CSS のセレクタ/継承/詳細度
作成日:2016年3月27日
セレクタ
CSS の基本的な構文は以下のようなものになります。
セレクタ { プロパティ: 値; }
宣言の中にはプロパティ(property)とその値(value)をコロン( : )で区切って記述します。
- セレクタは、そのスタイルを適用する対象(要素タイプなど)になります。
- プロパティは、そのセレクタにどのようなスタイルを適用するかを指定します。
- 指定する値は、そのプロパティごとに指定できる値が決まっています。
セレクタを正しく指定しないと、意図しない部分にスタイルが適用されたり、その逆にスタイルを指定した部分にスタイルが反映されないというようなことになってしまいます。
以下のようなセレクタ(の種類や指定方法)があります。
要素セレクタ
- タイプセレクタとも呼ばれ、要素タイプに一致するセレクタです。
- スタイルを適用させたい要素名がそのままセレクタになります。
h3 { font-style: italic; } /*全ての h3 要素の文字をイタリックに指定 */
ユニバーサルセレクタ(*)
「*」を用いて記述するユニバーサルセレクタは全ての要素に一致します。
* { color: #000; } /* 全ての要素の文字色を #000 に指定 */
クラスセレクタ(.classname)
class 属性でそのクラス名が指定された要素にスタイルを適用するのに使用します。クラス属性の値に .(ドット)を付けたものをセレクターとして使用します。
- .side は class="side" が指定された要素に適用されます。
- 要素名を付けて div.side とすると、div 要素の中で class="side" が指定されたものに限定されます。
- 複数のクラスが指定された要素(例:class="side menu")にスタイルを適用するには、 .side.menu のように指定します。
- .side.menu は class="side menu first" にも適用されます。
div.side { font-size: 12px; }
/* クラス属性が side の div 要素のフォントサイズを12pxに指定 */
IDセレクタ(#idname)
id 属性でその ID 名が指定された要素にスタイルを適用するのに使用します。id 属性の値に # を付けたものをセレクターとして使用します。
- #navi は id="navi" が指定された要素に適用されます。
- 要素名を付けて ul#mavi とすると、ul 要素の中で id="navi" が指定されたものに限定されます。
ul#navi { padding: 10px; }
/* id 属性が navi の ul 要素のパディングを10pxに指定 */
子孫セレクタ
セレクタを空白で連結することで、ある要素が特定の要素の子孫要素である場合にのみスタイルを適用させます。
子孫セレクタの場合、子孫関係の間に他要素の要素が含まれていても適用されます(子供セレクタは直接の子要素のみに適用)。
div a { font-size: 120%; }
/* div 要素の子孫要素である a 要素の文字サイズを120% にする */
上記の例の場合、以下の a 要素にスタイルが適用されます。
<div>
<p><a>link </a></p>
</div>
<div>
<ul>
<li><a>link</a></li>
</ul>
</div>
子(供)セレクタ
セレクタを結合子「>」で連結することで、ある要素が特定の要素の直接の子要素である場合にのみスタイルを適用させます。
li > strong { color: red; }
/* li 要素の直接の子要素である strong 要素の文字色を赤にします。 */
以下の場合、2行目の「text1」は赤色になりますが、5行目の「text3」は赤色にはなりません。
<ul>
<li><strong>text1</strong></li>
<li>text2</li>
<li>
<div><strong>text3</strong></div>
</li>
</ul>
隣接(兄弟)セレクタ
同一の親要素を持つ並列関係にある要素について、前に登場する要素を兄要素、後に登場する要素を弟要素と呼びます。
隣接(兄弟)セレクタは、ある要素の直接の弟要素(次に出現する要素)にスタイルを適用する方法で、セレクタを結合子「+」で連結して指定します。
隣接(兄弟)セレクタは、要素と要素が直接隣接している場合(直後の弟)に適用されるセレクタで、要素と要素の間に別の要素が有る場合は対象になりません。
例えば、h2 要素に続く p 要素にスタイルを適用する場合は、 以下のように記述します。
h2 + p { margin-top: 50px; }
この場合、以下の1番目の p 要素にはスタイルは適用されますが、2番目の p 要素には適用されません。
<h2>Adjacent Sibling Selector</h2> <p> 1番目<!-- 適用 --><p> <p> 2番目<!-- 対象外 --><p>
以下の場合、最初の p 要素と ol 要素が隣接している(直接の兄弟)ため、ol 要素にスタイルが適用されますが、次の p 要素と ul 要素の間には h3 要素が入っているので(直接隣接していないので)、スタイルは適用されません。
p + ol {
margin-top: 3em;
}
<p>テキスト</p> <ol><!-- 適用 --> <li>p 要素に隣接している ol 要素</li> </ol> <p>テキスト</p> <h3>見出し</h3> <ol><!-- 対象外 --> <li>h3 要素が間に入っているため適用されない。</li> </ol> <p>テキスト</p>
同じ dl 要素を親要素に持つ dt 要素と dd 要素のうち、dt 要素の直後に出現する dd 要素のみ文字サイズを150%にする
dt + dd { font-size: 150%; }
3行目と6行目の dd 要素にスタイルが適用されます。
<dl> <dt>dt 要素</dt> <dd>直後に出現する dd 要素<!-- 適用 --></dd> <dd>dd 要素<!-- 対象外 --></dd> <dt>dt 要素</dt> <dd>直後に出現する dd 要素<!-- 適用 --></dd> <dd>dd 要素<!-- 対象外 --></dd> </dl>
間接セレクタ
CSS3 で追加された間接セレクタは親要素が同じになる兄弟関係の弟に適用されるセレクタです。(同一の親要素を持つ並列関係にある要素について、前に登場する要素を兄要素、後に登場する要素を弟要素と呼びます。)
隣接セレクタが直後の弟に対してのみ適用されるのに対して、間接セレクタは兄弟関係に有れば、間に別の要素が入っても適用されます。また、隣接セレクタのように直後の弟にも適用されます。
間接セレクタは「~(チルダ)」結合子で連結して指定します。
間接セレクタは、一般兄弟セレクタ (general sibling selectors) とも呼ばれます。
p ~ span { color: red; }
<div> <span>赤ではありません。</span> <p>パラグラフです。</p> <h3>見出しです。</h3> <span>赤く表示されます。</span><!-- 適用 --> <h4>見出しです。</h4> <span>赤く表示されます。</span> <!-- 適用 --> </div>
以下のように指定することで、兄弟関係の2度目以降に出現する全ての h3 要素に margin-top: 60px; を適用させることができます。
但し、<h3>仕様書</h3> は、別の div 要素内にあるため(兄弟関係ではないため)適用されません。
h3 {
margin-top: 20px;
}
h3 ~ h3 {
margin-top: 60px;
}
<div>
<h3>間接セレクタ</h3>
<h4>別名:一般兄弟セレクタ</h4>
<p>「~」結合子を使います。</p>
<h3>構文</h3> <!-- 適用 -->
<p>element ~ element { style properties }</p>
<h3>ブラウザ実装状況</h3> <!-- 適用 -->
<p>IE は 7 以降サポートされています。</p>
<div>
<h3>仕様書</h3><!-- 対象外 -->
<p>CSS Selectors Level 3</p>
</div>
<h3>関連情報 </h3><!-- 適用 -->
<p>隣接セレクタ</p>
</div>
属性セレクタ
属性セレクタは、特定の属性名や属性値を持つ要素に対してスタイルを適用するためのセレクタです。
指定方法の例
要素名に続けて [ ] を記述して、その中で属性名や属性値を指定します(※要素名は省略可能)。
p[title] { color: blue; }
上記の例の場合、title 属性が指定された p 要素にのみ、スタイルが適用されて文字が青色に表示されます。
また、次のように複数の属性セレクタを指定することも可能です。
a[href][target] { background-color: #EFEFEF; }
上記の例の場合、href 属性と target 属性が指定された a 要素にのみ、スタイルが適用されて背景色が表示されます。
属性セレクタには、以下のような4つの書式があります。
- 要素名[属性名]
- 属性名が一致する要素に適用されます。
<style>
h3[title] {
color : blue;
}
</style>
<h3>適用されない(対象外)<h3>
<h3 title="タイトル">適用される<h3>
- 要素名[属性名="属性値"]
- 属性名と属性値が一致する要素に適用されます。
<style>
h3[title="foo"] {
color : red;
}
