wp-env の使い方(WordPress のローカル環境を構築)
wp-env の使い方(WordPress のローカル環境を構築)
wp-env(@wordpress/env)を使用すると npm コマンドを使って簡単に WordPress のローカル環境を構築することができます。データベースの用意や WordPress のダウンロード及びインストールが不要なので、テーマやプラグイン、ブロック関連の開発には便利です。
以下は wp-env を使ってローカル環境を作成するための基本的な使い方についての覚書です。
使用している環境は以下になります。
- Node : v20.11.1
- npm : 10.8.2
- Docker Desktop : 4.35.1
- @wordpress/env : 10.12.0
- WordPress : 6.7.1
- VS Code : 1.95.3
- OS : macOS Sonoma 14.7
更新日:2024年12月13日
作成日:2024年11月25日
前提条件
wp-env を使用するには以下のソフトウェアが必要なので前もってインストールしておきます。
- Docker
- Docker Desktop をインストールするのが簡単です(Mac、Windows、Linux)。アカウントの作成は任意なので、作成しなくても利用できます。
- ※ wp-env を使用する際は Docker を起動しておく必要があります。設定は必要ないので、Docker の知識がなくても大丈夫です(単に起動するだけです)。
概要
いくつかのコマンドを実行するだけで簡単に WordPress のローカル環境を構築できます。
任意の場所にプロジェクトのフォルダ(wp-env-sample)を作成します。
作成したフォルダに移動します。
wp-env のパッケージをローカルインストールします。
Docker を起動し、以下のコマンドを実行してローカル環境を立ち上げます。
上記のコマンドが完了すると、ブラウザで http://localhost:8888/ にアクセスして WordPress を表示できます。管理画面にはユーザー名「admin」とパスワード「password 」でアクセスできます。
ローカル環境を終了するには以下を実行します。
ローカル環境を削除するには以下を実行します。
構成ファイル .wp-env.json を使用すれば、WordPress や PHP のバージョンを指定したり、テーマやプラグインのフォルダを指定するなどが可能です。
公式ドキュメント
- @wordpress/env(日本語)
- wp-env 入門(日本語)
- @wordpress/env(英語)
- Get started with wp-env(英語)
- Quick and easy local WordPress development with wp-env(英語)
以下はもう少し詳しい説明です。
wp-env のインストール
wp-env はグローバルにインストールすることも、プロジェクトにローカルにインストールすることもできますが、以下はプロジェクトごとにローカルインストールして WordPress 環境を作成する方法です。
任意の場所にプロジェクトのフォルダ(この例では my-project)を作成します。
ターミナルで作成したフォルダに移動し、以下のコマンドを実行して wp-env をインストールします。
% npm i @wordpress/env -D上記コマンドは npm install コマンドを使って wp-env のパッケージ(@wordpress/env)を -D オプション(--save-dev の短縮形)を指定してローカルインストールしています(iはinstallの短縮形)。
上記のコマンドを実行すると、プロジェクトのフォルダに、node_modules ディレクトリと package.json 及び package-lock.json が生成されます。
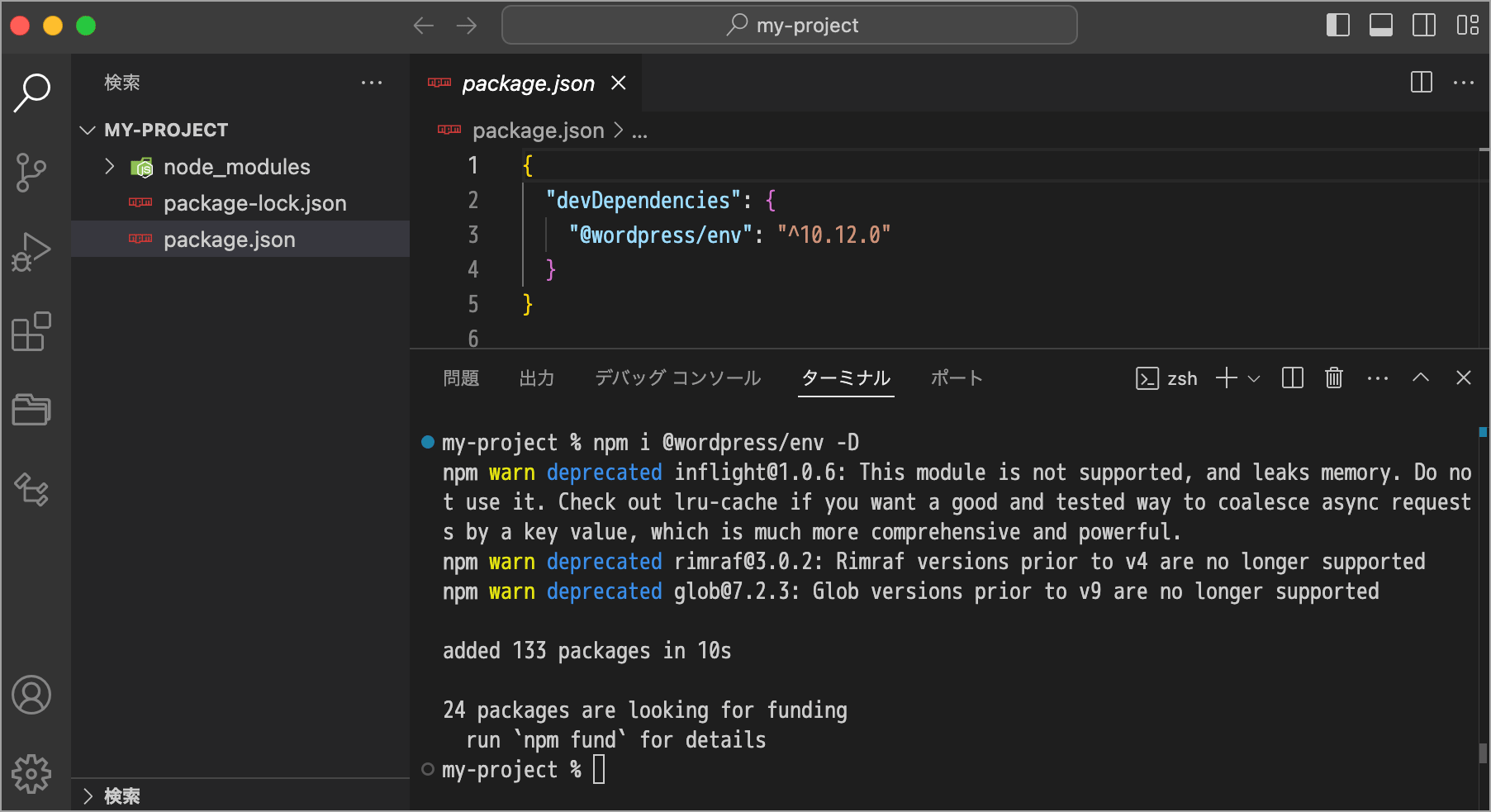
--save-dev オプションでローカルインストールしたので、生成された package.json には以下の devDependencies プロパティが追加されます。
{
"devDependencies": {
"@wordpress/env": "^10.12.0"
}
}VS Code
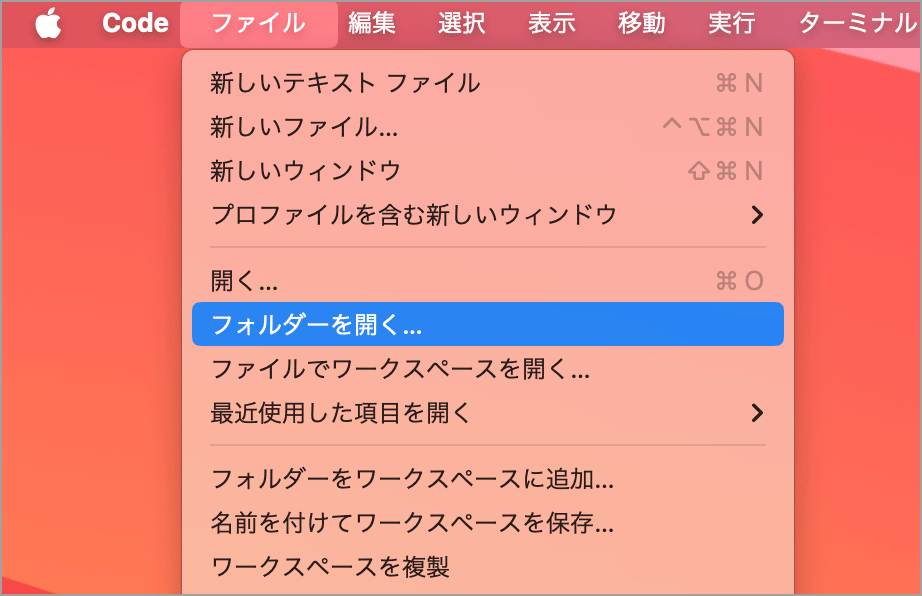
VS Code を使用している場合、作成したフォルダを VS Code で開いて、ターミナルタブでコマンドを実行できます。「ファイル」メニューから「フォルダーを開く」を選択して目的のフォルダーを開きます。
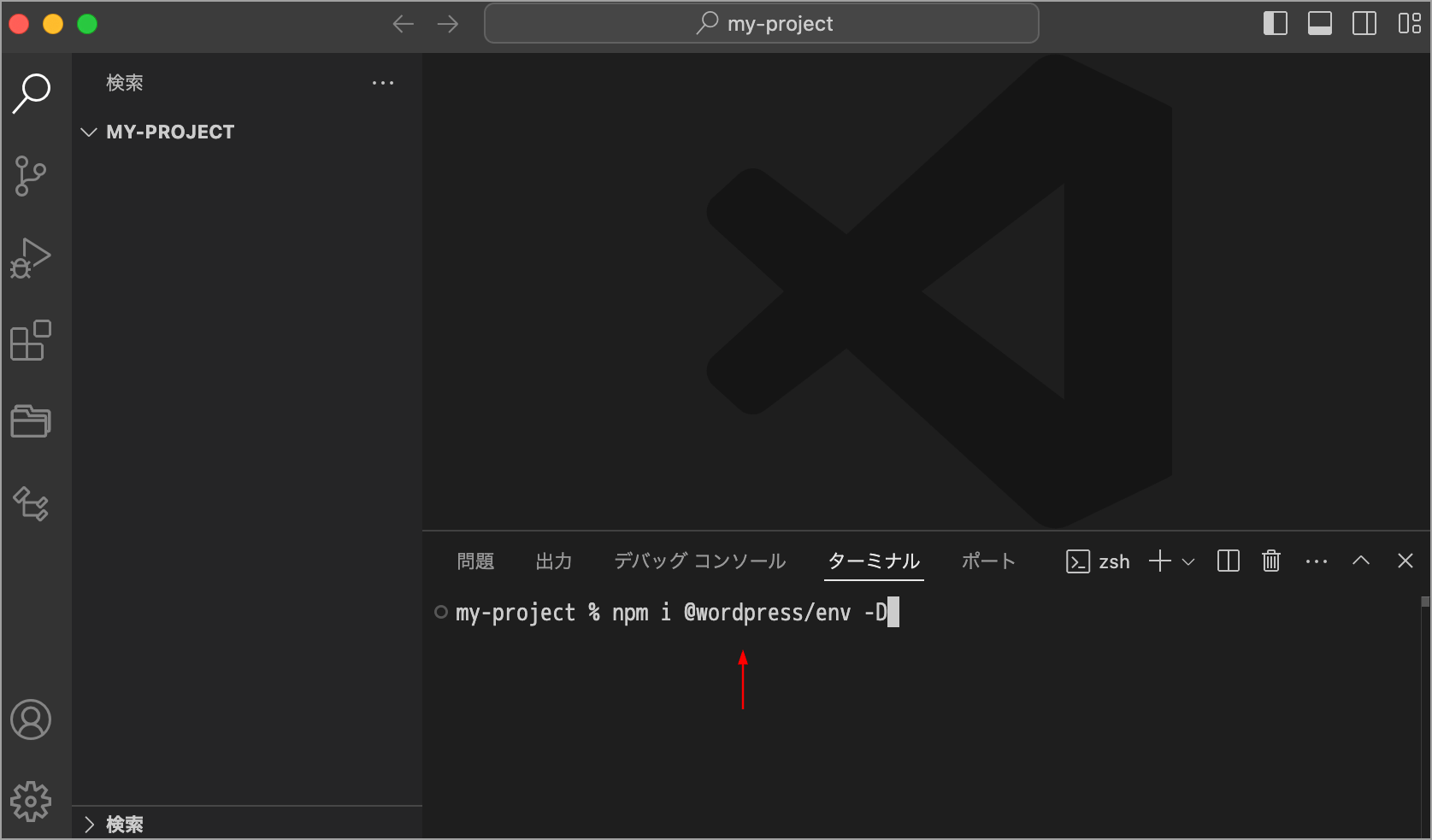
ターミナルタブでコマンドを入力し、return キーを押して実行します。
以下はインストールコマンド完了後、package.json を表示している例です。
wp-env の起動
Docker を起動しておきます。
wp-env をローカルで実行するには npx wp-env start コマンド(npx コマンド)を実行します。
wp-env をローカルインストールしている場合、コマンド(wp-env start)の前に npx を付けて実行します。グローバルにインストールしている場合は、npx は不要です(単に wp-env start のみ)。
この例のように、プラグインでもテーマでもないディレクトリで wp-env start コマンドを実行すると汎用の WordPress ローカル環境が作成されます。
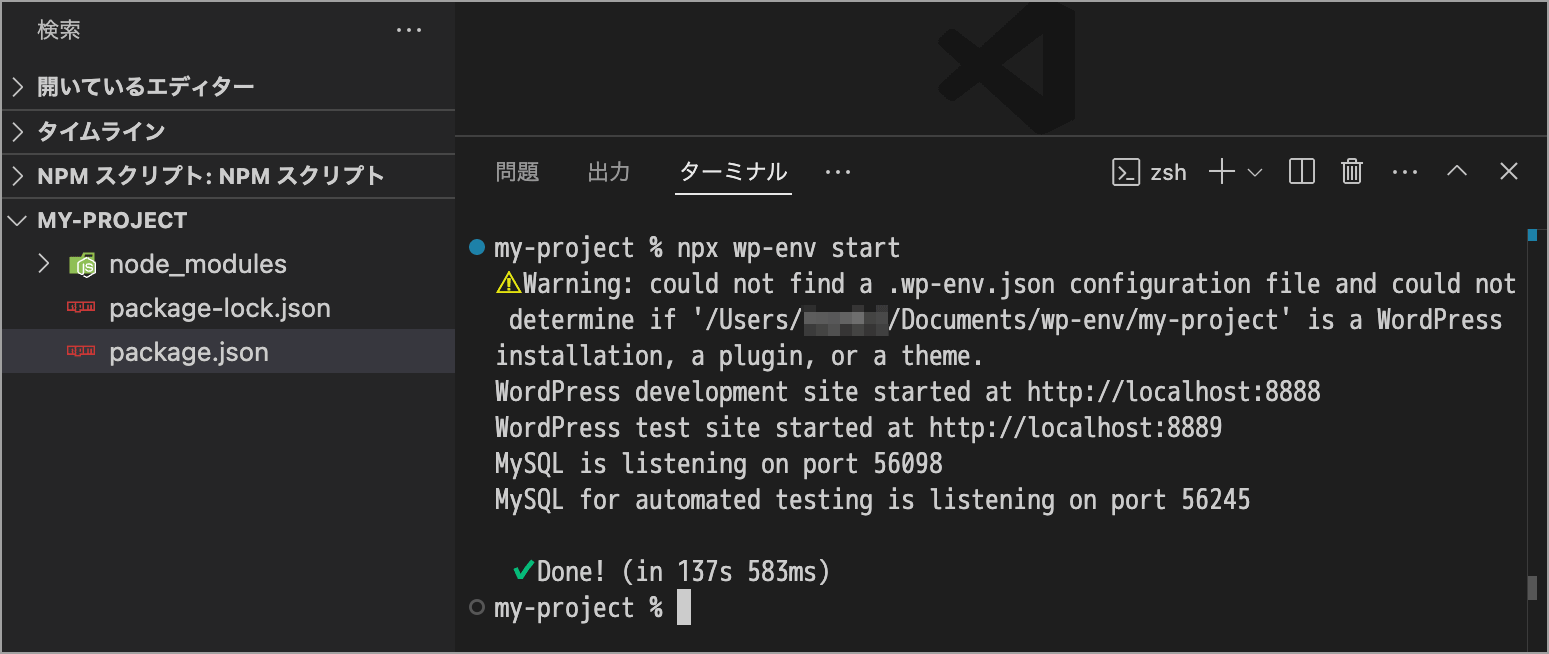
% npx wp-env start上記コマンドを実行すると、初回は WordPress をダウンロードしてインストールするので多少時間がかかりますが、しばらくすると「✔ Done!」と表示されて WordPress ローカル環境が起動します。
コマンドのレスポンスに「.wp-env.json 構成ファイルが見つかりません」という内容の警告(⚠ Warning)が表示されますが問題ありません(この例では .wp-env.json は後で追加します)。
コマンドのレスポンスにはローカル環境の URL が表示されます。デフォルトでは開発サイトの URL は http://localhost:8888/、テストサイトの URL は http://localhost:8889 です。
ポート番号は設定ファイル(.wp-env.json )で変更可能です。
WordPress development site started at http://localhost:8888
WordPress test site started at http://localhost:8889ブラウザで http://localhost:8888/ にアクセスするとインストールしたローカル環境の WordPress が表示されます。デフォルトでは最新のバージョン(この時点では 6.7.1)の英語版になります。
管理画面には、通常の WordPress と同様 http://localhost:8888/wp-login.php にアクセスして、ユーザー名 admin とパスワード password でログインできます。
管理画面の URL は http://localhost:8888/wp-admin です。
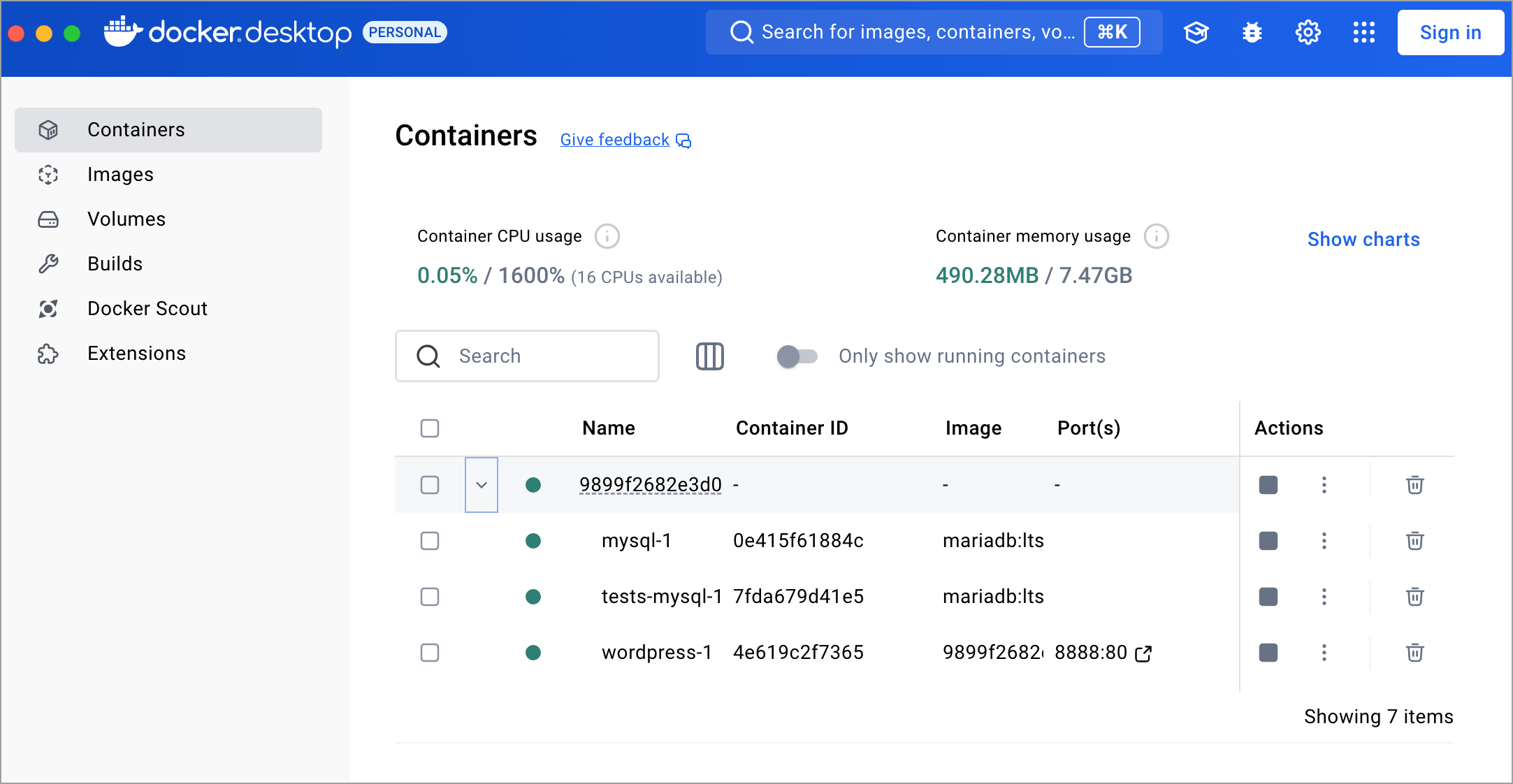
また、wp-env を起動後、Docker Desktop を確認すると Docker に WordPress のローカル環境のコンテナが作成されているのが確認できます。
Docker を起動せずに npx wp-env start を実行すると「Could not connect to Docker. Is it running?」のようなエラーが表示されてコマンドは終了しますが、その後 Docker を起動して再度コマンドを実行すれば問題ありません。
wp-env の起動確認
docker ps コマンドを実行すると、現在起動中の Docker コンテナの一覧が出力され、wp-env が動作しているかどうかを確認できます。
% docker ps
// 出力例
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
56de01f610fb 9899f2682e3d0d5f423d35870b984665-tests-cli "docker-entrypoint.s…" 6 minutes ago Up 6 minutes 9899f2682e3d0d5f423d35870b984665-tests-cli-1
5710c4655109 9899f2682e3d0d5f423d35870b984665-cli "docker-entrypoint.s…" 6 minutes ago Up 6 minutes 9899f2682e3d0d5f423d35870b984665-cli-1
3933879258f3 9899f2682e3d0d5f423d35870b984665-tests-wordpress "docker-entrypoint.s…" 6 minutes ago Up 6 minutes 0.0.0.0:8889->80/tcp 9899f2682e3d0d5f423d35870b984665-tests-wordpress-1
298a8dd4c1ce 9899f2682e3d0d5f423d35870b984665-wordpress "docker-entrypoint.s…" 6 minutes ago Up 6 minutes 0.0.0.0:8888->80/tcp 9899f2682e3d0d5f423d35870b984665-wordpress-1
31fe0e43d712 mariadb:lts "docker-entrypoint.s…" 6 minutes ago Up 6 minutes 0.0.0.0:53599->3306/tcp 9899f2682e3d0d5f423d35870b984665-tests-mysql-1
03f35d728172 mariadb:lts "docker-entrypoint.s…" 7 minutes ago Up 7 minutes 0.0.0.0:53437->3306/tcp 9899f2682e3d0d5f423d35870b984665-mysql-1
wp-env の再起動と更新
wp-env を再起動するには npx wp-env start を再度実行します。これにより自動的に Docker コンテナを停止し、再起動します。
設定ファイルなどを更新し、構成オプションを再度適用するには npx wp-env start --update を使用します。このコマンドも自動的に Docker コンテナを停止し、再起動します。
% npx wp-env start --updateいずれの場合も、起動が完了するとレスポンスに「✔ Done!」と表示されます。
wp-env の終了
ローカル環境を終了するには以下のコマンドを実行します。
コマンドのレスポンスに「✔ Stopped WordPress.」と表示されれば停止(終了)しています。
% npx wp-env stop再開するには、起動コマンド npx wp-env start を実行します。
.wp-env.json
構築する環境をカスタマイズするには、.wp-env.json(先頭にドットが付きます)という設定ファイルをプロジェクトのルートディレクトリに作成します。
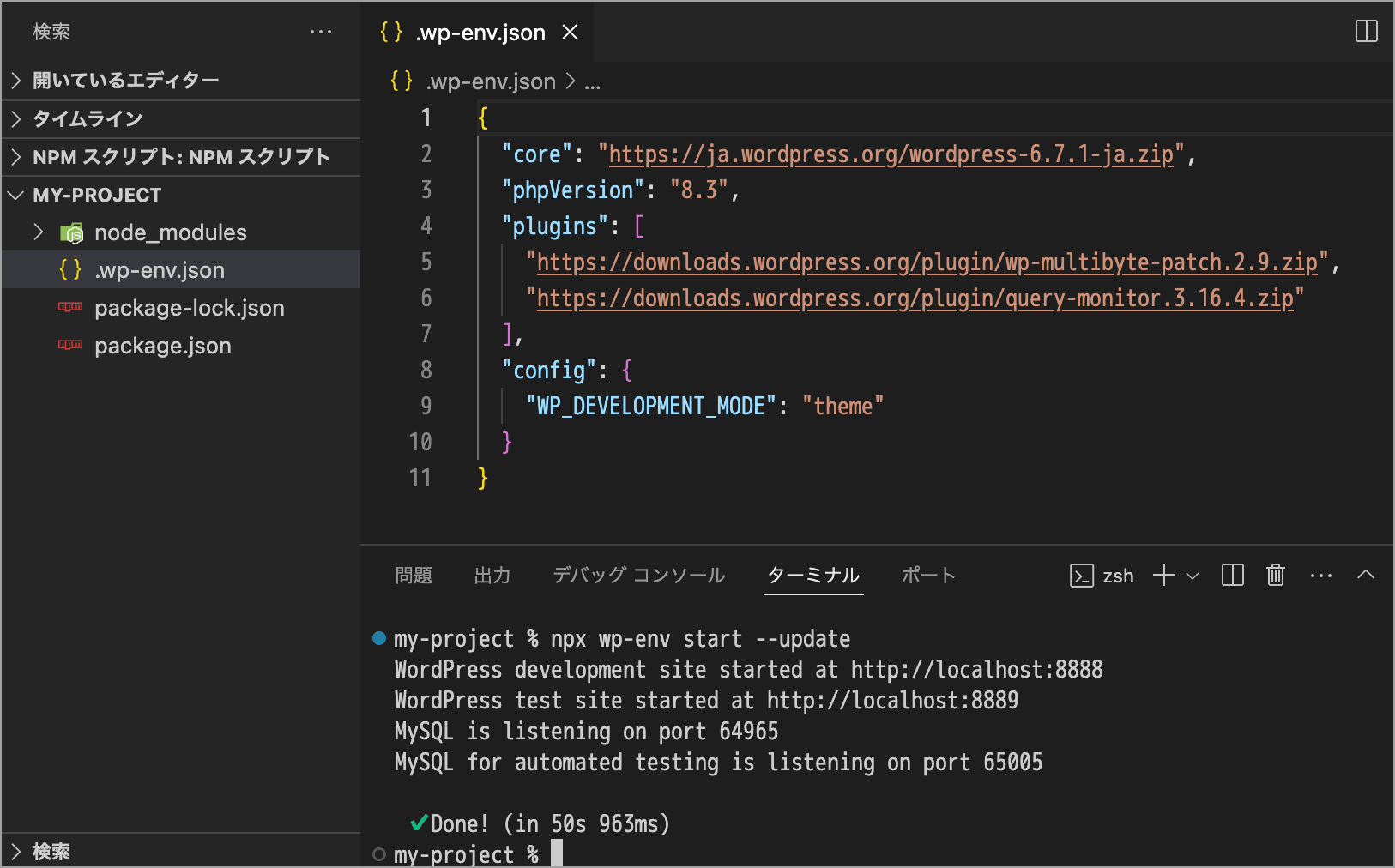
以下は .wp-env.json の設定例です。
この例では、WordPress は日本語版のバージョン 6.7.1 で PHP のバージョンは 8.3、プラグインとして WP Multibyte Patch と Query Monitor をインストールして有効化し、wp-config.php に WP_DEVELOPMENT_MODE を設定しています。
{
"core": "https://ja.wordpress.org/wordpress-6.7.1-ja.zip",
"phpVersion": "8.3",
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip",
"https://downloads.wordpress.org/plugin/query-monitor.3.16.4.zip"
],
"config": {
