WordPress アイキャッチ画像や添付画像
WordPress アイキャッチ画像や添付画像
アイキャッチ画像の基本的な使い方や設定方法(アイキャッチ画像の取得や出力、サイズの設定)、自動的に生成されるサムネイル画像の設定や不要なサムネイル画像の制御、アイキャッチ画像や添付画像関連の関数の使い方などに関する覚え書きです。
また、特定の投稿タイプでサムネイル画像を自動生成させない方法についてなど。
更新日:2022年04月06日
作成日:2019年05月18日
アイキャッチ画像の基本的な使い方
アイキャッチ画像はページのコンテンツごとに指定できる画像で、本文に挿入した添付画像とは別に扱うことができます(内部的にはどちらも同じように扱われています)。
デフォルトでは、アイキャッチ画像や本文に挿入する画像をアップロードすると、「メディア設定」や add_image_size() で指定した大きさの画像が自動的に生成されるようになっています。
アイキャッチ画像を使う場合、まず add_theme_support() を使ってアイキャッチ画像を有効化し、投稿ページからアイキャッチ画像を設定します。
また、アイキャッチ画像を表示するにはテンプレートに the_post_thumbnail() を使ってアイキャッチ画像を出力する記述をします。
アイキャッチ画像の有効化
アイキャッチ画像を有効化するためには、function.php に以下のコードを記述します。
//アイキャッチ画像を有効化
add_theme_support('post-thumbnails');
add_theme_support() は WordPress で用意されている機能をテーマで使用できるようにする関数です。
add_theme_support() は アクションフックを使わなくても動作しますが、アクションフックを使って記述する場合は、after_setup_theme フックを使います。
function my_theme_setup() {
add_theme_support('post-thumbnails');
}
add_action( 'after_setup_theme', 'my_theme_setup');
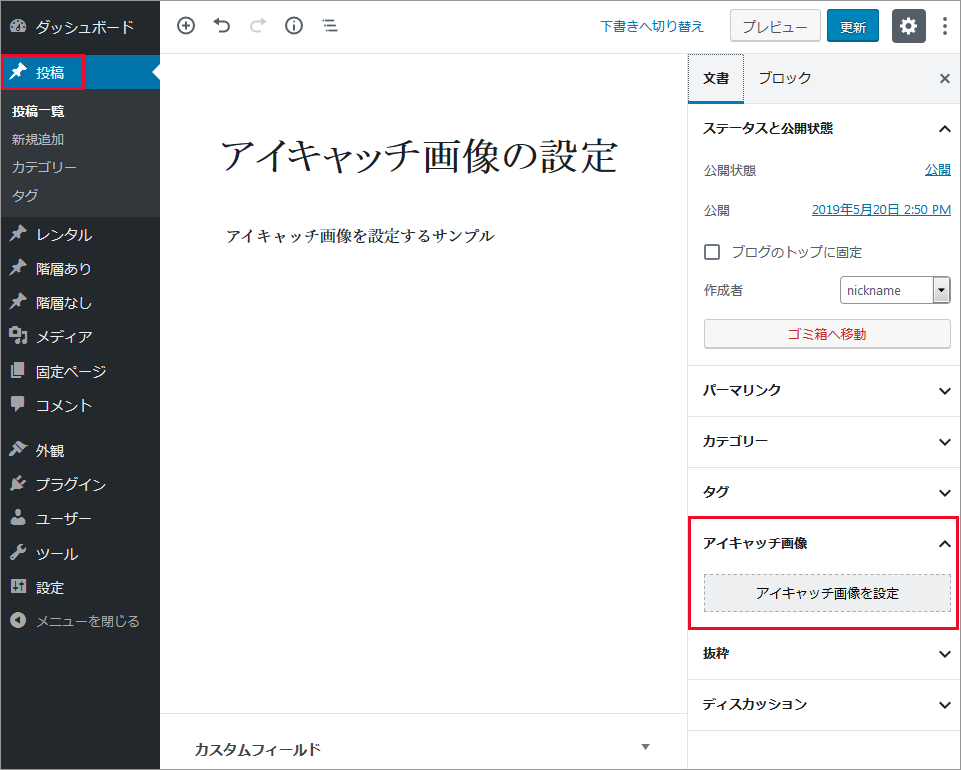
上記を記述すると、投稿の編集画面の右側に「アイキャッチ画像」の項目が追加されます。
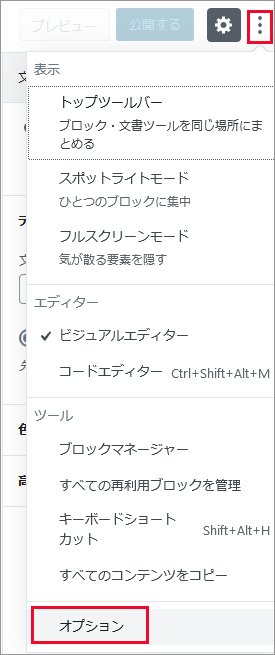
もし表示されない場合は、画面右上の「ツールと設定」のアイコンをクリックして「オプション」を選択します。
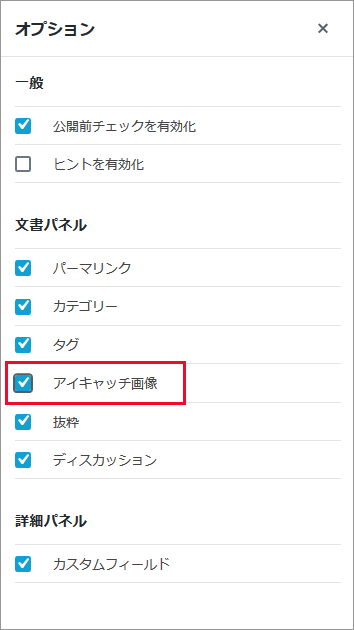
「オプション」が表示されるので「アイキャッチ画像」チェックを入れて有効にします。
アイキャッチ画像を設定
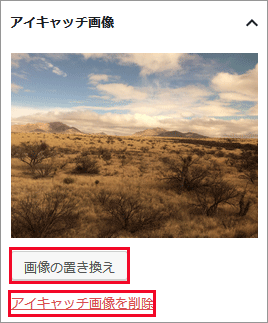
ページにアイキャッチ画像を設定するには、右側の「アイキャッチ画像を設定」というリンクをクリックします。
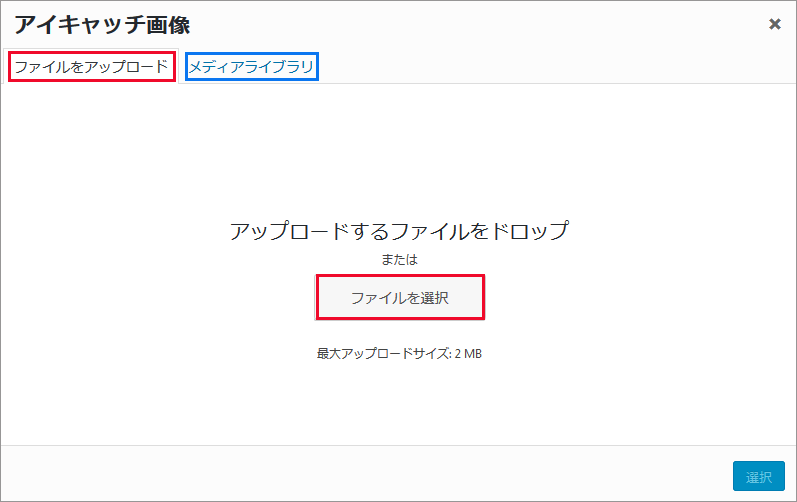
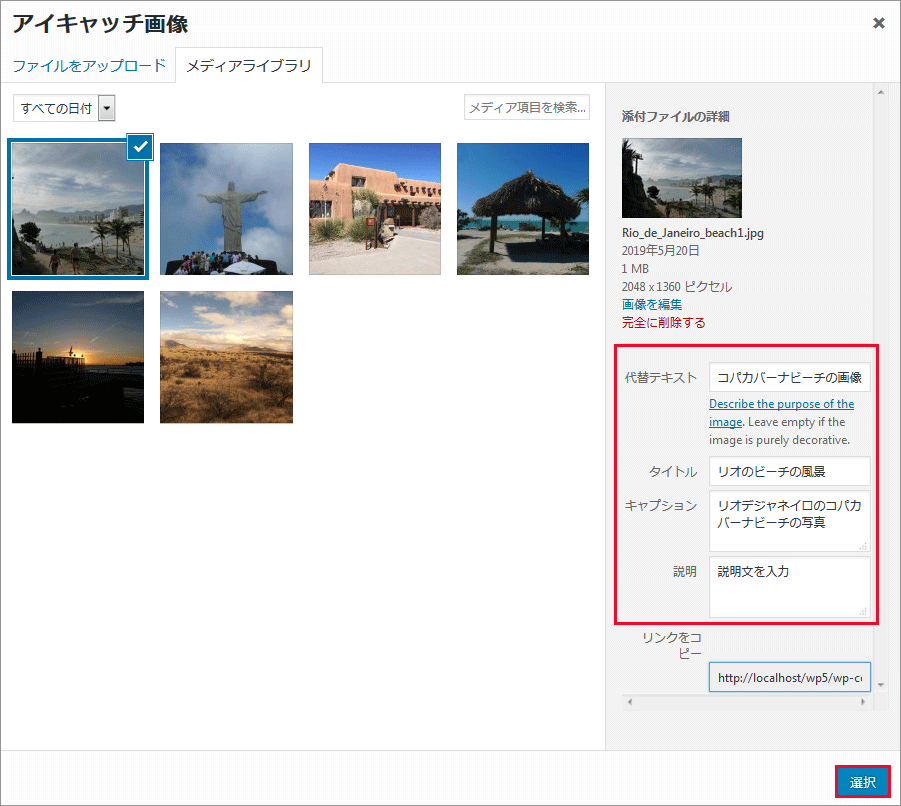
画像追加画面が立ち上がるので、設定したい画像を選択します。
新しく画像を選択する場合は「ファイルをアップロード」のタブで、すでにアップロードしてある画像から選択する場合は「メディアライブラリ」タブから行えます。
「代替テキスト」には img 要素の alt 属性の値を入力します。必要に応じて「タイトル」や「キャプション」、「説明」などを入力して「選択」をクリックします。
選択した画像がアイキャッチ画像に設定されます。
アイキャッチ画像を表示
アイキャッチ画像を表示するには、テンプレートファイルのループの中で the_post_thumbnail() を記述して画像を出力します。
the_post_thumbnail() のパラメータには表示する画像のサイズを指定することができます。
set_post_thumbnail_size() でアイキャッチ用のサイズ(post-thumbnail)を設定していない状態では、以下の値を指定することができます。
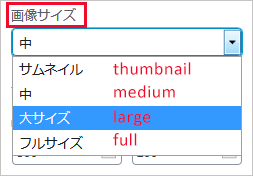
| 値(文字列) | 説明 | サイズ px(初期値) |
|---|---|---|
| thumbnail | サムネイルのサイズ | 150 x 150 |
| medium | 中サイズ | 300 x 300 |
| large | 大サイズ | 1024 x 1024 |
| full | 元のサイズ | アップロードした画像のサイズ |
以下はループの中でサムネイルサイズ('thumbnail')のアイキャッチ画像を表示する例です。
<p><?php the_post_thumbnail('thumbnail'); ?></p>
以下のような HTML が出力されて画像が表示されます。
<p><img src="http://localhost/wp5/wp-content/uploads/2019/05/Rio_de_Janeiro_beach1-150x150.jpg" class="attachment-thumbnail size-thumbnail wp-post-image" alt="コパカバーナビーチの画像" width="150" height="150"></p>
img 要素の src 属性を見ると画像がアップロードされたフォルダ名(wp-content/uploads/2019/05)や画像名(元の画像名にサイズが追加された名前)を確認できます。
また、クラス属性には attachment-thumbnail などのクラスや alt 属性には「代替テキスト」に入力した値が出力されています。
アイキャッチ画像の出力
通常アイキャッチ画像は the_post_thumbnail() を使ってループの中で出力します。
その際には、個々の投稿や固定ページにアイキャッチ画像があるかどうかを has_post_thumbnail() を使って調べてアイキャッチ画像が設定されている場合に出力するようにします。
has_post_thumbnail
投稿や固定ページにアイキャッチ画像が設定されているか調ます。
has_post_thumbnail( $post_id )
- パラメータ
- $post_id(整数|WP_Post):(オプション) 投稿 ID または投稿オブジェクト。初期値:null(現在の投稿 global $post)
- 戻り値
- アイキャッチ画像が設定されていれば true、設定されていなければ false
- 利用可能箇所
- 投稿 ID を指定しない場合はループ内、投稿 IDを指定すればどこでも可能
以下はループ内でアイキャッチ画像が設定されている場合に p 要素で囲んでアイキャッチ画像をサムネイルサイズ('thumbnail')で出力する例です。
このようにしておけばアイキャッチ画像が設定されていない場合は余計な p 要素を出力しないで済みます。
<?php if(has_post_thumbnail()) : ?>
<p><?php the_post_thumbnail('thumbnail'); ?></p>
<?php endif; ?>
以下のようにすれば、アイキャッチ画像が設定されていない場合はデフォルトの画像を表示することができます。
<?php if(has_post_thumbnail()): ?>
<p><?php the_post_thumbnail('thumbnail'); ?></p>
<?php else: ?><!--アイキャッチ画像がない場合は、デフォルトの画像を表示-->
<p><img src="<?php echo get_template_directory_uri(); ?>/images/default_fi.jpg" alt="デフォルトのアイキャッチ画像" width="150" height="150" /></p>
<?php endif; ?>
以下は has_post_thumbnail() のソースです。
5.1 からフィルタが追加されています。
function has_post_thumbnail( $post = null ) {
$thumbnail_id = get_post_thumbnail_id( $post );
$has_thumbnail = (bool) $thumbnail_id;
/**
* Filters whether a post has a post thumbnail.
