Font Awesome の使い方(ver5.9以降)
Font Awesome のバージョン 5.9 以降を利用するにはメールアドレスを登録してアカウントを作成する必要があります。
5.9 以降では、Kit(アイコンやスタイル、設定などの一式)という仕組みが導入され、初回アカウント作成時に Kit を使用するためのコード(Kit Code)が発行され、それを読み込むことでアイコンフォントを使用することができます。Kit は個別に設定が可能で、また、アカウントに紐付けられているので Font Awesome 側では各アカウントの使用状況(表示回数)なども把握できるようになっているようです。
以下は Kit に関する Font Awesome のブログ記事です。
現時点では従来の CDN を使う方法も継続されていて、アイコンフォントの表示方法などの使い方はほとんど変わっていません(SVG で疑似要素を使う場合の読み込み方が変更になっているぐらいだと思います)。
以下は Font Awesome ver5.9以降を利用するための登録方法と基本的な使い方についての覚書です。
作成日:2020年4月23日
Font Awesome への登録
Font Awesome のアカウントを作成するには有効なメールアドレスを登録する必要があります 。
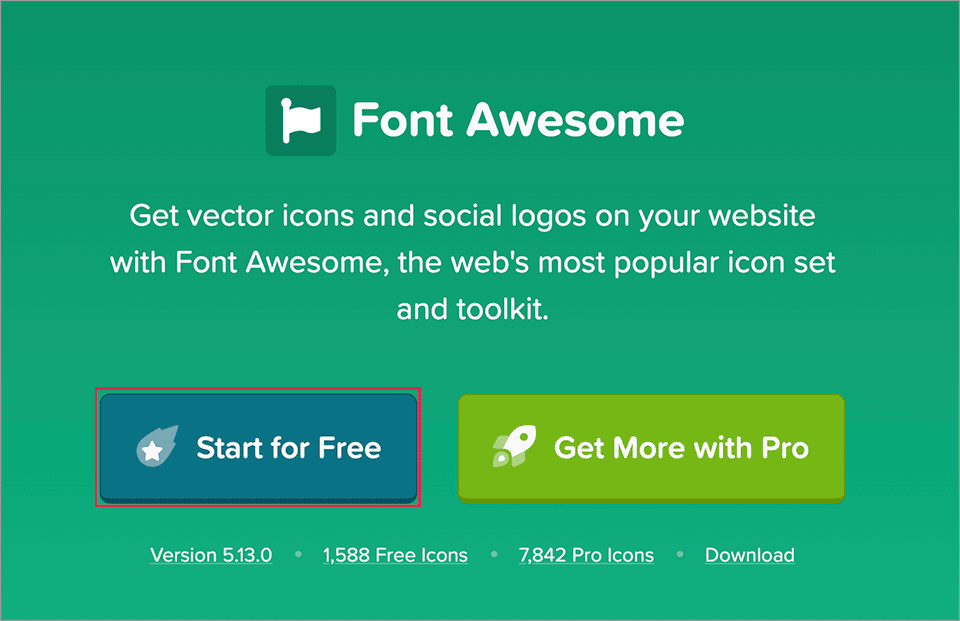
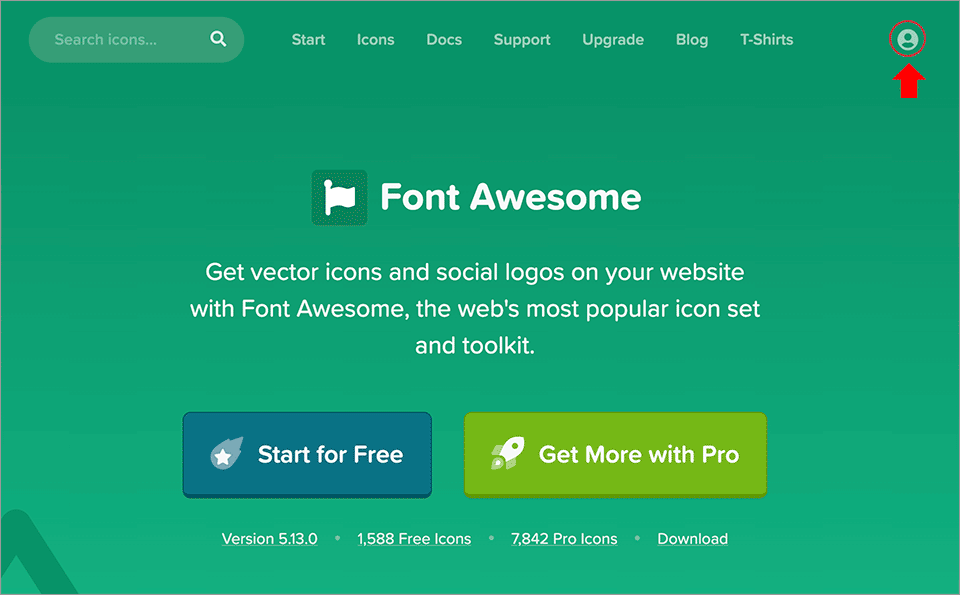
https://fontawesome.com/ にアクセスして「Start for Free」をクリックします。
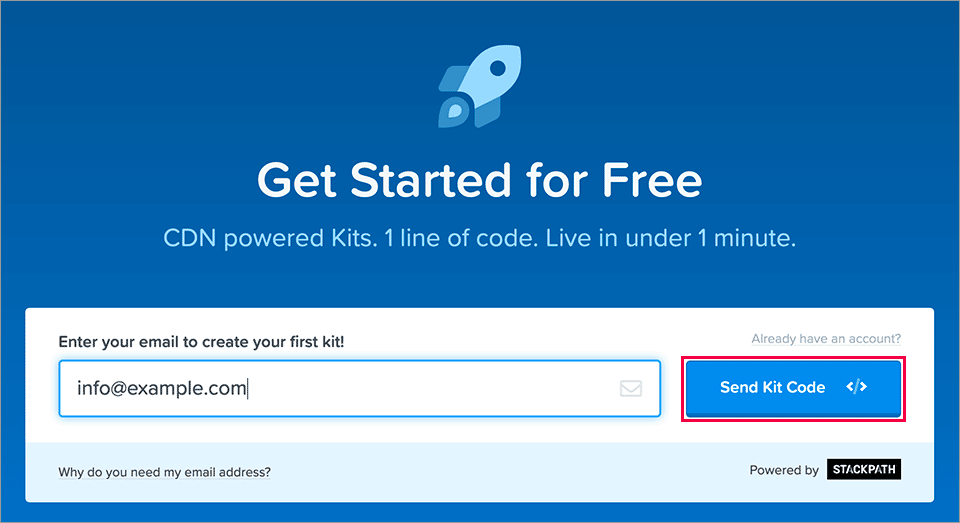
メールアドレスを入力して Send Kit Code をクリックします(Kit Code は Kit を使用するためのコードです)。
以下のようなメールが登録したアドレスに届くので「Click to Confirm Your Email Address + Set Things Up」をクリックします。
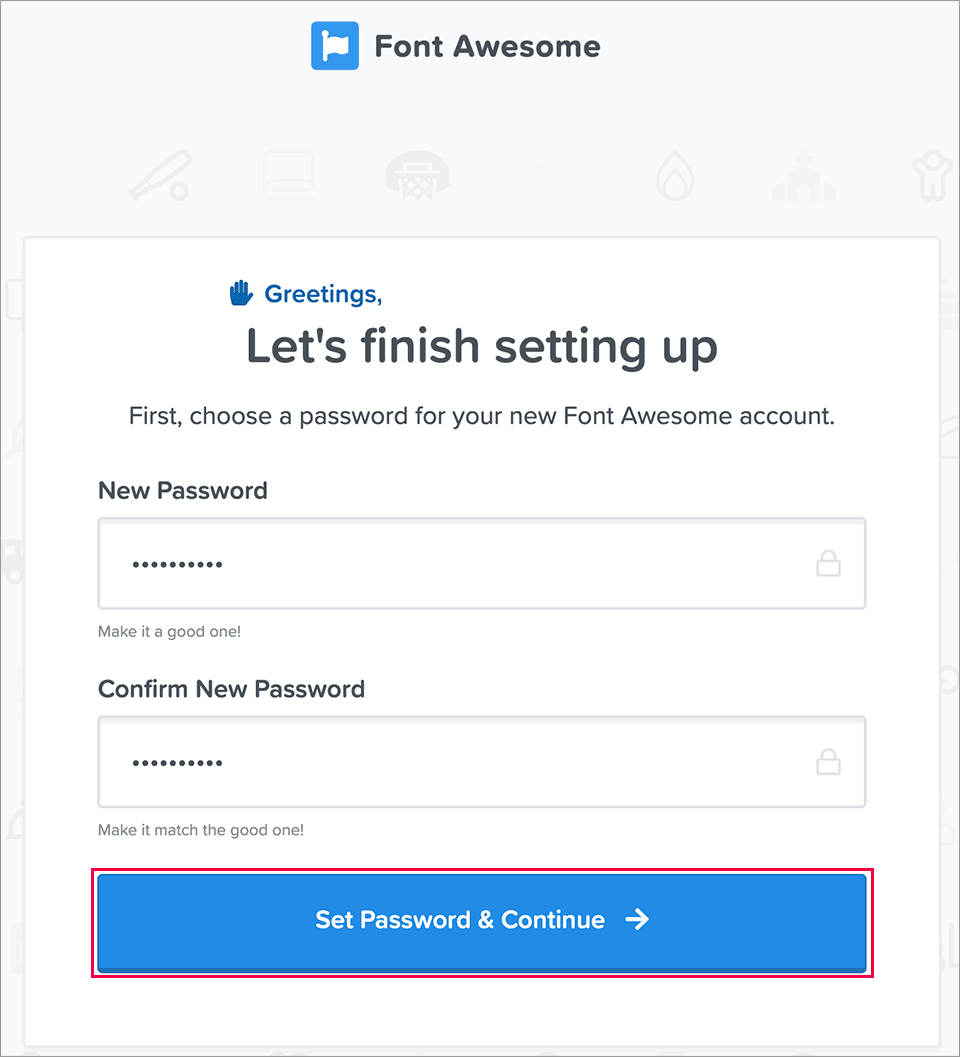
パスワードの設定が表示されるので、パスワードを2回入力して「Set Password & Continue」をクリックします。
名前を登録する画面が表示されます。名前を入力して「All set. Let's go!」をクリックするか、何も入力せずに「No thanks. Let's skip this step for now」をクリックします。
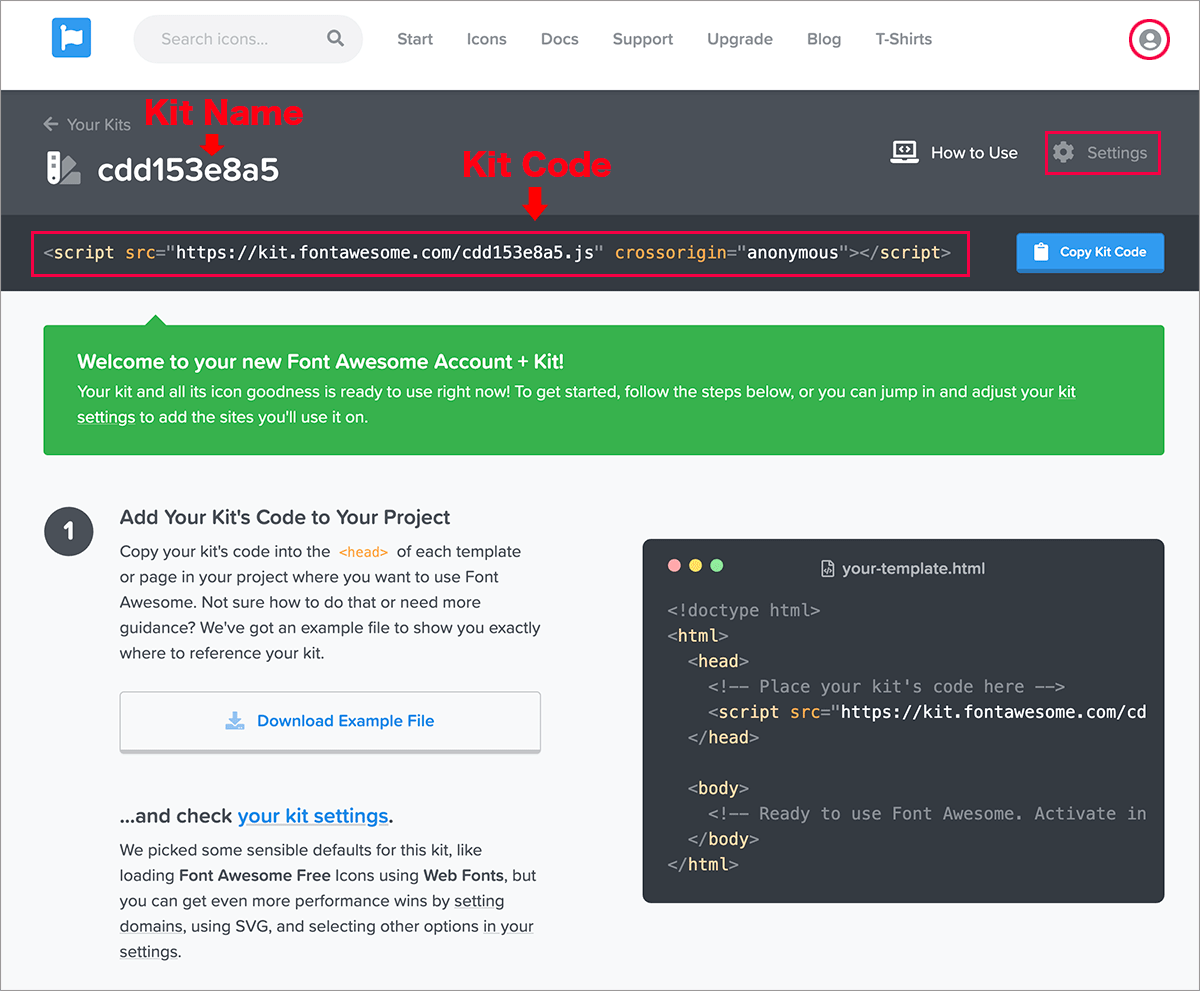
登録が完了すると、以下のような画面(How to Use)が表示され自動的に作成された Kit の名前(Kit Name)やコード(Kit Code)が表示されます。
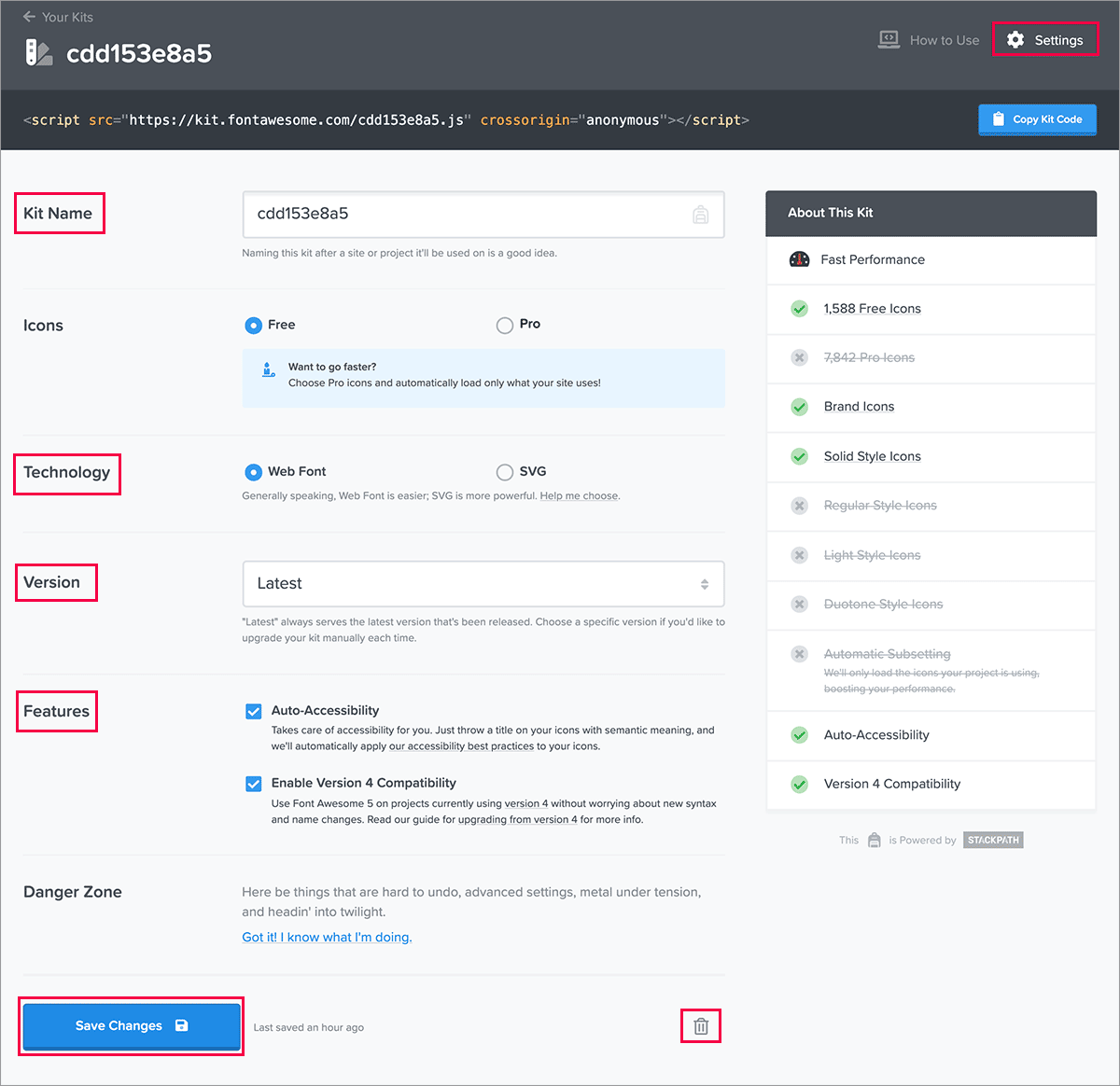
ページ右上の Settings をクリックすると以下のような Kit の設定に関する画面が開きます。
使用するアイコンフォントは Kit ごとに管理されていて、バージョンやタイプはこの設定画面で変更することができます。無料版の場合は使用できる Kit は1つだけです。
Kit の名前は初期状態では Kit Code の値ですが「Kit Name」で任意の名前に変更することが可能です。
右側の「About This Kit」には現在の Kit で使用できるアイコンの種類やオプションが表示されています。
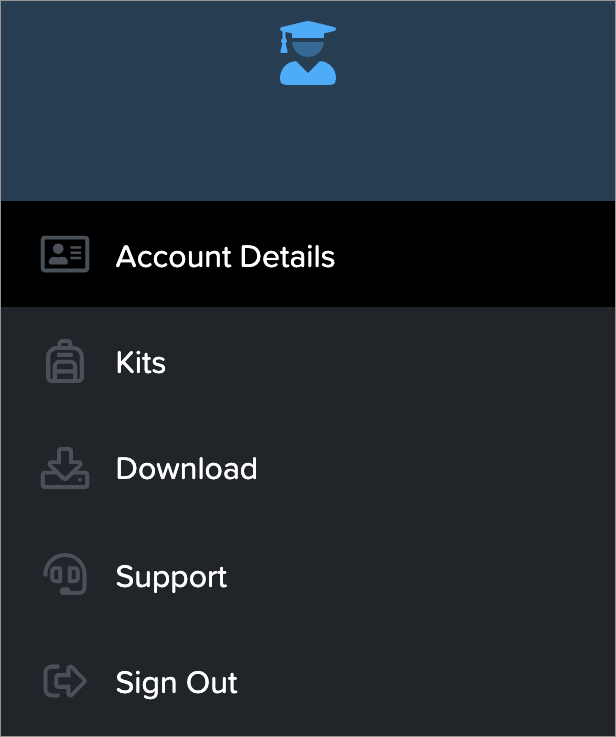
右上のアカウントのアイコン をクリックすると、以下のようなメニューが表示されます。
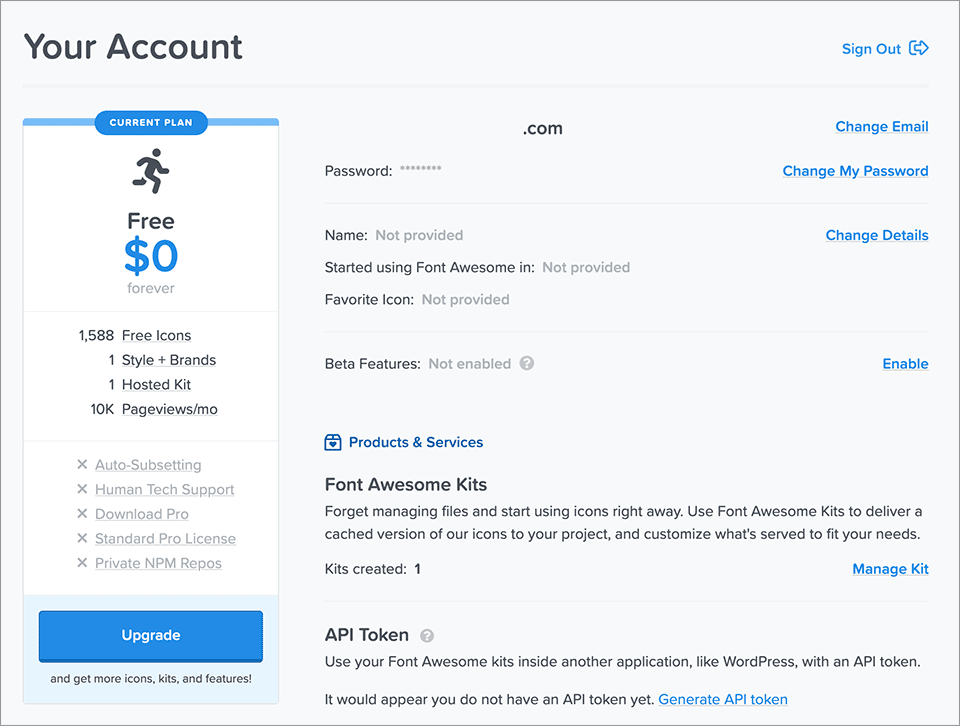
「Account Details」をクリックすると以下が表示され、メールアドレスやパスワードの変更などのアカウントの設定が行えます。
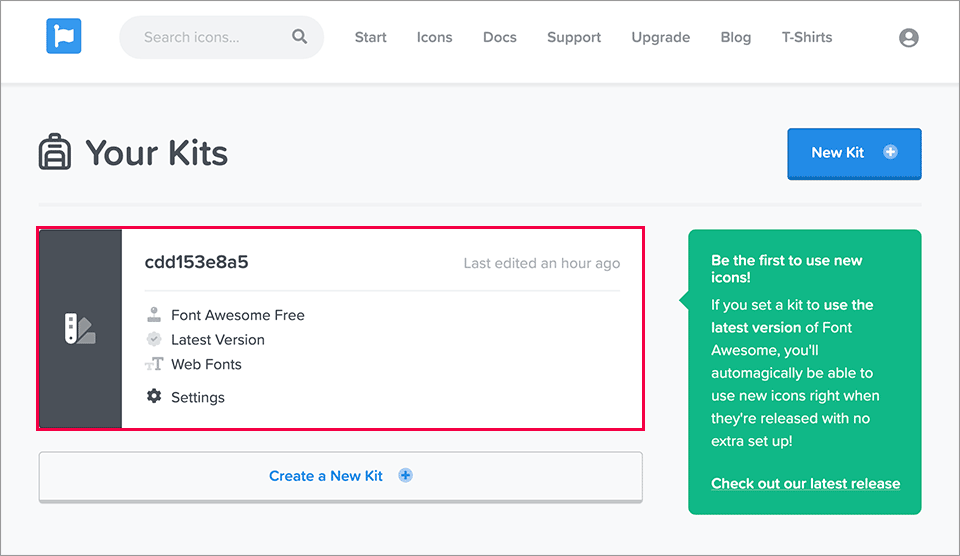
メニューの「Kits」をクリックすると、登録されている Kit の概要が表示されます。無料の場合は1つだけ表示されます。Kit の概要の部分をクリックすると、その Kit のコード(Kit Code)が表示されている使い方のページに移動します。
トップページからアカウントの画面に戻るには右上のアイコンをクリックします。ログアウトしている場合は、ログイン画面が表示されます。
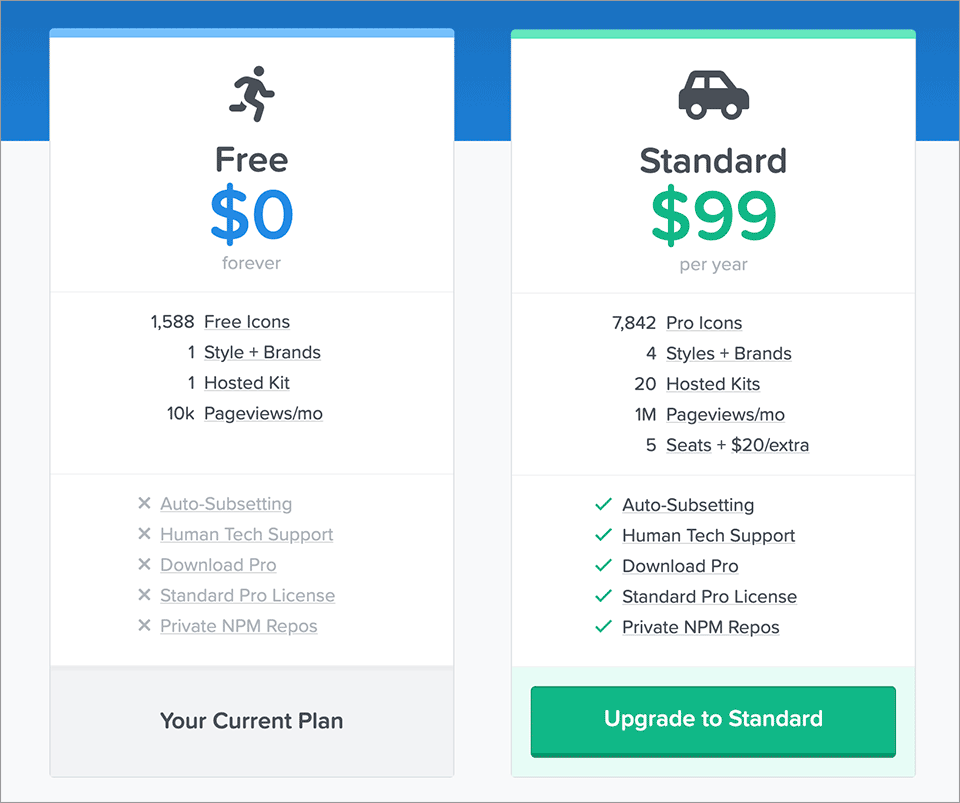
無料版とプロ版
無料版とプロ版(有料版)の違いは以下のようになっています。
| 無料版(free) | プロ版(standard) | |
|---|---|---|
| アイコン数 | 1,588 Free Icons | 7,842 Pro Icons |
| ホストできる Kit の数 | 1 | 20 |
| 月間使用量 | 1万ページ | 100万ページ |
| 料金(年額) | 無料 | $99 |
以前は使用量などの制限はなかったと思うのですが、現在は Font Awesome の Kit を記述してあるページが表示されるたびに(Kit を使用している場合)ページビューがカウントされるとあります。
ページビューは毎月カウントされ、無料版では月間1万ページが上限のようです。
使用するための準備
Font Awesome のアイコンフォントを表示するには以下のような方法があります。
| 方法 | 説明 |
|---|---|