</style>
<h3 title="foo">適用される<h3>
<h3 title="bar">適用されない(対象外)<h3>
- 要素名[属性名~="属性値"]
- 要素の中でもその属性名を持ち、属性値が空白文字区切りで複数指定されている場合に、その属性値が含まれている要素にスタイルを適用します。
<style>
p[class~="bar"] {
color : green;
}
</style>
<p class="foo bar">適用される</p>
<p class="foobar foo">適用されない(対象外)</p>
<p class="bar">適用される</p>
- 要素名[属性名|="属性値"]
- 要素の中でもその属性名を持ち、属性値がハイフン区切りで複数指定されている場合に、その属性値が前方一致で含まれている要素にスタイルを適用します。(主に lang 属性で使用されます。)
<style type="text/css">
p[lang|="en"] {
background-color: #6EB3E5;
}
</style>
<p lang="en">適用される</p>
<p lang="ja">適用されない(対象外)</p>
<p lang="en-US">適用される</p>
以下は CSS3 で追加された属性セレクタです。
- 要素名[属性名^="属性値"] (CSS3)
- 要素の中でもその属性名を持ち、指定した属性値が前方一致した場合、指定した要素にスタイルが適用されます。
<style type="text/css">
a[href^="http://"] {
color: orange;
}
</style>
<p><a href="https://www.webdesignleaves.com/">適用される</a></p>
<p><a href="#id">適用されない(対象外)</a></p>
<p><a href="https://www.google.com/">適用されない(対象外)</a></p>
- 要素名[属性名$="属性値"] (CSS3)
- 要素の中でもその属性名を持ち、指定した属性値が後方一致した場合、指定した要素にスタイルが適用されます。
<style type="text/css">
a[href$=".pdf"]{
background-color: yellow;
}
</style>
<p><a href="manual.doc">適用されない(対象外)</a></p>
<p><a href="sample.pdf">適用される</a></p>
<p><a href="sample.xls">適用されない(対象外)</a></p>
- 要素名[属性名*="属性値"] (CSS3)
- 要素の中でもその属性名を持ち、指定した属性値が部分一致した(含まれている)場合、指定した要素にスタイルが適用されます。
<style type="text/css">
img[src*="/thumb/"] {
border: 2px solid #ccc;
}
</style>
<p><img src="images/small/sky.jpg"></p><!-- 対象外 -->
<p><img src="images/thumb/sea.jpg"></p><!-- 適用される -->
<p><img src="images/large/wood.jpg"></p><!-- 対象外 -->
擬似クラス
文書ツリーでは指定することができないモデルに対し、擬似クラスという概念を導入してスタイルを指定することができるようになっています。- :link 擬似クラス
- a 要素のみに用いる擬似クラス。ユーザが未訪問の a 要素のリンクのみに適用されます。
- :visited 擬似クラス
- a 要素のみに用いる擬似クラス。ユーザが訪問済みの a 要素のリンクのみに適用されます。
- :hover 擬似クラス
- マウスポインタなどがその要素(が生成するブロック)の上に置かれているとき有効になります。
- :active 擬似クラス
- ユーザーがマウスボタンを押して放すまでの間有効になります。
これらの擬似クラスは一連の動作なので、スタイルシートでもこの順番で記述しないと有効にならないので注意が必要です。
また、従来は a 要素のみに用いる擬似クラスでしたが、仕様上は特に要素は制限されておらず、最近のモダンブラウザのほとんどで、a 要素以外の要素に指定しても有効になっています。
a:link { /*未訪問のリンク*/
color: blue;
text-decoration: none;
}
a:visited { /*訪問済みリンク*/
color: green;
text-decoration: none;
}
a:hover { /*カーソルが重なった時*/
color: orange;
text-decoration: underline;
}
a:active { /*アクティブ時(クリックした時)*/
color: red;
text-decoration: underline;
}
- :focus 擬似クラス
- キーボードイベントやテキスト入力フォームが行われている間有効になります。フォームでよく使用されます。
- :first-child 擬似クラス
- ある要素が、特定の要素の最初の子要素である場合にだけスタイルを適用させる擬似クラスです。
以下の例では、cool と言うクラスの div 要素内で最初に登場する子要素の p 要素にスタイルが適用されます。8行目の p 要素にはスタイルが適用されますが、14行目の p 要素は div 要素の最初に登場する子要素ではないので適用されません。
<style>
div.cool p:first-child {
color: orange;
}
</style>
<div class="cool">
<p>Text </p><!-- 適用される -->
<p>Text </p><!-- 対象外 -->
</div>
<div class="cool">
<h3>Title</h3>
<p>Text </p><!-- 対象外 -->
</div>
CSS3 擬似クラス
以下は CSS3 で導入された擬似クラスです。
| 擬似クラス | 概要 |
|---|---|
| :root | 文書内のルートにあたる要素にスタイルが適用されます。 |
| :last-child | ある要素内で最後に書かれている子要素にスタイルが適用されます。 |
| :nth-child() | ある要素の子要素を最初から数えて、n 番目にあたる要素にスタイルを適用します。 |
| :nth-last-child() | ある要素の隣接している子要素を最後から数えて、n 番目にあたる要素にスタイルを適用します。 |
| :first-of-type | ある要素の同じ(タイプの)子要素の最初の要素にスタイルを適用します。 |
| :last-of-type | ある要素の同じ(タイプの)子要素の最後の要素にスタイルを適用します。 |
| :nth-of-type() | ある要素の同じ子要素を最初から数えて、n 番目に当たる要素にスタイルを適用します。 |
| :nth-last-of-type() | ある要素の同じ子要素を最後から数えて、n 番目に当たる要素にスタイルを適用します。 |
| :only-child | ある要素内で子要素が唯一の場合に指定した要素にスタイルが適用されます。 |
| :only-of-type | ある要素内の指定した種類の要素が唯一の場合にスタイルが適用されます。 |
| :empty | 要素内がテキストや空白などを含め空の場合(空要素)に適用されるセレクタです。 |
| :not() | 指定されたセレクタ以外のセレクタに適用されるセレクタです。 |
| :target | フラグメント識別子を持ったリンクのジャンプ先の要素にスタイルを適用します。 |
| :enabled | ユーザーインターフェース要素が有効となっている場合にスタイルが適用されます。 |
| :disabled | ユーザーインターフェース要素が無効となっている場合にスタイルが適用されます。 |
| :checked | ラジオボタンやチェックボックスがチェックされた場合に適用されます。 |
- :root疑似クラス
- 文書内のルートにあたる要素にスタイルが適用されます。(X)HTML の場合は html 要素が該当します。言い換えると、:root は html 要素を表し、詳細度は html セレクタより高くなります。
以下のように指定すると、html 要素に背景色のスタイルが適用されます。最上位階層の要素に適用されるので、body よりも優先されます。
:root {
background-color:#efefef;
}
:root はグローバルの CSS 変数を宣言するのに利用されます。
- :last-child 疑似クラス
- ある要素内で最後に書かれている子要素にスタイルが適用されます。(:nth-last-child(1) と同じことになります。)また、最初に書かれている子要素にスタイルを適用したい場合は CSS2 で定義されている :first-child 疑似クラスを使用します。
ul li:last-child {
color: orange;
}
p span:last-child {
color: green;
}
この場合、最後の li 要素(item3)がオレンジに、最後の span 要素が緑で表示されます。
<ul> <li>item1</li> <li>item2</li> <li>item3</li><!-- 適用される --> </ul> <p>ある<span>要素内</span>で最後に書かれている<span>子要素</span>にスタイルが適用されます。</p>
- :nth-child() 疑似クラス
