Sass のインストールと設定(Dart Sass)
Dart Sass を Mac のターミナルで Homebrew を使ってインストールする方法と設定(コマンドラインツールの使い方など)についての覚書です。
Sass は実装により以下の3つに分類されますが、現在公式に推奨されている実装環境は Dart Sass です。
| Dart Sass | Sass の主要な実装で現在の公式推奨環境(Dart 言語で書かれた実行環境)。 |
| LibSass | C++ ベースの実行環境(2020年10月に非推奨 メンテナンスリリースなどは続いている) |
| Ruby Sass | Sass の最初の実装。2019年3月26日にサポート終了。 |
作成日:2021年12月1日
関連ページ:Dart Sass (scss) の基本的な使い方
Sass のインストール

Sass: Install Sass
Sass は以下のようなアプリケーションを使ってインストール及び利用することができます(Dart Sass が使えるかは確認必要)。また、エディタによっては Sass をコンパイルするためのプラグインや拡張機能が用意されているので利用することができます。
| アプリケーション | 対応 OS |
|---|---|
| CodeKit (有料) | Mac |
| Hammer (有料) | Mac |
| LiveReload (有料, Open Source) | Mac Windows |
| Prepros (有料) | Mac Windows Linux |
| Scout-App (無料, Open Source) | Windows Linux Mac |
| Visual Studio Code(拡張機能) (無料) | Mac Windows Linux |
| Dreamweaver CC (有料) | Mac Windows |
関連項目:VS Code で Web 制作(Sass コンパイラー)
Homebrew でインストール
以下は Mac で Homebrew を使ってインストールする例です。
Homebrew がすでにインストールされていることが前提です。
ターミナルで以下を実行して Sass をインストールします(github/dart-sass)。
コマンドが終了したら、Sass のバージョンを確認します。
$ sass --version return //インストールしたバージョンが表示される 1.43.5
これでインストールは完了です。
インストールしたパッケージ(sass)の詳細は brew info コマンドで確認できます。
$ brew info sass return //パッケージの詳細が表示される sass/sass/sass: stable 1.43.5 Stylesheet Preprocessor https://sass-lang.com /usr/local/Cellar/sass/1.43.5 (7 files, 8.5MB) * Built from source on 2021-11-30 at 09:38:03 From: https://github.com/sass/homebrew-sass/blob/HEAD/sass.rb ==> Dependencies Build: dart-lang/dart/dart ✔
動作確認
例えば以下のような構成のディレクトリと SCSS ファイルを作成します。
sass-test ├── css │ └── style.scss //SCSS ファイル └── index.html
例えば、以下のように Sass の変数を使って記述します。
$theme_color: green;
h1, p {
color: $theme_color;
}
動作確認に必ずしも必要ではありませんが、HTML ファイルではコンパイルされて生成される CSS ファイルを読み込むようにします。
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Sass Test</title> <link rel="stylesheet" href="css/style.css"><!-- コンパイルされる CSS を指定 --> </head> <body> <h1>Sass Test</h1> <p>sample text</p> </body> </html>
ターミナルで以下を実行すると、SCSS ファイルをコンパイルして CSS ファイルを生成します。
//css ディレクトリに移動 $ cd /Applications/MAMP/htdocs/sass-test/css return //コンパイルを実行(CSS ファイルを出力) $ sass style.scss style.css return
上記を実行すると、style.css と style.css.map が生成されます。
sass-test ├── css │ ├── style.css //CSS ファイル(コンパイルされ自動的に生成される CSS) │ ├── style.css.map //map ファイル(自動的に生成されるソースマップ) │ └── style.scss //SCSS ファイル └── index.html
h1, p {
color: green;
}
/*# sourceMappingURL=style.css.map */