| Kit Code | head 内で Kit Code という script タグを読み込みます(ver 5.9 以降で推奨) |
| CDN | head 内でバージョンごとの link タグ(Web フォント)や script タグ(SVG)を使ってアイコンを読み込みます |
| Download | アイコン関連のファイルをダウンロードして使用します |
従来の CDN での利用の場合、Web フォントと SVG ではそれぞれバージョンごとに異なる URL を読み込んで使用します。
Kit Code を読み込む方法を使えば、設定によりコードを書き換えることなく常に最新のバージョンを読み込めたり、Web フォントと SVG を切り替えることができます。
但し、表示回数の制限があるようなのと、読み込みが特に早くなるわけでもないようなので(無料版の場合)こちらを使用するかどうかは迷うところです。
従来からの CDN での利用も現在のところ継続されています。
Kit Code の読み込み
ページに表示されている Kit Code の Javascript タグをコピーして <head> 内に貼り付けます。
Kit Code の右側の Copy Kit Code をクリックすると Kit Code がコピーされるので、それを <head> 内に貼り付けるだけでアイコンフォントが使えるようになります。
src 属性の値 https://kit.fontawesome.com/xxxxxxxx.js の xxxxxxxx は Kit ごとに異なります。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> ・・・ <!-- コピーした kit code を head 内に挿入 --> <script src="https://kit.fontawesome.com/xxxx.js" crossorigin="anonymous"></script> </head> <body> <!-- アイコンフォントを表示 --> <i class="fas fa-thumbs-up fa-5x"></i> </body> </html>
設定(Settings)
Settings をクリックすると以下のような Kit(アイコンやスタイルなどの一式)の設定画面が開きます。
Kit Name ではデフォルトで付与されている Kit の名前を変更することができます。この名前を変更しても Kit Code は変更されません。
Technology ではこの Kit で使用するアイコンフォントのタイプ(Web Font または SVG)を選択する(切り替える)ことができます。
Version ではこの Kit で使用するアイコンフォントのバージョンを指定できます。「Latest」を指定すると常にリリースされた最新バージョンが適用されます。特定のバージョンを選択して手動で変更することもできます。
※使用するアイコンフォントのタイプやバージョンは、以前のバージョンでは(Kit を使わない場合は)読み込む CDN の URL を変更する必要がありますが、Kit を使用する場合は上記の設定で変更できるようになっています。
Features の Auto-Accessibility にチェックを入れると自動的に aria-hidden 属性が追加されます。
Enable Version 4 Compatibility にチェックを入れると Version 4 のサイトで Version 5 の記述方法を使えるようです。
設定を変更したら、 Save Changes をクリックして保存します。
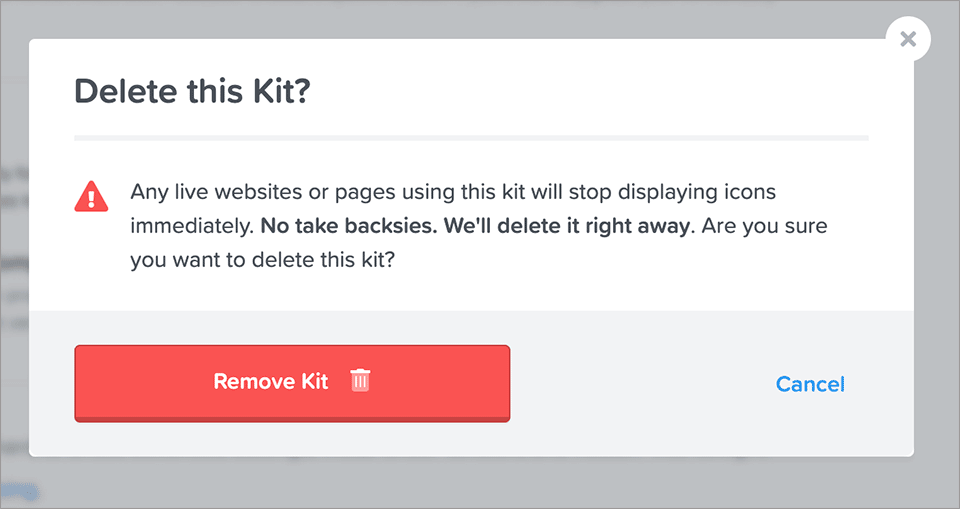
をクリックすると以下のような確認画面が表示され、現在の Kit を削除することができます。
Kit を削除すると戻すことはできず、その Kit を使っているページでアイコンフォントが表示されなくなるので注意が必要です。
Remove Kit をクリックして Kit を削除すると以下のような画面が表示され、 Create Your First Kit をクリックすると新しい Kit を作成することができます。
CDN の利用
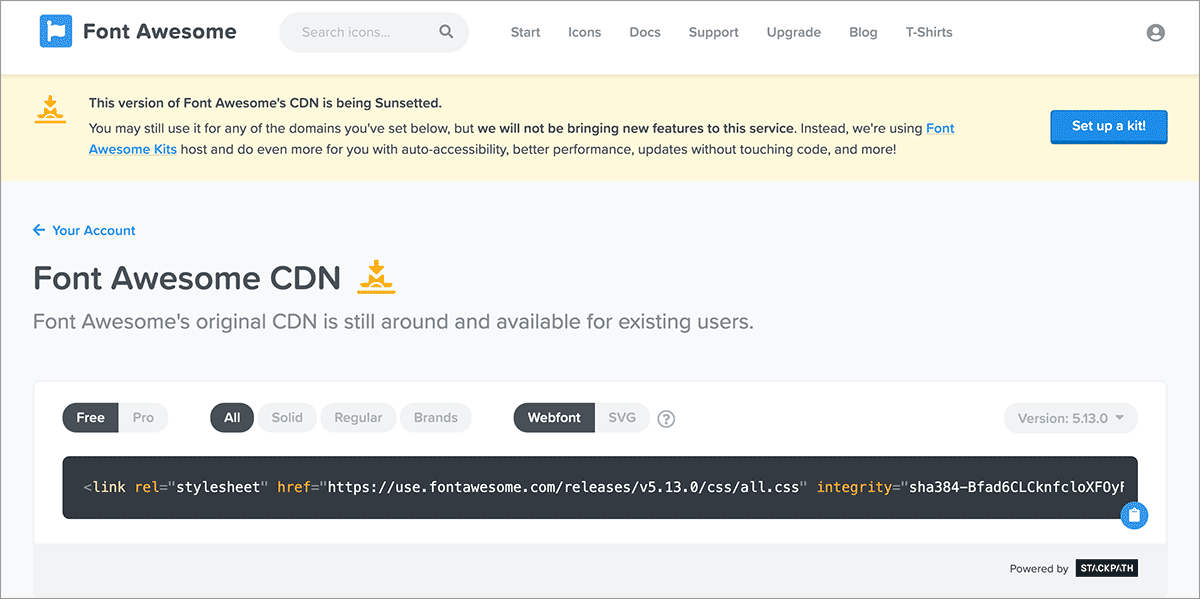
現時点(2020年4月)では従来の CDN 経由での利用も可能です。その場合はアカウントにログインした状態で以下のページにアクセスして CDN の URL を取得することができます。
但し、CDN のページには『このバージョンの Font Awesome の CDN は廃止予定です。以下で設定したドメインでも引き続き使用できますが、このサービスに新機能は提供されません。代わりに、Kits ホストを使用すれば、自動アクセシビリティやパフォーマンスの向上、コードに手を加えることなく更新するなど、さらに多くのことができます。』と書かれています。
Web フォントとして使う場合の CDN(バージョン 5.13.0)
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" integrity="sha384-Bfad6CLCknfcloXFOyFnlgtENryhrpZCe29RTifKEixXQZ38WheV+i/6YWSzkz3V" crossorigin="anonymous">
SVG として使う場合の CDN(バージョン 5.13.0)
