VS Code で Web 制作
Visual Studio Code で Web 制作(ホームページ作成)に必要な基本的な設定や使い方などについて。
今までは Dreamweaver を使っていましたが、VS Code への移行したので設定方法や使い方、便利な機能などについてまとめてみました。
Dreamweaver は Web 制作用に特化されているので、サイト管理などの簡単な設定で使い始めることができますが、VS Code の場合、サイトの管理という設定はなく、必要な拡張機能をインストールして設定する必要がありますが、慣れれば便利な機能が多数あり、動作も軽く快適です。

以下は VS Code を使って Web 制作を行うために必要な設定方法や拡張機能(Project Manager、SFTP、Live Server で PHP をプレビューする方法など)についての覚書です。
使用している OS は Mac で、ローカル環境は MAMP(PHP のプレビューに使用)を使っています。
作成日:2022年6月15日
関連ページ:
- VS Code ローカル履歴(タイムライン)でバージョン管理
- VS Code Code Helper の CPU 使用率が高い(Live Server)
- VS Code で Git を使う(ソース管理機能)
インストール
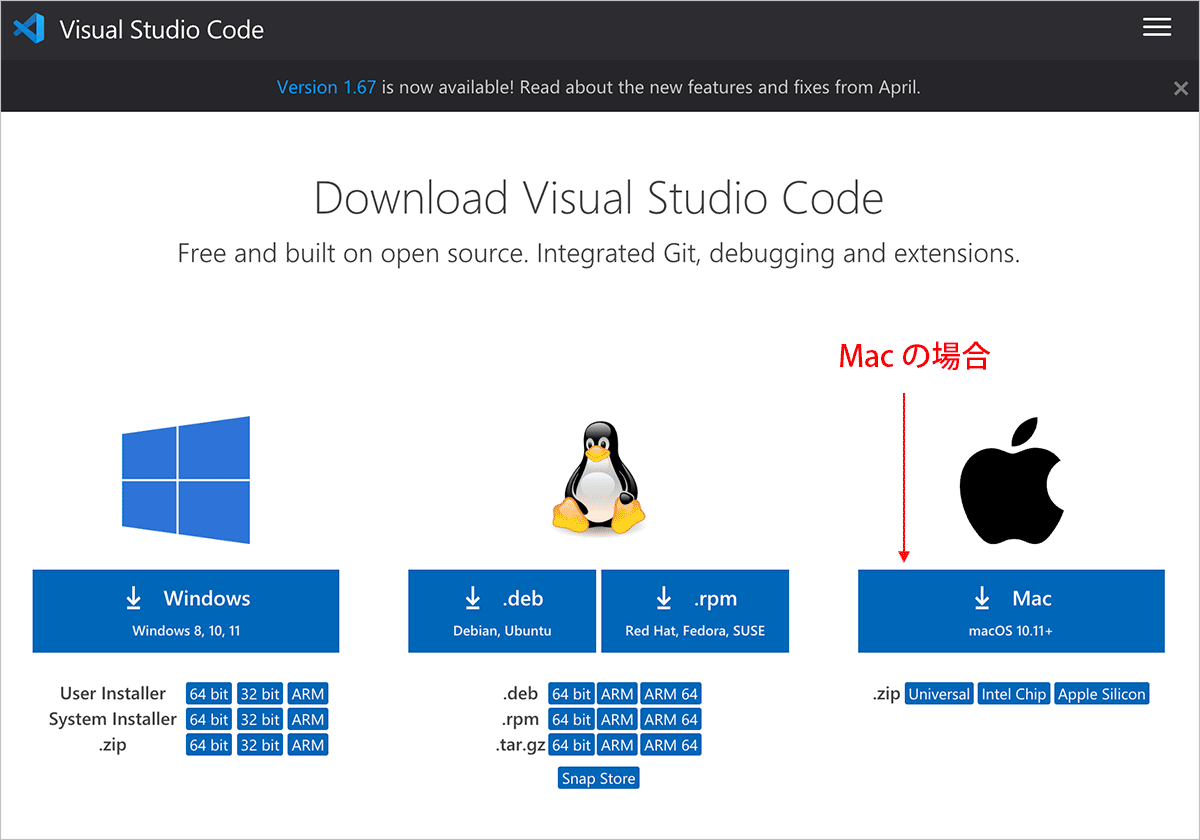
VS Code のダウンロードページにアクセスすると、OS ごとのリンクがあるので使用する OS のインストーラーをダウンロードします。
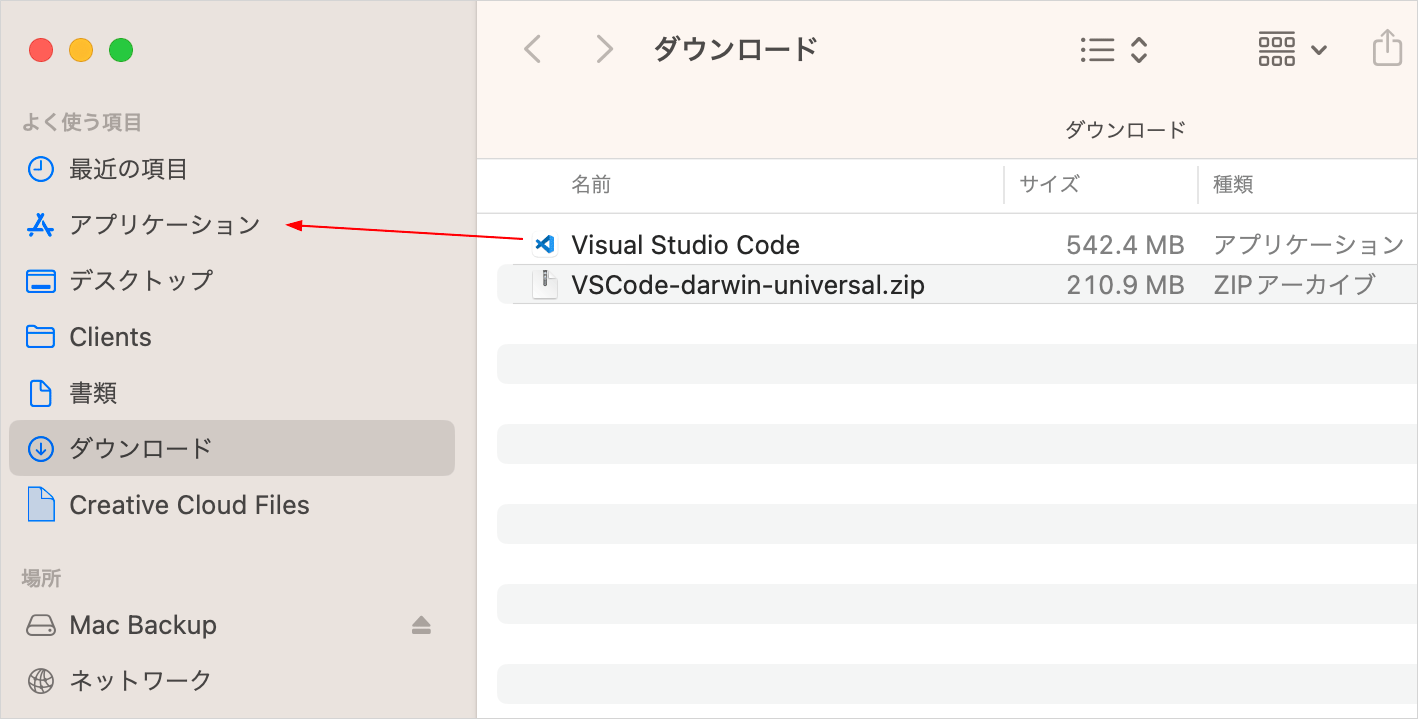
Mac の場合、VSCode-darwin-universal.zip のような名前の ZIP ファイルがダウンロードされるので ZIP ファイルをダブルクリックして展開(解凍)します。
展開したファイル Visual Studio Code.app(アプリケーション本体)をアプリケーションフォルダ(/Applications)に移動すれば、インストールは完了です。
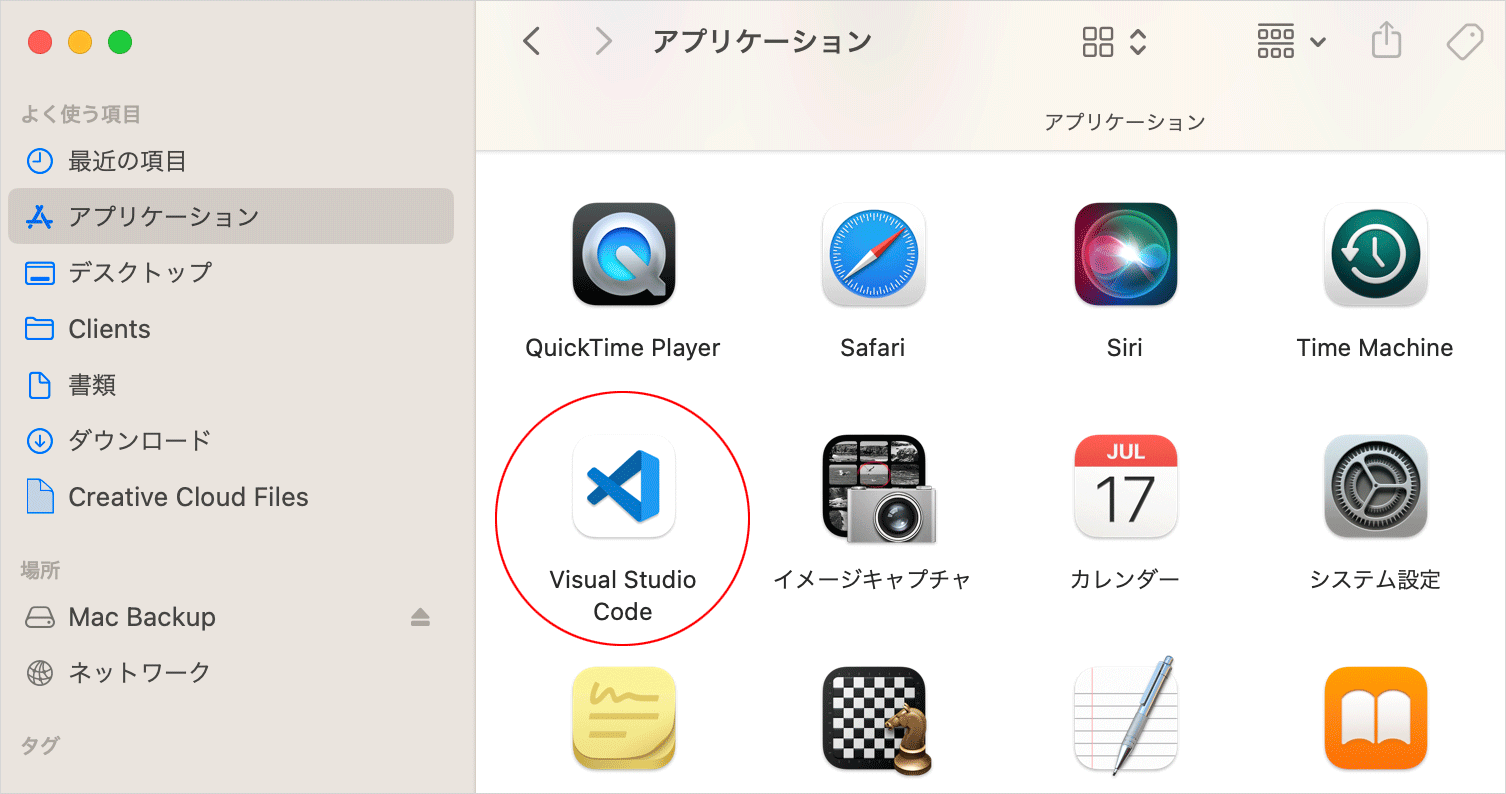
アプリケーションフォルダや Launchpad を開いて、Visual Studio Code を Dock に追加しておくと便利です。
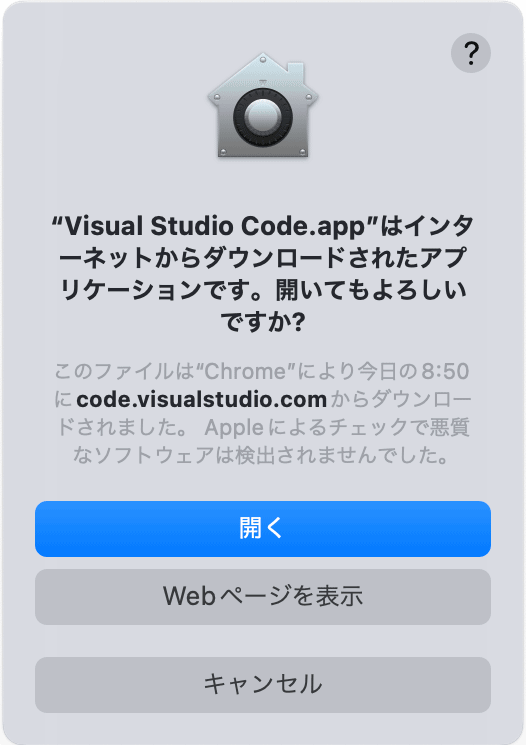
Launchpad または Dock で Visual Studio Code のアイコンをクリックします。初めて開く場合は以下が表示されるので「開く」をクリックします。
VS Code を開くと初期状態は英語なので以下のような表示になっています。
アンインストール
Mac の場合、VS Code をアンインストールするにはアプリケーションフォルダ(/Applications)の Visual Studio Code.app を右クリックして「ゴミ箱に入れる」を選択します。
ユーザーデータの削除(設定のリセット)
VS Code をアンインストール後、ユーザーデータを削除したい場合は、ユーザーデータの Code フォルダと .vscode フォルダを削除します。
これにより、VS Code をインストールする前の状態に戻ります。
VS Code をアンインストールしない場合は、この方法ですべての設定をリセットすることができます。
Mac の場合、フォルダは以下にあります($HOME はユーザーのホームディレクトリです)。Library 及び .vscode は隠しフォルダになっています。
- $HOME/Library/Application Support/Code
- $HOME/.vscode
日本語化
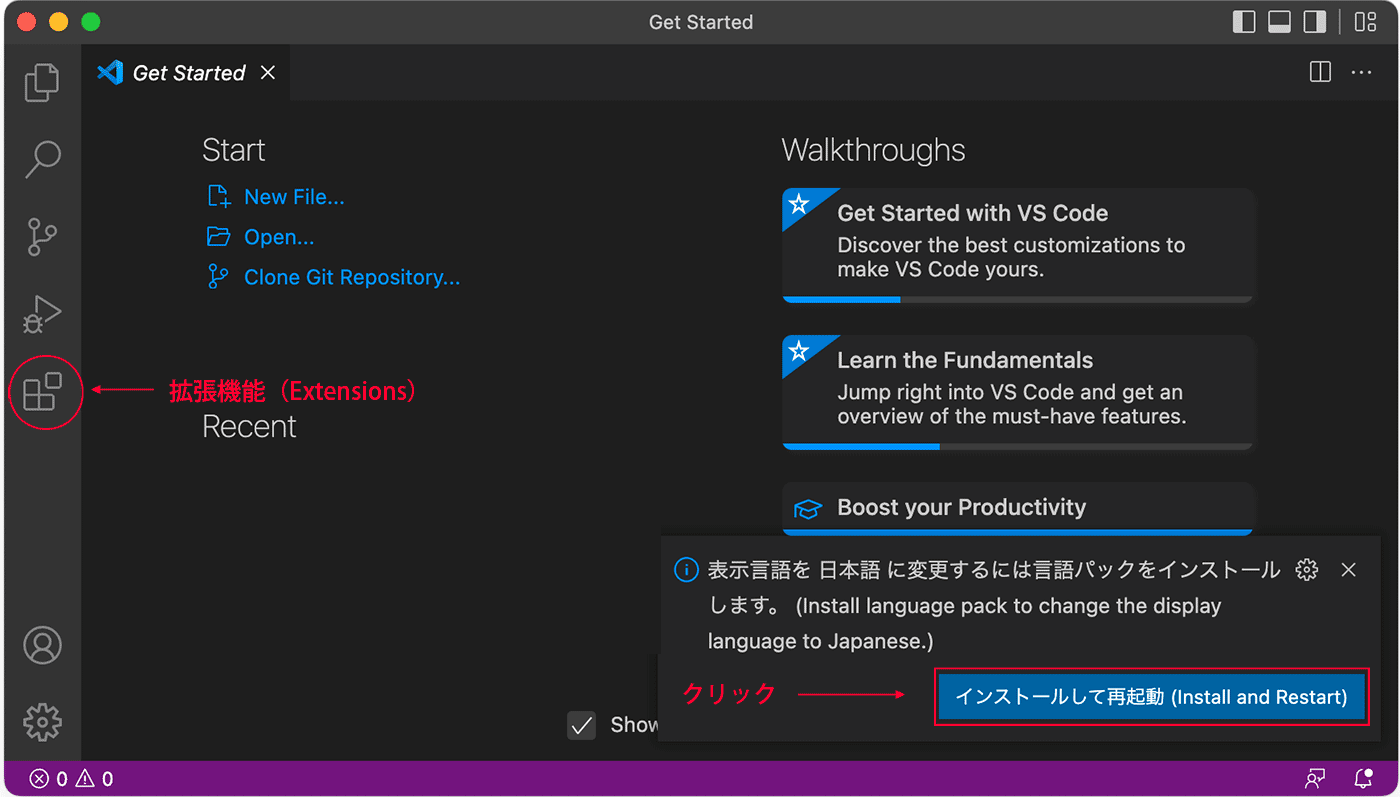
日本語化するには拡張機能(Extensions)の「Japanese Language Pack for Visual Studio Code」をインストールします。
画面上に「表示言語を日本語に変更するには言語パックをインストールします」というウィンドウが表示されていれば「インストールして再起動」をクリックするだけです。
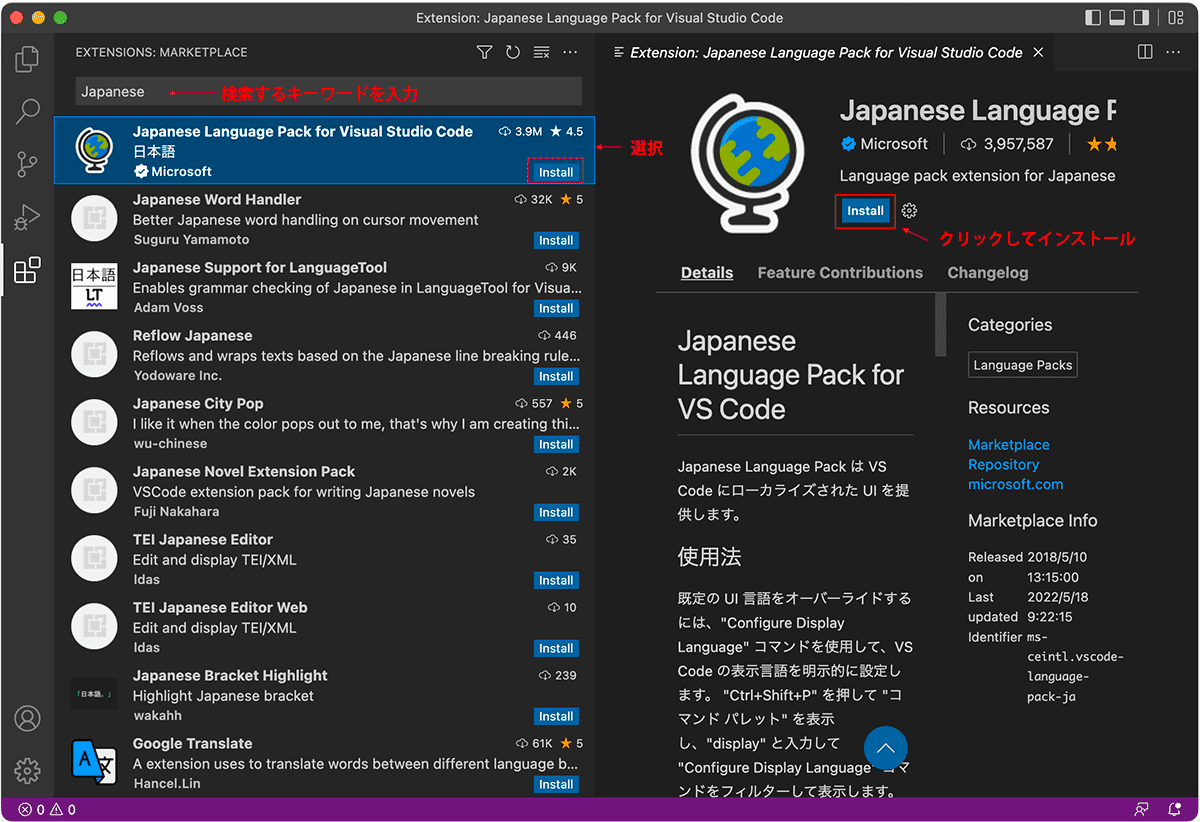
または、左側にある拡張機能(Extensions)のアイコンをクリックして「Japanese Language Pack for Visual Studio Code」を検索してインストールします。
入力欄に「Japanese Language Pack for Visual Studio Code」と名前全体、または「Japanese」などのキーワードを入力して、表示される候補の中から「Japanese Language Pack for Visual Studio Code」を選択してインストールします。
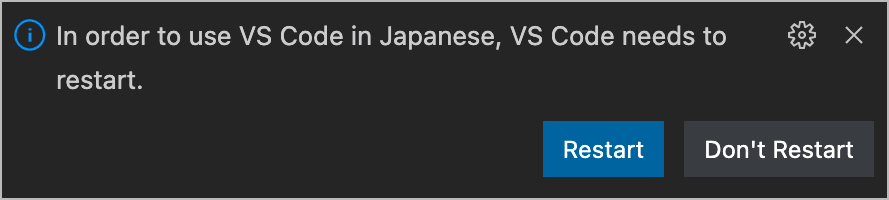
日本語化を完了して適用するには再起動する必要があります。以下のようなウィンドウが表示されたら「Restart」をクリックして再起動します(または手動で再起動します)。
再起動すると日本語化されています。
ビュー(表示位置)のリセット
アクティビティバーのエクスプローラーのアイコンが消えてしまった場合など、コマンドパレットで以下のコマンドを実行すると、表示位置を初期状態(デフォルト)に戻すことができます。
View: Reset View Locations
先日、パネルのポート(built-in port forwarding のタブ)を非表示にしたところ、その後、再度表示できなくなってしまいました(右クリックしてもポートを表示するオプションがない)。
上記コマンドを実行して表示されるようになりました。エクスプローラーのアイコンの場合もそうですが、時々このようなことがあるようです。
コマンドラインからの起動
Mac のターミナルなどのコマンドラインから VS Code を起動することもできます。
ターミナルから VS Code を起動できるようにするには、以下の方法で path を通す必要があります。
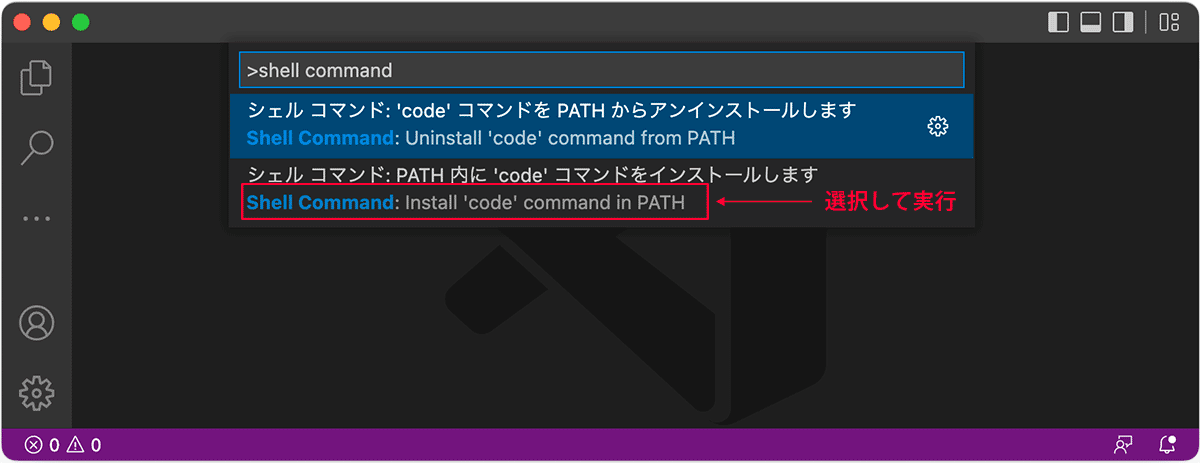
VS Code を起動し、command + shift + p でコマンドパレットを開き、「shell command」と入力して Shell Command: Install 'code' command in PATH コマンドを検索して実行します。
以下が表示されれば path が正常に追加されています。
ターミナルを再起動すると、code コマンドが利用できます。
% code --version return //バージョンの確認
1.67.2
c3511e6c69bb39013c4a4b7b9566ec1ca73fc4d5
x64
% code --help return //ヘルプの表示
Visual Studio Code 1.67.2
Usage: code [options][paths...]
To read from stdin, append '-' (e.g. 'ps aux | grep code | code -')
Options
-d --diff <file> <file> Compare two files with each other.
-a --add <folder> Add folder(s) to the last active window.
-g --goto <file:line[:character]> Open a file at the path on the specified
line and character position.
・・・中略・・・
--max-memory <memory> Max memory size for a window (in Mbytes).
--telemetry Shows all telemetry events which VS code
collects.
以下は開きたいディレクトリに移動して code . コマンドで VS Code を起動する例です。
% cd /Applications/MAMP/htdocs/myProject return //開きたいディレクトリへ移動 % code . return //VS Code を起動
よく使う機能
VS Code を操作する上でよく使う便利な機能としては以下のようなものがあります。
コマンドパレット
VS Code はメニュー項目などをクリックして操作するメニューコマンド以外にも「コマンドパレット」を使ってキーボードからも操作することができます。
コマンドパレットには、VS Code のを操作するためのコマンドが並べられていて、ここから VS Code の機能にアクセスすることができます。設定や特定の操作などいろいろな場面でよく使います。
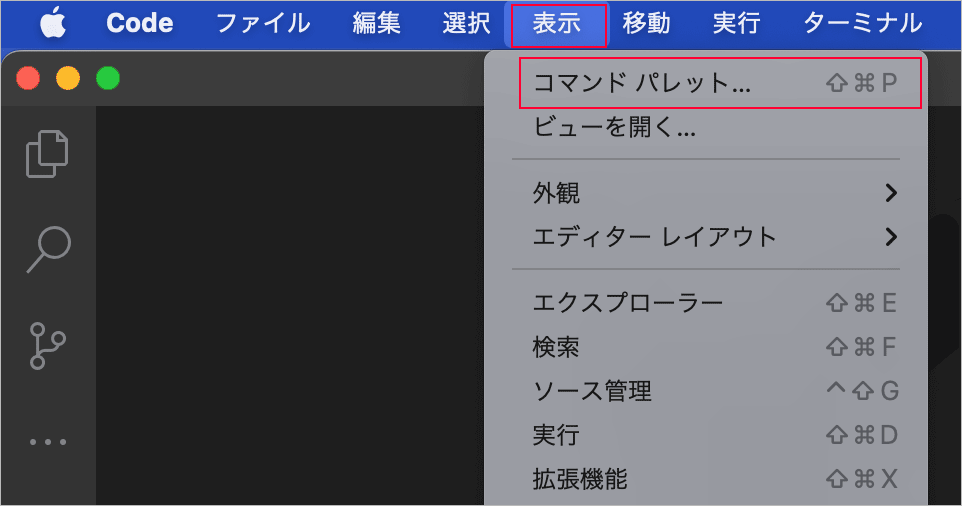
コマンドパレットはショートカットコマンドの command + shift + p、または[表示]メニューから[コマンドパレット]で表示することができます。
入力欄にキーワードを入力してコマンドを検索することができます。
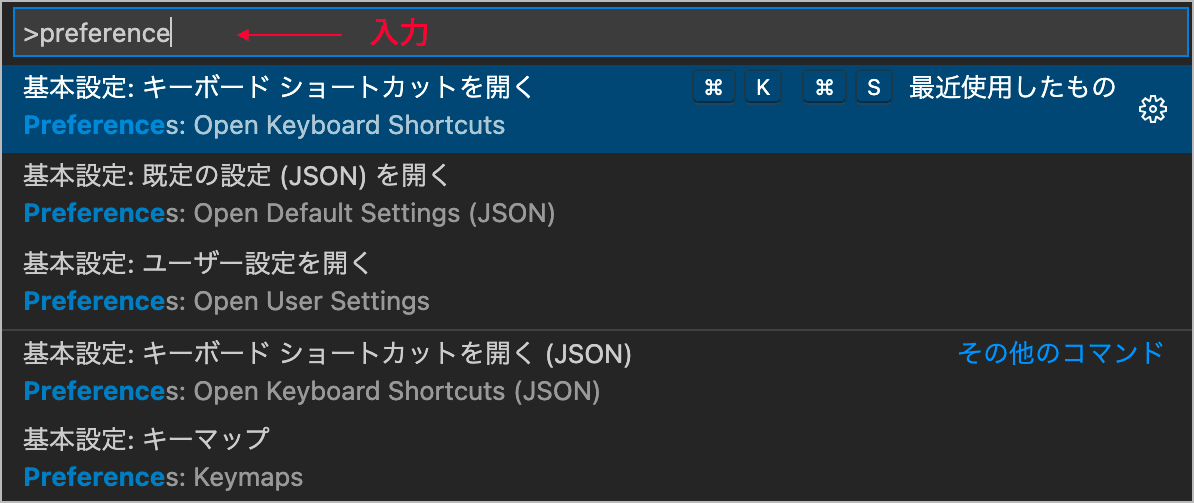
例えば「preference」と入力すると、以下のように preference(基本設定)に関連する候補が表示されるので、候補のいずれかをクリックするとそのコマンドが実行されます。
また、command + p でクイックオープンを開いて、> と入力すると、コマンドパレットを開くのと同じことになります。クイックオープンも便利な機能なので覚えておくと良いと思います。
※ version 1.82 からはコマンドセンターがデフォルトで表示されているので、もっと簡単にコマンドパレットやクイックオープンにアクセスできます。
クイックオープン
クイックオープンはファイルを開いたり、指定した行にジャンプしたりすることができる機能です。
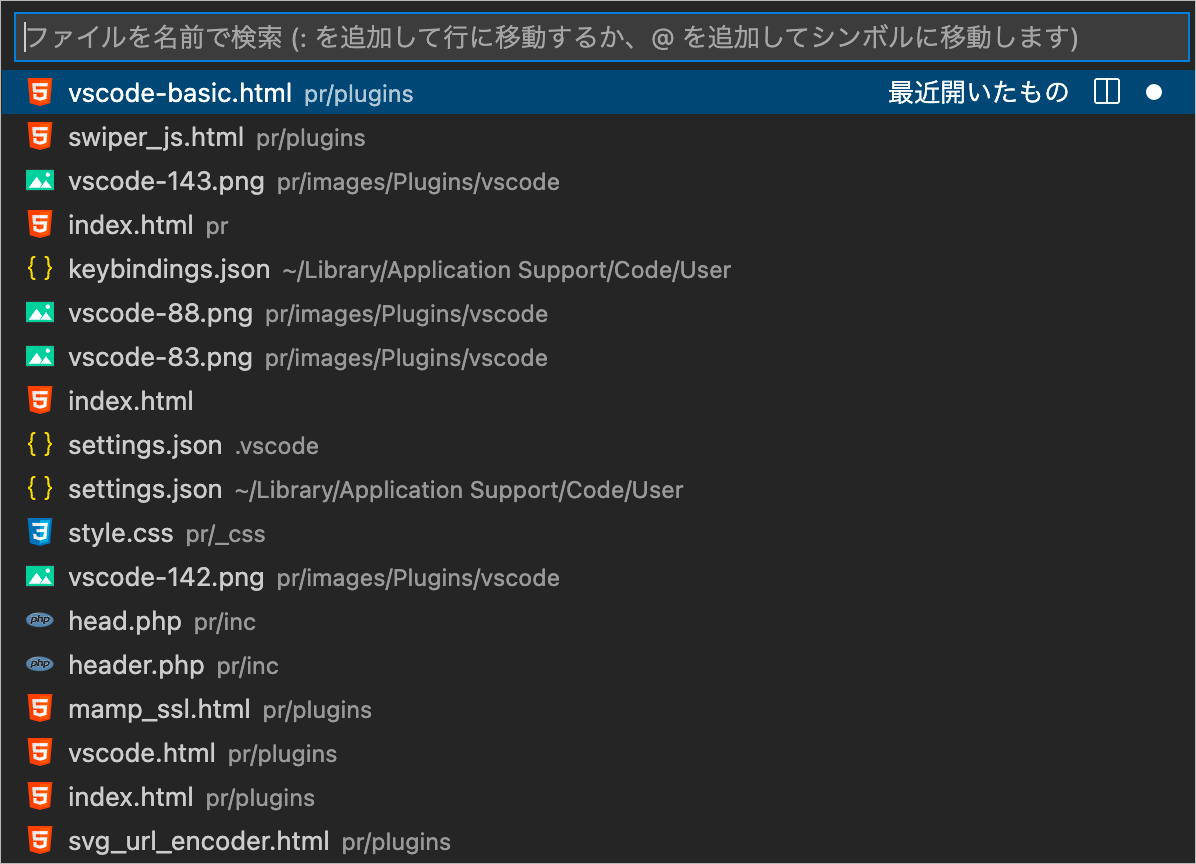
command + p でクイックオープンを起動すると、最近開いたファイルの履歴が表示されます。 return を押すか、またはクリックで選択されているファイルを開くことができます。
ファイル名の一部を入力すると、候補のファイルが表示されます。
ファイル選択する際に 右矢印 ▶ キーを使用すると、選択されたファイルはバックグラウンドで開かれ、複数のファイルを続けて開くことができます。
また、ファイルを検索したり、: の後に行番号を指定して行に移動したり、@ と入力してシンボルに移動することもできます。
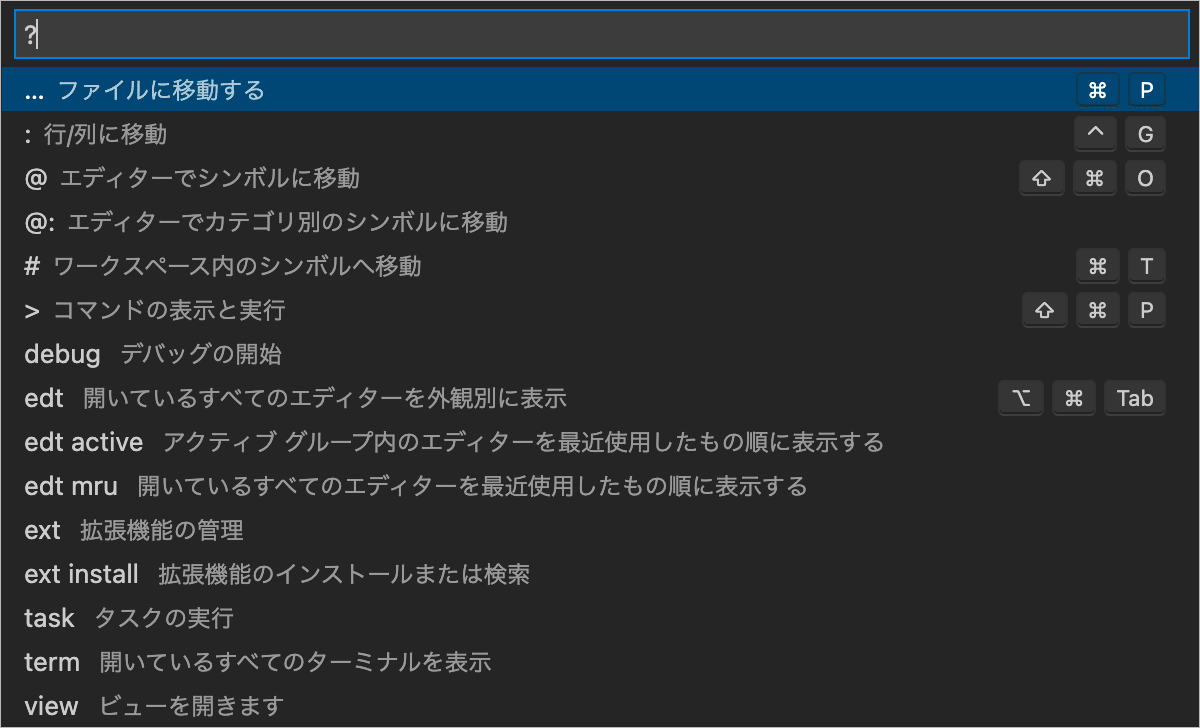
? を入力すればコマンドの提案(候補)を表示させることができます。
また、> と入力するとコマンドパレットを表示したのと同じ状態になります。
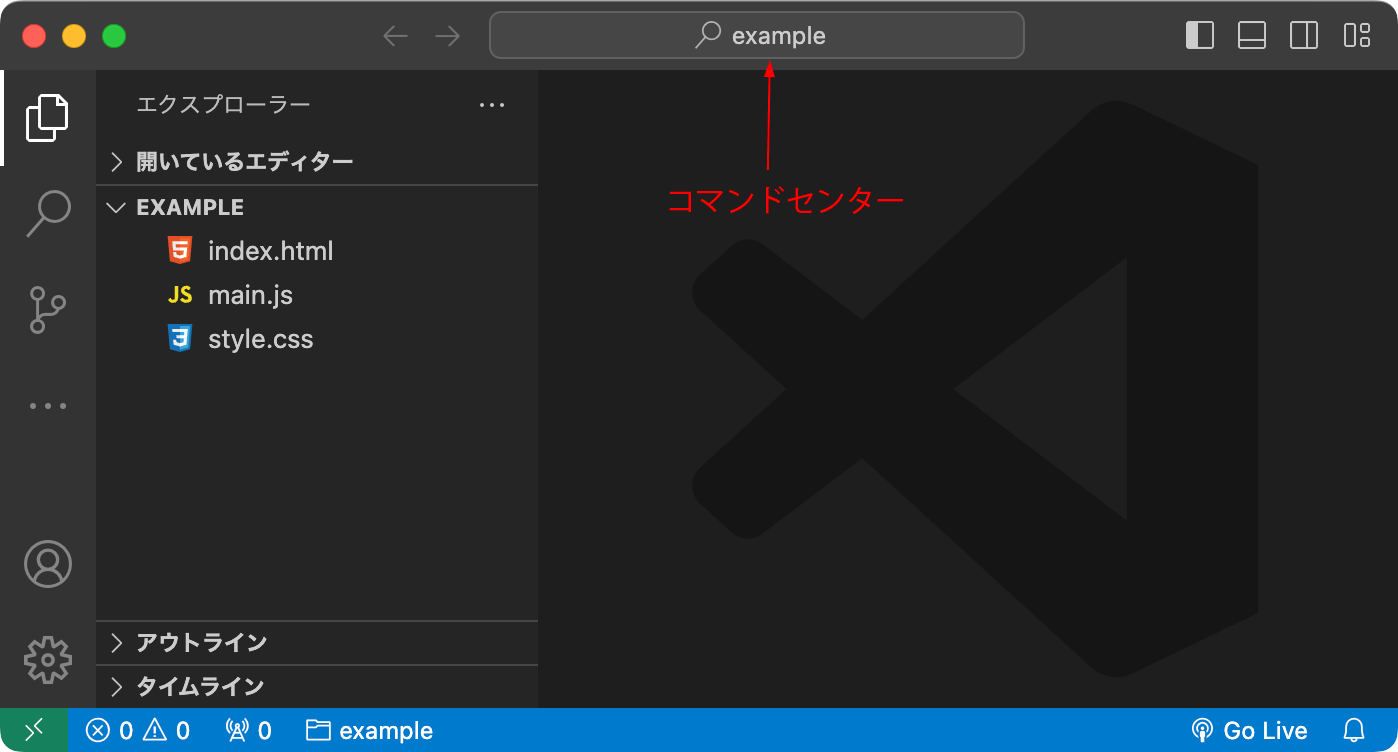
コマンドセンター
version 1.82 からはコマンドセンターと呼ばれる入力ボックスが最上部のタイトルバー部分にデフォルトで表示されるようになりました。
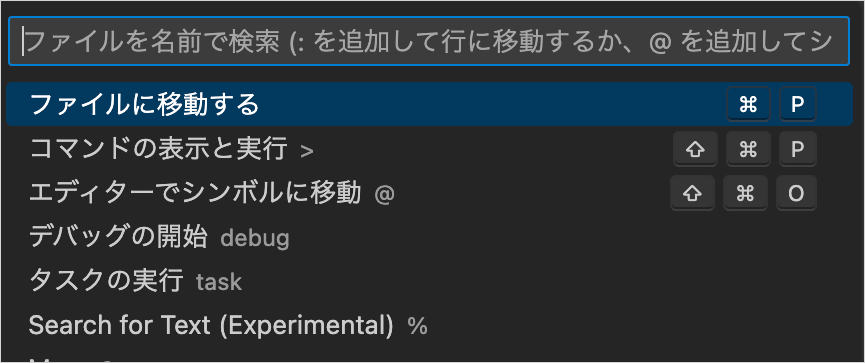
ボックスにカーソルを置くと、以下のようにオプションが表示され、選択するとファイルへの移動やコマンドの実行が簡単に行えるようになりました。 > と入力すればコマンドパレットを呼び出せます。
- ファイルへ移動する:command + p を押して実行するクイックオープンと同じ
- コマンドの表示と実行:shift + command + p を押して実行するコマンドパレットと同じ(単に
>と入力しても同じ)
コマンドセンターの操作を中止するにはボックスの外でクリックするか esc キーを押します。
設定
VS Code の設定には「ユーザー設定」と「ワークスペース設定」の2つのスコープがあります。
| スコープ | 概要 |
|---|---|
| ユーザー設定 |
ユーザーごとの設定で、開いたすべての場所でグローバルに適用されます。 macOS の場合、設定内容は $HOME/Library/Application Support/Code/User/ ディレクトリに settings.json というファイル名で保存されます($HOME はユーザーのホームディレクトリ)。 |
| ワークスペース設定 |
ワークスペースを開いたときに適用される設定(プロジェクトのディレクトリごとの設定)で、ユーザー設定よりも優先されます。 設定内容は該当ディレクトリ(ルートフォルダ)の .vscode フォルダ内に settings.json というファイル名で保存されます(ワークスペースの設定)。 マルチルートワークスペース機能を利用している場合には、マルチルートワークスペースの構成ファイル(.code-workspace ファイル)内に保存されます。 |
設定の優先度
設定は、異なる設定スコープによって複数のレベルでオーバーライドすることができます。以下のリストでは、下のスコープが上のスコープをオーバーライドします。
例えば、ユーザー設定とワークスペース設定で同じ項目が設定されている場合、ワークスペース設定の値でオーバーライド(上書き)されます。
- デフォルト設定: デフォルトの設定値(初期値)。
- ユーザー設定: すべての VS Code インスタンスにグローバルに適用されます。
- ワークスペース設定: ワークスペースに適用されます。
- フォルダ設定: 特定のフォルダに適用されます。
User and Workspace Settings/Settings precedence
設定エディタ
ユーザー設定を変更するには「設定エディタ」を使用することができます。
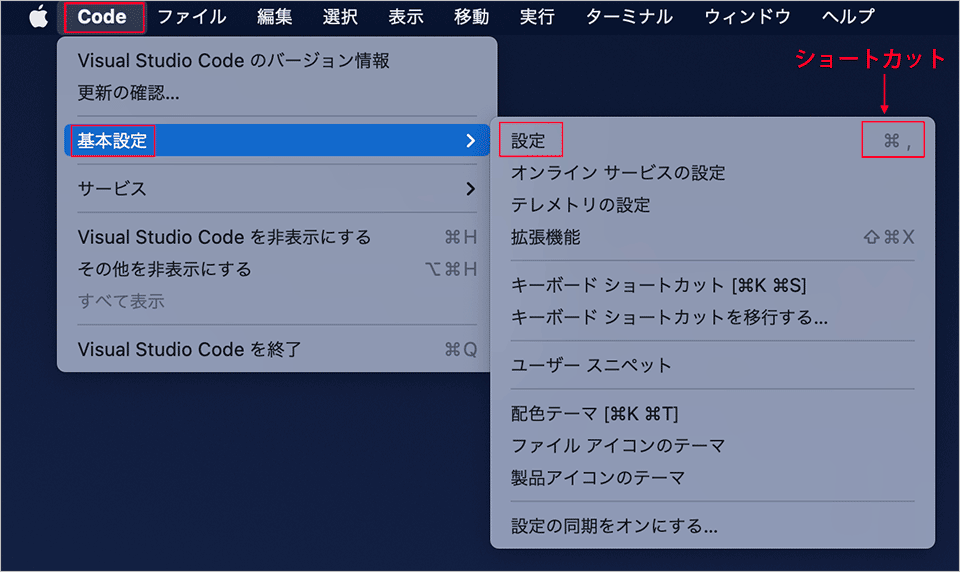
macOS の場合、「設定エディタ」を開くには、ツールバーから[Code]→[基本設定]→[設定]を選択するか、ショートカットコマンドの command + , を実行します。
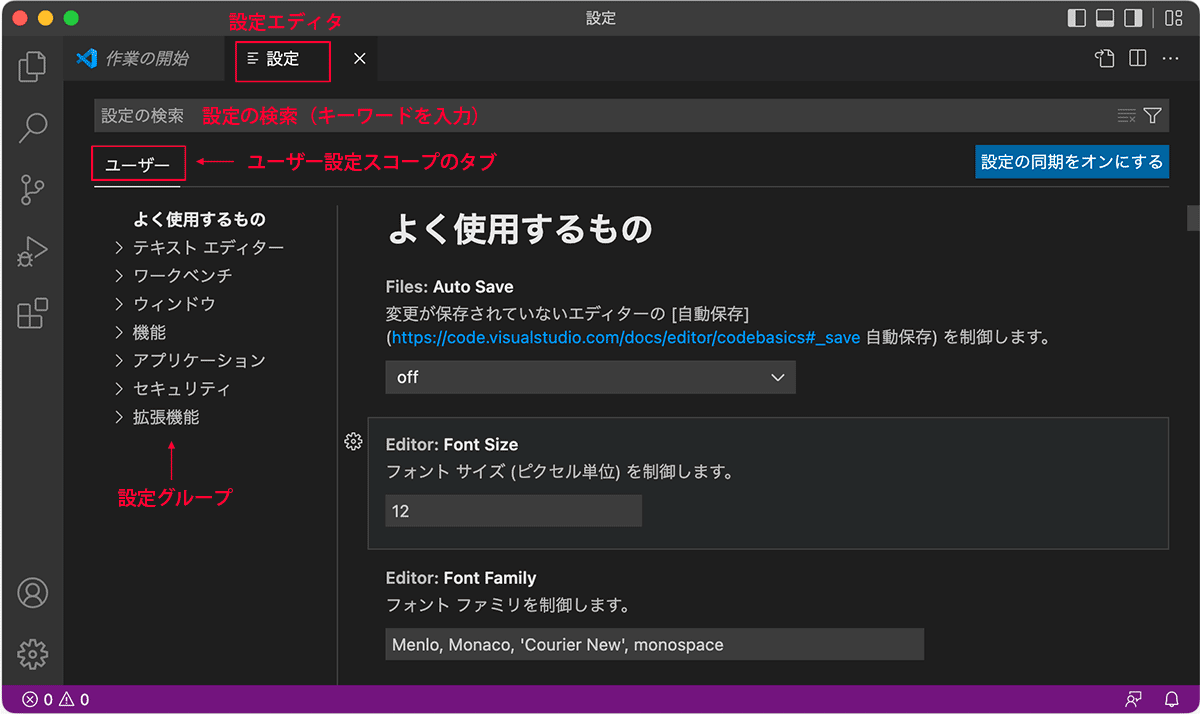
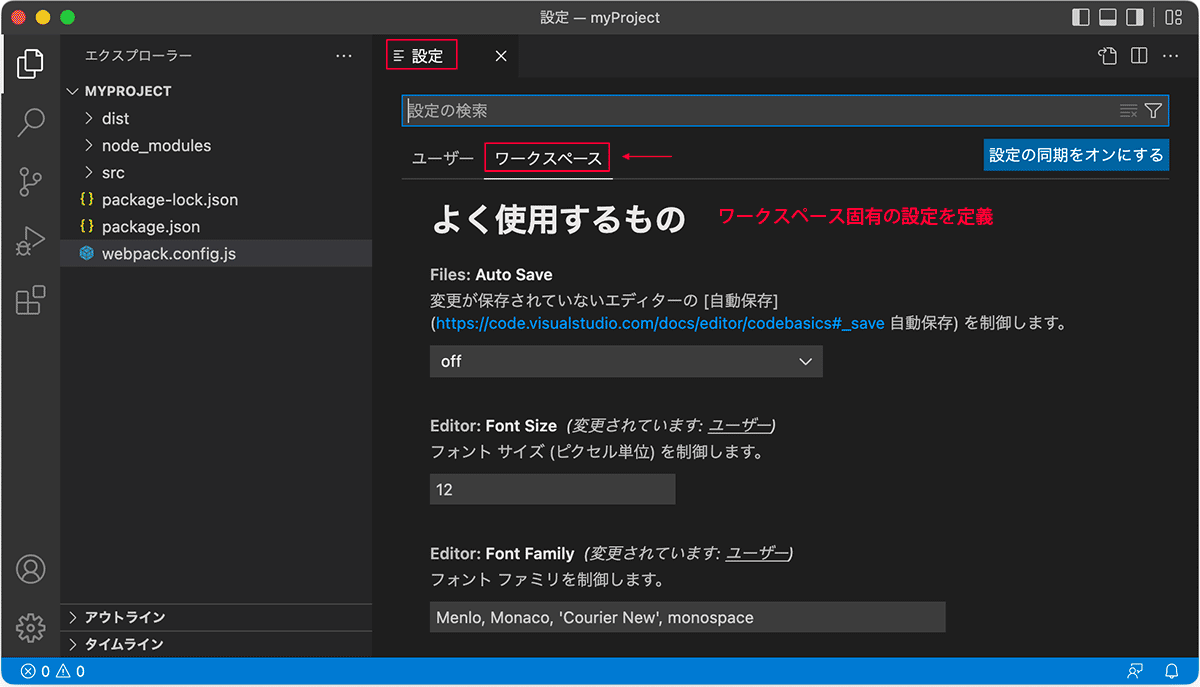
設定エディタを開くと、ユーザー設定スコープのタブの「よく使用するもの」が選択された状態で設定項目が表示されます。
設定項目は「設定グループ」にグループ化されていて、上部に「よく使用するもの」があります。
設定グループ名の左のアイコンをクリックして、設定したい項目を表示させたり、検索バーにキーワードを入力して設定項目を検索することができます。
上記のスクリーンショットでは、ユーザー設定スコープのタブのみが表示されていますが、フォルダを開いたり、ワークスペースを開いている場合は、そのコンテクスト(何を開いているか)により、ワークスペース設定のタブやフォルダ設定のタブも表示されます。
管理ボタンから開く
