WordPress の初期設定
WordPress の初期設定
WordPress インストール後の初期設定(管理画面の使い方など)についての解説です。以下の例の WordPress のバージョンは 5.02 です。
バージョン5 になってデフォルトのエディターが、ブロックエディター(Gutenberg)になり、今までデフォルトでインストールされていた「WP Multibyte Patch」が含まれていません。
また、WordPress 4.9.6 から、設定メニューにプライバシーポリシーの項目が追加されてます。
更新日:2025年07月24日
作成日:2019年01月07日
WordPress の管理画面と初期設定
WordPress のインストールが完了したら、作成するサイトの初期設定を行います。
管理画面へのログイン
WordPress (http://localhost/サイト名/)へアクセスし、メタ情報の下の「ログイン」をクリックするか、http://localhost/サイト名/wp-login.php へアクセスしてユーザー名とパスワードを入力してログインします。
ログアウト
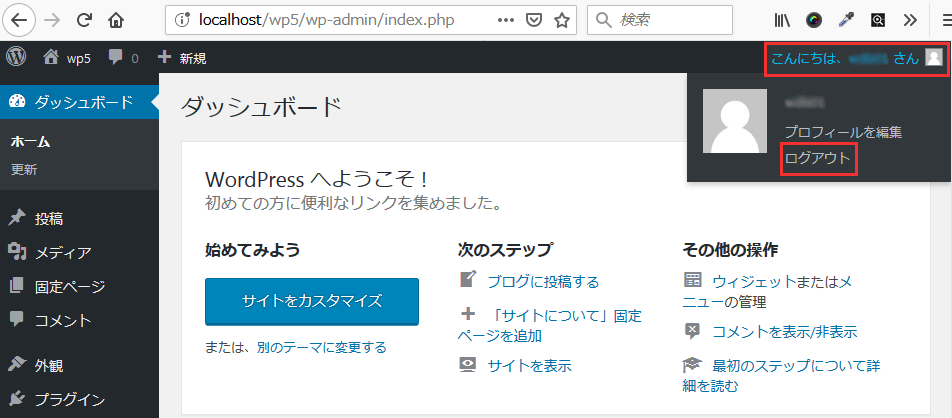
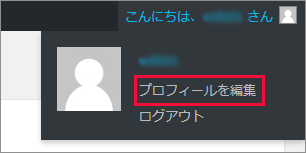
管理画面からログアウトするには、右上の「こんにちは、xxxx さん」やユーザーのアイコンにマウスを合わせて、「ログアウト」を選択します。
管理画面の基本操作
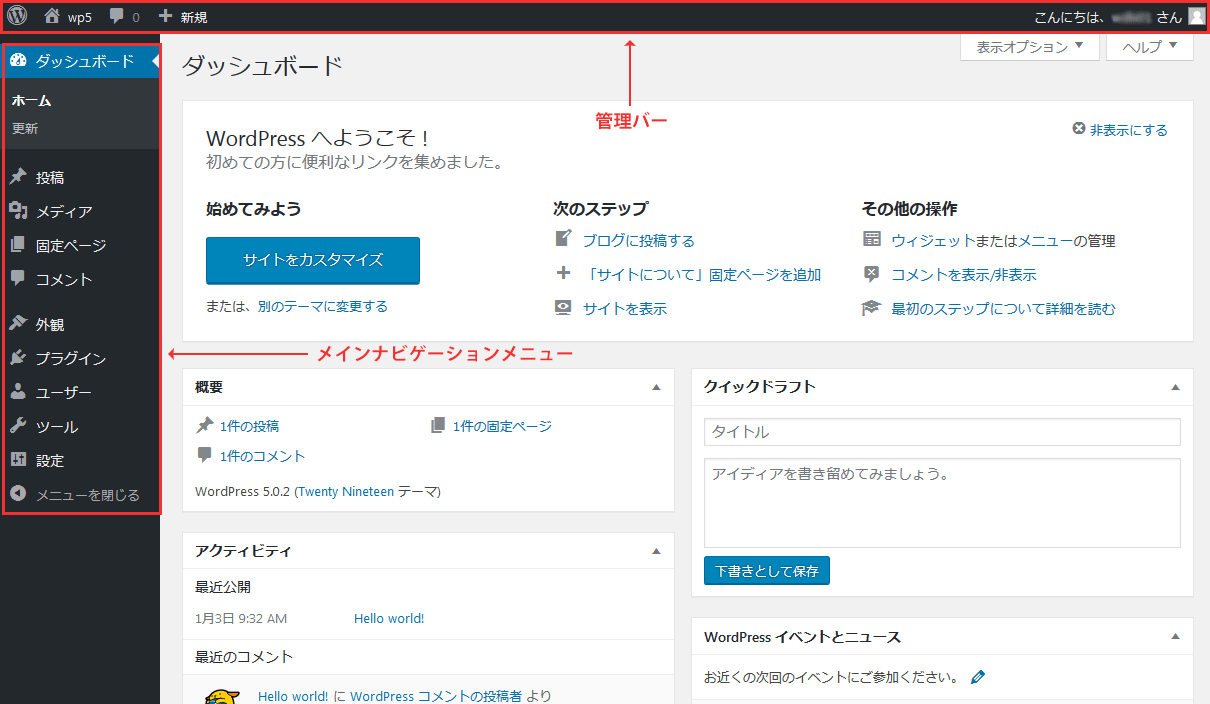
ログインすると管理画面の「ダッシュボード」が表示されます。WordPress の管理画面は、「メインナビゲーションメニュー」、「管理バー」と画面中央の「ワークエリア」から構成されています。
- メインナビゲーションメニュー:各機能のページへのナビゲーションメニュー。メニュー項目をクリックするとワークエリアが切り替わります。
- 管理バー:主要機能へのリンク。表示されているページの内容に合わせて、リンクの項目が変更されます。
- ワークエリア:作業する際のエリア。
管理バー(ツールバー)
管理バー(ツールバー)には更新情報やサイトを表示させるリンク等が表示されています。
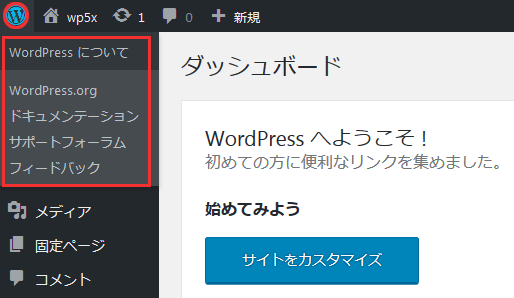
左端の WordPress のアイコンにマウスを合わせると、以下の項目が表示されます。
- WordPress について:現在のバージョンの説明等へのリンク
- WordPress.org:WordPress 公式サイトへのリンク
- ドキュメンテーション:WordPress 公式リファレンス(Codex)へのリンク
- サポートフォーラム:サポートフォーラムへのリンク
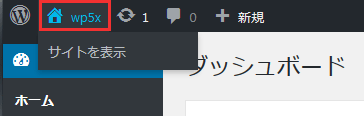
ホーム()のアイコンにマウスを合わせると、サイトを表示するリンクが表示されます。
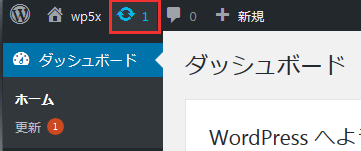
プラグイン等の更新があれば、数字が表示されます。クリックすると更新画面に移動します。
「+新規」にマウスを合わせると、投稿などの新規作成画面へのリンクが表示されます。
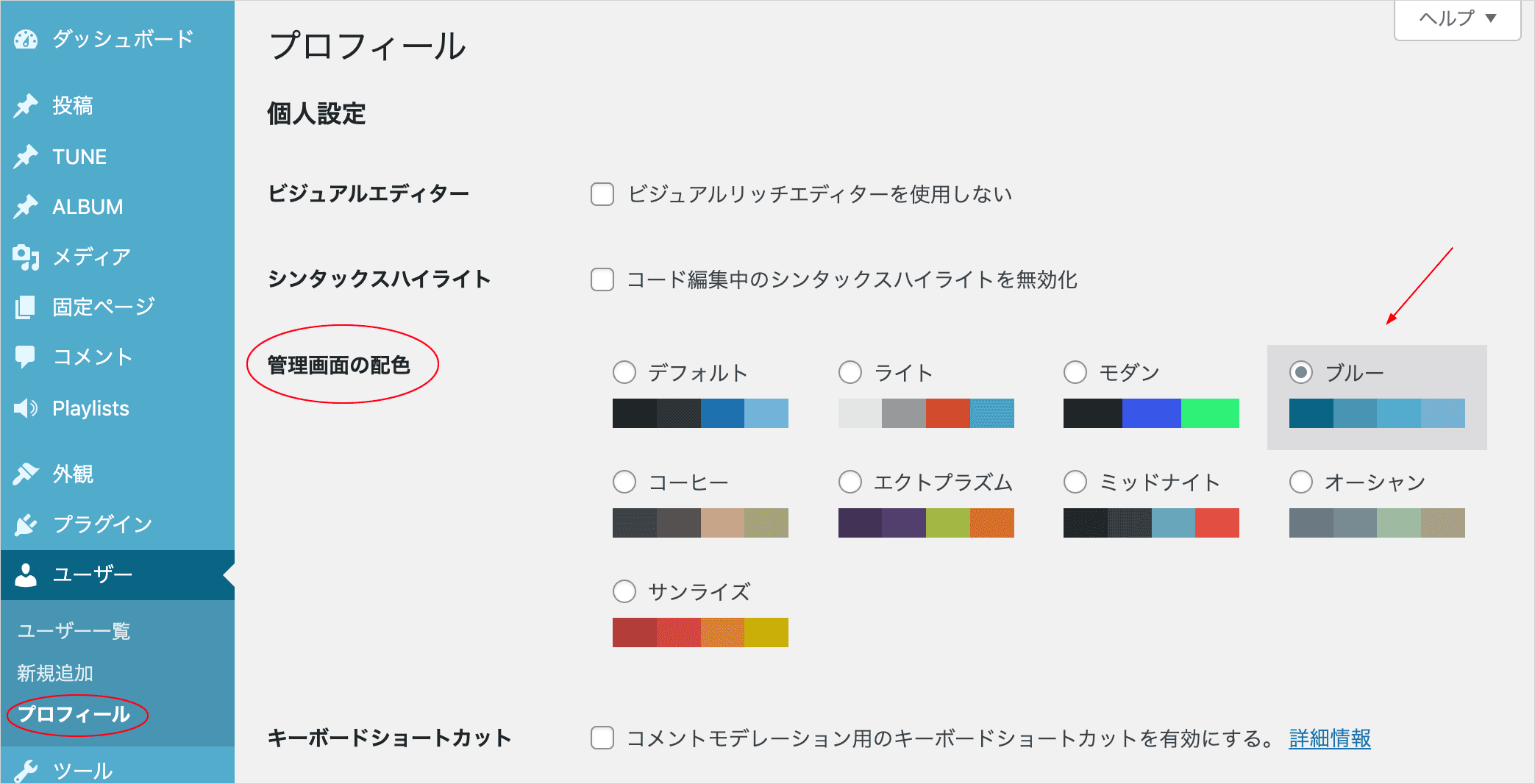
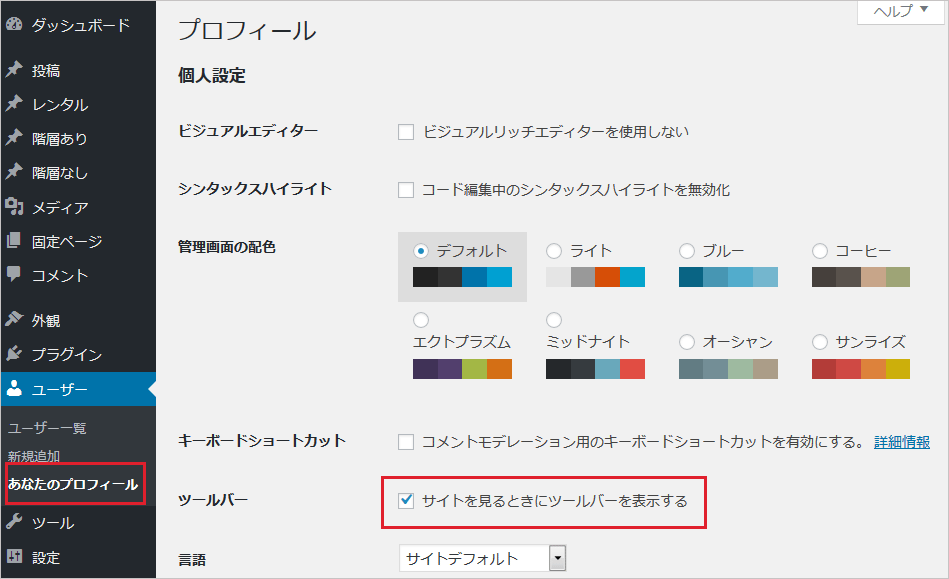
ツールバーの表示・非表示はユーザーごとにユーザープロフィールで設定できます。
管理者のユーザープロフィールの設定
右上の「こんにちは、xxxx さん」と表示されている箇所にマウスを合わせて、表示される「プロフィールを編集」をクリックします。
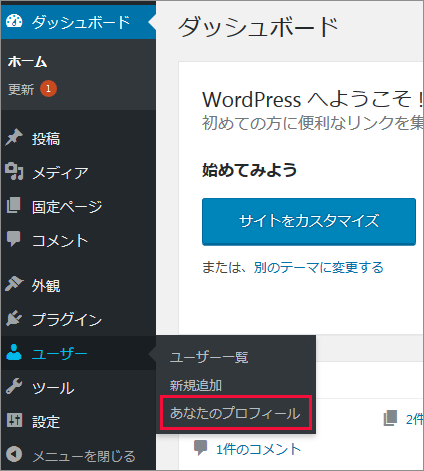
または、メインナビゲーションメニューの「ユーザー」にマウスを合わせて、表示される「プロフィール」をクリックします。
ユーザー名
既に作成したユーザー名は変更できません。
管理者ユーザー名を変更
もし、管理者ユーザー名を変更する場合は、新しい管理者ユーザーを作成し、元のユーザーを削除するという手順を踏む必要があります。
以下がおおまかな手順です。ユーザー名を変更する際は、必ずバックアップを取ることをお勧めします。
- 新しい管理者ユーザーを作成
- 管理画面の「ユーザー」 → 「新規追加」から、新しい管理者ユーザーを作成
- ユーザー名、メールアドレス、パスワードなどを設定し、「権限グループ」を「管理者」に設定
- 「新規ユーザーを追加」ボタンをクリック
- ログアウトとログイン
- ログアウトし、新しく作成した管理者ユーザーでログイン
- 元のユーザーを削除
- ユーザー一覧で元のユーザーを探し、「編集」をクリック
- 「削除」をクリックし、削除時に投稿などの全てのコンテンツを新しいユーザーにアサインするように、「すべてのコンテンツを以下のユーザーのものにする(新規追加したユーザーを選択)」を選択
- 「削除を実行」をクリックして、元のユーザーを削除
ユーザー名に使用できる文字列
ユーザー名に使用できる文字列は以下になります。
- 半角英数字(a-z, A-Z, 0-9)
- アンダースコア(_)
- ハイフン(-)
- ピリオド(.)