- ある要素の子要素を最初から数えて、n 番目にあたる要素にスタイルを適用します。n 番目というのは隣接している子要素を全て数えるので、間に別の要素がある場合(それらが兄弟関係にあれば)、その要素もカウントして n 番目にスタイルが適用されます。
これと似たセレクタには、:nth-of-type() 疑似クラスがあります。
ul li:nth-child(4) {
color: red;
}
この場合、4番目の li 要素(item4)が赤で表示されます。
<ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li><!-- 適用される --> <li>item5</li> </ul>
以下の例は、少し予想外かもしれませんが、兄弟関係全ての要素(同じ階層の要素)をカウントするので、間にある h3 要素も数えてスタイルが適用されます。
p:nth-child(5) {
color: red;
}
<div> <p>paragraph 1</p> <p>paragraph 2</p> <p>paragraph 3</p> <h3>heading 1</h3> <p>paragraph 4</p><!-- 適用される --> </div>
このセレクタは、以下のような指定もできます。
奇数と偶数の要素に適用
奇数の要素に適用するには、以下のように指定します(どちらも同じことになります)
nth-child(2n+1) nth-child(odd)
偶数の要素に適用するには、以下のように指定します(どちらも同じことになります)
nth-child(2n) nth-child(2n+2) nth-child(even)
以下のように指定すると、奇数と偶数の要素で背景色を色違いに表示することができます。
.psc_01 li:nth-child(odd) {
background-color: #F7C8C8;
}
.psc_01 li:nth-child(even) {
background-color: #B4EFF7;
}
<ul class="psc_01"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> <ul class="psc_01"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul>
- item1
- item2
- item3
- item4
- item5
- item1
- item2
- item3
- item4
- item5
nth-child() などの設定は、同じ階層のグループごとに適用されます。このため、2つ目のリストの最初の項目はピンク色で表示されます。
連続した要素に繰り返し適用
連続した要素に2つおきや3つおきにスタイルを適用する場合は、「α n + β」という形式で指定します。
- α:いくつおきに適用するかを指定します。
- β:いくつめの要素に適用するかを指定します。
- n:0 から順に 0, 1, 2, ・・・と数が入ります。
3つおきに適用する場合には、「3n+1」、「3n+2」、「3n+3」と指定します。
.psc_02 li:nth-child(3n+1) {
background-color: #F2F5D5;
}
.psc_02 li:nth-child(3n+2) {
background-color: #CEF5D4;
}
.psc_02 li:nth-child(3n+3) {
background-color: #BBE8F5;
}
<ul class="psc_02"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul>
- item1
- item2
- item3
- item4
- item5
- item6
最初の x 個の要素に適用
指定する値を「-n+3」と指定すると、最初の3つの要素にスタイルを適用することができます。
この方法は、「α n + β」の 「α」に負の値(マイナス)を指定して、「α n + β」の算出結果は 0 より大きい正の整数が有効値になることを利用しています。
「-n+3」の算出結果は、3, 2, 1, 0, -1 ・・・ となり、3つ目から1つ目までの要素にスタイルが適用されます。
以下は、最初の4つの要素にスタイルを適用する例です。(最後の x 個の要素に適用するには、nth-last-child() 疑似クラスを使います)
.psc_03 li:nth-child(-n+4) {
background-color: #EEAAFB;
}
<ul class="psc_03"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul>
- item1
- item2
- item3
- item4
- item5
- item6
最初と最後の要素が一致する場合に適用
セレクタを「:first-child:last-child」または「:nth-child(1):nth-last-child(1)」と指定すると、最初と最後の要素が一致する場合にスタイルを適用することができます。
これは、「:only-child」と指定するのと同じことになり、ある要素内で子要素が唯一の場合に指定した要素にスタイルが適用されることになります。但し、「:only-child」と指定した方が詳細度が低くなります。
.psc_04 li:first-child:last-child {
background-color: #76E079;
}
<ul class="psc_04"> <li>item1</li> <li>item2</li> <li>item3</li> </ul> <ul class="psc_04"> <li>item1</li> </ul>
- item1
- item2
- item3
- item1
- :nth-last-child()疑似クラス
- ある要素の隣接している子要素を最後から数えて、n 番目にあたる要素にスタイルを適用します。この疑似クラスは :nth-child()疑似クラスと「後から数える」ことだけが異なっていて、他は :nth-child() 疑似クラスと同じです。
.psc_05 li:nth-last-child(5) {
color: red;
}
<ul class="psc_05"> <li>item1</li> <li>item2</li><!-- 適用される --> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul>
- item1
- item2
- item3
- item4
- item5
- item6
最後の x 個の要素に適用
指定する値を「-n+3」と指定すると、最後の3つの要素にスタイルを適用することができます。
この方法は、「α n + β」の 「α」に負の値(マイナス)を指定して、「α n + β」の算出結果は 0 より大きい正の整数が有効値になることを利用しています。
「-n+3」の算出結果は、3, 2, 1, 0, -1 ・・・ となり、3つ目から1つ目までの要素にスタイルが適用されます。
以下は、最後の2つの要素にスタイルを適用する例です。(最初の x 個の要素に適用するには、nth-child() 疑似クラスを使います)
.psc_06 li:nth-last-child(-n+2) {
background-color: #EEAAFB;
}
<ul class="psc_06"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul>
- item1
- item2
- item3
- item4
- item5
- item6
- :first-of-type 疑似クラス
- ある要素の同じ(タイプの)子要素の最初の要素にスタイルを適用します。これは、:nth-of-type() 疑似クラスの :nth-of-type(1) と同じです。
以下は、定義リストの最初の dt 要素にのみボーダーを指定する例です。
.psc_07 dt:first-of-type {
border-top: 5px groove #6596C4;
padding-top: 10px;
}
<dl class="psc_07"> <dt>CSS</dt> <dd>Cascading Style Sheets</dd> <dt>HTML</dt> <dd>HyperText Markup Language</dd> <dt>XML</dt> <dd>Extensible Markup Language</dd> </dl> <dl class="psc_07"> <dt>PHP</dt> <dd>PHP: Hypertext Preprocessor</dd> <dt>Ajax</dt> <dd>Asynchronous JavaScript + XML</dd> <dt>HTTP</dt> <dd>Hypertext Transfer Protocol</dd> </dl>
- CSS
- Cascading Style Sheets
- HTML
- HyperText Markup Language
- XML
- Extensible Markup Language
- PHP
- PHP: Hypertext Preprocessor
- Ajax
- Asynchronous JavaScript + XML
- HTTP
- Hypertext Transfer Protocol
以下は、border を使ってリストに仕切り線を入れる例ですが、最初の border を first-of-type を使って非表示にしています。
この例の場合は、全て同じ要素なので、:first-child を使っても同じ結果になります。
.psc_07_2 li {
border-top: 1px solid #577BA6;