"WP_DEVELOPMENT_MODE": "theme"
}
}.wp-env.json を作成したら設定した構成を適用するため、npx wp-env start --update コマンドを実行してローカル環境を再起動します。
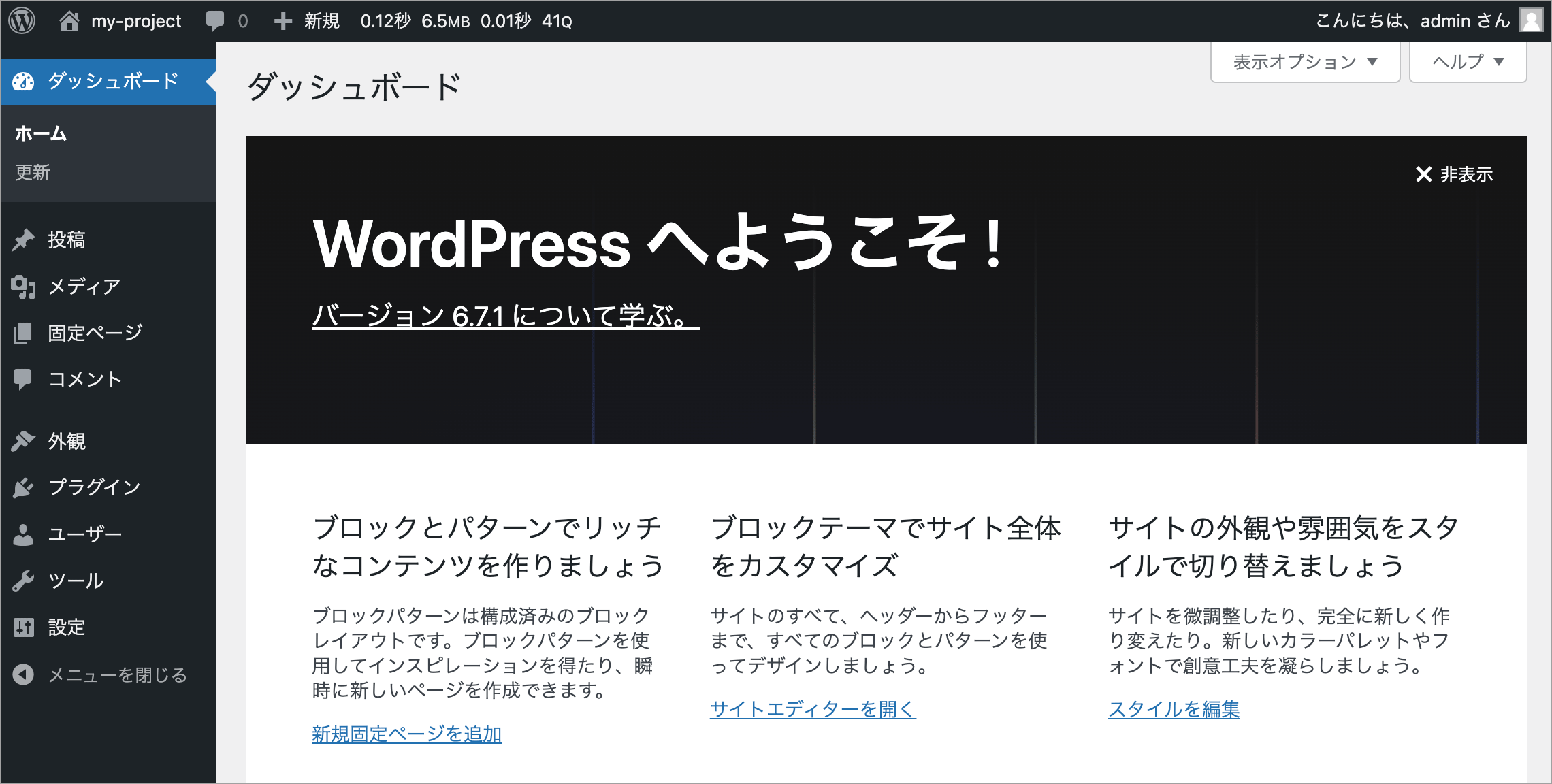
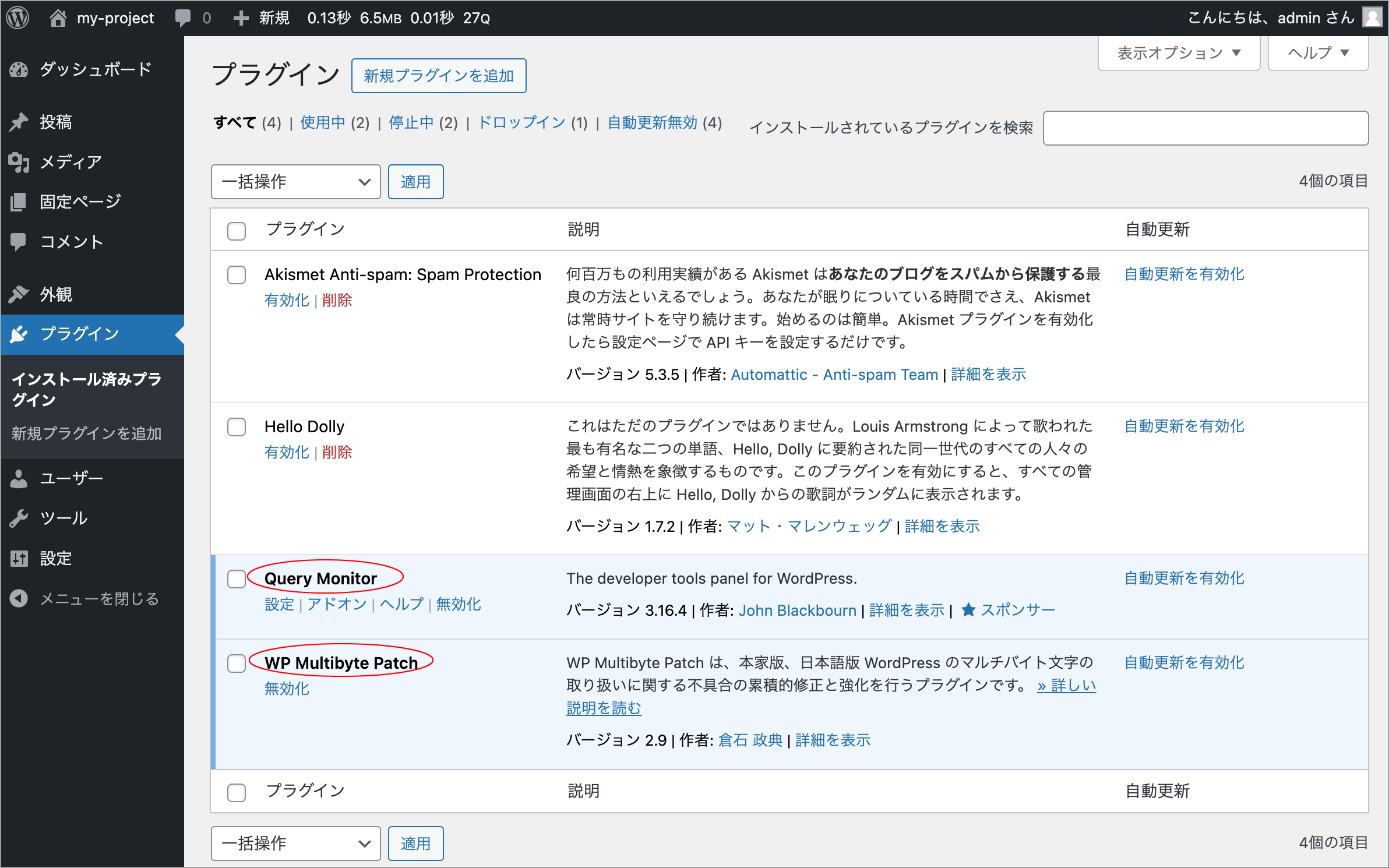
% npx wp-env start --updatehttp://localhost:8888 にアクセスして確認すると、日本語版の WordPress 6.7.1 がインストールされ、指定したプラグインがインストールされ有効化されています。
core フィールド
core フィールドには、使用する WordPress のバージョンまたはビルドを指定します。
デフォルトは null で、null を指定した場合、最新リリース版(英語版)になります。
core フィールドには、相対パスや絶対パス、ZIP ファイルなどを指定することができます。
英語版の場合、バージョンを指定するには WordPress/WordPress#6.6.2 といった形式で指定できます。
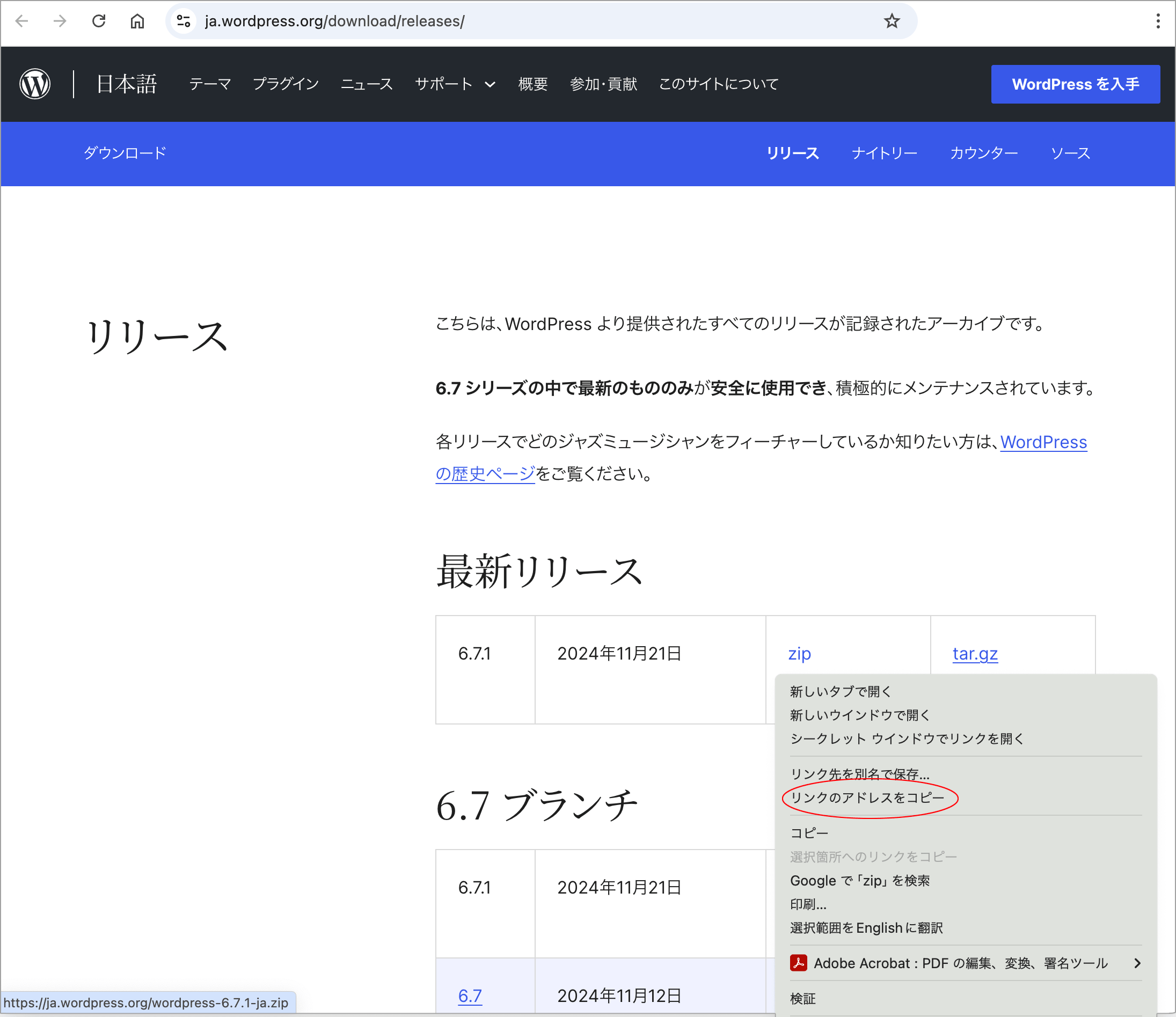
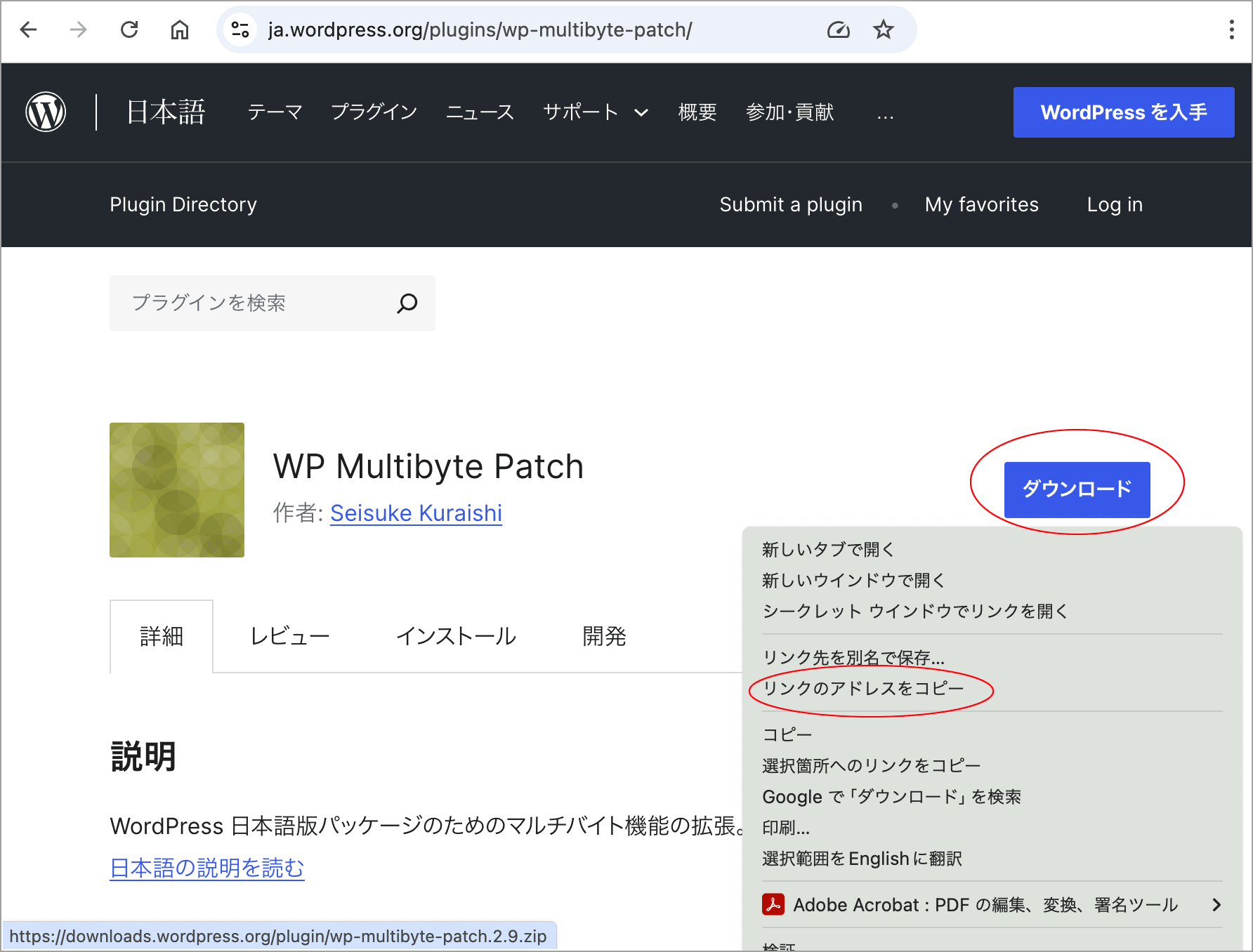
前述の例では日本語版の特定のバージョンを指定するため、日本語版リリースのページで zip ファイルのリンクを調べて指定しています。
最新の日本語版
最新の日本語版を指定するには、core に https://ja.wordpress.org/latest-ja.zip を指定します。
core に null を指定して最新の英語版を適用し、環境構築後、言語の設定を日本語に変更することもできますが、その場合、一緒にインストールしたプラグインなどは英語版のままになります。
phpVersion フィールド
phpVersion フィールドには、環境で使用する PHP のバージョンを指定できます(デフォルトは null)。
null を指定すると WordPress の製品版リリースで使用されるデフォルトバージョンを使用します。
どのようなバージョンを指定できるかは、docker hub で確認できるようです。
WordPress のバージョンに対応していない PHP のバージョンを指定するとエラーになります。
plugins フィールド
plugins フィールドには、環境にインストールして有効化するプラグインのリストを配列で指定できます。
plugins フィールドには、相対パスや絶対パス、ZIP ファイルなどを指定することができます。
例えば、開発するプラグインのフォルダを配置して、その相対パスを指定できます。
前述の例では、それぞれのプラグインのページ(例:WP Multibyte Patch)で「ダウンロード」ボタンから zip ファイルのリンクを調べて指定しています。
カレントディレクトリーのプラグインをインストールして有効化
カレントディレクトリーのプラグインをインストールし有効化するには [ "." ] を指定します。プラグイン開発時に便利です。
config フィールド
config フィールドには、wp-config.php の定数とその値のマッピングを指定できます。
開発サイトのインスタンスでは、以下の wp-config 値がデフォルトとして定義されます。テストサイトのインスタンスでは、WP_DEBUG と SCRIPT_DEBUG は false に設定されます。
define( 'FS_METHOD', 'direct' );
define( 'SCRIPT_DEBUG', true );
define( 'WP_ENVIRONMENT_TYPE', 'local' );
define( 'WP_PHP_BINARY', 'php' );
define( 'WP_TESTS_EMAIL', 'admin@example.org' );
define( 'WP_TESTS_TITLE', 'Test Blog' );
define( 'WP_TESTS_DOMAIN', 'localhost:8888' );
define( 'WP_SITEURL', 'http://localhost:8888' );
define( 'WP_HOME', 'http://localhost:8888' );
define( 'WP_DEBUG', true );config フィールドで上記のデフォルトに上書きや追加することができます。前述の例では WP_DEVELOPMENT_MODE(WordPress 6.3 で導入)を追加しています。
themes フィールド
themes フィールドには、環境にインストールするテーマのリストを配列で指定できます。
例えば、プロジェクトフォルダにテーマのフォルダ test-theme を配置し、その中に以下のような style.css と index.php を配置した場合、
@charset "utf-8";
/*
Theme Name: Test Theme
*/<h1>Hello WP Env!</h1>.wp-env.json の themes フィールドに、作成したテーマフォルダの相対パスを指定します。
{
"core": "https://ja.wordpress.org/wordpress-6.7.1-ja.zip",
"phpVersion": "8.3",
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip",
"https://downloads.wordpress.org/plugin/query-monitor.3.16.4.zip"
],
"config": {
"WP_DEVELOPMENT_MODE": "theme"
},
"themes": [
"./test-theme"
]
}この例の場合、後から themes フィールドを追加したので、npx wp-env start --update を実行して構成を更新します。
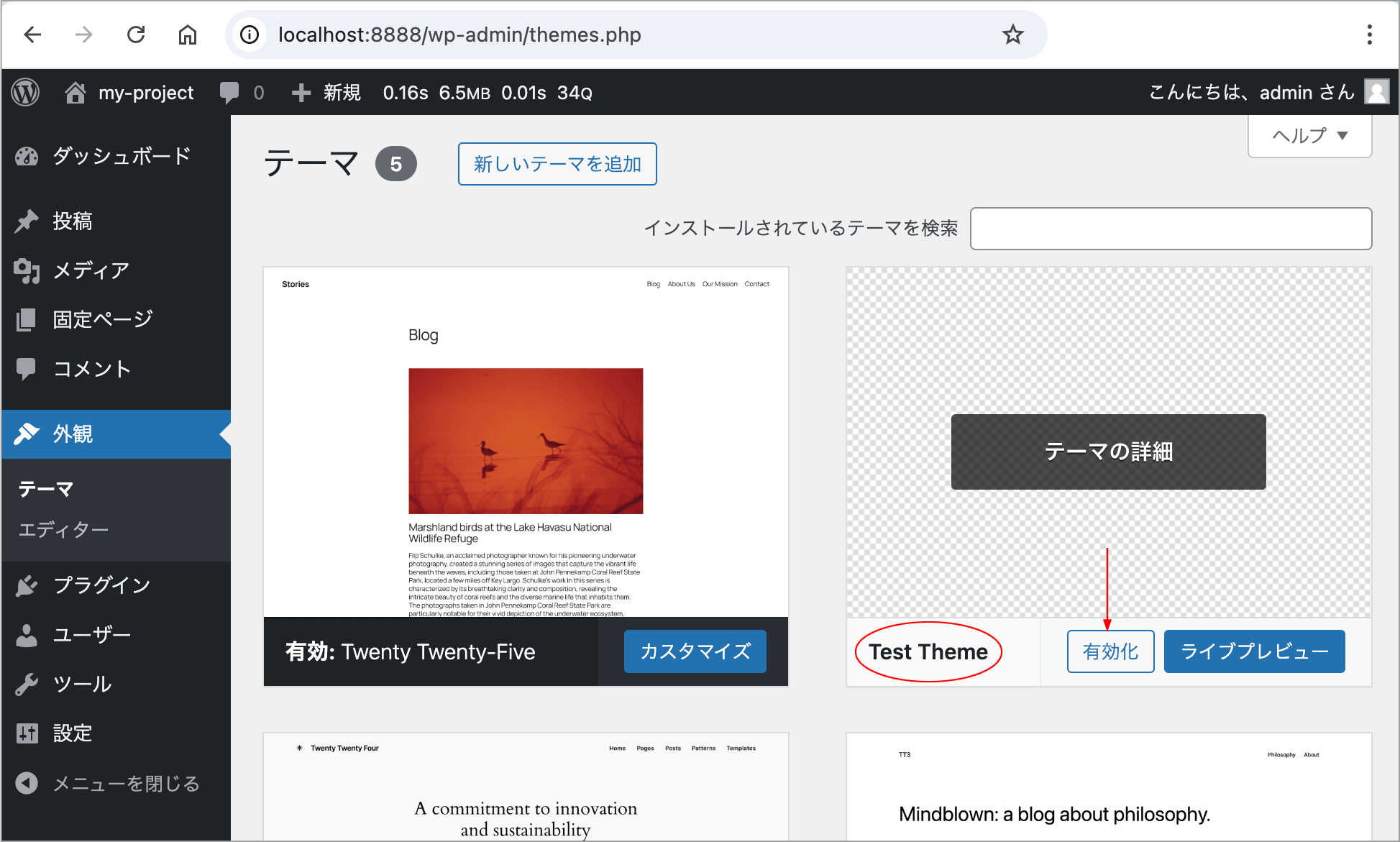
サイトにアクセスし、管理画面で「外観」→「テーマ」を確認すると、作成したテーマ「Test Theme」がインストールされているので有効化します。
フロントエンドを確認すると、この場合、以下のように表示されます。
例えば、index.php を以下のように書き換えて、ブラウザを再読み込みすると、
<h1>Hello <?php bloginfo('name'); ?> !</h1>以下のように変更が反映されます。
テーマが完成したら、例えば、All-in-One WP Migration などを使ってテーマをエクスポートすることができます。
VS Code を使っていて、上記を記述するとUndefined function 'bloginfo'. intelephense(p1010)というエラーが出る場合は VS Code Intelephense エラー を参考にしてください。
mappings フィールド
mappings フィールドを使うと、独自のテーマやプラグインのフォルダなどを WordPress インスタンスにマウント(マッピング)することができます。
例えば、前述の themes フィールドに指定したテーマフォルダ test-theme は、mappings フィールドを使って以下のように記述することもできます。
{
"core": "https://ja.wordpress.org/wordpress-6.7.1-ja.zip",
"phpVersion": "8.3",
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip",
"https://downloads.wordpress.org/plugin/query-monitor.3.16.4.zip"
],
"config": {
"WP_DEVELOPMENT_MODE": "theme"
},
"mappings": {
"wp-content/themes/test-theme/": "./test-theme/"
}
}プロジェクトの直下に sql というフォルダを作成して以下を設定すると、WordPress インスタンスの直下に sql というフォルダが作成され、プロジェクトの直下の sql というフォルダにマッピングされます。
{
"mappings": {
"sql": "./sql"
}
}.htaccess をマッピング(PHP 設定)
.htaccess ファイルをマッピングすることで PHP の設定を設定できます。
例えば、最大アップロードファイルサイズを変更する場合など、この環境ではアクセスが難しい php.ini に追加したいオプションがある場合に便利です。
プロジェクトのルートに .htaccess ファイルを作成して、例えば最大アップロードファイルサイズを 2G にするように以下を記述します(デフォルトのアップロードファイルサイズは 1G です)。
php_value post_max_size 2G
php_value upload_max_filesize 2G
php_value memory_limit 2Gmappings フィールドに .htaccess を指定します。
{
"mappings": {
".htaccess": ".htaccess"
}
}WordPress のファイル
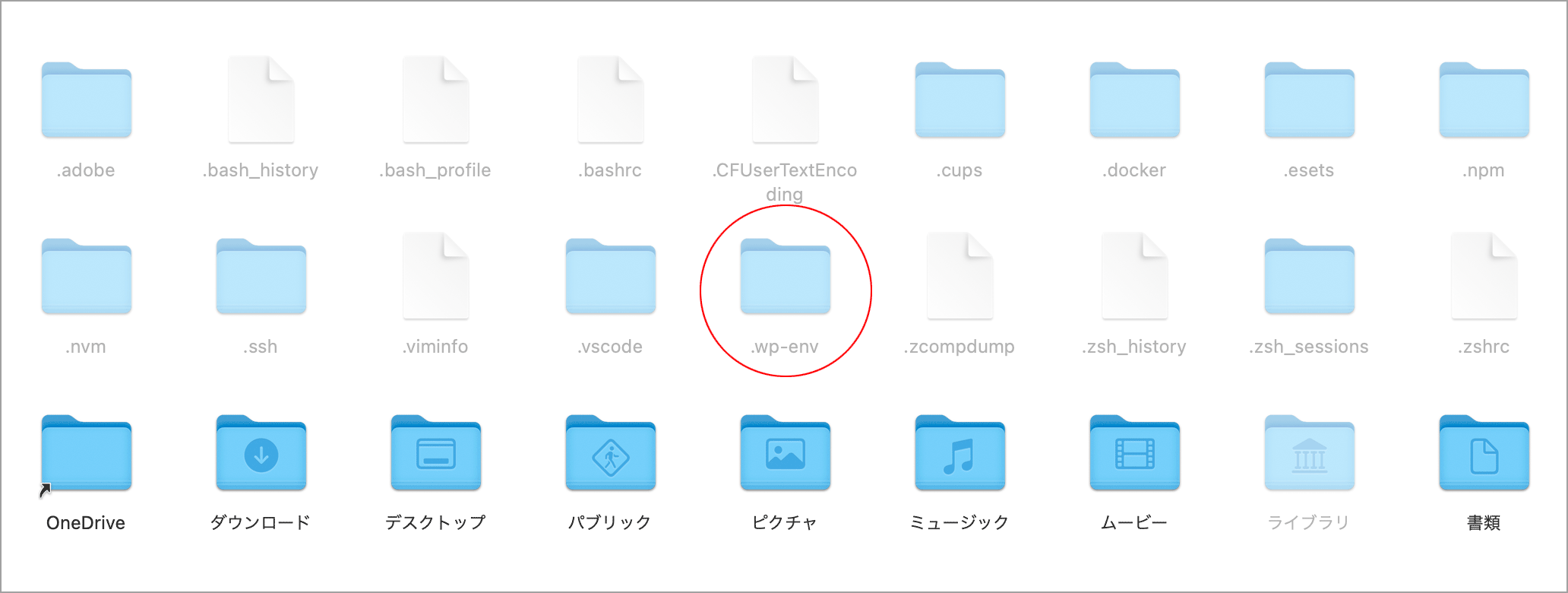
WordPress のファイルの実体はホームディレクトリの .wp-env という隠しフォルダ内にあります。
必要に応じて隠しフォルダ内のファイルを確認することもできます。
wp-env destroy コマンドで削除される
ローカル環境(wp-env)を削除するコマンド wp-env destroy を実行すると、 .wp-env フォルダ内のその環境に関連するファイルは削除されます。
Docker Desktop からインスタンスのファイルを確認
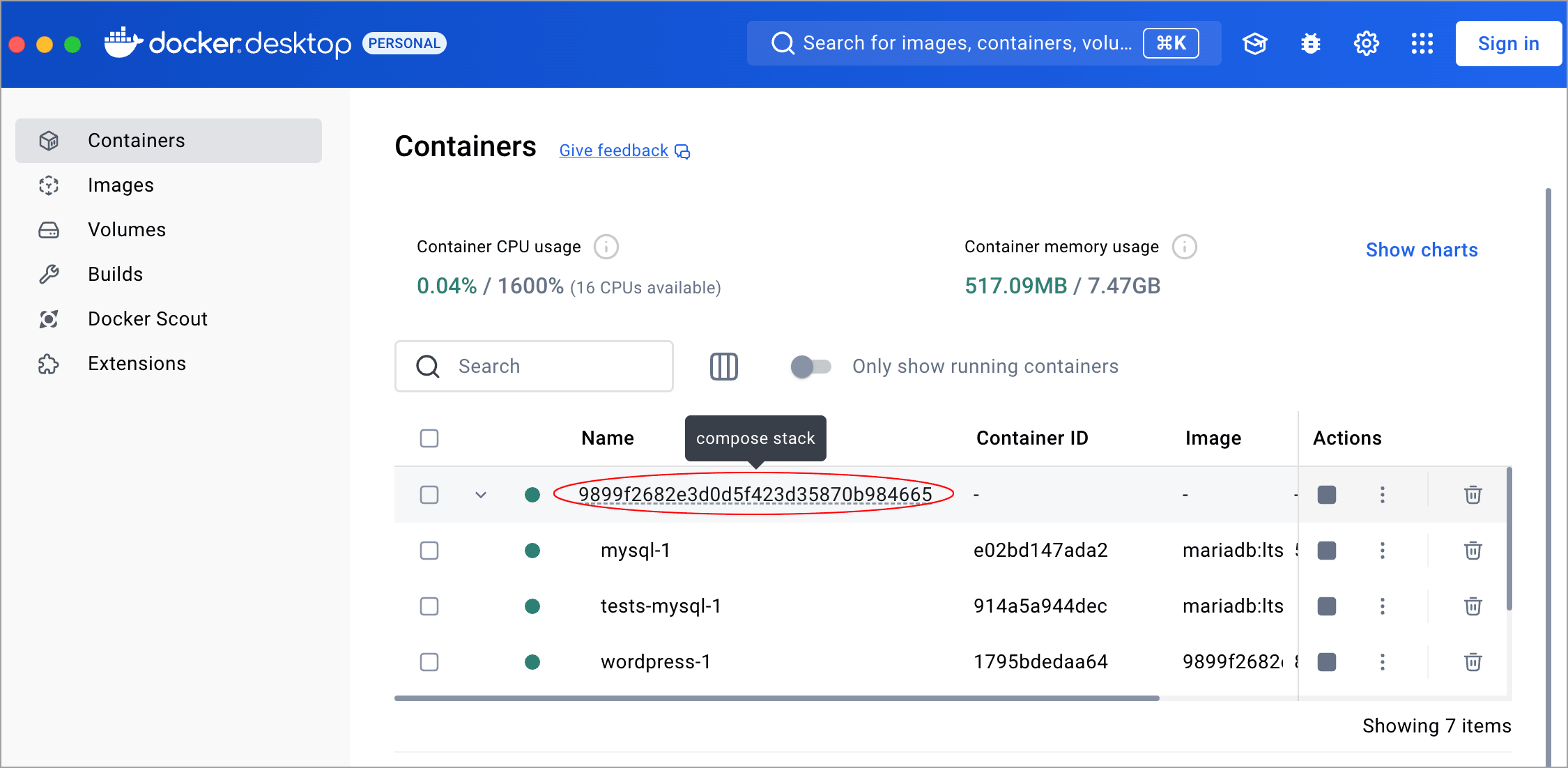
Docker Desktop を使ってインスタンスのファイルを確認することもできます(Docker を理解していないのでこれで正しいかは不明)。
Containers のタブで Name の下の長い ID のようなものをクリックします。
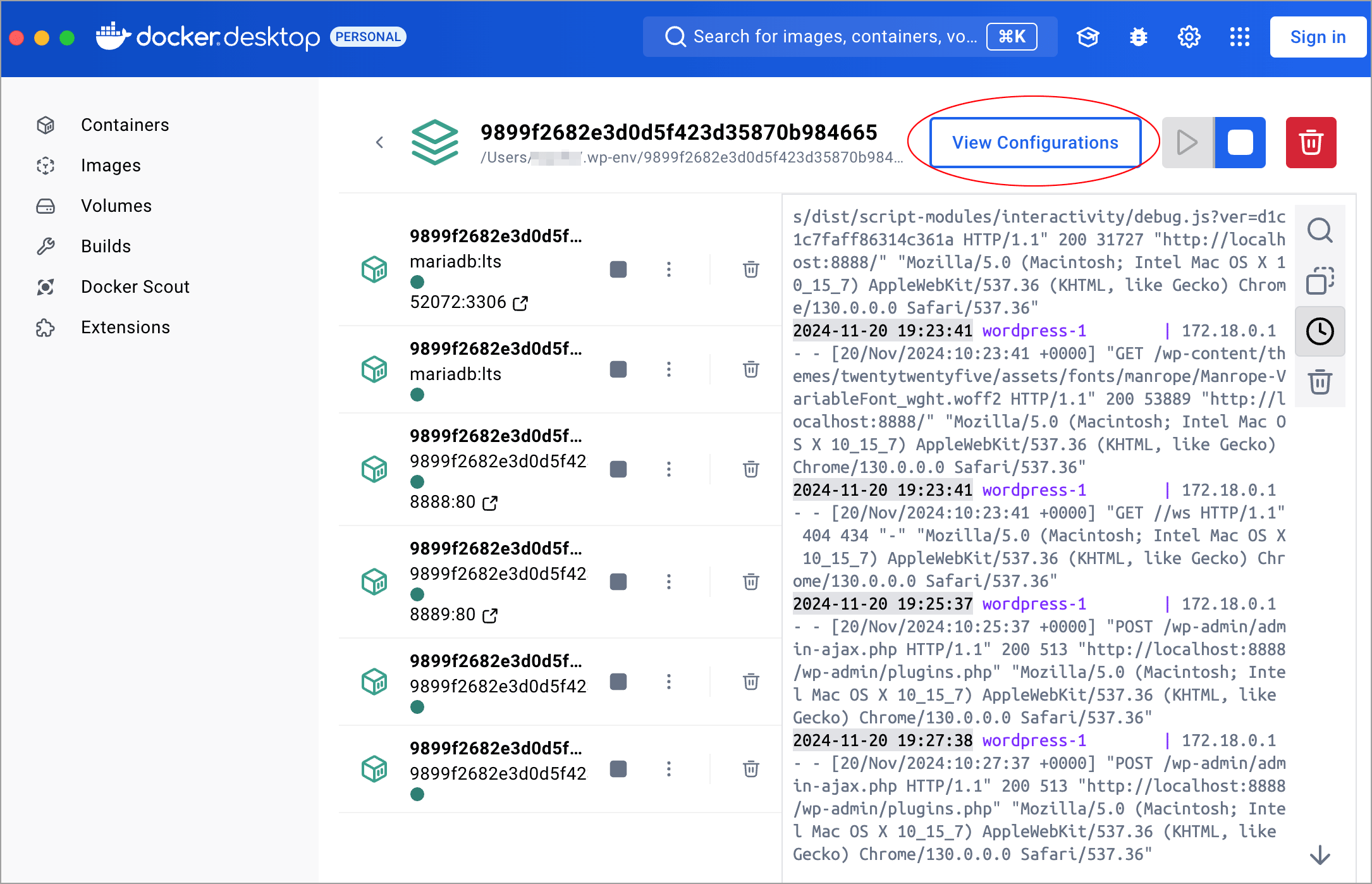
以下が表示されるので「Vew Configurations」をクリックします。
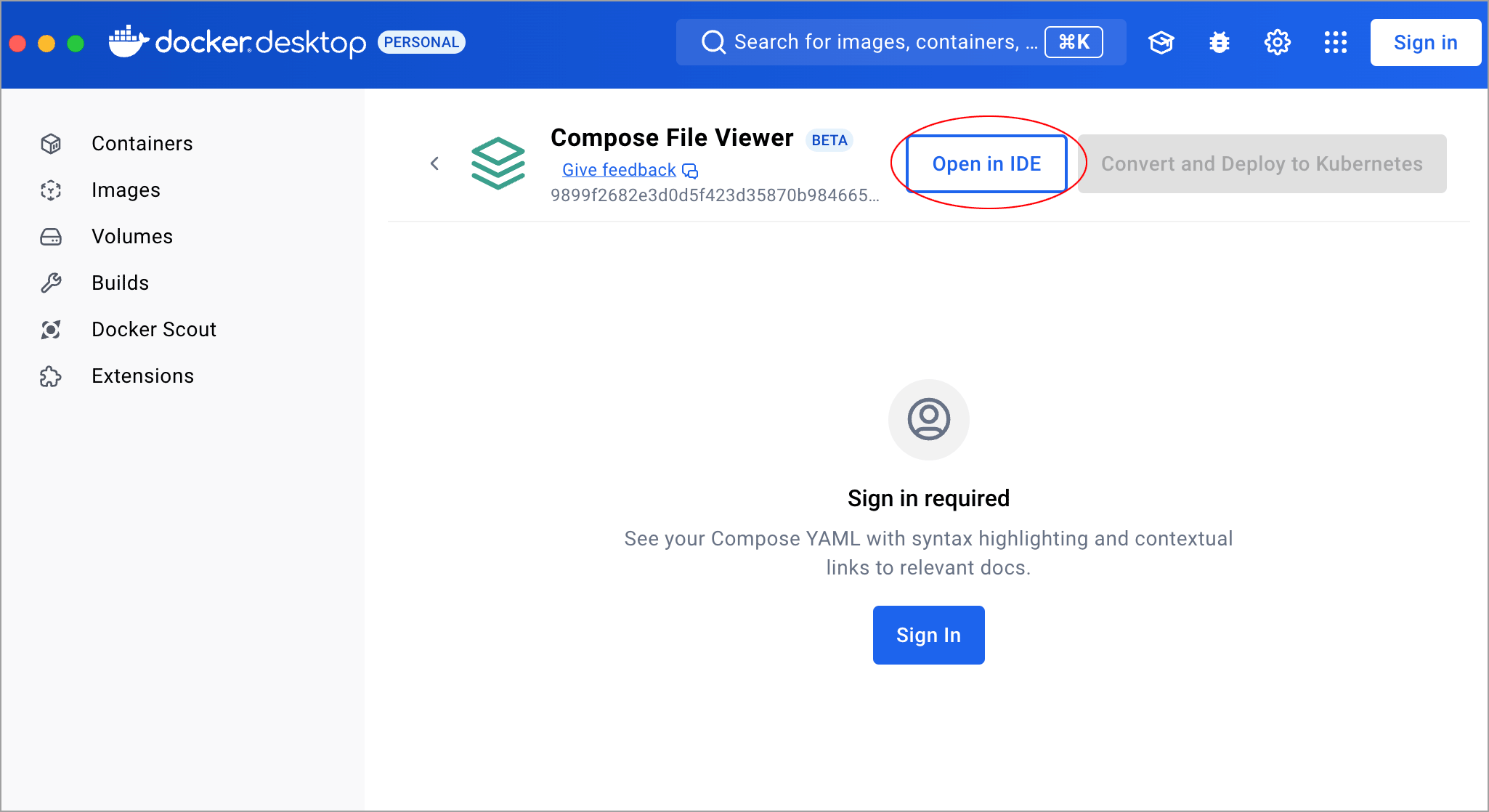
以下が表示されるので「Open in IDE」をクリックすると、IDE(この例の場合は VS Code)が開いてファイルを確認できます。
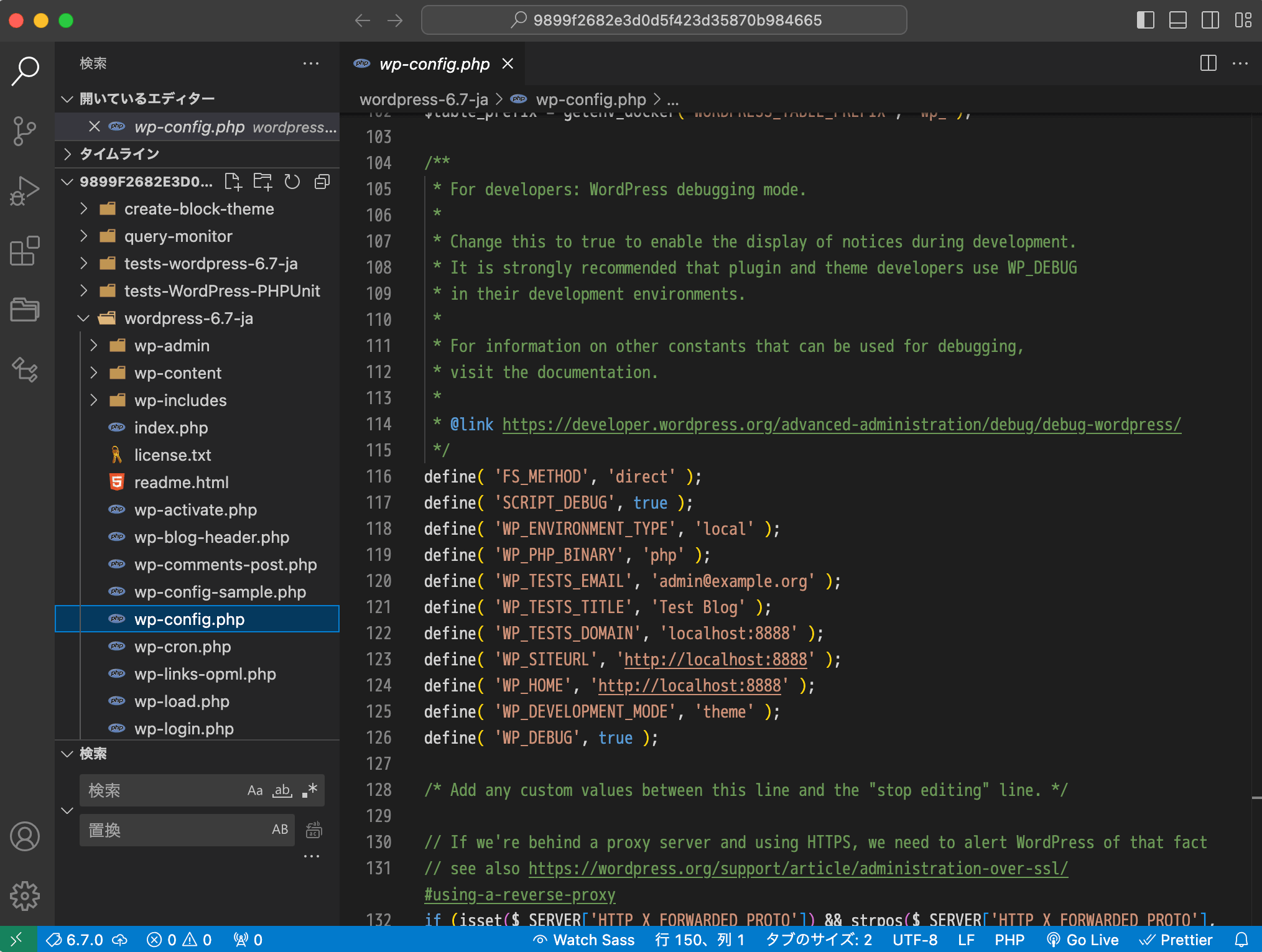
以下は wordpress-6.7-ja というフォルダ内の wp-config.php を開いています。
PHP のバージョン
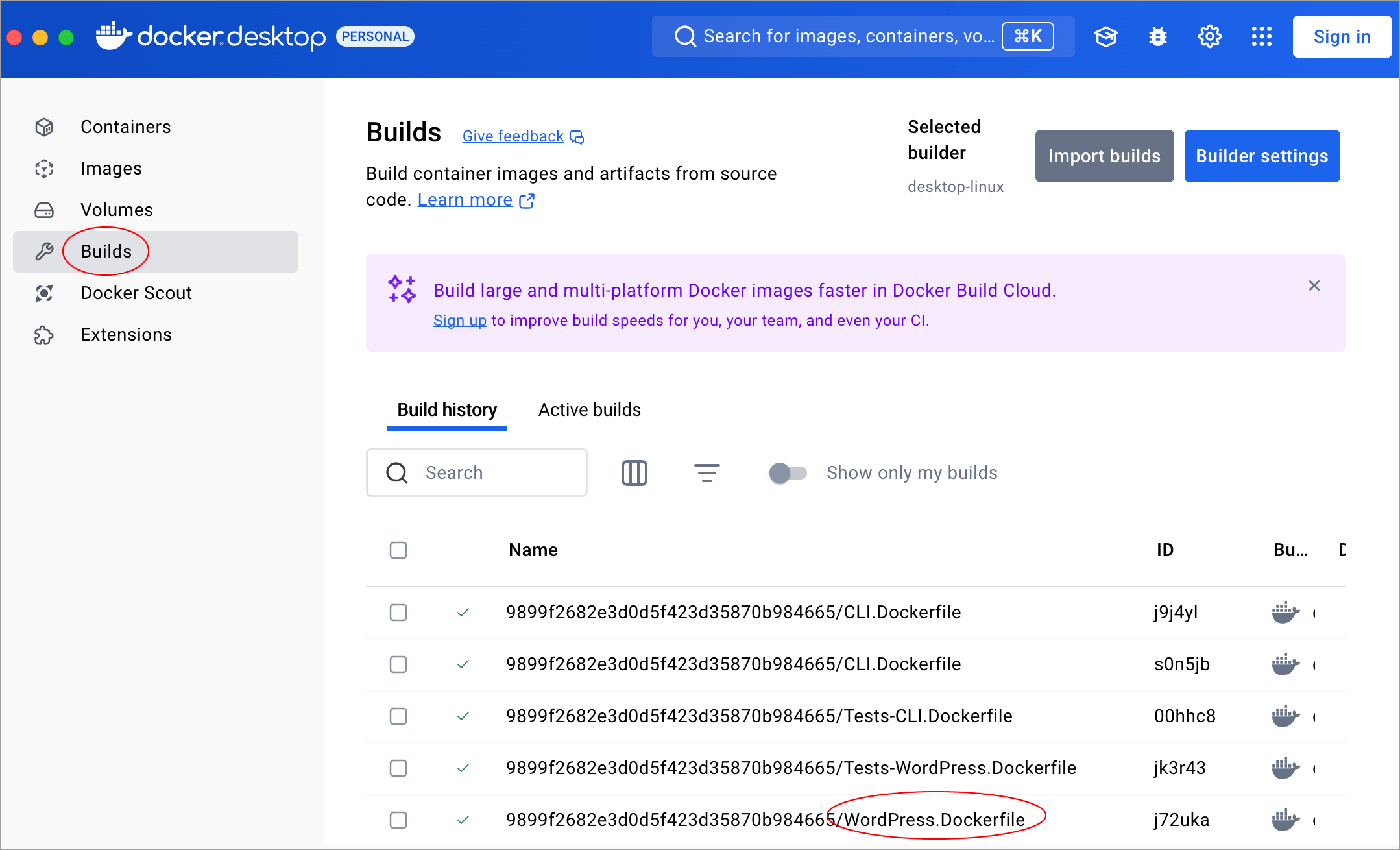
使用されている PHP のバージョンは Builds タブから確認できます(この方法が正しいかは不明)。
Builds タブで WordPress.Dockerfile をクリックします。
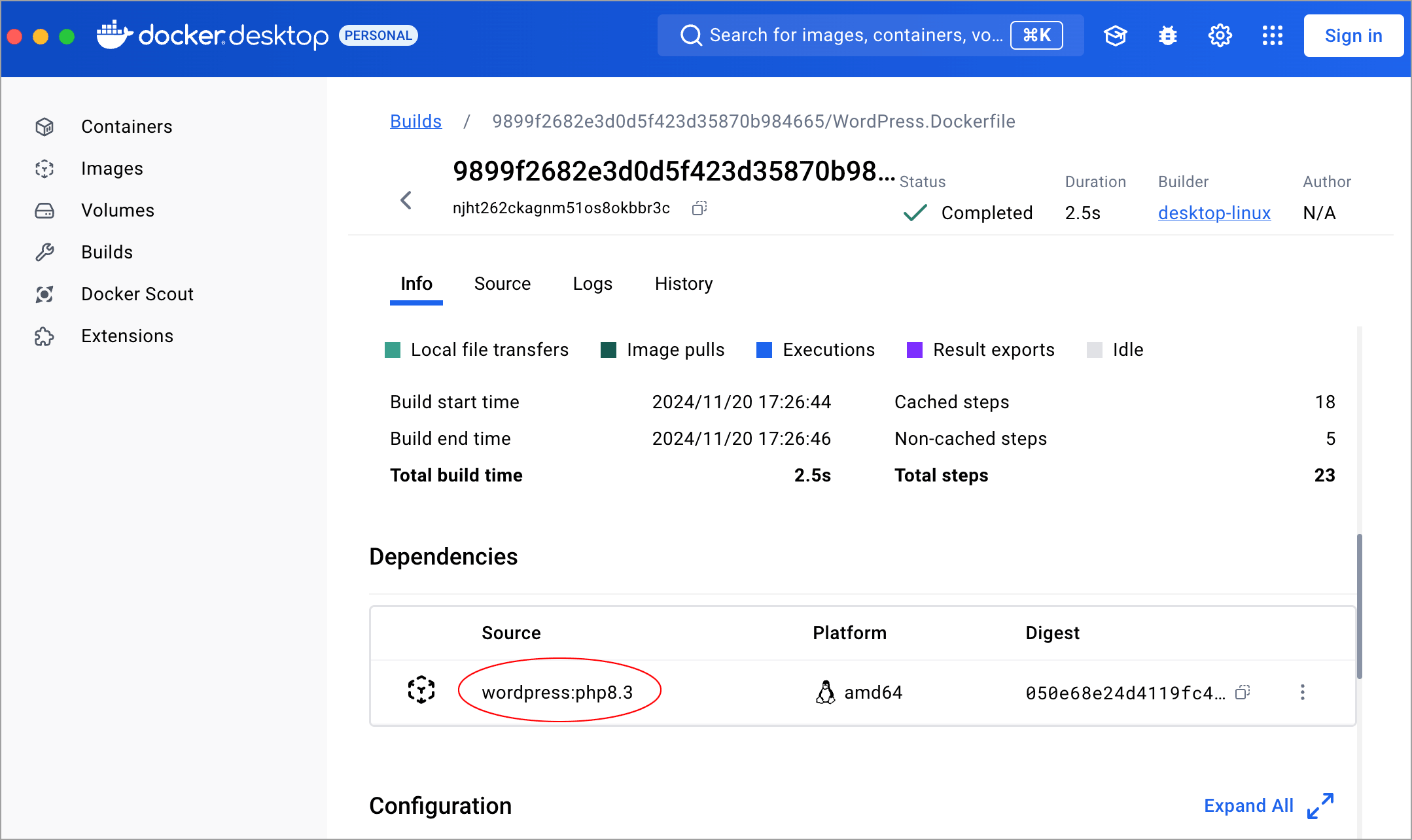
以下が開くので「Dependencies」の下を確認すると「wordpress:php8.3」のような表示があり、phpVersion フィールドに指定した PHP のバージョンになっています。
wp-env の削除
作成したローカル環境を削除するには以下のコマンドを実行します。
% npx wp-env destroy以下の確認メッセージが表示されるので、本当に削除する場合は y を入力して return キーを押します。
これによりこの WordPress 環境と関連する Docker コンテナやボリューム、ネットワークが削除され、WordPress のファイル(.wp-env という隠しフォルダ内のこのローカル環境に関連する全てのファイル)が削除されます。
% npx wp-env destroy
ℹ WARNING! This will remove Docker containers, volumes, networks, and images associated with the WordPress instance.
