WordPress ブロックテーマ パターン
WordPress ブロックテーマ パターン
WordPress のブロックテーマで、作成したパターンをテーマに組み込む方法(パターンの登録やカテゴリーの設定、PHP の使用など)について、公式ドキュメント Theme Handbook の Patterns をもとに個人的にまとめたものです。以下で使用している WordPress のバージョンは 6.6.2 です。
更新日:2025年09月07日
作成日:2024年10月10日
関連ページ
- WordPress Block Bindings API の基本的な使い方
- WordPress 初めての Interactivity API
- ブロックテーマの作り方(ローコードでブロックテーマ開発)
- theme.json v3 設定と使い方
- ブロックテーマ テンプレート
- Create Block Theme プラグインの使い方
- ブロックスタイルとブロックバリエーション
- WordPress ブロックテーマの概要とアセットの読み込み
イントロダクション
ブロックパターンは再利用可能な「ブロックのグループ」を定義することのできる機能で、単にパターンとも呼びます。
パターンはブロックエディターやサイトエディターで作成することができ、一度作成したパターンはコンテンツやテンプレートに挿入することができます。
テンプレートパーツと比較すると、パターンはテーマ内にバンドルすると PHP にもアクセスできるようになり、パターン内のテキストを国際化したり、URL を動的に追加して画像を含めたりすることができます。
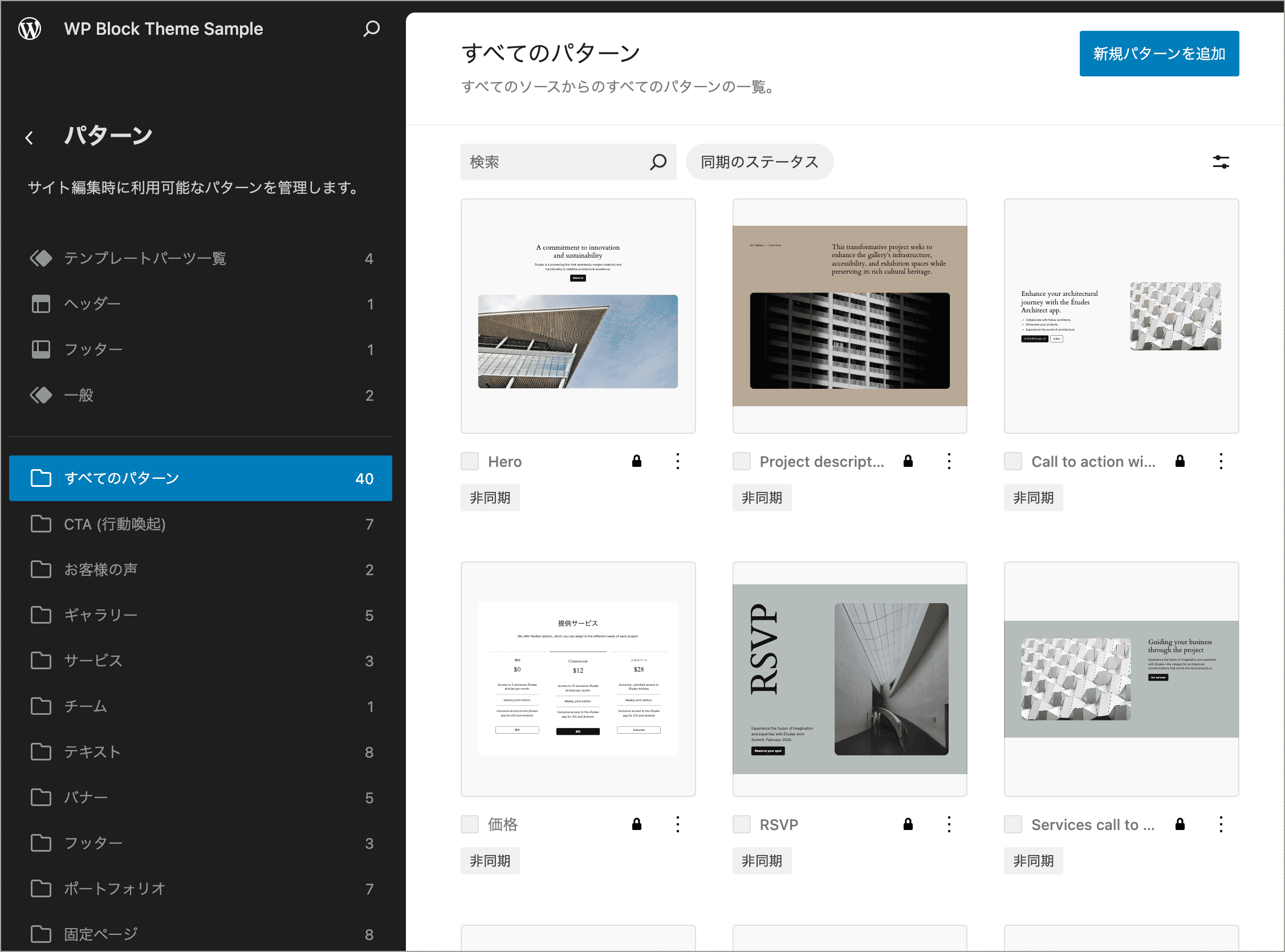
パターンには管理画面の「外観」→「エディター」→「パターン」でアクセスできます。
以下はテーマ Twenty Twenty-Four の例で、すでに登録されているパターンが表示されています。
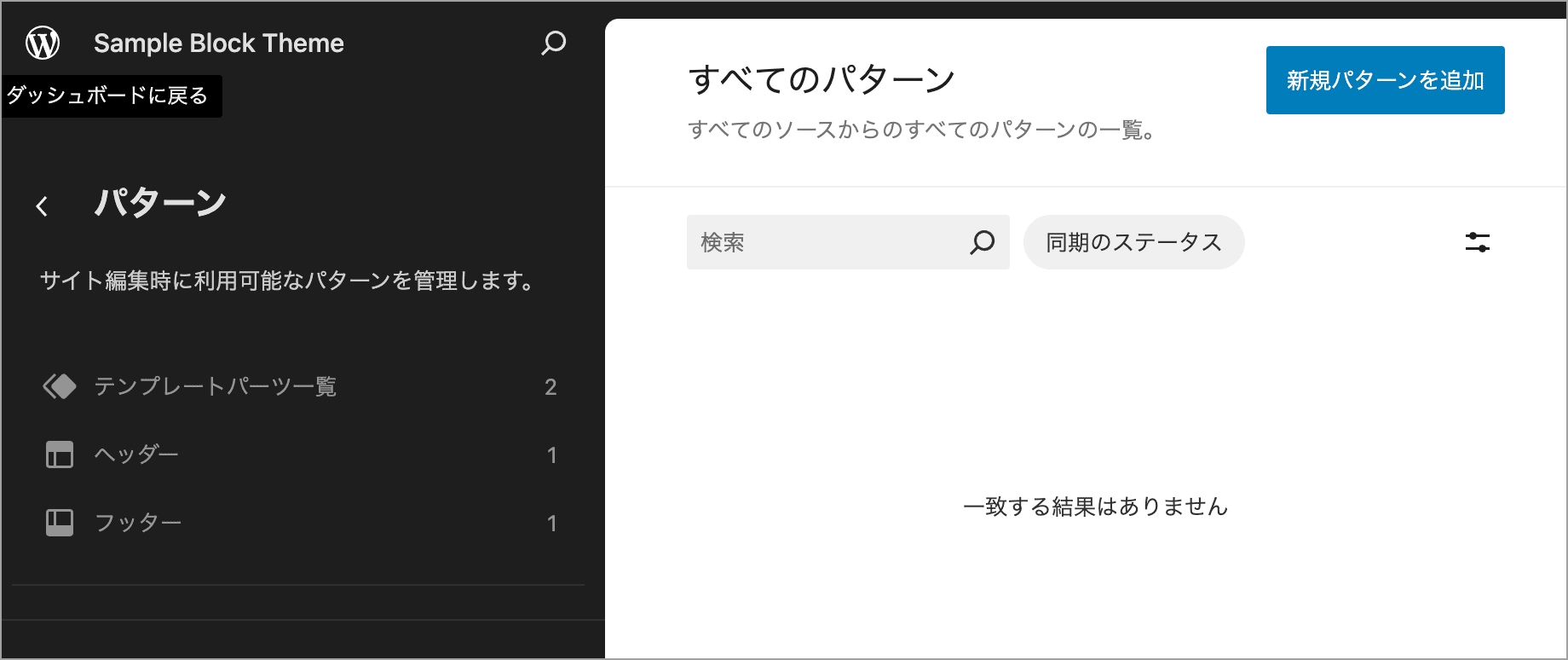
まだ、パターンが登録または作成されていないテーマの場合は、以下のように何も表示されません。
この画面を使用して、開発インストールの段階で独自のパターンを管理することもできます。
パターンの種類
基本的に、パターンには以下の2つの種類があります。
| 種類 | 説明 |
|---|---|
| 同期 Synced |
パターンに加えた編集は、パターンが挿入されているすべての場所に適用されます。言い換えると、パターンを編集すると、そのパターンを使用している全てのページに変更の影響が及びます(以前のバージョンの「再利用可能ブロック」)。※ これらは WordPress 管理者からのみ作成および管理できます。 |
| 非同期 Not synced |
ブロックエディターから挿入されると、パターンのブロックの新しいインスタンスを作成するパターン。挿入されたブロックに加えられた変更は、パターンの他の使用には影響しません。将来パターンが変更されても、以前のパターンには影響しません。各ページでパターンのコンテンツを変更する場合に適しています。 |
パターンシステムの動作の性質上、テーマによって登録されたすべてのパターンは同期されていないタイプ(非同期:Not synced)になります。
管理画面でパターンを管理
テーマを作成する場合、テーマにパターンをバンドルして登録する前に、管理画面からパターンを作成することができます。この方法は、テーマに含める準備が整うまで、パターンをローカルに保存して管理するのに適しています。
パターンを管理するには、管理画面の「外観」→「エディター」からサイトエディターにアクセスし、サイドバーの「パターン」をクリックします。
カスタムパターンの作成
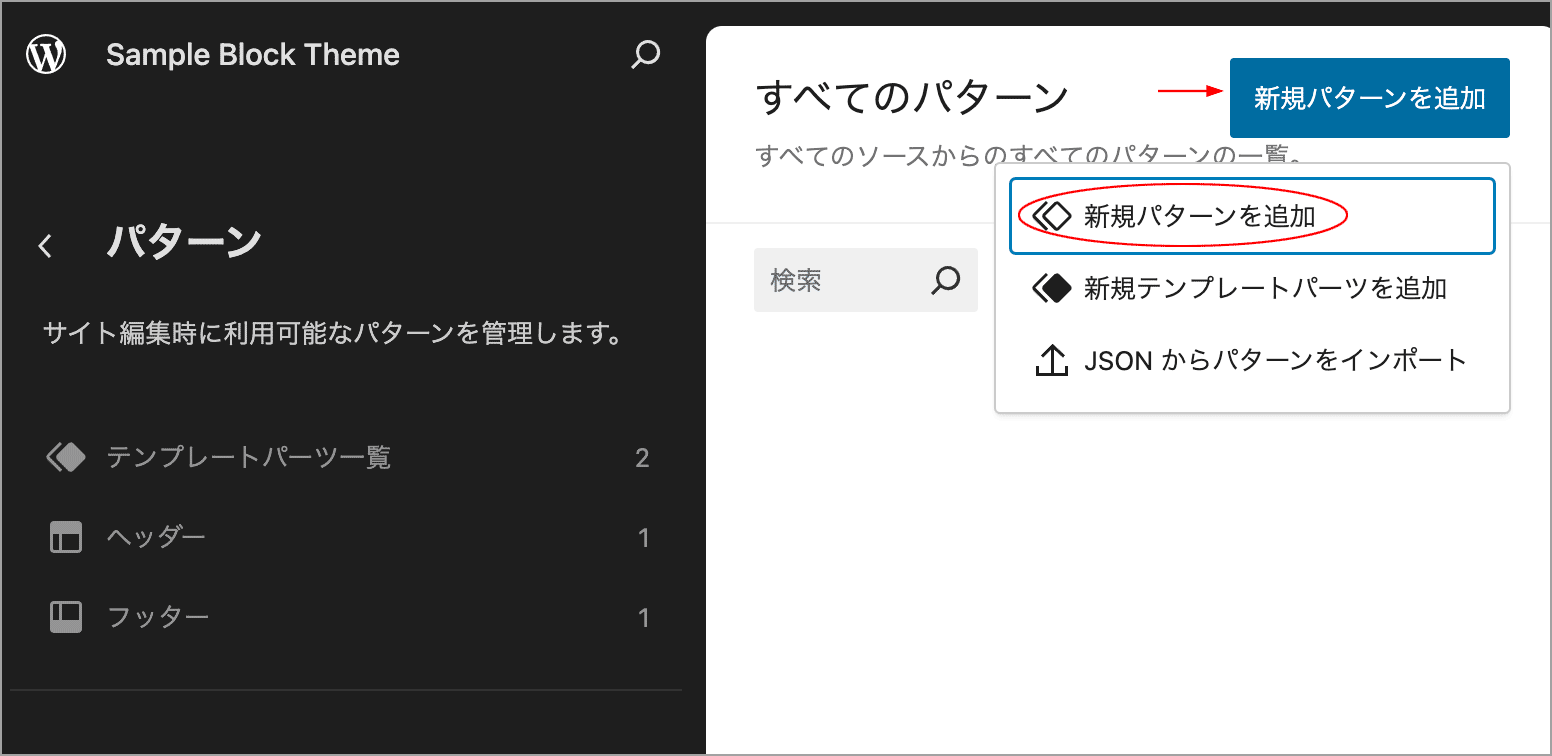
「パターン」画面で、「新規パターンを追加」ボタンをクリックすると、以下のような選択肢が表示されるので「新規パターンを追加」を選択します。
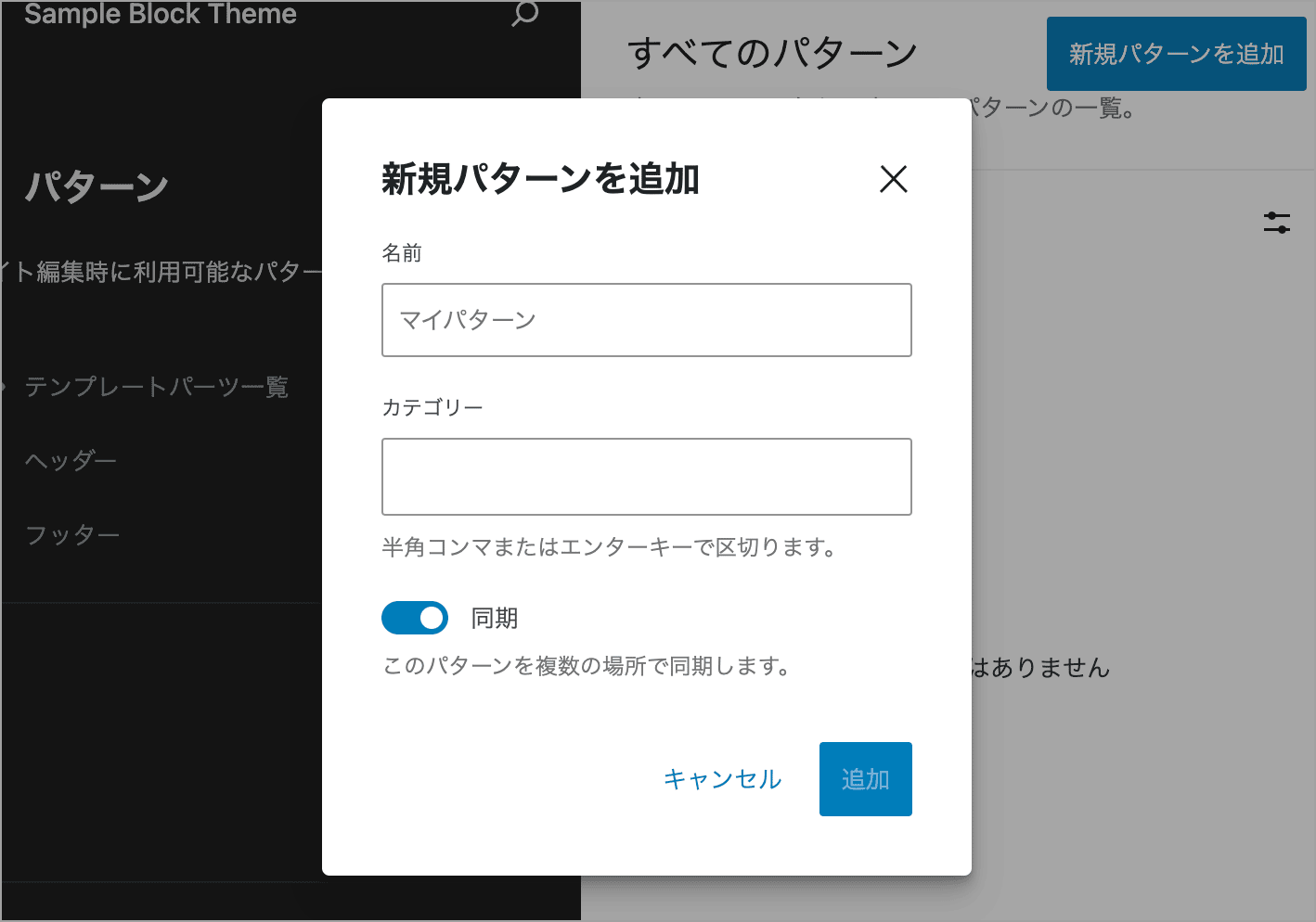
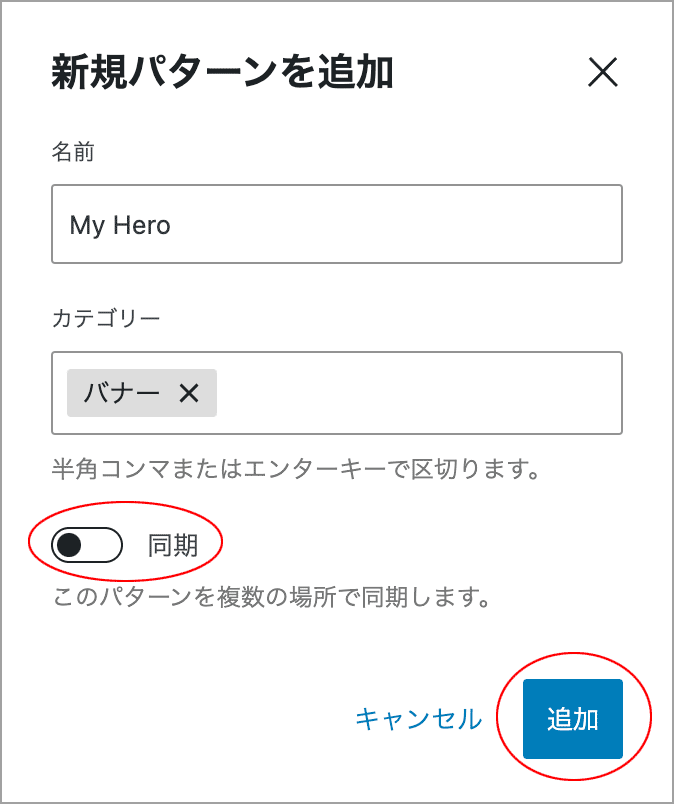
以下のようなオーバーレイモーダルが表示されるので、各フィールドを設定します。
| フィールド | 説明 |
|---|---|
| 名前 | 作成するパターンの名前(用途がわかるような名前を付けます) |
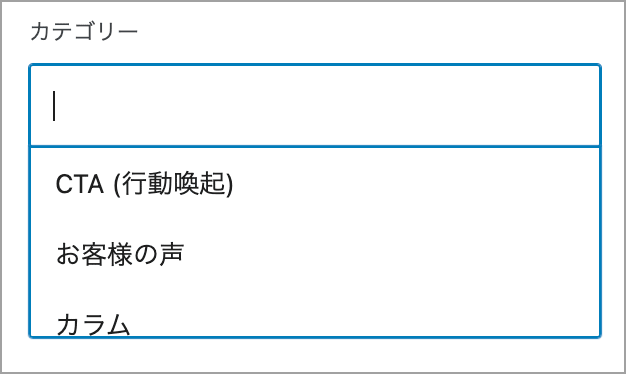
| カテゴリー | パターンが属するカテゴリーを指定(オプション)。カーソルを置くと、標準のカテゴリーが表示され、選択することもできます。 |
| 同期 | パターンを同期するかどうかを決めます。このパターンをテーマと一緒に配布する場合は、このオプションをオフにする必要があります。 |
各フィールドを入力して「追加」ボタンをクリックすると、パターンエディターが表示され、そこからは、WordPress の他のエディターと同じように機能します。パターンに必要なブロックを追加し、設定とスタイルを調整します。
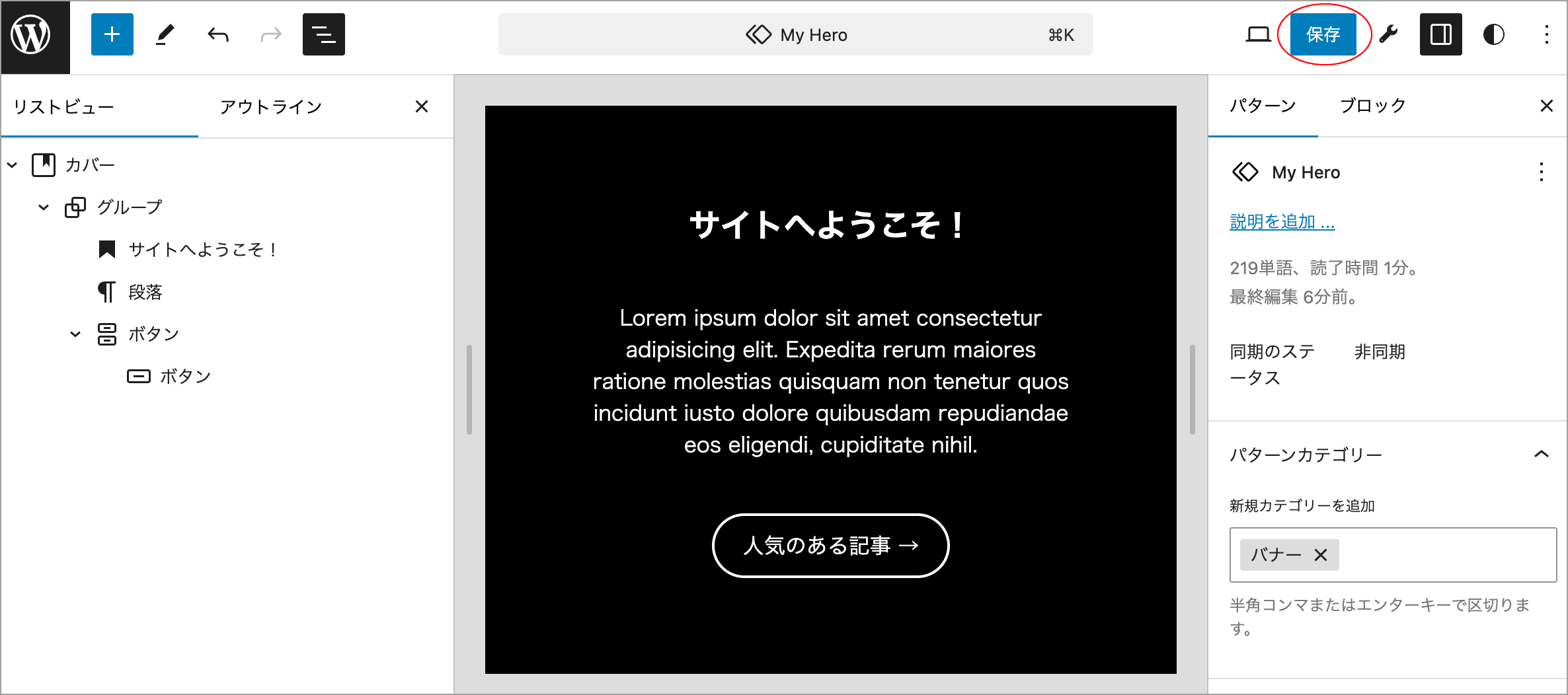
以下は作成したカスタムパターンの例です。以下と同じサンプルを作成して試す場合は、以下のコードをコピーして、コードエディターで貼り付けます(WordPress ドキュメントのサンプルとほぼ同じもの)。
パターン作成後、必ず右上の「保存」ボタンをクリックして保存します。
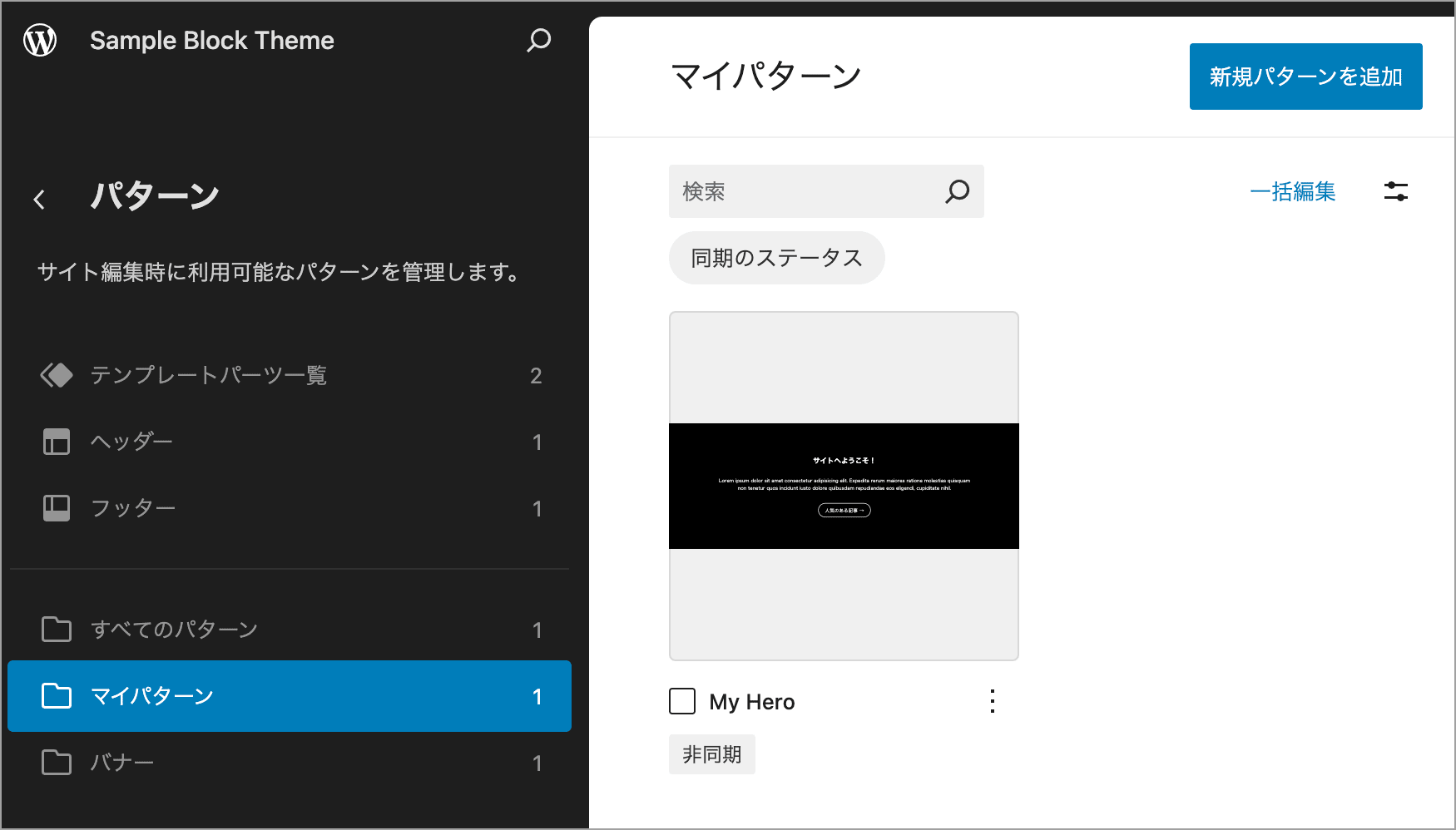
保存後は、サイドバーの「パターン」→「マイパターン」などから作成したパターンにアクセスできます。
「マイパターン」には、管理画面でユーザーが作成したパターンが常に表示されます。また、「すべてのパターン」や、指定したカテゴリにも表示されます。
後は、サイト上の他のパターンと同じように、パターンを使用できます。
パターンをテーマにコピーする
作成したパターンをテーマにバンドルするには、パターンのコードをコピーする必要があります。
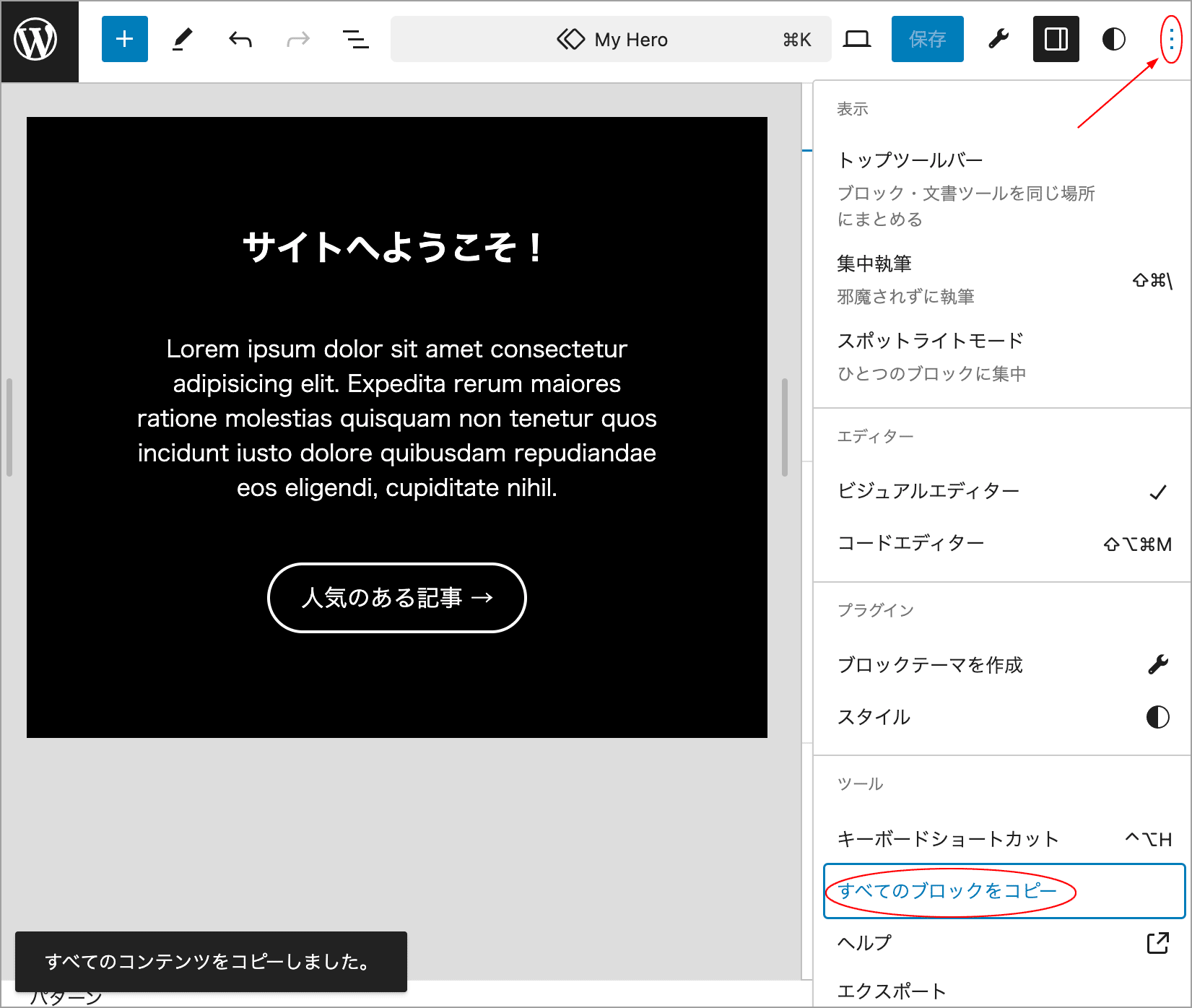
パターンのコードをコピーする方法はいくつかありますが、簡単な方法は、エディター上部の 「オプション」ボタン () をクリックし、メニューで 「すべてのブロックをコピー」 オプションを選択します。
例えば、この例の場合、以下のようなコードがコピーされます。
<!-- wp:cover {"overlayColor":"contrast","isUserOverlayColor":true,"align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"2.5rem"}},"layout":{"type":"constrained","wideSize":"%","contentSize":"75%"}} -->
<div class="wp-block-group"><!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center">サイトへようこそ!</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita rerum maiores ratione molestias quisquam non tenetur quos incidunt iusto dolore quibusdam repudiandae eos eligendi, cupiditate nihil. </p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">人気のある記事 →︎</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:group --></div></div>
<!-- /wp:cover -->上記のコードは、コアのカバーブロックとその中にネストされた次のようなブロックで構成されています。
- カバー(cover)
- グループ(group)
- 見出し(heading)
- 段落(paragraph)
- ボタン(buttons)
- ボタン(button)
- グループ(group)
パターンをコンテナブロックでラップ
パターンを作成する場合、パターンを Group や Cover、またはその他のコンテナブロック (ネストされたブロックを許可するブロック) でラップすると使いやすくなります。
それにより、ユーザーがエディター内でパターン全体を選択したり移動しやすくなり、また、パターン全体に適用されるスタイル用に外側のラップしているブロックに CSS クラスを追加するなどができます。
フロントエンドで上記で作成したカバーブロックが表示されない
上記パターンを挿入した(カバー)ブロックが、フロントエンドで背景色が黒などのコントラストカラーで表示されるには、theme.json にカスタムカラーパレットで slug が contrast のカラープリセットが設定されている必要があります(この設定がないと、背景色と文字が白で表示されてしまいます)。
{
"version": 3,
"settings": {
"color": {
"palette": [
{
"color": "#f9f9f9",
"name": "Base",
"slug": "base"
},
{
"color": "#ffffff",
"name": "Base-2",
"slug": "base-2"
},
{
"color": "#111111",
"name": "Contrast",
"slug": "contrast"
}
]
}
}
}テーマにバンドルされたパターンの管理
現時点では、テーマ作成者がパターンを管理したり直接テーマに移植したりするための標準はありません。
考慮すべき点としては、以下のようなものがあります。
- パターンのブロックマークアップを管理 UI からテーマに手動でコピーして貼り付ける必要がある。
- パターンのブロックマークアップを変更する必要がある場合、テーマ内のパターンと構築したバージョンを同期させる方法がない。
以下はパターン管理を検討する公式の Create Block Theme プラグインに関するオープンディスカッションのリンクです。
変更が反映されない
パターンの登録や解除、カテゴリーの変更などを行っても、その変更が反映(認識)されないことがあります。以下のいずれかを行うと反映されることがありますが、確実で簡単なのは3番目の方法です。
- ページを強制的に再読み込み
- ログアウトして、再ログイン
- 管理画面の「外観」でテーマを別のテーマに変更してから元のテーマに戻す
パターンの登録
ブロックパターンを登録する方法は2つあります。
- ブロックマークアップを含むファイルをテーマの
/patternsフォルダーに配置する。 - register_block_pattern() 関数を呼び出す。
WrodPress のハンドブック(Registering Patterns)では、「一部の例外を除き、1つ目の patterns フォルダーに配置する方法をお勧めします」とあり、デフォルトテーマ Twenty Twenty-Four でも1つ目の方法が使われています。
patterns ディレクトリを使って登録
WordPress は、テーマの /patterns フォルダーに配置されたパターンファイルを認識し、有効なファイルヘッダーがあれば自動的に登録します。
パターンファイルヘッダー
ファイルヘッダーは、ファイルの先頭にキーと値のペアのリストがある PHP コメント付きコードで、WordPress はこの情報を解析してメタデータを収集します。
パターンのファイルヘッダーで設定できるキーは次のとおりです。
| キー | 説明 |
|---|---|
| Title | パターンのタイトル(用途がわかるような名前を付けます) |
| Slug | 「名前空間/パターン名」形式のパターン固有のスラッグ。「名前空間」の部分はテーマのフォルダ名。「パターン名」の部分はファイル名(拡張子なし)。 |
| Categories | パターンが属するカテゴリのカンマ区切りリスト。 |
| Description | 登録されたパターンの説明。スクリーン リーダーにのみ表示されます。 |
| Viewport Width | パターンをプレビューするときの <iframe> ビューポートの幅 (ピクセル単位)。 |
| Inserter | インサータにパターンを表示するかどうか。デフォルトは true。 |
| Keywords | パターンに関連するキーワードのカンマ区切りリスト。ユーザーがインサータで検索するときに使用されます。 |
| Block Types | パターンを関連付けるブロックタイプのカンマ区切りリスト (例: core/cover、core/post-content)。スターターページパターン ブロックタイプパターン |
| Post Types | パターンを制限する投稿タイプのカンマ区切りリスト (例: post、page)。デフォルトはすべての投稿タイプ。スターターページパターン |
| Template Types | パターンに適合するテンプレートタイプのコンマ区切りリスト (例: home、single)。スターターテンプレートパターン |
少なくとも Title、Slug、Categories のフィールドを追加する必要があります。
以下は テーマ Twenty Twenty-Four のカスタムパターン Full screen image の例です。
<?php
/**
* Title: Full screen image
* Slug: twentytwentyfour/gallery-full-screen-image
* Categories: gallery, portfolio
* Description: A cover image section that covers the entire width.
