WordPress theme.json v3 設定と使い方
WordPress theme.json v3 設定と使い方
WordPress theme.json v3 の基本的な設定と使い方について、公式ドキュメント Global Settings and Styles (theme.json) をもとに個人的にまとめたものです。
現時点での theme.json の最新バージョンは3です。
また、この時点での公式ドキュメントの解説はバージョン2の内容となっていますが、以下で扱っているのはバージョン3(WordPress 6.6)になります。
更新日:2024年11月17日
作成日:2024年08月29日
関連ページ
- ブロックテーマの作り方(ローコードでブロックテーマ開発)
- ブロックテーマ テンプレート
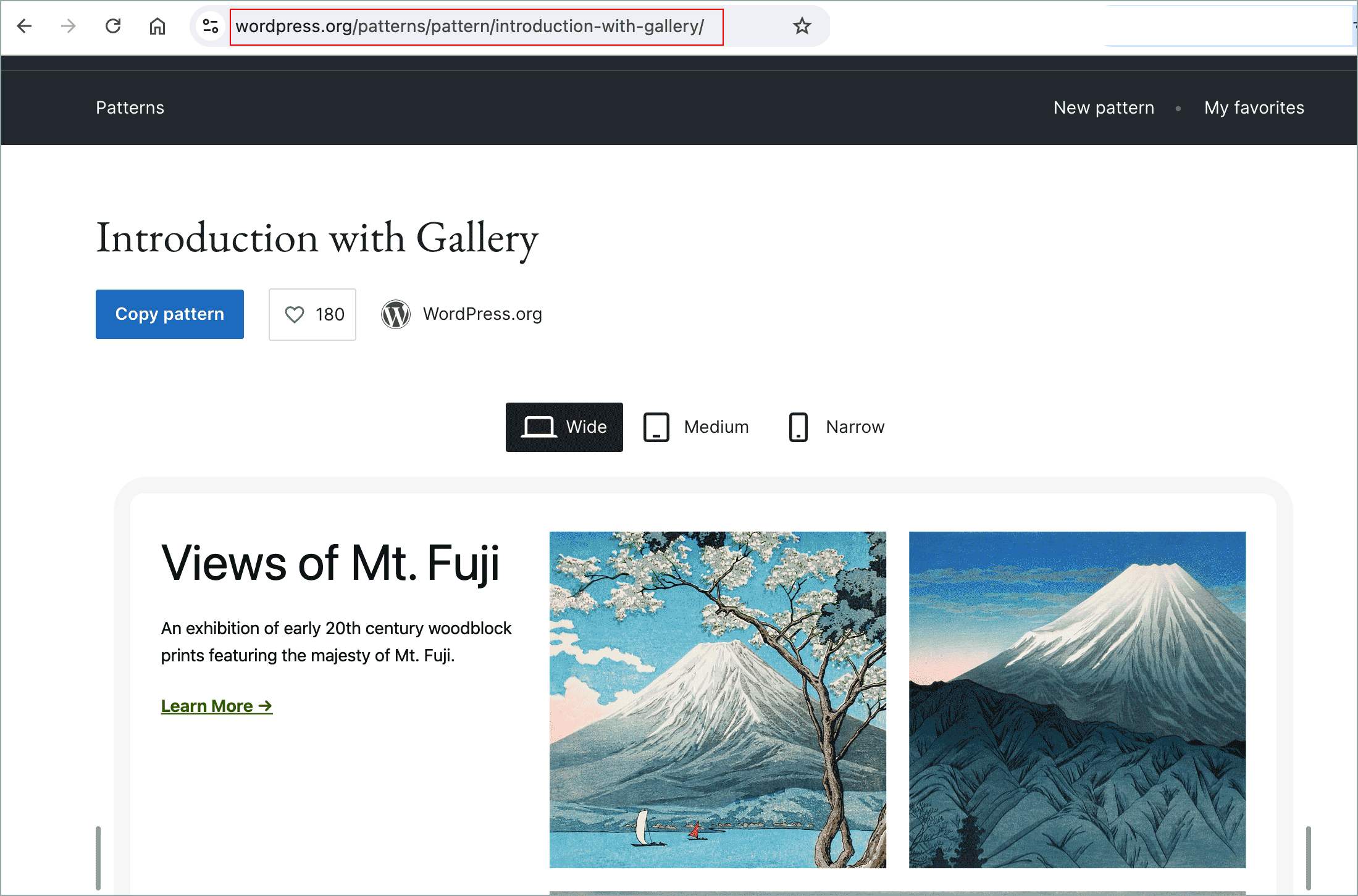
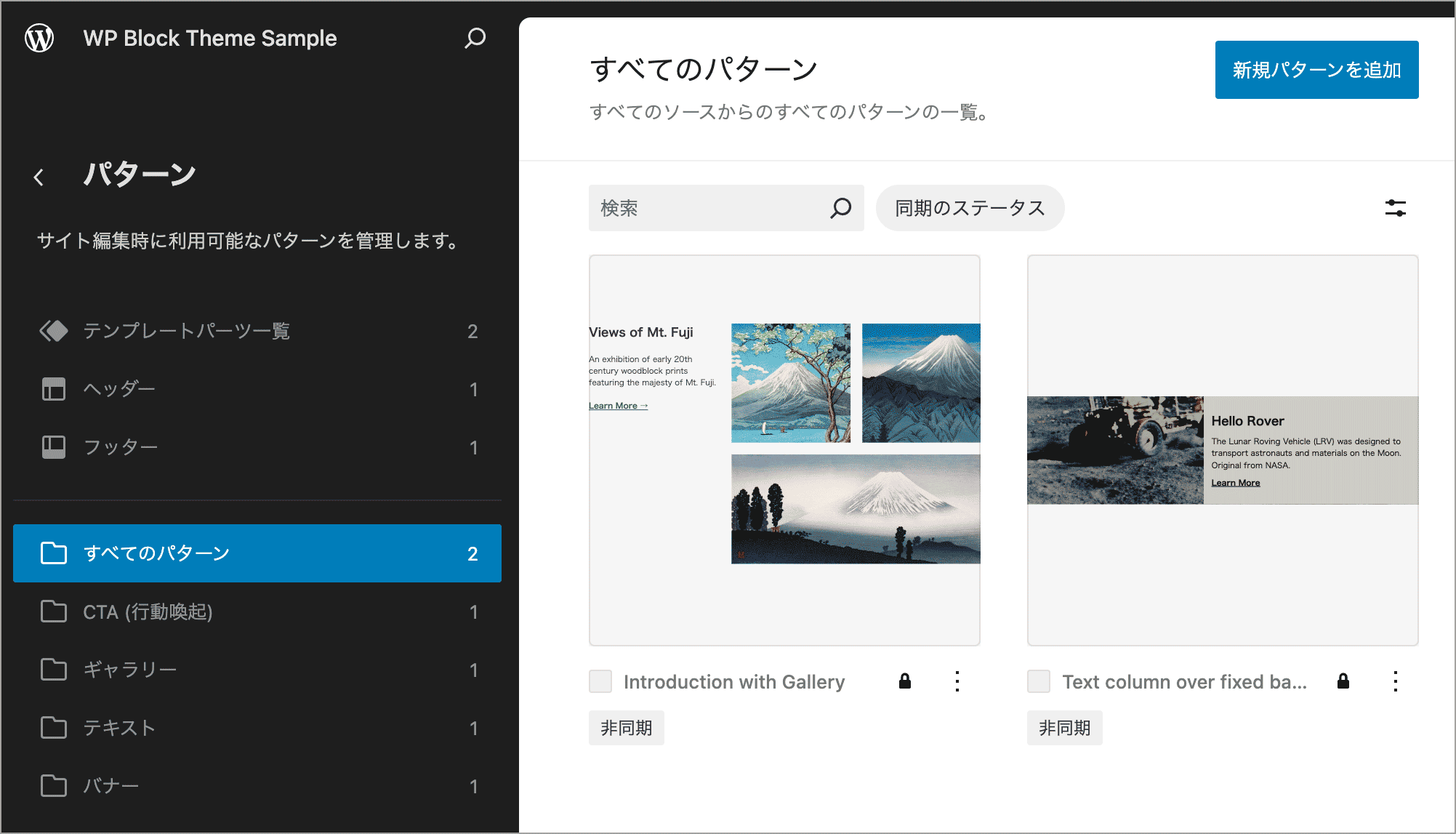
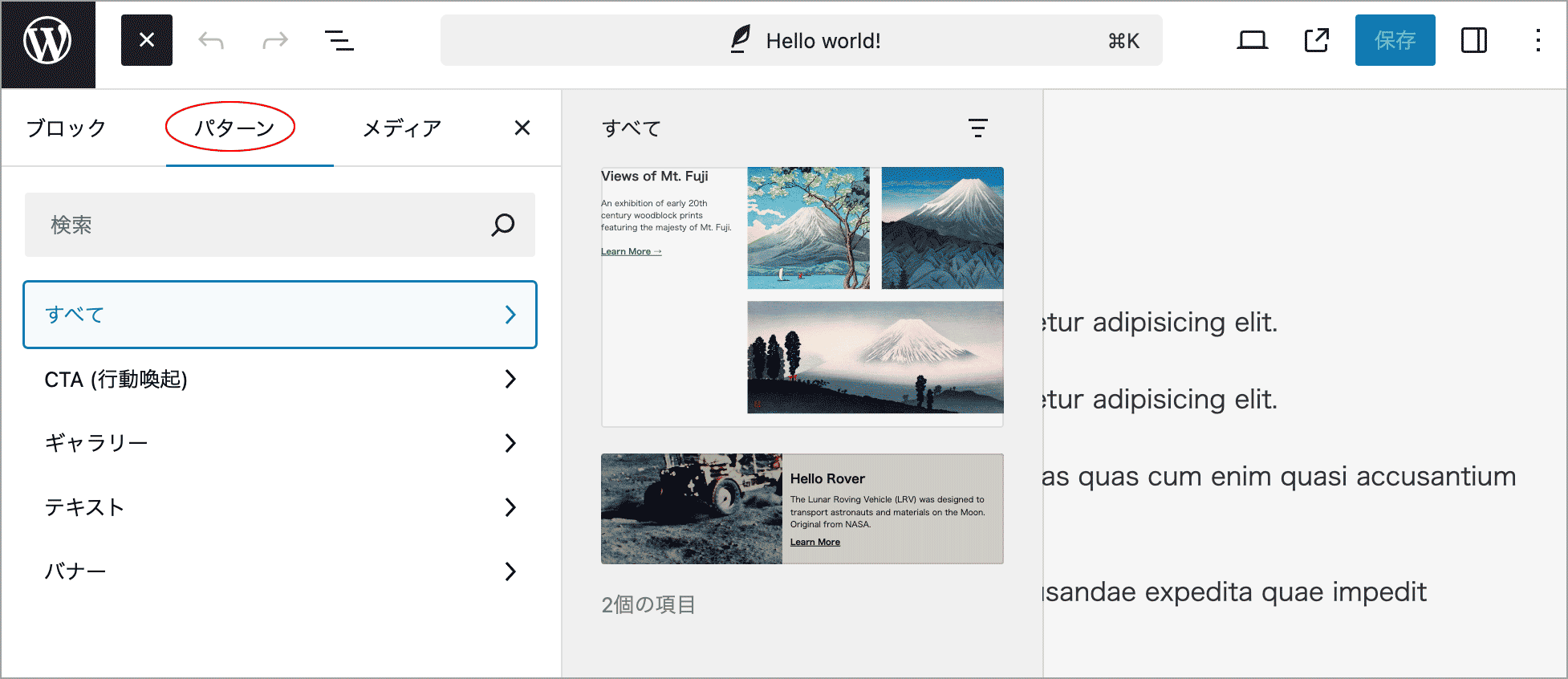
- ブロックテーマでのパターンの使用
- Create Block Theme プラグインの使い方
- ブロックスタイルとブロックバリエーション
- WordPress ブロックテーマの概要とアセットの読み込み
theme.json ファイルとは
theme.json は、WordPress テーマの設定とスタイルを定義する JSON 形式の設定ファイルです。
theme.json は必須のファイルではありませんが、ブロックテーマのテーマ開発では、グローバルなテーマの設定やスタイルを設定するのに必要になるファイルです。
テーマやブロックがサポートする機能やスタイルなどの多くを、theme.json で一元的に管理することができます。また、フルサイト編集(FSE)などで theme.json を活用することができます。
ブロックテーマ以外のテーマでも theme.json の機能の一部を利用できますが、既存のクラッシックテーマに theme.json を導入する場合、レイアウトが崩れるなど影響が出る可能性があります。
add_theme_support(テーマサポート)との関係についてはグローバル設定とスタイルの「add_theme_support との後方互換性」に対応表が掲載されています。
theme.json を使うと例えば以下のようなことができます(これ以外にも様々な制御が可能です)。
- 色やパディング、マージン、行の高さなどの機能をユーザーインターフェースで有効化または無効化
- カラーパレット、グラデーション、デュオトーン、シャドウの追加(登録)
- フォントファミリ、フォントサイズなどのタイポグラフィ機能の設定
- 独自の CSS カスタムプロパティやカスタム CSS の追加
- カスタムテンプレートの登録、テンプレートパーツのメタ情報の管理
日本語ドキュメント:theme.json Version 3 リファレンス (最新)
検証用のテーマの作成
任意のテーマで theme.json の動作を検証することができますが、Create Block Theme プラグインを使うと簡単に空のブロックテーマを作成することができます。
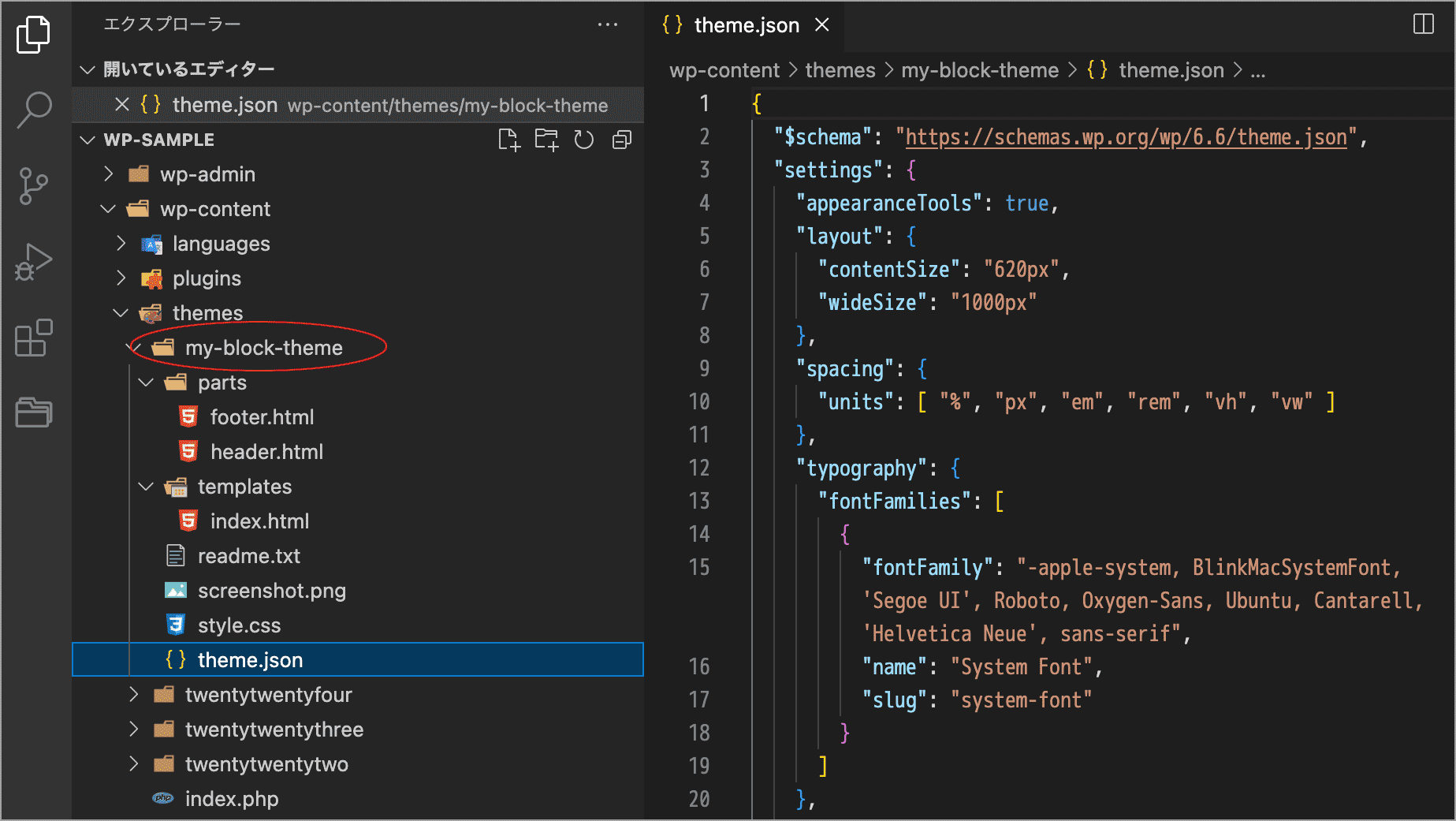
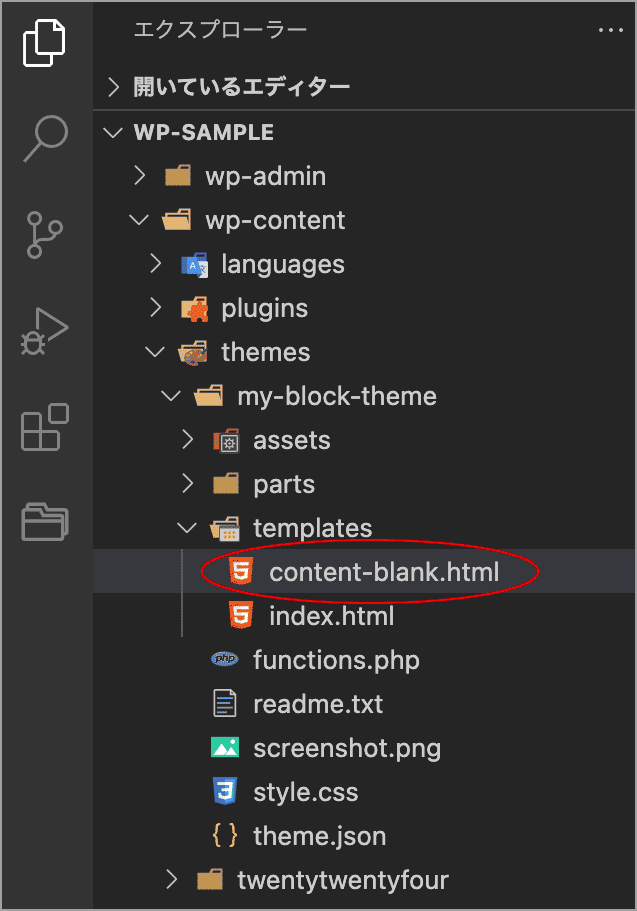
単純に動作を検証するだけであれば、以下のような空のブロックテーマを作成して確認することができます。以下は Create Block Theme を使って my-block-theme という名前の空のブロックテーマ(最小限のファイル構成のテーマ)を 作成した場合の例です。
この時点(2024/08)での Create Block Theme を使って作成した空のテーマの theme.json は初期状態では以下のようになっています。バージョンは一番下に記述されていますが3です。
{
"$schema": "https://schemas.wp.org/wp/6.6/theme.json",
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "620px",
"wideSize": "1000px"
},
"spacing": {
"units": [ "%", "px", "em", "rem", "vh", "vw" ]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
},
"useRootPaddingAwareAlignments": true
},
"templateParts": [
{
"area": "header",
"name": "header"
},
{
"area": "footer",
"name": "footer"
}
],
"version": 3
}theme.json ファイルの場所
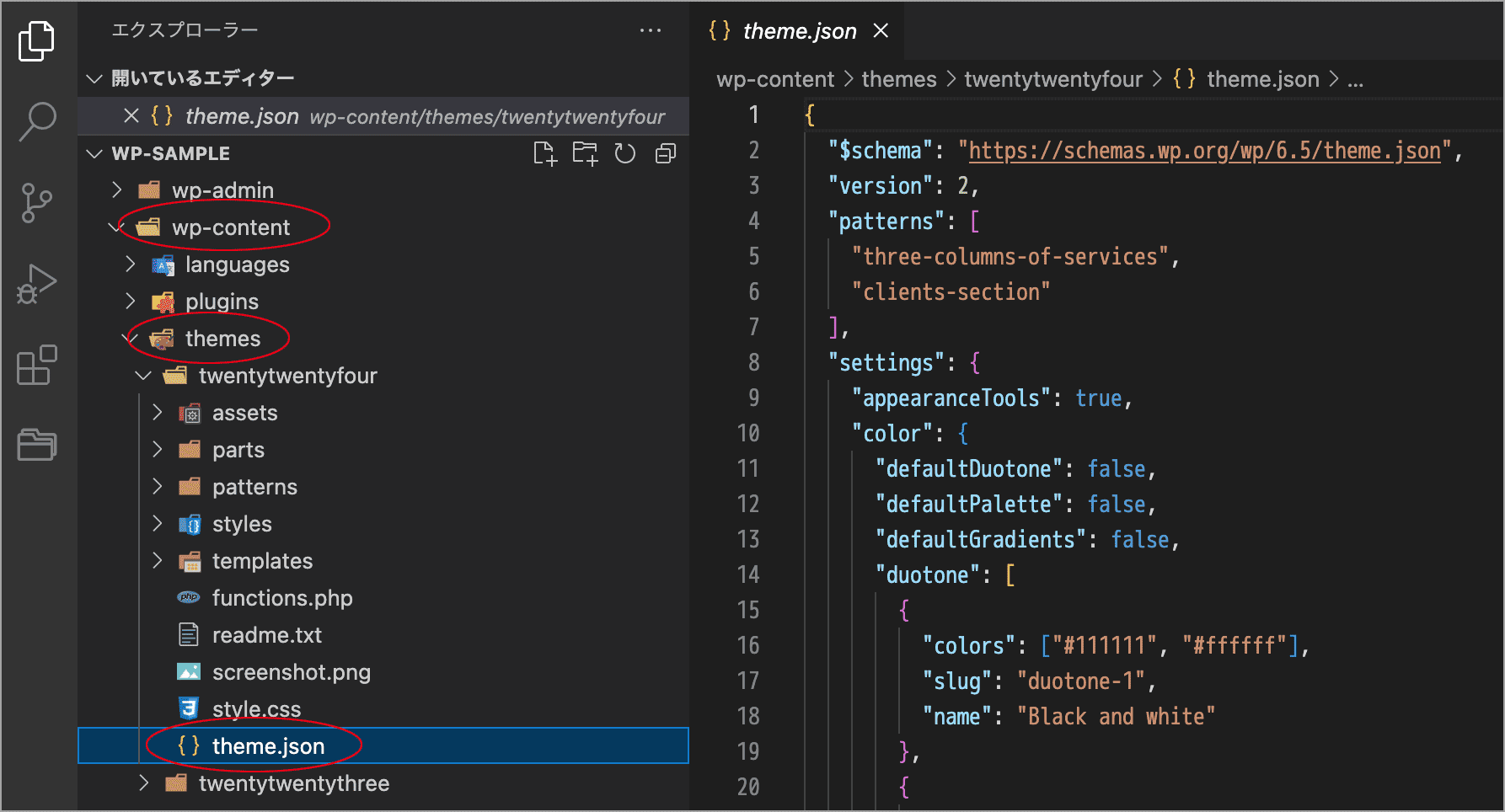
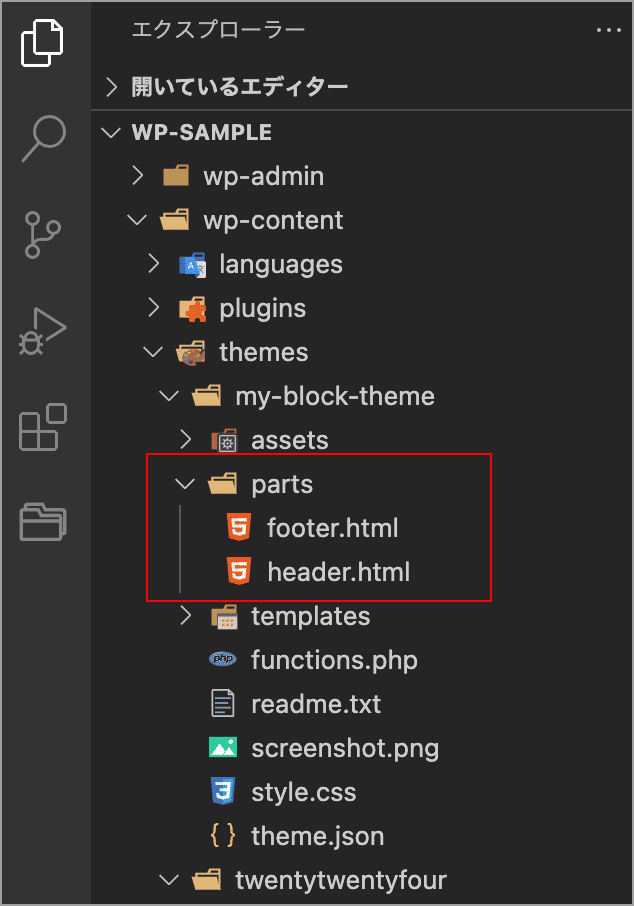
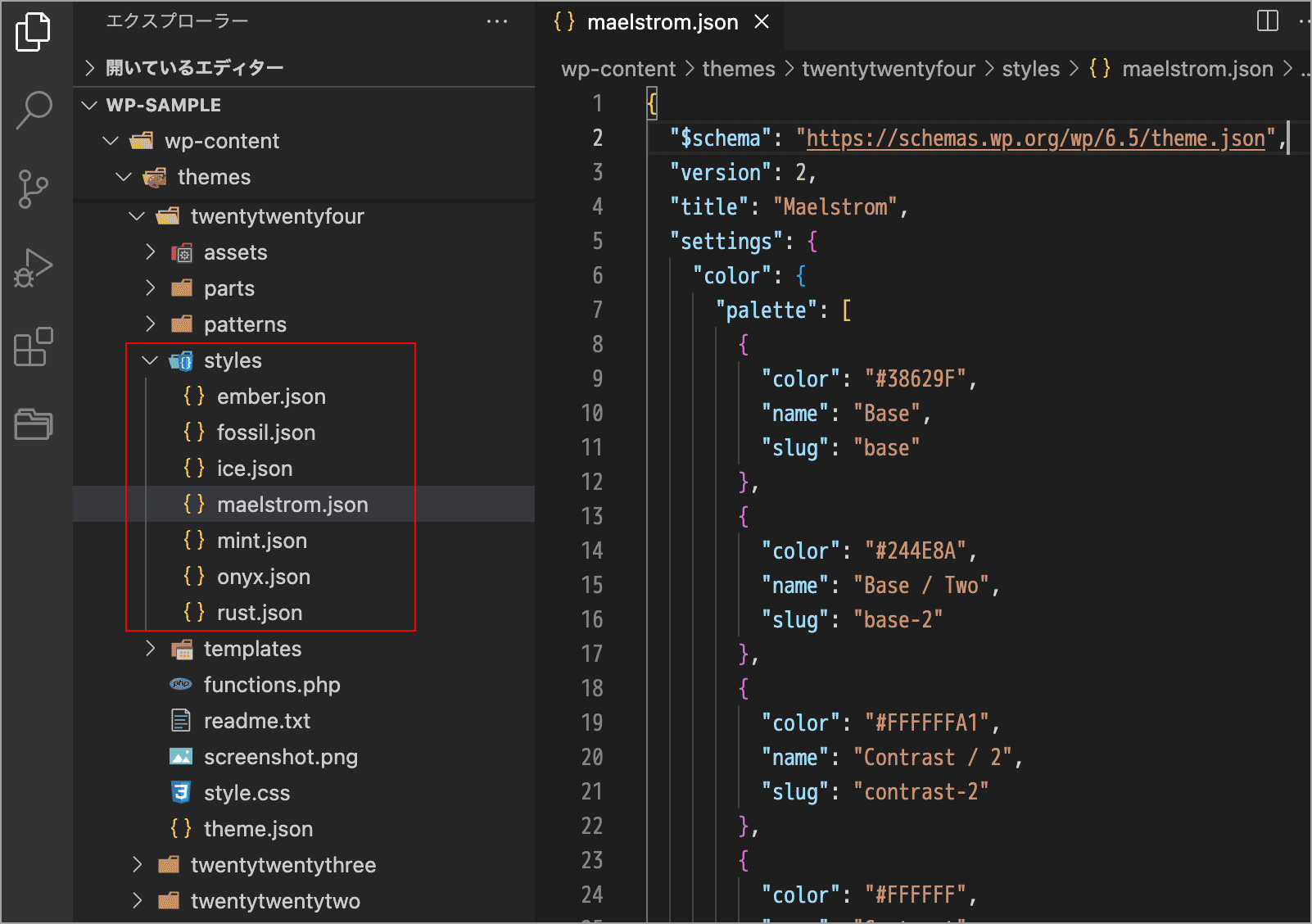
theme.json は wp-content/themes/テーマ名 の中(テーマのルートディレクトリ)に配置します。
以下は Twenty Twenty-Four の例(/wp-content/themes/twentytwentyfour/theme.json)です。
※ WordPress 5.8 より前の(クラシック)テーマには theme.json ファイルは存在しません。
WordPress デフォルトの theme.json
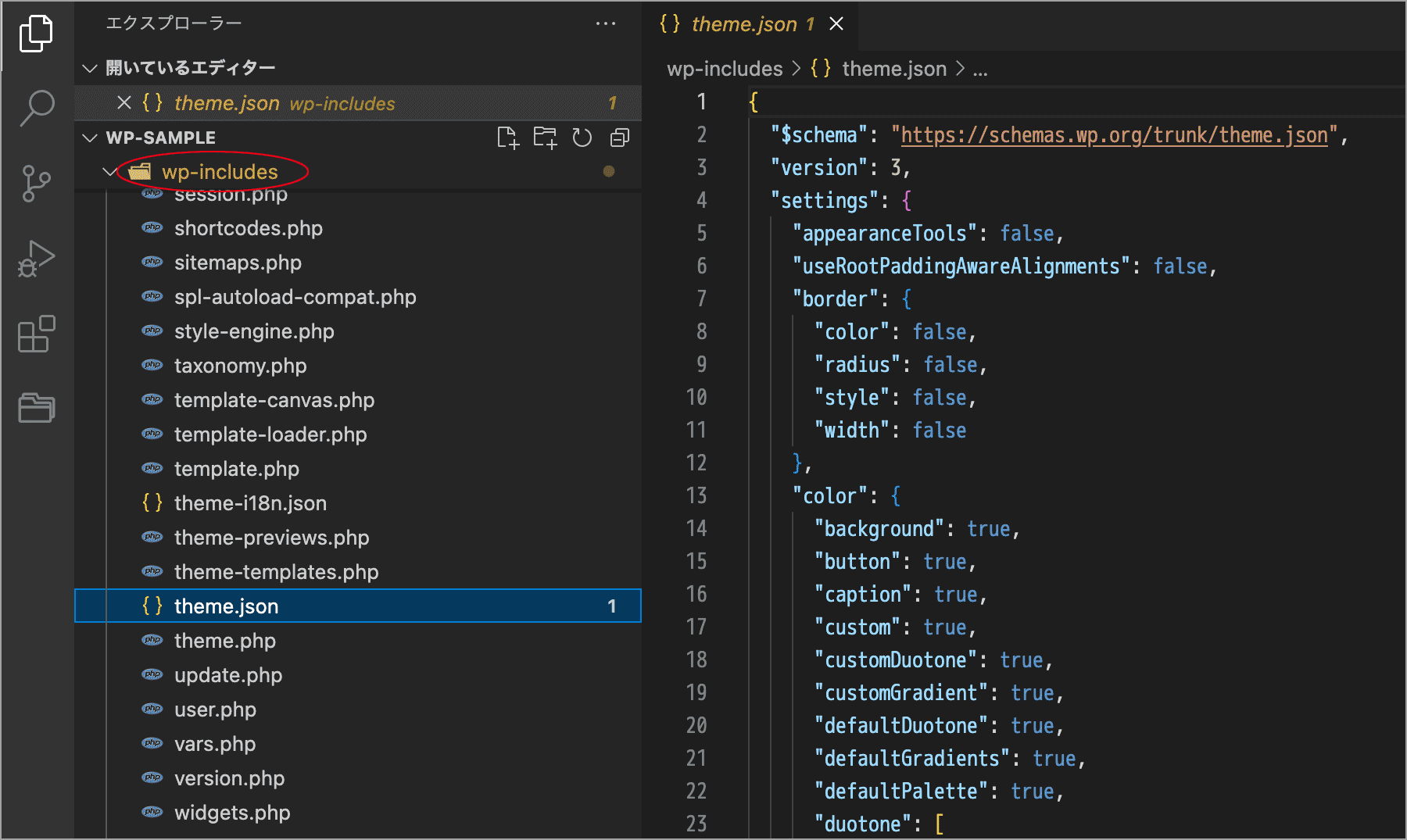
WordPress のデフォルトの設定とスタイルが定義された theme.json ファイルが wp-includes フォルダの中にあります。こちらの theme.json を編集することはありませんが、デフォルトを確認することができます。以下は WordPress 6.6 の例(/wp-includes/theme.json)です。
設定とスタイルの階層(優先度)
theme.json ファイルはそれぞれのテーマや子テーマで定義することができます。また、デフォルトの設定とスタイルを定義した WordPress の theme.json ファイルが wp-includes フォルダに存在しています。
テーマの theme.json で定義したものは、WordPress のデフォルの theme.json を上書きし、子テーマがある場合は、子テーマの theme.json は親テーマの theme.json を上書きします。
以下は設定とスタイルの優先度です(下の方が優先度が高い)。
- WordPress の theme.json : デフォルトの設定とスタイル
- (親)テーマ の theme.json : WordPress のデフォルトの設定を上書きします。
- 子テーマ の theme.json : (子テーマがある場合)親テーマの設定を上書きします。
- ユーザー設定 : サイトエディター(管理画面 [外観] → [エディター])でカスタマイズされた設定の JSON データはサイトのデータベースに保存され、他のすべての設定よりも優先されます。
theme.json の構造
theme.json ファイルは以下のように、いくつかのトップレベルのプロパティに分割できます。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {},
"styles": {},
"customTemplates": {},
"templateParts": {},
"patterns": []
}以下は theme.json で設定できるトップレベルのプロパティの概要です。
| プロパティ | 概要 |
|---|---|
| $schema | どの JSON スキーマを参照するかを指定します。 |
| version | 使用する theme.json スキーマのバージョン番号(整数)を指定します。 |
| settings | ブロックコントロールとカラーパレット、フォントサイズなどの定義やプリセットの設定などに使用されます。 |
| styles | 色、フォント サイズ、カスタム CSS などを Web サイトやブロックに適用するために使用されます。 |
| customTemplates | テーマの templates フォルダーに配置されたカスタムテンプレートの登録。 |
| templateParts | テーマの parts フォルダーに配置されたテンプレートパーツのメタデータの登録。 |
| patterns | WordPress パターンディレクトリのパターンをテーマにバンドル。 |
$schema プロパティ
$schema プロパティはファイルの先頭に記述し、値に参照するスキーマの URL を指定します。
以下は最新のスキーマとそれに対応するバージョンを指定する例です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3
}スキーマは JSON ドキュメントの構造や検証ルールを定義したもので、コードエディターに theme.json の仕様を伝え、自動補完や検証の処理などの入力支援を実行できるようにします。
上記のスキーマの指定により、コードエディターは $schema に指定されたスキーマの仕様に則って、theme.json の自動補完やヒントの表示、ファイルの検証(エラーの検出)を行ってくれます。
その時点での最新の変更をすべて含む最新のスキーマの URL は以下になります。
https://schemas.wp.org/trunk/theme.json
各 WordPress バージョンの Theme.json スキーマの URL は以下になります。
https://schemas.wp.org/wp/バージョン/theme.json
例えば、WordPress 6.5 のスキーマの URL は、https://schemas.wp.org/wp/6.5/theme.json です。
現時点(2024/08)で version に 3 を指定する場合、以下のいずれかを指定することができます。
"$schema": "https://schemas.wp.org/wp/6.6/theme.json""$schema": "https://schemas.wp.org/trunk/theme.json"(最新のスキーマ)
参考:Using Schema with WordPress theme.json
自動補完
$schema プロパティを設定すると、コードエディターでは自動補完や検証を利用できます。
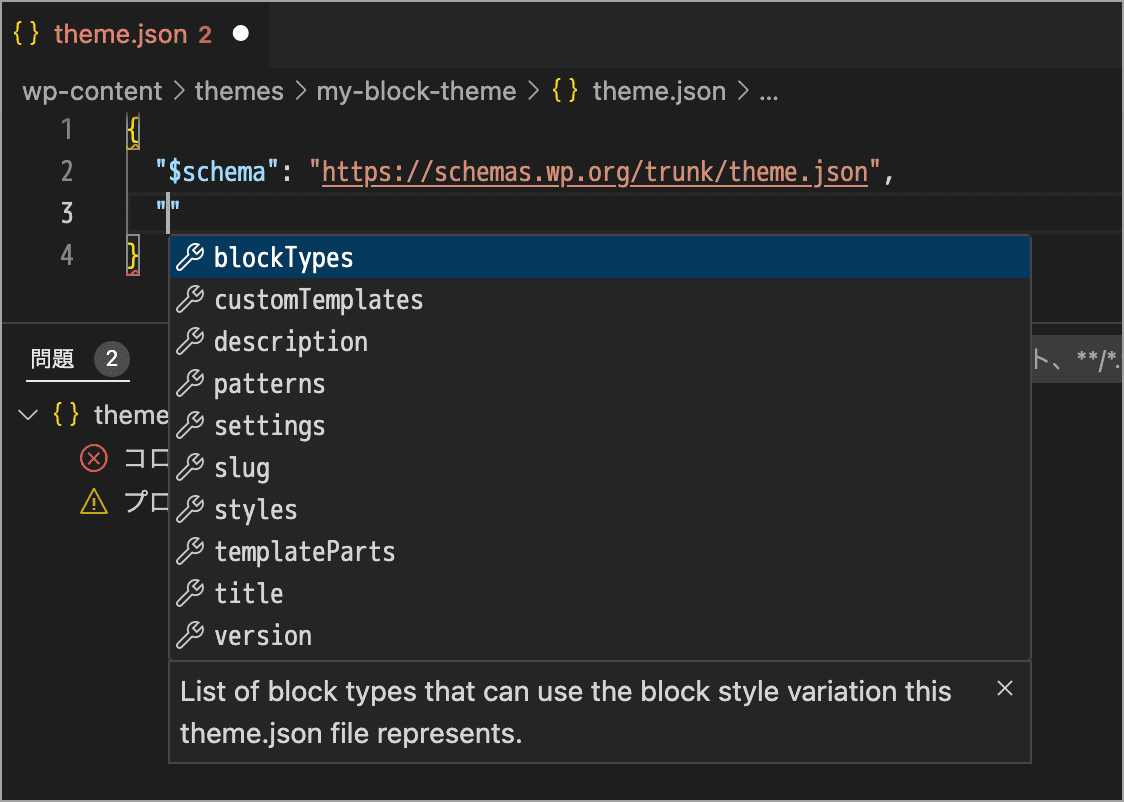
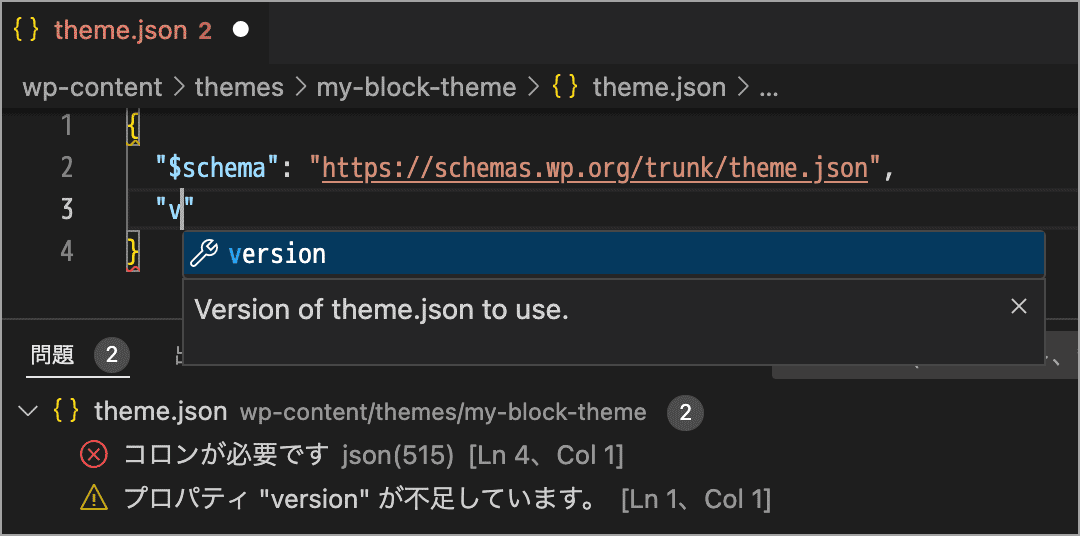
以下は、theme.json ファイルに $schema プロパティのみを設定した例です。コードエディターは version プロパティが必要であることを教えてくれます。
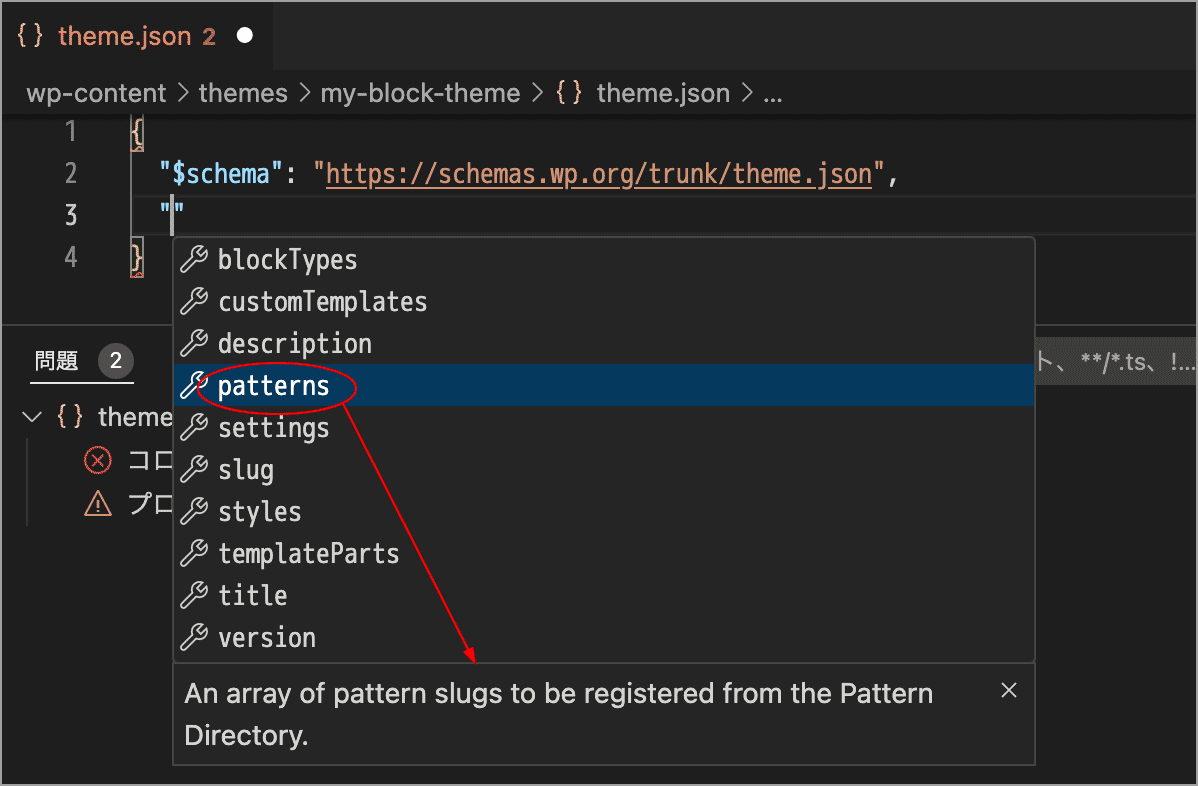
$schema プロパティの設定の後(2行目の末尾に)にカンマ , を入力して改行し、ダブルクォート"を入力すると候補(この場合はトップレベルプロパティの候補)を表示してくれます。
また、ハイライトされている候補の説明も下の部分に表示してくれます。
矢印キーを使って候補をハイライトすればそのプロパティの説明を確認することもでき、return キーを押せばその候補が入力されます。
入力を続ければ候補を絞り込むことができ、手動で最後まで入力しなくてもすみます。
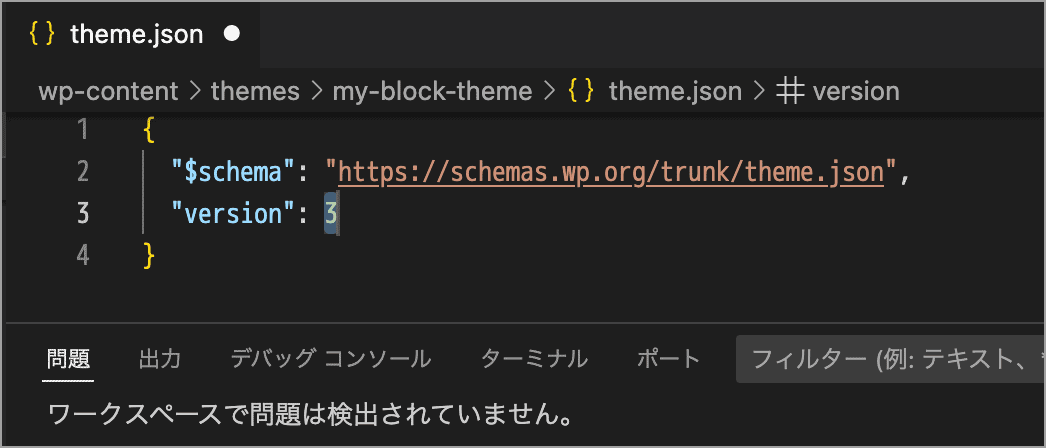
上記の場合、v と入力した時点で return キーを押せば、version プロパティのキーとそのデフォルトの値が入力されます。
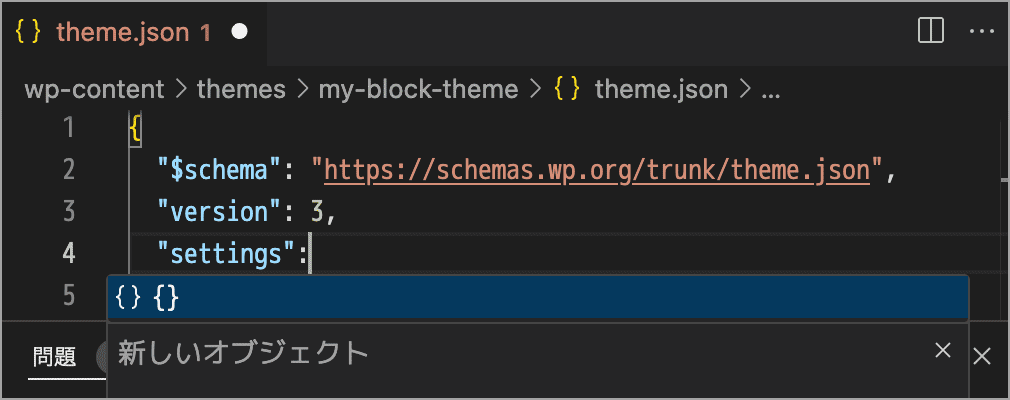
以下は、settings プロパティのキーを入力後、コロン : を入力した際に表示される候補(オブジェクトのブラケット)の例です。
このようにスキーマを設定すると、入力が簡単に行えるようになっています(間違いも検証してくれます)。
※ 以降では $schema プロパティの記述は環境などにより異なる可能性があるので省略しています。
version プロパティ
theme.json ファイルでは、少なくとも version プロパティを設定する必要があります。
使用する theme.json スキーマのバージョン番号(整数)を指定します。現在の最新バージョンは 3 になります。設定できる最新のプロパティやスキーマは theme.json Living Reference で確認できます。
バージョンを省略できますが、その場合、WordPress はバージョン1であるかのように読み取ります。
最新バージョン 3 は、WordPress 6.6 で導入されたので、現時点(2024/08)ではバージョン 2 を使用しているテーマがほとんどかと思います。
例えば、現時点でのデフォルトテーマ Twenty Twenty-Four の theme.json のバージョンは 2 で $schema は https://schemas.wp.org/wp/6.5/theme.json になっています。
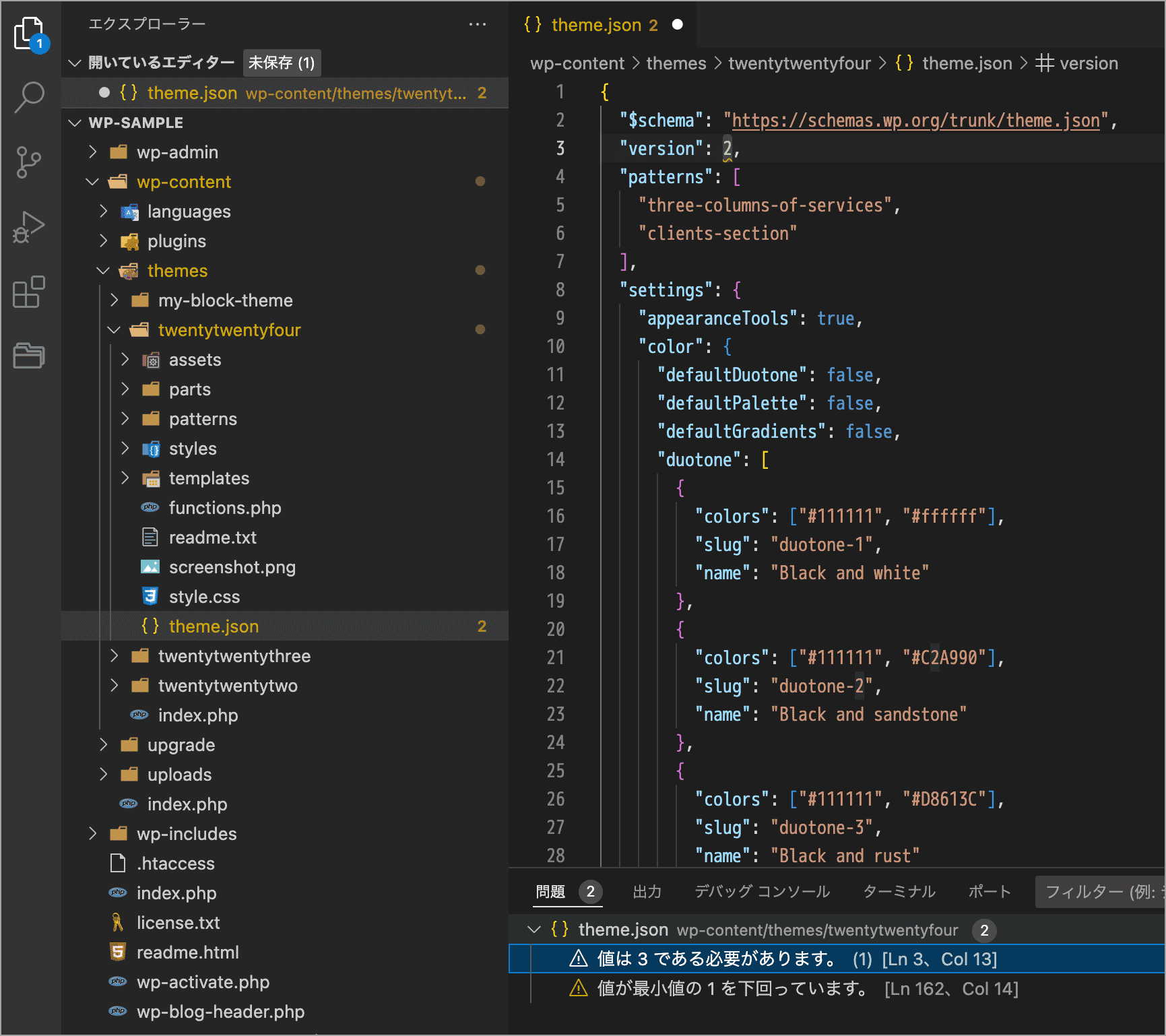
もし、最新のスキーマを参照するように $schema を https://schemas.wp.org/trunk/theme.json に書き換えると、エディターには以下のようなエラーが表示されます。
参考:上記で表示されるエラーは、最新のスキーマでは version が 3 である必要があり、また、spacingScale プロパティの仕様が変更されているために表示されています($schema の指定を戻せばエラーは消えます)。
WordPress Developer Resources:Introduction to theme.json
settings プロパティ
theme.json の settings プロパティを使用するとさまざまな設定を構成できます。
settings は theme.json のトップレベルプロパティで、以下のような複数のネストされたプロパティがあります。これらのネストされたプロパティの中には、独自の複数のネストレベルを持つものもあります。
{
"version": 3,
"settings": {
"appearanceTools": false,
"border": {},
"color": {},
"custom": {},
"dimensions": {},
"layout": {},
"position": {},
"shadow": {},
"spacing": {},
"typography": {},
"useRootPaddingAwareAlignments": false,
"blocks": {}
}
}| プロパティ | 説明 |
|---|---|
| appearanceTools | 複数のプロパティをまとめて有効にするための設定。 |
| background | 背景画像設定のコントロールの表示の制御。 |
| border | ボーダーの幅、スタイル、色、半径のコントロールの表示の制御。 |
| color | 色関連のコントロールの表示の制御や独自のカラーパレット、グラデーション、デュオトーンの登録。 |
| custom | CSS カスタムプロパティを生成。 |
| dimensions | 最小の高さ(minimum height)やアスペクト比のコントロールの表示の制御、独自アスペクト比のプリセットの定義。 |
| layout | コンテンツや幅広コンテンツのデフォルトの幅の設定やレイアウトコントロールの有効・無効の制御。 |
| lightbox | 画像のライトボックス機能の制御。WordPress 6.4 以降 |
| position | 固定配置(sticky positioning)のサポートを定義。 |
| shadow | ボックスシャドウのサポートを設定し、カスタムシャドウ プリセットを定義。 |
| spacing | マージンやパディングなどの余白関連の設定、間隔プリセットの定義。 |
| typography | タイポグラフィ関連の設定、カスタムフォントサイズの定義、フォントファミリの登録。 |
| useRootPaddingAwareAlignments | ルート要素のパディングの動作方法を設定。 |
| blocks | ブロック単位での設定を構成 |
appearanceTools
settings.appearanceTools プロパティを使うとサイトのデザインや外観に関連するいくつかの機能を一度に有効にすることができます(true を指定すると有効になります)。
このプロパティのデフォルトは false なので、このプロパティを使用しない場合は、false で定義するのではなく、単に省略します(そして必要に応じて個別に機能を有効化します)。
以下のように appearanceTools プロパティを有効(true)にした場合、
{
"version": 3,
"settings": {
"appearanceTools": true
}
}以下のプロパティを個別に true に設定するのと同じです。
{
"version": 3,
"settings": {
"background" : {
"backgroundImage": true,
"backgroundSize": true
},
"border": {
"color": true,
"radius": true,
"style": true,
"width": true
},
"color": {
"link": true
},
"dimensions": {
"aspectRatio" : true,
"minHeight": true
},
"position": {
"sticky": true
},
"spacing": {
"blockGap": true,
"margin": true,
"padding": true
},
"typography": {
"lineHeight": true
}
}
}一部のプロパティを無効にする
特定のプロパティの設定を上書きして、一部のプロパティを無効にすることができます。
例えば、appearanceTools を true に設定し、上記の設定を全て有効にして、sticky のみを無効にするには、theme.json に以下のように記述します。
{
"version": 3,
"settings": {
"appearanceTools": true,
"position": {
"sticky": false
}
}
}appearanceTools を有効にした場合の注意点
appearanceTools を有効にした場合、WordPress が新しい機能を自動的に有効にする可能性があります。
WordPress が将来の更新で appearanceTools に新しい機能を追加した場合、クライアントが新しい見慣れない機能を目にする可能性があるため、 appearanceTools を無効にしておき、個別に有効にするほうが良い場合があります。
border
settings.border プロパティを使用すると、ブロックの枠線設定を制御できます。枠線のスタイルではなく、ユーザーインターフェースで枠線の設定項目の表示・非表示を制御します。
settings.border プロパティでは以下の4つの設定をサポートしています。各プロパティでは、特定の枠線機能を有効または無効にすることができ、真偽値 (true または false) を受け入れます。
| プロパティ | 説明 |
|---|---|
| color | 枠線の色ピッカーを有効/無効にします |
| radius | 枠線の角丸コントロールを有効/無効にします |
| style | 枠線のスタイル選択を有効/無効にします(solid, dashed, dotted) |
| width | 枠線の幅入力を有効/無効にします |
以下は settings.border プロパティのデフォルトで、全てのプロパティは false に設定されています。
appearanceTools が true に設定されている場合、全てのプロパティは true になります。
{
"version": 3,
"settings": {
"border": {
"color": false,
"radius": false,
"style": false,
"width": false
}
}
}枠線をサポートしているブロックには、ボタンやコード、グループ、画像、テーブルブロックなどがあります(全てのブロックで枠線の機能がサポートされているわけではありません)。
WordPress 6.3 以降では、color、style、width プロパティが結びついていて、いずれか1つが true に設定されている場合、他のオプションはユーザーインターフェイス内でオプションとして使用できます。
また、radius オプションを false に設定しても、ボタンブロックでは機能しません。エディターの角丸コントロールは常に表示されます。
例えば、デフォルトではコードブロックで枠線のコントロールは表示されません。
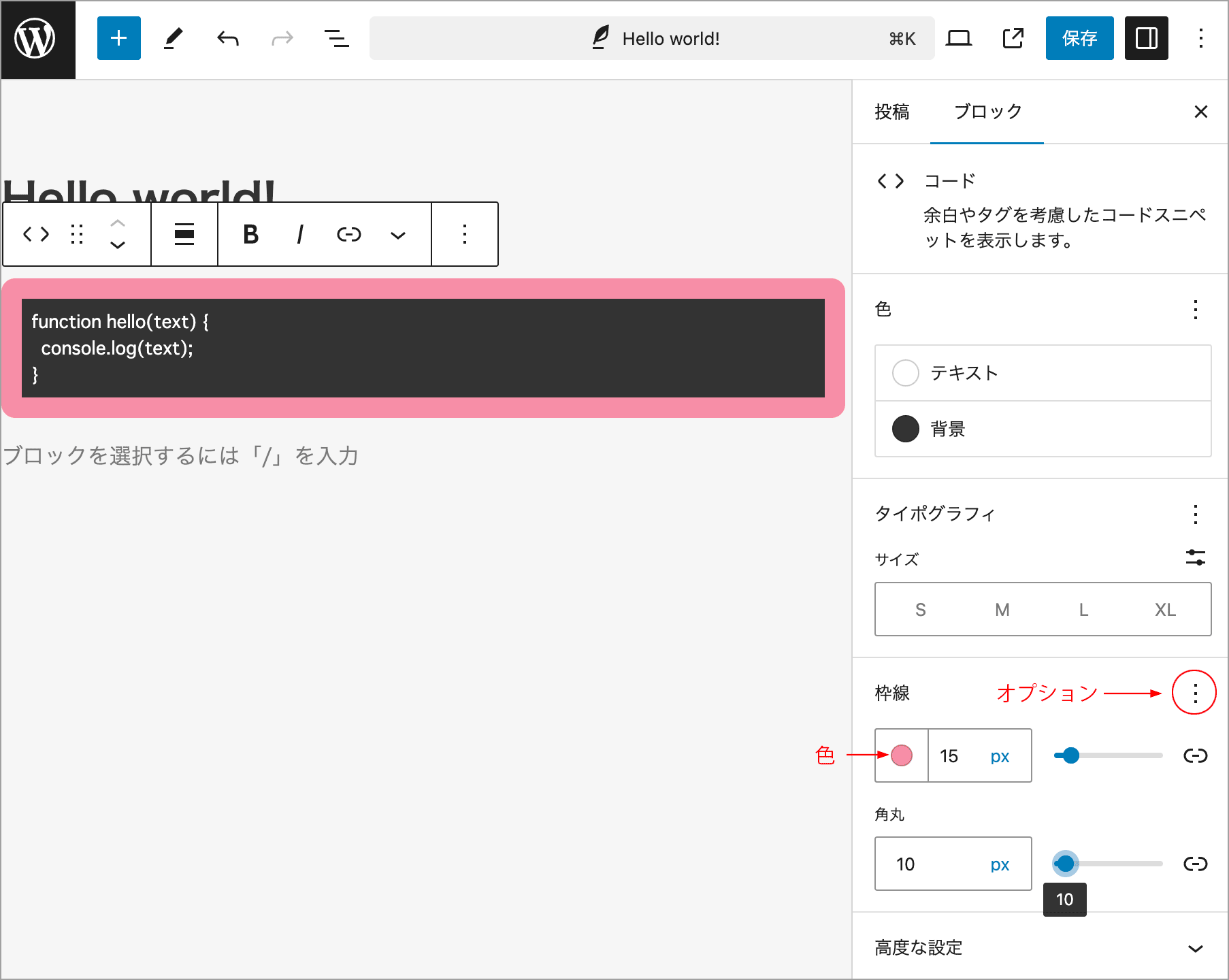
settings.border の全てのプロパティを treu、または appearanceTools を true に設定すると、以下のように枠線のコントロールが表示されます。
color
settings.color プロパティを使用すると、テーマ内での色やグラデーションなどの動作を制御できます。
色関連の特定のコントロールをユーザーインターフェイスに表示するかどうかが主な目的ですが、ユーザーが選択できるカスタムプリセットを登録することもできます。
以下は settings.color プロパティのデフォルト値です。
{
"version": 3,
"settings": {
"color": {
"background": true,
"custom": true,
"customDuotone": true,
"customGradient": true,
"defaultDuotone": true,
"defaultGradients": true,
"defaultPalette": true,
"duotone": [],
"gradients": [],
"link": false,
"palette": [],
"text": true
}
}
}多くの設定は真偽値(true または false)で有効・無効を設定できます。duotone や gradients、palette は値の配列を受け取ってカスタムプリセットを登録することができます。
色関連の設定は大きく分けると以下の4つに分類できます。
- UI(ユーザーインターフェイス)で設定を有効または無効にする
- 色、デュオトーン、グラデーションのユーザーカスタマイズを有効または無効にする
- WordPress のデフォルトの色、デュオトーン、グラデーションプリセットを有効または無効にする
- カスタムの色やデュオトーン、グラデーションプリセットを登録する
text, background, link
text, background, link(テキスト、背景、リンク)のプロパティを定義することで、テーマがそれらの設定の一部またはすべてをサポートする(インターフェースに表示する)かどうかを決定できます。
