フォント/テキスト
作成日:2018年1月28日
タイポグラフィ
書体には色々なデザインがあり、同じ文章でも書体が異なれば印象が変わります。一番良いのは、読む側に書体を意識させないことで、読んでいて書体が気になる場合は、書体の選択が不自然と言うことになります。
Web デザインにおいては、以下を考慮して書体を選択すると良いようです。
- ナビゲーション:視認性
- 見出し:強調性
- 本文:可読性
セリフとサンセリフ
欧文書体には大きく分けて「セリフ書体」と「サンセリフ書体」があります。和文書体では、明朝体とゴシック体に相当します。
セリフ書体(serif)
セリフ書体は、文字の端に小さな飾り(セリフ)が付いているのが特徴で、また横線が細くなっています。代表的なフォントには、Times New Roman や Georgia などがあります。
セリフ書体は、書籍の本文などに使われています。

サンセリフ書体(sans-serif)
サンセリフ書体は、小さな飾り(セリフ)がない(sans-serif:フランス語でセリフがないという意味)書体で、線の太さが均一なのが特徴です。代表的なフォントには、Helvetica や Arial などがあります。
サンセリフ書体は、小さな文字でも可読性が高く、ナビゲーションや Web ページの本文で使われています。
明朝体
セリフ書体と同じように文字の端に小さな飾りが付いていて、横線が細いのが特徴です。主に書籍の本文や見出しなどに使われています。代表的なフォントには、ヒラギノ明朝体、游明朝体、MS明朝などがあります。
ゴシック体
セリフがなく、線幅がほぼ均一なのが特徴です。可読性が高く、広告や看板、スクリーン表示に使われます。代表的なフォントには、ヒラギノ角ゴ、游ゴシック体、メイリオ、MSゴシックなどがあります。
フォント関連プロパティ
フォントに関するプロパティと line-height プロパティを一括指定するために font というショートハンドプロパティが利用できますが、指定方法がややこしかったりするので、font プロパティは使用せず、個別のプロパティを個々に指定するのが一般的です。
フォント関連プロパティは継承されます。
font-family(フォントの種類)
特定のフォントの種類(font-family)を指定しない場合、ブラウザの標準フォントが適用されます。Windows の各 OS とブラウザでは、ほぼ「MS Pゴシック」ですが、Mac の場合は、ブラウザによって「ヒラギノ明朝」、「ヒラギノ角ゴシック」と分かれます。
font-family の指定は、CSS に先に記述したフォントが優先的に適用されます。
font-family プロパティは、フォント名をカンマ区切りで優先順に複数指定し、最後に総称ファミリーである「serif」「sans-serif」「cursive」「fantasy」「monospace」のいずれかを指定します。
また、フォント名にスペースが含まれる場合は、必ず引用符「"」または「'」で囲む必要があります。
- 総称ファミリー
-
- serif :セリフ書体(和文書体の明朝体に相当)
- sans-serif :サンセリフ書体(和文書体のゴシック体に相当)
- cursive :筆記体・草書体
- fantasy :装飾フォント
- monospace : 等幅フォント
- これら(総称ファミリー)を指定する場合は、引用符「"」または「'」をつけてはいけません。
- 一般的には、明朝体を指定している場合は「serif」を、ゴシック体を指定している場合は「sans-serif」を最後に指定しておきます。フォント名で指定したフォントが利用できない場合に使用されます。
body {
font-family:"ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", Meiryo, メイリオ, Verdana, Arial, sans-serif;
}
フォント名の英語表記と日本語表記
上記の例では、「Meiryo, メイリオ」のように日本語と英語の両方を指定しています。これは OS やブラウザのバージョンによって英語表記(または日本語表記)で認識してくれたり、しなかったりするためで、両方指定しておいた方が確実です。
欧文フォントの適用
欧文フォントを適用させたい場合は、日本語フォントよりも先に指定する必要があります。これは、日本語フォントにもアルファベットが含まれるので、そちらが優先されてしまうためです。
.foo {
font-family: Verdana, Arial, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", Meiryo, メイリオ, sans-serif;
}
游ゴシック
Mac OS 10.9 と Windows 8.1 以降からは、游書体の游明朝体と游ゴシック体が標準インストールされています。(それ以前の OS では表示されません)
游ゴシックは Windows と Mac では font-family で指定するときの名前が異なります。
- Windows:"Yu Gothic" または 游ゴシック
- Mac:YuGothic または 游ゴシック体
body {
font-family: 游ゴシック体, 游ゴシック, "Yu Gothic", YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", Meiryo, メイリオ, Verdana, Arial, sans-serif;
}
※但し、Windows と Mac ではフォントのウェイトが異なるため、Windows の場合、本文としては少し弱い印象(ブラウザによっては、かすれたり太さが不均一に表示)になります。
このため、font-weight で調整(Medium を指定)するか、Windows の場合は游ゴシックを使わないように、以下のように指定すると良いかも知れません。実際に試して確認する必要があります。
/* 游ゴシックに Medium を指定 */
body {
font-family: 游ゴシック体, "游ゴシック Medium", "Yu Gothic","Yu Gothic Medium", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", Meiryo, メイリオ, Verdana, Arial, sans-serif;
}
/* Windows では游ゴシックを使わない場合 */
body {
font-family: 游ゴシック体, YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", Meiryo, メイリオ, Verdana, Arial, sans-serif;
}
-apple-system と BlinkMacSystemFont
Apple の最新システムフォント San Francisco (iOS 9以降)を使う場合に指定します。
Mac と iOS で San Francisco を指定するには -apple-system というキーワードを指定しますが、Mac の Chrome にも対応するには BlinkMacSystemFont キーワードが必要になります。
/* Windows では游ゴシックを使わない場合 */
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", 游ゴシック体, YuGothic, "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", Meiryo, メイリオ, Verdana, Arial, sans-serif;
}
"Segoe UI" と "Helvetica Neue" は San Francisco のフォールバックです(-apple-system、BlinkMacSystemFont 非対応の iOS 英字フォント用)。"Helvetica Neue" は太さの種類があるため日本語フォントとのバランスを調整する必要があるようです。"Helvetica Neue" を外すのも1つのオプションです。
font-style(フォントのスタイル)
以下の値が指定できます。
- normal :通常体
- italic :イタリック体
- oblique :斜体
一般的にセリフ書体を斜めにしたものを「イタリック体」と呼んでいて、斜めにしつつも見易くデザインされています。サンセリフ書体では「oblique」と呼ばれ、単に書体を斜めにしたものです。
<style>
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
</style>
<h4 class="italic">Italic / イタリック</h4>
<h4 class="oblique">Oblique / 斜体</h4>
Italic / イタリック
Oblique / 斜体
font-weight(フォントの太さ)
以下の値が指定できます。
- normal :通常の太さ(400)
- bold :太字
- 100 - 900 :100 きざみの数値で指定可能。但し実際には細かな指定は実現できない。
<style>
.bold {
font-weight: bold;
}
</style>
<p>font-weight で「bold」を指定すると<span class="bold">太く表示</span>されます。</p>
font-weight で「bold」を指定すると太く表示されます。
font-size(フォントの大きさ)
以下の値が指定できます。
- 長さ:単位を使った値で指定します。一般的には、「em」「px」等の単位を使って指定します。
- パーセンテージ:親要素のフォントサイズ(親要素がない場合は規定値「medium」)に対するパーセンテージで指定します。
- 絶対サイズ:「small」「medium」「large」などのキーワードを使って指定します。ブラウザやユーザーの設定に依存します。
- 相対サイズ:「larger」「smaller」のキーワードを使って指定します。
font-size プロパティでは絶対単位の「pt」や事実上の絶対単位である「px」ではなく、相対単位の「em」を使うのが望ましいとされています。(古いブラウザでは、ユーザー側でフォントサイズを変更できなくなるため)
絶対単位・相対単位
フォントサイズを指定する方法には、大きく分けると絶対単位(absolute)と相対単位(relative)の二つがあります。
- 絶対単位
- 絶対単位はそのサイズが固定されていて、フォントはそのサイズで表示されます。他の要素からの影響を受けません。
- 相対単位
- 相対単位はサイズ自体の値を持っていない代わりに、親要素のサイズによって決定されます。これは依存する親要素のサイズが変わるとそれに応じてサイズが変わることを意味します。
| 単位(Unit) | 種類 | 説明 |
|---|---|---|
| px | 絶対単位 | pixel(ピクセル)。 1px は 1 inch の96分の1(W3C absolute-lengths) |
| pt | 絶対単位 | 1 point(ポイント) は 1 inch の72分の1 |
| pc | 絶対単位 | 1 pica(パイカ) は 12 points と同じ |
| % | 相対単位 | 親要素のフォントサイズのパーセント値 |
| em | 相対単位 | 親要素のフォントサイズを基準とする相対値(W3C font-relative-lengths) |
| rem | 相対単位 | (root em) ルート要素(html 要素)のフォントサイズを基準とする相対値 |
| keyword | 相対単位 | xx-small, x-small, small, medium, large, x-large, xx-large, larger, smaller |
| vw | 相対単位 | ビューポートの幅の100分の1(W3C viewport-relative-lengths) |
| vh | 相対単位 | ビューポートの高さの100分の1 |
| vmin | 相対単位 | ビューポートの「幅」か「高さ」の短い方の100分の1 |
| vmax | 相対単位 | ビューポートの「幅」か「高さ」の長い方の100分の1 |
HTMLファイルに、フォントサイズを指定しないでテキストを配置した際に表示されるのがブラウザのデフォルトの設定です。ほとんどのブラウザでは、html と body 要素のフォントサイズは100%(16px)で表示されます。
以下は、ブラウザの初期値のフォントサイズと各単位の関係です。(1em = 16px という意味ではなく、ブラウザのデフォルトのフォントサイズと単位の関係を表しています)。
100% = 1em = 1rem = 16px = 12pt