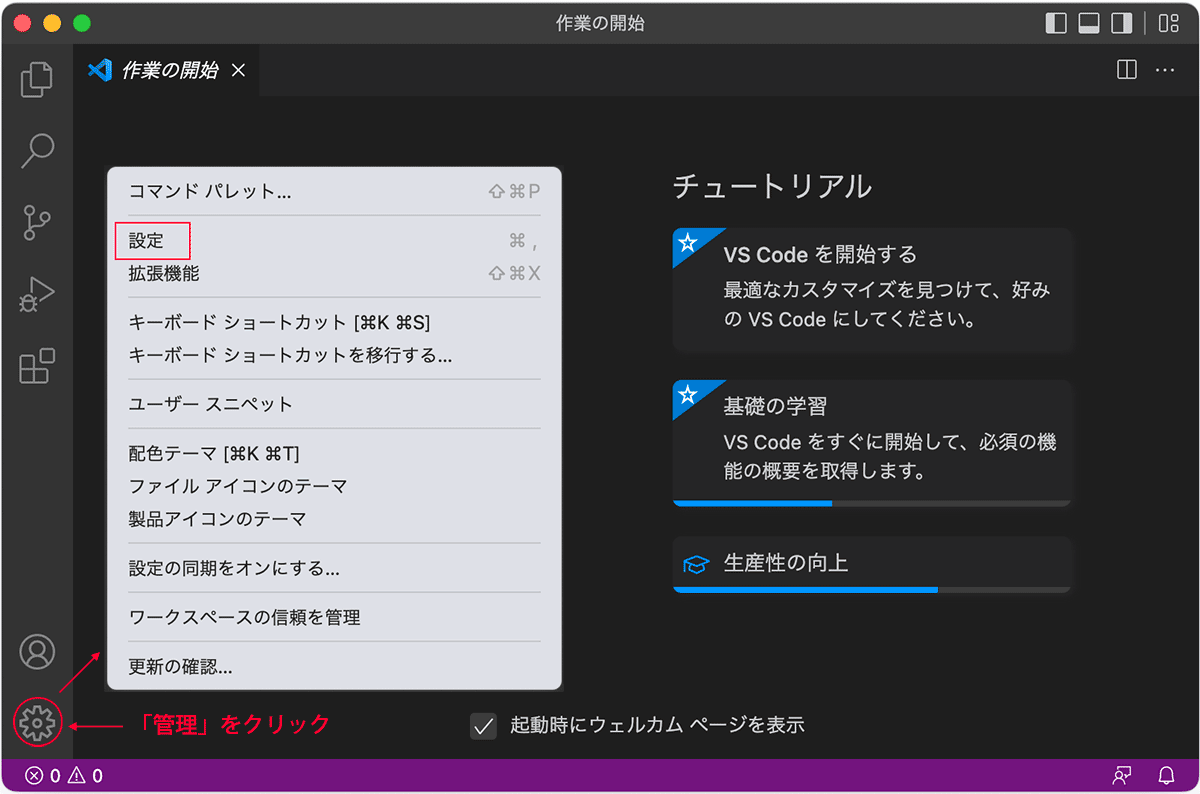
設定エディタは左下の「管理」ボタンをクリックして表示される項目の「設定」を選択して表示できます。
また、管理ボタンからはコマンドパレットやキーボードのショートカットなどを表示することができます。
コマンドパレットから開く
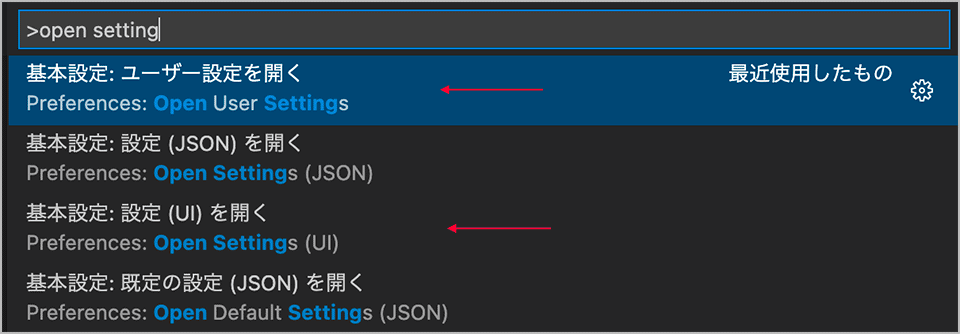
コマンドパレットから設定エディタを開くには、例えば open setting と入力して表示される候補の「Preference: Open User Settings」や「Preference: Open Settings (UI)」を選択します。
「Preference: Open Settings (JSON)」を選択すると、ユーザー設定ファイル settings.json を開くことができます。
設定の変更
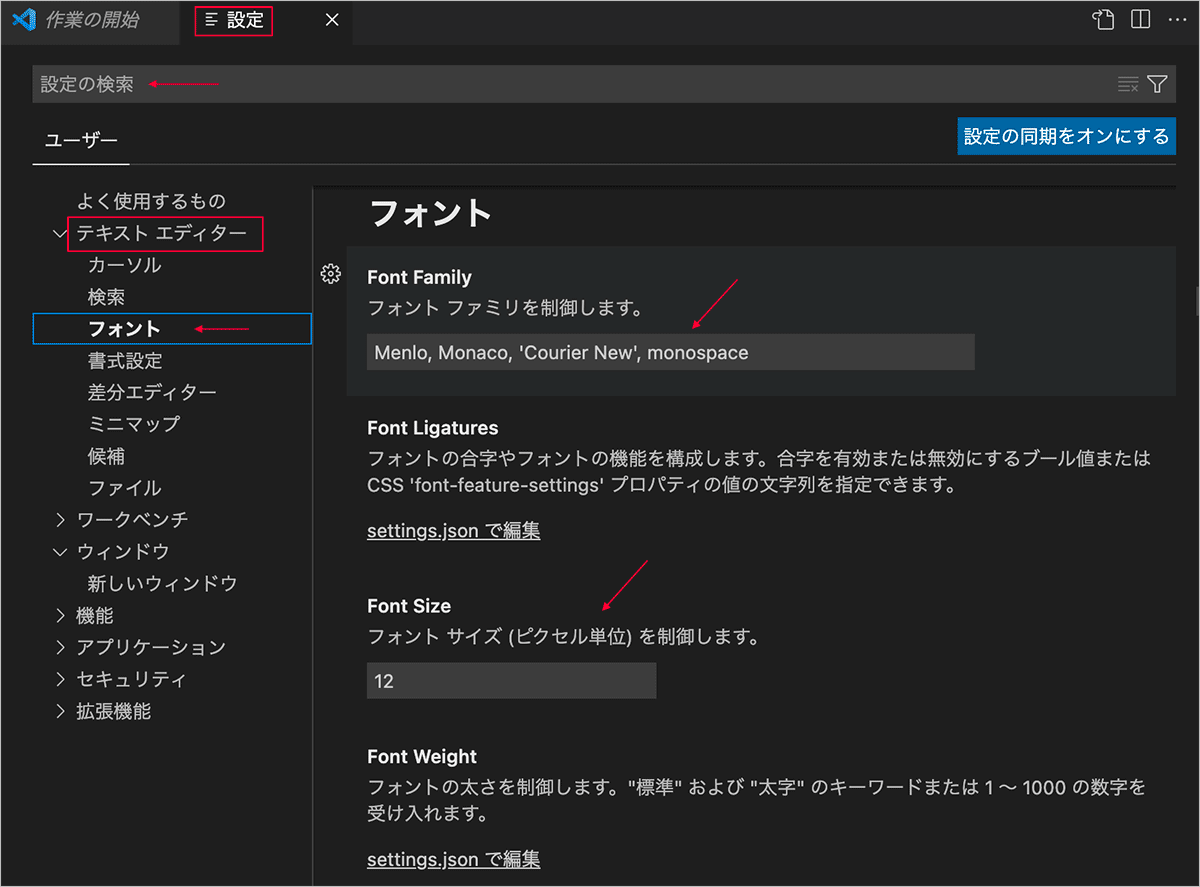
例えば、フォント関連の設定を変更する1つの方法は、左側の設定グループの「テキストエディター」をクリックして展開し「フォント」を選択します。そして設定したい項目に値を指定します。
Font Family を設定するには、項目に使用したいフォント名を入力します。CSS 同様、カンマで区切ると、左のフォントから優先的に使われます。
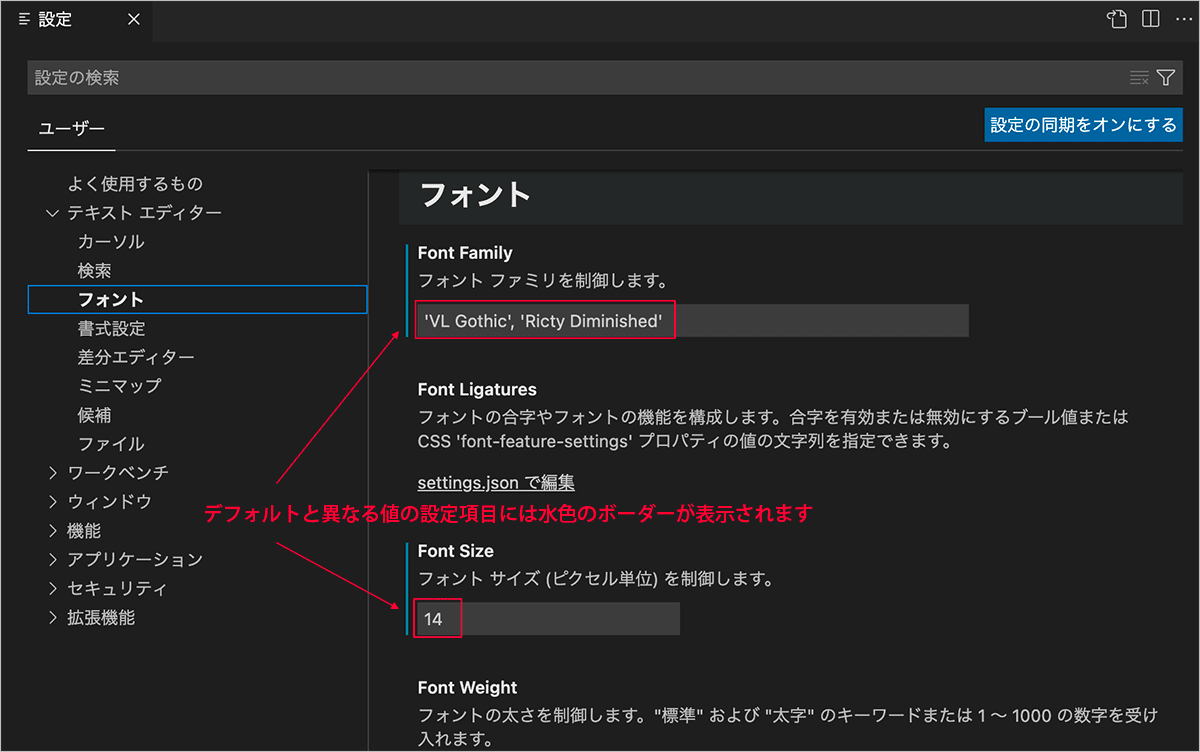
フォント名に空白を含む場合は、シングルクォート(')で囲みます。以下は Font Family に 'VL Gothic' と 'Ricty Diminished' を設定し、Font Size を14に設定した例です。
値を変更(または settings.json に明示的に値を指定)した設定項目の左側には青色のボーダーが表示されます。
設定の保存
設定エディタには設定の保存ボタンはなく、設定を変更すると即座に反映されます。
設定項目の検索
設定項目は設定グループの項目を選択してアクセスすることができますが、「設定の検索」にキーワードを入力して検索することもできます。
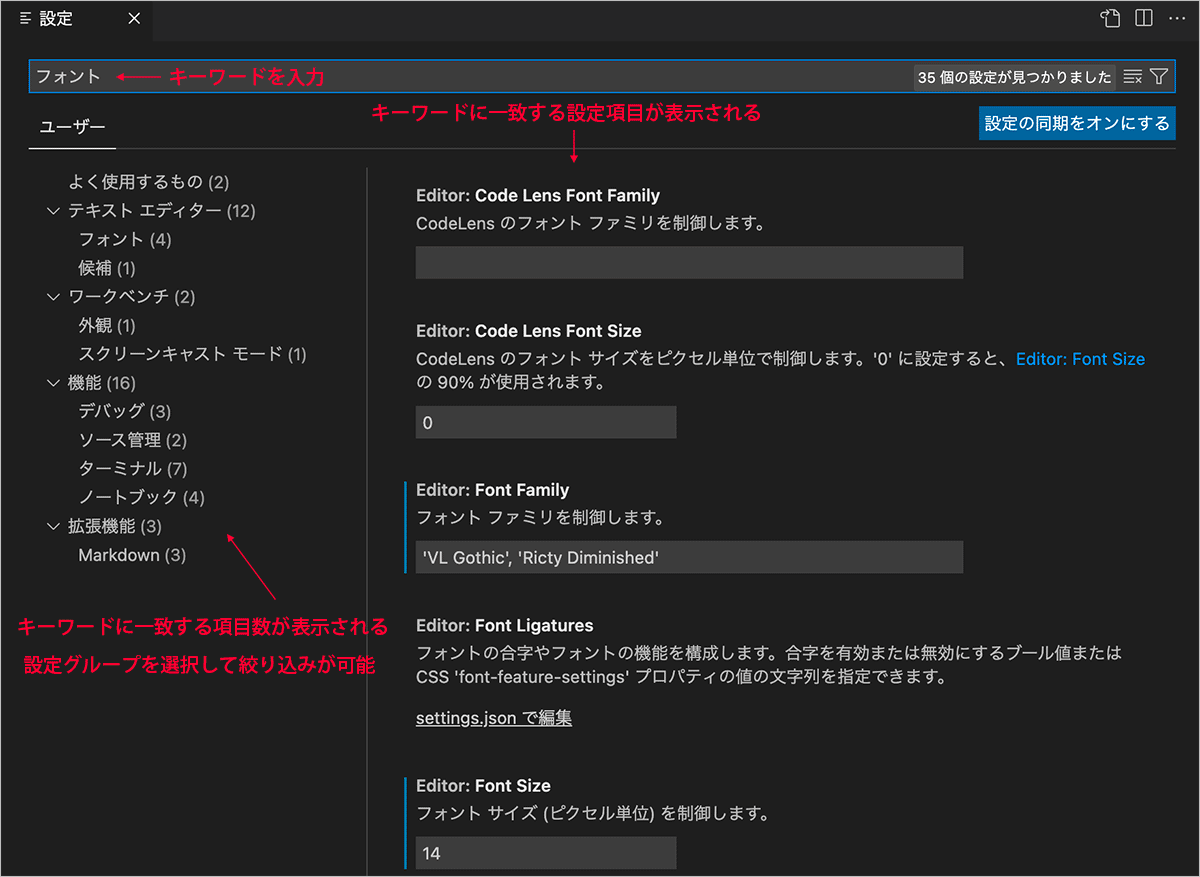
例えば、「設定の検索」に「フォント」と入れて検索すると、右側にフォント関連の設定項目がすべて表示されます。
左側の設定グループの各項目には該当する設定項目の数が表示されるので、設定グループ項目をクリックして設定項目を絞り込むこともできます。
(例)テキストの折り返しを設定
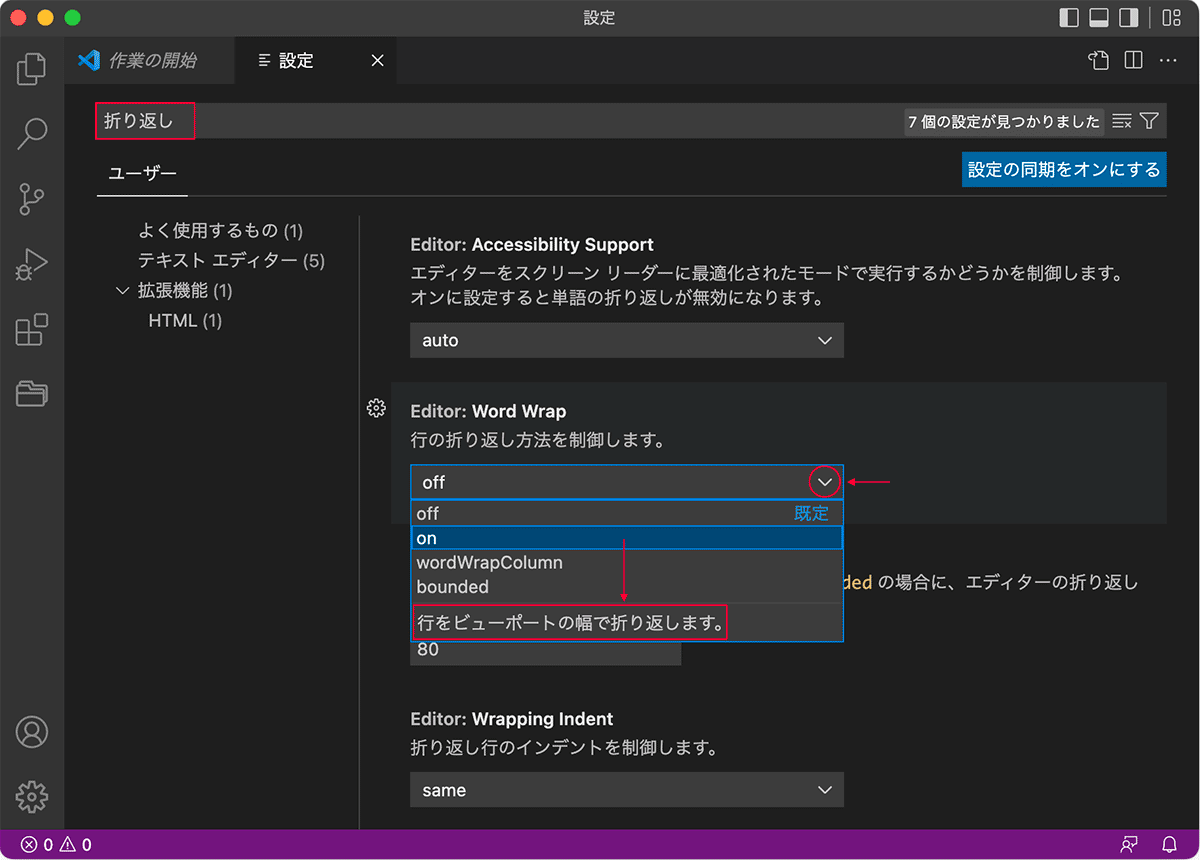
「折り返し」で検索すると、「折り返し」に関連する項目が表示されます。
但し、「折返し」で検索すると何も表示されません(送り仮名などが異なると一致しません)。
テキストの折り返しは editor.wordWrap で設定することができます。値の部分をクリックすると、指定可能な値が表示され、マウスオーバーするとその内容(説明)が表示されます。「on」に設定すると、行をビューポートの幅で折り返すことができます。
option + z で折り返しの on/off を切り替えることもできます。
設定項目のフィルタリング
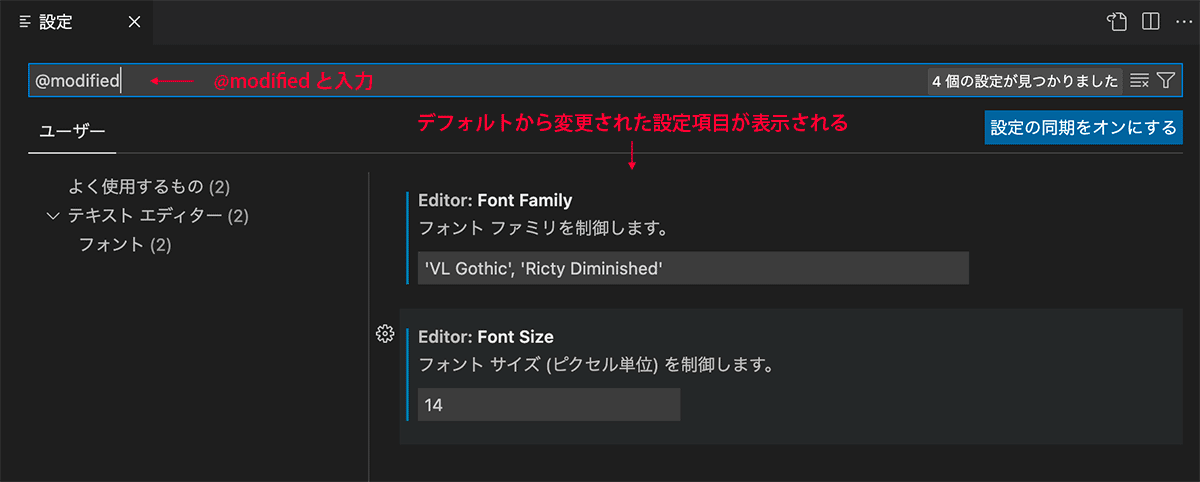
どのような設定を行ったかを確認には、検索バーに @modified と入力してフィルタリングすることができます。
設定値がデフォルト値と異なる場合や、それぞれの設定 JSON ファイルで明示的に設定されている場合、このフィルタの下に設定値が表示されます。
@modified 以外にも @ext や @feature、@lang などのフィルタがあります。
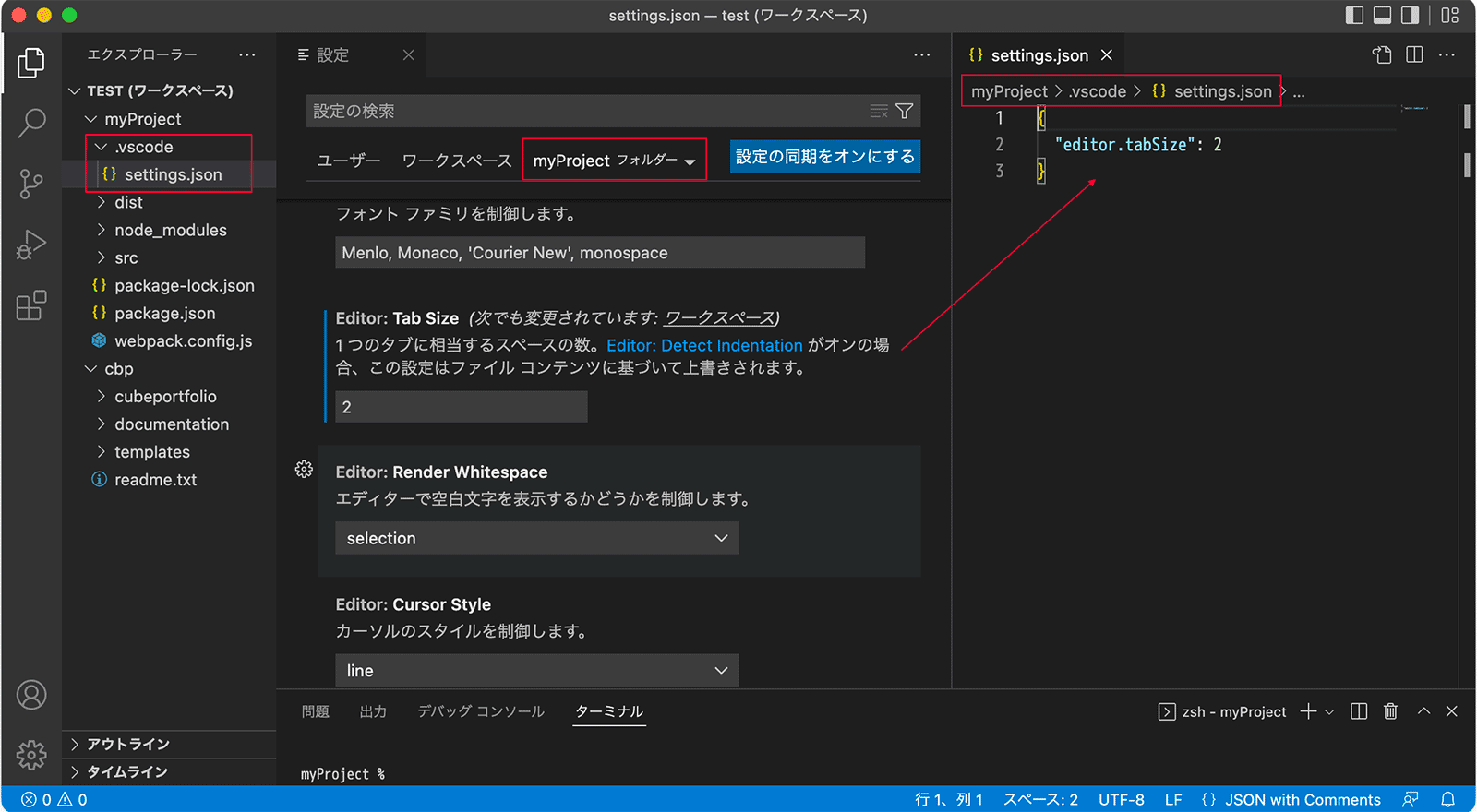
settings.json
ユーザー設定ファイル settings.json には設定エディタで変更した設定が保存されています(設定エディタは、settings.json ファイルに保存されている設定値を確認・変更するための UI です)。
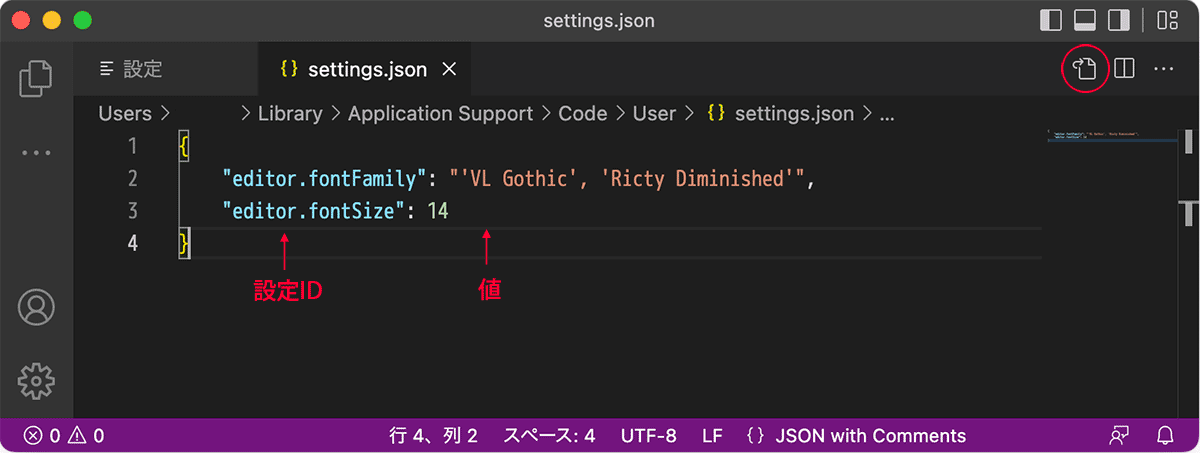
settings.json をエディタで開くことで、設定を直接確認・編集することもできます。設定は、設定 ID と値を指定して JSON として書き出します。
settings.json を開く
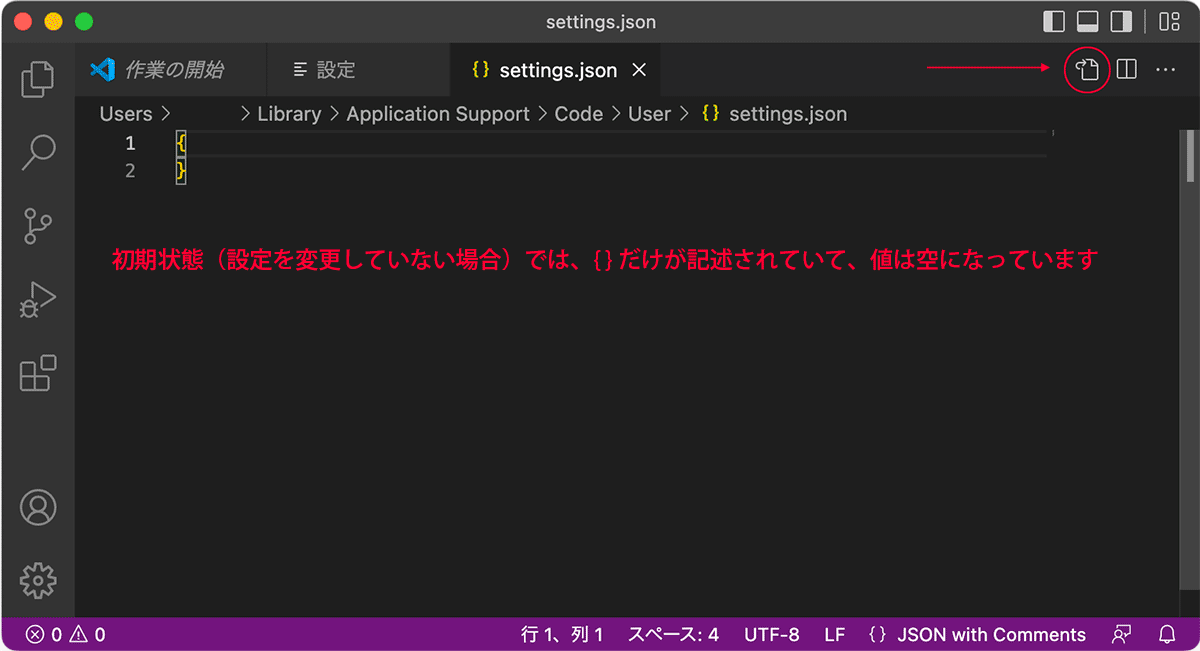
設定エディタの画面で右上のファイルのアイコンをクリックすると、ユーザー設定ファイル settings.json を開くことができます。
初期状態、または設定を全く変更していない場合や値を明示的に設定していない場合は、settings.json には波括弧 { } のみが記述されています。※スタマイズしたり、明示的に直接記述した項目が設定ファイル settings.json に反映(追記)されます。
例えば、前述のフォントの設定を変更した場合、settings.json には以下のように変更された設定が追加されています。
settings.json で設定・保存
settings.json を編集して設定を変更した場合は、[ファイル]→[保存] または command + s でファイルの変更を保存する必要があります。
settings.json の場所
macOS の場合、ユーザー設定ファイル settings.json の場所は以下になります。
$HOME/Library/Application Support/Code/User/settings.json
Library は隠しフォルダになっているので、shift + command + . で表示することができます。
言語固有の設定
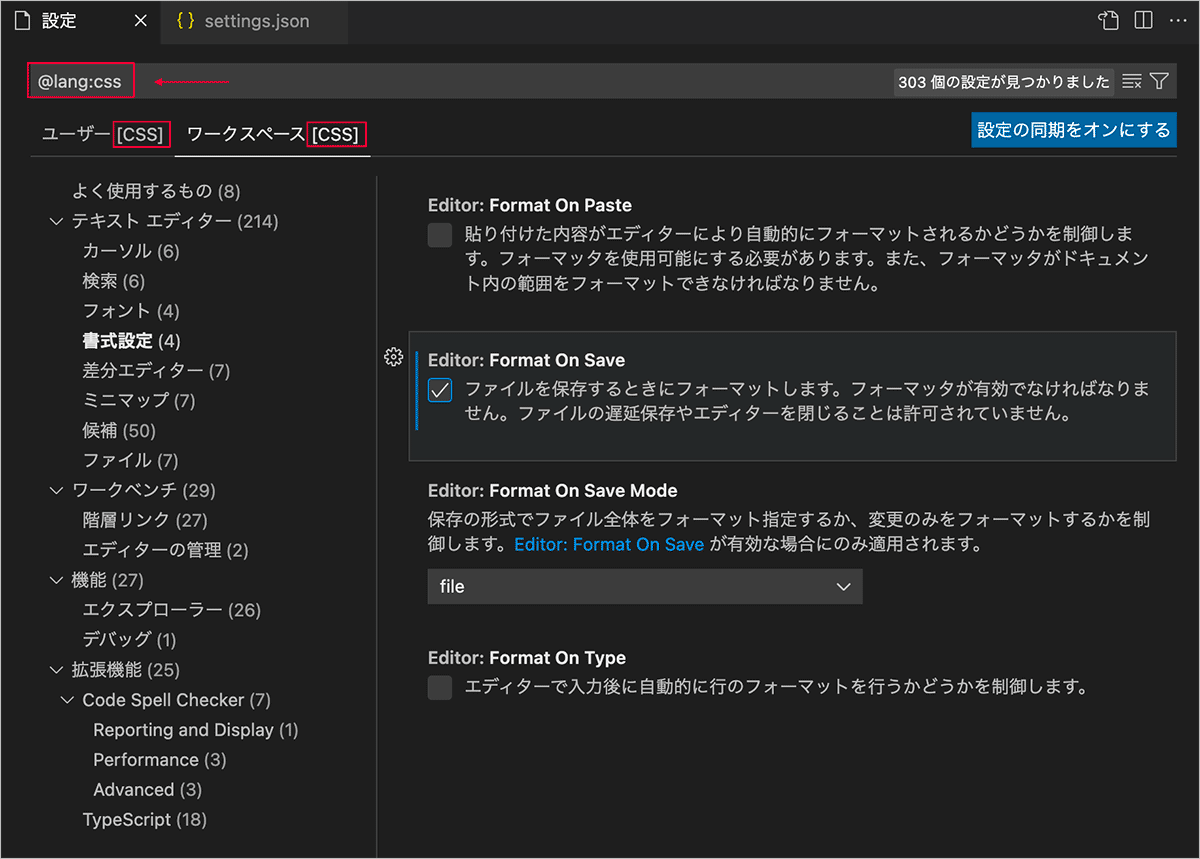
設定エディタの検索欄に @lang:languageId と入力すると languageId で指定した言語の設定を表示(フィルタリング)することができます。
表示される設定は、その特定の言語に対して設定可能で、該当する場合は、その言語固有の設定値が表示されます。
例えば、CSS 固有の設定は @lang:css で検索することができます。
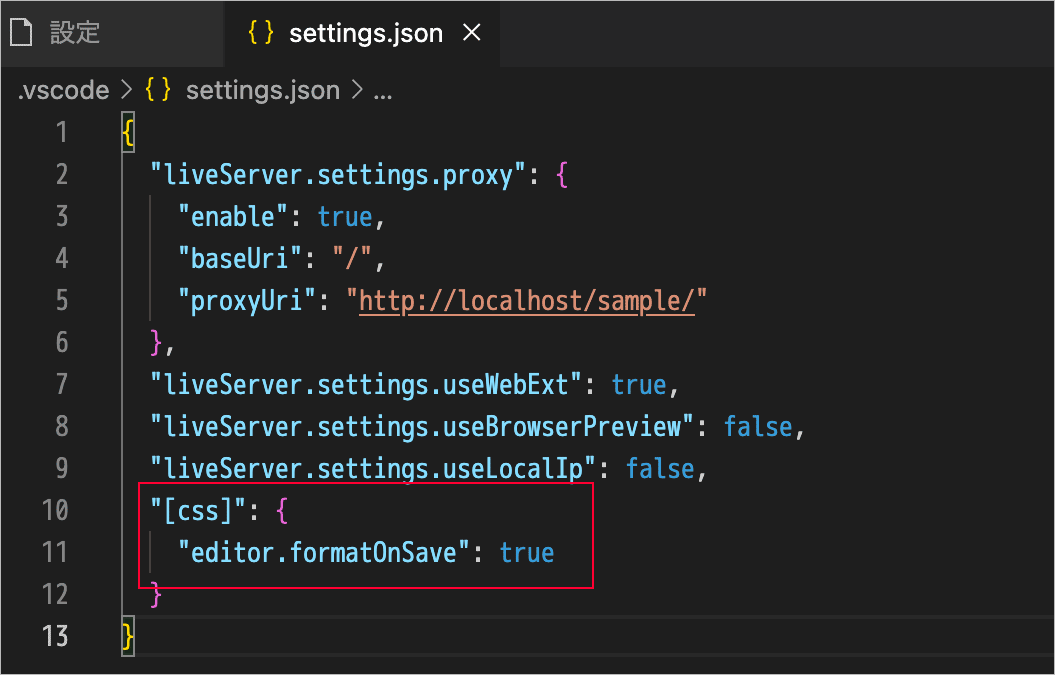
例えば、上記のように @lang:css で検索して、ワークスペースの設定で、Format On Save を有効にすると、ワークスペース(フォルダ)の .vscode 内の settings.json に "[css]" 固有の設定が追加されます。
設定のリセット
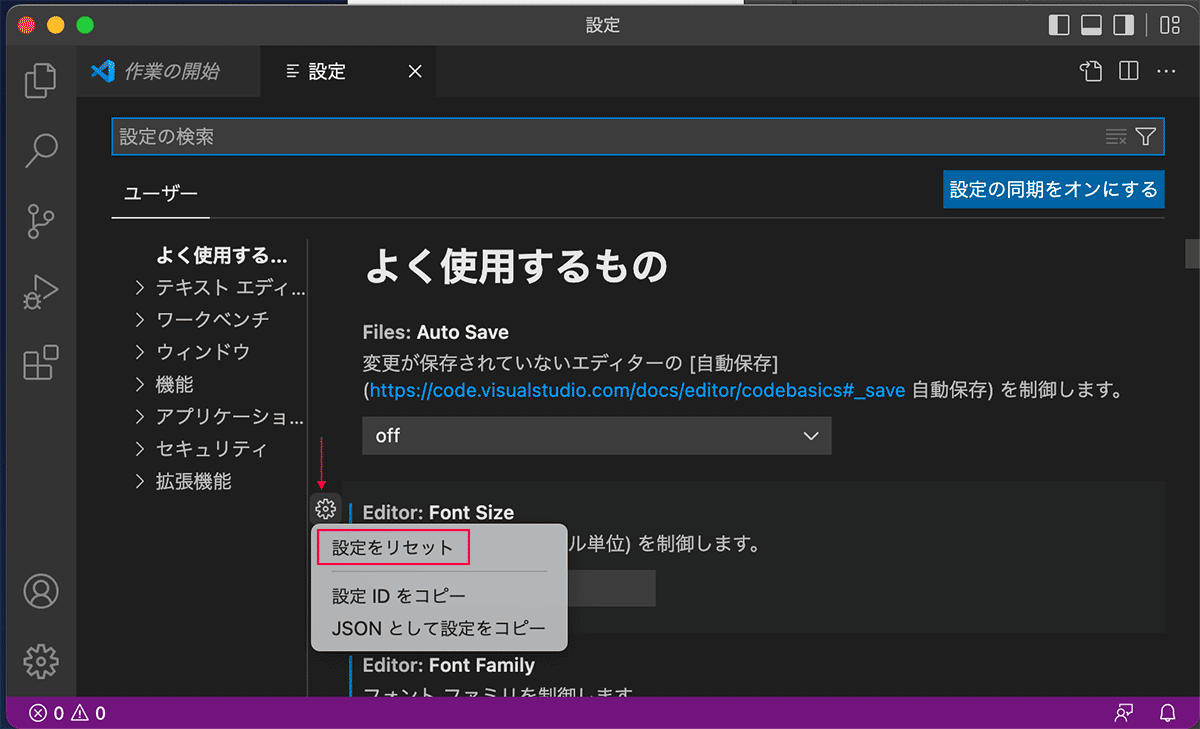
設定項目にカーソルを合わせて歯車のアイコンを表示させ、歯車のアイコンをクリックし、「設定をリセット」を選択すれば、設定をデフォルト値に戻すことができます。
全ての設定をリセット
全ての設定をリセットするには、 settings.json を開いて中括弧 {} で囲まれたエントリーを削除すれば、変更した設定をすべてリセットすることができます。
※ 但し、以前の設定値を復元することはできないので注意が必要です。
デフォルトの設定
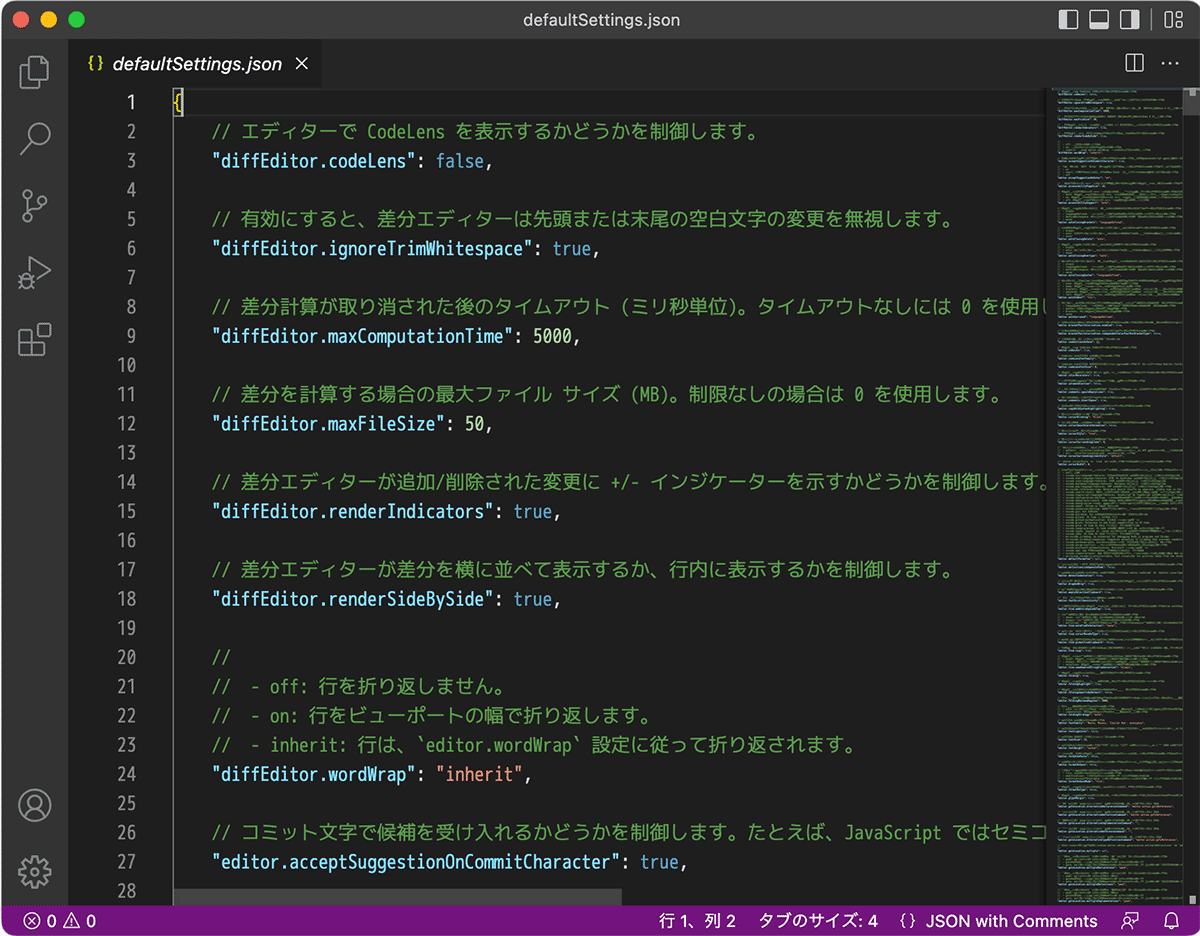
デフォルトの設定は読み取り専用の defaultSettings.json で確認することができます。
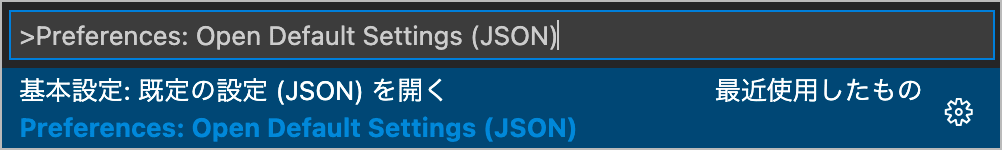
コマンドパレットで Preferences: Open Default Settings (JSON) を実行して表示できます。
上記を実行すると、以下のように読み取り専用の defaultSettings.json が開きます。
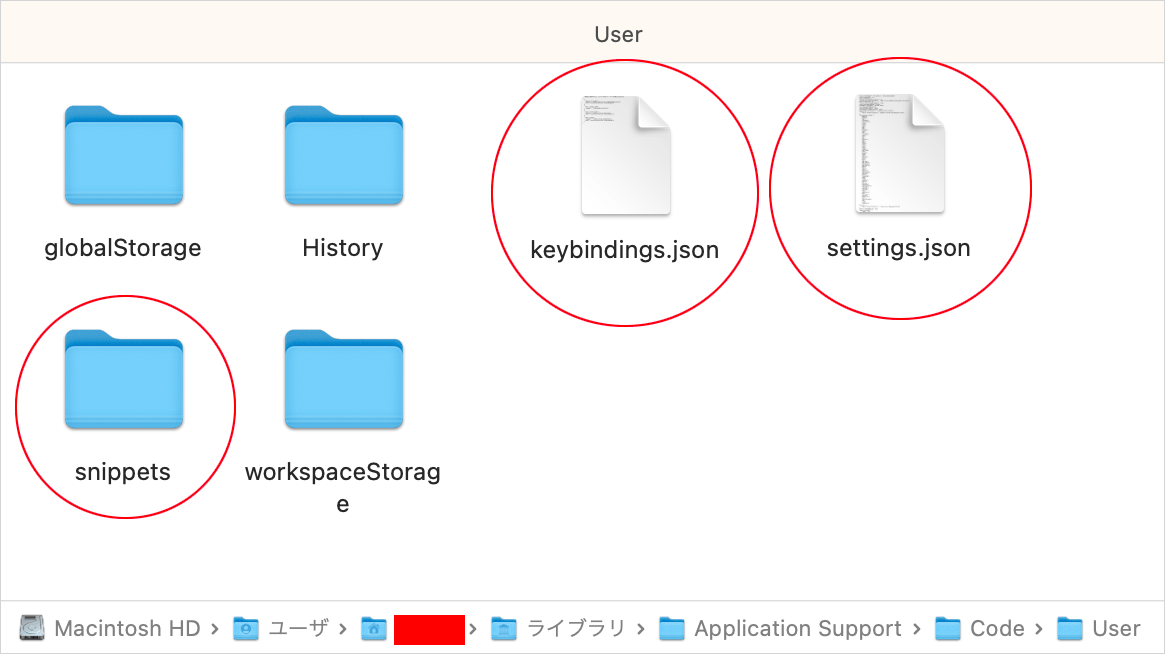
設定関連のファイル
macOS の場合、ユーザー設定は $HOME/Library/Application Support/Code/User/ ディレクトリに保存されます。settings.json 以外にもショートカットキー(キーバインディング)の設定をしていれば keybindings.json も同じフォルダに保存されます。
スニペットを設定している場合は上記ディレクトリの中の snippets ディレクトリに言語別のファイル(例 html.json)として保存されます。
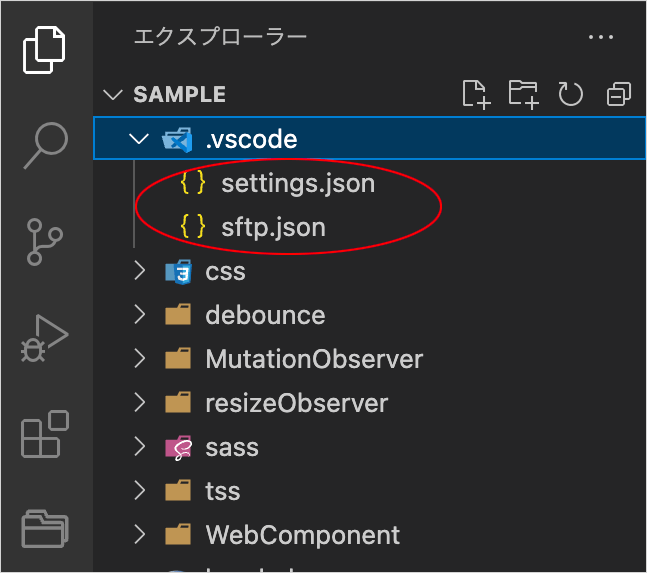
各プロジェクト(ワークスペース)ごとの個別の設定は、そのプロジェクトのディレクトリの .vscode フォルダ内に保存されます。settings.json の他に拡張機能の設定ファイルがおかれることもあります。例えば、拡張機能 SFTP の場合はサイトのアップロード先の情報などが sftp.json というファイルに保存されます。
| ファイル | 場所 |
|---|---|
| ユーザー設定 | $HOME/Library/Application Support/Code/User/settings.json |
| ショートカットキー設定 | $HOME/Library/Application Support/Code/User/keybindings.json |
| スニペット設定 | $HOME/Library/Application Support/Code/User/snippets フォルダ内 html.json など(もしあれば) |
| ワークスペース設定 | 各プロジェクトのディレクトリの .vscode フォルダ内の settings.json や拡張機能の .json(もしあれば) |
これらのファイルをバックアップすれば、再インストールなどした場合に上書きすることで設定を復元することができます。
便利な設定
個人的に設定しておくと便利と思う設定項目です。
| 設定項目 | 概要 |
|---|---|
| editor.linkedEditing | true にすると HTML の開始タグを変更すると閉じタグを自動的に変更できる(拡張機能の Auto Rename Tag が不要になる) |
| editor.wordWrap | on に設定すると行をビューポートの幅で折り返す。また、option + z で折り返しの on/off を切り替えることができる。 |
| editor.tabCompletion | on にするとタブ補完を有効にします。 |
| files.trimTrailingWhitespace | true にすると保存時に末尾の空白文字(ホワイトスペース)を削除 |
| editor.minimap.enabled | false にするとミニマップを非表示 |
| files.exclude | エクスプローラーで表示したくないファイルやフォルダを指定できます
デフォルト
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/Thumbs.db": true
},
|
| search.exclude | 特定のファイルを検索対象から除外します
デフォルト(files.exclude からパターンを継承)
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/*.code-search": true
},
|
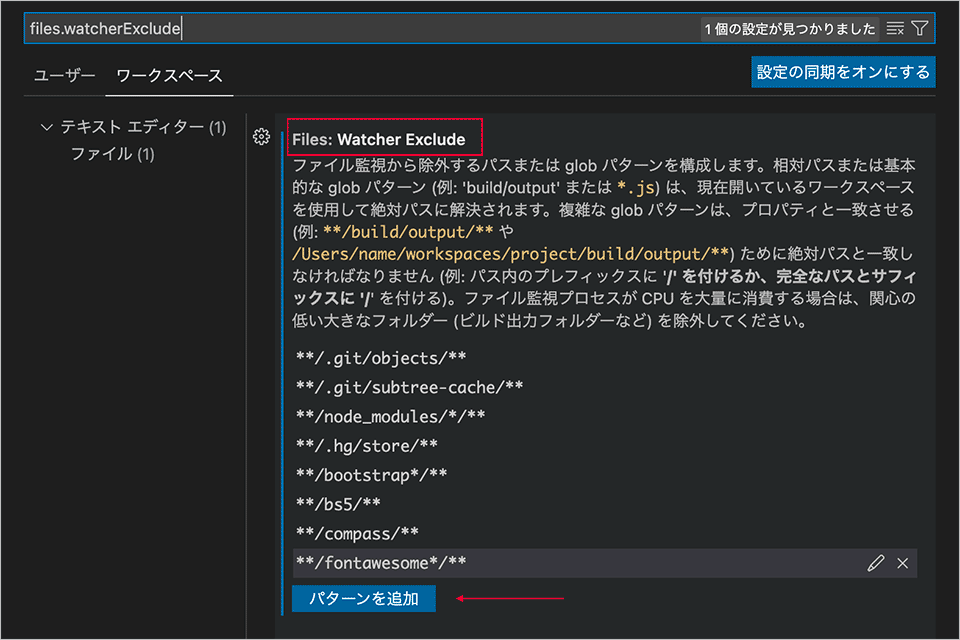
| files.watcherExclude | 監視の対象から除外するフォルダやファイルを指定。ファイル監視プロセスが CPU を大量に消費する場合に指定することで改善する可能性があります。但し、ここで除外指定したファイルが変更されても autoSave や formatOnSaven などが発火しなくなります。
デフォルト
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/*/**": true,
"**/.hg/store/**": true
},
|
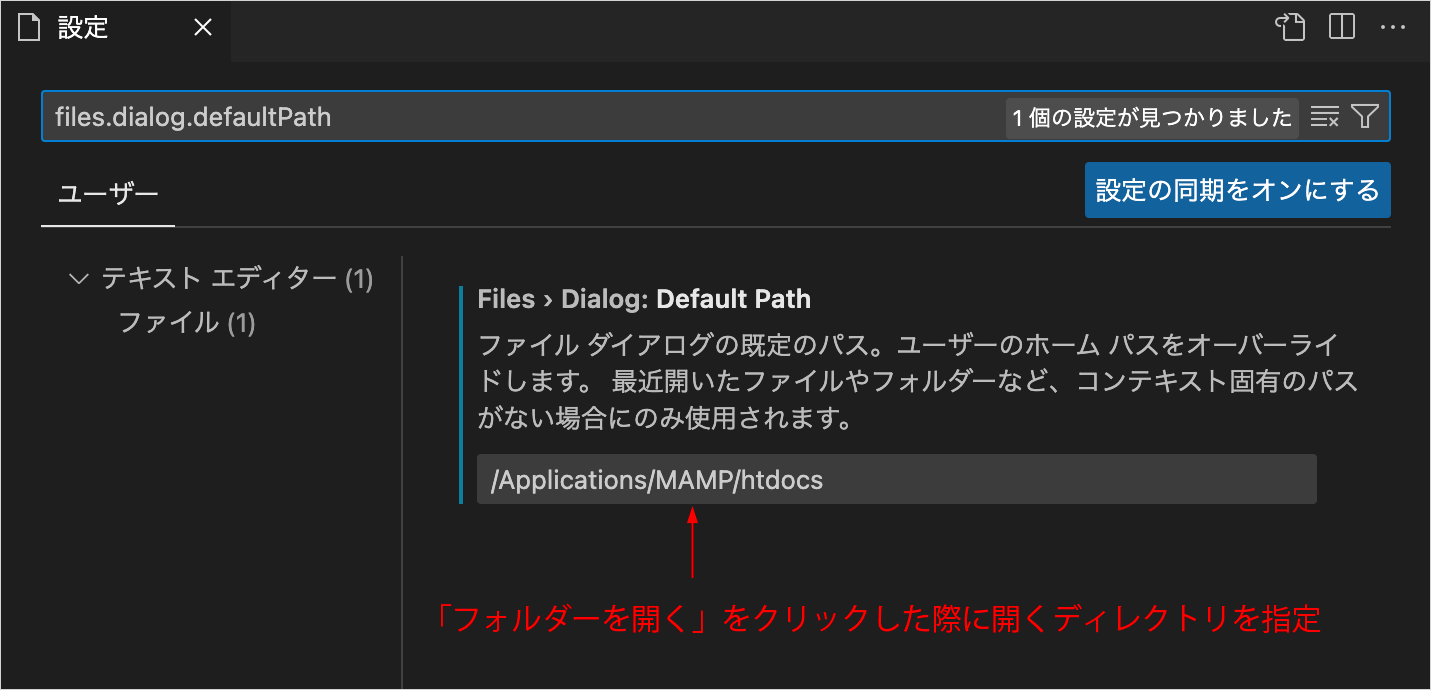
| files.dialog.defaultPath | 「フォルダーを開く」をクリックすると、デフォルトではユーザーのホームディレクトリが開きますが、「フォルダーを開く」をクリックした際に開くディレクトリを指定できます。以下は「フォルダーを開く」をクリックした際に MAMP/htdocs を開くように指定する例です。 |
常に新しいタブでファイルを開く
デフォルトでは、エディタはプレビューモードのエディタとなっていて、新しいファイルを開くと、前にプレビューモードで開いたファイルのタブが上書きされる仕様になっています。
※ プレビューモードのタブはファイル名が斜体で表示されています。ファイルが変更されると編集モードとなり、その後に開いたファイルでタブは上書きされません。
プレビューモードではなく編集モードとしてファイルを開くには、ファイルをダブルクリックで開くとその後に開くファイルでタブが上書きされることはありません。
また、すでに開いている(上書きされたくない)タブをダブルクリックすれば編集モードとなり、その後に開くファイルでタブが上書きされることはありません。
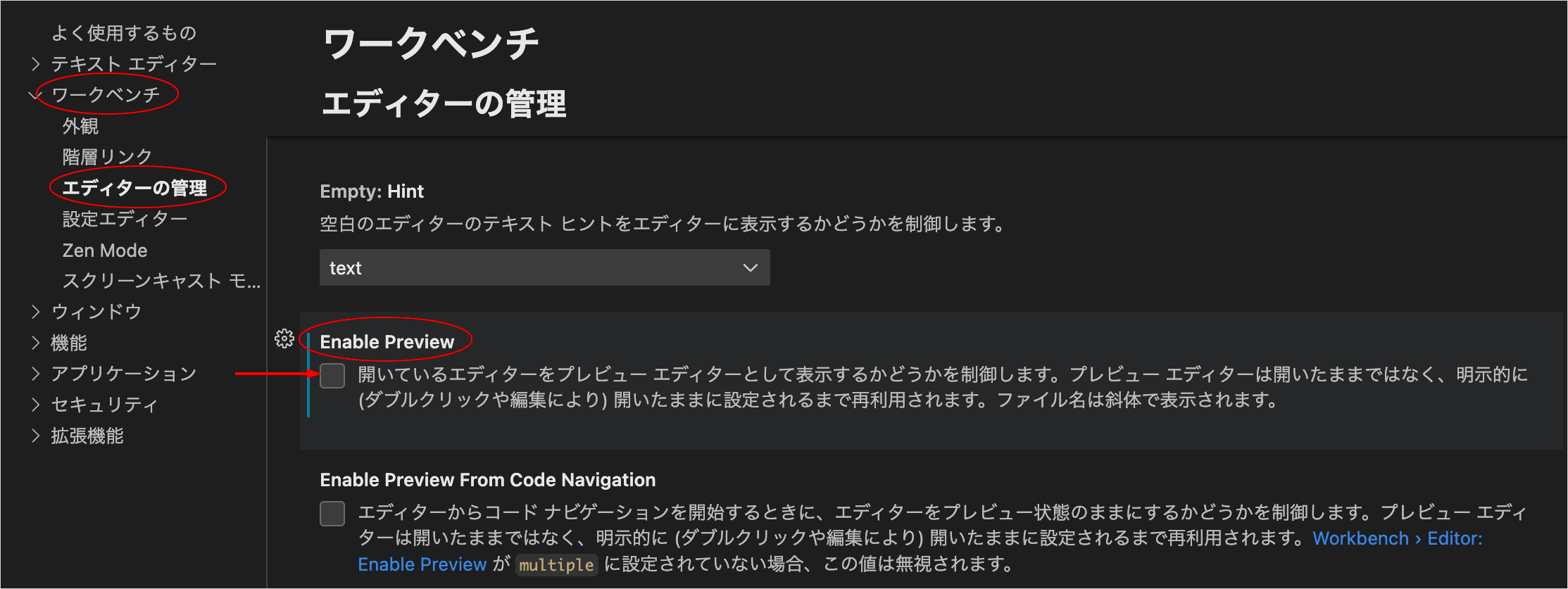
ダブルクリックするのが面倒な場合は(常にシングルクリックで編集モードとしてファイルを開くには)、設定の「ワークベンチ」→「エディタの管理」で「Enable Preview」をオフにします。
再読み込み(リロード)
設定の変更や拡張機能を有効・無効にしたりアップデートがあった場合など、再読み込み(リロード)が必要になる場合があります。
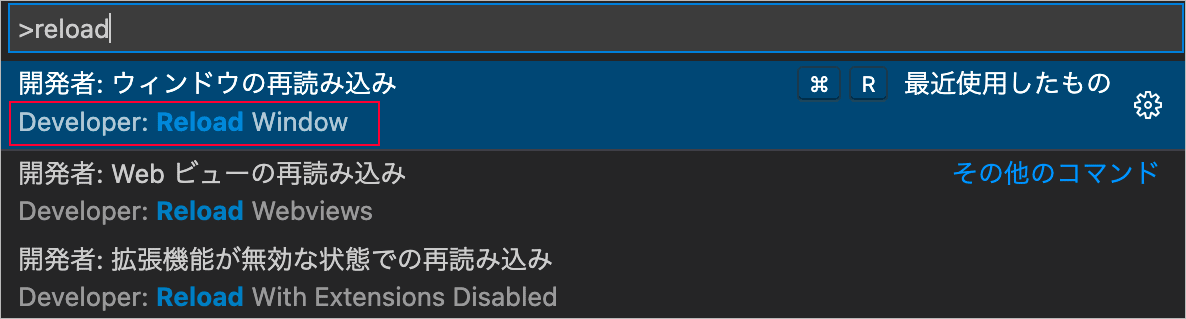
VS Code を終了して再起動することもできますが、コマンドパレットを表示して入力欄に rel や reload などと入力し、「Develper: Reload Window」を選択すれば再読み込みすることができます。
コマンドパレットを表示するには以下のいずれかを実行します。
ワークスペース
VS Code のワークスペースは、VS Code で開いている1つまたは複数のフォルダーの集まりです。
VS Code でフォルダを開くとそのフォルダがワークスペースとして認識されます。
デフォルトでは開いている1つのフォルダがワークスペースになりますが、必要に応じて Multi-root workspaces(マルチルートワークスペース)という機能を使用することで、複数のフォルダをワークスペースとして構成・管理することができます。
VS Code のドキュメントなどでは、「フォルダ」と「ワークスペース」という用語が同じように使われていることがありますが、ワークスペースは、VS Code の機能を追加したプロジェクトのルートと考えることができます。
What is a VS Code "workspace"?