SCSS ファイルがコンパイルされ、上記のような CSS ファイルが生成されます。この例の場合、index.html を確認すると h1 と p 要素の文字色が緑になります。
CSS ファイル(style.css)が生成され、HTML ファイル(index.html)の文字色が緑になっていれば動作確認完了です。
関連ページ
Sass コマンドライン
ターミナルで sass コマンドを使って Sass ファイルをコンパイルすることができます。書式により単一のファイルをコンパイルすることも、フォルダ単位でまとめてコンパイルすることもできます。
また、フラグを使って出力形式(アウトプットスタイル)を指定したり、変更を監視して保存時に自動的に CSS にコンパイルすることもできます。
Sass: Dart Sass Command-Line Interface
One-to-One Mode
One-to-One Mode は単一の SCSS ファイルを単一の出力先にコンパイルします。出力先を省略した場合はコンパイルされた CSS がターミナルに出力されます。
以下が書式です。
input.scss はコンパイルする SCSS ファイル、output.css はコンパイルした CSS ファイルの出力先です。
sass input.scss output.css
コマンドを実行している位置によりますが、必要に応じてパスを指定します。
例えば以下のような構成のディレクトリと SCSS ファイルがある場合
sass-test ├── css │ └── style.scss //SCSS ファイル └── index.html
style.scss(SCSS ファイル)をコンパイルして同じディレクトリに style.css という名前で CSS ファイルを出力するには以下を実行します。
//css ディレクトリに移動 $ cd /Applications/MAMP/htdocs/sass-test/css return //コンパイル $ sass style.scss style.css return
上記を実行すると、style.css と style.css.map が生成されます。style.css がすでに存在する場合は、コンパイルした内容で上書きされます。
sass-test ├── css │ ├── style.css //CSS ファイル(コンパイルされ自動的に生成される CSS) │ ├── style.css.map //map ファイル(自動的に生成されるソースマップ) │ └── style.scss //SCSS ファイル └── index.html
以下のような構成のディレクトリと SCSS ファイルがある場合
sass-test
├── index.html
└── sass
└── style.scss //SCSS ファイル
sass-test に移動して以下を実行すると、(css フォルダが存在しなければ)css フォルダが作成され、その中にコンパイルされた style.css(と style.css.map)が生成されます。
$ cd /Applications/MAMP/htdocs/sass-test return //sass-test へ移動 $ sass sass/style.scss css/style.css return
sass-test
├── css //指定したフォルダが存在しなければ作成される
│ ├── style.css //コンパイルされ自動的に生成される CSS
│ └── style.css.map //自動的に生成されるソースマップ
├── index.html
└── sass
└── style.scss
出力先を省略した場合はコンパイルされた CSS がターミナルに出力されます。
$ sass sass/style.scss return
//コンパイルされた CSS がターミナルに出力される
h1, p {
color: green;
}
--stdin
--stdin フラグを指定して標準入力から読み取ることができます。
以下はパイプを使って echo した値をコンパイルして css フォルダ内の test.css というファイルに出力する例です。echo する値は引用符で囲みます。
$ echo "h1 {font-size: 40px}" | sass --stdin css/test.css return
h1 {
font-size: 40px;
}
/*# sourceMappingURL=test.css.map */
出力先を省略するとコンパイルされた CSS や結果がターミナルに出力されます。
$ echo '$width:40px; h1 {font-size:$width}' | sass --stdin return
h1 {
font-size: 40px;
}
//@debug で type-of 関数の結果を出力
$ echo '@use "sass:meta";@debug meta.type-of(100px);' |sass --stdin return
-:1 Debug: number
--stdin フラグは Many-to-many Mode では使えません。
Many-to-many Mode
Many-to-many mode は1つ以上の入力ファイルを1つ以上の出力ファイルにコンパイルします。入力ファイルと出力ファイルはコロン(:)で区切ります。
※コロン(:)の前後にスペースは入れてはいけません。
sass input1.css:output1.css input2.css:output2.css ...
