WordPress テーマの概要
WordPress テーマの概要
WordPress のテーマの概要に関する覚書です。テーマに必要なファイルや、最小構成の単純なテーマを作成してごく基本的な構造について確認しています。
更新日:2024年11月23日
作成日:2019年02月16日
WordPress のテーマ
WordPress ではテーマと呼ばれるファイル群(テンプレートファイルなどの集まり)を使ってサイトを表示しています。
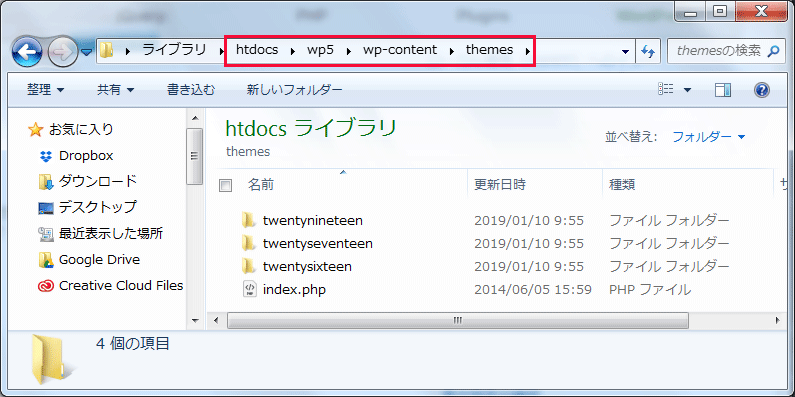
WordPress にインストールされているテーマは、インストールしたディレクトリの中の wp-content フォルダ内の themes フォルダ内に配置されています。
themes フォルダーには、複数のテーマを保存できるようになっていて、どのテーマを使うかをダッシュボードから切り替えられるようになっています。
WordPress の各テーマには、ページをどのように表示するかを決めるテンプレートファイル(雛形)や、画像、CSS ファイル、JavaScript ファイルなど Web サイトを表示するために必要なファイル一式がまとまっています。
公式テーマの例
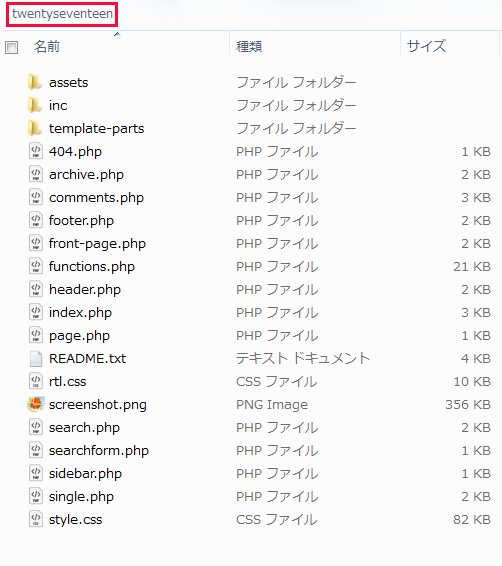
wp-content フォルダ内の themes フォルダの中の公式テーマ「twentyseventeen」のフォルダの中を見ると以下のようになっています。assets フォルダの中には、画像や CSS、JavaScritp のファイルが入っています。template-parts フォルダにはテンプレートの部品となるファイルが入っています。
以下は「twentynineteen」のフォルダです。「twentyseventeen」と比べると、Sass フォルダーや Sass(.scss)のファイル、print.css、style-editor.css、style-editor-customizer.css などが追加されています。また、逆に searchform.php や sidebar.php は含まれていません。
WordPress のテーマは、画像ファイルと JavaScript ファイルを除くと、大きく分けて次の3種類のファイルから構成されています。
- ウェブページの外観(見た目とレイアウト)を制御しているスタイルシート (style.css )
- ウェブページとして表示する情報をデータベースから取得し、ウェブページを生成する方法を制御する WordPress テンプレートファイル
- オプションの関数が含まれている、テーマ関数ファイル (functions.php )
-- WordPress Codex 日本語版 テーマの作成より抜粋 --
以下は上記ファイルの種類や概要です。色々なファイルが入っていますが、index.php と style.css の2つのファイルだけで最小の構成のテーマを作ることができます。(実際には、その他に functions.php とテーマの画像ファイル screenshot.png が必要になってきます)
| ファイル名 | 種類 | 概要 |
|---|---|---|
| style.css | スタイルシート | テーマのスタイル(デザイン)を設定する CSS ファイル |
| index.php | テンプレート | トップページまたは該当するテンプレートがない場合表示にされるテンプレート |
| 404.php | テンプレート | 404エラーページ表示用のテンプレート |
| front-page.php | テンプレート | トップページ表示用のテンプレート |
| single.php | テンプレート | 個別投稿記事用のテンプレート |
| archive.php | テンプレート | 記事一覧のテンプレート |
| page.php | テンプレート | 固定ページのテンプレート |
| search.php | テンプレート | 検索結果ページのテンプレート |
| comments.php | テンプレートパーツ | コメント出力用のテンプレート |
| footer.php | テンプレートパーツ | フッター出力用のテンプレート |
| header.php | テンプレートパーツ | ヘッダ出力用のテンプレート |
| searchform.php | テンプレートパーツ | 検索フォーム出力用のテンプレート |
| sidebar.php | テンプレートパーツ | サイドバー出力用のテンプレート |
| functions.php | プログラム | テーマの機能を記述・設定するプログラムファイル |
| screenshot.png | 画像 | テーマのイメージ画像。ダッシュボードのテーマ選択画面で表示されます。 |
| style-editor.css | スタイルシート | エディター用(編集画面)の CSS ファイル |
| style-editor-customizer.css | スタイルシート | エディター用の CSS ファイル(管理画面のhead要素内に外部ファイルとして読み込まれる) |
テンプレートパーツは、ヘッダーやフッターなどの他のページでも使用する共通部分を記述したテンプレートです(パーツテンプレートやモジュールテンプレートとも呼びます)。
テーマに必要なファイル
テーマを作成するには、通常以下のファイルが必要になります。
- index.php :ページを生成するファイル(テンプレート)
- functions.php :機能に関する設定などを記述するファイル
- style.css :デザインの設定を記述するファイル(冒頭にコメント を記述)
- screenshot.png:管理画面に表示する画像(880 x 660 ピクセル推奨→こちらを参照)
