CSS3 プロパティ
作成日:2018年4月5日
よく使う CSS3 プロパティ
CSS3 では、丸角やボックスシャドウ(影)、グラデーションなど CSS2 ではできなかった表現が可能になりました。まだ一部のプロパティはブラウザによっては実装されていないため、ベンダープレフィックスなどが必要な場合もありますが、以下ではよく使用するプロパティについて説明します。
角丸 border-radius
border-radius は、半径を指定してボックスの角を丸くするプロパティです。以下が書式です。
border-radius: 角丸の半径 ;
値を1つだけ指定すると、4つのコーナーを一括して指定できます。それぞれのコーナーに別々の値を指定することもできます。
以下は正方形の div, p, a 要素に border-radius を設定した例です。正方形の1辺の半分の長さを値に指定すると円にすることができます。
四隅を指定する場合は、左上・右上・右下・左下の順に指定します。
<div class="sample br1 clearfix"> <div class="br_sample_01">01</div> <p class="br_sample_02">02</p> <a href="#" class="br_sample_03">03</a> </div>
.br_sample_01 {
background-color: #D6F4F9;
border: 1px solid #709ECF;
border-radius: 4px;
}
.br_sample_02 {
background-color: #F8E0EB;
border: 1px solid #DF94BE;
border-radius: 10px 20px 5px 30px;
}
.br_sample_03 {
background-color: #F5F4CE;
border: 1px solid #F1D37B;
border-radius: 40px;
}
.br1 a {
display: block;
}
.br1 div, .br1 p, .br1 a {
width: 80px;
height: 80px;
float: left;
margin: 0 20px;
text-align: center;
line-height: 80px;
}
border-radius の値の記述形式
border-radius: 全ての角の値; /* 値が1つ */ border-radius: 左上・右上・右下・左下; /* 値が4つ */ border-radius: 左上・右上と左下・右下; /* 値が3つ */ border-radius: 左上と右下・右上と左下; /* 値が2つ */
以下のプロパティを使うと、それぞれのコーナーの角丸を個別に指定することができます。
- border-top-left-radius(左上)
- border-top-right-radius(右上)
- border-bottom-left-radius(左下)
- border-bottom-right-radius(右下)
楕円
半径を水平方向と垂直方向に分けて指定すると、角を楕円にすることも可能です。
水平方向と垂直方向の半径のセットは、スラッシュ( / )で区切ります。
border-radius: 水平方向 / 垂直方向;
<div class="sample br2"> <div class="br_sample_04">04</div> <div class="br_sample_05">05</div> </div>
.br_sample_04 {
background-color: #BDF1CA;
border: 1px solid #38A463;
border-radius: 80px / 40px;
width: 160px;
height: 80px;
}
.br_sample_05 {
background-color: #E79622;
color: #FFF;
border-radius: 60px / 40px;
width: 200px;
height: 80px;
}
.br2 div {
float: left;
margin: 0 20px;
text-align: center;
line-height: 80px;
}
テーブルの角丸
border-radius はテーブルに適用することもできます。セル(td や th 要素)を角丸の罫線で囲むことができます。
但し、table 要素の「border-collapse」の指定は「separate」にする必要があります。「collapse」を指定すると角は丸くなりません。
| A | B | C | D |
| E | F | G | H |
| I | J | K | L |
table.brt {
width: 256px;
border-collapse: separate;
border-spacing: 4px;
border: 2px solid #6A9CF4;
background-color: #C7DFF8;
border-radius: 8px;
}
.brt td {
width: 56px;
height: 56px;
border:2px solid #D89495;
background-color: #FBEAEA;
border-radius: 28px;
text-align: center;
}
<table class="brt">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td>F</td>
<td>G</td>
<td>H</td>
</tr>
<tr>
<td>I</td>
<td>J</td>
<td>K</td>
<td>L</td>
</tr>
</table>
ブラウザの実装状況
border-radius のベンダープレフィックスは、ほぼ不要です。
RGBA 値 rgba()
rgba()は、RGBA 値で色を指定する場合に使用します。rgb(), rgba() はプロパティではなく、プロパティの値(の指定方法)になります。
色の指定方法 RGB 値
color プロパティや background-color プロパティ等で色の値を指定する場合、色の単位は「カラーキーワード」または「RGB 値」で指定することができます。
以下は全て p 要素を青で表示する指定例です。
p {
color: blue; /* カラーキーワード */
color: #0000FF; /* RGB 値(16進数、6桁)*/
color: #00F; /* RGB 値(16進数、3桁)*/
color: rgb(0,0,255); /* RGB 値(10進数)*/
color: rgb(0%,0%,100%); /* RGB 値(パーセンテージ)*/
}
カラーキーワード
あらかじめ決められたキーワードを指定する事で該当の色を表示することができます。
以下は、HTML 4(CSS 1)で定義済みの16色と CSS2.1 で新たに追加された orange を含む17色です。
| 表示色 | キーワード | RGB 16進数 | RGB 10進数 |
|---|---|---|---|
| black | #000000 | 0,0,0 | |
| silver | #C0C0C0 | 192,192,192 | |
| gray | #808080 | 128,128,128 | |
| white | #FFFFFF | 255,255,255 | |
| maroon | #800000 | 128,0,0 | |
| red | #FF0000 | 255,0,0 | |
| purple | #800080 | 128,0,128 | |
| fuchsia | #FF00FF | 255,0,255 | |
| green | #008000 | 0,128,0 | |
| lime | #00FF00 | 0,255,0 | |
| olive | #808000 | 128,128,0 | |
| yellow | #FFFF00 | 255,255,0 | |
| navy | #000080 | 0,0,128 | |
| blue | #0000FF | 0,0,255 | |
| teal | #008080 | 0,128,128 | |
| aqua | #00FFFF | 0,255,255 | |
| orange | #FFA500 | 255,165,0 |
CSS3 では拡張されたカラーキーワードを指定することができます。
CSS Color Module Level 3:Extended color keywords
RGB 値
色は Red-Green-Blue (RGB) モデルを使って定義できます。
- 16進記法 #RRGGBB と #RGB
-
- "#" に続く6個の16進文字 (0-9, A-F)
- "#" に続く3個の16進文字 (0-9, A-F)
3文字 RGB 記法 (#RGB) と6文字記法 (#RRGGBB) は等価です。例えば、#f03 と #ff0033 は同じ色を表します。
- 関数記法 rgb(R,G,B)
-
- 10進数:RGB 値の各値の10進数(0~255)を半角カンマ区切りで指定します。
- パーセンテージ:RGB 値の各値のパーセンテージ値(0%~100%)を半角カンマ区切りで指定します。
以下は全て同じ値(赤)です。
color: rgb(255,0,0); color: rgb(100%,0%,0%); color: #ff0000; color: #f00; color: red;
6桁の16進記法/ #に続く6個の16進文字 (0-9, A-F)を入力して「Change」をクリックすると、下の正方形の色がその値の色に変わります。
#
10進数の値:
10進数:RGB 値の各値の10進数(0~255)を入力して「Change」をクリックすると、下の正方形の色がその値の色に変わります。
16進数の値:
RGBA 値
RGB カラーモデルの Red・Green・Blueに、Alphaが加わったものです。 Alphaは色の透明度を表します。
RGBA カラーモデルで色を指定する際には、半角カンマ区切りにした3つの数値で RGB の色を指定した後に、数値で透明度を指定します。 透明度は、0(完全に透明)~1(完全に不透明)の数値で指定します。
<div class="clearfix"> <div class="rgba rgba1">1</div> <div class="rgba rgba2">0.75</div> <div class="rgba rgba3">0.5</div> <div class="rgba rgba4">0.25</div> <div class="rgba rgba5">0</div> </div>
.rgba {
width: 50px;
height: 50px;
margin-right: 5px;
float: left;
border: 1px solid green;
}
.rgba1 {
background-color: rgba(0,128,0,1);
}
.rgba2 {
background-color: rgba(0,128,0,0.75);
}
.rgba3 {
background-color: rgba(0,128,0,0.5);
}
.rgba4 {
background-color: rgba(0,128,0,0.25);
}
.rgba5 {
background-color: rgba(0,128,0,0);
}
ブラウザの実装状況
rgba() はほとんどの最近のブラウザで実装されています。
HSL / HSLA
HSL 色空間とは、色相(Hue)、彩度(Saturation)、輝度(Lightness)の3つの成分からなる色空間のことです。
色相を0〜360度の範囲で、彩度を純色から灰色の範囲で、輝度を白から黒の範囲で表すものです。
hsl(), hsla() はプロパティではなく、プロパティの値(関数)になります。
hsl() の指定方法
background-color: hsl(Hue,Saturation,Lightness);
- Hue(色相)
- 0〜359の数値で指定します(単位はつけません)。色相はカラーサークルの角度として表されます。定義により red=0=360 であり、他の色は円の周りに広がります: green=120, blue=240 など(角度であるため、-120=240 や 480=120 のように暗黙のうちに変換されます。)。色相環の正反対に位置(+ 180)する色は「補色」と言って、お互いの色を引き立て合う性質があります。
- Saturation(彩度)
- 0%~100%で指定します。0%は灰色で、100%に向かって純色になっていきます。
- Lightness(輝度)
- 0%~100%で指定します。0%は黒、100%は白となり、純色を表現したい場合は50%を指定します。
background-color: hsl(0, 100%, 50%) /* 純色の赤 */ background-color: hsl(120, 100%, 50%) /* 純色の緑 */ background-color: hsl(240, 100%, 50%) /* 純色の青 */
RGB に対する HSL の利点は、より直感的であることです。ある程度、色を推測可能であり、微調整ができます。同一色相配色を作るのも簡単で、色相(hue)を同じにして彩度(saturation)と輝度(lightness)を変化させます。
補色は、指定した色の角度(Hue の値)に 180 を足すことで簡単に求められます。
以下は Hue、Saturation、Lightness の値(数値)を入れて「Change」をクリックすると、下の正方形の背景色を変更します。
Hue の値の例:0(赤)、120(緑)、240(青)
%
%

hsla() の指定方法
HSLA は、HSL 色モデルに "Alpha"(透明度)を追加して色の透明度を指定できるように拡張されています。
- 0 = 透明(transparent)
- 1 = 不透明(opaque)
background-color: hsla(Hue,Saturation,Lightness,Alpha); background-color: hsla(120, 100%, 50%, 0.5) /* 半透明の緑 */
以下は Hue、Saturation、Lightness、Alpha の値(数値)を入れて「Change」をクリックすると、下の正方形の背景色を変更します。
%
%

