WordPress を静的サイトの一部としてインストール(共存)
WordPress を静的サイトの一部としてインストール(共存)
以下は、静的サイトの一部として WordPress をインストールして共存させる方法についての覚書です。
更新日:2022年03月13日
作成日:2021年6月13日
概要
サイト全体を WordPress で構築するのではなく、例えば、お知らせやブログを WordPress で作成し、その他のページは静的ファイルで構成するなど、サイトの一部として WordPress をインストールして使用する(共存させる)ことができます。
サイトの一部として WordPress を使用する場合、WordPress をドキュメントルートではなく、サブディレクトリにインストールすることができ、以下のような使い方があります。
- WordPress を単純にサブディレクトリにインストール
- WordPress をサブディレクトリにインストールしてサイトアドレスを変更
1. 単純にサブディレクトリにインストール
単純にサブディレクトリにインストールするだけの場合、インストールしたサブディレクトリ以下に WordPress のコンテンツは展開され、通常の WordPress のインストールと特に違いはありません。
例えば example.com で news というディレクトリにインストールした場合、WordPress のトップページは http://example.com/news/ でアクセスし、WordPress の記事は http://example.com/news/ 以下の URL に表示されます。
2. サブディレクトリにインストールしてサイトアドレスを変更
WordPress の設定でサイトアドレスを変更すると、インストールしたサブディレクトリ名に関わらず WordPress の記事を http://example.com/ 以下の URL に展開することができます。
1.の場合は news などのインストールしたサブディレクトリ名が URL に含まれますが、この方法の場合はカテゴリーやカスタム投稿タイプを http://example.com/ 以下に展開することができます。
この場合、WordPress をインストールするサブディレクトリはインストールのための専用ディレクトリのような扱いになります。
※ 実際には、WordPress をルートディレクトリにインストールして静的ファイルと共存させるなど、色々な方法があるかと思います。
WordPress のインストール方法
WordPress のインストール方法はサブディレクトリにインストールする場合でも、通常のルートディレクトリにインストールする方法と同様、データベースを用意してインストールするディレクトリに WordPress のファイルを配置してインストールを実行するだけです。
関連ページ:WordPress のインストール
以下は、静的サイトの一部としてサイトのサブディレクトリに WordPress をインストールして利用する方法についての覚書です。
また、以下の例の静的サイトは PHP で作成して、ヘッダーやフッターなどの共通部分を外部ファイル化(コンポーネント化)しています。
WordPress をサブディレクトリにインストール
例えば以下のような構成の静的サイトを作成して、
example(サイトのルートディレクトリ)
├── about
│ └── index.php
├── contact
│ └── index.php
├── index.php
└── products
└── index.php
news というディレクトリを作成し、そこに WordPress のファイルを配置してインストールすることができます。
example
├── about
│ └── index.php
├── contact
│ └── index.php
├── index.php
├── news //サブディレクトリに WordPress のファイルを配置してインストール
│ ├── index.php
│ ├── wp-activate.php
│ ├── wp-admin
│ ├── wp-blog-header.php
│ │・・・中略・・・
│ ├── wp-config.php
│ ├── wp-content
│ │・・・中略・・・
│ └── xmlrpc.php
└── products
└── index.php
この場合、例えばローカル環境でバーチャルホストを設定していれば、以下の URL にアクセスすれば WordPress のトップページが表示されます。
http://example.localhost/news/
その他の静的なファイルには特に影響はありません。
パーマリンクの設定(URL)
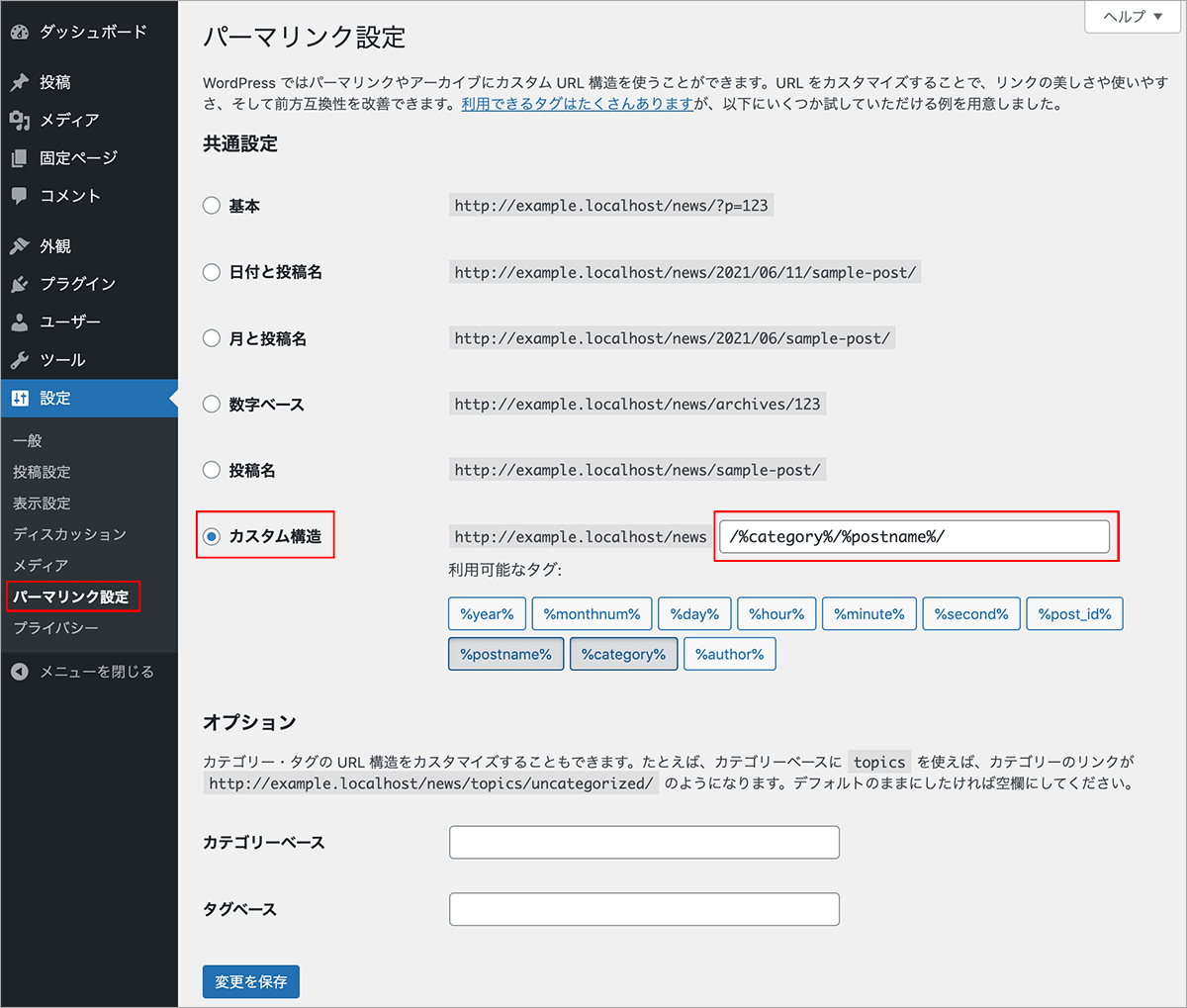
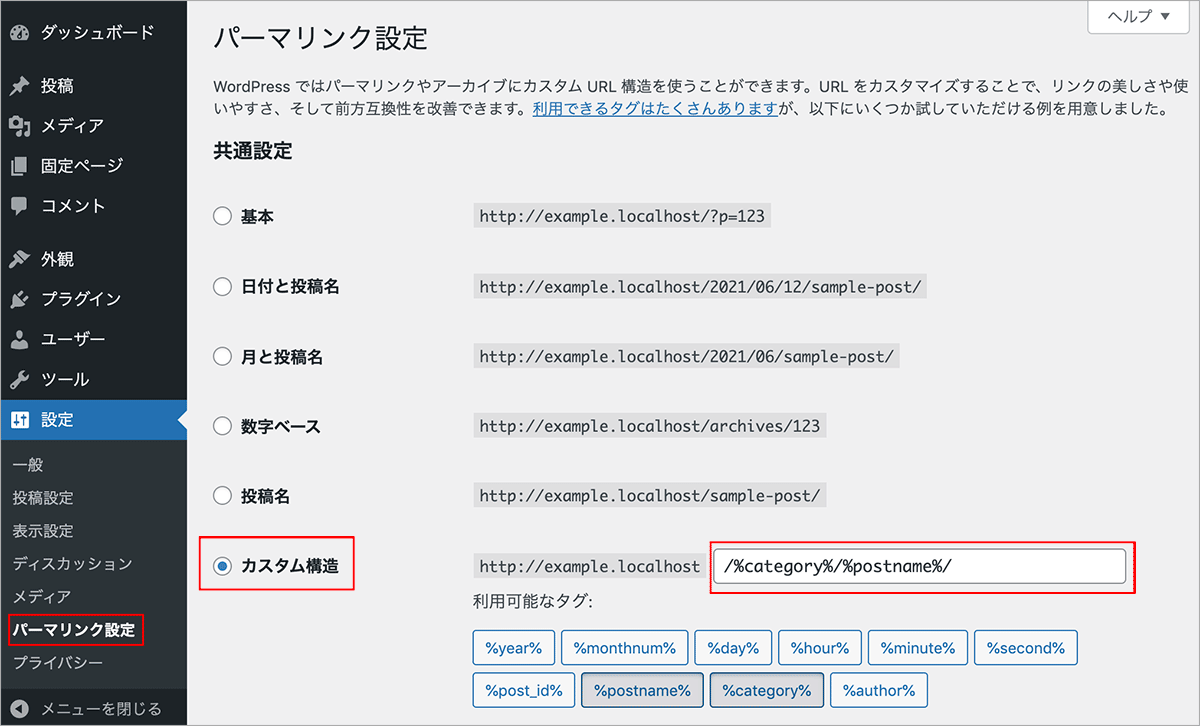
以下の例では WordPress の各記事にアクセスする URL は「/news/カテゴリー名/投稿名」のようにするため、「設定」→「パーマリンク設定」でカスタム構造を選択して、「/%category%/%postname%/」のように設定しています。
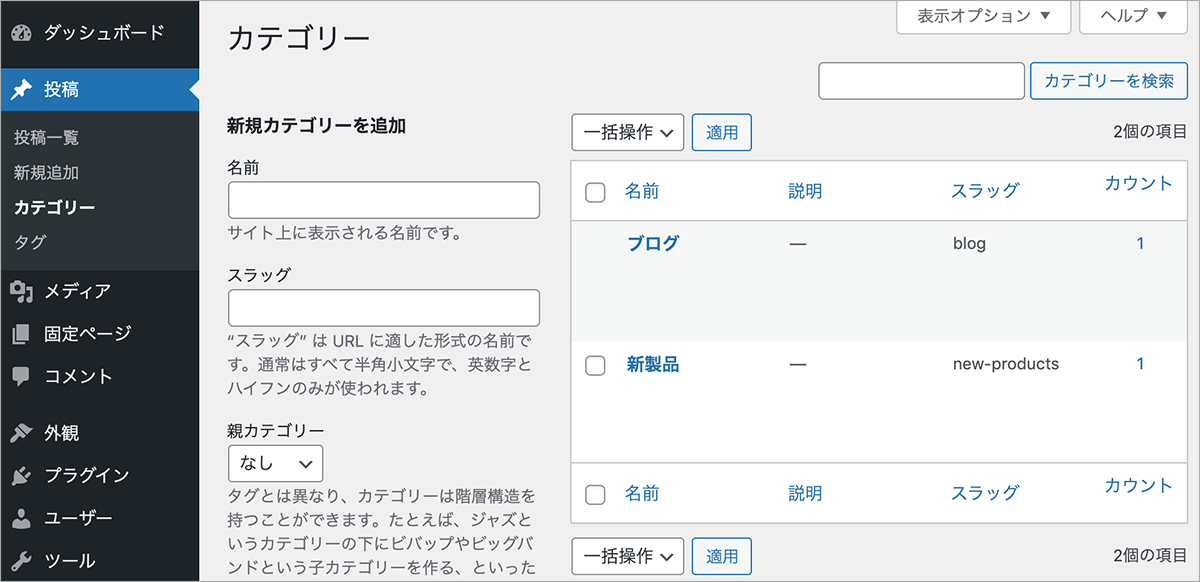
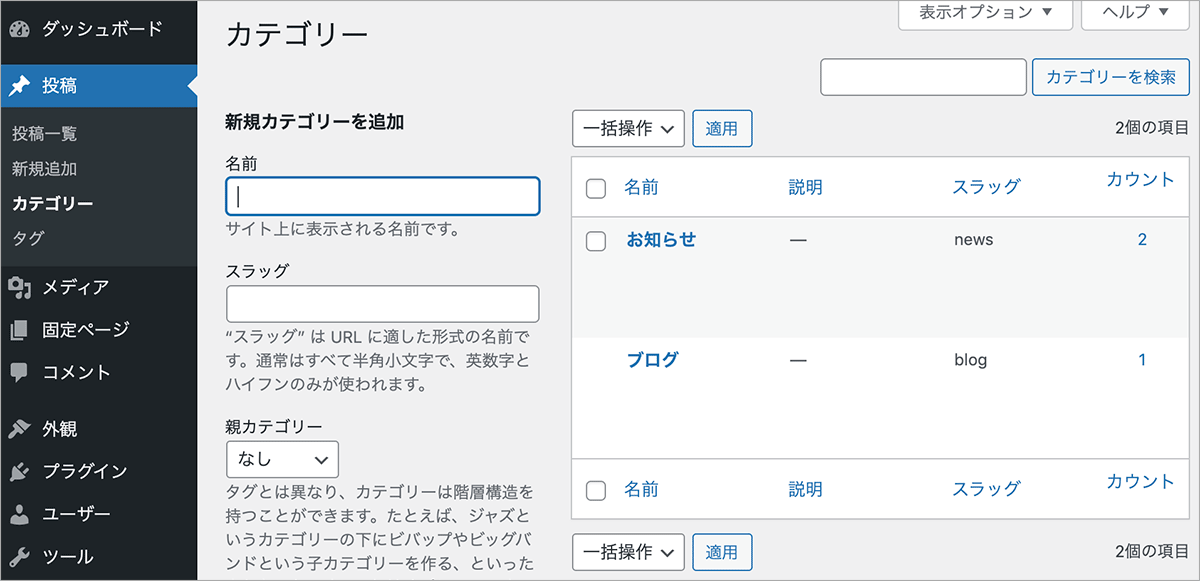
また、以下のようなカテゴリー「新製品」(スラッグは new-products)を作成しています(デフォルトの未分類はブログに変更)。
上記の設定で、カテゴリーを「新製品」にして作成した記事(スラッグ:product-1)は以下のような URL でアクセスできます。
http://example.localhost/news/new-products/product-1/
