Font Awesome 5 の基本的な使い方
Font Awesome のバージョン 5.9 以降を利用するにはアカウントを作成する必要があります。バージョン 5.9 以降でのアカウントの登録方法や使い方に関しては以下を御覧ください。
以下はバージョン 5.8 以前に関する説明です(アイコンの表示方法などは基本的に同じです)。
作成日:2018年6月28日
Font Awesome 5 について(ver5.8 以前)
Font Awesome はバージョンが5になって、以下の2つの方法で利用できるようになっています。
- 今までと同じ Web フォントとして使う方法(Using Web Fonts with CSS)
- SVG と JavaScript で使う方法(Using SVG with JavaScript)
「SVG と JavaScript で使う方法」でのみ利用可能な機能(オプション)については「Font Awesome 5 の使い方(SVG と JavaScript 編)」をご覧ください。
また、有料版(ライセンス料:$60)も用意されていて、有料版では使用できるアイコンの種類やスタイルが増えます。
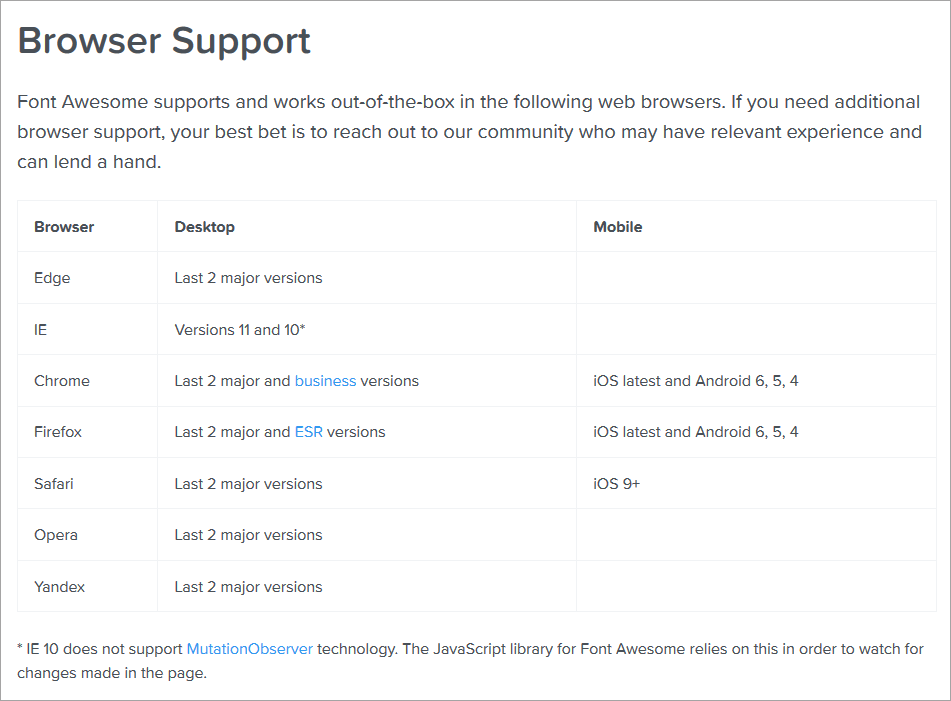
以下は「Browser Support」のページのスクリーンショットです。IE は IE10 以上がサポートされているようです。但し、IE10 は MutationObserver が使えないので、おそらく SVG と JavaScript で使う方法は IE11 以上になるかと思われます。
Font Awesome 4 までとの違い
「Upgrading from Version 4」に Font Awesome 4 までとの違いが記載されています。
- 新しい3つのスタイル「solid」「regular」「light(有料版のみ)」の導入(追加)
- 「brand icons(ブランドアイコン)」を独立したスタイル・カテゴリーとして分類
上記の変更により、スタイルは以下の4つになりました。
- Font Awesome Solid
- Font Awesome Regular
- Font Awesome Light(有料版のみ)
- Font Awesome Brands
また、これに伴い、Font Awesome 5 ではクラス名(Prefix)が変更になっています。Font Awesome 4 までは、fa と言うクラス名(Prefix)を使っていましたが、スタイルにより以下のように変更になっています。
| New Prefix | Icon Style(スタイル) | SVG + JS ファイル名 | Web Font ファイル名 |
|---|---|---|---|
| fab | Font Awesome Brands | fa-brands.js | fa-brands-400.* |
| fas | Font Awesome Solid | fa-solid.js | fa-solid-900.* |
| far | Font Awesome Regular | fa-regular.js | fa-regular-400.* |
| fal | Font Awesome Light | fa-light.js | fa-light-300.* |
以下が具体的な指定方法の例です。
<i class="fa fa-camera-retro"></i> <!-- バージョン4までの指定方法 --> <i class="fas fa-camera-retro"></i> <!-- バージョン5(solid)の指定例 --> <i class="far fa-camera-retro"></i> <!-- バージョン5(regular)の指定例 --> <i class="fal fa-camera-retro"></i> <!-- バージョン5(light)の指定例 -->
アイコン名の変更
Font Awesome 5 ではアイコンの別名(aliases)を廃止(削除)しました。そのためそれぞれのアイコンは1つの名前で参照するようになっています。
Outline Style Icons
アウトラインスタイルを持つアイコン(今までは名前の最後に -o が付いていたもの)は、far と言うクラス名(Prefix)が付き、-o は削除されました。
- <i class="fa fa-envelope-open-o"></i>(バージョン4)
- <i class="far fa-envelope-open"></i>(バージョン5)
使用するための準備
Font Awesome 5 を使えるようにするには、以下の2つの方法があります。
- CDN を使う方法
