VS Code で CPU 使用率が異常に高くなる
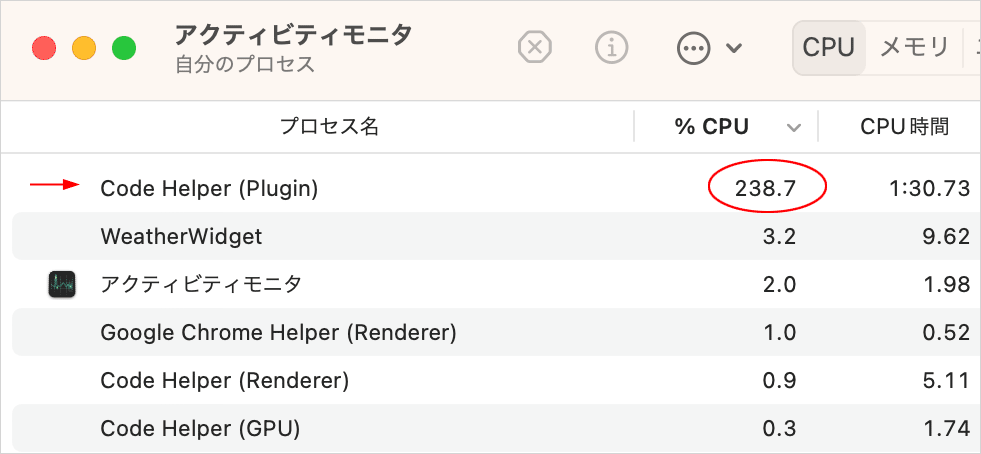
ある時から VS Code で Live Server の Go Live を使うとファンの音が大きくなり動作が遅くなるようになり、アクティビティモニタを確認すると、Code Helper の CPU 使用率が異常に高くなっていました。
Live Server は、編集したコードをリアルタイムでブラウザに反映する VS Code の拡張機能です。
以下は拡張機能 Live Server で CPU 使用率が高くなった場合の回避策と問題のある拡張機能の特定方法(拡張バイセクト機能)についての覚書です。
使用環境は以下になります。
- macOS : Ventura 13.4.1
- VS Code : 1.8.0.0
作成日:2023年7月10日
関連ページ:VS Code で Web 制作(Live Server)
Live Server で CPU 使用率が高くなる原因
結論から言うと、ワークスペース(サイト)のサイズが非常に大きい(変更を監視するファイルの数が非常に多い)とこの現象が発生するようです。
まず、現象が発生するワークスペースの settings.json に以下を記述して現象を確認します。