フォルダを開く
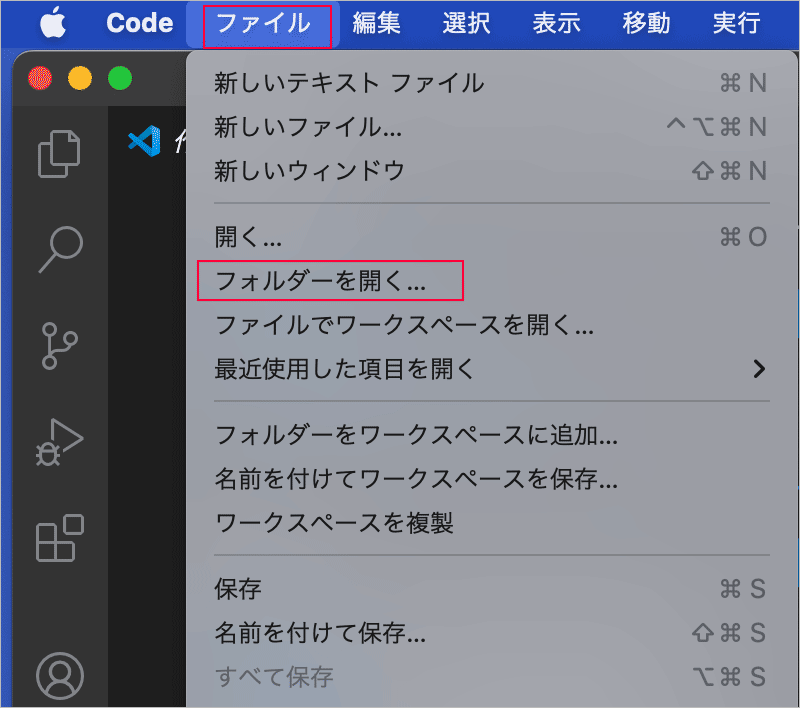
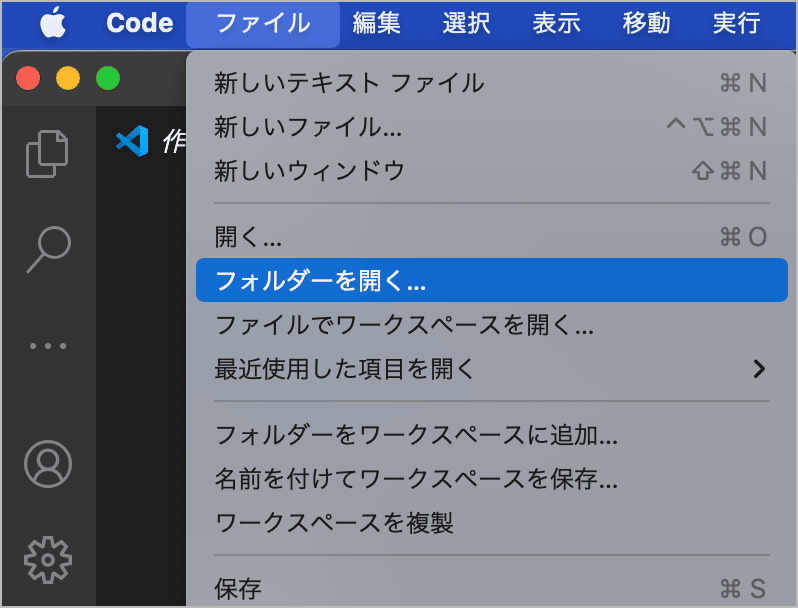
ツールバーの[ファイル]→[フォルダーを開く]でフォルダーを開くことができます。
ファイルやフォルダを開くショートカットキーは command + o になります。
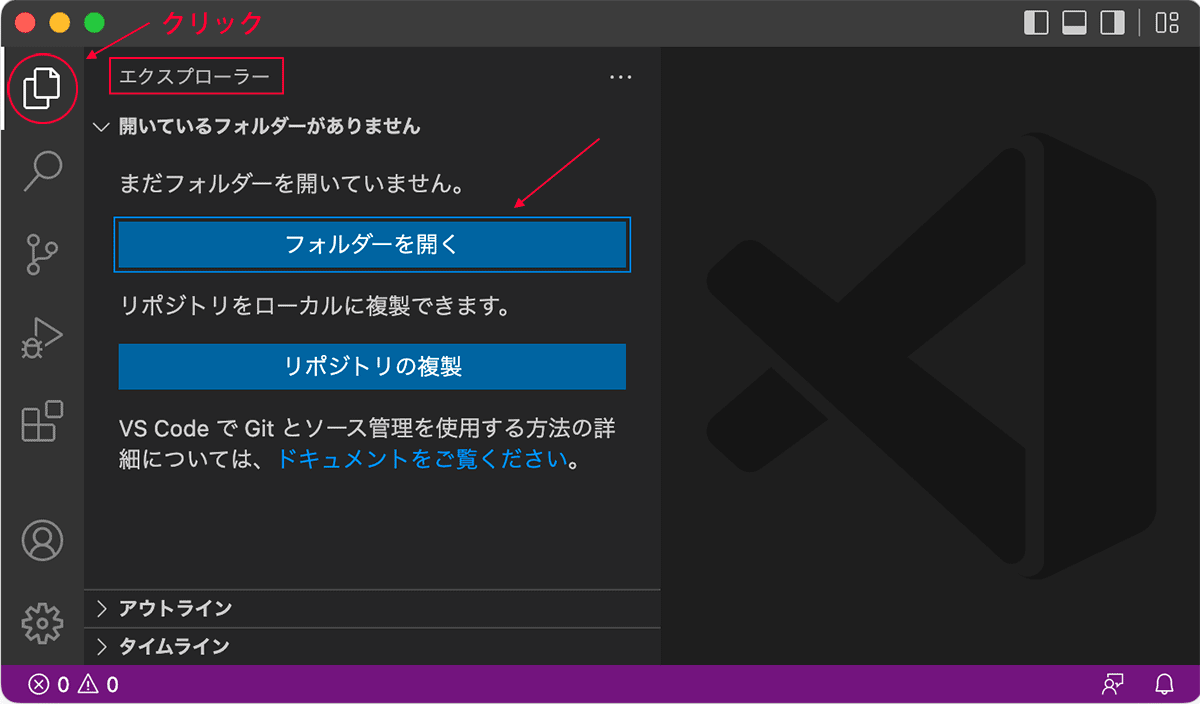
左側のアクティビティバーのファイルのアイコンをクリックしてエクスプローラーを表示させて、「フォルダを開く」ボタンをクリックして開くこともできます。
デフォルトで開くディレクトリを指定
「フォルダーを開く」を実行すると、ユーザーのホームディレクトリが開きますが、設定 files.dialog.defaultPath でデフォルトで開くディレクトリを指定することができます。
フォルダを閉じる
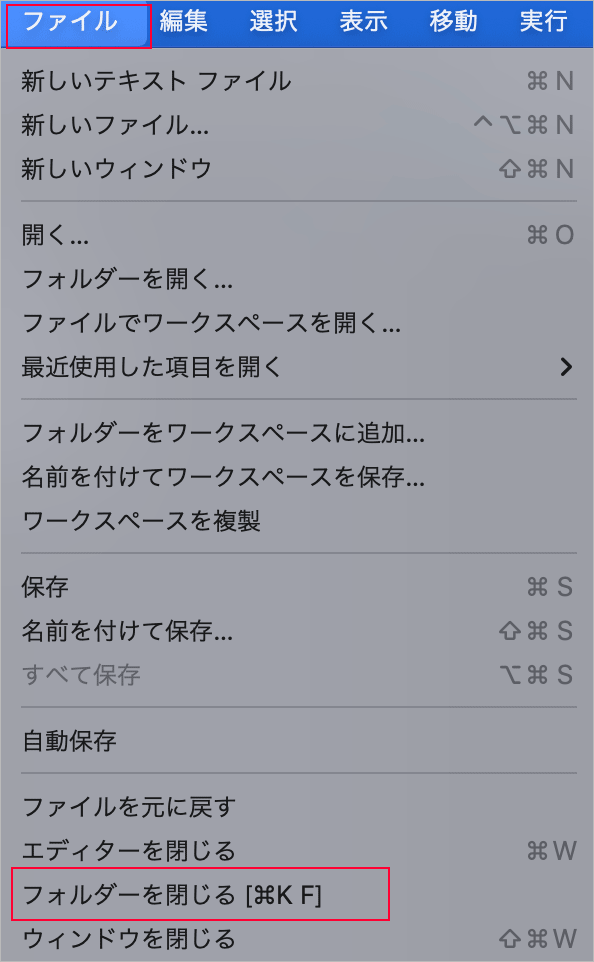
開いたフォルダは、ツールバーの[ファイル]→[フォルダーを閉じる]で閉じることができます。
フォルダーを閉じるショートカットキーは、まず command + k を押して、続いて f キーを押します。
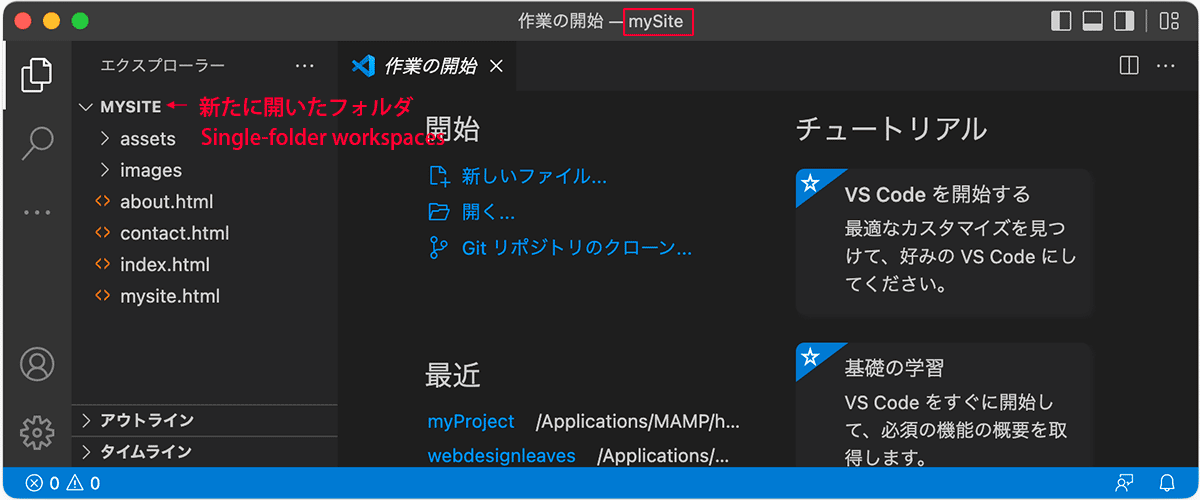
Single-folder workspaces
フォルダを VS Code のワークスペースとするには、フォルダを開くだけです。
例えば、ツールバーの[ファイル]→[フォルダーを開く]でフォルダーを開くとそのフォルダがワークスペース(Single-folder workspaces)になります。
1つのフォルダを開いて作業する場合、そのフォルダはシングルフォルダーワークスペースになります。
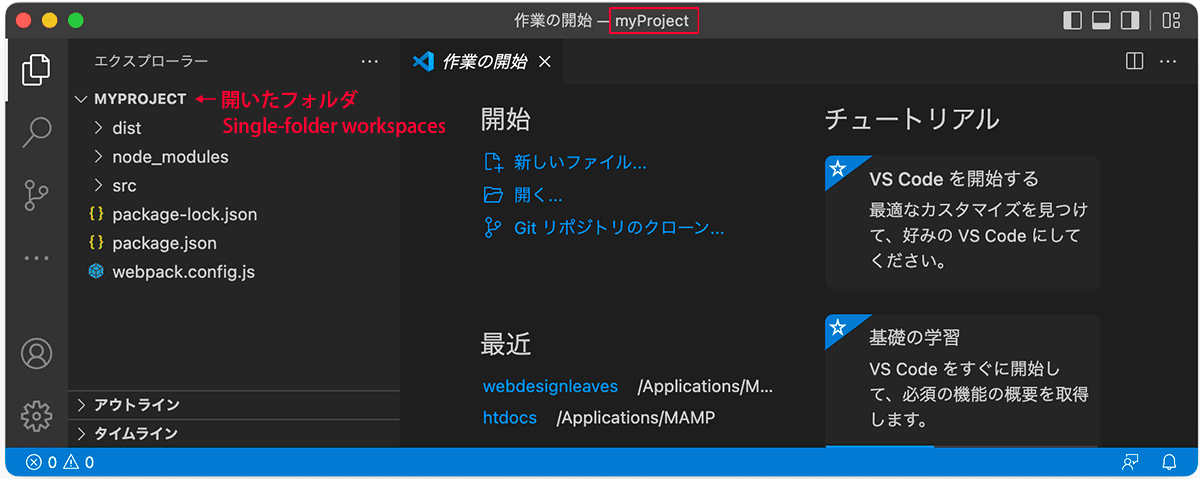
以下は「myProject」というフォルダを開いた例です。エクスプローラー上ではフォルダ名は全て大文字で表示されています。
一度フォルダを開くと、VS Code は開いているファイルやエディタのレイアウトなどを自動的に記録し、そのフォルダを再び開いたときにエディタが元の状態になるようにします。
シングルフォルダーワークスペースの場合、エクスプローラーに表示して作業できるルートフォルダは1つだけになります。新たに[ファイル]→[フォルダーを開く]でフォルダーを開くと、今まで開いていたフォルダは閉じられ、新たなフォルダが表示されます。
また、ワークスペース固有の設定やタスク定義、デバッグ起動ファイルなど、フォルダ固有の設定を追加することもできます。任意のフォルダを開いて[Code]→[基本設定]→[設定]、または command + , で設定エディタを開くと、ワークスペース設定のタブが表示されます。
関連:ワークスペースの設定
Workspace Trust
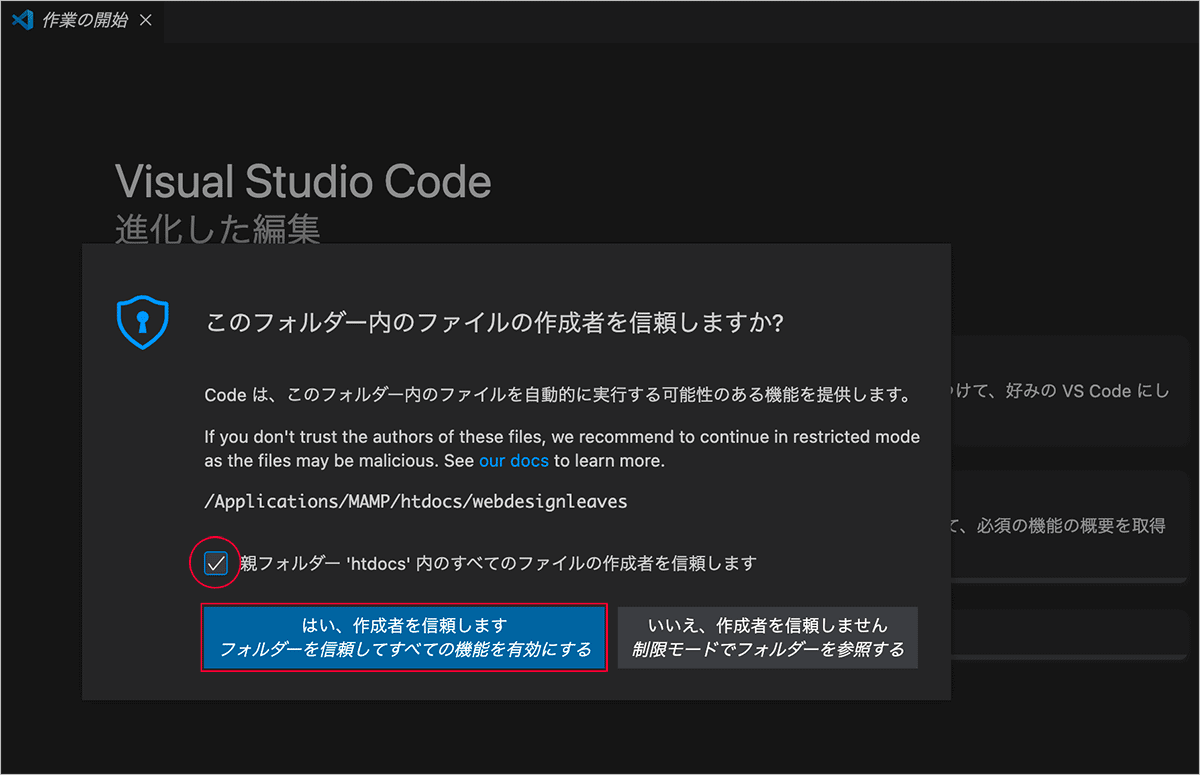
VS Code では安全にコードを参照、編集できるように「Workspace Trust」という機能があり、フォルダを最初に開く時にフォルダでコードの自動実行を許可または制限するかどうかを決めることができます。
最初にフォルダを開く際には「Workspace Trust」の機能により以下のようなウィンドウが表示されます。信頼できる作成者であれば「はい、作成者を信頼します」をクリックしてすべての機能を許可することができます。
また、「親フォルダxxxx内のすべてのファイルの作成者を信頼します」にチェックを入れることでその親フォルダ内の全てのファイルですべての機能を許可すすることもできます。
Multi-root workspaces
マルチルートワークスペース(Multi-root workspaces)機能を利用すると、複数の異なるフォルダをワークスペースとして構成・管理することができます。
VS Code では通常複数のフォルダを同時に開くことはできませんが、(マルチルート)ワークスペースを作成しフォルダを追加することで複数のフォルダを同時に開くことができます。
また、作成したワークスペースを保存しておくことで、次回 VS Code を利用するときに保存したワークスペースを開けば前回と同じフォルダを開いた状態で作業を行うことができます。
マルチルートワークスペースを利用するには、フォルダをワークスペースとして登録する必要があります。
ワークスペースの登録
フォルダをワークスペースとして登録するには対象のフォルダを開きます。
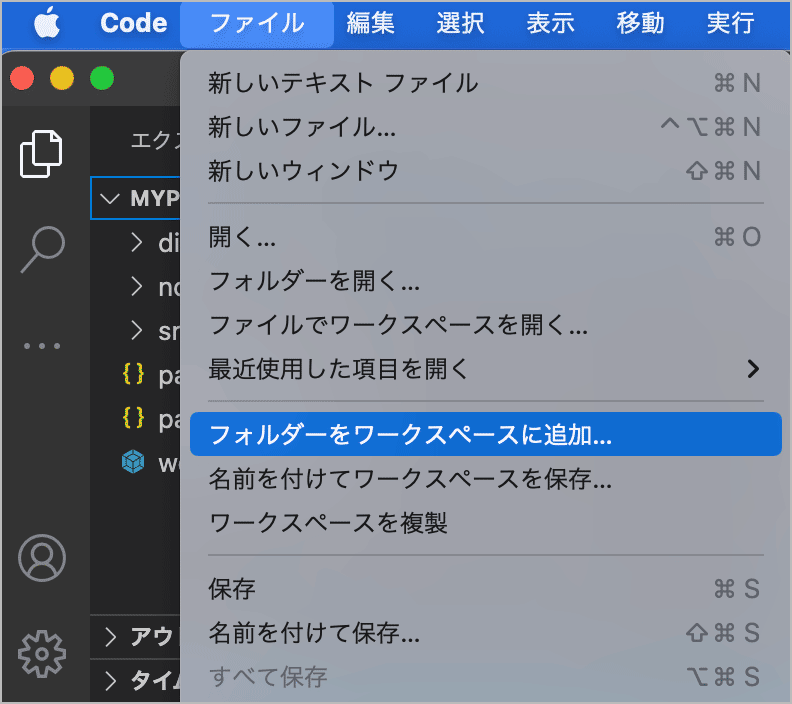
複数のフォルダを追加したい場合は、ファイルメニューから「フォルダーをワークスペースに追加」を選択するとファイル選択ダイアログが表示されます。
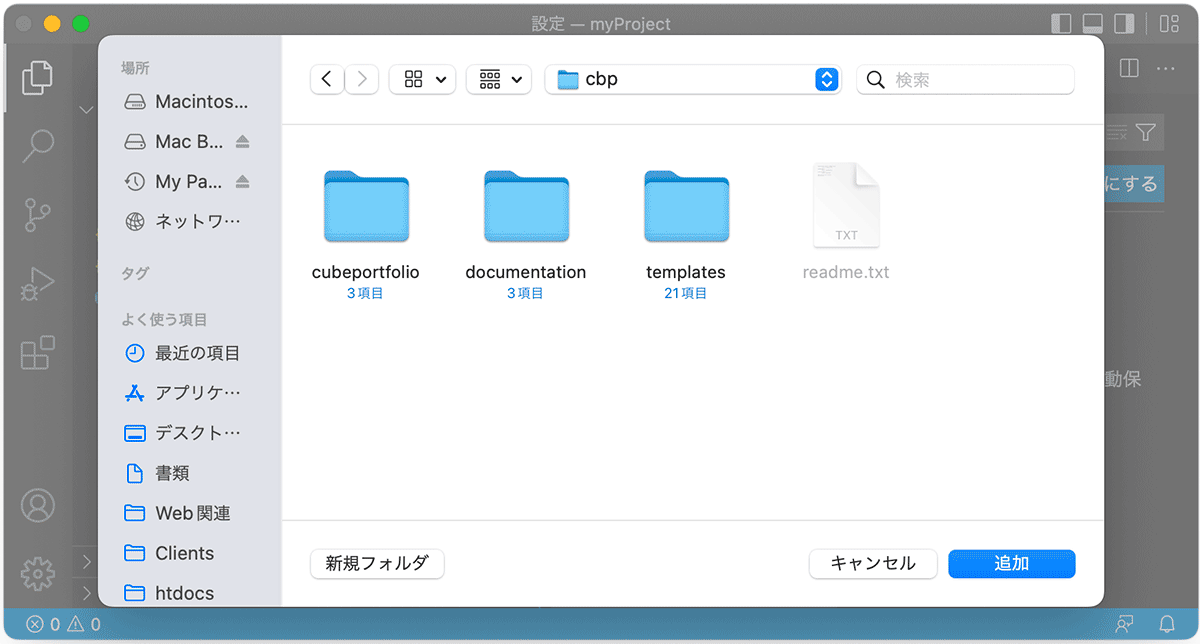
追加で開くフォルダを選択して「追加」をクリックます。
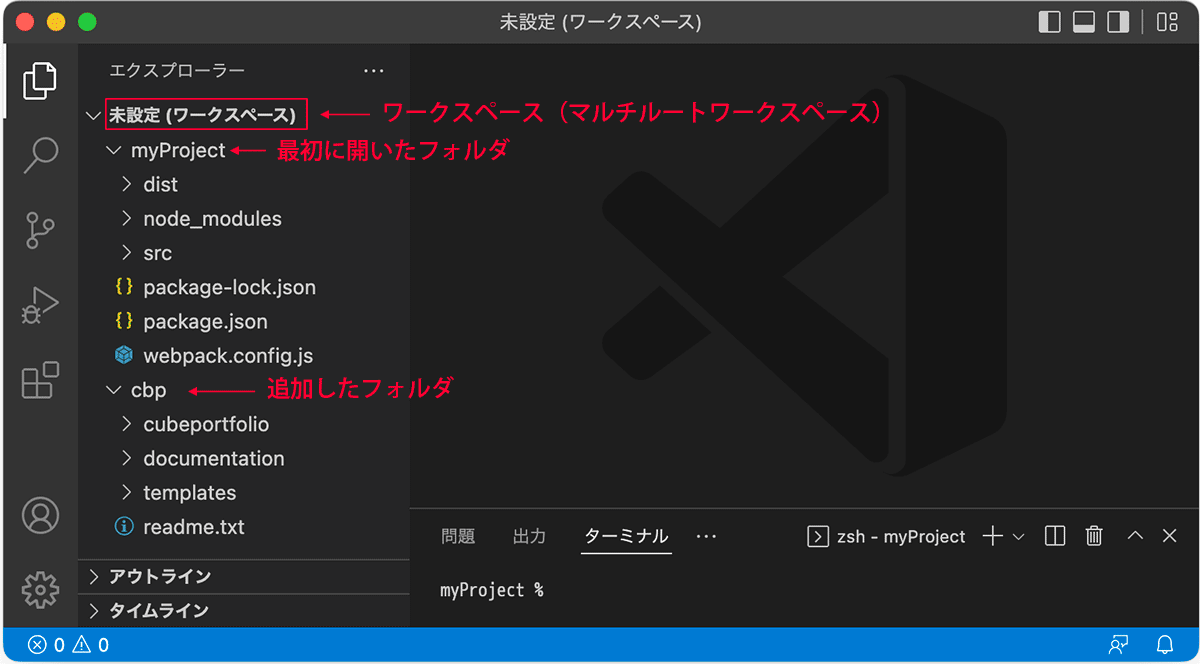
これで自動的にワークスペースが作成されて、複数のフォルダを同時に開くことができます。
但し、作成されたワークスペースはまだ保存されていないので、名前は「未設定」になっています。
ワークスペースを保存
複数フォルダを開いた状態を保存し、後から呼び出せるようにするにはワークスペースとして保存します。
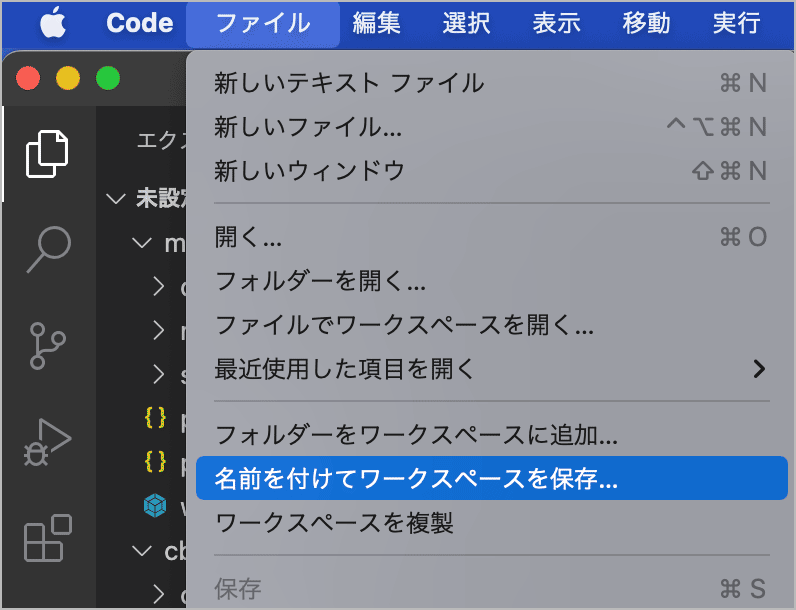
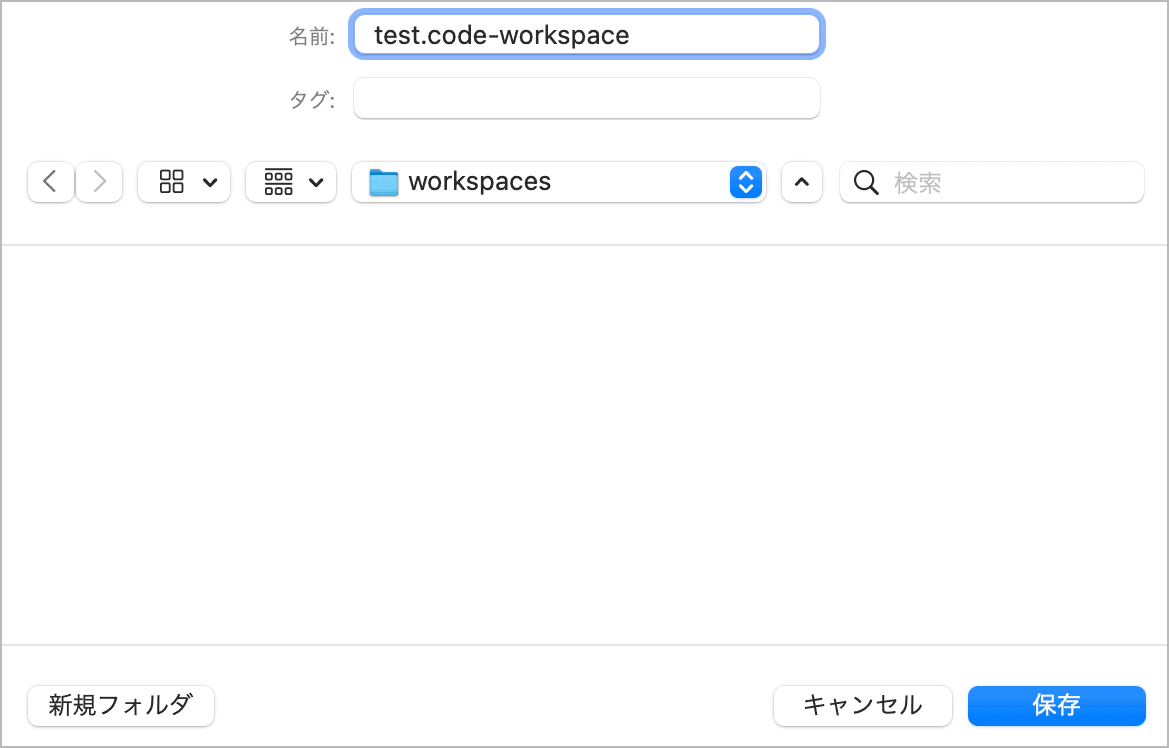
ファイルメニューから「名前を付けてワークスペースを保存」を選択すると、ファイル選択ダイアログが表示されるので、ワークスペースを保存したいディレクトリ(開きやすいディレクトリなど)に名前を指定して保存します。拡張子は .code-workspace になります。
以下の例では workspaces というディレクトリを作成して、その中に test.code-workspace という名前で保存しています。
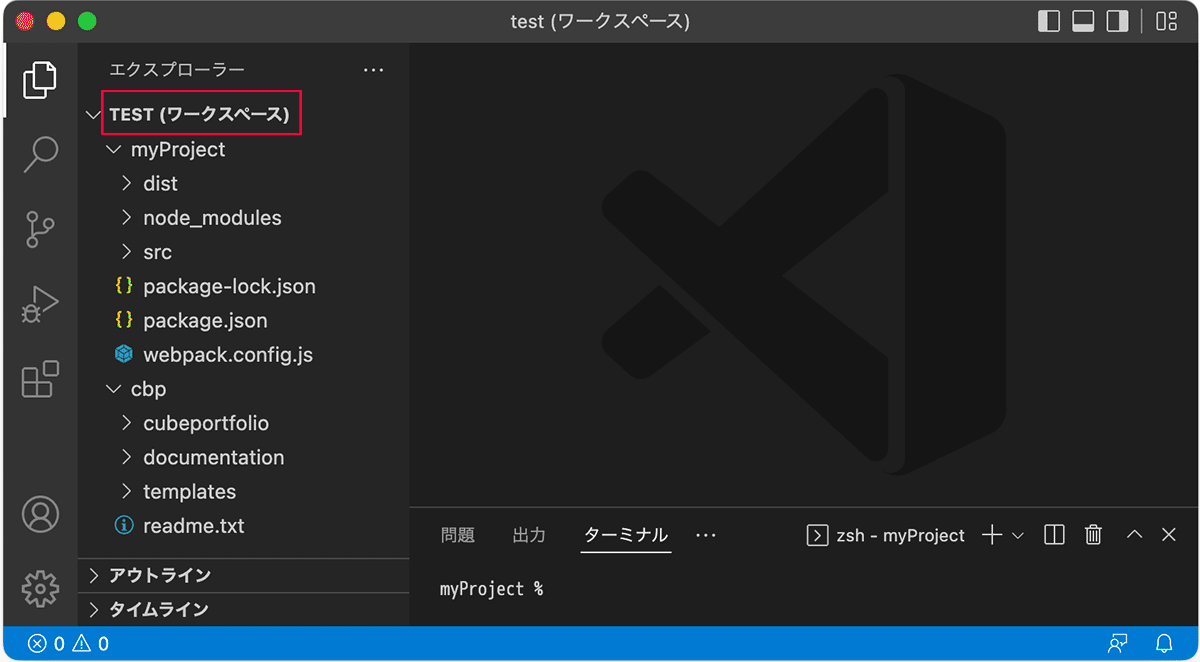
保存すると、ワークスペースの名前は「未設定」から指定した名前になります。またエクスプローラーでは「名前(ワークスペース)」と表示されます。
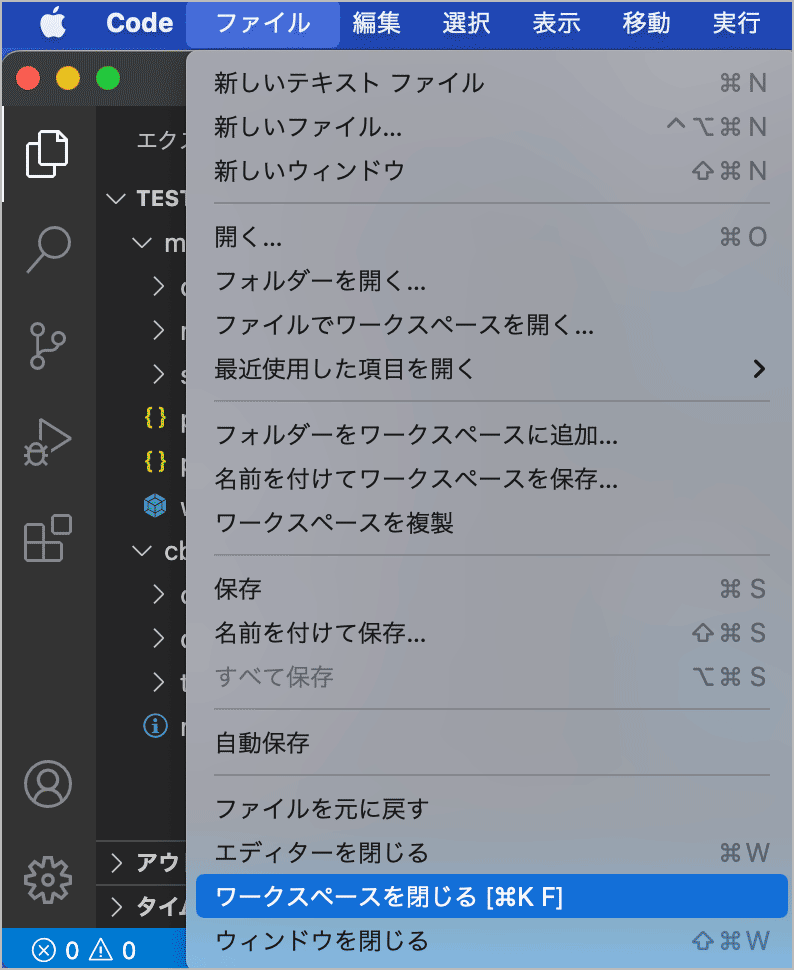
ワークスペースを閉じるには「ファイル」メニューから「ワークスペースを閉じる」を選択します。
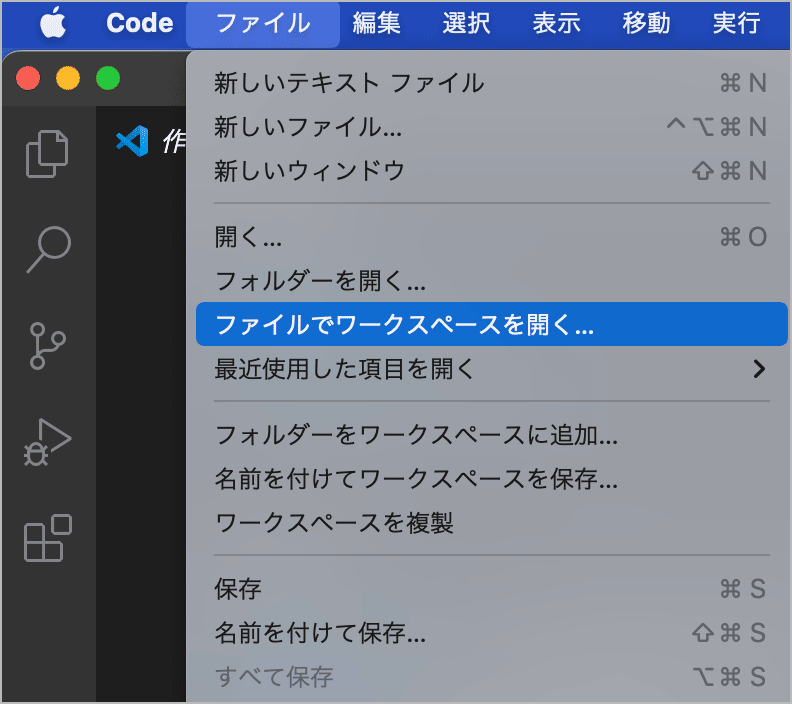
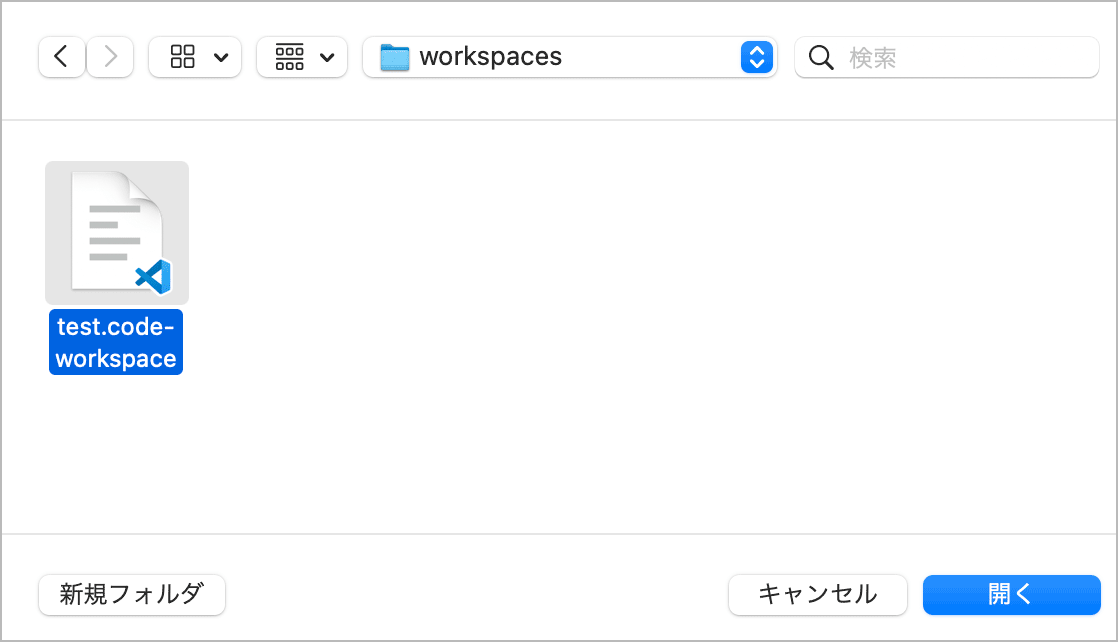
保存したワークスペースを開くには、「ファイル」メニューから「ファイルでワークスペースを開く」を選択します。
ファイル選択ダイアログが表示されるので、ワークスペースのファイル(xxxx.code-workspace)を保存したディレクトリに移動し、開きたいワークスペースのファイルを選択して「開く」をクリックします。
.code-workspace
保存したワークスペースのファイル xxxx.code-workspace は JSON 形式でワークスペースのフォルダのリストが記述されています。
{
"folders": [
{
"path": "../myProject"
},
{
"path": "../cbp"
}
],
"settings": {}
}
ワークスペースの設定
ワークスペースの設定は、開いたワークスペースのコンテキスト(シングルフォルダーワークスペース または マルチルートワークスペース)で設定を行うことができ、ユーザー設定をオーバーライドします。
シングルフォルダーワークスペース
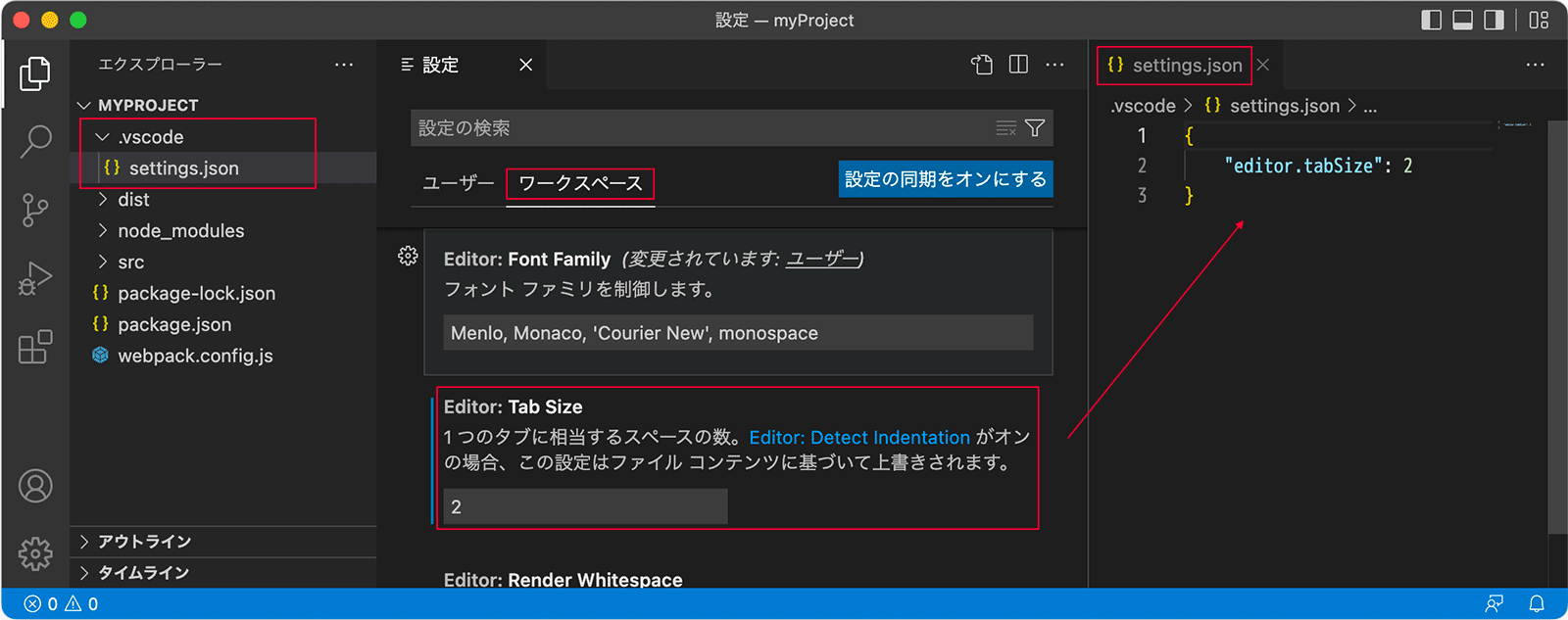
シングルフォルダーワークスペースとしてワークスペースを開いた場合、ワークスペース設定のタブで行った設定はそのフォルダ内に .vscode ディレクトリが作成され、settings.json ファイルに保存されます。
マルチルートワークスペース
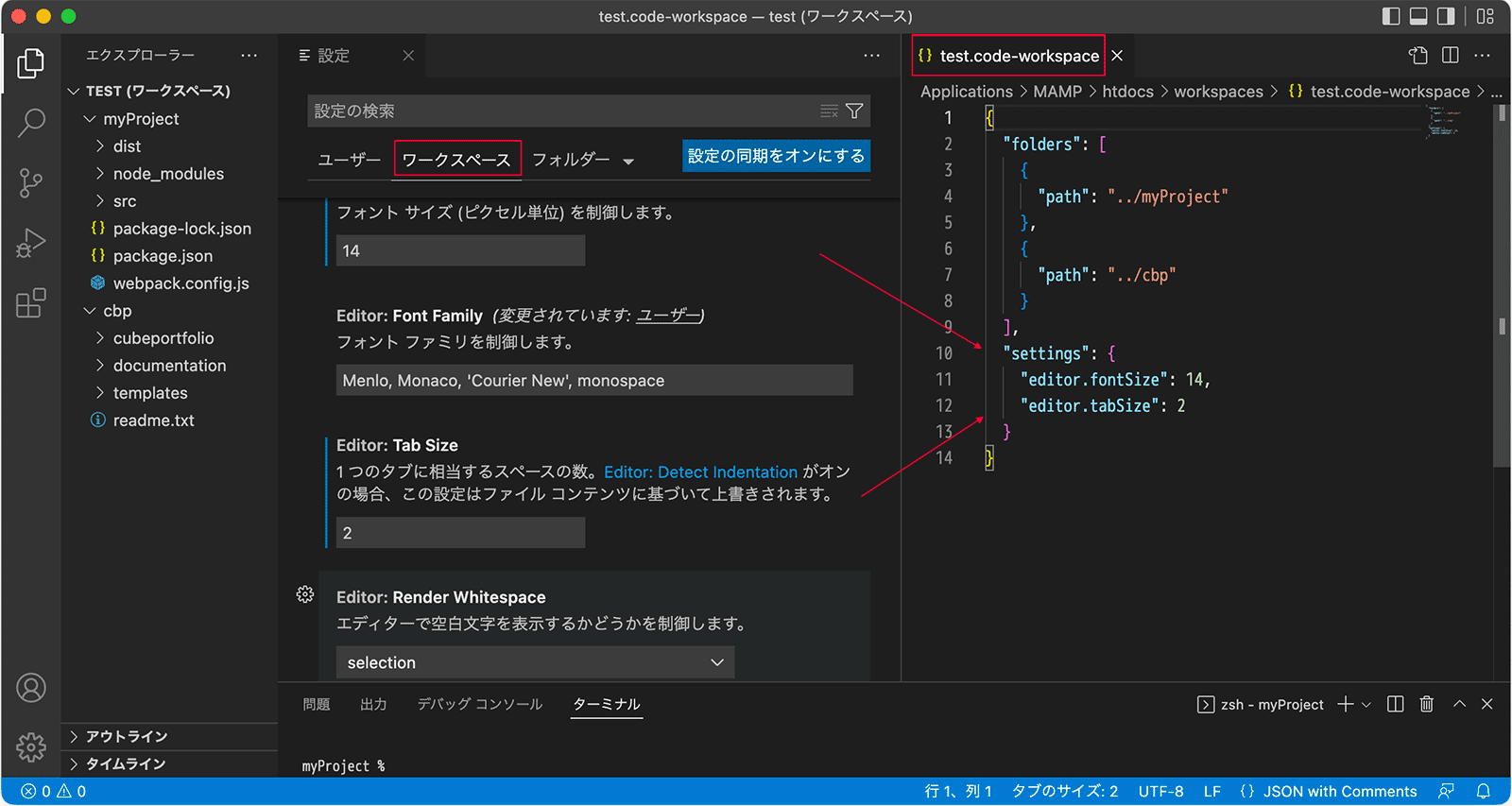
マルチルートワークスペースとして(.code-workspace ファイルから)ワークスペースを開いた場合は、ワークスペース設定のタブで行った設定は .code-workspace に保存されます。
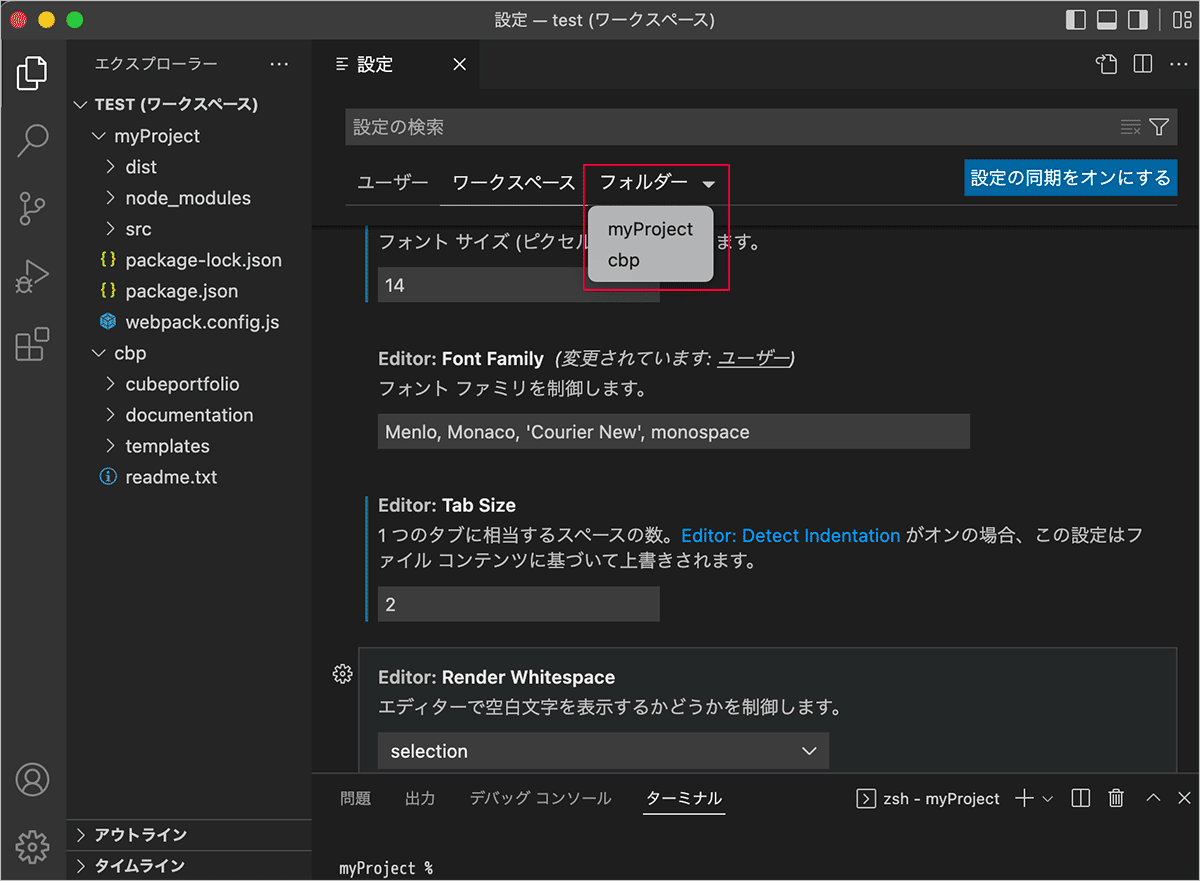
また、ルートフォルダごとに設定を行うことも可能で、設定エディタには「フォルダ設定」という3つ目の設定スコープが表示されます。
「フォルダ設定」に設定した内容はそのフォルダ内の .vscode/settings.json ファイルに保存されます。
コマンドパレットから設定ファイルを開く
command + shift + p などでコマンドパレットを開いて Preferences: Open Workspace Settings (JSON) と入力して直接設定ファイルを開いて編集することもできます。
複数ウィンドウの起動
VS Code は、複数のウィンドウ(VS Code)を開くことができます。
新規にウィンドウを開くにはツールバーの[ファイル]→[新しいウィンドウ]を選択するか、ショートカットコマンドの command + shift + n を実行します。
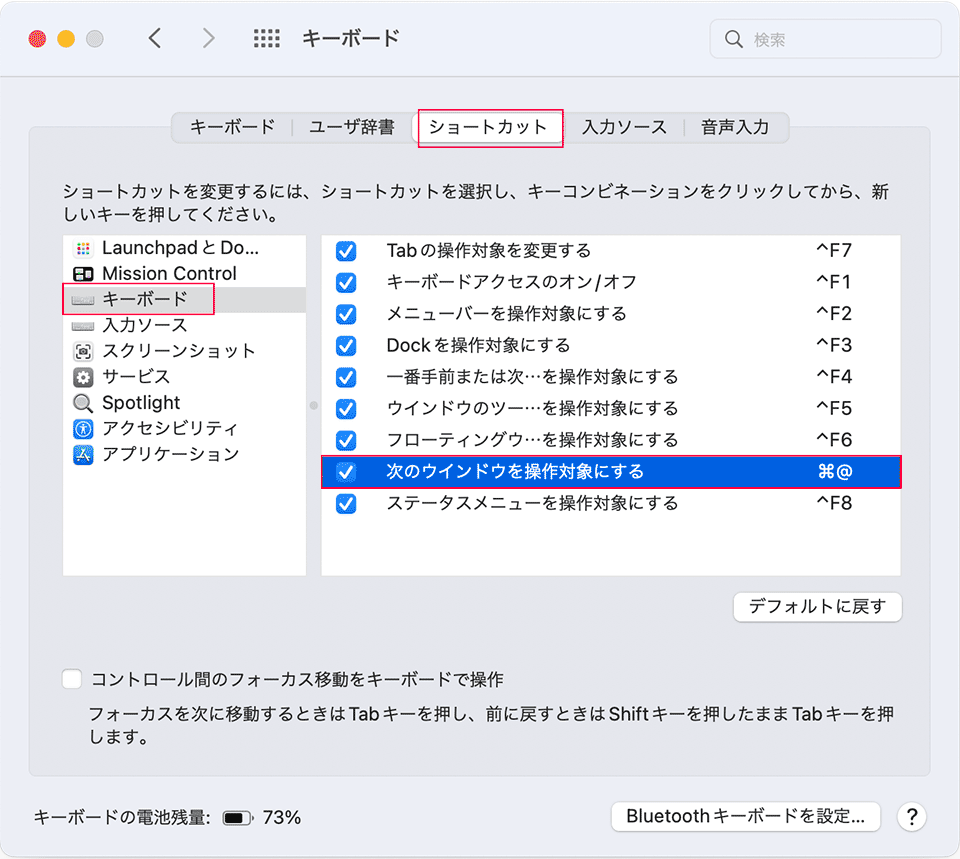
Mac の場合、ウィンドウを切り替えるには Mac 自体のショートカットキーの command + shift + 2 (command + @)で切り替えることができます。
キーバインディング
VS Code はキーボードショートカットエディターを使用してキーボードショートカットの編集ができます。
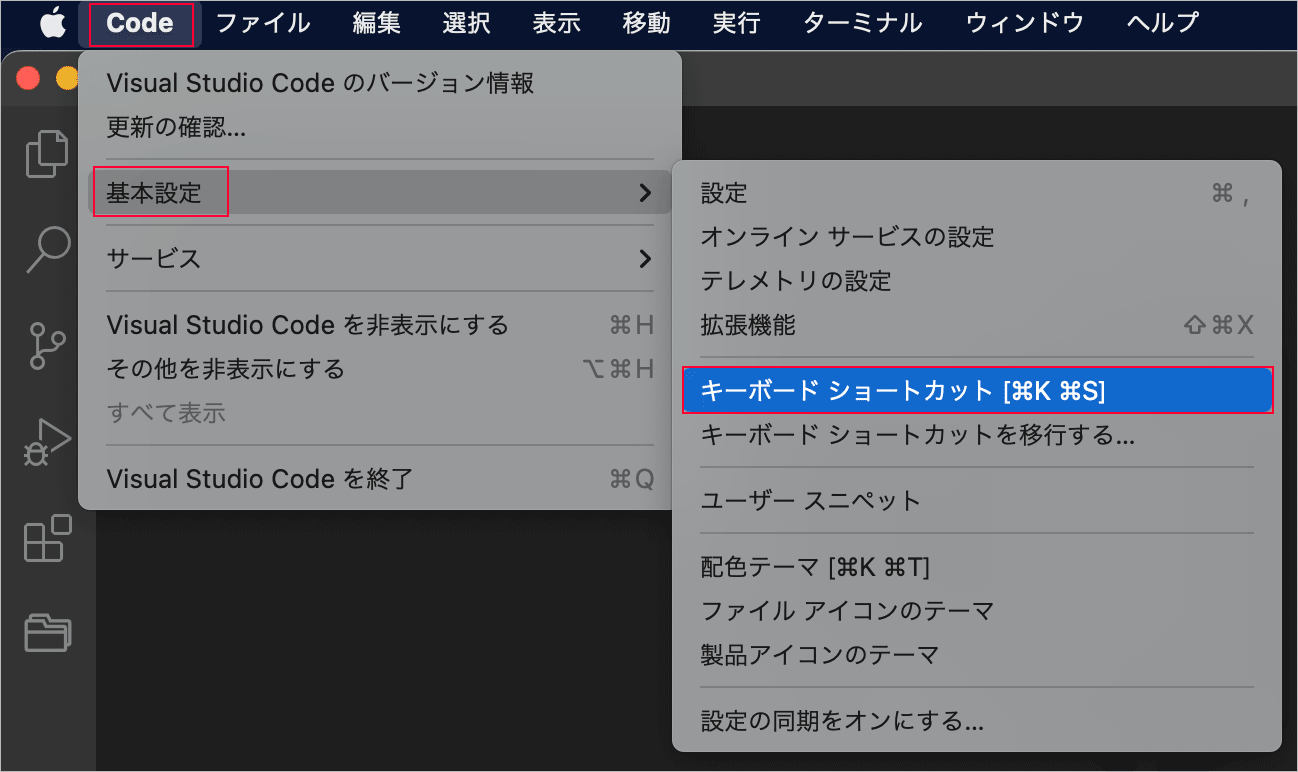
キーボードショートカットエディターを表示するには、ツールバーから[Code]→[基本設定]→[キーボード ショートカット]を選択するか、ショートカットコマンドの command + k を押して、続いて command + s を押します。
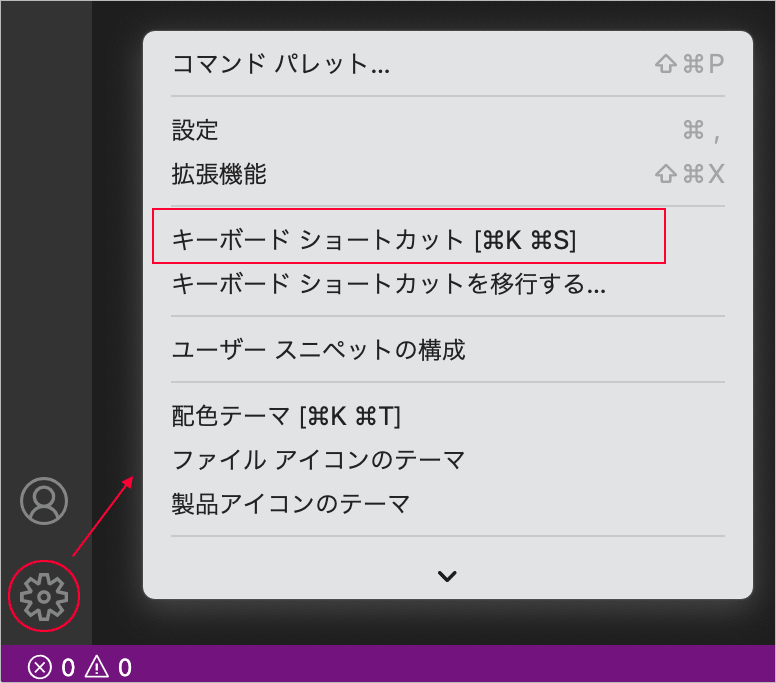
または、管理ボタン(歯車アイコン)をクリックして、表示されるメニューから「キーボードショートカット」を選択します。
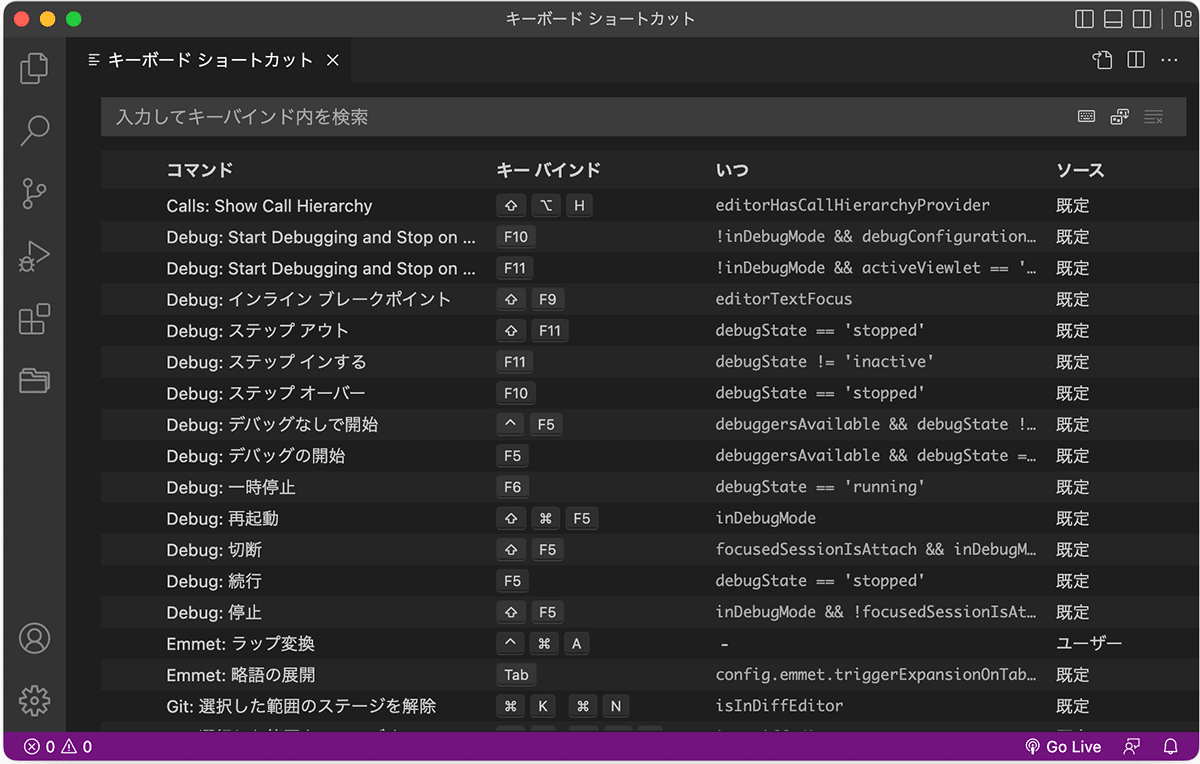
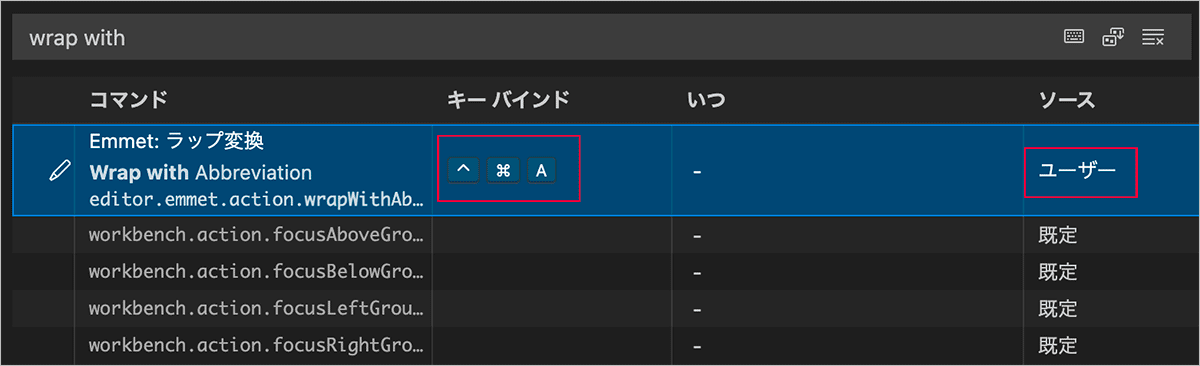
コマンドとキーバインド(ショートカットキー)が一覧表示されます。
ショートカットキーがあるコマンドが上部にリストされ、その下にショートカットキーが割り当てられていないコマンドがリストされています。
- いつ:コマンドを利用できる条件
- ソース:「既定」または「ユーザー(ユーザーが設定したもの)」
上部の検索ボックスを使って、コマンドやキーバインドを検索することができます。
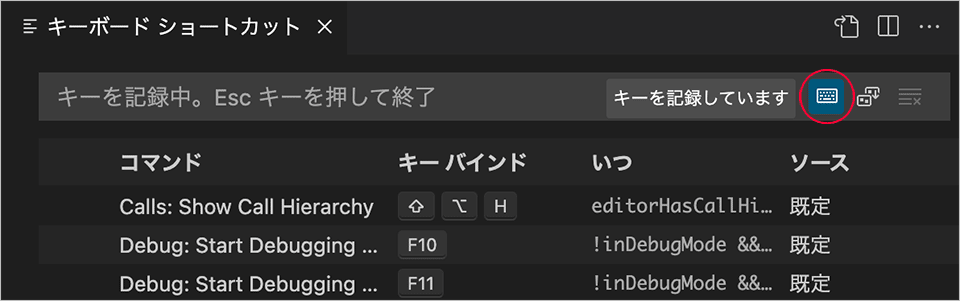
検索ボックスの右側にある「キーボード」ボタンをクリックすると、検索したいキーの組み合わせ(ショートカットキー)を押すことで検索することもできます。
ショートカットキーの設定・変更
ショートカットキーのキーバインドを変更、削除、リセットすることができます。
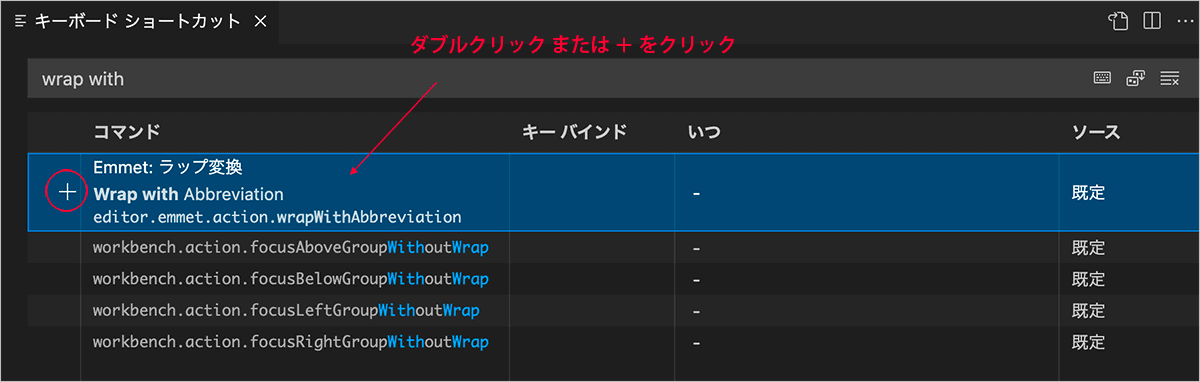
一覧から設定・変更したいコマンド(項目)を検索し、項目をダブルクリックするか、マウスオーバーした際に表示される「+」をクリックします。
以下は Emmet のラップ変換(Wrap with Abbreviation)のショートカットキーを設定する例です。
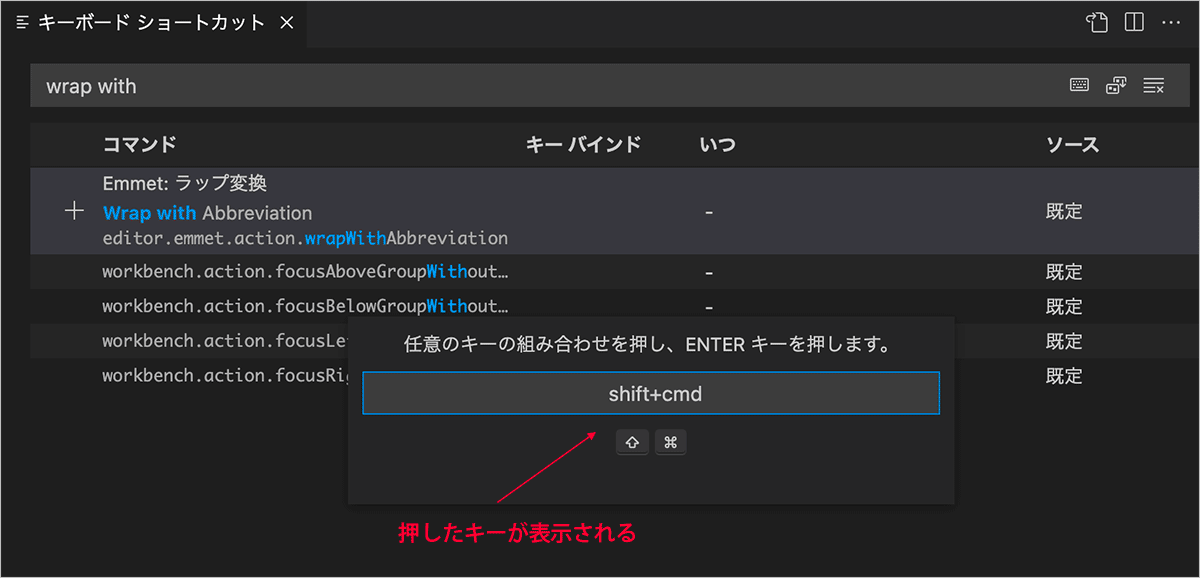
入力ボックスが表示されるので、利用したいショートカットキーを入力し return を押します。
ショートカットキーが追加されます。キーバインドに設定したキーの組み合わせが表示され、ソースが「既定」から「ユーザー」に変わります。
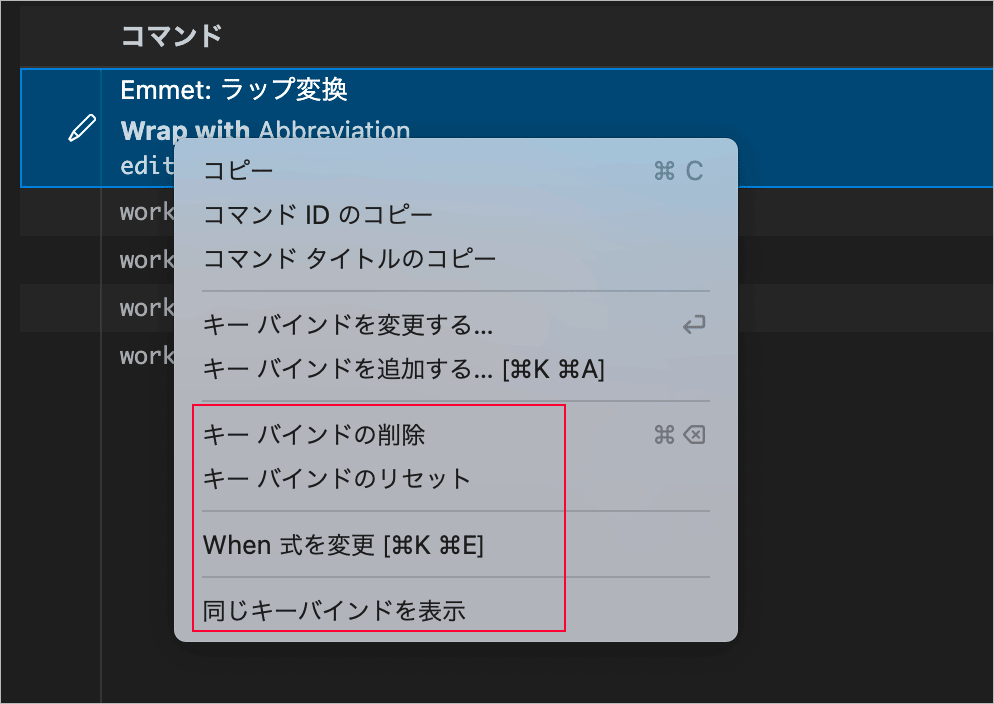
項目を右クリックすると、メニューが表示され、キーバインドの削除やリセットなどが行なえます。
「同じキーバインドを表示」を選択すると同じキーバインドのコマンドを表示させることができるので、キーバインドの競合などを確認することができます。
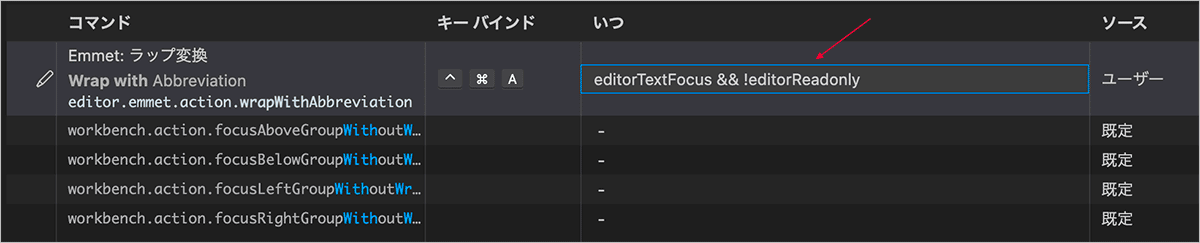
必要に応じて「いつ(when clause contexts)」を設定することができます。項目を右クリックして表示されるメニューで「when 式を変更」を選択すると「いつ」を設定・変更することができます。
変更したキーバインドの表示
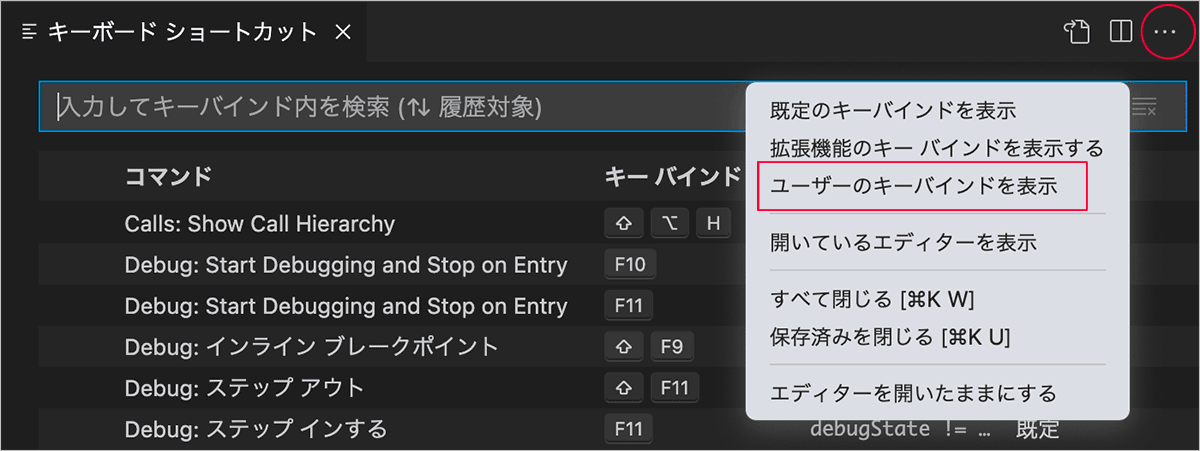