ほとんどのブラウザの初期値(デフォルト)のフォントサイズは 16px に設定されています。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>font-size / 絶対単位・相対単位</title> </head> <body> font-size などスタイルを何も指定しない場合<br> <p style="font-size:16px;">font-size:16px を指定した場合</p> <p style="font-size:12pt;">font-size:12pt を指定した場合</p> <p style="font-size:100%;">font-size:100% を指定した場合</p> <p style="font-size:1em;">font-size:1em を指定した場合</p> <p style="font-size:1rem;">font-size:1rem を指定した場合</p> </body> </html>
html 要素のフォントサイズを変更すると、絶対単位で指定した文字のフォントサイズは変わりませんが、相対単位で指定した文字は影響を受け、フォントサイズが変わります。
以下のサンプルでは、プルダウンから html 要素のフォントサイズを変更すると、相対単位(%, em, rem)で指定した文字はフォントサイズが変わるのがわかります。(JavaScript で html 要素のフォントサイズを変更しています)
body 要素のフォントサイズを変更すると、rem を除いた相対単位(%, em)で指定したフォントサイズが変わるのがわかります。(rem は html 要素のフォントサイズを基準としているため)
<p style="font-size:16px;">[px] font-size:16px </p> <p style="font-size:12pt;">[pt] font-size:12pt </p> <p style="font-size:100%;">[%] font-size:100% </p> <p style="font-size:1em;">[em] font-size:1em </p> <p style="font-size:1rem;">[rem] font-size:1rem </p>
単純にするため、どちらかのサイズを変更すると、他方のサイズを 100% にリセットしています。
em
em は親要素の「font-size」プロパティの値を基準とし、親要素がないときはブラウザの規定値(通常 16px)を基準とします。font-size プロパティで使用するときは親要素の font-size プロパティの値が 1 になります(1em はその要素の親要素で用いられているフォントサイズと一致します)。
ページ内でまだフォントサイズをセットしていなければ、ブラウザのデフォルト、おそらく 16px が使われます。したがって、デフォルトでは 1em = 16px になります。
px 単位の値を em に変換するには、以下の計算式を使います。
em = 要素に設定したい px 値 ÷ 基準となる(親要素の) font-size の px 値
但し、1em の基準となる font-size が CSS のプロパティによって異なるので注意が必要です。
h1 {
font-size : 48px;
margin-bottom: 24px;
}
上記を em で書き直すと以下のようになります。
h1 {
font-size : 3em; /* 48px */
margin-bottom: 0.5em; /* 24px */
}
margin-bottom は 1.5em になりそうな気がしますが、そうはなりません。
- font-size を em 単位で指定すると、1em は親要素の font-size が基準になる。
- h1 の親要素は html (body) 要素で、ブラウザの標準フォントサイズは 16px
- font-size プロパティで指定する em は「1em = 16px」になる。
- 一方、margin や padding では、その要素の font-size が 1em の基準になる。
- h1 の font-size は 3em で px に変換すると 48px なので、h1 の margin-bottom に 0.5em を指定すると 24px になる。
em ベースのサイズ指定は複利計算される
em は入れ子の要素では、複利計算されるので注意が必要です。
例えば、以下のような font-size の指定をした場合、入れ子のリスト(ul li 要素)があると階層により文字の大きさが異なってきます。
li {
font-size: 0.9em;
}
<ul>
<li>ABC 0.9em</li>
<li>DEF 0.9em</li>
<li>
<ul>
<li>GHI 0.9 x 0.9 = 0.81em</li>
<li>JKL 0.9 x 0.9 = 0.81em</li>
</ul>
</li>
</ul>
これを回避するには、子要素での font-size を 1em に設定します。
li {
font-size: 0.9em;
}
li li {
font-size: 1em;
}
また、よく知られたテクニックとして、body (または html)のフォントサイズを 62.5% にすることで、デフォルト 16px の 62.5% は 10px になるので、これを基準として使用するというものです。
これで「px 値 を10で割る」という覚えやすい変換式を使って、どの要素にも em 単位でフォントサイズをセットできます。
body {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.6em; /* 1.6em = 16px */
}
rem
- rem (root em)
- ルート要素(html 要素)に対する相対的なフォントサイズの単位
em は親要素の大きさが基準になるのに対して、rem は常に root 要素(つまり html 要素)の大きさを基準にします。html 要素のフォントサイズを変更しない限り、ブラウザーのデフォルトである「1rem = 16px」という値は一定になります。
h1 {
font-size : 48px;
margin-bottom: 24px;
}
上記を rem で書き直すと以下のようになります。
h1 {
font-size : 3rem; /* 48px(48 ÷16 =3) */
margin-bottom: 1.5em; /* 24px (24 ÷16 =1.5)*/
}
また、em のように基準となる font-size が CSS のプロパティによって異なるようなことや、入れ子の要素での複利計算の必要はなく、直感的に扱いやすくなっています。
但し、「rem」は古いブラウザ(IE6~IE8等)ではサポートされていないので、それらの対策も必要であれば px 等での指定のフォールバックを記述する必要があります。(caniuse: rem)
フォールバックの記述は、最初に px で指定して、その直後に rem で上書きしていくようにします。以下は記述例です。
h1 {
font-size : 48px; /* フォールバック */
font-size : 3rem;
margin-bottom : 24px; /* フォールバック */
margin-bottom : 1.5rem;
}
rem が使えれば、3行目と5行目の指定が有効になります(2行目の記述は3行目で、4行目の記述は5行目で上書きされます)。
rem が使えなければ、2行目と4行目の指定が有効になります(3行目と5行目の指定は無視されます)。
html の font-size を 62.5% に
ほとんどのブラウザの初期値のフォントサイズは 16px に設定されています。このため、html 要素のフォントサイズを変更しない限り「1rem = 16px」となります(html {font-size:100%;})。
計算を直感的にできるように、html の font-size を 62.5% にする方法が良く使われます。html の font-size を 62.5%(10px ÷ 16px x 100%)に指定すると、「1rem = 10px」となります。
この方法を使えば、例えば 16px は、1.6rem となるので、計算が直感的になり、以下のように記述することができます。body 要素にも適切なフォントサイズを指定する必要があります。
html {
font-size: 62.5%; /* 基準のフォントサイズを 10px に */
}
body {
font-size: 16px;
font-size: 1.6rem; /* 16px は 1.6rem */
/* body 要素のフォントサイズを指定(10px にならないように) */
}
h1 {
font-size: 32px;
font-size: 3.2rem; /* 32px は 3.2rem */
}
この方法を使うと、html 要素のフォントサイズを変えるだけで、全体のフォントサイズを相対的に変更することができます。
例えば、レスポンシブデザインでビューポートの幅により文字の大きさを変更する場合は以下のようにメディアクエリを使って指定するだけで、見出しや文章のサイズも変更することができます。
@media screen and (min-width: 1160px) {
html {
font-size: 100%;
}
}
以下のサンプルは、ビューポートの幅が650px未満では、文章やリストのフォントサイズは14pxで、650px以上では16pxになります。71.42857% は、16px ÷ 14px x 62.5% から導き出しています。
<body> <h1>レスポンシブサンプル</h1> <p>Lorem ipsum dolor sit amet...</p> <ul> <li>Earum</li> <li>saepe</li> <li>quas</li> <li>ipsa</li> <li>laboriosam</li> </ul> <p><a href="#">Button</a></p> <p>Quisquam, repellendus ...</p> <p>Earum, saepe, quas ...</p> </body>
html {
font-size: 62.5%;
}
body {
font-size: 14px;
font-size: 1.4rem;
max-width: 800px;
min-width: 320px;
margin: auto;
padding: 0 20px;
}
h1 {
font-size: 28px;
font-size: 2.8rem;
}
ul {
font-size: 14px;
font-size: 1.4rem;
}
a {
display: inline-block;
padding: 10px 20px;
padding: 1rem 2rem;
background-color: #999;
color: #FFF;
border: 1px soild #666;
}
@media screen and (min-width: 650px) {
html {
font-size: 71.42857%;
/* 71.42857% = 16px ÷ 14px x 62.5% */
}
}
vw, vh, vmin, vmax
ビューポートの単位(ビューポート・パーセンテージ)はビューポートのサイズを基準にした相対単位で、ビューポートのサイズにより変化します。以下の4種類があります。
| 単位(Unit) | 意味 | 説明 |
|---|---|---|
| vw | Viewport Width | ビューポートの幅に対する割合 1vw = ビューポートの幅の 1/100 |
| vh | Viewport Height | ビューポートの高さに対する割合 1vh = ビューポートの高さの 1/100 |
| vmin | Viewport Minimum | ビューポートの幅か高さの小さい方に対する割合 1vmin = ビューポートの幅か高さの小さいほうの 1/100 |
| vmax | Viewport Maximum | ビューポートの幅か高さの長い方に対する割合 1vmax = ビューポートの幅か高さの大きいほうの 1/100 |
ブラウザ対応状況:caniuse:viewport-units
ビューポートとは簡単に言うと表示領域(仮想ウィンドウサイズ)のことです。つまりこの単位を使うとデバイスの表示領域に対する割合を指定することができます。
パーセント(%)指定の場合は親要素に対する割合(子要素の幅や高さは親要素の幅や高さに対する割合)になりますが、ビューポートの単位の場合は常にデバイスの表示領域に対する割合になります。
表示領域(ビューポート)の横幅全体が「100vw」になるので、10vw と指定すると、表示領域の幅に対して 1/10 (10%) のサイズを指定することになります。