*/
?>
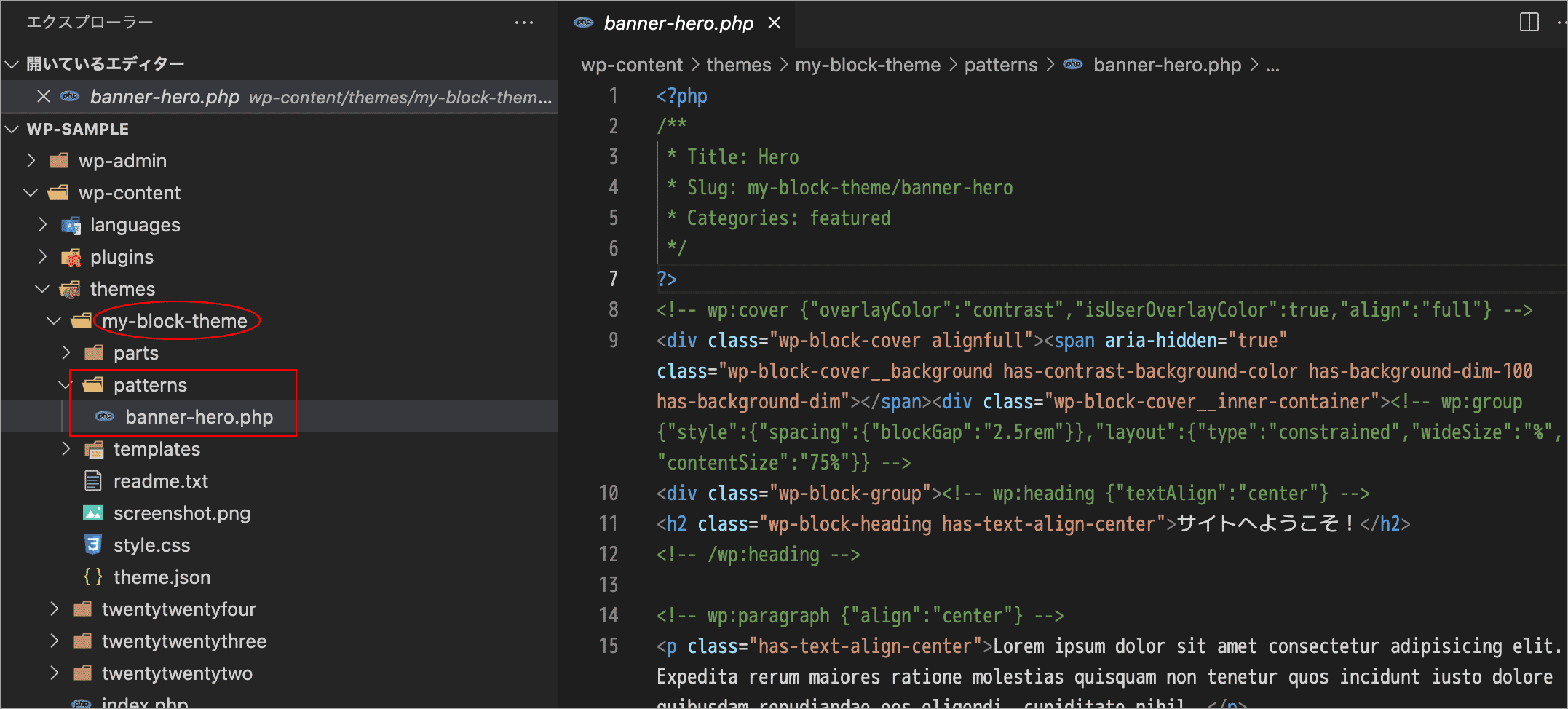
<!-- ここにパターンのコードがきます(省略) -->テーマフォルダのルートに patterns ディレクトリを作成します(存在しない場合)。
patterns ディレクトリに banner-hero.php というパターンのファイルを作成し、ファイルヘッダーを記述して、コピーしたパターンのコードを貼り付けて保存します。
パターンの Title やファイル名は任意の名前を付けることができます。Slug の「名前空間」の部分はテーマのフォルダ名になるので、適宜変更します。カテゴリーが複数ある場合は、カンマ区切りで指定します。
<?php
/**
* Title: Hero
* Slug: my-block-theme/banner-hero
* Categories: featured
*/
?>
<!-- wp:cover {"overlayColor":"contrast","isUserOverlayColor":true,"align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"2.5rem"}},"layout":{"type":"constrained","wideSize":"%","contentSize":"75%"}} -->
<div class="wp-block-group"><!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center">サイトへようこそ!</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita rerum maiores ratione molestias quisquam non tenetur quos incidunt iusto dolore quibusdam repudiandae eos eligendi, cupiditate nihil. </p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">人気のある記事 →︎</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:group --></div></div>
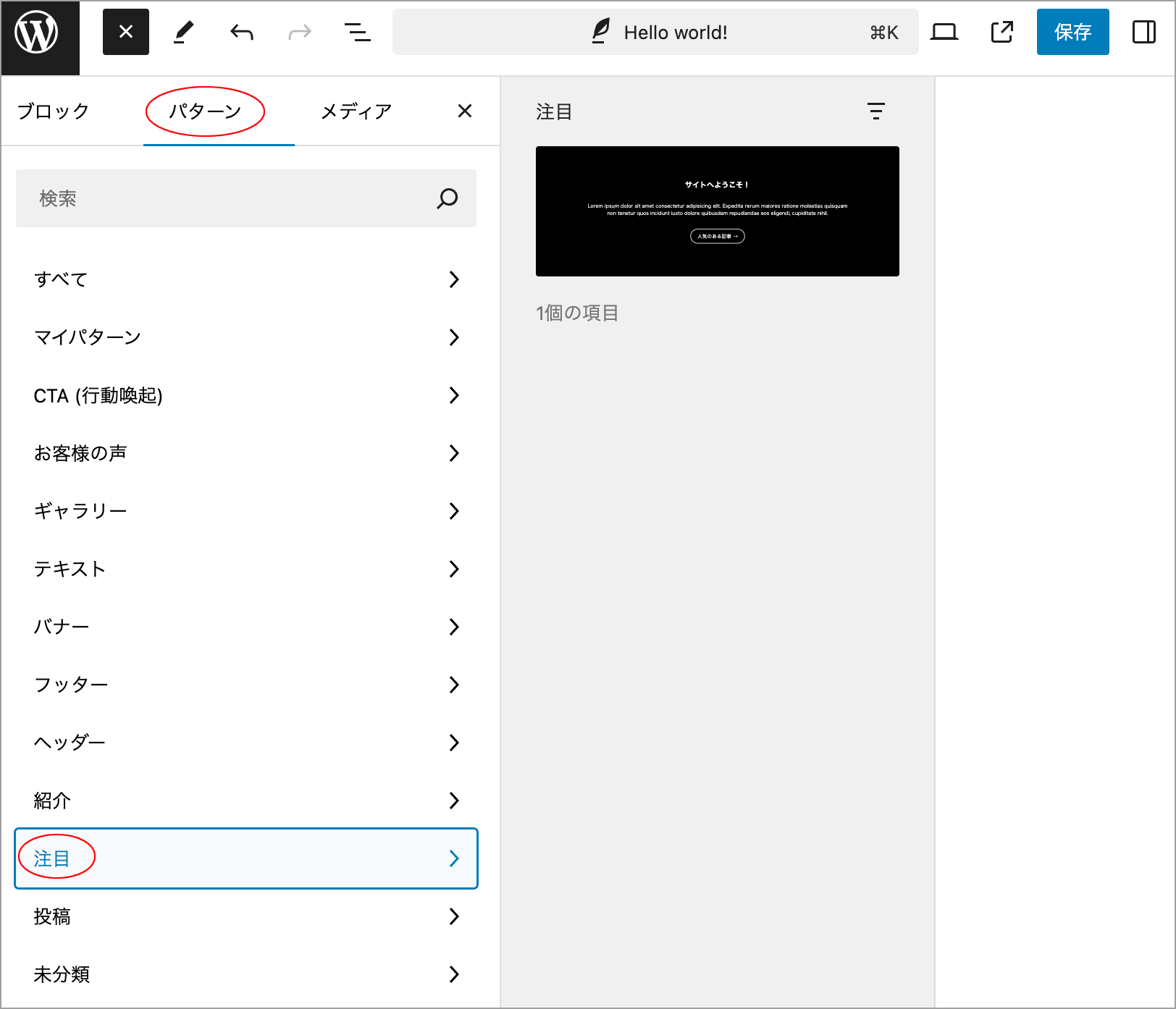
<!-- /wp:cover -->新しい投稿を追加または編集すると、登録したパターンが挿入欄(インサーター)にリストされます。
上記の場合、Categories を featured(日本語では「注目」)に指定しているので、インサーターの「パターン」タブを選択し、「注目」をクリックして表示できます。
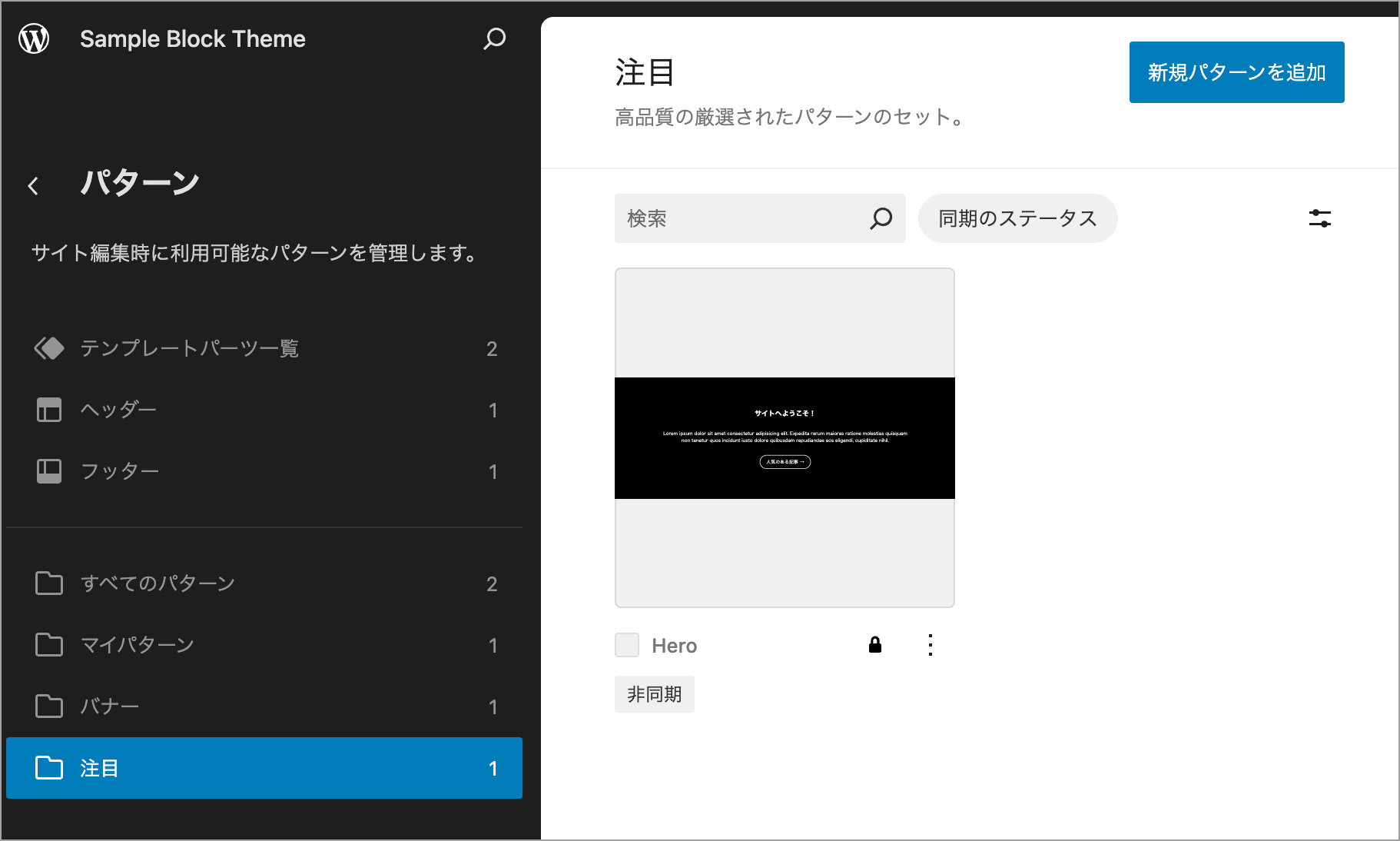
管理画面の「外観」→「エディター」→「パターン」の「注目」にも表示されます。
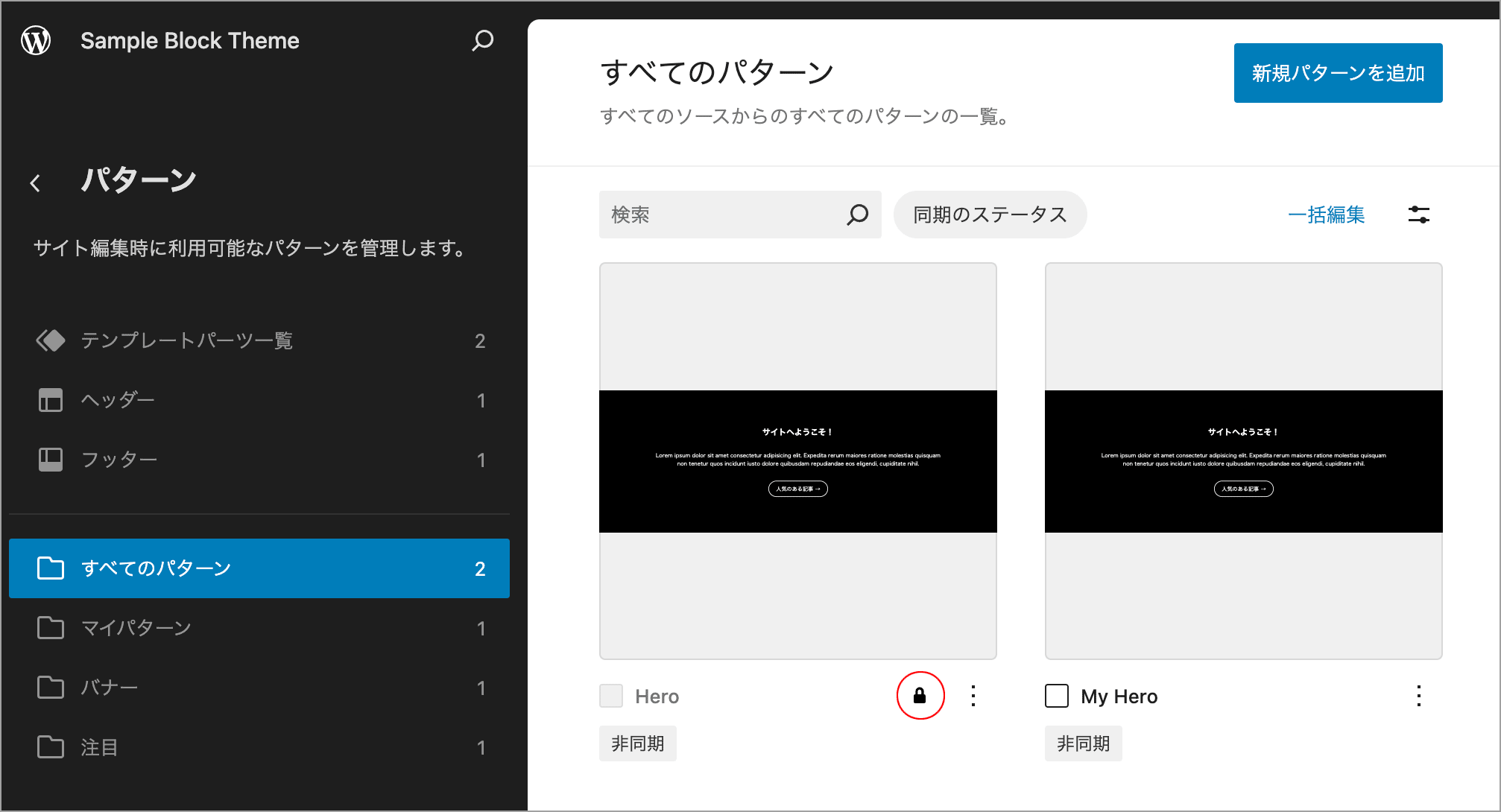
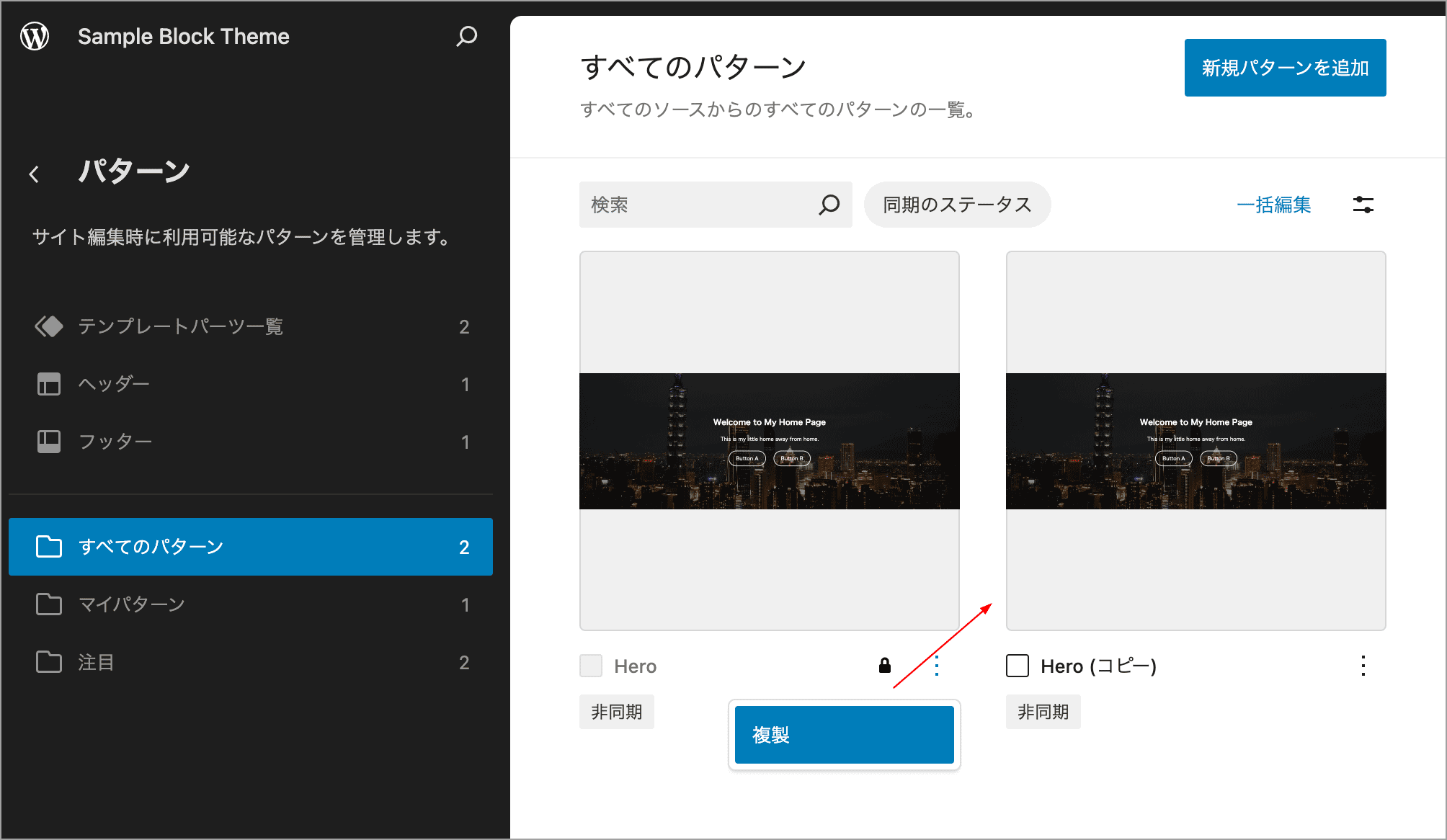
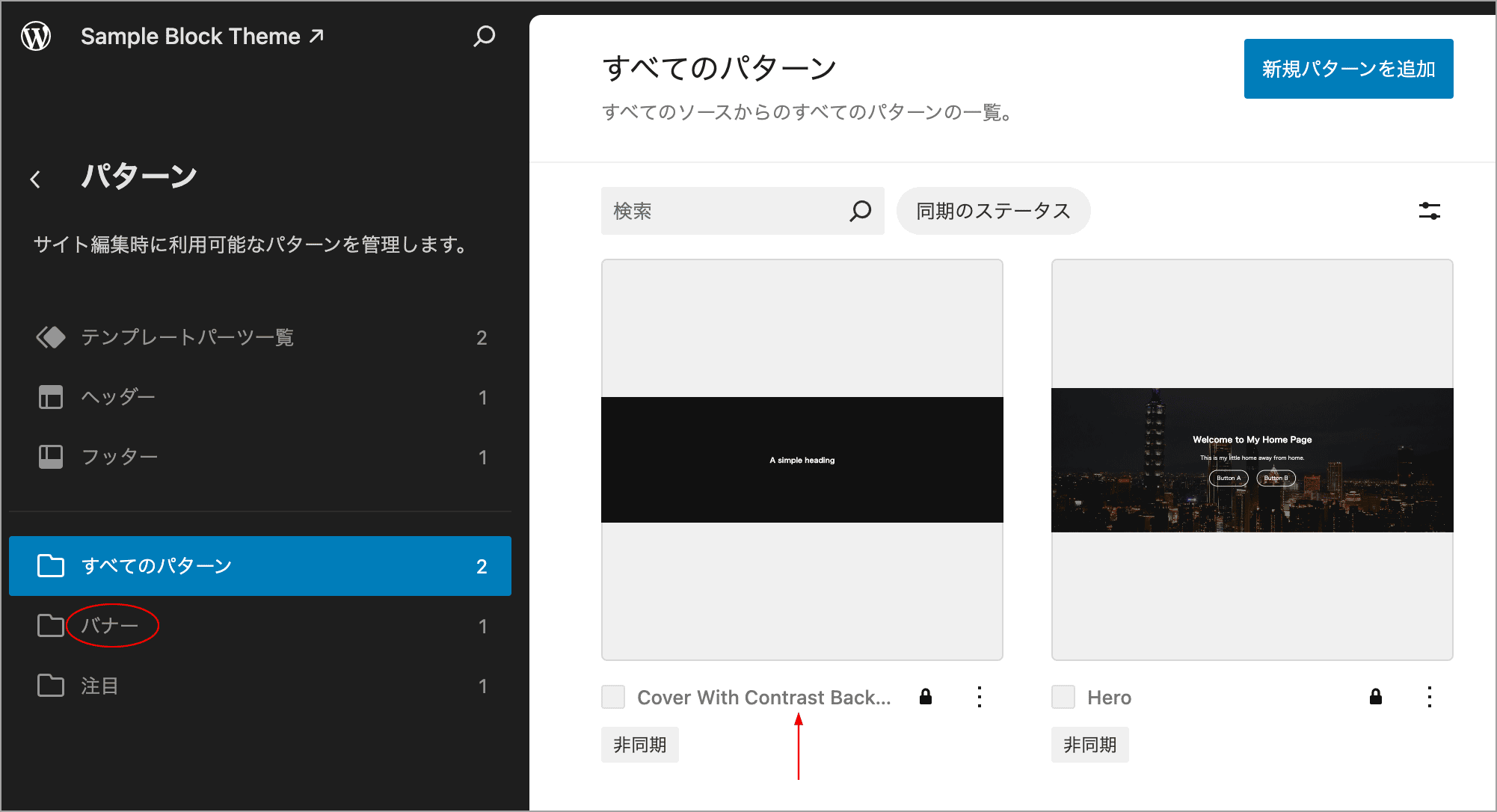
この例の場合、最初に管理画面で作成したパターン(My Hero)と、PHP ファイルを patterns ディレクトリに配置して登録したパターン(Hero)の2つだけなので、全てのパターンをクリックすると、以下のように2つのパターンが表示されます。
patterns ディレクトリに配置して登録した(テーマに登録した)パターンの方には、鍵マークが表示され、ロックされて編集できないようになっています。
また、管理画面で作成したパターンは「マイパターン」にリストされますが、テーマに登録したパターンはリストされません。この例では、それぞれ異なるカテゴリーを指定しているので、「バナー」と「注目」にそれぞれリストされます。
PHP を使用してパターンを登録
patterns フォルダーを使用してパターンを自動登録する代わりに、PHP を使用して手動で登録することもできます。両方の登録方法を組み合わせて使用できますが、個々のパターンはどちらか1つの方法でのみ登録する必要があります。
PHP でブロックパターンを登録するには、register_block_pattern() 関数を使用する必要があります。
以下が書式です。
register_block_pattern(
string $pattern_name,
array $pattern_properties
)この関数は2つのパラメータを受け取り、パターンが正常に登録されたかどうかに応じて true または false を返します。
| パラメータ | 説明 |
|---|---|
| $pattern_name | 「名前空間/パターン名」形式のパターン固有のスラッグ。 |
| $pattern_properties | パターンのプロパティの配列(以下参照) |
| キー | 説明 |
|---|---|
| content | パターンのブロックマークアップ。 |
| title | パターンのタイトル(翻訳可能) |
| Categories | パターンが属するカテゴリの配列。 |
| description | 登録されたパターンの説明。スクリーンリーダーにのみ表示されます。 |
| viewportWidth | パターンをプレビューするときの <iframe> ビューポートの幅 (ピクセル単位)。 |
| inserter | インサータにパターンを表示するかどうか。デフォルトは true。 |
| keywords | パターンに関連するキーワードの配列。ユーザーがインサータで検索するときに使用されます。 |
| blockTypes | パターンを関連付けるブロックタイプの配列。 |
| postTypes | パターンを制限する投稿タイプの配列。デフォルトはすべての投稿タイプ。 |
| source | 登録されたパターンのソース。パターンはテーマから取得するので、theme と設定する必要があります。 |
| templateTypes | パターンが適合するテンプレート タイプの配列。 |
init フックで登録
register_block_pattern() 関数を使用して登録する際は、init フックを使います。
例えば、以下を functions.php に記述して、Hero2 というパターンを登録します。カテゴリーは call-to-action としています。
この例の場合、コールバック関数の名前の先頭に my_block_theme を付けていますが、適宜変更してください(以降も同様)。
add_action( 'init', 'my_block_theme_register_patterns' );
function my_block_theme_register_patterns() {
register_block_pattern( 'my-block-theme/hero2', array(
'title' => __( 'Hero2', 'my-block-theme' ),
'categories' => array( 'call-to-action' ),
'source' => 'theme',
'content' => '<!-- wp:cover {"overlayColor":"contrast","isUserOverlayColor":true,"align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"2.5rem"}},"layout":{"type":"constrained","wideSize":"%","contentSize":"75%"}} -->
<div class="wp-block-group"><!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center">サイトへようこそ!</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita rerum maiores ratione molestias quisquam non tenetur quos incidunt iusto dolore quibusdam repudiandae eos eligendi, cupiditate nihil. </p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">人気のある記事 →︎</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:group --></div></div>
<!-- /wp:cover -->'
) );
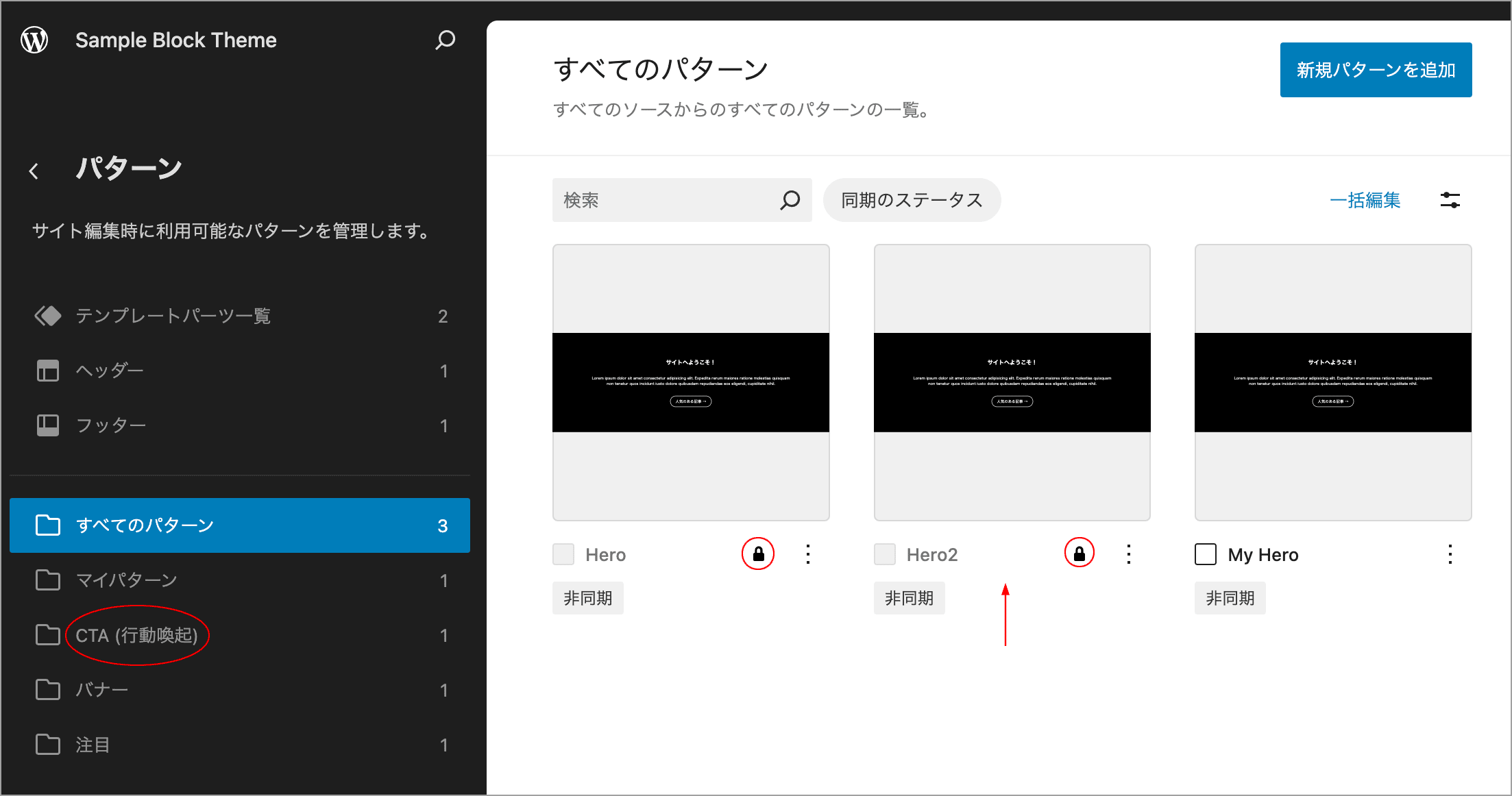
}この例の場合、これで2つのパターンがテーマに登録され、その前に管理画面でパターンを1つ作成しているので3つのパターンがリストされます。
条件付きパターン登録
パターンを条件付きで登録する必要がある場合、パターンの登録方法に応じて2つの方法があります。
register_block_pattern() による条件付きパターン登録
PHP でパターンを手動で登録した場合は、条件付きチェックで register_block_pattern() の呼び出しをラップします。
以下は core/paragraph(コア/段落)ブロックが登録されている場合にのみパターン Hero2 を登録する例です。
実際のシナリオでは、サードパーティのブロックなどをチェックすることになる可能性が高いですが、ここではわかりやすい例として core/paragraph ブロックをチェックしています。
add_action('init', 'my_block_theme_register_patterns');
function my_block_theme_register_patterns() {
// core/paragraph ブロックが登録されている場合にのみ登録
if (WP_Block_Type_Registry::get_instance()->is_registered('core/paragraph')) {
register_block_pattern('my-block-theme/hero2', array(
'title' => __('Hero2', 'my-block-theme'),
'categories' => array('call-to-action'),
'source' => 'theme',
'content' => '<!-- ブロックパターンのコード(省略) -->'
));
}
}上記のコードでは、WordPress のサーバー側で登録されているすべてのブロックタイプを格納する WP_Block_Type_Registry クラスを使用しています。このクラスの is_registered() メソッドを使用すると、ブロックが登録されているかどうかを判断できます。
patterns フォルダに条件付きでパターンを登録
パターンをテーマの /patterns フォルダに配置して自動登録する方法を使用した場合、条件付きで登録する本当の方法はありません。この場合、代わりに、特定の条件でパターンの登録を解除することができます。
以下は、core/paragraph(コア/段落)ブロックが登録されている場合は、patterns/banner-hero.php の登録を解除する例です。
add_action( 'init', 'my_block_theme_unregister_patterns', 999 );
function my_block_theme_unregister_patterns() {
// // core/paragraph ブロックが登録されている場合は、登録を解除する
if ( WP_Block_Type_Registry::get_instance()->is_registered( 'core/paragraph' ) ) {
unregister_block_pattern( 'my-block-theme/banner-hero' );
}
}パターンの登録解除
例えば、コア WordPress パターンの一部や親テーマによって追加されたパターン (子テーマを作成している場合)、またはサードパーティのプラグインによって追加されたパターンなどを、ユーザーのインサーターに表示されないようにするためにブロックパターンの登録を解除したい場合があります。
単一のブロックパターンの登録を解除するには、unregister_block_pattern() 関数を使用します。以下が書式です。パラメータの $pattern_name には「名前空間/パターン名」形式のスラッグを指定します。
unregister_block_pattern( string $pattern_name )パターンを登録するときと同様、init フックで登録解除します。パターンは通常 (常にではありませんが) init でデフォルトの優先度 10 で登録されるため、コードが後で実行されるように、より高い優先度を使用する必要があります。
functions.php に以下を記述すると、すでに登録したカスタムパターンの登録を解除します。
add_action( 'init', 'my_block_theme_unregister_patterns2', 999 );
function my_block_theme_unregister_patterns2() {
unregister_block_pattern( 'my-block-theme/hero2' );
}コアパターンの削除
unregister_block_pattern() を使用して個々のコア WordPress パターンを登録解除できますが、core-block-patterns 機能のサポートを削除してすべてのコアパターンを削除することもできます。
すべてのコア WordPress パターンを削除するには、テーマの functions.php に次のコードを追加します。
add_action( 'after_setup_theme', 'my_block_theme_remove_core_patterns' );
function my_block_theme_remove_core_patterns() {
remove_theme_support( 'core-block-patterns' );
}リモートパターンの無効化
WordPress は、WordPress.org の公式パターンディレクトリから一部のパターンをリモートで自動的に読み込みます。テーマのデザインと一致しない場合など、これらのパターンを読み込みたくない場合は、should_load_remote_block_patterns フックをフィルタリングすることで無効にできます。
リモートパターンを無効にするには、functions.php に次のコードを追加します。
add_filter( 'should_load_remote_block_patterns', '__return_false' );パターンのカテゴリー
WordPress には、デフォルトで登録される以下のようなブロックパターンのカテゴリーがあります。
