HTML5/HTML Living Standard (1)
更新日:2022年03月10日
作成日:2017年05月21日
HTML5 には、HTML4.0 や XHTML1.0 からあった要素に新たな要素が追加されています。また逆に廃止となる要素や意味が変更されている要素もあります。
追記: HTML5 は廃止で HTML Living Standard が HTML 標準に
W3C が規格勧告した HTML5 は 2021年1月28日に廃止され、WHATWG が規格策定する HTML Living Standard に仕様が一本化されました(大雑把に言うと規格が統合されて呼び方が HTML5 から HTML Living Standard に変わったような感じでしょうか)。
https://www.w3.org/TR/html5/ にアクセスすると https://html.spec.whatwg.org/multipage/ に転送されます。
HTML の記述方法などはほぼ同じですが、追加や廃止された要素や属性があります。また、HTML Living standard は更新され続けているので、変更される可能性があると思いますが、タグの使い方は現時点では大きな違いはないようです。
WHATWG の HTML Conformance Checkers(HTML のバリデータ)でアドレスを入力して HTML を検証すると、w3.org の、Nu Html Checker での検証結果が表示されます。
以下は HTML5 の時点での内容になります。リンクなどは W3C から WHATWG へ変更しました。
HTML4.x から HTML5 への変更点(概要)
HTML5 は、HTML4.0 や XHTML1.0 に比べて記述がシンプルになっている部分があります。文書型宣言(DOCTYPE)や head 要素内の meta 要素などが、シンプルになっています。以下はいくつかの変更点とその概要です。
文書型宣言(DOCTYPE)
XHTML1.0 の場合
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5 の場合
<!DOCTYPE html>
HTML4.0 などの HTML は SGML(Standard Generalized Markup Language)ベースのため DTD(Document Type Definition)を参照する必要がありましたが、HTML5 の文書型宣言はブラウザを標準モードにする目的で使用されるためとてもシンプルになっています。
HTML5 では、DOCTYPE のもじは小文字でも問題ありません。(XHTML5 の場合は大文字)
html 要素
XHTML1.0 の場合
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
HTML5 の場合
<html lang="ja">
文字エンコーディングの指定
HTML4.0 や XHTML1.0 では1つの meta 要素で文字エンコーディングと MIME タイプを指定していましたが、HTML5 では文字エンコーディングのみを指定できます。
また、HTML5 の文字エンコーディングは UTF-8 が推奨されているので、特別な理由がなければ UTF-8 を指定します。
XHTML1.0 の場合
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
HTML5 の場合
<meta charset="utf-8" /> <!--または--> <meta charset="utf-8">
文字エンコーディングの指定は、ファイルの先頭から1024バイト以内に記述する必要があるので、ソースコードのできるだけ最初の方に記述します。また、title 要素の前に記述するようにします。文字エンコーディングの指定の前に、漢字やひらがながあると、文字化けする可能性があります。
link 要素による CSS の読み込み
CSS は Web で使われている唯一のスタイルシート言語のため、HTML5 では type 属性を省略することができます。
XHTML1.0 の場合
<link rel="stylesheet" href="style.css" type="text/css" />
HTML5 の場合
<link rel="stylesheet" href="style.css" /> <!--または--> <link rel="stylesheet" href="style.css">
script 要素
スクリプトが JavaScript である場合、script 要素の type 属性を省略できます。
XHTML1.0 の場合
<script type="text/javascript">
alert('hello');
</script>
HTML5 の場合
<script>
alert('hello');
</script>
W3Cのチェックツールでは、HTML5 で type 属性を指定していると「The type attribute is unnecessary for JavaScript resources.」と言う警告が表示されます。
defer 属性と async 属性
script 要素に defer 属性や async 属性を指定しない同期的な読み込みの場合、HTML パースの途中で <script> タグにたどり着き次第、パースを一時停止し、JavaScript ファイルのダウンロードと実行を行います。JavaScript ファイルの実行が完了するまで、HTML のパースは再開されません。そのため、通常は <script> タグを </body> の直前に記述します。
HTML5 から実装された defer 属性や async 属性を使うと、HTML パーサの処理を止めずに(非同期で)読み込みが行われるようになり、表示の高速化を期待することができます。
src 属性を持つ script 要素に defer 属性または async 属性を付与することにより、パースが中断されなくなります。
defer 属性では DOM ツリー構築完了後に、async 属性ではスクリプトのダウンロード完了後にスクリプトが実行されます。defer 属性も async 属性と同じく論理属性です。
async 属性
async 属性は文書に埋め込んだスクリプトを実行するタイミングを指定する属性で、src 属性が指定されている場合に使えます。スクリプトのダウンロードが終わると直ちに解析及び実行されます。
但し、スクリプトが script 要素の順(タグを書いた順)に実行されることが保証されないので注意が必要です。複数のファイルに依存関係が存在するような場合に async 属性で非同期的に読み込むと、ファイルが意図した順番で読み込まれないので意図した動作にならない状況が発生します。
<script src="example.js" async></script>
defer 属性
defer 属性は、埋め込まれたスクリプトを実行するタイミングを指定する属性で、src 属性が指定されている場合に使えます。HTMLのパースは中断されませんが、実行されるのは DOM ツリー構築後になります。
async 属性とは異なり、スクリプトが script 要素の順(タグを書いた順)に実行されることが保証されます。
<script src="example.js" defer></script>
※ async 属性と defer 属性の両方を指定している場合、async 属性に対応している環境であれば async 属性が有効になり、async 属性に対応していない環境では defer 属性が有効になります(async 属性が優先されます)。IE9 以前のバージョンは defer 属性のみに対応しています。
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap" async defer></script>
ベースとなるマークアップ
以下は HTML5 のベースとなるマークアップの例です。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <meta http-equiv="X-UA-Compatible" content="IE=edge" > <title>タイトル</title> <meta name="description" content="Webサイトの説明"> <meta name="keywords" content="キーワード,キーワード, ... "> <link rel="stylesheet" href="/css/style.css"> <script src="/js/jscript.js"></script> </style> </head> <body> .... </body> </html>
<meta name="viewport" content="width=device-width"> はビューポートの指定で、デバイスの横幅に合わせてコンテンツを表示する場合は、viewport の値を「width=device-width」として指定すると、解像度と viewport を一致させることができます。レスポンシブデザインの場合に、指定します。
<meta http-equiv="X-UA-Compatible" content="IE=edge" > は IE のレンダリングモードを指定するもので IE=edge は使用しているIEの最新バージョンの標準モードで表示させます。「content="IE=edge,chrome=1"」となっているものもありますが、現在は chrome=1 は不要です。CSS や JavaScript の読み込みの前に指定します。
空要素
XHTML では br 要素などの空要素の閉じかっこ前のスラッシュが必要で、HTMLL4.01 では不要です。HTML5 ではどちらでも(あってもなくても) OK です。
XHTML1.0 の場合
<img src="/images/sample.jpg" alt="" /><br />
HTML4.01 の場合
<img src="/images/sample.jpg" alt="" ><br>
HTML5 の場合
<img src="/images/sample.jpg" alt="" /><br /> <!--または--> <img src="/images/sample.jpg" alt="" ><br>
ブーリアン属性(boolean 属性)
disabled 属性、checked 属性、readonly 属性などのブーリアン(論理)属性の「値」は、XHTML1.0 では必須でしたが、HTML5 では省略できます。これらの属性は、値が true の場合に指定し、false の場合は指定は不要です。
XHTML1.0 の場合
<input type="radio" disabled="disabled" checked="checked" name="sample" />
HTML5 の場合
<input type="radio" disabled checked name="sample" />
a 要素(ブロック要素対応)
HTML4.01 では a 要素はインライン要素であったため、ブロックレベル要素全体をリンクを指定することはできませんでしたが、HTML5 では、段落・リスト・見出しなどのブロックレベル要素全体に対しても、全体を<a>~</a>で囲んでリンクを指定できるようになっています。
HTML5 の場合
<a href="http://www.example.com"> <section> <h2>Sample</h2> <p>text text text</p> </section> </a>
また、HTML5では、a 要素の name 属性は廃止されています。HTML5 では、id 属性によってアンカーを定義します。
詳細は「a 要素」を参照ください。
style 要素(body 要素内)
XHTML1.0 などでは、style 要素は head 内にしか記述できませんでしたが、HTML5 では「scoped 属性」を指定して、body 要素内にも記述できるようになっています(scoped 属性を指定した style 要素の親要素、及びその子孫要素に対してのみスタイルを適用します)。以下の例では2つの p 要素にスタイルが適用されます。(注)この属性は廃止されました。
※この属性はHTML5で追加される予定でしたが、最終的には廃止となりました。
現時点(05/28/2017)では FireFox のみがサポートしているようです。
http://caniuse.com/#feat=style-scoped
HTML5 の場合
<section>
<style scoped>
p {color:red;}
</style>
<h1>Sample</h1>
<p>Text 1</p>
</section>
style 要素に scoped を指定すると、特定の範囲にのみスタイルを適用させることができます。scoped 属性が指定された style 要素は、body 要素内で使用します。但し、適用範囲において、要素間の空白や、style 要素以外の、他のフロー・コンテンツより前に配置する必要があります(親要素内の先頭に記述する必要があります)。
以下の例の場合、「Text 1」の p 要素には適用されますが、続くセクションの「Text 2」の p 要素には適用されません。
<section>
<style scoped="scoped">
p {color:red;}
</style>
<h1>Sample</h1>
<p>Text 1</p>
</section>
<section>
<h1>Sample</h1>
<p>Text 2</p>
</section>
img 要素の alt 属性
HTML5 では img 要素の alt 属性の仕様が大幅に変更され、HTML4、XHTML と比べて詳細に定義されています。
alt 属性の値には、代替テキストを記述しますが、img 要素が全て alt 属性の値に置き換わったとしても、ページの意味が変わらないような代替テキストにする必要があります。
また、src 属性と alt 属性の組み合わせによっても意味が変わります。
詳細は「 img 要素」を参照ください。
コピーライト(small 要素)
XHTML などの small 要素は、要素を小さく表示する(視覚的な)要素でしたが、HTML5 では small 要素は「細目などの注釈を表す要素」というセマンティクスに変更されて、著作権表記や注釈、帰属の明示、免責条項、警告、法的制約などを表すようになっています。
意味付けを伴わない単なる文字サイズの縮小には CSS の font-size プロパティを用います。
<p><small>Copyright © Web Design Leaves All Rights Reserved</small></p>
古い IE への対応
IE9 未満の古い IE に対応する必要がある場合は、そのための準備が必要になります。
ブラウザはサポートしている HTML 要素のリストを持っていますが、このリストにない要素(新しい HTML5 の要素)は「不明な要素」として取り扱われます。また、全てのブラウザは不明な要素をインラインレベル要素として表示するので、display: inline という CSS ルールを指定したのと同じように表示されます。しかし、HTML5 の新しい要素のいくつかはブロックレベル要素として定義されているので、それらの要素を古いブラウザでも使用する場合はスタイルを自前で定義する必要があります。
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display:block;
}
また、ほとんどのブラウザは HTML5 に対応していなくても表示はされますが、IE9 未満では「不明な要素」があると、正しい DOM (Document Object Model )ツリーが構成されないと言う問題があります。
この問題を回避するには、実際に使う前に JavaScript を使ってダミーの要素を生成しておけば、その要素を認識し CSS を使ってスタイルを指定できるようになります。このダミー要素を DOM に挿入する必要はなく、単に(ページごとに)その要素を生成しさえすれば、IE が認識しない要素にもスタイルを指定できるようになります。以下のように createElement() を使って要素を生成します。
IE9 未満にだけ適用すればいいので、<!--[if lt IE 9]> 条件付きコメントを使用します。
<!--[if lt IE 9]>
<script>
var e = ("abbr,article,aside,audio,canvas,datalist,details," +
"figure,footer,header,hgroup,mark,menu,meter,nav,output," +
"progress,section,time,video").split(',');
for (var i = 0; i < e.length; i++) {
document.createElement(e[i]);
}
</script>
<![endif]-->
変数 e に要素の文字列からなる配列が代入されます。そして for ループでそれぞれの要素を生成しますが、この時戻り値は無視されているので、作成された要素が DOM に挿入されることはありません。但し、このスクリプトはページの最初、<head>要素の中に記述する必要があります。それにより、IE はタグや属性をパースする前にこのスクリプトを実行するので、望ましい形で IE に取り扱われるようになります。
実際には、html5shiv というライブラリーを使うのが便利です。「html5shiv (https://github.com/afarkas/html5shiv)」というライブラリをダウンロードして head 要素内で読み込みます。
ダウンロードしたファイルを解凍して、html5shiv.js と html5shiv-printshiv.js の2つのファイルをコピー(配置)して、どちらかを読み込みます。(原文:Download and extract the latest zip package from this repositiory and copy the two files dist/html5shiv.js and dist/html5shiv-printshiv.js into your project. Then include one of them into your <head> as above.)
