VS Code で Git を使う(ソース管理機能)
VS Code を使って Git のローカルリポジトリを操作する方法(ソース管理機能)についての覚書です。
以下はすでに VS Code と Git がインストールされていていること、及び VS Code と Git の基礎的な知識があることを前提にしています。以下が実行環境です。
- VS Code:バージョン 1.81.1
- Git:バージョン 2.41.0
- OS:macOS Venture バージョン 13.5.1
関連ページ
- Git の基本的な使い方
- Git ブランチ マージ リベース
- Git リセット git reset コマンド
- Git スタッシュ(stash) 一時的に変更を退避
- Git hunk 変更の一部をステージしてコミット git add -p
- Git の初期設定と更新(Mac)
- VS Code で Web 制作
- VS Code ローカル履歴(タイムライン)でバージョン管理
作成日:2023年9月7日
VS Code の Git 連携機能
VS Code は標準で Git のソース管理マネジャー(Git SCM)拡張機能が組み込まれていて、デフォルトで有効になっています。SCM は Source Control Manager の略で、バージョン管理のことです。
VS Code は Git リポジトリ(.git ディレクトリ)を検出すると、そのフォルダを自動的に Git 管理対象フォルダとして認識し、そのファイルの状態(Git のステータス)を UI に反映します。
そのため、Git をターミナルから git コマンド(CUI)を使って操作しても、VS Code のソース管理機能(GUI)で操作しても、Git の状態が VS Code の UI に反映されます。
※ VS Code 自体には Git の機能はないので、PC に Git がインストールされている必要があります。
参考:
git コマンド(CUI)を使った操作で VS Code の表示を確認してみます。
VS Code の組み込みのターミナルはメニューの「表示」→「ターミナル」を選択するか、control + ` を押して表示できます。別途ターミナルのウィンドウを開いて操作しても同じです。
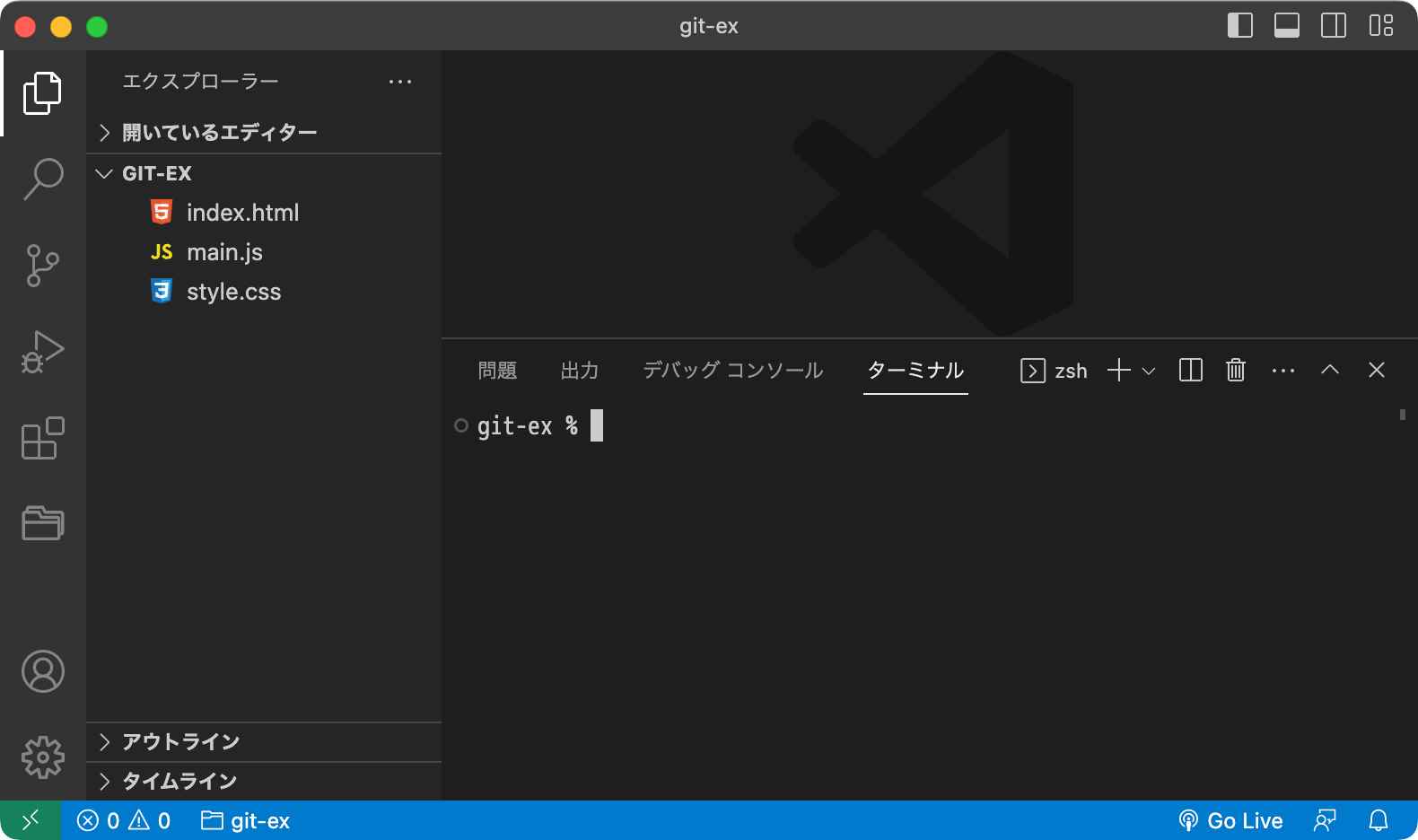
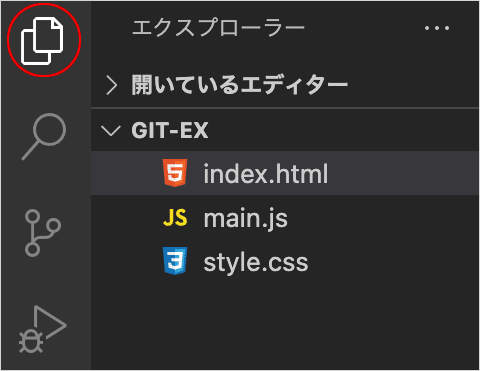
例えば、まだ Git で管理していない既存のプロジェクトを VS Code で開くとエクスプローラービューでは以下のように表示されます。
このプロジェクトのディレクトリで git init コマンドを実行するとプロジェクトは Git で初期化され、そのディレクトリ内に Git リポジトリ(.git ディレクトリ)が作成されます。
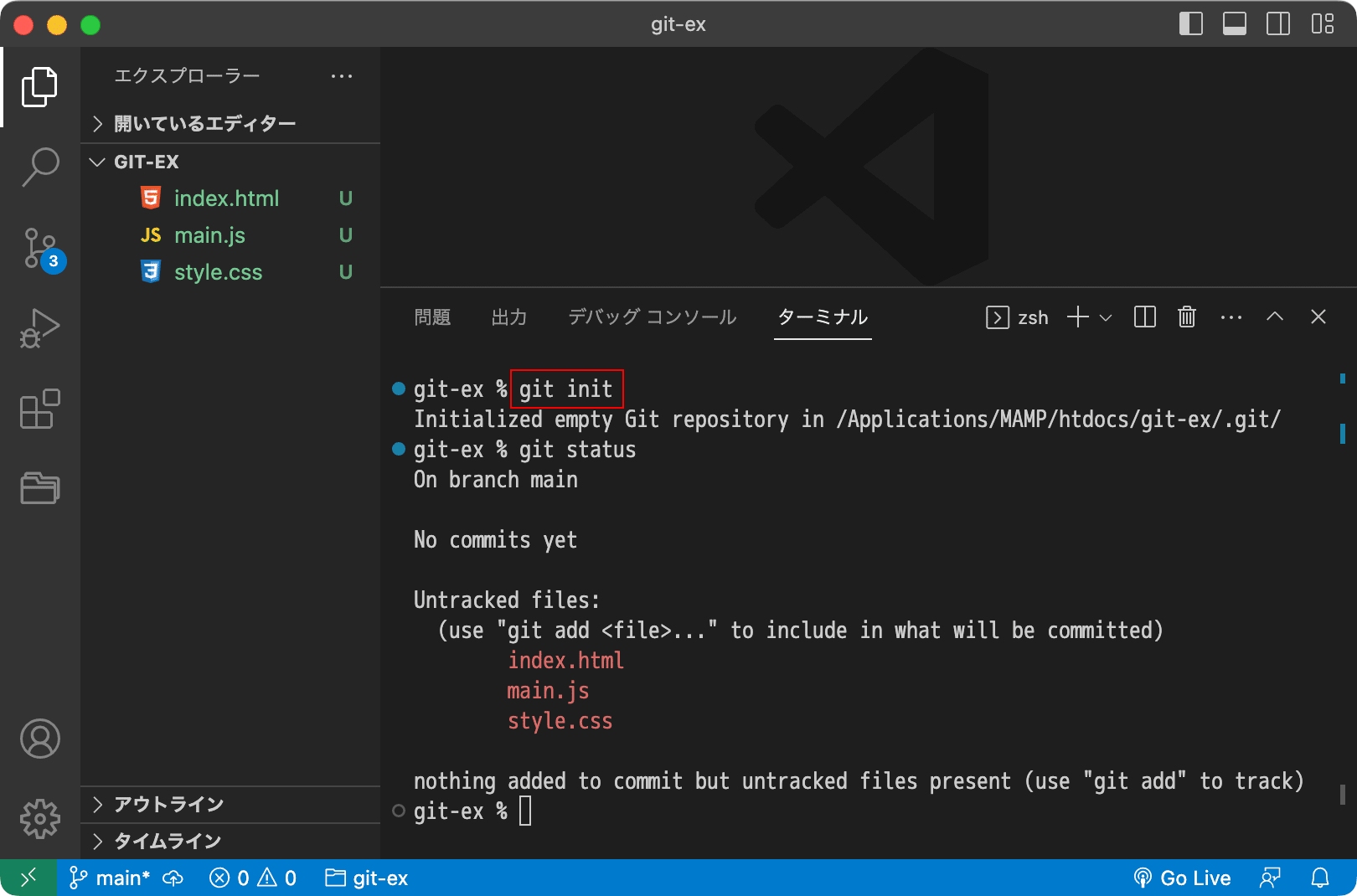
git init コマンド実行後、VS Code での表示は以下のように変わります。
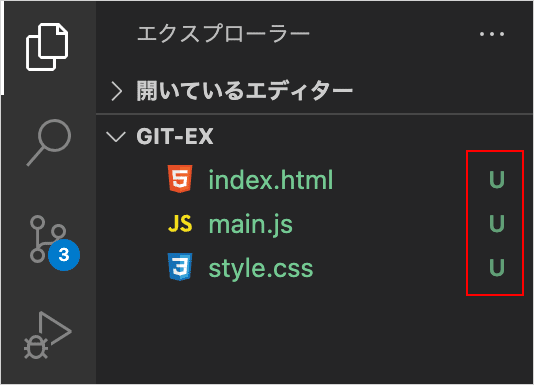
左側アクティビティバーのソース管理のアイコン に数字(3)が表示され、サイドバーのファイルの文字の色が白から緑色に変わり、その右横には U という文字が表示されています。
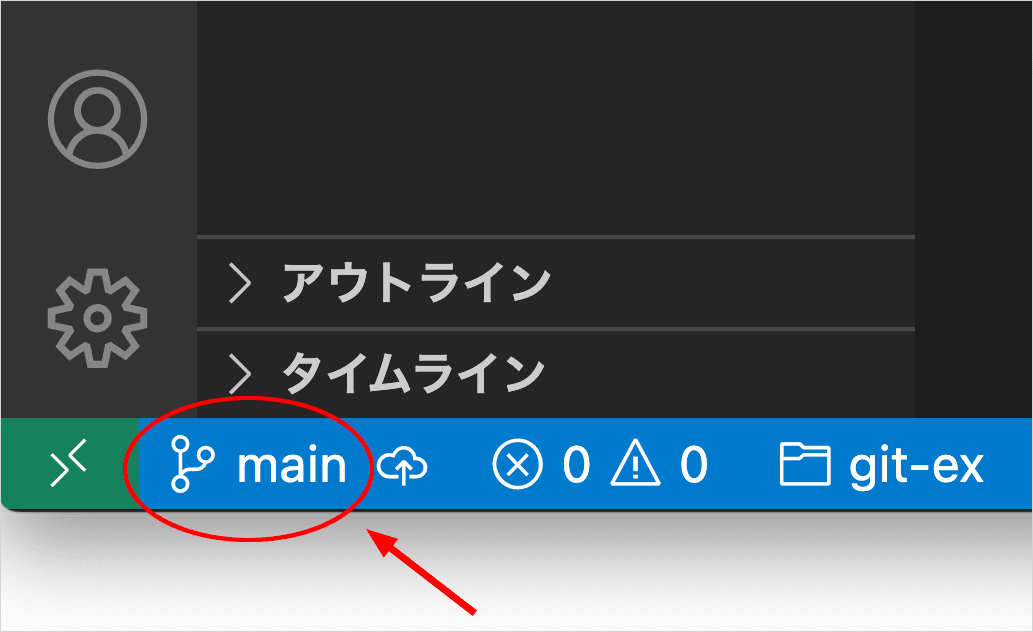
また、画面下のステータスバーにはブランチ(main)が表示されています。
UI のこれらの表示の変化は VS Code の SCM 拡張機能によるものです。
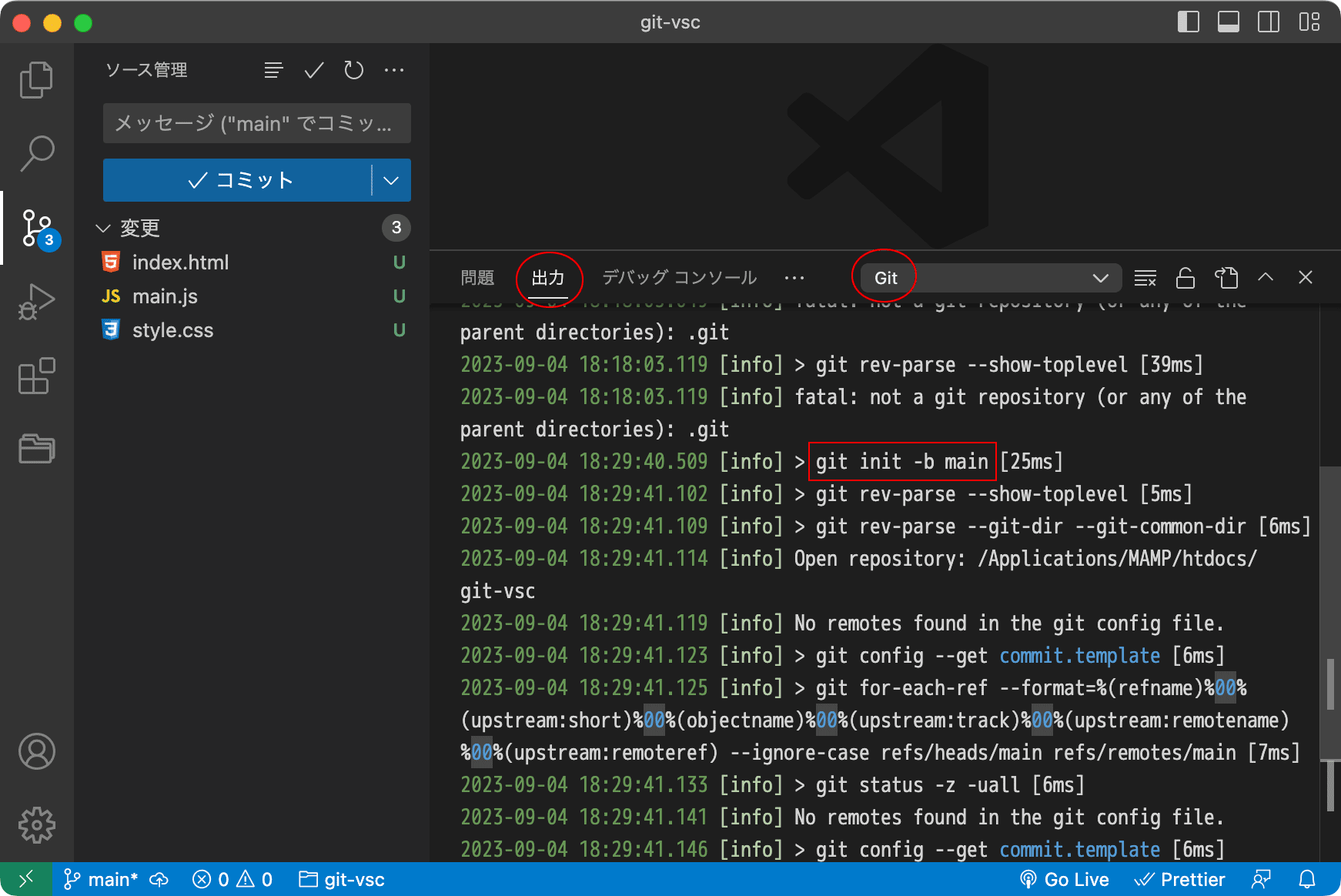
ログ出力
内部的に VS Code がどのような処理をしているか(VS Code がどのように Git を使用しているのか)はパネルの出力タブで確認することができます。
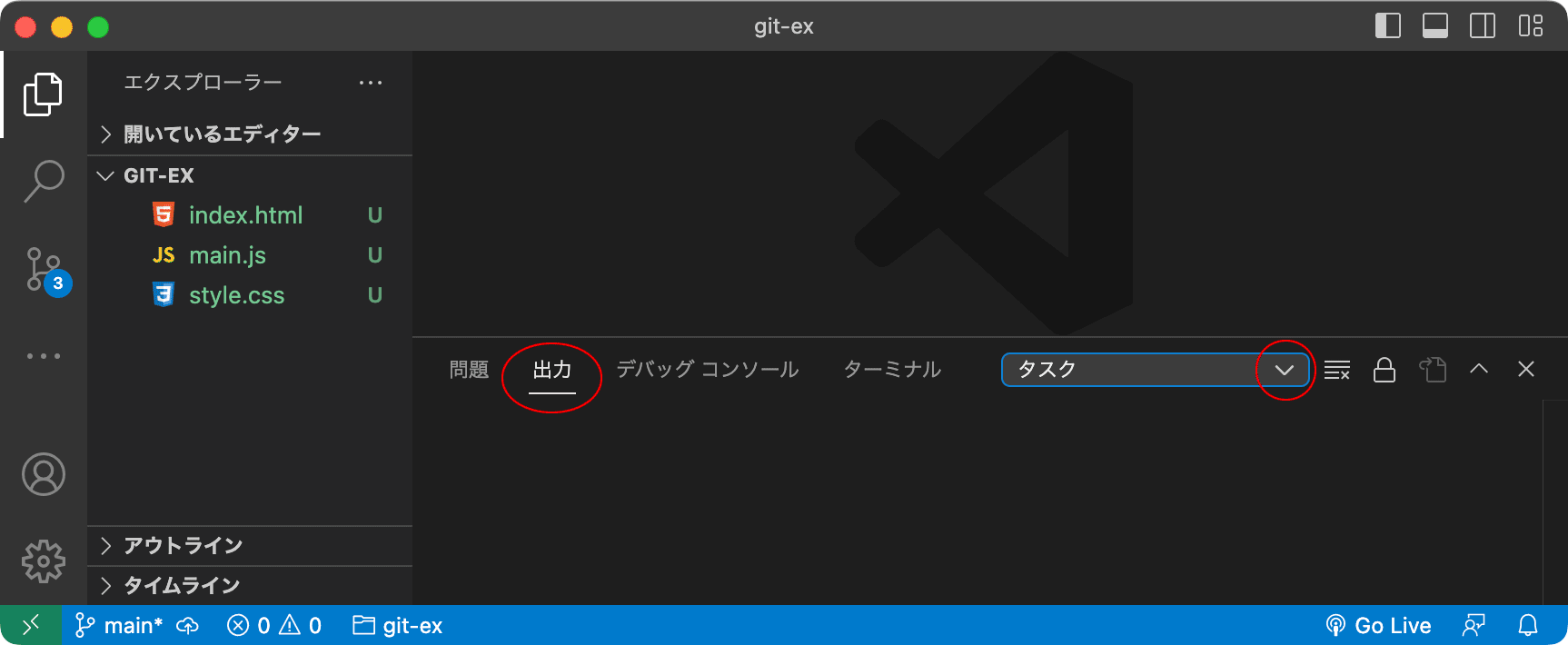
ターミナルが表示されていない場合は、メニューの「表示」→「ターミナル」を選択するか、control + ` を押してターミナルを表示します。
そしてパネルのバーで出力タブを選択し、「タスク」のプルダウンをクリックします。
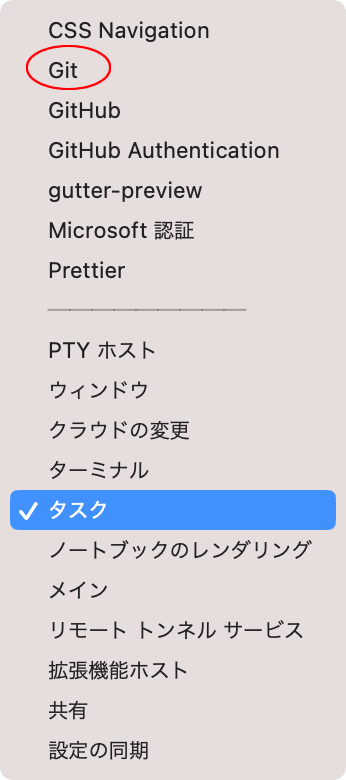
タスクと表示されているプルダウンをクリックして、表示されるメニューから Git を選択します。
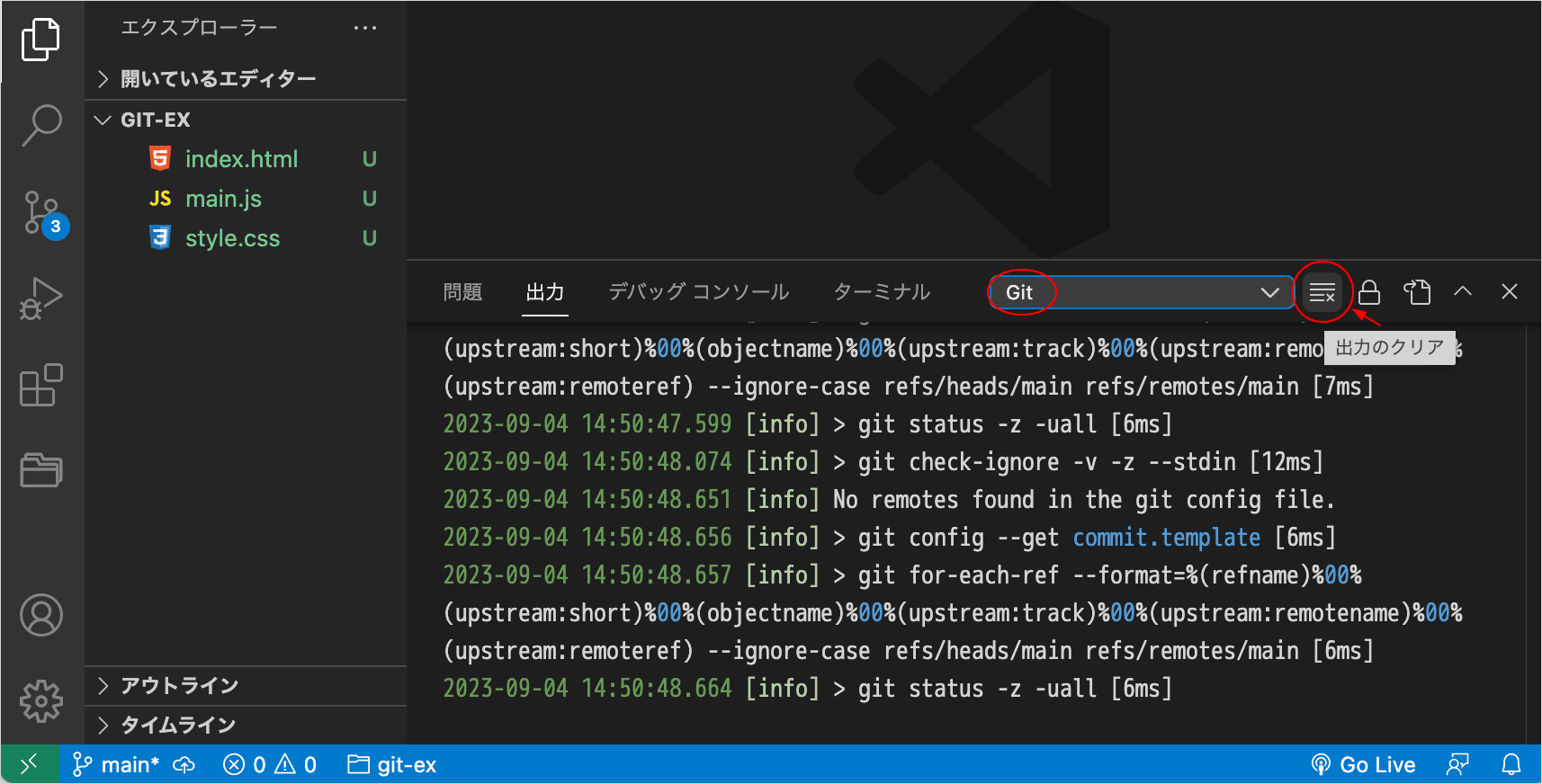
例えば、以下のように表示されます。
ここに表示されている内容は VS Code が呼び出している git コマンドのログ(ログ出力ファイル Git.log)で、ターミナルから直接入力した git コマンド(例えば先程実行した git init)は含まれていません。
また、VS Code が呼び出している git コマンドは多数あるため、目的のコマンドを探すのが大変な場合があります。何らかの操作の前に、一度プルダウン横の「出力のクリア」ボタンをクリックして出力をクリアすると、目的のコマンドを探しやすくなります。
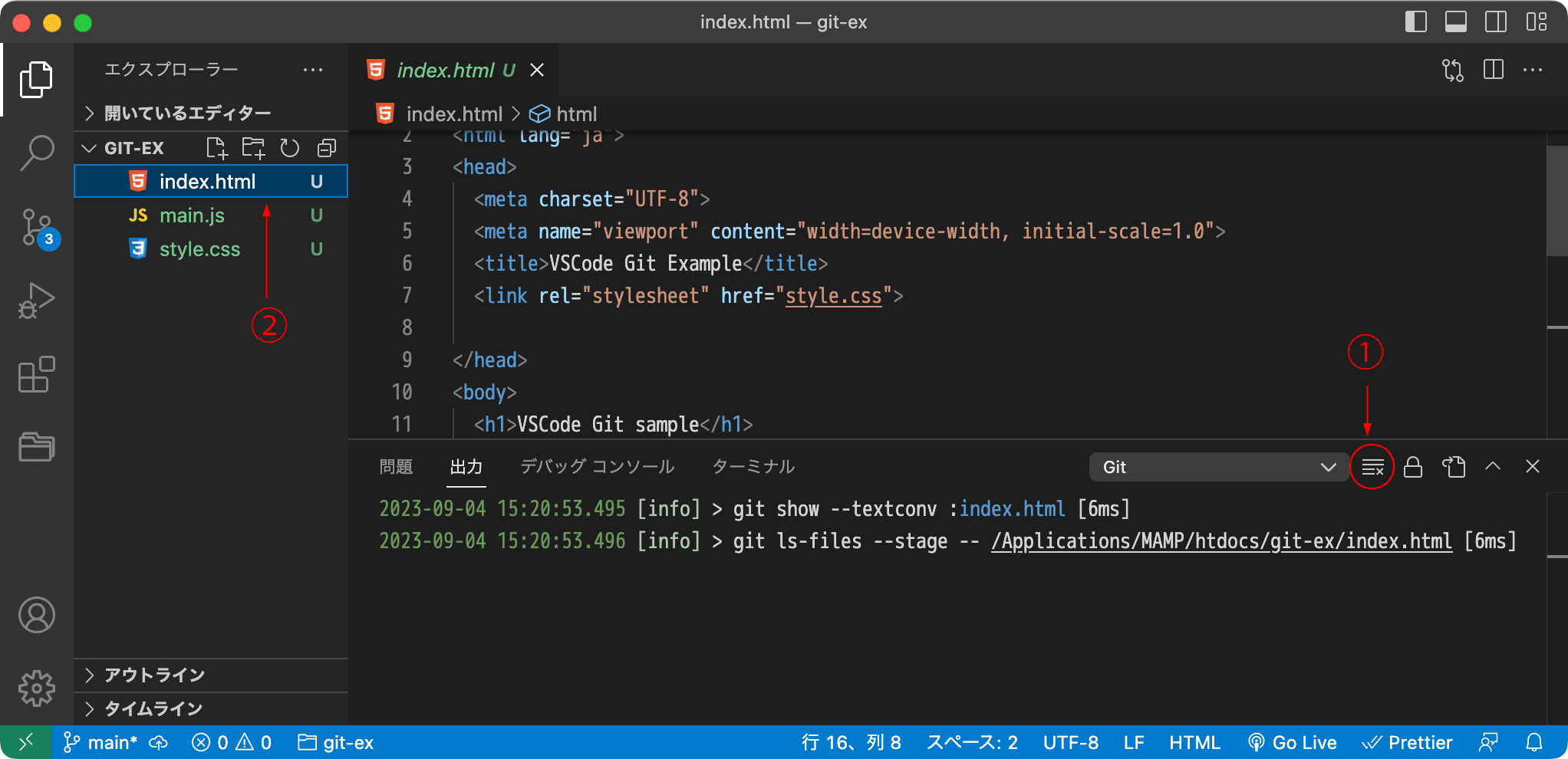
例えば、「出力のクリア」ボタンをクリックして出力をクリアしてから、index.html を選択して表示すると、以下のような Git のログが確認でき、VS Code では内部的に git show コマンドと git ls-files が実行されているのがわかります。
ソース管理アイコン
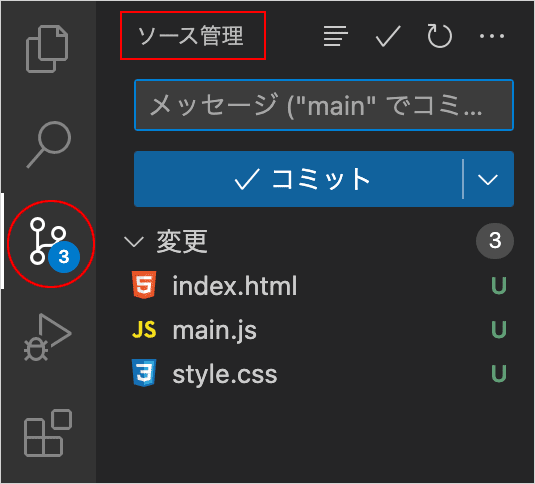
左側アクティビティバーのソース管理アイコン()上に表示されている数字は現在のリポジトリ内の(コミットされていない)変更の数を表わします。
この例の場合は、初期化後、3つの未追跡(Untracked)のファイルがあるので3と表示されています。マウスオーバーすると「3個の保留中の変更」と表示されます。
このアイコンをクリックすると、サイドバーにソース管理ビューが表示されます。
ファイルの状態を表す文字
エクスプローラービューやソース管理ビューのサイドバーに表示されるファイルの右側に、そのファイルの状態を表す文字が表示されます(git status を視覚化してくれます)。
この例では U と表示されていますが、これは追跡対象外(未追跡 Untracked)であることを表しています。状態により U 以外にも以下のような文字が表示されます。
| 文字 | 意味 |
|---|---|
| A | Added 新規ファイルがインデックスに追加済み |
| M | Modified 変更されている |
| U | Untracked 未追跡(リポジトリに追加されていない) |
| D | Deleted 削除済み(ソース管理ビューで表示される) |
| ! | Conflict コンフリクト発生中 |
UI での表示
このように特に設定をしなくても、フォルダを Git で初期化すると VS Code はそのフォルダを Git 管理対象フォルダとして認識し、そのファイルの状態をエディタの画面(UI)に反映します。
以下は、どのように UI の表示が変化するかを先程の例の続きの操作で確認します。以下では VS Code 内のターミナルを使用していますが、独立したターミナルのウィンドウで実行しても同じことです。
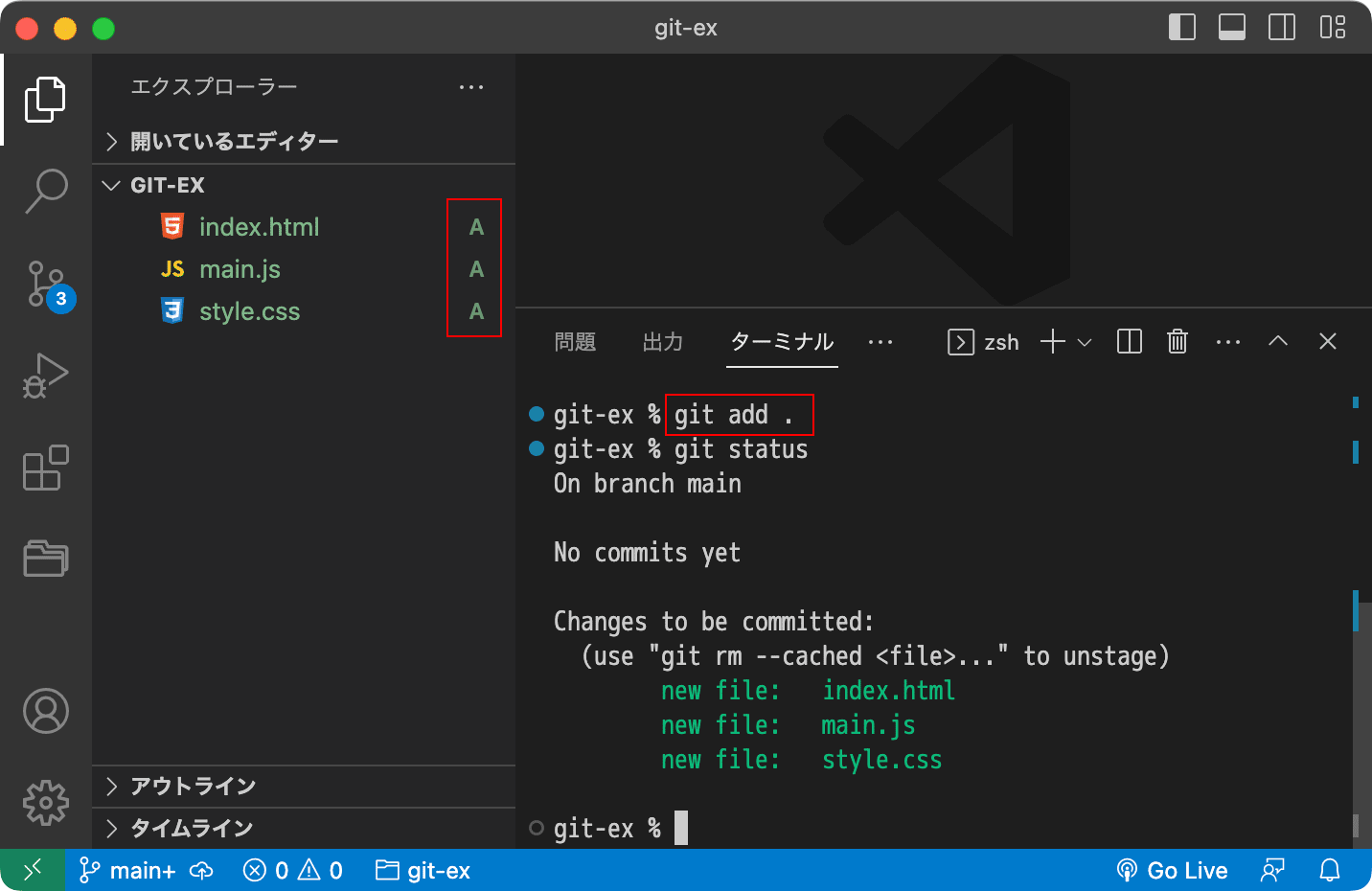
ターミナルで git add . コマンドを実行して全てのファイルをステージに追加すると、以下のようにファイルの右横の表示が U(Untracked)から A(Added)に変わります(エクスプローラービュー)。
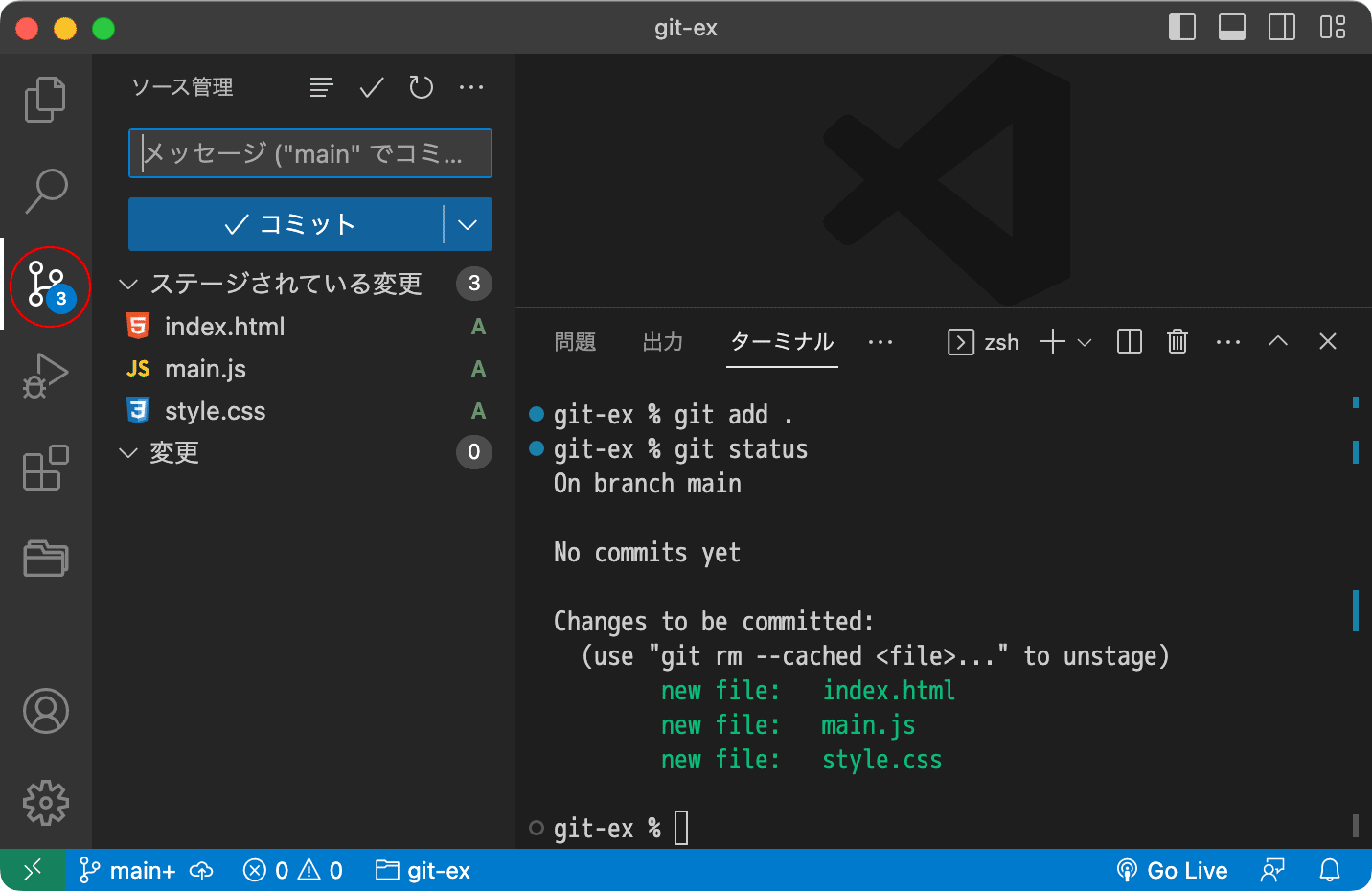
ソース管理ビューを確認すると「ステージされいる変更」が3つあり、「変更(ステージされていない」が0であるなど、Git の状態(ステータス)がわかります。
コミットでクリア
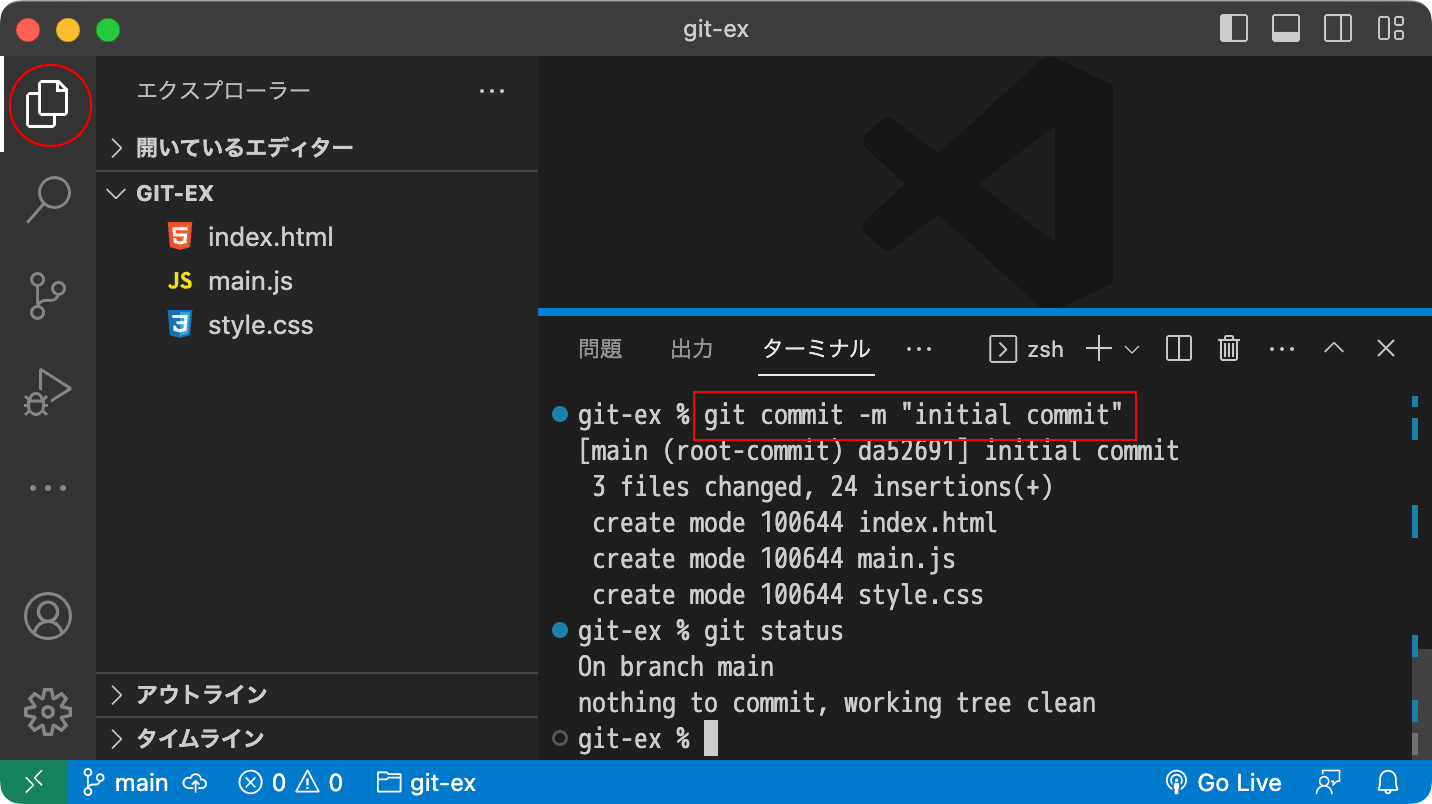
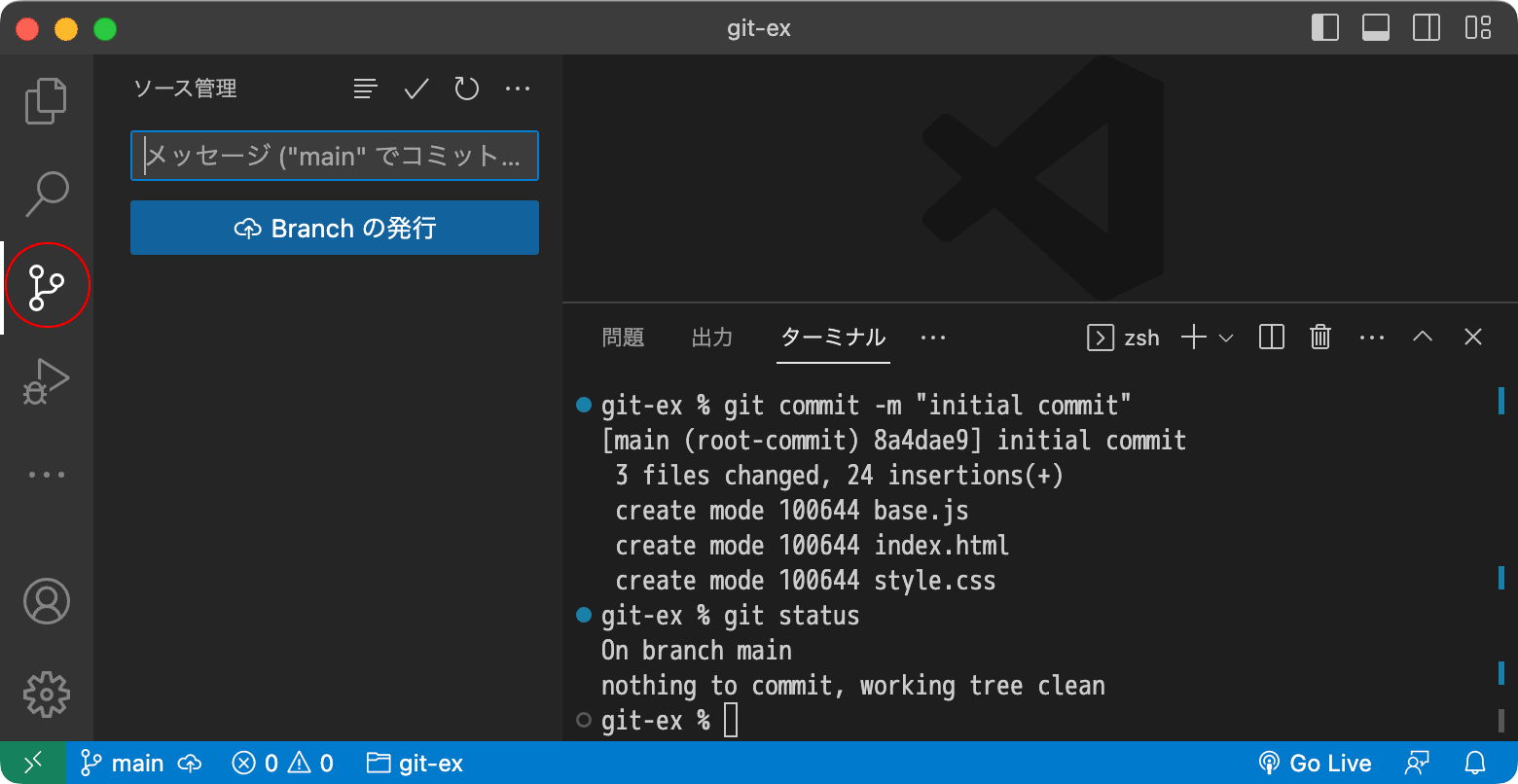
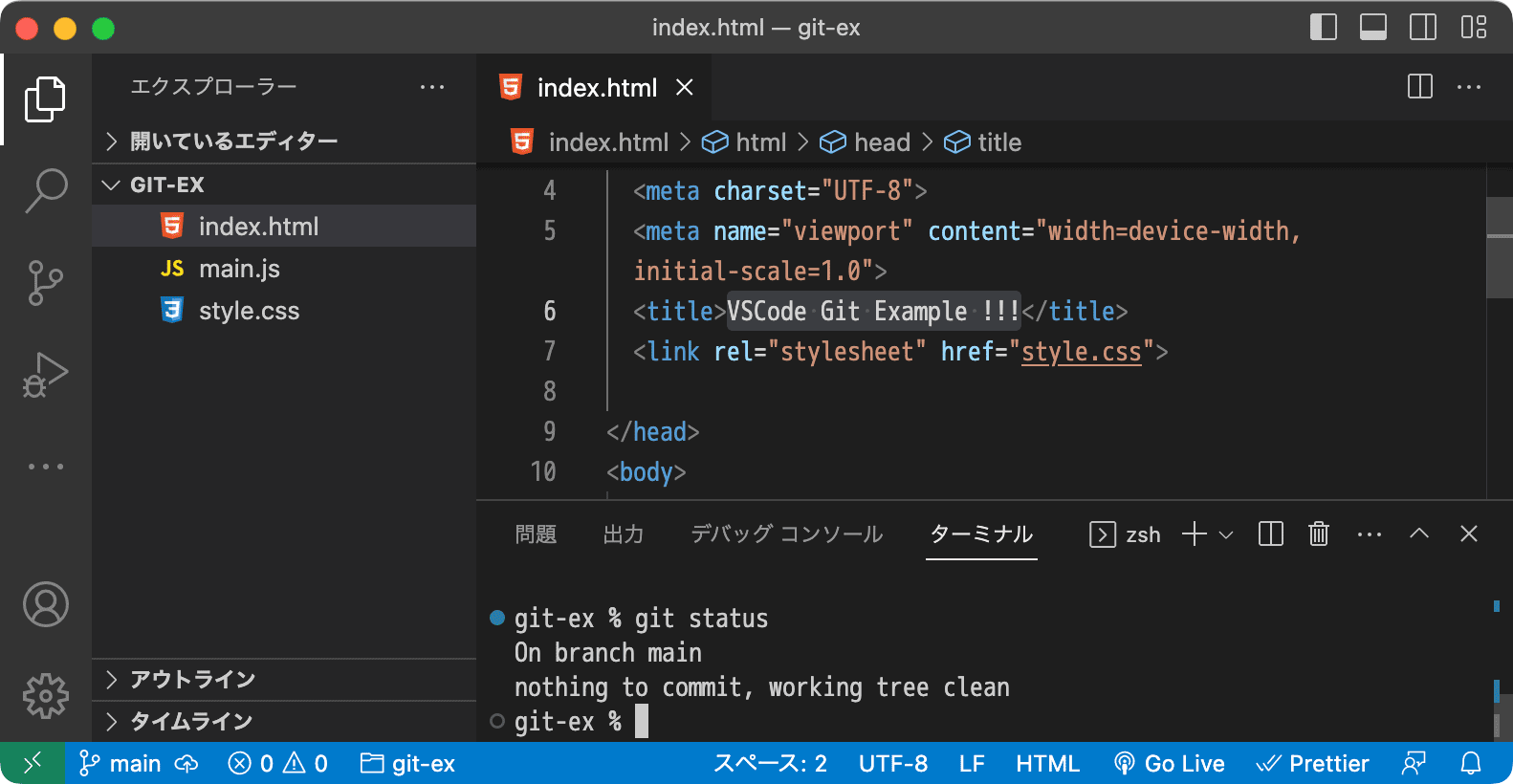
git commit コマンドを実行してコミットすると、作業ツリーには変更をステージしたりコミットするファイルがない状態(nothing to commit, working tree clean)になるので、以下のようにアイコンの数字や状態を表す文字が消えます。
また、ソース管理ビューでは変更されているファイルやステージされているファイルがないので、サイドバーのファイルはクリアされます。
ブランチ