ブラウザの実装状況
hsla() はほとんどの最近のブラウザで実装されています。
透明度 opacity
opacity は、透明度を設定するプロパティです。
透明度は、0.0(完全に透明)~1.0(完全に不透明)の数値で指定します。
opacity プロパティで1未満の数値を指定した際には、透明効果が対象の要素全体に均一に適用されます。 コンテナ要素に指定した場合には、その内容にも透明効果が適用されて背景と混合したような表示となります。
透明効果を要素全体ではなく、背景色やボーダー色に個別に適用したい場合には、rgba() や hsla() で指定することができます。
.foo {
opacity:0.7;
}
以下は、div 要素全体に opacity を設定した場合と、div 要素の background-color に rgba() を設定した場合のサンプルです。
div 要素全体に opacity を設定した場合、ボーダーやその子要素の p 要素にも opacity が適用されているのがわかります。
<div class="opacity"> <p>Opacity</p> </div> <div class="rgba_sample"> <p>RGBA</p> </div>
.opacity {
width: 100px;
height: 50px;
margin: 20px;
background-color: green;
border: 1px solid green;
line-height: 50px;
text-align: center;
opacity: 0.5;
}
.rgba_sample {
width: 100px;
height: 50px;
margin: 20px;
background-color: rgba(0,128,0, 0.5);
border: 1px solid green;
line-height: 50px;
text-align: center;
}
Opacity
RGBA
ブラウザの実装状況
opacity のベンダープレフィックスは、不要です。
currentColor キーワード
border プロパティで border-color を指定しない場合、border-color は自動的に color で設定している色が適用されます。
<p style="color: green; border: 1px solid; max-width: 200px;">Test</p> <p style="color: green; border: 1px solid red; max-width: 200px;">Test</p>
Test
Test
これは border-color プロパティの初期値が color プロパティの値と定義されているためです。
CSS3 では要素に設定されている color プロパティの値を明示的に利用できるように currentColor(currentcolor) キーワードが導入されました。
currentColor キーワードは要素の color プロパティの値を表し、色の値を指定できる他のプロパティ(border-color, box-shadow, outline, background-color など)で使用できます。
currentColor キーワードを使うと、デフォルトでは継承を行わない子要素のプロパティに色を継承させることができます。
<div class="parent">
<p>text (parent)</p>
<div class="child1">
<p>text (child1)</p>
</div>
<div class="child2">
<p>text (child2)</p>
</div>
</div>
.parent {
border: 2px solid silver;
color: green;
}
.child1 {
border: 2px solid currentColor;
}
.child2 {
background-color: currentColor;
}
.child2 p {
color: #fff;
}
text (parent)
text (child1)
text (child2)
以下は要素の color プロパティの値と同じ色をボーダーに設定する例です。
p span {
border: 1px solid currentColor;
}
<p> <span style="color: red">Red Color</span> <span style="color: blue">Blue Color</span> <span style="color: green">Green Color</span> </p>
Red Color Blue Color Green Color
ボックスシャドウ box-shadow
box-shadow はボックスに影を付けるプロパティです。以下が書式です。
box-shadow: 横オフセット 縦オフセット ブラー スプレッド 色 insetキーワード ;
標準では、ボックスの外側に影をつけますが、値の末尾に「inset」というキーワードを指定するとボックスの内側に影をつけることができます。
また、影の設定をカンマで区切って指定すると複数の影を重ねて表示することができます。
box-shadow: 影の設定, 影の設定, 影の設定, ....
影の表示
影を表示するためには、「横オフセット」、「縦オフセット」、「色」の指定が必要です。
- 横オフセット:横方向の影までの距離
正の値を指定すると右へ、負の値を指定すると左へ影が移動します。 - 縦オフセット:縦方向の影までの距離
正の値を指定すると下へ、負の値を指定すると上へ影が移動します。
<div class="bs box-shadow1">Box Shadow</div>
.bs {
width: 200px;
height: 40px;
margin: 30px 0;
background-color: #3179CF;
border-radius: 6px;
line-height: 40px;
color: #FFF;
text-align: center;
}
.box-shadow1 {
box-shadow: 20px 10px #8D9EB8;
}
ブラー(ぼかし)
影の輪郭をぼかすには、ブラーの値を指定します。負の値を指定することはできません。 値が大きいほど影の端のぼかしが強くなります。
<div class="bs box-shadow2">Box Shadow</div>
.box-shadow2 {
box-shadow: 20px 10px 10px #8D9EB8;
}
スプレッド(広がり)
スプレッドを指定すると、影を広げることができます。負の値を指定すると、影を小さく(狭く)することができます。
<div class="bs box-shadow3">Box Shadow</div> <div class="bs box-shadow4">Box Shadow</div>
.box-shadow3 {
box-shadow: 20px 10px 10px 10px #8D9EB8;
}
.box-shadow4 {
box-shadow: 20px 10px 10px -5px #8D9EB8;
}
inset キーワード
設定の最後に「」キーワードを指定すると、ボックスの内側に影をつけることができます。
<div class="bs box-shadow5">Box Shadow</div>
.box-shadow5 {
box-shadow: 5px 5px 10px #60608C inset;
}
グロー効果
影を利用してボックスにグロー(光彩)効果をつけることもできます。
グロー効果をつけるには、横と縦のオフセットを「0px」に指定し、ブラーやスプレッドの値を指定します。
<div class="bs box-shadow6">Box Shadow</div>
.box-shadow6 {
box-shadow: 0px 0px 15px #3741F7;
}
複数の影
複数の影をつけるには、影の設定をカンマで区切って指定します。1つ目に指定した影の設定が一番上に重ねて表示されます。
<div class="bs box-shadow7">Box Shadow</div> <div class="bs box-shadow8">Box Shadow</div>
.box-shadow7 {
box-shadow: 10px 5px 5px #8D9EB8, 20px 10px 10px #B0F5C9;
}
.box-shadow8 {
box-shadow: 3px 3px 8px rgba(0, 0, 0, 0.3) inset,
-3px -3px 8px rgba(0, 0, 0, 0.3) inset;
}
ブラウザの実装状況
box-shadow のベンダープレフィックスは、ほぼ不要です。
テキストシャドウ text-shadow
text-shadow はテキストに影を付けるプロパティです。以下が書式です。
text-shadow: 横オフセット 縦オフセット ブラー 色 ; /*または、*/ text-shadow: 色 横オフセット 縦オフセット ブラー ;
また、影の設定をカンマで区切って指定すると複数の影を重ねて表示することができます。複数の影は手前から奥に適用され、最初に指定された影が上にきます。
横オフセット 縦オフセット
影の長さを単位付きの数値で指定します。横オフセット(水平方向)、縦オフセット(垂直方向)の値を半角スペースで区切って記述します。(必須)
- 横オフセット:正の値を指定すると右へ、負の値を指定すると左へ影を配置します。
- 縦オフセット:正の値を指定すると下へ、負の値を指定すると上へ影を配置します。
両方の値が 0 ならば、影はテキストの背後に配置されます(もしブラーが設定されていれば、ぼかし効果が生成されます)
ブラー(ぼかし半径)
影のぼかし半径を単位付きの数値で指定します。指定されなければ、デフォルトは 0 になります。この値が大きいほど、ぼかしは大きくなり、影は広く薄くなります。(オプション)
色
オフセット値の前か後に指定できます。色が指定されなければ、UA(ブラウザ)が選んだ色が使われます。但し、ブラウザ間での一貫性を確保したい場合は、明示的に色を指定するようにします。(オプション)
以下はテキストシャドウのサンプルです。最初のサンプルは影が付いていません。
<p class="tst">text-shadow: none;</p> <p class="tst ts01">text-shadow: 0.5px 0.5px #6E738B;</p> <p class="tst ts02">text-shadow: 1px 2px 1px #6E738B;</p> <p class="tst ts03">text-shadow: 0 0 2px #6E738B;</p>
tst {
font-size:20px;
font-weight: bold;
color: #6085BF;
}
.ts01 {
text-shadow: 0.5px 0.5px #6E738B;
}
.ts02 {
text-shadow: 1px 2px 1px #6E738B;
}
.ts03 {
text-shadow: 0 0 2px #6E738B;
}
text-shadow: none;
text-shadow: 0.5px 0.5px #6E738B;
text-shadow: 1px 2px 1px #6E738B;
text-shadow: 0 0 2px #6E738B;
以下は、ぼかしのない複数の影を指定して 3D のように見せる例です。影を hsla を使って半透明にしています。
<p class="ts04">Looks Like 3D</p>
.ts04 {
font-size: 40px;
font-weight: bold;
color: hsla(133,73%,56%,1.00);
text-shadow: 1px 1px hsla(142,65%,41%,0.7),
2px 2px hsla(142,65%,41%,0.7),
3px 3px hsla(142,65%,41%,0.7),
4px 4px hsla(142,65%,41%,0.7),
5px 5px hsla(142,65%,41%,0.7);
}
Looks Like 3D
以下は、縦横のオフセットを0にして、白文字の周りに白と赤のぼかしを繰り返して加えることによりネオンサインのように見せる例です。
<p class="ts05">Neon Sign</p>
.ts05 {
padding: 30px 30px;
width: 300px;
background-color: #000;
color: #FFF;
font-size: 40px;
font-weight: bold;
text-shadow: 0 0 5px #FFF,
0 0 10px #EC0F13,
0 0 20px #FFF,
0 0 30px #EC0F13,
0 0 40px #FFF,
0 0 50px #EC0F13;
}
Neon Sign
以下は、上方向にハイライト、下方向にシャドウをつけて、少し文字が浮いたようなベベル効果を出す例です。文字色と背景色を同じにする方法もありますが、その場合、テキストシャドウをサポートしていないブラウザで見ると文字が見えなくなります。
<p class="ts06">Bevel Text</p>
.ts06 {
padding: 30px 30px;
width: 300px;
background-color: #D0BFC0;
color: #A39394;
font-size: 40px;
font-weight: bold;
text-shadow: -1px -1px 1px #FFF, 1px 1px #333;
}
Bevel Text
前述のベベル効果とは逆に、上方向にシャドウ、下方向にハイライトをつけると、少し文字が彫り込まれたようなエンボス効果になります。
<p class="ts07">Emboss Text</p>
.ts07 {
padding: 30px 30px;
width: 360px;
background-color: #D0BFC0;
color: #A39394;
font-size: 40px;
font-weight: bold;
text-shadow: -1px -1px 1px #333, 1px 1px #FFF;
}
Emboss Text
ブラウザの実装状況
text-shadow のベンダープレフィックスは、ほぼ不要です。
線形グラデーション linear-gradient
linear-gradient() 関数は、背景関連プロパティ(background-image や background)の値に指定して線形グラデーションを表示します。以下が書式です。
linear-gradient( 方向または角度, 開始色 位置, 途中色 位置, 終了色 位置);
引数は、半角スペースとカンマ(,)で区切って指定します。
- 方向または角度:to top など「to」を使った方向や 45deg など「deg」を使った角度を指定します。省略した場合は、デフォルト値 to bottom が適用されます。
- 開始色 位置:開始色(必須)と位置(%)を指定します。開始位置を省略した場合は 0% が適用されます。
- 途中色 位置:途中の色とその位置を指定します。オプションなので省略可能です。また複数指定することもできます。
- 終了色 位置:終了色(必須)と位置(%)を指定します。開始位置を省略した場合は 100% が適用されます。
以下は、開始色に青を、終了色に緑を指定した例です。ボックスの上から下(to bottom)へ、青から緑の線形グラデーションが表示されます。
.lg01 {
background-image: linear-gradient(blue, green);
}
引数の指定方法
方向または角度
グラデーションの方向をキーワード(to xxxx)、または角度(数値deg)で指定します。
角度で指定する場合、0deg で下から上へ向かうグラデーションとなり、正の値を指定すると時計回りに方向が決まります。
| キーワード | 意味 | 角度 |
|---|---|---|
| to top | 下から上へ向かうグラデーションです | 0deg |
| to top right | 左下から右上へ向かうグラデーションです | 45deg |
| to right | 左から右へ向かうグラデーションです | 90deg |
| to bottom right | 左上から右下へ向かうグラデーションです | 135deg |
| to bottom | 上から下へ向かうグラデーションです(デフォルト) | 180deg |
| to bottom left | 右上から左下へ向かうグラデーションです | 225deg |
| to left | 右から左へ向かうグラデーションです | 270deg |
| to top left | 右下から左上へ向かうグラデーションです | 315deg |
以下のプルダウンから適当なキーワードを選択して「Apply」ボタンをクリックすると下の正方形にピンクと水色の線形グラデーションを適用します。
プルダウンから「deg」を選択した場合は、テキストボックスに -360~360 の数値を入力可能です。
deg
background-image : linear-gradient(pink, lightblue);
色
グラデーションの開始色、(途中色)、終了色の色を指定します。RGBA 値や HSLA 値での指定も可能です。
以下は HSL 値を使って同系色の Lightness(輝度)を使ってグラデーションを表示する例です。
.lg03 {
background-image :linear-gradient(hsl(240, 100%, 10%), hsl(240, 100%, 30%));
}
以下は RGBA 値を使って同じ色(黒)の透明度を使ってグラデーションを表示する例です。
.lg04 {
background-image :linear-gradient(rgba(0, 0,0,1), rgba(0, 0,0,.3));
}
位置
グラデーションの始点(や中間点)、終点の位置を指定します。各点の色に続けて、半角スペースで区切って記述します。省略した場合は始点が0%、終点が100%となります。
位置はグラデーションの線の長さに対するパーセンテージか、もしくは長さの絶対値で指定することができます。
.lg05 {
background-image :linear-gradient(pink 65%, lightblue);
}
.lg06 {
background-image :linear-gradient(pink, lightblue 50%);
}
.lg07 {
background-image :linear-gradient(pink 25%, lightblue 70%);
}
カラーストップ(中間点)
カラーストップは、その位置において指定された色を持つグラデーションの線上の点です。カラーストップの位置はグラデーションの線の長さに対するパーセンテージか、もしくは長さの絶対値で指定することができます。カラーストップはいくつでも指定することができます。
以下の例では、最初と最後のカラーストップの位置が指定されてませんが、この場合最初と最後には、0% と100% の値が自動的に割り当てられます。
.lg08 {
background-image :linear-gradient(90deg, green, lightgreen 60%, yellow);
}
また、位置が指定されていない場合、カラーストップは自動的に等間隔に配置されます。
.lg09 {
background-image :linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
背景画像にグラデーション
グラデーションは透明度の指定にも対応しているのと、background プロパティをカンマで区切ると複数の背景を使用できるので、それを利用して背景画像にグラデーションをつけることができます。
複数の背景は最初に指定された背景が一番上に、その後に指定された物が順番に重ねられます。
#lg_photo {
background: linear-gradient(30deg, hsla(240,20%,20%,0.1), hsla(240,90%,5%,0.9)), url(../images/sample.jpg);
width: 300px;
height: 205px;
margin: 30px;
}
グラデーションサンプル
以下は、同系色のグラデーションのサンプルです。プルダウンから色を選択するとグラデーションが適用され、値が表示されます。

linear-gradient(hsla(196,100%,74%,1), hsla(197,33%,48%,1))
以下は、方向、開始色、カラーストップ(省略及び複数可能)、終了色のパラメータを入力して、「Apply」ボタンをクリックすると、グラデーションを表示します。(有効な書式で入力する必要があります)
方向
deg
開始色
カラーストップ
終了色

background-image : linear-gradient();
グラデーションパターン
background-image プロパティには、グラデーションの値をカンマで区切って複数のグラデーションを指定することができ、サイズや位置を調整することで色々なパターンを作成することができます。
以下はグラデーションパターンを画像の背景に適用する例で、画像には opacity を指定して半透明にしています。
<div class="photo_gradient_pattern"> <img src="sample.jpg" width="300" height="205" alt="cat"> </div>
.photo_gradient_pattern img {
opacity: 0.8;
width: 100%;
}
.photo_gradient_pattern {
width: 300px;
margin: 30px;
background-image:
linear-gradient(45deg, #000000 25%, rgba(0,0,0,0.2) 25%),
linear-gradient(-45deg, #000000 25%, rgba(0,0,0,0.2) 25%),
linear-gradient(45deg, rgba(0,0,0,0.2) 75%, #000000 75%),
linear-gradient(-45deg, rgba(0,0,0,0.2) 75%, #000000 75%);
background-size:20px 20px;
background-position: 0 0, 0 10px, 10px -10px, -10px 0px;
}