? Are you sure you want to continue? (y/N) // 削除するには y と入力して return キーを押す
Removing docker images, volumes, and networks. // Docker コンテナなどが削除される
Removing local files // ローカルファイル( .wp-env 隠しフォルダ内のファイル)が削除される
✔ Removed WordPress environment. (in 41s 609ms) // ローカル環境削除完了プロジェクトフォルダ内の node_modules フォルダや package.json、package-lock.json、及び手動で配置したファイルやフォルダは削除されません。
ローカル環境の再構築
npx wp-env destroy コマンドを実行後、npx wp-env start コマンドを実行すると、最初から(ゼロから)ローカル環境を構築することができます。
テーマ開発の環境セットアップ
以下はブロックテーマ開発の環境をセットアップする例です。
任意の場所に my-theme-project というプロジェクトのフォルダを作成します。その中にテーマのフォルダ my-block-theme を作成し、必須のファイル style.css と index.html、及び theme.json を作成します。
そしてプロジェクトフォルダのルートに .wp-env.json(wp-env の構成ファイル)を作成します。
style.css
テーマフォルダ my-block-theme の中に以下の style.css を作成します。この例では、最低限の Theme Name フィールドを設定し、テーマ名は My Block Theme としています。
/*
* Theme Name: My Block Theme
*/theme.json
WordPress がテーマを認識するのに theme.json は必要ではありませんが、my-block-theme の中に以下の theme.json を作成します。作成するテーマに合わせて内容は変更します。
{
"settings": {
"appearanceTools": true,
"color": {
"palette": [
{
"color": "#ffffff",
"name": "Base",
"slug": "base"
},
{
"color": "#222222",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#438aab",
"name": "Accent 1",
"slug": "accent-1"
}
]
},
"layout": {
"contentSize": "920px",
"wideSize": "1280px"
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
}
},
"version": 3,
"$schema": "https://schemas.wp.org/wp/6.7/theme.json"
}templates/index.html
my-block-theme の中に templates フォルダを作成し、その中に index.html ファイルを作成します。index.html には何も記述しません(空のファイル)。
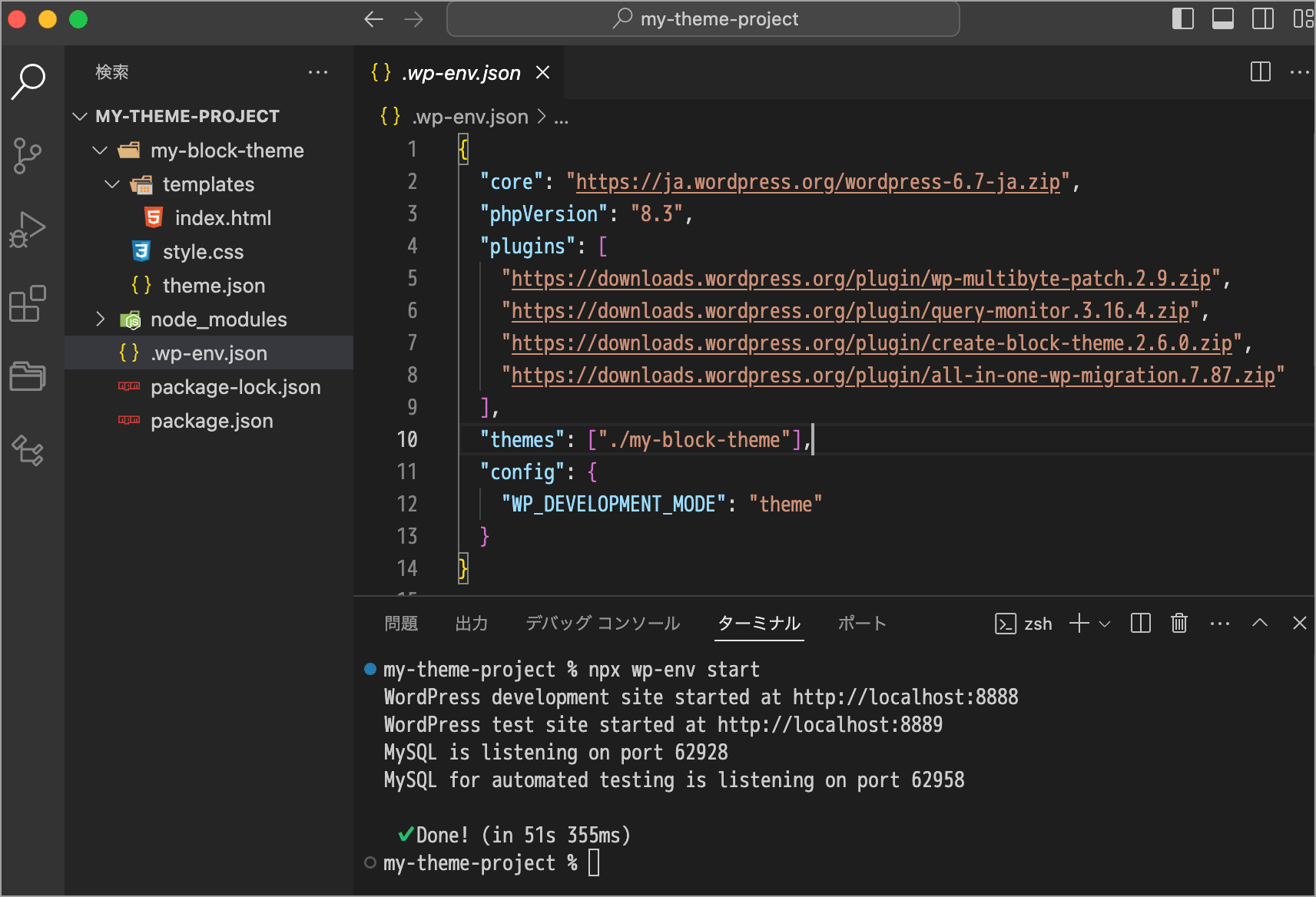
.wp-env.json
.wp-env.json を作成してプロジェクトフォルダのルートに配置して以下を記述します。
この例では、最新の日本語版の WordPress と PHP 8.3 を指定し、独自のテーマ my-block-theme を themes フィールドに指定しています(必要に応じて変更します)。
また、ブロックテーマ開発に必要なプラグイン Create Block Theme と WordPress のデータ(テーマのファイルやデータベース、画像など)をエクスポートできるプラグイン All-in-One WP Migration をインストールして有効化するように指定しています。その他のプラグインは必要に応じて追加します。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"phpVersion": "8.3",
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip",
"https://downloads.wordpress.org/plugin/query-monitor.3.16.4.zip",
"https://downloads.wordpress.org/plugin/create-block-theme.2.6.0.zip",
"https://downloads.wordpress.org/plugin/all-in-one-wp-migration.7.87.zip"
],
"themes": ["./my-block-theme"],
"config": {
"WP_DEVELOPMENT_MODE": "theme"
}
}wp-env をインストール
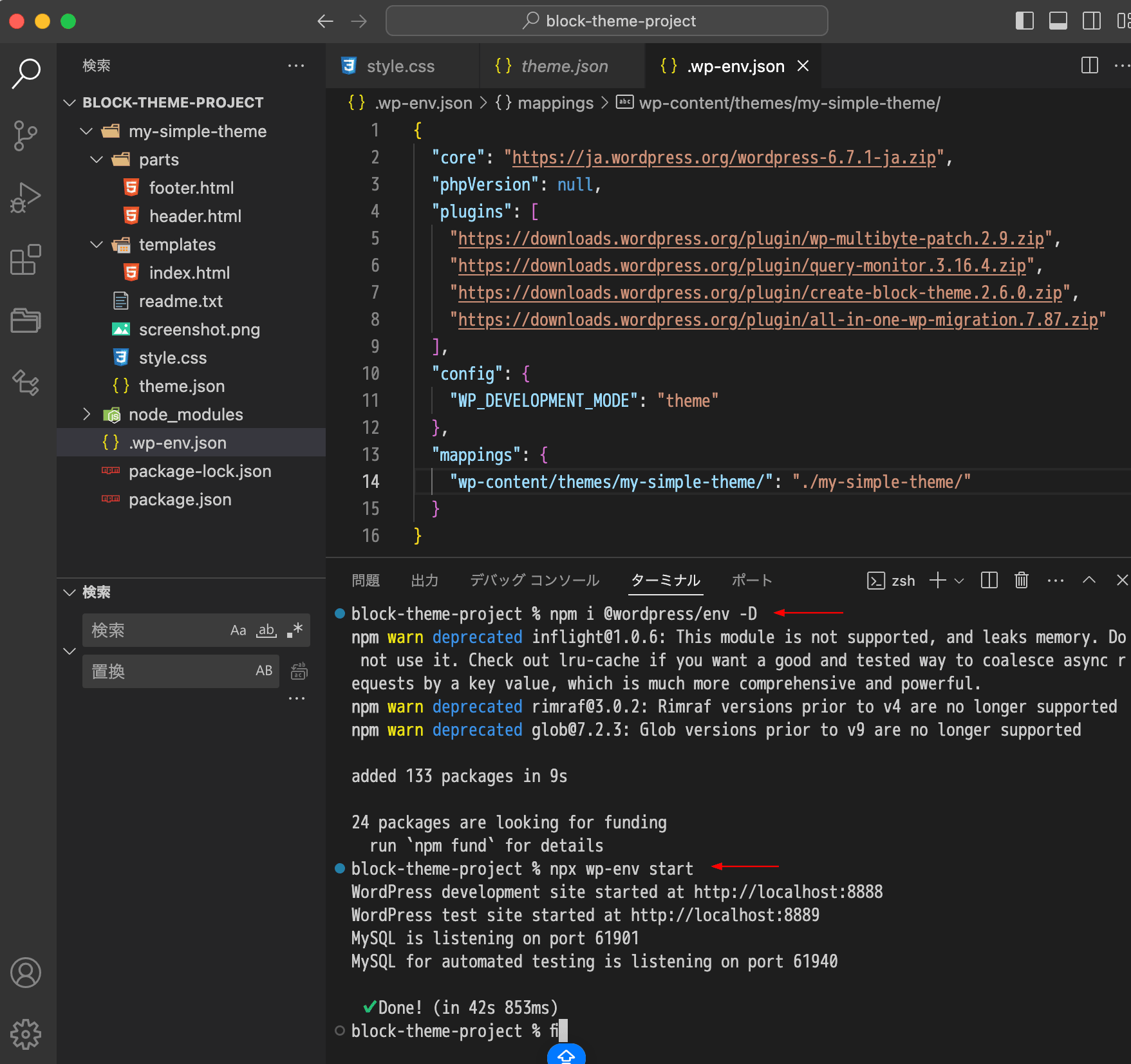
ターミナルでプロジェクトフォルダ my-theme-project に移動し、npm i @wordpress/env -D を実行して wp-env をローカルインストールします。
% npm i @wordpress/env -Dnode_modules フォルダや package.json などが追加されます。
wp-env の起動(ローカル環境の構築)
Docker を起動し、npx wp-env start コマンドを実行してローカル環境の構築します。
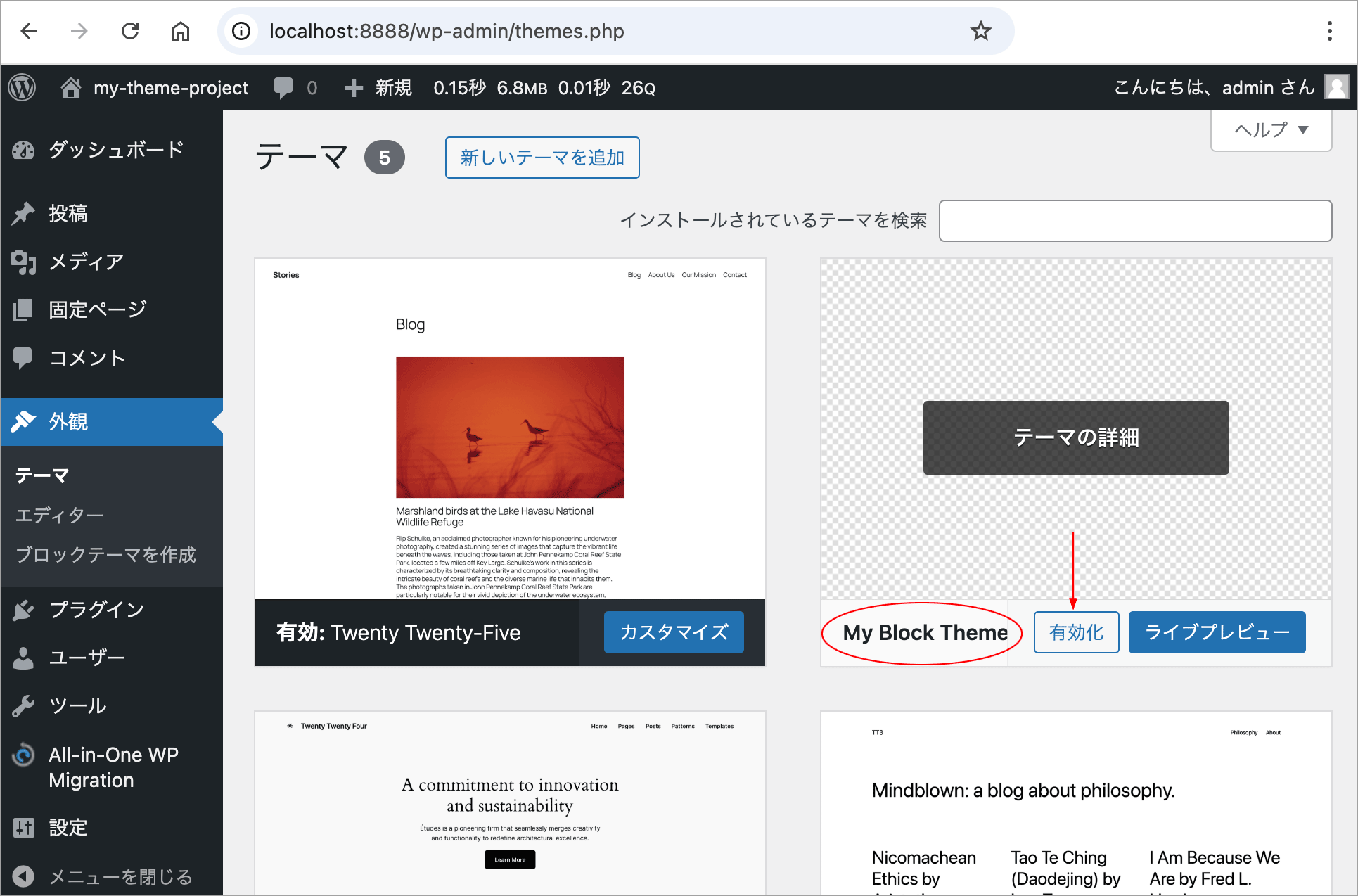
% npx wp-env start✔ Done! と表示されたら、http://localhost:8888/ にアクセスし、ダッシュボードの「外観」を開くと「My Block Theme」が表示されるので「有効化」をクリックします。
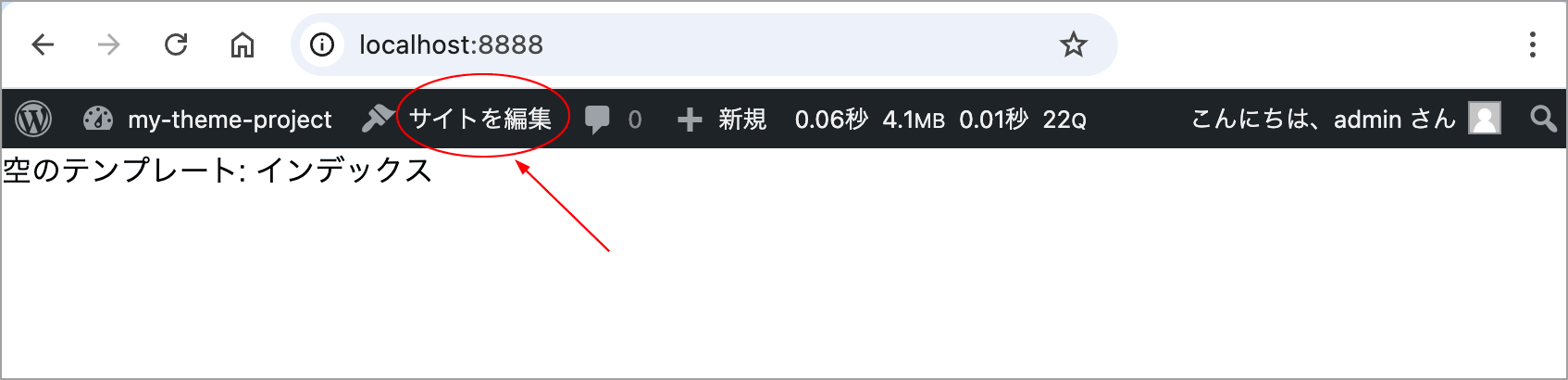
サイトを表示するとインデックステンプレートは空なので以下のように何も表示されません。
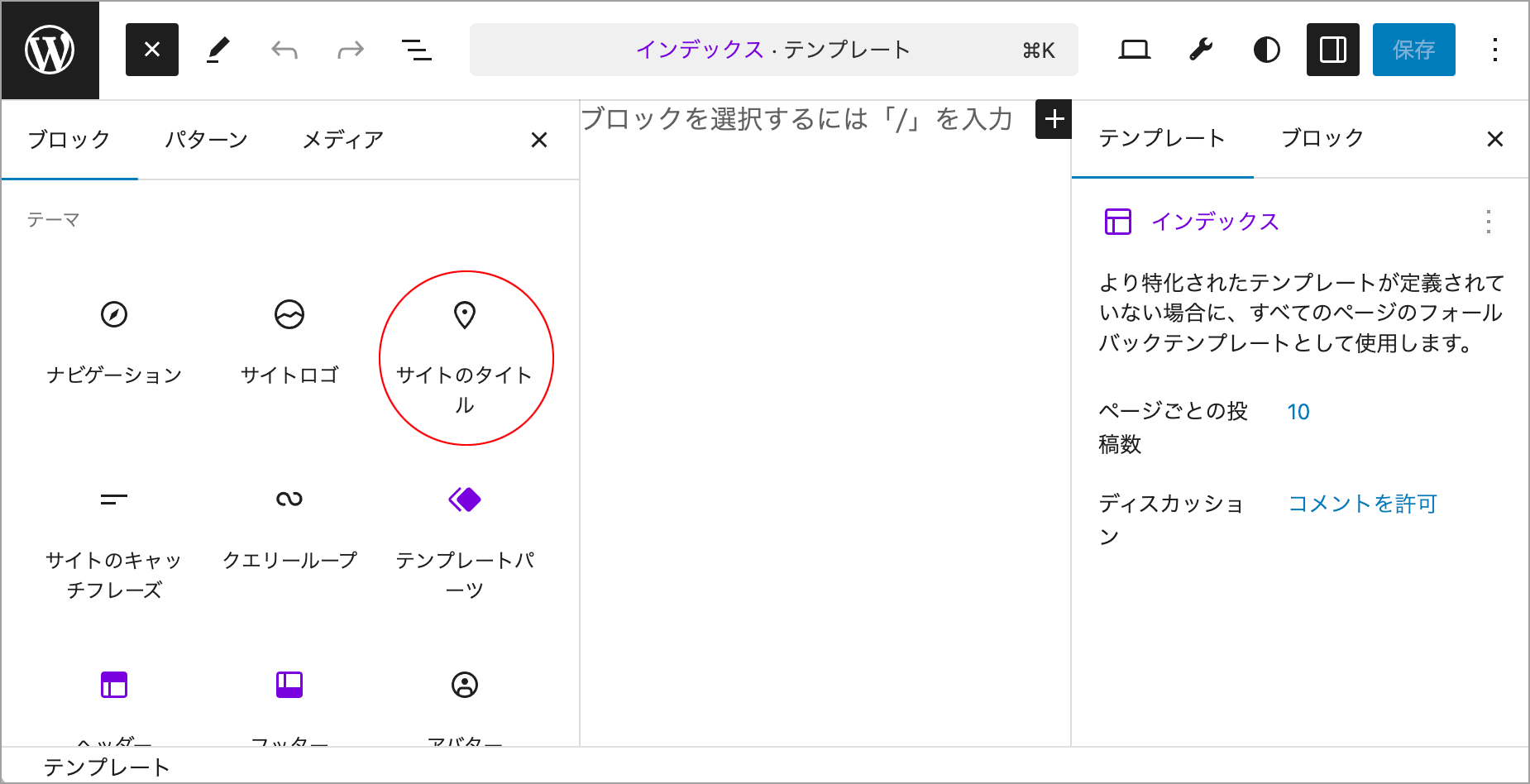
「サイトを編集」をクリックしてインデックステンプレートの編集画面を開き、+ アイコンをクリックしてインサーターを表示して、例えば「サイトのタイトル」を挿入し保存します。
※ 動作確認のための操作です。実際の開発ではテンプレートパーツを作成することになるかと思います。
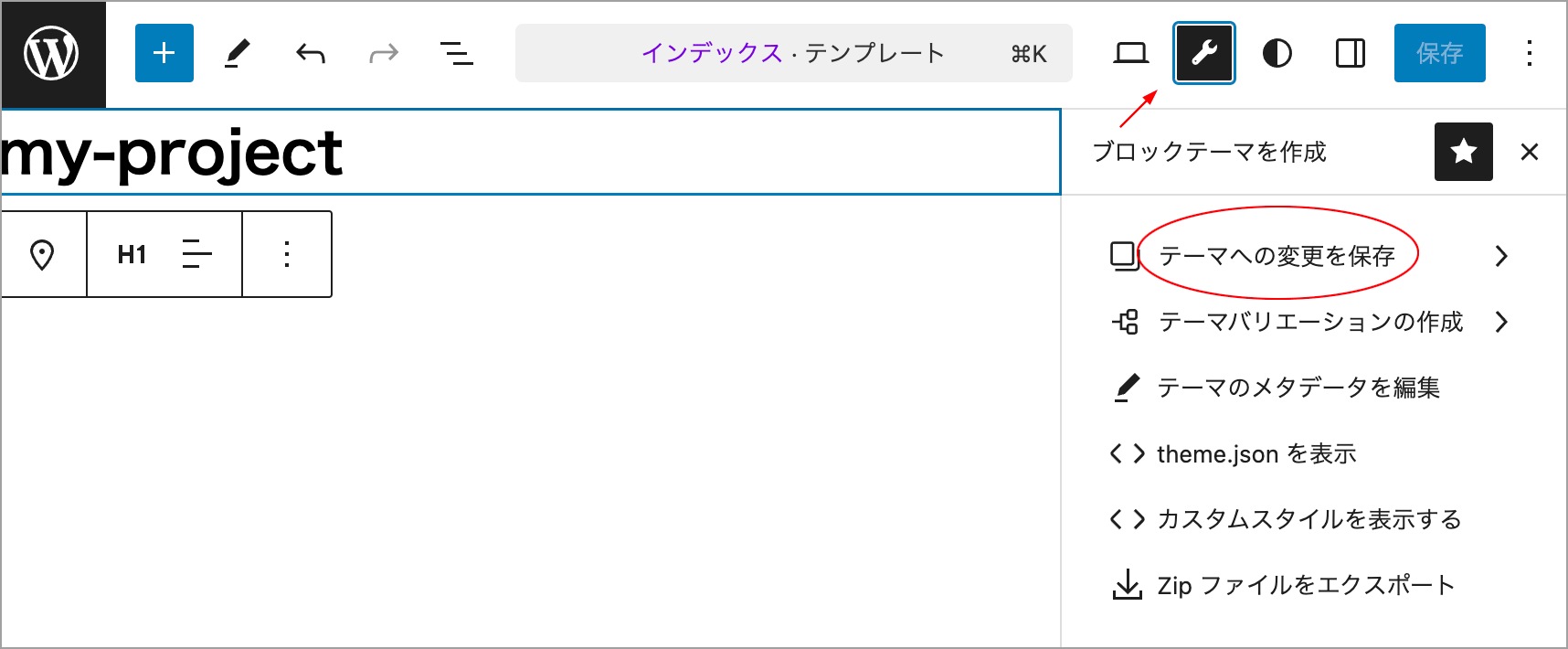
Create Block Theme のアイコン をクリックして、「テーマへの変更を保存」をクリックします。