* @since 5.1.0
* @param bool $has_thumbnail true if the post has a post thumbnail, otherwise false.
* @param int|WP_Post|null $post Post ID or WP_Post object. Default is global `$post`.
* @param int|string $thumbnail_id Post thumbnail ID or empty string.
*/
return (bool) apply_filters( 'has_post_thumbnail', $has_thumbnail, $post, $thumbnail_id );
}
the_post_thumbnail
現在の投稿や固定ページの編集画面で設定されたアイキャッチ画像を出力します。このタグはループ内でのみ使えます。
the_post_thumbnail( $size, $attr )
- パラメータ
- 戻り値
- なし
- 利用可能箇所
- ループ内
画像サイズのキーワード
以下はパラメータに指定できるキーワードです。
キーワードを省略すると初期値の 'post-thumbnail'(set_post_thumbnail_size() で設定)が適用されます。'post-thumbnail' が設定されていない場合は元の画像のオリジナルサイズで表示されます。
| 値(文字列) | 説明 | 初期値のサイズ(px) |
|---|---|---|
| post-thumbnail | set_post_thumbnail_size()で設定したサイズ | 任意のサイズ |
| thumbnail | サムネイルのサイズ | 150 x 150 |
| medium | 中サイズ | 300 x 300 |
| medium_large | レスポンシブ用画像サイズ(管理画面非表示) | 768 x 制限なし |
| large | 大サイズ | 1024 x 1024 |
| full | 元の画像サイズ | アップロードした画像のサイズ |
| 任意のキーワード | add_image_size()で設定したサイズ | 任意のサイズ |
上記キーワードの thumbnail、medium、large、full は本文に挿入する画像に指定する画像サイズのキーワードに対応しています。
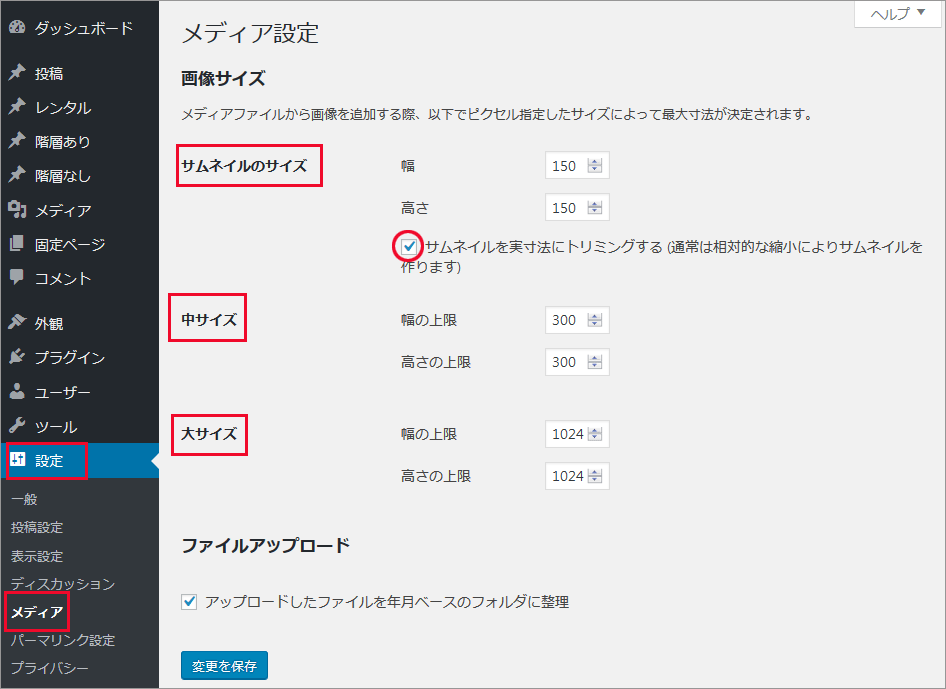
また、これらの値は管理画面の「設定」→「メディア」で確認及び設定することができます。
以下は幅(100px)と高さ(100px)を指定して表示する例です。
the_post_thumbnail( array(100, 100) );
画像の属性/値
$attr のデフォルトは以下のようになっています。wp_get_attachment_image() のソースに記述されています。
- class:attachment-サイズのキーワード size-サイズのキーワード
- alt:「代替テキスト」に入力した値(get_post_meta() に内部的な値 _wp_attachment_image_alt を渡して値を取得)
$default_attr = array( 'src' => $src, 'class' => "attachment-$size_class size-$size_class", 'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ), );
※サムネイル画像の「代替テキスト」(alt 属性の値)は以下で取得することができます。
$attachment_id(画像の ID)は get_post_thumbnail_id($post->ID) で取得しています。
$thumbnail_alt_value = trim( strip_tags( get_post_meta( get_post_thumbnail_id($post->ID), '_wp_attachment_image_alt', true ) ) );
以下は class 属性に「img-responsive」、title 属性に「Feature image」を指定する例です。
the_post_thumbnail('post-thumbnail', array('class' => 'img-responsive', 'title' => 'Feature image'));
使用例(本文へリンク)
以下はアーカイブページのループの中などで、アイキャッチ画像が設定されている場合は、本文へのリンク(the_permalink)を付けて表示する例です。
a 要素の title 属性には the_title_attribute() でタイトルを出力しています。
the_post_thumbnail() にはパラメータを指定していないので、アイキャッチ画像のデフォルトサイズ(post-thumbnail)が適用されます。
<?php if ( has_post_thumbnail() ) : ?> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"> <?php the_post_thumbnail(); ?> </a> <?php endif; ?>
以下は前述の例とほぼ同じですが、a 要素ではなく img 要素の title 属性に get_the_title() でタイトルを出力しています。
get_the_title() で取得した値からはタグを除去(strip_tags)してエスケープ処理(esc_attr)しています。
また、the_post_thumbnail() の第2パラメータに属性を指定する場合、第1パラメータの 'post-thumbnail' は省略できません。
<?php if ( has_post_thumbnail() ) : ?>
<a href="<?php the_permalink(); ?>">
<?php
$title = esc_attr( strip_tags( get_the_title() ) );
the_post_thumbnail('post-thumbnail', array('title' => $title));
?>
</a>
<?php endif; ?>
使用例(元の画像へリンク)
以下は get_the_post_thumbnail_url() を使ってアイキャッチ画像に元の画像へのリンクを付けて表示する例です。
get_the_post_thumbnail_url() で取得したリンクは esc_url() でエスケープ処理しています。
<?php if ( has_post_thumbnail() ) : ?> <a href="<?php echo esc_url(get_the_post_thumbnail_url(get_the_ID(),'full')); ?>" title="<?php the_title_attribute(); ?>"> <?php the_post_thumbnail(); ?> </a> <?php endif; ?>
以下は the_post_thumbnail() のソースです。
function the_post_thumbnail( $size = 'post-thumbnail', $attr = '' ) {
echo get_the_post_thumbnail( null, $size, $attr );
}
get_the_post_thumbnail
アイキャッチ画像を出力するための HTML タグを取得します。
get_the_post_thumbnail( $post_id, $size, $attr )
- パラメータ
- 戻り値
- アイキャッチ画像を出力するための HTML(img 要素)の文字列。アイキャッチ画像が見つからなければ空文字列。
- 利用可能箇所
- どこでも可能
以下はカスタム投稿タイプの個別ページなどで、表示中の投稿と同じタイプの投稿の一覧にそれらのアイキャッチ画像を表示し、投稿へのリンクを付けて出力する例です。
以下の例では get_posts() を使ってサブループを生成しています。
get_queried_object()->ID で表示中の投稿の ID を取得して比較することで、表示中の投稿のアイキャッチ画像とリンクは生成しないようにしています(14行目)。
アイキャッチ画像は get_the_post_thumbnail() に投稿 ID を指定して取得しています(18行目)。
<?php
$args = array(
'posts_per_page' => 5,
'post_type' => get_post_type(), //表示中の記事と同じ投稿タイプの記事を取得
);
$my_posts = get_posts( $args );
if ( $my_posts ): //投稿が取得できていれば
?>
<ul>
<?php
foreach ( $my_posts as $post ): setup_postdata( $post ); // ループ開始
// その投稿にアイキャッチ画像があり、その投稿のID と表示されている投稿 ID が異れば
if ( has_post_thumbnail( $post->ID ) && get_queried_object()->ID !== $post->ID ):
?>
<li>
<a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( $post->post_title ); ?>">
<?php echo get_the_post_thumbnail( $post->ID, 'post-thumbnail'); ?>
</a>
</li>
<?php endif; endforeach; ?>
<!-- ループ終了 -->
</ul>
<?php endif; ?>
<?php wp_reset_postdata(); //$post を復元 ?>
以下は get_the_post_thumbnail() のソースです。
function get_the_post_thumbnail( $post = null, $size = 'post-thumbnail', $attr = '' ) {
$post = get_post( $post );
if ( ! $post ) {
return '';
}
$post_thumbnail_id = get_post_thumbnail_id( $post );
/**
* Filters the post thumbnail size.
*/
$size = apply_filters( 'post_thumbnail_size', $size, $post->ID );
if ( $post_thumbnail_id ) {
/**
* Fires before fetching the post thumbnail HTML.
*/
do_action( 'begin_fetch_post_thumbnail_html', $post->ID, $post_thumbnail_id, $size );
if ( in_the_loop() ) {
update_post_thumbnail_cache();
}
$html = wp_get_attachment_image( $post_thumbnail_id, $size, false, $attr );
/**
* Fires after fetching the post thumbnail HTML.
*/
do_action( 'end_fetch_post_thumbnail_html', $post->ID, $post_thumbnail_id, $size );
} else {
$html = '';
}
/**
* Filters the post thumbnail HTML.
* @since 2.9.0
* @param string $html The post thumbnail HTML.
* @param int $post_id The post ID.
* @param string $post_thumbnail_id The post thumbnail ID.
* @param string|array $size The post thumbnail size. Image size or array of width and height
* values (in that order). Default 'post-thumbnail'.
* @param string $attr Query string of attributes.
