 アニメーション
アニメーション
作成日:2015年8月23日
jQuery を使うと、手軽に動きのあるページを作ることができます。HTML 要素のサイズや位置を変化させたり、透明度を変えたりして、動きをつけることができます。
jQuery を使わず JavaScript でアニメーションを行う方法は以下を御覧ください。
JavaScript でアニメーション Web Animation API
要素の表示・非表示
jQuery の要素表示のエフェクト(効果)には次の3種類があります。
- 見せる/隠す show(), hide(), toggle()
- フェードイン/フェードアウト fadeIn(), fadeOut(), fadeTo()
- スライドダウン/スライドアップ slideDown(), slideUp(), slideToggle()
要素を見せる/隠す
show(), hide(), toggle()の3つはパラメータなしで呼び出すと、一瞬のうちに要素を表示したり隠したりしますが、パラメータを渡すとアニメーション効果 を与えることができます。
show()
show() は CSS の display プロパティの値が「none」(非表示)の HTML 要素を表示します。以下が書式です。
$(セレクタ).show(speed,callback);
パラメータなしで呼び出されたら、要素の display プロパティに適切な値 (blockまたは inline)を設定することで、即座に要素を見せます。
$("div").show(); は $("div").css("display", "block"); と同じことです。
speed パラメータが与えられたら、その時間内に要素の幅、高さ、 不透明度(opacity)をゼロから完全なサイズと不透明度に向けて調整することにより、要素を徐々に見せていきます。
オプションの callback を指定すると、 アニメーションの完了時に指定した関数が呼び出されます。
パラメータ
- speed(Number|String)オプション
- 効果の継続時間をミリ秒単位の数値か、定義済みの文字列("slow", "normal", "fast") で指定します。省略したらアニメーションは行われず、要素は即座に表示されます。
- slow : 600 msec
- normal : 400 msec
- fast : 200 msec
- callback(Function)オプション
- アニメーション完了時に呼び出される関数を指定します。この関数にはパラメータが渡されませんが、関数 コンテクスト(this)にはアニメーションを行った要素が設定されます。コールバックは、アニメーションを行った各要素について実行されます。
ボタンをクリックすると、画像が徐々に表示される単純なサンプルを作成します。以下はその HTML です。
<div id="jqs-1"> <p><img src="../images/flower.jpg" alt="Flower"></p> <button>Show</button> </div>
show() で表示する要素を CSS の display: none; で非表示にしておきます。
#jqs-1 img {
display: none;
}
以下はボタンをクリックすると、画像を徐々に表示する例です。
$("#jqs-1 button").click(function() {
$("#jqs-1 img").show('slow');
});

コールバック関数を使って、画像が表示されたらその周りにボーダーを表示してみます。HTML と CSS は前のサンプルとほぼ同じです(div 要素の id が異なります)。
アニメーション完了時に呼び出されるコールバック関数の、関数コンテクスト(this)にはアニメーションを行った要素が設定されます。
$("#jqs-2 button").click(function() {
$("#jqs-2 img").show('slow', function(){
$(this).css('border', '10px solid #F19A9C');
});
});

今までのサンプルは1つの要素に対して実行しましたが、以下のサンプルは複数の(div)要素が対象の場合です。
<div id="jqs-3">
<div class="clearfix">
<div class="blue"></div>
<div class="blue"></div>
<div class="blue"></div>
<div class="blue"></div>
</div>
<button>Show</button>
</div>
.blue {
display: none;
float: left;
}
$("#jqs-3 button").click(function() {
$("#jqs-3 div.blue").show('slow');
});
ボタンをクリックすると、全ての対象の要素が、ほぼ同時に表示されます。
対象の要素を1つずつ順番に表示
対象の要素を1つずつ順番に表示するには、以下のような方法があります。
HTML と CSS は前述のサンプルとほぼ同じです。(id 名のみ異なります)
exit_count は、終了するために使用するカウンタ用の変数です。
elems_count は対象となるセレクタ(ラップ集合)に含まれる要素数を格納する変数です。この変数も終了を判定するために使用します。
まず、repeat_show() という関数を定義します。この関数の引数 elems$ にはラップ集合を指定します。
4行目で、elems_count に要素数を格納します。
5行目の、elems$.eq(exit_count).show() は、ラップ集合の exit_count に対応する要素を eq() で取得して、それに対して show() を実行します。
そして、show() のコールバック関数の中で、exit_count を1増加させ、更に exit_count と elems_count を比較して exit_count が elems_count より小さい場合は、自身(repeat_show())を呼び出して繰り返し処理を行っています。
var exit_count = 0;