liveServer.settings.ignoreFiles はファイル変更の監視対象を除外する設定で、以下を記述すると全てのファイルとディレクトリを監視の対象外とします。
"liveServer.settings.ignoreFiles": [ "*", "**" ],
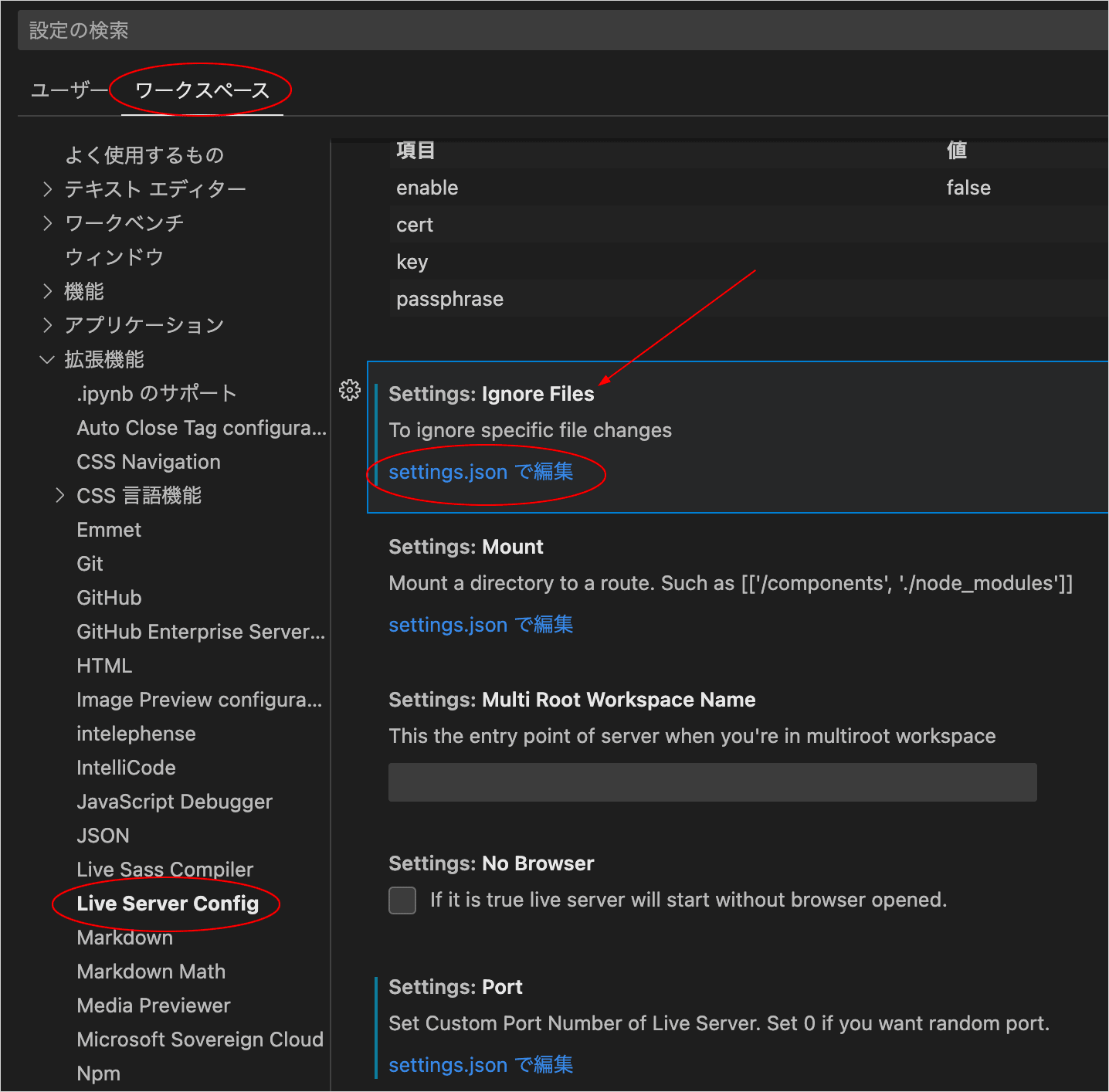
設定エディタのワークスペースタブで Live Server Config を選択して Settings: Ignore Files から settings.json を開いて編集することもできます。
上記を記述後、VS Code を再起動して「Go Live」のボタンをクリックするとファイルのプレビューは表示されますが、コードを編集してもリアルタイムにブラウザにその変更は反映されません。
この状態で CPU の使用率が高くならなければ、監視対象のファイルが多すぎることが原因の可能性があります。今回の場合、上記を追記してみたところ、CPU の使用率が高くならなかったのでワークスペースの監視対象のファイルを減らせば良さそうです。
※ 確認後は "*" と "**" を削除して代わりに除外するファイルを指定します(次項)。
参考:Code Helper Overloads CPU #26
回避策