例えば、ビューポートの幅が 1200px 高さが 700px の場合、10vw は120px、10vh は 70px となります。この場合、幅のほうが高さより大きいため 10vmax は 120px、10vmin は 70px となります。
em や remなどと同様、相対指単位ですが、基準となるのが親要素や html 要素ではなく、ブラウザ表示領域の幅や高さになるのでリサイズした際にテキストのサイズもそれに合わせて伸縮します。
単純なサンプル
表示領域の幅が 320px の時に、14px のフォントサイズで表示したい場合は、14 ÷ 320 x 100 = 4.375% となるので、4.375vw と記述することができます。
表示領域の高さが 568px の時に、14px のフォントサイズで表示したい場合は、14 ÷ 568 x 100 = 2.465% となるので、2.465vh と記述することができます。
実際にどのような表示になるかを確認すると、幅や高さが大きい場合、表示される文字のサイズはかなり大きくなってしまいます。
font-size: 4.375vw と font-size: 2.465vh の例
<p class="vw">4.375vw (Viewport Width) <br>font-size: </p> <p class="vh">2.465vh (Viewport Height) <br>font-size: </p> <p class="vmin">6vmin (Viewport Minimum) <br>font-size: </p> <p class="vmax">3vmax (Viewport Maximum) <br>font-size: </p>
* {
box-sizing: border-box;
}
html {
font-size: 62.5%;
}
body {
font-size: 16px;
font-size: 1.6rem;
}
p.vw {
font-size: 4.375vw;
}
p.vh {
font-size: 2.465vh;
}
p.vmin {
font-size: 6vmin;
}
p.vmax {
font-size: 3vmax;
}
前述の例では幅や高さが大きい場合、文字のサイズが大きすぎてしまいます。メディアクエリを使用すると、ある特定の幅や高さの範囲において文字サイズを可変にすることができます。以下の例では、画面幅が 460px までは、画面幅に合わせて文字サイズを伸縮し、461px 以上では文字サイズを 20px (2.0rem)に固定しています。
font-size: 4.375vw とメディアクエリを使った例
<p class="vw">4.375vw (Viewport Width) <br>font-size: </p>
p.vw {
font-size: 4.375vw;
}
@media screen and (min-width: 460px) {
p.vw {
font-size: 20px;
font-size: 2.0rem;
}
}
calc() 関数の利用
文字が大きすぎたり小さすぎる問題は calc() 関数を使って解決することができます。但し、一部のブラウザでは、うまく機能しません。
最小のフォントサイズを rem で指定し、幅の変化による増減分を vw を使って指定します。この例の場合は、最小のフォントサイズを 1.2 rem (12px) とし、320px の画面幅で 14px で表示するようにするため、(14 - 12) ÷ 320 x 100% = 0.625vw としています。
rem と vw の値や割合は色々試してデザインや環境にあった値を探します。
<p class="vw">calc(1.2rem + 0.625vw) Viewport Width font-size: px</p> <p class="vw2">calc(1.2rem + 0.625vw) Viewport Width + Media Query font-size: px</p> <hr> <p class="vw3">calc(75% + 0.625vw) Viewport Width font-size: px</p> <p class="vw4">calc(75% + 0.625vw) Viewport Width + Media Query font-size: px</p>
html {
font-size: 62.5%;
}
body {
font-size: 16px;
font-size: 1.6rem;
max-width: 1200px;
min-width: 320px;
margin: auto;
padding: 0 20px;
}
p.vw {
font-size: calc(1.2rem + 0.625vw);
}
p.vw2 {
font-size: calc(1.2rem + 0.625vw);
}
p.vw3 {
font-size: calc(75% + 0.625vw);
}
p.vw4 {
font-size: calc(75% + 0.625vw);
}
@media screen and (min-width: 960px) {
p.vw2, p.vw4 {
font-size: 1.8rem;
}
}
font-size: calc(1.2rem + 0.625vw) の例
上記の場合、html 要素に font-size: 62.5% を指定しているので、 1rem = 10px になっているので、12px は 1.2rem になります。(この例ではたまたま、0.625vwとなっていますが、font-size: 62.5% とは関連はありません)
320px の画面幅の場合、1.2rem +(320×0.00625)px = 12px + 2 = 14px となります。
640px の画面幅の場合、1.2rem +(640×0.00625)px = 12px + 4 = 16px となります。
960px の画面幅の場合、1.2rem +(960×0.00625)px = 12px + 6 = 18px となります。
vw2 及び vw4 クラスの p 要素には、メディアクエリを使って、画面幅が 960px 以上の場合は、フォントサイズを 1.8rem (18px) に固定しています。
※ Safari では、rem や px、% などを試しましたが機能しませんでした。また、IEでは % で指定するとおかしな表示(非常に小さくなってしまう)になってしまいます。(2018年1月)
% 指定時の 75% は、基準フォントサイズ(1rem = 10px)を 62.5% としているので、62.5% x 1.2 = 75% となっています。
テキスト関連プロパティ
テキスト関連のプロパティには以下のようなものがあります。(color に関しては「色の指定方法」を参照ください)
text-align(行揃え)
text-align は、文章の行揃えを指定するプロパティです。
- 初期値: left(CSS3 では start)
- 継承:あり
- 適用される要素 :ブロックレベル要素
| 値 | 意味 |
|---|---|
| left | 左揃えにする(初期値) |
| right | 右揃えにする |
| center | 中央揃えにする |
| justify | 両端揃え(均等割り付け)にする |
CSS3 では、start と end、match-parent が追加されました。また、CSS3 では初期値が start になっています。
| 値 | 意味 |
|---|---|
| start | 文章の方向が左から右であれば left と、右から左であれば right と同じ。(初期値) |
| end | 文章の方向が左から右であれば right と、右から左であれば left と同じ。 |
| match-parentd | inherit に似ていますが、 start と end 値が親要素の direction(文章の記述方向)に従って計算され、適切な left か right 値に置き換えられる。(まだほとんどのブラウザでサポートされていません) |
.text_center{
text-align: center; /* 中央揃え */
}
プルダウンから値を選択すると表示がそれに合わせて変わります。但し、match-parentd はまだほとんどサポートされていません(2017/12)。
text-align:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eius, at, corporis ab iste commodi tempore dolorum obcaecati itaque rem voluptas blanditiis nesciunt quas non id asperiores culpa nemo tempora dolor!
CSS3 では初期値が start になっています。start をサポートしないブラウザでは、文章の方向が ltr(左から右)なら left、rtl(右から左)なら right として動作する無名の値が使われます。
改行・タブ・スペースの制御
改行やタブ、スペースを制御・調整するプロパティには以下のようなものがあります。
| プロパティ | 内容 |
|---|---|
| white-space | スペース、タブ、改行の表示方法を指定します |
| word-break | 文章の改行方法を指定します |
| overflow-wrap word-wrap |
単語の途中での改行を指定します。overflow-wrap は CSS3 で導入。 元々の word-wrap は現在 overflow-wrap の「別名」とみなされています。 |
| text-overflow | ボックスに収まらない文章の表示方法を指定します。 overflow プロパティの値が hidden のときに意味を持つプロパティです。 |
| hyphens | 単語の途中での改行におけるハイフンを指定します |
| tab-size | タブの表示幅を指定します |
| word-spacing | 単語の間隔を指定します |
| letter-spacing | 文字の間隔を指定します |
| text-indent | 文章の1行目の字下げ幅を指定します |
white-space
white-space は、スペース、タブ、改行の表示方法を指定するプロパティです。
- 初期値: normal
- 継承:あり
- 適用される要素 :すべての要素
| 値 | 意味 |
|---|---|
| normal | 表示方法を指定しません。 |
| nowrap | スペース、タブ、改行は半角スペースとして表示されます。 自動改行されません。 |
| pre | スペース、タブ、改行はそのまま表示されます。 自動改行されません。 |
| pre-wrap | スペース、タブ、改行はそのまま表示されます。 自動改行されます。 |
| pre-line | 改行はそのまま表示され、スペースとタブは半角スペースとして表示されます。 自動改行されます。 |
| 値 | 改行 | タブ | スペース | 自動改行 |
|---|---|---|---|---|
| normal | × | × | × | あり |
| nowrap | × | × | × | なし |
| pre | ○ | ○ | ○ | なし |
| pre-wrap | ○ | ○ | ○ | あり |
| pre-line | ○ | × | × | あり |
以下の例では、各行の先頭に半角スペースを、★モデル、★メーカー、★制作年の後にはタブを入れてあります。
<div class="white-space"> ################################## ★モデル L-5 Custom ★メーカー Gibson ★制作年 1964年 Lorem ipsum dolor sit amet, consectetur adipisicing elit....... ################################## </div>
.white-space {
white-space: normal;
width: 80%;
border: 1px solid #ccc;
}
プルダウンから値を選択すると表示がそれに合わせて変わります。
white-space:
word-break
word-break は、文章の改行方法を指定するプロパティです。
- 初期値: normal
- 継承:あり
- 適用される要素 :すべての要素
| 値 | 意味 |
|---|---|
| normal | 改行方法を指定しません。初期値の normal では改行は言語ごとのルールで行われるので、日本語の文字の間には改行が入りますが、英単語の途中には改行が入らず、スペースの位置で改行されます。 |