以下はデフォルトです。
また、appearanceTools が true に設定されている場合は link は true になります。
ドキュメント Color によると、link のデフォルト値は true となっていますが、wp-include/theme.json では "link": false となっています(appearanceTools がデフォルトで true だからかもしれません)。
{
"version": 3,
"settings": {
"color": {
"background": true,
"link": false,
"text": true
}
}
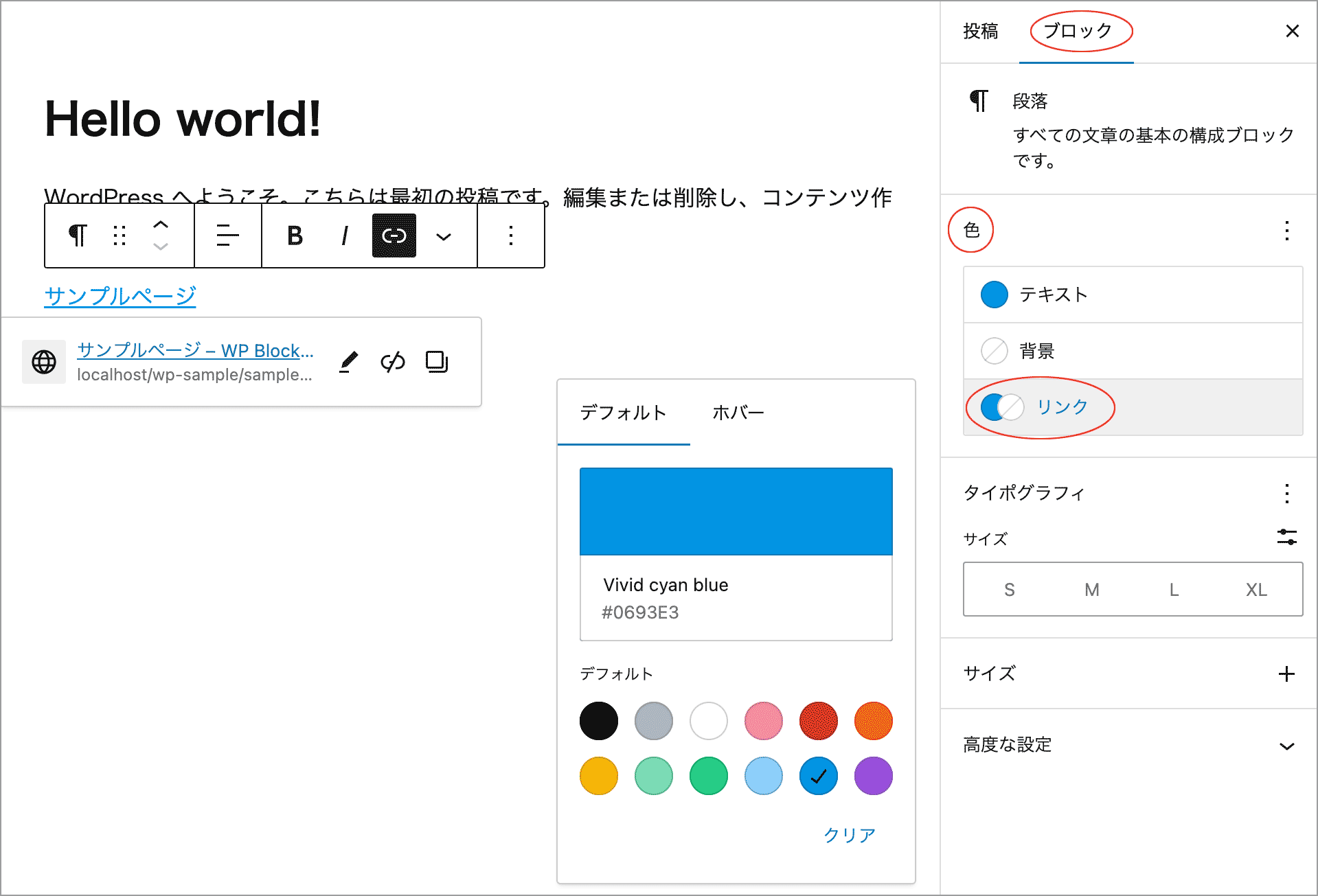
}以下は "link": true にして color(色)の UI(ユーザーインターフェイス)にリンクのオプションを表示した例です。"appearanceTools": true が設定されている場合も UI にリンクのオプションを表示します。
ユーザーのカスタマイズの有効・無効
現在、以下の3つの機能でユーザーがカラーをカスタマイズできますが、theme.json でこれらの機能を有効または無効にできます。
| custom | ユーザーがカスタム カラーを作成して使用できるかどうか |
|---|---|
| customDuotone | ユーザーがカスタムデュオトーンを作成できるかどうか |
| customGrahientcust | ユーザーがカスタム背景グラデーションを作成できるかどうか |
これらの各機能はデフォルトでは theme.json で有効(true)になっています。
{
"version": 3,
"settings": {
"color": {
"custom": true,
"customDuotone": true,
"customGradient": true
}
}
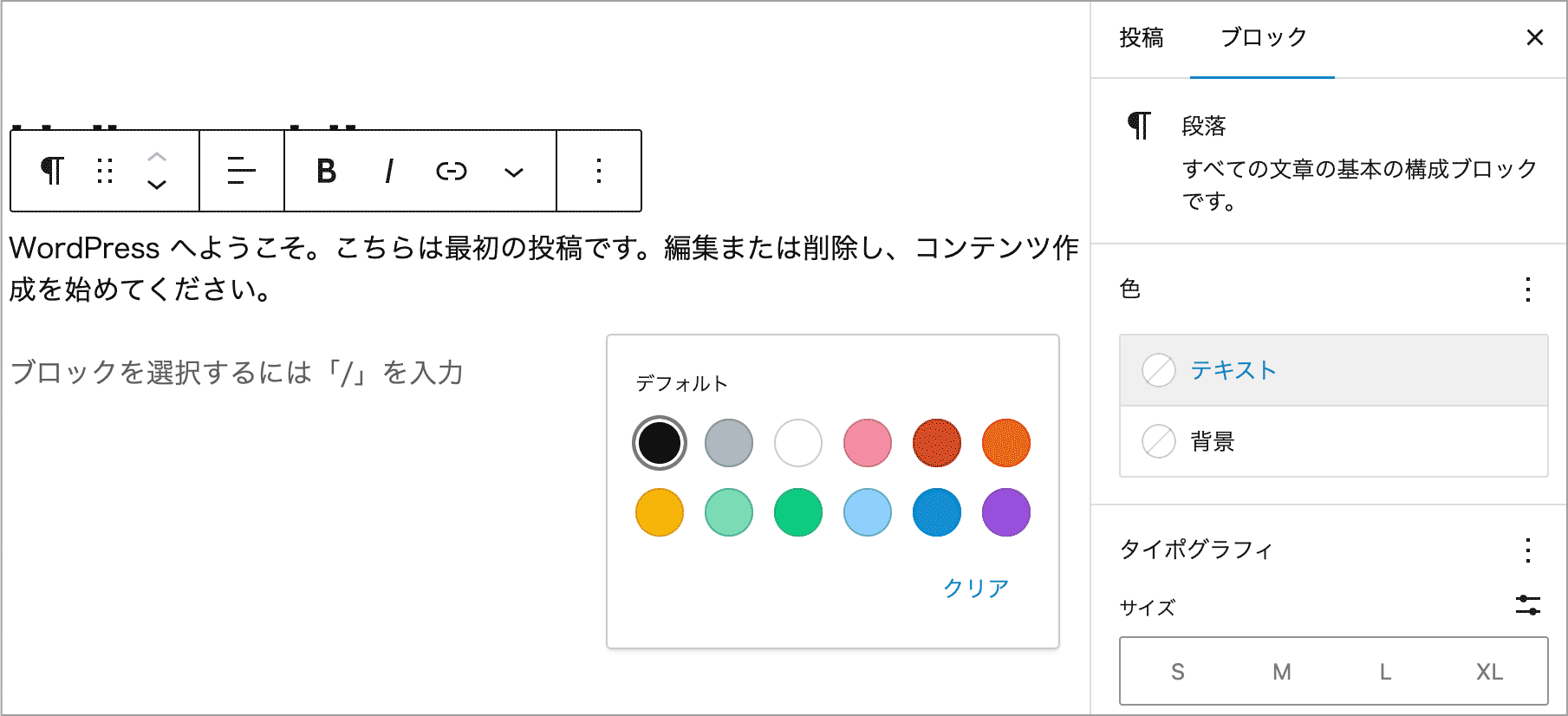
}例えば、settings.colors.custom の値が true に設定されている (デフォルトの) 場合、ユーザーは個々のブロックにカスタムカラーを定義できます。
custom はデフォルトで有効になっているため、無効にするにはプロパティを false に設定します。
以下を記述すると、ユーザーは個々のブロックにカスタムカラーを定義できません。。
{
"version": 3,
"settings": {
"color": {
"custom": false
}
}
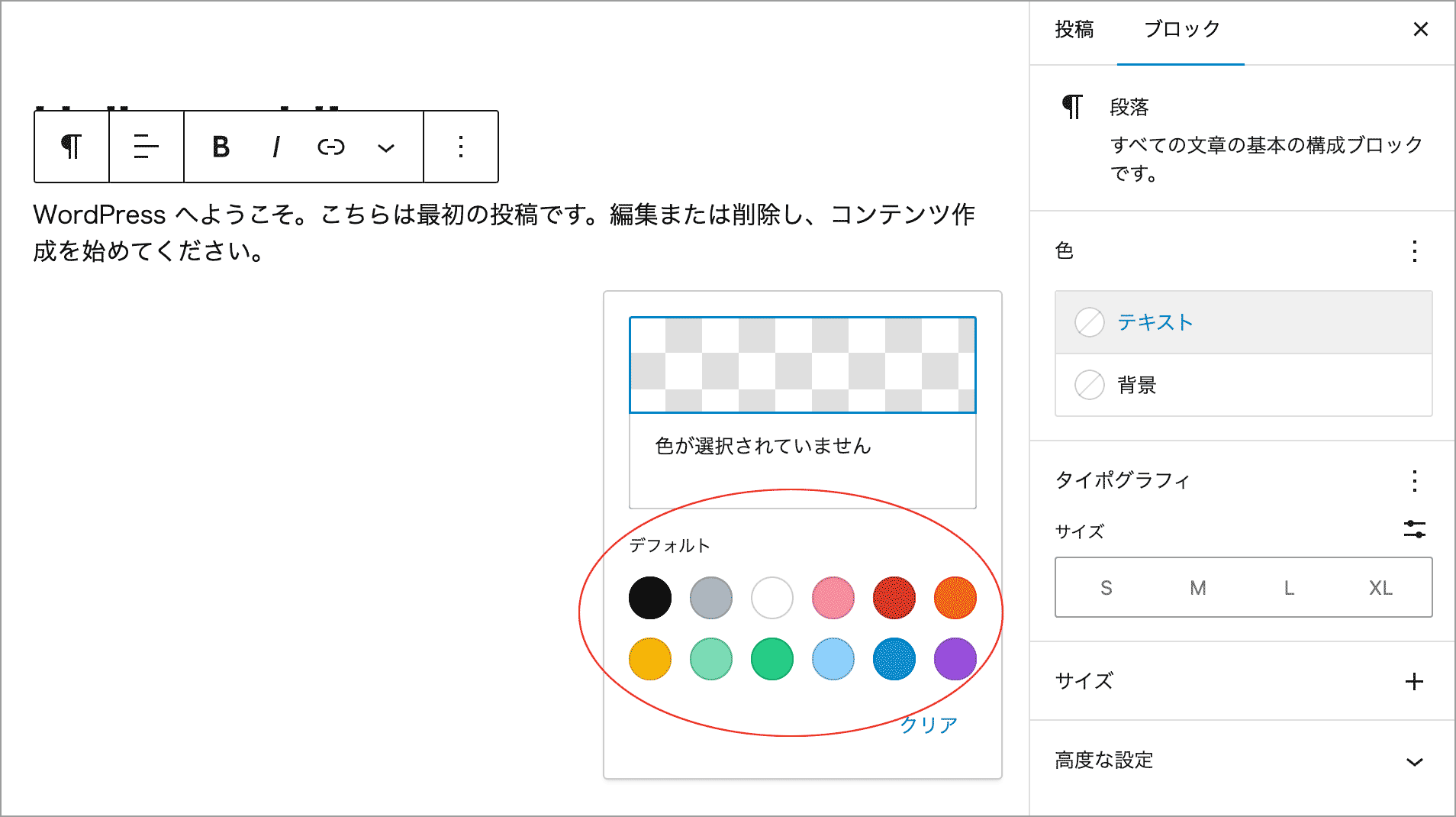
}以下のようにユーザーはプリセットの色からのみ選択できるようになります。
デフォルト WordPress プリセットの有効・無効
WordPress は WordPress 独自のデフォルトプリセットを作成します。ユーザーにこれらのプリセットへのアクセスを許可するかどうかを以下のプロパティを使って決めることができます。
| defaultDuotone | ユーザーがデフォルトのデュオトーンプリセットから選択できるかどうか |
|---|---|
| defaultGradients | ユーザーがデフォルトの背景グラデーションプリセットから選択できるかどうか。 |
| defaultPalette | ユーザーがデフォルトのカラーパレットからカラーを選択できるかどうか。 |
デフォルトは以下のようにすべて true(デフォルトから選択可能)になっています。
{
"version": 3,
"settings": {
"color": {
"defaultDuotone": true,
"defaultGradients": true,
"defaultPalette": true
}
}
}デフォルトのプリセットが有効な場合、以下のようにデフォルトのプリセットが表示され、選択できます。
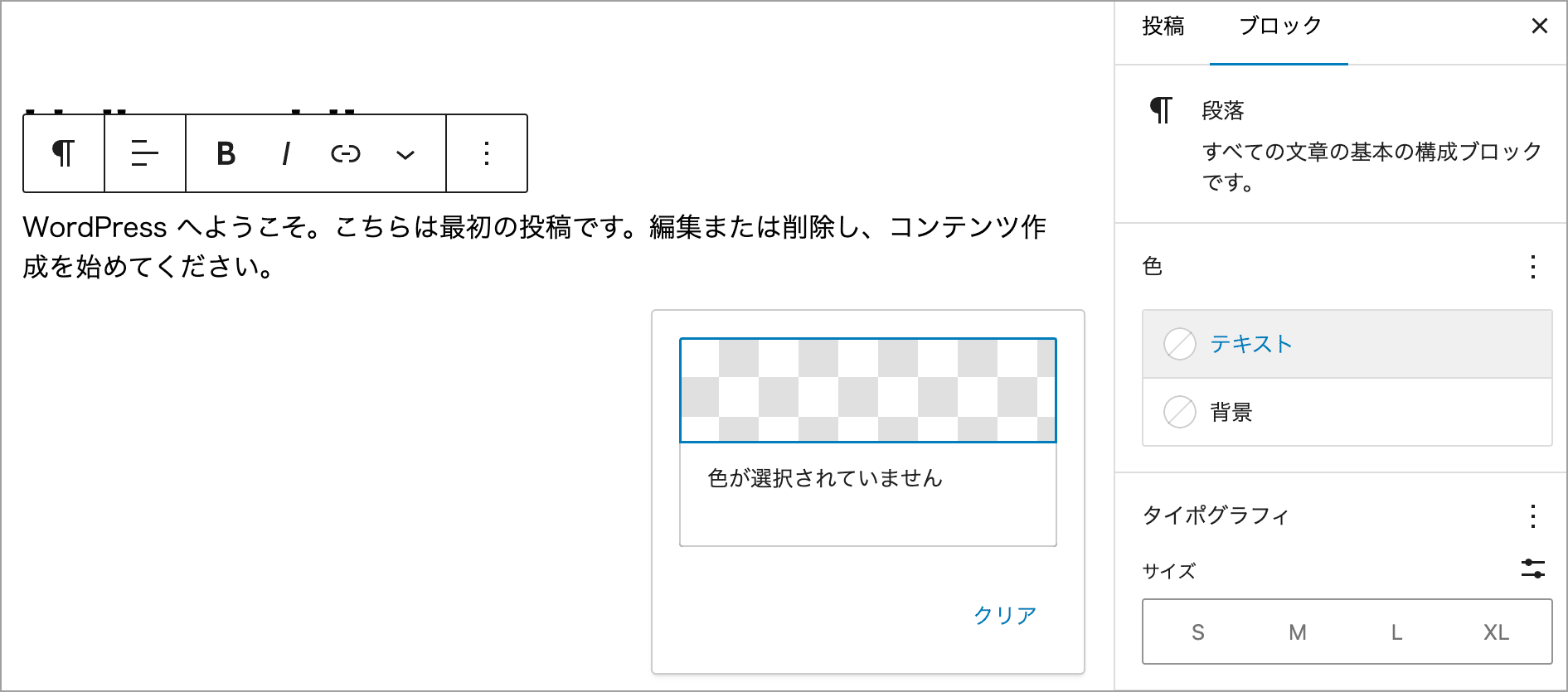
例えば、"defaultPalette": false とすると、デフォルトのプリセットのパレットは表示されません。
カスタムカラー プリセットの登録
WordPress が独自のカラー、デュオトーン、グラデーションのプリセットを定義するのと同じように、テーマ作成者も以下の3つの機能のプリセットを設定することができます。
| duotone | ユーザーが選択できるデュオトーンフィルターの配列 |
|---|---|
| gradients | ユーザーが選択できる背景グラデーションオブジェクトの配列 |
| palette | ユーザーが選択できるカラーオブジェクトの配列 |
以下はデフォルトです。
各プロパティの値は空の配列(プリセットがまだ登録されていない状態)です。
{
"version": 3,
"settings": {
"color": {
"duotone": [],
"gradients": [],
"palette": []
}
}
}カスタムカラーパレット(palette プロパティ)
palette プロパティを使って、カラーパレットに独自の色のプリセットを追加することができます。
以下はカラーパレットに3つの色を登録する例です。
palette プロパティはカラーオブジェクトの配列を受け取ります。各カラーオブジェクトには以下の 3 つのプロパティを設定する必要があります。
| color | 有効な CSS カラー値 |
|---|---|
| name | 色のラベル。ツールチップなどの一部のコンテキストでユーザーに表示されます |
| slug | 色の一意のスラッグ(ID)。CSS カスタムプロパティと CSS クラスを生成するために使用される値でスペースは使えません。 |
この例では Base、Contrast、Primary というラベルの色のプリセットを定義しています。
{
"version": 3,
"settings": {
"color": {
"palette": [
{
"color": "#ffffff",
"name": "Base",
"slug": "base"
},
{
"color": "#222222",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#438aab",
"name": "Primary",
"slug": "primary"
}
]
}
}
}上記によりカラーピッカーには Base、Contrast、Primary という3色のプリセット(テーマのカスタムカラープリセット)が追加されます。
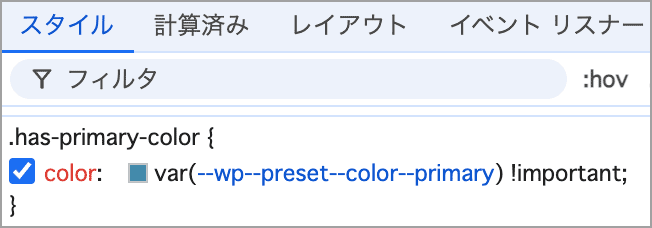
このとき、WordPress は各プリセットの CSS カスタムプロパティを --wp--preset--{type}--{slug} の形式で自動的に生成します。例えば、上記で登録したスラッグが primary のカラーパレットのプリセットの CSS カスタムプロパティは --wp--preset--color--primary になります。
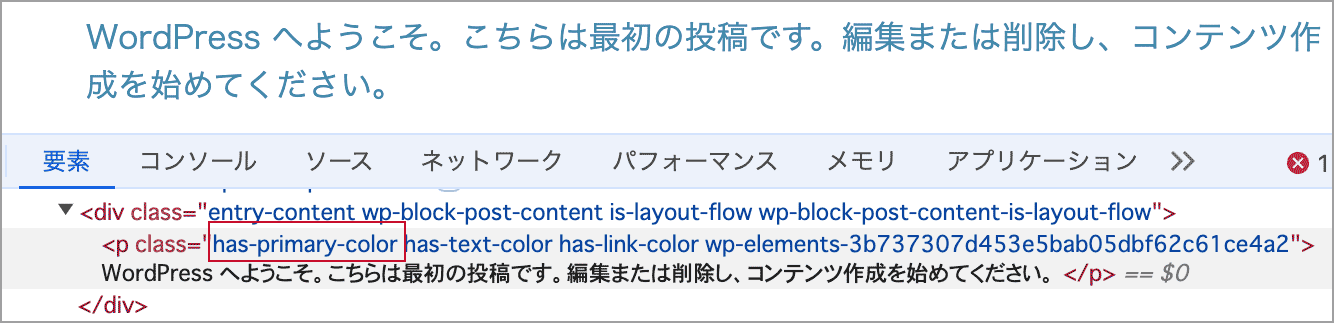
また、WordPress はプリセットに基づいて CSS クラスを生成します。例えば、上記スラッグが primary のカラーパレットのプリセットは、ブロックのテキストカラーとして使用される場合、.has-primary-color クラスを持ちます。
登録したプリセットカラーをユーザーにカスタマイズできないようにするには、"custom": false を指定します。但し、その場合デフォルトのプリセットもカスタマイズできなくなります。
色の命名規則
色の正式な命名規則はありませんが、base と contrast というスラッグは、Twenty Twenty-Three のテーマで定められた事実上の標準(de facto standards)になっているようです。
サイトの背景色には base、テキストには contrast というスラッグを使用することが推奨されています。これにより、将来性およびテーマ間の互換性が高まります。
その他の色のスラッグとして Twenty Twenty-Three では primary や secondary が使われています。
"color": {
"palette": [
{
"color": "#ffffff",
"name": "Base",
"slug": "base"
},
{
"color": "#000000",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#9DFF20",
"name": "Primary",
"slug": "primary"
},
{
"color": "#345C00",
"name": "Secondary",
"slug": "secondary"
},
{
"color": "#F6F6F6",
"name": "Tertiary",
"slug": "tertiary"
}
]
},Twenty Twenty-Four や Twenty Twenty-Five(開発中)では、 primary や secondary ではなく、accent や accent-2 などが使われています。
"color": {
"palette": [
{
"color": "#f9f9f9",
"name": "Base",
"slug": "base"
},
{
"color": "#ffffff",
"name": "Base / Two",
"slug": "base-2"
},
{
"color": "#111111",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#636363",
"name": "Contrast / Two",
"slug": "contrast-2"
},
{
"color": "#A4A4A4",
"name": "Contrast / Three",
"slug": "contrast-3"
},
{
"color": "#cfcabe",
"name": "Accent",
"slug": "accent"
},
{
"color": "#c2a990",
"name": "Accent / Two",
"slug": "accent-2"
},
{
"color": "#d8613c",
"name": "Accent / Three",
"slug": "accent-3"
},
{
"color": "#b1c5a4",
"name": "Accent / Four",
"slug": "accent-4"
},
{
"color": "#b5bdbc",
"name": "Accent / Five",
"slug": "accent-5"
}
]
},"color": {
"palette": [
{
"color": "#FFFFFF",
"name": "Base",
"slug": "base"
},
{
"color": "#111111",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#FFEE58",
"name": "Accent 1",
"slug": "accent-1"
},
{
"color": "#F6CFF4",
"name": "Accent 2",
"slug": "accent-2"
},
{
"color": "#503AA8",
"name": "Accent 3",
"slug": "accent-3"
},
{
"color": "#686868",
"name": "Accent 4",
"slug": "accent-4"
},
{
"color": "#FBFAF3",
"name": "Accent 5",
"slug": "accent-5"
},
{
"color": "color-mix(in srgb, currentColor 20%, transparent)",
"name": "Accent 6",
"slug": "accent-6"
}
]
},カスタムグラデーション(gradients プロパティ)
gradients プロパティを使って、独自のグラデーションのプリセットを追加することができます。
以下はカラーパレットに2つのグラデーションを登録する例です(前述の palette プロパティとほぼ同じ)。
gradients プロパティはグラデーションオブジェクトの配列を受け取ります。各グラデーションオブジェクトには以下の 3 つのプロパティを設定する必要があります。
| gradient | 有効な CSS グラデーション値 |
|---|---|
| name | グラデーションのラベル。ツールチップなどの一部のコンテキストでユーザーに表示 |
| slug | グラデーションの一意のスラッグ(ID)。CSS カスタムプロパティと CSS クラスを生成するために使用される値(スペースは不可) |
{
"version": 3,
"settings": {
"color": {
"gradients": [
{
"gradient": "linear-gradient(to bottom, #9defad, #f3bbdd 60%, #e3f3bb)",
"name": "Green Pink Yellow",
"slug": "green-pink-yellow"
},
{
"gradient": "linear-gradient(-225deg,#231557,#44107a 29%,#ff1361 67%,#fff800)",
"name": "Fabled Sunset",
"slug": "fabled-sunset"
}
]
}
}
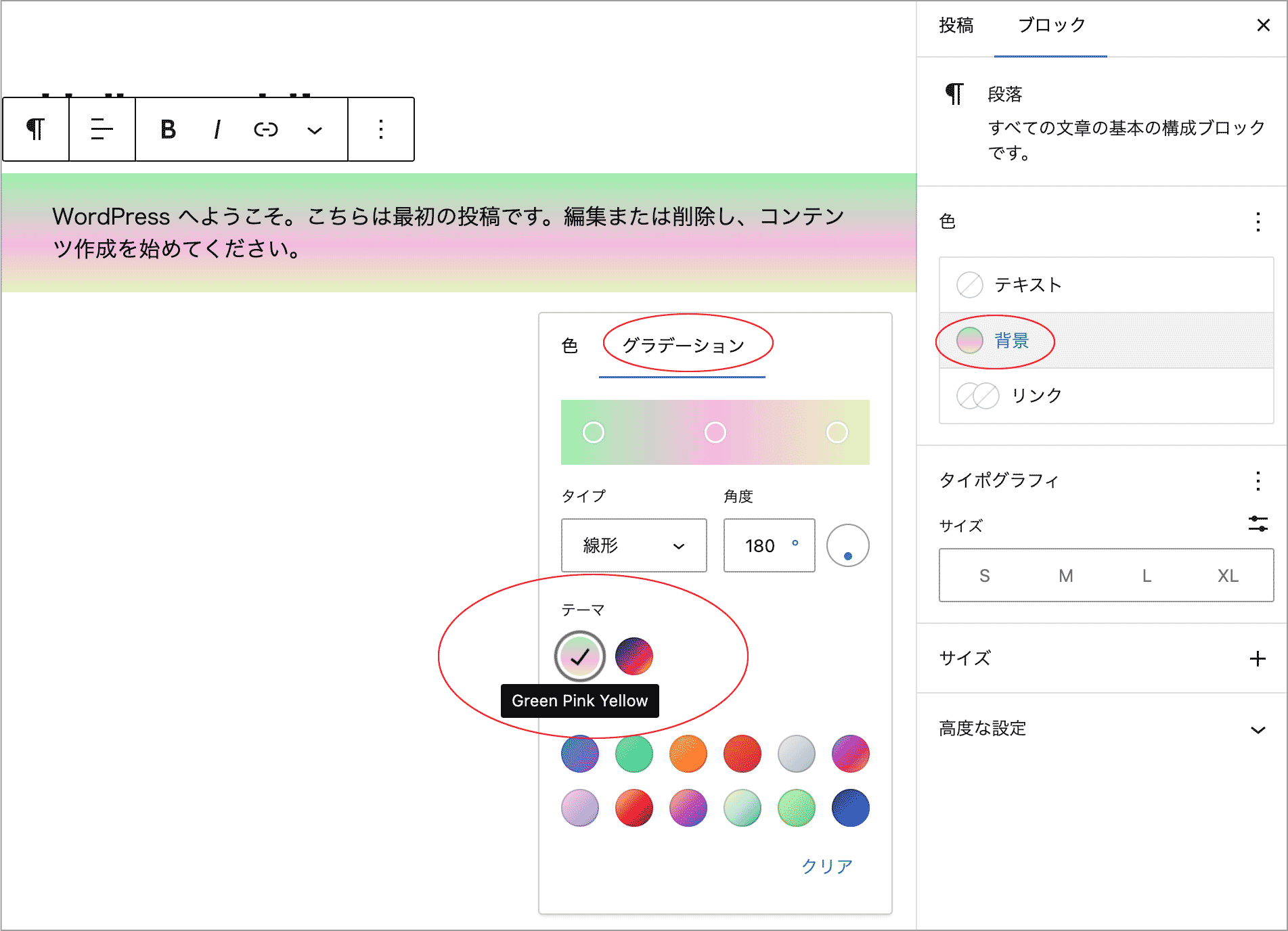
}上記を記述すると、グラデーションのテーマの部分に2つのグラデーションが追加されます。
custom
settings.custom プロパティは、CSS カスタムプロパティを生成するプロパティです。
オブジェクトにキーと値を追加すると、WordPress は自動的に CSS カスタムプロパティを生成し、フロントエンドとエディターの両方に読み込みます。
例えば、以下を記述すると、
{
"version": 3,
"settings": {
"custom": {
"textShadow": "1px 1px 1px rgba( 0, 0, 0, 0.3 )"
}
}
}フロントエンドとエディターでは以下のような CSS が出力されます。
:root {
--wp--custom--text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.3);
}生成される CSS カスタムプロパティは --wp--custom--{key}: {value} の形式になります。
{key} にキャメルケースが使われている場合は、カバブケース(ハイフンつなぎ)に変換されます。
上記の例の場合、キー名の textShadow は text-shadow に変換されています。キー名を text-shadow(カバブケース)とした場合はそのままです。
また、数値は大文字と同じように扱われます。例えば、abc123 は abc-123 に変換されます。
CSS で利用
生成された CSS カスタムプロパティを style.css などの CSS で直接参照することができます。
以下は .foo の text-shadow に上記で出力された CSS カスタムプロパティ名を使ってテキストシャドウを適用する例です。
.foo {
text-shadow: var( --wp--custom--text-shadow );
}ネストされたプロパティ
settings.custom プロパティはネストすることができます。
例えば、いくつかの line-height 関連の CSS カスタムプロパティを作成したい場合、以下のようにプロパティをネストして記述することができます。
{
"version": 3,
"settings": {
"custom": {
"lineHeight": {
"xs": "1",
"sm": "1.25",
"md": "1.5",
"lg": "1.75"
}
}
}
}上記は以下のような CSS をフロントエンドとエディターに出力します。
異なる深さレベルのキーは -- で分割されます。line-height と xs や sm などが -- で分割されています。※ このため、custom プロパティのキー名に -- を使うことはできません。
:root {
--wp--custom--line-height--xs: 1;
--wp--custom--line-height--sm: 1.25;
--wp--custom--line-height--md: 1.5;
--wp--custom--line-height--lg: 1.75;
}theme.json の他のプロパティで利用
settings.custom で生成した CSS カスタムプロパティを、styles プロパティなどの theme.json の他のプロパティで利用することができます。
以下は前述の lineHeight で定義した CSS カスタムプロパティを styles プロパティの typography プロパティと blocks プロパティで使用する例です。
styles.typography では root 要素の line-height に md を、styles.blocks では段落ブロックの line-height に lg を設定しています。
このとき、settings.custom で定義した CSS カスタムプロパティの値には var:custom|line-height|md や var:custom|line-height|lg でアクセスできます。
または、CSS 構文を使って、var(--wp--custom--line-height--md) などでもアクセスできます。但し、WordPress の var:custom|$feature|$slug 構文の方がうまく機能し、管理画面のインターフェイス全体で常に正しく表示されます。CSS 構文は、実際に CSS を記述するときに使用します。
{
"version": 3,
"settings": {
"custom": {
"lineHeight": {
"xs": "1",
"sm": "1.25",
"md": "1.5",
"lg": "1.75"
}
}
},
"styles": {
"typography": {
"lineHeight": "var:custom|line-height|md"
},
"blocks": {
"core/paragraph": {
"typography": {
"lineHeight": "var:custom|line-height|lg"
}
}
}
}
}上記によりフロントエンド側では id が global-styles-inline-css の style 要素に以下が出力されます。
:root {
--wp--custom--line-height--xs: 1;
--wp--custom--line-height--sm: 1.25;
--wp--custom--line-height--md: 1.5;
--wp--custom--line-height--lg: 1.75;
}
:root :where(body) {
line-height: var(--wp--custom--line-height--md);
}
:root :where(p) {
line-height: var(--wp--custom--line-height--lg);
}dimensions
settings.dimensions プロパティを使用すると、ユーザーインターフェイスで使用できるディメンションコントロールを決定できます。
現在、以下の4つの設定(プロパティ)を定義できます。
| プロパティ | 説明 |
|---|---|
| minHeight | ブロックの最小の高さ(min-height)を設定できるかどうかの真偽値。デフォルトは false。appearanceTools が true の場合は true になります。 |
| defaultAspectRatios | ユーザーがアスペクト比をデフォルトのセット(オプション)から選択できるようにするかどうかの真偽値。デフォルトは true。WordPress 6.6 で導入 |
| aspectRatio | ユーザーがアスペクト比を設定できるようにするかどうかの真偽値。デフォルトは false。WordPress 6.5 で導入。appearanceTools が true の場合は true になります。 |
| aspectRatios | 独自のアスペクト比プリセットを定義(登録)するための設定。WordPress 6.6 で導入 |
以下は settings.dimensions プロパティのデフォルト値です。
{
"version": 3,
"settings": {
"dimensions": {
"minHeight": false,
"defaultAspectRatios": true,
"aspectRatio": false,
"aspectRatios": []
}
}
}minHeight
settings.dimensions.minHeight プロパティを使用すると、ブロックに「最小の高さ」フィールドを表示するかどうかを制御できます。WordPress 6.3 の時点では、この機能が有効になっているコア WordPress ブロックはグループと投稿コンテンツのみです。
以下のように minHeight を true に設定すると、
{
"version": 3,
"settings": {
"dimensions": {
"minHeight": true
}
}
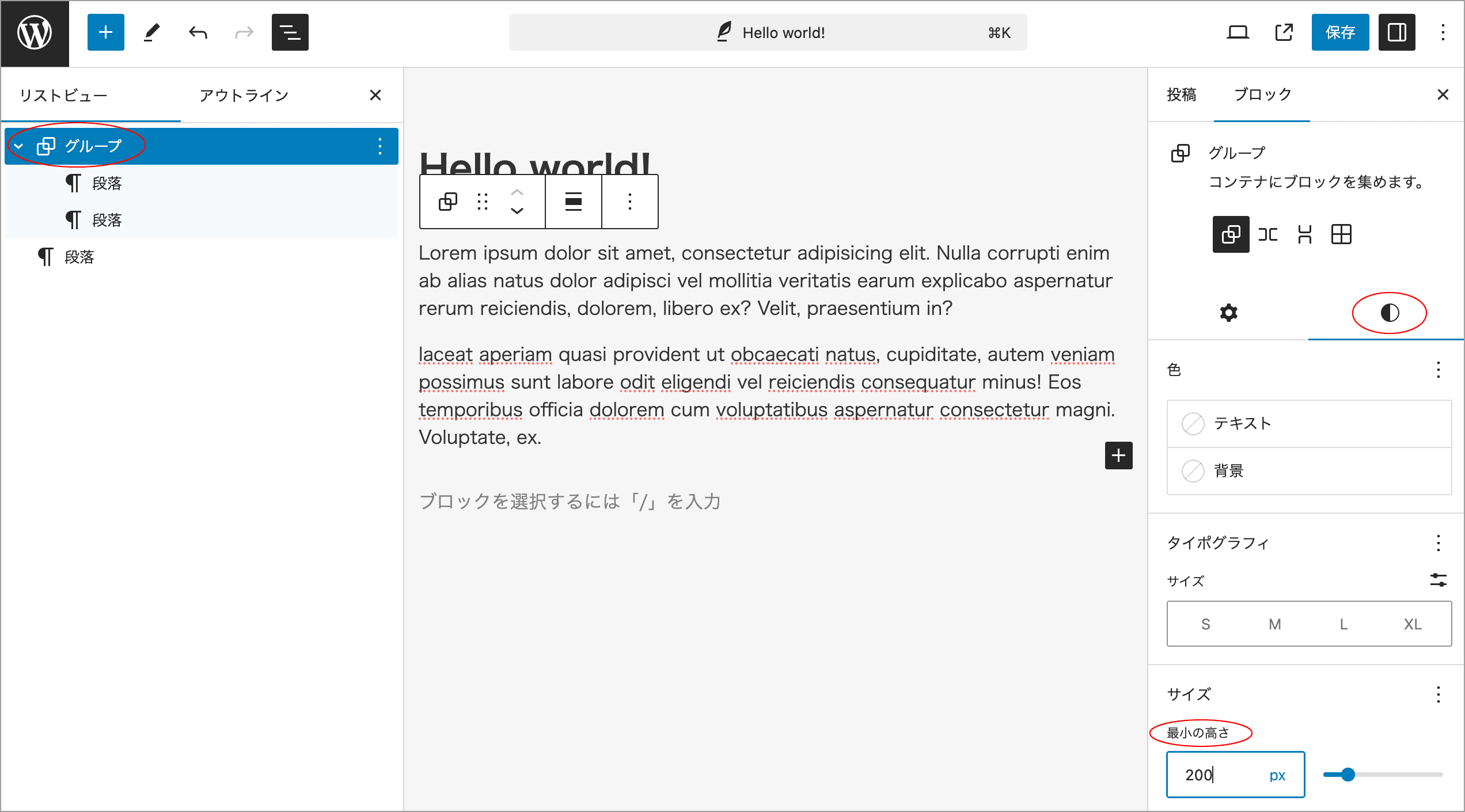
}グループブロックや投稿コンテンツブロックでは「最小の高さ」のコントロールが表示されます。以下はグループブロックの場合の例です。
defaultAspectRatios
defaultAspectRatios はユーザーがアスペクト比をデフォルトのプリセットから選択できるようにするかどうかを設定するプロパティで真偽値で指定します。デフォルトは true です。
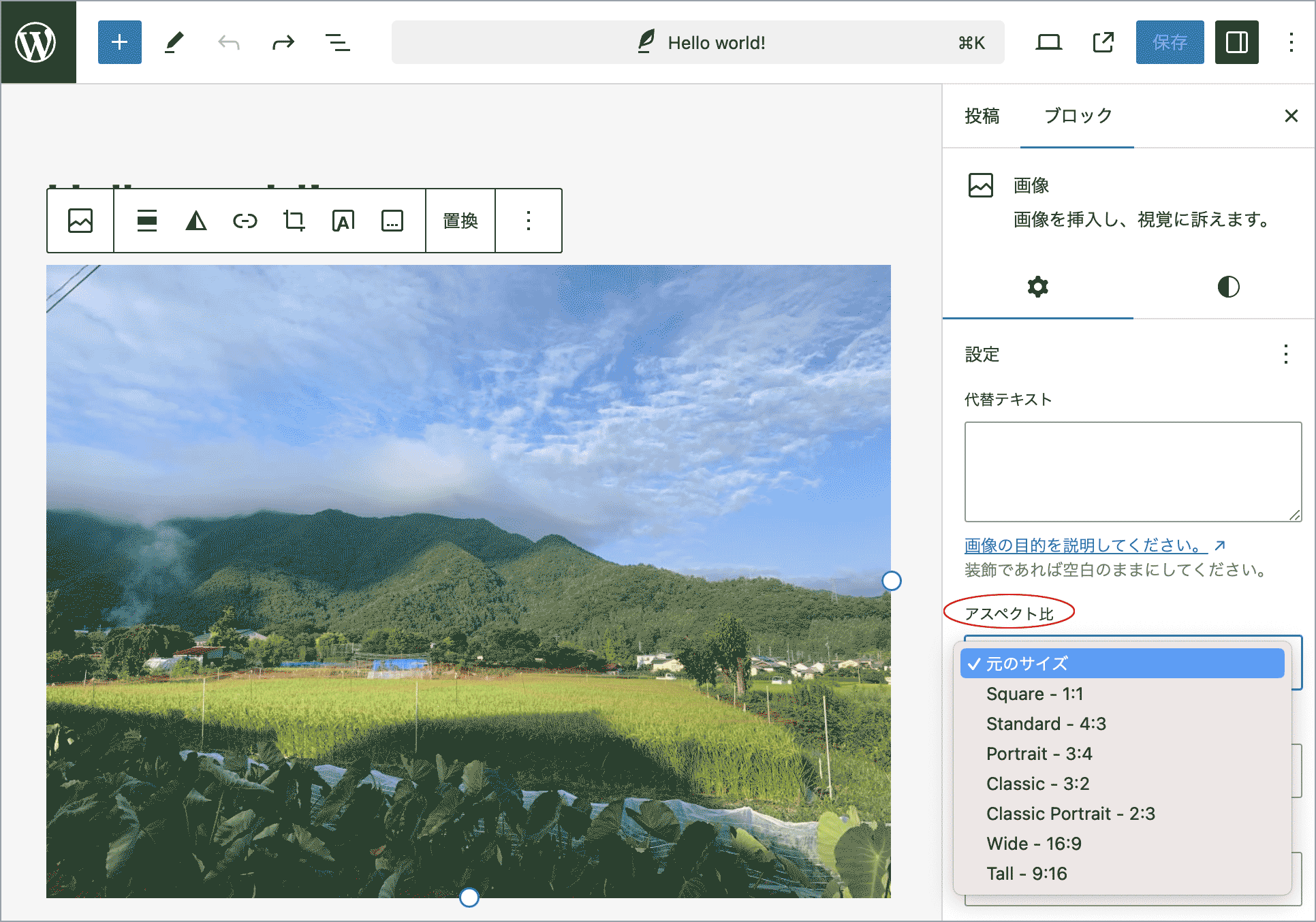
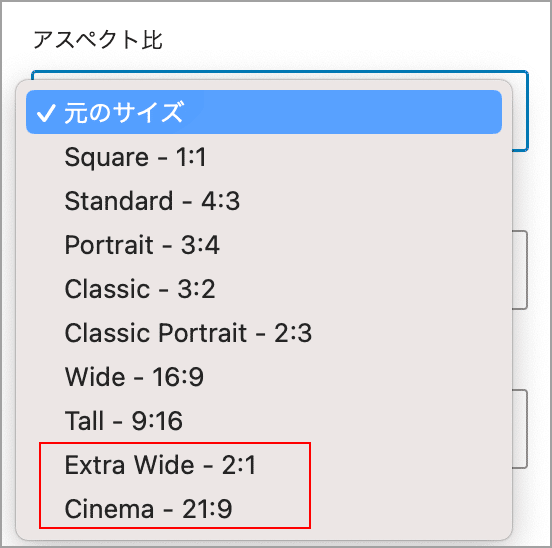
そのため、特に指定しなければ、以下のように画像ブロックやカバーブロックではアスペクト比を選択するプルダウンが表示され、その中からアスペクト比を選択することができます。false を指定すると、デフォルトのアスペクト比のリストは表示されず、「元のサイズ」のみが表示されます。
aspectRatio
aspectRatio は、ユーザーがアスペクト比を設定できるようにするかどうか(アスペクト比のコントロールを表示するかどうか)の設定です。カバーブロックでのみ機能するようです(画像ブロックではコントロールは常に表示されます)。デフォルトは false です。
settings.apperanceTools が true であれば、この設定も自動的に true になります。
aspectRatios
aspectRatios を使うと独自のアスペクト比のプリセットを定義することができます。
aspectRatios で独自のアスペクト比プリセットを定義すると、ユーザーの UI ドロップダウンにプリセットが追加され、テーマのパターンとテンプレートで使用できるようになります。
但し、WordPress 6.6 の時点では、アスペクト比を設定できるのは「画像」、「カバー」「アイキャッチ画像」の3つのブロックのみです
