WordPress Create Block Theme プラグイン
WordPress Create Block Theme プラグイン
Create Block Theme プラグインは、WordPress エディターを使ってブロックテーマを作成するためのツールです。Create Block Theme はサイトエディターと連携して動作し、WordPress ダッシュボードから直接ブロックテーマを作成および編集できるようにします。
例えば、サイトエディターでテーマに変更を加えて保存した場合、これらの変更はデータベースに保存され、テーマファイルには統合されません(テーマファイルにハードコードされません)。
そのため、変更を保存後エクスポートするか、変更したコードをテーマ側にペーストする作業が必要ですが、Create Block Theme 使うと簡単に変更をテーマファイルに統合することができます。
また、アクティブなテーマを zip ファイルとしてエクスポートしたり、新しい空のテーマの作成や既存のテーマの複製、子テーマの作成が簡単に行えます。
以下は Create Block Theme プラグインの基本的な使い方についての覚書です。以下で使用している Create Block Theme のバージョンは 2.5、WordPress のバージョンは 6.6.2 です。
更新日:2024年11月25日
作成日:2024年10月12日
関連ページ
- ブロックテーマの作り方(ローコードでブロックテーマ開発)
- wp-env の基本的な使い方(WordPress のローカル環境を構築)
- theme.json v3 設定と使い方
- ブロックテーマ テンプレート
- ブロックテーマでのパターンの使用
- ブロックスタイルとブロックバリエーション
- WordPress ブロックテーマの概要とアセットの読み込み
はじめに
Create Block Theme プラグインは、WordPress.org コミュニティによって開発されたブロックテーマを作成するためのツールです。