全角文字(日本語)や絵文字、記号(例:!, #, $, & など)は基本的には使えません。マルチサイトの場合は、半角英数字(小文字のみ)が使用できます。
この制限は、WordPress の登録時のサニタイズ処理(sanitize_user())によって行われています。@ 記号は許容されていますが、互換性などの面から避けるのが無難です。
また、ユーザー名の最大長はデータベースの設定 VARCHAR(60) により 60 文字までですが、実務上は 20〜30文字程度に収めるのが無難です。
セキュリティ上の注意
ユーザー名がログイン ID そのものであるため、漏れるとパスワード総当たり攻撃にさらされやすくなります。そのため、admin や test、user などの推測されやすい名前は避けるべき(危険)です。
ニックネーム
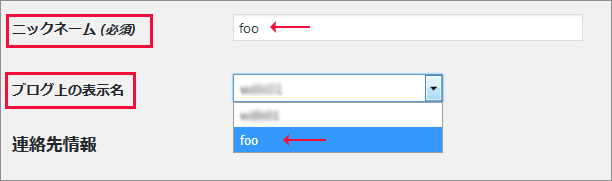
デフォルトでは、「ニックネーム」がユーザー名になっているので、このままだとユーザー名がそのままいろいろな場面で表示されてしまうのでこれを変更します。
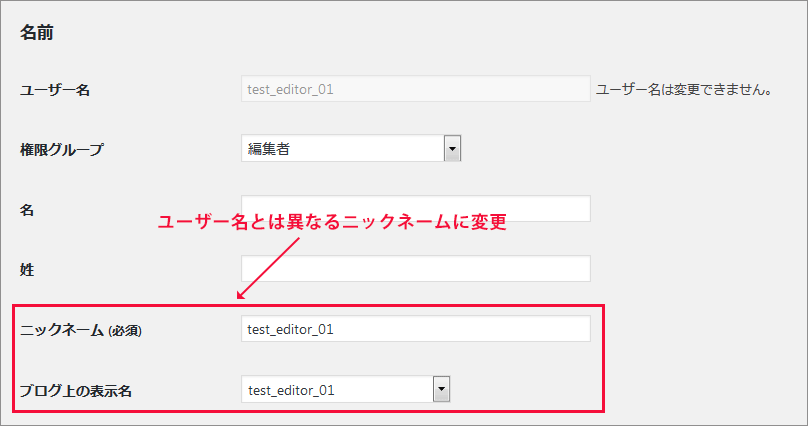
ユーザー名の下に「ニックネーム」という項目があるので、ここにユーザー名とは異なるニックネームを入力し、「ブログ上の表示名」も入力した「ニックネーム」に変更します。
変更が完了したらページの一番下の方にある「プロフィールを更新」をクリックして変更を保存します。

サイトの基本情報の設定
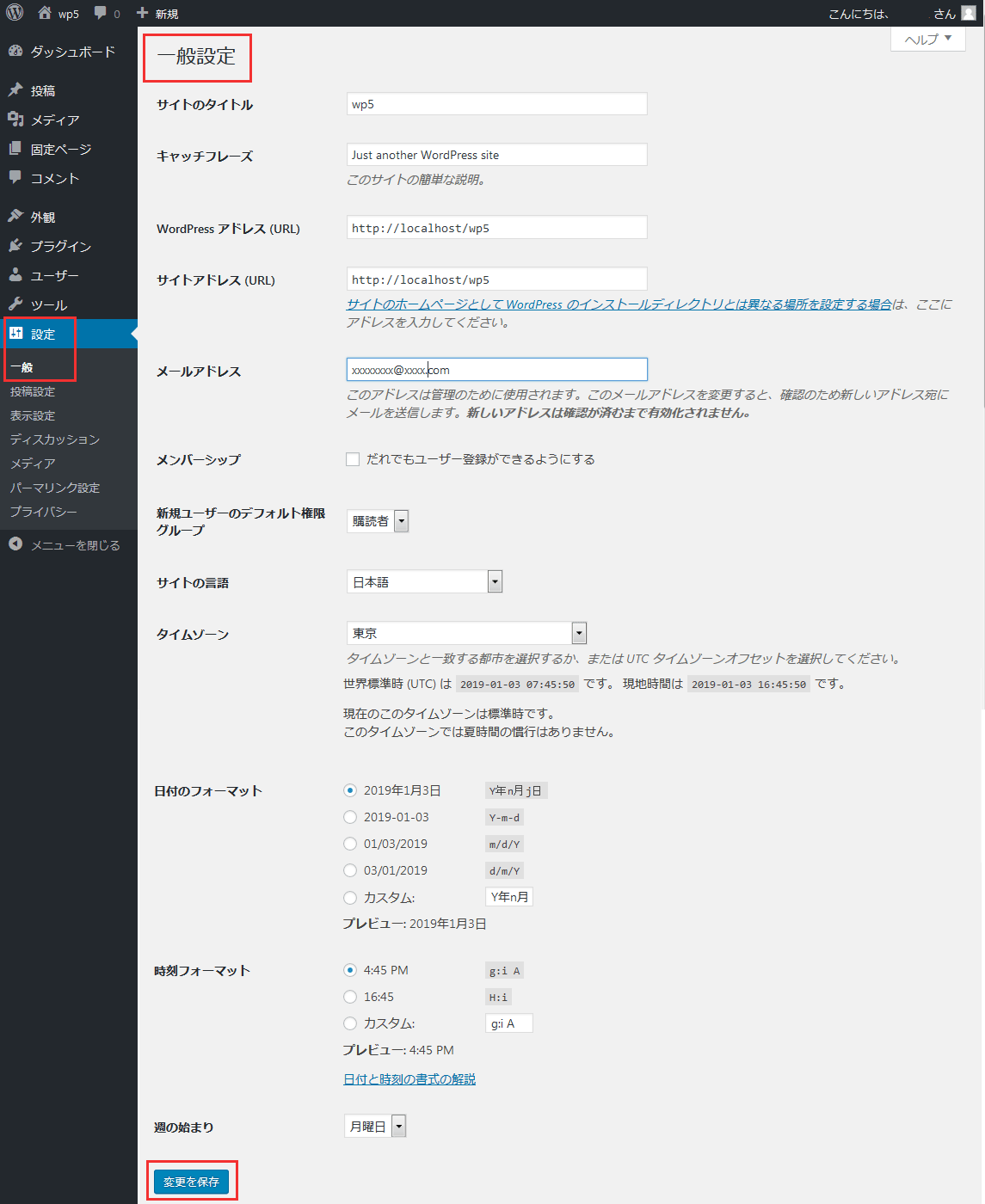
サイトの基本情報の設定を行うには、メインナビゲーションメニューの「設定」をクリックして「一般設定」のページを表示させます。(「設定」→「一般」)
インストール時に入力した情報を元に、自動的に値が入力されているので、必要に応じて変更します。
サイトのタイトル
インストール時に入力したサイト名が表示されます。SEO とも関連してくるので、よく検討して適切なサイト名を入力します。
テンプレートタグの bloginfo('name') で出力する値となります。
キャッチフレーズ
デフォルトでは「Just another WordPress site」と表示されます。ここには、サイトの内容を表す説明(キャッチフレーズ)を入力します。
テンプレートタグ bloginfo('description') で出力する値となります。
WordPress アドレス (URL)
WordPress コアファイルが置かれている位置(URL)が自動的に入力されています。通常変更する必要はありません。
テンプレートタグ site_url() で取得する値になります。
サイトアドレス (URL)
ホーム URL が自動的に入力されています。通常変更する必要はありませんが、サイトのホームページとして WordPress のインストールディレクトリとは異なる場所を設定する場合は編集します。
テンプレートタグ home_url() で取得する値になります。
メールアドレス
管理者用のメールアドレスです。
テンプレートタグ bloginfo('admin_email') で取得する値になります。
メンバーシップ
登録フォームからユーザー登録できるかどうかを設定します。この例では、ユーザー登録をできないようにチェックを外します。
新規ユーザーのデフォルト権限グループ
新規ユーザー登録する際の、デフォルトの権限を設定できます。
サイトの言語
サイトの言語を指定します。
タイムゾーン
サイトのタイムゾーン(日本の場合は「東京」)を指定します。current_time() 関数で返される現在の時刻のタイムゾーンになります。
日付のフォーマット/時刻フォーマット
記事の日付や時刻をどのような形式で表示するかを選択します。「日付と時刻の書式の解説」のリンクをクリックすると、フォーマット文字列の使い方が表示されます。
テンプレートタグ(the_date(), the_time())によって自動的に出力されるデフォルトの「日付のフォーマット」「時刻のフォーマット」を指定します。
週の始まり
週の始まりを指定します。
※設定が完了したら、「変更を保存」をクリックします。
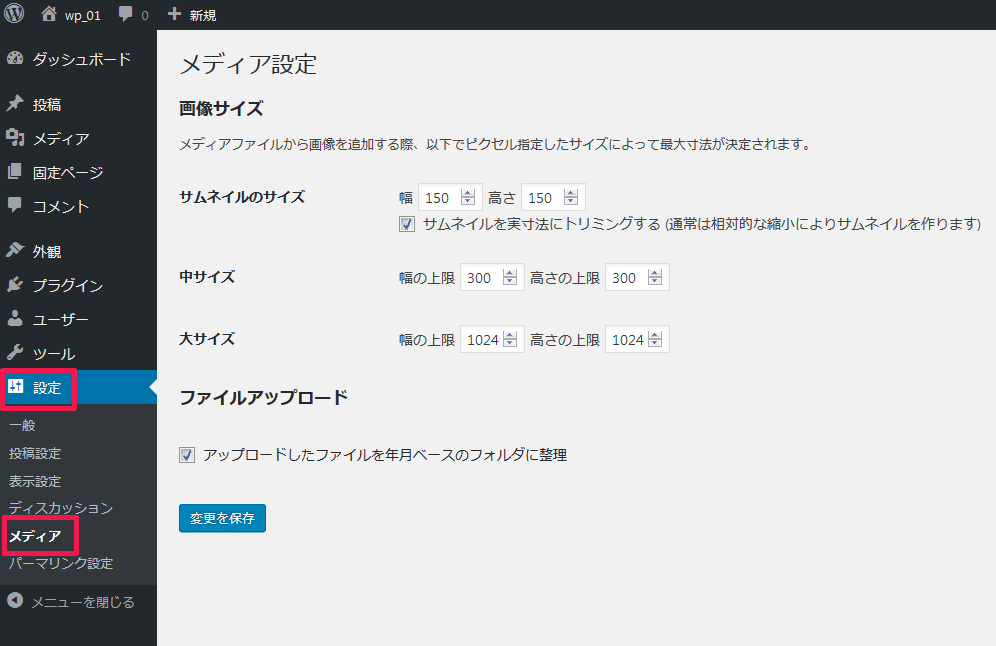
アップロードする画像サイズの設定
WordPress では、画像をアップロードした時に、「サムネイルのサイズ」「中サイズ」「大サイズ」の3つのリサイズした画像を自動生成することができます。
管理画面のメインナビゲーションメニューの「設定」→「メディア」を選択して「メディア設定」画面で設定します。
- 「サムネイルのサイズ」「中サイズ」「大サイズ」の幅と高さは、画像サイズの長辺が指定した大きさになるように縮小されます。
- サムネイル画像については、「サムネイルを実寸法にトリミングする」にチェックを入れると、設定したサイズに合わせて生成されます。
- これらのサイズは画像を投稿する際に選択できます。
- 画像を自動生成したくない場合は、設定する値を全て「0」にします。
- 3種類以上に画像サイズを書き出したい場合は、functions.php などに記述して書き出すことができます。
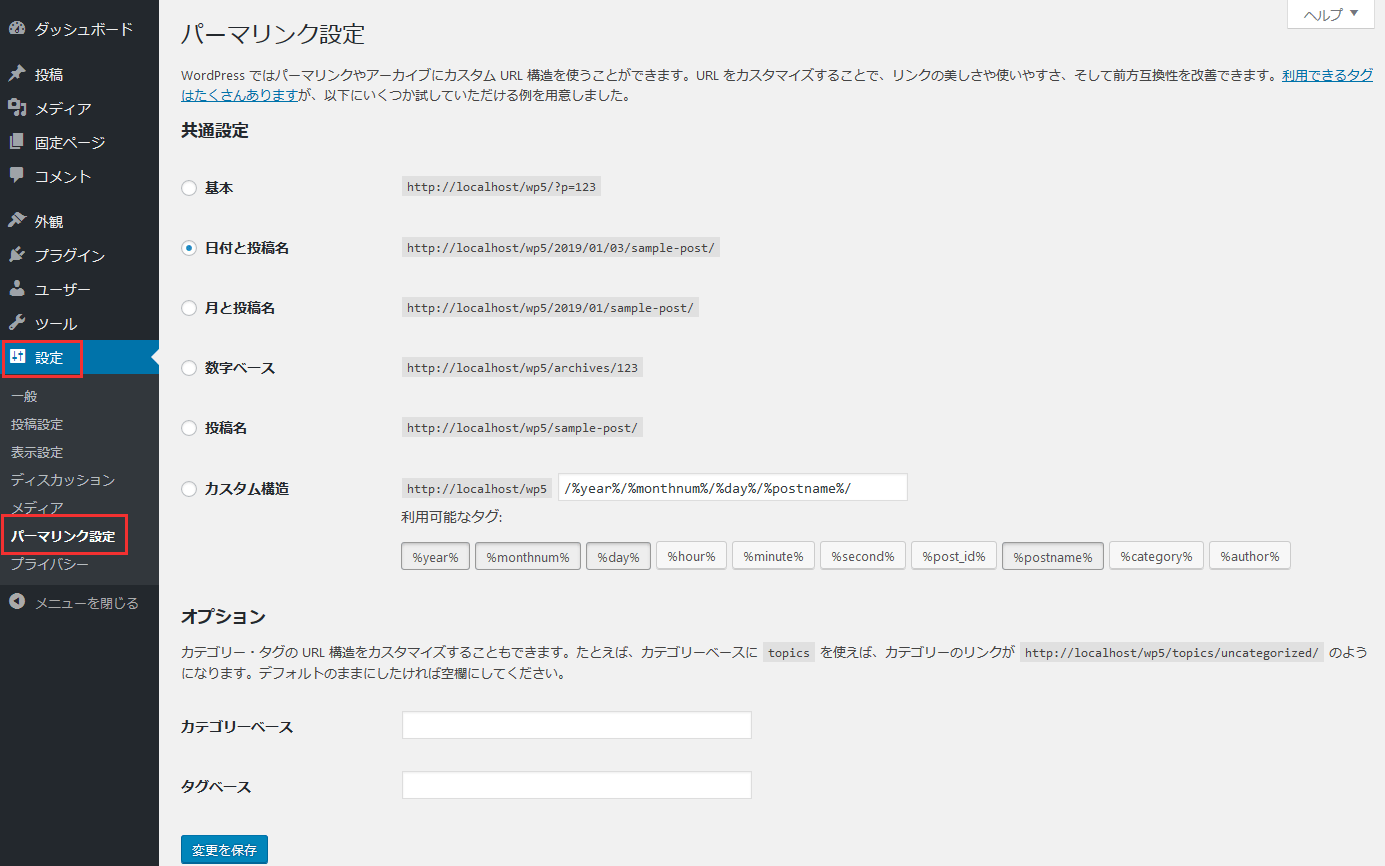
サイトの URL 構造(パーマリンク)の設定
パーマリンクとは、簡単に言うとページ毎に設定される個別の URL のこと(そのページのアドレスのこと)で、WordPress では自動的に URL が生成されるので、その生成方法(書式)を指定します。
パーマリンクは、管理画面のメインナビゲーションメニューの「設定」→「パーマリンク設定」を選択して設定します。
設定を変更したら、必ず「変更を保存」をクリックして設定を保存します。
また、サイトを公開する前に、パーマリンクの形式を決定して設定するようにします。公開後にパーマリンクの設定を変更すると、今までの URL 構造が変更されるので、SEO 的にも不利になりますし、新しいパーマリンクへのリダイレクト処理を入れる必要があるので、手間がかかります。
パーマリンクは、デフォルトで用意されている「日付と投稿名」や「数字ベース」など以外に「カスタム構造」を指定することができます。
カスタム構造
「カスタム構造」を選択すると、直前まで選択されていたルール(書式)が表示されます。
例えば、「カスタム構造」を選択する前に「日付と投稿名」が選択されていた場合は「/%year%/%monthnum%/%day%/%postname%/」と表示され、「投稿名」が選択されていた場合は「/%postname%/」と表示されます。
「投稿名」というルールは、カスタム構造で「http://localhost/wp/%postname%/」と設定した場合と同じことになります。この場合の「/%postname%/」などのことを「構造タグ」と呼びます。
以下のような「構造タグ」が用意されています。
| 構造タグ | 説明 |
|---|---|
| %year% | 投稿された年を4桁で取得します。 |
| %monthnum% | 投稿された月を取得します。 |
| %day% | 投稿された日を取得します。 |
| %hour% | 投稿された時(時間)を取得します。 |