| break-all | CJK (中国語、台湾語、日本語、韓国語) 以外のテキストにおいて、単語中などでの文字の改行に関する禁則処理を解除し、どの文字の間でも改行するようにします。 |
| keep-all | CJK テキストの改行を許可しません。CJK 以外のテキストについては normal と同じ挙動となります。 |
以下の例では、「adipisicingeliteiusatcorporis」という(存在しない)長い単語を入れてあります。
<div class="word-break"> <p> Lorem ipsum dolor sit amet, consectetur adipisicingeliteiusatcorporis (very long word) ab iste commodi tempore dolorum .... </p> <p>初期値の normal では改行は言語ごとのルールで行われるので、日本語の文字の間には改行が入りますが、...</p> </div>
.word-break {
width: 60%;
min-width: 300px;
border: 1px solid #ccc;
}
プルダウンから値を選択すると表示がそれに合わせて変わります。
word-break:
Lorem ipsum dolor sit amet, consectetur adipisicingeliteiusatcorporis (very long word) ab iste commodi tempore dolorum obcaecati itaque rem voluptas blanditiis nesciunt
初期値の normal では改行は言語ごとのルールで行われるので、日本語の文字の間には改行が入りますが、英単語の途中には改行が入らず、スペースの位置で改行されます。
overflow-wrap/word-wrap
overflow-wrap、word-wrap は、単語の途中での改行を指定するプロパティです(CSS3 から)。単語の途中での改行を行わなければ文字列が長すぎて包含ボックス内におさまらない場合に、オーバーフローしないように改行を行うかどうかを決めます。
- 初期値: normal
- 継承:あり
- 適用される要素 :すべての要素
overflow-wrap は、「word-wrap」という名前で定義されていたため、各ブラウザでは word-wrap として利用できます。overflow-wrap は、IE には未対応なので、word-wrap も合わせて記述します。
| 値 | 意味 |
|---|---|
| normal | 通常折り返しが許可されている位置でのみ改行します。 |
| break-word | 適当な折り返し位置がない場合に、単語の途中で自動的に改行します。 |
以下は長い URL の例です。
<div class="overflow-wrap"> <p><a href="http://example.com/" target="_blank">http://example.com/sample/abcdefghijkemnopqrstuvwzadipisicingeliteiusatcorporis1234567890/!@#$%^-+/</a></p> </div>
.overflow-wrap {
border:1px solid #999;
max-width: 300px;
overflow-wrap: normal;
word-wrap:normal;
}
プルダウンから値を選択すると表示がそれに合わせて変わります。
overflow-wrap:
word-wrap:
IE に対応するためには、word-wrap プロパティを使った記述も追加する必要があります。
.overflow-wrap {
overflow-wrap: break-word;
word-wrap: break-word;
}
line-break
line-break は、改行の禁則処理を指定するプロパティです。
※但し、2018年2月の時点では、ほとんどのブラウザで正しく機能しないようです。
禁則処理とは、句読点や閉じ括弧などを行頭に配置したり、開き括弧を行末に配置したりしないようにテキストの折り返しを調整することです。以下は Wikipedia からの抜粋です。
禁則処理(きんそくしょり)とは、特に日本語の文書作成・組版において、「約物などが行頭・行末などにあってはならない」などとされる禁止事項、または、それらを回避するために、字詰めや文の長さを調整したりすること。
例えば、句読点(。、)や閉じ括弧(」』)】など)と言った約物は、当該文章の行頭に位置させてはならない。理由は、これら約物が行頭に来ると見た目が悪くなるほか、読みにくくなったり、文意を取り違えるおそれがあるからである。
- 初期値:auto
- 継承:あり
- 適用される要素:すべての要素
| 値 | 意味 |
|---|---|
| auto | 禁則処理を指定しません(ブラウザの設定に依存)。 |
| loose | 必要最低限の禁則処理を適用します。新聞などのように行幅が小さい場合(短い文章)に使用します。 |
| normal | 標準的な禁則処理を適用します。「々」「...」「:」「;」「!」「?」は、行頭に送られません。 |
| strict | 厳格な禁則処理を適用します。normalの場合に加え、小さいカナ文字や、「〜」「-」「--」なども、行頭に送られません。 |
プルダウンから値を選択すると以下の表示がそれに合わせて変わります(実際には変わりません)。
値が設定できるのは、2018年2月時点で Chrome のみのようです。但し、Chrome でも期待通りに機能しないようです。Firefox, IE では値の設定・変更を行っても line-break プロパティの値は、undefined になっています(jQuery でプロパティの値を取得時)。
line-break:
auto :禁則処理を指定しません(ブラウザの設定に依存)。loose :必要最低限の禁則処理を適用します。新聞などのように行幅が小さい場合(短い文章)に使用します。normal :標準的な禁則処理を適用します。」、』、)、】、々、...、:、;、!、? は、行頭に送られません。strict :厳格な禁則処理を適用します。normalの場合に加え、小さいカナ文字や、〜、-、-- なども、行頭に送られません。
text-overflow
text-overflow は、ボックスに収まらない文章の表示方法を指定するプロパティです。overflow プロパティの値が hidden のときに意味を持つプロパティです。
オーバーフローしたテキストは overflow プロパティに「hidden」を指定することで非表示にすることができます。但し、「hidden」を指定した場合、ユーザーにはオーバーフローしていることがわかりません。text-overflow プロパティを「ellipsis」と指定すると、テキストの末尾に「...」を表示し、省略があることを伝えられます。
- 初期値: clip
- 継承:なし
- 適用される要素 :ブロックレベル要素
| 値 | 意味 |
|---|---|
| clip | 収まらない文章は切り取られます。(初期値) |
| ellipsis | 収まらない文章は切り取られ、切り取られた部分に省略記号が表示されます。 |
| 任意の文字 | 任意の文字を省略記号として指定できます。文字は引用符(")で囲って記述します。 2017年の時点では Firefox のみ対応 |
<div> <p class="overflow-text">abcdefghijkemnopqrstuvwzadipisicingeliteiusatcorporis1234567890!@#$%^-+</p> </div>
.overflow-text {
overflow: hidden;
text-overflow: ellipsis;
padding: 10px;
}
プルダウンから値を選択すると表示がそれに合わせて変わります。
text-overflow:
abcdefghijkemnopqrstuvwzadipisicingeliteiusatcorporis1234567890!@#$%^-+
hyphens
hyphens は、ハイフンによる改行方法を指定するプロパティです。行末に長い単語が置かれた場合など、改行する必要が生じたときに分割された単語だとわかるようにハイフンを挿入する方法を指定します。
単語の途中にハイフンを挿入し、単語の途中で改行を入れる処理をハイフネーションと呼びます。どのようにハイフネーションを行うかの規則は仕様書で明確に定義されていないため、厳密なハイフネーションの方式はブラウザにより異なります。
- 初期値: manual
- 継承:あり
- 適用される要素 :すべての要素
| 値 | 意味 |
|---|---|
| manual | HTMLソースに改行を許可する「­」が記述してある場所で改行して、ハイフンが挿入されます。(初期値) |
| auto | 改行する位置がブラウザにより自動的に判断され、ハイフンが挿入されます。 |
| none | ハイフンの処理を無効にします。 |
<div class="hyphens"> <p>She is a kind of an extreme­ly dangerous and extra­ordinary ...</p> <p>She is a kind of an extremely dangerous and extraordinary ...</p> </div>
.hyphens {
max-width:200px;
border: 1px solid #999;
hyphens: manual;
}
プルダウンから値を選択すると表示がそれに合わせて変わります。(auto はあまり機能しないようです。)
text-overflow:
She is a kind of an extremely dangerous and extraordinary ...
She is a kind of an extremely dangerous and extraordinary ...
tab-size
tab-size は、タブの表示幅を指定するプロパティです。このプロパティの指定が適用されるのは pre 要素の内容か、対象となる要素に white-space プロパティの pre、または pre-wrap が適用されている場合です。
- 初期値: 8
- 継承:あり
- 適用される要素 :ブロックレベル要素
| 値 | 意味 |
|---|---|
| 任意の数値 | タブの幅を任意の数値で指定します。 |
この機能は複数のブラウザーで開発中の状態にあるようです。
word-spacing
word-spacing は、単語の間隔を指定プロパティするプロパティです。半角スペースが基準になるので、日本語でも半角スペースが入る箇所には適用されます。
- 初期値: normal
- 継承:あり
- 適用される要素 :すべての要素
| 値 | 意味 |
|---|---|
| normal | 単語の間隔を調整しません。 |
| 任意の数値+単位 | 単語の間隔を単位付きの数値で指定します。負の値も指定できます。 |
| パーセント | 半角スペース(U+0020)の横幅に対する割合で指定します。 |
<div class="word-spacing"> <p>Word Spacing Sample</p> <p>単語 間隔 プロパティ</p> <!-- 半角スペース区切り --> </div>
.word-spacing {
border: 1px solid #999;
word-spacing: normal;
padding: 10px;
}
プルダウンから値を選択すると表示がそれに合わせて変わります。
word-spacing:
Word Spacing Sample
単語 間隔 プロパティ
letter-spacing
letter-spacingは、文字の間隔(1文字1文字の文字の間隔を調整するカーニング)を指定するプロパティです。
- 初期値: normal
- 継承:あり
- 適用される要素 :すべての要素
| 値 | 意味 |
|---|---|
| normal | 文字の間隔を調整しません。 |
| 任意の数値+単位 | 文字の間隔を単位付きの数値で指定します。負の値も指定できます。 |
<p>This is a letter-spacing sample.</p> <p>文字の間隔を指定するプロパティ</p>
.letter-spacing {
border: 1px solid #999;
padding: 10px;
}
プルダウンから値を選択すると表示がそれに合わせて変わります。
letter-spacing:
This is a letter-spacing sample.
