レイアウト2
作成日:2018年4月16日
フルードレイアウト
Web ページのレイアウトは大きく分けると2種類あります。
1つは width, margin, padding を絶対単位の px で指定する固定幅のフィックスドレイアウト(Fixed Layout)です。固定レイアウトとも呼ばれます。
もう1つは width, margin, padding を相対単位の % や em などで指定する可変幅のフルードレイアウト(Fluid Layout)です。フルードレイアウトはリキッドレイアウト(Liquid Layout)、可変レイアウトとも呼ばれます。
フルードレイアウトは、ブラウザの幅により相対的にページの幅も変化します。
フルードレイアウトを作成するには、最初に px で指定する固定レイアウトで作成してから、% で指定する可変レイアウトに変換するのが簡単です。
固定(px)から可変(%)へ変換
px で指定した値を % に変換するには、以下の計算式を使います。
変換したい値(要素や余白の幅)÷ 変換したい値の親要素の幅 x 100
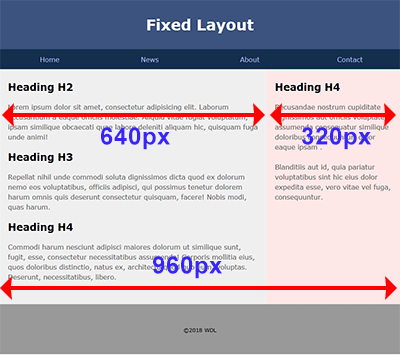
前述の図の例の場合、左側の 640px の幅は、640 ÷ 960 x 100 = 66.666666% になります。
小数点以下のピクセルの計算
ブラウザによって、小数点以下のピクセルを持った場合の計算方法が異なります。
- Webkit, Firefox, IE8 以上では全体に収まるように自動的に調整されます。
- IE7 以下では「0.5以上は切り上げ」、「0.5未満は切り下げ」られます。
もし IE7 以下も考慮する必要がある場合は、IE7 は小数点以下のピクセルを計算する際に、0.5px 以上は切り上げするので 0.5px より小さい幅となるように「0.5px ÷ 親要素の幅 X 100%」を width の値から引くようにします。親要素の幅は最小のときの幅を使います。
例えば、7項目あるメニューの場合、単純に7で割ると各項目の幅は「14.285714%」になります。
(100 ÷ 7 = 14.28571428571429)
上記の算出方法を適用すると以下のようになります。
14.285714 – (0.5 ÷ 320 X 100) = 14.129464%
また、逆にピクセルが足りない場合も発生するので、メニュー項目の場合などは、親要素の ul 要素などに背景色を設定しておくと良いかも知れません。
固定幅から可変幅への変換の例
以下はコンテンツ部分が2カラムの固定レイアウトの HTML と CSS です。
<body>
<header>
<h1>Fixed Layout</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div id="contents">
<div id="main">
<section>
<h2>Heading H2</h2>
<p>Lorem ipsum dolor sit amet...</p>
</section>
<section>
<h3>Heading H3</h3>
<p>Repellat nihil unde commodi...</p>
<h4>Heading H4</h4>
<p>Commodi harum nesciunt adip...</p>
</section>
</div>
<div id="side">
<aside>
<h4>Heading H4</h4>
<p>Recusandae nostrum cupiditate...</p>
<p>Blanditiis aut id, quia paria...</p>
</aside>
</div>
</div><!-- end of #wrapper -->
<footer>
<p><small>©2018 WDL</small></p>
</footer>
</body>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul, ol {
list-style: none;
}
html {
font-family: verdana, sans-serif;
font-size: 100%;
line-height: 1.5;
}
h1, h2, h3, h4 {
margin-bottom: 24px;
}
h1 {
font-size: 36px;
line-height: 2;
}
h2, h3, h4 {
font-size: 24px;
line-height: 1;
}
header {
text-align: center;
padding-top: 24px;
background: #3C5380;
width: 960px;
margin: 0 auto;
}
header h1 {
color: #fff;
}
nav {
background-color: #142E4D;
}
nav ul {
width: 960px;
margin: 0 auto;
overflow: hidden; /* clearfix */
}
nav ul li {
width: 25%;
float: left;
}
nav ul li a {
display: block;
color: #B3BDF6;
padding: 12px 0;
}
nav ul li a:hover {
color: white;
background-color: #1E81A4;
}
#contents {
overflow: hidden; /* clearfix */
width: 960px;
margin: 0 auto;
}
#main, #side {
float: left;
padding: 30px 20px;
}
#main {
width: 640px;
background: #efefef;
}
#side {
width: 320px;
background-color: #FDE7E7;
margin-bottom: -999999px;
padding-bottom: 999999px;
overflow: hidden;
}
#contents p {
margin-bottom: 24px;
text-align: left;
color: #666;
}
footer {
width: 960px;
margin: 0 auto;
padding: 48px 0;
text-align: center;
background: #999;
}
上記の CSS では header(32行目)、nav ul(42行目)、#contents(61行目)、#main(69行目)、#side(73行目)、footer(85行目)に対して px で幅を指定しています。これらの値を % に変換します。
75~77行目は背景色を全体に表示するための設定です。特にフルードレイアウトとは関係ありません。
この例の場合、#main(69行目)と #side(73行目)以外は全て同じ幅 960px を指定しているので、全体を id が wrapper の div 要素で囲み、この要素に対して幅を指定して全体の幅を制御しています。
<body>
<div id="wrapper"><!-- 追加 -->
<header>
<h1>Fluid Layout </h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div id="contents">
<div id="main">
<section>
<h2>Heading H2</h2>
<p>Lorem ipsum dolor sit amet...!</p>
</section>
<section>
<h3>Heading H3</h3>
<p>Repellat nihil unde commodi ...</p>
<h4>Heading H4</h4>
<p>Commodi harum nesciunt adipis...</p>
</section>
</div>
<div id="side">
<aside>
<h4>Heading H4</h4>
<p>Recusandae nostrum cupiditate ....</p>
</aside>
</div>
</div><!-- end of #contents -->
<footer>
<p><small>©2018 WDL</small></p>
</footer>
</div><!-- end of #wrapper --> <!-- 追加 -->
</body>
以下は変更のある部分の抜粋です。
全体を囲む #wrapper に幅 100% を指定しています。また、最大幅と最小幅を指定して、無駄に広がり過ぎないようにと、狭くなりすぎないようにしています。
これにより #wrapper の子要素の header、nav ul、#contents、footer は幅を指定しなくても、 #wrapper の幅いっぱいになり、 #wrapper の幅に追従します。
このため、header、nav ul、#contents、footer の幅及び margin: auto の記述は削除できます。(それぞれに明示的に width: 100% と margin: auto を指定しても同じです)
※ #wrapper で囲む代わりに、body 要素に #wrapper と同じ指定をしても同様の効果を得ることが可能です。
#wrapper { /* 追加 */
width: 100%;
max-width: 960px;
min-width: 640px;
margin: auto;
}
header {
text-align : center;
padding-top : 24px;
background : #3C5380;
/* width: 960px; 削除
margin: 0 auto; 削除 */
}
nav ul {
/* width: 960px; 削除
margin: 0 auto; 削除 */
overflow : hidden;
}
#contents {
overflow : hidden;
/* width: 960px; 削除
margin: 0 auto; 削除 */
}
#main, #side {
float : left;
padding : 30px 2.0833333%; /* 20/960 または、padding : 30px 20px;のままも可能*/
}
#main {
width : 66.666666%; /* 640/960 */
}
#side {
width : 33.333333%; /* 320/960 */
}
footer {
/* width: 960px; 削除
margin: 0 auto; 削除 */
padding : 48px 0;
text-align : center;
background: #999;
}
他に幅を px から % に変更しているのは以下になります。
26行目:#main, #side の左右のパディング
20px から 2.0833333%(20 ÷ 960 x 100)に変更
※この例の場合、パディングを指定しているのと、box-sizing: border-box を指定しているため幅にパディングも含まれるので 20px のままの固定の余白とすることも可能です。
29行目:#main の幅
640px から 66.666666%(640 ÷ 960 x 100)に変更
32行目:#side の幅
320px から 33.333333%(320 ÷ 960 x 100)に変更
以下の例は前述の例とほぼ同じですが、ボーダーやマージンを使っている場合の例です。ボーダーがあるとその幅の差分を考慮する必要があります。
以下が HTML と CSS です。HTML は <div id="wrapper"> が追加されているのを除けば、前述の固定レイアウトと同じです。
<body>
<div id="wrapper">
<header>
<h1>Fixed Layout</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div id="contents">
<div id="main">
<section>
<h2>Heading H2</h2>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
</section>
<section>
<h3>Heading H3</h3>
<p>Repellat nihil unde commodi soluta dign...</p>
<h4>Heading H4</h4>
<p>Commodi harum nesciunt adipisci maiores...</p>
</section>
</div>
<div id="side">
<aside>
<h4>Heading H4</h4>
<p>Recusandae nostrum cupiditate dignissimos...</p>
<p>Blanditiis aut id, quia pariatur voluptat...</p>
</aside>
</div>
</div>
<footer>
<p><small>©2018 WDL</small></p>
</footer>
</div>
</body>
以下の CSS はレイアウトに関する部分の抜粋です。
前述の固定レイアウトの例では、#main の幅は 640px でしたが、この例では右マージンに 20px を指定しているのと、親要素の #contents にボーダー(1px)が指定してあるので、幅は 640 - 20 - 1x2 = 618px となっています。ボーダーは左右にあるのでその分(1 x 2)を差し引いています。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-family: verdana, sans-serif;
font-size: 100%;
line-height: 1.5;
}
#wrapper {
width: 960px;
margin: auto;
}
header {
text-align: center;
padding-top: 24px;
background: #3C5380;
}
nav {
background-color: #142E4D;
}
nav ul {
overflow: hidden; /* clearfix */
}
nav ul li {
width: 25%;
float: left;
}
nav ul li a {
display: block;
color: #B3BDF6;
padding: 12px 0;
}
nav ul li a:hover {
color: white;
background-color: #1E81A4;
}
#contents {
overflow: hidden; /* clearfix */
border: 1px solid #ccc;
}
#main, #side {
float: left;
padding: 30px 20px 0;
}
#main {
width: 618px;
margin-right: 20px;
border-right: 1px solid #DDD;
background: #efefef;
}
#side {
width: 320px;
margin-bottom: -999999px;
padding-bottom: 999999px;
overflow: hidden;
background-color: #FDE7E7;
}
#contents p {
margin-bottom: 24px;
text-align: left;
color: #666;
}
footer {
padding: 48px 0;
text-align: center;
background: #999;
}
以下がフルードレイアウトに変換した CSS の抜粋です。
この例の場合、#contents に border: 1px が指定されているので、その子要素の #main と #side の幅を % に変換する計算式では、960px ではなく左右のボーダーの分を差し引いた 958px を使っています。
#wrapper {
width: 100%; /* 変更 */
max-width: 960px; /* 追加 */
min-width: 640px; /* 追加 */
margin: auto;
}
header {
text-align: center;
padding-top: 24px;
background: #3C5380;
}
nav ul {
overflow: hidden; /* clearfix */