以下はデフォルトのアスペクト比の定義です。aspectRatio はデフォルトで false なので、デフォルトの theme.json では、実際には省略されています。
{
"version": 3,
"settings": {
"dimensions": {
"defaultAspectRatios": true,
"aspectRatio": false,
"aspectRatios": [
{
"name": "Square - 1:1",
"slug": "square",
"ratio": "1"
},
{
"name": "Standard - 4:3",
"slug": "4-3",
"ratio": "4/3"
},
{
"name": "Portrait - 3:4",
"slug": "3-4",
"ratio": "3/4"
},
{
"name": "Classic - 3:2",
"slug": "3-2",
"ratio": "3/2"
},
{
"name": "Classic Portrait - 2:3",
"slug": "2-3",
"ratio": "2/3"
},
{
"name": "Wide - 16:9",
"slug": "16-9",
"ratio": "16/9"
},
{
"name": "Tall - 9:16",
"slug": "9-16",
"ratio": "9/16"
}
]
}
}
}aspectRatios プロパティでは、プリセット(オブジェクト)の配列を定義します。配列には次のプロパティを受け取るオブジェクトを含めます。
| プロパティ | 説明 |
|---|---|
| name | UI に表示されるアスペクト比のラベル。 |
| slug | プリセットのスラッグ(一意のキー)。英数字、ハイフン、またはアンダースコアを含めることができます (例: 3-4)。 |
| ratio | アスペクト比の CSS 値 (例: 3/4)。 |
※ スラッグ(slug)の名前は、デフォルトの WordPress スラッグが使用する規則に従うことが推奨されます。例えば、アスペクト比(ratio)が 3/4 のスラッグは 3-4 になります。
以下は 2:1 と 21:9 のアスペクト比を追加する例です。以下では aspectRatio に true を指定して、カバーブロックでもアスペクト比のコントロールを表示するようにしています。
{
"version": 3,
"settings": {
"dimensions": {
"aspectRatio": true,
"aspectRatios": [
{
"name": "Extra Wide - 2:1",
"slug": "2-1",
"ratio": "2/1"
},
{
"name": "Cinema - 21:9",
"slug": "21-9",
"ratio": "21/9"
}
]
}
}
}上記を設定すると、以下のように UI ドロップダウンに「Extra Wide - 2:1」と「Cinema - 21:9」のプリセットが追加されます。
デフォルトのアスペクト比を無効に
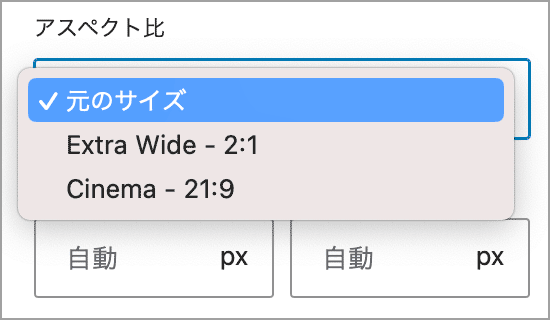
デフォルトのアスペクト比を無効にして、独自に定義したプリセットのみを表示するには、defaultAspectRatios を false に設定します。
{
"version": 3,
"settings": {
"dimensions": {
"defaultAspectRatios": false,
"aspectRatio": true,
"aspectRatios": [
{
"name": "Extra Wide - 2:1",
"slug": "2-1",
"ratio": "2/1"
},
{
"name": "Cinema - 21:9",
"slug": "21-9",
"ratio": "21/9"
}
]
}
}
}上記を設定すると、以下のように独自のアスペクト比のプリセットのみが表示されます。
layout
settings.layout プロパティはレイアウト関連の設定を格納するオブジェクトです。
現時点ではコンテンツと幅広コンテンツの幅の設定、及びレイアウトコントロールの有効・無効に使われていますが、将来的には他の設定にも使われるようになるかもしれません。
以下の4つの設定を定義できます。エディター側とフロントエンド側両方に影響します。この定義がないと、全てのブロックが幅一杯に広がってしまいます。
| プロパティ | 説明 |
|---|---|
| contentSize | コンテンツのデフォルトの幅を定義するための有効な CSS 長さ(px や rem、% など)の値。通常、ページ上の投稿コンテンツと関連領域の幅を制御するために使用されます。 |
| wideSize | デフォルトの幅広コンテンツの幅を定義するための有効な CSS 長さの値。通常はコンテンツサイズとビューポート幅の間になります。 |
| allowEditing | レイアウトコントロールの有効・無効を設定。デフォルトは true。WordPress 6.4 で導入 |
| allowCustomContentAndWideSize | コンテンツと幅広コンテンツのコントロールの有効・無効を設定。デフォルトは true。WordPress 6.5 で導入 |
以下はコンテンツの幅を 40rem に、幅広コンテンツの幅を 64rem に設定する例です。
{
"version": 3,
"settings": {
"layout": {
"contentSize": "40rem",
"wideSize": "64rem"
}
}
}allowEditing
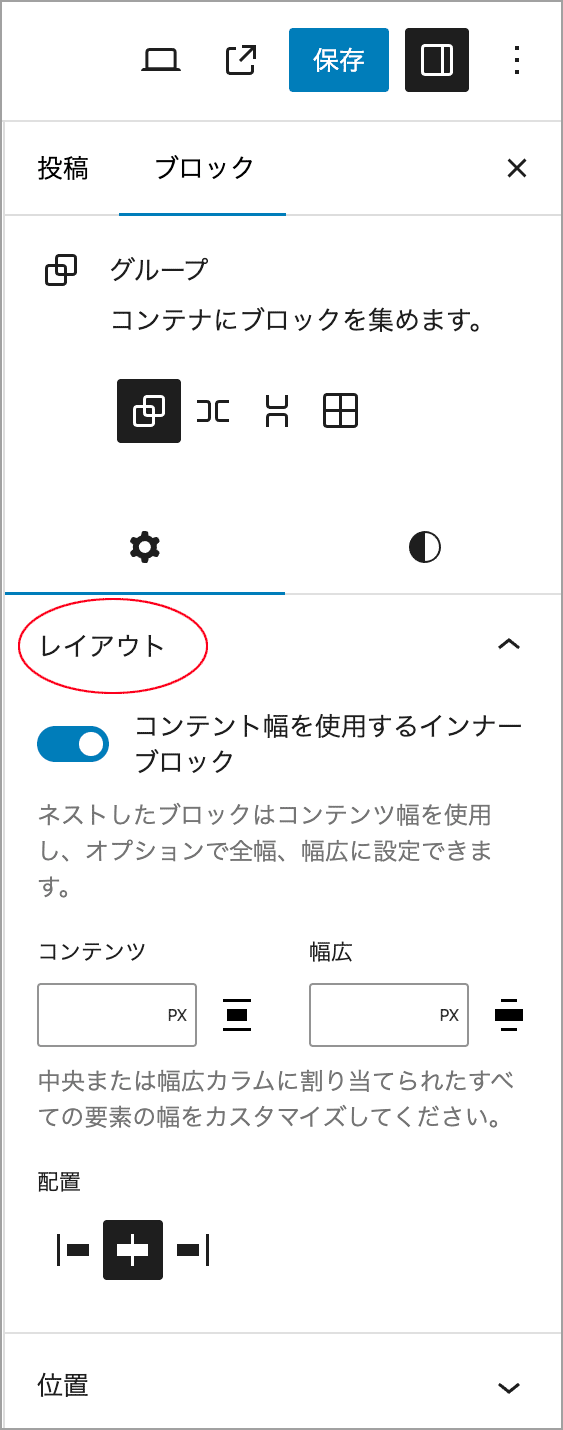
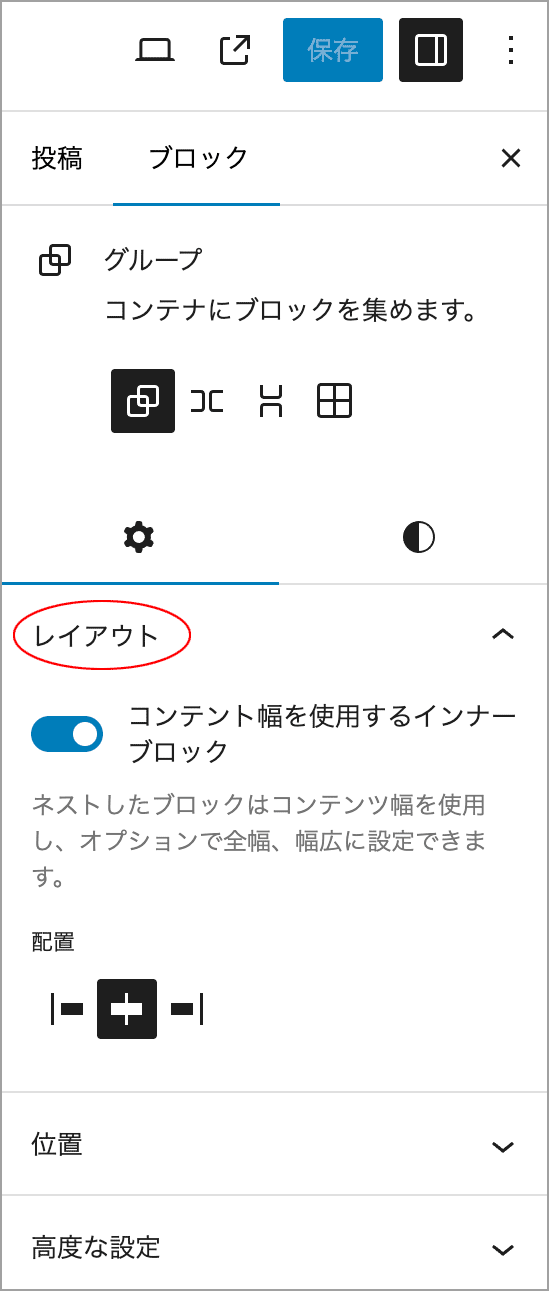
レイアウトコントロールをサポートしたブロック(グループブロックなど)では設定サイドバーにレイアウトコントロールパネルが表示されます。
"allowEditing": false を設定すると、
{
"version": 3,
"settings": {
"layout": {
"contentSize": "720px",
"wideSize": "1200px",
"allowEditing": false
}
}
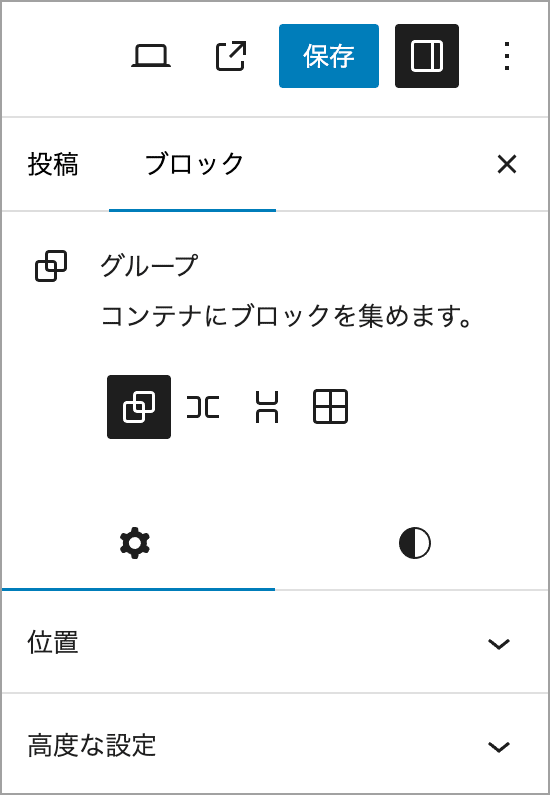
}設定サイドバーからレイアウトコントロールパネルが消えます。
allowCustomContentAndWideSize
allowCustomContentAndWideSize を false に設定すると(デフォルトは true)、
{
"version": 3,
"settings": {
"layout": {
"contentSize": "720px",
"wideSize": "1200px",
"allowCustomContentAndWideSize": false
}
}
}レイアウトコントロールパネルは表示されますが、コンテンツと幅広の設定が無効(非表示)になり、その他の UI は表示されます。
position
settings.position プロパティを使用すると、WordPress のブロックのグローバル配置設定を制御できます。現在、設定できるのは sticky プロパティのみで、以下がデフォルトです。
appearanceTools が true の場合は position.sticky は自動的に true になります。
{
"version": 3,
"settings": {
"position": {
"sticky": false
}
}
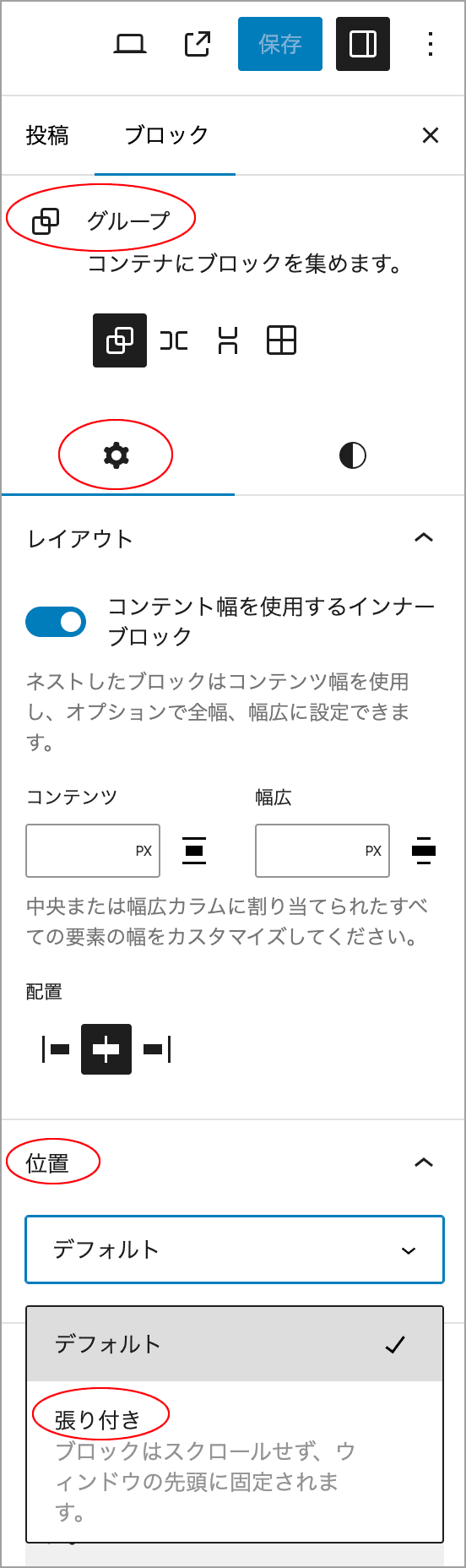
}settings.position.sticky を true に設定すると、「位置」のコントロールに「張り付き」のオプションが表示されます(サポートするブロックは現時点ではグループブロックだけのようです)。
「位置」のコントロールで「張り付き」を選択した場合、そのブロックはユーザーがページをスクロールしたときに直近の親に固定されます。
固定ヘッダーを作成
固定ヘッダーを作成する場合、ヘッダーテンプレートパーツでは「位置」を使用できないので、ヘッダーテンプレートパーツを包含するグループブロックでラップし、グループに固定配置を適用する必要があります。
spacing
settings.spacing プロパティはスペースに関する設定で、特にマージン、パディング、ギャップに関連する設定をカバーします。
以下は settings.spacing プロパティのデフォルトです。
{
"version": 3,
"settings": {
"spacing": {
"blockGap": null,
"customSpacingSize": true,
"defaultSpacingSizes": true,
"margin": false,
"padding": false,
"spacingScale": {
"operator": "*",
"increment": 1.5,
"steps": 7,
"mediumStep": 1.5,
"unit": "rem"
},
"spacingSizes": [],
"units": [ "px", "em", "rem", "vh", "vw", "%" ]
}
}
}appearanceTools が true の場合は blockGap、margin、padding は true になります。
以下は settings.spacing で設定できるプロパティです。
| blockGap | Block Spacing(ブロックの間隔)オプションをサポートするブロックに対して、Block Spacing オプションを有効にするかどうか。真偽値 (true/false) を指定できます。デフォルトは null |
|---|---|
| margin | サポートされているブロックで Margin(マージン)オプションを有効にするかどうか。デフォルトは false |
| padding | サポートされているブロックで Padding(パディング)オプションを有効にするかどうか。デフォルトは false |
| customSpacingSize | サポートされているブロックに対してユーザーがカスタム Spacing の値を入力できるようにするかどうか。デフォルトは true |
| defaultSpacingSizes | デフォルトの間隔サイズを表示したり、それらのデフォルトが上書きされないようにします。true に設定すると、デフォルトの間隔サイズが表示され、テーマによって上書きされなくなります。false に設定すると、デフォルトの間隔サイズが非表示になり、テーマがデフォルトのスラッグを使用できるようになります。デフォルトは true。theme.json v3 で導入。 |
| spacingScale | カスタム間隔スケールを定義するためのオブジェクト。デフォルトでは WordPress は、1.5rem ずつ増加する 7 つのステップの間隔スケールを定義します。 |
| spacingSizes | 間隔スケールを無効にしたり、間隔スケールに追加したりできるカスタム間隔サイズオブジェクトの配列。 |
| units | ユーザーがカスタム Spacing を追加するときに選択できる CSS 単位の配列。 |
blockGap
WordPress では、ブロックギャップ(block gap)はページ上のブロック間の間隔を指します。ほとんどの場合、これはブロック間の垂直方向の間隔ですが、ブロックが水平方向のフレックスボックスまたはグリッドレイアウトで設定されている場合は、水平方向の間隔を指すこともあります。
フローレイアウト (デフォルト) では、ブロックギャップは CSS margin-top プロパティを使用して兄弟要素に適用され、フレックスまたはグリッドレイアウトでは CSS gap プロパティを使用して適用されます。
この設定が完全に無効になっていない場合 、WordPress はブロックギャップ(ブロック間隔用)の CSS を自動的に出力します。
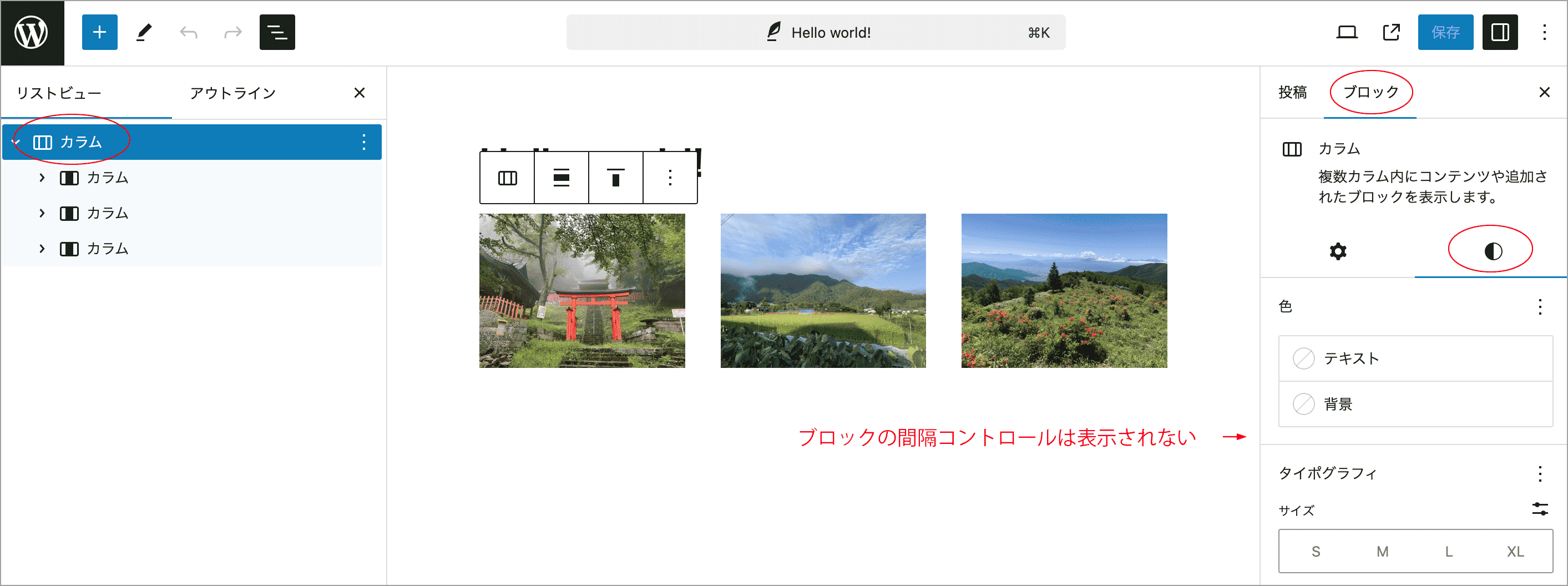
settings.spacing.blockGap の主な目的は、ブロックの間隔コントロールをサポートするブロックのユーザーインターフェイスを有効(true)または無効(false)にすることです。
ブロックの間隔コントロールは「サイズ(寸法)」設定パネル内にあります。
但し、null (デフォルト値) のままにすることもできます。これにより、ユーザーインターフェイスが無効になり、WordPress によって生成されたブロック間隔用の CSS が削除されます。
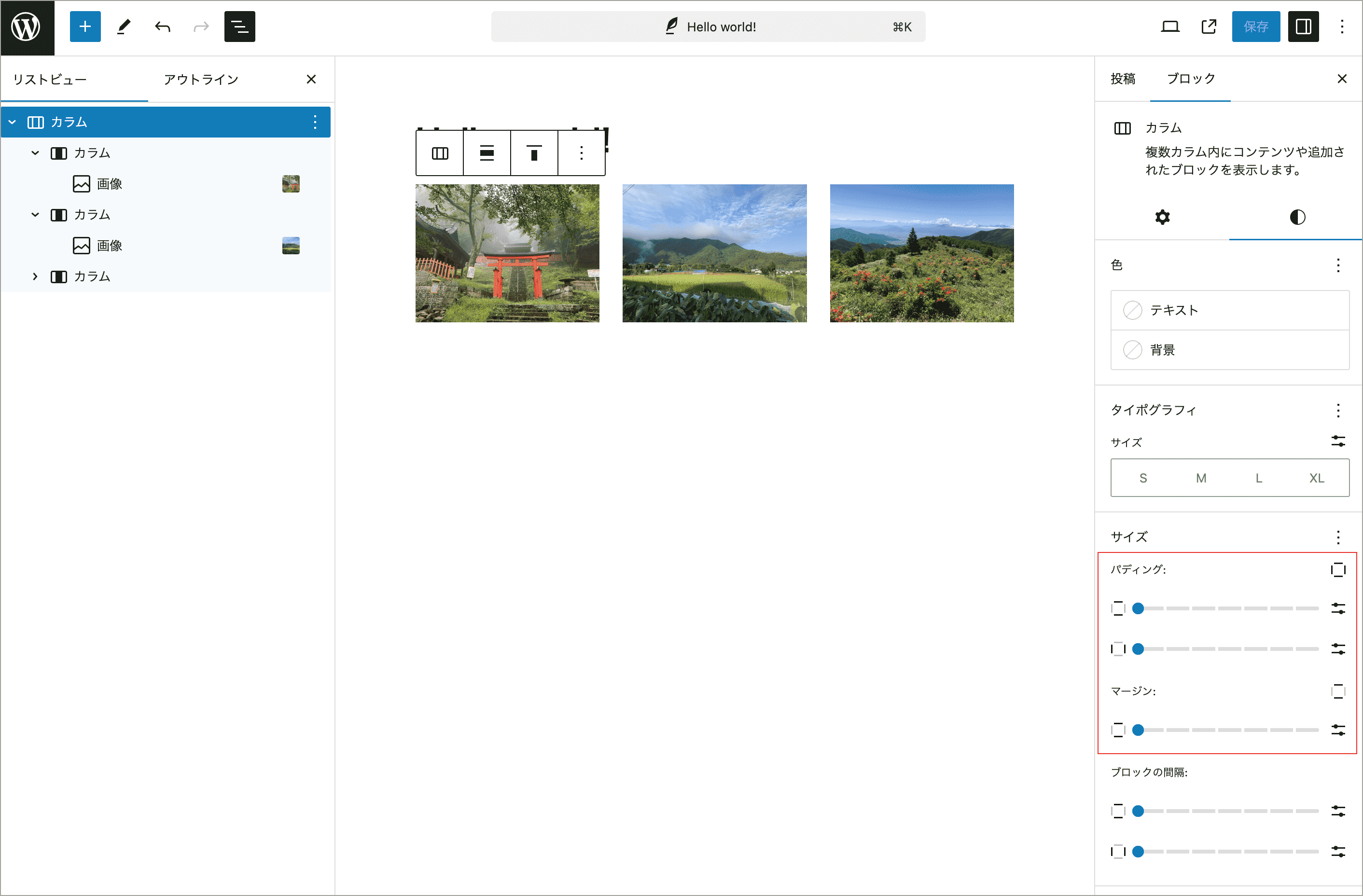
以下はデフォルトの "blockGap": null の場合のカラムブロックの例です。
「スタイル」タブにブロックの間隔コントロールがありません。
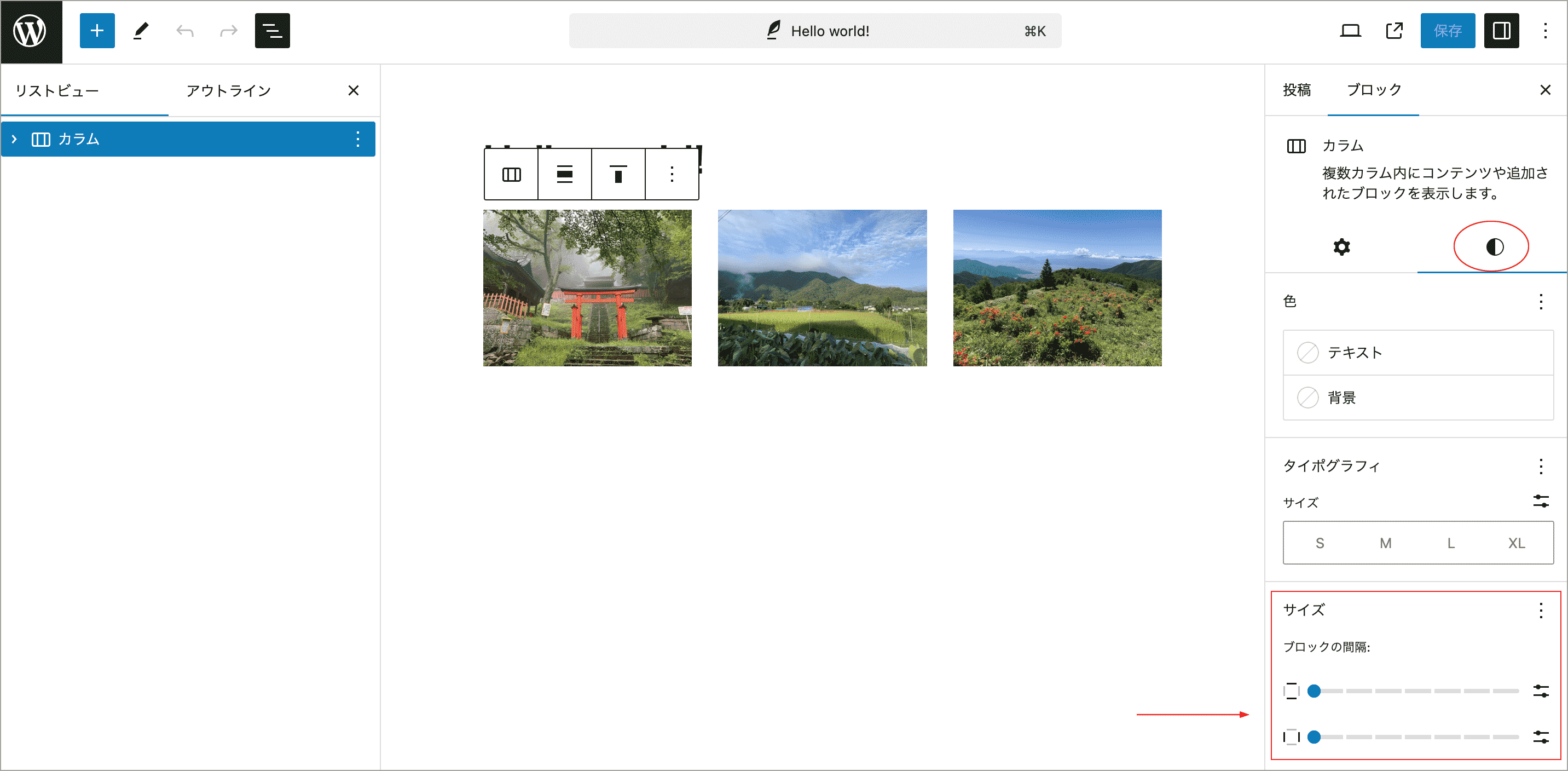
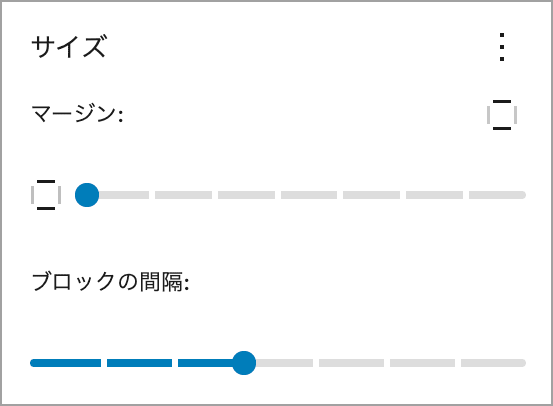
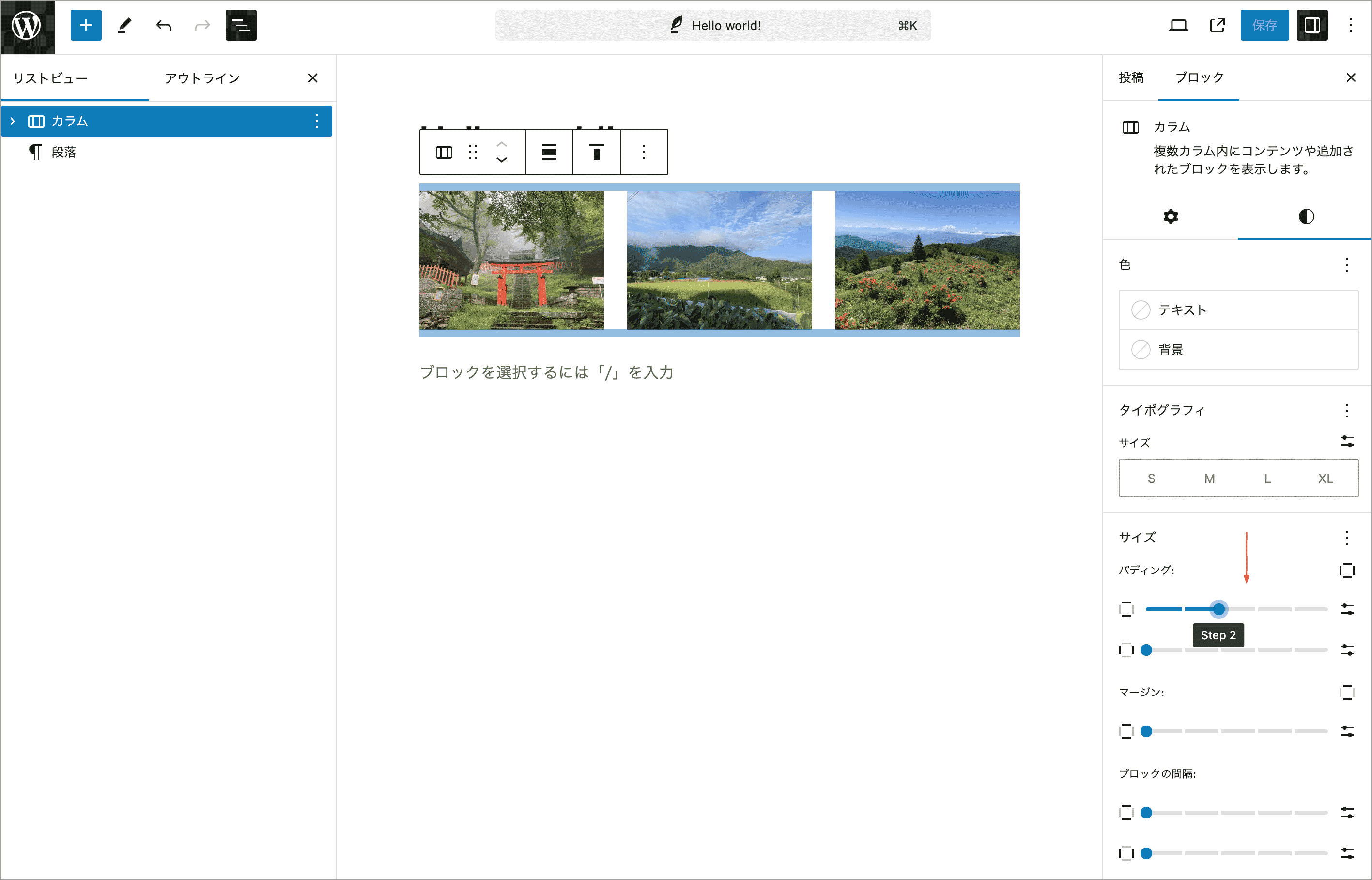
"blockGap": true にすると、「スタイル」タブに「サイズ設定パネル」が表示され、その中にブロックの間隔コントロールが表示されます。
以下は settings.spacing.blockGap に割り当てる値による挙動の違いです。
| blockGap の値 | ブロック間隔コントロール | ブロック間隔用の CSS |
|---|---|---|
| null | 非表示 | 生成されない |
| true | 表示 | 生成される |
| false | 非表示 | 生成される |
マージンとパディング
マージンとパディングの設定はどちらもデフォルトでは無効になっていますが、値を true に設定することで有効にできます。
{
"version": 3,
"settings": {
"spacing": {
"margin": true,
"padding": true
}
}
}上記により、例えば、以下のようにマージンとパディングのコントロールが表示されます。
ユーザー定義の間隔サイズを無効化
blockGap、margin、padding のいずれかの間隔設定が有効になっている場合、WordPress は、それらをサポートするブロックに対してそれらの値を設定するユーザー インターフェイスを出力します。
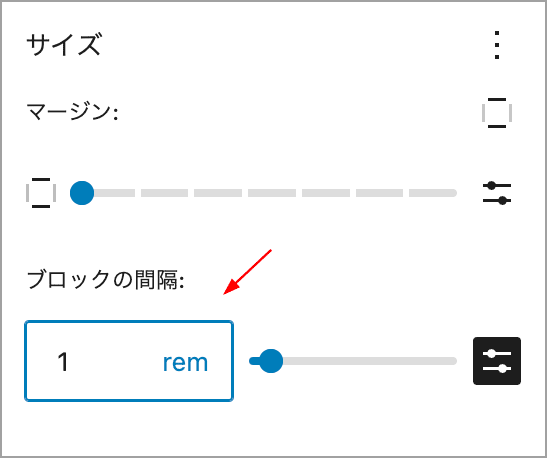
デフォルトでは、ユーザーはプリセットの間隔サイズから選択するか 、カスタム値を入力できます。
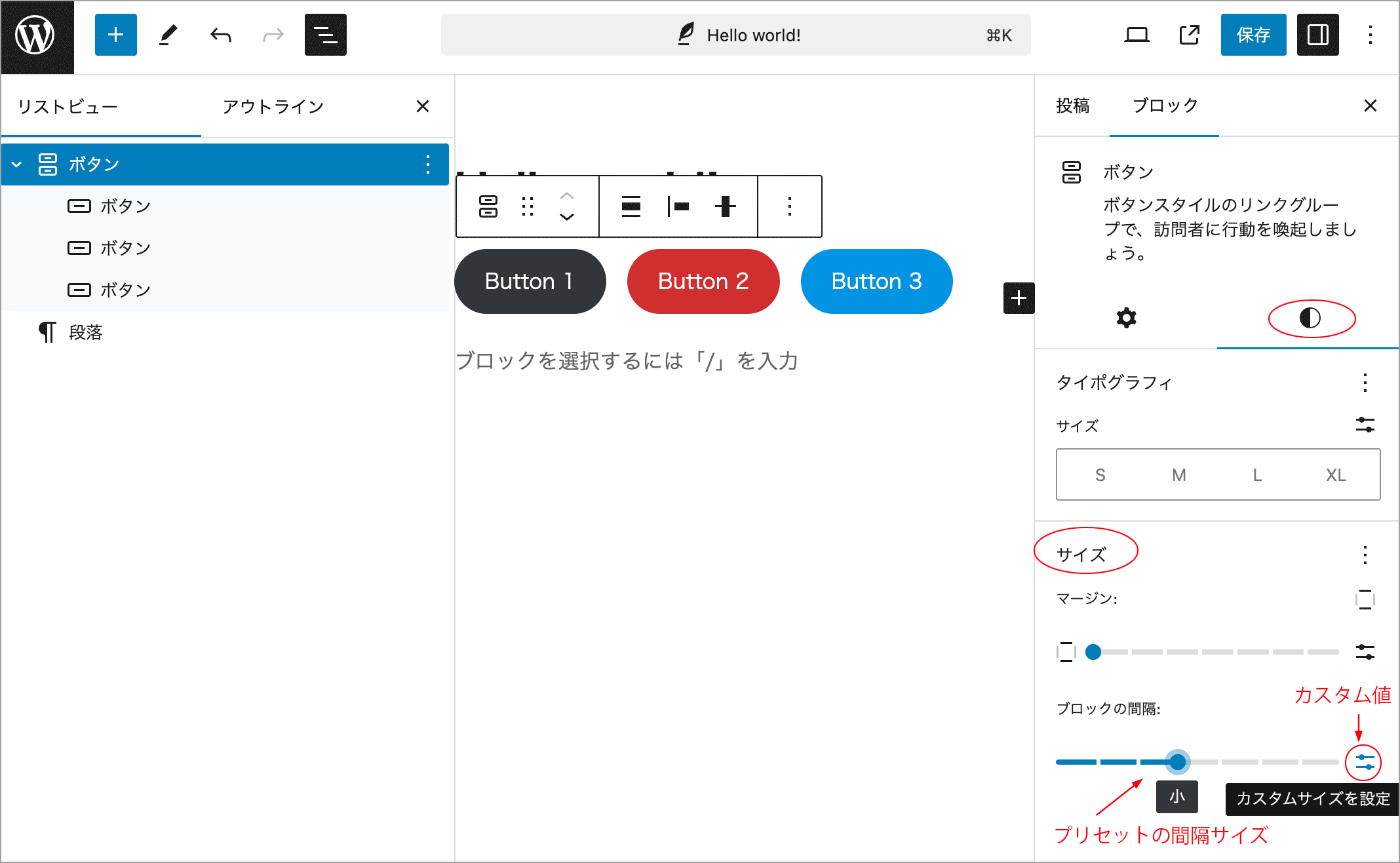
以下はボタンブロックの例です。サイズ設定パネルのマージンやブロックの間隔では7段階のプリセットサイズか右端のアイコンをクリックしてカスタム値を入力することができます。
デザイン全体で間隔を一定に保ちたい場合はプリセットの間隔スケールやサイズのみを使用するようにユーザーを制限することができます。
以下のように customSpacingSizes を false に設定すると、カスタム間隔オプションは無効になり、カスタム値を入力できなくなりますが、定義済み(プリセットの)サイズのコントロールは使用可能です。
{
"version": 3,
"settings": {
"spacing": {
"customSpacingSize": false
}
}
}上記を設定すると、以下のようにカスタム値入力のための切り替えボタンが表示されなくなりますが、プリセットのサイズコントロールは使用可能です。
間隔単位の定義
settings.spacing.customSpaceSize オプションを有効にする場合、settings.spacing.units でどの CSS 単位をテーマで許可するかを決めることができます。
settings.spacing.units の値には、許可する単位を配列で指定します。以下がデフォルトです。
{
"version": 3,
"settings": {
"spacing": {
"units": [ "px", "em", "rem", "vh", "vw", "%" ]
}
}
}以下は WordPress 6.3 時点での指定できる単位です。
- px
- %
- em
- rem
- vw
- vh
- vmin
- vmax
- ch
- ex
- cm
- mm
- in
- pc
- pt
defaultSpacingSizes
theme.json v2 では settings.spacing.spacingSizes と settings.spacing.spacingScale の両方を設定すると、spacingSizes の値のみが使用されます。また、どちらかを設定すると、WordPress によって提供されるデフォルトの間隔サイズのセット全体が常に置き換えられます。
WordPress が提供するデフォルトの間隔サイズの slug は、20、30、40、50、60、70、80です。
v3 の新しい defaultSpacingSizes オプションは、デフォルトの間隔サイズの表示と、それらのデフォルトが上書きされないように制御できます。
- true に設定すると、デフォルトの間隔サイズが表示され、テーマによって上書きされなくなります。
- false に設定すると、デフォルトの間隔サイズが非表示になり、テーマがデフォルトのスラッグを使用できるようになります。
defaultSpacingSizes はデフォルトで true なので、spacingSizes で定義されたプリセットでデフォルトのプリセットと一致するスラッグを持つものは、デフォルトのプリセットで上書きされます。
デフォルトのプリセットで上書きされないようにするには、defaultSpacingSizes を false に設定します。
詳細は以下で確認できます。
間隔プリセットの定義
theme.json ファイルの設定で重要なことの1つとして、間隔のプリセット(間隔のスケールとサイズの定義)があります。WordPress はこれらのプリセットを CSS カスタムプロパティとして生成し、エディターとフロントエンドに読み込みます。
間隔のプリセットを登録する方法は 2 つあります。
- spacingScale : 設定値に基づいて生成された間隔スケール
- spacingSizes : カスタム定義された間隔サイズ
技術的には、これらの両方の方法を組み合わせて使用できますが、単純化のためにどちらか一方を選択することが推奨されているようです。
テーマで blockGap、margin、padding 設定のサポートが有効になっている場合、ユーザーは値の範囲(間隔プリセット)から選択できます。
また、theme.json ファイルの styles セクション(プロパティ)または CSS スタイルシートでこれらの値(CSS カスタムプロパティ)を参照して使用することもできます。
間隔プリセットを定義することで、テーマに固有の間隔オプションをユーザーに提示できます。
WordPress は以下のデフォルトの間隔スケールを生成します。
| CSS カスタムプロパティ | CSS の値 | ラベル |
|---|---|---|
| --wp--preset--spacing--20 | 0.44rem | 2X-Small |
| --wp--preset--spacing--30 | 0.67rem | X-Small |
| --wp--preset--spacing--40 | 1rem | Small(小) |
| --wp--preset--spacing--50 | 1.5rem | Medium(中) |
| --wp--preset--spacing--60 | 2.25rem | Large(大) |
| --wp--preset--spacing--70 | 3.38rem | X-Large |
| --wp--preset--spacing--80 | 5.06rem | 2X-Large |
カスタム間隔スケール spacingScale
settings.spacing.spacingScale を設定して、カスタム間隔スケールを作成できます。
スケールの各ステップは、--wp--preset--spacing--{step} というスラッグを持つカスタム CSS プロパティを生成します (step は、値に関係なく 10 ずつ増加して表示されます)。
以下はデフォルトの設定です。
{
"version": 3,
"settings": {
"spacing": {
"spacingScale": {
"operator": "*",
"increment": 1.5,
"steps": 7,
"mediumStep": 1.5,
"unit": "rem"
}
}
}
}spacingScale は以下のプロパティを受け取ります。
| プロパティ | 説明 |
|---|---|
| operator | スケールを増分するために使用される演算子。使用可能なオプションは + (加算) と * (乗算) です。デフォルト値は * です。 |
| increment | スケールを増分するために operator と組み合わせて使用される数値(増分値)。デフォルト値は 1.5 です。 |
| steps | スケールの合計ステップ数。デフォルト値は 7 です。 |
| mediumStep | スケールの中間値。デフォルト値は 1.5 です。 |
| unit | 有効な CSS 間隔単位 (例: px、em、rem、vh、vw、%)。デフォルト値は rem です。 |
以下は0.25rem ずつ増加する 9 段階のスケールを作成する例です(この例では blockGap、margin、padding を有効にしています)。
※ version 3 では、defaultSpacingSizes に false を指定する必要があります。指定しない場合、値はデフォルト値で上書きされます。
{
"version": 3,
"settings": {
"spacing": {
"blockGap": true,
"margin": true,
"padding": true,
"defaultSpacingSizes": false,
"spacingScale": {
"operator": "+",
"increment": 0.25,
"steps": 9,
"mediumStep": 1,
"unit": "rem"
}
}
}
}上記は以下の間隔スケールを生成します。
| CSS カスタムプロパティ | CSS の値 | ラベル |
|---|---|---|
| --wp--preset--spacing--20 | 0.25rem | 2X-Small |
| --wp--preset--spacing--30 | 0.5rem | X-Small |
| --wp--preset--spacing--40 | 0.75rem | Small(小) |
| --wp--preset--spacing--50 | 1rem | Medium(中) |
| --wp--preset--spacing--60 | 1.25rem | Large(大) |
| --wp--preset--spacing--70 | 1.5rem | X-Large |
| --wp--preset--spacing--80 | 1.75rem | 2X-Large |
