WordPress 多言語化プラグイン Polylang の使い方
WordPress 多言語化プラグイン Polylang の使い方
Polylang のインストール方法や初期設定、言語スイッチャーの設定方法、言語別コンテンツの作成(投稿や固定ページ、メディアの翻訳)などについての覚書です。

更新日:2022年03月13日
作成日:2021年5月5日
Polylang 関連ページ
- POLYLANG Getting Started
- POLYLANG Developers
- POLYLANG Function reference
- POLYLANG advanced
- POLYLANG FAQ
- POLYLANG How to
Polylang のインストール
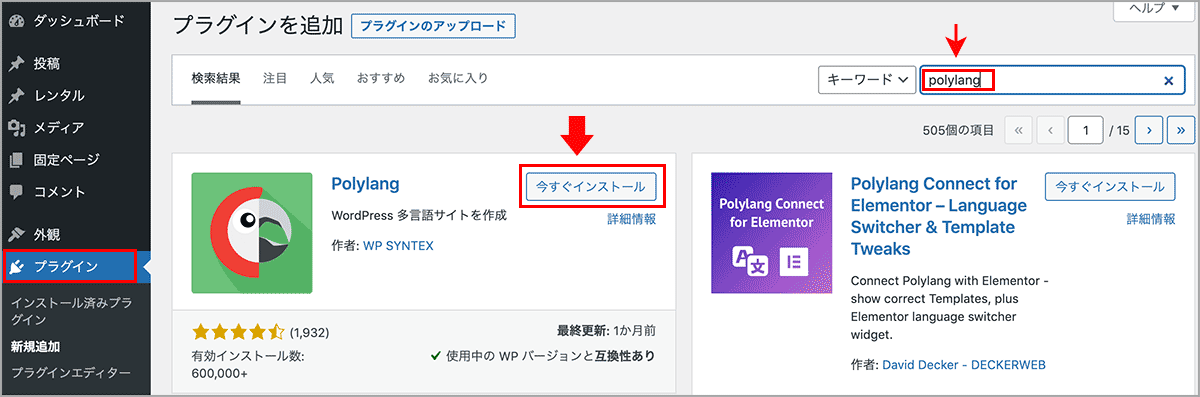
管理画面 プラグインページの新規追加でキーワードに Polylang と入力し、検索して「今すぐインストール」をクリックしてインストールします。
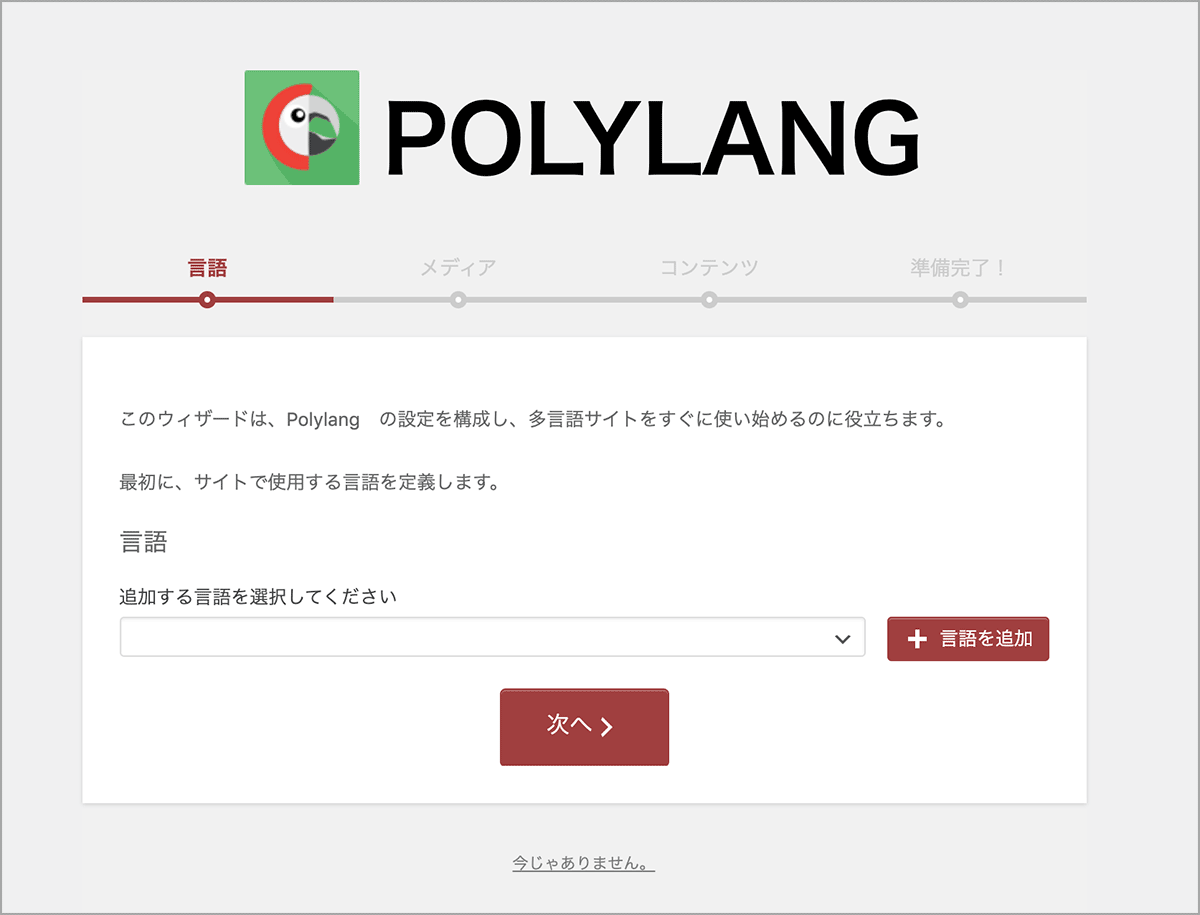
「有効化」をクリックすると以下のような「セットアップウィザード」の画面が表示されます。
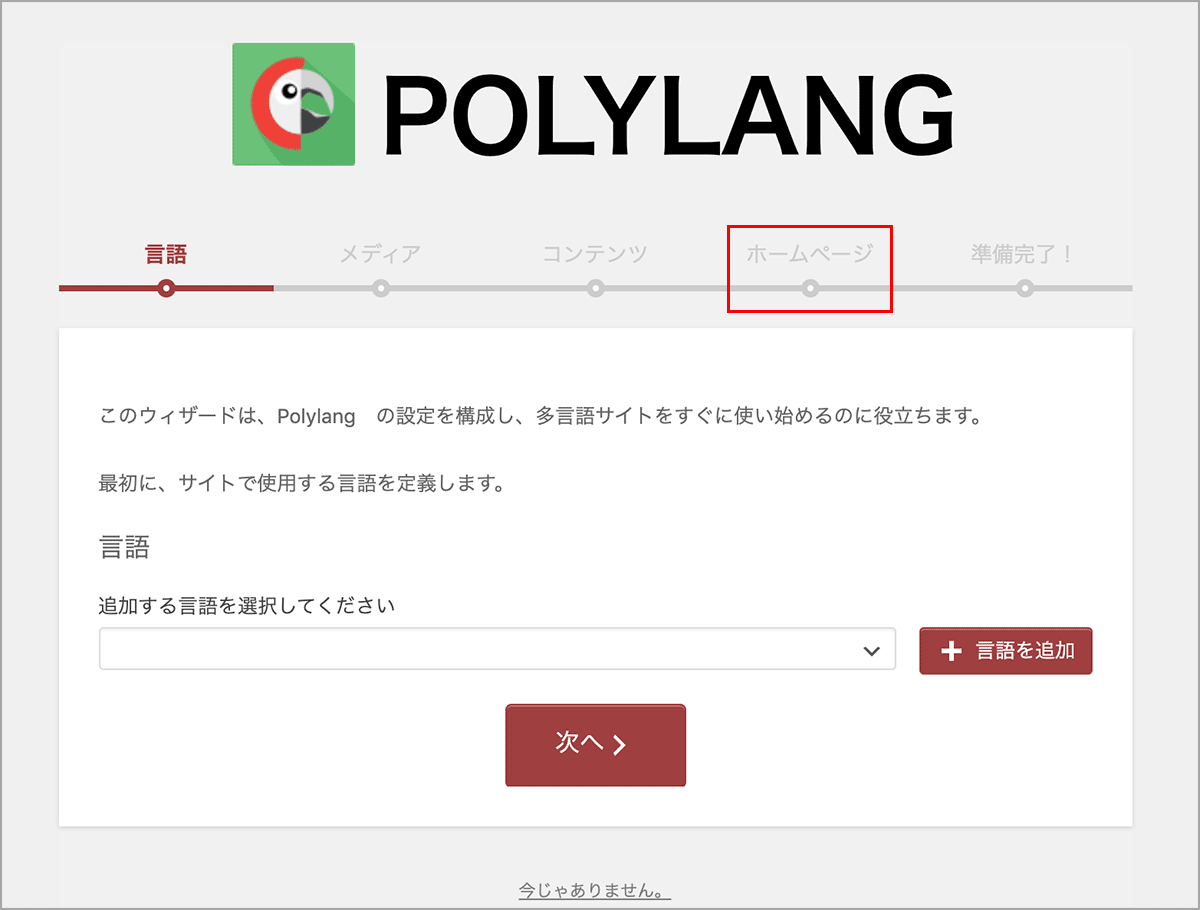
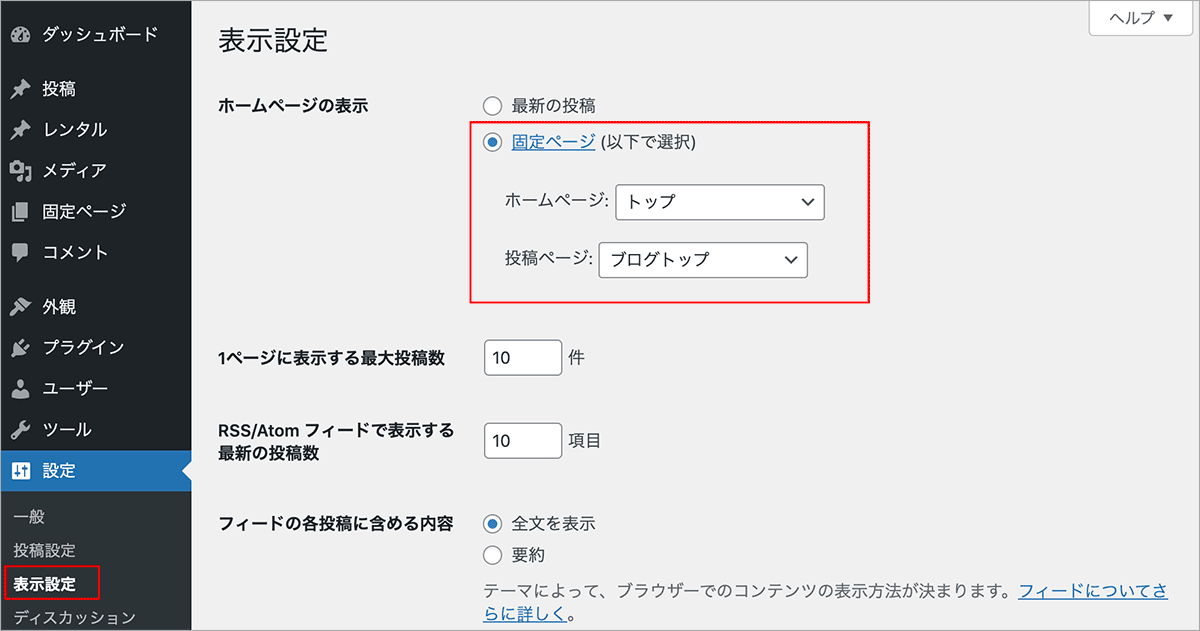
表示設定のホームページの表示で固定ページを指定している場合は、以下のように「ホームページ」というステップが表示されます。
表示設定のホームページの表示とは以下のことになります。
このままウィザードを続けて初期設定を行うこともできますし、「今じゃありません」をクリックするとウィザードを中止することができます。
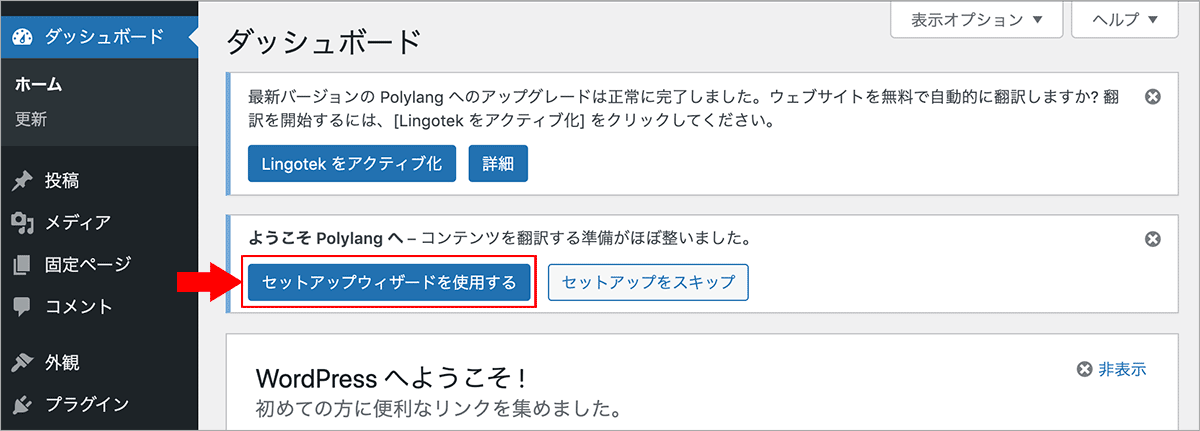
ウィザードを中止するとダッシュボード(またはプラグイン画面)に戻りますが、「セットアップウィザードを使用する」をクリックするとウィザードに戻って初期設定が行えます。
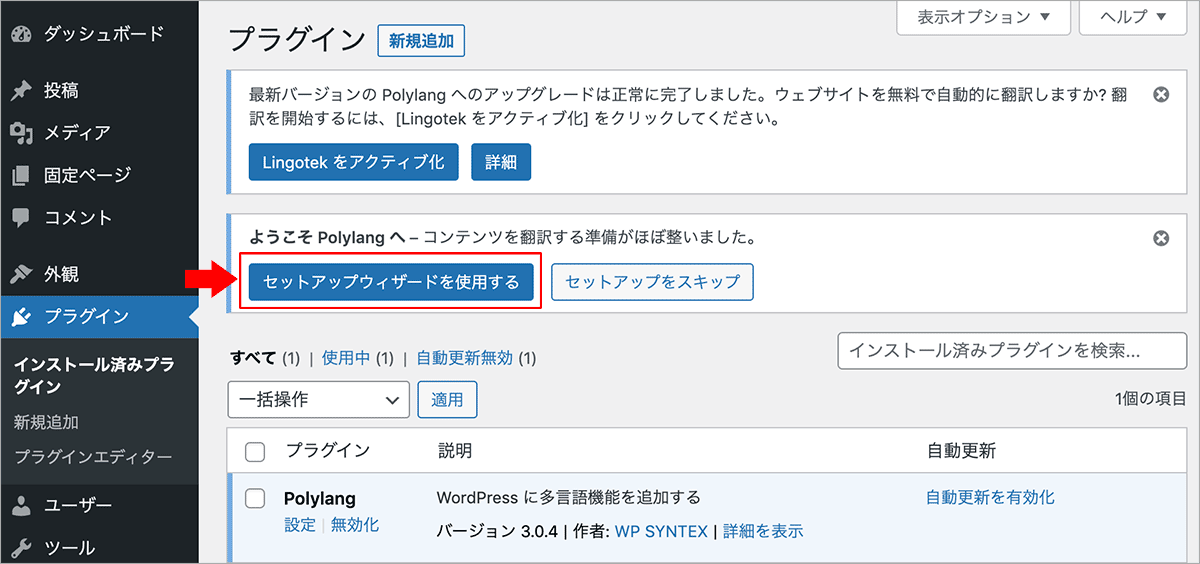
プラグイン画面にも「セットアップウィザードを使用する」が表示されています。
Polylang の初期設定
「セットアップウィザード」を使って基本的なデフォルトと追加の言語の設定をすることができます。
以下はデフォルトの言語を日本語、追加の言語として英語を設定する例です。
ウィザードを中止した場合は、「セットアップウィザードを使用する」をクリックして再開します。
セットアップウィザード
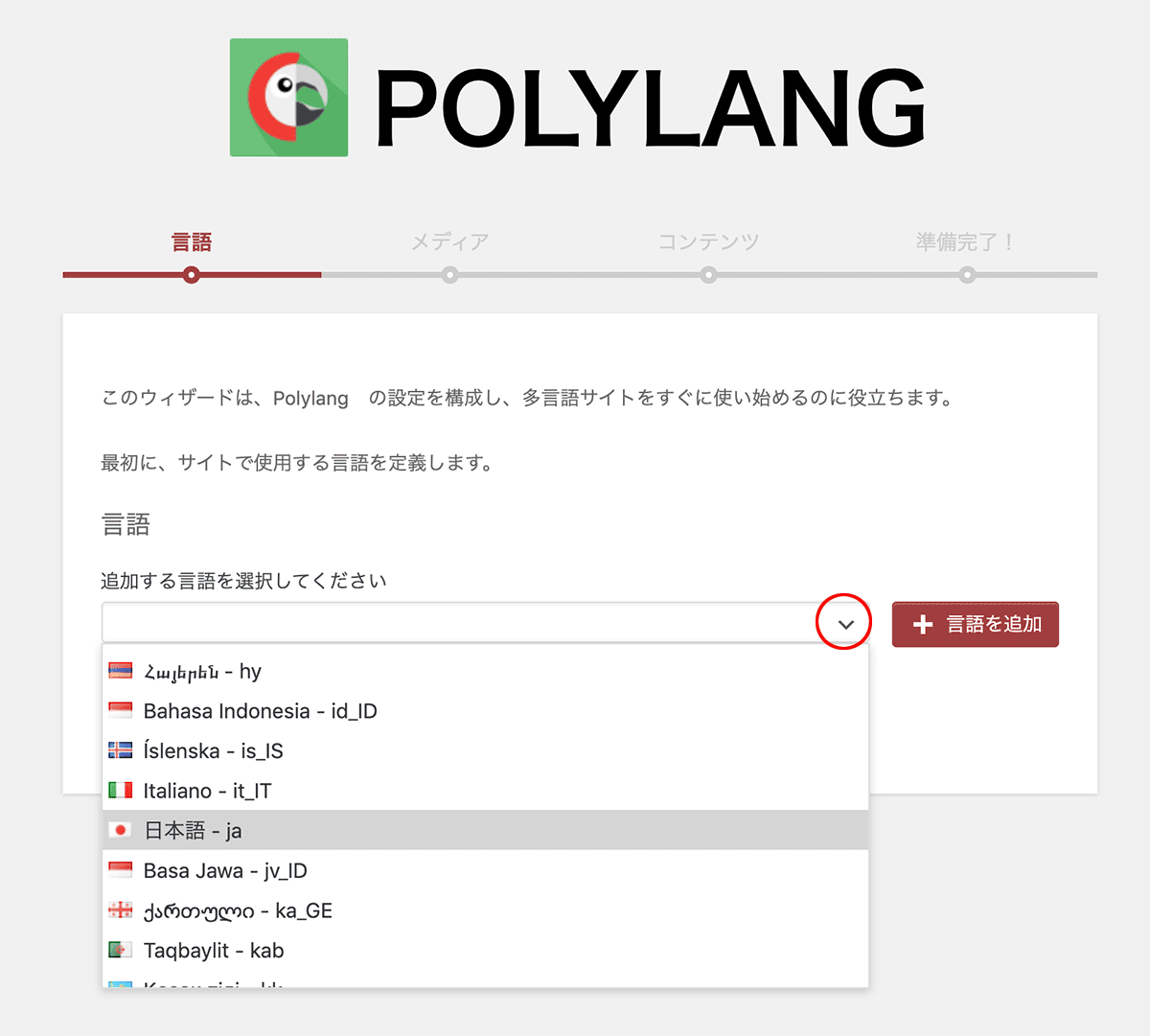
最初に、サイトで使用する言語(デフォルトの言語)を定義します。
ここで最初に追加した言語がデフォルトの言語になります。
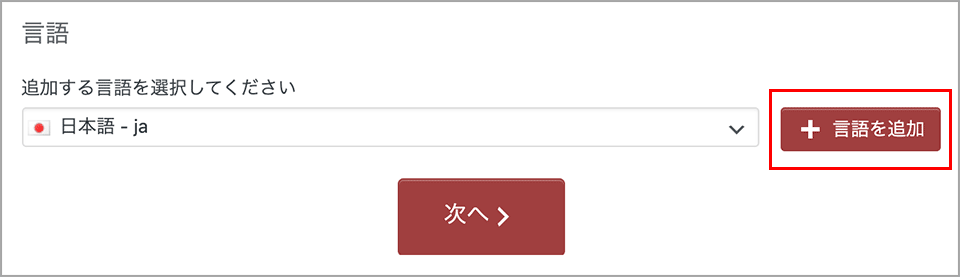
「追加する言語を選択してください」の下のプルダウンからデフォルトの言語(この例では日本語)を選択します。
選択した言語が表示されるので、「+言語を追加」をクリックして選択した言語(日本語)を追加します。
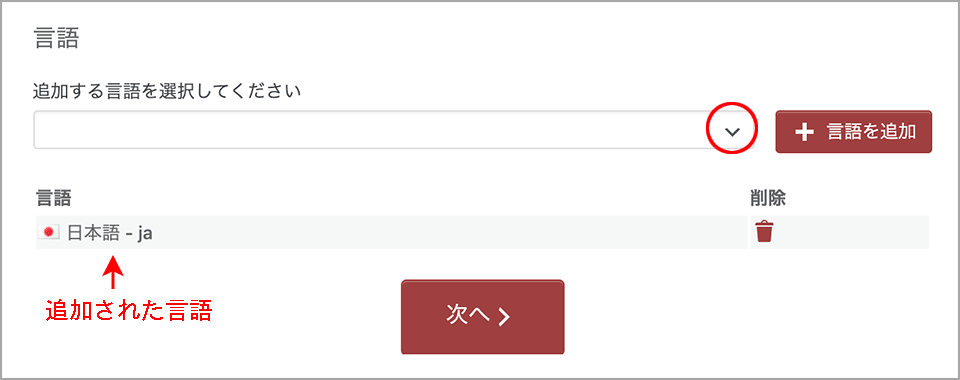
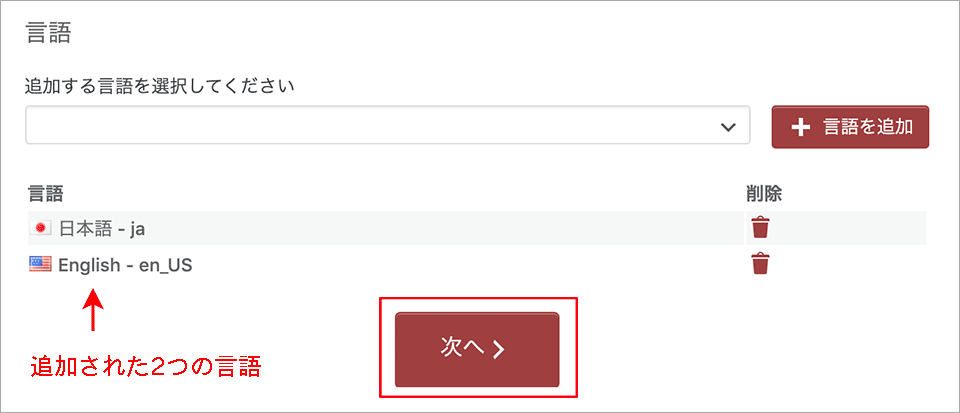
日本語が追加されます。同様にプルダウンから追加の言語として英語を選択し、「+言語を追加」をクリックして英語を追加します。
必要であれば更に言語を追加できますが(後から設定画面でも追加できます)、この例では日本語と英語を追加するだけなので「次へ」をクリックします。
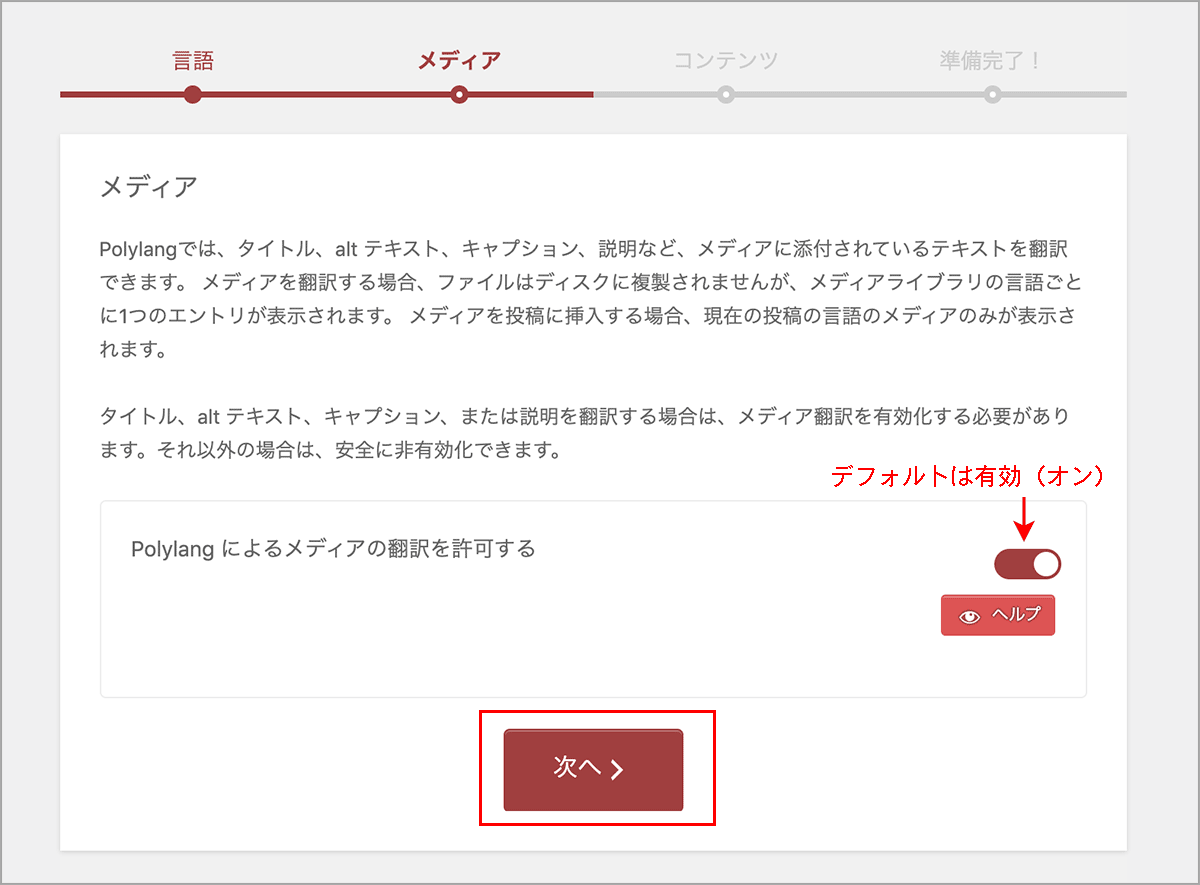
「メディア」ではメディア(alt 属性やキャプションなど)の翻訳を許可するかどうかを設定できます。
デフォルトではオン(許可する)になっています ※現在はデフォルトはオフのようです。詳細は「ヘルプ」をクリックすると、どの部分の翻訳のことかが表示されます。
この例ではデフォルト(メディアの翻訳を許可)のままにして「次へ」をクリックします。
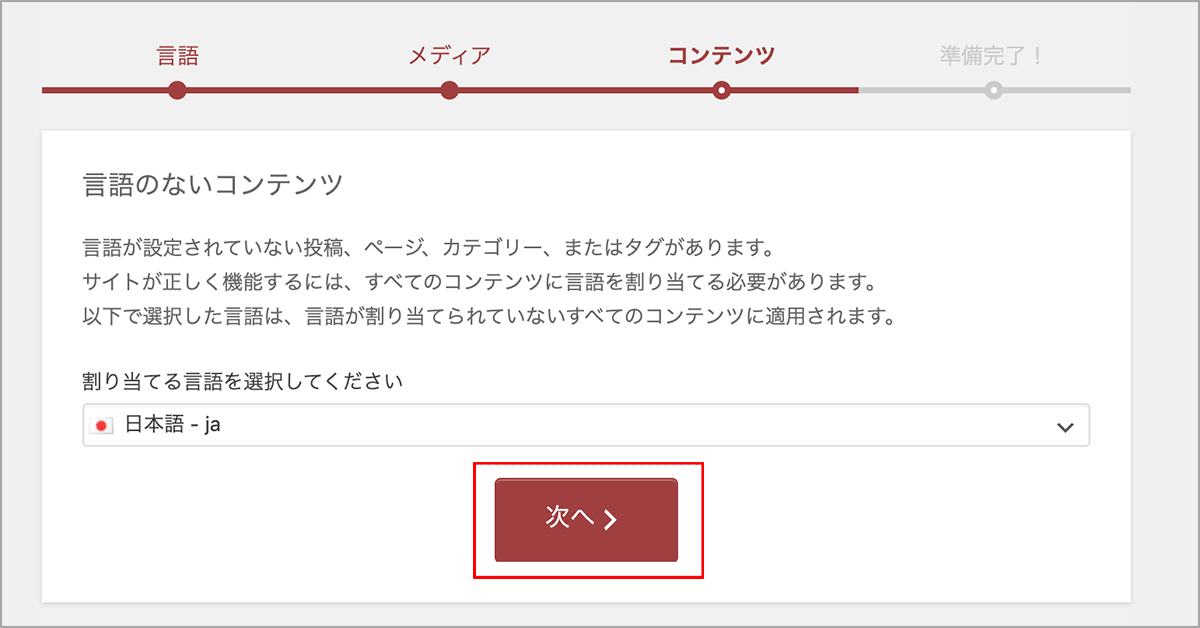
既存のコンテンツにはまだ言語が割り当てられていないので、各コンテンツに言語を設定します。
必要であればデフォルトの言語以外の言語を割り当てることができますが、この例ではデフォルトの言語の日本語を全てのコンテンツに割り当てます。
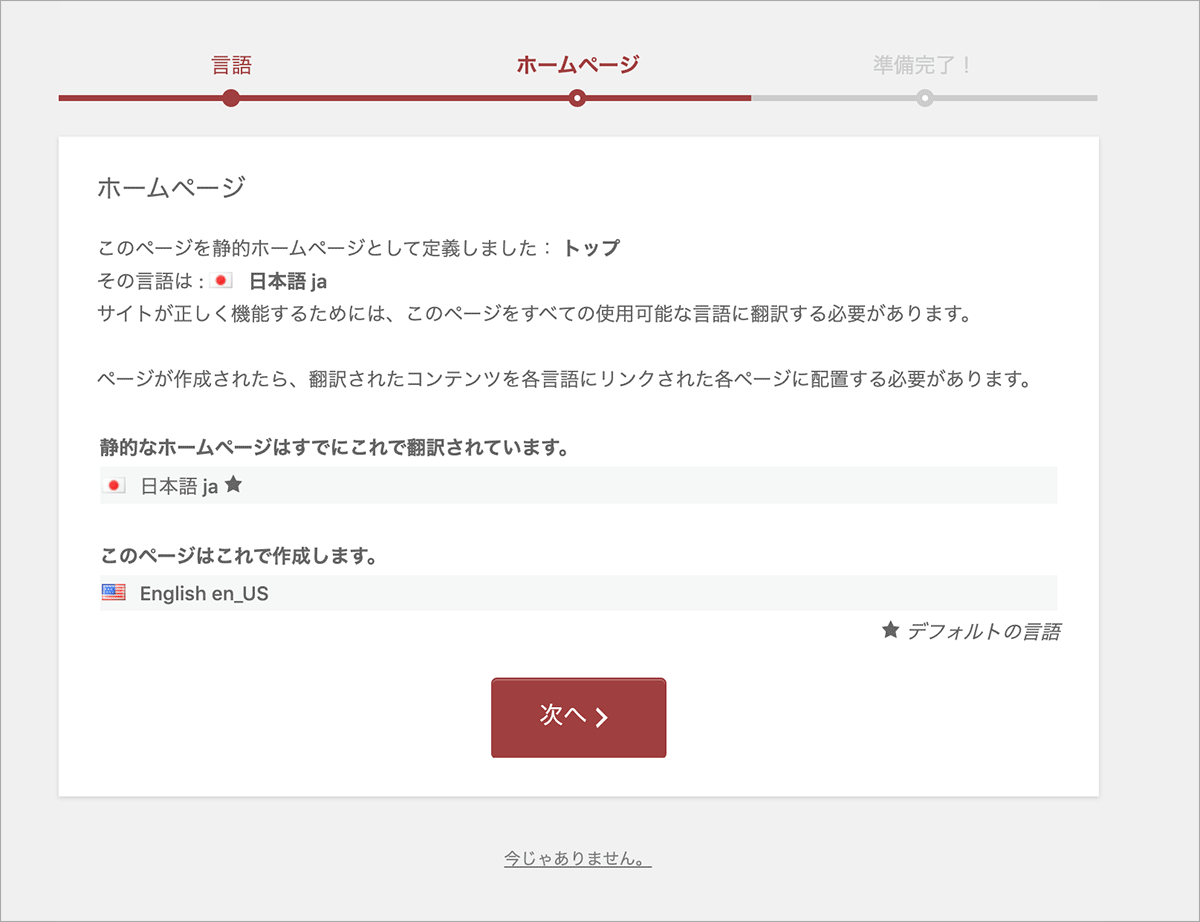
表示設定のホームページの表示で固定ページを指定している場合は、「ホームページ」というステップが表示され、固定ページの「フロントページ」が英語で追加されます。
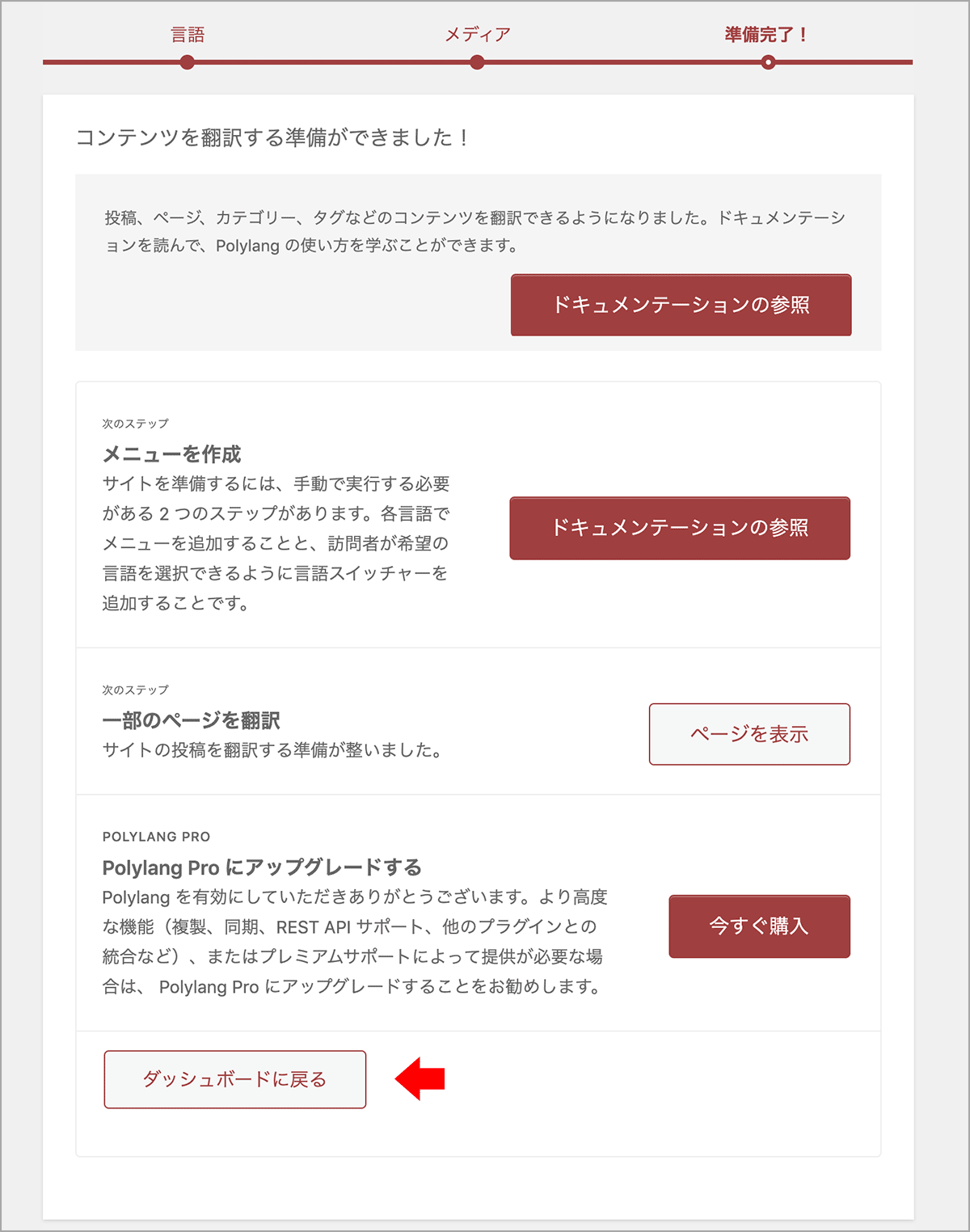
「次へ」をクリックすると「セットアップウィザード」が完了します。
「ドキュメンテーションの参照」をクリックすると Polylang のドキュメントページ(英語)が開きます。
「ダッシュボードに戻る」をクリックすると、管理画面に戻ります。
セットアップウィザード実行後
セットアップウィザードが完了すると、追加の言語(この例の場合は英語)の入力用のオプションが追加され、ウィザード開始前と後では表示が変わります。
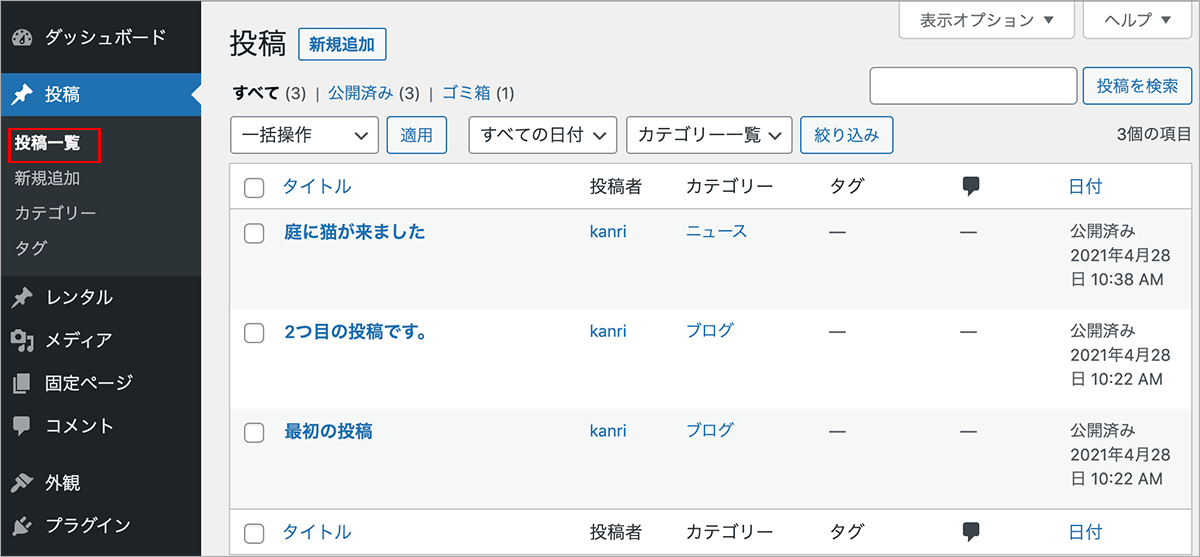
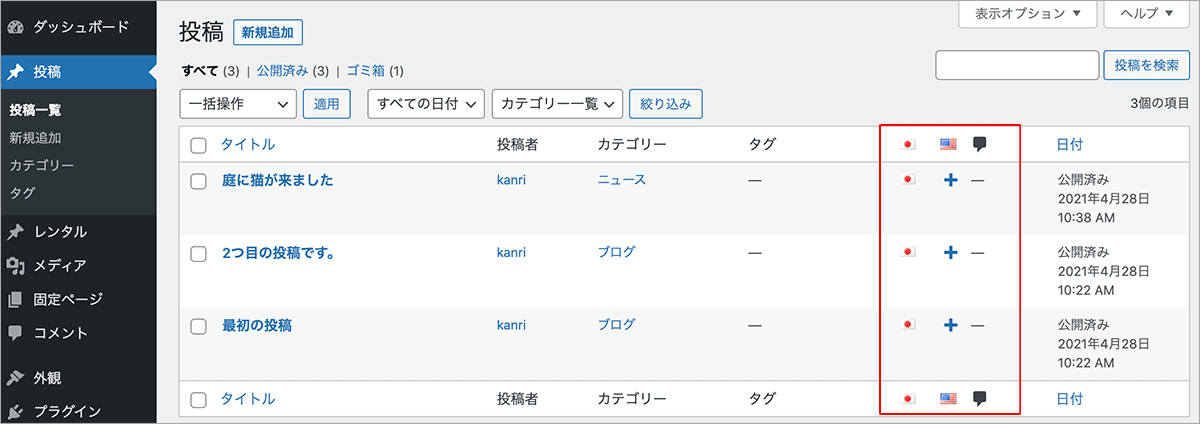
投稿一覧
以下は投稿一覧のウィザード実行前の例です。
ウィザード実行後は、英語の入力用のオプションが追加されます。
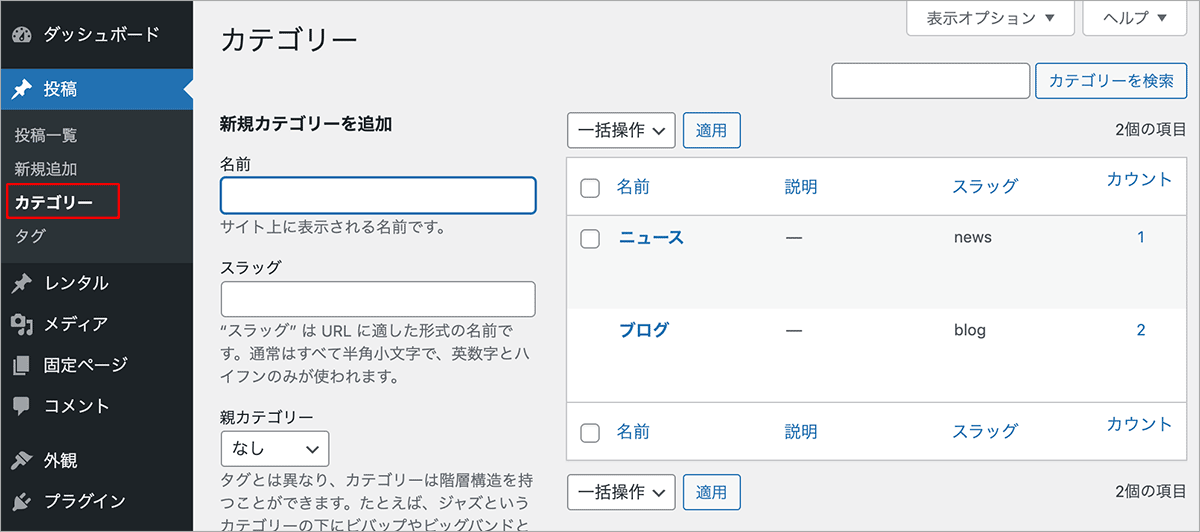
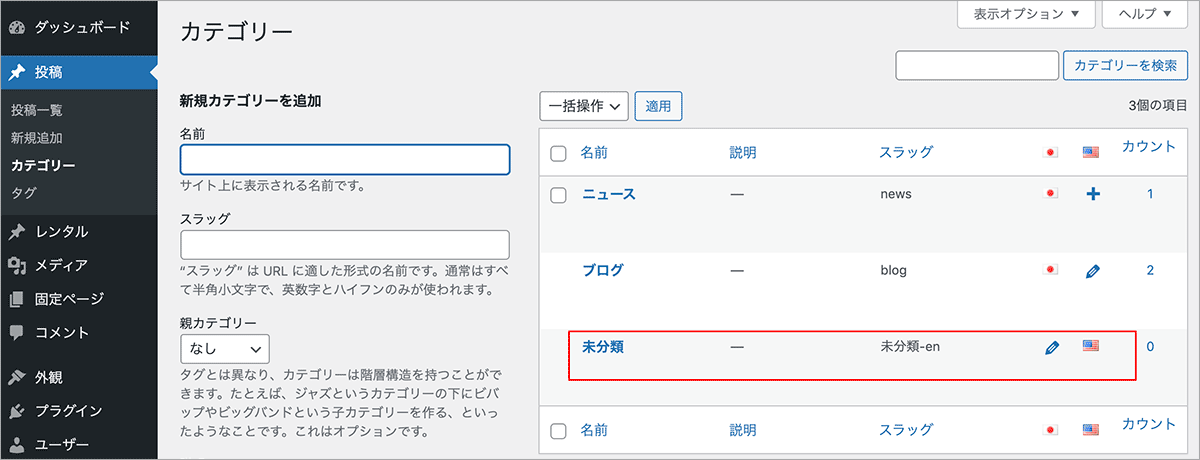
カテゴリー
以下はウィザード実行前のカテゴリーの例です。
この例の場合、日本語の「未分類」は「blog」というスラッグのカテゴリーに最初に変更してあります。
ウィザード実行後は、英語の入力用のオプションが追加され、デフォルトの英語のカテゴリー「未分類-en」が追加されています。
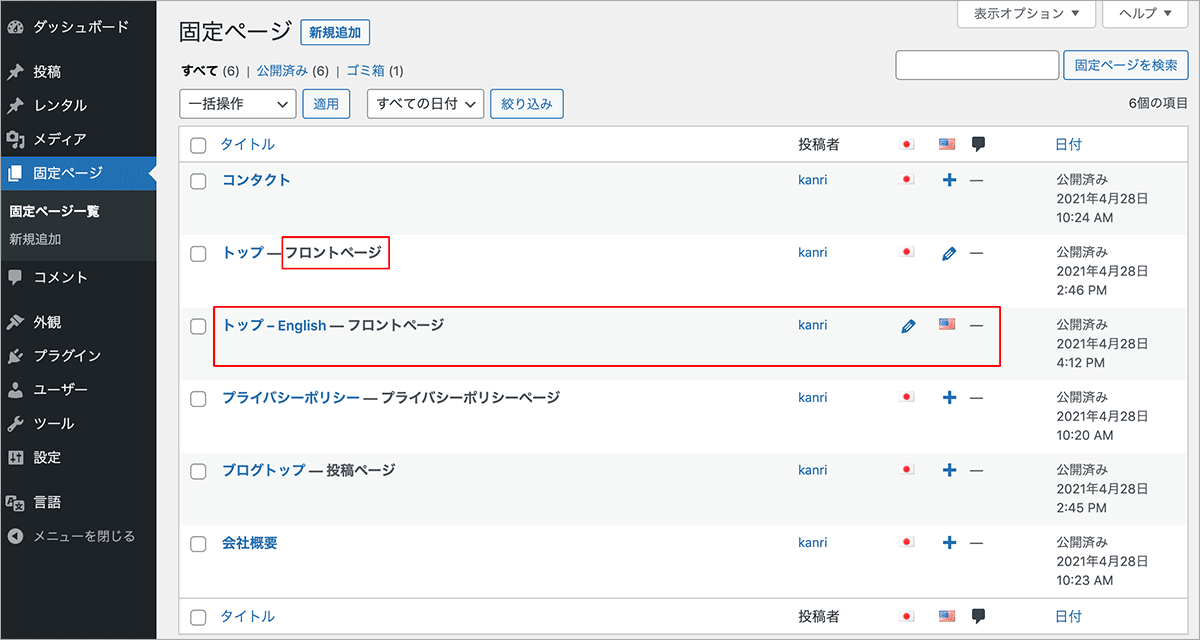
固定ページ
以下は固定ページ一覧のウィザード実行前の例です。
ウィザード実行後は、英語の入力用のオプションが追加されます。また、固定ページに「フロントページ」を作成してある場合は、英語の「フロントページ」が追加されています。
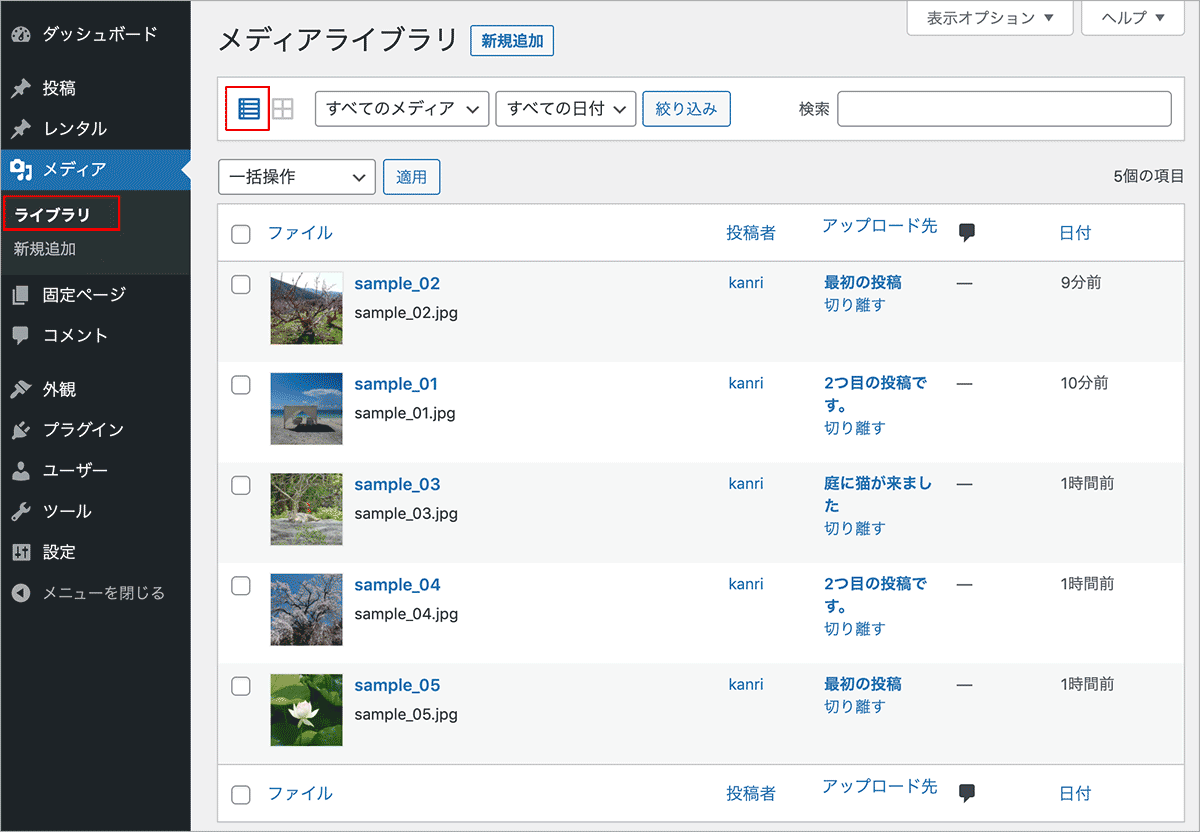
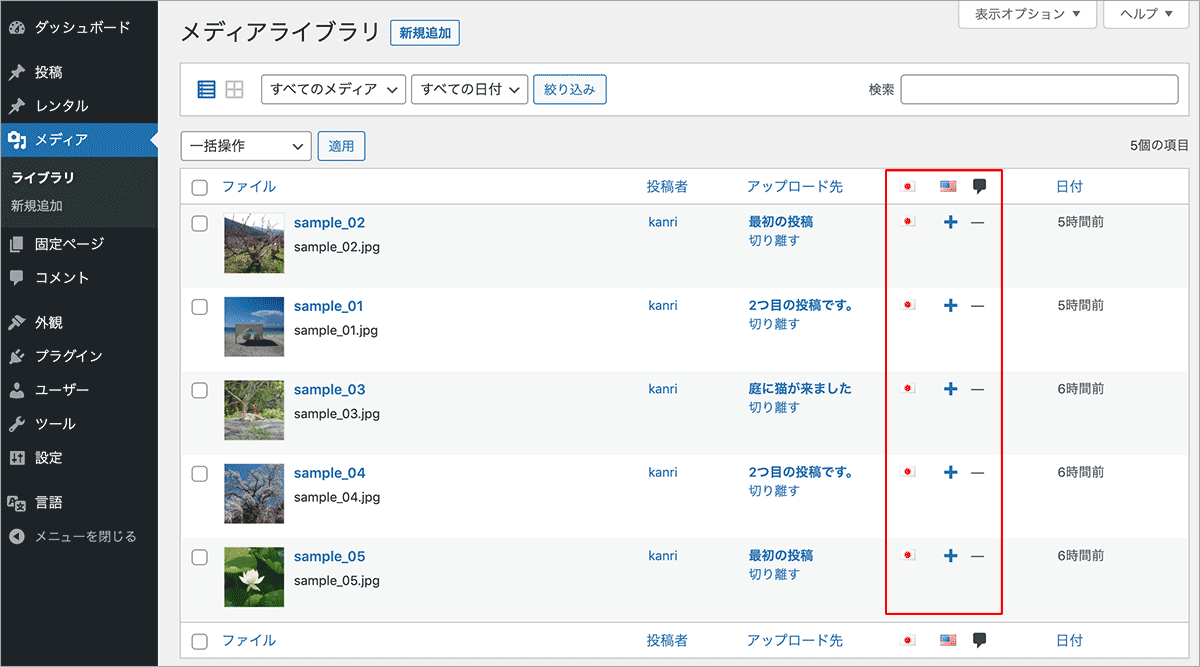
メディアライブラリ
以下はメディアライブラリのウィザード実行前の例です。
ウィザード実行後は、セットアップウィザードで「メディアの翻訳を許可する」にしたので、英語の入力用のオプションが追加されます(設定のメディアから変更可能です)。
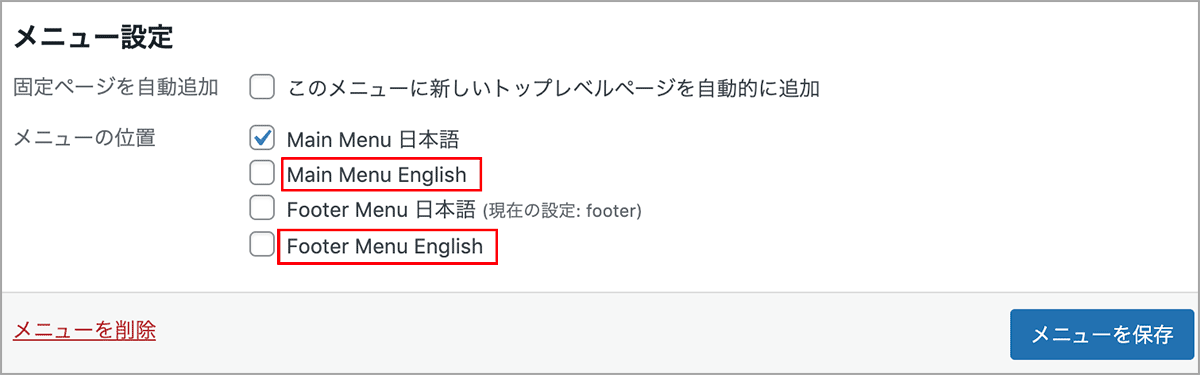
ナビゲーションメニュー(カスタムメニュー)
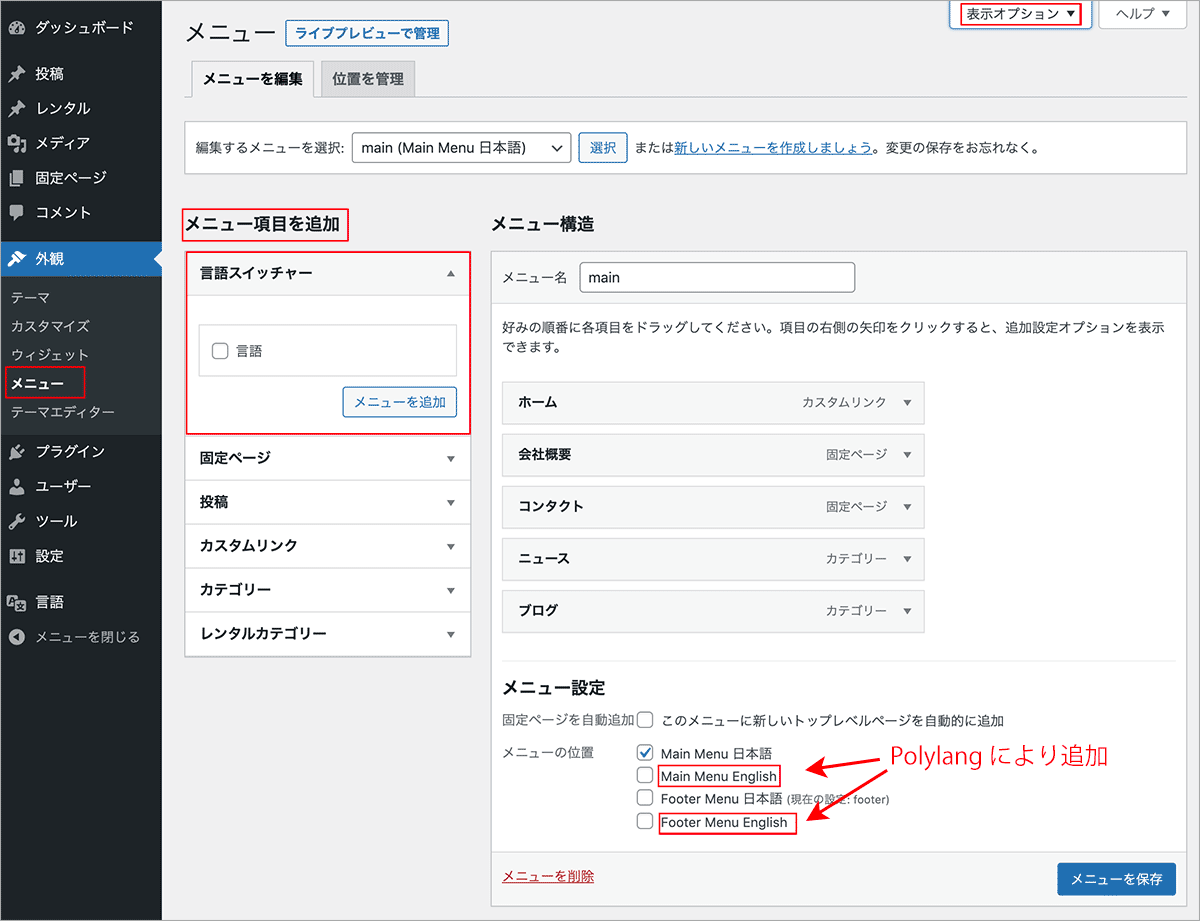
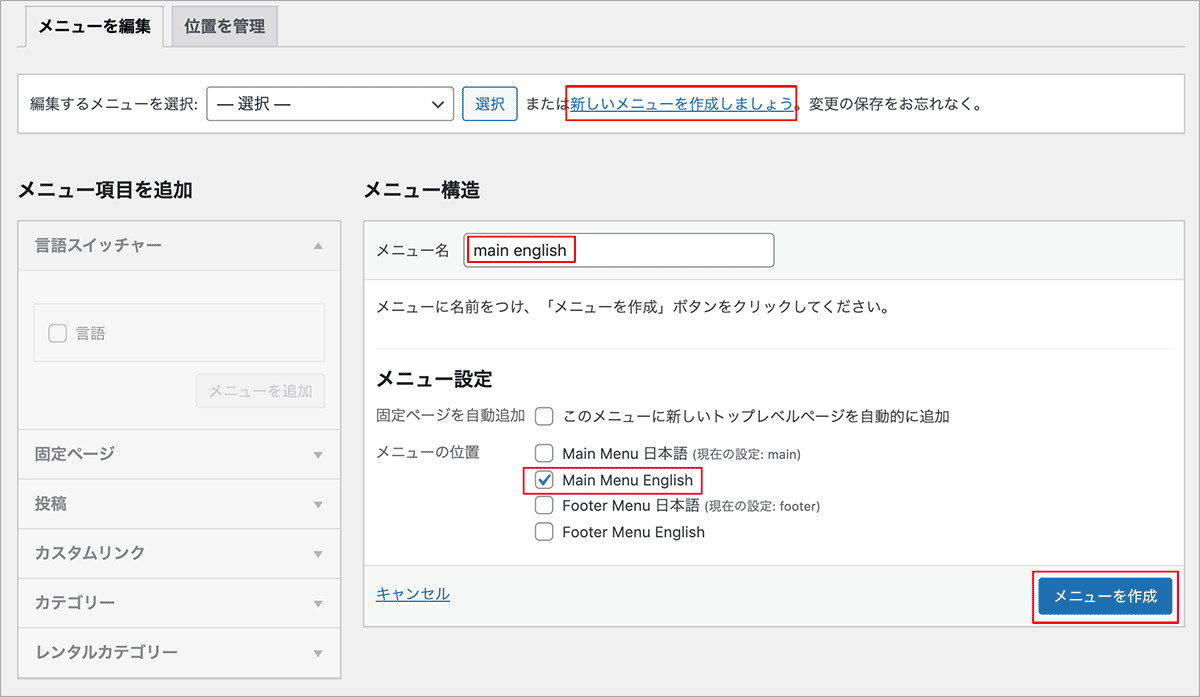
ナビゲーションメニューを設定してある場合は、メニューの位置に英語用が追加されています(メニュー自体は作成されていません)。
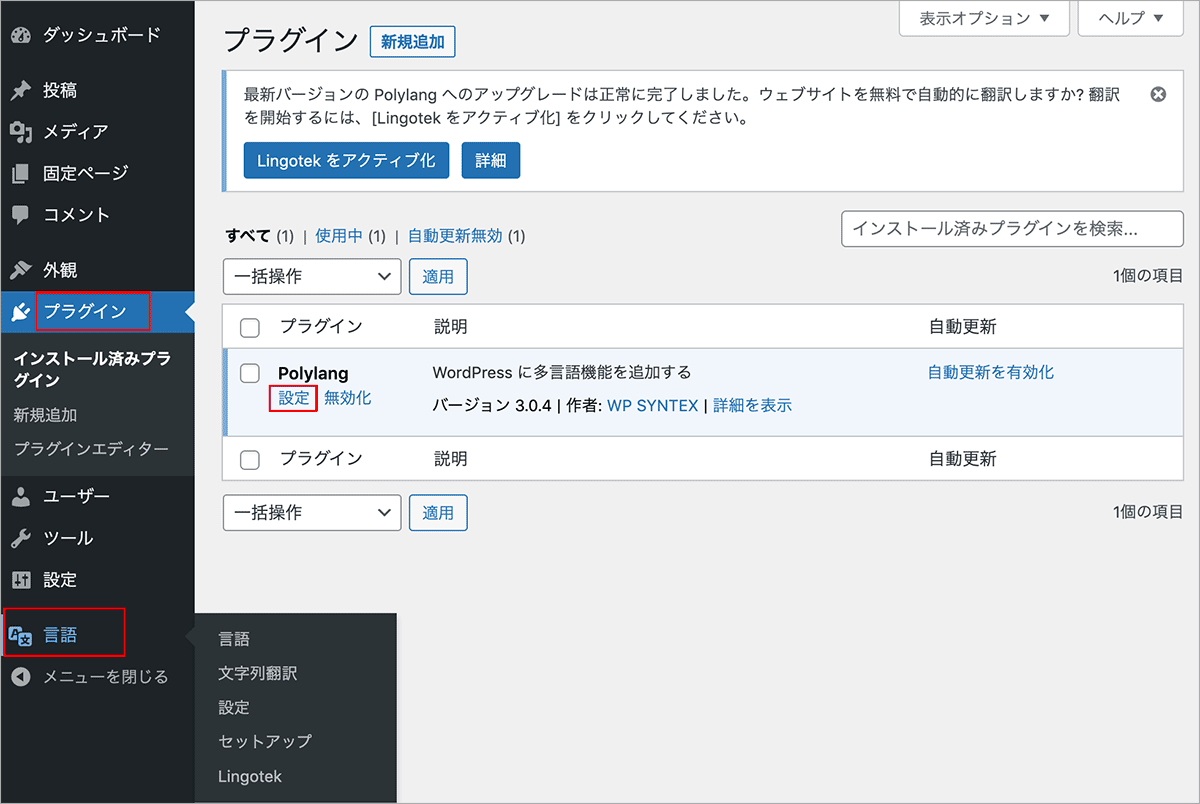
Polylang の設定ページ
プラグインページの Polylang の「設定」または、左側のナビゲーションメニューの「言語」をクリックして Polylang の設定ページに移動することができます。