画面の下部にあるステータスバーの左端には現在のブランチ(カレントブランチ)が表示されます。
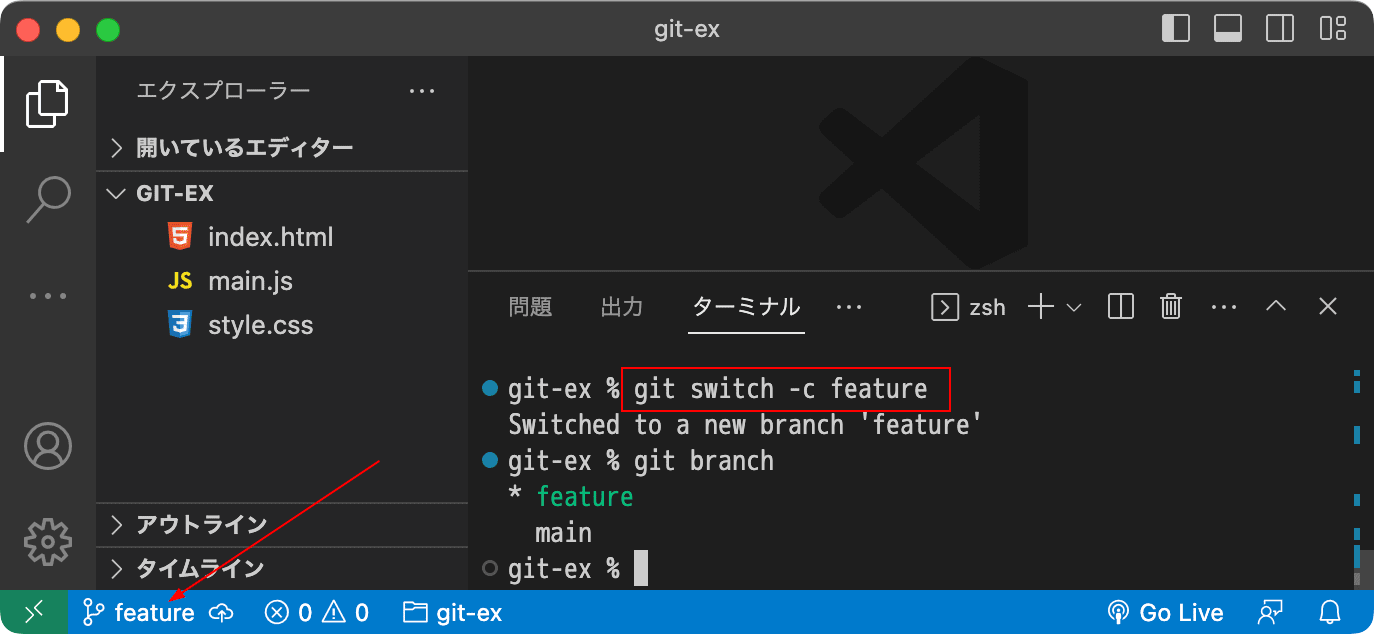
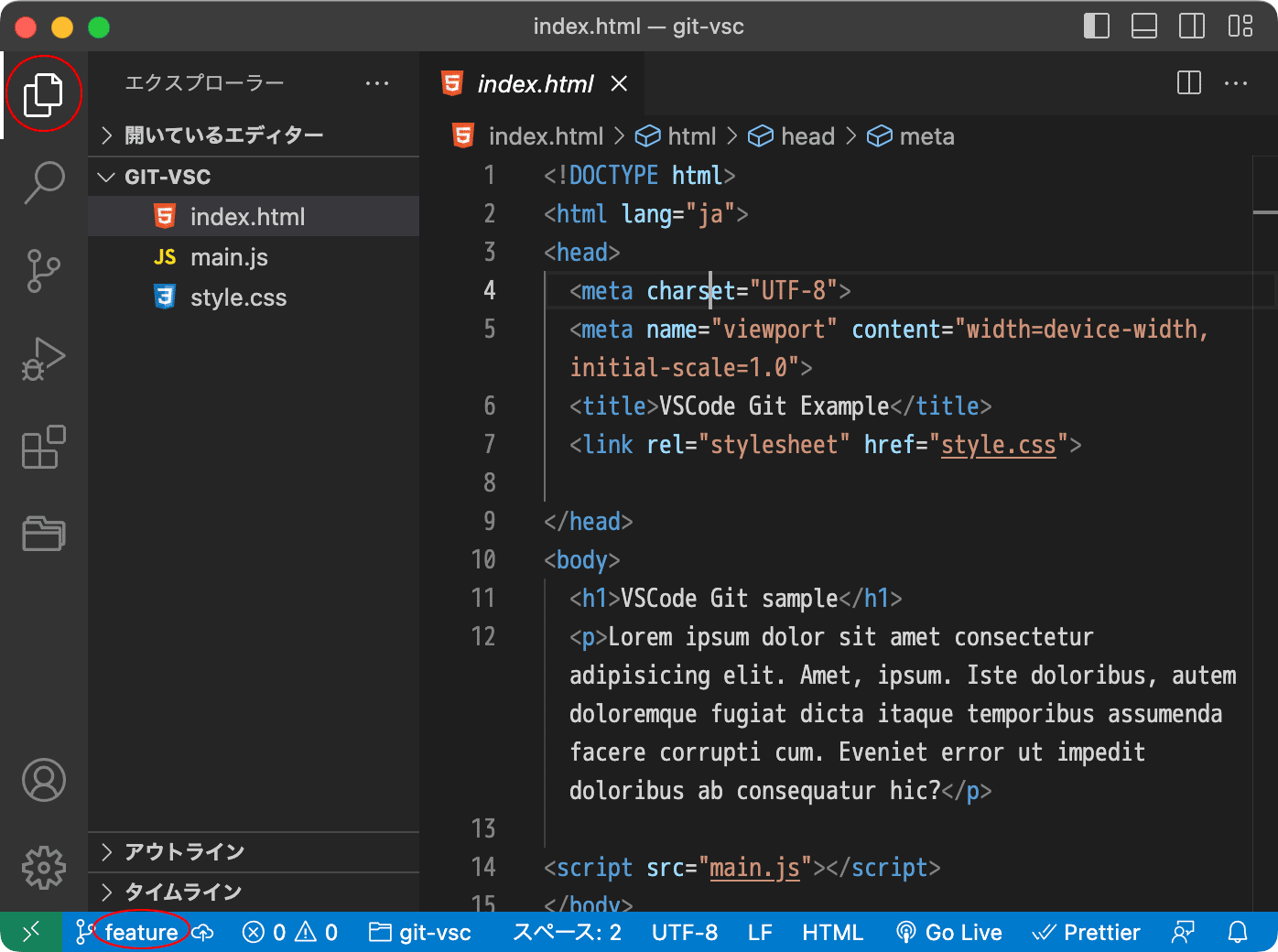
git switch -c コマンドを実行して新しいブランチ feature を作成して切り替えると、以下のようにステータスバーに現在のブランチ(feature)が反映されます。
関連ページ:Git ブランチ マージ リベース
変更
feature ブランチでファイル index.html を適当に変更してみます。
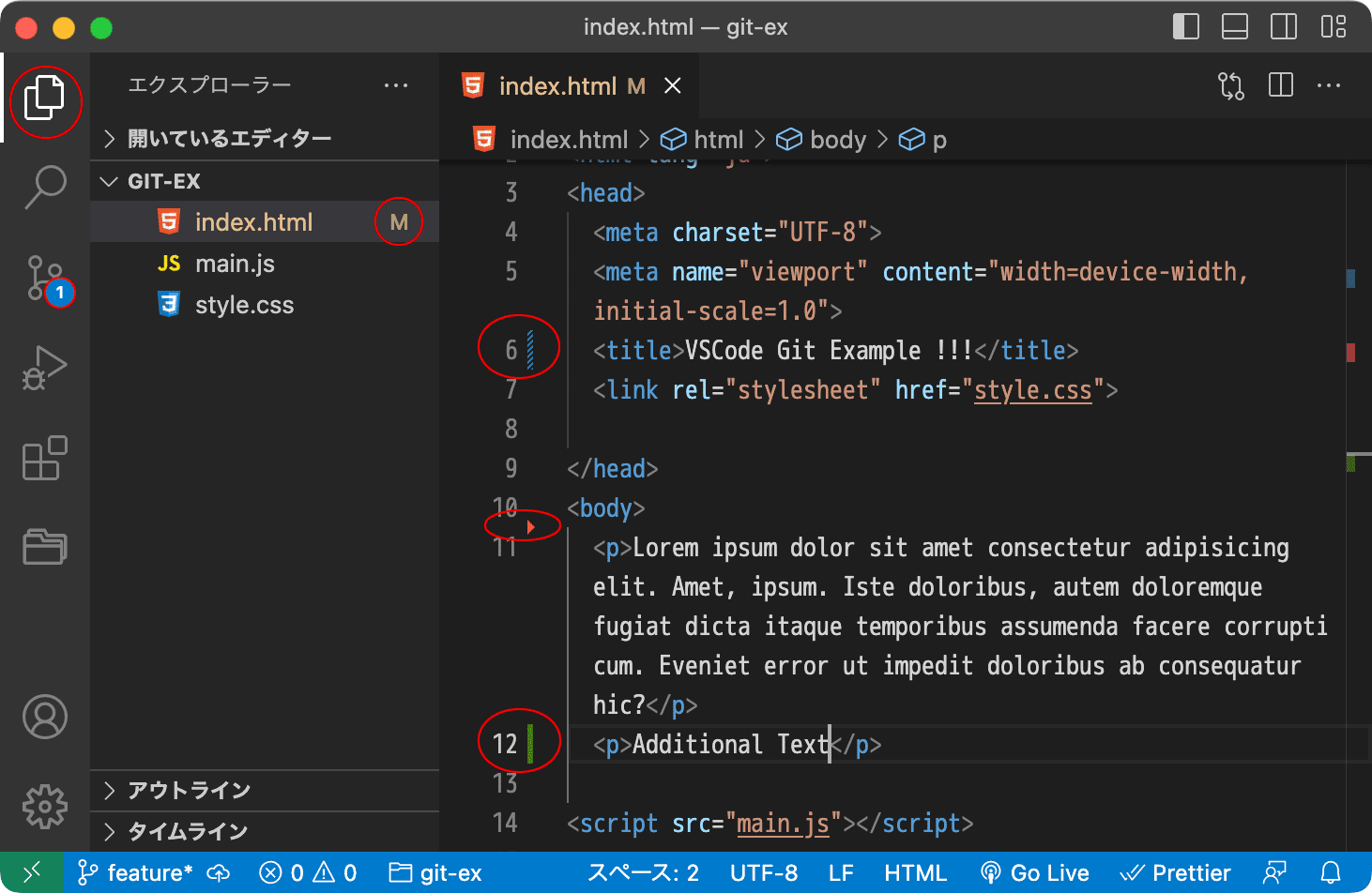
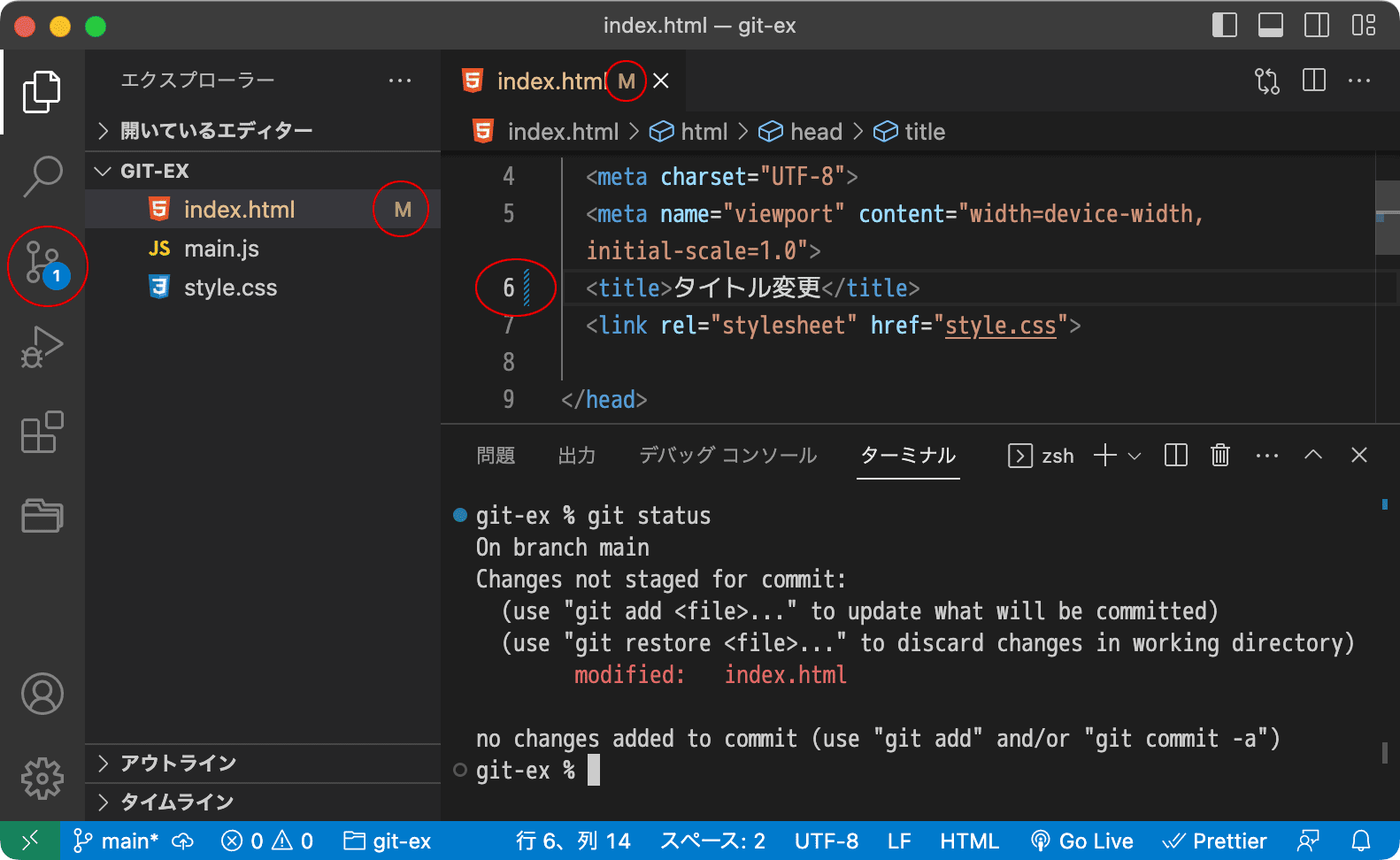
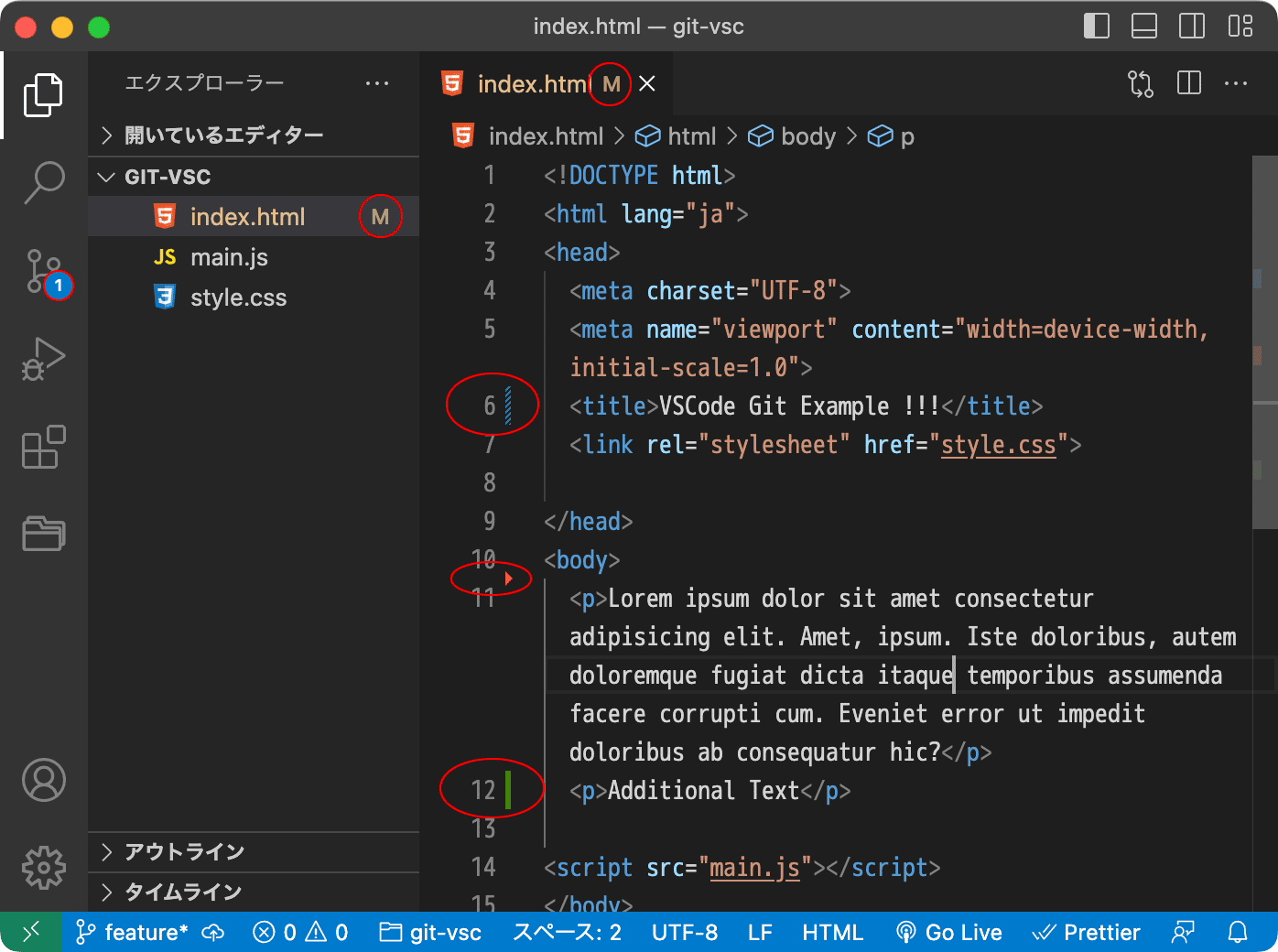
変更を保存すると、以下のように index.html の右側に M(Modified)と表示され、左側のソース管理アイコン()に変更数を表す 1 が表示されます。
ガターインジケーター
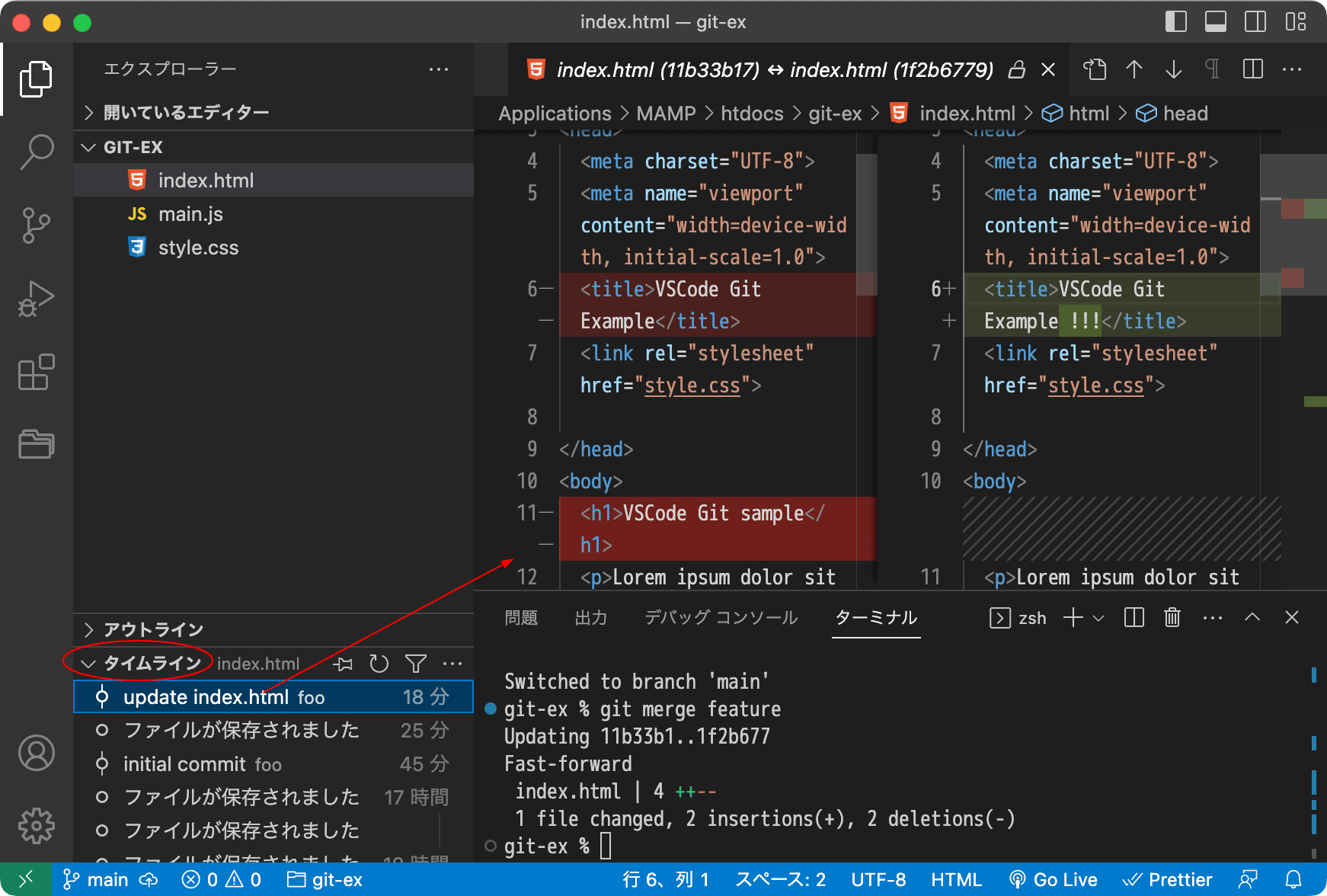
編集画面の変更された行の左側(ガターエリア)には以下のような変更の内容を表すガターインジケーターと呼ばれるマークが表示されます。
- 青のバー : 変更された行を示す(上記6行目)
- 赤の三角 : 削除された行を示す(上記10と11行目の間)
- 緑のバー : 追加された行を示す(上記12行目)
差分の表示
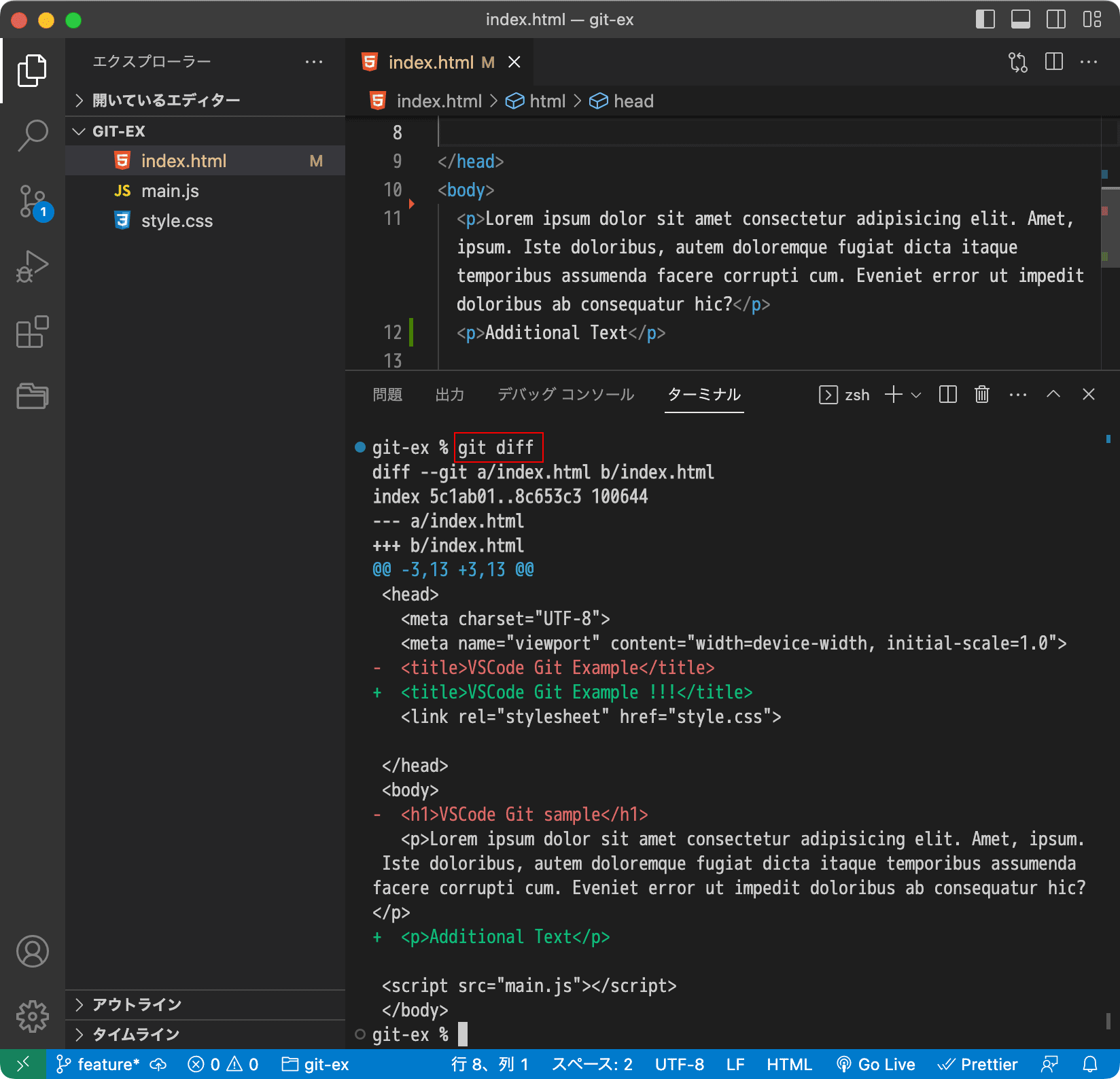
git diff コマンドで以下のようにターミナル上で差分を表示することができますが、ソース管理ビューで差分を表示することもできます。
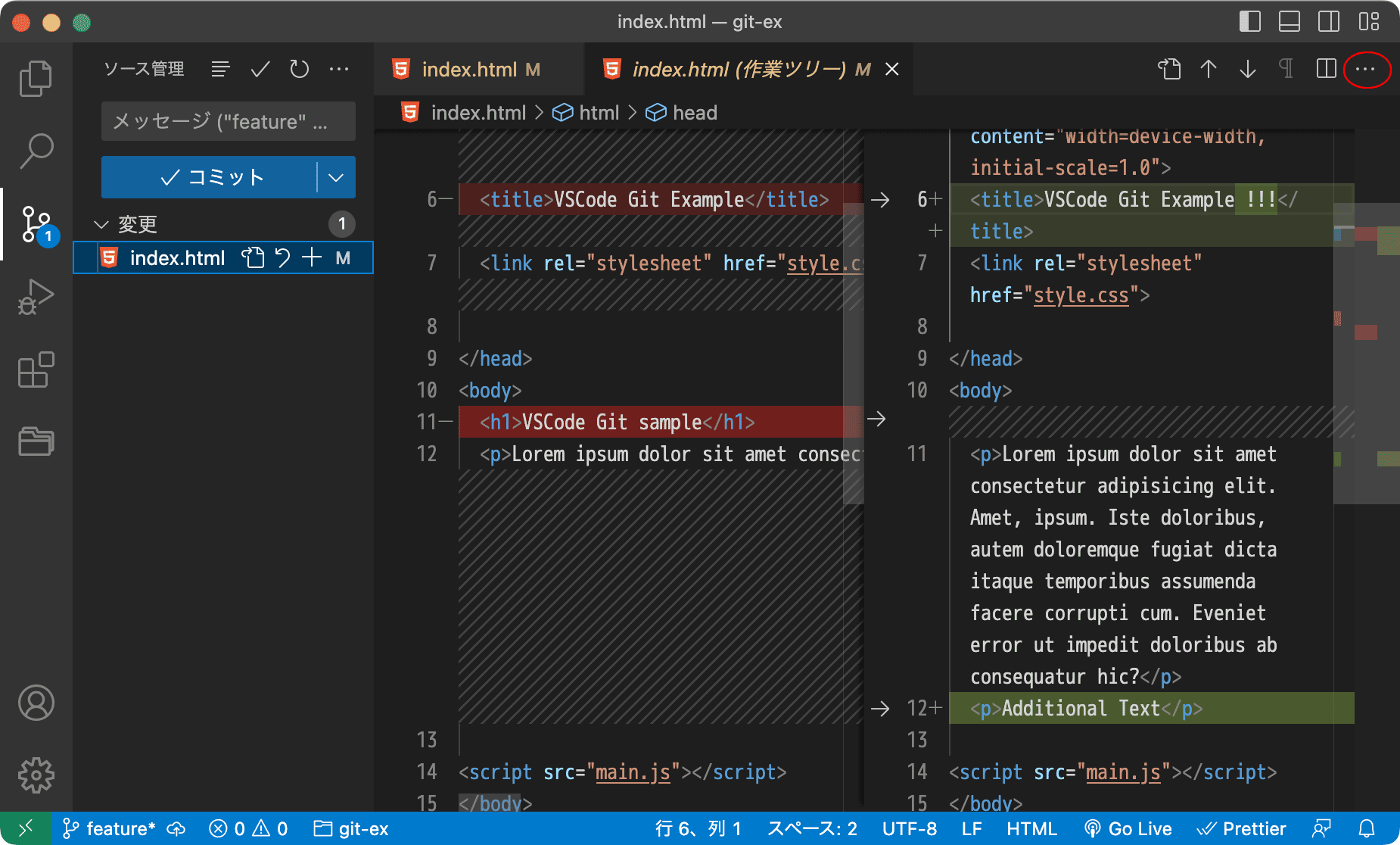
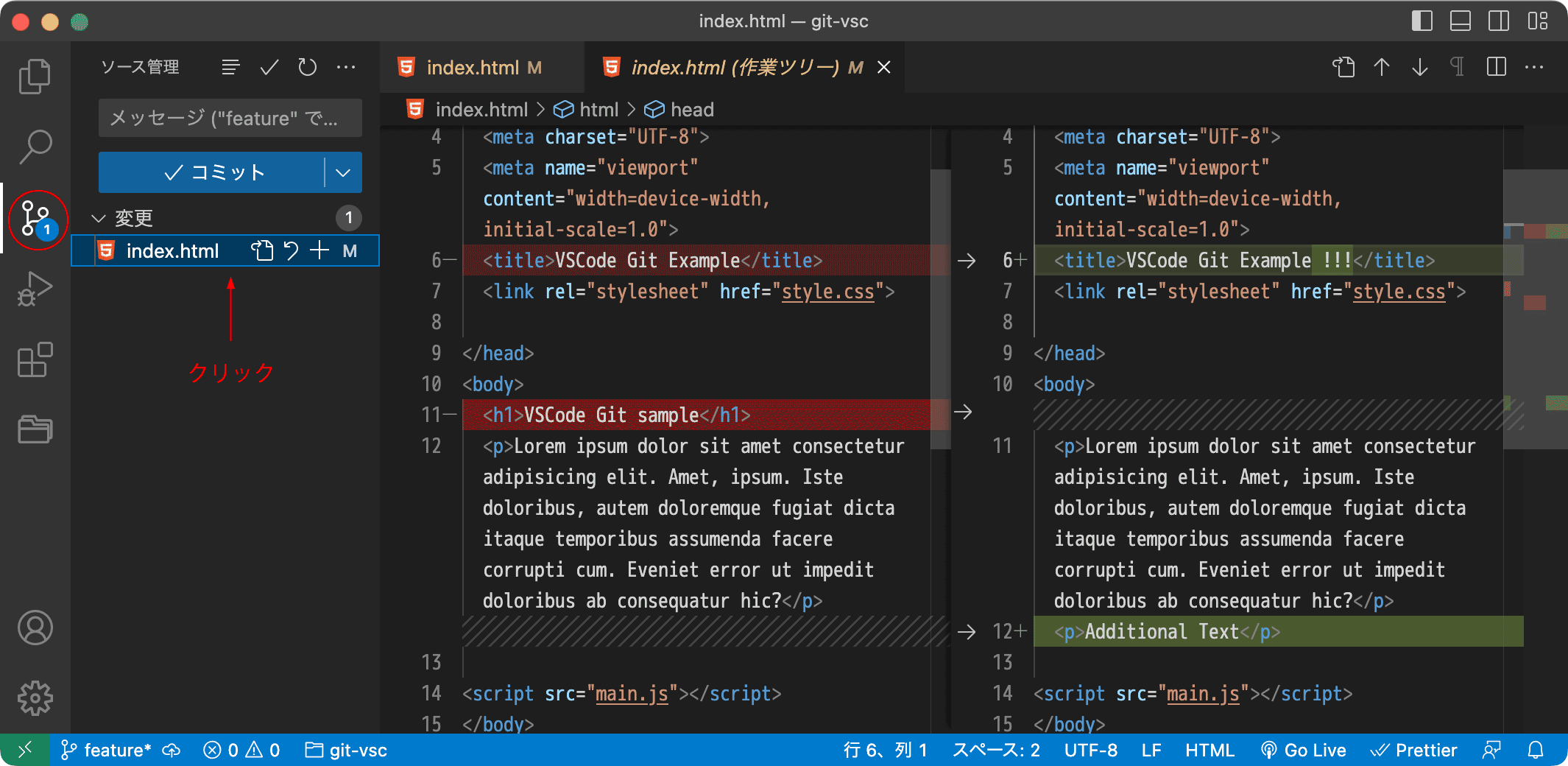
ソース管理ビューに切り替えて、サイドバーで「変更」の下に表示されている index.html(変更したファイル)をクリックすると変更の差分が表示されます。
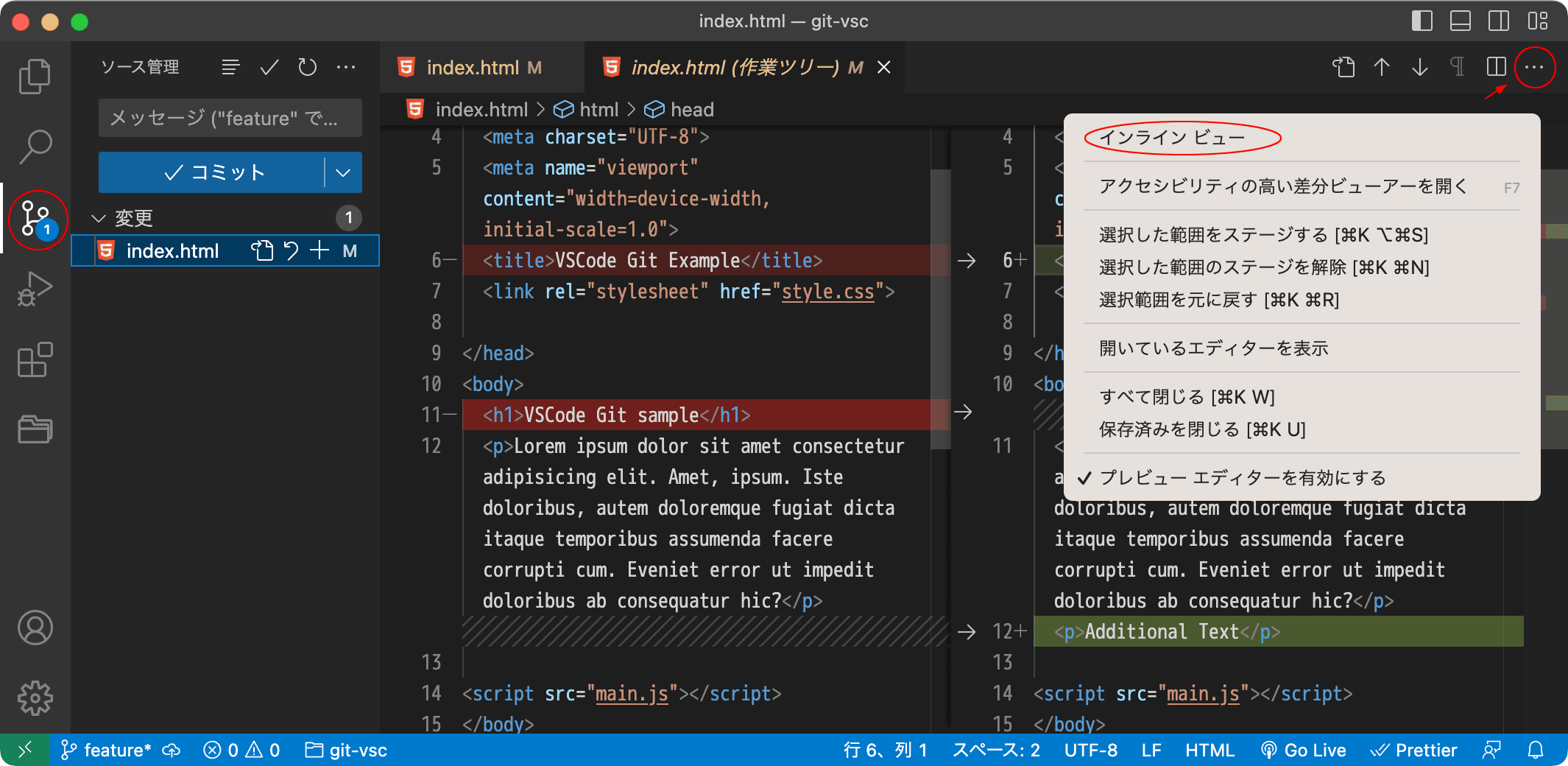
右上の 「…」をクリックして表示されるメニューから「インラインビュー」を選択すると、差分を1つのファイルにまとめて表示することもできます。
差分ツール
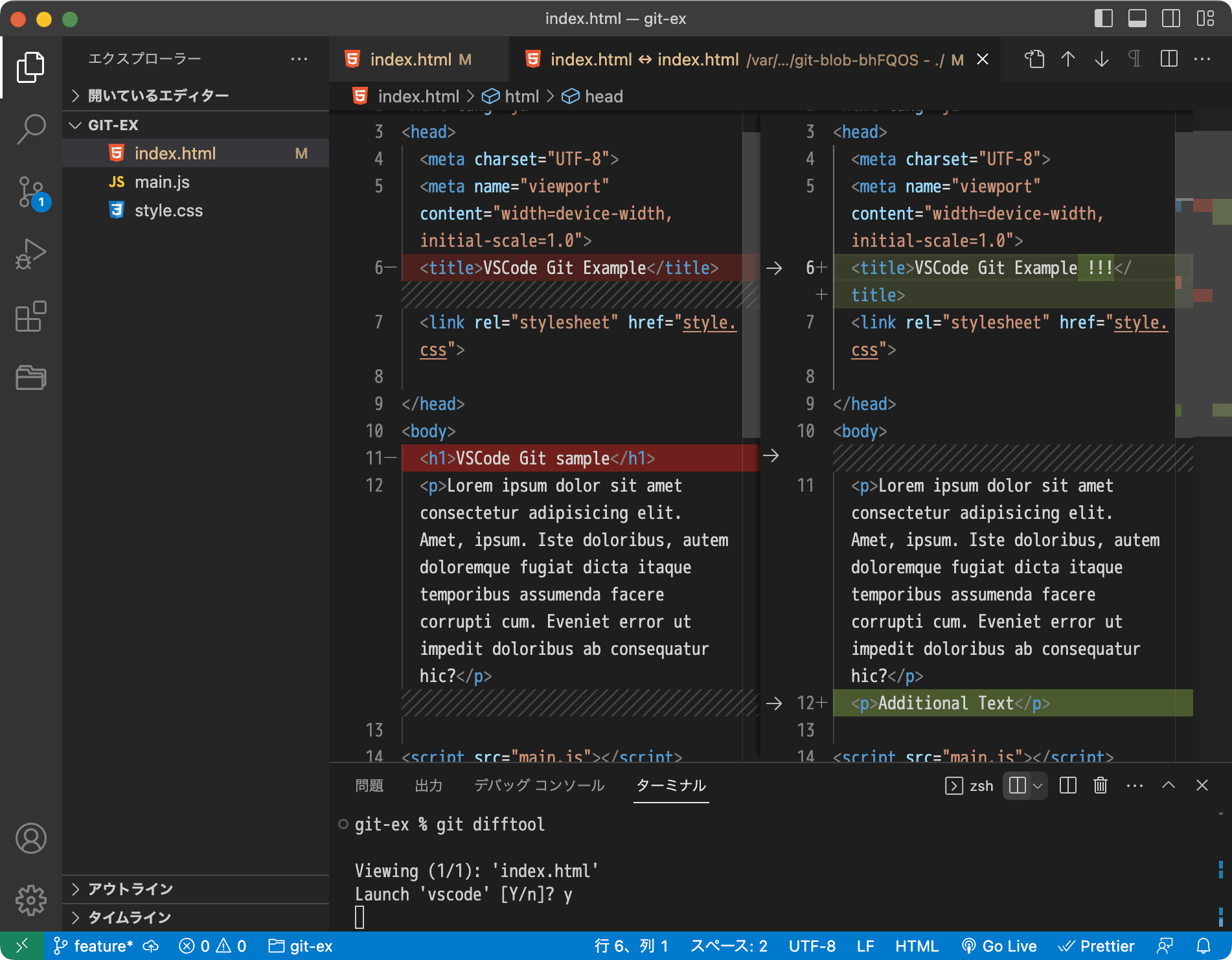
diff ツール(差分ツール)を VS Code に設定していれば、git difftool コマンドを使って VS Code 上で差分を表示することもできます(デフォルトの diff tool として設定)。
git add コマンドでステージに追加
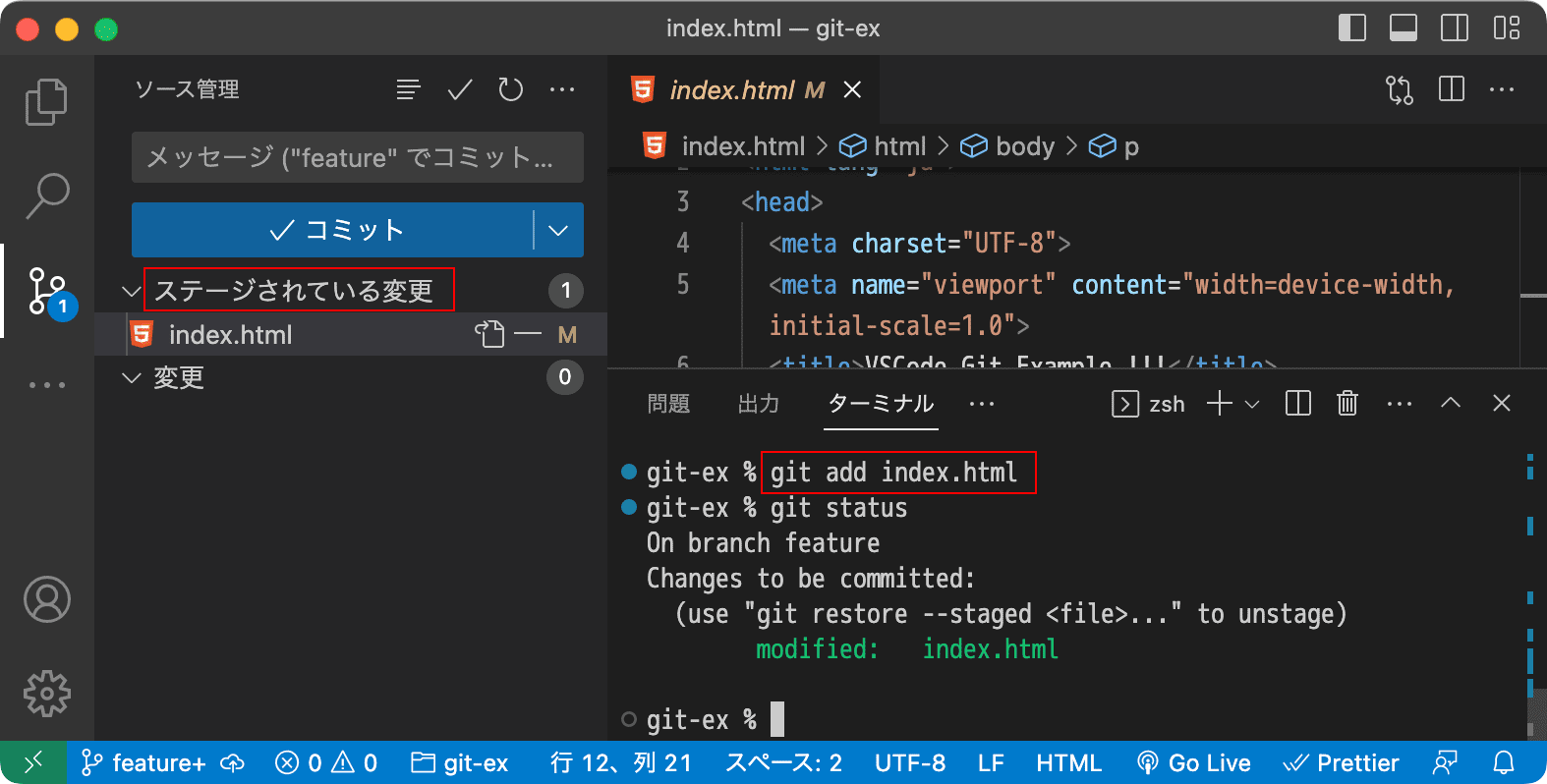
変更したファイル index.html を git add コマンドでステージに追加します。
ソース管理ビューを見ると「変更」の下に表示されていた index.html が「ステージされている変更」の下に移動しています。「ステージされている変更」は「Changes to be committed」に該当します。
コミット
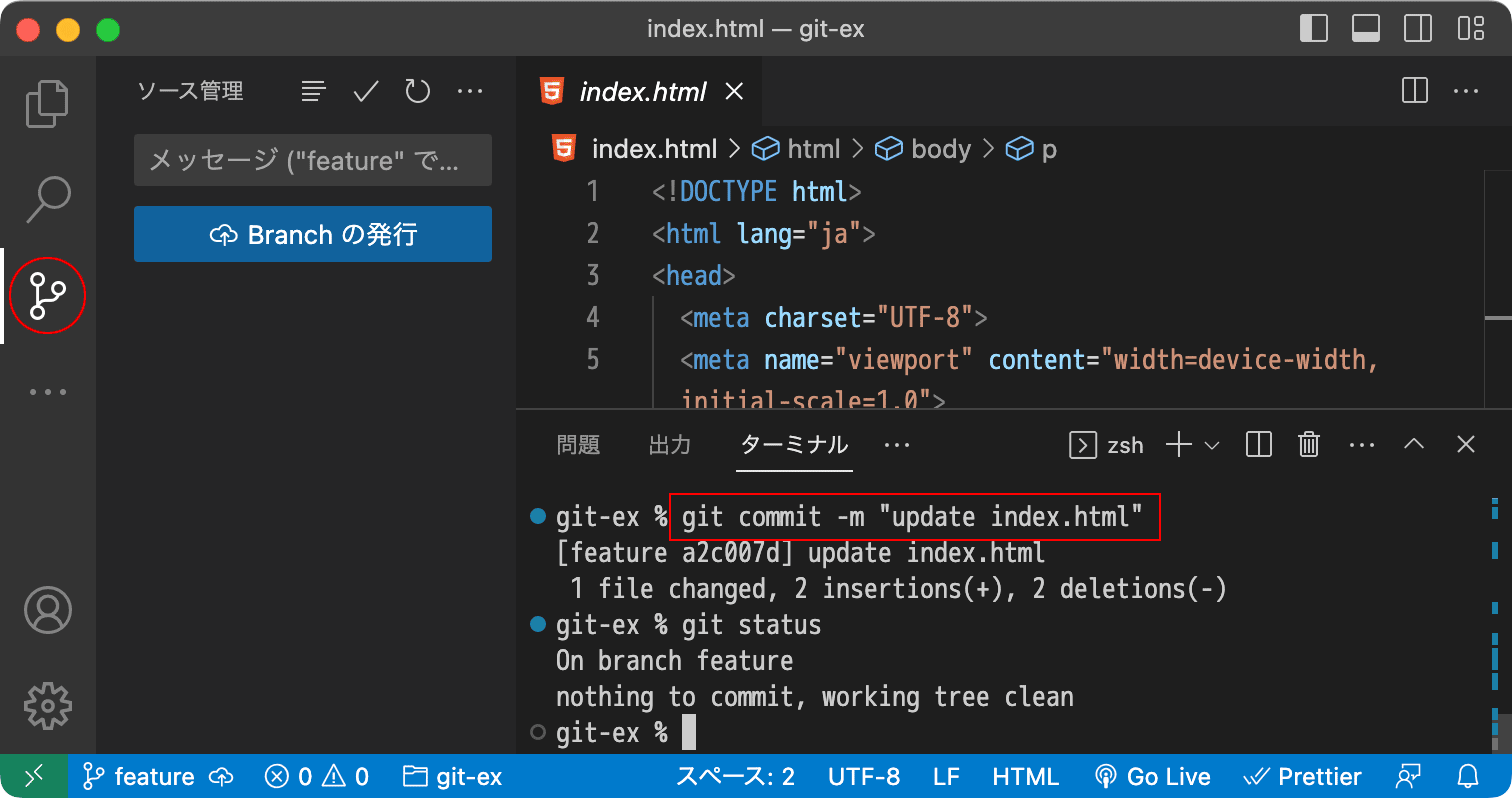
git commit コマンドでコミットします。ソース管理ビューではサイドバーのファイルはクリアされます。
エクスプローラービューではファイルの右に表示されていた M の文字が消え、ファイル名の文字色も元の白に戻っています。
元に戻す control + z
ファイルを変更すると編集画面の変更箇所にはガターインジケーターが表示されます。
そして変更を保存すると、そのファイルの右側に変更されていることを表す M が表示され、左側のソース管理アイコン()に変更数を表す数字が表示されます。
この時、git status でステータスを確認すると、ステージされていない変更(changes not staged for commit: modified)として変更したファイルが表示されます。
ここで control + z などで変更を元に戻して保存すると、(当然ですが)M という文字やアイコンの数字は消えます。または、ターミナルで git restore index.html を実行しても同じです。
マージ
feature ブランチでの変更を main ブランチに取り込みます。
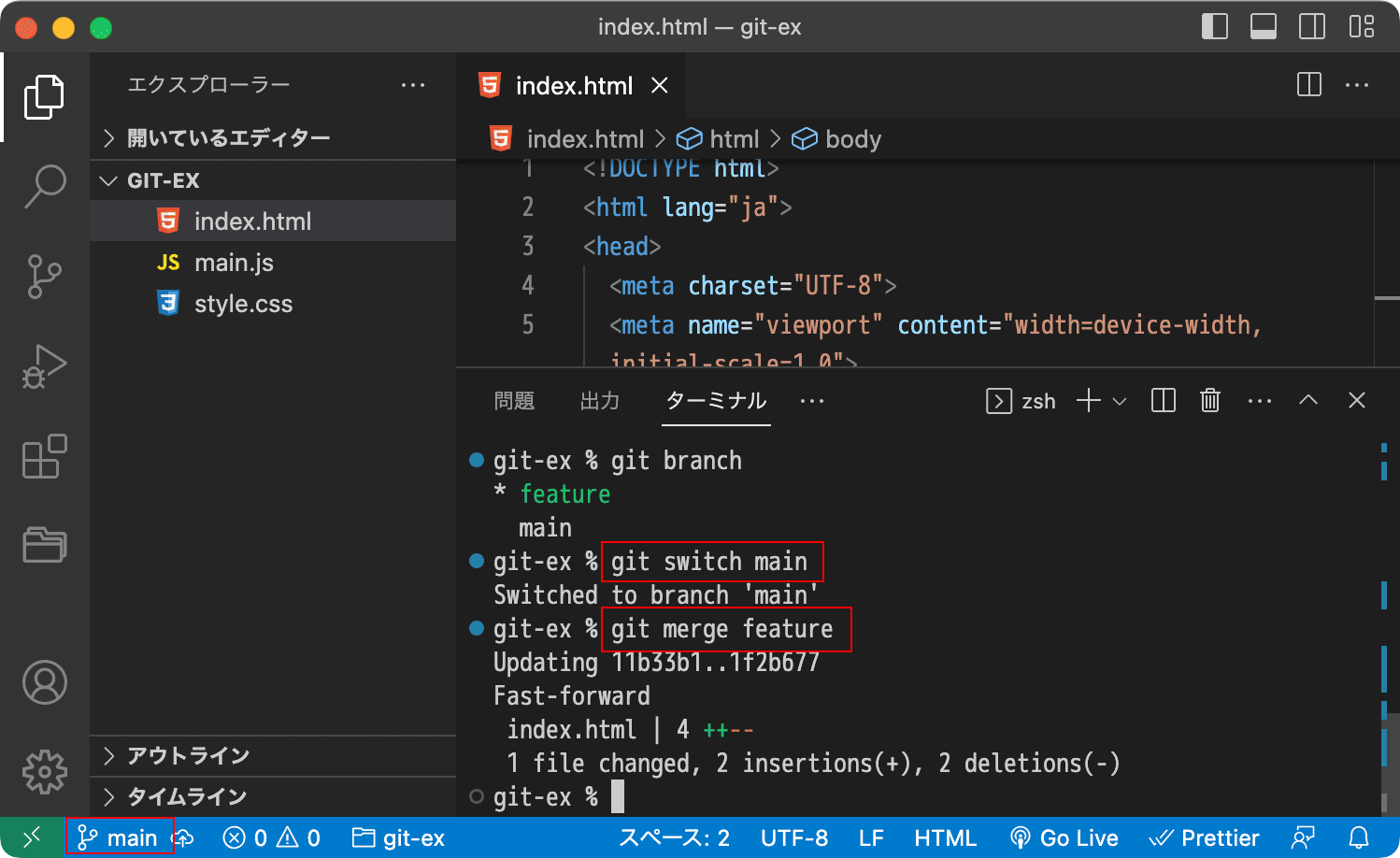
git switch コマンドで main ブランチに切り替えて、git merge コマンドを実行します。
ステータスバーのブランチ名が main に変わっている他は UI 上の変化は特になさそうです。
コンフリクト
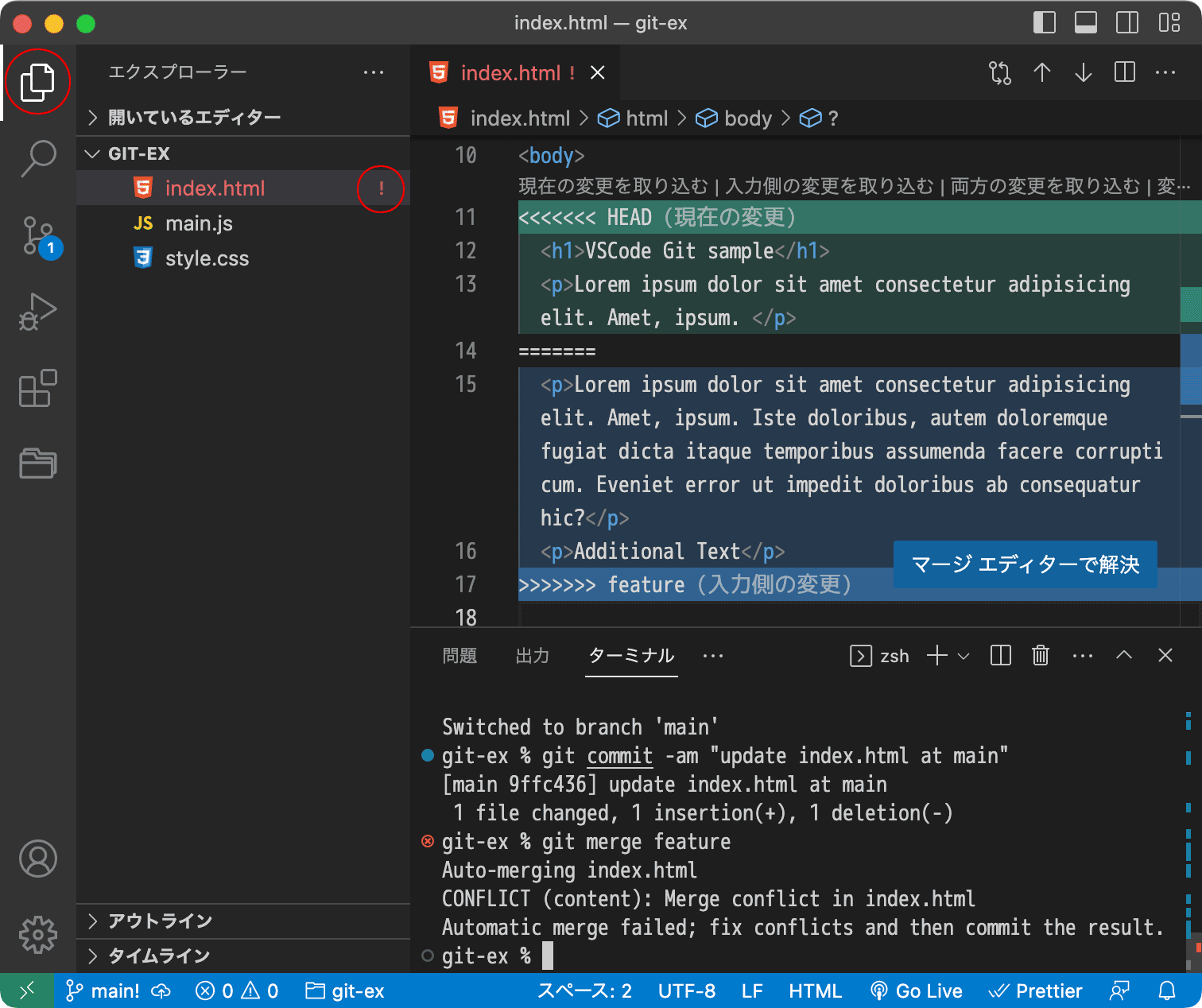
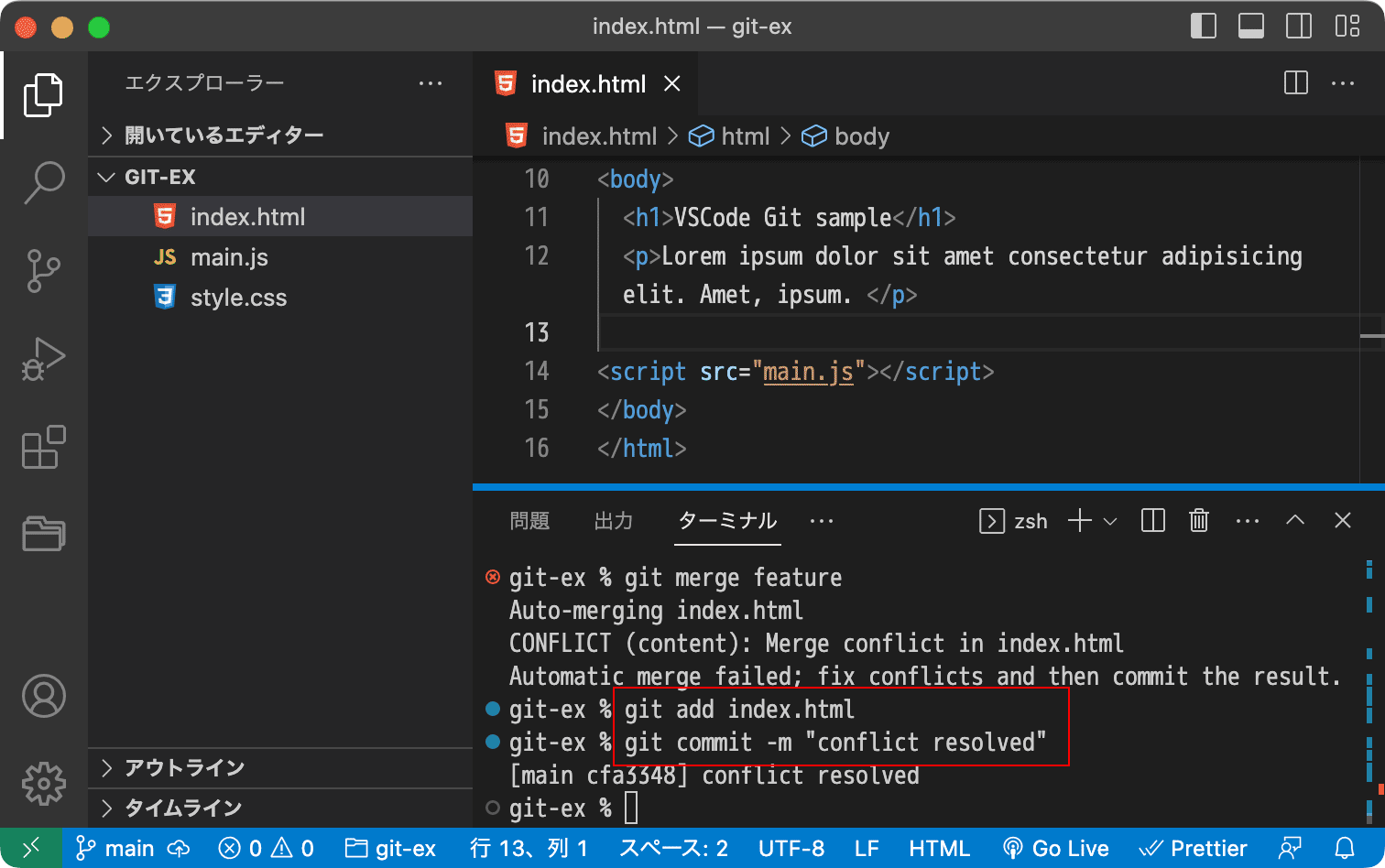
マージをする際にコンフリクトが発生すると、以下のようにファイル名が赤色になり、右横に ! が表示されます(エクスプローラービュー)。
コンフリクト発生箇所を修正後ファイルを保存して、ステージングすると index.html の右横の文字は M に変わり、コミットすると M は消えます。
編集画面に表示されている「マージエディターで解決」をクリックすると 3-way merge editor が起動します。
ファイルの追加と削除
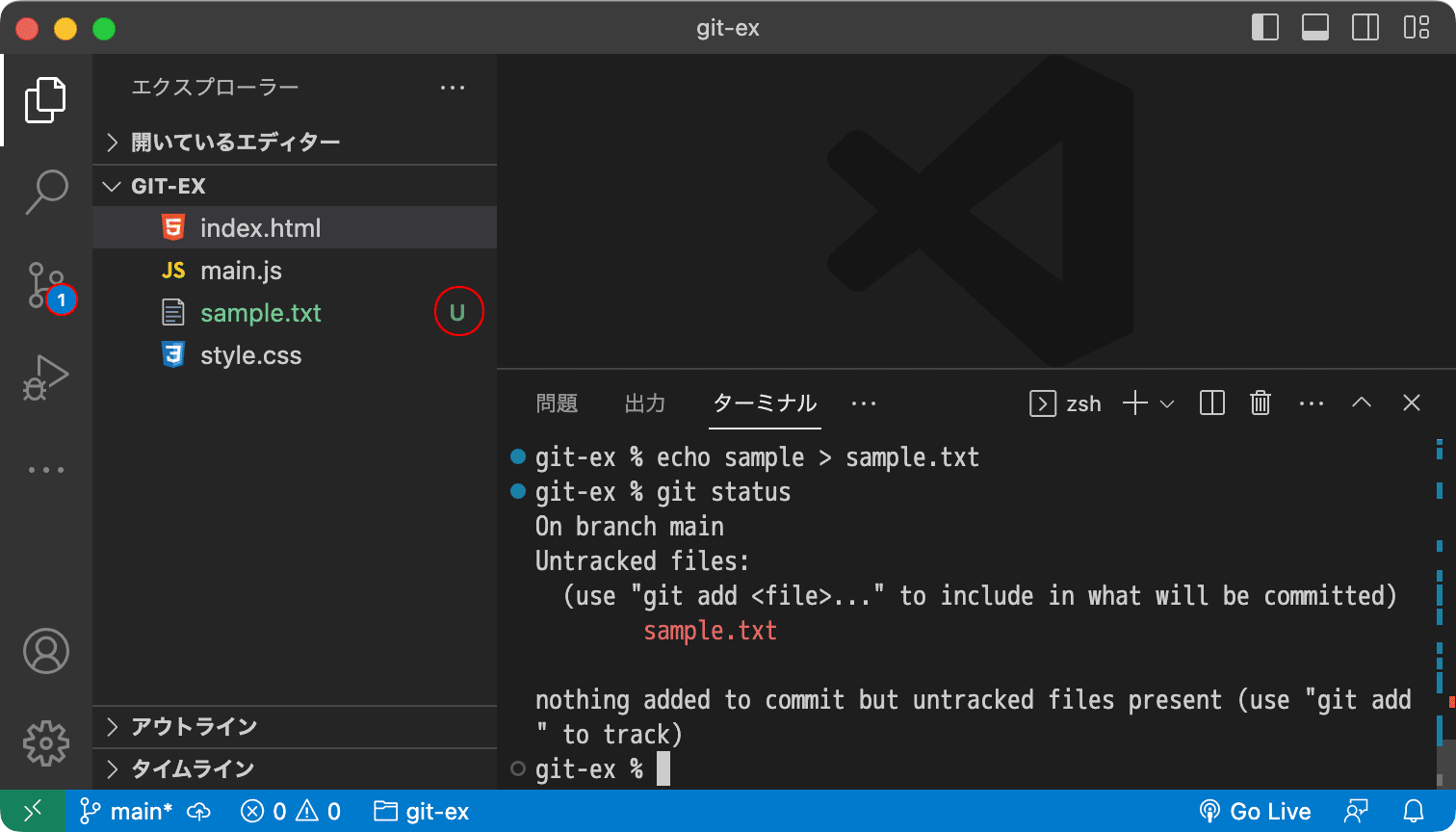
ファイルを新規作成すると、未追跡(Untracked)の状態になっているので、ファイルの右側には U が表示され、ソース管理ビューのアイコン()に1が表示されます。
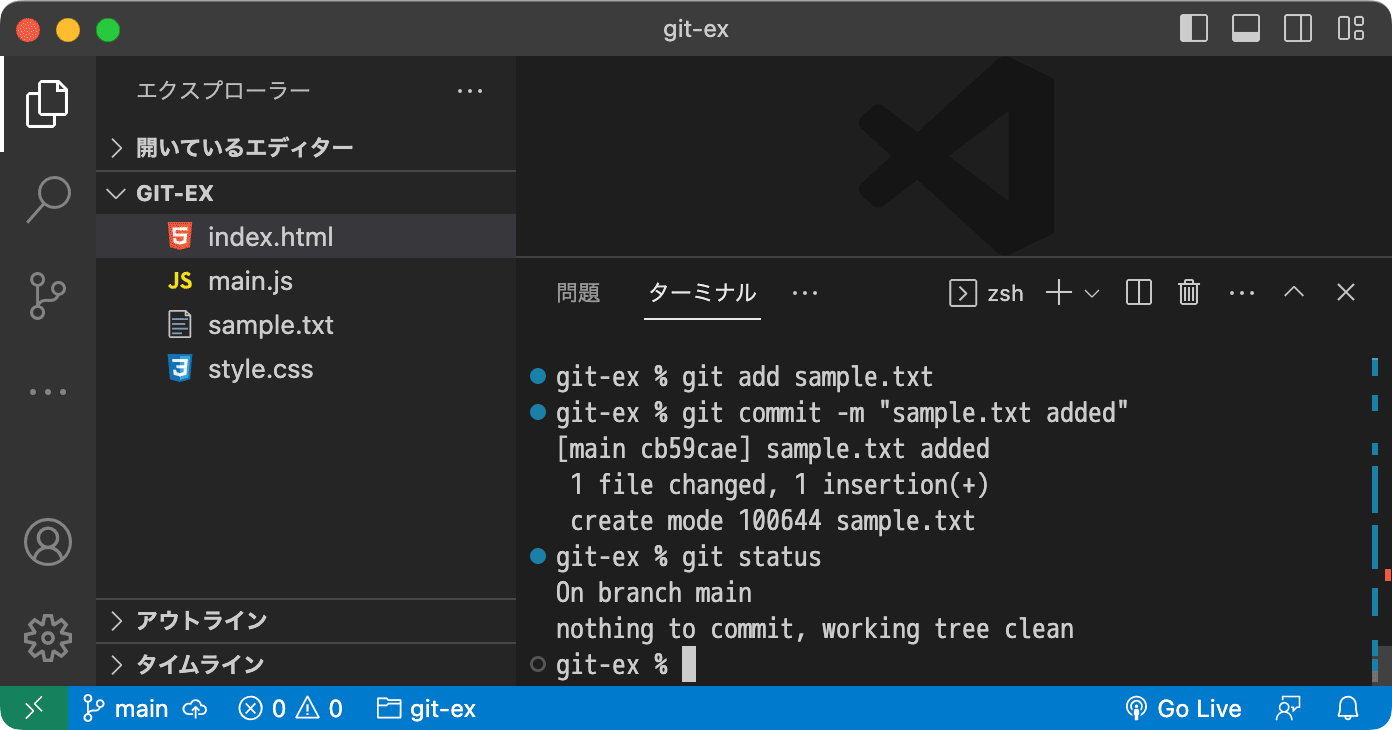
git add でステージングすると U(Untracked)が A(Added)に変わり、コミットすると文字とアイコン上の数字が消えます。
git rm で削除
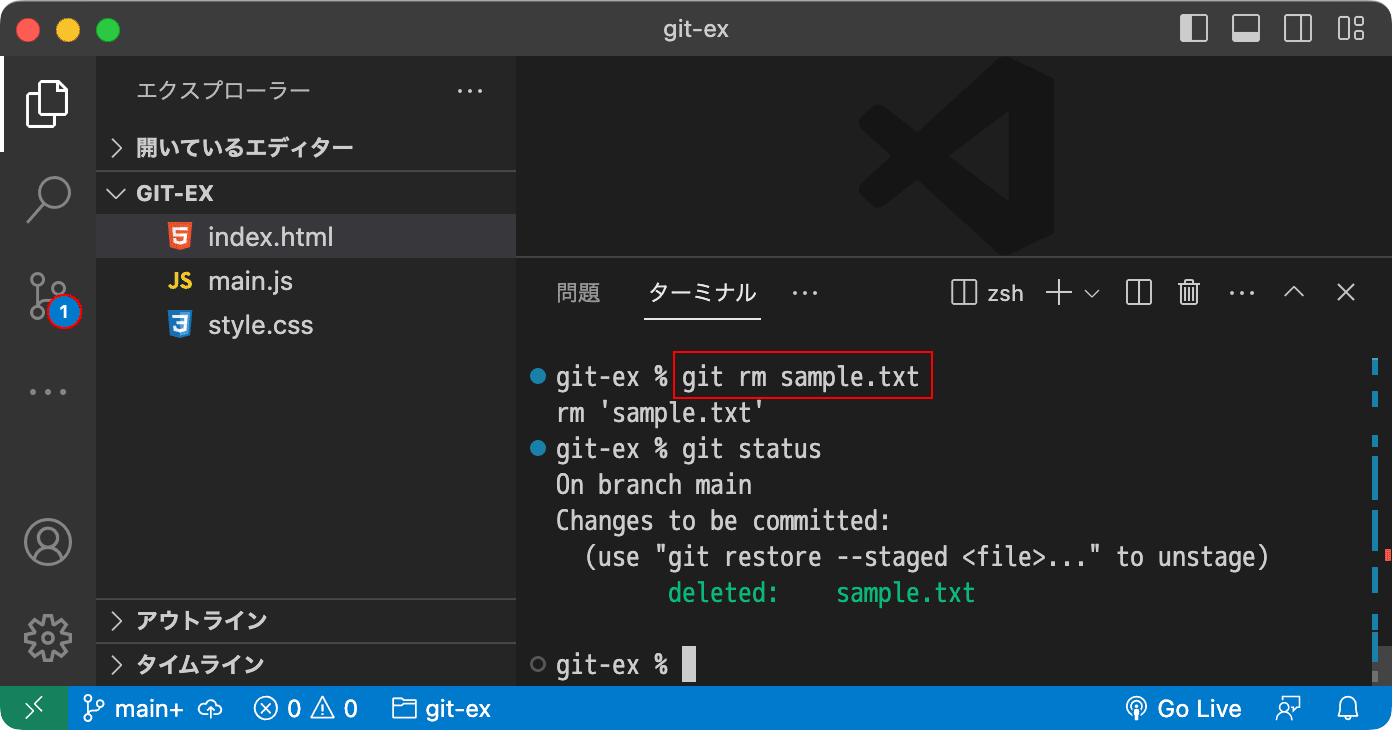
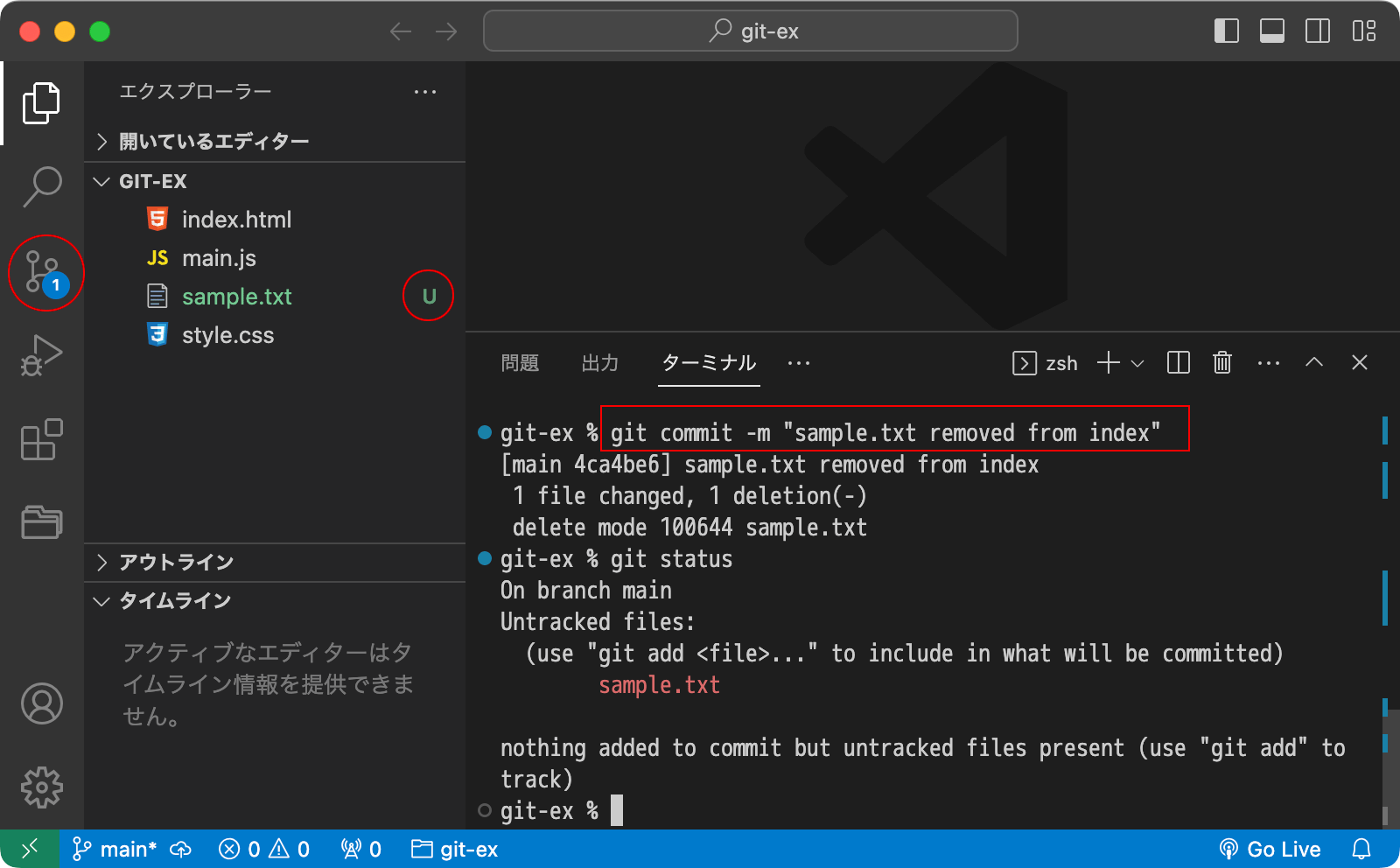
例えば、git rm コマンドを使って先程追加したファイル sample.txt を削除すると、エクスプローラービューではサイドバーから消えますが、ソース管理ビューのアイコン()に変更を表す数字1が表示されます。
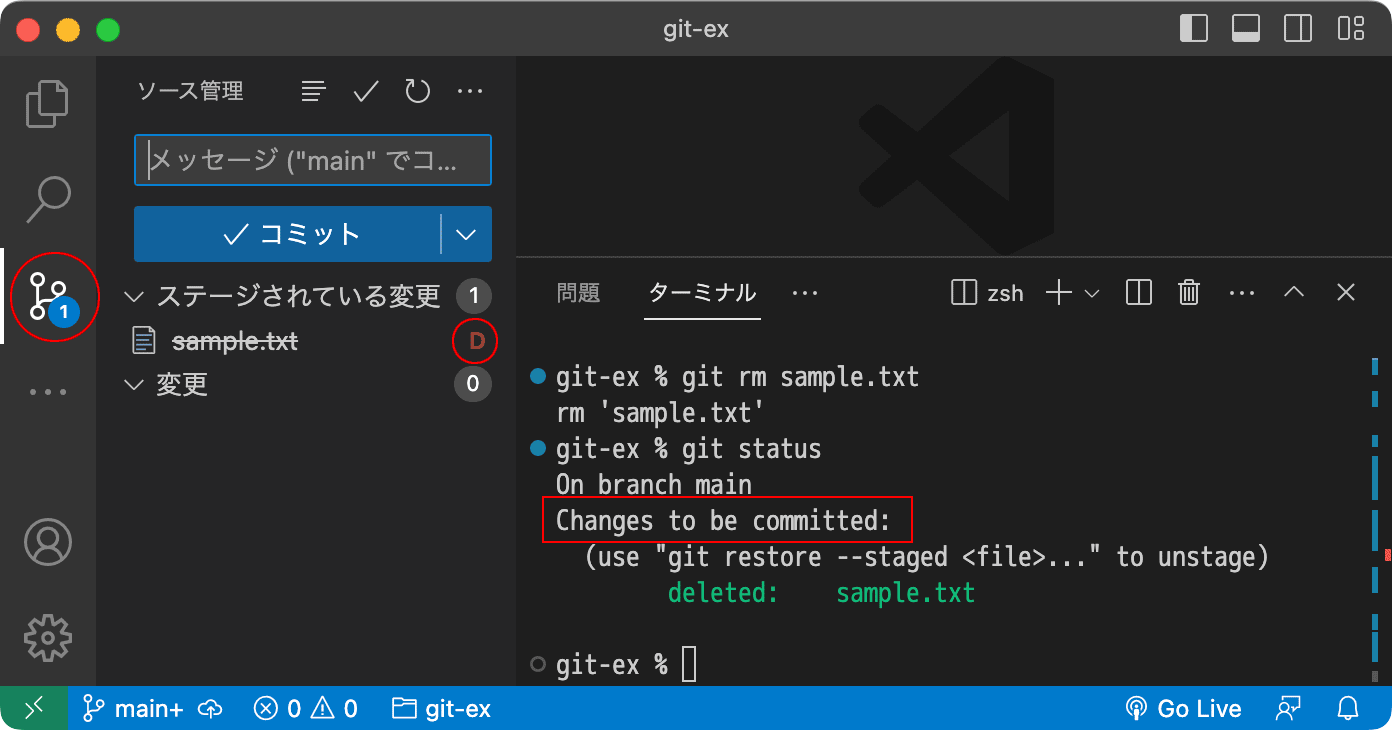
ソース管理ビューを開くと、削除したファイルには打ち消し線が表示され、右側には削除(Deleted)を表す D と表示されています。
git rm コマンドはワーキングツリーからファイルを削除し、その状態をステージングエリアに追加するので「ステージされている変更(Changes to be committed)」の下に表示されています。
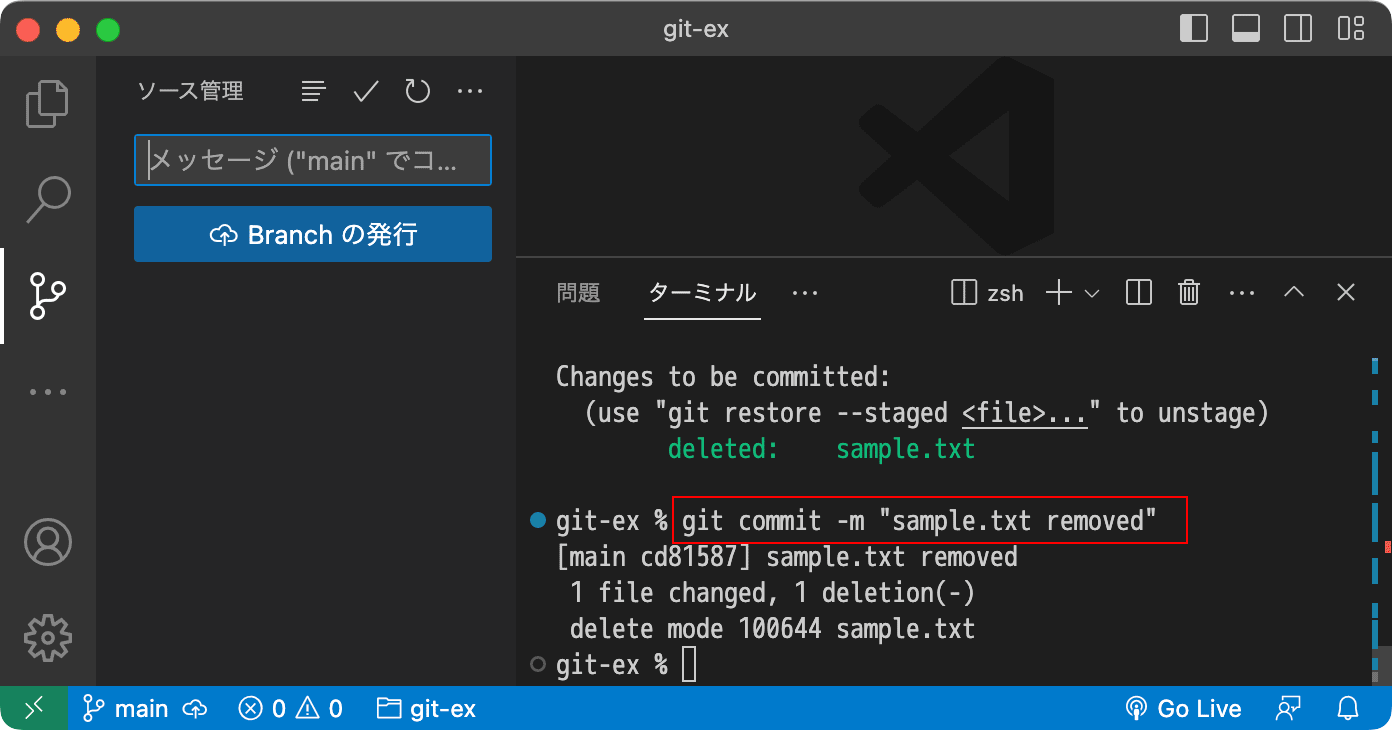
この時点、またはその後の任意のタイミングでコミットを実行すると、削除したファイルは管理対象外となり、ソース管理ビューからも消え、ソース管理アイコン上のこの変更(削除)を表す数字も消えます。
git rm --cached
git rm コマンドに --cached オプションを指定すると、ファイル自体はプロジェクトに残すが追跡対象外とする(インデックスから削除する)ことができます。
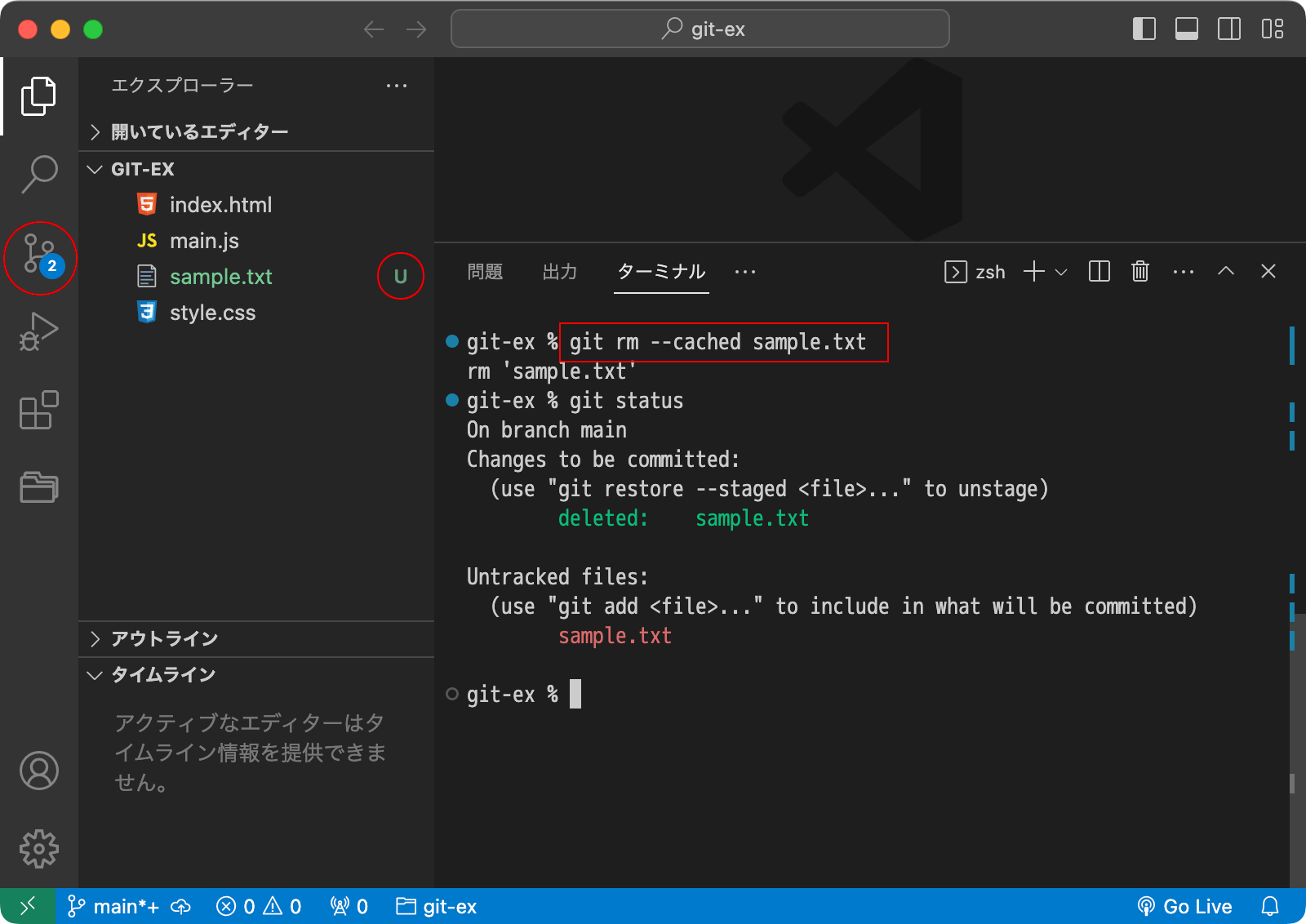
先の例では git rm コマンドでファイル自体も削除しましたが、以下は --cached オプション指定してファイル自体は削除せず、インデックスからのみ削除する例です。
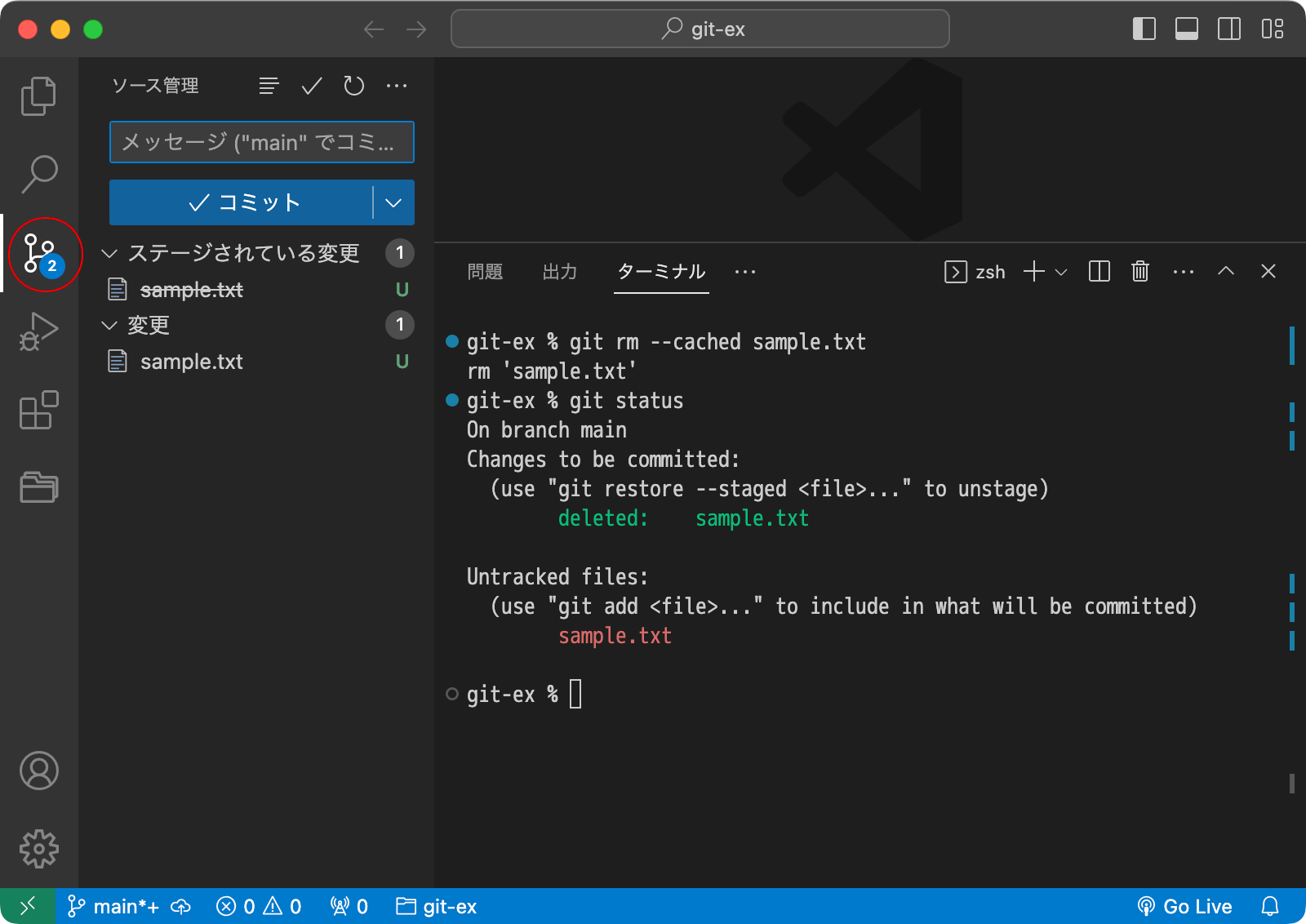
この場合、ファイル自体は残りますが未追跡(Untrached)となり、また削除の変更がステージされるのでソース管理ビューのアイコン()に変更を表す数字2が表示されます。
ステータスは git status で確認できますが、ソース管理ビューでは以下のように表示されます。
ここで削除の変更をコミットすると、ファイルは未追跡の状態となります。
未追跡のファイルは .gitignore に追加すれば、管理対象外となるので Untracked を示す U は表示されなくなります。
ステージされているかどうか
ファイルの右側に表示される文字(ファイルの状態を表す文字)を見れば、エクスプローラービューでもそのファイルの状態はわかりますが、ステージされているかどうかはソース管理ビューで確認できます。