一番簡単な方法です。link タグ(SVG の場合は script タグ)を使って head 内に読み込みを記述するだけです。 - ダウンロードして使う方法
アイコンフォントのファイルをダウンロードして、そのファイルを Web サーバーにアップロードして使用します。
関連ページ:Font Awesome 5 / Getting Started on the Web
CDN を使う方法
「Web フォントとして使う」場合と、「SVG と JavaScript」で使う場合で読込先が異なります。
Web フォントとして使う場合
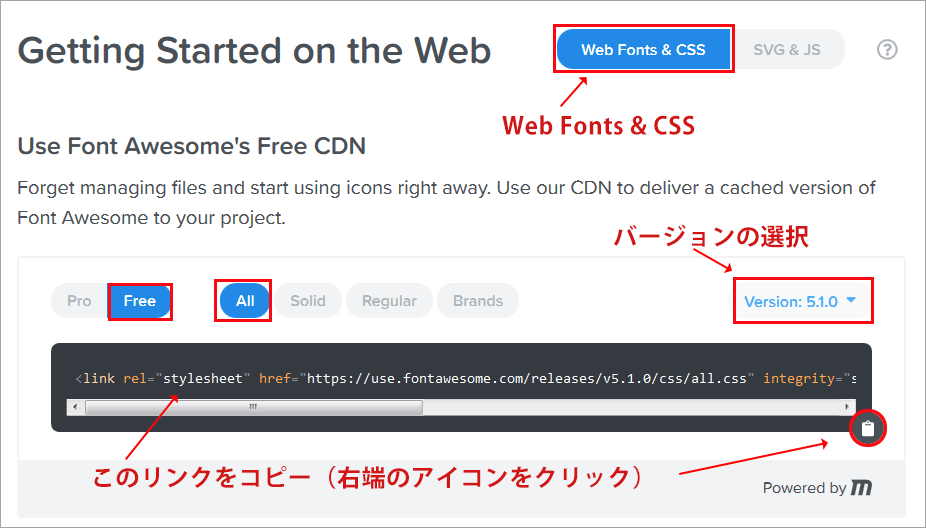
Font Awesome 5 の「Getting Started」のページで、右上が「Web Fonts & CSS 」が選択されていること、中ほどのオプションで「Free」と「All」が選択されていることを確認します。
必要に応じてオプションを変更すること(例えば、特定のスタイルのみにするなど)ができます。
バージョンはその時点の最新版を選択するのが良いと思います。
表示されている以下のようなコードをコピーして(右端のアイコンをクリックするとコピーできます)、<head>〜</head>内にペーストします。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
以下は HTML の例です。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>タイトル</title> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous"> </head>
SVG として使う場合
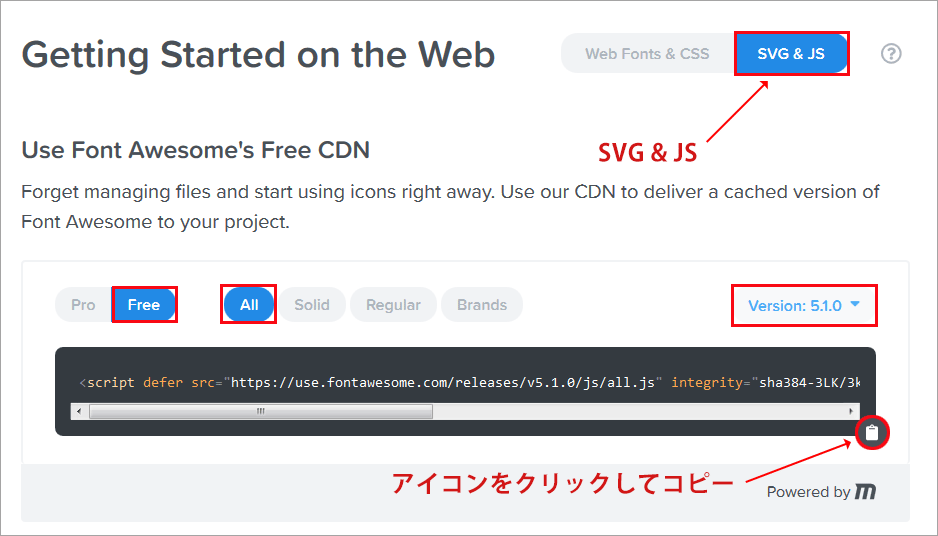
SVG と JavaScript で使用する場合は、右上の「SVG & JS」をクリックします。
表示されている以下のようなコードを右端のアイコンをクリックしてコピーし、<head>〜</head>内にペーストします。
<script defer src="https://use.fontawesome.com/releases/v5.1.0/js/all.js" integrity="sha384-3LK/3kTpDE/Pkp8gTNp2gR/2gOiwQ6QaO7Td0zV76UFJVhqLl4Vl3KL1We6q6wR9" crossorigin="anonymous"></script>
以下は HTML の例です。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>タイトル</title> <script defer src="https://use.fontawesome.com/releases/v5.1.0/js/all.js" integrity="sha384-3LK/3kTpDE/Pkp8gTNp2gR/2gOiwQ6QaO7Td0zV76UFJVhqLl4Vl3KL1We6q6wR9" crossorigin="anonymous"></script> </head>
ダウンロードして使う方法
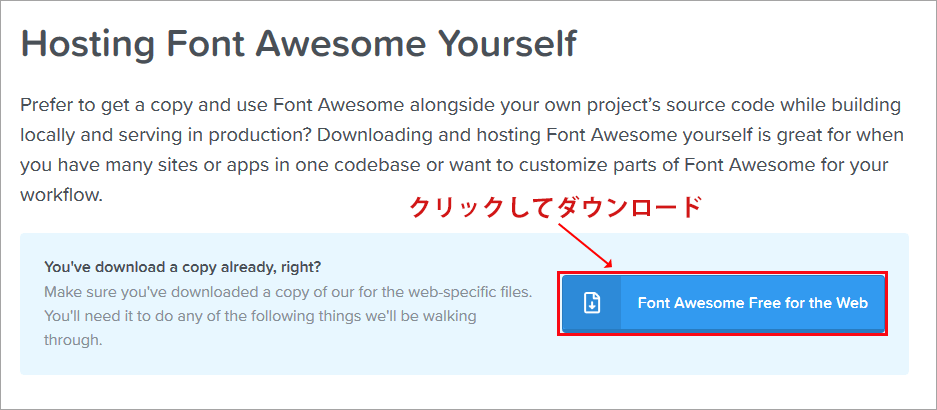
「Hosting Font Awesome Yourself」のページで「Font Awesome Free for the Web」のボタンをクリックしてファイルをダウンロードします。
ダウンロードしたファイルを解凍すると、以下のようなフォルダが含まれています。
Web フォントとして使う場合
Web フォントとして使う場合(Using Web Fonts with CSS)は、「css」フォルダと「webfonts」フォルダをコピーして配置し、「css」フォルダ内の「all.css」を<head>〜</head>内で link タグを使って読み込みます。
your-path-to-fontawesome は、Webページから Font Awesome のフォルダまでのパスです。
<head>
・・・
<link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet">
</head>
以下は、「css」フォルダと「webfonts」フォルダに含まれるファイルです。必要に応じて不要なファイルは削除することができます。
Font Awesome 5 の使い方
Font Awesome のアイコンは基本的にインライン要素(<i> や <span>)でマークアップします。