変更を監視する必要のないディレクトリやファイル(編集することのないライブラリのファイルや依存パッケージディレクトリなど)を監視対象から除外します。
ワークスペースの settings.json を直接開いて編集するか設定エディタを使って、前述の liveServer.settings.ignoreFiles に監視対象から除外するファイルを指定します。
監視対象を少なくすることで CPU の使用率を抑えることができます。
以下は設定例です。ファイルやディレクトリの指定には glob パターンが使用できます。
例えば、以下の assets/** はサイトの直下のディレクトリ assets 以下のファイルを全て無視し、**/*.sass は全ての SASS ファイルを無視します。
{
・・・中略(その他の設定)・・・
// 変更を監視する必要のないファイルを指定
"liveServer.settings.ignoreFiles": [
"assets/**",
"backups/**",
"bootstrap/**",
"**/node_modules/**",
"wp/wp-admin/**",
"wp/wp-includes/**",
".vscode/**",
"**/*.scss",
"**/*.sass",
"**/*.ts",
・・・以下省略・・・
],
・・・中略・・・
}
glob パターン
globパターンはワイルドカード文字を使用してファイル名やフォルダ名のパターンマッチングを表します。
| ワイルドカード | 説明 | 例 |
|---|---|---|
* |
0文字以上の任意の文字列にマッチ | *.txt は、test.txt などの任意のファイル名の拡張子.txt のファイルに一致 |
? |
任意の1文字にマッチ | 0?.txtは、0a.txt や 07.txt などのファイルに一致 |
[abc] |
カッコ内に指定されたいずれかの文字にマッチ | [abc].txt は、a.txt、b.txt および c.txt に一致 |
[a-z] |
カッコ内に指定された範囲の1文字とマッチ | [a-f].txt は、a.txt や d.txt、f.txt などのファイルに一致 |
** |
任意の数のパスセグメントにマッチ(何もマッチしない場合も含む) | /foo/**/* は、/foo 以下ののすべて(のディレクトリ・サブディレクトリのファイル)に一致 |
** はファイルパスの中で使うと0個以上のディレクトリ・サブディレクトリにマッチし、単独で使用する場合は、カレントディレクトリ以下の全てのファイル・ディレクトリにマッチします。
参考:
デフォルト値
liveServer.settings.ignoreFiles の初期値は以下になります。