| --wp--preset--spacing--90 | 2rem | 3X-Large |
| --wp--preset--spacing--100 | 2.25rem | 4X-Large |
mediumStep
WordPress が CSS を生成するとき、mediumStep の値が常に --wp--preset--spacing--50 プリセットに割り当てられ、スケール内の他のプリセットスラッグはこの中間の数値から10ずつ上下に拡張されます。
間隔スケールが --wp--preset--spacing--10 を下回ることはありません。10 ステップを超えるスケールの場合、mediumStep は常に --wp--preset--spacing--50 に設定されるため、スケールの下端ではプリセットが生成されません。
例えば、前述の例の mediumStep を 1.25 に変更すると間隔スケールは以下のように、--wp--preset--spacing--10 から始まり、1.25 が Medium(中)になり、ラベルも変更されます。
| CSS カスタムプロパティ | CSS の値 | ラベル |
|---|---|---|
| --wp--preset--spacing--10 | 0.25rem | 3X-Small |
| --wp--preset--spacing--20 | 0.5rem | 2X-Small |
| --wp--preset--spacing--30 | 0.75rem | X-Small |
| --wp--preset--spacing--40 | 1rem | Small(小) |
| --wp--preset--spacing--50 | 1.25rem | Medium(中) |
| --wp--preset--spacing--60 | 1.5rem | Large(大) |
| --wp--preset--spacing--70 | 1.75rem | X-Large |
| --wp--preset--spacing--80 | 2rem | 2X-Large |
| --wp--preset--spacing--90 | 2.25rem | 3X-Large |
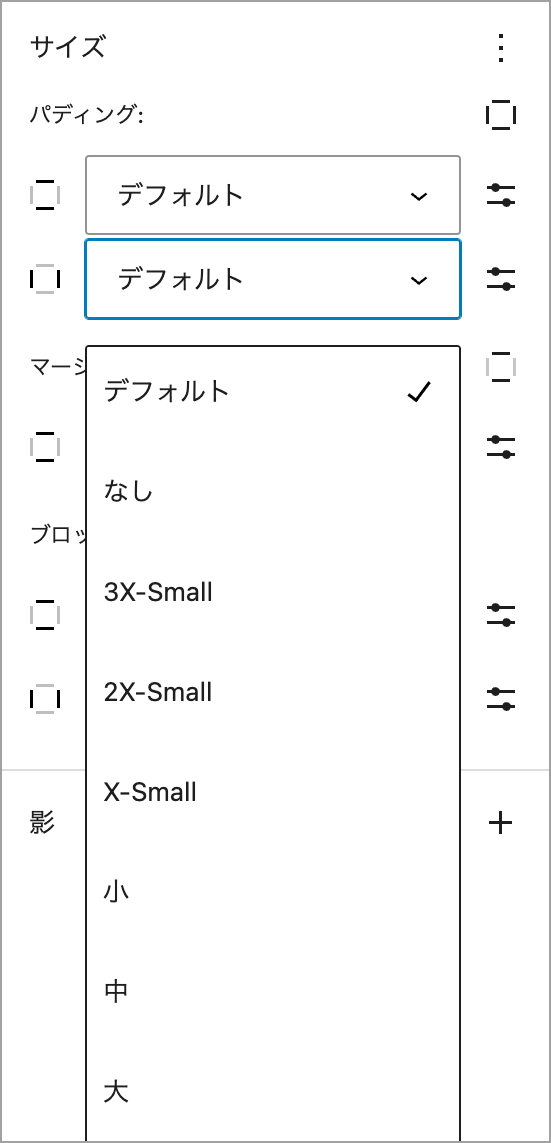
プリセットの数
間隔プリセットが 7 つ以下の場合、インターフェイスには間隔コントロールのレンジスライダーが表示されます。ただし、7 つを超える場合はドロップダウン選択が表示されます。これは、spacingScale と spacingSizes の両方に適用されます。
上記の例の場合9つの間隔プリセットを作成したので、以下のようにドロップダウンが表示されます。
間隔スケールを無効にする
間隔スケールを完全に無効にしたい場合は、version 2 では以下のように steps を 0 に設定しますが、
{
"version": 2,
"settings": {
"spacing": {
"blockGap": true,
"margin": true,
"padding": true,
"spacingScale": {
"steps": 0
}
}
}
}version 3 では spacingScale の設定を削除して "defaultSpacingSizes": false を設定します。
{
"version": 3,
"settings": {
"spacing": {
"blockGap": true,
"margin": true,
"padding": true,
"defaultSpacingSizes": false
}
}
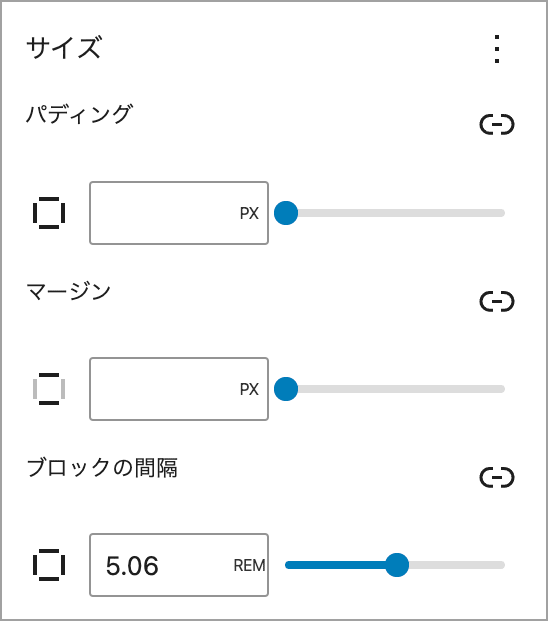
}この場合、デフォルトの CSS カスタムプロパティ(--wp--preset--spacing--xx)は生成されますが、例えば以下のように間隔スケールのコントロールは表示されません。
カスタム間隔サイズ spacingSizes
間隔オプションをより正確に制御したい場合は、WordPress 間隔スケール システムを使用する代わりに、個別の間隔サイズを構築できます。これにより、各オプションの名前、サイズ、スラッグを制御できます。
spacingSizes プロパティでプリセット(サイズオブジェクト)の配列を定義します。配列には次のプロパティを設定するオブジェクトを含める必要があります。
| プロパティ | 説明 |
|---|---|
| name | サイズのタイトル |
| size | 有効な CSS サイズ。数値と単位、clamp() を使用した流動的なサイズ、または別のカスタム CSS プロパティへの参照にすることができます。 |
| slug | サイズのスラッグ。生成された CSS カスタム プロパティ --wp--preset--spacing--{slug} に追加されます。 |
以下は、0.25rem ずつ増加する 5 段階のサイズ(スケール)を作成する例です。
このとき、version 3 では "defaultSpacingSizes": false を設定する必要があります(この設定をしないと、デフォルトのサイズで上書きされてしまいます)。
{
"version": 3,
"settings": {
"spacing": {
"blockGap": true,
"margin": true,
"padding": true,
"defaultSpacingSizes": false,
"spacingSizes": [
{
"name": "Step 1",
"size": "0.25rem",
"slug": "10"
},
{
"name": "Step 2",
"size": "0.5rem",
"slug": "20"
},
{
"name": "Step 3",
"size": "0.75rem",
"slug": "30"
},
{
"name": "Step 4",
"size": "1rem",
"slug": "40"
},
{
"name": "Step 5",
"size": "1.25rem",
"slug": "50"
}
]
}
}
}上記を設定すると、以下のように5つのレンジスライダーが表示されます。
以下は上記により設定されたカスタム間隔サイズです。
| CSS カスタムプロパティ | CSS の値 | ラベル |
|---|---|---|
| --wp--preset--spacing--10 | 0.25rem | Step 1 |
| --wp--preset--spacing--20 | 0.5rem | Step 2 |
| --wp--preset--spacing--30 | 0.75rem | Step 3 |
| --wp--preset--spacing--40 | 1rem | Step 4 |
| --wp--preset--spacing--50 | 1.25rem | Step 5 |
コントロールには表示されませんが、CSS カスタムプロパティとしてはデフォルトの -wp--preset--spacing--60、70、80 も生成されます。
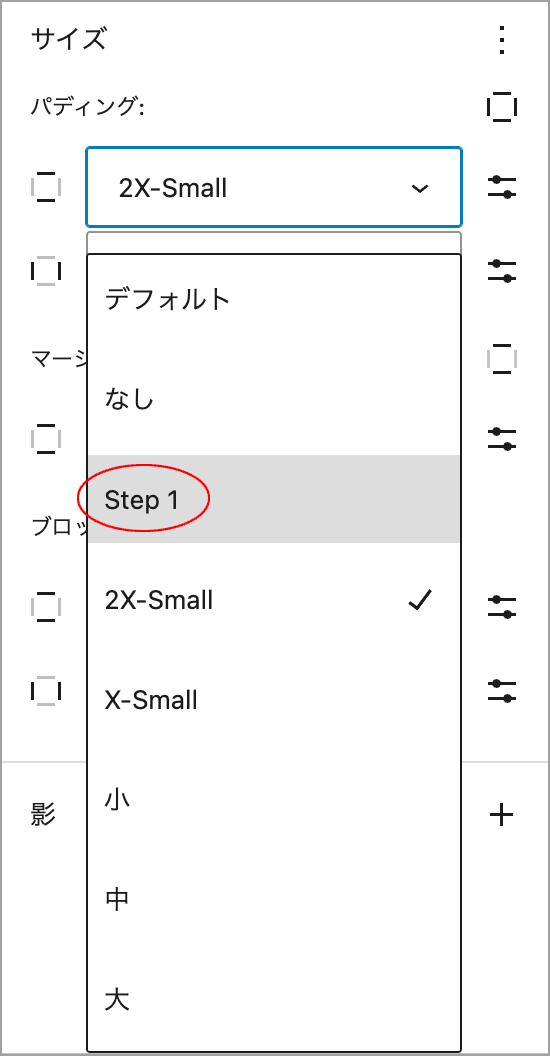
また、"defaultSpacingSizes": false を設定しないと以下のようにデフォルトの値で上書きされます。デフォルトの値に存在しない slug の 10(カスタムプロパティの --wp--preset--spacing--10) のラベル Step 1 は上書きされず、混在しているのがわかります。
Fluid サイズの作成
Fluid サイズを使用するには、各サイズオブジェクトの size プロパティに CSSの比較関数 clamp()、min()、max() などを使って CSS の値を設定します。
以下は7段階の Fluid サイズ(スケール)を作成する例です。ドキュメント Custom spacing sizes のサンプルから引用しています。
{
"version": 3,
"settings": {
"spacing": {
"blockGap": true,
"margin": true,
"padding": true,
"defaultSpacingSizes": false,
"spacingSizes": [
{
"name": "Fluid Scale -3",
"size": "clamp( 0.31rem, 0.11vw + 0.28rem, 0.35rem )",
"slug": "minus-3"
},
{
"name": "Fluid Scale -2",
"size": "clamp( 0.47rem, 0.16vw + 0.42rem, 0.53rem )",
"slug": "minus-2"
},
{
"name": "Fluid Scale -1",
"size": "clamp( 0.71rem, 0.25vw + 0.63rem, 0.79rem )",
"slug": "minus-1"
},
{
"name": "Fluid Scale +/- 0 (Base)",
"size": "clamp( 1.06rem, 0.37vw + 0.95rem, 1.19rem )",
"slug": "base"
},
{
"name": "Fluid Scale +1",
"size": "clamp( 1.20rem, 0.85vw + 0.94rem, 1.48rem )",
"slug": "plus-1"
},
{
"name": "Fluid Scale +2",
"size": "clamp( 1.34rem, 1.5vw + 0.89rem, 1.86rem )",
"slug": "plus-2"
},
{
"name": "Fluid Scale +3",
"size": "clamp( 1.86rem, 3.7vw + -0.05rem, 2.32rem )",
"slug": "plus-3"
}
]
}
}
}以下は上記により設定されたカスタム間隔サイズです。
| CSS カスタムプロパティ | CSS の値 | ラベル |
|---|---|---|
| --wp-preset--spacing--minus-1 | clamp( 0.31rem, 0.11vw + 0.28rem, 0.35rem ) | Fluid Scale -3 |
| --wp-preset--spacing--minus-2 | clamp( 0.47rem, 0.16vw + 0.42rem, 0.53rem ) | Fluid Scale -2 |
| --wp-preset--spacing--minus-3 | clamp( 0.71rem, 0.25vw + 0.63rem, 0.79rem ) | Fluid Scale -1 |
| --wp-preset--spacing--base | clamp( 1.06rem, 0.37vw + 0.95rem, 1.19rem ) | Fluid Scale +/- 0 (Base) |
| --wp-preset--spacing--plus-1 | clamp( 1.20rem, 0.85vw + 0.94rem, 1.48rem ) | Fluid Scale +1 |
| --wp-preset--spacing--plus-2 | clamp( 1.34rem, 1.5vw + 0.89rem, 1.86rem ) | Fluid Scale +2 |
| --wp-preset--spacing--plus-3 | clamp( 1.86rem, 3.7vw + -0.05rem, 2.32rem ) | Fluid Scale +3 |
参考:Everything you need to know about spacing in block themes
typography
settings.typography プロパティはタイポグラフィ(文字の調整)に関する設定です。
オプションの有効化と無効化
ユーザーインターフェイスを有効化または無効化するためだけの設定がいくつかあり、これらの各プロパティは真偽値(true または false)を受け入れます。
但し、すべてのブロックがすべての typography 設定をサポートするわけではありません。例えば、customFontSize プロパティはテキストを含むほぼすべてのブロックで使用できますが、dropCap プロパティは Paragraph ブロックでのみ機能します。
以下のプロパティを使用すると、ユーザーインターフェイスの機能を有効化または無効化できます。
| プロパティ | 説明 |
|---|---|
| customFontSize | ユーザーがカスタム フォント サイズを入力できるようにするかどうか。 |
| defaultFontSizes | true に設定すると、デフォルトのフォントサイズが表示され、テーマによって上書きされなくなります。false に設定すると、デフォルトのフォント サイズが非表示になり、テーマがデフォルトのスラッグを使用できるようになります。theme.json v3 で導入。詳細は Migrating from v2 to v3 |
| dropCap | ユーザーが段落ブロックの最初の文字のドロップキャップを有効にできるかどうか。 |
| fontStyle | ユーザーがカスタムフォントスタイルを選択できるかどうか。 |
| fontWeight | (フォントの太さ/外観)ユーザーがカスタムフォントウェイトを選択できるかどうか。ウェイト範囲は、標準の Thin から Black までのフォントウェイトにマップされます。 |
| letterSpacing | (文字間隔)ユーザーがカスタム文字間隔値を入力できるかどうか。 |
| lineHeight | (行の高さ)ユーザーがテキストのカスタム line height を入力できるかどうか。line-height のプリセットを登録する方法がないため、このオプションは完全にカスタムの入力を有効にします。 |
| textAlign | ブロックの text-align オプションを表示するかどうか。 |
| textColumns | ブロックのテキストの列オプションを表示するかどうか。 |
| textDecoration | (装飾)ユーザーがブロックのテキストのテキスト装飾を設定できるかどうか。使用可能なオプションは、なし、下線、取り消し線(None, Underline, Strikethrough)です。 |
| textTransform | (大文字・小文字)ユーザーがブロックのテキストの大文字と小文字を変更できるかどうか。使用可能なオプションは、なし、大文字、小文字、キャピタライズ(None, Uppercase, Lowercase, Capitalize)です。 |
| writingMode | (方向)テキストの方向を有効にするかどうか。ユーザーが水平テキストと垂直テキストを選択できるようにします。 |
以下は上記プロパティのデフォルトです。appearanceTools が true に設定されている場合、lineHeight は true になります。
{
"version": 3,
"settings": {
"typography": {
"customFontSize": true,
"defaultFontSizes": true,
"dropCap": true,
"fontStyle": true,
"fontWeight": true,
"letterSpacing": true,
"lineHeight": false,
"textAlign": true,
"textColumns": false,
"textDecoration": true,
"textTransform": true,
"writingMode": false
}
}
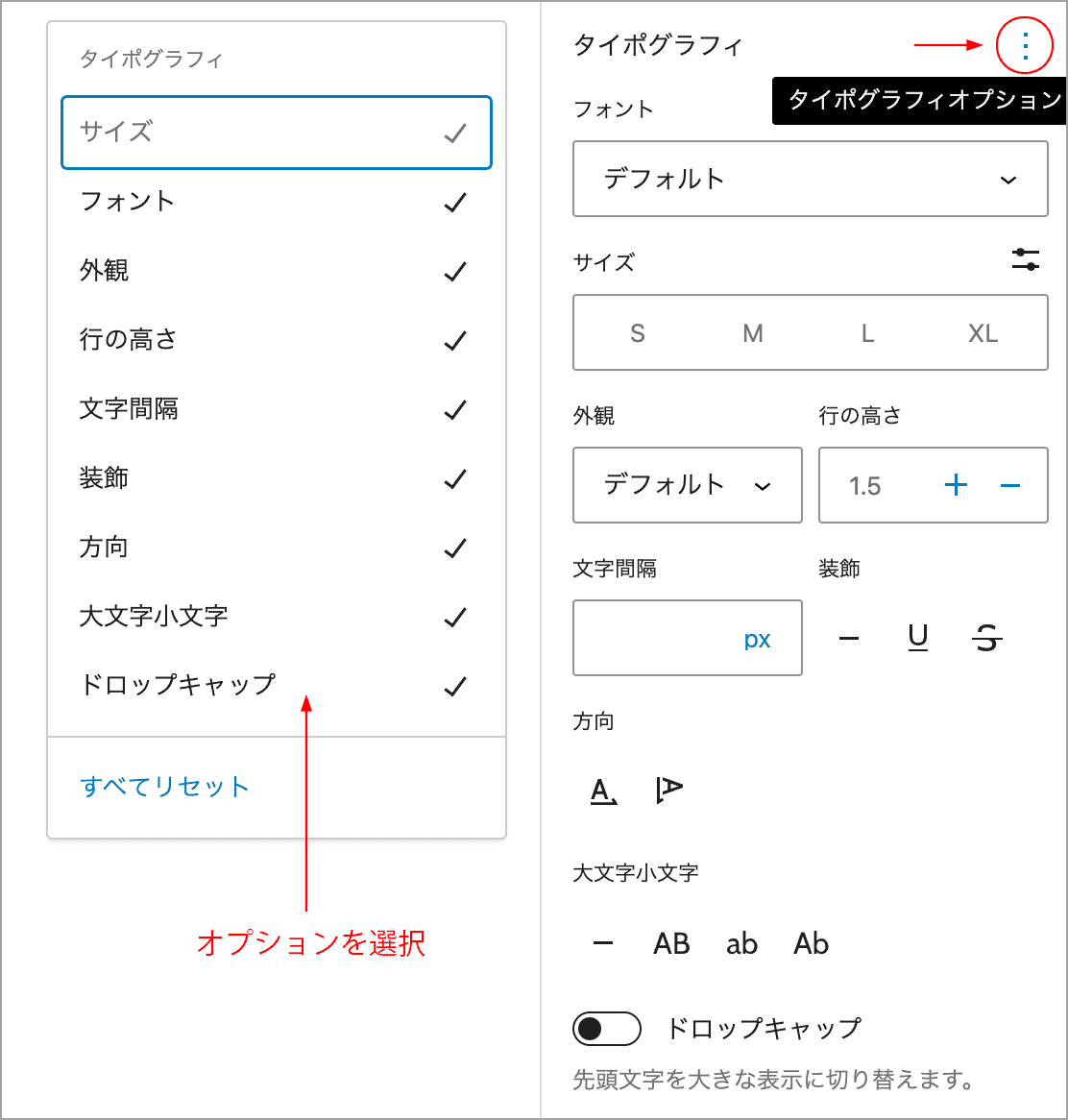
}以下は段落ブロックで、タイポグラフィのオプションをすべて選択した場合に表示されるユーザーインターフェースの例です。
カスタムフォントファミリー
settings.typography.fontFamilies プロパティを使用して、必要なフォントファミリを登録できます。
システムフォント (コンピューター上にあるフォント) と Web フォント (テーマにバンドルされているカスタムフォント) の両方のサポートを追加できます。
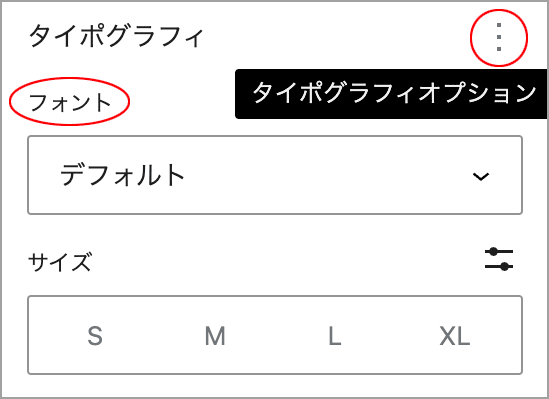
これらはフォント選択をサポートするブロックのインスペクターパネルの 「タイポグラフィ フォント」に表示されます(タイポグラフィオプションをクリックしてオプションを選択します)。
settings.typography.fontFamilies プロパティは、デフォルトでは空の配列です。
{
"version": 3,
"settings": {
"typography": {
"fontFamilies": []
}
}
}次のプロパティを持つフォントファミリオブジェクトを渡すことで、フォントを登録できます。
| プロパティ | 説明 |
|---|---|
| name | (必須)フォントファミリーのタイトル。 |
| slug | (必須)フォントファミリーのスラッグ。生成される CSS カスタムプロパティ --wp--preset--font-family--{slug} で使用されます。 |
| fontFamily | (必須)CSS font-family の有効な値。通常、これはフォントスタック (ブラウザーが順番に使用しようとするフォントファミリーのリスト)になります。 |
| fontFace | (オプション)CSS @font-face にマップされるフォントフェイスの配列。カスタム Web フォントをテーマにバンドルする場合にのみ必要です。 |
システムフォントの登録
システムフォントの登録では、オプションに表示される名前と、識別するための一意のスラッグ、そして CSS font-family の有効な値(フォントスタック)を指定します。
以下は4つのフォントファミリーを登録する例です。英語のシステムフォント(System font stack)であれば、Modern Font Stacks で書体別に簡単に確認できます。
{
"version": 3,
"settings": {
"typography": {
"fontFamilies": [
{
"name": "Primary",
"slug": "primary",
"fontFamily": "Charter, 'Bitstream Charter', 'Sitka Text', Cambria, serif"
},
{
"name": "Secondary",
"slug": "secondary",
"fontFamily": "Optima, Candara, 'Noto Sans', source-sans-pro, sans-serif"
},
{
"name": "Monospace Code",
"slug": "monospace-code",
"fontFamily": "ui-monospace, 'Cascadia Code', 'Source Code Pro', Menlo, Consolas, 'DejaVu Sans Mono', monospace"
},
{
"name": "System Font",
"slug": "system-font",
"fontFamily": "system-ui, sans-serif"
}
]
}
}
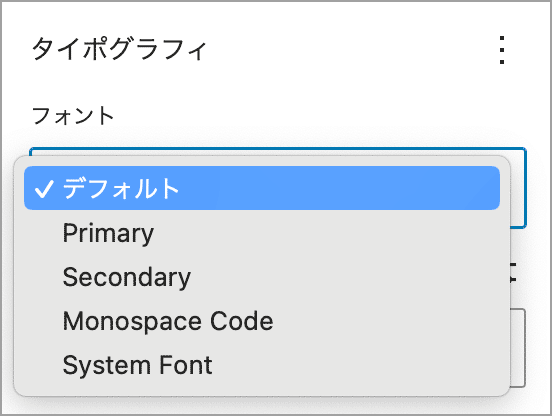
}上記を登録するとインスペクターパネルの「フォント」に登録したフォント名が表示されます。
WordPress は、エディターとフロントエンドの両方で、--wp--preset--font-family--{$slug} 形式の以下の4つの CSS カスタムプロパティも生成します。
:root{
--wp--preset--font-family--primary: Charter, 'Bitstream Charter', 'Sitka Text', Cambria, serif;
--wp--preset--font-family--secondary: Optima, Candara, 'Noto Sans', source-sans-pro, sans-serif;
--wp--preset--font-family--monospace-code: ui-monospace, 'Cascadia Code', 'Source Code Pro', Menlo, Consolas, 'DejaVu Sans Mono', monospace;
--wp--preset--font-family--system-font: system-ui, sans-serif;
}また、以下の .has-{$slug}-font-family という形式のクラスも追加されます。
.has-primary-font-family {
font-family: var(--wp--preset--font-family--primary) !important;
}
.has-secondary-font-family {
font-family: var(--wp--preset--font-family--secondary) !important;
}
.has-monospace-code-font-family {
font-family: var(--wp--preset--font-family--monospace-code) !important;
}
.has-system-font-font-family {
font-family: var(--wp--preset--font-family--system-font) !important;
}生成された CSS カスタムプロパティは theme.json の styles プロパティでは var:preset|font-family|$slug で、CSS では var( --wp--preset--font-family--{$slug} ) で参照できます。
フォントファミリーのスラッグ
フォントファミリーのスラッグ(slug プロパティ)には一意であれば任意の名前をつけれらますが、現在のフォントファミリーと一致する名前(同じ名前)を付けるのは避けたほうが無難です。
Web フォントの登録
カスタム Web フォントの登録は、システムフォントとほぼ同様ですが、fontFace プロパティを追加する必要があります。
fontFace プロパティは、フォントフェイスオブジェクトの配列で、各オブジェクトは CSS の @font-face アットルールの記述子にマップされる次のプロパティを受け入れます。
| プロパティ | 説明 |
|---|---|
| fontFamily | 有効な CSS フォントファミリ記述子 |
| fontWeight | CSS フォントウェイト値(範囲) |
| fontStyle | 有効な CSS フォントスタイル値 |
| fontStretch | 有効な CSS フォントストレッチ値 |
| src | フォントファイル URL の配列(複数の形式をサポートできるように配列で記述)。 |
src プロパティは、テーマ内の theme.json ファイルに相対的な URL を参照できます。テーマにバンドルされているフォントを参照するには、 file:./path/to/file.ext 形式を使用します。
以下はテーマの /assets/fonts/ フォルダに保存した Google Fonts(Spectral)を Secondary という名前で登録する例です(Primary はシステムフォント)。