以下のページには参考になるグラデーションパターンやその作り方が掲載されています。
グラデーションジェネレーター
グラデーションジェネレーターサイトを利用すると、視覚的に確認しながらグラデーションが作れて、古いブラウザに対応するコードも出力してくれるので便利です。
以下はグラデーションジェネレーターサイトの URL です。
linear-gradient ブラウザの実装状況
最新のブラウザでは、linear-gradient のベンダープレフィックスはほぼ不要ですが、古いブラウザを対象とする場合はベンダープレフィックスは必要です。
また、IE9 以下はグラデーションに未対応なので、必ず背景色を指定するようにします。
円形グラデーション radial-gradient
radial-gradient() 関数は、背景関連プロパティ(background-image や background)の値に指定して円形(放射状)グラデーションを表示します。以下が書式です。
radial-gradient( 形状 サイズ 中心の位置, 開始色 位置, 途中色 位置, 終了色 位置);
引数は、半角スペースとカンマ(,)で区切って指定します。
- 形状:グラデーションの形状を circle(正円)、ellipse(楕円:デフォルト)の2つのキーワードから指定します。
- サイズ:グラデーションのサイズをキーワードやピクセル、% 等で指定します。デフォルトは「farthest-corner」です。
- 中心の位置:グラデーションの中心位置をキーワードやピクセル、% 等で指定します。デフォルトは「at center」です。
- 開始色 位置:開始色(必須)と位置(%やピクセル)を指定します。開始位置を省略した場合は 0% (円の中心)が適用されます。
- 途中色 位置:途中の色とその位置を指定します。オプションなので省略可能です。また複数指定することもできます。
- 終了色 位置:終了色(必須)と位置(%やピクセル)を指定します。開始位置を省略した場合は 100% が適用されます。
以下は異なるサイズ(形状)の領域に、開始色に赤を、終了色に黄色を指定した例です。円の中心から外側(farthest-corner)へ、赤から黄色の円形グラデーションが表示されます。
.lg10 {
background-image :radial-gradient(red, yellow);
}
デフォルトの値を省略しないで書くと以下のようになります。
radial-gradient(ellipse farthest-corner at center, red 0%, yellow 100%);
引数の指定方法
形状
グラデーションの形状を以下のいずれかのキーワードで指定します。
- circle 正円のグラデーションを表します。
- ellipse 楕円のグラデーションを表します(デフォルト)。
サイズ
グラデーションのサイズを以下のキーワードや px、% 等で指定します。
| キーワード | 説明 |
|---|---|
| closest-side | 開始点(中央)からボックスの最も近い辺までの距離をグラデーションのサイズとする事を意味します。 |
| closest-corner | ボックスを楕円に内接する長方形と見なして、開始点から楕円に内接するボックスの最も近い角までの距離をグラデーションのサイズとするものです。 |
| farthest-side | 開始点(中央)からボックスの最も遠い辺までの距離をグラデーションのサイズとする事を意味します。 |
| farthest-corner | ボックスを楕円に内接する長方形と見なして、開始点から楕円に内接するボックスの最も遠い角までの距離をグラデーションのサイズとするものです。(デフォルト) |
px や % 等の単位の付いた値を指定する場合は、「X方向の値 半角スペース Y方向の値」の形式で指定します。
中心の位置
グラデーションの中心位置をキーワードや px、% 等で指定します。
| キーワード | 説明 |
|---|---|
| at top | 上辺が中心になります |
| at top right | 右上角が中心になります |
| at right | 右辺が中心になります |
| at bottom right | 右下角が中心になります |
| at bottom | 下辺が中心になります |
| at bottom left | 左下角が中心になります |
| at left | 左辺が中心になります |
| at top left | 左上角が中心になります |
| at center | 中央が中心になります(デフォルト) |
px や % 等の単位の付いた値を指定する場合は、「at 半角スペース X方向の値 半角スペース Y方向の値」の形式で指定します。
色
グラデーションの開始色、(途中色)、終了色の色を指定します。RGBA 値や HSLA 値での指定も可能です。
位置
グラデーションの始点(や中間点)、終点の位置を指定します。各点の色に続けて、半角スペースで区切って記述します。省略した場合は始点が0%(円の中心点)、終点が100%となります。
以下のプルダウンメニューから、「形状」「サイズ」「中心の位置」を選択するとその下のグラデーションが変化します。
以下のプルダウンメニューから、「形状」「サイズ(%, px, em)」「中心の位置(%, px, em)」を指定して「Apply」をクリックするとその下のグラデーションが変化します。
サイズ、位置をそれぞれ「X方向」「Y方向」で指定してください。
但し、形状を「Circle」に指定した場合、サイズを単位を使った数値で指定するとグラデーションが表示されません。その場合は、サイズに「closest-side」「closest-corner」「farthest-side」「farthest-corner」のいずれかのキーワードを指定してください。
カラーストップ
各カラー ストップには、色と位置を指定します。位置は省略可能です。グラデーションレイ上のカラーストップの相対位置を示す割合または小数の値を指定します (linear-gradient のグラデーションラインに似ていますが、グラデーションレイでは中心からの距離になります)。"0%" はグラデーションレイの始点で、"100%" はグラデーションレイが最終的な形状と交差する点です。カラーストップはいくつでも指定することができます。
background-image :radial-gradient(ellipse 40px 40px at 60px 50px, yellow 30%, white 90%, darkblue 180%, hsl(210,100%,13%) 230%);
以下は参考サイトです。
ブラウザの実装状況
最新のブラウザでは、radial-gradient のベンダープレフィックスはほぼ不要ですが、古いブラウザを対象とする場合はベンダープレフィックスは必要です。
また、未対応のブラウザ用に必ず背景色を指定するようにします。
変形処理 transform 2D
transform プロパティを使うと、要素に対して移動、回転、伸縮、傾斜の変形処理ができます。transform プロパティには、2D(XY方向)と3D(XYZ方向)がありますが、ここでは2D(2次元)について解説します。以下が書式です。
transform: トランスフォーム関数();
トランスフォーム関数を半角スペースで区切って記述して、複数の変形処理を適用することも可能です。
transform: rotate(60deg) translate(100px, 300px) scaleY(2);
transform を利用する際に、意識する必要があるのは座標系で、Web ページはブラウザ左上を原点とした座標系を構成しています。
- X 軸は右方向に、Y 軸は下方向に行くほど値が大きくなります
- Web ページに配置された要素はそれぞれが左上を原点としてローカル座標系を構成しています
transform プロパティでは、このように構成された座標系を回転、拡大縮小、移動、スキュー(シアー)することができます。
例えば、div 要素に transform を rotate(10deg) と指定して回転させると div 要素のローカル座標系が時計回りに10度回転されます。このとき、ローカル座標系の原点は div 要素が構成するボックスの中央にセットされて処理されます。これは、transform を指定すると、同時に適用される transform-origin の初期値(デフォルト)が「50% 50%」と設定されているためです。
また、拡大縮小を行うとローカル座標系の1目盛りの大きさが変化します。そのため変形処理の適用順によっては処理結果も変わってくるので注意が必要です。
以下は2次元の変形処理を行うトランスフォーム関数と指定できる値です。
- マイナスの値を指定することも可能です
- translate(), scale(), skew() では Y 軸方向の値を省略することが可能です
- その場合、Y 軸方向の値は translate() と skew() では「0」、scale() では X 軸方向と同じ値で処理されます
| 変形処理 | トランスフォーム関数 | 値 |
|---|---|---|
| 回転 rotate() |
rotate(R) | R : 回転角度 |
| スキュー(傾斜) skew() |
skew(Sx, Sy) | Sx : x 軸方向のスキューの角度 Sy : y軸方向のスキューの角度 |
| skewX(Sx) | ||
| skewY(Sy) | ||
| 移動 translate() |
translate(Tx, Ty) | Tx : x 軸方向の移動距離 Ty : y軸方向の移動距離 |
| translateX(Tx) | ||
| translateY(Ty) | ||
| 拡大・縮小 scale() |
scale(Sx, Sy) | Sx : x 軸方向の拡大縮小の倍率 Sy : y軸方向の拡大縮小の倍率 |
| scaleX(Sx) | ||
| scaleY(Sy) |
2D トランスフォームの原点
transform で変形処理を行うと transform-origin が適用され、その初期値(デフォルト)「50% 50%」によってローカル座標系の原点の位置がボックスの中央にセットされます。
原点の位置を指定(変更)するには、transform-origin プロパティを使います。例えば「0% 100%」と指定すると、ボックスの左下が原点になります。単位は % の他に、px や em などの長さの単位を指定可能です。
また、値を1つだけ指定すると、2番目の値は center とみなされます。値を2つ指定すると、キーワード値である場合を除いて、最初の値は水平方向、2番目の値は垂直方向の値となります。
特定の比率の値は以下のキーワードに置き換えて指定することも可能です。
| 比率 | キーワード | 位置 | |
|---|---|---|---|
| 左辺からの距離 | 0% | left | 左 |
| 50% | center | 中央 | |
| 100% | right | 右 | |
| 上辺からの距離 | 0% | top | 上 |
| 50% | center | 中央 | |
| 100% | bottom | 下 |
transform-origin の指定例
transform-origin: 2px; transform-origin: bottom; /* x-offset y-offset */ transform-origin: 3em 2px; /* y-offset x-offset-keyword */ transform-origin: 2px left; /* x-offset-keyword y-offset */ transform-origin: left 2px; /* x-offset-keyword y-offset-keyword */ transform-origin: right top; /* y-offset-keyword x-offset-keyword */ transform-origin: top right;
回転 rotate()
rotate() は要素をその原点(transform-origin で指定)を中心に時計回りに指定された角度(angle)だけ回転させます。
transform: rotate(angle);
パラメータ
パラメータ(angle)には、回転角度を指定します。単位は「deg」(円周を360分とした角度を表す単位)を使います。
正の値の場合、時計回りで回転し、負の値の場合は反時計回りに回転します。
<div class="clearfix"> <div class="rotate01 rotate_box">none</div> <div class="rotate02 rotate_box">30deg</div> <div class="rotate03 rotate_box">60deg</div> <div class="rotate04 rotate_box">-20deg</div> </div>
.rotate_box {
width: 70px;
height: 70px;
margin: 30px;
float: left;
text-align: center;
line-height: 70px;
color: #3F548E;
border: 1px solid #447FB5;
background-color: #B8D8F7;
}
.rotate01 {
transform: none;
}
.rotate02 {
transform: rotate(30deg);
}
.rotate03 {
transform: rotate(60deg);
}
.rotate04 {
transform: rotate(-20deg);
}
上記の場合、transform-origin を指定していないので、初期値(デフォルト)の「50% 50%」が適用されボックスの中央を原点に回転されます。
以下のサンプルでは、transform-origin を指定してセレクトメニューの値を変更すると、その値に応じて表示を変更します。このサンプルでは、キーワードまたは3桁までの数値と「%」「px」「em」の単位を指定可能です。
transform-origin: 50% 50%;
スキュー(傾斜) skew()
skew() は要素を X 軸または Y 軸に対して指定された角度だけ傾斜させます。傾斜角度の単位は deg で指定します。
transform: skew(Sx, Sy)
- Sx:X 軸の傾斜角度(単位は deg)
- Sy:Y 軸の傾斜角度(単位は deg)
skewX() 関数、skewY() 関数を使って X 軸または Y 軸に対して個別に傾斜角度を指定することもできます。
skewX(Sx) は要素を X 軸に対して指定された Sx(単位は deg)だけ傾斜させます。
transform: skewX(Sx)
skewY(Sy) は要素を Y 軸に対して指定された Sy(単位は deg)だけ傾斜させます。
transform: skewY(Sy)
<div class="clearfix"> <div class="skew01 skew_box">none</div> <div class="skew02 skew_box">20 30</div> <div class="skew03 skew_box">X 40deg</div> <div class="skew04 skew_box">Y -20deg</div> </div>
skew_box {
width: 70px;
height: 70px;
margin: 30px;
float: left;
text-align: center;
line-height: 70px;
color: #9F3E40;
border: 1px solid #A64C4D;
background-color: #F8C4C5;
}
.skew01 {
transform: none;
}
.skew02 {
transform: skew(20deg, 30deg);
}
.skew03 {
transform: skewX(40deg);
}
.skew04 {
transform: skewY(-20deg);
}
以下のサンプルでは、transform-origin を指定し skew() の値を指定して Apply ボタンをクリックするか、またはセレクトメニューの値を変更すると、その値に応じて表示を変更します。
このサンプルでは、transform-origin にはキーワードまたは3桁までの数値と「px」「%」「em」の単位を、skew() には、3桁までの数値と「deg」の単位を指定可能です。0 の場合は、単位は不要ですが、このサンプルの場合は単位を指定してください。
transform-origin:
skew( )
transform: none;
移動 translate()
translate() は、要素を X 軸または Y 軸に対して指定された距離だけ移動させます。距離は単位の付いた数値または % で指定します。
transform: translate(Tx[, Ty])
- Tx:X 軸方向の移動距離(単位は px, em, % 等)
- Ty:Y 軸方向の移動距離(単位は px, em, % 等)
Ty が指定されていない場合は、値は0とみなされます。
translateX() 関数、translateY() 関数を使って X 軸または Y 軸に対して個別に移動距離を指定することもできます。
translateX(Tx) は要素を X 軸にそって指定された Tx だけ移動させます。
transform: translateX(Tx)
translateY(Ty) は要素を Y 軸にそって指定された Ty だけ移動させます。
transform: translateY(Ty)
以下のサンプルでは、transform-origin を指定し translate() の値を指定して Apply ボタンをクリックするか、またはセレクトメニューの値を変更すると、その値に応じて表示を変更します。
このサンプルでは、transform-origin にはキーワードまたは3桁までの数値と「px」「%」「em」の単位を、translate() には、3桁までの数値と「px」「%」「em」の単位を指定可能です。0 の場合は、単位は不要ですが、このサンプルの場合は単位を指定してください。
transform-origin:
translate( )
transform: none;
拡大・縮小 scale()
scale() は、要素を伸縮(スケーリング操作)させます。値は数値のみで指定します。数値は、1を基準に伸縮する比率を整数または少数で指定します。
transform: scale(Sx[, Sy])
- Sx:X 軸方向の伸縮する比率(数値)
- Sy:Y 軸方向の伸縮する比率(数値)
Sy が指定されていない場合は、Sx と同じであるとみなされます。
scaleX() 関数、scaleY() 関数を使って X 軸または Y 軸に対して個別に伸縮する比率を指定することもできます。
scaleX(Sx) は要素を X 軸にそって指定された Sx だけ伸縮させます。
transform: scaleX(Tx)
scaleY(Sy) は要素を Y 軸にそって指定された Sy だけ伸縮させます。
transform: scaleY(Sy)
以下のサンプルでは、transform-origin を指定し scale() の値を指定して Apply ボタンをクリックするか、またはセレクトメニューの値を変更すると、その値に応じて表示を変更します。
このサンプルでは、transform-origin にはキーワードまたは3桁までの数値と「px」「%」「em」の単位を、scale() には、数値を指定可能です。
transform-origin:
scale( )
transform: none;
以下は参考サイトです。
ブラウザの実装状況
最新のブラウザでは、transform (2D) のベンダープレフィックスはほぼ不要ですが、古いブラウザを対象とする場合はベンダープレフィックスは必要です。
フィルタ filter
filter プロパティは、定義されている効果(エフェクト関数)を指定することで、任意の要素に対してさまざまな効果(エフェクト)をかけることができます。
filter プロパティで指定できるエフェクト関数には以下のようなものがあります。
| エフェクト関数 | 効果 | 値 | デフォルト |
|---|---|---|---|
| grayscale() | モノクロ | 0〜100% | 0 |
| sepia() | セピア | 0〜100% | 0 |
| saturate() | 彩度 | 0〜上限なし(100%以上可能) | 100% |
| hue-rotate() | 色相の回転 | 0〜360deg | 0 |
| invert() | 階調の反転の反転 | 0〜100% | 0 |
| opacity() | 透明度 | 0〜100% | 100% |
| brightness() | 明るさ | 0〜上限なし(100%以上可能) | 100% |
| contrast() | コントラスト | 0〜上限なし(100%以上可能) | 100% |
| blur() | ぼかし | 0〜(長さで指定。例:2px) | 0 |
| drop-shadow() | 影 | 例: 1px 1px 2px gray | |
| url() | SVG filter 用 |
Filter Effects Module Level 1 (W3C)
filter プロパティの指定方法
filter プロパティにエフェクト関数とその値を指定します。
filter: エフェクト関数(値);
明るさ(brightness)を80%に指定する場合は以下のように指定します。
.foo {
-webkit-filter: brightness(80%); /*Google Chrome、Safari*/
-moz-filter: brightness(80%); /*Firefox*/
filter: brightness(80%);
}
複数のエフェクト関数を指定することも可能で、指定したいエフェクト関数をスペースで区切りで記述します。
.foo {
-webkit-filter: contrast(70%) brightness(60%) opacity(80%) blur(2px);
-moz-filter: contrast(70%) brightness(60%) opacity(80%) blur(2px);
filter: contrast(70%) brightness(60%) opacity(80%) blur(2px);
}
以下はそれぞれのエフェクト関数を使ったサンプルです。 HTML のマークアップはクラス名が異なるだけで、その他は全て同じです。
<p><img class="xxxx" src="../images/sample.jpg" alt=""></p></div>
grayscale() モノクロ
- 値:0~100%
- デフォルト(初期値):0
- 値が大きいほど、画像の色が白黒に近づきます。
img:hover {
-webkit-filter: grayscale(70%);
filter: grayscale(70%);
}