デフォルトでは拡張子が .scss や .sass、.ts のファイル及び .vscode 以下のファイルの変更を監視しません。vscode-live-server/docs/settings
"liveServer.settings.ignoreFiles": [ ".vscode/**", "**/*.scss", "**/*.sass", "**/*.ts" ]
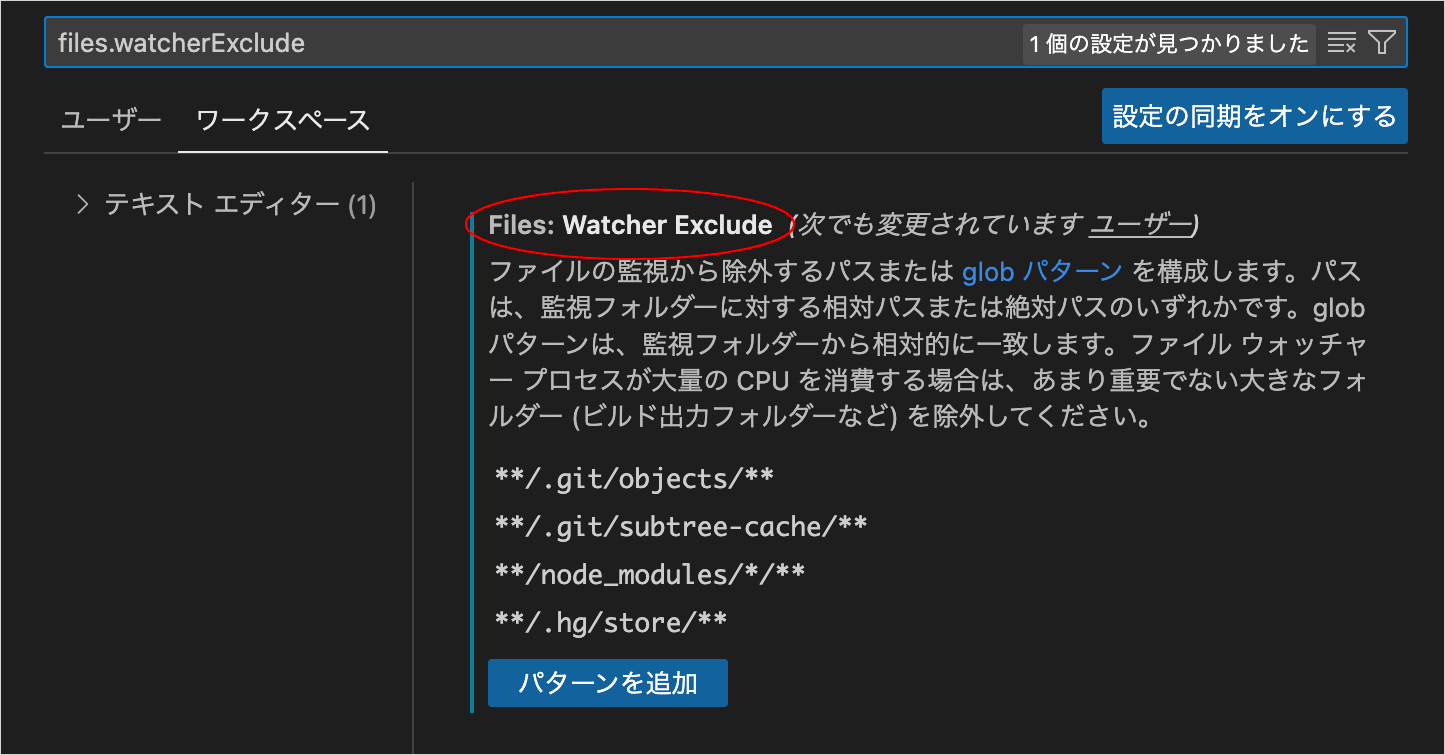
files.watcherExclude
VS Code は動作を高速化するためにメモリや CPU を使うため、サイズの大きいディレクトリを開こうとするとファイル監視プロセス(Code Helper)がメモリや CPU を多く消費するようです。
ファイル監視プロセスがメモリや CPU を大量に消費するのを抑えるために、設定項目 files.watcherExclude で監視するファイルを除外することができます。
デフォルトでは files.watcherExclude には以下が設定されているので、必要に応じて除外するファイルを追加で指定することができます。
この設定でもファイルやディレクトリの指定に glob パターンが使用できます。
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/*/**": true,