- images フォルダ:画像用フォルダ(名前は任意)
※テーマを表示するには、少なくとも index.php と style.css が必要です。この2つのファイルがないと正常なテーマとして認識されません。
実際のサイトでは、index.php 以外にもトップページ用の front-page.php や投稿用の single.php、固定ページ用の page.php など複数のテンプレートを使用することが多いです。
また、JavaScritp を使う場合は js などの名前のフォルダを作成し、そのなかに JavaScript のファイルを格納します。フォルダの名前の付け方などは任意です。例えば assets というフォルダを作成し、そのなかに画像用フォルダや JavaScript 用フォルダ等を配置することもできます。
index.php
index.php は専用のテンプレートが存在しなかった場合に、最終的に選択されてそのページを出力する汎用的なテンプレートです。
HTML を使ってレイアウトを記述したり PHP や WordPress の関数を記述することができます。
WordPress では、このファイルと次項の style.css と言うファイルがないと正常なテーマとして認識されません。
また、WordPress の場合、テーマの index.php は、通常の Web サイトの index.html や index.php などのいわゆるインデックスファイルとは異なり、ファイル名を省略した場合にブラウザで表示されるデフォルトドキュメントではありません。
style.css
style.css はテーマに必須のファイルで、CSS を使ってスタイルを指定することができますが、以下のような決まりがあります。
style.css の冒頭に以下のルールでコメントを記述します。ここに記述した情報が管理画面の「外観」→「テーマ」で「テーマの詳細」を選択した際に表示されます。
| 項目名 | 記述する情報 |
|---|---|
| Theme Name | テーマ名 (必須)※管理画面「外観」→「テーマ」で表示される名前はフォルダ名から取得されます |
| Theme URI | テーマの URL |
| Description | テーマの説明 |
| Version | テーマのバージョン |
| Author | テーマの制作者 |
| Author URI | テーマの制作者の URL |
| Tags | テーマのタグ(テーマの特徴) |
- @charset "utf-8";
- /*
- Theme Name: sample01
- Theme URI: http://example.com
- Description:最小構成のサンプル/the simplest theme sample
- Version: 0.1
- Author: Web Design Leaves
- Author URI: https://www.webdesignleaves.com
- */
- /* これ以降にスタイルを記述 */
- 「Theme Name」(テーマ名)は必須で省略することはできません。また、Theme Name とコロン(:)の間にスペースが入ってはいけません(Theme Name:)。
- 「@charset "utf-8"; 」は必須ではありませんが、CSSファイル内に日本語を記述した場合、ブラウザが誤った解釈をする場合があるので記述します。
- 文字コードは必ず UTF-8(BOMなし)で保存します。
- CSS のファイル名は style.css として、テーマのフォルダに保存します。
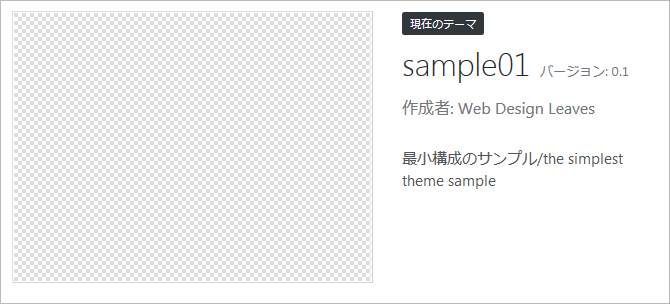
上記のように記述すると、管理画面の「外観」→「テーマ」で「テーマの詳細」を選択した際に以下のように表示されます。screenshot.png(管理画面に表示する画像)を作成してテーマフォルダに保存しておけば、左側にその画像が表示されます(この例では作成していないので背景が透明になっています)
以下は、公式テーマ「Twenty Nineteen」の style.css の冒頭の記述の例です。
- @charset "UTF-8";
- /*
- Theme Name: Twenty Nineteen
- Theme URI: https://github.com/WordPress/twentynineteen
- Author: the WordPress team
- Author URI: https://wordpress.org/
- Description: Our 2019 default theme is designed to show off the power of the block editor. It features custom styles for all the default blocks, and is built so that what you see in the editor looks like what you'll see on your website. Twenty Nineteen is designed to be adaptable to a wide range of websites, whether you’re running a photo blog, launching a new business, or supporting a non-profit. Featuring ample whitespace and modern sans-serif headlines paired with classic serif body text, it's built to be beautiful on all screen sizes.