}
#contents {
overflow: hidden; /* clearfix */
border: 1px solid #ccc;
}
#main, #side {
float: left;
padding: 30px 2.0876827% 0; /* 変更 20/958 */
}
#main {
width: 64.5093946%; /* 変更 618/958 */
margin-right: 2.0876827%; /* 変更 20/958 */
border-right: 1px solid #DDD;
}
#side {
width : 33.402923%; /* 変更 320/958 */
overflow: hidden;
}
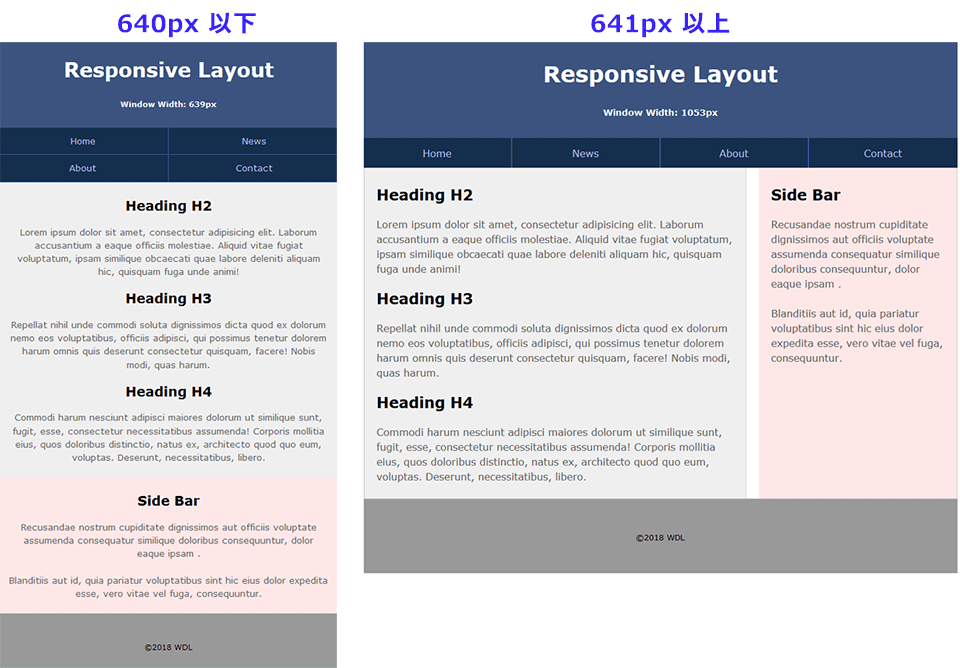
レスポンシブレイアウト
以下は、640px 以下では1カラムのレイアウト、641px 以上では2カラムのレイアウトに変化するレスポンシブレイアウトの例です。
前述のフルードレイアウトを利用して作成します。
レスポンシブレイアウトにするには、以下のようなテクニックを使用します。
- 画面サイズに合わせて伸縮するレイアウト(相対的な単位の使用→フルードレイアウト)
- Viewport の設定(デバイスの幅に応じた表示サイズの設定)
- メディアクエリを使った、画面サイズに合わせたレイアウトの切り替え
レスポンシブデザインについてのもう少し詳しい内容は「レスポンシブ Web デザイン」を参照ください。
Viewport の設定
Viewport は、HTML の head 要素内に meta タグを使って記述します。以下はレスポンシブデザインで良く使用される Viewport の設定例です。
<meta name="viewport" content="width=device-width, initial-scale=1">
以下はこのサンプルの HTML です(前述のフルードレイアウトのサンプルと同じです)。
5行目が Viewport の設定です。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>レスポンシブレイアウト</title>
<link rel="stylesheet" type="text/css" href="assets/css/styles.css" media="all" />
</head>
<body>
<div id="wrapper">
<header>
<h1>Responsive Layout </h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div id="contents">
<div id="main">
<section>
<h2>Heading H2</h2>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
</section>
<section>
<h3>Heading H3</h3>
<p>Repellat nihil unde commodi soluta dign...</p>
<h4>Heading H4</h4>
<p>Commodi harum nesciunt adipisci maiores...</p>
</section>
</div>
<div id="side">
<aside>
<h4>Side Bar</h4>
<p>Recusandae nostrum cupiditate dignissimos...</p>
<p>Blanditiis aut id, quia pariatur voluptat...</p>
</aside>
</div>
</div>
<footer>
<p><small>©2018 WDL</small></p>
</footer>
</div>
</body>
</html>
モバイルファースト
モバイルファースト(Mobile First)とは、サイトの設計・デザインをする際に、モバイルを基点として始め、PC に展開していくコンセプトです。
まずは、全てに共通のスタイルとモバイルデバイス用(この例では画面幅が 640px 以下の場合)のレイアウトを記述します。
この例の場合、モバイルデバイス用のレイアウトは1カラムで画面いっぱいに表示するので、メニューの項目以外は幅を指定せず、画面幅いっぱいに表示します。メニューの項目は 640px 以下では幅 50% で表示するように指定しています(46行目)。
また、この例では画面幅が 640px 以下の場合、テキストを中央揃えで表示するように、#contents に text-align: center を指定しています。(641px 以上では左揃えにします)
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul, ol {
list-style: none;
}
html {
font-family: verdana, sans-serif;
font-size: 100%;
line-height: 1.5;
}
h1, h2, h3, h4 {
margin-bottom: 24px;
}
h1 {
font-size: 36px;
line-height: 1.5;
}
h2, h3, h4 {
font-size: 24px;
line-height: 1;
}
#wrapper {
margin: auto;
}
header {
text-align: center;
padding-top: 24px;
background: #3C5380;
}
header h1 {
color: #fff;
}
nav {
background-color: #142E4D;
}
nav ul {
overflow: hidden;
}
nav li {
width: 50%;
float: left;
border-bottom: solid 2px #355B8E;
}
nav li:nth-child(odd) {
border-right: solid 2px #355B8E;
}
nav li a {
display: block;
color: #B3BDF6;
padding: 12px 0;
}
nav li a:hover {
color: white;
background-color: #1E81A4;
}
#main, #side {
padding: 30px 20px 0;
}
#main {
background: #efefef;
}
#side {
background-color: #FDE7E7;
}
#contents {
text-align: center;
}
#contents p {
padding-bottom: 24px;
color: #666;
}
footer {
padding: 48px 0;
text-align: center;
background: #999;
}
メディアクエリの記述
メディアクエリを使って、画面サイズに合わせたレイアウトの切り替えを記述します。この例の場合、641px 以上でレイアウトが変化するので、以下のようなメディアクエリを使用します。
@media only screen and (min-width:641px) {
/* 画面幅が641px以上の場合のスタイルを記述 */
}
以下が 641px 以上のスタイル(レイアウト)になります。
7行目:メニュー項目を 50% から 25% に変更して、横一列で表示しています。8行目~13行目はメニュー項目のボーダーの調整です。
17行目:コンテンツを左揃えで表示する指定です。
19~22行目:#main, #side をフロートで横並びに表示し、左右のパディングを相対(%)指定しています。
23~27行目:#main の幅を % 指定し、右マージン( % 指定)と右ボーダーを指定しています。
28~30行目:#side の幅を % 指定しています。
@media only screen and (min-width:641px) {
#wrapper {
width: 100%; /* この指定は省略可能 */
max-width: 960px; /* 最大幅の指定 */
}
nav li {
width: 25%;
border-right: solid 2px #355B8E;
border-bottom: none;
}
nav li:last-child {
border-right: none;
}
#contents {
overflow: hidden;
border: 1px solid #ccc;
text-align: left;
}
#main, #side {
float: left;
padding: 30px 2.0876827% 0;
}
#main {
width: 64.5093946%;
margin-right: 2.0876827%;
border-right: 1px solid #DDD;
}
#side {
width : 33.402923%;
}
}
伸縮するシングルカラムレイアウト
以下は、サイドバーのないウィンドウ幅に合わせて伸縮するシングルカラム(1列)レイアウトの例です。
ヘッダー、グローバルナビ、メインコンテンツ、フッターを <header>、<nav>、<main>、<footer> タグでマークアップしています。
そして、レイアウトやスタイルを指定するために、それぞれのタグの子要素に div 要素を配置しています。この div 要素の中にコンテンツを追加しています。
また、全体のレイアウトやスタイルを調整するために、wrapper クラスを指定した div 要素で囲んでいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>伸縮するシングルコラムレイアウト</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="wrapper">
<header>
<div class="header-container">
<h1 class="header-logo"><a href="#">Title</a></h1>
</div>
</header>
<nav>
<div class="nav-container">
<ul class="globalnav">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>
<main>
<div class="main-container">
<section>
<h2>Heading </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Provident, aperiam et veritatis officiis beatae iste earum totam dolores eaque...</p>
</section>
<section>
<h2>Heading </h2>
<p>Enim voluptate at sed culpa debitis error similique voluptatum labore asperiores!...</p>
</section>
</div>
</main>
<footer>
<div class="footer-container">
<p class="copyright">©WebDesignLeaves</p>
</div>
</footer>
</div>
</body>
</html>
以下は、CSSです。全体を囲んでいる wrapper クラスの div 要素に最大幅(960px)、最小幅(320px)を、中央配置するために「margin: auto;」を指定しています。そして、ウィンドウ幅が伸縮する際に、グローバルナビの各項目も伸縮するように、%で指定しています。
また、 IE11 以下では main 要素をインライン要素として扱われるので、display: block; を指定(64行目)しています。
html * {
box-sizing: border-box;
margin: 0;
}
body {
font-family: sans-serif;
font-size: 16px;
}
.wrapper {
max-width: 960px;
min-width: 320px;
margin: auto;
position: relative;
border: 1px solid #ccc;
}
/* ヘッダー */
header {
background: #efefef;
}
.header-container {
height: 80px;
margin: 0;
}
.header-logo {
padding: 20px;
}
.header-logo a {
text-decoration: none;
color: #999;
outline: none;
}
/* ナビゲーション */
nav {
background: #333;
}
.nav-container {
padding: 0 20px 0 20px;
}
.globalnav {
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
}
.globalnav li {
float: left;
width: 25%;
}
.globalnav li a {
display: block;
padding: 10px 0;
border-bottom: 8px solid #333;
text-decoration: none;
text-align: center;
line-height: 100%;
color: #fff;
}
.globalnav li a:hover{
border-bottom: 8px solid #5071B3;
color: #A2DFF9;
}
/* メイン IE対応 */
main {
display: block;
}
/* フッター */
.footer-container {
padding: 50px 20px;
background: #3E445B;
}
.copyright {
margin: 0;
font-size: 0.8rem;
color: #ffffff;
}
/* メインコンテンツ */
.main-container {
padding: 0 0 40px 0;
background: #ffffff;
}
section {
padding: 20px;
color: #666;
}
伸縮する2カラムレイアウト
メインのコンテンツ部分のみ伸縮し、サイドバーの幅を固定にするレイアウトの例です。一般的には、float と negative margin(ネガティブマージン:負の値のマージン)を使いますが、最新のブラウザのみを対象にする場合は、float と calc() を使った方法や flexbox を使う方法もあります。
以下の例では、サイドバーを固定幅(300px)にしています。
float + negative margin
以下のような HTML を作成します。(関連ページ:ネガティブマージン)
<body>
<div class="wrapper clearfix">
<div class="main">
<h1>Main</h1>
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</div>
<div class="side">
<h2>Side</h2>
<p>Enim voluptate at sed culpa debitis error ...</p>
</div>
</div>
</body>
CSS では、伸縮するメインのコンテンツ部分(main クラスの div 要素)に width: 100% と float: left を指定します。そして右側に固定幅のサイドバーの 300px を確保するために、ネガティブマージン margin-right: -300px を指定します。
サイドバー(side クラスの div 要素)には、幅 width: 300px と float: right を指定します。また、フロートを解除するために、フロートを指定した親要素(wrapper クラスの div 要素)に clearfix を指定します。(後続の要素があれば、その要素に clear: both を指定することもできます)
但し、このままの状態だと、メインのコンテンツとサイドバーのコンテンツが重なってしまいます。
html * {
box-sizing: border-box;
}