sepia() セピア
- 値:0~100%
- デフォルト(初期値):0
- 値が大きいほど、画像の色がセピア色に近づきます。
img:hover {
-webkit-filter: sepia(90%);
filter: sepia(90%);
}

saturate() 彩度
- 値:0~上限なし(%)
- デフォルト(初期値):100%
- 彩度。値が大きいほど、色が鮮やかになります。
img:hover {
-webkit-filter: saturate(200%);
filter: saturate(200%);
}

hue-rotate() 色相の回転
- 値:0〜360(deg)
- デフォルト(初期値):0
- 色相(Hue)。色相を0〜360度の範囲で表します。(0=360)
img:hover {
-webkit-filter: hue-rotate(120deg);
filter: hue-rotate(120deg);
}

invert() 階調の反転
- 値:0〜100(%)
- デフォルト(初期値):0
- 階調の反転。値が大きいほど、写真のネガのようになります。
img:hover {
-webkit-filter: invert(80%);
filter: invert(80%);
}

opacity() 透明度
- 値:0〜100(%)
- デフォルト(初期値):100%
- 透明度。値が0に近いほど透明になります。
img:hover {
-webkit-filter: opacity(50%);
filter: opacity(50%);
}

brightness() 明るさ
- 値:0~上限なし(%)
- デフォルト(初期値):100%
- 明るさ。値が大きいほど、明るくなります。0 を指定すると真っ黒になります。
img:hover {
-webkit-filter: brightness(120%);
filter: brightness(120%);
}

contrast() コントラスト
- 値:0~上限なし(%)
- デフォルト(初期値):100%
- コントラスト。値が大きいほど、色がくっきり、はっきりと見えます。
img:hover {
-webkit-filter: contrast(130%);
filter: contrast(130%);
}

blur() ぼかし
- 値:0〜(長さで指定。例:2px)
- デフォルト(初期値):0
- ぼかし。値が大きいほど、ぼかしの度合いが大きくなります。
img:hover {
-webkit-filter: blur(3px);
filter: blur(3px);
}

drop-shadow() 影
- 値:例: 1px 1px 2px gray
- デフォルト(初期値):0
- 影までの距離(オフセット)、ぼかし、色を指定します。
- 横オフセット:横方向の影までの距離。必須。
(正の値を指定すると右へ、負の値を指定すると左へ影が移動します。) - 縦オフセット:縦方向の影までの距離。必須。
(正の値を指定すると下へ、負の値を指定すると上へ影が移動します。) - ぼかし:値が大きいほど影の端のぼかしが強くなります。
- 色
box-shadow とは異なり、透過 png 画像などでの透過部分には影がつきません。
img:hover {
-webkit-filter: drop-shadow(15px 15px 2px gray);
filter: drop-shadow(15px 15px 2px gray);
}
以下のサンプルは同じ透過 png 画像を使用しています。(マウスオーバーで確認)

filter:drop-shadow()

box-shadow:
ブラウザの実装状況
現時点(2016年5月1日)では、IE や Windows の Safari は未対応です。また、Chrome、Safari にはベンダープリフィックスを指定する必要があります。
calc() 関数
calc() 関数は、プロパティに設定する値を数式で計算することができるものです。calc() 関数を使うことにより、対象のサイズや形状を決定する値の計算が可能となります。
CSS 内で <length>、<frequency>、<angle>、<time>、<number>、<integer> のいずれかの値を用いる場所ならどこでも使用することができます。
また、異なる単位を使って計算することができます。相対単位(% や vw, vh など)と絶対単位(px など)を組み合わせることができます。但し、長さの単位と時間の単位といったような違う意味を示す単位は、一緒に使うことはできません。
以下が書式です。
/* 書式 */
property: calc(計算式);
/* 例 */
div {
width: calc( 100% - 50px ) ;
}
計算式として使用できる演算子は、+ (加算)、- (減算)、* (乗算)、/ (除算) の4種類です。乗算と除算の場合は、以下の条件があります。
- 乗算:引数の少なくとも 1 つは数値でなければなりません。
- 除算:右側の値は数値でなければなりません。
演算子(演算記号)の左右には半角スペースを入れます。(乗算と除算の前後には空白スペースを入れる必要はありませんが、統一した方が読みやすいため)
演算子の優先度は、数学と同じく、乗算と除算が、加算と減算よりも優先されます。
計算の順序を明示するためにカッコ () を使うこともできます。また、calc() 内部で別の calc() を用いることも可能ですが、内部の関数は単なるカッコ () であるとみなされます。
calc() 関数の(計算された)値は計算式自体であり、結果の値ではないので、ブラウザにおける値がより動的になり、ビューポートの変更に合わせて適応可能になります。
フォールバック
calc() 関数をサポートしていないブラウザでは、calc() 関数で指定したプロパティ値の式全体が無視されます。そのため、未対応のブラウザも考慮する必要がある場合は、フォールバックを静的な値で指定します。
.sample {
width: 95%; /* 未対応のブラウザ用 */
width: calc(100% - 20px);
}
calc() に対応しているブラウザでは、CSS の優先順位から、calc() 関数で指定した width が適用されます。
calc() 関数使用例
横幅を3等分
100% を3等分する場合など、割り切れない数値を扱う場合に利用できます。
<div class="calc_sample"> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div>
.calc_sample {
max-width: 680px;
}
.col {
width: 33.333%; /* 未対応のブラウザ用 */
width: calc(100% / 3);
float: left;
border: 1px solid #CCC;
background-color: #CDF1F3;
height: 50px;
}
但し、何故か IE11 では幅を以下のように記述しないと崩れてしまいます(3つ目の .col が次の行に折り返されてしまう)。
width: calc(100% / 3 - 0.01px);
CSS ハックを使って、IE10 以降用に以下を追加しています。
@media all and (-ms-high-contrast:none){ /* IE10, IE11 */
.col {
width: calc(100% / 3 - 0.01px);
}
}
IE11 のみに適用させるには、以下のハックを利用します。
@media all and (-ms-high-contrast:none){
*::-ms-backdrop, .col {
width: calc(100% / 3 - 0.01px);
}
}
% で指定したカラム間に px でマージンを設定
カラムの幅を%で指定し、10pxのマージンを設定する場合、以下のように指定します。
先頭以外のカラムの左側にマージンを設定するので、合計は20pxになるので全体(100%)から20pxを引いて、それを3等分します。そして先頭以外のカラムの左側にマージンを10px指定します。
<div class="calc_sample"> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div>
.calc_sample {
max-width: 680px;
}
.col {
width: 32%; /* 未対応のブラウザ用 */
width: calc((100% - 20px) / 3);
float: left;
border: 1px solid #CCC;
background-color: #CDF1F3;
height: 50px;
}
.col:not(:first-child) {
margin-left: 10px;
}
固定幅と可変幅
以下は左側に固定幅(200px)の div 要素を配置し、その右側にウィンドウ幅に応じて可変する div 要素を配置する例です。
<div> <div class="foo">200px</div> <div class="bar">100% - 200px</div> </div>
.foo {
width: 200px;
float: left;
height: 50px;
}
.bar {
width: calc(100% - 200px);
float: left;
height: 50px;
}
以下は参考になるサイト
擬似要素はコロン2つ
CSS3 から擬似要素のコロンは2つになりました。多くのブラウザは両方の値(ダブルコロン、シングルコロン)をサポートしています。
但し、IE8 以下ではダブルコロン(2つのコロン)に対応していません。
- 疑似要素は「::after」のようにコロン2つで記述
- 疑似クラスは「:hover」のようにコロン1つで記述
関連ページ:「:before 擬似要素と :after 擬似要素」
背景関連(background)
CSS3 では、ボックスの背景は,複数の層(レイヤー)を持つことができ、複数の背景画像を指定することが可能です。複数の背景は、最初に指定した背景が最前面、最後に指定した背景が最も奥のレイヤーになるように、重ねて描画されます。
複数の背景は、各レイヤーをカンマで区切る事だけの簡単な構文で記述することができます。
.sample {
background: 背景1, 背景2, ..., 背景N;
}
背景画像だけではなく、グラデーションも指定することができます。(背景画像にグラデーション)
次の例では、上位レイヤーから、「猫の画像」、「飛行機からの写真」の順で、2つの背景が重ねられています。記述量が多くなる場合は、以下の例のようにカンマ毎に改行するとコードが読みやすくなります。
#bg_sample01 {
background-image: url(../images/sample01.png), /* 最前面の背景レイヤーの背景画像 */
url(../images/sample02.jpg); /* 2番目の背景レイヤーの背景画像 */
background-repeat:
no-repeat, /* 最前面の背景レイヤーに対応 */
no-repeat; /* 2番目の背景レイヤーに対応 */
background-position:
right bottom, /* 最前面の背景レイヤーに対応 */
left top; /* 2番目の背景レイヤーに対応 */
width: 300px;
height: 200px;
border: 1px solid #999;
}
また、CSS2 までの背景関連のプロパティに加えて、以下のようなのプロパティが追加されています。
background-size
background-size は、背景画像の表示サイズを指定するプロパティです。カンマ(,)で区切って複数の画像のサイズを指定できます。
background-origin プロパティで領域(基点となるボックス)を指定している場合は、その設定に従います。
| 値 | 意味 |
|---|---|
| auto | 自動的に算出される(初期値) |
| cover(覆う) | 縦横比は保持して、背景領域全体を覆う(カバーする)表示サイズになるように背景画像を拡大縮小して調整します。どの部分が表示されるかは、その領域の高さや background-position で指定した位置に依存します。(はみ出した部分は表示されません) |
| contain(包含する) | 縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小。背景画像の縦横比を保持したまま、常に背景画像の全体を表示させます。 |
| 数値で指定 | 背景画像の幅・高さを数値(px, %, em)指定する 画像の幅のみを指定した場合:高さは暗黙的に auto になる (例) background-size: 50% 1つ目の値で画像の幅、2 つ目の値で高さを指定 (例)background-size: 3em 25% 100% 100%(縦横比を保持しないで領域いっぱいに表示) 100% auto(背景画像の縦横比を保持し、高さは自動設定。) auto 100%(背景画像の縦横比を保持し、幅は自動設定。) |
次のサンプルでは、以下の画像を使用しています。実際の画像の幅は960pxですが、以下では400pxに縮小して表示しています。

