WordPress のフォルダ構成
WordPress のフォルダ構成
更新日:2022年03月13日
作成日:2019年01月07日
WordPress のフォルダとファイル
ダウンロードした WordPress のフォルダを見ると以下のようになっていて、wp-admin、wp-content、wp-includes の3つのフォルダ(ディレクトリ)と wp- から始まるファイル等があります。
ファイルの場所やファイル名などは一定のルールに従って動作するようになっています。
| ディレクトリ | 説明 |
|---|---|
| wp-admin | 管理画面に関するファイルを格納するディレクトリ |
| wp-content | テーマやプラグインなどに関するファイルを格納するディレクトリ |
| wp-includes | WordPress システム全般に関するファイルを格納するディレクトリ |
| ファイル | 説明 |
| .htaccess | WordPress インストール後に生成される .htaccess ファイル(※) |
| index.php | サイトにアクセスがあった場合に、最初に読み込まれるファイル(インデックスファイル) |
| license.txt | ライセンスに関するテキストファイル(サーバーにアップロードする必要なし) |
| readme.html | WordPress のインストールや基本的な情報を記載したファイル(サーバーにアップロードする必要なし) |
| wp-activate.php | ユーザーアカウントに関するファイル |
| wp-blog-header.php | WordPress 環境に関連するファイルをロードするファイル |
| wp-comments-post.php | コメント投稿に関するファイル |
| wp-config.php | 設定ファイル |
| wp-config-sample.php | インストール時にこのファイルを元に設定ファイルを作成することができるサンプルファイル。インストール後は wp-config.php という設定ファイルが生成される |
| wp-cron.php | 擬似 cron ジョブ(ある種のスケジューリング機能)を担うファイル |
| wp-links-opml.php | リンクの XML 出力に関するファイル |
| wp-load.php | WordPress の動作や起動に関連するファイルをロードするファイル |
| wp-login.php | 管理画面のログインに関するファイル |
| wp-mail.php | メールによるブログ投稿用ファイル |
| wp-settings.php | WordPress の基本設定に関するファイル |
| wp-signup.php | ブログ名やユーザー名などの設定に関するファイル |
| wp-trackback.php | トラックバックと Ping 送信用ファイル |
| xmlrpc.php | XML-RPC 通信に関するファイル |
(※).htaccess ファイルは WordPress のパーマリンク設定時に自動的に生成され、テーマディレクトリに配置されます。WordPress のパーマリンクはこの .htaccess ファイルと Apache の mod_rewrite と言うモジュールによって制御されています。
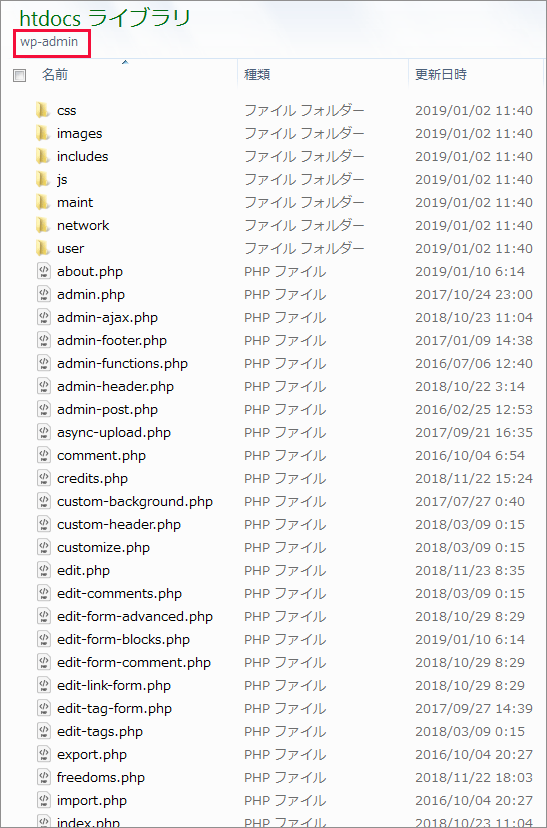
wp-admin フォルダー
wp-admin フォルダーには、WordPress の管理画面の表示部分に関するファイルが格納されていて、管理画面の表示に使われる HTML(PHP)、CSS、画像ファイル等から構成されています。
wp-admin フォルダーは、WordPress をアップデートすると新しいバージョンのファイルに置き換わる可能性があります。そのため、管理画面をカスタマイズするためにこのフォルダの中の PHP や CSS ファイルを直接書き換えるのは有効な方法ではありません。管理画面をカスタマイズするには、functions.php を編集するかプラグインを使用します。
wp-includes フォルダー
wp-includes フォルダーには、API、クラス、関数などのプログラムファイルが格納されています。