.clearfix:before, .clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.wrapper {
max-width: 960px;
min-width: 640px;
margin: auto;
background-color: #eee;
border: 1px solid #ccc;
position: relative;
}
.main {
width: 100%;
background-color: #B7E8F9;
border: 1px solid #ccc;
float: left;
margin-right: -300px;
}
.side {
width: 300px;
border: 1px solid #F46C6F;
float: right;
}
コンテンツが重ならないようにする1つの方法は、メインのコンテンツ部分(main クラスの div 要素)にサイドバーの幅の分(300px)のパディングを右側に設定します。
.main {
width: 100%;
background-color: #B7E8F9;
border: 1px solid #ccc;
float: left;
margin-right: -300px;
padding-right: 300px; /* 追加 */
}
コンテンツが重ならないようにする別の方法は、メインのコンテンツ部分(main クラスの div 要素)の中に子要素(content クラスの div 要素)を作成し、この子要素の右側にマージンを設定します。
<body>
<div class="wrapper clearfix">
<div class="main">
<div class="content"> <!-- 子要素を追加作成 -->
<h1>Main</h1>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
</div>
</div>
<div class="side">
<h2>Side</h2>
<p>Enim voluptate at sed culpa debitis error ...</p>
</div>
</div>
</body>
html * {
box-sizing: border-box;
}
/* 中略 */
.main {
width: 100%;
background-color: #B7E8F9;
border: 1px solid #ccc;
float: left;
margin-right: -300px;
}
.content {
margin-right: 300px; /* 追加 */
}
.side {
width: 300px;
border: 1px solid #F46C6F;
float: right;
}
メインコンテンツとサイドバーの位置を入れ替えるには、HTML はそのままで、CSS だけ変更します。
html * {
box-sizing: border-box;
}
/* 中略 */
.main {
width: 100%;
background-color: #B7E8F9;
border: 1px solid #ccc;
float: right; /* 変更 */
margin-left: -300px; /* 変更 */
}
.content {
margin-left: 300px; /* 変更 */
}
.side {
width: 300px;
border: 1px solid #F46C6F;
float: left; /* 変更 */
}
以下は伸縮するシングルカラムレイアウトで使用した HTML に幅固定のサイドバーを追加した場合の例です。幅固定のサイドバーは、aside 要素で作成しています。
<body>
<div class="wrapper">
<header>
<div class="header-container">
<h1 class="header-logo"><a href="#">Title</a></h1>
</div>
</header>
<nav>
<div class="nav-container">
<ul class="globalnav">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</nav>
<main>
<div class="main-container">
<section>
<h2>Heading </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit....</p>
</section>
<section>
<h2>Heading </h2>
<p>Enim voluptate at sed culpa debitis error similique ...</p>
</section>
</div>
</main>
<aside>
<div class="aside-container">
<ul class="sidenav">
<li><a href="#">Category</a></li>
<li><a href="#">Tag</a></li>
<li><a href="#">...</a></li>
</ul>
</div>
</aside>
<footer class="clear">
<div class="footer-container">
<p class="copyright">©WebDesignLeaves</p>
</div>
</footer>
</div>
</body>
以下が CSS です。main 要素に width: 100%、float: left、margin-right: -300px(ネガティブマージン)を指定し、その子要素(main-container クラスの div 要素)に margin-right: 300px を指定しています。
固定幅のサイドバー(aside 要素)には、width: 300px と float: right を指定して、 後続の要素(footer 要素)でフロートを解除するために、clear クラスを指定しています。
html * {
box-sizing: border-box;
margin: 0;
}
body {
font-family: sans-serif;
font-size: 16px;
}
.wrapper {
max-width: 960px;
min-width: 640px;
margin: auto;
position: relative;
border: 1px solid #ccc;
}
/* ヘッダー */
header {
background: #efefef;
}
.header-container {
height: 80px;
margin: 0;
}
.header-logo {
padding: 20px;
}
.header-logo a {
text-decoration: none;
color: #999;
outline: none;
}
/* ナビゲーション */
nav {
background: #333;
}
.nav-container {
padding: 0 20px 0 20px;
}
.globalnav {
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
}
.globalnav li {
float: left;
width: 25%;
}
.globalnav li a {
display: block;
padding: 10px 0;
border-bottom: 8px solid #333;
text-decoration: none;
text-align: center;
line-height: 100%;
color: #fff;
}
.globalnav li a:hover {
border-bottom: 8px solid #5071B3;
color: #A2DFF9;
}
/* メインコンテンツ */
main {
display: block; /* IE 対応 */
width: 100%;
float: left;
margin-right: -300px;
}
.main-container {
padding: 0 0 40px 0;
background: #ffffff;
margin-right: 300px;
}
section {
padding: 20px;
color: #666;
}
/* サイドバー */
aside {
width: 300px;
float: right;
}
.clear {
clear: both;
}
.sidenav {
list-style-type: none;
padding: 20px;
}
/* フッター */
.footer-container {
padding: 50px 20px;
background: #3E445B;
}
.copyright {
margin: 0;
font-size: 0.8rem;
color: #ffffff;
}
float + calc()
メインのコンテンツ部分(main クラスの div 要素)の幅の指定に、calc() を利用する方法です。calc() 関数を使うと、プロパティに設定する値を数式で計算することができます。
Can I Use: calc(IE11 から対応しています)
以下のような HTML を作成します。
<body>
<div class="wrapper clearfix">
<div class="main">
<h1>Main</h1>
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</div>
<div class="side">
<h2>Side</h2>
<p>Enim voluptate at sed culpa debitis error ...</p>
</div>
</div>
</body>
CSS では以下のように、メインコンテンツに float: left を指定して、幅を calc を使って、全体の幅(100%)からサイドバーの幅(300px)を引き、width : calc(100% - 300px) と指定します。
html * {
box-sizing: border-box;
}
.clearfix:before, .clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.wrapper {
max-width: 960px;
min-width: 640px;
margin: auto;
background-color: #eee;
border: 1px solid #ccc;
position: relative;
}
.main {
width : -webkit-calc(100% - 300px) ;
width : calc(100% - 300px);
background-color: #B7E8F9;
border: 1px solid #ccc;
float: left;
}
.side {
width: 300px;
border: 1px solid #F46C6F;
float: right;
}
flexbox
フレックスボックス(flexbox)を使ってメインコンテンツとサイドバーを横に並べる方法です。
Can I Use: flexbox(IE11 では一部バグを残しています)
以下のような HTML を作成します。
<body>
<div class="wrapper">
<div class="main">
<h1>Main</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
</div>
<div class="side">
<h2>Side</h2>
<p>Enim voluptate at sed culpa debitis error similique voluptatum...</p>
</div>
</div>
</body>
メインコンテンツの領域には、flex プロパティを使って「flex: 1 1 auto;」を、サイドバーの領域には、「flex: 0 0 300px; 」を設定します。(flex-grow、flex-shrink、flex-basis の順で指定)
- flex-grow:コンテナの幅に満たない場合に伸びる比率を数値で指定(デフォルトは 0)
- flex-shrink:コンテナの幅より大きい場合に縮む比率を数値で指定(デフォルトは 1)
- flex-basis:基準となる幅を設定(デフォルトは auto)
html * {
box-sizing: border-box;
}
.wrapper {
max-width: 960px;
min-width: 640px;
margin: auto;
background-color: #eee;
border: 1px solid #ccc;
position: relative;
display: flex;
}
.main {
flex: 1 1 auot;
background-color: #B7E8F9;
border: 1px solid #ccc;
}
.side {
flex: 0 0 300px;
border: 1px solid #F46C6F;
}
伸縮する3カラムレイアウト
メインのコンテンツ部分のみ伸縮し、両側の2つのサイドバーの幅を固定にするレイアウトの例です。IE11 未満に対応するには、float と negative margin(ネガティブマージン:負の値のマージン)を使いますが、最新のブラウザのみを対象にする場合は、flexbox を使うのが簡単です。
float + negative margin
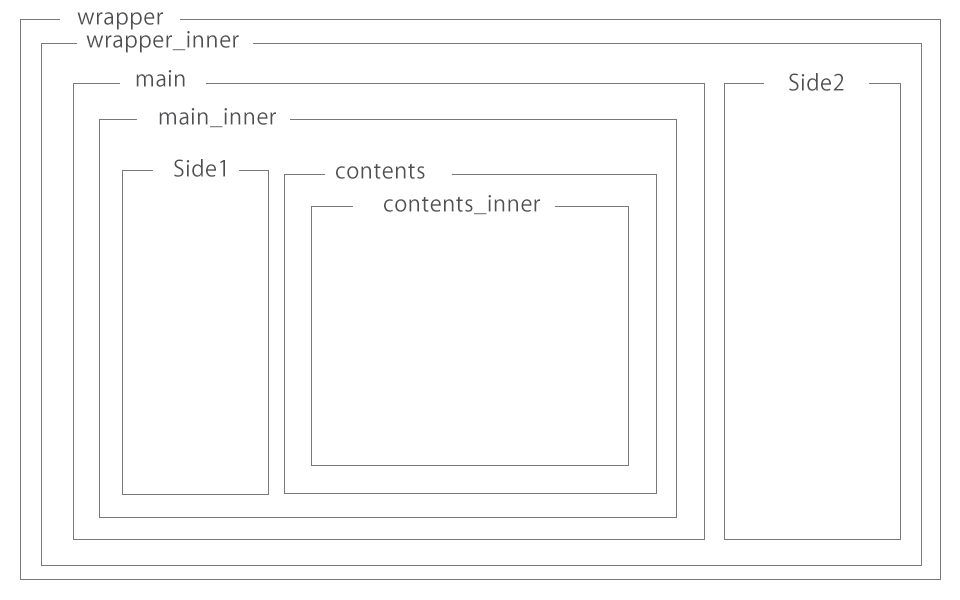
フロートとネガティブマージンを使った3カラムのレイアウトは「2カラムレイアウト」を作成し、その2カラムレイアウトを更に2カラムレイアウトにするような方法で作成します。
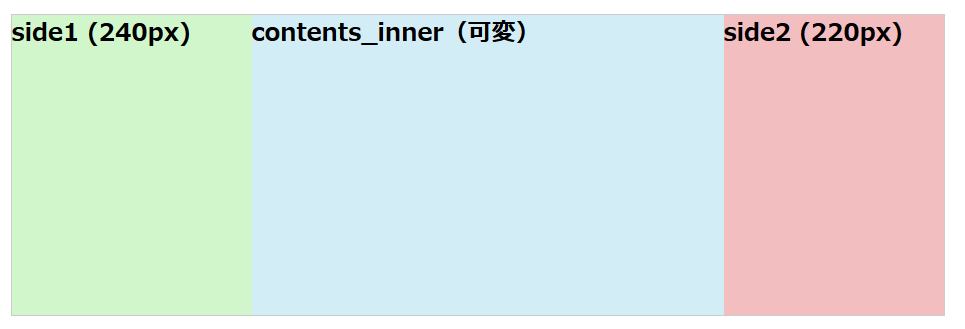
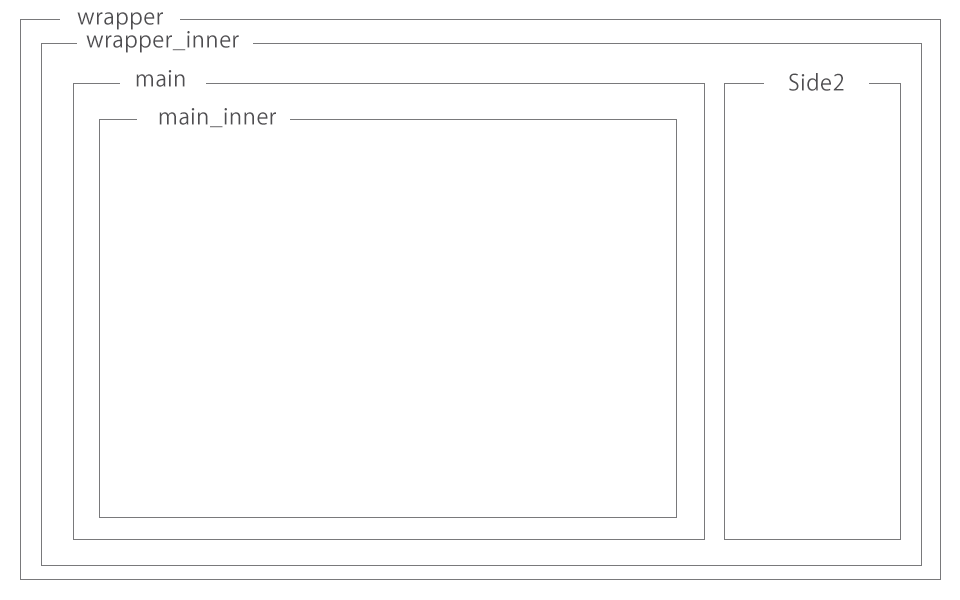
上記の main_inner の中に、以下のように更に2カラムレイアウトを作成します。
以下のような HTML を作成します。
<div class="wrapper">
<div class="wrapper_inner">
<div class="main">
<div class="main_inner">
<div class="side1">
<h2>side1 (240px)</h2>
</div><!-- end of .side1 -->
<div class="contents">
<div class="contents_inner">
<h2>contents_inner(可変)</h2>
</div>
</div><!-- end of .contents -->
</div><!-- end of .main_inner -->
</div><!-- end of .main -->
<div class="side2">
<h2>side2 (220px)</h2>
</div><!-- end of .side2 -->
</div><!-- end of .wrapper_inner -->
</div><!-- end of .wrapper -->
以下が CSS です。暫定的に .side1, .contents, .side2 に高さ(300px)を指定しています。
6~24行目は、.wrapper_inner と .main_inner の clearfix (内部のフロートの解除)です。
.wrapper には最大幅と最小幅の指定、及びボーダーを指定しています。
.wrapper_inner には、前述の clearfix のみ指定しています。
html * {
box-sizing: border-box;
margin: 0;
padding: 0 auto 0;
}
.clearfix:before,
.clearfix:after,
.wrapper_inner:before,
.wrapper_inner:after,
.main_inner:before,
.main_inner:after {
content: " ";
display: table;
}
.clearfix:after,
.wrapper_inner:after,
.main_inner :after {
clear: both;
}
.clearfix,