list-style-type: none;
padding: 5px 10px;
width: 120px;
}
.psc_07_2 li:first-of-type {
border-top: none;
}
<ul class="psc_07_2"> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>
- list item 1
- list item 2
- list item 3
- list item 4
- list item 5
- :last-of-type 疑似クラス
- ある要素の同じ(タイプの)子要素の最後の要素にスタイルを適用します。これは、:nth-last-of-type() 疑似クラスの :nth-last-of-type(1) と同じです。
以下は、最後の p 要素のみオレンジ色にする例です。
.psc_08 p:last-of-type {
color: orange;
}
<div class="psc_08"> <p>paragraph 1</p> <p>paragraph 2</p> <p>paragraph 3</p> </div>
paragraph 1
paragraph 2
paragraph 3
- :nth-of-type() 疑似クラス
- ある要素の同じ子要素を最初から数えて、n 番目に当たる要素にスタイルを適用します。:nth-child() 疑似クラスは、隣接している子要素を全て数えるのに対して、:nth-of-type() 疑似クラスは同じ要素のみカウントします。
以下のサンプルは、見出し(h4)と文章(p)でマークアップしてありますが、奇数の見出しを h4:nth-child(odd) でオレンジ色に、偶数の見出しを h4:nth-child(even) で緑色に指定しています。但し、:nth-child() は要素の数を p 要素も含めて数えるため、全ての見出しを奇数と判定してしまうので、オレンジ色になります。
.psc_09 h4:nth-child(odd) {
background-color: orange;
}
.psc_09 h4:nth-child(even) {
background-color: lightgreen;
}
<div class="psc_09"> <h4>Heading 1</h4> <p>paragraph 1</p> <h4>Heading 2</h4> <p>paragraph 2</p> <h4>Heading 3</h4> <p>paragraph 3</p> <h4>Heading 4</h4> <p>paragraph 4</p> </div>
Heading 1
paragraph 1
Heading 2
paragraph 2
Heading 3
paragraph 3
Heading 4
paragraph 4
:nth-of-type() を使うと、同じ要素(この例では h4)のみを数えるので、以下のように見出しが交互に色違いで表示されます。
.psc_10 h4:nth-of-type(odd) {
background-color: orange;
}
.psc_10 h4:nth-of-type(even) {
background-color: lightgreen;
}
<div class="psc_10"> <h4>Heading 1</h4> <p>paragraph 1</p> <h4>Heading 2</h4> <p>paragraph 2</p> <h4>Heading 3</h4> <p>paragraph 3</p> <h4>Heading 4</h4> <p>paragraph 4</p> </div>
Heading 1
paragraph 1
Heading 2
paragraph 2
Heading 3
paragraph 3
Heading 4
paragraph 4
float を一定数ごとに clear
以下は、li 要素を3つ横に並べて、4つ目は折り返す例です。また、5つごとに色を変えて表示しています。3n+1 などのパラメータの指定方法は、:nth-child() 疑似クラスを参照ください。
.psc_11 li{
float:left;
list-style:none;
width:30px;
height: 30px;
margin:3px;
}
.psc_11 li:nth-child(3n+1){
clear:both;
}
.psc_11 li:nth-child(5n+1){
background-color: #F9CDCE;
}
.psc_11 li:nth-child(5n+2){
background-color: #C1E7F7;
}
.psc_11 li:nth-child(5n+3){
background-color: #F1F8BB;
}
.psc_11 li:nth-child(5n+4){
background-color: #D3F8DB;
}
.psc_11 li:nth-child(5n+5){
background-color: #F9DBBA;
}
<ul class="psc_11"> <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> </ul>
:first-child や :nth-child() などのセレクタと、:first-of-type や :nth-of-type() などのセレクタは対になっていて、使い方も良く似ています。
違いは、:first-child や :nth-child() などのセレクタが全ての要素をカウントするのに対して、:first-of-type や :nth-of-type() などのセレクタは、同じ要素のみをカウントする点です。
また、いずれのセレクタも親要素や子要素はカウントの対象とはなりません。
| 全ての要素をカウント | 同じ要素のみをカウント |
|---|---|
| :first-child | :first-of-type |
| :last-child | :last-of-type |
| :nth-child() | :nth-of-type() |
| :nth-last-child() | :nth-lst-of-type() |
| :only-child | :only-of-type |
上記の table は、tr:nth-child(2n+1) を使ってストライプテーブルにしています。
table.psc_12 {
width: auto;
border: 1px solid #999;
border-collapse: collapse;
}
.psc_12 th {
color: #fff;
padding: 5px;
border: 1px solid #999;
background: #666;
text-align: center;
}
.psc_12 td {
padding: 5px;
border: 1px solid #999;
}
.psc_12 tr:nth-child(2n+1) {
background: #EEE;
}
<table class="psc_12">
<caption>対になるセレクタ</caption>
<tr>
<th>全ての要素をカウント</th>
<th>同じ要素のみをカウント</th>
</tr>
<tr>
<td>:first-child</td>
<td>:first-of-type</td>
</tr>
<tr>
<td>:last-child</td>
<td>:last-of-type</td>
</tr>
<tr>
<td>:nth-child()</td>
<td>:nth-of-type()</td>
</tr>
<tr>
<td>:nth-last-child()</td>
<td>:nth-lst-of-type()</td>
</tr>
<tr>
<td>:only-child</td>
<td>:only-of-type</td>
</tr>
</table>
- :nth-last-of-type() 疑似クラス
- ある要素の同じ子要素を最後から数えて、n 番目に当たる要素にスタイルを適用します。この疑似クラスは後から数えることを除けば、:nth-of-type() 疑似クラスと同じです。
以下は最後から2つ目の span 要素に背景色を指定する例です。
.psc_13 span:nth-last-of-type(2) {
background-color: #E7C1F8;
}
<div class="psc_13"> <p>Lorem ipsum dolor sit amet, <span>consectetur</span> adipisicing elit. Non alias <em>dolore</em> totam vero blanditiis harum quod. Perferendis, sit, <span>praesentium possimus</span> nostrum <span>quisquam quod</span> nisi fugiat consequuntur. <span>Atque, recusandae</span> reiciendis mollitia!</p> </div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Non alias dolore totam vero blanditiis harum quod. Perferendis, sit, praesentium possimus nostrum quisquam quod nisi fugiat consequuntur. Atque, recusandae reiciendis mollitia!