- Requires at least: WordPress 4.9.6
- Version: 1.2
- License: GNU General Public License v2 or later
- License URI: LICENSE
- Text Domain: twentynineteen
- Tags: one-column, flexible-header, accessibility-ready, custom-colors, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, rtl-language-support, sticky-post, threaded-comments, translation-ready
- This theme, like WordPress, is licensed under the GPL.
- Use it to make something cool, have fun, and share what you've learned with others.
- Twenty Nineteen is based on Underscores https://underscores.me/, (C) 2012-2018 Automattic, Inc.
- Underscores is distributed under the terms of the GNU GPL v2 or later.
- Normalizing styles have been helped along thanks to the fine work of
- Nicolas Gallagher and Jonathan Neal https://necolas.github.io/normalize.css/
- */
functions.php
functions.php はテーマに機能を追加するテンプレートファイルの1つです。
funcitons.php には、テーマで使う関数などを記述しますが、最初は空の(何も記述していない)状態で問題ありません。必要に応じてファイルの読み込みや機能などを記述していきます。
詳細については「functions.php」を参照ください。
簡単なテーマの作成
全く実用的なサンプルではありませんが、以下の HTML(wp5_theme_sample_01.html)を元にとても単純なテーマのファイルを作成して表示してみます。
すでに WordPress がローカル環境にインストールされていることを前提にしています。
この例では WordPress は http://localhost/wp5/ にインストールしてあります(ファイルの配置)。
このサンプルは、単にテーマのファイルがどのように表示されるかの説明のためのものです。実際のテーマではファイルをテンプレートパーツ に分割したり、投稿の内容を表示するためにループを記述するなどが必要ですが、このサンプルではそれらは省いて単に index.php と言う最も汎用的なテンプレートを使ってファイルを表示するだけのものです。
以下は元になる HTML ファイルのフォルダ構成です。画像は images と言う名前のフォルダに配置し、CSS は同じ階層に配置してありあす。
以下は元になる HTML です。
- <!DOCTYPE HTML>
- <html lang="ja">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>WordPress テーマサンプル 01</title>
- <link rel="stylesheet" href="my_style.css">
- </head>
- <body>
- <div id="wrapper">
- <header>
- <h1>WP Theme Sample 01 </h1>
- <p>Catch Copy</p>
- <nav>
- <ul>
- <li><a href="#">Home</a></li>
- <li><a href="#">News</a></li>
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