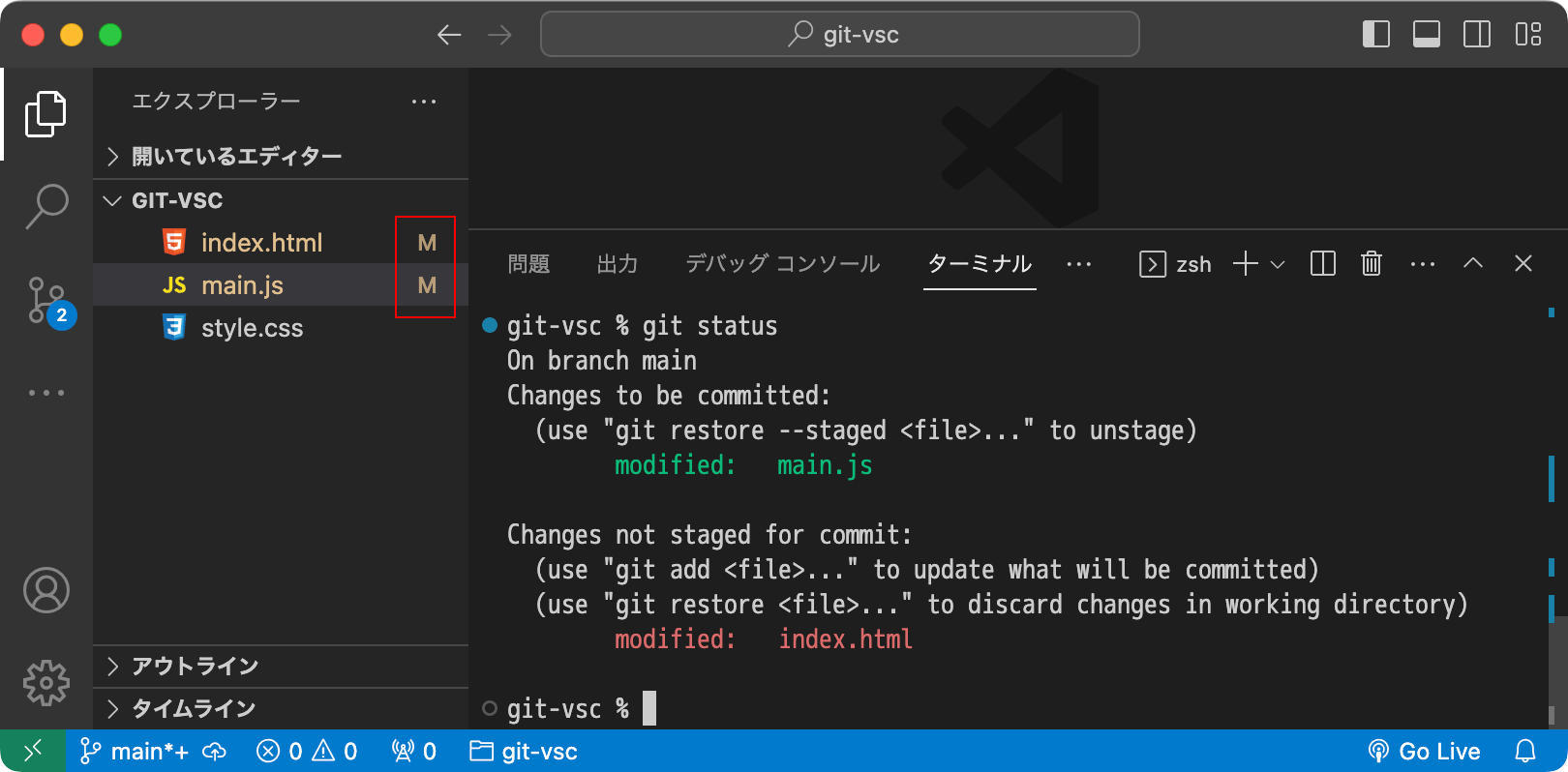
例えば、以下の場合、main.js はステージ済みで、index.html はまだステージされていませんが、エクスプローラービューでは両方とも変更を意味する M と表示されています。
git status コマンドを実行すればファイルがステージ済みかどうかはわかりますが、ソース管理ビューでも確認することができます。
ステージ済みのファイル(変更)は「ステージされている変更」の下に表示されます。
このように Git の状態を確認する場合、基本的にソース管理ビューを利用すると便利です。
VS Code を Git のエディタとして設定
Git のコマンドによってはテキストエディタが起動しますが、特に設定していない場合はシェルのデフォルトのテキストエディタ(vim など)が起動します。
デフォルトエディタに設定
VS Code を Git のデフォルトエディタとして設定するには以下のコマンドを実行します。
コマンドラインから VS Code を起動する場合、現在のインスタンスを閉じるまでコマンド待機する --wait オプションを設定できます。これにより Git は起動した VS Code インスタンスを閉じるまで待機します。
% git config --global core.editor "code --wait"
上記コマンドを実行するとユーザーのグローバル設定ファイルには以下が追加されます。
[core]
editor = code --wait
設定の確認
現在の設定を確認するには以下のコマンドを実行します。何も表示されない(レスポンスがない)場合は、何も設定されていことを意味します。
% git config --global core.editor code --wait // VS Code が設定されている
設定の削除
設定を削除するには以下のコマンドを実行します。
% git config --global --unset core.editor
コミットメッセージを VS Code で編集
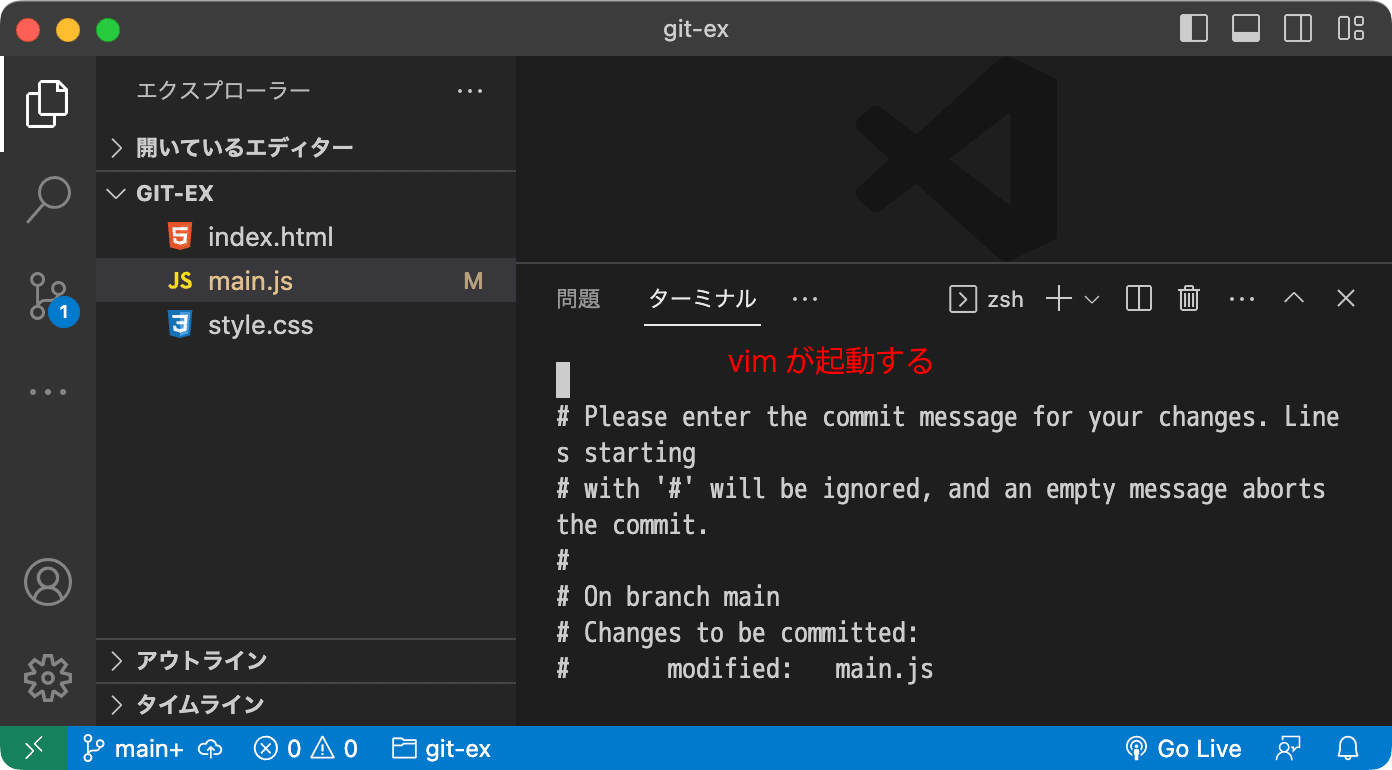
git commit コマンドに -m オプションを指定しないで実行すると、デフォルトのテキストエディタが開いてコミットメッセージを編集するように促されます(以下はデフォルトのエディタが vim の場合)。
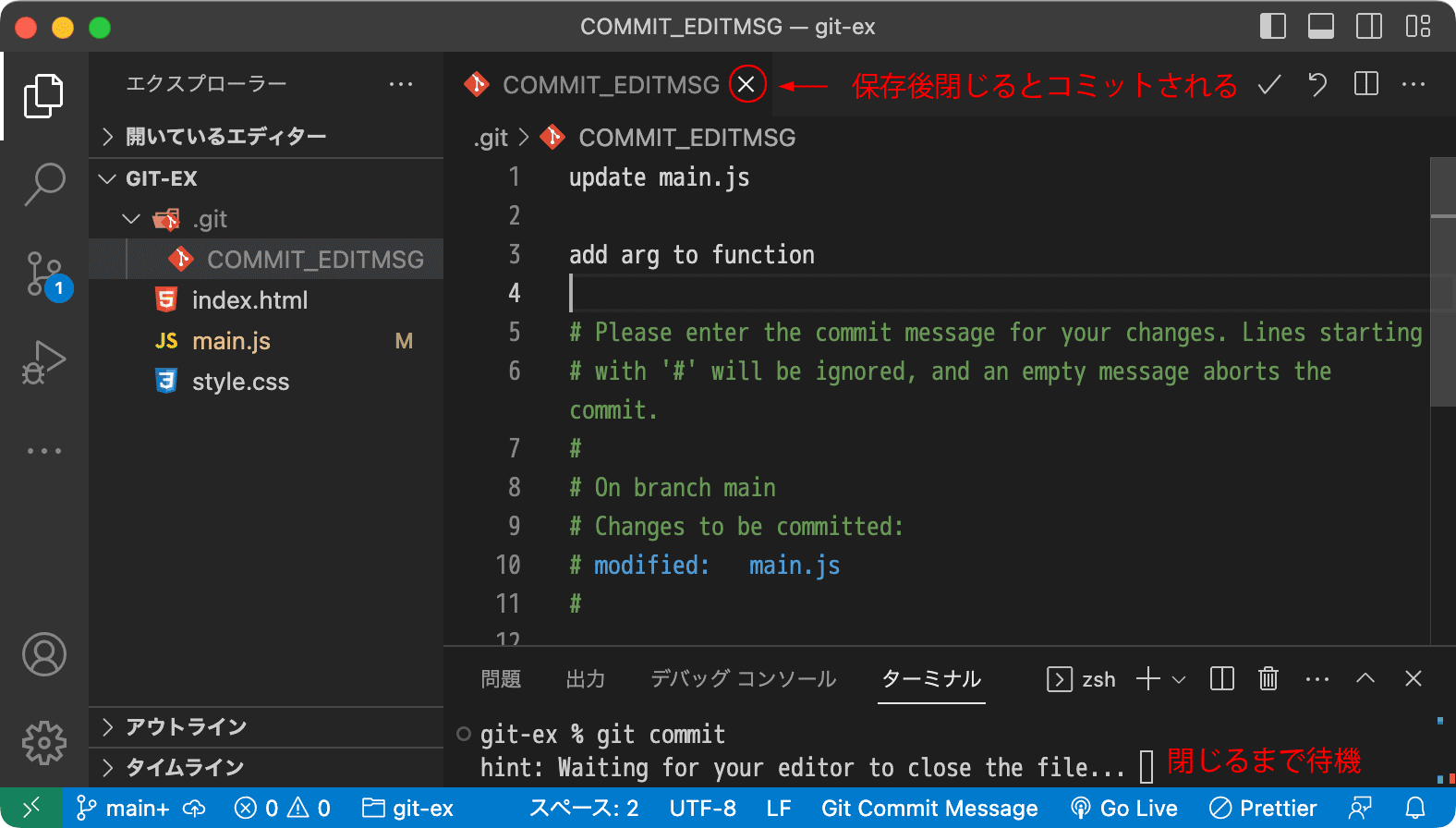
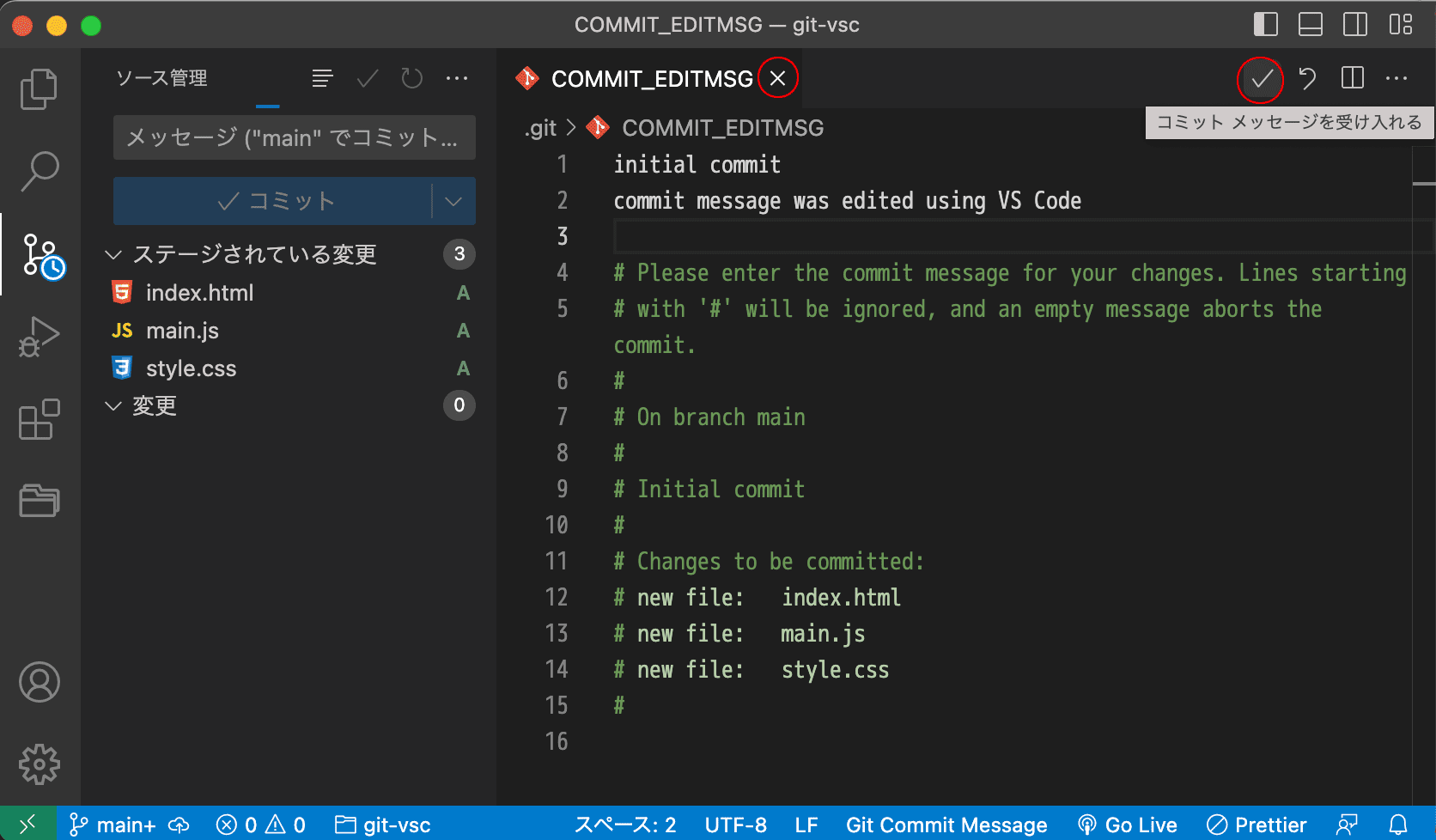
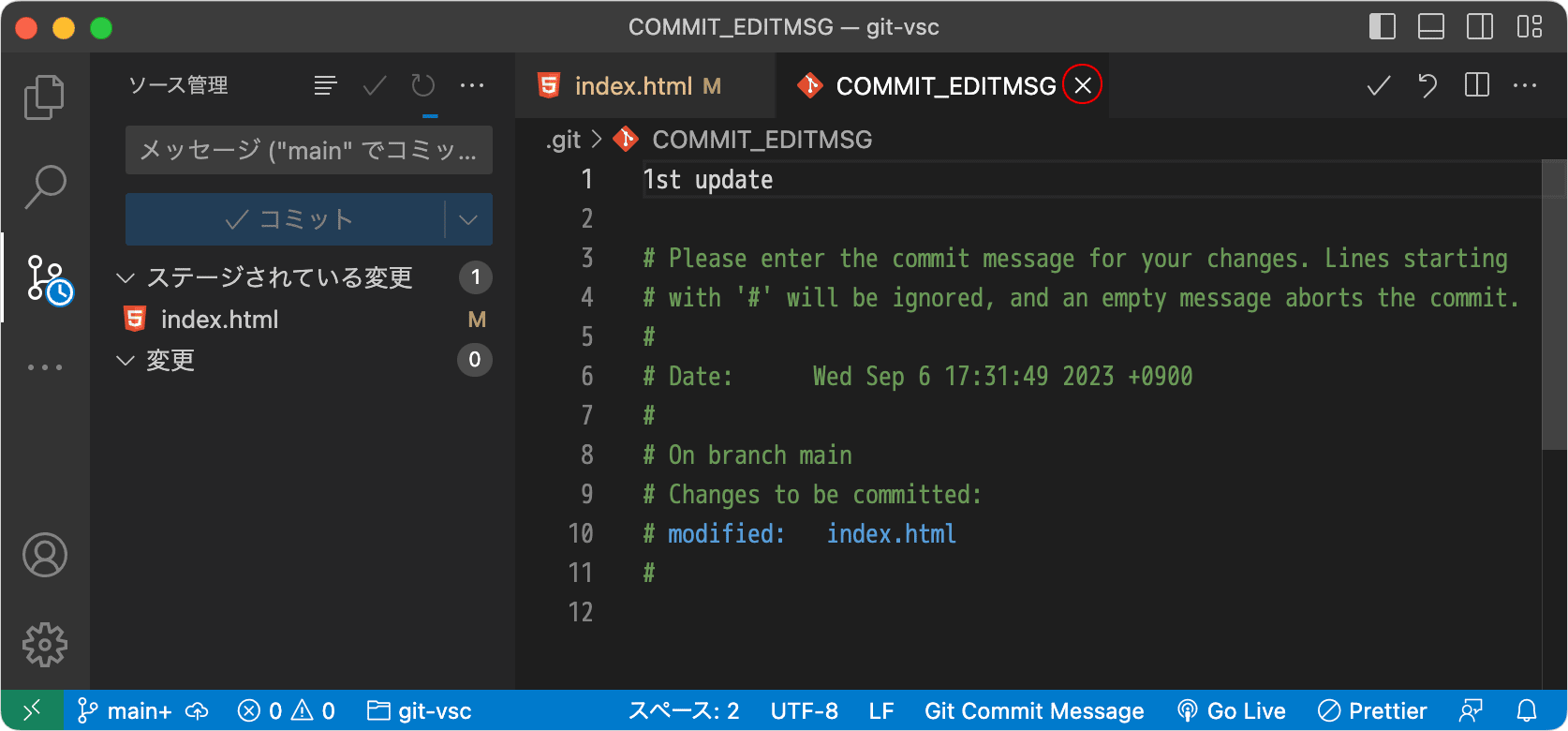
デフォルトエディタが VS Code の場合、git commit コマンドを実行すると以下のように VS Code のコミットメッセージ編集画面が表示されます。
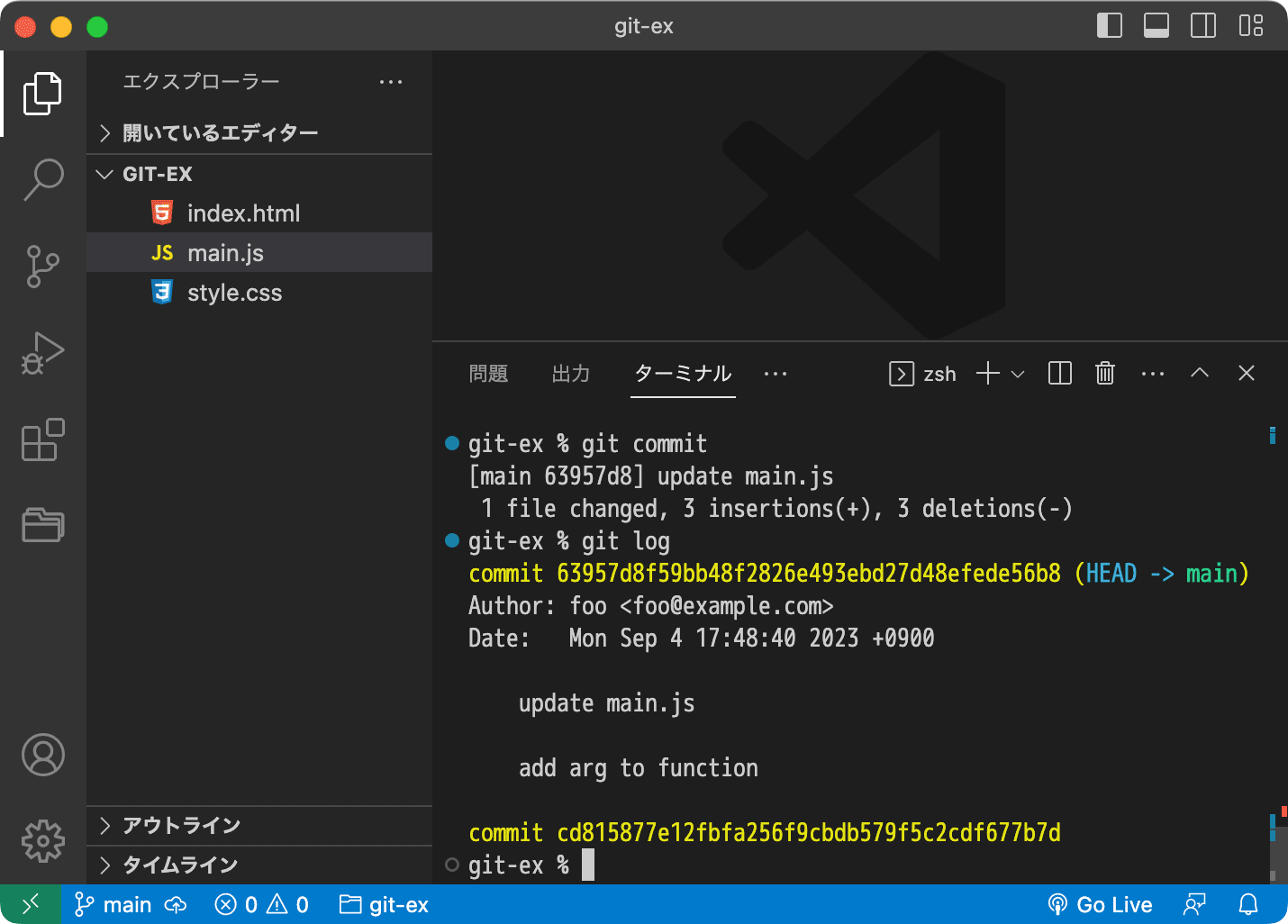
コミットメッセージを編集後、保存してからタブを閉じるとコミットされます。※ 設定の --wait オプションにより、タブを閉じるまで Git はコミットの実行を待機します。
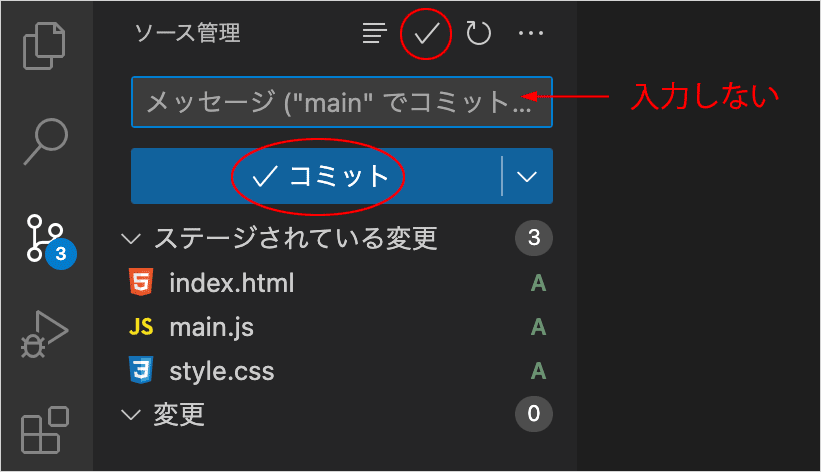
また、デフォルトのテキストエディタを変更しなくても、ソース管理ビューを開いて上部にあるテキストボックスに何も入力せずにコミットボタンまたはチェックマーク()を押すと VS Code でコミットメッセージを編集することもできます(エディタでコミットメッセージを編集)。
デフォルトの diff tool として設定
git diff コマンドを実行すると、例えば以下のようにターミナルに現在の差分を表示します。
git difftool コマンドを実行すると、 diff tool(差分ツール)を使って差分を表示しますが、diff tool を設定していない場合は以下のように「diff.tool が設定されていないので vimdiff を起動しますが、いいですか?」というようなメッセージが表示されます。
% git difftool // 差分ツールを実行 This message is displayed because 'diff.tool' is not configured. See 'git difftool --tool-help' or 'git help config' for more details. 'git difftool' will now attempt to use one of the following tools: kompare emerge vimdiff nvimdiff Viewing (1/1): 'index.html' Launch 'vimdiff' [Y/n]? y // y で表示、n で終了
vimdiff を起動する場合は y キーを押してから return キーを押し、起動しない場合は n キーを押すします。起動した vimdiff を終了するには :qa と入力して return キーを押します。
デフォルトの diff tool に VS Code を設定
VS Code をデフォルトの diff tool(差分ツール)として設定するには以下のコマンドを実行します。
% git config --global diff.tool vscode % git config --global difftool.vscode.cmd 'code --wait --diff $LOCAL $REMOTE'
上記コマンドを実行するとユーザーのグローバル設定ファイルには以下が追加されます。
[diff]
tool = vscode
[difftool "vscode"]
cmd = code --wait --diff $LOCAL $REMOTE
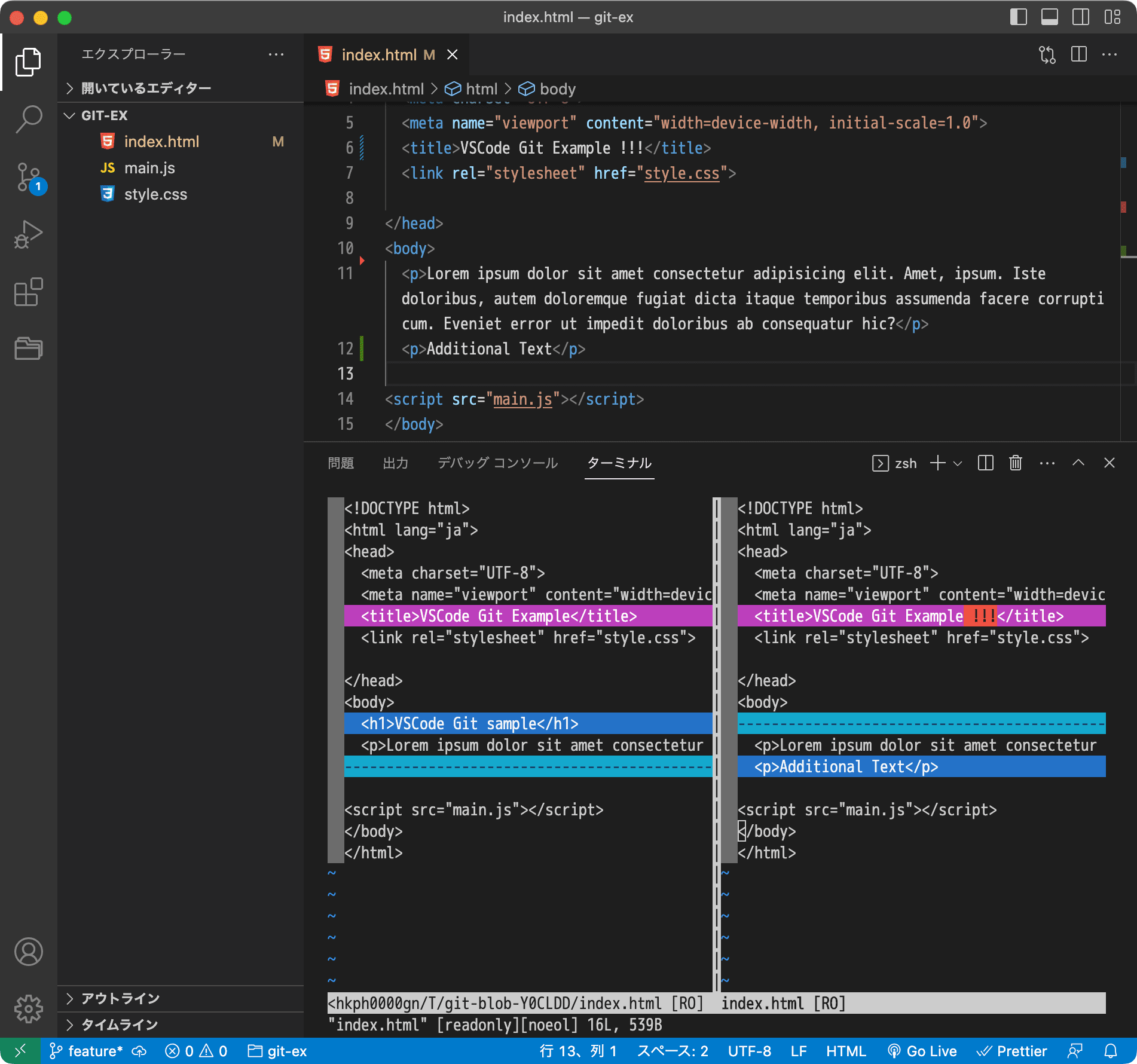
上記を設定後、git difftool を実行すると変更のあるファイルが表示され、VS Code を起動して差分表示ツールを実行するかを聞かれます。
y キーを押してから return キーを押すと、VS Code が起動します。
% git difftool // git difftool を実行 Viewing (1/1): 'index.html' // 変更のあるファイル Launch 'vscode' [Y/n]? // y を選択
左側は読み取り専用ですが、右側は編集することができます。終了するにはタブを閉じます。
diff tool の設定の削除
diff tool の設定を削除するには以下を実行します。
% git config --global --unset diff.tool % git config --global --unset difftool.vscode.cmd
diff tool に VS Code を使ってみる
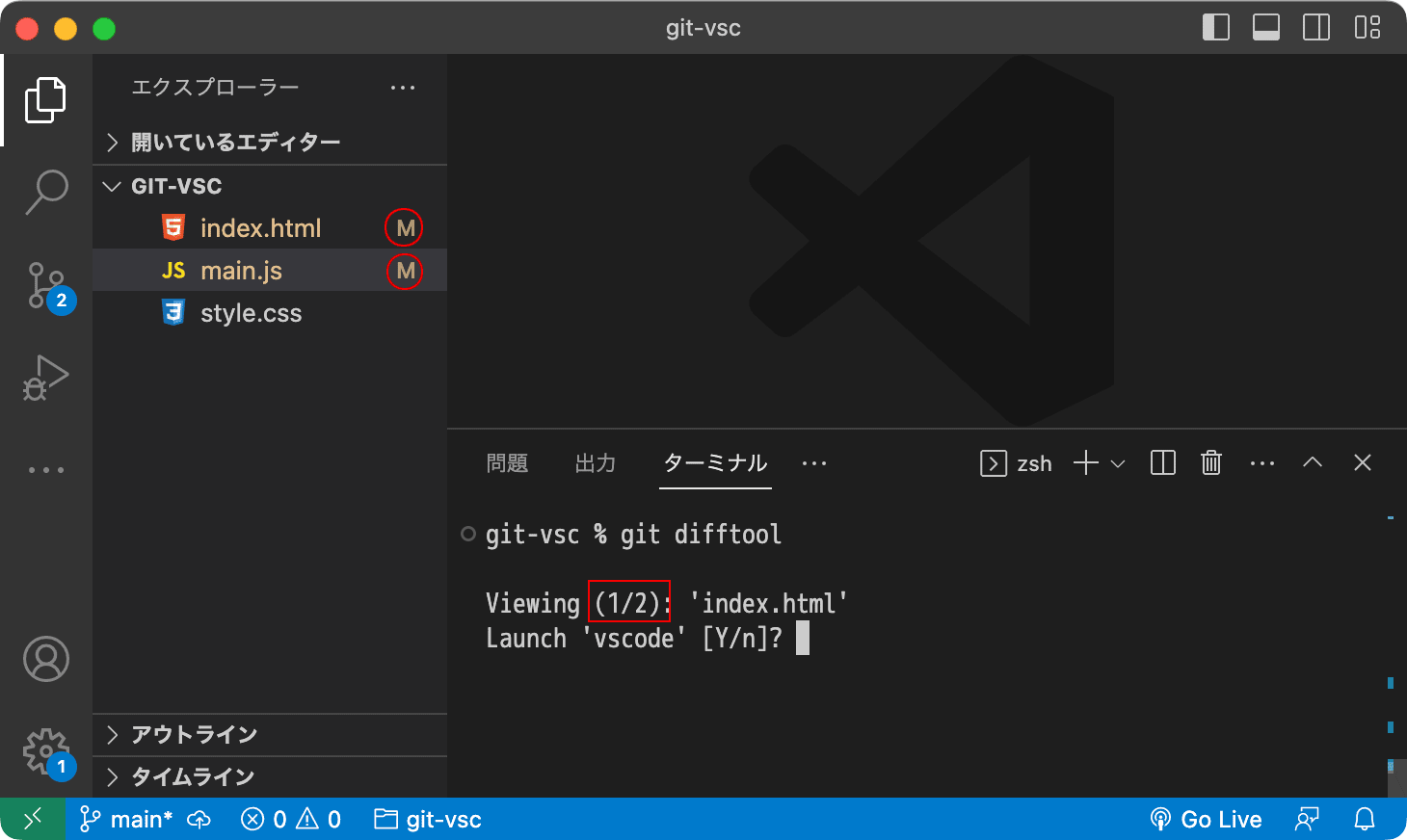
git difftool コマンドを実行すると変更のあるファイルを順番にその差分を表示してくれます。
例えば、以下のように2つのファイル(index.html と main.js)に変更がある場合、git difftool コマンドを実行すると、Viewing (1/2): 'index.html' のようにまず1つめのファイルの差分を表示するかを聞いてきます。
ここで、y キーを押してから return キーを押すと index.html の差分が表示され、n キーを押してから return キーを押すと次のファイル(main.js)の差分を表示するかを聞いてきます。
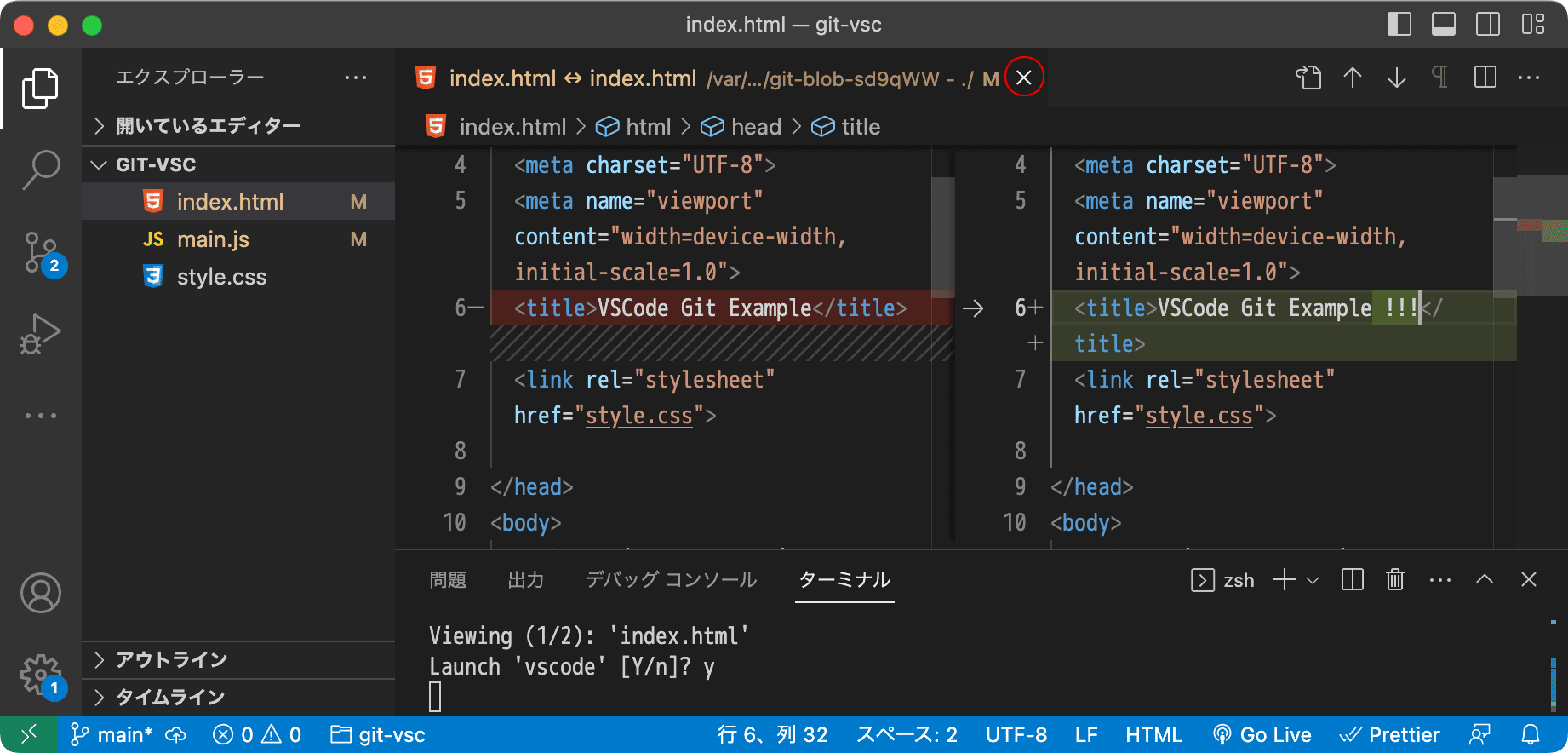
y キーを押して return キーを押すと、以下のように index.html の差分が表示されます。
左側が変更前のファイルで読み取り専用ですが、右側のファイルは変更して保存すればワーキングツリーに反映されます。終了するにはタブの X をクリックして閉じます。
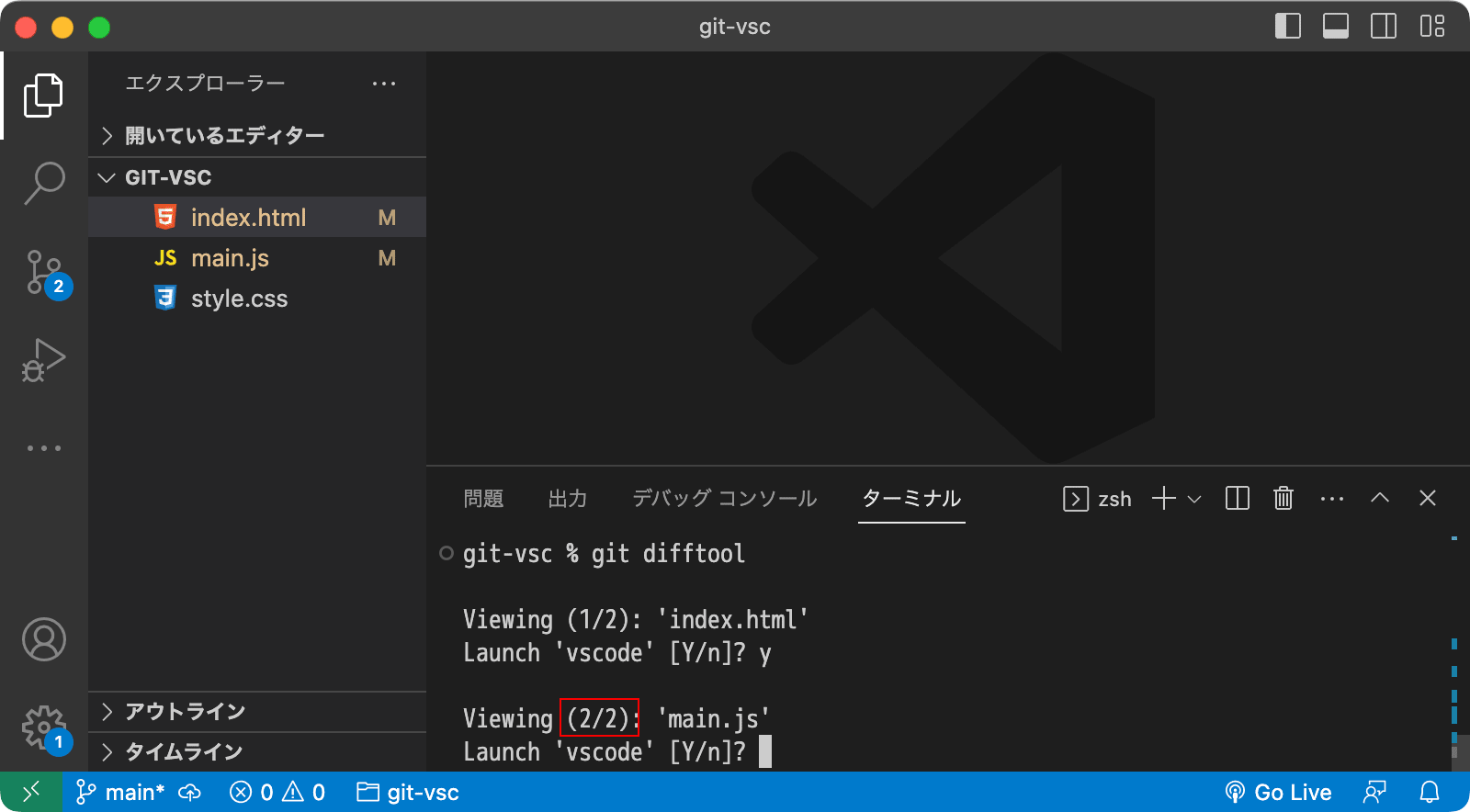
1つ目の差分の表示が終了すると、以下のように次のファイル(main.js)を表示するかを聞いてきます。
表示したい場合は y キーを、表示せずに終了する場合は n キーを押して return キーを押します。
ファイルを指定して実行
ファイルを指定せずに、git difftool コマンドを実行すると変更のある全てのファイルを順番にその差分を表示しますが、ファイルを指定すれば、そのファイルの差分のみを表示します。
% git difftool index.html //ファイルを指定して実行 Viewing (1/1): 'index.html' Launch 'vscode' [Y/n]?