| 英語 | 日本語 |
|---|---|
| about | 紹介 |
| audio (WordPress 6.4 で追加) | 音声 |
| banner | バナー |
| buttons | ボタン |
| call-to-action | CTA(行動喚起) |
| columns | カラム |
| contact | 連絡先 |
| featured | 注目 |
| footer | フッター |
| gallery | ギャラリー |
| header | ヘッダー |
| media | メディア |
| portfolio | ポートフォリオ |
| posts | 投稿 |
| services | サービス |
| team | チーム |
| testimonials | お客様の声 |
| text | テキスト |
| video (WordPress 6.4 で追加) | ビデオ |
一般的に、これらのデフォルトカテゴリーを使用するのが、ユーザーが慣れている一貫した UI が維持されるので適しています。
但し、必要に応じて、独自のカテゴリーを追加したり、すでに登録されているカテゴリーを削除したりすることもできます。
パターンカテゴリーの登録
1 つ以上のパターンを格納するカスタムカテゴリーを登録するには、register_block_pattern_category() 関数を使用します。以下が書式です。
register_block_pattern_category(
string $category_name,
array $category_properties
)この関数は以下の2つのパラメータを受け取り、カテゴリーが正常に登録されれば true、そうでなければ false を返します。
| パラメータ | 説明 |
|---|---|
| $category_name | カテゴリーの一意の ID/スラッグ。テーマのスラッグをプレフィックスとして付けることが推奨されています (例: themslug-category-name)。 |
| $category_properties | カテゴリーに関する追加データを定義するためのプロパティの配列。
|
以下はテーマに「カスタム」という新しいパターンのカテゴリーを追加する例です。functions.php に記述します。
add_action( 'init', 'my_block_theme_register_pattern_categories' );
function my_block_theme_register_pattern_categories() {
register_block_pattern_category( 'my-block-theme/custom', array(
'label' => 'カスタム',
'description' => 'カスタムパターン'
) );
}これで、任意のブロックパターンに my-block-theme/custom カテゴリーを追加すると、「カスタム」カテゴリーに属するようになります。
以下は、patterns ディレクトリを使って登録した /patterns/banner-hero.php のファイルヘッダーの Categories に追加したカテゴリー「カスタム」を追加する例です。
<?php
/**
* Title: Hero
* Slug: my-block-theme/banner-hero
* Categories: featured, my-block-theme/custom
*/
?>
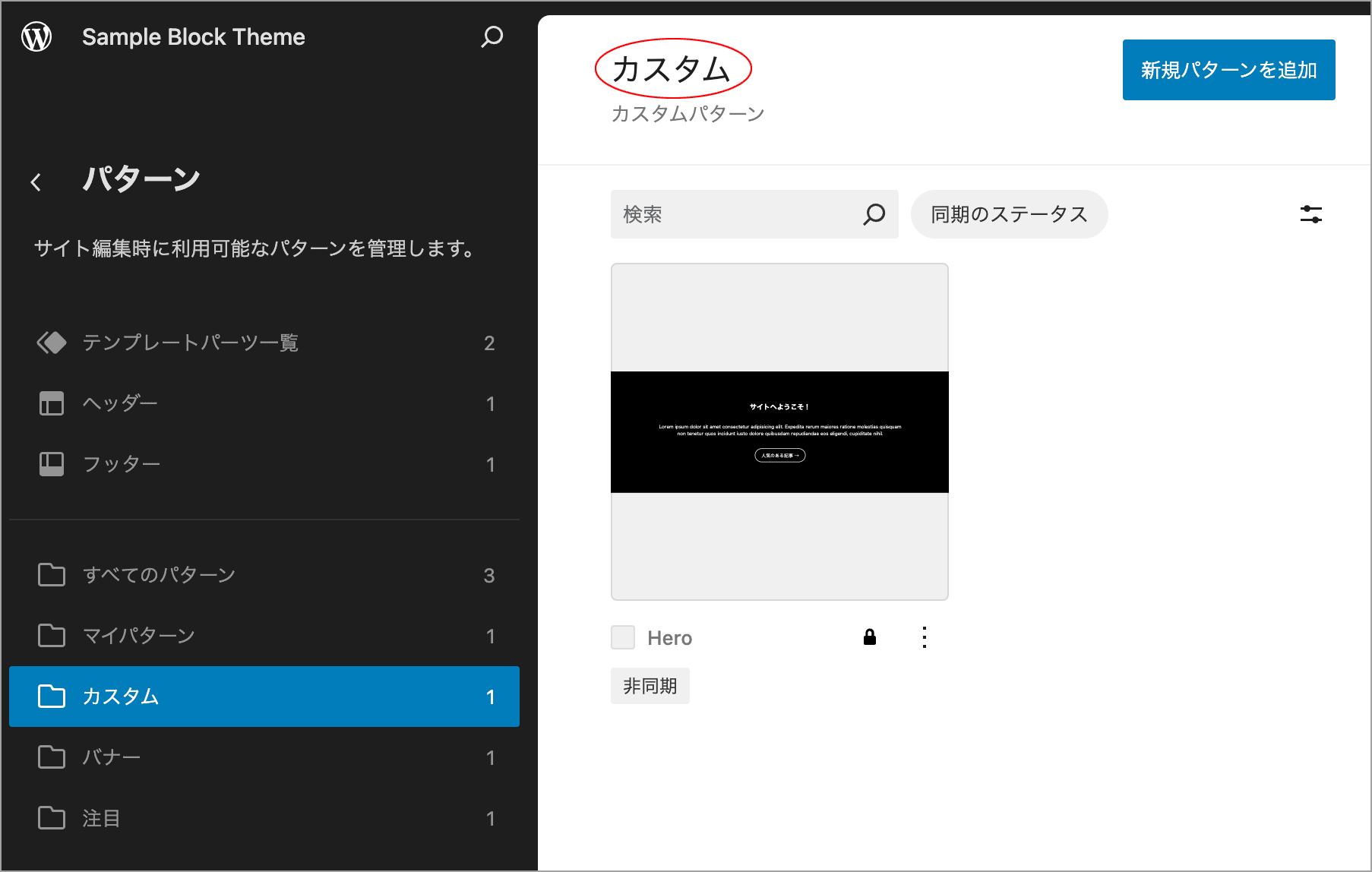
<!-- パターンのコード(省略) -->サイトエディターで確認すると、「カスタム」というカテゴリーが追加され、そこに上記のパターンがリストされています。
パターンカテゴリーの登録解除
登録済みのパターンカテゴリーを登録解除するには、unregister_block_pattern_category() 関数を使用する必要があります。以下が書式です。
unregister_block_pattern_category( string $category_name )この関数は、登録解除する登録済みカテゴリの名前 (スラッグ)を引数 $category_name に受け取ります。
前の手順で登録した my-block-theme/custom カテゴリを削除するには、functions.php に次のコードを追加します。
add_action( 'init', 'my_block_theme_unregister_pattern_categories' );
function my_block_theme_unregister_pattern_categories() {
unregister_block_pattern_category( 'my-block-theme/custom' );
}パターンでの PHP の使用
パターン内で PHP を使用することができますが、パターンの登録は init フックで行われるため、パターンで使用できる機能には制限があります。
パターンが登録される init フックで、WordPress はパターンのコンテンツをコンパイルし、そのコピーを HTML ベースのブロックマークアップとして保存することで、エディターとフロントエンドの両方で使用できるようになります。パターンが PHP コードを実行できるのはこの init での登録プロセス中です。
init のタイミングでは、まだ多くのデータが利用できないため、パターンはグローバルクエリや投稿などにアクセスできず、そのデータに関連付けられた is_single() や get_post() などの関数も使用できません。
例えば、以下の PHP は is_page() も the_title() も、パターンが登録されたときに必要なグローバル データを持っていないため、パターンでは正しく実行されません(機能しません)。
<?php if ( is_page() ) : ?>
<!-- wp:paragraph -->
<p><?php the_title(); ?></p>
<!-- /wp:paragraph -->
<?php endif; ?>レンダリング時に PHP を実行する方法としては、Block Bindings API を使用する方法などがあります。
この章で使用するサンプルパターン
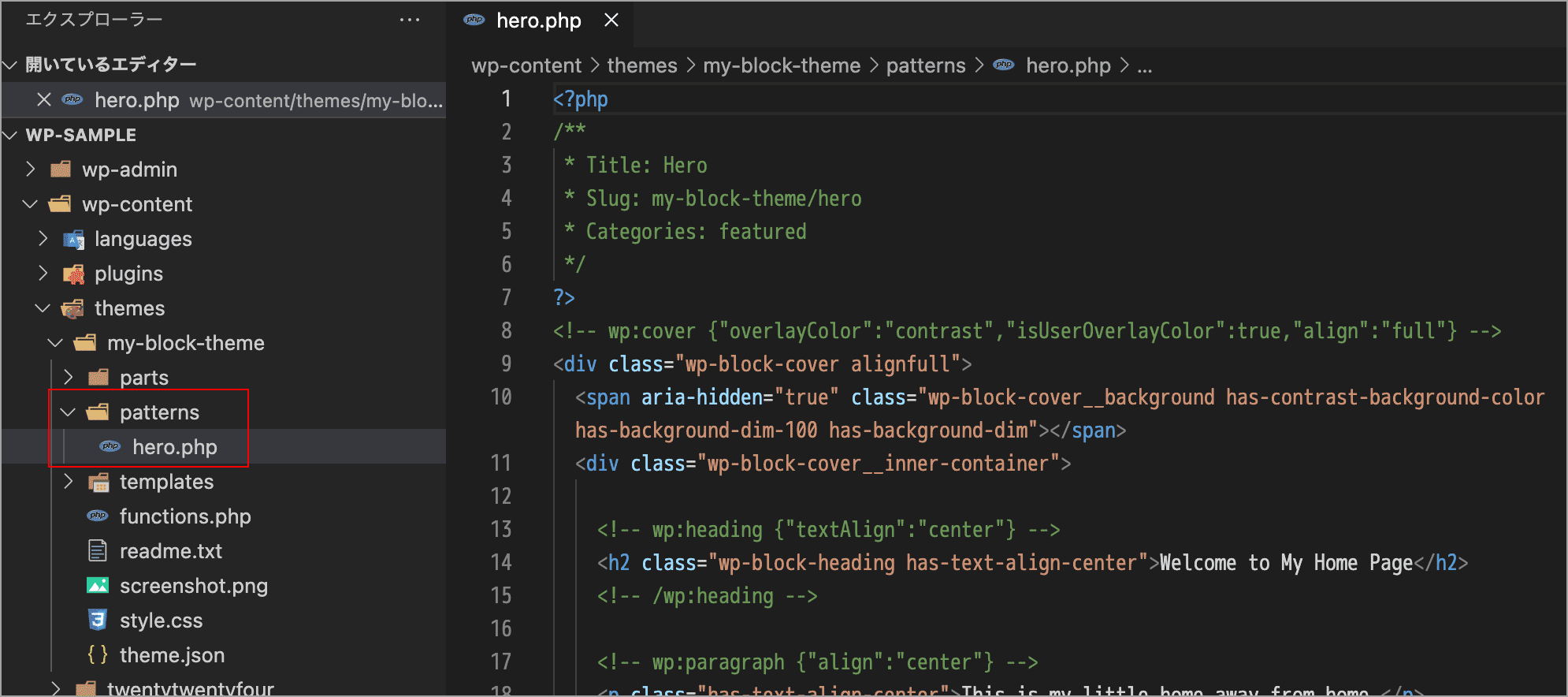
以下はこの章で使用するパターン Hero です。テーマに patterns/hero.php という新しいファイルを作成し、次のコードを挿入します。Slug の「my-block-theme」の部分はテーマのフォルダ名を指定します。
Theme Handbook/Using PHP in Patterns のサンプルと同じものです。
<?php
/**
* Title: Hero
* Slug: my-block-theme/hero
* Categories: featured
*/
?>
<!-- wp:cover {"overlayColor":"contrast","isUserOverlayColor":true,"align":"full"} -->
<div class="wp-block-cover alignfull">
<span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span>
<div class="wp-block-cover__inner-container">
<!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center">Welcome to My Home Page</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">This is my little home away from home.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons">
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">Button A</a></div>
<!-- /wp:button -->
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">Button B</a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
</div>
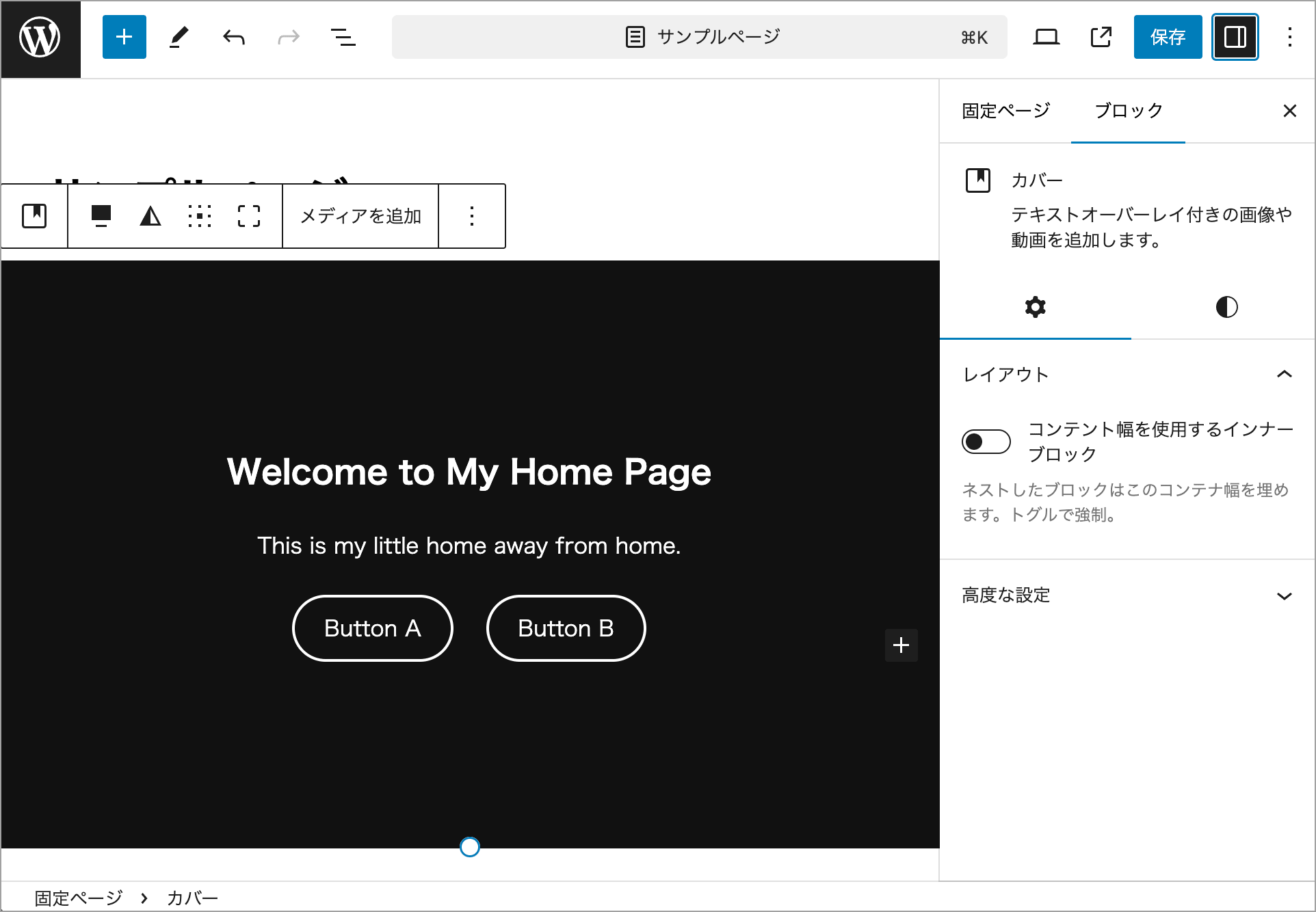
<!-- /wp:cover -->パターンをエディターに挿入すると次のようになります。以下は固定ページの投稿に挿入しています。
テキストの国際化
テンプレートやテンプレートパーツは HTML ファイルなので、PHP が使えないため、テキストを国際化するにはテキストをパターンに移動して国際化関数(翻訳関数)を使います。
例えば、サンプルパターン Hero の見出しブロックのテキスト部分を国際化するには、以下のように国際化関数 (この場合は esc_html_e()) でラップすることができます。
<!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Site', 'text_domain' ); ?></h2>
<!-- /wp:heading -->esc_html_e() の第2引数はテキストドメインを指定します。通常はテーマフォルダ名を使用します。
サンプルパターンでは、他にも段落(18行目)とボタン(24と27行目)も以下のように翻訳関数でラップできます。
<?php
/**
* Title: Hero
* Slug: my-block-theme/hero
* Categories: featured
*/
?>
<!-- wp:cover {"overlayColor":"contrast","isUserOverlayColor":true,"align":"full"} -->
<div class="wp-block-cover alignfull">
<span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span>
<div class="wp-block-cover__inner-container">
<!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Home Page', 'my-block-theme' ); ?></h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center"><?php esc_html_e( 'This is my little home away from home.', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons">
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button A', 'my-block-theme' ); ?></a></div>
<!-- /wp:button -->
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button B', 'my-block-theme' ); ?></a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
</div>
<!-- /wp:cover -->テキストドメイン
テーマの Text Domain は style.css で確認できます。通常はテーマフォルダ名になっています(13行目)。
/*
Theme Name: My Block Theme
Theme URI:
Author:
Author URI:
Description:
Requires at least: 6.6
Tested up to: 6.6
Requires PHP: 5.7
Version:
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-block-theme
Tags:
*/画像やその他のアセットの使用
パターンでは、get_theme_file_uri() などの関数を利用できるので、例えば、テーマにバンドルされている画像 URL を出力することができます。
以下はサンプルの Hero パターンに背景画像を設定する例です。
大まかな手順としては、パターンを編集するためのページを新規作成し、Hero パターンを挿入すると Hero カバーブロックとして表示されるので、そのカバーブロックに背景画像を設定します。
背景画像が設定されたカバーブロックのコードをコピーして画像の URL 部分を関数で書き換えます。
まず、背景画像を用意して hero-background.jpg という名前で /assets/images フォルダに保存します。
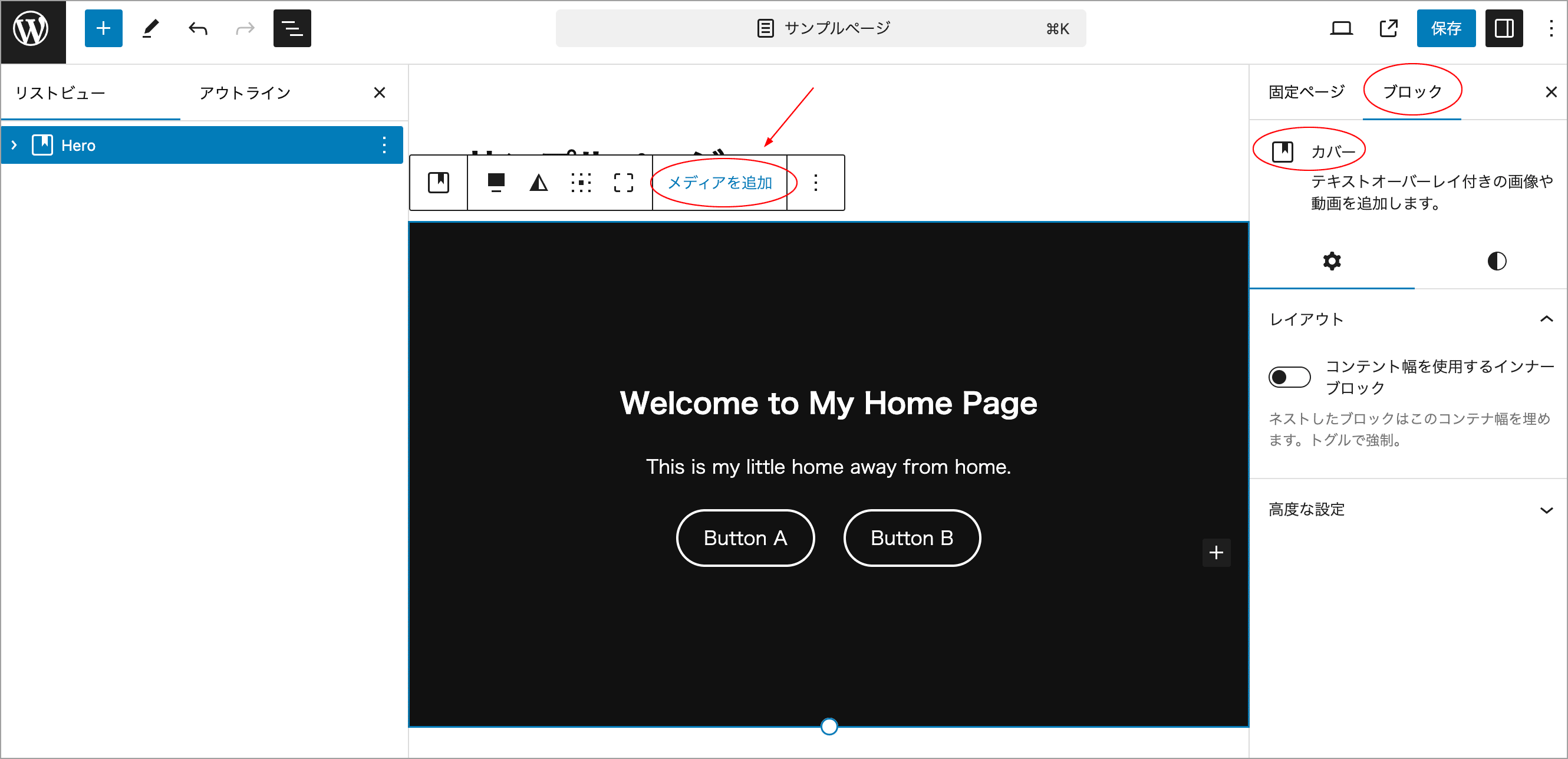
パターン編集用に新規に投稿または固定ページを作成して、サンプルの Hero パターンを挿入します。
そして挿入した Hero のカバーブロックを選択して、「メディアを追加」をクリックします。
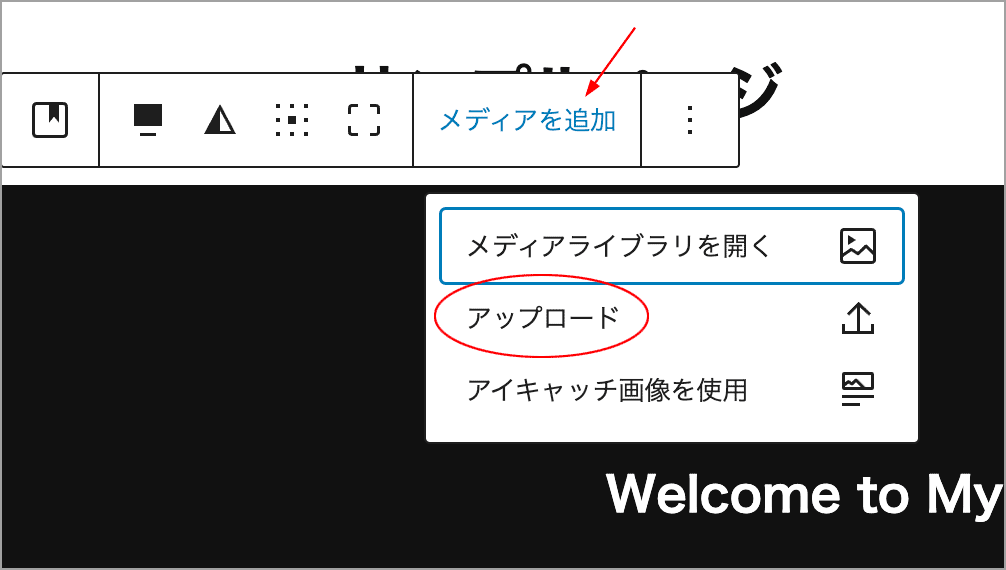
以下が表示されるので、「アップロード」を選択し、用意した画像 hero-background.jpg をアップロードして背景画像として設定します。
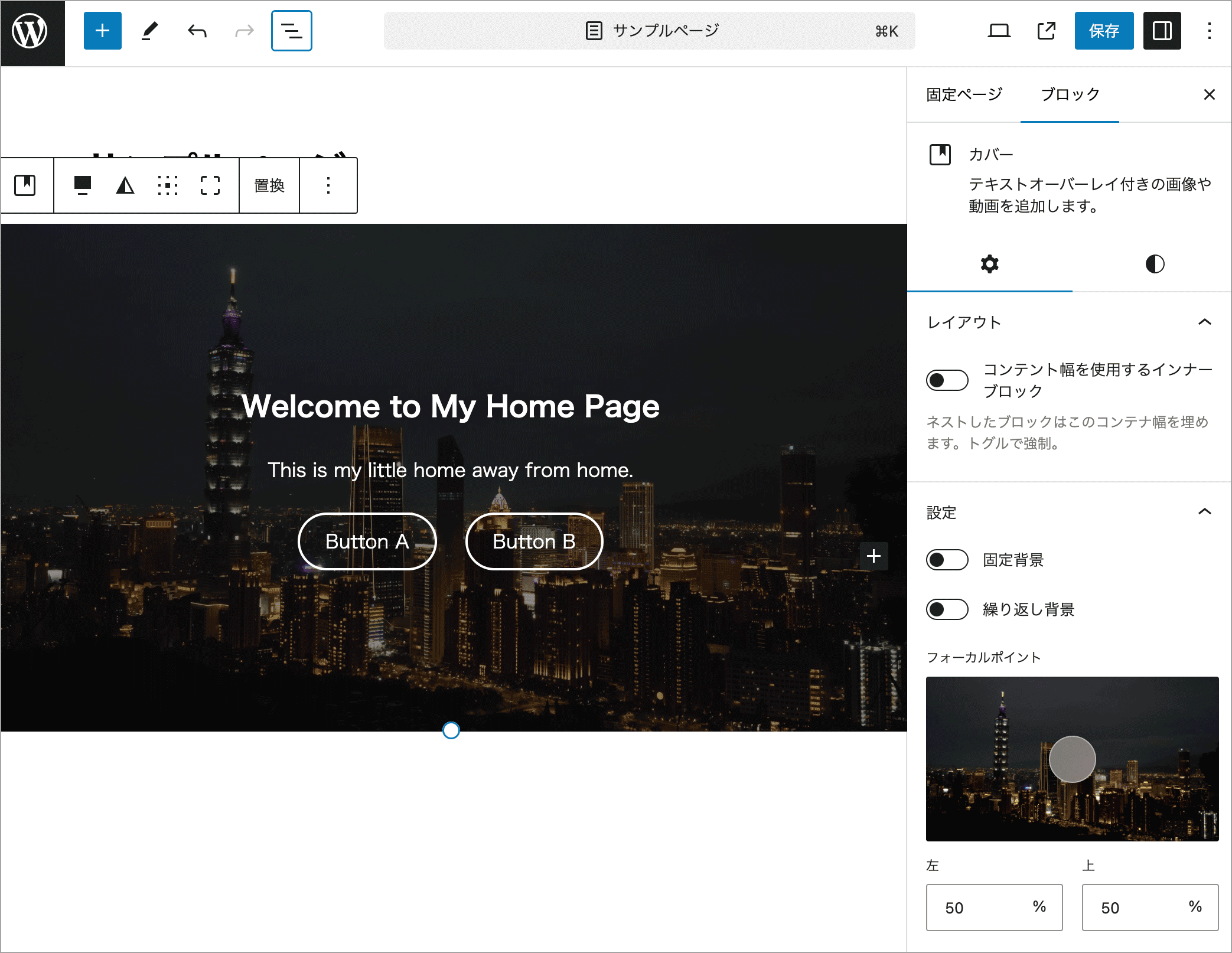
アップロードした画像が背景画像として設定され、例えば、以下のように表示されます。
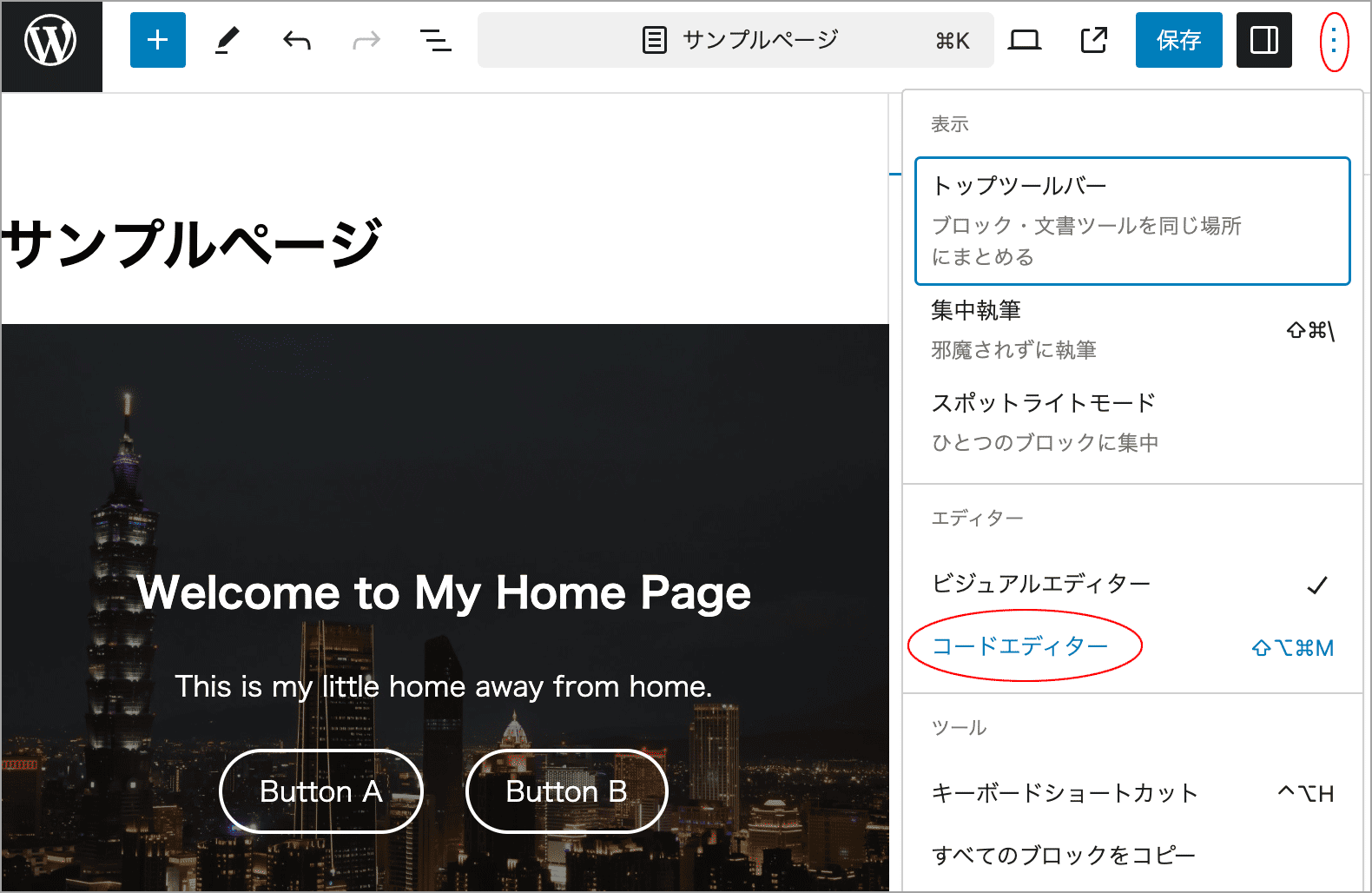
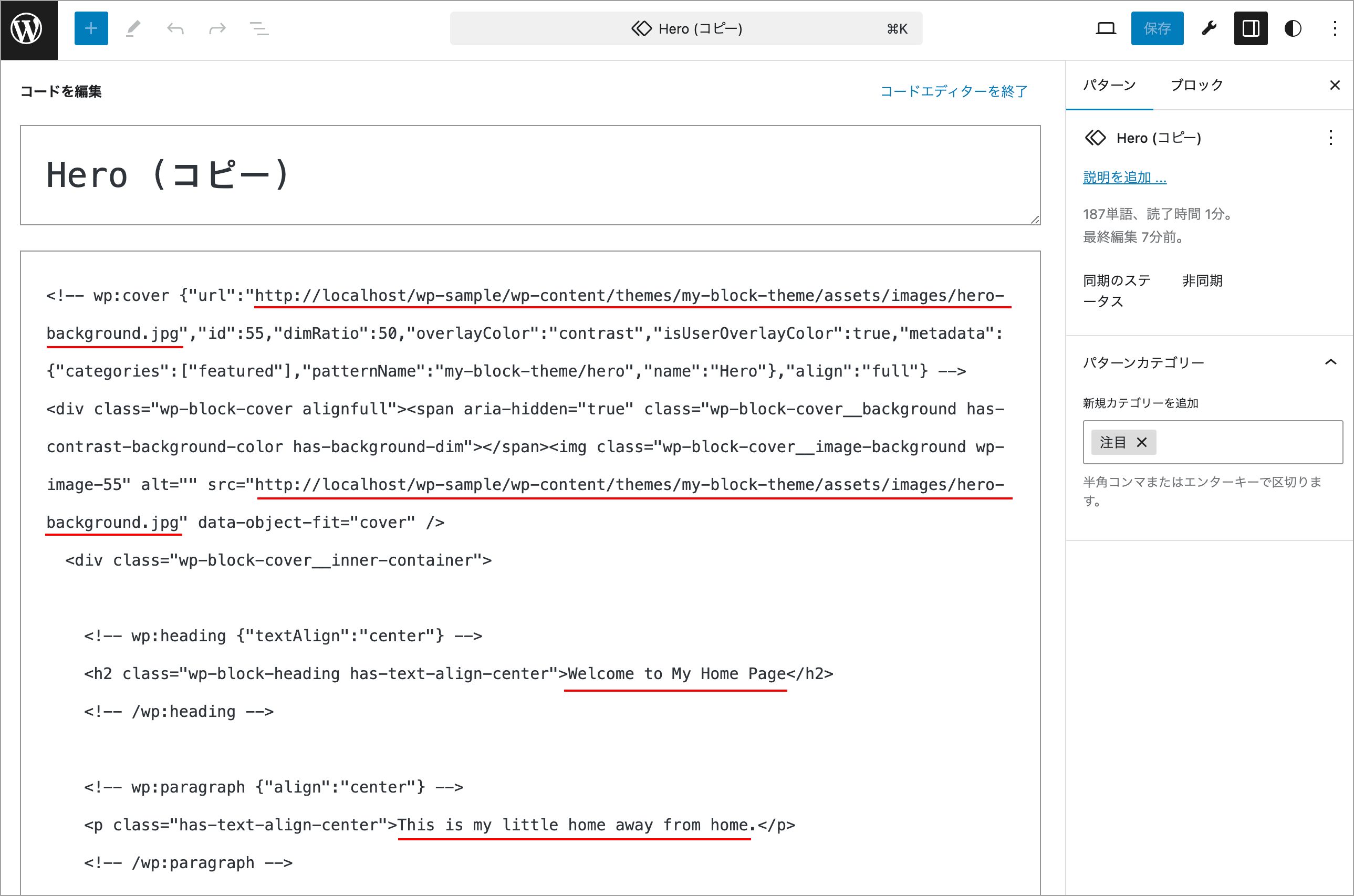
右上のオプション()をクリックして、メニューから「コードエディター」を選択します。
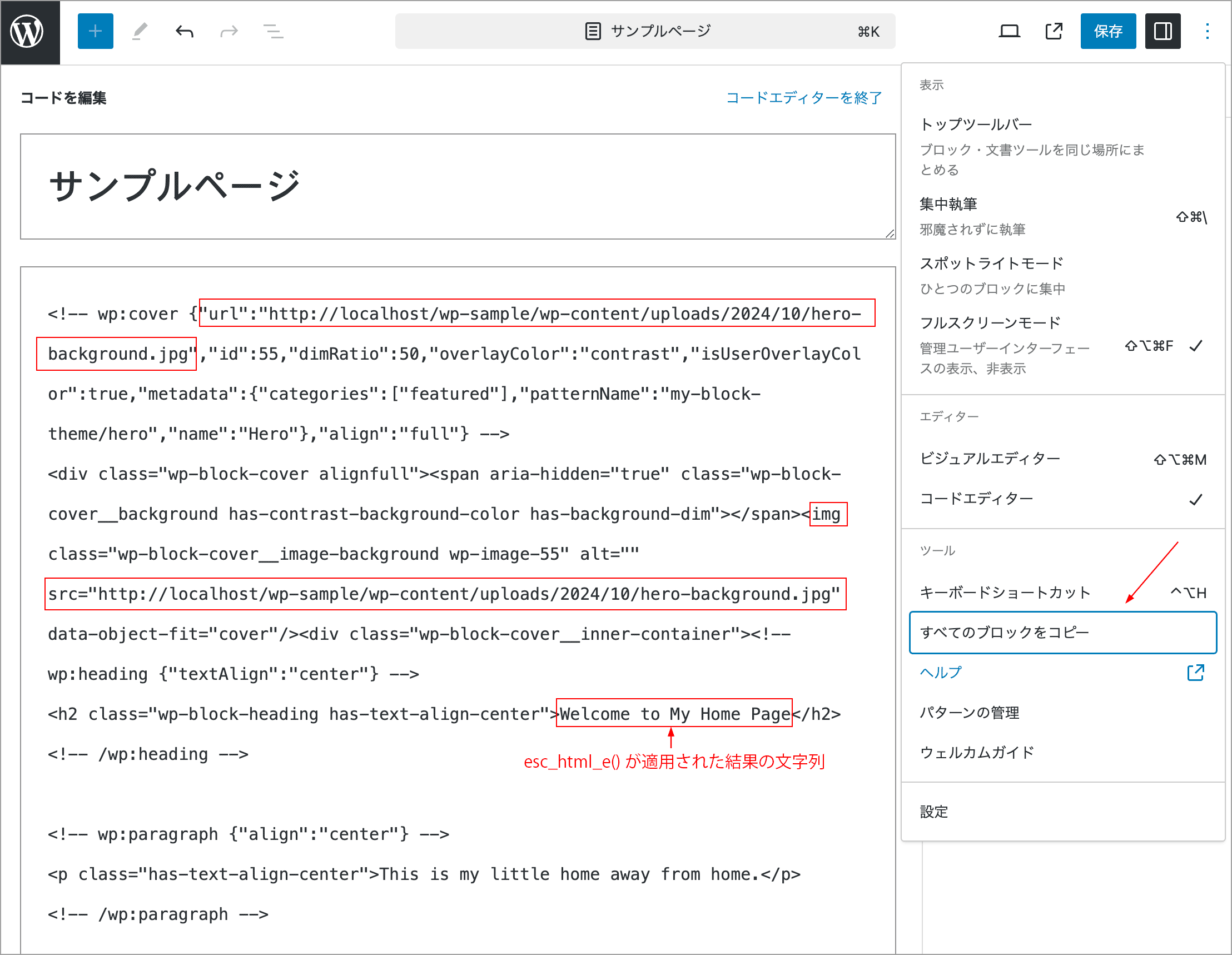
コードを見ると、カバーブロックに背景画像を設定したので、カバーブロック(wp-cover)に url などいくつかのプロパティが追加され、div.wp-block-cover に img 要素が追加されるなどが確認できます。
また、h2 タグのコンテンツはパターンが挿入される際に、翻訳関数 esc_html_e() が適用され、その結果の文字列になっています(翻訳関数の記述がなくなっています)。段落ブロックやボタンブロックも同様です。
「全てのブロックをコピー」を選択して、画像が設定されたカバーブロックのコードをコピーします。
パターンのファイル patterns/hero.php を開いて、ファイルヘッダー以外のコード部分をコピーしたコードで上書きします。※ この例では、すべて上書きしてしまっていますが、別途ファイルを作成して、そこで編集する方が良いかも知れません。
<?php
/**
* Title: Hero
* Slug: my-block-theme/hero