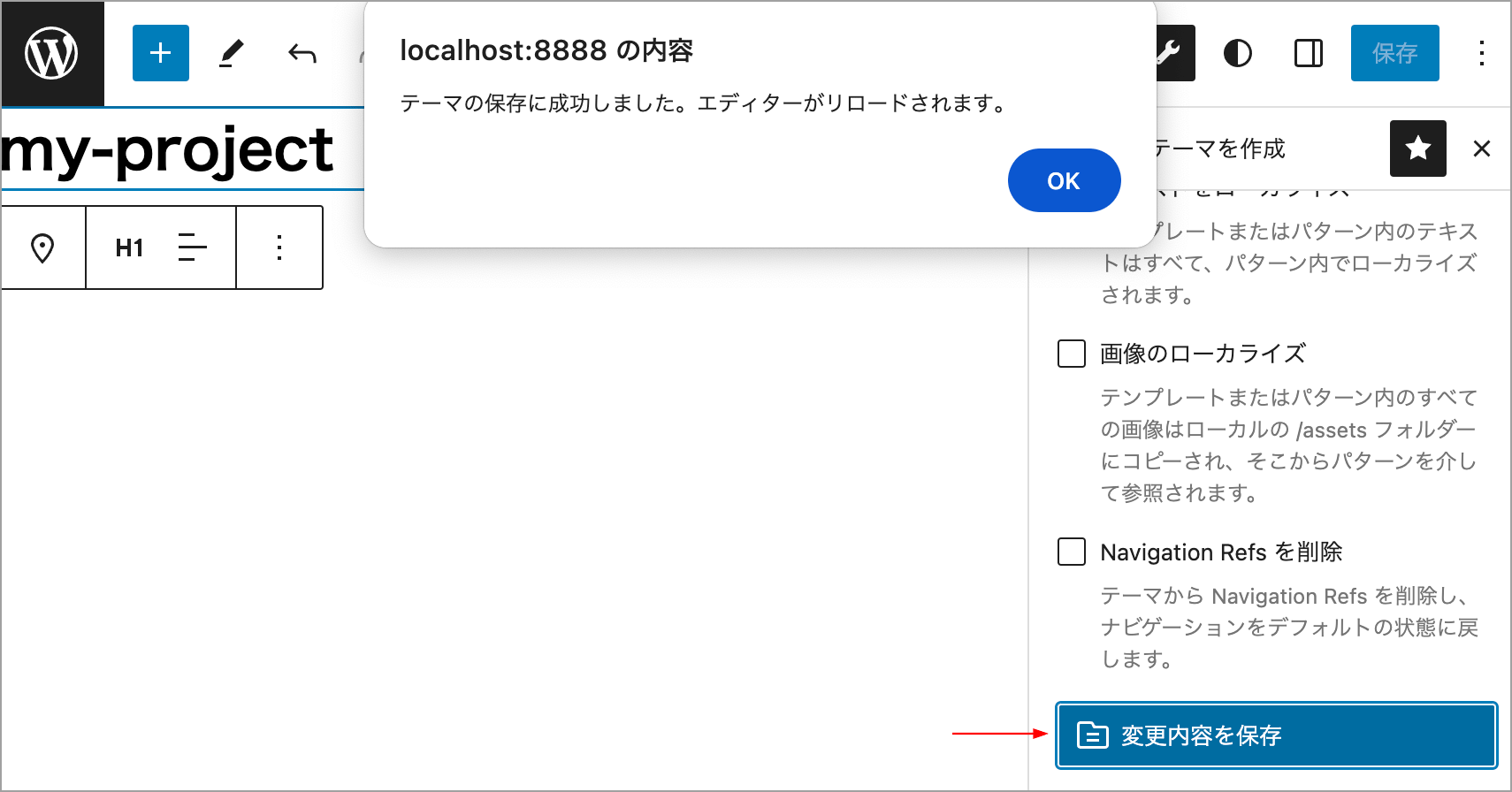
確認のパネルが表示されるので「変更内容を保存」をクリックすると、以下のようにアラートが表示されるので OK をクリックします。
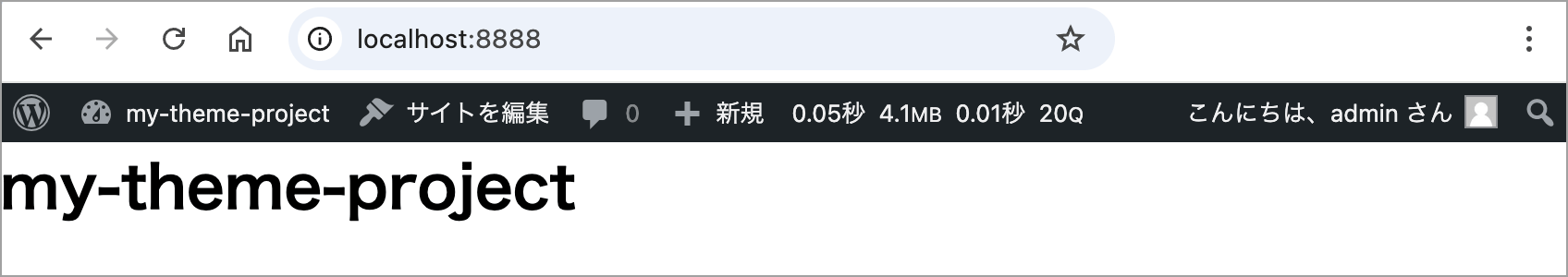
サイトを表示すると、インデックステンプレートに追加したサイトタイトルが表示さます。
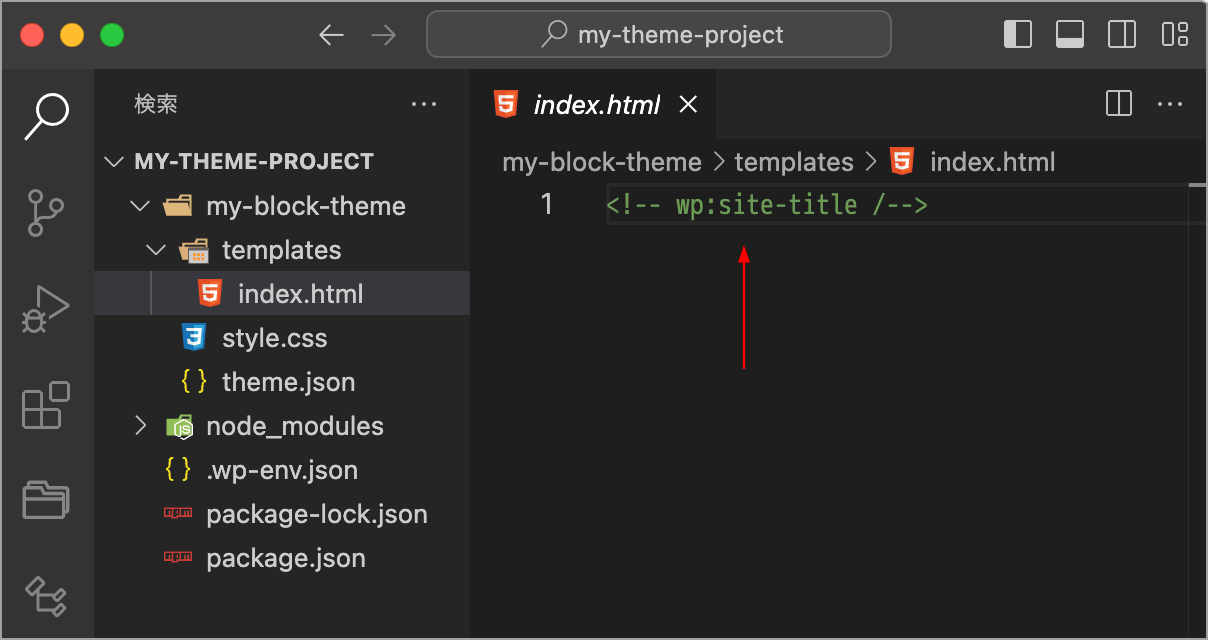
コードエディターを確認すると、空だった index.html に Create Block Theme プラグインによりサイトタイトルのブロックマークアップが追加されています。
これで基本的なセットアップは完了です。
サイトエディターを使って編集し、Create Block Theme プラグインを使って変更をファイルに書き出すことがます。必要に応じて、テーマフォルダ(my-block-theme)内のファイルを編集することができます。
関連ページ:ブロックテーマの作り方(ローコードでブロックテーマ開発)
上記の例では、テーマフォルダを作成した後で、wp-env をインストールしていますが、wp-env をインストール後にテーマフォルダや .wp-env.json を作成して、その後ローカル環境を起動しても同じです。
Create Block Theme で空のテーマを作成
Create Block Theme プラグインを使って空のテーマ(テーマのひな型)を作成して使用する例です。
Create Block Theme プラグインを使って空のテーマを作成する場合、作成されるテーマのフォルダは WordPress のインスタンス(隠しフォルダ内)にあります。
隠しフォルダ内のファイルを直接編集することもできるかと思いますが、何らかの理由で環境を再構築するなど wp-env destroy コマンドを実行すると、隠しフォルダ内の関連ファイルは削除されてしまいます。
そのため、以下では Create Block Theme プラグインで空のテーマを作成したら、そのテーマをプロジェクトのフォルダにコピーし、WordPress のインスタンスに作成された空のテーマを削除します。そして、.wp-env.json を更新してコピーした空のテーマをインストールしています。
一度テーマのひな型(空のテーマ)を作成してコピーすれば、次回以降別のテーマでも利用できるので、初回のみ少し手間がかかります。もっと良い方法があるかもしれません。
任意の場所にプロジェクトのフォルダ(my-cbt-project)を作成します。
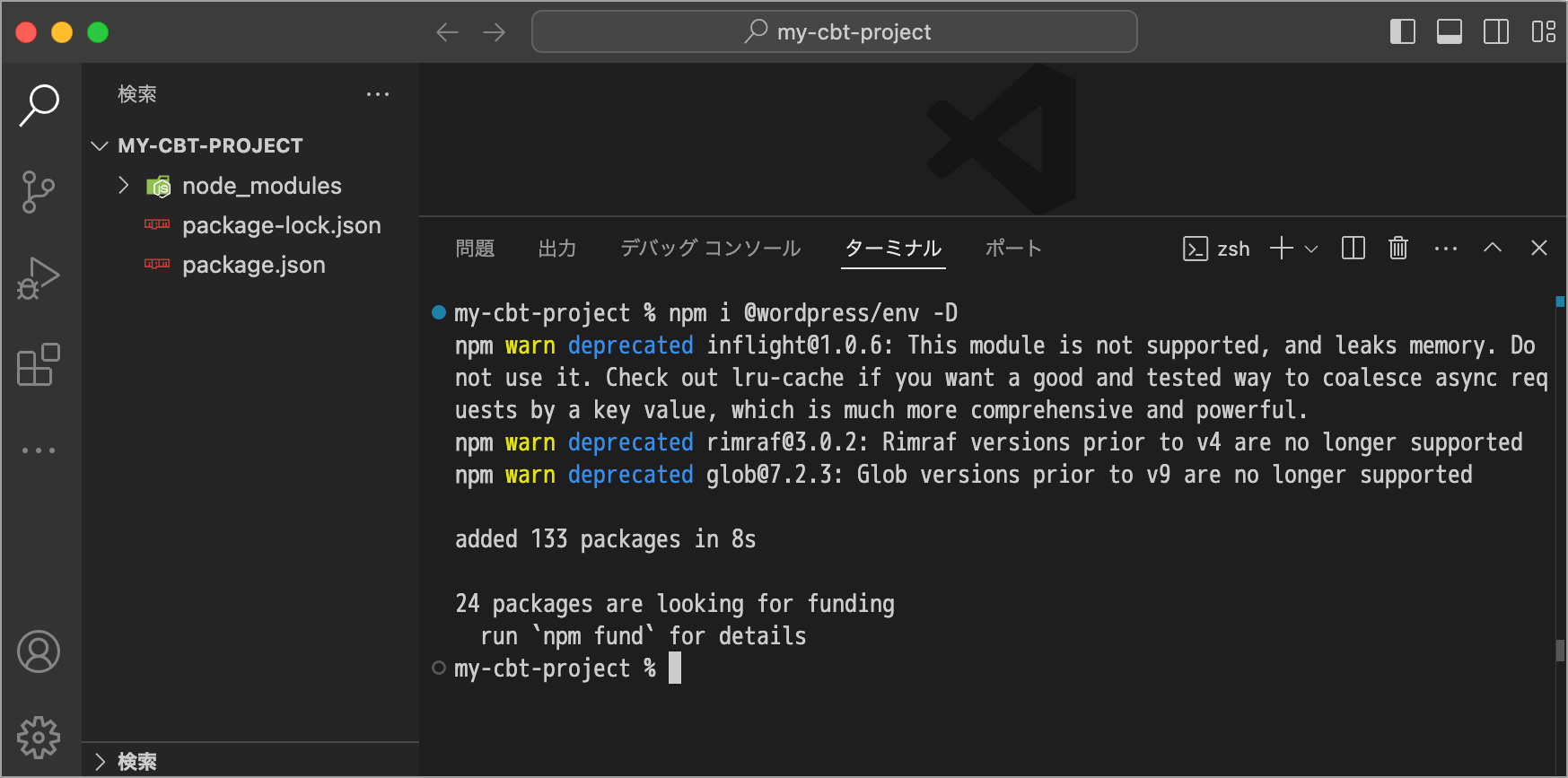
ターミナルでプロジェクトのフォルダ my-cbt-project に移動し、npm i @wordpress/env -D を実行して wp-env をローカルインストールします。
% npm i @wordpress/env -Dnode_modules フォルダ、package-lock.json、package.json が生成されます。
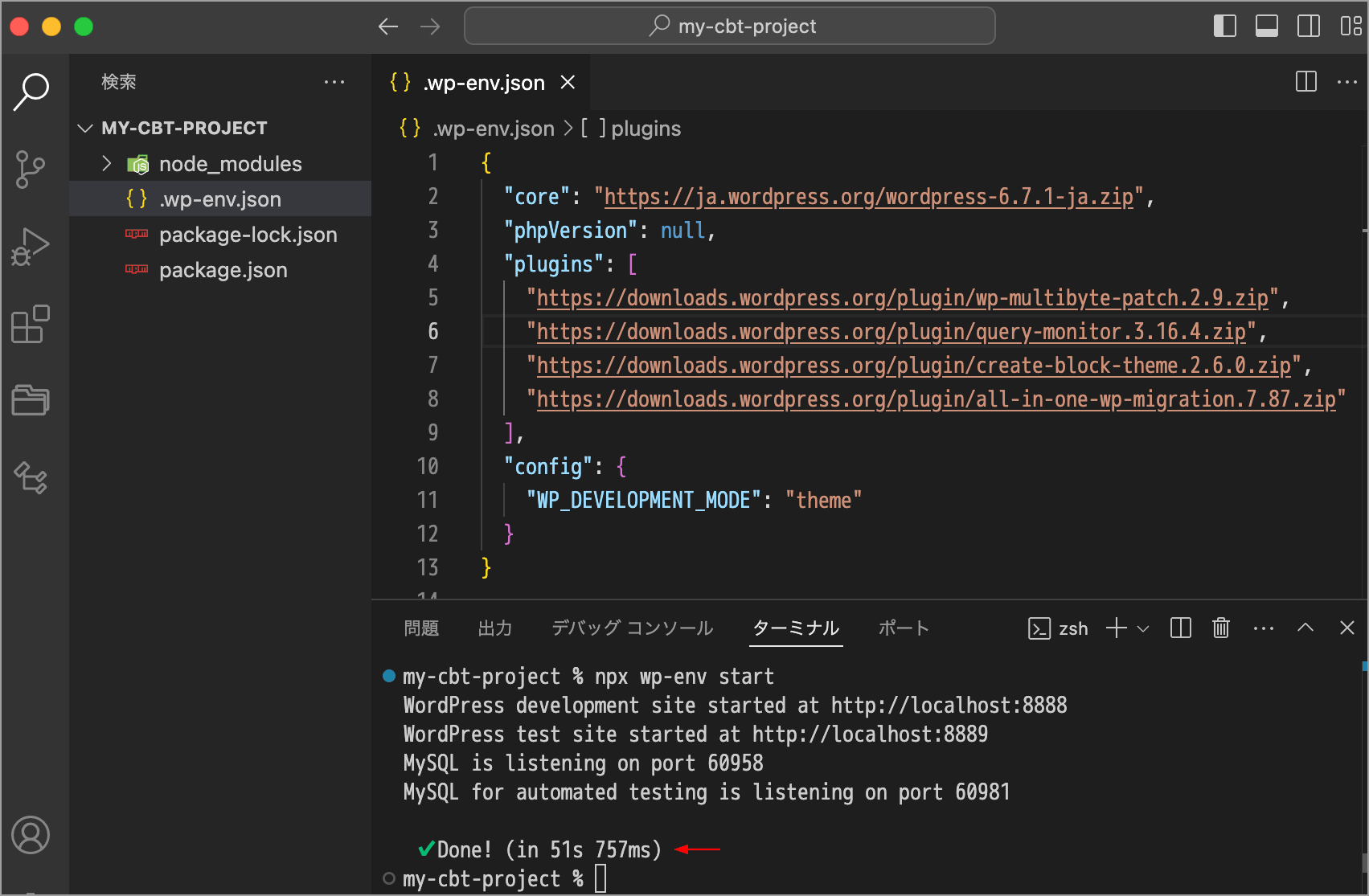
プロジェクトフォルダのルートに .wp-env.json ファイルを作成し、以下を記述します。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"phpVersion": null,
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip",
"https://downloads.wordpress.org/plugin/query-monitor.3.16.4.zip",
"https://downloads.wordpress.org/plugin/create-block-theme.2.6.0.zip",
"https://downloads.wordpress.org/plugin/all-in-one-wp-migration.7.87.zip"
],
"config": {
"WP_DEVELOPMENT_MODE": "theme"
}
}この例では phpVersion フィールドに null を指定しているので、core で指定したリリース(この時点での最新版)で使用されるデフォルトバージョンの PHP が適用されます(必要に応じて変更します)。
Create Block Theme プラグインを使用するので、plugins フィールドに指定します(その他は任意)。
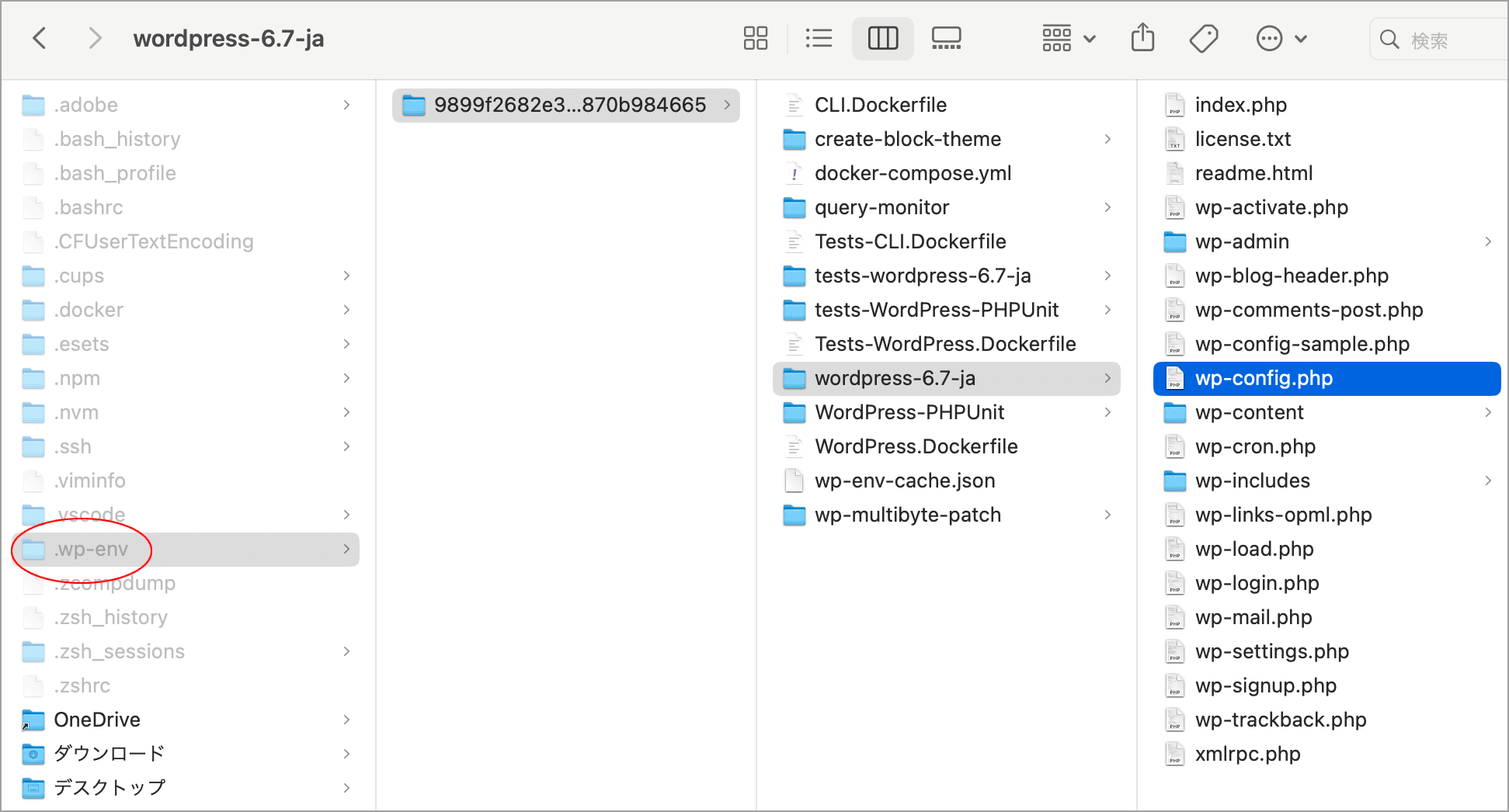
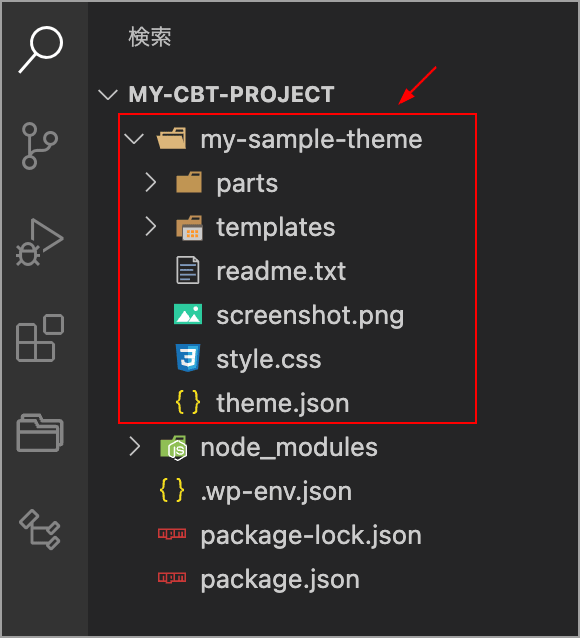
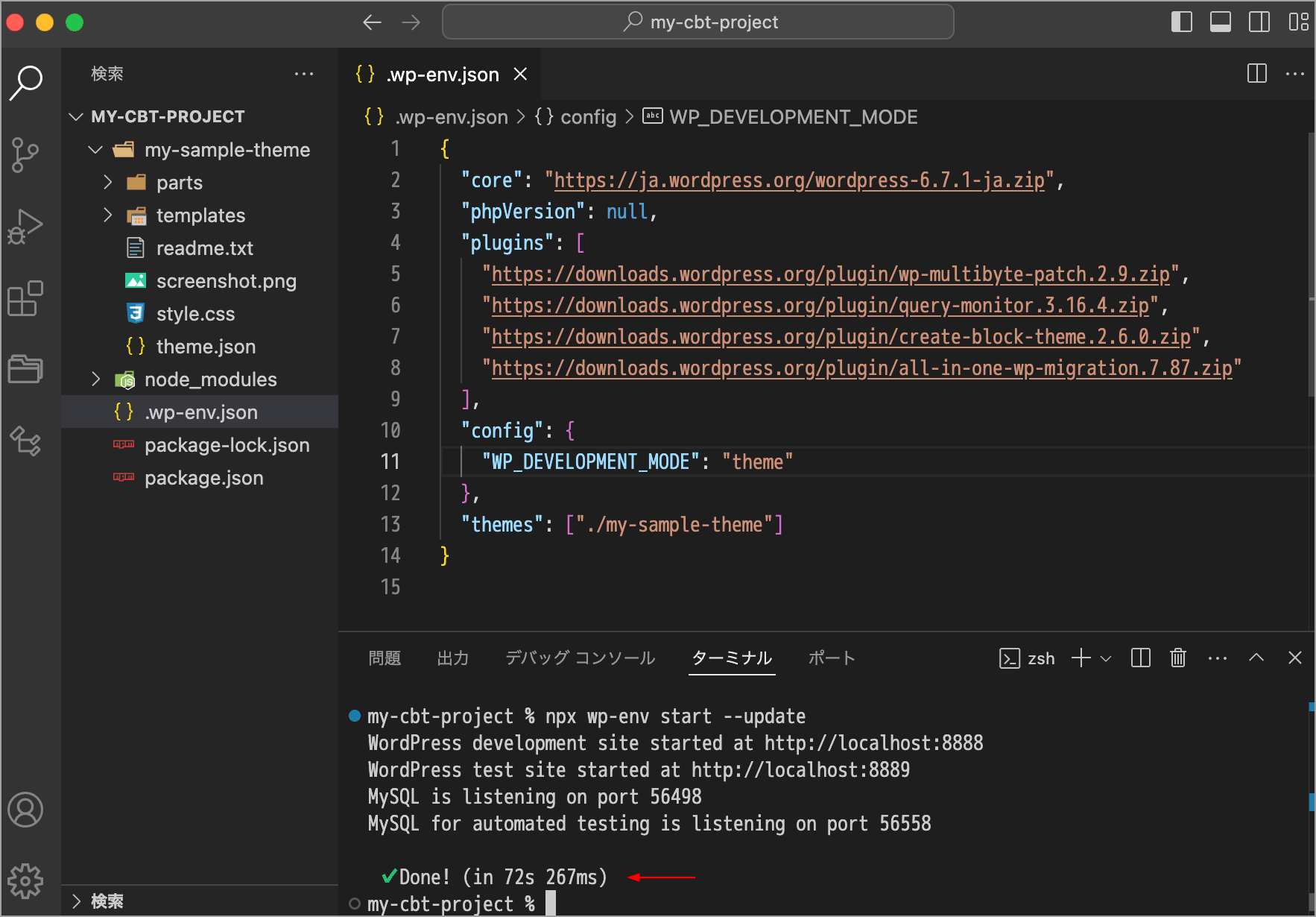
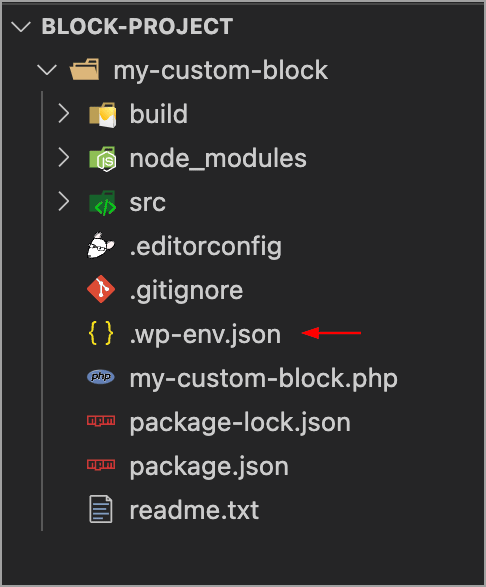
上記の .wp-env.json を追加したので、プロジェクトフォルダは以下のような構成になっています。
Docker を起動し、npx wp-env start コマンドを実行してローカル環境を構築します。
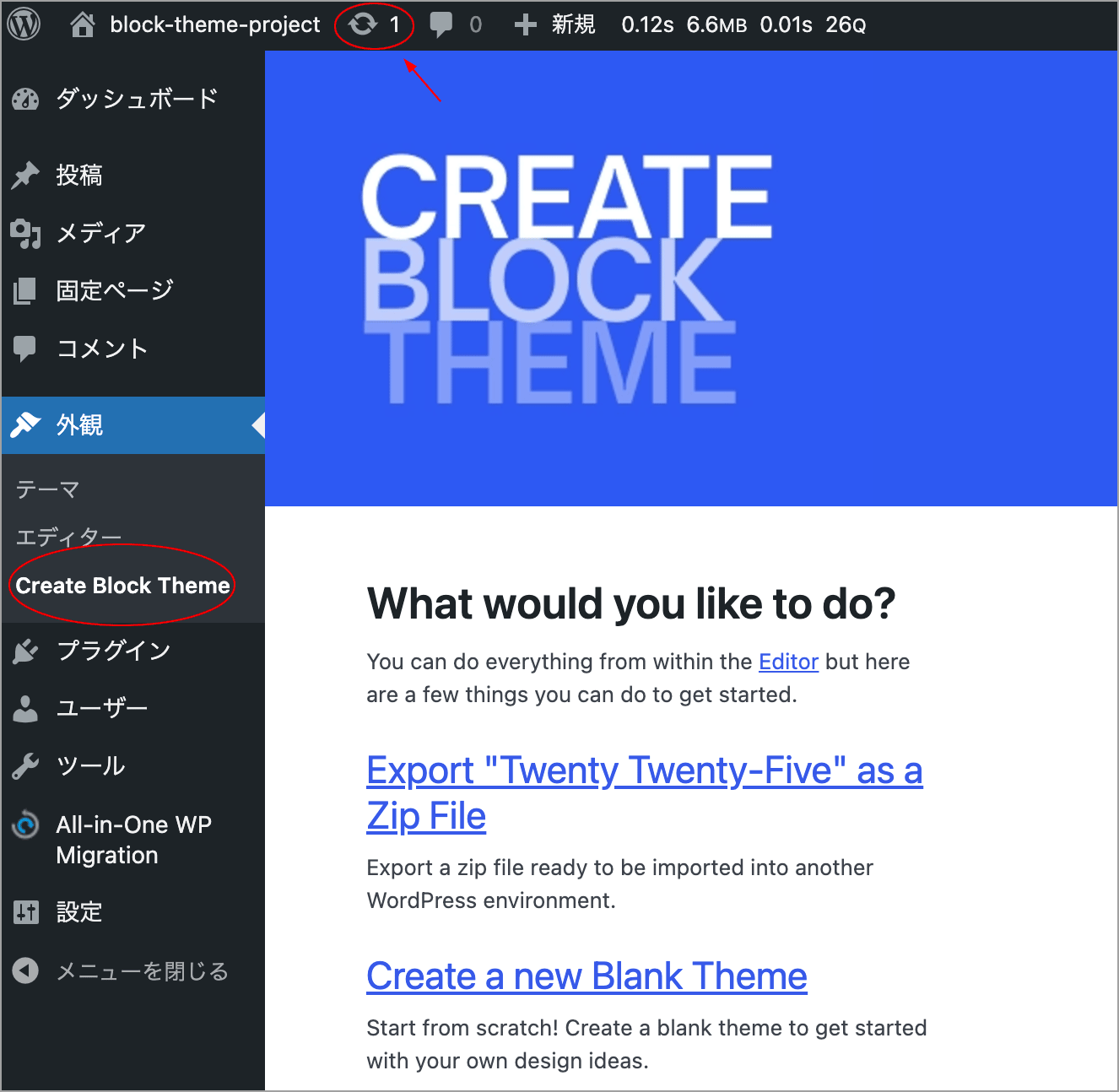
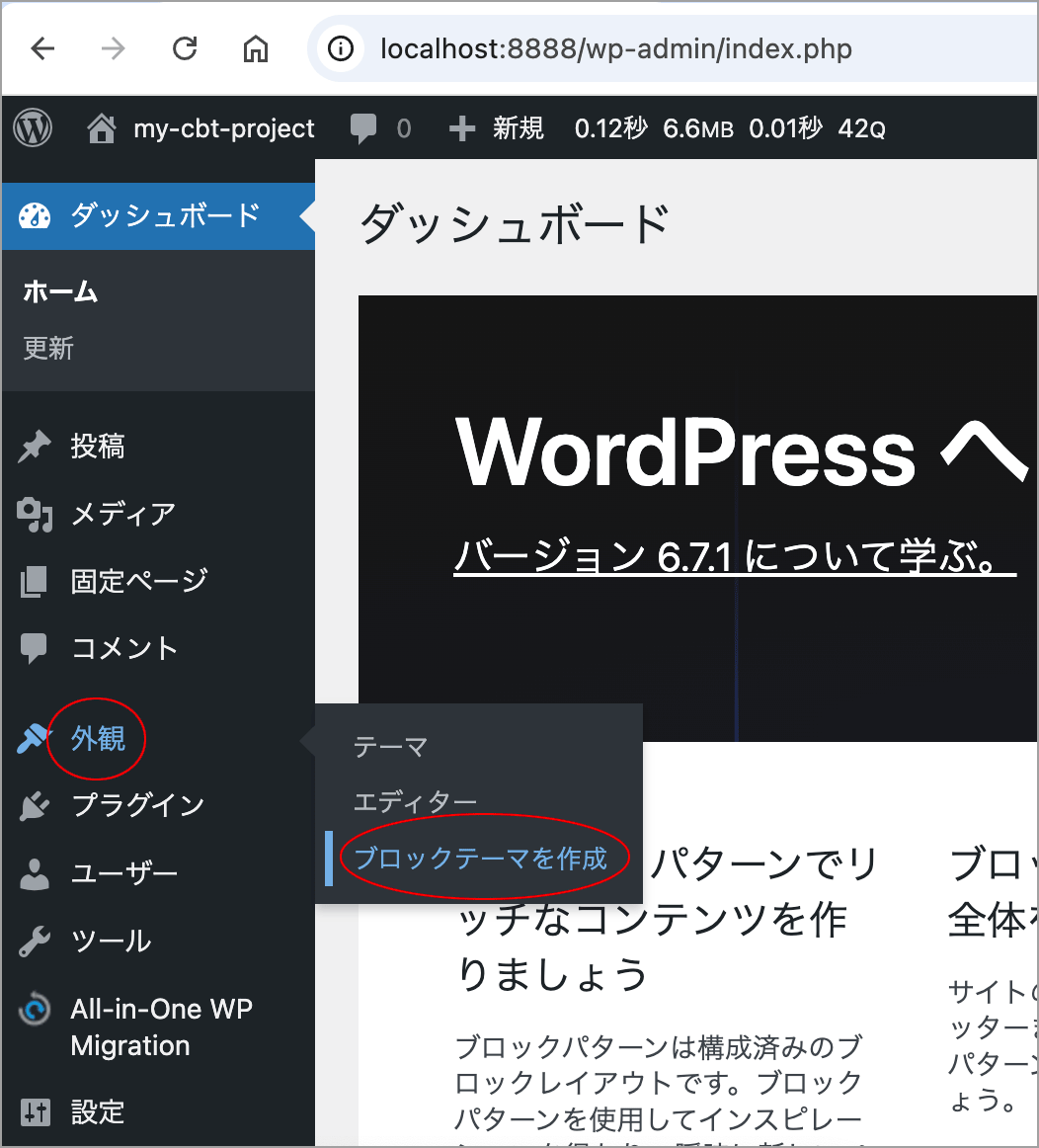
% npx wp-env start✔ Done! と表示されたら、http://localhost:8888 にアクセスし、管理画面にログインし、「外観」→「ブロックテーマを作成」をクリックして、Create Block Theme プラグインのページを開きます。
空のテーマを作成
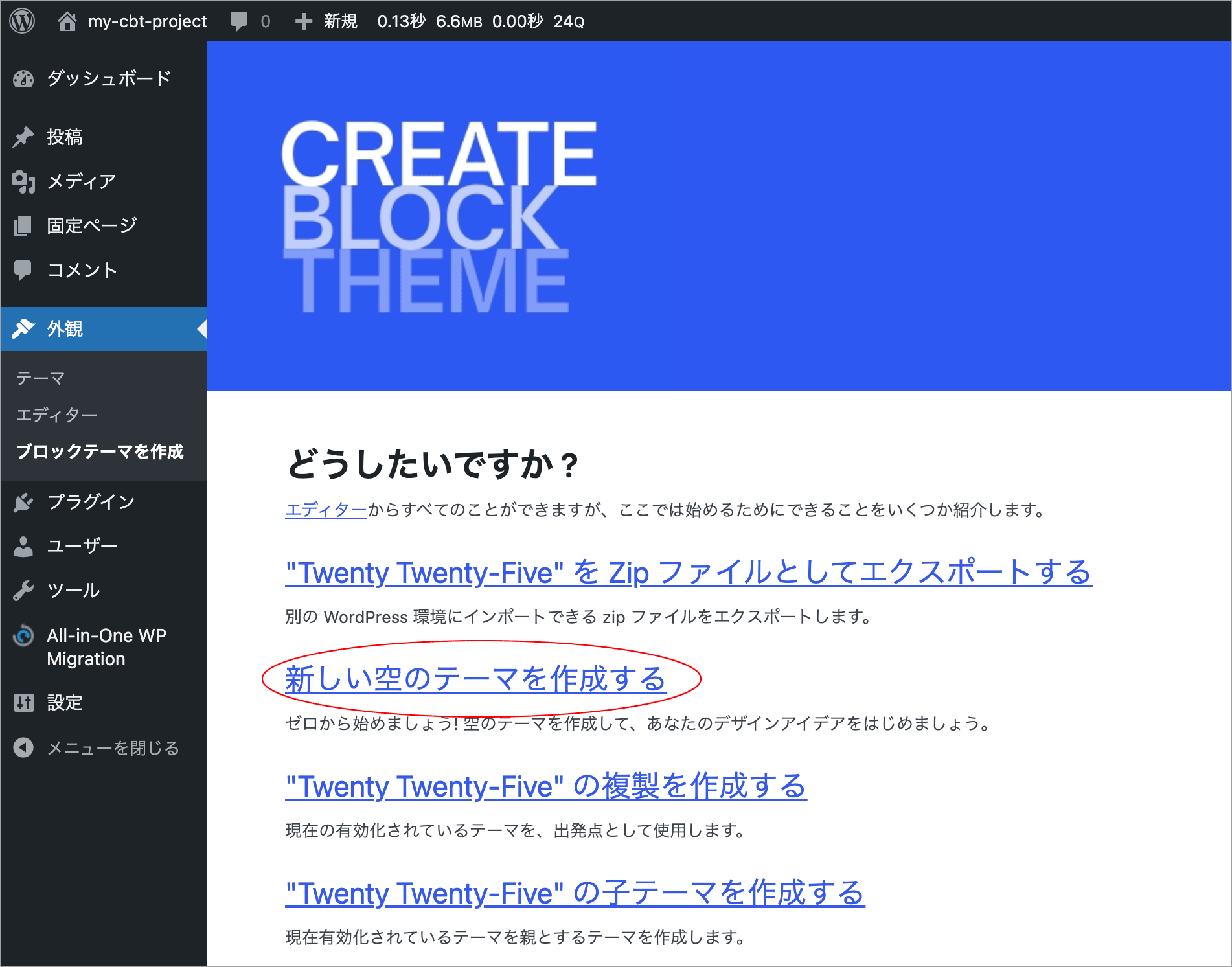
「新しい空のテーマを作成する」をクリックします。
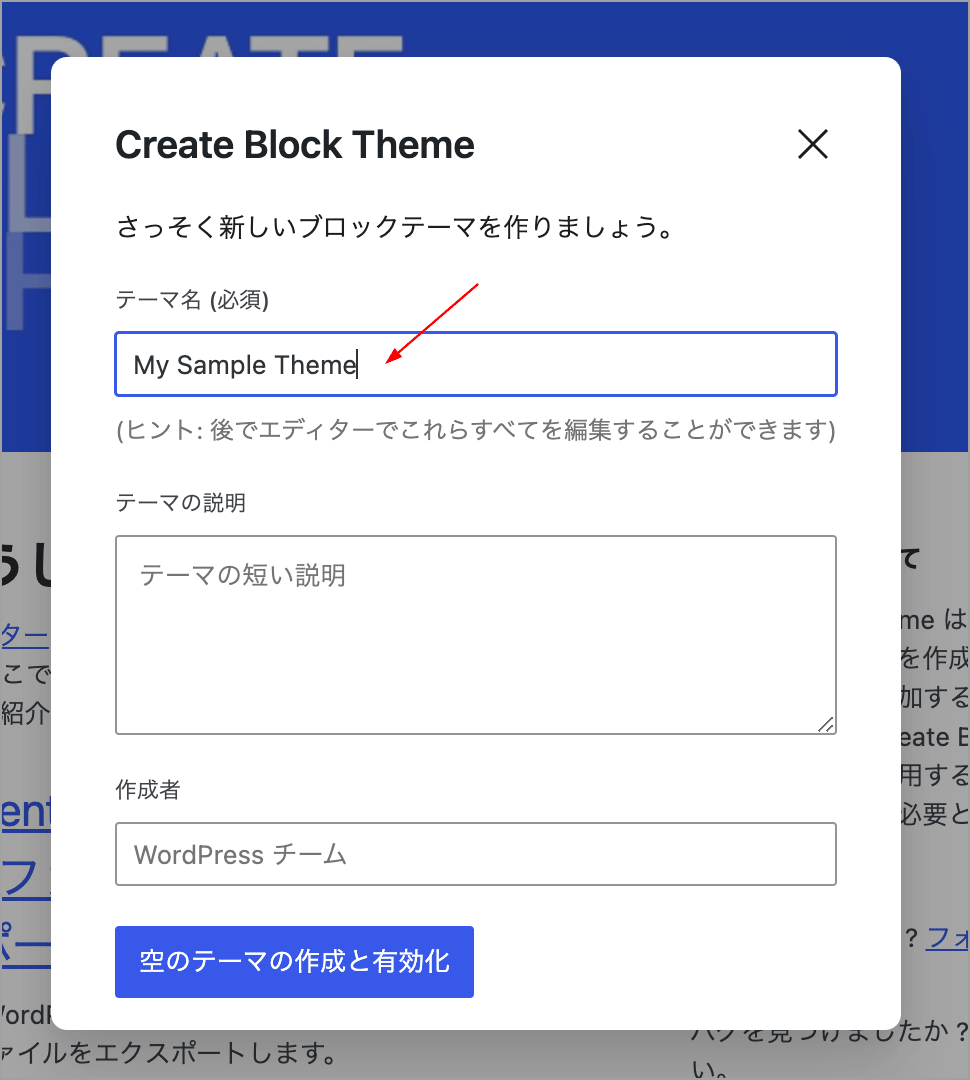
以下のモーダルが表示されるので、「テーマ名」を入力して「空のテーマの作成と有効化」をクリックします。この例ではテーマ名を「My Sample Theme」としています。
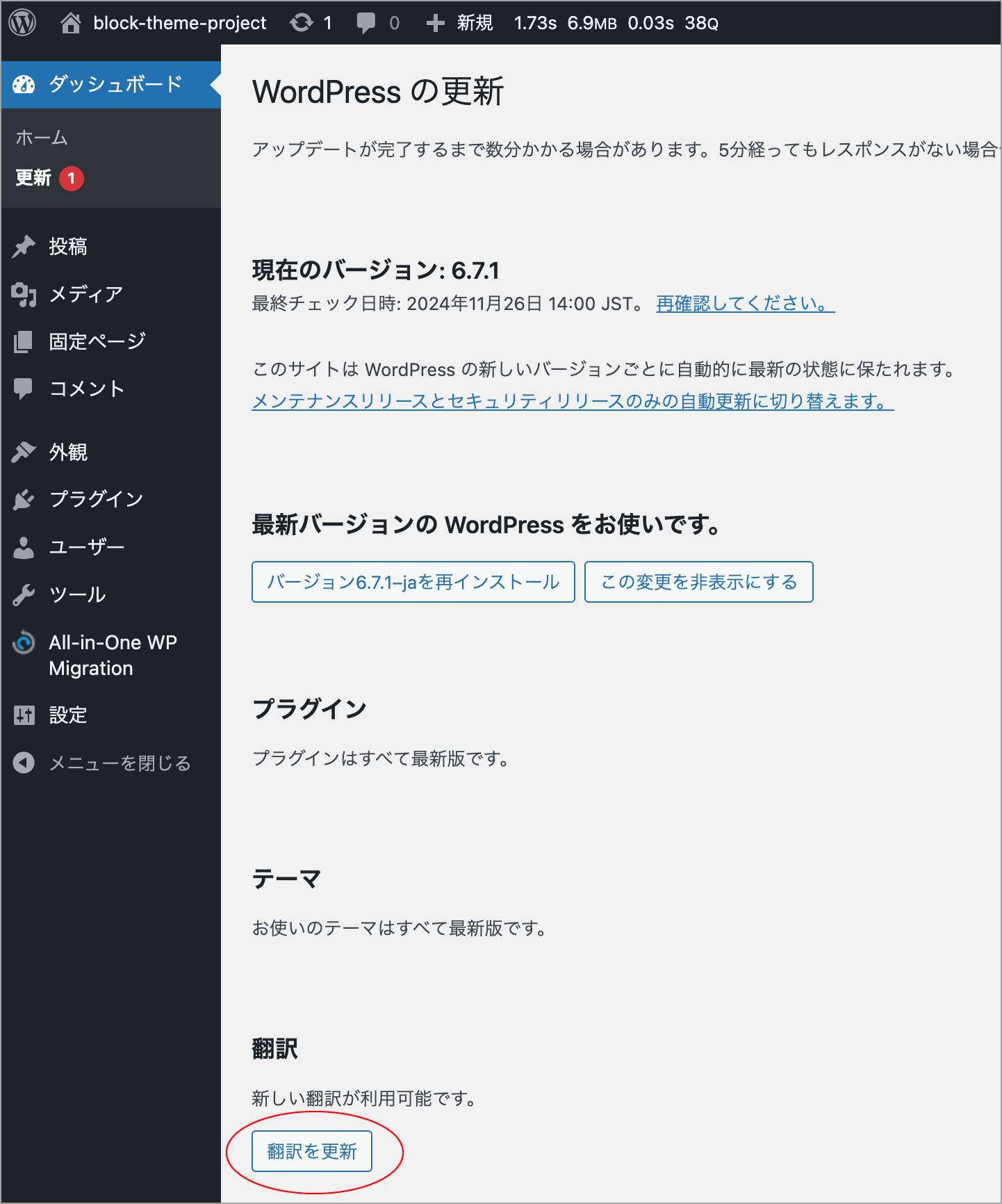
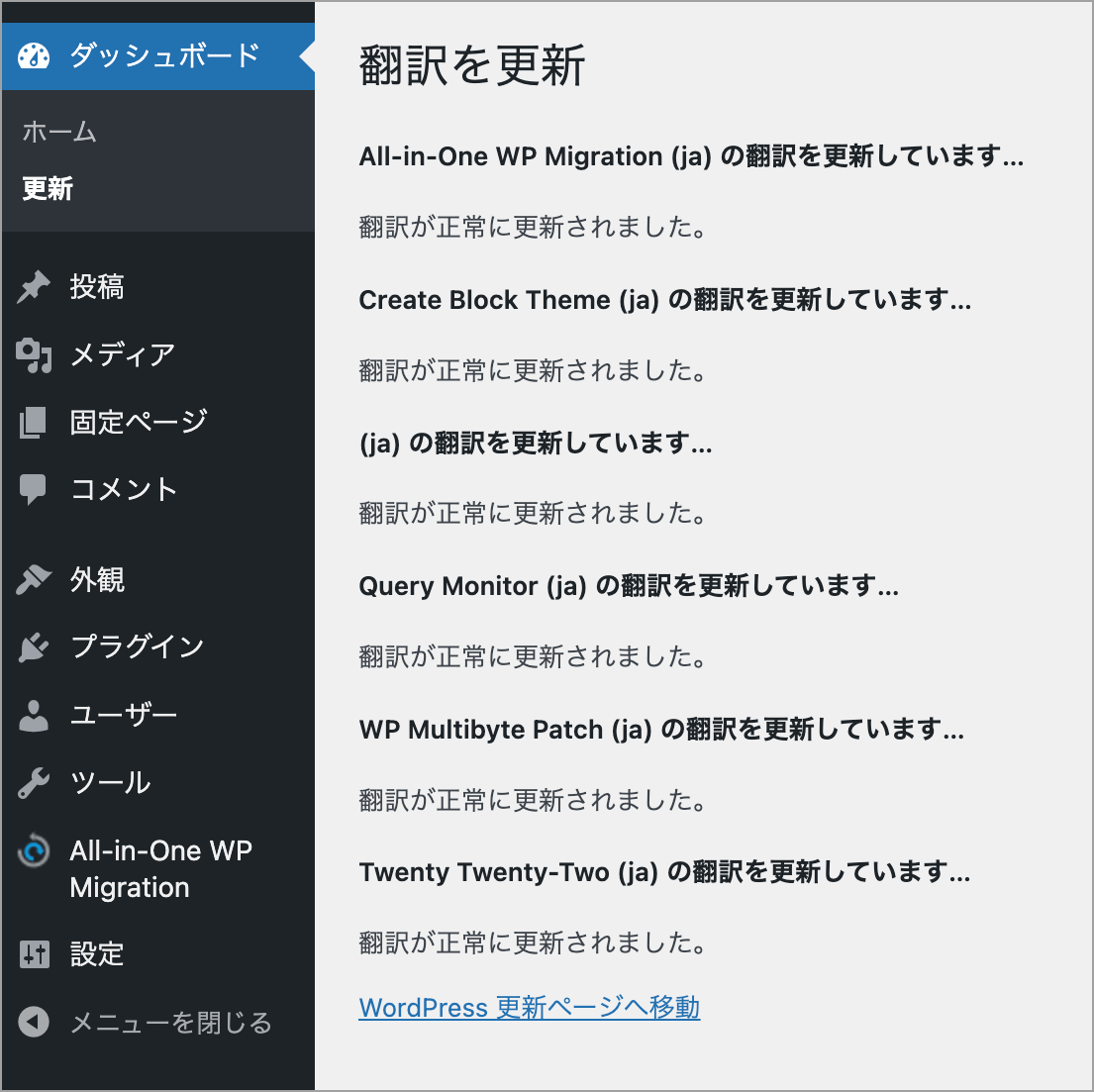
以下が表示されるので、OK をクリックします。
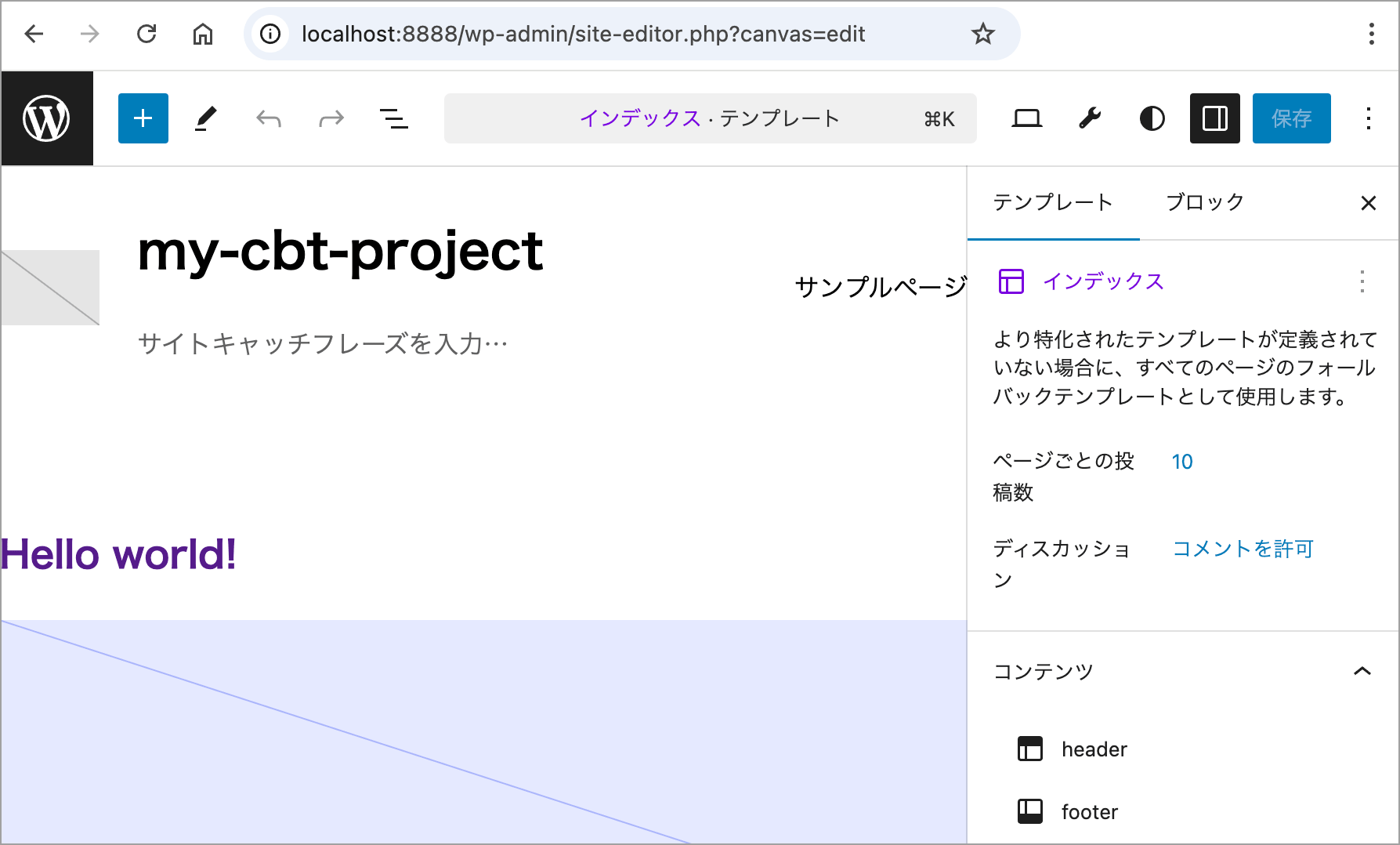
My Sample Themeという空のテーマが作成及び有効化され、インデックステンプレートの編集画面(サイトエディター)が表示さます。
このまま、サイトエディターで開発を続け、Create Block Theme プラグインでファイルに書き出したり、「ツール」→「テーマファイルエディター」でファイルを編集することもできますが、ファイルは WordPress のインスタンス(隠しフォルダ内)にあります。
