WordPress ブロックテーマ テンプレート
WordPress ブロックテーマ テンプレート
WordPress のブロックテーマのテンプレートやブロックマークアップについて、公式ドキュメント Theme Handbook の Templates(英語版)をもとに個人的にまとめたものです。
更新日:2025年09月07日
作成日:2024年10月03日
関連ページ
- WordPress Block Bindings API の基本的な使い方
- WordPress 初めての Interactivity API
- ブロックテーマの作り方(ローコードでブロックテーマ開発)
- theme.json v3 設定と使い方
- ブロックテーマでのパターンの使用
- Create Block Theme プラグインの使い方
- ブロックスタイルとブロックバリエーション
- WordPress ブロックテーマの概要とアセットの読み込み
テンプレートとは
テンプレートは WordPress サイトのページのドキュメント構造を生成するために使用される再利用可能なひな形のファイルです。
WordPress ではアクセスされたページに合わせて、表示するテンプレートファイルが自動的に選択され、データベースに格納されたデータや静的データをテンプレートを使って出力します。
WordPress と他の CMS のテンプレートの主な違いは、ブロックマークアップが含まれていることです。
ブロックテーマのテンプレートは全てブロックで構成された HTML ファイルですが、静的データと動的データの両方を表すことができます。WordPress テンプレートシステムはこれらのブロックを解析して正しいコンテンツが出力されるようにします。
また、ブロックテーマでは、管理画面のサイトエディターで視覚的にビジュアルインターフェースで直接テンプレートを作成またはカスタマイズすることができます(コードエディターでコード編集も可能)。
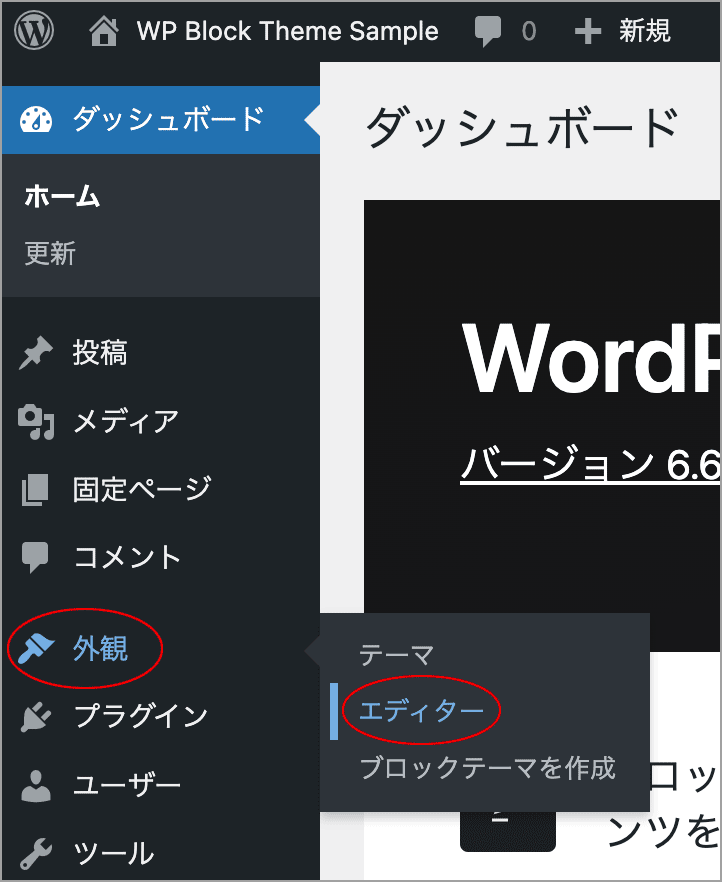
実際のテンプレートは管理画面で「外観」→「エディター」でサイトエディターを開いて確認できます。
以下はオフィシャルテーマ Twenty Twenty-Four の場合の例です。
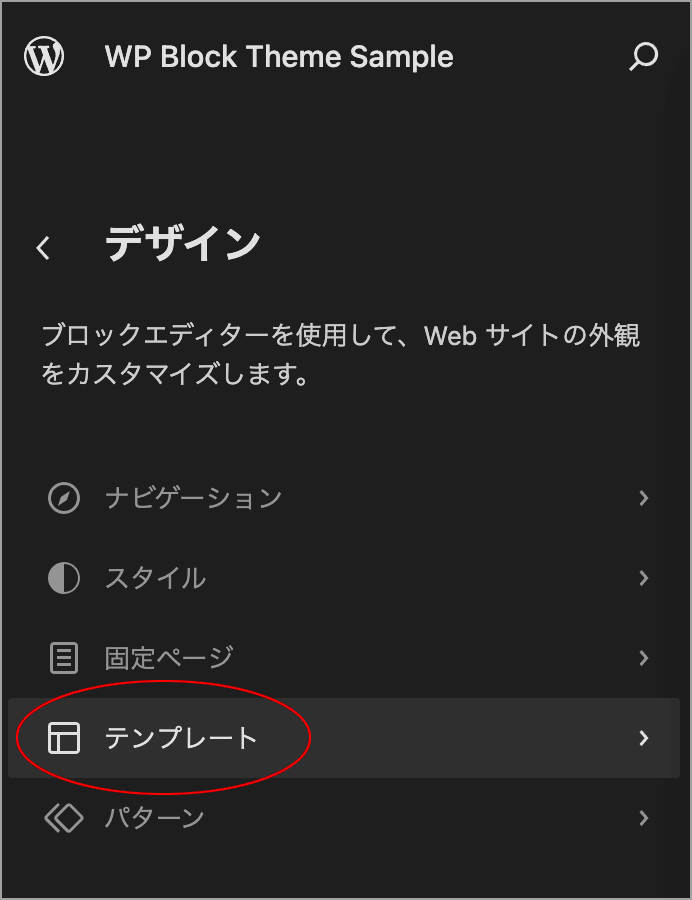
サイトエディターが開くので左側のメニューで「テンプレート」を選択します。
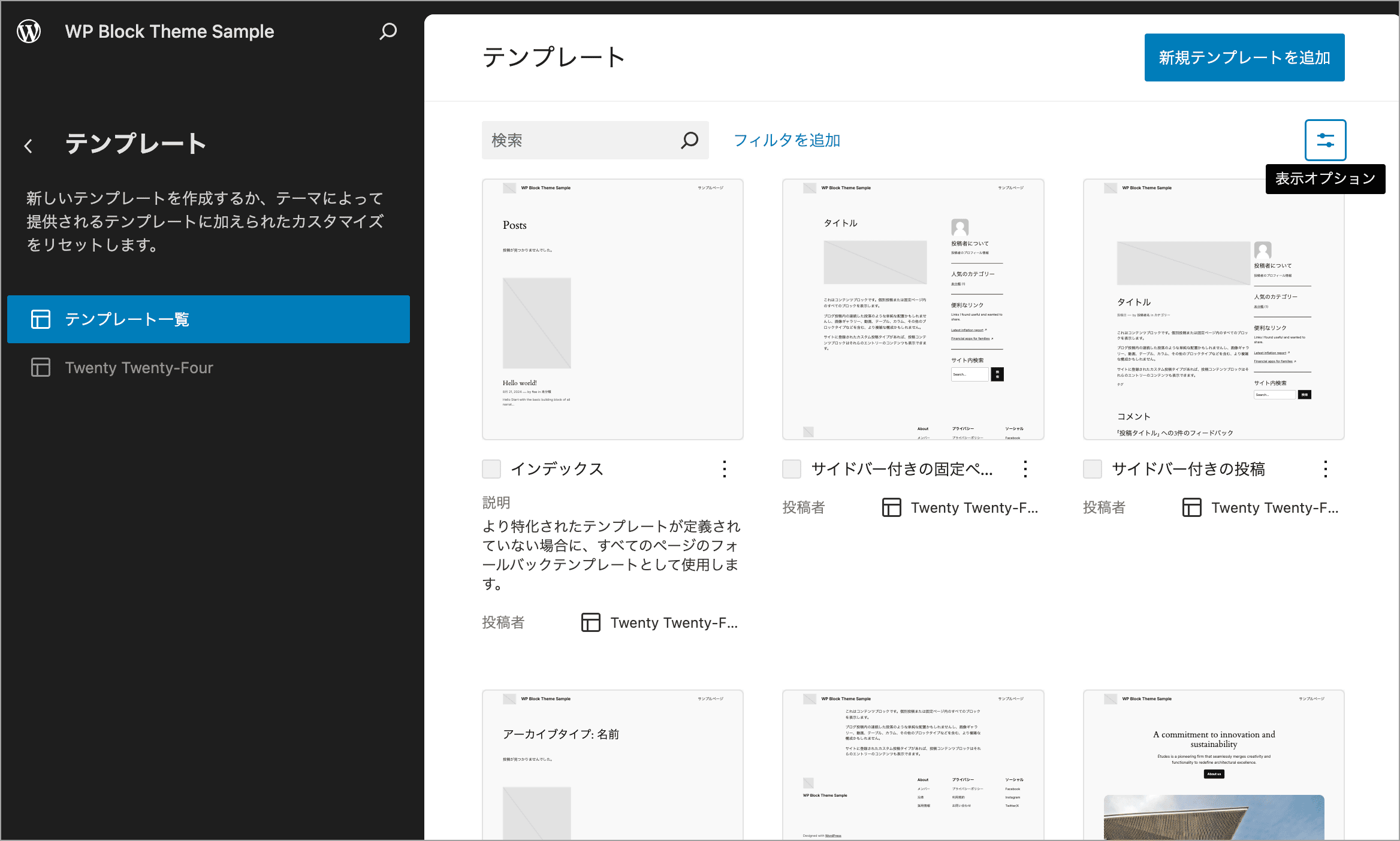
「テンプレート一覧」が表示されるので、適当なテンプレートを選択するとそのテンプレートを編集・カスタマイズできます。「新規テンプレートを追加」をクリックするとテンプレートを新規に作成できます。
右上の「表示オプション」をクリックすると、一覧の表示方法などを変更できます。
この例では一覧から「個別投稿」を選択します。
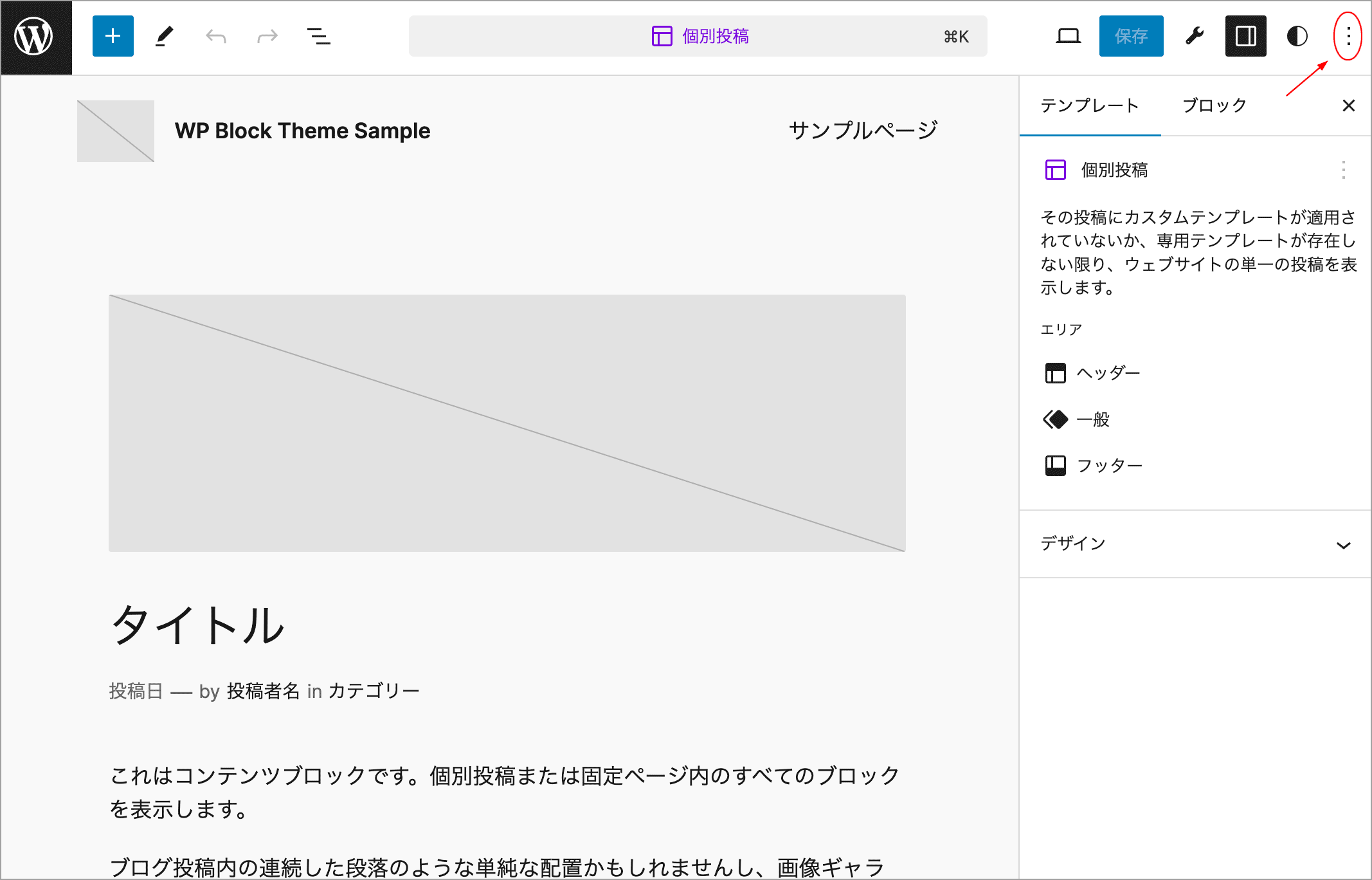
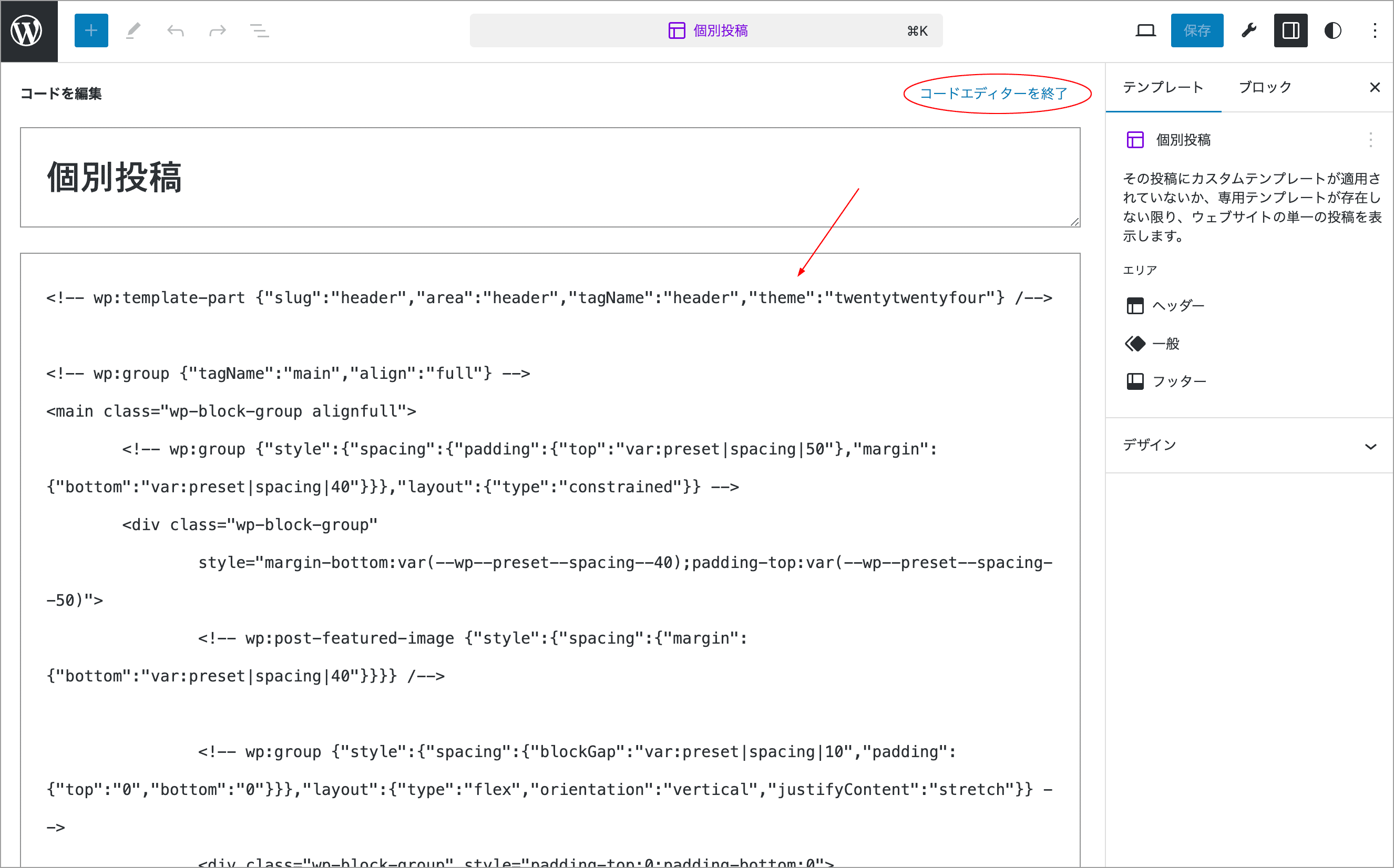
以下は選択した「個別投稿テンプレート」の編集画面の例です。
テンプレートは複数のブロックにより構成されており、この画面でカスタマイズすることができます。
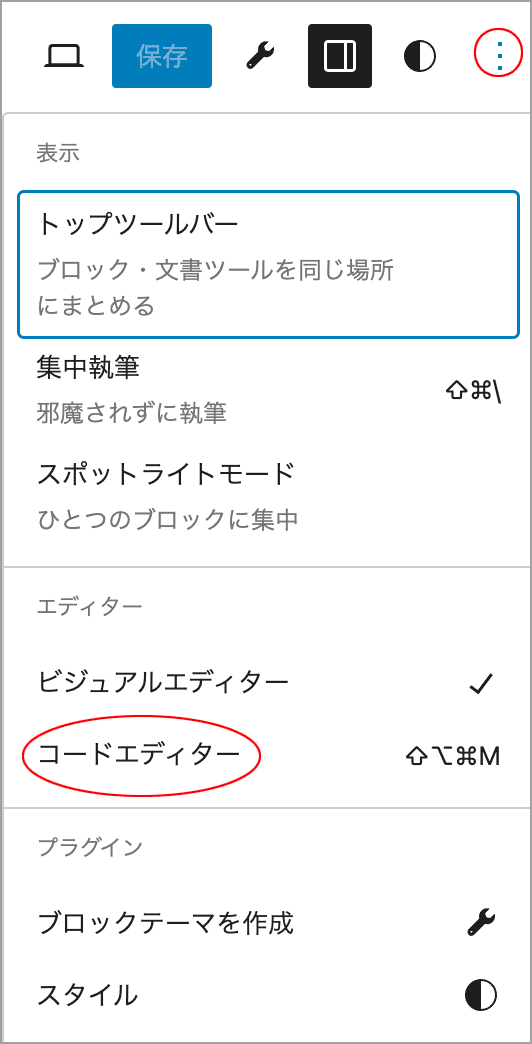
右上の(三点アイコン)をクリックして「コードエディター」を選択すると、コードエディターが表示され、テンプレートのブロックマークアップを確認できます。
以下のようにテンプレートのブロックマークアップ(HTML)が確認できます。
テンプレートのコード(ブロックマークアップ)を直接操作する必要はありませんが(ビジュアルエディターで操作できるので)、必要な場合はコードを編集することもできます。
右上の「コードエディターを終了」をクリックするとコードエディター画面を閉じることができます。
また、サイトエディターの左上のサイトアイコン(この例では以下のデフォルトのアイコン)をクリックするとナビゲーションに戻ったり、ダッシュボードに戻ることができます。
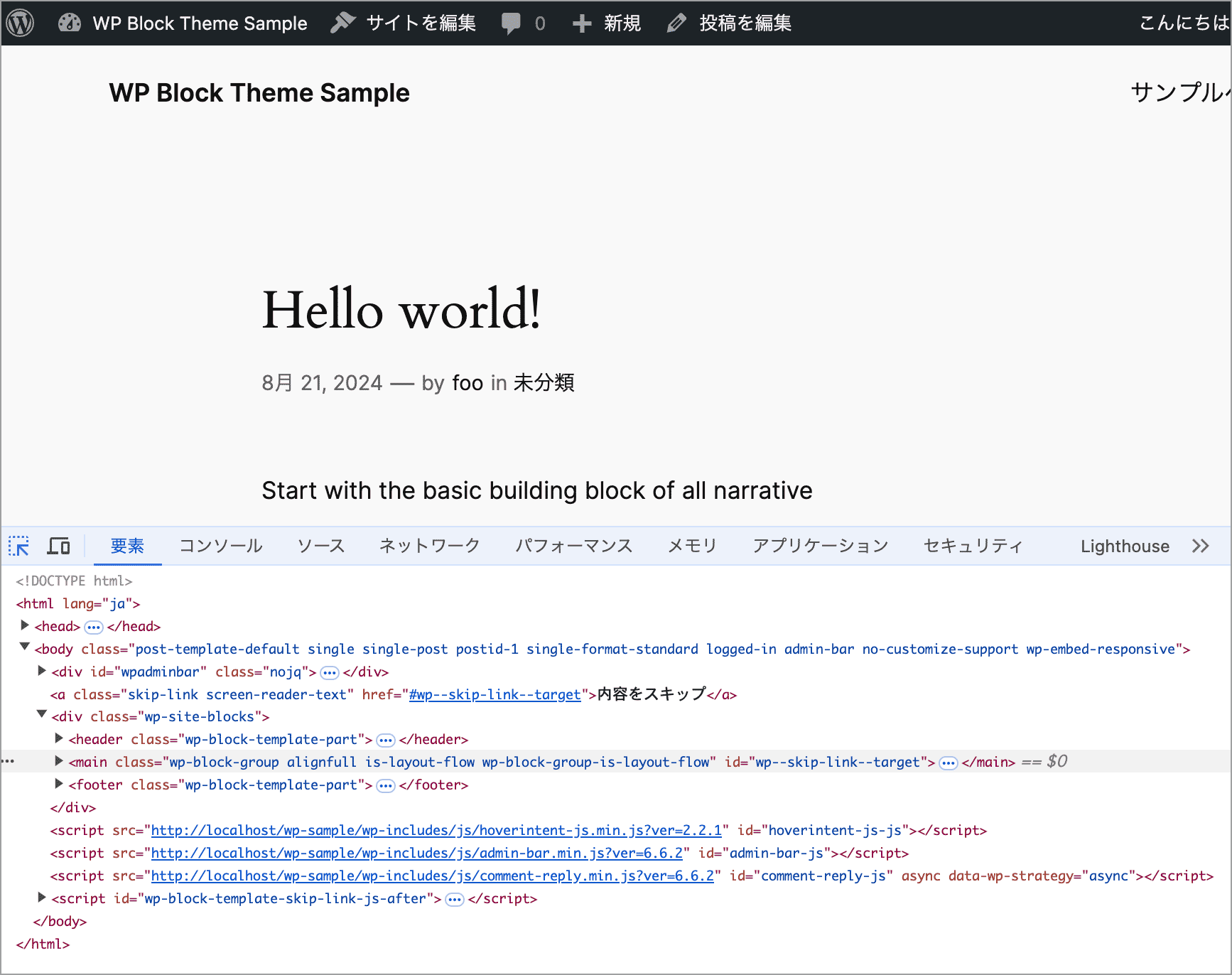
最終的に、WordPress はテンプレートを解析してフロントエンドに以下のような HTML マークアップを生成します。
テンプレートシステム(概要)
以下はごく大まかな WordPress でどのようにテンプレートが機能するかの概要です。
ページにアクセスすると、WordPress は URL を確認し、内部でロジックを実行して閲覧しているページの種類を判断します。
WordPress はページの種類を判別すると「テンプレートローダー」を実行し、ページの種類に一致するテンプレートを検索します。以下のいずれかの場所で一致するテンプレートが見つかると検索を停止します。
- データベース内のユーザーが保存したテンプレート。
- 子テーマの /templates フォルダー内のテンプレート (子テーマがアクティブな場合)。
- テーマの /templates フォルダー内のテンプレート。
ページの種類に一致するテンプレートが見つかると、そのテンプレートが読み込まれ、そのブロックマークアップが解析され、WordPress はブラウザーに結果の HTML マークアップを出力します。
テンプレートと HTML
通常の HTML はドキュメント言語(静的な言語)であるため、動的なデータの処理ができません。
ブロックテンプレートは拡張子が .html の HTML ファイルですが、ブロックテンプレートには、PHP と JavaScript で構築された WordPress のテンプレートシステムによって解析される特殊なブロックマークアップが含まれているため、このシステムを使用するとブロックは .html ファイル内に記述されているにもかかわらず動的な処理が可能になります。
動的データ(Dynamic data)
通常の HTML ファイルとは異なり、テンプレートには動的データを挿入することができます。
例えば、通常の HTML でサイトのタイトルを出力する場合、<h1> タグにサイト名を手動で入力します。
<h1>サイト名</h1>WordPress では、テーマはどの WordPress サイトでも使用できるため、サイトのタイトルはサイトごとに異なる動的データとして扱います(データベースに保存されます)。
