WordPress カスタム投稿タイプとカスタム分類(タクソノミー)
WordPress カスタム投稿タイプとカスタム分類(タクソノミー)
カスタム投稿タイプとカスタム分類の設定方法(register_post_type、register_taxonomy)やカスタム投稿タイプとカスタム分類の一覧ページ(アーカイブ)の表示方法などに関する覚え書きです。
更新日:2025年04月12日
作成日:2019年05月16日
カスタム投稿タイプとは
カスタム投稿タイプを使うと独自の投稿タイプを追加することができ、既存の「投稿記事(post)」や「固定ページ(page)」とは別にコンテンツを管理することができるようになります。
追加(登録)したカスタム投稿タイプごとにそれぞれのテンプレートファイルを使うことができるので管理がしやすくなります。
また、カスタム投稿タイプごとに「固定ページ」のようにページに親子関係を付けたり、「投稿記事」のように時系列で並べたりすることができます(いずれかを選択)。
カテゴリーやタグを利用することもできます(カテゴリーやタグの追加)。
更にカスタムタクソノミーという機能を使えば、カスタム投稿タイプの記事をカテゴリー形式またはタグ形式で分類することもできます。
カスタム投稿タイプを追加するには、init アクションフックを使って register_post_type() で独自の投稿タイプとその動作を定義(登録)します。
以下は rental というカスタム投稿タイプを登録する例です。
管理画面のメニューに表示される名前はパラメータの label で、編集画面で使用する項目(機能)は「supports」で指定しています。
//functions.php
function create_my_post_types() { //init アクションフックに登録する関数
//rental というカスタム投稿タイプを登録
register_post_type(
'rental',//投稿タイプ名(識別子:半角英数字の小文字)
array(
'label' => 'レンタル', //カスタム投稿タイプの名前(管理画面のメニューに表示される)
'labels' => array( //管理画面に表示されるラベルの文字を指定
'add_new' => '新規レンタル追加',
'edit_item' => 'レンタルの編集',
'view_item' => 'レンタルを表示',
'search_items' => 'レンタルを検索',
'not_found' => 'レンタルは見つかりませんでした。',
'not_found_in_trash' => 'ゴミ箱にレンタルはありませんでした。',
),
'public' => true, // 管理画面に表示しサイト上にも表示する
'description' => 'カスタム投稿タイプ「レンタル」の説明文です。', //説明文
'hierarchicla' => false, //コンテンツを階層構造にするかどうか
'has_archive' => true, //trueにすると投稿した記事の一覧ページを作成することができる
'show_in_rest' => true, //新エディタ Gutenberg を有効化(REST API を有効化)
'supports' => array( //記事編集画面に表示する項目を配列で指定することができる
'title', //タイトル
'editor', //本文の編集機能
'thumbnail', //アイキャッチ画像(add_theme_support('post-thumbnails')が必要)
'excerpt', //抜粋
'custom-fields', //カスタムフィールド
'revisions' //リビジョンを保存
),
'menu_position' => 5, //「投稿」の下に追加
'taxonomies' => array('rental_cat', 'rental_tag') //使用するタクソノミー
)
);
}
//init アクションフックで登録
add_action('init', 'create_my_post_types');
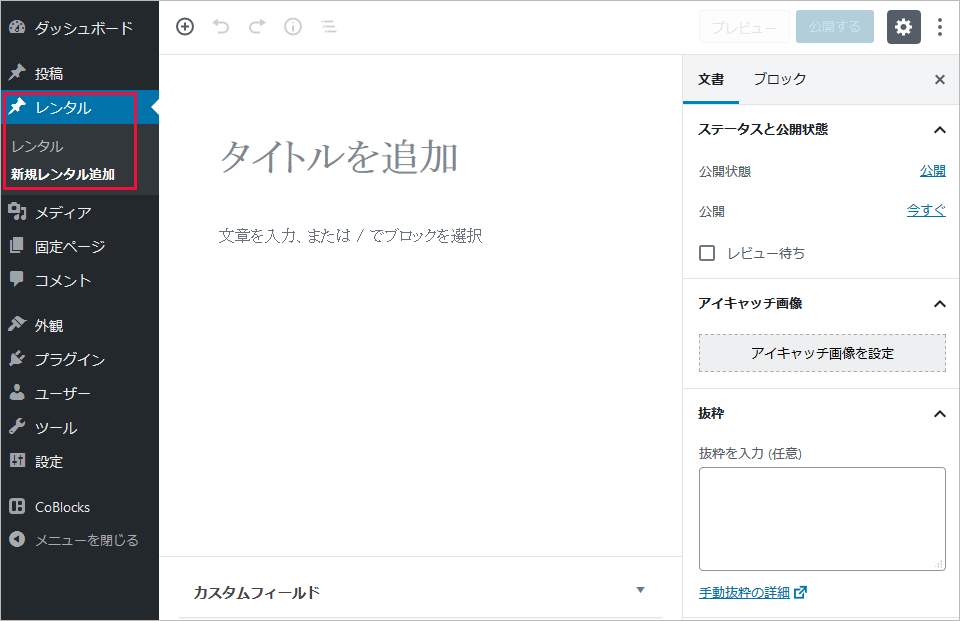
上記を functions.php に記述すると、以下のように新しい投稿タイプ「レンタル」が管理画面のメニューの表示されます。以下は「レンタル」の「新規作成」画面です。
左側のメニューにラベルの「add_new」で指定した「新規レンタル追加」などが表示され、編集画面のオプションでは「supports」で指定した「アイキャッチ画像」や「抜粋」などが表示されています。
カスタム投稿タイプの追加
カスタム投稿タイプを追加するには、functions.php で register_post_type() を使ってカスタム投稿タイプを登録(定義)します。
register_post_type() は init アクションの中から呼び出す必要があります。
init アクションの中で register_post_type() を複数記述して複数のカスタム投稿タイプを登録することができます。また、カスタムタクソノミーも同じアクションの中で登録します。
以下の create_my_post_types() は init アクションに登録する関数の名前ですが、任意の関数名を付けることができます。この関数が WordPress の初期化(init)の際に実行され register_post_type() や register_taxonomy() によりカスタム投稿タイプやカスタムタクソノミーが追加されます。
function create_my_post_types(){ //init アクションフックに登録する関数
register_post_type(カスタム投稿タイプ名, パラメータの配列);
register_taxonomy(カスタム分類名, カスタム投稿タイプ名, パラメータの配列);
・・・複数のカスタム投稿タイプ、カスタムタクソノミーを追加可能・・・
}
add_action('init', create_my_post_types); //init アクションに上記で定義した関数を登録
「ページが見つかりません」と言う表示になる場合
追加したカスタム投稿タイプのページに初めてアクセスする際に「ページが見つかりません」と言う表示になる場合は、管理画面のメインナビゲーションメニューの「設定」→「パーマリンク設定」で「変更を保存」をクリックしてルールを再保存します(設定を変更する必要はありません)。
予約されている投稿タイプ
以下の投稿タイプはすでに WordPress で使われているため同じ名前を使用することはできません。
- post
- page
- attachment
- revision
- nav_menu_item
- custom_css
- customize_changeset
- oembed_cache
- user_request
- wp_block
- action
- author
- order
- theme
また、WordPress の予約語も使うと問題が発生します。
register_post_type
カスタム投稿タイプを作成する関数です。
register_post_type( $post_type, $args )
- パラメータ
-
- $post_type(文字列):(必須) 登録したいカスタム投稿タイプの名前。
- 半角英数字の小文字で指定(空白は使えません)。最大 20 文字。
- ここで指定した文字列がこのカスタム投稿タイプのスラッグになります
- $args(配列):(オプション) 引数の配列。下記参照。
- $post_type(文字列):(必須) 登録したいカスタム投稿タイプの名前。
- 戻り値
- 登録された投稿タイプのオブジェクト、またはエラーオブジェクト
- 利用可能箇所
- 通常は functions.php
以下は register_post_type() の書式の例です。改行を使って見易いように記述できます。
register_post_type(
'カスタム投稿タイプ名', //第1パラメータ $post_type
array( //第2パラメータの配列 $args
'引数' => '値',
'引数' => '値',
・・・
)
);
//または以下のようにも記述できます。
register_post_type( 'カスタム投稿タイプ名',
array(
'引数' => '値',
'引数' => '値',
・・・
)
);
//または引数を変数 $args に代入して以下のように記述することもできます。
$args = array( //引数の配列
'引数' => '値',
'引数' => '値',
・・・
);
register_post_type( 'カスタム投稿タイプ名', $args);
第1パラメータ: $post_type(文字列)(必須)
$post_type には登録したいカスタム投稿タイプの名前を指定します。この文字列がこのカスタム投稿タイプのスラッグになるため、半角英数字の小文字で指定します。空白は使えず最大で20文字です。
また、ここで指定した文字列は、第2パラメータの引数 label の初期値としても使用されます。
第2パラメータ: $args(配列)(オプション)
第2パラメータの $args は配列で指定します。多数の引数がありますが、全てはオプションです。
但し、例えば public の初期値は false なのでそのままではそのカスタム投稿タイプは表示されません。
- public
- このカスタム投稿タイプを公開するかどうかを指定しますが、初期値は false なので公開したり管理画面で編集するには true にする必要があります。
- label
- 管理画面のメニュー、カスタム投稿一覧ページのタイトルに表示されるカスタム投稿タイプの名前を指定します。日本語で指定することができます。省略すると、第1パラメータ: $post_type の値が適用されます。
- labels
- 管理画面に表示されるラベルの文字列を指定することができます。省略すると 'hierarchical'=>true を指定した投稿タイプでは、投稿(post)のラベルが適用され、'hierarchical'=>false を指定した投稿タイプでは固定ページ(page)のラベルが適用されます。どのようなラベルが表示されるかはカスタム投稿タイプのアーカイブページで get_queried_object() の結果を var_dump() すると確認できます。
- hierarchical
- 固定ページのような親子関係(階層)を持たせるには true を指定します。投稿記事のように時系列に従ってコンテンツを管理し、親子関係を持たせない場合は false を指定します。初期値は false です。
- supports
- 編集/新規作成のページに表示する項目(機能)を指定します。初期値はタイトルと本文入力欄(編集画面)のみです。
- has_archive
- 記事の一覧ページを生成するかどうかを真偽値で指定します。初期値は false で生成しません。
- show_in_rest
- この投稿タイプで REST API を有効にするかどうか。有効(true)にすると編集画面が新しいエディタの Gutenberg になります。
以下は 第2パラメータ $args の引数です。全てのリストは日本語版 CodeX や Code Reference に記載されています。
| 引数 | 型 | 説明 | 初期値 |
|---|---|---|---|
| label | 文字列 | カスタム投稿タイプの名前を指定。管理画面のメニュー、カスタム投稿一覧ページのタイトルに表示される。日本語使用可能。 | $post_type (第1パラメータの値 = スラッグ) |
| labels | 配列 | 管理画面に表示されるラベルを連想配列で指定。「新規追加」、「新規投稿を追加」、「投稿の編集」などのデフォルトのラベルを変更する場合に指定。
|
|
| description | 文字列 | カスタム投稿タイプの概要(説明) | なし |
| public | 真偽値 | 公開するかどうか。公開する場合は true、そうでない(管理画面及びユーザーも使えない)場合は false。「true」と指定した場合、以下のようにオプションが継承される。
|
false |
| show_ui | 真偽値 | 管理画面にこのカスタム投稿タイプのページを表示するかどうか。「false」を指定すると、管理画面上で操作はできなくなる。 | public に指定した値 |
| hierarchical | 真偽値 | カスタム投稿に固定ページのような親子関係(階層)を持たせるには「true」を指定。投稿記事と同様に時系列に従ってコンテンツを管理し、親子関係を持たせない場合は「false」を指定。 | false |
| supports | 配列| 真偽値 |
編集/新規作成のページに表示する項目(機能)を、文字列の配列で指定。例:supports=>array('title', 'editor', 'excerpt')とすると、タイトル、本文、抜粋が表示される。 false を指定するとデフォルトの動作(title と editor)を止めることができる。
|
title と editor |
| menu_position | 整数 | カスタム投稿のメニューを追加する位置を整数で指定。値を増やすと追加位置は下がる(以下は目安)。
|
null : コメントの下 |
| menu_icon | 文字列 | カスタム投稿のメニューに表示するアイコンの URL を指定。例:'menu_icon' => get_template_directory_uri() . 'images/my-custom-icon.png' | デフォルトの「投稿」のアイコン |
| rewrite | 真偽値 |配列 |
この投稿タイプのパーマリンクのリライト方法を指定。リライト(自動 URL 書き換え)を避けるには false を指定する。rewrite(引数) を参照 | true |
| has_archive | 真偽値 | 記事の一覧ページ(アーカイブページ)を有効にする(生成する)かどうかを真偽値で指定。「true」にすると投稿した記事の一覧ページを生成する。 | false |
| public_queryable | 真偽値 | parse_request() の一部として post_type のクエリが実行可能かどうか。 | public の値 |
| exclude_from_search | 真偽値 | 検索対象にこのカスタム投稿タイプを除外するかどうか。「true」で除外、「false」で含める | public の値 |
| query_var | 真偽値 |文字列 |
この投稿に使用する query_var キーの名前または真偽値。true とした場合、http://サイトのURL/ ?投稿タイプ名=記事のスラッグ/ で表示される。 | true $post_typeの値 |
| show_in_nav_menus | 真偽値 | ナビゲーションメニューでこの投稿タイプが選択可能かどうか。 | public の値 |
| show_in_menu | 真偽値|文字列 | 管理画面メニューにこの投稿タイプを表示するかどうか(表示するには show_ui が true でなければならない)。true を指定すると管理画面のトップレベルのメニューとして表示。false を指定すると管理画面のメニューに表示しない。メニューの文字列を指定するとそのサブメニューに配置。 | show_ui の値 |
| taxonomies | 配列 | この投稿タイプで使用するタクソノミー(category や post_tag、カスタムタクソノミーなどの文字列の配列)を指定して関連付けをします。タクソノミーは別途 register_taxonomy() で登録する必要があります。ここに指定しなくてもタクソノミーは機能しますが、指定しないと get_queried_object() で取得したオブジェクトのプロパティの値に表示されません。(register_taxonomy_for_object_type() で別途関連付けも可能) | なし |
| capability_type | 文字列|配列 | 閲覧/編集/削除の権限を構築するための文字列(投稿タイプ名:post または page)を指定 | "post" |
| capabilities | 配列 | この投稿タイプの権限を配列で指定。 | capability_type を使って構築される権限。 |
| show_in_rest | 真偽値 | この投稿タイプで REST API を有効にする(REST API で情報を取得できるようにする)かどうか。有効(true)にすると編集画面が新しいエディタの Gutenberg になります。指定しないか false を指定すると旧エディタで表示されます。 | false |
- rewrite(引数)
-
true の場合、個々のページには以下の URL でアクセスできます。$post_type は第1パラメータで指定した値(カスタム投稿タイプ名)です。
http://サイトのアドレス/$post_typ/個々のカスタム投稿のスラッグ/
'rewrite' => array('slug' => '文字列') と指定すると以下の URL でアクセスできます。
http://サイトのアドレス/文字列/個々のカスタム投稿のスラッグ/
'slug' のデフォルトの値は第1パラメータ $post_type の値になります。
関連ページ(項目):カスタム投稿タイプの URL をスラッグから ID に
hierarchical の設定
register_post_type() の第2パラメータの hierarchical に指定する値により、追加するカスタム投稿タイプは大きく分けると以下の2つになります。
- 固定ページのように親子関係(階層)を持つカスタム投稿タイプ
- 投稿記事のように時系列に従ってコンテンツを管理し、親子関係を持たないカスタム投稿タイプ
言い換えると、追加するカスタム投稿タイプに固定ページのように親子関係(階層)を持たせるには hierarchical を true に指定し、時系列に従ってコンテンツを管理する場合は hierarchical を false に指定(または初期値が false なので何も指定しない)する必要があります。