以下は CSS です。
#bg_sample02 {
width: 90%;
height:300px;
background-image: url(../images/css/css3_bg03.jpg);
background-repeat: no-repeat;
background-position: left top;
background-size: cover;
border: 1px solid #ccc;
}
プルダウンから値を選択すると表示がそれに合わせて変わります。この例では高さを 300px に指定しています。
background-size:
background-position:
背景画像をブラウザの画面全体に広げる例
background-size: cover を利用して背景画像をブラウザいっぱいに表示するサンプルです。
body 要素に背景画像として設定して、ブラウザ全体をカバーするように画像を表示します。コンテンツ部分の表示位置を調整するために、id="wrapper" 及び id="content" の div 要素を配置しています。
<body>
<div id="wrapper">
<h1>Full Background Image</h1>
<div id="content">
<p>Lorem ipsum dolor sit amet...</p>
...
</div>
</div>
</body>
以下のように body 要素に背景画像を設定します。
- background-image: url(../images/sample_s.jpg)→背景画像ファイルの指定
- "background-position: center center→背景画像を表示する位置を指定(画像の中心が見えるようにしたい場合)
- background-repeat: no-repeat→画像の繰り返し表示なし
- background-attachment: fixed→背景画像のスクロールを固定
- background-size: cover→coverを指定すると、背景画像の表示サイズが背景の表示領域全体をカバーするサイズに自動調整されます。 (背景画像の縦横比は維持されるので、「背景画像の縦横比」と「描画領域の縦横比」が一致しない場合は、背景画像の一部が切り取られます。)
- background-color: #6B410C→背景色を指定。(画像の読み込みが完了するまでの間に表示されます)
body {
background-image: url(../images/sample_s.jpg); /* 960×641 */
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #6B410C;
}
#wrapper {
width: 100%;
max-width: 1200px;
margin: auto;
}
#content {
max-width: 920px;
margin: 50px auto;
}
/* レスポンシブ対応 */
@media (min-width: 640px) {
body {
background-image: url(../images/sample_m.jpg); /* 1280x854 */
}
}
@media (min-width: 1280px) {
body {
background-image: url(../images/sample.jpg); /* 2000x1334 */
}
}
また、スマートフォンやタブレット等の小さい画面サイズ用には Media Queries(メディアクエリ) を使って、小さいサイズの画像を背景に表示するように指定しています。
- 画面幅640px未満の場合:sample_s.jpg (960×641)を表示
- 画面幅1280px未満:sample_m.jpg (1280x854)を表示
- 画面幅1280px以上の場合:sample.jpg (2000x1334)を表示
background-origin
background-origin は、背景画像をボックスに表示する基準位置を指定するプロパティです。このプロパティを利用すると、背景画像の表示位置の基点となるボックスを指定することができます。
background-attachment プロパティの値を fixed に設定している場合、このプロパティの指定は無効となります。
| 値 | 意味 |
|---|---|
| border-box | ボーダーを含めた要素の端を基準にして表示します。 |
| padding-box | ボーダーを除いた要素の内側の領域(パディング領域)を基準にして表示します。(初期値) |
| content-box | ボックス内の余白を含まない、要素の内容領域(コンテンツ領域)を基準にして表示します。 |
background-clip
background-clip は、背景画像を表示する領域を指定するプロパティです。背景画像の表示領域を指定することができます。
| 値 | 意味 |
|---|---|
| border-box | 背景画像はボーダーを含めた要素の端まで表示されます。(初期値) |
| padding-box | 背景画像はボーダーを除いた要素の内側の領域(パディング領域)に表示されます。 |
| content-box | 背景画像はボックス内の余白を含まない、要素の内容領域(コンテンツ領域)に表示されます。 |
以下では、ボーダーを20pxの半透明、パディングを20px指定しています。
#bg_sample03 {
width: 90%;
height:300px;
box-sizing: border-box;
background-image: url(../images/css/css3_bg03.jpg);
background-repeat: no-repeat;
background-position: left top;
background-size: cover;
padding: 20px;
border: 20px solid hsla(220,82%,77%,0.3);
}
プルダウンから値を選択すると表示がそれに合わせて変わります。
background-size: background-position:
background-origin: background-clip:
以下は表示領域と画像のサイズが同じ(300px X 200px)場合の例です。
#bg_sample04 {
width: 300px;
height:200px;
box-sizing: border-box;
background-image: url(../images/css/css3_bg05.jpg);
background-repeat: no-repeat;
background-position:center;
background-origin: padding-box;
background-clip: border-box;
padding: 20px;
border: 20px solid hsla(220,82%,77%,0.5);
}
background-position:
background-origin: background-clip:
background
background は、背景関連のプロパティをまとめて指定するショートハンドプロパティです。指定できる値は各プロパティと同じです。それぞれの値は半角スペースで区切って指定ます。
任意の順序で指定できますが、background-position と background-size を指定する場合は、background-position、background-size の順でセットし、スラッシュ(/)で区切って記述します(background-position/background-size )。
また、background-origin、background-clip は値が同じ(border-box、padding-box、content-box)なので1つ目が前者に、2つ目が後者に適用されます。1つだけの場合は、両方に適用されます。
background には、全ての値を指定する必要はなく、省略されたプロパティには、そのプロパティのデフォルト値が自動的に適用されます。
以下は指定例です。
/* background-color を指定 */
background: yellow;
/* background-image と background-repeat を指定 */
background: url("sample.jpg") repeat-x;
/* background-origin、background-clip と background-colorを指定 */
background: border-box red;
/* 画像の繰り返しなし、中央寄せかつ縮小 */
background: no-repeat center/80% url("../images/foo.png");
/* background-image、background-position/background-size、background-repeat、background-color を指定 */
background: url( "/bar.png" ) top right / 75px 76px repeat-x #EFEFEF ;
background と個々の background 関連プロパティを同時に指定する場合、後から background を指定すると、デフォルトの値で上書きされる場合があるので注意が必要です。
以下の場合、先に指定した background-repeat の値(no-repeat)は、後に指定した background の background-repeat プロパティが省略されているため、デフォルトの値(repeat)が自動的にセットされ repeat に上書きされてしまいます。
.foo {
background-repeat: no-repeat ;
background: url( "../images/bgimage.jpg" ) ;
}
画像やビデオ(置換要素)のレイアウト
object-fit と object-position プロパティは、画像やビデオなどの置換要素の内容をどのように表示するか(自身のボックスにどのように収めるか)を指定するためのプロパティです。
別の言い方をすると、object-fit と object-position は置換要素内に含まれたオブジェクトが要素のボックスエリア内で、どのように配置されるかを指定するために定義されたプロパティです。
| プロパティ | 説明 |
|---|---|
| object-fit | 置換要素の内容をどのようにはめ込む(合わせる)かを指定 |
| object-position | 置換要素の内容を表示する位置を指定 |
object-fit
object-fit プロパティを使うと、画像やビデオなどの置換要素をコンテナーのボックスにどのようにはめ込む(合わせる)かを指定することができます。背景画像の表示サイズを指定する background-size に似たプロパティです。
※「コンテナーのボックス」とはその要素自体のボックスのことです(要素をラップする外側の要素のことではありません)。
以下が書式です。
object-fit : 表示方法の値(キーワード);
以下のキーワードを表示方法の値に指定することができます。
| キーワード(値) | 意味 |
|---|---|
| fill(デフォルト) | 要素(オブジェクト)全体が完全にボックスの中を埋めるように縦横比とサイズが調整されて表示されます。要素の縦横比がボックスの縦横比と合わない場合は調整されるため歪みます。 |
| contain | 要素は縦横比を維持したまま、要素のコンテンツボックスに収まるように拡大縮小されます。要素の幅と高さのうち、長いほうだけがボックスにフィットするように調整され、全体を表示します。 |
| cover | 要素は縦横比を維持したまま、要素のコンテンツボックスに収まるように拡大縮小されます。要素の幅と高さのうち、短いほうがボックスにフィットするように調整されます。長いほう(はみ出してしまう部分)はトリミングされます。 |
| none | 拡大縮小されません(そのまま表示されます)。 |
| scale-down | none または contain を指定した場合の、要素が小さくなる方が適用されます。 |
ブラウザ対応状況:IE 以外の最新のブラウザではサポートされています。caniuse.com
以下は縦横比が 16:9 の横長の画像です(object-fit の指定なし)。

以下は幅のみを指定(width: 200px)した場合です。高さは自動的に調整されます。

以下は高さのみを指定(height: 200px)した場合です。幅は自動的に調整されます。

以下は width: 200px; height: 200px; を指定した場合で、縦横比が 1:1 に変わるため画像は歪みます。これはキーワード fill(デフォルト)を指定した場合と同じです。

以下は object-fit プロパティにそれぞれのキーワードを指定して 200 x 200 ピクセルの正方形で表示する例です。 画像要素の表示範囲がわかるように枠線を指定しています。
object-fit: fill
img {
width: 200px;
height: 200px;
object-fit: fill;
border: 1px solid #ccc;
}
この例の場合、要素とボックスの縦横比と合わないため歪んだ表示になります。
スタイルに width: 200px; height: 200px; だけを指定した場合と同じ表示になります。

object-fit: contain
img {
width: 200px;
height: 200px;
object-fit: contain;
border: 1px solid #ccc;
}
縦横比は維持され、この例の場合は長いほうの幅だけがボックスにフィットするように調整されます。画像の目に見える部分の大きさは width: 200px のみを指定した場合と同じですが、img 要素の表示範囲としては 200px X 200px(枠線部分)になっています。

object-fit: cover
img {
width: 200px;
height: 200px;
object-fit: cover;
border: 1px solid #ccc;
}
縦横比は維持され、この例の場合は短いほうの高さだけがボックスにフィットするように調整され、はみ出した部分はトリミングされています。また、object-position プロパティのデフォルトが適用されて要素の中央にコンテンツが表示されています。

object-fit: none
img {
width: 200px;
height: 200px;
object-fit: none;
border: 1px solid #ccc;
}
ボックスは指定されたサイズになりますが、画像は拡大縮小されず実際のサイズで表示されます。また、object-position プロパティのデフォルトが適用されて要素の中央にコンテンツが表示されています。

object-fit: scale-down
img {
width: 200px;
height: 200px;
object-fit: scale-down;
border: 1px solid #ccc;
}
この例の場合は contain を指定した場合と同じになります。

