WordPress ブロックエディター Gutenberg に対応
WordPress ブロックエディター Gutenberg に対応
WordPress 5.0 から導入されたブロックエディター(Gutenberg)を使った場合に、作成したテーマを対応させるための覚え書きです。
テーマにブロックエディターのスタイルを適用させたり、逆にブロックエディターにテーマのスタイルを適用させる方法などについての個人的なメモです。
更新日:2022年03月12日
作成日:2019年07月29日
テーマにブロックエディターのスタイルを適用
ブロックエディター(Gutenberg)を使ってコンテンツを作成すると、使用したブロックにより特定のクラス(wp-block-xxxx や has-text-color 等)やインラインのスタイルなどが追加されます。
また、add_theme_support() などを使用してオプションのスタイルや機能を有効にすると、それに伴い追加のスタイルが読み込まれたりもします。
デフォルト(初期状態)では、ブロックエディターを使って追加されたブロックには基本のスタイル(構造的な内容のスタイル)が適用されます。
引用(blockquote)の装飾的なスタイル(左側のボーダーの表示)や区切り線(hr 要素)のスタイルなどは、オプションのスタイルとして別途指定して読み込むようになっています。
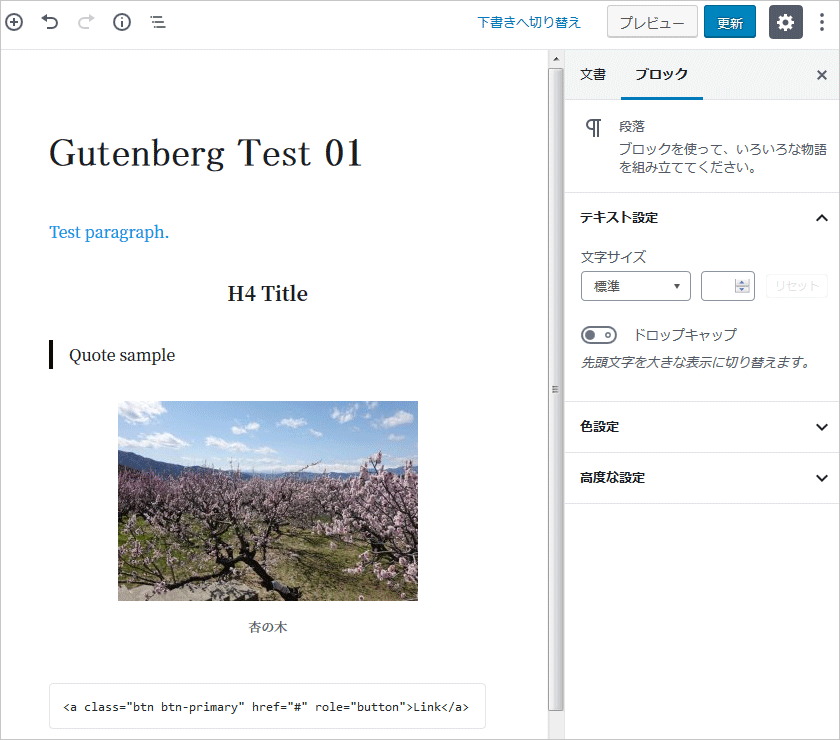
例えばブロックエディターを使って以下のような投稿を作成したとします。
タイトル(Gutenberg Test 01)以外は以下のようなブロックを使って作成しています。
- 段落(Test paragraph.)→ 「色設定」で文字色を青色に
- 見出し(H4 Title)→ 「テキストの配置」で中央寄せに
- 引用(Quote sample)→ デフォルトのスタイルを選択
- 画像 → 配置は「中央揃え」を選択しキャプションを設定
- カスタム HTML(<a class="btn btn-primary" href="#" role="button">Link</a>)
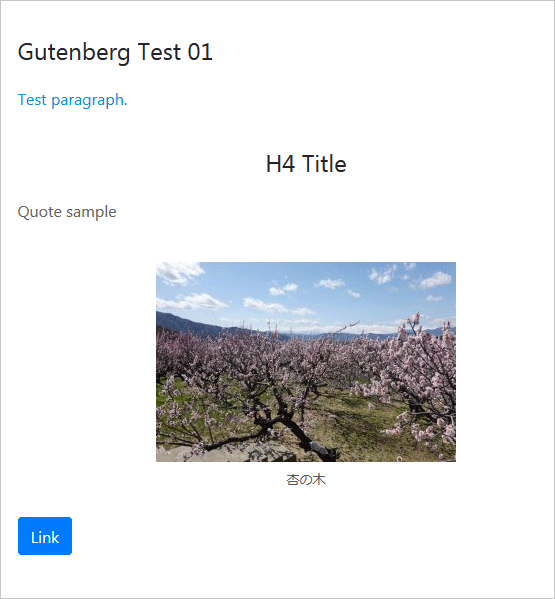
フロント側(Web ページ)では例えば、以下のように表示されます。
以下の表示にはテーマの独自のスタイル(テーマディレクトリに配置した style.css など)とブロックエディター(Gutenberg)の基本のスタイル(wp-includes/css/dist/block-library/style.min.css)が適用されています。
但し、blockquote にはブロックエディタで指定したデフォルトの設定が反映されておらず、blockquote の左側にボーダーの表示がありません。
カスタム HTML のリンクは独自のスタイル(Bootstrap)が適用されてボタンのように表示されています(このスタイルは、ブロックエディタの画面では反映されていません→ブロックエディタにテーマのスタイルを適用させていないため)。
以下が出力されている HTML です。
ブロックエディタにより、以下のようなクラスやインラインのスタイルが追加されています。
- 段落(p 要素):has-text-color と has-vivid-cyan-blue-color(青い文字色)
- 見出し(h4 要素): style="text-align:center"(中央寄せ)
- 引用(blockquote):wp-block-quote(デフォルトのスタイル)
- 画像のラッパー(div 要素):wp-block-image
- 画像(figure 要素):aligncenter(中央揃え)
<div class="post-1372 post type-post status-publish format-standard hentry category-news news"> <h3>Gutenberg Test 01</h3> <p class="has-text-color has-vivid-cyan-blue-color">Test paragraph.</p> <h4 style="text-align:center">H4 Title</h4> <blockquote class="wp-block-quote"><p>Quote sample</p></blockquote> <div class="wp-block-image"><figure class="aligncenter"><img src="http://example.com/wp-content/uploads/2019/07/apricot-300x200.jpg" alt="" class="wp-image-1378" srcset="http://example.com/wp-content/uploads/2019/07/apricot-300x200.jpg 300w, http://example.com/wp-content/uploads/2019/07/apricot-768x512.jpg 768w, http://example.com/wp-content/uploads/2019/07/apricot-1024x682.jpg 1024w, http://example.com/wp-content/uploads/2019/07/apricot-240x160.jpg 240w, http://example.com/wp-content/uploads/2019/07/apricot-60x40.jpg 60w, http://example.com/wp-content/uploads/2019/07/apricot.jpg 1280w" sizes="(max-width: 300px) 100vw, 300px"><figcaption>杏の木</figcaption></figure></div> <a class="btn btn-primary" href="#" role="button">Link</a> </div>
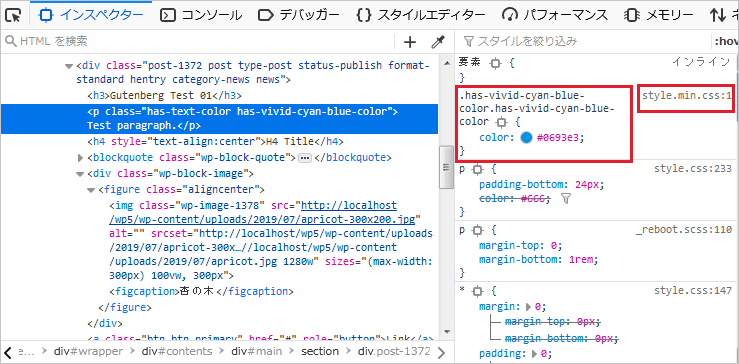
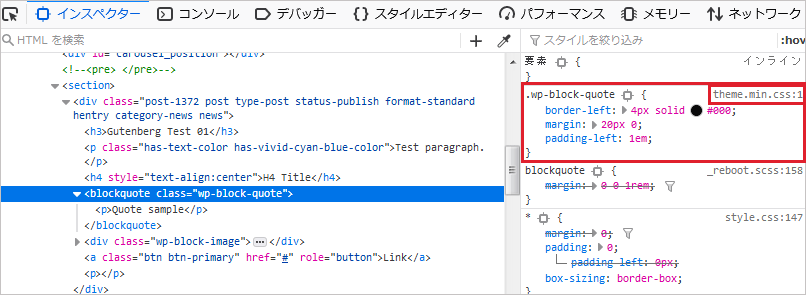
インスペクターで調べると、各要素のクラスには以下のようなスタイルが適用されています。
これらのスタイルはブロックエディター(Gutenberg)の基本のスタイルで、wp-includes/css/dist/block-library/style.min.css に設定されています。
.has-vivid-cyan-blue-color.has-vivid-cyan-blue-color {
color: #0693e3;
}
/*インライン(h4 要素)*/{
text-align: center;
}
.wp-block-image {
max-width: 100%;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
}
.wp-block-image .aligncenter {
margin-left: auto;
margin-right: auto;
}
これらのブロックエディターの基本のスタイルは、head 内で以下のように読み込まれています。
<link rel='stylesheet' id='wp-block-library-css' href='http://example.com/wp-includes/css/dist/block-library/style.min.css?ver=5.2.2' type='text/css' media='all' />
ブロックエディターのスタイルが適用されない例
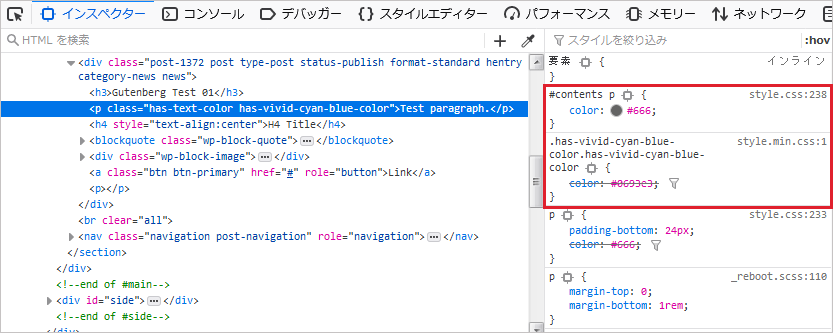
色々なケースが考えられますが、独自のスタイルの詳細度が高いと、ブロックエディターのスタイルが適用されません。
例えば、段落(p 要素)に以下のようなスタイルが設定されていると、文字色をブロックエディターで設定してもその色はフロント側で反映されません。