ブロックテーマでサイトタイトルとそれに関連する HTML を出力するには、代わりに以下のようなブロックマークアップを追加します。
<!-- wp:site-title /-->再利用性(Reusability)
例えば、ほとんどの Web サイトのヘッダーとフッターはすべてのページで同じですが、通常の HTML の場合、サイトのすべてのページでその HTML を再度記述する必要があります。
テンプレートシステムを使用すると、コードを1回記述して、どこでも再利用できます。
WordPress では、テンプレートのこれらの小さな再利用可能なセクションは、テンプレートパーツ (template parts) と呼ばれます。
以下のような header.html という名前のテンプレートパーツを作成すると、ブロックマークアップを使用して任意のテンプレートに含めることができます。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->ブロックマークアップ
テンプレートとテンプレートパーツは、個々のブロックとその設定を表すブロックマークアップのみで記述された HTML ファイルです。WordPress はこのブロックマークアップを解析し、Web ブラウザーが理解できる最終的な HTML マークアップに変換します。
クラシックテーマとは異なり、WordPress はいくつかのブロックテーマの標準的な HTML 要素を自動的に出力します。これには <html> と <body>、及び <head>、そして外側の <div class="wp-site-blocks"> が含まれます。
WordPress は標準化された形式のカスタム HTML コメント構文をブロックマークアップに使用します。
以下はテンプレート内の架空のブロックのマークアップの例です。
<!-- wp:namespace/slug {"align":"full"} /-->コードは開始の <!-- と終了の /--> の HTML コメントタグで囲まれています。このコメントタグにより、WordPress はブロックマークアップを探すようになります。
マークアップは4つの部分に分割できます。
| prefix | wp: プレフィックスは、これが単なる通常の HTML コメントではなく、解析する必要があるブロックであることを WordPress に伝えます。 |
| namespace | 解析するブロックの名前空間。 |
| slug | 解析するブロックのスラッグ。 |
| block settings | ブロックの設定や属性を表す有効な JSON コード。上記の場合、{"align":"full"} |
※ WordPress のコアブロックを操作するときは、ブロックの名前空間を使用しません。
例えば、サイトタイトルブロック core/site-title を呼び出す際には、以下のように core/ は含まれません。
<!-- wp:site-title /-->ブロックマークアップの記述
テーマのブロックマークアップを手動で記述することもできますが、実際には手動で記述することはほとんどありません。
すべてのブロック設定を覚えるのは大変ですし、間違った記述は表示を壊してしまう可能性があります。
代わりに、ブロックテンプレートをカスタマイズしたり作成するときは、ほとんどの場合、ブロックエディターを使用して操作し、データベースに直接保存するか、ブロックマークアップをテーマのテンプレートファイルにコピーします。または、Create Block Theme プラグインを使ってテーマのテンプレートファイルに保存することもできます。
ブロックマークアップ関連の参考ページ:
テンプレートのコンテンツ
ブロックテーマのテンプレートはすべてブロックマークアップで構成され、通常、以下が含まれます。
以下はシンプルな 404ページのテンプレートの例です。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:group {"tagName":"main","layout":{"type":"constrained"}} -->
<main class="wp-block-group">
<!-- wp:pattern {"slug":"twentytwentythree/hidden-404"} /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->上記はとてもシンプルなブロックテンプレートの例です(もっと複雑になることがあります)。
※ ブロックテンプレートは完全にブロックマークアップで構成されている必要があります。
テンプレートの配置場所
ブロックテーマではブロックテンプレートを配置できる場所はテーマの /templates フォルダーのみです。
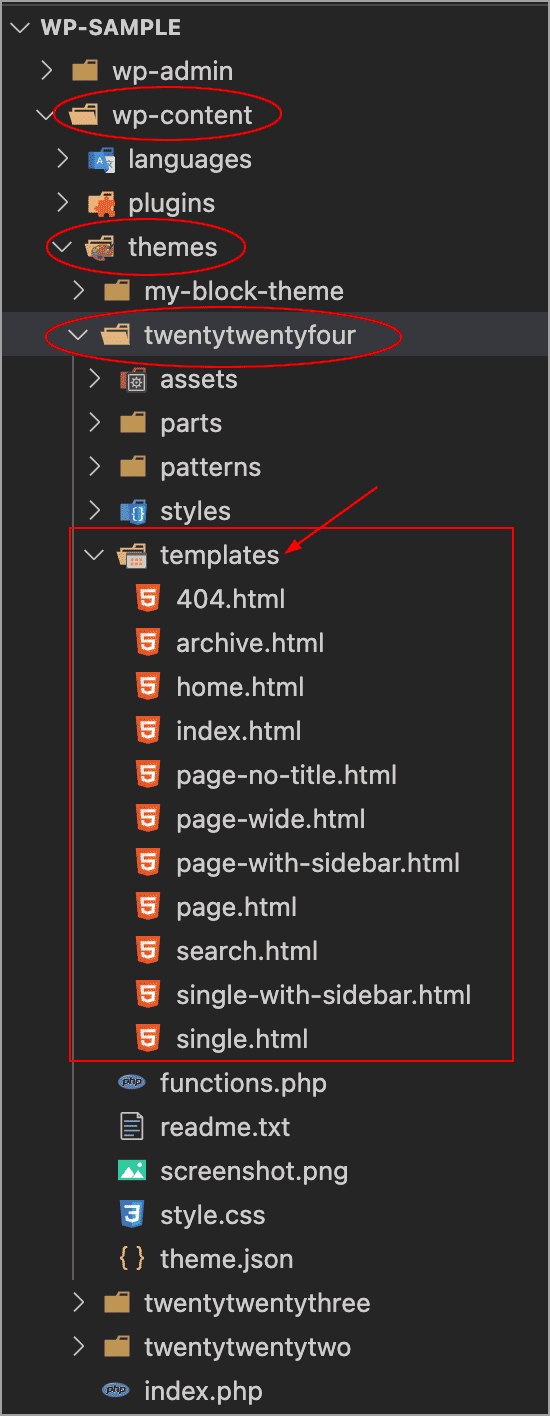
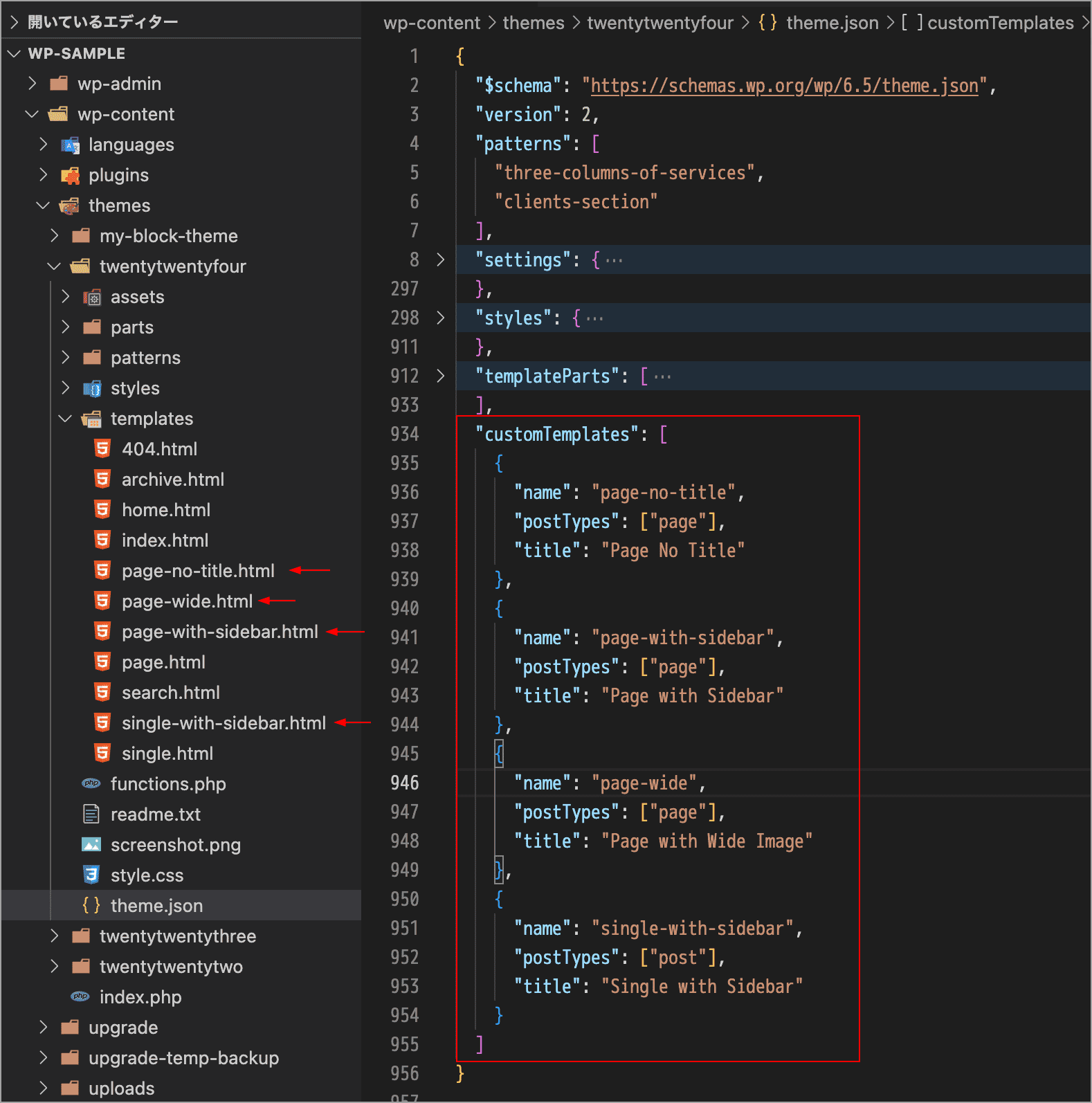
以下は公式テーマ Twenty Twenty-Four のフォルダ構成の例です。
Twenty Twenty-Four の場合、以下のようなテンプレートファイルが配置されています。
最低限必要なテンプレートファイルは index.html で、このファイルの存在によって、WordPress はテーマがブロックテーマであると認識します。
それ以外では、テーマのデザインのために、必要な数のテンプレートを含めることができます。
テンプレートの操作
技術的には、テンプレートのブロックマークアップをすべてテンプレートファイルに手動で入力(記述)できますが、ブロックテーマを使用する場合、一般的にはサイトエディターなどのビジュアルインターフェイスで作業し、生成されたブロックコードをテンプレートファイルに移行します。
ビジュアルインターフェースの操作についての詳細は、以下のページで確認できます。
- How to edit templates via the Site Editor
- How to use the Template Editor via the WordPress Block Editor
- ビデオチュートリアル:Template overview
以下はテンプレート操作の概要です。
テンプレートの編集
管理画面からテンプレートにアクセスするには、管理メニューの「外観」→「エディター」を選択し、サイトエディターが開くので左側のメニューで「テンプレート」をクリックします。