カテゴリーが「新製品」の一覧ページは、以下のような URL でアクセスできます。
http://example.localhost/news/new-products/
カテゴリーが「ブログ」の記事の場合は、以下のような URL でアクセスできます。
http://example.localhost/news/blog/hello-world/
どのような内容をカテゴリーとして作成するかによりますが、上記のように news の下に blog が来るのは少し不自然かもしれません。その場合は、パーマリンクを単に「投稿名」にするなどが考えられます。
また、例えば event というカスタム投稿タイプを作成した場合は、news/event/ の後にパーマリンクで指定した形式が展開されます。
単に WordPress をサブディレクトリにインストールしただけの場合、上記のようにインストールしたサブディレクトリの下に WordPress の記事や一覧ページが表示されます。言い換えるとインストールしたディレクトリが WordPress の HOME になります。
通常の投稿を使う場合はディレクトリ名とパーマリンクを工夫すればこの方法で良いかと思います。カスタム投稿タイプで構築する場合は、インストールしたディレクトリが WordPress の HOME になるため(index.php や front-page.php で表示されるのは news/ になる)、「サイトアドレスを変更する方法」の方がやりやすいかと思います。
静的ファイルで WordPress を実行
PHP が実行可能であれば静的ファイルでも、WordPress の wp-load.php を読み込んで WordPress のタグを実行することができます。
この例では PHP を使って共通ファイルなどを読み込んでいます(以下の header.php や footer.php などは静的サイトの共通ファイルであり、WordPress のテンプレートではありません)。
以下は静的サイトのファイル(products/index.php)で wp-load.php を読み込み、サブループでカテゴリーのスラッグが new-products の投稿記事を5件表示する例です。
<?php
$title = '製品 | My Site';
$description = '説明(製品 トップページ)';
$path = '../';
include $path.'inc/vars.php'; //静的サイトの共通ファイルの読み込み
include $path.'inc/head.php'; //静的サイトの共通ファイルの読み込み
//WordPress を実行できるように wp-load.php をインクルード
include_once $path . 'news/wp-load.php';
?>
</head>
<body>
<div class="wrapper">
<?php include $path.'inc/header.php'; ?>
<div class="container">
<?php echo $scrip_directory; ?>
<main>
・・・中略・・・
<h3>製品関連記事</h3>
<!-- カテゴリーのスラッグが new-products の投稿記事を5件表示 -->
<?php
$args = array(
'posts_per_page' => 5,
'post_type' => 'post',
'category_name'=>'new-products' //カテゴリーを指定
);
$my_query = new WP_Query( $args );
?>
<?php if ( $my_query->have_posts() ) : ?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<?php the_title('<h4 id="post-'.get_the_id().'">', '</h4>'); ?>
<?php the_excerpt(); ?>
<p><a href="<?php the_permalink(); ?>">続きを読む</a></p>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_query(); ?>
</section>
</main>
<?php include $path.'inc/side.php'; ?>
</div>
</div>
<?php include $path.'inc/footer.php'; ?>
</body>
</html>
静的サイトのファイルを利用
WordPress の部分を構築する際に、すでに作成してある静的サイトのスタイルシートや JavaScript などを利用することができます。
また、静的サイトを PHP で作成して、共通ファイルを外部ファイル化している場合は、それら外部ファイル(コンポーネント)も WordPress のテンプレートで利用することができます。
以下はこの例のサイトの大まかなフォルダ構成です。
.
├── about
│ └── index.php
├── contact
│ └── index.php
├── css
│ └── style.css //静的サイトの CSS
├── favicon.ico //ファビコン
├── inc //外部ファイル(静的サイトの共通ファイル・コンポーネント)
│ ├── footer.php
│ ├── head.php
│ ├── header.php
│ ├── side.php
│ └── vars.php
├── index.php
├── js
│ └── main.js //静的サイトの JavaScript
├── news //WordPress をインストールしたディレクトリ
│ ├── index.php