#contents p {
color: #666;
}
上記の場合、id(#contents)を使っているので独自のスタイルの方が詳細度が高いため、独自のスタイルが適用されます。
逆に言うと、ブロックエディターのスタイルを適用させないで独自のスタイルを適用するには詳細度の高い指定をすれば良いことになります(スタイルの設定によってはもう少し複雑になるかも知れません)。
また、前述の例の場合、blockquote の部分はブロックエディタの編集画面では左側にボーダーが表示されていますが、フロント側ではそのスタイルが適用されていません。
これは、blockquote に追加されたクラス(wp-block-quote)のスタイルの設定(装飾的な左側のボーダー)が、基本のスタイルには含まれていないためです。
フロント側でも、ブロックエディターのスタイルを適用させるには、add_theme_support() を使って基本以外のブロックのスタイルを読み込むようにする必要があります(次項)。
オプショナルなブロックのスタイルの読み込み
ブロック(Core blocks)の「引用」や「セパレータ(区切り線)」、「テーブル」などの装飾的なスタイルはブロックエディター(編集画面)では読み込まれていますが、フロント側(Web ページ)では不要な可能性があるため初期状態では読み込まれていません。
理由としては、これらのスタイルはほとんどのテーマで独自に設定されている可能性が高いためコンフリクトを避けるためです(WordPress Block Styles vs Theme Styles)。
つまり、これらのスタイルをテーマ側で既に設定している場合は、読み込まないと言う選択肢もあります。
基本以外のオプショナルなブロックのスタイルを読み込んでテーマで適用させたい場合は、functions.php に以下を記述します。
after_setup_theme フックを既に使っている場合はその中に以下を追加します。
Block Editor Handbook/Default block styles
function my_theme_setup() {
//Default block styles を有効に
add_theme_support( 'wp-block-styles' );
}
add_action( 'after_setup_theme', 'my_theme_setup');
上記を記述すると、ブロックのスタイルがフロント側でも読み込まれてスタイルが適用されます。
add_theme_support( 'wp-block-styles' ) の記述により、head 内で以下のようにブロックのスタイルが読み込まれます。
<link rel='stylesheet' id='wp-block-library-theme-css' href='http://example.com/wp-includes/css/dist/block-library/theme.min.css?ver=5.2.2' type='text/css' media='all' />
Block Unit Test
ブロックには様々な種類がありますが、全てのブロックがどのように表示されるかを確認するのは大変です。
それぞれのブロックがどのように表示されるかを確認するには、Gutenberg Block Unit Test と言うプラグインを利用すると便利です。
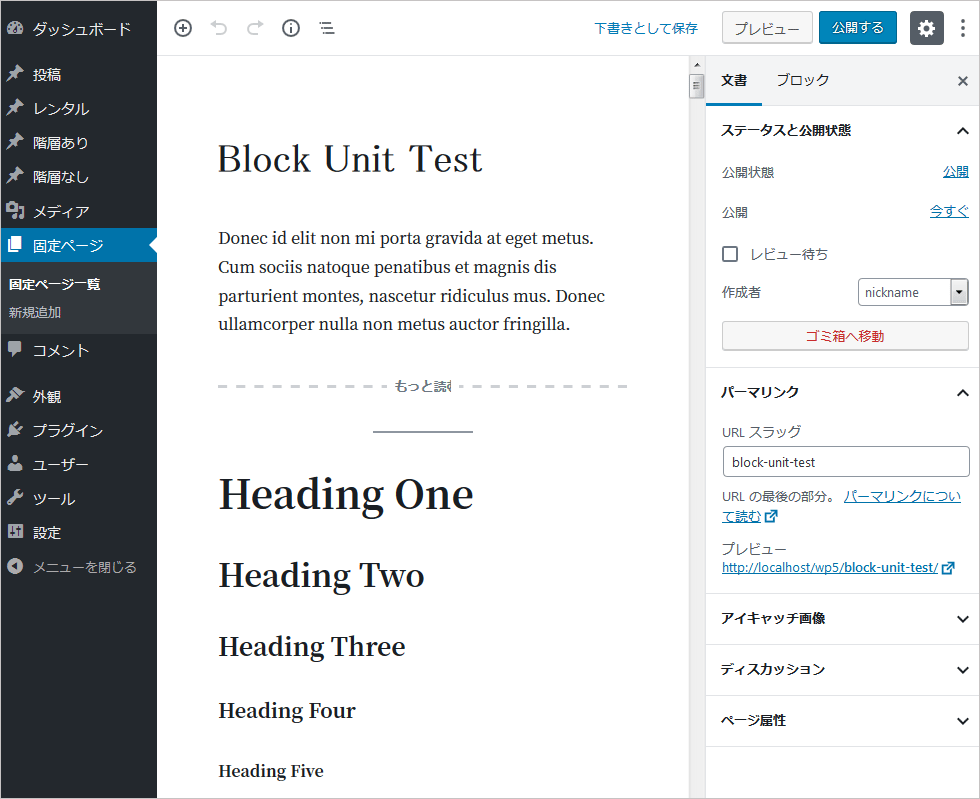
このプラグインをインストールして有効化すると、「Block Unit Test — 下書き」と言う固定ページが作成されます。
「Block Unit Test — 下書き」のページには、ほぼ全てのブロックのサンプルが掲載されているので、フロント側とブロックエディター(編集画面)でそれぞれのブロックがどのように表示されるかを確認することができます。
ブロックの基本のスタイルは以下のファイルで確認することができます。
- wp-includes/css/dist/block-library/style.css
/* /block-library/style.css 一部抜粋 */
.wp-block-audio figcaption {
margin-top: 0.5em;
margin-bottom: 1em;
color: #555d66;
text-align: center;
font-size: 13px; }
.wp-block-audio audio {
width: 100%;
min-width: 300px; }
.block-editor-block-list__layout .reusable-block-edit-panel {
align-items: center;
background: #f8f9f9;
color: #555d66;
display: flex;
flex-wrap: wrap;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
font-size: 13px;
position: relative;
top: -14px;
margin: 0 -14px;
padding: 8px 14px;
position: relative;
border: 1px dashed rgba(145, 151, 162, 0.25);
border-bottom: none; }
.block-editor-block-list__layout .block-editor-block-list__layout .reusable-block-edit-panel {
margin: 0 -14px;
padding: 8px 14px; }
.block-editor-block-list__layout .reusable-block-edit-panel .reusable-block-edit-panel__spinner {
margin: 0 5px; }
.block-editor-block-list__layout .reusable-block-edit-panel .reusable-block-edit-panel__info {
margin-right: auto; }
.block-editor-block-list__layout .reusable-block-edit-panel .reusable-block-edit-panel__label {
margin-right: 8px;
white-space: nowrap;
font-weight: 600; }
.block-editor-block-list__layout .reusable-block-edit-panel .reusable-block-edit-panel__title {
flex: 1 1 100%;
font-size: 14px;
height: 30px;
margin: 4px 0 8px; }
.block-editor-block-list__layout .reusable-block-edit-panel .components-button.reusable-block-edit-panel__button {
flex-shrink: 0; }
@media (min-width: 960px) {
.block-editor-block-list__layout .reusable-block-edit-panel {
flex-wrap: nowrap; }
.block-editor-block-list__layout .reusable-block-edit-panel .reusable-block-edit-panel__title {
margin: 0; }
.block-editor-block-list__layout .reusable-block-edit-panel .components-button.reusable-block-edit-panel__button {
margin: 0 0 0 5px; } }