この画面には、サイトの既存のテンプレートがすべて一覧表示されます。これらのテンプレートは以下の3つの場所から取得されます。
- データベースに保存されたユーザー作成テンプレート
- テーマの /templates フォルダからのテンプレート
- プラグインによって動的に追加されたテンプレート
左側のメニューの「テンプレート一覧」の下には、作成者(テーマやユーザー)別一覧のリンクが表示されます。この例では「Twenty Twenty-Four」のみがですが、ユーザーが作成したもの(データベースに保存されたもの)があれば、ユーザー名のリンクも表示されます。
編集したいテンプレートを選択するとテンプレートエディターが開くので、既存のテンプレートをカスタマイズして、ブロックを好みに合わせて調整できます。
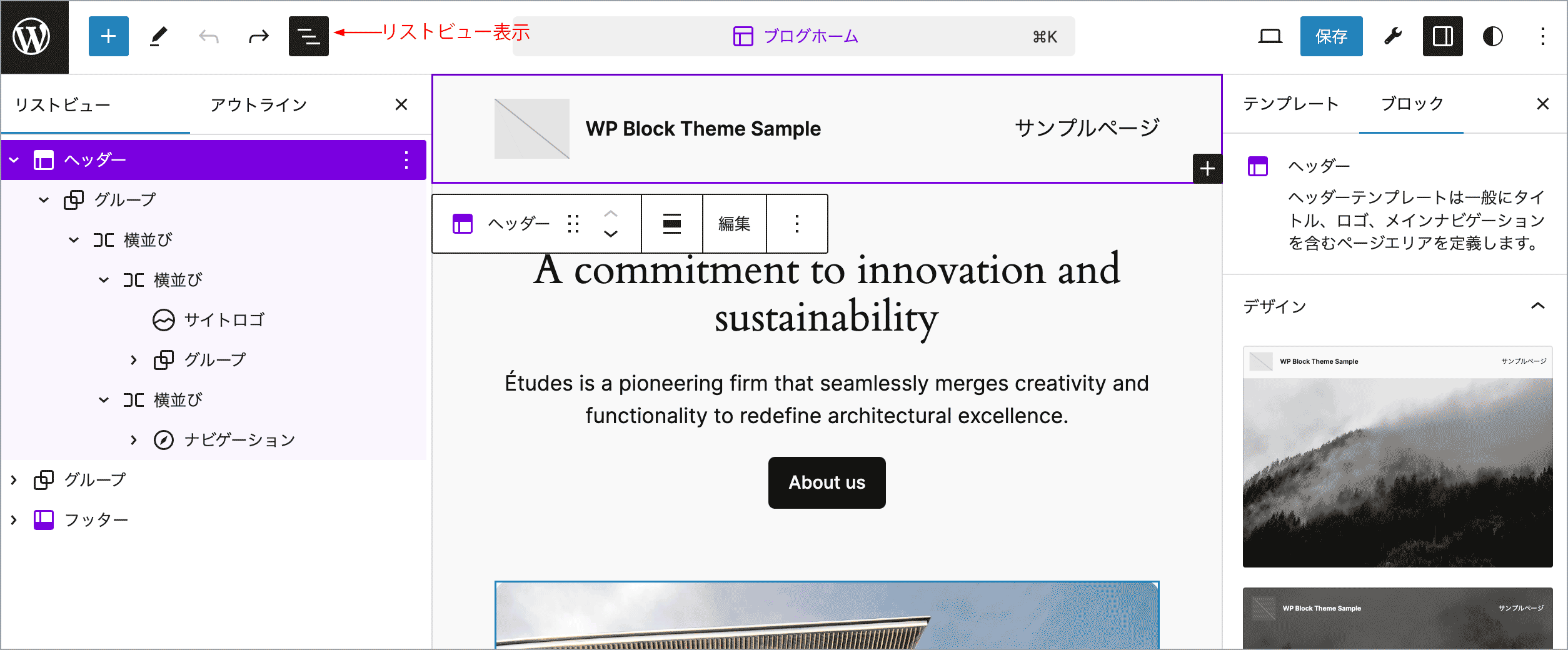
以下は公式テーマ Twenty Twenty-Four の場合の例で、ブログホームのテンプレートを選択し、リストビュー表示した画面です。
ビジュアルサイトエディター(テンプレートエディター)を使用して、ブロックを追加、移動、または削除することで、テンプレート全体をカスタマイズできます。個々のブロック設定を調整することもできます。
[重要]サイトエディターで変更を加えて「保存」をクリックすると変更はデータベースに保存されます。
そのため、このテーマを他の人に配布したり、別のサイトで使用する場合は、ブロックマークアップを /templates フォルダー内の対応するテンプレートにコピーする必要があります。
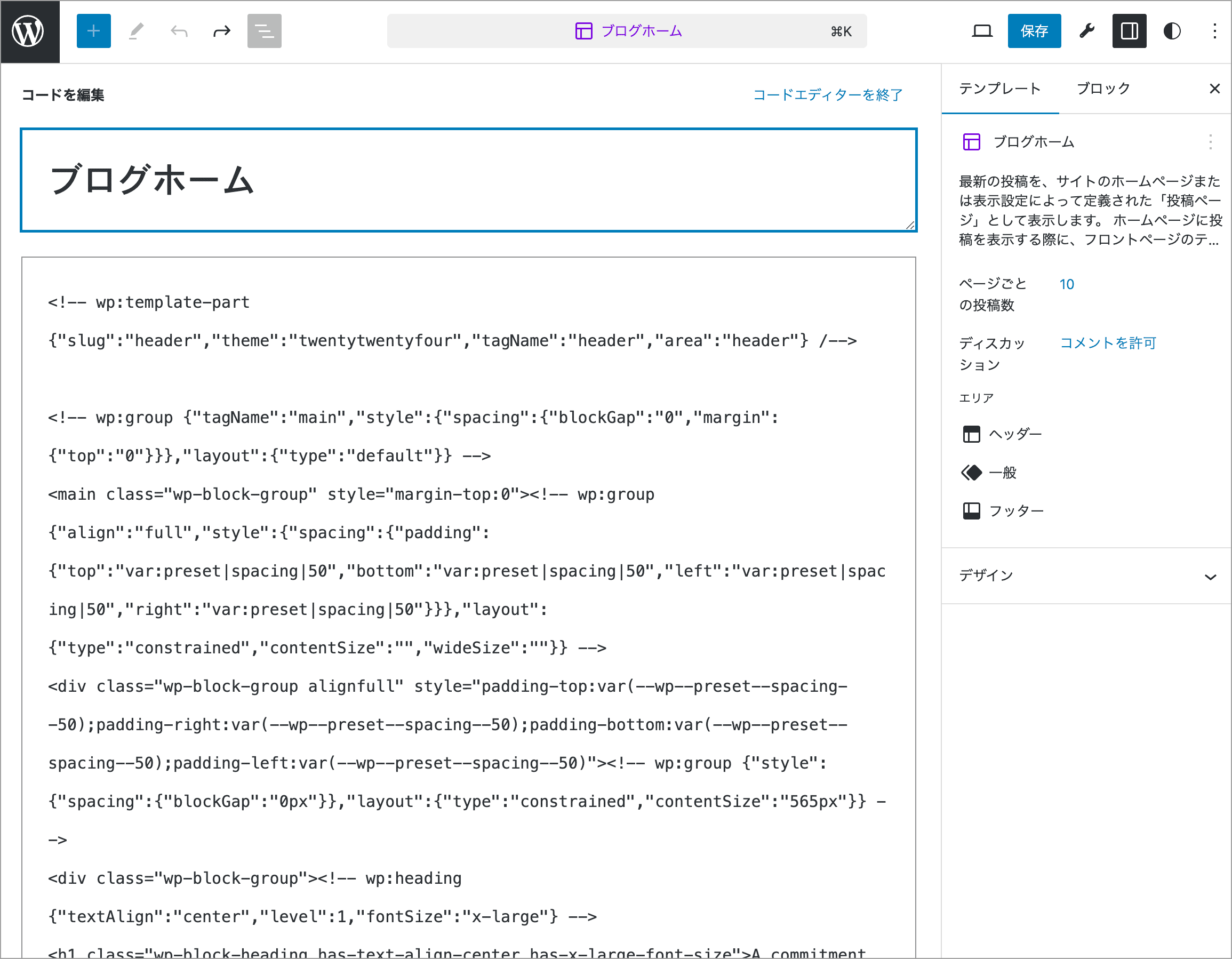
テンプレートが希望どおりにデザインされたら、ツールバーの 「オプション」 ボタン () をクリックし、「コード エディター」 を選択します。
テンプレートのブロックマークアップが表示されるので、コードをコピーしてテンプレートファイルに貼り付けます。
例えば、ホームテンプレートの場合は、テーマの /templates/home.html テンプレートにブロックマークアップを貼り付けます。
この画面で「保存」をクリックしてテンプレートを保存すると、テンプレートはユーザー作成テンプレートとしてデータベースに保存され、/templates/home.html テンプレートファイルを上書きします。
または、Create Block Theme プラグインを使えば、上記のようなコピペをせずに、クリックだけで変更をテーマのテンプレートファイルに書き出す(保存する)ことができます。
サイトエディターでの変更の保存
サイトエディターでテンプレートに変更を加えて「保存」をクリックすると変更はデータベースに保存され、データベースに保存されたユーザー作成テンプレートとなり、テンプレートファイルを上書きします。
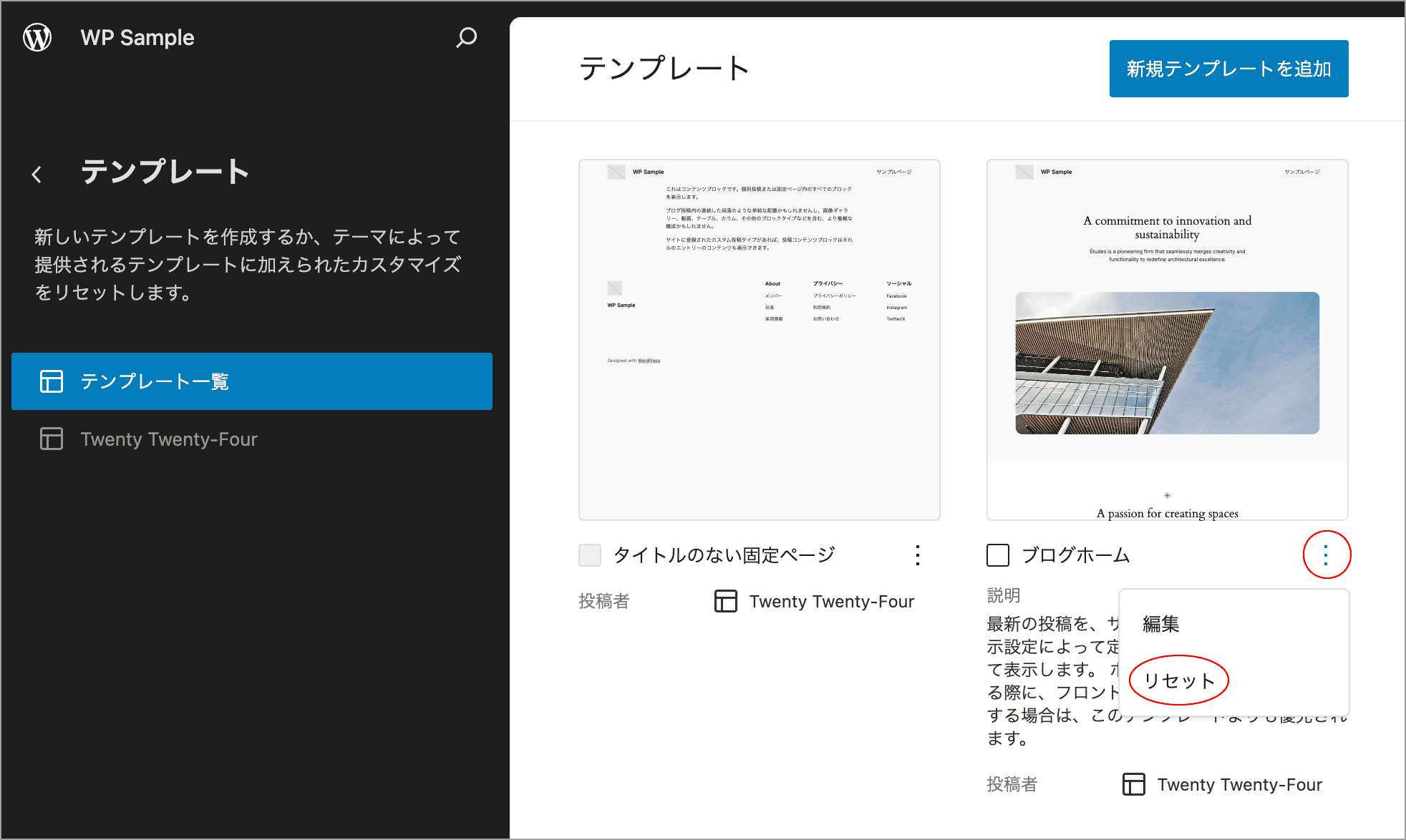
管理画面の「外観」→「エディター」→「テンプレート」で、変更を保存したテンプレートのオプションボタン()をクリックすると、「リセット」という項目が表示されます。
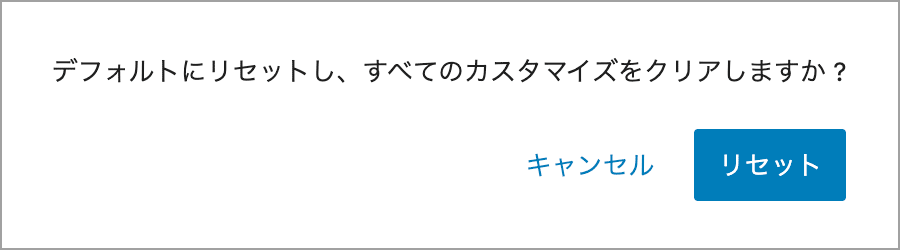
「リセット」をクリックすると、以下のモーダルが表示され、さらにここで「リセット」をクリックすると、テンプレートに加えた変更がリセット(クリア)されます。
スタイル
スタイルは基本的に theme.json や style.css などで管理されるので、テンプレートと関係ありせんが、サイトエディターでスタイルを変更して保存すると、どうなるかを確認してみました。
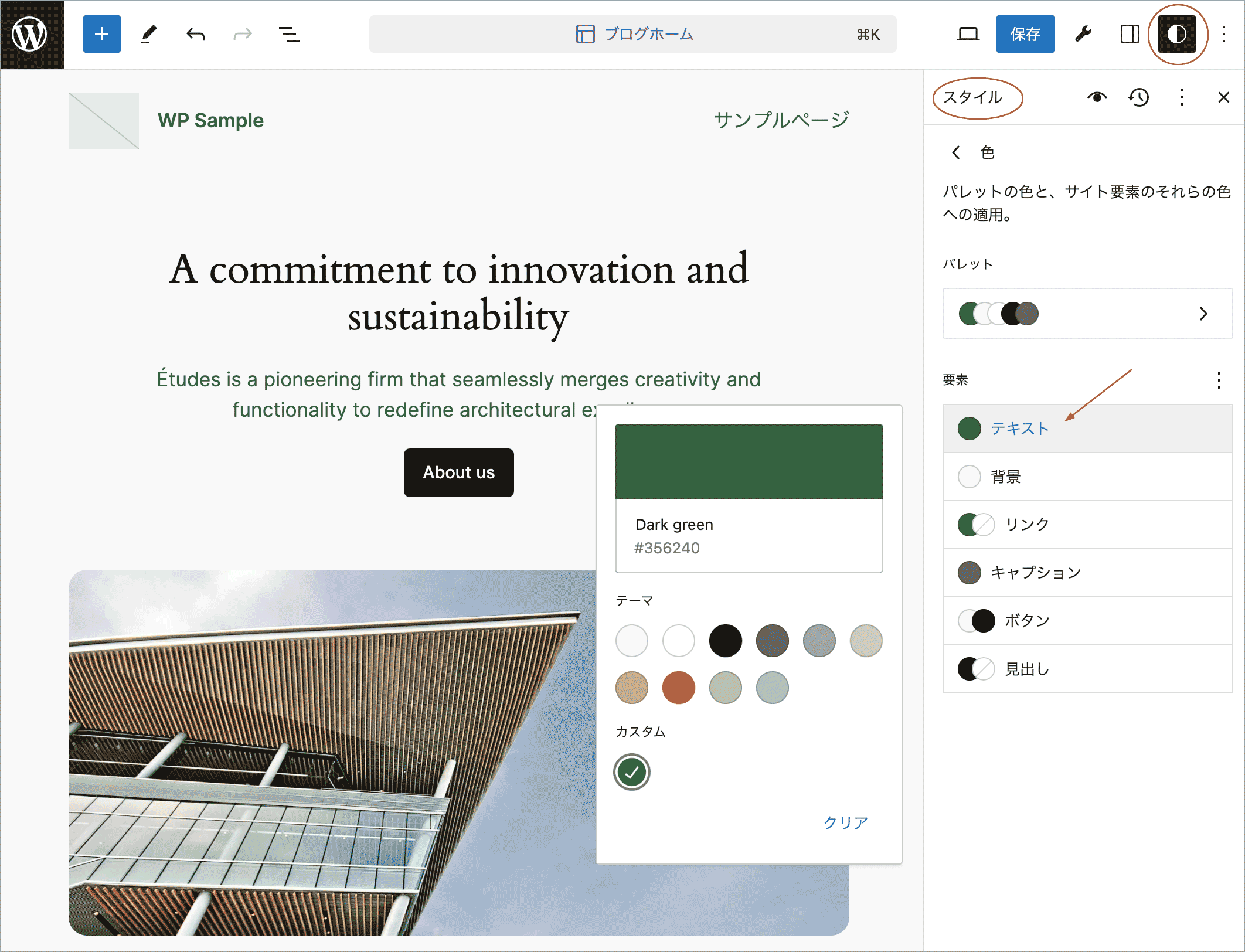
以下は、カスタムカラーを追加して、テキストに適用した例です。ここで「保存」をクリックすると、
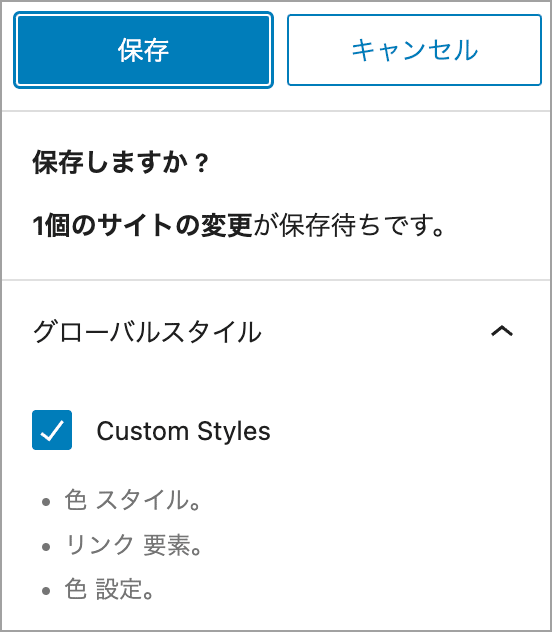
以下が表示され、「保存」をクリックすると、グローバルスタイルに Custom Styles として(?)データベースに保存されます。
出力されるコードを確認すると、フロントエンド側では head 要素内の
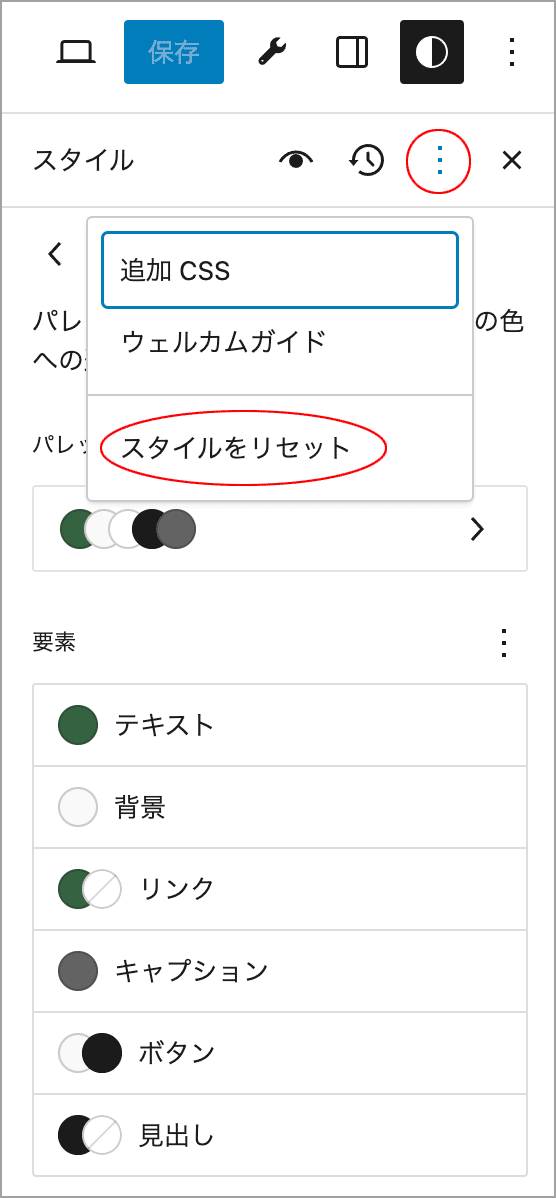
追加した(変更を加えた)スタイルをリセット(クリア)するには、スタイルタブのオプションボタン()をクリックして表示される「スタイルをリセット」をクリックします。そして「保存」をクリックします。
グローバルスタイルの変更をテーマの theme.json に反映させるには、Create Block Theme プラグインを使うのが簡単です。
テンプレートの新規追加
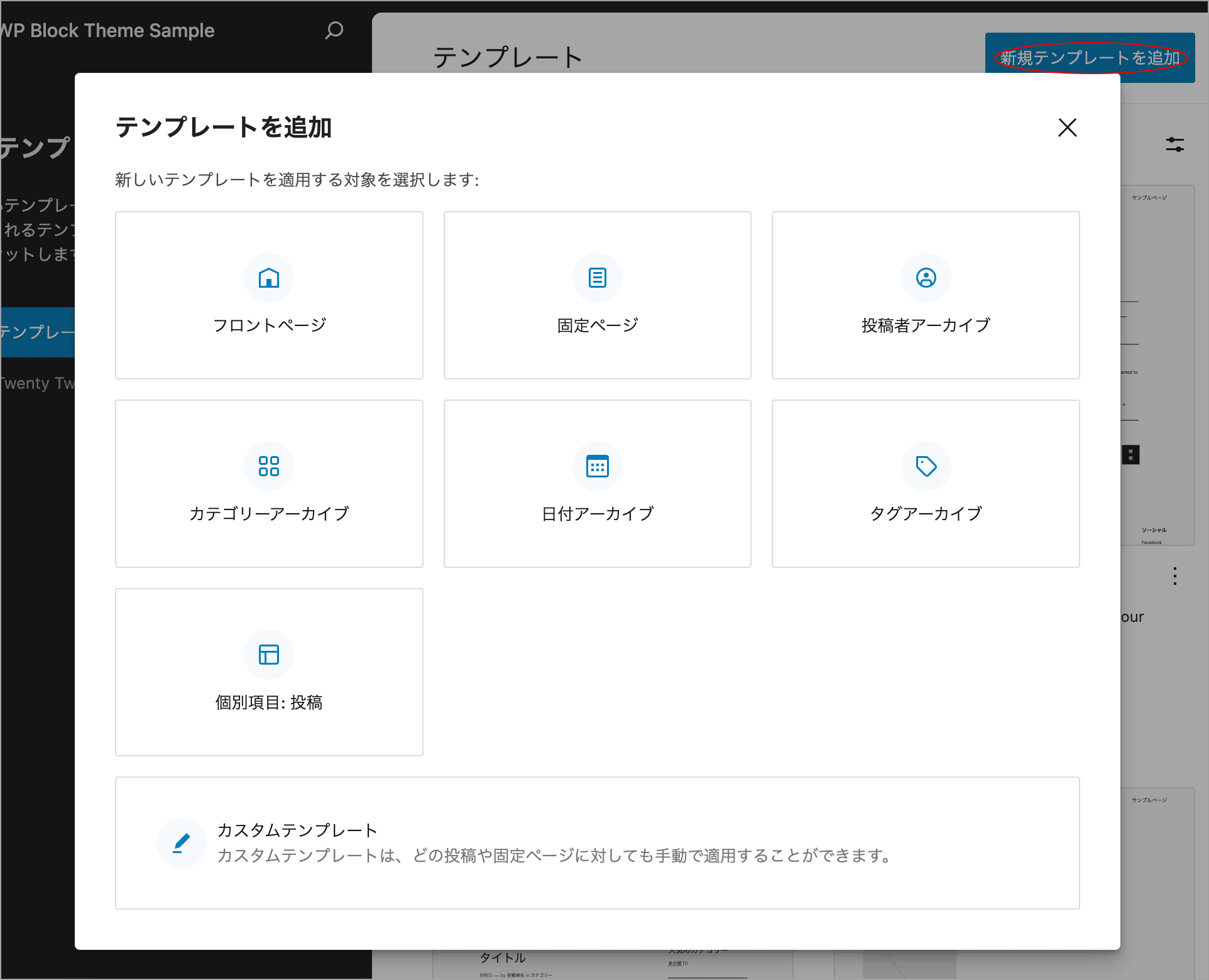
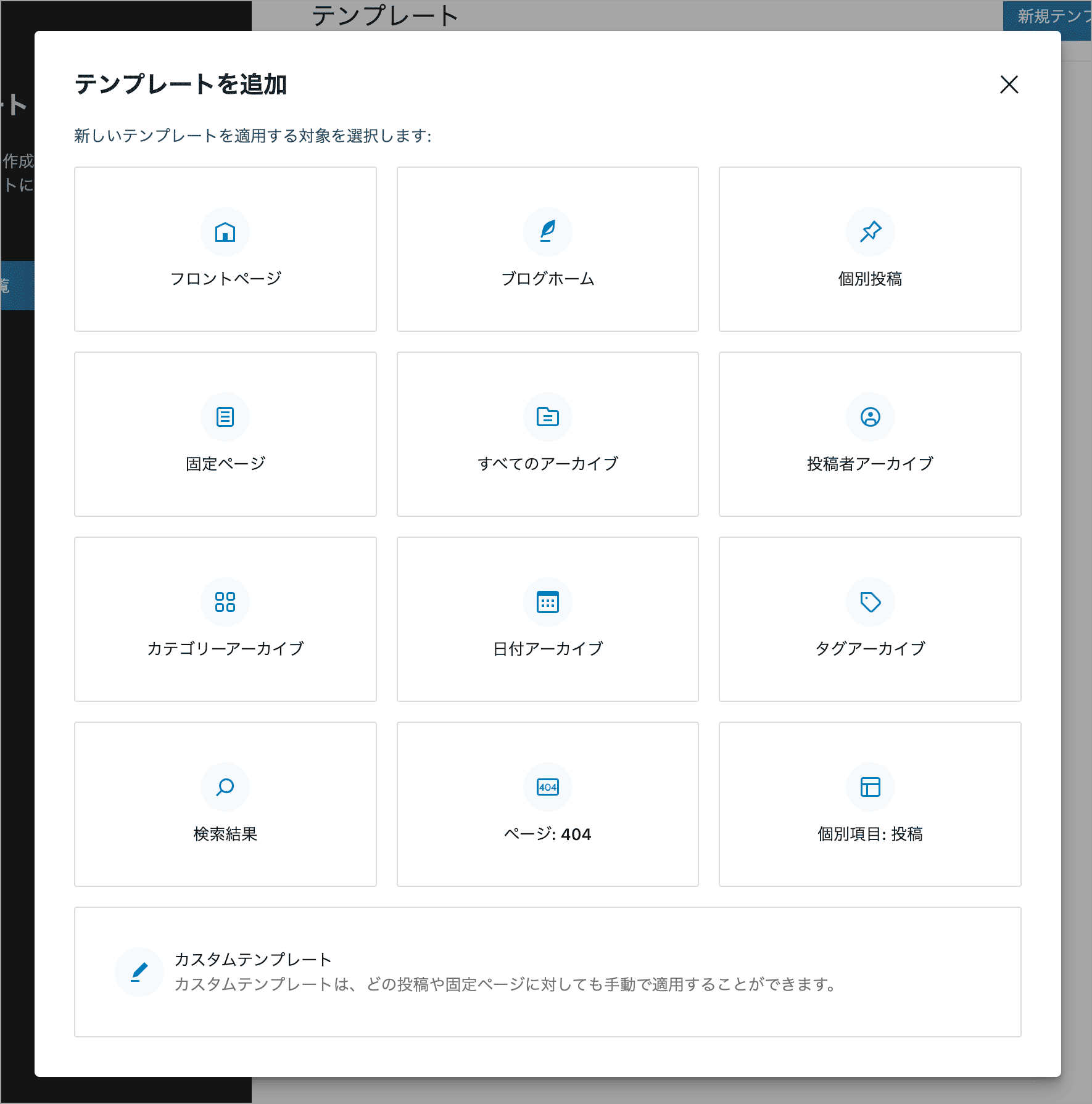
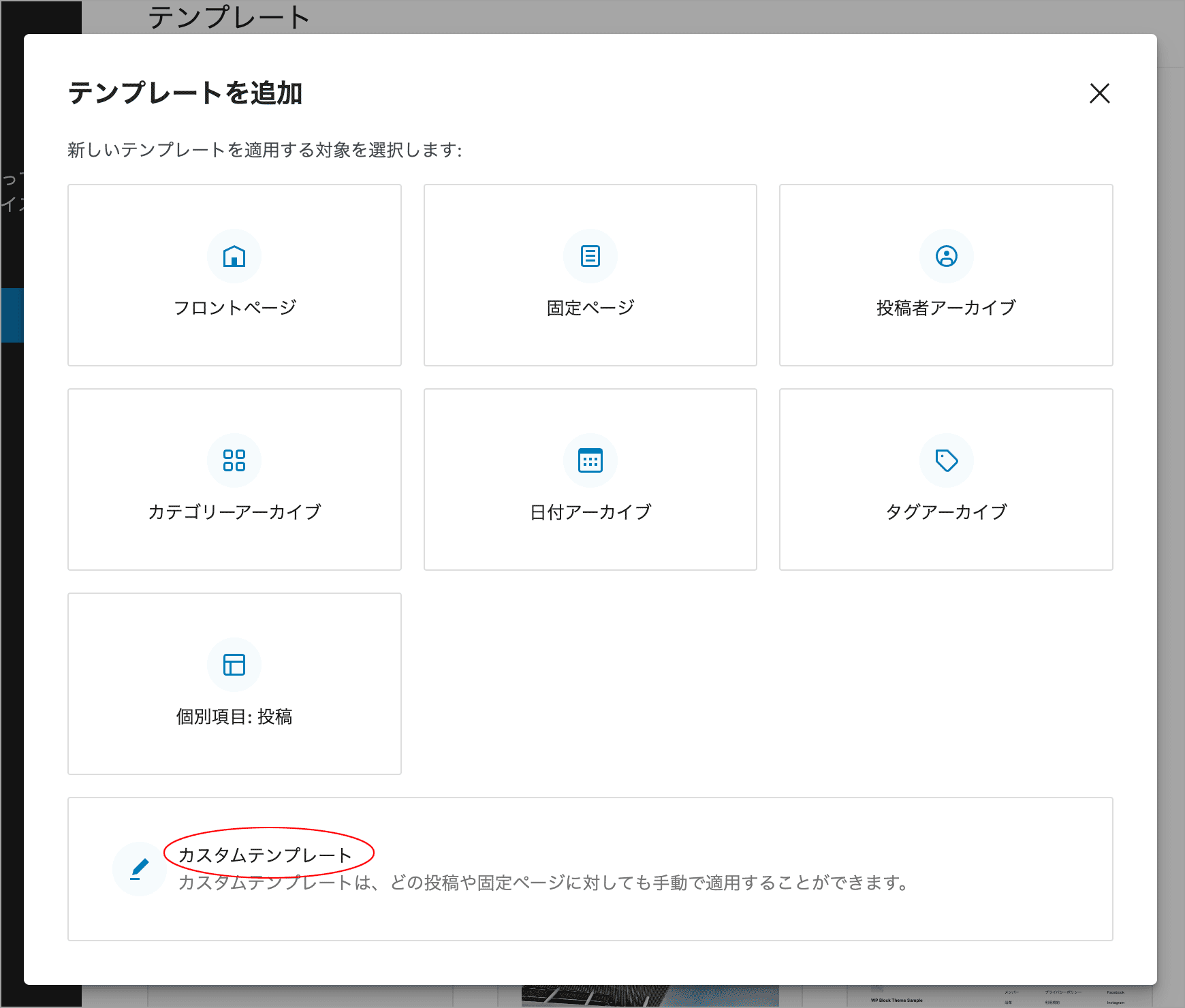
「新規テンプレートを追加」をクリックすると、以下のようなモーダルオーバーレイが表示されます(テーマでまだ作成していないテンプレートが表示されます)。
上記はテーマ Twenty Twenty-Four の場合の例ですが、例えば空のテーマの場合は以下のように更に多くのテンプレートの種類が表示されます。
作成するテンプレートの種類を選択して、新しいテンプレートを作成することができます。
エディターで追加した新しいテンプレートはすべてデータベースに保存されます。テーマを配布する場合は、/templates フォルダー内にテンプレートファイルを作成し、ブロックマークアップをそのファイルにコピーする必要があります(または、Create Block Theme プラグインを利用します)。
テンプレートファイル名は種類に応じてテンプレート階層内の有効なファイル名にする必要があります。
必要に応じて、サイトエディターを使わずに、コードエディタで HTML を記述して、templates/ フォルダに直接 HTML テンプレートを作成することもできます。ファイル名はテンプレート階層に従います。
カスタムテンプレート
カスタムテンプレートは、個々の投稿や固定ページ、またはカスタム投稿タイプのエントリに割り当てることができるテンプレートで、作成するとユーザーは投稿編集画面のサイドバーのパネルのテンプレート設定でテンプレートを選択できます。