このプラグインは開発専用であり、本番 Web サイトでの使用は意図されていないので注意が必要です。
Create Block Theme プラグインは通常のプラグインと同じように、管理画面の「プラグイン」→「新規プラグインを追加」からインストールできます。
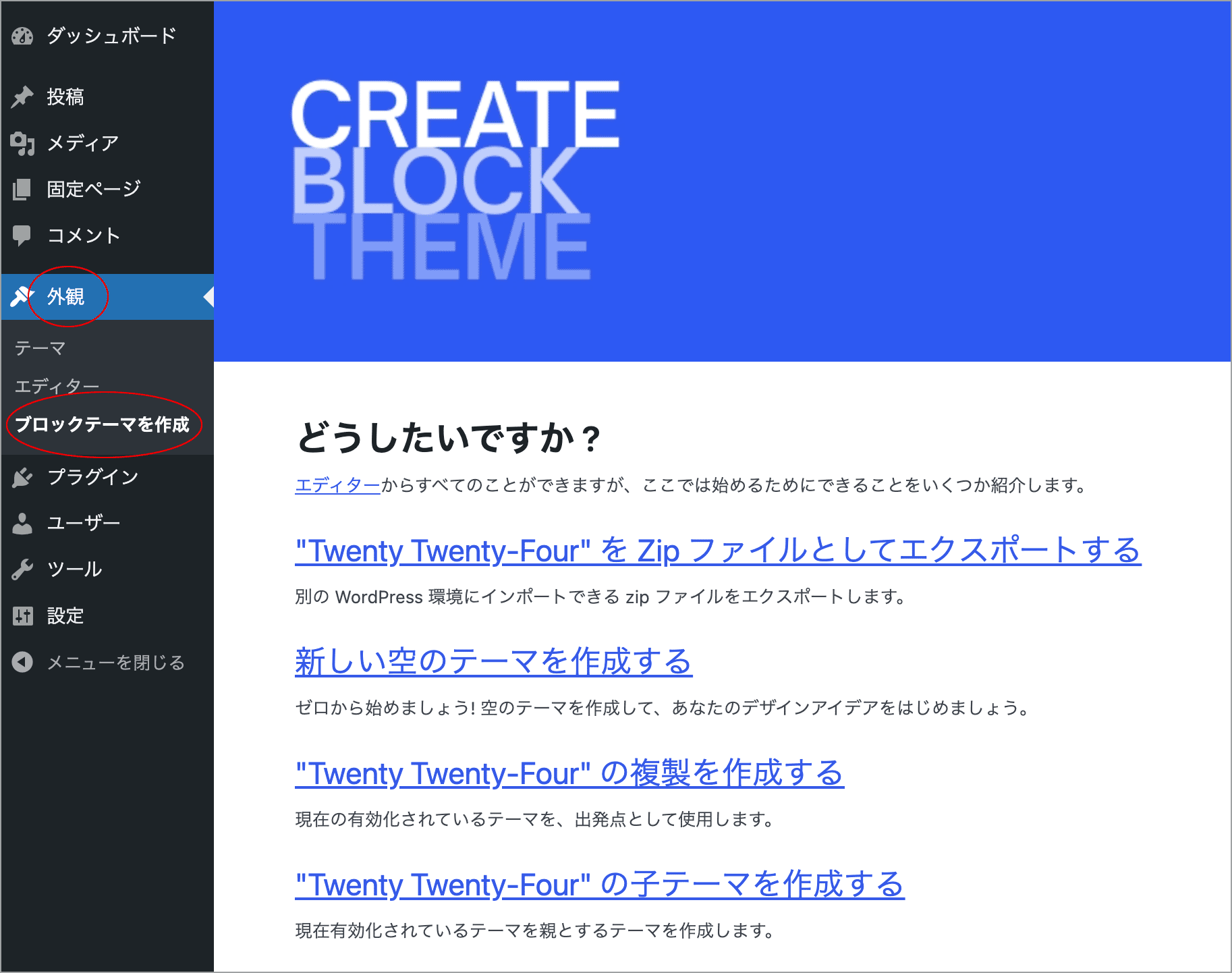
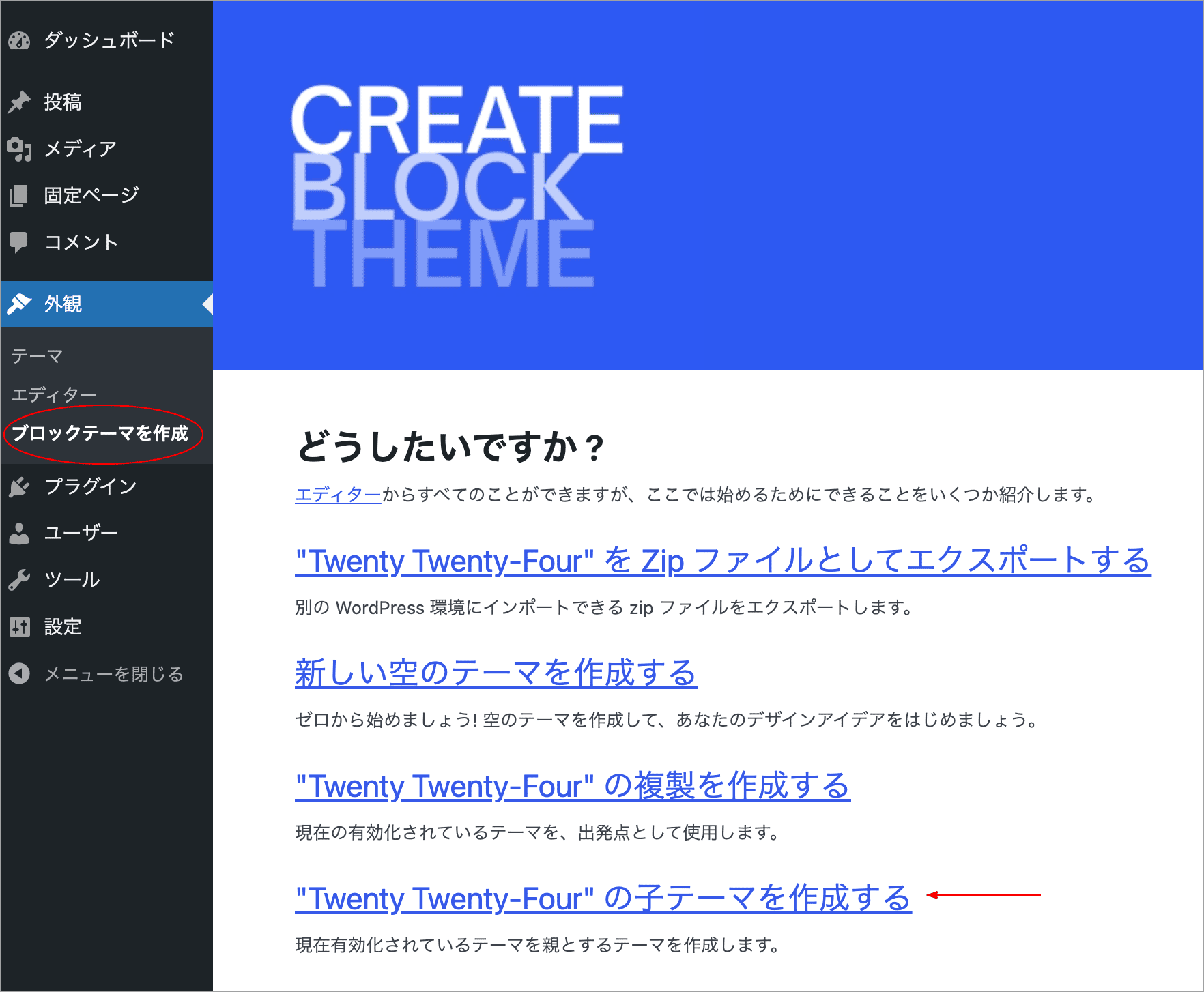
Create Block Theme プラグインをインストールして有効化すると、管理画面の「外観」→「ブロックテーマを作成」で Create Block Theme プラグインの画面にアクセスできます。
以下はデフォルトテーマ Twenty Twenty-Four が有効化されている(アクティブな)場合の例です。
「新しい空のテーマを作成する」以外のオプションは、現在有効なテーマに関連付けられたものになっています("Twenty Twenty-Four" の部分は現在有効化されているテーマ名)。
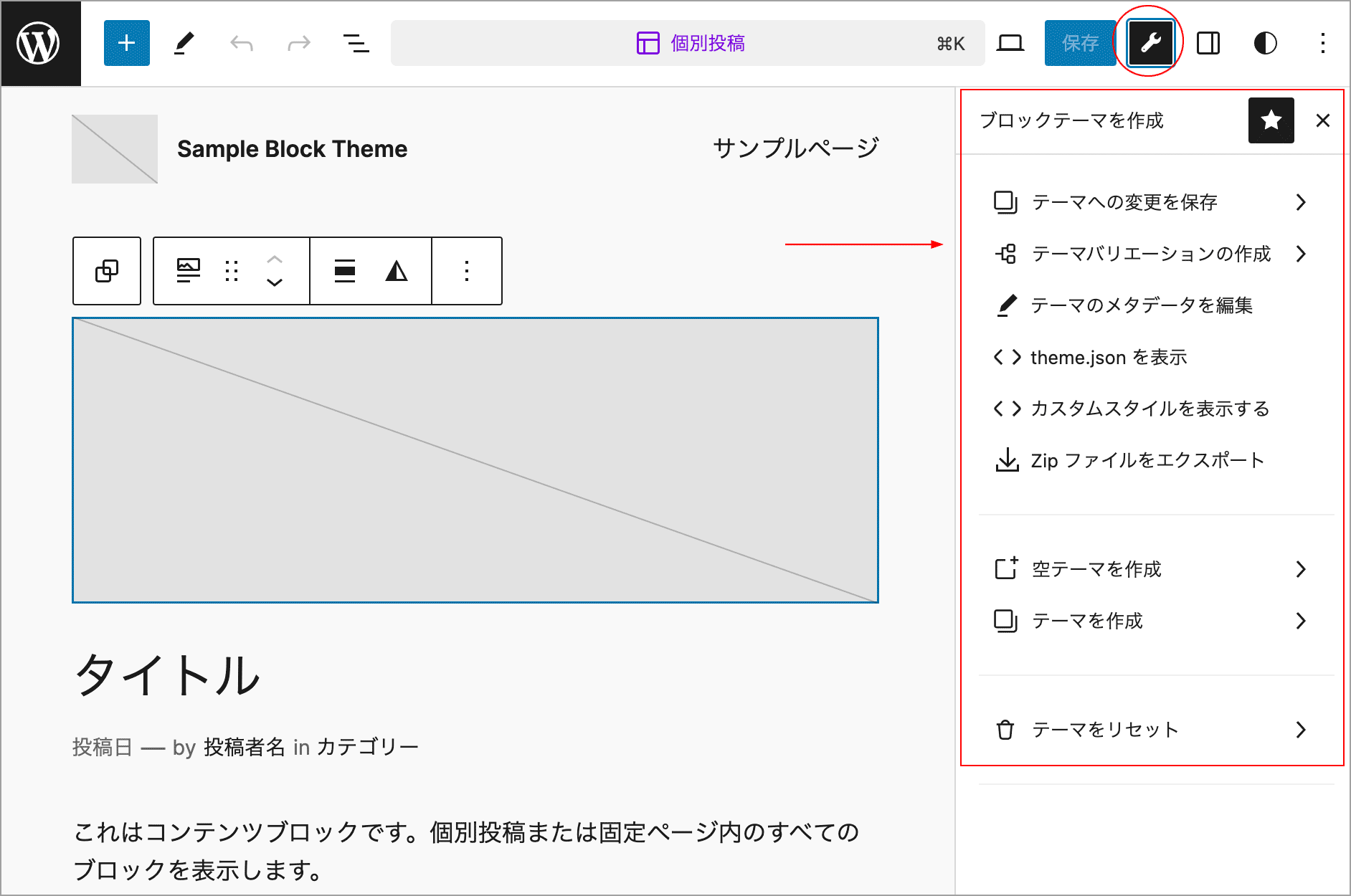
また、Create Block Theme プラグインをインストールして有効化すると、サイトエディターの編集画面の「保存」ボタンの右側に アイコンが表示されます。
アイコンをクリックすると、Create Block Theme プラグインのオプションを表示することができ、テーマへの変更の保存などができます。
Create Block Theme プラグインでできること
Create Block Theme プラグインをインストールして有効化すると、以下のことができます。
- 空テーマを作成
- 現在アクティブなテーマに基づいて新しいテーマを作成
- アクティブな親テーマの子テーマを作成
- 新しいスタイルバリエーションを作成
- テーマをエクスポート
- ユーザーが変更したテンプレートとスタイルをアクティブなテーマに保存
新しい空のテーマの作成
Create Block Theme プラグインを使って、ブロックテーマの雛形(空のブロックテーマ)を簡単に作成することができます。