* Categories: featured
*/
?>
<!-- wp:cover {"url":"http://localhost/wp-sample/wp-content/uploads/2024/10/hero-background.jpg","id":55,"dimRatio":50,"overlayColor":"contrast","isUserOverlayColor":true,"metadata":{"categories":["featured"],"patternName":"my-block-theme/hero","name":"Hero"},"align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim"></span><img class="wp-block-cover__image-background wp-image-55" alt="" src="http://localhost/wp-sample/wp-content/uploads/2024/10/hero-background.jpg" data-object-fit="cover" />
<div class="wp-block-cover__inner-container"><!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center">Welcome to My Home Page</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">This is my little home away from home.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons">
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">Button A</a></div>
<!-- /wp:button -->
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">Button B</a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
</div>
<!-- /wp:cover -->上記のコードには次のようなハードコードされた画像の URL が2箇所ありますが(8、9行目)、これらをテーマの /assets/images フォルダーにある画像を参照するように関数を使って書き換えます。
http://localhost/wp-sample/wp-content/uploads/2024/10/hero-background.jpg
具体的には、上記の URL 部分を以下のように get_theme_file_uri() でテーマフォルダ内にあるファイルの URL を出力し、その際に esc_url() でエスケープするように書き換えます。
<?php echo esc_url( get_theme_file_uri( 'assets/images/hero-background.jpg' ) ); ?>変更後の patterns/hero.php は以下のようになります。翻訳関数もあらためて追加しています。
/**
* Title: Hero
* Slug: my-block-theme/hero
* Categories: featured
*/
?>
<!-- wp:cover {"url":"<?php echo esc_url(get_theme_file_uri('assets/images/hero-background.jpg')); ?>","id":55,"dimRatio":50,"overlayColor":"contrast","isUserOverlayColor":true,"metadata":{"categories":["featured"],"patternName":"my-block-theme/hero","name":"Hero"},"align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim"></span><img class="wp-block-cover__image-background wp-image-55" alt="" src="<?php echo esc_url(get_theme_file_uri('assets/images/hero-background.jpg')); ?>" data-object-fit="cover" />
<div class="wp-block-cover__inner-container">
<!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Home Page', 'my-block-theme' ); ?></h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center"><?php esc_html_e( 'This is my little home away from home.', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons">
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button A', 'my-block-theme' ); ?></a></div>
<!-- /wp:button -->
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button B', 'my-block-theme' ); ?></a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
</div>
<!-- /wp:cover -->以下は背景画像が存在すれば、背景画像を表示し、存在しなければ背景色で表示する例です。背景画像が存在するかどうかは、PHP の関数 file_exists() に、get_theme_file_path() で取得した画像のパスを指定して真偽値を取得しています。また、file_exists() の結果は キャッシュされるので、clearstatcache() でキャッシュをクリアしています。
<?php
/**
* Title: Hero
* Slug: my-block-theme/hero
* Categories: featured
*/
// キャッシュをクリア
clearstatcache();
// 背景画像のパス
$hero_background_path = esc_url(get_theme_file_path('assets/images/hero-background.jpg'));
// 背景画像が存在するかどうかの真偽値
$is_bg_img_available = file_exists($hero_background_path);
?>
<?php if ($is_bg_img_available): ?>
<!-- wp:cover {"url":"<?php echo esc_url(get_theme_file_uri('assets/images/hero-background.jpg')); ?>","id":55,"dimRatio":50,"overlayColor":"contrast","isUserOverlayColor":true,"metadata":{"categories":["featured"],"patternName":"my-block-theme/hero","name":"Hero"},"align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim"></span><img class="wp-block-cover__image-background wp-image-55" alt="" src="<?php echo esc_url(get_theme_file_uri('assets/images/hero-background.jpg')); ?>" data-object-fit="cover" />
<?php else: ?>
<!-- wp:cover {"overlayColor":"contrast","isUserOverlayColor":true,"align":"full"} -->
<div class="wp-block-cover alignfull">
<span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span>
<?php endif; ?>
<div class="wp-block-cover__inner-container">
<!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center"><?php esc_html_e('Welcome to My Home Page', 'my-block-theme'); ?></h2>
<!-- /wp:heading -->
・・・以下省略・・・foreach() の利用
foreach() ループはテーマを作成するときによく使われる関数の1つで、繰り返しのブロックがあるパターンで使えます。
例えば、patterns/hero.php ファイルには、以下のように2つのボタンブロック(wp:button)のセットが記述されています。マークアップで異なる部分はボタンのラベル(コンテンツ)部分のみです
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button A', 'my-block-theme' ); ?></a></div>
<!-- /wp:button -->
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Button B', 'my-block-theme' ); ?></a></div>
<!-- /wp:button -->この場合、ボタンブロックのマークアップを1つ作成し、foreach() でそれをループすることができます。
ループするアイテムの配列は、ファイルの先頭、 ?> タグの前に記述します。
<?php
/**
* Title: Hero
* Slug: my-block-theme/hero
* Categories: featured
*/
$buttons = array(
__( 'Button A', 'my-block-theme' ),
__( 'Button B', 'my-block-theme' )
);
?>そして2つのボタンのマークアップを、foreach() を使った以下に書き換えます。ボタンのラベルの出力は esc_html() を使ってエスケープ処理します。
<?php foreach ( $buttons as $button ) : ?>
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php echo esc_html( $button ); ?></a></div>
<!-- /wp:button -->
<?php endforeach; ?>変更後の patterns/hero.php のコードは以下のようになります。
<?php
/**
* Title: Hero
* Slug: my-block-theme/hero
* Categories: featured
*/
$buttons = array(
__('Button A', 'my-block-theme'),
__('Button B', 'my-block-theme')
);
?>
<!-- wp:cover {"url":"<?php echo esc_url(get_theme_file_uri('assets/images/hero-background.jpg')); ?>","id":55,"dimRatio":50,"overlayColor":"contrast","isUserOverlayColor":true,"metadata":{"categories":["featured"],"patternName":"my-block-theme/hero","name":"Hero"},"align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim"></span><img class="wp-block-cover__image-background wp-image-55" alt="" src="<?php echo esc_url(get_theme_file_uri('assets/images/hero-background.jpg')); ?>" data-object-fit="cover" />
<div class="wp-block-cover__inner-container">
<!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center"><?php esc_html_e('Welcome to My Home Page', 'my-block-theme'); ?></h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center"><?php esc_html_e('This is my little home away from home.', 'my-block-theme'); ?></p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons">
<?php foreach ($buttons as $button) : ?>
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php echo esc_html($button); ?></a></div>
<!-- /wp:button -->
<?php endforeach; ?>
</div>
<!-- /wp:buttons -->
</div>
</div>
<!-- /wp:cover -->テンプレートでの使用
テンプレートでパターンを使用する理由には以下があります。
- PHP アクセス
- ブロックテンプレートとテンプレートパーツは HTML ファイルなので、 PHP 関数にアクセスするにはパターンを使用する必要がある(前項参照)。
- DRY (Don’t Repeat Yourself) 原則
- パターンは再利用可能なブロックのグループなので、テンプレートとパーツのコードを書き直す代わりにパターンを使用する方が理にかなっている。
例えば、ホーム、アーカイブ、検索のテンプレートにすべて同じクエリループレイアウトが含まれている場合は、そのデザインのパターンを作成し、各テンプレートに含めます。
パターンブロック
ブロックパターンは、パターンとして登録した 1 つ以上のブロックにすぎません。