.editor-block-list__layout .is-selected .reusable-block-edit-panel {
border-color: rgba(66, 88, 99, 0.4);
border-left-color: transparent; }
.is-dark-theme .editor-block-list__layout .is-selected .reusable-block-edit-panel {
border-color: rgba(255, 255, 255, 0.45);
border-left-color: transparent; }
.block-editor-block-list__layout .reusable-block-indicator {
background: #fff;
border: 1px dashed #e2e4e7;
color: #555d66;
top: -14px;
height: 30px;
padding: 4px;
position: absolute;
z-index: 1;
width: 30px;
right: -14px; }
.wp-block-button {
color: #fff;
margin-bottom: 1.5em; }
.wp-block-button.aligncenter {
text-align: center; }
.wp-block-button.alignright {
/*rtl:ignore*/
text-align: right; }
.wp-block-button__link {
background-color: #32373c;
border: none;
border-radius: 28px;
box-shadow: none;
color: inherit;
cursor: pointer;
display: inline-block;
font-size: 18px;
margin: 0;
padding: 12px 24px;
text-align: center;
text-decoration: none;
overflow-wrap: break-word; }
.wp-block-button__link:hover, .wp-block-button__link:focus, .wp-block-button__link:active, .wp-block-button__link:visited {
color: inherit; }
・・・以下省略・・・
add_theme_support( 'wp-block-styles' ) の記述で読み込まれるブロックのオプションのスタイルは以下のファイルで確認することができます。
- wp-includes/css/dist/block-library/theme.css
/* block-library/theme.css */
.wp-block-code {
font-family: Menlo, Consolas, monaco, monospace;
font-size: 14px;
color: #23282d;
padding: 0.8em 1em;
border: 1px solid #e2e4e7;
border-radius: 4px; }
.wp-block-preformatted pre {
font-family: Menlo, Consolas, monaco, monospace;
color: #23282d;
/* Fonts smaller than 16px causes mobile safari to zoom. */
font-size: 16px; }
@media (min-width: 600px) {
.wp-block-preformatted pre {
font-size: 14px; } }
.wp-block-pullquote {
border-top: 4px solid #555d66;
border-bottom: 4px solid #555d66;
color: #40464d; }
.wp-block-pullquote cite,
.wp-block-pullquote footer, .wp-block-pullquote__citation {
color: #40464d;
text-transform: uppercase;
font-size: 13px;
font-style: normal; }
.wp-block-quote {
border-left: 4px solid #000;
margin: 20px 0;
padding-left: 1em; }
.wp-block-quote cite,
.wp-block-quote footer, .wp-block-quote__citation {
color: #6c7781;
font-size: 13px;
margin-top: 1em;
position: relative;
font-style: normal; }
.wp-block-quote[style*="text-align:right"], .wp-block-quote[style*="text-align: right"] {
border-left: none;
border-right: 4px solid #000;
padding-left: 0;
padding-right: 1em; }
.wp-block-quote[style*="text-align:center"], .wp-block-quote[style*="text-align: center"] {
border: none;
padding-left: 0; }
.wp-block-quote.is-style-large, .wp-block-quote.is-large {
border: none; }
.wp-block-search .wp-block-search__label {
font-weight: bold; }
.wp-block-separator {
border: none;
border-bottom: 2px solid #8f98a1;
margin: 1.65em auto; }
.wp-block-separator:not(.is-style-wide):not(.is-style-dots) {
max-width: 100px; }
.wp-block-table {
width: 100%;
min-width: 240px;
border-collapse: collapse; }
.wp-block-table td,
.wp-block-table th {
padding: 0.5em;
border: 1px solid currentColor;
word-break: break-all; }
追加できる機能
add_theme_support() を使って追加できる以下のような機能があります。
| 第1パラメータ | 概要 |
|---|---|
| wp-block-styles | 「引用」や「セパレータ(区切り線)」、「テーブル」などのオプションのスタイルを読み込みます。 |
| align-wide | 編集画面に「幅広」及び「全幅」ボタンを追加し、ブロックへクラス(alignwide、alignfull)を追加します。 |
| responsive-embeds | YouTube などのメディアのコンテンツをレスポンシブ対応にします。 |
| editor-color-pallete | テーマの独自のカラーパレットを設定します。 |
| disable-custom-colors | カラーピッカー(カスタムカラー)を無効にします。 |
| editor-font-sizes | テーマの独自のカラーパレットを設定します。 |
| disable-custom-font-sizes | カスタムフォントサイズ(数値で直接指定するサイズ)の設定を無効にします。 |