<i class="fas fa-stroopwafel"></i> <!-- <i> 要素を使った例 --> <span class="fas fa-stroopwafel"></span> <!-- <span> 要素を使った例 -->
以下のように大きさや色は親要素に合わせて自動的に調整されます。
<h3><i class="fab fa-font-awesome"></i> Font Awesome</h3> <p style="color: orange; font-size: 20px;"><i class="fab fa-firefox"></i> Firefox</p> <p><i class="fab fa-github"></i> Github</p>
Font Awesome
Firefox
Github
色や大きさは CSS で調整することができます。以下は sample というクラスで色と大きさを指定しています。大きさは専用のクラスを指定することでも変更することができます(アイコンのサイズを変える)。
<p><i class="fab fa-linux sample"></i> sample クラスで調整</p>
<style>
.sample {
color: #3962C5;
font-size: 30px;
}
</style>
sample クラスで調整
Font Awesome のアイコンを参照(マークアップ)する場合、以下の2つの情報が必要です。
- fa- から始まるアイコンの名前(例:fa-stroopwafel)
- 対応するスタイルの prefix (例:fas)
| スタイル | prefix | 例 |
|---|---|---|
| Solid | fas | <i class="fas fa-stroopwafel"></i> |
| Regular | far | <i class="far fa-stroopwafel"></i> |
| Light | fal | <i class="fal fa-stroopwafel"></i> |
| Brands | fab | <i class="fab fa-font-awesome"></i> |
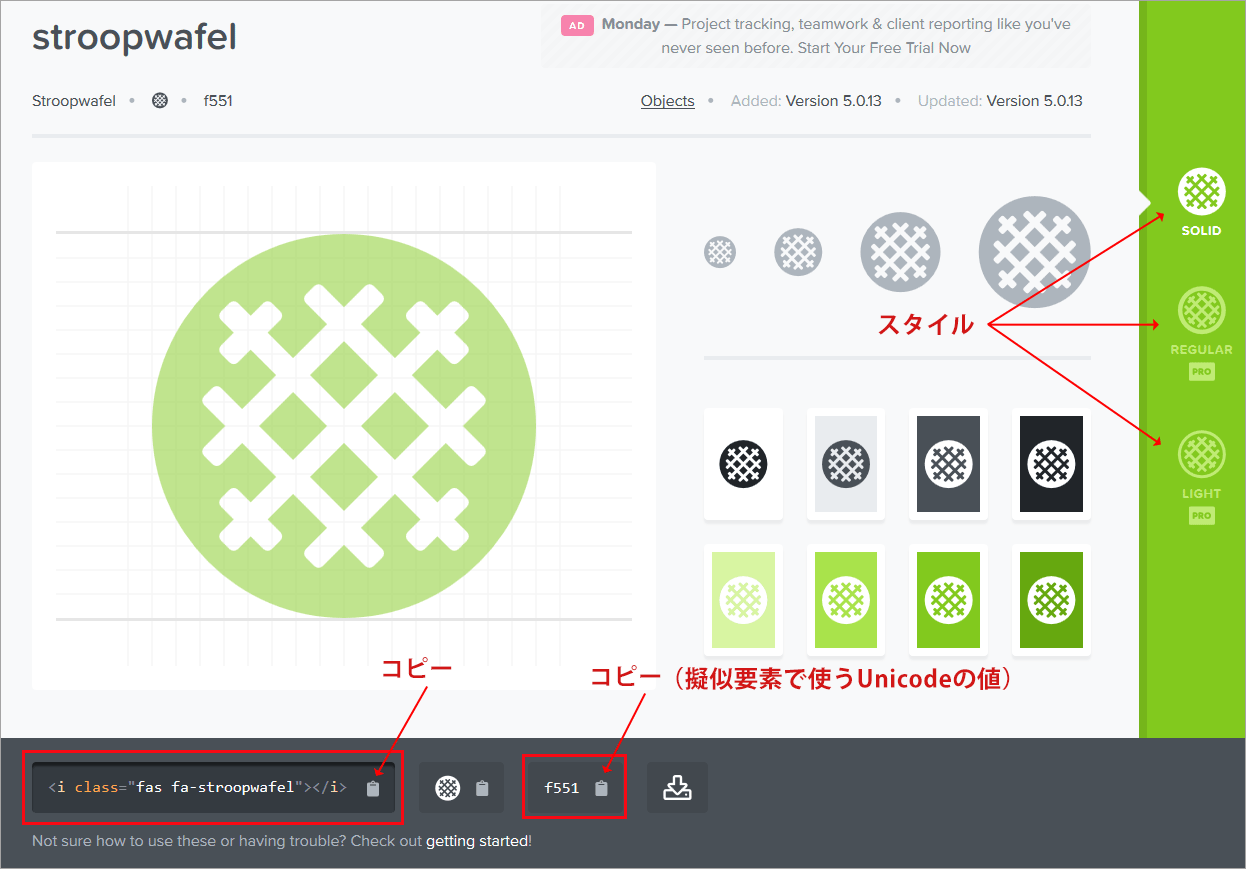
これらの情報は、それぞれのアイコンのページに表示されています。
各ページの左下には、「対応するスタイルの prefix」と「fa- から始まるアイコンの名前」が i 要素のクラス名に記載されています。(右側のアイコンをクリックするとコピーできます)
その横には擬似要素(::before や ::after)で使用する場合の unicode の値が表示されています。また、右側にはスタイルを選択するオプションボタンがあります。
アイコンを探す
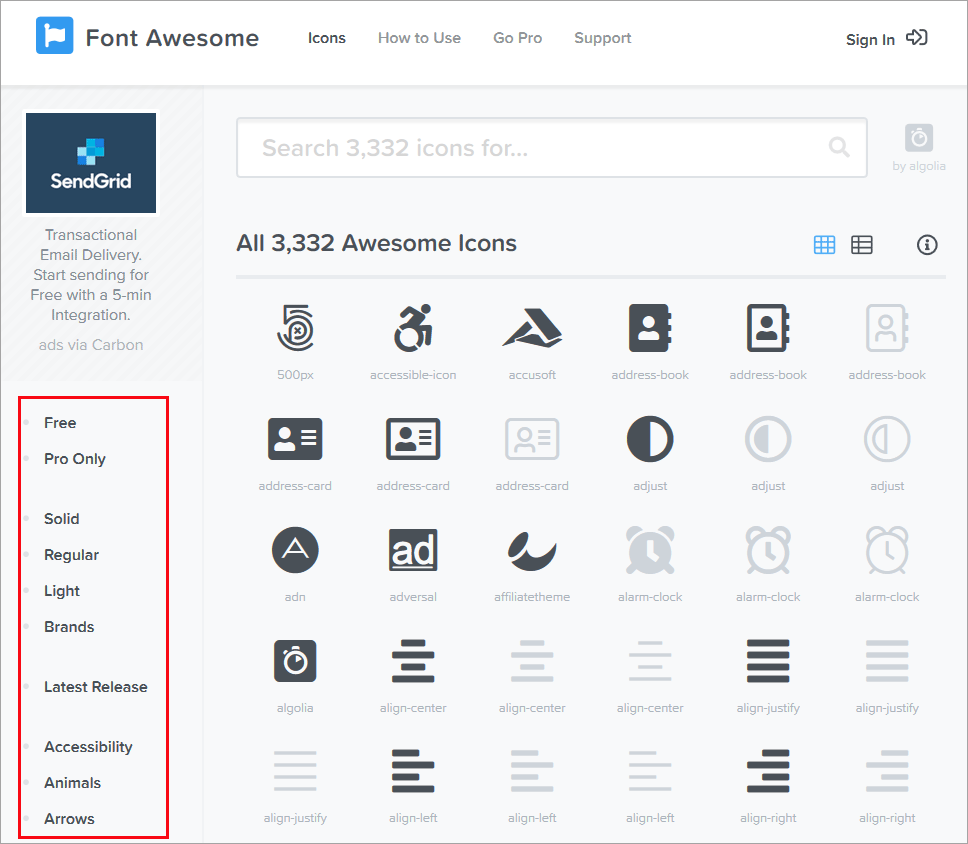
Font Awesome 5 の「icons(アイコンの一覧)」のページで、使用したいアイコンを探して、コードをコピーします。
薄いグレイで表示されているアイコンは、有料版プラン(PRO)でしか使えません。
左側に、スタイルやカテゴリー、無料版(Free)、有料版(PRO Only)などのオプションがあり、クリックすることで対象を絞り込むことができます。
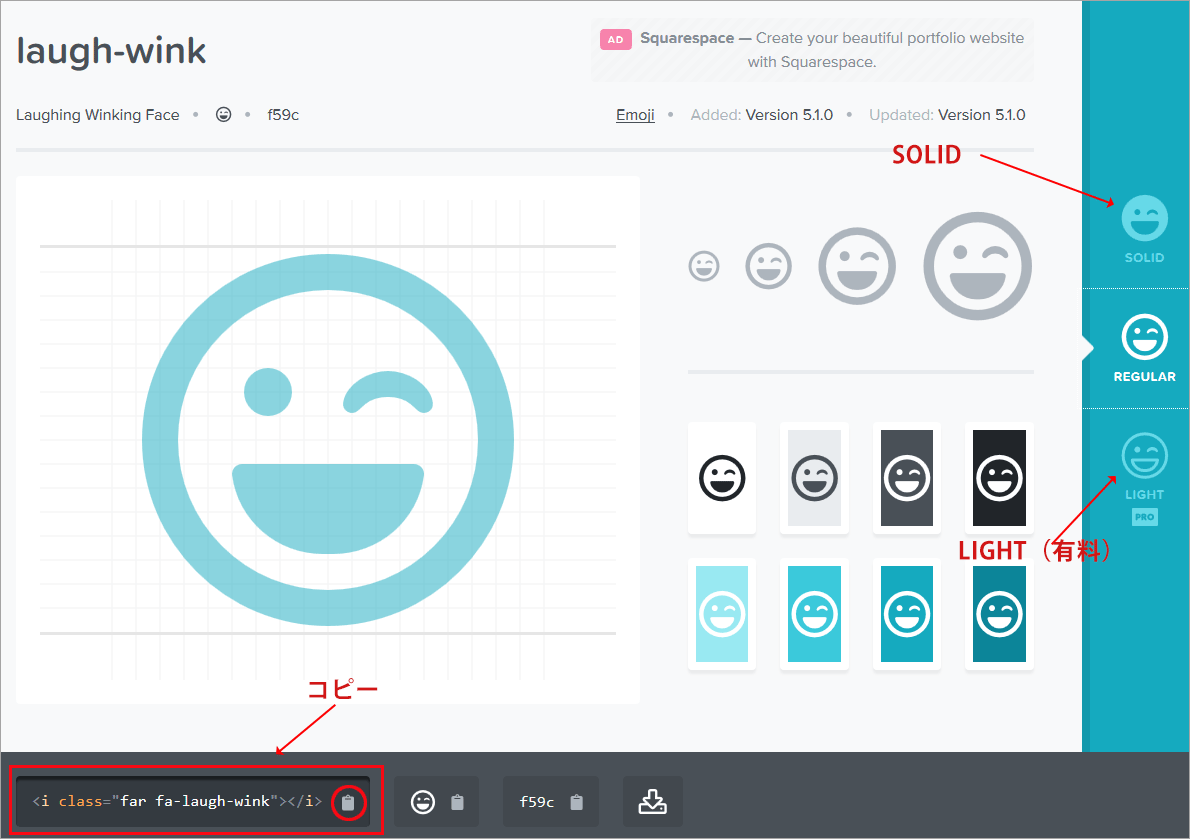
一覧ページで目的のアイコンをクリックすると、そのアイコンのページへ移動します。右側には、同じアイコンの別のスタイルのオプションボタンがあります。以下の例では、SOLID スタイルも無料で使えることがわかります。
画面下部のコードをコピーします。(右横のアイコンをクリックすることでもコピーできます)
表示させたい位置に貼付け
コピーしたコードを HTML のアイコンを表示させたい位置に貼り付けます。
<p><i class="far fa-laugh-wink"></i> アイコンを表示</p> <p><i class="fas fa-laugh-wink"></i> スタイルの違うアイコン</p>
これだけでアイコンを表示することができます。i 要素と文字はくっつかないようにスペースを入れると良いと思います。
アイコンを表示
スタイルの違うアイコン
アイコンのサイズを変える
Font Awesome では、クラスを追加することで簡単にサイズ(大きさ)を変えることができます。サイズのクラスを追加しない場合は、サイズは親要素に合わせて自動的に調整されます。
以下のようなクラスが用意されています。
| クラス | サイズ | 備考 |
|---|---|---|
| fa-xs | .75em | |
| fa-sm | .875em | |
| fa-lg | 1.33em | vertical-align: -25% が指定されています |