カスタムテンプレートを追加するには、テンプレート画面で「新規テンプレートを追加」をクリックしてカスタムテンプレートを選択して追加することができます。
追加すると、サイトのデータベース内に新しいカスタムテンプレートが追加されます。
テーマとともにテンプレートを配布するには、テーマの /templates フォルダーにカスタムテンプレートファイルを追加する必要があります。
また、theme.json ファイルにテンプレートを登録する必要があります。例えば、テーマ Twenty Twenty-Four の場合、theme.json ファイルには以下のようなカスタムテンプレートが登録されています。
ビデオチュートリアル:Creating custom templates
テンプレート階層
閲覧者が WordPress サイトの任意のページにアクセスすると、WordPress のテンプレートローダーはクエリ文字列を使用して、そのページを表示するためにどのテンプレートを使用するかを決定します。
クエリ文字列から取得したデータを利用して、WordPress は一致するテンプレートファイルが見つかるまでテンプレート階層を検索します。
テンプレート階層内でブロックテンプレートを探す可能性のある場所は以下の3つです (優先順位順)。
- データベースの wp_template 投稿タイプに保存されたユーザーが作成したテンプレート
- 子テーマの /templates フォルダーにあるテンプレート (子テーマがアクティブな場合)
- テーマの /templates フォルダーにあるテンプレート
ビデオチュートリアル:
- Intermediate Theme Developer / Template Hierarchy
- A Beginners Guide to the WordPress Template Hierarchy
ブロックテーマに必要な(必須の)テンプレートファイルは、index.html テンプレートのみですが、テーマでは必要な数のテンプレートを作成して使用することができます。
テーマでよく使用されるテンプレートには以下のようなものがあります。テーマに含めることが推奨されているテンプレートには背景色を付けています。
| テンプレート | 説明 |
|---|---|
| index.html | 他に適切なテンプレートが存在しない場合に最終的に使用されるフォールバック用のテンプレート。すべてのテーマで必須。 |
| front-page.html | サイトのトップページを出力。 |
| home.html | ブログのトップページを出力。 |
| single.html | 個々の投稿のページを出力 |
| page.html | 個々の固定ページを出力 |
| 404.html | 404エラー(Not Found)ページを出力。 |
| search.html | 検索結果のページを出力 |
| category.html | カテゴリーごとのアーカイブ(一覧)ページを出力 |
| tag.html | タグごとのアーカイブ(一覧)ページを出力 |
| author.html | 著者アーカイブ(一覧)ページを出力 |
| archive.html | カテゴリーやタグなどのより具体的なアーカイブのテンプレートが存在しない場合にアーカイブページ(一覧ページ)を出力。 |
テンプレート階層の優先順位
WordPress ではアクセスされた URL をもとに、各ページをテンプレートに基づいて出力します。その際、複数のテンプレートの中から優先順位が高いものを選択する仕組みとしてテンプレート階層があります。
例えば、スラッグが foo でカテゴリ ID が 7 のカテゴリーページへのリンクをクリックすると、WordPress は以下のような順序でテンプレートファイルを探します。
- category-foo.html という名前のテンプレートを探します。
- category-foo.html が存在しない場合、category-7.html というテンプレートを探します。
- category-7.html が存在しない場合、一般的なカテゴリーのテンプレート category.html を探します。
- category.html が存在しない場合、一般的なアーカイブのテンプレート archive.html を探します。
- archive.html が存在しない場合、フォールバック用のテンプレート index.html で処理します。
以下は大まかなテンプレート階層を示す表で、左側ほど優先順位が高いテンプレートになります。
※ 正確なダイアグラムは Template Hierarchy: Visual overview で確認できます。
| ページの種類 条件分岐タグ |
高い ← 優先度 → 低い | |||||
|---|---|---|---|---|---|---|
| フロントページ is_front_page |
front-page.html | フロントページ表示参照 | - | - | index.html | |
| ホーム is_home |
home.html | ホーム表示参照 | - | - | ||
| カテゴリー is_category |
category-slug.html | category-id.html | category.html | archive.html | ||
| タグ is_tag |
tag-slug.html | tag-id.html | tag.html | |||
| カスタム分類 is_tax |
taxonomy-taxonomy-term.html | taxonomy-taxonomy.html | taxonomy.html | |||
| 作成者 is_author |
author-nicename.html | author-id.html | author.html | |||
| 日付 is_date,is_day is_month is_year |
date.html | - | - | |||
| アーカイブ is_archive is_post_type_archive |
archive-post_type.html | - | - | |||
| 検索結果 is_search |
search.html | - | - | - | ||
| 404 (Not Found) is_404 |
404.html | - | - | - | ||
| 固定ページ is_page is_singular |