- </nav>
- </header>
- <div id="contents">
- <div id="main">
- <section>
- <h2>Heading H2</h2>
- <p><img src="images/sample_01.jpg" alt="">Lorem ipsum dolor sit amet,...</p>
- </section>
- <section>
- <h3>Heading H3</h3>
- <p>Repellat nihil unde commodi soluta dignissimos dicta...</p>
- <h4>Heading H4</h4>
- <p>Commodi harum nesciunt adipisci maiores dolorum ut ...</p>
- </section>
- </div>
- <div id="side">
- <aside>
- <h4>Side Bar</h4>
- <p>Recusandae nostrum cupiditate dignissimos aut officiis...</p>
- </aside>
- </div>
- </div>
- <footer>
- <p><small>©2018 WDL</small></p>
- </footer>
- </div>
- </body>
- </html>
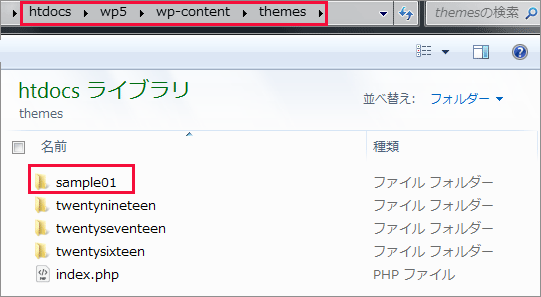
WordPress をインストールしたディレクトリの中の wp-content/themes/ にテーマの名前を付けたディレクトリ(フォルダ)を作成します。名前は任意でかまいませんが、ここでは sample01 としています。
テーマフォルダ sample01 の中に、テーマに必要なファイルを作成していきます。
この例では、1ページのみの単純な構成なのでテンプレートは index.php と言う最も汎用的なテンプレートを使います。index.php と言うテンプレートと style.css はテーマで必須のファイルです。
また、画像ファイルは images と言うフォルダ(フォルダ名は任意)に保存しています。
style.css の作成
テーマに必須の style.css と言う名前の CSS ファイルを作成します。
CSS ファイルの冒頭に以下の項目をコメントで記述(2~6行目)する決まりになっています。そしてコメントの下にスタイルを記述します。
3行目の「Theme Name:」は必須です。
- @charset "utf-8";
- /*
- Theme Name: sample01
- Description:最小構成のサンプル
- Author: Web Design Leaves
- */
- /* 以下にスタイルを記述します */
- * {
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
- img {
- display: block;
- max-width: 100%;
- height: auto;
- }
- ・・・以下省略・・・
functions.php の作成
functions.php と言う名前の PHP ファイルを作成します。
funcitons.php には、テーマで使う関数などを記述することができます。このファイルには以下を記述して CSS ファイルの読み込みと <title> タグの出力を行うようにします。
- <?php
- //スタイルシート style.css の読み込み
- function my_template_css() {
- wp_enqueue_style( 'my-template-style', get_stylesheet_uri() );
- }
- add_action( 'wp_enqueue_scripts', 'my_template_css' );
- //タイトルタグの出力
- add_theme_support( 'title-tag' );
CSS や JavaScript の読み込み
CSS や JavaScript の読み込みを head 要素内に記述することもできますが、functions.php を使って読み込むことが推奨されています。詳細は「CSSやJavaScriptファイルの読み込み」を参照ください。