var elems_count = 0;
function repeat_show(elems$) {
elems_count = elems$.length;
elems$.eq(exit_count).show('slow', function() {
exit_count ++;
if(exit_count < elems_count) {
repeat_show(elems$);
}
});
}
$("#jqs-4 button").click(function() {
repeat_show($("#jqs-4 div.blue"));
});
他の方法としては、setInterval() という一定の間隔を置いて関数を繰り返し呼び出すメソッドを使用する方法があります
var timer;
$("#jqs-5 button").click(function() {
var count = $("#jqs-5 div.blue").length;
var index = 0;
timer = setInterval(function() {
$("#jqs-5 div.blue").eq(index).show(300);
index ++;
if(index == count) {
clearInterval(timer);
};
}, 500);
});
jQuery3.0 での変更点
jQuery3.0 で show()、hide()、toggle() の仕様が変更になりました。
検索してみると「CSS で display:none を指定した要素に show() などを指定してはいけません」や「jQuery 3.0 では display:none がセットされた要素に .show() を行っても display を上書くことはしません」と言うような記述がありますが、試してみたところ、display:none を指定した要素に show() を適用すると、今までと同様に表示されるようです。
diplay の値を変更して show() や hide() が機能するかを試してみましたが、特に問題なく今(2018年8月17日)のところ機能するように見えます。
jQuery 3.0 からは、要素の表示・非表示は show()、hide()、toggle() ではなく、以下のように非表示(または表示)用のクラスを用意して、クラスの切り替え(removeClass(), addClass(), toggleClass() )で制御するように推奨されているようです。
<div> <button class="showbox">show</button> <button class="hidebox">hide</button> <button class="togglebox">toggle</button> <div id="jq3_box" class="hidden_elm"></div> </div>
.hidden_elm {
display: none;
}
#jq3_box {
width: 80px;
height: 80px;
}
$(".showbox").click(function(){
$("#jq3_box").removeClass("hidden_elm");
});
$(".hidebox").click(function(){
$("#jq3_box").addClass("hidden_elm");
});
$(".togglebox").click(function(){
$("#jq3_box").toggleClass("hidden_elm");
});
hide()
hide() は show() の逆の働きをする命令で、ラップ集合内の要素を隠します。以下が書式です。
$(セレクタ).hide(speed,callback);
パラメータなしで呼び出されたら、要素の display スタイルプロパティに値 none を設定することで即座に 要素を隠します。
speed パラメータが与えられたら、その時間内に要素の幅、高さ、不透明度(opacity)をゼロに向け調整することで、要素を消していきます。 ゼロになったら display スタイルプロパティに none を設定して、表示から削除します 。
オプションの callback を指定すると、 アニメーションの完了時に指定した関数が呼び出されます。
パラメータ
- speed(Number|String)オプション
- 効果の継続時間をミリ秒単位の数値か、定義済みの文字列("slow", "normal", "fast") で指定します。省略したらアニメーションは行われず、要素は即座に表示から削除されます。
- slow : 600 msec
- normal : 400 msec
- fast : 200 msec
- callback(Function)オプション
- アニメーション完了時に呼び出される関数を指定します。この関数にはパラメータが渡されませんが、関数 コンテクスト(this)にはアニメーションを行った要素が設定されます。コールバックは、アニメーションを行った各要素について実行されます。
以下は Hide ボタンをクリックすると、画像を徐々に非表示にする例です。
<div id="jqs-6"> <p><img src="../images/flower.jpg" alt="Flower"></p> <button id="show">Show</button> <button id="hide">Hide</button> </div>
#jqs-6 img {
display: none;
}
$("#jqs-6 #hide").click(function() {
$("#jqs-6 img").hide('slow');
});
$("#jqs-6 #show").click(function() {
$("#jqs-6 img").show('slow');
});

サンプルでわかるように、show(), hide() を実行すると CSS の display プロパティを変更するため、HTML 上に要素が表示・削除する度にその要素分の高さが変わります。これを避けるには、表示・非表示する要素の親要素に十分な高さを確保します。