customname.html カスタムテンプレート |
page-slug.html | page-id.html | page.html |
singular.html | |
| 投稿/カスタム投稿 is_single is_singular |
customname.html カスタムテンプレート |
single-post_type.html | - | single.html | ||
| 添付ファイル is_attachment is_singular |
MIME_type.html image.html video.html audio.html application.html |
attachment.html | single-attachment.html | |||
- オレンジ色の箇所は、id 名やスラッグ名、カスタム名の値を指定
クエリタイプ別のテンプレート階層
WordPress では、厳密には単一のテンプレート階層は存在しないため、クエリされるページのタイプ別に階層を考えます。例えば、フロントページがクエリされる場合は、フロントページのテンプレート階層(以下ではフロントページ階層)が使用されます。
以下は、各テンプレート階層をクエリタイプ別に分類したものです。これらの理解は、テーマに含めるテンプレートファイルを決定するのに役立ちます。
フロントページ階層
フロントページテンプレートの階層は管理画面の「設定」→「表示設定」の「ホームページの表示」ででユーザーが何を選択したかによって変わります。
「ホームページの表示」に「最新の投稿」を選択した場合、階層は次のようになります。
- front-page.html
- ホーム階層
「ホームページの表示」に「固定ページ」を選択した場合、階層は次のようになります。
- front-page.html
- 固定ページ階層
※「ホームページの表示」設定に関係なく、front-page.html テンプレートが常に優先されます。
ホーム階層
名前は「ホーム」ですが、ホームテンプレートは必ずしもサイトのホームページに使用されるわけではありません。WordPress のデフォルトでは、最新のブログ投稿が表示されるページ (ブログ投稿のインデックス) を指します。
フロントページテンプレートの階層と同様、ホームテンプレートも、管理画面の「設定」→「表示設定」の「ホームページの表示」設定に依存します。
「ホームページの表示」に「最新の投稿」を選択した場合、階層は次のようになります。
- front-page.html
- home.html
- index.html
「ホームページの表示」設定で「固定ページ」を選択し、「投稿ページ」設定で固定ページを選択した場合、ホームテンプレートの階層は選択した投稿ページに適用され、階層は次のようになります。
- home.html
- index.html
個別(単一)ページ階層
単一の投稿や固定ページ、添付ファイルページ、またはカスタム投稿タイプのエントリにアクセスすると、WordPress はクエリされた投稿に基づいてテンプレートを見つけようとします。
すべての単一のテンプレートはカスタムテンプレートを利用できます。以下ではカスタムテンプレートは{custom_template}.html としています(custom_template の部分は任意の名前)。
個別投稿階層
単一の投稿(個別投稿)やカスタム投稿タイプにアクセスしたときには、次の階層を使用してテンプレートが決定されます。
- {custom_template}.html
- single-{post_type}-{post_name}.html
- single-{post_type}.html
- single.html
- singular.html
- index.html
例えば、投稿タイプが product のカスタム投稿タイプで、記事のスラッグ(投稿名)が blue-shirt の場合、WordPress は次の階層を使用します。
- {custom_template}.html
- single-product-blue-shirt.html
- single-product.html
- single.html
- singular.html
- index.html
固定ページ階層
単一の固定ページにアクセスしたときには、次の階層を使用してテンプレートが決定されます。
- {custom_template}.html
- page-{post_name}.html
- page-{post_id}.html
- page.html
- index.html
例えば、投稿名 (スラッグ) が about-me で ID が 200 のページでは、次の階層が使用されます。
- {custom_template}.html
- page-about-me.html
- page-200.html
- page.html
- index.html
添付ファイル(メディア)階層
単一の添付ファイル (メディアファイルページ) にアクセスすると、WordPress はデフォルトの個別投稿のテンプレート階層の先頭にいくつかのテンプレートを追加します。以下が添付ファイル(メディア)のテンプレート階層です。
- {mime_type}-{sub_type}.html
- {sub_type}.html
- {mime_type}.html
- attachment.html
- 個別投稿階層
MIME タイプが image/jpeg の添付ファイルの場合、image 部分が {mime_type} になり、jpeg 部分が {sub_type} になります。
例えば、MIME タイプが image/jpeg で red-bird という投稿名 (スラッグ) の添付ファイルの場合、完全なテンプレート階層は次のようになります。
- image-jpeg.html
- jpeg.html
- image.html
- attachment.html
- {custom_template}.html
- single-attachment-red-bird.html
- single-attachment.html
- single.html
- singular.html
- index.html
WordPress6.4から添付ファイルページが無効に