右上の「その他の操作」ボタンをクリックして、表示される「ユーザーのキーバインドを表示」を選択するとユーザーが設定したキーバインドが表示されます。
これは検索ボックスに @source:user と入力して検索するのと同じです。
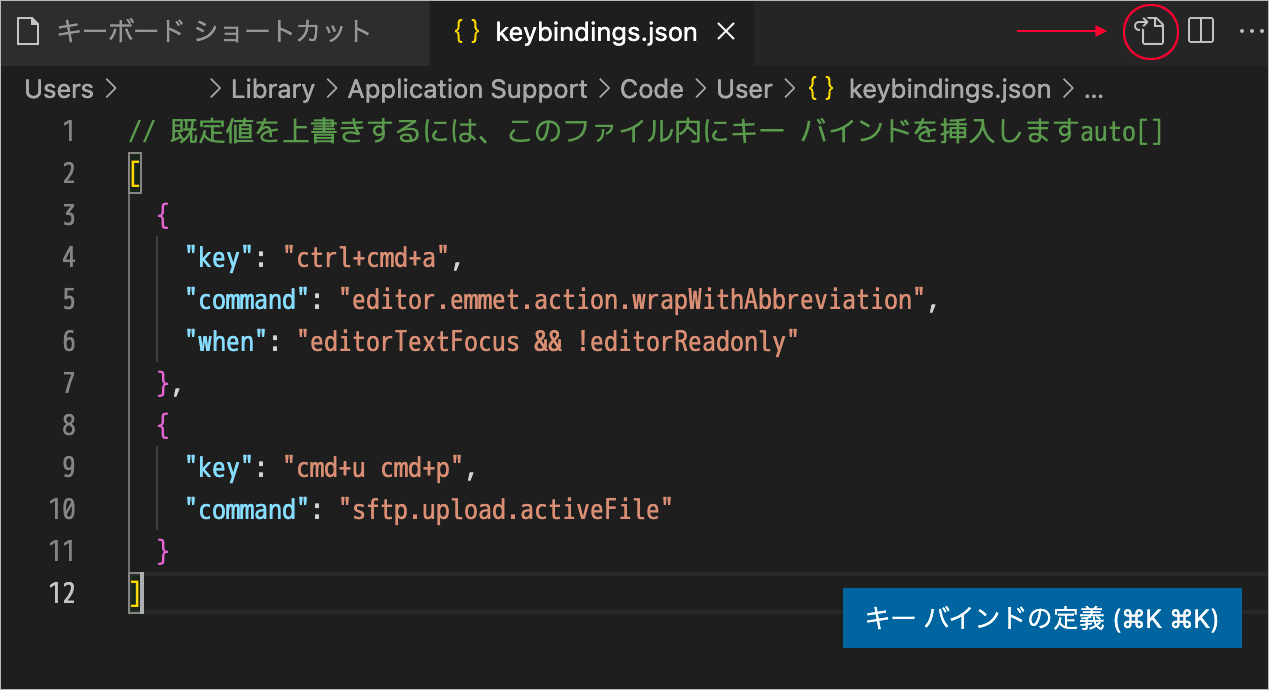
keybindings.json
ショートカットキーの設定ファイル keybindings.json は、キーボードショートカットエディターの右上のファイルのアイコンをクリックして表示することができます。
キーボードショートカットエディターで設定・変更した独自のショートカットが記述されています。このファイルを直接編集してショートカットキーを設定・変更することもできます。
コマンドパレットからアクセスすることもできます。
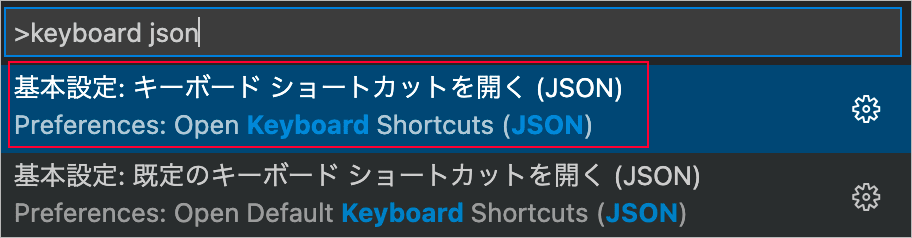
例えば、「keyboard json」と入力すると以下のような候補が表示されるので、「基本設定: キーボードショートカットを開く(JSON)」を選択すると「keybinding.json」を開くことができます。
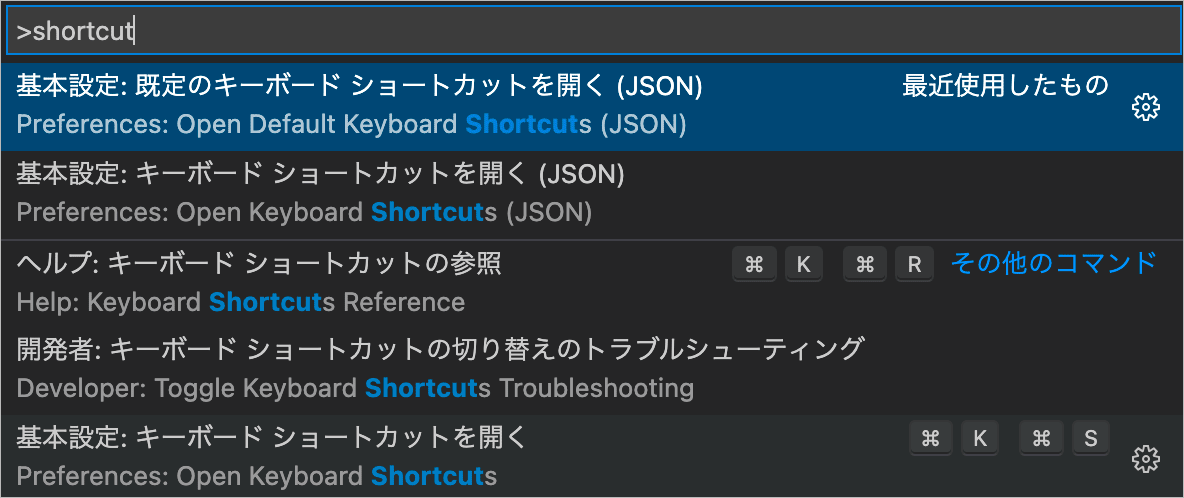
コマンドパレットでは様々なキーワードで検索をすることができるので、例えば「shortcut」と入力すれば以下のような候補が表示されます。
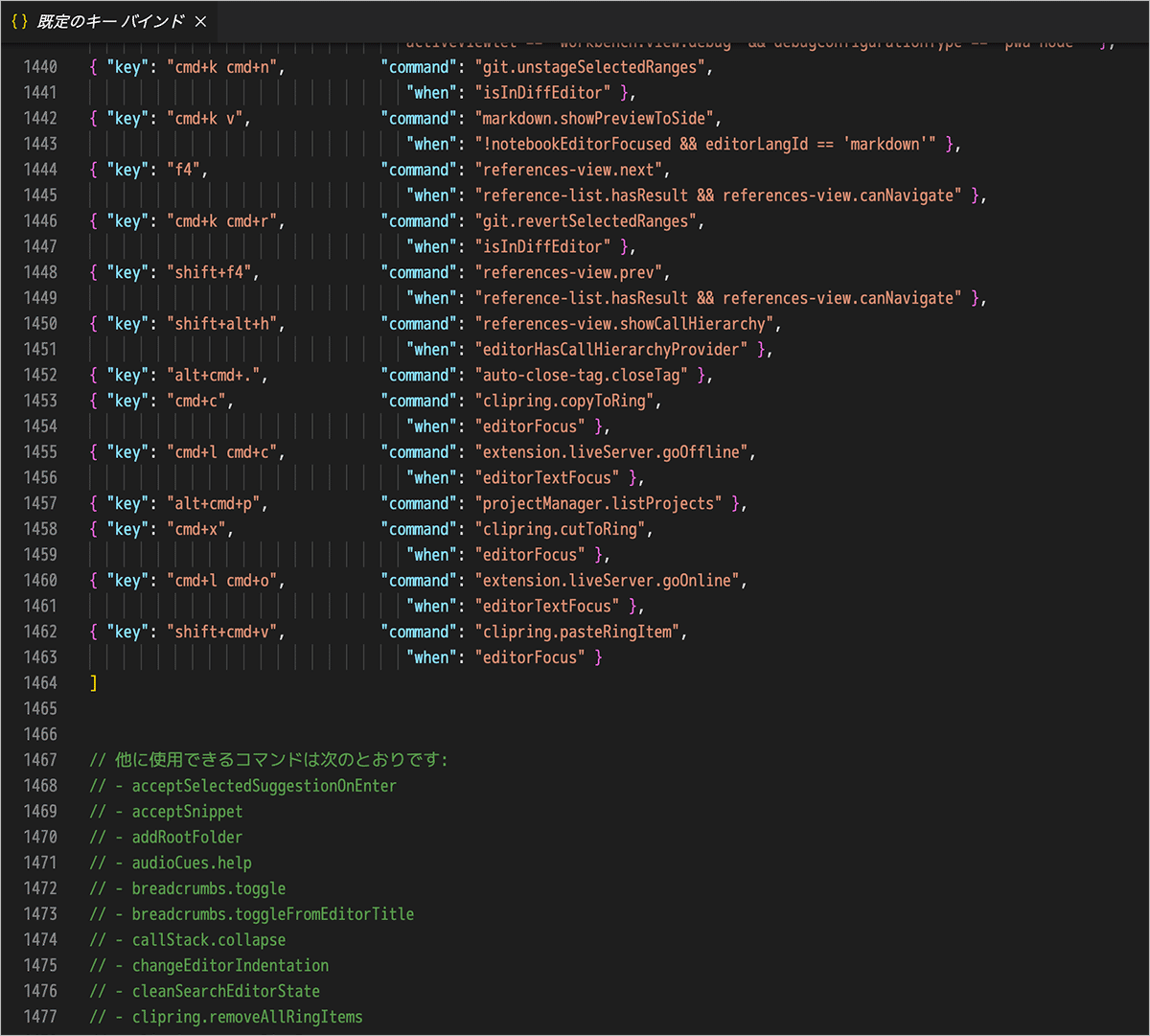
「基本設定: 既定のキーボードショートカットを開く(JSON)」を選択すると「既定のキーバインド」の JSON ファイルが開くので、既定のキーバインドや使用できるコマンドを確認することができます。
コードの整形(フォーマット)
VS Code には標準で、JavaScript や TypeScript、JSON、HTML、CSS などのフォーマッター(formatter)が用意されていて、コードを自動整形することができます。
以下はデフォルトで有効になっているフォーマッターです。
- "html.format.enable": true
- "json.format.enable": true
- "javascript.format.enable": true
- "typescript.format.enable": true
- "css.format.enable": true
- "less.format.enable": true
- "scss.format.enable": true
手動でフォーマット
手動でコードをフォーマットするにはコマンドパレットまたはショートカットキーを使います。
コマンドパレット
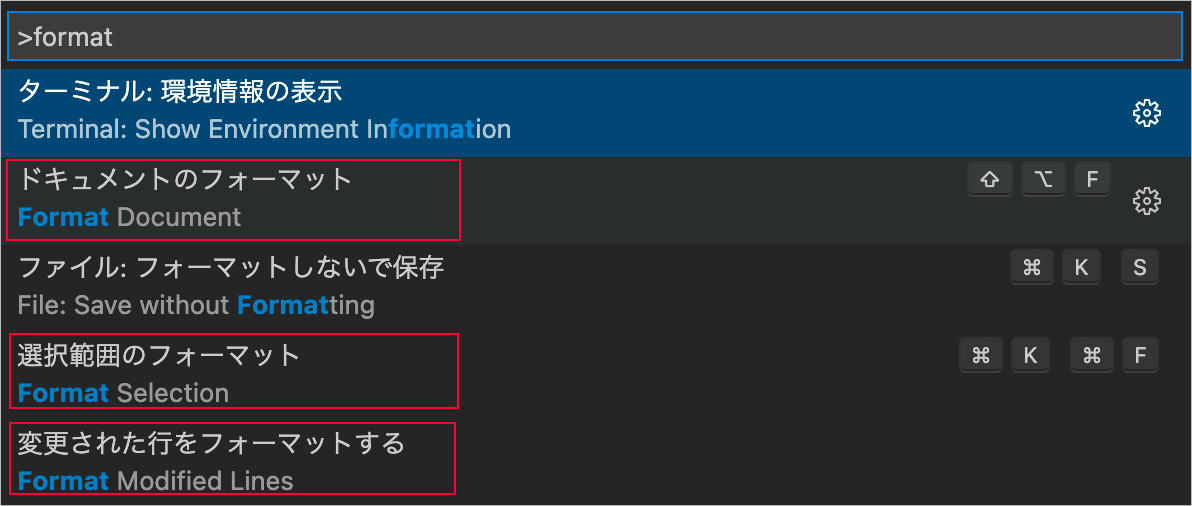
コマンドパレットを開いて、format と入力すると候補が表示されます。
ファイル全体をフォーマットするには、Format Document を選択し、選択されている範囲をフォーマットするには Format Selection を選択します。
ショートカットキー
以下のショートカットキーでフォーマットすることができます(Windows の場合は、option の代わりに Alt、command の代わりに Ctrl)。
- ファイル全体をフォーマット: shift + option + f
- 選択されている範囲をフォーマット: command + k に続いて command + f
※ HTML をフォーマットする際に、選択範囲をフォーマットすると pre タグ内もフォーマットされてしまうようなので注意が必要(ファイル全体の場合は大丈夫)。
ファイル保存時に自動でフォーマット
ファイル保存時に自動でフォーマットするには、設定エディタ(または settings.json)で設定します。
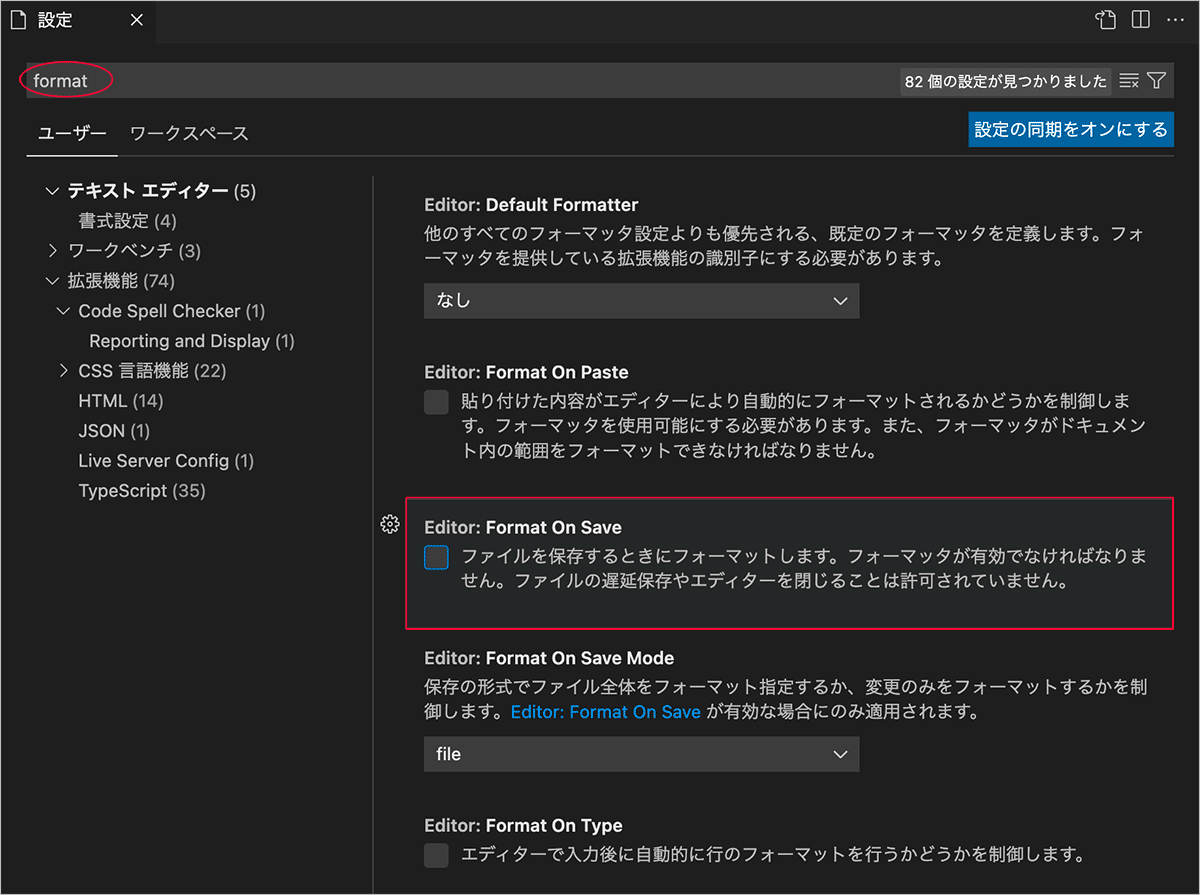
設定エディタを開いて format などで検索して、「ユーザー」または「ワークスペース」のタブで(グローバルに設定するにはユーザー)、editor: Format On Save にチェックを入れます。
特定の言語のファイルで自動フォーマット
特定の言語のファイルで保存時に自動でフォーマットするには、言語固有の設定の Format On Save を有効にします。
拡張機能でフォーマット
VS Code 標準のフォーマッターの代わりに、インストールした拡張機能が提供するフォーマッターを使用するには、設定エディタ(または settings.json)で設定します。
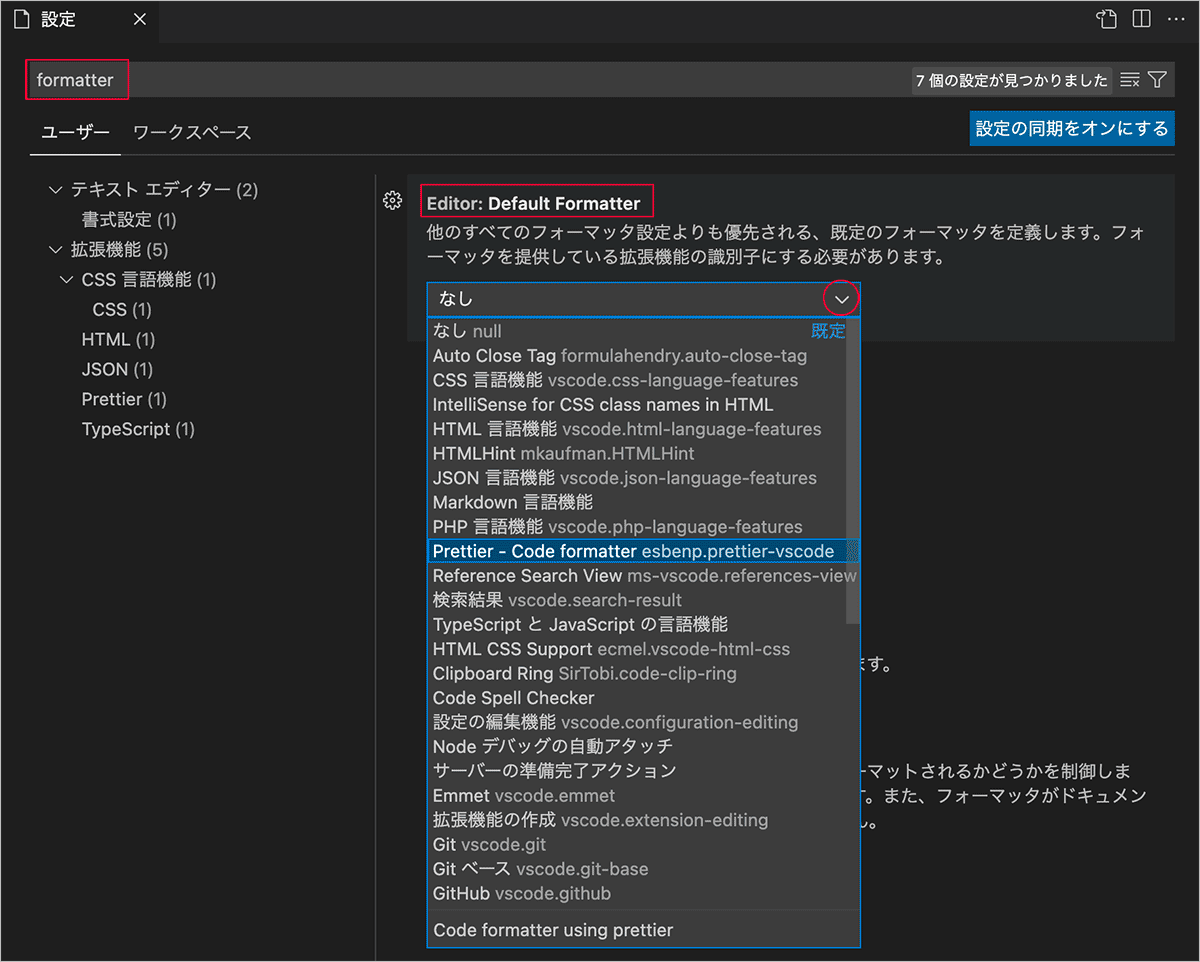
例えば、検索欄に formatter と入力すると Editor: Default Formatter が表示されるので、プルダウンから使用するフォーマッターを選択します。
拡張機能の Prettier というフォーマッターをすでにインストールしてあれば、以下のようにプルダウンのリストに表示されるので選択することができます。
拡張機能の Prettier というフォーマッターを Default Formatter に設定すると、settings.json には "editor.defaultFormatter": "esbenp.prettier-vscode" が追加されます。
PHP ファイルをフォーマット
VS Code 標準のフォーマッターや拡張機能の Prettier では PHP をフォーマットすることができません。
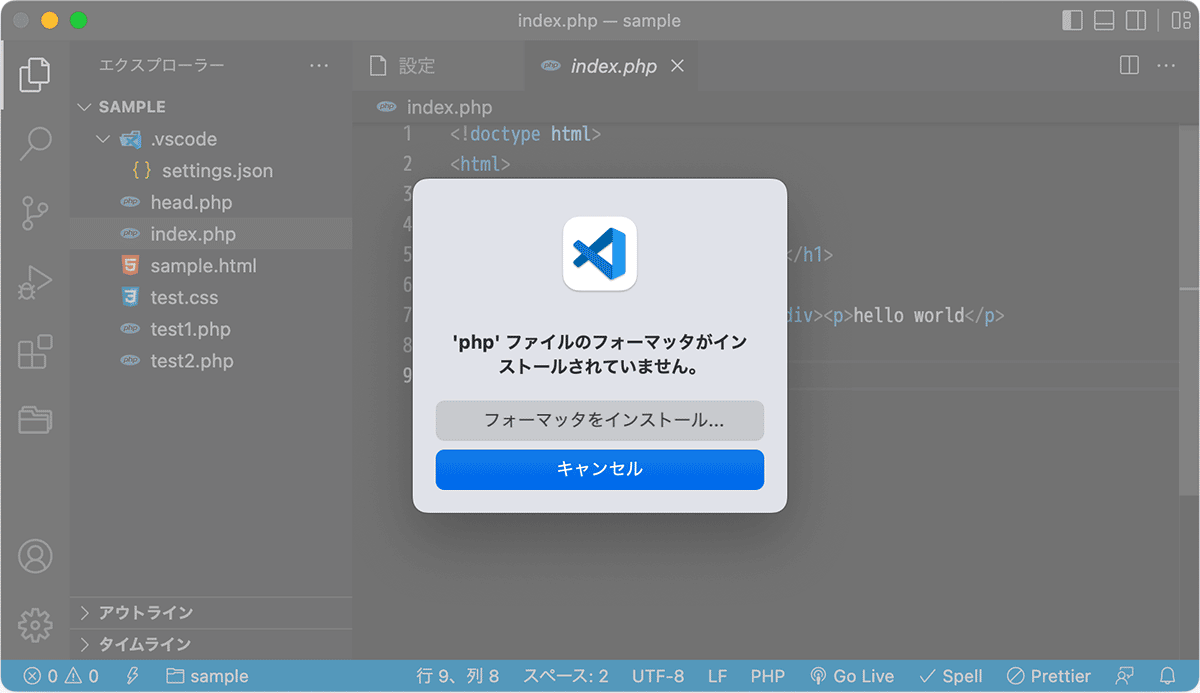
例えば PHP ファイルを開いて shift + option + f を押すと、PHP 対応のフォーマッターがインストールされていれば、フォーマットされますが、以下のように「php ファイルのフォーマッターがインストールされていません」と表示される場合は、フォーマッターをインストールする必要があります。
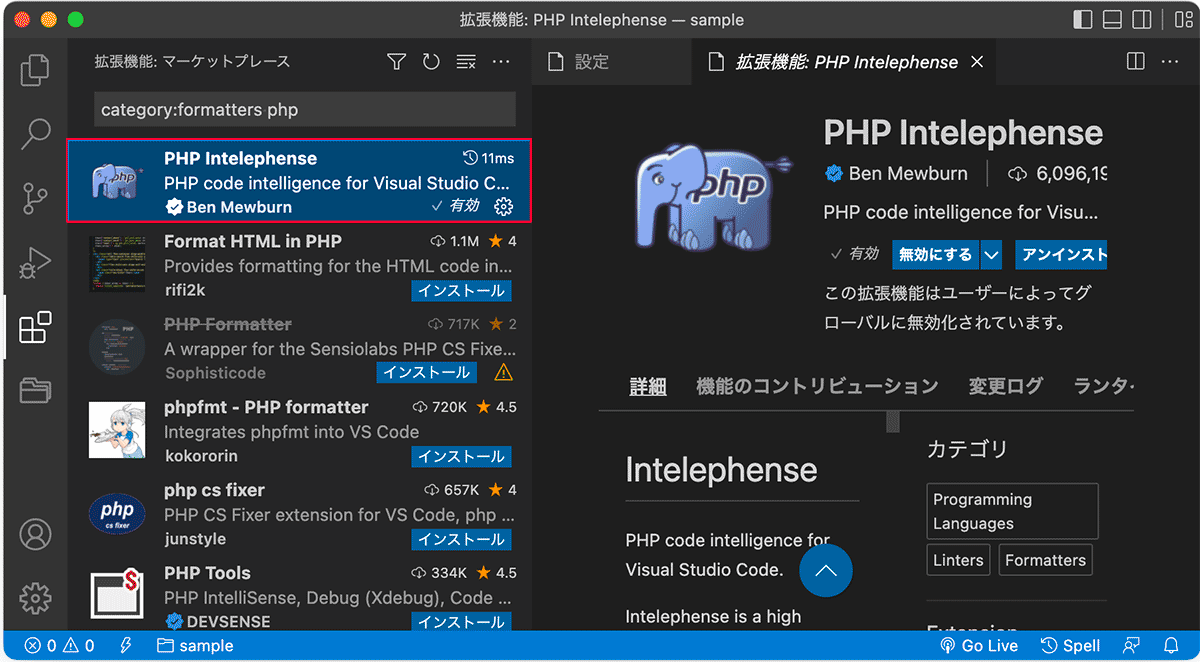
「フォーマッターをイントール」をクリックすると、この場合は PHP のフォーマッターの拡張機能のリストが表示されるので、いずれかを選択してインストールします。
直接、拡張機能を表示して「category:formatters php」で検索してインストールしても同じです。
PHP Intelephense はフォーマッターだけではなく、PHP の検証なども行ってくれる拡張機能なので、インストールしておくと便利です。この例では PHP Intelephense をインストールします。
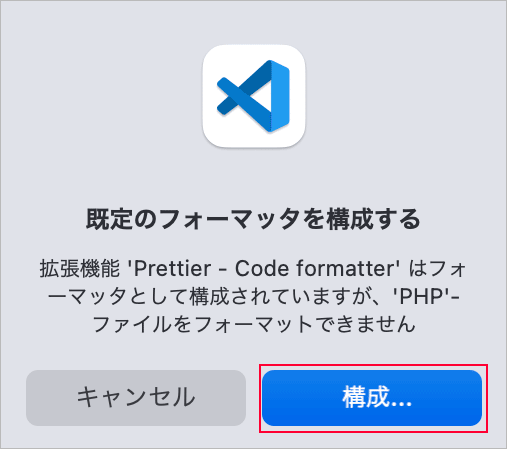
既定のフォーマッターを構成する
設定の Editor: Default Formatter で何らかのフォーマッターを設定していると(この例の場合は Prettier を設定しているので)、以下のようなウィンドウが表示されます。
「構成」をクリックすると、以下が表示されるので、PHP Intelephense を選択します。これで PHP ファイルをフォーマットすることができます。
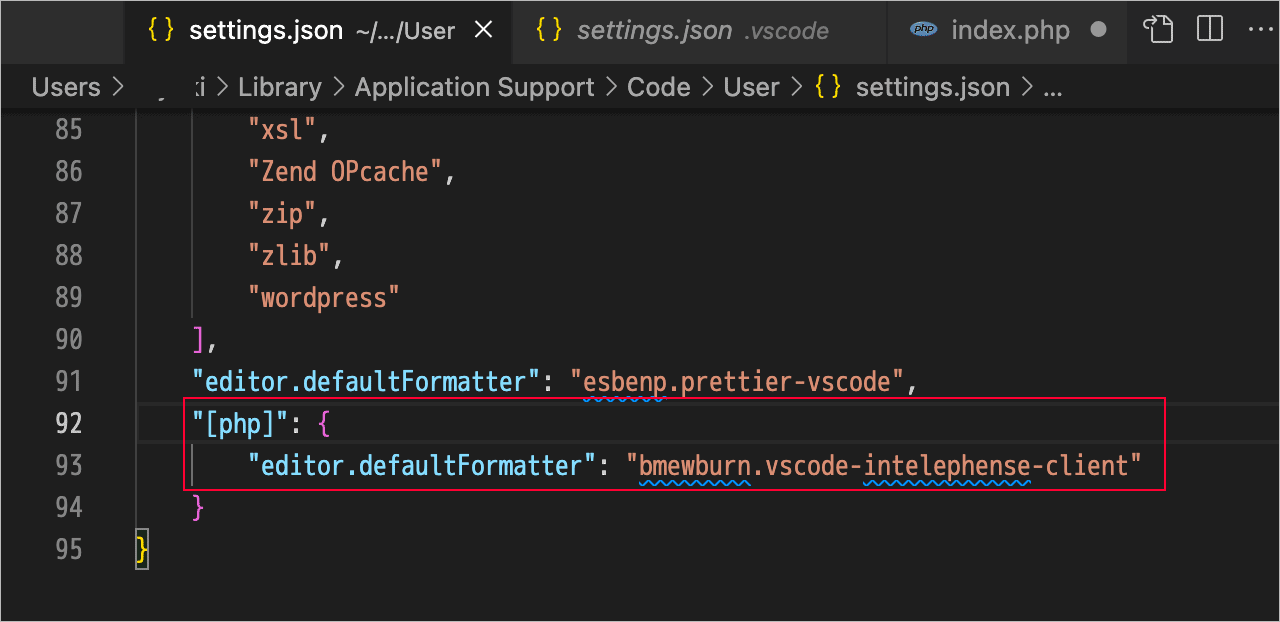
上記を実行すると、settings.json には PHP 固有のフォーマッターとして PHP Intelephense が設定されます(この例の場合、その上の行にはデフォルトのフォーマッターとして Prettier が設定されています)。
PHP Intelephense で WordPress
整形の機能ではありませんが、PHP Intelephense はデフォルトでは WordPress のテンプレートタグの定義がされていないのでエラーと認識されます。
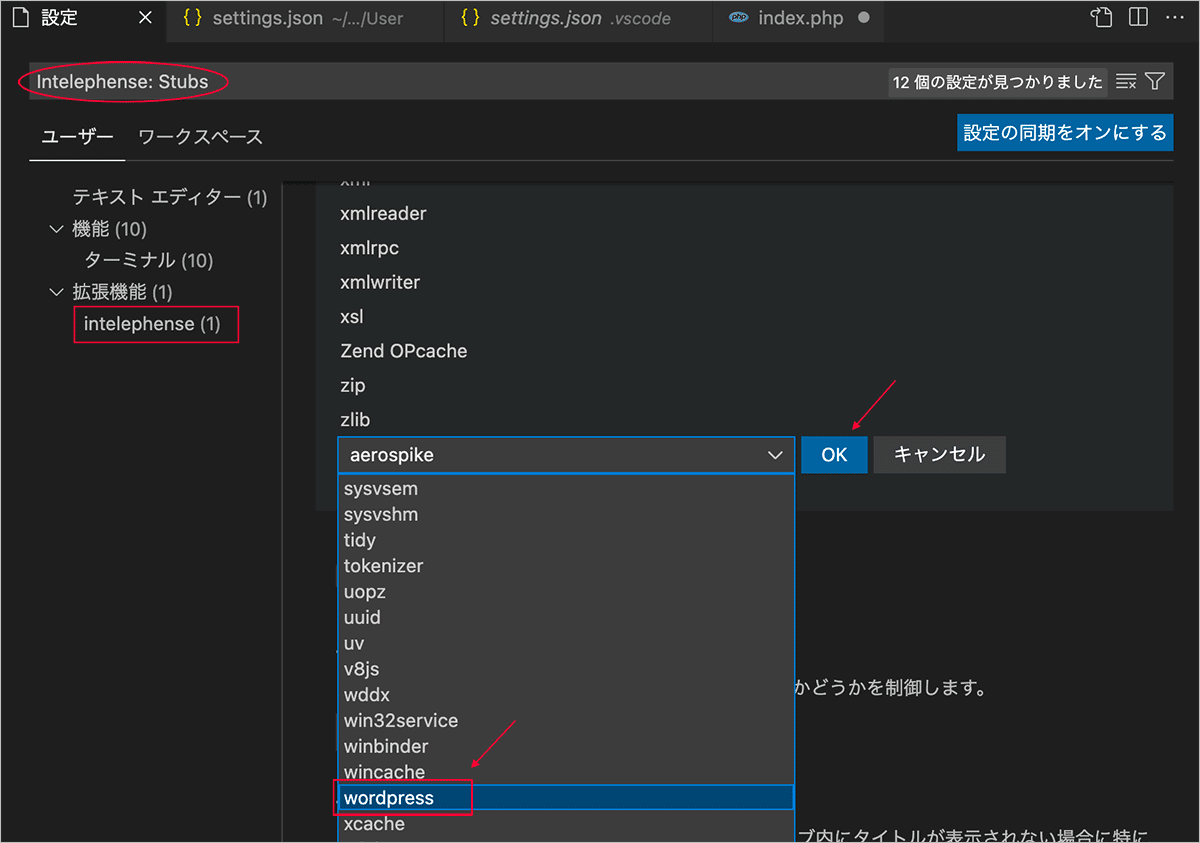
WordPress のテンプレートタグをエラーとさせないようにするには、設定エディタで検索欄に「Intelephense: Stubs」と入力し、設定の Intelephense: Stubs で「項目の追加」をクリックします。表示される項目から wordpress を選択し、「OK」をクリックして追加します。
HTML のフォーマット
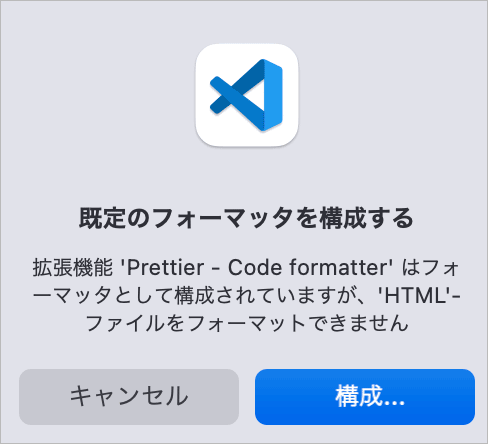
拡張機能の Prettier は HTML をフォーマットできますが、例えば、HTML ファイルで PHP の include などをつかって部分的にパーツを読み込んで、タグが HTML 的に正しく対応していない場合(例 head 開始タグがないなど)はフォーマットできないようで(Prettier でエラーになる)、例えば選択範囲をフォーマットしようとすると以下のようなウィンドウが表示されます。
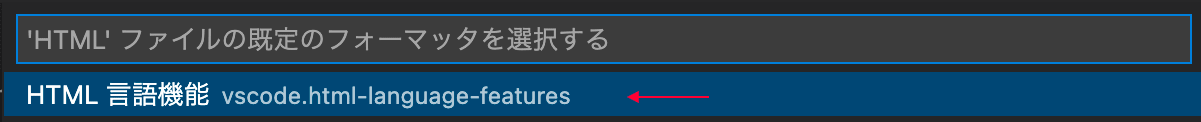
「構成」をクリックすると、以下が表示されるので、「HMTL 言語機能」を選択すると、システムの機能で HTML をフォーマットすることができます。
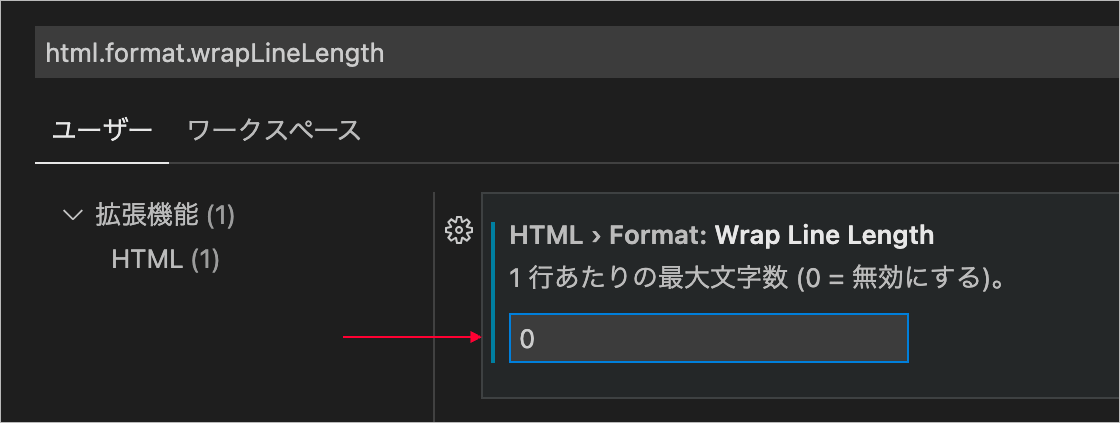
但し、この機能での HTML のフォーマットは勝手に改行されるので、設定で html.format.wrapLineLength を 0(デフォルトは 120) にして改行されないようにしています。
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"html.format.wrapLineLength": 0
※ command + k に続いて command + f で選択範囲をフォーマットすると pre タグ内もフォーマットされてしまうようなので注意が必要(shift + option + f でファイル全体のフォーマットの場合は大丈夫)。html.format.contentUnformatted にはデフォルトで pre が指定されているが。。。
拡張機能
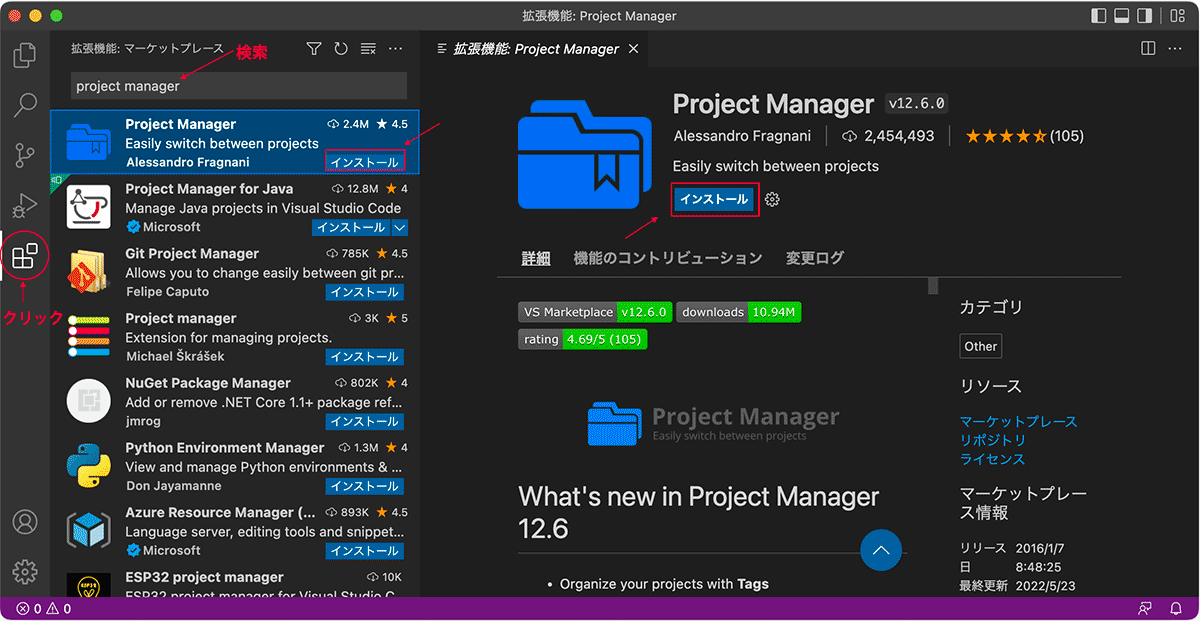
左側にあるアクティビティバーの「拡張機能」のアイコンをクリックすると拡張機能の画面が表示されるので、検索欄にキーワードや名前を入れて目的の拡張機能を検索することができます。
表示される候補から目的の拡張機能を選択すると右側に詳細が表示されるので「インストール」をクリックしてインストールすることができます。
左側に表示される候補の「インストール」をクリックしてインストールすることもできます。
また、Visual Studio Code Marketplace で拡張機能を探すこともできます。
拡張機能の設定
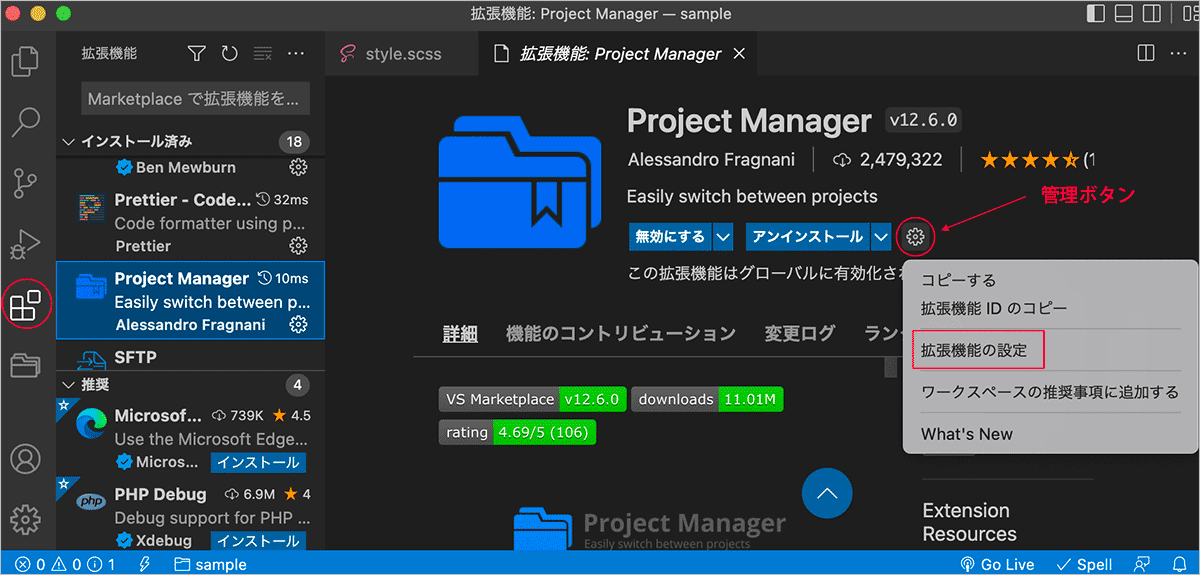
左側にあるアクティビティバーの「拡張機能」のアイコンをクリックして、目的の拡張機能を選択して表示すると、設定などにアクセスするための管理ボタン(歯車のアイコン)があります。
拡張機能の管理ボタンをクリックして「拡張機能の設定」をクリックすることで、その拡張機能の設定画面を表示することができます。
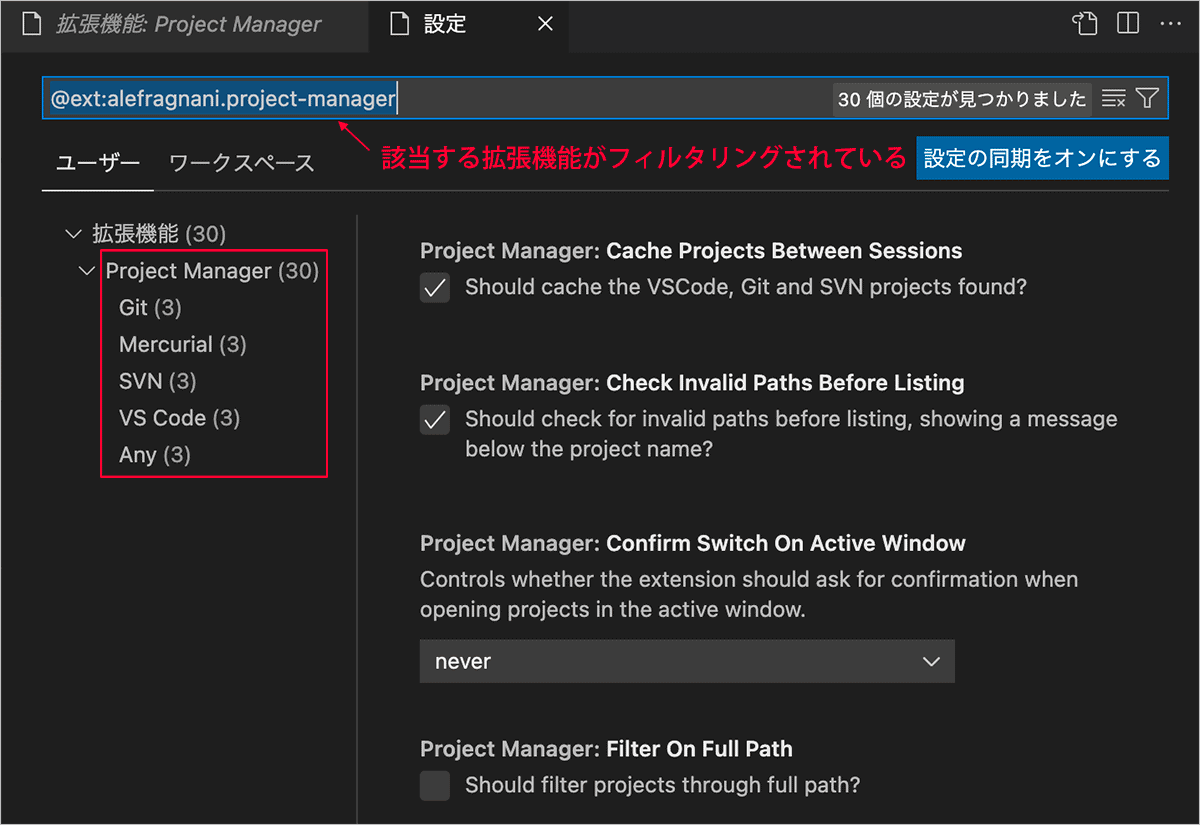
以下は拡張機能 Project Manager の管理ボタンから、その設定を開いた場合の例です。
または、macOS の場合、ツールバーから[Code]→[基本設定]→[設定]を選択するか、ショートカットキーの command + , で設定エディタを開きます。
管理ボタンやコマンドパレットから開くこともできます。
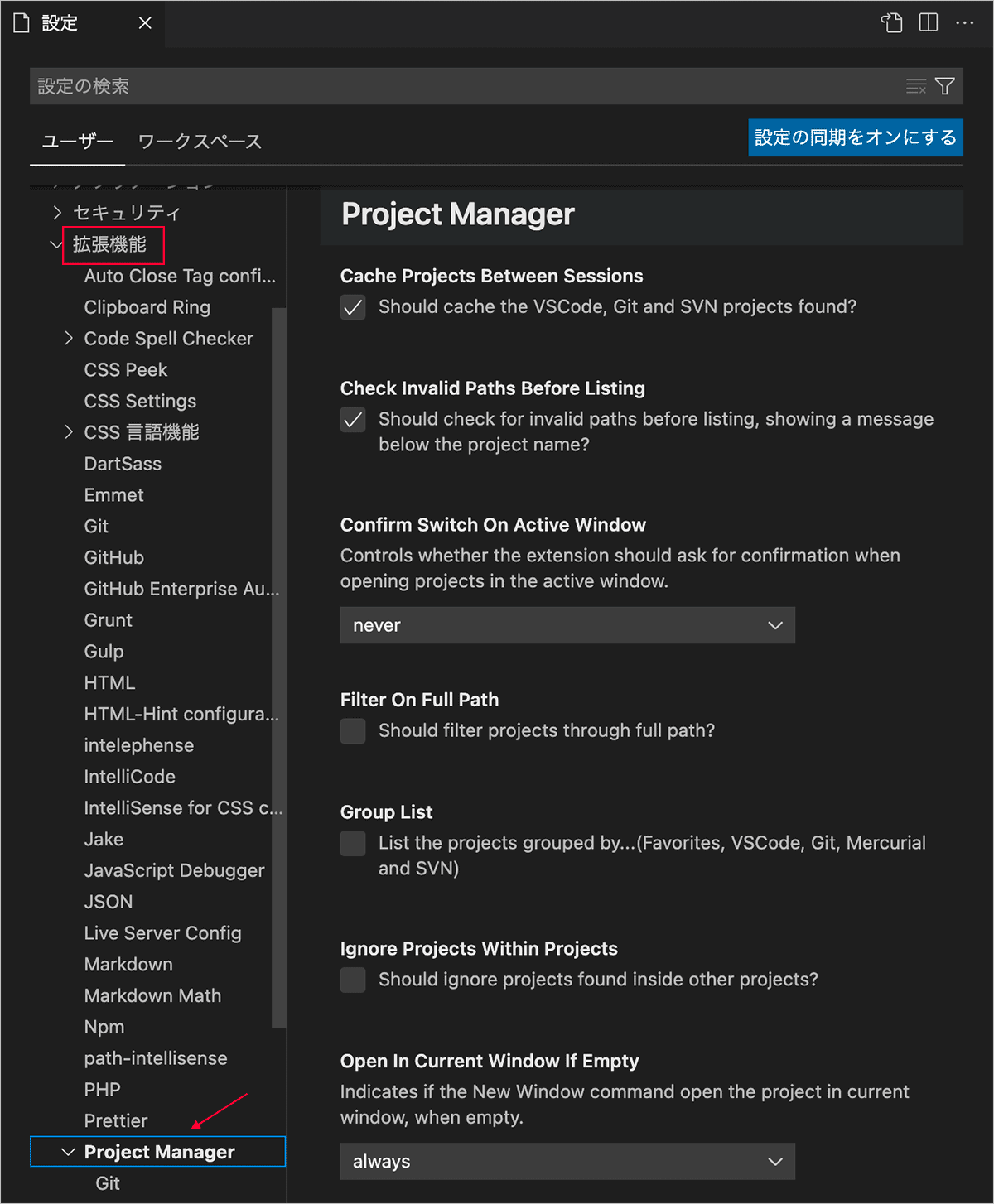
設定グループの「拡張機能」をクリックするとインストールされている拡張機能が展開されるので、該当する拡張機能を選択します。
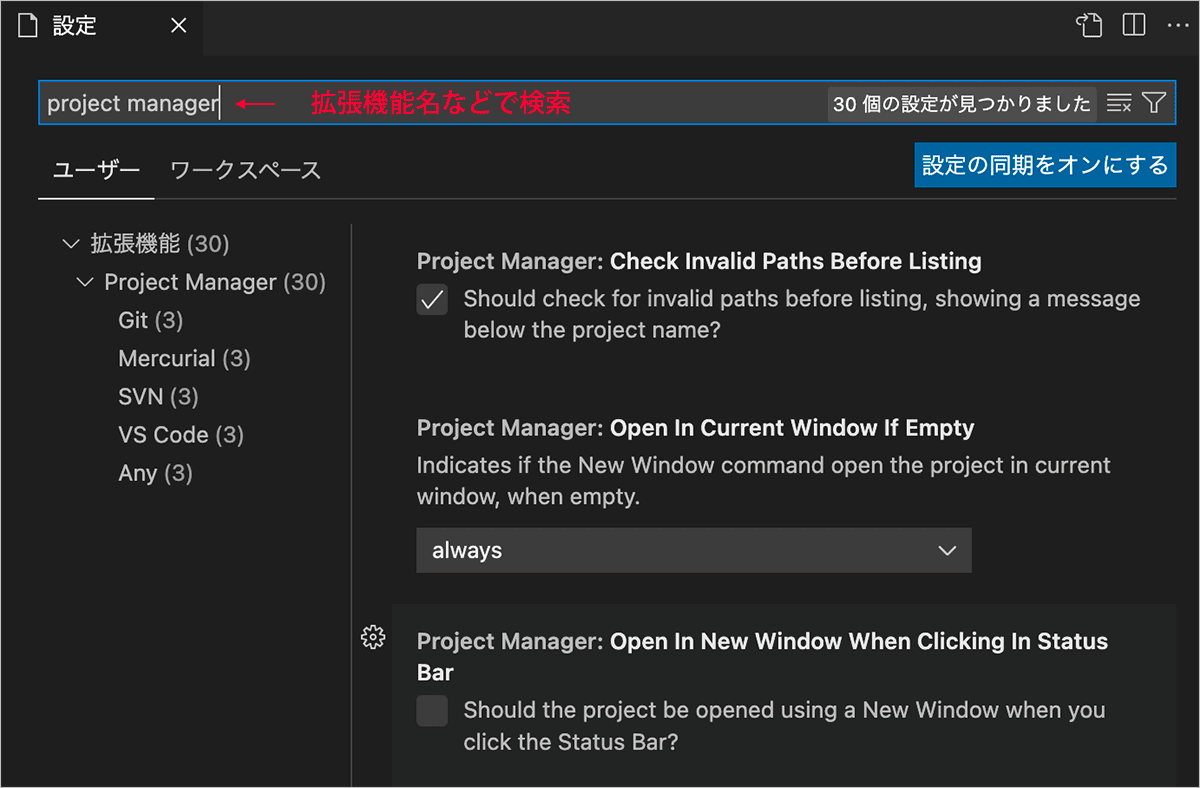
検索欄にキーワードを入力して検索することもできます。※但し、必ずしも拡張機能の名前で検索できるとは限りません。
フォルダやワークスペースを開いている場合は、ワークスペース設定のタブも表示されるので、フォルダやワークスペース固有の設定もできます。
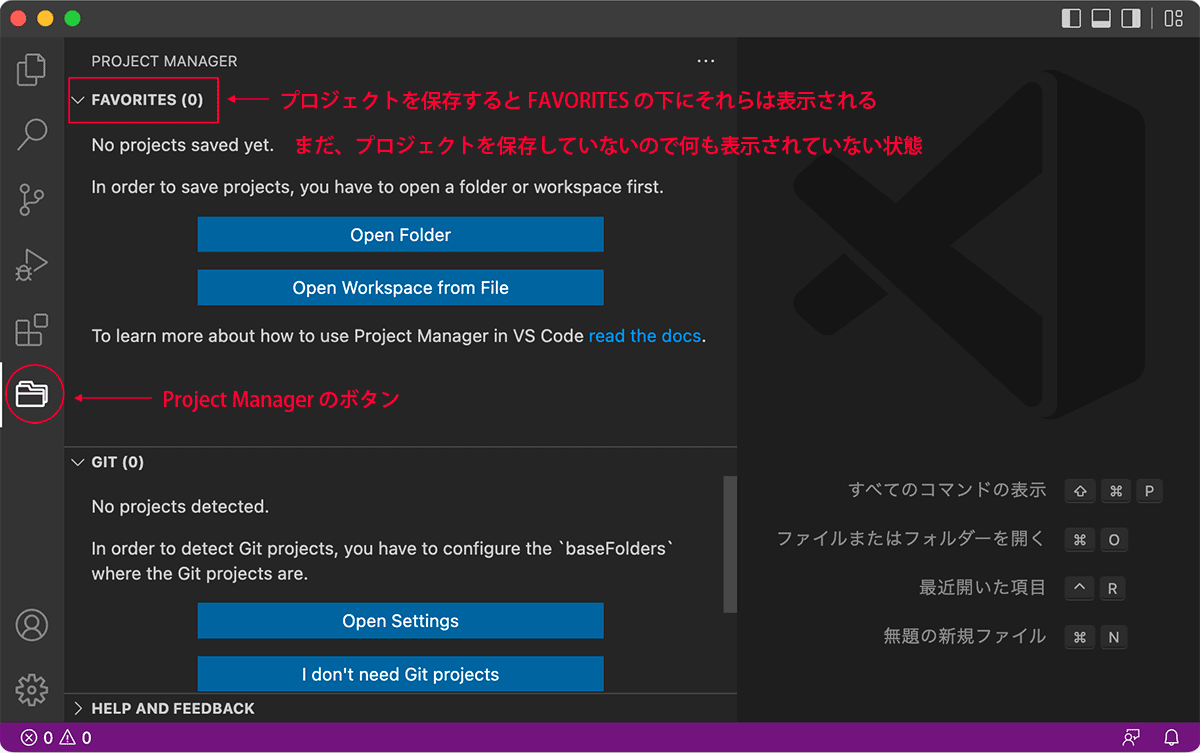
Project Manager
Project Manager はフォルダーやワークスペースをプロジェクトとして管理できる拡張機能です。Project Manager をインストールするとアクティビティバーに Project Manager のボタンが追加されます。
インストールしたら念の為 VS Code を再読み込み(または再起動)します。
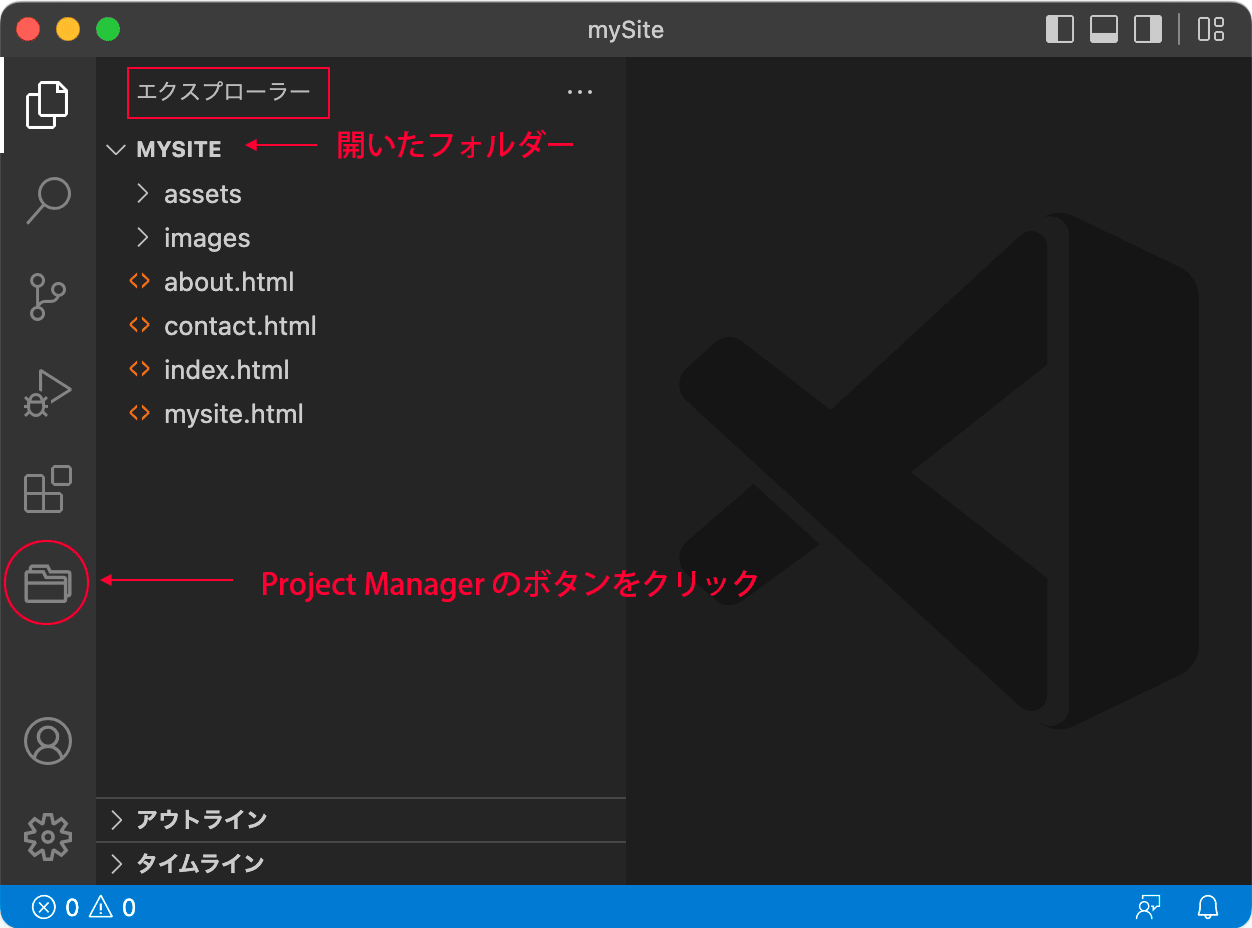
プロジェクト(FAVORITES)を管理するには、まずフォルダーやワークスペースを開き、Project Manager のボタンをクリックします。
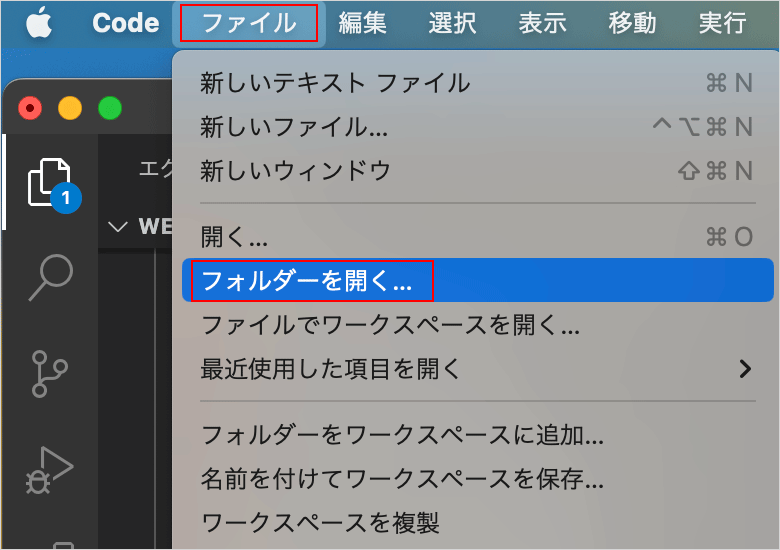
フォルダーを開くにはメニューの「ファイル」から「フォルダーを開く」を選択します。