| %minute% | 投稿された分を取得します。 |
| %second% | 投稿された秒を取得します。 |
| %post_id% | 投稿の固有IDを取得します。 |
| %postname% | 投稿の投稿名を取得します。 |
| %category% | 投稿のカテゴリーを取得します。サブカテゴリーは入れ子にされたディレクトリとして取得されます。 |
| %author% | 投稿の作成者を取得します。 |
例えば、「/%category%/%postname%/」と設定すると、記事ページは「http://localhost/wp/%category%/%postname%/」(http://localhost/wp/カテゴリー名(スラッグ)/記事のタイトル(スラッグ)/)となり、カテゴリーで構造化された URL を生成できます。
但し、記事のカテゴリーを変更すると、記事ページの URL も変わってしまうので、注意が必要です。
カテゴリーをパーマリンクに含める場合、運用上考慮しなければならない点などがあります。
例えば、記事に複数のカテゴリーを設定している場合、どのカテゴリーがパーマリンクに表示されるかはプラグインなどを使うなどしないとデフォルトでは先に登録した(ID が若い)カテゴリーが表示されます。
「変更を保存」をクリック
パーマリンク設定で「変更を保存」をクリックすると、.htaccess ファイルが更新されます。まだ、.htaccess ファイルが存在しない場合は自動的に生成されます。
関連項目:
参考:
関連ページ:パーマリンク リライトルール
プラグインの有効化
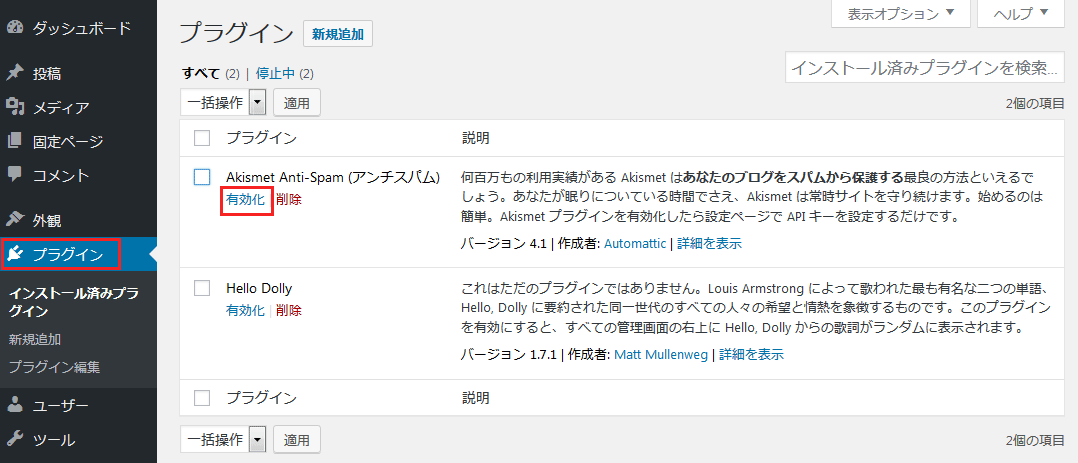
WordPress では、機能を拡張するための「プラグイン」と呼ばれるツールを利用することができます。管理画面のメインナビゲーションメニューの「プラグイン」を選択して設定します。デフォルトでは以下のプラグインがインストールされています。
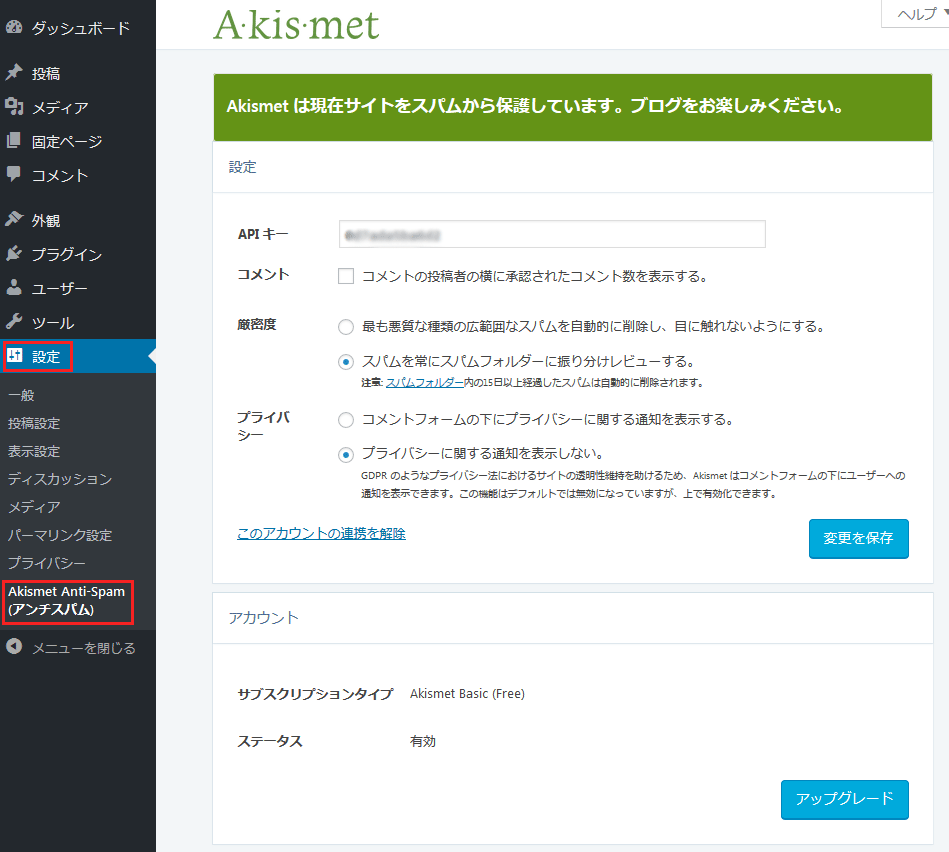
- Akismet Anti-Spam
- Hello Dolly
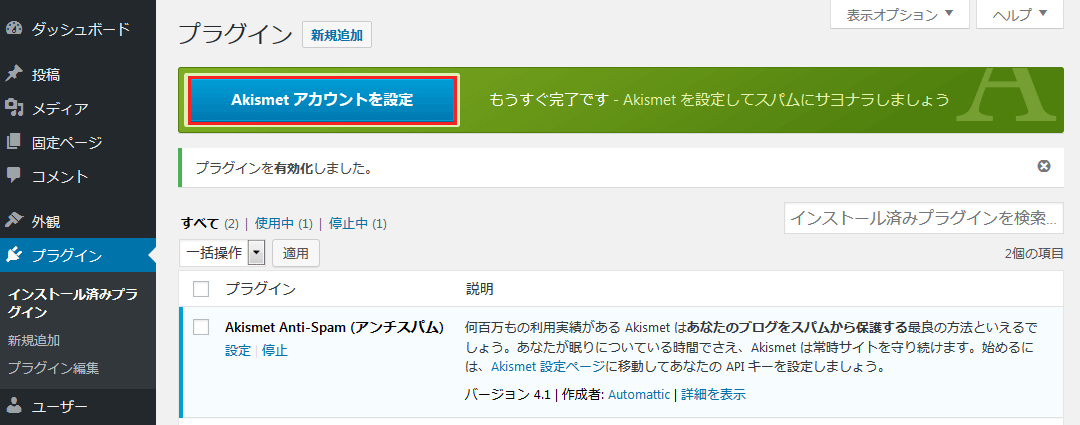
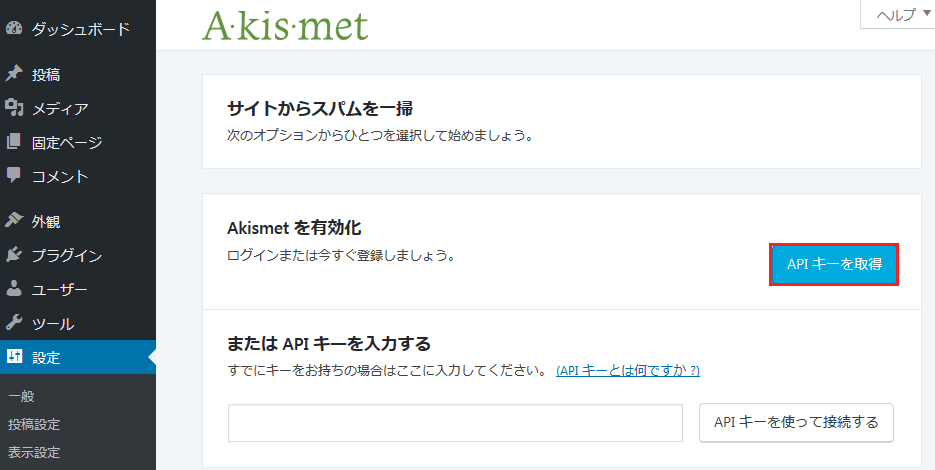
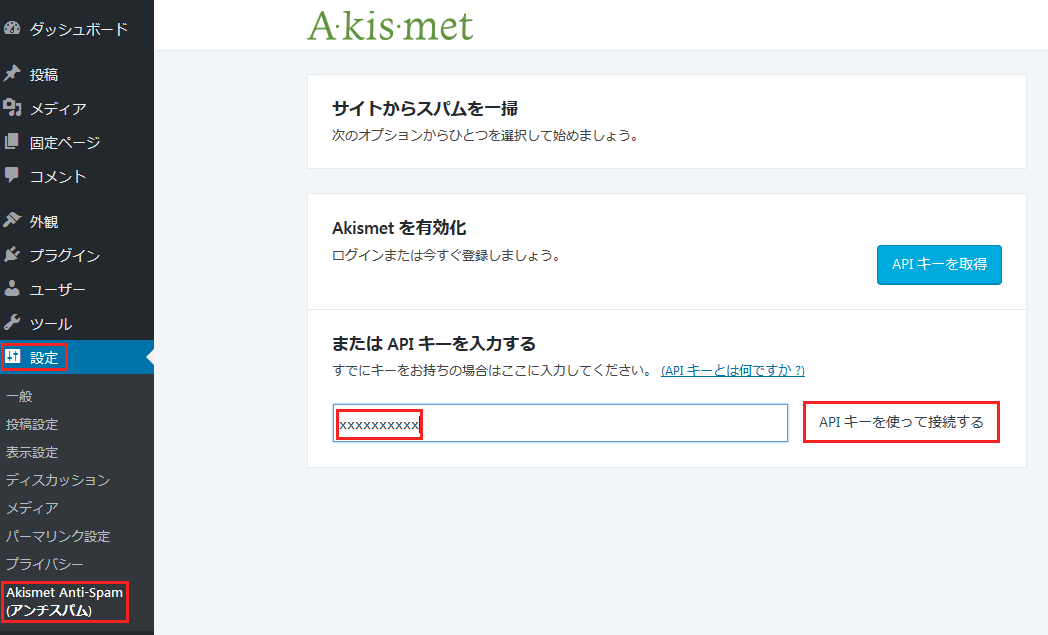
プラグインを使用するには、「有効化」する必要があります。プラグインを有効化するには、プラグイン名の下にある「有効化」をクリックします。
WP Multibyte Patch
WordPress 5.0 では、今までデフォルトでインストールされていた「WP Multibyte Patch」が含まれていません。WP Multibyte Patch は日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインなので、WordPress 管理画面の「プラグイン」→「新規追加」から検索してインストール・有効化します。
WordPress 5.0 利用開始前に知っておくべきこと(日本語版独自の変更点を参照)
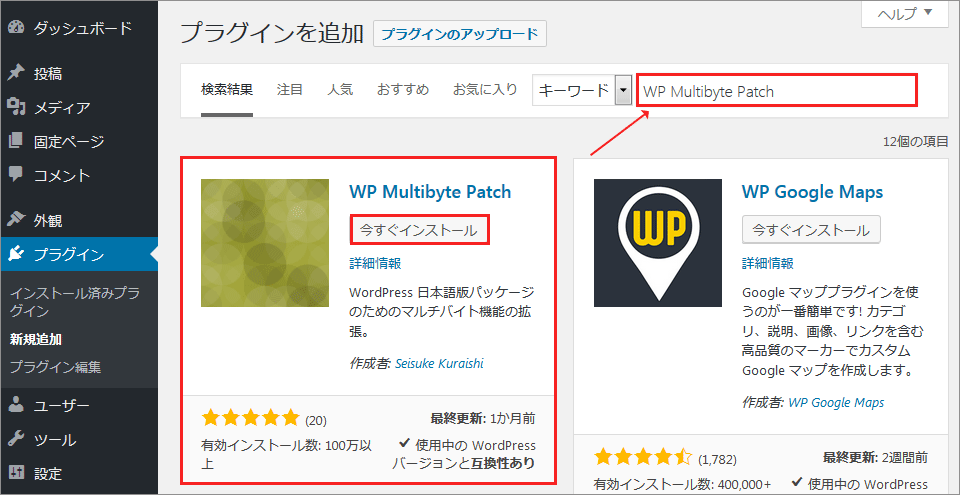
WordPress 管理画面の「プラグイン」のページで「新規追加」をクリックします。
検索で「WP Multibyte Patch」と入力すると、WP Multibyte Patch を含むいくつかのプラグインが表示されるので、WP Multibyte Patch の「今すぐインストール」をクリックします。
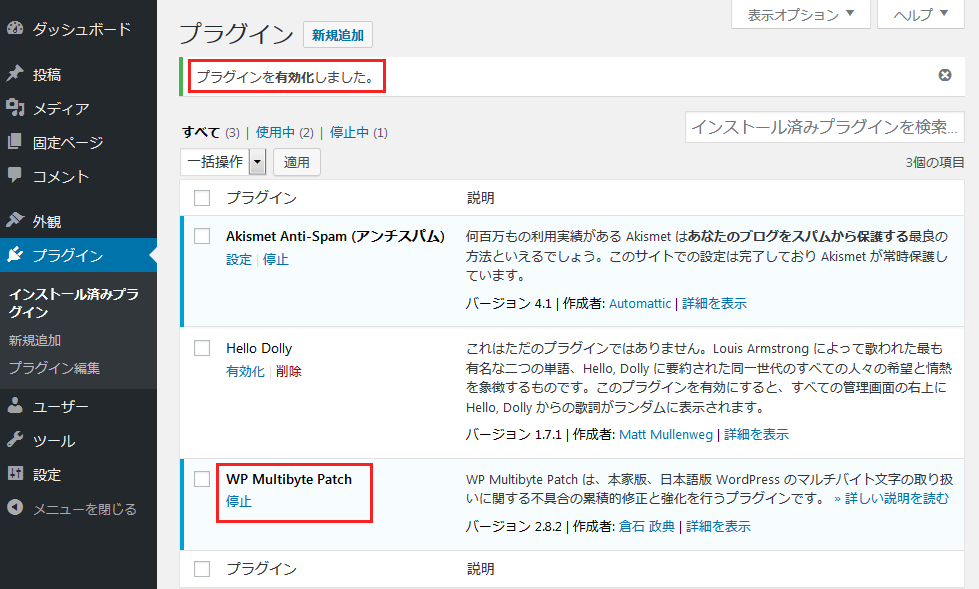
「今すぐインストール」の部分がしばらくすると「有効化」に変わるので。「有効化」をクリックします。
プラグイン画面で、「プラグインを有効化しました。」と表示され、WP Multibyte Patch がインストール済みプラグインのリストに追加されれば完了です。
表示設定(ホームページや記事数の指定)
記事数の指定
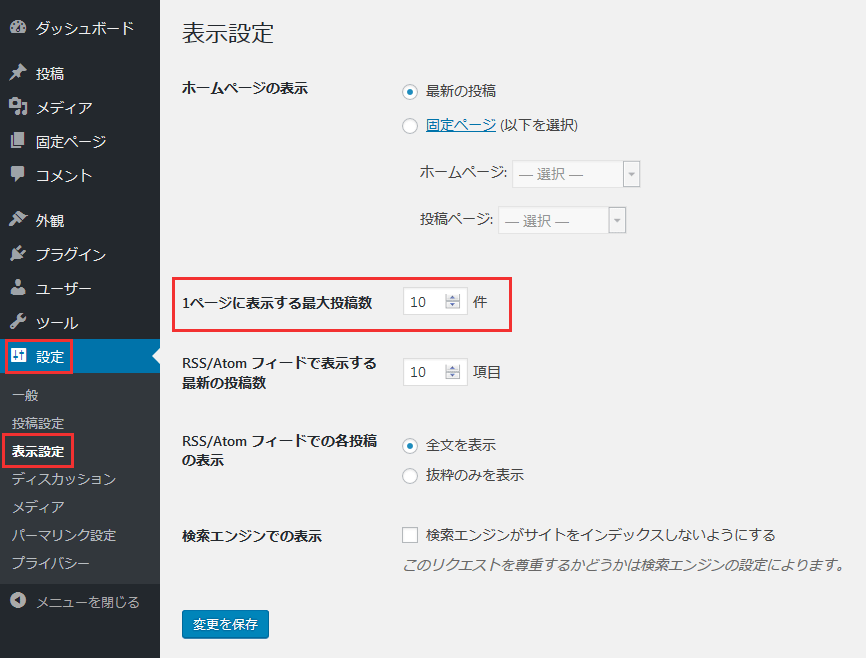
トップページやカテゴリーページでは、一覧で記事を表示しますが、その際に表示する記事の件数を決めることができます。メインナビゲーションメニューの「設定」→「表示設定」を選択します。
「1ページに表示する最大投稿数」で表示件数を設定することができます。デフォルトでは10件に設定されているので、必要に応じて変更します。ここでの指定は、トップページ、カテゴリーページ、月別ページなどに表示する記事の数に影響します。
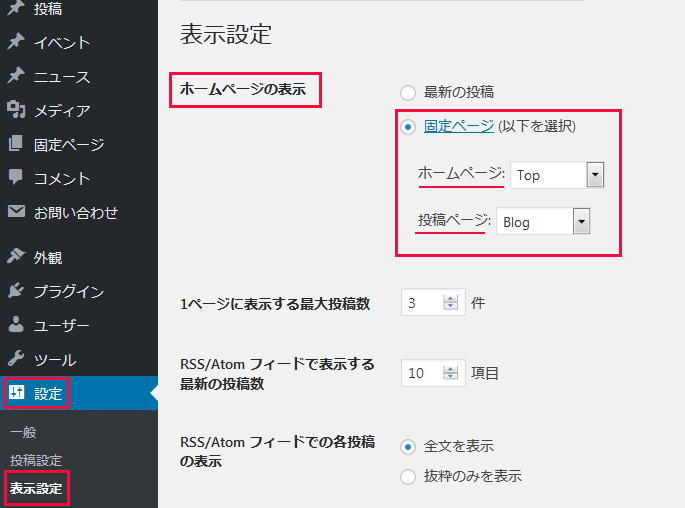
ホームページの指定
「ホームページの表示」で「固定ページ(以下を選択)」を選択して「ホームページ」を設定すると、任意の固定ページをサイトのトップページにすることができます(※古いバージョンでは「ホームページ」ではなく「フロントページ」となっていました)。
また、「投稿ページ」を設定すると、指定した固定ページの URL を投稿が最新から表示されるブログメインページとすることができます。
- ホームページ(フロントページ):サイトのトップに表示されるページ
- 投稿ページ(ブログメインページ):時系列に投稿された記事を最新から日付順に表示するページ
固定ページとして Top (スラッグ:top)と Blog (スラッグ:blog)と言うページを作成してあり、以下のように選択する場合:
- ホームページ → Top
- 投稿ページ → Blog
固定ページ「Top」は「ホームページ」となり、以下のアドレスでアクセスすることができるようになります(ドメインが example.com の場合)。
http://example.com/
ページスラッグが無視され、トップページとなってルート「/」に配置されます。また、「ホームページ」に設定された固定ページの記事(本文等)はループを使って表示することができます。
デフォルトのループで取得できるのはその固定ページの記事のみになり、投稿の一覧などを取得するには サブループ を利用します(pre_get_posts ではうまくいかないようです)。
ブログメインページ「Blog」には、以下のアドレスでアクセスすることができるようになります。
http://example.com/blog/
上記のリンクでアクセスできるのはパーマリンク設定でデフォルト以外が選択されている等パーマリンク設定にも依存します。また、「投稿ページ」に設定された固定ページ「Blog」は、ダミーページのような特殊な扱いとなり、この固定ページに入力した本文は表示されません。
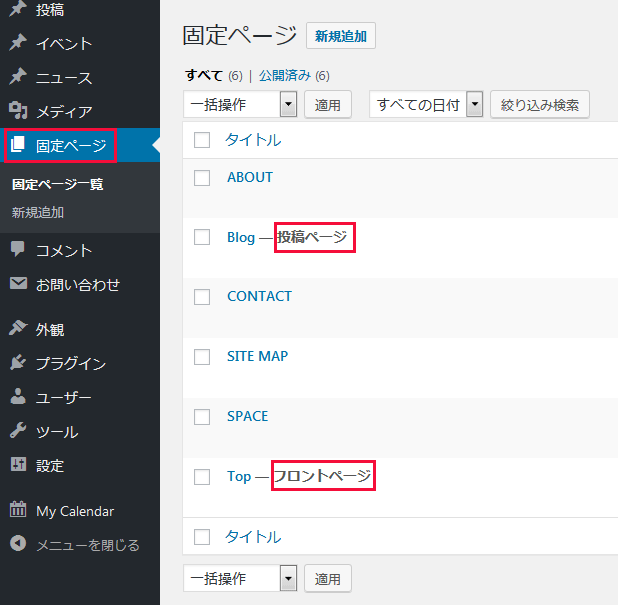
ホームページや投稿ページの指定をした固定ページは、固定ページの一覧で確認すると以下のようにそれぞれ「フロントページ」「投稿ページ」と表示されます。
ディスカッション設定(コメントの設定)
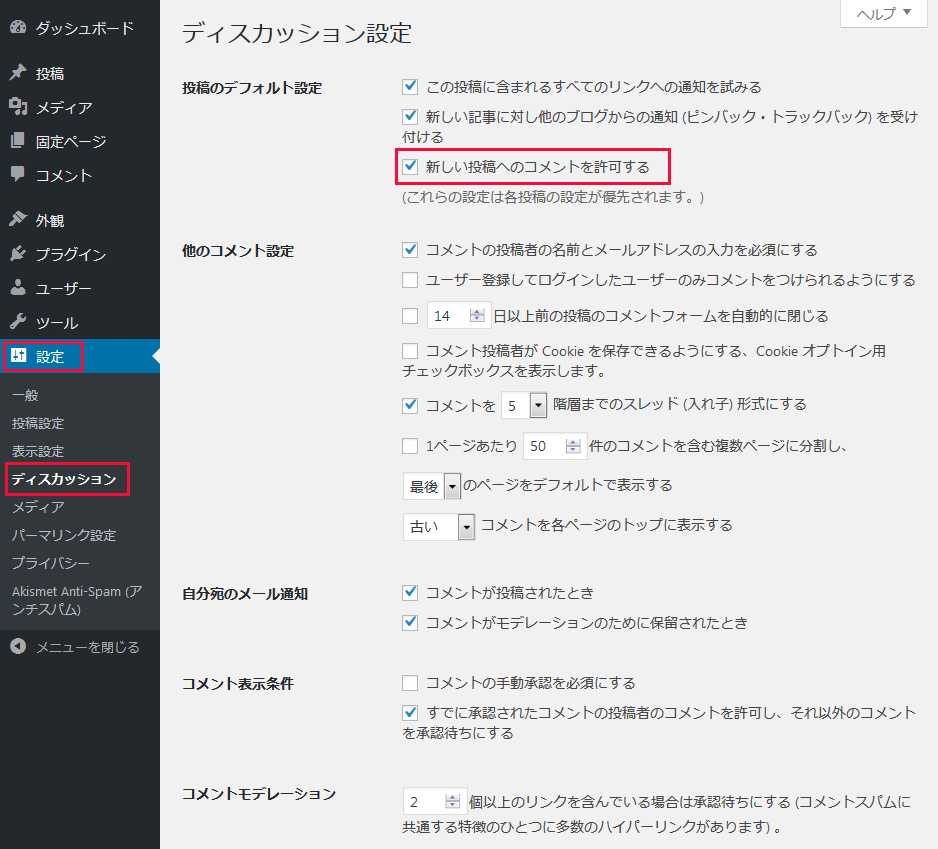
メインナビゲーションメニューの「設定」→「ディスカッション」では、コメント(ディスカッション)関連の設定をします。コメントを許可するかどうかやトラックバック・ピンバックを受け付けるかなどを設定することができます。(管理画面/ディスカッション設定)