親要素にフィットさせる
以下は object-fit: cover を使って画像を親要素の領域にフィットさせる例です。
<div class="parent"> <img src="sample.jpg" width="960" height="540" alt=""> </div>
※ 親要素にフィットさせる場合は object-fit を指定する要素に明示的に width と height の両方を指定します。この場合は、親要素の幅と高さいっぱいに配置するように 100% を指定しています。
.parent {
width: 60%;
height: 200px;
}
.parentx img {
width: 100%;
height: 100%;
object-fit: cover;
}

画像の高さを固定して横幅を伸縮
object-fit : cover を使えば、画像の縦横比を固定するのではなく、高さのみを固定して画像を歪ませずに横幅を伸縮させることができます。
img {
width: 100%;
height: 200px;
object-fit: cover;
}
この例の場合は object-position を指定していないので、デフォルトが適用されて要素の中央にコンテンツが表示されています。

以下のサンプルで確認することができます。画面の横幅を変更しても高さは一定ですが画像は歪みません。
object-position
object-position プロパティは、ボックス内における置換要素の配置(表示する際の基準となる位置)を指定します。背景画像の位置を指定する background-position に似たプロパティです。
デフォルトの中央ではなく、画像を任意の位置でトリミングする場合などに指定することができます。
初期値は object-position: 50% 50%; で、その要素の中央にコンテンツが表示されます(中央配置)。
以下がおおまかな書式です(実際にはいろいろな書式があります)。
object-position: 水平方向の位置 垂直方向の位置;
位置はピクセルなどの単位付きの数値やパーセント、キーワードで指定することができます。
水平方向のキーワードは left、center、right でそれぞれ 0%、50%、100% と指定したのと同じです。
垂直方向のキーワードは top、center、bottom でそれぞれ 0%、50%、100% と指定したのと同じです。
パーセントで指定する場合は、左上からの位置を指定します。以下はパーセントでの指定例です。
| 値 | 意味 |
|---|---|
| 0% 0% | 左から 0%、上から 0% (左上を基準として配置) left top と同じ |
| 0% 100% | 左から 0%、上から 100% (左下を基準として配置) left bottom と同じ |
| 50% 50% | 左から 50%、上から 50% (中央を基準として配置) center center と同じ |
| 100% 0% | 左から 100%、上から 0% (右上を基準として配置) right top と同じ |
| 100% 100% | 左から 100%、上から 100% (右下を基準として配置) right bottom と同じ |
値を1つだけを指定した場合は、もう一方は既定値の 50% になります。
位置の指定方法の詳細:MDN : <position> データ型
以下は object-fit と object-position の値をプルダウンから選択すると表示が変わります。
object-fit で指定している値によっては(例えば fill の場合など)、object-position の値を変更しても表示が変わりません。また、この例の場合、元の画像が横長なので contain や scale-down を指定した場合に水平方向のキーワードを変えても表示は変わりません。
※実際には object-position にはキーワード以外にも任意の単位を使った値やパーセントが指定できます。
img {
width: 240px;
height: 240px;
object-fit: fill; /* 初期値 */
object-position: center center; /* 初期値 */
border: 2px solid #ccc;
}
object-fit:
object-position:

object-position を使ったアニメーション
object-position はアニメーションで使用することができます。
以下は object-fit: none で object-position の値を変化させるアニメーションの例です。
img.animatioon-sample {
width: 400px;
height: 300px;
object-fit: none;
object-position: 50% 0%;
animation: position-animation 20s normal infinite;
}
@keyframes position-animation {
0% {
object-position: 50% 0%; /* center top */
}
15% {
object-position: 100% 0%; /* right top */
}
30% {
object-position: 100% 100%; /* right bottom */
}
60% {
object-position: 0% 100%; /* left bottom */
}
75% {
object-position: 0% 0%; /* left top */
}
90% {
object-position: 50% 0%; /* center top */
}
}