<script defer src="https://use.fontawesome.com/releases/v5.13.0/js/all.js" integrity="sha384-ujbKXb9V3HdK7jcWL6kHL1c+2Lj4MR4Gkjl7UtwpSHg/ClpViddK9TI7yU53frPN" crossorigin="anonymous"></script>
以下はバージョン 5.8.2 の CDN の例です。
<!-- Webfont --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous"> <!-- SVG --> <script defer src="https://use.fontawesome.com/releases/v5.8.2/js/all.js" integrity="sha384-DJ25uNYET2XCl5ZF++U8eNxPWqcKohUUBUpKGlNLMchM7q4Wjg2CUpjHLaL8yYPH" crossorigin="anonymous"></script>
ダウンロード
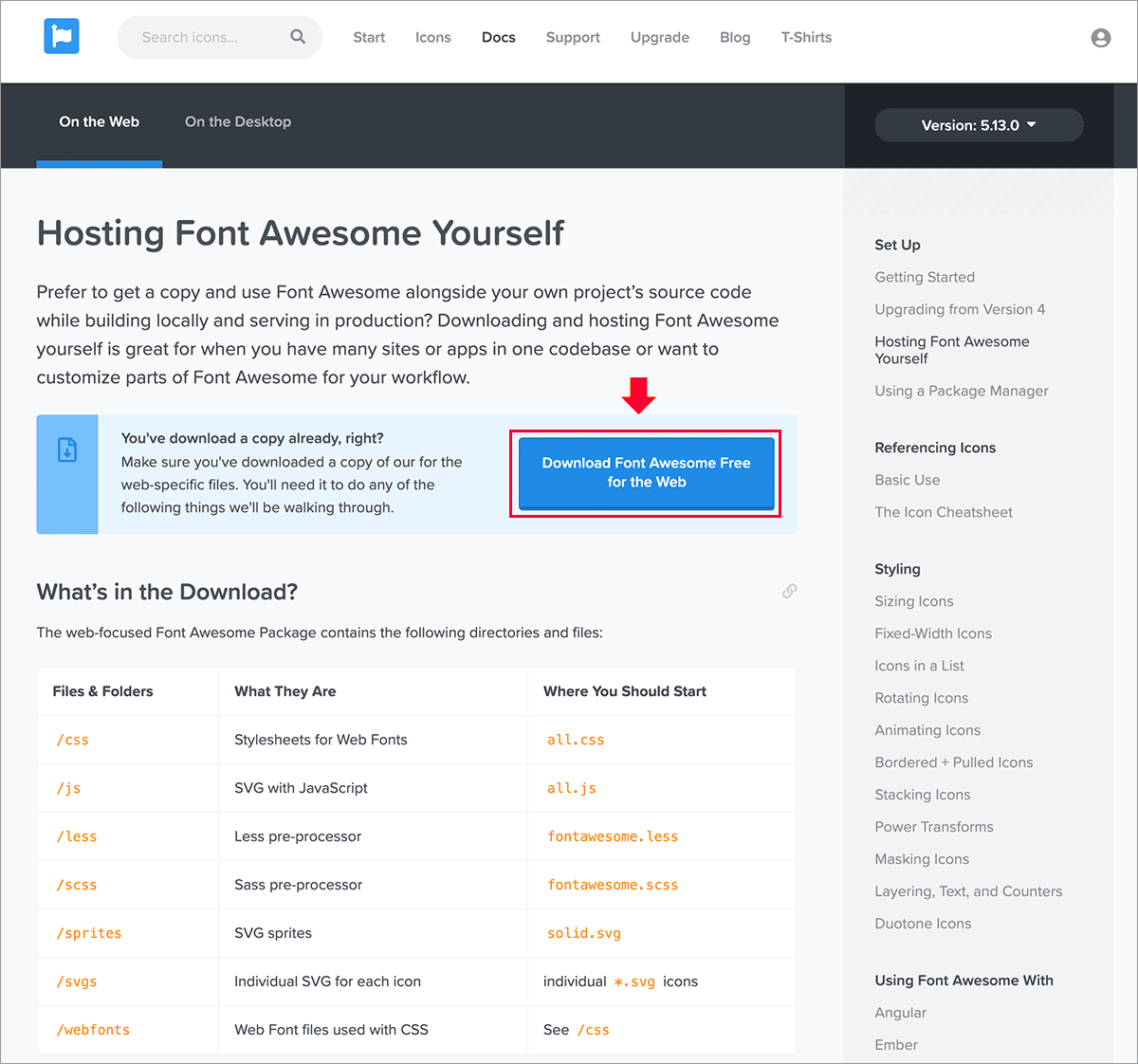
ファイルをダウンロードして使用することもできます。ファイルをダウンロードするには、アカウントにログインして以下のページにアクセスします。
Download Font Awesome Free for the Web のボタンをクリックして Zip ファイルをダウンロードすることができます。
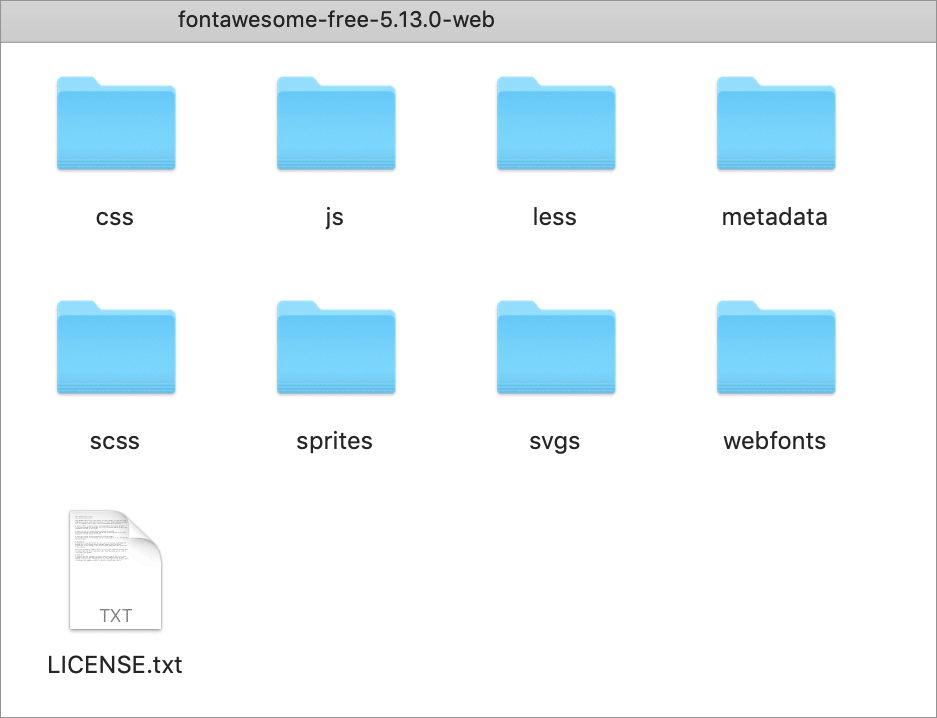
ダウンロードしたファイルを解凍すると、以下のようなフォルダが含まれています。
Web フォントとして使う場合
Web フォントとして使う場合は、css フォルダと webfonts フォルダをコピーして配置し、css フォルダ内の all.min.css(または all.css)を<head>〜</head>内で link タグを使って読み込みます。
your-path-to-fontawesome は、そのページから Font Awesome のフォルダまでのパスです。
<head>
・・・
<link href="/your-path-to-fontawesome/css/all.min.css" rel="stylesheet">
</head>
特定のスタイルのみを使用
css フォルダには全てのスタイルが含まれています。例えば、無料で使える2つのスタイル(Font Awesome Brands と Font Awesome Solid)のみを読み込むようにするにはコアスタイルの fontawesome.min.css と2つのスタイルを個々に読み込みます。
<head> ・・・ <!-- Font Awesome Solid + Brands のみが必要な場合--> <link href="/your-path-to-fontawesome/css/fontawesome.min.css" rel="stylesheet"> <link href="/your-path-to-fontawesome/css/brands.min.css" rel="stylesheet"> <link href="/your-path-to-fontawesome/css/solid.min.css" rel="stylesheet"> </head>
SVG として使う場合
SVG として使う場合は、js フォルダをコピーして配置し、js フォルダ内の all.min.js(または all.js)を<head>〜</head>内で script タグを使って読み込みます。
your-path-to-fontawesome は、そのページから Font Awesome のフォルダまでのパスです。
<head> ・・・ <script defer src="/your-path-to-fontawesome/js/all.min.js"></script> </head>
特定の SVG のみを使用
js フォルダには全てのスタイルが含まれています。例えば、無料で使える2つのスタイル(Font Awesome Brands と Font Awesome Solid)のみを読み込むようにするにはコアスタイルの fontawesome.min.js と2つのスタイルを個々に読み込みます。
<head> ・・・ <!-- Font Awesome Solid + Brands のみが必要な場合 --> <script defer src="/your-path-to-fontawesome/js/brands.min.js"></script> <script defer src="/your-path-to-fontawesome/js/solid.min.js"></script> <script defer src="/your-path-to-fontawesome/js/fontawesome.min.js"></script> </head>
Font Awesome の使い方
ver 5.9 以降とそれ以前のバージョン 5 での使い方は Font Awesome のページの表示が多少変わっているだけで基本的に同じです。
Font Awesome のアイコンを表示するには、<i> タグや <span> タグなどのインライン要素を使います。
<i class="fas fa-stroopwafel"></i> <!-- i 要素を使う場合の例 --> <span class="fas fa-stroopwafel"></span> <!-- span 要素を使う場合の例 -->
特に指定しなければ、アイコンの大きさや色は親要素に合わせて自動的に調整されます。