隠しフォルダ内のファイルを外部エディターで編集するなども可能だと思いますが、問題は wp-env destroy コマンドを実行するとファイルが削除されてしまいます。
そのため、以下ではテーマをエクスポートしてプロジェクトの中にテーマフォルダーをコピーします。
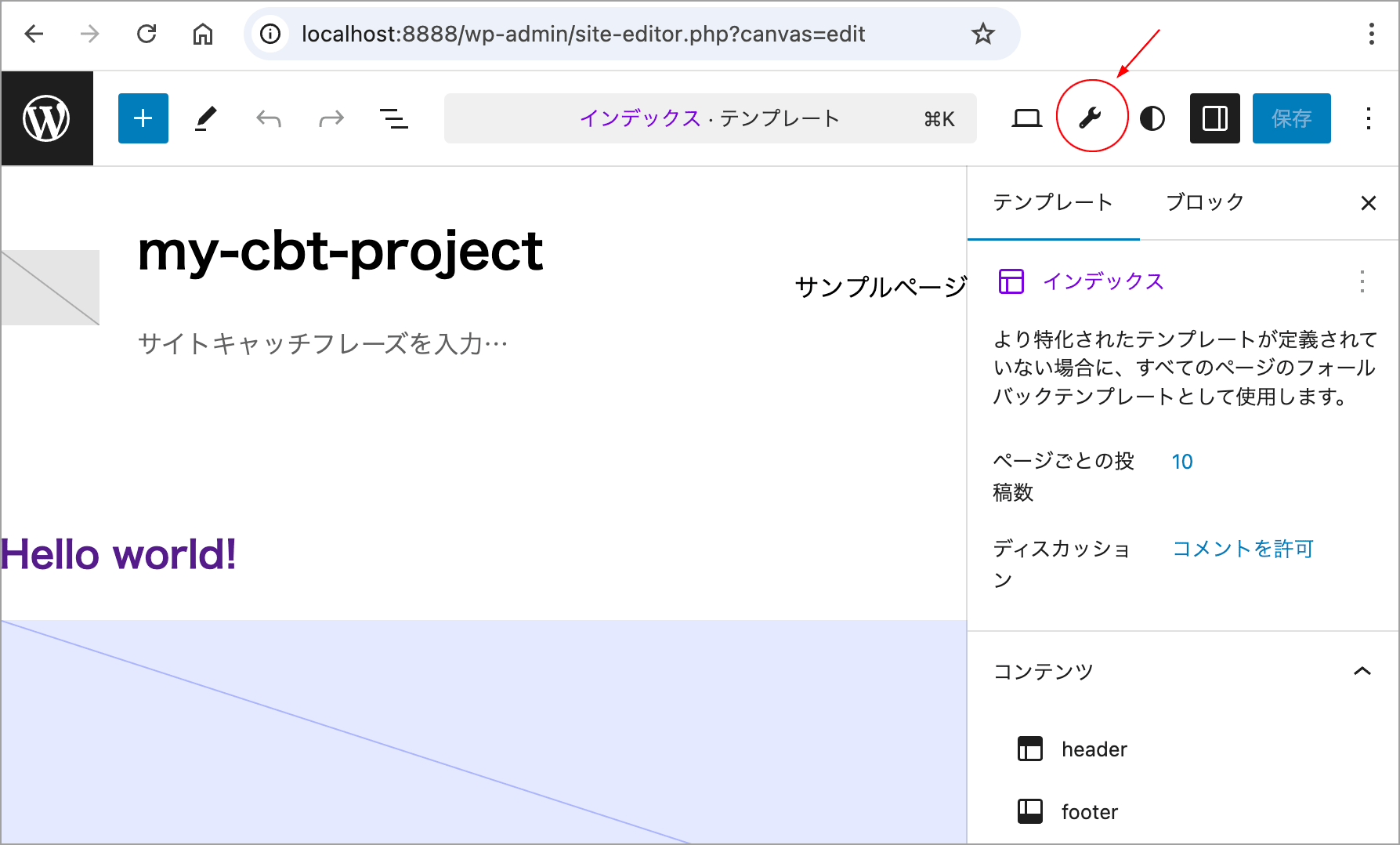
インデックステンプレートの編集画面で、Create Block Theme のアイコン をクリックします。
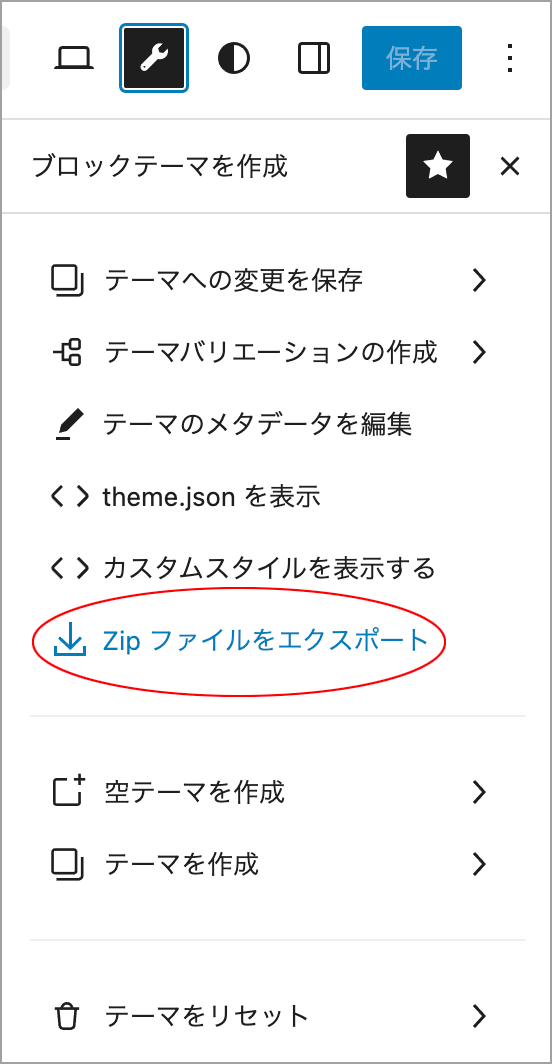
以下のパネルが表示されるので、「Zip ファイルをエクスポート」をクリックし、保存先を指定します。
この例の場合、指定した場所に my-sample-theme.zip というファイルが保存され、解凍すると my-sample-theme というテーマのフォルダが生成されます。この Zip ファイルまたは解凍したフォルダを別途保存して再利用することもできます(空のテーマの再利用)。
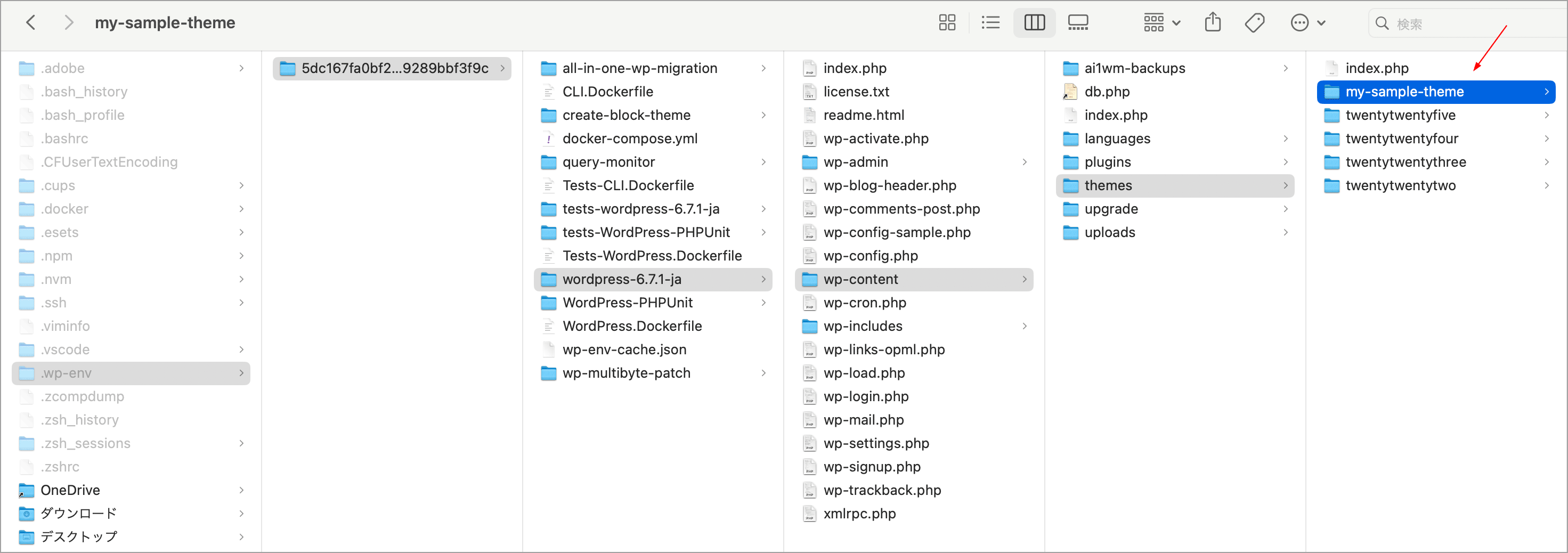
エクスポートした Zip ファイルを解凍し、テーマのフォルダ(my-sample-theme)をプロジェクトのフォルダ(my-cbt-project)にコピーします。
エクスポートではなく直接コピーする
エクスポートするのではなく、隠しフォルダ内のテーマフォルダをコピーすることもできます。
インスタンスに作成した空のテーマを削除
この後、プロジェクトのフォルダにコピーしたテーマをインストールするので、コピーが済んだら作成した空のテーマは不要なので削除します。
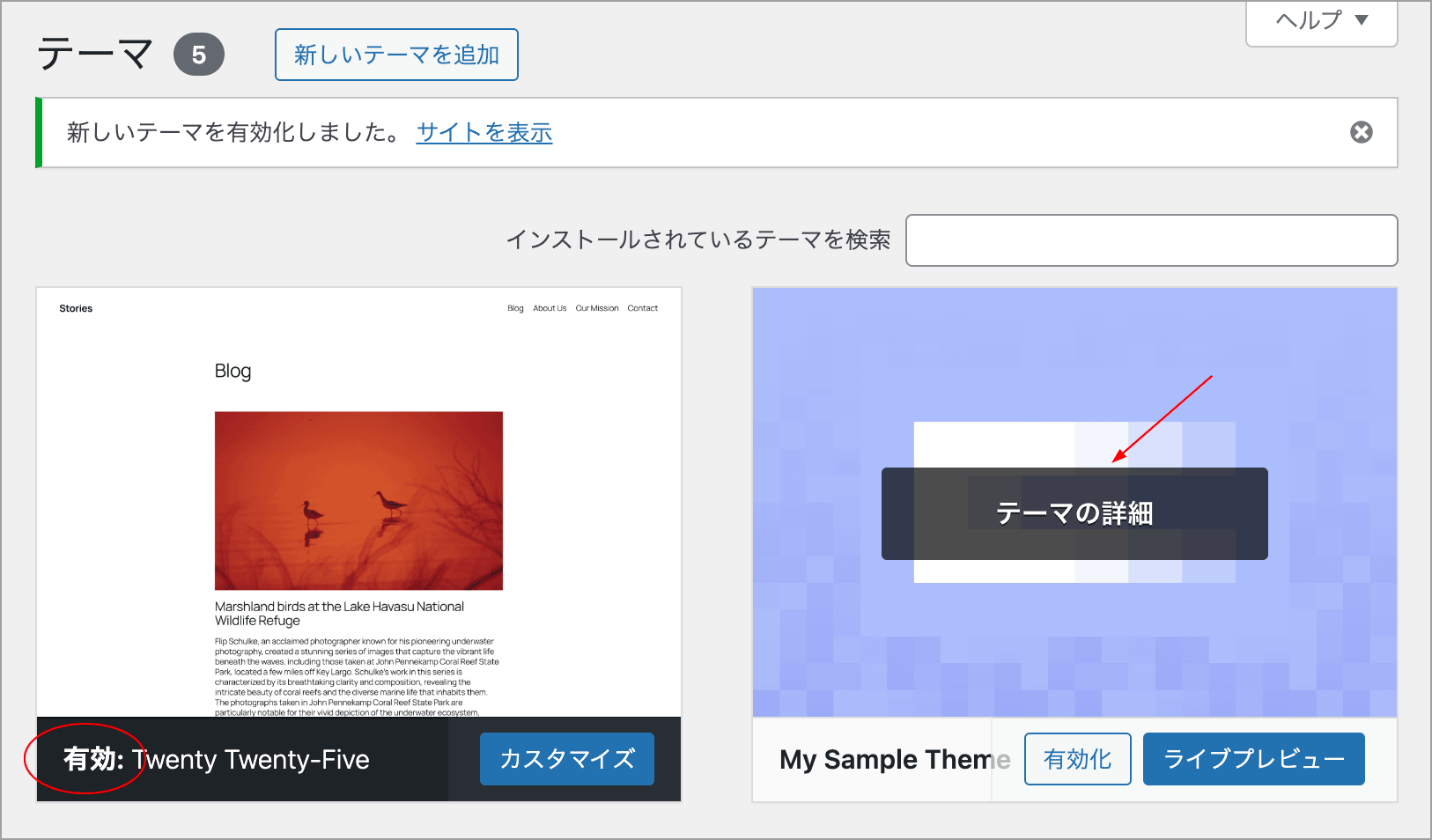
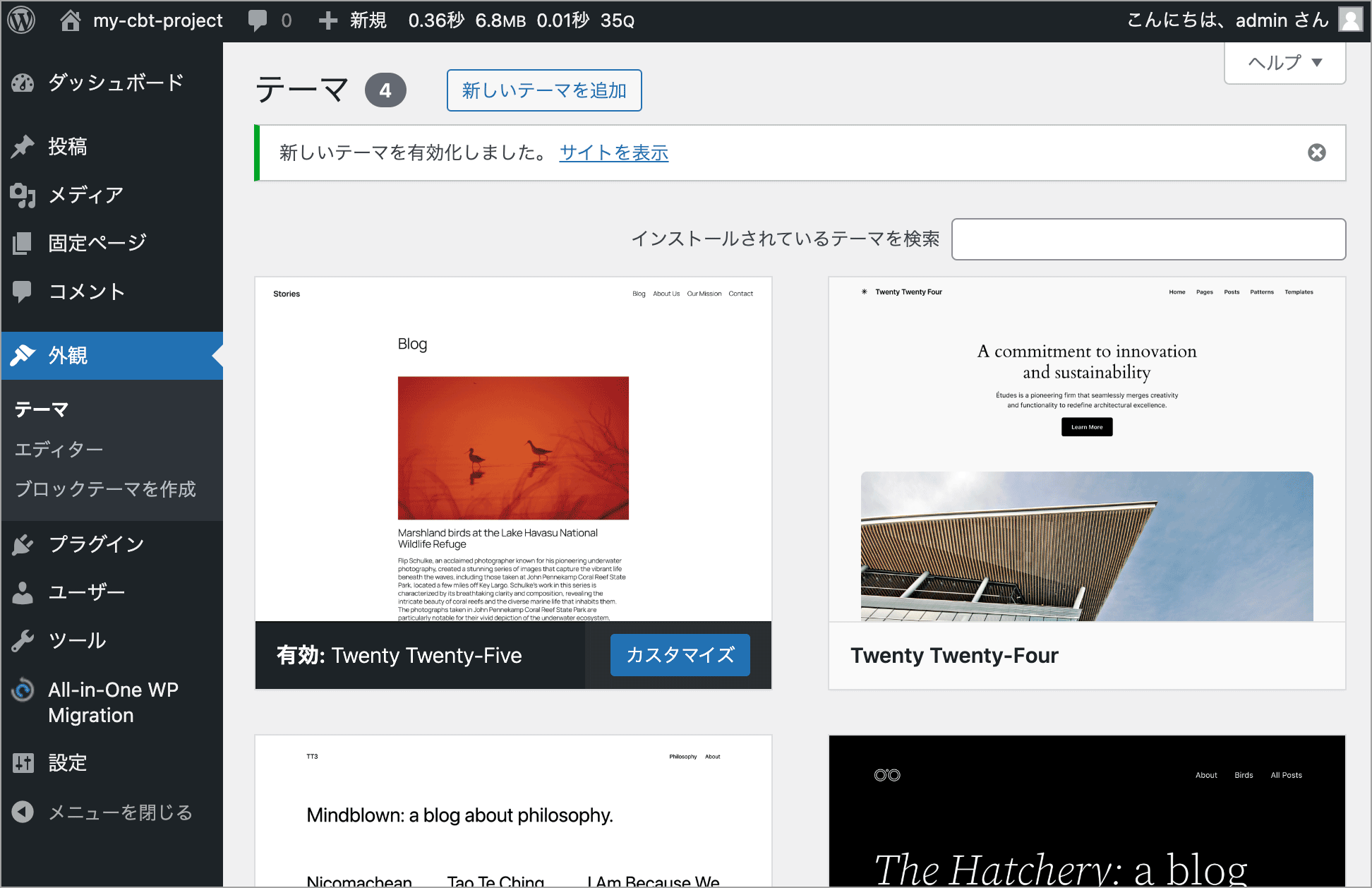
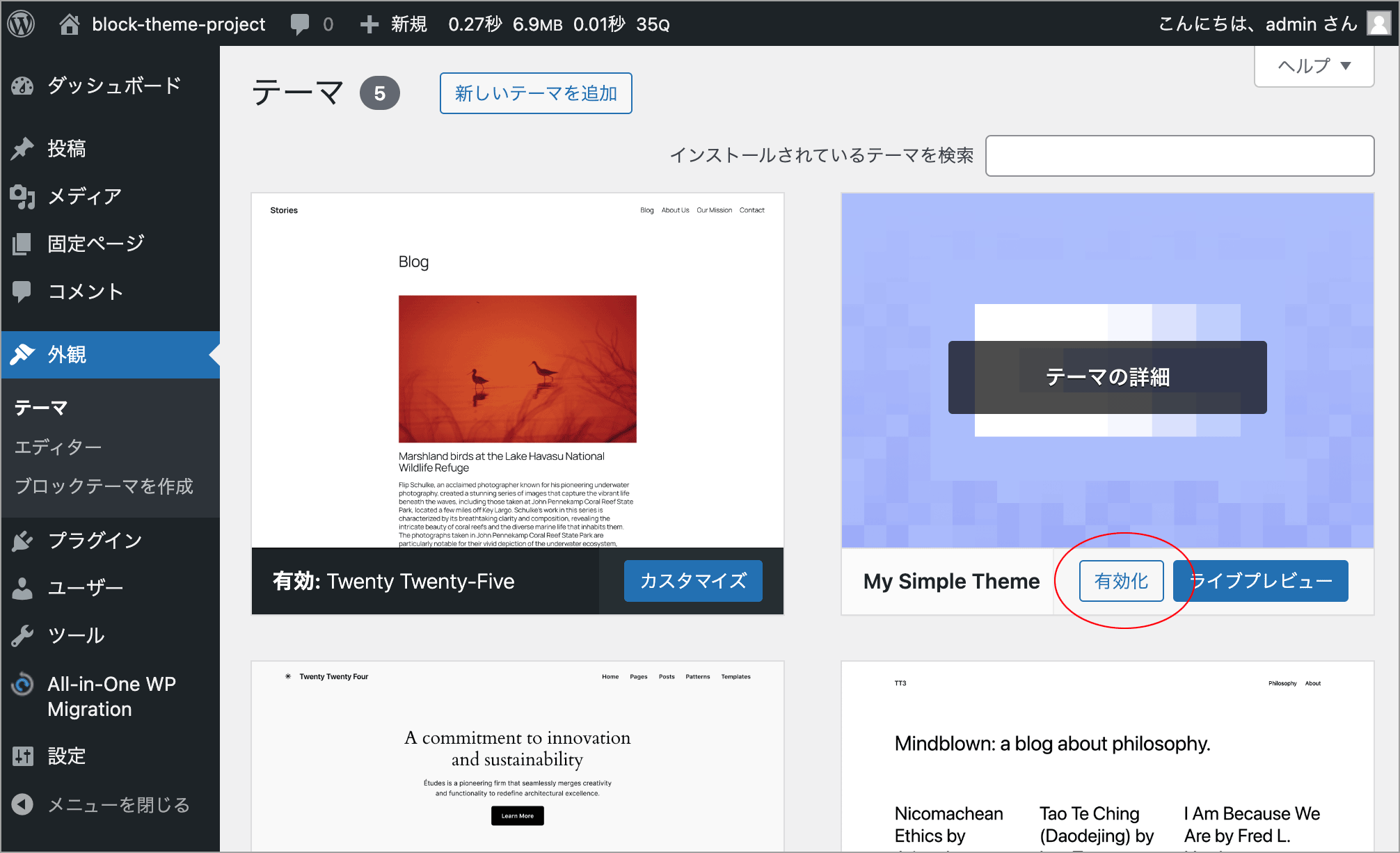
「外観」で作成したテーマ My Sample Theme 以外のテーマ(例:Twenty Twenty-Five)を有効化し、My Sample Theme の「テーマの詳細」をクリックします。
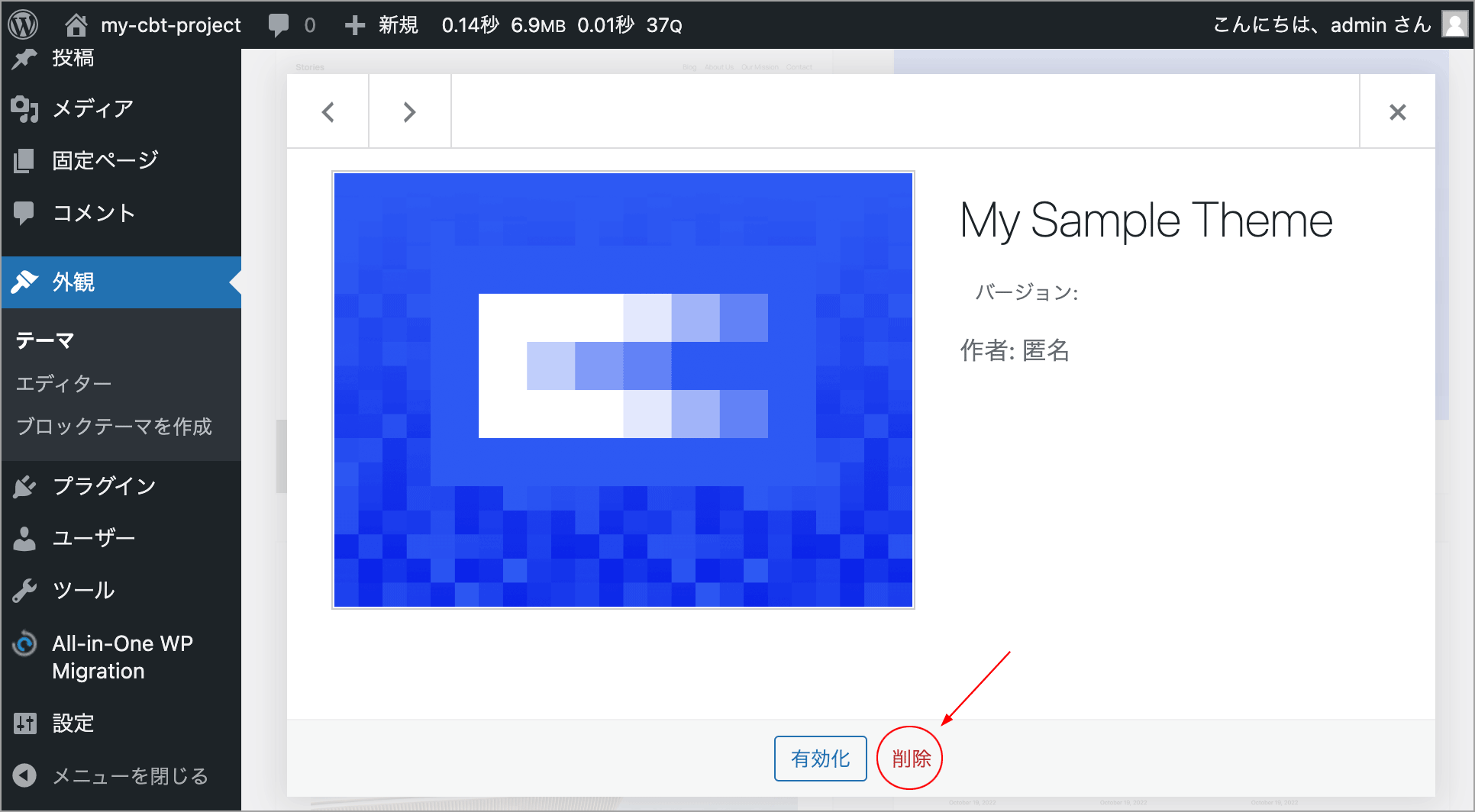
「削除」をクリックします。
My Sample Theme が削除されます。
プロジェクトフォルダにコピーしたテーマをインストール
以下のように .wp-env.json の themes フィールドにコピーしたテーマを指定します(13行目)。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"phpVersion": null,
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip",
"https://downloads.wordpress.org/plugin/query-monitor.3.16.4.zip",
"https://downloads.wordpress.org/plugin/create-block-theme.2.6.0.zip",
"https://downloads.wordpress.org/plugin/all-in-one-wp-migration.7.87.zip"
],
"config": {
"WP_DEVELOPMENT_MODE": "theme"
},
"themes": ["./my-sample-theme"]
}または、mappings フィールドを使って以下のように記述することもできます(13〜15行目)。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"phpVersion": null,
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip",
"https://downloads.wordpress.org/plugin/query-monitor.3.16.4.zip",
"https://downloads.wordpress.org/plugin/create-block-theme.2.6.0.zip",
"https://downloads.wordpress.org/plugin/all-in-one-wp-migration.7.87.zip"
],
"config": {
"WP_DEVELOPMENT_MODE": "theme"
},
"mappings": {
"wp-content/themes/my-sample-theme/": "./my-sample-theme/"
}
}npx wp-env start --update を実行して構成を更新して、コピーしたテーマをインストールします。
テーマを有効化
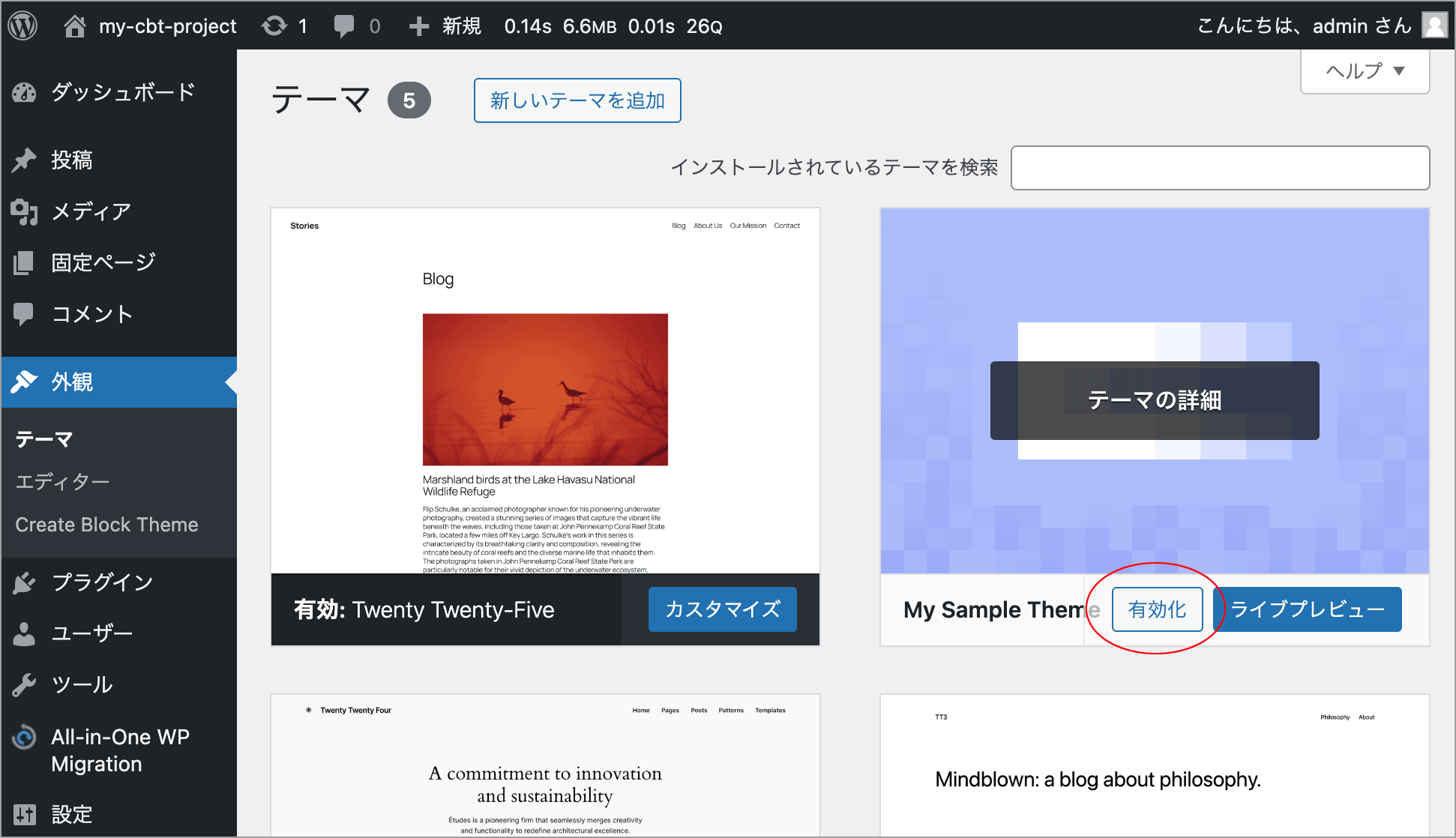
✔ Done! と表示されたら、http://localhost:8888 にアクセスして管理画面にログインし、「外観」→「テーマ」でインストールしたテーマ(My Sample Theme)を有効化します。
これで基本的なセットアップは完了です。
動作確認
以下を実施する必要はないと思いますが、念の為動作を確認する例です。
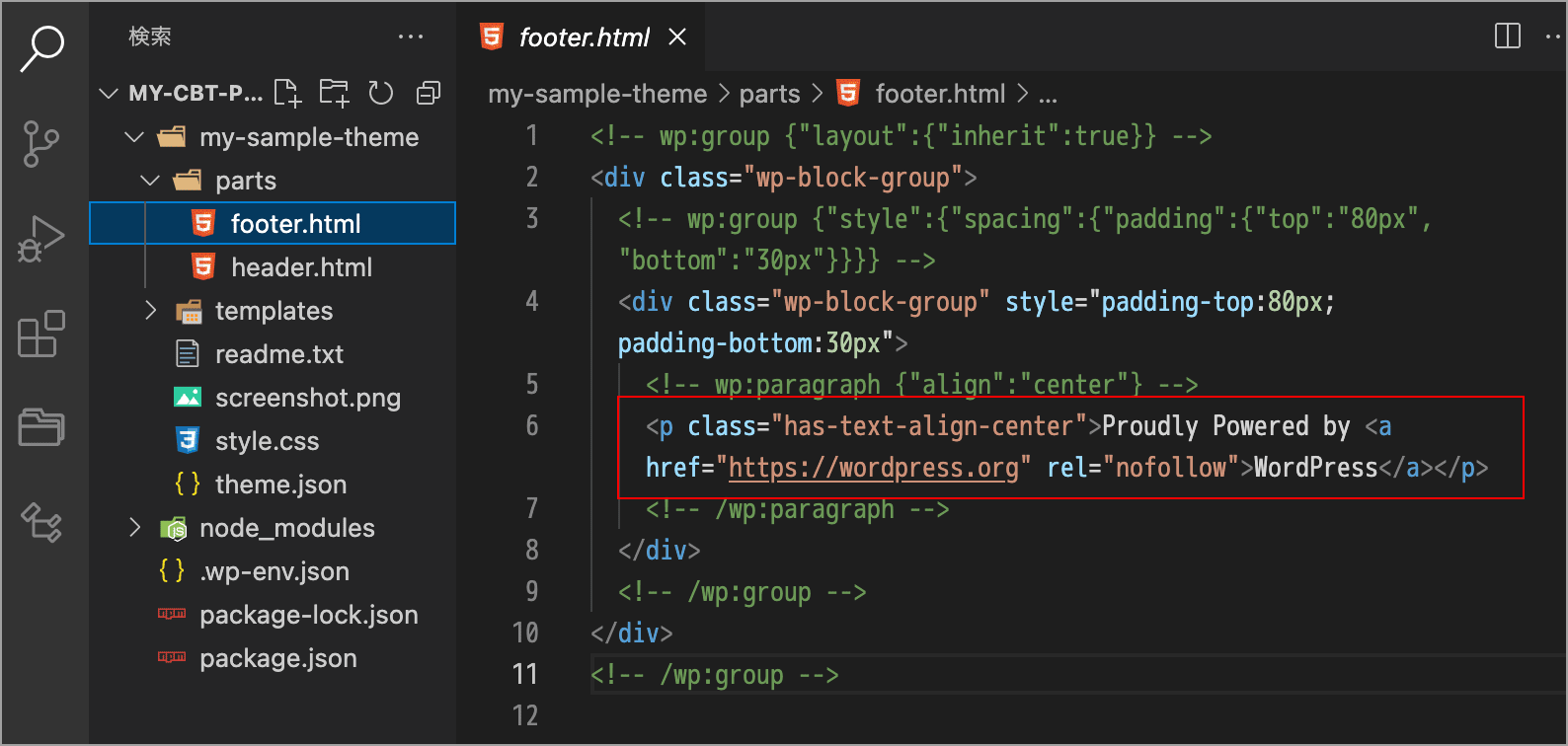
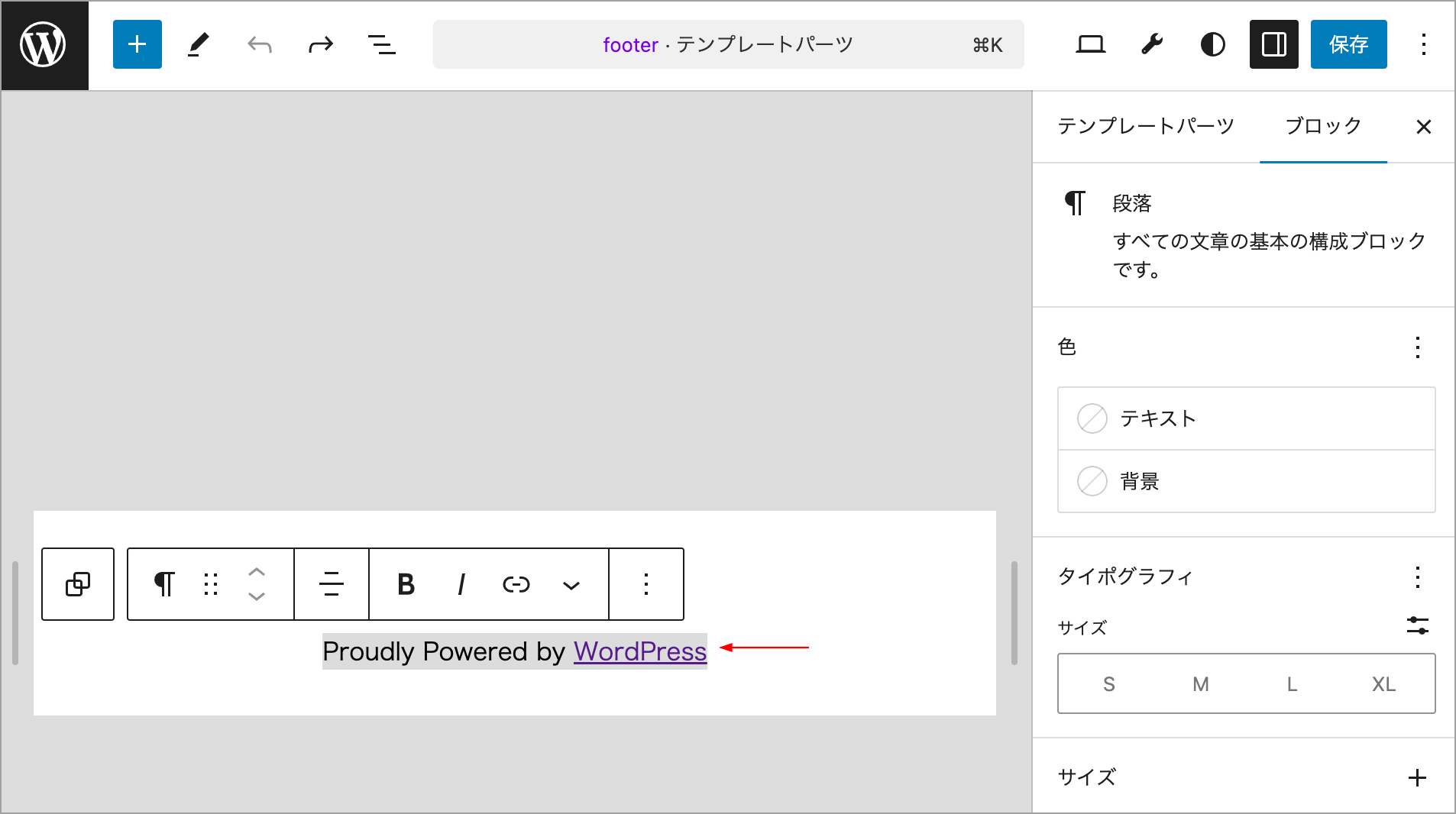
例えば、プロジェクトのテーマフォルダの parts/footer.html を開くと以下のように「Proudly Powered by WordPress」という段落ブロックがあります。
サイトエディターでフッターのテンプレートパーツを開き、「Proudly Powered by WordPress」の部分を「xxxxxx」に書き換えて「保存」をクリックします。
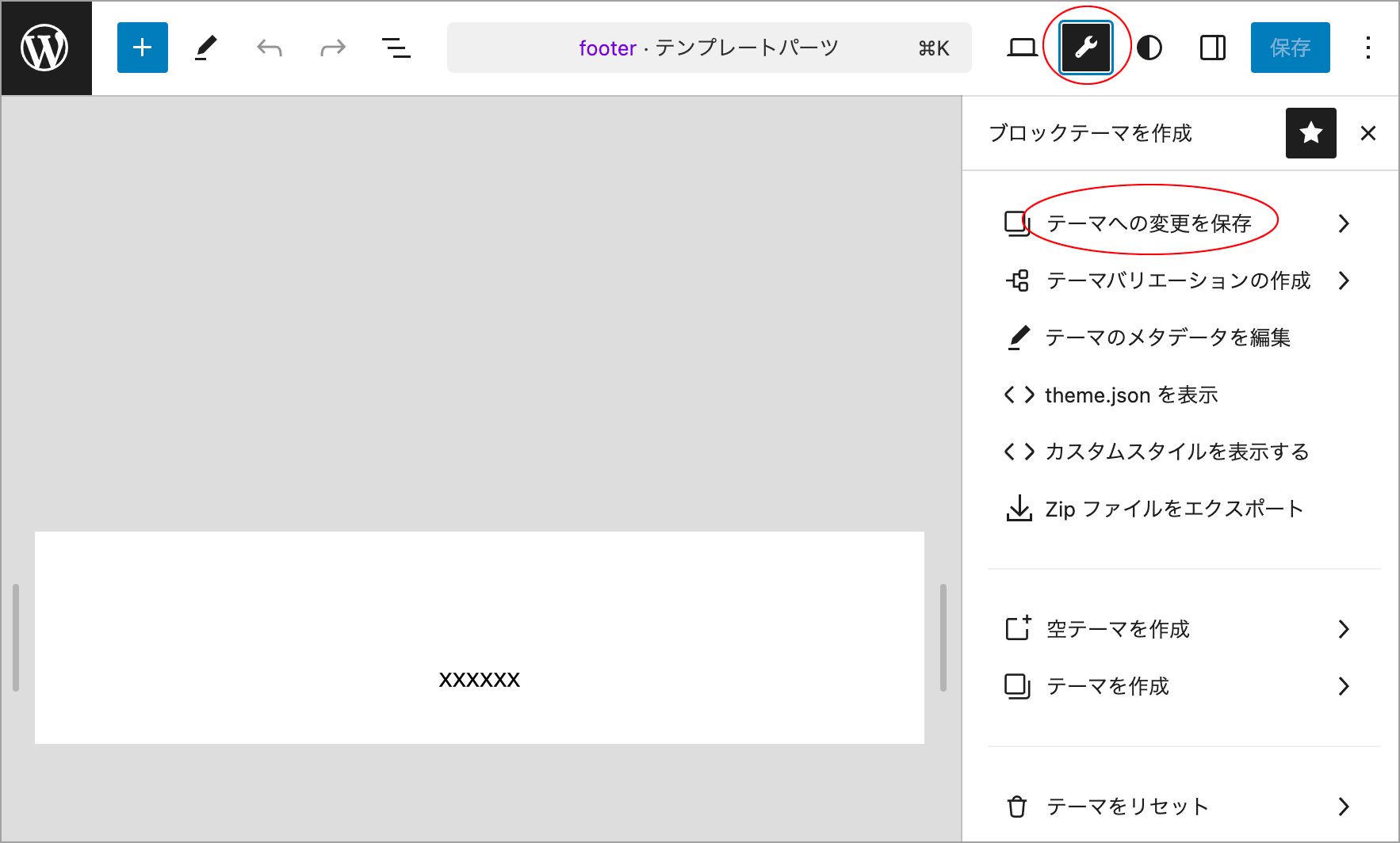
アイコンをクリックして、表示されるパネルで「テーマへの変更を保存」をクリックし、続いて表示されるパネルで「変更内容を保存」をクリックして、変更をファイルに書き出します。
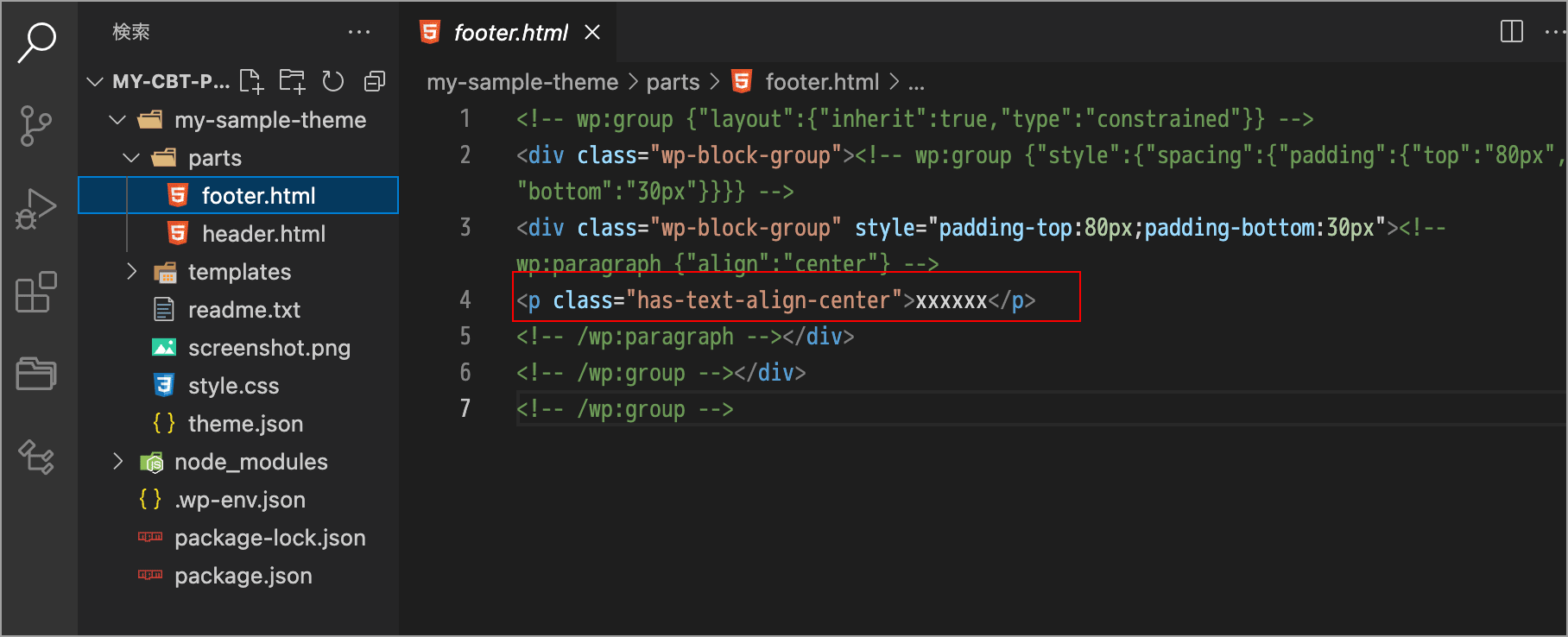
プロジェクトの parts/footer.html を確認すると、以下のように変更されます。
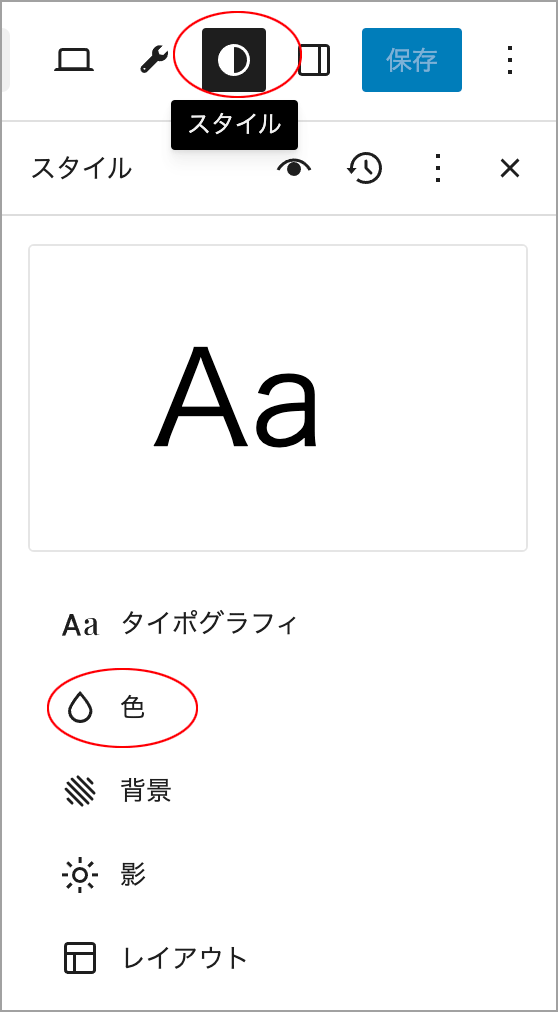
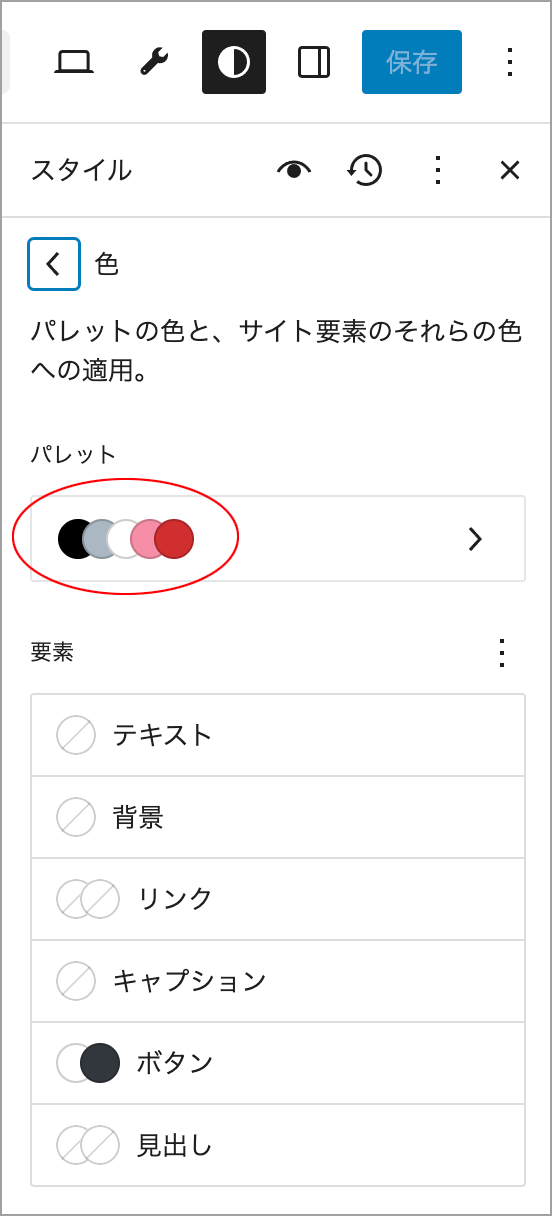
スタイルパネルを開き、「色」をクリックします。
「パレット」をクリックします。
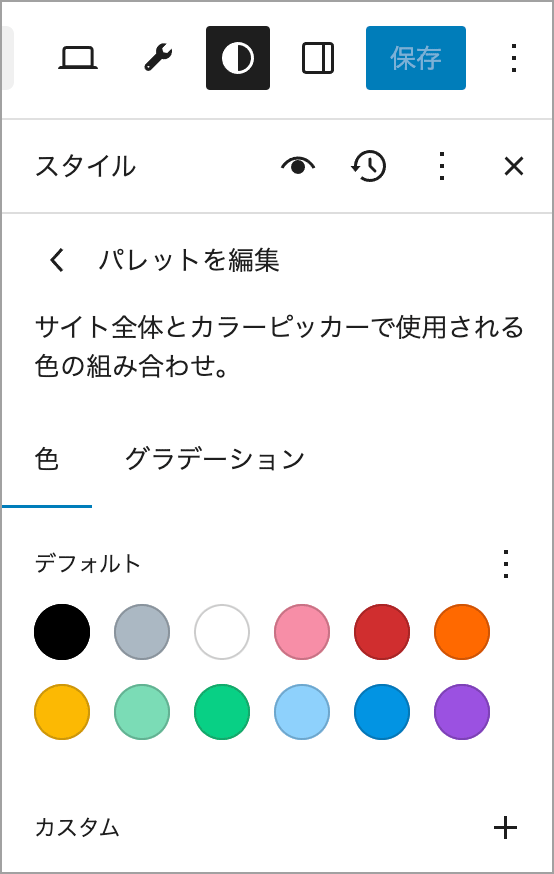
Create Block Theme プラグインで空のテーマを作成して生成される theme.json にはカスタムカラーパレットの設定がないので、「デフォルト」のパレットのみが表示されます(2024年11月時点)。