│ │・・・中略・・・
│ ├── wp-config.php
│ ├── wp-content
│ │ ├── index.php
│ │ ├── themes //テーマフォルダ
│ │ │ ├── index.php
│ │ │ └── my-theme //独自テーマ
│ │ │ ├── content-single.php
│ │ │ ├── content.php
│ │ │ ├── footer.php
│ │ │ ├── functions.php
│ │ │ ├── header.php
│ │ │ ├── index.php
│ │ │ ├── sidebar.php
│ │ │ ├── single.php
│ │ │ └── style.css
│ │ └── uploads
│ │・・・中略・・・
│ └── xmlrpc.php
└── products
└── index.php
スタイルシートや JavaScript の読み込み
WordPress の場合、通常スタイルシートや JavaScript は functions.php で wp_enqueue_style や wp_enqueue_script を使って読み込みます。
以下は静的サイトのスタイルシートや JavaScript、ファビコンを読み込む例です。
6〜8行目は $_SERVER['HTTPS'] の値を返さないサーバー環境のための記述で、 $_SERVER['HTTPS'] の値を問題なく取得できる場合は不要です。
静的サイトのホームの URL を組み立てて変数 $site_home_url に代入し、この値を使ってスタイルシートや JavaScript を読み込みます。
また、$_SERVER['DOCUMENT_ROOT'] はドキュメントルート(htdocs や public_html)へのパスを返してくれるので、その値を変数 $home_path に代入し、filemtime() でのパスの指定に使用しています。
関数内部からは外側で定義した変数にアクセスするには $GLOBALS['変数名'] を使っています。
<?php
//WordPress かどうかの判定用変数(静的サイト側で必要に応じて利用)
$is_wp = true;
//サーバーが $_SERVER['HTTPS'] の値を返さない場合で、SSL化されいる場合は $_SERVER['HTTPS'] に 'on' を設定
if(isset($_SERVER['HTTP_X_FORWARDED_PROTO']) and $_SERVER['HTTP_X_FORWARDED_PROTO'] === "https") {
$_SERVER['HTTPS'] = 'on';
}
//静的サイトの URL(ホームの URL)
$site_home_url = (empty($_SERVER['HTTPS']) ? 'http://' : 'https://').$_SERVER['HTTP_HOST'];
//(静的サイトの)ドキュメントルート
$home_path = $_SERVER['DOCUMENT_ROOT'] ;
function add_my_styles_and_scripts() {
//スタイルシート style.css の読み込み
wp_enqueue_style(
'my-style',
$GLOBALS['site_home_url'] . '/css/style.css',
array(), //依存ファイル
filemtime($GLOBALS['home_path'] . '/css/style.css') //更新時キャッシュクリア
);
// main.js の読み込み
wp_enqueue_script(
'main-js',
$GLOBALS['site_home_url'] .'/js/main.js',
array(),
filemtime( $GLOBALS['home_path'] .'/js/main.js' ),
true
);
}
add_action( 'wp_enqueue_scripts', 'add_my_styles_and_scripts' );
//favicon の読み込み
function add_favicon() {
echo '<link rel="icon" href="'.$GLOBALS['site_home_url'] .'/favicon.ico">'."\n";
}
add_action('wp_head', 'add_favicon');
コンポーネントのインクルード
静的サイトで PHP を使って共通ファイルを外部ファイル化している場合、それらの外部ファイル(コンポーネント)を WordPress のテンプレートで利用することもできます。
以下は静的サイトの HTML の冒頭部分を共通ファイルとして外部ファイル化した head.php です。
title 要素や meta 要素の description は、このファイルを読み込む個々のファイルで変数を設定して代入するようになっています。また、変数 $path は個々のファイルで定義している、そのファイルのルートディレクトリまでの相対パス(../ など)が代入されています(直接は関係ありませんが、参考まで)。
<!doctype html>
<html lang="ja">
<head>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx', 'xxxxxx.com');
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>
<meta charset="UTF-8">
<title><?php echo $title; ?></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="<?php echo $description; ?>">