<h3><i class="fab fa-font-awesome"></i> Font Awesome</h3> <p style="color: orange; font-size: 20px;"><i class="fab fa-firefox"></i> Firefox</p> <p><i class="fab fa-github" style="color: blue;"></i> Github</p>
以下は上記のマークアップでの表示例です。
Font Awesome
Firefox
Github
また、別途スタイル用のクラスを指定して色や大きさを調整することもできます。
以下は sample という独自のクラスを追加して色と大きさを調整する例です。
大きさは専用のクラスを使って変更することもできます(アイコンのサイズを変える)。
<p><i class="fab fa-apple sample"></i> クラスを指定して調整</p>
<style>
i.sample {
color: #F1595C; /* 赤色 */
font-size: 30px;
}
</style>
クラスを指定して調整
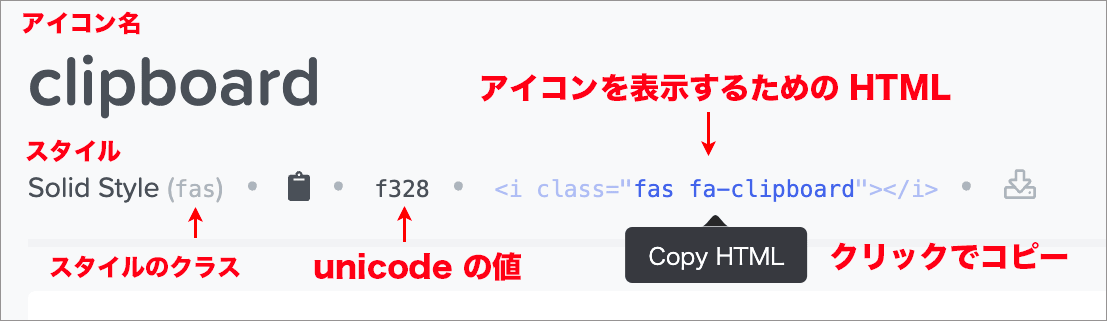
アイコンの HTML とクラス
Font Awesome のアイコンを表示するには、<i> タグなどのインライン要素にアイコンを特定するクラスを指定します。
<i class="fas fa-clipboard"></i>
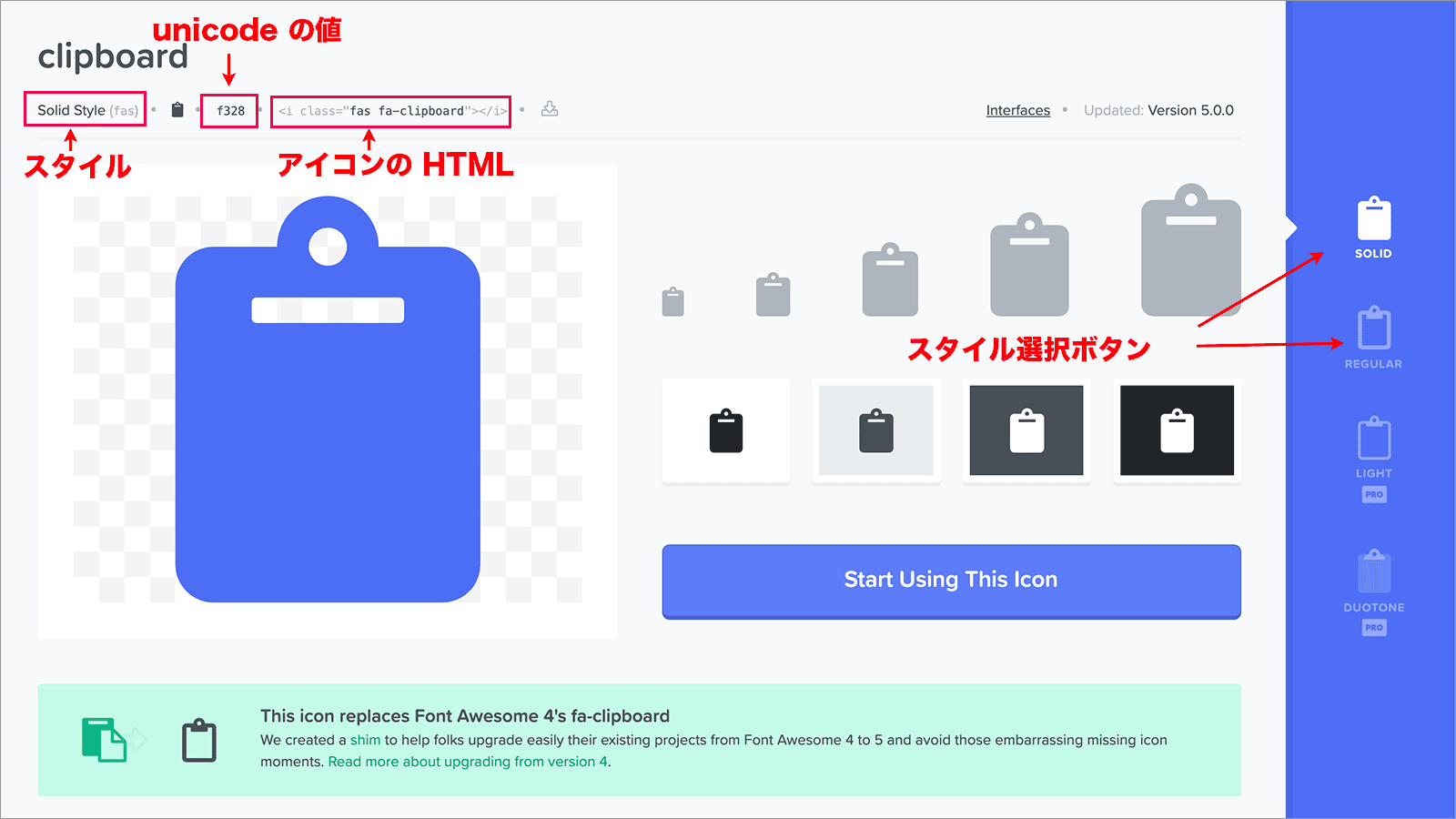
アイコンの各ページには、そのアイコンの表示に必要な HTML や擬似要素(::before や ::after)で使用する unicode の値が表示されています。
右側にはスタイルを選択するボタンがあり、クリックしてスタイルを変更することができます。
アイコンを表示するための HTML や unicode の値の部分をクリックすると、それらをコピーすることができます。
以下はアイコンの表示(特定)に必要な基本的なクラスです。
- アイコンのスタイルのクラス(prefix)。例:fas
- fa- から始まるアイコンの名前。例:fa-clipboard
<i class="fas fa-clipboard"></i>
<i class="スタイルのクラス fa-アイコン名"></i>
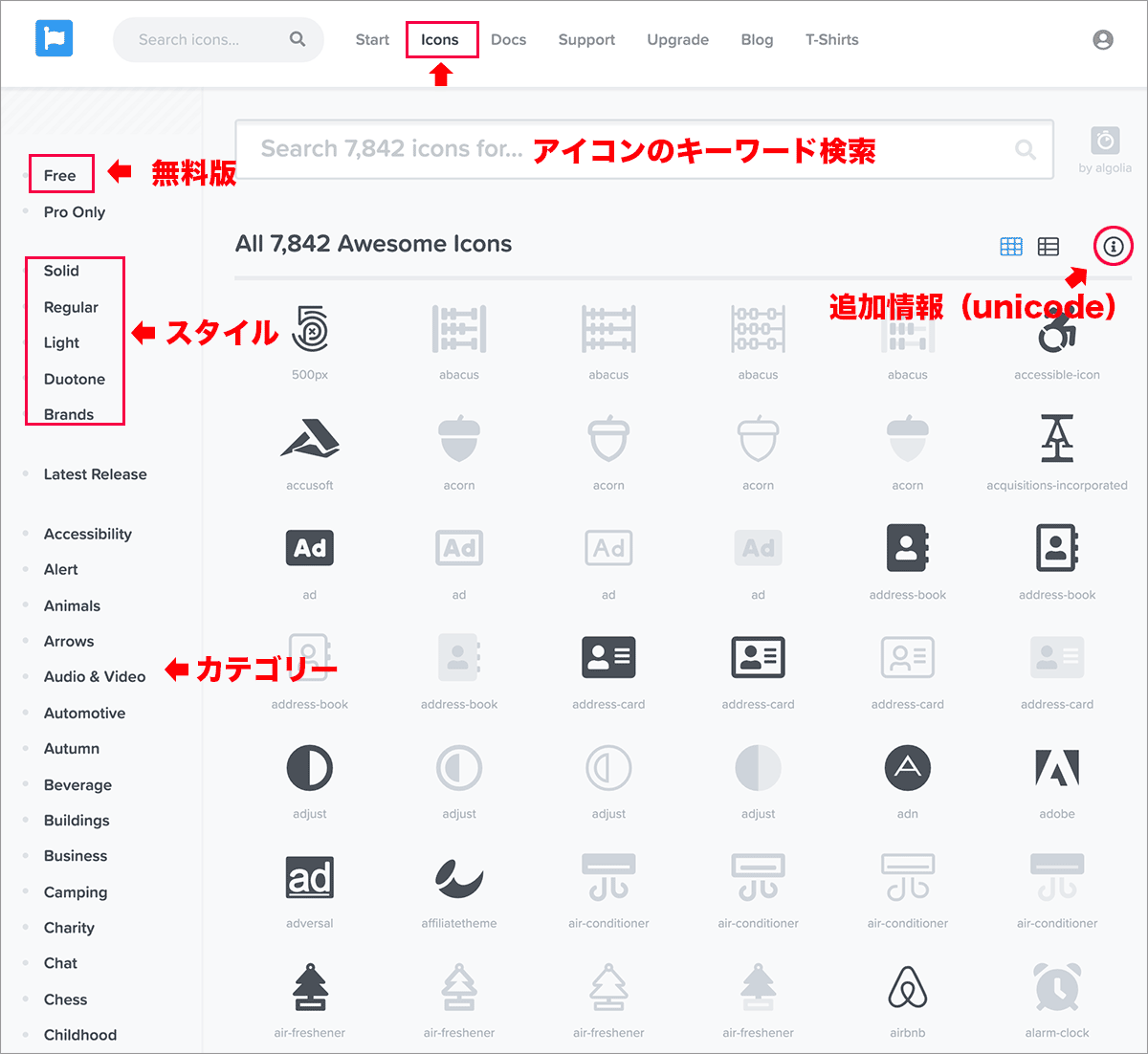
アイコンを探す
アイコンは上部メニューの icons をクリックするか以下の一覧ページの URL で探すことができます。
薄いグレイで表示されているアイコンは、有料版プラン(PRO)でしか使えません。
左側に無料版(Free)や有料版(PRO Only)、スタイルやカテゴリーなどのオプションがあり、クリックすることで対象を絞り込むことができます。
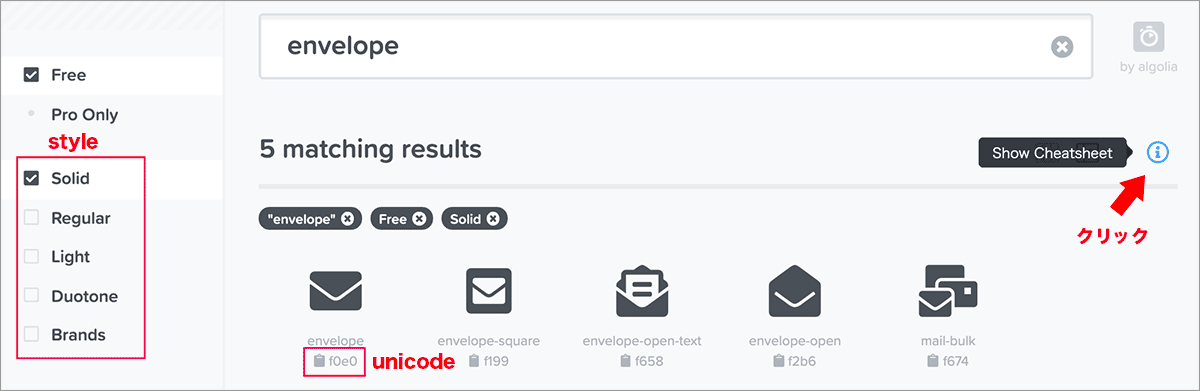
キーワードを入力して検索したり、 をクリックして unicode の値を表示させることもできます。
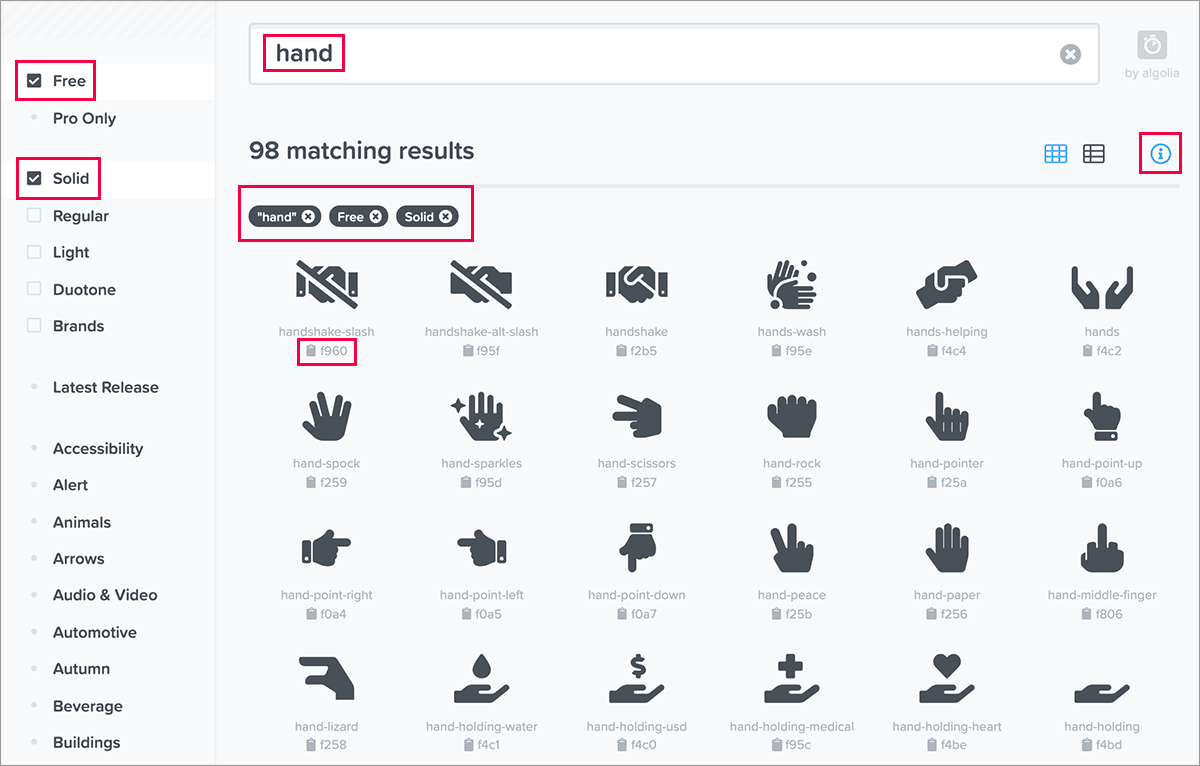
以下はキーワード「hand」を指定して、Free(無料版)と Solid(スタイル)のオプションで絞り込み、 のアイコンをクリックして unicode の値を表示させた例です。
一覧ページで目的のアイコンをクリックすると、そのアイコンのページへ移動します。
アイコンの各ページには、そのアイコン表示する HTML や擬似要素使用する unicode の値が表示されていて、クリックしてコピーすることができます。
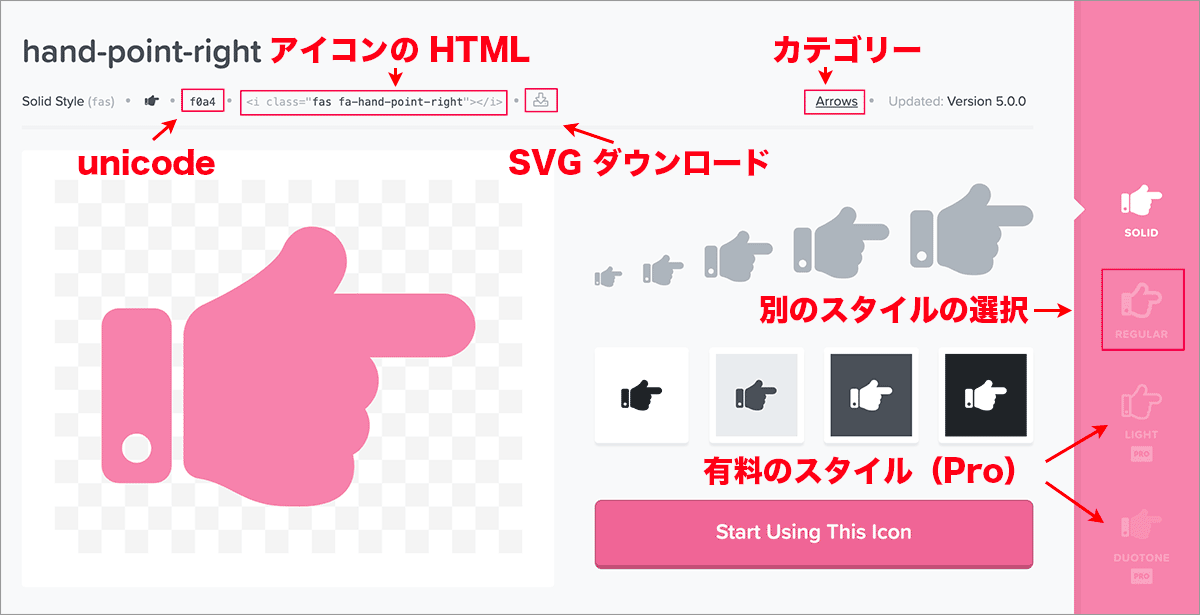
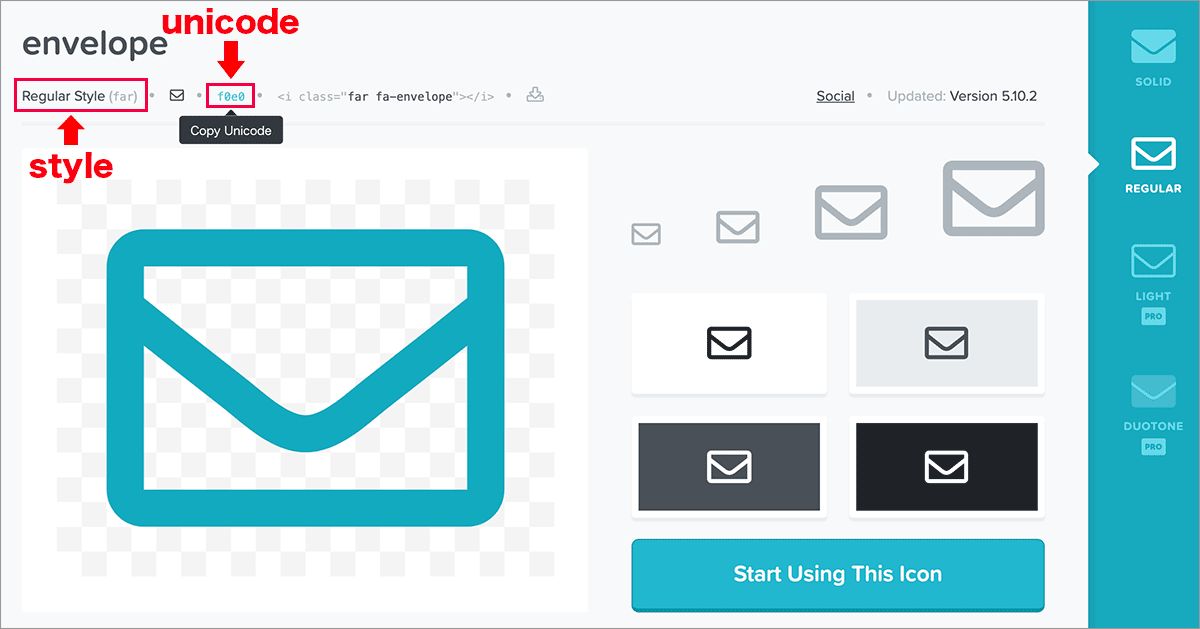
右側には、同じアイコンの別のスタイルのオプションボタンがあります。以下の例では、REGULAR スタイルも無料で使えることがわかります。
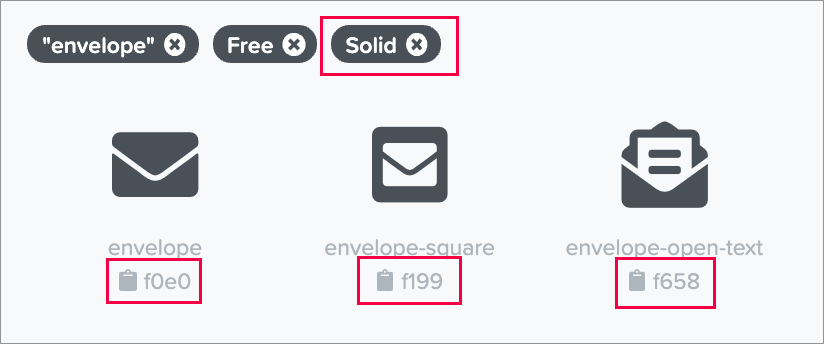
以下は上記画像の左上部の拡大です。
アイコンを表示
アイコンを表示するにはアイコンのページからコピーしたコードを HTML の表示させたい位置に貼り付けます。
アイコンを表示する要素と文字の間にはスペースを入れると見やすくなります。
<p><i class="far fa-laugh-wink"></i> アイコンを表示</p> <p><i class="fas fa-laugh-wink"></i> スタイルの違うアイコン</p>
アイコンを表示
スタイルの違うアイコン
Font Awesome のページの HTML は i 要素なので、必要であれば span 要素などに変更します。
<h4><span class="fas fa-hand-point-right"></span> Sample</h4>
Sample
アイコンを表示するためのクラスは「スタイルの prefix」と「fa-アイコンの名前」を指定します。
一覧ページからアイコンの名前を取得して、スタイルが特定できればアイコンを表示することができます。
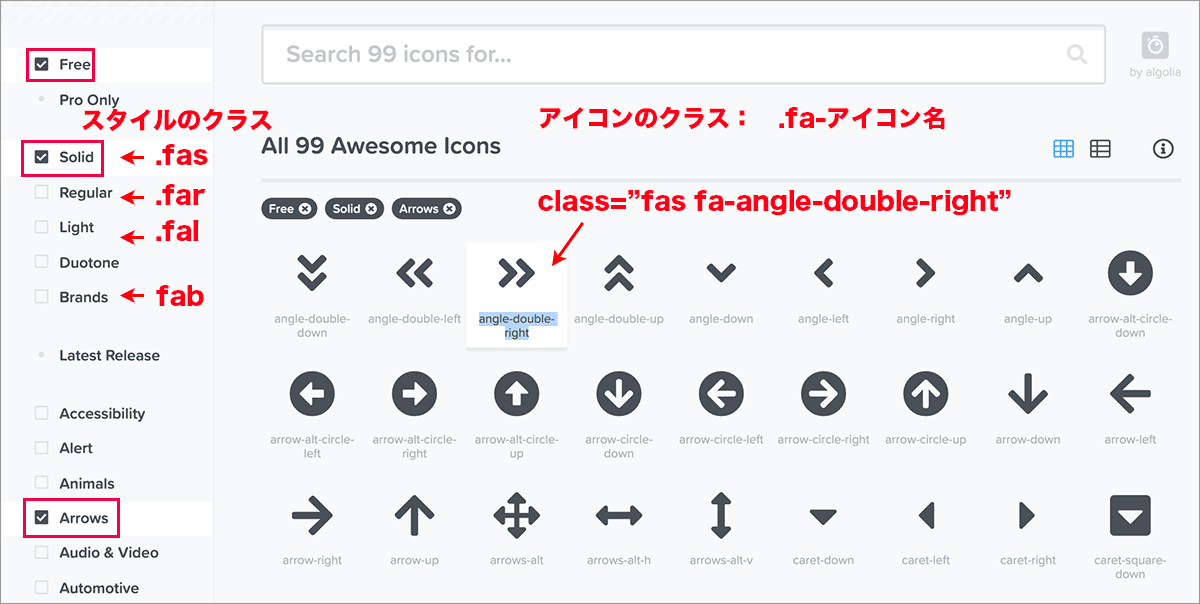
以下はスタイルに Solid を指定して一覧をフィルターしている例です。
例えば、アイコン名が angle-double-right のアイコン を表示するにはスタイルのクラス fas とアイコン名のクラス fa-angle-double-right を指定すれば表示できます。