.wrapper_inner,
.main_inner {
*zoom: 1;
}
.wrapper {
max-width: 1280px;
min-width: 960px;
margin: auto;
border: 1px solid #ccc;
position: relative;
}
.wrapper_inner {}
.main {
width: 100%;
float: left;
margin-right: -220px; /*.side2 の幅の確保*/
background: #F8F5C2;
}
.side2 {
width: 220px; /*.side2 の幅*/
background-color: #F3BEBF;
float: right;
height: 300px;
}
.main_inner {
margin-right: 220px; /*.side2 と重ならないように*/
}
.side1 {
width: 240px; /*.side1 の幅*/
float: left;
background: #D2F6CC;
height: 300px;
}
.contents {
width: 100%;
float: right;
margin-left: -240px; /*.side1 の幅の確保*/
}
.contents_inner {
margin-left: 240px; /*.side1 と重ならないように*/
background: #D3EDF6;
height: 300px;
}
.mainは、float:left で左寄せして、右側に .side2 の幅を確保するために、ネガティブマージン margin-right: -220px を指定しています。(33行目)
.main と対になる .side2 は、右寄せして幅(220px)を指定しています。(39行目)
.main_inner には、.side2 と重ならないように(裏側に回りこまないように)、margin-right: 220px を指定しています。(45行目)
.side1 は左寄せして、幅(240px)を指定しています(48行目)。
.side1 と対になる .contents 左側に .side1 の幅を確保するために、ネガティブマージン margin-left: -240px を指定しています。(54行目)
.contents_inner には、.side1 と重ならないように(裏側に回りこまないように)、margin-left: 240px を指定しています。(59行目)
以下はそれぞれの領域にタイトルを入れた例です。(このような使い方をするかどうかは別ですが)
<div class="wrapper">
<h1>wrapper</h1>
<div class="wrapper_inner">
<div class="main">
<div class="main_inner">
<h2>main</h2>
<div class="side1">
<h3>side1 (240px)</h3>
</div><!-- end of .side1 -->
<div class="contents">
<div class="contents_inner">
<h3>contents(可変)</h3>
</div>
</div><!-- end of .contents -->
</div><!-- end of .main_inner -->
</div><!-- end of .main -->
<div class="side2">
<h2>side2 (220px)</h2>
</div><!-- end of .side2 -->
</div><!-- end of .wrapper_inner -->
</div><!-- end of .wrapper -->
以下は、side1 と contents の HTML の出現順を入れ替えた例です。出現順を入れ替えても表示は変わりません。SEO 的には contents を先に記述した方が良い場合もあるので、入れ替えておきます(side1 の内容が contents の内容より重要でない場合など)。
<div class="wrapper">
<div class="wrapper_inner">
<div class="main">
<div class="main_inner">
<div class="contents">
<div class="contents_inner">
<h3>contents(可変)</h3>
<p>Suscipit obcaecati amet alias saepe similique repellat!</p>
</div>
</div><!-- end of .contents -->
<div class="side1">
<h3>side1 (240px)</h3>
<p>Quam amet, similique odit vel nesciunt cupiditate voluptate at.</p>
</div><!-- end of .side1 -->
</div><!-- end of .main_inner -->
</div><!-- end of .main -->
<div class="side2">
<h3>side2 (220px)</h3>
<p>Iste nesciunt autem asperiores voluptate tenetur. Dolorem, enim, iste.</p>
</div><!-- end of .side2 -->
</div><!-- end of .wrapper_inner -->
</div><!-- end of .wrapper -->
マージンの設定
このサンプルの構成の場合、左右のサイドバーにマージンを以下のように設定することができます。(該当部分のみ抜粋)
.main {
width: 100%;
float: left;
margin-right: -240px; /* .side2 左右マージン分20px を追加(220 + 10 + 10) */
background: #F8F5C2;
}
.side2 {
width: 220px;
background-color: #F3BEBF;
float: right;
height: 300px;
margin-right: 10px; /* 右マージンの指定 */
margin-left: 10px; /* 左マージンの指定 */
}
.main_inner {
margin-right: 240px; /* .side2 左右マージン分20px を追加(220 + 10 + 10) */
}
.side1 {
width: 240px;
float: left;
background: #D2F6CC;
height: 300px;
margin-right: 10px; /* 右マージンの指定 */
margin-left: 10px; /* 左マージンの指定 */
}
.contents {
width: 100%;
float: right;
margin-left: -260px; /* .side1 左右マージン分20px を追加(240 + 10 + 10) */
}
.contents_inner {
margin-left: 260px; /* .side1 左右マージン分20px を追加(240 + 10 + 10) */
background: #D3EDF6;
height: 300px;
}
以下は header や nav, footer を追加した例です。この例では header や nav, footer を画面幅いっぱいに表示するため wrapper の外に記述しています。また、side1 及び side2 の幅は 240px (左右マージン15px →270px)に設定しています。
<body>
<header>
<div class="header_inner">
<h1 class="header_logo"><a href="#">3 Column Layout Sample</a></h1>
</div>
</header>
<nav>
<div class="nav_inner">
<ul class="globalnav">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
</nav>
<div class="wrapper">
<div class="wrapper_inner">
<div class="main">
<div class="main_inner">
<div class="contents">
<div class="contents_inner">
<h2>Heading (contents)</h2>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
<p>Officiis, rem, qui? Voluptate alias repellat ...</p>
<h3>Heading (contents)</h3>
<p>Assumenda aut repellat expedita nesciunt...</p>
<p>Voluptas vitae quia aperiam, dolorum possimus cumque sit...</p>
</div>
</div><!-- end of .contents -->
<div class="side1">
<h3>Heading (side1)</h3>
<ul class="subnav">
<li><a href="#">Sub Navigation 1</a></li>
<li><a href="#">Sub Navigation 2</a></li>
<li><a href="#">Sub Navigation 3</a></li>
<li><a href="#">Sub Navigation 4</a></li>
</ul>
</div><!-- end of .side1 -->
</div><!-- end of .main_inner -->
</div><!-- end of .main -->
<div class="side2">
<h3>Heading (side2)</h3>
<p>Velit ut vel deserunt, ab, odit nostrum, adipisci ...</p>
</div><!-- end of .side2 -->
</div><!-- end of .wrapper_inner -->
</div><!-- end of .wrapper -->
<footer>
<div class="footerr_inner">
<p class="copyright">©WebDesignLeaves</p>
</div>
</footer>
</body>
html * {
box-sizing: border-box;
margin: 0;
padding: 0 auto 0;
}
.clearfix:before,
.clearfix:after,
.wrapper_inner:before,
.wrapper_inner:after,
.main_inner:before,
.main_inner:after,
.globalnav:before,
.globalnav:after {
content: " ";
display: table;
}
.clearfix:after,
.wrapper_inner:after,
.main_inner :after,
.globalnav:after {
clear: both;
}
.clearfix,
.wrapper_inner,
.main_inner,
.globalnav {
*zoom: 1;
}
.wrapper {
max-width: 1280px;
min-width: 960px;
margin: auto;
position: relative;
}
header {
background-color: #EEE;
}
.header_inner {
height: 120px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.header_logo {
padding: 20px 0;
margin-left: 15px;
}
.header_logo a {
text-decoration: none;
color: #999;
outline: none;
}
nav {
background: #999;
}
.nav_inner {
padding: 0 20px 0 20px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.globalnav {
margin: 0;
padding: 0;
list-style: none;
}
.globalnav li {
float: left;
width: 16.66666%;
}
.globalnav li a {
display: block;
padding: 10px 0;
text-decoration: none;
text-align: center;
line-height: 100%;
color: #fff;
}
.globalnav li a:hover {
color: #333;
}
.main {
width: 100%;
float: left;
margin-right: -270px; /* .side2 マージン分30px を追加(240 + 30) */
}
.side2 {
width: 240px;
float: right;
margin-left: 15px; /* 左マージンの指定 */
margin-right: 15px; /* 右マージンの指定 */
}
.main_inner {
margin-right: 270px; /* .side2 マージン分30px を追加(240 + 30) */
}
.side1 {
width: 240px;
float: left;
margin-left: 15px; /* 左マージンの指定 */
margin-right: 15px; /* 右マージンの指定 */
}
.subnav {
margin: 0;
padding: 0;
list-style: none;
}
.subnav li {
padding: 10px;
}
.subnav li a {
text-decoration: none;
color: #000000;
display: block;
}
.subnav li a:hover {
color: rgba(111,169,120,1.00);
}
.contents {
width: 100%;
float: right;
margin-left: -270px; /* .side1 マージン分30px を追加(240 + 30) */
}
.contents_inner {
margin-left: 270px; /* .side1 マージン分30px を追加(240 + 30) */
max-width: 640px;
}
footer {
background-image: linear-gradient(#ccc, #999);
margin-top: 30px;
}
.footerr_inner {
padding: 20px 20px 100px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.copyright {
margin: 0;
font-size: 0.8rem;
color: #ffffff;
}
3カラム レスポンシブ
前述の3カラムのサンプルをレスポンシブレイアウトにする例です。(レイアウトのサンプルなので、コンテンツに対するレスポンシブ対応はしていません)
この例では、右側のサイドバー(.side2)は、小画面、中画面では非表示にしています。
HTML のマークアップは前述と同じですが、レスポンシブにするためにビューポートの設定や古いIEへの対応(必要に応じて)の追加が必要です。
- 5行目:Viewport の設定
- 6行目:IE の最新の仕様(IE=edge)でレンダリングされるように指定
- 8~11行目:IE8 以下に対応するため、Media Queries を有効にするライブラリを利用(ローカルに保存してあることを前提)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>3カラム レスポンシブレイアウト 1</title>
<!--[if lt IE 9]>