--cached または --staged
インデックスとリポジトリの差分を表示するには、git diff と同様、--cached または --staged オプションを指定します。
※ git difftool コマンドは git diff コマンドと同じオプションを指定できます。
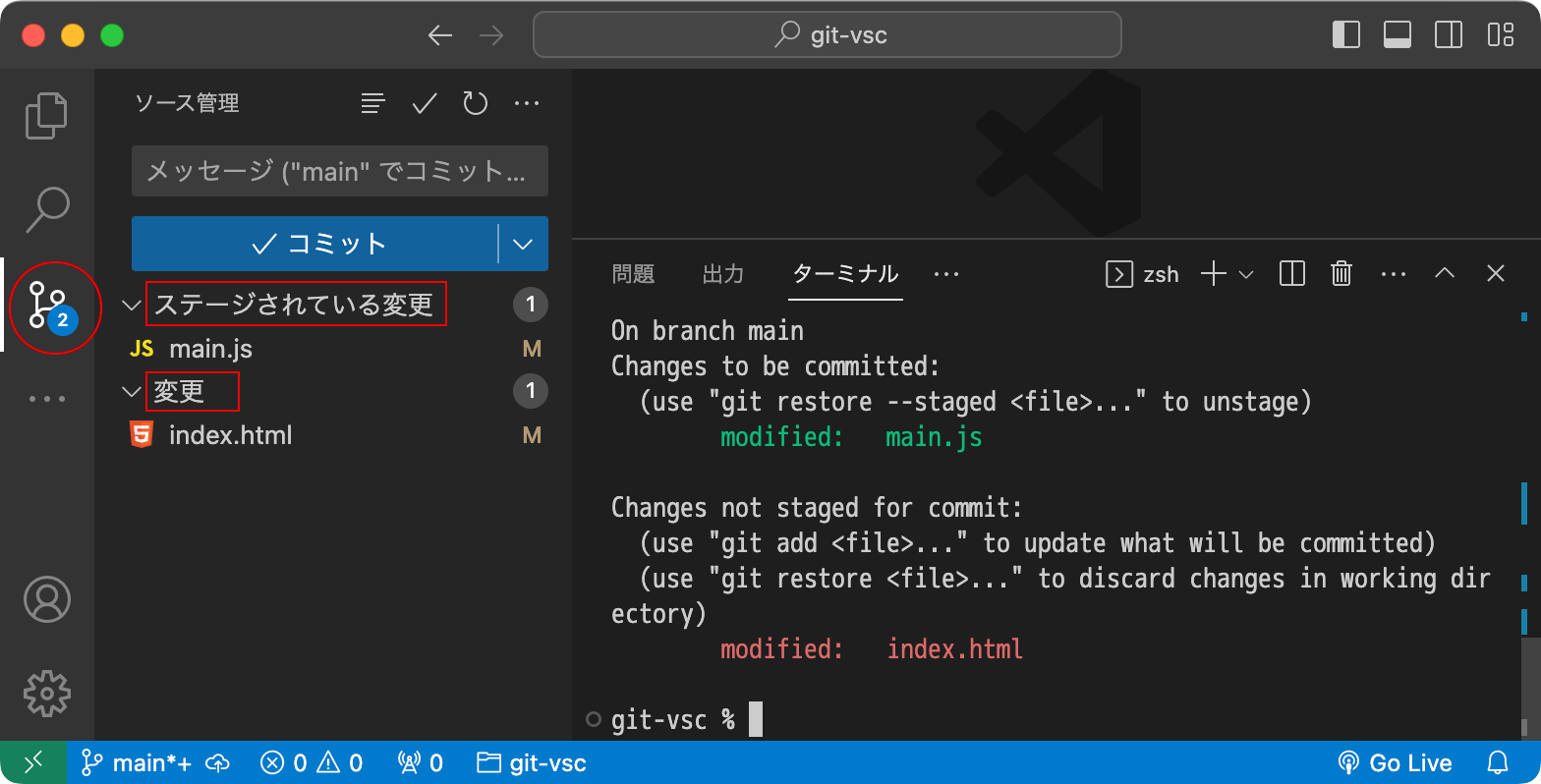
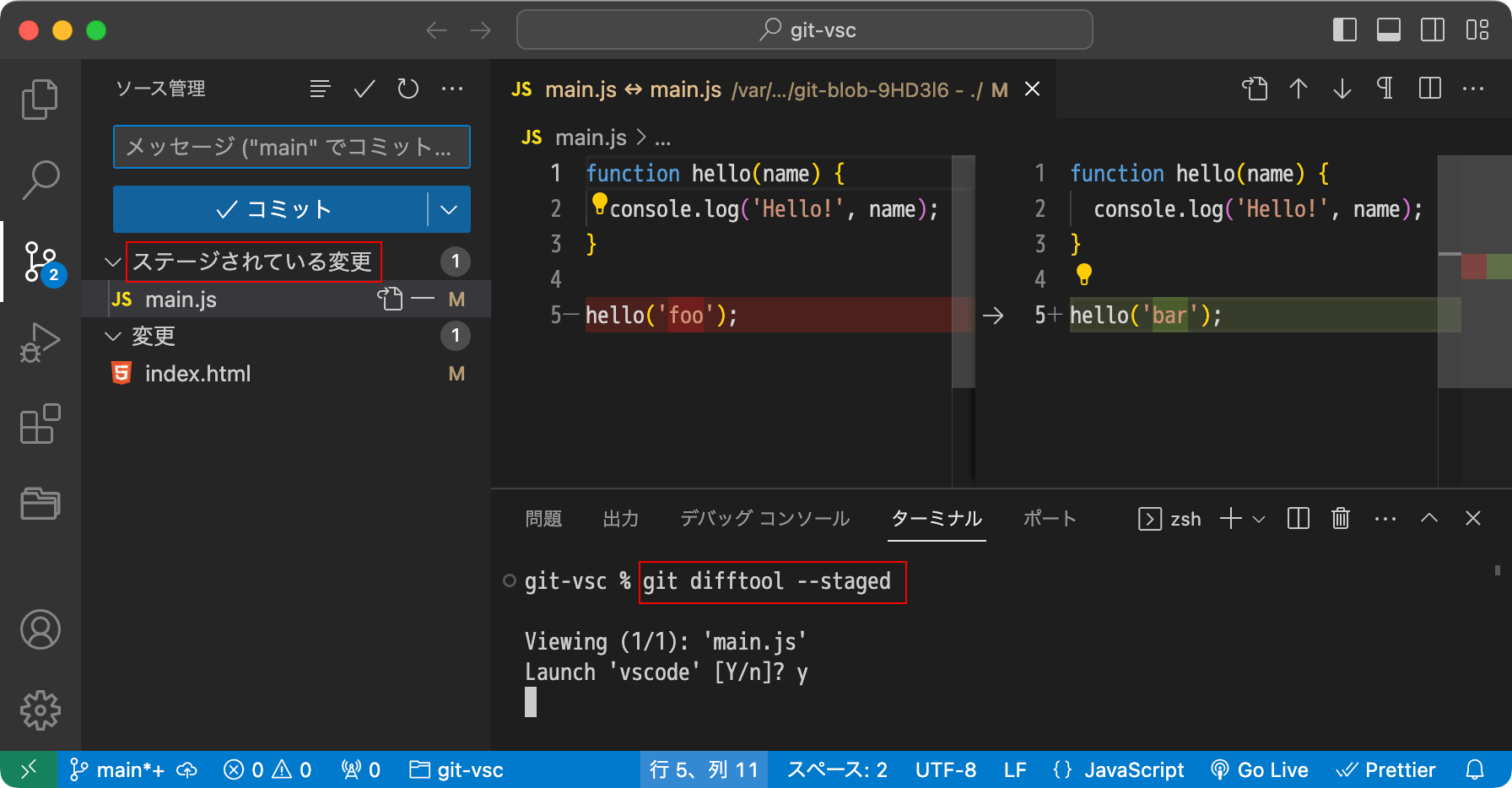
例えば、以下は main.js はステージ済みで、index.html はまだステージされていない状態です。この状態で git difftool --staged を実行すると、ステージ済みの main.js の差分が表示されます。
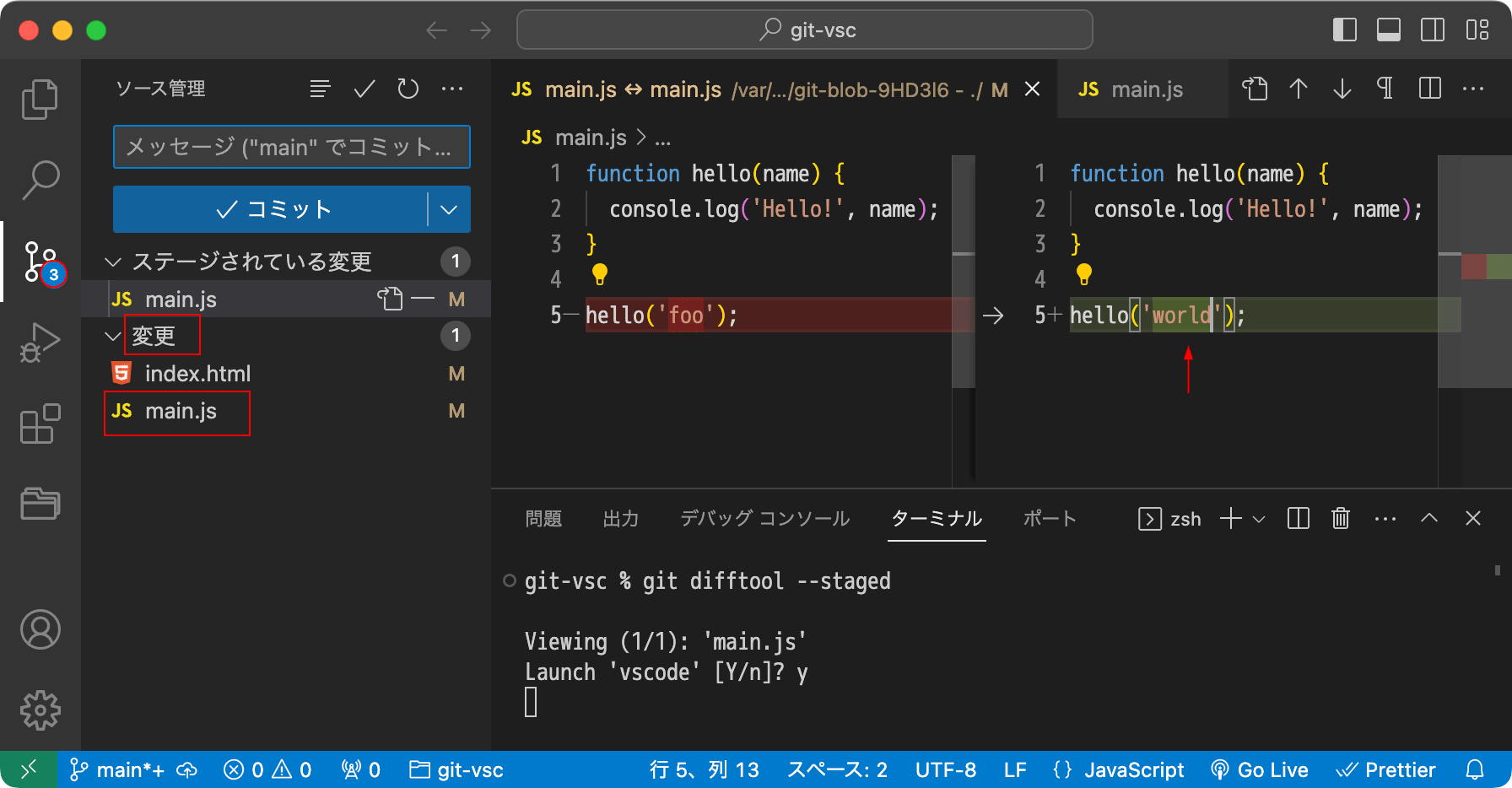
必要であれば、右側のステージ済みの変更を更に編集することもできます。変更して保存した場合、ステージされていない変更になるので、コミットするには再度ステージする必要があります。
上記の場合、ソース管理ビューで見ると、main.js は「ステージされている変更」と「変更」の両方に表示されています。
編集画面を閉じて、git status を実行してステータスを確認すると以下のようにソース管理ビューの表示同様 main.js は「Changes to be committed」と「Changes not staged for commit」にリストされています(当然ですが)。
% git status
On branch main
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
modified: main.js
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: index.html
modified: main.js
デフォルトの merge tool として設定
VS Code をデフォルトの merge tool(マージツール)として設定するには以下のコマンドを実行します。
% git config --global merge.tool vscode % git config --global mergetool.vscode.cmd 'code --wait $MERGED'
上記コマンドを実行するとユーザーのグローバル設定ファイルには以下が追加されます。
[merge]
tool = vscode
[mergetool "vscode"]
cmd = code --wait $MERGED
merge tool の設定の削除
merge tool の設定を削除するには以下を実行します。
% git config --global --unset merge.tool % git config --global --unset mergetool.vscode.cmd
マージツールを設定しなくてもマージの競合発生時には VS Code でインライエディターが開くのでマージツールの設定はしていません(マージツールの使い方はよくわかっていません)。
設定ファイルを編集
デフォルトエディタや差分ツール、マージツールの設定は先述のように git config コマンドで設定できますが、ユーザー設定ファイル(~/.gitconfig)を編集して設定をまとめて追加することもできます。
以下のコマンドを実行すると、デフォルトのエディタでユーザーの設定ファイル(~/.gitconfig)が開くので編集することができます。
% git config --global -e // または git config --global --edit
設定ファイル(~/.gitconfig)が開いたら、以下を既存の設定に追加して保存すれば、VS Code をデフォルトエディタと差分ツール、マージツールとして設定できます。
[core]
editor = code --wait
[diff]
tool = vscode
[difftool "vscode"]
cmd = code --wait --diff $LOCAL $REMOTE
[merge]
tool = vscode
[mergetool "vscode"]
cmd = code --wait $MERGED
現在のユーザー設定は git config --global --list または cat ~/.gitconfig で確認できます。
関連項目:~/.gitconfig を編集
VS Code で git を操作
VS Code の git ソース管理機能(GUI)を使うと git コマンドを知らなくても、Git の操作が可能です。
ソースコード管理の操作はソース管理ビューやコマンドパレットから行うことができます。
また、 git コマンドとソースコード管理の操作を切り替えながら使用することもできます。
以下は先述の git コマンドで行ったのと同様の操作を VS Code のソース管理機能を使って行う例です。
リポジトリの初期化
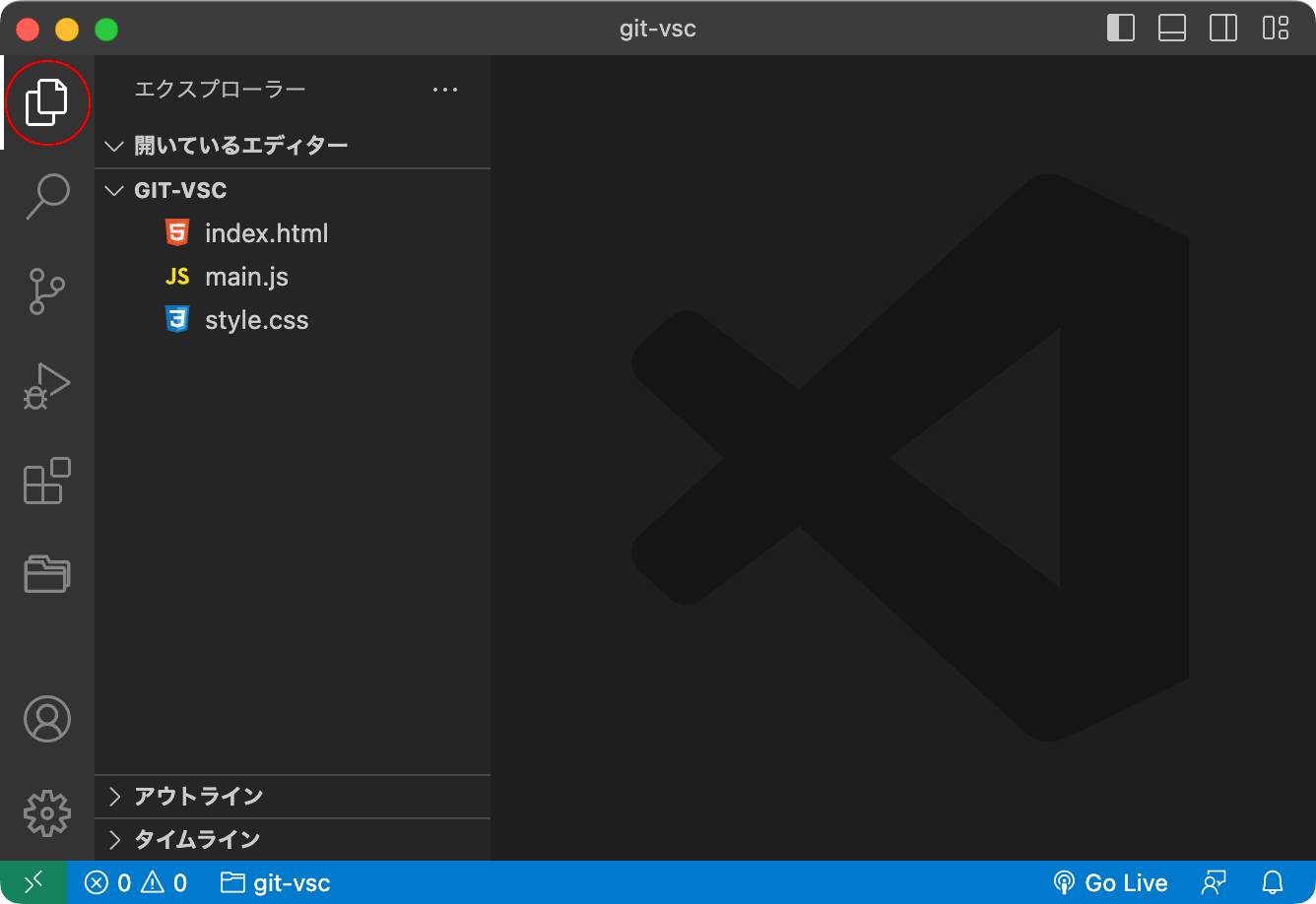
以下は、まだ Git で管理していない3つのファイルから成る既存のプロジェクト(git-vsc)を VS Code で開いてエクスプローラービューで表示しています。
アクティビティバーのソース管理のアイコン()をクリックしてソース管理ビューに切り替えます。
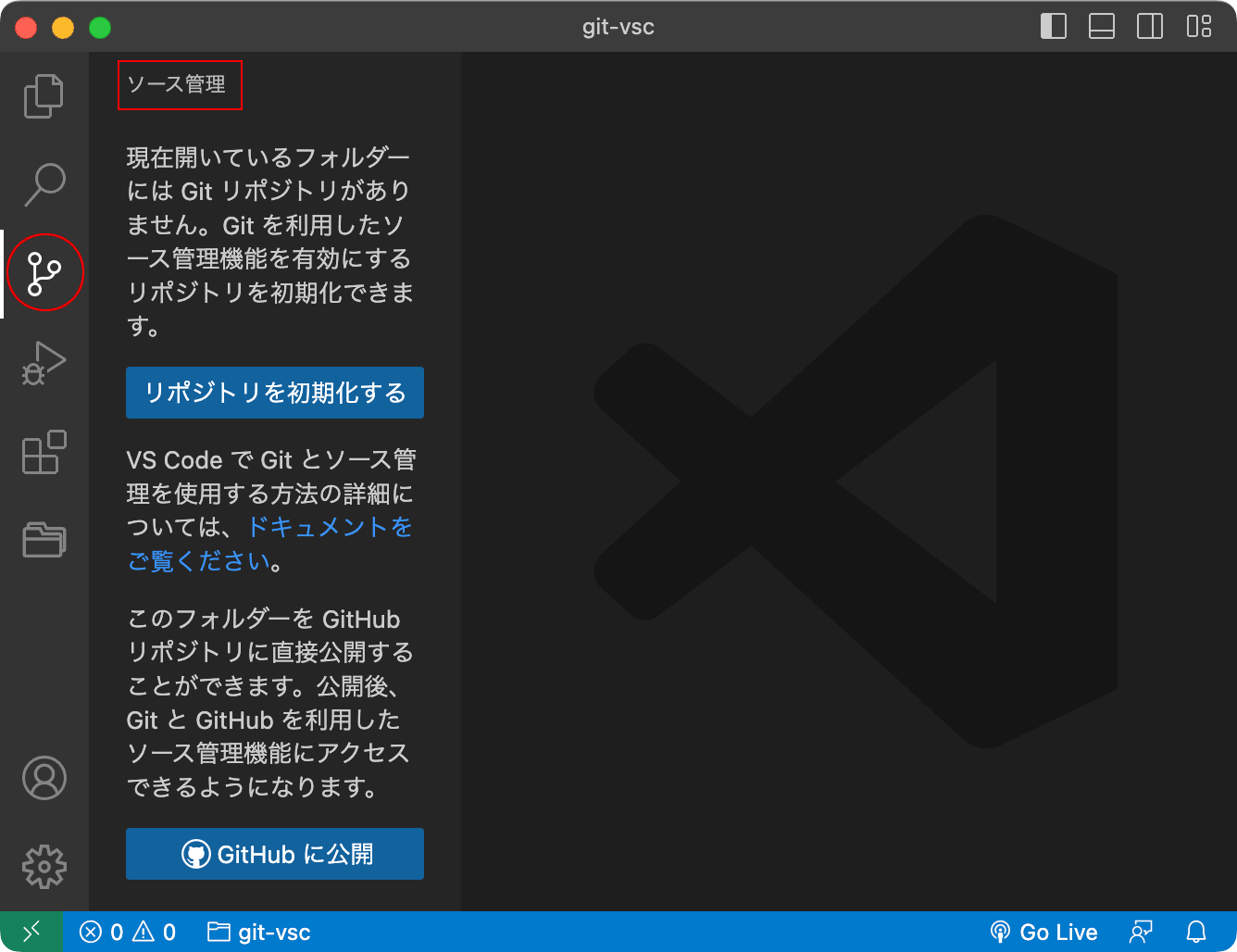
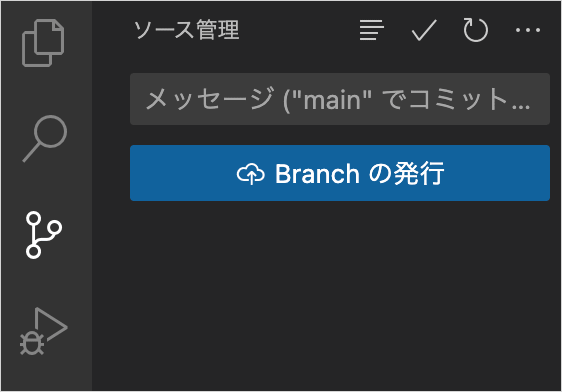
Git でプロジェクト(フォルダ)を初期化していない場合、ソース管理ビューには以下のように「リポジトリを初期化する」と「GitHubに公開」の2つのボタンが表示されます。
「リポジトリを初期化する」ボタンは現在開いているフォルダを Git で初期化するもので、「GitHubに公開」ボタンは、GitHub のパブリックリポジトリまたはプライベートリポジトリを作成するものです。
「リポジトリを初期化する」をクリックします。
これにより git init コマンド(及びその他のコマンド)が実行さ、現在開いているフォルダの直下に .git フォルダ(Git リポジトリ)が作成されます。そしてこのプロジェクトを Git で管理できるようになります。
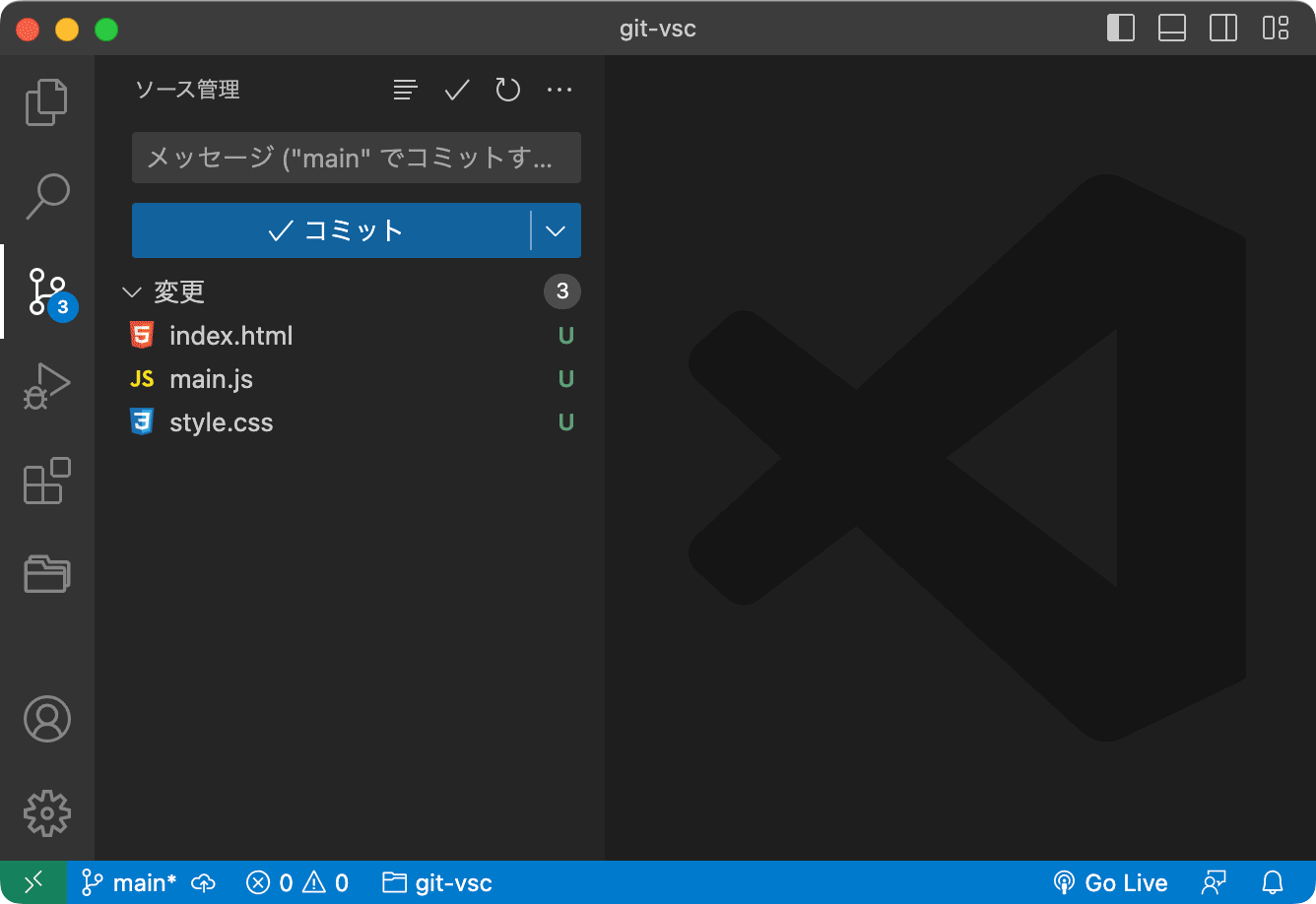
ソース管理ビューは以下のような表示に変わります。
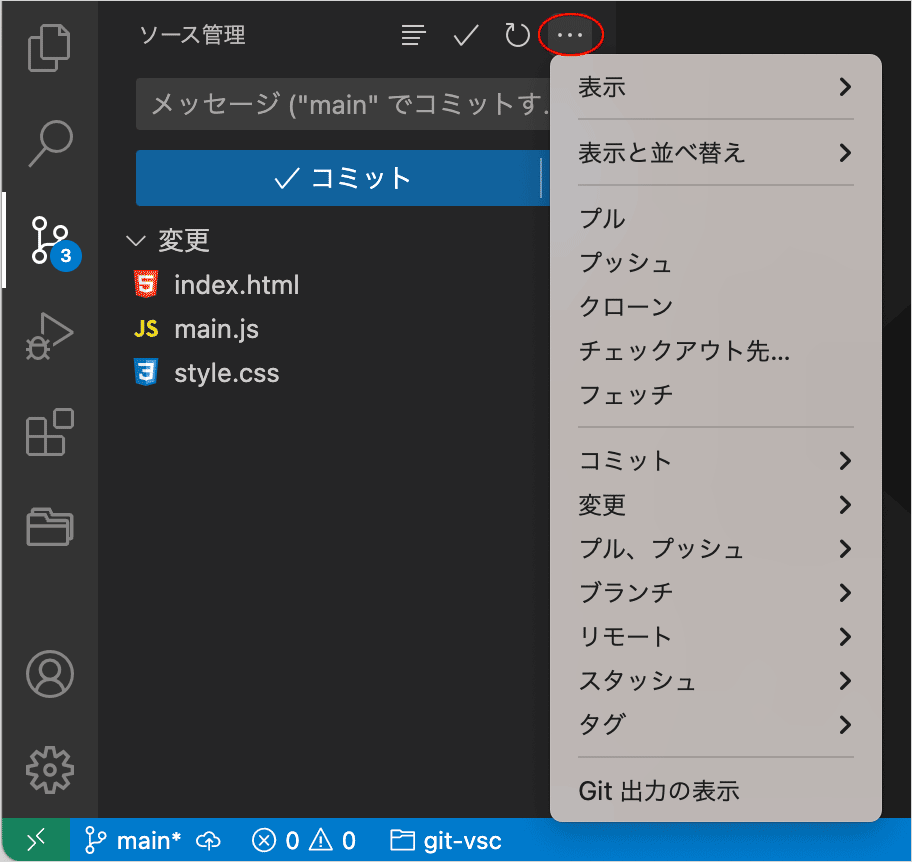
サイドバー上部の「…」をクリックして表示されるメニューを使うと、ソース管理ビューの表示方法を切り替えたり、コミットを行ったり、ブランチ関連の操作を行うなど、さまざまな操作を行うことできます。
メニューの一番下の「Git 出力の表示」を選択すると、以下のように Git.log が表示され、内部でどのような処理が行われているかを確認することができます。
初期化するための git init コマンド以外にも VS Code が UI の更新に必要な変更状況を取得するためのコマンドなどが実行されているのが確認できます。
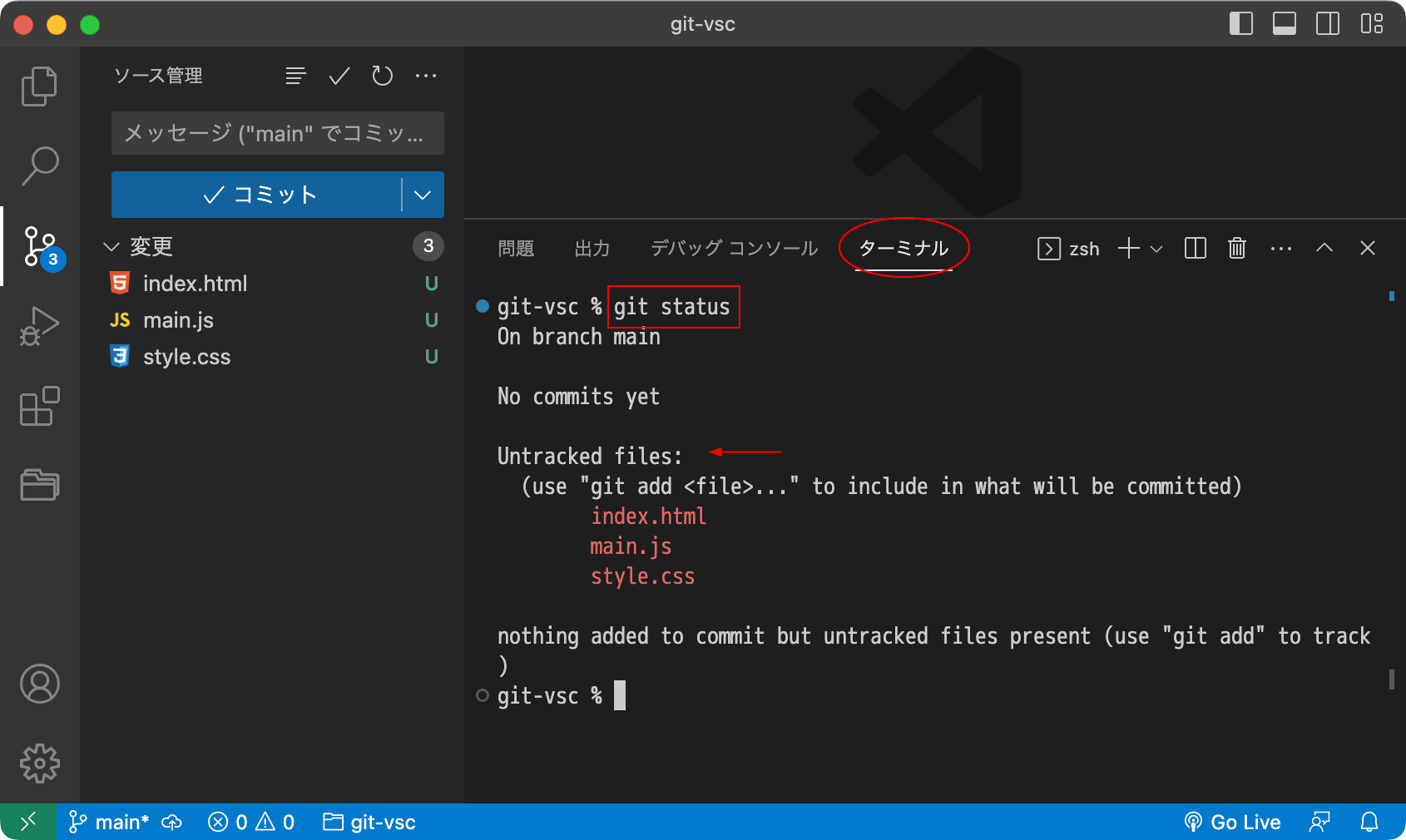
サイドバーの各ファイルの右側に表示されている U の文字はそのファイルのステータスである Untracked(追跡対象外)を表しています(ファイルの状態を表す文字)。
ターミナルで git status コマンドを実行してステータスを確認することもできます。
ステージング
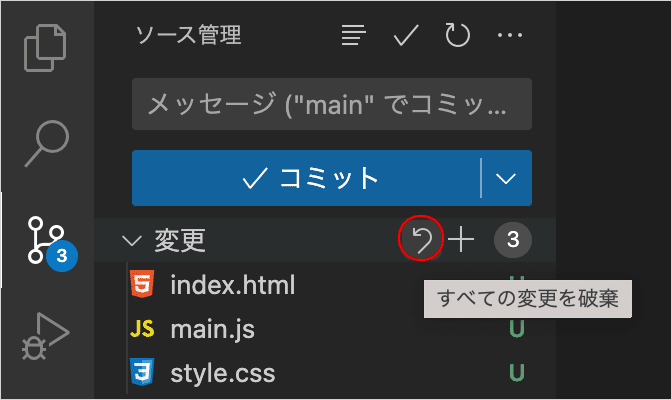
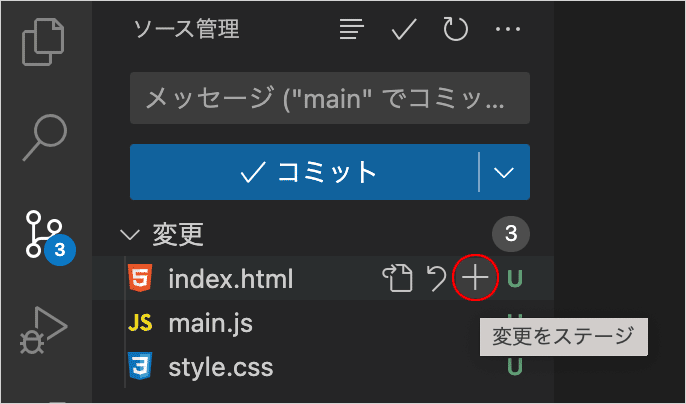
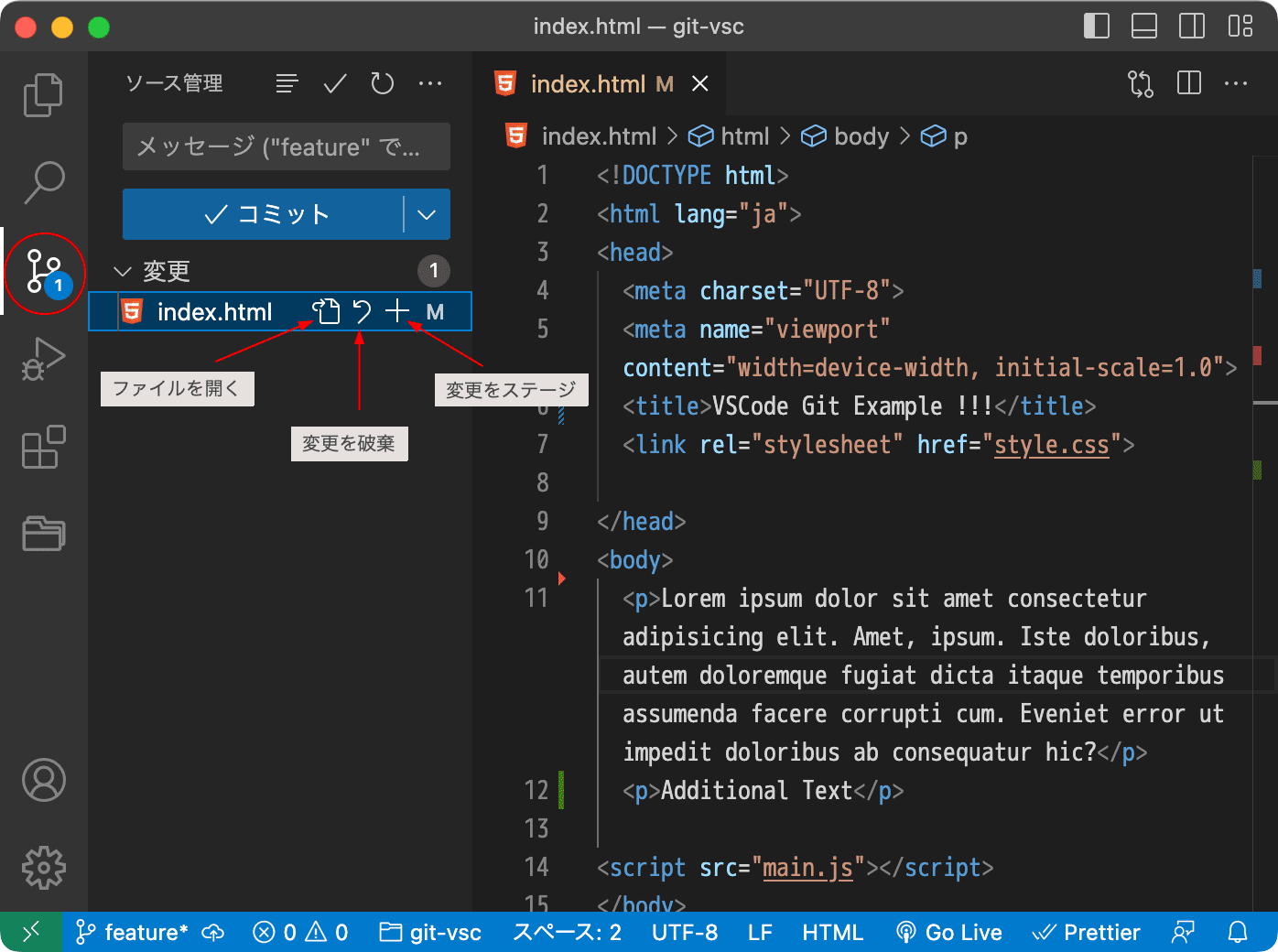
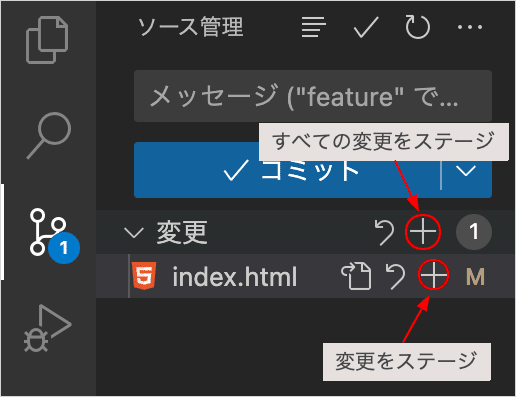
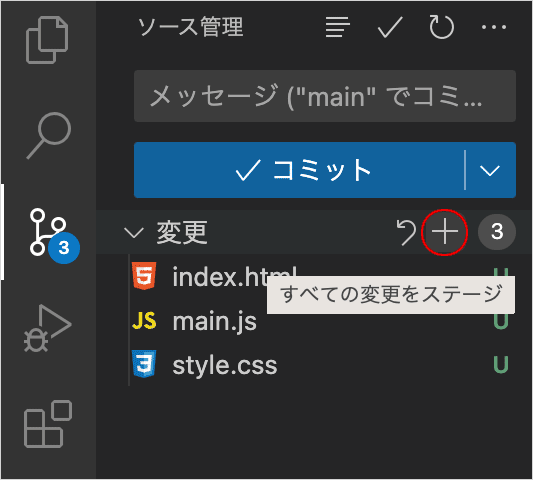
サイドバーの「変更」にマウスオーバーすると右側にボタンが表示されます。それぞれのボタンにマウスオーバーするとボタンの意味が表示されます。
上記のボタンを使えば、「変更」のセクションに表示されているファイルについて「すべての変更を破棄」したり、「すべての変更をステージ」することができます。
また、個別にファイルをステージしたり、変更を破棄することもできます。ファイル名にマウスオーバーすると同じようにボタンが表示されます。
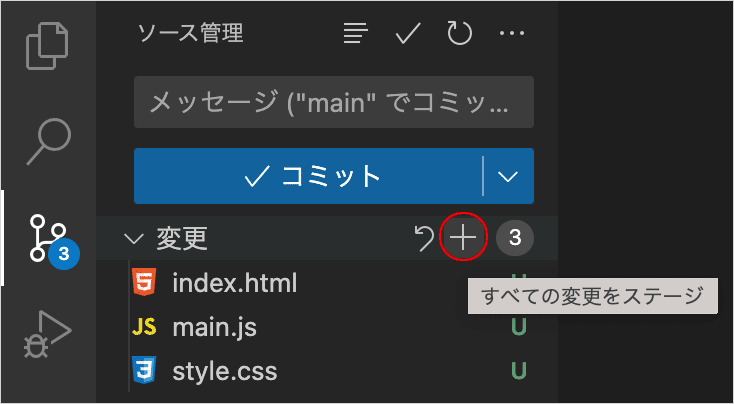
「すべての変更をステージ」または「変更をステージ」のボタン(+ボタン)をクリックすると、git add コマンドの実行と同じようにファイルがステージングされ、コミットできる状態になります。
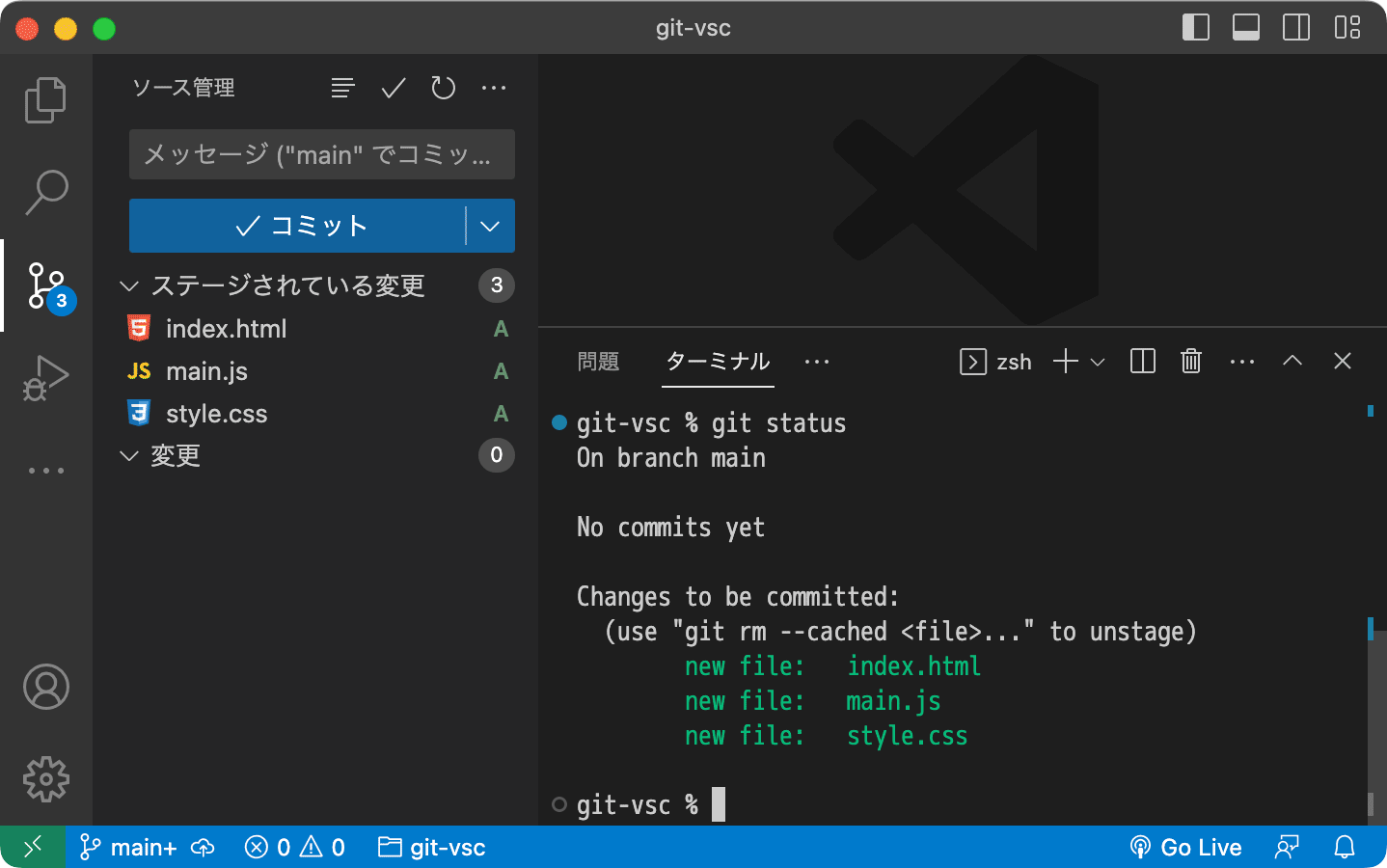
この例では「すべての変更をステージ」をクリックして3つのファイルをまとめてステージングします。これは git add -A に相当し、ソース管理ビューの表示は以下のようになります。
全てのファイルがステージングされ、ファイルの右側の文字は新規ファイルがインデックスに追加されたことを表す A (Added)に変わります。