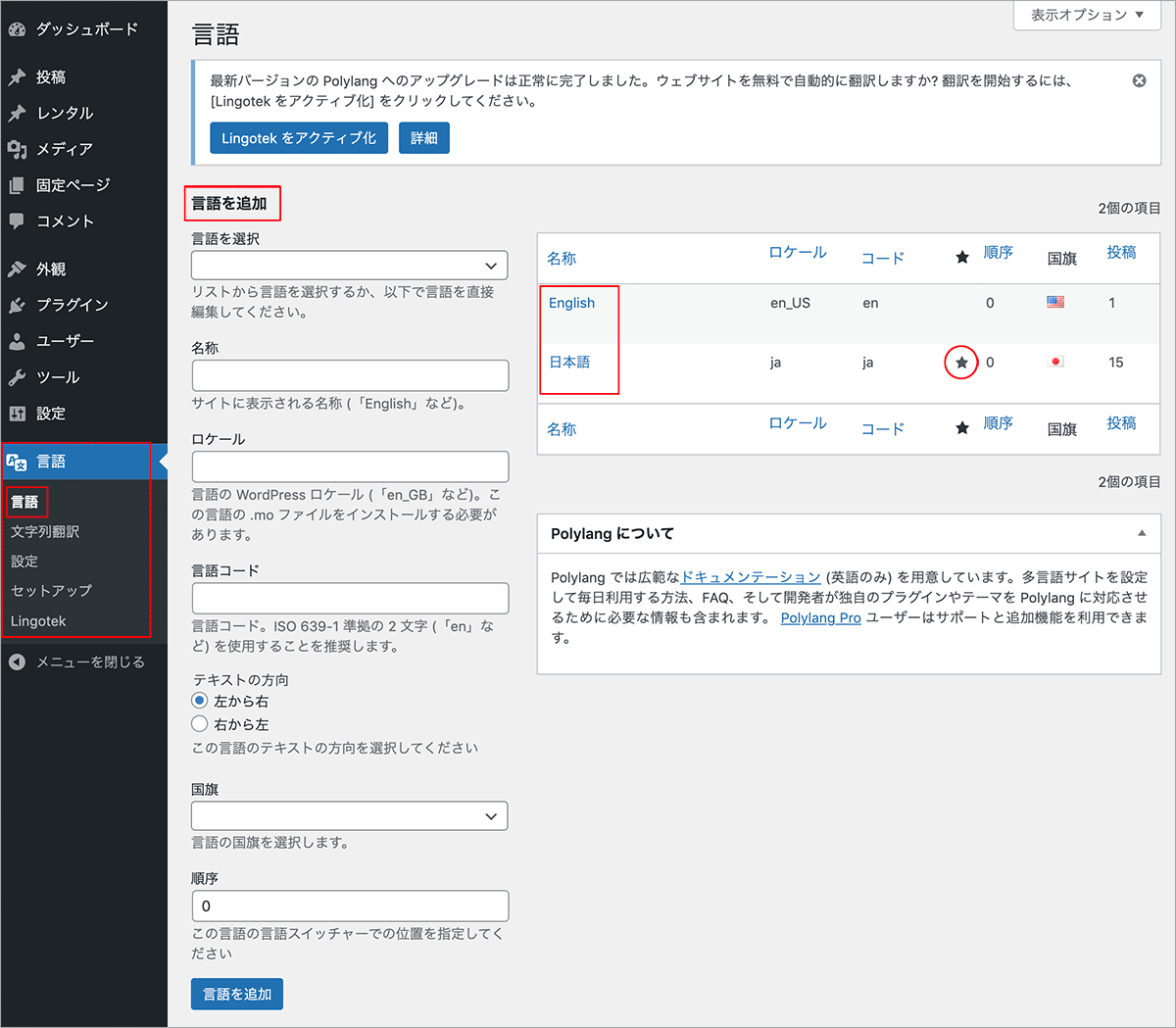
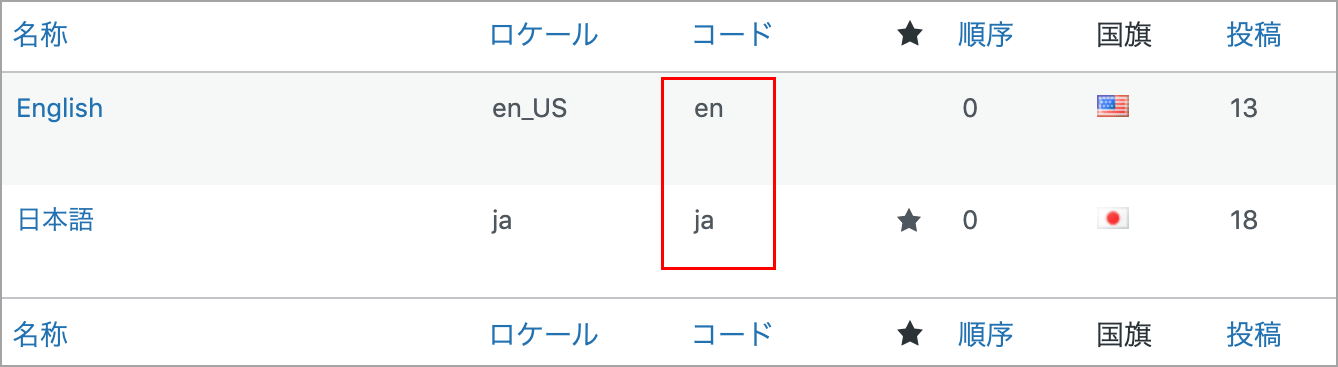
言語
「言語」の設定画面では、言語を追加したり、追加した言語を編集することができます。
初期状態ではセットアップウィザードで追加した言語が「名称」に表示されています。必要に応じて言語をクリックして編集することができます。
★はデフォルトの言語を表します。
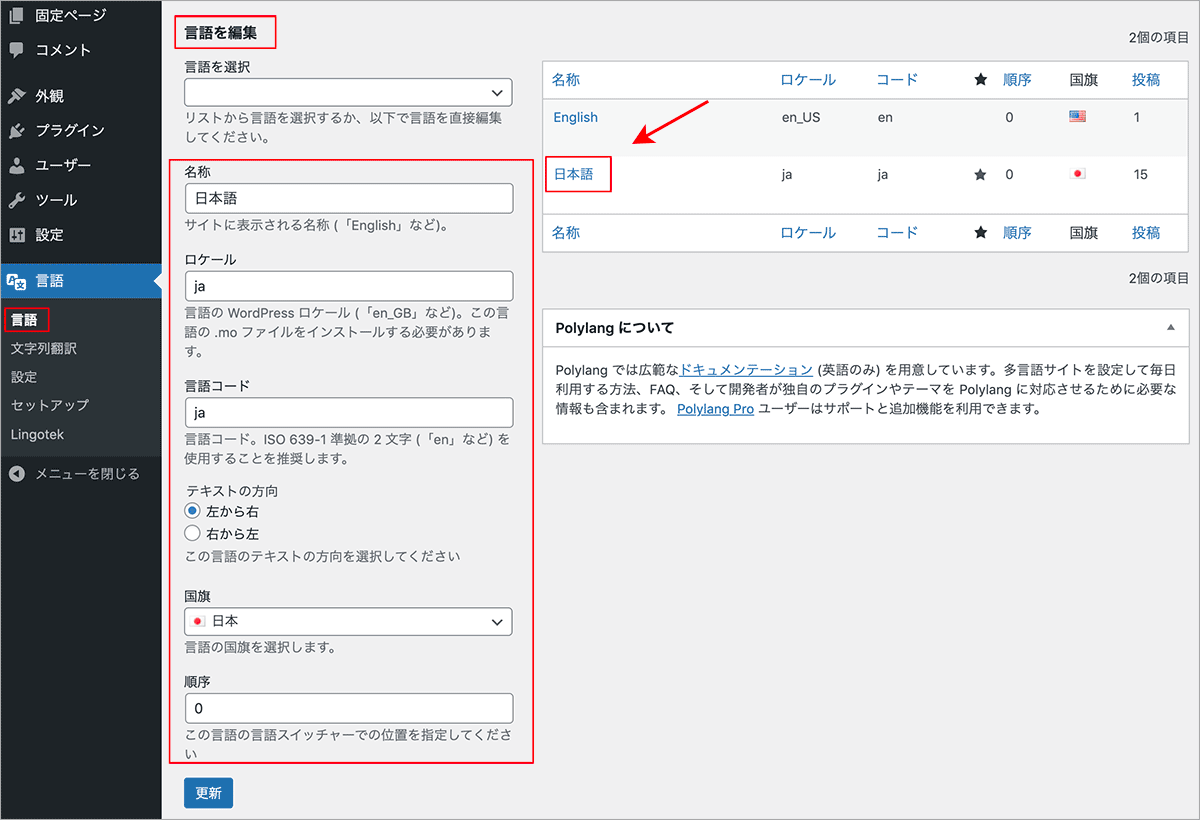
以下は「日本語」をクリックした際に表示される編集画面です。
左側のナビゲーションメニューの「セットアップ」をクリックすると、セットアップウィザードが立ち上がります。
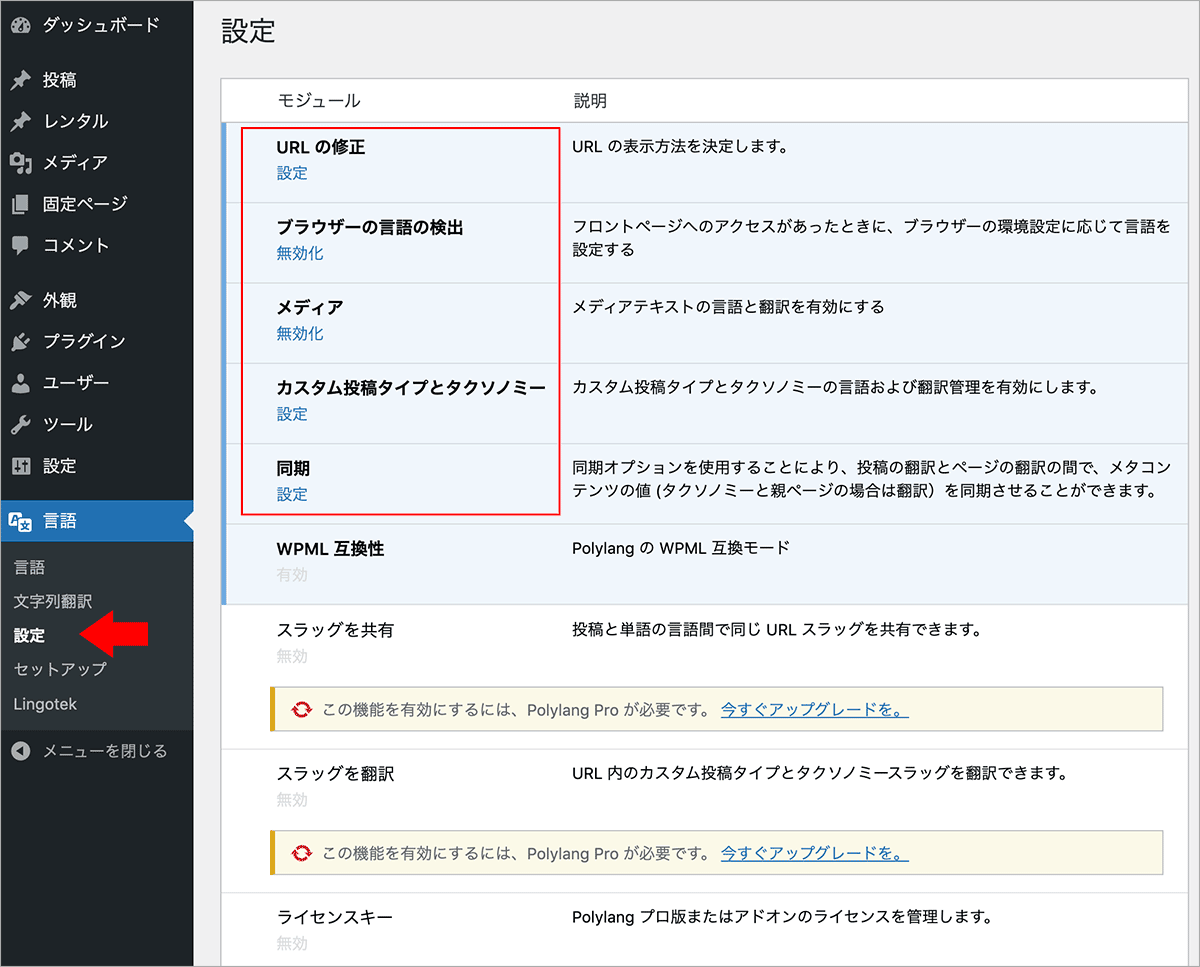
以下は設定画面です。
必要に応じて「モジュール」に表示されている項目をクリックして設定することができます。
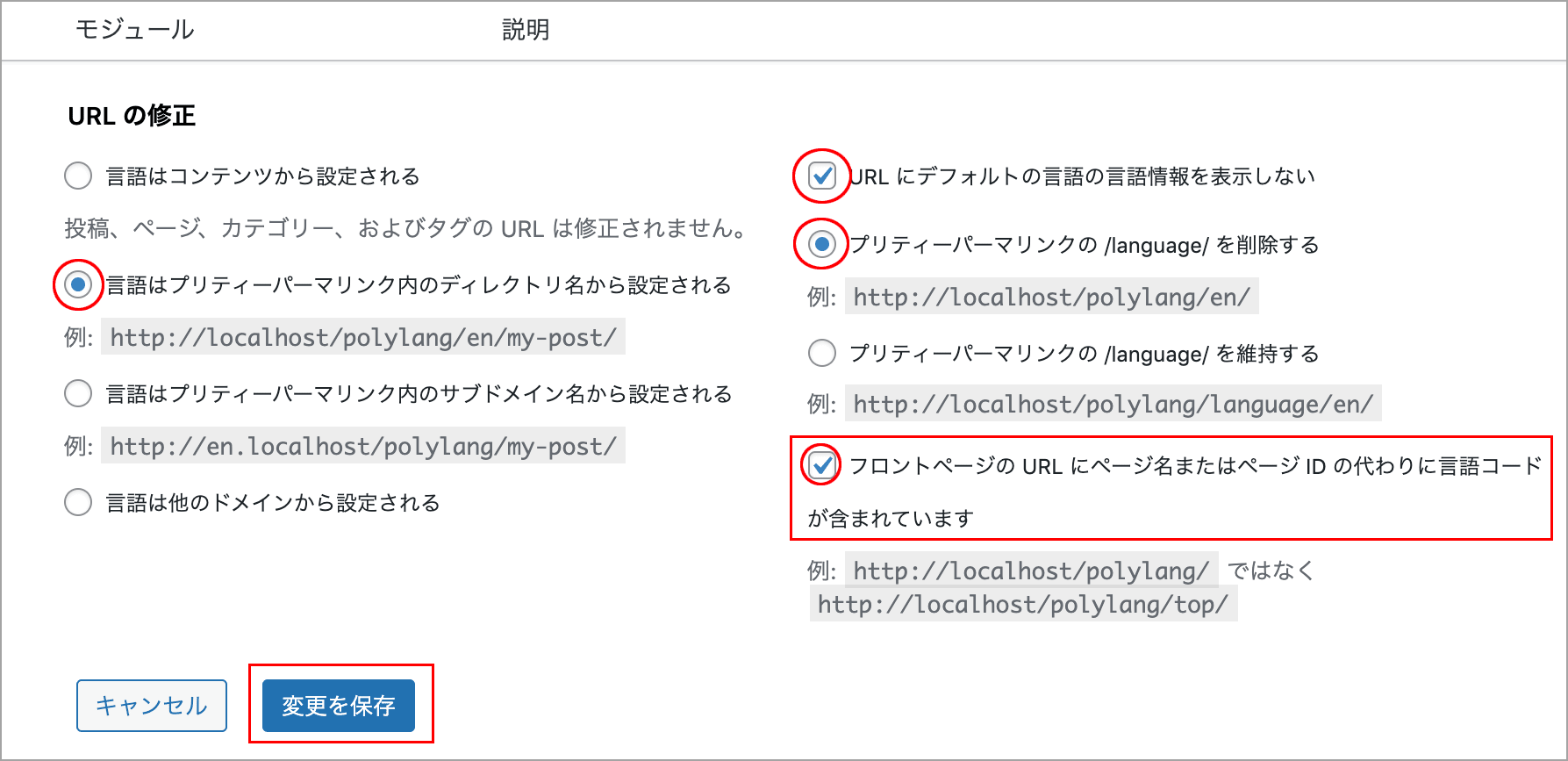
URL の修正
設定をクリックします。
デフォルトでは以下が選択されています。
- 言語はプリティーパーマリンク内のディレクトリ名から設定される
- URL にデフォルトの言語の言語情報を表示しない(チェックが入っている)
- プリティーパーマリンクの /language/ を削除する
また、固定ページに「フロントページ」を作成してある場合は、「フロントページの URL にページ名またはページ ID の代わりに言語コードが含まれています」という項目が追加されますが、デフォルトではチェックが入っていません。
デフォルトのチェックの入っていない状態では、この例の場合、英語のトップページ(フロントページ)は「http://localhost/polylang/en/トップ-english/」のようになります
チェックを入れると英語の場合「http://localhost/polylang/en/」のようになり、フロントページのパーマリンクにスラッグが表示されないようになります。
以下は http://localhost/polylang/ に WordPress をインストールしている例です。
ブラウザーの言語の検出
ブラウザーの言語の検出のデフォルトは「有効」になっていて、(フロントページへの)アクセスがあったときに、ユーザーのブラウザーの環境設定(言語設定の優先順位)を検出してその設定に応じて言語を設定するようになっています。
何らかの理由で言語の検出をしたくない場合は「無効化」をクリックして「無効」にすることができます。
メディア
メディアのデフォルトは「有効」になっていて、画像などのメディアも言語ごとに alt 属性(代替テキスト)やキャプションの設定(翻訳)を行うことができるようになっています。
画像などのメディアを言語ごとに設定したくない場合は、「無効化」をクリックして「無効」にします。
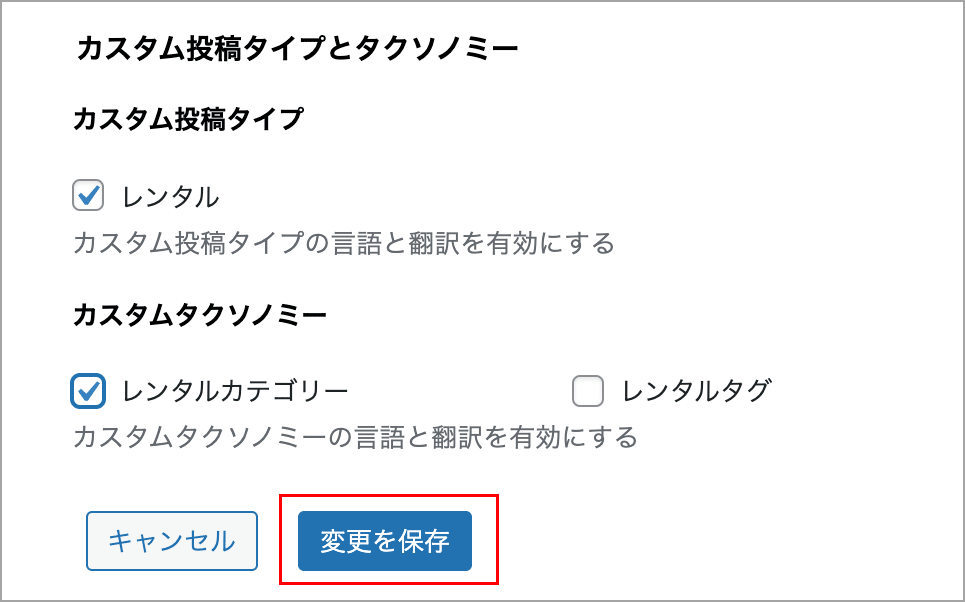
カスタム投稿タイプとタクソノミー
カスタム投稿タイプを設定している場合は、カスタム投稿タイプとカスタムタクソノミーの翻訳をする(有効にする)かどうかを設定できます。
設定してあるカスタム投稿タイプとカスタムタクソノミー(この例ではレンタル、レンタルカテゴリーが設定してあります)が表示されます。
デフォルトでは有効になっていないので、必要に応じてチェックを入れて有効にします。
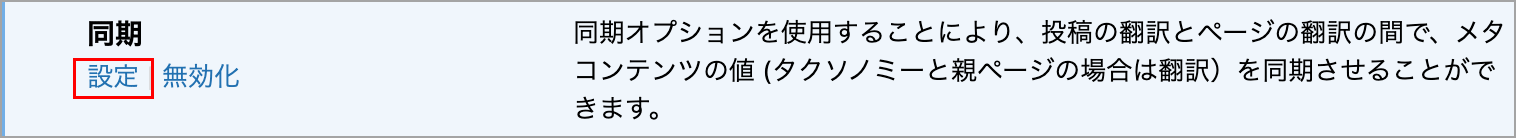
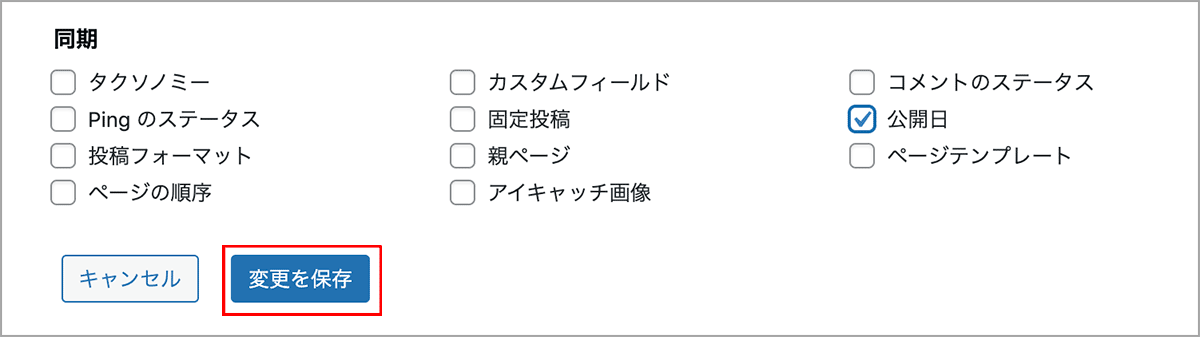
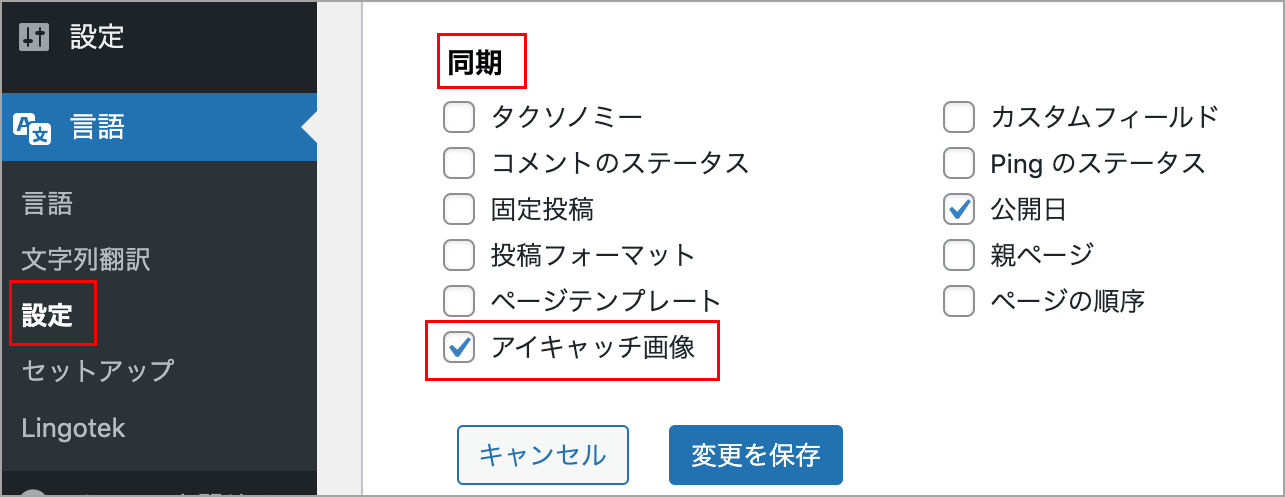
同期
「同期」は、デフォルトの言語と他の言語のページ(記事)で情報を同期することができます。
同期すればその情報をデフォルトの言語で管理でき、言語ことに設定する必要はなくなりますが、言語のページ(記事)ごとに情報を入力した方がよいものは同期しないようにします。
例えば、カスタムフィールドに入力する値が言語ごとに異なる場合などは同期しないようにするなど、サイトにより異なると思います。
アイキャッチ画像は少し特別なようです(?)。
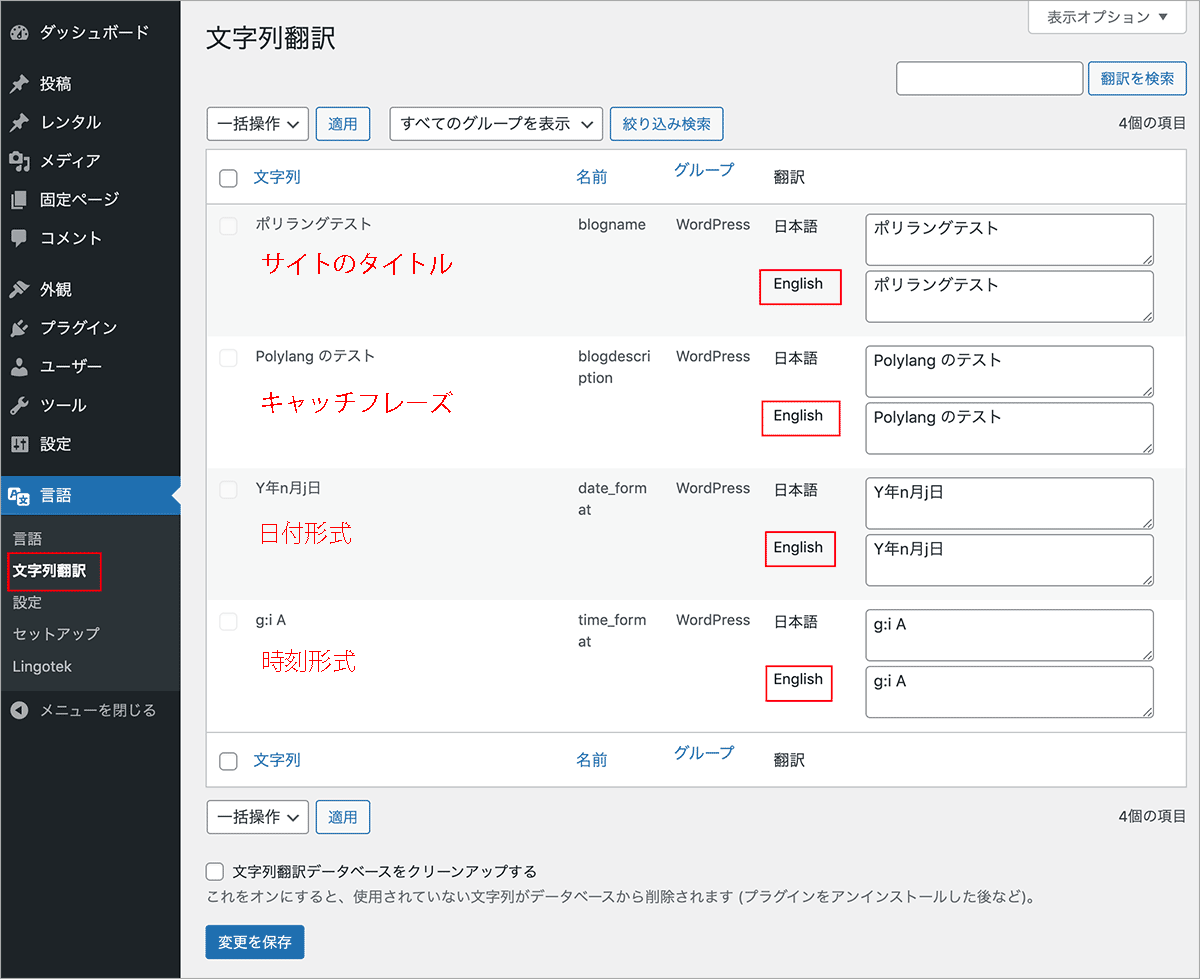
文字列翻訳
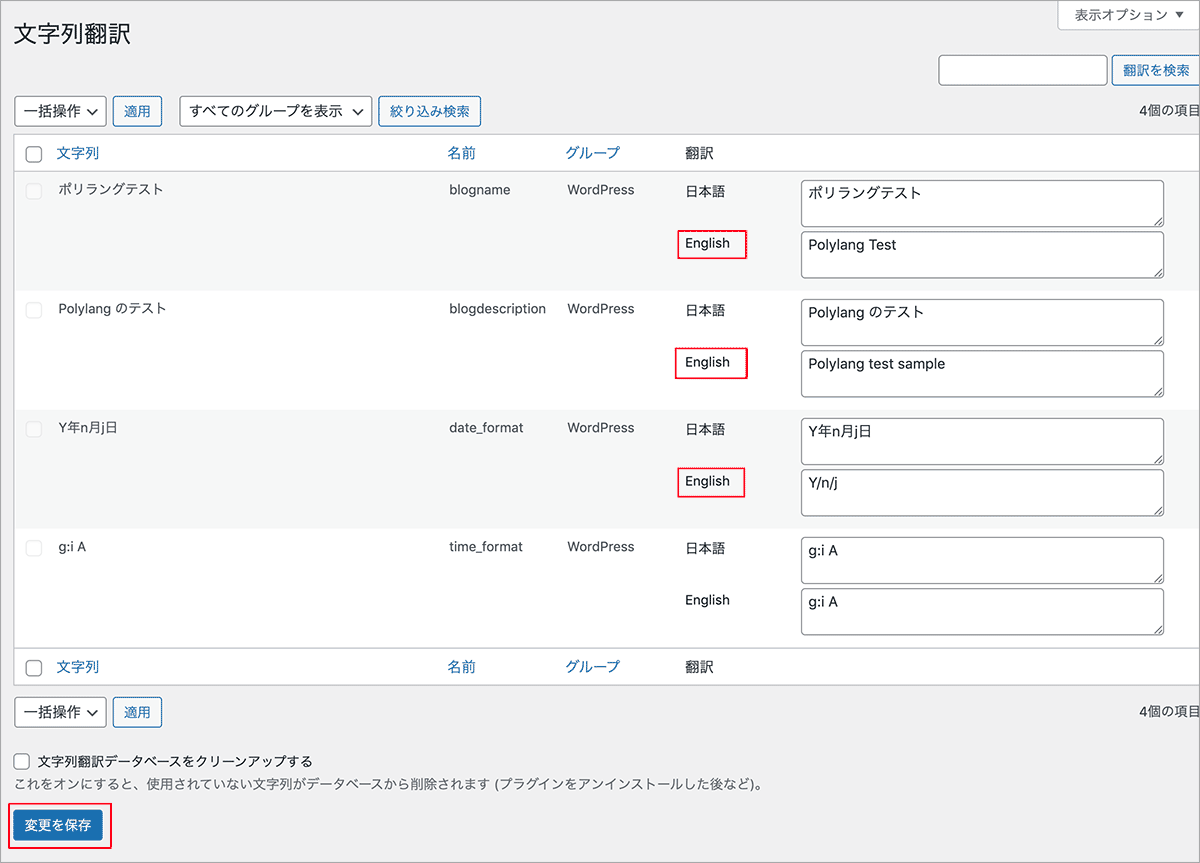
文字列翻訳の画面ではサイトのタイトルやキャッチフレーズ、日付フォーマットなどの文字列を翻訳できます。セットアップウィザードを完了した状態では以下のような項目が登録されていて、翻訳することができます。
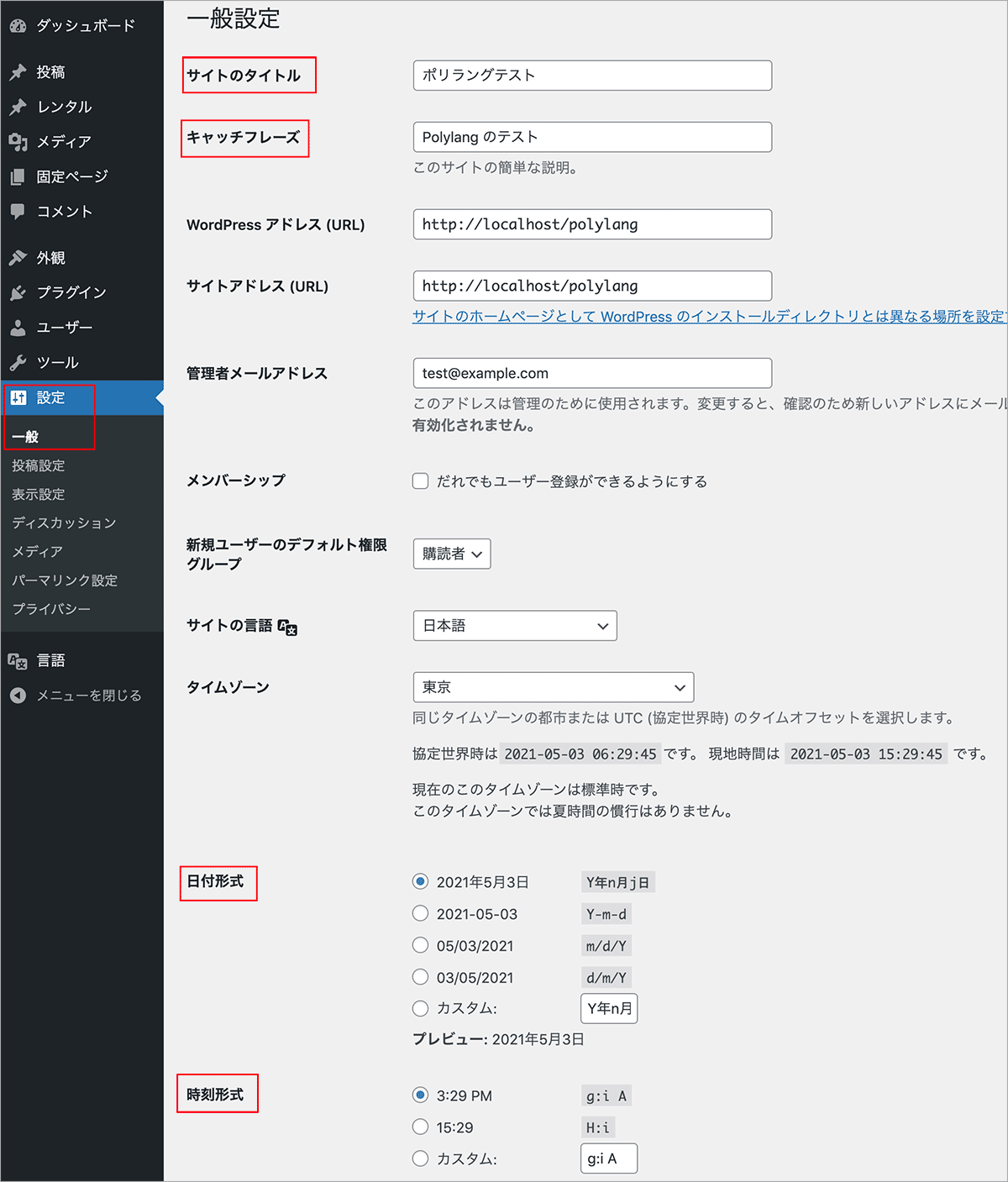
以下はサイトのタイトルやキャッチフレーズ、日付フォーマットの翻訳(英語)を設定する例です。これにより、英語ページではサイトのタイトルやキャッチフレーズ、日付が設定した翻訳で表示されるようになります。
関連ページ:日付と時刻の書式
登録されている文字列は「設定」→「一般」で設定されている値です。
文字列翻訳に独自の文字列を追加
functions.php で Polylang の関数(テンプレートタグ) pll_register_string を使って「文字列翻訳」に独自の文字列を追加することもできます。
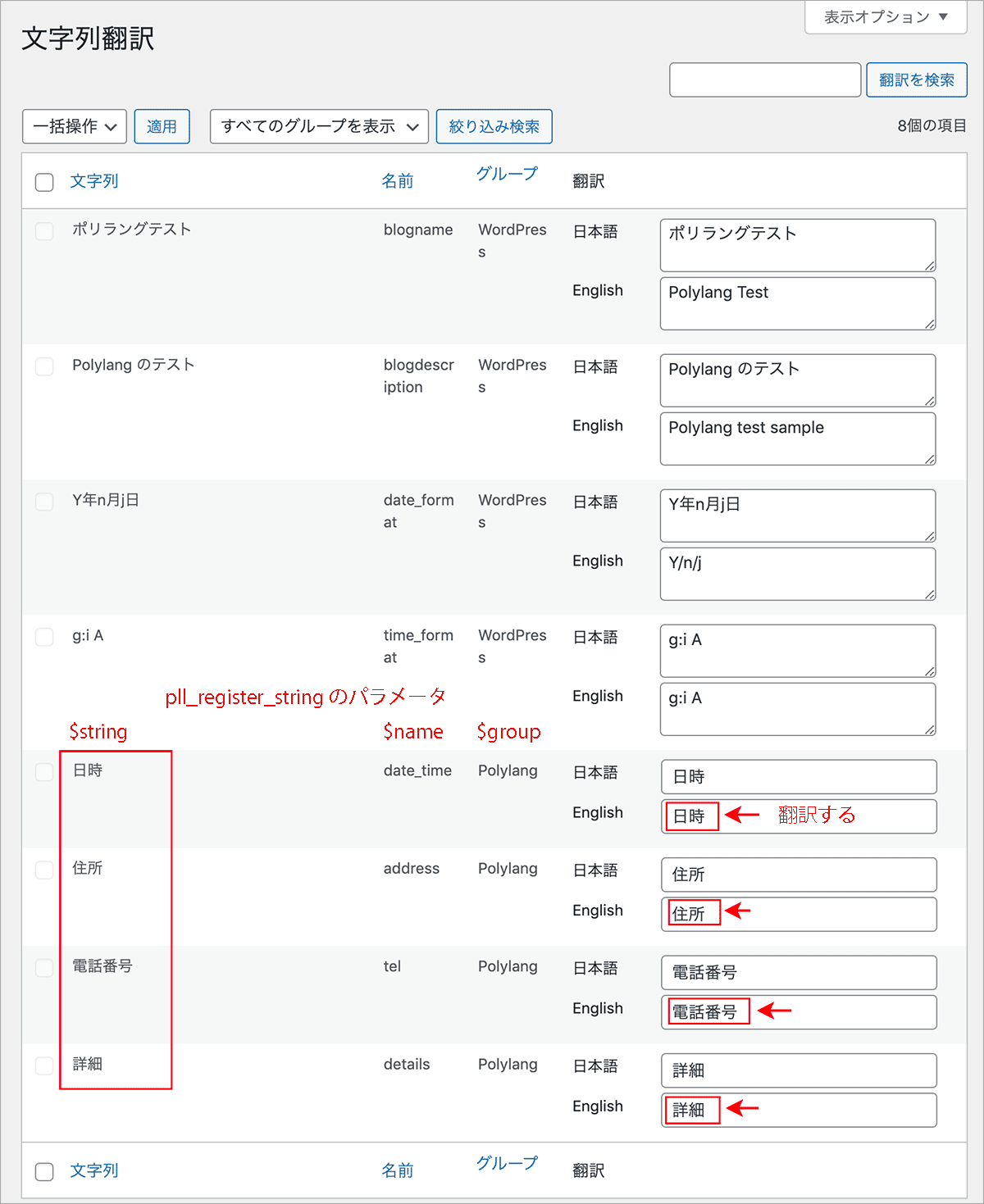
以下は「文字列翻訳」に 日時、住所、電話番号、詳細 という文字列を追加する例です。
使用する場合は、最初に関数 pll_register_string が存在するかを確認し、after_setup_theme フックで初期化すると良いようです。
function pll_prefix_after_setup_theme() {
if ( function_exists( 'pll_register_string' ) ) {
pll_register_string( 'date_time', '日時' );
pll_register_string( 'address', '住所' );
pll_register_string( 'tel', '電話番号' );
pll_register_string( 'details', '詳細' );
}
}
add_action( 'after_setup_theme', 'pll_prefix_after_setup_theme' );
以下が書式とパラメータです(第3、第4パラメータはオプション)。
pll_register_string($name, $string, $group, $multiline);
| パラメータ | 説明 |
|---|---|
| $name | (必須)ソートのための名前(文字列翻訳のリストの「名前」に表示される文字列) |
| $string | (必須)翻訳する文字列(翻訳文字列を出力する関数 pll_e() や pll__() に指定する値) |
| $group | (オプション)文字列が登録されているグループ。デフォルトは「polylang」 |
| $multiline | (オプション)true に設定すると翻訳テキストフィールドは複数行になります。デフォルトは false |
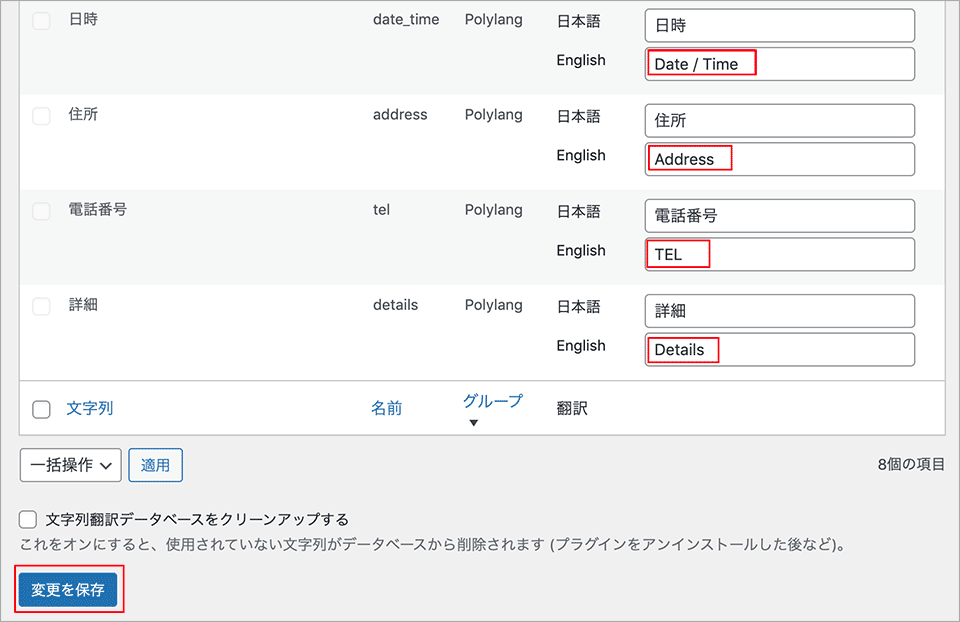
上記を functions.php 記述することにより、以下のように「文字列翻訳」に 日時、住所、電話番号、詳細 という文字列が追加されるので、それぞれの英語(翻訳)を設定します。
独自に追加した文字列翻訳の出力