| editor-styles | エディター用のカスタムスタイルシートを読み込めるようにします。読み込むスタイルシートは add_editor_style() を使って指定します。 |
| dark-editor-style | 編集画面のスタイルが暗い背景色を使用している場合に、編集画面の UI をそれに適した色に調整する機能。 |
align-wide
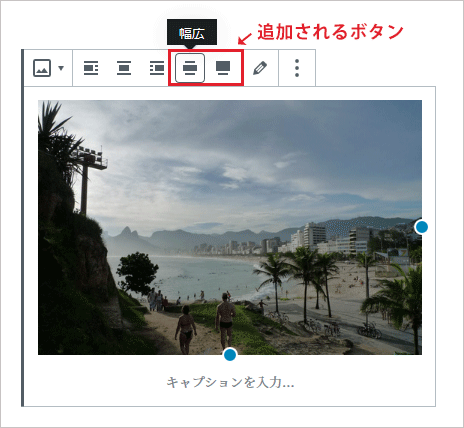
有効にすると、画像などのブロックをブロック領域を超える幅に表示する「幅広(alignwide)」や幅いっぱいに表示する「全幅(alignfull)」のためのボタンがブロックエディターに追加されます。(Wide Alignment)
ブロックエディターでこれらのボタンを選択すると、そのブロックには alignwide や alignfull のクラスが追加されます。
テーマ側では、それらに対応するスタイルを設定します。
1カラムのレイアウトで有用なオプションで、サイドバーがあるレイアウトなどでは不要かと思います(もしかしたら使い道があるのかも知れませんが)。
有効にするには、以下を functions.php に記述します(通常 after_setup_theme フックで使います)。
add_theme_support( 'align-wide' );
上記を記述すると、以下のようにブロックエディタに「幅広」と「全幅」のボタンが追加され、選択できるようになります。
例えば、「全幅」ボタンを選択すると、以下のように alignfull と言うクラスが追加されます。
<figure class="wp-block-image alignfull"> <img src="http://example.com/wp-content/uploads/2019/07/Rio1-1024x680.jpg" alt="" class="wp-image-1393" srcset="http://example.com/wp-content/uploads/2019/07/Rio1-1024x680.jpg 1024w, http://example.com/wp-content/uploads/2019/07/Rio1-300x199.jpg 300w, http://example.com/wp-content/uploads/2019/07/Rio1-768x510.jpg 768w, http://example.com/wp-content/uploads/2019/07/Rio1-240x159.jpg 240w, http://example.com/wp-content/uploads/2019/07/Rio1-60x40.jpg 60w" sizes="(max-width: 1024px) 100vw, 1024px"> </figure>
block-library/style.css には以下が設定されています。
.wp-block-image.alignfull img,
.wp-block-image.alignwide img {
width: 100%;
}
テーマのスタイルでは、例えば alignfull クラスを使って以下のように設定したりできます。
.alignfull {
margin: 2rem calc(50% - 50vw);
max-width: 100vw;
width: 100vw;
}
上記は1カラムレイアウトで、コンテナの幅の 50% から画面幅の 50% を引いた値のネガティブマージンを左右に指定することで幅いっぱいに表示する設定の例です。
responsive-embeds
ブロックエディタを使って YouTube などのメディア(埋め込み要素)を挿入した場合、figure 要素に wp-block-embed や wp-embed-aspect-4-3 などのクラスが追加されます。
以下は YouTube の動画を挿入した場合に出力されるマークアップの例です。
<figure class="wp-block-embed-youtube wp-block-embed is-type-video is-provider-youtube wp-embed-aspect-4-3 wp-has-aspect-ratio">
<div class="wp-block-embed__wrapper">
<iframe title="pat metheny trio" src="https://www.youtube.com/embed/VGRndhjNOoc?feature=oembed" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" width="500" height="375" frameborder="0"></iframe>
</div>
</figure>
responsive-embeds を有効にすると、body 要素に wp-embed-responsive と言うクラスが追加されてレスポンシブ関連のクラスのスタイルが有効になり、挿入した動画などがレスポンシブ対応(画面幅に応じてサイズが拡大・縮小)になります(Responsive embedded content )。
有効にするには、以下を functions.php に記述します(通常 after_setup_theme フックで使います)。
add_theme_support( 'responsive-embeds' );
block-library/style.css には以下のような埋め込み要素のレスポンシブ関連のスタイルが設定されています。
デフォルトでは body 要素に wp-embed-responsive と言うクラスが付与されていませんが、上記を記述して機能を有効化すると body 要素に wp-embed-responsive クラスが追加され以下のスタイルが適用されるようになっています。
.wp-block-embed {
margin-bottom: 1em;
}
.wp-block-embed figcaption {
margin-top: 0.5em;
margin-bottom: 1em;
color: #555d66;
text-align: center;
font-size: 13px;
}
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-21-9 .wp-block-embed__wrapper,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-18-9 .wp-block-embed__wrapper,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-16-9 .wp-block-embed__wrapper,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-4-3 .wp-block-embed__wrapper,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-1-1 .wp-block-embed__wrapper,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-9-16 .wp-block-embed__wrapper,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-1-2 .wp-block-embed__wrapper {
position: relative;
}