「変更」の右側の数字が 0 になり、その下に表示されていたファイルはなくなり(移動し)、「ステージされている変更」の右側に3と表示され、その下に全てのファイルが表示されています。
ターミナルでステータスを確認すると全てのファイルは Changes to be committed(変更がステージされコミットできる状態)になっているのが確認できます。
ステージングの取り消し
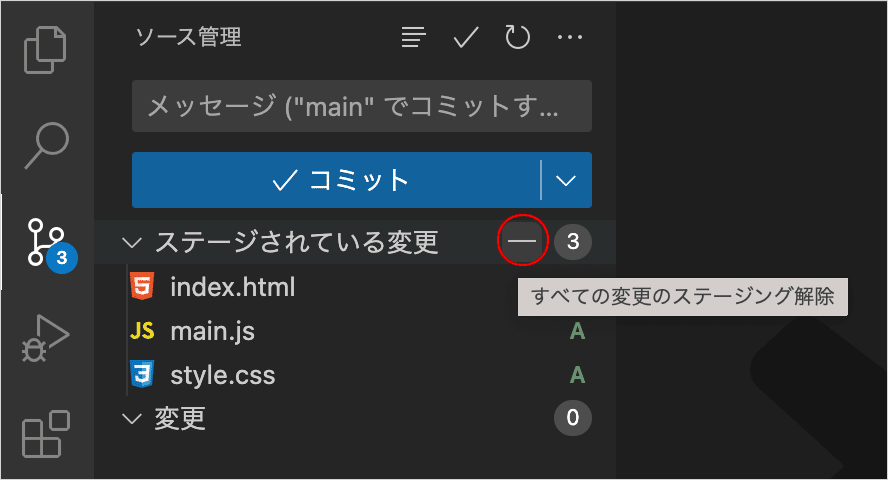
「ステージされている変更」にマウスオーバーすると - のアイコンが表示されます。このアイコンをクリックすると全ての変更のステージングを解除することができます。
個別にステージングを解除するには、ファイル名にマウスオーバーして表示される - のアイコンをクリックします。
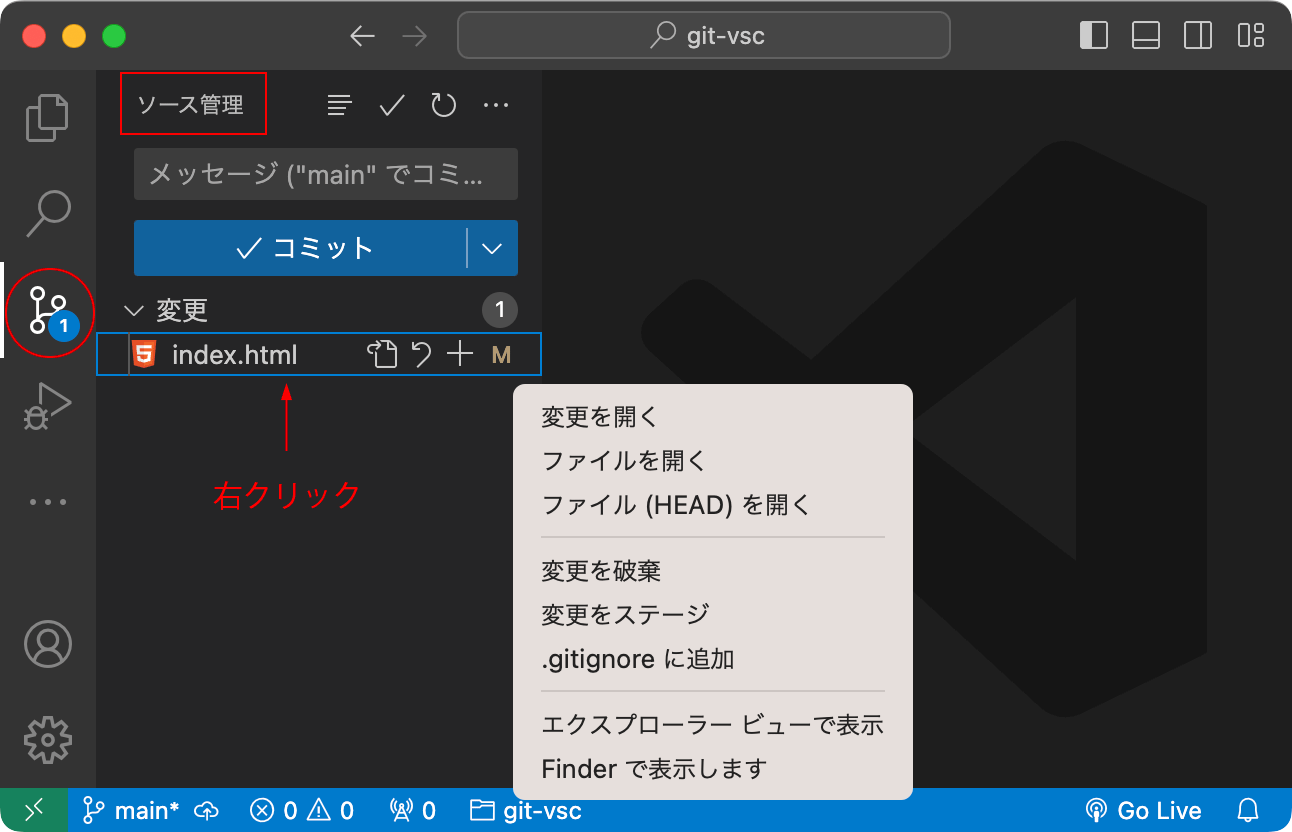
右クリックでメニューを表示
「変更」や「ステージされている変更」またはファイルにマウスオーバーして表示されるオプションは右クリックから表示させることもできます(ソース管理ビューで右クリック)。
コミット
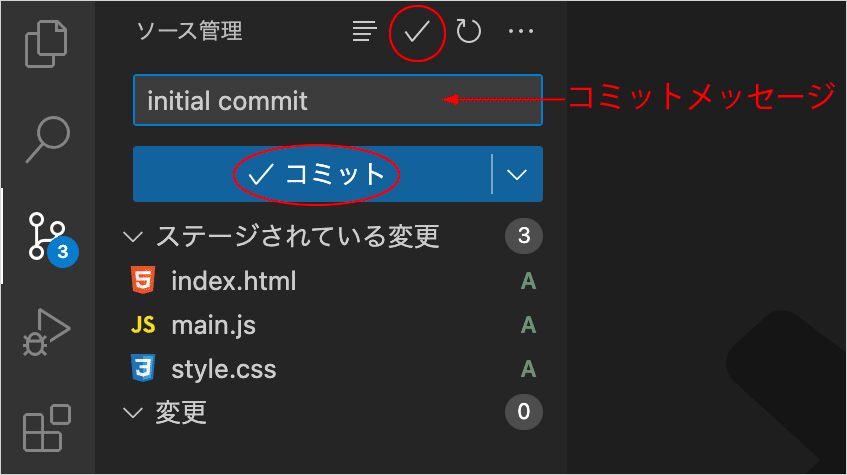
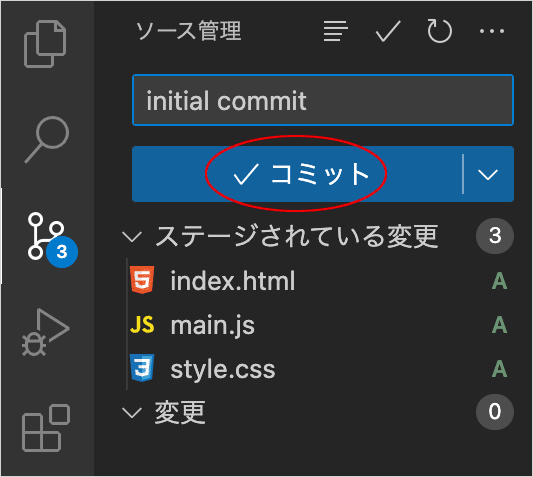
コミットするファイルをステージングしたら、上部にあるテキストボックスにコミットメッセージを入力して、テキストボックスの上にあるチェックマーク()またはコミットボタンをクリックすれば、ステージされた内容(この場合は3つのファイルの新規追加)がコミットされます。
この例では「initial commit」というコミットメッセージを入力してコミットしています。
コミットメッセージを入力するテキストボックスでは、入力中に return キーを押すと改行することができます。
コミットが完了すると、この例の場合、作業ツリーはクリーンになるので、アイコン上の数字は消えてソース管理ビューのサイドバーのファイルはクリアされます。
ステージングされていない状態でコミット
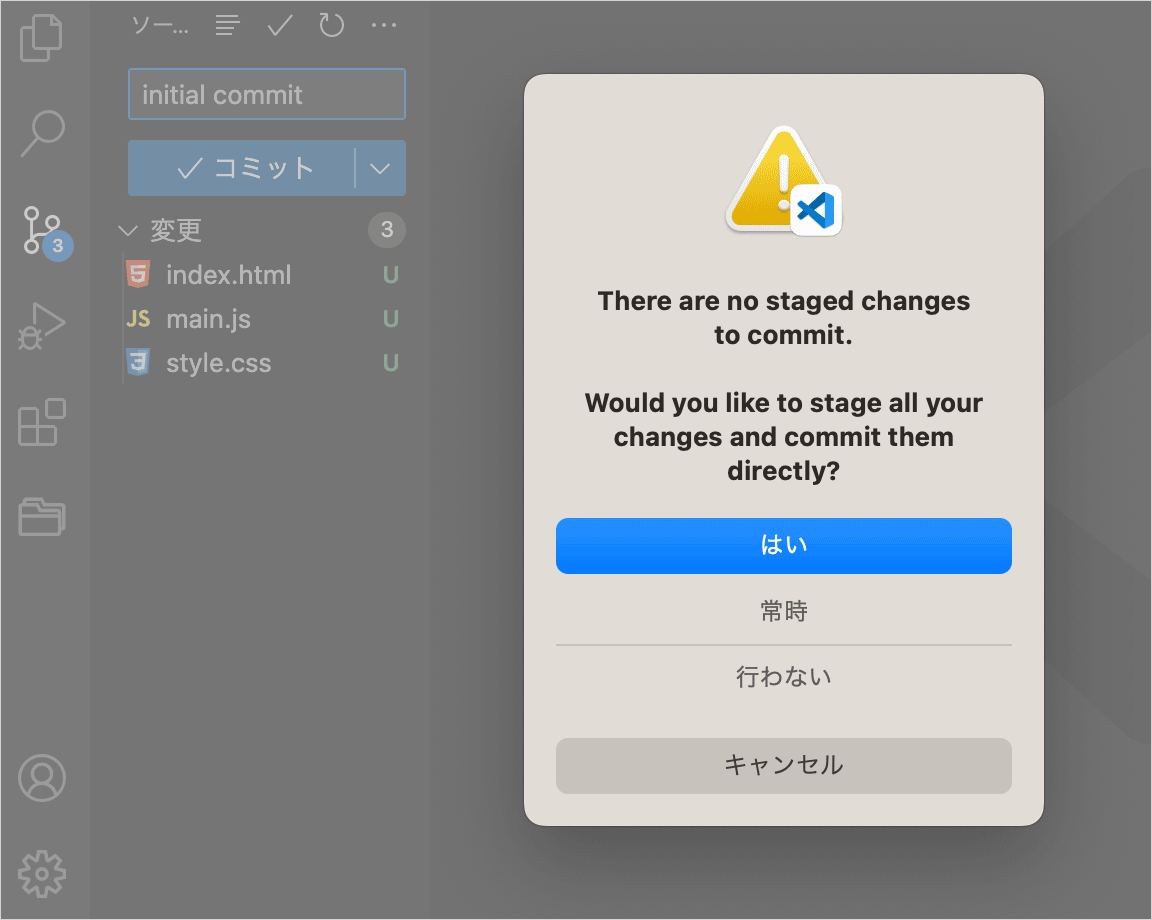
ステージングされていない状態で、コミットボタンをクリックすると以下のようなステージされている変更がないことを知らせる警告が表示されます。
「はい」をクリックすると、すべての変更をステージしてコミットします。
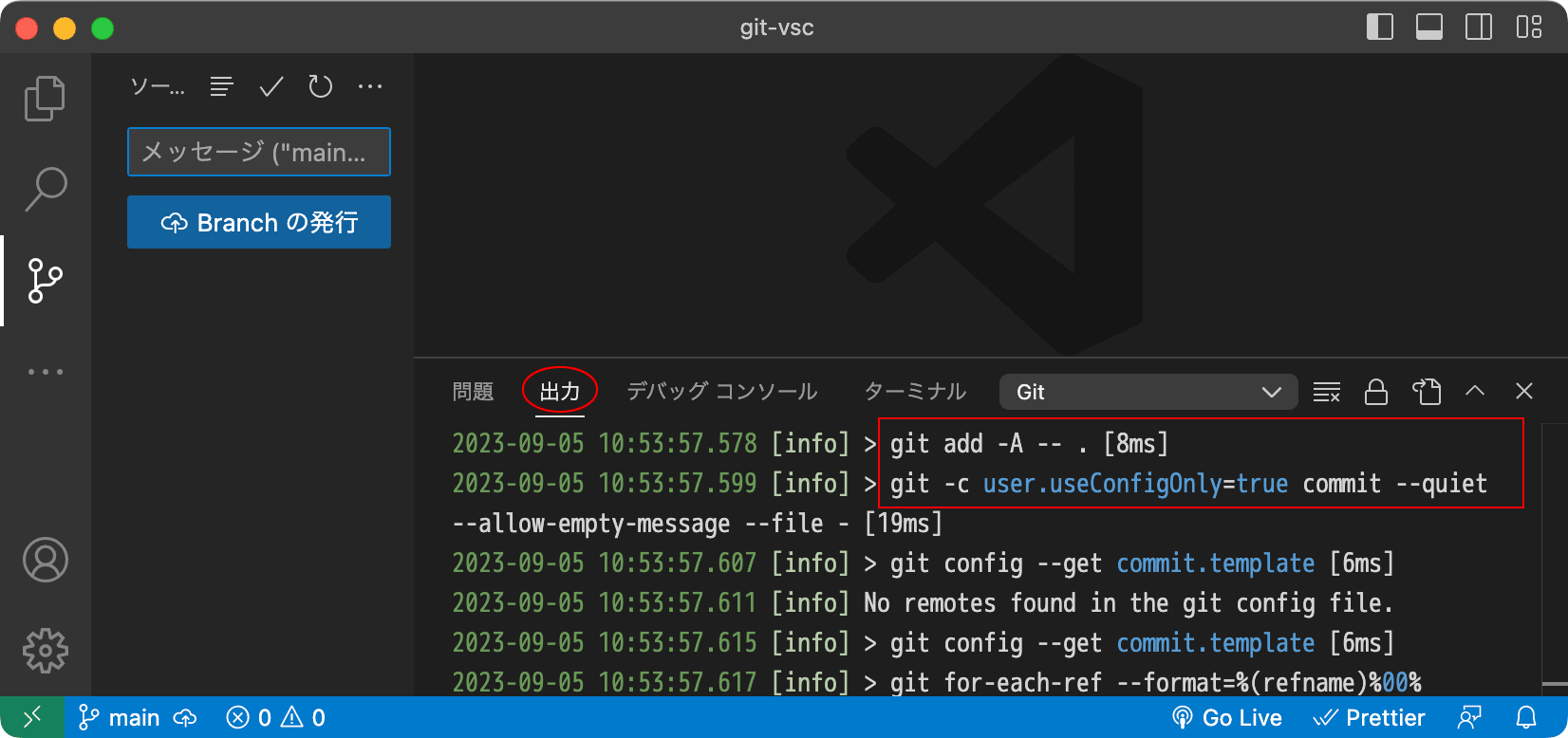
「はい」をクリックすると、VS Code の内部では git add -A を実行後、git commit を実行しています。
ソース管理ビューで右クリック
ソース管理ビューでファイルや「変更」、「ステージされている変更」を選択して右クリックすると、以下のようなコンテキストメニューが表示されます(ファイルの状態により表示される項目は異なります)。
マウスオーバーして表示される「ファイルを開く」や「変更を破棄」、「変更をステージ」以外にも以下のようなオプションが表示されます。
- 変更を開く:変更の差分を表示(ソース管理ビューでファイルをクリックして表示されるのと同じ)
- ファイル(HEAD)を開く:直近のコミットの状態を表示
- 変更のステージング解除:ステージされている変更の場合に表示され、ステージングを解除
- .gitignore に追加:.gitignore に追加
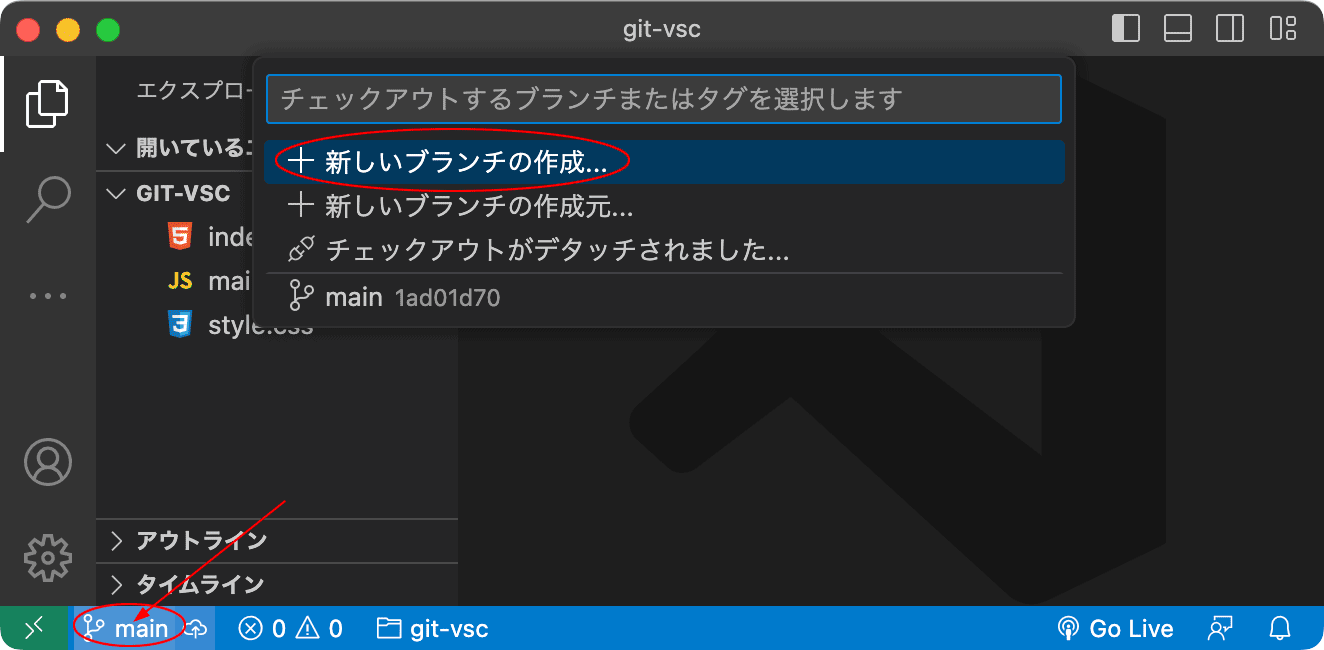
ブランチの作成
画面の下部にあるステータスバーの左端には現在作業しているブランチが表示されています。
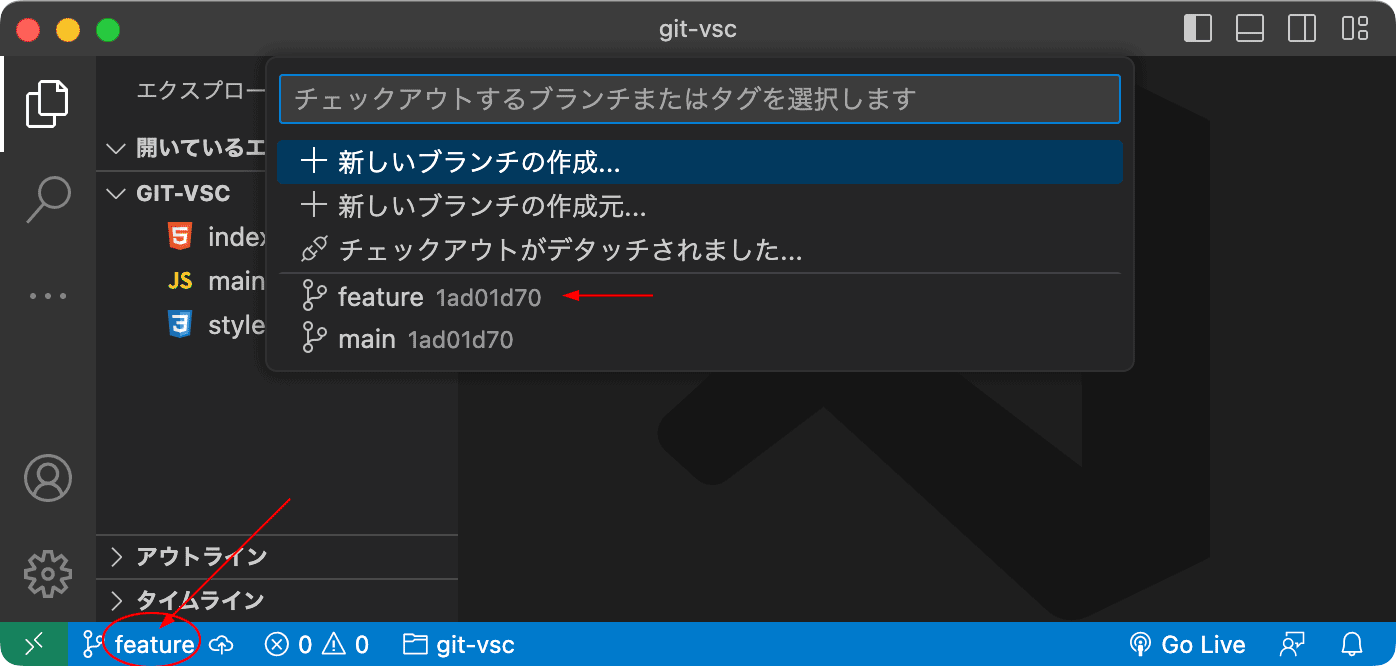
ブランチ名の部分をクリックすると新しいブランチを作成するオプションと現在設定されているブランチが表示されるので、ブランチの作成や切り替えなどが行えます。
「+新しいブランチの作成...」を選択して新しいブランチを作成します。
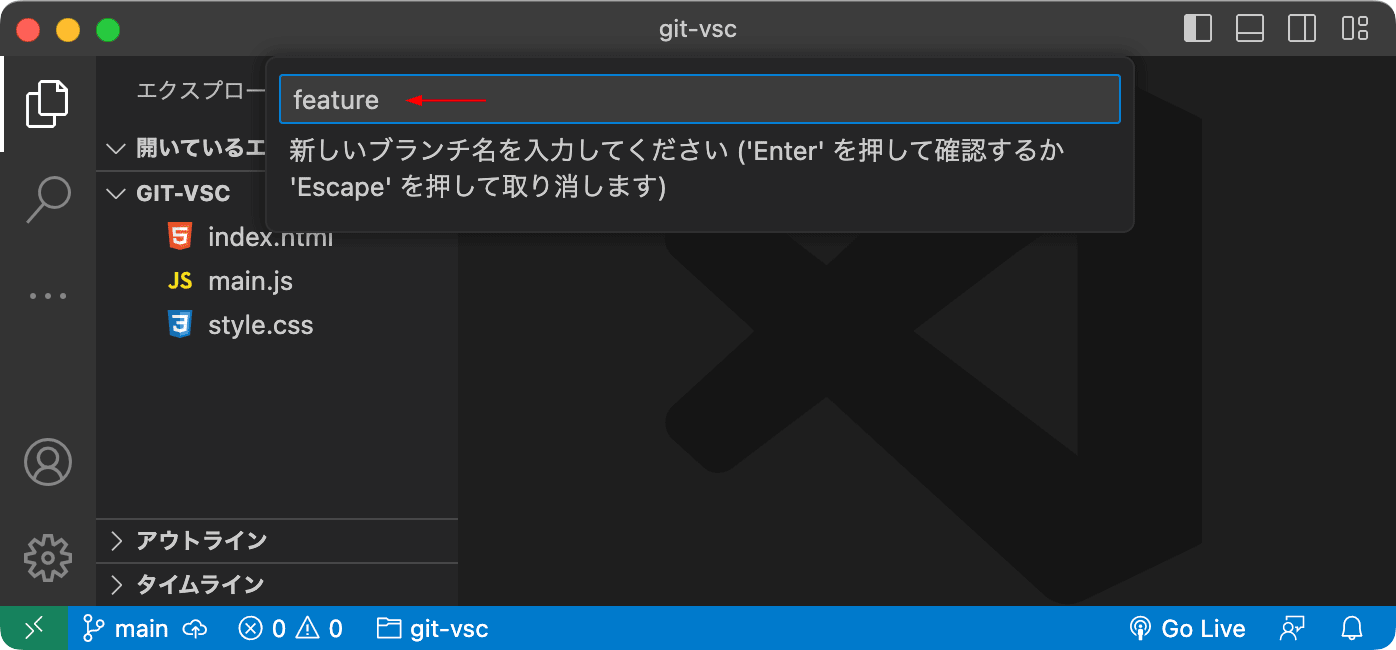
「+新しいブランチの作成...」を選択後、入力窓に作成したいブランチ名(この例の場合は feature)を入力して return キーを押します。中止するには esc キーを押します。
「+新しいブランチの作成元...」を選択すると、ブランチ作成の元となるブランチを指定して新しいブランチを作成することができます。
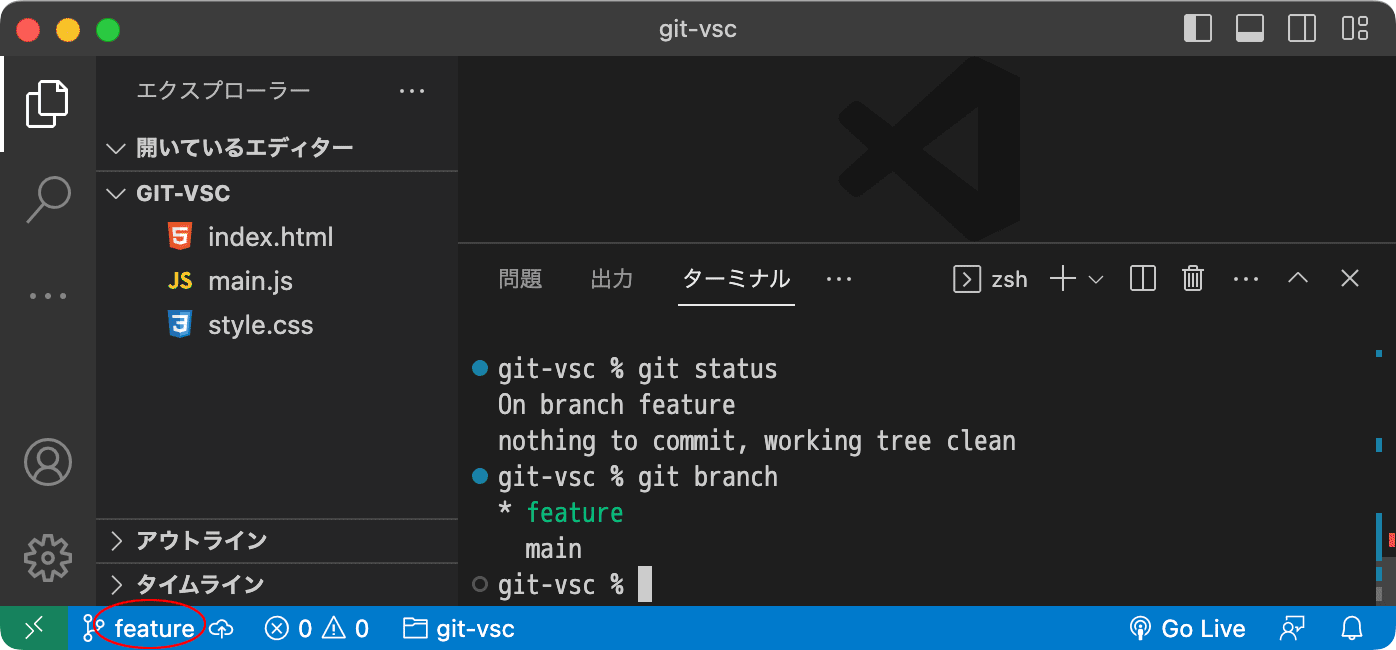
上記操作により feature というブランチが作成され、そのブランチに移動(チェックアウト)します。
以下はターミナルで git status と git branch を実行して現在のブランチを確認していますが、ステータスバーの左端を見れば feature であることがわかります。
コマンドパレットから作成
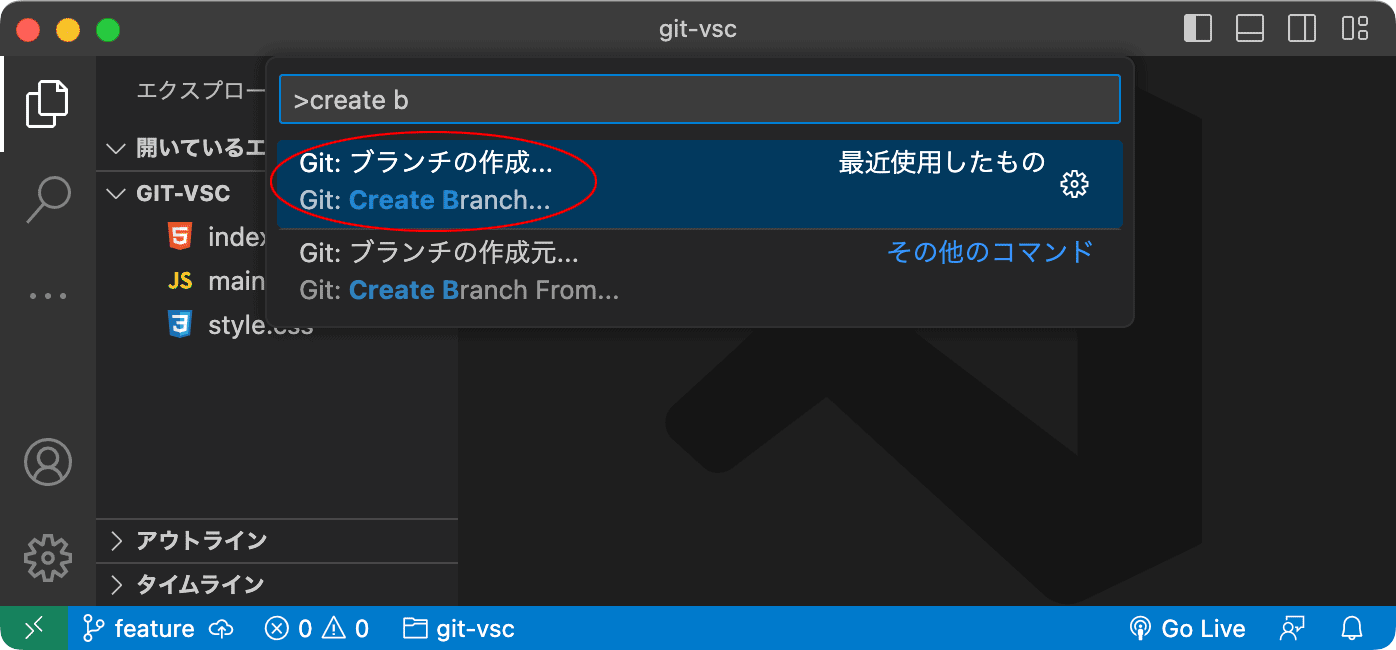
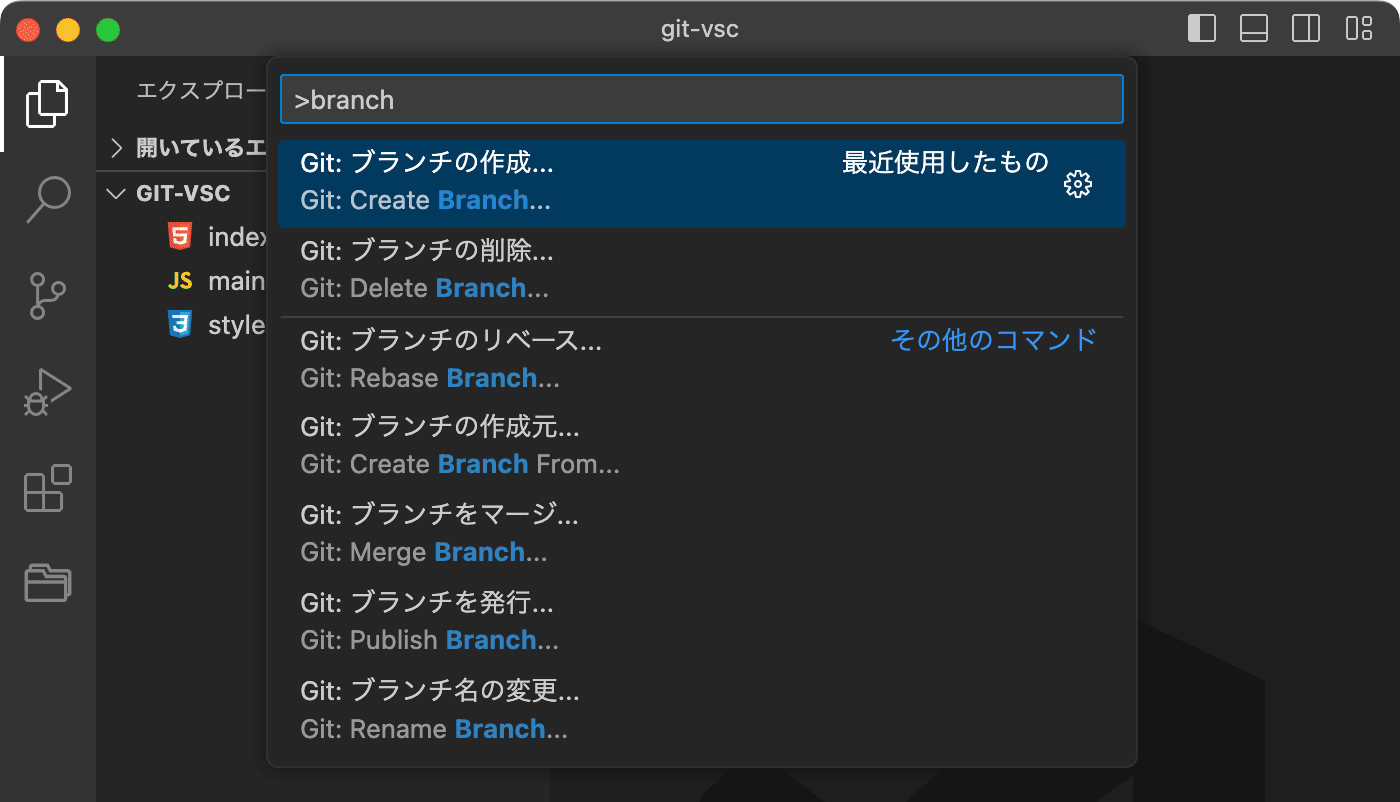
ブランチの作成は command + shift + p でコマンドパレットを開いて、create branch などと入力して Git: ブランチの作成 (Git: Create Branch)コマンドを選択して実行することもできます。
ファイルの変更
ファイルを変更して差分を確認したり、変更をステージングしてコミットする例です。
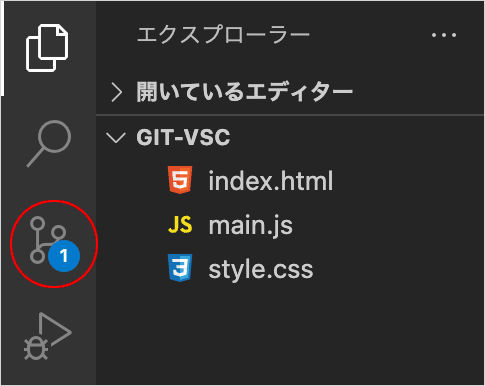
作成した feature ブランチでファイル index.html を編集します。エクスプローラービューで index.html を開きます。
ファイルを以下のように編集して保存すると、ソース管理のアイコン()上に変更があることを示す数字が表示され、サイドバーやタブのファイル名の右側に変更(Modified)を表す M が表示されます。
また、編集画面の変更された行の左側には変更の内容により以下のガターインジケーターが表示されます。
- 青のバー : 変更された行を示す(上記6行目)
- 赤の三角 : 削除された行を示す(上記10と11行目の間)
- 緑のバー : 追加された行を示す(上記12行目)
ソース管理ビューにすると、変更されたファイルが「変更」の下に表示されていて、ファイル名の横には「変更を破棄」するボタンや「変更をステージ」するボタンがあり、これらを使って簡単に変更を戻したり、変更をステージすることができます(関連:ステージング)。
差分を表示
ソース管理ビューで、サイドバーで「変更」の下に表示されている index.html(変更したファイル)をクリックすると変更の差分が表示されます。
左側のファイル(変更前)は読み取り専用ですが、右側のファイルは編集することができます(ワーキングツリーに反映されます)。
インラインビュー
右上の 「…」をクリックして表示されるメニューから「インラインビュー」を選択すると、差分を1つのファイルにまとめて表示することができます。
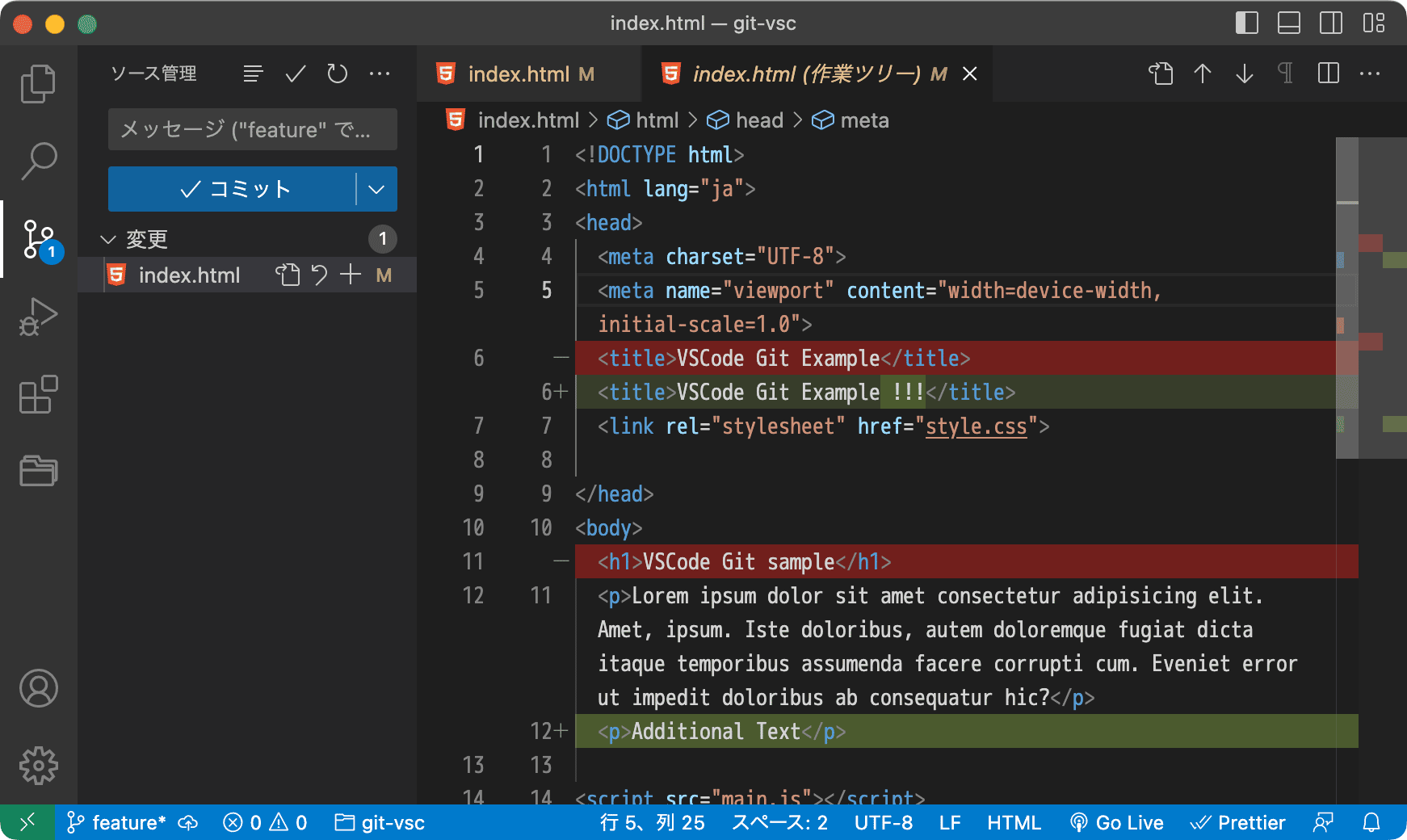
インラインビューでは以下のように差分を1つにまとめて表示します。この画面で更に編集(変更)することも可能です。
ステージしてコミット
変更を保存したら「変更」またはファイル名にマウスオーバーしたらその右側に表示される + のボタンをクリックして変更をステージします。
この場合はファイルが1つだけなのでどちらをクリックしても同じです。
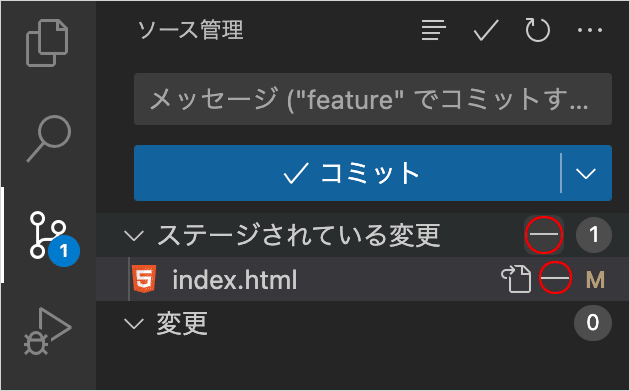
ステージすると変更したファイルは「変更」から「ステージされている変更」の下に移動します。
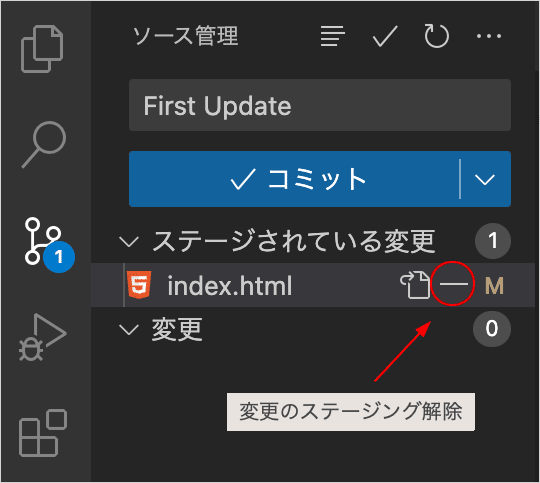
ステージングを解除するには、「ステージされている変更」またはファイル名にマウスオーバーしたらその右側に表示される ー のボタンをクリックします。「ステージされている変更」の右横の ー ボタンは、複数ある場合にまとめて解除する際に使用します。
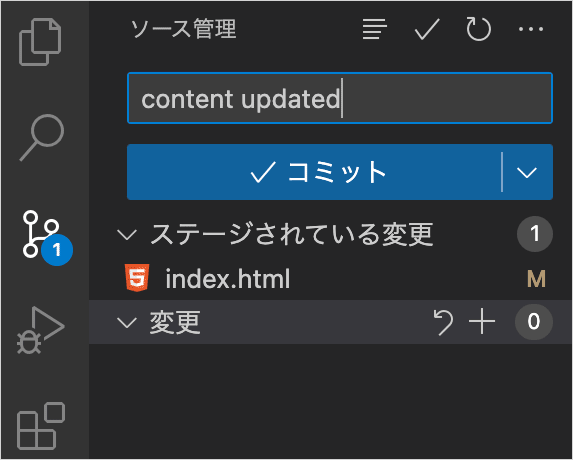
コミットするには、上部にあるテキストボックスにコミットメッセージを入力して、テキストボックスの上にあるチェックマークまたはコミットボタンをクリックします。
コミットが完了すると、作業ツリーはクリーンになるので、アイコン上の数字は消えてソース管理ビューのサイドバーからファイルがクリアされます。
ファイルの追加
ファイルを追加する例です。
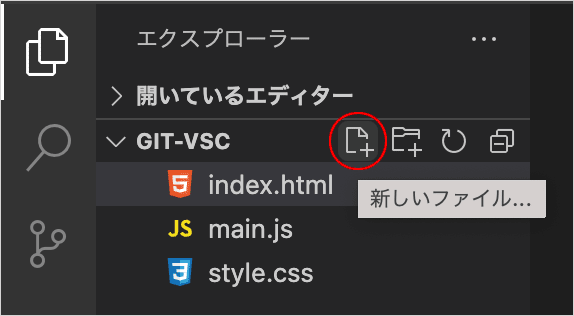
エクスプローラービューで新規にファイルを作成します。
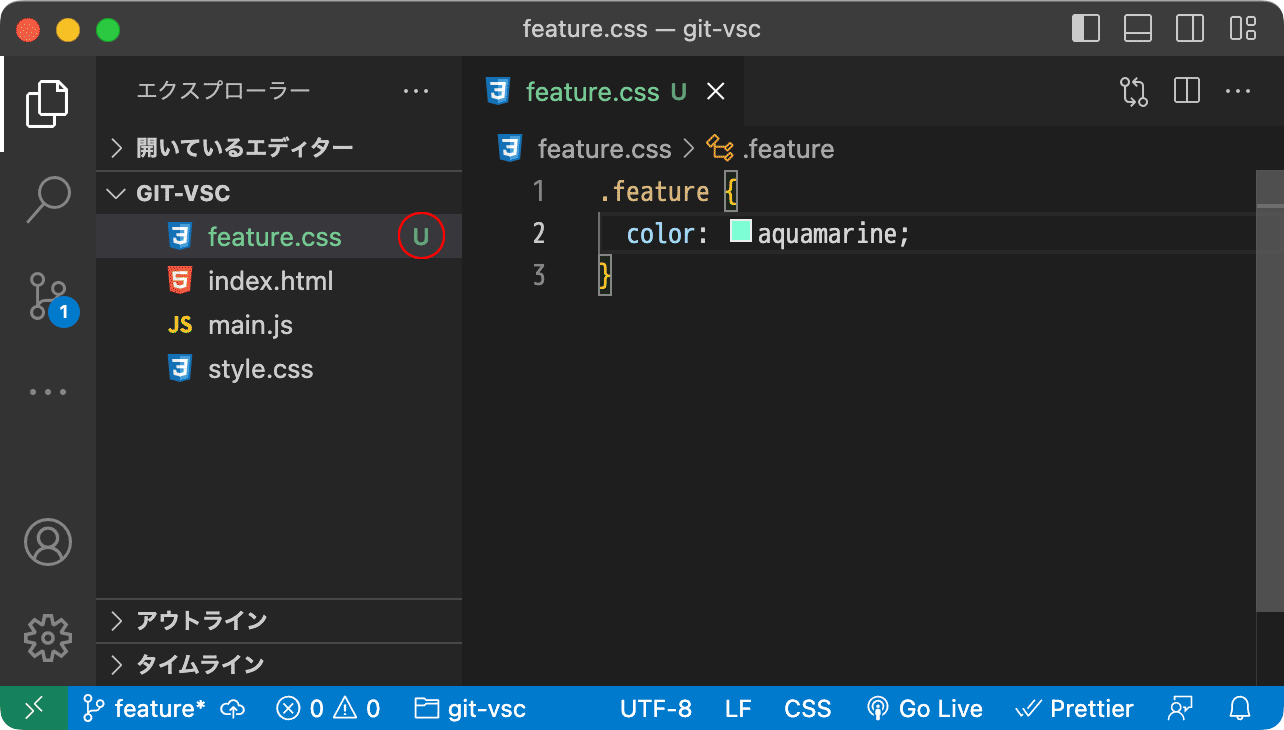
この例では、feature.css というファイルを作成し、編集して保存します。新規に作成したファイルは、まだリポジトリに追加されていないので未追跡(Untracked)の状態です。
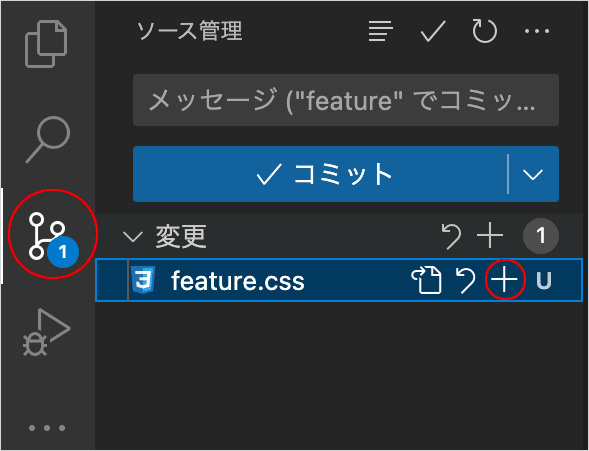
ソース管理ビューで、ファイル名の右側の + をクリックして変更をステージします(複数の変更をまとめてステージするには「変更」の横の + をクリックします)。
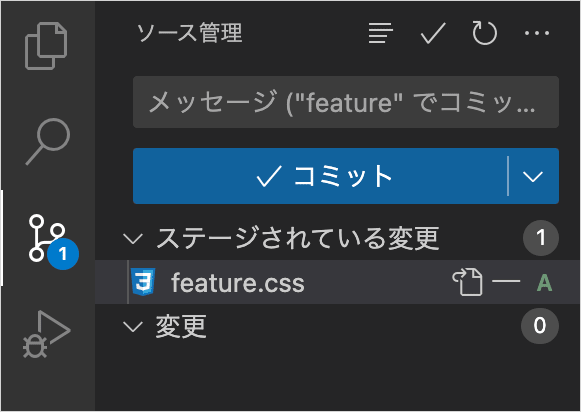
feature.css が「ステージされている変更」の下に表示され、新規ファイルがステージされたので右側の文字が A(Added)になります。