- :only-child 疑似クラス
- ある要素内で子要素が唯一の場合に指定した要素にスタイルが適用されます。
:first-child:last-child と同じ意味ですが、:only-child の方が詳細度が低くなります。
以下は、.psc_14 クラスの div 要素内で、唯一の p 要素にスタイルが適用されます。
.psc_14 p:only-child {
color: #FFF;
background-color: darkgreen;
display: inline-block;
}
<div class="psc_14"> <p>paragraph 1</p> <p>paragraph 2</p> </div> <div class="psc_14"> <p>paragraph only 1</p> </div> <div class="psc_14"> <h4>heading 1</h4> <p>paragraph 1</p> </div>
paragraph 1
paragraph 2
paragraph only 1
heading 1
paragraph 1
以下の定義リストの場合、dt 要素以外の要素が入っていると適用されません。(dl 要素内に dd 要素があると適用されません。)
.psc_15 dt:only-child {
color: red;
}
<dl class="psc_15"> <dt>dt</dt> </dl> <dl class="psc_15"> <dt>dt</dt> <dd>defines terms</dd> </dl>
- dt
- dt
- defines terms
- :only-of-type 疑似クラス
- ある要素内の指定した種類の要素が唯一の場合にスタイルが適用されます。 :first-of-type:last-of-type と記述しても同じですが、:only-of-type の方が詳細度が低くなります。
以下の例の3つ目の div 要素内には、2つの子要素がありますが、p 要素は1つだけなのでスタイルが適用されます。
.psc_16 p:only-of-type {
color: #FFF;
background-color: darkgreen;
display: inline-block;
}
<div class="psc_16"> <p>paragraph 1</p> <p>paragraph 2</p> </div> <div class="psc_16"> <p>paragraph only 1</p> </div> <div class="psc_16"> <h4 class="noindex">heading 1</h4> <p>paragraph 1</p> </div>
paragraph 1
paragraph 2
paragraph only 1
heading 1
paragraph 1
以下の定義リストの場合、dt 要素が1つの場合のみスタイルが適用されます。(dt 要素以外の要素が入っていても適用されます)
.psc_17 dt:only-of-type {
color: red;
font-weight: normal;
}
<dl class="psc_17"> <dt>dt</dt> </dl> <dl class="psc_17"> <dt>dt</dt> <dd>defines terms</dd> </dl> <dl class="psc_17"> <dt>dt</dt> <dd>defines terms</dd> <dt>dt</dt> <dd>defines terms</dd> </dl>
- dt
- dt
- defines terms
- dt
- defines terms
- dt
- defines terms
- :empty 疑似クラス
- 要素内がテキストや空白などを含め空の場合(空要素)に適用されるセレクタです。
以下は空の td 要素の背景色を赤にする例です。空白が入っていれば空ではありません。
.psc_18 td:empty {
background-color: red;
}
<table class="psc_18">
<tr>
<th>Table Head 1</th>
<th>Table Head 2</th>
</tr>
<tr>
<td>data</td>
<td></td>
</tr>
<tr>
<td> </td><!-- 半角スペースやタブ -->
<td>data</td>
</tr>
<tr>
<td> </td>
<td></td>
</tr>
</table>
| Table Head 1 | Table Head 2 |
|---|---|
| data | |
| data | |
以下のように、予約状況などで、予約のないセル(空のセル)に背景色を指定して、更に ::after 擬似要素を使って「空き室」と文字を表示することができます。
.psc_19 td:empty {
background-color: blue;
}
.psc_19 td:empty::after {
content: '空き室';
color: #fff;
}
<table class="psc_19">
<tr>
<th>部屋番号</th>
<th>予約状況</th>
</tr>
<tr>
<td>Room 100</td>
<td>予約済み</td>
</tr>
<tr>
<td>Room 101</td>
<td>予約済み</td>
</tr>
<tr>
<td>Room 102</td>
<td></td>
</tr>
<tr>
<td>Room 103</td>
<td>予約済み</td>
</tr>
</table>
| 部屋番号 | 予約状況 |
|---|---|
| Room 100 | 予約済み |
| Room 101 | 予約済み |
| Room 102 | |
| Room 103 | 予約済み |
- :not() 否定擬似クラス
- 指定されたセレクタ以外のセレクタに適用されるセレクタです。パラメータには除外する(適用しない)セレクタを指定します。
:not 擬似クラスの詳細度は、そのパラメータの詳細度です。:not 擬似クラスは他の擬似クラスと違って、セレクタの詳細度を増やしません。
以下はパラメータの指定例です。
:not(p) { color: green; } /* p 要素以外を緑に */
p:not(.sample) { color: blue; } /* p 要素で sample クラス以外を青に */
p:not([title]) { color: red; } /* p 要素で title 属性を持たないもを赤に */
/* インラインスタイルで display: none が指定されている要素以外を表すセレクタ */
*:not([style*="display: none"]) /* この場合は none の前にスペースあり */
以下は、ナビゲーションなどでリストの各項目の右側にボーダーをつける時、最後のアイテムだけボーダーを無しにする例です。
.psc_20 li {
display: inline-block;
padding: 0 10px;
}
.psc_20 li:not(:last-child) {
border-right: 1px solid #666;
}
:not() を使わないと、以下のように border の打消しの指定をしなければなりません。
.psc_20 li {
display: inline-block;
padding: 0 10px;
border-right: 1px solid #666;
}
.psc_20 li:last-child {
border-right: none;
}
<ul class="psc_20"> <li>Home</li> <li>HTML</li> <li>CSS</li> <li>jQuery</li> <li>PHP</li> </ul>
- Home
- HTML
- CSS
- jQuery
- PHP
- :target 擬似クラス
- フラグメント識別子を持ったリンクのジャンプ先の要素にスタイルを適用します。
文書の特定の場所へのリンクを貼るには、特定の場所(フラグメント)の要素に id 属性を指定しておき、以下のように a 要素の href 属性に 「#」の後にその id 属性(フラグメント識別子)を指定します。(外部リンクの場合は、URL の後に # とフラグメント識別子を加えた形で指定します)
<a href="#detail">詳細</a> ・・・ <p id="detail">詳細の内容・・・</p>
:target 疑似クラスは、リンクをクリックするとジャンプ先の要素(上の例の場合は、id 属性が「detail」の p 要素)にスタイルを適用します。
:target 擬似クラスのフォーマットは「セレクタ:target」と記述しますが、「セレクタ」の部分を省略した場合は、全称セレクタ「*」を指定したことになります。
以下の例では、「Link to Target #1」をクリックするとジャンプ先のターゲット要素(id 属性が my_target1 の p 要素)の背景色を赤にし、「Link to Target #2」をクリックするとジャンプ先のターゲット要素(id 属性が my_target2 の p 要素)の背景色を緑にして、更に ::after 擬似要素を使って「my_target2」という文字を表示します。
#my_target1:target {
background-color: red;
color: #FFF;
font-weight: bold;
display: inline-block;
}
#my_target2:target {
background-color: #7CF1A5;
width: 100px;
}
#my_target2:target::after {
content: "my_target2";
color: #333;
font-weight: normal;
background-color: #BAE2F4;
display: block;
width: 100px;
}
<div>
<ul>
<li><a href="#my_target1">Link to Target #1</a></li>
<li><a href="#my_target2">Link to Target #2</a></li>