<div id="jqs-6-2"> <p><img src="../images/flower.jpg" alt="Flower"></p> <button id="show_img2">Show</button> <button id="hide_img2">Hide</button> </div>
以下は、表示・非表示にする img 要素の親要素である p 要素に高さを指定している例です。img 要素は dispaly: none なので高さを指定しても無視されます。
#jqs-6-2 p {
height: 300px;
}
$("#hide_img2").click(function() {
$("#jqs-6-2 img").hide('slow');
});
$("#show_img2").click(function() {
$("#jqs-6-2 img").show('slow');
});

アニメーションが止まらない :not(:animated)
前述のサンプルの Show/Hide のボタンを素早く何度もクリックすると、クリックされた回数分のアニメーションが実行されてしまいます。
この問題を解決するには、アニメーション処理中ではない要素を選択するように以下のフィルタを利用します。
- :animated
- 現在アニメーションで制御されている要素だけを選択するフィルタです。
- :not()
- セレクタ内の要素で、特定の条件以外の要素を選択します。セレクタの後ろに :not(...) を付け、(...) 内に除外する条件を記述します。
上記2つのフィルタを組み合わせて :not(:animated) とすることで、「アニメーション中ではない要素」を絞り込むことができます。
$(this) を対象とする場合は、以下のように記述できます。
$(this).not(":animated").show('slow')
以下が改良したサンプルです。
$("#hide_img3").click(function() {
$("#jqs-6-3 img:not(:animated)").hide('slow');
});
$("#show_img3").click(function() {
$("#jqs-6-3 img:not(:animated)").show('slow');
});

stop() メソッドを利用する方法もあります。
toggle()
toggle() はラップされた要素のうち、隠されていたものは show()を、表示されている要素には hide()を実行します。以下が書式です。
$(セレクタ).toggle(speed,callback);
パラメータ
- speed(Number|String)オプション
- 効果の継続時間をミリ秒単位の数か、定義済みの文字列('slow','normal','fast') で指定します。省略したらアニメーションは行われず、即座に表示・非表示になります。
- slow : 600 msec
- normal : 400 msec
- fast : 200 msec
- callback(Function)オプション
- アニメーション完了時に呼び出される関数を指定します。この関数にはパラメータが渡されませんが、関数 コンテクスト(this)にはアニメーションを行った要素が設定されます。コールバックは、アニメーションを行った各要素について実行されます。
以下はボタンをクリックすると、画像を徐々に表示または非表示にする例です。また、ボタンをクリックする都度に、ボタンに表示される文字を変更します。
<div id="jqs-7"> <p><img src="../images/flower.jpg" alt="Flower"></p> <button>Show</button> </div>
#jqs-7 img {
display: none;
}
1行目は、現在画像が表示されているかどうかを判定する変数 flag に、最初は非表示にしておくので false を設定しています。
4行目で、変数 flag の値を判定しています。そして判定の結果により、ボタンの文字列を変更します。
!flag の ! は論理演算子の1つで、式が false の場合は true になります。
初めての場合、 flag に false が設定されているので、この時 !flag は true になり、ボタンの文字列を「Hide」に変更します。
そして、flag の値を変更します。
var flag = false;
$("#jqs-7 button").click(function() {
$("#jqs-7 img:not(:animated)").toggle('slow', function() {
if(!flag){
$("#jqs-7 button").text('Hide');
flag = true;
}else{
$("#jqs-7 button").text('Show');
flag = false;
}
});
});
上記の jQuery では、変数 flag を使って表示・非表示の判定を行っていますが、実はこのサンプルの場合は、そのような変数を使わずに記述することができます。
要は、img 要素が表示されているかどうかがわかればいいので、css('display') を使って、その値が 'none' かどうかを調べれば表示・非表示の状態がわかります。以下のように記述したほうが良いでしょう。
$("#jqs-7 button").click(function() {
$("#jqs-7 img:not(:animated)").toggle('slow', function() {
if($(this).css('display') == 'none') {
$("#jqs-7 button").text('Show');
}else{
$("#jqs-7 button").text('Hide');
}
});
});

フェードイン・フェードアウト
fadeIn() と fadeOut( ) は透明度(CSS の opacity プロパティ)の値を徐々に変更することで表示状態を切り替えます。
fadeIn() と fadeOut( ) は要素の不透明度だけに影響を与え、スケーリング(サイズの変更)を行わない点を除けば、これらのメソッドは show() 及び hide() の動作と同じように機能します。