ファイル名横の ‐ のアイコンをクリックするとステージを解除することができます。
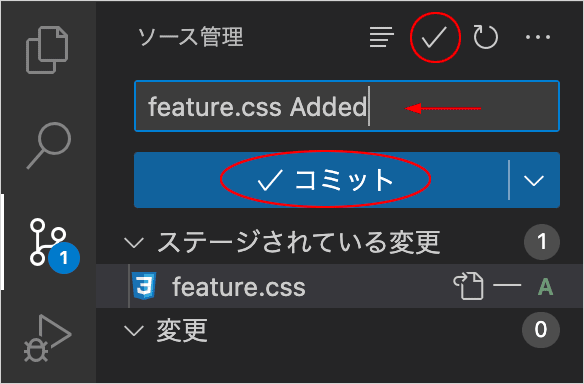
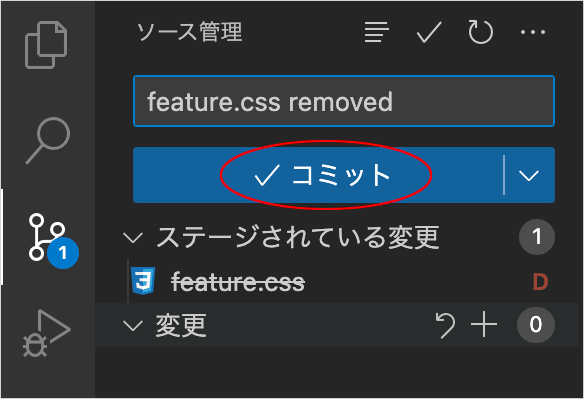
コミットするには、上部にあるテキストボックスにコミットメッセージを入力して、テキストボックスの上にあるチェックマークまたはコミットボタンをクリックします。
コミットが完了すると、作業ツリーはクリーンになるので、アイコン上の数字は消えてソース管理ビューのサイドバーのファイルはクリアされます。
ファイルの削除
以下は先程追加した(すでに Git で管理している)ファイル feature.css を削除する例です。
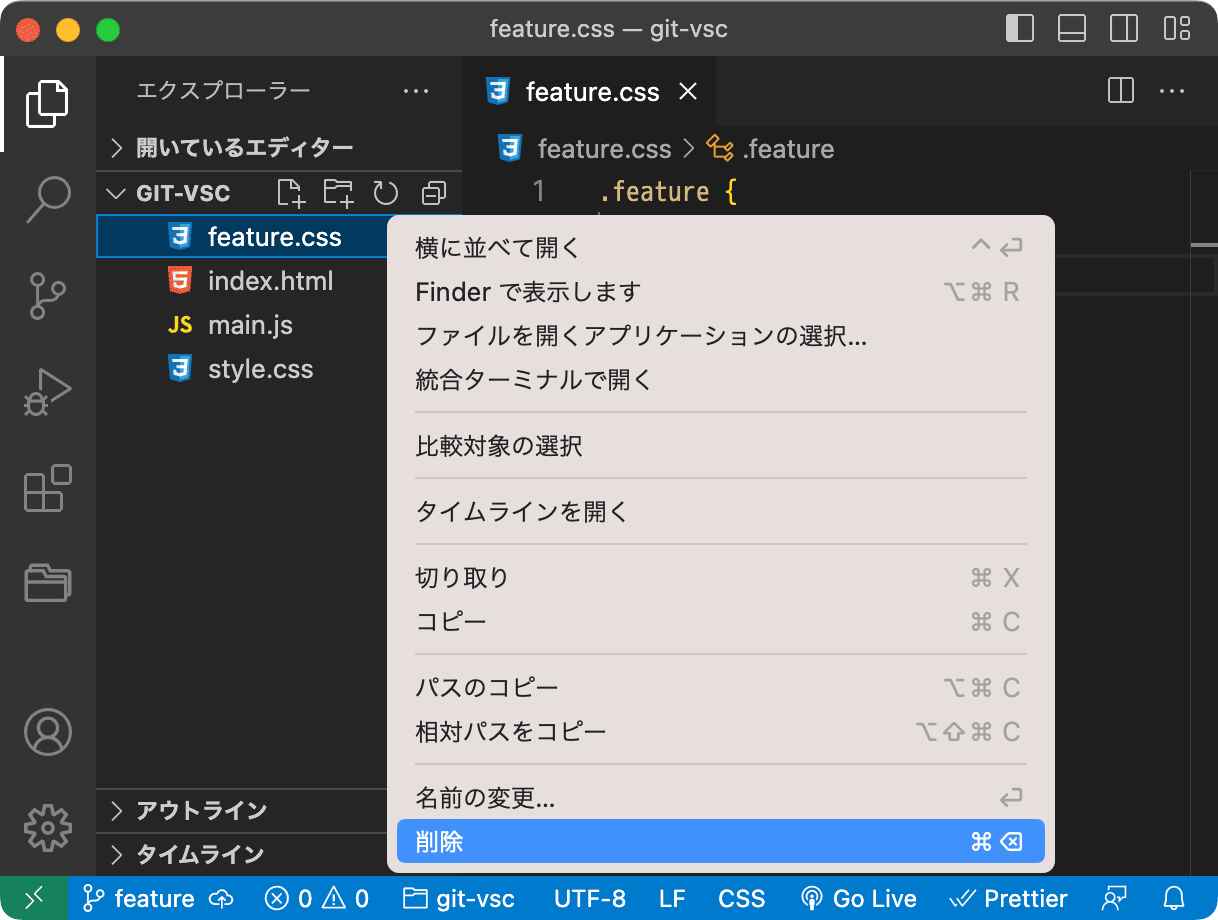
エクスプローラービューでファイル feature.css を右クリックして削除します。
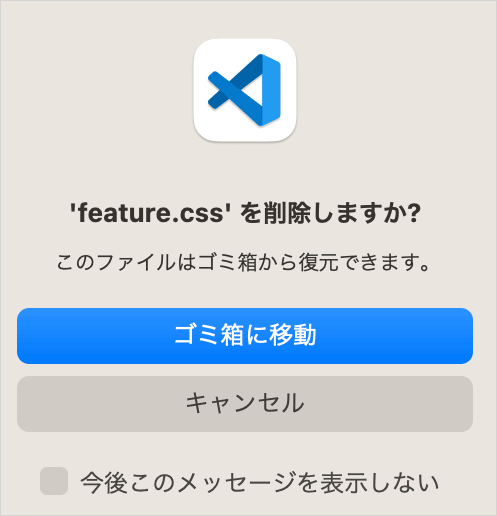
以下が表示されたら、ゴミ箱に移動を選択します。
サイドバーからはファイル feature.css が消え、アクティビティバーのソース管理アイコンに変更を表す数字1が表示されます(未追跡のファイルを削除した場合は表示されません)。
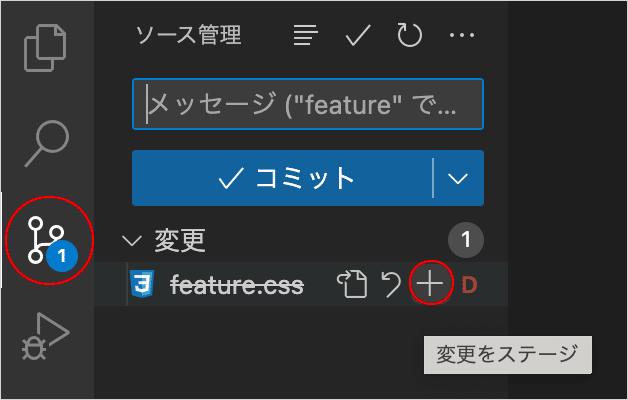
ソース管理ビューを開くと、削除したファイルに打ち消し線が表示され、右側には削除(Deleted)を表す D が表示されています。
「変更」またはファイルにマウスオーバーすると + のアイコンが表示されるので、クリックすると変更をステージすることができます。
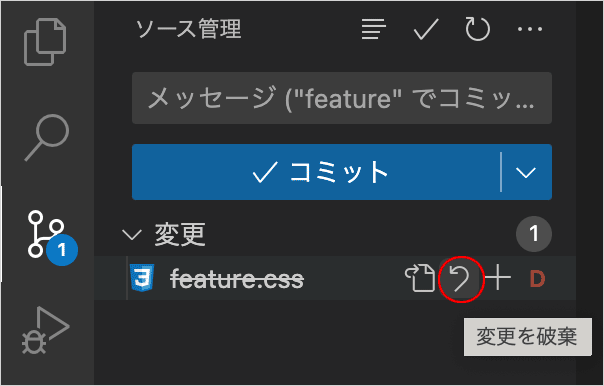
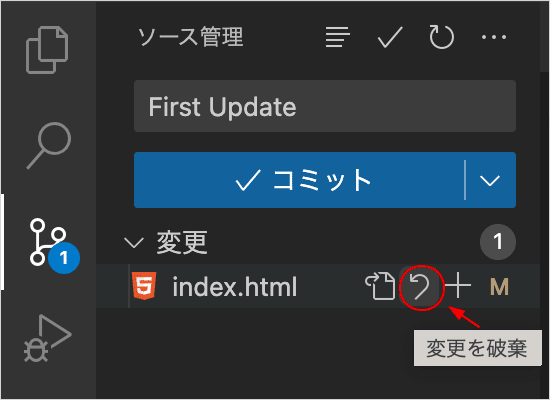
また、「変更を破棄」のアイコン()をクリックすると、ファイルを復元することができます。
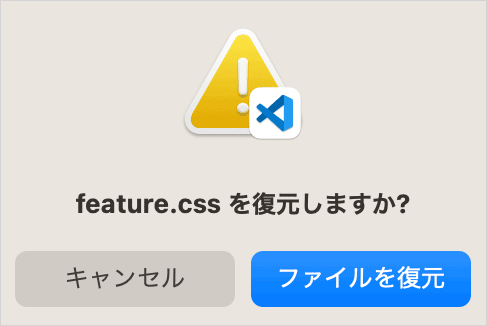
「変更を破棄」のアイコン()をクリックすると feature.css を復元しますかと表示されるので「ファイルを復元」をクリックするとファイルが復元されます(ここでは復元しません)。
+ のアイコンをクリックして変更(削除)をステージすると、ファイルは「ステージされている変更」の下に表示されます。
コミットするには、上部にあるテキストボックスにコミットメッセージを入力して、テキストボックスの上にあるチェックマークまたはコミットボタンをクリックします。
コミットが完了すると、作業ツリーはクリーンになるので、アイコン上の数字は消えてソース管理ビューのサイドバーのファイルはクリアされます。
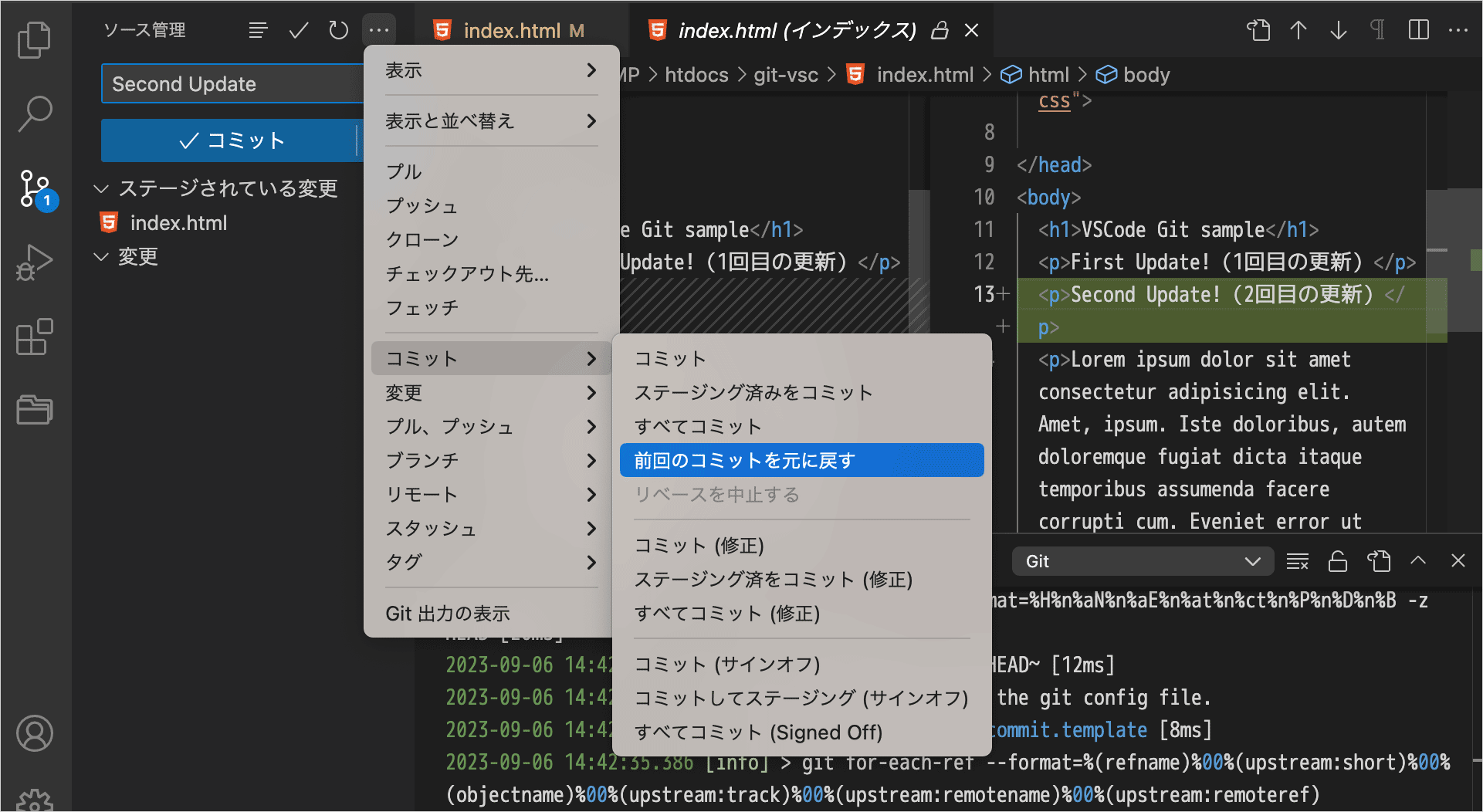
コミットを取り消すには、上部の「…」をクリックして「コミット」→「前回のコミットを元に戻す」を選択します。
マージ
別のブランチでの作業(変更)をマージして取り込む例です。
先述の feature ブランチでの変更を main ブランチにマージします。feature ブランチのコードを main ブランチにマージするには、まず main ブランチに移動する必要があります。
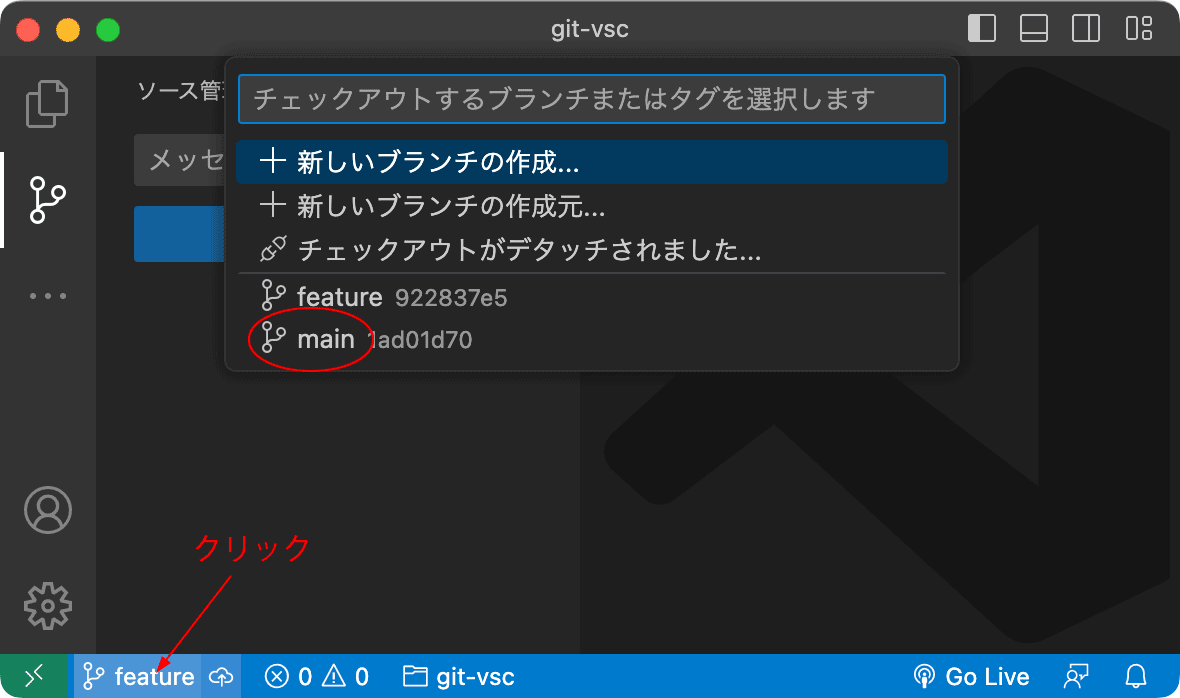
ステータスバーのブランチ名(feature)をクリックするとブランチを作成するオプションや現在設定されているブランチが表示されるので、main ブランチを選択して main ブランチに切り替えます。
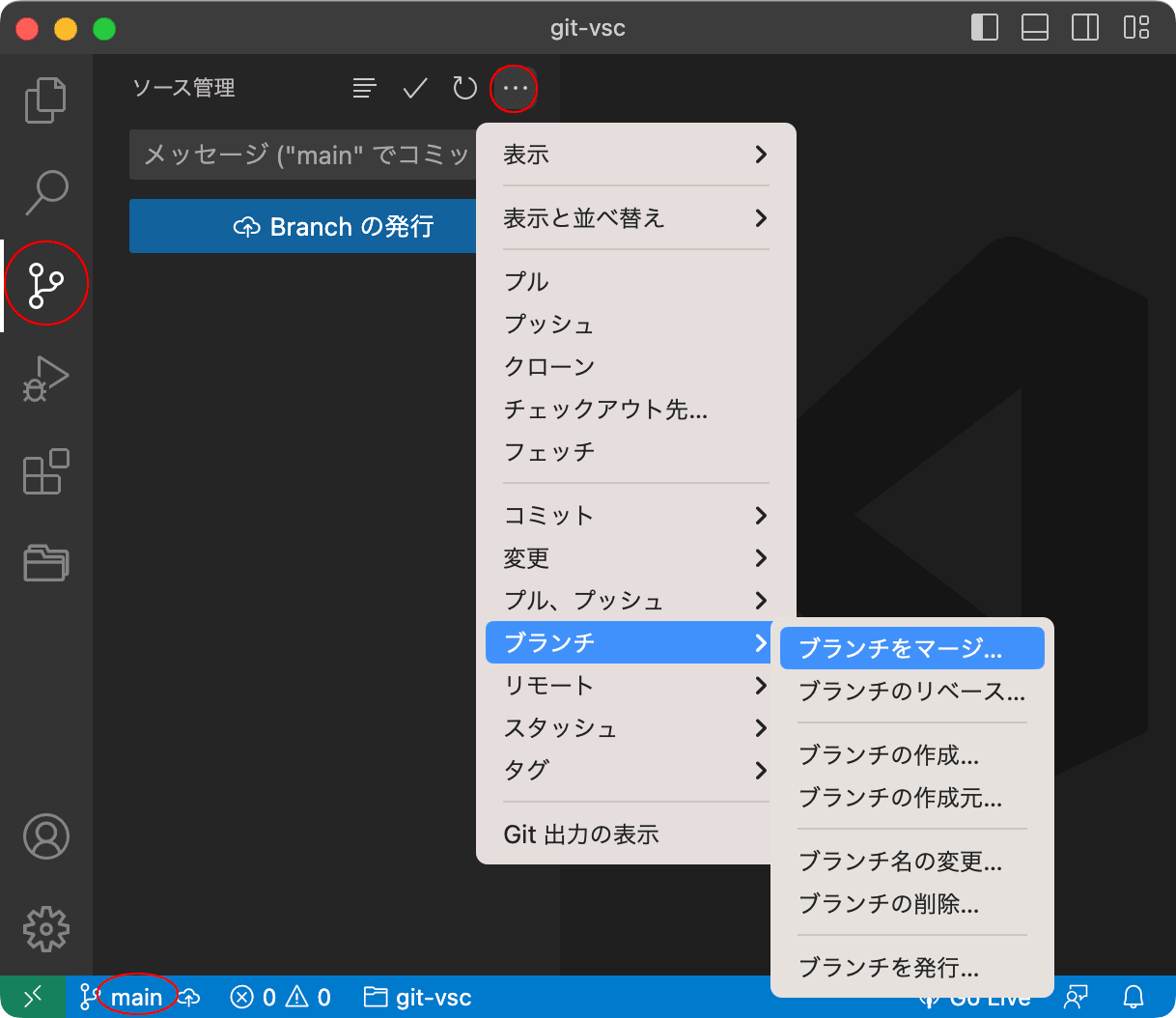
ソース管理ビューのサイドバー上部の「…」をクリックして表示されるメニューから「ブランチ」→「ブランチをマージ」を選択します。
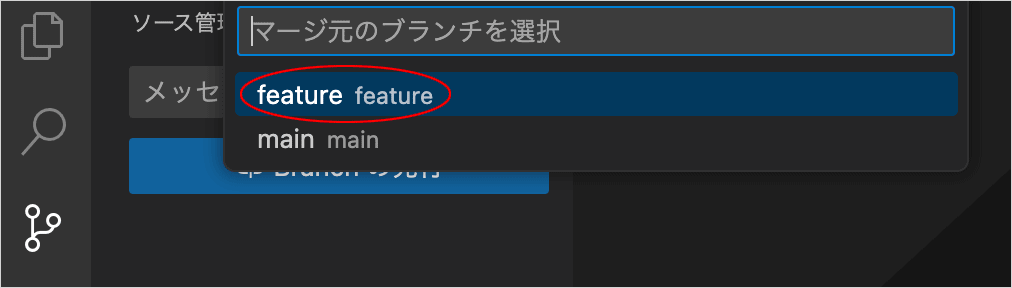
入力窓と選択するブランチの候補が表示されるので、マージ元として feature を選択します。
マージの際に競合(コンフリクト)が発生しなければ、これで feature ブランチでの変更を main ブランチに反映できます。
ブランチを削除
feature ブランチの作業内容は main ブランチに取り込まれたので、feature ブランチを削除することができます。現在 feature ブランチにいる場合は他のブランチ(main)に切り替えます。
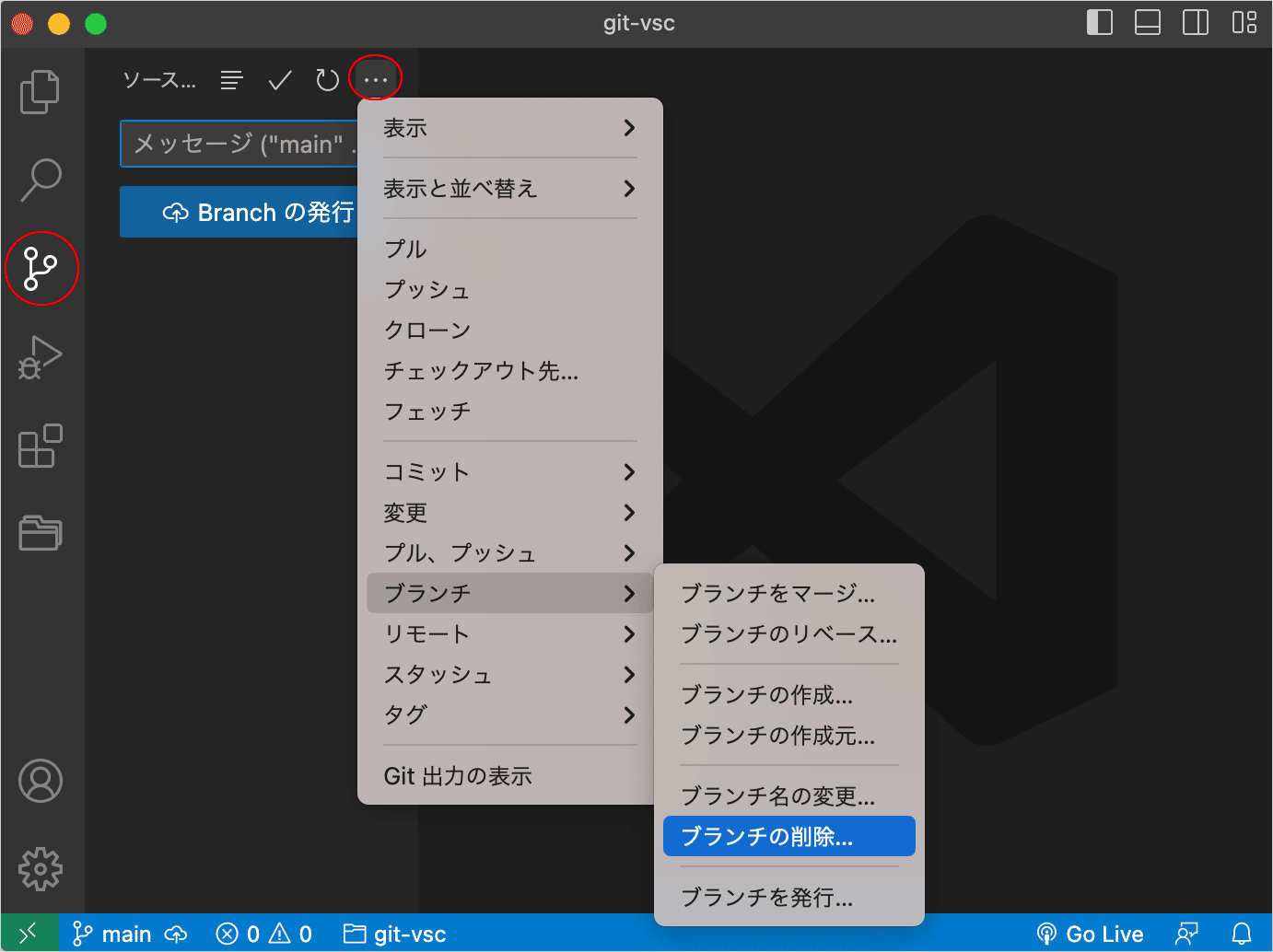
ソース管理ビューのサイドバー上部の「…」をクリックして表示されるメニューから「ブランチ」→「ブランチの削除」を選択して削除できます(ブランチの削除)。
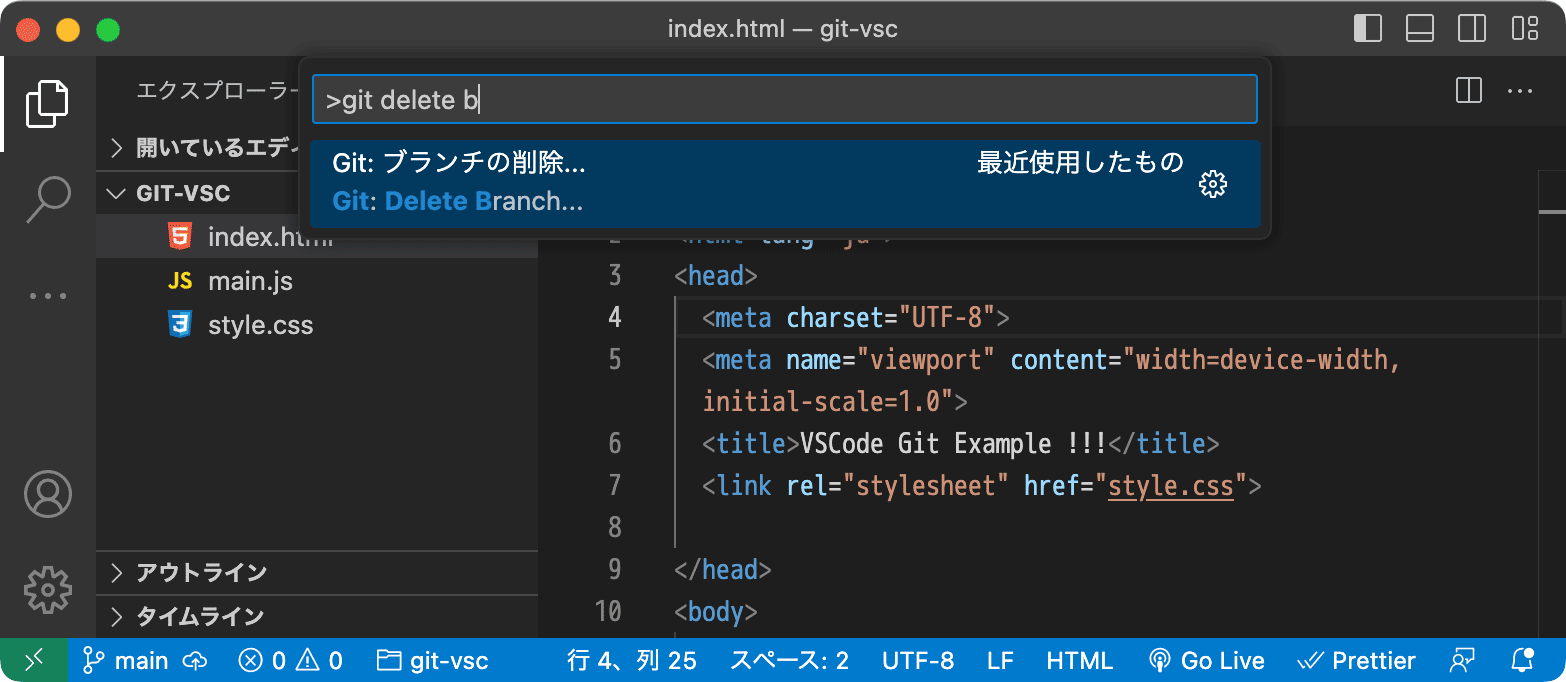
または、コマンドパレットを開いて(command + shift + p)、git delete b などと入力すると、「ブランチの削除」が表示されるので選択します。
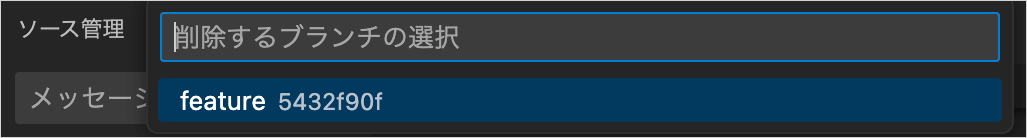
削除するブランチの候補が表示されるので、選択すれば削除できます。
関連ページ:Git ブランチ マージ リベース
コンフリクト
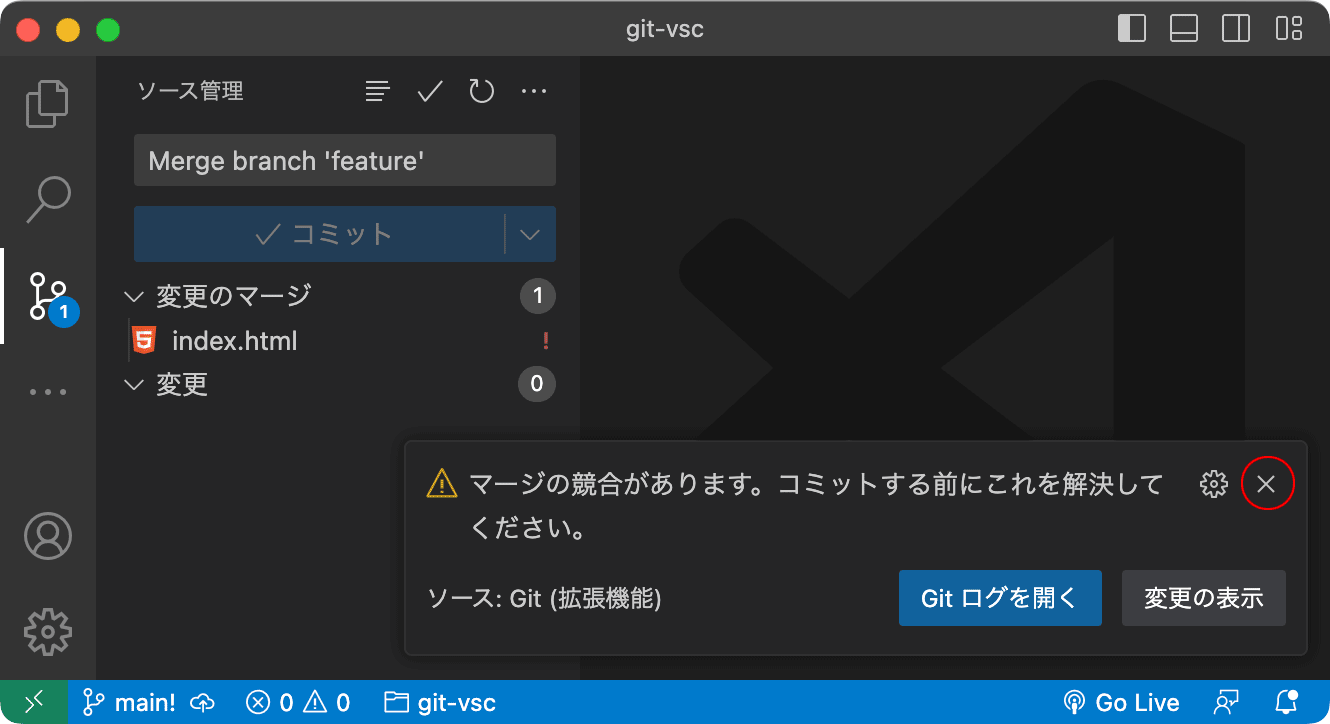
マージの際に競合(コンフリクト)が発生すると、以下のようなメッセージ(警告)が表示されるので、競合を解決する必要があります。
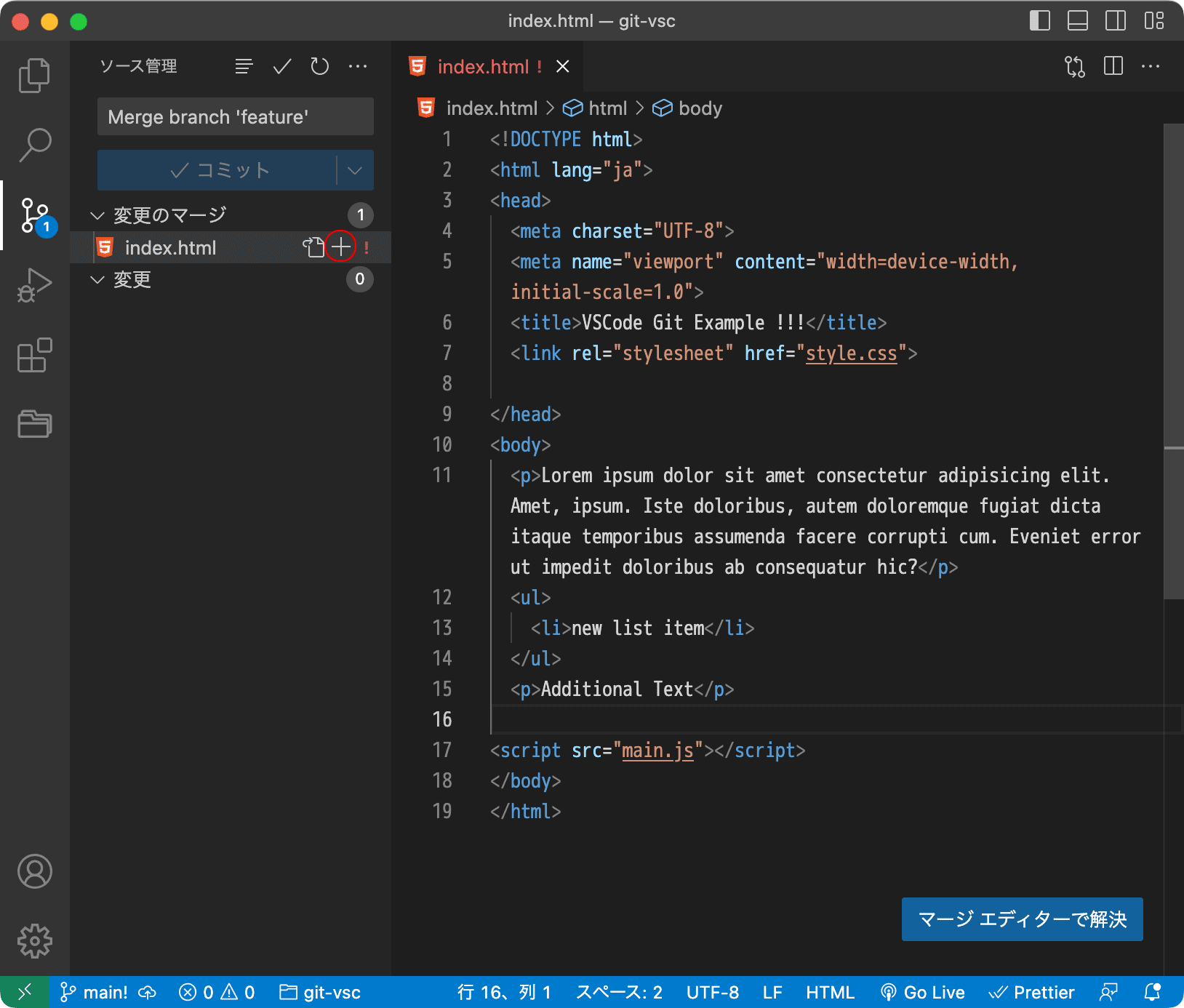
メッセージボックスの X 印をクリックして閉じると、競合の発生している index.html の右側に ! マークが表示されています。
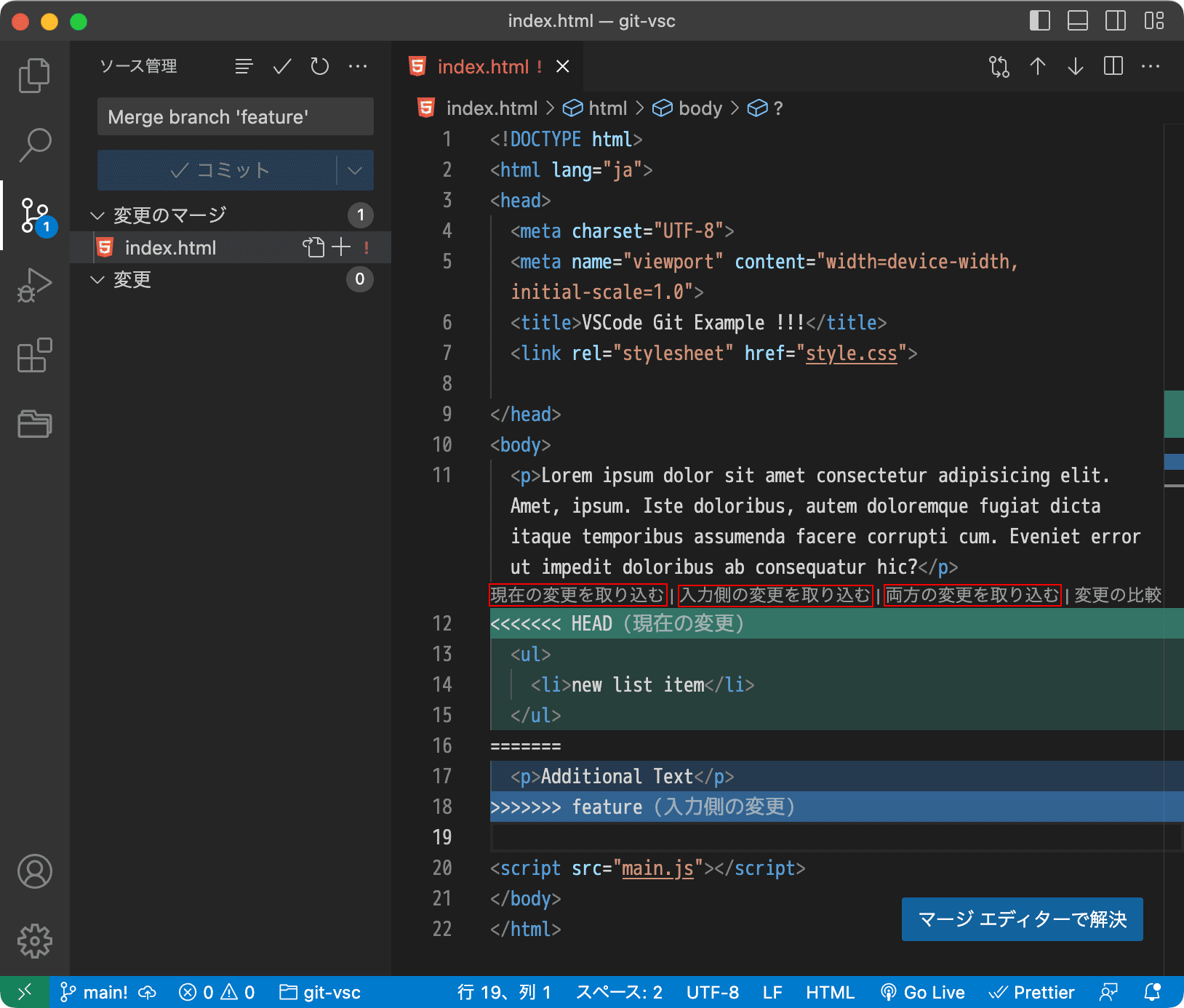
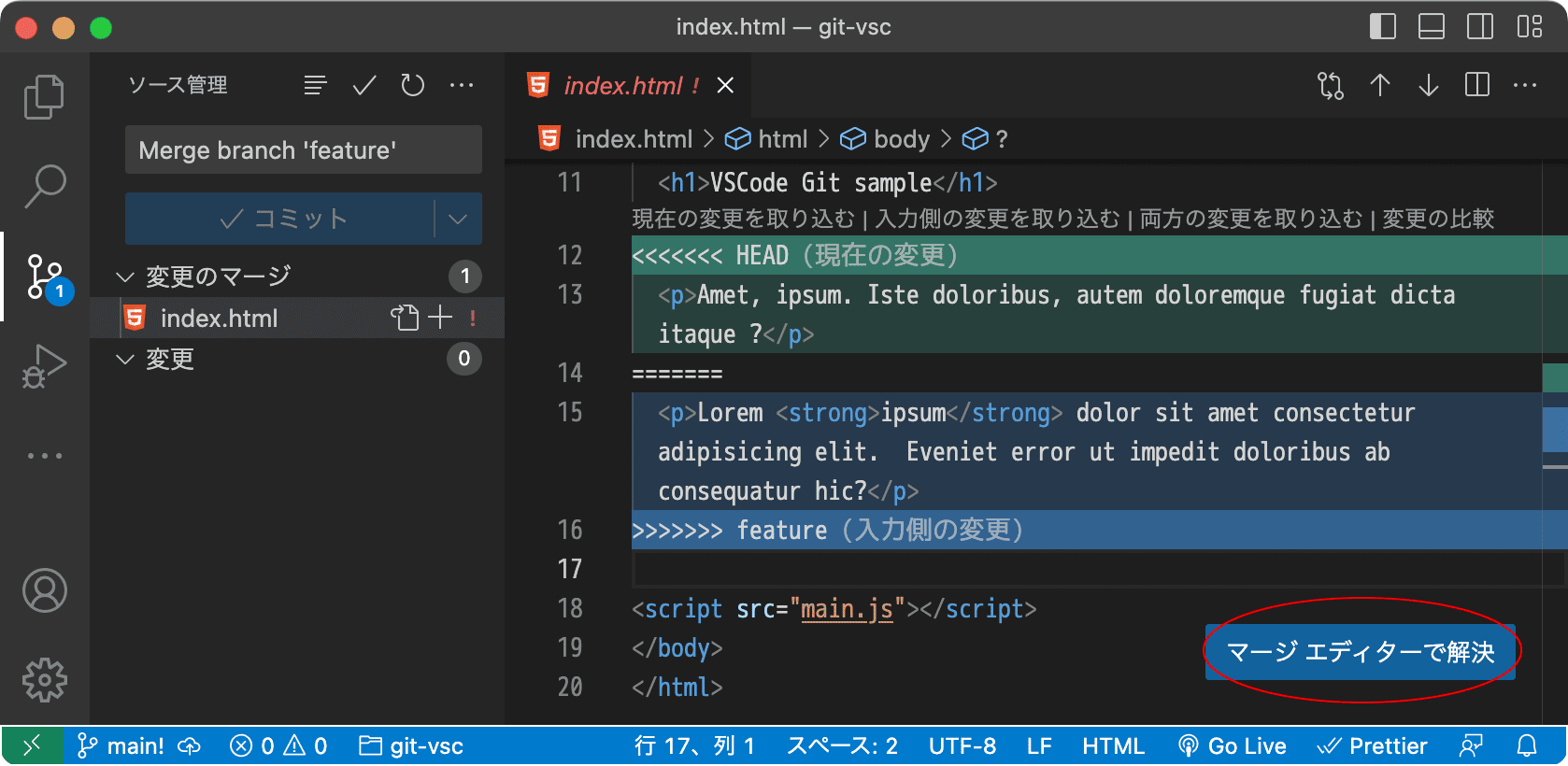
競合の発生しているファイル index.html をクリックして開くと、以下のように競合が発生している箇所が表示され、競合箇所の上には競合を解決するための方法が表示されます。
この例では「両方の変更を取り込む」をクリックします。
両方の変更部分を取り込まれて以下のように表示されるのでファイルを保存します。
続いてファイル名の右側の + ボタンをクリックして、修正したファイルをステージングします。
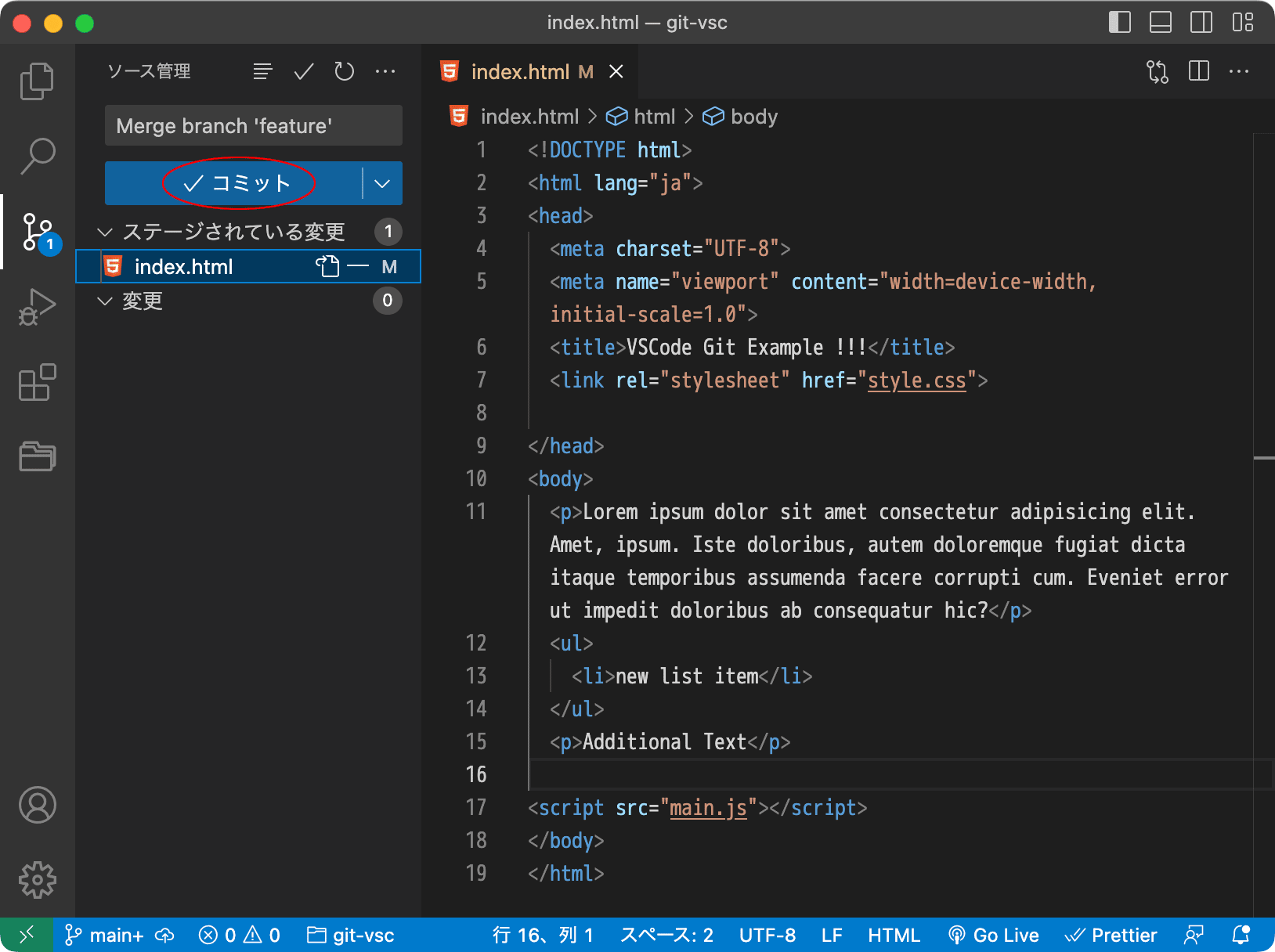
index.html は「ステージされている変更」の下に表示され、ファイル名の横には M と表示されます。
コミットボタンをクリックしてコミットします。
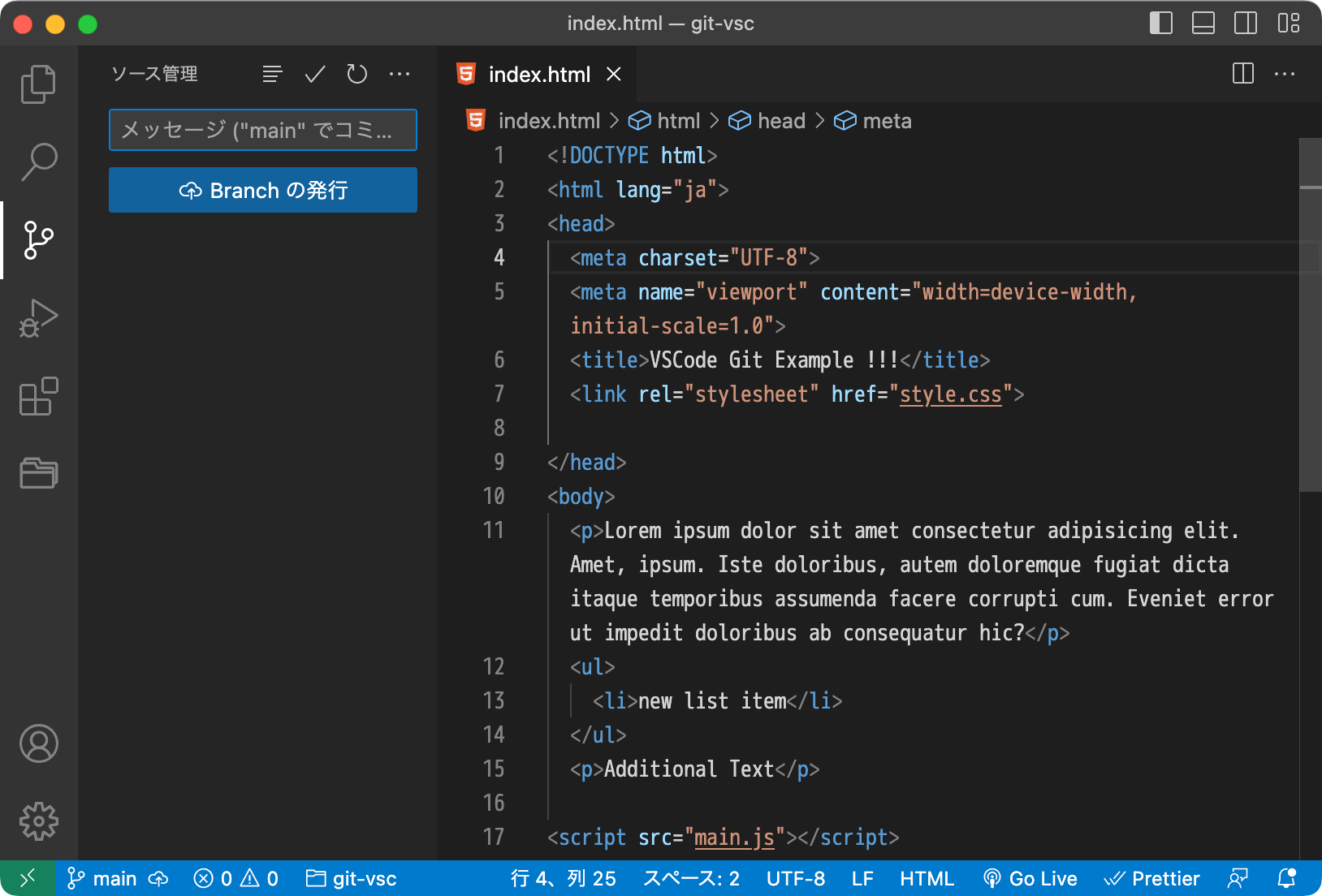
サイドバーがクリアされれば、マージ完了です。
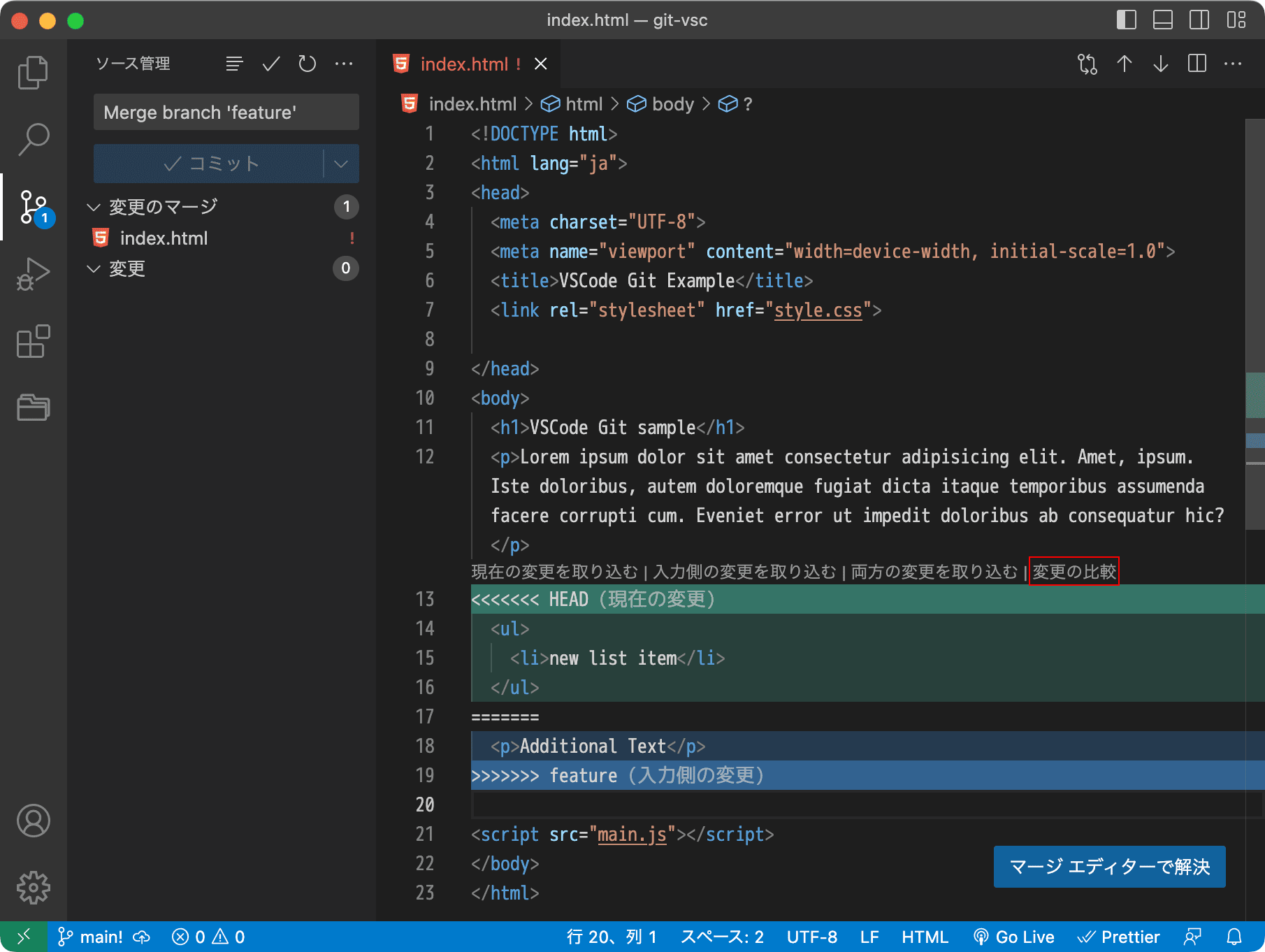
変更の比較
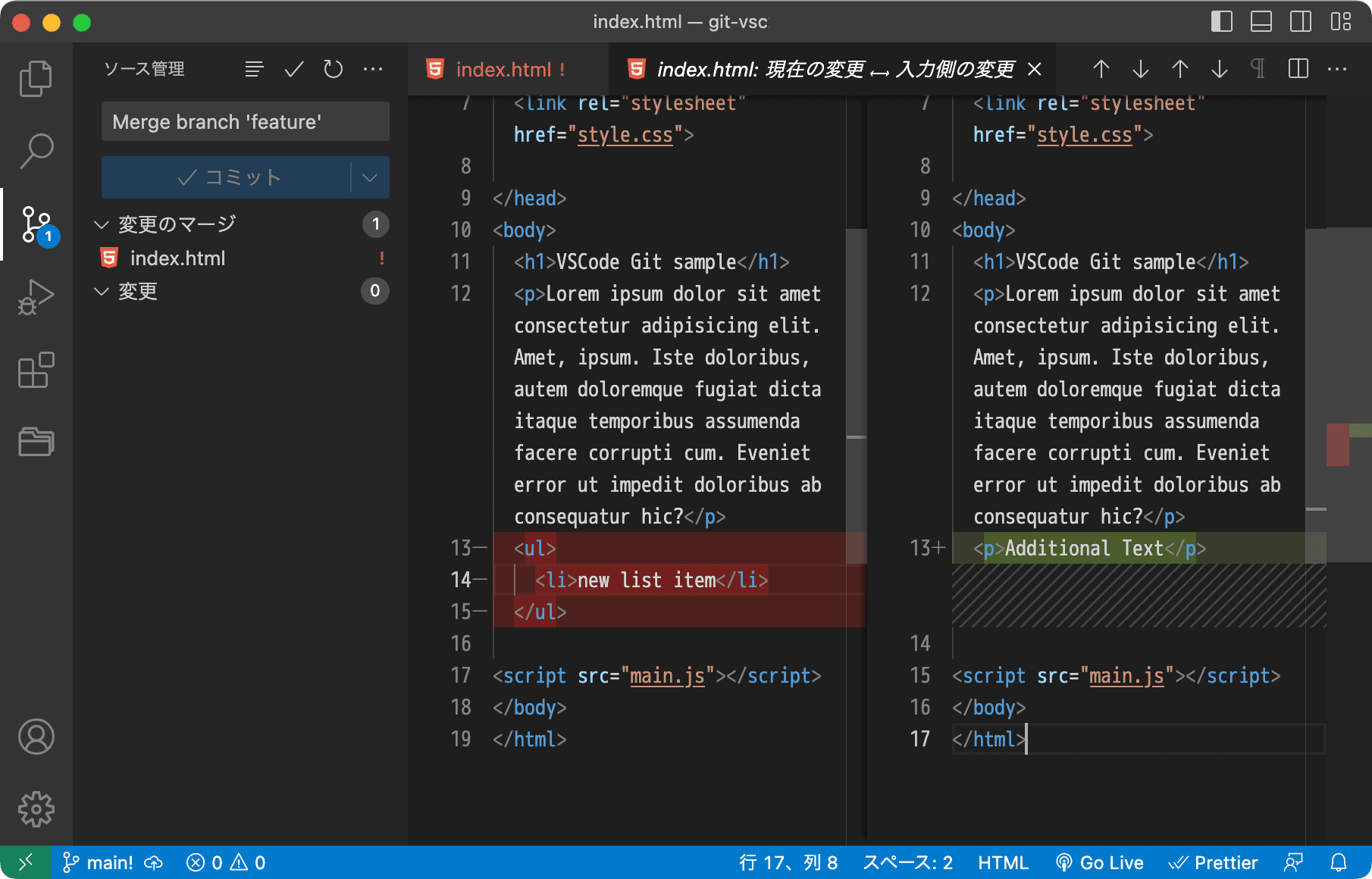
競合を解決するための方法として3つのオプションがありますが、その横に「変更の比較」という項目があります。
「変更の比較」をクリックするとそれぞれの変更を比較できるように以下のように表示されます。
但し、この画面は読み取り専用で編集することはできません。
編集は ! マークの付いた index.html のタブで行う必要があります。
先の例では表示されている3つのオプションの1つ「両方の変更を取り込む」を使いましたが、手動で編集することもできます。
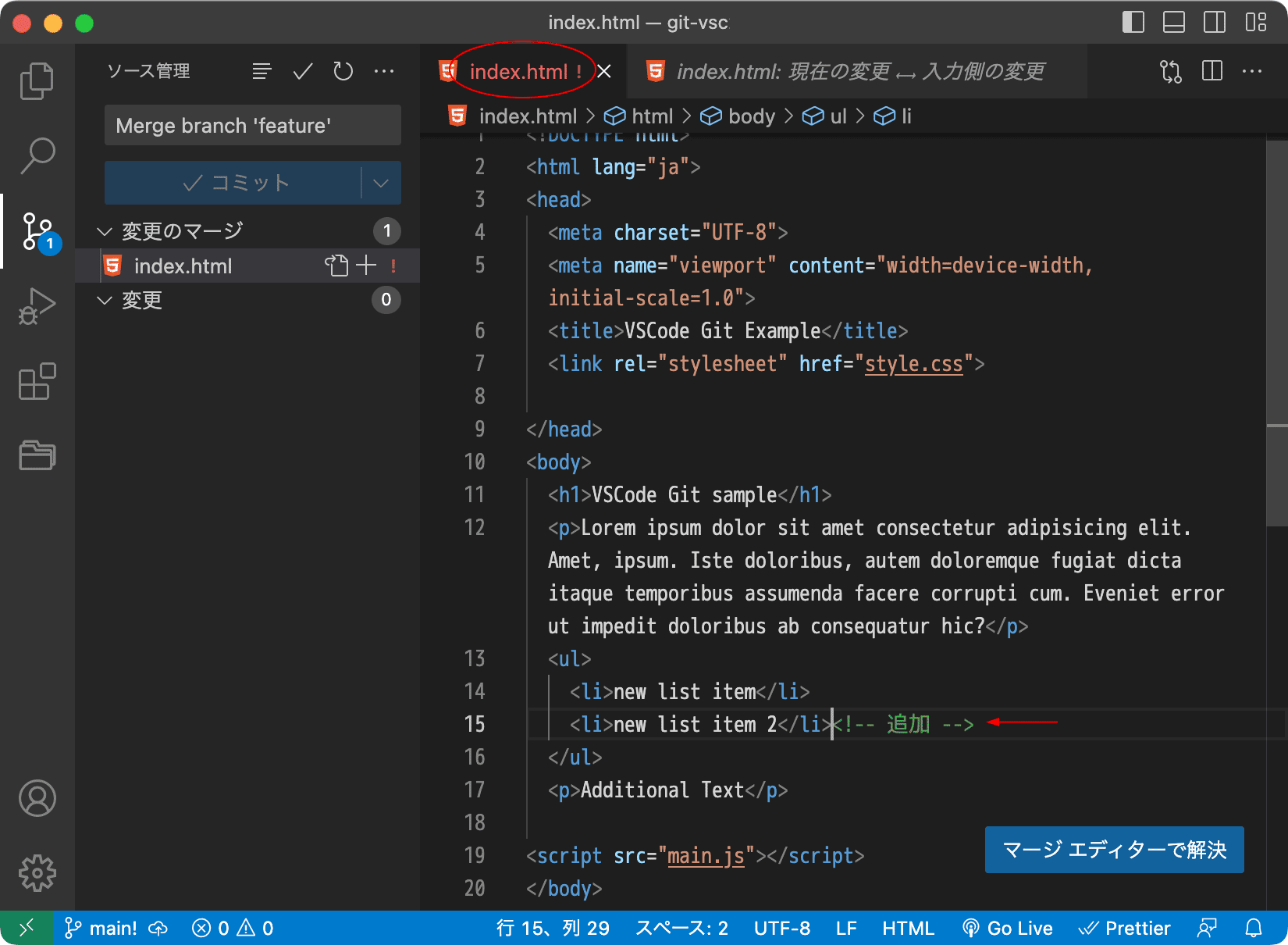
その場合は、<<<<<<< HEAD や =======、>>>>>>> topic の記号のある行はすべて削除する必要があります。以下は手動で編集して両方の変更を取り込み、更に1行追加した例です。
ファイルを保存したら、修正したファイルをステージングしてコミットします。
マージの中止
コンフリクトの発生箇所が多すぎるなどで修正が難しい場合は、マージの途中であってもマージを中止し、マージ前の状態に戻すことができます。
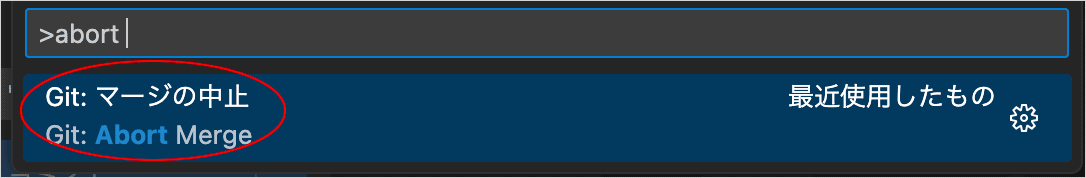
マージを中止するには command + shift + p を押してコマンドパレットを開き、abort などと入力すると「Git: マージの中止」が表示されるので選択して実行します。
3-way merge editor
コンフリクトが発生したファイルを開くと、デフォルトでは以下のようにインライエディターと呼ばれる画面になりますが、VS Code にはマージを解決するためのマージエディター(3-way merge editor)も用意されています。
マージエディターを開くには画面下の「マージエディター」ボタンをクリックします。
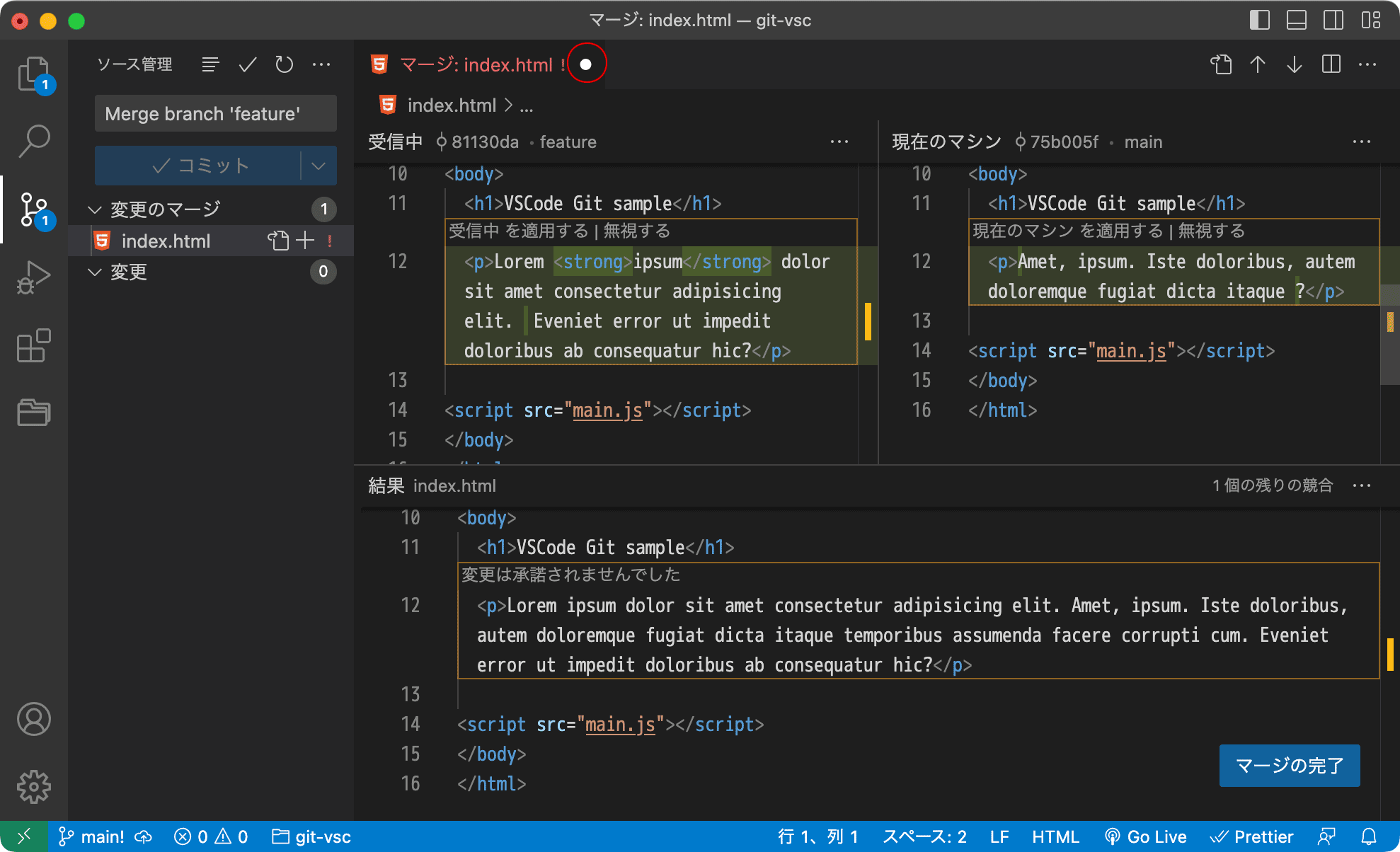
マージエディターボタンをクリックすると以下のような3分割された画面が開きます。
マージエディタを開くと、ファイルのタブは保存済みの X から変更中の○に変わります。
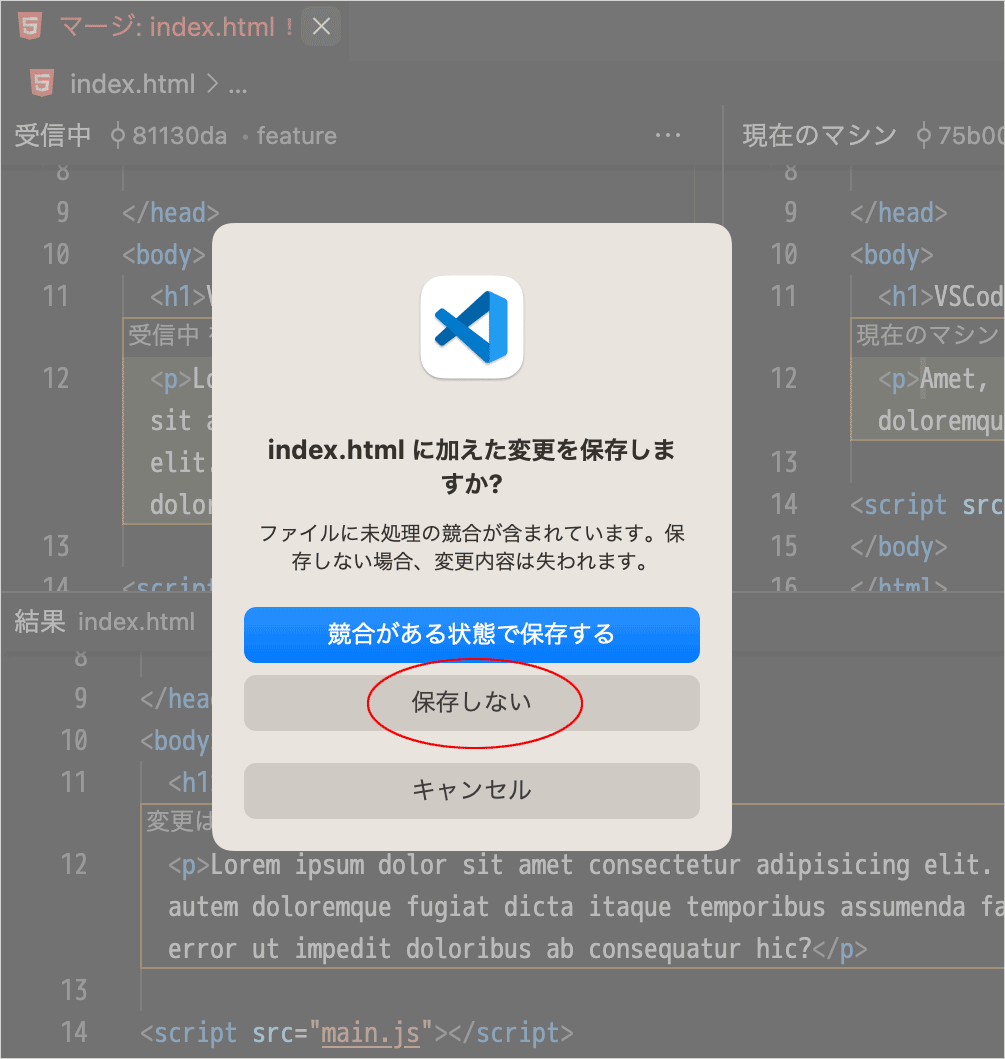
この時、マージエディタのファイルを閉じようとすると、以下のようなメッセージが表示されます。何も変更せずにマージエディタを閉じる(終了する)場合は「保存しない」をクリックします。