以下のサイトに object-position を使った効果的なアニメーションの例があります。
ビューポート・パーセンテージ
ビューポートの単位(ビューポート・パーセンテージ)はビューポートのサイズを基準にした相対単位で、ビューポートのサイズ(幅や高さ)により変化します。以下の4種類があります。
| 単位(Unit) | 意味 | 説明 |
|---|---|---|
| vw | Viewport Width | ビューポートの幅に対する割合 1vw = ビューポートの幅の 1/100 |
| vh | Viewport Height | ビューポートの高さに対する割合 1vh = ビューポートの高さの 1/100 |
| vmin | Viewport Minimum | ビューポートの幅か高さの小さい方に対する割合 1vmin = ビューポートの幅か高さの小さいほうの 1/100 |
| vmax | Viewport Maximum | ビューポートの幅か高さの長い方に対する割合 1vmax = ビューポートの幅か高さの大きいほうの 1/100 |
ブラウザ対応状況:caniuse:viewport-units
ビューポートとは簡単に言うと表示領域(仮想ウィンドウサイズ)のことです。つまりこの単位を使うとデバイスの表示領域に対する割合を指定することができます。また、ブラウザのサイズが変更されるたびに値が変化する動的な値になります。
パーセント(%)指定の場合は親要素に対する割合(子要素の幅や高さは親要素の幅や高さに対する割合)になりますが、ビューポートの単位の場合は常にデバイスの表示領域に対する割合になります。
表示領域(ビューポート)の横幅全体が「100vw」になるので、10vw と指定すると、表示領域の幅に対して 1/10 (10%) のサイズを指定することになります。
例えば、ビューポートの幅が 1200px 高さが 700px の場合、10vw は120px、10vh は 70px となります。この場合、幅のほうが高さより大きいため 10vmax は 120px、10vmin は 70px となります。
vw(Viewport Width)
vw(Viewport Width)はビューポートの幅を基準にそのサイズを決定します。また、ビューポートの幅は、ブラウザのスクロールバーを含んだサイズで算出されます。
要素に 100vw と指定すると、その要素は html と body より大きいサイズになります(body 要素のマージンを0にすれば body 要素は html 要素と同じになります)。
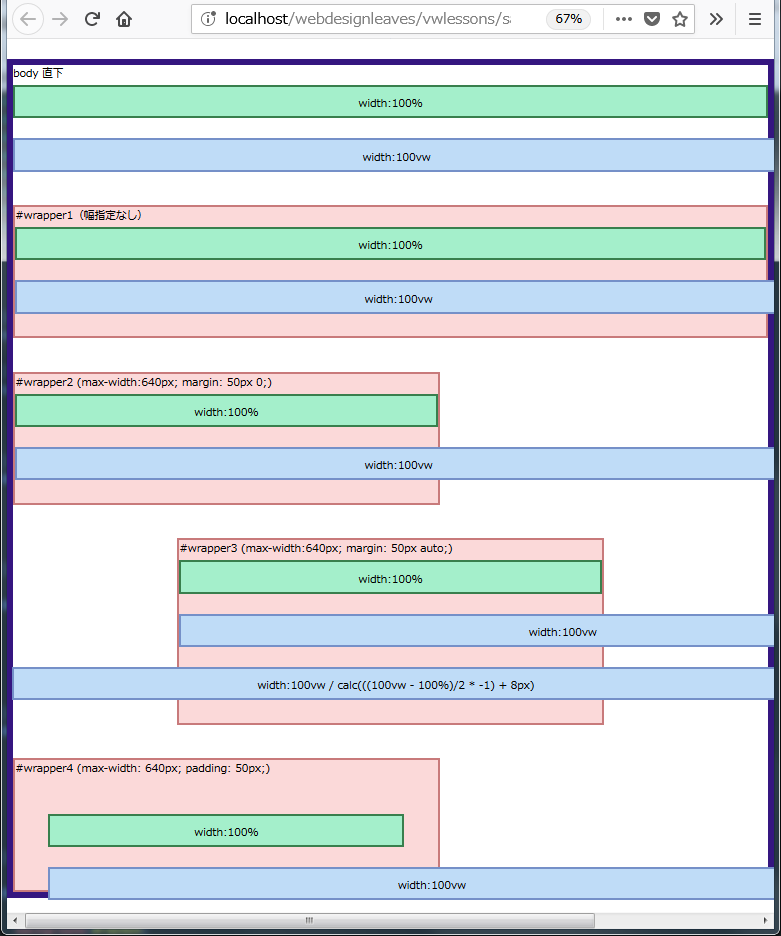
以下は div 要素に width:100%; と width:100vw; を指定した例です。実際のサンプルを見ると、width:100vw; を指定した div 要素はブラウザの領域をはみ出していて、横のスクロールバーが表示されています。スクロールすると右端が見えます。
要素に 100vw と指定すると、その親要素によらず表示領域の横幅全体の幅になりますが、表示開始位置は親要素によって異なります。
#wrapper3 の2つ目の 100vw を指定した div 要素にはネガティブマージンを指定して、表示領域の左端を開始点にしています。右側にスクロールしてみると、ほぼスクロールバーの幅の分は乱しています。
margin-left:calc(((100vw - 100%)/2 * -1) + 8px); は (100vw - 100%)/2 で左右のスペースの合計を半分にしてマイナス1をかけることでネガティブの値にしています。+8px はボーダーの幅の分の調整です。
#wrapper4 にはパディングを指定してあるので width:100% を指定した div 要素の幅はその分短くなっています。
<body> <p>body 直下 </p> <div style="width:100%;height:50px;">width:100%</div> <div style="width:100vw;height:50px;">width:100vw</div> <div id="wrapper1"> <p>#wrapper1(幅指定なし) </p> <div style="width:100%;height:50px;">width:100%</div> <div style="width:100vw;height:50px;">width:100vw</div> </div> <div id="wrapper2"> <p>#wrapper2 (max-width:640px; margin:50px 0;)</p> <div style="width:100%;height:50px;">width:100%</div> <div style="width:100vw;height:50px;">width:100vw</div> </div> <div id="wrapper3"> <p>#wrapper3 (max-width:640px; margin:50px auto;)</p> <div style="width:100%;height:50px;">width:100%</div> <div style="width:100vw;height:50px;">width:100vw</div> <div style="width:100vw;height:50px;margin-left:calc(((100vw - 100%)/2 * -1) + 8px);">width:100vw / calc(((100vw - 100%)/2 * -1) + 8px)</div> </div> <div id="wrapper4"> <p style="position:absolute;top:0;left:0">#wrapper4(max-width:640px;padding:50px;)</p> <div style="width:100%;height:50px; ">width:100%</div> <div style="width:100vw;height:50px;">width:100vw</div> </div> </body>
#wrapper4 の position:relative の指定は、p 要素の基準とするためのものです。
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
border: 10px solid #351680;
}
#wrapper1 {
background: #FBD9D9;
border: 4px solid #C87A7B;
height: 200px;
margin: 50px auto;
}
#wrapper2 {
max-width: 640px;
background: #FBD9D9;
border: 4px solid #C87A7B;
height: 200px;
margin: 50px 0;
}
#wrapper3 {
max-width: 640px;
background: #FBD9D9;
border: 4px solid #C87A7B;
height: 280px;
margin: 50px auto;
}
#wrapper4 {
max-width: 640px;
background: #FBD9D9;
border: 4px solid #C87A7B;
height: 200px;
padding: 50px;
position: relative;
}
要素をウィンドウ幅いっぱいに指定する場合(% で指定)
前述の例でもわかるように、ビューポートの幅はブラウザのスクロールバーを含んだサイズになるため、要素をウィンドウ幅いっぱいにする場合は、ビューポートで幅を指定するより、パーセントを使用する方が良いようです(問題とならない場合もありますが)。
vh (Viewport Height)
vh (Viewport Height)はビューポートの高さを基準にそのサイズを決定します。
vh を使うと要素をページの高さいっぱいにすることができ、以下のように簡単にフルスクリーンの背景画像を設定することもできます。
要素の幅を100%に、高さを100vhに指定し、body 要素のマージンとパディングを 0 に指定しています。
この例では h1 要素を使用しているので、この h1 要素のマージンとパディングも 0 に指定しています。(ユニバーサルセレクタ * で指定すると簡単かも知れません)
また、h1 要素の font-size には vw を使用して画面幅に応じて文字の大きさを変化させています。実際にはメディアクエリである程度以下の幅の場合は、文字のサイズを固定にしています(ビューポート単位を使った文字サイズの指定)。
<div class="fullscreen"> <h1>Full Screen </h1> </div>
body, h1 {
margin: 0;
padding: 0;
}
.fullscreen {
background: url(../images/sample_01.jpg) center/cover;
width: 100%;
height: 100vh;
}
h1 {
color: #FFF;
line-height: 100vh;
text-align: center;
font-size: 6vw;
}
背景画像だけでなく、div 要素や section 要素を画面の高さと幅いっぱいに表示することも簡単にできます。前述の例と同様に div 要素や section 要素の幅を100%に、高さを100vhに指定します。
div {
width: 100%;
height: 100vh;
}
以下は各 div 要素をフルスクリーンで表示する例です。jQuery のスムーズスクロールを使ってアニメーションでスクロールします。
<body>
<header class="fullscreen img1" id="one">
<h1>One</h1>
<p class="text">Voluptas cumque perferendis ..<br>
<a class="next" href="#two">Next</a></p>
</header>
<div class="fullscreen green" id="two">
<h2>Two</h2>
<p class="text">Lorem ipsum dolor sit amet...<br>
<a class="next" href="#three">Next</a> <a class="prev" href="#one">Prev</a></p>
</div>
<div class="fullscreen blue" id="three">
<h3>Three</h3>
<p class="text">Sequi, nam, aut rem error ...<br>
<a class="next" href="#four">Next</a> <a class="prev" href="#two">Prev</a></p>
</div>
<div class="fullscreen img2" id="four">
<h4>Four</h4>
<p class="text">Eos, dicta, ex architecto ...<br>
<a class="prev" href="#three">Prev</a></p>
</div>
</body>
* {
margin: 0;
padding: 0;
}
.fullscreen {
width: 100%;
height: 100vh;
}
.green {
background: #43B967;
}
.blue {
background: #487BAB;
}
.img1 {
background: url(../images/sample_01.jpg) center/cover;
}
.img2 {
background: url(../images/sample_02.jpg) center/cover;
}
.text {
margin: auto;
max-width: 500px;
padding: 2vh 0 15vh;
}
.prev, .next {
display: inline-block;
padding: 5px 15px;
margin-top: 15px;
}
h1, h2, h3, h4 {
text-align: center;
padding-top: 10vh;
}
jQuery の scrollTop() と animate() を使ってリンクをクリックすると、アニメーションで次の div 要素へスクロールする方法はこちら(要素のスクロール位置を取得し設定)を参照ください。
垂直方向の中央揃え
前述の例では、vh を使って見出しや本文にパディングを指定して垂直方向の位置を調整していますが、全体を垂直方向に中央寄せする場合は、display:table を利用すると簡単にできます。
フルスクリーン表示する要素に display:table を指定して、その内側に div 要素を追加して display: table-cell と vertical-align: middle を指定するだけです。
以下が HTML と CSS です(前述の例では、フルスクリーン表示する要素には div 要素を使っていましたが、この例では section 要素に変更しています)。
<body>
<header class="fullscreen img1" id="one">
<div class="vacenter"> /* 追加 */
<h1>One</h1>
<p class="text">Voluptas cumque perferendis consequuntur....<br>
<a class="next" href="#two">Next</a></p>
</div>
</header>
<section class="fullscreen green" id="two">
<div class="vacenter"> /* 追加 */
<h2>Two</h2>
<p class="text">Lorem ipsum dolor sit amet, consectetur...<br>
<a class="next" href="#three">Next</a> <a class="prev" href="#one">Prev</a></p>
</div>
</section>
<section class="fullscreen blue" id="three">
<div class="vacenter"> /* 追加 */
<h3>Three</h3>
<p class="text">Sequi, nam, aut rem error tenetur....<br>
<a class="next" href="#four">Next</a> <a class="prev" href="#two">Prev</a></p>
</div>
</section>
<section class="fullscreen img2" id="four">
<div class="vacenter"> /* 追加 */
<h4>Four</h4>
<p class="text">Eos, dicta, ex architecto aperiam...<br>
<a class="prev" href="#three">Prev</a></p>
</div>
</section>
</body>
* {
margin: 0;
padding: 0;
}
.fullscreen {
width: 100%;
height: 100vh;
display: table;; /* 追加 */
}
.vacenter {
display: table-cell;; /* 追加 */
vertical-align: middle;; /* 追加 */
}
.green {
background: #43B967;
}
.blue {
background: #487BAB;
}
.img1 {
background: url(../images/sample_01.jpg) center/cover;
}
.img2 {
background: url(../images/sample_02.jpg) center/cover;
}
.text {
margin: auto;
max-width: 500px;
}
.prev, .next {
display: inline-block;
padding: 5px 15px;
margin-top: 15px;
}
h1, h2, h3, h4 {
text-align: center;
font-size: 36px;
}
vh を使った画像サイズの指定
画像をスクリーンサイズに関わらず、vh を使って常に画像全体が表示されるようにするには以下のように指定することができます。
<div> <img src="../images/sample_03.jpg" alt="sample pictures"> </div>
* {
margin: 0;
padding: 0;
}
img {
display: block;
max-width: 100%; /* 親要素の幅を超えないように */
max-height: 95vh; /* 最大の高さをビューポート高さの 95% に指定 */
margin: 2vh auto 3vh;
}
この例では、max-height と上下の margin の合計が 100vh になるように指定しています。
マルチカラムレイアウト
CSS3 のマルチカラムレイアウト(CSS Multi-column Layout Module)を使うと、親要素にカラム数や幅を指定するだけで雑誌や新聞記事のような段組みを簡単に実装することができます。
各段の高さは、最も高い段に合わせて自動的に揃えられます。
マルチカラムレイアウトは主なブラウザの最新バージョンでは一部のプロパティを除き対応しています。
ブラウザ対応状況:caniuse:Multiple column layout
- -webkit-:Chrome、Safari、iOS、Opera、Android のベンダープレフィックス
- -moz-:Firefox のベンダープレフィックス
以下は column-count プロパティを使って3段組みを作成する例です。
<div class="multi_3col"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. ... expedita!</p> <p>Veritatis corporis hic, blanditiis quam velit sequi explicabo... natus fugit.</p> <p>Nam vel, itaque molestiae dicta, facere excepturi iure ...expedita aspernatur!</p> </div>
.multi_3col {
column-count: 3; /* 3段組み */
}
.multi_3col p {
break-inside: avoid-column; /* 要素内部で段を区切らない */
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda, suscipit, molestias! Asperiores voluptatibus ea, architecto corporis laboriosam alias quam at placeat obcaecati mollitia sit temporibus, tempora blanditiis debitis veritatis expedita!
Veritatis corporis hic, blanditiis quam velit sequi explicabo. Beatae quam quidem officia voluptatum ipsa aperiam non magnam atque maxime iusto qui quia excepturi eius, magni fuga necessitatibus placeat natus fugit.
Nam vel, itaque molestiae dicta, facere excepturi iure nihil dignissimos est atque nostrum ad. Autem, animi ut ipsum, sequi praesentium in possimus laudantium veritatis, non quibusdam iusto provident expedita aspernatur!
マルチカラムレイアウトを使って段組を作成するには、大きく分けると3つの方法があります。
- カラム数(column-count)を指定しての段組み
- カラム幅(column-width)を指定しての段組み
- 上記の両方(column-count、column-width)を組み合わせての段組み(columns)
column-count プロパティと column-width プロパティは両方指定することもできます。両方の値を指定する場合は、一括指定できる columns ショートハンドプロパティを使う方が記述が短くて済みます。
また、区切り位置(break-before、break-after、break-inside)や段と段の間の余白(column-gap)を指定したり、段と段の間に罫線(column-rule)を引くことも簡単にできます。
column-count(段数を指定)
段数(カラム数)を指定して段組を作成する場合は、column-count プロパティを親要素に設定し、値に段数(1 以上の数値)を指定します。
.multi_col_sample1 {
column-count: 3;
}
<div class="multi_col_sample1"> <p>Viewport はスマートフォン等での Web ページの表示方法を制御します。...</p> <p>レスポンシブデザインでは、メディアクエリを使って表示領域によって ...</p> </div>
表示例
Viewport はスマートフォン等での Web ページの表示方法を制御します。Viewport の設定がない場合、スマートフォン等では一般的なデスクトップ画面の幅でページをレンダリングします。Viewport を設定すると、ページの幅やさまざまな端末での拡大縮小を制御できるようになります。
レスポンシブデザインでは、メディアクエリを使って表示領域によってレイアウトを変化させるので、Viewport を適切に設定して、想定したスタイルが適用されるようにする必要があります。
| 値 | 意味 |
|---|---|
| auto | column-width プロパティの値などにより自動的に列数が算出されます。(初期値) |
| 任意の数値 | 段数(カラム数)を1 以上の数値で指定します。column-width プロパティに auto 以外の値を指定した場合、この値が列数の最大値として扱われます。 |
column-width(段の幅を指定)
段の幅を指定して段組を作成する場合は、column-width プロパティを親要素に設定し、値に幅(幅の最低値)を指定します。
実際の段の幅は、表示する領域の幅によって、指定した幅より広くなったり狭くなったりする場合があります。(表示領域のサイズに応じて段数が自動的に変わります。)
.multi_col_sample2 {
column-width: 10em;
}
<div class="multi_col_sample2"> <p>Viewport はスマートフォン等での Web ページの表示方法を制御します。...</p> <p>レスポンシブデザインでは、メディアクエリを使って表示領域によって ...</p> </div>
表示例(幅を狭めると段数が減少します)
Viewport はスマートフォン等での Web ページの表示方法を制御します。Viewport の設定がない場合、スマートフォン等では一般的なデスクトップ画面の幅でページをレンダリングします。Viewport を設定すると、ページの幅やさまざまな端末での拡大縮小を制御できるようになります。
レスポンシブデザインでは、メディアクエリを使って表示領域によってレイアウトを変化させるので、Viewport を適切に設定して、想定したスタイルが適用されるようにする必要があります。
※指定する値は「最低幅」になります。実際に横幅が指定した値(10em)ちょうどになるとは限りません。描画領域全体に対して、最低 10em の幅を確保した段が入る分だけ並ぶことになります。
| 値 | 意味 |
|---|---|
| auto | column-count プロパティの値などにより自動的に列幅が算出されます。(初期値) |
| 任意の数値 | 段組みの列幅(最低値)を単位付きで指定します。 |
columns(段数と段の幅を指定)
段数と段の幅を両方同時に指定することも可能です。column-count と column-width でそれぞれ指定することもできますが、columns プロパティを使えば段数と幅の両方を設定できます。
columns プロパティは、段組みの段数と段の幅をまとめて指定するショートハンドです。
指定できる値は各プロパティと同じで、それぞれの値は半角スペースで区切って指定します。任意の順序で指定でき、省略した場合は各プロパティの初期値が適用されます。
columns : width count; /* または(順不同) */ columns : count width ;
columns プロパティは以下のように値を1つまたは2つ(順不同)で指定します。
/* 段の幅 */ columns: 10em; /* 段数 */ columns: auto; columns: 3; /* 段数と段の幅の両方 */ columns: 4 auto; columns: auto 16em; columns: auto auto;
以下は、段数を 5、段の幅を 120px に指定する例です。(最大5段でかつ最低幅が 120px)
.multi_col_sample3 {
columns: 5 120px;
}