コメントを許可するかどうか
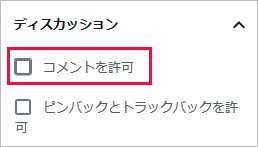
ブログ全体としてコメントを許可するかどうかは、「投稿のデフォルト設定」の「新しい投稿へのコメントを許可する」で設定します。
デフォルトでは「新しい投稿へのコメントを許可する」にチェックが入っているので、許可しないようにするにはチェックマークを外す必要があります。
設定を変更したら、ページ下部の「変更を保存」をクリックします。
-
コメントを投稿されたくない場合やコメント機能が不要な場合はチェックマークを外します。
-
全ての記事に対してコメントの投稿を許可するには、このボックスにチェックマークを付けます。
※但し、それぞれの記事(投稿)の設定の方が優先されます。各投稿記事の編集ページには「ディスカッション」のオプションがあり、それらの設定が優先されます。
また、途中から許可しない設定に変更した場合、許可をしていた期間にすでに投稿記事があればそれらのコメントは有効になっています。それらを変更するにはそれぞれのページで「ディスカッション」のオプションを使って変更しなければなりません。許可しない設定に変更後の投稿にはコメントは許可されません。
このため、設定を許可しない場合は、最初にこの設定をしておくと良いと思います。
プライバシーポリシー
WordPress 4.9.6 から、設定メニューにプライバシー(ポリシー)の項目が追加されました。プライバシーポリシーは、ウェブサイトにおいて収集した個人情報の扱い方について記載したものです(WordPress 4.9.6 プライバシー・メンテナンスリリース)。
サイト管理者は収集した個人情報をどのように扱うかを記載する必要があります。以下は WordPress の「プライバシー・メンテナンスリリース」からの抜粋です。
サイト所有者がプライバシーポリシーページを指定できるようになりました。このページはログインページと登録ページに表示されます。ポリシーへのリンクは、ウェブサイトのすべてのページに手動で追加する必要があります。フッターメニューがあるなら、プライバシーポリシーを含める場所として最適です。
加えて、私たちは WordPress からの提案テキストとプラグインの個人データ取り扱いを含むガイドを作成しました。これらの提案テキストをコピーアンドペーストしてサイトのプライバシーポリシーを書き始めるのもよいでしょう。
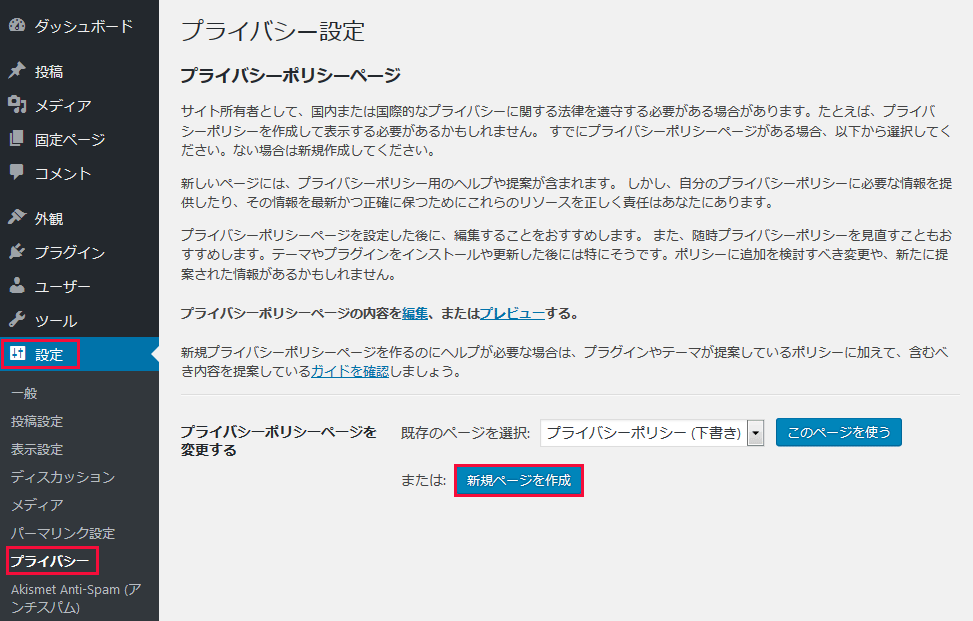
プライバシーポリシーページは管理画面のメインナビゲーションメニューの「設定」→「プライバシー」を選択して設定します。
すでにプライバシーポリシーのページを作成している場合は「プライバシーポリシーページを変更する」の「既存のページを選択」のプルダウンから作成済みのページを選択して、「このページを使う」をクリックします。
プライバシーポリシーのページを作成していない場合は、「新規ページを作成」をクリックします。以下は、「新規ページを作成」をクリックした場合の例です。
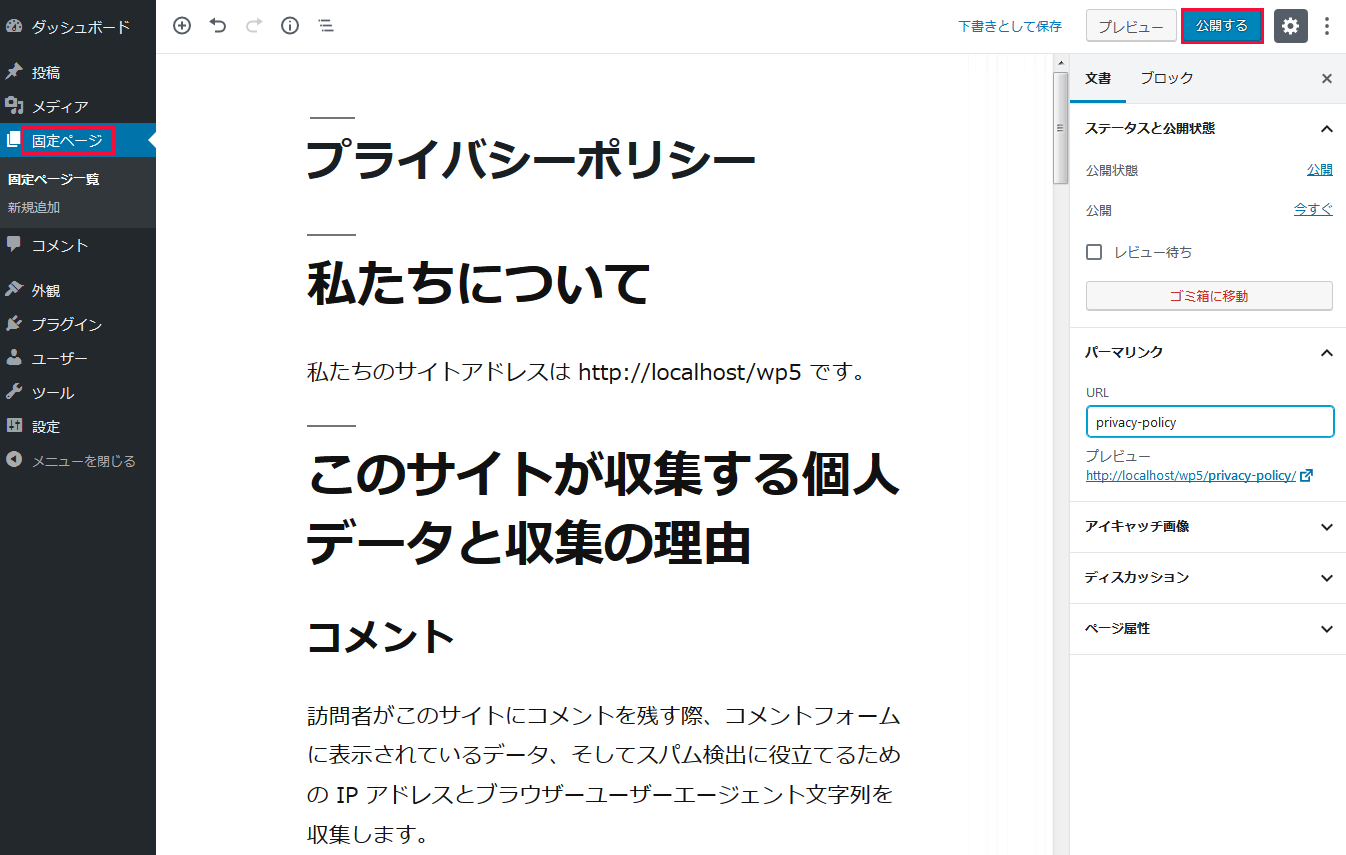
プライバシーポリシー(固定ページ)の編集画面が表示され、自動的にタイトルや本文が入力されているので内容やパーマリンクなどを自分のサイト用に修正します。公開をクリックすると完了です。
プライバシーポリシーのページを作成したら、ポリシーへのリンクを全てのページに追加する必要があります。プライバシーポリシーを含める場所としては、フッター(メニュー)が最適です。(ログインページと登録ページには自動的に表示されます。)
記事の投稿
投稿は WordPress で基本となる Web コンテンツをアップするメイン機能です。
WordPress の記事形式の基本的なものに、「投稿」と「固定ページ」があります。作成するページの内容によって、記事の形式を使い分けます。
投稿と固定ページ
投稿
投稿は記事を時系列にしたがって表示する時に使います。新着記事やブログのコンテンツなど、記事が公開された時間が重視されるコンテンツで使います。以下のような特徴があります。
- 簡単に時系列で並べられる。
- 投稿自体に親子関係を付けることはできない。
- カテゴリーで分類できる。(カテゴリーには親子関係を付けることができる。)
- タグで分類できる。
- カスタムタクソノミーを使って分類することもできる。
- 抜粋が使える。
投稿の分類方法は、カテゴリーとタグの両方が使え、カスタムタクソノミーも使うことができます(カスタムタクソノミーは機能として追加する必要があります)。また、カテゴリーには親子関係を付けることができます。
※投稿にはカテゴリーを設定する必要があります。特に設定しない場合は自動的にデフォルトのカテゴリー「未分類」に設定(関連付け)されます。
固定ページ
固定ページは、時系列から独立して管理するコンテンツに使用します。「コンタクト」や「お問い合わせ」のページのように時系列に関係のないコンテンツで使います。以下のような特徴があります。
- カテゴリーやタグの設定がない。
- カスタムタクソノミーを使って分類することができる。
- ページに親子関係を付けることができる。
- ページごとに違うテンプレートファイルを使うことができる。
- 固定ページで作ったページは、Webサイトのトップページに指定することができる(「管理画面」→「設定」→「表示設定」の「フロントページの表示」で「固定ページ」を選択 )
固定ページはカテゴリーを設定することができませんが、固定ページ同士で親子関係を設定できるので、ツリー構造を持った Web サイトを作成することができます。
固定ページは、テンプレート階層でもっとも優先順位の高い「ページテンプレート」を、ページごとに設定することができます。
ページテンプレートは、テンプレートファイルに「Template Name:テンプレート名」を記述することで、管理画面の「ページテンプレート選択欄」に追加され、選択することができるようになります。
デフォルトのエディターの変更
WordPress 5.0 からデフォルトのエディターが、従来のエディター(クラシックエディター)から新エディター (ブロックエディター、コード名 Gutenberg)に置き換わりました。
従来のエディターを利用する場合は、Classic Editor プラグインを利用することができます。クラシックエディター(Classic Editor)は少なくとも2022年まではサポートされるようです。
Classic Editor is an official WordPress plugin, and will be fully supported and maintained until at least 2022, or as long as is necessary.
WordPress 5.0 利用開始前に知っておくべきこと(WordPress.org 日本語)
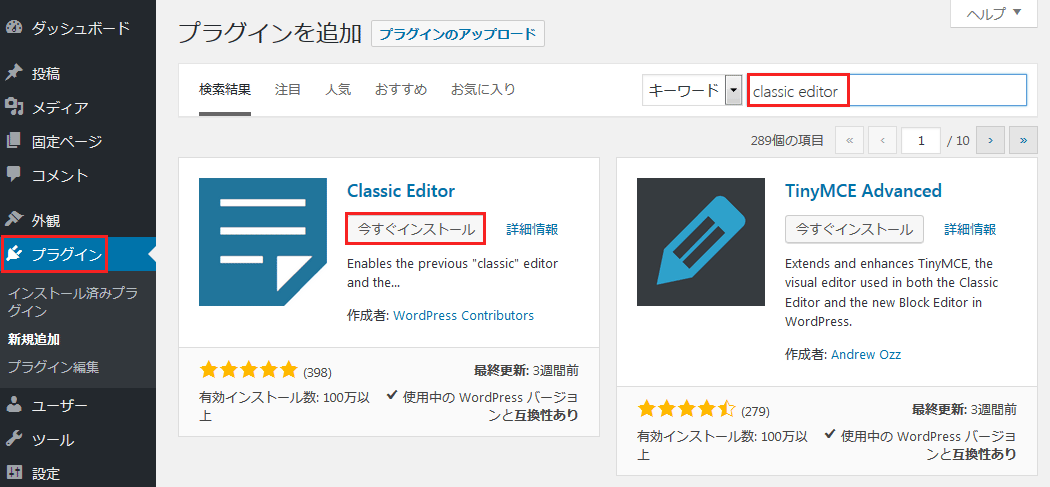
クラシックエディター(Classic Editor)を利用するには管理画面の「プラグイン」のページで「新規追加」をクリックし、検索してインストール後有効化します。
カテゴリーの設定