</ul>
<p id="my_target1">Target #1</p>
<p id="my_target2">Target #2</p>
</div>
ターゲット要素を元の状態に戻すには、「戻る」ボタンで戻る必要があります(リフレッシュでは、適用後の状態がリフレッシュされるだけです)。
また、jQuery などで「return false」を使ってリンクのデフォルトの動作を阻止している場合は、:target 擬似クラスの指定は適用されません。
以下は、:target 疑似クラスをつかった画像ギャラリーのサンプルです。但し、このサンプルのようにスクロールが発生する環境では、あまり実用的ではありません。(iframe を使って読み込んだり、ページの高さなどを調整してスクロールが発生しないようにするなどの対策が必要かもしれません。)
.psc_22 {
position: relative;
height: 300px;
}
.psc_22 ul {
list-style-type: none;
height: 200px;
}
.psc_22 img {
position: absolute;
left: 10px;
top: 10px;
}
.psc_22 p {
position: absolute;
top: 220px;
}
.psc_22 a {
margin: 10px 20px;
}
.psc_22 li:target img {
z-index: 100;
}
画像は絶対配置にして重ねておき、:target 疑似クラスで z-index を変更して画像を表示しています。
リンクをクリックする度にその前のターゲット要素の CSS が解除され、新たにターゲット要素に :target 擬似クラスの CSS が適用されます。
<div class="psc_22">
<ul>
<li id="photo1"><img src="../images/sample01.jpg" alt=""></li>
<li id="photo2"><img src="../images/sample02.jpg" alt=""></li>
<li id="photo3"><img src="../images/sample03.jpg" alt=""></li>
</ul>
<p>
<a href="#photo1">photo1</a>
<a href="#photo2">photo2</a>
<a href="#photo3">photo3</a>
</p>
</div>
以下は iframe を使って表示しています。
参考:「:target疑似クラス」をつかった実用的なスタイルシートのテクニック集
- :enabled UI 要素状態擬似クラス
- ユーザーインターフェース要素が有効となっている場合にスタイルが適用されます。
以下は有効な(disabled でない)input 要素に緑の背景が適用されます。
.psc_23 input {
margin: 10px 0;
}
.psc_23 input:enabled{
background-color:#CF9;
}
<div class="psc_23"> Name: <input type="text" name="name" size="15"><br> Email: <input type="text" name="email" size="15"><br> Address: <input type="text" name="address" size="15" disabled><br> </div>
Email:
Address:
- :disabled UI 要素状態擬似クラス
- ユーザーインターフェース要素が無効となっている場合にスタイルが適用されます。
以下は無効な(disabled)input 要素にピンクの背景が適用されます。
.psc_24 input {
margin: 10px 0;
}
.psc_24 textarea:disabled {
background-color: #E1BDBE;
}
<div class="psc_24"> Name: <input type="text" name="name" size="15"><br> Email: <input type="text" name="email" size="15"><br> <p><textarea rows="3" cols="18" disabled></textarea></p> </div>
Email:
- :checked UI 要素状態擬似クラス
- ラジオボタンやチェックボックス、オプション項目 (option 要素) がチェックされた場合(選択状態の場合)に適用されます。
以下はラジオボタンやチェックボックスをチェックすると右マージンに 10px と隣接(兄弟)セレクタの span 要素の文字色を緑色にします。
input:checked{
margin-right: 10px;
}
input:checked + span{
color: green;
}
<div class="psc_25"> <p><input type="radio" name="contact" value=""><span>Email</span></p> <p><input type="radio" name="contact" value=""><span>Phone</span></p> <p><input type="checkbox" value=""><span>チェックボックス</span></p> </div>
以下はラジオボタンがチェックされたときにラベル部分に背景色をつける例です。
.psc_26 input:checked + label{
background-color: #BFF0CF;
}
<form class="psc_26">
<input type="radio" name="contact" id="email_contact" value="email">
<label for="email_contact"> Email </label>
<input type="radio" name="contact" id="phone_contact" value="phone">
<label for="phone_contact"> Phone </label>
<input type="radio" name="contact" id="mail_contact" value="mail">
<label for="mail_contact"> Mail </label>
</form>
以下はセレクトメニューの項目(option 要素)が選択された時に背景色をつける例です。background-color では適用されないので background-image を使っています。
単一選択型のプルダウンリストでは適用されず、複数選択型のリストボックスの場合のみ適用されます。
Chrome や Firefox では反映されますが、Firefox の場合、選択時の文字色は白になり、Safari では反映されないなどブラウザによって表示は異なります(option 要素は置換要素として扱われるため、 :checked で適用される部分はブラウザにより異なります)。
option:checked {
background-image: linear-gradient(0deg, lightgreen 0%, lightgreen 100%);
}
<select name="borough" size="5" multiple> <option value="manhattan">Manhattan</option> <option value="brooklyn">Brooklyn</option> <option value="queens">Queens</option> <option value="bronx">Bronx</option> <option value="staten">Staten Island</option> </select>
擬似要素
擬似クラス同様、文書ツリーでは指定することができないモデルに対し、擬似要素という概念を導入してスタイルを指定することができるようになっています。
疑似要素とは、要素内の特定の文字や行に対してスタイルを指定したり、HTML には記述されていない要素を CSS によって生成する擬似的な要素です。
※ CSS3 から擬似要素のコロンは2つになりました。互換性のため、多くのブラウザは両方の値(ダブルコロン、シングルコロン)をサポートしています。但し、IE8 以下ではダブルコロン(2つのコロン)に対応していません。
- ::first-line 擬似要素
- ブロックレベル要素にのみ使用でき、その要素の最初の1行だけにスタイルを適用します。但し、最初の1行というのは UA (ブラウザ)のページ幅や文字サイズによって変化するのでそのことを考慮して使う必要があります。また、全てのプロパティが使用できるわけではありません。
以下のように指定すると、::first-line 擬似要素を正しく解釈するブラウザでは、全ての p 要素の1行目が太字で表示されます。
p::first-line { font-weight: bold;}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum assumenda magni corporis explicabo nisi, distinctio ea repellat esse, consequuntur, obcaecati suscipit est deserunt, sit enim fuga neque voluptates recusandae eum!
Reiciendis consequuntur, veritatis, nemo sapiente quo qui a perspiciatis accusantium aliquam dolorem at. Reiciendis fugiat quasi provident, molestiae. Quos architecto nisi at, vero totam beatae voluptate ratione quibusdam obcaecati pariatur?