*/
return apply_filters( 'post_thumbnail_html', $html, $post->ID, $post_thumbnail_id, $size, $attr );
}
サムネイル画像のサイズ
WordPress では本文の画像やアイキャッチ画像をアップロードする際に、自動的にサムネイル画像を生成します。
アイキャッチ画像も画像をアップロードする際に生成されるサムネイル画像の1つです。
但し、個別に扱えるようにするために post-thumbnail と言うアイキャッチ画像用のサイズを示すキーワードを設定できるようになっています。
これにより本文に挿入する画像の小さいサイズ(thumbnail)とは別にサイズを指定することが可能になっています。
自動的に生成されるサムネイル画像のサイズについては、the_post_thumbnail() のパラメータの項を参照ください。
デフォルトサイズ('post-thumbnail')
アイキャッチ画像のデフォルトサイズ('post-thumbnail')は set_post_thumbnail_size() を使って設定します。
このデフォルトサイズを設定すると the_post_thumbnail() をパラメータなしで実行した場合、アイキャッチ画像が set_post_thumbnail_size() で設定したサイズで表示されます(パラメータに 'post-thumbnail' を指定したのと同じことになります)。
但し、set_post_thumbnail_size() のパラメータを変更しても、既にアップロード済みのアイキャッチ画像には適用されません。
既にアップロード済みの画像のサイズを変更するには、「Regenerate Thumbnail」などのプラグインを利用します。
set_post_thumbnail_size
アイキャッチ画像のデフォルトのサイズ('post-thumbnail')を指定します。
これにより本文に挿入する画像のサムネイルのサイズ(thumbnail)とは別に投稿用サムネイルのサイズ(post-thumbnail)として管理することができます。
但し、アイキャッチ画像を有効化している必要があります。
set_post_thumbnail_size() でアイキャッチ画像のデフォルトサイズを設定すると、アイキャッチ画像をアップロードする際に指定したサイズのサムネイル画像も自動的に生成されます。
実際にはアイキャッチ画像だけではなくアップロードする全ての画像に対してこのサイズのサムネイル画像が自動生成されます。
set_post_thumbnail_size( $width, $height, $crop )
- パラメータ
-
- $width(整数):(オプション) アイキャッチ画像の幅。単位はピクセル。初期値: 0
- $height(整数):(オプション) アイキャッチ画像の高さ。単位はピクセル。 初期値: 0
- $crop(真偽値 | 配列):(オプション) 画像をクロップする(切り抜きする)かどうか。false :縦横比を維持して縮小。 true:クロップする。初期値: false。参照「クロップモード」
- 長辺に揃える場合は、幅と高さを同じにして false を指定します。
- 横幅を統一するようにするには、(300, 9999) などのように高さに大きな値を指定して false を指定します。
- 戻り値
- なし
- 利用可能箇所
- functions.php
以下は、アイキャッチ画像(自動生成されるサムネイル画像)のデフォルトのサイズの指定例です。
この場合、第3パラメータを省略しているので false が適用され、画像はクロップされません。そして以下の場合は、長編の最大幅が 600px になります。
set_post_thumbnail_size(600, 600);
アクションフックを使って記述する場合は、以下のようにアイキャッチ画像の有効化の add_theme_support() と一緒に記述することもできます。
function my_theme_setup() {
add_theme_support('post-thumbnails');
set_post_thumbnail_size(600, 600);
}
add_action( 'after_setup_theme', 'my_theme_setup');
以下は set_post_thumbnail_size() のソースです。
内容的には add_image_size() の第1パラメータに 'post-thumbnail' を指定して実行しているだけです。
function set_post_thumbnail_size( $width = 0, $height = 0, $crop = false ) {
add_image_size( 'post-thumbnail', $width, $height, $crop );
}
クロップモード
第3パラメータ $crop に true を指定すると指定したサイズの比率で切抜き(クロップ)され、指定したサイズになります。切抜きの際は中央を基準に切り抜かれます。
例えば以下のように指定すると100対100(1対1)の割合で中央を基準に切り抜かれ 100 X 100 ピクセルの画像が生成されます。
set_post_thumbnail_size(100, 100, true);
第3パラメータ $crop に配列でキーワードを指定すると、切抜きの基準の位置を指定することができます。
配列に指定する1つ目のキーワードは水平(X軸)方向のキーワードを、2つ目は垂直(Y軸)方向のキーワードを指定します。以下が指定できるキーワードです。
- 1つ目(X軸)方向:'left'、'center'、'right'
- 2つ目(Y軸)方向:'top'、'center'、'bottom'
以下は「左上」を基準に切り抜く例です。
set_post_thumbnail_size(100, 100, array( 'left', 'top' ));
array( 'center', 'center' ) と指定するとデフォルトを指定したのと同じことになります。
「Guide to Cropping Thumbnails in WordPress」にクロップの例が掲載されています。
サイズの確認方法
サムネイル画像のサイズを確認するには以下のような方法があります。
get_option() の利用
アップロードされた画像に対して自動的に生成されるサムネイル画像のデフォルトのサイズは管理画面の「設定」→「メディア」で確認できますが、get_option() を使っても確認することができます。
以下は「サムネイルのサイズ」で指定したサイズを変数($my_thumbnail_size_w)に取得する例です。
<?php
$my_thumbnail_size_w = get_option('thumbnail_size_w');
echo 'Thumbnail with :' . $my_thumbnail_size_w;
?>
get_option() のパラメータに指定できる自動生成されるサムネイル画像のオプションには以下のようなものがあります。
| オプション名 | 説明 |
|---|---|
| thumbnail_size_w | 画像をアップロードする際に自動生成する「サムネイルのサイズ」の「幅」。デフォルト: 150(管理画面「設定」-「メディア」) |
| thumbnail_size_h | 画像をアップロードする際に自動生成する「サムネイルのサイズ」の「高さ」。デフォルト: 150(管理画面「設定」-「メディア」) |
| thumbnail_crop | サムネイルをトリミング(クロップ)するかどうか。1:トリミングする (デフォルト)。0:トリミングしない(管理画面「設定」-「メディア」) |
| medium_size_w | 画像をアップロードする際に自動生成する「中サイズ」の「幅」。デフォルト: 300(管理画面「設定」-「メディア」) |
| medium_size_h | 画像をアップロードする際に自動生成する「中サイズ」の「高さ」。デフォルト: 300(管理画面「設定」-「メディア」) |
| large_size_w | 画像をアップロードする際に自動生成する「大サイズ」の「幅」。デフォルト: 1024(管理画面「設定」-「メディア」) |
| large_size_h | 画像をアップロードする際に自動生成する「大サイズ」の「高さ」。デフォルト: 1024(管理画面「設定」-「メディア」) |
| medium_large_size_w | 画像をアップロードする際に自動生成する「medium_large サイズ(レスポンシブ画像)」の「幅」。デフォルト: 768(WordPress 4.4 から) |
オプションの変更(更新)
もし、必要であればこれらの値を update_option() を使って更新することができます。
以下は自動生成される「サムネイルのサイズ」の「幅」と「高さ」を160pxにして、サムネイルをクロップするように設定する例です。(add_image_size/Reserved Image Size Names から引用)
※ 但し、管理画面の値と異なることになるので注意が必要かと思います。
update_option( 'thumbnail_size_w', 160 ); update_option( 'thumbnail_size_h', 160 ); update_option( 'thumbnail_crop', 1 );
以下は自動生成される「medium_large サイズ」の幅を変更する例です。
update_option('medium_large_size_w',800);
サイズ名から取得
get_intermediate_image_sizes() でサムネイル画像のサイズ名(キーワード)を取得して、グローバル変数 $_wp_additional_image_sizes を使ってサイズを取得することができます。
以下は WordPress Code Reference の User Contributed Notes に掲載されているサムネイル画像のサイズを取得する独自関数を作成する例です。
デフォルトのサイズ('thumbnail', 'medium', 'medium_large','large' )は get_option() を使って取得し、add_image_size() で追加されたサイズは $_wp_additional_image_sizes から取得しています。
function get_image_sizes( $size = '' ) {
global $_wp_additional_image_sizes; //add_image_size()で追加されたサイズの配列
$sizes = array();
$get_intermediate_image_sizes = get_intermediate_image_sizes();
// Create the full array with sizes and crop info
foreach( $get_intermediate_image_sizes as $_size ) {
if ( in_array( $_size, array( 'thumbnail', 'medium', 'medium_large','large' ) ) ) {
$sizes[ $_size ]['width'] = get_option( $_size . '_size_w' );
$sizes[ $_size ]['height'] = get_option( $_size . '_size_h' );
$sizes[ $_size ]['crop'] = (bool) get_option( $_size . '_crop' );
} elseif ( isset( $_wp_additional_image_sizes[ $_size ] ) ) {
$sizes[ $_size ] = array(
'width' => $_wp_additional_image_sizes[ $_size ]['width'],
'height' => $_wp_additional_image_sizes[ $_size ]['height'],
'crop' => $_wp_additional_image_sizes[ $_size ]['crop']
);
}
}
// Get only 1 size if found
if ( $size ) {
if( isset( $sizes[ $size ] ) ) {
return $sizes[ $size ];
} else {
return false;
}
}
return $sizes;
}
上記の関数で取得した値を var_dump() すれば、サイズを確認することができます。
パラメータなしで実行すれば全てのサイズが取得され、パラメータにサイズのキーワードを指定すればそのサイズが取得されます。
<pre><?php var_dump( get_image_sizes() ); ?></pre> <!-- 以下はサイズを指定する例 --> <pre><?php var_dump( get_image_sizes( 'large' ) ); ?></pre>
array(6) {
["thumbnail"]=>
array(3) {
["width"]=>string(3) "150"
["height"]=>string(3) "150"
["crop"]=>bool(true)
}
["medium"]=>
array(3) {
["width"]=>string(3) "300"
["height"]=>string(3) "300"
["crop"]=>bool(false)
}
["medium_large"]=>
array(3) {
["width"]=>string(3) "768"
["height"]=>string(1) "0"
["crop"]=>bool(false)
}
["large"]=>
array(3) {
["width"]=>string(4) "1024"
["height"]=>string(4) "1024"
["crop"]=>bool(false)
}
["post-thumbnail"]=>
array(3) {
["width"]=>int(240)
["height"]=>int(240)
["crop"]=>bool(false)
}
["x-small"]=> //add_image_size() で追加したサイズ
array(3) {
["width"]=>int(60)
["height"]=>int(60)
["crop"]=>bool(false)
}
}
get_intermediate_image_sizes
サムネイル画像のサイズ名(キーワード)を取得します。
get_intermediate_image_sizes()
- パラメータ
- なし
- 戻り値
- サイズ名(文字列)の配列
- 利用可能箇所
- どこでも
以下は get_intermediate_image_sizes() で取得したサイズの名前の配列を foreach で出力する例です。
<?php
foreach ( get_intermediate_image_sizes() as $size ) {
echo $size . '<br>';
}
?>
<!-- 以下は出力例 -->
thumbnail
medium
medium_large
large
post-thumbnail
x-small <!--add_image_size() で追加したサイズ -->
以下は get_intermediate_image_sizes() のソースです。
デフォルトのサイズ名($image_sizes)と add_image_size() で追加されたサイズ名($_wp_additional_image_sizes)をマージして返しています。
function get_intermediate_image_sizes() {
$_wp_additional_image_sizes = wp_get_additional_image_sizes();
$image_sizes = array( 'thumbnail', 'medium', 'medium_large', 'large' ); // Standard sizes
if ( ! empty( $_wp_additional_image_sizes ) ) {
$image_sizes = array_merge( $image_sizes, array_keys( $_wp_additional_image_sizes ) );
}
/**
* Filters the list of intermediate image sizes.
* @since 2.5.0
* @param array $image_sizes An array of intermediate image sizes. Defaults
* are 'thumbnail', 'medium', 'medium_large', 'large'.