投稿には、記事の属性を設定するためのカテゴリーを作成することができます。記事を追加する前にカテゴリーを設定しておきます。
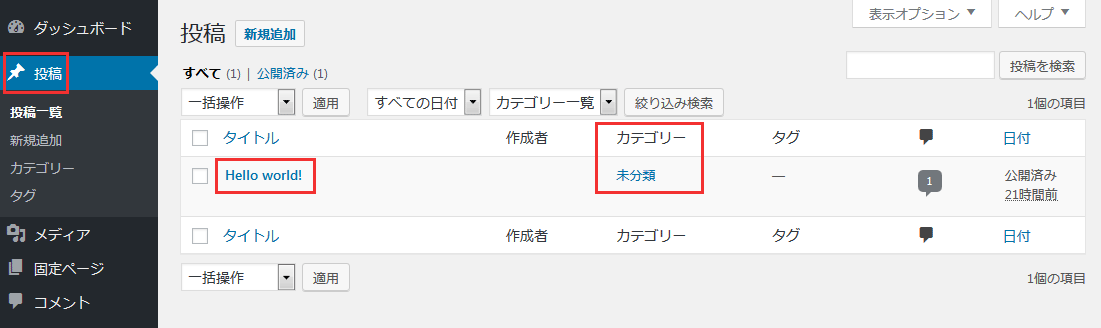
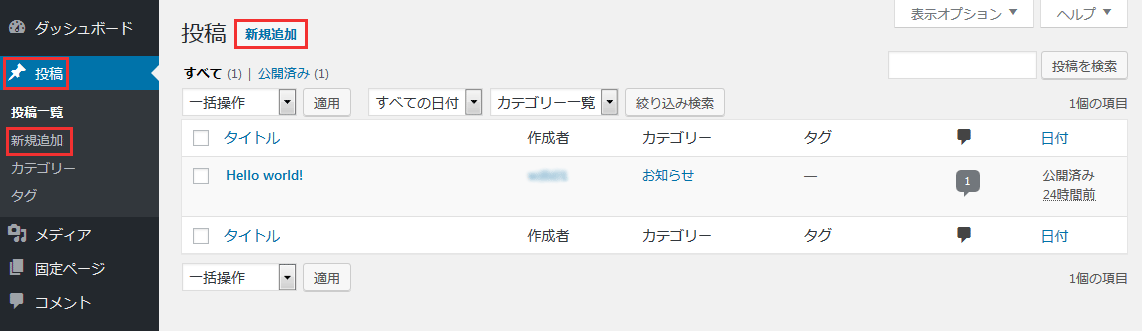
メインナビゲーションメニューの「投稿」をクリックすると、投稿の記事の一覧が表示されます。初期状態では、「Hello world!」という記事が既に投稿されています。
また、初期状態では「未分類」というカテゴリーが設定されています。
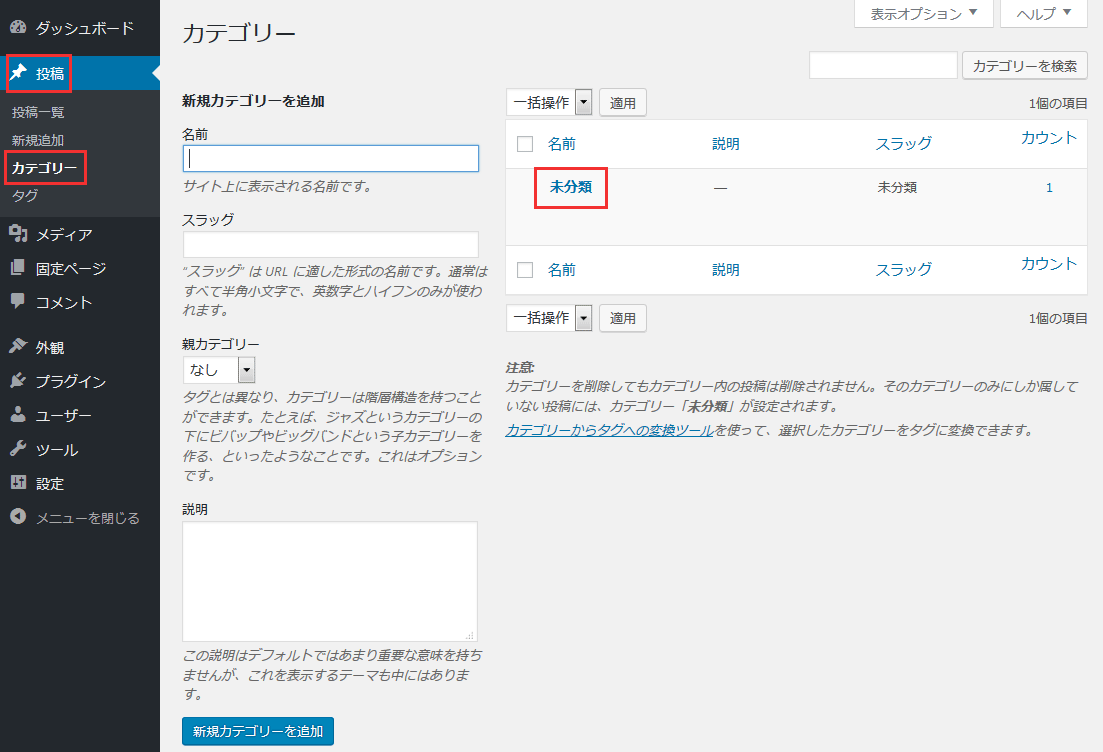
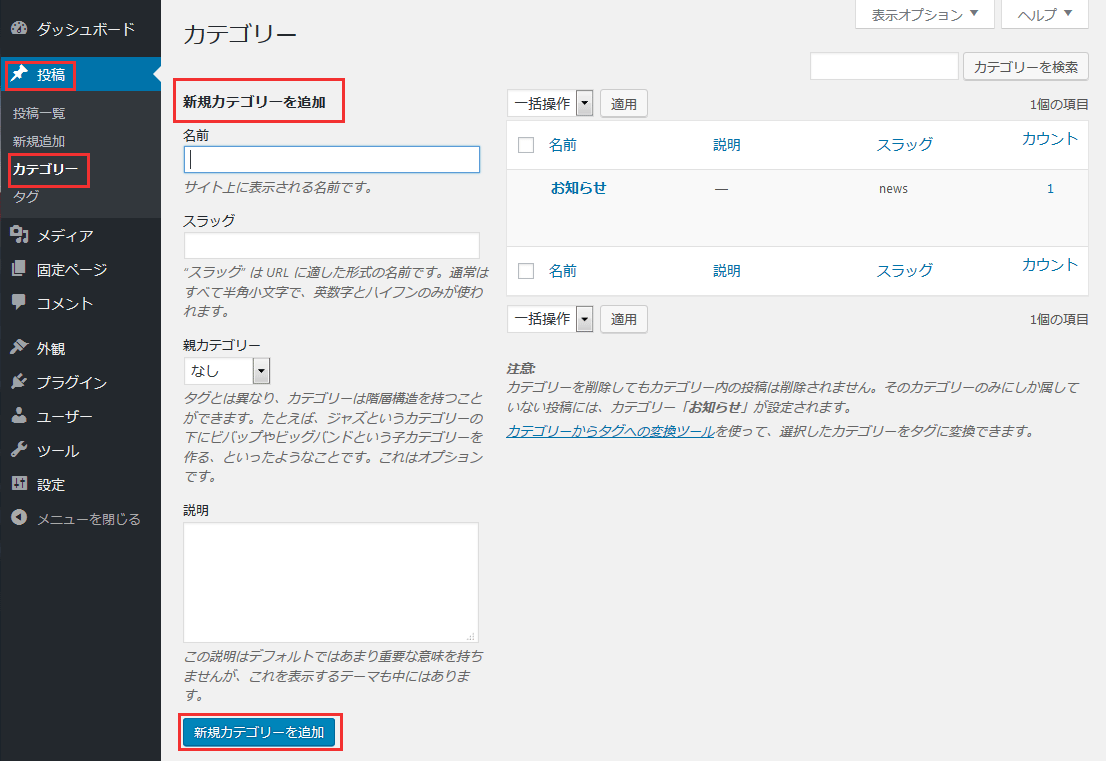
メインナビゲーションメニューの「投稿」→「カテゴリー」を選択すると、カテゴリーの編集画面が表示されます。この画面ではカテゴリーの追加や編集が行えます。
初期状態では、「未分類」というカテゴリーのみが登録されています。投稿にカテゴリーを設定しないと、このデフォルトの「未分類」と言うカテゴリーが自動的にその投稿に設定(関連付け)されます。
(※デフォルトのカテゴリーは、メインナビゲーションメニューの「設定」→「投稿設定」の「投稿用カテゴリーの初期設定」で変更することができます。)
この「未分類」と言うカテゴリーをそのまま使用する場合は問題ありませんが、不要な場合でも削除することができません。
但し、「未分類」と言うカテゴリーを変更することはできます。そのため、よく使うカテゴリーに変更することで、投稿にカテゴリーを設定せずに自動的にそのカテゴリーが関連付けられるようにすることができます。
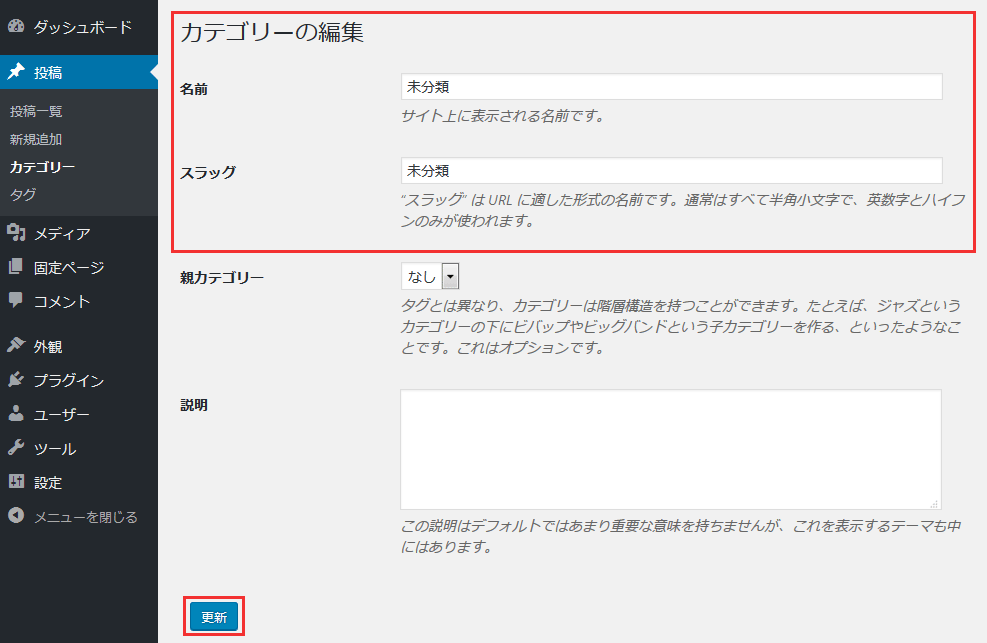
ここでは「未分類」と言うカテゴリーを別の名前に変更します。「未分類」をクリックすると、カテゴリーの編集画面が表示されます。
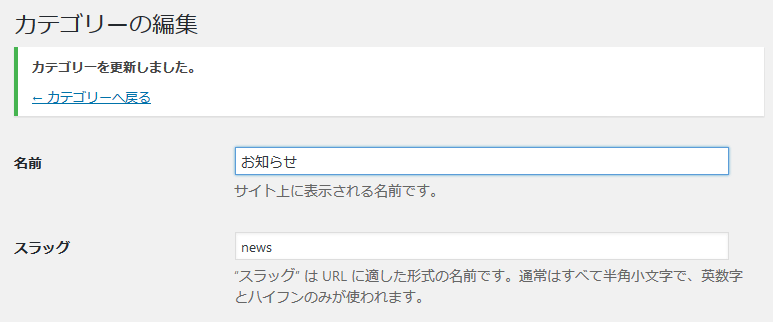
カテゴリーはサイトの内容によって決める必要がありますが、ここでは取り敢えずカテゴリーの名前を「お知らせ」に変更します。また名前と共に「スラッグ」も「news」に変更します。スラッグは URL に表示されるので通常は半角英数字で指定します。変更したら左下の「更新」ボタンをクリックして変更を保存します。ページの上部に「カテゴリーを更新しました。」と表示され、「未分類」の名前が「お知らせ」に、「スラッグ」が「news」に変更されていれば完了です。
カテゴリーの「未分類」
「未分類」カテゴリーはデフォルトで用意されているカテゴリーで次の特徴があります。
- 記事を新規に作成した時、カテゴリーを指定しなかった場合は自動的にデフォルトのカテゴリー「未分類(名前は変更可能)」が設定される。
- このため、WordPressでは記事には必ず1つはカテゴリーが設定される。
- デフォルトのカテゴリーは削除することができないが、名前などを編集することはできる。
前述の例では「未分類」を「お知らせ」に変更しているので、記事を新規作成した際にカテゴリーを指定しなかった場合、自動的にカテゴリー「お知らせ」が設定されることになります。
カテゴリーの新規追加
カテゴリーの追加は「新規カテゴリーを追加」で行います。
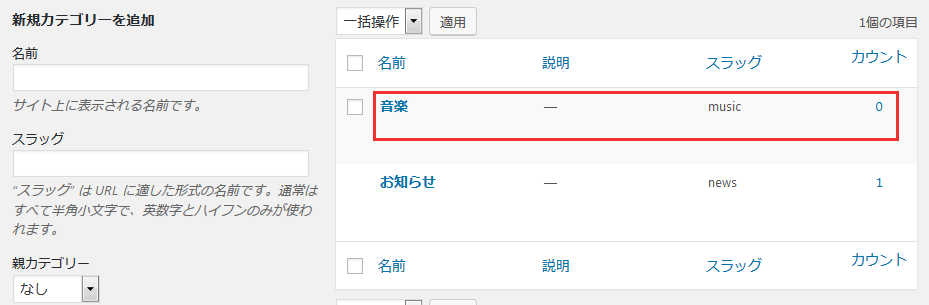
この例では、「音楽」という名前のカテゴリーを追加してみます。名前に「音楽」、スラッグに「music」と入力して左下の「新規カテゴリーを追加」をクリックします。
カテゴリーの一覧に「音楽」が追加されていれば完了です。
運用上のカテゴリーの考慮点
1つの投稿に複数のカテゴリーを設定することができますが、プラグインなどを使わないとカテゴリ同士の優先順位を設定することができません。
例えばパーマリンク(URL)にカテゴリー名を含むように設定していて、2つのカテゴリーに属する記事の場合、パーマリンクのカテゴリー名は先に登録したカテゴリーが使われます。
そのため、カテゴリー名をパーマリンクに加える場合は、可能であれば1つの記事は1つのカテゴリーにだけ属するよう決めておくと楽になります。
また、パーマリンク(URL)にカテゴリー名を含むように設定していて、カテゴリー名を変更すると当然ですがパーマリンク(URL)も変わってしまうので注意が必要です。
スラッグ
カテゴリーを追加する際に、名前以外に「スラッグ」という項目を設定しましたが、スラッグとは、投稿されたページの情報を WordPress が判断するのに必要な文字列のことです。簡単にいうとページの URL の最後の部分を好きな文字列に指定できる機能のことです。
別の言い方をすると、スラッグは投稿や固定ページ、カテゴリなどの固有の識別子として登録される値(文字列)のことで、記事の識別子として URL の一部として使われます。
例えば、前述の「音楽」という名前のカテゴリーのスラッグは「music」としているので「音楽」カテゴリー(アーカイブ)ページの URL は、以下のようになります。(パーマリンクの設定によっても変わってきます)
http://example.com/category/music/(カテゴリー一覧ページ)
パーマリンクの設定を「/%category%/%postname%/」としている場合、「音楽」カテゴリーに「song1」というスラッグの記事を作成すると、その個別ページの URL は以下のようになります。
http://example.com/music/song1/(個別ページ)
カテゴリー以外にも、タグや投稿、固定ページ等色々な情報にスラッグを設定することができます。固定ページの URL は /shop/ や /menu/ のようにそのページのスラッグを元に作成され、親子関係がある場合は /shop/info/ のように URL も階層構造を持つことができます。
カテゴリーの作成や記事の投稿、固定ページの作成の際に、スラッグを指定しない場合は、WordPress によりタイトルを元に自動的にスラッグが生成されます。
また、スラッグは投稿と固定ページでそれぞれユニーク(唯一の)な値として管理されています。例えば、「hello-world」というスラッグの記事がある状態で、別の記事に同名の「hello-world」というスラッグを入力すると、後から投稿した記事のスラッグは自動的に「hello-world-2」というように「xxxx-N(Nは数字)」と重複する数の数字が追記されます。スラッグの値はプログラムの条件分岐でも使用するため、重複しないユニークな値を設定することが望ましいです。
パーマリンクとスラッグ
パーマリンクはそれぞれのページの URL(ページのアドレス)のことで、「設定」→「パーマリンク設定」で書式を設定することができます。
例えば、パーマリンクの書式を「/%category%/%postname%/」と設定すると、投稿のページは以下の書式が適用されます。
http://example.com/%category%/%postname%/
そのため、そのページの URL は以下のようになります。
http://example.com/カテゴリースラッグ名/投稿スラッグ名
つまり、パーマリンクの書式を「/%category%/%postname%/」と設定した場合、URL の末尾をスラッグを使って自分で設定できるようになっています。