<script src="html5shiv-printshiv.min.js"></script>
<script src="respond.min.js"></script>
<![endif]-->
</head>
<body>
<header>
<div class="header_inner">
<h1 class="header_logo"><a href="#">3 Column Layout Sample</a></h1>
</div>
</header>
<nav>
<div class="nav_inner">
<ul class="globalnav">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
</nav>
<div class="wrapper">
<div class="wrapper_inner">
<div class="main">
<div class="main_inner">
<div class="contents">
<div class="contents_inner">
<h2>Heading (contents)</h2>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
<p>Officiis, rem, qui? Voluptate alias repellat ...</p>
<h3>Heading (contents)</h3>
<p>Assumenda aut repellat expedita nesciunt...</p>
<p>Voluptas vitae quia aperiam, dolorum possimus cumque sit...</p>
</div>
</div><!-- end of .contents -->
<div class="side1">
<h3>Heading (side1)</h3>
<ul class="subnav">
<li><a href="#">Sub Navigation 1</a></li>
<li><a href="#">Sub Navigation 2</a></li>
<li><a href="#">Sub Navigation 3</a></li>
<li><a href="#">Sub Navigation 4</a></li>
</ul>
</div><!-- end of .side1 -->
</div><!-- end of .main_inner -->
</div><!-- end of .main -->
<div class="side2">
<h3>Heading (side2)</h3>
<p>Velit ut vel deserunt, ab, odit nostrum, adipisci ...</p>
</div><!-- end of .side2 -->
</div><!-- end of .wrapper_inner -->
</div><!-- end of .wrapper -->
<footer>
<div class="footerr_inner">
<p class="copyright">©WebDesignLeaves</p>
</div>
</footer>
</body>
以下が CSS です。最初に小画面(モバイル用)のスタイルと共通のスタイルを設定し、その後メディアクエリを使用して、中画面(640px 以上)、大画面(1040px 以上)のスタイルを指定しています。ブレークポイントは適当です。
.side2 は、小画面、中画面では非表示にするため、display: none を指定し、大画面で display: block を指定して表示するようにしています。
@charset "utf-8";
html * {
box-sizing: border-box;
margin: 0;
padding: 0 auto 0;
}
.clearfix:before,
.clearfix:after,
.wrapper_inner:before,
.wrapper_inner:after,
.main_inner:before,
.main_inner:after,
.globalnav:before,
.globalnav:after {
content: " ";
display: table;
}
.clearfix:after,
.wrapper_inner:after,
.main_inner :after,
.globalnav:after {
clear: both;
}
.clearfix,
.wrapper_inner,
.main_inner,
.globalnav {
*zoom: 1;
}
body {
min-width: 320px;
}
.wrapper {
max-width: 1280px;
margin: auto;
position: relative;
}
.wrapper_inner {
}
header {
background-color: #EEE;
}
.header_inner {
height: 100px;
max-width: 1280px;
margin: auto;
}
.header_logo {
padding: 20px 0;
margin-left: 10px;
font-size: 20px;
}
.header_logo a {
text-decoration: none;
color: #999;
outline: none;
}
nav {
background: #999;
}
.nav_inner {
max-width: 1280px;
margin: auto;
}
.globalnav {
margin: 0;
padding: 0;
list-style: none;
}
.globalnav li {
float: left;
width: 50%;
border-bottom: solid 1px #666;
}
.globalnav li:nth-child(odd) {
border-right: solid 1px #666;
}
.globalnav li a {
display: block;
padding: 10px 0;
text-decoration: none;
padding-left: 15px;
line-height: 44px;
color: #fff;
}
.globalnav li a:hover {
color: #333;
}
.main {
margin: 0 10px;
}
.side2 {
display: none; /* 非表示に */
}
.side1 {
/*.main(親)のマージンがあるのでマージン指定なし */
}
.subnav {
margin: 0;
padding: 0;
list-style: none;
}
.subnav li {
padding: 10px;
}
.subnav li a {
text-decoration: none;
color: #000000;
display: block;
}
.subnav li a:hover {
color: rgba(111,169,120,1.00);
}
footer {
background-image: linear-gradient(#ccc, #999);
margin-top: 30px;
}
.footerr_inner {
padding: 20px 20px 100px;
max-width: 1280px;
margin: auto;
}
.copyright {
margin: 0;
font-size: 0.8rem;
color: #ffffff;
}
h2, h3 {
margin: 40px 0 20px;
color: #777;
}
@media only screen and (min-width:640px) {
.header_inner {
height: 120px;
}
.header_logo {
font-size: 26px;
}
.globalnav li {
float: left;
width: 16.66666%;
}
.globalnav li:nth-child(odd) {
border-right: none
}
.globalnav li a {
padding-left: 0;
line-height: 100%;
text-align: center;
}
.main {}
.side1 {
width: 240px;
float: left;
margin-left: 15px; /* 左マージンの指定 */
margin-right: 15px; /* 右マージンの指定 */
}
.subnav li {
padding: 10px;
}
.contents {
width: 100%;
float: right;
margin-left: -270px; /*.side1 マージン分30px を追加(240 + 30) */
}
.contents_inner {
margin-left: 270px; /*.side1 マージン分30px を追加(240 + 30) */
}
}
@media only screen and (min-width:1040px) {
.header_logo {
padding: 20px 0;
font-size: 28px;
}
.nav_inner {
padding: 0 20px 0 20px;
}
.main {
width: 100%;
margin: 0; /* マージンを0に */
float: left;
margin-right: -270px; /*.side2 マージン分30px を追加(240 + 30) */
}
.side2 {
display: block;
width: 240px;
float: right;
margin-left: 15px; /* 左マージンの指定 */
margin-right: 15px; /* 右マージンの指定 */
}
.main_inner {
margin-right: 270px; /*.side2 マージン分30px を追加(240 + 30) */
}
.contents_inner {
max-width: 640px;
}
}
小・中画面でも右側のサイドバーを表示
以下は小画面及び中画面でも右側のサイドバー(.side2)を表示する場合の例です。
HTML は前述と同じです。以下が CSS になります。中画面では右側のサイドバー(.side2)は、clear: both で流し込み(回り込み)を解除して .main の下に表示しています。
@charset "utf-8";
html * {
box-sizing: border-box;
margin: 0;
padding: 0 auto 0;
}
.clearfix:before,
.clearfix:after,
.wrapper_inner:before,
.wrapper_inner:after,
.main_inner:before,
.main_inner:after,
.globalnav:before,
.globalnav:after {
content: " ";
display: table;
}
.clearfix:after,
.wrapper_inner:after,
.main_inner :after,
.globalnav:after {
clear: both;
}
.clearfix,
.wrapper_inner,
.main_inner,
.globalnav {
*zoom: 1;
}
body {
min-width: 320px;
}
.wrapper {
max-width: 1280px;
margin: auto;
position: relative;
}
.wrapper_inner {
}
header {
background-color: #EEE;
}
.header_inner {
height: 100px;
max-width: 1280px;
margin: auto;
}
.header_logo {
padding: 20px 0;
margin-left: 10px;
font-size: 20px;
}
.header_logo a {
text-decoration: none;
color: #999;
outline: none;
}
nav {
background: #999;
}
.nav_inner {
max-width: 1280px;
margin: auto;
}
.globalnav {
margin: 0;
padding: 0;
list-style: none;
}
.globalnav li {
float: left;
width: 50%;
border-bottom: solid 1px #666;
}
.globalnav li:nth-child(odd) {
border-right: solid 1px #666;
}
.globalnav li a {
display: block;
padding: 10px 0;
text-decoration: none;
padding-left: 15px;
line-height: 44px;
color: #fff;
}
.globalnav li a:hover {
color: #333;
}
.main {
margin: 0 10px;
}
.side2 {
margin: 0 10px;
}
.side1 {
/*.main(親) のマージンがあるのでマージン指定なし */
}
.subnav {
margin: 0;
padding: 0;
list-style: none;
}
.subnav li {
padding: 10px;
}
.subnav li a {
text-decoration: none;
color: #000000;
display: block;
}
.subnav li a:hover {
color: rgba(111,169,120,1.00);
}
footer {
background-image: linear-gradient(#ccc, #999);
margin-top: 30px;
}
.footerr_inner {
padding: 20px 20px 100px;
max-width: 1280px;
margin: auto;
}
.copyright {
margin: 0;
font-size: 0.8rem;
color: #ffffff;
}
h2, h3 {
margin: 40px 0 20px;
color: #777;
}
@media only screen and (min-width:640px) {
.header_inner {
height: 120px;
}
.header_logo {
font-size: 26px;
}
.globalnav li {
float: left;
width: 16.66666%;
}
.globalnav li:nth-child(odd) {
border-right: none
}
.globalnav li a {
padding-left: 0;
line-height: 100%;
text-align: center;
}
.main {}
.side1 {
width: 240px;
float: left;
margin-left: 15px; /* 左マージンの指定 */
margin-right: 15px; /* 右マージンの指定 */
}
.subnav li {
padding: 10px;
}
.side2 {
clear: both; /* フロートによる(回り込み)解除 */
float: right;
margin-left: 270px; /*.side1 の幅の分をマージンに指定 */
}
.contents {
width: 100%;
float: right;
margin-left: -270px; /*.side1 マージン分30px を追加(240 + 30) */
}
.contents_inner {
margin-left: 270px; /*.side1 マージン分30px を追加(240 + 30) */
}
}
@media only screen and (min-width:1040px) {
.header_inner {
height: 120px;
}
.header_logo {
padding: 20px 0;
font-size: 28px;
}
.nav_inner {
padding: 0 20px 0 20px;
}
.main {
width: 100%;