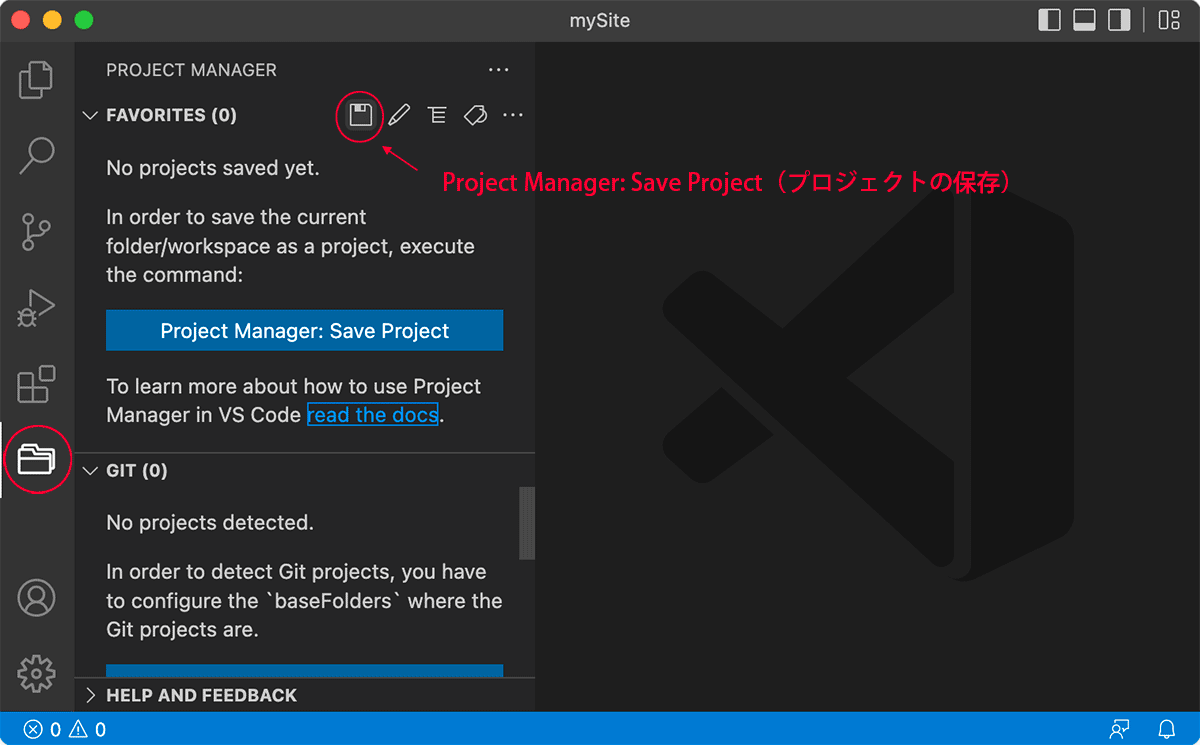
そしてフロッピーディスクのようなアイコンをクリックするか、コマンドパレットで Project Manager: Save Project を実行します。
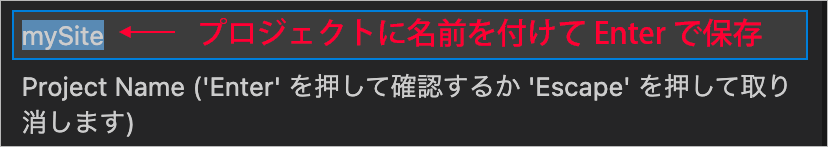
名前の入力欄が表示されるので、プロジェクトに名前を付けて return で保存することができます。
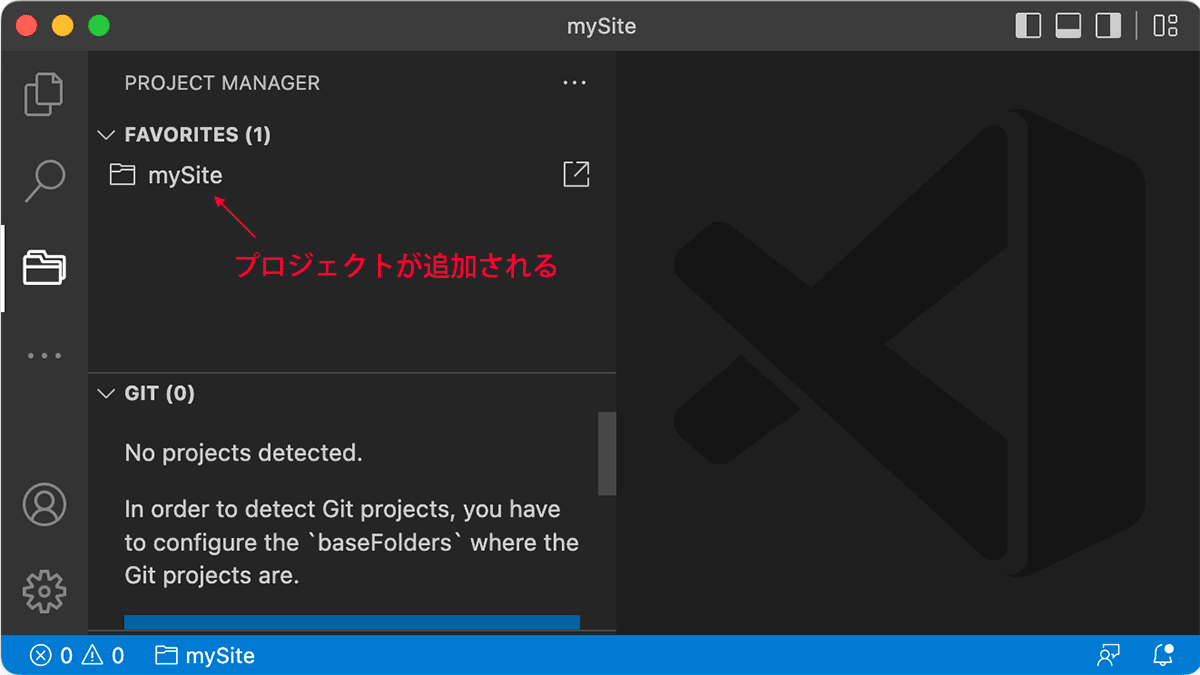
プロジェクトが保存されると、FAVORITES に追加されます。
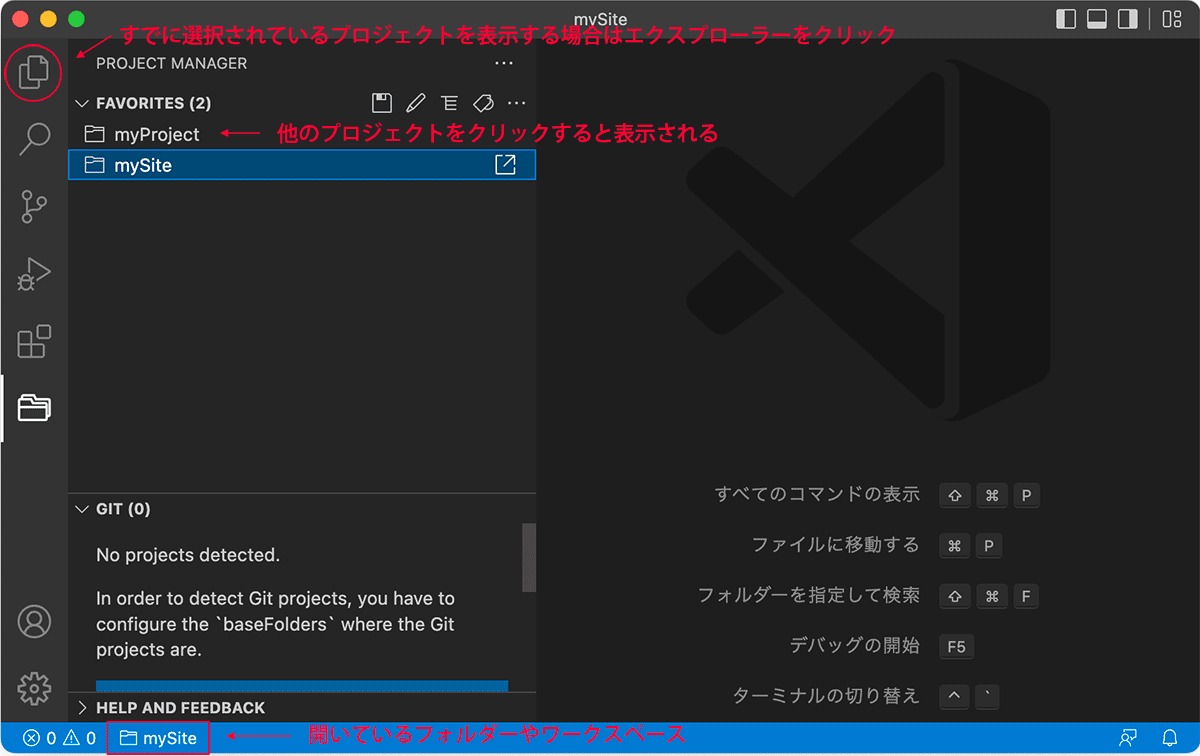
追加されたプロジェクトをクリックすると、そのフォルダーやワークスペースを開くことができます。すでに Project Manager で開いている状態になっている場合は、アクティビティバーのエクスプローラーをクリックします。
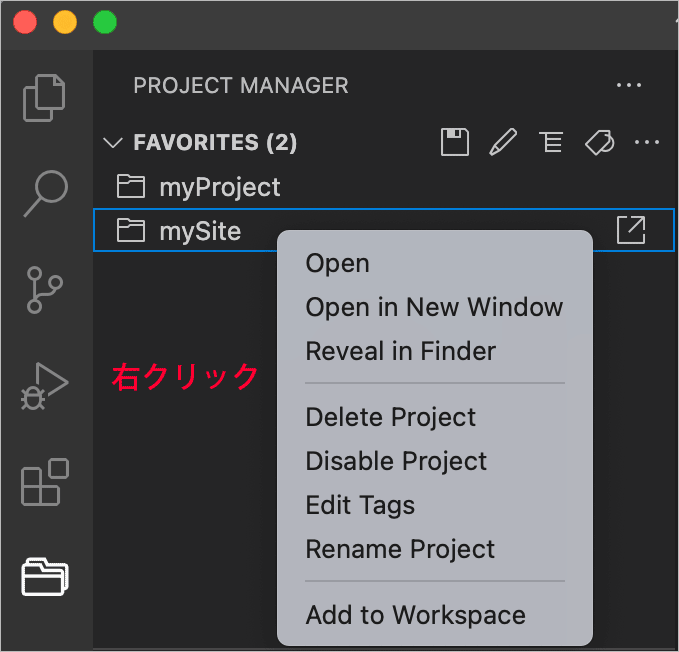
また、追加されたプロジェクトを右クリックするとメニューが表示されるので名前を変更したり、削除することなどができます。
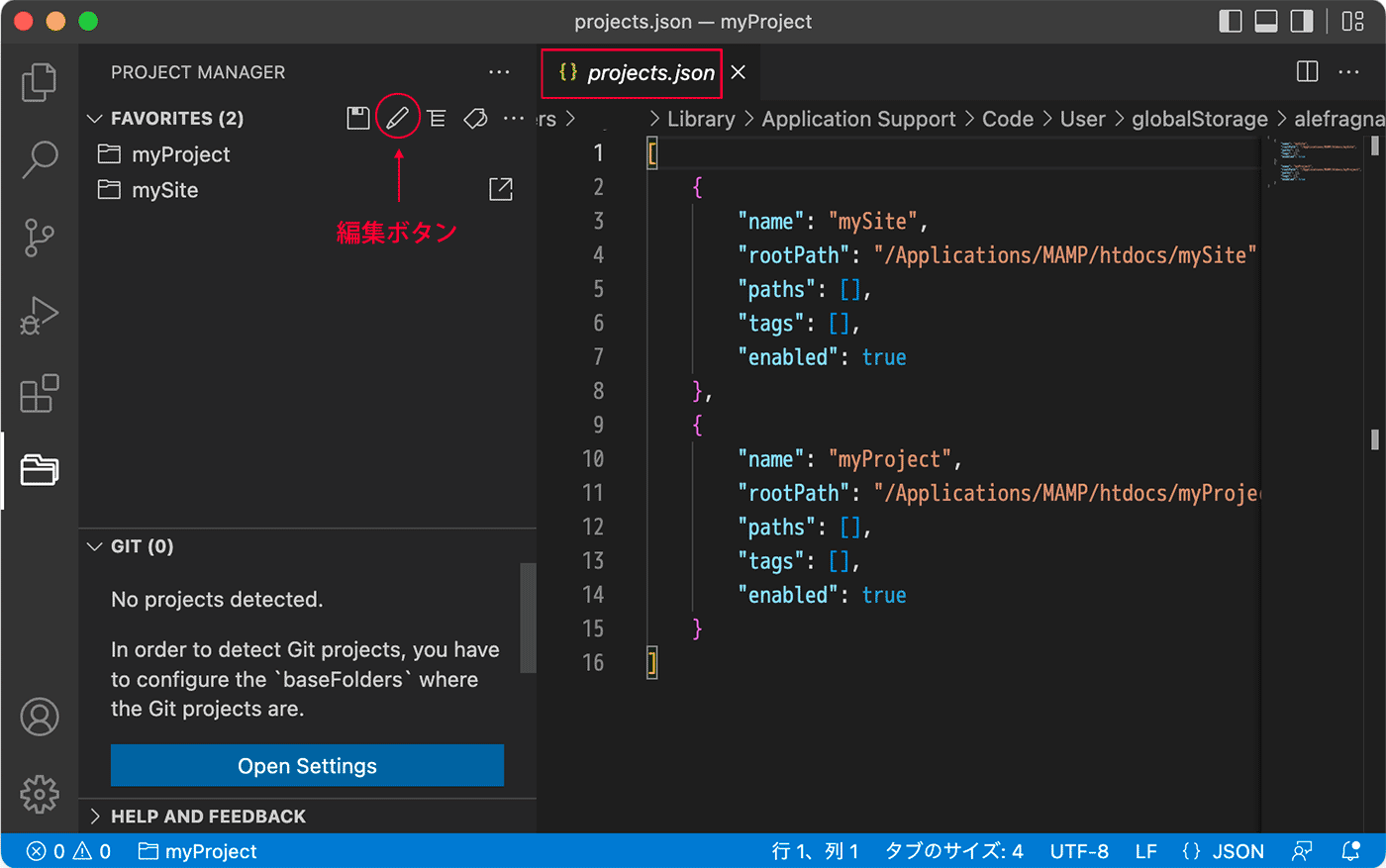
projects.json でプロジェクトを編集
編集ボタンをクリックするか、コマンドパレットで Project Manager: Edit Projects を実行して projects.json を編集してプロジェクトを管理することもできます。
name にはプロジェクト名(サイト名や案件名など)を設定し、rootPath にプロジェクト(サイト)のルートディレクトリ(パス)を設定します。
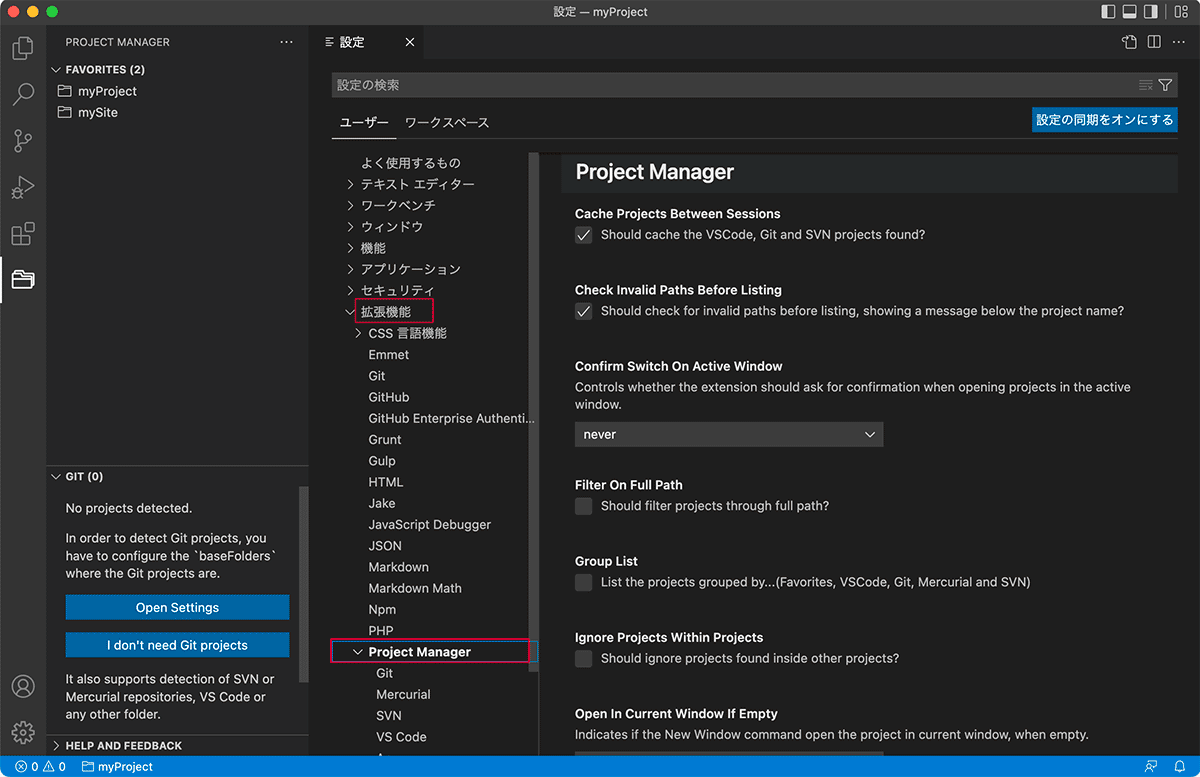
Project Manager の設定
設定エディタを開いてグローバルのユーザー設定またはワークスペース設定の拡張機能の設定グループを展開して Project Manager を選択して設定することができます。
また、Project Manager の管理ボタンをクリックして「拡張機能の設定」からも設定を表示することができます。
SFTP
SFTP は FTP や SFTP でファイルをアップロードできる拡張機能です。
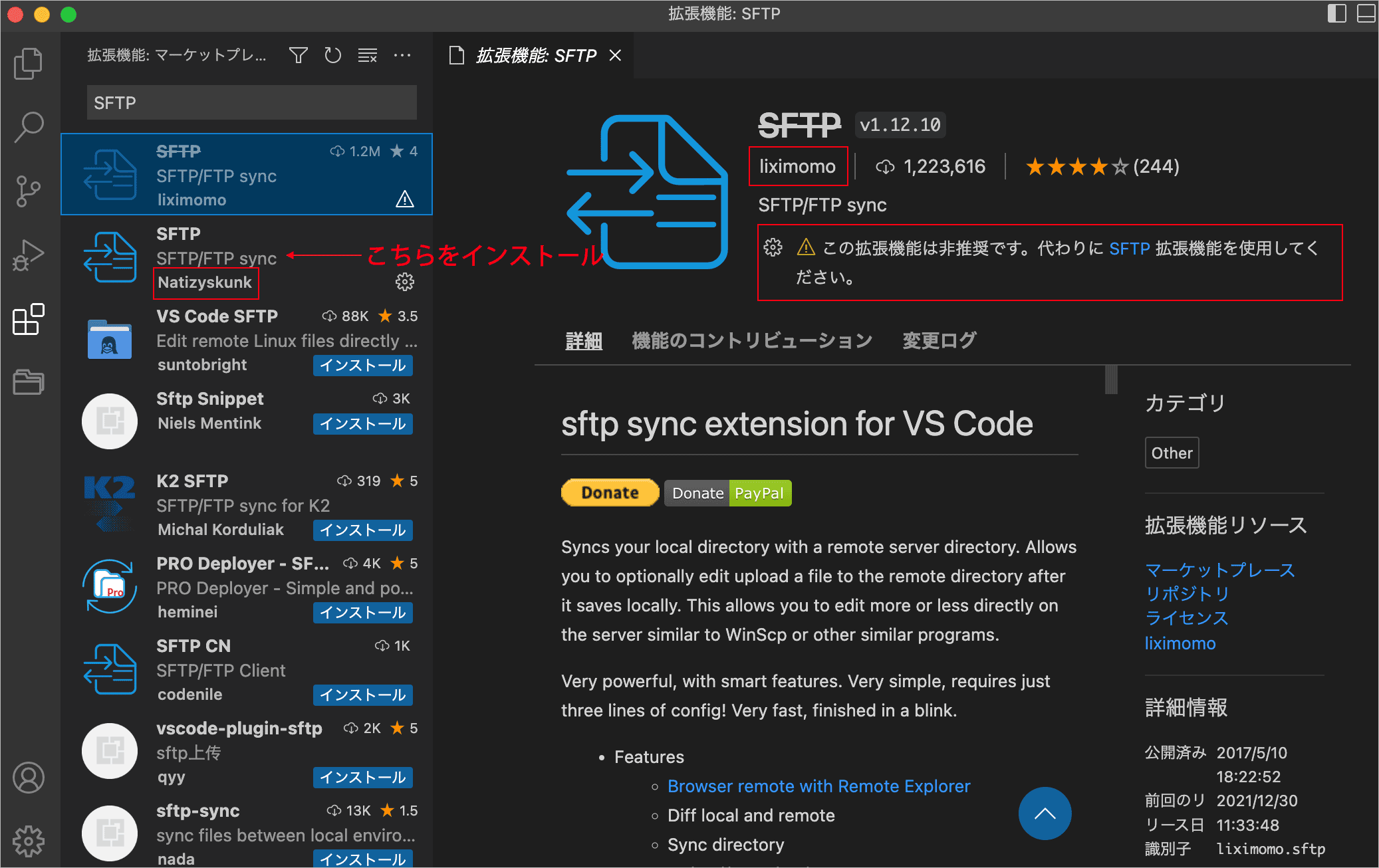
アクティビティバーの「拡張機能」のアイコンをクリックして「SFTP」で検索してインストールします。
同じ名前の SFTP という拡張機能があります。以下はオリジナルの liximomo による SFTP(現在は非推奨)を例にしていますが、Natizyskunk による SFTP でもほぼ同様に機能するようです。
[追記 2022/10]オリジナルの liximomo による SFTP は非推奨
オリジナルの liximomo による SFTP は長期間メインテナンスされていないため現在は非推奨となっています。※ 問題があるインストール済みの拡張機能には「移行」ボタンや「非推奨」のマークが表示されます。
- microsoft/vscode-discussions: Deprecated extensions #1
- liximomo/vscode-sftp:Deprecated extension? #999
現在は Natizyskunk による SFTP に変更して使用しています。使い方はほぼ同じです(以下の設定を変更せずそのまま使えてます)。
インストールしたら念の為 VS Code を再読み込み(または再起動)します。
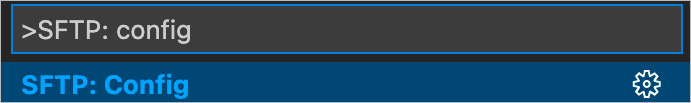
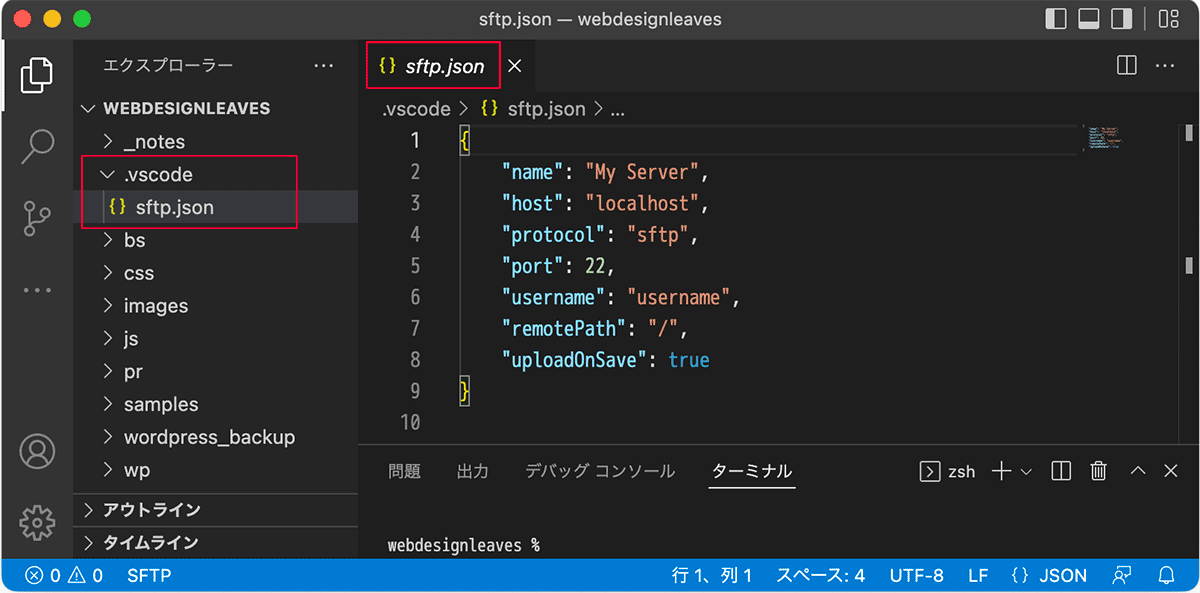
対象のプロジェクト(フォルダー)を開いて、コマンドパレットで SFTP: config と入力して実行すると sftp.json というファイルがプロジェクトの .vscode ディレクトリに作成されます。
この sftp.json というファイルに設定を記述します。
必要に応じてプロジェクト(フォルダ)ごとに設定することができます。
| プロパティ | 値 |
|---|---|
| name | 任意の名前 |
| host | サーバーのホスト名(FTP アドレス) 例:xxxx.conoha.ne.jp |
| protocol | プロトコル名(ftp または sftp) |
| port | サーバーのポート番号。デフォルトの場合のポート番号は ftp は 21、sftp は 22 ですが、使用するサーバーにより異なります。例 8022(ConoHa の SFTP の場合) |
| username | 接続するユーザー名 |
| password | FTP の場合に接続パスワードを指定 |
| remotePath | アップロードするサーバー側のディレクトリ。例 public_html/example.com/ や /public_html/example.com/(サーバー環境やプロトコルに合わせて指定) |
| privateKeyPath | SFTP の場合にローカルに保存してある SSH 接続の秘密鍵へのパス(絶対パスで指定。例 /Users/xxxx/.ssh/id_rsa) |
| passphrase | SFTP の場合に SSH接続のパスフレーズを指定 |
| ignore | アップロードを除外するディレクトリを指定(オプション) |
| uploadOnSave | true を指定すると、ファイルを保存した際にサーバーへ自動アップロードされる。自動アップロードしたくない場合は false を指定 |
remotePath
remotePath はサーバー環境やプロトコルに合わせて指定する必要があります。間違った値を指定すると、接続エラーになったり、おかしなところに不要なフォルダを作成してしまったりする可能性があるので注意が必要です。
例えば、SFTP で接続する場合は、remotePath には先頭にスラッシュ(/)を付けるとエラーになるなど、FTP と SFTP の場合で異なる場合があります。
※ ファイルをアップロードする前に、リモートエクスプローラーでサーバーのファイルが正しく参照できるかを確認すると良いと思います。
FTP の場合の設定例
以下は FTP で接続する場合の設定例です。
{
"name": "Example",
"host": "xxxxx.conoha.ne.jp",
"protocol": "ftp",
"port": 21,
"username": "ftp_user@example.com",
"password": "1234!@#$987*%$",
"remotePath": "/public_html/example.com/",
"uploadOnSave": false
}
SFTP の場合の設定例
以下は SFTP で接続する場合の設定例です。
{
"name": "Example",
"host": "xxxxx.conoha.ne.jp",
"protocol": "sftp",
"port": 8022,
"username": "c1234567",
"passphrase": "xxxxxxxxxx",
"privateKeyPath": "/Users/xxxxx/.ssh/id_rsa",
"remotePath": "localhost/public_html/example.com/",
"uploadOnSave": false
}
関連ページ: SSH 鍵の作成
リモートエクスプローラー(SFTP EXPLORER)
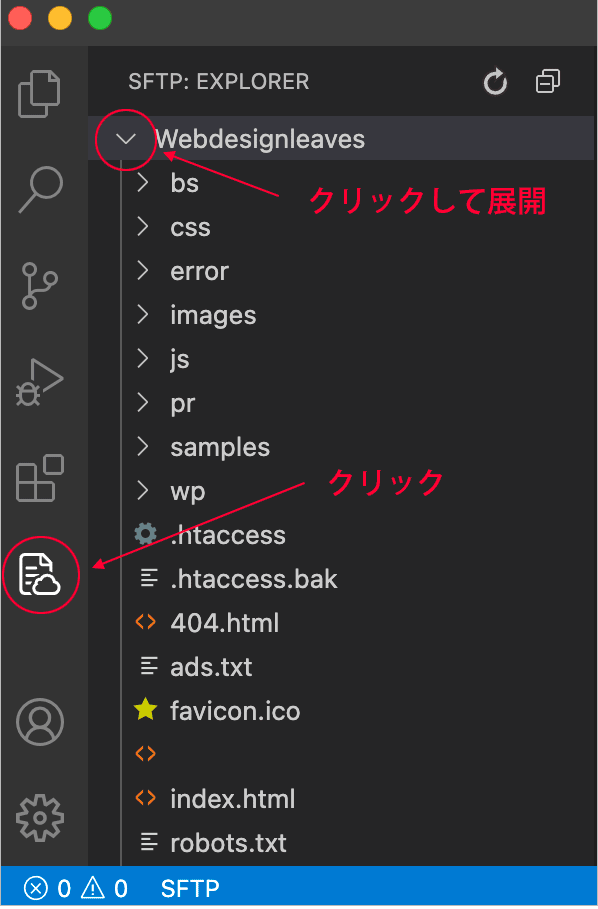
アクティビティバーの SFTP EXPLORER のアイコンをクリックして、表示される名前をクリックすると、リモート(サーバー)のファイルが表示されます。
sftp.json が正しく設定されていれば、host に指定したサーバーのファイルが表示されます。サーバーのファイルが表示されない場合は、sftp.json の remotePath などの値が正しいかを確認します。
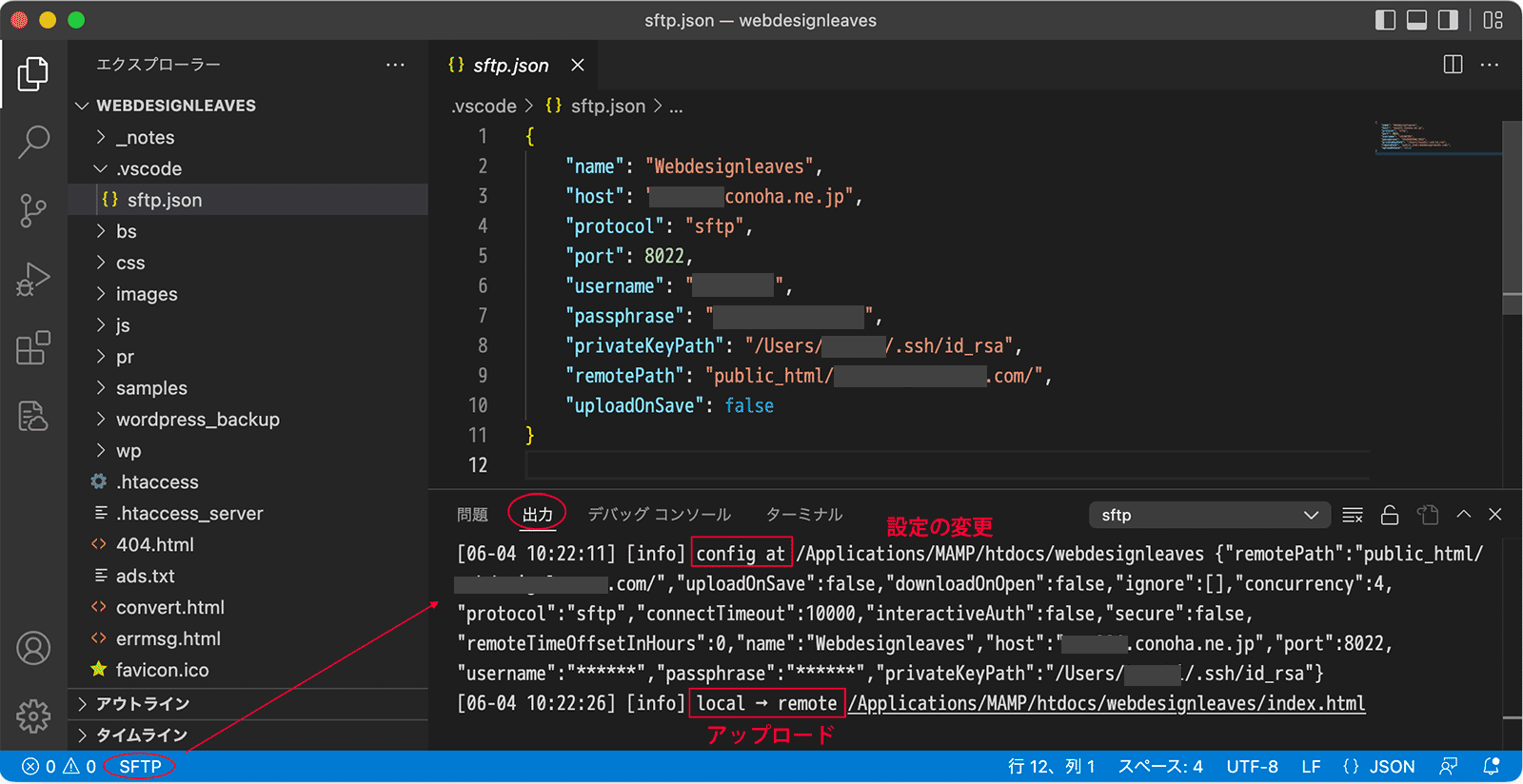
SFTP ステータス
画面下のステータスバーの SFTP をクリックすると、SFTP による出力を確認することができます。
sftp.json で設定を変更したり、ファイルをアップロードしたりするとその結果などが表示されます。
ファイルをアップロード
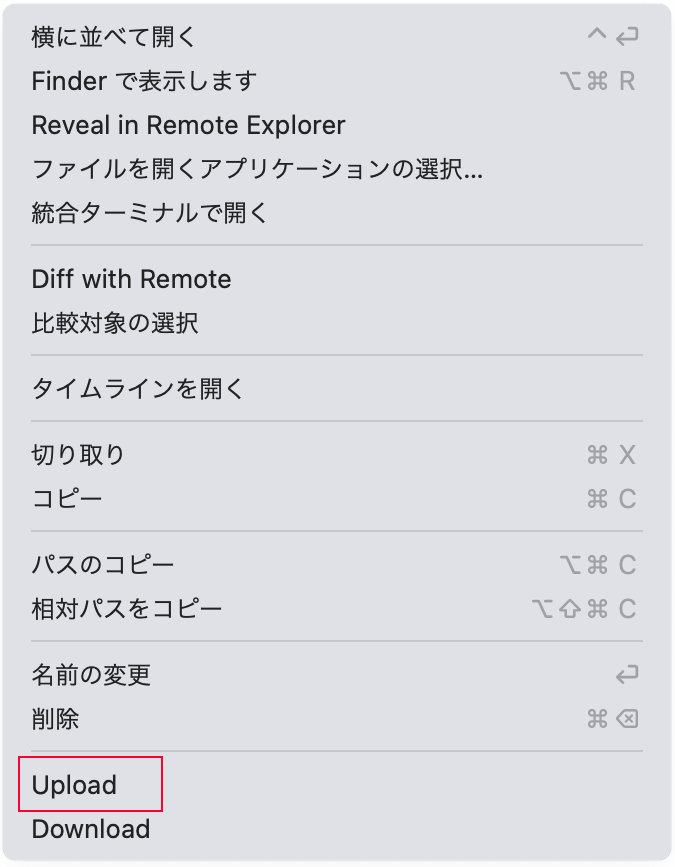
"uploadOnSave": false に設定している場合は、手動でアップロードします("uploadOnSave": true に設定している場合は、保存すると自動でアップロードされます)。
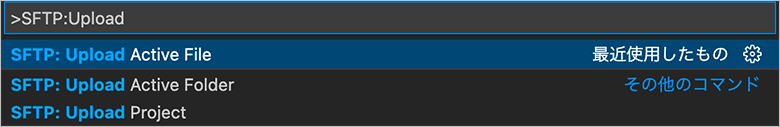
手動でアップロードするには、アップロードしたいファイルを右クリックし、メニューから[Upload]を選択します。
または、コマンドパレットからアップロードするコマンドを実行します。
| コマンド | 説明 |
|---|---|
| SFTP: Config | プロジェクトの設定ファイルを作成 |
| SFTP: Upload Active File | アクティブなファイルをアップロード |
| SFTP: Upload Active Folder | アクティブなファイルが入っているフォルダをアップロード |
| SFTP: Download Active File | 現在のファイルのリモートバージョンをダウンロードし、ローカルコピーを上書き |
| SFTP: Download Active Folder | 現在のファイルがあるフォルダー全体をダウンロード |
| Open SSH in Terminal | VS Code でターミナルを開き、SSH でサーバーにログイン |
liximomo vscode-sftp: Commands
ローカルとサーバーのファイルを比較
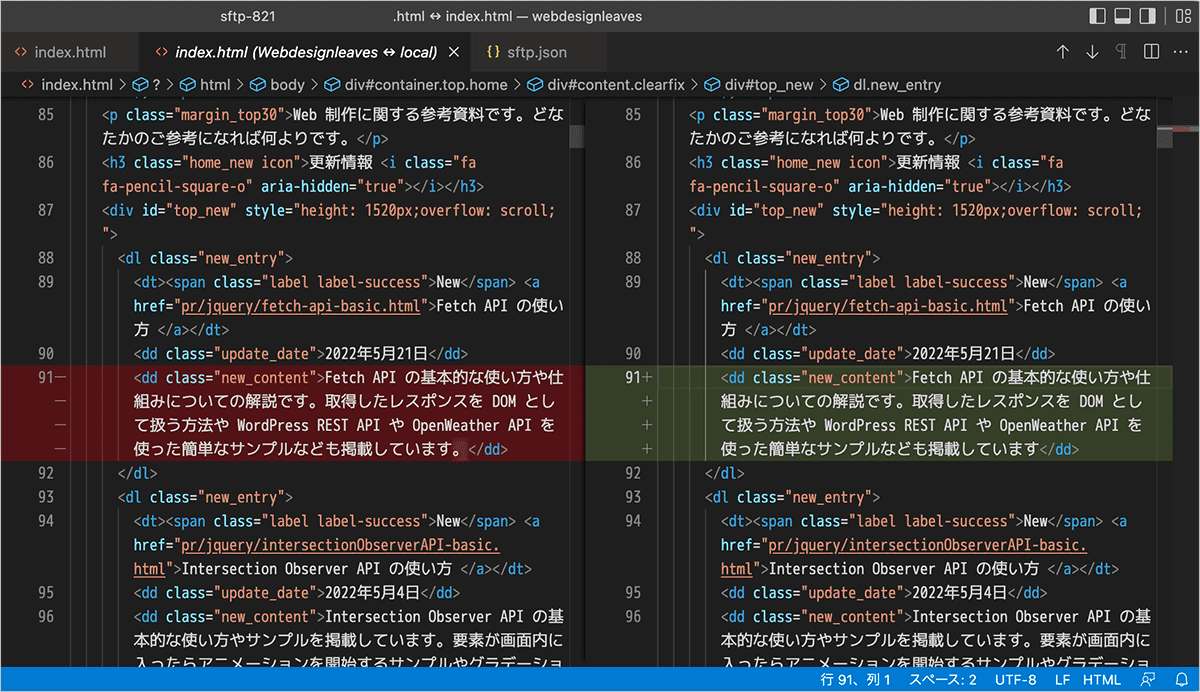
比較したいファイルを右クリックして[Diff with Remote]を選択すると、ローカルとサーバーのファイルを比較して異なる部分がハイライト表示されます。
Live Server
Live Server は編集したコードをリアルタイムでブラウザに反映する(ブラウザを自動的にリロードする)機能です。
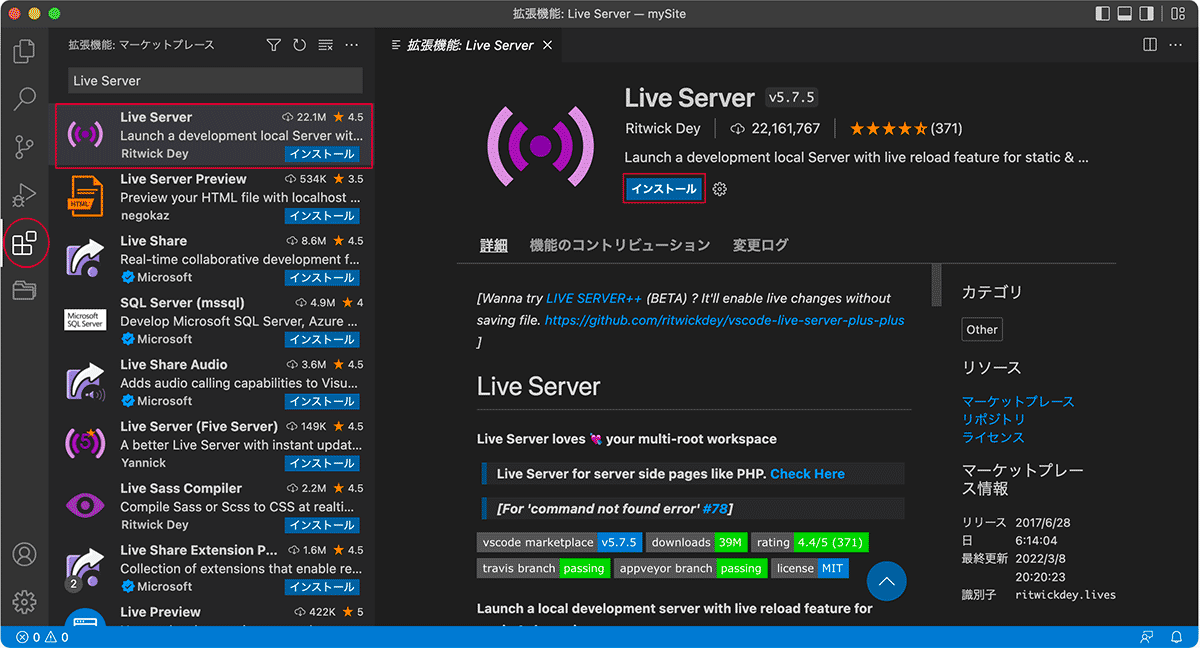
アクティビティバーの拡張機能のアイコンをクリックして「Live Server」で検索してインストールします。
インストールしたら念の為 VS Code を再読み込み(または再起動)します。
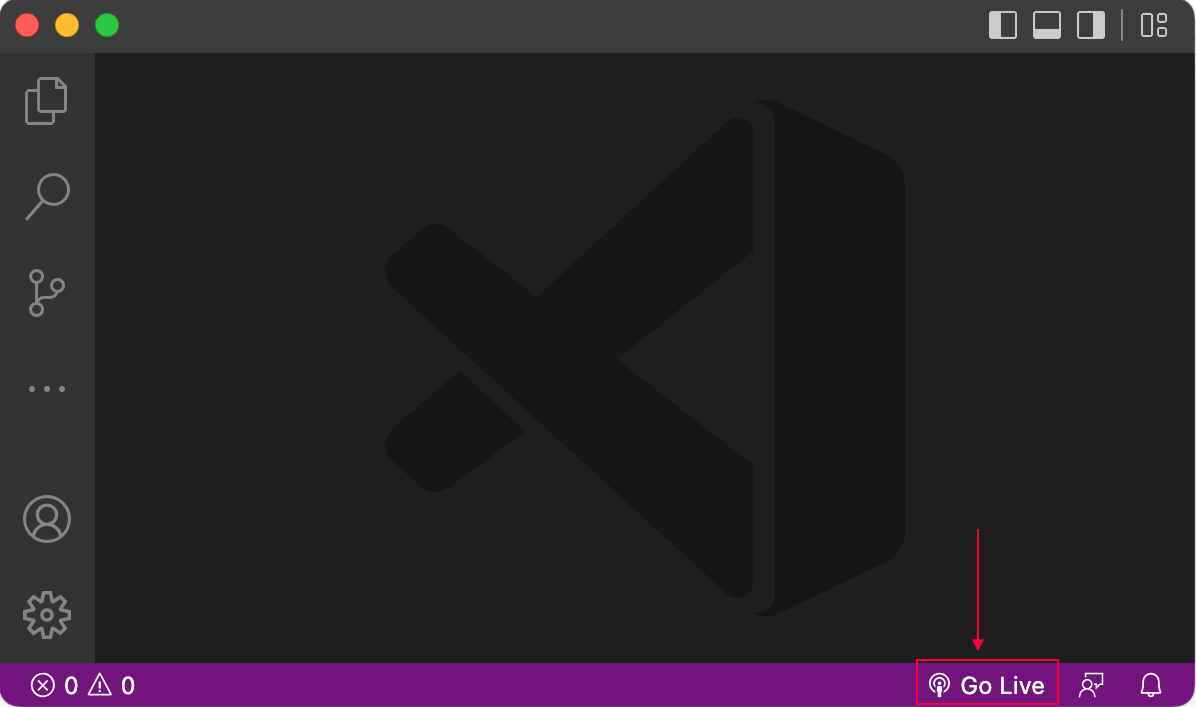
Live Server をインストールするとステータスバーの右側に「Go Live」というボタンが表示されます。
フォルダやワークスペースを開き、「Go Live」をクリックすると、「http://127.0.0.1:5500/」でローカルサーバーが起動して既定のブラウザでサイトが表示されます。
HTML ファイルを開いていれば、アクティブな HTML ファイルが表示されます。
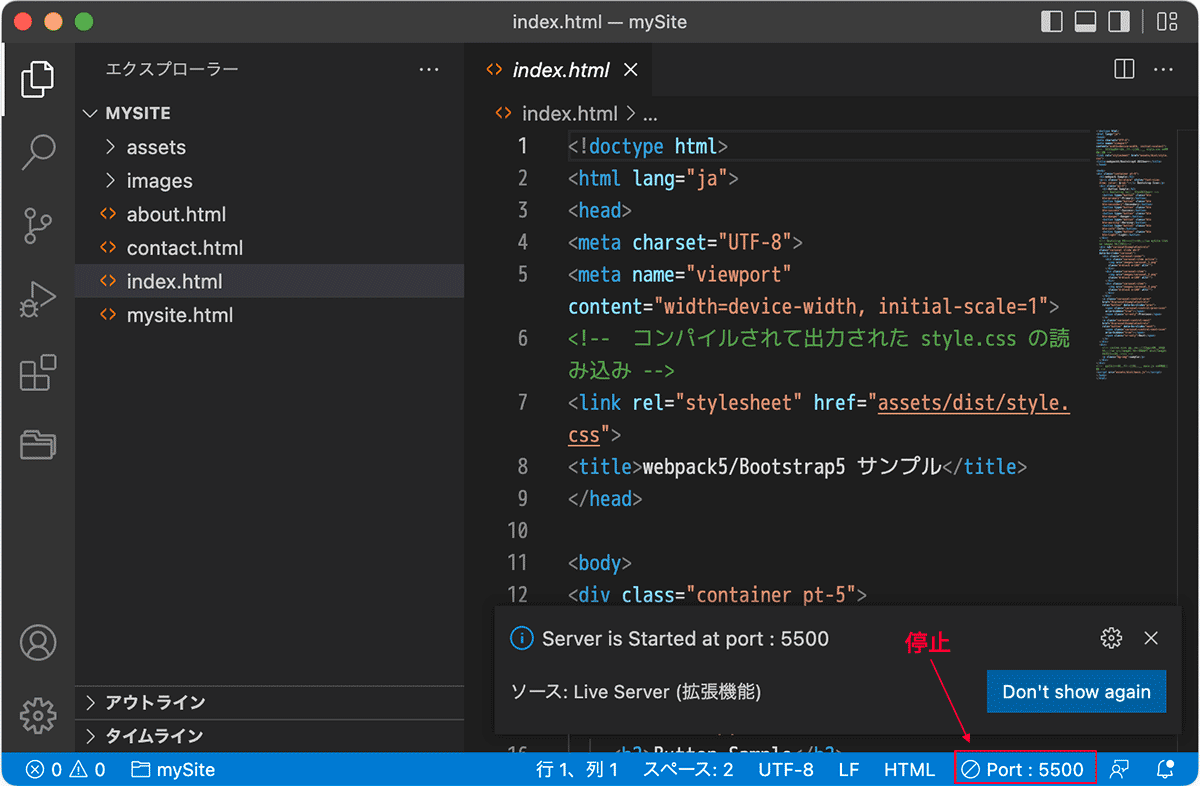
Live Server が起動している状態でフォルダ内のファイルを更新すると自動でブラウザがリロードされます。また、「Go Live」の部分が「Port:5500」とるので、これをクリックするとサーバーが停止します。
設定
macOS の場合、ツールバーから[Code]→[基本設定]→[設定]を選択するか、ショートカットキーの command + , で設定エディタを開きます(拡張機能の設定)。
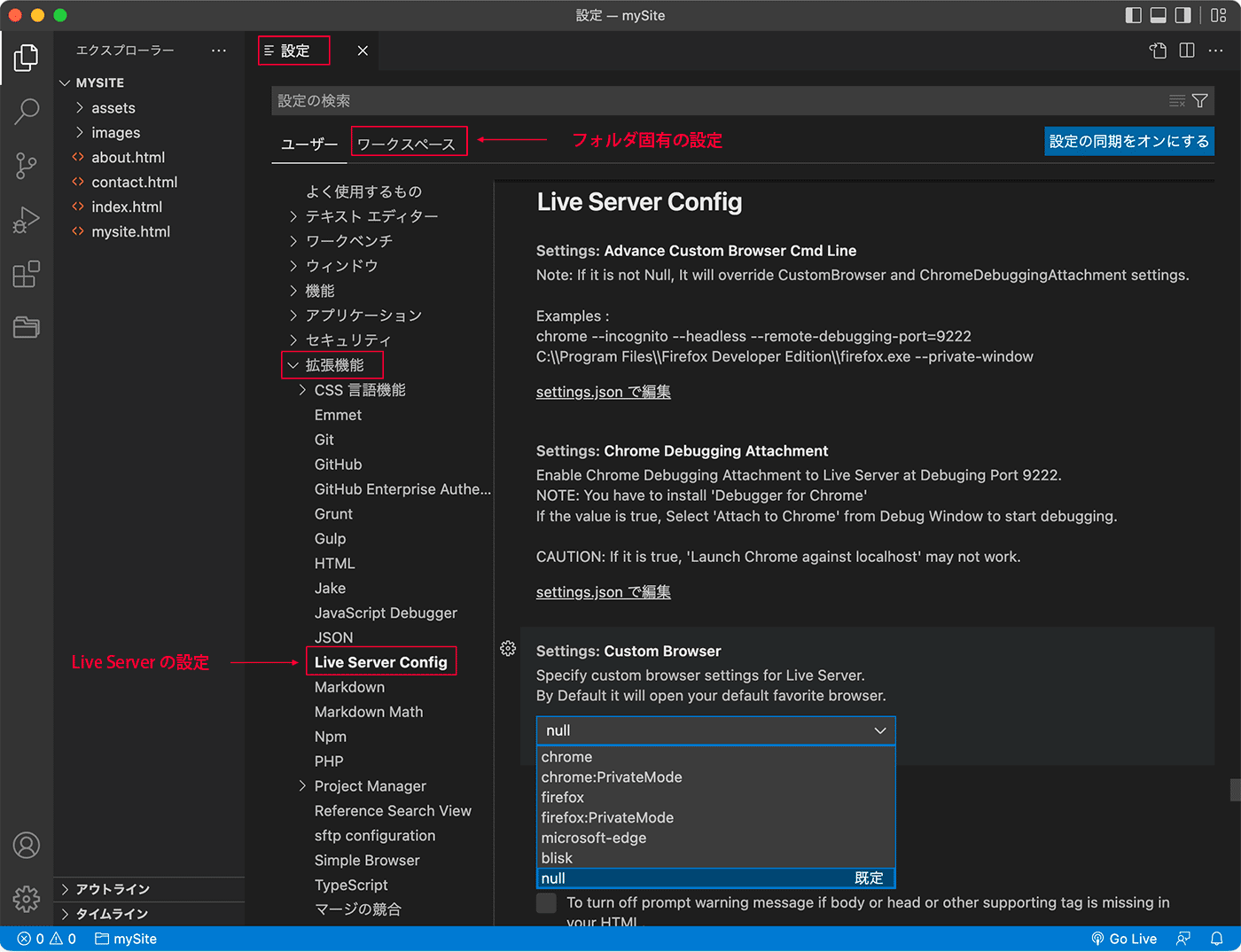
フォルダやワークスペースを開いている場合は、ワークスペース設定のタブも表示されるので、フォルダやワークスペース固有の設定もできます。
例えば、ブラウザを変更するには、settings: CustomBrowser でブラウザを選択します。
settings.json を編集して設定することもできます。
ローカル IP アドレスを使う useLocalIp
settings.useLocalIp を true にすると、http://127.0.0.1/ の代わりにローカル IP アドレス(例 http://192.168.11.3:5500/)で表示します。
WiFi でスマホを接続していれば、このアドレスで閲覧することができます。また、以下のような設定項目もあるので必要に応じて設定します。
| 設定項目 | 値 |
|---|---|