{
"version": 3,
"settings": {
"typography": {
"fontFamilies": [
{
"name": "Primary",
"slug": "primary",
"fontFamily": "Charter, 'Bitstream Charter', 'Sitka Text', Cambria, serif"
},
{
"name": "Secondary",
"slug": "secondary",
"fontFamily": "'Spectral', serif",
"fontFace": [
{
"fontFamily": "Spectral",
"fontStyle": "normal",
"fontWeight": "300",
"src": ["file:./assets/fonts/Spectral/Spectral-Light.ttf"]
},
{
"fontFamily": "Spectral",
"fontStyle": "italic",
"fontWeight": "300",
"src": ["file:./assets/fonts/Spectral/Spectral-LightItalic.ttf"]
},
{
"fontFamily": "Spectral",
"fontStyle": "normal",
"fontWeight": "400",
"src": ["file:./assets/fonts/Spectral/Spectral-Regular.ttf"]
},
{
"fontFamily": "Spectral",
"fontStyle": "italic",
"fontWeight": "400",
"src": ["file:./assets/fonts/Spectral/Spectral-Italic.ttf"]
},
{
"fontFamily": "Spectral",
"fontStyle": "normal",
"fontWeight": "700",
"src": ["file:./assets/fonts/Spectral/Spectral-Bold.ttf"]
},
{
"fontFamily": "Spectral",
"fontStyle": "italic",
"fontWeight": "700",
"src": ["file:./assets/fonts/Spectral/Spectral-BoldItalic.ttf"]
}
]
}
]
}
}
}この例では、Spectral フォントをダウンロードして、テーマの /assets/fonts フォルダーに配置しています。
システムフォントと同様に、WordPress は Web フォントの CSS カスタムプロパティとクラスを生成します。CSS 出力は以下のようになります。
:root {
--wp--preset--font-family--primary: Charter, 'Bitstream Charter', 'Sitka Text', Cambria, serif;
--wp--preset--font-family--secondary: 'Spectral', serif;
}
.has-primary-font-family{
font-family: var(--wp--preset--font-family--primary) !important;
}
.has-secondary-font-family{
font-family: var(--wp--preset--font-family--secondary) !important;
}defaultFontSizes
デフォルトの fontSizes のスラッグは、small、medium、large、x-large です。
v3 の新しい defaultFontSizes オプションは、デフォルトのフォントサイズの表示を制御し、それらのデフォルトが上書きされないようにすることができます。デフォルトは true です。
- true に設定すると、デフォルトのフォントサイズが表示され、テーマによって上書きされなくなります。
- false に設定すると、デフォルトのフォントサイズが非表示になり、テーマがデフォルトのスラッグを使用できるようになります。
例えば、カスタムフォントサイズを設定していない場合、デフォルトで defaultFontSizes は true なのでインスペクターパネルの「フォント」にはデフォルトのサイズ(S, M, L, XL)が表示されます。
defaultFontSizes を false に設定して、テーマでカスタムフォントサイズを設定していない場合は、サイズの部分は空白になります。
詳細は以下で確認できます。
カスタムフォントサイズ
テーマのユーザーが選択できるフォントサイズのプリセットをいくつでも登録できます。
以下はフォントサイズ関連のプロパティです。
| プロパティ | 説明 |
|---|---|
| defaultFontSizes | ユーザーがデフォルトのフォントサイズプリセットからフォントサイズを選択できるようにするかどうか。デフォルトは true。false に設定すると、テーマがデフォルトのスラッグを使用できる(デフォルトを上書きする)ようになります。 |
| fluid | 大きな画面では拡大し、小さな画面では縮小する可変フォントサイズを有効にするかどうか。個々のカスタムサイズに対して上書きできます。デフォルトは false。WordPress 6.4 からは最大・最小の viewport 幅を、minViewportWidth と maxViewportWidth で指定可能。 |
| fontSizes | ユーザーが選択できるプリセットをカスタマイズするために使用できるフォント サイズ オブジェクトの配列。デフォルトでは、small, medium, large, x-large のサイズが登録されています。 |
以下はデフォルトの設定です。
{
"version": 3,
"settings": {
"typography": {
"defaultFontSizes": true,
"fluid": false,
"fontSizes": [
{
"name": "Small",
"slug": "small",
"size": "13px"
},
{
"name": "Medium",
"slug": "medium",
"size": "20px"
},
{
"name": "Large",
"slug": "large",
"size": "36px"
},
{
"name": "Extra Large",
"slug": "x-large",
"size": "42px"
}
]
}
}
}他のプリセットと同様、WordPress は --wp--preset--font-size--{$slug} 形式でフォントサイズの CSS カスタムプロパティを自動的に生成します。デフォルトサイズの場合、以下の CSS がエディターとフロントエンドに出力されます。
:root {
--wp--preset--font-size--small: 13px;
--wp--preset--font-size--medium: 20px;
--wp--preset--font-size--large: 36px;
--wp--preset--font-size--x-large: 42px;
}
.has-small-font-size{
font-size: var(--wp--preset--font-size--small) !important;
}
.has-medium-font-size{
font-size: var(--wp--preset--font-size--medium) !important;
}
.has-large-font-size{
font-size: var(--wp--preset--font-size--large) !important;
}
.has-x-large-font-size{
font-size: var(--wp--preset--font-size--x-large) !important;
}また、上記以外にも --wp--preset--font-size--normal と --wp--preset--font-size--huge、.has-normal-font-size と .has-huge-font-size も自動的に生成されるようです。
流動的タイポグラフィを有効にする
流動的なタイポグラフィ(Fluid Typography)を使用すると、フォントサイズをビューポートまたはコンテナーに合わせて拡大または縮小できます。
WordPress は、流動的なタイポグラフィにビューポートベースのシステムを使用します。そのため、コンテナーベースのシステムなどを使用する場合は、無効のままにしておくことができます。
デフォルトのコアサイズを使用したいが、フォントサイズを静的な値ではなく流動的にしたい場合は、settings.typography.fluid を true に設定します。
{
"version": 3,
"settings": {
"typography": {
"fluid": true
}
}
}WordPress は登録されたフォントサイズに対して流動的なサイズを生成するようになります。
:root {
--wp--preset--font-size--small: 13px;
--wp--preset--font-size--medium: clamp(14px, 0.875rem + ((1vw - 3.2px) * 0.682), 20px);
--wp--preset--font-size--large: clamp(22.041px, 1.378rem + ((1vw - 3.2px) * 1.586), 36px);
--wp--preset--font-size--x-large: clamp(25.014px, 1.563rem + ((1vw - 3.2px) * 1.93), 42px);
}※ デフォルトの最小フォントサイズの制限が 14px なので、small サイズはその制限を下回っているため、静的サイズの 13px のままです。
最小および最大のビューポート幅の指定(maxViewportWidth と minViewportWidt)
WordPress 6.3 までは、文字サイズが可変するのは画面サイズが 320px 〜 幅広サイズの幅(settings.layout.wideSize の幅、指定がない場合は 1600px)になります。
WordPress 6.4 では流動的なタイポグラフィ設定に設定可能な最小および最大のビューポート幅値が導入され、 fluid プロパティに maxViewportWidth と minViewportWidth プロパティが追加されました。
例えば、以下を記述すると、ブラウザの幅が 600 ピクセルから 1200 ピクセルの間であれば、フォントサイズは可変となり、現在のビューポートサイズに応じて拡大または縮小されます。ブラウザの幅が 600 ピクセルより狭いか 1200 ピクセルより広い場合、フォントサイズは縮小または拡大しなくなります。
{
"version": 3,
"settings": {
"typography": {
"fluid": {
"minViewportWidth": "600px",
"maxViewportWidth": "1200px"
}
}
}
}可変フォントサイズ値を計算する方法の制限により、maxViewportWidth と minViewportWidth は px、rem、em 単位のみを受け入れます。
CSS 変数などのサポートされていない値の場合、フォールバック maxViewportWidth と minViewportWidth はそれぞれ 1600px と 320px として使用されます。
カスタムフォントサイズ プリセットの登録
デフォルトのフォントサイズではなく、独自のフォントサイズを登録するには、settings.typography.fontSizes プロパティにフォントサイズオブジェクトの配列を渡します。
フォントサイズオブジェクトは以下のようなプロパティを受け入れます。
| プロパティ | 説明 |
|---|---|
| name | サイズのタイトル。 |
| size | 有効な CSS サイズ。数値と単位、clamp() を使用したカスタムの流動サイズ、または別のカスタム CSS プロパティへの参照にすることができます。 |
| slug | サイズのスラッグ。生成された CSS カスタムプロパティ --wp--preset--font-size--{slug} に追加されます。 |
| fluid | この特定のサイズで流動タイポグラフィを有効または無効にするブール値。グローバルプロパティ(typography.fluid)を上書きします。または、次の値を含むオブジェクトにすることもできます。
|
以下は静的な3つのフォントサイズを登録する例です。
{
"version": 3,
"settings": {
"typography": {
"defaultFontSizes": false,
"fontSizes": [
{
"name": "Small",
"size": "1rem",
"slug": "sm"
},
{
"name": "Medium",
"size": "1.25rem",
"slug": "md"
},
{
"name": "Large",
"size": "1.5rem",
"slug": "lg"
}
]
}
}
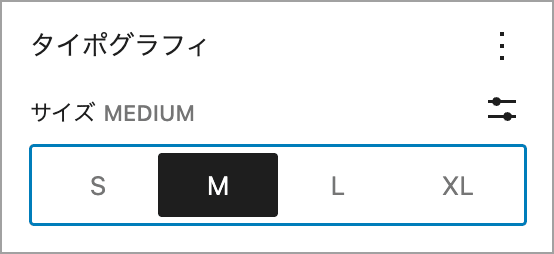
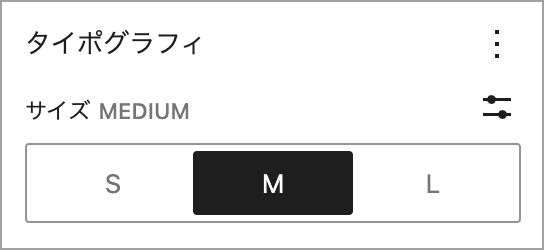
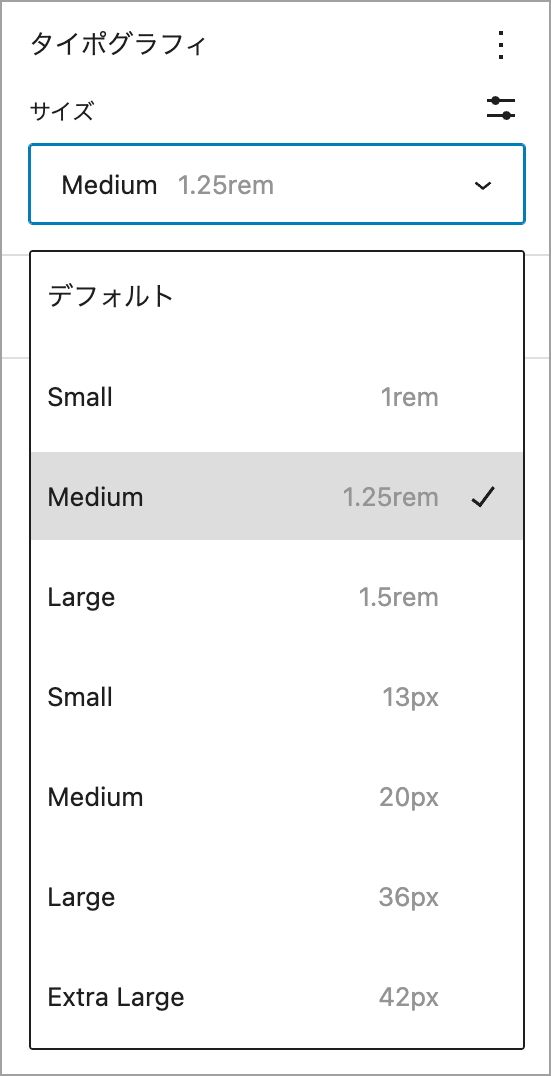
}インスペクターパネルのタイポグラフィ サイズには以下のように3つのサイズが表示されます。
defaultFontSizes に false を指定しないと、以下のようにデフォルトのフォントサイズと混在してしまいます(サイズが5つ以上ある場合、ボタングループではなく、ドロップダウン選択が表示されます)。
fluid プロパティの使用例
以下は Small のサイズは静的な値にして、Medium と Large のサイズはビューポートに合わせて拡大縮小する例です。
また、fluid プロパティには maxViewportWidth と minViewportWidt を使って、最小および最大のビューポート幅を指定しているので、600px 〜 1200px の間で Medium と Large のサイズは可変になります。Small のサイズは fluid に false を設定しているので変化しません。
{
"version": 3,
"settings": {
"typography": {
"defaultFontSizes": false,
"fluid": {
"minViewportWidth": "600px",
"maxViewportWidth": "1200px"
},
"fontSizes": [
{
"name": "Small",
"size": "1rem",
"slug": "sm",
"fluid": false
},
{
"name": "Medium",
"size": "1.25rem",
"slug": "md",
"fluid": {
"min": "1rem",
"max": "1.5rem"
}
},
{
"name": "Large",
"size": "1.5rem",
"slug": "lg",
"fluid": {
"min": "1.25rem",
"max": "2rem"
}
}
]
}
}
}WordPress は以下の CSS カスタムプロパティを出力します。
:root {
--wp--preset--font-size--sm: 1rem;
--wp--preset--font-size--md: clamp(1rem, 1rem + ((1vw - 0.375rem) * 1.333), 1.5rem);
--wp--preset--font-size--lg: clamp(1.25rem, 1.25rem + ((1vw - 0.375rem) * 2), 2rem);
}
useRootPaddingAwareAlignments
settings.useRootPaddingAwareAlignments プロパティは、WordPress がテーマの水平方向のパディングスタイルを設定するためのもので、styles.spacing.padding と連動します(スタイル設定)。
useRootPaddingAwareAlignments のデフォルト値は false です。
true に設定すると、制約付きレイアウト(※)のグループブロックにルートパディングが追加され、ネストされた全幅ブロックはグループの外側に広がります。false に設定すると、パディングはサイト全体のラッパーに適用され、全幅ブロックはコンテナーの外側に広がりません。
※制約付きレイアウト(constrained layout)とは、その中にネストされたブロックがレイアウトのコンテンツ幅を尊重し、その外側に広がらないようにするレイアウトタイプです。
また、ルートパディングとは、Web ページのルート要素(WordPress テーマの場合は body 要素)に適用されるパディングのことです。
この設定を使用する場合、styles.spacing.padding は CSS のショートカットではなく、常にオブジェクト形式として設定し、top, right, bottom, leftの値は別々に宣言する必要があります (これは他のパディングの使用には適用されず、ルートレベルにのみ適用されます)。
以下は設定例です。
{
"version": 3,
"settings": {
"useRootPaddingAwareAlignments": true
},
"styles": {
"spacing": {
"padding": {
"top": "0px",
"right": "2rem",
"bottom": "0px",
"left": "2rem"
}
}
}
}blocks
theme.json のほとんどの設定では、プロパティをグローバルレベルで設定するので、その設定はサポートするすべてのブロックに適用されます。
settings.block プロパティを使うことで、ブロックレベルで設定を制御して(グローバル設定を上書きして)個々のブロックに対してタイポグラフィ、色、スペーシングなどの設定を行うことができます。
以下の例では、グローバルに適用されるカスタムカラーパレットを作成し、次に blocks プロパティを使ってカバーブロックにのみ表示される、カバーブロック用のカスタムカラーパレットを作成します。
この例では、まず以下のカスタムカラーパレットを作成します。これはグローバルに適用され、すべてのブロックのカラーピッカーで使用できます。
{
"version": 3,
"settings": {
"color": {
"palette": [
{
"color": "#177517",
"name": "Base",
"slug": "base"
},
{
"color": "#ffffff",
"name": "Contrast",
"slug": "contrast"
}
]
}
}
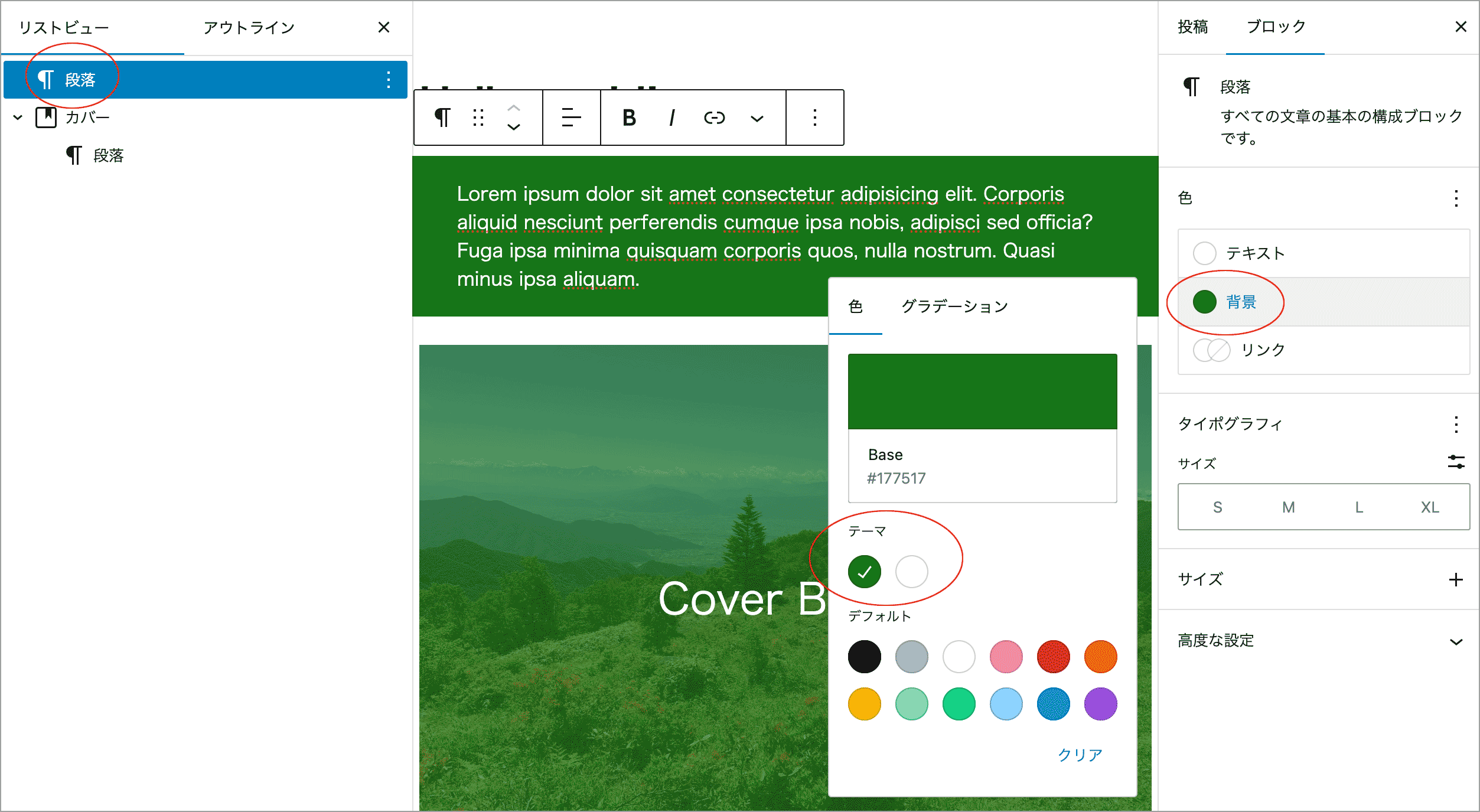
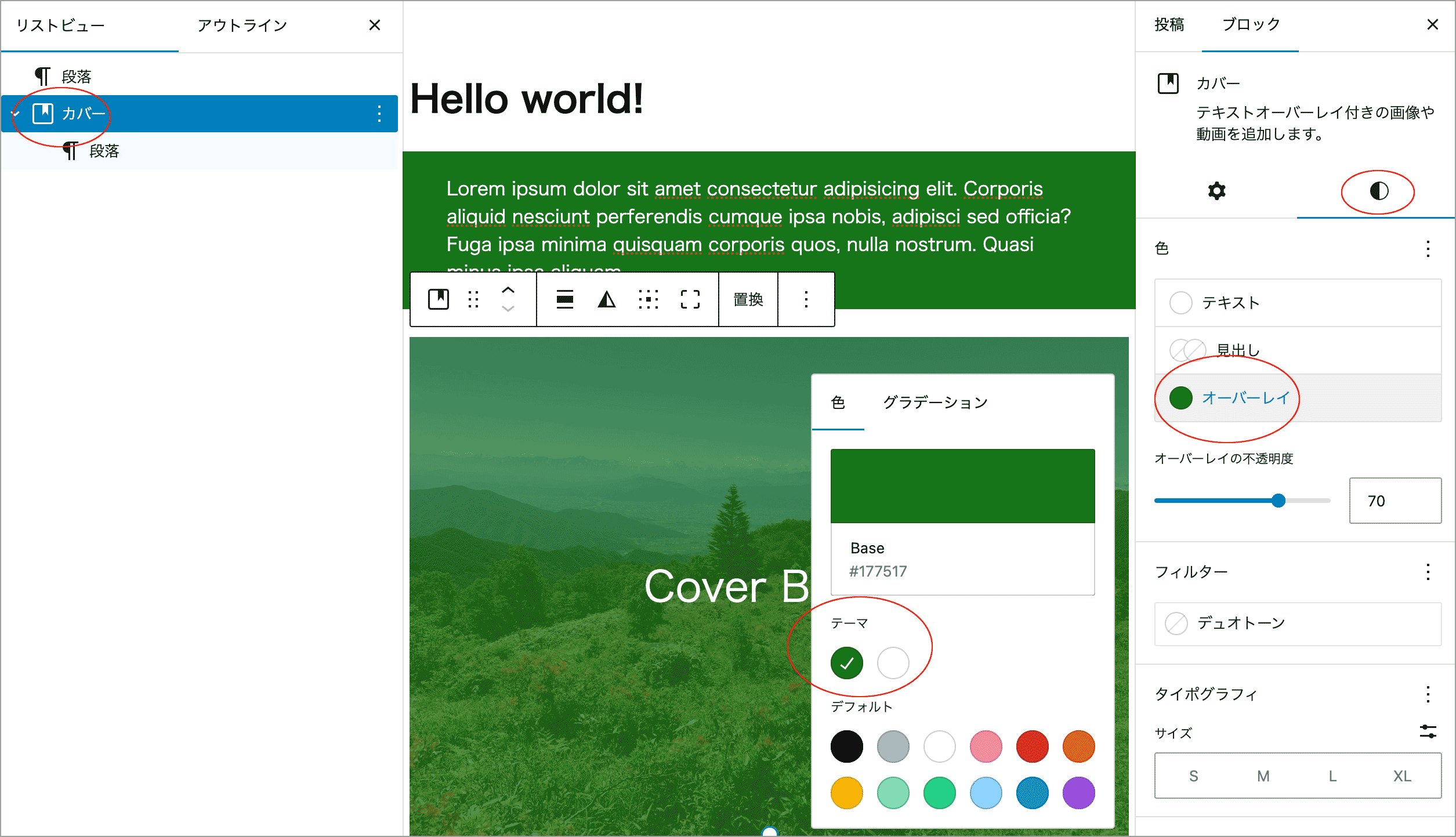
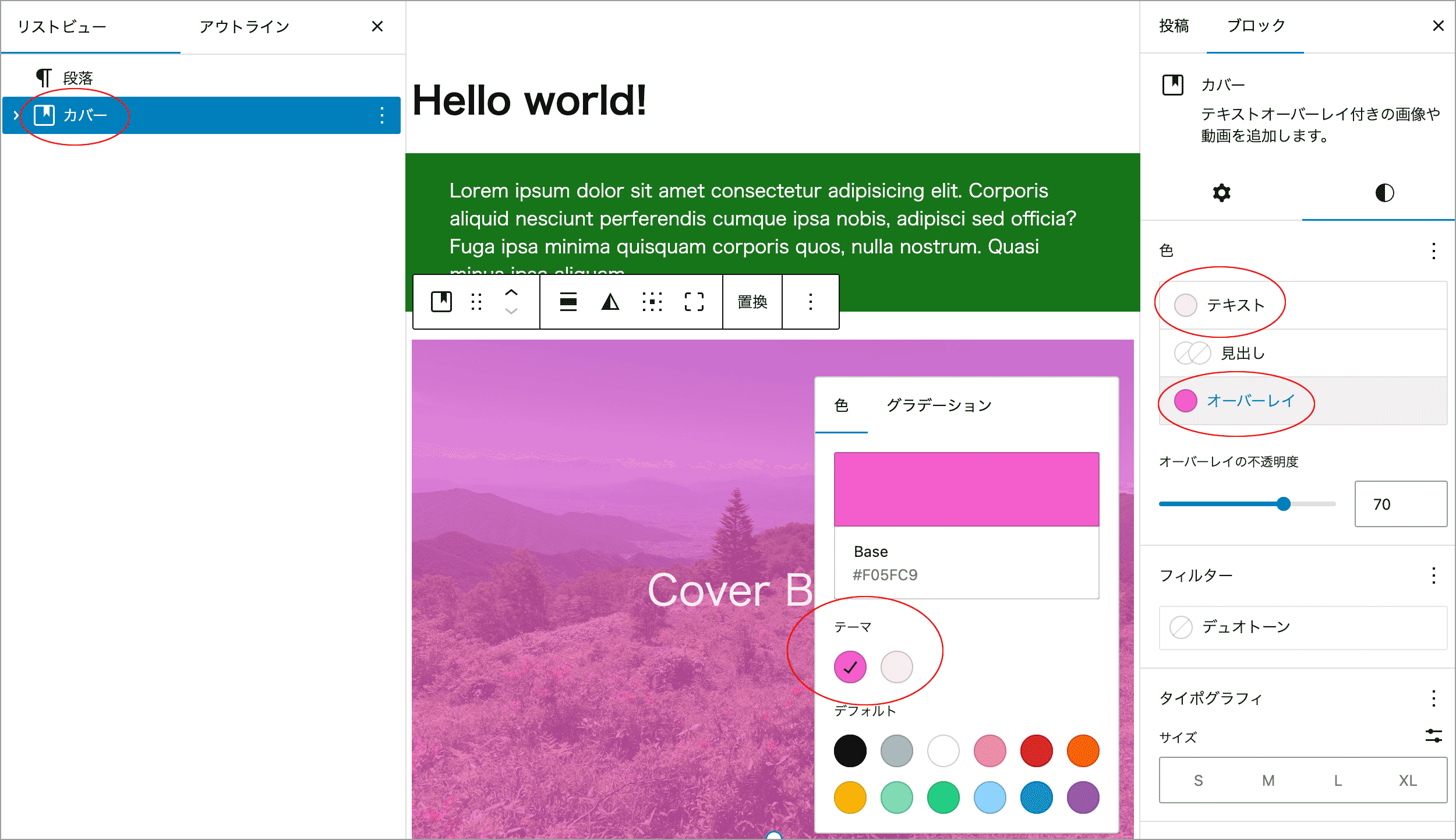
}例えば、上記で作成したカスタムカラーパレットの色(テーマの色として表示される緑と白)を使用して、段落ブロックとカバーブロックで背景色(オーバーレイ)とテキストの色を設定します。
カバーブロックだけではピンク色のカラーパレットを使用したいので、settings.blocks[core/cover].color.palette をターゲットにしてカスタムカラーの配列を渡すことで、カバーブロックだけのカラーパレットを設定します。
以下のようにカバーブロックだけに適用するカラーパレットの設定(18〜35行目)を追加します。
標準のカバーブロックは core/cover(namespace/slug)になります。
ブロック設定はグローバル設定と同じ構造です。グローバルレベルでは settings.color ですが、ブロックレベルでは settings.blocks[core/cover].color になります。
blocks[core/cover] は blocks.core/cover のことですが、スラッシュが入っているのでブラケットで記述しています。
{
"version": 3,
"settings": {
"color": {
"palette": [
{
"color": "#177517",
"name": "Base",
"slug": "base"
},
{
"color": "#ffffff",
"name": "Contrast",
"slug": "contrast"
}
]
},
"blocks": {
"core/cover": {
"color": {
"palette": [
{
"color": "#f05fc9",
"name": "Base",
"slug": "base"
},
{
"color": "#f8ebf4",
"name": "Contrast",
"slug": "contrast"
}
]
}
}
}
}
}ブラウザーでウィンドウを更新すると、上記 blocks プロパティの設定によりカバーブロックには新しい色が表示されますが、段落ブロックはグローバルの設定が適用されるので変わりません。
上記はカラーパレットの例ですが、すべての設定において blocks プロパティを使ってブロックごとに設定を制御することができます。
コアブロック
ブロックの設定をターゲットにする場合、その名前空間とスラッグ(namespace/slug)を指定します。
上記カバーブロックの場合、名前空間は core、スラッグは cover なので core/cover と指定します。
block-library パッケージに含まれるブロック(コアブロック)の名前空間は core です。
各コアブロックのスラッグやサポートされているプロパティなどは以下で確認することができます。
ブロック名の一覧を確認
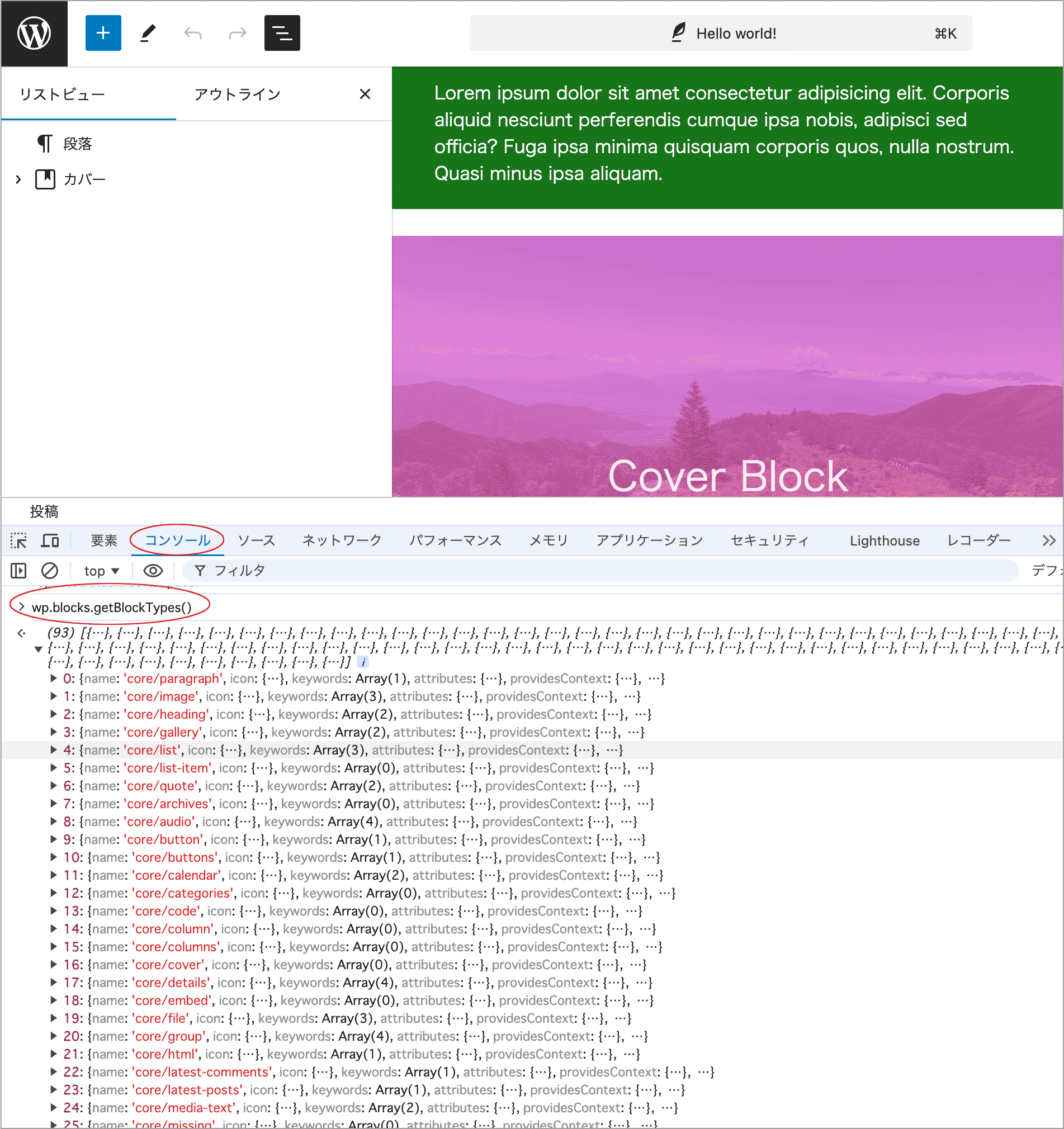
ブロックの名前を確認する別の方法としては、投稿画面でデベロッパーツールを開いて、コンソールで wp.blocks.getBlockTypes() と入力すると一覧が表示されます。
デフォルトのブロック設定
WordPress は theme.json でいくつかのデフォルトのブロック設定を構成しています。通常、これはテーマに任されますが、これらの設定は主に、WordPress の以前のバージョンの機能との下位互換性のために有効になっています。
WordPress は、以下のようにデフォルトでボタンブロックと引用ブロック、及び画像ブロックのいくつかの設定を有効にします。
これらの設定はテーマ側で blocks プロパティを使って上書きできます。
※ 一部のグローバル設定が特定のブロック、特に Button と Pullquote に適用されない理由がわからない場合は、ブロックレベルで設定されていることが原因である可能性があります。
lightbox
settings.lightbox は、画像をクリックしたときに画像を拡大するライトボックス機能を有効にします。
この設定は WordPress 6.4 以降でのみ使用可能で、画像ブロック (core/image) でのみ機能します。