<head> .... <!--[if lt IE 9]> <script src="assets/js/html5shiv-printshiv.js"></script> <![endif]--> .... </head>
IE6~IE8 では Media Queries は動作しないので、以下のような Media Queries を有効にするライブラリを利用します。
- css3-mediaqueries-js(http://code.google.com/p/css3-mediaqueries-js/)
- Respond.js(https://github.com/scottjehl/Respond)
- css3-mediaqueries-js
- CSS 内の @media 規則のみを解析する。
HTML 内の link 要素で指定した場合や CSS 内の @import で読み込ませた場合は無効。
- Respond.js
- HTML 内の link 要素かつ rel 属性が stylesheet に指定された stylesheet または
CSS 内の @media 規則のみを解析する。
CSS 内の @import 規則は無効
Respond.js の読み込みの例
ダウンロードした JavaScript ファイルをコンディショナルコメント(IE9未満のみ適用)を使って head 要素内の全ての CSS ファイルの後に読み込みます。
<head> .... <!--[if lt IE 9]> <script src="assets/js/html5shiv-printshiv.js"></script> <script src="assets/js/respond.min.js"></script> <![endif]--> .... </head>
また、それに合わせてIE の最新の仕様(IE=edge)でレンダリングされるように meta 要素に「http-equiv=”X-UA-Compatible”」を追加しておきます。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
コンディショナルコメント
コンディショナルコメント(条件付きコメント)は、Internet Explorer(IE) 独自の仕様で、コメントに条件を記述することにより、その条件に合致していればコメントで囲まれた部分の表示・非表示を制御することができる機能です。この機能は IE9 までサポートされていて、IE10 以降はこの機能は廃止され、他のブラウザと同様、単なるコメントとして扱われます。
以下が基本的な書式です。
<!--[if 条件式]> 内容 <![endif]-->
この機能を利用すると、特定のバージョンの IE だけに JavaScript や CSS を適用させたり、読み込ませたり、クラスを指定すること等ができます。
以下のように記述すると、IE7 未満の IE に指定したスタイルを適用することができます。
<!--[if lt IE 7]>
<style type="text/css">
p {
color: #777;
}
</style>
<![endif]-->
以下のように記述すると、IE7 の場合のみ ie7_style.css を読み込ませることができます。
<!--[if IE 7]> <link rel="stylesheet" type="text/css" href="ie7_style.css" /> <![endif]-->
条件式には、以下のような演算子を使用することができます。
| 演算子 | 意味 |
|---|---|
| lt | 指定したバージョン未満の IE に適用 |
| lte | 指定したバージョン以下の IE に適用 |
| gt | 指定したバージョンより上の IE に適用 |
| gte | 指定したバージョン以上の IE に適用 |
| ! | 指定したバージョン以外(を除く)の IE に適用 |
以下の例は、IE7 未満の場合は html 要素に「ie6」というクラスが、IE7 の場合は html 要素に「ie7」というクラスが、IE8 の場合は html 要素に「ie8」というクラスが付けられ、IE9 以上及びその他のブラウザの場合はクラスの付かない html 要素が適用されます。
<!DOCTYPE html> <!--[if lt IE 7]> <html class="ie6" lang="ja"> <![endif]--> <!--[if IE 7]> <html class="ie7" lang="ja"> <![endif]--> <!--[if IE 8]> <html class="ie8" lang="ja"> <![endif]--> <!--[if gt IE 8]><!--> <html lang="ja"> <!--<![endif]-->
アウトラインとセクション
HTML文書の構造を明示するための仕組みとして、アウトラインがあります。英語の outline(アウトライン)の意味は、「概要、あらまし、輪郭、外形」等です。HTML では、「文書の輪郭」や「文書の概要」、「文書の階層構造」と言った意味になります。または、「本の目次のようなもの」と言うことができます。
本の目次は、章・節・項のようにツリー構造(階層構造)で文書の構造を表しますが、HTML のアウトラインも同じようにツリー構造で表すことができます。
W3C の Validator などを使うと、HTML ファイルのアウトラインを判別してくれます。
従来の HTML では、見出し要素のレベルとそれに続くコンテンツによって文書のアウトラインを示していました。これを「暗黙的なアウトライン」と言います。従来の HTML でアウトラインを示すには、見出し要素(のレベル)を適切に選択する必要があります。
以下は、HTML4.01 の書き方の例です。
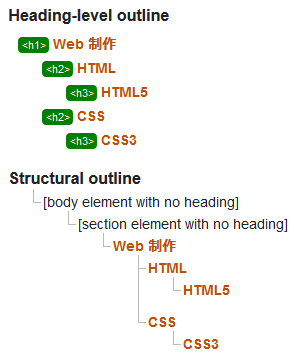
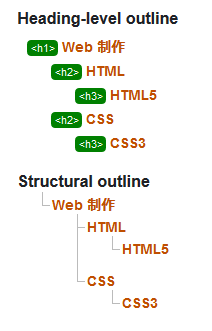
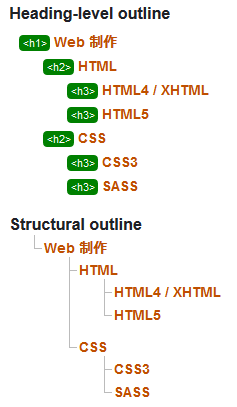
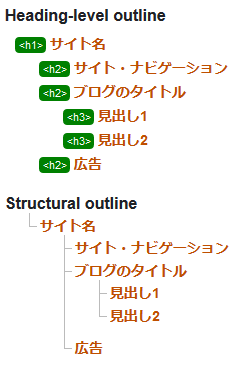
<body> <h1>Web 制作</h1> <p>Web 制作について...</p> <h2>HTML</h2> <p>HTML は...</p> <h3>HTML5</h3> <p>HTML5 は...</p> <h2>CSS</h2> <p>CSS は...</p> <h3>CSS3</h3> <p>CSS3 は...</p> </body>
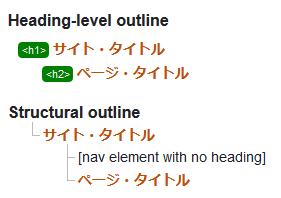
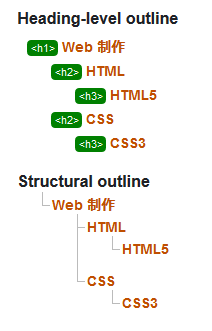
上記の例のアウトラインは以下のようになります。(W3C の Validatorを利用した結果)

「Heading-level outline」は「暗黙的なアウトライン」を表していて、「Structural outline」が構造的なアウトラインを表しています。
上記のアウトラインを見ると、見出しのところでツリーの階層が変わっているのがわかります。この階層の範囲を「セクション」と呼びます。
実際には、スタイルを定義したりするために、div 要素を使って以下のような書き方をする場合が多いかも知れません。
<body>
<div id="content">
<div class="section">
<h1>Web 制作</h1>
<p>Web 制作について...</p>
<div class="html section">
<h2>HTML</h2>
<p>HTML は...</p>
<h3>HTML5</h3>
<p>HTML5 は...</p>
</div>
<div class="css section">
<h2>CSS</h2>
<p>CSS は...</p>
<h3>CSS3</h3>
<p>CSS3 は...</p>
</div>
</div>
</div>
</body>
しかし、div 要素には新しいセクションを定義する強制力はないので、上記の例のアウトラインも前述の例と同じになります。

この例のように単純な構造であれば、見出しからアウトラインを判別できますが、構造が複雑になると難しい場合も出てきます。そのため、HTML5 ではソースコードからアウトラインを形成する方法として、セクションの範囲を明示する要素が定義されました。
カテゴリーとコンテンツモデル
HTML4.0 や XHTML1.0 で規定された要素には、スタイリングを指示する要素がありましたが、HTML5 のすべての要素からスタイリングを指示する意味合いが排除されています。
big 要素、center 要素、font 要素などのスタイリングを指示するだけの要素は、HTML5で廃止となりました。
また、今までの HTML では、インライン要素やブロック要素というカテゴリーで要素が分類されていました(スタイルをベースにした分類方法)。
しかし、実際にはブロック要素をインライン要素のようにスタイルを指定(display: inline;)することもあります。今までのインラインとブロックという分類は、どの要素にどんな要素を入れることができるのかを決める基準の1つとして使われています。
HTML5 では、インラインとブロックによる分類は廃止され、新たなカテゴリーによって分類され、この新しいカテゴリーによって、要素の包含関係を詳しく規定しています。
HTML5 で新たに導入されたカテゴリーは、以下のようなものがあります。
- メタデータ・コンテンツ (Metadata)
文書のメタデータやスタイル、スクリプトに関係する要素。主に head 内に記述する要素。 - フロー・コンテンツ (Flow)
文書に使われるほとんどの要素。 - セクショニング・コンテンツ (Sectioning)
セクションの範囲を定義する要素。アウトラインを形成する要素。( article aside nav section ) - ヘッディング・コンテンツ (Heading)
見出し要素 - フレージング・コンテンツ (Phrasing)
文書のテキストのこと。段落内に含めることができる要素。 - エンベッディッド・コンテンツ (Embedded)
文書に他のリソース(画像や動画など)を埋め込んだり、他の語彙(svg など)を挿入したりする要素(フレージング・コンテンツの中でテキストではない要素)。 - インタラクティブ・コンテンツ (Interactive)
ユーザーが操作できる要素。ユーザーからの入力を受け付ける要素。
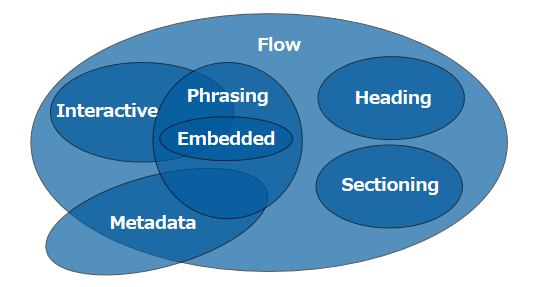
以下は W3C の HTML 5.1(W3C Working Draft)の 3.2.4.1 Kinds of content に掲載されている HTML5 の要素の分類になります。それぞれの要素は、0個以上のカテゴリーに分類されます。言い換えると、どこのカテゴリーにも属していない要素や、複数のカテゴリーに属する要素も存在します。
HTML5 では要素の見た目を基準とした分類ではなく、その要素の意味や用途を基準とした分類に変更されています。
その他のカテゴリー
要素は主要なカテゴリーとは別に、以下のカテゴリーにも分類されます。
- セクショニングルート
- セクショニングルートは、独自のアウトラインを形成する要素です。ただし、セクショニングコンテンツと異なり、文書全体のアウトラインには影響を与えません。
body、blockquote、details、fieldset、figure、td 要素が該当します。
通常の要素は、見出しから判別されたアウトラインによる階層構造に含まれますが、セクショニングルートは、文書全体のアウトラインには影響を与えません。セクショニングルートに属する要素は、文書全体のアウトラインからは切り離され、独立したアウトラインを持ちます。
以下の例では、2つ目の section 要素の内容 にblockquote 要素があるので、アウトラインに新しいレベルが追加されるように思われますが、blockquote 要素の形成するセクションは独立したものなので、文書の全体構造に関わるセクションとしては解釈されません。
<h1>Web 制作</h1>
<p>Web 制作について...</p>
<section class="html">
<h2>HTML</h2>
<p>HTML は...</p>
<h3>HTML5</h3>
<p>HTML5 は...</p>
</section>
<section class="css">
<h2>CSS</h2>
<p>CSS は...</p>
<h3>CSS3</h3>
<p>CSS3 は...</p>
<blockquote>
<h2>引用文見出し</h2>
<p>引用文...</p>
</blockquote>
</section>
W3C でチェックすると、見出しレベルのアウトラインとしては表示されますが、階層構造としてのアウトラインには表示されません。

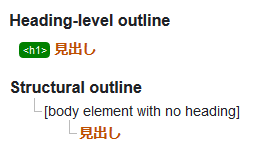