但し、WordPress には Pattern という名前のブロックもあります。
この Pattern ブロックは、UI (ブロック挿入画面:インサーター) などには表示されません。主に WordPress テーマで使用することを目的としていて、マークアップは次のようになります。
<!-- wp:pattern {"slug":"namespace/pattern-slug"} /-->他のブロックマークアップとまったく同じように見えますが、違いは、特定のパターンを含めるには slug パラメータを設定し、値には、パターンの名前空間と slug の両方を含める必要があります。
テンプレートやテンプレートパーツ内にパターンを含める場合は、Pattern ブロックを呼び出すだけです。
テーマのパターンだけでなく、WordPress やプラグインによって登録されたパターンをテンプレートに含めることもできます。Pattern ブロックを呼び出すときに、正しい名前空間と slug 値を参照するだけです。
前項の例で作成した以下のパターン(/patterns/hero.php)をテンプレートに含める場合、
<?php
/**
* Title: Hero
* Slug: my-block-theme/hero
* Categories: featured
*/
$buttons = array(
__('Button A', 'my-block-theme'),
__('Button B', 'my-block-theme')
);
?>
<!-- wp:cover {"url":"<?php echo esc_url(get_theme_file_uri('assets/images/hero-background.jpg')); ?>","id":55,"dimRatio":50,"overlayColor":"contrast","isUserOverlayColor":true,"metadata":{"categories":["featured"],"patternName":"my-block-theme/hero","name":"Hero"},"align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim"></span><img class="wp-block-cover__image-background wp-image-55" alt="" src="<?php echo esc_url(get_theme_file_uri('assets/images/hero-background.jpg')); ?>" data-object-fit="cover" />
<div class="wp-block-cover__inner-container">
<!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center"><?php esc_html_e('Welcome to My Home Page', 'my-block-theme'); ?></h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center"><?php esc_html_e('This is my little home away from home.', 'my-block-theme'); ?></p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons">
<?php foreach ($buttons as $button) : ?>
<!-- wp:button {"className":"wp-block-button is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php echo esc_html($button); ?></a></div>
<!-- /wp:button -->
<?php endforeach; ?>
</div>
<!-- /wp:buttons -->
</div>
</div>
<!-- /wp:cover -->例えば、インデックステンプレート(/templates/index.html)のヘッダーの下に上記パターンのブロックの呼び出し <!-- wp:pattern {"slug":"my-block-theme/hero"} /--> を記述します。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:pattern {"slug":"my-block-theme/hero"} /-->
<!-- その他のブロック /-->
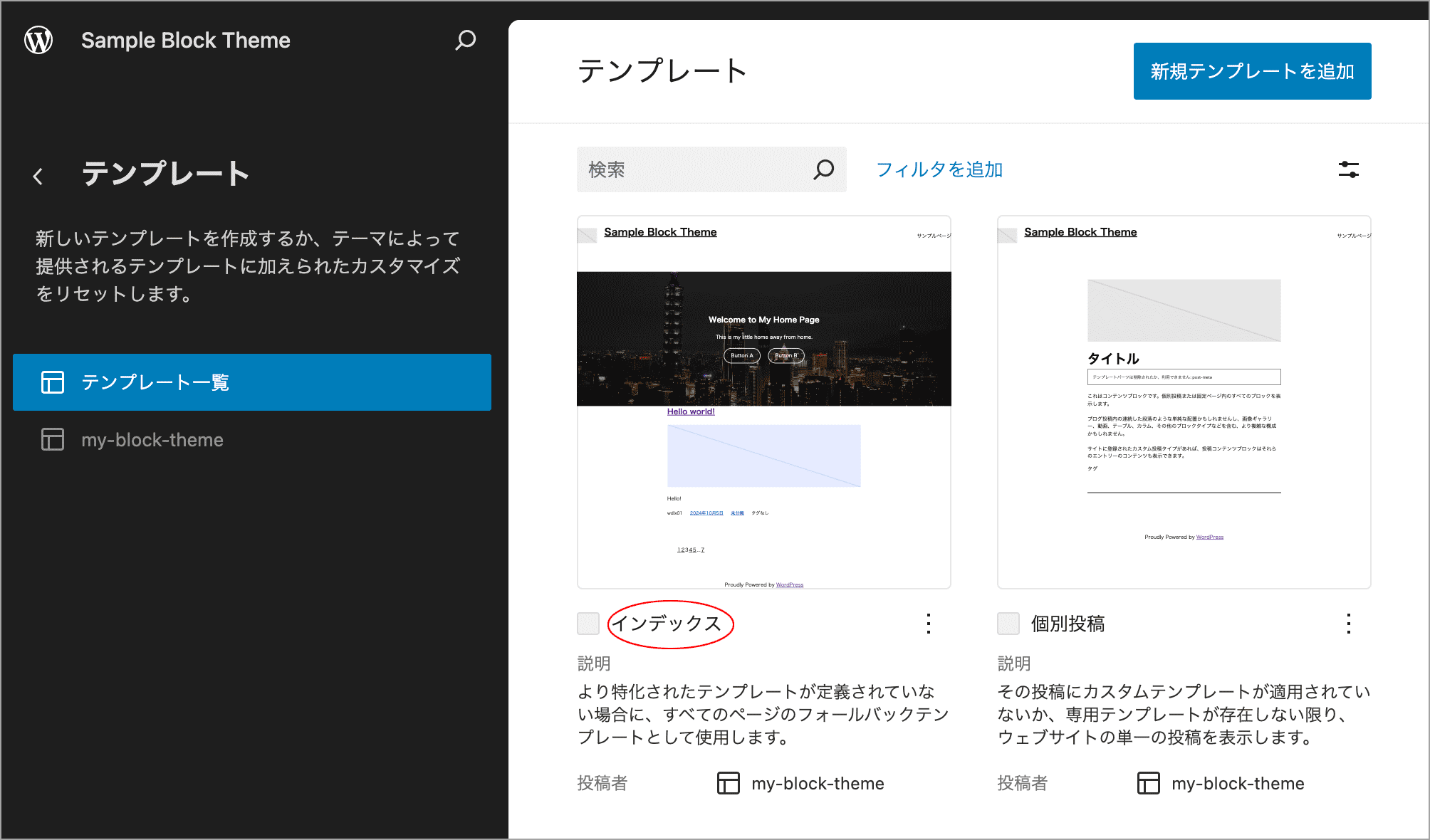
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->管理画面の「外観」→「エディター」→「テンプレート」に移動し、パターンを追加したテンプレートを選択します。
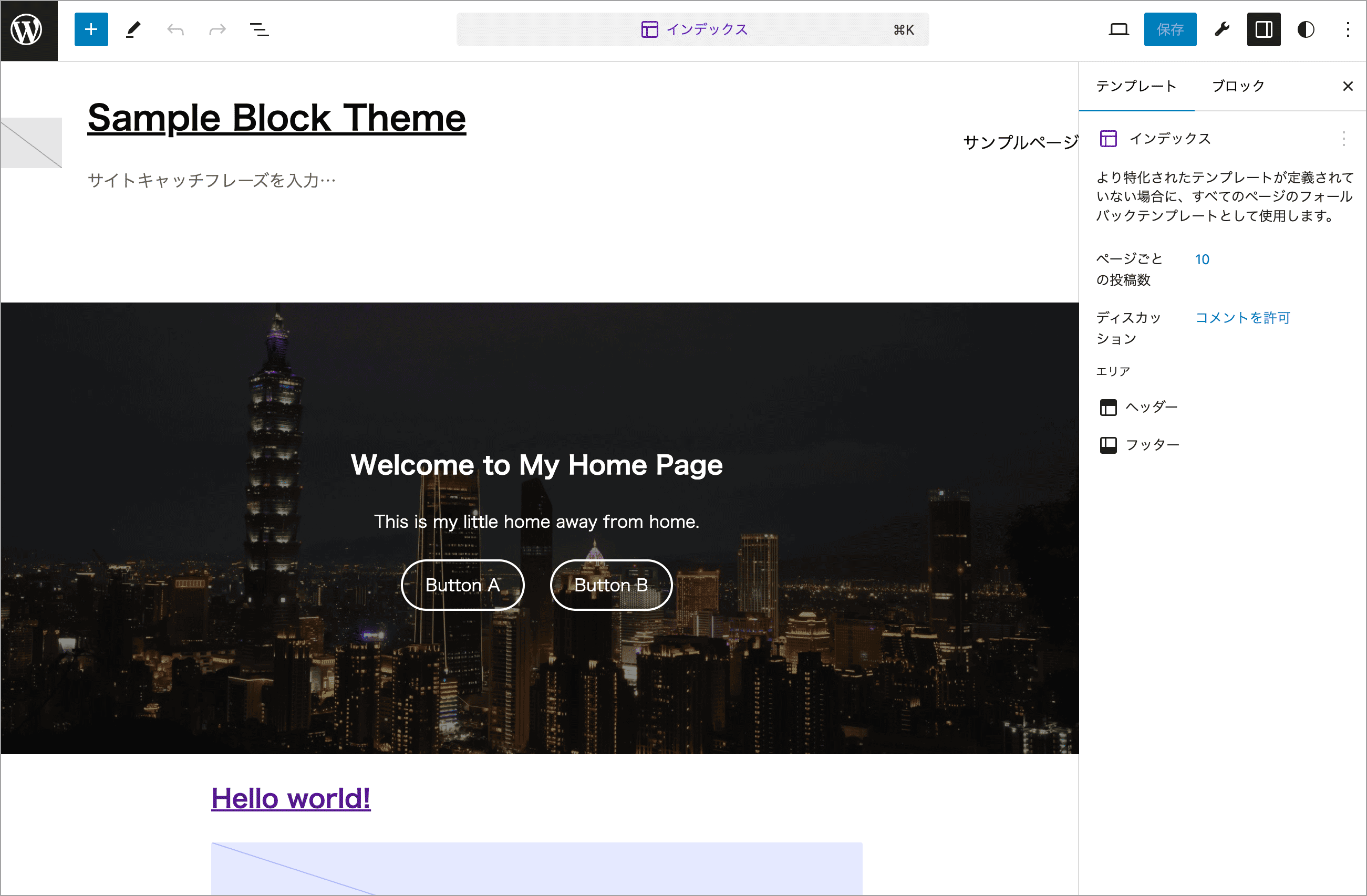
サイトエディターでパターンの追加を確認します。パターンはサイトのフロントエンドにも表示されます。
スターターパターン
WordPress は、ページ (または任意の投稿タイプ)用 とテンプレート用の 2 種類のスターターパターンをサポートしています。この機能を使用すると、ユーザーが簡単にページやテンプレートを提供されたデザインや構造をもとに構築することができます。
スターターページパターン
ページパターンを使用すると、ユーザーが WordPress 管理画面から新しいページを追加するときにアクセスできるカスタムパターンを作成できます。
登録されているページパターンがあれば、管理画面の「固定ページ」→ 「新規固定ページを追加」をクリックすると、モーダルがポップアップ表示され、登録されているパターンの選択肢が表示されます。
例えば、Twenty Twenty-Four の場合、新しい固定ページを作成する際に以下のように表示されます。
この機能を利用すると、パターンを選択するだけで、コンテンツ領域に自動的に挿入され、そこから、必要なカスタマイズを行うことができます。
ページパターンの作成
技術的にはテーマ内のどのパターンもページパターンに変換できます。
ページパターンにするには、パターンファイルのファイルヘッダーに以下の2つのフィールド(Block Types と Post Types)を追加して定義します。
| フィールド | 説明 |
|---|---|
| Block Types | パターンのブロックタイプの1つとして core/post-content を追加することで、WordPress にそのパターンを投稿コンテンツに使用するように指示します。 |
| Post Types | パターンを接続(関連付け)するために、1 つ以上の投稿タイプ (カンマで区切る) を追加できます。 |
ファイルヘッダーで上記2つのパラメータを定義すると、スターターページパターンが作成されます。
架空の /patterns/example-page.php パターンファイルのファイルヘッダーは次のようになります。Slug の my-block-theme の部分(名前空間)は、テーマのフォルダ名になります。
<?php
/**
* Title: Example Page
* Slug: my-block-theme/example-page
* Categories: page
* Block Types: core/post-content
* Post Types: page
* Viewport width: 1376
*/
?>
<!-- ここにページパターンのブロックコードがきます -->ページパターンは実際にはコンテンツに関連付けられているため、通常はサイトのヘッダーやフッターのようなものは含めません。パターンは投稿コンテンツとして出力されます。
以下は Twenty Twenty-Four のスターターページパターン(page-about-business.php)の例です。
スターターページパターンのファイル名に決まりはありませんが、Twenty Twenty-Four の page-xxxx.php のようにファイル名の先頭に page を付けると管理しやすいかも知れません。
<?php
/**
* Title: About
* Slug: twentytwentyfour/page-about-business
* Categories: twentytwentyfour_page
* Keywords: starter
* Block Types: core/post-content
* Post Types: page, wp_template
* Viewport width: 1400
* Description: A business about page with a hero section, a text section, a services section, a team section, a clients section, a FAQ section, and a CTA section.
*/
?>
<!-- wp:pattern {"slug":"twentytwentyfour/text-title-left-image-right"} /-->
<!-- wp:pattern {"slug":"twentytwentyfour/text-project-details"} /-->
<!-- wp:pattern {"slug":"twentytwentyfour/cta-services-image-left"} /-->
<!-- wp:pattern {"slug":"twentytwentyfour/team-4-col"} /-->
<!-- wp:pattern {"slug":"clients-section"} /-->
<!-- wp:pattern {"slug":"twentytwentyfour/text-faq"} /-->
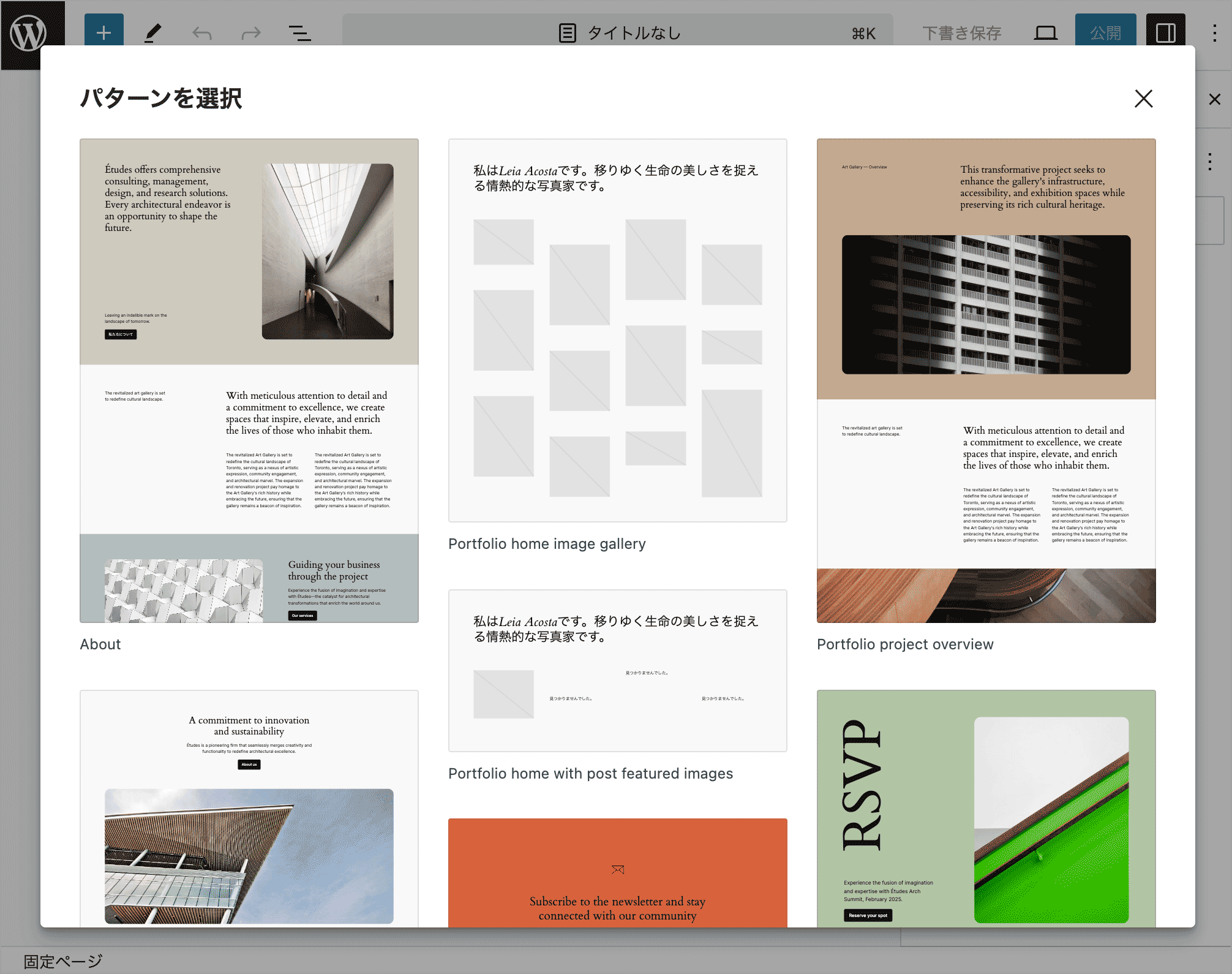
<!-- wp:pattern {"slug":"twentytwentyfour/cta-content-image-on-right"} /-->例えば、固定ページの新規作成で、上記ページパターン About を選択すると、以下のようにページに挿入され、それぞれのブロックを編集できるようになります。
スターターテンプレートパターン
ページパターンと同様に、テンプレートパターンは、ユーザーに新しいテンプレートを作成する際の開始点を提供します。ページパターンとの違いは、テンプレートパターンはサイトエディターを使用することです。
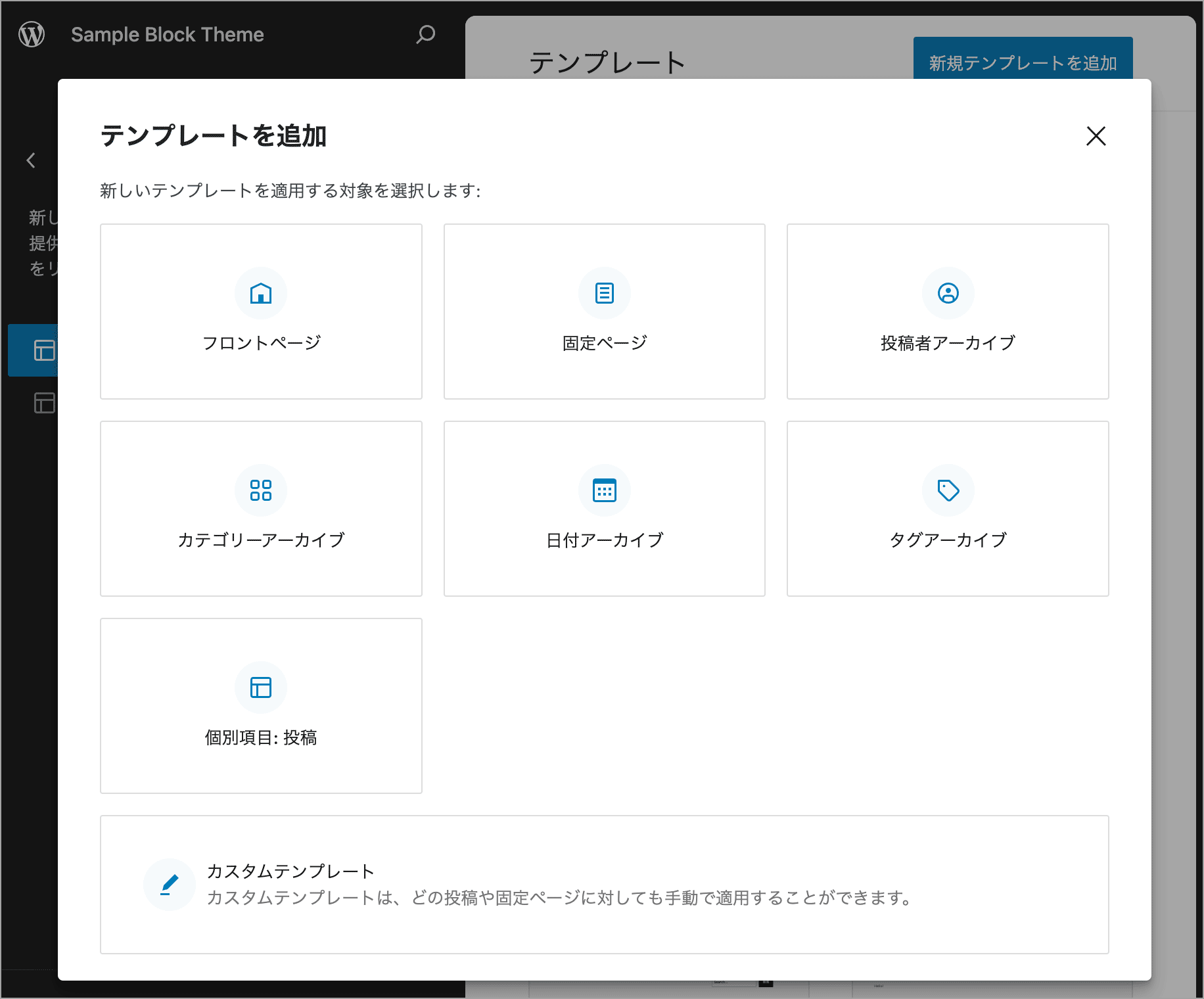
管理画面の「外観」→「エディター」→「テンプレート」で「新規テンプレートを追加」をクリックすると、以下のような「テンプレートを追加」のモーダルが表示されます。
この画面で、作成するテンプレートを選択できます。そして、テンプレートタイプにパターンが登録されていれば、テンプレート編集インターフェイスの上に新しい「パターンを選択」モーダルが表示されます。
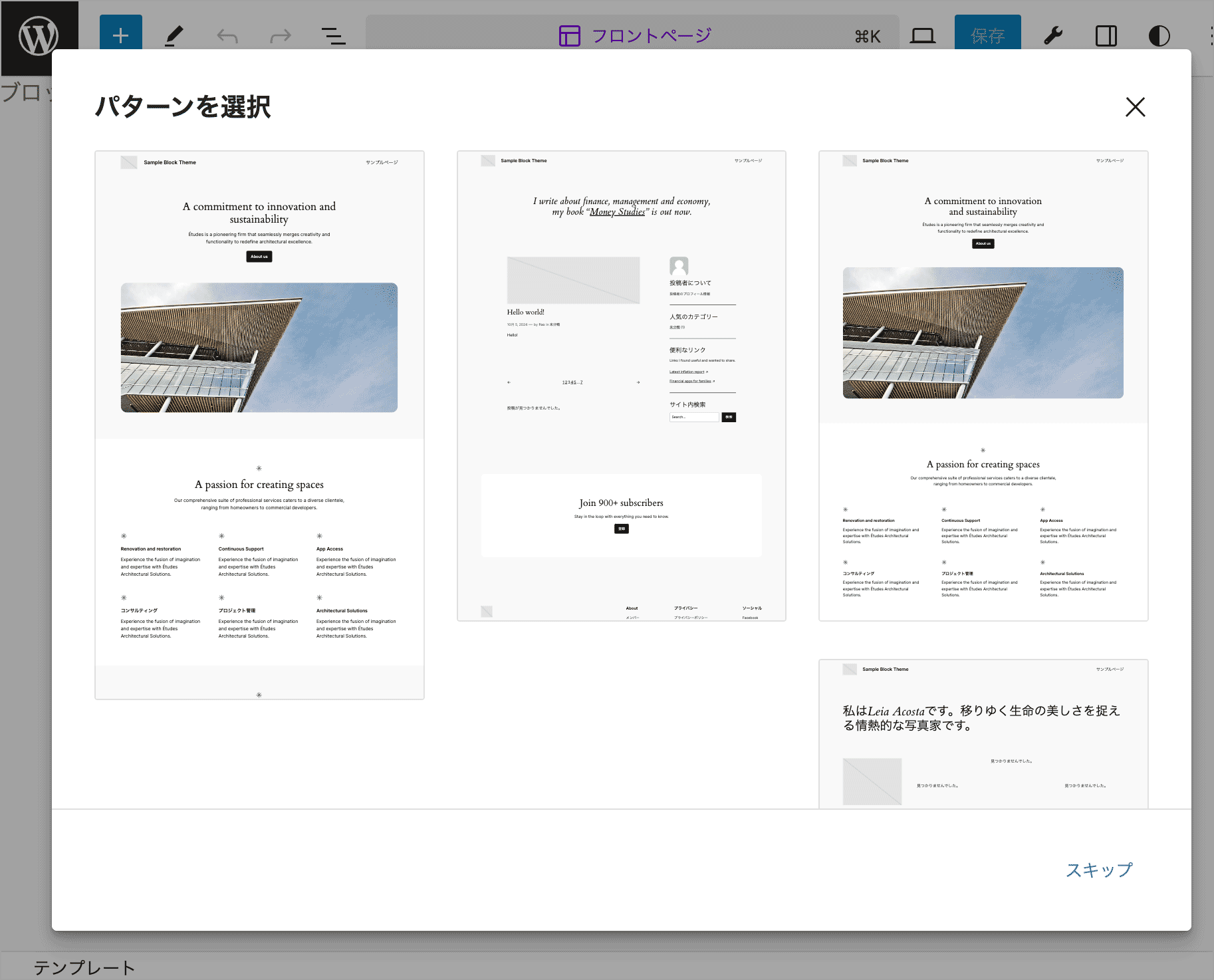
例えば、デフォルトの Twenty Twenty-Four テーマで 「フロントページ」オプションを選択すると、以下のような画面が表示されます(オプションを選択するとテンプレートが作成されます)。
これにより、テーマのユーザーはテンプレートを構築するためのスタート地点を得ることができ、すべてを一から作成する必要はなく、提供された手順で開始できます。
テンプレートパターンの作成
ページパターンとは異なり、通常は、パターンをテンプレートパターンにすることはありません。
また、テンプレートパターンはテンプレート全体を表すため、通常は、ヘッダー、フッター、サイドバー、テーマのテンプレートに表示されるその他のセクションを含めます。
パターンをテンプレートパターンにするには、パターンファイルのファイルヘッダーに Template Types フィールドを設定し(必須)、オプションで Inserter フィールドを設定します。
| フィールド | 説明 |
|---|---|
| Template Types | パターンを関連付ける 1 つ以上のテンプレートタイプ (カンマで区切り)。 |
| Inserter | 多くの場合、テンプレートパターンをインサータ経由で使用できないようにするため、no または false を設定します(デフォルトは true)。 |
フロントページまたはホームのテンプレートに適したパターンを作成したとします。その場合、架空の /patterns/home-template.php ファイルは以下のようになります。Slug の my-block-theme の部分(名前空間)は、テーマのフォルダ名になります。
<?php
/**
* Title: Home Template
* Slug: my-block-theme/home-template
* Template Types: front-page, home
* Viewport width: 1376
* Inserter: no
*/
?>
<!-- ここにテンプレートパターンのブロックコードがきます -->これで、ユーザーがサイトエディターから新しいフロントページまたはホームのテンプレートを作成しようとするたびに、開始点としてこのテンプレートパターンが表示されます。
以下は Twenty Twenty-Four のテンプレートパターンの例です。ヘッダーやフッターのテンプレートパーツやコンテンツのパターンが読み込まれているのがわかります。
また、テンプレートパターンのファイル名に決まりはありませんが、Twenty Twenty-Four の template-xxxx.php のようにファイル名の先頭に template を付けると管理しやすいかも知れません。
<?php
/**
* Title: Business home template
* Slug: twentytwentyfour/template-home-business
* Template Types: front-page, home
* Viewport width: 1400
* Inserter: no
*/
?>
<!-- wp:template-part {"slug":"header","area":"header","tagName":"header"} /-->
<!-- wp:group {"tagName":"main","style":{"spacing":{"blockGap":"0","margin":{"top":"0"}}},"layout":{"type":"default"}} -->
<main class="wp-block-group" style="margin-top:0">
<!-- wp:pattern {"slug":"twentytwentyfour/page-home-business"} /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","area":"footer","tagName":"footer"} /-->サポートされているテンプレートの種類