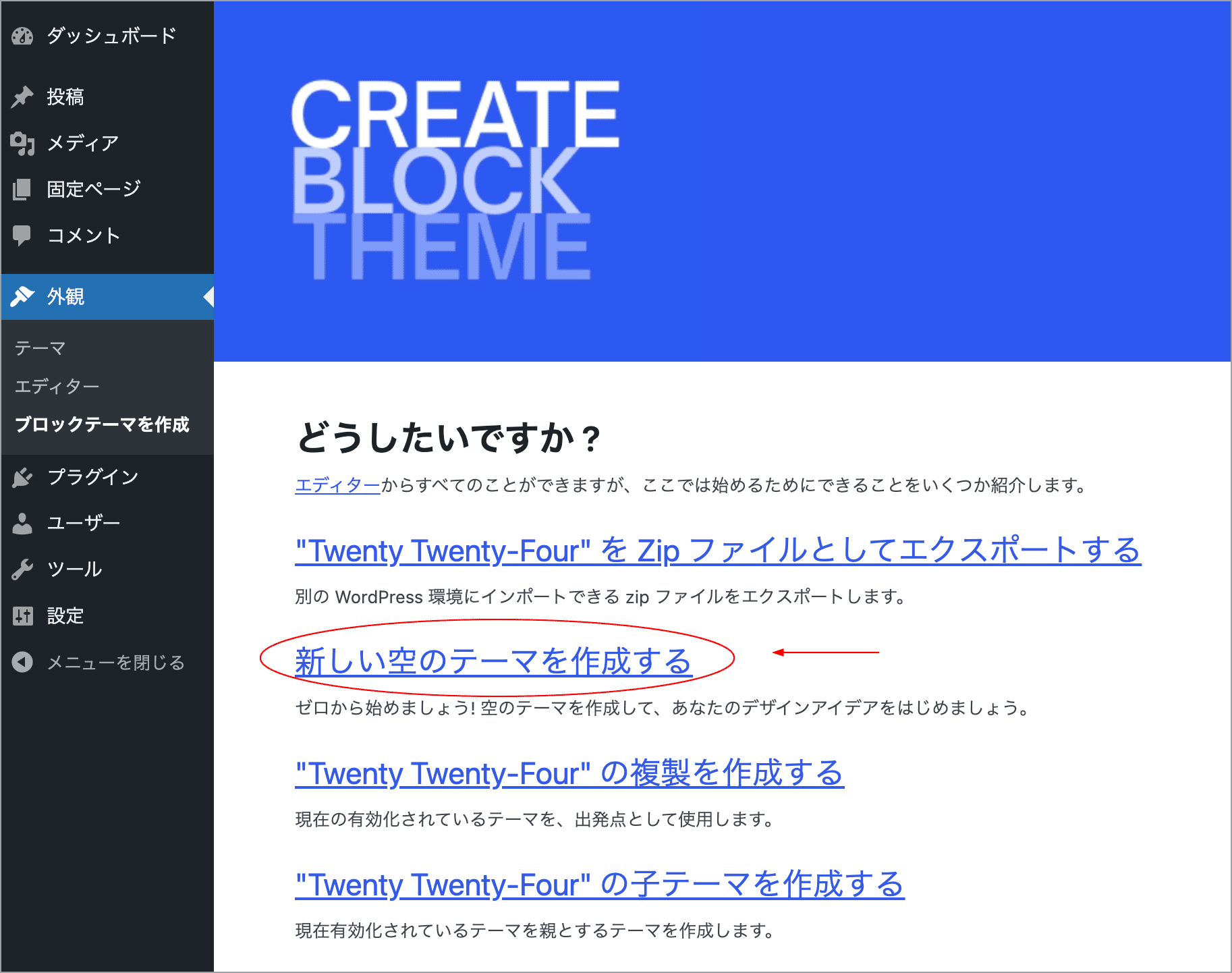
管理画面の「外観」→「ブロックテーマを作成」で Create Block Theme の画面にアクセスして、「新しい空のテーマを作成する」をクリックします。
以下のようなモーダルが表示されるので、必須項目の「テーマ名」を入力して、「空のテーマの作成と有効化」をクリックします。
「テーマ名」以外の「テーマの説明」や「作成者」などの項目は、「テーマのメタデータの編集」オプションから後で編集することもできます。
以下がポップアップ表示されたら「OK」をクリックします。
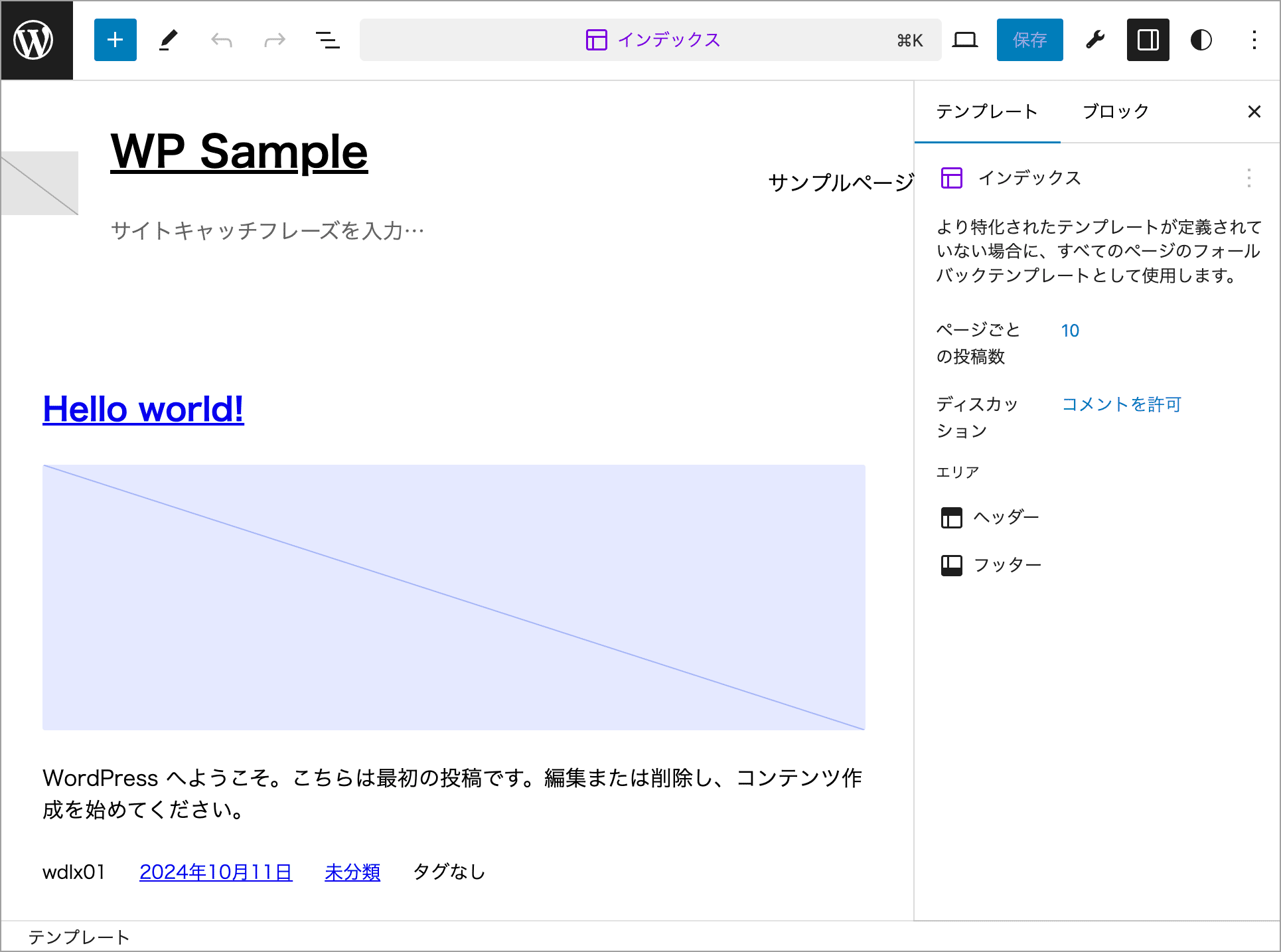
サイトエディターが開いてインデックスのテンプレートが表示されます。このままテンプレートを編集することもできますし、左上のサイトアイコンをクリックしてナビがーションに移動することもできます。
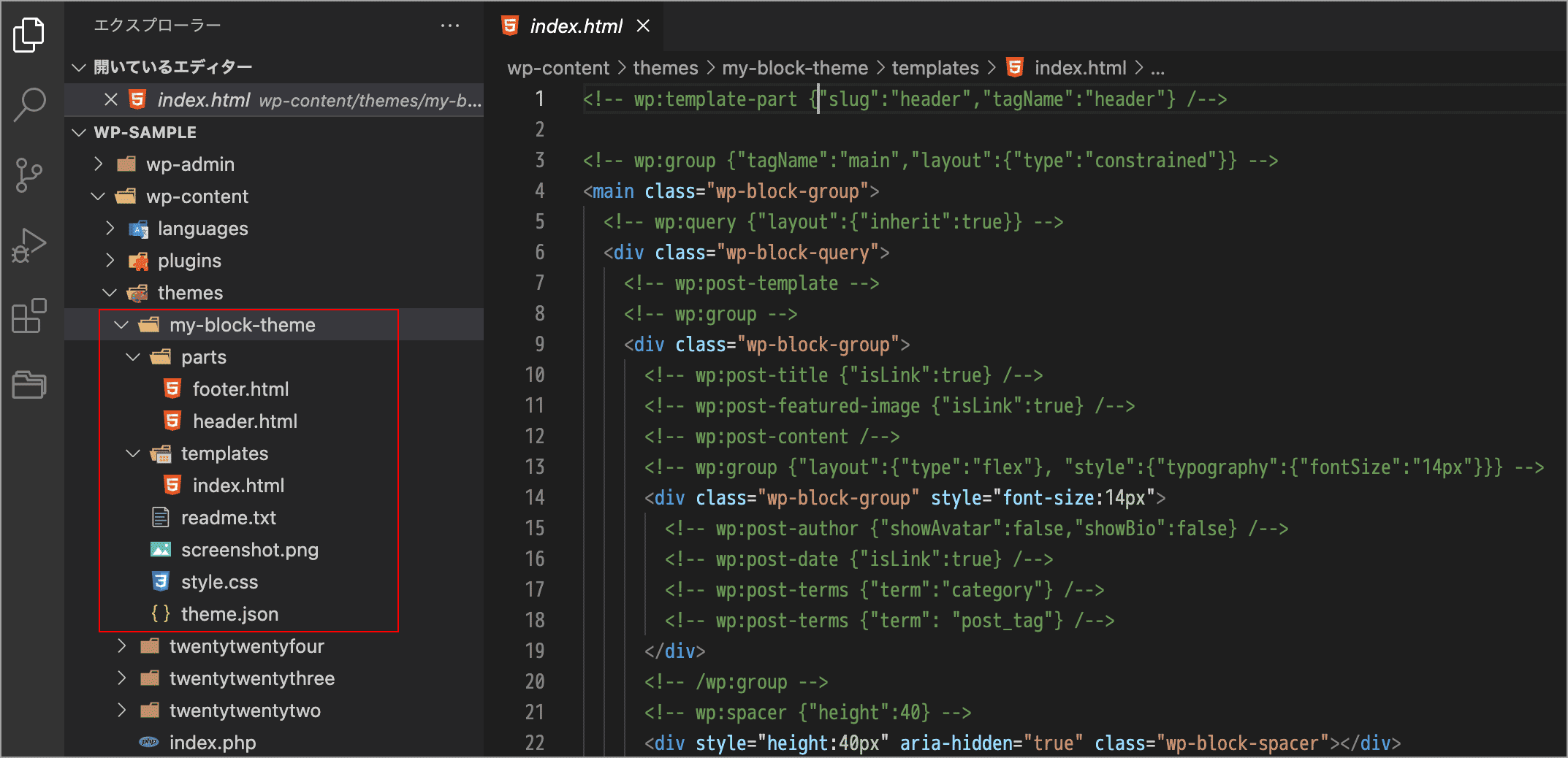
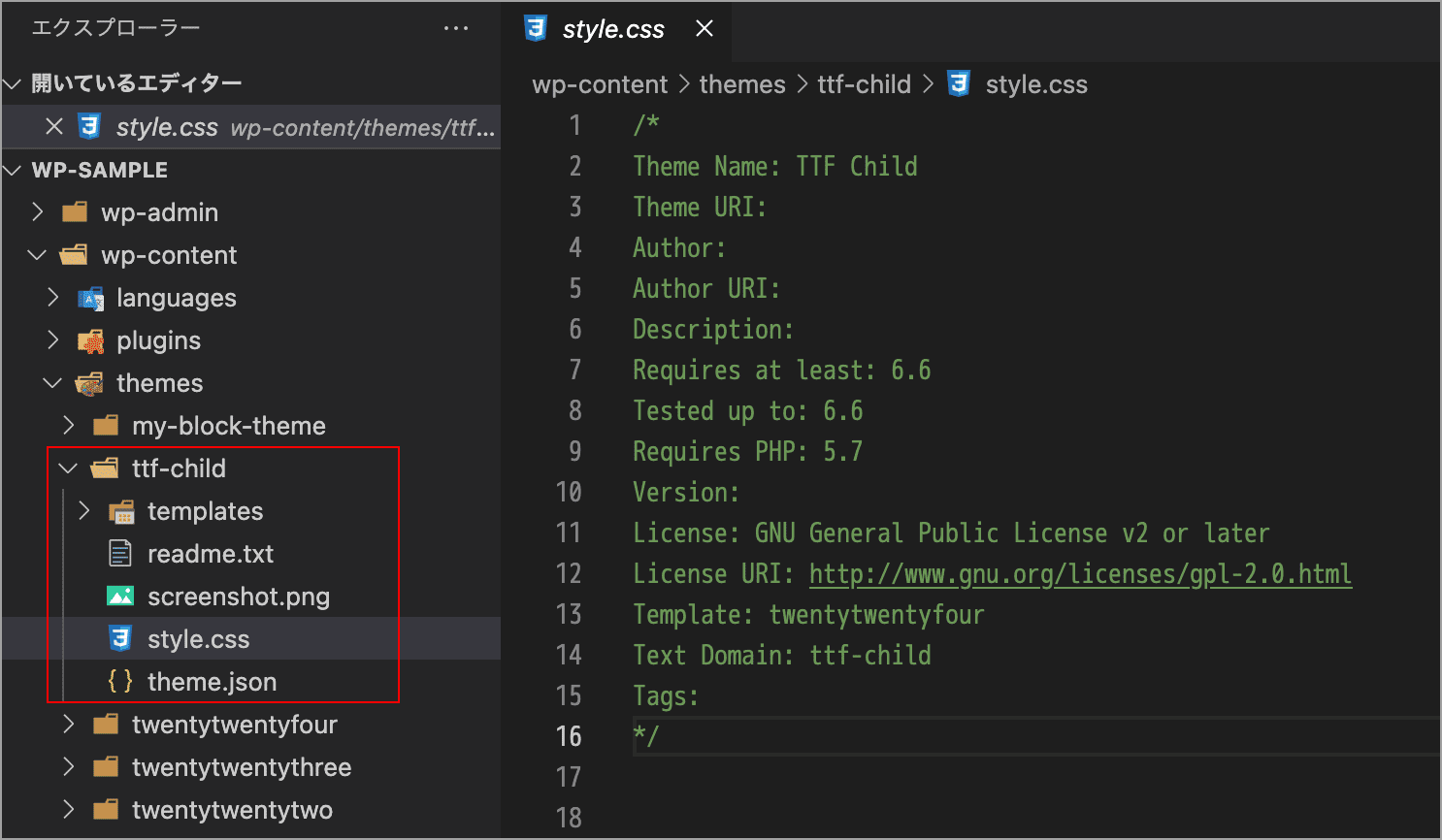
VS Code などのコードエディターで確認すると、theme フォルダー内に作成した空のブロックテーマが生成されているのが確認できます。
この例では、テーマ名を「My Block Theme」としたので、「my-block-theme」というテーマフォルダが作成され、その中にブロックテーマで必要なフォルダとファイルが生成されています。
ブロックテーマに必須の style.css と index.html やテーマの設定ファイル theme.json、2つのテンプレートパーツ(footer.html と header.html)などがあります。
以下は生成された style.css と theme.json の例です。
/*
Theme Name: My Block Theme
Theme URI:
Author:
Author URI:
Description:
Requires at least: 6.6