*/
return apply_filters( 'intermediate_image_sizes', $image_sizes );
}
medium_large サイズ
WordPress 4.4 から横幅が 768px(高さは制限なし)のレスポンシブ用の「medium_large」サイズの画像が自動生成されるようになっています。
Responsive Images in WordPress 4.4
この自動生成される画像のサイズを変更したり、自動生成を停止するには update_option() を使うことができます。
サムネイル画像のサイズの登録
基本サイズ(post-thumbnail, thumbnail, medium, large, full)以外のサイズを登録するには以下の add_image_size() を使います。
add_image_size
新しいサムネイル画像のサイズを登録します。
add_image_size() で新たにサイズを追加(登録)した場合、画像をアップロードすると登録したサイズの画像のサムネイルが自動的に生成されます。
add_image_size( $name, $width, $height, $crop )
- パラメータ
-
- $name(文字列):(必須)登録する画像サイズの名前。予約されている名前には、thumb, thumbnail, medium, large,(post-thumbnail)があり、これらの名前は使えません。
- $width(整数):(オプション) 登録する画像の幅。単位はピクセル。初期値: 0
- $height(整数):(オプション) 登録する画像の高さ。単位はピクセル。 初期値: 0
- $crop(真偽値 | 配列):(オプション) 登録する画像をクロップする(切り抜きする)かどうか。false :縦横比を維持して縮小。 true:クロップする。初期値: false。参照「クロップモード」
- 長辺に揃える場合は、幅と高さを同じにして false を指定します。
- 横幅を統一するようにするには、(300, 9999) などのように高さに大きな値を指定して false を指定します。
- 戻り値
- なし
- 利用可能箇所
- functions.php
以下は基本サイズ以外に「x-small」と言うサイズを登録する例です。
以下の場合、サイズは縦横ともに最大 60px で「クロップなし(第4パラメータ省略)」になります。
add_image_size('x-small', 60, 60);
アクションフックを使って他の設定と共に記述すると以下のようになります。
function my_theme_setup() {
add_theme_support('post-thumbnails'); //アイキャッチ画像の有効化
set_post_thumbnail_size(960, 960); //デフォルトサイズの設定
add_image_size('x-small', 60, 60);
}
add_action( 'after_setup_theme', 'my_theme_setup');
例えば、上記のように指定してページに「snow_garden.jpg」という画像をアイキャッチ画像に設定した場合、以下のようなサムネイル画像が自動的に生成されます。
もしアップロードする画像が小さい場合はそれ以上のサイズの画像は生成されません。
- snow_garden-60x40.jpg(x-small ※上記 add_image_size() で登録)
- snow_garden-150x150.jpg(thumbnail)
- snow_garden-300x200.jpg(medium)
- snow_garden-768x512.jpg(medium_large ※ver.4.4で追加)
- snow_garden-960x640.jpg(post-thumbnail ※set_post_thumbnail_size() で指定)
- snow_garden-1024x683.jpg(large)
※アップロードする画像のサイズにもよりますが、アイキャッチ画像だけではなくアップロードする全ての画像に同様なサムネイルが生成されます。
add_image_size() で追加したサイズのサムネイル画像を表示するには、第1パラメータに指定した画像サイズの名前(キーワード)を the_post_thumbnail() などの引数に指定します。
<?php the_post_thumbnail('x-small'); ?>
以下は add_image_size() のソースです。
function add_image_size( $name, $width = 0, $height = 0, $crop = false ) {
global $_wp_additional_image_sizes;
$_wp_additional_image_sizes[ $name ] = array(
'width' => absint( $width ),
'height' => absint( $height ),
'crop' => $crop,
);
}
自動生成されるサムネイル画像の停止
自動的に生成されるサムネイル画像を生成させないようにするには、以下のような方法があります。
管理画面で設定変更
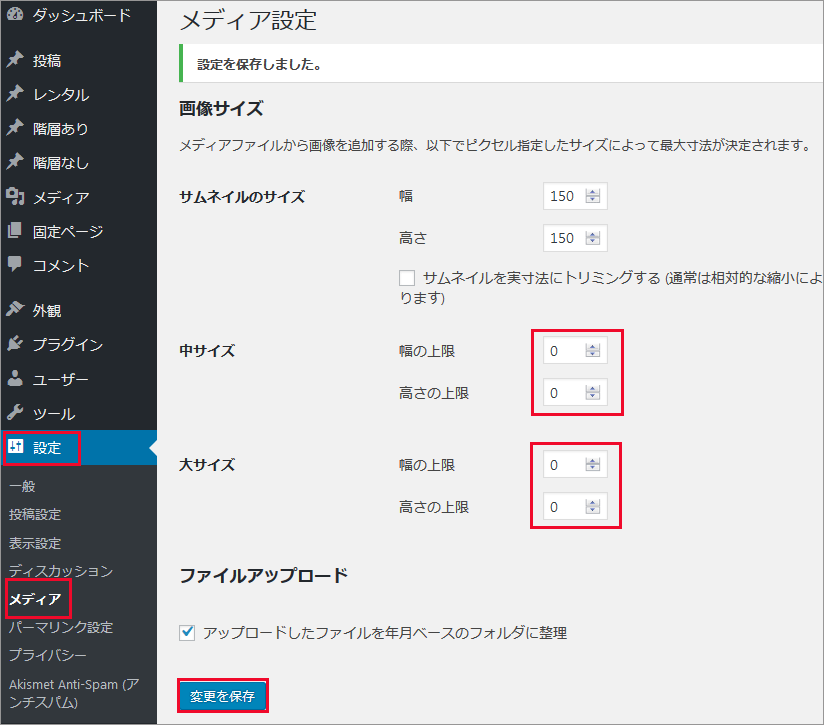
管理画面の「設定」→「メディア」の「メディア設定」で生成を停止する画像のサイズの幅と高さを0にします。
以下は、「中サイズ」と「大サイズ」の幅と高さを0にしてこれらのサムネイルの自動生成を停止する例です。
「サムネイルのサイズ」も0にすれば、これらの3つの基本サイズの自動生成を停止することができます。
但し、ver.4.4 から追加されたレスポンシブ画像用の medium_large サイズの生成はこの方法では停止することができないので、functions.php を使って停止させます。
functions.php で設定変更
functions.php でサムネイルの自動生成を停止するには、以下のような方法があります。
update_option()
update_option() オプションを使って、オプションの値に0を指定すると生成を停止することができます。指定できるオプションは「get_option のオプション」を参照ください。
以下は「medium_large サイズ(レスポンシブ画像)」の「幅」を0に設定して、自動生成させないようにする例です。
update_option('medium_large_size_w',0);
remove_image_size()
remove_image_size() を使うと、add_image_size() で追加したサイズを削除することができます。
但し、remove_image_size() ではデフォルトのサイズ(thumb, thumbnail, medium, medium_large, large)は削除することはできません。※ post-thumbnail は削除できてしまいます。
デフォルトのサイズを削除する場合は、次項の intermediate_image_sizes_advanced フィルターを使います。
以下は my_small と my_large と言うサイズを削除して自動生成しないようにする例です。
function remove_extra_image_sizes() {
remove_image_size( 'my_small' );
remove_image_size( 'my_large' );
}
add_action('init', 'remove_extra_image_sizes');
intermediate_image_sizes_advanced フィルター
デフォルトのサイズ(thumb, thumbnail, medium, medium_large, large)を削除して自動生成させないようにするには intermediate_image_sizes_advanced フィルターを使います。
intermediate_image_sizes_advanced フィルターは、画像をアップロードする際に自動的に生成されるイメージサイズをフィルターします。
削除したいイメージサイズの配列($sizes)の要素を unset() で削除して配列を返します。
以下は medium_large と large を削除して自動生成させないようにする例です。
function remove_my_image_sizes($sizes) {
unset( $sizes['medium_large'] );
unset( $sizes['large'] );
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'remove_my_image_sizes' );
(※)intermediate_image_sizes_advanced フィルターで remove_image_size() を使うと、true か false が返されるため全てのサイズが削除されてしまうので注意が必要です。
特定の投稿タイプで自動生成させない
特定の投稿タイプの場合に指定したサイズのサムネイルを生成させないようにしたい場合にも、intermediate_image_sizes_advanced フィルターが使えます。
但し、タイミング的に is_singular などのページ判定は使用できないので以下のようにしています。
isset($_REQUEST['post_id']) isset($_REQUEST['post'])で投稿 ID がセットされているかを確認しています。$_REQUEST はリクエスト変数(スーパーグローバル変数)です。
[追記 2019/07/11] ※ 現在は intermediate_image_sizes_advanced フィルターのタイミングでは isset($_REQUEST['post_id']) では投稿 ID を取得することができません。代わりに $_REQUEST['post'] または $_POST['post'] が使えます。
セットされていれば、その投稿 ID を get_post_type() に渡して投稿タイプを取得して判定しています。
投稿タイプが指定したものであれば、イメージサイズの配列($sizes)の要素を削除しています。
以下は、投稿タイプが rental (カスタム投稿タイプ)の場合は、「x-small」と言うイメージサイズのサムネイル画像を自動的に生成させないようにする例です。
function remove_my_image_sizes($sizes) {
if (isset($_REQUEST['post']) && 'rental' === get_post_type((int) $_REQUEST['post'])){
unset( $sizes['x-small'] );
return $sizes;
}
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'remove_my_image_sizes' );
以下のように変更すれば、投稿タイプが rental 以外の場合は、「x-small」と言うイメージサイズのサムネイル画像を自動的に生成させないようにできます。
2行目の「 === 」を「 !== 」に変更しただけです。
function remove_my_image_sizes($sizes) {
if(isset($_REQUEST['post']) && 'rental' !== get_post_type((int) $_REQUEST['post'])){
unset( $sizes['x-small'] );
return $sizes;
}
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'remove_my_image_sizes' );
以下の場合は、通常の投稿(post)とカスタム投稿タイプの rental の場合は、「x-small」と言うイメージサイズのサムネイル画像を自動的に生成させないようにする例です。
固定ページの場合は「x-small」サイズのサムネイル画像が生成されます。
function remove_my_image_sizes($sizes) {
if (isset($_REQUEST['post']) &&
('rental' === get_post_type((int) $_REQUEST['post']) || 'post' === get_post_type((int) $_REQUEST['post']))) {
unset($sizes['x-small']);
return $sizes;
}
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'remove_my_image_sizes' );
remove_image_size
add_image_size() で登録(追加)したイメージサイズ(サムネイル画像のサイズ)を削除します。通常 init アクションフックを使います。
remove_image_size($name)
- パラメータ
- $name(文字列):(必須)add_image_size() で登録した画像サイズの名前。
- 予約されている名前(thumb, thumbnail, medium, medium_large, large)は使えません。
- ※但し、post-thumbnail を指定することはできるため、post-thumbnail を指定すると set_post_thumbnail_size() で設定した値が無効になります。
- 戻り値
- 成功した場合は true、失敗した場合は false
- 利用可能箇所
- functions.php
以下は image-name と言う名前のサムネイル画像のサイズを削除する例です。
init アクションフックを使います。
function remove_plugin_image_sizes() {
remove_image_size('image-name');
}
add_action('init', 'remove_plugin_image_sizes');
以下のように add_image_size() と一緒に使ってサイズを再設定することもできます。
function remove_then_add_image_sizes() {
remove_image_size('image-name');
add_image_size('image-name', 200, 200, true);
}
add_action('init', 'remove_then_add_image_sizes');
予約されている名前(thumb, thumbnail, medium, medium_large, large)は使えないため、以下のように記述しても予約されているサイズは削除できません。
function remove_extra_image_sizes() {
//以下の予約されているサイズは削除できません。
remove_image_size( 'large' );
remove_image_size( 'medium_large' );
}
add_action('init', 'remove_extra_image_sizes');
以下は get_intermediate_image_sizes() で登録されているサイズ名を全て取得して、予約されているサイズ以外のサイズを全て削除する例です。
削除したくないサイズは3行目の配列に指定します。post-thumbnail も除外しないと削除されるので注意が必要です。
※使用する場合は、登録されているサイズを確認するなど本当に削除していいか検討する必要があります。
function remove_extra_image_sizes() {
foreach ( get_intermediate_image_sizes() as $size ) {
if ( !in_array( $size, array( 'x-small', 'post-thumbnail' ) ) ) {
remove_image_size( $size );
}
}
}
add_action('init', 'remove_extra_image_sizes');
以下は remove_image_size() のソースです。
function remove_image_size( $name ) {
global $_wp_additional_image_sizes;
if ( isset( $_wp_additional_image_sizes[ $name ] ) ) {
unset( $_wp_additional_image_sizes[ $name ] );
return true;
}
return false;
}
アイキャッチ画像の ID や URL を取得