| fa-2x | 2em | |
| fa-3x | 3em | |
| fa-4x | 4em | |
| fa-5x | 5em | |
| fa-6x | 6em | |
| fa-7x | 7em | |
| fa-8x | 8em | |
| fa-9x | 9em | |
| fa-10x | 10em |
以下は指定例です。
<p><i class="fas fa-bicycle fa-lg"></i></p> <p><i class="fas fa-bicycle fa-2x"></i></p> <p><i class="fas fa-bicycle fa-4x"></i></p>
上記以外のサイズにする場合
上記以外のサイズにする場合は、任意のクラスを作成して font-size でサイズを指定し、そのクラスを i 要素や span 要素に追加します。
<p><i class="fas fa-bicycle my_large_icon"></i></p>
<style>
.my_large_icon {
font-size: 22px;
}
</style>
色の変更
色は親要素に合わせて自動的に調整されますが、CSS で指定することができます。
任意のクラスを作成して color で色を指定し、そのクラスを i 要素や span 要素に追加します。
以下の例では icon_green と言うクラスを作成して色を指定しています。
<p><i class="fab fa-apple icon_green"></i></p>
<style>
.icon_green {
color: #3FDA10;
}
</style>
幅を揃える(Fixed Width Icons)
各アイコンの横幅は異なりますが、「fa-fw」というクラスを追加することで横幅をそろえることができます。
Font Awesome 5 / Fixed Width Icons
以下は全てのアイコンに「fa-fw」というクラスを追加して幅を揃えている例です。わかりやすいように背景色を指定しています。
<div style="font-size: 2rem;"> <div><i class="fas fa-home fa-fw" style="background:#D0EBF8"></i> Home</div> <div><i class="fas fa-info fa-fw" style="background:#D0EBF8"></i> Info</div> <div><i class="fas fa-book fa-fw" style="background:#D0EBF8"></i> Library</div> <div><i class="fas fa-pencil-alt fa-fw" style="background:#D0EBF8"></i> Applications</div> <div><i class="fas fa-cog fa-fw" style="background:#D0EBF8"></i> Settings</div> </div>
以下は「fa-fw」というクラスを指定していない場合の例ですが、アイコンの幅が揃っていないのがわかります。
リストで使う
ul 要素に「fa-ul」、li 要素に「fa-li」と言うクラスを指定することで、リストのデフォルトのマーカー(default bullets)の代わりにアイコンを表示することができます。
li 要素内では、アイコンを表示する i 要素を「fa-li」と言うクラスを指定した span 要素で囲んでいます。
Font Awesome 5 / Icons in a List
<ul class="fa-ul"> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>List icon</li> <li><span class="fa-li"><i class="far fa-check-square"></i></span>List icon</li> <li><span class="fa-li"><i class="fas fa-check-circle"></i></span>List icon</li> <li><span class="fa-li"><i class="far fa-check-circle"></i></span>List icon</li> <li><span class="fa-li"><i class="fas fa-envelope"></i></span>List icon</li> </ul>
- List icon
- List icon
- List icon
- List icon