margin: 0; /* マージンを0に */
float: left;
margin-right: -270px; /*.side2 マージン分30px を追加(240 + 30) */
}
.side2 {
clear: none; /* clear 解除 */
width: 240px;
float: right;
margin-left: 15px; /* 左マージンの指定 */
margin-right: 15px; /* 右マージンの指定 */
}
.main_inner {
margin-right: 270px; /*.side2 マージン分30px を追加(240 + 30) */
}
.contents_inner {
max-width: 640px;
}
}
flexbox
フレックスボックス(flexbox)を使ってメインのコンテンツ部分のみ伸縮し、両側の2つのサイドバーの幅を固定にする3カラムレイアウトの例です(詳細は フレックスボックス(Flexible Box Layout) を参照ください)。
Can I Use: flexbox(IE11 では一部バグを残しています)
Flexbox を使ってメインコンテンツと2つのサイドバーの領域を配置します。この例ではメインコンテンツの幅は伸縮させ、サイドバーの幅は固定にします(240px と 180px)。
「float + negative margin」と比べるとかなりシンプルになります。(IE10 以下には対応していません)
以下が HTML のマークアップです。SEO 的に .main の要素をサイドバーより先に記述しています。(Flexbox の場合、並び順は簡単に調整できます)
<div class="container">
<section class="main">
<h1>Main</h1>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing....</p>
</section>
<section class="side1">
<h2>Side1</h2>
<p>A, unde, voluptas, explicabo, est placeat molestias...</p>
</section>
<section class="side2">
<h2>Side2</h2>
<p>Aut, dolores dolorem totam sunt consequuntur ipsam...</p>
</section>
</div>
.container に「display: flex;」を指定し、メインコンテンツの領域 .main には、flex プロパティを使って「flex: 1 1 auto;」を、サイドバーの領域には、「flex: 0 0 240px; 」、「flex: 0 0 180px; 」をそれぞれ設定します。(flex-grow、flex-shrink、flex-basis の順で指定)
- flex-grow:Flex アイテム全体の幅が Flex コンテナの幅に満たない場合に伸びる比率を数値で指定します(デフォルトは 0)
- flex-shrink:Flex アイテム全体の幅が Flex コンテナの幅より大きい場合に縮む比率を数値で指定します(デフォルトは 1)
- flex-basis:Flex アイテムの基準となる幅(Flex アイテムの初期サイズ)を設定します(デフォルトは auto)
また、side1 を先頭に表示するため、「order: -1」を指定しています。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
display: flex;
margin: 40px auto 0;
max-width: 1060px;
min-width: 600px;
position: relative;
}
.main {
margin: 0 10px 0;
flex: 1 1 auto;
}
.side1 {
flex: 0 0 240px;
order: -1;
}
.side2 {
flex: 0 0 180px;
}
.main, .side1, .side2 {
padding: 2%;
}
Main
Lorem ipsum dolor sit amet, consectetur adipisicing elit....
Side1
A, unde, voluptas, explicabo, est placeat molestias...
Side2
Aut, dolores dolorem totam sunt consequuntur ipsam...
以下は header や nav, footer を追加した例です。この例では header や nav, footer を画面幅いっぱいに表示するため wrapper の外に記述しています。また、side1 及び side2 の幅は 240px (左右マージン15px)に設定しています。
表示される結果は前述の float + negative margin の例(3カラムサンプル6)とほぼ同じです。HTML のマークアップは<div class="wrapper">~</div>の内部が異なっています。また、右側のサイドバー .side2 は aside 要素でマークアップしています。
<body>
<header>
<div class="header_inner">
<h1 class="header_logo"><a href="#">3 Column Layout Sample (Flexbox)</a></h1>
</div>
</header>
<nav>
<div class="nav_inner">
<ul class="globalnav">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
</nav>
<div class="wrapper">
<div class="container">
<section class="main">
<h2>Heading (contents)</h2>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
<p>Officiis, rem, qui? Voluptate alias repellat...</p>
<h3>Heading (contents)</h3>
<p>Assumenda aut repellat expedita nesciunt commodi...</p>
<p>Voluptas vitae quia aperiam, dolorum possimus ...</p>
</section>
<section class="side1">
<h3>Heading (side1)</h3>
<ul class="subnav">
<li><a href="#">Sub Navigation 1</a></li>
<li><a href="#">Sub Navigation 2</a></li>
<li><a href="#">Sub Navigation 3</a></li>
<li><a href="#">Sub Navigation 4</a></li>
</ul>
</section>
<aside class="side2">
<h3>Heading (side2)</h3>
<p>Velit ut vel deserunt, ab, odit nostrum, adipisci...</p>
</aside>
</div>
</div><!-- end of .wrapper -->
<footer>
<div class="footerr_inner">
<p class="copyright">©WebDesignLeaves</p>
</div>
</footer>
</body>
html * {
box-sizing: border-box;
margin: 0;
padding: 0 auto 0;
}
.clearfix:before,
.clearfix:after,
.globalnav:before,
.globalnav:after {
content: " ";
display: table;
}
.clearfix:after,
.globalnav:after {
clear: both;
}
.clearfix,
.globalnav {
*zoom: 1;
}
.wrapper {
max-width: 1280px;
min-width: 960px;
margin: auto;
position: relative;
}
header {
background-color: #EEE;
}
.header_inner {
height: 120px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.header_logo {
padding: 20px 0;
margin-left: 15px;
}
.header_logo a {
text-decoration: none;
color: #999;
outline: none;
}
nav {
background: #999;
}
.nav_inner {
padding: 0 20px 0 20px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.globalnav {
margin: 0;
padding: 0;
list-style: none;
}
.globalnav li {
float: left;
width: 16.66666%;
}
.globalnav li a {
display: block;
padding: 10px 0;
text-decoration: none;
text-align: center;
line-height: 100%;
color: #fff;
}
.globalnav li a:hover {
color: #333;
}
.container {
display: flex;
position: relative;
}
.main {
margin: 0 15px 0;
flex: 1 1 auto;
}
.side1 {
flex: 0 0 240px;
order: -1;
margin-left: 15px;
}
.side2 {
flex: 0 0 240px;
margin-right: 15px;
}
.main p{
max-width: 640px;
}
.subnav {
margin: 0;
padding: 0;
list-style: none;
}
.subnav li {
padding: 10px;
}
.subnav li a {
text-decoration: none;
color: #000000;
display: block;
}
.subnav li a:hover {
color: rgba(111,169,120,1.00);
}
footer {
background-image: linear-gradient(#ccc, #999);
margin-top: 30px;
}
.footerr_inner {
padding: 20px 20px 100px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.copyright {
margin: 0;
font-size: 0.8rem;
color: #ffffff;
}
3カラム レスポンシブ
前述の3カラムのサンプルをレスポンシブレイアウトにする例です。(レイアウトのサンプルなので、コンテンツに対するレスポンシブ対応はしていません)
この例では、右側のサイドバー(.side2)は、小画面、中画面では非表示にしています。以下が HTML です。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>3カラム レスポンシブレイアウト 3(Flexbox)</title>
</head>
<body>
<header>
<div class="header_inner">
<h1 class="header_logo"><a href="#">3 Column Layout Sample (Flexbox)</a></h1>
</div>
</header>
<nav>
<div class="nav_inner">
<ul class="globalnav">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
</nav>
<div class="wrapper">
<div class="container">
<section class="main">
<h2>Heading (contents)</h2>
<p>Lorem ipsum dolor sit amet, consectetur...</p>
<p>Officiis, rem, qui? Voluptate alias repellat...</p>
<h3>Heading (contents)</h3>
<p>Assumenda aut repellat expedita nesciunt commodi...</p>
<p>Voluptas vitae quia aperiam, dolorum possimus ...</p>
</section>
<section class="side1">
<h3>Heading (side1)</h3>
<ul class="subnav">
<li><a href="#">Sub Navigation 1</a></li>
<li><a href="#">Sub Navigation 2</a></li>
<li><a href="#">Sub Navigation 3</a></li>
<li><a href="#">Sub Navigation 4</a></li>
</ul>
</section>
<aside class="side2">
<h3>Heading (side2)</h3>
<p>Velit ut vel deserunt, ab, odit nostrum, adipisci...</p>
</aside>
</div>
</div><!-- end of .wrapper -->
<footer>
<div class="footerr_inner">
<p class="copyright">©WebDesignLeaves</p>
</div>
</footer>
</body>
以下が CSS です。最初に小画面(モバイル用)のスタイルと共通のスタイルを設定し、その後メディアクエリを使用して、中画面(640px 以上)、大画面(1040px 以上)のスタイルを指定しています。ブレークポイントは適当です。
.side2 は、小画面、中画面では非表示にするため、display: none を指定し、大画面で display: block を指定して表示するようにしています。
小画面では、.container に flex-direction: column; を指定して、.main, .side1 を垂直方向に並べています。中画面より大きい場合は flex-direction: row; を指定して水平方向に並べています。
また、隣接する flex アイテムのマージンは相殺しないので、それらの調整が必要になるかも知れません。
@charset "utf-8";
html * {
box-sizing: border-box;
margin: 0;
padding: 0 auto 0;
}
.clearfix:before,
.clearfix:after,
.globalnav:before,
.globalnav:after {
content: " ";
display: table;
}
.clearfix:after,
.globalnav:after {
clear: both;
}
.clearfix,
.globalnav {
*zoom: 1;
}
.wrapper {
max-width: 1280px;
margin: auto;
position: relative;
}
header {
background-color: #EEE;
}
.header_inner {
height: 100px;
max-width: 1280px;
margin: auto;
}
.header_logo {
padding: 20px 0;
margin-left: 10px;
font-size: 20px;
}
.header_logo a {