<link rel="stylesheet" href="<?php echo $path; ?>css/style.css?<?php echo filemtime($path.'css/style.css'); ?>">
<link rel="shortcut icon" href="<?php echo $path; ?>favicon.ico?<?php echo filemtime($path.'favicon.ico'); ?>">
例えば、上記 head.php を WordPress のテンプレート header.php で利用する場合、少し変更する必要があります。
WordPress では title 要素は自動的に出力することができるので不要です。また、スタイルシートやファビコン、JavaScript などは functions.php で読み込むのでこれらの読み込みも不要になります。
そのため、以下のように変数 $is_wp が定義されていれば、title 要素やスタイルシートなどは出力しないようにしています。
変数 $is_wp は別途 functions.php に定義しておきます(前述の functions.php の3行目)。
変数 $is_wp はグローバル変数としてアクセスするため $GLOBALS['is_wp'] としています。
<!doctype html>
<html lang="ja">
<head>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx', 'xxxxxx.com');
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>
<meta charset="UTF-8">
<?php if(!isset($GLOBALS['is_wp'])): // WordPredd では出力しない ?>
<title><?php echo $title; ?></title>
<?php endif; ?>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="<?php echo $description; ?>">
<?php if(!isset($GLOBALS['is_wp'])): // WordPredd では出力しない ?>
<link rel="stylesheet" href="<?php echo $path; ?>css/style.css?<?php echo filemtime($path.'css/style.css'); ?>">
<link rel="shortcut icon" href="<?php echo $path; ?>favicon.ico?<?php echo filemtime($path.'favicon.ico'); ?>">
<?php endif; ?>
以下は WordPress のテンプレート header.php で静的サイトのコンポーネント head.php をインクルードして利用する例です。
コンポーネントのインクルードでは functions.php で定義したドキュメントルートのパス($home_path)を、メニューのリンクでは静的サイトの URL($site_home_url)を使用しています。
<?php
global $site_home_url; //静的サイトの URL(functions.php で定義)
global $home_path; //静的サイトのドキュメントルートのパス(functions.php で定義)
include $home_path . '/inc/head.php'; //静的サイトのコンポーネントをインクルード
?>
<?php wp_head(); ?>
</head>
<body>
<div class="wrapper">
<header>
<div class="container"> <a href="<?php echo $site_home_url; ?>"> <img class="logo" src="<?php echo $site_home_url; ?>/images/logo.svg" width="141" height="36" alt="logo">
<h1>My Site</h1>
</a> </div>
<div class="container">
<input type="checkbox" class="navbar-checkbox" id="navbar-checkbox" kl_vkbd_parsed="true">
<nav class="navbar-menu">
<ul class="navbar-navigation">
<li class="navbar-item">
<a href="<?php echo $site_home_url; ?>">Home</a>
</li>
<li class="navbar-item dropdown">
<a href="<?php echo $site_home_url; ?>/products/">Products
</a>
・・・中略・・・
<li class="navbar-item current">
<a href="<?php echo is_home() ? '#' : $site_home_url .'/news/'; ?>"<?php echo is_home() ? ' aria-current="page"' : ''; ?>>NEWS</a>
</li>
<li class="navbar-item">
<a href="<?php echo $site_home_url; ?>/contact/">Contact</a>