WordPress6.4 未満では、メディアにアップロードしたファイルに対して自動で添付ファイルページが作成される仕様になっていますが、WordPress6.4 からは新規インストールした環境でのみ、この添付ファイルページが無効化されています(バージョンを6.4にアップデートしても、添付ファイルページは無効化されません)。詳細は以下のページで確認できます。
プライバシーポリシーページ階層
プライバシーポリシーページは特別なケースで、WordPress は通常の固定ページテンプレート階層を調べる前に privacy-policy.html テンプレートを探します。テンプレート階層は次のとおりです。
- privacy-policy.html
- 固定ページ階層
アーカイブ階層
WordPress のアーカイブページには、何らかのメタデータ (日付、作成者、投稿タイプなど) またはタクソノミー (カテゴリ、タグ) によってグループ化された投稿が表示され、以下のような階層があります。
カスタムタクソノミー階層
カスタムタクソノミーを使用する場合、タクソノミーの各タームには独自のアーカイブページがあります。カスタムタクソノミーのテンプレートの階層は次のとおりです。
- taxonomy-{taxonomy_slug}-{term_slug}.html
- taxonomy-{taxonomy_slug}.html
- taxonomy.html
- archive.html
- index.html
例えば、カスタムタクソノミー名(タクソノミーのスラッグ)が location で、ターム名(タームのスラッグ)が alabama の場合、テンプレート階層は次のようになります。
- taxonomy-location-alabama.html
- taxonomy-location.html
- taxonomy.html
- archive.html
- index.html
カテゴリー階層
カテゴリアーカイブページでは、次のテンプレート階層が使用されます。
- category-{slug}.html
- category-{id}.html
- category.html
- archive.html
- index.html
例えば、カテゴリーのスラッグ(カテゴリー名)が news で、カテゴリー ID が 123 のカテゴリアーアーカイブを表示する場合、テンプレート階層は次のようになります。
- category-news.html
- category-123.html
- category.html
- archive.html
- index.html
タグ階層
タグアーカイブページでは、次のテンプレート階層が使用されます。
- tag-{slug}.html
- tag-{id}.html
- tag.html
- archive.html
- index.html
例えば、タグのスラッグ(タグ名)が flowers で、タグ ID が 456 のタグアーアーカイブを表示する場合、テンプレート階層は次のようになります。
- tag-flowers.html
- tag-456.html
- tag.html
- archive.html
- index.html
カスタム投稿アーカイブ階層
カスタム投稿タイプには、アーカイブページを設定できます。これは基本的にその投稿タイプのインデックスページとして機能し、デフォルトで最新の投稿が一覧表示されます。カスタム投稿タイプのアーカイブのテンプレートの階層は次のようになります。
- archive-{post_type}.html
- archive.html
- index.html
例えば、カスタム投稿タイプの投稿名(スラッグ)が portfolio_project の場合、そのアーカイブページのテンプレート階層は次のようになります。
- archive-portfolio_project.html
- archive.html
- index.html
デフォルトの post 投稿タイプ(投稿)のアーカイブページはホーム階層を使用し、デフォルトの固定ページおよび添付ファイル投稿タイプにはアーカイブビューがありません。
日付アーカイブ階層
日付または日付ベースのアーカイブページ (例: 年、月、週のアーカイブ) を表示する場合、テンプレートの階層は次のようになります。
- date.html
- archive.html
- index.html
検索階層
検索テンプレート階層は、ウェブサイトで検索結果を表示するときに使用されます。複数の投稿をリストする点でアーカイブに似ていますが、技術的にはアーカイブ ページではありません。検索結果のテンプレート階層は次のとおりです。
- search.html
- index.html
404 階層
ウェブサイト上で存在しない URL にアクセスすると、WordPress は 404 テンプレートを探します。404 ページのテンプレート階層は次のとおりです。
- 404.html
- index.html
埋め込み(embed)階層
埋め込みテンプレートは、あるサイトが WordPress サイトの投稿を埋め込むときに使用されます。WordPress は出力を <iframe> でラップし、テンプレートに従って埋め込まれたコンテンツを表示します。
※ 埋め込みテンプレートはブロックテンプレートシステムではサポートされていません。カスタム埋め込みテンプレートを作成して使用するには、テンプレートをテーマのルートフォルダーに配置し、PHP ファイル拡張子(.php)を使用する必要があります。
埋め込みコンテンツのテンプレート階層は次のとおりです。
- embed-{post_type}-{post_format}.php
- embed-{post_type}.php
- embed.php
テーマにカスタム埋め込みテンプレートが含まれていない場合、WordPress はコアにバンドルされている /wp-includes/theme-compat/embed.php テンプレートを使用します。他のテンプレート タイプのように、インデックス テンプレートにフォールバックすることはありません。
投稿タイプが投稿(post)、投稿フォーマットが画像(image)の投稿を埋め込む場合、階層は次のようになります。
- embed-post-image.php
- embed-post.php
- embed.php
テンプレートパーツ
テンプレートパーツは、テーマ内の任意のテンプレートに追加できる、再利用可能な小さなコンテンツセクションです。