以下は Template Types のフィールドで定義できるテンプレートの種類です。
- index
- home
- front-page
- singular
- single
- page
- archive
- author
- category
- taxonomy
- date
- tag
- attachment
- search
- privacy-policy
- 404
テンプレート内でのテンプレートパターンの使用
テンプレートパターンを作成する場合、テンプレート内でそれらのパターンを再利用することも理にかなっています。
例えば、以下のようなホームテンプレートとインデックステンプレートの両方として機能するテンプレートパターンを作成し、
<?php
/**
* Title: Index Template
* Slug: themeslug/index-template
* Template Types: home, index
* Viewport width: 1376
* Inserter: no
*/
?>
<!-- ここにテンプレートパターンのブロックコードがきます -->テーマに /templates/index.html テンプレートファイルを含める場合、コードを 2 か所に追加する代わりに、以下のようにテンプレートファイルからテンプレートパターンを呼び出すだけで済みます。
<!-- wp:pattern {"slug":"themeslug/index-template"} /-->ブロックタイプパターン
パターンの便利な機能の1つとして、パターンを1つ以上のブロックタイプに関連付けることができます。
例えば、登録したギャラリーパターンを、Gallery (core/gallery) ブロックタイプに割り当てて、新しいギャラリーブロックを挿入するたびにその特定のパターンを使用することができます。
ブロック固有のパターン
ブロックタイプに関連付けられたパターンは、他のパターンと同じように動作します。パターンをブロックタイプに関連付けすることは、そのパターンが特定の(1つ以上の)ブロックタイプ用であることを WordPress に認識させることです。
特定のブロックを挿入するときの開始点となるパターンを作成したい場合などに使用できます。
ブロックタイプパターンの登録と作成
ブロックタイプパターンを登録するには、パターンファイルのファイルヘッダーに Block Types フィールドを追加して定義します。
以下はカバーブロックに関連付けられたパターンのファイルヘッダーの例です。
Block Types フィールドに core/cover(カバーブロック)を指定します。Slug の my-block-theme の部分(名前空間)は、テーマのフォルダ名になります。
<?php
/**
* Title: Cover With Contrast Background
* Slug: my-block-theme/cover-contrast
* Categories: banner
* Block Types: core/cover
* Viewport Width: 1376
*/
?>以下は、ネストされた見出しと contrast カラープリセットの背景を持つシンプルなカバーブロックのブロックタイプパターンを作成する例です。
テーマの /patterns フォルダーに cover-contrast.php という新しいファイルを作成し、その中に次のコードを貼り付けます。my-block-theme の部分(名前空間)は、テーマのフォルダ名になります。
<?php
/**
* Title: Cover With Contrast Background
* Slug: my-block-theme/cover-contrast
* Categories: banner
* Block Types: core/cover
* Viewport Width: 1376
*/
?>
<!-- wp:cover {"overlayColor":"contrast","isUserOverlayColor":true,"align":"full","style":{"elements":{"link":{"color":{"text":"var:preset|color|base"}}}},"textColor":"base","layout":{"type":"constrained"}} -->
<div class="wp-block-cover alignfull has-base-color has-text-color has-link-color">
<span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span>
<div class="wp-block-cover__inner-container">
<!-- wp:heading {"textAlign":"center"} -->
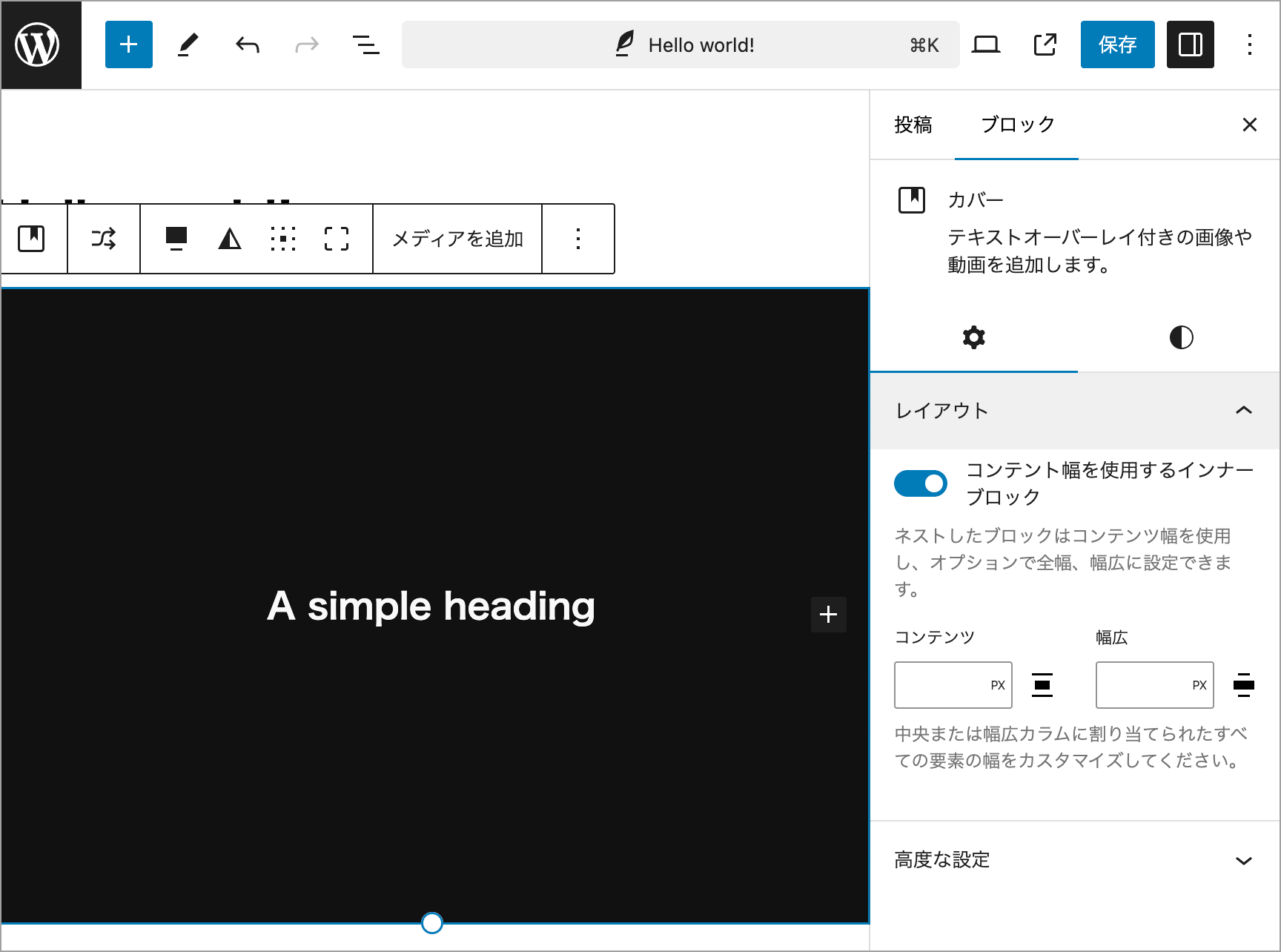
<h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'A simple heading', 'my-block-theme' ); ?></h2>
<!-- /wp:heading -->
</div>
</div>
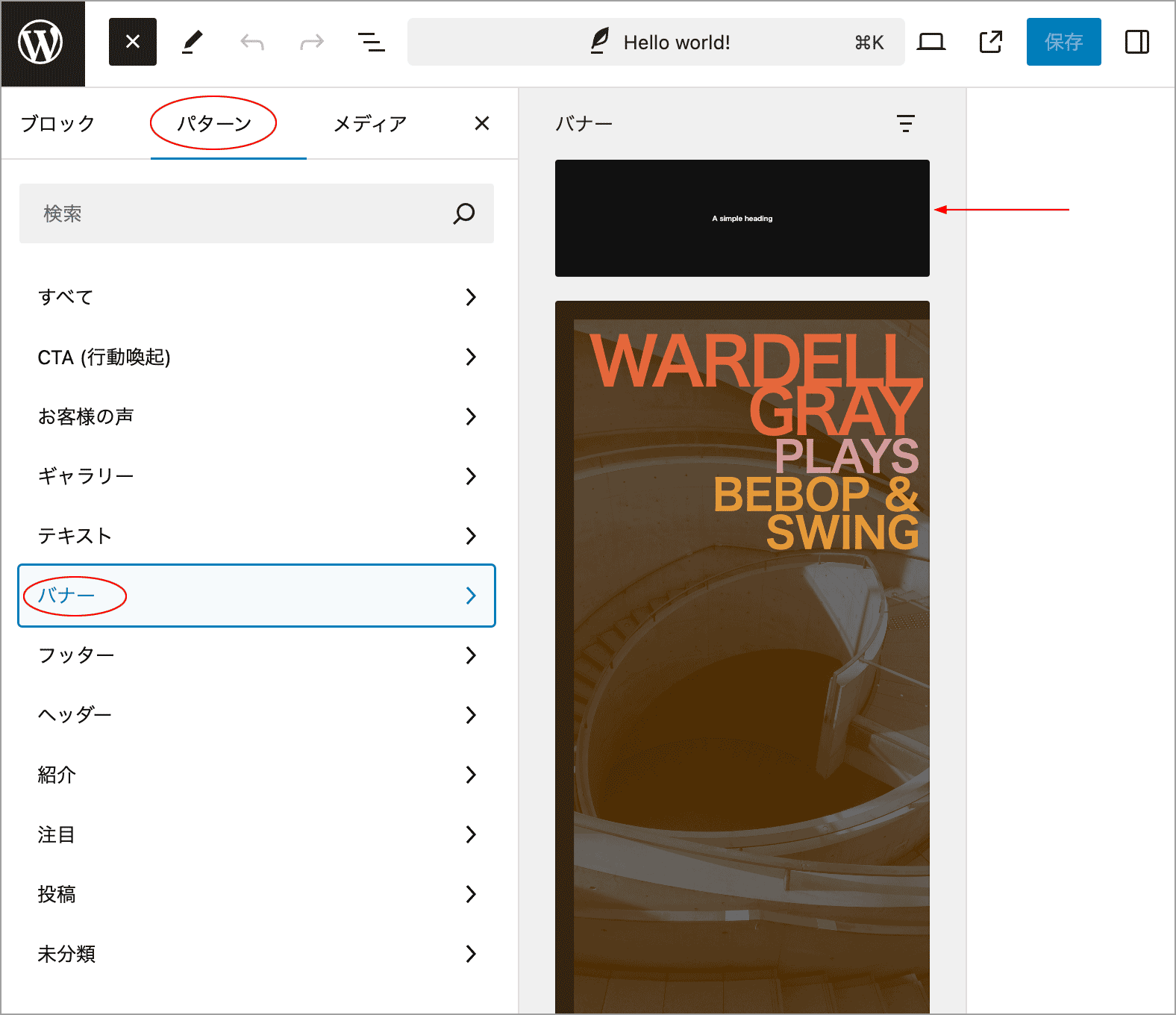
<!-- /wp:cover -->パターンファイルを保存すると、通常のパターン同様、インサーターとパターンライブラリに表示されます。この例の場合、Categories: banner としているのでバナーカテゴリーにリストされます。
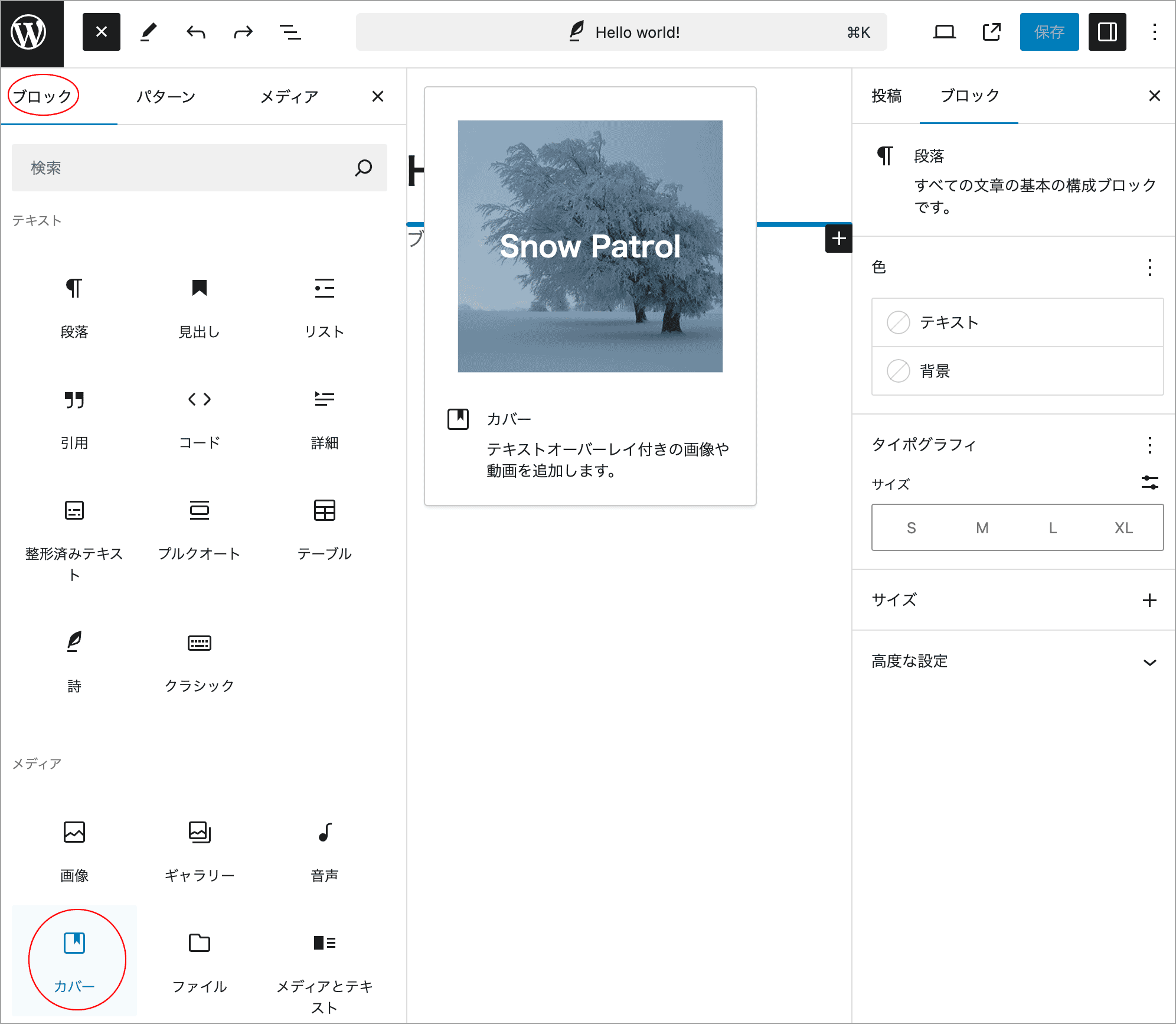
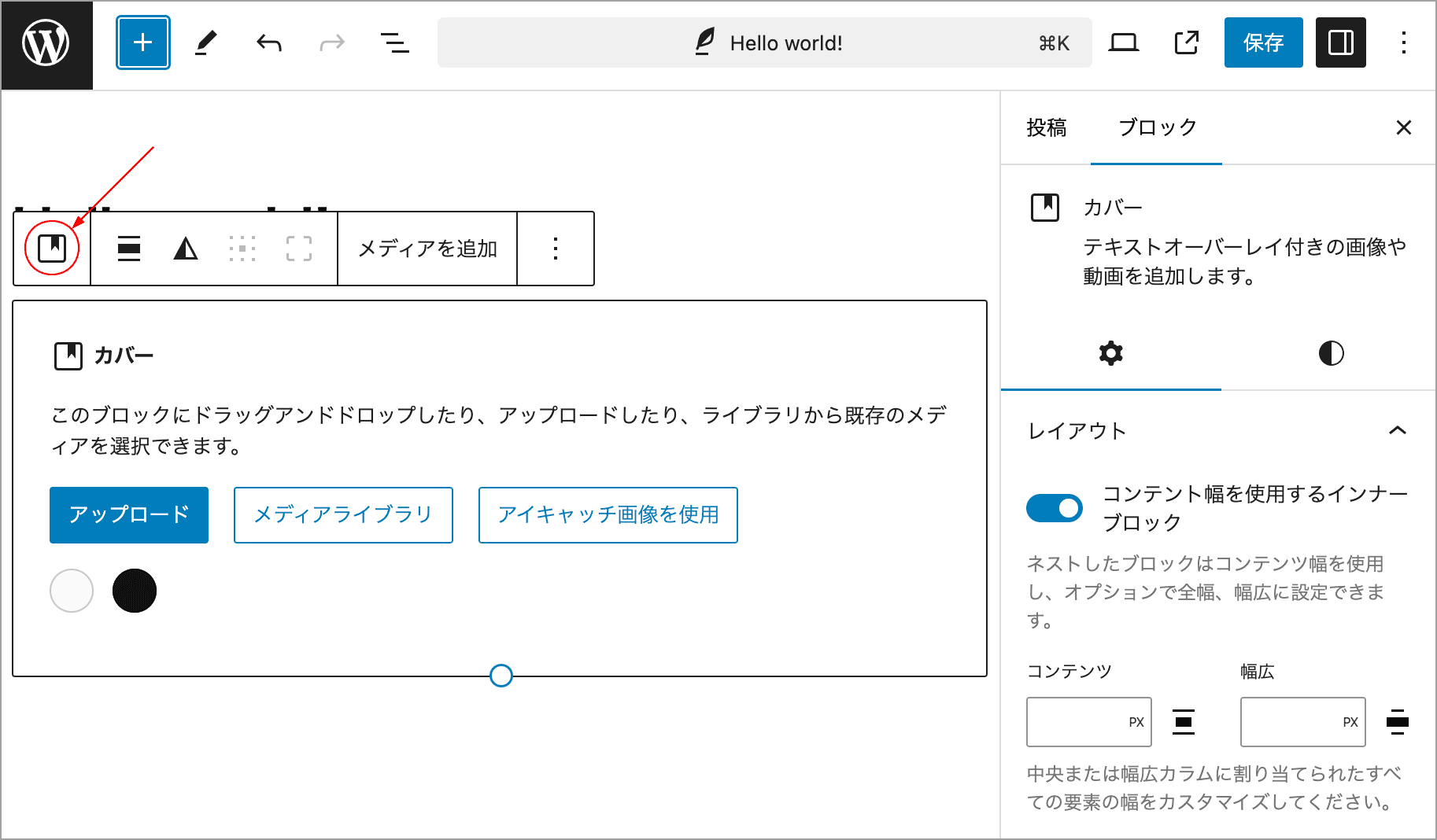
ブロックタイプのパターンとして機能しているかどうかを確認するには、管理画面で新しい投稿または固定ページを開き、Block Types に指定したカバーブロック(core/cover)を挿入します。
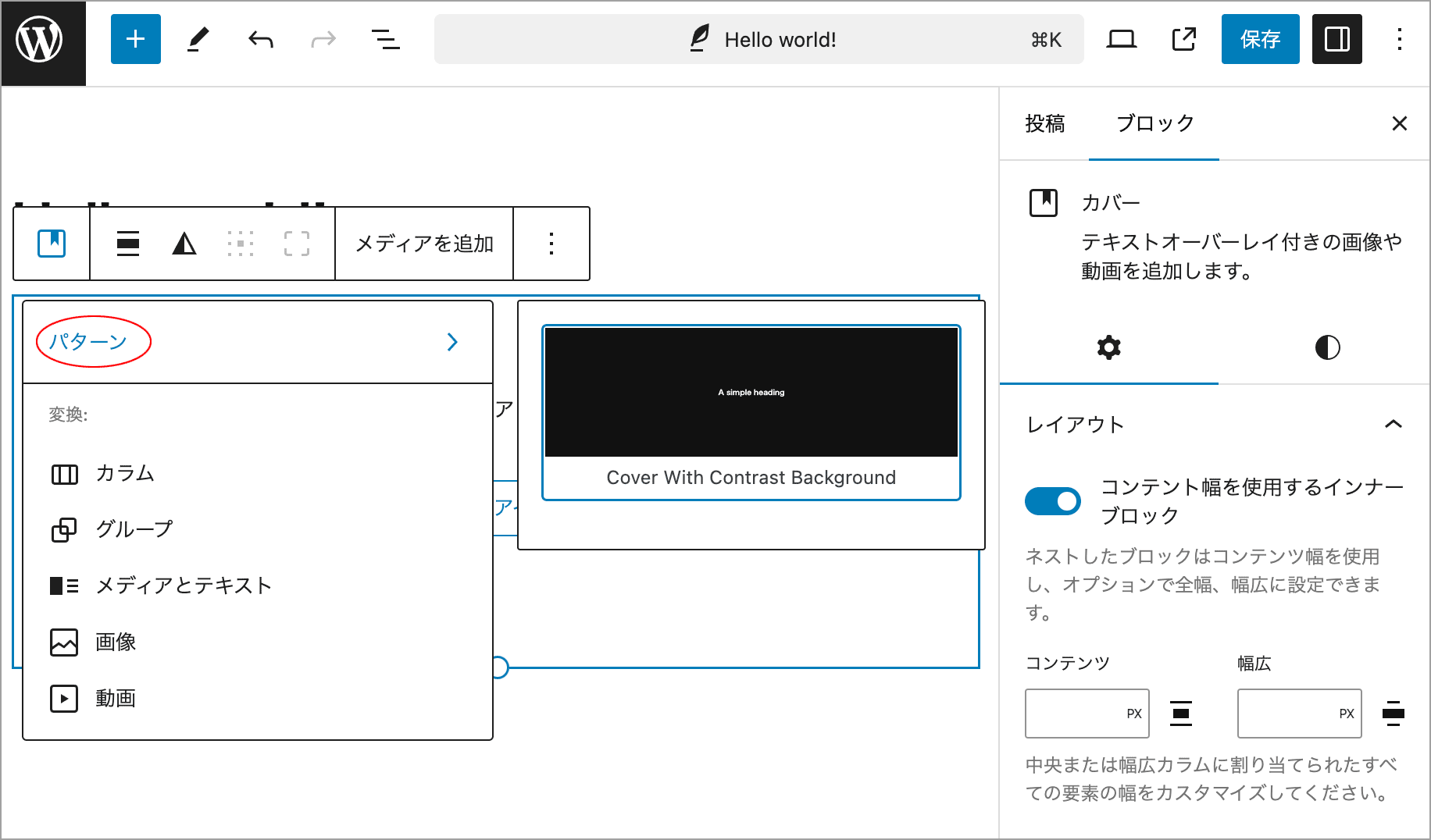
次に、ツールバーのカバーブロックのアイコンをクリックします。
「パターン」メニュー項目が表示されるので、それをクリックすると、登録したパターンが表示されます。
登録したパターンを選択すると、コンテンツ領域内に挿入されたカバーブロックが変換されます。
これがブロックタイプパターンの基本的な動作です。
クエリループパターン
ブロックタイプパターンの基本的な動作は前述の通りですが、クエリループブロックなどの一部のブロックに対して特別な処理が行われています。
クエリループブロックは、カスタムパターンを作成するための便利なブロックの1つで、既存のクエリブロックを挿入したり、代替の投稿レイアウトに置き換えたりすることができます。
使い方は他のブロックタイプパターンと基本的には同じです。パターンファイルのファイルヘッダーに Block Types フィールドを追加して core/query(クエリループブロック)を指定します。
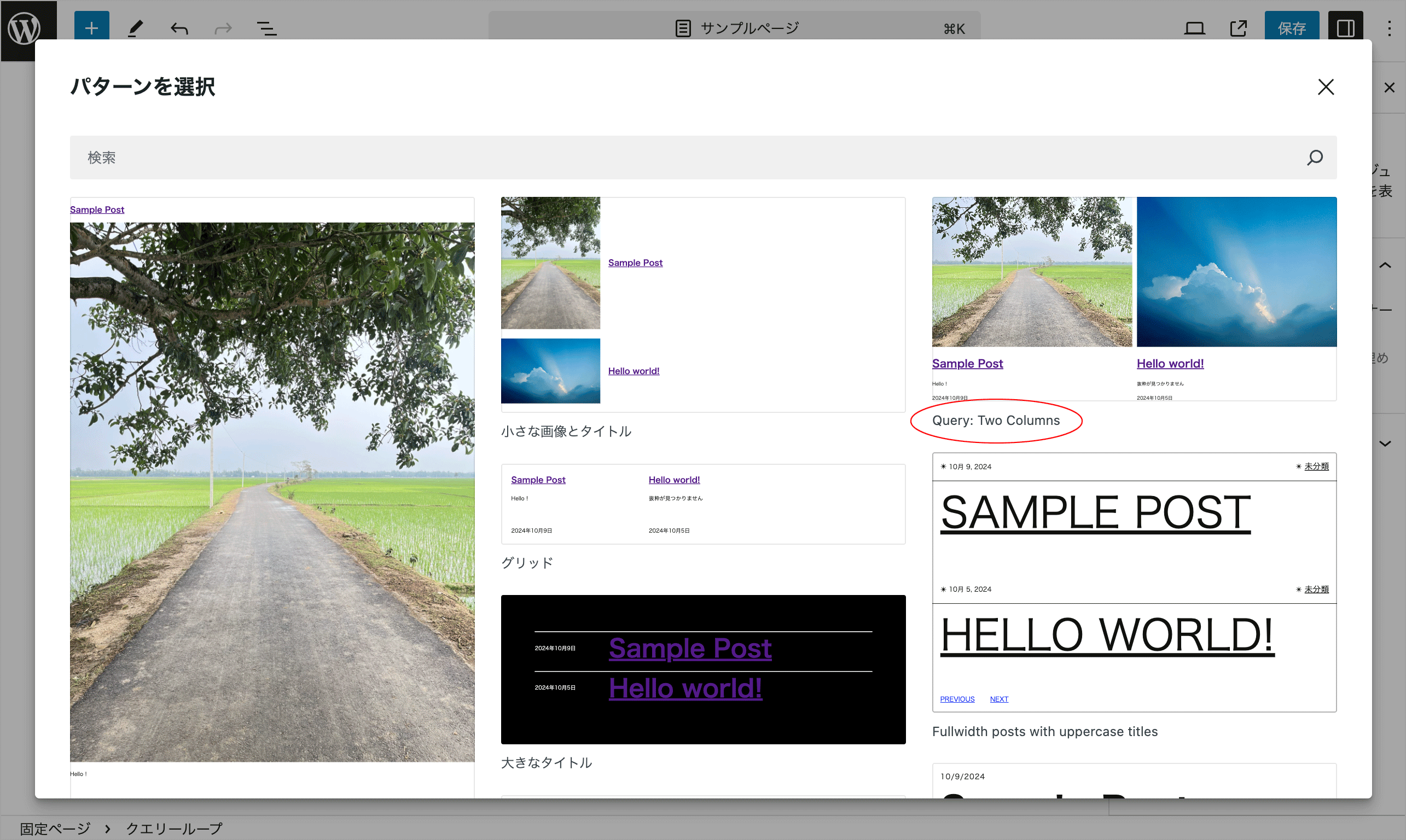
以下は、各投稿のアイキャッチ画像、タイトル、抜粋、日付を表示する基本的な 2 列のグリッドのクエリループブロックパターンの例です。
テーマの /patterns フォルダーに query-two-columns.php ファイルを新たに作成し、次のコードを貼り付けます。Slug の my-block-theme の部分(名前空間)は、テーマのフォルダ名になります。
<?php
/**
* Title: Query: Two Columns
* Slug: my-block-theme//query-two-columns
* Categories: posts
* Block Types: core/query
* Viewport Width: 1376
*/
?>
<!-- wp:query {"query":{"perPage":6,"pages":0,"offset":0,"postType":"post","order":"desc","orderBy":"date","author":"","search":"","exclude":[],"sticky":"","inherit":false},"align":"wide"} -->
<div class="wp-block-query alignwide">
<!-- wp:post-template {"style":{"spacing":{"blockGap":"var:preset|spacing|40"}},"layout":{"type":"grid","columnCount":2}} -->
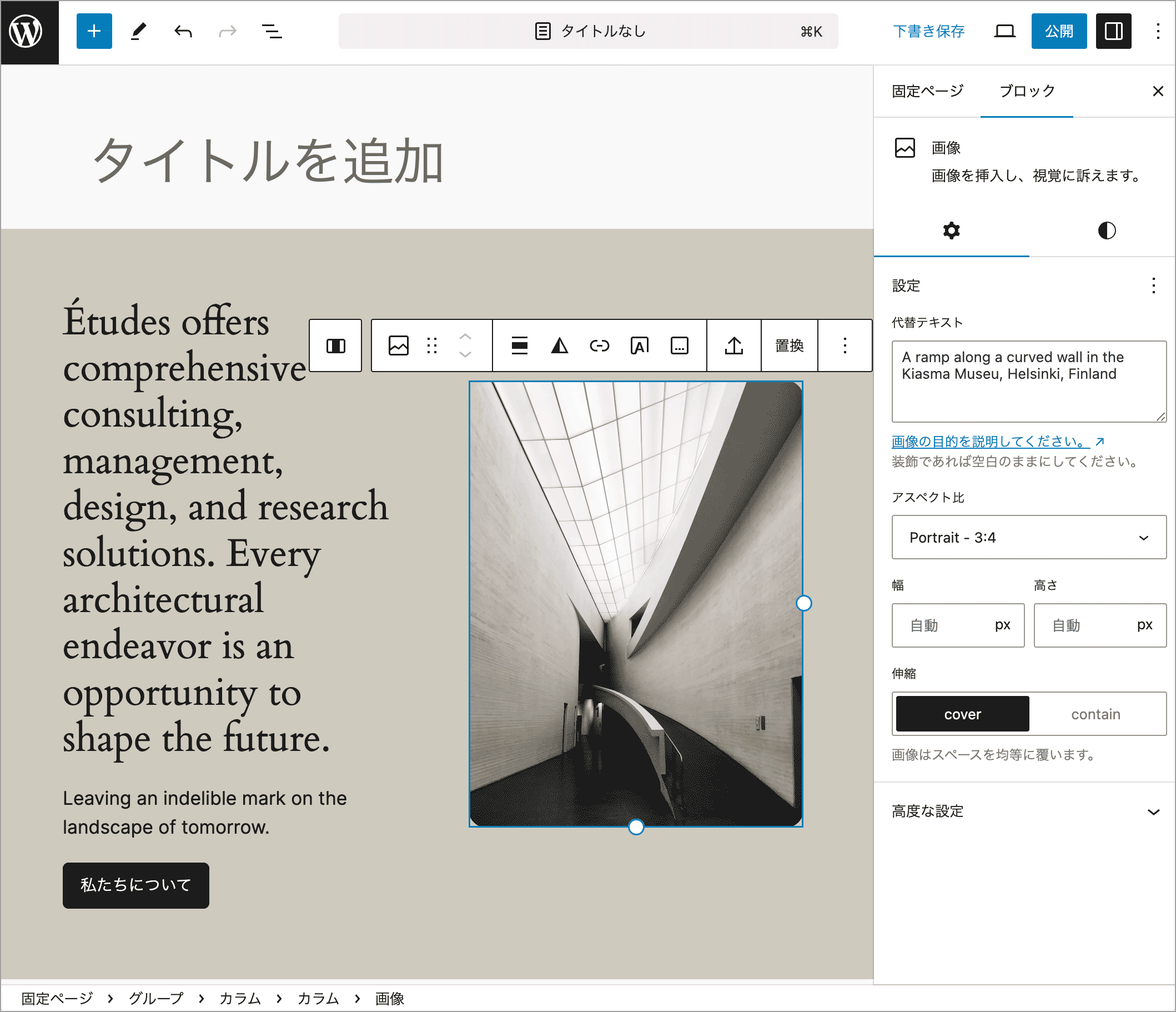
<!-- wp:post-featured-image {"isLink":true,"aspectRatio":"4/3","align":"wide"} /-->
<!-- wp:post-title {"isLink":true,"fontSize":"large"} /-->
<!-- wp:post-excerpt {"showMoreOnNewLine":false,"excerptLength":26} /-->
<!-- wp:post-date /-->
<!-- /wp:post-template -->
</div>
<!-- /wp:query -->クエリループパターンを活用するには、2つの方法があります。1つ目は、新しいクエリループブロックをページまたはテンプレートに挿入する方法です。
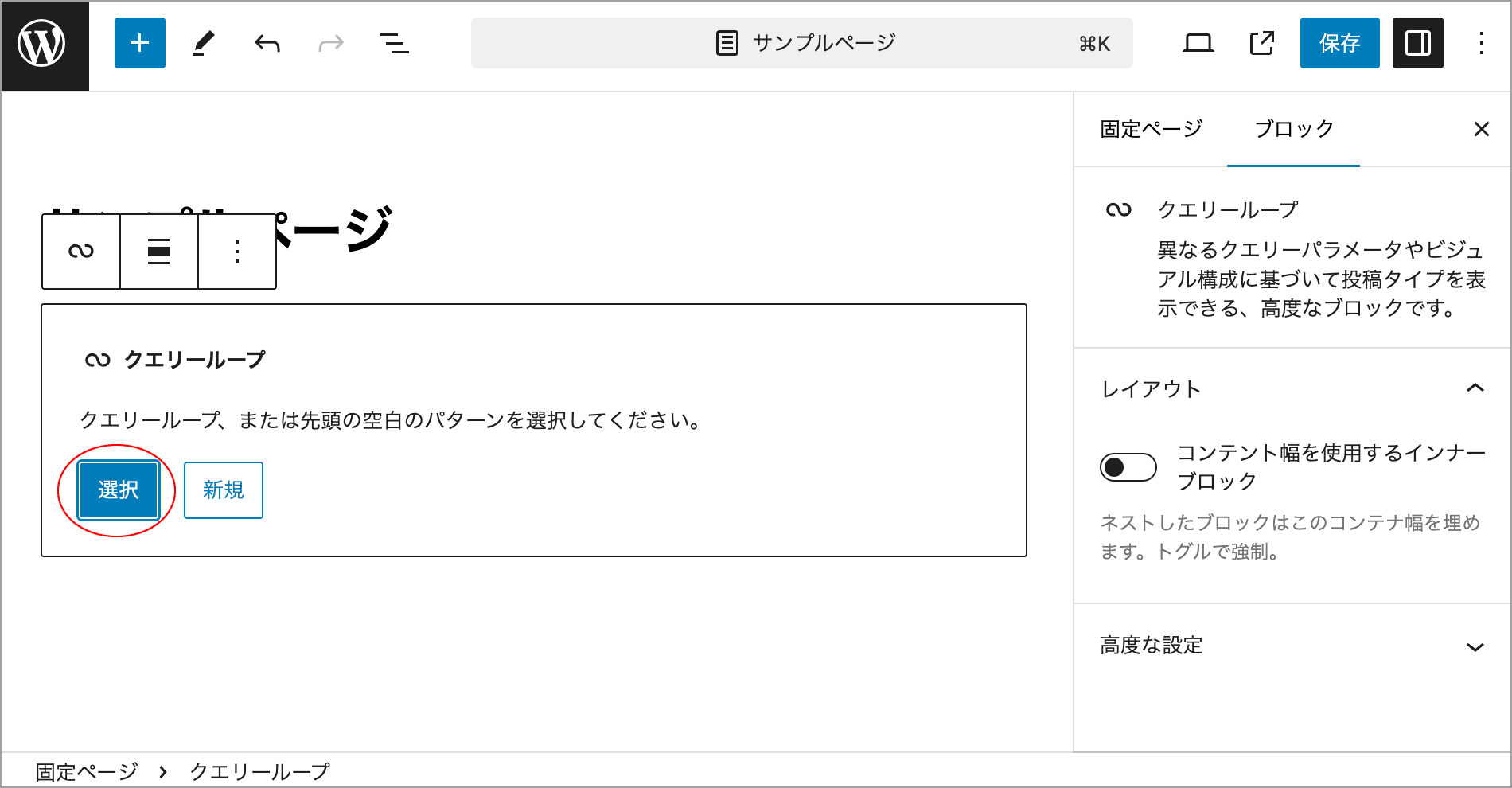
クエリループブロックを挿入すると、クエリループを追加するためのボタンが表示されるので、「選択」 ボタンをクリックします。
「パターンを選択」モーダルに登録したパターンが表示され、選択することができます。
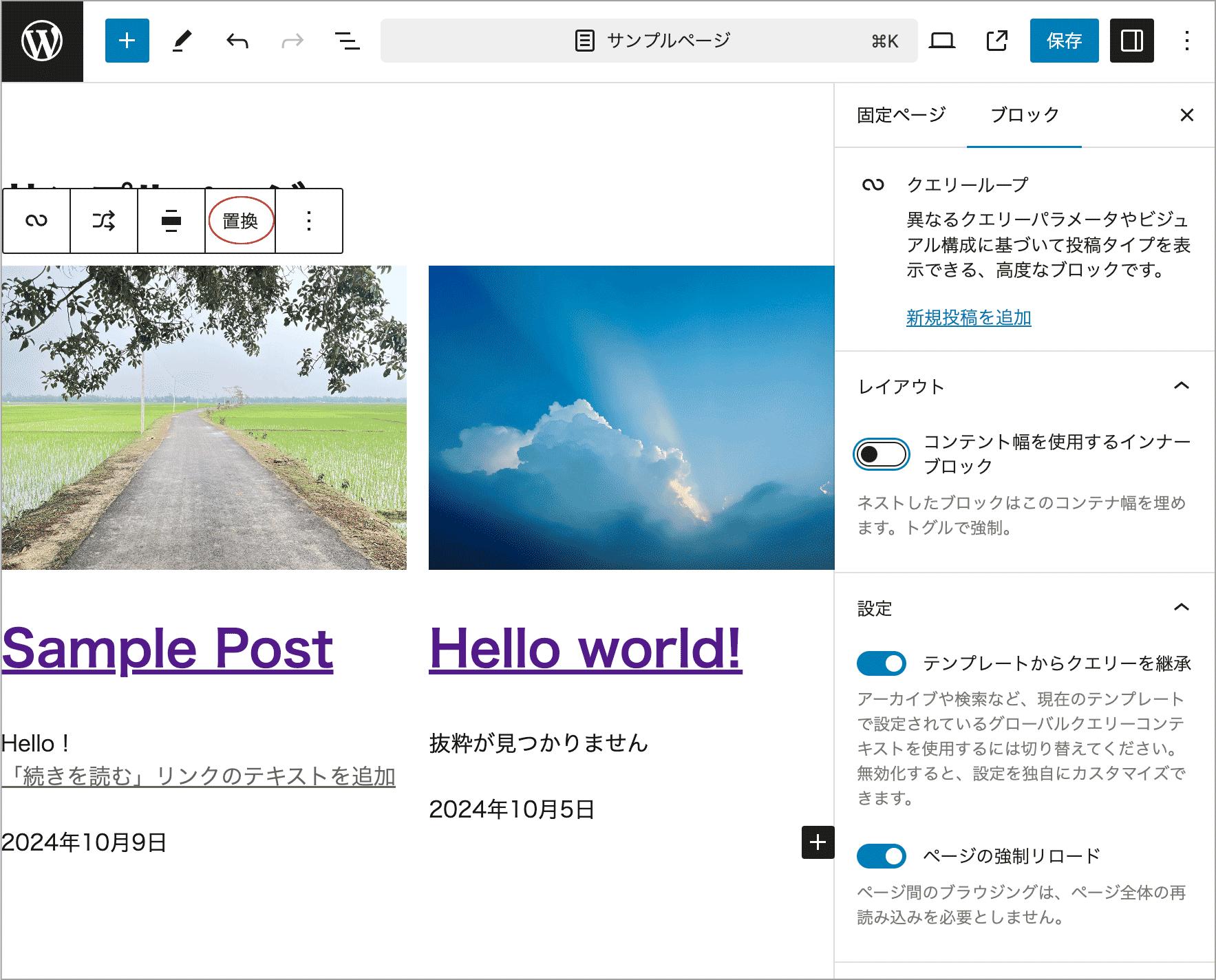
選択すると、編集中のページまたはテンプレートのキャンバスにパターンが挿入されます。
2つ目の方法も、ほぼ同じです。ツールバーの 「置換」ボタンをクリックすると、「パターンを選択」モーダルに登録したパターンが表示されるので、選択してパターンを置き換えることができます。
テンプレートパーツパターン
テンプレートパーツは技術的にはブロックそのものなので、パターンのブロックタイプとして使用することもできます。但し、サポートされるのはヘッダーとフッター用のテンプレートパーツのみです。
テンプレートパーツをターゲットにする場合、ヘッダーフィールドの Block Types に指定するブロック名には、テンプレートパーツ領域(template-part)が含まれます。
具体的には、ヘッダーパーツをターゲットにする場合は、ブロックタイプに core/template-part/header を指定し、フッターパーツの場合は、core/template-part/footer を指定します。
以下は、中央揃えのロゴ、タイトル、ナビゲーションメニューを含む基本的なヘッダーテンプレートパーツの例です。
テーマの /patterns フォルダーに header-centered.php というファイルを作成し、次のコードをコピーして貼り付けます。Slug の my-block-theme の部分(名前空間)は、テーマのフォルダ名になります。
<?php
/**
* Title: Header: Centered
* Slug: my-block-theme/header-centered
* Categories: header
* Block Types: core/template-part/header
* Viewport Width: 1376
*/
?>
<!-- wp:group {"align":"wide","layout":{"type":"flex","orientation":"vertical","justifyContent":"center"}} -->
<div class="wp-block-group alignwide">
<!-- wp:site-logo {"width":60} /-->
<!-- wp:site-title {"level":0} /-->
<!-- wp:navigation {"layout":{"type":"flex","justifyContent":"right","orientation":"horizontal"},"style":{"spacing":{"margin":{"top":"0"},"blockGap":"var:preset|spacing|20"},"layout":{"selfStretch":"fit","flexSize":null}}} /-->
</div>
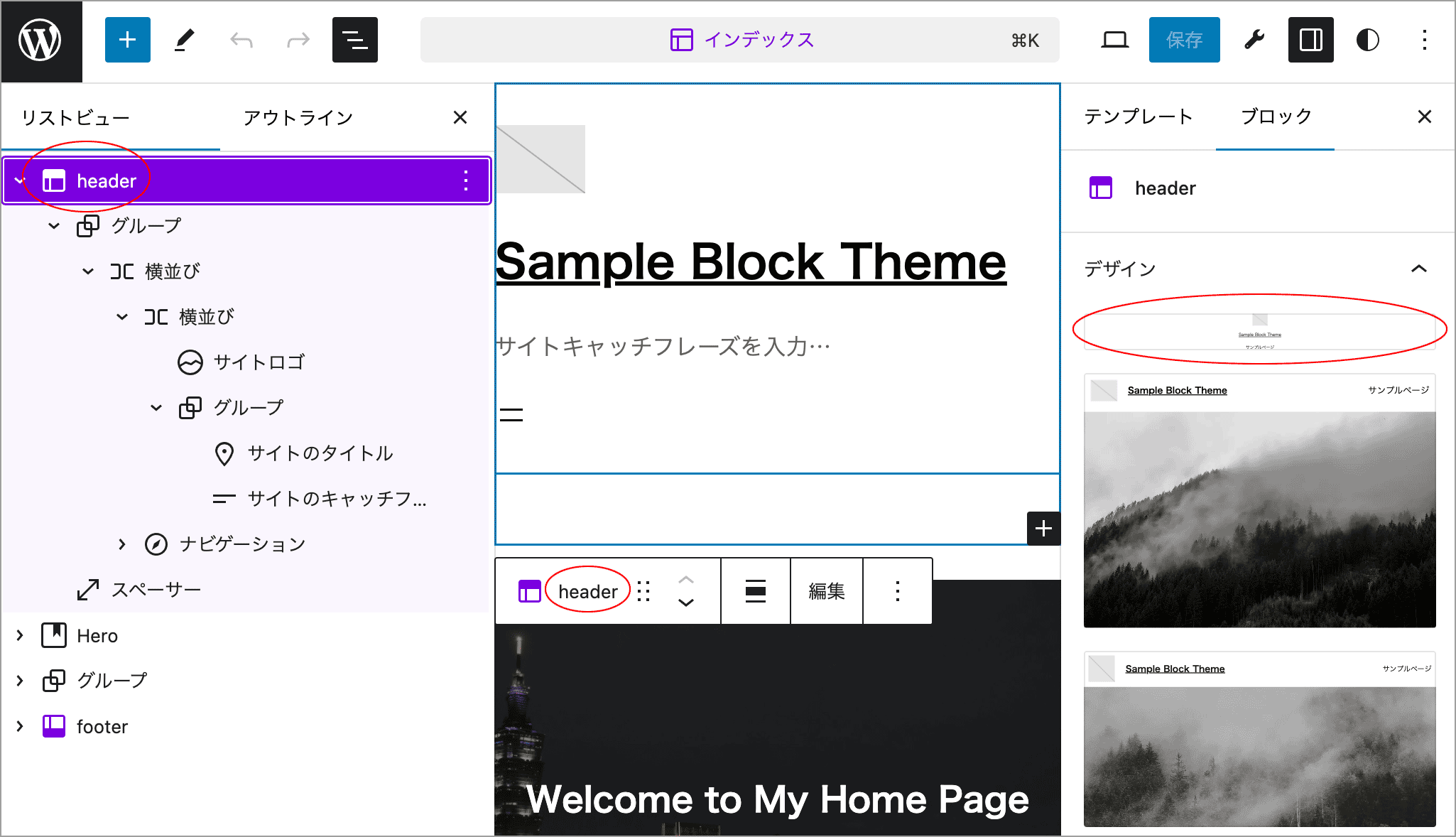
<!-- /wp:group -->ファイルを保存したら、管理画面の 「外観」→「エディター」に移動し、ヘッダーブロックを選択します。
サイドバーの「デザイン」に作成したヘッダーのパターンが表示されます。
このパターンまたは別のパターンを選択すると、ヘッダーテンプレートパーツ全体を置き換えることができます。
パターンとブロックロック
Block Locking API(日本語) を使用すると、エディター内の特定のブロックに対する操作を制限できます。この API を使用すると、ユーザーによる特定のブロックの移動、削除、編集を制御できます。
ブロック ロック API(Block Locking API)はパターンとテンプレートに適用することができます。
ブロックロック(Block Locking)とは
ブロックロック API を使用すると、ユーザーがサイト上のブロックを操作する方法を制御できます。実行できるロックの種類は次のとおりです。
- エディターでブロックの移動を無効にする。
- ブロックが削除されないようにする。
- 新しいブロックが挿入されないようにする。
- コンテンツとメディア以外のブロック設定の編集を無効にする。
例えば、複雑なパターンの内部ブロックが誤って削除されないようにロックすることができます。
API が提供するロックには、ブロックとテンプレートの2種類があります。
ブロックレベルでのロックは、ユーザーが個々のブロックに対して何らかのアクションを実行できないようにすることを意味します。
テンプレートレベルでのロックは、ユーザーがブロックのグループレベルで何らかのアクションを実行できないようにすることを意味します。「テンプレート」は、グループ、カバーなどのコンテナーブロック内にネストされたブロックのセクションを指すします。テンプレートファイルを指すわけではありません。
ブロックのロック
以下は、カスタムの Event パターンを作成して、ユーザーがブロックを移動したり、完全に削除したりできないようにする例です。
テーマに /patterns/event.php という新しいファイルを作成し、次のコードを配置します。