文字の間隔を指定するプロパティ
text-indent
text-indent は、文章の1行目の字下げ幅を指定するプロパティです。
- 初期値: 0
- 継承:あり
- 適用される要素 :ブロックレベル要素
| 値 | 意味 |
|---|---|
| 長さ 任意の数値+単位 |
em 等の単位をつけた数値で指定します。マイナス値も指定可能です。 |
| パーセンテージ | 包含ブロックに対するパーセンテージで指定します。マイナス値も指定可能です。 |
.text_indent {
text-indent: 1em; /* 1文字分インデントする */
}
<div class="text_indent"> <p>Lorem ipsum dolor sit amet, ...</p> <p>Suscipit, ipsa, maxime, magnam ...</p> <p>Perspiciatis, molestias debitis...</p> <p>長さ(任意の数値+単位)の場合は...</p> </div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, qui voluptates vero minima ullam incidunt numquam minus recusandae animi quibusdam amet voluptatem nemo officiis eius natus cum neque ex ut.
Suscipit, ipsa, maxime, magnam quae id iure ullam dolorem molestias pariatur vitae eveniet beatae sint recusandae? Blanditiis, totam ullam quam. Eaque, assumenda enim quas harum velit. Animi, explicabo ea nisi?
Perspiciatis, molestias debitis inventore quo iure maiores recusandae! Obcaecati, nemo molestias quisquam suscipit officia assumenda temporibus voluptas hic sapiente culpa quas modi natus cum dignissimos deserunt ex numquam voluptate animi.
長さ(任意の数値+単位)の場合は、em 等の単位をつけた数値で指定します。マイナス値も指定可能です。
テキストの装飾
text-decoration
text-decoration は、テキスト(文字)の装飾を指定するプロパティです。
- 初期値: none
- 継承:なし
- 適用される要素 :すべての要素
| 値 | 意味 |
|---|---|
| none | 装飾なし(初期値) |
| underline | 下線を引く |
| overline | 上線を引く |
| line-through | 打ち消し線を引く |
<p>none :装飾なし </p> <p style="text-decoration:underline;">underline :下線を引く</p> <p style="text-decoration:overline;">overline :上線を引く</p> <p style="text-decoration:line-through">line-through :打ち消し線を引く</p>
none :装飾なし
underline :下線を引く
overline :上線を引く
line-through :打ち消し線を引く
CSS3 で、このプロパティは text-decoration-line、text-decoration-color、text-decoration-style の3つの CSS プロパティの短縮形として変更されています。他のショートハンド・プロパティと同様に、ショートハンド内で明示的に指定されなかった場合は、デフォルトの値が適用されます。(IE ではサポートされていません)
値は半角スペースで区切って指定します。
| 値 | 意味 |
|---|---|
| none | なし(初期値) |
| underline | 下線が引かれます。 |
| overline | 上側に線が引かれます。 |
| line-through | 文字の中央に線(打ち消し線)が引かれます。 |
| 値 | 意味 |
|---|---|
| 初期値 | 現在の色 |
| 色 | キーワードまたはカラーコードを指定します。 |
| 値 | 意味 |
|---|---|
| solid | 実線で表示されます。(初期値) |
| double | 二重線で表示されます。 |
| dotted | 点線で表示されます。 |
| dashed | 破線で表示されます。 |
| wavy | 波線で表示されます。 |
以下は span 要素に赤色で破線の下線を指定した例です。
<p>Lorem ipsum <span class="red_underline">dolor sit amet</span>, consectetur adipisicing elit. Accusamus, qui voluptates vero minima </p>
.red_underline {
text-decoration: underline red wavy;
}
/* 以下と同じこと */
.red_underline {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style : wavy;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus, qui voluptates vero minima
但し、これらのプロパティに IE は対応していないので、IE も考慮する場合は、以下のように記述して、普通の下線を表示するようにします。
.red_underline {
text-decoration: underline; /* IE 用 */
text-decoration: underline red wavy;
}
プルダウンから値を選択すると表示がそれに合わせて変わります。
text-decoration-line:
text-decoration-color:
text-decoration-style:
Text Decoration Sample
text-transform
text-transform は、英文字の大文字や小文字での表示方法を指定するプロパティです。このプロパティは英字の大文字・小文字の表示を変換するだけで、コンテンツに影響を与えません。
- 初期値: none
- 継承:あり
- 適用される要素 :すべての要素
| 値 | 意味 |
|---|---|
| none | 表示方法を指定しません(記述した通りに表示されます)。 |
| capitalize | 単語の先頭文字(1文字目)を大文字で表示します。 |
| uppercase | すべての文字を大文字で表示します。 |
| lowercase | すべての文字を小文字で表示します。 |
| full-width | すべての文字を全角文字で表示します。(CSS3で導入。Firefox のみ対応) |
<div class="text-transform_sample"> <p>text transform property</p> <p>TEXT TRANSFORM PROPERTY</p> <p>Text Transform Property</p> <p>ハンカクカタカナ</p> </div>
.text-transform_sample {
text-transform: none;
}
プルダウンから値を選択すると表示がそれに合わせて変わります。
text-transform:
text transform property
TEXT TRANSFORM PROPERTY
Text Transform Property
ハンカクカタカナ
text-emphasis
text-emphasis は、文字の傍点(ぼうてん。文字を強調するために付ける印)を指定するプロパティです。
このプロパティは text-emphasis-style、text-emphasis-color の2つのプロパティの短縮形(ショートハンド・プロパティ)です。他のショートハンド・プロパティと同様に、ショートハンド内で明示的に指定されなかった場合は、デフォルトの値が適用されます。
- 初期値: none currentColor(現在の色)
- 継承:あり
- 適用される要素 :すべての要素
※ Chrome などではベンダープレフィックス(-webkit-)が必要です。
text-emphasis-style
text-emphasis-style は、文字に付ける傍点のスタイルと形状を指定するプロパティです。スタイルの値が filled、open の場合、形状の値を半角スペースで区切って記述します。順序は「スタイル 形状」「形状 スタイル」のどちらでも大丈夫です。
| 値 | 意味 |
|---|---|
| none | 傍点を表示しません。 |
| filled | 塗りつぶしの傍点が表示されます。 |
| open | 白抜きの傍点が表示されます。 |
| 任意の文字 | 任意の文字を傍点として指定できます。文字は引用符(")で囲って記述します。 |
| 値 | 意味 |
|---|---|
| dot | 小さな円の傍点 |
| circle | 大きな円の傍点 |
| double-circle | 二重丸の傍点 |
| triangle | 三角形の傍点 |
| sesame | ゴマの形の傍点 |
以下は形状に triangle(三角)、スタイルに filled(塗りつぶし)を指定した例です。
<div class="text-emphasis-style1"> <p>Text Emphasis Style</p> </div>
.text-emphasis-style1 {
-webkit-text-emphasis-style: triangle filled;
text-emphasis-style: triangle filled;
}
Text Emphasis Style
以下は任意の文字を指定した例です。ユニコード文字を指定することもできます。
参考リンク:The Unicode Consortium
- Unicode 10.0 Character Code Charts(Emoji & Pictographs)に色々あり
- Full Emoji List, v5.0
- Miscellaneous Symbols
<p class="text-emphasis-style2">Text Emphasis Style</p> <p class="text-emphasis-style3">Text Emphasis Style</p>
.text-emphasis-style2 {
-webkit-text-emphasis-style: '★';
text-emphasis-style: '★';
font-family: "Lucida Console", Monaco, "monospace";
}
.text-emphasis-style3 {
-webkit-text-emphasis-style: '\2665'; /* ハートのユニコード文字 */
text-emphasis-style: '\2665';
font-family: "Lucida Console", Monaco, "monospace";
}
この例では font-family に等幅のフォントを指定しています。
Text Emphasis Style
Text Emphasis Style
text-emphasis-color
text-emphasis-color は、文字に付ける傍点の色を指定するプロパティで、キーワードまたはカラーコードで指定します。初期値は currentColor(現在の色)です。
<p class="text-emphasis-style4">Text Emphasis Style</p> <p class="text-emphasis-style5">Text Emphasis Style</p>
.text-emphasis-style4 {
-webkit-text-emphasis-style: circle filled;
text-emphasis-style: circle filled;
-webkit-text-emphasis-color: orange;
text-emphasis-color: orange;