fadeIn() / fadeOut()
fadeIn()
マッチした要素のうち、隠されているものがあれば、不透明度を本来の値まで徐々に上げていくことで表示(出現)します。本来の値とは、 その要素に元々適用されていた不透明度か、100%のことです。
不透明度を変化させる期間は、speed パラメータで指定します。 影響を受けるのは、隠されていた要素(display: none)だけです。以下が書式です。
$(セレクタ).fadeIn(speed,callback);
fadeOut()
マッチした要素のうち、隠れていないものがあれば、不透明度を0%まで徐々に下げていき、最後に表示から削除(display: none)します。
不透明度を変化させる期間は、speedパラメータで指定します。表示されていた要素だけが影響を受けます。以下が書式です。
$(セレクタ).fadeOut(speed,callback);
パラメータ
- speed(Number|String)オプション
- 効果の継続時間をミリ秒単位の数か、定義済みの文字列('slow','normal','fast') で指定します。省略したらデフォルトの "normal"になります。
- slow : 600 msec
- normal : 400 msec
- fast : 200 msec
- callback(Function)オプション
- アニメーション完了時に呼び出される関数を指定します。この関数にはパラメータが渡されませんが、関数 コンテクスト(this)にはアニメーションを行った要素が設定されます。コールバックは、アニメーションを行った各要素について実行されます。
ポイントとしては、show(), hide(), fadeIn(), fadeOut() のメソッドは要素の不透明度を調整するときに 、その要素の元の不透明度を覚えておきその値を使用します。 つまり画像の初期不透明度はこれらの効果メソッドで不透明度調整を行った後も、元の値は失いません。
以下のサンプルでは、最初に jQuery の css() を使って画像(img)要素を非表示にしています。
このようにすると、ブラウザの JavaScript がオフになっている場合は、画像が表示された状態になります。
<div id="jqs-8"> <p><img src="../images/sample09.jpg" alt="Hotel"></p> <button class="fadeIn">Fade In</button> <button class="fadeOut">Fade Out</button> </div>
$("#jqs-8 img").css('display', 'none');
$("#jqs-8 button.fadeIn").click(function() {
$("#jqs-8 img:not(:animated)").fadeIn('slow');
});
$("#jqs-8 button.fadeOut").click(function() {
$("#jqs-8 img:not(:animated)").fadeOut('slow');
});

fadeTo()
fadeTo() は、セレクタで指定した要素の透明度(CSS の opacity プロパティ)を現在の値から、設定した値にまで徐々に変更します。以下が書式です。
$(セレクタ).fadeTo(speed, opacity, callback);
パラメータ
- speed(Number|String)オプション
- 効果の継続時間をミリ秒単位の数か、定義済みの文字列('slow','normal','fast') で指定する。省略したらデフォルトの "normal"になります。
- slow : 600 msec
- normal : 400 msec
- fast : 200 msec
- opacity (Number)
- 要素を調整する最終目標の不透明度を0.0(非表示)から1.0までの値で指定します。(0.5 は 50%の不透明度)
- callback(Function)オプション
- アニメーション完了時に呼び出される関数を指定します。この関数にはパラメータが渡されませんが、関数 コンテクスト(this)にはアニメーションを行った要素が設定されます。コールバックは、アニメーションを行った各要素について実行されます。
他のメソッドと違って、fadeTo()は、要素の元の不透明度を記憶しません。 また、opacity を 0 にして、要素が完全に見えなくなっても 、それを囲む要素は縮小されません。つまり、要素を表示から削除(display:none に)することはありません。
<div id="jqs-9"> <p><img src="../images/sample09.jpg" alt="Hotel"></p> <button class="fadeTo0">非表示</button> <button class="fadeTo50">半透明</button> <button class="fadeTo100">表示</button> </div>
$("#jqs-9 button.fadeTo0").click(function() {
$("#jqs-9 img:not(:animated)").fadeTo('slow', 0);
});
$("#jqs-9 button.fadeTo50").click(function() {
$("#jqs-9 img:not(:animated)").fadeTo('slow', 0.5);
});
$("#jqs-9 button.fadeTo100").click(function() {
$("#jqs-9 img:not(:animated)").fadeTo('slow', 1);
});

以下は、マウスオーバーすると透明度を変更するサンプルです。
CSS で画像の透明度を設定しておきます。
#jqs-10 img {
opacity: 0.6;
}
<div id="jqs-10">
<ul>
<li><img src="../images/sample01.jpg" alt="Down town"></li>
<li><img src="../images/sample02.jpg" alt="Subway"></li>