Tested up to: 6.6
Requires PHP: 5.7
Version:
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-block-theme
Tags:
*/この時点での theme.json のスキーマのバージョンは3になっています。
{
"$schema": "https://schemas.wp.org/wp/6.6/theme.json",
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "620px",
"wideSize": "1000px"
},
"spacing": {
"units": [ "%", "px", "em", "rem", "vh", "vw" ]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
},
"useRootPaddingAwareAlignments": true
},
"templateParts": [
{
"area": "header",
"name": "header"
},
{
"area": "footer",
"name": "footer"
}
],
"version": 3
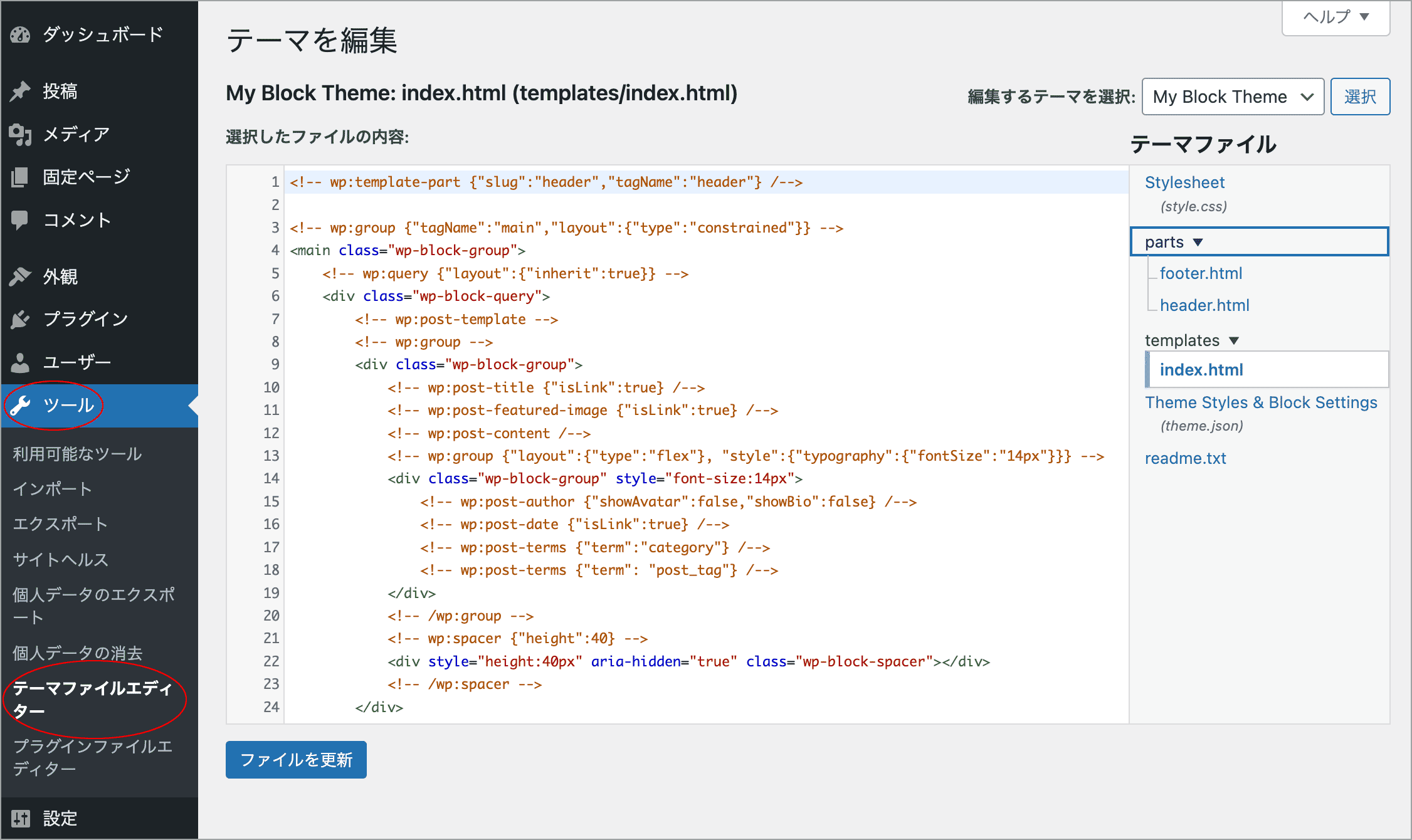
}外部のエディターを使用しなくても、管理画面の「ツール」→「テーマファイルエディター」でもファイルの内容を確認することができます。
変更をテーマファイルに保存
Create Block Theme プラグインを使用すると、変更をテーマファイルに直接保存することができます。
テンプレートやテンプレートパーツに変更を加えて「保存」をクリックしたり、グローバルスタイルに変更を加えて「保存」をクリックすると、それらの変更はデータベースに保存されます。
テーマのファイルに反映させるには、それらの変更をテーマファイルにコピーする必要がありますが、Create Block Theme プラグインを使用すると、それらの変更を現在有効化されているテーマのファイルに直接保存する(書き出す)ことができます。