最初から登録されているサイトのタイトルなどの文字列は自動的に翻訳されますが、独自に追加した文字列は Polylang の関数(テンプレートタグ) pll_e() や pll__() を使って出力することができます。
| 関数 | 説明 |
|---|---|
| pll_e( $string ) | pll_register_string で登録された文字列を echo します。$string は翻訳する文字列(pll_register_string の第2パラメータに指定した値)。 |
| pll__( $string ) | pll_register_string で登録された文字列を return します。$string は翻訳する文字列(pll_register_string の第2パラメータに指定した値)。 |
この例の場合、pll_register_string で「日時」という文字列を登録し、翻訳に「Date / Time」を設定してあるので、テンプレートに以下を記述すると日本語ページでは「日時」、英語ページでは「Date / Time」と出力されます。
<?php pll_e("日時"); ?>
//以下でも同じこと
<?php echo pll__("日時"); ?>
独自の出力用関数を定義
Polylang の関数( pll_e や pll__)を直接使う代わりに、以下のような関数を定義することもできます。
このようにしておけば、もし Polylang を削除してもパラメータに指定した文字列が出力されるだけなのでエラーにはなりません。
この場合、関数の定義では最初に関数( pll_e や pll__)が存在するかを確認する必要があります。
//登録した翻訳を echo で出力(最初に関数 pll_e が存在するかを確認)
function pl_e( $string = '' ) {
if ( function_exists( 'pll_e' ) ) {
pll_e( $string );
} else {
echo $string;
}
}
//登録した翻訳を return (最初に関数 pll__ が存在するかを確認)
function pl__( $string = '' ) {
if ( function_exists( 'pll__' ) ) {
return pll__( $string );
}
return $string;
}
使い方は pll_e や pll__ と同じです。
<?php pl_e("日時"); ?>
//以下でも同じこと
<?php echo pl__("日時"); ?>
言語スイッチャー
言語スイッチャーを使うと現在のページの翻訳へのリンクを作成することができます。デフォルトでは、現在のページが翻訳されていない場合、言語スイッチャーは対応する言語のフロントページにリンクします。
言語スイッチャーを表示するには以下のような方法があります。
pll_the_languages() を使って表示
Polylang の関数(テンプレートタグ) pll_the_languages() を使って希望する任意の場所に言語スイッチャーを表示することができます。
以下は pll_the_languages() の書式とパラメータです。$args はオプションの配列のパラメータです。
pll_the_languages( $args );
| パラメータ | 説明 | デフォルト |
|---|---|---|
| dropdown | 0に設定されている場合はリストを表示し、1(0以外の整数)に設定されている場合はドロップダウンリストを表示します。※ 複数配置する場合は、指定する数値がそれぞれで重複しないようにする必要があります。 | 0 |
| show_names | 1に設定されている場合、言語名を表示します。表示しない場合は0を設定 | 1 |
| display_names_as | name または slug を設定できます。 | name |
| show_flags | 1に設定するとフラグ(国旗)を表示します | 0 |
| hide_if_empty | 1に設定されている場合、投稿や固定ページがない言語を非表示にします | 1 |
| force_home | 1に設定されている場合、強制的にリンク先をホームページにします | 0 |
| echo | 1に設定するとecho し、0に設定すると文字列を返します | 1 |
| hide_if_no_translation | 1に設定されている場合、翻訳が存在しない場合は言語を非表示にします | 0 |
| hide_current | 1に設定されている場合、現在の言語を非表示にします | 0 |
| post_id | 設定されている場合、post_id で指定された投稿(またはページ)の翻訳へのリンクを表示します | null |
| raw | 1に設定されている場合、独自のカスタム言語スイッチャーを作成します | 0 |
出力
※ ドロップダウンオプションを使用しない(dropdown に 1 を設定しない)場合は、ul タグは出力されないので、必要に応じて ul タグを自分で出力(記述)する必要があります。
以下は記述例です。
<!-- 言語のリストを表示(デフォルト) --> <ul> <?php pll_the_languages(); ?> </ul> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <!-- 現在のページの言語を非表示 --> <?php pll_the_languages( array( 'hide_current' => 1 ) ); ?> </ul> <!-- 国旗を表示 (言語名は非表示) --> <ul> <?php pll_the_languages( array( 'show_flags' => 1,'show_names' => 0 ) ); ?> </ul> <!-- ドロップダウンで表示 --> <?php pll_the_languages( array( 'dropdown' => 1 ) ); ?>
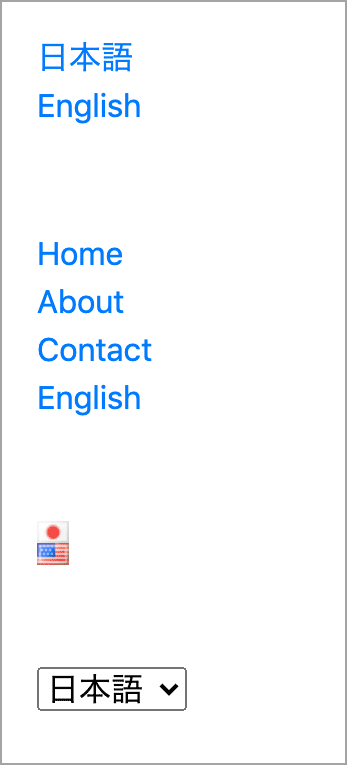
以下は上記を記述した場合の日本語ページでの出力例です。
ドロップダウンでの表示では、パラメータに指定した値を使って id を生成しているので(例:lang_choice_1)、複数配置する場合は、指定する値をそれぞれで異なる整数を指定する必要があります。
<!-- 言語のリストを表示(デフォルト) -->
<ul>
<li class="lang-item lang-item-7 lang-item-ja current-lang lang-item-first"><a lang="ja" hreflang="ja" href="http://localhost/polylang/">日本語</a></li>
<li class="lang-item lang-item-10 lang-item-en"><a lang="en-US" hreflang="en-US" href="http://localhost/polylang/en/">English</a></li>
</ul>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<!-- 現在のページの言語を非表示 -->
<li class="lang-item lang-item-10 lang-item-en lang-item-first"><a lang="en-US" hreflang="en-US" href="http://localhost/polylang/en/">English</a></li>
</ul>
<!-- 国旗を表示 (言語名は非表示) -->