body 要素もセクショニングルートとしてアウトラインを形成します。body 要素の直接の子要素として記述した h1 要素は、body 要素のセクションの見出しとして機能しますが、以下の例のように文書全体を section 要素でマークアップすると、文書全体(body 要素)の見出しがなくなってしまうので注意が必要です。
<body> <section> <h1>見出し</h1> <!--本文等(省略)--> </section> </body>
以下のように階層構造のアウトラインで「body element with no heading(body 要素の見出しがない)」と表示されています。

- パルパブルコンテンツ
- コンテンツモデルがフローコンテンツ、もしくはフレージングコンテンツとなる要素はパルパブルコンテンツとなります。パルパブルコンテンツに分類される要素は、hidden 属性が指定されていない内容を最低でも1つは持つ必要があります。(要素の中が空になってはいけない要素)
a、abbr、address、article、aside、audio、b、bdi、bdo、blockquote、button、canvas、cite、code、data、details、dfn、div、dl、embed、em、fieldset、figure、footer、form、h1〜h6、header、hgroup、i、iframe、img、input、ins、kbd、keygen、label、main、map、mark、menu、meter、nav、object、ol、output、p、pre、progress、q、ruby、s、samp、section、select、small、span、strong、sub、sup、table、textarea、time、u、ul、var、video要素が該当します。
- スクリプトサポート要素
- スクリプトサポート要素は、要素自体は何も表さず、スクリプトを操作するために利用される要素です。
script、template要素が該当します。
コンテンツモデル
これまでの HTML では、各要素はブロック要素とインライン要素に分けられており、「インライン要素の中にブロック要素を含められない」といったルールがありました。
コンテンツモデルは、ある要素がどのような要素を内容(コンテンツ)として持つことができるか、つまり子要素とできるかというルールを規定します。
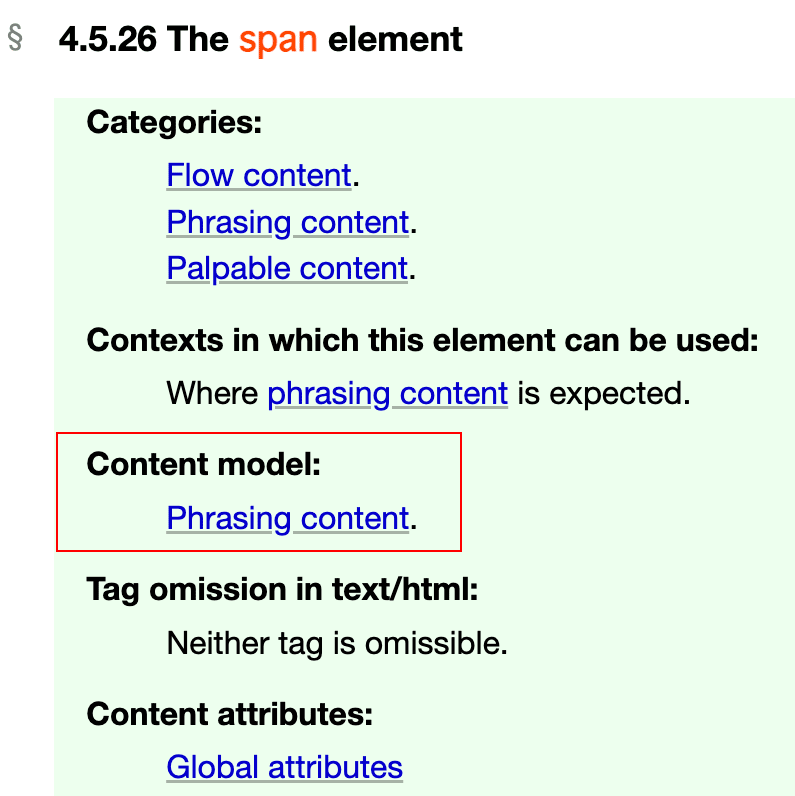
ある要素がどのような要素を内容として持つことができるかを調べるには、W3C HTML5 Living Standard 仕様の個々の要素の説明から情報を得ることができます。以下は、HTML5 仕様の span 要素の例です。
その要素が属するグループは、「Categories」に記載されています。span 要素はフローコンテンツ(Flow content)、フレージングコンテンツ(Phrasing content)、パルパブルコンテンツ(Palpable content)に属していることが分かります。
「Contexts in which this element can be used」には、この要素を使うことができる場所が記載されています。ここではフレージング・コンテンツが期待される所となっています。
「Content model(コンテンツモデル)」には、この要素の中に入れることができる要素のカテゴリーが記載されています。span 要素の中には、フレージング・コンテンツに属する要素を入れることができることが分かります。
「Content attributes」には、その要素で使用できる属性が記載されています。「Global attributes(グローバル属性)」とは全ての要素で使用できる属性で、以下のものがあります。
「Tag omission in text/html」には、そのタグが省略可能かどうかが記載されています。「Neither tag is omissible」と記載されていて、開始・終了タグとも省略できないことがわかります。
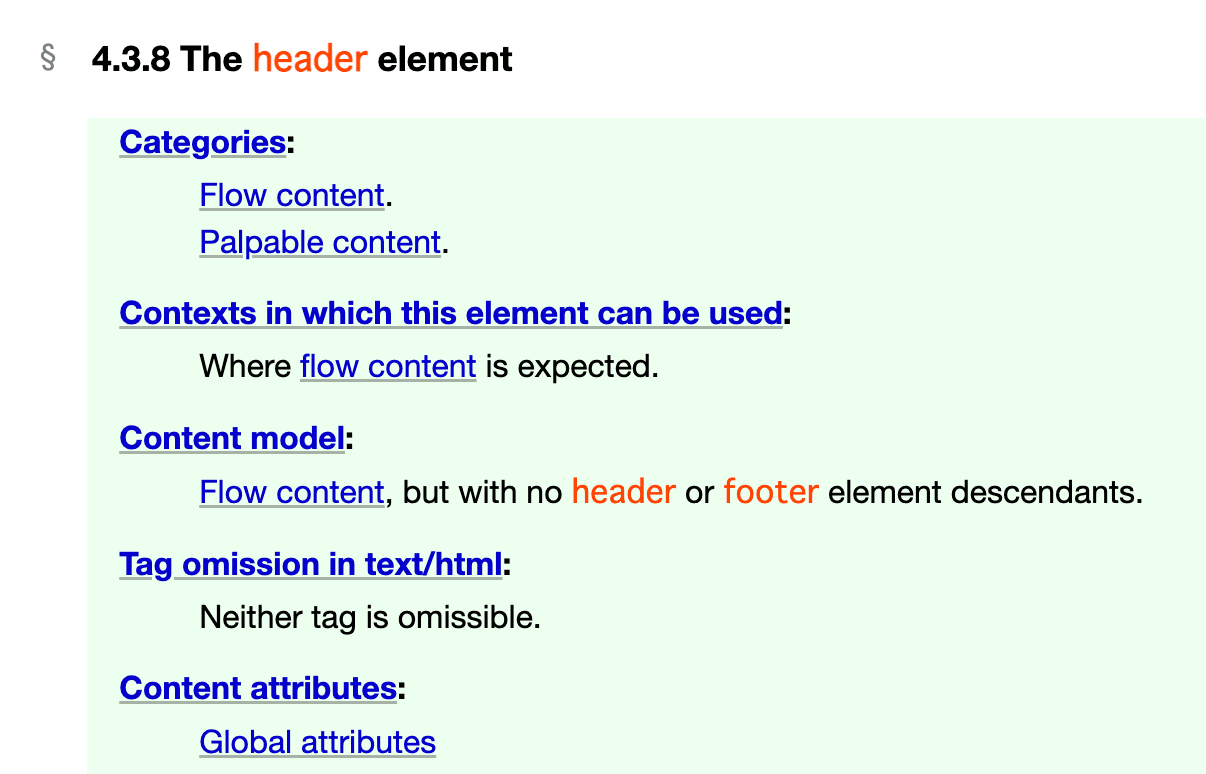
以下は、header 要素の例です。
「Content model(コンテンツモデル)」から、header 要素の中には、フロー・コンテンツに属する要素を入れることができますが、header 要素、footer 要素、及び main 要素は入れることができないことがわかります。
参考になるサイト
トランスペアレント
トランスペアレント(Transparent)・コンテンツモデルとは、親要素のコンテンツモデルを受け継ぐ(継承する)コンテンツモデルです。この種類の要素では、親要素のコンテンツモデルがそのまま継承されることになります。
つまり、親要素によって入れられる内容(コンテンツ)が変わってきます。
トランスペアレント要素の1つに a 要素がありますが、例えば、p 要素の中に a 要素を入れた場合、この a 要素に含められるコンテンツはフレージング・コンテンツのみとなります。何故なら、p 要素のコンテンツ・モデルがフレージング・コンテンツだからです。(strong 要素はフレージング・コンテンツ)
<p><a><strong>トランスペアレントコンテンツモデル</strong></a></p>
以下も同様に a 要素に含められるコンテンツはフレージング・コンテンツのみとなりますが、h3 要素はフレージング・コンテンツではないので誤ったマークアップになります。
<!--間違ったマークアップの例--> <p><a><h3>間違った使い方</h3></a></p>
親要素が section 要素の場合には、section 要素はコンテンツモデルがフロー・コンテンツなので、 a 要素の中にフロー・コンテンツを含めることができます。(p 要素はフロー・コンテンツ)
<section> <h3>サンプル</h3> <a><p>フローコンテンツ</p></a> </section>
セクションを明示する要素
セクショニング要素は、HTML 文書の「文書構造」を明確化するために、HTML5 で新たに導入された要素のことです。文書のセクションを明示するための要素には、以下のようなものがあります。
- section 要素:最も基本的なセクショニング要素(一般的なセクションを表す要素)
- article 要素:単独で成り立つような独立したコンテンツの単位を表すセクショニング要素
- aside 要素:ページの主な内容とはあまり関連のない部分を表すセクショニング要素
- nav 要素:サイトのナビゲーションメニュー部分を表すセクショニング要素
セクション関連要素を使う際の注意点
- セクション要素は文書構造の表現にのみ用いられるべきで、div 要素と同じ感覚で使用してはいけません。
- CSS(スタイル)目的で要素をグルーピングする場合などは、div 要素を使います。
- 通常、セクション要素は、見出し要素(h1~h6要素)と組み合わせて使います。
- 見出しが必要ないと思える場合は、セクション要素の利用が適切ではない可能性があります。
セクションで見出し要素を使う際の注意
セクション要素を用いて、明示的に文書構造を表す場合には、異なるセクションで同じレベルの見出しを使用することができます。または、実際のセクションの階層に合わせたレベルの見出しを与えることもできます。
また、セクションの見出しをまとめる hgroup 要素は、現在は HTML5 の仕様から削除されました。
★セクション要素で明示的にセクションを示し、適切なレベルの見出し要素を使うようにすることが推奨されています。
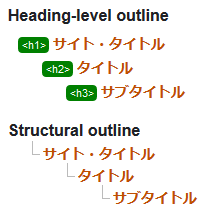
★1つのセクションには見出し要素を1つしか含めないようにします。例えば、タイトルとサブタイトルを持つ文章を以下のようにマークアップすると、暗黙的なセクションが作成されてしまい意図しない結果を引き起こす可能性があります。
<body> <h1>サイト・タイトル</h1> <section> <h2>タイトル</h2> <!-- 暗黙的なセクションが作成され、意図したアウトラインと異なってしまう --> <h3>サブタイトル</h3> <p>本文</p> </section> </body>

以下は「HTML5 ドキュメントのセクションとアウトライン(developer.mozilla.org)」からの引用です。
マークアップを人間が理解できるようにするためには、セクションの開始と終了のために明示的なタグを用い、セクションの入れ子になっているレベルの意図された通りに見出しの順位を付けるのが良い習慣です。しかし、これは HTML5 の仕様が要求するものではありません。ブラウザがドキュメントのアウトラインを意図しない方法で描画するのであれば、セクションが見出し要素によって暗黙的に閉じられていないかどうか確認してください。
見出しの順位をセクションが入れ子になっているレベルに合わせるべきであるという習慣的ルールの例外は、複数のドキュメントで再利用される可能性があるセクションです。例えば、1 つのセクションがコンテンツマネジメントシステム内に保存され、閲覧時に複数のドキュメント内に埋め込まれるかもしれません。このケースでは、再利用可能なセクションの一番最初の見出しレベル向けに <h1> で始めるのが良い習慣です。再利用可能なセクションの入れ子のレベルはそれが表示されるドキュメントのセクションの階層によって決定されることになります。明示的なセクションタグはこのケースでも有用です。
section 要素
section 要素は、文書の論理構造を表すための最も基本的な(セクション)要素で、その範囲が意味的な1つのまとまり(章や節など)であることを表します。
section 要素を入れ子にすることで、章セクション内の節セクション等を表すことも可能です。
そのセクションが以下のような場合は、その意味に適した要素を使用するようにします。
- 1つの完結した記事である場合 → article 要素
- 主要なナビゲーションである場合 → nav 要素
- 補足的なコンテンツである場合 → aside 要素
また、その範囲をグループ化したいだけの場合は、div 要素を使用します。
| カテゴリー | フローコンテンツ セクショニングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フローコンテンツが期待される場所 |
| コンテンツモデル | フローコンテンツ |
section 要素は、「一般的なセクション」を表し、通常は見出しとセットで使用します。
見出しとそれに伴うコンテンツを section 要素の中に入れることで、明示的に章や節(セクション)をマークアップできます。また、見出しレベルは、section 要素の深さによって決まります。
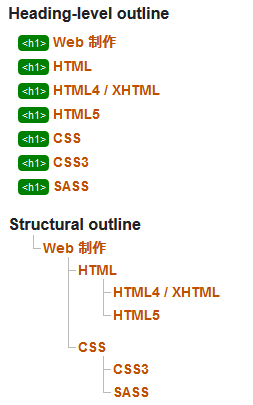
以下の例は section 要素を入れ子にすることによって、文書のアウトラインを形成しています。見出し要素がすべて h1 でも、セクショニングコンテンツによってアウトラインが正しく形成されます。
通常、body 要素(セクショニングルート)の子要素として記述した h1 要素は、body 要素のセクションの見出しとして機能します。
<body>
<h1>Web 制作</h1>
<section>
<h1>HTML</h1>
<section>
<h1>HTML4 / XHTML</h1>
<p>HTML は...</p>
</section>
<section>
<h1>HTML5</h1>
<p>HTML5 は...</p>
</section>
</section>
<section>
<h1>CSS</h1>
<section>
<h1>CSS3</h1>
<p>CSS3 は...</p>
</section>
<section>
<h1>SASS</h1>
<p>SASS は...</p>
</section>
</section>
</body>
上記の例のアウトラインは以下のようになります。(W3C の Validatorを利用した結果)

「Heading-level outline」は「暗黙的なアウトライン」を表していて、「Structural outline」が構造的なアウトラインを表しています。
「Structural outline」を見ると、見出し要素がすべて h1 でも、セクショニングコンテンツによってアウトラインが正しく形成されているのがわかります。
また、最初の h1 要素以外の h1 要素に対して以下のような「Warning」が表示されます。(HTML5 の仕様では、セクショニングコンテンツを利用する場合、各セクションの見出しは h1 要素で記述しても良いとされていますが。)
Warning: Consider using the h1 element as a top-level heading only (all h1 elements are treated as top-level headings by many screen readers and other tools).