以下の2つのコマンドは同じことです。いずれも sass フォルダの style.scss(SCSS ファイル)を css フォルダに style.css という名前でコンパイルします。
//One-to-One Mode $ sass sass/style.scss css/style.css return //Many-to-many Mode $ sass sass/style.scss:css/style.css return
以下は SCSS ファイル(light.scss と dark.scss)を light.css と dark.css にコンパイルする例です。
//light.scss と dark.scss を light.css と dark.css にコンパイル $ sass light.scss:light.css dark.scss:dark.css return
フォルダ単位でまとめてコンパイル
ディレクトリ内のすべての Sass ファイルを別のディレクトリ内の「同じ名前」の CSS ファイルにコンパイルすることもできます。
以下は sass ディレクトリ内のすべての Sass ファイルを css ディレクトリ内に同じファイル名でコンパイルする例です。
$ sass sass:css return
sass ディレクトリ内に style.scss と style2.scss があれば、それらがコンパイルされて css ディレクトリに style.css と style2.css として出力されます。
sass-test
├── css
│ ├── style.css //コンパイルされ自動的に生成される CSS
│ ├── style.css.map
│ ├── style2.css //コンパイルされ自動的に生成される CSS
│ └── style2.css.map
├── index.html
└── sass
├── style.scss
└── style2.scss
パーシャル(partial)
ディレクトリ全体をコンパイルする場合、名前が _(アンダースコア)で始まるファイル(パーシャル)は無視します(CSS ファイルは生成されません)。
Options
sass コマンドを実行する際に様々なオプションを指定することができます。
指定可能なオプションは sass --help または sass -h で確認できます。詳細は Dart Sass Command-Line Interface に掲載されています。
$ sass --help return //または sass -h
Compile Sass to CSS.
Usage: sass <input.scss> [output.css]
sass <input.scss>:<output.css> <input/>:<output/> <dir/>
━━━ Input and Output ━━━━━━━━━━━━━━━━━━━
--[no-]stdin Read the stylesheet from stdin.
--[no-]indented Use the indented syntax for input from stdin.
-I, --load-path=<PATH> A path to use when resolving imports.
May be passed multiple times.
-s, --style=<NAME> Output style.
[expanded (default), compressed]
--[no-]charset Emit a @charset or BOM for CSS with non-ASCII characters.
(defaults to on)
--[no-]error-css When an error occurs, emit a stylesheet describing it.
Defaults to true when compiling to a file.
--update Only compile out-of-date stylesheets.
━━━ Source Maps ━━━━━━━━━━━━━━━━━━━━━━━━
--[no-]source-map Whether to generate source maps.
(defaults to on)
--source-map-urls How to link from source maps to source files.
[relative (default), absolute]
--[no-]embed-sources Embed source file contents in source maps.
--[no-]embed-source-map Embed source map contents in CSS.
━━━ Other ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
-w, --watch Watch stylesheets and recompile when they change.
--[no-]poll Manually check for changes rather than using a native watcher.
Only valid with --watch.
--[no-]stop-on-error Don't compile more files once an error is encountered.
-i, --interactive Run an interactive SassScript shell.
-c, --[no-]color Whether to use terminal colors for messages.
--[no-]unicode Whether to use Unicode characters for messages.
-q, --[no-]quiet Don't print warnings.
--[no-]quiet-deps Don't print compiler warnings from dependencies.
Stylesheets imported through load paths count as dependencies.
--[no-]verbose Print all deprecation warnings even when they're repetitive.
--[no-]trace Print full Dart stack traces for exceptions.
-h, --help Print this usage information.
--version Print the version of Dart Sass.
--update
--update フラグを指定して sass コマンドを実行すると、生成されている CSS よりも新しい変更がある場合にのみコンパイルを実行してステータスメッセージを出力します(更新がなければ何もしません)。
$ sass --update sass/style.scss css/style.css return //新しい変更があればコンパイルしてステータスメッセージを出力 Compiled sass/style.scss to css/style.css.
--watch(更新の監視)
sass コマンドに --watch(または -w)フラグを指定して実行すると SCSS ファイルの更新を監視して、SCSS ファイルの保存時に自動的に CSS にコンパイルしてくれます。
以下はファイル単位で更新を監視する例です。
$ sass --watch sass/style.scss css/style.css return //監視している旨のメッセージが表示される Sass is watching for changes. Press Ctrl-C to stop. //ファイルを更新して保存するとコンパイルされ、メッセージが表示される Compiled sass/style.scss to css/style.css.