この例ではテーマの assets/images フォルダに event.jpg という画像を配置して参照しています(13行目)。それ以外のコードはハンドブックのコードをほぼそのまま使用しています。
また、Slug: や翻訳関数の第2引数に指定している「my-block-theme」の部分(名前空間)は、テーマのフォルダ名になります。
<?php
/**
* Title: Event
* Slug: my-block-theme/event
* Categories: banner
* Viewport Width: 1376
*/
?>
<!-- wp:group {"align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} -->
<div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)">
<!-- wp:image {"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="<?php echo esc_url(get_theme_file_uri('assets/images/event.jpg')); ?>" alt="Image of The Illumination event."/></figure>
<!-- /wp:image -->
<!-- wp:columns {"verticalAlignment":"center"} -->
<div class="wp-block-columns are-vertically-aligned-center">
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Location:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'Brookfield Zoo, Chicago, Illinois', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Date:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'September 13, 2024', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:buttons -->
<div class="wp-block-buttons">
<!-- wp:button {"width":100,"className":"is-style-outline"} -->
<div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->
</div>
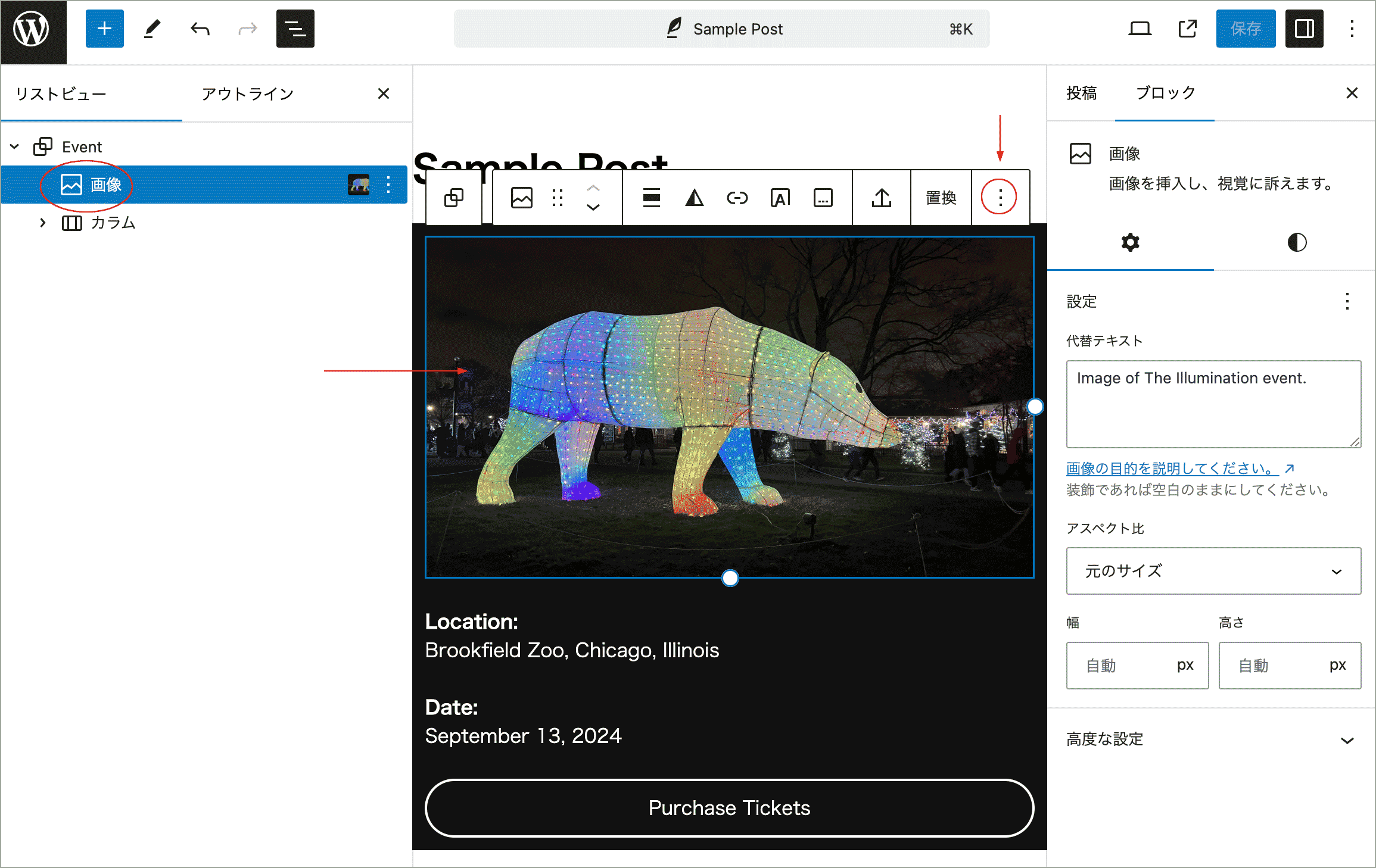
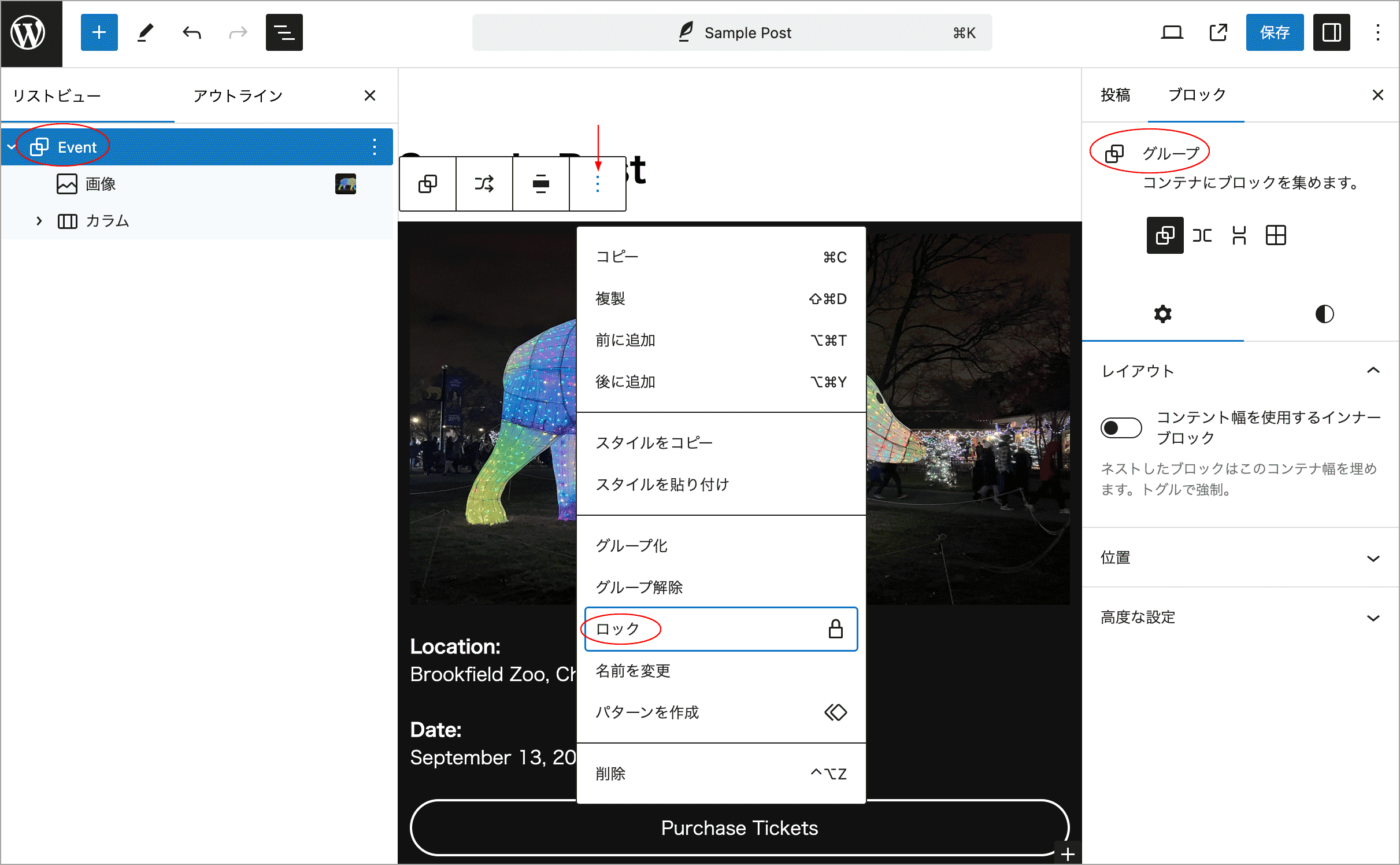
<!-- /wp:group -->投稿エディターに移動して上記で作成(登録)したパターンを挿入すると、以下のようにコンテンツ領域にパターンが表示されます。
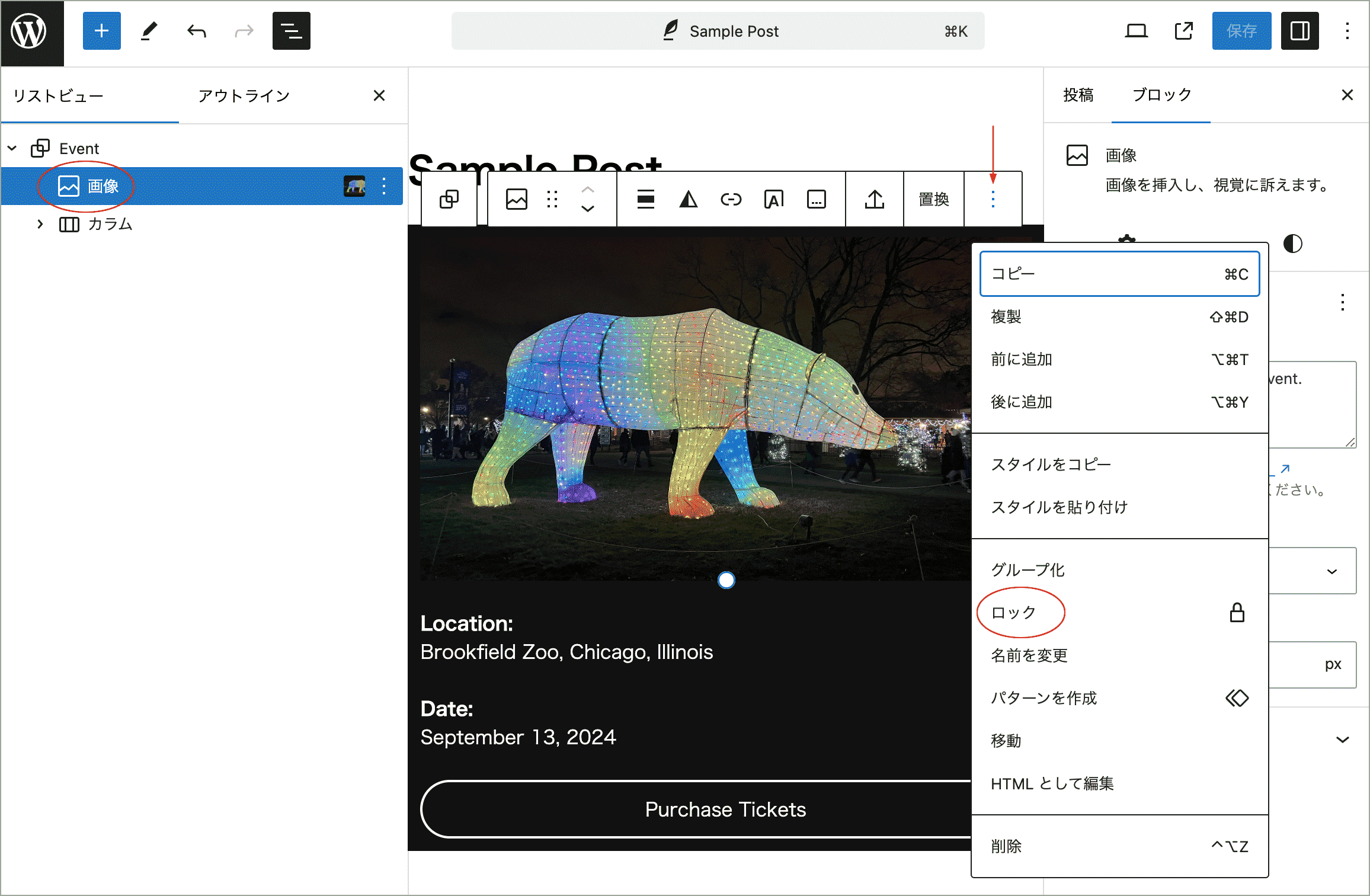
画像ブロック (または任意のブロック) を選択し、ブロックツールバーの「オプション」ボタン()をクリックすると、「ロック」オプションが表示されます。
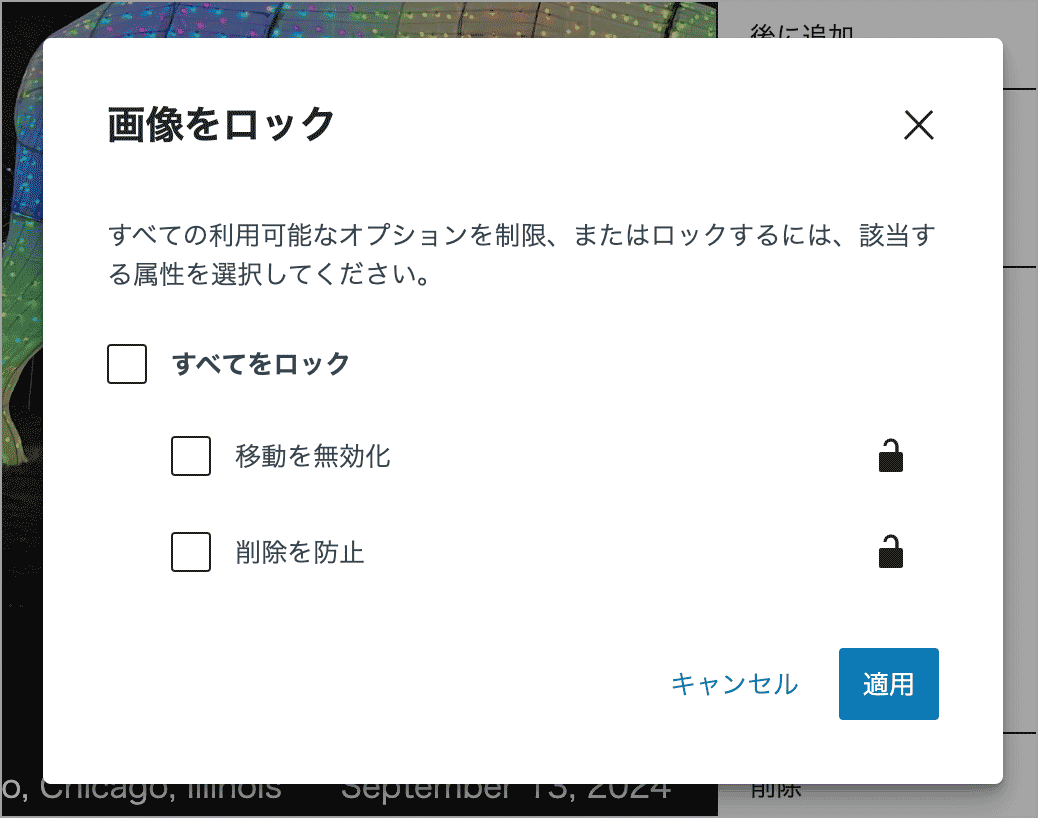
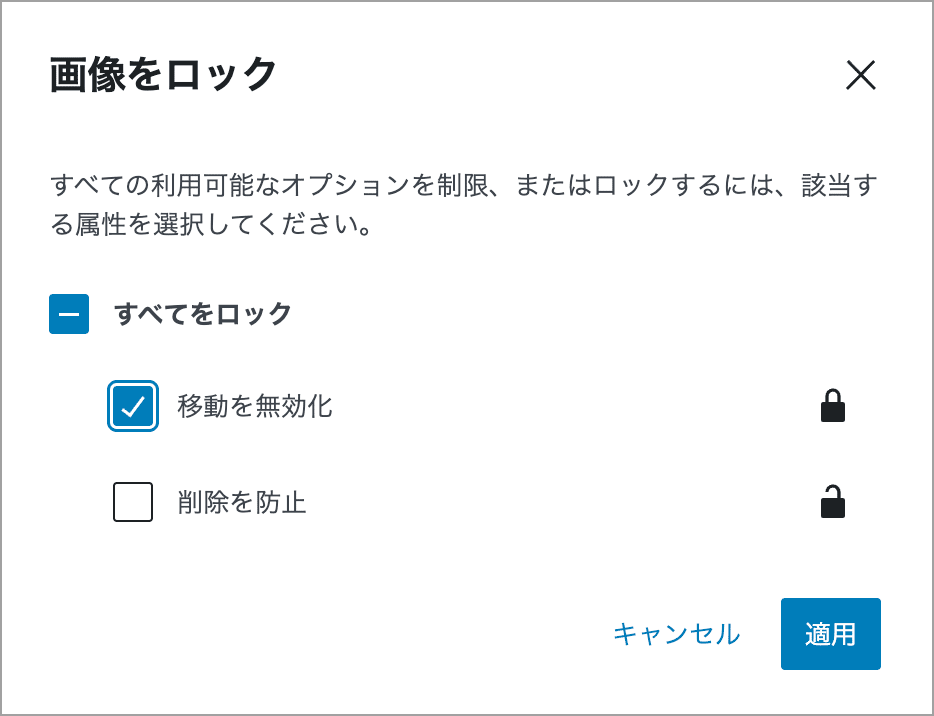
「ロック」をクリックすると、この例の場合、画像ブロックを選択しているので、以下のような画像のロックオプションのモーダルが表示されます。
このロックは UI に表示され、ユーザーは UI からそれをオーバーライドできます(管理者であれば誰でもブロックをロックし、またロックを解除できます)。必要に応じてロック機能を制御する権限を変更することができます。
ブロックの移動を無効化
「ロック」をクリックして表示されるオプションの「移動を無効化」を選択すると、ユーザーが誤ってパターン内でブロックを移動してレイアウトを変更するのを防ぐことができます。
「移動を無効化」を選択して「適用」をクリックすると、ブロックツールバーにロックのアイコンが表示され、オプションメニューの項目が「ロックを解除」に変わります。
「移動を無効化」のオプションを選択すると、内部的には、WordPress は次のような新しい lock 属性をブロックマークアップに追加します。「移動を無効化」オプションを選択したので、move キーの値は true になります (移動がロックされます)。
<!-- wp:image {"lock":{"move":true,"remove":false}} -->以下は、画像ブロックの移動を無効にした新しいバージョンのパターンです。
テーマに新しい /patterns/event-disable-movement.php ファイルを追加し、次のコードを貼り付けて確認することができます。
以下は、前述の event.php の <!-- wp:image {"sizeSlug":"full","linkDestination":"none"} --> にロック属性(プロパティ)を追加しただけです(12行目)。
<?php
/**
* Title: Event (Disable Movement)
* Slug: my-block-theme/event-disable-movement
* Categories: banner
* Viewport Width: 1376
*/
?>
<!-- wp:group {"align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} -->
<div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)">
<!-- wp:image {"sizeSlug":"full","linkDestination":"none","lock":{"move":true,"remove":false}} -->
<figure class="wp-block-image size-full"><img src="<?php echo esc_url(get_theme_file_uri('assets/images/event.jpg')); ?>" alt="Image of The Illumination event."/></figure>
<!-- /wp:image -->
<!-- wp:columns {"verticalAlignment":"center"} -->
<div class="wp-block-columns are-vertically-aligned-center">
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Location:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'Brookfield Zoo, Chicago, Illinois', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Date:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'September 13, 2024', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:buttons -->
<div class="wp-block-buttons">
<!-- wp:button {"width":100,"className":"is-style-outline"} -->
<div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->
</div>
<!-- /wp:group -->これで、ユーザーがこのパターンをコンテンツに追加しても、パターン内の画像ブロックを移動できなくなります(但し、ユーザーはロックを解除できます)。
画像ブロックの移動を無効にしても、パターン内の他のブロックには影響しません。例えば、カラム(列)ブロックを移動することは可能です。必要に応じて、同様にカラムブロックの移動を無効にできます。
ブロックの削除を防止
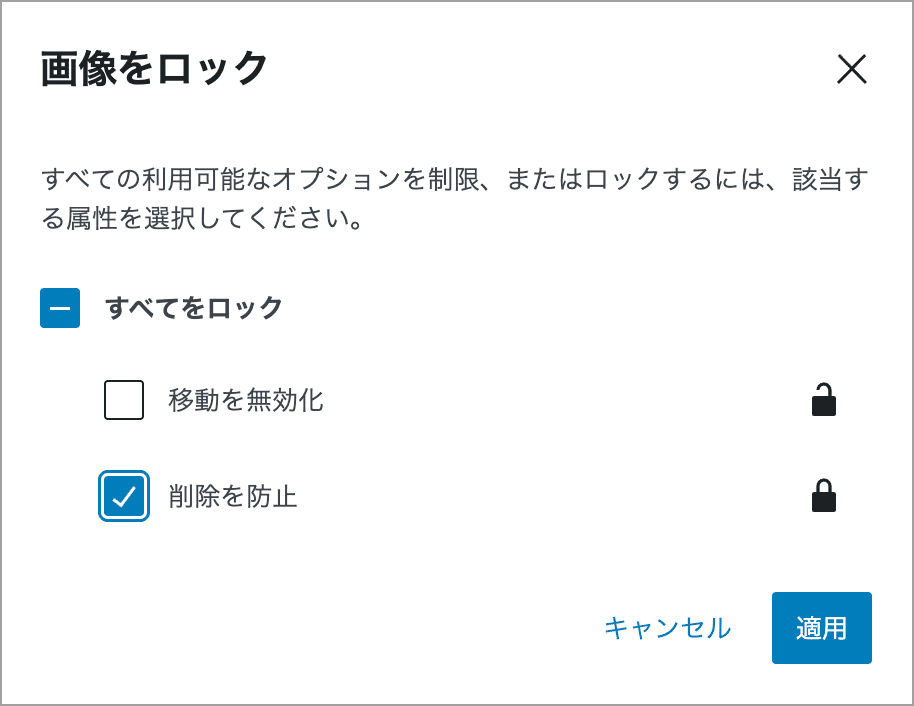
ロックオプションの「削除を防止」を選択して、ブロックを削除できないようにすることができます。
「削除を防止」のオプションを選択すると、内部的には、WordPress は次のような lock 属性をブロックマークアップに追加します。「削除を防止」オプションを選択したので、remove キーの値は true になります (削除がロックされます)。
<!-- wp:image {"lock":{"move":false,"remove":true}} -->以下は画像ブロックの削除を無効にしたパターンの例です。新しい /patterns/event-prevent-removal.php ファイルをテーマに追加し、次のコードを貼り付けます。
前述の event-disable-movement.php の lock 属性の部分が変わっただけです(12行目)。
<?php
/**
* Title: Event (Prevent Removal)
* Slug: my-block-theme/event-prevent-removal
* Categories: banner
* Viewport Width: 1376
*/
?>
<!-- wp:group {"align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} -->
<div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)">
<!-- wp:image {"sizeSlug":"full","linkDestination":"none","lock":{"move":false,"remove":true}} -->
<figure class="wp-block-image size-full"><img src="<?php echo esc_url(get_theme_file_uri('assets/images/event.jpg')); ?>" alt="Image of The Illumination event."/></figure>
<!-- /wp:image -->
<!-- wp:columns {"verticalAlignment":"center"} -->
<div class="wp-block-columns are-vertically-aligned-center">
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Location:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'Brookfield Zoo, Chicago, Illinois', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Date:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'September 13, 2024', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:buttons -->
<div class="wp-block-buttons">
<!-- wp:button {"width":100,"className":"is-style-outline"} -->
<div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->
</div>
<!-- /wp:group -->これで、ユーザーがこのパターンを挿入すると、画像ブロックを削除できなくなります。但し、画像自体とその設定は編集できます。
必要に応じて、移動と削除のロックの両方を組み合わせることができます。
テンプレートロック
テンプレートロック(Template locking)とは、コンテナ型ブロック内のネストされたブロックすべてをロックすることです。テンプレートロックで実行できるロックには以下の3つの種類があります。
| all | ブロックロックと組み合わせて、コンテナ内のすべてのブロックをロックします。 |
| insert | ユーザーがコンテナ内に新しいブロックを挿入できないようにします。 |
| contentOnly | コンテナ内のすべてのブロック設定をロックし、ユーザーがコンテンツ (テキストやメディアなど) のみを編集できるようにします。 |
テンプレートロックは、Core 内のコンテナ型ブロック(以下)のサブセットに対してのみ可能です。
サポートされているコンテナ型ブロック
- Group
- Cover
- Columns
- Column
- Navigation
すべてのネストされたブロックをロック
パターンがサポートされているコンテナタイプのブロックにラップされている場合、パターン内のすべてのネストされたブロックをロックできます。
このタイプのロックは、前述のブロックロックに基づいています。すべてのネストされたブロックに対して、移動を無効にするか、削除を防止するか、またはその両方を選択できます。
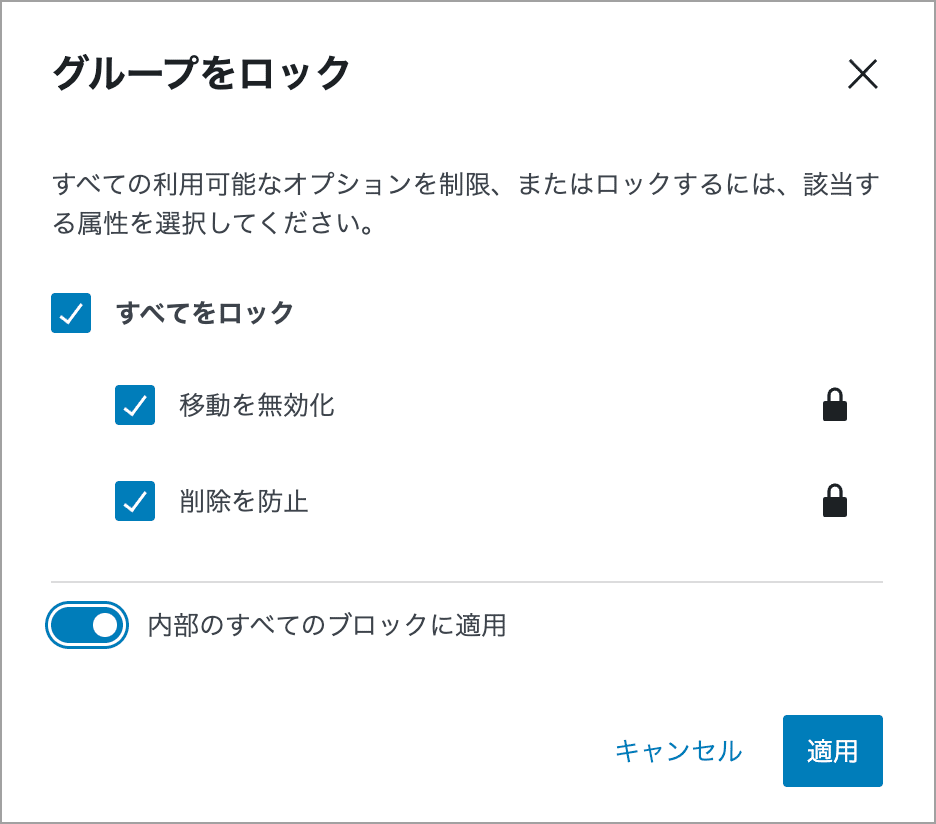
前述の Event パターン(event.php) を挿入して、外側のグループブロック(コンテナ型ブロック)を選択してロックモーダルを開きます。
「移動を無効化」と「削除を防止」の両方のオプション、または「すべてをロック」を選択します。
「内部のすべてのブロックに適用」というオプションを使用すると、グループ内のすべてのブロックにこれらのルールを適用できます。このオプションも選択して「適用」をクリックします。
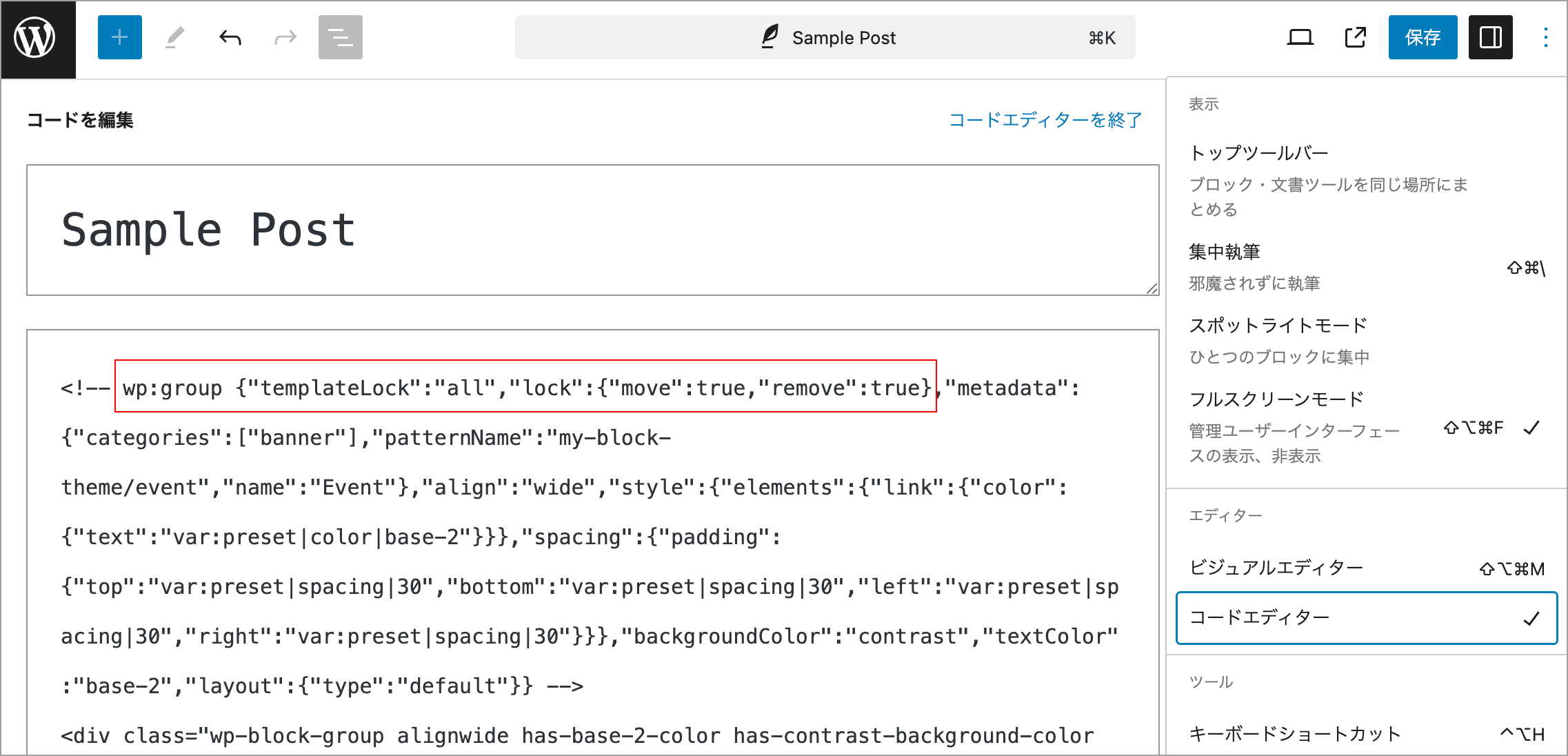
ブロックマークアップを見ると、wp:group(グループブロック)の templateLock 属性が all に設定され、lock 属性の move と remove の両方が true に設定されているのが確認できます。
<!-- wp:group {"templateLock":"all","lock":{"move":true,"remove":true}} -->個々のブロックのロックと同様、テンプレートレベルでロックしたいものを組み合わせることができます。
テーマに /patterns/event-lock-all.php という新しいファイルを作成し、次のコードを貼り付けます。
<?php
/**
* Title: Event (Lock All)
* Slug: my-block-theme/event-lock-all
* Categories: banner
* Viewport Width: 1376
*/
?>