}
.text-emphasis-style5 {
-webkit-text-emphasis-style: open sesame;
text-emphasis-style: open sesame;
-webkit-text-emphasis-color: #32671F;
text-emphasis-color: #32671F;
}
Text Emphasis Style
Text Emphasis Style
text-emphasis ショートハンド・プロパティ
前述の CSS はショートハンド・プロパティを使って以下のように記述することができます。ショートハンド内で値が明示的に指定されなかった場合は、デフォルトの値が適用されます。
.text-emphasis-style4 {
-webkit-text-emphasis: circle filled orange;
text-emphasis: circle filled orange;
}
.text-emphasis-style5 {
-webkit-text-emphasis: open sesame #32671F;
text-emphasis: open sesame #32671F;
}
テキストのアウトライン
-webkit-text-stroke プロパティを使うと、テキストのアウトラインを表示することができます。標準規格ではありませんが、IE 以外の主要なブラウザで対応しています。
caniuse (text-stroke and text-fill)
アウトラインの太さと色を半角スペース区切りで指定します。
<p class="text-stroke">Text Stroke(アウトライン)</p>
.text-stroke {
-webkit-text-stroke: 1px #A8393B;
color: #F5C7C7;
font-size: 32px;
font-weight: bold;
}
Text Stroke(アウトライン)
IE などのサポートしていないブラウザで見ると、アウトラインは表示されず、指定した文字色(color)で表示されます。そのため、背景色と文字色のコントラストを考慮する必要があるかも知れません。
テキストの色を透明に
テキストの背景に画像などを配置して、アウトラインのみ残したい場合、テキストを透明(transparent)にすれば良さそうですが、アウトライン(-webkit-text-stroke)に未対応のブラウザの場合、テキストが見えなくなってしまいます。
そのような場合、-webkit-text-fill-color プロパティを使ってテキストの色を透明にします。
以下の例では、-webkit-text-stroke で 2px の白色のアウトラインを表示して、-webkit-text-fill-color でテキストの色を透明にしています。
また、文字色は color: #FFF と指定しているので、アウトラインに未対応のブラウザでは、文字が白色で表示されます。
※フォントサイズをある程度以上に大きくしないと、透明部分が表示されません。うまく透明部分が表示されない場合は、アウトラインの大きさやフォントの大きさを変更してみてください。
<p id="text-stoke-bg">Text Stroke</p>
#text-stoke-bg {
-webkit-text-stroke: 2px #FFF;
-webkit-text-fill-color: transparent;
color: #FFF;
font-size: 50px;
text-align: center;
line-height: 121px;
background: url(../images/text-stroke.jpg) no-repeat;
height: 121px;
width: 400px;
}
Text Stroke
アンチエイリアス
アンチエイリアスとは、画像を表示する際に発生する階段状のギザギザを目立たなくする処理のことで、フォントに関しては、文字の輪郭を滑らかにする処理のことです。
Webkit 系のブラウザでは、大きな文字をきれいに表示するためにアンチエイリアスが強くかかり、文字が太って表示されてしまいもっさりした感じに見えることがあります。
Windows には対応していませんが、Mac 版の Webkit 系と FireFox では、「-webkit-font-smoothing」と「-moz-osx-font-smoothing」でアンチエイリアスのかけ方を調整できます。
-webkit-font-smoothing(Webkit 系)
Webkit 系ブラウザ(Safari/Google Chrome/Android等)では以下の値が指定可能です。
| -webkit-font-smoothing: none; | ぎざぎざ(アンチエイリアスなし) |
| -webkit-font-smoothing: subpixel-antialiased; | デフォルト |
| -webkit-font-smoothing: antialiased; | 滑らか |
-moz-osx-font-smoothing(FireFox)
FireFox(Mac版)では以下の値が指定可能です。
| -moz-osx-font-smoothing: auto; | ブラウザが自動で最適な値を設定 |
| -moz-osx-font-smoothing: inherit; | 親要素から継承 |
| -moz-osx-font-smoothing: grayscale; | 滑らか |
| -moz-osx-font-smoothing: unset; | アンチエイリアスなし |
フォントを滑らかに表示
フォントにアンチエイリアス処理をして滑らかに(Webkit 系のブラウザで少し細めに見えるように)表示する指定例です。
.foo {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
デフォルト表示
.bar {
-webkit-font-smoothing: subpixel-antialiased;
-moz-osx-font-smoothing: auto;
}
-webkit-font-smoothing: antialiased //滑らか
-webkit-font-smoothing: subpixel-antialiased; //デフォルト
-webkit-font-smoothing: none //ぎざぎざ(アンチエイリアスなし)
但し、フォントサイズが小さい場合や、背景色とのコントラストによっては可読性を損なう可能性もあるので注意が必要です。
アイコンフォント
アイコンフォントとは、フォントの1文字にテキストではなくアイコンが割り当てられたフォントのことです。
- アイコンフォントのメリット
-
- フォントなので拡大縮小は css の font-size で指定出来る
- フォントなので css で色を変えられる
- ベクターデータなので拡大表示しても崩れない
Font Awesome の使い方
以下は Font Awesome 4 までの情報です。Font Awesome 5 については「Font Awesome 5 の基本的な使い方」をご覧ください。
Font Awesome のサイトからアイコンフォントのデータをダウンロードして読み込んで使うこともできますが、Bootstrap の CDN を介して利用可能です。
準備としては、<head> 内に以下を記述するだけで利用可能です。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
どのようなアイコンフォントがあるかは以下のページで調べられます。
使用したいアイコンをクリックすると、そのアイコンを表示するタグが記載されているので、それをコピーして表示したい場所にペーストするだけです。
基本的なマークアップは以下のようになっています。[icon] の部分はアイコンごとに異なります。
<i class="fa fa-[icon]"></i>
info@xxxxx.com
212-345-6789
上記のように表示されるには以下のように記述します。アイコンと文字がくっつかないように <i> や </i> の後にスペースを入れます。
<p><i class="fa fa-envelope"></i> info@xxxxx.com </p> <p><i class="fa fa-phone"></i> 212-345-6789 </p> <p><a href="http://fortawesome.github.io/Font-Awesome/">Font Awesome <i class="fa fa-external-link"></i></a></p>
前後の文字とアイコンの大きさが揃わない場合は、CSS に以下のように記述しておくと良いかと思います。
a .fa, p .fa{
font-size: 1em;
}
:before や :after で挿入
※ CSS3 から擬似要素のコロンは2つになりました。互換性のため、多くのブラウザは両方の値(ダブルコロン、シングルコロン)をサポートしています。但し、IE8 以下ではダブルコロン(2つのコロン)に対応していません。以下の説明ではシングルコロンを使っています。
CSS の content プロパティでは HTML を挿入することはできないので、
<i class="fa fa-envelope"></i> 等をそのまま使うことはできません。
font-awesome.css を見てみると以下のように記述されています。
.fa-external-link:before {
content:"\f08e";
}
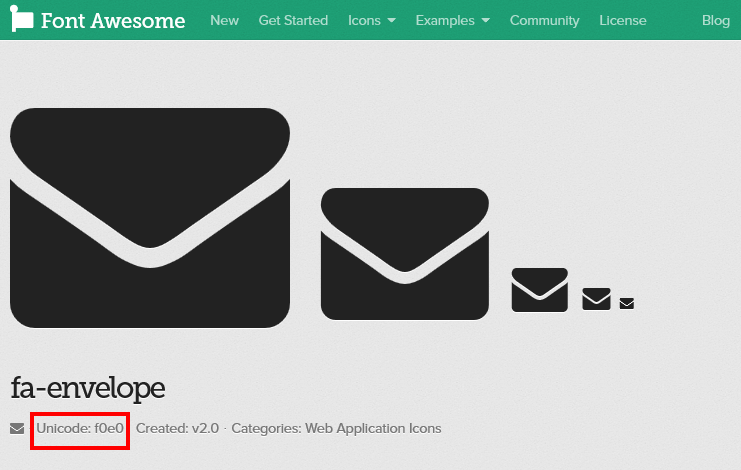
Font Awesome のアイコンを :before や :after で挿入するには、それぞれのアイコンの "\f08e" のような値(Unicode)がわかれば、簡単に挿入することができます。
Unicode の値は、アイコンのそれぞれのページに「Unicode: f08e」のように記述されているので、それを利用します。また、font-family: FontAwesome; の指定も必要です。
.email:before {
content: "\f0e0";
font-family: FontAwesome;
}
<p class="email"> info@example.com</p>
info@example.com
スタイルを指定することも可能なので、マージンやパディングを使って余白を指定したり、文字色を指定することなどもできます。
.fa_sample:before {
content:"\f0a4";
font-family: FontAwesome;
margin-right: 10px;
color: green;
}
<p class="fa_sample">Sample Text</p>
Sample Text
以下のように属性セレクタを使用すれば、外部リンク(target="_blank")に「fa-external-link」のアイコンを表示することができます。
a[target="_blank"]:after {
content: "\f08e";
font-family: FontAwesome;
}
<a href="http://google.com" target="_blank">Google.com </a>
Web フォント
通常フォントは端末にインストールされたフォントを使用しますが、Web フォントはサーバー上に置かれているフォントファイルを読み込んで表示させます。このため、ユーザー環境に左右されることなく、製作者が意図したフォントで表示することが可能です。
Web サイトを設置してある同じサーバーにフォントのデータを置く方法と、フォントのサービスを提供しているサーバーからフォントのデータを読み込む方法があります。
Web フォントの種類(形式)
Web フォントのフォーマットは、EOT(Embedded OpenType)、TTF(TrueType)、WOFF(Web Open Font Format)、WOFF2(WOFF File Format 2.0)の 4 種類があります。
但し、すべてのブラウザで動作する単一のフォーマットは現在ありません。
- EOT :IE のみです。(http://caniuse.com/#feat=eot)
- TTF : IE では一部しかサポートされていません。(http://caniuse.com/#feat=ttf)
- WOFF :最も幅広くサポートされています。(http://caniuse.com/#feat=woff)
- WOFF 2.0: 多くのブラウザで現在対応中です。(http://caniuse.com/#feat=woff2)