<li><img src="../images/sample03.jpg" alt="Hotel"></li>
</ul>
</div>
最初に、要素の透明度を変数に格納しておきます。マウスオーバーの際は透明度を1(100%)にします。そしてマウスアウトの際は、変数に格納した値に戻しています。
var opa = $("#jqs-10 img").css('opacity');
$("#jqs-10 img:not(:animated)").hover(
function() {
$(this).fadeTo(300, 1);
},
function() {
$(this).fadeTo(300, opa);
}
);
fadeOut() と fadeTo(speed,0) の違い
- fadeOut()
- opacity プロパティの値を徐々に変化させ、最終的には display プロパティの値を「none」にして要素を削除します。
- fadeTo(speed,0)
- opacity プロパティの値を徐々に変化させ0にするだけで、 display プロパティの値はそのままです。したがって要素の存在するスペースは確保されます。
要素を上下にスライド
slideDown()/slideUp() は指定した要素をスライドアニメーションで表示・非表示に切り替えます。要素を見せるときは、アニメーションで降りてきて(スライドダウン)、要素を隠すときはアニメーションで上がって(スライドアップ)いきます。
slideDown()/slideUp()
slideDown()
slideDown() はマッチした要素のうち、隠れているものがあれば、垂直サイズを徐々に伸ばしていくことで出現させます。 隠れていた要素だけが影響を受けます。以下が書式です。
$(セレクタ).slideDown(speed,callback);
slideUp()
slideUp() はマッチした要素のうち、表示されているものがあれば、垂直サイズを徐々に縮めていくことによって 表示から削除します。以下が書式です。
$(セレクタ).slideUp(speed,callback);
パラメータ
- speed(Number|String)オプション
- 効果の継続時間をミリ秒単位の数か、定義済みの文字列('slow','normal','fast') で指定します。省略したらデフォルトの "normal"になります。
- slow : 600 msec
- normal : 400 msec
- fast : 200 msec
- callback(Function)オプション
- アニメーション完了時に呼び出される関数を指定します。この関数にはパラメータが渡されませんが、関数 コンテクスト(this)にはアニメーションを行った要素が設定されます。コールバックは、アニメーションを行った各要素について実行されます。
以下は、slideDown()/slideUp() を使った開閉パネルのサンプルです。
<div id="jqs-11">
<dl>
<dt>開閉パネル<span> Open</span></dt>
<dd><p>これは開閉パネルのサンプルです。</p></dd>
</dl>
</div>
#jqs-11 dl {
width: 300px;
margin: 20px auto;
}
#jqs-11 dt {
background-color: #4E539F;
color: #fff;
cursor: pointer; /* カーソルの形状をポインタへ */
text-align: center;
padding: 5px 0;
}
#jqs-11 dd {
border: 1px solid #C2D1F8;
height:200px;
}
まず、dd 要素を非表示にしています。
dt 要素がクリックされたら、css() で display の値を調べ、値が block ならば(表示されていれば)、slideUp() で非表示にし、そうでなければ slideDown() で表示しています。
また、コールバック関数で dt 要素内の span 要素のテキストを変更しています。
$("#jqs-11 dd").css("display", "none");
$("#jqs-11 dt").click(function() {
if($("#jqs-11 dd").css("display") == "block") {
$("#jqs-11 dd:not(:animated)").slideUp("slow", function() {
$("#jqs-11 dt span").text(" ▼ Open");
});
}else{
$("#jqs-11 dd").slideDown("slow", function() {
$("#jqs-11 dt span").text(" ▲ Close");
});
}
});
- 開閉パネル ▼ Open
-
これは開閉パネルのサンプルです。
slideToggle()
slideDown() はラップされた要素のうち、隠れていたものにはslideDown()、表示されていたものにはslideUp()を実行します。以下が書式です。
$(セレクタ).slideToggle(speed,callback);
パラメータ
- speed(Number|String)オプション
- 効果の継続時間をミリ秒単位の数か、定義済みの文字列('slow','normal','fast') で指定します。省略したらデフォルトの "normal"になります。
- slow : 600 msec
- normal : 400 msec
- fast : 200 msec
- callback(Function)オプション
- アニメーション完了時に呼び出される関数を指定します。この関数にはパラメータが渡されませんが、関数 コンテクスト(this)にはアニメーションを行った要素が設定されます。コールバックは、アニメーションを行った各要素について実行されます。
以下は slideToggle() を使ったサンプルです。
<div id="jqs-12"> <button>表示</button> <p><img src="../images/sample10.jpg" alt="Cat"></p> </div>