変更をテンプレートファイルに保存
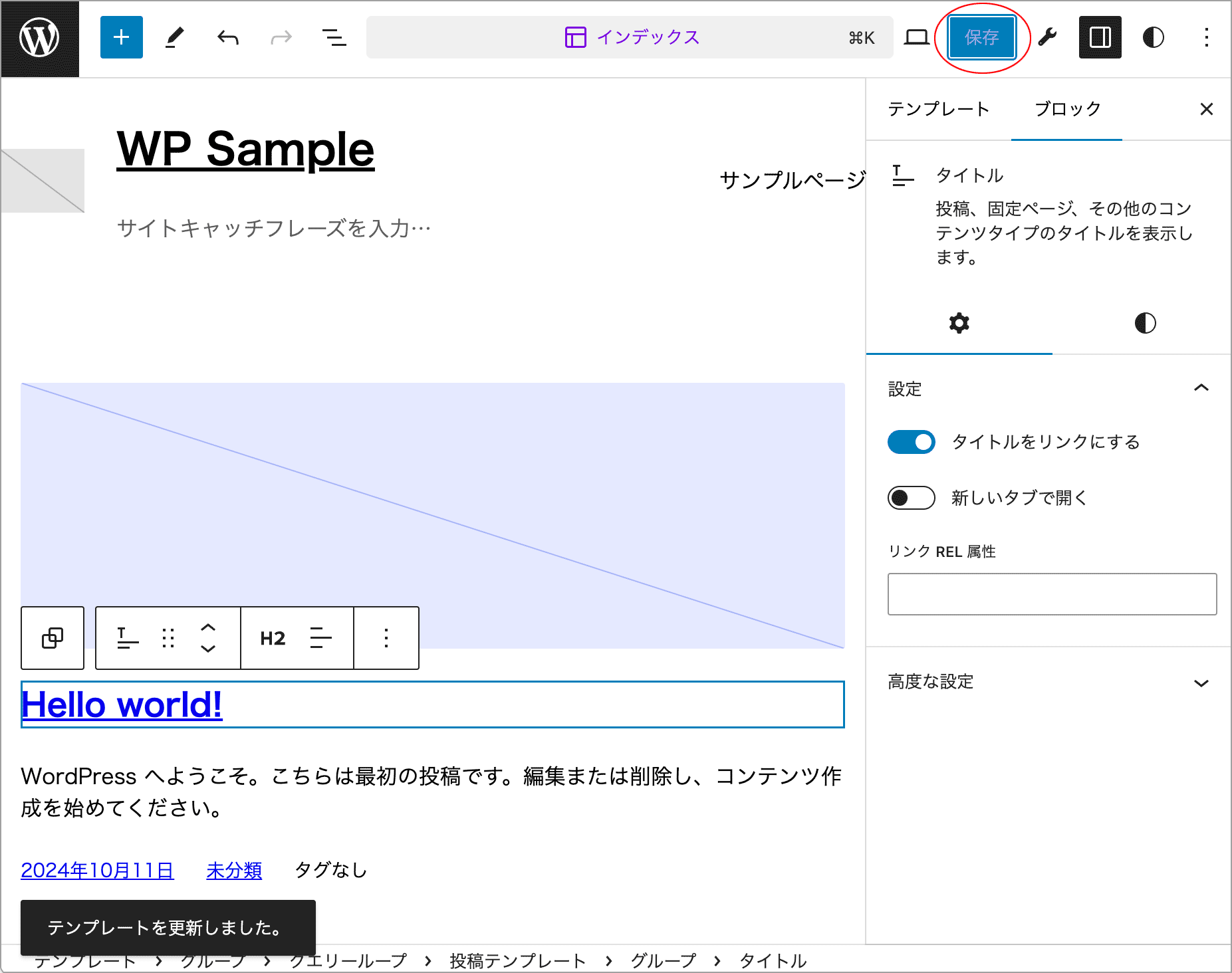
例えば、以下はインデックステンプレートに変更を加えて「保存」をクリックした例ですが、この変更はデータベースに保存されます。
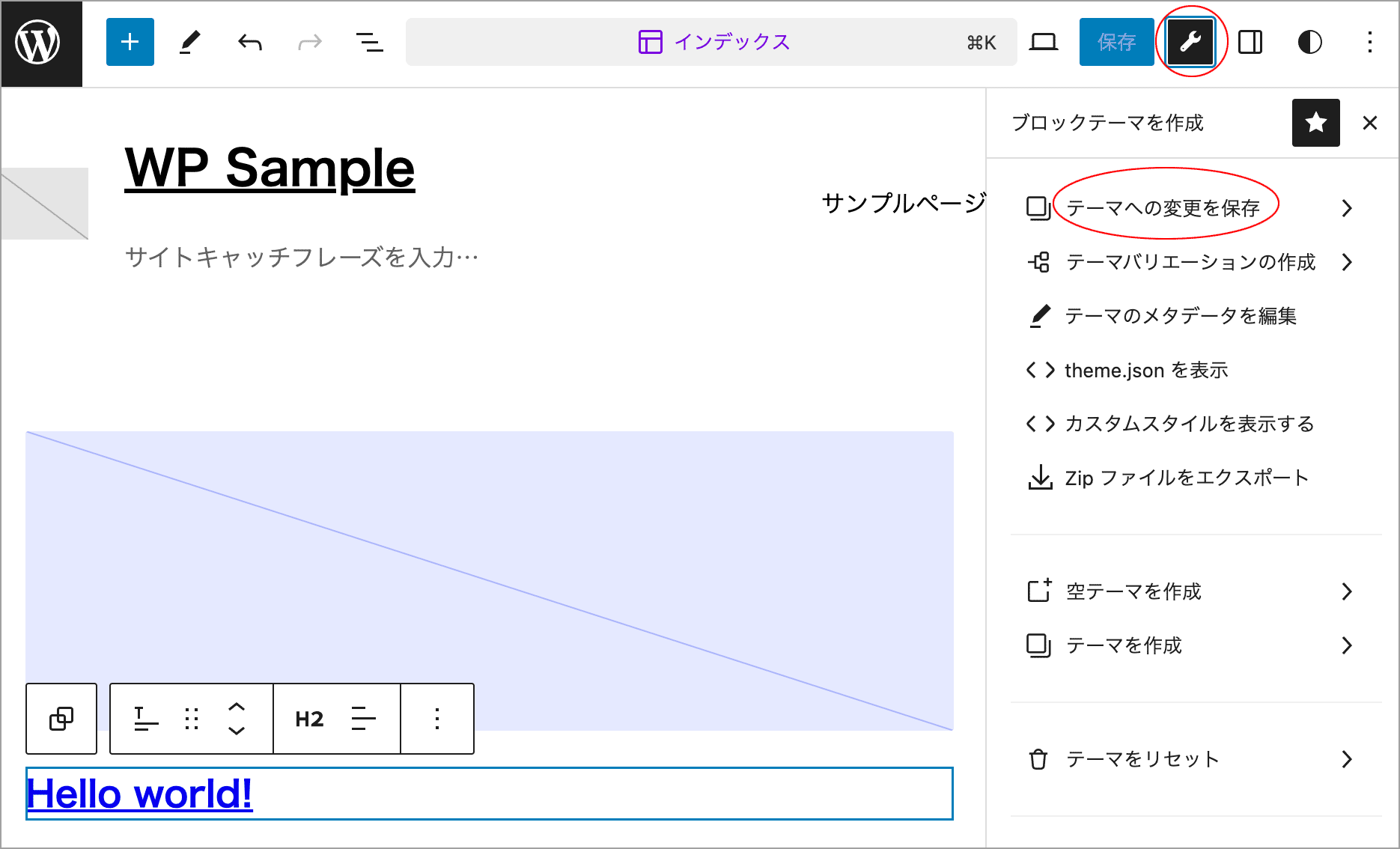
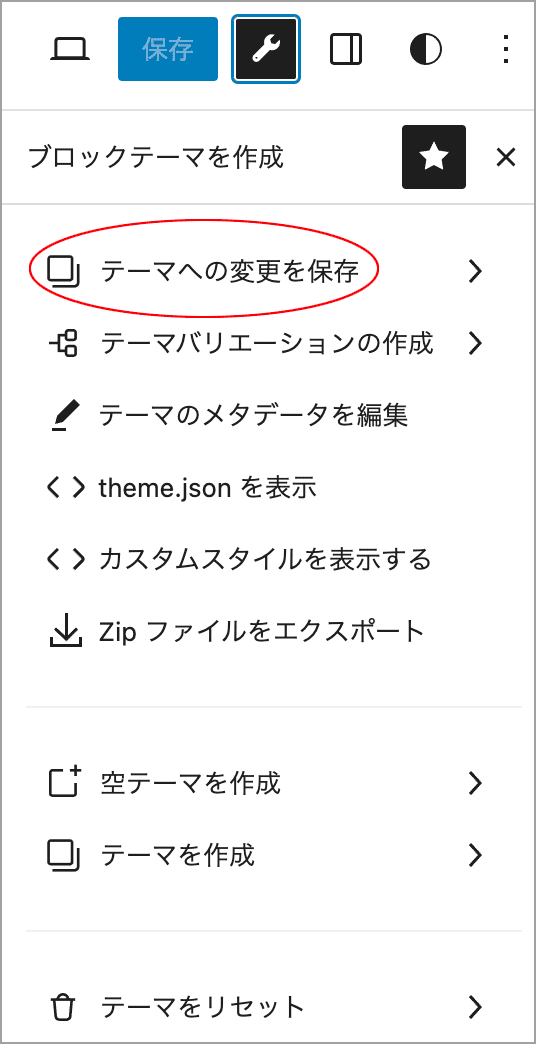
変更をテーマファイルに保存するには、「保存」ボタンの右にある アイコンをクリックして、Create Block Theme のオプションを表示して「テーマへの変更の保存」をクリックします。
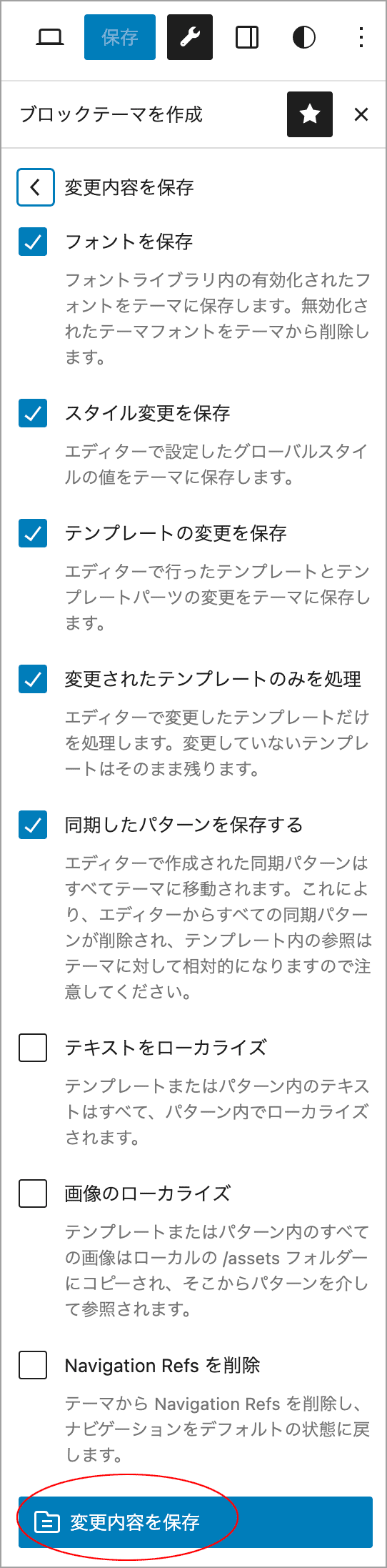
以下のような保存のオプションが表示されるので「変更内容を保存」をクリックします。
デフォルトのままで大丈夫ですが、この場合、テンプレートの変更を保存するので、「テンプレートの変更を保存」にチェックが入っている必要があります。必要に応じてオプションを選択することができます。
以下がポップアップ表示されるので、「OK」をクリックすると、エディターがリロードされます。
これにより、テンプレートに加えた変更がテーマのファイルに反映されます。
また、この操作により変更をテーマに反映すると、データベースに保存されたものはクリアされます。
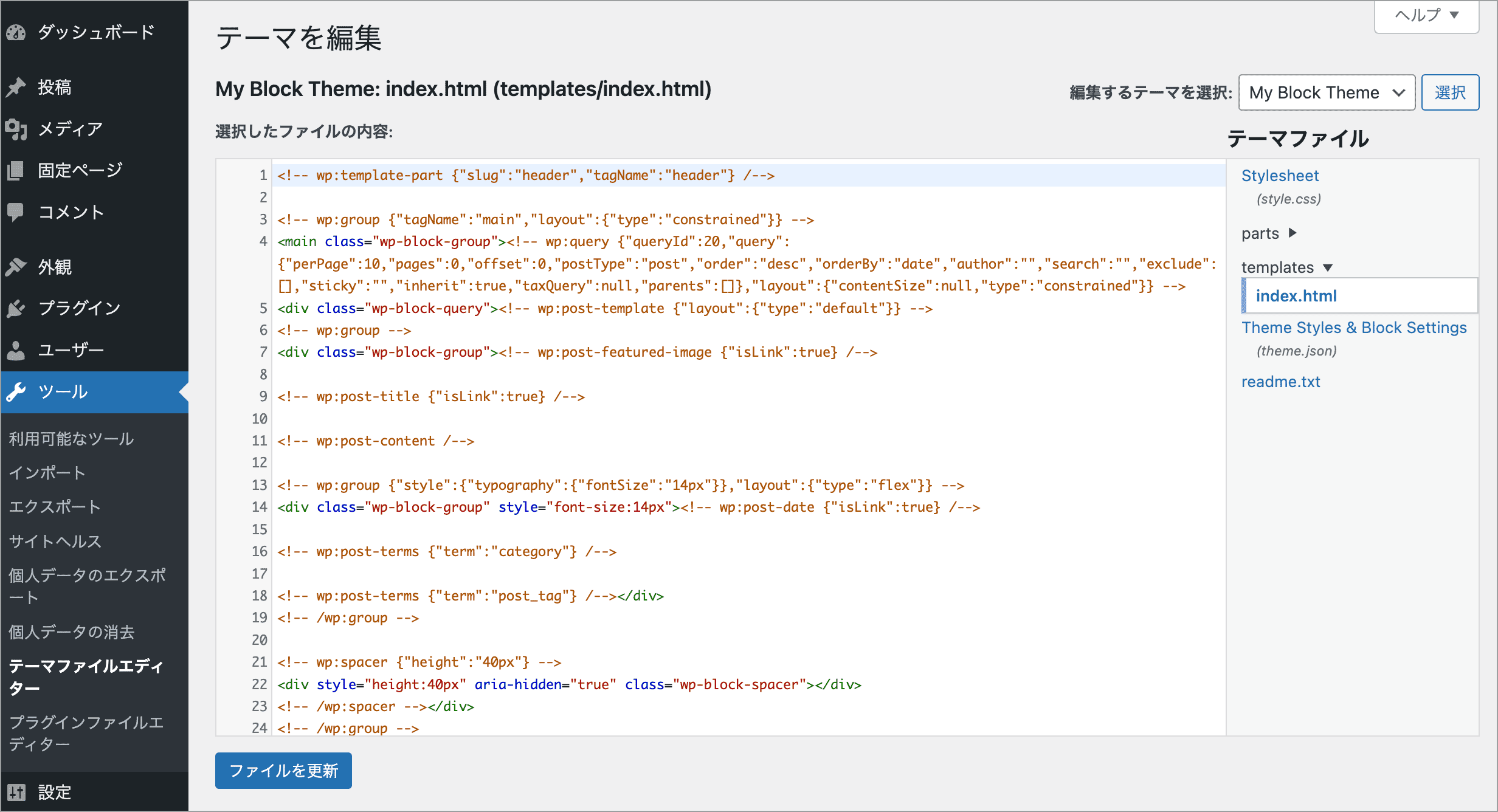
テーマのテンプレートファイル(この例の場合は index.html)を見ると、変更が反映されているのが確認できます。
変更を theme.json に保存
グローバルスタイルに加えた変更を theme.json に保存することができます。
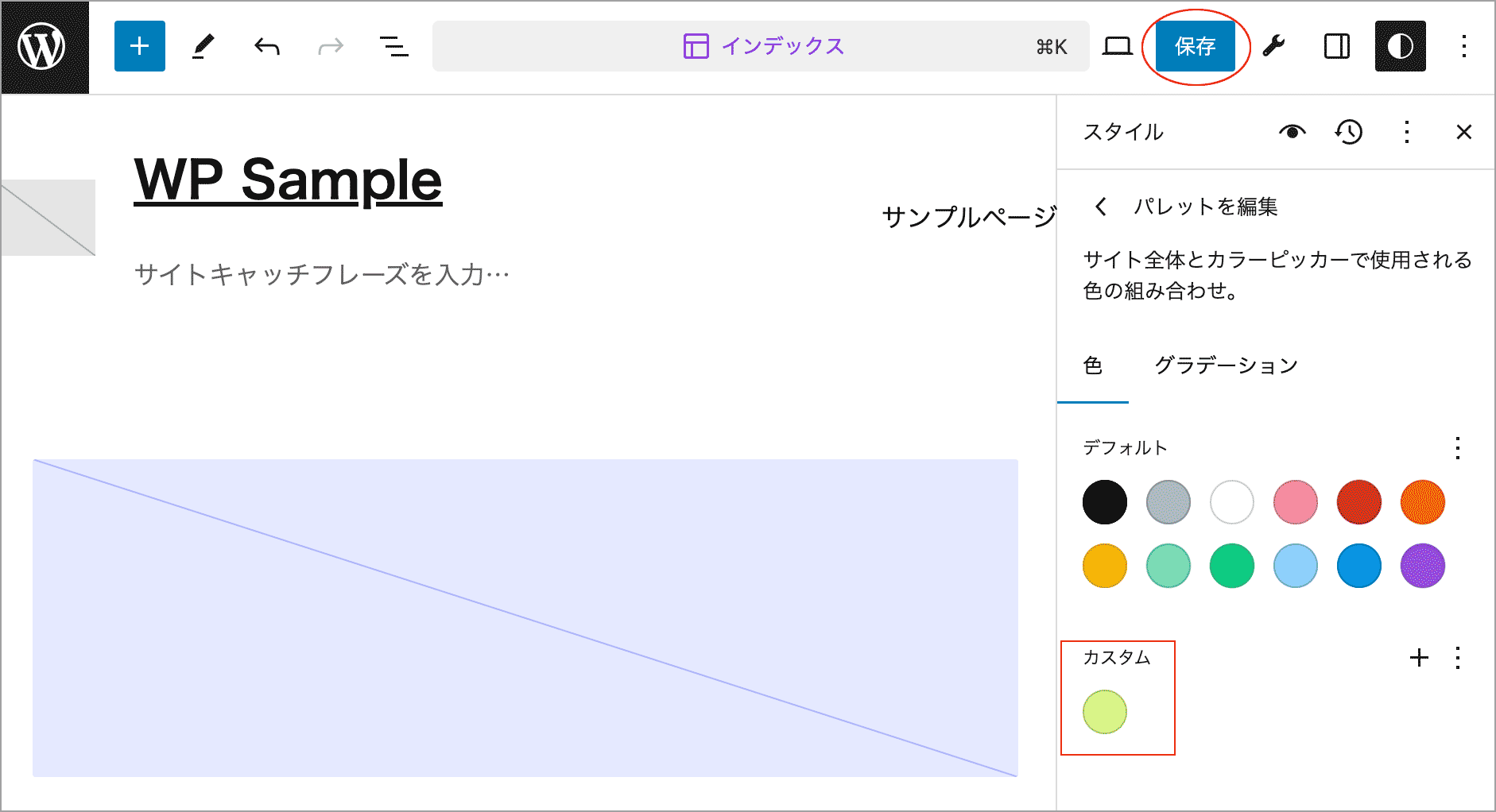
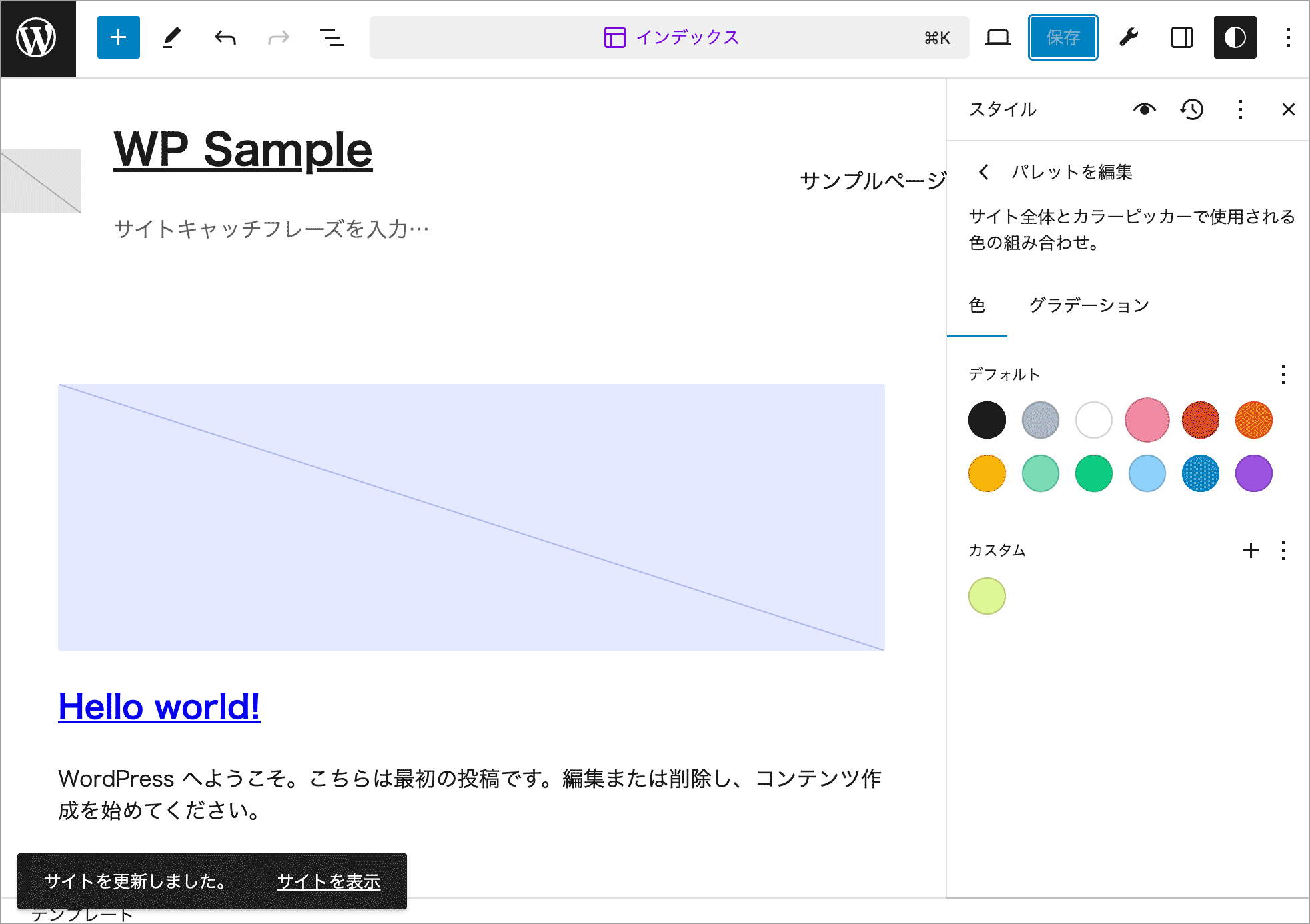
以下はパレットにカスタムカラーを追加して「保存」をクリックする例です。