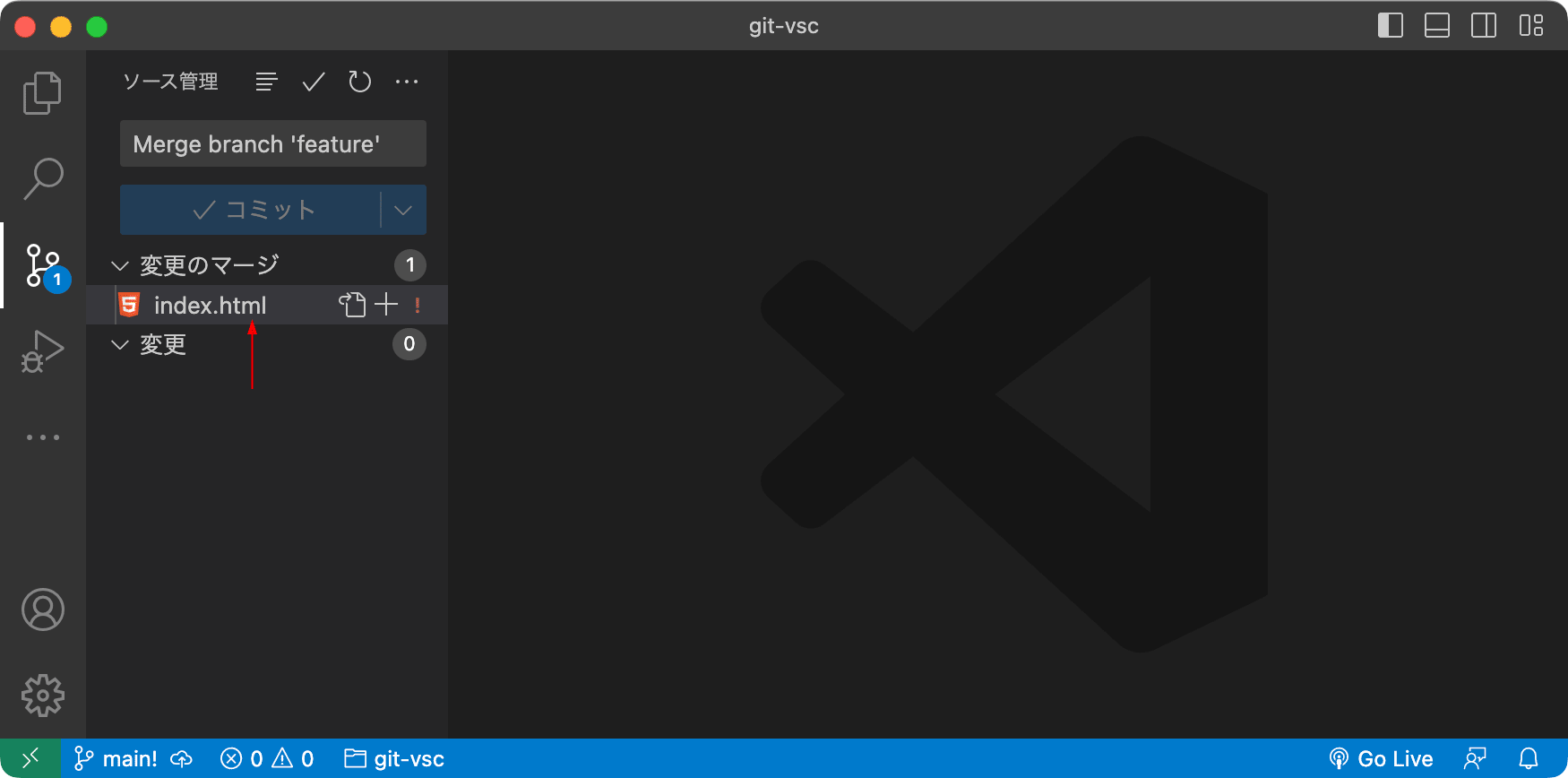
以下のようにファイルが閉じられるので、再度コンフリクトが発生したファイルを開くとインライエディターが開きます。
「保存しない」ではなく、「競合がある状態で保存する」をクリックして閉じた場合は、マージエディタの下の結果の画面(編集画面)の状態で保存されるので、コンフリクトが発生したファイルを開くと、その状態で開きます。必要に応じて control + z などで元の状態に戻すことができます。
もし、おかしな状態になったら、マージを中止すれば、マージ前の状態に戻ることができます。
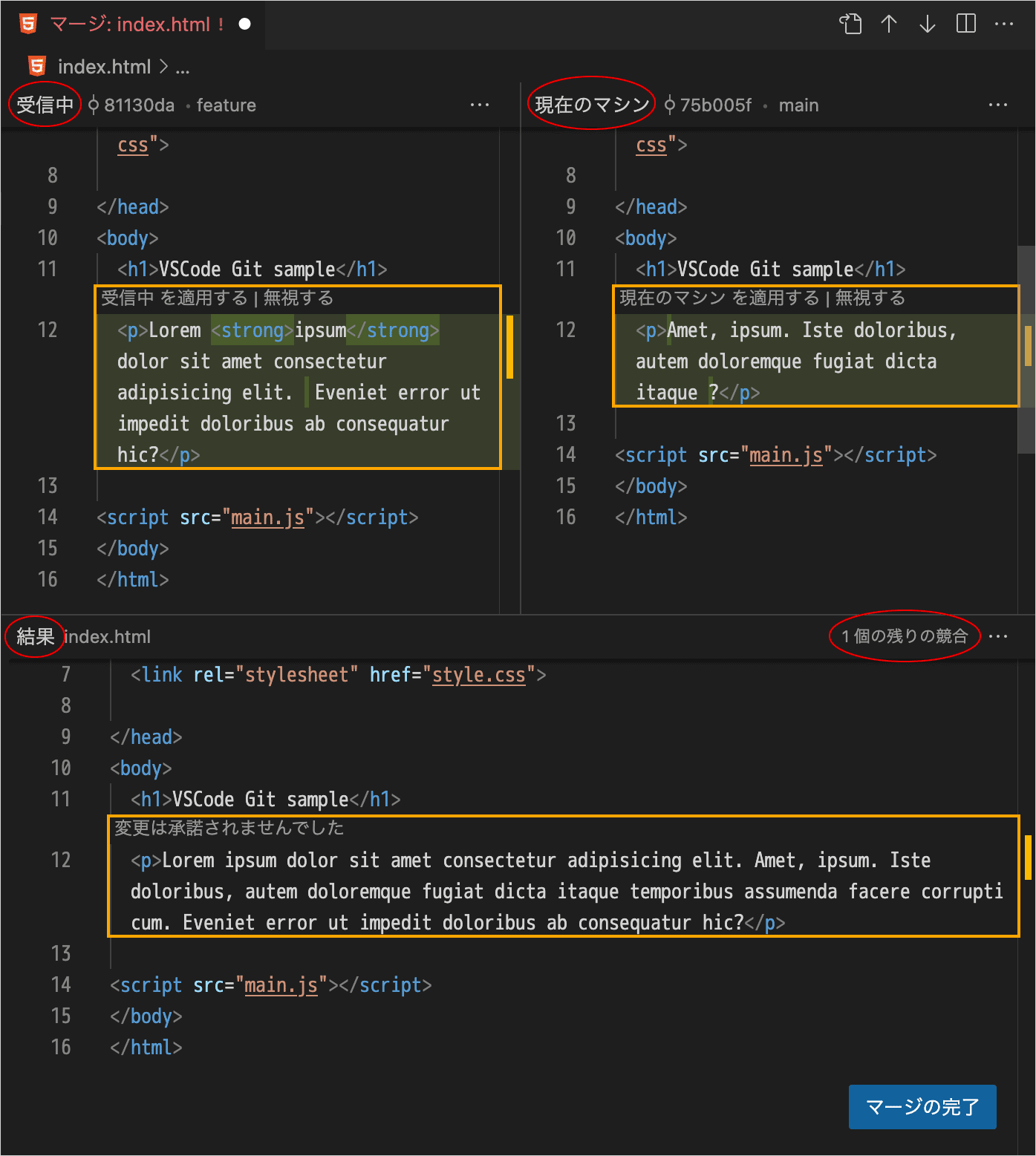
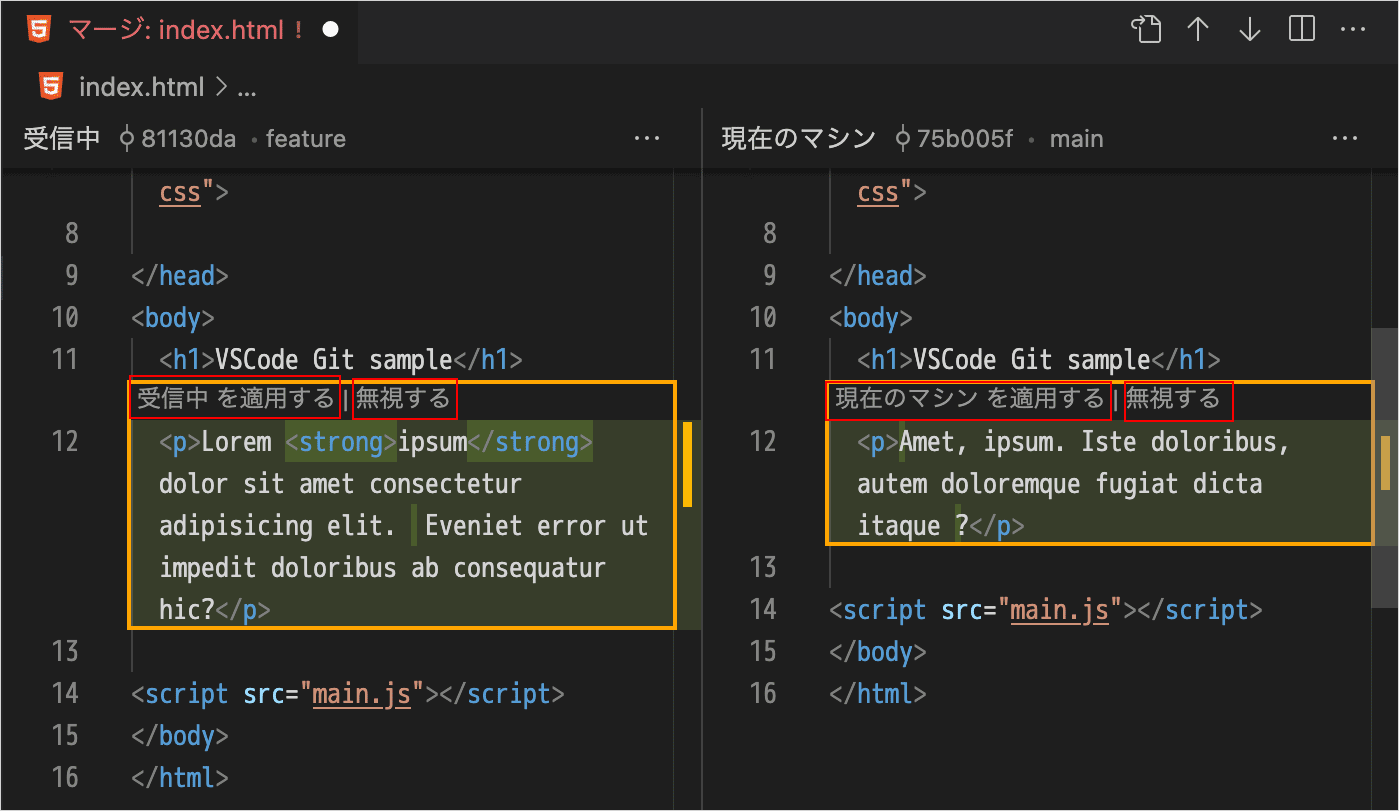
マージエディターでは以下のように画面が3つに分割されています。
以下は main ブランチに feature ブランチでの変更をマージ(取り込む)場合の例です。
- 受信中(Incoming): feature ブランチでの変更(読み取り専用)
- 現在のマシン(Current): main ブランチでの変更(読み取り専用)
- 結果(Result): プリビューエリア。編集した結果が表示されるエリア(編集可能)
また、結果のプリビューエリアには、初期状態でベース(変更前のコミット)の内容が表示され、結果の右側には現在発生している競合の数が表示されています。
上の2つのエリアは読み取り専用ですが、それぞれに「受信中を適用する」「無視する」、「現在のマシンを適用する」「無視する」というボタンがあり、これらをクリックするとその操作が結果のプリビューエリアに反映されます。また、プリビューエリアは編集可能で、操作結果を更に編集することができます。
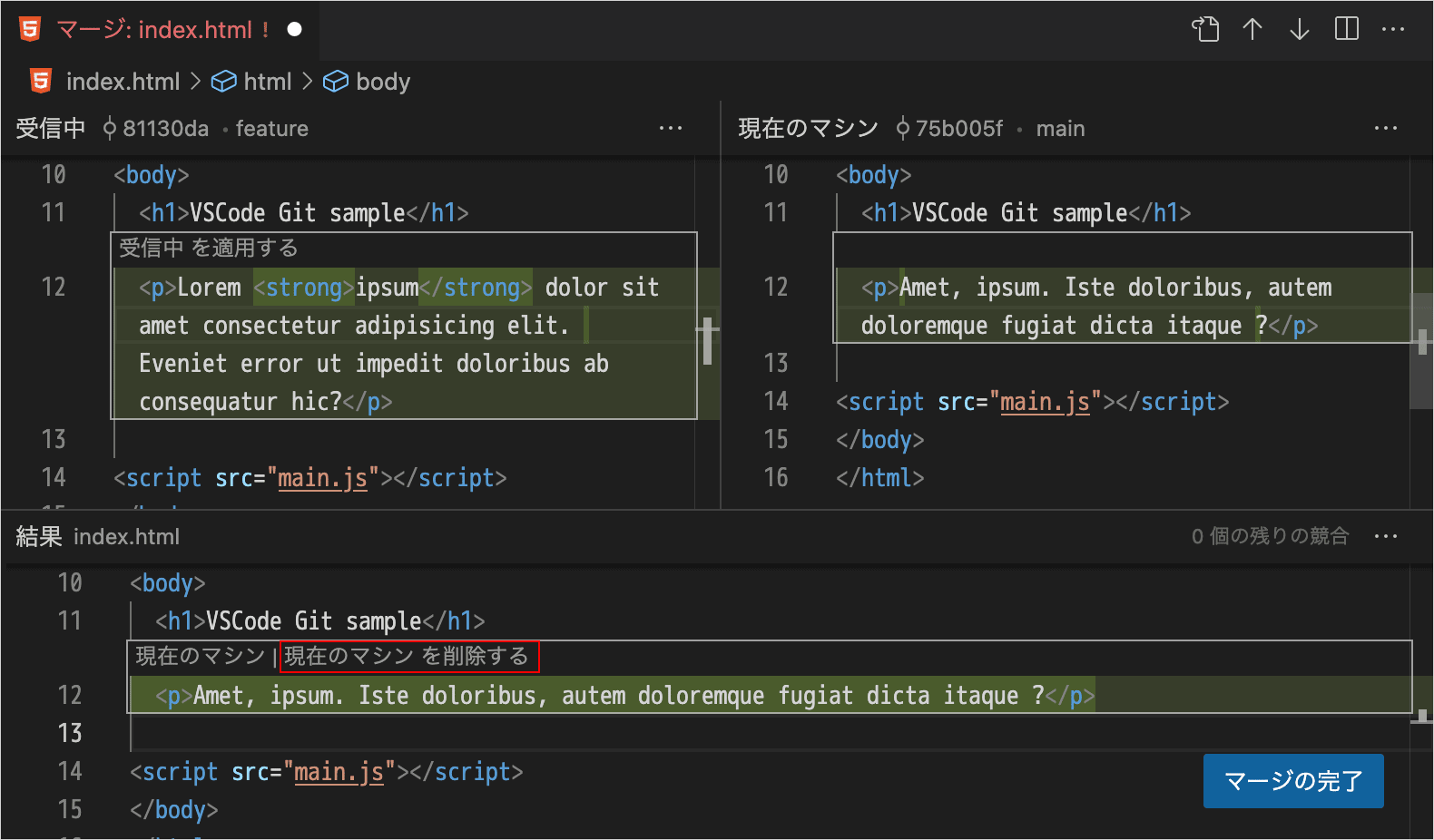
例えば、「現在のマシンを適用する」をクリックすると、以下のように現在のマシン(main ブランチの変更)が結果に適用されます。そして結果にはこの適用を戻すための「現在のマシンを削除する」ボタンが表示されます。
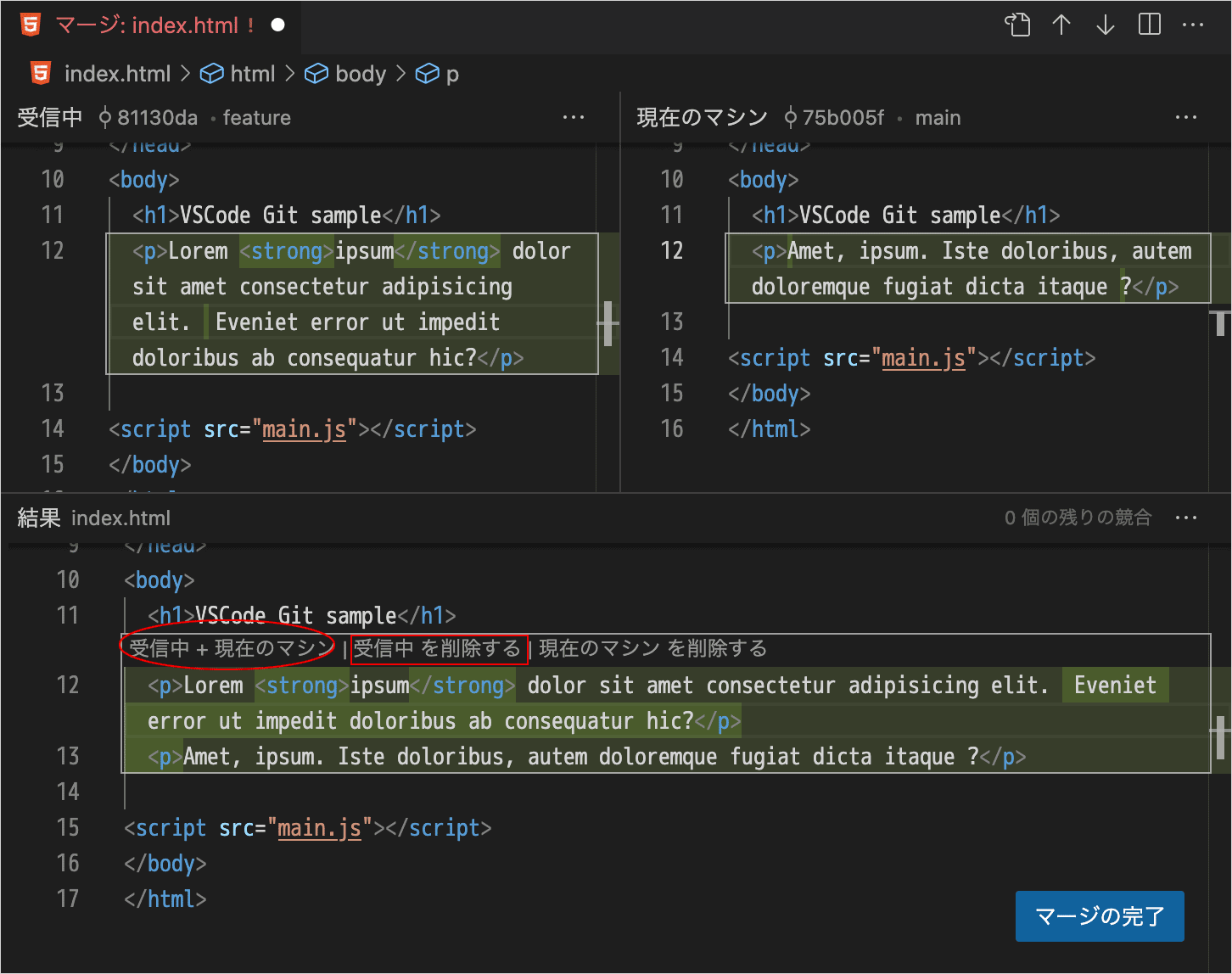
更に「受信中を適用する」をクリックすると、以下のように受信中(feature ブランチの変更)も結果に適用されます。
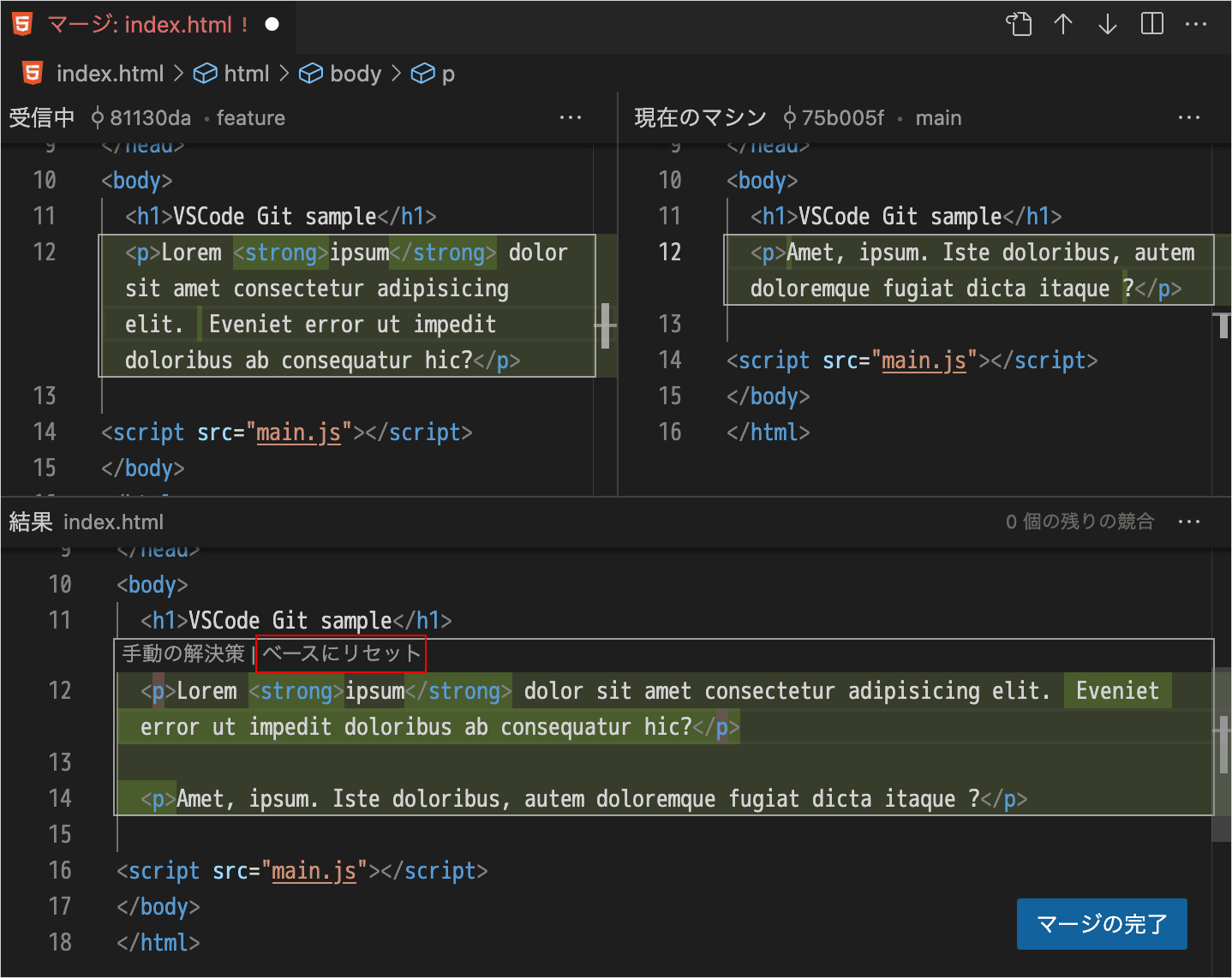
手動で編集することもできます。以下は手動で変更して p 要素を入れ替えた例です。結果の部分は「手動の解決策」と表示され、その横に初期状態に戻す「ベースにリセット」ボタンが表示されます。
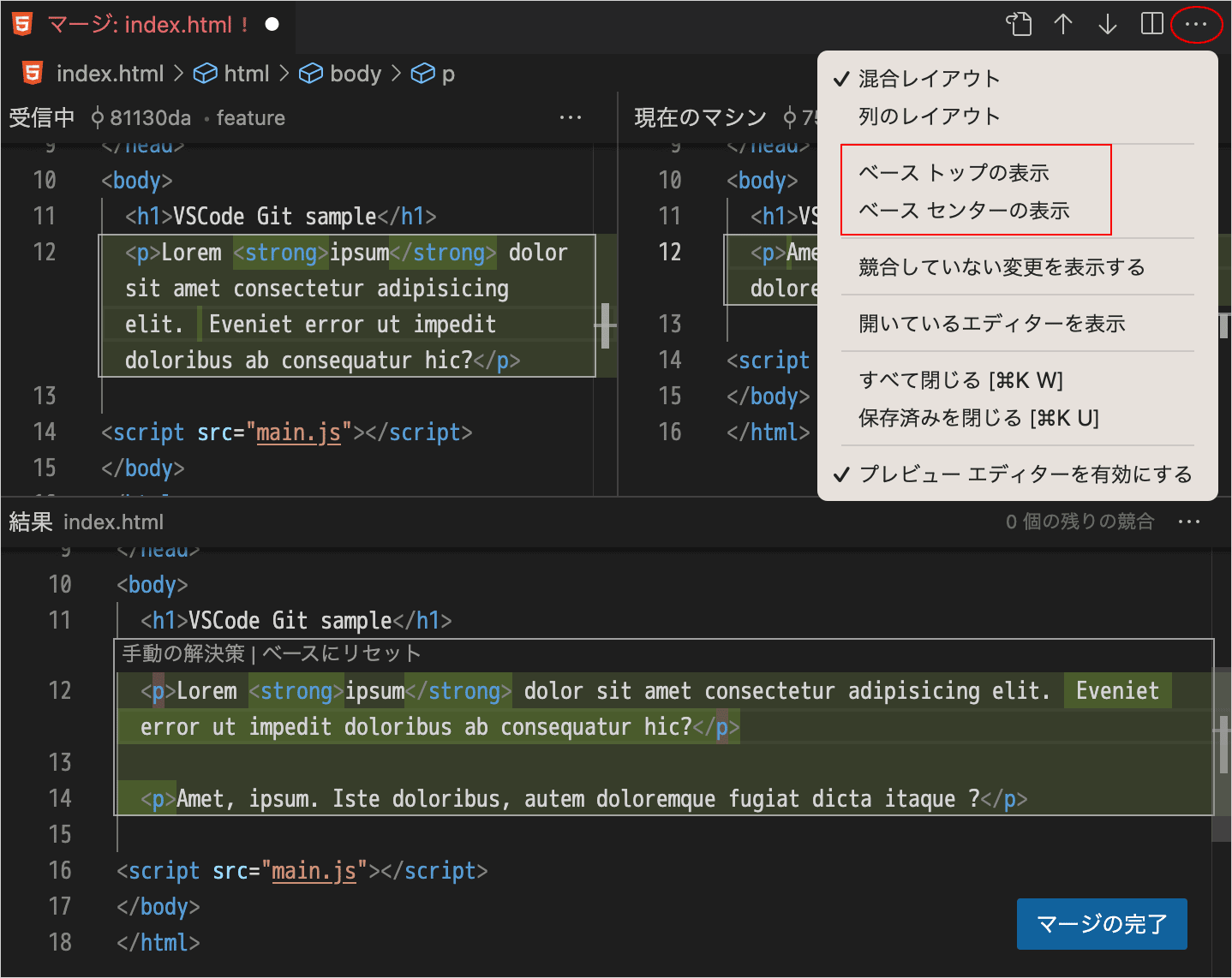
ベースを表示
また、上部の「…」をクリックして表示されるメニューの「ベース トップの表示」または「ベース センターの表示」を選択すると、ベースコミットの内容(変更前の内容)が表示されます。
ベースとは、競合している2つのブランチの共通の親(派生元)のことです。
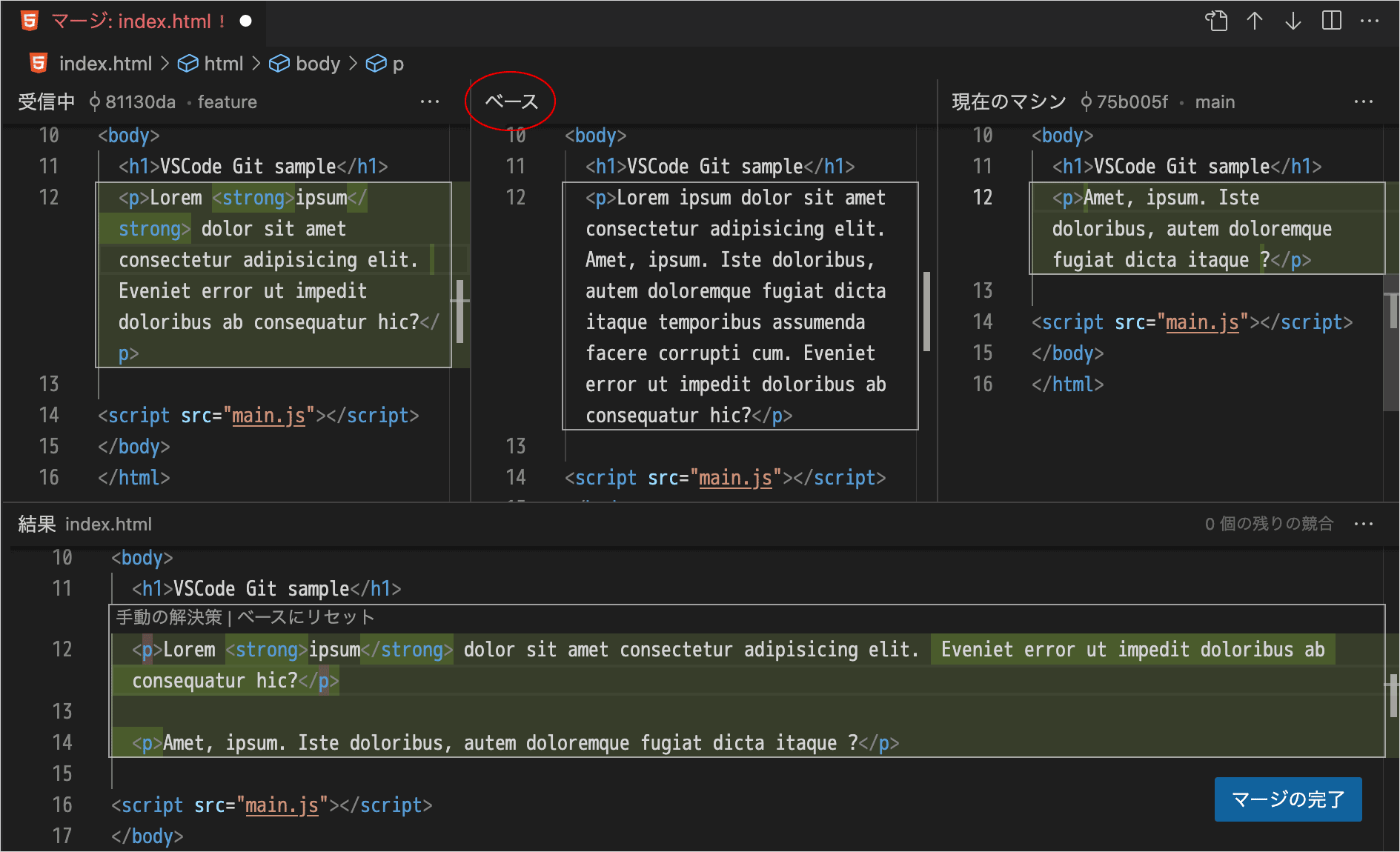
以下は「ベースセンターの表示」を選択して、変更前(元となる)内容をセンターに表示した例です。
これにより、それぞれでどのような変更が行われているかがわかりやすくなります。
変更内容をステージ(マージの完了)
競合の解決が終わったら、画面下部 「マージの完了」ボタンをクリックします。
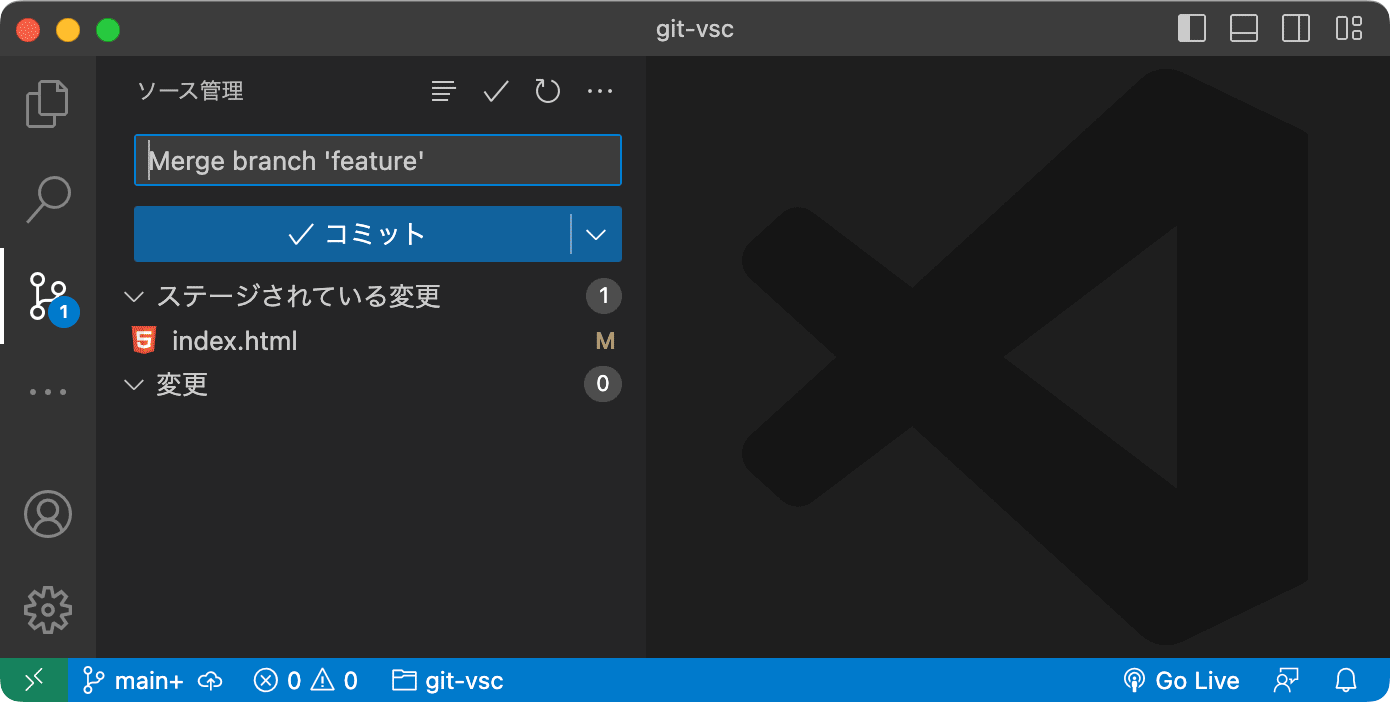
「マージの完了」ボタンをクリックすると変更を保存すると同時にステージしてくれるので、以下のようにステージされている変更として表示されます。
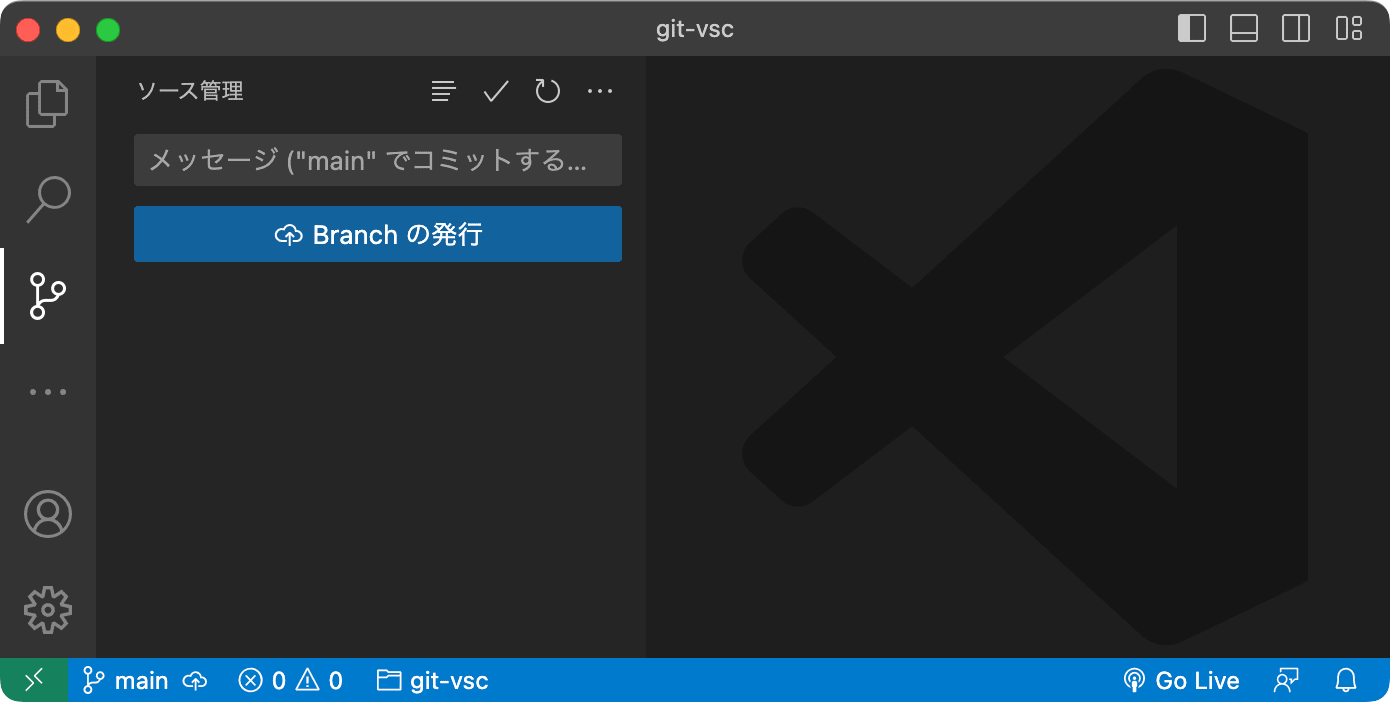
必要に応じてコミットメッセージを編集してコミットボタンをクリックして、以下のようにソース管理ビューのサイドバーがクリアされればマージは完了です。
コミットを取り消す
コミットを取り消す操作は、まだリモートリポジトリに push していない場合にのみ使用します。
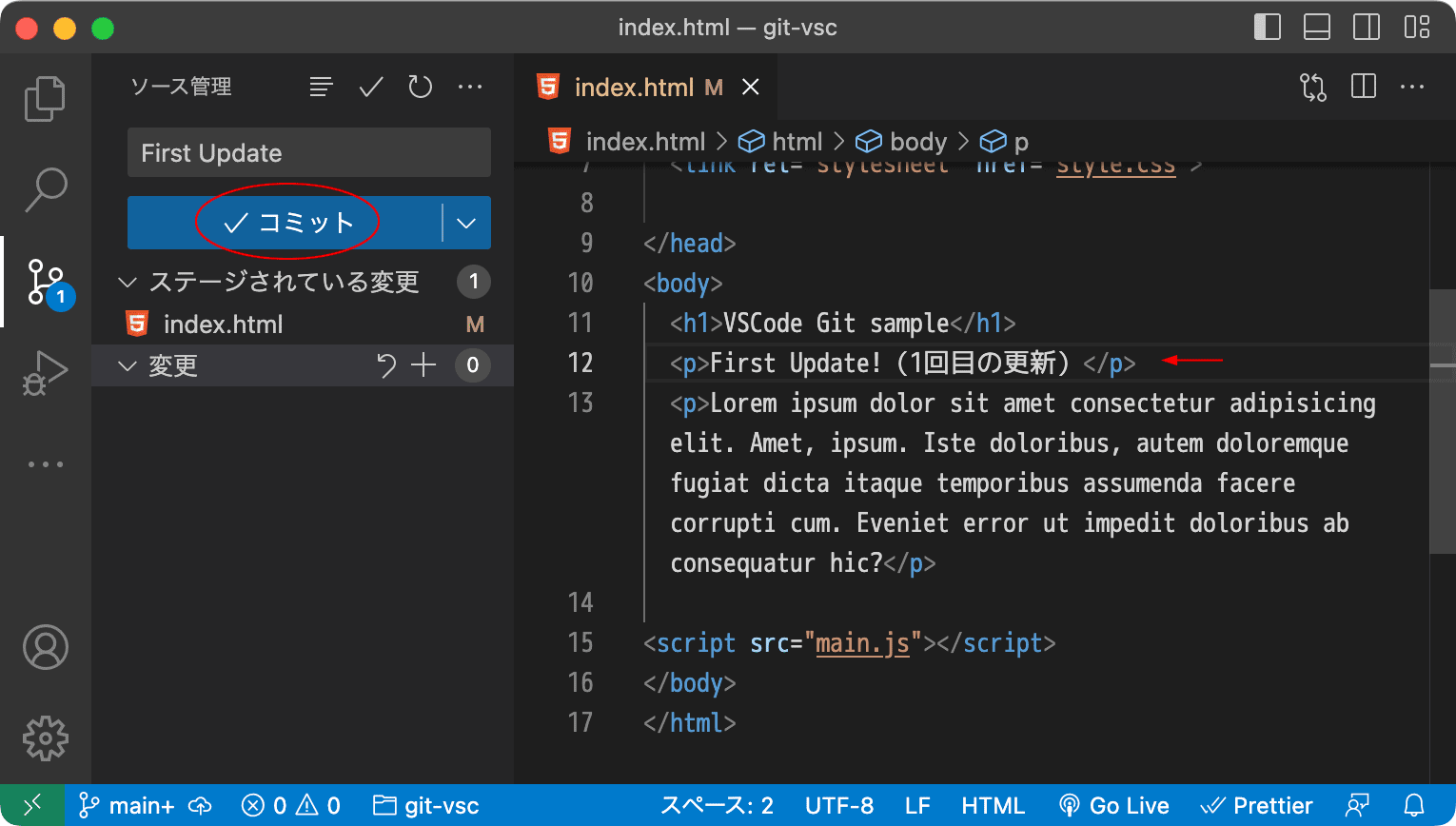
前回のコミットを元に戻す
例えば、以下はリポジトリを初期化した直後の状態です。「変更」にマウスオーバーして表示される + ボタンをクリックしてすべての変更をステージします。
コミットメッセージを入力して、コミットボタンをクリックしてコミットします。
何らかの理由で今実行したコミットを取り消したいとします。
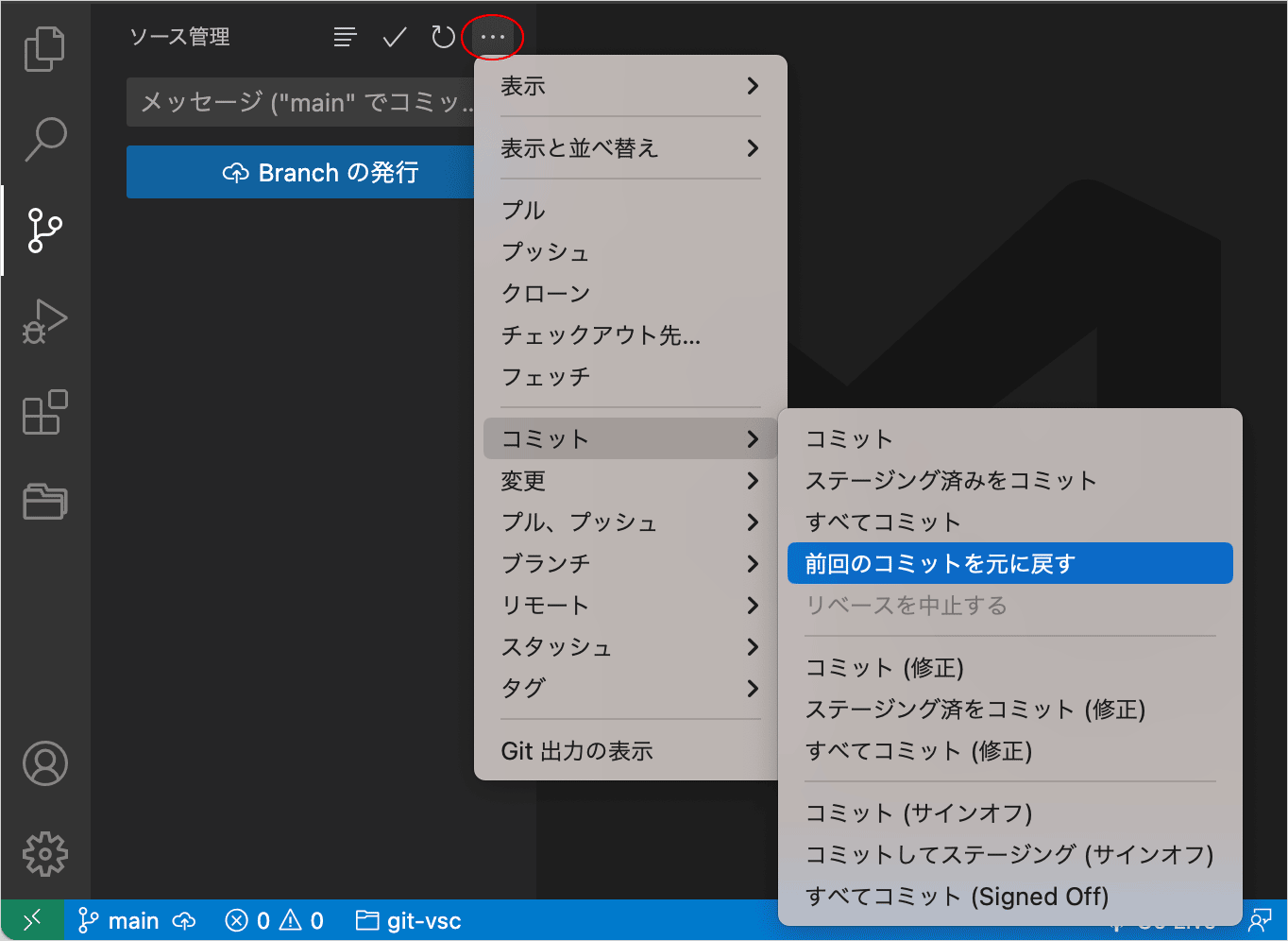
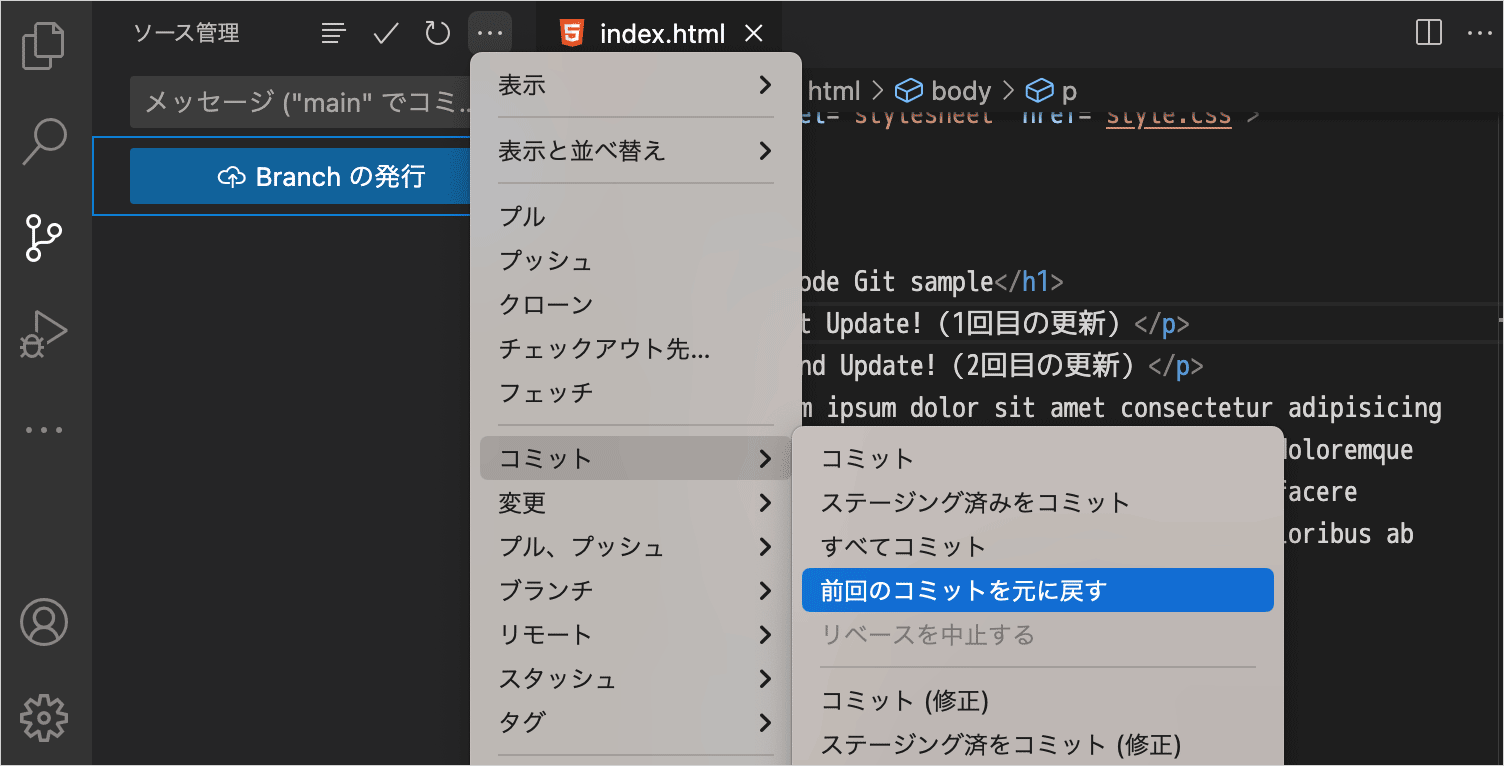
コミットを取り消す(元に戻す)には、上部の「…」をクリックして表示されるメニューで「コミット」→「前回のコミットを元に戻す(Undo Last Commit)」を選択します。
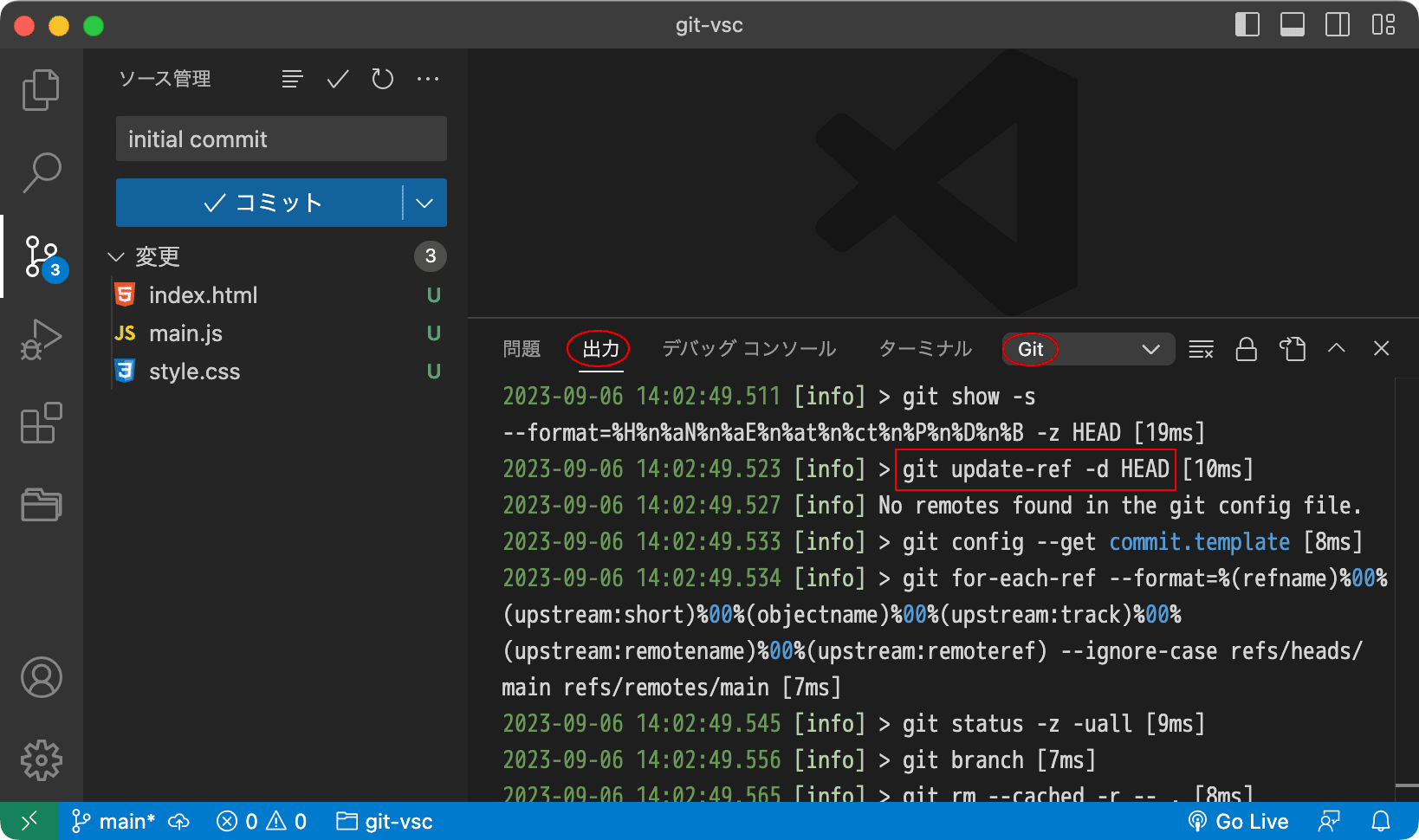
「前回のコミットを元に戻す」を実行すると、以下のようにコミット前の状態に戻ります。
ログ出力を確認すると、この例の場合、最初のコミットをコミット前の状態に戻すため、git update-ref -d HEAD コマンドが実行されているのが確認できます。
[参考]通常のコミットは git reset コマンドで取り消せますが、最初のコミットの場合は、git update-ref コマンドを使う必要があります(最初のコミットの前に戻す場合、git reset コマンドに指定するコミットが存在しないため)。
この例の場合、コミット前の状態に戻された際に、ステージングも解除されているので、再度コミットするにはその前にステージングする必要があります。
ここでは、再度すべての変更をステージし、再度コミットしておきます。
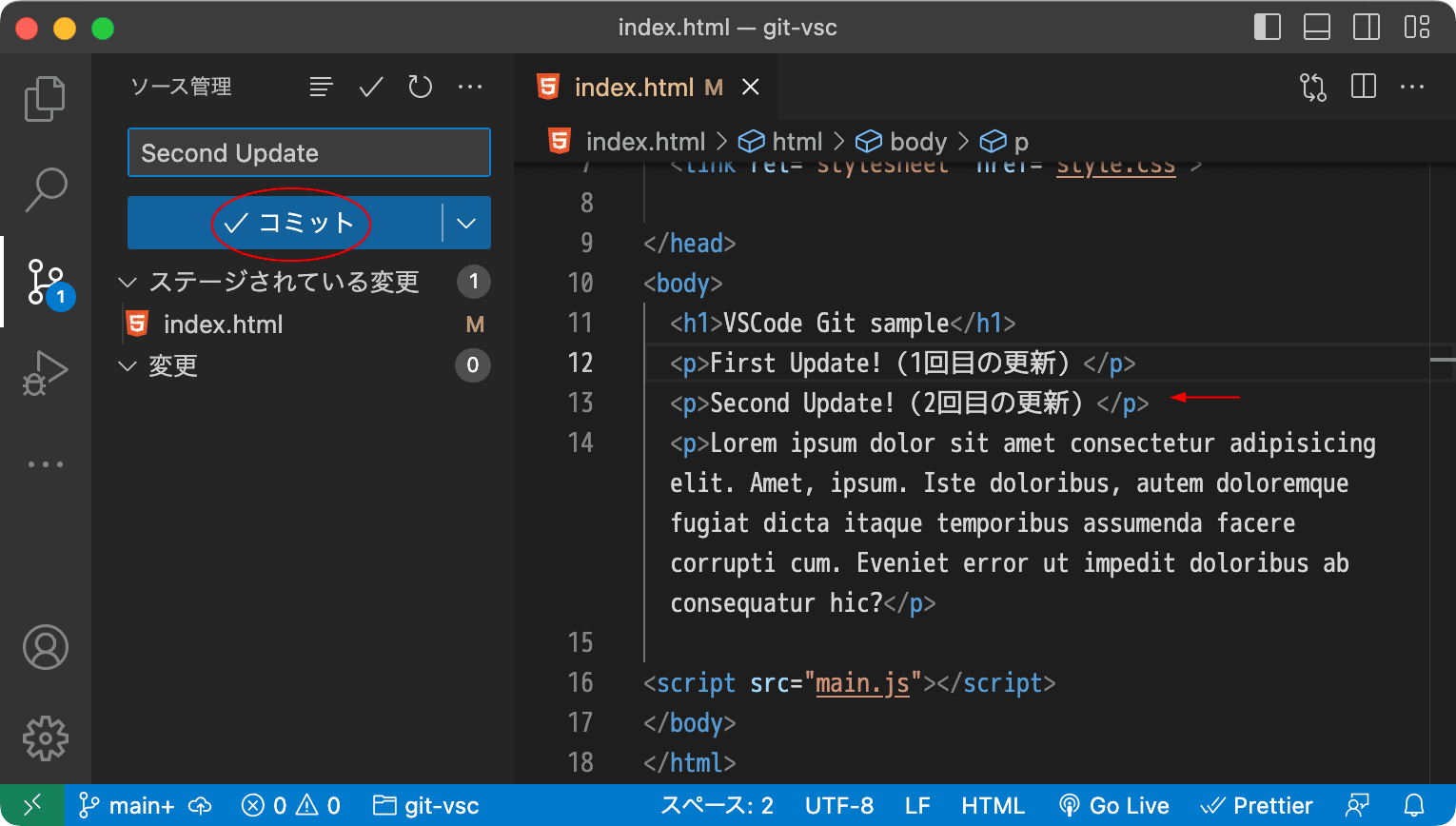
続いて、ファイルを編集して、変更をステージしてコミットします。
同様に、もう一度ファイルを編集して、変更をステージしてコミットします。
ここで1つ前のコミットの状態に戻るため、「前回のコミットを元に戻す」を実行してみます。
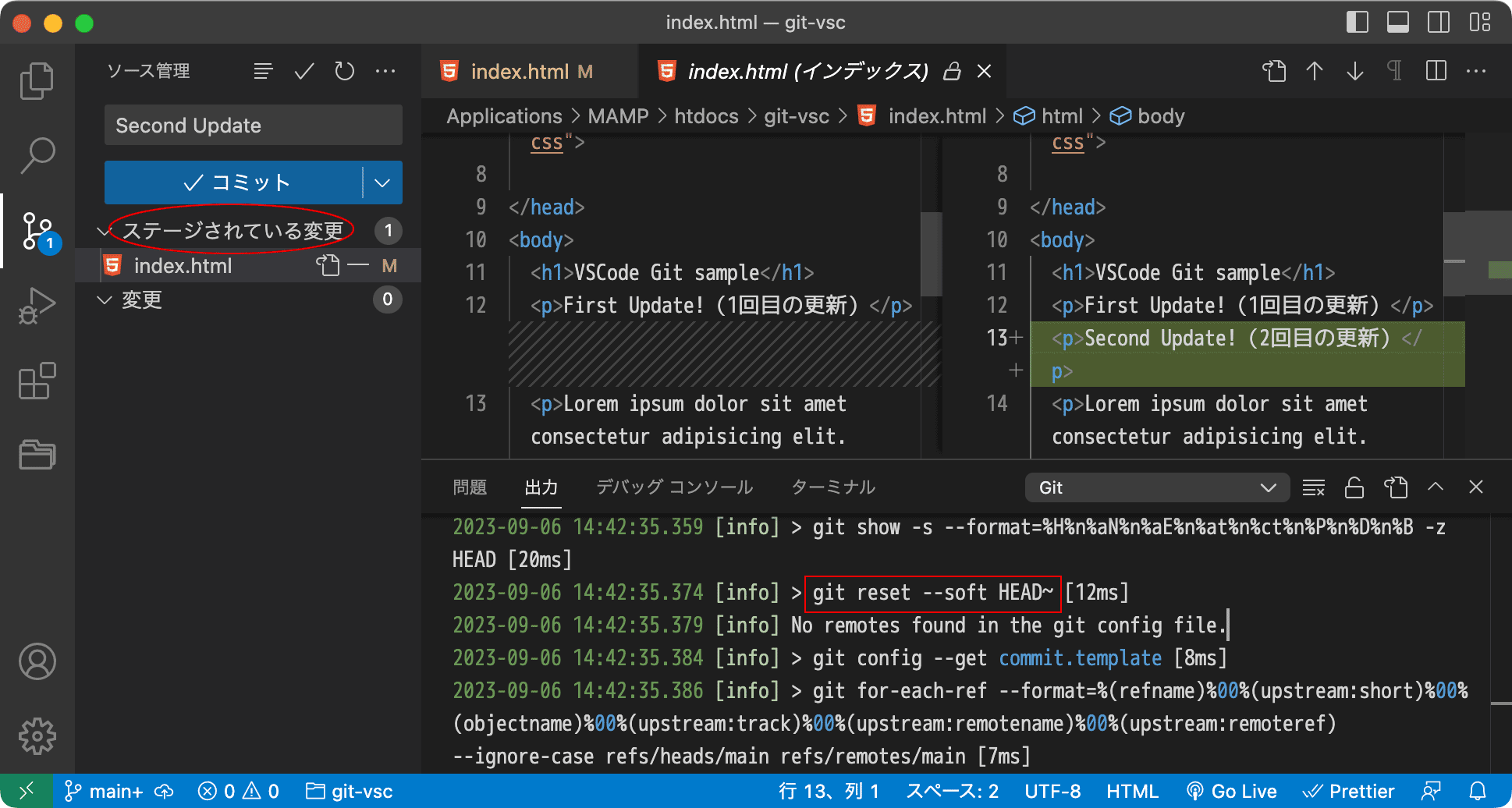
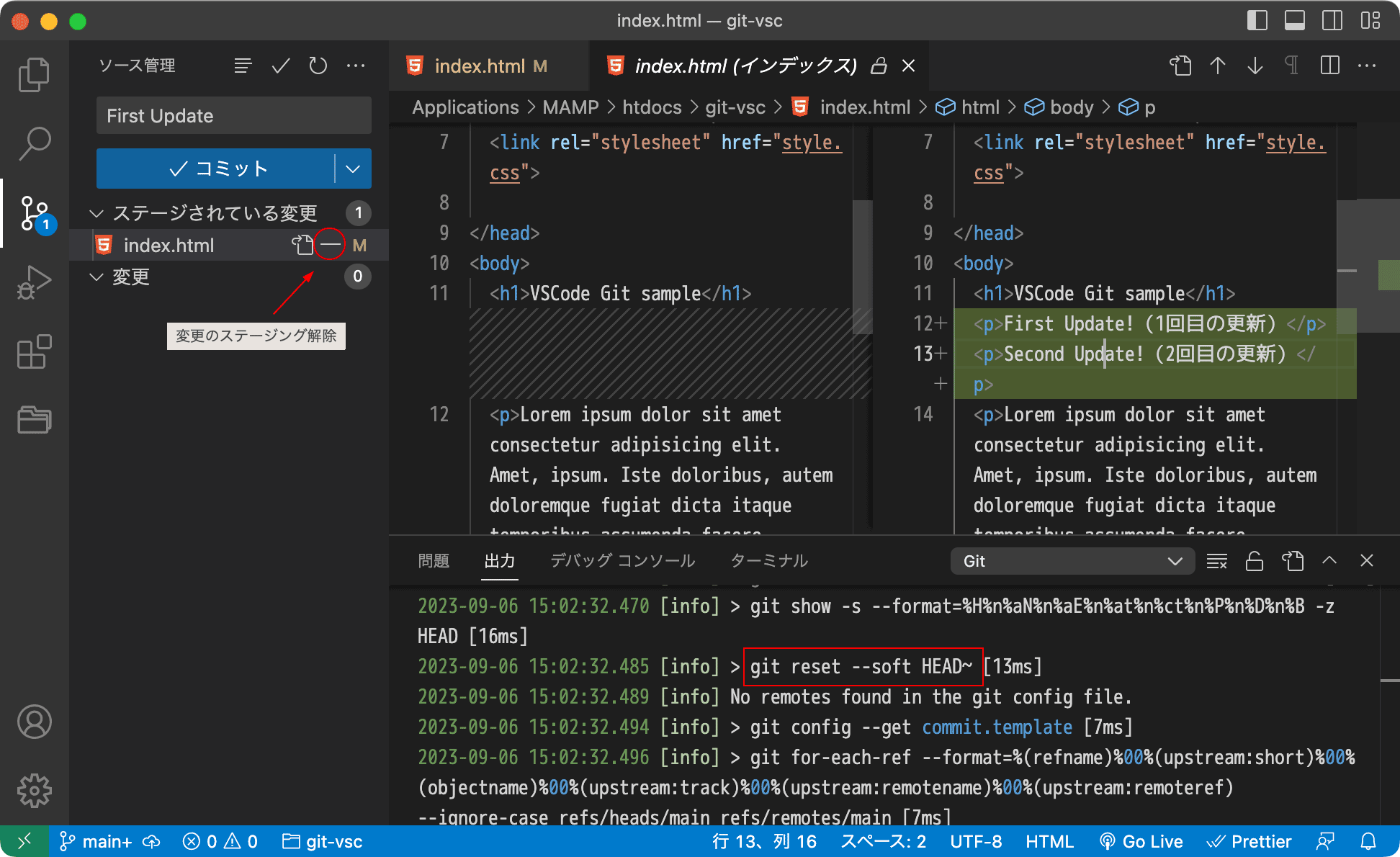
この場合、ログ出力を確認すると、git reset --soft HEAD~ が実行されています。
この時点で、新しいコミットメッセージを付けて再コミットしたり、変更を修正して再度ステージしてコミットしたりするなどができます。
以下は「ステージされている変更」の下に表示されている index.html をクリックしてインデックスと1つ前のコミットとの差分を表示しています。
更にここでもう一度「前回のコミットを元に戻す」を実行してみます。
この場合も、ログ出力を確認すると、前回同様、git reset --soft HEAD~ が実行されています。
以下は上記実行後のインデックス(右側)と2つ前のコミットの比較です。
2つ前のコミットの状態に戻してみます。
git reset --soft コマンドは HEAD の位置の移動だけが行われ、インデックス(ステージングエリア)や作業ディレクトリは操作されません。
そのため、この状態に戻したい場合は、まずサイドバーの「ステージされている変更」 index.html の右側の ー ボタンをクリックして変更のステージングを解除します。
続いて、「変更」の下に移動した index.html の右側の矢印のアイコン()をクリックして変更を破棄します(作業ディレクトリの変更を破棄します)。
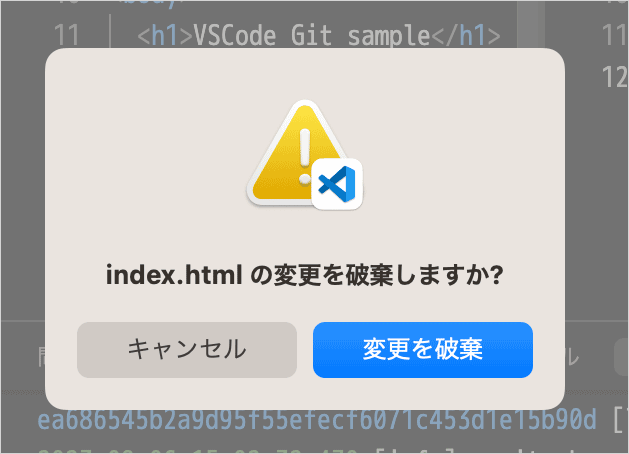
以下のような警告が表示されるので、問題なければ「変更を破棄」をクリックして元に戻します。
これで2つ前のコミット(最初のコミット)の状態に戻ります。
関連ページ:Git リセット git reset コマンド
直前のコミットを修正
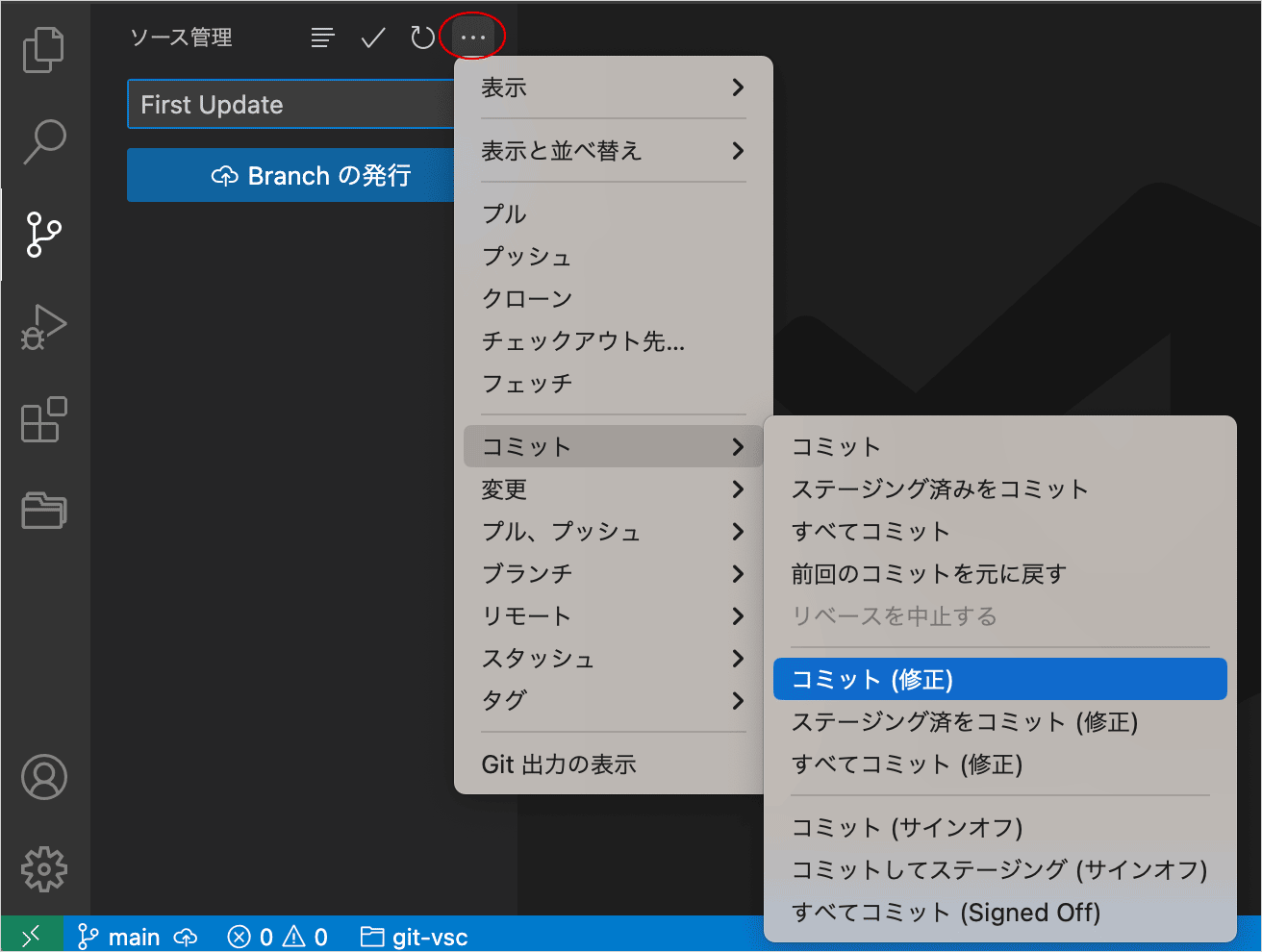
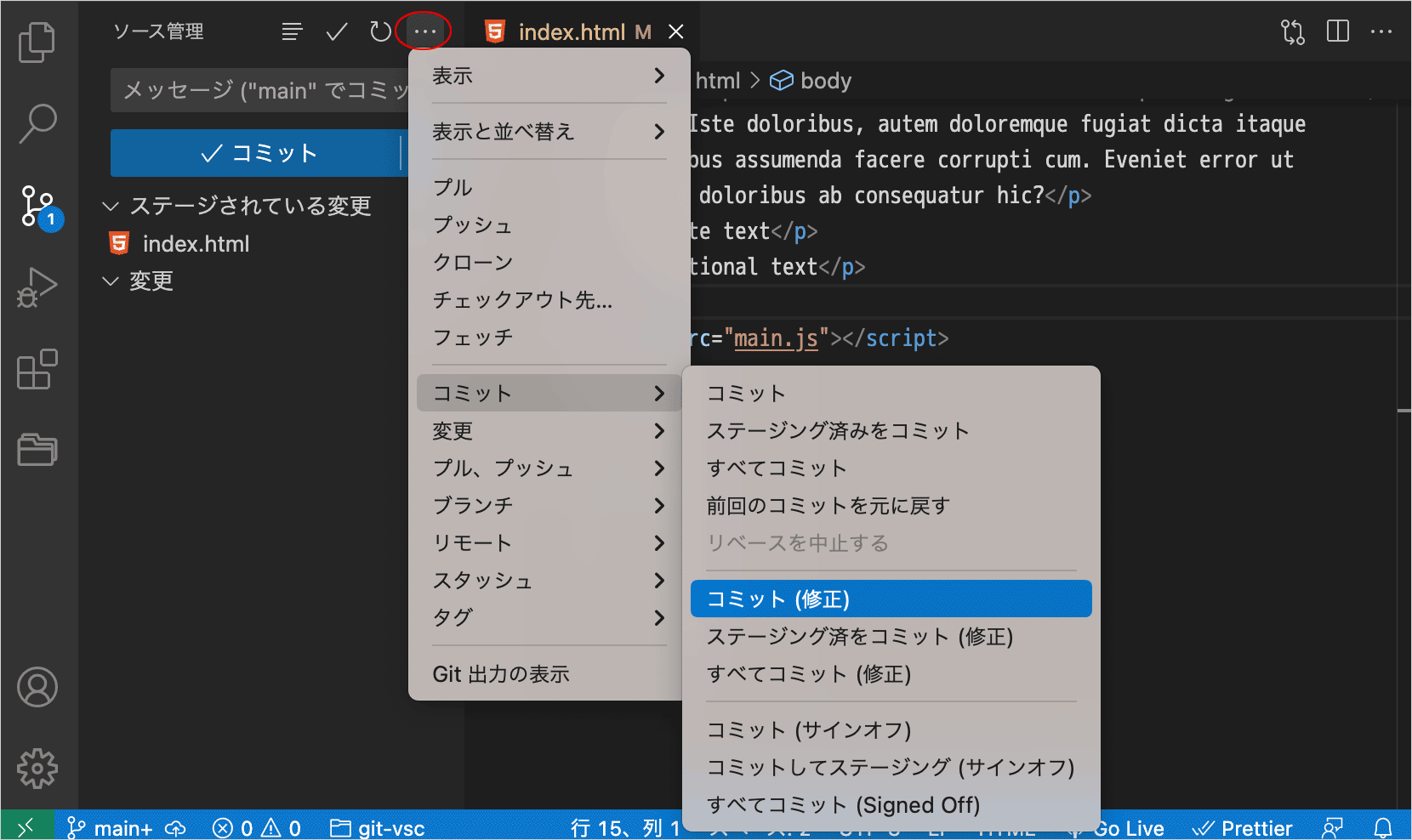
直前のコミットのコミットメッセージを編集したり、直前のコミットに追加の変更を統合するには、上部の「…」をクリックして表示されるメニューで「コミット」→「前回のコミット修正(Commit Staged Amend)」を選択します。git commit --amend と同じことができます。
例えば、ファイルを修正してコミットした後に、実際にはもっと修正が必要だった場合などに使います。
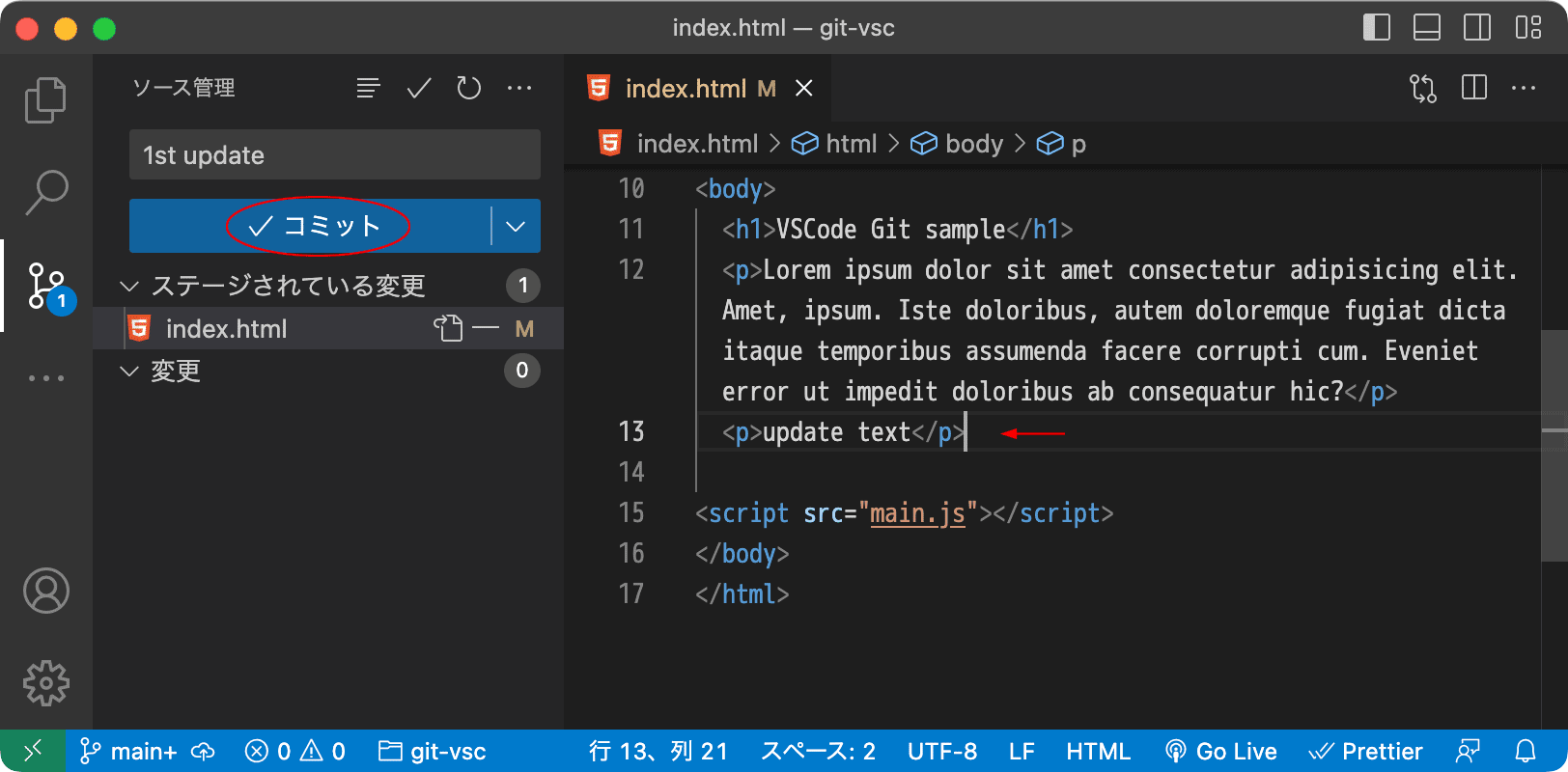
この例では、まず、最初の修正を行い、ステージしてコミットします。
ここで、追加の修正が必要なことに気付き、直前のコミットにその修正を含めたいとします。
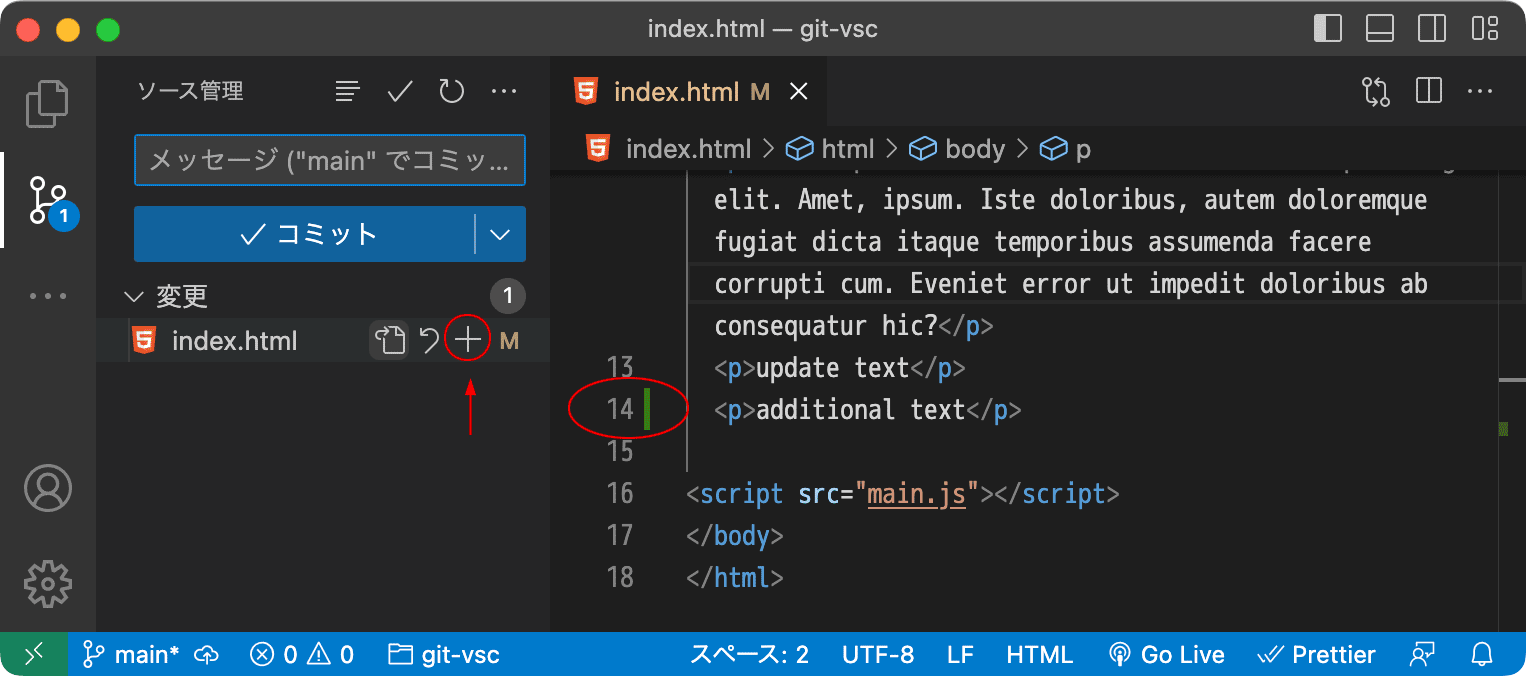
その場合、この時点で追加の修正を行います。以下では「additional text」という行を追加しています。
そしてサイドバーのファイル名横の + ボタンをクリックして変更をステージします。
変更をステージしたら、上部の「…」をクリックして「コミット」→「前回のコミット修正」を選択します。