- List icon
回転・反転させる
以下の表にあるようなクラスを指定することで、アイコンを回転や反転することができます。
Font Awesome 5 / Rotating Icons
| クラス | 回転の角度 |
|---|---|
| fa-rotate-90 | 90° |
| fa-rotate-180 | 180° |
| fa-rotate-270 | 270° |
| fa-flip-horizontal | 水平方向に反転 |
| fa-flip-vertical | 垂直方向に反転 |
<div class="fa-3x"> <i class="fas fa-frog"></i> <i class="fas fa-frog fa-rotate-90"></i> <i class="fas fa-frog fa-rotate-180"></i> <i class="fas fa-frog fa-rotate-270"></i> <i class="fas fa-frog fa-flip-horizontal"></i> <i class="fas fa-frog fa-flip-vertical"></i> </div>
アニメーション効果
「fa-spin」や「fa-pulse(8ステップで回転)」と言うクラスを追加することで、アイコンを回転するアニメーション効果を与えることができます。
このアニメーション効果は特に「fa-spinner」や Spiner Icons カテゴリーのアイコンと一緒に使うとうまく機能します。
Font Awesome 5 / Animating Icons
<div class="fa-2x"> <i class="fas fa-spinner fa-spin"></i> <i class="fas fa-circle-notch fa-spin"></i> <i class="fas fa-sync fa-spin"></i> <i class="fas fa-cog fa-spin"></i> <i class="fas fa-spinner fa-pulse"></i> <i class="fas fa-stroopwafel fa-spin"></i> <i class="far fa-snowflake fa-pulse"></i> <i class="fas fa-frog fa-spin"></i> </div>
Font Awesome Animation の利用
Font Awesome Animation を利用すると回転以外のアニメーション効果が簡単に適用できます。
Font Awesome Animation のサイト(http://l-lin.github.io/font-awesome-animation/)から CSS をダウンロードして読み込むか、CDN 経由のリンクで読み込みます。
CSS ファイルはリンクをクリックするとコードが表示されるので、それをコピーして名前を付けて保存します。実際に使う際は、Minified バージョンを使うと良いと思います。
CDN のリンクは「https://cdnjs.com/libraries/font-awesome-animation」で確認できます。
<!--ダウンロードしたファイルを読み込む場合--> <link rel="stylesheet" href="font-awesome-animation.min.css"> <!--CDN 経由で読み込む場合--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.min.css">
使い方は、アニメーション用のクラス(faa-xxxx と animated)をアイコンに追加するだけです。以下は、レンチの動きのようなアニメーション(faa-wrench)を適用する例です。
<p><i class="fas fa-frog fa-2x faa-wrench animated"></i> </p>
アイコンにマウスオーバーした際にアニメーションを実行するようにするには、「animated」の代わりに「animated-hover」を指定します。
<p><i class="fas fa-kiwi-bird fa-2x faa-wrench animated-hover"></i></p>
また、以下のように親要素の a 要素にマウスオーバーした際に、アイコンのアニメーションを実行するには、親要素に「faa-parent」と「animated-hover」のクラスを追加します。その際、i 要素に「animated」クラスは不要です(付けません)。
<p><a href="#" class="faa-parent animated-hover">