※ 現時点では、settings プロパティ直下(settings.lightbox)で設定した場合は機能しません(エラーにはなりませんが)。settings.blocks.core/image.lightbox で設定します。
ライトボックス設定は画像ブロックに固有のものであるため、現時点では、settings.block プロパティを使って画像ブロック (core/image)をターゲットにします。
今後、変更になる可能性があります。
lightbox プロパティは、設定可能な以下の2つのネストされたプロパティを持つオブジェクトです。
| プロパティ | 説明 |
|---|---|
| enabled | 画像ブロックのライトボックス機能を有効にするかどうかの真偽値。デフォルトは undefined (無効に等しい) 。 |
| allowEditing | インターフェース(この時点ではツールバー)に [クリックで拡大] オプションを表示するかどうか。このオプションにより、ユーザーは個々の画像に対してライトボックスを有効/無効にできます。デフォルトは true 。 |
以下はデフォルトです。
{
"version": 3,
"settings": {
"blocks": {
"core/image": {
"lightbox": {
"allowEditing": true
}
}
}
}
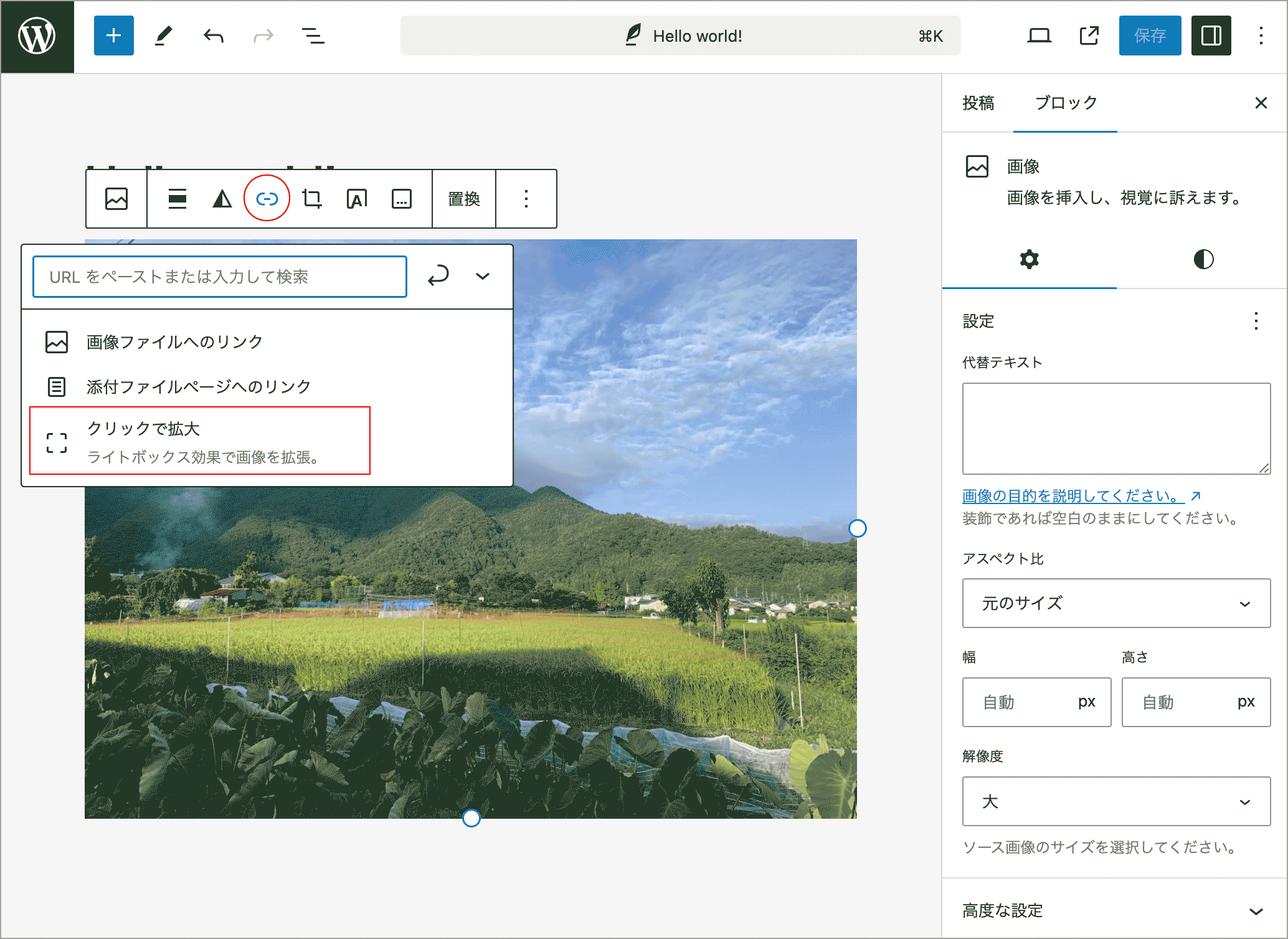
}デフォルトでは、allowEditing が true なので、画像ブロックを選択すると、インターフェース(ツールバー)に [クリックで拡大] オプションが表示されます。
※ ドキュメントではサイドバーのインスペクターに[クリックで拡大] が表示されるとなっています。
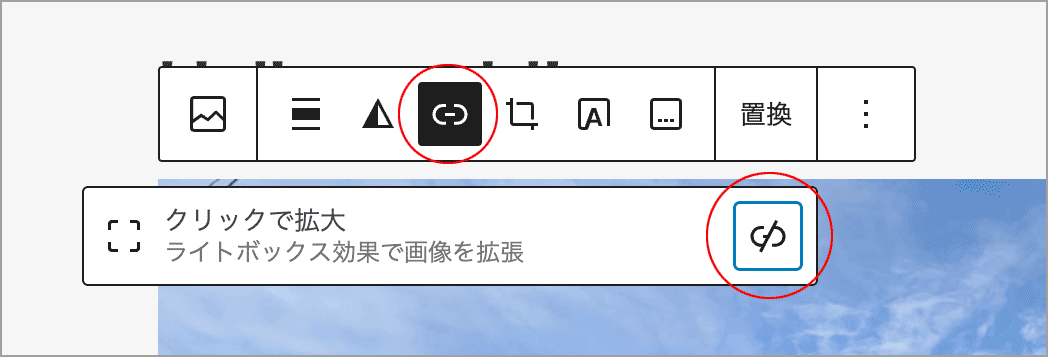
[クリックで拡大] を選択すると、ライトボックス機能が有効になります。解除するには右端のアンリンクのアイコンをクリックします。
サイト全体でライトボックス機能を有効に
サイト全体で画像ブロックのライトボックス機能を有効にするには、settings.blocks.core/image.lightbox.enabled を true に設定します。
{
"version": 3,
"settings": {
"blocks": {
"core/image": {
"lightbox": {
"enabled": true
}
}
}
}
}上記を設定すると、デフォルトで全ての画像ブロックのライトボックス機能が有効になります。個々の画像ブロックでは、リンクを解除することでライトボックス機能を個別に無効にできます。
ライトボックス機能の編集を無効に
デフォルトでは、インターフェース(この時点ではツールバー)に [クリックで拡大] オプションを表示して、ユーザーが画像ブロックごとに有効・無効を切り替えられます。
ユーザーによる編集を禁止するには、settings.blocks.core/image.lightbox.allowEditing を false に設定します。
{
"version": 3,
"settings": {
"blocks": {
"core/image": {
"lightbox": {
"allowEditing": false
}
}
}
}
}shadow
settings.shadow プロパティでは現在、カスタムのシャドウプリセットを作成できます。
この場合のシャドウは、CSS box-shadow(ボックスシャドウ)を指し、text-shadow(テキストシャドウ)ではありません。
settings.shadow プロパティには、以下の2つの設定(プロパティ)があります。
| プロパティ | 説明 |
|---|---|
| defaultPresets | デフォルトの WordPress シャドウプリセットを有効または無効にする真偽値。デフォルトは true |
| presets | テーマ内またはユーザーが使用するカスタムシャドウを登録するためのオブジェクトの配列 |
以下はデフォルトの settings.shadow プロパティです。
{
"version": 3,
"settings": {
"shadow": {
"defaultPresets": true,
"presets": [
{
"name": "Natural",
"slug": "natural",
"shadow": "6px 6px 9px rgba(0, 0, 0, 0.2)"
},
{
"name": "Deep",
"slug": "deep",
"shadow": "12px 12px 50px rgba(0, 0, 0, 0.4)"
},
{
"name": "Sharp",
"slug": "sharp",
"shadow": "6px 6px 0px rgba(0, 0, 0, 0.2)"
},
{
"name": "Outlined",
"slug": "outlined",
"shadow": "6px 6px 0px -3px rgba(255, 255, 255, 1), 6px 6px rgba(0, 0, 0, 1)"
},
{
"name": "Crisp",
"slug": "crisp",
"shadow": "6px 6px 0px rgba(0, 0, 0, 1)"
}
]
}
}
}上記により、ブロックスタイルで直接使用したり、ユーザーがインターフェイスから選択したりできる以下のシャドウのデフォルトプリセットが登録されています。
- Natural
- Deep
- Sharp
- Outline
- Crisp
シャドウはボタン、画像、アイキャッチ画像、カバー、カラムのコアブロックでサポートされています。
すべてのプリセットと同様、WordPress は登録されたシャドウごとに CSS カスタムプロパティを生成します。シャドウプリセットの名前(スラッグ)は --wp--preset--shadow--{$slug} です。
以下は、デフォルトのシャドウプリセット用に生成された CSS カスタムプロパティの例です。
:root{
--wp--preset--shadow--natural: 6px 6px 9px rgba(0, 0, 0, 0.2);
--wp--preset--shadow--deep: 12px 12px 50px rgba(0, 0, 0, 0.4);
--wp--preset--shadow--sharp: 6px 6px 0px rgba(0, 0, 0, 0.2);
--wp--preset--shadow--outlined: 6px 6px 0px -3px rgba(255, 255, 255, 1), 6px 6px rgba(0, 0, 0, 1);
--wp--preset--shadow--crisp: 6px 6px 0px rgba(0, 0, 0, 1);
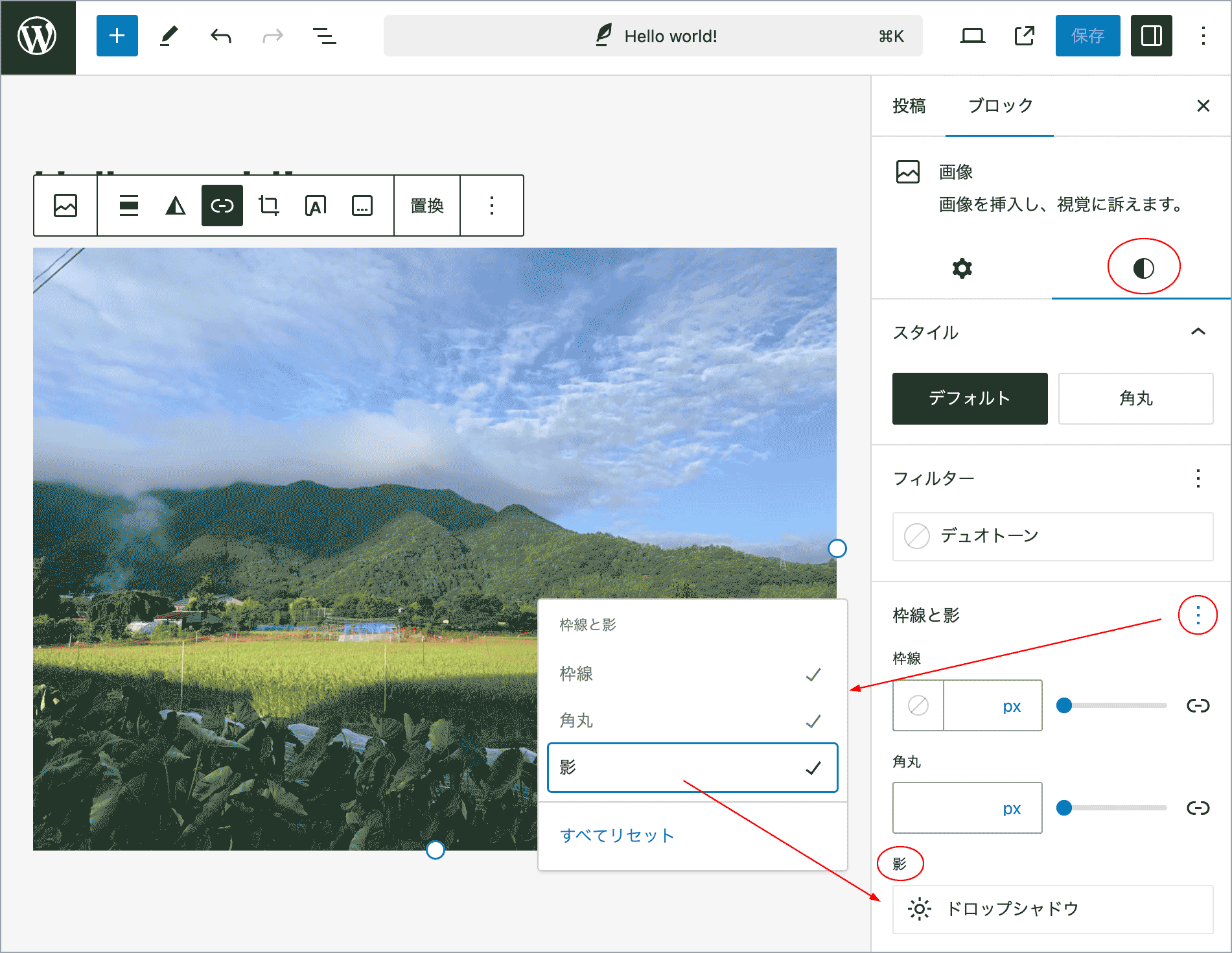
}シャドウがサポートされているブロックでは、「枠線と影」のパネルにコントロールが表示されます。
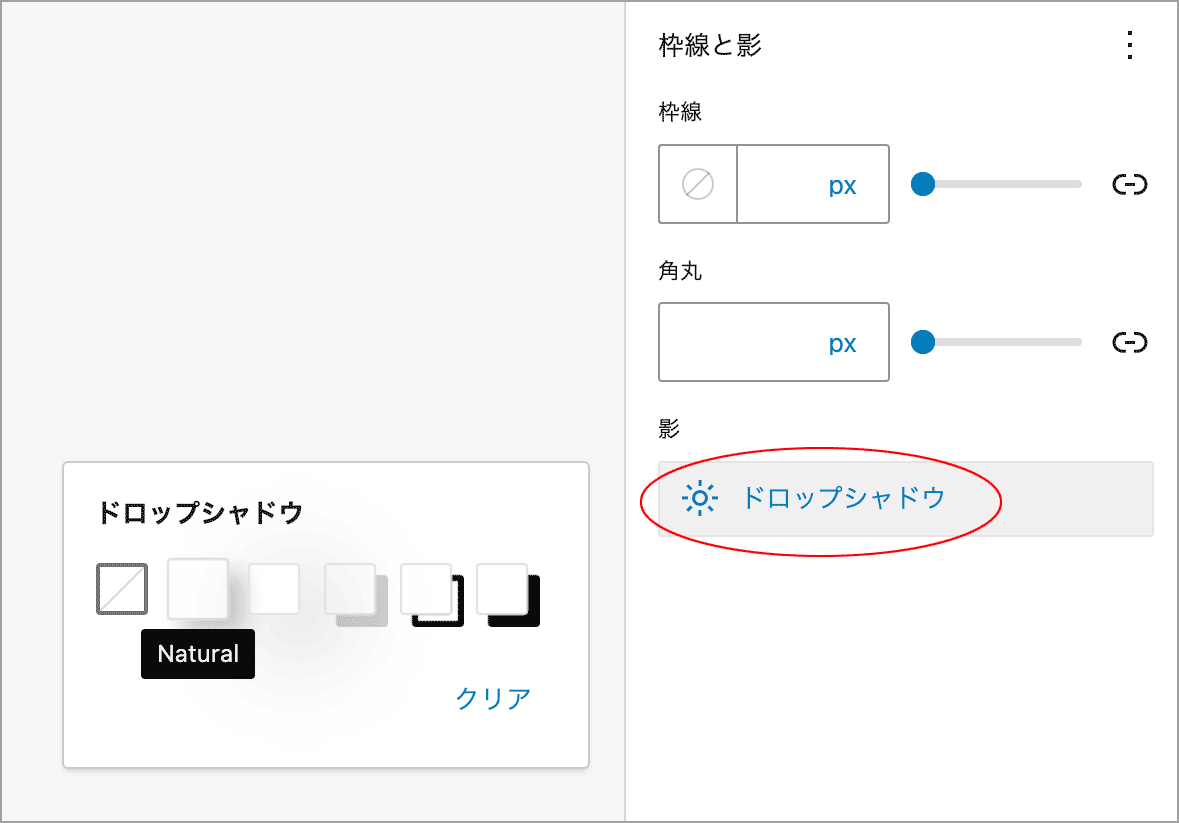
「ドロップシャドウ」をクリックすると、プリセットのシャドウが表示されるので、選択して適用することができます。
シャドウを無効にする
デフォルトのシャドウは、通常、背景が白または非常に薄いグレーのテーマでのみうまく機能します。
テーマで別の色を使用している場合やデフォルトのシャドウが気に入らない(テーマ用に特別にデザインしたシャドウのみを使用したい)場合は、これらのシャドウを削除することができます。
デフォルトのシャドウを無効にするには、settings.shadow.defaultPresets を false に設定します。
{
"version": 3,
"settings": {
"shadow": {
"defaultPresets": false
}
}
}カスタム シャドウプリセットの追加
settings.shadow.presets プロパティを使用して任意の数のカスタム シャドウを登録できます。
presets プロパティは、シャドウオブジェクトを格納するための配列で、各シャドウオブジェクトには、以下のの3つのプロパティを指定します。
| プロパティ | 説明 |
|---|---|
| name | シャドウの名前(ラベル) |
| slug | シャドウのスラッグ(一意の名前)。関連する CSS カスタムプロパティを作成するために使用されます。 |
| shadow | CSS box-shadow の有効な CSS 値(ボックスシャドウの CSS) |
以下は独自のシャドウを登録する例です。この例では、登録したシャドウのみを使用するように、defaultPresets を false に設定しています。
{
"version": 3,
"settings": {
"shadow": {
"defaultPresets": false,
"presets": [
{
"name": "Small",
"slug": "sm",
"shadow": "1px 1px 2px 0 rgb(0 0 0 / 0.1)"
},
{
"name": "Medium",
"slug": "md",
"shadow": "2px 2px 3px 0 rgb(0 0 0 / 0.1), 0 1px 2px -1px rgb(0 0 0 / 0.2)"
},
{
"name": "Large",
"slug": "lg",
"shadow": "4px 4px 6px -1px rgb(0 0 0 / 0.2), 0 2px 4px -2px rgb(0 0 0 / 0.3)"
}
]
}
}
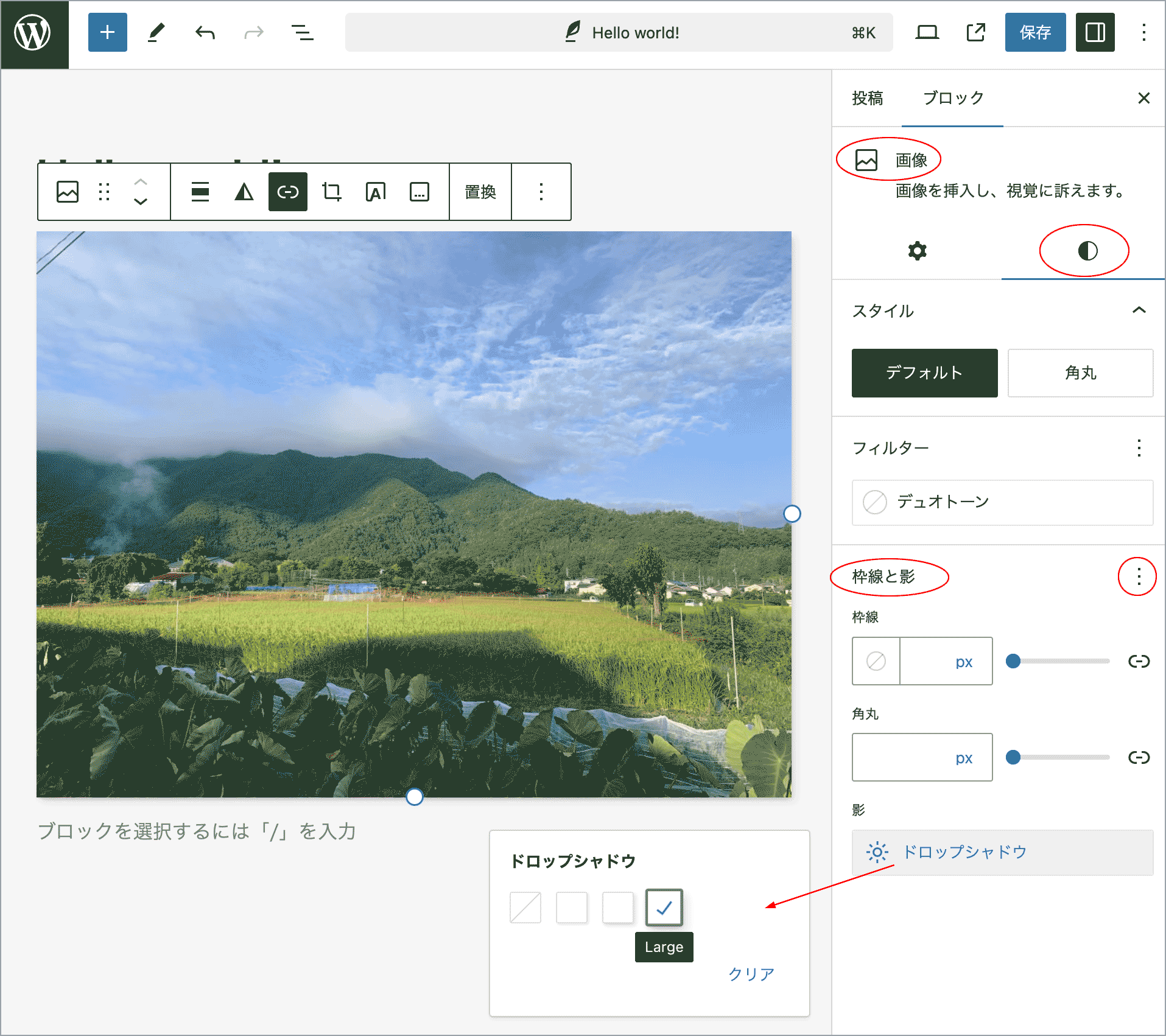
}上記の例では、デフォルトのシャドウプリセットを無効にし、独自のプリセットを3つ登録したので、以下のようにエディターで画像「ドロップシャドウ」をクリックすると、3つのオプションが表示されます。
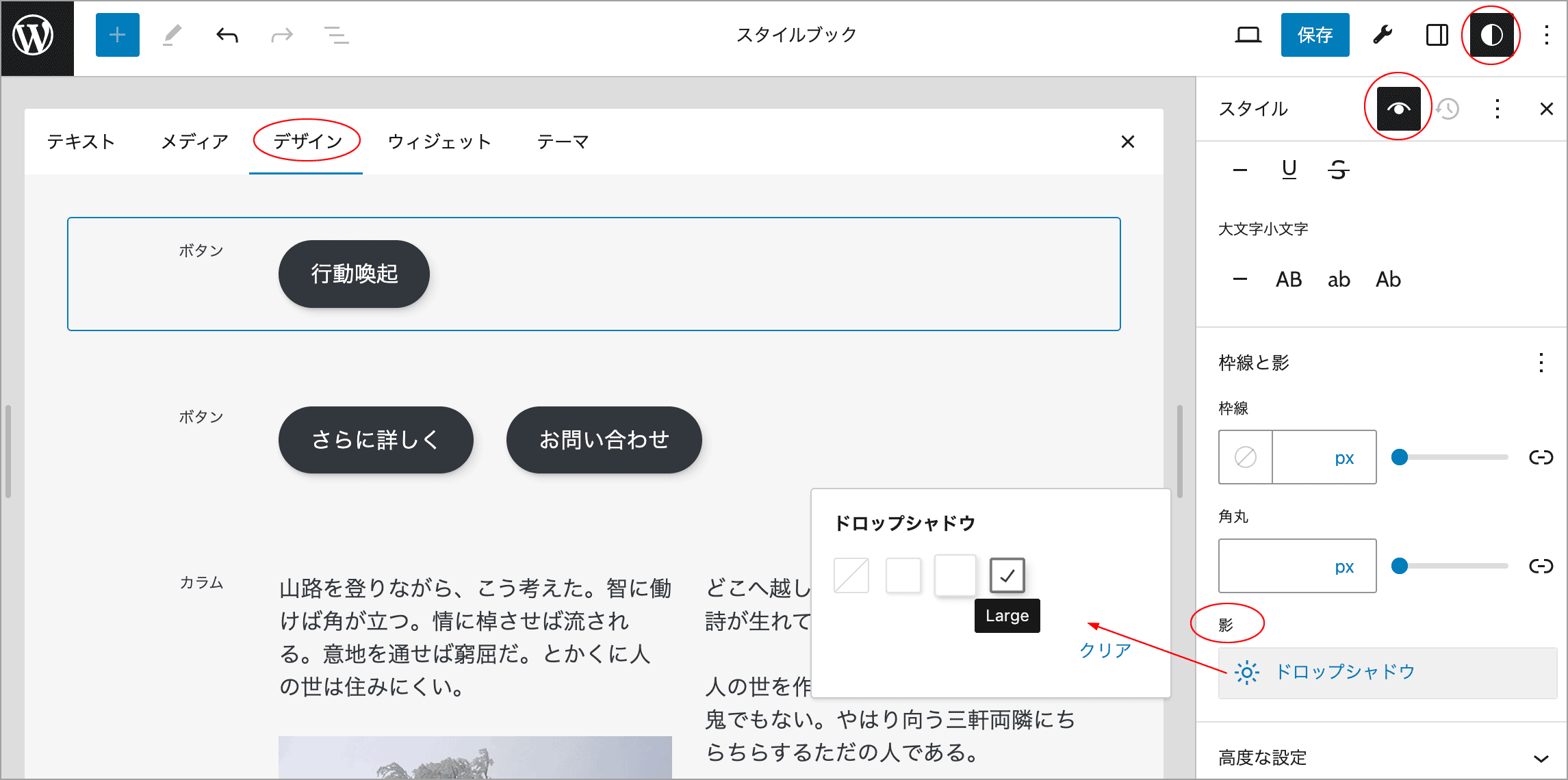
以下は管理画面 [外観] > [エディター] でサイトエディターのスタイルブックのデザインタブでボタンブロックでシャドウを確認する例です。
styles プロパティで適用
theme.json で styles プロパティ を使ってボックスシャドウを適用することもできます。
ボックスシャドウは styles.blocks.blockname.shadow で適用します。
以下はブロックのスタイル設定を使って、全てのアイキャッチ画像(core/post-featured-image)にデフォルトのプリセットのシャドウ(var:preset|shadow|natural)を適用する例です。
7行目の shadow の値には CSS 構文で "var(--wp--preset--shadow--natural)" のように指定することもできますが、var:preset|shadow|natural の構文の方が良いです。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"styles": {
"blocks": {
"core/post-featured-image": {
"shadow": "var:preset|shadow|natural"
}
}
}
}以下は要素のスタイル設定を使って、ボタン要素に presets プロパティで別途登録したカスタムシャドウプリセット(lg)を適用する例です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"shadow": {
"defaultPresets": false,
"presets": [
{
"name": "Small",
"slug": "sm",
"shadow": "1px 1px 2px 0 rgb(0 0 0 / 0.1)"
},
{
"name": "Medium",
"slug": "md",
"shadow": "2px 2px 3px 0 rgb(0 0 0 / 0.1), 0 1px 2px -1px rgb(0 0 0 / 0.2)"
},
{
"name": "Large",
"slug": "lg",
"shadow": "4px 4px 6px -1px rgb(0 0 0 / 0.2), 0 2px 4px -2px rgb(0 0 0 / 0.3)"
}
]
}
},
"styles": {
"elements": {
"button": {
"shadow": "var:preset|shadow|lg"
}
}
}
}background
settings.background プロパティを使用すると、ブロックに背景画像を設定するコントロールの表示を制御できます。
現時点でサポートされているブロックはグループブロックのみのようです。
settings.background プロパティでは以下の2つの設定をサポートしています。各プロパティでは、コントロールを有効または無効にすることができ、真偽値 (true または false) を受け入れます。
| プロパティ | 説明 |
|---|---|
| backgroundImage | 背景画像の追加を有効/無効にします |
| backgroundSize | 背景画像のサイズ(位置)指定を有効/無効にします |
以下は settings.background プロパティのデフォルトです。
但し、appearanceTools が true に設定されている場合、backgroundImage と backgroundSize プロパティの両方は自動的に true になります。
{
"version": 3,
"settings": {
"background" : {
"backgroundImage": false,
"backgroundSize": false
}
}
}例えば、以下のように backgroundImage と backgroundSize プロパティの両方を true に設定するか、または appearanceTools を true に設定すると、
{
"version": 3,
"settings": {
"background" : {
"backgroundImage": true,
"backgroundSize": true
}
}
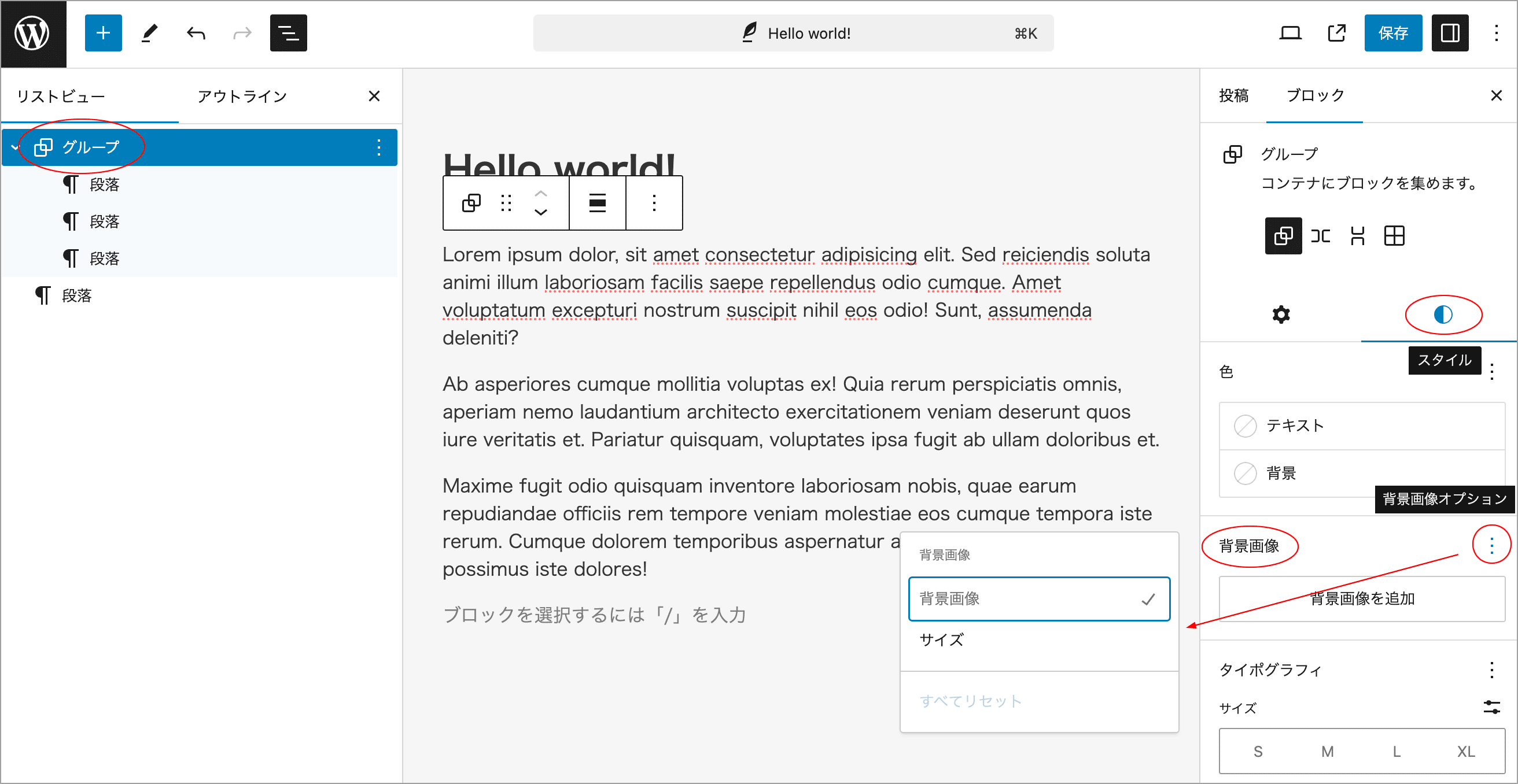
}グループブロックでは、背景画像を設定するコントロールが表示されます。
以下はグループブロックを選択した場合に、スタイルタブに表示される背景画像のコントロール(背景画像を追加)の例です。
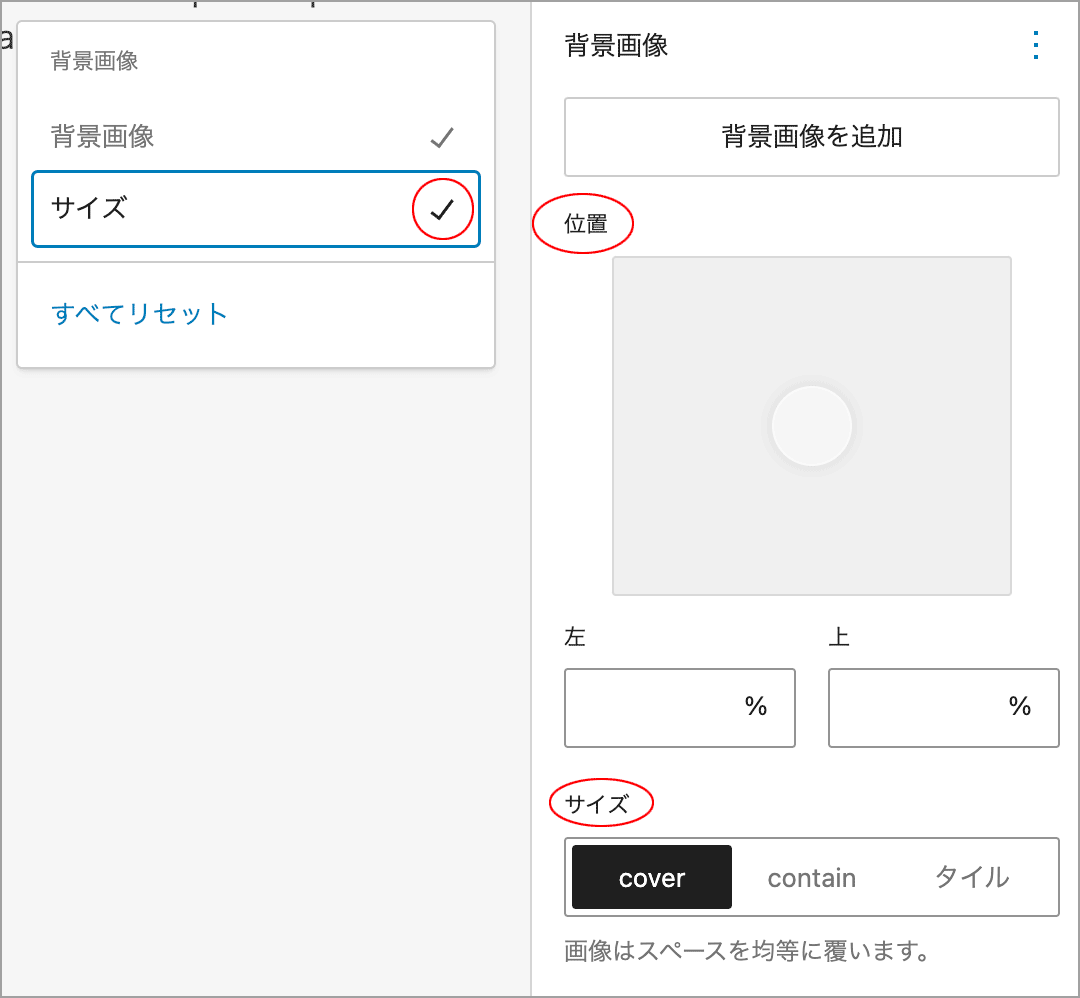
背景画像オプションの「サイズ」を選択すると、位置(background-position)とサイズ(background-size)のコントロールが表示されます。
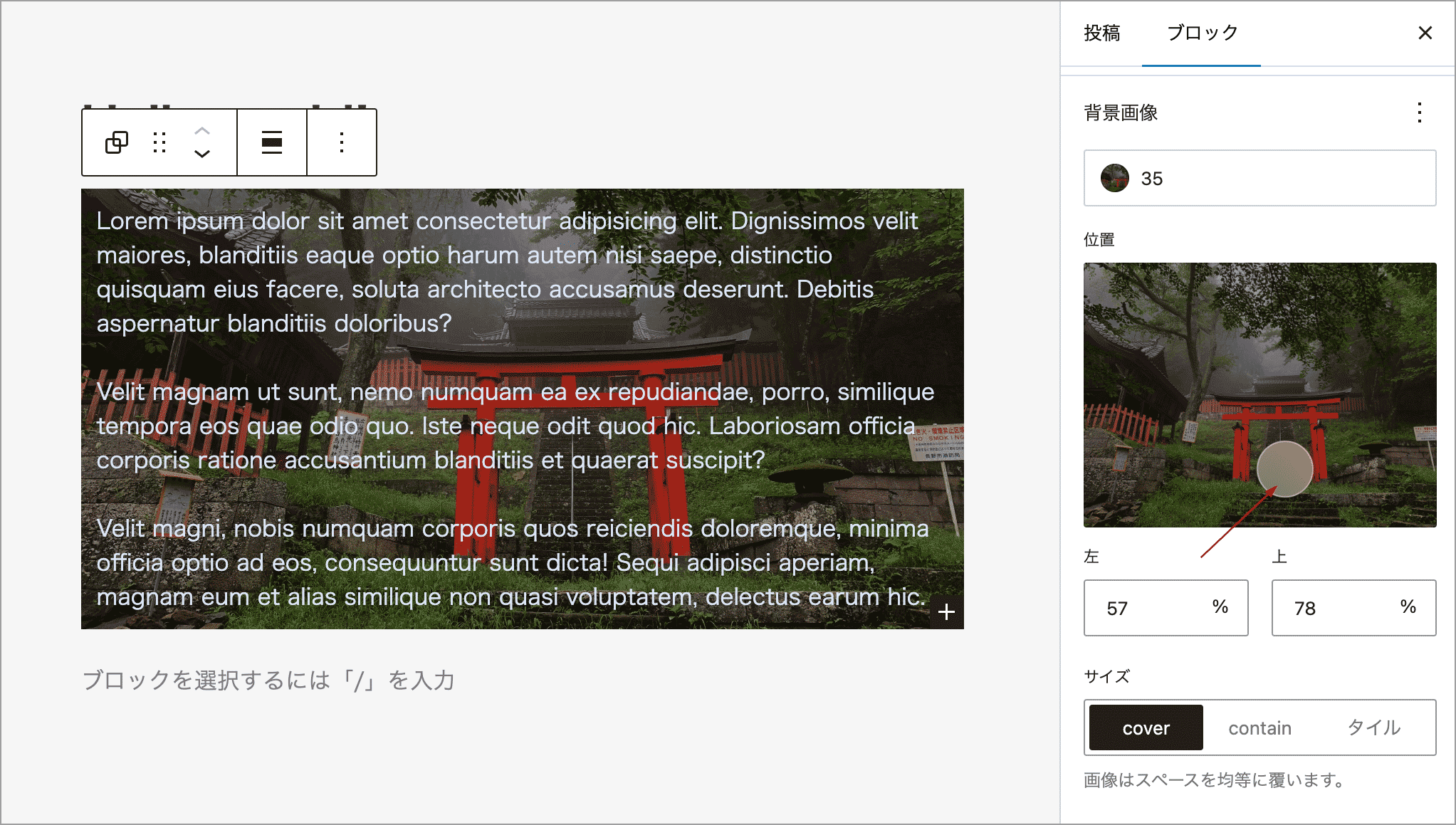
以下は、「背景画像を追加」で画像を指定して追加し、サイズを「cover」に設定して、位置をドラッグして調整して背景画像として表示した例です。
styles プロパティ
styles プロパティを使用すると、グローバルレベルのスタイルや、個々の要素、個々のブロックのスタイルを設定できます。
可能な場合は、styles プロパティを使用してテーマスタイルを追加することにより、ユーザーは、外観 > エディター > スタイルからカスタマイズできるようになります。
styles プロパティの概要
styles は theme.json の最上位プロパティであ、定義できる複数のネストされたプロパティがあります。また、これらのネストされたプロパティの中には、独自の複数のネストレベルを持つものもあります。
以下は、theme.json ファイルのコンテキストにおける概要です。
{
"version": 3,
"styles": {
"elements": {},
"blocks": {}
}
}以下は styles プロパティの設定例で、グローバル(Root)、button 要素(elements.button)、コードブロック(blocks[core/code])でテキストの色と背景色を設定しています。
{
"version": 3,
"styles": {
"color": {
"text": "#000000",
"background": "#ffffff"
},
"elements": {
"button": {
"color": {
"text": "#ffffff",
"background": "#415789"
}
}
},
"blocks": {
"core/code": {
"color": {
"text": "#ffffff",
"background": "#000000"
}
}
}
}
}スタイルの適用
従来のテーマでは全てのスタイルをスタイルシートから設定していましたが、最新の WordPress では、テーマのほとんど(あるいは全て)のスタイルを theme.json ファイルから設定することができます。
この標準システムを使用すると、外観 > エディター > スタイル にも反映され、その管理画面にアクセスできるユーザーは、テーマのスタイルと連携して変更を加えることもできます。また、必要に応じて、外観 > エディター > スタイル から直接テーマをデザインすることもできます。
theme.json は、次の 3 つの異なるレベルでスタイルをサポートしています。
- Root(グローバル)→ styles プロパティ直下(ルート要素)
- Elements → styles.elements(要素レベル)
- Blocks → styles.blocks(ブロックレベル)
また、現時点で theme.json で使用可能なスタイルプロパティには以下のようなものがあります。
| Style Property | Property | CSS Property |
|---|---|---|
| background | backgroundImage backgroundPosition backgroundRepeat backgroundSize backgroundAttachment |
background-image background-position background-repeat background-size background-attachment |
| border | radius color style width (top, right, bottom, left) |
border-radius border-color border-style border-width |
| color | text background link |
color background-color color (ネストされた a 要素に適用) |
| dimensions | minHeight | min-height |
| filter | duotone | filter |
| outline | color offset style width |
outline-color outline-offset outline-style outline-width |
| shadow | box-shadow | |
| spacing | blockGap margin padding (top, right, bottom, left) |
margin-top, gap margin padding |
| typography | fontFamily fontSize fontStyle fontWeight letterSpacing lineHeight textColumns textDecoration writingMode |
font-family font-size font-style font-weight letter-spacing line-height columns text-decoration |
| css | カスタム CSS |
ルート要素のスタイル設定
WordPress テーマの「ルート」要素とは、具体的には HTML <body> タグのことです。
ルート要素にスタイルを設定すると、デザイン全体に適用されるグローバルスタイルが追加されます。
要素のスタイル設定またはブロックのスタイル設定によって上書きされない限り、ルート要素に設定されたスタイルが使用されます。
ルート要素のスタイル設定は、グローバルスタイルであるため、styles プロパティの直下に属します。
以下は color プロパティを使って、デフォルトのテキストと背景色を追加する例です。
{
"version": 3,
"styles": {
"color": {
"text": "#666666",
"background": "#ebf5ea"
}
}
}color プロパティは、styles プロパティのすぐ下にネストされています。これはテキストと背景の色が WordPress によって <body> 要素に直接適用されることを意味し、エディターとフロントエンドでは次の CSS が出力されます。
body {
background-color: #ebf5ea;
color: #666666;
}実際に出力される CSS は以下のように :root と :where() を使ったセレクタ :root :where(body) となっています。上記の body とほぼ同じと考えて良いと思いますが、詳細度は 0 です。
:root :where(body) {
background-color: #ebf5ea;
color: #666666;
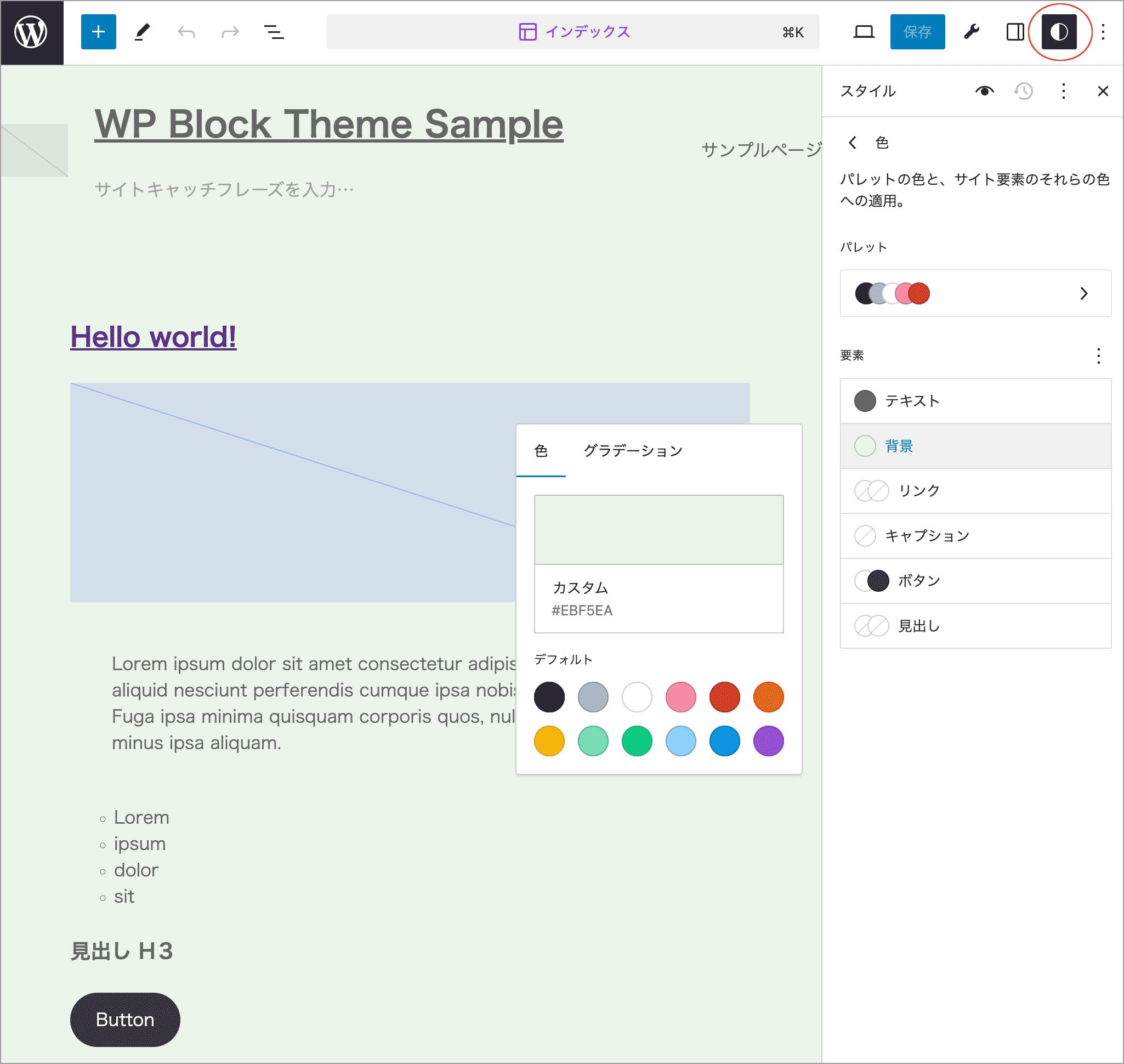
}フロントエンドやエディター、管理画面の「外観 > エディター」を開くと、適用された色が表示されます。
CSS のカスケーディングアルゴリズムにより、より具体的なスタイルルールによって上書きされない限り、これらの色はすべてに使用されます。
上記の場合、段落やリスト、見出しなどが設定した色で表示されています。但し、ボタンはデフォルトの theme.json で styles.elements.button で背景とテキストの色が設定されているので上書きされています。
色だけに限定されるわけではなく、タイポグラフィや間隔などのスタイルを追加できます。
ルート要素の設定はスタイルプロパティのほぼすべてをサポートしています。
例えば、ルート(body)要素にパディングを設定するには spacing プロパティを使用します。
具体的な設定方法はドキュメントの spacing や Spacing で確認できます。spacing の プロパティはオブジェクト { top, right, bottom, left } で指定する必要があります。
{
"version": 3,
"styles": {
"spacing": {
"padding": {
"top": "0",
"bottom": "0",
"left": "2rem",
"right": "2rem"
}
}
}
}また、styles プロパティで使用できるスタイルプロパティは Theme.json Version 3 Reference (latest) でも確認できます。
要素(elements)のスタイル設定
WordPress には、theme.json を介して『要素』のスタイルを設定するための仕組みがあります。
この場合、『要素』は通常、実際の HTML 要素にマップされますが、単一の HTML 要素に直接マップされないものを指す場合もあります。