<span class="fas fa-angle-double-right"></span>
サイズの変更
Font Awesome のアイコンフォントは親要素の大きさを継承するので他のテキストの大きさにマッチするようになっています。
必要に応じてサイズを指定するクラスを追加することでアイコンのサイズを親要素の大きさに対して相対的に変更することができます。
以下のようなサイズを指定するクラスが用意されています。例えば fa-2x を指定すると、親要素の2倍の大きさで表示します。
| クラス | サイズ | 備考 |
|---|---|---|
| fa-xs | .75em | |
| fa-sm | .875em | |
| fa-lg | 1.33em | vertical-align: -25% が指定されています |
| fa-2x | 2em | |
| fa-3x | 3em | |
| fa-4x | 4em | |
| fa-5x | 5em | |
| fa-6x | 6em | |
| fa-7x | 7em | |
| fa-8x | 8em | |
| fa-9x | 9em | |
| fa-10x | 10em |
以下は指定例です。
<p><i class="fas fa-mountain"></i> 指定なし</p> <p><i class="fas fa-mountain fa-lg"></i> fa-lg</p> <p><i class="fas fa-mountain fa-2x"></i> fa-2x</p> <p><i class="fas fa-mountain fa-4x"></i> fa-4x</p>
指定なし
fa-lg
fa-2x
fa-4x
以下は親要素にサイズのクラスを指定する例で、全ての子要素に fa-3x が適用されます。
<div class="fa-3x"> <p><i class="fas fa-running"></i></p> <p><i class="fas fa-skating"></i></p> <p><i class="fas fa-skiing"></i></p> </div>
上記以外のサイズに変更する場合
上記以外のサイズにする場合は、任意のクラスを作成して font-size でサイズを指定し、そのクラスを要素に追加します。
<p><i class="fas fa-bicycle my_icon_32"></i></p>
<style>
.my_icon_32 {
font-size: 32px;
}
</style>
色の変更
色は親要素に合わせて自動的に調整されますが、CSS で指定することができます。
任意のクラスを作成して color で色を指定し、そのクラスを要素に追加します。
以下の例では icon_green_mountain と言うクラスを作成して色を指定しています。
<p><i class="fab fa-mountain icon_green_mountain fa-2x"></i></p>
<style>
.icon_green_mountain {
color: #219C12;
}
</style>
幅を揃える
各アイコンの横幅は異なりますが fa-fw というクラスを追加することで横幅を揃えることができます。
以下は全てのアイコンに fa-fw というクラスを追加して幅を揃えている例です。わかりやすいように背景色を指定しています。
<div style="font-size: 2rem;"> <div><i class="fas fa-home fa-fw" style="background:#D0EBF8"></i> Home</div> <div><i class="fas fa-info fa-fw" style="background:#D0EBF8"></i> Info</div> <div><i class="fas fa-book fa-fw" style="background:#D0EBF8"></i> Library</div> <div><i class="fas fa-pencil-alt fa-fw" style="background:#D0EBF8"></i> Applications</div> <div><i class="fas fa-cog fa-fw" style="background:#D0EBF8"></i> Settings</div> </div>
以下は fa-fw というクラスを指定していない場合の例です。
リストで使う
ul 要素に fa-ul 、li 要素に fa-li と言うクラスを指定することで、リストのデフォルトのマーカー(default bullets)の代わりにアイコンを表示することができます。
li 要素内では、アイコンを表示する i 要素を fa-li と言うクラスを指定した span 要素で囲んでいます。
<ul class="fa-ul"> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>List icon</li> <li><span class="fa-li"><i class="far fa-check-square"></i></span>List icon</li> <li><span class="fa-li"><i class="fas fa-check-circle"></i></span>List icon</li> <li><span class="fa-li"><i class="far fa-check-circle"></i></span>List icon</li> <li><span class="fa-li"><i class="fas fa-envelope"></i></span>List icon</li> </ul>