<i class="fa fa-bell faa-ring"></i> 親要素にマウスオーバー時に実行
</a></p>
アニメーションのスピードは「faa-fast」と言うクラスを追加すれば速くなり、「faa-slow」と言うクラスを追加すると遅くなります。
以下はアニメーションの種類とそのクラス名です。
| アニメーション | クラス | コード |
|---|---|---|
| faa-wrench animated | <i class="fas fa-wrench faa-wrench animated"></i> | |
| faa-ring animated | <i class="fas fa-bell faa-ring animated"></i> | |
| faa-horizontal animated | <i class="fas fa-envelope faa-horizontal animated"></i> | |
| faa-vertical animated | <i class="fab fa-android faa-vertical animated"></i> | |
| faa-flash animated | <i class="fas fa-bug faa-flash animated"></i> | |
| faa-bounce animated | <i class="far fa-thumbs-up faa-bounce animated"></i> | |
| faa-spin animated | <i class="far fa-compass faa-spin animated"></i> | |
| faa-float animated | <i class="fas fa-rocket faa-float animated"></i> | |
| faa-pulse animated | <i class="fas fa-heartbeat faa-pulse animated"></i> | |
| faa-shake animated | <i class="fas fa-ship faa-shake animated"></i> | |
| faa-tada animated | <i class="fas fa-trophy faa-tada animated"></i> | |
| faa-passing animated | <i class="fas fa-space-shuttle faa-passing animated"></i> | |
| faa-passing-reverse animated | <i class="fas fa-fighter-jet faa-passing-reverse animated"></i> | |
| faa-burst animated | <i class="fas fa-bomb faa-burst animated"></i> | |
| faa-falling animated | <i class="far fa-star faa-falling animated"></i> |
枠線と右寄せ・左寄せ
「fa-border」と言うクラスを追加すると、アイコンの周りに薄いグレーの枠線を表示します。
Font Awesome 5 / Bordered + Pulled Icons
<p><i class="fas fa-angle-double-right fa-2x fa-border"></i></p>
SVG と JavaScript で使う方法(Using SVG with JavaScript)の場合、枠線で囲むとアイコンが小さく表示されてしまうようです。(2018年6月時点)
また、「fa-pull-right」「fa-pull-left」のクラスを追加すると、それぞれ右寄せ、左寄せができます。
<p><i class="fas fa-quote-left fa-lg fa-pull-left"></i>Lorem ipsum dolor sit amet, ... quam dicta.<i class="fas fa-quote-right fa-lg fa-pull-right"></i></p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias architecto error amet ipsa libero laboriosam minima eligendi quae voluptatibus exercitationem autem beatae nemo iusto ad ipsam eaque quaerat, quam dicta.