以下は階層を持つカスタム投稿タイプ(hierarchical_true)と階層を持たないカスタム投稿タイプ(hierarchical_false)を登録(追加)する例です。
//init アクションフックに指定する関数
function create_my_post_types() {
//階層(親子関係)を持つカスタム投稿タイプ
register_post_type( 'hierarchical_true', //投稿タイプ名(第1パラメータ)
array( //第2パラメータの配列
'label' => '階層あり', //カスタム投稿タイプのラベル(管理画面のメニューに表示される)
'public' => true, // 管理画面に表示しサイト上にも表示する
'hierarchical' => true, //★固定ページのように階層構造(親子関係)を持たせる
'has_archive' => true, //trueにすると投稿した記事の一覧ページを作成することができる
'show_in_rest' => true, //Gutenberg(REST API)を有効化
'menu_position' => 5, //「投稿」の下に追加
'supports' => array( //記事編集画面に表示する項目を配列で指定
'title', //タイトル
'editor', //本文の編集機能
'thumbnail', //アイキャッチ画像
'excerpt', //抜粋
'custom-fields', //カスタムフィールド
'revisions', //リビジョンを保存
'page-attributes' //★ページ属性(親を選択するドロップダウン)を表示
)
)
);
//階層(親子関係)を持たないカスタム投稿タイプ(時系列で管理)
register_post_type( 'hierarchical_false', //投稿タイプ名(第1パラメータ)
array( //第2パラメータの配列
'label' => '階層なし', //カスタム投稿タイプのラベル(管理画面のメニューに表示される)
'public' => true, // 管理画面に表示しサイト上にも表示する
'hierarchical' => false, //★投稿のように時系列に従ってコンテンツを管理
'has_archive' => true, //trueにすると投稿した記事の一覧ページを作成することができる
'show_in_rest' => true, //Gutenberg(REST API)を有効化
'menu_position' => 5, //「投稿」の下に追加
'rewrite' => array('slug' => 'NoHierarchical'), //★URL を変更
'supports' => array( //記事編集画面に表示する項目を配列で指定することができる
'title', //タイトル
'editor', //本文の編集機能
'thumbnail', //アイキャッチ画像
'excerpt', //抜粋
'custom-fields', //カスタムフィールド
'revisions' //リビジョンを保存
)
)
);
}
//init アクションフックで登録
add_action('init', 'create_my_post_types');
上記を functions.php に記述すると label で指定した「階層あり」と「階層なし」と言うカスタム投稿タイプが追加されます。
以下は「階層あり」を選択した状態のページの一覧のスクリーンショットです。テスト用のページを1つ作成してあります。
label で名前は「階層あり」に指定してありますが、labels を使って詳細なラベルの設定はしていないので、この場合「固定ページ」で使われるラベルが適用されています(右上「固定ページを検索」)。
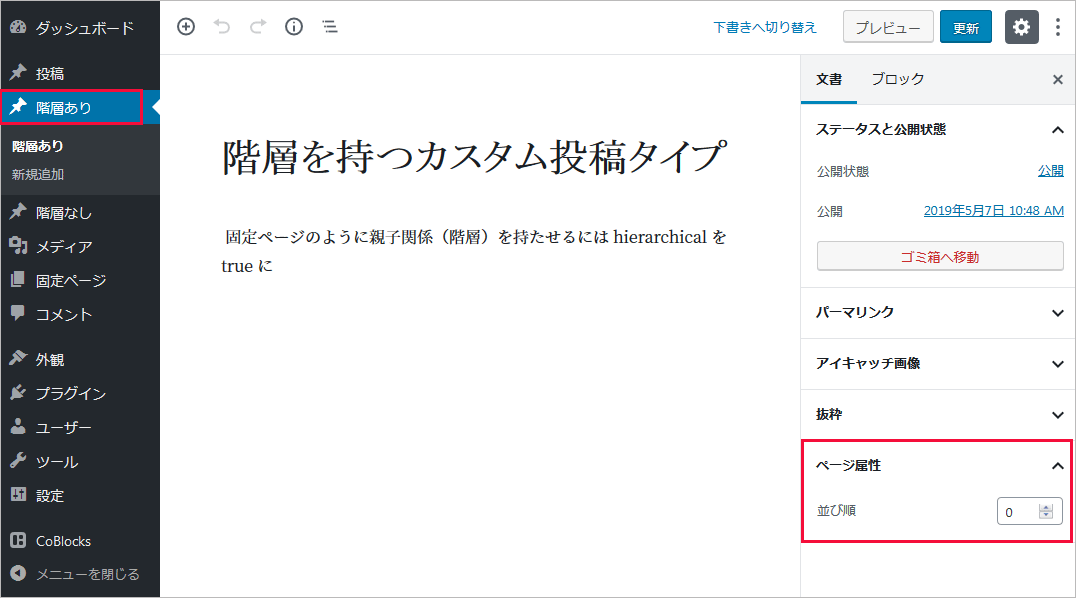
以下は「階層あり」に最初に作成したページのスクリーンショットです。引数 supports の page-attributes を指定しているので右下に「ページ属性」が表示されていますが、まだ他のページが作成されていないため「親を選択するドロップダウン」は表示されていません。
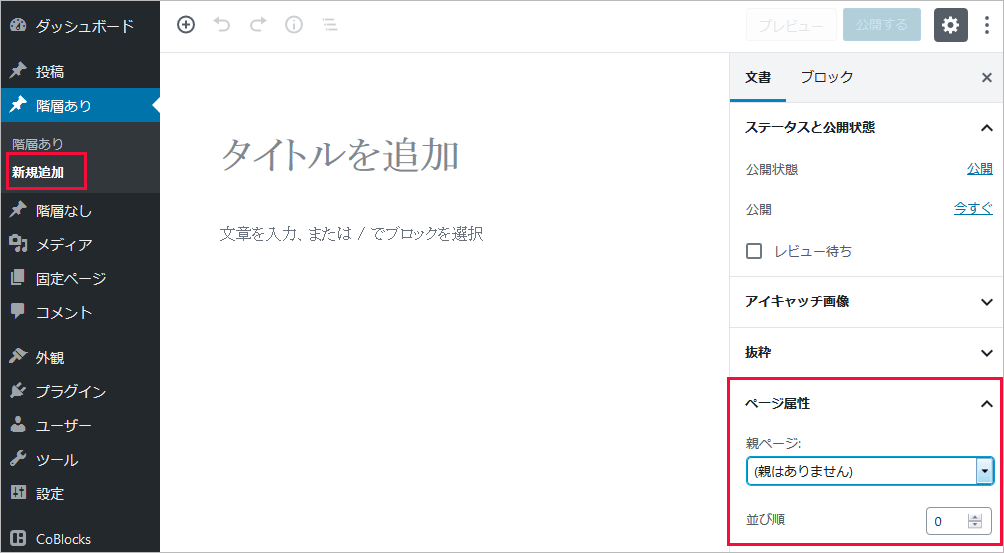
以下は「階層あり」の新規作成画面です。すでにテスト用のページが存在するので「ページ属性」に「親を選択するドロップダウン」が表示されています。
「階層あり」で作成したページの URL はドメインが example.com の場合、以下のようになります。
http://example.com/hierarchical_true/ページスラッグ/
hierarchical_true は register_post_type() の第1パラメータの値です。
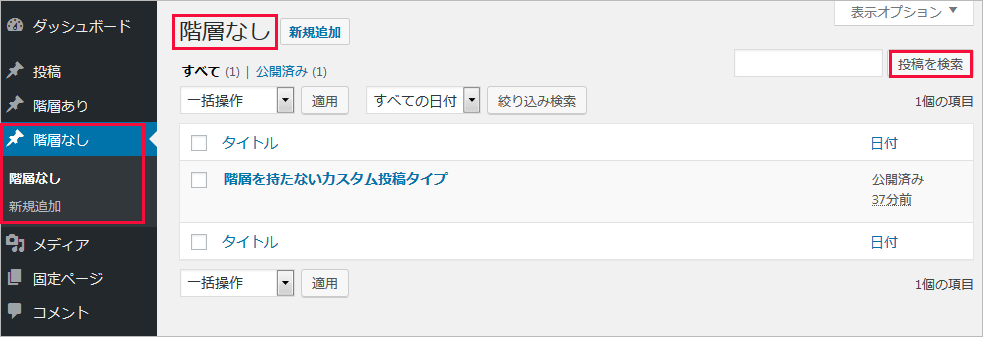
以下は「階層なし」を選択した状態のページの一覧のスクリーンショットです。テスト用のページを1つ作成してあります。
label で名前は「階層なし」に指定してありますが、labels を使って詳細なラベルの設定はしていないので、この場合「投稿ページ」で使われるラベルが適用されています(右上「投稿を検索」)。
「階層なし」で作成したページの URL は register_post_type() の引数 rewrite で 'rewrite' => array('slug' => 'NoHierarchical') と指定しているので以下のようになります。
http://example.com/NoHierarchical/ページスラッグ/
カテゴリーやタグの追加
必要であれば、カスタム投稿タイプに通常のカテゴリーやタグを追加することもできます。
register_post_type() でカスタム投稿タイプを登録する際に、第2パラメータ $args の引数 taxonomies で指定して追加することができます。
以下は register_post_type() で rental と言うカスタム投稿タイプを登録する際に、引数 taxonomies に 'category' と 'post_tag' を指定してカテゴリーとタグを追加する例です(30行目)。
引数 taxonomies に 'category' と 'post_tag' を指定すると編集画面にカテゴリーとタグの項目が追加されます。
function create_my_post_types() {
//rental というカスタム投稿タイプを登録
register_post_type(
'rental',//投稿タイプ名(識別子:半角英数字の小文字)
array(
'label' => 'レンタル', //カスタム投稿タイプの名前(管理画面のメニューに表示される)
'labels' => array( //管理画面に表示されるラベルの文字を指定
'add_new' => '新規レンタル追加',
'edit_item' => 'レンタルの編集',
'view_item' => 'レンタルを表示',
'search_items' => 'レンタルを検索',
'not_found' => 'レンタルは見つかりませんでした。',
'not_found_in_trash' => 'ゴミ箱にレンタルはありませんでした。'
),
'public' => true, // 管理画面及びサイト上に公開
'description' => 'カスタム投稿タイプ「レンタル」の説明文です。', //説明文
'hierarchicla' => false, //コンテンツを階層構造にするかどうか
'has_archive' => true, //trueにすると投稿した記事の一覧ページを作成することができる
'show_in_rest' => true, //Gutenberg を有効化
'supports' => array( //記事編集画面に表示する項目を配列で指定することができる
'title', //タイトル
'editor', //本文の編集機能
'thumbnail', //アイキャッチ画像
'excerpt', //抜粋
'custom-fields', //カスタムフィールド
'revisions' //リビジョンを保存
),
'menu_position' => 5, //「投稿」の下に追加
//使用するタクソノミーを指定(カテゴリー/category やタグ/post_tag も追加可能)
'taxonomies' => array('rental_cat', 'rental_tag', 'category', 'post_tag')
)
);
}
//init アクションフックで登録
add_action('init', 'create_my_post_types');
上記の指定で編集画面に項目が追加されカテゴリーやタグを指定することはできるようになりますが、アーカイブページで表示されるようにするには以下を別途記述する必要があります。
pre_get_posts フックを使ってカテゴリーアーカイブページの場合とタグアーカイブページの場合の投稿タイプに、カテゴリーとタグを追加したカスタム投稿タイプを追加します。
//カテゴリーアーカイブにカスタム投稿タイプ rental を含める(表示させる)
function add_my_post_category_archive( $query ) {
if (! is_admin() && $query->is_main_query() && $query->is_category()) {
$query->set( 'post_type', array('post','rental'));
}
}
add_action( 'pre_get_posts', 'add_my_post_category_archive' );
//タグアーカイブにカスタム投稿タイプ rental を含める(表示させる)
function add_my_post_tag_archive( $query ) {
if (! is_admin() && $query->is_main_query() && $query->is_tag()) {
$query->set( 'post_type', array('post','rental'));
}
}
add_action( 'pre_get_posts', 'add_my_post_tag_archive' );
カスタム投稿タイプの表示
カスタム投稿タイプのテンプレート階層
カスタム投稿タイプの個別ページを出力する際は、以下のテンプレート階層に沿ってテンプレートが選択されます。
- single-カスタム投稿タイプ名.php
- single.php
- singular.php
- index.php
「rental」というカスタム投稿タイプを登録した場合、個々のカスタム投稿タイプのページを出力する際は以下の順にテンプレートが検索されます。
- single-rental.php
- single.php
- singular.php
- index.php
カスタム投稿タイプの個別ページのテンプレートでは通常の投稿や固定ページのようにループを使ってタイトルや本文を出力することができます。
この例では、single-rental.php と言うファイルをテーマフォルダの中に作成しました。
<!-- single-rental.php のループの例 -->
<section>
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<h3><?php the_title(); ?></h3><!-- タイトルを表示 -->
<?php the_content(); ?><!-- 本文を表示 -->
<?php endwhile; ?>
<?php endif; ?>
</section>
個々のカスタム投稿タイプの URL
個々のカスタム投稿タイプのページには以下の URL でアクセスできます。(rewrite 参照)
http://サイトのアドレス/カスタム投稿タイプ名/個々のカスタム投稿のスラッグ/
カスタム投稿タイプ名の取得
カスタム投稿タイプのループ内で、投稿タイプ名を取得するには get_post_type() を使用します。
以下はカスタム投稿タイプのループ内で、投稿タイプをクラス属性の値として出力する例です。
<p class="<?php echo esc_attr(get_post_type()); ?>">・・・</p>
カスタム投稿タイプの情報やオブジェクトの取得
カスタム投稿タイプの情報やオブジェクトの取得するには、get_post_type_object() や get_post_types() を使うことができます。
- カスタム投稿タイプ関連項目ページ
ページの判定(is_singular)
特定のカスタム投稿タイプのページを出力しているかどうかを判定するには is_singular() のパラメータにカスタム投稿タイプ名を指定して判定することができます。
以下が is_singular() 書式です。
<?php is_singular( '$post_types' ) ?>
is_singular() はパラメータを指定しなければ以下のいずれかが真である場合に true を返します。
- is_single() 個別投稿ページまたは個別カスタム投稿タイプページ
- is_page() 固定ページ
- is_attachment() 添付ファイルページ
- パラメータ $post_types(文字列|配列)
- 投稿タイプ(page、post、attachment、revision、nav_menu、カスタム投稿タイプ名)を指定。複数ある場合は配列で指定。(オプション)
- 戻り値 (真偽値)
- 指定したタイプの投稿を出力している場合は true、していなければ false
以下はカスタム投稿タイプ book の個別ページで true になります。
<?php if ( is_singular( 'book' ) ): ?> //カスタム投稿タイプ book の個別ページでの処理
複数のカスタム投稿タイプを判定するには、パラメータにカスタム投稿タイプ名の配列を渡します。
以下はカスタム投稿タイプの名前が audio または video の個別ページの場合に true を返します。
<?php if( is_singular( array( 'audio', 'video' ) ): ?>
カスタム投稿タイプの一覧を表示
カスタム投稿タイプのアーカイブ(一覧)ページのテンプレート階層
カスタム投稿タイプのアーカイブページ(一覧ページ)を出力する際は、以下のテンプレート階層に沿ってテンプレートが選択されます。
- archive-{post_type}.php(優先度の最も高いテンプレート)
- archive.php(汎用アーカイブテンプレート)
- index.php(全てのページの汎用テンプレート)
アーカイブページを使って表示
カスタム投稿タイプのアーカイブページは archive-{post_type}.php というテンプレートで扱うことができます。{post_type} はカスタム投稿タイプ名で、register_post_type() の第1パラメータで指定した値になります。
例えばカスタム投稿タイプ名が rental の場合は archive-rental.php と言うテンプレートファイルを作成します。
また、カスタム投稿タイプの一覧ページを表示するためには、カスタム投稿タイプを登録する際に register_post_type() の第2パラメータの引数で、'has_archive' => true を指定する必要があります。
カスタム投稿タイプのアーカイブページのテンプレートでは、通常のアーカイブページと同じようにデフォルトのループでカスタム投稿タイプを取得することができます。
以下はカスタム投稿タイプ rental のテンプレート archive-rental.php でのループ部分の記述例です。
<div id="main">
<h2>レンタル一覧ページ (archive-rental.php)</h2>
<!-- その他表示したい内容を記述 -->
<section>
<!-- ループで一覧を表示 -->
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<div <?php post_class(); ?>>
<!-- タイトルにリンクを付けて表示 -->
<h3><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h3>
<!-- 抜粋を表示 -->
<?php the_excerpt(); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
</section>
</div> <!-- end of #main -->
カスタム投稿タイプのアーカイブページへのリンク
以下は get_post_type_archive_link() を使って rental と言う名前のカスタム投稿タイプのアーカイブページへのリンクを出力する例です。
<a href="<?php echo get_post_type_archive_link( 'rental' ); ?>">Rental</a>
固定ページを使って表示
カスタム投稿タイプの一覧を固定ページを使って表示することもできます。
但し、この方法の場合はカスタム投稿タイプの各投稿の情報はデフォルトのループでは取得できないので、サブループを使用する必要があります。
また固定ページの場合は、アーカイブページとは異なりそのページの入力画面があるので管理画面からその部分は編集が可能になります(入力画面の内容を表示するにはメインループで出力する必要があります)。但し、誤ってこの固定ページを削除してしまうと何も表示されなくなる可能性があります。
固定ページのテンプレート階層は以下のようになっています(一番上が優先度が高い)。
- カスタムページテンプレート
- page-slug.php
- page-id.php
- page.php(固定ページの汎用テンプレート)
- index.php
この場合、カスタムページテンプレートか page-slug.php を使いますが、この例ではカスタムページテンプレートを使ってテンプレートを作成します。
カスタムページテンプレートは特定の「固定ページ」の生成に利用できるテンプレートで、任意のファイル名をつけて作成することができます。
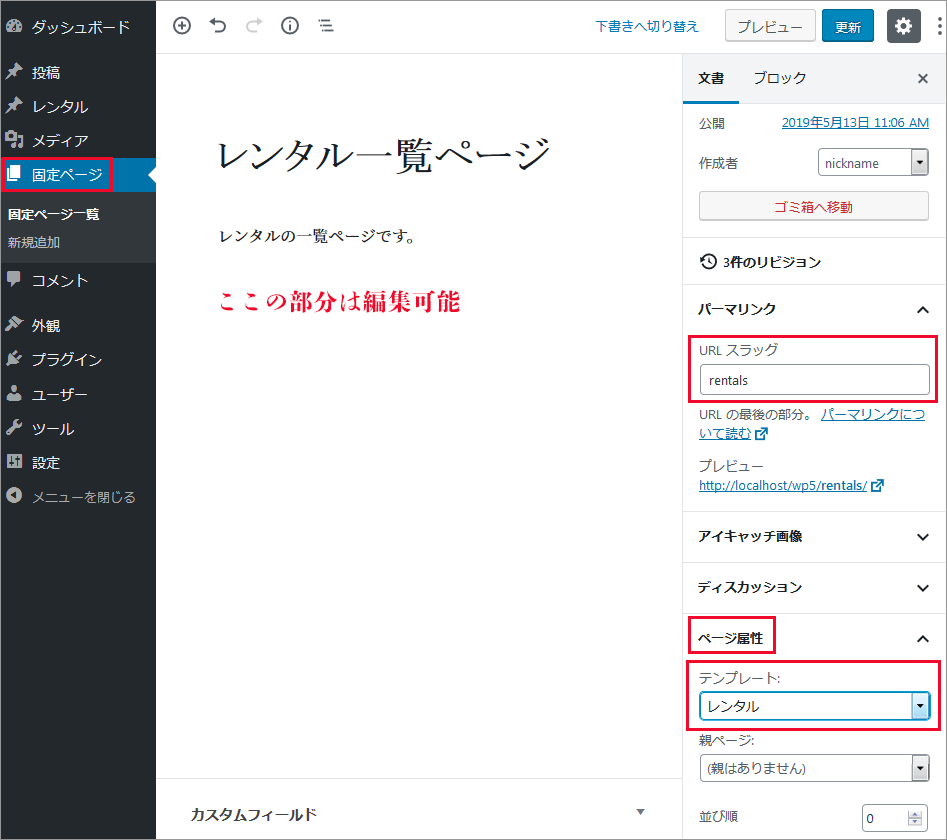