- List icon
- List icon
- List icon
- List icon
- List icon
回転・反転させる
以下の表にあるようなクラスを指定することで、アイコンを回転したり反転することができます。
| クラス | 回転の角度 |
|---|---|
| fa-rotate-90 | 90° |
| fa-rotate-180 | 180° |
| fa-rotate-270 | 270° |
| fa-flip-horizontal | 水平方向に反転 |
| fa-flip-vertical | 垂直方向に反転 |
<div class="fa-3x"> <i class="fas fa-skating"></i> <i class="fas fa-skating fa-rotate-90"></i> <i class="fas fa-skating fa-rotate-180"></i> <i class="fas fa-skating fa-rotate-270"></i> <i class="fas fa-skating fa-flip-horizontal"></i> <i class="fas fa-skating fa-flip-vertical"></i> </div>
以下は fa-flip-horizontal を使って向きを反転させる例です。
<p class="fa-2x"><i class="fas fa-truck"></i> <i class="fas fa-truck fa-flip-horizontal"></i></p>
アニメーション効果
fa-spin や fa-pulse(8ステップで回転)と言うクラスを追加することで、アイコンを回転するアニメーション効果を与えることができます。
このアニメーション効果は特に「fa-spinner」や Spiner Icons カテゴリーのアイコンと一緒に使うとうまく機能します。
<div class="fa-2x"> <i class="fas fa-spinner fa-spin"></i> <i class="fas fa-spinner fa-pulse"></i> <i class="fas fa-circle-notch fa-spin"></i> <i class="fas fa-sync fa-spin"></i> <i class="fas fa-cog fa-spin"></i> <i class="fas fa-stroopwafel fa-spin"></i> <i class="far fa-snowflake fa-pulse"></i> <i class="fas fa-snowboarding fa-spin"></i> </div>
Font Awesome Animation の利用
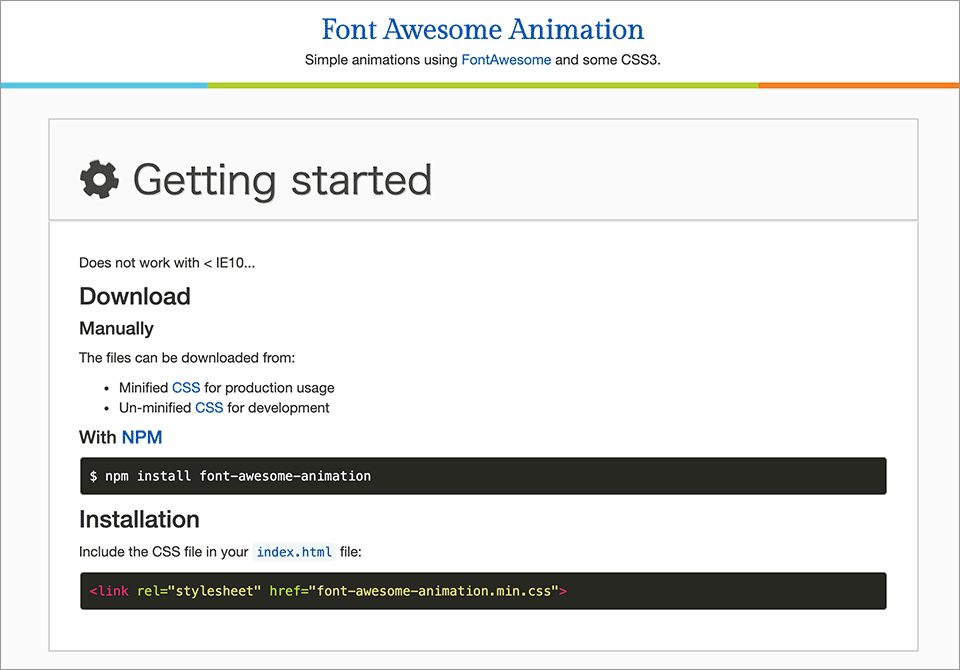
Font Awesome Animation を利用すると回転以外のアニメーション効果が簡単に適用できます。
Font Awesome Animation のサイト(http://l-lin.github.io/font-awesome-animation/)から CSS をダウンロードして読み込むか、CDN 経由のリンクで読み込みます。
CSS ファイルはリンクをクリックするとコードが表示されるので、それをコピーして名前を付けて保存します。実際に使う際はミニファイ化されたバージョン(Minified CSS)を使います。
CDN のリンクは「https://cdnjs.com/libraries/font-awesome-animation」で確認できます。
<!--ダウンロードしたファイルを読み込む場合--> <link rel="stylesheet" href="font-awesome-animation.min.css"> <!--CDN 経由で読み込む場合--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.3.0/font-awesome-animation.min.css">
使い方は、アニメーション用のクラス(faa-xxxx と animated)をアイコンに追加するだけです。以下は、レンチの動きのようなアニメーション(faa-wrench)を適用する例です。
<p><i class="fas fa-frog fa-2x faa-wrench animated"></i> </p>
アイコンにマウスオーバーした際にアニメーションを実行するようにするには、「animated」の代わりに「animated-hover」を指定します。
<p><i class="fas fa-kiwi-bird fa-2x faa-wrench animated-hover"></i></p>
また、以下のように親要素の a 要素にマウスオーバーした際に、アイコンのアニメーションを実行するには、親要素に「faa-parent」と「animated-hover」のクラスを追加します。その際、i 要素に「animated」クラスは不要です(付けません)。
<p><a href="#" class="faa-parent animated-hover">
<i class="fa fa-bell faa-ring"></i> 親要素にマウスオーバー時に実行