「h1 要素はトップレベルの見出しのみに使用することを検討ください」というような警告で、リンク部分は「HTML/Usage/Headings/h1only」というページにリンクされています。セクショニングコンテンツを利用する場合、各セクションの見出しは h1 要素で記述しても良いとされていますが、ブラウザや音声リーダー等によっては、全て h1 でマークアップするとアウトラインをフラットに解釈してしまう可能性があるようです。
以下は、h2 以下の見出し要素を、そのセクションの入れ子のレベルに合わせて記述した例です。こちらの方が問題が少ないでしょう。また、一つのセクション内に複数の見出しを入れるのではなく、見出しごとにセクションを明示的に形成することが推奨されています。
<body>
<h1>Web 制作</h1>
<section>
<h2>HTML</h2>
<section>
<h3>HTML4 / XHTML</h3>
<p>HTML は...</p>
</section>
<section>
<h3>HTML5</h3>
<p>HTML5 は...</p>
</section>
</section>
<section>
<h2>CSS</h2>
<section>
<h3>CSS3</h3>
<p>CSS3 は...</p>
</section>
<section>
<h3>SASS</h3>
<p>SASS は...</p>
</section>
</section>
</body>
上記の例のアウトラインは以下のようになります。(W3C の Validatorを利用した結果)
この例の場合、前述の h1 要素に対する警告はありません。

article 要素
article 要素は、section 要素と同様にセクションを表し、通常は見出しとセットで使用します。section 要素は、章や節といった一般的なセクションを表すのに対し、article 要素は、ブログエントリやニュース記事のように、単独で成り立つような「独立したコンテンツの単位」を表す場合に使います。「独立したコンテンツの単位」とは、ページからその部分だけを抜き出しても成立する(自己完結した)セクションのことです。
- ページ内のある部分を、article 要素で囲むのかを判断するには、「その部分だけで内容が完結しているか」が1つの基準になります。
- article 要素は入れ子で使用することも可能で、入れ子にされた article 要素は、外側の article 要素と関連しているものと見なされます。
- ウィジェットの領域なども、この要素で表すことが可能です。
| カテゴリー | フローコンテンツ(但し、子孫に main 要素がないこと) セクショニングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フローコンテンツが期待される場所 |
| コンテンツモデル | フローコンテンツ |
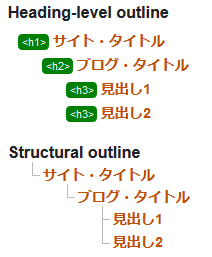
以下はブログの個別記事の例です。この記事全体は、単独で成り立つコンテンツですので、エントリー全体を article 要素でマークアップしています。この記事にはセクションが2つありますが、個々のセクションは、それ単独で独立した記事ではないため、個々のセクションに article 要素を使っていません。この例では、個々のセクションに section 要素を使っています
<body>
<h1>サイト・タイトル</h1>
<article>
<h2>ブログ・タイトル</h2>
<section>
<h3>見出し1</h3>
<p>本文</p>
</section>
<section>
<h3>見出し2</h3>
<p>本文</p>
</section>
</article>
</body>

単独で成り立つコンテンツの単位であれば、全文が掲載されている必要はありません。例えば、ブログのトップページなどの新着記事一覧などで、それぞれの記事に article 要素を使うことができます。
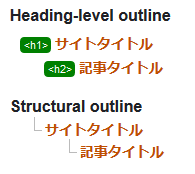
以下はブログの新着記事の一覧(ブログのトップページなど)を想定したものです。個々のエントリーは、記事の要約や冒頭部分などが掲載されていることが多いですが、全文が掲載されていなくても、1つの独立した記事の単位を表しているため、article 要素でマークアップしています。
<body>
<h1>サイト・タイトル</h1>
<section>
<h2>新着記事一覧</h2>
<article>
<h3>記事タイトル1</h3>
<p>本文</p>
</article>
<article>
<h3>記事タイトル2</h3>
<p>本文</p>
</article>
</section>
</body>
article 要素は article 要素をネストする(入れ子にする)ことができますが、内側の article 要素が、外側の article 要素の内容と関係がある場合のみです(入れ子にされた article 要素は、外側の article 要素と関連しているものと見なされます)。
aside 要素
aside要素は、本文から分離された補足的なセクションを表します。仮にそのセクションを取り除いたとしても、本文には影響が出ない部分で使用します。また、aside 要素は、本文には関係しているが本筋からは外れているコンテンツを表す際にも使用でき、以下のようなコンテンツで使用できます。
- 補足情報情報
- 余談・豆知識等
- 用語説明(本文中の用語等に対する説明)
- サイドバーや広告エリアなど
| カテゴリー | フローコンテンツ セクショニングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フローコンテンツが期待される場所 |
| コンテンツモデル | フロー・コンテント (ただし、子孫に main 要素がないこと) |
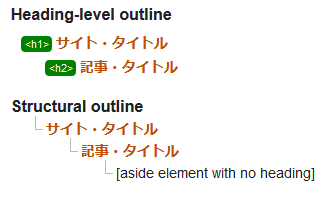
以下は、ブログに掲載する広告の例です。この例の広告は、本文に関連した内容の場合で、広告はコンテンツの一部なので、本文の article 要素の中に aside 要素が記述しています。
<body>
<h1>サイト・タイトル</h1>
<article>
<h2>記事・タイトル</h2>
<p>本文</p>
<aside>
<a href="http://example.com">
<img src="/images/banner1.png" alt="広告" />
</a>
</aside>
</article>
</body>

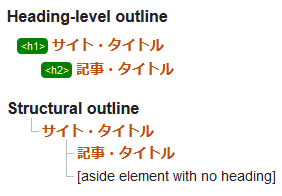
以下も、ブログに掲載する広告の例ですが、この例の広告は、本文と関係のない内容なので(システムが自動で生成する広告など)、article 要素の外側に aside 要素を記述しています。
<body>
<h1>サイト・タイトル</h1>
<article>
<h2>記事・タイトル</h2>
<p>本文</p>
</article>
<aside>
<a href="http://example.com">
<img src="/images/banner1.png" alt="広告" />
</a>
</aside>
</body>

aside 要素に見出しは必要か
aside 要素もセクションを明示する要素ですが、見出しが無い場合はアウトラインにはデフォルトの見出しが適用されます。aside 要素のセクション内に無理に見出しを入れる必要はありません。
その他のセクション関連要素
HTML5 には、セクションを表す要素の他にも、文書の構造を表す要素がいくつか追加されました。
- header 要素:ヘッダーを表す要素
- footer 要素:フッターを表す要素
- address 要素:連絡先情報を表す要素
header 要素
header 要素は、文書やセクションのヘッダーを表します。文書やセクションの冒頭となる見出しや概要、ナビゲーションのリンクなどを記述する場合によく利用されます。通常は見出し要素が入ることを想定されていますが、必須ではありません。
トップページのヘッダーとする場合は、Webサイトのロゴや検索フォーム、メインのナビゲーションメニューなどを含みます。
また、header 要素はセクショニング・コンテントではないので、新たなセクションを導入することはありません。
- この要素を body 要素の子要素として配置した場合は、文書全体のヘッダを表します。
- セクション内に配置した場合は、そのセクションのヘッダを表します。
- この要素はセクショニング・コンテンツではないため、新たなセクションを生成しません。
- 見出しを入れる際、そこにヘッダを表す必要性がない場合は、この要素は使用せずに見出しのみを配置し、無理に header 要素を使用する必要はありません。
| カテゴリー | フローコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フローコンテンツが期待される場所 |
| コンテンツモデル | フロー・コンテント (ただし、子孫に header, footer, main 要素がないこと) |
ヘッダーというと、ページの上部にあるヘッダーを想像しがちですが、header 要素の用途はそれだけではなく、セクションごとのヘッダーである「セクションヘッダー」でも使用します。
<body>
<!-- ページ・ヘッダー -->
<header>
<h1>サイト名</h1>
<p>サイトの説明</p>
<nav>
<h2>サイト・ナビゲーション</h2>
<ul>
<li><a href="/">トップ</a></li>
<li><a href="/about/">アバウト</a></li>
<li><a href="/contact/">お問い合わせ</a></li>
</ul>
</nav>
</header>
<!-- メイン・コンテンツ -->
<article>
<!-- セクション・ヘッダー -->
<header>
<h2>ブログのタイトル</h2>
<p>公開日:2017年05月13日</p>
</header>
<section>
<h3>見出し1</h3>
<p>本文</p>
</section>
<section>
<h3>見出し2</h3>
<p>本文</p>
</section>
</article>
<!-- サイトバー -->
<aside>
<h2>広告</h2>
<div>...</div>
</aside>
</body>

address 要素
address 要素は、直近の祖先要素となる article 要素や body 要素に対する連絡先情報を表します。直近の祖先要素が article 要素の場合は各記事の個別の連絡先情報、body 要素の場合は文書全体に対する連絡先情報となります。これらを使い分けることで、個別の記事に対する連絡先と、文書全体に対する連絡先を明示することが可能になります。
また、body 要素や article 要素によるセクションの子孫であればよく、body 要素や article 要素の直下に記述することは必須ではありません。たとえば、body 要素の直下に footer 要素があり、その中に address 要素が配置されていれば、body 要素に対する連絡先となります。
address 要素は、そのアドレスが該当のセクションに対する実際の連絡先情報でない限り、任意の住所(例:郵便の宛先住所)を表すために使ってはいけません。(通常は、郵便の宛先住所をマークアップするには、p 要素が適切です。)
| カテゴリー | フローコンテンツ セクショニングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フローコンテンツが期待される場所 |
| コンテンツモデル | フロー・コンテント(ただし、子孫に、ヘッディング・コンテント, セクショニング・コンテント, header, footer, address 要素がないこと) |
以下の場合、article 要素内の address 要素は記事内容についての問い合わせ先、footer 要素内の address 要素は文書全体についての問い合わせ先となります。
<body>
<h1>サイトタイトル</h1>
<article>
<h2>記事タイトル</h2>
<p>本文</p>
<footer>
<address>
この記事に関するお問い合わせ先: <a href="mailto:foo@example.com">Mr. Foo</a>
</address>
</footer>
</article>
<footer>
<address>
このサイトに関するお問い合わせ先: <a href="mailto:info@example.com">サイト管理者</a>
</address>
</footer>
</body>

以下の例では、フッターに連絡先情報と著作権表記を配置しています。
<footer> <address> 詳細につきましては以下にご連絡ください。 <a href="mailto:foo_bar@example.com">Foo Bar</a>. </address> <p><small>copyright 2017 Example.com </small></p> </footer>
意味や使い方が変わった要素
HTML5 では、新たに加わった要素だけでなく、従来とは意味や使い方が変わった要素もあり、HTML4.01 や XHTML1.0 から仕様が大きく変更された要素もあります。
コンテンツをグループ化する要素
hr 要素
hr 要素は、HTML 4.01では横罫線を引くための要素でしたが、HTML5 では「段落レベルのテーマの変わり目(区切り)」を表します。例えば、物語の中でのシーンの変わり目や、リファレンス本のセクションの中での他のトピックへの変わり目等、同じセクション内で話題を変えたい場合などに使用できます。
| カテゴリー | フローコンテンツ |
| この要素が使える場所 | フローコンテンツが期待される場所 |
| コンテンツモデル | 空 |
hr 要素は、段落レベルのテーマの変わり目を表します。
<section> <h2>HTML</h2> <p>HTML4.01 までは、...</p> ...略... <hr> <p>HTML5 では、...</p> ...略... </section> <section> <h2>CSS</h2> <p>CSS は、...</p> ...略... <hr> <p>SASS は、...</p> ...略... </section> </body>
hr 要素は、セクションとセクションの間ではなく、セクションの中で使用します。セクションの間に hr 要素を入れる必要はありません。なぜなら、section 要素と h2 要素が、テーマの変わり目という意味を含んでいるからです。また、hr 要素は文書のアウトラインに影響を与えません。