この例ではテーマフォルダの中に、rental.php というファイルを作成します。
カスタムページテンプレートではファイルの先頭に以下のようにテンプレート名を指定します。(この名前は、「固定ページ」の編集画面の「ページ属性」テンプレートのプルダウンに表示されます)
- ファイル名とテンプレート名が同一である必要はありません
- 「Template Name」と「:」の間にスペースが入っていると認識されません
<?php /* Template Name: テンプレート名(日本語可) */ ?>
任意のタイトルを付けた固定ページを作成して、編集画面の「ページ属性」のプルダウンでファイルに記述したテンプレート名を選択します。
また、必要に応じてパーマリンク(URL スラッグ)を指定します(スラッグはファイル名と一致している必要はありません)。
固定ページを利用する場合、カスタム投稿タイプの各投稿の情報はデフォルトのループでは取得できないのでサブループを使用する必要がありますが、この例では WP_Query を使って一覧を取得しています。
以下がカスタムページテンプレート(rental.php)の記述例です。
<?php
/*
Template Name: レンタル
*/
?>
<?php get_header(); ?>
<div id="main">
<section>
<!-- 固定ページに記述した内容を表示 -->
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<div <?php post_class(); ?>>
<h3 class="clear">
<?php the_title(); ?>
</h3>
<!-- 固定ページに記述したタイトルを表示 -->
<?php the_content(); ?>
<!-- 固定ページに記述した本文を表示 -->
</div>
<?php endwhile; ?>
<?php endif; ?>
</section>
<section>
<!-- カスタム投稿タイプの一覧を表示 -->
<?php
// 取得する投稿の条件を指定
$args = array(
'post_type' => 'rental',
'posts_per_page' => '3',
);
// WP_Query オブジェクト(クエリオブジェクト)の生成
$my_query = new WP_Query( $args );
?>
<?php if ( $my_query->have_posts() ) : ?>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<!-- get_post_type() でカスタム投稿タイプのスラッグをクラスとして出力 -->
<div class="<?php echo esc_attr(get_post_type()); ?>">
<!-- タイトルにリンクを付けて表示 -->
<h3><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h3>
<!-- 抜粋を表示 -->
<?php the_excerpt(); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); //グローバル変数 $post をリセット(※必須) ?>
</section>
</div> <!-- end of #main -->
<?php
get_sidebar();
get_footer();
カスタムタクソノミーの登録
タクソノミー(taxonomy)は「分類」を意味します。WordPress ではデフォルトで「カテゴリー」と「タグ」の2つの分類(タクソノミー)があります。
デフォルトのカテゴリーとタグとは別にユーザーが独自に登録した分類を カスタムタクソノミー(カスタム分類) と呼びます。
カスタムタクソノミーは、カスタム投稿タイプに分類を追加できるだけでなく、既存の投稿/固定ページにも分類を追加することができます(登録時に分類対象の投稿タイプを指定します)。
カスタムタクソノミーを追加するには、functions.php で register_taxonomy() を使ってカスタムタクソノミーを登録します。
register_taxonomy() は init アクションの中から呼び出す必要があり、init アクションの中では register_taxonomy() を複数記述して複数のカスタムタクソノミーを登録することができます。
カスタムタクソノミーには、カテゴリーのように階層のある分類とタグのように階層がない分類があり、階層を作るかどうかは、登録時に「hierarchical」で指定します。
以下は init アクションの中でカスタム投稿タイプとカテゴリー形式とタグ形式の2つのカスタムタクソノミーを登録する例です。
function create_my_post_types() {
//rental というカスタム投稿タイプを登録
register_post_type(
'rental',//投稿タイプ名(識別子:半角英数字の小文字)
array(
'label' => 'レンタル', //カスタム投稿タイプの名前(管理画面のメニューに表示される)
'labels' => array( //管理画面に表示されるラベルの文字を指定
'add_new' => '新規レンタル追加',
'edit_item' => 'レンタルの編集',
'view_item' => 'レンタルを表示',
'search_items' => 'レンタルを検索',
'not_found' => 'レンタルは見つかりませんでした。',
'not_found_in_trash' => 'ゴミ箱にレンタルはありませんでした。'
),
'public' => true, // 管理画面及びサイト上に公開
'description' => 'カスタム投稿タイプ「レンタル」の説明文です。', //説明文
'hierarchicla' => false, //コンテンツを階層構造にするかどうか
'has_archive' => true, //trueにすると投稿した記事の一覧ページを作成することができる
'show_in_rest' => true, //Gutenberg を有効化
'supports' => array( //記事編集画面に表示する項目を配列で指定することができる
'title', //タイトル
'editor', //本文の編集機能
'thumbnail', //アイキャッチ画像
'excerpt', //抜粋
'custom-fields', //カスタムフィールド
'revisions' //リビジョンを保存
),
'menu_position' => 5, //「投稿」の下に追加
'taxonomies' => array('rental_cat', 'rental_tag') //使用するタクソノミー
)
);
//カスタムタクソノミー(レンタルカテゴリー:カテゴリー形式)の登録
register_taxonomy(
'rental_cat', //カスタムタクソノミー名
'rental', //このタクソノミーが使われる投稿タイプ
array(
'label' => 'レンタルカテゴリー', //カスタムタクソノミーのラベル
'labels' => array(
'popular_items' => 'よく使うレンタルカテゴリー',
'edit_item' =>'レンタルカテゴリーを編集',
'add_new_item' => '新規レンタルカテゴリーを追加',
'search_items' => 'レンタルカテゴリーを検索'
),
'public' => true, // 管理画面及びサイト上に公開
'description' => 'レンタルカテゴリーの説明文です。', //説明文
'hierarchical' => true, //カテゴリー形式
'show_in_rest' => true //Gutenberg で表示
)
);
//カスタムタクソノミー(レンタルタグ:タグ形式)の登録
register_taxonomy(
'rental_tag', //カスタムタクソノミー名
'rental', //このタクソノミーが使われる投稿タイプ
array(
'label' => 'レンタルタグ', //カスタムタクソノミーのラベル
'labels' => array(
'popular_items' => 'よく使うレンタルタグ',
'edit_item' =>'レンタルタグを編集',
'add_new_item' => '新規レンタルタグを追加',
'search_items' => 'レンタルタグを検索'
),
'public' => true, // 管理画面及びサイト上に公開
'description' => 'レンタルタグの説明文です。', //説明文
'hierarchical' => false, //タグ形式
'update_count_callback' => '_update_post_term_count',
'show_in_rest' => true //Gutenberg で表示
)
);
}
//init アクションフックで登録
add_action('init', 'create_my_post_types');
上記を記述すると、以下のように「レンタルカテゴリー」と「レンタルタグ」と言うカスタムタクソノミーが追加されます。
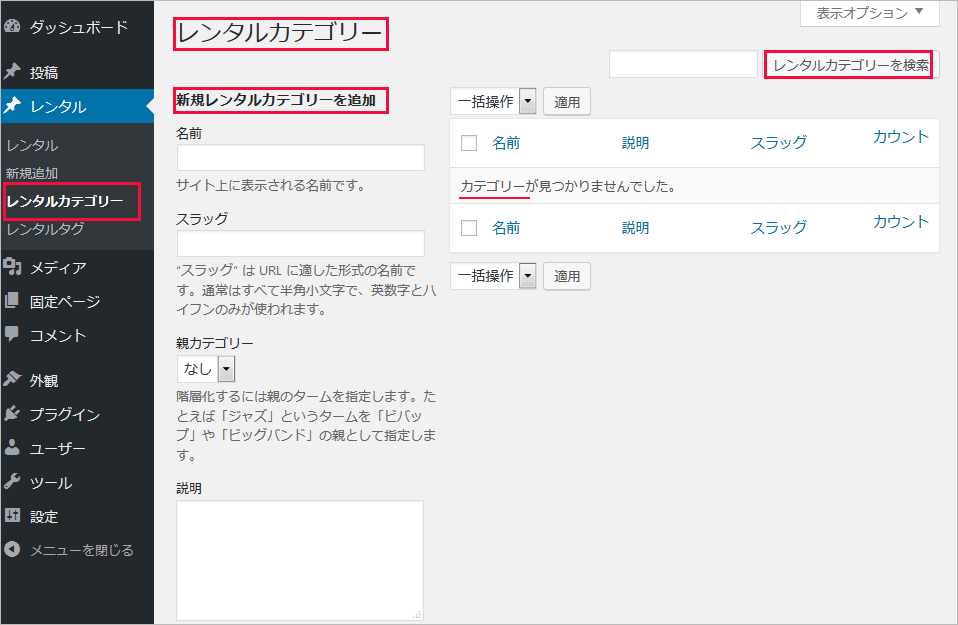
以下は追加した「レンタルカテゴリー」の管理画面です。
「新規レンタルカテゴリーの追加」や「レンタルカテゴリーの検索」のように labels で指定したラベルで表示されています。
この例の場合、labels の not_found(カスタムタクソノミーが存在しない場合に一覧ページで表示されるラベル)を指定していないので、デフォルトの「カテゴリーが見つかりませんでした。」が表示されています。
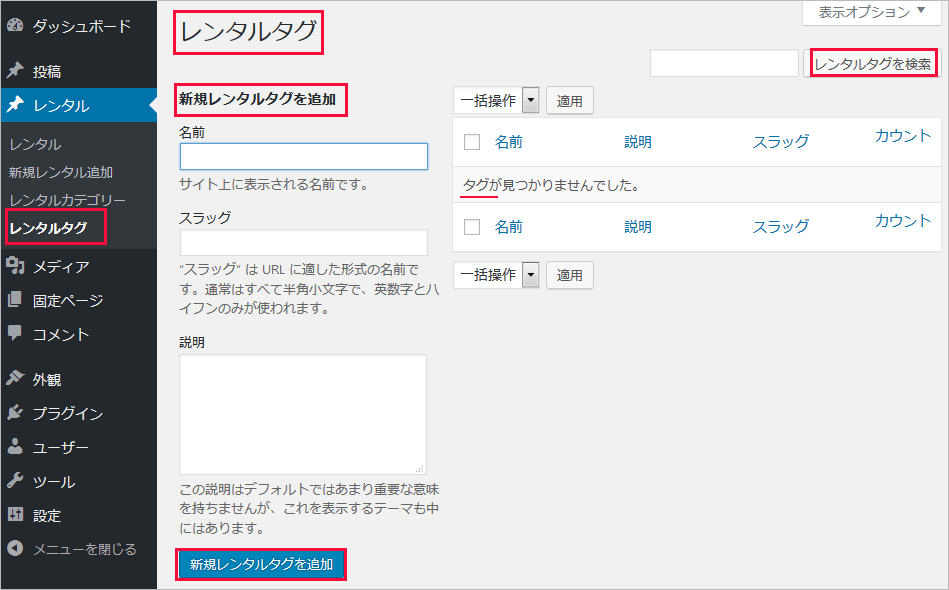
以下は追加した「レンタルタグ」の管理画面です。
この場合も labels の not_found を指定していないので、デフォルトの「タグが見つかりませんでした。」が表示されています。
実際にどんなラベルが設定されているかは get_taxonomy() でタクソノミーのオブジェクトを取得して var_dump() で確認することができます。
register_taxonomy
register_taxonomy( $taxonomy, $object_type, $args )
- パラメータ
-
- $taxonomy(文字列):(必須) カスタムタクソノミーの名前。半角英数字の小文字で32文字以下
- $object_type(配列|文字列):(必須) 登録するカスタムタクソノミーを使用する投稿タイプの文字列(またはその配列)を指定。
- 投稿:post
- 固定ページ:page
- カスタム投稿タイプ:register_post_typeで登録したカスタム投稿タイプ名
- $args(配列|文字列):(オプション) 引数の配列 。以下参照。
- 戻り値
- 登録に失敗した場合はエラーオブジェクト
- 利用可能箇所
- 通常は functions.php
以下は register_taxonomy() の書式の例です。改行を使って見易いように記述できます。
register_taxonomy(
'カスタムタクソノミー名', //第1パラメータ $taxonomy
'投稿タイプ', //第2パラメータ $object_type
array( //第3パラメータの配列 $args
'引数' => '値',
'引数' => '値',
・・・
)
);
//または以下のようにも記述できます。
register_taxonomy( 'カスタムタクソノミー名', '投稿タイプ',
array(
'引数' => '値',
'引数' => '値',
・・・
)
);
//または引数を変数 $args に代入して以下のように記述することもできます。
$args = array( //引数の配列
'引数' => '値',
'引数' => '値',
・・・
);
register_taxonomy( 'カスタムタクソノミー名', '投稿タイプ', $args);
以下は register_taxonomy() の登録例です。実際の登録では register_post_type() 同様、 init アクションの中から呼び出す必要があります。
register_taxonomy(
'rental_cat', //カスタムタクソノミー名
'rental', //このタクソノミーが使われる投稿タイプ
array(
'label' => 'レンタルカテゴリー', //カスタムタクソノミーのラベル
'labels' => array(
'popular_items' => 'よく使うレンタルカテゴリー',
'edit_item' =>'レンタルカテゴリーを編集',
'add_new_item' => '新規レンタルカテゴリーを追加',
'search_items' => 'レンタルカテゴリーを検索'
),
'public' => true, // 管理画面及びサイト上に公開
'description' => 'レンタルカテゴリーの説明文です。', //説明文
'hierarchical' => true, //カテゴリー形式
'show_in_rest' => true //Gutenberg で表示
)
);
第1パラメータ(カスタムタクソノミー名:必須)
- 登録したいカスタムタクソノミー名(スラッグ)を任意の半角英数字で指定(大文字やスペースは不可、32文字以内)。
- この値は WordPress の内部処理やカテゴリーページなどの URL に使用されます。
カスタムタクソノミー名(スラッグ)は内部処理で使用されるため、「分類対象の投稿タイプ名」を利用して一定のルールで名前を付けると管理しやすくなると思います。
例えばカテゴリータイプの場合は「カスタム投稿タイプ名_cat」、タグタイプの場合は「カスタム投稿タイプ名_tag」と付けておけば、$postcat = get_post_type() .'_cat' や $posttag= get_post_type(). '_tag' のようにして使えます。
第2パラメータ(投稿タイプ名:必須)
- カスタムタクソノミーとして分類したい投稿のタイプ名(スラッグ)を指定。
- WordPress 標準の「投稿」を分類する場合は、タイプ名を「post」を指定。「固定ページ」を分類するならタイプ名を「page」を指定。
- 「カスタム投稿タイプ」を分類する場合は、該当する投稿タイプ名(register_post_type() で登録した投稿タイプ名)を指定。
第3パラメータ($args オプション)
各種のパラメータを格納した配列で指定します。
以下は 第3パラメータ $args の引数です。全てのリストは日本語版 CodeX や Code Reference に記載されています。
| 引数 | 型 | 説明 | 初期値 |
|---|---|---|---|
| label | 文字列 | カスタム分類の名前(ラベル)を指定。その値が管理画面に分類名としてメニューやタイトルに表示される。日本語使用可能。 | カテゴリー(階層あり) タグ(階層なし) |
| labels | 配列 | タクソノミーに付けるラベルの配列。
|
階層のないタクソノミーにはタグのラベルが、階層化したタクソノミーにはカテゴリーのラベルが使われ、name に label の値が、singular_name に name の値が入る。 |
| public | 真偽値 | このタクソノミーを公開するかどうか。公開する場合は true | true |
| show_ui | 真偽値 | 管理画面にこのカスタム分類を表示する場合は true | public の値 |
| description | 文字列 | このタクソノミーの概要(説明) | なし |
| hierarchical | 真偽値 | カテゴリーのような親子関係(階層)を持たせるには true を指定。タグと同様に親子関係を持たせない場合は false を指定。 | false |
| rewrite | 真偽値 |配列 |
このタクソノミーのパーマリンクのリライト方法を指定。リライト(自動 URL 書き換え)を避けるには false を指定する。rewrite(引数) を参照 | true |
| capabilities | 配列 | このタクソノミー(分類)に関する権限の配列。指定しなければ、投稿と同じユーザーの権限が適用される。
|
なし |
| show_in_rest | 真偽値 | このタクソノミーで REST API を有効にするかどうか。有効(true)にすると新しいエディタの Gutenberg でタクソノミーが表示されます。 | false |
| update_count_callback | 文字列 | 関連付けられた $object_type の個数が更新された時に呼び出される関数の名前を指定。update_count_callback 参照 | なし |
設定項目の確認
実際に設定されている内容は get_taxonomy() を使ってそのタクソノミーのオブジェクトを取得して var_dump() で確認することができます。
- rewrite(引数)
-
true の場合、個々のページには以下の URL でアクセスできます。以下の「カスタム分類名」は第1パラメータで指定した値です。
http://サイトのアドレス/カスタム分類名/個々のカスタム分類のスラッグ /
'rewrite' => array('slug' => '文字列') と指定すると以下の URL でアクセスできます。
http://サイトのアドレス/文字列/個々のカスタム分類のスラッグ/
関連ページ(項目):カスタムタクソノミーの URL を変更
- update_count_callback
- 日本語版 CodeX には以下のような記述があります。
参考:カスタム分類をタグのように使いたい場合は、オプションの 'update_count_callback' => '_update_post_term_count' を必ず追加します。そうしないと、一度に入力したコンマ区切りの複数の項目が、別々の値ではなく一つの値として保存されてしまいます。これは get_the_term_list や他のターム表示用関数を使うとき、非常に面倒なことになります。