現在サポートされている『要素』は次のとおりです。
| 要素 | 説明 |
|---|---|
| button | <button> 要素と、Button ブロックに使用されるボタンのようなリンクに適用されます。 |
| caption | <figcaption> 要素で囲まれたメディアのキャプションに適用されます。 |
| cite | Quote ブロックや Pullquote ブロックに使用される引用の <cite> 要素に適用されます。 |
| heading | <h1> から <h6> までのすべての見出し要素に適用されます。次の h1 - h6 で個々の見出しに対してオーバーライドできます。 |
| h1 - h6 | <h1> から <h6> の各要素は個別にスタイルを設定できます。 |
| link | リンクを作成するために使用される <a> タグに適用されます。 |
それぞれの要素のプロパティでスタイルプロパティを使ってスタイルを設定します。
例えば、サイト全体のすべてのボタンを緑の背景色に白いテキストにして角丸を 6px とする場合、ボタン要素の styles.elements.button をターゲットにして、テキストと背景は color プロパティの text と background プロパティを使い、角丸 は border プロパティの radius プロパティを使います。
{
"version": 3,
"styles": {
"elements": {
"button": {
"color": {
"text": "#ffffff",
"background": "#2f602b"
},
"border": {
"radius": "6px"
}
}
}
}
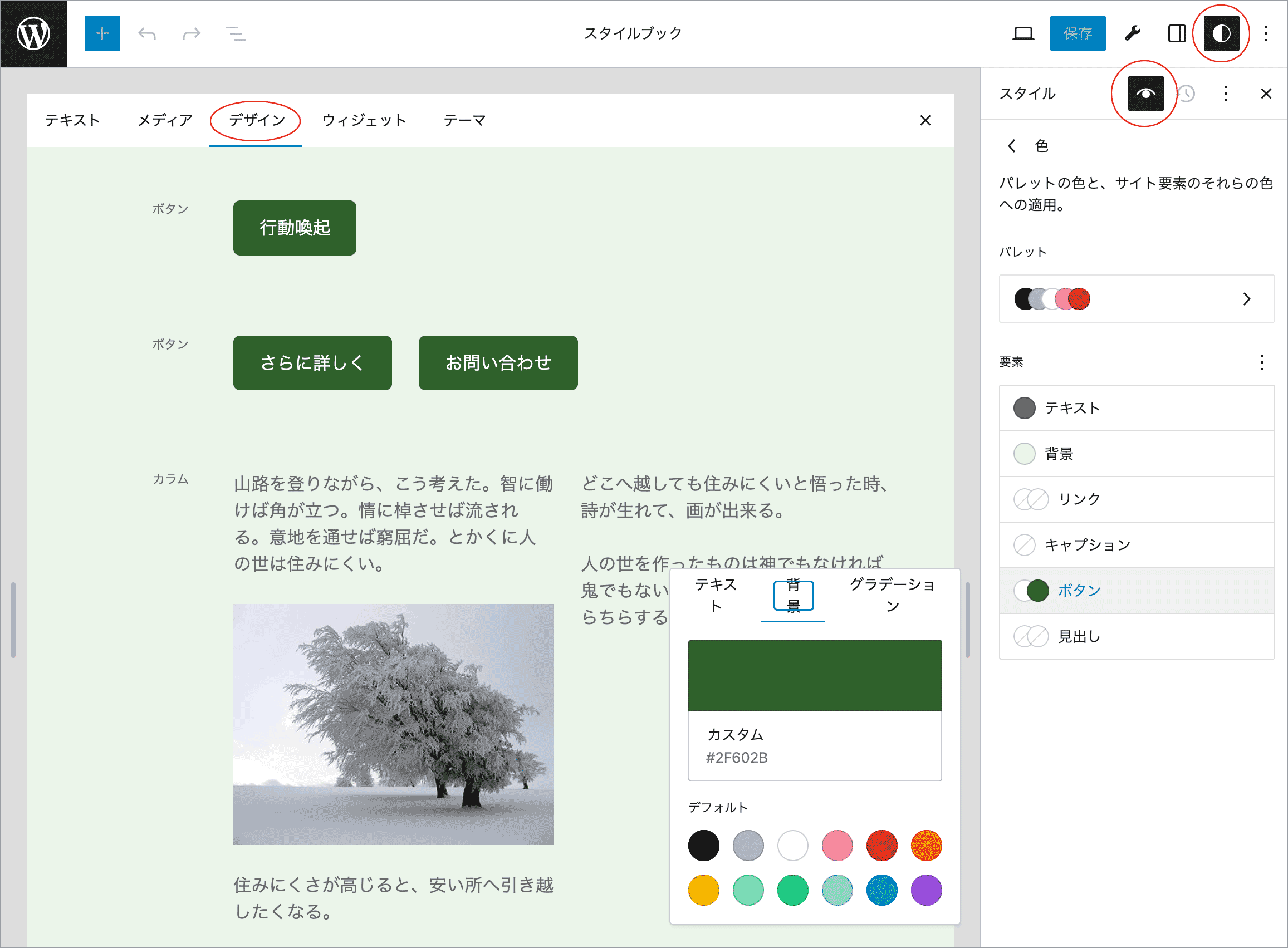
}エディターやサイトのフロントエンドでボタンを表示すると、設定した色と角丸が適用されていることがわかります。
以下はサイトエディターのスタイルブックのデザインタブで表示した例です。
※ サイトエディターのスタイルブックでは、実際にブロックを挿入していなくても、すべてのブロックの表示を確認できるので便利です。
[参考]一部の要素は、要素スタイルとしてだけでなく、ブロックの基盤(フォールバック)としても機能します。ブロックにも結び付けられる要素の場合、「ブロックスタイル」が「要素スタイル」よりも優先されます。例えば、ボタンブロックと見出しブロックには独自のスタイルを設定できますが、それらが設定されていない場合は、ボタンと見出しの「要素スタイル」にフォールバックします。
上記の記述により WordPress は、ボタン要素のスタイル用に、エディターとフロントエンドの両方で以下のような CSS を生成します。
.wp-element-button, .wp-block-button__link {
background-color: #2f602b;
border-radius: 6px;
color: #ffffff;
}WordPress は、.wp-element-{$element} という命名スキームを使用して、要素に特定の CSS クラスを割り当てます (但し、常に割り当てられるわけではありません)。例えば、ボタン要素のリンクには .wp-element-button クラスが付与されます。theme.json で指定したスタイルは、その CSS クラスに適用されます。
また、WordPress はボタン要素のスタイル設定時に .wp-element-button クラスをターゲットにしていますが、Button ブロックとの下位互換性のために、.wp-block-button__link クラスもターゲットにしています。以下は実際に出力される CSS です。
:root :where(.wp-element-button, .wp-block-button__link) {
background-color: #2f602b;
border-radius: 6px;
color: #ffffff;
}以下はボタンブロックの出力例です。
<div class="wp-block-buttons is-layout-flex wp-block-buttons-is-layout-flex">
<div class="wp-block-button">
<a class="wp-block-button__link wp-element-button">Button</a>
</div>
</div>例えば、もし、カスタム HTML ブロックで以下を記述してボタンとリンクを挿入すると、上記のスタイルが適用されボタンが2つ表示されます。
<button class="wp-element-button">ボタン</button>
<a class="wp-element-button">リンク</a>擬似クラスのスタイル設定
一部の要素には、標準の CSS 疑似クラスのスタイルプロパティを追加することもできます。通常、これはリンクのホバーやフォーカススタイルなどになります。
ボタン要素とリンク要素は、次の疑似クラスをサポートします。
- :hover
- :focus
- :active
- :visited
各疑似クラスは、スタイルを設定する要素の下にネストされたプロパティとして追加する必要があります。例えば、リンクのホバースタイルをカスタマイズするには、styles.elements.link.:hover をターゲットにします。
以下は前述のボタン要素のスタイル設定の例に、ユーザーがマウスをボタンの上に置いたとき(ホバー時)に背景色を変更する設定を追加する例です。
{
"version": 3,
"styles": {
"elements": {
"button": {
"color": {
"text": "#ffffff",
"background": "#2f602b"
},
"border": {
"radius": "6px"
},
":hover": {
"color": {
"background": "#3e7b38"
}
}
}
}
}
}ブロックのスタイル設定
特定のブロックのスタイルを設定するには、theme.json ファイルで styles.blocks.blockname をターゲットにし、ブロックでサポートされている任意のスタイルを追加できます。
また、コアブロックだけでなくサードパーティのプラグインブロックのスタイルも theme.json に直接追加できます。
例えば、すべての画像ブロック(core/image)に角丸のボーダーを付けるには、以下のように styles.blocks[core/image] をターゲットにし、 border.radius プロパティを使います。
{
"version": 3,
"styles": {
"blocks": {
"core/image": {
"border": {
"radius": "8px"
}
}
}
}
}ブロックをターゲットにする場合、その名前空間とスラッグを指定します。画像ブロックの場合、名前空間は core、スラッグは image なので core/cover と指定します。コアブロック
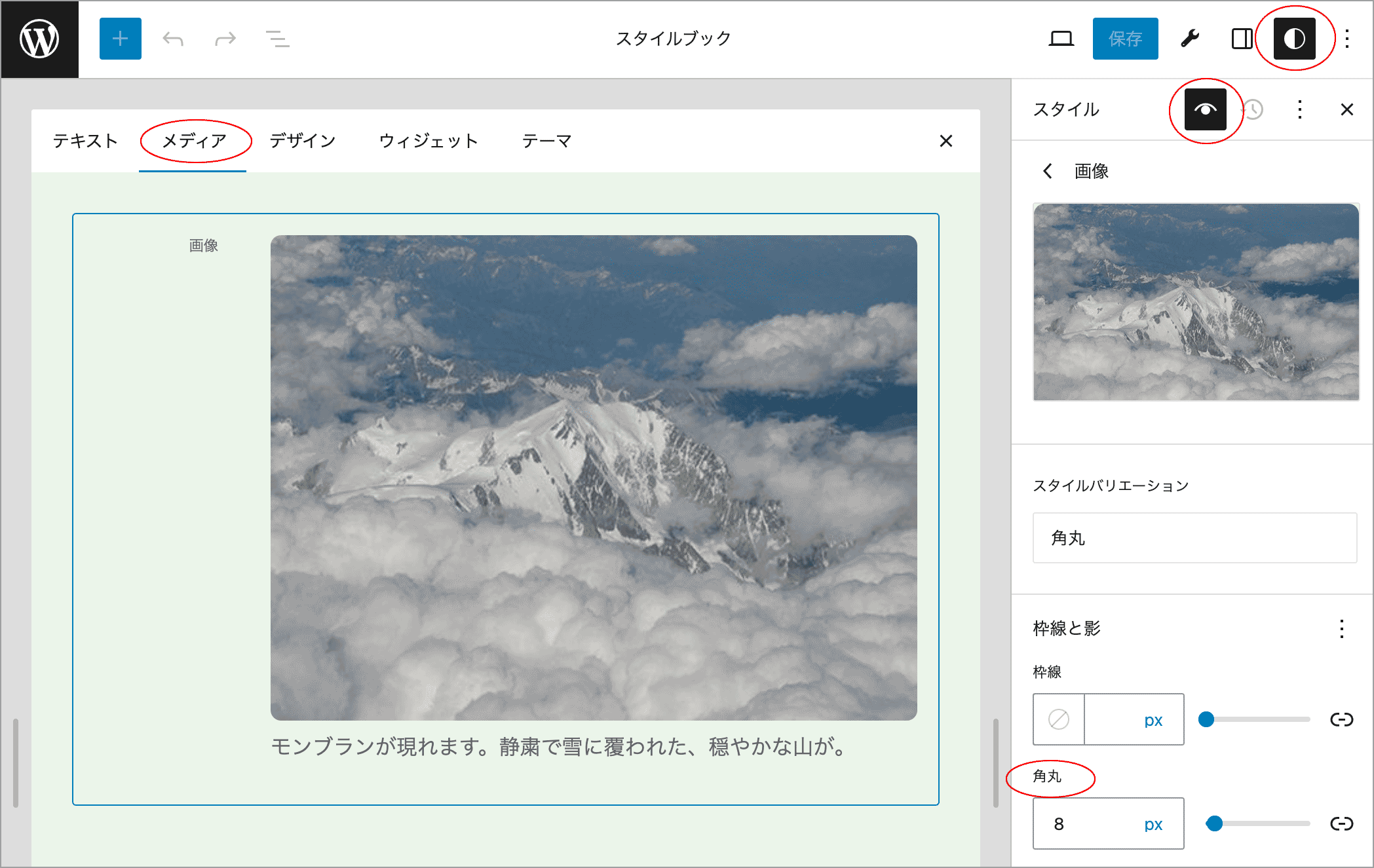
以下はサイトエディターのスタイルブックのメディアタブで画像ブロックを表示した例です。
WordPress は、エディターとフロントエンドの両方に対して、画像ブロック内のネストされた img 要素に対して次の CSS も生成します。
.wp-block-image img {
border-radius: 8px;
}以下は実際に出力される CSS です。
:root :where(.wp-block-image img, .wp-block-image .wp-block-image__crop-area, .wp-block-image .components-placeholder) {
border-radius: 8px;
}ブロック内にネストされた要素のスタイル設定
ブロック内にネストされた要素にカスタムスタイルを追加することもできます。
ブロックのネストされた要素をスタイリングする場合、styles.blocks.blockname プロパティのすぐ下に elements オブジェクトを渡す必要があります。
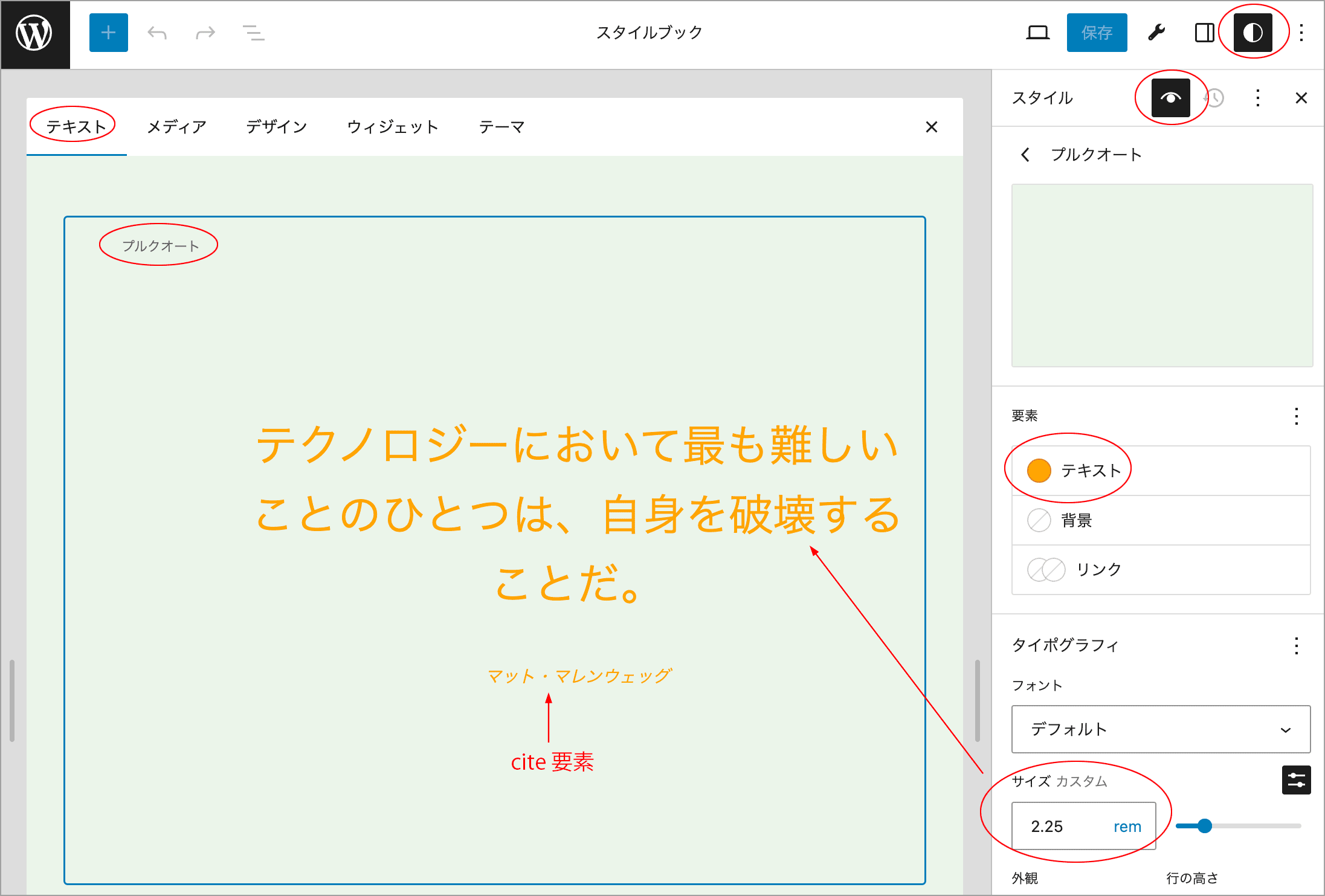
以下はプルクォート(PullQuote)ブロックとプルクォートブロックにネストされた cite 要素の両方に typography.fontSize を定義する例です。また、プルクォートブロックのテキストの色も設定しています。
{
"version": 3,
"styles": {
"blocks": {
"core/pullquote": {
"typography": {
"fontSize": "2.25rem"
},
"color": {
"text": "orange"
},
"elements": {
"cite": {
"typography": {
"fontSize": "0.875rem"
}
}
}
}
}
}
}サイトエディターのスタイルブックで確認すると、以下のように表示されます。
WordPress は、プルクォート(PullQuote)ブロックとそのネストされた cite 要素の両方をスタイルするために以下の CSS を生成します。
:root :where(.wp-block-pullquote) {
color: orange;
font-size: 2.25rem;
}
:root :where(.wp-block-pullquote cite) {
font-size: 0.875rem;
}ブロックスタイルバリエーションのスタイル設定
WordPress 6.2 以降、コアブロックスタイルバリエーションを theme.json で設定(変更)できます。
ブロックスタイルバリエーションは省略して単にブロックスタイルと呼ぶ場合もあります。
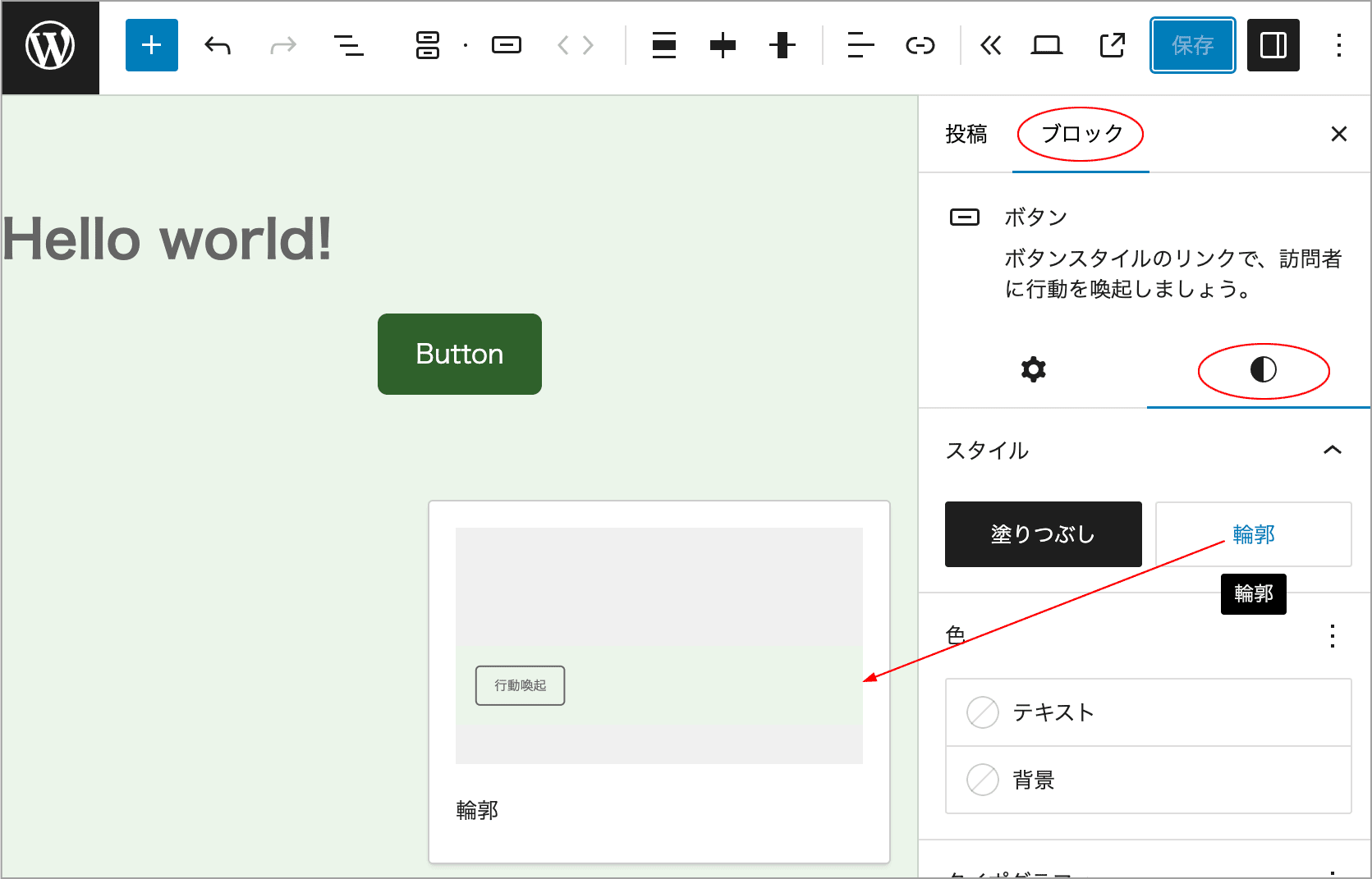
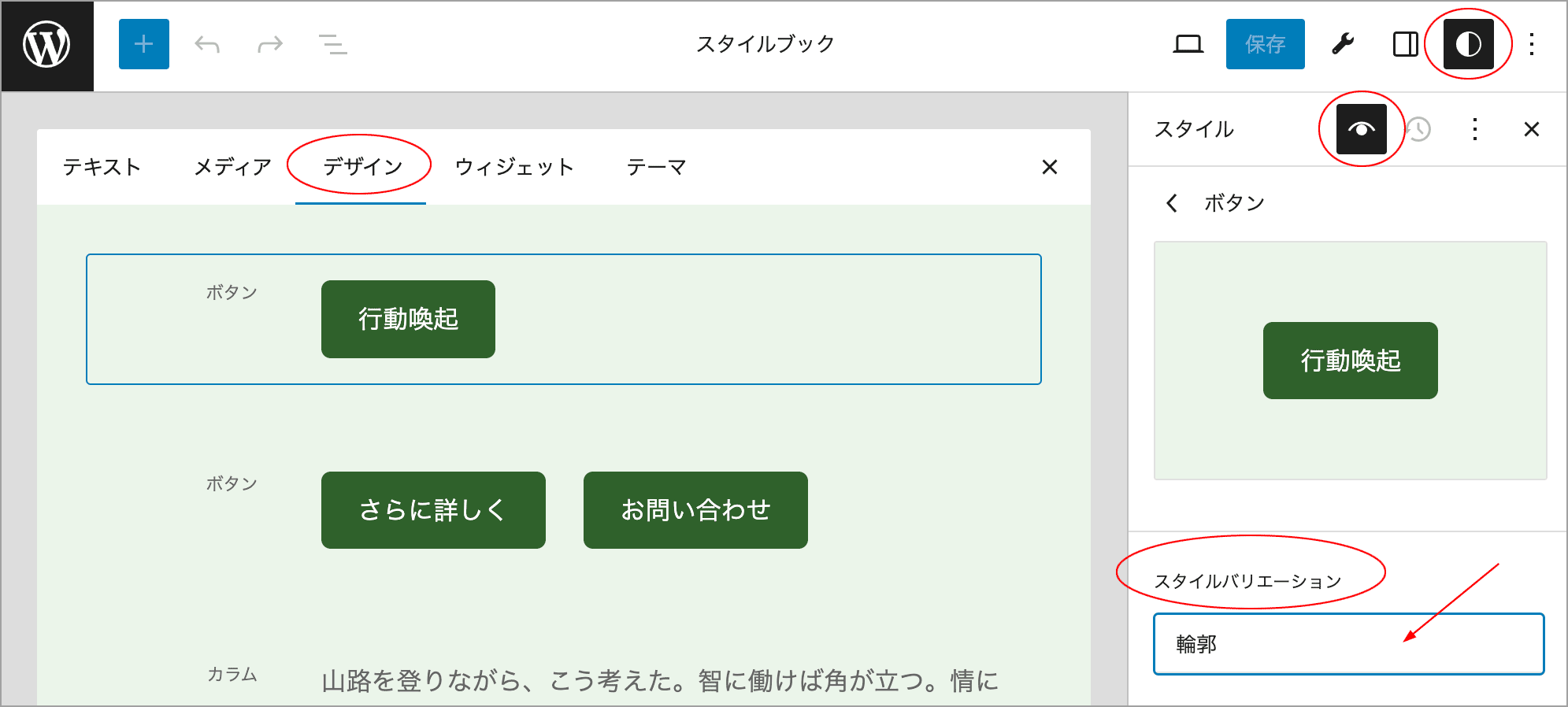
ボタンブロックの場合、スタイルバリエーションには「塗りつぶし(fill)」と「輪郭(outline)」があります。エディターのスタイルタブで確認できます。
サイトエディターのスタイルブックでもそれぞれのブロックの「スタイルバリエーション」で確認できます。
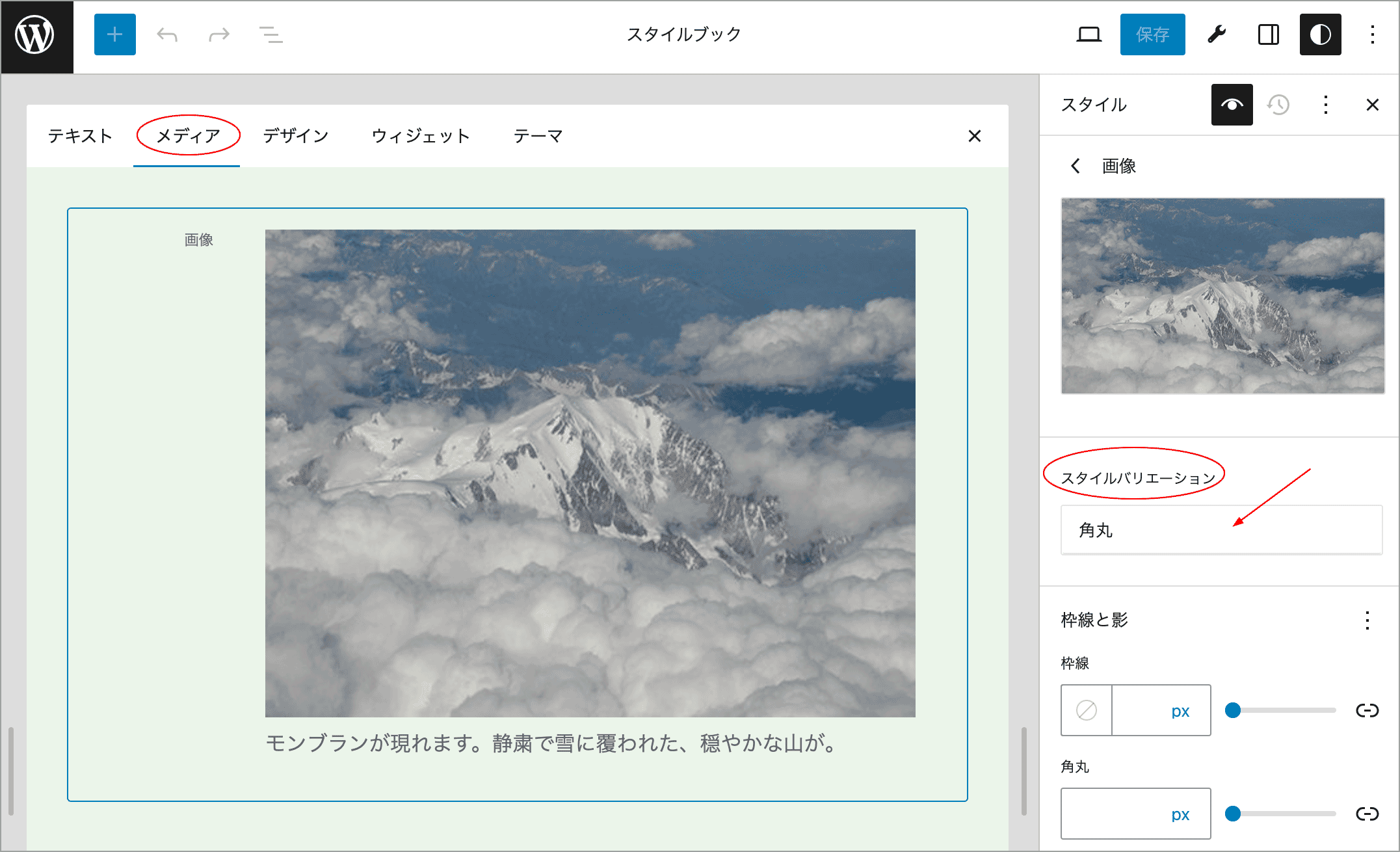
画像ブロックには「角丸」というスタイルバリエーションがあります。
ブロックのスタイルバリエーションをカスタマイズするには、theme.json でスタイルを設定するブロック内にネストされた variations プロパティを追加します
各バリエーションはブロックでサポートされているスタイルのいずれかを使用できます。
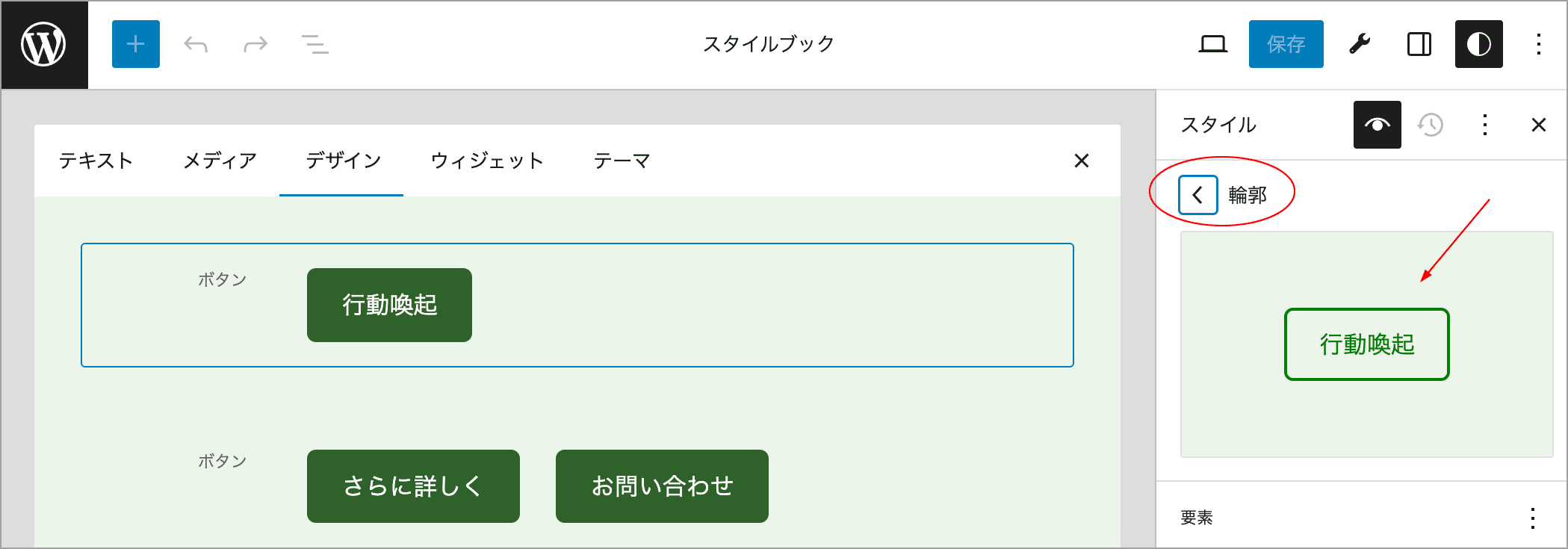
以下はボタンブロックの輪郭(outline)のスタイルバリエーションをカスタマイズする例です。
ネストされた variations プロパティを追加し、outline プロパティを使って、このブロックのスタイルバリエーションに固有のボーダーの色、スタイル、幅を border プロパティで定義し、ボタンのテキストを color プロパティで定義しています。
{
"version": 3,
"styles": {
"blocks": {
"core/button": {
"variations": {
"outline": {
"border": {
"color": "green",
"style": "solid",
"width": "2px"
},
"color": {
"text": "green"
}
}
}
}
}
}
}以下はサイトエディターのスタイルブックのインスペクターのスタイルバリエーションで輪郭(outline)を選択すると、上記で設定したスタイルが確認できます。
以下は現在利用可能なコアブロックとそのスタイルバリエーションです。
- core/button : outline, fill(輪郭、塗りつぶし)
- core/image : rounded(角丸)
- core/quote : plain(プレーン)
- core/site-logo : rounded(角丸)
- core/separator : wide, dots(幅広線、ドット)
- core/social-links : logos-only, pill-shape(ロゴのみ、カプセル型)
- core/table : stripes(ストライプ)
- core/tag-cloud : outline(輪郭)
プリセットの使用(参照)
settings プロパティで登録(定義)した独自のカラー、フォントサイズ、フォントファミリー、間隔サイズなどのカスタムプリセットを styles プロパティで参照して使用することができます。
基本的にプリセットは、ユーザーが UI から選択するために登録するオプションで、CSS カスタムプロパティにマップされます 。
例えば、カスタムフォントサイズの登録ではプリセットを settings.typography.fontSizes に追加します。WordPress は、これらのフォントサイズをそれぞれ取得し、--wp--preset--font-size-{$slug} という名前の CSS カスタムプロパティを作成します。
フォントサイズ以外にも、サポートされているさまざまな機能のプリセットを登録でき、WordPress は登録されたすべてのプリセットに対して、--wp--preset-{$feature}-{$slug} という名前で CSS カスタムプロパティを作成します。
プリセットの参照
theme.json で標準のプリセットを参照するには、var:preset|$feature|$slug という構文を使用できます。
※ CSS 構文を使用して、var( --wp--preset--{$feature}--{$slug} ) で参照することもできますが、var:preset|$feature|$slug 構文の方がうまく機能し、管理画面のインターフェイス全体で常に正しく表示されます。そのため、CSS 構文は実際に CSS を記述するときに使用します。
プリセットをスタイルとして適用
プリセットは settings プロパティとして登録されるので、ユーザー インターフェイスで選択できますが、テーマのデフォルトデザインの一部として使用する場合は、スタイルとして適用する必要があります。
例えば、カスタムカラーパレットに base、contrast、primary、primary-hover というスラッグの色のプリセットを登録して、次のようなスタイルを適用する場合、
- サイトの背景色には、base プリセットを使用
- サイトのメインの文字色には、contrast プリセットを使用
- サイトのリンクの色には、primary プリセット、ホバー時の色は primary-hover プリセットを使用
theme.json でプリセットを参照するには、var:preset|$feature|$slug という構文を使用できるので、base プリセットの色は var:preset|color|base になります。
そのため、以下のコードでカスタムカラーパレットのプリセットをスタイルに適用できます。
{
"version": 3,
"settings": {
"color": {
"palette": [
{
"color": "#f6f6f6",
"name": "Base",
"slug": "base"
},
{
"color": "#333333",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#19653b",
"name": "Primary",
"slug": "primary"
}
,
{
"color": "#059b49",
"name": "Primary Hover",
"slug": "primary-hover"
}
]
}
},
"styles": {
"color": {
"text": "var:preset|color|contrast",
"background": "var:preset|color|base"
},
"elements": {
"link": {
"color": {
"text": "var:preset|color|primary"
},
":hover": {
"color": {
"text": "var:preset|color|primary-hover"
}
}
}
}
}
}サイトの背景色とメインの文字色はデザイン全体に適用されるグローバルスタイルとしてルート要素に設定し、リンクは要素のスタイルとして elements プロパティに設定しています。
その際に、色の値としてプリセットを参照しています。
上記を設定すると、例えば、以下のように背景色が薄いグレー、文字色は黒、リンクの色は緑色で表示されます。
カスタム プリセットの参照
settings.custom プロパティで作成した CSS カスタムプロパティをカスタムプリセットと呼びます。
これらは、標準プリセットと比較して異なる命名規則を使用します。具体的にはカスタムプリセットを参照するには、var:preset の代わりに var:custom を使います。
例えば、settings.custom プロパティを使って、以下のような line-height 関連の CSS カスタムプロパティを登録した場合、
{
"version": 3,
"settings": {
"custom": {
"lineHeight": {
"xs": "1",
"sm": "1.25",
"md": "1.5",
"lg": "1.75"
}
}
}
}WordPress は、エディターとフロントエンドで以下の CSS カスタムプロパティとして生成します。
:root {
--wp--custom--line-height--xs: 1;
--wp--custom--line-height--sm: 1.25;
--wp--custom--line-height--md: 1.5;
--wp--custom--line-height--lg: 1.75;
}これらを styles プロパティで参照するには、var:custom|$feature|$slug 構文を使います。
以下は、上記カスタムプリセットで登録された md の行の高さのサイズをルート(グローバル)レベルのデフォルトの行の高さとして適用する例です。
{
"version": 3,
"settings": {
"custom": {
"lineHeight": {
"xs": "1",
"sm": "1.25",
"md": "1.5",
"lg": "1.75"
}
}
},
"styles": {
"typography": {
"lineHeight": "var:custom|line-height|md"
}
}
}利用可能なプリセット
WordPress には、プリセットを登録できる機能がいくつかあります。
これらのプリセットは対応する以下の設定ドキュメントで見つけることができます 。
- Color (palette)
- Shadow (presets)
- Spacing (spacingScale, spacingSizes)
- Typography (fontSizes, fontFamily)
- Custom
カスタム CSS
styles プロパティの css プロパティを使用すると、サイトにカスタム CSS を追加することができます。
但し、大量のカスタム CSS を追加する必要がある場合などには適していません(大量のスタイルを記述した外部スタイルシートの読み込みの代わりにはなりません)。
基本的には、前述の要素やブロックのスタイル設定では対応できない場合に、テーマに少量の CSS を追加するために使用できます。
また、JSON ファイルに記述するため、CSS は改行なしで1行に記述する必要があり、CSS の記述は二重引用符 " で囲まれているため、CSS に含める二重引用符もエスケープする必要があります。
生成される CSS は WordPress が生成する他の CSS と同様、フロントエンド側では head 要素内の <style id='global-styles-inline-css'>〜</style> に出力されます。
head 要素内の style 要素には以下の順序で出力されます(後から出力される方が優先度が高くなります)。
- グローバル スタイル
- カスタマイザーからの CSS
- サイト全体のカスタム CSS
- ブロックごとのカスタム CSS
サイト全体のカスタム CSS
サイト全体のカスタム CSS は、styles プロパティ直下に文字列として追加します。文字列には、任意の有効な CSS と任意の CSS セレクターを含めることができます。
以下はサイト全体のカスタム CSS の例です。良い例ではありませんが、以下のように css プロパティに値として CSS(セレクタとスタイル)を記述します。
{
"version": 3,
"styles": {
"css": "p.red, p.red a {color:red} h3.blue {color:blue}"
}
}上記を記述すると以下の CSS が出力されます。このような使い方はあまりないかと思います。
p.red, p.red a {color:red} h3.blue {color:blue}サポートされている「要素」でのカスタム CSS
以下は elements プロパティを使ったサポートされている要素でのカスタム CSS の例です。
この例では link プロパティを使って a 要素にスタイルを設定しています。
前述の styles プロパティ直下に css プロパティを指定する場合と異なり、この場合は link プロパティを使っているのでセレクター部分は WordPress が自動的に生成します。そのため、スタイルの内容(プロパティと値)のみを記述します。
{
"version": 3,
"styles": {
"elements": {
"link": {
"css": "color: red"
}
}
}
}上記により以下のような CSS が出力され、ボタン以外の全てのリンクの文字色が赤になります。。
:root :where(a:where(:not(.wp-element-button))){
color: red
}ブロックのスタイルバリエーションのカスタム CSS
ブロックのスタイルバリエーションにもカスタム CSS を使用できます。
以下はボタンブロック(core/button)に variations プロパティを使って、輪郭(outline)のスタイルバリエーションを設定する例です。
{
"version": 3,
"styles": {
"blocks": {
"core/button": {
"variations": {
"outline":{
"css":"border:2px solid orange; color: green"
}
}
}
}
}
}但し、上記の例の場合、以下のようにカスタム CSS を使わなくても border プロパティと color プロパティで同じことが可能です。
{
"version": 3,
"styles": {
"blocks": {
"core/button": {
"variations": {
"outline": {
"border": {
"color": "orange",
"style": "solid",
"width": "2px"
},
"color": {
"text": "green"
}
}
}
}
}
}
}ブロックごとのカスタム CSS