一般的なテンプレートパーツには以下のようなものあります。
- Header(ヘッダー)
- Footer(フッター)
- Sidebar(サイドバー)
- Comments(コメンツ)
テンプレートパーツはテーマの必須項目ではありませんが、ファイルやコードを効率的に管理できる便利な機能で、必要なだけ作成して使用できます。
テンプレートパーツはどのように機能するのか
WordPress は、閲覧しているページに基づいてトップレベルのテンプレートを見つけます。そして見つかったテンプレートが読み込まれ、WordPress はブロックのマークアップを解析してからブラウザに返します。
テンプレートとは異なり、パーツは現在表示されているページに基づいて自動的に読み込まれることはないため、テンプレートパーツブロックとしてテンプレートの一部として含める必要があります。
テンプレートパーツブロックのマークアップは次のようになっています。この例ではテンプレートパーツのファイル名を指定する slug プロパティのみが設定されています(他にも area や tagName などの設定があります)。
<!-- wp:template-part {"slug":"your-template-part-slug"} /-->WordPress は解析プロセス中に上記のテンプレートパーツブロックのマークアップを見つけると、テーマフォルダー内の /parts/your-template-part-slug.html という名前のファイルを探して見つかった場合は、そのファイルを読み込み、そのブロックマークアップを解析します。
以下はヘッダーとフッターのテンプレートパーツを含むテンプレートの例です。
この例のヘッダーとフッターのテンプレートパーツブロックには tagName プロパティが設定されています。この設定により、これらのパーツはそれぞれ <header> と <footer> 要素(タグ)でラップされます。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- その他のブロックマークアップ -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->上記がトップレベルのテンプレートのブロックマークアップの場合、WordPress は以下を実行します。
- /parts/header.html ファイルを読み込み、そのブロックマークアップを解析します。
- テンプレートのその他のブロックマークアップを解析します。
- /parts/footer.html ファイルを読み込み、そのブロックマークアップを解析します。
テンプレートパーツのコンテンツ
ブロックテーマのテンプレートパーツは、ブロックマークアップで構成されます。
以下は、サイトタイトルのブロックと「Powered by WordPress」の段落ブロックを表示するフッターテンプレートパーツ(/parts/footer.html)の例です。全体はグループブロックで囲まれています。
<!-- wp:group {"align":"wide","layout":{"type":"flex","orientation":"vertical","justifyContent":"center"}} -->
<div class="wp-block-group alignwide">
<!-- wp:site-title {"level":0} /-->
<!-- wp:paragraph -->
<p>Powered by WordPress.</p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->テンプレートパーツの配置場所
ブロックテーマでは、テンプレートパーツをテーマの /parts フォルダー内に配置する必要があります。
例えば、次のように構成します。
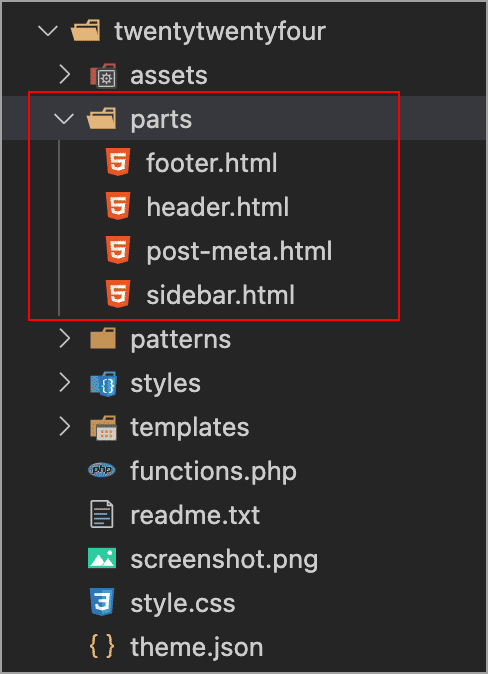
以下は公式テーマ Twenty Twenty-Four のフォルダ構成の例です。
WordPress は現時点では、ネストされたテンプレートパーツをサポートしていません。例えば、/parts/header フォルダーを作成して、その中に複数のヘッダーパーツを配置することはできません。
すべてのテンプレートパーツは、テーマの /parts フォルダー内に直接配置する必要があります。
テンプレートパーツの構築
テンプレートパーツのブロックマークアップのコードを手動で記述することも可能ですが、ほとんどの場合、管理画面とそのビジュアルエディターで作業します。
そして、コードエディターからテンプレートパーツファイルにブロックマークアップを移行します。
テンプレートパーツブロックのドキュメント:Template Part block
テンプレートパーツの登録
必須ではありませんが、ほとんどの場合、theme.json 経由でテンプレートパーツを登録する必要があります。そうすることで、サイトエディターとテンプレートエディターで使用するために、翻訳可能なラベルが付いたテンプレートパーツがユーザーインターフェイスに表示されるようになります。
例えば、ヘッダーとフッターのテンプレートパーツ(header.html と footer.html)を作成して、テーマの /parts フォルダーに配置した場合、theme.json の templateParts プロパティに以下のように登録します。
{
"version": 3,
"templateParts": [
{
"area": "header",
"name": "header",
"title": "サイトヘッダー"
},
{
"area": "footer",
"name": "footer",
"title": "サイトフッター"
}
]
}theme.json でのテンプレートパーツの登録については、templateParts プロパティ を御覧ください。
テンプレートパーツの編集
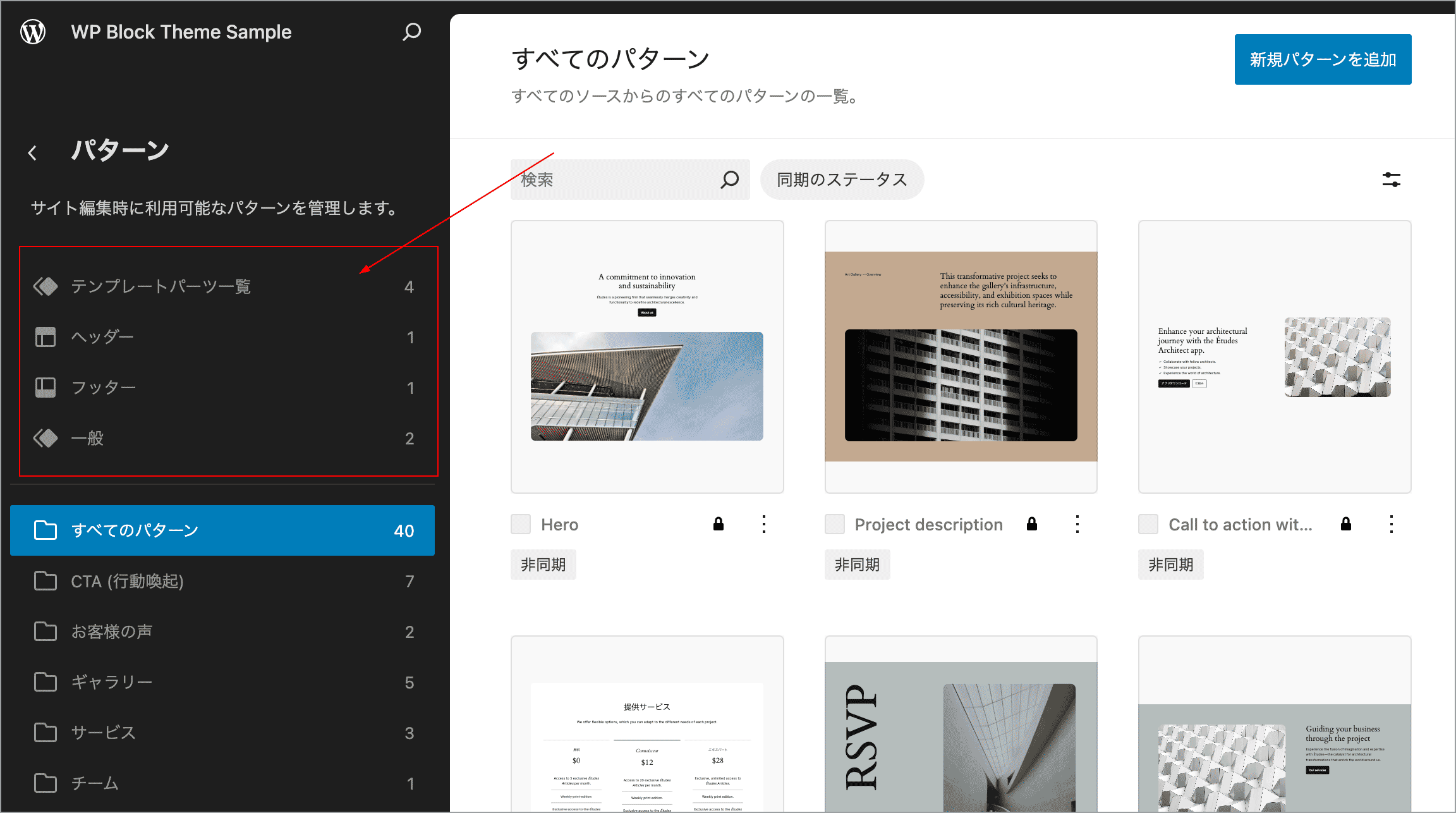
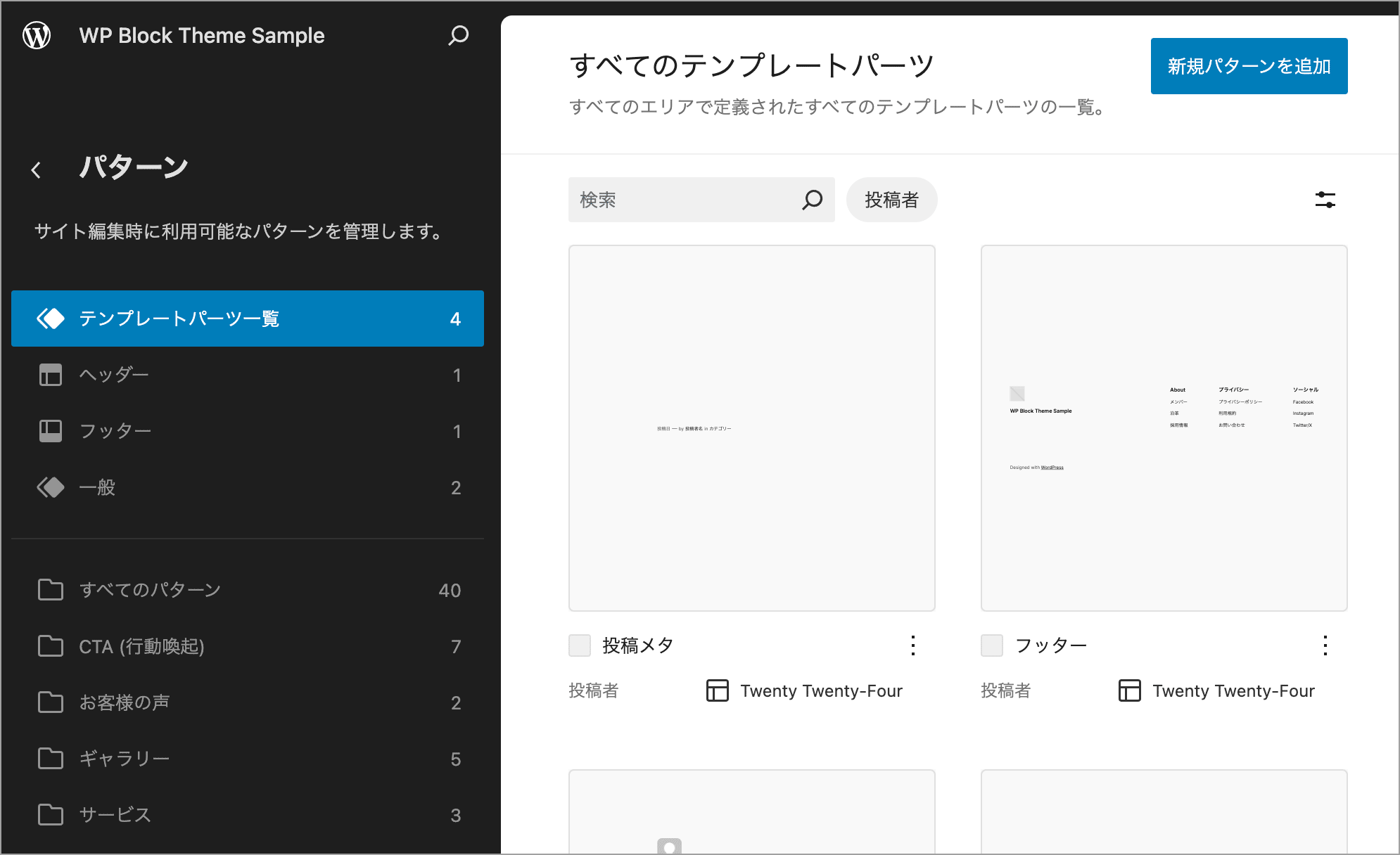
管理画面からテンプレートにアクセスするには、管理画面の「外観」→「エディター」を選択し、サイトエディターが開くので左側のメニューで「パターン」をクリックすると、テンプレートパーツのセクションがあります。