但し、Code Reference の User Contributed Notes には「version 4.6.1 以降ではカスタムタクソノミーに単に階層なしとすればタグのように振舞う」と言うような記述も見受けられます。
version 5.1.1 で試してみると、タグの入力欄にカンマ区切りで入力すると、それぞれがタグとして認識されるようですが、それ以上のことはまだ試していません。
- 予約語
-
カスタムタクソノミーの名前を付ける際に以下の WordPress の予約語を使うと問題が発生します。また、カスタム投稿タイプ名で使った名前も使うと問題が発生します。
- attachment
- attachment_id
- author
- author_name
- calendar
- cat
- category
- category__and
- category__in
- category__not_in
- category_name
- comments_per_page
- comments_popup
- custom
- customize_messenger_channel
- customized
- cpage
- day
- debug
- embed
- error
- exact
- feed
- hour
- link_category
- m
- minute
- monthnum
- more
- name
- nav_menu
- nonce
- nopaging
- offset
- order
- orderby
- p
- page
- page_id
- paged
- pagename
- pb
- perm
- post
- post__in
- post__not_in
- post_format
- post_mime_type
- post_status
- post_tag
- post_type
- posts
- posts_per_archive_page
- posts_per_page
- preview
- robots
- s
- search
- second
- sentence
- showposts
- static
- subpost
- subpost_id
- tag
- tag__and
- tag__in
- tag__not_in
- tag_id
- tag_slug__and
- tag_slug__in
- taxonomy
- tb
- term
- terms
- theme
- title
- type
- w
- withcomments
- withoutcomments
- year
投稿や固定ページに追加
カスタムタクソノミーは、標準で用意されている投稿や固定ページにも追加することができます。
投稿にカスタムタクソノミーを追加するには、「カスタムタクソノミーを利用する投稿タイプ」を「post」と指定します。
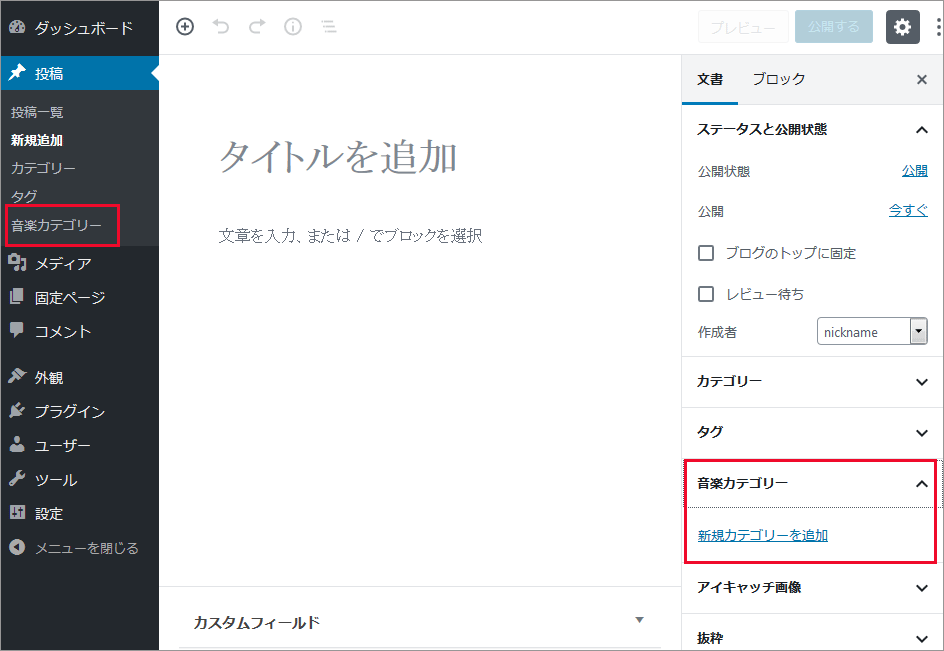
以下のように記述すると「投稿」のメニューにカテゴリーとは別に「音楽カテゴリー」というカスタムタクソノミーが追加されます。
function add_my_post_custom_tax() {
register_taxonomy(
'music_cat', //カスタムタクソノミー名
'post', //投稿に追加する場合
array(
'label' => '音楽カテゴリー',
'hierarchical' => true, //カテゴリーのような親子関係(階層)を持たせる
'show_in_rest' => true //Gutenberg(新しいエディタ)で表示
)
);
}
add_action('init', 'add_my_post_custom_tax');
追加したタクソノミーのページに初めてアクセスする際に「ページが見つかりません」と言う表示になる場合は、管理画面のメインナビゲーションメニューの「設定」→「パーマリンク設定」で「変更を保存」をクリックしてルールを再保存します(設定を変更する必要はありません)。
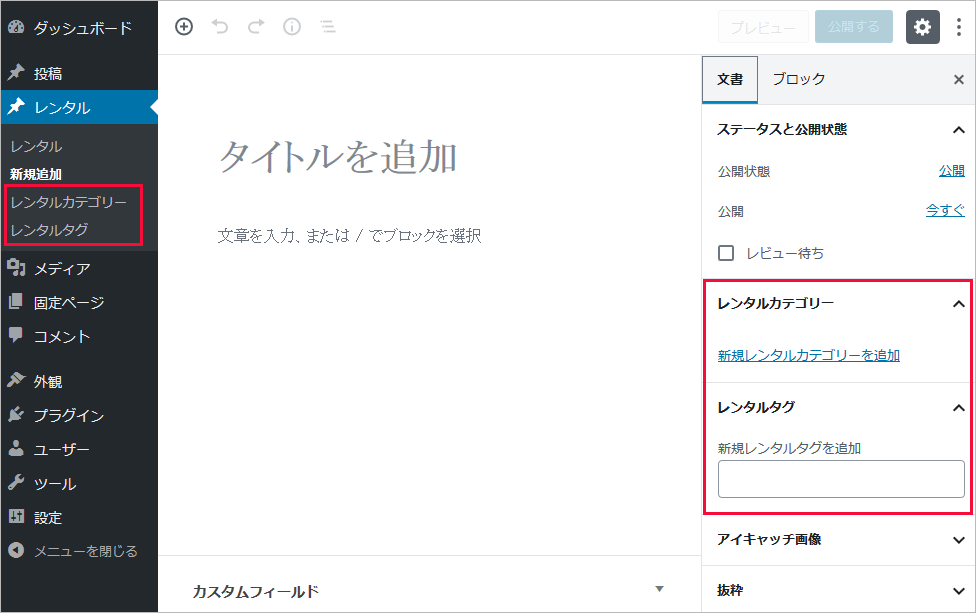
以下は上記を記述して「音楽カテゴリー」というカスタムタクソノミーを追加した場合の新規投稿の編集画面です。
上記のカスタムタクソノミーに「jazz」と言うスラッグのターム(カテゴリー)を作成して、その一覧にアクセスする URL は「http://example.com/music_cat/jazz/」のようになります。
追加したタクソノミーのアーカイブ(一覧)ページは、taxonomy-カスタム分類名-ターム名.php や taxonomy-カスタム分類名.php と言うテンプレートで表示することができます。
この例の場合、カスタム分類名を「music_cat」としているので taxonomy-music_cat.php や上記の例のターム「jazz」のみを表示するには taxonomy-music_cat-jazz.php と言うテンプレートを作成します。
カスタムタクソノミーのアーカイブを表示
カスタムタクソノミーのアーカイブページを出力する際は、以下のテンプレート階層に沿って、テンプレートが選ばれます(カスタムタクソノミーは長いので、以下ではカスタム分類としています)。
- taxonomy-カスタム分類名-ターム名.php
- taxonomy-カスタム分類名.php
- taxonomy.php
- archive.php
- index.php
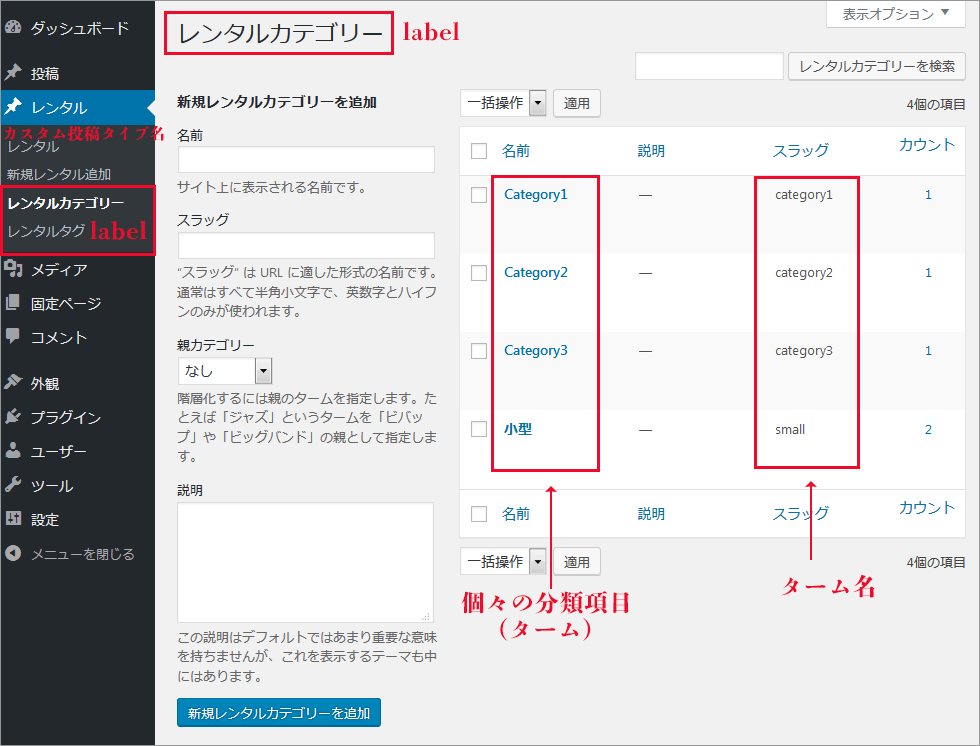
- カスタム分類名:register_taxonomy() で第1パラメータ(カスタム分類名)に指定した文字列
- ターム名:個々の分類項目のスラッグ(以下の管理画面の画像を参照)
Codex 日本語版:タクソノミーテンプレート
例えば、「rental_cat」と言う名前のカスタム分類を作成した場合、その一覧は taxonomy-rental_cat.php と言うテンプレートで表示することができます。
「rental_cat」と言う名前のカスタム分類の中で「small」と言う項目(ターム)を作成した場合、その項目の一覧は taxonomy-rental_cat-small.php と言うテンプレートで表示することができます。
また、taxonomy.php と言うテンプレートを使えば他の名前のカスタム分類の一覧も表示することができます。その場合、カスタム分類ごとに表示を変えるには is_tax() でどのカスタム分類に属するかを判定するなどが必要になります。
archive.php を使うとカスタム分類の他にカテゴリーやタグ、日付、作成者の一覧も扱うことになります。
以下は register_taxonomy() で第1パラメータ(カスタム分類名)に「rental_cat」、第2パラメータの引数「label」に「レンタルカテゴリー」を指定して作成したカスタム分類の管理画面です。このカスタム分類は「レンタル」と言うカスタム投稿タイプに設定しています。
taxonomy.php
taxonomy.php や taxonomy-カスタム分類名.php などのカスタム分類のアーカイブページのテンプレートでは、通常のアーカイブページと同じようにデフォルトのループでカスタム分類の投稿を取得して一覧表示することができます。
タームオブジェクトの取得
カスタム分類のアーカイブページのテンプレートでは、get_queried_object() で現在表示しているページのタームオブジェクトを取得することができます。
get_queried_object() は現在表示しているページの情報(オブジェクト)を取得する関数です。
get_queried_object() はタクソノミーのアーカイブページではタームブジェクト(get_term などで取得できるブジェクト)を取得できます。
取得したタームオブジェクトのプロパティを使えばタームのタイトルなどを出力することができます。
以下は taxonomy.php などのカスタム分類のテンプレートで、取得したタームオブジェクトのプロパティを変数に代入する例です。
<?php // タームオブジェクトを取得 $term_obj = get_queried_object(); // タームのスラッグ $term_slug = $term_obj->slug; // タームのタイトル $term_name = $term_obj->name; // タームの説明(HTML が含まれる可能性あり) $term_description = $term_obj->description; ?>
変数 $term と $taxonomy
また、taxonomy.php や taxonomy-カスタム分類名.php などのテンプレートでは、表示中のタームのスラッグが $term に、そのタームの属するタクソノミー名が $taxonomy に格納されています。
以下は register_taxonomy() で第1パラメータ(カスタム分類名)に「rental_cat」と指定して追加したカスタム分類を一覧表示するテンプレートの記述例です。
<!-- taxonomy-rental_cat.php -->
<?php get_header(); ?>
<div id="main">
<?php $term_info = get_term_by('slug', $term, $taxonomy); ?>
<!-- カスタム分類のターム名を表示 -->
<h2>レンタルカテゴリー:<?php echo $term_info->name; ?></h2>
<section>
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<div <?php post_class(); ?>>
<h3 class="clear">
<?php the_title(); ?>
</h3>
<!-- 投稿に付けられたカスタム分類のリンクを表示 -->
<?php echo get_the_term_list($post->ID, 'rental_cat', 'cat: '); ?>
<?php the_excerpt(); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
</section>
</div> <!-- end of #main -->
<?php
get_sidebar();
get_footer();
4行目では get_term_by() でタームオブジェクトを取得して6行目でそのプロパティからターム名を出力しています。
以下は register_taxonomy() で第1パラメータ(カスタム分類名)に「rental_cat」と指定して追加したカスタム分類に作成した「small」と言う項目(ターム)を一覧表示するテンプレートの記述例です。
<!-- taxonomy-rental_cat-small.php -->
<?php get_header(); ?>
<div id="main">
<!-- カスタム分類で作成したタームを出力 -->
<h2><?php single_term_title('レンタルカテゴリー:' ); ?></h2>
<section>
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<div <?php post_class(); ?>>
<h3><?php the_title(); ?></h3>
<!-- 投稿に付けられたカスタム分類のリンクを表示 -->
<?php echo get_the_term_list($post->ID, 'rental_cat', 'レンタルカテゴリー: ', ' / '); ?>
<?php the_excerpt(); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
</section>
</div> <!-- end of #main -->
<?php
get_sidebar();
get_footer();
5行目の single_term_title() はカスタムタクソノミーで作成した項目名(ターム)を表示するテンプレートタグです。上記の場合 h2 要素で出力される文字列は「レンタルカテゴリー:小型」になります。
single_term_title
カスタムタクソノミーで作成した項目名(ターム)を出力(または取得)します。通常はタクソノミーアーカイブページで使用します。
single_term_title( $prefix, $display )
- パラメータ
-
- $prefix(文字列):(オプション) タイトルの前に出力するテキスト
- $display(真偽値):(オプション) タイトルをするかどうか。初期値:true(出力する)。
- 戻り値
- $display に false を指定した場合は、タイトルの文字列
以下はカスタム分類のアーカイブページで現在のページのターム(カスタム分類の項目)を h2 要素に出力する例です。タームの前に「レンタルカテゴリー:」と言う文字列を付けて表示しています。
<h2><?php single_term_title('レンタルカテゴリー:' ); ?></h2>
以下は現在のページのタームを変数に取得する例です。
<?php $term_name = single_term_title( '' , false ); ?>
以下は single_term_title() のソースです。
get_queried_object() で現在表示しているページのタームオブジェクトを取得してそのプロパティ name を取得しています。タームの種類(カテゴリー、タグ、カスタム分類)に応じてそれぞれのフィルタを適用しています。
function single_term_title( $prefix = '', $display = true ) {
$term = get_queried_object(); //現在表示しているページのタームオブジェクトを取得
if ( ! $term ) {
return;
}
if ( is_category() ) { //カテゴリー
/**
* Filters the category archive page title.
* @since 2.0.10
* @param string $term_name Category name for archive being displayed.
*/
$term_name = apply_filters( 'single_cat_title', $term->name );
} elseif ( is_tag() ) { //タグ
/**
* Filters the tag archive page title.
* @since 2.3.0
* @param string $term_name Tag name for archive being displayed.
*/
$term_name = apply_filters( 'single_tag_title', $term->name );
} elseif ( is_tax() ) { //カスタム分類
/**
* Filters the custom taxonomy archive page title.
* @since 3.1.0
* @param string $term_name Term name for archive being displayed.
*/
$term_name = apply_filters( 'single_term_title', $term->name );
} else {
return;
}
if ( empty( $term_name ) ) {
return;
}
if ( $display ) {
echo $prefix . $term_name;
} else {
return $prefix . $term_name;
}
}
カスタムタクソノミーやそのリンクの出力
カスタム投稿タイプの投稿を出力する際に、その投稿の属するカスタムタクソノミー(の項目:ターム)やそれらのリンクを出力したい場合があります。
以下の例では、次のようなカスタム投稿タイプとカスタムタクソノミーが設定されている前提です。
- カスタム投稿タイプ
-
- 名前:rental
- ラベル:レンタル
- カスタムタクソノミー
-
- カスタムタクソノミー名:rental_cat
- ラベル:レンタルカテゴリー
- カスタムタクソノミー名:rental_tag
- ラベル:レンタルタグ
カスタムタクソノミーのそれぞれの項目(ターム)は以下のような項目が設定されています。
タクソノミーのオブジェクトを取得
get_taxonomy
指定したタクソノミーオブジェクトを取得します。タクソノミーに関連付けられたターム(項目)を取得するには get_term() や get_terms() を使用します。
get_taxonomy( $taxonomy )
- パラメータ
- $taxonomy(文字列):(必須) タクソノミーの名前
- 戻り値
- タクソノミーオブジェクト。指定したタクソノミーが存在しない場合は false
- 利用可能箇所
- どこでも
以下は rental_cat と言う名前のカスタムタクソノミーのオブジェクトを取得して var_dump() で出力する例です。
<pre> <?php $rental_tax = get_taxonomy( 'rental_cat' ); var_dump($rental_tax); ?> </pre>
以下は上記の出力結果です。
object(WP_Taxonomy)#4412 (24) {
["name"]=>string(10) "rental_cat"
["label"]=>string(27) "レンタルカテゴリー"
["labels"]=>object(stdClass)#4417 (24) {
["name"]=>string(27) "レンタルカテゴリー"
["singular_name"]=>string(27) "レンタルカテゴリー"
["search_items"]=>string(36) "レンタルカテゴリーを検索"
["popular_items"]=>string(39) "よく使うレンタルカテゴリー"
["all_items"]=>string(27) "レンタルカテゴリー"
["parent_item"]=>string(18) "親カテゴリー"
["parent_item_colon"]=>string(19) "親カテゴリー:"