<title> タグの出力
WordPress4.1 から <title> タグは <head> 内に記述しなくても、functions.php に上記のように add_theme_support( 'title-tag' ) を記述すれば、WordPress が自動的に表示(挿入)してくれるようになりました。現在はこの方法が推奨されています。詳細は「title タグの出力」を参照ください。
index.php の作成
元になる HTML(wp5_theme_sample_01.html )を index.php というファイル名に変更して、テンプレートファイルとして先ほど作成したテーマのフォルダ(wp-content/themes/sample01)に保存します。
functions.php に CSS の読み込みと <title> タグの出力を記述したので、元のファイルから CSS の読み込みと <title> タグの部分を削除します。
動的に出力する部分を変更
静的な HTML からテンプレートに変換する際には、データベースから読み込んで出力する部分など動的に出力する部分を WordPress が用意している関数(テンプレートタグ)を使って記述します。
この例ではページの本文は HTML で記述していますが、通常は、ページの固有の本文やタイトルなどはその内容をデータベースから読み込むようにします。
パスや URL の変更
また、名前を変更して保存したテンプレートファイル(index.php)は、保存場所が変更されているので必要に応じてファイルや画像などへのパス(URL)を変更する必要があります。
WordPress の場合、静的な HTML ファイルとは異なり、フォルダの構造が URL とは一致しないため、基本的にパスや URL は絶対パス(URL)を使用します。詳細は「テーマのディレクトリへのパス 」を参照ください。
テーマのディレクトリなどのパスや URL の値はテンプレートタグを使って記述します。
以下は、画等ファイルのパス(src 属性の値)を書き換えた部分の抜粋です。テーマのディレクトリの URL は get_template_directory_uri() と言うテンプレートタグを使って出力することができます。
- <img src="<?php echo get_template_directory_uri(); ?>/images/sample_01.jpg" alt="">
サイトのタイトルやキャッチフレーズ
bloginfo() と言うテンプレートタグを使うと、メインナビゲーションメニューの「設定」→「一般設定」で設定したサイトのタイトルやキャッチフレーズ(データベースに保存されている値)を表示することができます。
この例では、h1 要素を使ったタイトルと p 要素を使ったサブタイトル(12~13行目)にこれらのテンプレートタグを使って値を出力するようにしています。
- <?php bloginfo('name'); ?><!-- サイトのタイトルを表示 -->
- <?php bloginfo('description'); ?><!-- サイトの説明(キャッチフレーズ)を表示 -->
wp_head() と wp_footer()
wp_head() と wp_footer() と言うテンプレートタグはテーマのテンプレートに必須の関数です。この例の場合では、functions.php に 記述した CSS ファイルの読み込みや <title> タグの出力が wp_head() により実行されています。
wp_head() は </head> タグの直前に、 wp_footer() は </body> タグの直前に記述します。
以下は変更後の index.php です。
- <!DOCTYPE HTML>
- <html lang="ja">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <!-- CSS の読み込みとタイトルタグの記述は functions.php で行うため削除 -->
- <?php wp_head(); ?> <!-- テーマのテンプレートに必須の関数 -->