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-21-9 .wp-block-embed__wrapper::before,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-18-9 .wp-block-embed__wrapper::before,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-16-9 .wp-block-embed__wrapper::before,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-4-3 .wp-block-embed__wrapper::before,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-1-1 .wp-block-embed__wrapper::before,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-9-16 .wp-block-embed__wrapper::before,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-1-2 .wp-block-embed__wrapper::before {
content: "";
display: block;
padding-top: 50%;
}
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-21-9 .wp-block-embed__wrapper iframe,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-18-9 .wp-block-embed__wrapper iframe,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-16-9 .wp-block-embed__wrapper iframe,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-4-3 .wp-block-embed__wrapper iframe,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-1-1 .wp-block-embed__wrapper iframe,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-9-16 .wp-block-embed__wrapper iframe,
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-1-2 .wp-block-embed__wrapper iframe {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
}
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-21-9 .wp-block-embed__wrapper::before {
padding-top: 42.85%;
}
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-18-9 .wp-block-embed__wrapper::before {
padding-top: 50%;
}
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-16-9 .wp-block-embed__wrapper::before {
padding-top: 56.25%;
}
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-4-3 .wp-block-embed__wrapper::before {
padding-top: 75%;
}
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-1-1 .wp-block-embed__wrapper::before {
padding-top: 100%;
}
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-9-6 .wp-block-embed__wrapper::before {
padding-top: 66.66%;
}
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-1-2 .wp-block-embed__wrapper::before {
padding-top: 200%;
}
editor-color-pallete
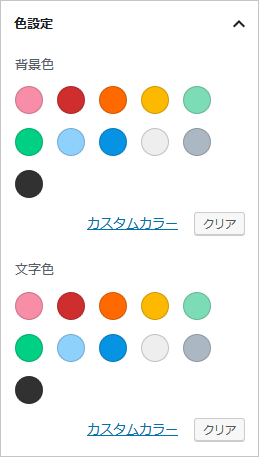
デフォルトでは以下のような背景色や文字色のカラーパレットが用意されています。
必要に応じてテーマの独自のカラーパレットを設定することができます(Block Color Palettes)。
この機能を有効にするには、add_theme_support() を使って色を登録して、登録した色をテーマのスタイルシートに設定します。
色を登録
以下のパラメータを指定して色を登録します。
- name:色の名前(編集画面でマウスオーバーすると表示される色の名前。)
- slug:色のスラッグ(CSS で識別するための名前)
- color:色の値(16進数)
色を登録するには functons.php に add_theme_support() を使って以下のように記述します(通常 after_setup_theme フックで使います)。
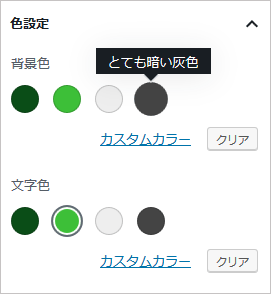
以下は4つの色を登録する例です。
add_theme_support( 'editor-color-palette', array(
array(
'name' => '深い緑',
'slug' => 'dark-green',
'color' => '#0A4D17',
),
array(
'name' => '明るい緑',
'slug' => 'bright-green',
'color' => '#3DBF38',
),
array(
'name' => 'とても薄い灰色',
'slug' => 'very-light-gray',
'color' => '#eee',
),
array(
'name' => 'とても暗い灰色',
'slug' => 'very-dark-gray',
'color' => '#444',
),
) );
上記を記述すると、例えばカラーパレットは以下のようになります。
スタイルの設定
テーマ側では登録した色のクラスの color 及び background-color プロパティのスタイルを設定する必要があります。
以下は登録した色のクラスのスタイルの設定例です。
登録した色に対してそれぞれ .has-{色のスラッグ}-color 及び .has-{色のスラッグ}-background-color クラスを設定します。
.has-dark-green-color {
color: #0A4D17;
}
.has-dark-green-background-color {
background-color: #0A4D17;
}
.has-bright-green-color {
color: #3DBF38;
}
.has-bright-green-background-color {
background-color: #3DBF38;
}
block-library/style.css には以下のような色のクラスが設定されています。
.has-pale-pink-background-color.has-pale-pink-background-color {
background-color: #f78da7;
}
.has-vivid-red-background-color.has-vivid-red-background-color {
background-color: #cf2e2e;
}