ブロックごとに css プロパティを使ってカスタム CSS を設定する場合、サイトエディターとの連携ができるなどのメリットがあります。
以下は blocks プロパティを使って、投稿のタイトルブロック(core/post-title)にテキストシャドウのカスタム CSS を設定する例です。
{
"version": 3,
"styles": {
"blocks": {
"core/post-title": {
"css": "text-shadow: 1px 1px 0.5px rgba(0, 0, 0, 0.2);"
}
}
}
}上記により、WordPress はフロントエンドとエディターに以下のような CSS を出力します。
:root :where(.wp-block-post-title) {
text-shadow: 1px 1px 0.5px rgba(0, 0, 0, 0.2);
}また、サイトエディターで設定したカスタム CSS を確認及び編集することができます。
管理画面の [外観] > [エディター] で [スタイル] を選択して、「スタイルを編集」のアイコンをクリックするか、右側のタブをクリックします。
サイドバーの「ブロック」をクリックします(特定のブロックのスタイルをサイト全体でカスタマイズ)。
サイドバーに表示されるブロックのリストから「タイトル」を選択します。
サイドバーの「高度な設定」を展開すると、設定したカスタム CSS を確認でき、ユーザーは必要に応じてカスタマイズすることができます(変更はデータベースに保存され、サイトエディターでの編集が優先されます)。
以下は、投稿のタイトルブロックに letter-spacing のカスタム CSS を設定する例です。
{
"version": 3,
"styles": {
"blocks": {
"core/post-title": {
"css": "letter-spacing: 3px;"
}
}
}
}WordPress はフロントエンドとエディターに以下のような CSS を出力します。
:root :where(.wp-block-post-title) {
letter-spacing: 3px;
}管理画面 [外観] > [エディター] > [スタイル] > [ブロック] > [タイトル] を確認すると、前述の例と同様、「高度な設定」の「追加 CSS」に設定した CSS が表示されています。
この例の場合、同じことをカスタム CSS(css プロパティ)を使わずに、以下のように、typography プロパティの letterSpacing プロパティを使っても設定できます。
この場合、出力される CSS は同じですが、カスタム CSS よりは優先度は低くなります。
また、スタイルエディターでは、ブロックの「タイポグラフィ」→「文字間隔」でカスタマイズします。
& セレクターの使用
& セレクターを使用してネストされた要素をターゲットにしたり、疑似クラスを使用することもできます。
以下はテーブル(table)に文字色を追加し、テーブルヘッダー(th)に背景色と文字色を追加する例です。
※ この場合、CSS の宣言部分は波括弧 { } で囲みます。
{
"version": 3,
"styles": {
"blocks": {
"core/table": {
"css": "color:#666 & th{ background:#f5f5f5; color:#222 }"
}
}
}
}WordPress は以下のような CSS を出力します。※ :root と :where() は省略しています。
.wp-block-table > table {
color: #666
}
.wp-block-table > table th {
background: #f5f5f5;
color: #222
}ネストされた要素をターゲットにする場合
例えば、画像ブロック内の figure 要素の中の img 要素をターゲットにする場合は、1 つのスペースまたは & の後にスペースを 1 つ入れることができます。
{
"version": 3,
"styles": {
"blocks": {
"core/image": {
"css": " img {border:5px solid #ccc;}"
}
}
}
}以下でも同じことです。
{
"version": 3,
"styles": {
"blocks": {
"core/image": {
"css": "& img {border:5px solid #ccc;}"
}
}
}
}以下は cap-inside クラスが指定された画像ブロックのキャプションにスタイルを設定する例です。
{
"version": 3,
"styles": {
"blocks": {
"core/image": {
"css": "&.cap-inside figcaption { translate: 10px -2.5rem; color: #ffffff; }"
}
}
}
}以下は擬似クラス :not() を使った例です。no-shadow クラスが付与されていない見出しにテキストシャドウを適用します。
{
"version": 3,
"styles": {
"blocks": {
"core/heading": {
"css": "&:not(.no-shadow) {text-shadow: 1px 1px 0.5px rgba(0, 0, 0, 0.2);}"
}
}
}
}以下の CSS が出力されます。
:root :where(.wp-block-heading:not(.no-shadow)) {
text-shadow: 1px 1px 0.5px rgba(0, 0, 0, 0.2);
}::before や ::after は使えない(?)
以下は star クラスが付与された段落ブロックに疑似要素を適用する記述ですが、期待通りに機能しません。
{
"version": 3,
"styles": {
"blocks": {
"core/paragraph": {
"css": ".star::before {content:'★'; margin-right: 5px;}"
}
}
}
}以下の CSS が WordPress により出力されますが、
:root :where(p.star::before) {
content: '★';
margin-right: 5px;
}正しく機能するには以下のように ::before は :where() のカッコの外側に来る必要があります。将来的に修正されるかも知れません。
:root :where(p.star)::before{
content: '★';
margin-right: 5px;
}
参考サイト
customTemplates プロパティ
customTemplates プロパティを使用して、投稿、固定ページ、またはカスタム投稿タイプのカスタムテンプレートを登録できます(※ カスタムテンプレートは投稿/固定ページ/カスタム投稿タイプ用であり、他の種類のテンプレート用ではありません)。
カスタムテンプレートを登録すると、ユーザーは投稿編集画面からテンプレートを選択できます。
ブロックテーマの場合、WordPress はテーマの /templates フォルダーからテンプレートを検索します。
例えば、example という名前のカスタムテンプレートを登録する場合は、テーマの /templates フォルダーに example.html という名前のファイルを配置します。
テンプレートの登録と追加
カスタムテンプレートの登録は、customTemplates プロパティを使います。このプロパティは、テンプレートオブジェクトの配列を受け入れ、次のプロパティをサポートし、個別のテンプレートを定義します。
| プロパティ | 説明 |
|---|---|
| name | ファイル拡張子(.html)を除いたテンプレートファイルの名前。 |
| title | タイトル |
| postTypes | テンプレートを使用できる投稿タイプのスラッグの配列。デフォルトは ["page"]。 |
この例では、Content Blank というタイトルのカスタムテンプレートを作成して登録します。
まず最初に、テーマの /templates フォルダーに content-blank.html という名前のファイルを作成します。とりあえずファイルは空のままにしておきます。
続いて、このテンプレートを customTemplates プロパティを使用して theme.json に登録します。
name には ファイル名の拡張子を除いた部分を指定し、postTypes には固定ページと投稿の両方で利用できるように、[ "page","post" ] を指定します。
{
"version": 3,
"customTemplates": [
{
"name": "content-blank",
"title": "Content Blank",
"postTypes": [
"page",
"post"
]
}
]
}この例では以下を content-blank.html に記述して保存します(実際には、サイトエディターを使って作成するのが一般的です)。
このテンプレートはヘッダーとフッター、それに空のコンテンツで構成されているデモ用のもので、実用的なものではありません。また、header と footer のテンプレートパーツが存在するものとします。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:group {"tagName":"main","layout":{"type":"default"}} -->
<main class="wp-block-group">
<!-- wp:post-content {"layout":{"type":"constrained"}} /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->投稿やページの編集画面のサイドバーパネルのテンプレートの選択で現在選択されているテンプレートの部分をクリックすると、「テンプレートを入れ替え」というオプションが表示されます。
「テンプレートを入れ替え」をクリックすると選択可能なテンプレートが表示され、テンプレートを選択できます。
管理画面の [外観] > [エディター] > [テンプレート] でサイトエディターで確認することもできます。
以下は公式テーマ Twenty Twenty-Four の theme.json の customTemplates 部分の抜粋です。3つの固定ページ用のカスタムテンプレートと1つの投稿用のカスタムテンプレートが登録されています。
// Twenty Twenty-Four theme.json の customTemplates 部分の抜粋
"customTemplates": [
{
"name": "page-no-title",
"postTypes": ["page"],
"title": "Page No Title"
},
{
"name": "page-with-sidebar",
"postTypes": ["page"],
"title": "Page with Sidebar"
},
{
"name": "page-wide",
"postTypes": ["page"],
"title": "Page with Wide Image"
},
{
"name": "single-with-sidebar",
"postTypes": ["post"],
"title": "Single with Sidebar"
}
]patterns プロパティ
patterns プロパティを使用すると、WordPress パターンディレクトリのパターンをテーマにバンドルすることができます。
このプロパティはパターンのスラッグの配列を受け入れ、それらのパターンがパターンディレクトリに存在する限り、WordPress エディターのパターン挿入機能に表示されます。
デフォルトの patterns プロパティは、以下のように空の配列です。
{
"version": 3,
"patterns": []
}ディレクトリからパターンを追加
パターンディレクトリのページを開きます。以下は右上のプルダウンで All と Popular を選択しています。また、フィルターのボタンでパターンを絞り込むこともできます。
使用したいパターンのページを開き、その URL を確認します。
パターンのスラッグは、URL の https://wordpress.org/patterns/pattern/ の後に続く部分です。但し、最後のスラッシュは含まれません。
例えば、Introduction with Gallery のスラッグは、https://wordpress.org/patterns/pattern/introduction-with-gallery/ の introduction-with-gallery になります。
パターンをテーマに組み込むには patterns プロパティにスラッグの配列を渡します。
以下はパターン Introduction with Gallery と Text column over fixed background をテーマに追加する例です。
{
"version": 3,
"patterns": [
"introduction-with-gallery",
"text-column-over-fixed-background"
]
}管理画面の [外観] > [エディター] > [パターン]には、組み込んだパターンが表示されます(パターンによってはなぜか表示されないものもあるようです)。
また、functions.php で remove_theme_support( 'core-block-patterns' ) を設定して、コアブロックパターンのサポートを削除した場合、組み込んだパターンのみをパターンインサーターに表示します。
function my_theme_setup() {
remove_theme_support( 'core-block-patterns' );
// その他のセットアップ関連の関数
}
add_action( 'after_setup_theme', 'my_theme_setup' );templateParts プロパティ
テンプレートパーツはトップレベルのテンプレートに含めることができる小さなセクション(複数のテンプレートで再利用するためのパーツ)です。
theme.json では、templateParts プロパティを使って、テンプレートパーツのタイトルやパーツが割り当てられている領域など、追加のメタデータを登録できます。
技術的には、theme.json 経由で登録しなくてもテンプレートパーツを使用できますが、登録すると、次のような利点があります。
- ユーザーインターフェイスでよりわかりやすく且つ翻訳可能なタイトルを付けることが可能
- 各パーツを領域に割り当てることができるため、サイトエディターでのユーザーエクスペリエンスが向上
- 登録されたメタデータを何らかの方法で取得、フィルタリング、または使用する可能性のあるプラグイン、スタイルのバリエーション、子テーマとより適切に連携可能
テンプレートパーツの登録
テンプレートパーツを登録するには、templateParts プロパティに以下のプロパティを持つオブジェクトの配列を渡します。
| プロパティ | 説明 |
|---|---|
| area | テンプレート パーツが属するエリア(省略可能)。デフォルトのオプションは、header と footer です。任意のカスタムエリアに割り当てることもできます。 |
| name | 拡張子なしのテンプレートパーツのファイル名 |
| title | テンプレートのタイトル(省略可能) |
WordPress は、テーマの /parts フォルダーでテンプレートパーツを検索します。例えば、example という名前のテンプレートパーツを登録する場合は、/parts/example.html ファイルが必要です。
最も一般的なテンプレートパーツはサイトの header(ヘッダー)と footer(フッター)です。以下ではこの2つのテンプレートパーツを登録してみます。
テーマの /parts フォルダーに、header.html と footer.html という名前のファイルを追加します (まだ存在しない場合)。
theme.json に以下を記述します。
{
"version": 3,
"templateParts": [
{
"area": "header",
"name": "header",
"title": "サイトヘッダー"
},
{
"area": "footer",
"name": "footer",
"title": "サイトフッター"
}
]
}以下は Create Block Theme プラグインを使って作成した空のブロックテーマの header.html と footer.html のコードの例です。
<!-- wp:group {"layout":{"inherit":"true"}} -->
<div class="wp-block-group">
<!-- wp:group {"align":"full","layout":{"type":"flex","justifyContent":"space-between"},"style":{"spacing":{"padding":{"bottom":"30px","top":"30px"}}}} -->
<div class="wp-block-group alignfull" style="padding-bottom:30px;padding-top:30px">
<!-- wp:group {"layout":{"type":"flex"}} -->
<div class="wp-block-group">
<!-- wp:site-logo {"width":64} /-->
<!-- wp:group -->
<div class="wp-block-group">
<!-- wp:site-title /-->
<!-- wp:site-tagline /-->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->
<!-- wp:navigation {"layout":{"type":"flex","setCascadingProperties":true,"justifyContent":"right","orientation":"horizontal"},"style":{"spacing":{"margin":{"top":"0"}}}} /-->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->
<!-- wp:spacer {"height":50} -->
<div style="height:50px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer --><!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"80px","bottom":"30px"}}}} -->
<div class="wp-block-group" style="padding-top:80px;padding-bottom:30px">
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly Powered by <a href="https://wordpress.org" rel="nofollow">WordPress</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->
登録したテンプレートパーツは、管理画面の [外観] > [エディター] > [パターン]> [テンプレートパーツ一覧] で確認できます。
テンプレートパーツの組み込み
テンプレートパーツファイルを作成して theme.json に登録しても、パーツがサイトに自動的に表示されるわけではありません。パーツは単なるパーツなので、テンプレート内に組み込む必要があります。
トップレベルのテンプレートにテンプレートパーツを組み込むには、テンプレートパーツブロックを使用します。このブロックの基本的なマークアップは次のとおりです。
以下はヘッダーとフッターのテンプレートパーツを組み込む記述の例です。以下の場合、tagName により、ラップするコンテナー要素がそれぞれ <header> と <footer> に設定されます。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!--その他のマークアップ -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->Style Variations(スタイルの切り替え)
これまでの設定項目とは異なり、Style Variations(スタイルバリエーション)は theme.json 内で定義するものではありません。
スタイルバリエーションは、基本的には theme.json の代替バージョンです。
テーマの /styles フォルダーにカスタム名を付けた JSON ファイルを保存して、ユーザーがスタイルや設定を切り替えられるようにする仕組みです。
例えば、以下は公式テーマ Twenty Twenty-Four にバンドルされているスタイルバリエーションです。テーマを Twenty Twenty-Four に切り替えて、管理画面の [外観] > [エディター] > [スタイル] で確認できます。
ユーザーがスタイルのバリエーションを選択すると、JSON データがサイトのデータベースに移行され、ユーザーのカスタマイズとして保存されます。これにより、データはテーマのメインの theme.json の設定とスタイルを上書きできるようになります。
Twenty Twenty-Four の /styles フォルダーには、カスタム名を付けたスタイルのバリエーションの JSON ファイルが保存されています。
スタイルバリエーションの追加
スタイルバリエーションは、単に theme.json のバリエーションなので仕様は theme.json と同じですが、theme.json とスタイルバリエーションには2つの違いがあります。
1つ目の違いは、名前と配置場所です。
theme.json はテーマフォルダーのルートにあり、デフォルトのバリエーションと見なされます。
スタイルバリエーションは任意のファイル名を持ち、/styles フォルダーに配置する必要があります。
例えば、Forest と Ocean というバリエーションを追加する場合、以下のような構成になります。
2つ目の違いは、スタイルバリエーションの JSON ファイルには title プロパティがあります。
title フィールドは必須ではありませんが、ユーザーインターフェイスでバリエーションの名前を表示するために使用されます(省略した場合はファイル名が表示されます)。
{
"$schema": "https://schemas.wp.org/wp/6.6/theme.json",
"version": 3,
"title": "Forest",
"settings": {},
"styles": {}
}title プロパティ以外は theme.json と同じです。
※ 上記では settings プロパティを省略して空のオブジェクトを指定していますが、実際には何らかのプロパティを記述しないと、バリエーションとしては認識されないようです。
forest.json と ocean.json に設定やスタイルを記述して保存後、サイトエディターで確認すると2つのバリエーションが追加されているのが確認できます。