アイコンを重ねる
アイコンを重ねて表示することができます。
Font Awesome 5 / Stacked Icons
重ねたい2つのアイコンの親要素(span 要素)に「fa-stack」と言うクラスを追加し、土台となるアイコンに「fa-stack-2x」と言うクラスを追加し、その上に重ねるアイコンに「fa-stack-1x」と言うクラスを追加します。
後から記述されたアイコンが前面に表示されます。
「fa-stack-1x」を追加したアイコンに「fa-inverse」と言うクラスを更に追加すると色の表示が反転(ノックアウト:knock-out looking effect)されます。
<span class="fa-stack"> <i class="fas fa-square-full fa-stack-2x"></i> <i class="fas fa-dove fa-stack-1x fa-inverse"></i> </span> <span class="fa-stack fa-2x"> <i class="far fa-square fa-stack-2x"></i> <i class="fab fa-firefox fa-stack-1x"></i> </span> <span class="fa-stack fa-2x" style="color:#F1840A"> <i class="fas fa-square fa-stack-2x"></i> <i class="fab fa-firefox fa-stack-1x fa-inverse"></i> </span> <span class="fa-stack fa-2x"> <i class="fas fa-camera fa-stack-1x"></i> <i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i> </span> <span class="fa-stack fa-3x"> <i class="fas fa-circle-notch fa-stack-2x" style="color: #EE7B7D"></i> <i class="fas fa-globe fa-stack-1x" style="color: #4865B6"></i> </span>
拡大縮小や移動、マスクなど
拡大縮小や移動、マスクなど以下のようなオプションは「SVG と JavaScript」で使う場合のみサポートされています。
これらの使い方については、「Font Awesome 5 の使い方(SVG と JavaScript 編)」をご覧ください。
Font Awesome 5 を疑似要素で使う
擬似要素で使用することもできます。
HTML には記述せず、CSS の ::before や ::after を使って content でアイコンの unicode の値を指定して表示します。
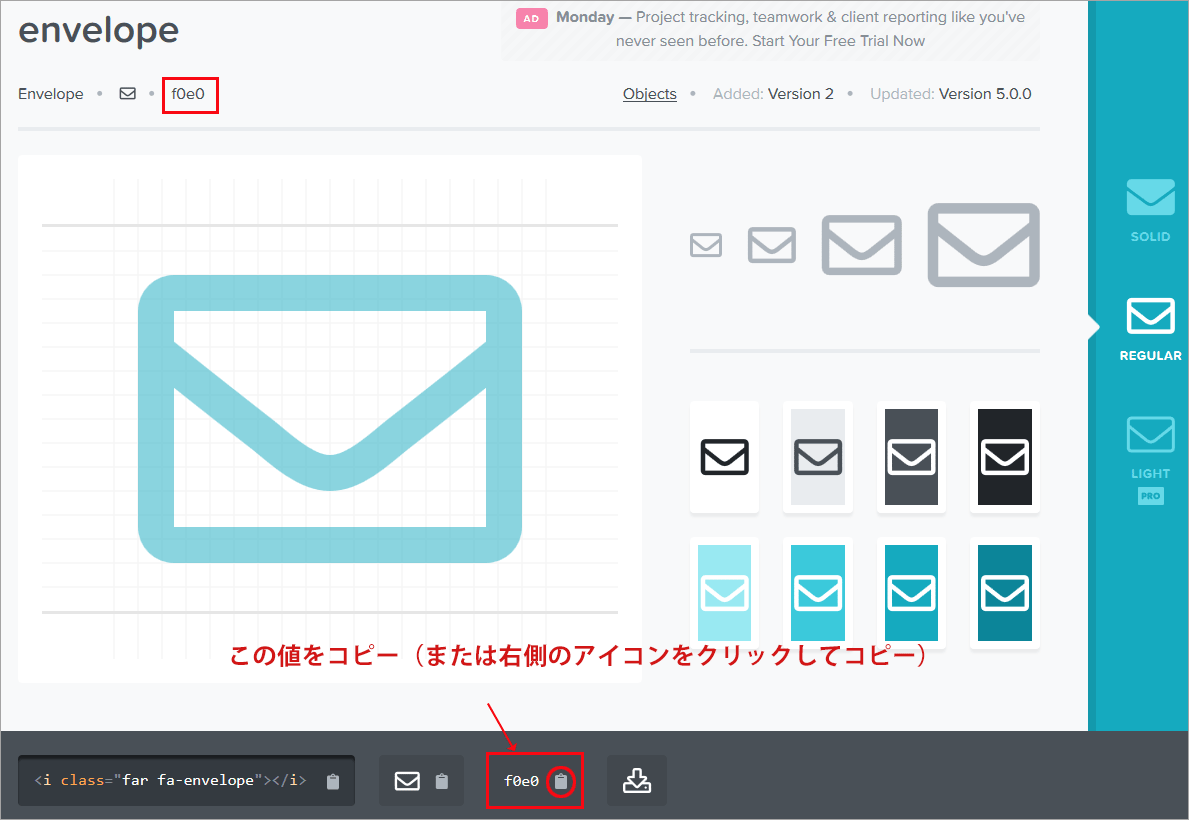
content で指定するアイコンの unicode の値は、それぞれのアイコンのページで確認することができます。
unicode の値は f から始まる値です。
例えば以下のように指定します。unicode の値の前にはバックスラッシュ(\)が必要です。ブラウザによっては円マークで表示されてしまいます。
.email::before {
content: "\f0e0";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
Font Awesome 4 までは、font-family は「FontAwesome」と指定するだけでしたが、 Font Awesome 5 からはアイコンのスタイル(種類)により指定する値が「Font Awesome 5 Free」や「Font Awesome 5 Brands」のようにバージョン番号や種類を指定する必要があります。
また、font-weight の指定も必要になっています。
font-family
font-family に指定する値はアイコンの種類(スタイル)により、以下のようになっています。
- 無料版:"Font Awesome 5 Free"
- アイコンが Brabds の場合:"Font Awesome 5 Brands"
(Brands のアイコンの prefix は fab になっているので、それで見分けられます) - 有料版:"Font Awesome 5 Pro"
font-weight
指定する font-weight も、アイコンの種類(スタイル)により異なります。
- Solid→ font-weight: 900;
- Regular→ font-weight: 400;
- Brands→ font-weight: 400;
- Light (Pro)→ font-weight: 300;
Font Awesome 5 を擬似要素で使用する場合、「Web フォントとして使う」方法と「SVG と JavaScript」で使う方法で使い方が少し異なります。
Font Awesome 5 / CSS Pseudo-elements
Web フォントとして使う場合
以下は、 E-mail アドレスの前に ::before を使って、エンベロープのアイコンを表示する例です。
<p class="email"> info@example.com(.email)</p> <p class="email2"> info@example.com(.email2)</p>