dl 要素
dl 要素は、HTML 4.01 では definition list(定義リスト)とされていましたが、HTML5 では description list(関連リスト・記述リスト)になりました。用語とその定義、メタデータと値など「ネーム:バリュー(名前:値)」で対になるリストに使います。
HTML5では、<dl>~</dl>の中の<dt>と<dd>は、必ずしも一対一である必要はなく、一つの定義(dt)に対して複数の説明(dd)をしたり、 複数の定義(dt)に対して一つの説明(dd)をすることも可能です。
定義リストとして使用する場合は、<dt>~</dt>の中に配置する言葉を <dfn>~<dfn>で囲むことで、その言葉が定義語であることを明確にすることができます。
| カテゴリー | フローコンテンツ パルパブルコンテンツ(dt 要素と dd 要素の名前と値のペアを1組以上含む場合) |
| この要素が使える場所 | フローコンテンツが期待される場所 |
| コンテンツモデル | 0 個以上のグループ。それぞれのグループは、1 個以上の dt 要素、それに続いて 1 個以上の dd 要素、そして任意の場所でスクリプトサポート要素から構成されます。 |
以下の例では、1 つのエントリ(著者)が 2 つの値(John と Luke)に結び付けられています。
<dl> <dt>著者</dt> <dd>John</dd> <dd>Luke</dd> <dt>編集者</dt> <dd>Frank</dd> </dl>
以下は、複数の定義(dt)に対して一つの説明(dd)をする例です。
<dl> <dt lang="en-US"> <dfn>color</dfn> </dt> <dt lang="en-GB"> <dfn>colour</dfn> </dt> <dd> A sensation which (in humans) derives from the ability of the fine structure of the eye to distinguish three differently filtered analyses of a view. </dd> </dl>
また、1つの dl 要素の中で、同じ内容を持つ dt 要素が複数存在すべきではないとされています。
<dl> <dt>Guitar</dt> <!--同じ内容を持つ dt 要素--> <dd>Pat Metheny</dd> <dt>Guitar</dt> <!--同じ内容を持つ dt 要素--> <dd>Jim Hall</dd> <dt>Piano</dt> <dd>Bill Evans</dd> </dl>
文脈にもよりますが、1つの dt 要素に複数の dd 要素を使用して対応できないか検討します。
<dl> <dt>Guitar</dt> <dd>Pat Metheny</dd> <dd>Jim Hall</dd> <dt>Piano</dt> <dd>Bill Evans</dd> </dl>
意味が与えられたインライン要素
i 要素、b 要素、small 要素、s 要素などは、今までの HTML ではスタイリングを指示する要素でした。HTML5 では、これらの要素は廃止されず、代わりに、文書上の意味(セマンティクス)が与えられることになりました。
- em 要素:意味的な強調を表す要素
- strong 要素:強い重要性を表す要素
- s 要素:無効なテキストを表す要素
- i 要素:文中でほかと区別したい部分を表す要素
- b 要素:意味的に区別したい部分を表す要素
- u 要素:分かりにくいテキストやスペルミスの範囲を表す要素
- small 要素:細目や注釈、著作権表示などを表す要素
- a 要素:リンクを設定する要素
em 要素
em 要素は、HTML 4.01と同様、意味的な強調を表します。ただし、HTML5 では strong 要素の意味が「強い重要性」に変更されているので、強調を示す要素は em 要素のみとなり、強調する場所によって文の意味が変わることが、仕様書に明記されています。
また、入れ子にして、強調の度合いを表すことも可能です。多くのブラウザーではイタリック体、または斜体で表示されます。
- em 要素は、一般的な "イタリック" 要素ではありません。違うムードや音声を表すようなテキストを、その段落の他の部分から際立たせようとすることがありますが、この場合は、i 要素のほうが適切です。
- em 要素は、重要性を伝えるものでもありません。この場合は、strong 要素のほうが適切です。
| カテゴリー | フローコンテンツ フレージングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フレージングコンテンツが期待される場所 |
| コンテンツモデル | フレージングコンテンツ |
以下の例では、最初の段落は「音楽」が好きであることを強調しています。次の段落は「私は」を em 要素でマークアップすることで文章のニュアンスを変えて、「私」の意見であるということを強調しています。
<p>私は<em>音楽</em>が好きだ!</p> <p><em>私は</em>音楽が好きだ!</p>
strong 要素
HTML 4.01 の strong 要素は「より強い強調」という意味でしたが、HTML5 の strong 要素は「強い重要性」を表します。HTML 4.01 では em 要素も strong 要素も強調を表していましたが、HTML5 では強調は em 要素の役割で、strong 要素は重要性を表す要素になりました。
また、入れ子にすることで、重要度の度合いを表すことができるのは、em 要素と同様です。多くのブラウザーでは太字で表示されます。
| カテゴリー | フローコンテンツ フレージングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フレージングコンテンツが期待される場所 |
| コンテンツモデル | フレージングコンテンツ |
<p>strong 要素は <strong> 強い重要性</strong>を表します。</p>
s 要素
s 要素は、HTML 4.01 では取り消し線を引くための要素であり、非推奨でした。HTML5 では「もう正確ではない」「もう関連性がなくなった」といった意味が与えられ、無効なテキストを表します(非推奨ではなくなりました)。
ただし、多くのブラウザーでは、取り消し線が引かれたテキストとして表示されます。なお、テキストが削除されたことを表したい場合は、del 要素を使用します。
| カテゴリー | フローコンテンツ フレージングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フレージングコンテンツが期待される場所 |
| コンテンツモデル | フレージングコンテンツ |
よく使われる使用例は、以下のような価格の値下げを示す場合です。この例では、最終セール前の価格を無効な(関連性がなくなった)テキストとして表しています。
<h4>Gibson L5</h4> <p><s>希望小売価格:1000,000円</s></p> <p><s>セール価格:800,000円</s></p> <p><strong>最終セール価格:750,000円</strong></p>
i 要素
i 要素は、HTML 4.01ではイタリック体でレンダリングするための要素でしたが、HTML5 では文中でほかと区別したい部分(著者の思考、気分、文書内で定義されていない専門用語など他とは質が異なるテキスト)を表します。多くのブラウザーではイタリック体、または斜体で表示されます。
また、なぜ i 要素を使っているのかが分かるようにするために、その i 要素に適切な class 属性を指定することで管理がしやすくなります。i 要素は必ずしも同じ用途で使われるわけではないので、用途を表すクラス名を class 属性にセットし、スタイルを定義します。
| カテゴリー | フローコンテンツ フレージングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フレージングコンテンツが期待される場所 |
| コンテンツモデル | フレージングコンテンツ |
以下の例は、文書内で定義していない専門用語をマークアップし、class 属性でそれを示しています。
<p>ログインするには画面を<i class="iPhone_usage">スワイプ</i>します。</p>
b 要素
b 要素は、HTML 4.01 ではボールド体(太字)で表示するための要素でしたが、HTML5 では意味的に区別したい部分を表します。例えば、文書の概要にあるキーワードや、レビュー記事の中にある製品名、サービス名などが該当します。
b 要素には、重要という意味はありません。重要性を表したい場合は strong 要素を使います。多くのブラウザーでは太字で表示されます。
b 要素は、それ以上ふさわしい要素がない場合の最後の手段として使うべきです。特に、ヘッダーは h1 ~ h6 を使うべきですし、強調は em 要素を使うべきですし、重要性は strong 要素を使って表示されるべきです。そして、マークしたい、またはハイライトしたいテキストは、mark 要素を使うべきです。また、 i 要素同様に b 要素に適切な class 属性を指定することで管理がしやすくなります。
| カテゴリー | フローコンテンツ フレージングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フレージングコンテンツが期待される場所 |
| コンテンツモデル | フレージングコンテンツ |
以下の例は、記事の第1文をリード文として表すために b 要素を使い、class 属性でそれを示しています。
<article> <h4>ダイエット</h4> <p><b class="lead">ダイエットというと、食事制限のイメージを持つ方も多いのではないでしょうか。</b></p> <p>しかし実際には、......</p> </article>
u 要素
u 要素は、HTML 4.01 では下線を引くための要素であり、非推奨でしたが、HTML5 では「分かりにくいテキストやスペルミスの範囲を表す」という意味が与えられ、非推奨ではなくなりました。但し、多くのブラウザーでは、下線が引かれたテキストとして表示されます。
例えば、ニュアンスがはっきりと伝わりにくいテキストや、あえて本来の意味とは違う意味で使っているテキスト、あるいはスペルミスなどを表します。
u 要素は、他に適切な要素がない場合に使用するようにします。他に適した要素がある場合は、そちらを使用することが推奨されています。例えば、作品名や著者名を表す場合は cite 要素、キーワードを表す場合は b 要素、ハイライトを表す場合は mark 要素を使用します。
| カテゴリー | フローコンテンツ フレージングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フレージングコンテンツが期待される場所 |
| コンテンツモデル | フレージングコンテンツ |
以下の例では、通常の意味とは異なる用語として「bad」をマークアップしています。
<p>文脈によっては、<u>bad</u> は悪いとは逆の意味になります。</p>
small 要素
HTML 4.01 の small 要素は、小さいフォントで表示するものでしたが、HTML5 では細目や注釈などを表すようになりました。
細目とは、印刷慣習上、小さな文字で表示するテキストで、免責事項、警告、法的規制、著作権表示、ライセンス要件を満たすための表示などの短い文章が該当します。Webページでの典型例には、コピーライト表記があります。ただし、多くのブラウザーでは、小さいフォントサイズで表示されます。
small 要素は、複数の段落やリスト、テキストのセクションなどの、広い範囲に渡って使うべきではなく、注釈などの狭い範囲で使うことが想定されています。
| カテゴリー | フローコンテンツ フレージングコンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フレージングコンテンツが期待される場所 |
| コンテンツモデル | フレージングコンテンツ |
<footer> <address> このサイトに関するお問い合わせ先: <a href="mailto:admin@example.com">サイト管理者</a> </address> <p><small>© Copyright 2017 WebDesignLeaves</small></p> </footer>
a 要素
HTML4.01 では、a 要素の中にはインライン要素しか入れることができませんでしたが、HTML5 ではその制約が無くなり、ブロック要素を a 要素の中に入れることができるようになりました。また、ページ内アンカーのマークアップ方法も変更になっています。
| カテゴリー | フローコンテンツ フレージングコンテンツ インタラクティブ・コンテンツ パルバブルコンテンツ |
| この要素が使える場所 | フレージングコンテンツが期待される場所 |
| コンテンツモデル | トランスペアレント(ただし、子孫にインタラクティブ・コンテントを入れられません) |
a 要素は HTML 4.01 ではインライン要素として定義されていたため、div 要素などのブロック要素を囲むことはできませんでしたが、HTML5 では以下のように様々なコンテンツをまとめてリンクさせることが可能になっています。
<a href="ad.html">
<section>
<h1> 広告</h1>
<p>□□□○○○△△△</p>
</section>
</a>
但し、あらゆる要素を a 要素の中に入れられるわけではなく、a 要素に入れることができない要素があります。 a 要素のコンテンツモデルはトランスペアレントなので、親要素のコンテンツモデルが継承されますが、以下のインタラクティブ・コンテンツを入れることはできません(a要素を入れ子にしたり、button 要素などユーザーの操作を伴う要素を子孫要素にするなどはできません)。
a audio(controls属性を持つ場合) button details embed iframe img(usemap属性を持つ場合) input(type属性の値がhiddenでない場合) keygen label menu(type属性の値がtoolbarの場合) object(usemap属性を持つ場合) select textarea video(controls属性を持つ場合)
ページ内アンカー
従来の HTML では、a 要素と name 属性によるページ内アンカーが使われてきました。
<a name="intro"></a><h3>序章</h3>