<ul>
<li class="lang-item lang-item-7 lang-item-ja current-lang lang-item-first"><a lang="ja" hreflang="ja" href="http://localhost/polylang/"><img src="data:image/png;base64,iVBORw0KGgoAAAA...SuQmCC" alt="日本語" width="16" height="11" style="width: 16px; height: 11px;"></a></li>
<li class="lang-item lang-item-10 lang-item-en"><a lang="en-US" hreflang="en-US" href="http://localhost/polylang/en/"><img src="data:image/png;base64,iVBORw0KGgoAAA...kSuQmCC" alt="English" width="16" height="11" style="width: 16px; height: 11px;"></a></li>
</ul>
<!-- ドロップダウンで表示 -->
<select name="lang_choice_1" id="lang_choice_1">
<option value="ja" selected="selected">日本語</option>
<option value="en">English</option>
</select>
<script type="text/javascript">
//<![CDATA[
var urls_1 = {"ja":"http:\/\/localhost\/polylang\/","en":"http:\/\/localhost\/polylang\/en\/"};
document.getElementById( "lang_choice_1" ).onchange = function() {
location.href = urls_1[this.value];
}
//]]>
</script>
必要に応じて出力されるクラス名などを使ってスタイルを設定します(以下はデフォルトのまま)。
ウィジェットを使って表示
ウィジェットに言語スイッチャーを追加することができます。
[追記 20210916] WordPress 5.8 からブロックベースのウィジェットになっています。以下は従来のウィジェットでの例になります。
functions.php に以下を追記することで従来のウィジェットに戻すことができます。
function my_theme_setup() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'my_theme_setup' );
ウィジェットの機能を有効化してある場合は、ウィジェットの管理ページに「言語スイッチャー」のウィジェットが追加されているので、有効化してあるウィジェットにドラッグ&ドロップで追加できます。
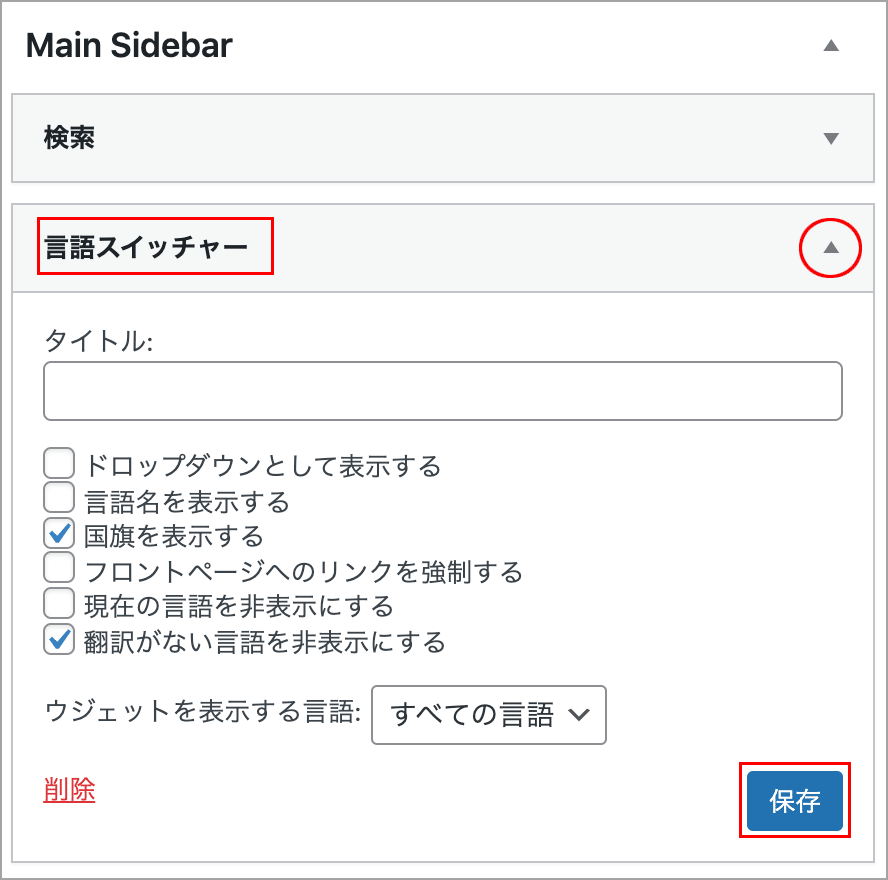
必要に応じてオプションを設定します。
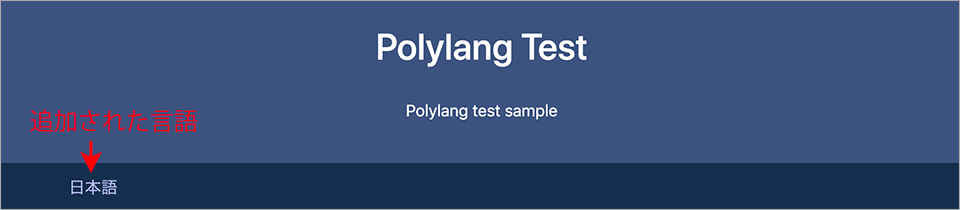
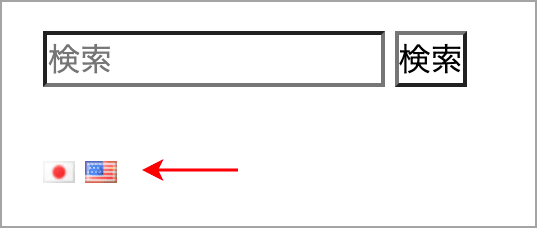
以下は上記で設定(言語名は非表示、国旗を表示)した言語ウィジェットの出力例です。
この例でのウィジェット(サイドバー)は section 要素でマークアップするように定義されています(関連項目:register_sidebar)。
<section id="polylang-2" class="my_sidebar">
<ul>
<li class="lang-item lang-item-7 lang-item-ja current-lang lang-item-first">
<a lang="ja" hreflang="ja" href="http://localhost/polylang/">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEU...lFTkSuQmCC" alt="日本語" width="16" height="11" style="width: 16px; height: 11px;">
</a>
</li>
<li class="lang-item lang-item-10 lang-item-en">
<a lang="en-US" hreflang="en-US" href="http://localhost/polylang/en/">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUg...FTkSuQmCC" alt="English" width="16" height="11" style="width: 16px; height: 11px;">
</a>
</li>
</ul>
</section>
必要に応じて、設定されているクラスなどを使ってスタイルを設定します。
#polylang-2 {
margin-top: 30px;
}
#polylang-2 ul li {
display: inline-block;
}
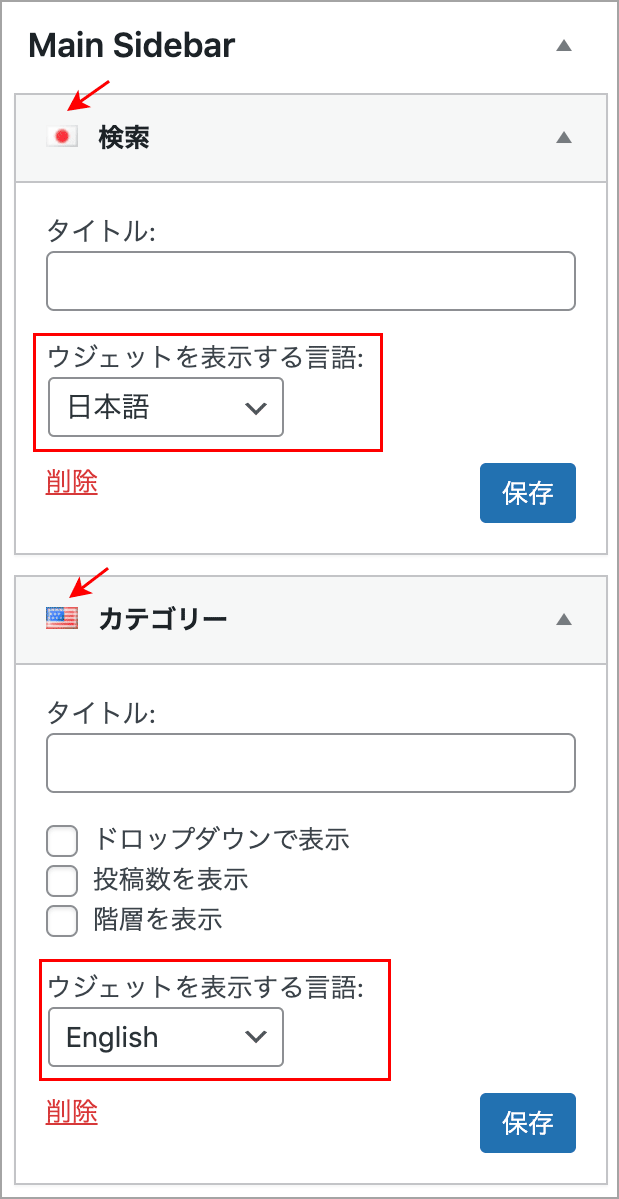
以下は表示例です(この例のウィジェットにはサイト内検索フォームも含まれています)。
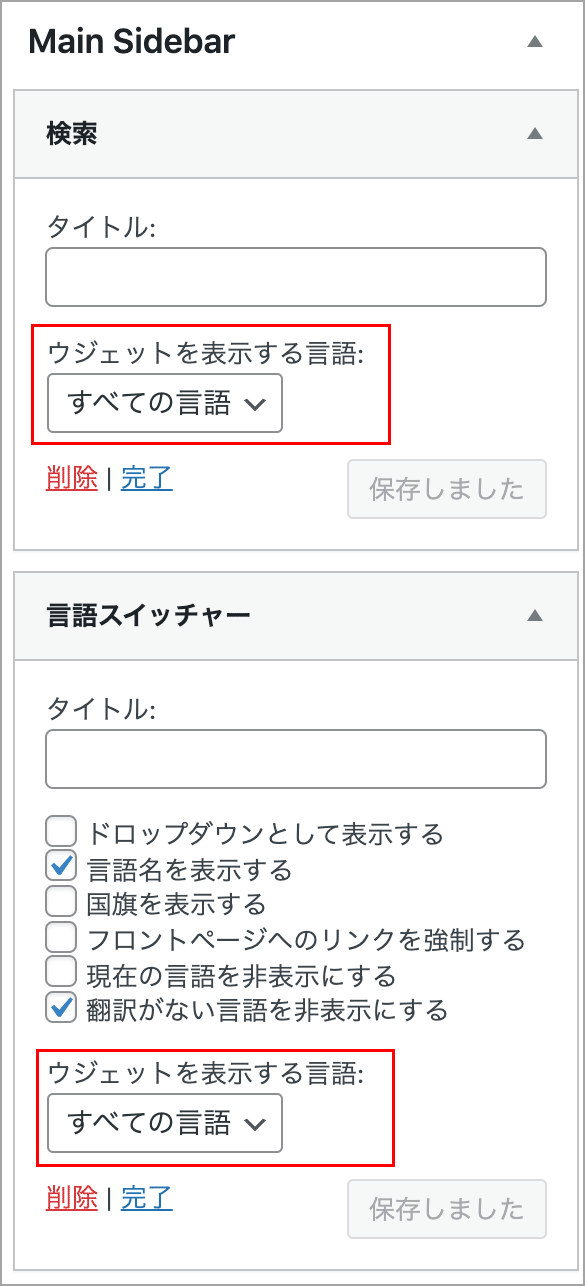
ウィジェットの言語設定
Polylang をインストールすると、ウィジェットには「ウジェットを表示する言語」が追加されます。
デフォルトは「すべての言語」ですが、ウィジェットごとに言語を指定することもでき、必要に応じて言語別に作成するなどが可能になっています。
新規にウィジェットを追加する例
functions.php で register_sidebar() を使ってサイドバー(ウィジェットを表示するエリア)を定義して登録します。
以下の例ではすでに登録してあるウィジェット(Main Sidebar)に加えて、Polylang 用のウィジェットを追加で定義して登録しています。
function my_theme_widgets_init() {
//既存のウィジェット
register_sidebar( array(
'name' => 'Main Sidebar',
'id' => 'main-sidebar',
'before_widget' => '<section id="%1$s" class="my_sidebar">',
'after_widget' => '</section>',
'before_title' => '<h3 class="sidebar_title">',
'after_title' => '</h3>',
) );
//Polylang 用のウィジェットを有効化(追加)
register_sidebar( array(
'name' => 'Polylang Widgets',
'id' => 'polylang-widgets',
'before_widget' => '<section id="%1$s" class="polylang-widgets">',
'after_widget' => '</section>',
'description' => 'Polylang(言語切替)用ウィジェット'
) );
}
add_action( 'widgets_init', 'my_theme_widgets_init' );