このフォルダ内のファイルも WordPress をアップデートすると、最新版に置き換わる可能性があります。
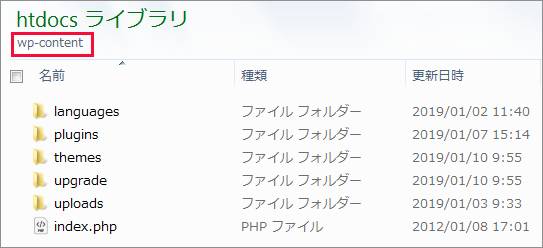
wp-content フォルダー
wp-content フォルダーには、サイト構築に関わるファイルが格納されています。テーマやプラグイン、アップロード用のフォルダなどが入っています。
| フォルダ名 | 概要 |
|---|---|
| languages | 多言語に対応するためのデータを格納 |
| plugins | プラグインを格納。追加のプラグインがある場合はここに配置 |
| themes | テーマ(テンプレート)を格納 |
| upgrade | WordPress をアップデートする際に使用されるフォルダ。初めてアップデートする際に自動的に作成される |
| uploads | 画像や動画などのメディアを格納。初めてアップロードする際に自動的に作成され、デフォルトではアップロードした年月ごとにフォルダが生成される |
themes フォルダー
themes フォルダーは、WordPress のテーマを格納するフォルダで、wp-content フォルダー内にあります。初期状態では、twentynineteen、twentyseventeen などの公式テーマが置かれています。新規でテーマを作成する場合は、ここに任意の名前でテーマのフォルダを作成してテンプレートファイルを配置します。
themes フォルダーには、複数のテーマを保存できるようになっていて、どのテーマを使うかをダッシュボードから切り替えられるようになっています。
それぞれの WordPress のテーマには、ページをどのように表示するかを決めるテンプレートファイルや、画像、CSS ファイル、JavaScript ファイルなど Web サイトを表示するために必要なファイル一式がまとまっています。
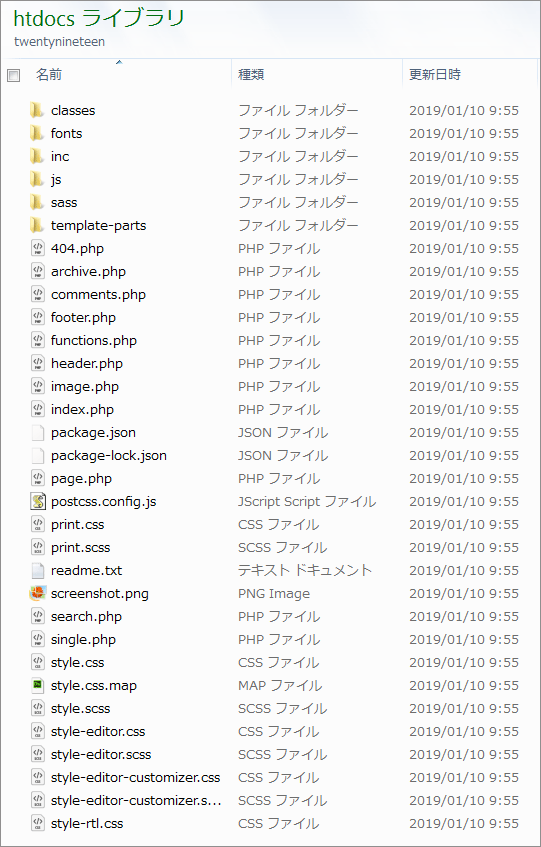
以下は、twentynineteen (公式テーマの1つ)フォルダの中です。
| ファイル名 | 種類 | 概要 |
|---|---|---|
| style.css | スタイルシート | テーマのスタイル(デザイン)を設定するスタイルシート(CSS)ファイル |
| index.php | テンプレート | ページを表示する HTML や PHP(WordPress 関数)等を記述したテンプレートファイル |
| 404.php | テンプレート | |
| front-page.php | テンプレート | |
| single.php | テンプレート | |
| archive.php | テンプレート | |
| page.php | テンプレート | |
| search.php | テンプレート | |
| comments.php | テンプレートパーツ | ヘッダーやフッターなどの他のページでも使用する共通部分を記述したテンプレートパーツ(パーツテンプレートやモジュールテンプレートとも呼びます) |
| footer.php | テンプレートパーツ | |
| header.php | テンプレートパーツ | |
| searchform.php | テンプレートパーツ | |
| sidebar.php | テンプレートパーツ | |
| functions.php | プログラム | テーマの機能を記述・設定するプログラムファイル |
| screenshot.png | 画像 | テーマのイメージ画像。ダッシュボードのテーマ選択画面で表示されます。 |
twentynineteen では、front-page.php、searchform.php、sidebar.php は使用されていません。また、Sass 関連のファイルや style-editor.css などのファイルが追加されています。
テーマを作成するのに最低限必要なファイルは以下のファイルです。(これらのファイルをテーマフォルダに入れ、wp-content/themes/にアップロードし、管理画面で選択します。)
- index.php:ページを生成するファイル
- functions.php:機能に関する設定を記述ファイル
- style.css:デザインの設定を記述するファイル
- screenshot.png:管理画面に表示する画像