HTML5 では a 要素の name 属性が廃止になったため、アンカーを a 要素を使ってマークアップすることはできません。HTML5 では、id 属性によってアンカーを定義します。
id 属性はグローバル属性の1つなので、全ての要素で利用可能で、どの要素も id 属性によってアンカーとして定義できます。
<a href="#intro">序章へのリンク</a> ・・・中略・・・ <h3 id="intro">序章</h3>
プレースホルダ
HTML5 では JavaScript などによって動的にリンク先を設定するケースを考慮し、a 要素の href 属性が必須とされていません。
href 属性の記述が無い a 要素は、リンク先が存在しないダミーリンク(プレースホルダ)を表すようになりました。
このプレースホルダは、リンクは機能させたくない(どこにも移動させたくない)が、その内容だけは表示しておきたい場合などに使用します。
以下のナビゲーションの例では、現在のページは Home で自身のページ(Home)の部分をプレースホルダーにしています。
<nav>
<ul>
<li><a>Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/contact/">Contact</a></li>
</ul>
</nav>
a 要素をプレースホルダとして使用する場合(href 属性を指定しない場合)は以下の属性を省略する必要があります(指定できません)。
- hreflang 属性
- type 属性
- rel 属性
- rev 属性
- target 属性
- download 属性
また、制作途中など、リンクを設定する予定だけれど URL は決まっていない場合やリンク先が準備中である場合にも、プレースホルダとして表示しておくことができます。
<nav>
<ul>
<li><a href="/home/>Home</a></li>
<li><a href="/about/">About</a></li>
<li><a>Gallery(準備中)</a></li>
<li><a href="/contact/">Contact</a></li>
</ul>
</nav>
download 属性
この属性は、URL に移動するのではなくダウンロードするようブラウザーへ示すので、ユーザーはローカルファイルとして保存することを促されます。
値としてデフォルトの保存ファイル名を指定できます。値に制限はありませんが、ファイル名に使用できない文字が含まれる場合はブラウザーによって調整される可能性があります。
<p><a href="/images/sample.pdf" download="Sample_File">サンプルをダウンロード</a></p>
rel="noopener"
HTML5 ではありませんが、セキュリティ上の理由から、外部リンクを新しいウィンドウまたはタブで開く(target="_blank" を指定する)場合は、必ず rel="noopener" を追加します。
また、パフォーマンスの面も考慮すると、全ての「target="_blank"」を指定したリンクには rel="noopener" を指定します。(参考:サイトで rel="noopener" を使用して外部アンカーを開く)
<a href="http://google.com" target="_blank" rel="noopener">Google</a>
Can I use : rel=noopener
img 要素
img要素は、文書に画像を埋め込む要素です。img 要素は、基本的な使い方は以前とあまり変わりませんが、 HTML5 の img 要素の仕様では、longdesc 属性は廃止され、alt 属性がその役割も果たすことになっています。
width 属性と height 属性では、従来は表示するサイズのピクセル数を指定できましたが、画像の実際の大きさのピクセル数を指定するように変更になったり、値にパーセントの数値を指定できなくなりました。また、srcset 属性や sizes 属性(HTML 5.1)等が追加されています。
| カテゴリー | フローコンテンツ フレージングコンテンツ エンベッディッド・コンテント フォーム関連要素 インタラクティブコンテンツ(usemap 属性を持つ場合) パルバブルコンテンツ |
| この要素が使える場所 | エンベッディッド・コンテントが期待される場所 |
| コンテンツモデル | 空 |
HTML5における変更点
- 追加された属性
-
- crossorigin 属性
- srcset 属性, sizes 属性(HTML 5.1)
- loading 属性
- 廃止された属性
-
- longdesc 属性
- name 属性
- align 属性
- border 属性
- hspace 属性
- vspace 属性
- width 属性と height 属性
-
- 実際の大きさのピクセル数を、単位を付けない 0 以上の整数で指定します
- 値にパーセントの数値を指定できなくなりました
また、alt 属性が必須ではなくなりましたが、ほとんどのケースで必要となります。
crossorigin 属性
crossorigin 属性とは、埋込元のオリジンが異なる URL のリソースにアクセスする際の扱いを規定する属性です。この役割は、canvas と組み合わせて使う際に、クロスオリジンのアクセスを許すサードパーティ(別オリジン)のサイトからの画像を許可することです。
オリジンとは、URL のうちスキーム名とポート番号(指定されている場合)、およびホスト名からなるから成る部分です。
以下の2つの URL は同一オリジン上のリソースとなります。
- http://example.com/images/sample.jpg
- http://example.com/sample/images/sample2.jpg
例えば、http://www.example.com に対しては、
- https://www.example.com/images/sample.jpg →スキーム(https)不一致
- http://www2.example.com/images/sample.jpg →ホスト名(www2.)不一致
- http://www.example.com:3000/images/sample.jpg →ポート(:3000)不一致
のようになります。
以下の値を指定でき、値が空、もしくは不正な場合は anonymous が指定されたものとして扱われます。
| 属性値 | 説明 |
| anonymous | CookieやクライアントサイドのSSL証明書、HTTP認証などのユーザー認証情報は不要です(認証無しでアクセス) |
| use-credentials | ユーザー認証情報を求めます |
srcset 属性と sizes 属性
img 要素に srcset 属性と sizes 属性を設定し、サイズの異なる複数の画像を用意しておくことで、閲覧環境(幅やデバイスピクセル比)に適した画像が自動的に選択され表示されます。但し、IEではサポートされていません(http://caniuse.com/#search=srcset)。
同じ内容の画像で、サイズの異なる画像を切り替える場合に使用します。条件の設定は可能ですが、実際にどの画像が使用されるかはブラウザ側に委ねられます。
サイズの違いだけでなく、内容の異なる画像を設定する場合は「picture 要素」を利用します。
srcset 属性には2つの指定方法があります。
1.ビューポート(ブラウザの表示領域/ウィンドウサイズ)の幅に応じて画像を切り替える指
<img src="images/large.jpg"
srcset="images/small.jpg 320w,
images/medium.jpg 640w,
images/large.jpg 1280w"
sizes="(max-width: 1280px) 100vw, 1280px"
alt="srcset ビューポート サンプル画像">
2.デバイスピクセル比に応じて画像を切り替える指定(Retinaディスプレイ用など)
<img src="images/sample.jpg"
srcset="images/sample.jpg 1x,
images/sample_2x.jpg 2x"
alt="srcset デバイスピクセル比 サンプル画像">
| 単位 | 説明 |
|---|---|
| w | 幅記述子。ブラウザの幅により適切な幅の画像が選択されるように、画像の実際の幅のピクセル数を指定する際に使用します。 |
| x | 画素密度(解像度)記述子。1x で解像度1倍、2x で解像度2倍等を表し、デバイスピクセル比に応じて画像を切り替える際に使用します。 |
| vw | viewport widthの略。ビューポートの幅に対する割合(%)を指します。 |
以下はそれぞれの属性の概要です。
- src 属性
-
画像の URL を指定する従来からの属性(必須)。
srcset をサポートするブラウザでは src を、画素密度記述子 1x の候補画像であるように扱います。但し、この画素密度記述子が srcset で定義済みである場合や srcset に 'w' 記述子が含まれている場合を除きます。
srcset 属性と sizes 属性の属性に対応していないブラウザでは、src 属性で指定した画像が表示されます。
- srcset 属性
-
使用される画像の選択候補をカンマ区切りで指定します。
それぞれの画像候補には、画像ファイルの URL(画像へのパス)と
ブラウザの横幅画像の幅、またはデバイスピクセル比のどちらかを指定することができます(※誤りがあったので訂正しています)。- 画像の幅を指定する場合は画像の実際の幅のピクセル数を幅記述子 w を使って指定
- デバイスピクセル比を指定する場合はデバイスピクセル比を画素密度(解像度)記述子 x を使って指定
幅記述子(w)と解像度記述子(x)を混ぜて使用することはできません。
srcset="画像URL その画像の幅(ピクセル数)w, ..."
srcset="images/small.jpg 320w, images/medium.jpg 640w, images/large.jpg 1280w"
または、
srcset="画像URL 画素密度(解像度)記述子1x, ..."
srcset="images/sample.jpg 1x, images/sample_2x.jpg 2x"
画像 URL と記述子の間は半角スペースを空けます。
srcset属性を指定する際には以下のような注意事項があります。
- 幅の指定と比率の指定を混在できません。
幅記述子と画素密度記述子を同一の srcset 属性に混在させると無効になります。重複した記述子 (例えばひとつの srcset に 2 つのソースがあり、どちらも '2x' とする) も無効になります。 - 幅の指定を行う場合は全ての画像候補に幅の指定が必要です。
- 同一の幅を複数の画像候補に指定できません。
- 同一の比率を複数の画像候補に指定できません。
- 記述子を指定しない場合は、ソースを既定の記述子 1x に割り当てます。
ユーザーエージェント(ブラウザ)には、利用可能なソースからひとつを選択する裁量があります。
- sizes 属性
-
条件が成立したときの画像の表示サイズ(横幅)を px 等の単位で指定します。
割合で指定する場合は % ではなく vw 単位を使います。割合は親要素の幅に対するものではなく、ビューポートの幅に対するものになります。
メディアクエリを指定することで、ブレイクポイントを設定することができます。(この属性を省略した場合は 100vw が適用され、ウインドウ幅の変更に応じて画像サイズが変わります。※)
最後のアイテムではメディアクエリを省略し、この値が「デフォルトの横幅」となり、マッチするメディア・クエリがなかったときに使用されます。
sizes="(メディア・クエリ) 横幅, (メディア・クエリ) 横幅 ..., 横幅"
sizes="(max-width: 1280px) 100vw, 1280px"
上記は 1280px 以下の時 (max-width: 1280px) は画像をその画面幅(100vw)で表示し、それ以外では 1280px で表示する記述になります。
「メディア・クエリ」と「横幅」の間は半角スペースを空けます。
srcset 属性と sizes 属性を設定した場合のブラウザの動作
- ブラウザはデバイスの幅を確認します
- sizes 属性のリストを調べてメディアクエリの条件を確認します。
- sizes 属性に指定されている表示サイズ(幅)を確認します。
- srcset 属性のリストにある画像で、表示サイズ(幅)に最も近い画像を読み込みます。
参考サイト:MDN レスポンシブ画像
ウィンドウサイズに合わせて画像を切り替える
以下は、3枚の画像(large.jpg、medium.jpg、small.jpg)を用意し、ブラウザの幅により表示する画像を切り替える例です。
以下の場合、デバイスピクセル比(画素密度)が1で、ウィンドウサイズが 640px 以下なら small.jpg が、980px 以下なら medium.jpg が、980px より大きく 1280px 以下かそれ以上なら large.jpg が読み込まれます。
<img src="images/large.jpg"
srcset="images/small.jpg 640w,
images/medium.jpg 980w,
images/large.jpg 1280w"
alt="srcset vp サンプル画像">
※ Retina ディスプレイなどデバイスピクセル比が2の場合は、ウィンドウサイズが 640px 以上の場合はウィンドウサイズは2倍の 1280px 以上となり large.jpg が読み込まれます。
上記の記述で問題なく機能しますが、W3C でチェックすると以下のエラーが表示されます。
Error: When the srcset attribute has any image candidate string with a width descriptor, the sizes attribute must also be present.(srcset 属性に幅記述子を指定している場合は、sizes 属性を指定する必要があります)
以下のように sizes 属性を指定するとエラーがなくなります(必要に応じて適切に sizes 属性を指定します)。
<img src="images/large.jpg"
srcset="images/small.jpg 640w,
images/medium.jpg 980w,
images/large.jpg 1280w"
sizes="100vw"
alt="srcset vp サンプル画像">
Window Width : / Device Pixel Ratio:

★ 画像が切り替わらない?