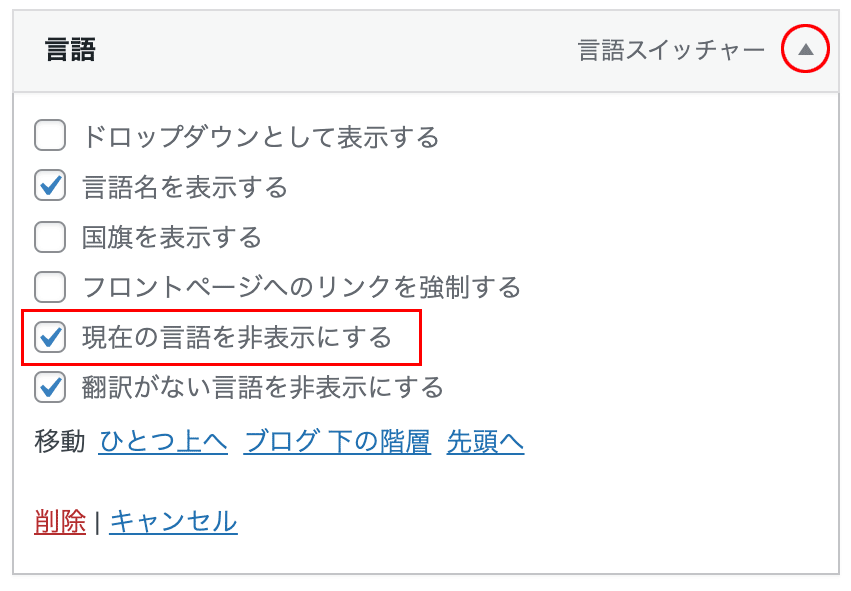
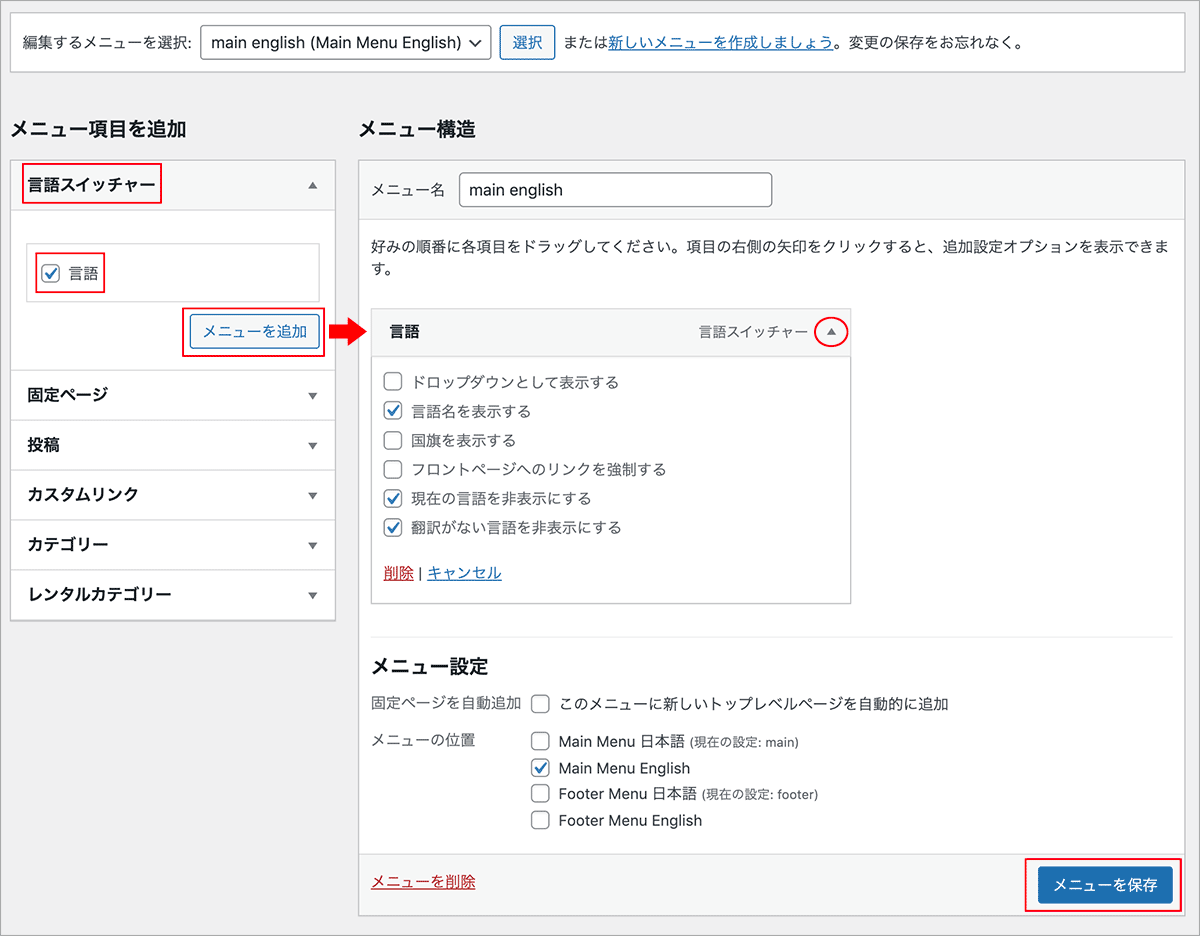
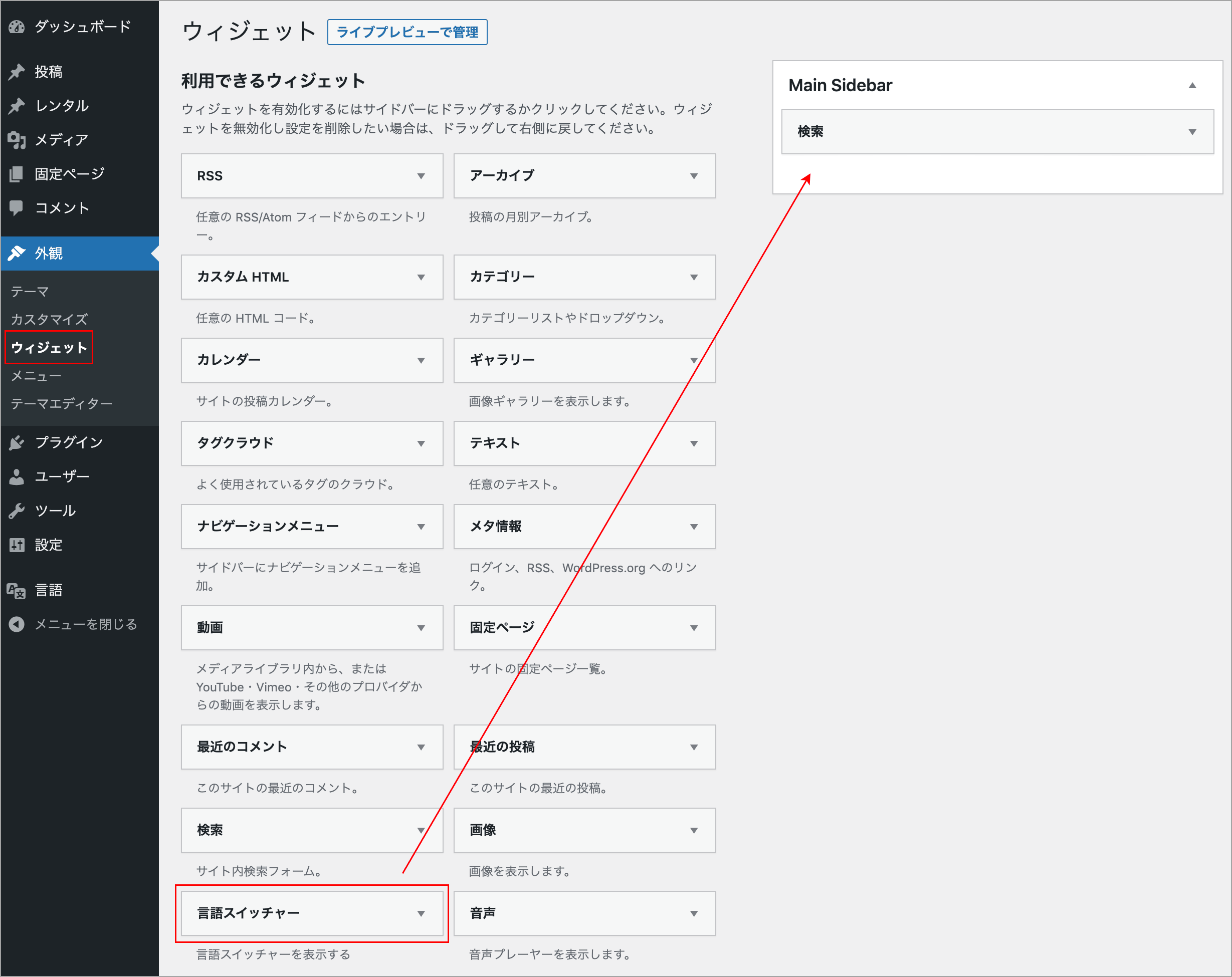
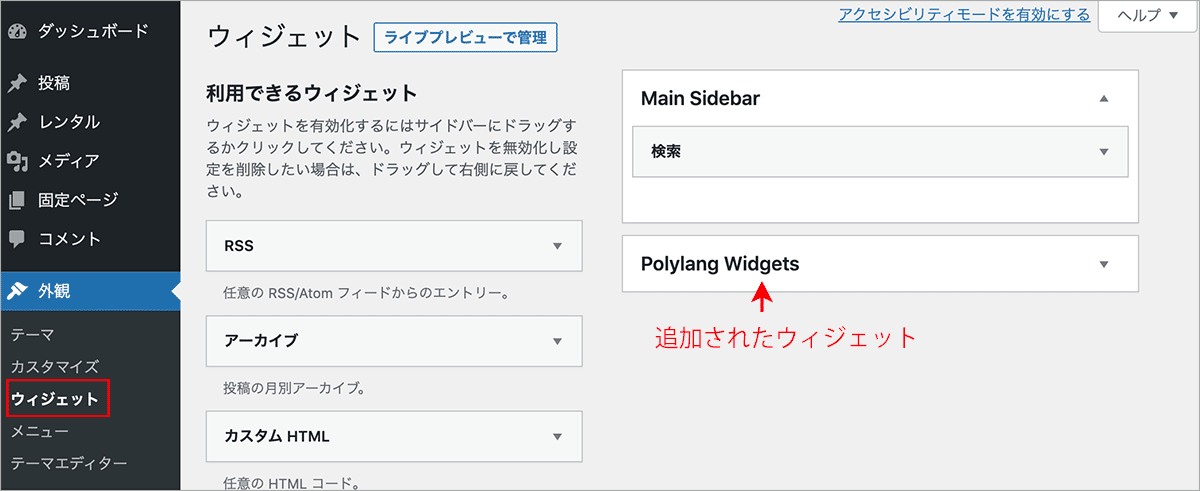
「外観」→「ウィジェット」を開くと上記で定義したウィジェット(サイドバー)が表示されます。
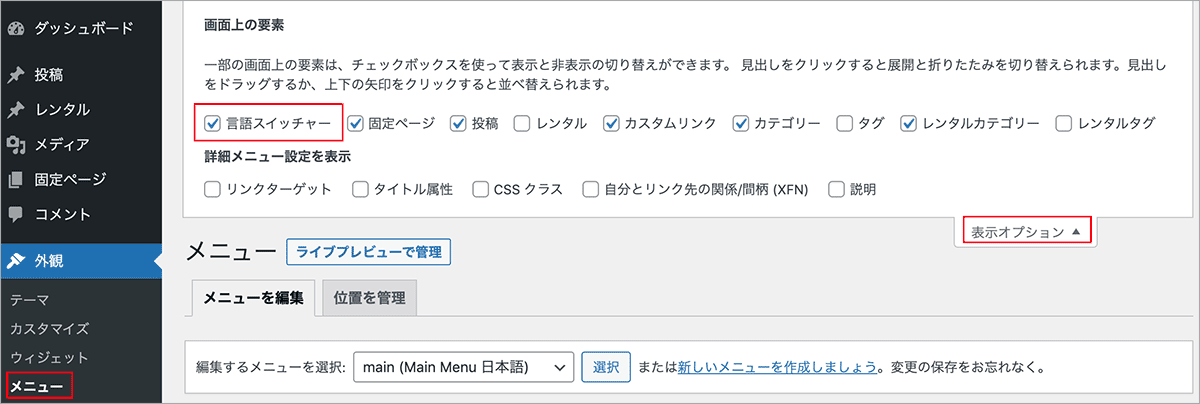
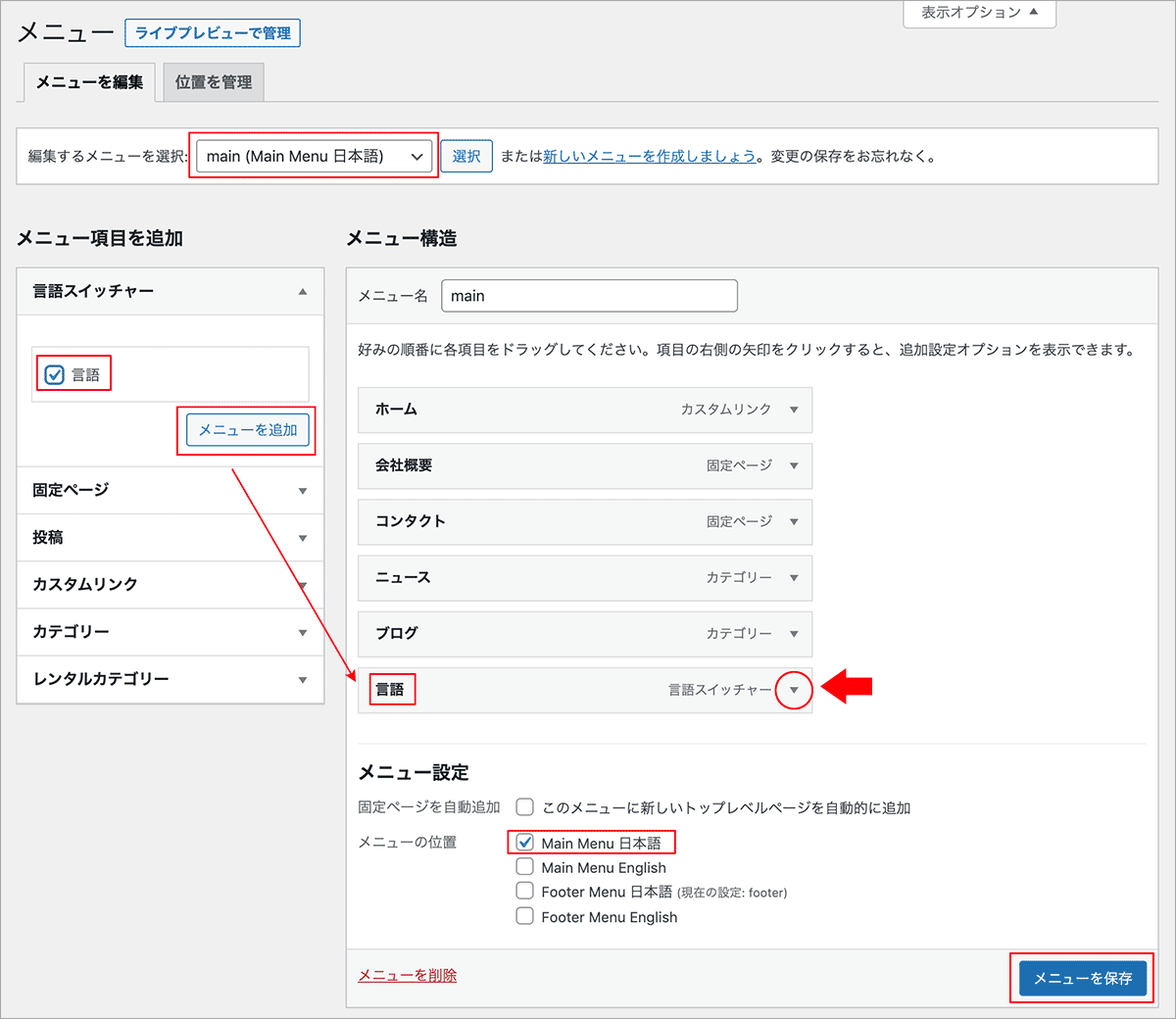
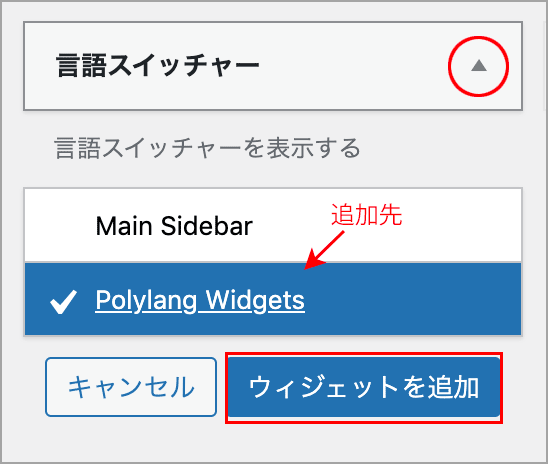
「利用できるウィジェット」に表示されている「言語スイッチャー」をドラック&ドロップで追加するか、▼ をクリックして追加先を選択し、「ウィジェットを追加」をクリックして追加します。
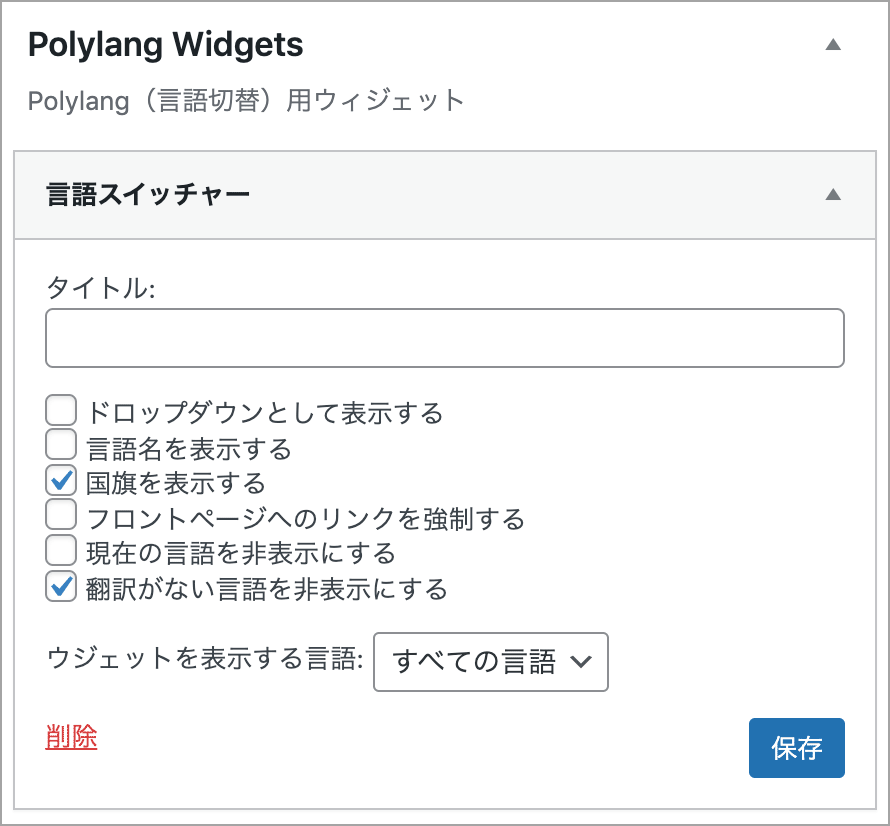
必要に応じてオプションを設定します。
以下はこの例の場合の出力されるマークアップです。
<section id="polylang-2" class="polylang-widgets">
<ul>
<li class="lang-item lang-item-7 lang-item-ja current-lang lang-item-first">
<a lang="ja" hreflang="ja" href="http://localhost/polylang/">
<img src="data:image/png;base64,iVBORw0KGgoAAA...kSuQmCC" alt="日本語" width="16" height="11" style="width: 16px; height: 11px;">
</a>
</li>
<li class="lang-item lang-item-10 lang-item-en">
<a lang="en-US" hreflang="en-US" href="http://localhost/polylang/en/">
<img src="data:image/png;base64,iVBORw0KGgoAAA...kSuQmCC" alt="English" width="16" height="11" style="width: 16px; height: 11px;">
</a>
</li>
</ul>
</section>
関連ページ:WordPress テーマにウィジェット機能を追加
Polylang: Widgets
言語別コンテンツの作成
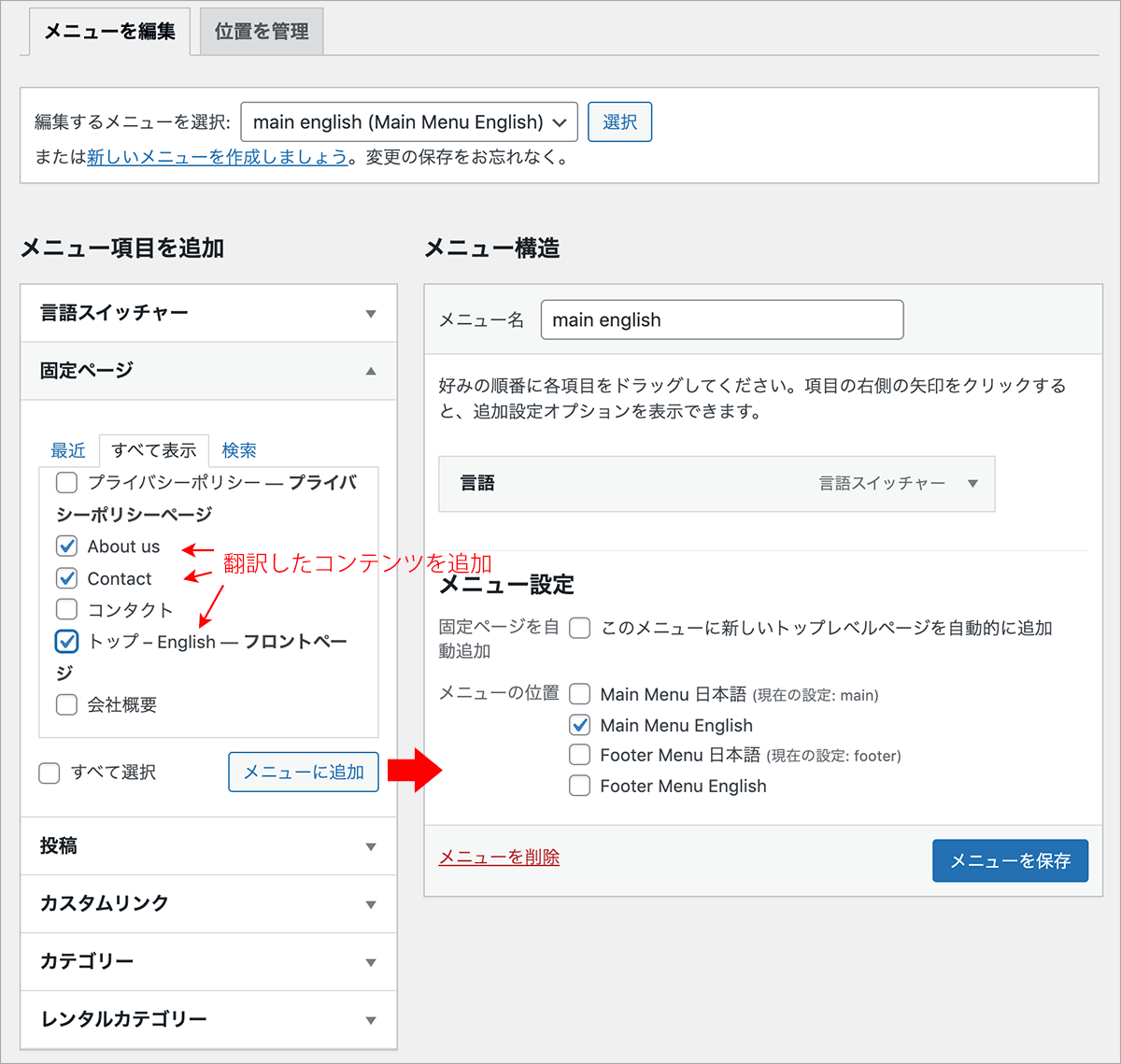
記事やページ、メディアを多言語化するには、デフォルトの言語のコンテンツを作成し、そのコンテンツの翻訳を作成します。
この例の場合、デフォルトの言語は日本語なので、日本語の記事やページを作成し、それらを Polylang の機能を使って英語に翻訳します。
投稿や固定ページ、カスタム投稿タイプ、カテゴリー、タグの翻訳の作成方法は基本的には同じです(メディアなどは異なります)。
また、すべてのコンテンツを翻訳することは必須ではありません。
Polylang: Translating pages, posts, categories and tags
言語でコンテンツをフィルター
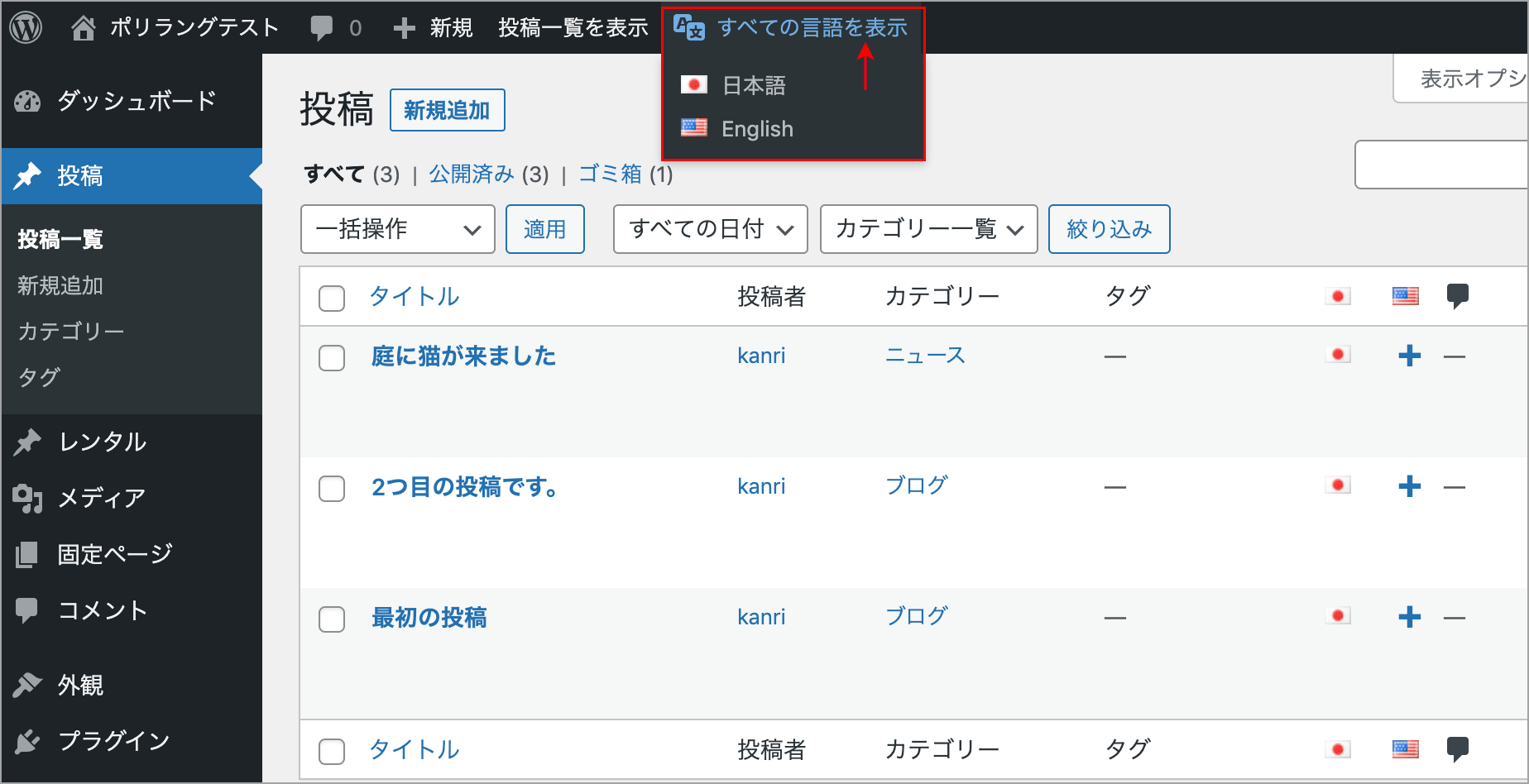
Polylang をインストールすると管理画面の上部に「すべての言語を表示」が追加されます。
「すべての言語を表示」にマウスオーバーすると設定されている言語が表示され、言語を選択するとその言語のコンテンツのみが表示され、言語別にコンテンツをフィルターすることができます。
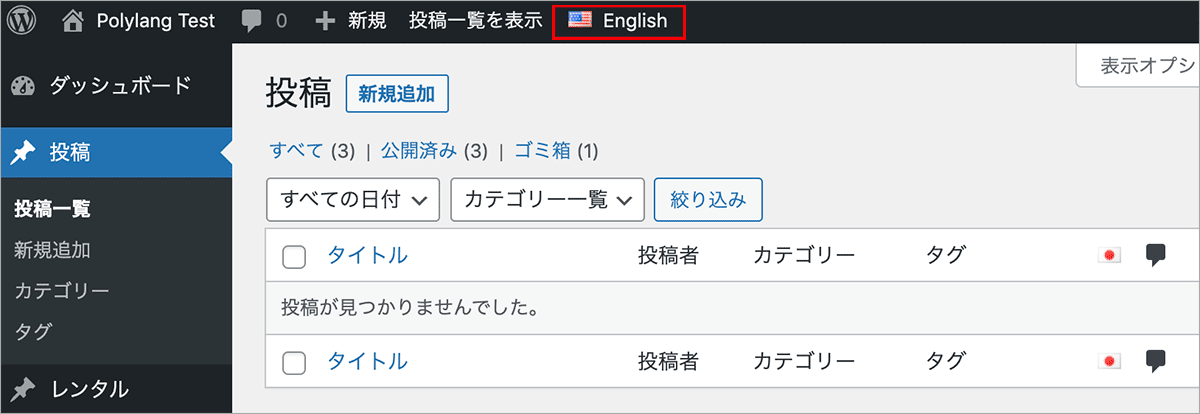
以下は「English」を選択した例ですが、この例の場合、まだ英語の投稿(翻訳)は作成されていないので何も表示されていません。
投稿
投稿を翻訳する場合、その前に使用するカテゴリー(やタグ)を翻訳しておきます。
カテゴリーの翻訳
カテゴリーもデフォルトの言語(日本語)と追加言語(英語)で切り替えが可能になります。
この例では日本語で「ブログ」と「ニュース」というカテゴリーを前もって作成してありました。
「ブログ」カテゴリーは、デフォルトで用意されている「未分類」の名前を「ブログ」に、スラッグを「blog」に変更したものです。
Polylang をインストールすると以下のようにデフォルト言語の「未分類」に対応する、追加言語のカテゴリー「未分類」が作成されています。
基本的には既存カテゴリーと対になるように言語別カテゴリー(この例の場合は英語カテゴリー)を作成します。
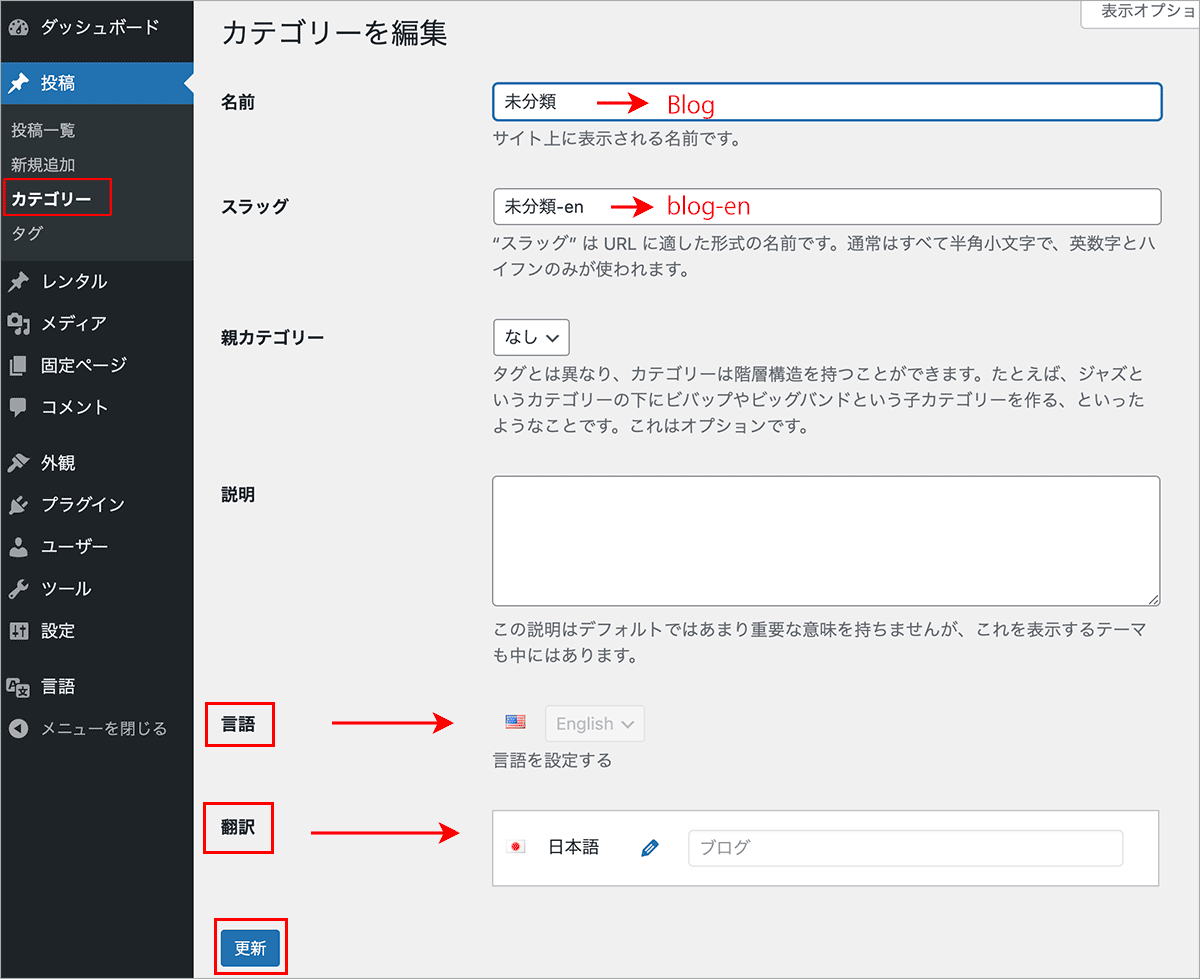
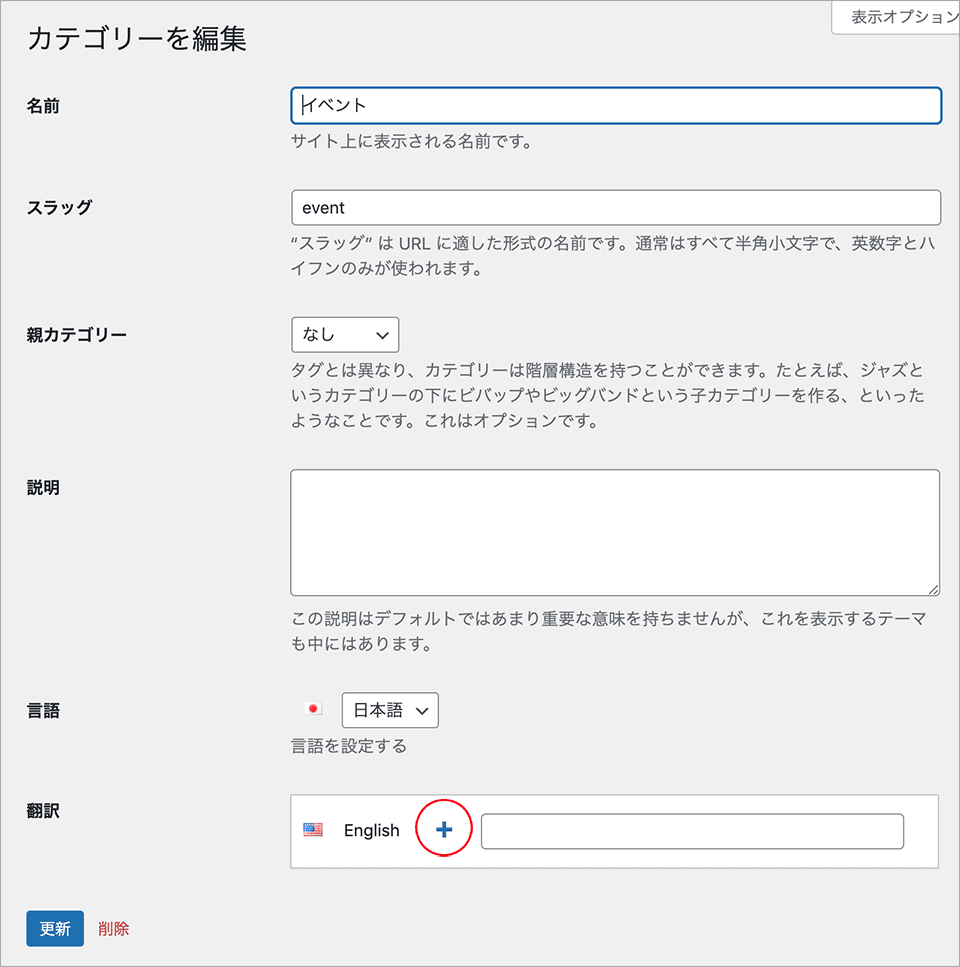
この例では、英語のカテゴリー「未分類」を日本語のカテゴリー「ブログ」に対応するように、「Blog」に変更するため、英語のカテゴリー「未分類」をクリックして編集します。
この例では「未分類」を「Blog」に、スラッグの「未分類-en」を「blog-en」に変更します。
また、編集中のカテゴリーが「言語」から「English」であることが、「翻訳」から日本語「ブログ」の翻訳カテゴリーであることが確認できます。
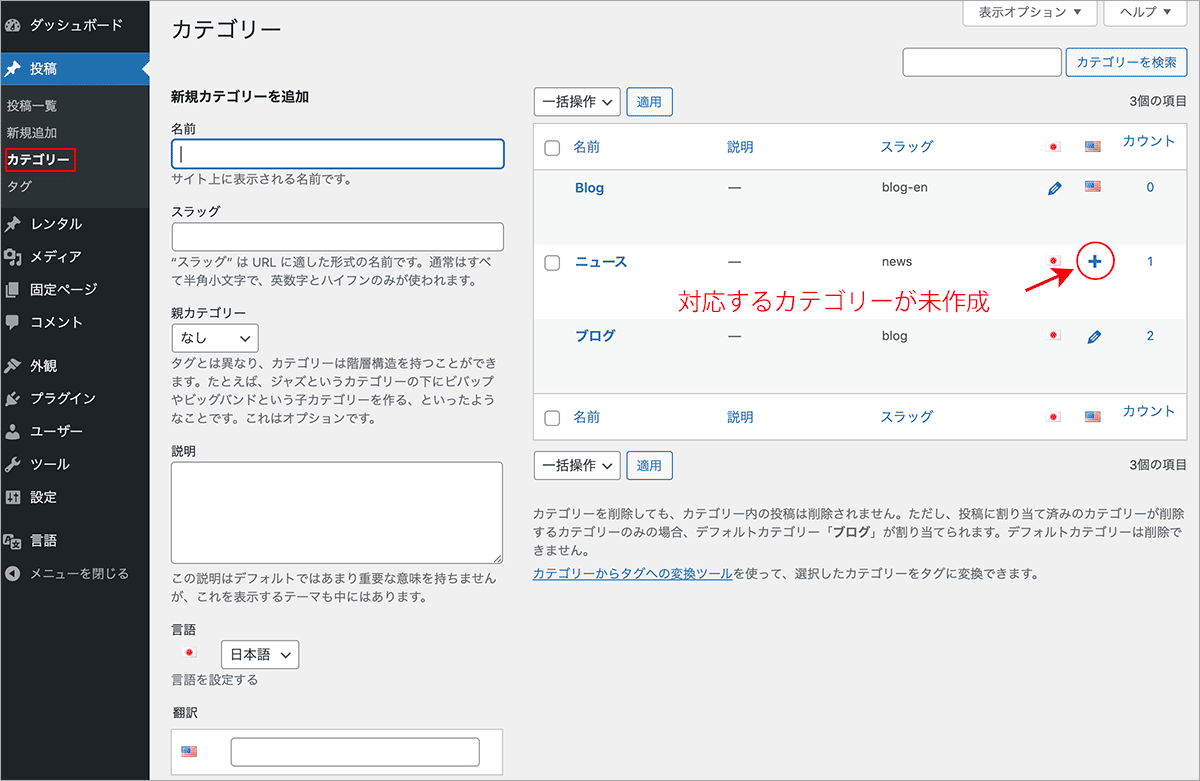
カテゴリーの管理画面に戻ると、前もって作成してあったカテゴリー「ニュース」に「+」印が表示されていて、翻訳がまだ作成されていないことがわかります。
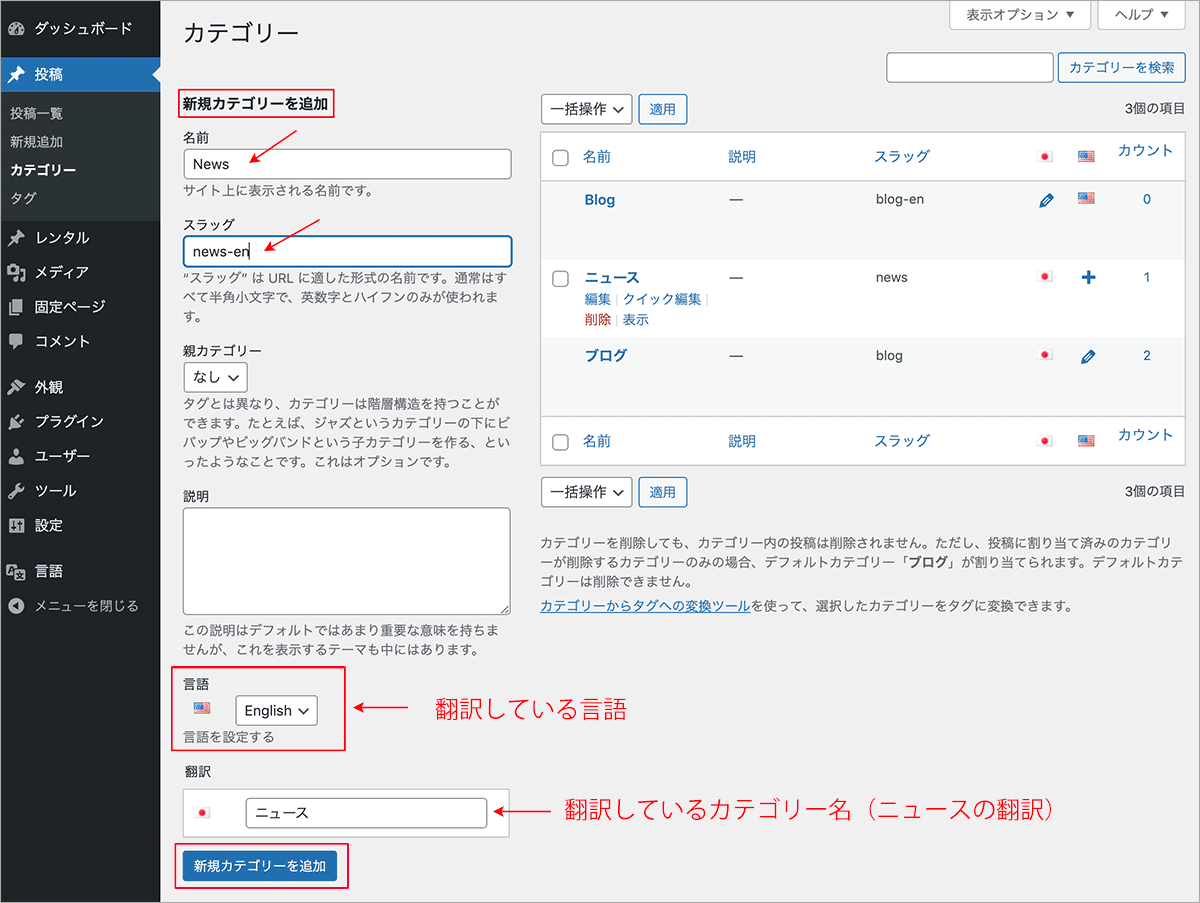
「+」をクリックすると、「新規カテゴリーを追加」の下にカテゴリー「ニュース」の翻訳の作成が表示されるので、翻訳を入力して「新規カテゴリーを追加」をクリックします。
必要に応じてデフォルト言語のカテゴリーを作成し、対応する言語別のカテゴリーを作成します。
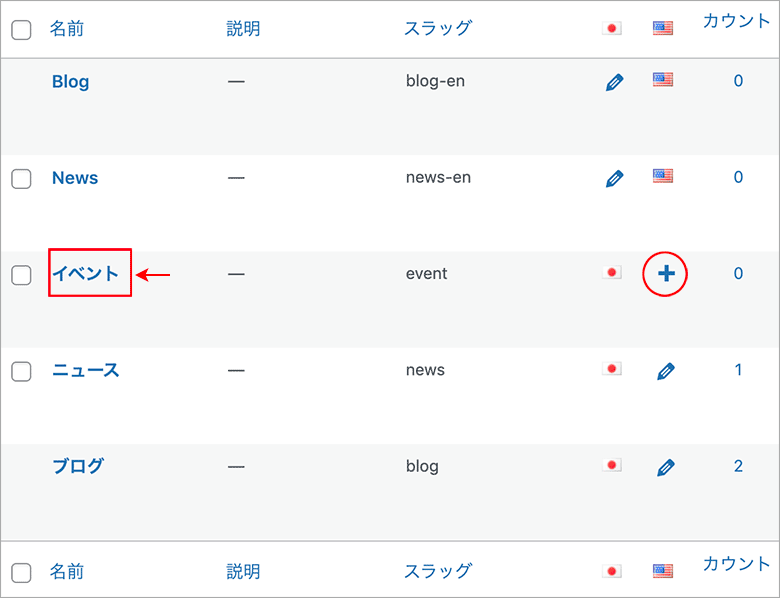
上記のカテゴリーを新規作成すると一覧に追加されます。
作成したカテゴリー名をクリックすると編集画面になります。一覧から「+」印をクリックして翻訳を作成することもできますが、編集画面から「翻訳」の「+」印をクリックして翻訳を作成することもできます。
投稿の翻訳
投稿の一覧ページで、一覧に「+」印があるものは翻訳が作成されていません。
「+」印をクリックすると、翻訳を作成する画面が表示されます。
国旗をクリックすると、その言語の投稿の編集画面が表示されます。
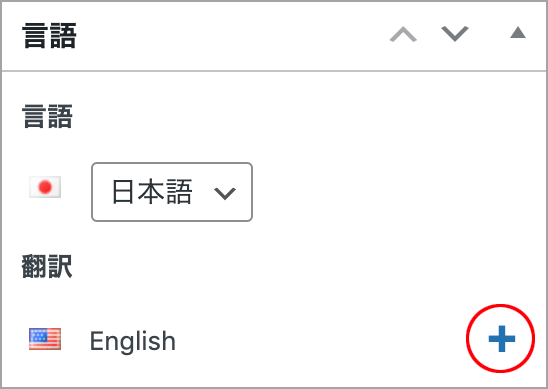
翻訳の作成は、「+」印をクリックするか、国旗をクリックして編集画面を開き右下の「言語」の翻訳言語の横の「+」印をクリックします。
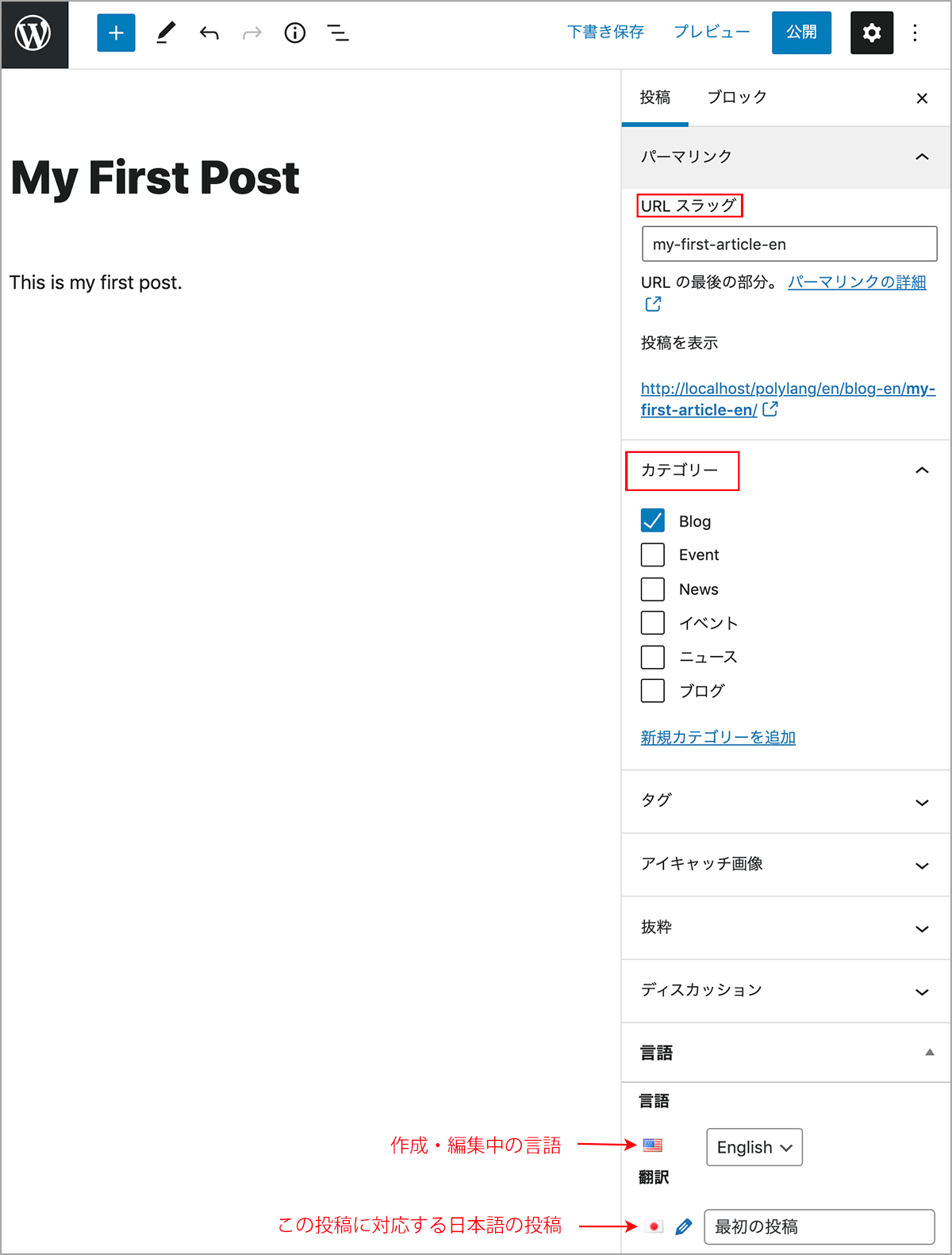
翻訳する投稿の新規作成画面が開くので、タイトルやコンテンツを翻訳します。
必要に応じてスラッグ(パーマリンク)なども編集します。
カテゴリーは自動的に対応するカテゴリーが選択されています(カテゴリーの翻訳ができている場合)。
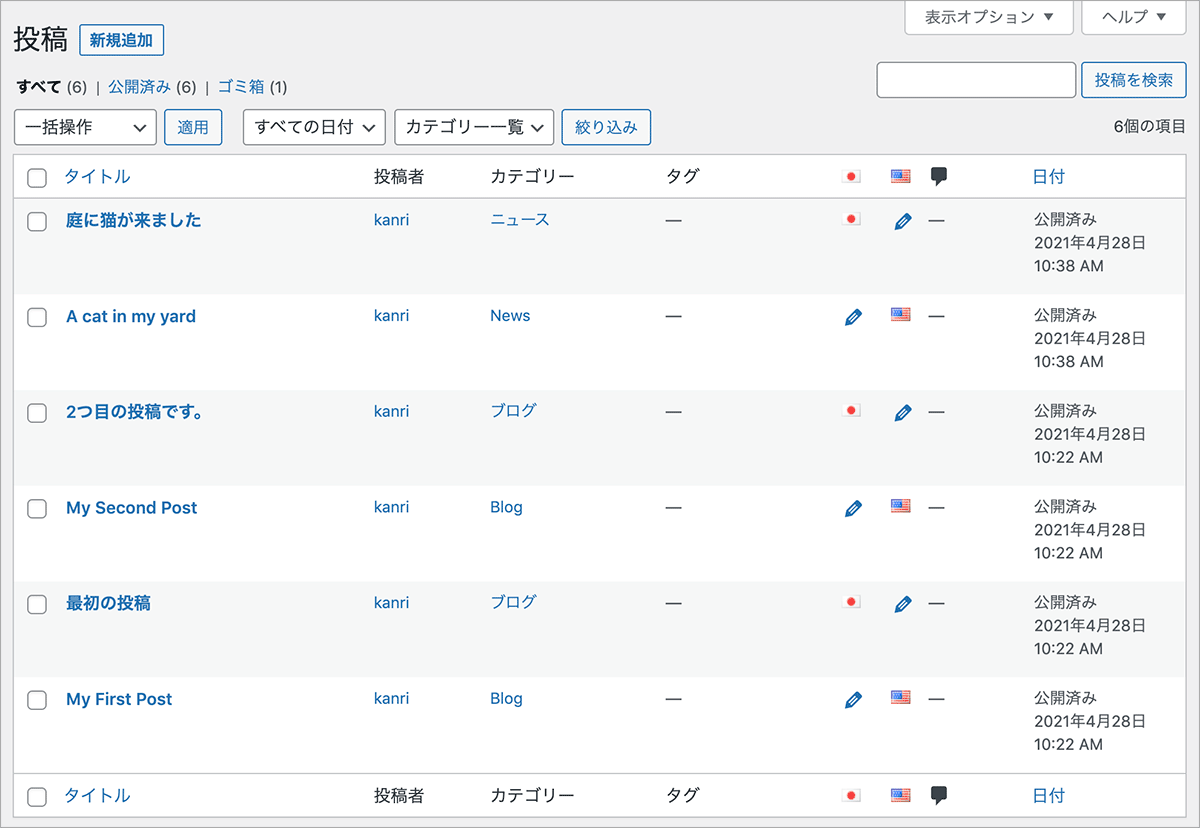
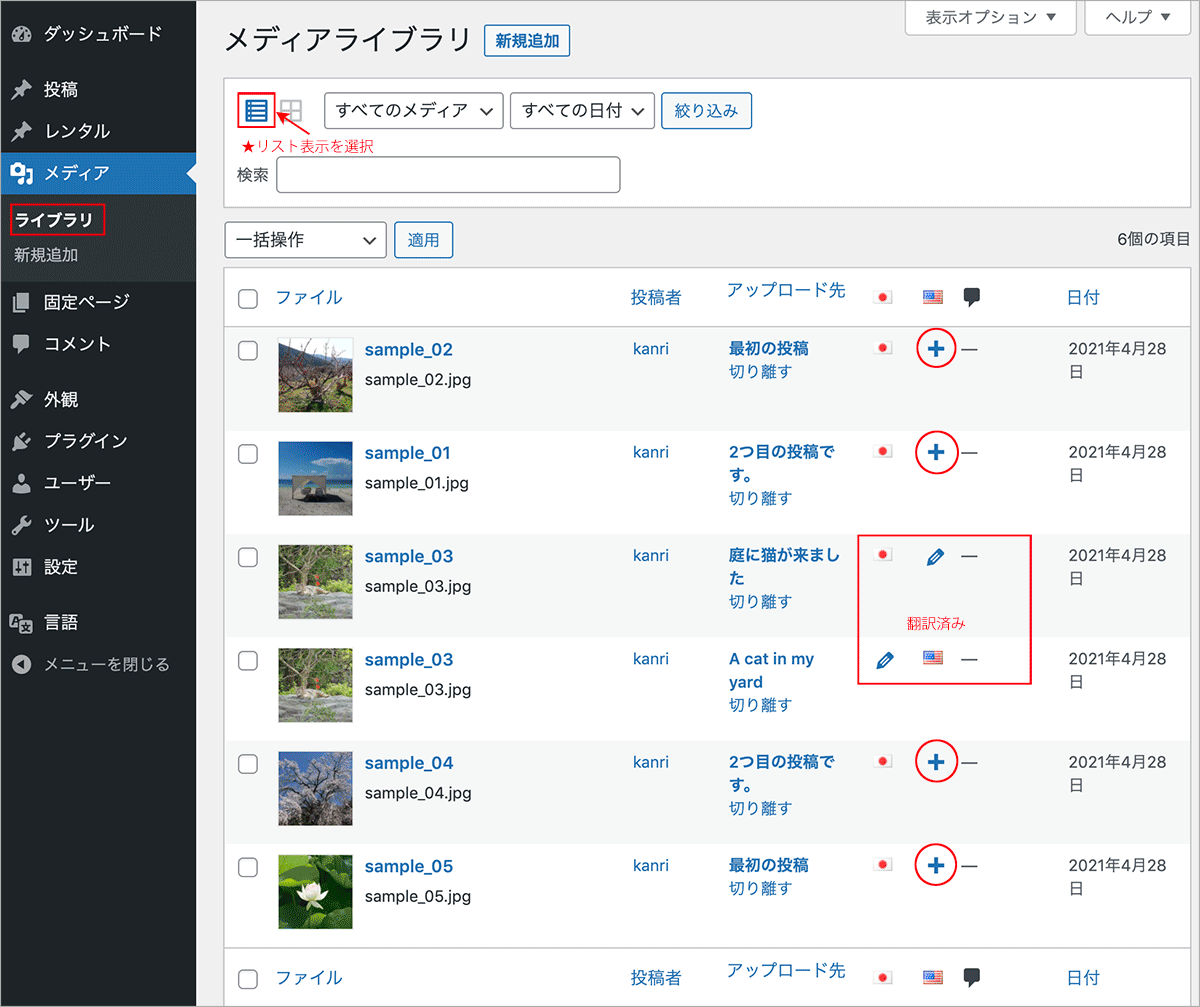
以下はすべての投稿の翻訳を作成後の投稿一覧の例です。それぞれの投稿を編集するには、タイトルをクリックするか、国旗の下のペンのアイコンをクリックします。