テンプレートパーツは、テンプレートパーツエリア(template part areas)によって分類されます。
各エリアには、そのエリアに登録されているパーツが一覧表示されます。「一般」は分類されていない(Uncategorized)エリアになります。
表示されるテンプレートパーツは以下の3つの場所から取得されます。
- データベースに保存されたユーザー作成のテンプレートパーツ (wp_template_part 投稿タイプとして保存される)
- テーマの /parts フォルダーからのテンプレートパーツ
- プラグインによって動的に追加されたテンプレートパーツ
上記画面で、編集したいテンプレートパーツを選択してカスタマイズすることができます。
この画面からパーツを保存すると、データベースに保存され、テーマ内のテンプレートが上書きされます。
このテーマを他の人に配布したり、別のサイトで使用したりする場合は、ブロックマークアップを /parts フォルダー内の対応するテンプレートにコピーする必要があります。
このプロセスは Create Block Theme プラグインを使うと簡単です。
ビデオチュートリアル:Intermediate Theme Developer Template parts
テンプレートパーツの追加
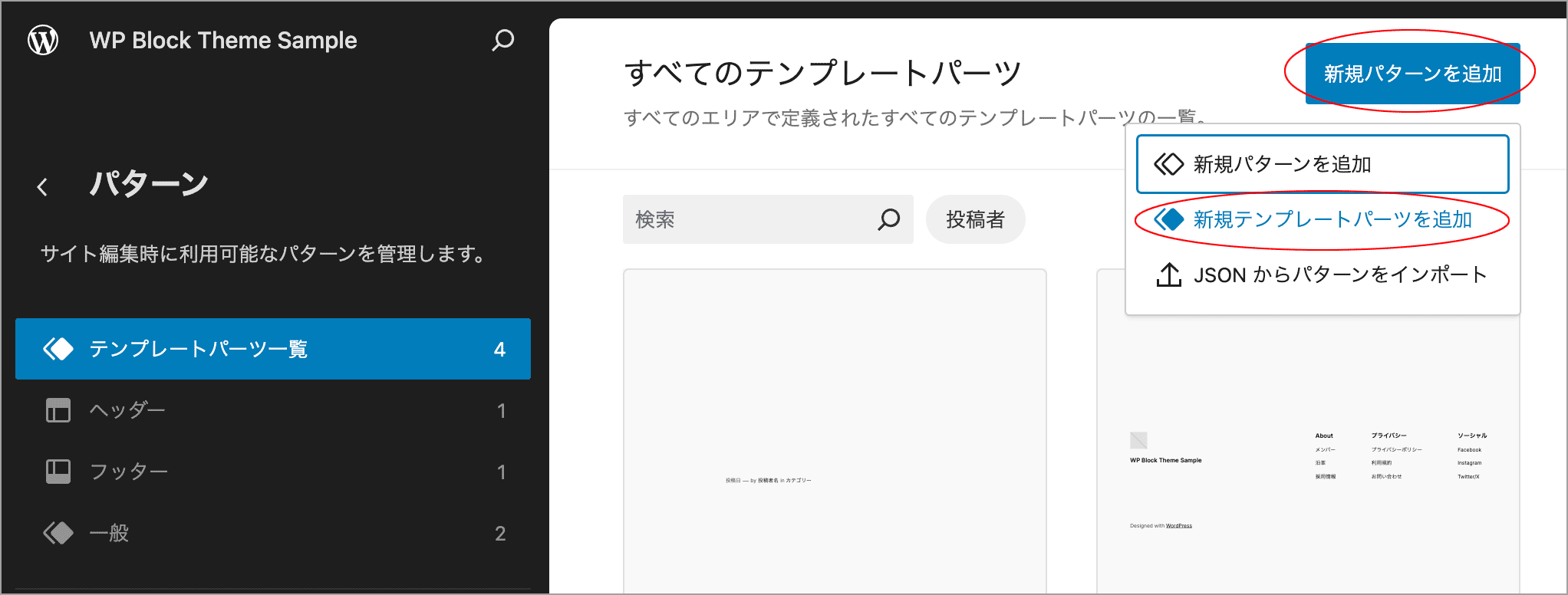
新しいテンプレートを作成するには、右上の「新規パターンを追加」をクリックし、ドロップダウンが表示されるので「新規テンプレートパーツを追加」を選択します。
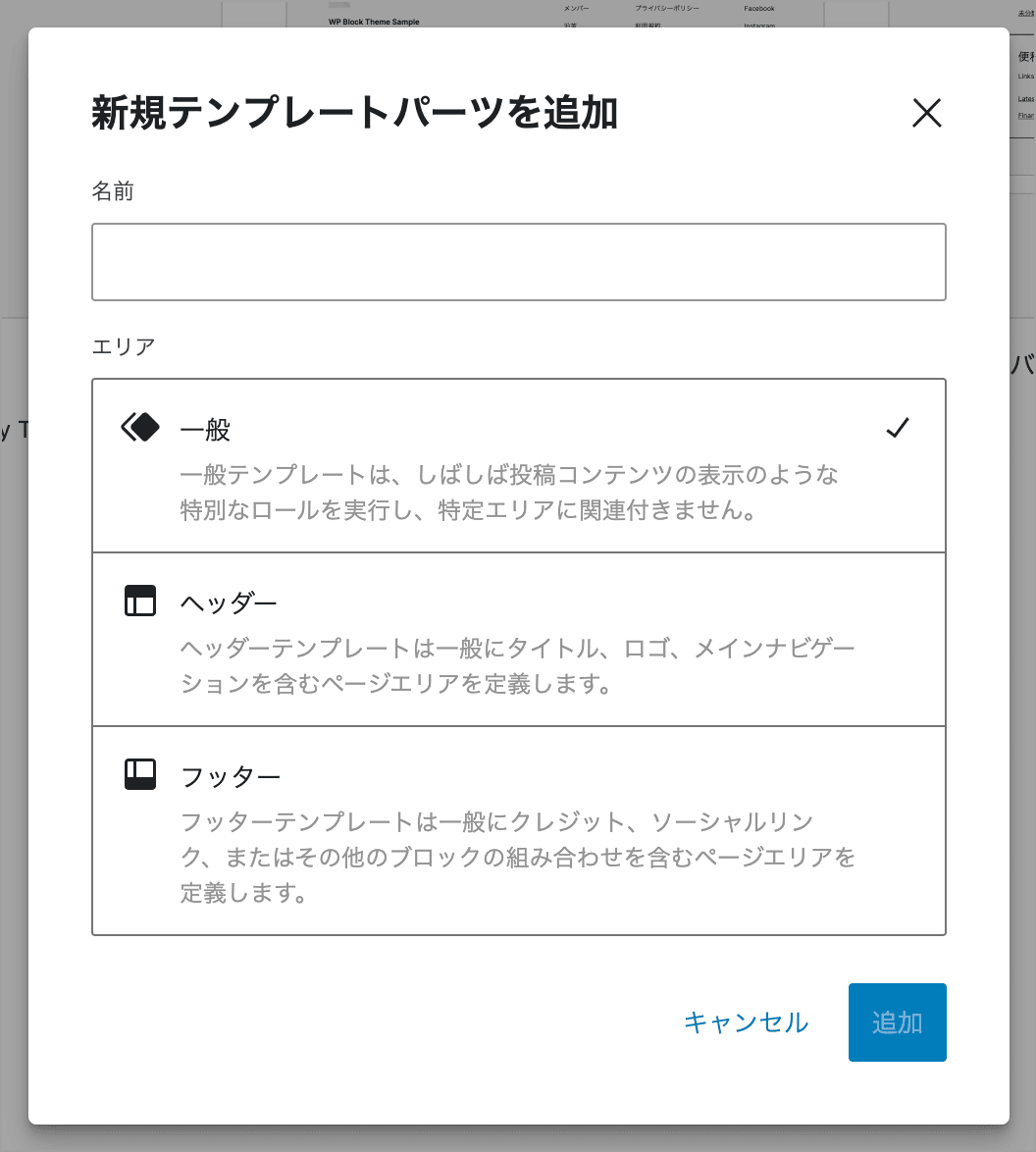
ポップアップモーダルが表示されるので、カスタムテンプレートパーツ名を入力してそのエリア(template part areas)を選択します。
エリアはデフォルトでは、一般、ヘッダー、フッターから選択できます。
「追加」をクリックしてテンプレートパーツを作成でき、任意のブロックを含めることができます。
繰り返しになりますが、エディターで追加した新しいパーツはすべてデータベースに保存されます。
テーマを配布する場合は、/parts フォルダー内にテンプレートパーツファイルを作成し、ブロックマークアップをそのファイルにコピーする必要があります。または Create Block Theme プラグインを利用してテーマファイルに保存(書き出し)ます。
テンプレートパーツエリア
テンプレートパーツエリアは、類似のテンプレートパーツを整理する方法です。
また、テンプレートパーツエリアはサイトエディターなどのユーザーインターフェイス内のナビゲーション要素(項目)としても表示されます。
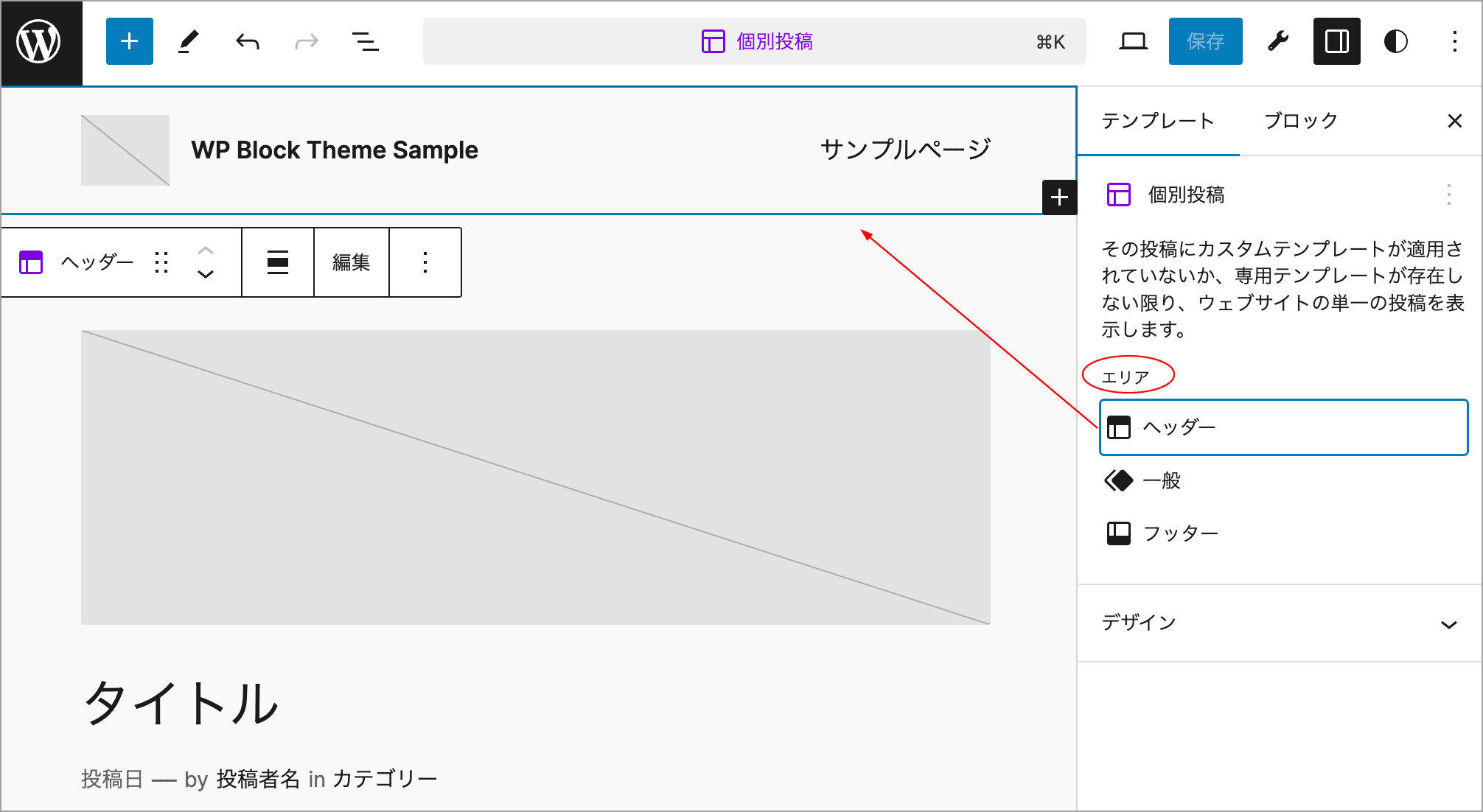
例えば、以下のテンプレート編集画面ではサイドバーでヘッダーエリアをクリックすると、そのエリアがハイライト表示されます。
デフォルトではテンプレートを登録できる以下の3つのエリアがあります。
- 未分類 (「一般」と表示されます)
- ヘッダー
- フッター
必要に応じて、テーマにカスタムエリアを作成することもできます。
カスタムエリアの登録
default_wp_template_part_areas フックにフィルターを追加することで、必要な数のカスタムエリアを登録できます。
コールバック関数は、エリア定義の配列 $areas を受取り、各エリア定義は、次のキー/値のペアが定義された配列である必要があります。
| キー | 値 |
|---|---|
| area | テンプレートパーツエリアのスラッグ |
| area_tag | このエリアに割り当てられたテンプレートパーツに使用するラッピング HTML タグ。次のいずれかになります。
|
| label | エリアのラベル。__( ) で翻訳可能 |
| description | エリアの説明。__( ) で翻訳可能 |
| icon | エリアに使用するアイコン。現在サポートされているのは header, footer 及び sidebar のみで、その他はすべてデフォルトのアイコンにフォールバックします。 |
例えば、「サイドバー」という名前のエリアを作成するには、テーマの functions.php に次のコードを追加します。「themeslug」の部分は、テーマのスラッグ(テーマフォルダの名前)などにすることが多いです。
add_filter( 'default_wp_template_part_areas', 'themeslug_template_part_areas' );
function themeslug_template_part_areas( array $areas ) {
$areas[] = array(
'area' => 'sidebar',
'area_tag' => 'section',
'label' => 'サイドバー', // または __('Sidebar', 'default'),
'description' => 'このエリアの説明',
'icon' => 'sidebar'
);
return $areas;
}これにより、テーマの新しいサイドバーエリアが登録されますが、これを有効にするには、theme.json のテンプレートパーツの登録で area に新しいエリアを指定する必要があります。
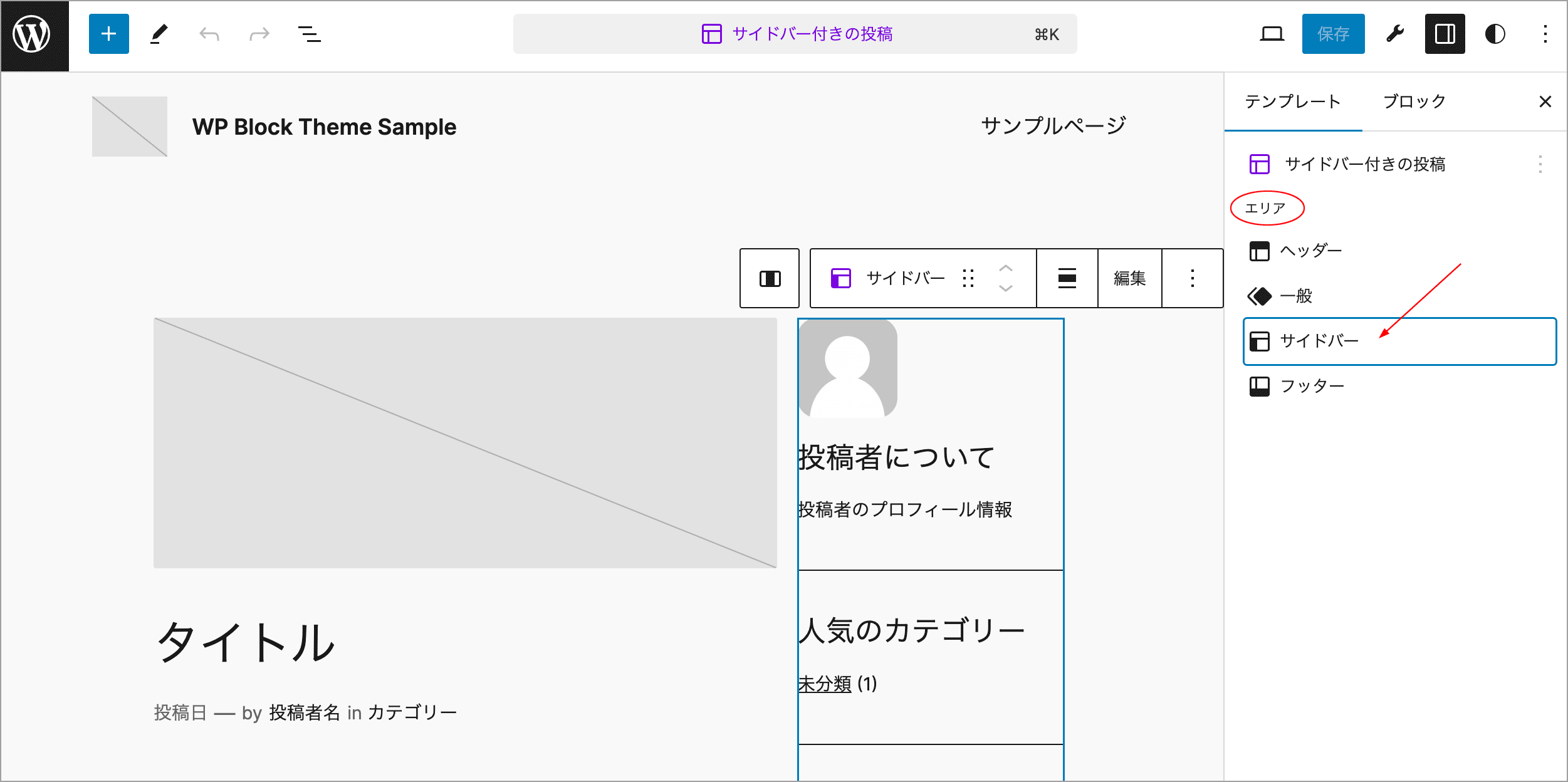
以下は Sidebar テンプレートパーツの area に sidebar を指定する例です(15行目)。
{
"version": 3,
"templateParts": [
{
"area": "header",
"name": "header",
"title": "Header"
},
{
"area": "footer",
"name": "footer",
"title": "Footer"
},
{
"area": "sidebar",
"name": "sidebar",
"title": "Sidebar"
}
]
}上記により、例えば以下のようにサイトエディターでサイドバーのエリアが表示されます。
関連 WordPress 開発者ブログ:Upgrading the site-editing experience with custom template part areas
参考サイト
参考ドキュメント:Theme Handbook | Customization Theme blocks