@font-face を使用した定義
CSS3 の @font-face 規則は、利用したいフォントを指定するための設定です。以下が書式です。
@font-face {
font-family : フォント名;
src : フォントのURL フォントの形式;
オプション;
}
フォント名
任意のフォント名を指定します。font-family プロパティを使うときに、この値を指定することで @font-face 規則で指定したWebフォントで表示されます。
フォントのURL
リモートフォントファイルの場所を表す URL を url('....') 形式で、またはユーザのコンピュータ上のフォント名を local("Font Name") 形式で指定します。フォントのダウンロードは同一ドメイン制限に従います(フォントファイルはそれらが使用されているページと同じドメインにある必要があります)。
フォントの形式
Web フォントのファイル形式を format("ファイル形式")のようにして指定します。フォントの URL に続けて、半角スペースで区切って記述します。フォントの URL とフォントの形式のセットは、カンマ(,)で区切って複数指定することができます。
| format("embedded-opentype") | EOT(Embedded OpenType)フォント |
|---|---|
| format("truetype") | TTF(TrueType)フォント |
| format("woff") | WOFF(Web Open Font Format)フォント |
| format("woff2") | WOFF2(WOFF File Format 2.0)フォント |
オプション
オプションとして以下のプロパティと値を指定することができます。
| font-style | フォントのスタイル(normal/oblique/italic)を指定 |
|---|---|
| font-weight | フォントの太さ(normal/bold/数値)を指定 |
| font-stretch | フォントの幅を指定 |
| font-variant | フォントのスモールキャップを指定 |
| unicode-range | Webフォントの適用範囲(Unicode コードポイントの範囲)を指定 |
以下は MyFont という単一のファミリーを定義している例です。このファミリーには 2 つのスタイル(normal と italic)があり、それぞれの src ディスクリプタには、カンマで区切られた派生リソース(ファイル形式)の優先順位付きリストが含まれています。
派生フォント(ファイル形式)の指定順序は重要です。ブラウザは、サポートしている最初の形式を選択します。例えば、新しいブラウザで WOFF2 を使いたい場合は、WOFF の前に WOFF2 宣言を記述する必要があります。
@font-face {
font-family: 'MyFont';
font-style: normal;
font-weight: 400;
src: url('/fonts/myfont.woff2') format('woff2'),
url('/fonts/myfont.woff') format('woff'),
url('/fonts/myfont.ttf') format('truetype'),
url('/fonts/myfont.eot') format('embedded-opentype');
}
@font-face {
font-family: 'MyFont';
font-style: italic;
font-weight: 400;
src: url('/fonts/myfont-i.woff2') format('woff2'),
url('/fonts/myfont-i.woff') format('woff'),
url('/fonts/myfont-i.ttf') format('truetype'),
url('/fonts/myfont-i.eot') format('embedded-opentype');
}
参考サイト:ウェブフォントの最適化
GoogleFonts
Google Fonts は商用・非商用問わず無償で利用可能です。またアカウント登録等もないので気軽に使えます。
Google Fonts (https://fonts.google.com/) にアクセスして使いたいフォントを探します。
使いたい Google Fonts が決まったら選択して、フォントへのリンクと font-family の指定をコピーして、使用したい HTML と CSS に設定をペーストするだけでそのフォントで表示することができます。
フォントの読み込みを head 要素内にペーストします。
<head> ・・・中略・・・ <link href="http://fonts.googleapis.com/css?family=Petit+Formal+Script" rel="stylesheet" type="text/css" /> ・・・中略・・・ </head>
CSS に font-family の指定をペーストします。
.petitfont {
font-family: "Petit Formal Script", sans-serif;
-webkit-font-smoothing: antialiased; /* 必要に応じて指定 */
}
上記のようにクラス「petitfont」に font-family の指定した場合は、例えば以下のように h2 要素にクラスを指定すれば、Google Fonts を使って表示することができます。
<h2 class="petitfont">Google Fonts</h2>
Google Fonts
詳細は「Google Fonts の使い方・利用方法」をご覧ください。
Noto Sans Japanese
Google のサーバー上にある Noto Sans JP (Japanese) を使用するには、以下を head 内に記述します。
<style> @import url(//fonts.googleapis.com/earlyaccess/notosansjp.css); </style>
あとは、使いたいセレクタに「font-family: 'Noto Sans JP', sans-serif; 」を指定します。
p {
font-family: 'Noto Sans JP', sans-serif;
}
ユーザーが過去にこの Web フォントをキャッシュしている場合、読み込む時間が短縮されます(初めての場合は、時間がかかります)。
日本語 Web フォントをサブセット化
日本語の Web フォントをサーバー上に置いて使用する場合、ファイルがとても重いためそのままでは、読み込みにかなりの時間がかかってしまいます。
例えば、Noto Sans Japanese の場合、それぞれのファイルのサイズは 15MB 前後あり、全てのスタイル(ウェイト)を合わせると、141MB もあります。
- NotoSansCJKjp-Black.otf (16.5MB)
- NotoSansCJKjp-Bold.otf (16.2MB)
- NotoSansCJKjp-DemiLight.otf (15.6MB)
- NotoSansCJKjp-Light.otf (15.4MB)
- NotoSansCJKjp-Medium.otf (15.7MB)
- NotoSansCJKjp-Regular.otf (15.6MB)
- NotoSansCJKjp-Thin.otf (14.4MB)
- NotoSansMonoCJKjp-Bold.otf (16.2MB)
- NotoSansMonoCJKjp-Regular.otf (15.6MB)
サブセット化とは、通常は使用しない漢字などを除いて(必要な文字だけを抜き出して)、ファイルを軽くすることです。具体的にはアスキー文字(英字・記号など)、非漢字文字、第一水準漢字を含めるようにして、必要に応じて他の文字を追加するのが一般的です。
サブセット化する際の文字の指定(どの文字を含めるか)は、「Webフォント サブセット化 第一水準漢字」などで検索するといろいろと出てくるので、それらを利用させていただくのが簡単です。
また、サブセット化した後に、フォーマットを WOFF(Web Open Font Format)に変換します。古い IE に対応するには、EOT(Embedded OpenType)にも変換する必要があります。古い Android(4.3以前)に対応するには、TTF(TrueType)にも変換する必要があります。
サブセット化するのに必要なソフトウェア
サブセット化するには、以下のソフトウェア(無料)が必要になるので、ダウンロード&インストールします。
サブセット化
インストールした「サブセットフォントメーカー」と「WOFFコンバータ」を使用して、サブセット化して更に WOFF に変換します。(WOFFコンバータ使用方法)
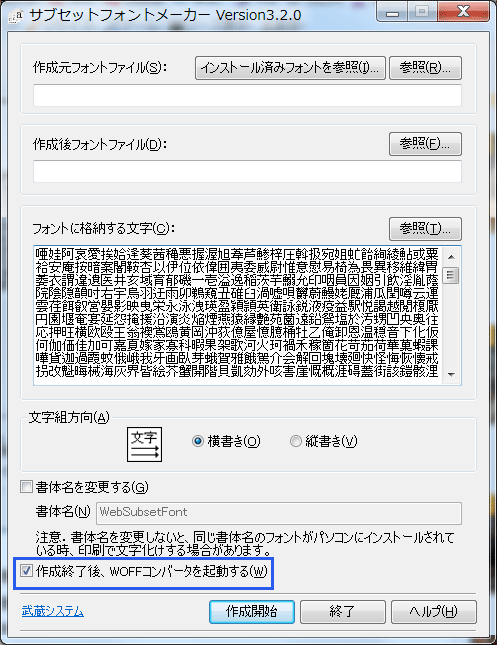
「サブセットフォントメーカー」を起動します。
「作成元フォントファイル」の入力欄に変換するフォントのファイルをドラッグするか、参照をクリックしてファイルを指定します。
「作成後フォントファイル」の入力欄にサブセット化したファイルの保存先及びフォルダを指定します。
「フォントに格納する文字」の入力欄にサブセット化する際の文字の指定(どの文字を含めるか)を指定します。コピペするか、テキストファイルで保存してあればそのファイルを参照します。
「作成後、WOFFコンバーターを起動する」にチェックを入れて、「作成開始」ボタンをクリックします。
「作成後、WOFFコンバーターを起動する」にチェックを入れたので、サブセット化が完了すると「WOFFコンバータ」が自動的に起動します。
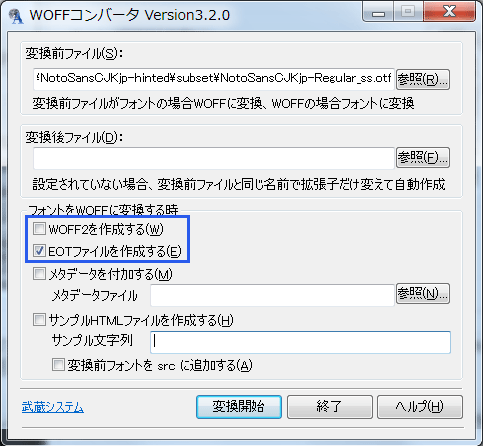
「変換前ファイル」には、サブセット化されたファイルが自動的に指定されます。
「変換後ファイル」は、何も指定しなければ、拡張子が変更されたファイル名のファイルが作成されます。
必要に応じて「EOTファイルを作成する」「WOFF2を作成する」にチェックを入れます。
「変換開始」ボタンをクリックします。
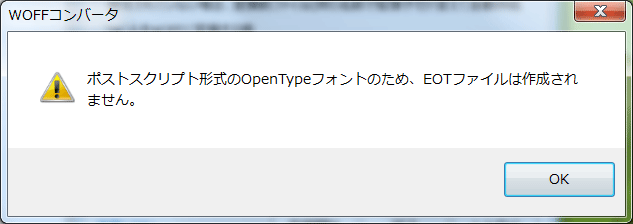
Noto Sans CJK JP の場合、以下のようなエラーが表示され、EOT ファイルが作成されません。
「正常に変換されました」と表示されれば、完了です。
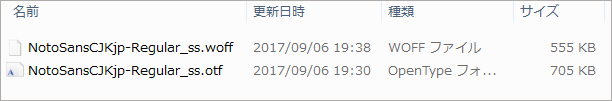
サブセット化されたファイル(元の OTF と WOFF)が作成され、軽くなっているのが確認できます。
サブセット化により 15.6MB のファイルが、705KB に軽量化され、更に WOFF に変換すると 555KB に軽量化されています。
TTF に変換するには、一度 WOFF に変換してから TTF に変換します。
CSSでフォント指定
@font-face 規則でフォントを指定します。以下はウェイト(太さ)の異なる4つのフォントを指定しています。そして body 要素に font-family でフォント名を指定して、font-weight で太さを指定します。
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 300;
src:url('../fonts/NotoSansCJKjp-Light_ss.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 400;
src:url('../fonts/NotoSansCJKjp-Regular_ss.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 350;
src:url('../fonts/NotoSansCJKjp-DemiLight_ss.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 700;
src:url('../fonts/NotoSansCJKjp-Bold_ss.woff') format('woff');
}
body {
font-family:"Noto Sans Japanese", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", Meiryo, メイリオ, Verdana, Arial, sans-serif;
font-weight: 300;
}
Vertical Rhythms バーティカルリズム