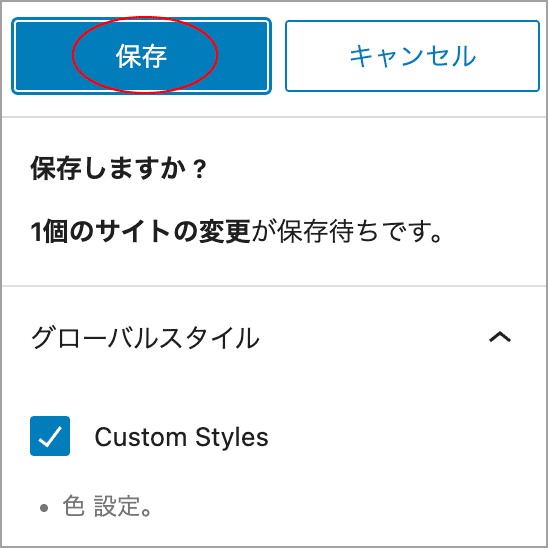
グローバルスタイルを保存するかの確認が表示されるので、「保存」をクリックします。
以下のように「サイトを更新しました」と表示されます。但し、この場合も変更はデータベースに保存されます(テーマの theme.json ファイルには反映されません)。
テンプレートの場合と同様、変更をテーマファイルに保存するには、「保存」ボタンの右にある アイコンをクリックして、「テーマへの変更の保存」をクリックします。
以下のような保存のオプションが表示されるので「変更内容を保存」をクリックします。この場合、スタイルの変更を保存するので「スタイル変更を保存」にチェックが入っている必要があります。
以下がポップアップ表示されるので、「OK」をクリックすると、エディターがリロードされます。
これにより、スタイルに加えた変更がテーマのファイル(theme.json)に反映されます。
前述の例同様、変更をテーマに反映すると、データベースに保存されたものはクリアされます。
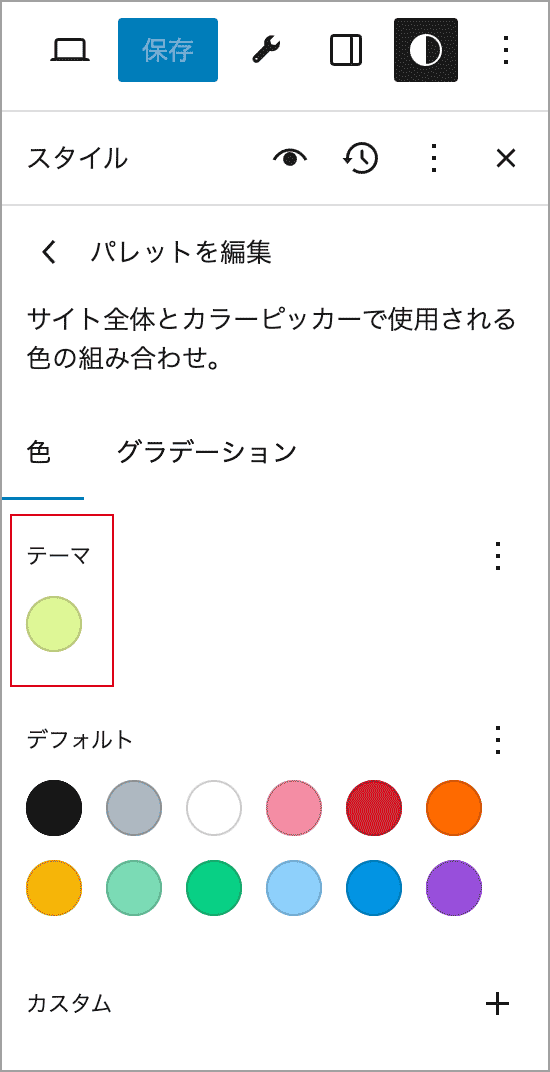
スタイルタブを確認すると、カスタムカラーとして登録した色がテーマカラーとして登録されている(テーマに反映されている)のが確認できます。
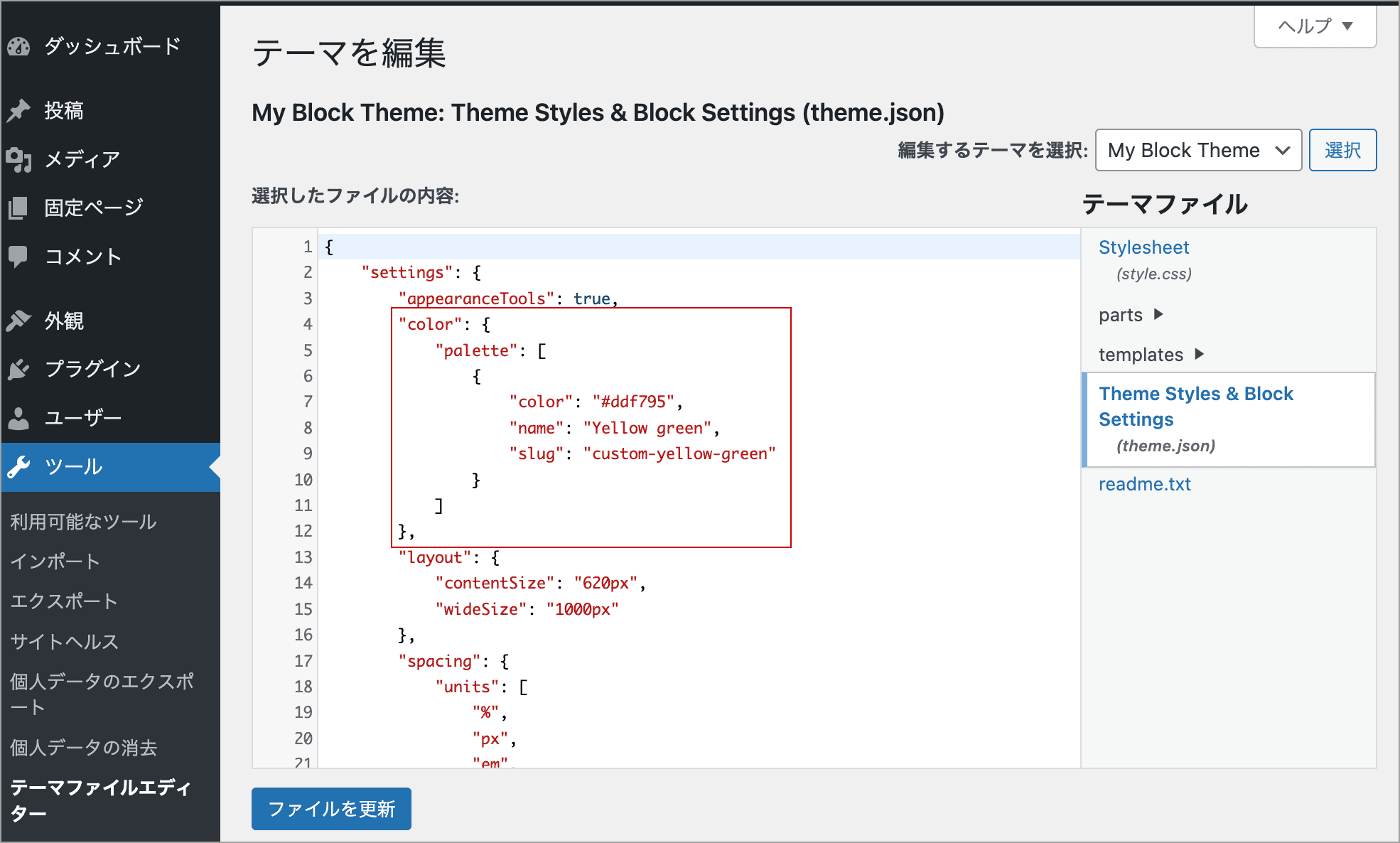
また、theme.json を確認すると、settings.color プロパティにカスタムカラーパレットが追加されているのが確認できます。
このように、Create Block Theme プラグインを使うと手動でファイルを更新する必要がなくなり、効率的に作業が行えます。
テーマを Zip ファイルとしてエクスポート
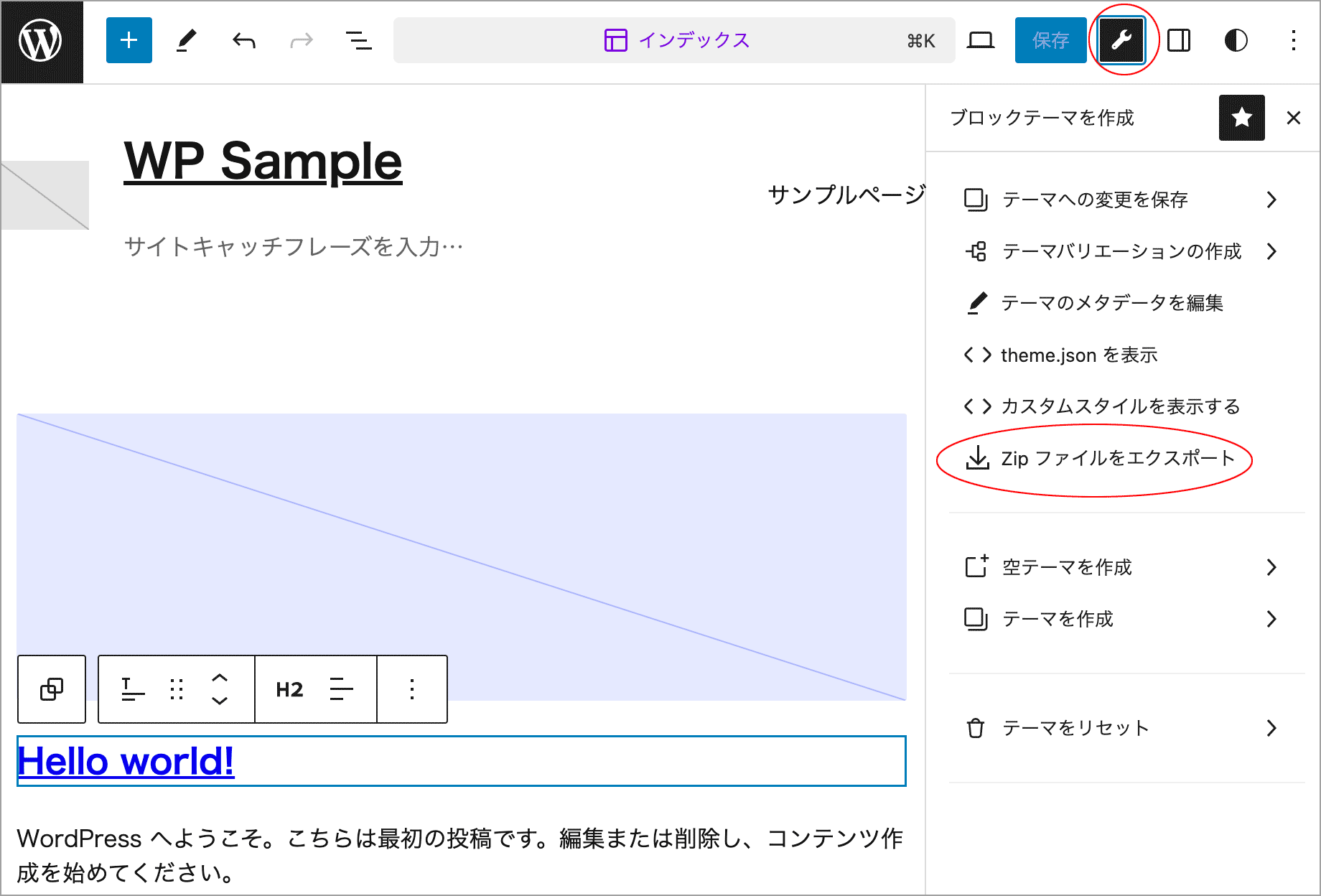
管理画面の「外観」→「ブロックテーマを作成」の「Zip ファイルとしてエクスポートする」を選択するか、サイトエディターで アイコンをクリックして表示されるオプションから「Zip ファイルをエクスポート」を使うと、テーマを zip 形式でエクスポート(保存)することができます。