["edit_item"]=>string(36) "レンタルカテゴリーを編集"
["view_item"]=>string(24) "カテゴリーを表示"
["update_item"]=>string(24) "カテゴリーを更新"
["add_new_item"]=>string(42) "新規レンタルカテゴリーを追加"
["new_item_name"]=>string(24) "新規カテゴリー名"
["separate_items_with_commas"]=>NULL
["add_or_remove_items"]=>NULL
["choose_from_most_used"]=>NULL
["not_found"]=>string(51) "カテゴリーが見つかりませんでした。"
["no_terms"]=>string(21) "カテゴリーなし"
["items_list_navigation"]=>string(45) "カテゴリーリストナビゲーション"
["items_list"]=>string(24) "カテゴリーリスト"
["most_used"]=>string(18) "よく使うもの"
["back_to_items"]=>string(31) "← カテゴリーに戻る"
["menu_name"]=>string(27) "レンタルカテゴリー"
["name_admin_bar"]=>string(27) "レンタルカテゴリー"
["archives"]=>string(27) "レンタルカテゴリー"
}
["description"]=>string(0) ""
["public"]=>bool(true)
["publicly_queryable"]=>bool(true)
["hierarchical"]=>bool(true)
["show_ui"]=>bool(true)
["show_in_menu"]=>bool(true)
["show_in_nav_menus"]=>bool(true)
["show_tagcloud"]=>bool(true)
["show_in_quick_edit"]=>bool(true)
["show_admin_column"]=>bool(false)
["meta_box_cb"]=>string(24) "post_categories_meta_box"
["meta_box_sanitize_cb"]=>string(40) "taxonomy_meta_box_sanitize_cb_checkboxes"
["object_type"]=>array(1) {
[0]=>string(6) "rental"
}
["cap"]=>object(stdClass)#4411 (4) {
["manage_terms"]=>string(17) "manage_categories"
["edit_terms"]=>string(17) "manage_categories"
["delete_terms"]=>string(17) "manage_categories"
["assign_terms"]=>string(10) "edit_posts"
}
["rewrite"]=>array(5) {
["with_front"]=>bool(true)
["hierarchical"]=>bool(false)
["ep_mask"]=>int(0)
[0]=>string(0) ""
["slug"]=>string(10) "rental_cat"
}
["query_var"]=>string(10) "rental_cat"
["update_count_callback"]=>string(0) ""
["show_in_rest"]=>bool(true)
["rest_base"]=>bool(false)
["rest_controller_class"]=>bool(false)
["_builtin"]=>bool(false)
}
カスタムタクソノミーの名前からカスタム投稿タイプのスラッグを取得
以下はカスタムタクソノミーの名前からカスタム投稿タイプのスラッグ(register_post_type() の第1パラメータで指定した値)を取得する例です。
カスタム投稿タイプのスラッグは取得したオブジェクトのプロパティ ["object_type"] の配列 [0] に格納されています(前述の出力結果の44行目)。
<?php //カスタムタクソノミーの名前を指定 $rental_tax = get_taxonomy( 'rental_cat' ); //object_type の0番目の配列にカスタム投稿タイプのスラッグが入っている $rental_slug = $rental_tax->object_type[0]; //echo $rental_slug; ?>
カスタムタクソノミー名は個別ページやアーカイブページでは get_query_var() で取得できます。
以下はカスタムタクソノミーのアーカイブページで投稿が存在しない場合でも、その投稿タイプ(カスタム投稿タイプのスラッグ)を取得する例です。
$taxonomy = get_query_var( 'taxonomy' ); $post_type = get_taxonomy( $taxonomy )->object_type[0];
関連項目:get_post_type()
以下が get_taxonomy() のソースです。
function get_taxonomy( $taxonomy ) {
global $wp_taxonomies;
if ( ! taxonomy_exists( $taxonomy ) ) {
return false;
}
return $wp_taxonomies[ $taxonomy ];
}
get_object_taxonomies
指定された投稿タイプまたは投稿オブジェクトに登録されている全てのタクソノミーオブジェクト(または名前)を取得します。
get_object_taxonomies( $object, $output )
- パラメータ
-
- $object(配列|文字列|オブジェクト):(必須) 投稿タイプの名前、または投稿オブジェクト
- $output(文字列):(オプション) 戻り値のタイプ('names' または 'objects')を指定。初期値: 'names'
- 戻り値
- 指定された投稿タイプやオブジェクトに登録されている全てのタクソノミーの名前またはオブジェクトの配列
- 利用可能箇所
- どこでも
以下は標準の投稿(post)に登録されているタクソノミーを出力する例です。
<pre> <?php $taxonomy_names = get_object_taxonomies( 'post' ); var_dump( $taxonomy_names ); ?> </pre>
以下は出力例です。第1パラメータに post を指定しているので標準のタクソノミーが出力されます。
array(3) {
[0]=>string(8) "category" //標準のカテゴリー
[1]=>string(8) "post_tag" //標準のタグ
[2]=>string(11) "post_format" //標準のポストフォーマット
}
例えば以下のように記述すればその投稿に登録されているタクソノミーを出力することができます。
register_taxonomy() でタクソノミーを追加している場合は、そのタクソノミーも出力されます。
<?php $taxonomy_names = get_object_taxonomies( get_post() ); var_dump( $taxonomy_names ); ?>
以下は rental_cat と rental_tag と言う2つのカスタムタクソノミーを追加してあるカスタム投稿タイプのページでの出力例です。
array(2) {
[0]=>string(10) "rental_cat" //カスタムタクソノミー
[1]=>string(10) "rental_tag" //カスタムタクソノミー
}
以下は rental_cat と rental_tag と言う2つのカスタムタクソノミーと更に標準のカテゴリーとタグを追加してあるカスタム投稿タイプのページでの出力例です。
この場合、配列 [0] には category が、配列 [1] には post_tag(タグ)が出力されています。
array(4) {
[0]=>string(8) "category" //標準のカテゴリー
[1]=>string(8) "post_tag" //標準のタグ
[2]=>string(10) "rental_cat" //カスタムタクソノミー
[3]=>string(10) "rental_tag" //カスタムタクソノミー
}
投稿に登録されている全てのタクソノミーのラベルと説明文を出力
以下は「rental」と言うカスタム投稿タイプに登録されている全てのタクソノミーのラベルと説明文を出力する例です。
<?php
$taxonomy_objects = get_object_taxonomies( 'rental' ,'objects');
foreach($taxonomy_objects as $taxonomy_object) {
echo '<h4>'. esc_html($taxonomy_object->label) .'</h4>';
echo '<p>'. esc_html($taxonomy_object->description) .'</p>';
}
?>
複数の投稿タイプを指定する場合は、配列で指定します。
$taxonomy_objects = get_object_taxonomies( array('rental', 'sale') ,'objects');
以下が get_object_taxonomies() のソースです。
function get_object_taxonomies( $object, $output = 'names' ) {
global $wp_taxonomies;
if ( is_object( $object ) ) {
if ( $object->post_type == 'attachment' ) {
return get_attachment_taxonomies( $object, $output );
}
$object = $object->post_type;
}
$object = (array) $object;
$taxonomies = array();
foreach ( (array) $wp_taxonomies as $tax_name => $tax_obj ) {
if ( array_intersect( $object, (array) $tax_obj->object_type ) ) {
if ( 'names' == $output ) {
$taxonomies[] = $tax_name;
} else {
$taxonomies[ $tax_name ] = $tax_obj;
}
}
}
return $taxonomies;
}
get_taxonomies
登録されているタクソノミーの名前またはオブジェクトのリスト(配列)を取得します。オプションを指定することでマッチするタクソノミーだけを取得することもできます。
get_taxonomies( $args, $output, $operator )
- パラメータ
-
- $args(配列):(オプション)タクソノミーを検索する為の「キー -> 値」形式の配列(連想配列)。キーには以下を指定可能(register_taxonomy() の $args 参照)。
- name
- object_type (配列)
- label
- singular_label
- show_ui
- show_tagcloud
- public
- update_count_callback
- rewrite
- query_var
- manage_cap
- edit_cap
- delete_cap
- assign_cap
- _builtin
- $output(文字列):(オプション)出力形式を指定。名前「names」または「objects’。初期値: 'names'
- $operator(文字列):(オプション)$args に引数を2つ以上入れた場合の結合方法 ( and または or ) 。初期値: and
- $args(配列):(オプション)タクソノミーを検索する為の「キー -> 値」形式の配列(連想配列)。キーには以下を指定可能(register_taxonomy() の $args 参照)。
- 戻り値
- タクソノミーの名前またはオブジェクトの配列
以下はパラメータなしで実行して登録されているタクソノミーの名前を取得して var_dump() で出力する例です。
<pre> <?php $taxonomy_names = get_taxonomies(); var_dump( $taxonomy_names ); ?> </pre>
以下は上記の出力結果の例です。配列のキーと値にタクソノミー名が入っています。
array(8) {
["category"]=>string(8) "category"
["post_tag"]=>string(8) "post_tag"
["nav_menu"]=>string(8) "nav_menu"
["link_category"]=>string(13) "link_category"
["post_format"]=>string(11) "post_format"
["rental_cat"]=>string(10) "rental_cat"
["rental_test"]=>string(11) "rental_test"
["rental_tag"]=>string(10) "rental_tag"
}
以下はラベルを指定して取得したタクソノミーの名前を出力する例です。取得したタクソノミーは配列なので、変数名と key() を使って配列にしています。
<?php
$my_tax = get_taxonomies(array('label'=> 'レンタルカテゴリー'));
$my_tax_name = $my_tax[key($my_tax)];
echo $my_tax_name; //出力例 rental_cat
?>
以下は第1パラメータにタクソノミーのラベルを指定して、第2パラメータに 'object' を指定してタクソノミーのオブジェクトを取得する例です。
<?php
$args = array('label' => 'レンタルカテゴリー');
$taxonomy_obj = get_taxonomies($args, 'object');
?>
以下は、'object_type'にカスタム投稿タイプを指定してタクソノミーを取得する例です。'object_type' を指定する場合は配列で指定する必要があります。
<?php
$args = array('object_type'=>array('rental'));
$taxonomy_names = get_taxonomies($args);
?>
以下は '_builtin' に false を指定して、システムデフォルトのタクソノミー以外(カスタムタクソノミー)を表示する例です。
<?php
$args = array('_builtin' => false);
$taxonomy_names = get_taxonomies($args);
?>
以下は '_builtin' に true を指定して、システムデフォルトのタクソノミーを表示する例です。
<?php
$builtin_tax = get_taxonomies(array('_builtin'=> true));
var_dump($builtin_tax);
?>
以下は出力例です。
array(5) {
["category"]=>string(8) "category"
["post_tag"]=>string(8) "post_tag"
["nav_menu"]=>string(8) "nav_menu"
["link_category"]=>string(13) "link_category"
["post_format"]=>string(11) "post_format"
}
以下は get_taxonomies() のソースです。
function get_taxonomies( $args = array(), $output = 'names', $operator = 'and' ) {
global $wp_taxonomies;
$field = ( 'names' == $output ) ? 'name' : false;
return wp_filter_object_list( $wp_taxonomies, $args, $operator, $field );
}
投稿が属するカスタム分類項目を取得
投稿が属するカスタム分類の項目(のリスト)を取得したり出力する関数には以下のようなものがあります。
get_the_term_list
その投稿が属するカスタム分類の項目(ターム)のアーカイブページへのリンク(の HTML)を返します。結果は戻り地として返されるので、出力する場合は echo 文で出力するか、the_terms() を使います。
get_the_term_list( $id, $taxonomy, $before, $sep, $after )
- パラメータ
-
- $id(整数):(必須) 投稿 ID
- $taxonomy(文字列):(必須) タクソノミー名
- $before(文字列):(オプション) 先頭のタームの前に出力する文字列
- $sep(文字列):(オプション) タームを区切る文字列
- $after(文字列):(オプション) 最後の後に出力する文字列
- 戻り値
- 投稿につけられたカスタム分類の項目(ターム)のリンクを出力するための HTML。複数のタームに属している場合は、$sep で指定したセパレータ文字列でそれぞれのリンクが区切られます。タームが存在しない場合は false(echo false; の場合空文字が出力されます。つまり何も出力されません)。
- 利用可能箇所
- どこでも可能
カスタム投稿やカスタム分類のアーカイブページや個別ページのループ内で以下のように記述すると、その投稿に付けられた(第2パラメータで指定した)カスタム分類のタームのリンクが表示されます。