</li>
</ul>
</nav>
</div>
</header>
<div class="container">
サイトアドレスを変更する場合
サイトアドレスを変更することで WordPress のコンテンツをサイトのルートに表示することができ、静的サイトと共存させることができます。
ドキュメントルートのインデックスファイルの使い方次第で、WordPress のテンプレートをトップページにできますし、index.html を配置して静的サイトのトップページを表示することもできます。
※この方法の場合、静的サイトと共存させるには、公開前の投稿のプレビューや検索結果が表示されず静的サイトのトップページが表示されたり、サイトマップを生成するプラグインが期待通りに機能しない可能性があるなど、追加の対応が必要になるかも知れません。
以下では、まず静的サイトを作成して、そのサイトに WordPress を追加します。
静的サイトは基本的には PHP で作成し、共通部分は外部ファイル化してコンポーネントとしてそれぞれのファイルで読み込みんでいます(外部ファイル化する必要はありませんが運用しやすいため)。
また、サイトのトップページは静的ファイル(ルートディレクトリのインデックスファイル index.html)で表示するようにします(WordPress のテンプレートで表示することもできます)。
※ WordPress をインストールしてサイトアドレスを変更する際に、WordPress のインストールディレクトリの index.php をルートディレクトリにコピーして配置しなければならないので、静的サイトのトップページ(ルートディレクトリのインデックスファイル)は index.html として、.htaccess で拡張子が .html で PHP を実行可能にします。
通常はインデックスファイルの優先順(DirectoryIndex の設定)が index.html の方が高いので、index.php と両方が存在する場合、index.html がサイトのトップページとして表示されます。
以下が静的サイトの構成です。
example(サイトのルートディレクトリ)
├── .htaccess //index.html で PHP を実行できるように
├── about
│ └── index.php
├── contact
│ └── index.php
├── inc //コンポーネント(静的サイト共通部分のファイル)
│ ├── footer.php
│ ├── head.php
│ ├── header.php
│ ├── side.php
│ └── vars.php
├── index.html //静的サイトトップページ(.html)
└── products
└── index.php
以下は上記 .htacesss です。この例では MAMP の環境での設定になっていますが、実際の使用しているサーバーのドキュメントやサポートで確認する必要があります(拡張子 .html で PHP を実行する方法)。
AddType application/x-httpd-php .html #index.html で PHP を実行できるように
以下はこの例の index.html です。
<?php
$title = 'トップページ';
$description = '説明(トップページ)';
$is_home = true;
$path = './';
include $path.'inc/vars.php';
include $path .'inc/head.php';
?>
</head>
<body>
<div class="wrapper">
<?php include $path .'inc/header.php'; ?>
<div class="container">
<main>
<section>
<h2>トップページ</h2>
・・・中略・・・
</section>
</main>
<?php include $path .'inc/side.php'; ?>
</div>
</div>
<?php include $path .'inc/footer.php'; ?>
</body>
</html>
この例では wp というディレクトリを作成し、WordPress のファイルを配置してインストールします。
example
├── .htaccess
├── about
│ └── index.php
├── contact
│ └── index.php
├── inc
│ ├── footer.php
│ ├── head.php
│ ├── header.php
│ ├── side.php
│ └── vars.php
├── index.html //静的サイトトップページ(.html)
├── wp //サブディレクトリに WordPress のファイルを配置してインストール
│ ├── index.php
│ ├── wp-activate.php
│ ├── wp-admin
│ ├── wp-blog-header.php
│ │・・・中略・・・
│ ├── wp-config.php
│ ├── wp-content
│ │・・・中略・・・
│ └── xmlrpc.php
└── products
└── index.php
この例ではローカル環境でバーチャルホストを設定しているので、http://example.localhost/wp/ にアクセスして WordPress のインストールを実行します。
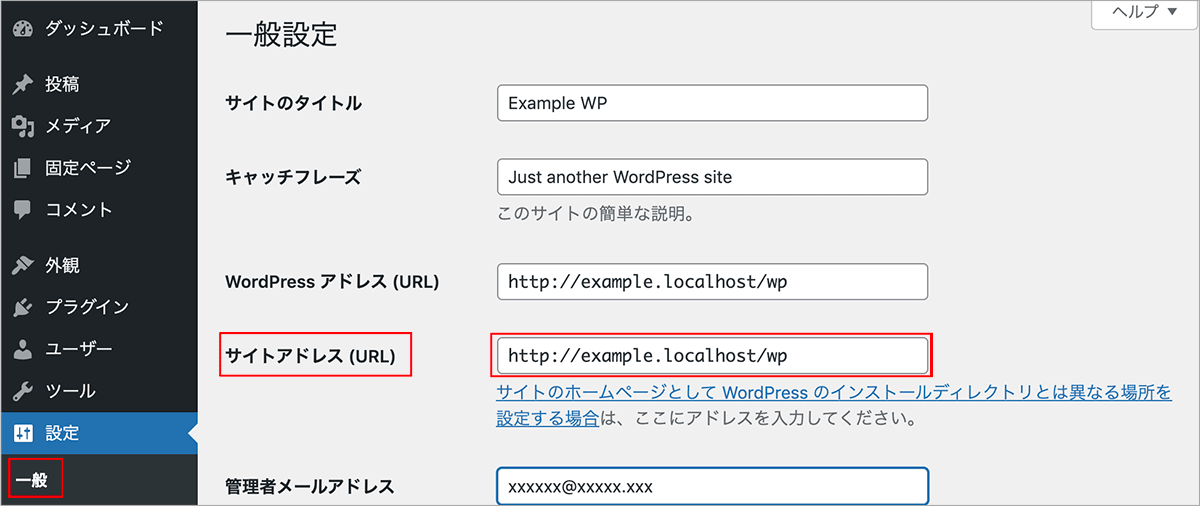
「設定」→「一般設定」で「サイトアドレス (URL)」を確認すると、WordPress をインストールしたディレクトリの URL になっています。