.email::before {
content: "\f0e0";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
.email2::before {
content: "\f0e0";
font-family: "Font Awesome 5 Free";
font-weight: 400;
}
.email と .email2 では font-weight の値が異なっていて、その結果表示も異なっています。
info@example.com(.email)
info@example.com(.email2)
Font Awesome 5 の解説ページ(CSS Pseudo-elements)では、標準的なアイコンへの共通の CSS として以下の値を指定することが推奨されています。
.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
複数のアイコンを使った擬似要素がある場合は、以下のように個々のアイコンのクラスと上記の共通のクラス(.icon)を適用するようにすると記述が簡潔になります。
<p class="icon email"> info@example.com(.email)</p> <p class="icon email2"> info@example.com(.email2)</p>
.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.email::before {
content: "\f0e0";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
.email2::before {
content: "\f0e0";
font-family: "Font Awesome 5 Free";
font-weight: 400;
}
以下はタイトルの前に WordPress のアイコンを挿入する例です。
ワードプレスのアイコン(wordpress)を調べると unicode の値は「f19a」で、prefix は fab でブランドアイコンなので font-family は「Font Awesome 5 Brands」を指定し、font-weight は「400」を指定します。
<h3 class="wp">WordPress</h3>
.wp::before {
content: "\f19a";
font-family: "Font Awesome 5 Brands";
font-weight: 400;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
margin-right: 10px;
color: #374188;
}
この例の場合、アイコンとタイトルの間を調整するための margin-right と、アイコンの色を指定する color も指定しています。
WordPress
以下のように属性セレクタを使用すれば、外部リンク(target="_blank" rel="noopener" が指定してあるリンク)に「fa-external-link-alt」のアイコン(unicode の値:f35d)を表示することができます。
<p><a href="https://google.com" target="_blank">Google</a></p>
a[target="_blank"]::after {
content: "\f35d";
font-family: "Font Awesome 5 Free";
font-weight: 900;
margin:0 5px 0 5px;
}
SVG と JavaScript で使う場合
Font Awesome 5 では、SVG として使用する場合での擬似要素の使用は推奨していないようです。(今後どうなるかは不明です)
SVG として使用する場合、擬似要素で使用するには head 内に以下(1行目~3行目)の script タグを記述する必要があります。Font Awesome 5 の読み込みの script タグの直前などに記述します。
4行目は Font Awesome 5 の読み込みの script タグです。
<script>
FontAwesomeConfig = { searchPseudoElements: true };
</script>
<script defer src="https://use.fontawesome.com/releases/v5.1.0/js/all.js" ...></script>
また、CSS では display:none を指定する必要があります。そうしないとアイコンの残骸が表示されてしまいます。
以下は、 E-mail アドレスの前に ::before を使って、エンベロープのアイコンを表示する例です。
<p class="email3"> info@example.com</p>
.email3::before {
display: none; /* display:noneを指定 */
content: "\f0e0";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
info@example.com
2018年6月28日の時点で、SVG の場合、擬似要素としてブランドのアイコンがうまく表示できないようです(一時的なものかは不明です)。
関連ページ