ループ内では投稿 ID は $post->ID で取得できます。
<?php echo get_the_term_list($post->ID, 'rental_cat', 'レンタルカテゴリー: ', ' / '); ?> <?php echo get_the_term_list($post->ID, 'rental_tag', 'レンタルタグ: ', ' / '); ?>
以下は出力例です。この例では投稿にレンタルタグが2つ付いているのでセパレータ「 / 」で区切られて2つのリンクが出力されています。
レンタルカテゴリー: <a href="http://localhost/rental_cat/large/" rel="tag">大型</a> レンタルタグ: <a href="http://localhost/rental_tag/nagano/" rel="tag">長野</a> / <a href="http://localhost/wp5/rental_tag/kouchi/" rel="tag">高知</a>
以下のように記述すれば ul li 要素でマークアップできます。
<?php echo get_the_term_list($post->ID, 'rental_tag', '<ul><li>', '</li><li>', '</li></ul>'); ?>
以下は出力例です。
<ul> <li><a href="http://localhost/rental_tag/nagano/" rel="tag">長野</a></li> <li><a href="http://localhost/rental_tag/kouchi/" rel="tag">高知</a></li> </ul>
以下は get_the_term_list() のソースです。get_the_terms() で取得したオブジェクトと get_term_link() を使ってリンク文字列を生成しています。
function get_the_term_list( $id, $taxonomy, $before = '', $sep = '', $after = '' ) {
$terms = get_the_terms( $id, $taxonomy );
if ( is_wp_error( $terms ) ) {
return $terms;
}
if ( empty( $terms ) ) {
return false;
}
$links = array();
foreach ( $terms as $term ) {
$link = get_term_link( $term, $taxonomy );
if ( is_wp_error( $link ) ) {
return $link;
}
$links[] = '<a href="' . esc_url( $link ) . '" rel="tag">' . $term->name . '</a>';
}
/**
* Filters the term links for a given taxonomy.
* The dynamic portion of the filter name, `$taxonomy`, refers to the taxonomy slug.
* @since 2.5.0
* @param string[] $links An array of term links.
*/
$term_links = apply_filters( "term_links-{$taxonomy}", $links );
return $before . join( $sep, $term_links ) . $after;
}
the_terms
投稿に付けられたタームのアーカイブページへのリンク(の HTML)を出力します。リンクの HTML 文字列を取得するには get_the_term_list() を使います。
the_terms( $id, $taxonomy, $before, $sep, $after )
- パラメータ
-
- $id(整数):(必須) 投稿 ID
- $taxonomy(文字列):(必須) タクソノミー名
- $before(文字列):(オプション) 先頭のタームの前に出力する文字列
- $sep(文字列):(オプション) タームを区切る文字列
- $after(文字列):(オプション) 最後の後に出力する文字列
- 戻り値
- なし(失敗すると false)
- 利用可能箇所
- どこでも可能
カスタム投稿やカスタム分類のアーカイブページや個別ページのループ内で以下のように記述すると、その投稿に付けられた(第2パラメータで指定した)カスタム分類のタームのリンクが表示されます。
ループ内では投稿 ID は $post->ID で取得できます。
<?php the_terms( $post->ID, 'rental_tag', 'レンタルタグ: ', ' / ' ); ?>
以下は出力例です。
レンタルタグ: <a href="http://localhost/wp5/rental_tag/nagano/" rel="tag">長野</a> / <a href="http://localhost/wp5/rental_tag/kouchi/" rel="tag">高知</a>
以下は the_terms() のソースです。get_the_term_list() で取得した値に the_terms フィルタを適用して出力しています。
function the_terms( $id, $taxonomy, $before = '', $sep = ', ', $after = '' ) {
$term_list = get_the_term_list( $id, $taxonomy, $before, $sep, $after );
if ( is_wp_error( $term_list ) ) {
return false;
}
/**
* Filters the list of terms to display.
* @since 2.9.0
* @param string $term_list List of terms to display.
* @param string $taxonomy The taxonomy name.
* @param string $before String to use before the terms.
* @param string $sep String to use between the terms.
* @param string $after String to use after the terms.
*/
echo apply_filters( 'the_terms', $term_list, $taxonomy, $before, $sep, $after );
}
get_the_terms
投稿に割り当てられたタクソノミーのターム(カスタム分類の項目)のオブジェクトを取得します。
指定したタームオブジェクトを読み込んでそのプロパティを使って何らかの処理を行うことができます。
投稿に関係なくターム ID を指定して特定のタームオブジェクトを取得するには get_term() を使います。また、投稿に関係なくパラメータで条件を指定してタームオブジェクトを取得するには get_terms() を使います。
get_the_terms( $post, $taxonomy )
- パラメータ
-
- $post(整数|WP_Post):(必須) 投稿 ID または 投稿オブジェクト
- $taxonomy(文字列):(必須) タームを取得するタクソノミーの名前(カスタム分類名)
- 戻り値
- カスタム分類タームオブジェクトの配列。指定された投稿が存在しない場合や指定されたタームが投稿に付いていない場合は false を返します。また、失敗した場合は WP_Error オブジェクトを返します。
- 利用可能箇所
- どこでも可能
- get_the_terms( $id, 'category' ) とすると、get_the_category() とほぼ同じです。
- get_the_terms( $id, 'post_tag' ) とすると、get_the_tags() とほぼ同じです。
以下のプロパティを利用できます。
| プロパティ名 | 内容 | データ型 |
|---|---|---|
| term_id | ターム ID | 整数 |
| name | タームの名前 | 文字列 |
| slug | タームのスラッグ | 文字列 |
| description | タームの説明(HTML を含む可能性あり) | 文字列 |
| parent | 親タームの ID。親タームがない場合は「0」を返す | 整数 |
| count | そのタームに属する投稿数 | 整数 |
| taxonomy | タームが属するタクソノミーの名前。カテゴリーの場合は'category'、タグの場合は'post_tag'となる | 文字列 |
| term_group | タームのグループ ID(親タームのターム ID/parent と同じ) | 整数 |
| term_taxonomy_id | タームが属するタクソノミーの ID(ターム ID ではない) | 整数 |
以下の例はループ内での使用を想定しています。ループ内では投稿 ID は $post->ID で取得できます。また、第1パラメータには投稿 ID または投稿オブジェクトを渡すので、投稿オブジェクトを使って $post とすることもできます。
最初のタームの名前にリンクを付けてを表示
get_the_terms() で取得するのはタームオブジェクトの配列なので、例えば最初のタームの名前にリンクを付けてを表示するには以下のように記述できます。
以下の場合、最初のタームは $terms[0] になり、タームのリンクは get_term_link() で取得することができます。
6行目では投稿にタームが付いていない場合などではエラーになるので取得したタームオブジェクトを判定しています。
9行目では $terms[0]->name でタームの名前を出力しています。タームの名前には HTML タグは入力できないのでエスケープ処理はしていません。
<?php $tax_name = 'rental_tag'; //カスタム分類名 //取得したタームオブジェクトの配列を変数に代入 $terms = get_the_terms($post->ID, $tax_name); //タームが取得できてエラーが無いことを確認 if ( $terms && ! is_wp_error( $terms ) ) : ?> <a href="<?php echo esc_url(get_term_link($terms[0], $tax_name)); ?>"> <?php echo $terms[0]->name; ?></a> <?php endif;?>
タームの一覧リンクを出力(ul/li)
以下は個々の投稿に付けられた「rental_tag」と言うカスタム分類のタームのリストをリンクを付けて出力する例です。
各 li 要素にはタームのスラッグを使ったクラス(taxonomy-link-スラッグ名)を付与しています。
$terms にはタームオブジェクトの配列が入っているので、foreach 文で処理しています。
タームの名前は $term->name で、そのタームに属する投稿数は $term->count で取得できます。
<?php $tax_name = 'rental_tag'; //カスタム分類名 $terms = get_the_terms($post->ID, $tax_name); if ( $terms && ! is_wp_error( $terms ) ) : ?> <ul> <?php foreach($terms as $term) : ?> <li class="<?php echo 'taxonomy-link-' .esc_attr($term->slug) ?>"> <a href="<?php echo esc_url(get_term_link($term, $tax_name)); ?>"> <?php echo $term->name; ?> </a>(<?php echo $term->count; ?>) </li> <?php endforeach; ?> </ul> <?php endif;?>
以下は出力例です。
<ul>
<li class="taxonomy-link-nagano">
<a href="http://localhost/rental_tag/nagano/">長野</a>(2)
</li>
<li class="taxonomy-link-kouchi">
<a href="http://localhost/rental_tag/kouchi/">高知</a>(1)
</li>
</ul>
タームの一覧リンクを出力(区切り文字/クラス追加)
以下は投稿に付けられたカスタム分類「rental_tag」のタームのリンクに「taxonomy-link-スラッグ名」と言うクラスを指定して出力する例です。
この例では get_the_terms() の第1パラメータに投稿オブジェクトを指定しています(投稿 ID でも同じです)。また、get_term_link() の第1パラメータはオブジェクトを指定しているので、第2パラメータは省略しています。
<?php
$tax_name = 'rental_tag';
$terms = get_the_terms($post, $tax_name );
if ( $terms && ! is_wp_error( $terms ) ) {
$separator = ' / '; //区切り文字
$output = '';
if ( $terms ) {
foreach($terms as $term){
$output .= '<a href="'
. esc_url( get_term_link($term) )
. '" class="taxonomy-link-' . esc_attr($term->slug)
. '">' . $term->name . '</a>' . $separator;
}
echo trim( $output, $separator ); //最後の区切り文字を削除して出力
}
}
?>
以下が出力例です。
<a href="http://localhost/rental_tag/nagano/" class="taxonomy-link-nagano">長野</a> / <a href="http://localhost/rental_tag/kouchi/" class="taxonomy-link-kouchi">高知</a>
特定のタームを除外
もし特定のタームを除外したい場合は、preg_match を使って以下のようにします。正規表現のパターンに除外するタームのスラッグを指定しています。
<?php
$tax_name = 'rental_tag';
$terms = get_the_terms($post ,$tax_name );
if ( $terms && ! is_wp_error( $terms ) ) {
$separator = ' / '; //区切り文字
$output = '';
if ( $terms ) {
foreach($terms as $term){
//除外するタームのスラッグにマッチしない場合に実行
if(!preg_match('/nagano|tokyo/', $term->slug)) {
$output .= '<a href="'
. esc_url( get_term_link($term) )
. '" class="taxonomy-link-' . esc_attr($term->slug)
. '">' . $term->name . '</a>' . $separator;
}
}
echo trim( $output, $separator ); //最後の区切り文字を削除して出力
}
}
?>
逆に特定のタームのみを出力したい場合は以下のようにします(10行目の ! を外すだけ)。
<?php
$tax_name = 'rental_tag';
$terms = get_the_terms($post ,$tax_name );
if ( $terms && ! is_wp_error( $terms ) ) {
$separator = ' / '; //区切り文字
$output = '';
if ( $terms ) {
foreach($terms as $term){
//タームのスラッグにマッチした場合に実行
if(preg_match('/nagano|tokyo/', $term->slug)) {
$output .= '<a href="'
. esc_url( get_term_link($term) )
. '" class="taxonomy-link-' . esc_attr($term->slug)
. '">' . $term->name . '</a>' . $separator;
}
}
echo trim( $output, $separator ); //最後の区切り文字を削除して出力
}
}
?>
以下は get_the_terms() のソースです。可能な場合は get_object_term_cache() でキャッシュからタームオブジェクトを取得しています。
function get_the_terms( $post, $taxonomy ) {
if ( ! $post = get_post( $post ) ) {
return false;
}
$terms = get_object_term_cache( $post->ID, $taxonomy );
if ( false === $terms ) {
$terms = wp_get_object_terms( $post->ID, $taxonomy );
if ( ! is_wp_error( $terms ) ) {
$term_ids = wp_list_pluck( $terms, 'term_id' );
wp_cache_add( $post->ID, $term_ids, $taxonomy . '_relationships' );
}
}
/**
* Filters the list of terms attached to the given post.