プロジェクトのテーマフォルダ内の theme.json に settings.color.palette プロパティを使ってカスタムカラーパレットの設定を追加します(3〜21行目)。
{
"settings": {
"color": {
"palette": [
{
"color": "#ffffff",
"name": "Base",
"slug": "base"
},
{
"color": "#222222",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#438aab",
"name": "Accent 1",
"slug": "accent-1"
}
]
},
"appearanceTools": true,
"layout": {
"contentSize": "620px",
"wideSize": "1000px"
},
"spacing": {
"units": ["%", "px", "em", "rem", "vh", "vw"]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
},
"useRootPaddingAwareAlignments": true
},
"templateParts": [
{
"area": "header",
"name": "header"
},
{
"area": "footer",
"name": "footer"
}
],
"version": 3,
"$schema": "https://schemas.wp.org/wp/6.7/theme.json"
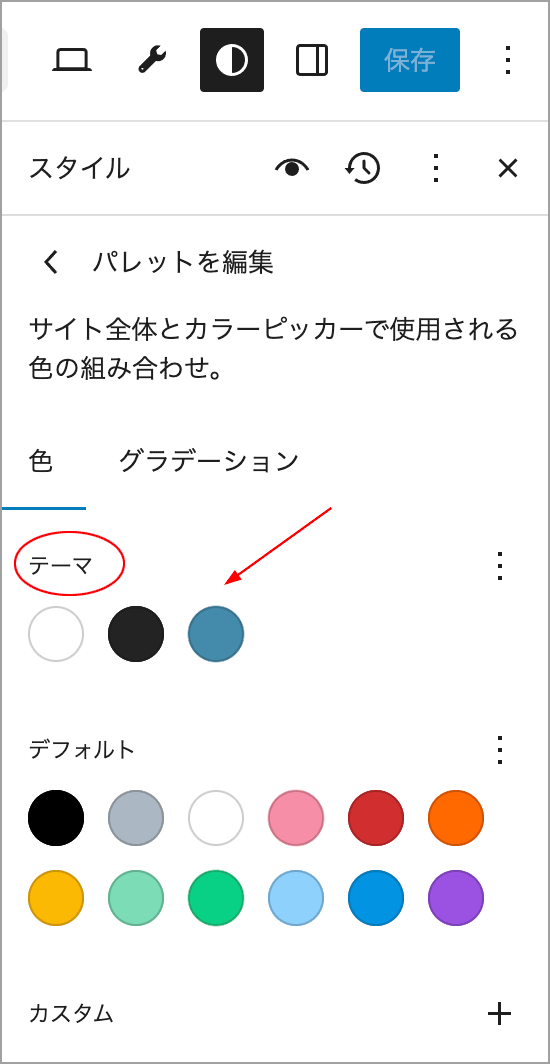
}上記を保存して、サイトエディターを再読込し、スタイルパネルで「色」→「パレット」を確認すると、テーマのカラーパレットが表示されます。
確認は以上です。
関連ページ:Create Block Theme プラグインの使い方
空のテーマの再利用
前述の工程で作成した空のテーマ(ブロックテーマのひな型)を別途保存しておけば再利用することができ、手順はシンプルになります。
また、作成した空のテーマを基に独自のテーマのひな型を作成しておくこともできます。
但し、Create Blcok Theme で作成した空のテーマの style.css に設定されているテーマ名などのフィールド(Theme Name や Text Domain など)は適宜変更する必要があります。
簡単に開発環境を構築するには以下のような開発用フォルダのひな型を作成しておくなどが考えられます。
少なくとも、テーマフォルダの名前と style.css の Theme Name フィールドと Text Domain フィールドは開発するテーマごとに変更する必要があります(その他も必要に応じて変更します)。
この例ではテーマフォルダの名前は「my-simple-theme」、Theme Name は「My Simple Theme」、Text Domain は「my-simple-theme」にしています。
/*
Theme Name: My Simple Theme
Theme URI:
Author:
Author URI:
Description:
Requires at least: 6.7
Tested up to: 6.7
Requires PHP: 5.7
Version:
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-simple-theme
Tags:
*/theme.json では、あらかじめカスタムカラーパレットを追加しておくなど、必要に応じてカスタマイズしたものを使うこともできます。
{
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "620px",
"wideSize": "1000px"
},
"spacing": {
"units": ["%", "px", "em", "rem", "vh", "vw"]
},
"color": {
"palette": [
{
"color": "#F9FEF5",
"name": "Base",
"slug": "base"
},
{
"color": "#303030",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#399744",
"name": "Accent 1",
"slug": "accent-1"
},
{
"color": "#FAFBD2",
"name": "Accent 2",
"slug": "accent-2"
},
{
"color": "#F65959",
"name": "Accent 3",
"slug": "accent-3"
}
]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
},
"useRootPaddingAwareAlignments": true
},
"templateParts": [
{
"area": "header",
"name": "header"
},
{
"area": "footer",
"name": "footer"
}
],
"version": 3,
"$schema": "https://schemas.wp.org/wp/6.7/theme.json"
}.wp-env.json
.wp-env.json もひな型を作成しておくと良いかと思います。テーマのフォルダを指定する themes フィールドや mappings フィールドはテーマごとにフォルダ名に合わせて変更する必要があります。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"phpVersion": null,
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip",
"https://downloads.wordpress.org/plugin/query-monitor.3.16.4.zip",
"https://downloads.wordpress.org/plugin/create-block-theme.2.6.0.zip",
"https://downloads.wordpress.org/plugin/all-in-one-wp-migration.7.87.zip"
],
"config": {
"WP_DEVELOPMENT_MODE": "theme"
},
"mappings": {
"wp-content/themes/my-simple-theme/": "./my-simple-theme/"
}
}ひな型のファイルを適宜変更したら、プロジェクトのフォルダで npm i @wordpress/env -D を実行して wp-env をインストールし、Docker を起動して npx wp-env start コマンドで環境を立ち上げます。