text-decoration: none;
color: #999;
outline: none;
}
nav {
background: #999;
}
.nav_inner {
max-width: 1280px;
margin: auto;
}
.globalnav {
margin: 0;
padding: 0;
list-style: none;
}
.globalnav li {
float: left;
width: 50%;
border-bottom: solid 1px #666;
}
.globalnav li:nth-child(odd) {
border-right: solid 1px #666;
}
.globalnav li a {
display: block;
padding: 10px 0;
text-decoration: none;
padding-left: 15px;
line-height: 44px;
color: #fff;
}
.globalnav li a:hover {
color: #333;
}
.container {
display: flex;
flex-direction: column;
position: relative;
}
.main {
margin: 0 10px;
}
.side1 {
margin: 0 10px;
}
.side1 h3 {
margin-top: 20px;
/*隣接する flex アイテムのマージンは相殺しないので調整*/
}
.side2 {
display: none;
}
.subnav {
margin: 0;
padding: 0;
list-style: none;
}
.subnav li {
padding: 10px;
}
.subnav li a {
text-decoration: none;
color: #000000;
display: block;
}
.subnav li a:hover {
color: rgba(111,169,120,1.00);
}
footer {
background-image: linear-gradient(#ccc, #999);
margin-top: 30px;
}
.footerr_inner {
padding: 20px 20px 100px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.copyright {
margin: 0;
font-size: 0.8rem;
color: #ffffff;
}
h2, h3 {
margin: 40px 0 20px;
color: #777;
}
@media only screen and (min-width:640px) {
.header_inner {
height: 120px;
}
.header_logo {
font-size: 26px;
}
.globalnav li {
float: left;
width: 16.66666%;
}
.globalnav li:nth-child(odd) {
border-right: none
}
.globalnav li a {
padding-left: 0;
line-height: 100%;
text-align: center;
}
.container {
flex-direction: row;
}
.main {
flex: 1 1 auto;
}
.side1 {
flex: 0 0 240px;
order: -1;
margin: 0 15px;
padding-left: 10px; /*位置の調整*/
}
.side1 h3 {
margin-top: 40px;
/*隣接する flex アイテムのマージンは相殺しないので調整*/
}
.subnav li {
padding: 10px;
}
}
@media only screen and (min-width:1040px) {
.header_logo {
padding: 20px 0;
font-size: 28px;
}
.nav_inner {
padding: 0 20px 0 20px;
}
.main {
margin: 0 0;
}
.main p{
max-width: 640px;
}
.side1 {
margin: 0 15px;
padding-left: 0; /*位置の調整*/
}
.side2 {
display: block;
flex: 0 0 240px;
margin-right: 15px;
margin-left: 15px;
}
}
小・中画面でも右側のサイドバーを表示
以下は小画面及び中画面でも右側のサイドバー(.side2)を表示する場合の例です。
IE11 では flex ショートハンドで calc() が正しく機能しないので、個々のプロパティで指定しています。
中画面での .main の基準幅 flex-basis: calc(100% - 290px) の 290px は、サイドバーの幅(240px)とそのマージン(15x2=30px)及び .main のマージン(10x2=20px)から算出しています。
中画面では .container に flex-wrap: wrap; を指定して折り返すようにしています。大画面では、flex-wrap: nowrap; を指定して、折り返しなしにしています。
IE11 では flex-wrap: wrap を指定した場合に、Flex アイテムの幅を正しく検知できない(?)ためか、flex-basis の値を調整しないと正しく表示されませんでした。この例の場合、本来は flex-basis: calc(100% - 290px) と指定するところを、flex-basis: calc(100% - 300px) とすると IE11 でもそれなりに表示されるようになりました(.side2 の幅が正しく認識されませんが)。
HTML は前述の例と同じです。以下が CSS になります。
@charset "utf-8";
html * {
box-sizing: border-box;
margin: 0;
padding: 0 auto 0;
}
.clearfix:before,
.clearfix:after,
.globalnav:before,
.globalnav:after {
content: " ";
display: table;
}
.clearfix:after,
.globalnav:after {
clear: both;
}
.clearfix,
.globalnav {
*zoom: 1;
}
.wrapper {
max-width: 1280px;
margin: auto;
position: relative;
}
header {
background-color: #EEE;
}
.header_inner {
height: 100px;
max-width: 1280px;
margin: auto;
}
.header_logo {
padding: 20px 0;
margin-left: 10px;
font-size: 20px;
}
.header_logo a {
text-decoration: none;
color: #999;
outline: none;
}
nav {
background: #999;
}
.nav_inner {
max-width: 1280px;
margin: auto;
}
.globalnav {
margin: 0;
padding: 0;
list-style: none;
}
.globalnav li {
float: left;
width: 50%;
border-bottom: solid 1px #666;
}
.globalnav li:nth-child(odd) {
border-right: solid 1px #666;
}
.globalnav li a {
display: block;
padding: 10px 0;
text-decoration: none;
padding-left: 15px;
line-height: 44px;
color: #fff;
}
.globalnav li a:hover {
color: #333;
}
.container {
display: flex;
flex-direction: column;
position: relative;
}
.main {
margin: 0 10px;
}
.side1 {
margin: 0 10px;
}
.side1 h3 {
margin-top: 20px;
/*隣接する flex アイテムのマージンは相殺しないので調整*/
}
.side2 {
margin: 0 10px;
}
.subnav {
margin: 0;
padding: 0;
list-style: none;
}
.subnav li {
padding: 10px;
}
.subnav li a {
text-decoration: none;
color: #000000;
display: block;
}
.subnav li a:hover {
color: rgba(111,169,120,1.00);
}
footer {
background-image: linear-gradient(#ccc, #999);
margin-top: 30px;
}
.footerr_inner {
padding: 20px 20px 100px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.copyright {
margin: 0;
font-size: 0.8rem;
color: #ffffff;
}
h2, h3 {
margin: 40px 0 20px;
color: #777;
}
@media only screen and (min-width:640px) {
.header_inner {
height: 120px;
}
.header_logo {
font-size: 26px;
}
.globalnav li {
float: left;
width: 16.66666%;
}
.globalnav li:nth-child(odd) {
border-right: none
}
.globalnav li a {
padding-left: 0;
line-height: 100%;
text-align: center;
}
.container {
flex-direction: row;
flex-wrap: wrap;
}
.main {
/*IE11 では flex ショートハンドに calc() が使えない*/
flex-grow: 1 ;
flex-shrink: 1;
/*flex-basis: calc(100% - 290px); */ /*240 + 15x2 + 10x2 = 290*/
flex-basis: calc(100% - 300px); /*IE11 で表示がうまく行くように値を調整 */
}
.side1 {
flex-grow: 0 ;
flex-shrink: 0;
flex-basis: 240px;
order: -1;
margin: 0 15px;
padding-left: 10px; /*位置の調整*/
}
.side1 h3 {
margin-top: 40px;
/*隣接する flex アイテムのマージンは相殺しないので調整*/
}
.side2 {
flex-grow: 0 ;
flex-shrink: 0;
flex-basis: calc(100% - 290px);
margin-right: 15px;
margin-left: 270px;
}
.subnav li {
padding: 10px;
}
}
@media only screen and (min-width:1040px) {
.header_logo {
padding: 20px 0;
font-size: 28px;
}
.nav_inner {
padding: 0 20px 0 20px;
}
.container {
flex-wrap: nowrap;
}
.main {
margin: 0 0;
}
.main p{
max-width: 640px;
}
.side1 {
margin: 0 15px;
padding-left: 0; /*位置の調整*/
}
.side2 {
flex: 0 0 240px;
margin-right: 15px;
margin-left: 15px;
}
}
float + calc()
calc() 関数を使うと、プロパティに設定する値を数式で計算することができます。
Can I Use: calc(IE11 から対応しています)
float と calc() を使ってメインコンテンツと2つのサイドバーの領域を配置します。この例ではメインコンテンツの幅は伸縮させ、サイドバーの幅は固定にします(240px と 180px)。
以下が HTML のマークアップです。構造的には .main の div 要素の中に、.main_content と .side1 の section 要素を配置しています。右側のサイドバーは重要な情報ではないとの前提で aside 要素でマークアップしています。
float を指定しているため、この例では .clearfix というクラスを作成し、.container と .main に指定しています。
また、SEO 的に .main_content の要素をサイドバー(.side1)より先に記述しています。
<div class="container clearfix">
<div class="main clearfix">
<section class="main_content">
<h3>Main Content</h3>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit....</p>
</section><!-- end of .main_content -->
<section class="side1">
<h4>Side1</h4>
<p>A, unde, voluptas, explicabo, est placeat molestias...</p>
</section><!-- end of .side1 -->
</div><!-- end of .main -->
<aside class="side2">
<h4>Side2</h4>
<p>Aut, dolores dolorem totam sunt consequuntur ipsam...</p>
</aside><!-- end of .side2 -->
</div>
以下が CSS です。
.main の幅は全体の幅から .side2 の幅(180px)を引いた値(式)である calc(100% - 180px)を指定しています。そして .main を float: left で左寄せにし、.side2 を float: right で右寄せにしています。
.main_content の幅はその親要素(.main)を基準(100%)として計算し .side1 の幅(240px)と .main_content のマージン分(10x2)の合計(260px)を引いた値(式)である calc(100% - 260px)を指定しています。
サイドバー(.side1、.side2)にはそれぞれ固定幅を指定し、フロートを指定して配置しています。
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.container {
margin: 40px auto 0;
max-width: 1060px;
min-width: 500px;
position: relative;
}
.main {
width: calc(100% - 180px);
float: left;
}
.main_content {
width: calc(100% - 260px);
float: right;
margin: 0 10px 0;
}
.side1 {
width: 240px;
float: left;
}
.side2 {
width: 180px;
float: right;
}
.main_content, .side1, .side2 {
height: 120px;
padding: 10px;
}
Main Content
Lorem ipsum dolor sit amet, consectetur adipisicing elit....