| settings.host | ローカルサーバーのホスト名(デフォルトは 127.0.0.1)を指定。localhost に変更可能 |
| settings.port | ローカルサーバーのポート番号を指定 |
| settings.CustomBrowser | 起動するブラウザを指定。以下が指定可能。
|
その他の設定項目は vscode-live-server :Settings(Live Server 設定ページ)で確認できます。
PHP をプレビュー(Proxy Setup)
Live Server は PHP などのサーバーサイドの言語を処理する機能はないので、PHP などの動的サイトをプレビューするには、MAMP や XAMPP などのローカル環境が必要になります。
※ 以下の方法でプレビューする場合、MAMP や XAMPP などを起動している必要があります。
live-server-web-extension:Proxy Setup
以下は MAMP や XAMPP などのローカル環境がインストールされていることを前提としています。
プロキシの設定 settings.proxy
以下は MAMP の htdocs フォルダ内に sample というサイトがあり、ブラウザで http://localhost/sample/ でアクセスするように構築されています。
htdocs └── sample //このディレクトリを VS code でフォルダとして開く ├── head.php └── index.php
プロキシを設定するフォルダ(この例では sample)を開きます。
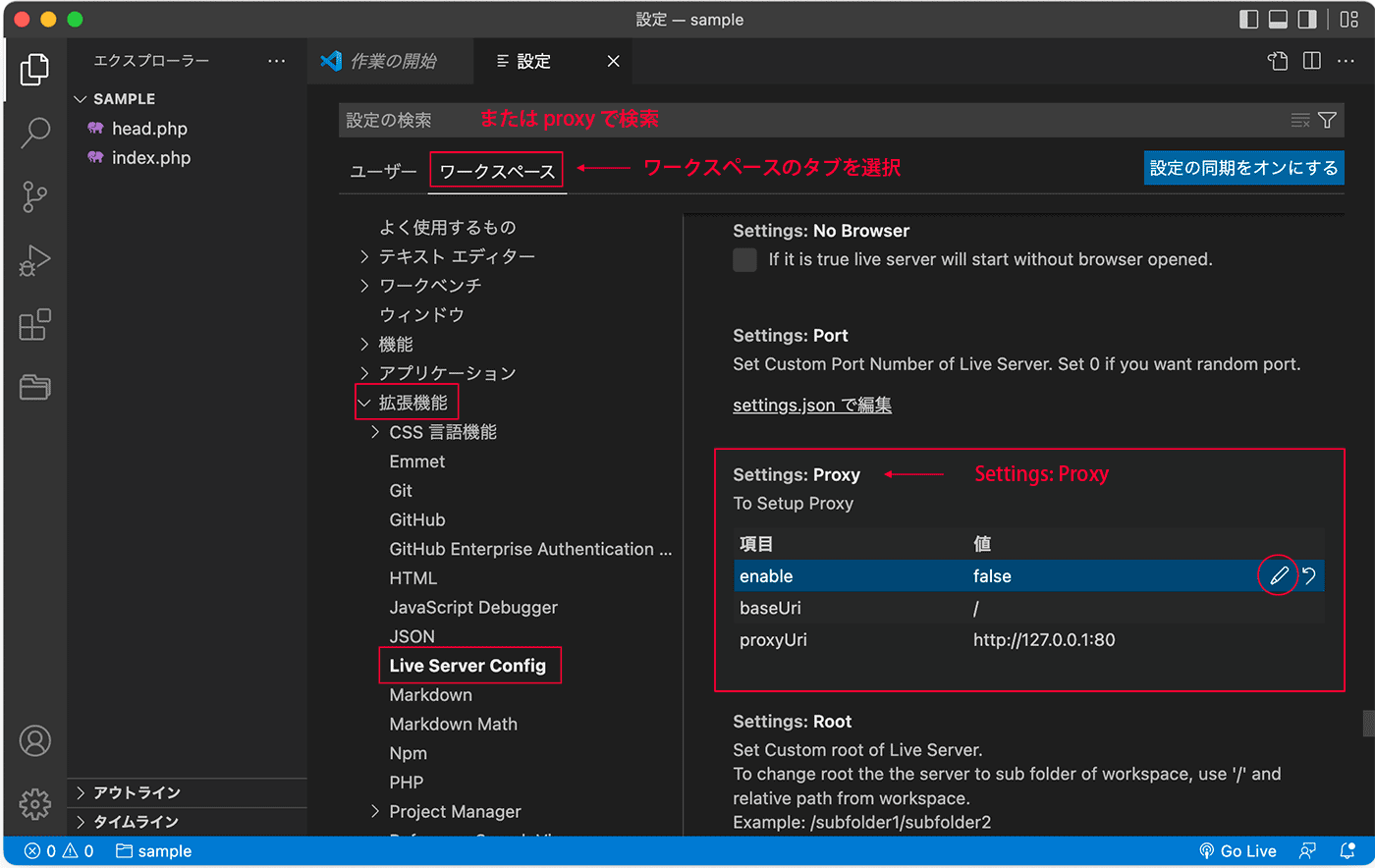
プロキシの設定はフォルダ(サイト)ごとにしたほうが良いと思うので、設定エディタのワークスペースのタブで行います。
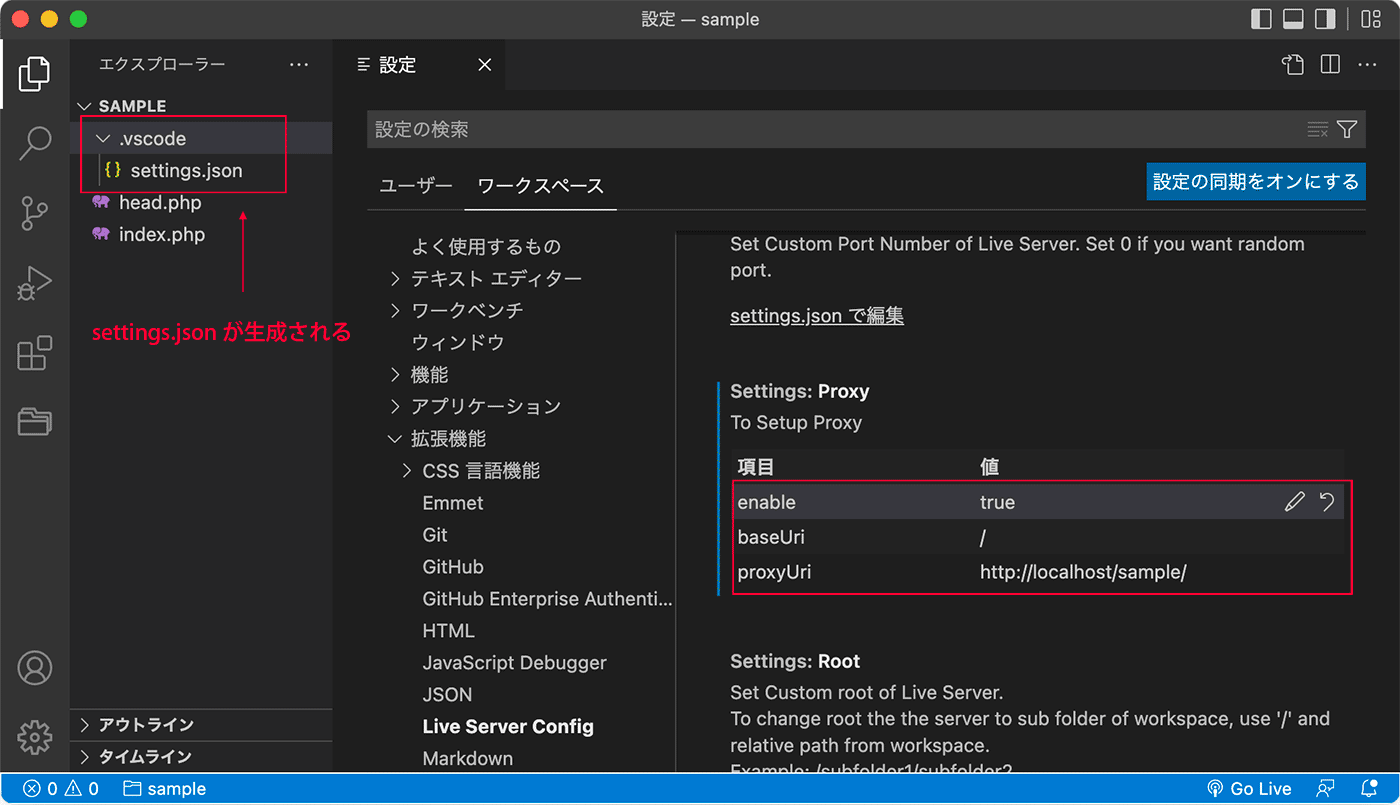
拡張機能を展開して Live Server Config で settings.proxy を探します(proxy で検索すると簡単)。
| 項目 | 値 |
|---|---|
| enable | プロキシの有効(true)または無効(false)を指定 |
| baseUri | プロジェクトのルートとなるフォルダを指定 |
| proxyUri | サイトの URL(MAMP などでの URL) |
"enable" を true に、"proxyUri" にサイトの URL(MAMP で表示する場合の URL)を指定します。
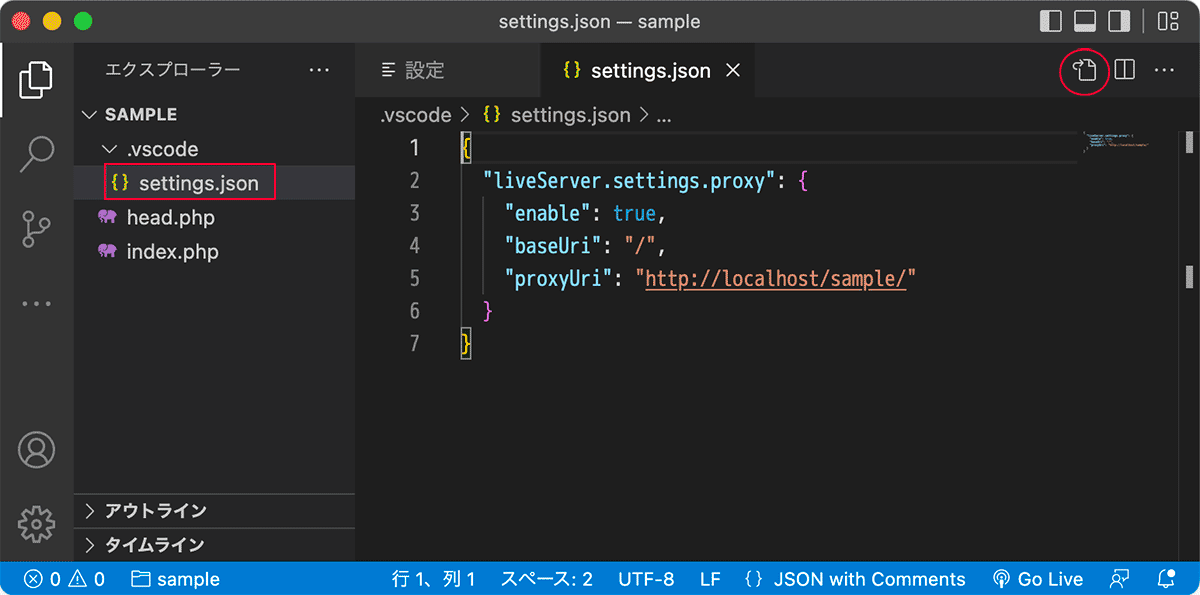
例えば、上記を設定すると、フォルダのルートに .vscode ディレクトリが作成され、その中に settings.json が作られます。
Live Server Web Extension
プロキシを設定しただけではライブリロードされないので、手動でリロードする必要があります。
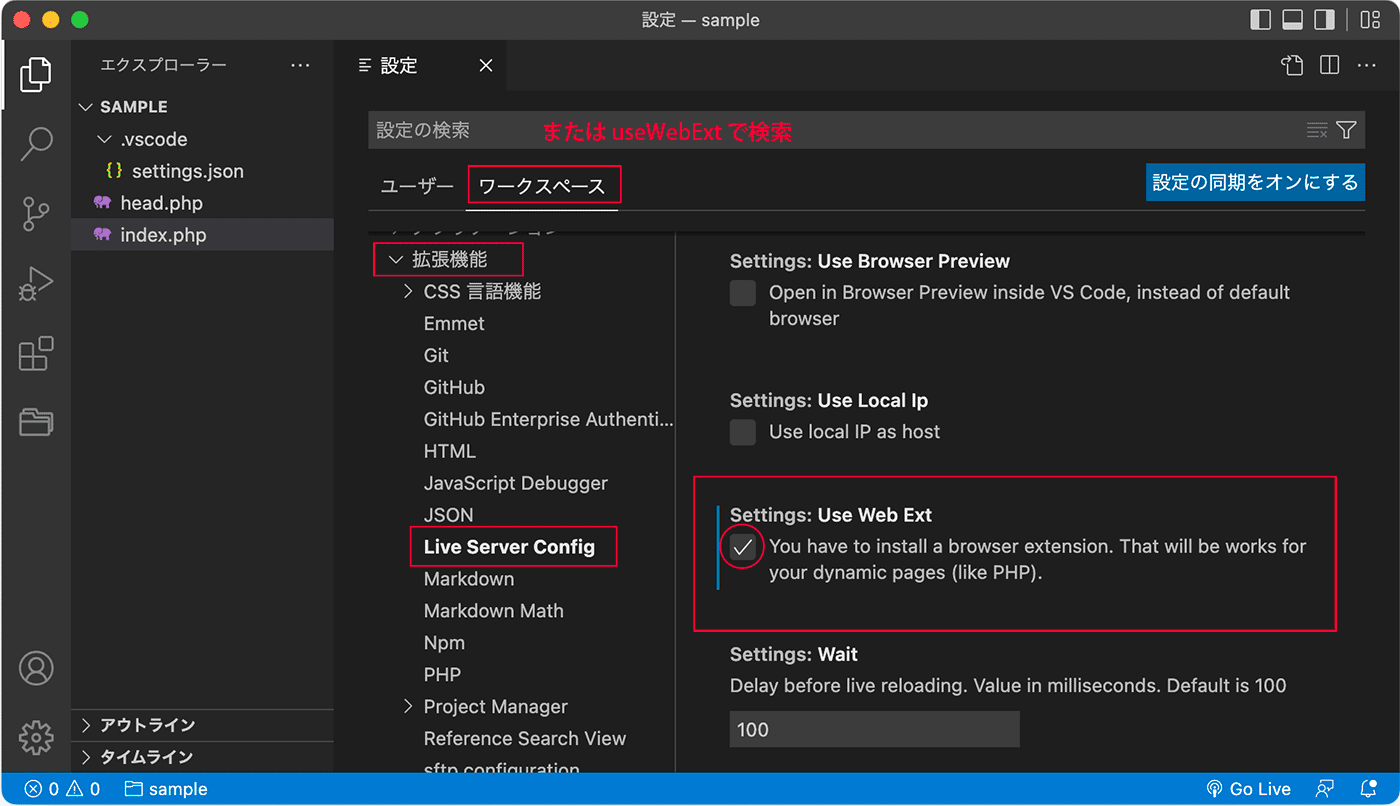
ライブリロードするには、useWebExt という項目を設定し、ブラウザ(Chrome または Firefox)に Live Server Web Extension という拡張機能をインストールします。
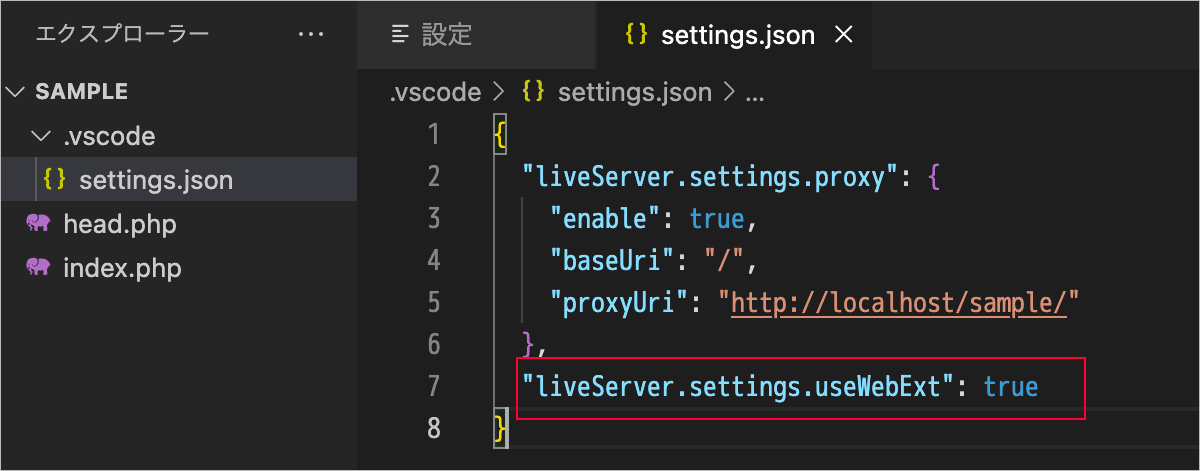
拡張機能を展開して Live Server Config で settings.useWebExt を探してチェックを入れて有効にします(useWebExt で検索すると簡単)。
上記を設定すると、settings.json は以下のようになります。
ブラウザ(Chrome または Firefox)に拡張機能 Live Server Web Extension をインストールします。
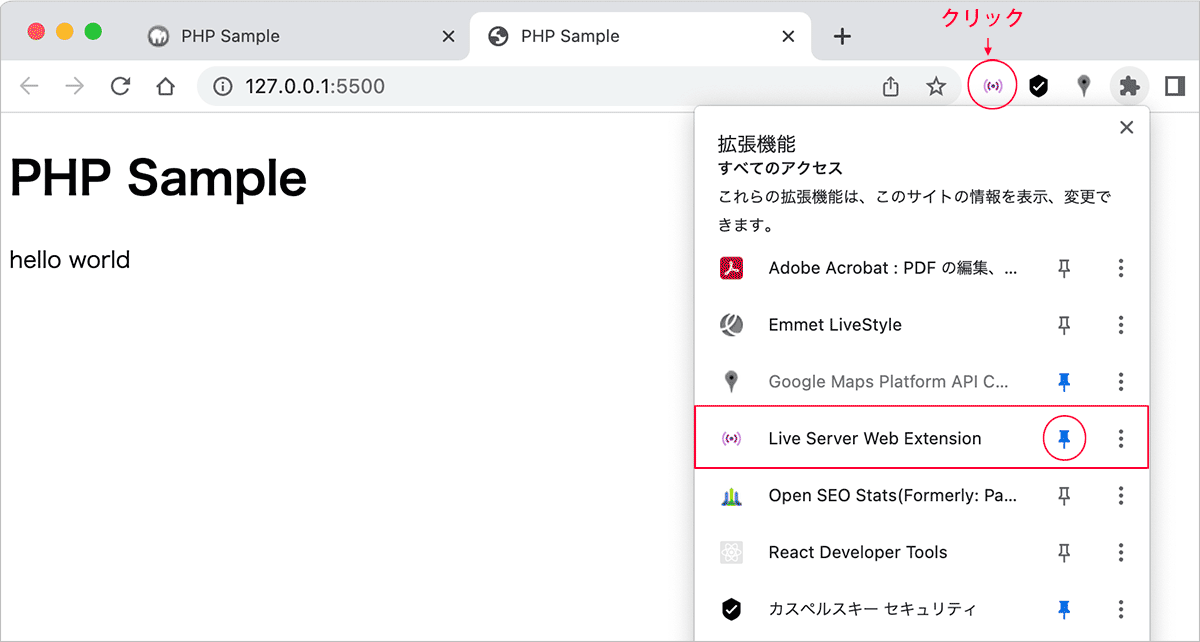
拡張機能をインストールしたら、例えば、Chrome の場合は以下のように固定して、Live Server Web Extension のアイコンをクリックして起動します。
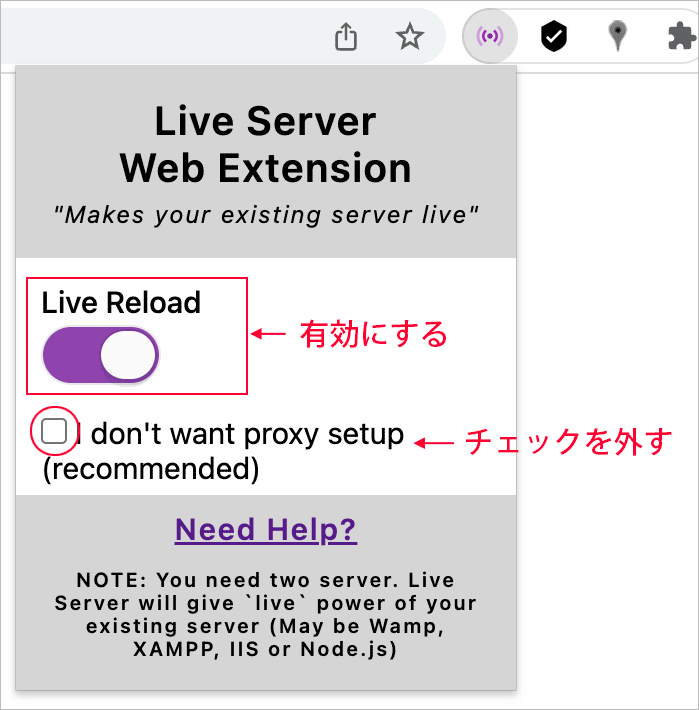
「Live Reload」を有効にし、「I don't want proxy setup」のチェックを外します。
これで、MAMP を起動した状態で、VS Code で「Go Live」をクリックすると、自動的にリロードされるようになります。
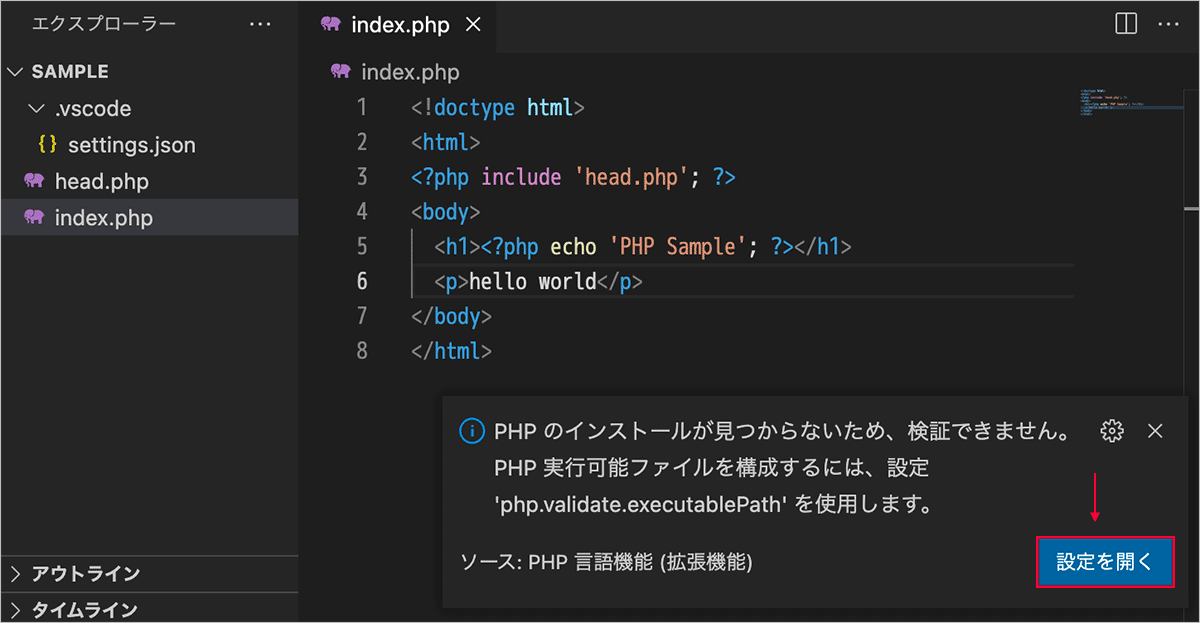
php.validate.executablePath
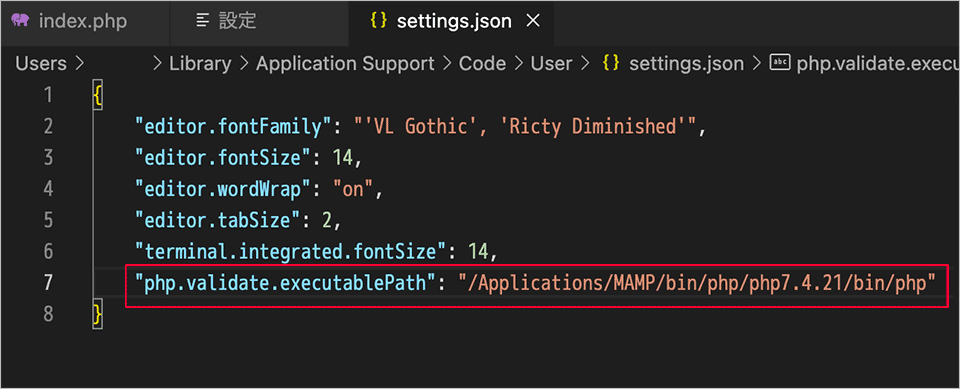
「PHP のインストールが見つからないため、検証できません」と表示された場合は、PHP コードの検証で使用する PHP コマンドのパスが設定されていないので php.validate.executablePath を設定します。
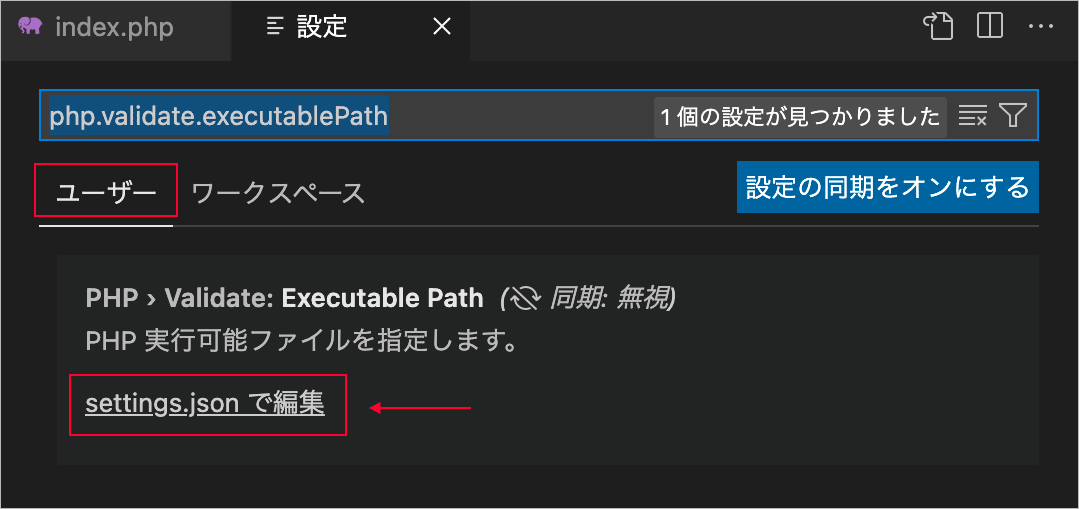
この設定はグローバルに設定するので、ユーザータブが選択されていることを確認して、「settings.json で編集」をクリックします。
settings.json が開くので php.validate.executablePath に環境に合わせて PHP の実行パスを指定します。
Code Helper の CPU 使用率が高くなる
「Go Live」をクリックしてプレビューすると Code Helper の CPU 使用率が高くなる場合は、ワークスペース(サイト)のディレクトリのサイズが原因の可能性があります。
ワークスペースのディレクトリのサイズが大きい場合、変更を監視する必要がないファイルを設定項目 files.watcherExclude で除外することで CPU 使用率を抑えられる場合があります。
Sass コンパイラー
Sass をコンパイルする拡張機能として Live Sass Compiler と DartJS Sass Compiler and Sass Watcher を掲載しています。
オリジナルの Live Sass Compiler は Darts Sass 未対応(及び更新されていない)とのことで、DartJS Sass Compiler and Sass Watcher を使おうとして調べていましたが、パーシャルを Watch の対象にできないなどの問題があります。
Glenn Marks が作成している Live Sass Compiler は Darts Sass に対応していて、パーシャルを Watch の対象にすることができます。
どちらか使いやすい方を使えば良いと思います。
Live Sass Compiler
Live Sass Compiler(by Glenn Marks)は DartSass 対応の Sass をコンパイルする拡張機能です。
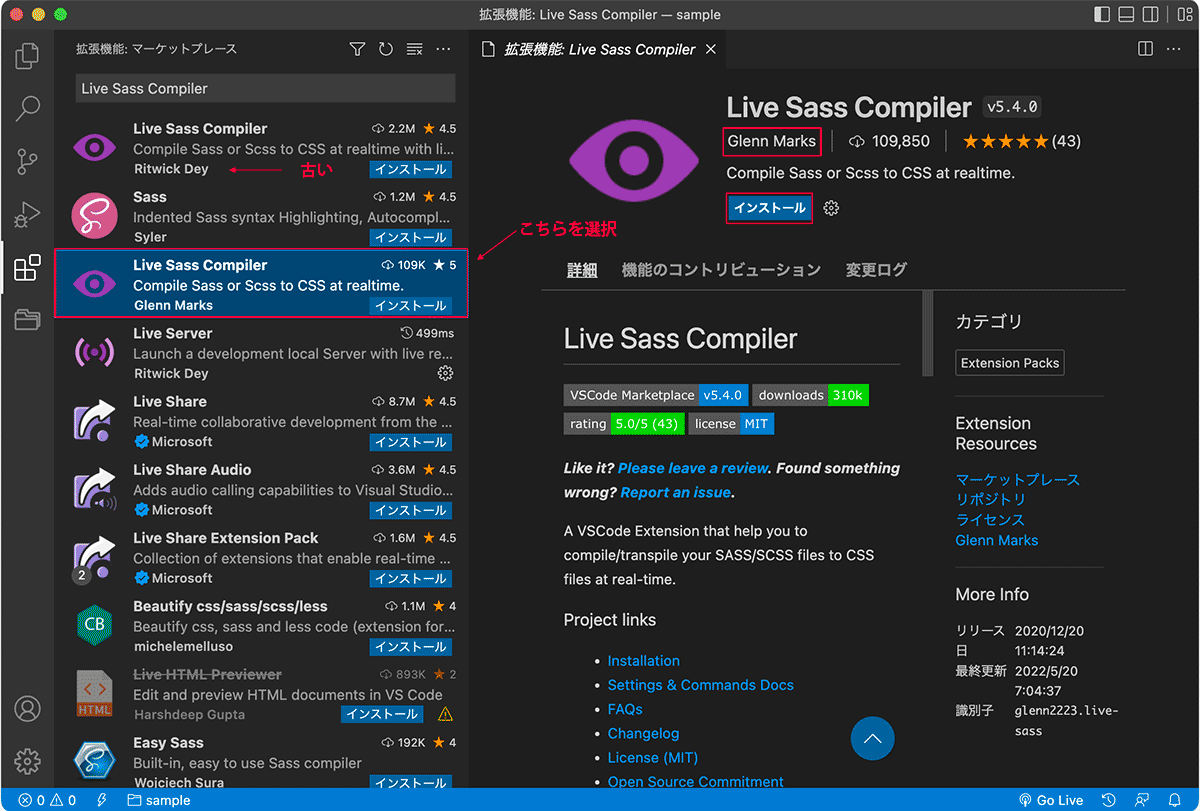
アクティビティバーの「拡張機能」のアイコンをクリックして「Live Sass Compiler」などで検索してインストールします。
古い「Live Sass Compiler」もリストされるので注意が必要です。
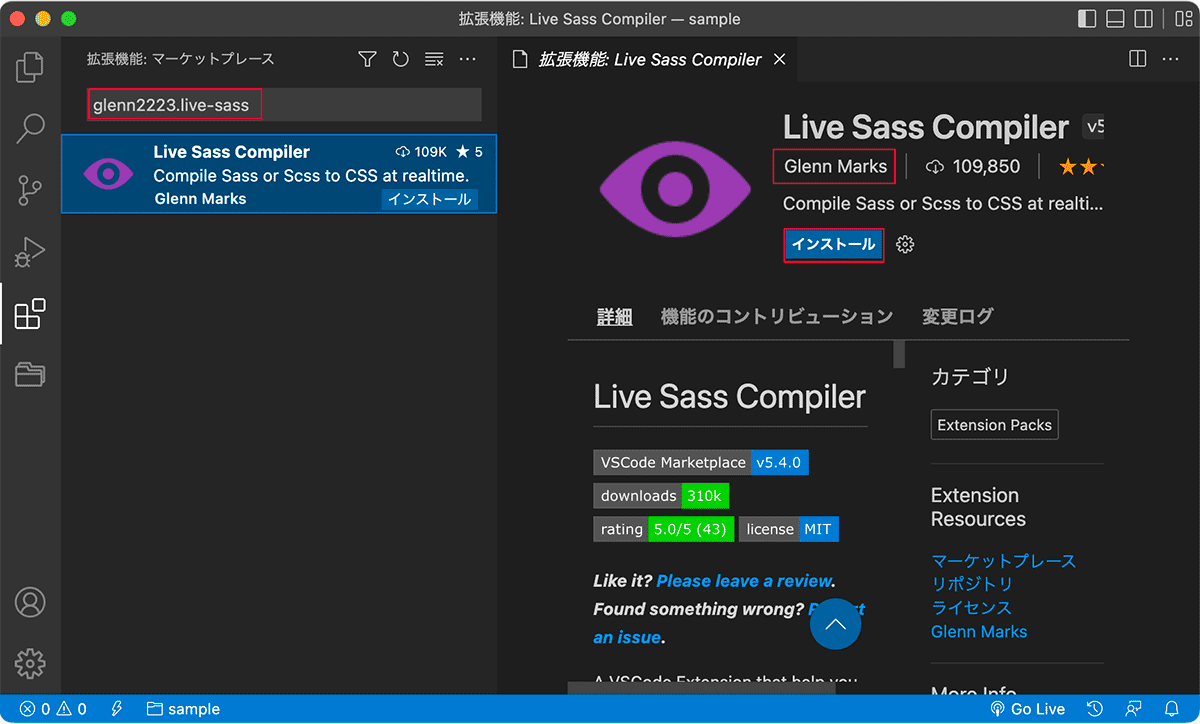
「glenn2223.live-sass」で検索すれば、新しい「Live Sass Compiler」が表示されます。
インストールしたら念の為 VS Code を再読み込み(または再起動)します。
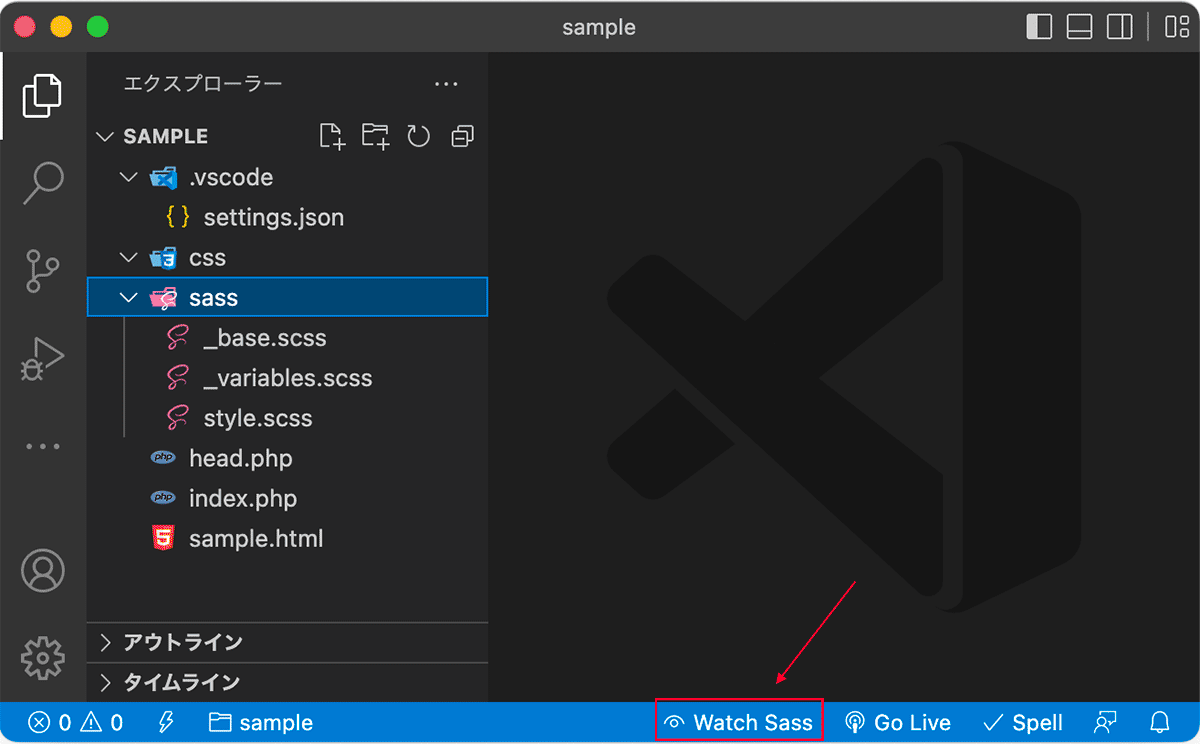
インストールすると、Sass ファイルがあれば、ステータスバーに「Sass Watch」というボタンが追加されます。
「Watch Sass」をクリックすると、「Watch Sass」が「watching…」に変わり、コンパイルと監視(Watch)が開始されます。Sass ファイルを編集して保存すると自動的にコンパイルされます。監視を中止するには「watching…」をクリックします。
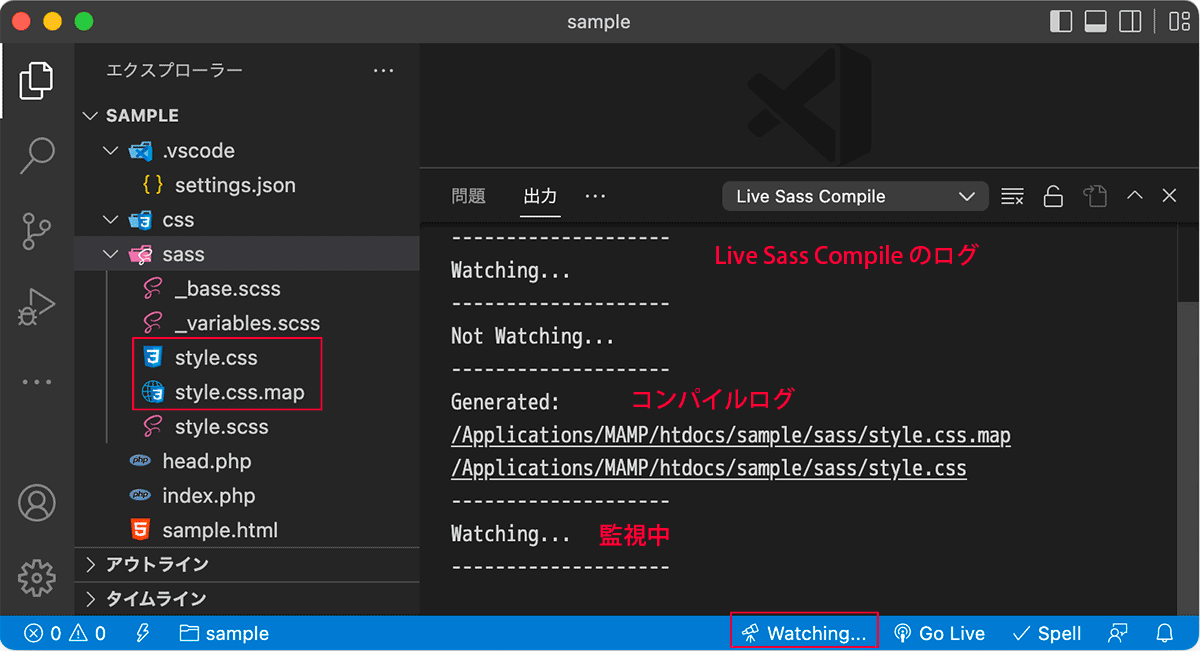
デフォルトでは Sass ファイルと同じディレクトリに CSS ファイルとソースマップファイル(.map)が生成されます。
設定
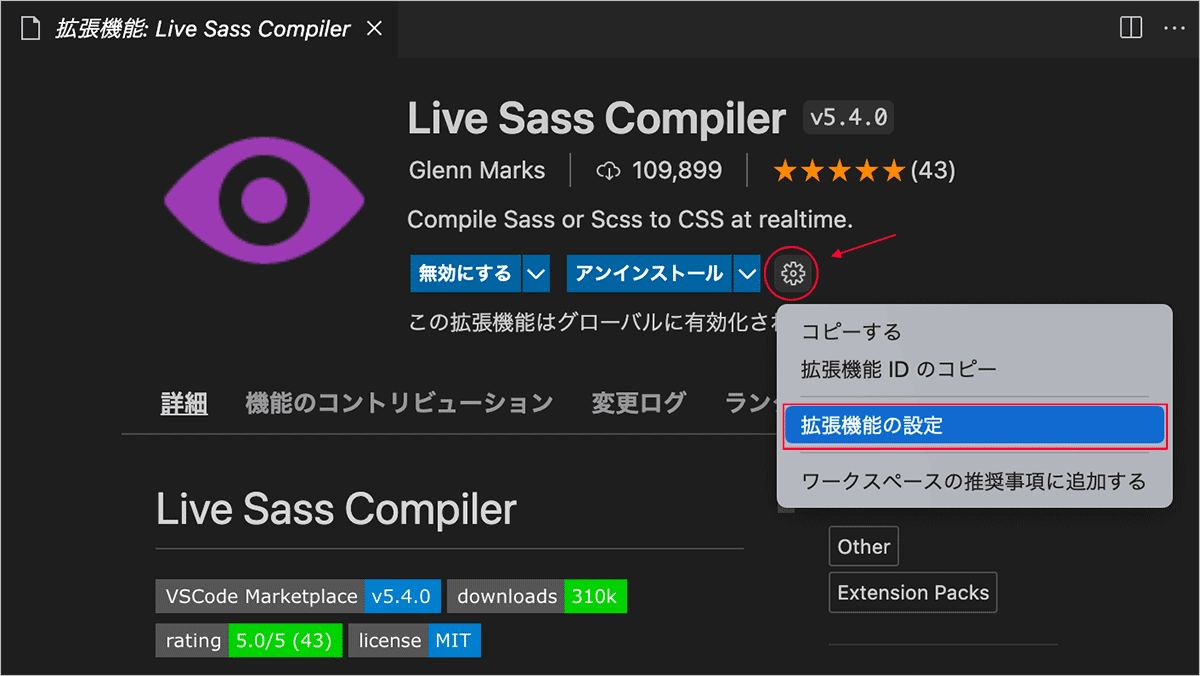
アクティビティバーの「拡張機能」のアイコンをクリックして、Live Sass Compiler を選択し、管理ボタンをクリックして「拡張機能の設定」を選択して設定を表示します(拡張機能の設定)。
フォルダやワークスペースを開いている場合は、ワークスペース設定のタブも表示されるので、フォルダやワークスペース固有の設定もできます。
この例ではワークスペース(フォルダ)に対して設定します。
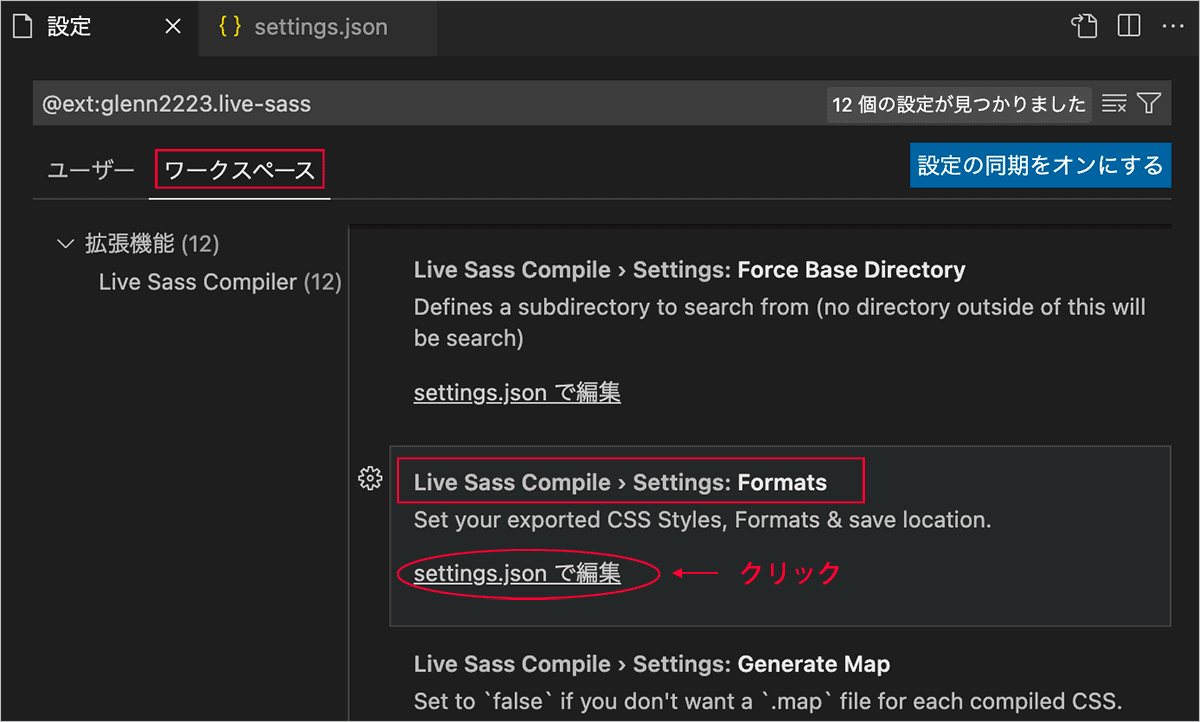
Live Sass Compile › Settings: Formats の「settings.json で編集」をクリックします。
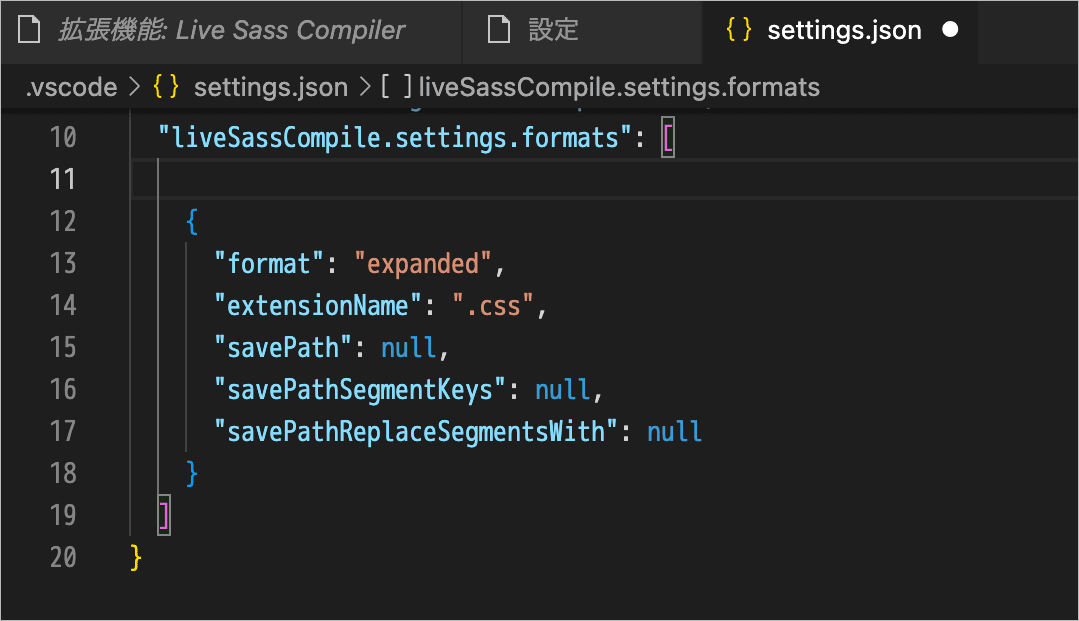
ワークスペース設定のタブを選択した場合は、対象のフォルダのルートディレクトリに .vscode/settings.json が生成され、 liveSassCompile.settings.formats のデフォルトの設定が追加されます(すでに存在する場合は追記されます)。
ユーザー設定のタブを選択した場合は、ユーザー設定ファイル settings.json に追記されます。
liveSassCompile.settings.formats では以下のような値を設定できます(vscode-live-sass-compiler)。
| プロパティ | 値 |
|---|---|
| format | アウトプットスタイルの指定(expanded または compressed) |
| extensionName | 出力ファイルの拡張子(.css または .min.css) |
| savePath | 出力先のパス。/(スラッシュ)または \(バックスラッシュ)から始まるパスは、ワークスペースのルートディレクトリから相対的なパスになります。~/ または ~\ から始まるパスは、処理されるファイルから相対的なパスになります。指定したディレクトリが存在しない場合は、自動的に作成されます。 |
以下は、コンパイルしたファイルのアウトプットスタイルを compressed に、出力先を css ディレクトリに変更する例です(その他はデフォルトのまま)。
"liveSassCompile.settings.formats": [
{
"format": "compressed", //アウトプットスタイルを compressed に
"extensionName": ".css",
"savePath": "/css", //出力先を css ディレクトリに
"savePathSegmentKeys": null,
"savePathReplaceSegmentsWith": null
}
]
監視開始時にコンパイルしない
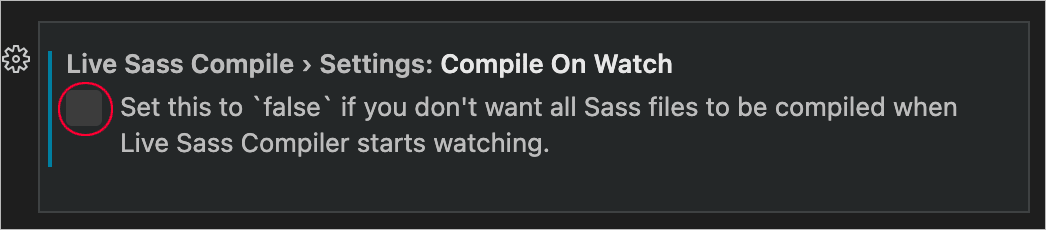
デフォルトでは、「Watch Sass」をクリックして監視を開始する際に、コンパイルも行います。監視開始時にコンパイルしないようにするには、Compile On Watch のチェックを外します。チェックを外しても開始時にコンパイルしないようになるだけで、監視を開始してから保存すればコンパイルされます。
または、settings.json に "liveSassCompile.settings.compileOnWatch": false を指定します。
ソースマップファイルの生成
デフォルトではソースマップファイル(.map)が生成されますが、生成しない場合は settings.json に "liveSassCompile.settings.generateMap": false を指定します。
ベンダープレフィックスの指定
ベンダープレフィックスの設定は settings.json の liveSassCompile.settings.autoprefix に指定します。
以下は「1%以上のシェアがあるブラウザ」「最新バージョンから2つまで」「IE11以上」を対象にする場合の例です(Browserslist)。
"liveSassCompile.settings.autoprefix": [ "> 1%", "last 2 versions", "ie >= 11" ]
DartJS Sass Compiler and Sass Watcher
DartJS Sass Compiler and Sass Watcher も DartSass 対応の Sass をコンパイルする拡張機能です(個人的には Live Sass Compiler の方が使いやすい気がします)。