※ 参考:「サイトアドレス (URL)」の下には「サイトのホームページとして WordPress のインストールディレクトリとは異なる場所を設定する場合は、ここにアドレスを入力してください。」とコメントがあり、コメントのリンク部分は「WordPress を専用ディレクトリに配置する」の英語ページにリンクされています。このリンクには WordPress をルートディレクトリにインストールしている場合に、インストール先をサブディレクトリに変更する方法が解説されています。
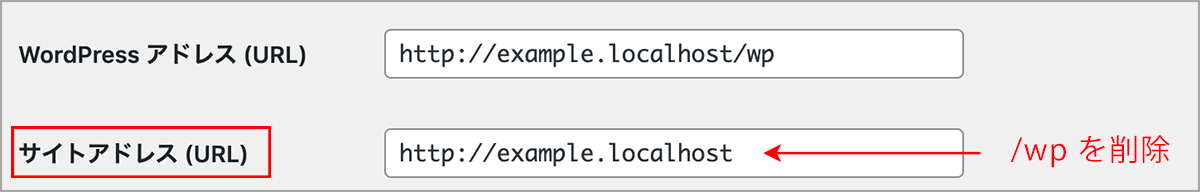
「設定」→「一般設定」で「サイトアドレス (URL)」をルートに変更します。
この例の場合は「/wp」を削除します。末尾のスラッシュは不要です。
「変更を保存」をクリックします。
ルートディレクトリの .htaccess に WordPress の設定が追加されます。
ルートディレクトリの .htaccess
この例の場合、ルートディレクトリにすでに .htaccess があるので、以下のように .htaccess に WordPress の設定(3行目〜17行目)が追加されます。
ルートディレクトリに .htaccess が存在しない場合は、自動的に生成されます。
AddType application/x-httpd-php .html # .html で PHP を実行するための記述
# BEGIN WordPress //ここから下が追加された部分
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
index.php をコピー
WordPress をインストールしたディレクトリ(この例では wp)にある index.php をルートディレクトリにコピーします(移動ではなくコピーします)。
この例の場合、予め静的サイトのインデックスファイルを index.html に変更してあるので、ルートディレクトリに index.html と index.php の2つのインデックスファイルが存在することになります。
example
├── .htaccess
├── about
│ └── index.php
├── contact
│ └── index.php
├── inc
│ ├── footer.php
│ ├── head.php
│ ├── header.php
│ ├── side.php
│ └── vars.php
├── index.html // 静的サイトのインデックスファイル(サイトのトップページ用)
├── index.php //インストールディレクトリ wp からコピーした index.php(このファイルを編集)
├── wp
│ ├── index.php //このファイルをルートディレクトリへコピー(↑)
│ ├── wp-activate.php
│ ├── wp-admin
│ ├── wp-blog-header.php
│ │・・・中略・・・
│ ├── wp-config.php
│ ├── wp-content
│ │・・・中略・・・
│ └── xmlrpc.php
└── products
└── index.php
ルートディレクトリの index.php を編集
以下はコピーしたルートディレクトリの index.php です。異なる階層のディレクトリにコピーしたので、wp-blog-header.php の読み込みのパス(17行目)を編集します。
<?php /** * Front to the WordPress application. This file doesn't do anything, but loads * wp-blog-header.php which does and tells WordPress to load the theme. * * @package WordPress */ /** * Tells WordPress to load the WordPress theme and output it. * * @var bool */ define( 'WP_USE_THEMES', true ); /** Loads the WordPress Environment and Template */ require __DIR__ . '/wp-blog-header.php'; // ← この部分を編集
WordPress をインストールしたディレクトリ名(この例の場合は /wp)をパスに追加します。
define( 'WP_USE_THEMES', true ); /** WordPress をインストールしたディレクトリ名(/wp)を追加 */ require __DIR__ . '/wp/wp-blog-header.php';
一度ログアウト
管理画面から一度ログアウトします。
理由はわかりませんが、ログアウトせずに投稿やカテゴリーなどを追加したり編集していたら、おかしな状態(投稿の更新や公開できなかったり、カテゴリーが表示されないなど)になってしまいましたが、一度ログアウトすることで解決するようです。。。(?)
プレビュー
公開前に記事をプレビューしようとすると、静的サイトのトップページ(index.html)が表示されてしまうので、index.html に以下(1〜6行目)を追加してプレビューできるようにしました。
クエリに preview=true が含まれていれば、header() 関数を使ってリダイレクトしています。
また、header() 関数以下のスクリプトが実行されないように、必ず exit または exit() を使ってスクリプトを終了するようにします。
<?php
if (isset($_GET['preview']) && $_GET['preview']) {
header("Location: /wp". $_SERVER["REQUEST_URI"]);