- ::first-letter 擬似要素
- ブロックレベル要素にのみ使用でき、その要素の最初の1文字だけにスタイルを適用ます。p 要素の1文字目に引用符やカギ括弧などの文字がある場合は、次の文字と合わせて ::first-letter 擬似要素が適用されます。また、擬似クラス同様、全てのプロパティが使用できるわけではありません。 なお、::first-line 擬似要素と一緒に使用した場合、::first-line 擬似要素で指定したスタイルは ::first-letter 擬似要素に継承されますが、スタイルが競合している場合は ::first-letter 擬似要素のスタイルが優先されます。
<style>
p.dropcap::first-letter {
font-size: 200%;
color: #456873;
font-weight: bold;
}
</style>
<p class="dropcap">"CSS の基本的なことについての解説です。</p>
"CSS の基本的なことについての解説です。
::before ::after と content
::before 擬似要素と ::after 擬似要素を使うと、要素の前後に任意のテキストや画像などを表示することができます。別の言い方をすると、HTML には記述されていない要素のようなもの(擬似要素)表示することができます。
※ CSS3 から擬似要素のコロンは2つになりました。互換性のため、多くのブラウザは両方の値(ダブルコロン、シングルコロン)をサポートしています。
「::before」は対象の要素のコンテンツの前に、「::after」は後ろに擬似要素を挿入(生成)します。
::before 擬似要素と ::after 擬似要素は、content プロパティで指定した内容が表示(生成)されます。
※但し、この content プロパティーを使って表示したテキストや画像は選択したり、コピペすることができません。つまり、HTML文として認識されません(主に装飾目的に使用します)。
<style>
p.before_after::before {
content:"Before ";
color:#5988BF;
font-weight: bold;
}
p.before_after::after {
content:" After";
color: #448C5A;
font-weight: bold;
}
</style>
<p class="before_after">Sample</p>
Sample
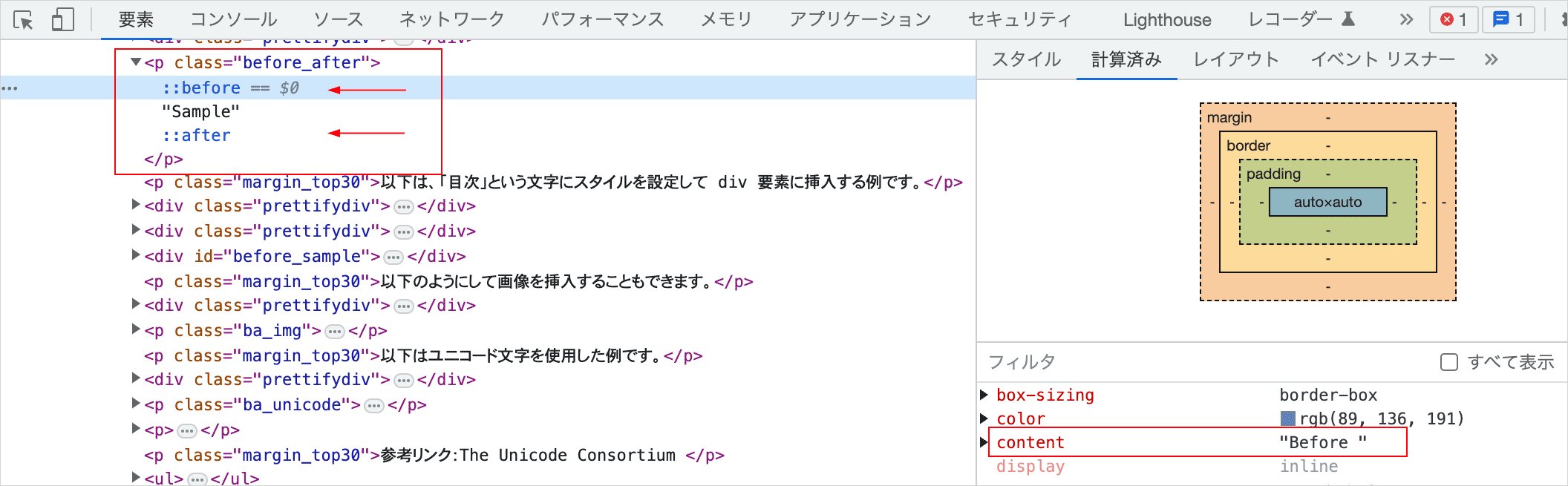
上記の例の場合、ブラウザのインスペクタで確認すると、対象の要素の子要素として ::before 擬似要素と ::after 擬似要素が配置されています。
以下は、「目次」という文字にスタイルを設定して div 要素に挿入する例です。
<div id="before_sample">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</div>
#before_sample {
border: 1px solid #ccc;
background: #fff;
padding: 20px;
max-width: 400px;
}
#before_sample::before {
content:"目次 ";
color:#ffffff;
font-weight: bold;
background: #777;
padding: 3px 20px;
display: inline-block;
margin-bottom: 20px;
}
- HTML
- CSS
- JavaScript
以下のようにして画像を挿入することもできます。
<style>
p.ba_img::before {
content: url(../../images/leaf1-trans.png);
margin-right: 10px;
position: relative;
top: 5px;
}
p.ba_img::after {
content: url(../../images/leaf7-trans.png);
margin-left: 10px;
position: relative;
top: 5px;
}
</style>
<p class="ba_img">Sample</p>
Sample
以下はユニコード文字を使用した例です。
<style>
p.ba_unicode::before {
content:'\2665 \2665';
color:#5988BF;
}
p.ba_unicode::after {
content:'\263A \263A \1F600';
color:#C7B014;
}
</style>
<p class="ba_unicode"> Sample </p>
Sample
関連ページ:Font Awesome 5 を疑似要素で使う
参考リンク:The Unicode Consortium
- Unicode 10.0 Character Code Charts(Emoji & Pictographs)に色々あり
- Full Emoji List, v5.0
- Miscellaneous Symbols
以下は、content プロパティには ''(空)を指定して、ボーダーを使って表示する例です。
<a href="#" class="menu_button"></a>
2本のバーは、::before 及び ::after 擬似要素の指定で、ボーダー(border-top: 4px solid #666;)を使って表現しています。margin-top でボーダーの垂直方向の位置を調整しています。
.menu_button {
position: relative;
display: inline-block;
width: 40px;
height: 40px;
border: 1px solid #999;
}
.menu_button::before,
.menu_button::after {
content: '';
position: absolute;
top: 50%;
left: 6px;
right: 6px;
border-top: 4px solid #666;
}
.menu_button::before {
margin-top: -8px;
}
.menu_button::after {
margin-top: 4px;
}
カウンター counter()
content プロパティーの値に、counter(カウンター名) を使うと要素に連番を付けることができます。
その場合 counter-increment プロパティで「カウンター名(任意の文字列)」を指定します。
そして、counter-reset プロパティによって、番号をリセットすることができます。値には「カウンター名」を指定します。
また、{counter-increment: カウンタ名 整数値; } のように半角スペースで区切って整数値を指定すると、カウンタの値がその数だけ変化します。省略すると1になり、0や負の値も指定できます。
<p class="count_reset">予想順位は以下のようなものでした。</p> <ul class="ranking"> <li>キングカメハメハ</li> <li>シンボリルドルフ</li> <li>ディープインパクト</li> </ul> <p class="count_reset">実際には以下の結果となりました。</p> <ul class="ranking"> <li>ディープインパクト</li> <li>キングカメハメハ</li> <li>シンボリルドルフ</li> </ul>
p.count_reset{counter-reset: rank; }
ul.ranking{list-style-type: none; }
ul.ranking li::before{
counter-increment: rank;
content: "第"counter(rank)"着:";
}
予想順位は以下のようなものでした。
- キングカメハメハ
- シンボリルドルフ
- ディープインパクト
実際には以下の結果となりました。
- ディープインパクト
- キングカメハメハ
- シンボリルドルフ
attr()
content プロパティーの値に、attr() を使うと引数で指定した属性の値を取得することができます。
<p><a class="url_plus" href="https://google.com" target="_blank">Google</a></p>
.url_plus::after {
content:"(" attr(href) ")";
}
"data-xxxx"(独自データ属性)を使えば、色々なことができるかも知れません。但し、 content プロパティーは、あくまでも装飾目的のものです(HTML文として認識されません)。
<p class="insert_text" data-text="挿入されるテキスト">サンプル</p>
.insert_text::after {
content:"[" attr(data-text) "]";
}
サンプル
グループセレクタ(グループ化)