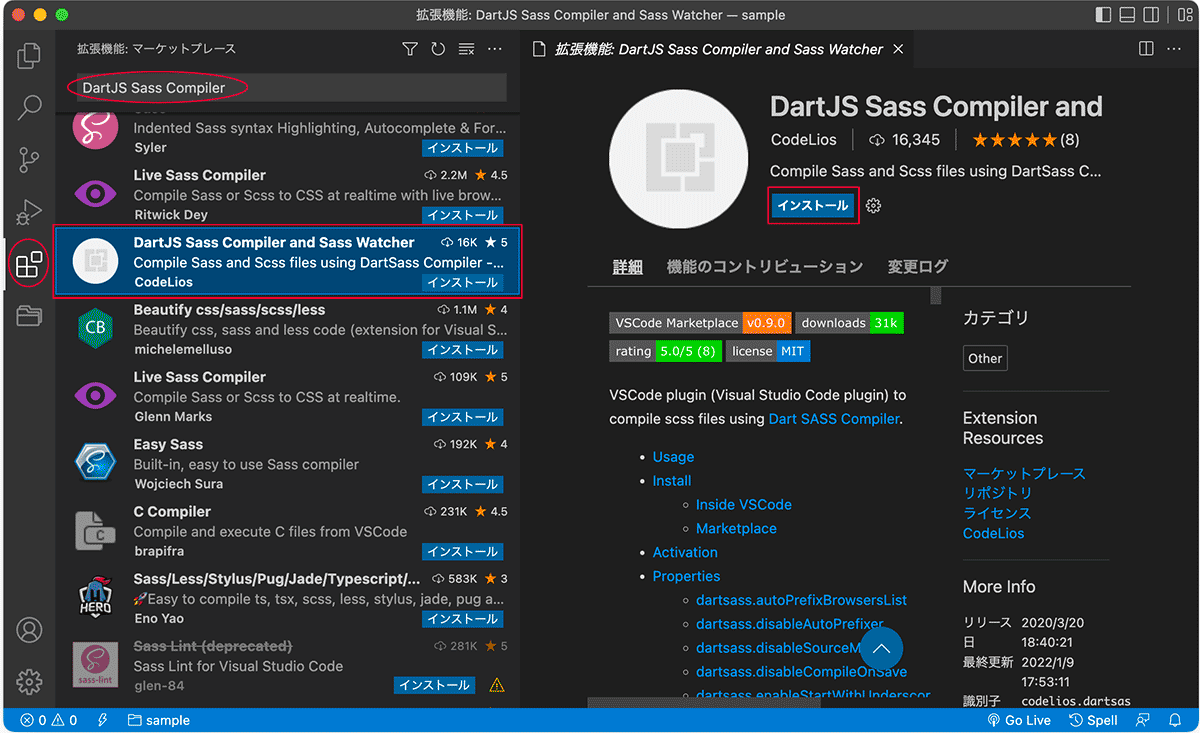
アクティビティバーの「拡張機能」のアイコンをクリックして「DartJS Sass Compiler」などで検索してインストールします。
インストールしたら念の為 VS Code を再読み込み(または再起動)します。
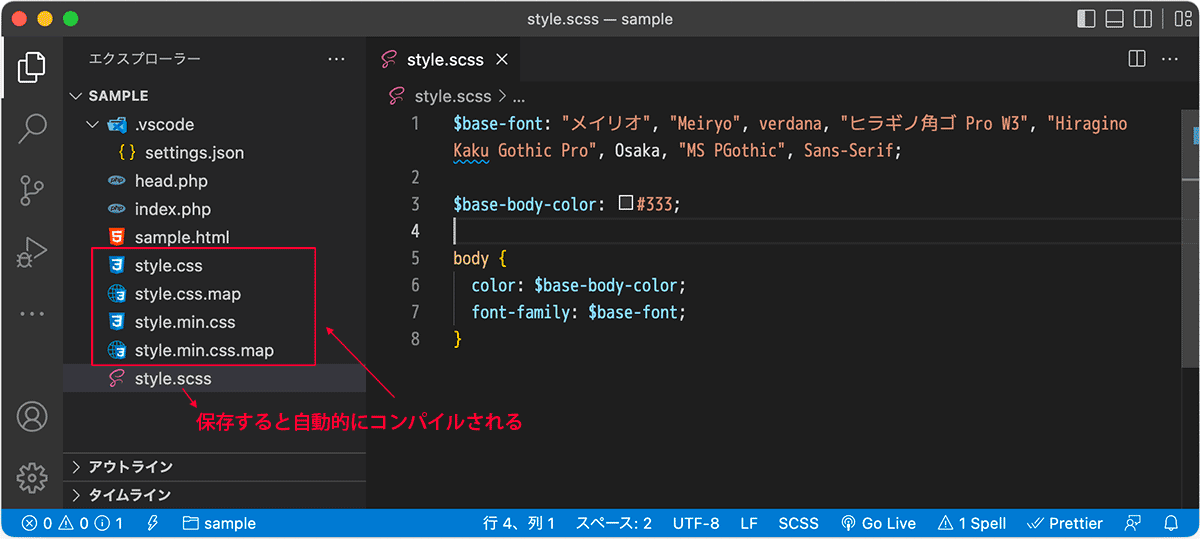
Sass ファイル(例 style.scss)を記述して保存すると、デフォルトでは自動的にコンパイルされて以下のような CSS ファイルとソースマップファイルが生成されます。
- style.css(コンパイルされた CSS ファイル)
- style.css.map(ソースマップファイル)
- style.min.css(コンパイルされ圧縮された CSS ファイル)
- style.min.css.map(圧縮されたソースマップファイル)
デフォルトの動作は拡張機能の設定で変更することができます。
設定
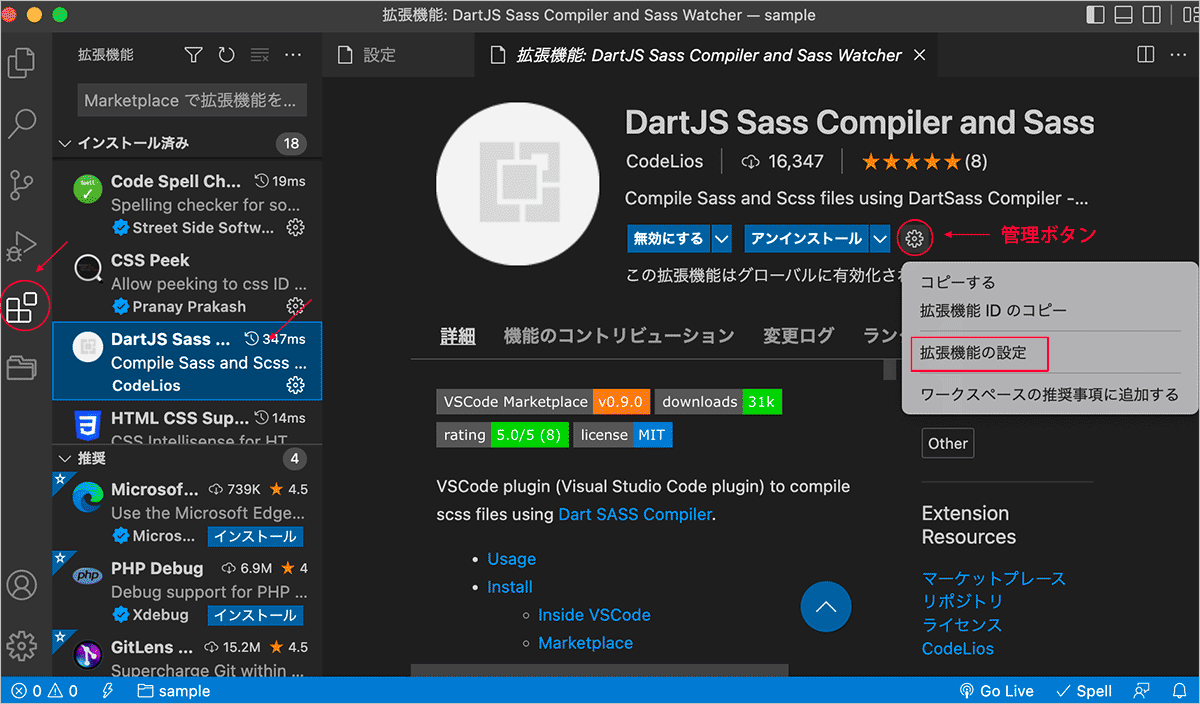
アクティビティバーの「拡張機能」のアイコンをクリックして、DartJS Sass Compiler... を選択し、管理ボタンをクリックして「拡張機能の設定」を選択して設定を表示します(拡張機能の設定)。
フォルダやワークスペースを開いている場合は、ワークスペース設定のタブも表示されるので、フォルダやワークスペース固有の設定もできます。
保存時の自動コンパイル
デフォルトでは保存時に自動的にコンパイルされます。Disable Compile On Save にチェックを入れると無効にすることができます。
ユーザー設定(グローバル)で無効にして、ワークスペース設定(フォルダ)で有効にするなどができます。
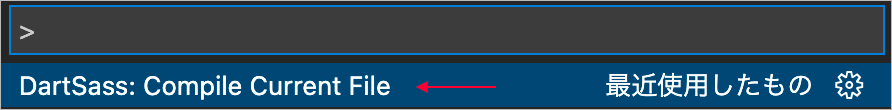
手動でコンパイルするにはコマンドパレットで DartSass : Compile Current File を実行します。
コンパイル先の指定
デフォルトでは Sass ファイルと同じディレクトリにコンパイルされた CSS ファイルやソースマップファイルが生成されます。
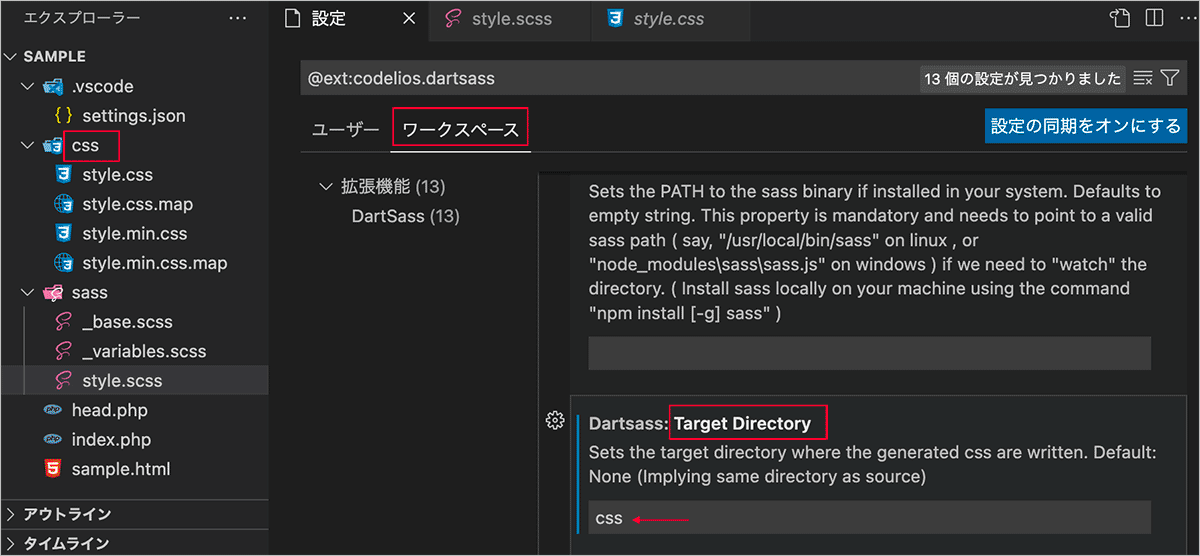
コンパイル先を変更するには Target Directory にコンパイル先のディレクトリのパスを指定します(指定したディレクトリが存在しなければ自動的に作成されます)。
圧縮版(ミニファイ)の生成
コンパイル時に生成するファイルの形式を Output Format で指定できます。デフォルトでは 通常の CSS と圧縮版の(ミニファイされた) CSS の両方を生成します。プルダウンから以下が指定可能です。
- both : コンパイルされたCSSファイルとミニファイされたファイルの両方を生成(デフォルト)
- cssonly : コンパイルされたCSSファイルのみを生成
- minified : ミニファイされたCSSファイルのみを生成
ソースマップファイルの生成
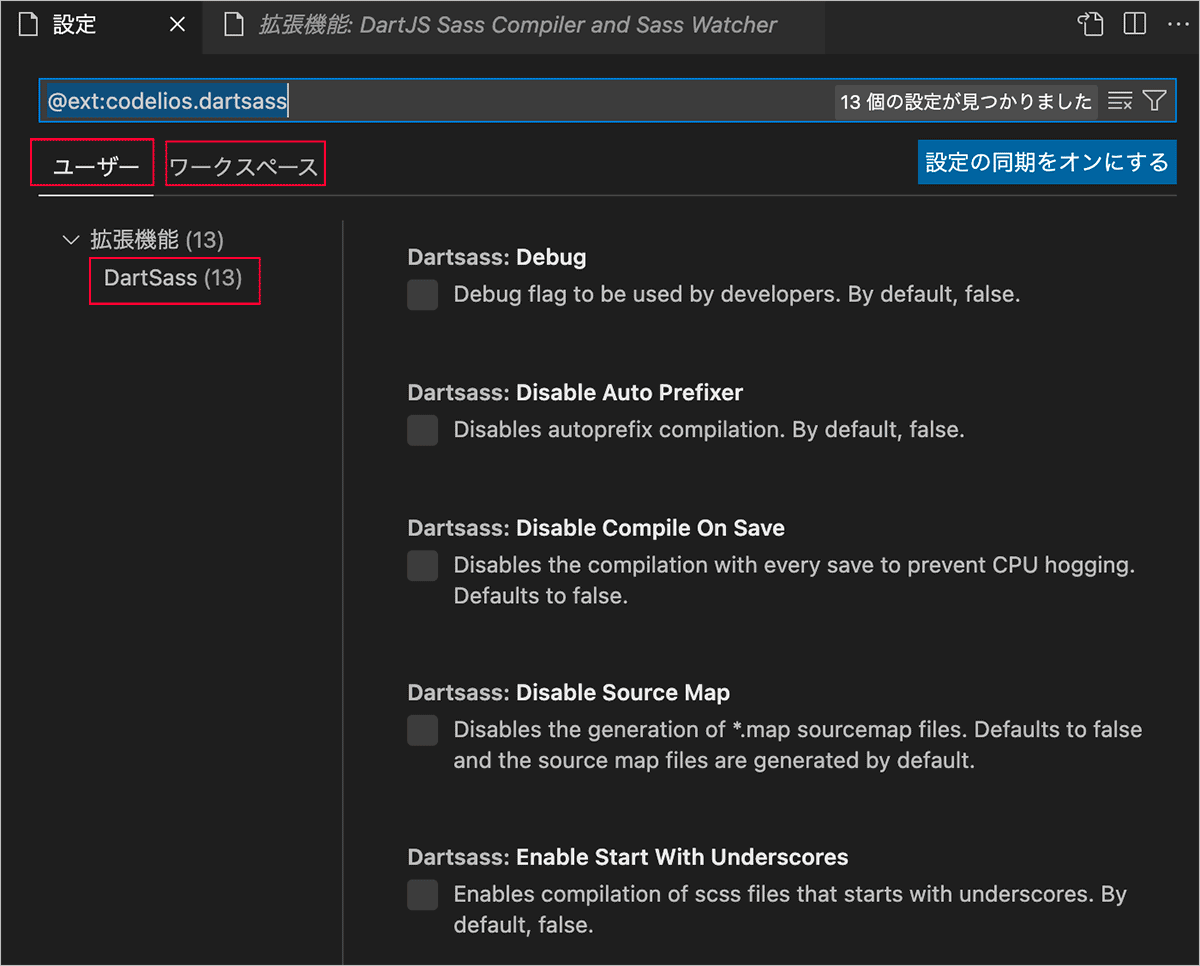
デフォルトではソースマップファイル(.map)が自動的に生成されますが、Disable Source Map にチェックを入れると無効にすることができます。
ベンダープレフィックス
デフォルトではコンパイルすると自動的にベンダープレフィックスの記述が追加されますが、Disable Auto Prefixer にチェックを入れると無効にすることができます。
パーシャルのコンパイル
デフォルトでは、ファイル名の先頭にアンダースコアのついたファイル(パーシャル)は、編集後の保存時に自動コンパイルされません。
Enable Start With Underscores にチェックを入れると、パーシャルの保存時に自動的にコンパイルします。※ 但し、パーシャル自体もコンパイルされて各ファイルが生成されてしまいます。
パーシャルを更新したら、style.scss を開いて上書き保存し、自動コンパイルするか、手動でコンパイルする方が良いと思います。パーシャルも監視対象にすることはできるようですが手間がかかるようです。Live Sass Compiler を使えば、パーシャルも Watch して自動的にコンパイルしてくれます(不要なパーシャル自身の CSS ファイルは生成されません)。
その他の拡張機能
追加すると便利かもしれない拡張機能
| 対象 | 拡張機能名 | 概要 |
|---|---|---|
| 全般 | vscode-icons | ファイルの形式に応じてアイコンを表示して見やすくする |
| 全般 | Path Intellisense | パスを補完。Path Autocomplete という同様の拡張機能もある。 |
| 全般 | Prettier | JavaScript や HTML などのコードを整形(Code formatter)。 |
| HTML | Auto Close Tag | 自動で終了タグを閉じる。 </ を記述した時点で閉じるようにするには、設定で SublimeText3Mode を true にします。 |
| HTML CSS | CSS Navigation | スタイルの定義を参照したり、クラス属性や id 属性の補完 |
| HTML CSS | Image preview | 画像ファイルをマウスオーバーでプレビューできる |
| JavaScript | IntelliCode | Microsoft 社製の Python、TypeScript/JavaScript、Java の AI 支援によるコード補完 |
| PHP | PHP Intelephense | PHP コード記述の効率化(検証や自動整形など)。VS Code の標準設定の php.suggest.basic と php.validate.enable を false に。WordPress を使う場合は、設定の Intelephense: Stubs で「項目の追加」をクリックして、表示される項目から wordpress を選択して追加。PHP のコード整形は shift + option + f |
| JavaScript | es6-string-html | テンプレートリテラル(文字列)内の HTML などをシンタックスハイライト。テンプレートリテラルのバッククォート(`)の前にコメント(HTML の場合は /*html*/)を入れることでシンタックスハイライトしてくれます。 |
| Git | GitLens | VSCode 内で Git の各種操作をしやすくする(変更内容をわかりやすく表示してくれる)拡張機能 |
| Git | Git Graph | リポジトリの Git グラフを表示し、グラフから Git アクションを簡単に実行できるようにしてくれます。 |
ショートカットキー
command + k → f は command + k を押して、続いて f キーを押すことを意味します。
| コマンド | ショートカットキー |
|---|---|
| キーボードショートカットの参照(PDF を開く) | command + k → command + r |
| コマンドパレットを開く | command + shift + p |
| 設定エディタを開く | command + , |
| キーボードショートカットエディターを開く | command + k → command + s |
| エディターの分割 | command + \ |
| 分割したエディター間の移動 | command + 1(数値) |
| サイドバーの表示・非表示 | command + b |
| ターミナルを開く | control + ` |
| 新たに別のターミナルを開く | control + shift + ` |
| ターミナルを分割(エディターの分割と同じ) | ターミナルを選択した状態で command + \ |
| ファイルやフォルダを開く | command + o |
| フォルダーを閉じる | command + k → f |
| ファイルを閉じる | command + w |
| 新規ウィンドウを開く | command + shift + n |
| 複数ウィンドウ間での切り替え(Mac) | command + shift + 2 |
| 行の折返し | option + z |
| 行の削除 | command + shift + k |
| 検索・置換 | command + f |
| ファイルを横断して検索 | command + shift + f |
| ファイルの検索 | command + p |
| コメントアウト(ライン)トグル | command + / |
| コメントアウト(ブロック)トグル | shift + option + a |
| ファイル全体をフォーマット | shift + option + f |
| 選択されている範囲をフォーマット | command + k → command + f |
| インデントを増やす・挿入(複数行) | 行を選択して tab、または command + ] |
| インデントを減らす・解除(複数行) | 行を選択して shift + tab、または command + [ |
関連:キーバインディング
便利な機能
標準で実装されている便利な機能もたくさんあります。
Emmet
VS Code ではデフォルトで Emmet が有効化されています。但し、デフォルトの設定のままだと、HTML の lang 属性は en になっていたりするので、設定を変更することで使いやすくなります。
lang="ja" に設定
command + , で設定エディタを開き、検索欄に emmet と入力すると、Emmet 関連の設定項目が表示されます(インストールされている拡張期ので Emmet に関連する項目があれば、それらも表示されます)。
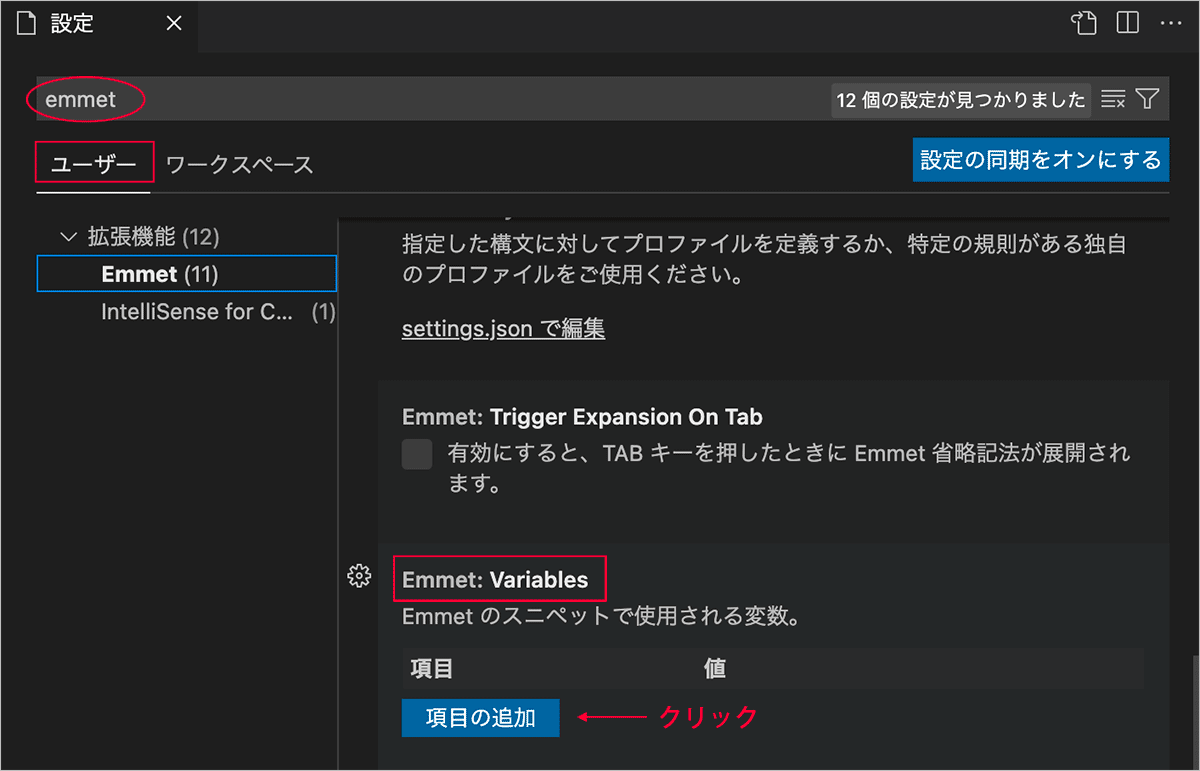
Emmet: Variables を探します(Emmet: Variables で検索すると簡単です)。
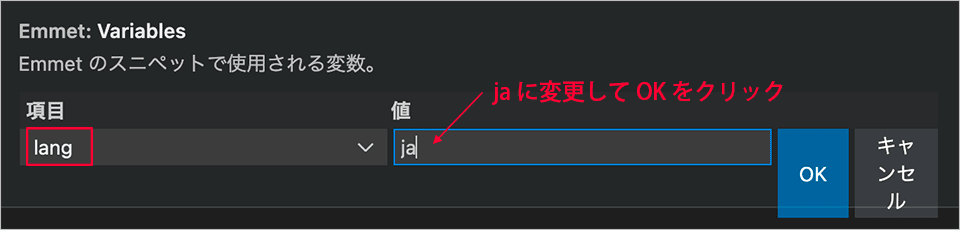
「項目の追加」をクリックします。
lang を ja に変更して OK をクリックします。
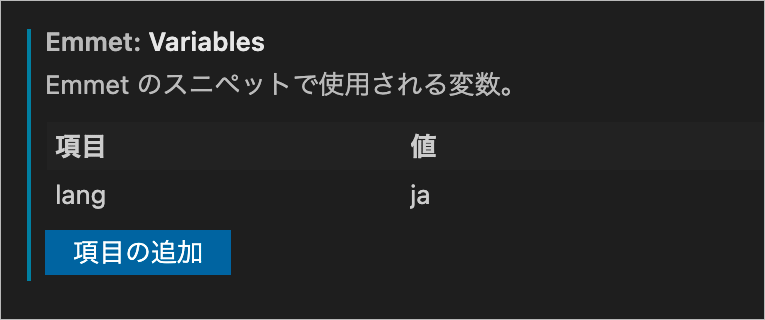
以下のように lang が ja に設定されます。
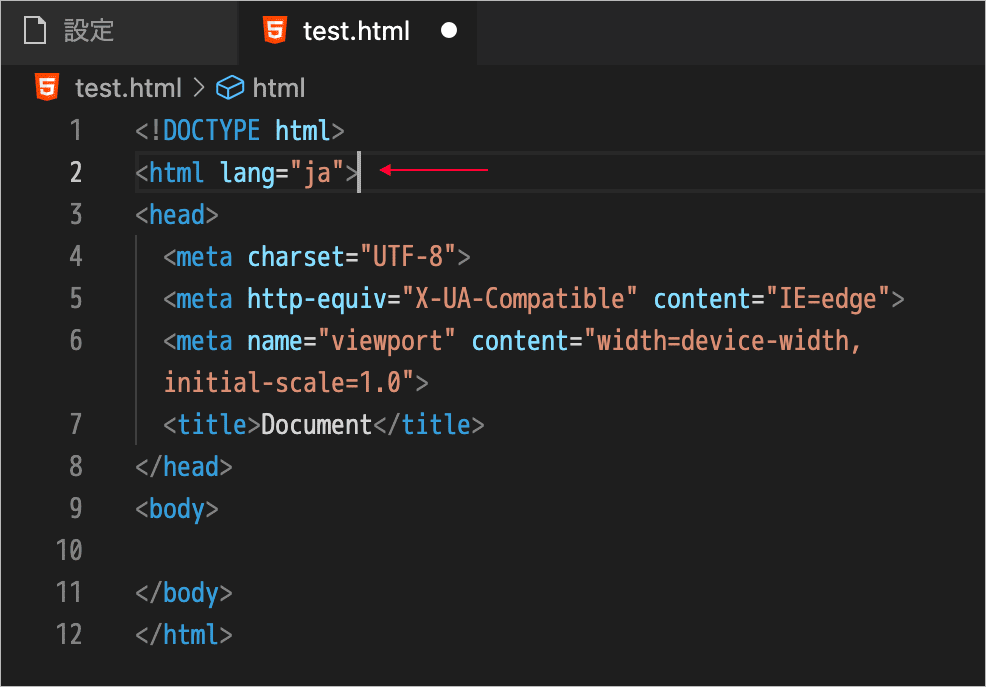
HTML ファイルを開いて ! と入力して tab または return を押すと、以下のように lang="ja" で HTML5 の雛形が展開されます。
コメントフィルター
コメントフィルターは id や class を持つタグの周囲にコメントを追加するフィルタです。
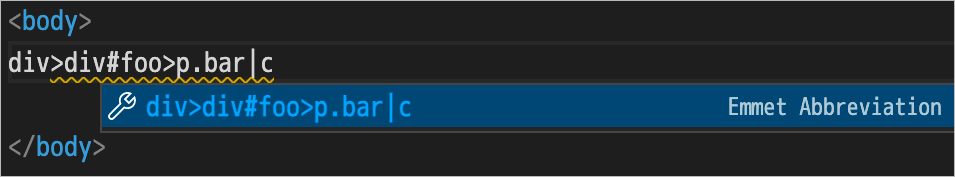
例えば、|c を付けて div>div#foo>p.bar|c のように入力すると、Emmet の候補が表示されます。
その状態で tab または return を押すと、以下のように展開されます。
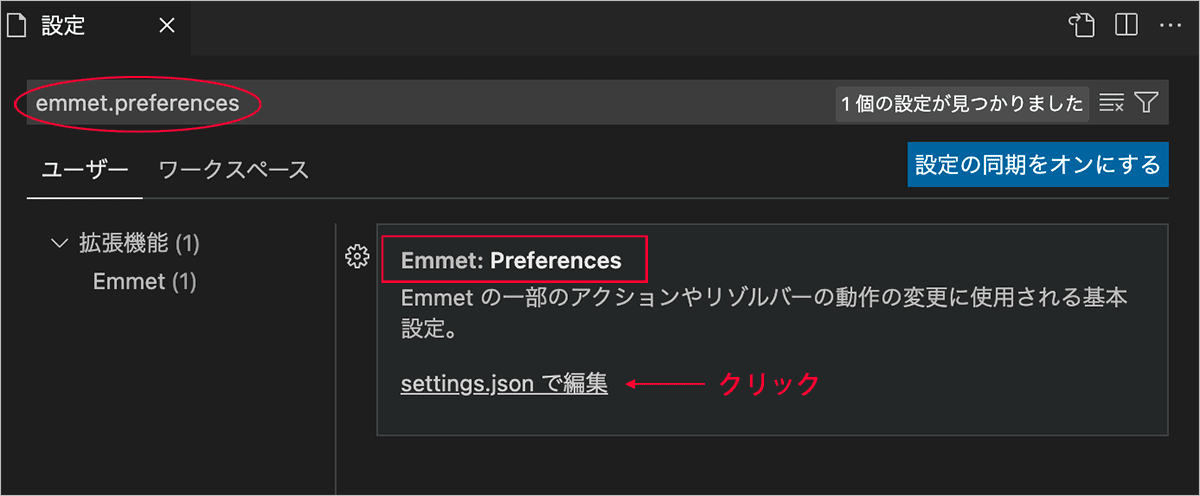
デフォルトでは改行されてコメントが追加されますが、改行したくない場合は、設定エディタで emmet.preferences で検索して Emmet: Preferences の「settings.json で編集」をクリックします。
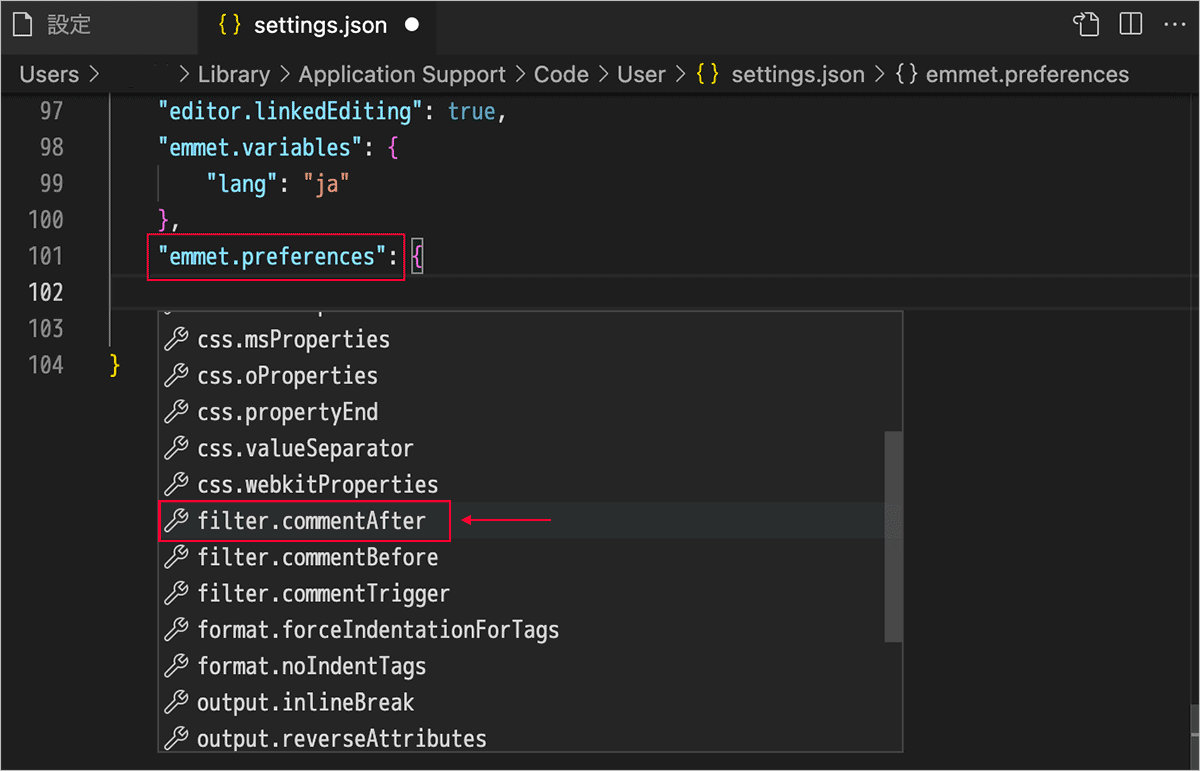
settings.json が開き、emmet.preferences に指定する候補が表示されるので、filter.commentAfter を選択します。
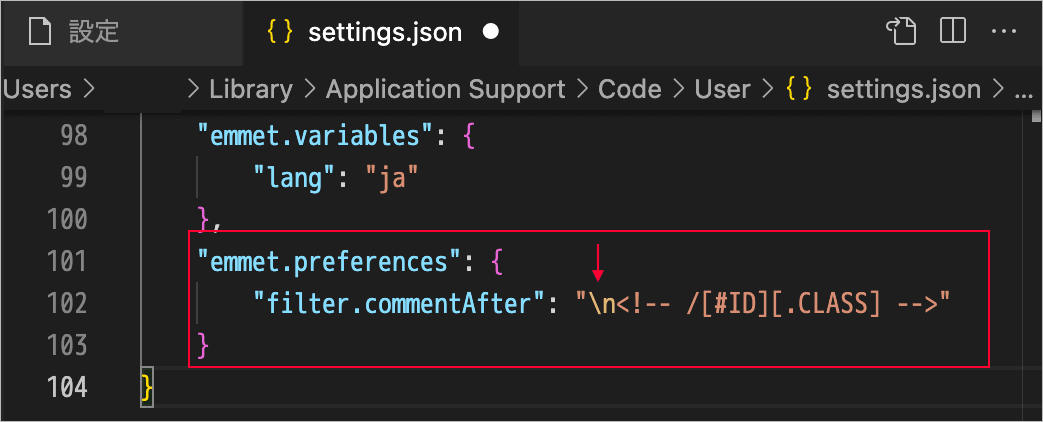
デフォルトの値が設定されているので、「\n」を削除すれば改行されないようになります。
例えば、以下のように「\n」を削除して「/」を「end of 」に変更すれば、
"emmet.preferences": {
"filter.commentAfter": "<!-- end of [#ID][.CLASS] -->"
}
div>div#foo>p.bar|c は以下のように展開されます
<div>
<div id="foo">
<p class="bar"></p><!-- end of .bar -->
</div><!-- end of #foo -->
</div>
Emmet のキーバインド
例えば、ラップ変換(Wrap With Abbreviation)にはショートカットキーが割り当てられていないので、独自にキーバインドを設定することができます。
詳細:キーバインディング
Emmet の使用例
| 記号 | 意味 |
|---|---|
! |
HTML5 の雛形を出力(html:5 の短縮形)!