<!-- wp:group {"templateLock":"all","lock":{"move":true,"remove":true},"align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} -->
<div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)">
<!-- wp:image {"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="<?php echo esc_url(get_theme_file_uri('assets/images/event.jpg')); ?>" alt="Image of The Illumination event."/></figure>
<!-- /wp:image -->
<!-- wp:columns {"verticalAlignment":"center"} -->
<div class="wp-block-columns are-vertically-aligned-center">
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Location:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'Brookfield Zoo, Chicago, Illinois', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Date:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'September 13, 2024', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:buttons -->
<div class="wp-block-buttons">
<!-- wp:button {"width":100,"className":"is-style-outline"} -->
<div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->
</div>
<!-- /wp:group -->ユーザーが上記パターンをコンテンツに挿入すると、パターン内のブロックを移動したり削除したりできなくなります。ただし、各ブロックのコンテンツと設定を編集することは可能です。
新しいブロックが挿入されないようにする
パターン内のコンテナタイプのブロックをロックして、新しいブロックが挿入されないようにすることもできます。デザイン内で許可される内容を制御する必要がある場合などに使用できます。
この方法は、UI からコントロールできないので、ブロックマークアップを直接編集する必要があります。
以下のように外側のグループブロックに templateLock 属性を追加して値に insert を指定します。
<!-- wp:group {"templateLock":"insert"} -->以下は新しいブロックが挿入されないようにするパターンの例です。テーマに /patterns/event-prevent-insert.php という名前の新しいファイルを作成し、次のコードを貼り付けます。
<?php
/**
* Title: Event (Prevent Insert)
* Slug: my-block-theme/event-prevent-insert
* Categories: banner
* Viewport Width: 1376
*/
?>
<!-- wp:group {"templateLock":"insert","align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} -->
<div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)">
<!-- wp:image {"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="<?php echo esc_url(get_theme_file_uri('assets/images/event.jpg')); ?>" alt="Image of The Illumination event."/></figure>
<!-- /wp:image -->
<!-- wp:columns {"verticalAlignment":"center"} -->
<div class="wp-block-columns are-vertically-aligned-center">
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Location:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'Brookfield Zoo, Chicago, Illinois', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Date:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'September 13, 2024', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:buttons -->
<div class="wp-block-buttons">
<!-- wp:button {"width":100,"className":"is-style-outline"} -->
<div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->
</div>
<!-- /wp:group -->ユーザーがこのパターンを投稿または固定ページのコンテンツに追加すると、パターン内のブロックをカスタマイズできますが、UI 内から新しいブロックを追加することはできません。
コンテンツのみ編集を許可
テンプレートロックを使用して、ユーザーがパターンのコンテンツのみをカスタマイズできるようにすることができます。デザインを完全に制御するが、ユーザー入力を許可する必要がある場合などに使えます。
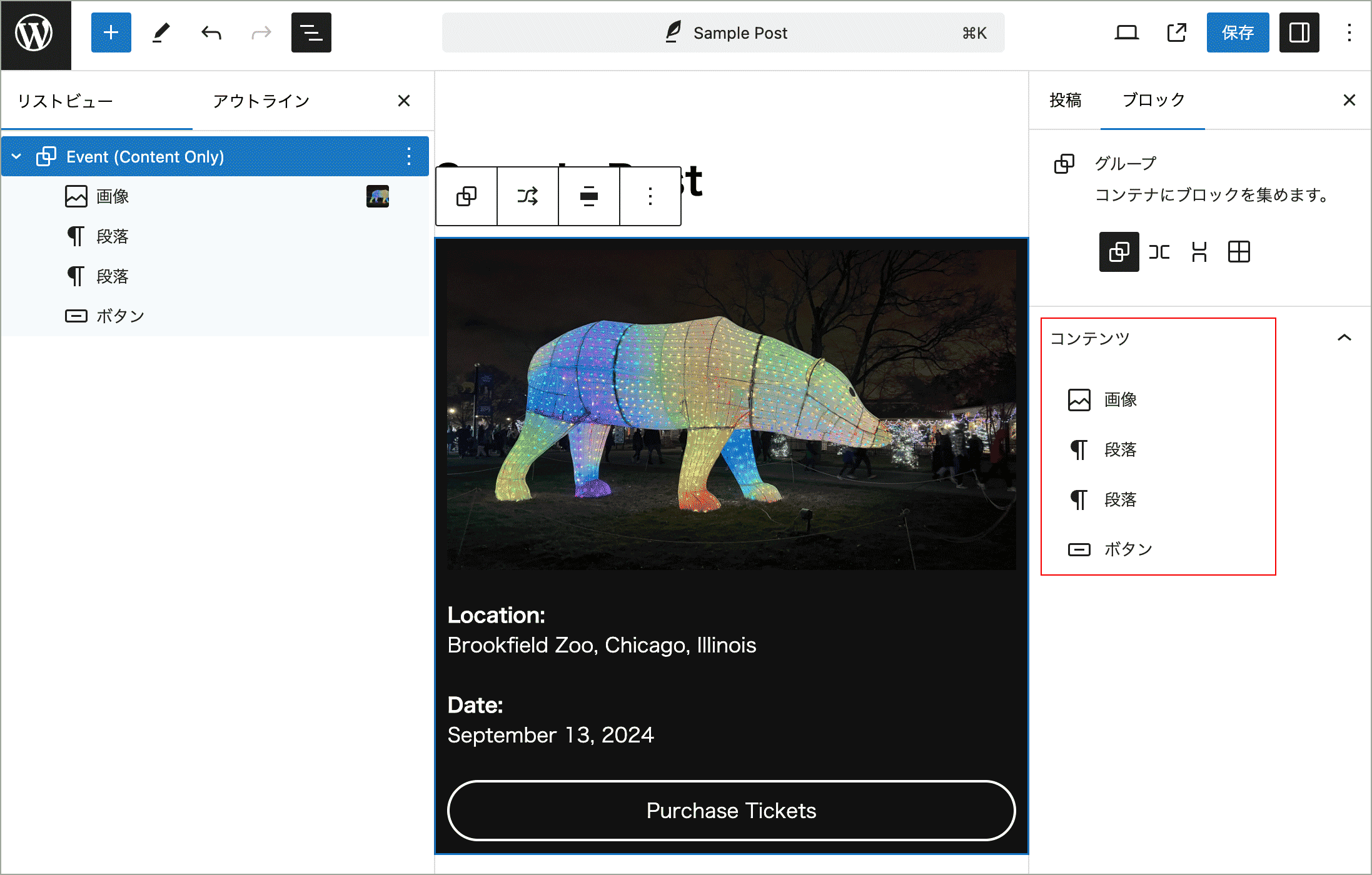
このロックをコンテナータイプのブロックに適用すると、ユーザーはブロックを選択して調べるときに、通常のブロック設定ではなく、コンテンツパネルが表示されます。
この方法も、UI からコントロールできないので、ブロックマークアップを直接編集する必要があります。
以下のように外側のグループブロックに templateLock 属性を追加して値に contentOnly を指定します。
<!-- wp:group {"templateLock":"contentOnly"} -->以下はコンテンツのみ編集を許可するパターンの例です。テーマに /patterns/event-content-only.php という名前の新しいファイルを作成し、次のコードを貼り付けます。
<?php
/**
* Title: Event (Content Only)
* Slug: my-block-theme/event-content-only
* Categories: banner
* Viewport Width: 1376
*/
?>
<!-- wp:group {"templateLock":"contentOnly","align":"wide","style":{"elements":{"link":{"color":{"text":"var:preset|color|base-2"}}},"spacing":{"padding":{"top":"var:preset|spacing|30","bottom":"var:preset|spacing|30","left":"var:preset|spacing|30","right":"var:preset|spacing|30"}}},"backgroundColor":"contrast","textColor":"base-2","layout":{"type":"default"}} -->
<div class="wp-block-group alignwide has-base-2-color has-contrast-background-color has-text-color has-background has-link-color" style="padding-top:var(--wp--preset--spacing--30);padding-right:var(--wp--preset--spacing--30);padding-bottom:var(--wp--preset--spacing--30);padding-left:var(--wp--preset--spacing--30)">
<!-- wp:image {"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="<?php echo esc_url(get_theme_file_uri('assets/images/event.jpg')); ?>" alt="Image of The Illumination event."/></figure>
<!-- /wp:image -->
<!-- wp:columns {"verticalAlignment":"center"} -->
<div class="wp-block-columns are-vertically-aligned-center">
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Location:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'Brookfield Zoo, Chicago, Illinois', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:paragraph -->
<p><strong><?php esc_html_e( 'Date:', 'my-block-theme' ); ?></strong><br><?php esc_html_e( 'September 13, 2024', 'my-block-theme' ); ?></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:column -->
<!-- wp:column {"verticalAlignment":"center"} -->
<div class="wp-block-column is-vertically-aligned-center">
<!-- wp:buttons -->
<div class="wp-block-buttons">
<!-- wp:button {"width":100,"className":"is-style-outline"} -->
<div class="wp-block-button has-custom-width wp-block-button__width-100 is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'Purchase Tickets' ); ?></a></div>
<!-- /wp:button -->
</div>
<!-- /wp:buttons -->
</div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->
</div>
<!-- /wp:group -->この設定を行うと、ユーザーは画像ブロックのメディアと、個々の段落ブロックおよびボタンブロックのコンテンツを編集できるようになりますが、パターン内で直接デザインを変更することはできません。
ロック機能を制御する権限の変更
デフォルトでは、管理者であれば誰でもブロックをロックおよびロック解除できます。
開発者は、block_editor_settings_all フックにフィルターを追加して、ブロックのロックに関する権限を設定できます。フックは、コールバック関数に以下の2つのパラメーターを渡します。
| パラメーター | 説明 |
|---|---|
| $settings | エディターの設定可能な設定の配列。 |
| $context | WP_Block_Editor_Context のインスタンス。現在のエディターに関する情報を含むオブジェクト。 |
具体的には、開発者は $settings['canLockBlocks'] の値を true または false に設定することで変更できます。通常は、1つ以上の条件チェックを実行します。
以下は、投稿または固定ページ編集時にすべてのユーザーのブロックロック権限を無効にします。
add_filter( 'block_editor_settings_all', function( $settings, $context ) {
if ( $context->post && ('post' === $context->post->post_type || 'page' === $context->post->post_type) ) {
$settings['canLockBlocks'] = false;
}
return $settings;
}, 10, 2 );以下はサイトのビジュアルデザイン(外観)をカスタマイズ (編集) できるユーザーのみがブロックをロックまたはロック解除できるようにする例です。
add_filter( 'block_editor_settings_all', function( $settings ) {
$settings['canLockBlocks'] = current_user_can( 'edit_theme_options' );
return $settings;
} );上記では current_user_can() で現在のユーザーの権限を調べて、edit_theme_options の権限にアクセスできる場合はブロックロック権限を有効にしています。
edit_theme_options 権限にアクセスできる場合、次の操作(外観のカスタマイズ)を実行できます。
- テーマ設定の変更
- ウィジェットの追加と編集
- メニューの追加と編集
Block Locking API の詳細は以下で確認できます。
参考ページ
- Introduction to Patterns
- Registering Patterns
- Using PHP in Patterns
- Usage in Templates
- Starter Patterns
- Block Type Patterns
- Patterns and Block Locking
- Patterns
- Block Locking API
日本語
基本的なパターンの使い方については以下のページが参考になるかも知れません。