.has-luminous-vivid-orange-background-color.has-luminous-vivid-orange-background-color {
background-color: #ff6900;
}
.has-luminous-vivid-amber-background-color.has-luminous-vivid-amber-background-color {
background-color: #fcb900;
}
.has-light-green-cyan-background-color.has-light-green-cyan-background-color {
background-color: #7bdcb5;
}
.has-vivid-green-cyan-background-color.has-vivid-green-cyan-background-color {
background-color: #00d084;
}
.has-pale-cyan-blue-background-color.has-pale-cyan-blue-background-color {
background-color: #8ed1fc;
}
.has-vivid-cyan-blue-background-color.has-vivid-cyan-blue-background-color {
background-color: #0693e3;
}
.has-very-light-gray-background-color.has-very-light-gray-background-color {
background-color: #eee;
}
.has-cyan-bluish-gray-background-color.has-cyan-bluish-gray-background-color {
background-color: #abb8c3;
}
.has-very-dark-gray-background-color.has-very-dark-gray-background-color {
background-color: #313131;
}
.has-pale-pink-color.has-pale-pink-color {
color: #f78da7;
}
.has-vivid-red-color.has-vivid-red-color {
color: #cf2e2e;
}
.has-luminous-vivid-orange-color.has-luminous-vivid-orange-color {
color: #ff6900;
}
.has-luminous-vivid-amber-color.has-luminous-vivid-amber-color {
color: #fcb900;
}
.has-light-green-cyan-color.has-light-green-cyan-color {
color: #7bdcb5;
}
.has-vivid-green-cyan-color.has-vivid-green-cyan-color {
color: #00d084;
}
.has-pale-cyan-blue-color.has-pale-cyan-blue-color {
color: #8ed1fc;
}
.has-vivid-cyan-blue-color.has-vivid-cyan-blue-color {
color: #0693e3;
}
.has-very-light-gray-color.has-very-light-gray-color {
color: #eee;
}
.has-cyan-bluish-gray-color.has-cyan-bluish-gray-color {
color: #abb8c3;
}
.has-very-dark-gray-color.has-very-dark-gray-color {
color: #313131;
}
SASS
SASS を使っている場合は、以下のように色のマップを作成して @each でループしてマップの各要素からキーと値を取得すると簡単です。
/* 色のマップ */
$colors: (
'blue' : #3B47BC,
'green' : #20711F,
'orange' : #D98611,
'red' : #C81619,
);
/* @each でループ処理 */
@each $name, $color in $colors {
.has-#{$name}-color {
color: $color;
}
.has-#{$name}-background-color {
background-color: $color;
}
}
@each $キーの変数名, $値の変数名 in マップ {
実行する処理
}
コンパイルすると以下のような CSS になります。
.has-blue-color {
color: #3B47BC;
}
.has-blue-background-color {
background-color: #3B47BC;
}
.has-green-color {
color: #20711F;
}
.has-green-background-color {
background-color: #20711F;
}
.has-orange-color {
color: #D98611;
}
.has-orange-background-color {
background-color: #D98611;
}
.has-red-color {
color: #C81619;
}
.has-red-background-color {
background-color: #C81619;
}
disable-custom-colors
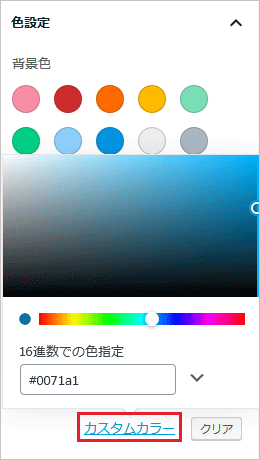
デフォルトでは、ユーザーがカラーピッカーを使って独自の色(カスタムカラー)を設定できるようになっています。
独自の色(カスタムカラー)を使用できないように制限することができます(Disabling custom colors in block Color Palettes )。
カスタムカラーを使用できないようにするには、以下を functions.php に記述します(通常 after_setup_theme フックで使います)。
add_theme_support( 'disable-custom-colors' );
色の設定自体を削除
以下のように add_theme_support( 'editor-color-palette' ) の第2パラメータに何も指定せず、且つ add_theme_support( 'disable-custom-colors' ) を記述すると色の設定自体を削除することができます。
add_theme_support( 'editor-color-palette' ); add_theme_support( 'disable-custom-colors' );
editor-font-sizes
ブロックエディターで指定できる文字サイズをカスタマイズすることができます(Block Font Sizes)。
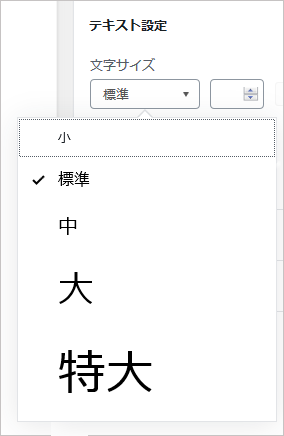
デフォルトでは文字サイズは以下のようなプルダウンから設定できるようになっています。
独自の文字サイズを設定するには、add_theme_support() を使って文字サイズを登録して、登録した文字サイズをテーマのスタイルシートに設定します。
文字サイズを登録
以下のパラメータを指定して文字サイズを登録します。
- name:文字サイズの名前(プルダウンに表示される文字サイズの名前。)
- size:文字サイズの値(ピクセル)
- slug:文字サイズのスラッグ(CSS で識別するための名前)
文字サイズを登録するには、以下を functions.php に記述します(通常 after_setup_theme フックで使います)。
以下は6種類の文字サイズを登録する例です。
add_theme_support( 'editor-font-sizes', array(