- </head>
- <body>
- <div id="wrapper">
- <header>
- <h1><?php bloginfo('name'); ?></h1><!-- サイトのタイトルを表示 -->
- <p class="ccopy"><?php bloginfo('description'); ?></p><!-- サイトの説明を表示 -->
- <nav>
- <ul>
- <li><a href="#">Home</a></li>
- <li><a href="#">News</a></li>
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
- </nav>
- </header>
- <div id="contents">
- <div id="main">
- <section>
- <h2>Heading H2</h2>
- <p><img src="<?php echo get_template_directory_uri(); ?>/images/sample_01.jpg" alt="">Lorem ipsum dolor ...</p>
- </section>
- <section>
- <h3>Heading H3</h3>
- <p>Repellat nihil unde ...</p>
- <h4>Heading H4</h4>
- <p>Commodi harum nesciunt ...</p>
- </section>
- </div>
- <div id="side">
- <aside>
- <h4>Side Bar</h4>
- <p>Recusandae nostrum ...</p>
- </aside>
- </div>
- </div>
- <footer>
- <p><small>©2018 WDL</small></p>
- </footer>
- </div>
- <?php wp_footer(); ?> <!-- テーマのテンプレートに必須の関数 -->
- </body>
- </html>
テーマの有効化
作成したテーマでファイルを表示するには、テーマを有効化する必要があります。
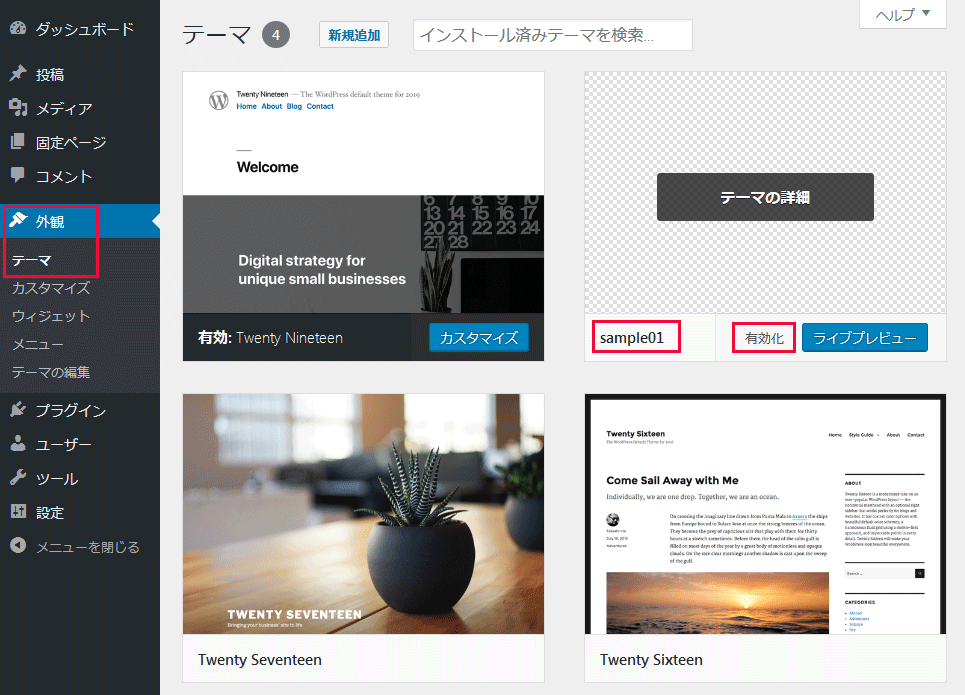
管理画面から「外観」→「テーマ」を選択し、インストールされているテーマの一覧を表示さます。
作成したテーマにカーソルを重ねると「有効化」というボタンが表示されるので、クリックします。また、screenshot.png という名前の画像をテーマのフォルダに保存しておけば、その画像がテーマの画像として表示されます(この例では screenshot.png を作成していないので背景が透明になっています)。
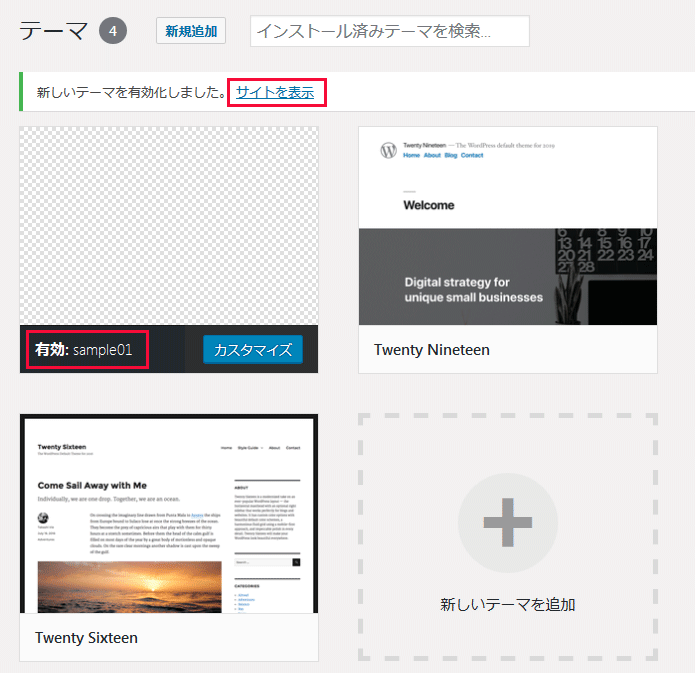
「新しいテーマを有効化しました。 サイトを表示」と表示され、作成したテーマが有効化されます。
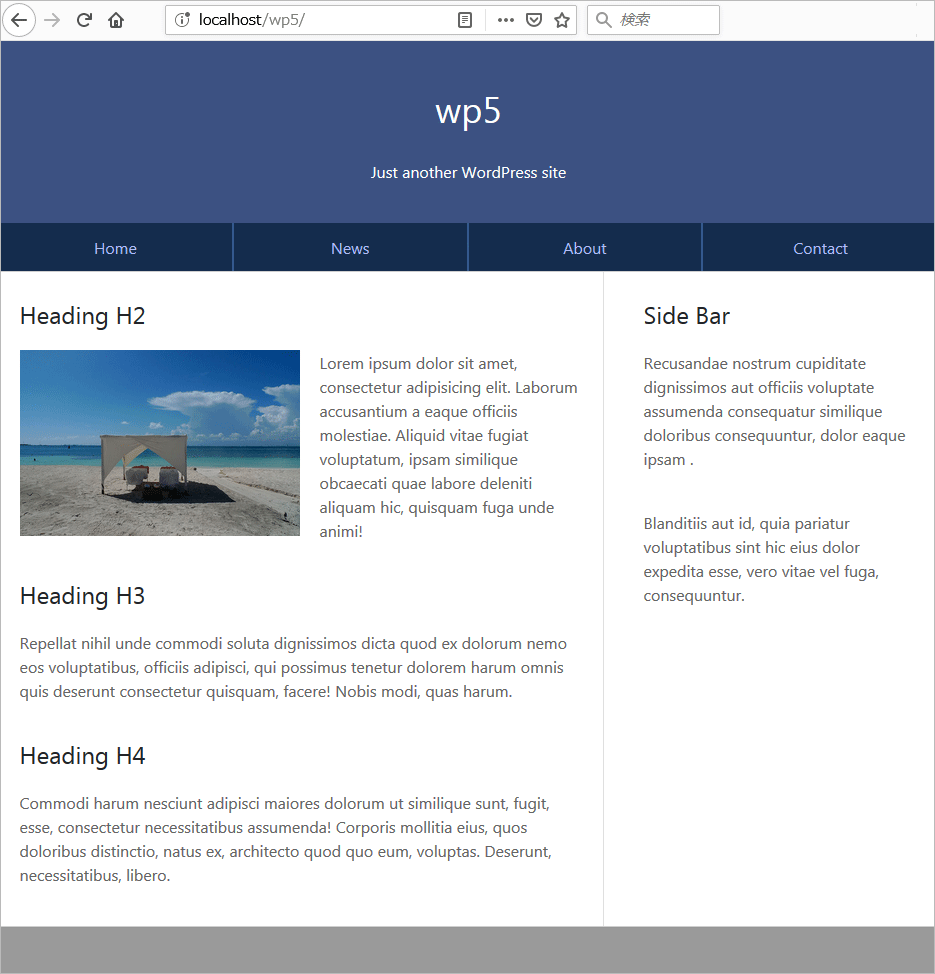
「サイトを表示」をクリックするか、サイト(この例の場合は http://localhost/wp5/)にアクセスして、デザインが以下のように変わっていれば完了です。
管理画面に戻るには「http://localhost/wp5/wp-admin/」のように「/wp-admin/」を付けてアクセスします。
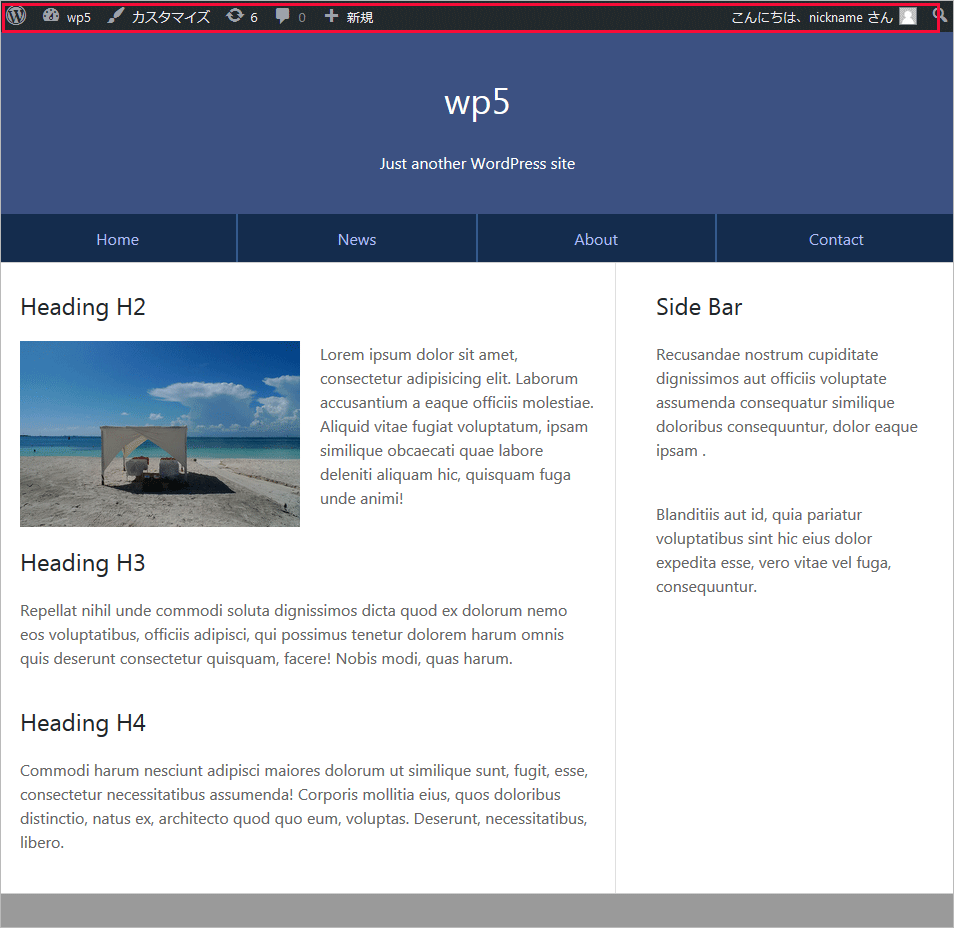
すでにログインしている場合は、以下のように管理バーが上部に表示されるのでサイト名をクリックすると管理画面に戻れます。
サイト名にマウスオーバーすると以下のように表示されるので、「ダッシュボード」をクリックすると管理画面に移動できます。
管理画面からサイトを表示するには、管理バーのサイト名にマウスオーバーして表示される「サイトを表示」をクリックします。
ログアウトするには、右上の「こんにちは、xxx さん」の部分にマウスオーバーして表示される「ログアウト」をクリックします。
テンプレートパーツへの分割
前述の「簡単なテーマの作成」は、1ページのみの構成でしたが実際のサイトでは複数のページから構成され、それぞれのページに合わせてテンプレートを使ってサイトを構築します。