アイキャッチ画像の情報を取得する場合、アイキャッチ画像の ID を取得してアイキャッチ画像を読み込んだり、画像のオブジェクトを読み込んだりして情報を取得します。
get_post_thumbnail_id
アイキャッチ画像の ID を取得します。
get_post_thumbnail_id( $post )
- パラメータ
- $post(整数|WP_Post):(オプション) 投稿 ID または投稿オブジェクト。初期値:null (現在の投稿:global $post)。
- 戻り値
- アイキャッチ画像の ID。アイキャッチ画像がなければ空文字列。
以下は投稿の個別ページのループ内など、現在の投稿(global $post)が有効な場所で、その投稿のアイキャッチ画像の ID を取得する例です。
以下の例では取得したアイキャッチ画像の ID を変数($post_thumbnail_id)に代入し、その ID を使ってアイキャッチ画像の投稿オブジェクト(※)を取得して var_dump() で内容を確認しています。
※内部的にはアップロードされた画像などは、投稿と同じように扱われます。
もし投稿にアイキャッチ画像が設定されていない場合は、$post_thumbnail_id には空文字が入り、そのため $my_thumbnail にはアイキャッチ画像ではなくその投稿自体のオブジェクトが入ります。
<?php $post_thumbnail_id = get_post_thumbnail_id(); $my_thumbnail = get_post($post_thumbnail_id); var_dump($my_thumbnail); ?>
以下は投稿にアイキャッチ画像が設定されてる場合の出力結果の例です。
object(WP_Post)#4500 (24) { //WP_Post 投稿オブジェクト
["ID"]=>int(683)
["post_author"]=>string(1) "1"
["post_date"]=>string(19) "2019-05-23 18:04:06"
["post_date_gmt"]=>string(19) "2019-05-23 09:04:06"
["post_content"]=>string(0) ""
["post_title"]=>string(9) "冬の庭" //タイトル
["post_excerpt"]=>string(39) "庭中が雪で覆われている風景" //キャプション
["post_status"]=>string(7) "inherit"
["comment_status"]=>string(6) "closed"
["ping_status"]=>string(6) "closed"
["post_password"]=>string(0) ""
["post_name"]=>string(2) "01" //アップロードした画像の名前(拡張子なし)
["to_ping"]=>string(0) ""
["pinged"]=>string(0) ""
["post_modified"]=>string(19) "2019-05-23 18:06:30"
["post_modified_gmt"]=>string(19) "2019-05-23 09:06:30"
["post_content_filtered"]=>string(0) ""
["post_parent"]=>int(595)
["guid"]=>string(54) "http://localhost/wp-content/uploads/2019/05/01.jpg"//画像 URL
["menu_order"]=>int(0)
["post_type"]=>string(10) "attachment" //投稿タイプ attachment(添付ファイル)
["post_mime_type"]=>string(10) "image/jpeg"
["comment_count"]=>string(1) "0"
["filter"]=>string(3) "raw"
}
上記の例のアイキャッチ画像は以下のようにして設定しています。
以下のようにすれば取得したアイキャッチ画像の投稿オブジェクトからタイトルやキャプション、元の画像の URL を得ることができます。
<?php
$post_thumbnail_id = get_post_thumbnail_id();
if($post_thumbnail_id) { //post_thumbnail_id が空文字でなければ
$my_thumbnail = get_post($post_thumbnail_id);
echo 'タイトル: ' . esc_html($my_thumbnail -> post_title) .'<br>';
echo 'キャプション: ' . esc_html($my_thumbnail -> post_excerpt) .'<br>';
echo '元画像 URL: ' . esc_url($my_thumbnail -> guid) .'<br>';
}
?>
上記の3行目の判定を has_post_thumbnail() を使えば以下のように記述できます。
<?php
if(has_post_thumbnail()) { //アイキャッチ画像が設定されていれば
$post_thumbnail_id = get_post_thumbnail_id();
$my_thumbnail = get_post($post_thumbnail_id);
echo 'タイトル: ' . esc_html($my_thumbnail -> post_title) .'<br>';
echo 'キャプション: ' . esc_html($my_thumbnail -> post_excerpt) .'<br>';
echo '元画像 URL: ' . esc_url($my_thumbnail -> guid) .'<br>';
}
?>
前述の例では get_post() を使いましたが、get_post_meta() を使えば「代替テキスト」に入力した値なども取得できます。
get_post_meta() はカスタムフィールドの値を配列として返す関数で、キーを指定しないで実行すると内部的な値も取得することができます。
<?php
f(has_post_thumbnail()) {
$post_thumbnail_id = get_post_thumbnail_id();
$my_thumbnail_meta = get_post_meta($post_thumbnail_id); //カスタムフィールドの値を取得
var_dump($my_thumbnail_meta);
}
?>
以下は上記の実行結果の例です。["_wp_attachment_metadata"] は途中省略してあります。
array(3) {
["_wp_attached_file"]=>
array(1) {
[0]=>string(14) "2019/05/01.jpg" //ファイル名(パスの一部)
}
["_wp_attachment_metadata"]=>
array(1) {
[0]=>string(1037) a:5:{s:5:"width";i:1200;s:6:"height";i:800;s:4:"file";s:14:"2019/05/01.jpg";s:5:"sizes";a:5:・・・中略・・・shutter_speed";s:1:"0";s:5:"title";s:0:"";s:11:"orientation";s:1:"0";s:8:"keywords";a:0:{}}}"
}
["_wp_attachment_image_alt"]=>
array(1) {
[0]=>string(15) "雪景色の庭" //代替テキストの値(alt 属性に出力)
}
}
wp_get_attachment_image_src() や wp_get_attachment_metadata() などを使えばより詳細で扱いやすい画像(メディア)の情報を取得することができます。
以下は get_post_thumbnail_id() のソースです。
get_post_meta() を使って指定された投稿の内部的なカスタムフィールド(_thumbnail_id)の値を取得しています。
function get_post_thumbnail_id( $post = null ) {
$post = get_post( $post );
if ( ! $post ) {
return '';
}
return get_post_meta( $post->ID, '_thumbnail_id', true );
}
get_the_post_thumbnail_url
アイキャッチ画像の URL を取得します。(ver 4.4 で導入)
- パラメータ
-
- $post(整数|WP_Post):(オプション) 投稿 ID または投稿オブジェクト。初期値:null (現在の投稿:global $post)。
- $size(文字列|配列):(オプション)イメージサイズの名前、または幅と高さの値の配列。初期値:'post-thumbnail'
- 戻り値
- アイキャッチ画像の URL。取得できない場合は false
以下はループ内で add_image_size() で登録したイメージサイズ「x-small」のアイキャッチ画像のサムネイルの URL を取得する例です。
$featured_img_url = get_the_post_thumbnail_url( get_the_ID(), 'x-small' );
以下はループ内で元のサイズ(full)のサムネイルの URL を取得してリンクの href 属性に esc_url() でエスケープ処理して出力する例です。
<?php
if ( has_post_thumbnail() ) :
$img_url = get_the_post_thumbnail_url(get_the_ID(),'full');
?>
<a href="<?php echo esc_url($img_url); ?>" title="<?php the_title_attribute(); ?>">
<?php the_post_thumbnail(); ?>
</a>
<?php endif; ?>
アイキャッチ画像の元のサイズ(full)のサムネイルの URL を取得すれば、それを元に Bootstrap のカルーセルなどで表示することもできます。
以下は get_the_post_thumbnail_url() のソースです。
get_post_thumbnail_id() で投稿 ID を添付ファイル ID に変換して wp_get_attachment_image_url() で取得した値を返しています。
function get_the_post_thumbnail_url( $post = null, $size = 'post-thumbnail' ) {
$post_thumbnail_id = get_post_thumbnail_id( $post );
if ( ! $post_thumbnail_id ) {
return false;
}
return wp_get_attachment_image_url( $post_thumbnail_id, $size );
}
添付ファイル(画像)の表示
get_attached_media
指定された投稿に添付された画像などのメディアを取得します。内部的には get_children() を使っています。(Ver 3.6 で導入)
get_attached_media( $type, $post_id )
- パラメータ
-
- $type(文字列):(必須) 取得するメディアの種類(MIME タイプ)。
- $post_id(整数|WP_Post):(オプション) 投稿 ID または投稿(WP_Post)オブジェクト。初期値:global $post(現在の投稿)
- 戻り値
- 取得したメディア(WP_Post オブジェクト)の配列
取得されるメディアはその投稿に対してアップロード(添付)したメディア(画像など)になります。$type を image とした場合、本文に挿入された画像やアイキャッチ画像も含まれます。
そのため他の投稿でアップロードした画像を投稿に挿入している場合は、その画像は取得の対象にはなりません。
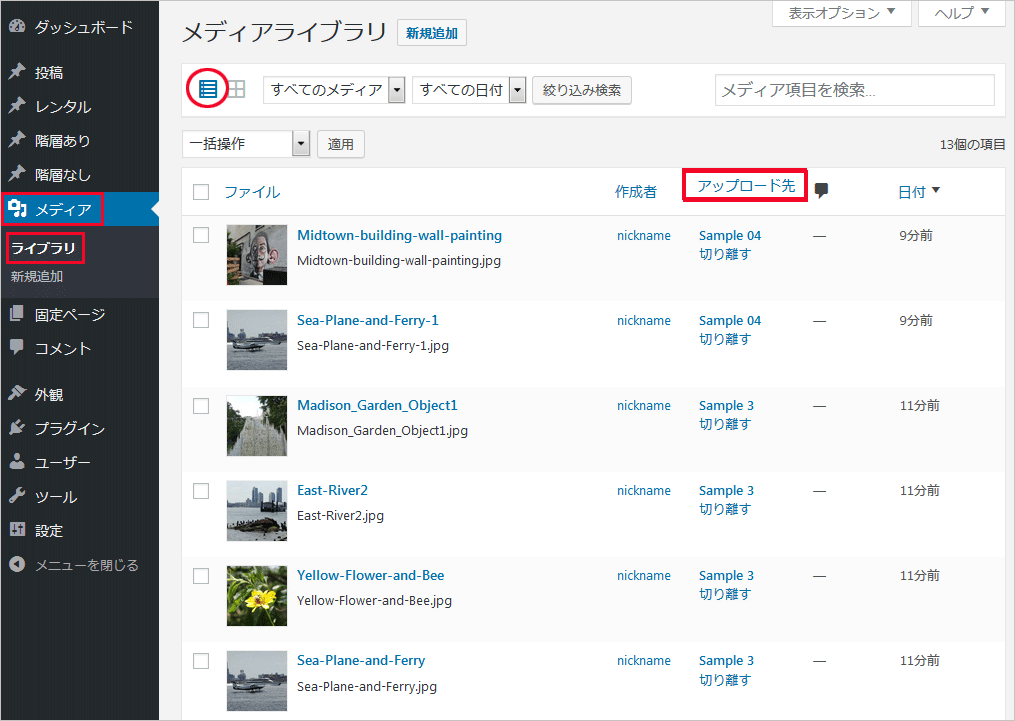
どの画像がどの投稿に属しているかは、管理画面「メディア」→「ライブラリ」の「アップロード先」で確認することができます。
取得されるのは WP_Post オブジェクトの配列です。
<?php $images = get_attached_media( 'image', get_the_ID() ); var_dump($images); ?>
以下は出力結果の例です。この例の場合、1つのアイキャッチ画像と1つの本文へ挿入(添付)した画像があるので計2つの WP_Post オブジェクトが出力されています。
array(2) {
[715]=>
object(WP_Post)#4513 (24) {
["ID"]=>int(715) //画像(添付ファイル)の ID
["post_author"]=>string(1) "1"
["post_date"]=>string(19) "2019-05-25 07:08:22"
["post_date_gmt"]=>string(19) "2019-05-24 22:08:22"
["post_content"]=>string(60) "壁一面に描かれた絵の前・・・" //メディア画面の説明
["post_title"]=>string(15) "Lower East Side" //メディア画面のタイトル
["post_excerpt"]=>string(27) "壁一面に描かれた絵" //メディア画面のキャプション
["post_status"]=>string(7) "inherit"
["comment_status"]=>string(6) "closed"
["ping_status"]=>string(6) "closed"
["post_password"]=>string(0) ""
["post_name"]=>string(15) "lower-east-side"//ファイル名(大文字やスペースは変換)
["to_ping"]=>string(0) ""
["pinged"]=>string(0) ""
["post_modified"]=>string(19) "2019-05-25 07:11:15"
["post_modified_gmt"]=>string(19) "2019-05-24 22:11:15"
["post_content_filtered"]=>string(0) ""
["post_parent"]=>int(712) //親の投稿の ID
["guid"]=>string(67) "http://xxxx/wp-content/uploads/2019/05/Lower-East-Side.jpg"
["menu_order"]=> int(0)
["post_type"]=>string(10) "attachment" //投稿タイプ
["post_mime_type"]=>string(10) "image/jpeg" //MIMEタイプ
["comment_count"]=>string(1) "0"
["filter"]=>string(3) "raw"
}
[717]=>
object(WP_Post)#4541 (24) {
["ID"]=>int(717) //
["post_author"]=>string(1) "1"
["post_date"]=>string(19) "2019-05-25 07:23:01"
["post_date_gmt"]=>string(19) "2019-05-24 22:23:01"
["post_content"]=>string(105) "セントマークスストリートに・・・" //メディア画面の説明
["post_title"]=>string(12) "East Village" //メディア画面のタイトル
["post_excerpt"]=>string(45) "カフェに描かれた・・" //メディア画面のキャプション
["post_status"]=>string(7) "inherit"
["comment_status"]=>string(6) "closed"
["ping_status"]=>string(6) "closed"
["post_password"]=>string(0) ""
["post_name"]=>string(12) "east-village"//ファイル名(大文字やスペースは変換)
["to_ping"]=>string(0) ""
["pinged"]=>string(0) ""
["post_modified"]=>string(19) "2019-05-25 07:25:29"