array(
'name' => '極小',
'size' => 10,
'slug' => 'x-small'
),
array(
'name' => '小',
'size' => 13,
'slug' => 'small'
),
array(
'name' => '標準',
'size' => 16,
'slug' => 'regular'
),
array(
'name' => '大',
'size' => 24,
'slug' => 'large'
),
array(
'name' => '特大',
'size' => 36,
'slug' => 'x-large'
),
array(
'name' => '超特大',
'size' => 50,
'slug' => 'huge'
)
) );
上記を記述すると、文字サイズのプルダウンは以下のようになります。
スタイルの設定
テーマ側では登録した文字サイズのクラスの font-size プロパティのスタイルを設定する必要があります。
以下は登録した文字サイズのクラスのスタイルの設定例です。
登録した文字サイズに対して .has-{文字サイズのスラッグ}-font-size クラスを設定します。
.has-x-small-font-size {
font-size: 10px;
}
.has-small-font-size {
font-size: 13px;
}
.has-regular-font-size {
font-size: 16px;
}
.has-large-font-size {
font-size: 24px;
}
.has-x-large-font-size {
font-size: 36px;
}
.has-huge-font-size {
font-size: 50px;
}
block-library/style.css には以下のような文字サイズのクラスが設定されています。
.has-small-font-size {
font-size: 13px;
}
.has-regular-font-size,
.has-normal-font-size {
font-size: 16px;
}
.has-medium-font-size {
font-size: 20px;
}
.has-large-font-size {
font-size: 36px;
}
.has-larger-font-size,
.has-huge-font-size {
font-size: 42px;
}
SASS
SASS を使っている場合は、以下のように文字サイズのマップを作成して @each でループすると簡単です。
$font-sizes: (
'x-small' : 10px,
'small' : 13px,
'regular' : 16px,
'large' : 24px,
'x-large' : 36px,
'huge' : 50px,
);
@each $name, $size in $font-sizes {
.has-#{$name}-font-size {
font-size: $size;
}
}
disable-custom-font-sizes
デフォルトでは、文字サイズを数値で指定すること(カスタムフォントサイズ)が可能ですが、この機能を無効にすることができます(Disabling custom font sizes)。
以下を functions.php に記述することで、文字サイズの数値での指定が無効になり、ブロックエディターのデフォルトサイズか、editor-font-sizes で指定したサイズのみが指定できます(通常 after_setup_theme フックで使います)。
add_theme_support('disable-custom-font-sizes');
editor-styles
Editor Style はエディター/編集画面用のスタイルシートを読み込めるようにする機能です。(Editor styles)
以前のビジュアルエディター(TinyMCE)では、この機能を明示的に有効化する必要はありませんでしたが、ブロックエディター(Gutenberg)でカスタムスタイルシートを読み込んだり、dark-editor-style を利用する場合は functions.php に以下のように記述します。
add_theme_support( 'editor-styles' );
エディター用スタイルシートの読み込みに関しては次項「ブロックエディターにテーマのスタイルを適用」を参照ください。
ブロックエディターにテーマのスタイルを適用
ブロックエディター(Gutenberg)にテーマのスタイルを適用させるにはブロックエディター用のスタイルシートを読み込みます。
そしてフロント側と、ブロックエディター画面の表示が同じになるように ブロックエディター用のスタイルシートにスタイルを設定していきます。
ブロックエディター用スタイルシートの読み込み
ブロックエディター用のスタイルシートを読み込むには、以下を functions.php に記述します。
add_theme_support() でパラメータに editor-styles を指定して、明示的にエディター用のスタイルシートを読み込む機能を有効化します。
続いて add_editor_style() で読み込むスタイルシートを指定します。以下は、現在のテーマディレクトリにある style-editor.css と言うスタイルシートを読み込む例です。
function my_theme_setup() {
//add_theme_support() で editor-styles を指定
add_theme_support( 'editor-styles' );
//add_editor_style() で読み込むスタイルシートを指定
add_editor_style( 'style-editor.css' );
}
add_action( 'after_setup_theme', 'my_theme_setup');
上記を記述すると </body> の直前に style 要素が生成されてそこにブロックエディターのスタイルが出力されます。
例えば、以下を style-editor.css に記述すると、
body {
background-color: #EFEFEF;
color: #999999;
}
p {
color: #666666;
}
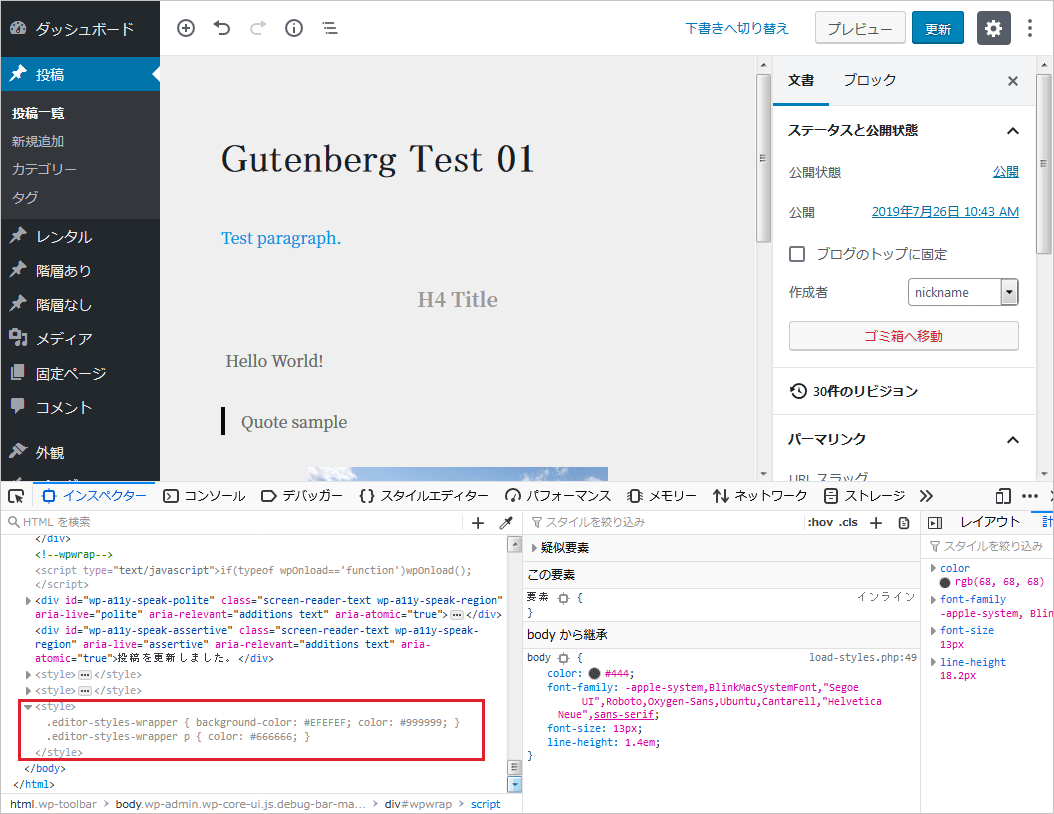
以下のような style 要素が </body> の直前に生成されて、編集画面に適用されます。
そして、以下のように body は .editor-style-wapper に置換され、body 以外のセレクタには .editor-style-wapper が自動的に挿入されるため、ブロックエディター内にだけ適用される(管理画面メニューなどの他の部分には影響しない)ようになっています。
<style>
.editor-styles-wrapper {
background-color: #EFEFEF;
color: #999999;
}
.editor-styles-wrapper p {
color: #666666;
}
</style>
上記の例の場合、以下のようにブロックエディターの背景色と文字色が指定されたスタイルになります。
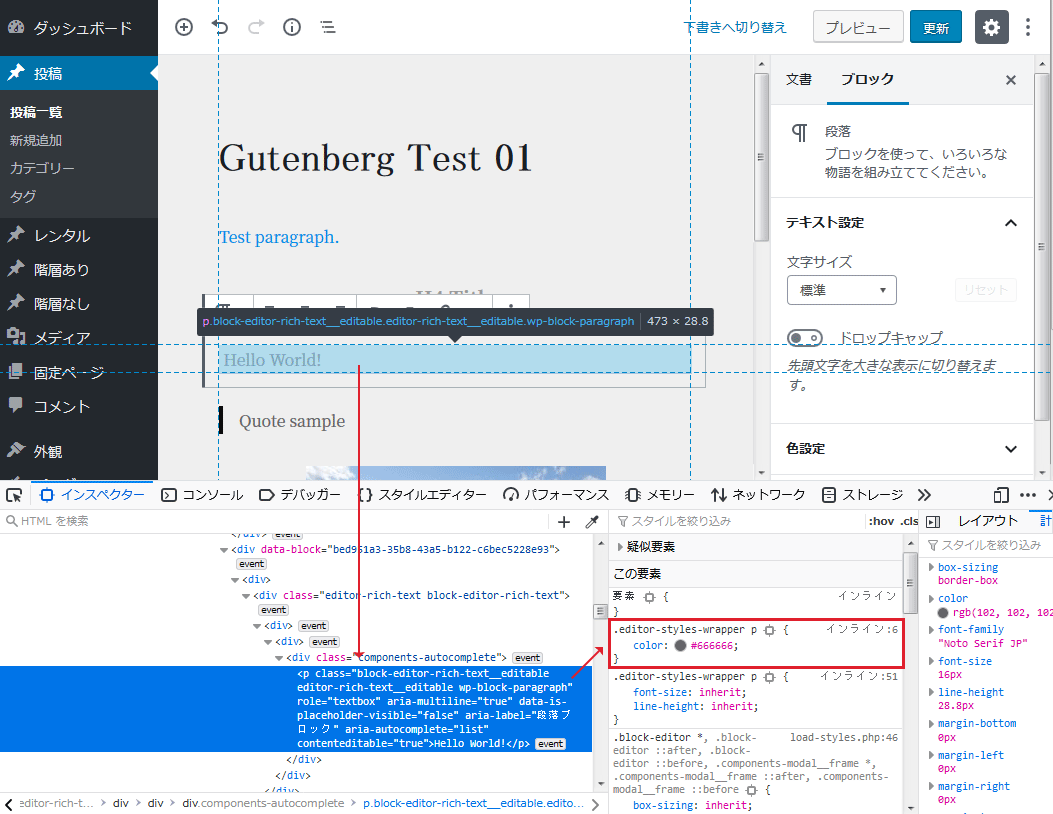
以下はブロックエディターの画面での p 要素をインスペクターで確認した際のスクリーンショットです。style-editor.css に記述したセレクタ p は .editor-styles-wrapper p のように .editor-style-wapper が自動的に挿入されています。
投稿タイトルにスタイルを適用
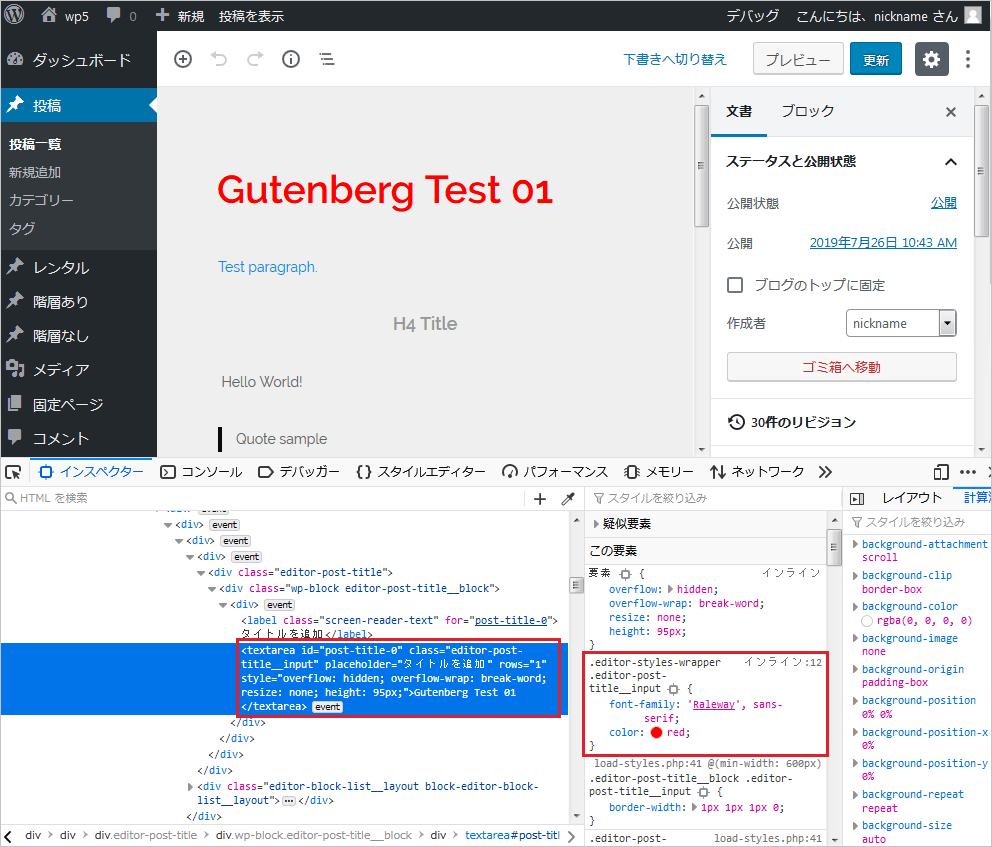
投稿タイトルをインスペクターで調べると以下のようなマークアップになっていて、editor-post-title__input クラスが付与された textarea 要素になっています。