その際に複数のページでの共通部分をテンプレートパーツにすることで、効率的にページを管理することができます。
WordPress では、ページのテンプレートを以下のようなテンプレートパーツに分割して管理します。
- ヘッダー:header.php
- コンテンツ部分:content.php
- サイドバー:sidebar.php
- フッター:footer.php
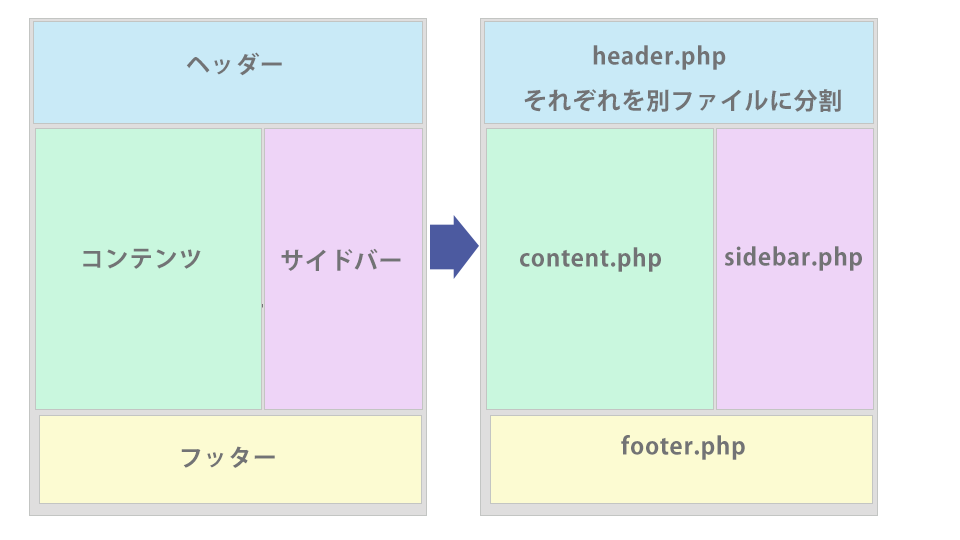
以下は、テンプレートパーツによる分割の概念図です。
以下は、テンプレートパーツの読み込みの概念図です。
この例では、前述の例で作成した index.php を以下のテンプレートパーツに分割してみます。
- ヘッダー(head 要素やグローバルナビゲーション):header.php
- コンテンツ(メインのコンテンツ):content.php
- サイドバー(サイドバーのコンテンツ):sidebar.php
- フッター:footer.php
この例の場合、コンテンツ(content.php)とサイドバー(sidebar.php)を切り出しやすいように、
<div id="contents"> は header.php に含め、
その対になる閉じタグ </div>(#contents の終了タグ)は footer.php に含めています。
- <!-- 元になる index.php -->
- <!-- ▼ ここから header.php ▼ -->
- <!DOCTYPE HTML>
- <html lang="ja">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <?php wp_head(); ?>
- </head>
- <body>
- <div id="wrapper">
- <header>
- <h1><?php bloginfo('name'); ?></h1>
- <p class="ccopy"><?php bloginfo('description'); ?></p>
- <nav>
- <ul>
- <li><a href="#">Home</a></li>
- <li><a href="#">News</a></li>
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
- </nav>
- </header>
- <div id="contents">
- <!-- ▲ ここまで header.php ▲ -->
- <!-- ▼ ここから content.php ▼ -->
- <div id="main">
- <section>
- <h2>Heading H2</h2>
- <p><img src="<?php echo get_template_directory_uri(); ?>/images/sample_01.jpg" alt="">Lorem ipsum dolor ...</p>
- </section>
- <section>
- <h3>Heading H3</h3>
- <p>Repellat nihil unde ...</p>
- <h4>Heading H4</h4>
- <p>Commodi harum nesciunt ...</p>
- </section>
- </div><!-- end of #main -->
- <!-- ▲ ここまで content.php ▲ -->
- <!-- ▼ ここから sidebar.php ▼ -->
- <div id="side">
- <aside>
- <h4>Side Bar</h4>
- <p>Recusandae nostrum ...</p>
- </aside>
- </div><!-- end of #side -->
- <!-- ▲ ここまで sidebar.php ▲ -->
- <!-- ▼ ここから footer.php ▼ -->
- </div><!-- end of #contents -->
- <footer>
- <p><small>©2018 WDL</small></p>
- </footer>