</a></p>
アニメーションのスピードは faa-fast と言うクラスを追加すれば速くなり、faa-slow と言うクラスを追加すると遅くなります。
以下はアニメーションの種類とそのクラス名です。
| アニメーション | クラス | コード |
|---|---|---|
| faa-wrench animated | <i class="fas fa-wrench faa-wrench animated"></i> | |
| faa-ring animated | <i class="fas fa-bell faa-ring animated"></i> | |
| faa-horizontal animated | <i class="fas fa-envelope faa-horizontal animated"></i> | |
| faa-vertical animated | <i class="fab fa-android faa-vertical animated"></i> | |
| faa-flash animated | <i class="fas fa-bug faa-flash animated"></i> | |
| faa-bounce animated | <i class="far fa-thumbs-up faa-bounce animated"></i> | |
| faa-spin animated | <i class="far fa-compass faa-spin animated"></i> | |
| faa-float animated | <i class="fas fa-rocket faa-float animated"></i> | |
| faa-pulse animated | <i class="fas fa-heartbeat faa-pulse animated"></i> | |
| faa-shake animated | <i class="fas fa-ship faa-shake animated"></i> | |
| faa-tada animated | <i class="fas fa-trophy faa-tada animated"></i> | |
| faa-passing animated | <i class="fas fa-space-shuttle faa-passing animated"></i> | |
| faa-passing-reverse animated | <i class="fas fa-fighter-jet faa-passing-reverse animated"></i> | |
| faa-burst animated | <i class="fas fa-bomb faa-burst animated"></i> | |
| faa-falling animated | <i class="far fa-star faa-falling animated"></i> |
枠線と右寄せ・左寄せ
fa-border と言うクラスを追加すると、アイコンの周りに薄いグレーの枠線を表示します。
<p><i class="fas fa-angle-double-right fa-2x fa-border"></i></p>
SVG と JavaScript で使う方法の場合、枠線で囲むとアイコンが小さく表示されてしまうようです。但し、fa-pull-right や fa-pull-left のクラスと一緒に指定すると本来の大きさで表示されます。
また、fa-pull-right や fa-pull-left のクラスを追加すると、それぞれ右寄せ、左寄せができます。
<p><i class="fas fa-quote-left fa-lg fa-pull-left"></i> Lorem ipsum dolor sit amet, consectetur adipisicing elit....quam dicta. <i class="fas fa-quote-right fa-lg fa-pull-right"></i></p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias architecto error amet ipsa libero laboriosam minima eligendi quae voluptatibus exercitationem autem beatae nemo iusto ad ipsam eaque quaerat, quam dicta.
右寄せ(fa-pull-right)や左寄せ(fa-pull-left)を指定したクラスに枠線のクラス(fa-border)も追加することができます。
<p><i class="fas fa-arrow-right fa-2x fa-pull-right fa-border"></i> Lorem ipsum dolor sit amet, consectetur adipisicing elit....quam dicta.</p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias architecto error amet ipsa libero laboriosam minima eligendi quae voluptatibus exercitationem autem beatae nemo iusto ad ipsam eaque quaerat, quam dicta.