Vertical Rhythms(バーティカルリズム)は行間のサイズを整えてページの垂直方向のスペースをリズミカルに揃えていく手法のことで、デザインの安定感や、可読性の向上を目的としています。(但し、絶対的なルールではありません。)
基本的には 、本文の行の高さ(line-height)をリズムの単位として、要素間の余白(padding、margin)を調整します。
以下の例のように等間隔の罫線(グリッド)を使うと、確認しやすいです。この等間隔のグリッドをベースラインと呼びます。以下の例では 24px の間隔になっています。
ベースライン
ベースラインは「本文の line-height プロパティの値」になります。例えば本文の line-height の値が 24px の場合、ベースラインは 24px となります。
ベースラインが決まれば、後は以下の2つのルールに従います。
- 要素間の縦の余白(margin, padding)を24px(ベースライン)の倍数に設定します。
- 全てのテキスト要素の line-height を 24px(ベースライン)の倍数に設定します。
つまり、縦方向の余白とテキストの行間(line-height)を全てベースライン(line-height)の倍数に設定します。
24px の倍数が難しい場合は 24px を 2 で割った値を使用します。12px, 24px, 36px, 48px, 60px, 72px … などが使えます。
ボーダーを指定した場合、その幅の分ずれる(リズムが狂う)ので、ボーダーとパディングの合計が 24px の倍数になるように調整します。
また、ブラウザのデフォルトの padding や margin の値で Vertical Rhythm が乱れることもあるので、必要に応じて事前にリセットしておきます。(font-family によってもずれることがあります)
以下は、上記サンプルの CSS の抜粋です。
html {
background-image: url(//basehold.it/i/24); /* グリッドの表示 */
}
h1 {
font-size: 48px;
line-height: 48px; /* 24 x 2 */
}
h2 {
font-size: 36px;
line-height: 48px; /* 24 x 2 */
}
h3 {
font-size: 24px;
line-height: 24px; /* 24 x 1 */
}
h4 {
font-size: 22px;
line-height: 24px; /* 24 x 1 */
}
h5 {
font-size: 20px;
line-height: 24px; /* 24 x 1 */
}
h6 {
font-size: 18px;
line-height: 24px; /* 24 x 1 */
}
h1, h2, h3 {
margin-top: 48px; /* 24 x 2 */
margin-bottom: 24px; /* 24 x 1 */
}
h4, h5, h6 {
margin-top: 24px; /* 24 x 1 */
margin-bottom: 24px; /* 24 x 1 */
}
p, ul, ol, dl {
margin-top: 0px;
margin-bottom: 24px; /* 24 x 1 */
}
.foo {
border-width: 1px;
border-style: solid;
padding: 23px; /* (23 + 1:border) x 1 */
border-color: #999;
}
ベースライン・グリッドの表示
ベースラインのグリッドを表示する簡単な方法の1つは、Basehold.it を利用して以下のように記述します。24px 幅の赤色(ff0000)の baseline grid を表示する場合の例。
html {
background-image: url(//basehold.it/i/24/ff0000); /* 24px のベースラインの表示 */
}
色の指定は、HEX(16進数)の他に RGB や RGBA でも指定できます。
html {
background-image: url(//basehold.it/i/24); // 24px baseline(色指定なし)
background-image: url(//basehold.it/i/24/ff0000); // Hex(16進数)で色を指定
background-image: url(//basehold.it/i/24/255/0/0); // RGB で色を指定
background-image: url(//basehold.it/i/24/255/0/0/0.85); // RGBA で色を指定
}
または、以下のように CSS ファイルと同じように読み込ませることもできます。
<link rel="stylesheet" href="//basehold.it/24">
(2019/12/20 追記)何故か色を指定したり、background-image で読み込もうとするとうまく表示されないため、現在は色を指定せず、上記の方法で読み込んでいます。
色も以下のような指定が可能です。(2019/12/20 追記)色を指定すると表示されない可能性があります。
<link rel="stylesheet" href="//basehold.it/24/ff0000"> <link rel="stylesheet" href="//basehold.it/24/255/0/0"> <link rel="stylesheet" href="//basehold.it/24/255/42/85/0.5">
https://basehold.it/24 で取得できるスタイルは以下のようになっています。
body {
position: relative;
}
body:after {
position: absolute;
width: auto;
height: auto;
z-index: 9999;
content: '';
display: block;
pointer-events: none;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: url(./i/24);
background-size: 4px 24px;
}
body:active:after {
display: none;
}
関連ページ:Compass を使ったバーティカルリズム
バックスラッシュと円記号の表示
バックスラッシュ(\)を HTML に記述しても、半角の円記号(\)で表示されることがあります。
これは日本語のフォントや OS 環境ではバックスラッシュが円記号として表示されてしまうためですが、どちらかに特定して表示したい場合は、以下のような方法があります。
lang 属性の値で指定
1つの方法は、バックスラッシュを span 要素で囲み、その span 要素(または全体に適用する場合は html 要素)の lang 属性に「en」または「ja」を指定する方法です。
- バックスラッシュ(\)として表示させたい場合: lang 属性に「en」を指定
- 半角円マーク(\)として表示させたい場合: lang 属性に「ja」を指定
<p>p 要素:<span lang="en">\</span></p> <code>code 要素:<span lang="en">\</span></code> <pre>pre 要素:<span lang="en">\</span></pre> <p>p 要素:<span lang="ja">\</span></p> <code>code 要素:<span lang="ja">\</span></code> <pre>pre 要素:<span lang="ja">\</span></pre>
この方法を使っても、もし body 要素に日本語のフォントが指定してあると、バックスラッシュは半角の円マークで表示される可能性があります(要素にも依存します)。
※ pre 要素や code 要素は一般的なブラウザでは等幅フォントで表示されますが、この等幅フォントはブラウザが独自に設定してるので、ブラウザに依存する場合もあるので、その場合は明示的にフォントを指定するなどが必要になるかも知れません。
font-family の値で指定
もう1つの方法は、バックスラッシュを span 要素で囲み、その span 要素に class 属性などを使って英語または日本語の font-family を指定する方法です。
この方法で指定するのが lang 属性を使う方法より確実かも知れません。但し、指定したフォントがユーザー側で利用可能である必要があります。
- バックスラッシュ(\)として表示させたい場合:英語の font-family を指定
- 半角円マーク(\)として表示させたい場合: 日本語の font-family を指定
<style>
.bksl {
font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
}
.yen {
font-family: "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", Meiryo, メイリオ;
}
</style>
<p>p 要素:<span class="bksl">\</span></p>
<code>code 要素:<span class="bksl">\</span></code>
<pre>pre 要素:<span class="bksl">\</span></pre>
<p>p 要素:<span class="yen">\</span></p>
<code>code 要素:<span class="yen">\</span></code>
<pre>pre 要素:<span class="yen">\</span></pre>
また、ブラウザ側の設定(言語やフォント)にも依存する可能性があるので、どのような状況(日本語環境や英語環境など)でどちらを表示するかを検討する必要があるかも知れません。
以下は、html 要素に lang 属性や、body 要素に font-family を指定していない場合の例を iframe で読み込んでします。ブラウザや環境(OS)によっては異なって表示される可能性があります(Windows では円記号が表示されますが、Mac や iPhone などでは全てバックスラッシュになってしまいます)。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>バックスラッシュと円記号の表示のサンプル</title>
<style>
.bksl {
font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", monospace;
}
.yen {
font-family: "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", Meiryo;
}
</style>
</head>
<body>
<h1>バックスラッシュと円記号の表示</h1>
<div class="sample">
<h2>lang="en" を指定</h2>
<p>p 要素:<span lang="en">\</span></p>
<code>code 要素:<span lang="en">\</span></code>
<pre>pre 要素:<span lang="en">\</span></pre>
</div>
<div class="sample">
<h2>lang="ja" を指定</h2>
<p>p 要素:<span lang="ja">\</span></p>
<code>code 要素:<span lang="ja">\</span></code>
<pre>pre 要素:<span lang="ja">\</span></pre>
</div>
<div class="sample">
<h2>英語フォントを指定</h2>
<p>p 要素:<span class="bksl">\</span></p>
<code>code 要素:<span class="bksl">\</span></code>
<pre>pre 要素:<span class="bksl">\</span></pre>
</div>
<div class="sample">
<h2>日本語フォントを指定</h2>
<p>p 要素:<span class="yen">\</span></p>
<code>code 要素:<span class="yen">\</span></code>
<pre>pre 要素:<span class="yen">\</span></pre>
</div>
</body>
</html>