- </div><!-- end of #wrapper -->
- <?php wp_footer(); ?>
- </body>
- </html>
- <!-- ▲ ここまで footer.php ▲ -->
切り出し方は、元の index.php を別名でそれぞれ header.php、content.php、sidebar.php、footer.php と言う名前のファイルにコピーして不要な部分を削除します。
以下がそれぞれのテンプレートパーツです。
- <!DOCTYPE HTML>
- <html lang="ja">
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <?php wp_head(); ?>
- </head>
- <body <?php body_class(); ?>>
- <div id="wrapper">
- <header>
- <h1><?php bloginfo('name'); ?></h1>
- <p class="ccopy"><?php bloginfo('description'); ?></p>
- <nav>
- <ul>
- <li><a href="#">Home</a></li>
- <li><a href="#">News</a></li>
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
- </nav>
- </header>
- <div id="contents">
- <div id="main">
- <section>
- <h2>Heading H2</h2>
- <p><img src="<?php echo get_template_directory_uri(); ?>/images/sample_01.jpg" class="max300" alt="">Lorem ipsum dolor sit amet...!</p>
- </section>
- <section>
- <h3>Heading H3</h3>
- <p>Repellat nihil unde commodi ...</p>
- <h4>Heading H4</h4>
- <p>Commodi harum nesciunt....</p>
- </section>
- </div><!-- end of #main -->
- <div id="side">
- <aside>
- <h4>Side Bar</h4>
- <p>Recusandae nostrum cupiditate dignissimos ...</p>
- <p>Blanditiis aut id, quia pariatur voluptatibus...</p>
- </aside>
- </div><!-- end of #side -->
- </div><!-- end of #contents -->
- <footer>
- <p><small>©2018 WDL</small></p>
- </footer>
- </div><!-- end of #wrapper -->
- <?php wp_footer(); ?>
- </body>
- </html>
共通部分はそれぞれテンプレートパーツとして切り出したので、元の index.php では切り出したテンプレートパーツをインクルードタグを使って読み込みます。
ヘッダーやフッター、サイドバーのテンプレートパーツを読み込む専用のインクルードタグが用意されていますが、コンテンツ部分は専用のインクルードタグがないので、get_template_part() と言うタグを使って読み込みます。
これらのインクルードタグの詳細は「テンプレートの読み込みを行う関数」を参照ください。
- <?php get_header(); ?>
- <?php get_template_part('content'); ?>
- <?php
- get_sidebar();
- get_footer();
ファイルの最後の終了タグ ?> は省略は省略することができます。
この時点でのテーマフォルダは以下のようになっています。
テーマを表示して問題がなければ完了です。