例えば、サイトエディターでテンプレートに変更を加え、「保存」をクリックして変更をデータベースに保存後、「Zip ファイルをエクスポート」をクリックすると、変更を反映させたテーマを zip 形式で保存することができます
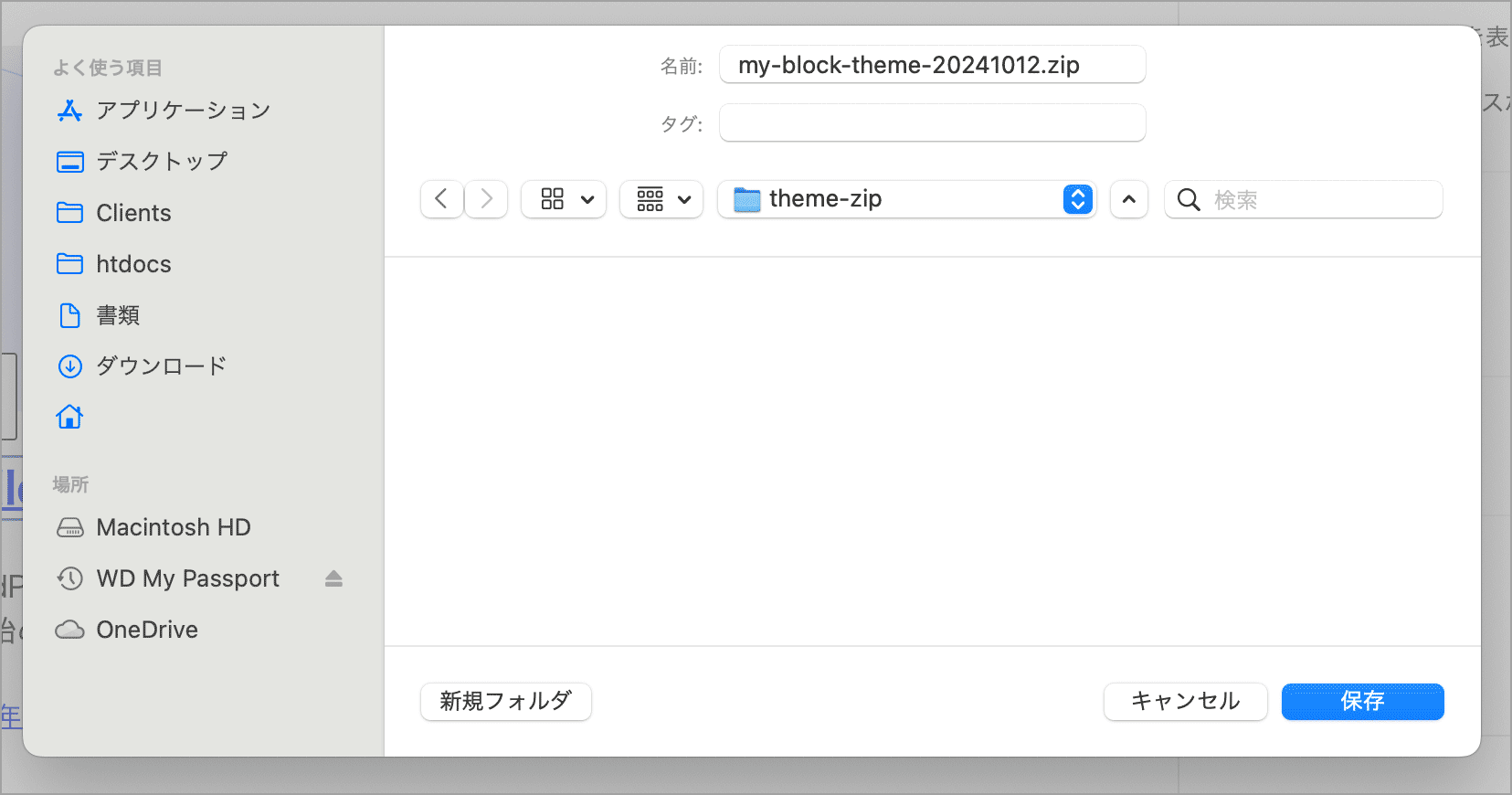
以下のようなファイル保存のモーダルが開くので、任意の場所と名前でテーマのファイルを zip 形式で保存することができます。
※ 但し、「テーマへの変更の保存」とは異なり、エクスポートしただけでは、データベースに保存された変更はクリアされません。
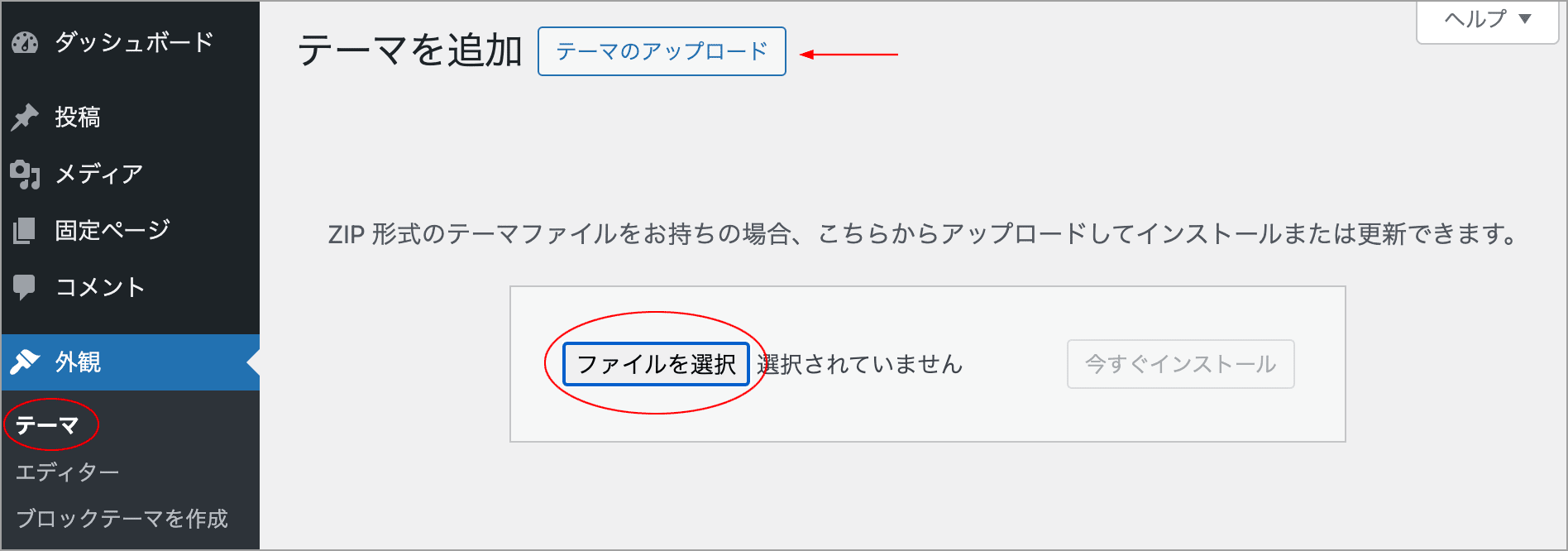
エクスポートして保存した Zip ファイルは、管理画面の「外観」→「テーマ」→「新しいテーマを追加」で「テーマのアップロード」をクリックし、そのファイルを選択してインストールすることができます。
現在のテーマをもとにテーマを作成
アクティブなテーマを複製してオリジナルのテーマを作成したり、アクティブなテーマの子テーマを作成することも簡単にできます。
もとになるテーマを有効化してアクティブにし、「外観」→「ブロックテーマを作成」で、「xxxx の複製を作成する」や「xxxx の子テーマを作成する」をクリックするだけです。
または、サイトエディターで アイコンをクリックして表示されるオプションから「テーマを作成」をクリックしても複製や子テーマを作成できます。
以下はデフォルトテーマ Twenty Twenty-Four を有効化して、その子テーマを作成する例です。
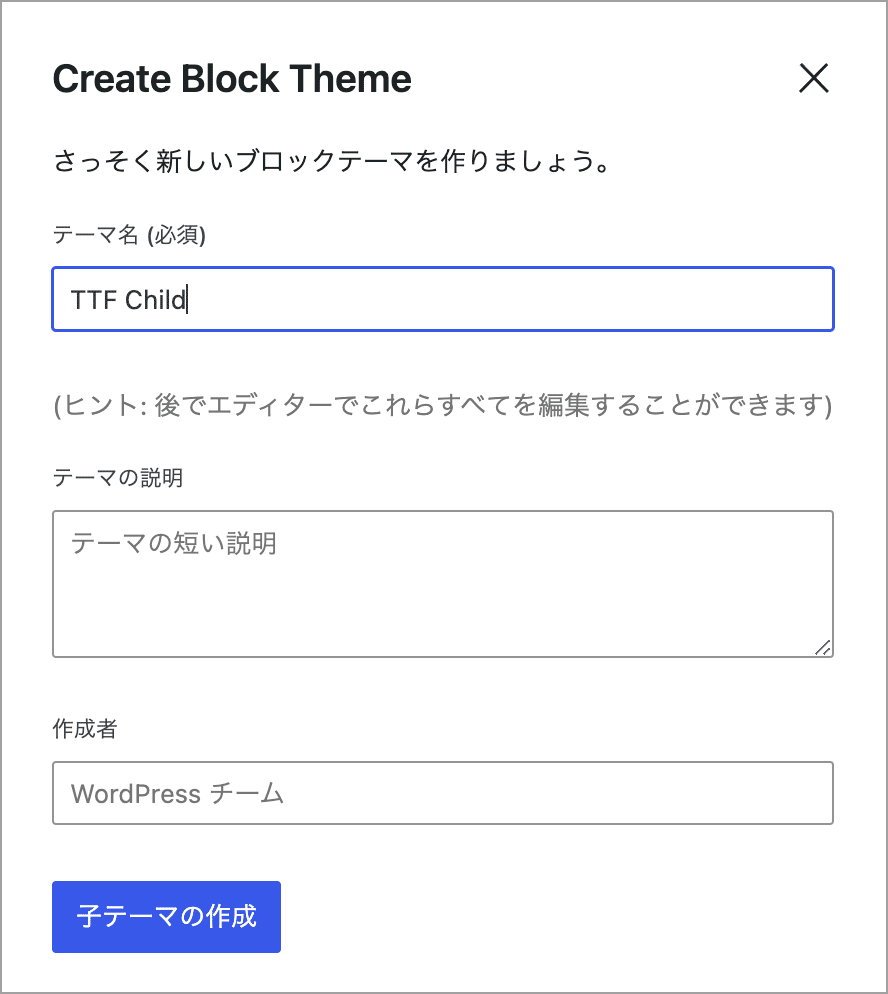
以下のようなモーダルが表示されるので、必須項目の「テーマ名」を入力して、「子テーマの作成」をクリックします。
以下がポップアップ表示されたら「OK」をクリックします。
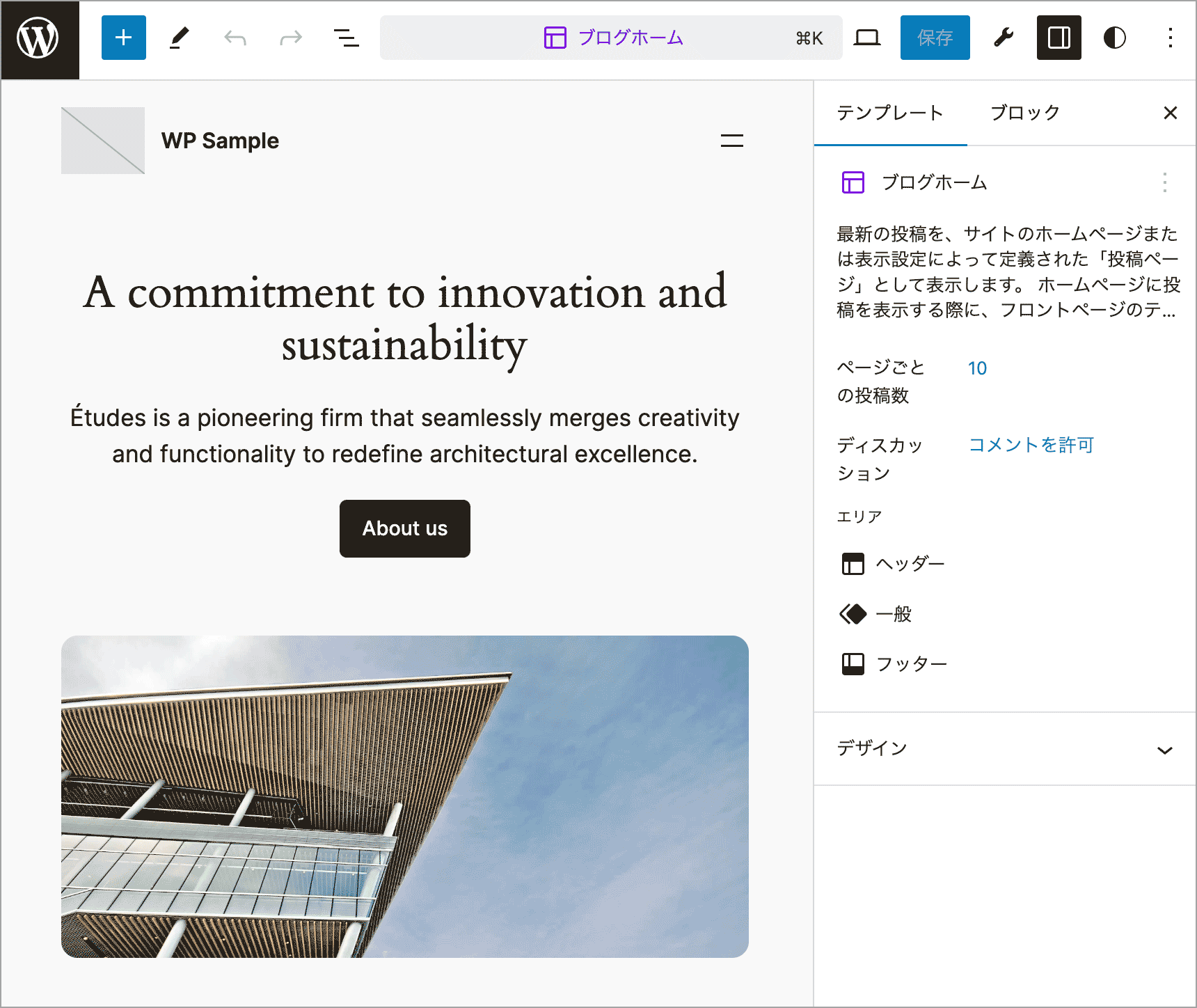