この例の場合、同期で「公開日」を同期するようにしているのでそれぞれの投稿で公開日が同じになっています。
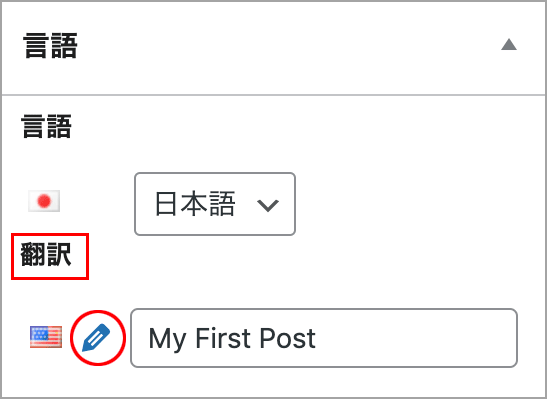
また、編集画面の右下の言語からも対応する翻訳ページの編集画面を開くことができます。
固定ページ・カスタム投稿タイプ
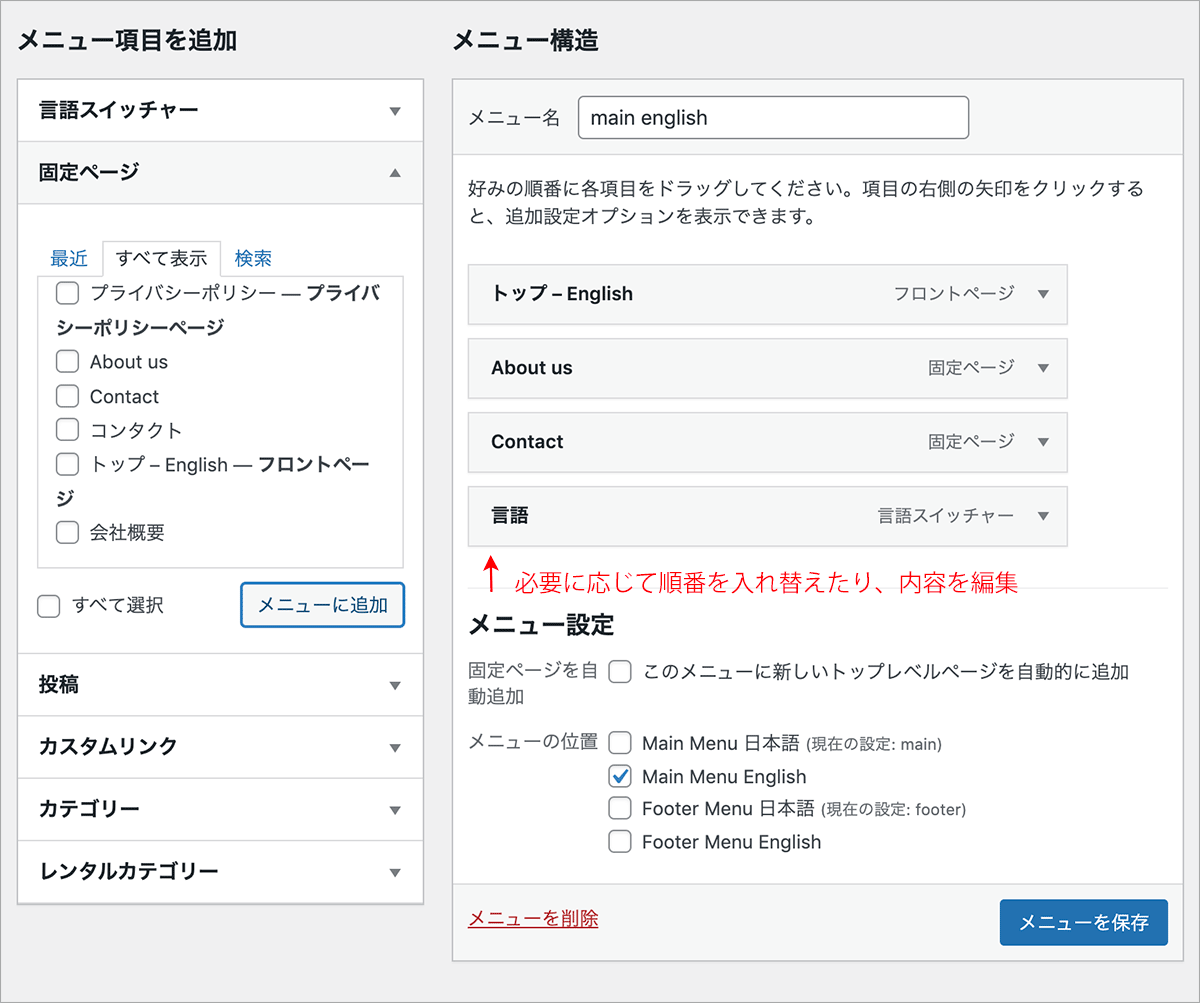
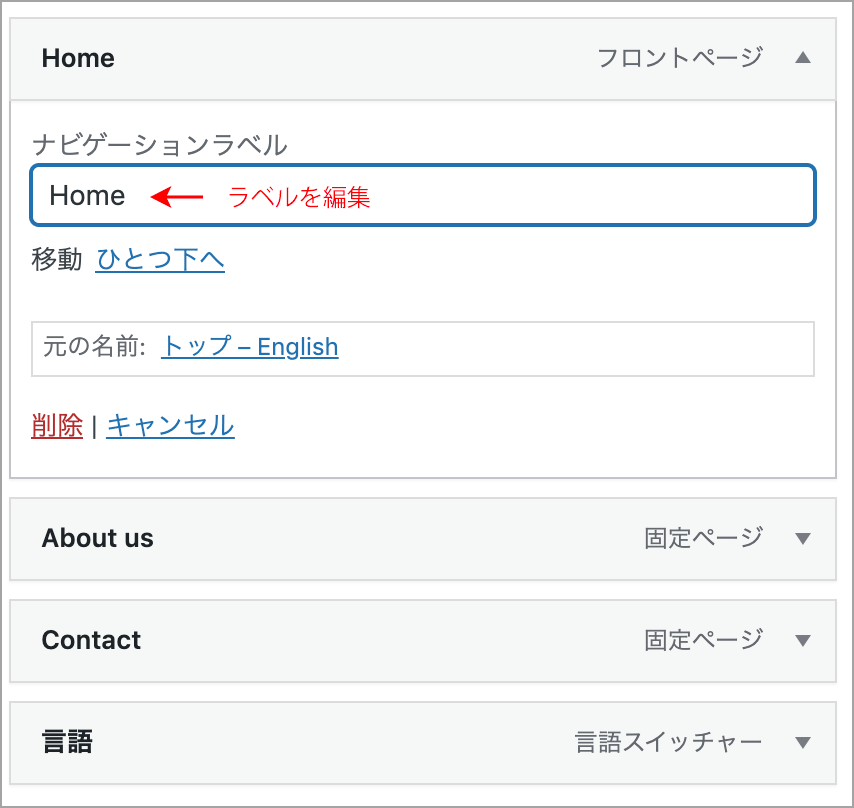
固定ページやカスタム投稿タイプの翻訳も、操作方法は「投稿」と同じで、+印をクリックして翻訳を追加します。
カスタム投稿タイプの場合は、投稿同様、カスタム投稿タイプのカテゴリーやタグ(タクソノミー)の翻訳を作成しておきます。
メディア
デフォルトではメディアの翻訳モジュールが有効になっていてますが、翻訳が必要ない場合は無効にします。
メディアの翻訳が有効になっていると、アップロードした画像に言語が設定されます(どの言語の画像かが設定されます)。
例えば、日本語の投稿で画像をアップロードした場合、そのままでは、日本語の投稿でのメディア・ライブラリーには表示されますが、英語の投稿でメディア・ライブラリーを開いても表示されません。
英語の投稿でメディア・ライブラリーで表示させるには、その画像を翻訳する必要があります。
メディアの翻訳を無効にすれば、日本語、英語の両方のメディア・ライブラリーに表示されますが、タイトルやキャプション、代替テキストなどを翻訳することはできません。
以下は Polylang / Working with media からの抜粋(意訳)です。
自分自身に尋ねる最初の質問は次のとおりです。
「メディア(タイトル、キャプション、代替テキスト、説明など)を翻訳する必要がありますか?」
メディアの操作を開始したら、この設定を変更することはお勧めしません。
メディアの翻訳が不要な場合は、「言語」→「設定」で「メディア」を「無効化」します。
※メディアが有効化されている間にメディアをアップロードしている場合、それらは言語設定を保持します。
メディアの翻訳
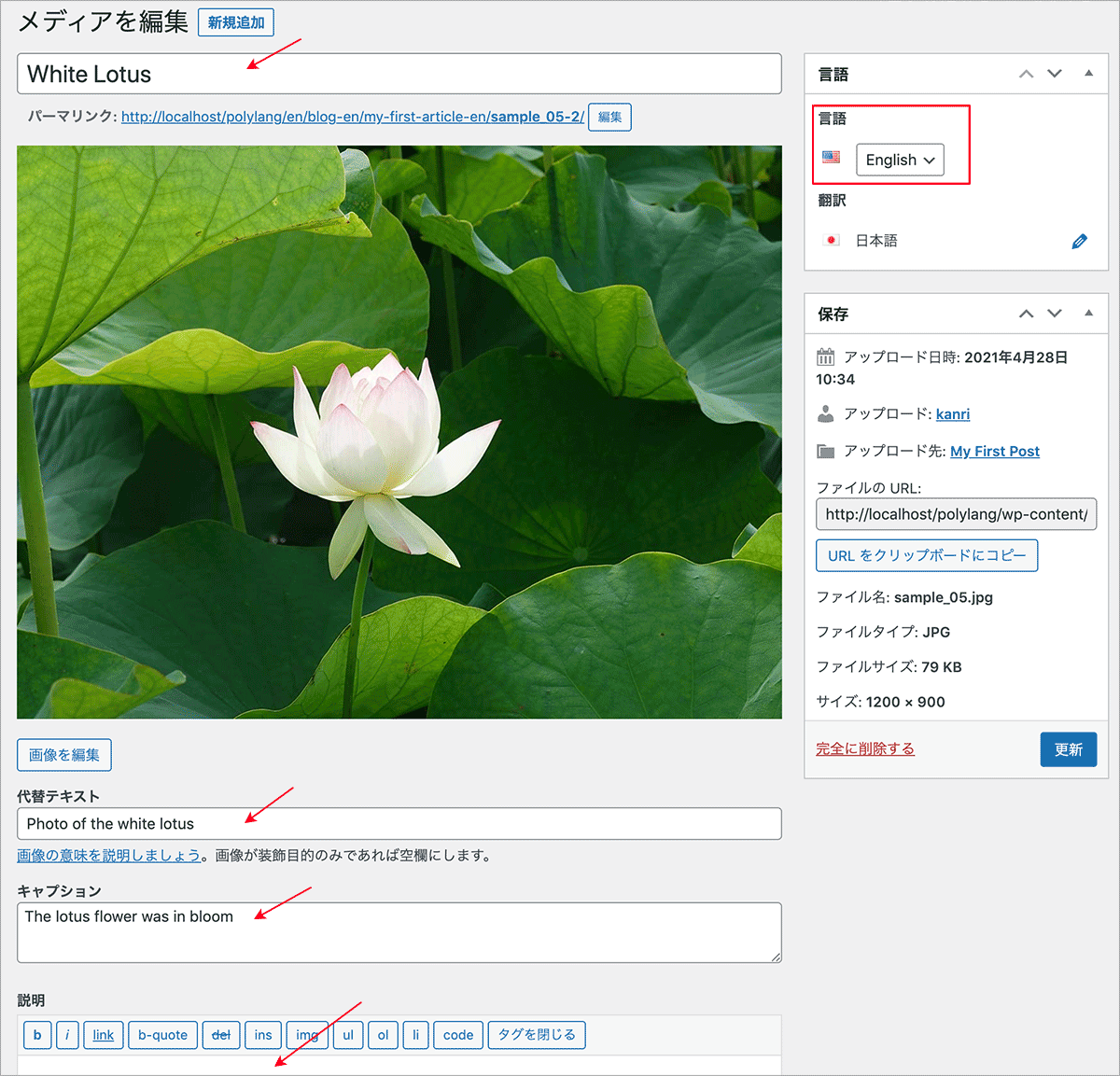
メディア(画像)のタイトルや代替テキスト(alt 属性)、キャプション(caption)、説明など(description)を翻訳するには、メディアライブラリで画像を選択してそれぞれに設定します。
投稿などと同様、翻訳が作成されていないメディアには「+」が表示されています。
翻訳を作成にするには一覧から「+」をクリックするか、それぞれのメディアの編集画面で翻訳言語の横の「+」をクリックします。
必要に応じて、タイトル、キャプション、代替テキスト、説明などを翻訳して保存します。
アイッキャッチ画像
以下は「Synchronize metadatas between translations」からの抜粋(意訳)です。
Polylang は、メディアの翻訳を有効化したかどうかに関係なく、アイッキャッチ画像の同期を処理します。
アイッキャッチ画像の同期とメディア翻訳が有効になっている場合、「image-ja」をアイッキャッチ画像として日本語の投稿に割り当てると、翻訳された画像「image-en」が英語の翻訳された投稿のアイッキャッチ画像として自動的に割り当てられます。
メディアが翻訳できない場合は、同じ画像が両方の投稿のアイッキャッチ画像として割り当てられます。
おそらく以下のようなことになるのかと思います。
「設定」でアイッキャッチ画像の同期が有効になっていて、メディア翻訳が有効になっている場合、
- あらかじめメディア・ライブラリーにアイキャッチ画像用の画像をアップロードしておく
- 更にそのアイキャッチ画像の翻訳を作成しておく
この場合、メディア・ライブラリーにアップロードした画像を投稿のアイキャッチ画像に設定すると、その投稿の翻訳を作成すると翻訳されたアイキャッチ画像が自動的に割り当てられます。
メディアが翻訳できない(されていない)場合は、通常のメディアと同様、翻訳を作成し、手動で翻訳した投稿に設定します(割り当てます)。
また、「設定」の「同期」でアイッキャッチ画像の同期が有効になっていない場合も、デフォルトの言語に設定したアイキャッチ画像は翻訳した投稿に割り当てられるので、通常のメディアと同様、翻訳を作成し、手動で翻訳した投稿に設定します。
lang パラメータ
現在の言語とは異なる言語でコンテンツをクエリするには、カスタムクエリ(サブループ)で「lang」パラメータを追加します。
例えば、日本語ページで英語の投稿を取得する場合は、lang に言語のスラッグ en を指定します。
$posts = get_posts( array(
'post_type' => 'post',
'lang' => 'en', // lang に言語のスラッグを指定
'showposts' => 5,
) );
複数の言語をクエリするには、言語のスラッグをカンマ区切りで指定します。
また、WordPress で作成していない静的ページで WordPress の投稿を表示する場合(言語スイッチャーが使えない場合)など、表示するページにより言語スイッチャーを使わずに言語を選択する場合、カスタムクエリで「lang」パラメータを指定する必要があります(デフォルトの言語でも)。
include_once 'xxxx/wp-load.php';
・・・
if ( isset( $lang_en ) ) { // $lang_en は別途定義
$args = array(
'lang' => 'en', // lang パラメータを指定
'category_name' => 'exhibition-en',
'posts_per_page' => -1
);
} else {
$args = array(
'lang' => 'ja', // lang パラメータを指定
'category_name' => 'exhibition',
'posts_per_page' => -1
);
}
$my_query = new WP_Query( $args );
言語の検出
現在使われている言語は pll_current_language() で検出できます。
また、投稿(固定ページ、カスタム投稿タイプ)の言語は pll_get_post_language() で検出できます。
pll_current_language
以下が pll_current_language() の書式で、現在の言語(文字列)を返します。
pll_current_language( $value );
| パラメータ | 指定可能な値 | デフォルト |
|---|---|---|
| $value(オプション) |
|
'slug'(2文字の言語コード) |
抜粋の文末の […] を変更
以下は手動や自動生成された抜粋に付けられる文字を削除し、get_the_excerpt フィルタを使って両方の場合にリンクを付ける例です。関連:抜粋のデフォルトの変更
function my_excerpt_more($more) {
return '';
}
add_filter('excerpt_more', 'my_excerpt_more');
function my_add_link_excerpt($text) {
$text .= '<a href="' . esc_url( get_permalink() ) . '">[続きを読む]</a>';
return $text;
}
add_filter( 'get_the_excerpt', 'my_add_link_excerpt' );