* @since 3.1.0
* @param WP_Term[]|WP_Error $terms Array of attached terms, or WP_Error on failure.
* @param int $post_id Post ID.
* @param string $taxonomy Name of the taxonomy.
*/
$terms = apply_filters( 'get_the_terms', $terms, $post->ID, $taxonomy );
if ( empty( $terms ) ) {
return false;
}
return $terms;
}
get_term_link
指定されたタームのアーカイブページへのパーマリンクを取得します。
get_term_link( $term, $taxonomy )
- パラメータ
-
- $term(オブジェクト|整数|文字列):(必須) リンクを取得するタームのオブジェクト、ID またはスラッグ。
- $taxonomy(文字列):(オプション※) タクソノミーのスラッグ。※ $term がオブジェクトか ID のときは省略可能。
- 戻り値
- タームのアーカイブページの URL。タームが存在しなければ WP_Error エラー
- 利用可能箇所
- どこでも可能
以下は get_term_link() のソースです。
function get_term_link( $term, $taxonomy = '' ) {
global $wp_rewrite;
if ( ! is_object( $term ) ) { //$term がオブジェクトでない場合
if ( is_int( $term ) ) { //整数(ID)ならば
$term = get_term( $term, $taxonomy );
} else {
$term = get_term_by( 'slug', $term, $taxonomy );
}
}
if ( ! is_object( $term ) ) {
$term = new WP_Error( 'invalid_term', __( 'Empty Term.' ) );
}
if ( is_wp_error( $term ) ) {
return $term;
}
$taxonomy = $term->taxonomy;
$termlink = $wp_rewrite->get_extra_permastruct( $taxonomy );
/**
* Filters the permalink structure for a terms before token replacement occurs.
* @since 4.9.0
* @param string $termlink The permalink structure for the term's taxonomy.
* @param WP_Term $term The term object.
*/
$termlink = apply_filters( 'pre_term_link', $termlink, $term );
$slug = $term->slug;
$t = get_taxonomy( $taxonomy );
if ( empty( $termlink ) ) {
if ( 'category' == $taxonomy ) {
$termlink = '?cat=' . $term->term_id;
} elseif ( $t->query_var ) {
$termlink = "?$t->query_var=$slug";
} else {
$termlink = "?taxonomy=$taxonomy&term=$slug";
}
$termlink = home_url( $termlink );
} else {
if ( $t->rewrite['hierarchical'] ) {
$hierarchical_slugs = array();
$ancestors = get_ancestors( $term->term_id, $taxonomy, 'taxonomy' );
foreach ( (array) $ancestors as $ancestor ) {
$ancestor_term = get_term( $ancestor, $taxonomy );
$hierarchical_slugs[] = $ancestor_term->slug;
}
$hierarchical_slugs = array_reverse( $hierarchical_slugs );
$hierarchical_slugs[] = $slug;
$termlink = str_replace( "%$taxonomy%", implode( '/', $hierarchical_slugs ), $termlink );
} else {
$termlink = str_replace( "%$taxonomy%", $slug, $termlink );
}
$termlink = home_url( user_trailingslashit( $termlink, 'category' ) );
}
// Back Compat filters.
if ( 'post_tag' == $taxonomy ) {
/**
* Filters the tag link.
* @since 2.3.0
* @deprecated 2.5.0 Use 'term_link' instead.
* @param string $termlink Tag link URL.
* @param int $term_id Term ID.
*/
$termlink = apply_filters( 'tag_link', $termlink, $term->term_id );
} elseif ( 'category' == $taxonomy ) {
/**
* Filters the category link.
* @since 1.5.0
* @deprecated 2.5.0 Use 'term_link' instead.
* @param string $termlink Category link URL.
* @param int $term_id Term ID.
*/
$termlink = apply_filters( 'category_link', $termlink, $term->term_id );
}
/**
* Filters the term link.
* @since 2.5.0
* @param string $termlink Term link URL.
* @param object $term Term object.
* @param string $taxonomy Taxonomy slug.
*/
return apply_filters( 'term_link', $termlink, $term, $taxonomy );
}
カスタム分類項目やリンクを取得
投稿とは関係なく特定のカスタム分類の項目(ターム)を取得するには以下のような方法があります。
get_terms
カスタム分類(カテゴリーやタグなども含む)のタームをまとめて取得します。fields パラメータを指定しない場合は、タームオブジェクトの配列(WP_Term[])を取得します。
get_terms( $args )
- パラメータ
- $args(文字列|配列):(オプション)配列または文字列で指定。(下記参照)
- 戻り値
- タームオブジェクトの配列(WP_Term[])、または fields パラメータで指定した値の配列(slugs を指定すればスラッグの文字列の配列)。タームが見つからなければ空の配列。指定したタームを取得するタクソノミーが存在しなければ WP_Error を返します。
- 利用可能箇所
- どこでも可能
パラメータ指定方法の変更(4.5.0 から)
4.5.0 未満では以下のように第1パラメータに取得したいカスタム分類名を指定していました。
$terms = get_terms( 'post_tag', array(
'hide_empty' => false,
) );
4.5.0 からは以下のようにカスタム分類名も引数の配列 $args に含めます。
$terms = get_terms( array(
'taxonomy' => 'post_tag', //タグを指定する例
'hide_empty' => false,
) );
引数の taxonomy(カスタム分類名)には標準のカテゴリーなど以下の分類も指定できます。
| カスタム分類名 | 意味 |
|---|---|
| category | カテゴリー |
| post_tag | タグ |
| nav_menu | メニュー |
| link_category | リンクのカテゴリー |
| パラメータのキー (値の型) |
例 初期値 |
意味 |
|---|---|---|
| taxonomy (文字列|配列) |
'taxonomy' => 'category' 初期値:なし |
タクソノミーを特定する場合にタクソノミー(カスタム分類名)を文字列または配列で指定。標準のカテゴリーは category、タグは post_tag。 |
| child_of (整数) |
'child_of' => 1 初期値:0 |
指定したIDのタームより下の階層(子/孫など)のタームを全て取得。「'child_of' =>0」と指定すれば、全てのタームを取得。 |
| parent (整数) |
'parent' => 1 初期値:なし |
指定したIDのタームの直下にある階層のタームを全て取得。「'parent' =>0」と指定すれば、最上位の全てのタームを取得。 |
| orderby (文字列) |
'orderby' => 'name' 初期値:name |
指定したキーでタームを並び替える。id, slug, name, count, (term_group) のいずれかを指定。 |
| order (文字列) |
'order' => 'desc' 初期値:asc |
並べ替えの順序を次のいずれかで指定。'asc':昇順、'desc':降順 |
| hide_empty (論理値|整数) |
'hide_empty' => 1 初期値:1 |
1(true)を指定した場合、投稿がないタームは取得しない。0(false)を指定すると、投稿のないタームも取得。 |
| fields (文字列) |
'fields' => 'slugs' 初期値:'all' |
クエリするタームのフィールドを指定。以下は指定できるフィールドとその場合の戻り値の例(一部抜粋)
|
| hierarchical (論理値) |
'hierarchical' => 1 初期値:1 |
「'hierarchical' => 1」を指定すると、空の子タームでも、空でない孫タームがあれば取得。 |
| exclude (文字列|配列) |
'exclude' => '1,2,3' 初期値:なし |
指定した ID のタームを除外して取得。child_of と組み合わせた場合、指定したタームにサブタームがあれば、それらも除外される。除外するタームの ID(term id)の配列またはコンマ(またはスペース)区切りの文字列で指定。 |
| include (文字列|配列) |
'include' => '1,2,3' 初期値:なし |
指定したIDのタームのみ取得。タームの ID(term id)の配列またはコンマ(またはスペース)区切りの文字列で指定。 |
| number (文字列|整数) |
'number' => 5 初期値:なし |
読み込むタームの数。 |
| pad_counts (論理値|整数) |
'pad_counts' => 1 初期値:0 |
'pad_counts' => 1 と指定すると、親タームに子孫タームがある場合、親タームの投稿数は、すべての子孫タームの投稿数も含めた値になる。'pad_counts' => 0 と指定すると、親タームの投稿数には、子孫タームの投稿数は含まれない。 |
| name (文字列|配列) |
'name' => 'お知らせ' 初期値:なし |
ターム名を文字列または配列で指定したタームを取得。 |
| name__like (文字列) |
'name__like' => 'Word' 初期値:なし |
ターム名にキーワードで指定した文字列で始まるタームを取得。 |
| search (文字列) |
'search' => 'Word' 初期値:なし |
ターム名またはスラッグに、キーワードで指定した文字列を含んだタームを取得。 |
| slug (文字列|配列) |
'slug' => 'WordPress' 初期値:なし |
指定したスラッグのタームを取得。 |
| get (文字列) | 'get' => 'all' 初期値:空文字列 |
この値を 'all' にすると 'hide_empty' と 'child_of' が無効になります(すべてのタームを取得します)。 |
以下は get_terms() をパラメータなしで実行した結果を var_dump() で出力した例です。
<pre> <?php $all_terms = get_terms(); var_dump($all_terms); ?> </pre>
array(15) {
[0]=>
object(WP_Term)#4545 (10) {
["term_id"]=>int(8)
["name"]=>string(11) "footer menu"
["slug"]=>string(11) "footer-menu"
["term_group"]=>int(0)
["term_taxonomy_id"]=>int(8)
["taxonomy"]=>string(8) "nav_menu"
["description"]=>string(0) ""
["parent"]=>int(0)
["count"]=>int(6)
["filter"]=>string(3) "raw"
}
・・・中略・・・
[6]=>
object(WP_Term)#4539 (10) {
["term_id"]=>int(1)
["name"]=>string(12) "お知らせ"
["slug"]=>string(4) "news"
["term_group"]=>int(0)
["term_taxonomy_id"]=>int(1)
["taxonomy"]=>string(8) "category"
["description"]=>string(30) "サイトからのお知らせ"
["parent"]=>int(0)
["count"]=>int(5)
["filter"]=>string(3) "raw"
}
・・・中略・・・
[11]=>
object(WP_Term)#4534 (10) {
["term_id"]=>int(30)
["name"]=>string(6) "小型"
["slug"]=>string(5) "small"
["term_group"]=>int(0)
["term_taxonomy_id"]=>int(30)
["taxonomy"]=>string(10) "rental_cat"
["description"]=>string(0) ""
["parent"]=>int(0)
["count"]=>int(1)
["filter"]=>string(3) "raw"
}
[12]=>
object(WP_Term)#4533 (10) {
["term_id"]=>int(31)
["name"]=>string(6) "東京"
["slug"]=>string(5) "tokyo"
["term_group"]=>int(0)
["term_taxonomy_id"]=>int(31)
["taxonomy"]=>string(10) "rental_tag"
["description"]=>string(0) ""
["parent"]=>int(0)
["count"]=>int(1)
["filter"]=>string(3) "raw"
}
・・・省略・・・
タームのリンクを出力(投稿数付き)
以下は個別ページやサイドバーなどで、特定のタクソノミーのタームを取得してその属する投稿数とリンクを出力する例です。
引数の taxonomy にカスタムタクソノミー名(rental_cat と rental_tag)を指定してそれらのタームオブジェクトを取得しています。
タームオブジェクトのプロパティを使ってタームの名前や投稿数を取得しています。リンクは get_term_link() で取得しています。
<?php
//rental_cat と rental_tag のタームオブジェクトを取得
$terms = get_terms( array(
'taxonomy' => array('rental_cat','rental_tag')
) );
//タームが取得できていてエラーがなければ
if ( $terms && ! is_wp_error( $terms ) ) {
$output = "<ul>\n<li>";
$separator = "</li>\n<li>";
$length = count($terms);
$i = 0;
if ( $terms ) {
foreach($terms as $term){
if($i == $length - 1) {$separator = '</li>'; }
$output .= '<a href="'
. esc_url( get_term_link($term) )
. '" class="tx-link-' . esc_attr($term->slug)
. '">' . $term->name . '</a> (' . $term->count .')'. $separator;
$i ++;
}
$output .= "\n</ul>";
echo $output;
}
}
?>
以下は出力例です。
<ul>
<li>
<a href="http://xxxx/rental_cat/medium/" class="tx-link-medium">中型</a>(1)
</li>
<li>
<a href="http://xxxx/rental_cat/large/" class="tx-link-large">大型</a>(1)
</li>
<li>
<a href="http://xxxx/rental_cat/small/" class="tx-link-small">小型</a>(1)
</li>
<li>
<a href="http://xxxx/rental_tag/tokyo/" class="tx-link-tokyo">東京</a>(1)
</li>
<li>
<a href="http://xxxx/rental_tag/nagano/" class="tx-link-nagano">長野</a>(2)
</li>
<li>
<a href="http://xxxx/rental_tag/kouchi/" class="tx-link-kouchi">高知</a>(1)
</li>
</ul>
当初 for 文を使って記述していたのですが、以下のような Notice と Error が表示されうまく動作しませんでした。
- Notice: Undefined offset: 0 in C:\xampp\xxxxx\content-rental.php on line 74
- Recoverable fatal error: Object of class WP_Error could not be converted to string in C:\xampp\xxxxx\wp-includes\formatting.php
以下の場合、通常 $terms[$i] の $i は 0 から始まると思っていたのですが、何故かこの場合は 1 からでないとエラーになってしまうので、1 から始めたらうまく行きました(var_dump($terms) で確認すると最初の配列の添え字は1でした)。
<?php
$terms = get_terms( array(
'taxonomy' => array('rental_cat','rental_tag')
) );
if ( $terms && ! is_wp_error( $terms ) ) {
$separator = ' </li><li> ';
$output = '';
$length = count($terms);
if ( $terms ) {
for( $i = 1; $i <= $length; $i++) {
if($i !== $length ) {
$output .= '<a href="'
. esc_url( get_term_link($terms[$i]) )
. '" class="tx-link-' . esc_attr($terms[$i]->slug)
. '">' . $terms[$i]->name . '</a>(' .$terms[$i]->count .')'. $separator;
} else {
$output .= '<a href="'
. esc_url( get_term_link($terms[$i]) )
. '" class="tx-link-' . esc_attr($terms[$i]->slug)
. '">' . $terms[$i]->name . '</a>(' .$terms[$i]->count .')';
}
}
$output = '<ul><li>' . $output . '</li></ul>';
echo $output;
}
}
//var_dump($terms);
?>
以下は get_terms() のソースです。
function get_terms( $args = array(), $deprecated = '' ) {
$term_query = new WP_Term_Query();
$defaults = array(
'suppress_filter' => false,
);
/*
* Legacy argument format ($taxonomy, $args) takes precedence.