✔ Done!と表示されたら、http://localhost:8888 でサイトにアクセスして管理画面で「外観」→「テーマ」で開発するテーマを有効化すれば完了です。
後はサイトエディターや Create Block Theme プラグインを使い、必要に応じてプロジェクトのファイルを編集して開発を行うことができます。
ユーザー名(管理者名)の変更
デフォルトではユーザー名が admin になっていますが、例えば、All-in-One WP Migration を使ってデータを移行する場合、ユーザー名とパスワードも移行されるので必要に応じてユーザー名を変更します。
ユーザー名を変更するには、新規ユーザーを作成し、古いユーザーを削除します。
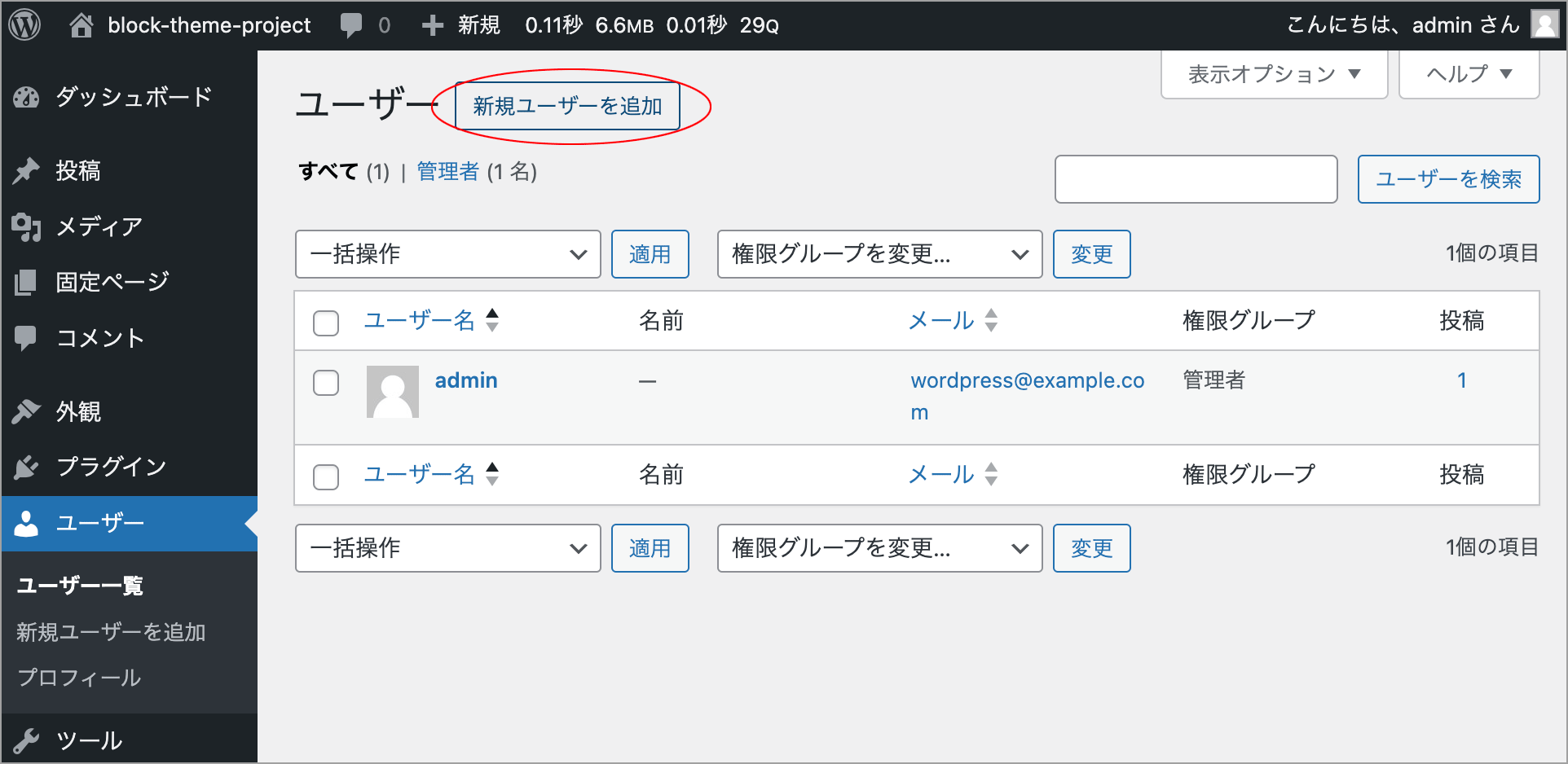
管理画面にアクセスして、「ユーザー」→「新規追加」を選択します。
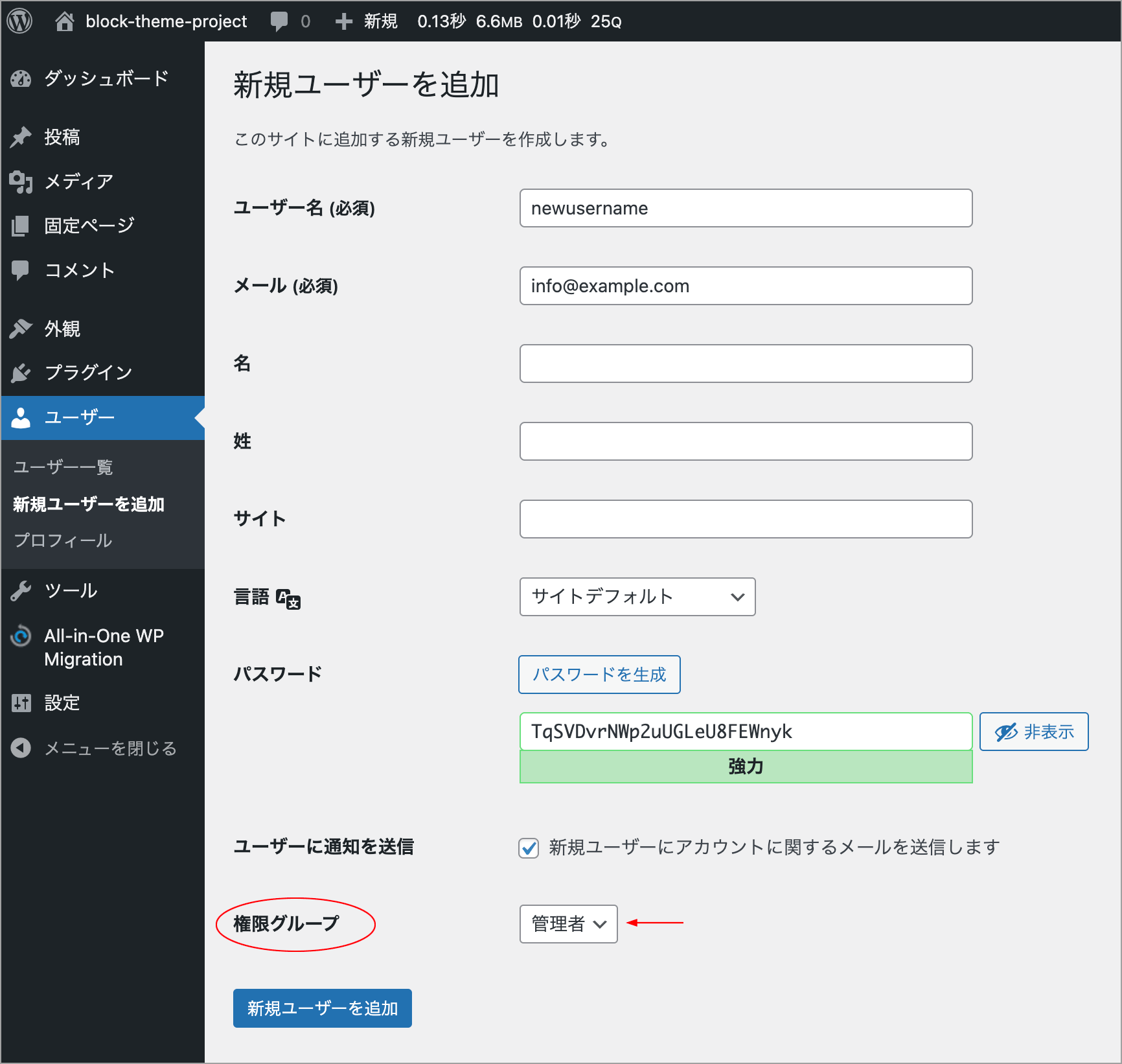
「権限グループ」で「管理者」を選択して、新規ユーザーを管理者として作成します。
一度ログアウトして、新しく作成したユーザーアカウントでログインします。
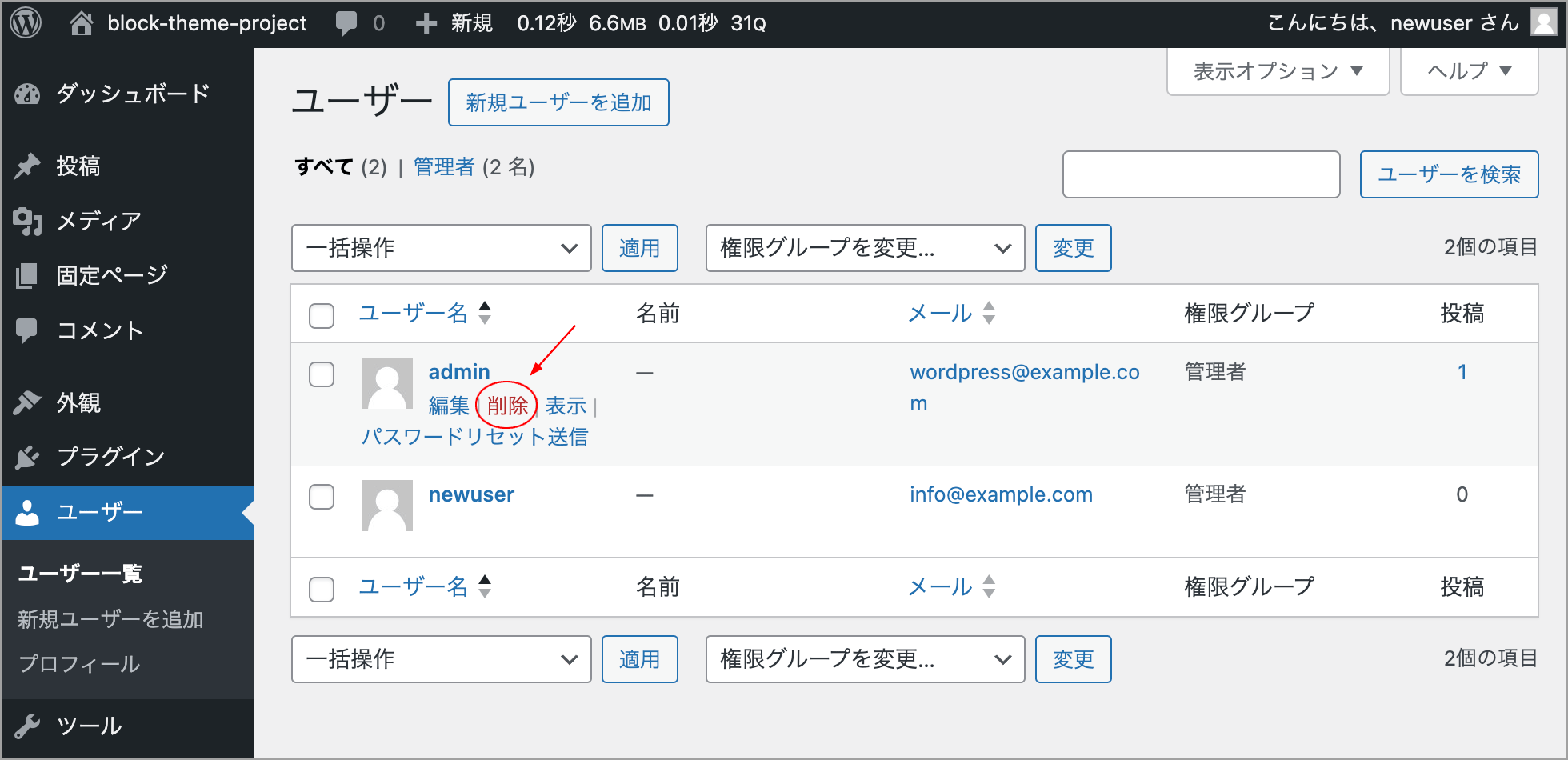
管理画面「ユーザー」で admin ユーザーにマウスオーバーして表示される「削除」をクリックします。
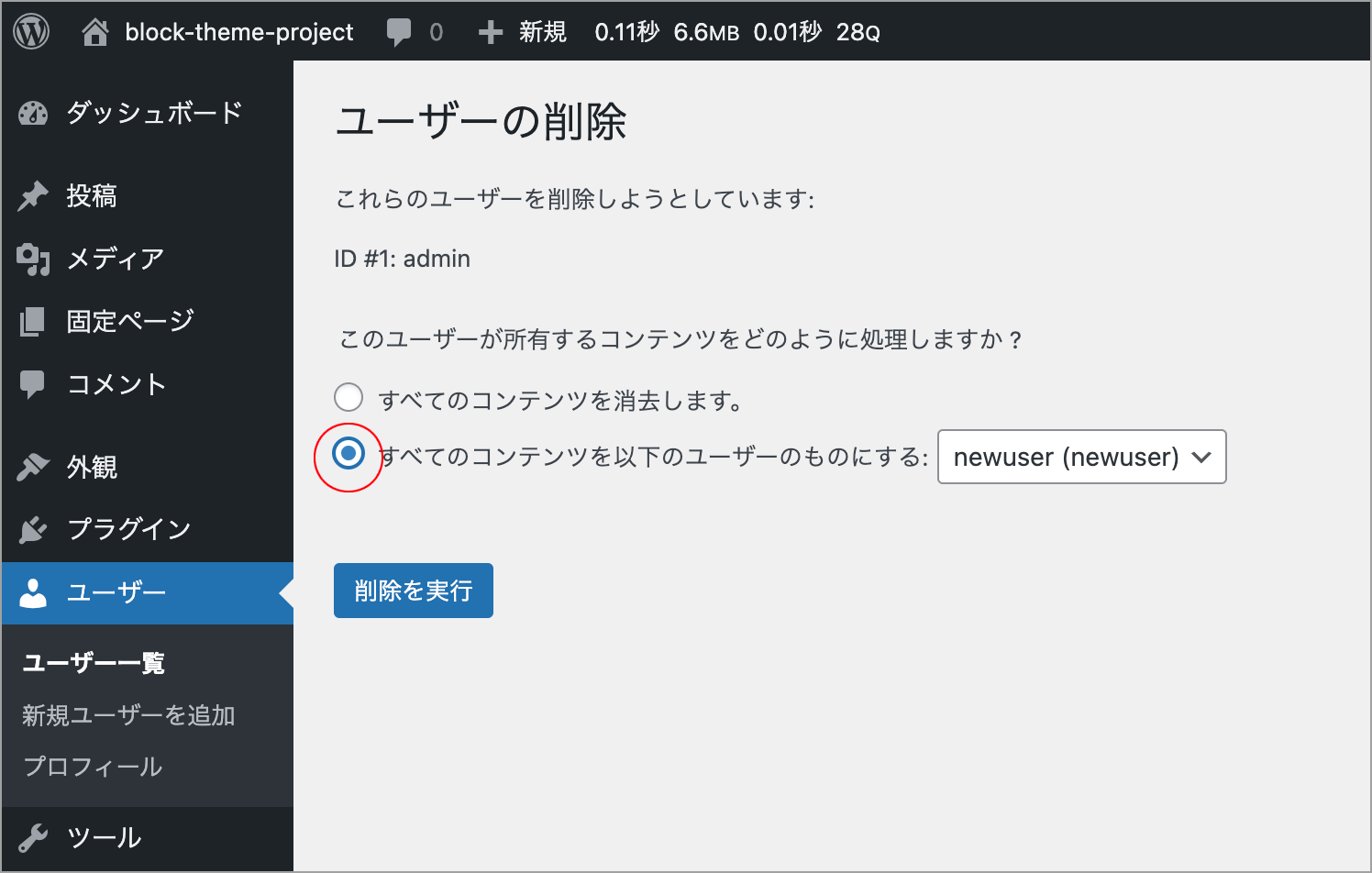
以下が表示されるので「すべてのコンテンツを以下のユーザーのものにする」を選択して「削除を実行」をクリックします。
ブロック開発の環境セットアップ
カスタムブロックをプラグインとして開発する環境を構築する例です。
以下ではブロックのひな形を作成する公式ツール Create Block(@wordpress/create-block)と wp-env を使ってブロック開発の(ブロックをプラグインとして開発する)環境をセットアップします。
この例では Create Block を使ってブロックのひな形を作成する際に --wp-env オプションを指定して、プラグイン内で wp-env パッケージを実行するための構成やスクリプトを追加して開発環境を構築します。
以下は create-block コマンドの書式です。
slug にはひな形ファイルの出力先 (フォルダ名) を指定します(プラグイン名としても使用されます)。
options に --wp-env を指定すると wp-env パッケージを同時にインストールします。
ブロックのひな形を作成
任意の場所で以下のコマンドを実行してブロックのひな形を作成し、wp-env をインストールします。
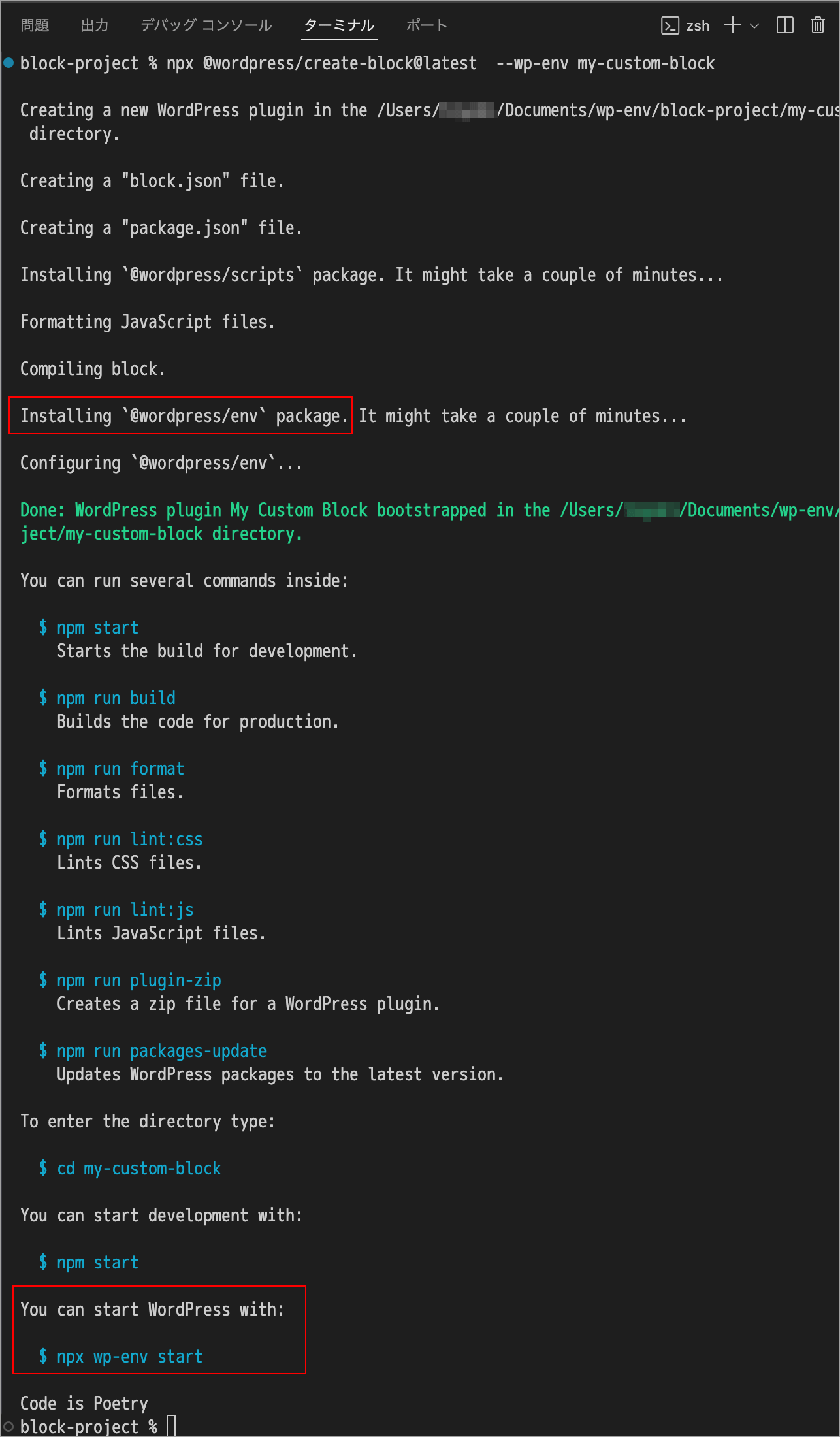
% npx @wordpress/create-block@latest --wp-env my-custom-block上記コマンドを実行すると、my-custom-block という名前のフォルダの中にブロックをカスタマイズするために必要な初期ファイルが作成され、wp-env パッケージがインストールされます。
コマンドが完了するには少し時間がかかります。
.wp-env.json
作成されたプラグインフォルダの中には以下のような .wp-env.json が生成されます。
plugins フィールドに [ "." ] が指定され、カレントディレクトリのプラグイン(my-custom-block)がインストールされ有効化されるように設定されています。
{
"core": "WordPress/WordPress",
"plugins": [
"."
]
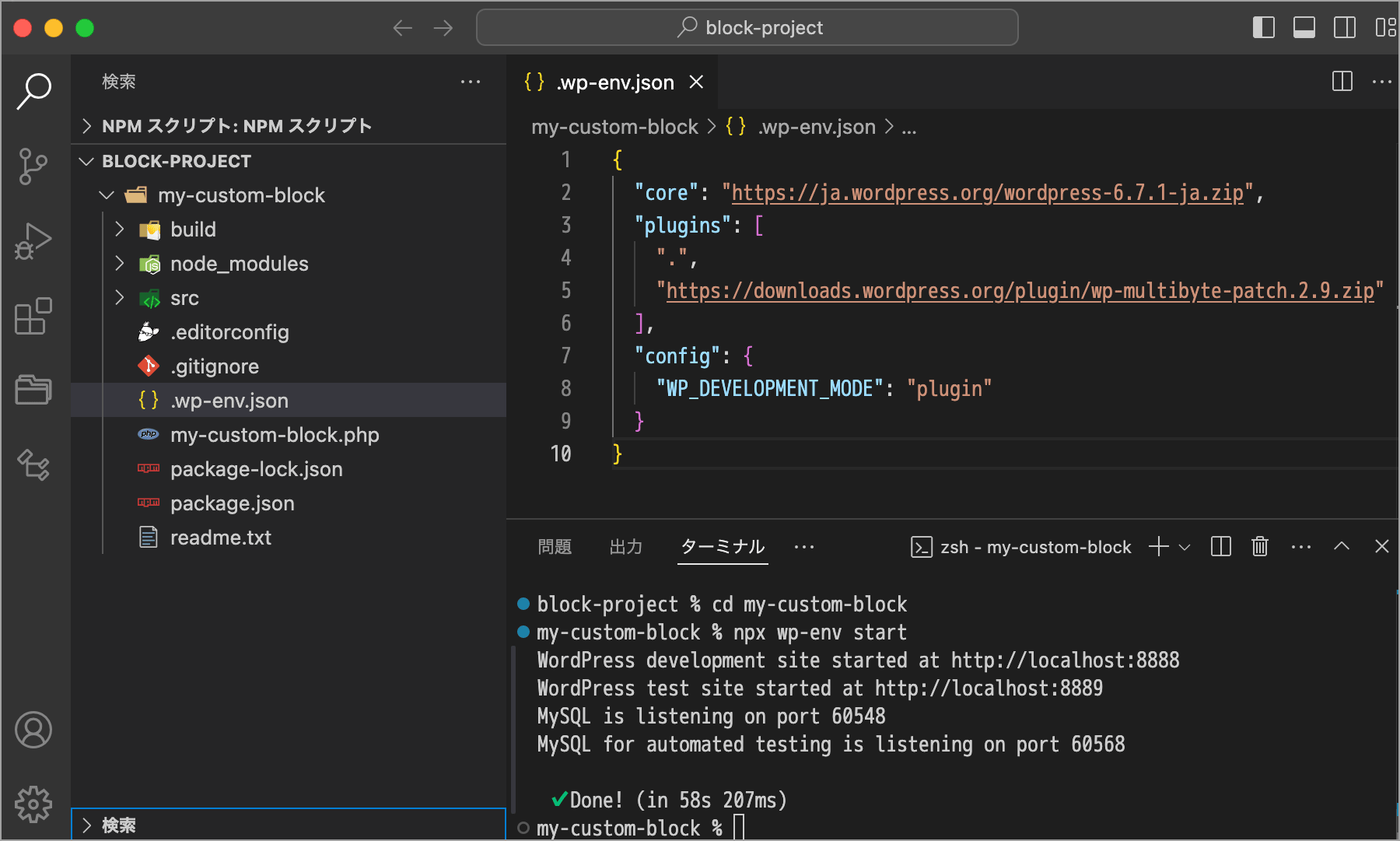
}必要に応じて .wp-env.json を編集します。この例では以下のように、core に日本語版の WordPress を指定し、plugins に WP Multibyte Patch を追加しています。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"plugins": [
".",
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip"
],
"config": {
"WP_DEVELOPMENT_MODE": "plugin"
}
}package.json
package.json を確認すると、devDependencies に @wordpress/env が追加されています。
scripts フィールドに "env": "wp-env" が設定されているので、wp-env を npm run env で実行できます。
{
"name": "my-custom-block",
"version": "0.1.0",
"description": "Example block scaffolded with Create Block tool.",
"author": "The WordPress Contributors",
"license": "GPL-2.0-or-later",
"main": "build/index.js",
"scripts": {
"build": "wp-scripts build",
"format": "wp-scripts format",
"lint:css": "wp-scripts lint-style",
"lint:js": "wp-scripts lint-js",
"packages-update": "wp-scripts packages-update",
"plugin-zip": "wp-scripts plugin-zip",
"start": "wp-scripts start",
"env": "wp-env"
},
"devDependencies": {
"@wordpress/env": "^10.12.0",
"@wordpress/scripts": "^30.5.1"
}
}
開発環境を構築
Docker を起動しておきます。
作成したプラグインのディレクトリに移動します。
% cd my-custom-blocknpx wp-env start(または npm run env start)を実行してローカル環境を構築します。
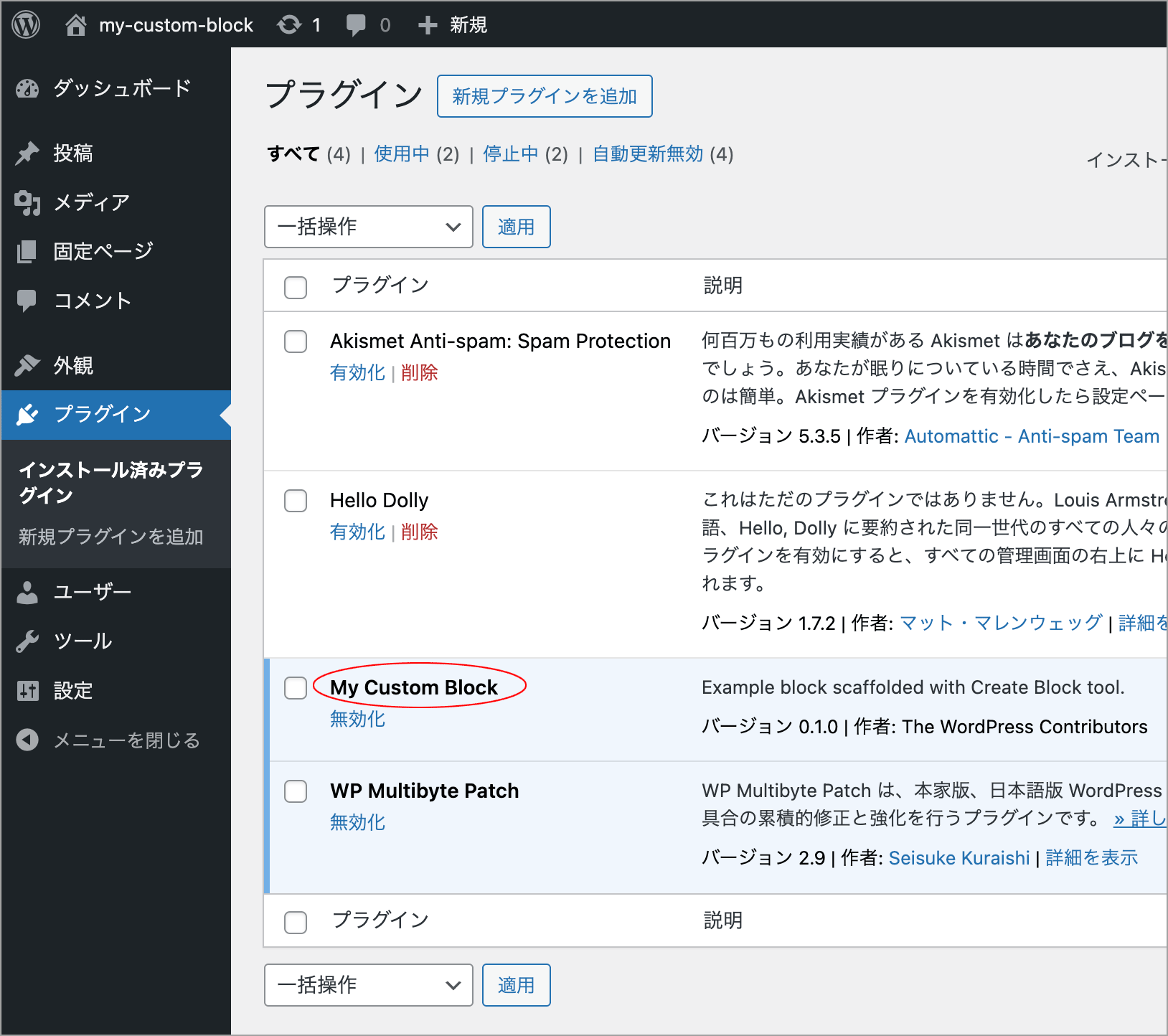
% npx wp-env start✔ Done! と表示されたら、http://localhost:8888 にアクセスし、管理画面にログインして左側メニューの「プラグイン」を選択します。
My Custom Block という Create Block で作成したプラグインがインストールされて有効化されています(この例の場合、WP Multibyte Patch もインストールし&有効化されています)。
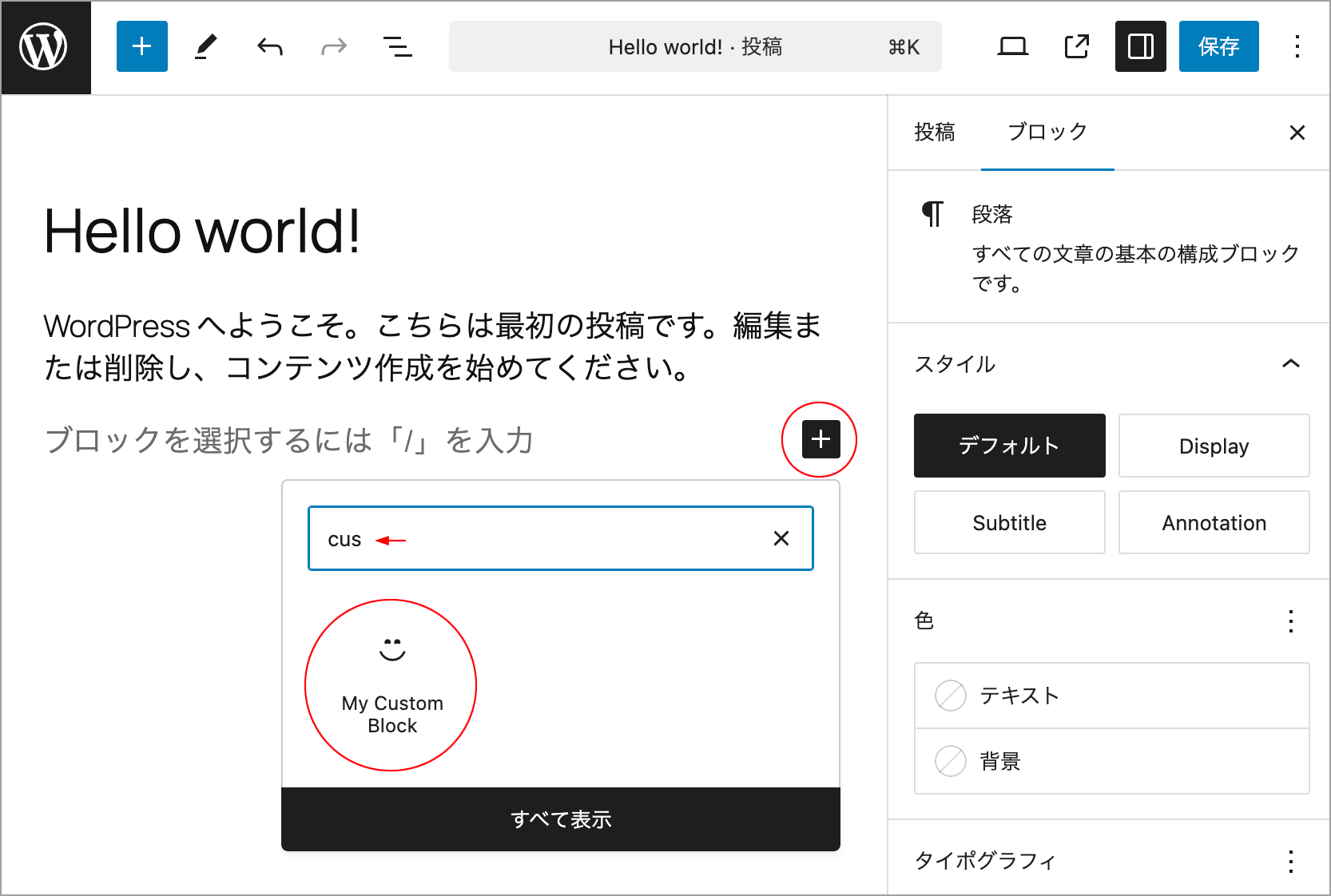