半角英数字で指定
スラッグは、日本語の場合「http://localhost/wp/%e3%82%b8%e3%83%a3%e3%82%ba/」のように URL エンコードされてしまいます。日本語を含む URL はエンコードされて表示されることがあります。
スラッグの値はプログラム側で利用することもあるので、個人的には半角英数字で内容を表す文字列を指定するようにすると良いと思います。
投稿画面
メインナビゲーションメニューの「投稿」をクリックすると、投稿の記事の一覧が表示されます(「投稿」→「投稿一覧」でも同じです)。
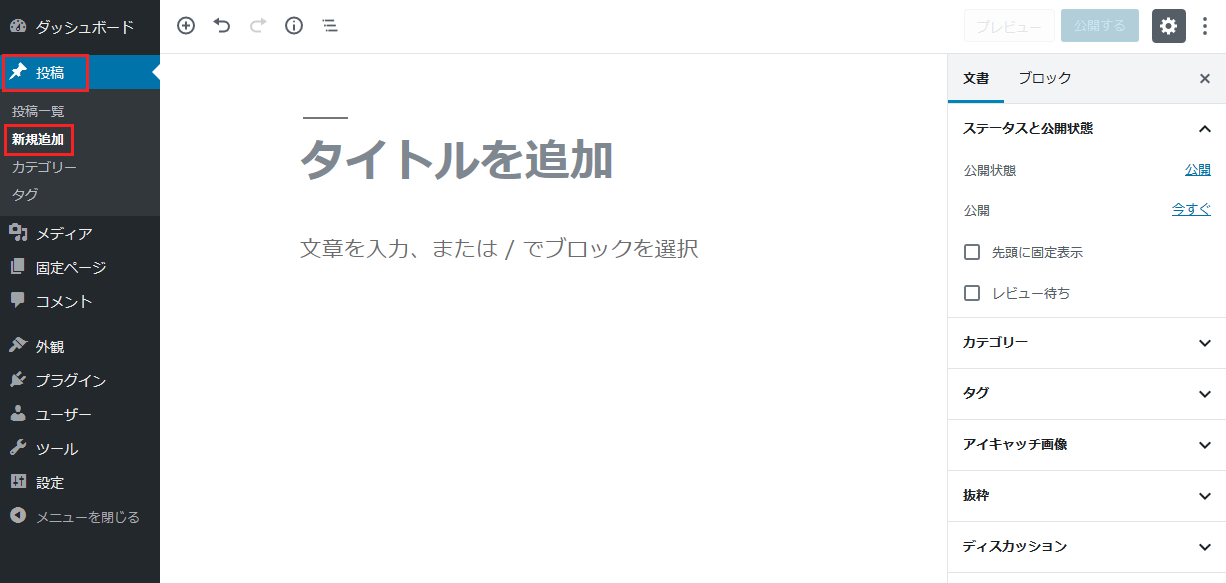
新しく記事を追加するには、メインナビゲーションメニューの「投稿」→「新規追加」をクリックします(または、「投稿一覧」のページで「新規追加」をクリックします)。
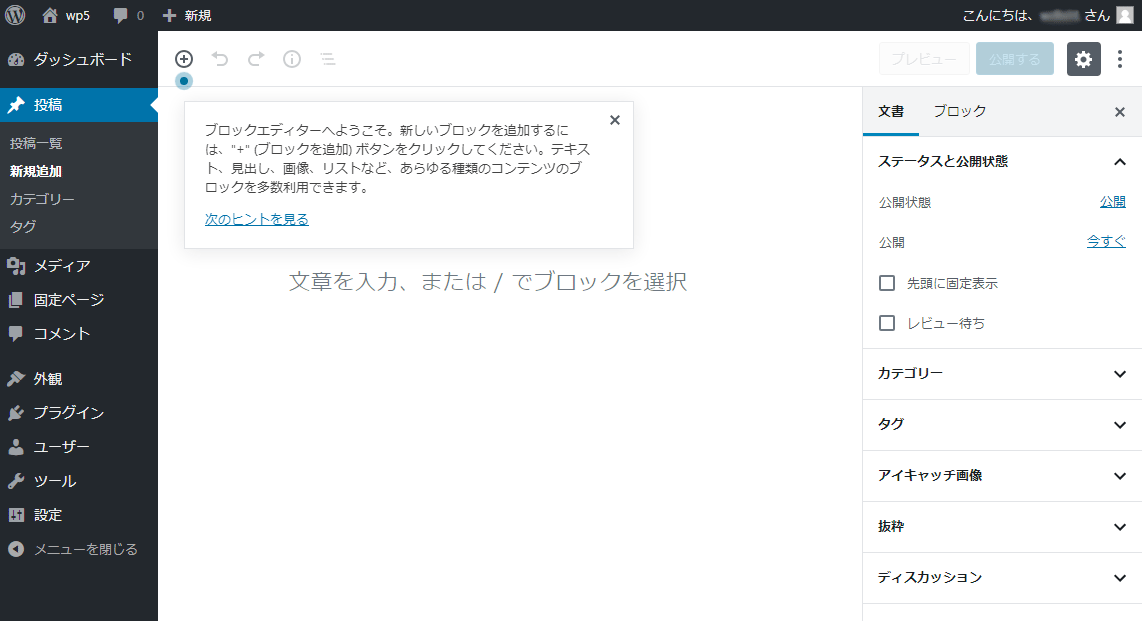
新しいエディター(Gutenberg)の投稿作成・編集画面が表示されます。
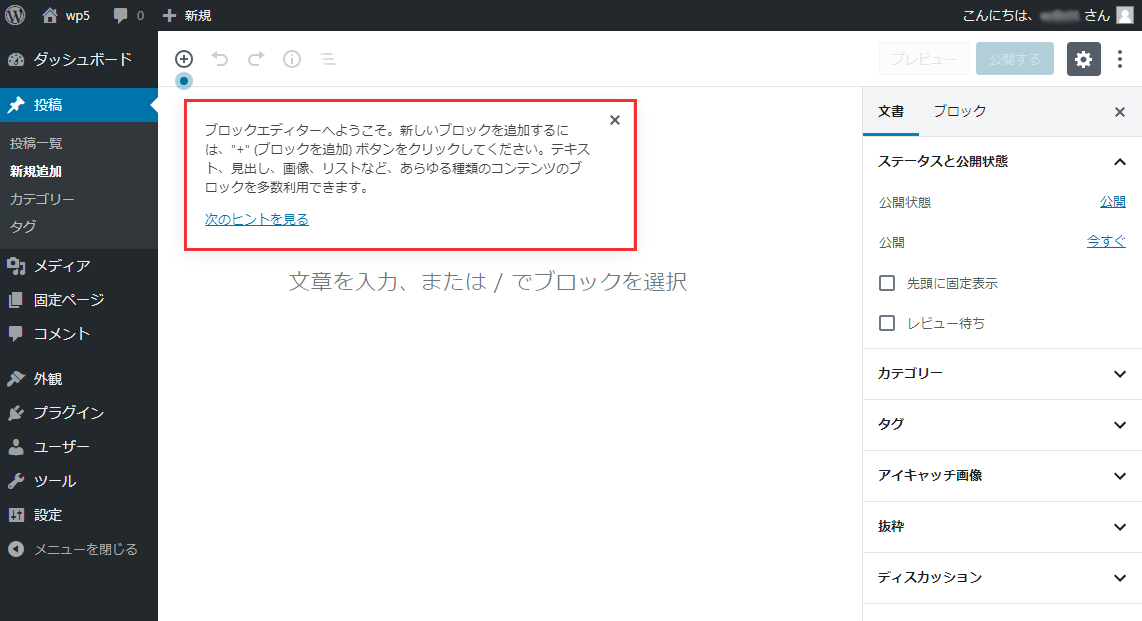
初めて投稿画面にアクセスすると、以下のようなヒントが表示されています。
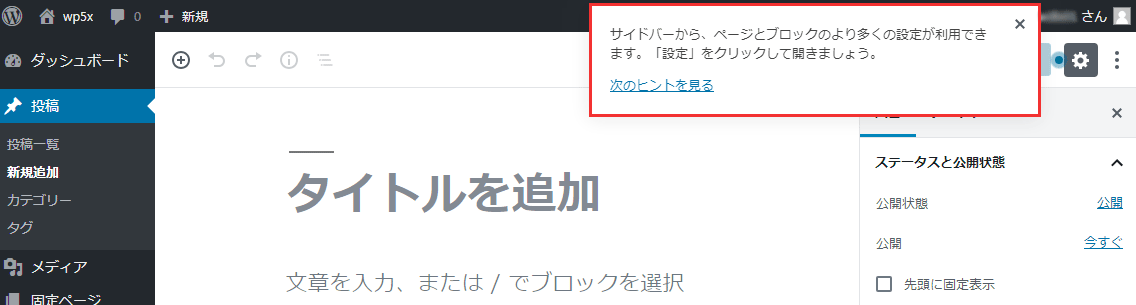
「次のヒントを見る」をクリックすると、以下のようなヒントが表示されます。
「次のヒントを見る」を順次クリックすると、以下のようなヒントが表示されます。
- ブロックエディターへようこそ。新しいブロックを追加するには、"+" (ブロックを追加) ボタンをクリックしてください。テキスト、見出し、画像、リストなど、あらゆる種類のコンテンツのブロックを多数利用できます。
- サイドバーから、ページとブロックのより多くの設定が利用できます。「設定」をクリックして開きましょう。
- 「プレビュー」をクリックして、このページのプレビューを表示しましょう。ブロックが期待通り表示されているか確認できます。
- 書き終えたら、さっそく公開してみましょう。あとは「公開する」をクリックするだけです。
投稿の設定・オプション
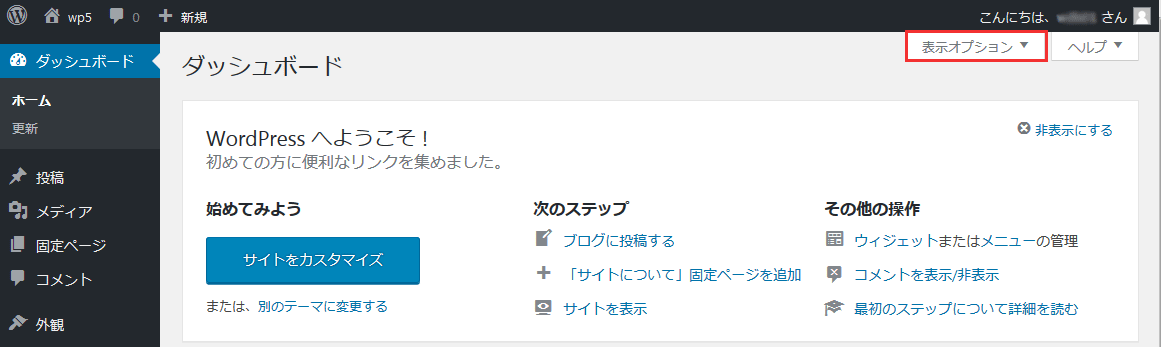
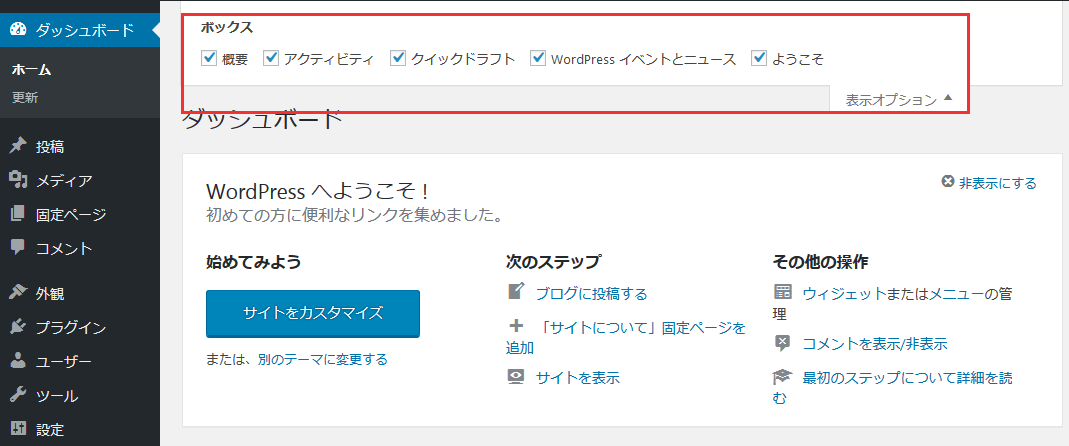
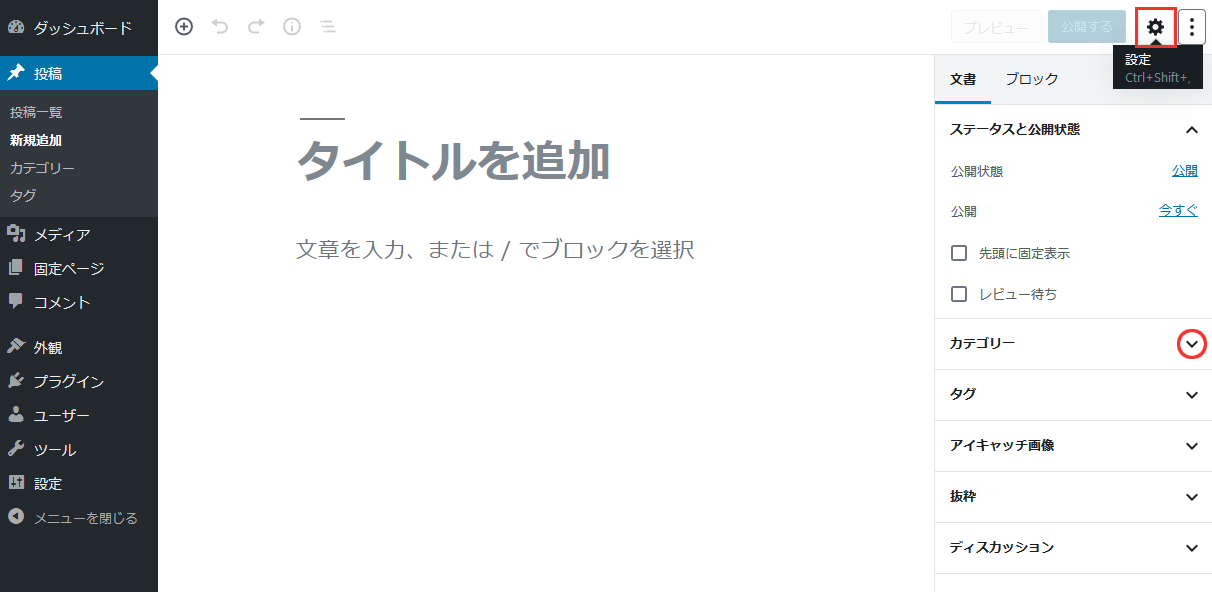
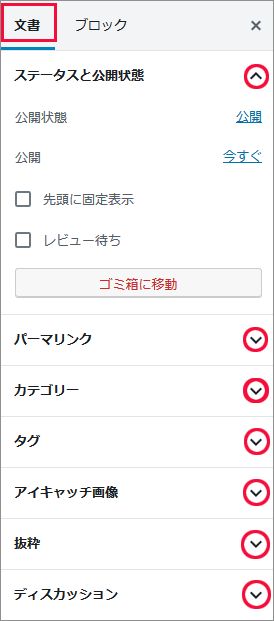
投稿のページの右上の歯車のアイコンをクリックすると、右側に表示されている設定項目の表示・非表示の切り替えができます。各設定項目は、右側の矢印をクリックすると詳細が表示(非表示)されます。
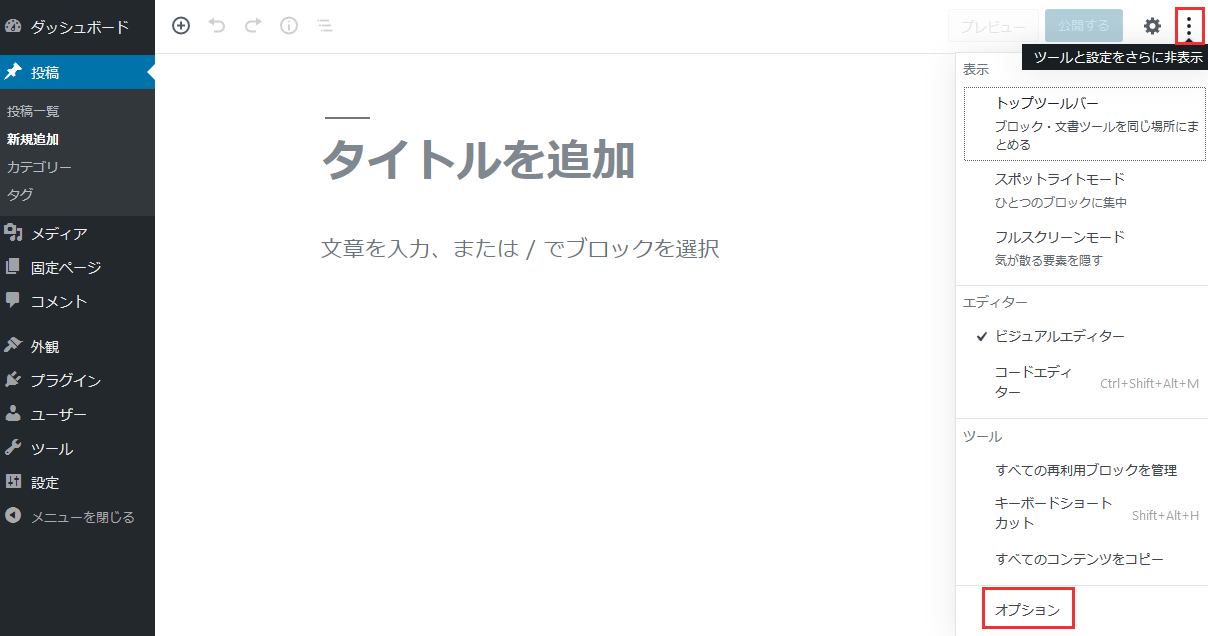
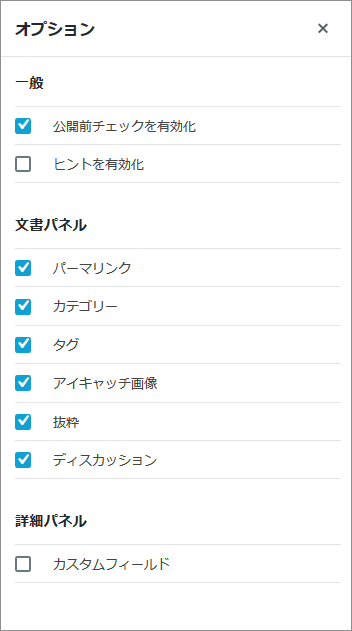
歯車の右横のアイコンをクリックすると、ツールと設定のオプションを表示することができます。右下のオプションをクリックすると、どの設定項目を表示するかや、ヒントを有効化するオプションが表示されます。
チェックを入れたり外したりすることで、表示する設定項目を変更(表示・非表示)することができます。
記事の追加
メインナビゲーションメニューの「投稿」→「新規追加」をクリックして記事を追加します。
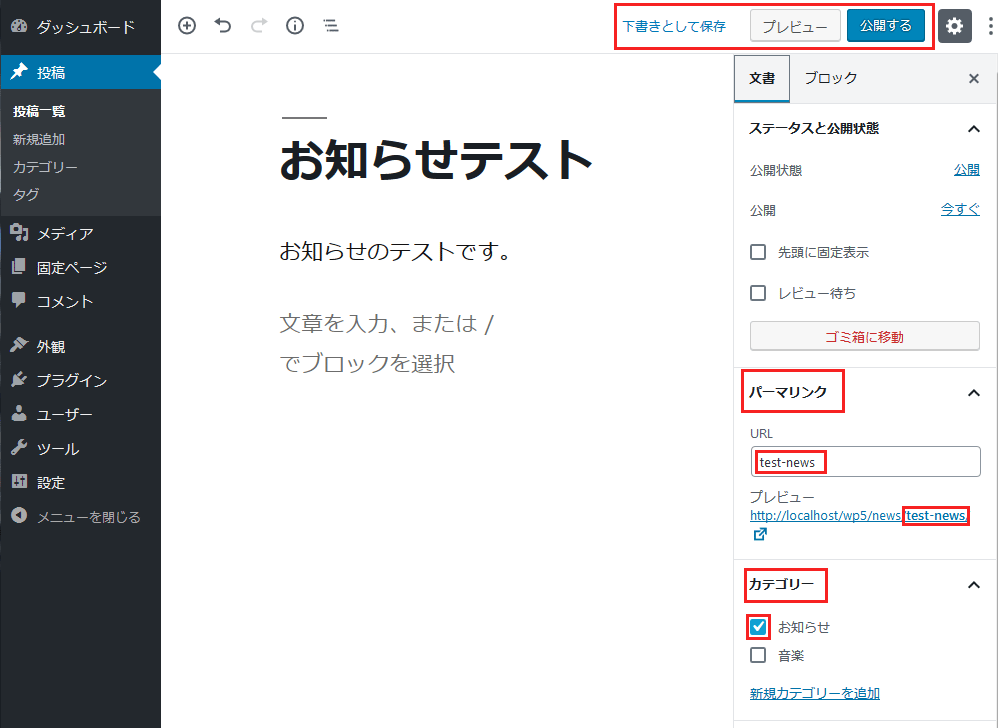
記事のタイトルや本文を入力し、パーマリンク(スラッグ)を半角英数字で指定して、カテゴリーを選択します。右側上部に、「下書きとして保存」や「プレビュー」、「公開する」のボタンがあります。
パーマリンク(スラッグ)を指定しないと WordPress が自動的にタイトルからパーマリンク(スラッグ)を生成してしまいます。※以前のバージョンでは、パーマリンクではなく、スラッグと言う入力欄になっていましたが、変更されたようです。
カテゴリーを指定しないとデフォルトのカテゴリーが適用されます。
記事の追加の詳細については次項をご覧ください。
新エディター Gutenberg
WordPress 5.0 からデフォルトのエディターがブロックエディター(Gutenberg)になり、使い方が変わりました。Gutenberg はブロックエディターと呼ばれるように、ブロックという単位で記事を入力をしていきます。ブロックは、1つのまとまった領域で、テキスト(段落)や画像、テーブル(表)、ビデオの埋め込みなどほぼ何でも含むことができます。
関連ページ:ブロックエディター Gutenberg に対応(作成したテーマを Gutenberg に対応)
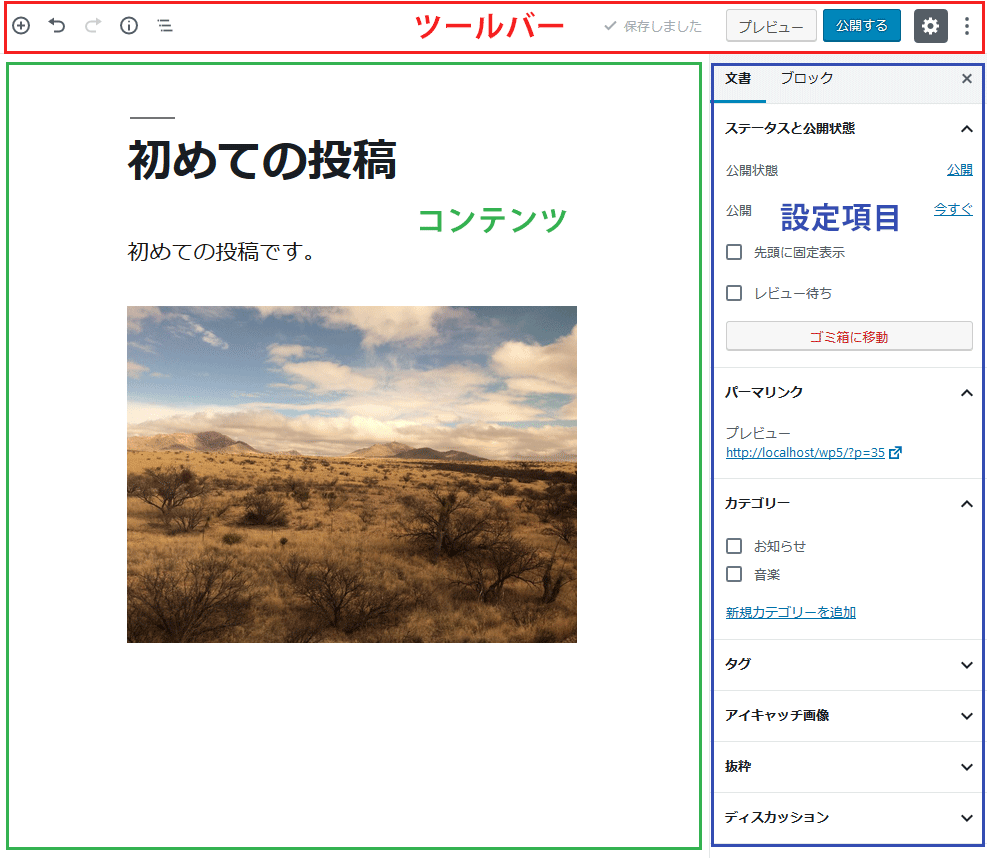
新しいエディターは、大きく分けると以下のようなツールバー、コンテンツ、設定項目の3つのエリアに別れています。
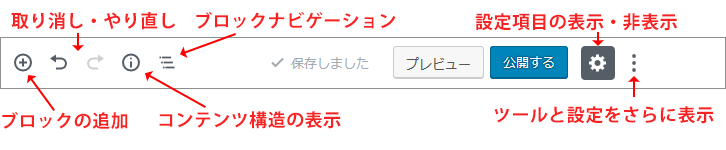
ツールバー
以下は、初期状態のツールバーの例です。
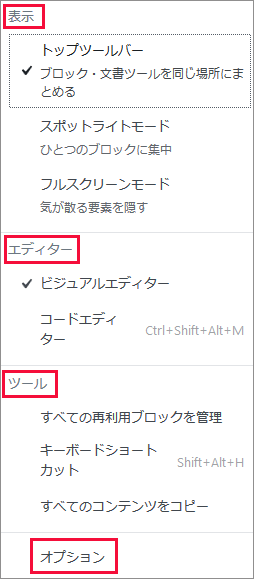
右端の「ツールと設定をさらに表示」をクリックすると、以下のようなツールや設定項目が表示されます。
「表示」ではフルスクリーンモードへの切り替えなどの項目があり、「エディター」ではコードエディタに切り替えられます。
「ツール」の「キーボードショートカット」をクリックするとショートカットキーのリストが表示されます。
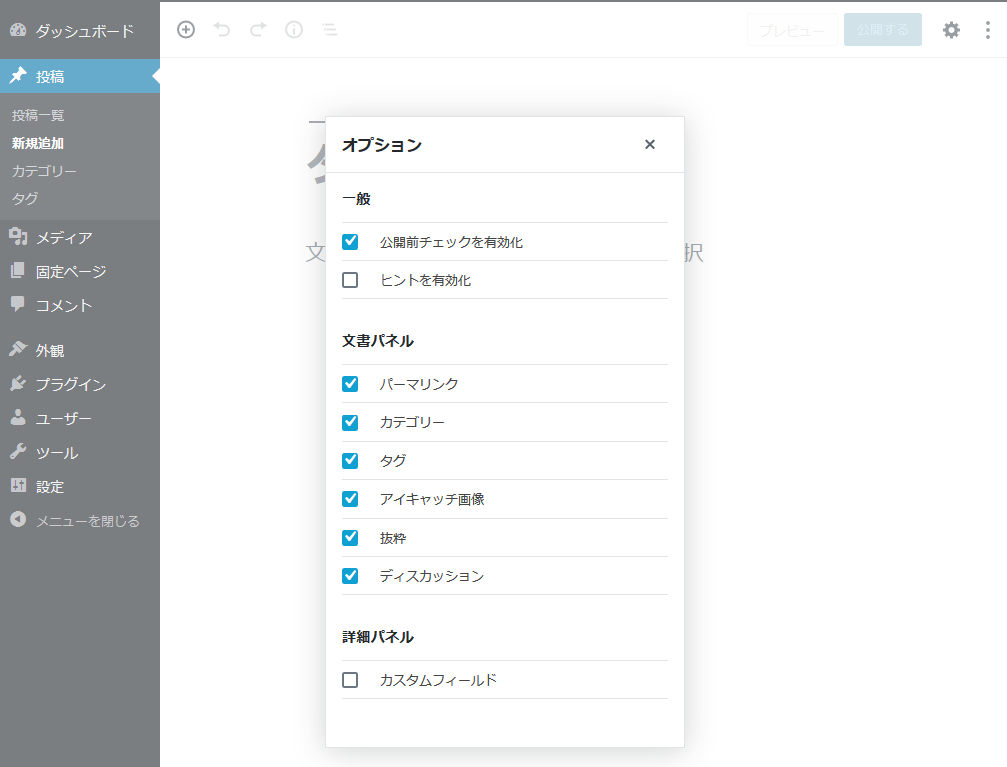
「オプション」をクリックすると、以下のような画面が表示され、チェックを入れたり外したりすることで、表示する設定項目を変更(表示・非表示)することができます。
コンテンツエリア
コンテンツエリアはタイトルやコンテンツを追加・編集するエリアです。
以下は段落を編集している際のコンテンツエリアの例です。上部に段落ブロックのツールバーが、右側に段落ブロックの設定が表示されます。
コンテンツの上部に表示されるブロックツールバーには良く使われる基本的な設定があり、より詳細な設定やオプションは右側のサイドバーにある設定項目にあります。
コンテンツを編集すると、その編集しているブロックの種類に応じて、ブロックツールバーや設定項目が表示されます。以下は段落ブロックのブロックツールバーの例です。
ブロックツールバーの右側のアイコンをクリックして表示される詳細設定の例です。
設定項目
設定項目は「文書」と「ブロック」に別れていて、それぞれをクリックすることで切り替えることができます。また、自動的に編集している箇所により切り替わります。それぞれの設定項目の内容は右側のアイコンをクリックすることで開閉することができます。
以下は文書の設定項目の例で、文書(ページ)に関する設定を指定することができます。
「ブロック」の設定項目は、ブロックの種類によりそれぞれ異なります。以下は、画像ブロックの設定項目の例です。
ブロックの追加
新しいブロックエディターでは、文章を追加するには段落のブロックを、画像を追加するには画像のブロックを、と言うようにコンテンツの内容によりそれぞれのブロックを追加して記事を作成します。