以下は pll_current_language() を使って、言語を検出して言語により末尾の文字を変更する例です。
function my_excerpt_more($more) {
return '';
}
add_filter('excerpt_more', 'my_excerpt_more');
function my_add_link_excerpt($text) {
//言語を検出して英語(en)の場合とそれ以外で出力を変更
if( pll_current_language() === 'en' ) {
$text .= '... <a href="' . esc_url( get_permalink() ) . '">[Read More]</a>';
} else {
$text .= '... <a href="' . esc_url( get_permalink() ) . '">[続きを読む]</a>';
}
return $text;
}
add_filter( 'get_the_excerpt', 'my_add_link_excerpt' );
上記の例の11行目は日本語をそのまま記述していますが、例えば「Read More」の文字列翻訳を設定してあれば、以下のように pll__() を使うこともできます。
$text.='... <a href="'.esc_url(get_permalink()).'">['.pll__('Read More').']</a>';
静的サイトで WordPress の投稿などを表示する場合、上記の方法では正しく言語が取得できない場合があります。その場合は次項の pll_get_post_language() を使います。
pll_get_post_language
以下が pll_get_post_language() の書式で、現在の投稿(固定ページ、カスタム投稿タイプ)の言語を返します。
pll_get_post_language( $post_id, $field );
| パラメータ | 説明 | デフォルト |
|---|---|---|
| $post_id | 言語を取得する投稿の id(必須)。 | |
| $field | 取得する言語のフォーマット(オプション)。'name'、'locale'、または 'slug' を指定可能 | 'slug' |
抜粋の文末の […] を変更
以下は pll_get_post_language() を使って、投稿の言語を取得して言語を切り替えて表示する例です。
投稿 ID は get_the_ID() を使って取得しています。
function my_excerpt_more($more) {
return '';
}
add_filter('excerpt_more', 'my_excerpt_more');
function my_add_link_excerpt($text) {
//投稿 ID を取得
$post_id = get_the_ID();
//投稿の言語を取得
$lang = pll_get_post_language( $post_id);
if( $lang === 'en' ) {
$text .= '... <a href="' . esc_url( get_permalink() ) . '">[Read More]</a>';
} else {
$text .= '... <a href="' . esc_url( get_permalink() ) . '">[続きを読む]</a>';
}
return $text;
}
add_filter( 'get_the_excerpt', 'my_add_link_excerpt' );
失敗例
Polylang をよく理解していなかったために原因がわからずに解決に時間がかかってしまった例。
以下はいずれも静的ページで WordPress の投稿を取得していた場合の事例で、通常の WordPress で言語スイッチャーを使用している場合は発生しないと思います。
ブラウザーにより取得する値が異なる
原因:ブラウザーの設定の言語の優先度が異なっていたために、おかしな結果になった(Chrome のみ優先言語が英語で、その他が日本語だったため、Chrome と他のブラウザでの表示が異なっていた)。
「ブラウザーの言語の検出」はデフォルトで有効になっている。
デバイスにより取得する値が異なる
原因:デフォルトの言語(日本語ページ)では lang パラメータを指定せずにサブループを使っていた(英語ページでは 'lang' => 'en' を指定)。
この場合は、PC のブラウザの優先言語はすべて日本語になっていて、日本語のページは問題なく投稿を取得できていたが、スマホ(言語を英語に設定)で日本語のページにアクセスすると投稿が取得できていなかった。日本語のページのクエリパラメータに 'lang' => 'ja' を指定して解決。
言語を英語に設定したスマホがなかったら、気づかなかったと思われる。
※ 確認作業として、ブラウザやデバイスの言語設定の優先度を変更して問題がないことをチェック。特に静的ページで WordPress の投稿を取得している場合など。
多言語サイトの URL 構造
一般的な多言語サイトの URL 構造についてですが、代表的なものには以下のようなものがあります。
- 別ドメイン:ccTLD で国ごとにドメインを分ける
- サブドメイン:サブドメインで言語を分ける(gTLD の場合)
- サブディレクトリ:サブディレクトリで言語を分ける(gTLD の場合)
参考:Google 検索セントラル「多地域、多言語のサイトの管理」
- ccTLD(国別コード・トップレベルドメイン)
- contry code top level domain の略でドメイン名の最後が .jp など国名を表す文字のドメインで国や地域に属したドメイン。
- gTLD(一般トップレベルドメイン)
- generic top level domain の略でドメイン名の最後が .com や .net、.org、.info などの文字のドメインで国や地域に属さない国際的なドメイン
多言語サイトをサブドメインやサブディレクトリに設定する場合のドメインの種類は gTLD(一般トップレベルドメイン)を使用します。
例えば、co.jp に en という英語用のサブドメインやサブディレクトリを設定すると、日本国内にいる英語ユーザ向けのコンテンツというような意味合いになるようです。
以下はそれぞれの例です。
| 方法 | 例 |
|---|---|
| 別ドメイン | https://www.example.co.jp(日本語) https://www.example.com(英語) |
| サブドメイン | https://jp.example.com(日本語) https://en.example.com(英語) |
| サブディレクトリ | https://example.com/jp/(日本語) https://example.com/en/(英語) |
また、以下のように母国語(メインの言語)をドメイン直下にして、外国語をサブドメインやサブディレクトリに設定することもあります。
| 方法 | 例 |
|---|---|
| サブドメイン | https://example.com(デフォルト言語) https://en.example.com(外国語) |
| サブディレクトリ | https://example.com/(デフォルト言語) https://example.com/en/(外国語) |
Polylang を使用する場合は、サブドメインやサブディレクトリに設定するパターンになるかと思います。URL の修正
静的サイトの一部に WordPress を使用している場合