Side1
A, unde, voluptas, explicabo, est placeat molestias...
以下は header や nav, footer を追加した例です。この例では header や nav, footer を画面幅いっぱいに表示するため wrapper の外に記述しています。また、side1 及び side2 の幅は 240px (左右マージン15px)に設定しています。
<body>
<header>
<div class="header_inner">
<h1 class="header_logo"><a href="#">3 Column Layout Sample (Calc)</a></h1>
</div>
</header>
<nav>
<div class="nav_inner">
<ul class="globalnav">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
</nav>
<div class="wrapper">
<div class="container clearfix">
<div class="main clearfix">
<section class="main_content">
<h2>Heading (contents)</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing...</p>
<p>Officiis, rem, qui? Voluptate alias repellat...</p>
<h3>Heading (contents)</h3>
<p>Assumenda aut repellat expedita nesciunt commodi...</p>
<p>Voluptas vitae quia aperiam, dolorum possimus...</p>
</section><!-- end of .main_content -->
<section class="side1">
<h3>Heading (side1)</h3>
<ul class="subnav">
<li><a href="#">Sub Navigation 1</a></li>
<li><a href="#">Sub Navigation 2</a></li>
<li><a href="#">Sub Navigation 3</a></li>
<li><a href="#">Sub Navigation 4</a></li>
</ul>
</section><!-- end of .side1 -->
</div><!-- end of .main -->
<aside class="side2">
<h3>Heading (side2)</h3>
<p>Velit ut vel deserunt, ab, odit nostrum...</p>
</aside><!-- end of .side2 -->
</div><!-- end of .container -->
</div><!-- end of .wrapper -->
<footer>
<div class="footerr_inner">
<p class="copyright">©WebDesignLeaves</p>
</div>
</footer>
</body>
.main の幅は、全体の幅から .side2 の幅(240px)とその右マージン(15px)及び .main の左右マージン(30px)の合計(285px)を引いた値(式)calc(100% - 285px) を指定しています。
.main_content の幅は、親要素(.main)の幅を基準(100%)として .side1 の幅(240px)を引いた値(式)である calc(100% - 240px)を指定しています。
サイドバー(.side1、.side2)にはそれぞれ固定幅を指定し、フロートを指定して配置しています。
html * {
box-sizing: border-box;
margin: 0;
padding: 0 auto 0;
}
.clearfix:before,
.clearfix:after,
.globalnav:before,
.globalnav:after {
content: " ";
display: table;
}
.clearfix:after,
.globalnav:after {
clear: both;
}
.clearfix,
.globalnav {
*zoom: 1;
}
.wrapper {
max-width: 1280px;
min-width: 960px;
margin: auto;
position: relative;
}
header {
background-color: #EEE;
}
.header_inner {
height: 120px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.header_logo {
padding: 20px 0;
margin-left: 15px;
}
.header_logo a {
text-decoration: none;
color: #999;
outline: none;
}
nav {
background: #999;
}
.nav_inner {
padding: 0 20px 0 20px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.globalnav {
margin: 0;
padding: 0;
list-style: none;
}
.globalnav li {
float: left;
width: 16.66666%;
}
.globalnav li a {
display: block;
padding: 10px 0;
text-decoration: none;
text-align: center;
line-height: 100%;
color: #fff;
}
.globalnav li a:hover {
color: #333;
}
.container {
position: relative;
}
.main {
margin: 0 15px;
width: calc(100% - 285px);
float: left;
}
.side2 {
width: 240px;
margin-right: 15px;
float: right;
}
.main_content {
width: calc(100% - 240px);
float: right;
}
.side1 {
width: 240px;
float: left;
}
.main p{
max-width: 640px;
}
.subnav {
margin: 0;
padding: 0;
list-style: none;
}
.subnav li {
padding: 10px;
}
.subnav li a {
text-decoration: none;
color: #000000;
display: block;
}
.subnav li a:hover {
color: rgba(111,169,120,1.00);
}
footer {
background-image: linear-gradient(#ccc, #999);
margin-top: 30px;
}
.footerr_inner {
padding: 20px 20px 100px;
max-width: 1280px;
min-width: 960px;
margin: auto;
}
.copyright {
margin: 0;
font-size: 0.8rem;
color: #ffffff;
}
h2, h3 {
margin: 40px 0 20px;
color: #777;
}
3カラム レスポンシブ
前述の3カラムのサンプルをレスポンシブレイアウトにする例です。(レイアウトのサンプルなので、コンテンツに対するレスポンシブ対応はしていません)
この例では、右側のサイドバー(.side2)は、中画面では .main_content の下に表示にしています。以下が HTML です。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>3カラム レスポンシブレイアウト 5 (Calc)</title>
</head>
<body>
<header>
<div class="header_inner">
<h1 class="header_logo"><a href="#">3 Column Layout Sample (Calc)</a></h1>
<p id="window_width">Window Width: <span id="window_width_value"></span>px</p>
</div>
</header>
<nav>
<div class="nav_inner">
<ul class="globalnav">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Blog</a></li>
</ul>
</div>
</nav>
<div class="wrapper">
<div class="container clearfix">
<div class="main clearfix">
<section class="main_content">
<h2>Heading (contents)</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing...</p>
<p>Officiis, rem, qui? Voluptate alias repellat...</p>
<h3>Heading (contents)</h3>
<p>Assumenda aut repellat expedita nesciunt commodi...</p>
<p>Voluptas vitae quia aperiam, dolorum possimus ...</p>
</section><!-- end of .main_content -->
<section class="side1">
<h3>Heading (side1)</h3>
<ul class="subnav">
<li><a href="#">Sub Navigation 1</a></li>
<li><a href="#">Sub Navigation 2</a></li>
<li><a href="#">Sub Navigation 3</a></li>
<li><a href="#">Sub Navigation 4</a></li>
</ul>
</section><!-- end of .side1 -->
</div><!-- end of .main -->
<aside class="side2">
<h3>Heading (side2)</h3>
<p>Velit ut vel deserunt, ab, odit ....</p>
</aside><!-- end of .side2 -->
</div><!-- end of .container -->
</div><!-- end of .wrapper -->
<footer>
<div class="footerr_inner">
<p class="copyright">©WebDesignLeaves</p>
</div>
</footer>
</body>
</html>
以下が CSS です。
小画面では、.main、.main_content、.side1、.side2 の各領域は幅を指定せず(幅100%で表示)、マージンを設定しています。.main_content、.side1 のマージンは .main に設定したマージンがあるので指定していません。
中画面では、.main に幅を指定せず、100%ととして、その子要素の .main_content の幅は calc(100% - 240px)、 .side1 の幅は 240px を指定しています。また、.side2 は右寄せして、幅を calc(100% - 260px) と指定しています(260px は .side1 の幅240px分と、自身の左右のマージンの合計 20px)。
大画面では、.main の幅を calc(100% - 285px) に指定しています(285px は、.side2 の幅240pxとその右マージン15px及び .main の左右マージン30pxの合計)。
@charset "utf-8";
html * {
box-sizing: border-box;
margin: 0;
padding: 0 auto 0;
}
.clearfix:before,
.clearfix:after,
.globalnav:before,
.globalnav:after {
content: " ";
display: table;
}
.clearfix:after,
.globalnav:after {
clear: both;
}
.clearfix,
.globalnav {
*zoom: 1;
}
body {
min-width: 320px;
}
.wrapper {
max-width: 1280px;
margin: auto;
position: relative;
}
header {
background-color: #EEE;
}
.header_inner {
height: 100px;
max-width: 1280px;
margin: auto;
}
.header_logo {
padding: 20px 0;
margin-left: 10px;
font-size: 18px;
}
.header_logo a {
text-decoration: none;
color: #999;
outline: none;
}
nav {
background: #999;
}
.nav_inner {
max-width: 1280px;
margin: auto;
}
.globalnav {
margin: 0;
padding: 0;
list-style: none;
}
.globalnav li {
float: left;
width: 50%;
border-bottom: solid 1px #666;
}
.globalnav li:nth-child(odd) {
border-right: solid 1px #666;
}
.globalnav li a {
display: block;
padding: 10px 0;
text-decoration: none;
padding-left: 15px;
line-height: 44px;
color: #fff;
}
.globalnav li a:hover {
color: #333;
}
.container {
position: relative;
}
.main {
margin: 0 10px;
}
.side2 {
margin-right: 10px;
margin-left: 10px;
}
.main_content {}
.side1 {}
.subnav {
margin: 0;
padding: 0;
list-style: none;
}
.subnav li {
padding: 10px;
}
.subnav li a {
text-decoration: none;
color: #000000;
display: block;
}
.subnav li a:hover {
color: rgba(111,169,120,1.00);
}
footer {
background-image: linear-gradient(#ccc, #999);
margin-top: 30px;
}
.footerr_inner {
padding: 20px 20px 100px;
max-width: 1280px;
margin: auto;
}
.copyright {
margin: 0;
font-size: 0.8rem;
color: #ffffff;
}
h2, h3 {
margin: 40px 0 20px;
color: #777;
}
@media only screen and (min-width:640px) {
.header_inner {
height: 120px;
}
.header_logo {
font-size: 26px;
}
.globalnav li {
float: left;
width: 16.66666%;
}
.globalnav li:nth-child(odd) {
border-right: none
}
.globalnav li a {
padding-left: 0;
line-height: 100%;
text-align: center;
}
.main {}
.side2 {
width: calc(100% - 260px);
float: right;
}
.main_content {
width: calc(100% - 240px);
float: right;
}
.side1 {
width: 240px;
float: left;
}
}
@media only screen and (min-width:1040px) {
.header_logo {
padding: 20px 0;
font-size: 28px;
}
.nav_inner {
padding: 0 20px 0 20px;
}
.main {
margin: 0 15px;
width: calc(100% - 285px);
float: left;
}
.main p{
max-width: 640px;
}
.side1 {
padding-left: 0;
}
.side2 {
width: 240px;
margin-right: 15px;
margin-left: 0;
float: right;
}
}
小画面及び中画面で、.side2 を非表示にするには、小画面の設定で .side2 に display:none を指定して非表示にし、大画面の設定で display:block を指定して表示するようにします。