段数を 5 に指定していますが、表示領域が狭い場合は、5 以下になります。この場合、段数で指定しているのは最大値になり、最大5段という意味になります。段数を単独で指定した場合と、段の幅と両方指定した場合とでは意味が少し異なります。段の幅は単独で指定した場合と同じく、幅の最低値にまります。
表示例(幅を狭めると段数が減少します)
Viewport はスマートフォン等での Web ページの表示方法を制御します。Viewport の設定がない場合、スマートフォン等では一般的なデスクトップ画面の幅でページをレンダリングします。Viewport を設定すると、ページの幅やさまざまな端末での拡大縮小を制御できるようになります。
レスポンシブデザインでは、メディアクエリを使って表示領域によってレイアウトを変化させるので、Viewport を適切に設定して、想定したスタイルが適用されるようにする必要があります。
関連プロパティ
以下はマルチカラムレイアウト関連のプロパティです。
| プロパティ名 | 値 | 意味 |
|---|---|---|
| column-gap | 数値 | normal | 段と段の間の余白量(px, em 等の単位付きの値)を指定。 normal の場合はブラウザによって決められる。(初期値:normal) |
| column-span | none | all | 段組み中で複数の段をまたがる要素を指定(初期値:none)。all を指定すると、指定した要素をすべての段にまたがって表示。none の場合は1つのカラム内に収める。 |
| column-rule-color | カラー | 段と段の間に引く罫線の色を指定(初期値:color プロパティの値) |
| column-rule-style | 線のスタイル | 段と段の間に引く罫線のスタイルを指定(初期値:none)。指定方法は border-style プロパティに準じる。 |
| column-rule-width | 線の太さ | 段と段の間に引く罫線の太さを指定(初期値:medium)。指定方法は border-width プロパティに準じる。 |
| column-rule | [column-rule-color] [column-rule-style] [column-rule-width] | 罫線に関する3つのプロパティをまとめたショートハンド。それぞれの値は半角スペースで区切って指定。任意の順序で指定可能。省略時はそれぞれの初期値が設定される。 |
| column-fill | auto | balance | 段組みの各段の内容は均等になるように自動的に調整されるが、column-fill プロパティで auto を指定すると、段組みの内容はできる限り前詰めで収まるように調整される。但し、このプロパティが機能するには、段組みの高さが指定されている必要あり。(初期値:balance) |
| break-before | auto | always | avoid | left | right | page | column | avoid-page | avoid-column | このプロパティを指定した要素の直前での改ページや段区切りを指定。※改ページを指定する値は印刷時に適用される。(初期値:auto) |
| break-after | auto | always | avoid | left | right | page | column | avoid-page | avoid-column | このプロパティを指定した要素の直後での改ページや段区切りを指定。※改ページを指定する値は印刷時に適用される。(初期値:auto) |
| break-inside | auto | avoid | avoid-page | avoid-column | このプロパティを指定した要素内部での改ページや段区切りを指定。(初期値:auto) |
column-gap(段の間の余白を指定)
column-gap は、段組みの間隔(余白)を指定するプロパティです。段組みの間隔を単位付きの数値で指定します(負の値は指定できません)。
normal(初期値)を指定した場合は、ブラウザ定義のデフォルト値(ユーザーエージェントに依存)に従ってカラム間のスペースが設定されます。
.multi_col_sample4 {
column-count: 3;
column-gap: 40px;
}
<div class="multi_col_sample4"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p> <p>Veritatis corporis hic, blanditiis quam velit sequi explicabo...</p> <p>Nam vel, itaque molestiae dicta, facere excepturi iure...</p> </div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda, suscipit, molestias! Asperiores voluptatibus ea, architecto corporis laboriosam alias quam at placeat obcaecati mollitia sit temporibus, tempora blanditiis debitis veritatis expedita!
Veritatis corporis hic, blanditiis quam velit sequi explicabo. Beatae quam quidem officia voluptatum ipsa aperiam non magnam atque maxime iusto qui quia excepturi eius, magni fuga necessitatibus placeat natus fugit.
Nam vel, itaque molestiae dicta, facere excepturi iure nihil dignissimos est atque nostrum ad. Autem, animi ut ipsum, sequi praesentium in possimus laudantium veritatis, non quibusdam iusto provident expedita aspernatur!
column-span
column-span は、段組み中で複数の段をまたがる要素を指定するプロパティです。初期値は none で、none を指定した場合は複数の段にまたがる表示をしません。all を指定すると指定した要素をすべての段にまたがって表示します。
.multi_col_sample5 {
column-count: 3;
}
.multi_col_sample5 h4 {
-moz-column-span: all; /* Firefox ではベンダープレフィックスを付けても機能しない */
column-span: all;
}
<div class="multi_col_sample5"> <h4>Heading Sample (column-span: all)</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. ..</p> <p>Veritatis corporis hic, blanditiis quam velit sequi explicabo...</p> <p>Nam vel, itaque molestiae dicta, facere excepturi iure nihil..</p> </div>
※ Firefox ではベンダープレフィックスを付けても機能しないようです(2018年4月4日の時点)。
Heading Sample (column-span: all)
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda, suscipit, molestias! Asperiores voluptatibus ea, architecto corporis laboriosam alias quam at placeat obcaecati mollitia sit temporibus, tempora blanditiis debitis veritatis expedita!
Veritatis corporis hic, blanditiis quam velit sequi explicabo. Beatae quam quidem officia voluptatum ipsa aperiam non magnam atque maxime iusto qui quia excepturi eius, magni fuga necessitatibus placeat natus fugit.
Nam vel, itaque molestiae dicta, facere excepturi iure nihil dignissimos est atque nostrum ad. Autem, animi ut ipsum, sequi praesentium in possimus laudantium veritatis, non quibusdam iusto provident expedita aspernatur!
column-rule
column-rule は、段組みの各段の間に表示する罫線(区切り線)のプロパティをまとめて指定するショートハンドプロパティです。
段組みの各段の間に表示する罫線のプロパティとしては、以下の3つが用意されています。
| プロパティ名 | 値と意味 |
|---|---|
| column-rule-color | 段と段の間に引く罫線の色を指定(初期値:color プロパティの値) 例: #CCCCCC |
| column-rule-style | 段と段の間に引く罫線のスタイルを指定(初期値:none)。指定方法は border-style プロパティに準じる。 例:solid |
| column-rule-width | 段と段の間に引く罫線の太さを指定(初期値:medium)。指定方法は border-width プロパティに準じる。 例:1px |
column-rule プロパティを使えば、上記の3つを一括して指定することができます。
それぞれの値は半角スペースで区切って指定し、任意の順序で指定することができます。省略時はそれぞれの初期値が設定されます。
.multi_col_sample6 {
column-count: 3;
column-rule: #ABB0F4 2px dashed;
}
以下は上記と同じ設定を、個々のプロパティを使って指定した場合です。
.multi_col_sample6 {
column-count: 3;
column-rule-color: #ABB0F4;
column-rule-width: 2px;
column-rule-style: dashed;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda, suscipit, molestias! Asperiores voluptatibus ea, architecto corporis laboriosam alias quam at placeat obcaecati mollitia sit temporibus, tempora blanditiis debitis veritatis expedita!
Veritatis corporis hic, blanditiis quam velit sequi explicabo. Beatae quam quidem officia voluptatum ipsa aperiam non magnam atque maxime iusto qui quia excepturi eius, magni fuga necessitatibus placeat natus fugit.
Nam vel, itaque molestiae dicta, facere excepturi iure nihil dignissimos est atque nostrum ad. Autem, animi ut ipsum, sequi praesentium in possimus laudantium veritatis, non quibusdam iusto provident expedita aspernatur!
罫線を中央に配置するには、text-align: justify を指定して、適当な column-gap の値を指定します。
.multi_col_sample7 {
column-count: 3;
column-rule: #ABB0F4 2px dashed;
text-align: justify;
column-gap: 3em;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda, suscipit, molestias! Asperiores voluptatibus ea, architecto corporis laboriosam alias quam at placeat obcaecati mollitia sit temporibus, tempora blanditiis debitis veritatis expedita!
Veritatis corporis hic, blanditiis quam velit sequi explicabo. Beatae quam quidem officia voluptatum ipsa aperiam non magnam atque maxime iusto qui quia excepturi eius, magni fuga necessitatibus placeat natus fugit.
Nam vel, itaque molestiae dicta, facere excepturi iure nihil dignissimos est atque nostrum ad. Autem, animi ut ipsum, sequi praesentium in possimus laudantium veritatis, non quibusdam iusto provident expedita aspernatur!
以下のようにパディングを指定するなどして見栄えを調整することもできます。
.multi_col_sample8 {
column-count: 3;
column-rule: #ABB0F4 2px dashed;
}
.multi_col_sample8 p {
padding: 0 20px;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda, suscipit, molestias! Asperiores voluptatibus ea, architecto corporis laboriosam alias quam at placeat obcaecati mollitia sit temporibus, tempora blanditiis debitis veritatis expedita!
Veritatis corporis hic, blanditiis quam velit sequi explicabo. Beatae quam quidem officia voluptatum ipsa aperiam non magnam atque maxime iusto qui quia excepturi eius, magni fuga necessitatibus placeat natus fugit.
Nam vel, itaque molestiae dicta, facere excepturi iure nihil dignissimos est atque nostrum ad. Autem, animi ut ipsum, sequi praesentium in possimus laudantium veritatis, non quibusdam iusto provident expedita aspernatur!
column-fill
column-fill は、段組みの内容を揃える方法(複数の段に分割されるとき、どのようにバランスを取るのか)を指定するプロパティです。
特に指定しない場合(初期値:balanceの場合)、段組みの各段の内容は均等になるように自動的に調整されますが、column-fill プロパティで auto を指定すると、段組みの内容は前詰めで収まるように調整されます。
※このプロパティが機能するには、段組みの高さが指定されている必要があります。高さの指定がない場合、ブラウザにより挙動は異なりますが、1段目に全てが入り込んだり(Firefox)、balance が適用されたりします。(2018年4月時点)
| 値 | 意味 |
|---|---|
| balance | 内容(コンテンツ)は各段に均等に分割されます。 |
| auto | 段は順に埋められ、内容(コンテンツ)は必要な分だけ領域を占有し、前詰めで収まるように調整されます。 |
以下は、段組の高さを 240px に指定して、column-fill: auto を指定した場合の例です。
.multi_col_sample9 {
column-count: 3;
column-fill: auto;
height: 240px;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda, suscipit, molestias! Asperiores voluptatibus ea, architecto corporis laboriosam alias quam at placeat obcaecati mollitia sit temporibus, tempora blanditiis debitis veritatis expedita!
Veritatis corporis hic, blanditiis quam velit sequi explicabo. Beatae quam quidem officia voluptatum ipsa aperiam non magnam atque maxime iusto qui quia excepturi eius, magni fuga necessitatibus placeat natus fugit.
Nam vel, itaque molestiae dicta, facere excepturi iure nihil dignissimos est atque nostrum ad. Autem, animi ut ipsum, sequi praesentium in possimus laudantium veritatis, non quibusdam iusto provident expedita aspernatur!
break-before / break-after
break-before、break-after は、段組み内で指定したブロックの前後での段区切りや改ページを指定するプロパティです。改ページを指定する値は印刷の際に適用されます。
以下のような値(区切り位置)を指定することができます。
break-before プロパティは、このプロパティを指定した要素の直前でのカラムの区切り方法を指定し、break-after プロパティは、このプロパティを指定した要素の直後でのカラムの区切り方法を指定します。
| 値 | 意味 |
|---|---|
| auto | 改ページや段区切りについて指定しない。(初期値) |
| always | 改ページと段区切りを強制する。 |
| page | 改ページを強制する。 |
| column | 段区切りを強制する。 |
| left | 改ページを行い、改ページ後のページが右側ページになるように指定。 |
| right | 改ページを行い、改ページ後のページが左側ページになるように指定。 |
| avoid | 改ページや段区切りをさせない。 |
| avoid-page | 改ページをさせない。 |
| avoid-column | 段区切りをさせない。 |
以下は、最初の p 要素に対して break-after: column を指定して、この要素の後で段区切りを強制し、最後の p 要素に対して break-before: column を指定して、この要素の前で段区切りを強制する例です。
※ 但し、Firefox はこの機能に対応していないようです(2018年4月時点)。また、IE では表示領域をはみ出してしまう場合もあるようです。
<div class="multi_col_sample10"> <h3>Lorem ipsum</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p> <p>Veritatis corporis hic, blanditiis quam velit sequi explicabo...</p> <p>Nam vel, itaque molestiae dicta, facere excepturi iure nihil..</p> </div>
.multi_col_sample10 {
column-count: 3;
}
.multi_col_sample10 p:first-of-type {
break-after: column;
}
.multi_col_sample10 p:last-of-type {
break-before: column;
}
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda, suscipit, molestias! Asperiores voluptatibus ea, architecto corporis laboriosam alias quam at placeat obcaecati mollitia sit temporibus, tempora blanditiis debitis veritatis expedita!
Veritatis corporis hic, blanditiis quam velit sequi explicabo. Beatae quam quidem officia voluptatum ipsa aperiam non magnam atque maxime iusto qui quia excepturi eius, magni fuga necessitatibus placeat natus fugit.
Nam vel, itaque molestiae dicta, facere excepturi iure nihil dignissimos est atque nostrum ad. Autem, animi ut ipsum, sequi praesentium in possimus laudantium veritatis, non quibusdam iusto provident expedita aspernatur!
break-inside
break-inside は、段組み内の指定した要素(ブロック)内での改ページや段区切りを指定するプロパティです。
以下の値を指定することができます。
| 値 | 意味 |
|---|---|
| auto | 改ページや段区切りについて指定しない。(初期値) |
| avoid | 改ページや段区切りをさせない。 |
| avoid-page | 改ページをさせない。 |
| avoid-column | 段区切りをさせない。 |
以下は、p 要素に対して break-inside: avoid-column を指定して、p 要素内での段区切りを禁止する例です。
※ 但し、Firefox はこの機能に対応していないようです(2018年4月時点)。
<div class="multi_col_sample11"> <h3>Lorem ipsum</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p> <p>Veritatis corporis hic, blanditiis quam velit sequi explicabo...</p> <p>Nam vel, itaque molestiae dicta, facere excepturi iure nihil..</p> </div>
.multi_col_sample11 {
column-count: 3;
}
.multi_col_sample11 p {
break-inside: avoid-column;
}
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda, suscipit, molestias! Asperiores voluptatibus ea, architecto corporis laboriosam alias quam at placeat obcaecati mollitia sit temporibus, tempora blanditiis debitis veritatis expedita!
Veritatis corporis hic, blanditiis quam velit sequi explicabo. Beatae quam quidem officia voluptatum ipsa aperiam non magnam atque maxime iusto qui quia excepturi eius, magni fuga necessitatibus placeat natus fugit.
Nam vel, itaque molestiae dicta, facere excepturi iure nihil dignissimos est atque nostrum ad. Autem, animi ut ipsum, sequi praesentium in possimus laudantium veritatis, non quibusdam iusto provident expedita aspernatur!