以下は news というディレクトリに WordPress をインストールして、その他のディレクトリのページは静的なページで構成されていてる例です。
外国語(英語)は日本語と同じ構成をサブディレクトリ(en)の下に作成しています。
ドキュメントルート ├── about │ └── index.php ├── contact │ └── index.php ├── en //英語ディレクトリ │ ├── about │ │ └── index.php │ ├── contact │ │ └── index.php │ └── index.php ├── index.php ├── products │ └── index.php └── news //WordPress(Polylang で2ヶ国語化)
単に WordPress を news ディレクトリにインストールして Polylang を使っている場合、以下のように news の URL のみ構成が異なってしまいます。
| ページ | URL |
|---|---|
| トップ(静的ページ) | https://example.com(日本語) https://example.com/en/(英語) |
| 製品(静的ページ) | https://example.com/products/(日本語) https://example.com/en/products/(英語) |
| 会社概要(静的ページ) | https://example.com/about/(日本語) https://example.com/en/about/(英語) |
| お知らせ(WordPress) | https://example.com/news/(日本語) https://example.com/news/en/(英語) |
静的ページの構造を https://example.com/products/en/ のように変更すれば同じ URL 構造になりますが、既存の静的サイトに WordPress を追加する場合などは変更作業がとても大変です。また、あまりこの構成は使われていないようです(使えないわけではありません)。
このような場合、WordPress の設定でサイトアドレス(URL)を変更して URL 構造を https://example.com/en/news/ のように合わせることができますが、どのような URL を表示するか(カテゴリーの使い方やカスタム投稿タイプを使うなど)を検討する必要があります。
サイトアドレス(URL)を変更する方法で静的サイトと WordPress を共存させた場合でも、例えばカテゴリーで news を作成した場合、日本語では https://example.com/category/news/ で、英語では https://example.com/en/category/news-en/ のようにカテゴリー名のスラッグが異なってしまうなどが考えられます(有料版を使えば同じスラッグを使えるかも?知れません:未確認)。
また、「category」を URL から削除する方法はいくつかありますが、Polylang を使っている場合、うまくいかないようです。カスタム投稿タイプで news を作成すれば、 日本語では https://example.com/news/ で、英語では https://example.com/en/news/ のようにすることができます。
関連ページ:
サイトアドレスを変更して静的ファイルでトップページ
以下は、静的サイトの一部として wp というフォルダに WordPress をインストールして、静的ファイルでトップページを表示し、Polylang で2ヶ国語サイトを作成した際の覚書です。かなり個人的な内容で、あまり参考にはならないと思います。
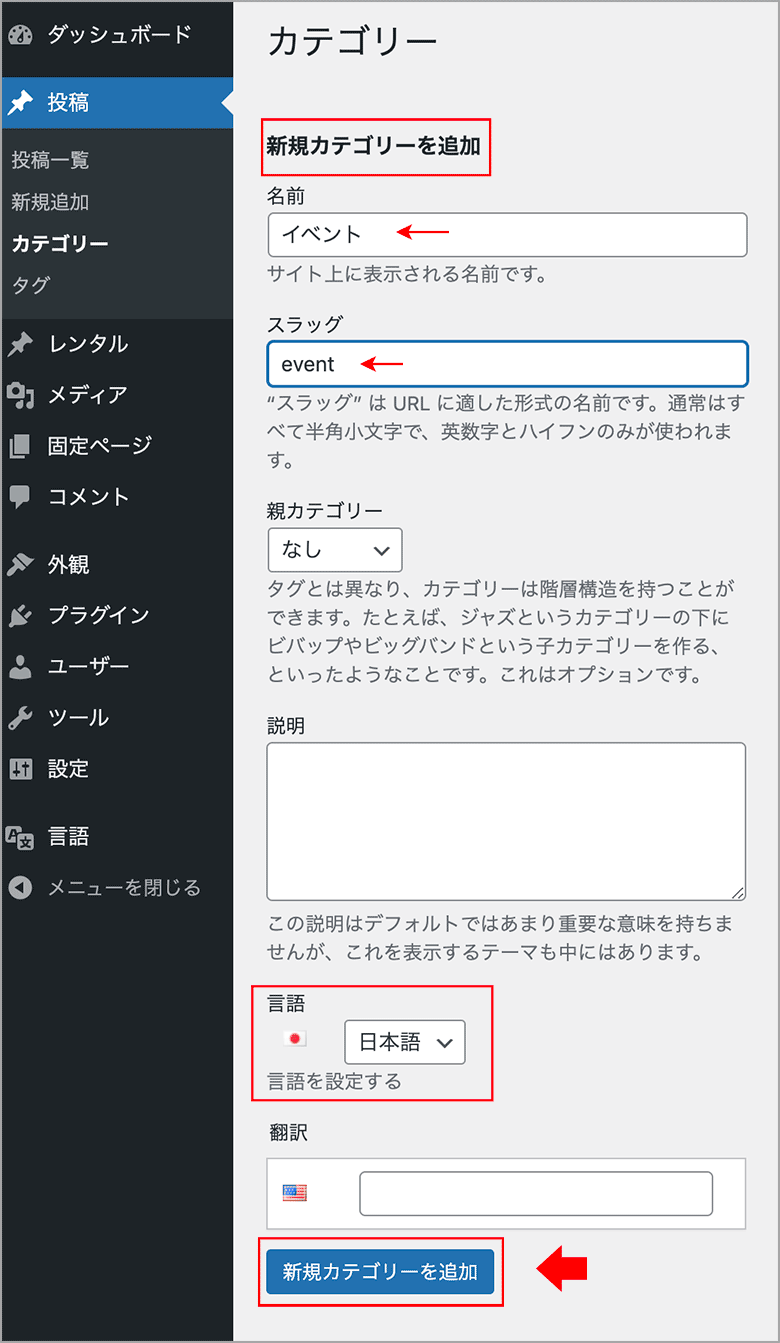
wp というフォルダに WordPress をインストールしていますが、サイトアドレスを変更してカスタム投稿タイプ(event)を表示するようにしています。
- 日本語:https://example.com/event/ (カスタム投稿タイプ)
- 英語 :https://example.com/en/event/(カスタム投稿タイプを Polylang で2ヶ国語化)
ドキュメントルート ├── about │ └── index.php ├── contact │ └── index.php ├── en //英語ディレクトリ │ ├── about │ │ └── index.php │ ├── contact │ │ └── index.php │ ├── rental │ │ └── index.php │ └── index.php ├── index.php //サイトアドレスの変更に伴い WordPress のインストールディレクトリの index.php をコピー ├── index.html //静的サイトのトップページ(日本語) ├── rental │ └── index.php └── wp //WordPress のインストールディレクトリ(URL は event で表示)
サイトアドレスを変更して静的ファイルでトップページを表示するようにする場合、色々とカスタマイズする必要がありますが、その一例です。
例えば、投稿を編集して公開前にプレビューしたり、検索結果を表示するには適切な URL にリダイレクトしないと、サイトのトップページが表示されてしまいます。
以下は event というカスタム投稿タイプの記事を公開前にプレビューするために日本語トップページ(index.html)に記述したリダイレクトと、検索結果を表示するためのリダイレクトの例です(但し、以下の場合、通常の投稿を公開前にプレビューするとトップページが表示されます)。
<?php
if (isset($_GET['preview']) && $_GET['preview']) {
if (isset($_GET['post_type']) && $_GET['post_type'] === 'event') {
header("Location: /event". $_SERVER["REQUEST_URI"]);
exit;
}
}else if(isset($_GET['s']) && $_GET['s']){
header("Location: /event". $_SERVER["REQUEST_URI"]);
exit;
}
?>
英語のトップページでは、以下のようになります。リダイレクト先は $_SERVER[ "REQUEST_URI" ] から en を削除した値を使います。
<?php
if ( isset( $_GET[ 'preview' ] ) && $_GET[ 'preview' ] ) {
if ( isset( $_GET[ 'post_type' ] ) && $_GET[ 'post_type' ] === 'event' ) {
$search_request_uri = str_replace( "/en", "", $_SERVER[ "REQUEST_URI" ] );
header( "Location: /event" . $search_request_uri );
exit;
}
} else if ( isset( $_GET[ 's' ] ) && $_GET[ 's' ] ) {
$search_request_uri = str_replace( "/en", "", $_SERVER[ "REQUEST_URI" ] );
header( "Location: /en/event" . $search_request_uri );
exit;
}
?>