"**/.hg/store/**": true
},
別途 liveServer.settings.ignoreFiles にも指定
files.watcherExclude で指定してあるディレクトリやファイルでも、別途 liveServer.settings.ignoreFiles に指定する必要があるようです。
原因の特定
上記の例の場合、「Go Live」のボタンをクリックしてプレビューを行うと CPU の使用率が高くなるので、原因の拡張機能が Live Server であると推測できましたが、どの拡張機能が原因なのかわからない場合は、以下の方法である程度は特定することができます。
以下は VS Code で CPU 使用率が高い場合に原因を特定する方法の一例です。
まず VS Code のリソースの使用率を確認します。
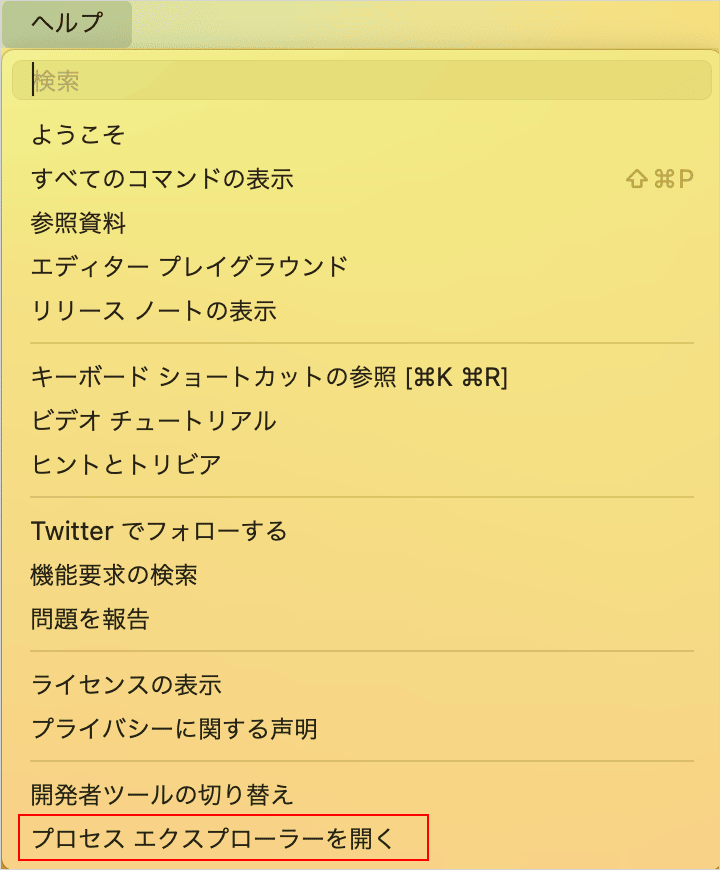
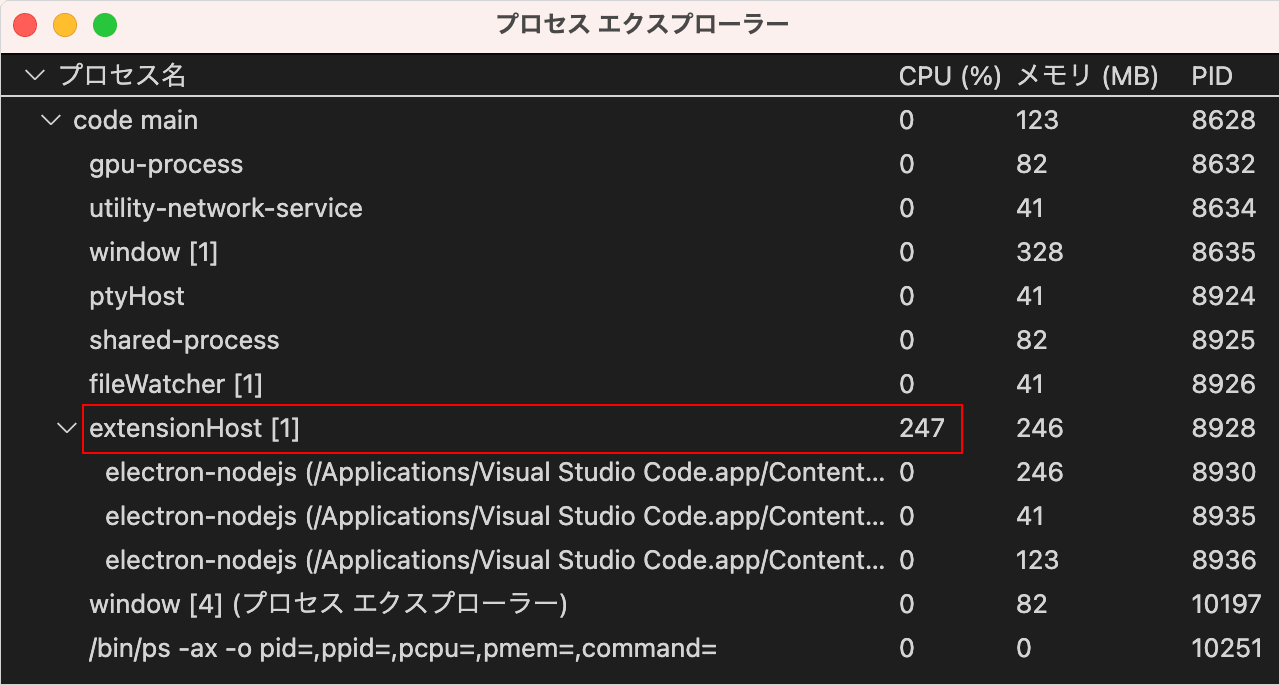
VS Code のリソースの使用率は上部メニューの[ヘルプ]→[プロセス エクスプローラーを開く]で確認できます。
以下の場合、extensionHost の CPU 使用率が 247% なので extension(拡張機能)に問題があると推測できます(fileWatcher などその他のプロセスは 0% で問題ない)。