作成された子テーマが有効化され、サイトエディターが開きます。
例えば、以下のような子テーマが作成されます。
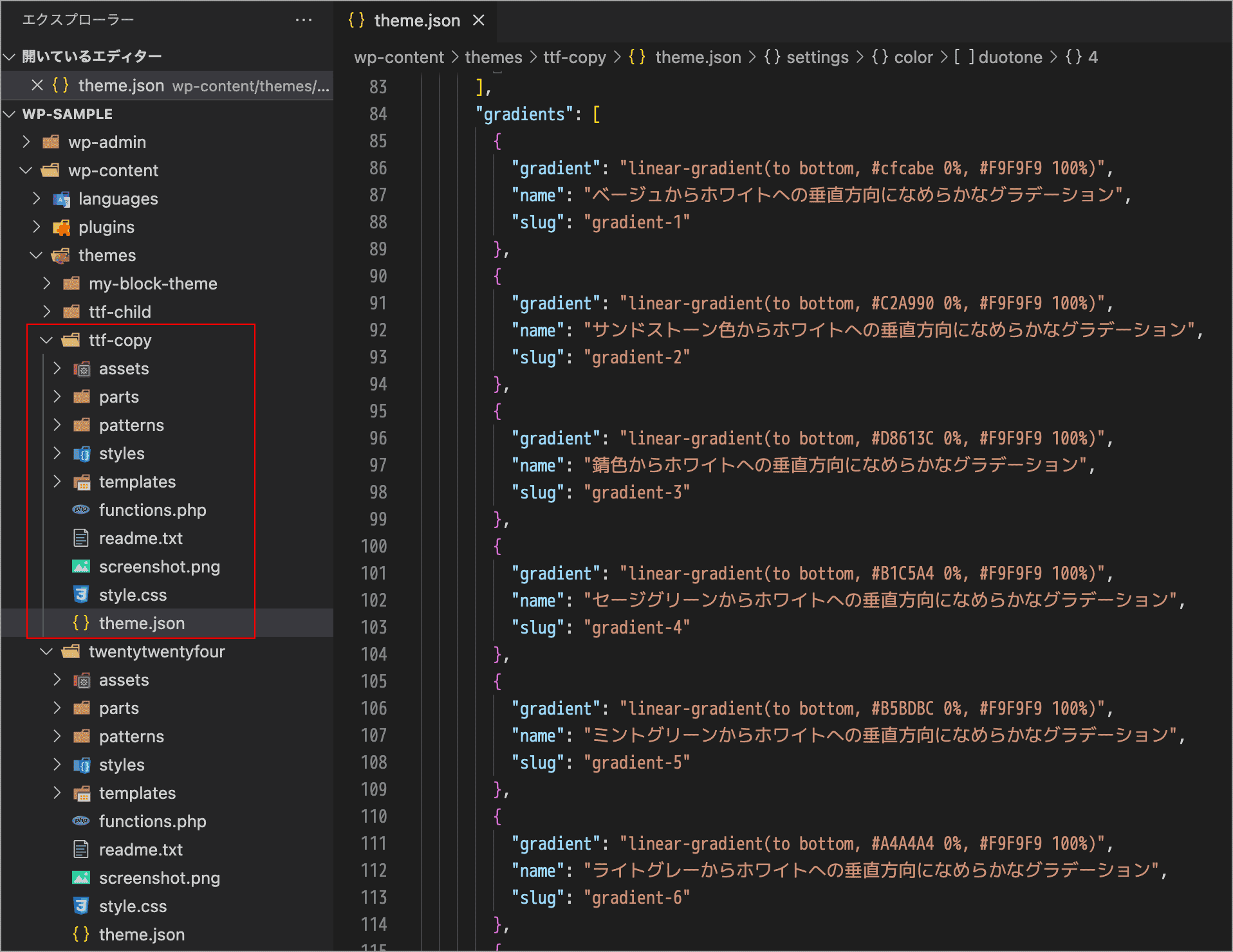
複製を作成した場合の theme.json
「Twenty Twenty-Four の複製を作成する」を選択して、Twenty Twenty-Four を複製して、theme.json を確認してみると、title や name が日本語に変換され、またスキーマのバージョンが3になっていました。
テーマのメタデータの編集
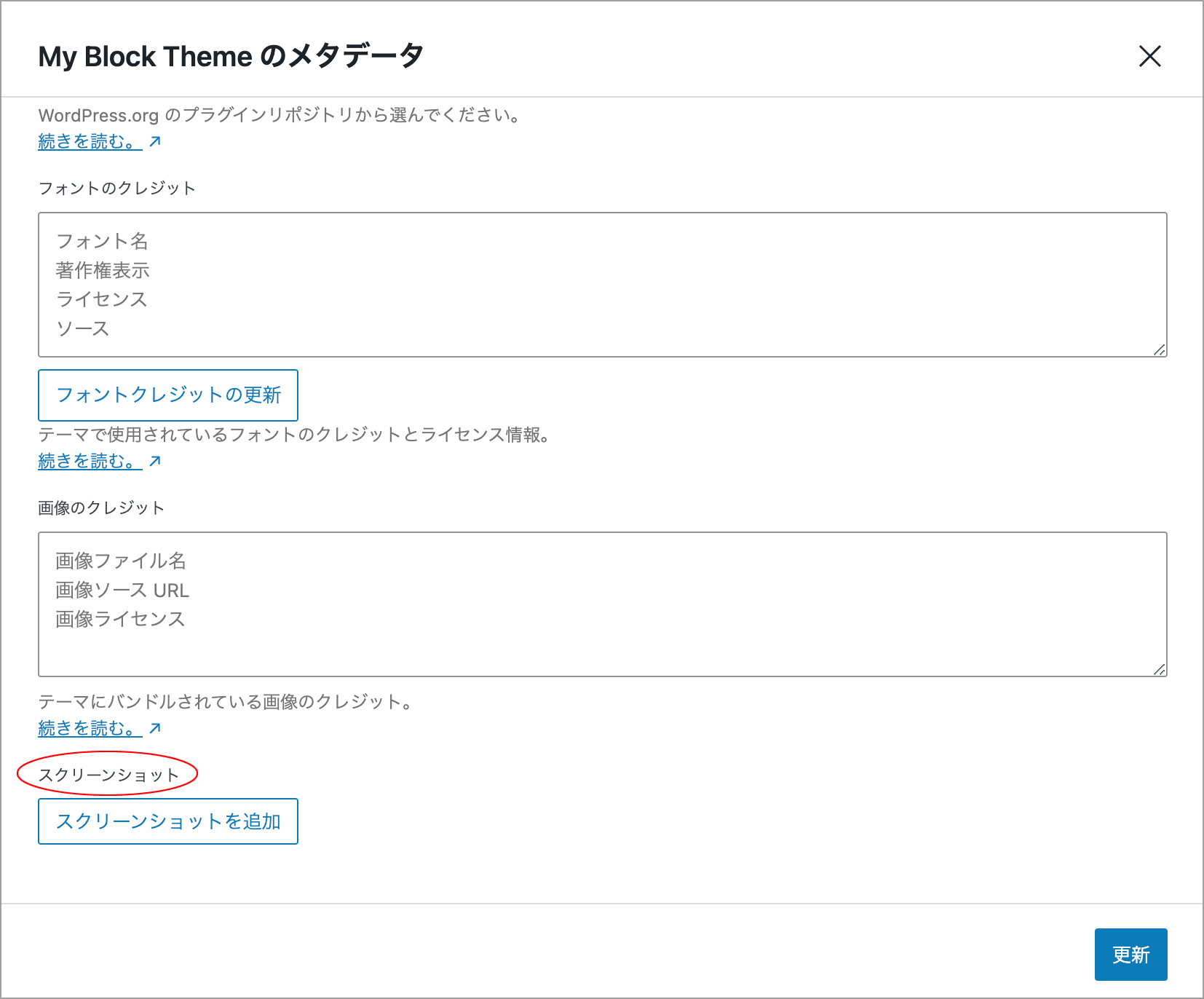
style.css のファイルヘッダーに記述されている、テーマの説明などのメタデータを編集(や追加)したり、screenshot.png の画像を追加したり、入れ替えることができます。
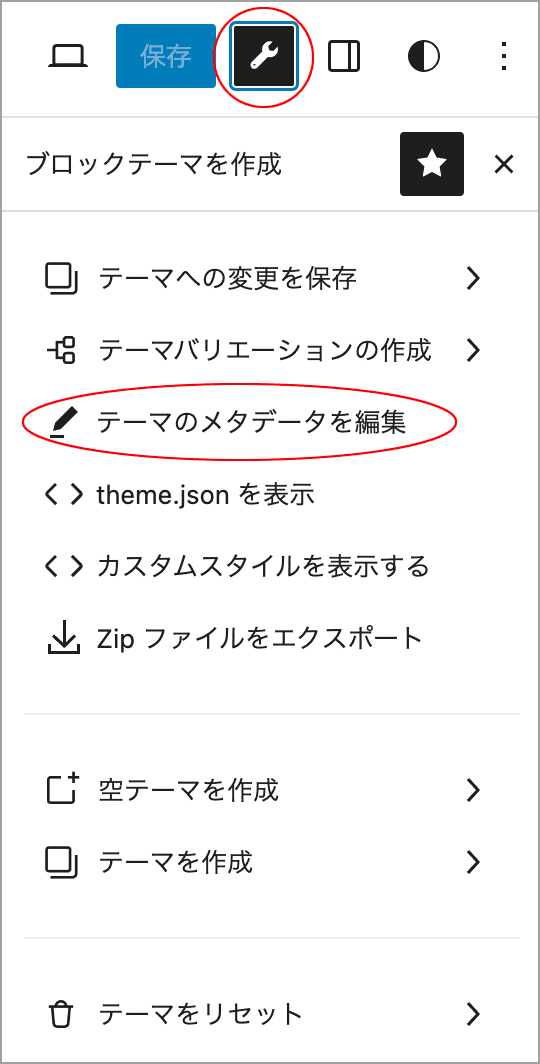
テーマのメタデータを編集するには、サイトエディターで アイコンをクリックして表示されるオプションから「テーマのメタデータを編集」をクリックします。
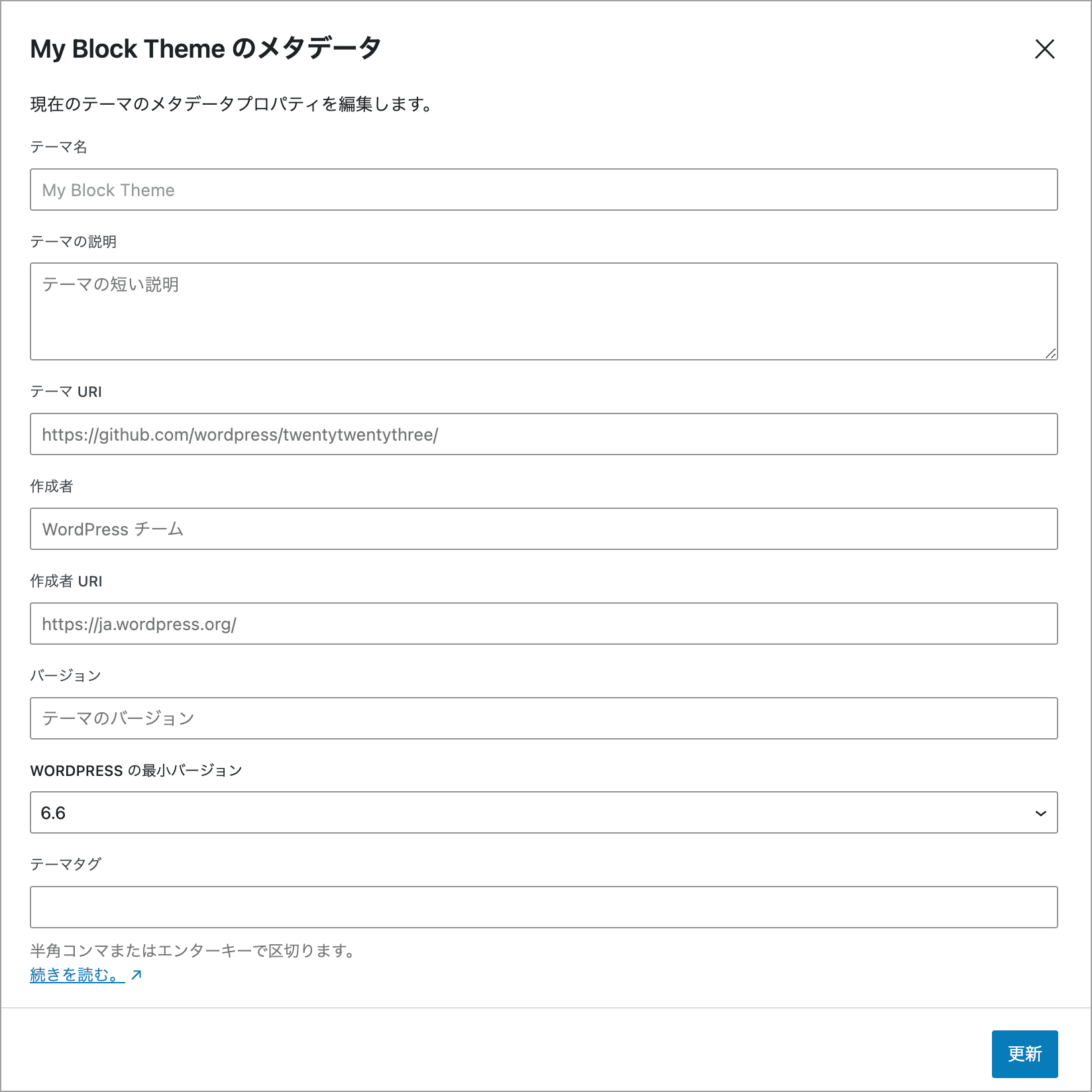
以下のモーダルが表示されるので必要な項目を編集します(テーマ名は変更できません)。
入力して「更新」をクリックすると、style.css のファイルヘッダーの対応するフィールドが更新されます。
但し、例えば、テーマ名以外を何も入力せずに更新すると以下のように空白のフィールドとデフォルト値が適用されたフィールドが自動的に生成されるようです。
/*
Theme Name: My Block Theme
Theme URI:
Author:
Author URI:
Description:
Requires at least: 6.6
Tested up to: 6.6
Requires PHP:
Version:
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-block-theme
Tags:
*/