例えば、Chrome では画像がキャッシュされている場合、ウィンドウサイズ(画面幅)を変えてもそれ以下のサイズの画像を再度読み込まないようになっているようです。
そのため、一度大きな幅で表示した画像は、その後幅を小さくしても画像は切り替わりません。小さな幅で開いて幅を大きくしていくと切り替わります(キャッシュされていない場合)。
また、Retina ディスプレイなどの Device Pixel Ratio が1以外のデバイスで見ている場合、srcset と sizes で指定した幅では画像が切り替わりません。Retina ディスプレイの場合、 Device Pixel Ratio が2なので、実際の幅の半分で画像が切り替わります。
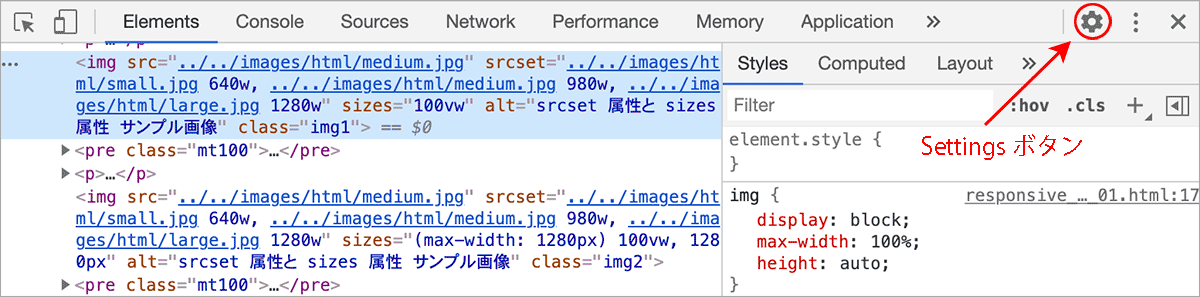
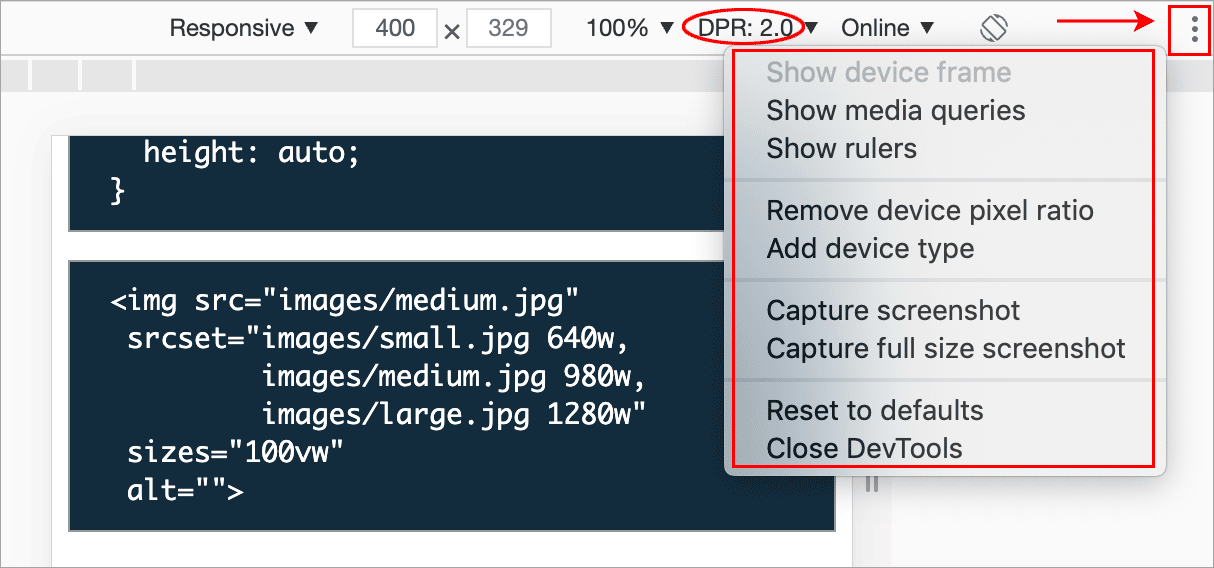
Chrome の場合、開発用コンソール(DevTools)でキャッシュの設定変更やデバイスをエミュレートすることができます。
Chrome DevTools での設定
キャッシュ
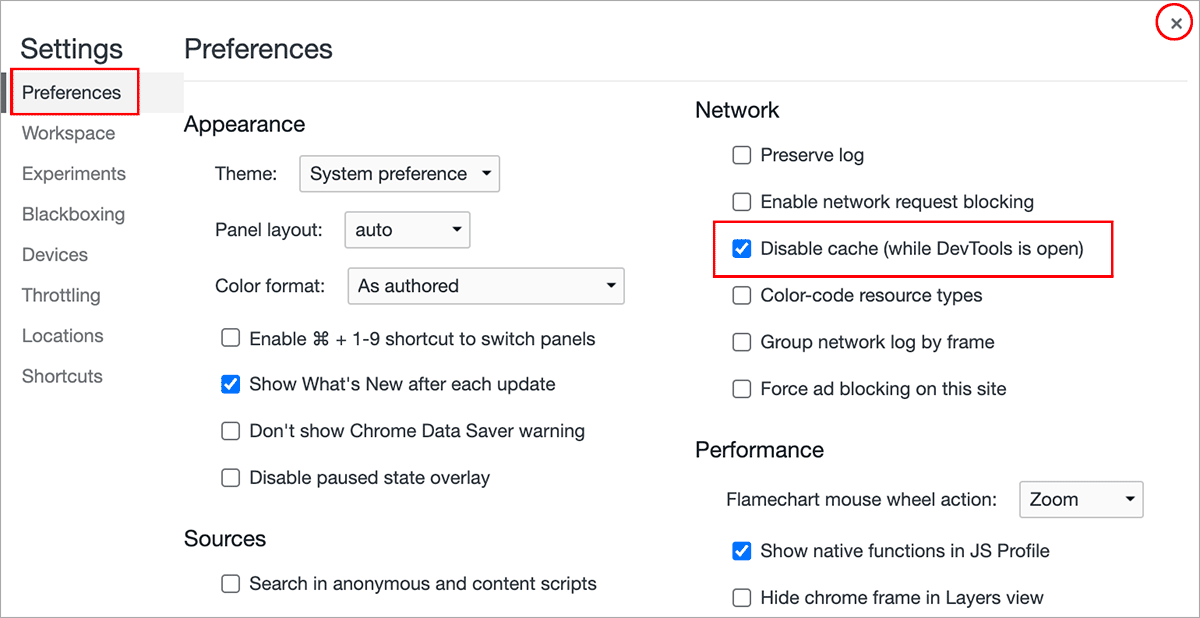
DevTools を開いて Settings ボタンをクリックします。
「Disable cache (while DevTools is opne)」をクリックしすると、コンソールを開いている間、キャッシュを無効にすることができます。
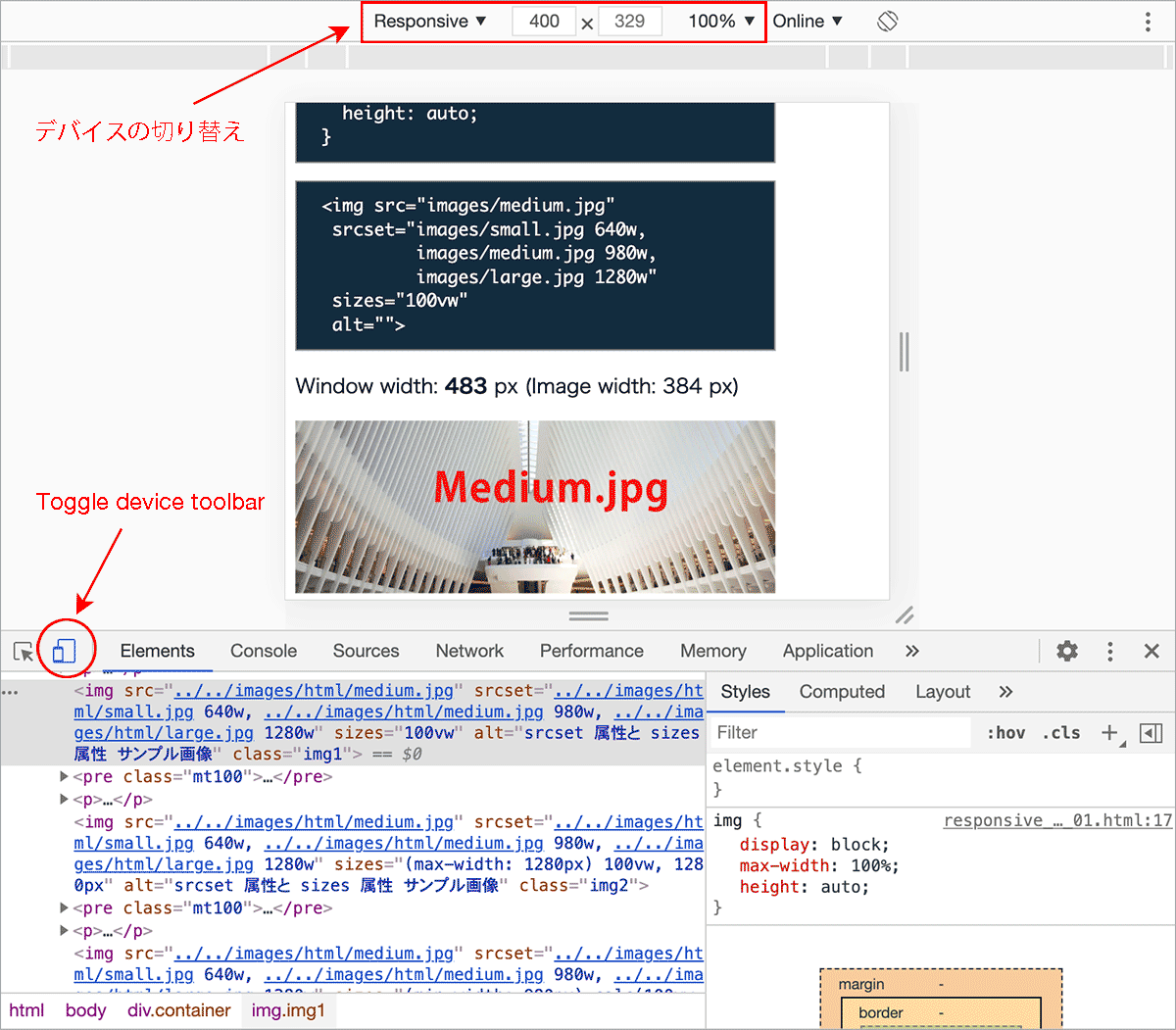
デバイスのエミュレート
コンソールの左上の「Toggle device toolbar」をクリックしてデバイスを切り替える(エミュレートする)ことができます。
右上のオプションボタンを押すと、media queries を表示させたり、Device Pixel Ratio を選択するプルダウンを表示させたり、デバイスタイプを追加することなどができます。以下では Device Pixel Ratio のプルダウンを追加で表示しています。
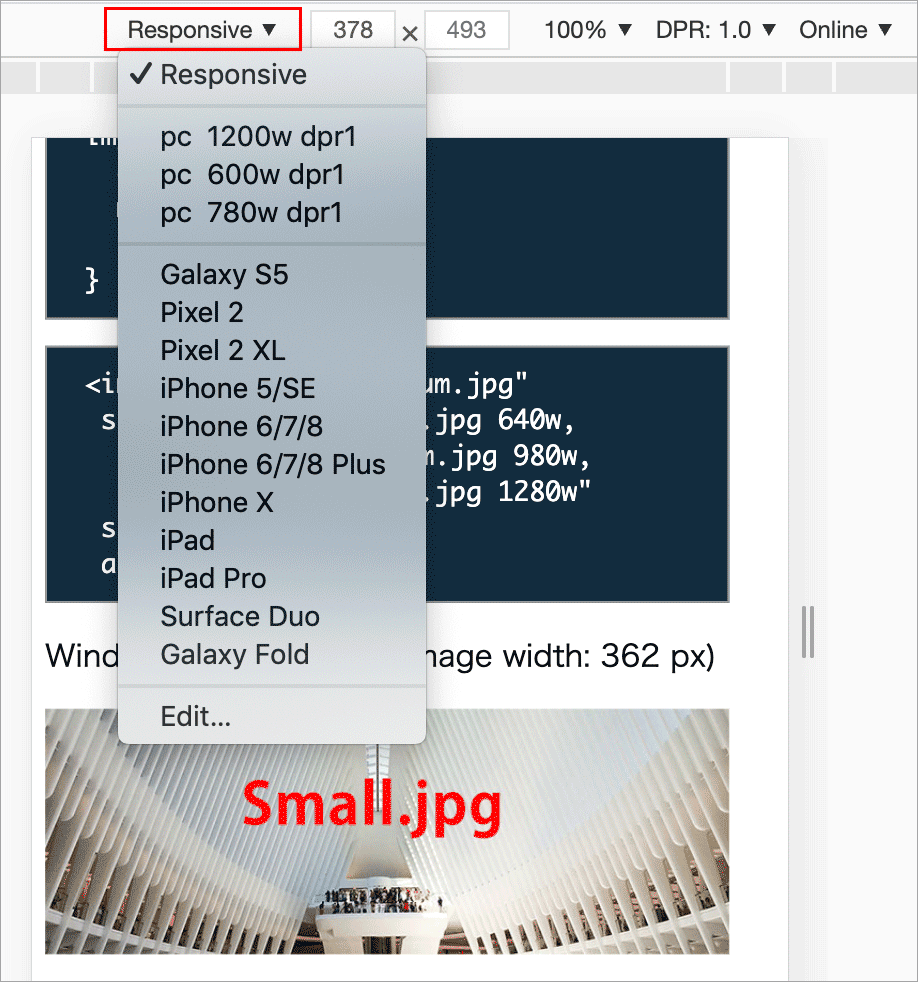
左側のプルダウンからは登録してあるデバイスを選択することができ、Responsive を選択している場合はサイズを変更することができます。
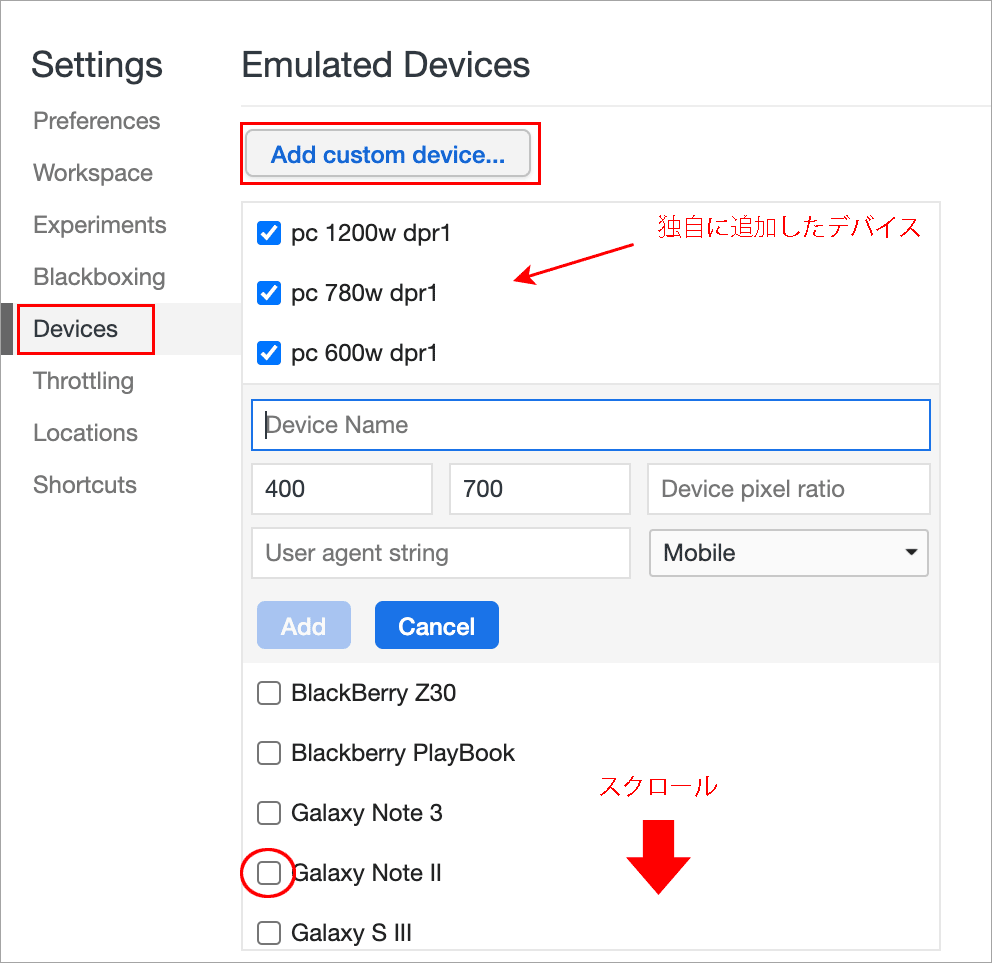
必要に応じて、Settings ボタンをクリックした設定画面の Devices タブで、Add custom device ボタンを押して独自のデバイスを追加することができます。また、デバイスのチェックボックスを選択してデバイスを追加したり削除することができます。
sizes 属性でサイズを指定
sizes 属性よって画像のサイズを指定することができます。
sizes="(max-width: 980px) 70vw, 100vw"
上記の場合、以下のような2つの条件を設定しています。
- ブラウザ幅が 980px 以下の場合は、viewport の幅に対して70パーセント(70vw)の幅で表示するために最適な画像を srcset から選択
- そうでなければ、100パーセントのブラウザ幅として最適な画像を選択
メディア・クエリと幅を組み合わせると、ブラウザは、マッチするものが見つかるまでメディア・クエリを見て、srcset から最適な画像を選択します。
<img src="images/large.jpg"
srcset="images/small.jpg 640w,
images/medium.jpg 980w,
images/large.jpg 1280w"
sizes="(max-width: 980px) 70vw, 100vw"
alt="srcset vp サンプル画像">
Window Width : / Device Pixel Ratio:

calc() 関数の利用
sizes 属性の値には、CSS の calc() 関数を使用して、計算式によって値を指定することができます。
サイドバーの幅(280px)を除いた残りすべてを指定する場合は、以下のように記述します。
sizes="calc(100vw - 280px)"
100% ではなく 100vw と記述します。また、演算子(上記の場合は - )の前後には半角のスペースが必要です。
デバイスピクセル比を条件にして画像を切り替える
以下は、2枚の画像(sample.jpg、sample_2x.jpg:高解像度用)を用意し、デバイスピクセル比により表示する画像を切り替える例です。
srcset 属性に画像の URL とデバイスピクセル比(1x, 2x 等)を指定します。
<img src="images/sample.jpg"
srcset="images/sample.jpg 1x,
images/sample_2x.jpg 2x"
alt="srcset dpr サンプル画像">
Retinaディスプレイの場合は、解像度が2倍です。上記の場合、通常のデバイスなら sample.jpg が、Retina ディスプレイでは sample_2x.jpg が読み込まれます。
また、Retinaディスプレイの解像度は2倍なので、以下のように設定した場合、Retina で 320px のブラウザ幅でページを開くと、images/sample-640.jpg の画像が読み込まれます。(Retniaの場合は、解像度が2倍になるので、320 x 2 = 640)
<img src="images/sample-320.jpg"
srcset="images/sample-320.jpg 320w,
images/sample-640.jpg 640w"