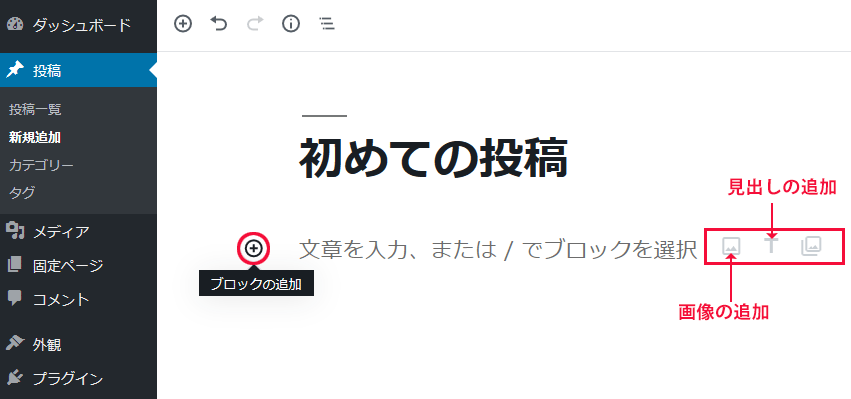
メインナビゲーションメニューの「投稿」→「新規追加」をクリックし、「タイトルを追加」の部分にタイトルを入力します。h1 要素でタイトルが挿入されます(この例では「初めての投稿」と入力)。
その下の「文章を入力、または/でブロックを選択」にカーソルを当てると、左側に +印のブロックの追加のアイコンや画像の追加、見出しの追加などのアイコンが表示されます。
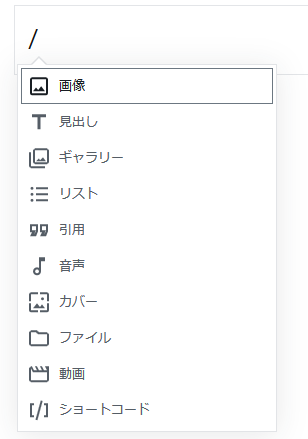
「文章を入力、または / でブロックを選択」の部分に文章を入力すれば、段落のブロックが作成され、その部分に「/」と入力するとブロックのタイプが表示されます。
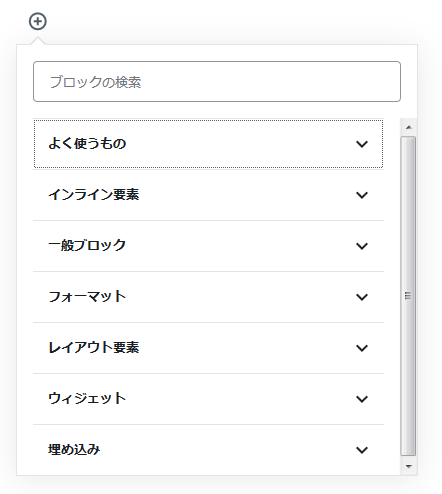
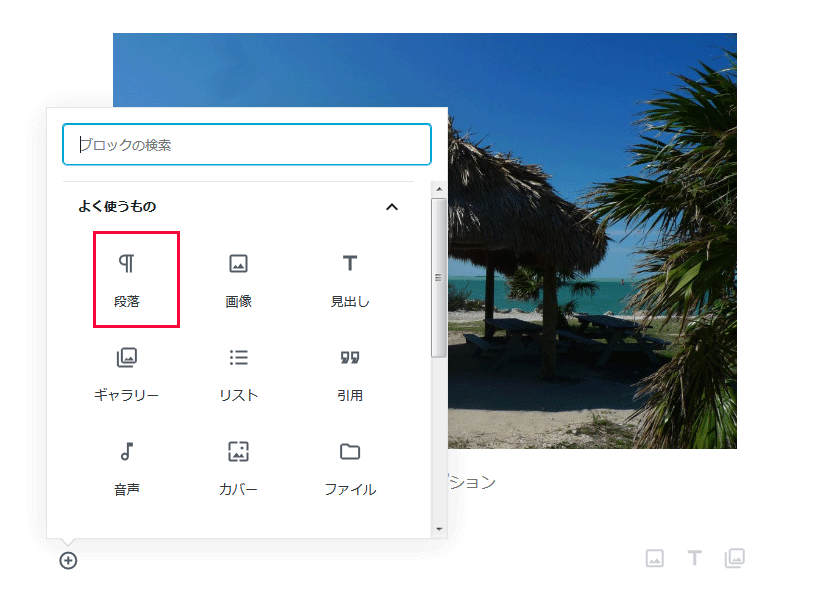
+印のブロックの追加のアイコンをクリックすると、以下のようにブロックの検索ボックスと良く使われるブロックが表示されます。
挿入(追加)する内容により、ブロックを選択します。例えば、見出しを挿入する場合は「見出し」をクリックして、見出しのブロックを表示して見出しを追加します。
「よく使うもの」の右側のアイコンをクリックすると、「よく使うもの」の項目が折りたたまれ、他のブロックのカテゴリーが表示されます。または、単純にスクロールすると隠れている部分を確認できます。
「/」と入力すると、以下のようによく使われるブロックのタイプが表示されます。
上記のいずれかの方法でブロックを追加することができます。
見出しの追加の例
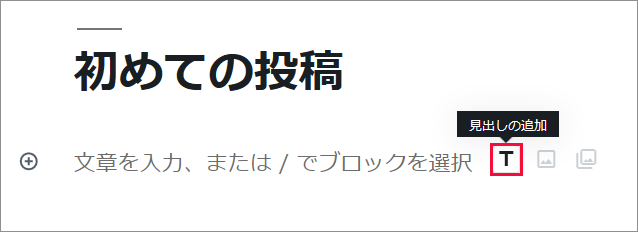
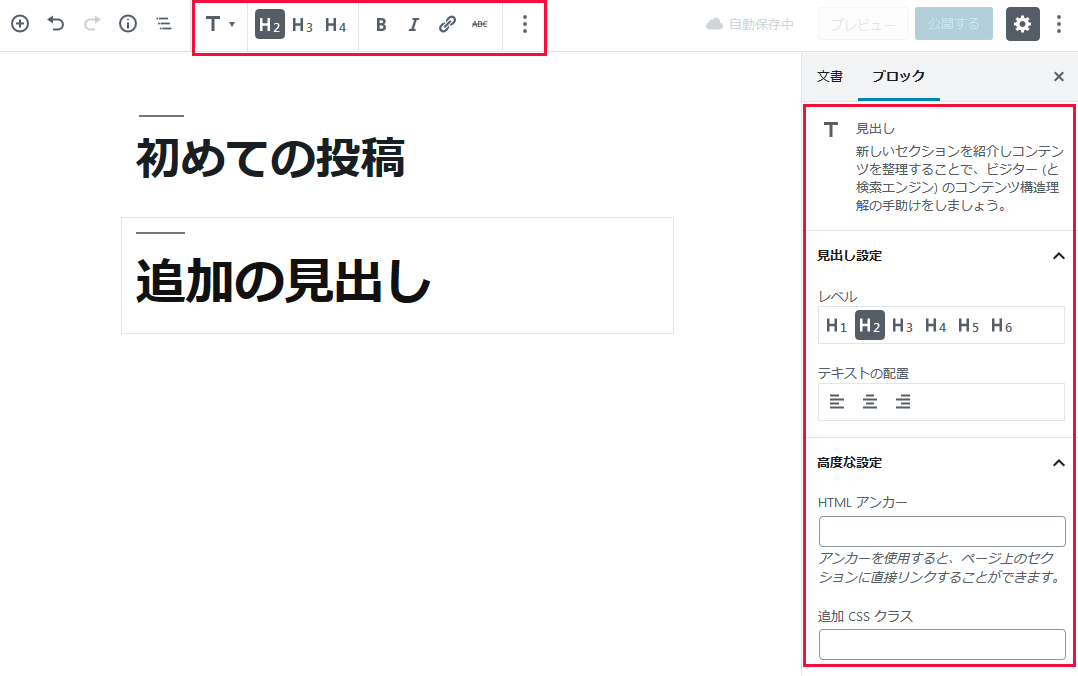
以下は「文章を入力、または/でブロックを選択」にカーソルを当てて、「見出しの追加」のアイコンを選択して見出しを追加する例です。
上部に見出しのブロックツールバー、右側に見出しの設定項目が表示されるので、必要に応じて適宜設定することができます。
画像の追加の例
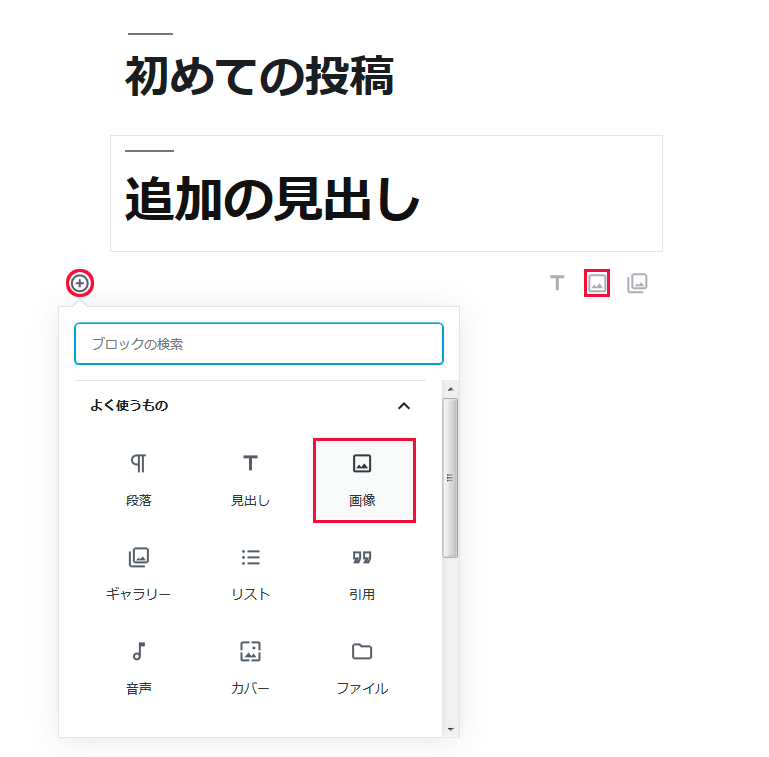
前述で追加した見出しの下にカーソルを置くと、+印のブロックの追加のアイコンや画像の追加、見出しの追加などのアイコンが再度表示されるので、今度は「画像」を選択します。
+印のブロックの追加のアイコンをクリックして表示される「画像」を選択するか、画像の追加アイコンをクリックします。
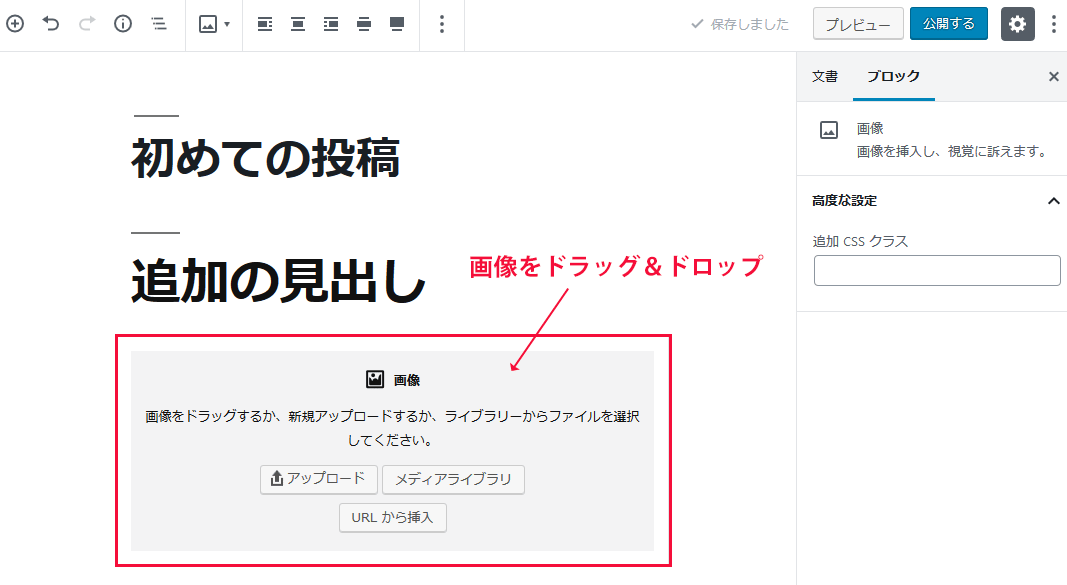
以下のような画像のブロックが表示されるので、そのブロックに画像をドラッグして挿入します。
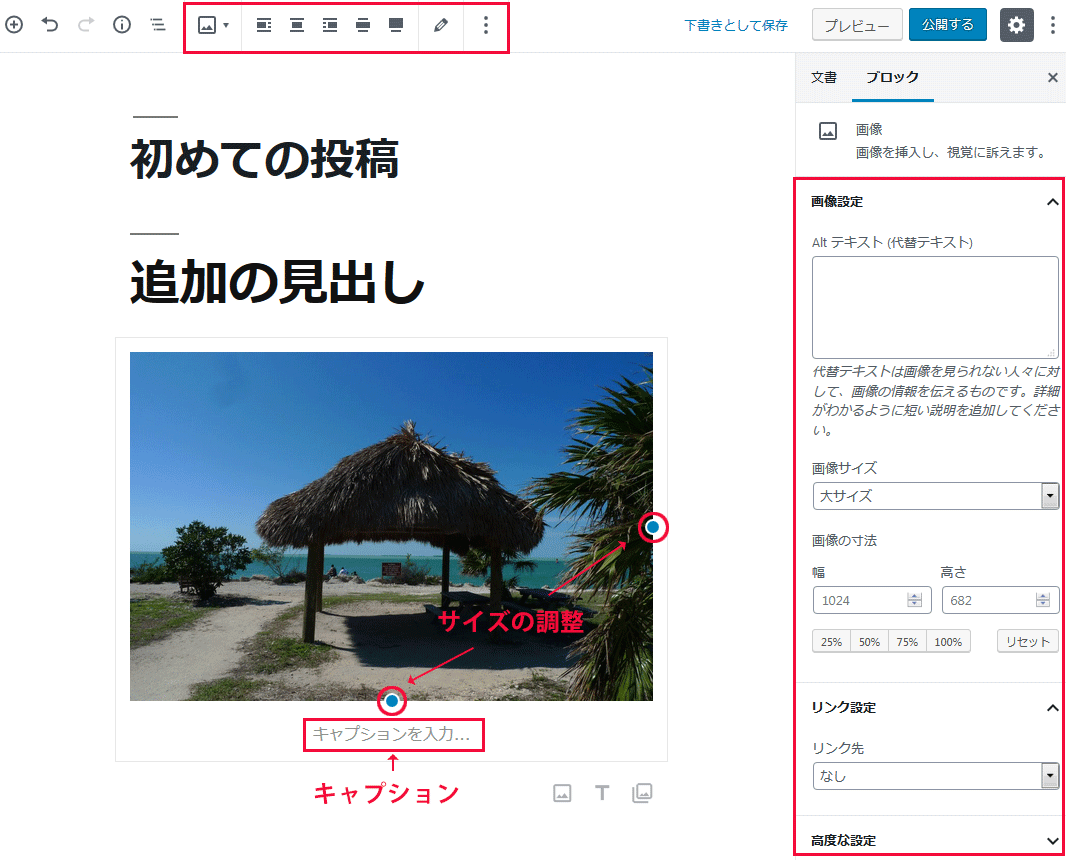
上部の画像のブロックツールバーで配置や幅など、右側の画像の設定項目で代替テキストやサイズ、リンクなどを適宜設定することができます。キャプションは「キャプションを入力...」部分をクリックして文字列を入力します。
画像を見ながらサイズを調整するには、青い丸のアイコンをドラッグします。変更されたサイズは右側の設定項目の画像の寸法の「幅」と「高さ」に反映されます。
ブロックの並べ替え
それぞれのブロックにマウスオーバーすると、「下へ移動」や「上へ移動」の矢印のアイコンが表示されます。このアイコンをクリックすることで、ブロックを並べ替えることができます。
段落の追加の例
+印のブロックの追加のアイコンをクリックして表示される「段落」を選択し、文字列を入力します。または、アイコンをクリックせずに直接文字列を入力すると段落のブロックになります。段落ブロックで Enter キーを押すと、次の新しい段落ブロックに移ります。Backspace キーを押すと文字列は消去され、もしその前に段落ブロックがあればそこへ移動します。
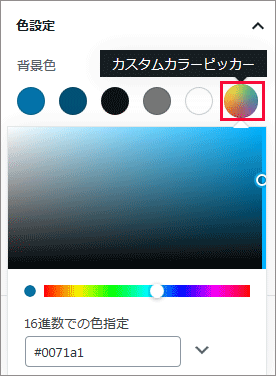
上部ブロックツールバーでは、文字の左寄せ(デフォルト)、中央寄せ、右寄せの指定や、リンクの設定ができます。右側の設定項目では背景色や文字色、文字サイズを設定することができます。
段落ブロックではブロックごとに色を変えることができます。色の指定は表示されている色から選択するか、カスタムカラーピッカーをクリックして指定します。
リンクは、リンクを貼る文字列を選択して、上部ブロックツールバーのリンクのアイコン をクリックします。入力欄に URL やページ内リンクなどを入力します。右側のリンクの設定アイコンをクリックすると「新しいタブで開く」かどうかのボタンが表示されます。
プレビュー
下書きを保存すると、その状態をプレビューで表示することができます。上部ツールバーの「下書きとして保存」をクリックして、「プレビュー」ボタンの左側に「保存しました」と表示されていることを確認し、「プレビュー」ボタンをクリックして投稿の記事を確認することができます。
また、右側の設定項目で必要に応じ、パーマリンク(スラッグ)やカテゴリーを指定して、問題がなければ「公開」をクリックして公開します。
初期登録されている情報の削除
WordPress では、標準でサンプルとして投稿記事や固定ページなどが登録されているので、これらを削除してサイト構築の準備をしておきます。
はじめから登録されている記事の削除
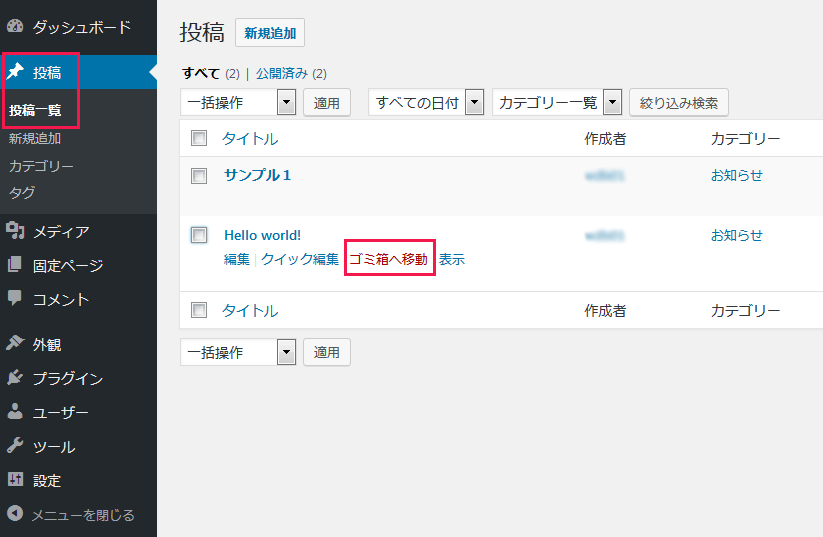
WordPress では標準で「Hello World!」という記事が投稿されているので削除します。メインナビゲーションメニューの「投稿」→「投稿一覧」を選択し、「Hello World!」にカーソルを合わせるとメニューが表示されるので「ゴミ箱へ移動」をクリックして、削除します。
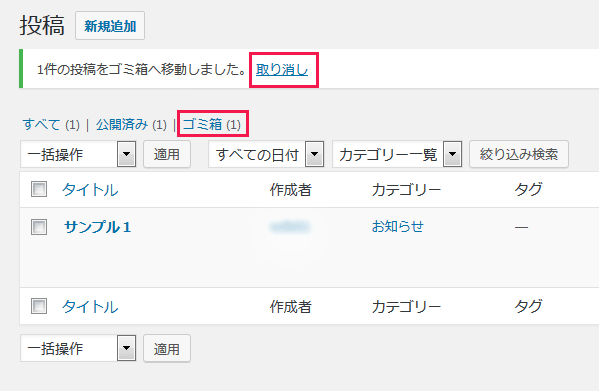
誤って削除した場合は「取り消し」をクリックするか、ゴミ箱へ移動して削除した記事を復元します。
はじめから登録されている固定ページの削除
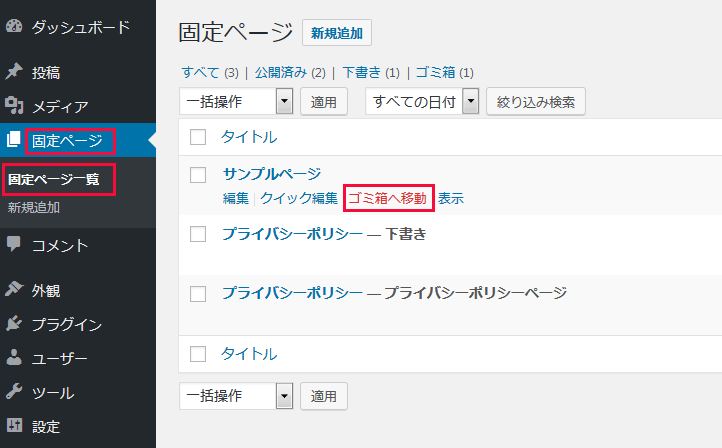
同様に、標準で登録されている固定ページを削除します。メインナビゲーションメニューの「固定ページ」→「固定ページ一覧」を選択し、「サンプルページ」にカーソルを合わせるとメニューが表示されるので「ゴミ箱へ移動」をクリックして、削除します。
新規ユーザーの登録と権限
WordPress では権限がグループ化されていて「管理者」「編集者」「投稿者」「寄稿者」「購読者」の権限グループが用意されています。ユーザーは設定された権限グループに応じて使える機能が制限されています。
インストール時に登録したユーザーは「管理者」として登録されていて、全ての権限を備えています。「管理者」は全ての権限が付与されるので、設定する場合は慎重に行う必要があります。
また、「一般設定」のページ(「設定」→「一般」)の「新規ユーザーのデフォルト権限グループ」で新規ユーザーを登録する際の、デフォルトの権限を設定することができます。
以下が用意されている権限グループとその権限です。
- 管理者:WordPress の全ての操作が可能。
- 編集者:コメントやリンクの管理などコンテンツに関する全ての操作が可能。
- 投稿者:記事の投稿や編集、公開が可能。