テーマのディレクトリへのパス
WordPress をローカル環境で htdocs の直下に「wp5」と言うディレクトリを作成してインストールした場合、htdocs/wp5/ の中は以下のようになっています。
この場合ローカル環境にインストールした WordPress にアクセスするには「http://localhost/wp5/」へアクセスします。
テーマのディレクトリは wp-content フォルダー内の themes フォルダー(/wp5/wp-content/themes/)の中にあります。
例えばテーマの名前が「sample01」の場合では、テーマのファイルは /wp5/wp-content/themes/sample01/ と言うディレクトリの中に配置されています。
テーマ「sample01」の中の images フォルダにある画像は /wp5/wp-content/themes/sample01/images/ と言うディレクトリの中に配置されています。
HTML の場合、HTML ファイルに記述するパスはその HTML ファイルが置いてある場所から参照する相対的な場所(パス)を記述します。
例えば上記のフォルダ「sample01」の中に、もし sample.html と言う HTML ファイルがある場合、画像フォルダ「images」の中にある画像「sample_01.jpg」を参照する(読み込む)には以下のようにそのファイルから見ての相対的なパスを記述します。
<img src="images/sample_01.jpg" alt="">
しかし、WordPress の場合、上記のようなパスの指定では画像は表示されません。
例えば、テーマのファイル index.php は /wp5/wp-content/themes/sample01/ と言うディレクトリの中に配置されていますが、このファイルは http://localhost/wp5/ にアクセスして表示されるので、上記のパスの指定では、index.php と同じ階層(http://localhost/wp5/)にある images フォルダの中の sample_01.jpg を読み込むと言う指定になってしまいます。参照:「テーマのファイルが表示される仕組み」
このため、index.php で画像を正しく読み込むには以下のようにフルパスで記述することになります。
<img src="/wp5/wp-content/themes/sample01/images/sample_01.jpg" alt="">
または、以下のように URI(URL)を記述することもできます。
<img src="http://localhost/wp5/wp-content/themes/sample01/images/sample_01.jpg" alt="">
但し、このように記述してしまうと、WordPress の公開するディレクトリ(URL)を変更した場合、テンプレートに記述してあるパスを全て変更する必要があります。テスト環境に WordPress をインストールしていたり、ローカル環境にインストールしている場合、公開する際にそのような作業が発生することになります。
また、毎回このような長いフルパスを記述するのは大変に面倒な作業です。
そのため、WordPress ではテーマのディレクトリやファイルへのパスを取得(出力)する関数(テンプレートタグ)が用意されてます。
関数(テンプレートタグ)を使ってパスや URI を出力
テーマのディレクトリやファイルへのパスを毎回フルパスで記述するのは、前述の通り問題があり、現実的ではありません。
WordPress にはテーマに応じたパスを自動的に取得してくれる関数が用意されているので、それらを利用することで公開ディレクトリの変更などが発生してもパスを変更する必要などがなくなります。
例えば、前述の画像を読み込む場合は、get_template_directory_uri() と言うテーマディレクトリの URI(URL)を取得するテンプレートタグを使って以下のように記述することができます。
<img src="<?php echo get_template_directory_uri(); ?>/images/sample_01.jpg" alt="">