["post_modified_gmt"]=>string(19) "2019-05-24 22:25:29"
["post_content_filtered"]=>string(0) ""
["post_parent"]=>int(712) //親の投稿の ID
["guid"]=>string(64) "http://xxxx/wp-content/uploads/2019/05/East-Village.jpg"
["menu_order"]=>int(0)
["post_type"]=>string(10) "attachment" //投稿タイプ
["post_mime_type"]=>string(10) "image/jpeg" //MIMEタイプ
["comment_count"]=>string(1) "0"
["filter"]=>string(3) "raw"
}
}
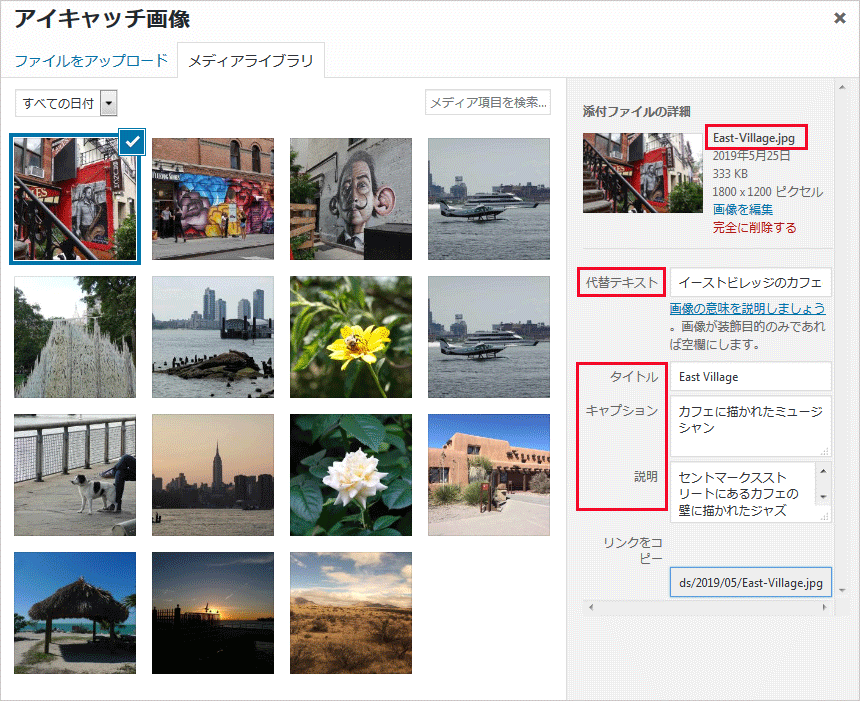
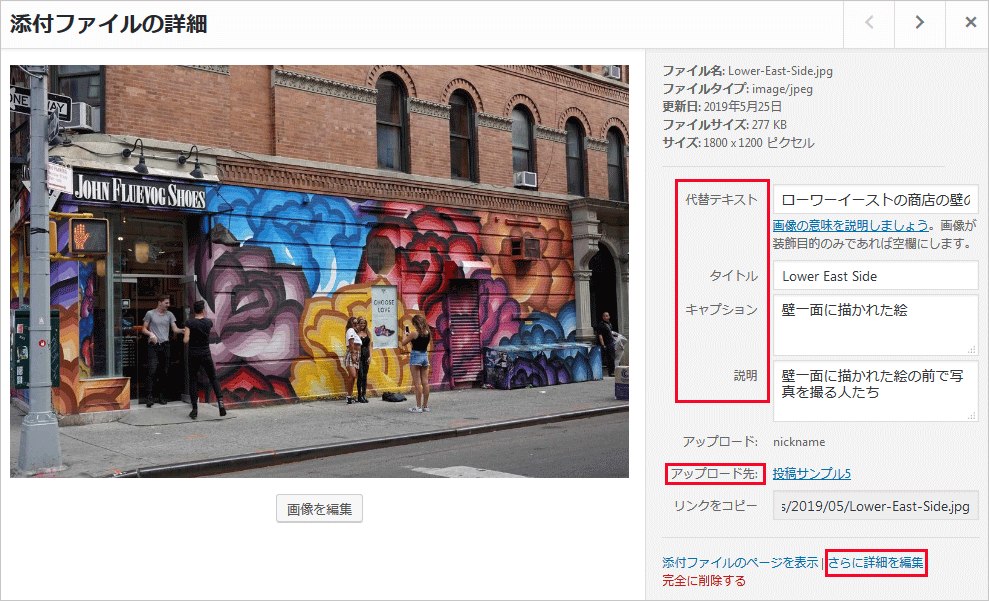
以下はアップロード(添付)した画像の設定画面です。メディアファイルの代替テキスト(画像の alt 属性)やタイトル、キャプション、説明を設定することができます。
ここで設定したタイトルやキャプションは画像の個別ページや get_attached_media() などの添付画像を出力する関数などで利用できます。
以下はアップロード(添付)した画像の詳細画面です。こちらでもタイトルなどを編集できます。
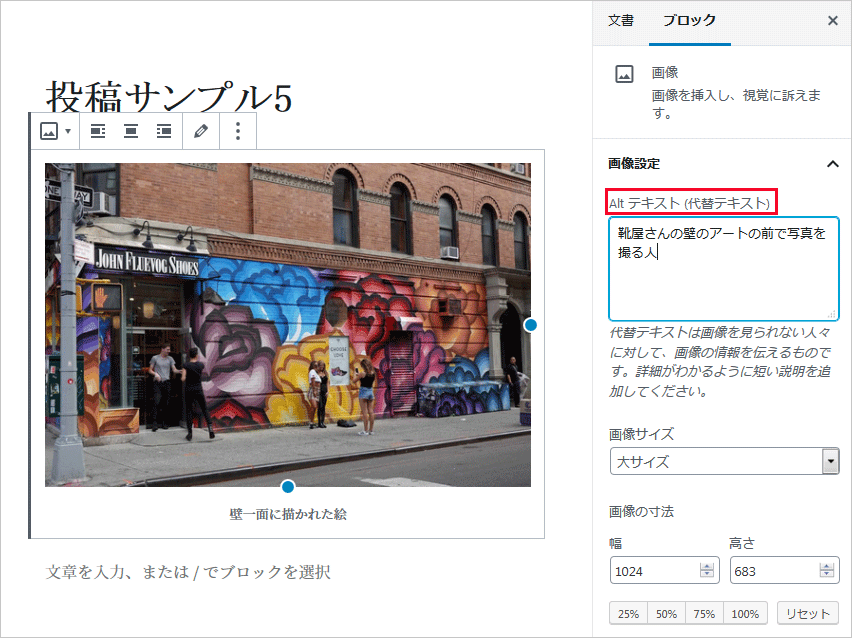
以下は画像を選択した状態の投稿の編集画面です。こちらで設定した代替テキストは本文に表示される画像の alt 属性になります。
以下は取得したメディア(WP_Post オブジェクト)の配列を foreach で1つずつ処理して、メディアの設定画面で入力したタイトルやコンテンツ(説明)を出力する例です。
画像の出力は wp_get_attachment_image() を使っています。
<?php $images = get_attached_media( 'image', get_the_ID() ); ?> <?php if(!empty($images)) : ?> <?php foreach($images as $image) : ?> <div> <h3><?php echo esc_html($image->post_title); //タイトル ?></h3> <p><?php echo wp_get_attachment_image($image->ID); //画像 ?></p> <p><?php echo esc_html($image->post_content); //説明 ?></p> </div> <?php endforeach; ?> <?php endif; ?>
表示している画像にその元のサイズ(full)などの画像へのリンクを付けるには wp_get_attachment_image_url() を使うことができます。
<p><a href="<?php echo esc_url(wp_get_attachment_image_url($image->ID, 'full')); ?>"> <?php echo wp_get_attachment_image($image->ID); ?> </a></p>
the_attachment_link() を使えばこの関数だけで画像及びその画像へのリンクを出力することができます。またパラメータを指定すれば、画像(メディア)の個別ページへのリンクにすることもできます。
以下は上記と同じ結果になります。
<p><?php the_attachment_link( $image->ID ); ?></p>
wp_get_attachment_link() を使えば出力する画像のサイズを指定することができます(the_attachment_link() は full または thumbnail のみ)。また、the_attachment_link() 同様画像への直接のリンクだけではなく、画像(メディア)の個別ページへのリンクかを指定することができます(第3パラメータの true)。
<p><?php echo wp_get_attachment_link($image->ID , 'medium', true); ?></p>
以下は get_attached_media() のソースです。
get_children() に所定のパラメータを指定した実行結果にフィルタを適用して返しています。。
function get_attached_media( $type, $post = 0 ) {
if ( ! $post = get_post( $post ) ) {
return array();
}
$args = array(
'post_parent' => $post->ID,
'post_type' => 'attachment',
'post_mime_type' => $type,
'posts_per_page' => -1,
'orderby' => 'menu_order',
'order' => 'ASC',
);
/**
* Filters arguments used to retrieve media attached to the given post.
* @since 3.6.0
* @param array $args Post query arguments.
* @param string $type Mime type of the desired media.
* @param mixed $post Post ID or object.
*/
$args = apply_filters( 'get_attached_media_args', $args, $type, $post );
$children = get_children( $args );
/**
* Filters the list of media attached to the given post.
* @since 3.6.0
* @param array $children Associative array of media attached to the given post.
* @param string $type Mime type of the media desired.
* @param mixed $post Post ID or object.
*/
return (array) apply_filters( 'get_attached_media', $children, $type, $post );
}
the_attachment_link
リンクの付いた添付ファイル(画像)の HTML を出力します。出力される画像のサイズは、thumbnail または full のどちらかになります。
他のサイズで画像を表示したい場合やテキストのリンクを表示する場合は、wp_get_attachment_link() を使って echo します。内部では wp_get_attachment_link() を使っています。
the_attachment_link( $id, $fullsize, $deprecated, $permalink )
- パラメータ
-
- $id(整数):(オプション)添付ファイル(画像)の ID。初期値: ループ内の場合、現在の添付ファイルの ID (添付ファイルだけを表示するループである必要があります)。
- $fullsize(真偽値):(オプション)フルサイズ(full)の画像を使うかどうか。初期値:false(thumbnail サイズがあればそれを表示)
- $deprecated(配列):Version 2.3で廃止(使用しません)。
- $permalink(真偽値):(オプション) 添付ファイル画像への直リンクは false (デフォルト)、添付ファイルのメディア個別ページへのリンクの場合は true。初期値:false
- 戻り値
- なし
- 利用可能箇所
- どこでも
以下はループ内で get_children() を使って投稿に添付されている(アイキャッチ画像を除く)最新の画像を1件のみ取得して、そのリンク付きのサムネイルサイズの画像を表示する例です。
この場合、1件のみなので添付ファイルの ID は key() を使って取得しています。key() は配列からキーを取得する PHP の関数です。(詳細後述)
<?php $args = array( //添付メディアファイルを取得 'post_parent' => get_the_ID(), //現在の投稿 'post_type' => 'attachment', //添付ファイル 'post_mime_type' => 'image', //画像 'exclude' => get_post_thumbnail_id(), //アイキャッチ画像を除く 'numberposts' => 1 //1件のみ取得 ); $images = get_children($args); ?> <?php if($images): ?> <p class="thumb"> <?php echo the_attachment_link(key($images)); ?> </p> <?php endif; ?>
13行目は以下のように記述することもできます。
echo the_attachment_link($images[key($images)]->ID);
key() を使わない場合は、foreach を使って以下のように添付ファイルの ID を指定することになります。
<?php if($images): ?>
<p class="thumb">
<?php
foreach ( $images as $image ) {
echo the_attachment_link( $image->ID);
}
?>
</p>
<?php endif; ?>
この場合、$images の中身を var_dump() で確認すると以下のようになっています。
以下のように配列 $images のキーが添付ファイルの ID になっています。このように1件だけ取得したりする場合は key() を使うと便利です。
array(1) {
[715]=> //配列のキーが添付ファイルの ID になっている
object(WP_Post)#4512 (24) {
["ID"]=>int(715) //添付ファイルの ID
["post_author"]=>string(1) "1"
["post_date"]=>string(19) "2019-05-25 07:08:22"
["post_date_gmt"]=>string(19) "2019-05-24 22:08:22"
["post_content"]=>string(60) "壁一面に描かれた絵の前で写真を撮る人たち"
["post_title"]=>string(15) "Lower East Side"
["post_excerpt"]=>string(27) "壁一面に描かれた絵"
["post_status"]=>string(7) "inherit"
["comment_status"]=>string(6) "closed"
・・・以下省略・・・
}
以下は the_attachment_link() のソースです。
パラメータ $fullsize の値によって full または thumbnail サイズの画像リンクを wp_get_attachment_link() を使って出力しています。
function the_attachment_link( $id = 0, $fullsize = false, $deprecated = false, $permalink = false ) {
if ( ! empty( $deprecated ) ) {
_deprecated_argument( __FUNCTION__, '2.5.0' );
}
if ( $fullsize ) {
echo wp_get_attachment_link( $id, 'full', $permalink );
} else {
echo wp_get_attachment_link( $id, 'thumbnail', $permalink );
}
}
get_children
パラメータの post_parent で指定した投稿の添付ファイルやサブページやリビジョンを取得します。投稿の一覧を取得する機能は get_posts() とほぼ同じです。
get_children( $args, $output )
- パラメータ
-
- $args(配列):(オプション) 取得対象を指定するパラメータの配列($args パラメータ)
- $output(文字列):(オプション) 戻り値の型(以下のいずれか)。初期値:OBJECT
- 'ARRAY_A' - 連想配列
- 'ARRAY_N' - インデックス配列
- 'OBJECT' - 投稿オブジェクト
- 戻り値
- $output で指定した型の条件にマッチした全ての添付ファイルやサブページやリビジョン
$args パラメーターには get_posts() で指定できるパラメータを指定することができます。
| キー | 意味 | 初期値 |
|---|---|---|
| numberposts | 取得する件数 | -1 全件を取得 |
| post_type | 取得する情報のタイプとして'any'、'post'、'pages'、'attachment'などを指定
|
'any' 全てのタイプ |
| post_status | 取得する情報のステータスとして'any'、'inherit' : 'publish'などを指定
|
'any' 全てのステータス |
| post_parent | 情報を取得する投稿の ID を指定(省略時は0)。 パラメータ post_parent を省略すると 0 になるため、親を持たない投稿(post とは限らない)が検索対象となります(何がトップレベルかは構築した環境によるので、例えば添付画像などになったりします)。現在の投稿の情報を取得する場合は、post_parent で現在の投稿 ID (例えば get_the_ID() や $post->ID)を指定します。 | 0 親を持たない投稿 |
| post_mime_type | 情報のMIMEタイプとして'image'などを指定
|
なし |
| order | 並び順を ASC または DESC を指定 | DESC 降順 |
| orderby | 取得時のデータの並び順を決める項目名を指定 | date 投稿日時 |
以下はループ内で post_parent に get_the_ID() で現在の投稿を指定して、その投稿に添付されている画像を全て取得して foreach で出力する例です。
但し、この場合取得できる画像は正確にはその投稿でアップロードした画像になります。他のページでアップロードした画像をメディアライブラリから読み込んだ画像は対象外です。コンテンツに表示されている全ての画像を取得する方法は「コンテンツの全ての画像の取得」を参照ください。
$image->post_title でメディア画面で設定した画像のタイトルが、$image->post_content でメディア画面で設定した画像の説明が取得できます。
wp_get_attachment_link() ではリンクの付いた画像の HTML を取得できます。
<?php $args = array( //現在の投稿の画像の添付ファイルを取得 'post_parent' => get_the_ID(), //現在の投稿 'post_type' => 'attachment', //添付ファイル 'post_mime_type' => 'image' //画像 ); $images = get_children($args); ?> <?php if(!empty($images)) : ?> <?php foreach($images as $image) : ?> <div> <h3><?php echo esc_html($image->post_title); ?></h3> <p><?php echo wp_get_attachment_link( $image->ID , 'medium', true ); ?></p> <p><?php echo esc_html($image->post_content); ?></p> </div> <?php endforeach; ?> <?php endif; ?>
アイキャッチ画像を除外
取得されるメディアはその投稿に対してアップロード(添付)したメディア(画像など)になり、$type を image とした場合、本文に挿入された画像やアイキャッチ画像も含まれます。
アイキャッチ画像を除外するには exclude パラメータと get_post_thumbnail_id() を使ってアイキャッチ画像の ID を指定します。