アイコンを重ねて表示
アイコンを重ねて表示することができます。
重ねたい2つのアイコンの親要素(span 要素)に fa-stack と言うクラスを追加し、土台となるアイコンに fa-stack-2x と言うクラスを追加し、その上に重ねるアイコンに fa-stack-1x と言うクラスを追加します。
後から記述されたアイコンが前面に表示されます。
fa-stack-1x を追加したアイコンに fa-inverse と言うクラスを更に追加すると色の表示が反転(ノックアウト効果:knock-out looking effect)されます。
<span class="fa-stack"> <i class="fas fa-square-full fa-stack-2x"></i> <i class="fas fa-dove fa-stack-1x fa-inverse"></i> </span> <span class="fa-stack fa-2x"> <i class="far fa-square fa-stack-2x"></i> <i class="fab fa-firefox fa-stack-1x"></i> </span> <span class="fa-stack fa-2x" style="color:#F1840A"> <i class="fas fa-square fa-stack-2x"></i> <i class="fab fa-firefox fa-stack-1x fa-inverse"></i> </span> <span class="fa-stack fa-2x"> <i class="fas fa-camera fa-stack-1x"></i> <i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i> </span> <span class="fa-stack fa-3x"> <i class="fas fa-circle-notch fa-stack-2x" style="color: #EE7B7D"></i> <i class="fas fa-globe fa-stack-1x" style="color: #4865B6"></i> </span>
通常のアイコンと並べる場合
通常のアイコンと並べる場合、重ねられたアイコンは通常のアイコンの2倍のサイズになるように設定されるため、重ねられたアイコンのサイズを小さくするか、単一のアイコンのサイズを大きくします。
また、重ねられたアイコンにはデフォルトで display: inline-block; と vertical-align:middle; が設定されているので必要に応じて調整します。
以下は通常のアイコンのサイズを2倍(fa-2x)にして並べる例です。また、通常のアイコンには vertical-align:middle; を指定しています。
<div>
<i class="fas fa-ban fa-2x" style=" vertical-align:middle; color:Tomato;"></i>
<span class="fa-stack">
<i class="fas fa-smoking fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i>
</span>
</div>
以下は重ねられたアイコンのサイズを半分(font-size: 0.5em;)にして並べる例です。通常のアイコンには vertical-align:middle; を指定しています。
<div>
<i class="fas fa-ban" style="vertical-align:middle; color:Tomato;"></i>
<span class="fa-stack" style="font-size: 0.5em;">
<i class="fas fa-smoking fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i>
</span>
</div>
拡大縮小や移動、マスクなど
拡大縮小や移動、マスクなど以下のようなオプションは SVG として使う場合のみサポートされています。
これらの使い方については、「Font Awesome 5 の使い方(SVG と JavaScript 編)」をご覧ください。
SVG として使うには Kit を読み込んでいる場合は、設定(Settings)の Technology で SVG を選択します。
CDN 経由の場合は SVG のスクリプトを読み込み、ダウンロードして使用する場合は script タグを使って all.min.js を読み込みます。
アクセシビリティ
Font Awesome などのアイコンを使う場合、単に装飾的な目的で使う場合と単なる装飾ではなく意味を伝えるために使用する場合があります。
基本的にはアイコンはスクリーンリーダに読み上げられる必要はないので、aria 属性の aria-hidden="true" を指定してその要素が意味的には非表示であることをブラウザに伝え、読み上げをしないようにします。
アイコンがページから削除された場合でも、ユーザーが引き続きページを理解して使用できる場合(装飾的な目的で使う場合)は aria-hidden="true" を指定するだけです。
※Kit Code を読み込んで使用していて、設定の Auto-Accessibility にチェックを入れている場合は、自動的に aria-hidden 属性が付与されます。
<i class="fas fa-camera-retro" aria-hidden="true"></i>
単なる装飾ではなく、意味を伝えるために使用する(テキストを伴わない)アイコンの場合は何らかの方法でその意味を伝える必要があります。
以下はスクリーン限定テキスト(スクリーンリーダには読み上げられるが画面には表示しないテキスト)使って意味を伝える方法です。
アイコンには aria-hidden="true" を指定し、title 属性を指定して通常のユーザがマウスオーバーした場合に意味を伝えます。span 要素には意味を伝えるためのテキストを記述し sr-only クラスを指定して非表示にしています。
<p><i aria-hidden="true" class="fas fa-car" title="車での所要時間"></i> <span class="sr-only">車での所要時間</span> <span>4 分</span> </p>
車での所要時間 4 分
Font Awesome の CSS(all.css や all.min.css)には .sr-only が以下のように定義されていて、このクラスを指定するとスクリーンリーダには読み上げられますが画面には表示されないようになっています。
.sr-only {
border: 0;
clip: rect(0, 0, 0, 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
テキストフィールドやボタンなどのフォーカス可能なインタラクティブ要素の場合は、インタラクティブな要素自体に aria-label 属性を使って意味(説明)を追加することができます。
aria-label 属性はテキストの代わりに画像(アイコン)だけで目的を示している要素に対して視覚的に見ることができないユーザー向けに目的を示すために使うことができます。
アイコンには aria-hidden="true" を指定します。
また、必要に応じて title 属性や独自のツールチップを使ってマウスオーバーした場合に説明を表示することができます。
<a href="path/to/shopping/cart" aria-label="カートの中を見る"> <i aria-hidden="true" class="fas fa-shopping-cart"></i> </a> <a aria-label="メインナビゲーションにスキップ" href="#navigation-main"> <i aria-hidden="true" class="fas fa-bars"></i> </a> <a aria-label="Delete" class="btn btn-danger" href="path/to/settings"> <i aria-hidden="true" class="fas fa-trash" title="このアイテムを削除しますか?"></i> </a>
Font Awesome 5 を疑似要素で使う
アイコンフォントを擬似要素で使用しすることもできます。
CSS の ::before や ::after を使って content プロパティーにアイコンの unicode の値を指定して要素の前後にアイコンを表示することができます。
また、その際に font-family と font-weight プロパティも指定する必要がありますが、それらの値はアイコンの style(Solid や Regular などのスタイル)により異なります。
content で指定するアイコンの unicode の値や style は、個々のアイコンのページや一覧ページで確認することができます。
unicode の値は f から始まる値です。
一覧ページの場合は右上の をクリックして unicode の値を表示することができます。style は左側のスタイルのオプションで選択することができます。
例えばエンベロープのアイコンを ::before を使って表示する場合、アイコンを表示する要素に適当なクラス(以下の例では email_env)を指定します。
<p class="email_env"> info@example.com</p>
指定したクラスに以下のような CSS を指定します。
.email_env::before {
content: "\f0e0"; /* アイコンの unicode の値 */
font-family: "Font Awesome 5 Free"; /* 無料版の Solid スタイルの場合 */
font-weight: 900; /* Solid スタイルの場合 */
}
以下が表示例です。
info@example.com
content の値(バックスラッシュ + unicode)
content には個々のアイコンの unicode の値を指定しますが、unicode の前にはバックスラッシュ(\)が必要です。
font-family と font-weight の値
font-family と font-weight に指定する値は、表示するアイコンのスタイル(style)により異なります。
以下はスタイルにより font-family と font-weight に指定する値を表にしたものです。
| style | font-weight | font-family |
|---|---|---|
| Solid | 900 | Font Awesome 5 Free |
| Regular | 400 | Font Awesome 5 Free |
| Brands | 400 | Font Awesome 5 Brands |
| スタイル | font-weight | font-family |
|---|---|---|
| Solid | 900 | Font Awesome 5 Pro |
| Regular | 400 | Font Awesome 5 Pro |
| Light | 300 | Font Awesome 5 Pro |
| Duotone | 900 | Font Awesome 5 Duotone |
標準的なアイコンへの共通の CSS
前述の CSS だけでも問題なく表示されますが、Font Awesome 5 の解説ページ(CSS Pseudo-elements)では、標準的なアイコンへの共通の CSS として以下を指定することが推奨されています(クラス名は任意ですが、以下では .icon にしています)。
.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
以下が推奨されている指定方法の例です。
<p class="icon email_env"> info@example.com</p><!-- icon クラスを追加 -->
.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.email_env::before {
content: "\f0e0";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
info@example.com
以下は前述のエンベロープと同じ値の unicode ですが、font-weight の値が異なる例です(前述のエンベロープは Solid で以下は Regular なので font-weight が異なります)
<p class="icon email_env"> info@example.com</p><!-- icon クラスを追加 -->
.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.email_env2::before {
content: "\f0e0";
font-family: "Font Awesome 5 Free";
font-weight: 400; /* スタイルが Regular の場合 */
}
info@example.com
以下はタイトルの前にアイコンを表示する例です。この例で使用するアイコンのスタイルは Brands なので、font-weight は 400、font-family は Font Awesome 5 Brands を指定しています。
<h6 class="icon wp_fa">WordPress</h6> <h6 class="icon php_fa">PHP</h6> <h6 class="icon js_fa">JavaScript</h6>
アイコンの色は color で指定し、右側に margin-right でスペースを入れています。PHP の場合は、大きさを font-size で調整しています。また、共通する設定は icon クラスに指定しています
.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.wp_fa::before {
content: "\f19a";
font-family: "Font Awesome 5 Brands";
font-weight: 400;
margin-right: .5rem;
color: #374188;
}
.php_fa::before {
content: "\f457";
font-family: "Font Awesome 5 Brands";
font-weight: 400;
margin-right: .5rem;
color: #CC7A08;
font-size: 1.5rem;
}
.js_fa::before {
content: "\f3b8";
font-family: "Font Awesome 5 Brands";
font-weight: 400;
margin-right: .5rem;
color: #06749B;
}
アイコンは wordpress、php、js を使用しています。
WordPress
PHP
JavaScript
以下のように属性セレクタを使用すれば、全ての外部リンク(target="_blank" rel="noopener" が指定してあるリンク)に「fa-external-link-alt」のアイコン(unicode の値:f35d)を表示することができます。
<p><a href="https://google.com" target="_blank">Google</a></p>
a[target="_blank"]::after {
content: "\f35d";
font-family: "Font Awesome 5 Free";
font-weight: 900;
margin:0 5px; /* アイコンとリンクの間隔 */
font-size: 0.9rem; /* サイズの調整 */
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
SVG で使う場合
SVG として使用する場合、Web フォントとして使う場合といくつか異なる点があります。
読み込み方法
ver 5.9 未満の場合は、Font Awesome 5 の読み込みの script タグの直前などに以下のような記述を追加する必要がありました。
<script>
FontAwesomeConfig = { searchPseudoElements: true };
</script>
<script defer src="https://use.fontawesome.com/releases/v5.1.0/js/all.js" ...></script>
ver 5.9 以降では、読み込みの script タグに data-search-pseudo-elements という属性を追加します。
<script data-search-pseudo-elements src="https://kit.fontawesome.com/65d386dcb4.js" crossorigin="anonymous"></script>
<script data-search-pseudo-elements defer src="https://use.fontawesome.com/releases/v5.13.0/js/all.js" integrity="sha384-ujbKXb9V3HdK7jcWL6kHL1c+2Lj4MR4Gkjl7UtwpSHg/ClpViddK9TI7yU53frPN" crossorigin="anonymous"></script>
<script data-search-pseudo-elements defer src="/your-path-to-fontawesome/js/all.min.js"></script>
CSS
SVG の JavaScript はアイコン参照を検出してページの DOM にアイコンを自動的に挿入します。
このため、CSS の疑似要素によるアイコンを display: none を指定して非表示にする必要があります。
以下は指定例です。
<ul style="list-style-type: none; padding: 0;">
<li><span class="icon login"></span> ログイン</li>
<li><span class="icon tel"></span> 電話</li>
</ul>
<style>
.icon::before {
display: none; /* CSS の疑似要素によるアイコンを非表示に */
}
.login::before {
content: "\f007";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
.tel::before {
content: "\f879";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
</style>
- ログイン
- 電話
また、疑似要素に対する margin などのスタイルの指定は効かないので、適宜スペースを入れるなどが必要になります。