続いて、どの拡張機能が原因なのかを特定する必要があります。
拡張バイセクト機能(Extension Bisect)
拡張バイセクトという、トラブルの原因となっている拡張機能を特定するための機能を利用します。
拡張バイセクトは、拡張機能の半分を無効にして問題が残っているかを確認し、問題がなくなっていれば問題の拡張機能は、無効にされた拡張機能の中にあることになるので、この二分探索を1つの拡張機能が残るまで繰り返して問題の拡張機能を特定します。
拡張機能を1つ1つ無効にして確認するのに比べて、原因の拡張機能を効率的に特定することができます。
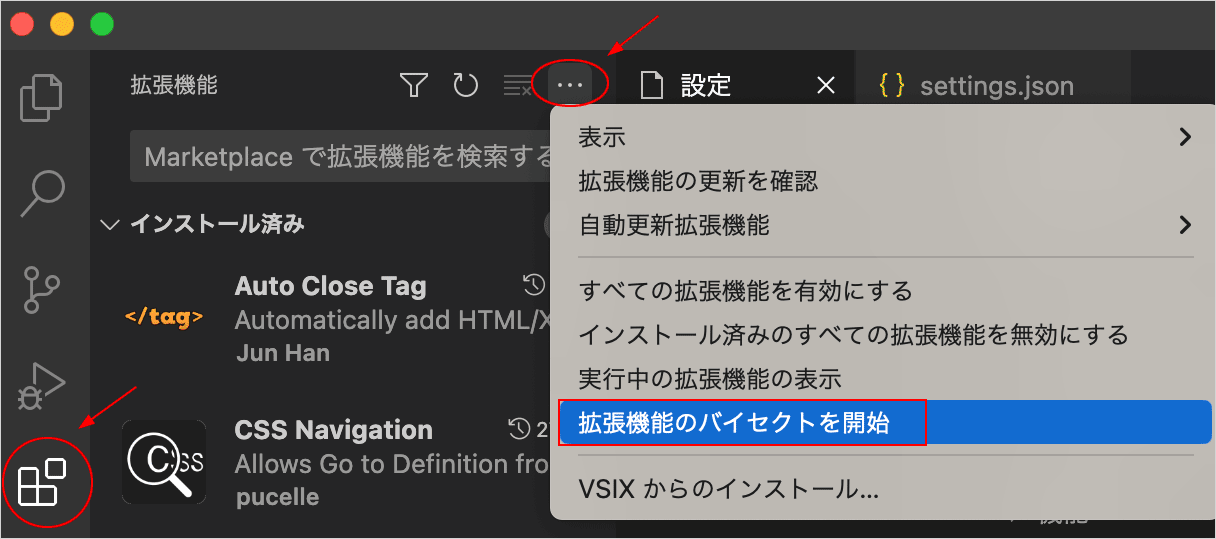
拡張バイセクト機能は、左側にあるアクティビティバーの「拡張機能」のアイコンをクリックして表示されるメニューアイコンをクリックし、[拡張機能のバイセクトを開始]をクリックします。
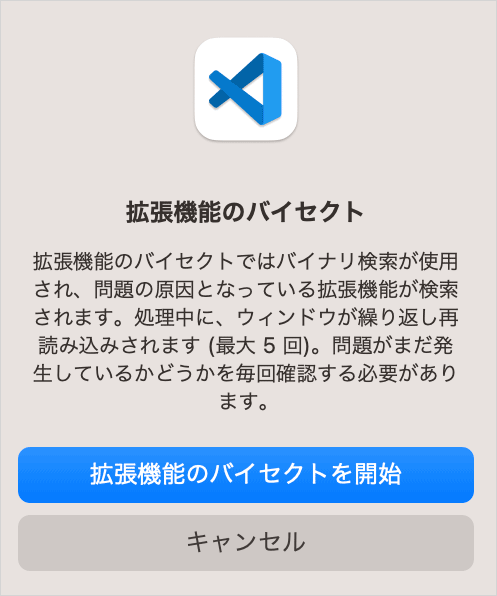
以下が表示されるので[拡張機能のバイセクトを開始]をクリックします。
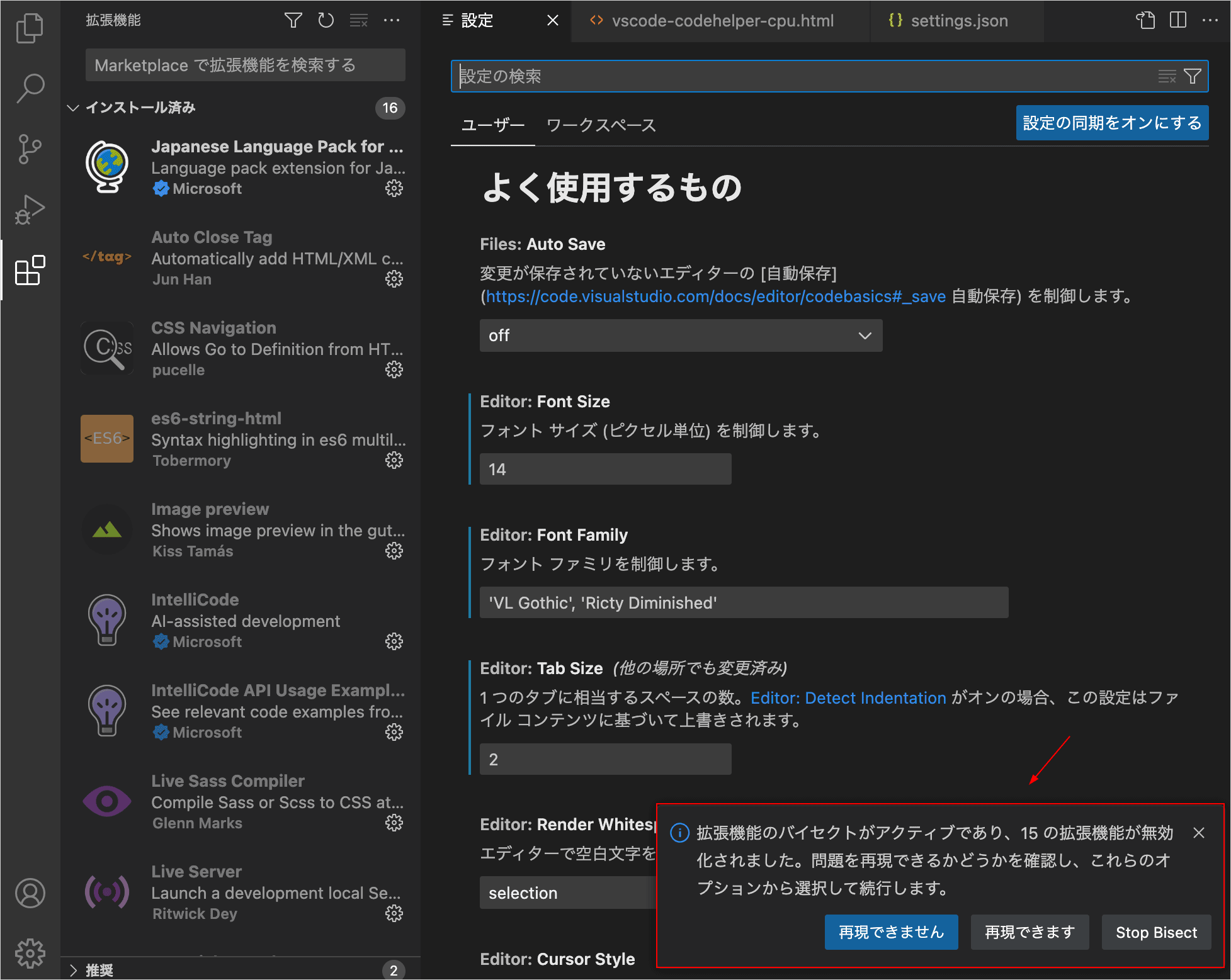
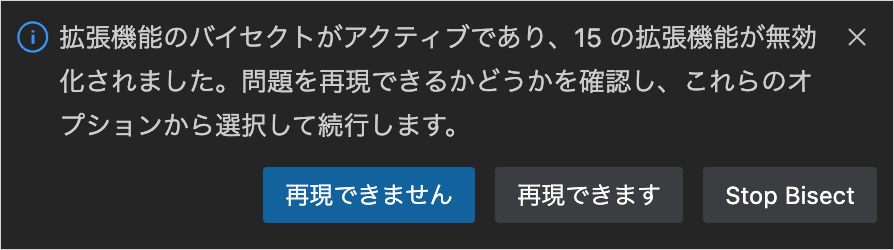