sizes="100vw"
alt="srcset vp サンプル画像"> >
「picture 要素」も参照ください。以下は参考になるサイトです。
alt 属性の使い方
alt 属性には、その画像が表すものを言葉で説明した文章を入れる(画像を説明するものではなく、画像を代替するテキストであることを意識して記述する)必要があります。もし画像が表示されず、alt 属性の値が表示された場合でもページの内容の意味が変わらないようにします。
一般的なガイドライン
以下は「html5.jp img 要素」からの抜粋です。
特に指定されている場合を除き、alt属性を指定しなければならず、その値は空であってはならない。値は画像に対して適切な代用品でなければならない。alt属性に対する具体的な要件は、以下の節で説明するように、画像が表現しようとするものによって異なる。
代替テキストを記述する場合に考慮すべき最も一般的な規則は次のとおりである:すべての画像をその画像のalt属性のテキストと置換してもページの意味を変えないことを意図する。
よって、一般に、代替テキストは、もし画像を含めることができなかったならば、何が書かれていただろうかを考慮することで記述することができる。
この帰結は、alt属性の値が画像のキャプション、タイトル、凡例とみなすことができるテキストを含めるべきではないということである。ユーザーが画像の代わりに使用できる代用テキストを含むはずである。画像を補完することを意図しない。title属性は、補足情報のために使用することができる。
もう1つの帰結は、alt属性の値は既に画像隣接する文で提供される情報を繰り返すべきではないということである。
また、src 属性と alt 属性の組み合わせによっても以下のように意味が変わっています。
- src 属性と alt 属性の両方に値がある場合
-
画像はコンテンツの重要な部分であることを表し、alt 属性の値は代替テキストとなります。
- src 属性に値があり alt 属性に空文字列がセットされている場合(alt="")
-
画像は装飾または補足的なものであることを表します。
- src 属性に値があり alt 属性そのものがない場合
-
HTML5 では img 要素の alt 属性の指定は必須でないので、条件によっては指定を省略できます。但しこのようなケースは稀です。
- src 属性に値が無く、alt 属性に空文字列がセットされているか、alt 属性そのものがない場合
- この要素は何も表しません。
- 上記以外の場合(src 属性に値が無く、alt 属性に値がある場合)
- この要素は、alt 属性によって与えられたテキストを表します。
代替テキストは、「ページの全ての img 要素が alt 属性の値に置き換わった場合でも、ページの意味が変わらない」ような値を指定します。
alt 属性は画像を補足するものではないので、補足情報やキャプション、見出し(タイトル)は title 属性を使用して記述します。
alt 属性の値は、他のコンテンツと重複しないようにします。テキストとして存在する内容を alt 属性で繰り返す必要はありません。
例
a 要素や button 要素が画像のみを含んでいる場合、alt 属性にはリンクやボタンの目的を伝えるテキストを指定します。
<p><a href="index.html"><img src="home.jpg" alt="ホームに戻る"></a></p>
以下の例では、画像はテキストと同じ意味を伝えているため、alt属性値は空になります。
<p><a href="index.html"><img src="home.jpg" alt="">ホームに戻る</a></p>
以下はユーザーアイコンの画像の横にユーザー名(Foo)が並んだマークアップです。この場合、ユーザーアイコンはユーザー名を補足する情報なので、alt 属性の値は空になります。
<a href="/users/foo"><img src="/images/icon/foo.png" alt="" />Foo</a>
以下はキャプチャの例です。W3C の説明では「CAPTCHA のアクセシビリティを向上するために、画像の目的を特定し説明する代替テキストを提供し、その CAPTCHA の代替の形式を提供して、異なる種類の知覚に対応した出力モードを使ってください。たとえば、ビジュアル画像とともに、その代替としてオーディオも提供してください。」と記述されています。
<img src="captcha.png" alt="キャプチャ画像。この画像が見れない場合は、オーディオで挑戦できます。"> <!-- オーディオ CAPTCHA オプションによって、 ユーザーは単語を聞いて入力できるようになります。 -->
alt属性を省略する場合
次の条件下でキャプションを入れている場合、alt 属性の省略が許容されています。(画像が公開ドキュメントに入れられたけれども、ウェブ制作者が適切な代替テキストを提供することができない場合など)
- figure 要素の中に img 要素を入れる。
- figure 要素の中に figcaption 要素を入れる。(値は空であってはならない)
- figure 要素の中には、figcaption 要素以外のテキストを入れない。
言い換えると、「figure 要素の内容は img 要素と値のある figcaption 要素だけで構成されていなければならない」ということになります。
<figure> <img src="elo.jpg"> <figcaption>Eloisa with Princess Belle</figcaption> </figure>
HTML5 参考になるサイトのリスト