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html> |
. |
クラス名を付与 div.foo (div の場合は省略可能→ .foo でも同じ)
<div class="foo"></div> |
# |
id 名を付与 div#foo (div の場合は省略可能→ #foo でも同じ)
<div id="foo"></div> |
* |
繰り返し p*3
<p></p> <p></p> <p></p> |
> |
子要素(ネスト) ul>li*3
<ul> <li></li> <li></li> <li></li> </ul> |
+ |
兄弟要素 dl>dt+dd
<dl> <dt></dt> <dd></dd> </dl> |
^ |
階層を上がる .foo>p.bar^ul>li
<div class="foo"> <p class="bar"></p> </div> <ul> <li></li> </ul> |
() |
グループ化 dl>(dt+dd)*2
<dl> <dt></dt> <dd></dd> <dt></dt> <dd></dd> </dl> |
$ |
連番を出力 ul>li.item$*3
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> </ul> ul>li{item $}*3
<ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> </ul> |
{} |
テキスト a{Click here}
<a href="">Click here</a> |
c |
コメント c
<!-- --> |
|c |
コメントフィルター #foo|c
<div id="foo"></div><!-- end of #foo --> |
lorem |
ダミーテキスト p*2>lorem
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia dicta hic nisi pariatur, molestias facilis nobis ratione, dolore corporis laboriosam praesentium consequuntur tempore eligendi fuga! Laborum odio officia nobis ex.</p> <p>Inventore officiis libero nihil ullam? Iusto aliquam quae voluptate dolorem iure eum quaerat voluptatum, accusamus, est dignissimos distinctio et minima expedita placeat doloremque qui, sapiente facilis sed amet corrupti! Minus.</p> |
[] |
カスタム属性 a[target="_blank"]
<a href="" target="_blank"></a> VS Code の Emmet ではラップ変換(Wrap With Abbreviation)で Emmet Wrap with Abbreviation doesn't add attrs with anchor tags |
a:link |
リンク(href)付き a 要素
<a href="http://"></a> |
Emmet のカスタマイズ(スニペットの登録・上書き)
Emmet に新たにスニペットを登録したり、既存のスニペットを上書きするには、snippets.json というファイルを作成し、任意のフォルダに保存します。
{
"html": {
"snippets": {
}
},
"css": {
"snippets": {
}
}
}
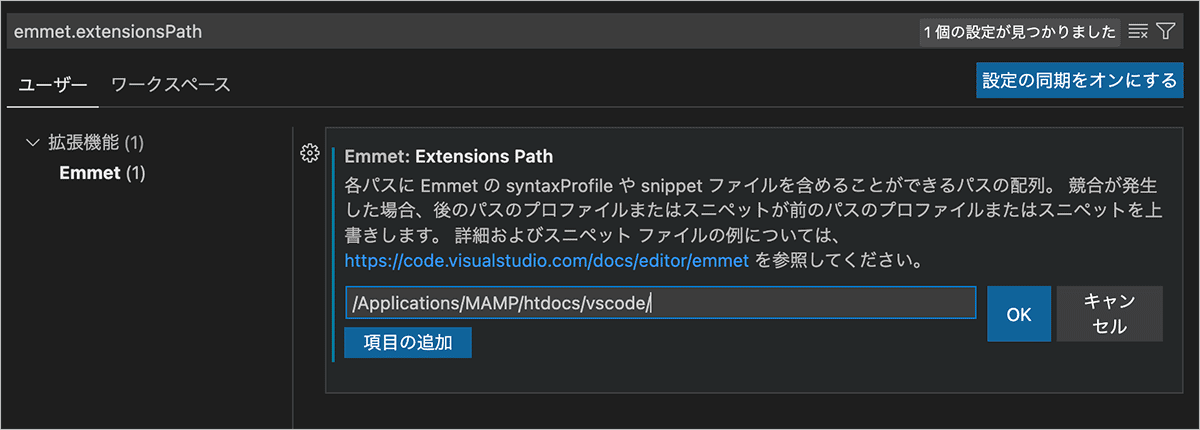
設定エディタを開き、emmet.extensionsPath で検索し、snippets.json を配置したディレクトリのパスを指定します。
※ パスにはファイル名(snippets.json)を含めてはいけません。
snippets.json に追加したいスニペットや既存のスニペットを上書きするスニペットを記述します。
VS Code のページ にサンプルのコードが掲載されています。
以下は dld で dl>dt+dd を展開、a:int で内部リンクを展開、a:blank で既存の展開をカスタマイズ(href や rel 属性の値を変更)して上書きする例です。
以前は dl+ で dl>dt+dd を展開できましたが、現在はサポートされていないようです(Troubleshooting)。
{
"html": {
"snippets": {
"dld": "dl>dt+dd",
"a:blank": "a[href='${0}' target='_blank' rel='noopener']",
"a:int": "a[href='#${0}']"
}
},
"css": {
"snippets": {
"bsd": "border: 1px solid ${1:#999}",
"ls": "list-style: ${1}"
}
}
}
Emmet のスニペットがどのように設定されているかは emmet/snippets/html.json で確認でき、カスタマイズする際に参考にすることができます。
関連項目:ユーザースニペットの登録
スニペット
スニペットは定形のテキスト(コードなど)を登録しておいてそれを呼び出す機能です。
VS Code には標準で組み込まれているビルトインスニペットと独自に登録するユーザースニペットがあります。
ビルトインスニペット
VS Code には JavaScript や PHP など、いろいろな言語のビルトインスニペットが用意されています。
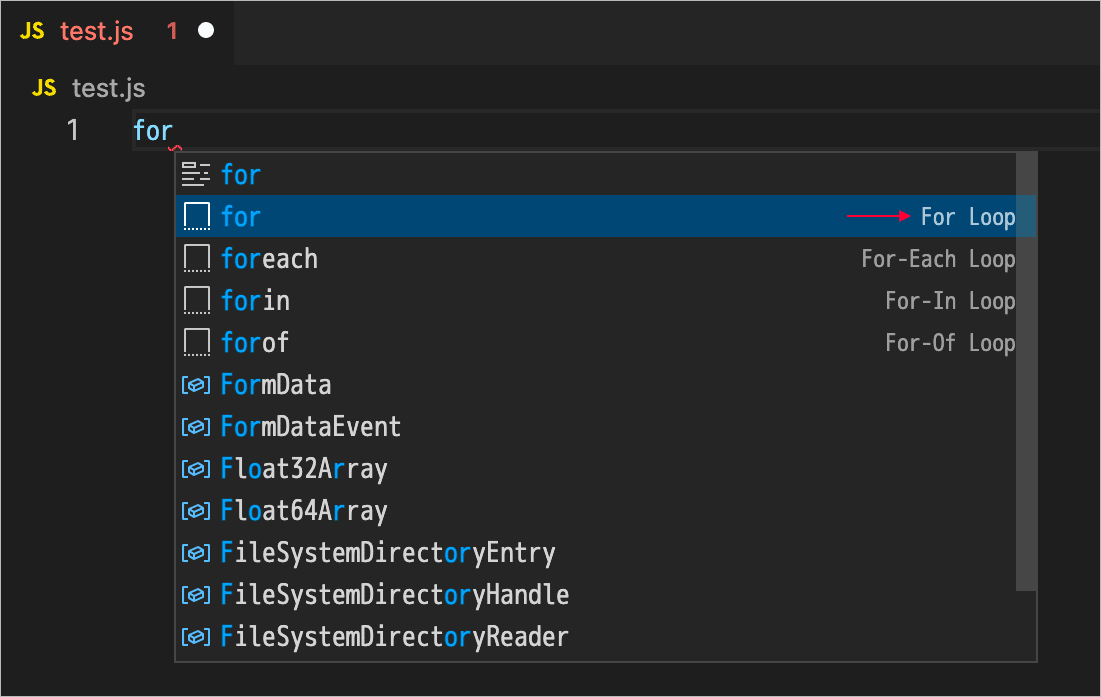
例えば、JavaScript のファイルで for と記述すると候補が表示されますが、その中にスニペットも含まれています。
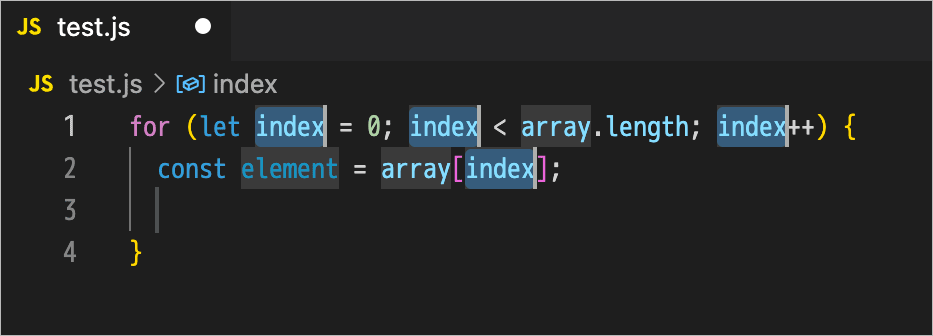
上記の場合、上から2番目の「For Loop」を選択すると、以下のようなスニペットが出力されます。
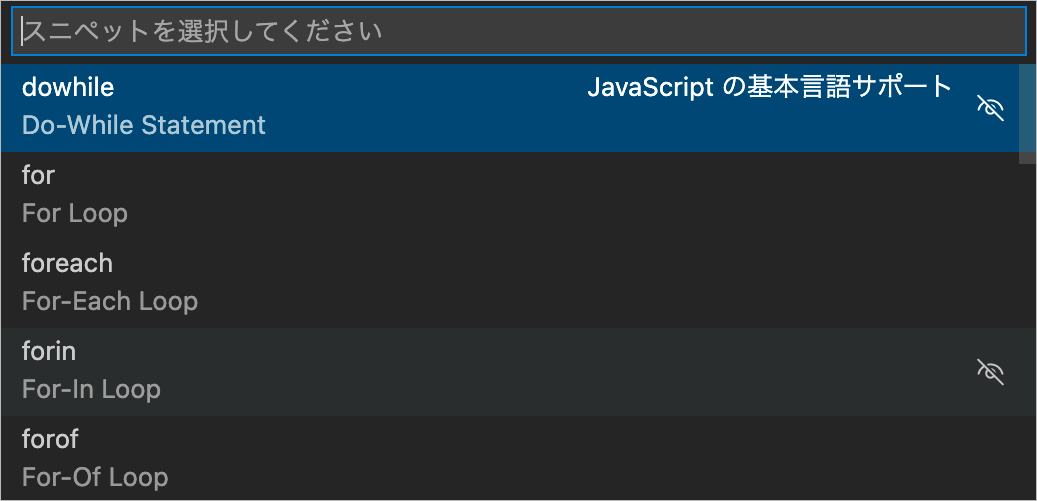
または、コマンドパレットを開いて Insert Snippet を実行すると、スニペットを選択することができます。
表示される候補の中からスニペットを選択して実行(出力)することができます。※表示される候補には、ユーザーが登録したユーザースニペットも含まれます。
拡張機能のスニペットをインストール
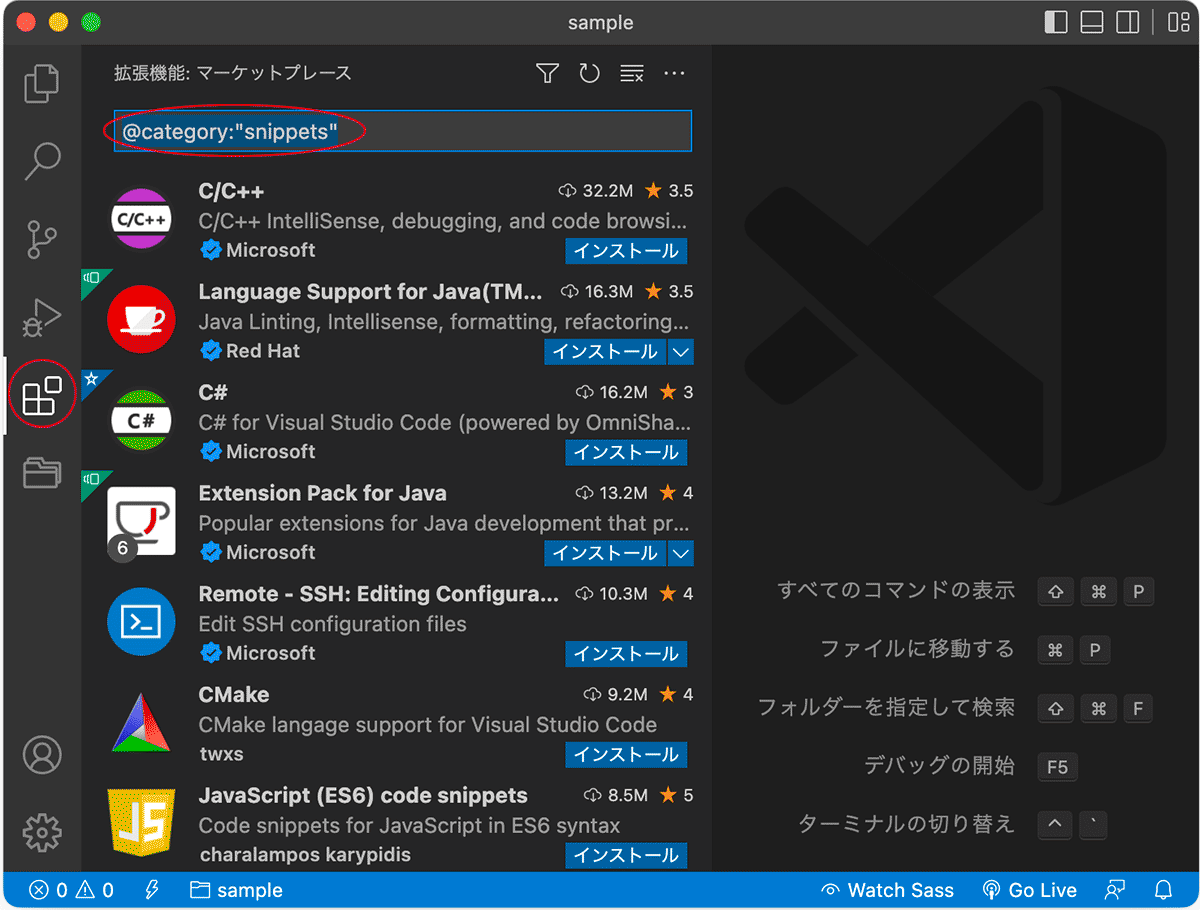
マーケットプレイスにはスニペットの拡張機能が多数あり、拡張機能としてスニペットをインストールすることもできます。拡張機能の検索欄に @category:"snippets" と入力すると、スニペットをリストすることができます。
ユーザースニペットの登録
ユーザースニペットは大きく分けると、言語(ファイルの拡張子)ごとに登録するスニペットと、全ての言語で使用する(グローバルな)スニペットがあります。
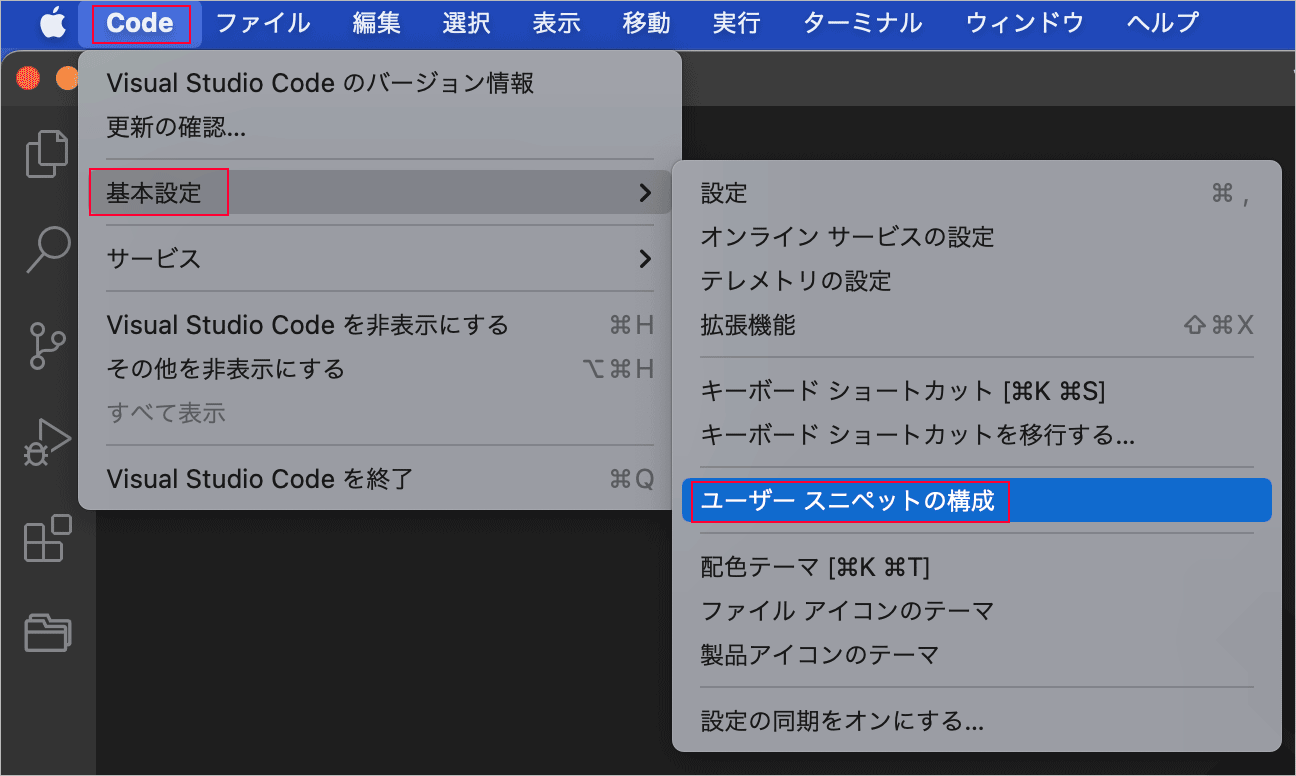
ユーザースニペットを登録するには、ツールバーから[Code]→[基本設定]→[ユーザースニペットの構成]を選択します。
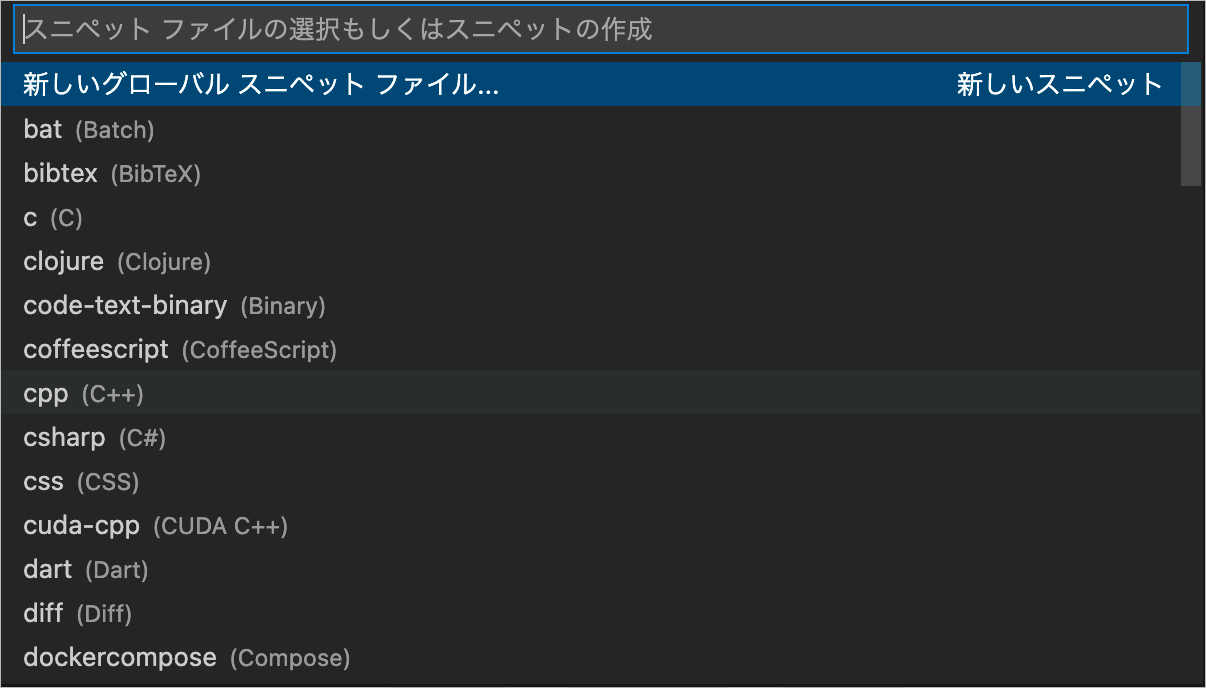
グローバルなスニペットなスニペットを登録する場合は「新しいグローバルスニペットファイル」を選択します。
言語ごとに登録するスニペットは、スクロールして目的の言語を選択するか、入力欄に言語を入力します。
例えば、HTML のスニペットを登録する場合は、html と入力すると「html(HTML)」が表示されるので return を押します。キャンセルするには入力した文字を削除するか、 esc を押します。
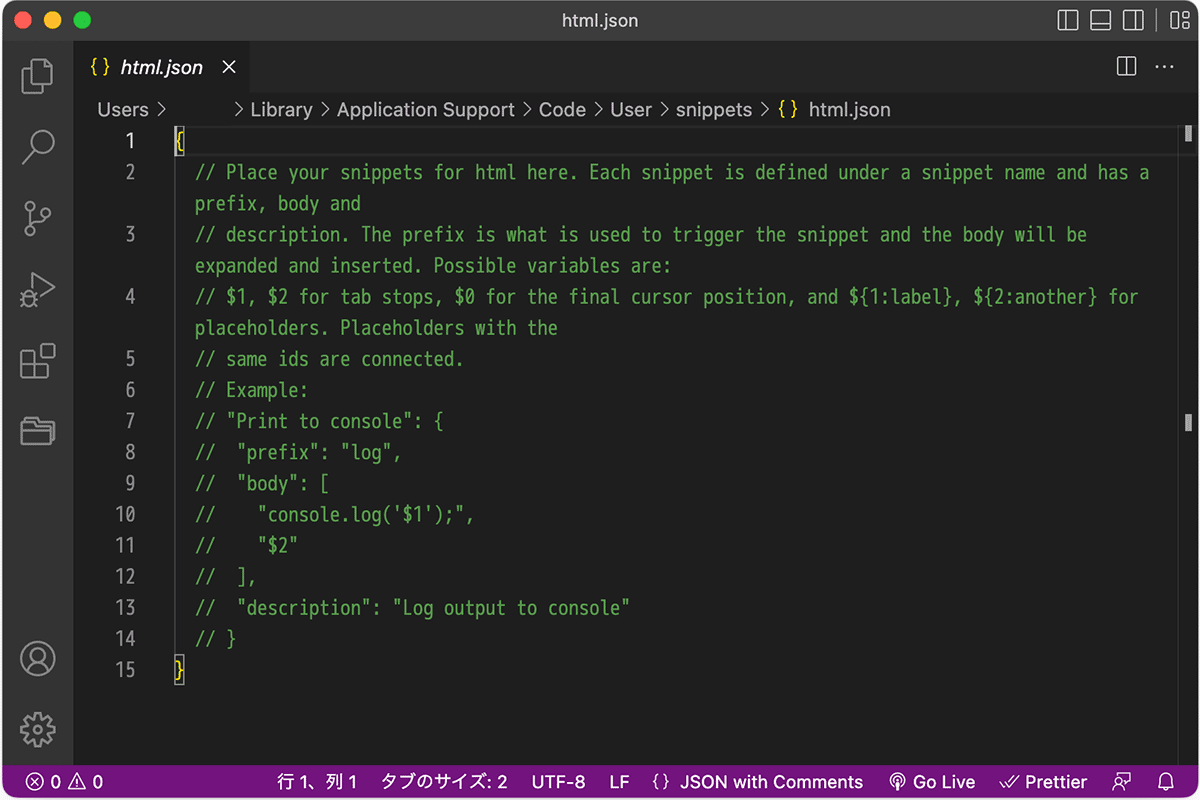
html の場合は、ユーザーの Library/Application Support/Code/User/snippets/ に html.json というコメントで説明とサンプルが書かれたファイルが作成されます。
スニペットの登録は、{} の中に記述します。
{
"スニペット名": {
"prefix": "スニペットを呼び出す際に使用する文字列",
"body": [ //複数行ある場合は、カンマ区切り(配列)で指定
"出力の1行目",
"出力の2行目",
"・・・" //最後の行はカンマは不要
],
"description": "スニペットの説明(オプション)"
}
}
各スニペットはスニペット名で定義され、prefix、body、description のプロパティがあります。
prefix はスニペットを起動するために使用される文字列で、prefix を入力したら body に指定したコードが展開されて挿入されます。
description は省略可能です。
| スニペット名 | スニペットの名前(任意の文字列)。 |
|---|---|
| prefix | スニペットを起動するために使用される文字列(スニペットを呼び出すトリガー)。カンマ区切り(配列)で複数指定可能。 |
| body | 展開されて挿入されるコード。複数行ある場合はカンマ区切り(配列)で指定。 |
| description | スニペットの説明文(オプション) |
スニペットを複数定義する場合はそれぞれの定義をカンマで区切って登録します。
{
"スニペット名 1": {
"prefix": "スニペットを呼び出す際に使用する文字列",
"body": [
"出力の1行目",
"出力の2行目",
"出力の3行目" //最後の行はカンマは不要
],
"description": "スニペットの説明(オプション)"
}, //カンマで区切る
"スニペット名 2": {
"prefix": ["トリガー文字列 1", "トリガー文字列 2" ],
"body": "出力の行", //1行のみの場合
"description": "スニペットの説明(オプション)"
}//最後はカンマは不要
}
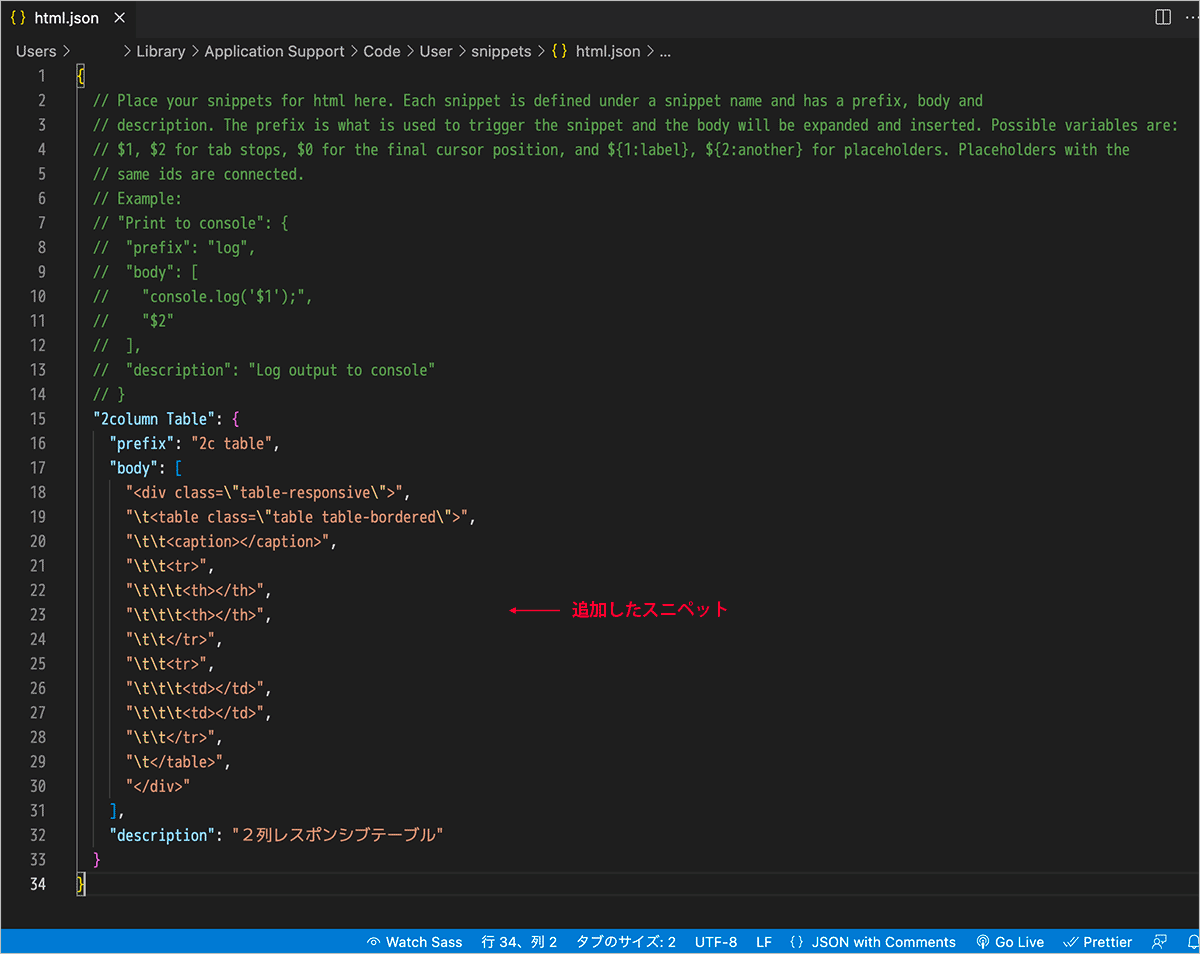
以下は既存のコメントの下に独自のスニペットを追加した例です。既存のコメントは残してありますが、削除しても問題ありませんし、独自のコメントを追加することなどもできます。
この例では、以下のようなテーブルのスニペットを定義しました。ダブルクォートはバックスラッシュでエスケープします。「\t」はタブを表し、挿入した際に見やすく整形するために入れてあります。
"2column Table": {
"prefix": "2c table",
"body": [
"<div class=\"table-responsive\">",
"\t<table class=\"table table-bordered\">",
"\t\t<caption></caption>",
"\t\t<tr>",
"\t\t\t<th></th>",
"\t\t\t<th></th>",
"\t\t</tr>",
"\t\t<tr>",
"\t\t\t<td></td>",
"\t\t\t<td></td>",
"\t\t</tr>",
"\t</table>",
"</div>"
],
"description": "2列レスポンシブテーブル"
}
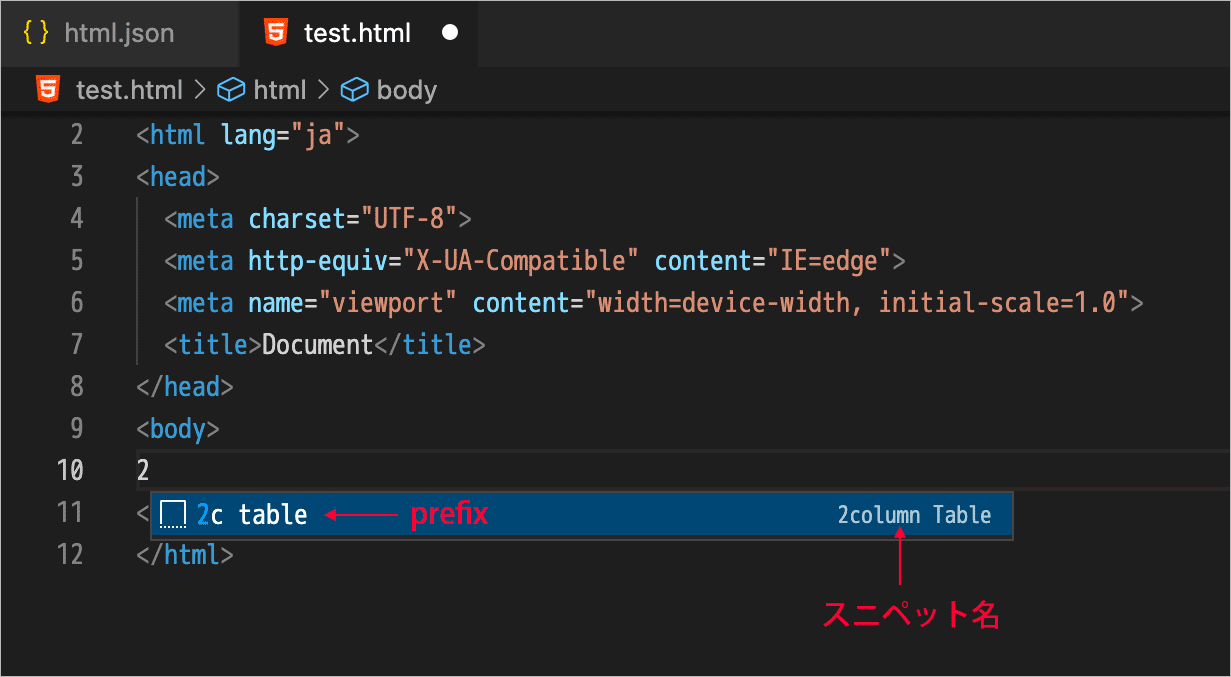
上記スニペットを追加して、HTML ファイルで prefix に指定した文字を入力すると、スニペットが候補として表示されるので、選択された状態で return を押すと挿入されます。
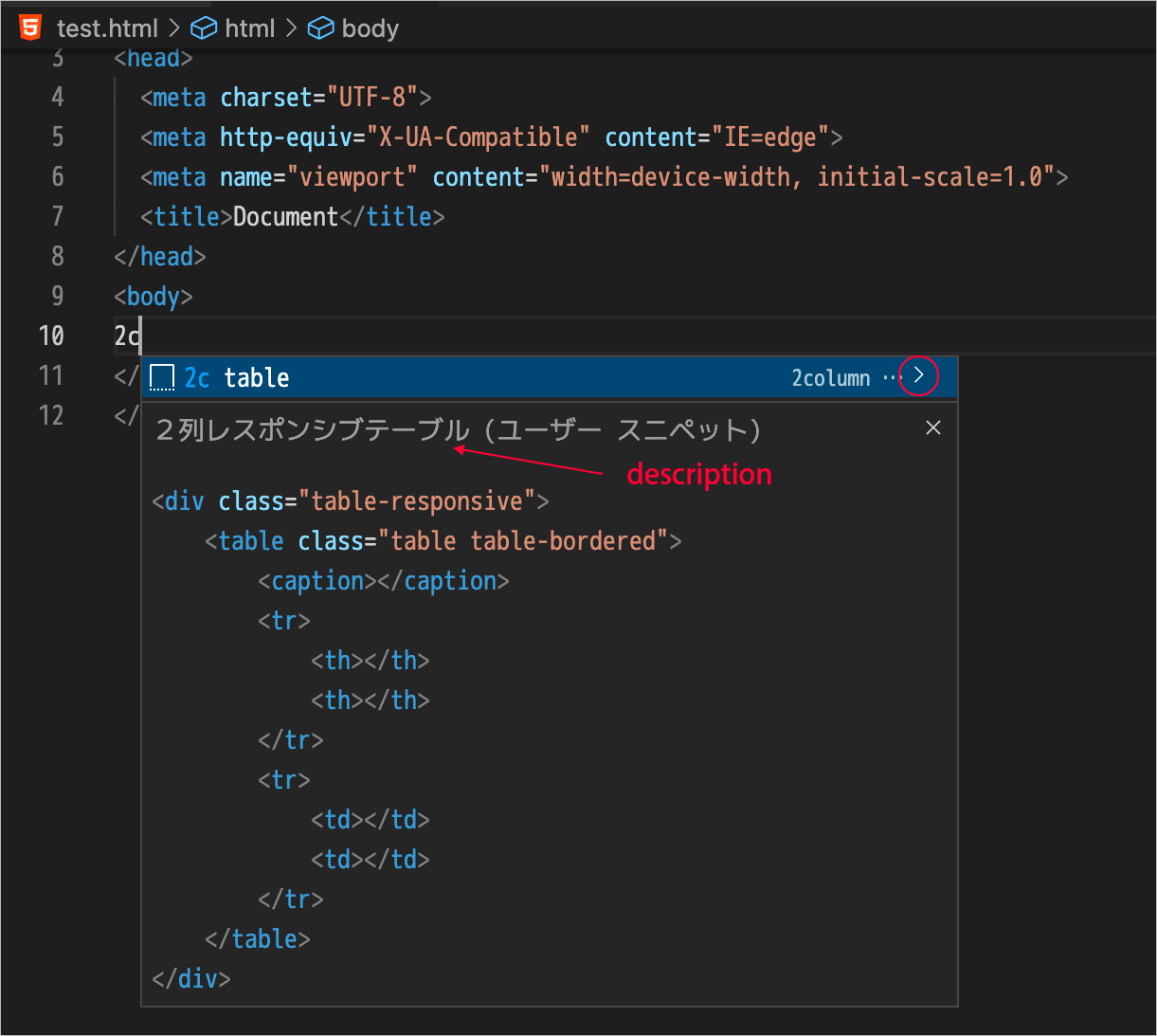
また、右側のスニペット名にマウスオーバーして表示される「>」をクリックすると、そのスニペットの詳細を確認することができます(この時に description に設定した説明が表示されます)。
タブストップ $n
スニペット展開後のカーソル位置を $1 や $2 など「$数値」で指定することができます。tab を押すことでカーソル位置を順番に移動することができます。
$0 は特別で、最後のカーソルの位置を指定することができます。
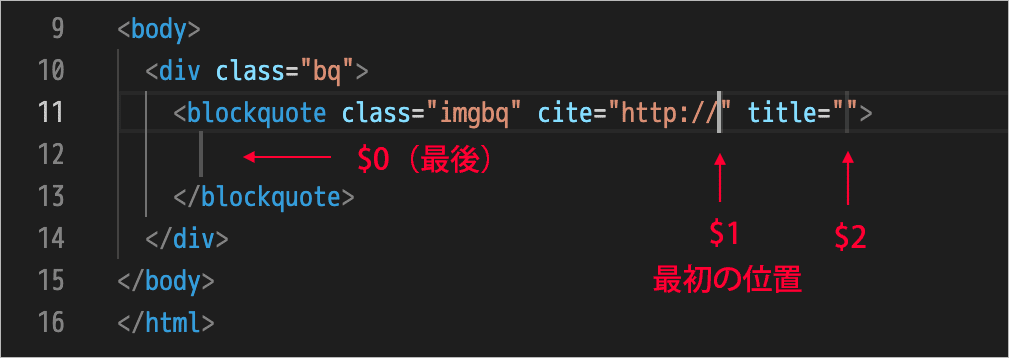
以下の場合は、$1、$2、$0 を指定しているので、スニペットの展開後カーソルは $1 の位置に置かれ、tab を押すと $2 の位置へ移動し、再度 tab を押すと $0 の位置に移動します。
"Blockauote with Image": {
"prefix": "bqimg",
"body": [
"<div class=\"bq\">",
"\t<blockquote class=\"imgbq\" cite=\"http://$1\" title=\"$2\">",
"\t\t$0",
"\t</blockquote>",
"</div>"
],
"description": "画像を使ったブロッククォート"
}
プレースホルダー ${1:初期値}
${1:初期値} の書式でタブストップに初期値を指定することができます。
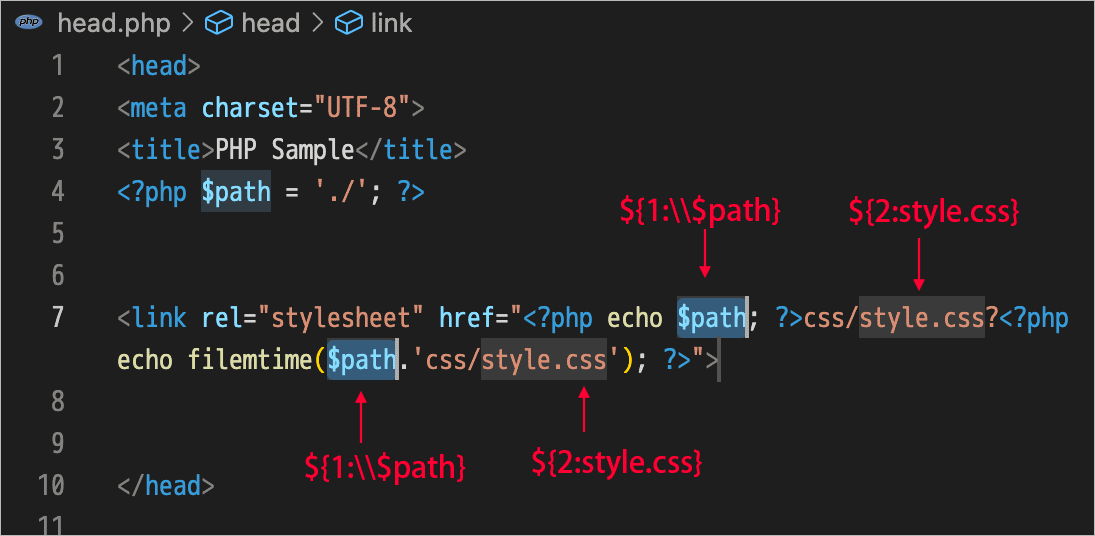
以下では ${1:\\$path} と ${2:style.css} の2つのプレースホルダーを指定しています(※ \\$path は $ をエスケープするために \\ をその前に入れています)。
スニペットが展開されると、カーソルは「$path」の位置に置かれるので、必要であればこの値を編集することができます。編集が不要であれば、tab を押せば、2番めのプレースホルダー「style.css」の位置に移動します。
"PHP StyleSheet link": {
"prefix": "css php link",
"body": "<link rel=\"stylesheet\" href=\"<?php echo ${1:\\$path}; ?>css/${2:style.css}?<?php echo filemtime(${1:\\$path}.'css/${2:style.css}'); ?>\">",
"description": "PHP StyleSheet Link with filemtime"
}
この例では同じプレースホルダーを2箇所に指定しているので、両方まとめて編集することができます。
「$」を文字として使用
PHP の変数などを記述する際に「$」を文字としてスニペット内で使用する場合は、「\\$」のように「\\」でエスケープします。
選択肢
プレースホルダーは、${1|one,two,three|} のようにパイプで囲んでカンマ区切りで値を指定することで選択肢を指定することができます。
変数
スニペット内で使用できる変数があらかじめ用意されているので、$変数名で利用することもできます(例 $CLIPBOARD:クリップボードの値)。
例 target="_blank" rel="noopener"
Emmet の a[target="_blank" rel="noopener"] で <a href="" target="_blank" rel="noopener"></a> と展開することもできますが、面倒なので、以下の2つのスニペットを作成。
1つ目は alink と入力して tab キーを押すと、<a href="" target="_blank" rel="noopener"></a> に展開。
2つ目は a 要素の中で、targetrel またはその途中までを入力すると候補が表示され、選択すると target="_blank" rel="noopener" の2つの属性を挿入。
"Anchor with target_blank and rel_noopener": {
"prefix": "alink",
"body": [
"<a href=\"$1\" target=\"_blank\" rel=\"noopener\">$2</a>"
],
"description": "Link with target and rel"
},
"target and rel": {
"prefix": "targetrel",
"body": [
"target=\"_blank\" rel=\"noopener\""
]
}
※Emmet の a:blank で <a href="" target="_blank" rel="noopener noreferrer"></a> と展開することができます。
マルチカーソル
マルチカーソルは複数の位置にカーソルを置いて同時に編集できる機能です(以下は Mac の場合)。
クリックした位置にカーソルを追加
任意の複数の場所にカーソルを置いて編集する場合は、option を押したまま選択したい場所をクリックすると、クリックした箇所にカーソルが1つずつ追加されます。
マルチカーソルの解除
どこか別の場所をクリックするか、esc を押します。
連続する行にまとめてカーソルを追加
連続する行にまとめてカーソルを置きたい場合は shift + option を押しながらドラッグします。垂直方向にドラッグするだけでなく、矩形の範囲を選択することもできます。
または、option + command + 上下矢印キー でまとめてカーソルを置くこともできます。
複数行の末尾にカーソルを追加
複数行の末尾にカーソルを追加するには、複数行をドラッグで選択後、shift + option + i を押します。
同じ単語を選択
編集したい単語にカーソルを置いて、command + d を押すと同じ単語が1つずつ追加で選択されます。
同じ単語をまとめて選択する場合は、shift + command + L を押します。
同じ単語を選択する際にスキップ(解除)する
command + d で同じ単語を選択する際に、選択された単語を解除するには command + k を押します。
command + k を押した後に、再び command + d を押せば次の同じ単語を追加して選択できます。
大文字小文字を区別して選択
同じ単語を選択する際に、大文字小文字の区別をつけたい場合は、まず、control + f を押して、検索ポップアップを出して、 Aa を選択します。
そして、command + d を押すと大文字小文字の区別した同じ単語を選択できます。
ローカル履歴(タイムライン)
VS Code のバージョン 1.66 から作業履歴を保存する Local history(ローカル履歴)機能が標準搭載され、デフォルトで有効になっています。
ローカル履歴はエクスプローラービューのタイムラインに表示され、ファイルの保存などの操作が行われるたびにエントリーが追加されます。
エントリーを選択すれば、その時点の編集状態と現在のファイルを比較することができます。
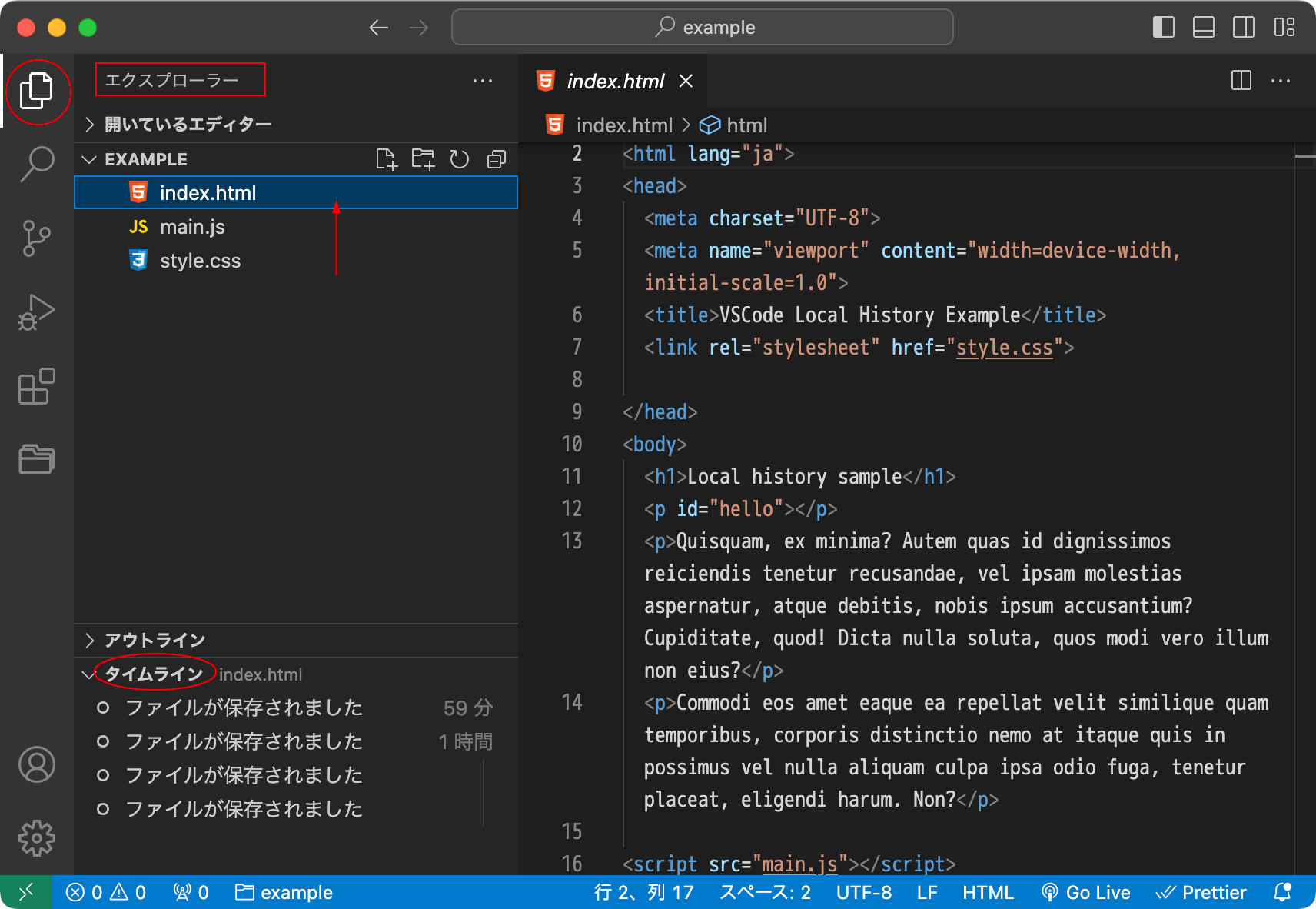
エクスプローラービューでファイルを選択すると、左下にタイムラインにローカル履歴が表示されます。
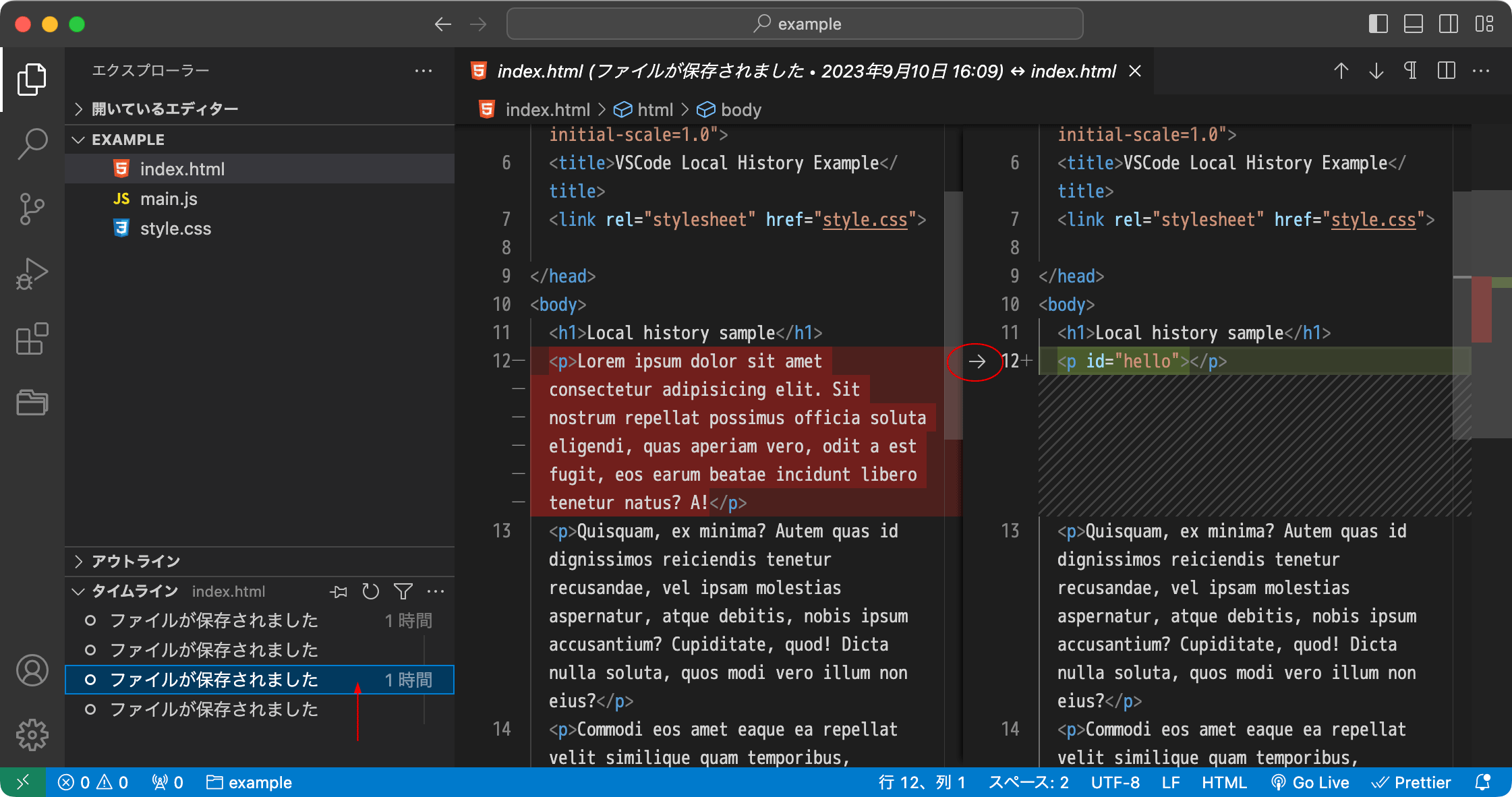
タイムラインの履歴をクリックすると、その時点の編集状態と現在のファイルの比較が表示されます。
必要であれば内容を元に戻す(選択した時点の状態に復元する)ことや削除したファイルを取り戻すこともできます。
詳細ページ:VS Code ローカル履歴(タイムライン)
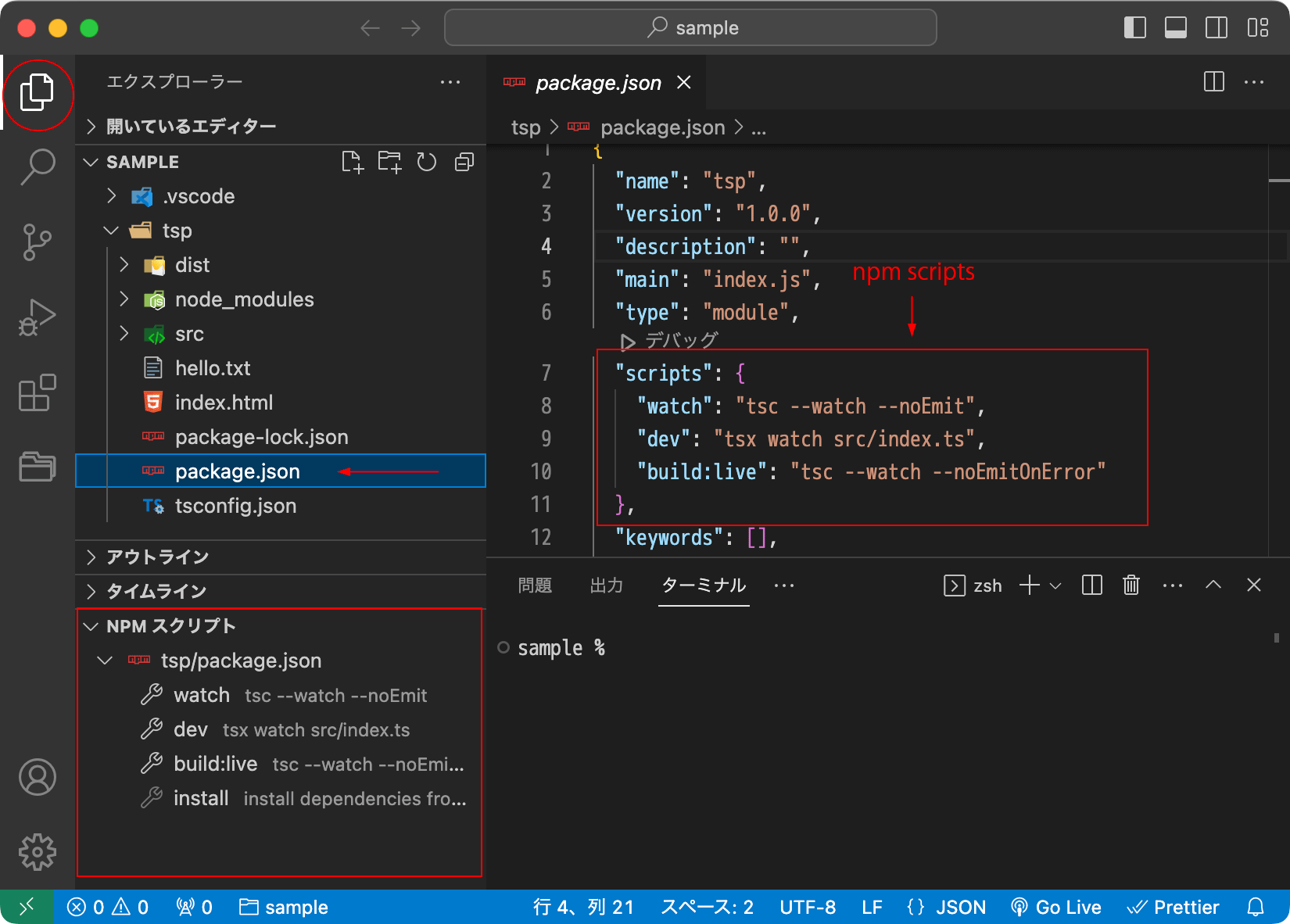
NPM スクリプトパネル
NPM スクリプトパネルには package.json に記載されている npm scripts が表示されます。
プロジェクトで package.json を使用していない場合は表示されません。
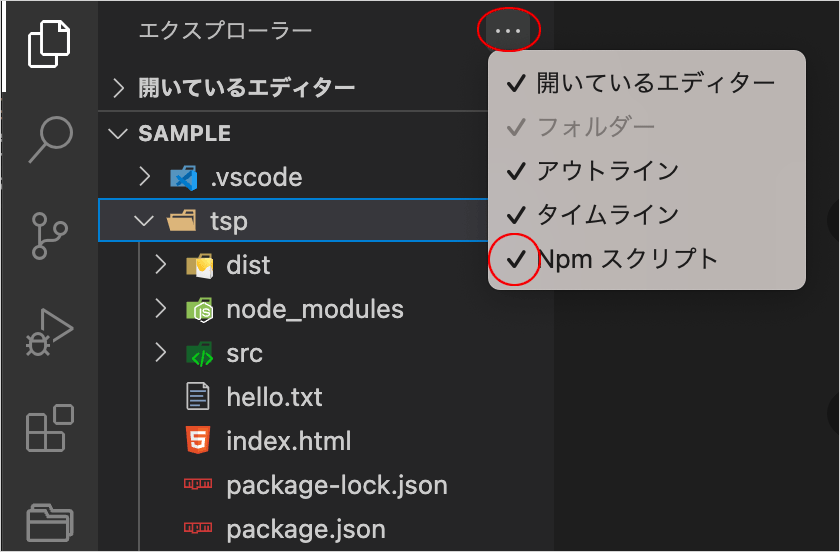
NPM スクリプトパネルが表示されていない場合は、サイドバー上部の「…」をクリックして表示されるメニューで「npm スクリプト」にチェックを入れるか、エクスプローラビューで package.json を選択して表示すると表示されます。
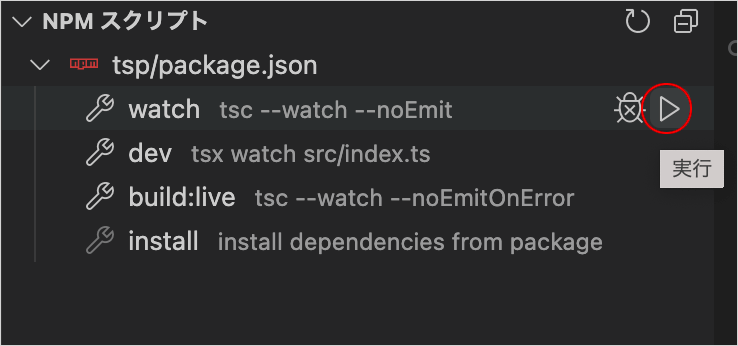
例えば、npm run watch とターミナルに入力してコマンドを実行する代わりに、パネルのボタンをクリックすれば同じコマンドを実行できるので便利です。
スクリプト名の部分をクリックすると、package.json が編集画面に表示されます。
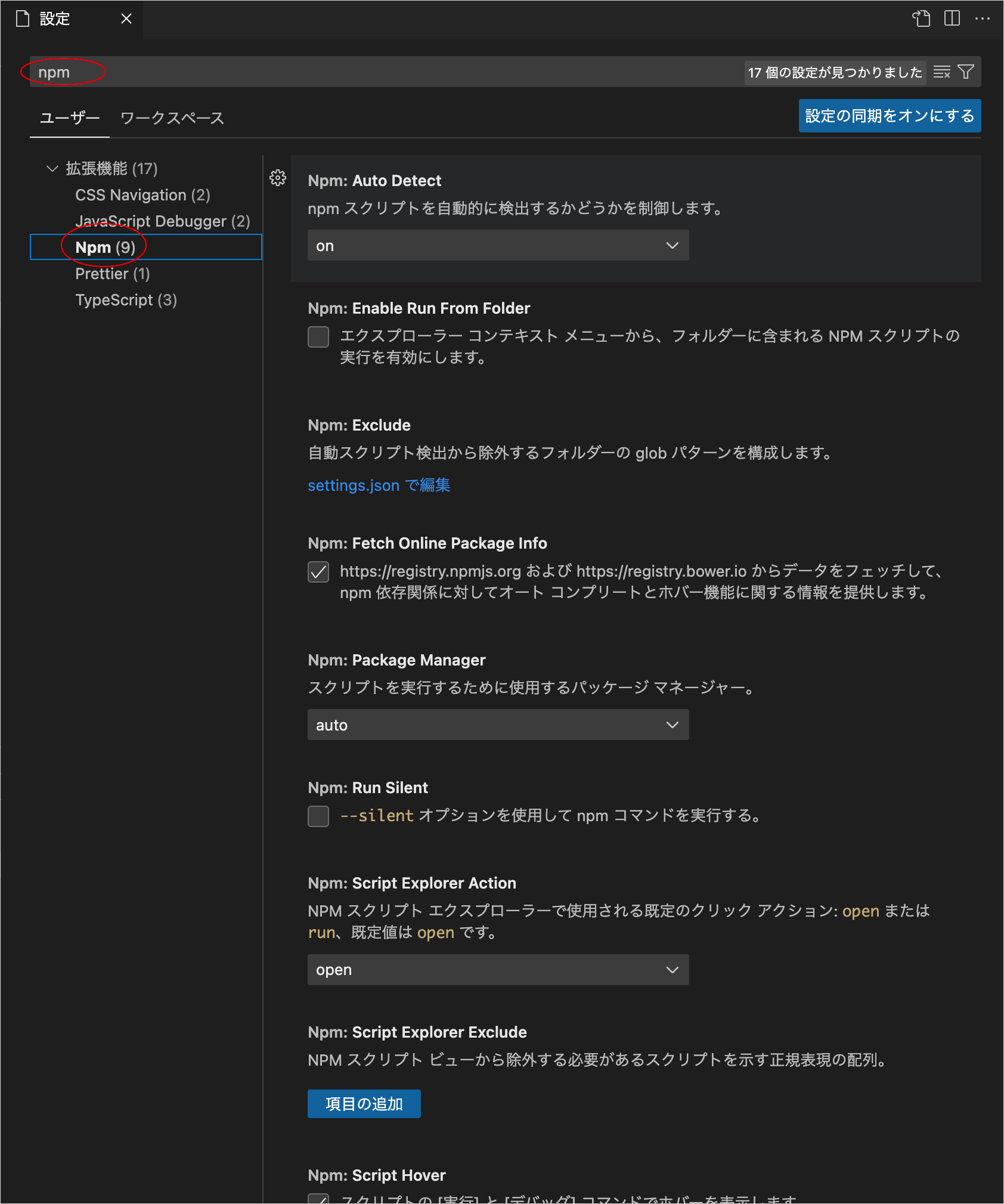
設定
設定エディタを開いて、npm で検索すると設定項目が表示されます。