右下にいくつかの拡張機能が無効化されたというメッセージが表示されます。
しばらく様子を見て、これにより CPU の使用率が低くなっていれば(問題がなくなっていれば)「再現できません」をクリックします。
再現できないということは、無効化した拡張機能の中に問題の拡張機能があるので、今度はその半分を無効化して確認のメッセージが表示されます。
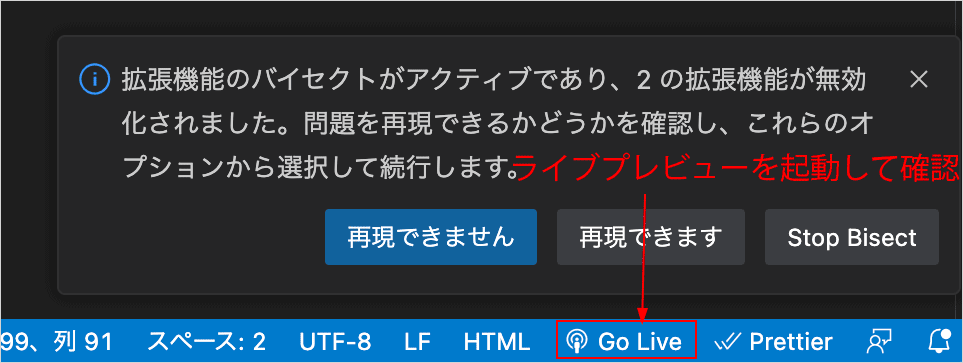
ここで注意するのは、バイセクトによって拡張機能は再起動されるので、拡張機能によっては必要に応じてその機能を実行(起動)する必要があります。
例えば、Live Server の場合、バイセクト実行後、ライブプレビュー機能は停止しているので、「Go Live」のボタンが表示されたらクリックして有効にして現象が発生するかを確認する必要があります。
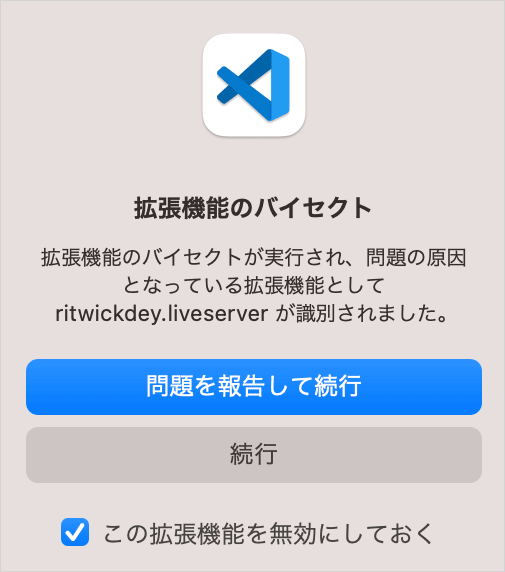
上記の手順を何回か繰り返して問題の拡張機能が特定できると以下のように表示されます。
問題の拡張機能を無効にする場合は「この拡張機能を無効にしておく」がチェックされている状態で、有効にする場合はチェックを外して「続行」をクリックして終了します。
問題の拡張機能が特定できたら、その拡張機能について更に原因を調査するか、使わなくても良い拡張機能であれば無効化&削除するなどします。