監視を終了するには control + c を押します。
フォルダ単位で更新を監視
拡張子を付けずに指定すると、それをフォルダ名として認識してそのフォルダ内の全てのファイルを監視します。以下は sass フォルダ内の全ての SCSS ファイルを監視する例です。
$ sass --watch sass return
--style(アウトプットスタイルの指定)
sass コマンドに --style(または -s)フラグを指定して実行する CSS ファイルのスタイルを指定することができます。Dart Sass は以下の2つのオプションがあります。
| オプション | 説明 |
|---|---|
| expanded | (デフォルト)各セレクターと宣言を独自の行に書き込みます。 |
| compressed | 余分な文字ができるだけ多く削除され、スタイルシート全体が1行に書き込まれます。 |
例えば以下のような SCSS の場合
$theme_color: green;
h1, p {
color: $theme_color;
}
--style=compressed を指定すると
sass --style=compressed sass/style.scss css/style.css return
以下のように圧縮されて出力されます。
h1,p{color:green}/*# sourceMappingURL=style.css.map */
--style=expanded を指定(または --style フラグを省略)すると
sass --style=expanded sass/style.scss css/style.css return
以下のように出力されます。
h1, p {
color: green;
}
/*# sourceMappingURL=style.css.map */
他のオプションと同時に指定
複数のオプション(フラグ)を同時に指定することができます。以下は --watch と --style オプションを組み合わせて指定する例です。
$ sass --watch --style=compressed sass/style.scss css/style.css return
--no-source-map(ソースマップを出力しない)
デフォルトでは Sass はソースマップファイルを生成して出力しますが、--no-source-map フラグを指定するとソースマップファイルを生成しません。
以下は --no-source-map オプションと --style オプションを組み合わせてソースマップを生成せずにコンパイルして圧縮して出力する例です。
$ sass --no-source-map --style=compressed sass/style.scss:css/style.css return
--quiet(警告を出力しない)
デフォルトでは非推奨の機能が使用されたり @warn ルールが検出された際に Sass は警告(warnings)を発しますが、--quiet(または -q)フラグを指定すると、コンパイル時に警告を発しません。
以下の場合、非推奨の除算にスラッシュ(/)を使っているのでコンパイル時に警告が表示されます。
$spacer: 1rem;
.margin-sm {
margin: $spacer / 4;
}
sass sass/style.scss:css/style.css return
Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($spacer, 4)
More info and automated migrator: https://sass-lang.com/d/slash-div
╷
9 │ margin: $spacer / 4;
│ ^^^^^^^^^^^
╵
sass/style.scss 9:11 root stylesheet
この場合、以下のように --quiet フラグを指定すると警告を抑制することができます。
$ sass --quiet sass/style.scss:css/style.css return
--error-css(エラー CSS)
--error-css フラグを指定しなくてもデフォルトではコンパイル中にエラーが発生した場合、エラーの内容をブラウザに表示するための CSS スタイルを CSS ファイルに出力します。
出力先の CSS ファイルには ::before 疑似要素の content プロパティを使ったエラーを表示するための CSS が記述され、ブラウザでエラーメッセージを確認することができます。
例えば、以下のような Sass 変数が未定義の SCSS ファイルがある場合に、
.foo{
color: $theme-color; /* 変数 $theme-color が定義されていない */
}
コンパイルを実行すると変数が定義されていないというエラーになります。
$ sass sass:css return //上記 Sass をコンパイル Error: Undefined variable. //エラーが発生 ╷ 2 │ color: $theme-color; │ ^^^^^^^^^^^^ ╵ sass/style.scss 2:10 root stylesheet sass-test $
デフォルトでは出力先の CSS ファイルに以下のような CSS が出力され、body::before の content プロパティ(17行目)によりこの CSS を読み込んでいる HTML ファイルにエラーが表示されます。
/* Error: Undefined variable.