まず、p 要素を非表示にしています。
そして、ボタンをクリックすると slideToggle() を使って p 要素の表示・非表示を切り替えます。
コールバック関数で p 要素が表示されているかどうかを判定し、ボタンのテキストを変更しています。
$("#jqs-12 p").css("display", "none");
$("#jqs-12 button").click(function() {
$("#jqs-12 p:not(:animated)").slideToggle('slow', function() {
if($(this).css('display') == 'none'){
$("#jqs-12 button").text('表示');
}else{
$("#jqs-12 button").text('非表示');
}
});
});

カスタムアニメーション animate()
jQuery には animate() というメソッドがあり、これを使うとラップ集合の要素に独自のカスタマイズしたアニメーション効果を適用できます。
以下がその書式の1つです。(2つの書式があります)
$(セレクタ).animate(properties, duration, easing, callback);
animate() はラップ集合の全ての要素に properties, duration と easing パラメータで指定されたアニメーションを適用します。アニメーションが完了したときに呼び出されるコールバック関数も、オプションで指定できます。
パラメータ
- properties(Object)
- サポートされている CSS スタイル(数値で指定できるもの)がアニメーションの終わりに到達すべき値(ターゲット値)を * オブジェクトハッシュで指定します。マルチワードのプロパティ(プロパティ名にハイフンが付く場合)を指定するときは、キャメル記法を使います。
例:border-width なら borderWidth - * オブジェクトハッシュ : { キー:値, キー:値 , ...} の形式で指定します。
例:{width: '+=30', opacity: 0 } - scrollTop と scrollLeft のようなスタイルプロパティではないカスタムプロパティも jQuery が用意していてアニメーションで使用することができます。
例:{ scrollTop:500 } とすると、トップから 500px の位置へスクロールします。
- duration (Number|String)オプション
- 効果の継続時間をミリ秒単位の数か、定義済みの文字列 ('slow','normal','fast') で指定します。 省略するか、0を指定したらアニメーションは行われず、要素の指定されてプロパティには、即座にターゲット値がセットされます。
- slow : 600 msec
- normal : 400 msec
- fast : 200 msec
- easing(String)
- アニメーションの速度調整を実行するイージング関数の名前を指定します。コア jQuery が提供する2つのイージング関数としては "linear" と "swing" があります。
- callback(Function)オプション
- アニメーション完了時に呼び出される関数を指定します。この関数にはパラメータが渡されませんが、関数 コンテクスト(this)にはアニメーションを行った要素が設定されます。コールバックは、アニメーションを行った各要素について実行されます。
記述例
$(".animateMe").animate({
width: "70%",
opacity: 0.4,
}, 1500, "swing" );
2つ目の書式
$(セレクタ).animate(properties, options);
パラメータ
- properties(Object)
- サポートされている CSS スタイル(数値で指定できるもの)がアニメーションの終わりに到達すべき値(ターゲット値)を オブジェクトハッシュで指定します。(1つ目の書式と同じ)
- options(Object)
- オブジェクトハッシュを使って、アニメーションのパラメータ値を指定します。サポートされているプロパティは、 次の通りです。
-
- duration : 1つ目の書式参照。
- easing : 1つ目の書式参照。
- complete : アニメーション完了時に呼び出される関数(コールバック関数)。
- queue : もし falseなら、そのアニメーションはキューイングされず、即座に実行を開始します。
- step : アニメーションの各ステップで呼び出されるコールバック関数。このコールバックには、ステップのインデックス(now)と、内部エフェクトオブジェクト(fx)が渡されます。関数コンテクストにはアニメーションを行っている要素がセットされます。
step: function(now,fx)
now: それぞれのステップにおける数値の値。
fx: エフェクトオブジェクト。fx.elem : アニメーション中の要素、fx.start, fx.end: アニメーションプロパティの最初と最後の値、fx.prop: アニメーション中のプロパティの値。
記述例
$(".animateMe").animate({
width: 200,
height: 100
},
{
duration: 'slow',
easing: 'swing',
queue: false,
}
);
カスタムアニメーションを作るには、CSS スタイルプロパティと、それらのプロパティがアニメーションの進行につれて到達するターゲット値を指定します。
アニメーションは、要素の元のスタイル値から始まり、そのスタイル値をターゲット値に向けて調整することによって進行します。
アニメーションが可能な CSS スタイルプロパティは、スタート値からターゲット値に至る論理的な進行が存在するような数値を受け取るものに限定されます。
寸法を表現する値では、デフォルトとして画素数(ピクセル)を想定しますが、em または % のサフィックスを入れることで、em 単位やパーセントで指定することもできます。