複数のセレクタをカンマで区切ってグループ化することができ、複数の要素に同一のスタイルを一度に適用することができます。
h1, h2 { color: blue; } /* 全ての h1, h2 要素を青色に指定 */
セレクタの組み合わせ
セレクタは組み合わせて使用することができます。例えば、#menu li と指定した場合、「id="menu"」に子孫要素として含まれる li 要素にスタイルが適用されます。
#menu {
display: block;
list-style : none;
}
#menu li {
float: left;
width: 14.285%;
text-align: center;
}
#menu li a {
padding: 0 20px 10px;
text-shadow: -1px 1px rgba(255, 255, 255, 0.8);
}
#menu li a:hover {
color: #97C1F3;
}
#menu li a:active {
color: #5687F8;
}
スタイルの継承
CSS の重要な特徴の一つに「継承」というものがあります。これは、親要素で指定したプロパティが子要素においても引き継がれることを意味します。但しプロパティには、親要素に指定した値が子要素に継承されるものと継承されないものがあります。
例えば、以下のように body 要素にフォントカラーを設定すると、その子要素である p 要素にフォントカラーを特に設定していないにも関わらず、テキストカラーが緑になります。
body {
color: green;
}
<body> <p> p 要素にフォントカラーを設定していないが緑色に表示される。</p> </body>
これは body 要素のスタイルが、子要素である p 要素に対して「継承」されているためです。
この特性を利用し、文書ツリー上でより上位の親要素になる要素(body 要素等)に要素セレクタでスタイルを指定して、大まかな配色や文字の種類、大きさなどを指定することが可能です。
但し、注意しないといけないのは、「すべての CSS プロパティが継承されるわけではない」ということです。効果によっては継承されない方が好ましいスタイルは、継承されないように設計されています。
以下は、よく使われるプロパティで「継承するプロパティ」と「継承しないプロパティ」の一例です。
- 継承されるプロパティ
-
- line-height
- letter-spacing
- font
- color
- text-align
- visibility
- word-spacing
- 継承されないプロパティ
-
- padding
- margin
- height
- width
- border
- background
- z-index
- box
inherit
ほぼすべての CSS のプロパティには、親要素の値を強制的に継承する inherit という値を指定することができます。 この値を指定することで、通常は値を継承しないボーダーやマージン、パディング等のプロパティも値を継承するようになります。
この値は通常上で紹介した「継承しないプロパティ」を子要素に対して継承させたい場合に設定します。
但し、Internet Explorer7以前は、inherit の指定をサポートしていないので注意が必要です。
div.test_inherit {
width: 80%;
border: 1px solid #999;
margin: 10px;
padding:10px;
}
p.test_inherit {
border: inherit; /*ボーダーを継承*/
margin: inherit; /*マージンを継承*/
}
<div class="test_inherit"> <p class="test_inherit">親要素の値が継承され、ボーダーで囲まれる。</p> <p>ここはボーダーで囲まれない。</p> </div>
上の例ではクラス test_inherit の div 要素に対してボーダーとパディング、マージンを設定しています。
border プロパティは通常継承されないプロパティですが、「inherit」という値を使えば、子要素であるクラス test_inherit の p 要素にもボーダー等のスタイルが継承されます。
親要素の値が継承され、ボーダーで囲まれる。
ここはボーダーで囲まれない。
相対的な値の継承
親要素から子要素へ文字サイズなどの値が継承される場合、 pt や px などの単位の場合にはそのままの値が継承されますが、 他の要素サイズとの関係で算出される % や em 等の相対的な単位の場合は、 親要素と子要素の値を掛け合わせた結果の値が継承されます。
例えば、以下のように親要素と子要素のそれぞれに文字サイズ90%を指定した場合、 子要素である p 要素の文字サイズは90%ではなく、90%×90%=81% となります。
div.inherit_value {font-size:90%;}
p.inherit_value {font-size:90%;}
<div class="inherit_value" > ここの文字サイズは 90% です。 <p class="inherit_value">ここの文字サイズは 90%×90%=81% です。</p> </div>
ここの文字サイズは 90%×90%=81% です。
詳細度(specificity)
CSS のスタイルには詳細度(または固有性)による優先順位という概念があり、スタイル指定が重複した場合(同じ要素に対して異なる指定をした場合)、この詳細度によって適用されるかどうかが決定されます。優先されるものを、より「詳細度が高い(大きい)」と表現します。
以下は、セレクタを詳細度の高い順に並べたものです。
- インラインスタイルシート(style 属性)
- ID セレクタ(#id 形式の id 属性)
- 擬似クラス
- 属性セレクタ
- クラスセレクタ
- タイプ(要素)セレクタ
- ユニバーサルセレクタ(*)
セレクタの優先順位は上記のようになっていますが、実際にはこれらが組み合わさることでより複雑になります。
例えば1つのクラスセレクタと、2つのクラスセレクタのルールセットがあった場合、後者(2つのクラスセレクタ)の方が優先されます。記述されているセレクタの数も詳細度の計算に関係してくるからです。
セレクタの詳細度の計算は次のような規則で計算されます(実際はもっと複雑です)。
- セレクタに含まれる要素または擬似要素1つを 0001 とする
- セレクタに含まれる属性または擬似クラス1つを 0010 とする
- セレクタに含まれる #id 形式の id 属性1つを 0100 とする
- インラインスタイルシート(style 属性)による指定があれば、1000 とする
後から指定したプロパティ定義が効かない
通常は、後から指定した(または、読み込んだ)プロパティが前の指定を上書き(優先して適用)しますが、詳細度により、後から指定したプロパティ定義が効かない(反映されない)事があります。
例その1
ul li {
color: blue;
}
…
li {
color: red;
}
最初の指定はタイプ(要素)セレクタが二つで詳細度は2で、後者はタイプ(要素)セレクタが一つなので詳細度は1となり、前者より低いことになります。したがってこの場合、後者のプロパティ定義による上書きは行なわれません。
また、クラスセレクタや ID セレクタを使用する場合にも注意が必要です。
例その2
p#sample {
color: orange;
}
...
#sample {
color: green;
}
最初の指定は詳細度101、後者は詳細度100となり、この結果、<p id="sample">は常に前者の定義が適用されるため、後者の定義で上書きされません。
!important の例外
!important 規則がスタイルで使われたとき、この指定は CSS 内で作られたその他の指定を上書きします。但し、 !important は詳細度とは無関係です。
詳細度に関わらず、上書きされる例
次のような HTML のマークアップがある場合、<div id="news">
<h2 class="title">News</h2>
</div>
以下のようなスタイルを指定すると、#news .title は .title より詳細度が高いので color は「#CCC」になりますが、#news .title が background-color を持っていないので、「background-color: red」も適用されてしまいます。(それが意図するものであればいいのですが...)
#news {
border: 1px solid #999;
padding: 15px;
}
#news .title {
border-left: 5px solid #333;
padding: 10px;
color: #CCC;
}
.title {
color: #FFF; /* 詳細度が低いため上書きされない */
/* #news .title が background-color を持っていないので適用される */
background-color: red;
}
便利なツール
スタイルの設定やその継承などを簡単に調べることができるツールがいくつかあります。これらを利用することで、そのスタイルの継承元や現在反映されている設定などを簡単に調べることができます。