<?php $args = array( //添付メディアファイルを取得 'post_parent' => get_the_ID(), 'post_type' => 'attachment', 'post_mime_type' => 'image', 'exclude' => get_post_thumbnail_id() //アイキャッチ画像を除外 ); $images = get_children($args); ?>
最新の画像を1つだけ
最新の画像を1つだけ取得するには、'numberposts' => 1 を指定します(並び順(order)がデフォルトの DESC 場合)。
<?php $args = array( //添付メディアファイルを取得 'post_parent' => get_the_ID(), 'post_type' => 'attachment', 'post_mime_type' => 'image', 'numberposts' => 1 ); $images = get_children($args); ?>
逆に最初にアップロードした画像を1つだけ取得するには、並び順の 'order' => 'ASC' を追加で指定します。
<?php $args = array( //添付メディアファイルを取得 'post_parent' => get_the_ID(), 'post_type' => 'attachment', 'post_mime_type' => 'image', 'numberposts' => 1, 'order' => 'ASC' ); $images = get_children($args); ?>
以下は get_children() のソースです。
function get_children( $args = '', $output = OBJECT ) {
$kids = array();
if ( empty( $args ) ) {
if ( isset( $GLOBALS['post'] ) ) {
$args = array( 'post_parent' => (int) $GLOBALS['post']->post_parent );
} else {
return $kids;
}
} elseif ( is_object( $args ) ) {
$args = array( 'post_parent' => (int) $args->post_parent );
} elseif ( is_numeric( $args ) ) {
$args = array( 'post_parent' => (int) $args );
}
$defaults = array(
'numberposts' => -1,
'post_type' => 'any',
'post_status' => 'any',
'post_parent' => 0,
);
$r = wp_parse_args( $args, $defaults );
$children = get_posts( $r );
if ( ! $children ) {
return $kids;
}
if ( ! empty( $r['fields'] ) ) {
return $children;
}
update_post_cache( $children );
foreach ( $children as $key => $child ) {
$kids[ $child->ID ] = $children[ $key ];
}
if ( $output == OBJECT ) {
return $kids;
} elseif ( $output == ARRAY_A ) {
$weeuns = array();
foreach ( (array) $kids as $kid ) {
$weeuns[ $kid->ID ] = get_object_vars( $kids[ $kid->ID ] );
}
return $weeuns;
} elseif ( $output == ARRAY_N ) {
$babes = array();
foreach ( (array) $kids as $kid ) {
$babes[ $kid->ID ] = array_values( get_object_vars( $kids[ $kid->ID ] ) );
}
return $babes;
} else {
return $kids;
}
}
コンテンツの全ての画像の取得
投稿のコンテンツで表示される全ての画像を the_content() で出力される内容から正規表現を使って抽出する方法です。
そのページからアップロードしたかに関わらず、コンテンツに挿入されている画像を全て取得します。
他にもっと効率的な方法があるかも知れません。
以下は投稿の個別ページなどで、コンテンツ部分に表示されている画像を全て取得する例です。
この例では preg_match_all を使って投稿の post_content プロパティから画像の src 属性(1つ目の括弧)と alt 属性(2つ目の括弧)を抽出して配列 $img_array に取得しています。
$img_array[1]は src 属性の値の配列、$img_array[2]は alt 属性の値の配列になります。
また、個別ページのループの外で使うことを想定して get_queried_object() で現在のページのオブジェクトを取得しています。ループの中で使う場合は $current_post の代わりに $post が使えます。
<?php
$current_post = get_queried_object(); //現在表示しているページのオブジェクトを取得
if(preg_match_all(
'/<img [^>]*src="([^">]*\/wp-content\/uploads\/[^">]*)"[^>]*alt="([^">]*)"[^>]*>/u',
$current_post->post_content, //このページの投稿の post_content プロパティ(コンテンツ)
$img_array //結果を取得する配列名(多次元配列)
)){
$srcs = $img_array[1]; //src 属性の値の配列(画像の URL)
$alts = $img_array[2]; //alt 属性の値の配列(メディア設定の代替テキストの値)
}
?>
正規表現のパターン部分には「/wp-content/uploads/」を含めていますが、以下のようになくても大丈夫だと思います。
'/<img [^>]*src="([^">]*)"[^>]*alt="([^">]*)"[^>]*>/u'
以下は上記で取得して src 属性と alt 属性の値を出力する例です。
以下の例では getimagesize() を使って画像の幅と高さ、その属性値を取得して出力しています。
getimagesize() のパラメータには情報を取得したいファイルの名前(ローカルファイルへの参照)を指定するので src 属性の値を指定しています。
戻り値は以下のような配列になっています。
- 0 番目の要素:画像の幅
- 1 番目の要素:画像の高さ
- 2 番目の要素: IMAGETYPE_XX 定数のひとつで、 画像の形式を表す XX の部分の値
- 3 番目の要素: img 要素タグで直接利用できる文字列 width="値" height="値"
if($srcs) {
for( $i = 0; $i<count($srcs); $i++ ){
list($width, $height, $type, $attr) = getimagesize(trim($srcs[$i]));
echo 'src: ' .$srcs[$i] . '<br>';
echo 'width: ' .$width . '<br>';
echo 'height: ' .$height . '<br>';
echo 'attr: ' .$attr . '<br>';
echo 'alt: ' .$alts[$i] . '<br>';
}
}
以下は上記の出力例です。
「代替テキスト」を入力していない場合は alt 属性の値は空になっています。
src: http://localhost/wp5/wp-content/uploads/2019/05/Manhattan-Bridge-1024x683.jpg width: 1024 height: 683 attr: width="1024" height="683" alt: マンハッタンブリッジの写真 src: http://localhost/wp5/wp-content/uploads/2019/01/IMG_3669-1024x768.jpg width: 1024 height: 768 attr: width="1024" height="768" alt: src: http://localhost/wp5/wp-content/uploads/2019/05/Soho-Blondie-150x150.jpg width: 150 height: 150 attr: width="150" height="150" alt: ブロンディーの絵(CBGBの近くのビルの壁)
WP_Query でまとめて添付ファイルを取得
全ての投稿の画像などをまとめて扱う場合は、WP_Query を使います。
投稿に添付(挿入)された画像やアイキャッチ画像など WordPress を使ってアップロードしたメディアは、内部的には投稿と同じように扱われているので、WP_Query を使ってそれらをまとめて読み込む(取得する)ことができます。
get_children() や get_posts() では取得したオブジェクトのプロパティを使って画像のタイトルなどを出力しますが、WP_Query を使う場合は通常の投稿のように the_title() や the_content()、the_permalink() など通常のループで使用するテンプレートタグを使うことができます。
但し、これらのテンプレートタグで出力したりする内容は、その添付メディア(画像)が使用されている投稿や固定ページのものではなく、添付メディア自体の個別ページのものになります。
以下は、フロントページなどの一覧ページで全ての添付画像(アップロードされた画像)のうち最新の5件を表示する例です。
※全ての画像と言うのはアップロードされた全ての画像のことで、本文に挿入されていなくても(挿入後削除してメディアから完全に削除していない場合など)対象になります。
WP_Query を使うとメインのループとは別にサブループ でその投稿の情報を出力することができます。
<?php
$args = array( //添付画像を取得する条件のパラメータ
'post_type' => 'attachment', //投稿タイプ:メディア(添付ファイル)
'post_status' =>'inherit', //投稿の状態:継承(添付ファイルやリビジョン)
'post_mime_type' => 'image', //MIME タイプ:画像
'posts_per_page' => 5 //取得件数:5件
);
$image = new WP_Query( $args ); //上記条件の WP_Query オブジェクトを生成
?>
<?php if ( $image->have_posts() ) : //サブループ ?>
<?php while ( $image->have_posts() ) : $image->the_post(); ?>
<section>
<?php the_title('<h3 class="images">', '</h3>'); //タイトルを出力 ?>
<?php the_content(); //添付画像(本文)とその「説明」を出力 ?>
<?php the_excerpt(); //「キャプション」を出力 ?>
</section>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); //グローバル変数 $post をリセット(※必須) ?>
以下は出力例の一部です。
the_title() では画像の「タイトル」が、the_content() では画像(img 要素)と「説明」に入力した文字が、the_excerpt() では「キャプション」に入力した文字が出力されています。「代替テキスト」に入力した値は img 要素の alt 属性に出力されます。
また画像には、その画像の元のサイズの画像へのリンクが付けられて表示されます。
<section>
<h3 class="images">Manhattan Bridge</h3>
<p class="attachment">
<a href="http://localhost/wp5/wp-content/uploads/2019/05/Manhattan-Bridge.jpg">
<img src="http://localhost/wp5/wp-content/uploads/2019/05/Manhattan-Bridge-300x200.jpg" class="attachment-medium size-medium" alt="マンハッタンブリッジの写真" srcset="http://localhost/wp5/wp-content/uploads/2019/05/Manhattan-Bridge-300x200.jpg 300w, http://localhost/wp5/wp-content/uploads/2019/05/Manhattan-Bridge-768x512.jpg 768w, http://localhost/wp5/wp-content/uploads/2019/05/Manhattan-Bridge-1024x683.jpg 1024w, http://localhost/wp5/wp-content/uploads/2019/05/Manhattan-Bridge-240x160.jpg 240w, http://localhost/wp5/wp-content/uploads/2019/05/Manhattan-Bridge-60x40.jpg 60w" sizes="(max-width: 300px) 100vw, 300px" width="300" height="200">
</a>
</p>
<p>イーストリバー沿いの公園から見たマンハッタンブリッジ</p><!-- 「説明」に入力した文字 -->
<p>イーストリバーに架かるマンハッタンブリッジ<a href="http://localhost/wp5/news/%e6%b.../attachment/manhattan-bridge/">(続きを読む)</a></p>
</section>
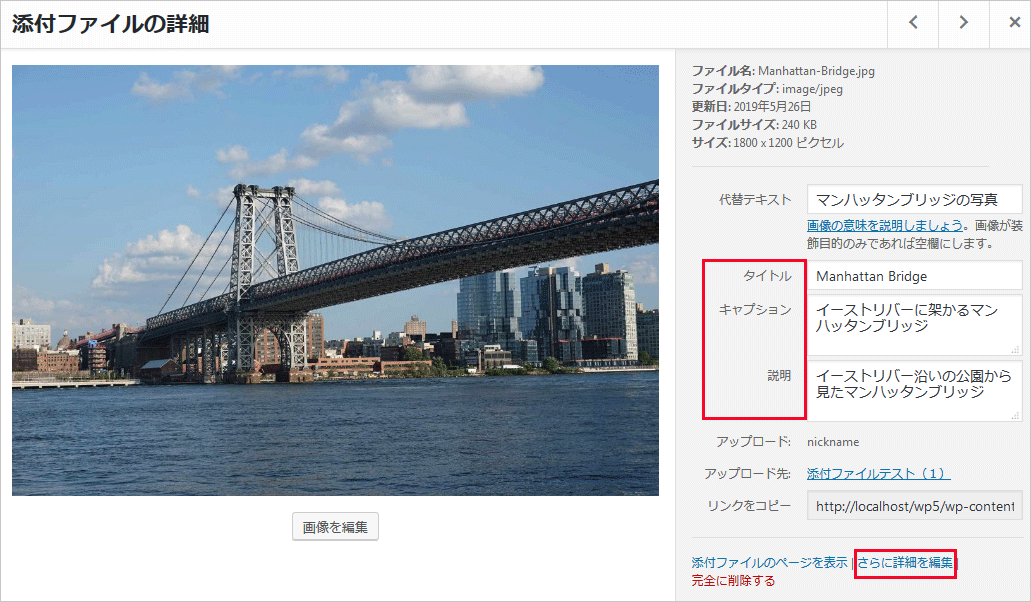
以下はこの画像の「添付ファイルの詳細」画面(設定「メディア」で個々の画像を選択)です。
画像をアップロードする際にこれらのタイトルや説明などを設定することができます(後からでも編集できます)。
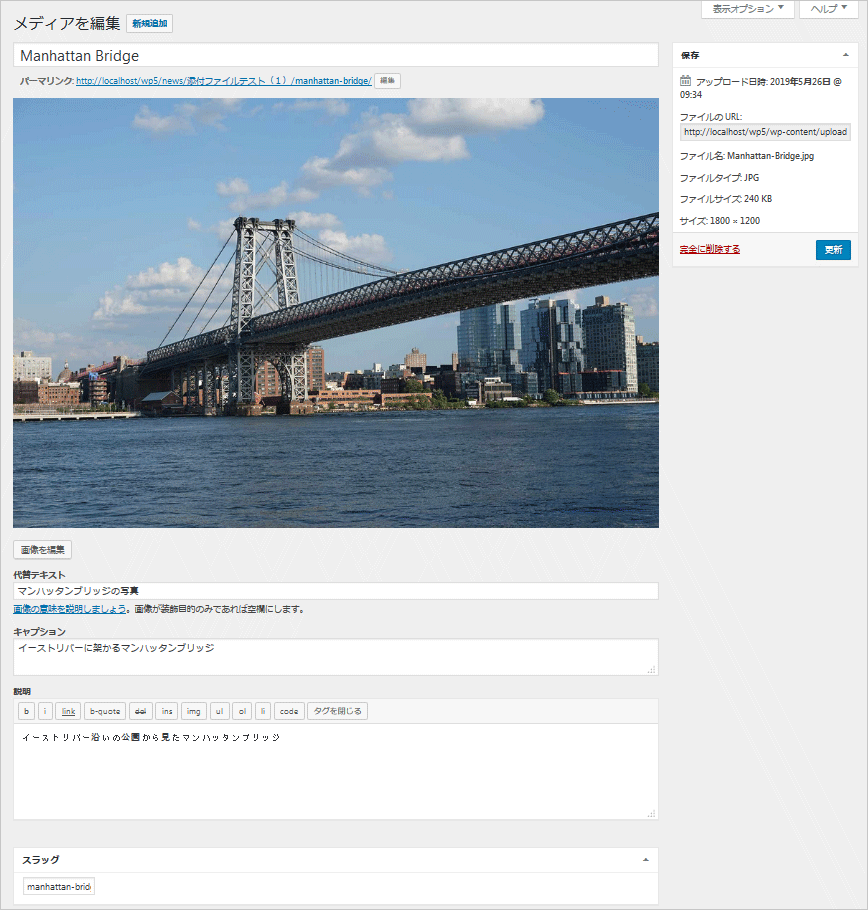
右下の「さらに詳細を編集」をクリックすると以下のような画面が表示され、詳細を編集可能になり、画像へのパーマリンクやスラッグも編集することができます。
以下は上記の画像の個別ページの例です。この例では「タイトル」と本文の画像及び「説明」で入力した文字が表示されています。
投稿本文へのリンク
WP_Query を使ったサブループではこの場合、メディアの個別ページを基準にリンクなどが出力されるので、the_permalink() で出力されるリンクは添付ファイルの個別ページへのリンクになります。
以下はタイトルにその画像が属する投稿へのリンクを設定する例です(サブループ内で使用します)。
画像の ID を get_post() に渡してその投稿オブジェクトを取得し、その post_parent プロパティで親の ID を取得して get_permalink() でリンクを出力しています。
<h3>
<a href="<?php echo esc_url(get_permalink(get_post($image->ID)->post_parent));?>">
<?php the_title(); ?>
</a>
</h3>
以下は the_title_attribute() を使ってタイトルを出力する例です。
<h3>
<a href="<?php echo esc_url(get_permalink(get_post($image->ID)->post_parent));?>">
<?php the_title_attribute(array( 'before' => '', 'after' => '(投稿へ)' ) ); ?>
</a>
</h3>
画像に投稿本文へのリンクを付ける