または、get_theme_file_uri() と言うテーマディレクトリのファイルの URI を取得するテンプレートタグを使って以下のように記述することができます。
<img src="<?php echo get_theme_file_uri('/images/sample_01.jpg'); ?>" alt="">
テーマのディレクトリやファイルへのパスや URI などを取得する関数は他にも沢山あります。詳細については、以下を参照ください。
テーマのファイルが表示される仕組み
ローカル環境で WordPress を htdocs の直下に「wp5」と言う名前でインストールした場合、この WordPress のサイトは http://localhost/wp5/ にアクセスすることで表示されます。
sample01 と言う名前のテーマを作成した場合、テーマのファイルは htdocs/wp5/wp-content/themes/sample01/ と言うディレクトリの中に配置されています。その中には通常インデックスファイルとして index.php と言うファイルがあります。
静的な HTML の場合、そのテーマ内のファイルへのパスは「http://localhost/wp5/wp-content/themes/sample01/ファイル名」となります。
実際、htdocs/wp5/wp-content/themes/sample01/images/ フォルダに保存された画像 sample_1.jpg は、http://localhost/wp5/wp-content/themes/sample01/images/sample_01.jpg により表示することができます。
しかし、テーマディレクトリ htdocs/wp5/wp-content/themes/sample01/ に配置された index.php に http://localhost/wp5/wp-content/themes/sample01/index.php でアクセスすると「Fatal error: Call to undefined function bloginfo()」と言うエラーが発生してうまく表示されません。このエラーは index.php に記述されている「bloginfo() と言う WordPress の関数が定義されていません」と言うような意味です。
但し、http://localhost/wp5/ にアクセスするとテーマ「sample01」の index.php (の内容)が問題なく表示されます。
これは、WordPress をインストールしたディレクトリ(この例の場合は wp5)に WordPress が予め用意した index.php と言うファイルがあるからです。そして .htaccess ファイルを使って WordPress の URL にアクセスがあった場合は、この index.php に誘導しています。
以下はこの index.php の内容です。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
冒頭のコメントには「WordPress アプリケーションへの入り口です。このファイルはテーマをロードするために wp-blog-header.php を読み込む(load)以外は何もしません。」というようなことが記述されています。
最後の行の require() で wp-blog-header.php を読み込みます。これにより次々と定義された設定や関数、データベースの情報などが読み込まれ、以下のようなことが実行されます。詳細は「テンプレートからページへの変換」を参照ください。
- データベースの接続情報の読み込み
- 必要な設定ファイル(関数の定義など)の読み込み
- functions.phpの読み込み
- アクションフックの実行
- ページのデータのデータベースからの読み込み
- テーマのテンプレートの読み込み
このような WordPress の処理によりテーマ内の適切なテンプレートを使ってページが表示されるようになっています。
このような仕組みになっているので、フォルダの構造が静的な HTML のように URL の構造とは一致していません。
このため、WordPress ではディレクトリやファイルの URL やパスを取得する関数や、個々のページの URL(パーマリンク)を取得する関数などが用意されています。