<textarea id="post-title-0" class="editor-post-title__input" placeholder="タイトルを追加" rows="1" style="overflow: hidden; overflow-wrap: break-word; resize: none; height: 95px;">Gutenberg Test 01</textarea>
このため投稿タイトルにテーマのスタイルを適用するには、.editor-post-title__input と言うクラスセレクタを使います。
以下は投稿タイトルのフォントと色を指定する例です。
.editor-post-title__input {
font-family: 'Raleway', sans-serif;
color: red;
}
Google フォントを使う
テーマで Google Fonts を使用していて、ブロックエディターでも使用したい場合は、add_editor_style() を使って Google Fonts を編集画面用に読み込むことができます。
add_editor_style() を使って Google Fonts を編集画面用に読み込めば、ブロックエディター用のスタイルシート(例 style-editor.css)にフォントを指定するだけです。
以下では、フォントの指定の他に、背景色や文字色、フォントサイズを指定しています。
body {
background-color: #EFEFEF;
color: #999999;
font-family: 'Raleway', sans-serif;
font-size: 14px;
}
add_editor_style
テーマのスタイルシートファイルをエディター(編集画面)へ関連付けします(読み込みます)。
add_editor_style( $stylesheet )
- パラメータ
- $stylesheet(文字列|配列):(オプション)現在のテーマディレクトリから相対パスで指定された任意のスタイルシートの名前またはその配列。初期値:'editor-style.css'
- 戻り値
- なし
以下は管理画面のスタイルで Google Fonts を使用するために、管理画面用に Google Fonts を読み込む例です。
Google Fonts では、複数のタイプフェース(font-weight)をカンマで区切って指定する URL が使われるので、カンマが URL に含まれる場合はそれらを %2C に置換(URLエンコード)する必要があります。
function add_google_font_to_my_editor_styles() {
$font_url = str_replace( ',', '%2C', '//fonts.googleapis.com/css?family=Raleway:400,700&display=swap' );
add_editor_style( $font_url );
}
add_action( 'after_setup_theme', 'add_google_font_to_my_editor_styles' );
上記を functions.php に記述すると Google Fonts のスタイル要素が </body> の直前に生成されます。
以下は add_editor_style() のソースです。
内部では、add_theme_support( 'editor-style' ) が実行されていますが、ブロックエディターにテーマのスタイルシートファイルを読み込む場合は、別途明示的に実行する必要があります。
function add_editor_style( $stylesheet = 'editor-style.css' ) {
add_theme_support( 'editor-style' );
if ( ! is_admin() ) {
return;
}
global $editor_styles;
$editor_styles = (array) $editor_styles;
$stylesheet = (array) $stylesheet;
if ( is_rtl() ) {
$rtl_stylesheet = str_replace( '.css', '-rtl.css', $stylesheet[0] );
$stylesheet[] = $rtl_stylesheet;
}
$editor_styles = array_merge( $editor_styles, $stylesheet );
}
enqueue_block_editor_assets
ブロックエディターに適用するスタイルシートを読み込む方法として、enqueue_block_editor_assets や enqueue_block_assets アクションフックを使う方法もあります(enqueue_block_assets フックではブロックエディタとフロント側の両方で読み込まれます)。
但し、この方法の場合、add_theme_support() と add_editor_style() を使って読み込む場合と異なり、.editor-styles-wrapper クラスを自動的に挿入しません。
そのため管理画面のページ全体のスタイルに影響しないように .editor-block-list__block などの適切なクラスを追加するなどセレクターの書き方に注意する必要があります。
enqueue_block_editor_assets や enqueue_block_assets はどちらかと言うと、カスタムブロックの作成やカスタマイズに利用することが多いようです(確かではありません)。
例えば、enqueue_block_editor_assets アクションフックを使うと編集画面の(ブロック)エディターにスタイルシートや JavaScript を読み込むことができます。
アクションフックでのスタイルシートの読み込みには wp_enqueue_style() を、JavaScript の読み込みには wp_enqueue_script() を使います。
以下はテーマディレクトリにあるスタイルシート(test-editor.css)と JavaScript(test.js)を読み込む例です。ファイルのパスの指定には get_template_directory_uri() を使っています。
function my_guten_enqueue_test() {
wp_enqueue_style(
'my-guten-test-styles',
get_template_directory_uri() . '/test-editor.css'
);
wp_enqueue_script(
'my-guten-test-script',
get_template_directory_uri() . '/test.js'
);
}
add_action( 'enqueue_block_editor_assets', 'my_guten_enqueue_test' );
test-editor.css には以下を記述してブロックエディターのタイトルと本文のフォント、本文の文字色とフォントサイズを指定しています(Google フォントを使う)。
body.block-editor-page .editor-post-title__input,
body.block-editor-page .editor-block-list__block{
font-family: 'Raleway', sans-serif; /* Google フォント */
}
body.block-editor-page .editor-block-list__block{
color: #999999;
font-size: 14px;
}
test.js に以下のようにコンソールへの出力を記述しておくと、編集画面のインスペクターでコンソールに「テーマの編集画面で読み込まれました!」と出力されます。
console.log( "テーマの編集画面で読み込まれました!" );