the_content() で出力される画像には画像へのリンクが付けられているので、以下では wp_get_attachment_image() を使って画像を出力し、前述の方法でリンクを付けています。
<p>
<a href="<?php echo esc_url(get_permalink(get_post($image->ID)->post_parent)); ?>">
<?php echo wp_get_attachment_image( $image->ID , 'medium' ); ?>
</a>
</p>
同じ投稿に属する画像は1度だけ表示
全ての画像を表示する場合に同じ投稿ページに複数の画像があれば1つだけ表示する例です。
親の投稿の ID を格納する配列を用意して、そこに親の配列の ID を追加していき、表示する際に画像の親の投稿 ID がその配列に含まれていない場合にのみ表示するようにしています。
18行目の $image_parent_id !== 0 は画像が投稿に属していない場合は、表示しないようにするための記述です。
※画像を複数の投稿に割り当てている場合など、うまく機能しない場合があるかも知れません。
<?php
$args = array( //添付メディアファイルを取得
'post_type' => 'attachment',
'post_status' =>'inherit',
'post_mime_type' => 'image',
'posts_per_page' => -1
);
$image = new WP_Query( $args );
//親の投稿の ID を格納する配列
$image_parent_ids = array();
?>
<?php if ( $image->have_posts() ) : ?>
<?php
while ( $image->have_posts() ) : $image->the_post();
//親の投稿の ID
$image_parent_id = get_post($image->ID)->post_parent;
//親の投稿の ID の配列と現在の親の ID を比較
if(!in_array($image_parent_id, $image_parent_ids) && $image_parent_id !== 0):
?>
<section>
<h3>
<a href="<?php echo esc_url(get_permalink(get_post($image->ID)->post_parent));?>">
<?php the_title_attribute(array( 'before' => '', 'after' => '(投稿へ)' ) ); ?>
</a>
</h3>
<?php the_content(); //添付画像(本文)とその「説明」を出力 ?>
<?php the_excerpt(); //「キャプション」を出力 ?>
</section>
<?php
//親の投稿の ID の配列に同じ値がない場合はその ID を追加
if(!in_array($image_parent_id, $image_parent_ids)) {
$image_parent_ids[] = get_post($image->ID)->post_parent;
}
?>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
アイキャッチ画像は除外
以下は表示する画像からアイキャッチ画像を除外する例です。
WP_Query で特定の投稿を除外するには post__not_in パラメータに ID の配列を指定します。
以下の方法はあまり効率が良くないかも知れませんが、全ての投稿を $all_posts に取得して foreach でそれぞれのアイキャッチ画像の ID を get_post_thumbnail_id() で取得しています。
<?php
//全ての投稿を取得
$all_posts = get_posts(array('numberposts' => -1));
$post_thumbnail_ids = array();
foreach($all_posts as $my_post) {
//アイキャッチ画像の ID を配列に追加
$post_thumbnail_ids[] = get_post_thumbnail_id($my_post -> ID);
}
$args = array( //添付メディアファイルを取得
'post_type' => 'attachment',
'post_status' =>'inherit',
'post_mime_type' => 'image',
'post__not_in' => $post_thumbnail_ids, //除外する投稿の ID の配列を指定
'posts_per_page' => 10
);
$image = new WP_Query( $args );
?>
<?php if ( $image->have_posts() ) : ?>
<?php while ( $image->have_posts() ) : $image->the_post(); ?>
<section>
<h3>
<a href="<?php echo esc_url(get_permalink(get_post($image->ID)->post_parent));?>">
<?php the_title_attribute(array( 'before' => '', 'after' => '(投稿へ)' ) ); ?>
</a>
</h3>
<?php the_content(); //添付画像(本文)とその「説明」を出力 ?>
<?php the_excerpt(); //「キャプション」を出力 ?>
</section>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
以下は前述の2つの例を組み合わせて、投稿に添付されている画像(アイキャッチ画像を除く)があれば1つのみ表示する例です。
<?php
//全ての投稿を取得
$all_posts = get_posts(array('numberposts' => -1));
$post_thumbnail_ids = array();
foreach($all_posts as $my_post) {
//アイキャッチ画像の ID を配列に追加
$post_thumbnail_ids[] = get_post_thumbnail_id($my_post -> ID);
}
$args = array( //添付メディアファイルを取得
'post_type' => 'attachment',
'post_status' =>'inherit',
'post_mime_type' => 'image',
'post__not_in' => $post_thumbnail_ids,//アイキャッチ画像を除外
'posts_per_page' => -1
);
$image = new WP_Query( $args );
//親の投稿の ID を格納する配列
$image_parent_ids = array();
?>
<?php if ( $image->have_posts() ) : ?>
<?php
while ( $image->have_posts() ) : $image->the_post();
//親の投稿の ID
$image_parent_id = get_post($image->ID)->post_parent;
//親の投稿の ID の配列と現在の親の ID を比較
if(!in_array($image_parent_id, $image_parent_ids) && $image_parent_id !== 0):
?>
<section>
<h3>
<a href="<?php echo esc_url(get_permalink(get_post($image->ID)->post_parent));?>">
<?php the_title_attribute(array( 'before' => '', 'after' => '(投稿へ)' ) ); ?>
</a>
</h3>
<?php the_content(); //添付画像(本文)とその「説明」を出力 ?>
<?php the_excerpt(); //「キャプション」を出力 ?>
</section>
<?php
//親の投稿の ID の配列に同じ値がない場合はその ID を追加
if(!in_array($image_parent_id, $image_parent_ids)) {
$image_parent_ids[] = get_post($image->ID)->post_parent;
}
?>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
テーマディレクトリの画像の取得
アイキャッチ画像や添付画像は /wp-content/uploads/ に保存されていて前述の WordPress の関数で取得できますが、テーマディレクトリの images フォルダ(/wp-content/themes/テーマ名/images)にある画像をまとめて取得するには PHP の関数を利用します。
テンプレートファイルで /テーマ名/images/ にある画像を表示するには get_theme_file_uri() などを使って以下のように記述します。
<img src="<?php echo get_theme_file_uri('/images/sample.jpg'); ?>" alt="...">
個々の画像を表示する場合は上記のように記述しますが、全てのファイルの情報を取得して何かをしたいような場合もあるかもしれません。
テーマディレクトリの /images/top/ にある全ての画像名を取得して表示するにはテンプレートファイルで以下のように記述することができます。
get_stylesheet_directory() で現在のテーマまたは子テーマのスタイルシートディレクトリの絶対サーバーパスを取得し /images/top/ を追加して画像の配置されているディレクトリ名を生成します。
PHP のファイルやディレクトリの操作に関しては「ディレクトリとファイルの操作」を参照ください。
<?php
$dirName = get_template_directory(). '/images/top/';
$dir = dir($dirName);
while(FALSE !== ($file = $dir->read())){
if ($file != "." && $file != "..") {
echo '<p>'. $file .'</p>'; //ファイル名を出力
}
}
?>
以下のように記述することもできます(結果は同じです)。
<?php
$dirName = get_template_directory(). '/images/top/';
if ($dir = opendir($dirName)) {
while (($file = readdir($dir)) !== false) {
if ($file != "." && $file != "..") {
echo '<p>'. $file .'</p>';
}
}
closedir($dir);
}
?>
但し、このままだとフォルダ内に画像以外のファイル(例えばテキストファイル)があれば、それらも取得してしまうので取得したファイルが画像ファイルかどうかを判定する必要があります。
ファイルが画像かどうかを判定するには mime_content_type() を利用します。
mime_content_type() の引数には調べるファイルへのパスを指定します。画像ファイルの場合、「image/jpeg」や「image/png」のような戻り値になるので戻り値に「image」が含まれているかで判定します。
また、2行目で存在しないディレクトリを指定するとエラーになってその後の処理は中断してしまうので少なくともその後の処理が中断されないようにします。
以下は指定したフォルダ内の全ての画像のファイル名を出力する例です。
$image_dir = '/images/top/';
$dirName = get_stylesheet_directory(). $image_dir ;
$dir = @dir($dirName); //@ はエラー制御演算子
if($dir) { //指定したディレクトリが存在すれば以下を実行
while(FALSE !== ($fileName = $dir->read())){
$path = $dir->path. '/' .$fileName;
if(preg_match('/image/i', mime_content_type($path))){
//mime_content_type の戻り値に「image」が含まれていれば実行
echo '<p>'. $fileName .'</p>';
}
}
} else {
echo '<p> Error: 指定した'. $image_dir .'は存在しません。</p>';
}
以下は /images/top/ のフォルダからファイル名を取得して全ての画像を表示する例です。
前述の方法でファイル名を取得して配列 $imageFileNames に格納し、もしファイル名が取得できていれば foreach で1つずつ画像(img 要素)を出力しています。
dir() を使っての読み込みでは返されるディレクトリエントリの順番はシステムに依存するため、sort() でファイル名をソートしています。
また、以下の例では、img 要素の alt 属性にファイル名から拡張子(.jpg など)を取り除いた値を指定しています。ファイル名が意味を持たない場合は、別の方法を検討する必要があります。
<?php
$image_dir = '/images/top/';
$dirName = get_stylesheet_directory(). $image_dir ;
$dir = @dir($dirName);
if($dir) {
$imageFileNames = array(); //画像名を格納する配列を初期化
while(FALSE !== ($fileName = $dir->read())){
$path = $dir->path. '/' .$fileName;
if(preg_match('/image/i', mime_content_type($path))){
$imageFileNames[] = $fileName;
}
}
if($imageFileNames) {
sort($imageFileNames, SORT_STRING) ; //ファイル名をソート(並び替え)
foreach ( $imageFileNames as $imageFileName ){
$src = get_stylesheet_directory_uri(). $image_dir .$imageFileName ;
//alt 属性にはファイル名から拡張子を除去したものを指定
$alt = str_replace(array('.jpg', '.jpeg','.png',), '', $imageFileName);
echo '<p><img src="'.$src. '" alt="'.$alt.'"></p>';
}
}
}else{
echo '<p> Error: 指定した'. $image_dir .'は存在しません。</p>';
}
?>
もし、画像の幅と高さを取得する必要があれば、getimagesize() で取得することができます。
以下は getimagesize() を使って img 要素に幅と高さも指定する例です(前述の16~21行目部分)。
foreach ( $imageFileNames as $imageFileName ){
$src = get_stylesheet_directory_uri(). $image_dir .$imageFileName ;
//alt 属性にはファイル名から拡張子を除去したものを指定
$alt = str_replace(array('.jpg', '.jpeg','.png',), '', $imageFileName);
//$attr にはファイルの幅と高さ(width="値" height="値")が入る
list($width, $height, $type, $attr) = getimagesize(trim($src));
echo '<p><img src="'.$src. '" alt="'.$alt.'" '. $attr. ' ></p>';
}
画像が取得できれば以下のような HTML が出力されます。
<p><img src="http://localhost/wp5/wp-content/themes/my_theme/images/top/Dog-Watching-the-River.jpg" alt="Dog-Watching-the-River" width="768" height="512"></p>