- 寄稿者:記事の下書きと編集のみ可能。(公開はできない)
- 購読者:閲覧及び自分のプロファイル管理のみ可能。(会員制サイトを作りたい時など)
| 権限 | 管理者 | 編集者 | 投稿者 | 寄稿者 | 購読者 |
|---|---|---|---|---|---|
| テーマの変更 | ○ | × | × | × | × |
| テーマの編集 | ○ | × | × | × | × |
| プラグインの有効化 | ○ | × | × | × | × |
| プラグインの編集 | ○ | × | × | × | × |
| ユーザーの編集 | ○ | × | × | × | × |
| ファイルの編集 | ○ | × | × | × | × |
| 設定の管理 | ○ | × | × | × | × |
| インポート | ○ | × | × | × | × |
| コメントの承認 | ○ | ○ | × | × | × |
| カテゴリーの管理 | ○ | ○ | × | × | × |
| リンクの管理 | ○ | ○ | × | × | × |
| フィルターなしの HTML | ○ | ○ | × | × | × |
| 投稿された記事の編集 | ○ | ○ | × | × | × |
| 別ユーザーの記事の編集 | ○ | ○ | × | × | × |
| ページの編集 | ○ | ○ | × | × | × |
| ファイルのアップロード | ○ | ○ | ○ | × | × |
| 記事の投稿 | ○ | ○ | ○ | × | × |
| 記事の編集 | ○ | ○ | ○ | ○ | × |
| 閲覧 | ○ | ○ | ○ | ○ | ○ |
新規ユーザーの登録
新しくユーザーを追加するには、メインナビゲーションメニューの「ユーザー」→「新規追加」を選択します。
「ユーザー名(任意のログイン ID)」「メールアドレス」「パスワード」(必須)を入力し、「権限グループ」のプルダウンからそのユーザーの権限を選択して、「新規ユーザーを追加」ボタンをクリックします。
「名」「姓」は必須ではありませんが、そのユーザーが記事を投稿した時に、ここに入力している氏名が、投稿者名として表示されるので必要に応じて入力します。
また、「ウェブサイト」の項は、そのユーザーが個人で行っているサイトがあれば、必要に応じて入力します。
パスワードは「パスワードを表示」と言うボタンをクリックすると設定することができます。複雑なパスワードを設定するようにします。
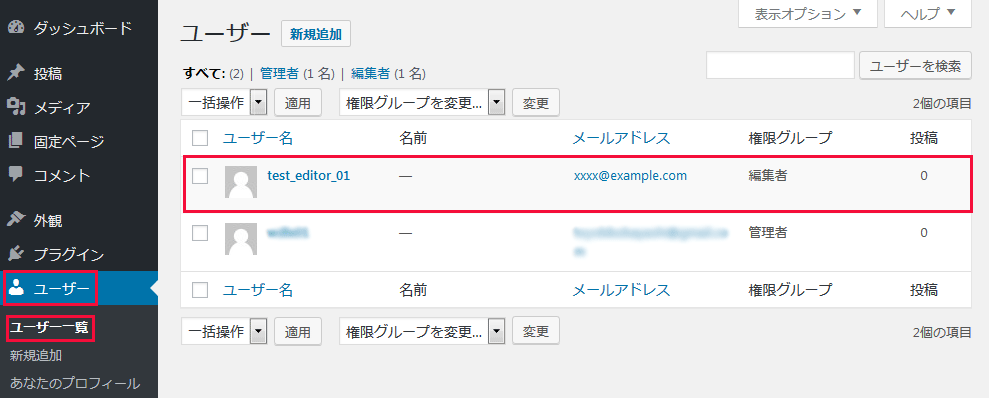
登録したユーザーは、メインナビゲーションメニューの「ユーザー」→「ユーザー一覧」で確認することができます。
この画面では、各ユーザーの権限を確認することができます。また、ユーザー名をクリックするとユーザー情報を編集でき、それぞれの権限グループを変更することも可能です。
ユーザープロフィールの設定
「ユーザー」→「ユーザー一覧」で新規作成したユーザーをクリックすると、ユーザーの編集画面が開くので、「管理者のユーザープロフィールの設定」と同様、ニックネームを設定します。
.htaccess ファイル
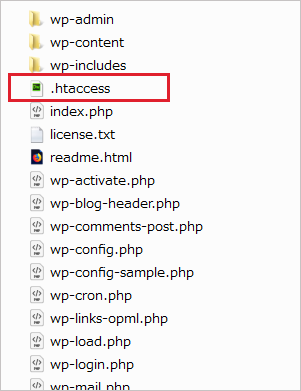
WordPress インストール後に .htaccess と言うファイルがインストールディレクトリに自動的に生成されます。
.htaccess はサーバーの設定を記述することができるファイルで、WordPress インストール後の初期状態では例えば以下のような内容が記述されています。
以下は WordPress を wp と言うディレクトリにインストールした場合に生成される.htaccess の例です。
# BEGIN WordPress
# `BEGIN WordPress` から `END WordPress` までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>
# END WordPress
上記(6〜11行目)は「サーバーはリクエストされた URL で指定されたファイルやディレクトリがない場合は WordPress がインストールされたディレクトリの index.php を参照するように」と言う内容です。
関連項目:テンプレートからページへの変換
.htaccess がない場合
ローカル環境などでは、パーマリンク設定がデフォルト(初期状態)のままだと.htaccess ファイルが生成されない場合があるようです。
そのような場合は、パーマリンクの設定をデフォルト(基本)以外に変更して「変更を保存」をクリックすると、.htaccess ファイルが生成されます。必要であればその後デフォルトに戻し、「変更を保存」をクリックします。
.htaccess が既に存在する場合
既に .htaccess ファイルが存在している場合は WordPress は新たに .htaccess を作成せず、必要な設定(# BEGIN WordPress から # END WordPress の部分)を追記します。
パーマリンク設定の更新
パーマリンク設定のページで「変更を保存」をクリックすると(設定を変更しても、変更せず空保存する場合も)、.htaccess ファイルの WordPress の設定部分が更新(システムにより上書き)されます。
そのため、# BEGIN WordPress から # END WordPress の部分に何らかの変更をしている場合は、それらの変更は上書きされてしまいます。
参考:
管理者メールアドレスを変更
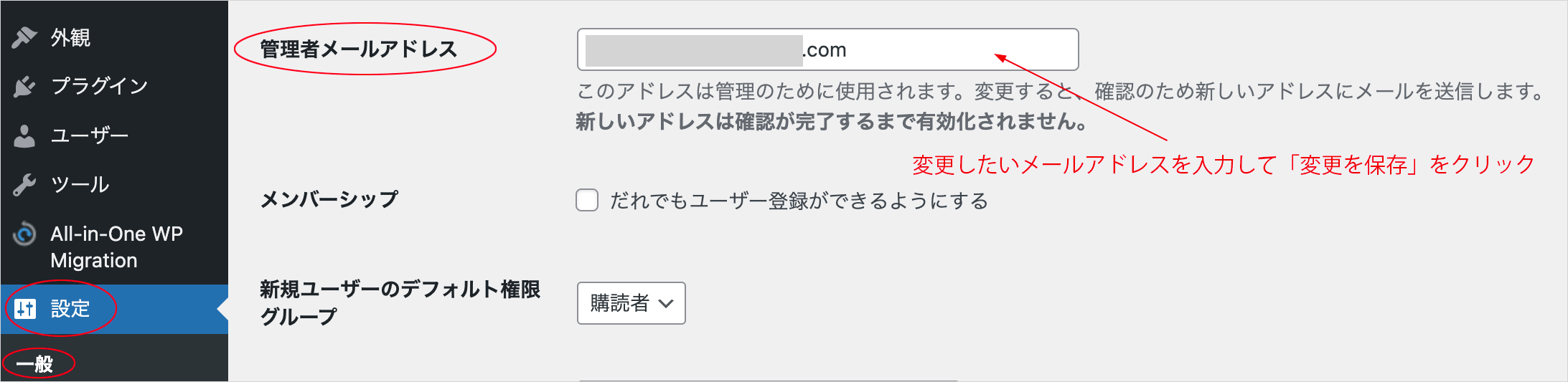
管理者メールアドレスは WordPress をインストールした際に設定(入力)したメールアドレスになっていますが、左側のメニュー「設定」→「一般」をクリックして表示される「管理者メールアドレス」で変更することができます。
管理者メールアドレスに変更したいメールアドレスを入力して「変更を保存」をクリックします。
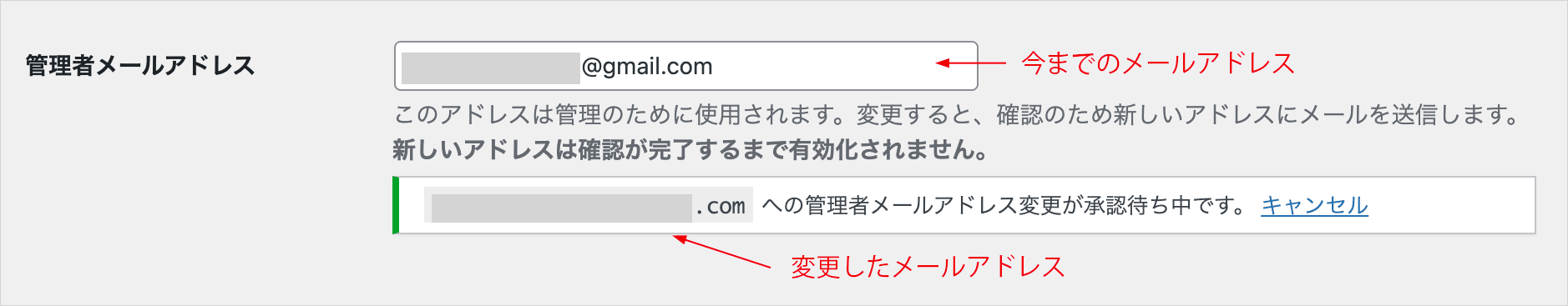
管理者メールアドレスの部分が以下のように表示され、新しく設定したメールアドレス宛に変更の承認メールが送信されます。
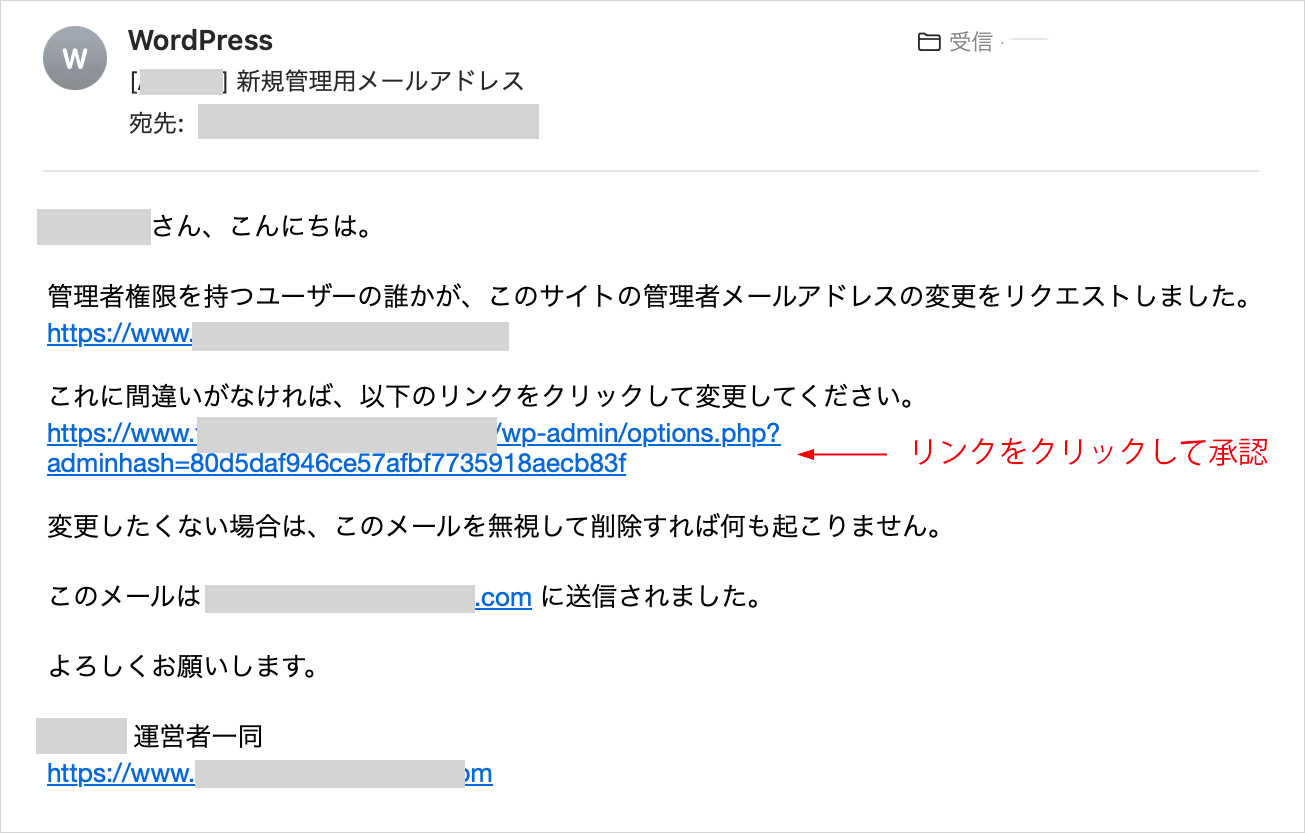
新しいメールアドレス宛に件名が「[サイト名] 新規管理用メールアドレス」で以下のような変更の承認メールが届くので、リンクをクリックして承認します。
リンクをクリックすると、WordPress の管理画面へ移動するので、ログインしていない場合は、ログインする必要があります。
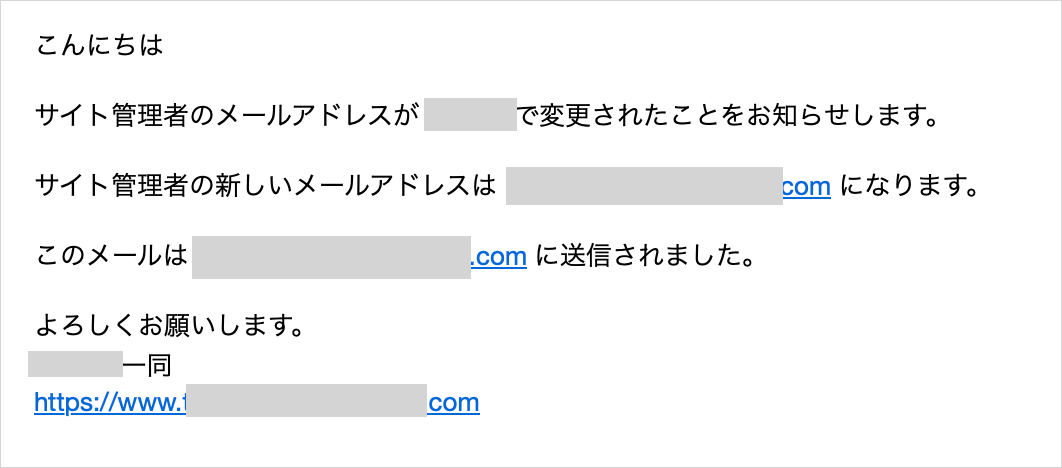
WordPress の管理画面へログインすると、変更が承認され、以下のようなメールが届き、変更が完了します。
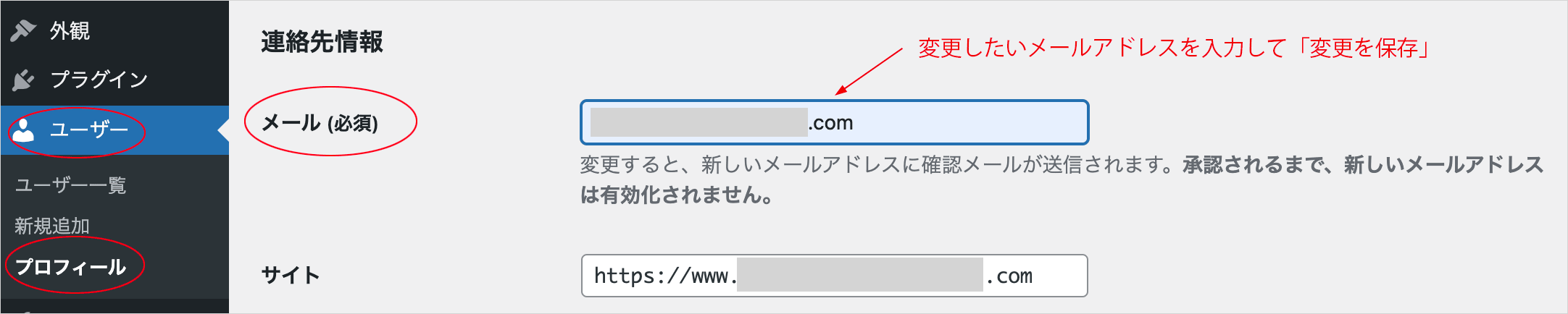
管理者ユーザープロフィールのメールアドレスを変更
管理者メールアドレスは管理者のユーザープロフィール(ユーザー→プロフィール)にもあります。
変更方法は、前述の管理者メールアドレスの変更と同じです。
関連項目:管理者メールアドレスを承認なしで変更