アニメーションによく使われるスタイルプロパティには、 top, left, width, height, opacity がありますが、 達成したい効果にとって意味があれば、フォントサイズ、マージン、パディング、ボーダーの寸法といった数値型のスタイルプロパティもアニメーションに使うことができます。
また、jQuery UI では、色の値を指定する CSS プロパティを使ったアニメーションを行う能力が追加されています。
効果の進行中に、アニメーション エンジンによって自動的に処理される効果の中間的な値は、アニメーションの経過時間とイージング関数によって決定されます。
指定するターゲット値は、絶対値か、開始点からの相対値で指定します。
相対値を指定するには、 値のプレフィックスとして += または -= を付け、増大か減少かを示します。このとき、相対値は文字列として指定するのでクォートで囲みます。
+= または -= の後にスペースを入れてはいけません。'+=256' はOKですが、'+= 256' は NGです。また、*=, /= は使えないので 単に「*」、「/」を使います。
アニメーションはデフォルトでは実行キュー(待ち行列)に追加されるので、複数のアニメーションを1個のオブジェクトに適用すると、それらはシリアル(直列)に 実行されます。パラレル(並列)に実行したい場合は、queue オプションとして falseを指定します。
※ animate() メソッドはパフォーマンスコストの高いメソッドで、表示が重くなる傾向があります。そのような場合は、animate() と書き方に互換性がある「Velocity.js」というアニメーションに最適化されたプラグインの使用を検討すると良いかもしれません。
アニメーションサンプル
前置きが長くなりましたが、以下は要素の大きさを変える簡単なアニメーションのサンプルです。
サンプル1
<div id="jqs-13"> <div class="blue"></div> <button class="sizeUp"> 拡大</button> <button class="sizeDown">縮小</button> </div>
クリックする度に、相対値を指定することで要素の大きさを 30px ずつ拡大・縮小します。
$("#jqs-13 button.sizeUp").click(function() {
$("#jqs-13 div.blue").animate({
width: '+=30',
height: '+=30'
}, 500);
});
$("#jqs-13 button.sizeDown").click(function() {
$("#jqs-13 div.blue").animate({
width: '-=30',
height: '-=30'
}, 500);
});
サンプル2
ターゲットプロパティ(アニメーションの進行につれて到達する値)には、特定の値を指定するほか、 文字列の"hide","show","toggle"のどれか1つを指定することも可能で、指定された文字列から 適切な終了値を算出してくれます。
例えば opacity プロパティに "hide" を使うと、要素の不透明度は0に向かって減少します。また、これらの特殊な文字列を使うと、hide()メソッドや show()メソッドのように、自動的に要素を表示から削除する(あるいは出現させる)効果も加わります。
そして"toggle"は初期状態を 記録するので、そのあとの"toggle"によって、元の状態に戻すことが可能です。フェード効果のトグルを行うメソッドは存在しませんが、animate() を使えば以下のように簡単に作ることができます。
<div id="jqs-14"> <p><img src="../images/sample11.jpg" alt="Flamenco"></p> <button class="fadeIO">Fade In/Out</button> <button class="resize">Fade + Resize</button> </div>
$("#jqs-14 button.fadeIO").click(function() {
$("#jqs-14 img:not(:animated)").animate({opacity:'toggle'}, 2000);
});
$("#jqs-14 button.resize").click(function() {
$("#jqs-14 img:not(:animated)").animate({
opacity:'toggle',
height: 'toggle'
}, 800);
});

サンプル3
以下は、画像をクリックすると、クリックされた画像を横方向にスライドさせて、別の画像を表示するアニメーションのサンプルです。
あらかじめ、幅と高さを指定した div 要素を用意しておき、overflow: hidden を設定してサイズを超えた部分は非表示にしておきます。
div 要素の内側に p 要素を配置してその中に img 要素を2枚並べて(float:left)おき、p 要素には画像2枚分の幅(600px)を設定します。
画像をクリックすると、animate() で p 要素の margin-left プロパティの値を変更することで、画像を横にスライドさせます。
<div id="jqs-15">
<div class="frame">
<p>
<img id="subway" src="../images/sample02.jpg" alt="Subway">
<img id="beach" src="../images/sample03.jpg" alt="Beach">
</p>
</div>
</div>
#jqs-15 p {
width: 600px;
height:200px;
margin: 0;
}
#jqs-15 img {
float: left;
cursor: pointer;
}
#jqs-15 div.frame {
width: 300px;
height: 200px;
margin: 0 auto 20px;
overflow: hidden;
}
$("#subway").click(function() {
$("#jqs-15 p:not(:animated)").animate({
marginLeft: "-300px"
}, 400);