exit;
}
?>
<?php
$title = 'トップページ';
$description = '説明(トップページ)';
$is_home = true;
$path = './';
include $path.'inc/vars.php';
include $path .'inc/head.php';
?>
</head>
<body>
<div class="wrapper">
<?php include $path .'inc/header.php'; ?>
<div class="container">
<main>
<section>
・・・中略・・・
</section>
</main>
<?php include $path .'inc/side.php'; ?>
</div>
</div>
<?php include $path .'inc/footer.php'; ?>
</body>
</html>
上記の方法は以下のサイトを参考にさせていただきました。
webopixel / WordPressと静的ファイルを共存させて部分CMS化する
カスタム投稿タイプ
カスタム投稿タイプを追加した場合で、Pretty パーマリンク(基本以外のパーマリンク)を使っている場合、公開前にカスタム投稿タイプの記事をプレビューしようとすると上記の記述では、ページか見つかりませんでした(404 Not found)となってしまいます。
基本のパーマリンクの場合は、プリビューできるようですが、「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」とエラーが表示されてしまいます。
例えば、event というカスタム投稿タイプを作成した場合、以下を記述すればカスタム投稿タイプの記事を公開前にもプレビューできるようになりました。
<?php
if (isset($_GET['preview']) && $_GET['preview']) {
if (isset($_GET['post_type']) && $_GET['post_type'] === 'event') {
header("Location: /event". $_SERVER["REQUEST_URI"]);
exit;
}
header("Location: /wp". $_SERVER["REQUEST_URI"]);
exit;
}
?>
但し、この場合、event というカスタム投稿タイプ以外の通常の投稿などを公開前にプリビューすると、ページか見つかりませんでした(404 Not found)となってしまいます。
カスタム投稿タイプを追加する際の rewrite の設定にもよるかも知れません(不明)。この例の場合 rewrite の指定はせず、デフォルトのまま(true)です。また、パーマリンクの設定によっても異なってくるかと思います。
一度公開すれば、その後非公開にしてもプリビューすることはできますが。。。preview_post_link とかで何とかならないかと試しましたが、今のところ良い方法が見つかりません。
検索結果の表示
サイトのトップページを静的サイトのインデックスファイル(index.html)で表示している場合、検索実行するとプレビュー同様、静的サイトのトップページ(index.html)が表示されてしまうので、index.html に以下を記述して検索結果を表示するようにしました。
以下は event というカスタム投稿タイプを使用している場合の例です。
<?php
if (isset($_GET['preview']) && $_GET['preview']) {
//プレビュー用の記述(省略)
}else if(isset($_GET['s']) && $_GET['s']){
header("Location: /event". $_SERVER["REQUEST_URI"]);
exit;
}
?>
関連項目:Polylang を使っている場合
パーマリンクの設定例
この例では、各記事にアクセスする URL は「/カテゴリー名/投稿名」のようにするため、「設定」→「パーマリンク設定」でカスタム構造を選択して、「/%category%/%postname%/」のように設定しています。
また、以下のようなカテゴリー「お知らせ」(スラッグは news)を作成しています(デフォルトの未分類はブログに変更)。
「お知らせ」の一覧ページは http://example.localhost/news/ または http://example.localhost/category/news/ でアクセスできます。
テンプレートで表示
この例ではサイトのトップページは静的ファイルの index.html で表示していますが、WordPress のテンプレートを使って表示することもできます。
その場合は、ルートディレクトリの index.html を削除すれば、ルートディレクトリ の index.php により WordPress のテンプレートファイルが使用されてトップページが表示されます。表示に使われるテンプレートは、使用しているテーマの中のファイルがテンプレート階層に従って選択されます。
独自のテーマを作成していれば、front-page.php などのトップページのテンプレートを使ってカスタマイズすることができます。