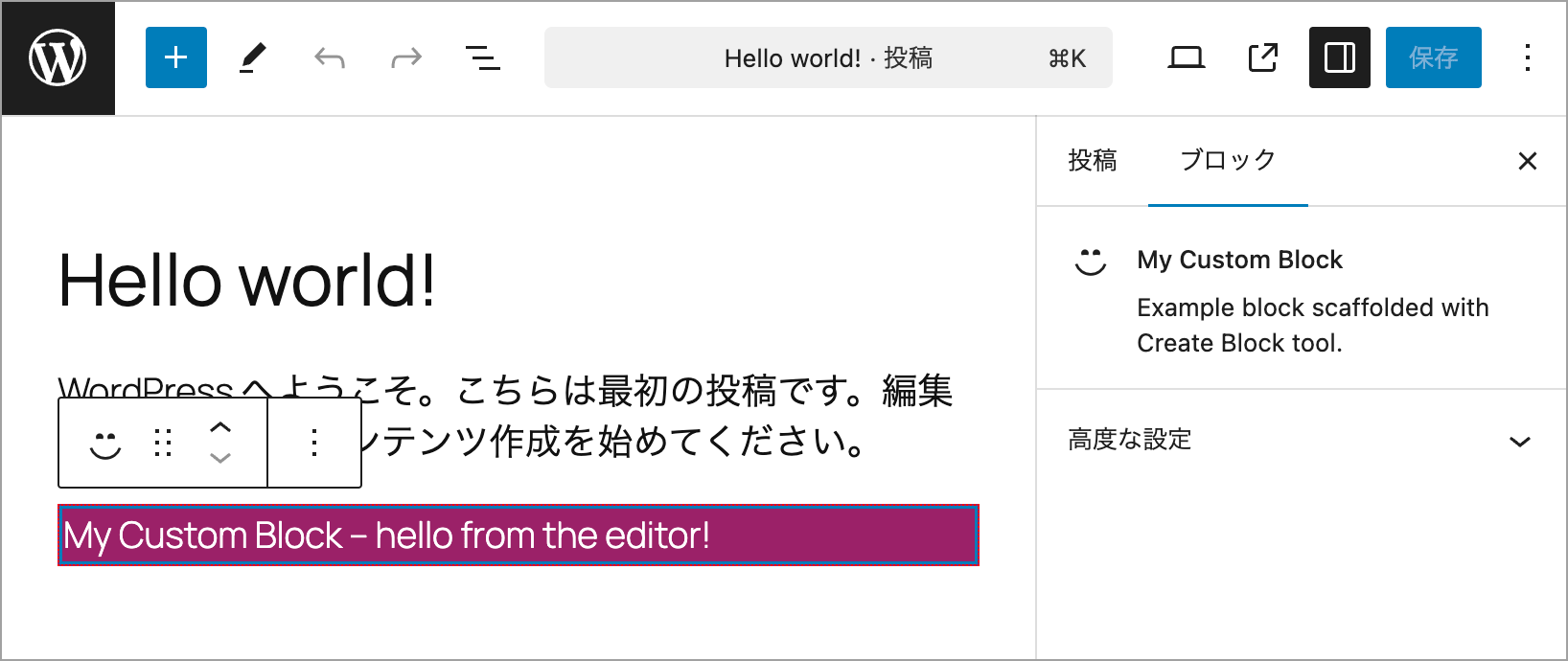
投稿に作成したブロック My Custom Block を挿入して確認します。
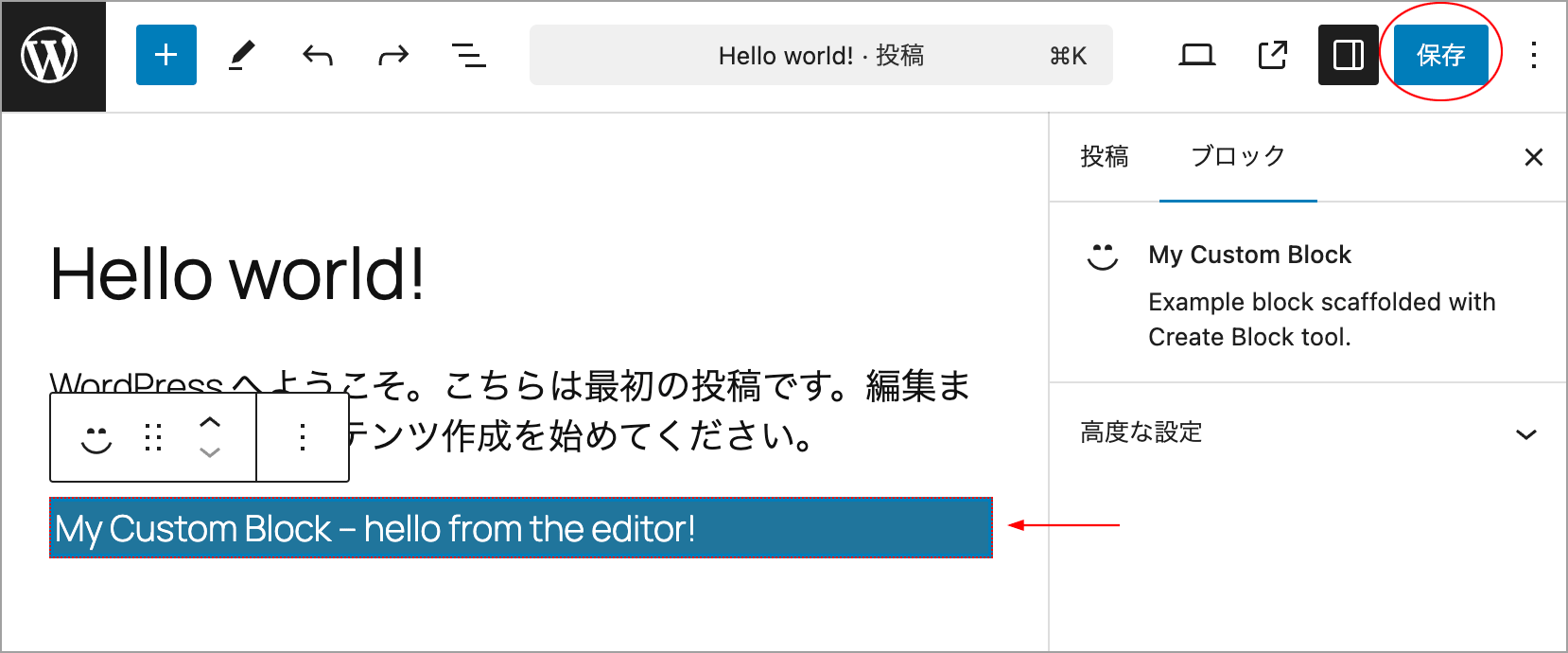
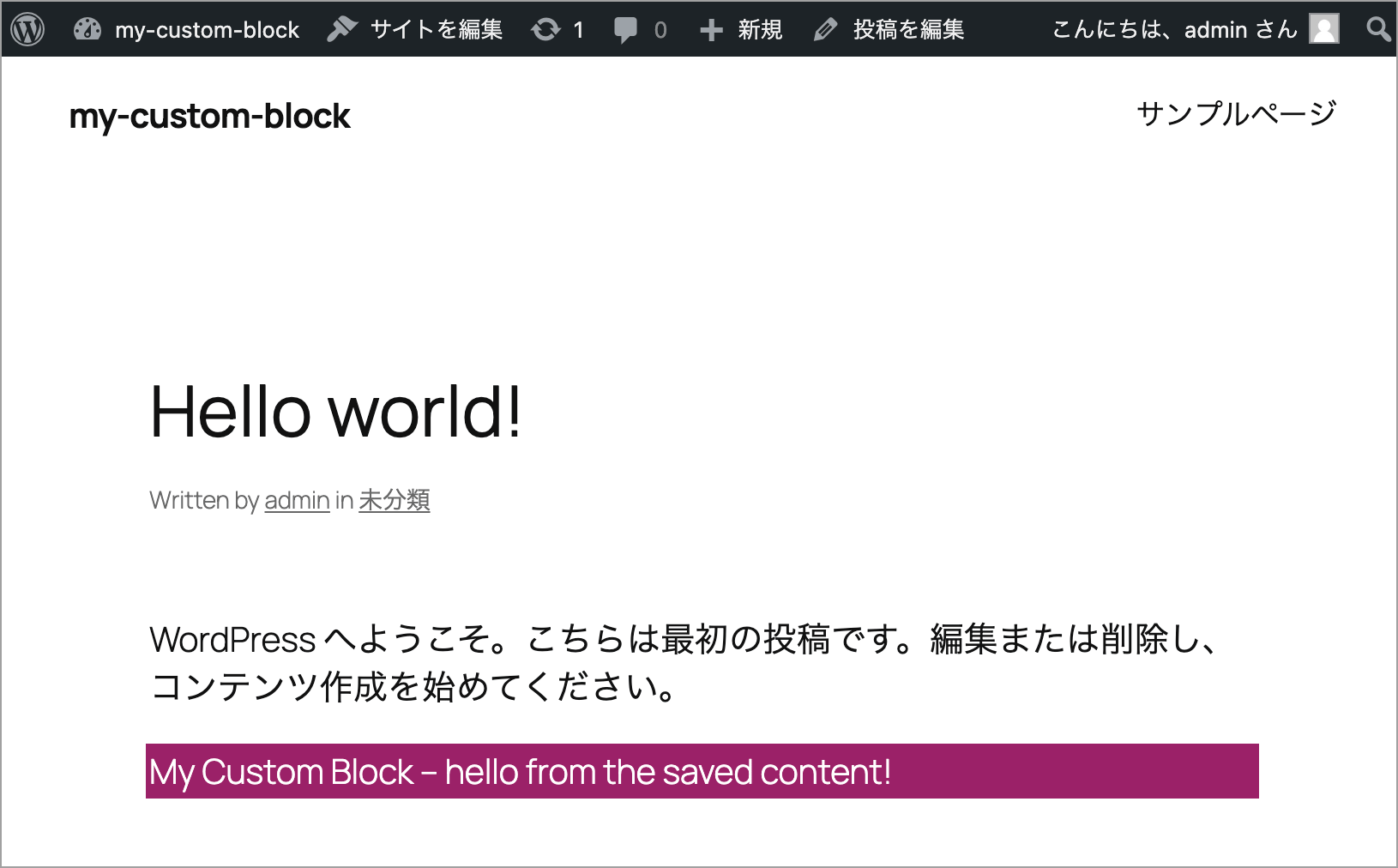
ブロックが挿入されるので、「保存」をクリックします。フロントエンド側でも同じように表示されます。
動作確認
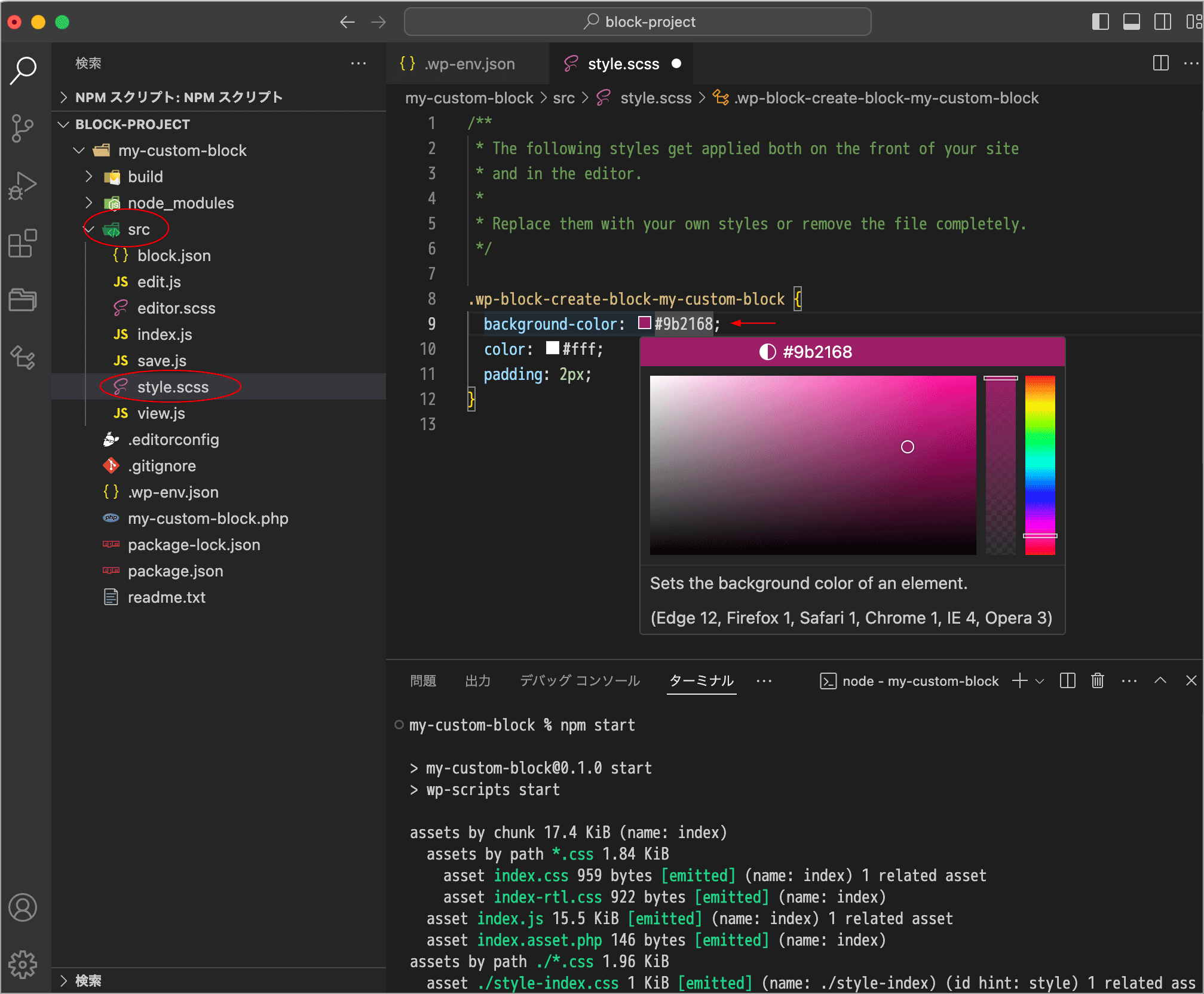
Create Block の動作確認のため、ターミナルでブロックのプラグインフォルダ my-custom-block で、npm start コマンドを実行して開発を開始します。
% npm start例えば、my-custom-block/src/style.scss を開いて、ブロック(.wp-block-create-block-my-custom-block)の背景色を変更して保存します。
サイトにアクセスして、編集画面とフロントエンドでブロックの背景色が変更されていれば確認終了です。
開発を終了するには control + c を押します。
データベースの操作
環境内では wp-cli を利用できるので、wp db コマンドを使ってデータベースのエクスポートやインポート、置換などを行えます。
データベースのファイルを保存するフォルダを作成し、その中に空の .sql ファイルを作成します。
この例では sql というフォルダの中に空のファイル my-db.sql を作成しています。
.wp-env.json の mappings フィールドに "sql": "./sql" を追加します(15行目)。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"phpVersion": null,
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip",
"https://downloads.wordpress.org/plugin/query-monitor.3.16.4.zip",
"https://downloads.wordpress.org/plugin/create-block-theme.2.6.0.zip",
"https://downloads.wordpress.org/plugin/all-in-one-wp-migration.7.87.zip"
],
"config": {
"WP_DEVELOPMENT_MODE": "theme"
},
"mappings": {
"wp-content/themes/my-sample-theme/": "./my-sample-theme/",
"sql": "./sql"
}
}npx wp-env start --update を実行して構成を更新します。これにより、WordPress インスタンス内に sql というディレクトリが作成され、ローカルディレクトリの ./sql がマウントされます。
データベースのエクスポート
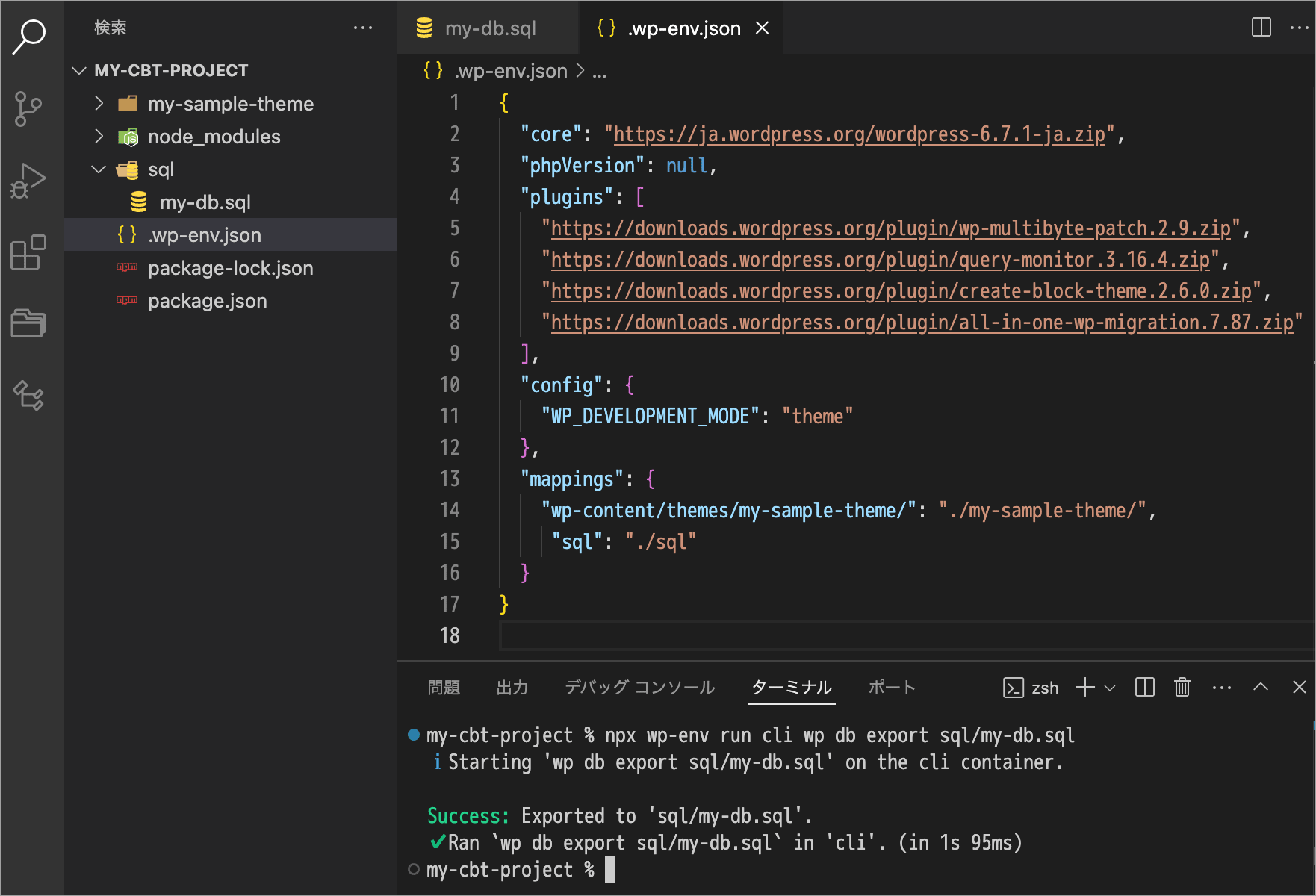
ローカルに作成した sql/my-db.sql にデータベースをエクスポートするには以下を実行します。
run コマンド(wp-env run)を使用して WP-CLI コマンドを呼び出し、続けて wp db export を呼び出しています。
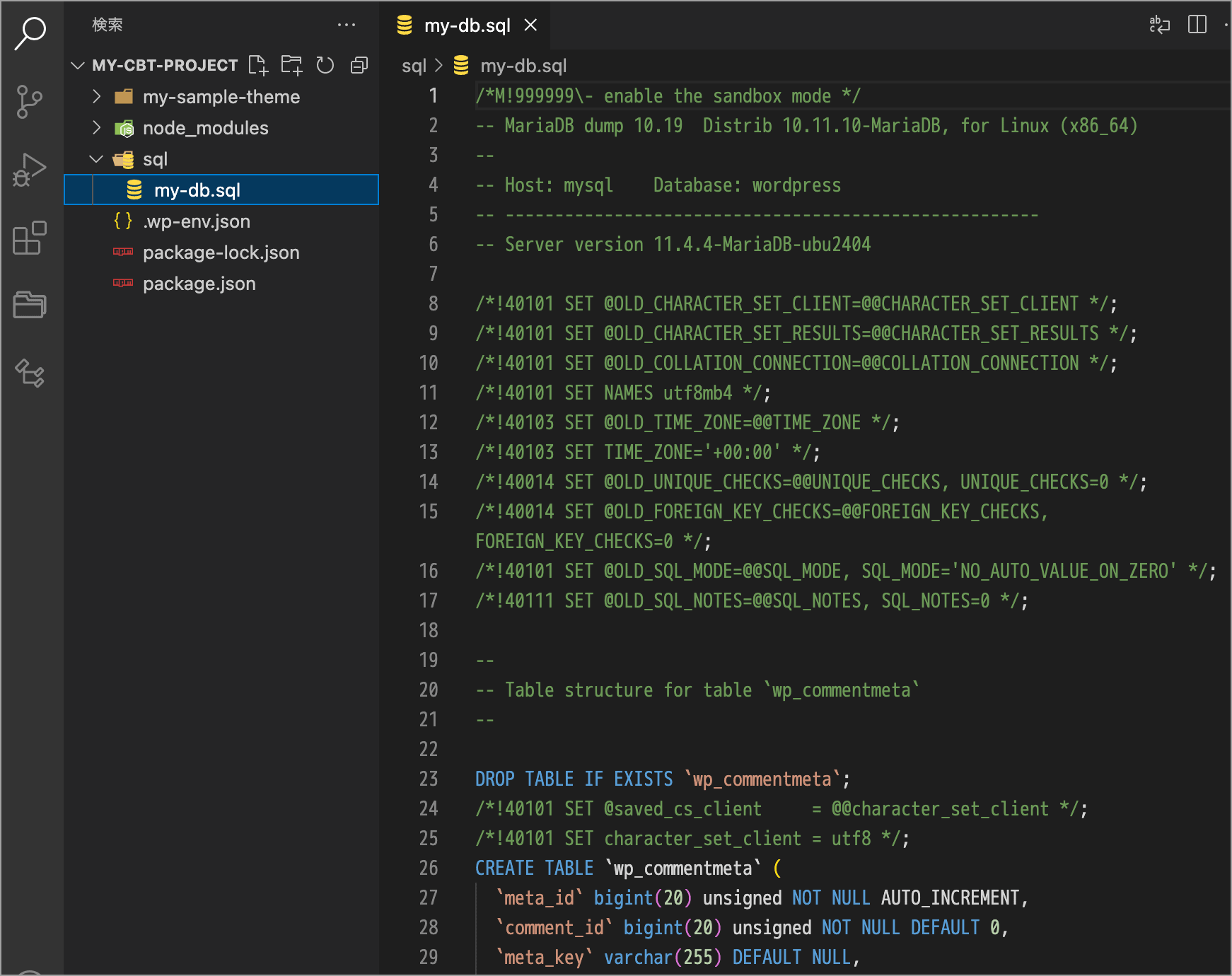
% npx wp-env run cli wp db export sql/my-db.sqlsql/my-db.sql にデータベースがエクスポートされます。
データベースのインポート
前述のエクスポートと同じ場所にある sql ファイルをインポートするには、以下を実行します。
% npx wp-env run cli wp db import sql/my-db.sqlデータベースの置換
データベース内の文字列を書き換えるには wp search-replace を使います。以下は全ての foo を bar に書き換えます。
% npx wp-env run cli wp search-replace 'foo' 'bar'npm scripts
データベースを操作するコマンドは長いので、package.json の scripts フィールドに npm scripts を登録しておくと良いかもしれません。
{
"scripts": {
"export-db": "wp-env run cli wp db export sql/my-db.sql",
"import-db": "wp-env run cli wp db import sql/my-db.sql"
},
"devDependencies": {
"@wordpress/env": "^10.12.0"
}
}上記を設定すると、前述のデータベースのエクスポートは以下のコマンドで実行できます。package.json の scripts フィールドに記載したコマンドは npm run 〜 で実行できるようになります。
% npm run export-dbNPM スクリプトパネル
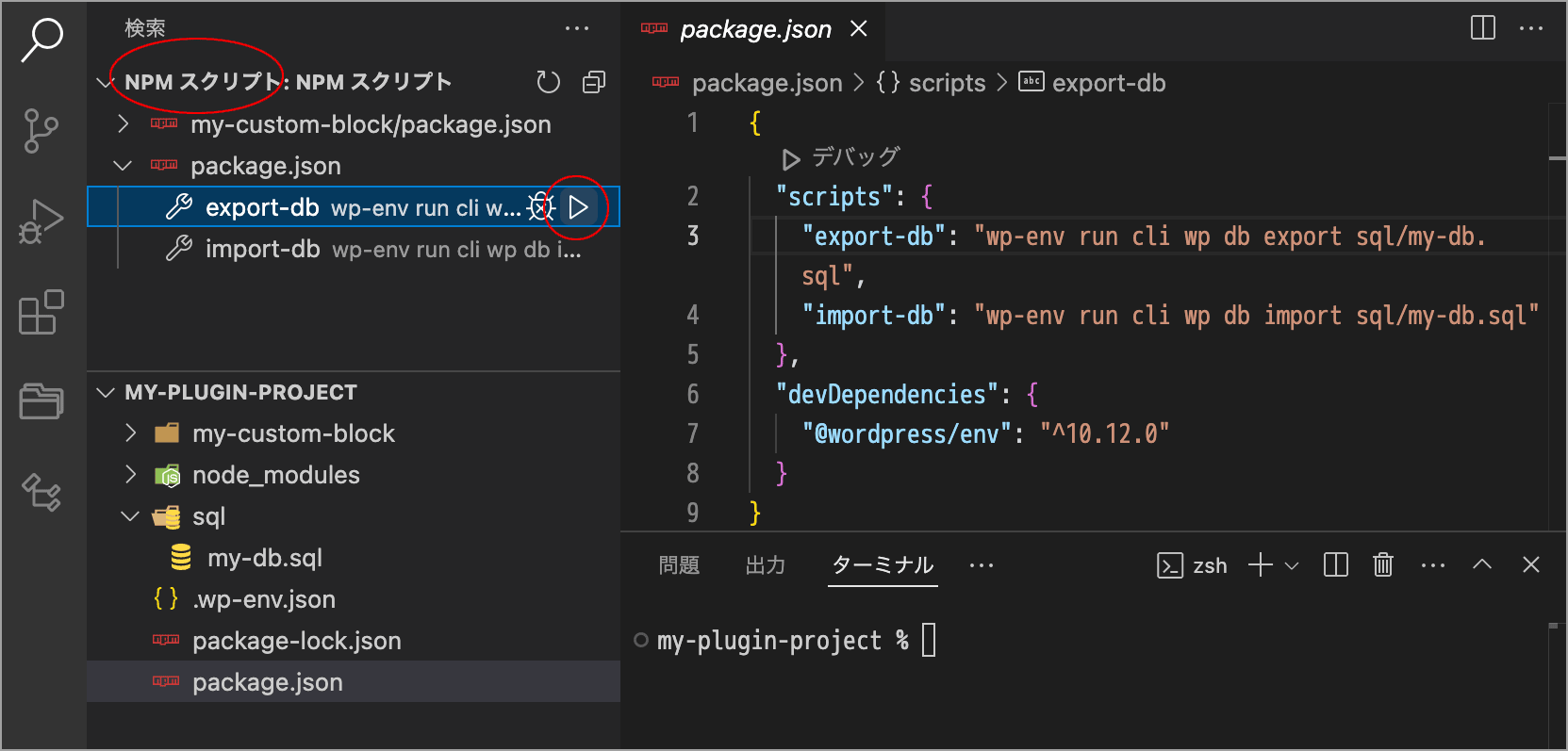
VS Code を使用している場合、NPM スクリプトパネルを使って簡単にコマンドを実行できます。
NPM スクリプトパネルに表示されるコマンドを選択すると、package.json が編集画面に表示され、右側のアイコンをクリックするとコマンドを実行してくれます。
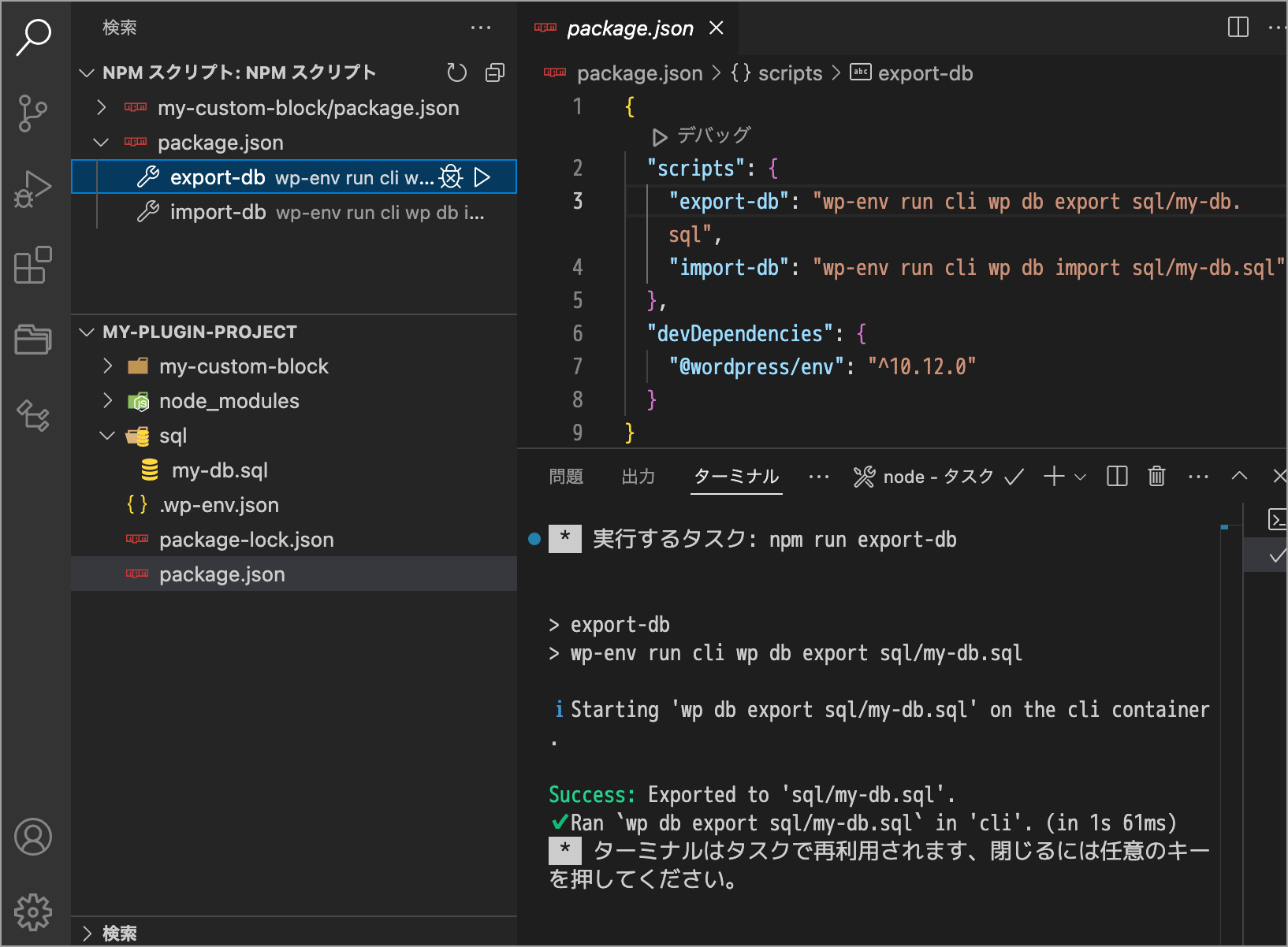
タスクが実行されると、以下のように表示され、任意のキーを押すとNPM スクリプトパネルによるターミナルを閉じることができます。
VS Code Intelephense エラー
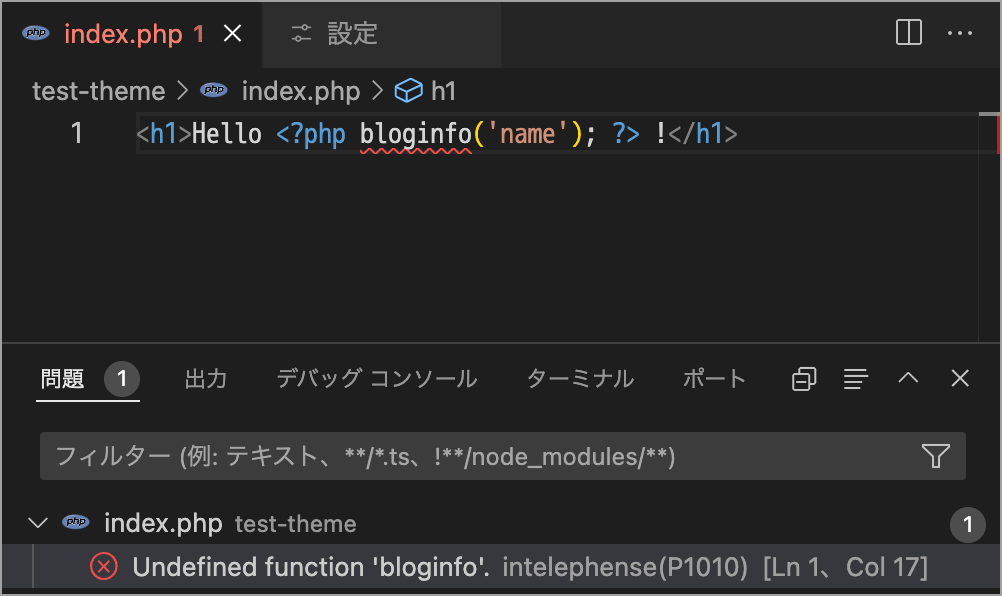
VS Code で PHP の拡張機能 Intelephense を使っている場合、「Undefined function 'xxxx'. intelephense(p1010)」のようなエラーが出る可能性があります。
このエラーはプロジェクトのディレクトリ内に WordPress 本体(関数を定義したファイル)がないために発生します。このエラーが出ても問題なく動作しますが、エラーを消すには以下を行います。
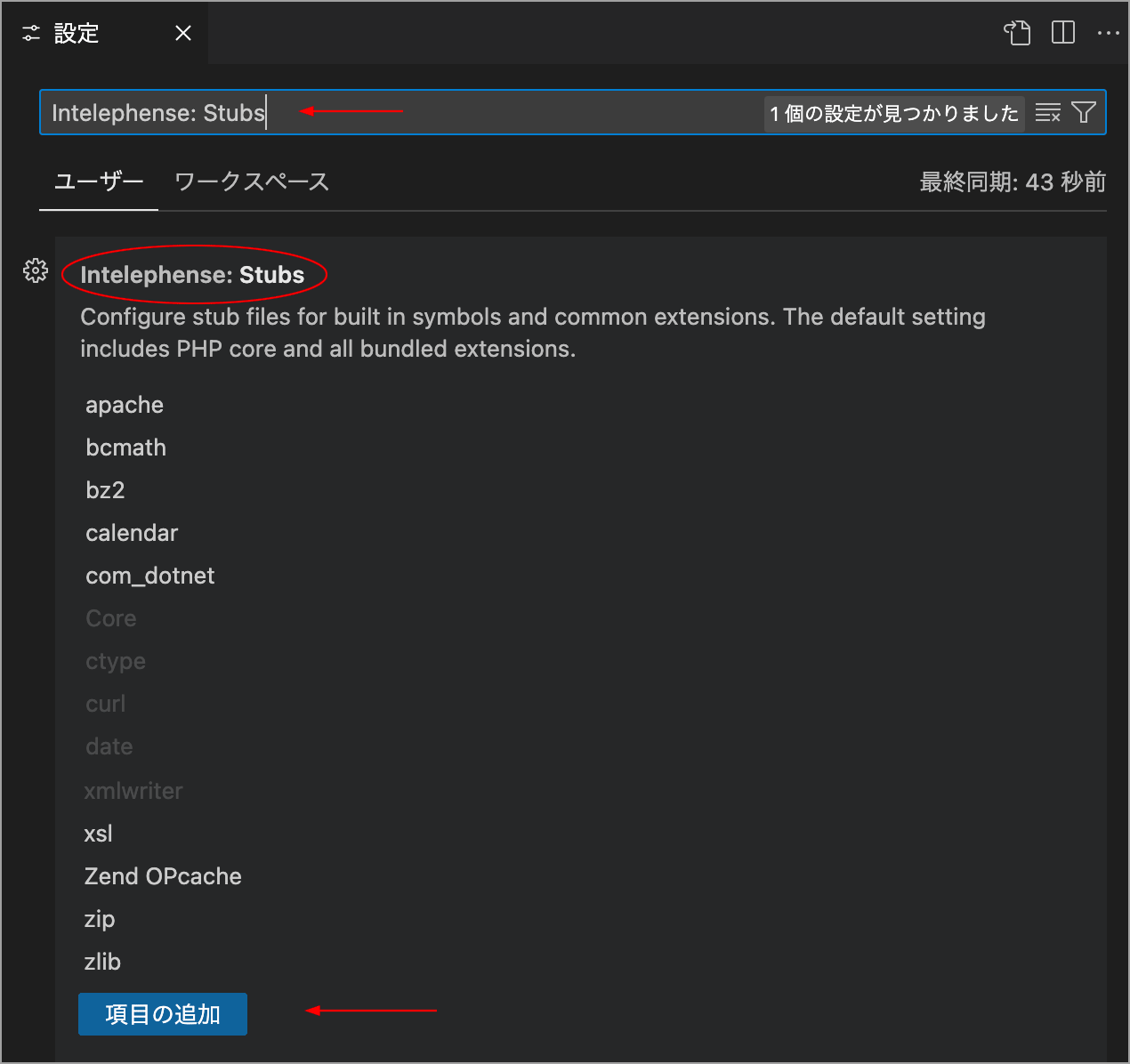
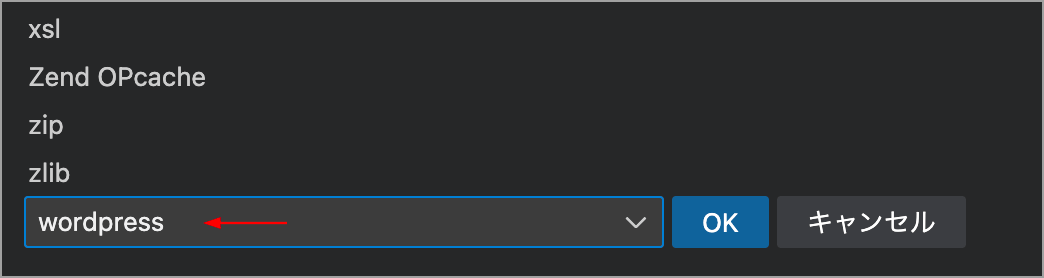
設定エディタで検索欄に「Intelephense: Stubs」と入力し、設定の Intelephense: Stubs でスクロールして一番下にある「項目の追加」をクリックします。
表示される項目から wordpress を選択し、「OK」をクリックして追加します。