* We detect legacy argument format by checking if
* (a) a second non-empty parameter is passed, or
* (b) the first parameter shares no keys with the default array (ie, it's a list of taxonomies)
*/
$_args = wp_parse_args( $args );
$key_intersect = array_intersect_key( $term_query->query_var_defaults, (array) $_args );
$do_legacy_args = $deprecated || empty( $key_intersect );
if ( $do_legacy_args ) {
$taxonomies = (array) $args;
$args = wp_parse_args( $deprecated, $defaults );
$args['taxonomy'] = $taxonomies;
} else {
$args = wp_parse_args( $args, $defaults );
if ( isset( $args['taxonomy'] ) && null !== $args['taxonomy'] ) {
$args['taxonomy'] = (array) $args['taxonomy'];
}
}
if ( ! empty( $args['taxonomy'] ) ) {
foreach ( $args['taxonomy'] as $taxonomy ) {
if ( ! taxonomy_exists( $taxonomy ) ) {
return new WP_Error( 'invalid_taxonomy', __( 'Invalid taxonomy.' ) );
}
}
}
// Don't pass suppress_filter to WP_Term_Query.
$suppress_filter = $args['suppress_filter'];
unset( $args['suppress_filter'] );
$terms = $term_query->query( $args );
// Count queries are not filtered, for legacy reasons.
if ( ! is_array( $terms ) ) {
return $terms;
}
if ( $suppress_filter ) {
return $terms;
}
/**
* Filters the found terms.
* @since 2.3.0
* @since 4.6.0 Added the `$term_query` parameter.
* @param array $terms Array of found terms.
* @param array $taxonomies An array of taxonomies.
* @param array $args An array of get_terms() arguments.
* @param WP_Term_Query $term_query The WP_Term_Query object.
*/
return apply_filters( 'get_terms', $terms, $term_query->query_vars['taxonomy'], $term_query->query_vars, $term_query );
}
get_term
ターム ID を指定してタームオブジェクトを取得します。名前やスラッグで取得するには get_term_by() を使います。
get_term( $term, $taxonomy, $output, $filter )
- パラメータ
-
- $term(整数 | オブジェクト):(必須) 整数を指定すると、それを ID とするタームをデータベース(可能であればキャッシュ)から取得。オブジェクトならフィルターを適用して $term を返す。
- $taxonomy(文字列):(オプション) $term が含まれるタクソノミーの名前。
- $output(定数の文字列):(オプション) 戻り値の型示す定数 OBJECT, ARRAY_A, ARRAY_N の何れか(省略時は OBJECT)
- OBJECT:オブジェクト
- ARRAY_A:連想配列。(連想配列のキーがオブジェクトのプロパティ名)
- ARRAY_N:通常の配列
- $filter(文字列):(オプション) 無害化のコンテキスト(フィルター名)。初期値:'raw'
- 'raw':数値フィールドの値のみ無害化
- 'edit':各種フィルターフックで無害化
- 'db':各種フィルターフックで無害化
- 'display':各種フィルターフックで無害化
- 戻り値
- $output で指定された型のタームオブジェクト。$term が空なら null。タクソノミーが存在しなければ WP_Error オブジェクト。
- 利用可能箇所
- どこでも
以下は ID(整数)を指定してタームオブジェクトを取得し、タームオブジェクトのプロパティの値を出力する例です。
<?php $term = get_term(1); echo $term -> name .'<br>'; echo $term -> slug .'<br>'; echo $term -> count .'<br>'; echo $term -> taxonomy .'<br>'; ?>
get_term_by
タームのフィールドと検索条件を指定して、データベースからタームオブジェクトを取得します。タームの名前やスラッグから取得することができます。
get_term_by( $field, $value, $taxonomy, $output, $filter )
- パラメータ
-
- $field(文字列):(必須)検索する値のフィールド名を示す以下の何れか。
- 'id'
- 'slug'
- 'name'
- 'term_taxonomy_id'(タームが属するタクソノミーの ID)
- $value(文字列|整数):(必須) 検索する値。
- $taxonomy(文字列):(必須) タクソノミー名。$field が 'term_taxonomy_id' の場合はオプション
- $output(定数の文字列):(オプション) 戻り値の型示す定数 OBJECT, ARRAY_A, ARRAY_N の何れか(省略時は OBJECT)
- OBJECT:オブジェクト
- ARRAY_A:連想配列。(連想配列のキーがオブジェクトのプロパティ名)
- ARRAY_N:通常の配列
- $filter(文字列):(オプション) 無害化のコンテキスト(フィルター名)。初期値:'raw'
- 'raw':数値フィールドの値のみ無害化
- 'edit':各種フィルターフックで無害化
- 'db':各種フィルターフックで無害化
- 'display':各種フィルターフックで無害化
- $field(文字列):(必須)検索する値のフィールド名を示す以下の何れか。
- 戻り値
- $output で指定された型のタームオブジェクト。$term が見つからなかったり、$taxonomy が存在しない場合は false。
- 利用可能箇所
- どこでも
注意事項
- $field に 'name' を指定した場合の $value の値はエスケープされないので、必要に応じて(外部からの入力の場合など)エスケープ処理を自分で行わなければなりません。
- この関数は指定された $field– $value–$taxonomy の組み合わせで最初にマッチしたタームを返します。そのため、例えば $field に 'name' を指定した場合などは複数マッチする可能性があるので、そのような場合は確実にタームを取得するには get_terms() を使うことが推奨されています。
以下のようにタームのスラッグやタクソノミー名を指定して get_term_by() を実行するとタームのオブジェクト取得することができます。
- $field(検索する値のフィールド名):'slug'
- $value(検索する値):'tokyo'(タームのスラッグ)
- $taxonomy(タクソノミー名):'rental_tag'(タームのタクソノミー名)
<?php
$term = get_term_by('slug', 'tokyo', 'rental_tag');
echo $term -> name .'<br>';
echo $term -> count .'<br>';
?>
以下は $field を 'name' にして実行する例です。
<?php
$term = get_term_by('name', '東京', 'rental_tag');
echo $term -> slug .'<br>';
echo $term -> count .'<br>';
?>
taxonomy.php や taxonomy-カスタム分類名.php などのテンプレートでは、表示中のタームのスラッグが $term に、そのタームの属するタクソノミー名(register_taxonomy() の第1パラメータの値)が $taxonomy に格納されています。
そのため taxonomy.php などのカスタム分類のテンプレートでは表示中のタームの名前などを簡単に表示することができます。
カスタム分類のテンプレートでタームの名前や説明文を表示
以下はカスタム分類のテンプレートで get_term_by() の検索する値のフィールドを 'slug' に指定して $term と $taxonomy を使ってタームのオブジェクトを取得する例です。
説明文(description)には HTML を記述することができるので、必要に応じてエスケープ処理します。
<!-- taxonomy.php などのカスタム分類のテンプレート -->
<?php get_header(); ?>
<div id="main">
<!-- $term_info にタームを取得 -->
<?php $term_info = get_term_by('slug', $term, $taxonomy); ?>
<!-- カスタム分類のターム名を表示 -->
<h2>レンタルカテゴリー:<?php echo $term_info->name; ?></h2>
<!-- タームの説明文を表示 -->
<p><?php echo esc_html($term_info->description); ?></p>
<!-- 以下は説明文が記述されている場合のみ説明文を表示する場合 -->
<?php if($term_info->description)
echo '<p>' .esc_html($term_info->description) . '</p>'; ?>
・・・
タクソノミーのラベルを表示
また、taxonomy.php などのテンプレートでは get_taxonomy() を使ってタクソノミーオブジェクトからタクソノミーのラベルを取得することができます。
以下はタクソノミーのラベルを取得して表示する例です。
<!-- taxonomy.php などのカスタム分類のテンプレート -->
<!-- $term_info にタームオブジェクトを取得 -->
<?php $term_info = get_term_by('slug', $term, $taxonomy); ?>
<!-- タクソノミーオブジェクトを取得 -->
<?php $tax_obj = get_taxonomy($taxonomy); ?>
<!-- タクソノミーのラベルとターム名を表示 -->
<h2><?php echo $tax_obj->label. ' : ' .$term_info->name; ?></h2>
<!-- タームの説明文を表示 -->
<p><?php echo esc_html($term_info->description); ?></p>
以下は get_term_by() のソースです。
内部では get_term() や get_terms() が使用されています。
function get_term_by( $field, $value, $taxonomy = '', $output = OBJECT, $filter = 'raw' ) {
// 'term_taxonomy_id' lookups don't require taxonomy checks.
if ( 'term_taxonomy_id' !== $field && ! taxonomy_exists( $taxonomy ) ) {
return false;
}
// No need to perform a query for empty 'slug' or 'name'.
if ( 'slug' === $field || 'name' === $field ) {
$value = (string) $value;
if ( 0 === strlen( $value ) ) {
return false;
}
}
//$field が id の場合は get_term() を使用
if ( 'id' === $field || 'term_id' === $field ) {
$term = get_term( (int) $value, $taxonomy, $output, $filter );
if ( is_wp_error( $term ) || null === $term ) {
$term = false;
}
return $term;
}
$args = array(
'get' => 'all',
'number' => 1,
'taxonomy' => $taxonomy,
'update_term_meta_cache' => false,
'orderby' => 'none',
'suppress_filter' => true,
);
switch ( $field ) {
case 'slug':
$args['slug'] = $value;
break;
case 'name':
$args['name'] = $value;
break;
case 'term_taxonomy_id':
$args['term_taxonomy_id'] = $value;
unset( $args['taxonomy'] );
break;
default:
return false;
}
$terms = get_terms( $args );
if ( is_wp_error( $terms ) || empty( $terms ) ) {
return false;
}
$term = array_shift( $terms );
// In the case of 'term_taxonomy_id', override the provided `$taxonomy` with whatever we find in the db.
if ( 'term_taxonomy_id' === $field ) {
$taxonomy = $term->taxonomy;
}
return get_term( $term, $taxonomy, $output, $filter );
}
カスタム分類項目(ターム)ID の取得
カスタム分類項目(ターム)の ID を取得する1つの方法はタームオブジェクトを取得してそのプロパティ(term_id)から ID を取得します。
タームの名前やスラッグから取得
get_term_by() を使うと名前やスラッグからタームオブジェクトを取得することができます。
以下はタームの名前やスラッグから ID を取得する例です。
//スラッグから ID を取得
$term_slug = 'small'; //タームのスラッグ
$taxonomy_name = 'rental_cat'; //タクソノミー名
//第1パラメータ($field)に 'slug' を指定
$my_term = get_term_by( 'slug', $term_slug, $taxonomy_name );
if($my_term) {
$my_term_id = $my_term->term_id;
echo 'term_id: ' . $my_term_id;
}
//名前から ID を取得
$term_name = '大型'; //ターム名
$taxonomy_name = 'rental_cat'; //タクソノミー名
//第1パラメータ($field)に 'name' を指定
$my_term = get_term_by( 'name', $term_name, $taxonomy_name );
if($my_term) {
$my_term_id = $my_term->term_id;
echo 'term_id: ' . $my_term_id;
}
以下はタームの名前やスラッグから ID を取得する独自の関数の例です。
ID が取得できない場合は 0 を返します。
function get_my_term_ID( $field, $value, $taxonomy ) {
$my_term = get_term_by( $field, $value, $taxonomy );
if ( $my_term ) {
return $my_term->term_id;
}
return 0;
}
//以下はタクソノミー名が「rental_cat」でスラッグが「small」のタームの ID を表示する例です。
<?php echo 'term_id: ' . get_my_term_ID('slug', 'small', 'rental_cat'); ?>
カテゴリー名からカテゴリー ID を取得する関数 get_cat_ID() の定義(以下)を参考にしました。
//WordPress の関数(wp-includes/category.php)
function get_cat_ID( $cat_name ) {
$cat = get_term_by( 'name', $cat_name, 'category' );
if ( $cat ) {
return $cat->term_id;
}
return 0;
}
タームのアーカイブページでターム ID を取得
タクソノミーのアーカイブページで get_queried_object() を使えば、現在表示しているページのオブジェクトが取得できるのでそのプロパティから ID を取得することができます。
<?php echo 'term_id: ' . get_queried_object()->term_id; ?>
投稿に属するタームの ID を取得
投稿に属するタームは get_the_terms() でタームオブジェクトを取得して、そのプロパティから ID を取得することができます。
但し、投稿に属するタームは複数ある可能性があるので get_the_terms() で取得できるのはタームオブジェクトの配列になります。また、投稿に属するタームがない可能性もあります。
以下はカスタム投稿タイプの個別ページのテンプレートで、その投稿に属するカスタムタクソノミー「rental_cat」のタームの名前と ID を出力する例です。
<?php
$taxonomy = 'rental_cat';
$terms = get_the_terms($post->ID, $taxonomy);
if ( $terms && ! is_wp_error( $terms ) ) {
foreach($terms as $term) {
echo 'term_name:' . $term->name . ' term_id: ' . $term->term_id . '<br>';
}
}
?>
以下はカスタム投稿タイプの個別ページのテンプレートで、その投稿に属するカスタムタクソノミー名とターム名を指定して ID を取得する関数の例です。
カスタム投稿タイプの個別ページのテンプレートで使用することを想定しています。ターム ID が取得できない場合は 0 を返します。
function get_my_term_ID_by_name( $term_name, $taxonomy) {
global $post;
$term_id = 0;
$terms = get_the_terms($post->ID, $taxonomy);
if ( $terms && ! is_wp_error( $terms ) ) {
foreach($terms as $term) {
if($term->name === $term_name) {
$term_id = $term->term_id;
}
}
}
return $term_id;
}
//以下はタクソノミー名が「rental_cat」でターム名が「小型」のタームの ID を表示する例です。
<?php echo 'term_id: ' . get_my_term_ID_by_name('小型', 'rental_cat') ;?>
カスタム分類のリンク一覧の表示
カスタム分類のリストを出力するには、カテゴリーのリストを一覧形式で出力する wp_list_categories() やタグクラウドを出力する wp_tag_cloud() を使います。
パラメータとして渡す引数の 'taxonomy' 連想配列には「カスタム分類名」を指定します。
以下はカスタム分類名が「rental_cat」のカテゴリーのリストを表示する例です。title_li はカテゴリーのリストを囲む li 要素に出力する文字列の指定、show_count はカテゴリーごとの投稿数を表示するかどうかの指定(1を指定すると表示)です。
<ul>
<?php
wp_list_categories(
array(
'taxonomy' => 'rental_cat',
'title_li' => '',
'show_count' =>1
)
);
?>
</ul>
taxonomy.php などのカスタム分類のテンプレートではそのページのカスタム分類名は変数 $taxonomy に入っているので以下のように記述することができます。
<!-- taxonomy.php などのカスタム分類のテンプレート -->
<ul>
<?php
wp_list_categories(
array(
'taxonomy' => $taxonomy,
'title_li' => '',
'show_count' =>1
)
);
?>
</ul>
以下はカスタム分類名が「rental_tag」のタグクラウドを出力する例です。
<?php
wp_tag_cloud(
array(
'taxonomy' => 'rental_tag'
)
);
?>
この場合も taxonomy.php などのカスタム分類のテンプレートではそのページのカスタム分類名は変数 $taxonomy に入っているので分類名の文字列の代わりに指定することができます。
<!-- taxonomy.php などのカスタム分類のテンプレート -->
<?php
wp_tag_cloud(
array(
'taxonomy' => $taxonomy
)
);
?>