example ├── .htaccess ├── about │ └── index.php ├── contact │ └── index.php ├──index.html// 削除 ├── index.php //wp ディレクトリからコピーした index.php ├── wp │ ├── index.php │ ├── wp-activate.php │ ├── wp-admin │ ├── wp-blog-header.php │ │・・・中略・・・ │ ├── wp-config.php │ ├── wp-content │ │ │ ├── index.php │ │ │ ├── themes //テーマフォルダ │ │ │ │ ├── index.php │ │ │ │ └── my-theme //独自テーマ │ │ │ │ ├── content-single.php │ │ │ │ ├── content-front.php │ │ │ │ ├── content.php │ │ │ │ ├── front-page.php //サイトトップページ │ │ │ │ ├── footer.php │ │ │ │ ├── functions.php │ │ │ │ ├── header.php │ │ │ │ ├── index.php │ │ │ │ ├── sidebar.php │ │ │ │ ├── single.php │ │ │ │ └── style.css │ │ │ └── uploads │ │・・・中略・・・ │ └── xmlrpc.php └── products └── index.php
静的ファイルで WordPress を実行
PHP が実行可能であれば静的ファイルでも、WordPress の wp-load.php を読み込んで WordPress のタグを実行することができます(前述)。
拡張子が .html でも前述の静的サイトのトップページのように .htacesss で PHP を実行できるようにすれば wp-load.php を読み込んで WordPress のタグを実行することができます。
物理的ディレクトリで表示
例えば、「rental」というカスタム投稿タイプを作成した場合、http://example.localhost/rental/ でアクセスでき、WordPress のテンプレートを使って表示できますが、物理的な「rental」というディレクトリは存在しません。
taxonomy.php などのテンプレートを使って一覧ページをカスタマイズできますが、物理的な「rental」というディレクトリを作成して、その中に静的ファイル index.php(index.html) を配置してカスタム投稿タイプ「rental」を表示することもできます。
index.html の場合は .htaccess ファイルで拡張子が .html でも PHP を実行できるようにしておきます。
example
├── .htaccess
├── about
│ └── index.php
├── contact
│ └── index.php
├── inc //静的サイトの共通ファイル
│ ├── footer.php
│ ├── head.php
│ ├── header.php
│ ├── side.php
│ └── vars.php
├── index.html // サイトトップページ
├── index.php //wp からコピーした index.php
├── rental // 物理的なディレクトリを追加(※)
│ └── index.php(index.html) //カスタム投稿タイプ「rental」を表示する静的ファイル(※)
├── wp // WordPress インストールディレクトリ
│ ├── index.php
│ ├── wp-activate.php
│ ├── wp-admin
│ ├── wp-blog-header.php
│ │・・・中略・・・
│ └── xmlrpc.php
└── products
└── index.php
WordPress のタグを実行できるように8行目で wp-load.php を読み込んでします。
<?php
$title = 'レンタル';
$description = '説明(レンタルページ)';
$path = '../';
include $path.'inc/vars.php';
include $path .'inc/head.php';
//WordPress を実行できるように wp-load.php をインクルード
include_once $path . 'wp/wp-load.php';
?>
</head>
</head>
<body>
<div class="wrapper">
<?php include $path .'inc/header.php'; ?>
<div class="container">
<main>
<section>
<h2>レンタル</h2>
</section>
<section>
<h3>レンタル関連記事</h3>
<!-- カスタム投稿タイプ「rental」の記事を5件表示 -->
<?php
$args = array(
'posts_per_page' => 5,
'post_type' => 'rental',
);
$my_query = new WP_Query( $args );
?>
<?php if ( $my_query->have_posts() ) : ?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<?php the_title('<h4 id="post-'.get_the_id().'">', '</h4>'); ?>
<?php the_excerpt(); ?>
<p><a href="<?php the_permalink(); ?>">続きを読む</a></p>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_query(); ?>
</section>
</main>
<?php include $path .'inc/side.php'; ?>
</div>
</div>
<?php include $path .'inc/footer.php'; ?>
</html>