* ,
* 2 | color: $theme-color;
* | ^^^^^^^^^^^^
* '
* sass/style.scss 2:10 root stylesheet */
/* 以下の記述によりこのファイルを読み込んでいる HTML でエラーが表示される */
body::before {
font-family: "Source Code Pro", "SF Mono", Monaco, Inconsolata, "Fira Mono",
"Droid Sans Mono", monospace, monospace;
white-space: pre;
display: block;
padding: 1em;
margin-bottom: 1em;
border-bottom: 2px solid black;
content: "Error: Undefined variable.\a \2577 \a 2 \2502 color: $theme-color;\a \2502 ^^^^^^^^^^^^\a \2575 \a sass/style.scss 2:10 root stylesheet";
}
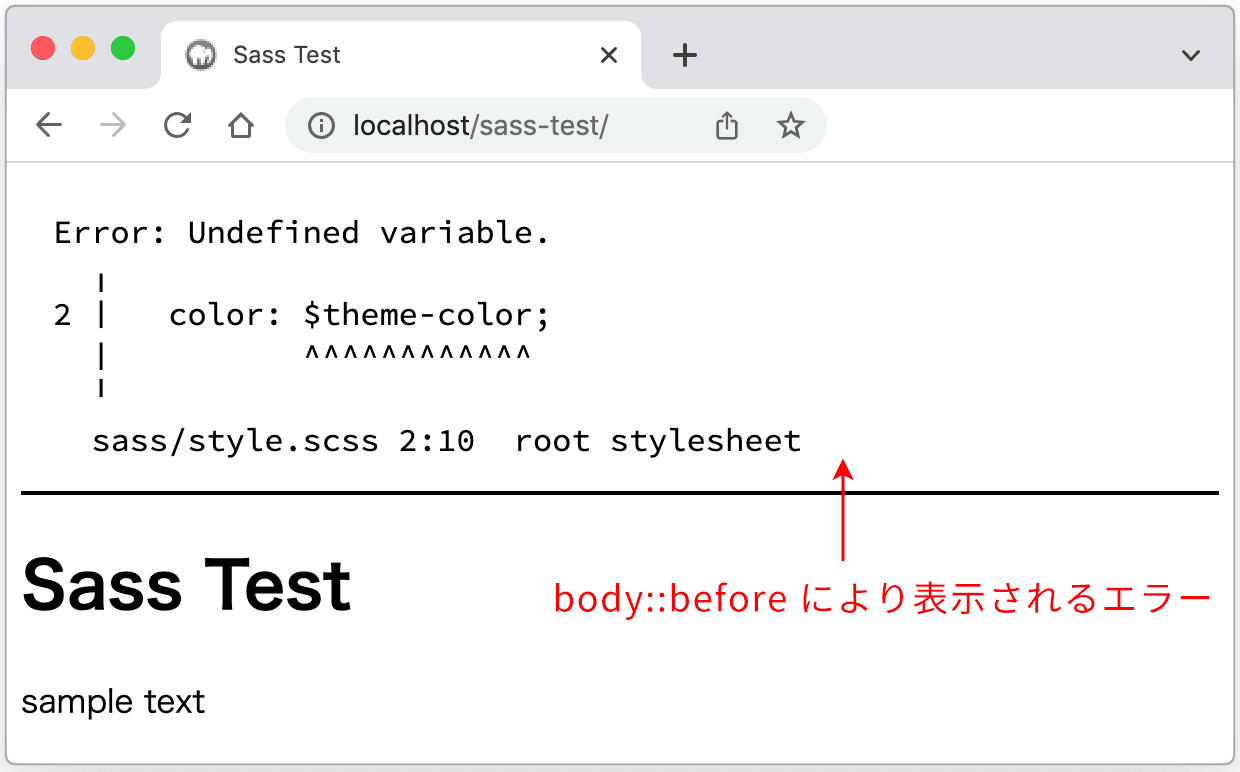
上記 css/style.css を読み込んでいる HTML ではエラーが表示されます。
--no-error-css(エラーを出力しない)
エラーを出力しないようにするには --no-error-css フラグを指定してコンパイルします。
但し、--no-error-css フラグを指定してコンパイルする場合(--update や --watch を合わせて指定する場合でも)、エラーが発生した場合は、CSS ファイルを出力しません。また、すでに CSS ファイルが存在する場合は出力先の CSS ファイルを削除します。
$ sass --no-error-css sass/style.scss css/style.css return //ターミナルのみにエラーが表示され、CSS ファイルは出力されない(削除される) Error: Undefined variable. ╷ 32 │ color: $theme-color; │ ^^^^^^^^^^^^ ╵ sass/style.scss 32:10 root stylesheet