コミットメッセージの編集画面が表示されるので、必要に応じて編集するか、そのままでよければコミットメッセージの編集画面を閉じます。
これで直前のコミットに追加の修正を含めることができました。
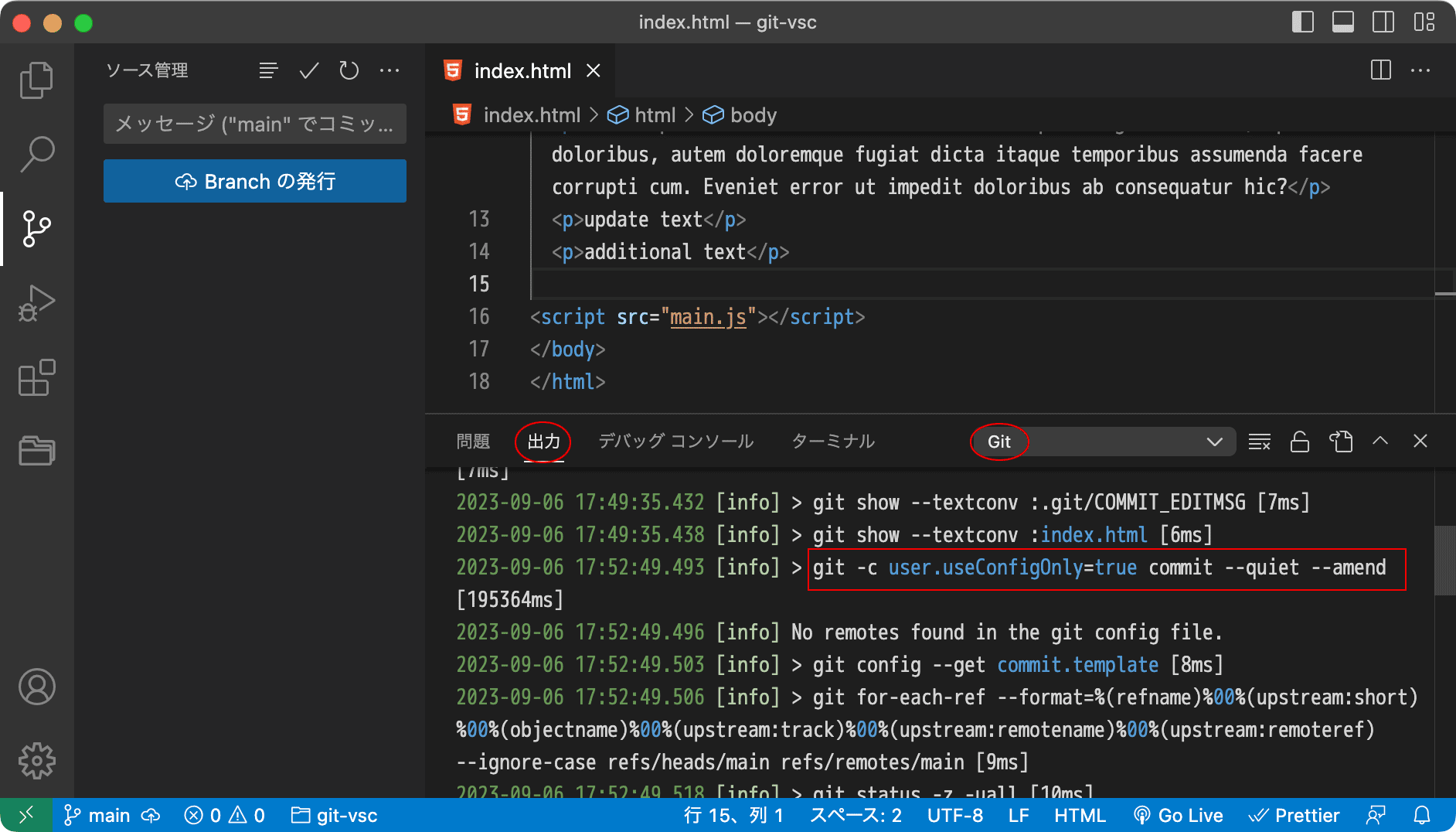
ログ出力を見ると、git commit --amend コマンドが実行されているのが確認できます。
※但し、この操作はコミットのハッシュ値を変更します。そのためリモートリポジトリに push した後ではこの操作を実行してはいけません。
関連項目:直前のコミットを修正
スタッシュ
スタッシュは一時的に変更を退避させるためのツールです。
スタッシュを使うと、コミットを作らずに変更を一時的に保存しておき、後で取り出して作業中のブランチに復元することができます。
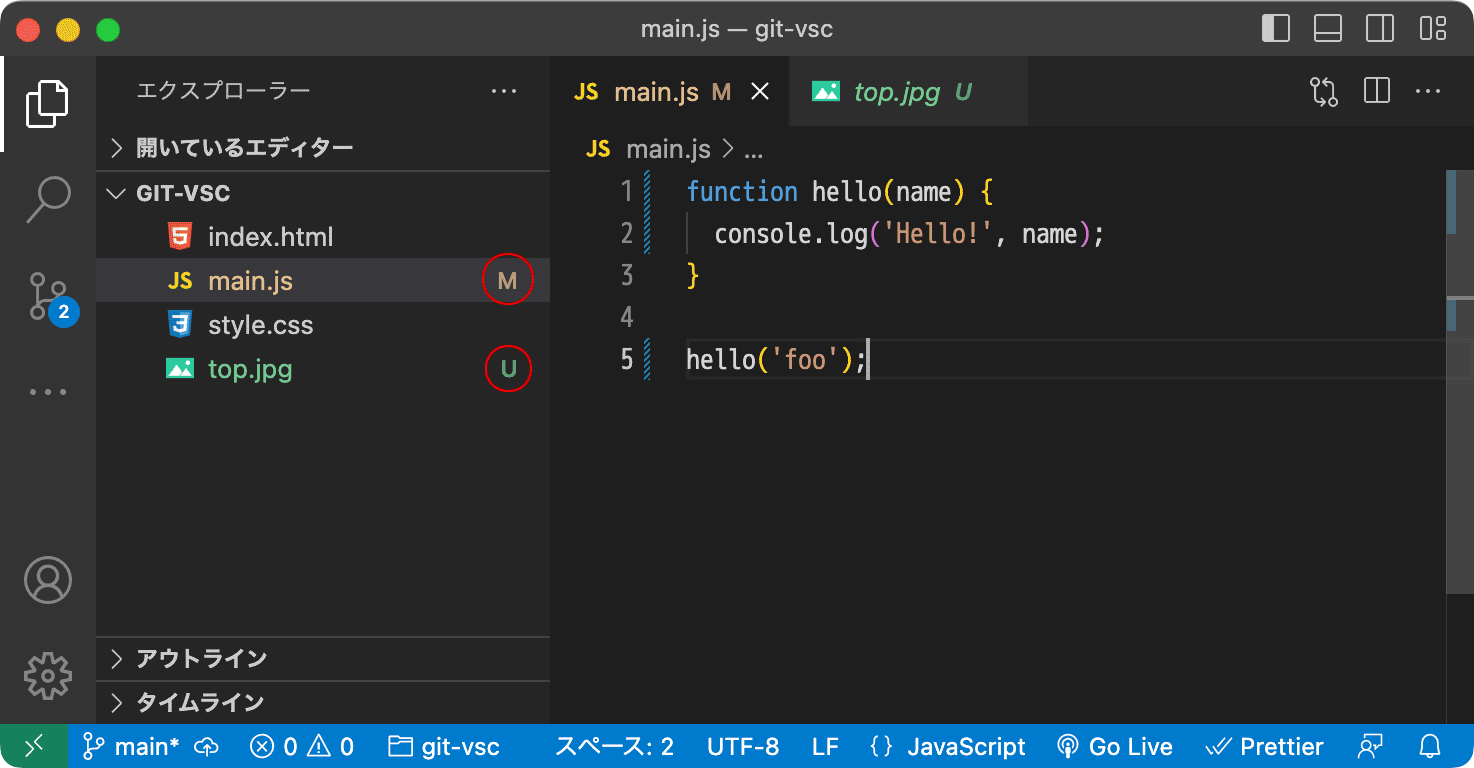
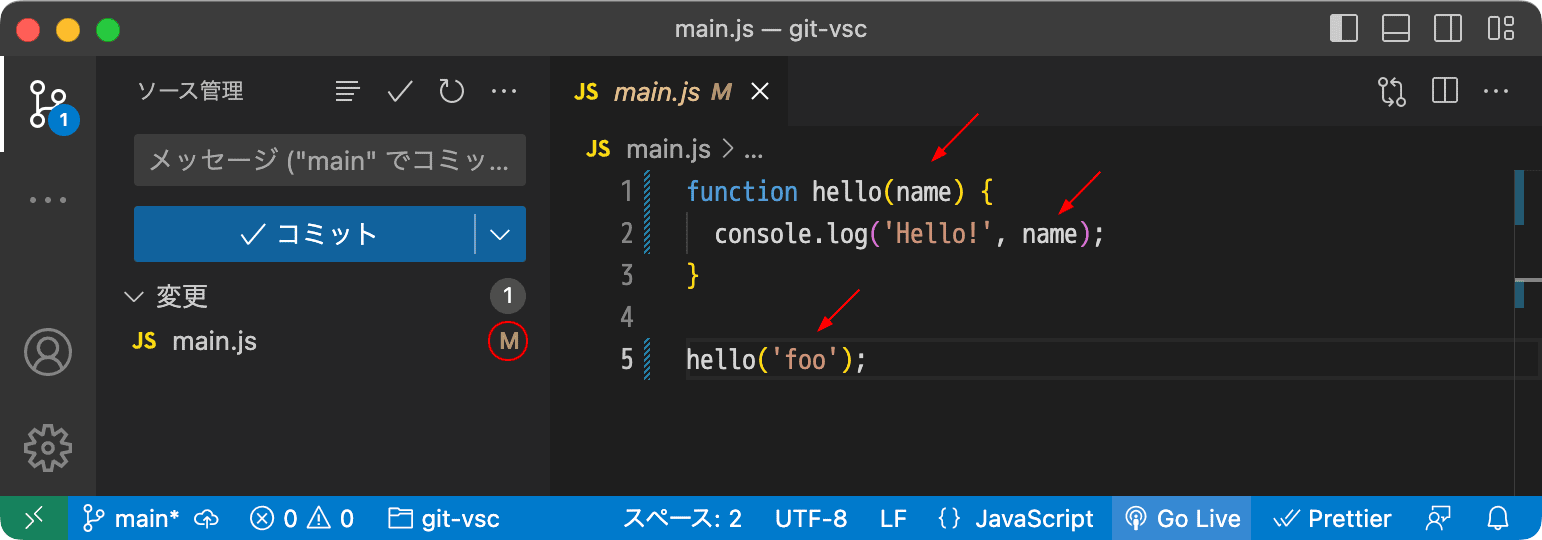
現在何も変更がない状態でファイル main.js を編集し、画像ファイルをプロジェクトに追加します。
main.js では関数に引数(name)を追加し、新たに top.jpg という画像ファイルを追加ました。
まだ、コミットしていないので以下のように main.js は 変更状態(Modified)になり、追加した画像ファイルは未追跡(Untracked)の状態です。
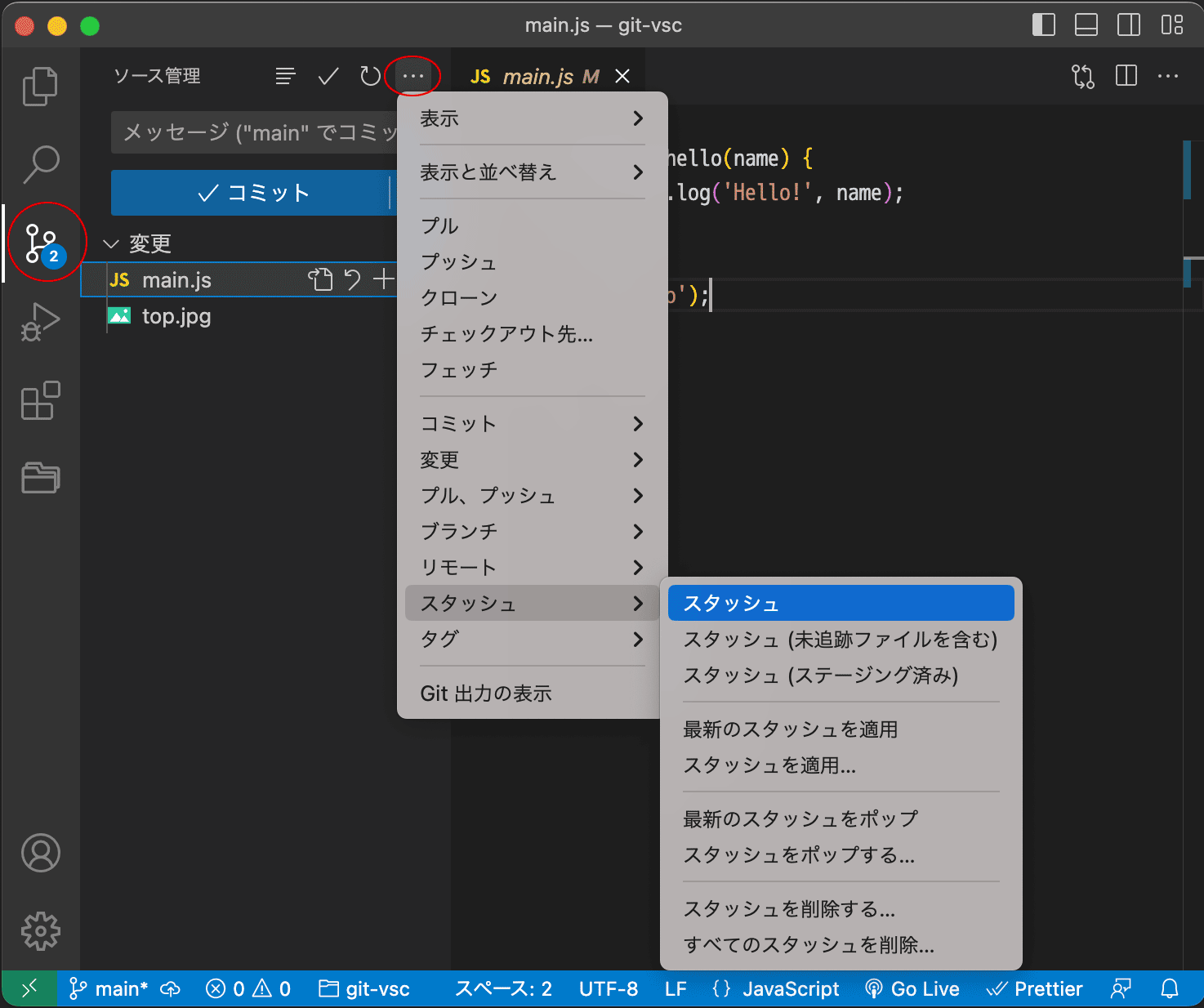
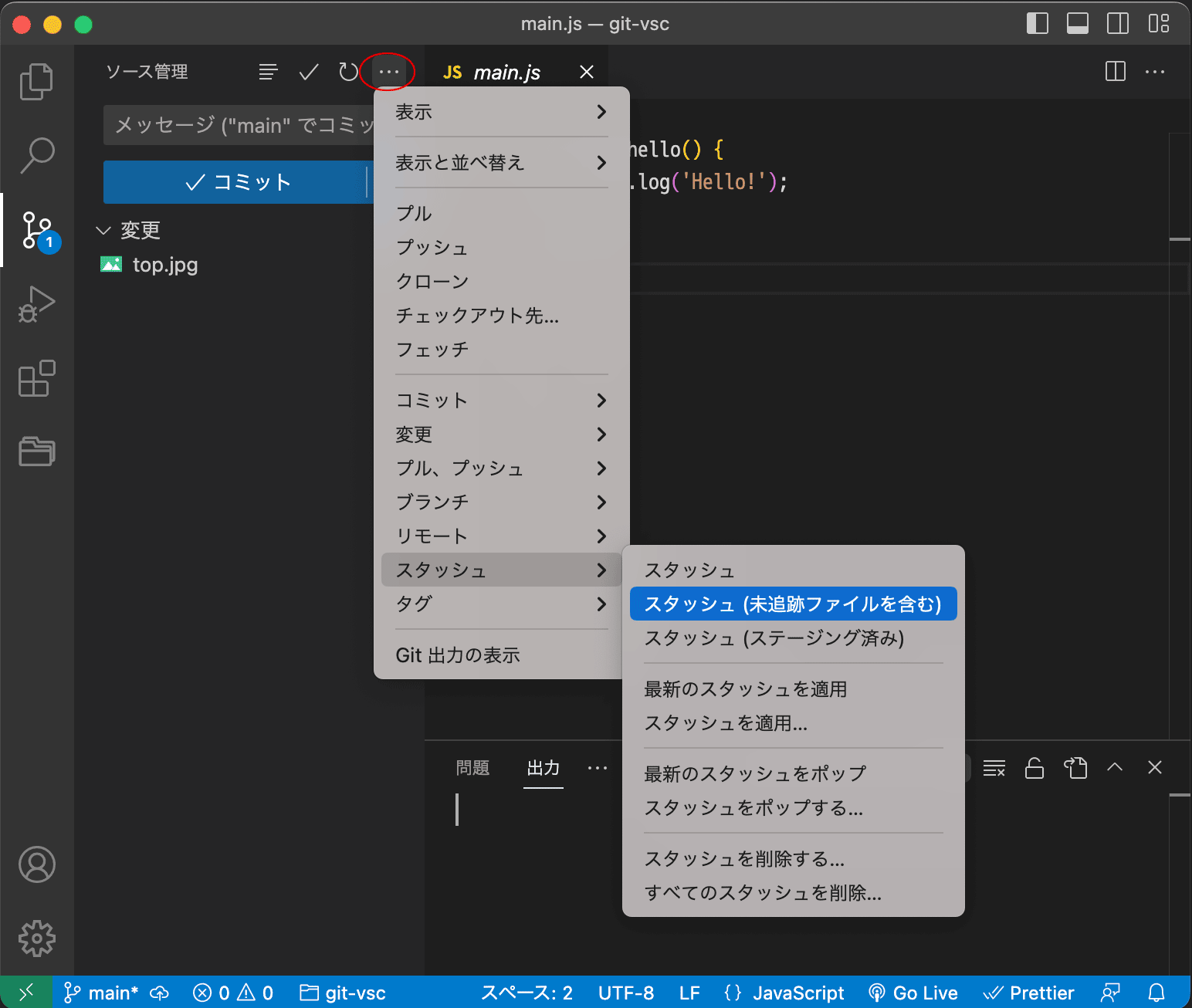
この時、スタッシュを使って未コミットの変更(main.js の変更)を一時的に退避させるには、ソース管理ビューに切り替えて、上部の「…」をクリックして表示されるメニューで「スタッシュ」→「スタッシュ」を選択して作業中のファイル(変更)を保存します。
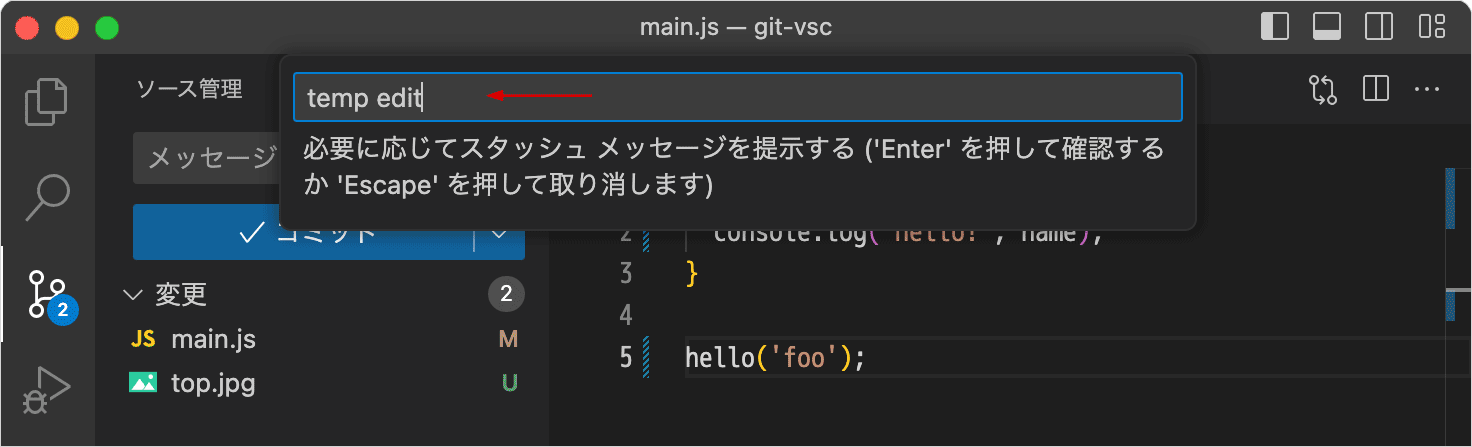
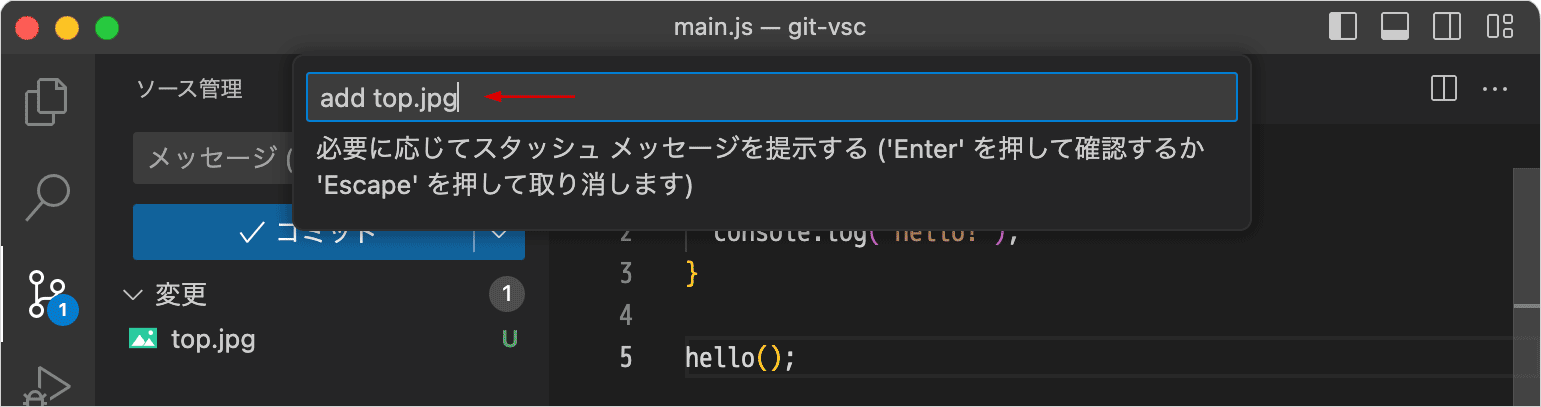
スタッシュメッセージ(スタッシュ名)の入力窓が表示されるので、メッセージを入力して return キーを押すとスタッシュが実行され、変更が退避されます。
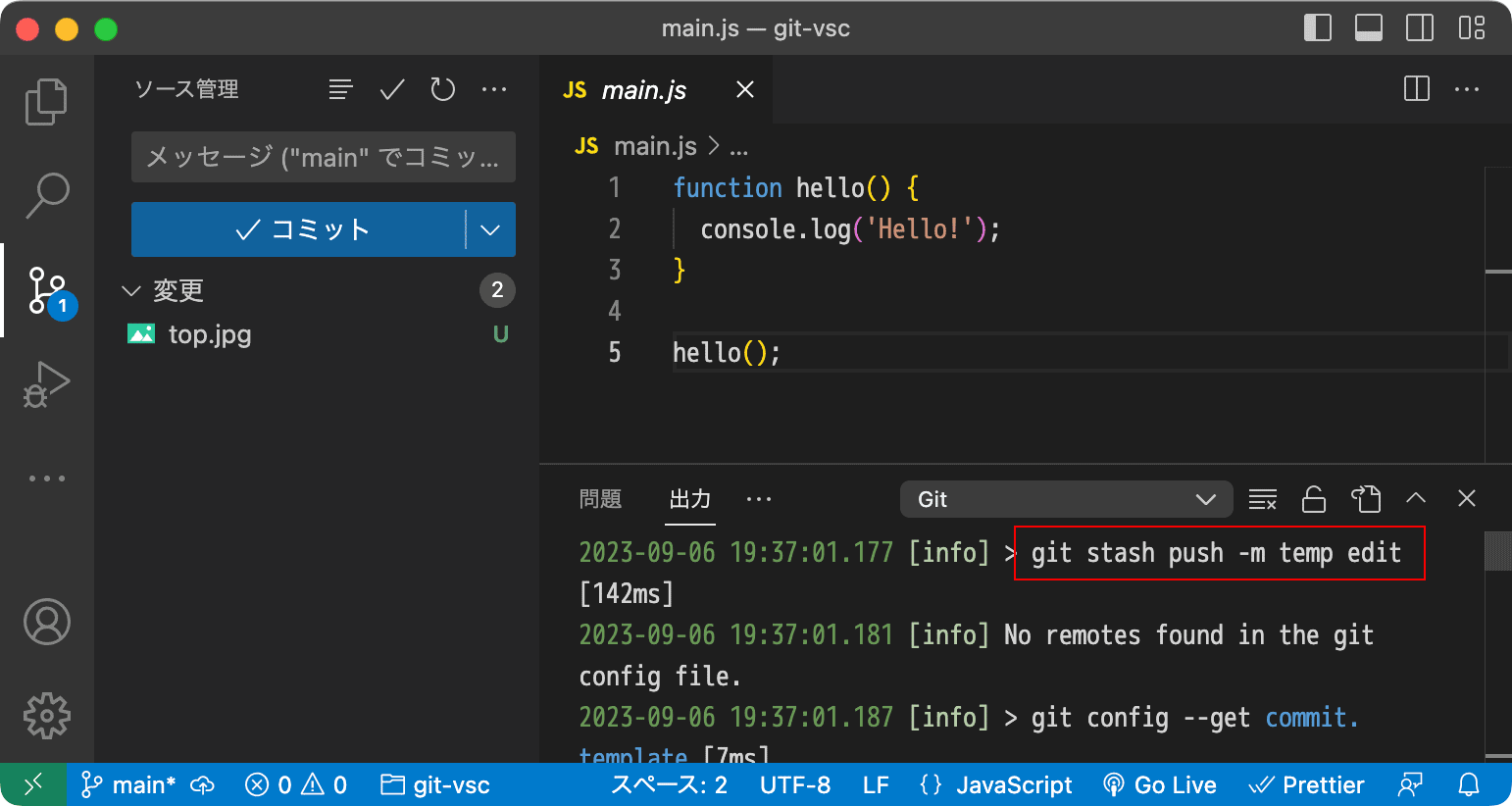
変更がスタッシュの領域に保存され、main.js が変更前の状態に戻ります。
また、ログ出力を確認すると内部的には git stash push -m コマンドが実行されています。
この場合、「スタッシュ」→「スタッシュ」を選択したので未追跡(Untracked)の画像ファイル(top.jpg)は退避されていません。
未追跡ファイルも退避させるには、「スタッシュ(未追跡ファイルを含む)」を選択します。
追加で退避されていない画像ファイルをスタッシュに保存します。
スタッシュメッセージの入力窓が表示されるので、メッセージを入力して return キーを押すと、未追跡の画像ファイルも退避されます。
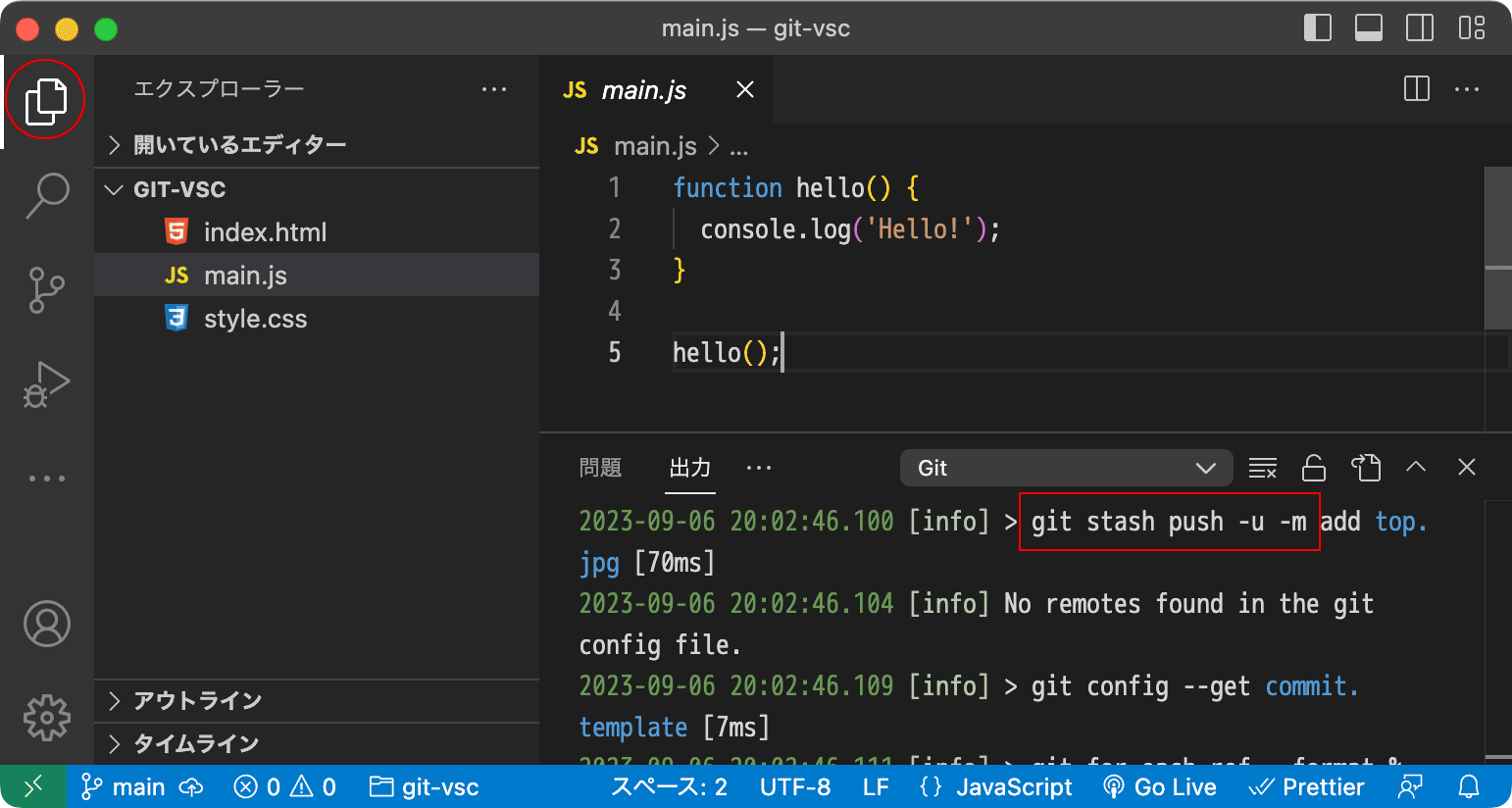
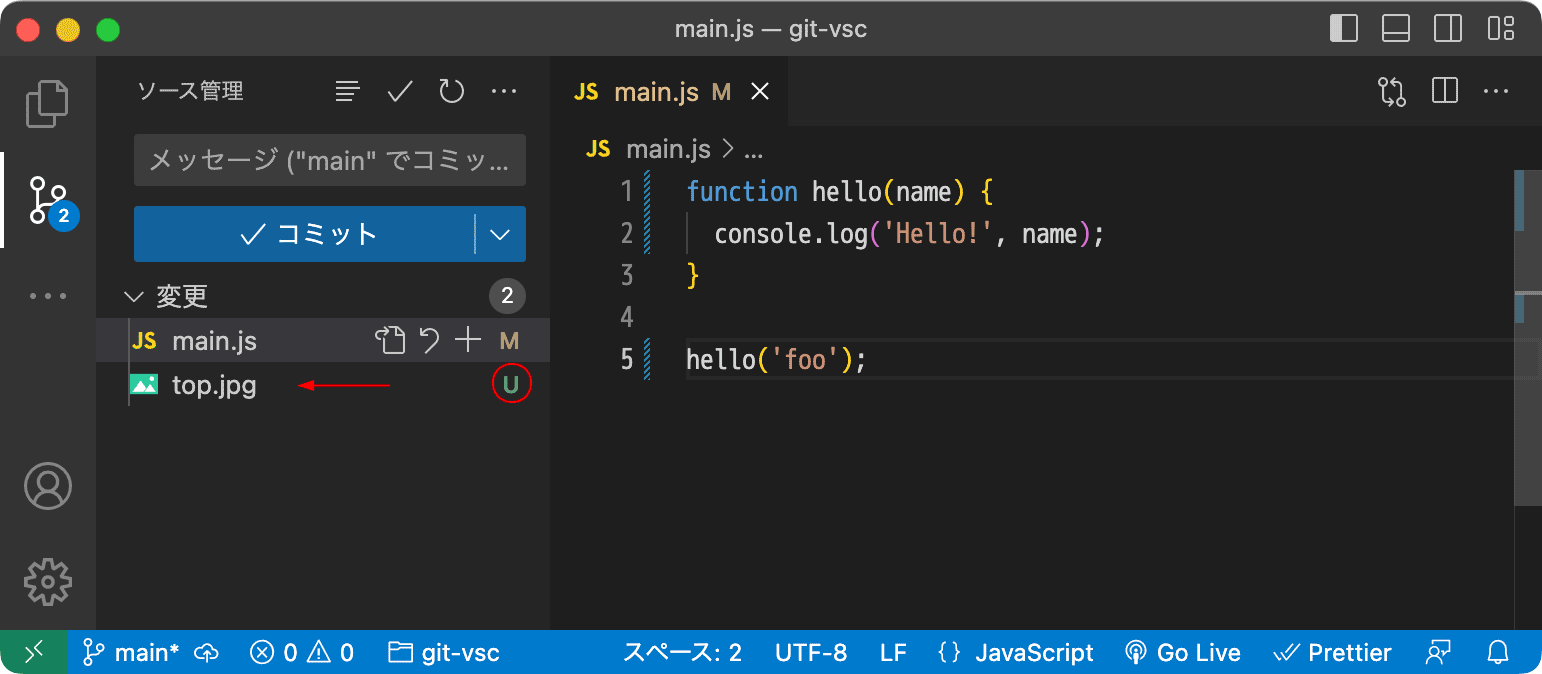
エクスプローラービューで確認すると、画像ファイルも退避されているのが確認できます。また、ログ出力を見ると git stash push -u コマンドが実行されています。
退避した変更を復元
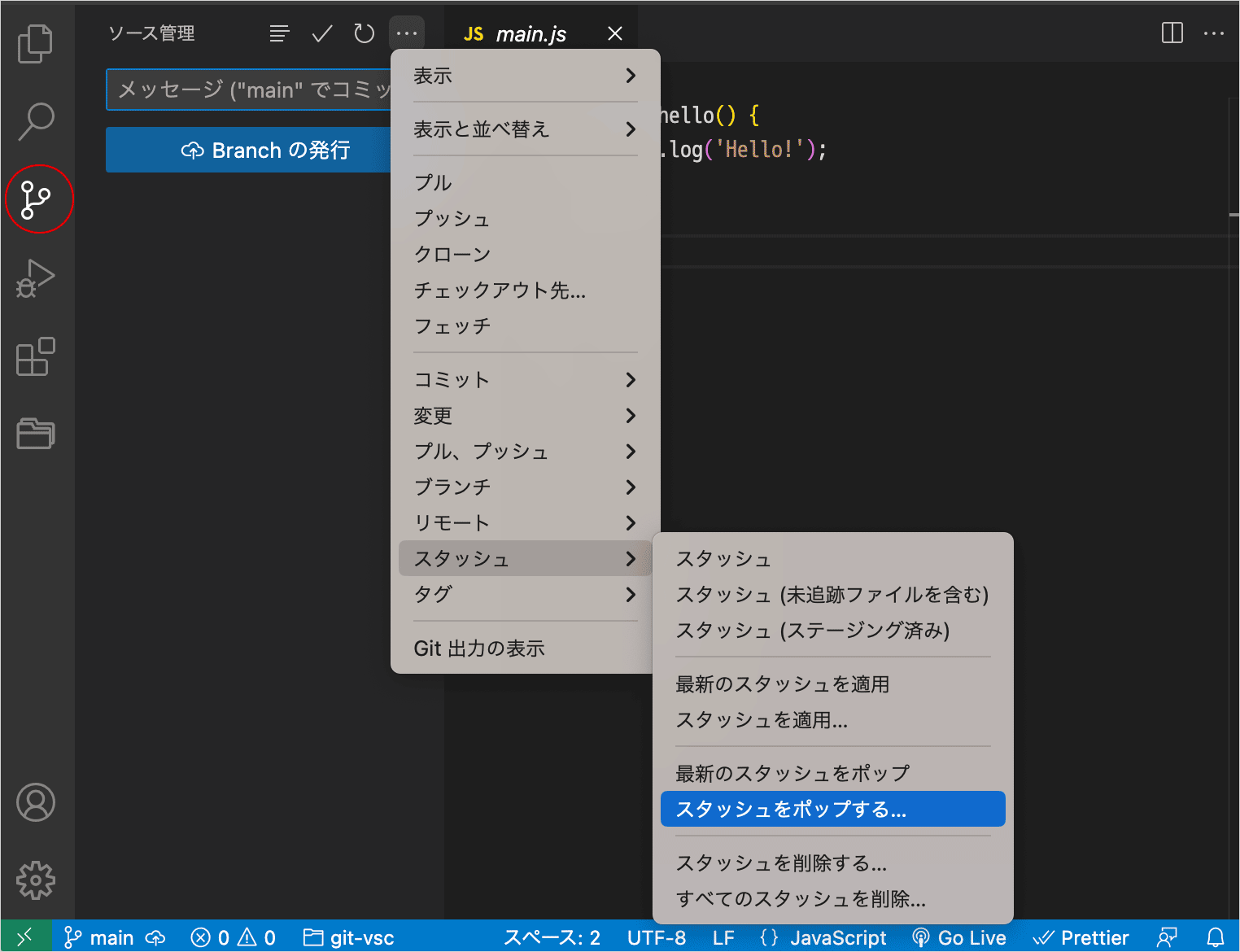
退避した変更を復元するには「スタッシュを適用」または「スタッシュをポップする」を選択します。
この例では「スタッシュをポップする」を使って、復元後に退避した作業(変更内容)を削除します。
復元するスタッシュを選択する候補が表示されるので、この例ではまず最初に退避した #1 を選択して復元してみます(直近に退避したものが#0になります)。
退避した変更が復元され、main.js のコードには追加した変更が反映され、保存した時の状態(Modified)になります。
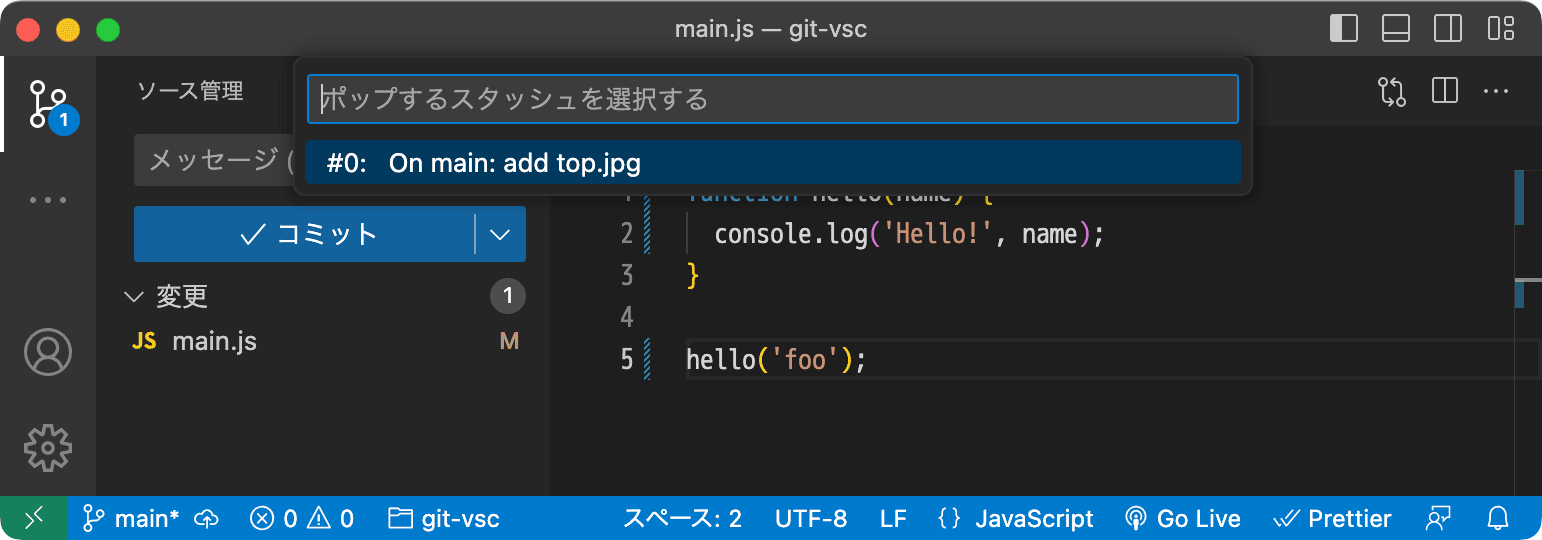
そして再度「スタッシュをポップする」を実行します。スタッシュに残っている変更(画像の退避)が候補として表示されるので #0(add top.jpg)を選択します。
画像が復元されます。
この例では「スタッシュをポップする」を実行したので退避した変更内容は復元後に削除されます。
「スタッシュを適用」を実行すると退避した変更内容はスタッシュの領域に残るので後で再利用することができます。不要になれば「スタッシュを削除する」で後から削除することができます。
コマンドパレットで操作
git の操作はソース管理ビューで行う以外に、コマンドパレットを使って操作することもできます。
コマンドパレットを表示するには command + shift + p を押します。
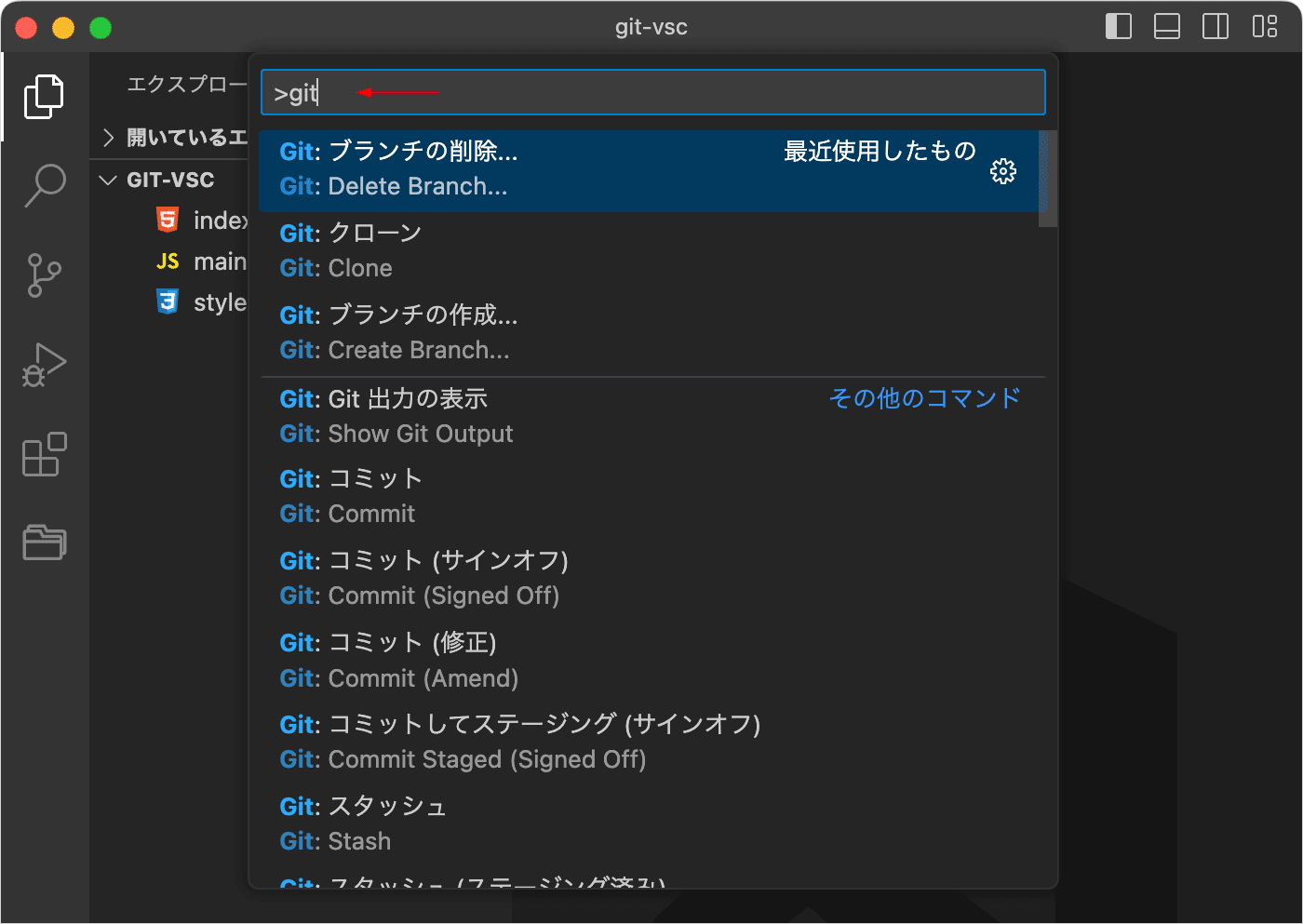
コマンドパレットのボックスに git と入力すると、Git 関連のコマンドが表示されるので、どのようなコマンド(操作)があるかを確認できます。
例えば、ブランチに関する操作を行いたい場合はコマンドパレットのボックスに branch と入力すれば、ブランチ関連のコマンドが表示されるので選択して実行することができます。
.gitignore ファイル
コマンドパレットを使って、プロジェクトのディレクトリに .gitignore ファイルを配置してリポジトリに含めたくないファイルを指定することができます。
以下はワークスペース設定ファイル(.vscode/settings.json)を作成して Git の管理対象外にする例です。
ファイルを Git の管理対象外とするには、.gitignore ファイルを作成して指定すれば良いのですが、コマンドパレットを使うと簡単にまとめて行なえます(またはソース管理ビューで右クリックでもできます)。
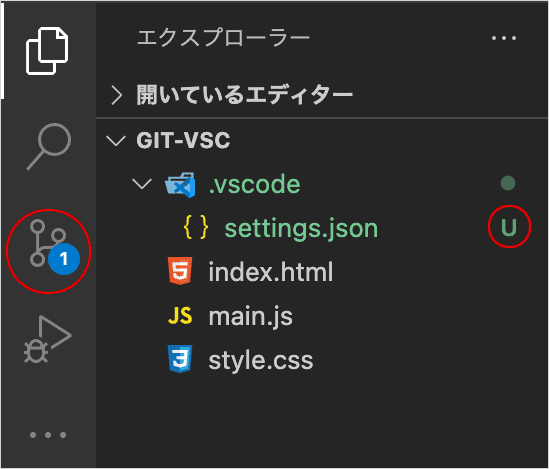
ワークスペース設定ファイルを新規に作成すると以下のように settings.json は未追跡(Untracked)の状態として表示されます。
サイドバーで settings.json を選択します。
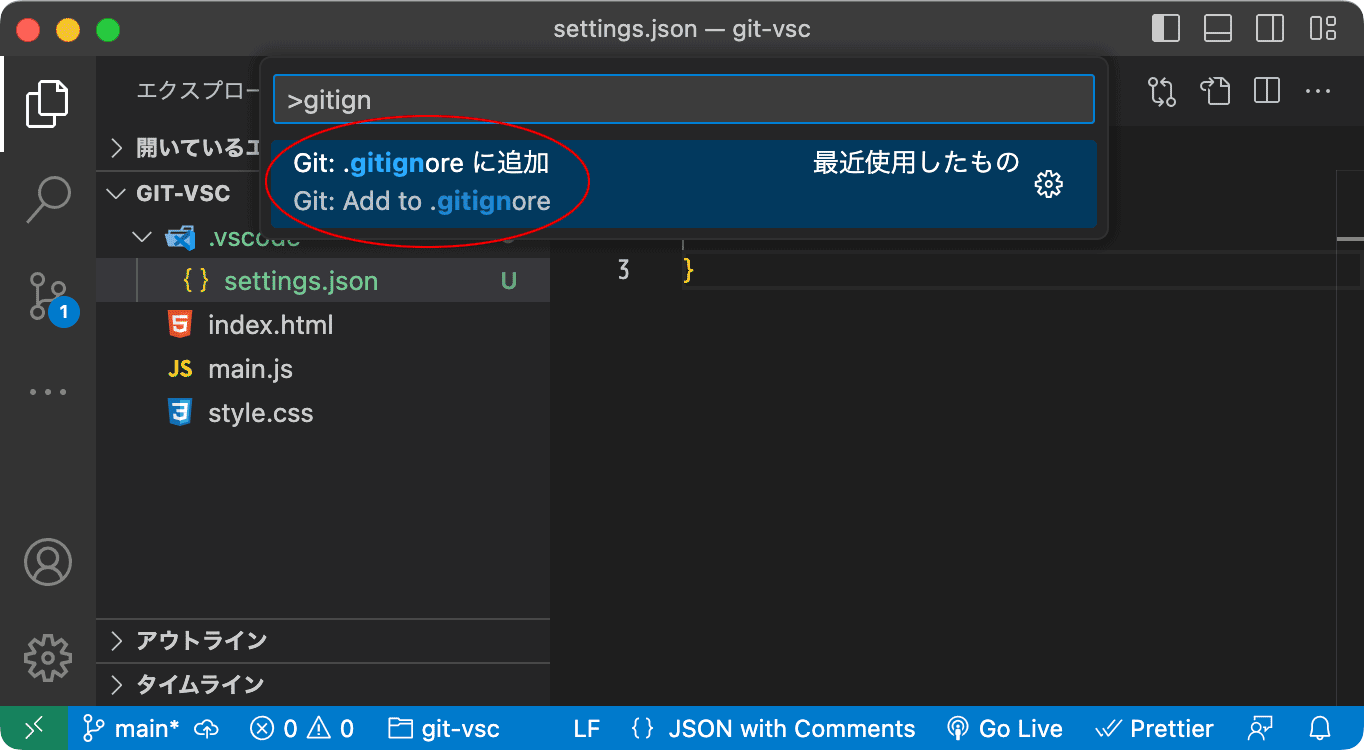
続いて command + shift + p でコマンドパレットを開き、例えば、gitig などと入力すると「Git: .gitignore に追加」が表示されるので選択します。
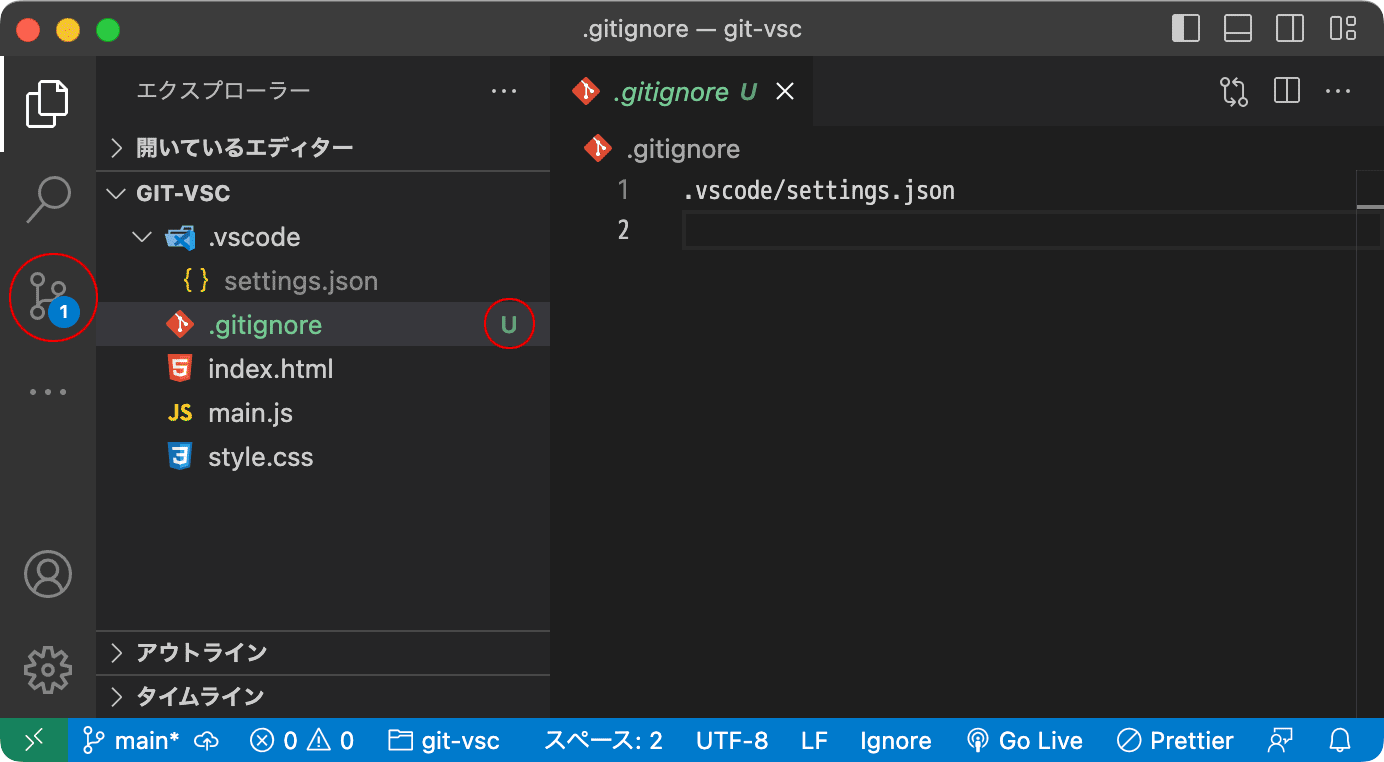
.gitignore が作成され、ファイルを開くと .vscode/settings.json が指定されています。
.gitignore ファイルは Git リポジトリに含める必要があるため、ソース管理ビューに切り替え、.gitignore の右横の + ボタンをクリックしてステージします。
続いてコミットメッセージを入力してコミットボタンをクリックしてコミットします。
これで、今後 settings.json に変更が発生しても追跡されることはありません。
.gitignore に新しいファイルなどを追加して更新した場合は、その都度ステージしてコミットします。
※ すでにインデックスに追加されているファイル(Untracked でないファイル)は .gitignore に登録しても管理から除外されません。すでにインデックスに追加されているファイルを管理対象外にするには、まず git rm --cached コマンドでインデックスから削除する必要があります。
関連項目:Git の管理から除外する
右クリックで .gitignore に追加
コマンドパレットを使わなくても、新規追加したファイル(Untracked の状態のファイル)をソース管理ビューで右クリックから .gitignore に追加することができます。
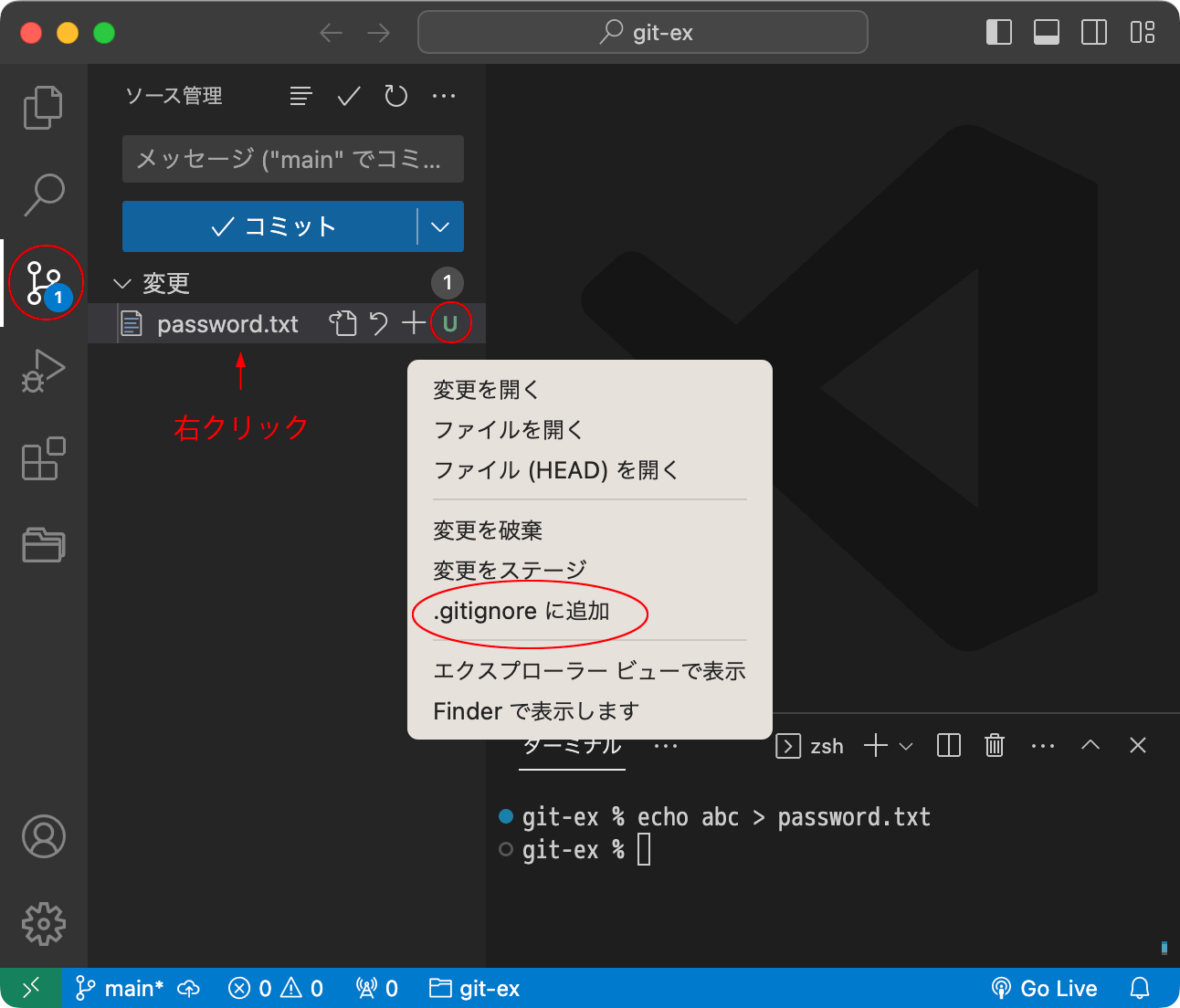
以下は新規作成した password.txt というファイルを .gitignore に追加する例です。
ソース管理ビューでファイルを選択して右クリックで表示される「.gitignore に追加」を選択します。
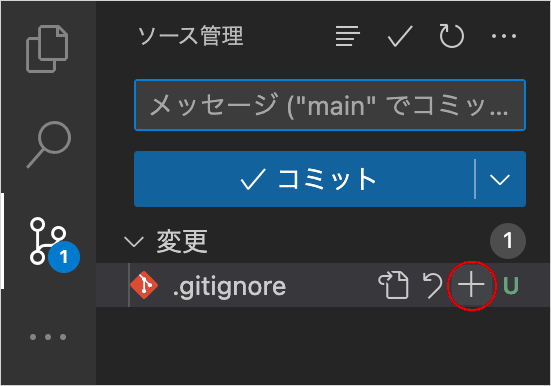
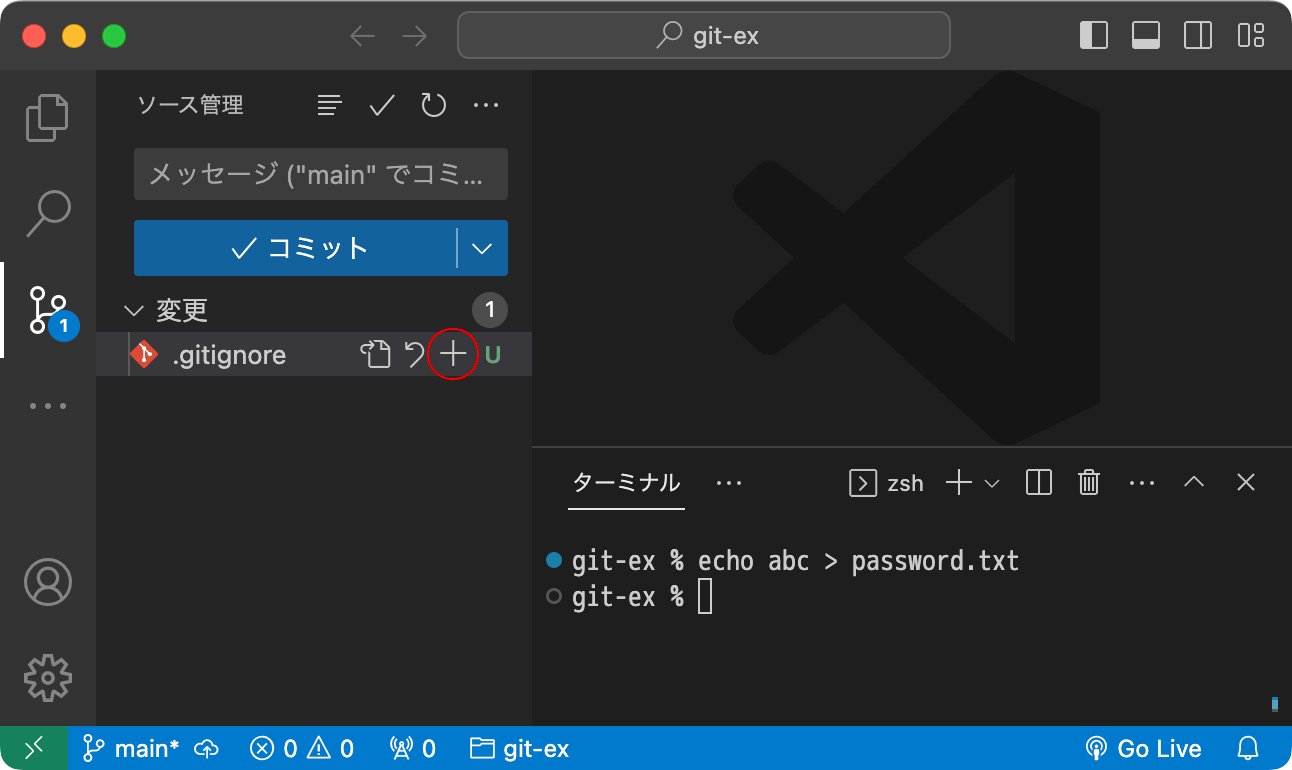
この例の場合、.gitignore はまだ作成されてなかったので、自動的に作成され未追跡(Untracked)の状態になっているので + ボタンをクリックしてステージに追加します。
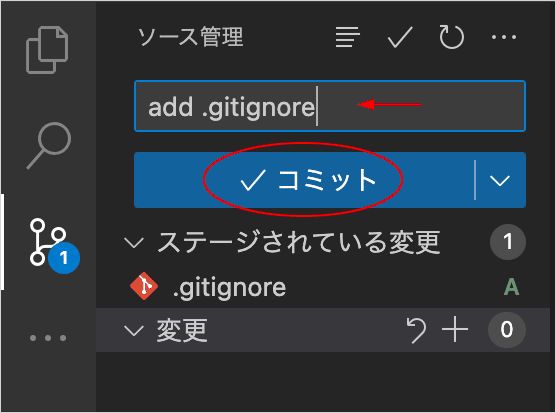
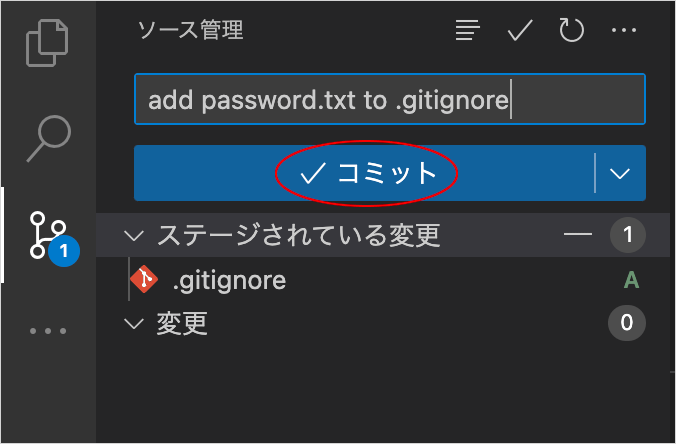
コミットメッセージを入力してコミットします。
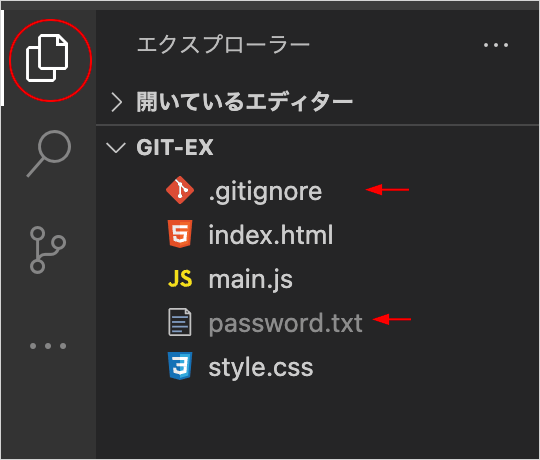
エクスプローラービューで確認すると、.gitignore が追加され、password.txt のファイル名は薄く表示されているのが確認できます。これで password.txt の変更は追跡されなくなります。
あると便利な拡張機能
VS Code で Git ソース管理をする上であると便利な拡張機能としては以下が有名です。
- GitLens
- Git Graph