});
$("#beach").click(function() {
$("#jqs-15 p:not(:animated)").animate({
marginLeft: "0"
}, 400);
});


サンプル4
以下は、要素のサイズを2倍にするサンプルです。
<div id="jqs-16"> <div class="box30"></div> <div class="box20"></div> <div class="box50"></div> <div class="box40"></div> <p><button> x2</button></p> </div>
マッチした要素のそれぞれに独立したアニメーションを行うように、each() を使って全要素を反復処理しています。これは、それぞれの要素について指定するプロパティの値が、それぞれの要素のサイズに依存するためです。
もしアニメーションの対象が1つだけの場合(id セレクタを使用している場合等)や、全ての要素のサイズなどのプロパティの値が同じである場合は、each() を使わなくても大丈夫です。
$("#jqs-16 button").click(function() {
$("#jqs-16 div").each(function(){
$(this).animate({
width: $(this).width() * 2,
height: $(this).height() * 2
}, 1000);
});
});
+(プラス)やー(マイナス)を使っての増減の場合は、問題ありませんが、*(乗算)や / (除算)を使う場合は、対象となる要素に CSS の「box-sizing: border-box」が指定してあると思うとおりにならない場合があるので注意が必要です。
box-sizing: content-box; box-sizing: border-box; /* うまく機能しない場合がある */
サンプル5
以下は、要素がページの表示位置からフェードアウトしながら落ちて行くアニメーションのサンプルです。
要素の top 位置を調整して落ちていくように表示して、opacity を調整して消えていくようにします。そして完全に見えなくなったら、その要素を削除します。
<div class="clearfix outer">
<p>
<button class="drop">Drop</button>
<button class="show">Show</button>
<button class="serial">Serial</button>
</p>
<div class="inner">
<div class="box pink"></div>
<div class="box yellow"></div>
<div class="box blue"></div>
<div class="box green"></div>
</div>
</div>
2行目は、マッチした要素のそれぞれに独立したアニメーションを行うように、each() を使って全要素を反復処理しています。
3行目では、要素のトップの位置(top)を元の位置から相対位置で調整するため、CSS の position プロパティの値を relative に変更しています(通常の static 配置から変更する必要があります)。
★ 要素の位置(top や left 等)を利用してアニメーションをする場合は、CSS または jQuery の css() で対象の要素の position プロパティを通常の static 配置から relative や absolute に変更する必要があります。
5行目は、アニメーションのターゲット(終点)での opacity の設定を 'hide' にして、要素の不透明度を0に向かって減少させ、要素を表示から削除します。
6行目では、top の値を計算して求めています。(後述参照)
$("button.drop").click(function() {
$("div.box").each(function(){
$(this).css('position', 'relative')
.animate({
opacity: 'hide',
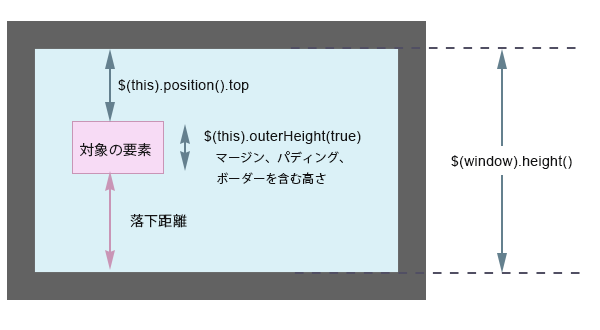
top: $(window).height() - $(this).outerHeight(true) - $(this).position().top
}, 1000);
});
});
このサンプルでは、文書がそれほど長くない(スクロールバーが表示されない)ページを想定しています。そのため、要素をページの下に落とし過ぎないように、落下する距離を計算しています。要素を落としすぎてしまうと、スクロールバーが表示されてしまうため、ユーザーの注意がそちらにひきつけられないようにするためです。
このような計算をする際は、最初のうちは図を描くとわかりやすいと思います。以下の図を参考にしてみてください。
また、要素の高さは、マージン、パディング、ボーダーを含む outerHeight(true) を利用しています。

もし、ページが非常に長く、すでにスクロールバーが表示されているような場合は、上記の方法で落下距離を求めても、期待通りの結果は得られません。
以下は、そのような場合のサンプルです。 HTML はほぼ同じですが、以下のようになっています。
<div id="jqs-17">
<div>
<div class="drop"></div>
<div class="drop"></div>
<div class="drop"></div>
<div class="drop"></div>
</div>
<p>
<button class="drop">Drop</button>
<button class="up">Up</button>
</p>
</div>
アニメーションに関しては、同じですが、6行目の落下距離の計算方法が異なります。
$("#jqs-17 button.drop").click(function() {
$("#jqs-17 div.drop").each(function(){
$(this).css('position', 'relative')
.animate({
opacity: 'hide',
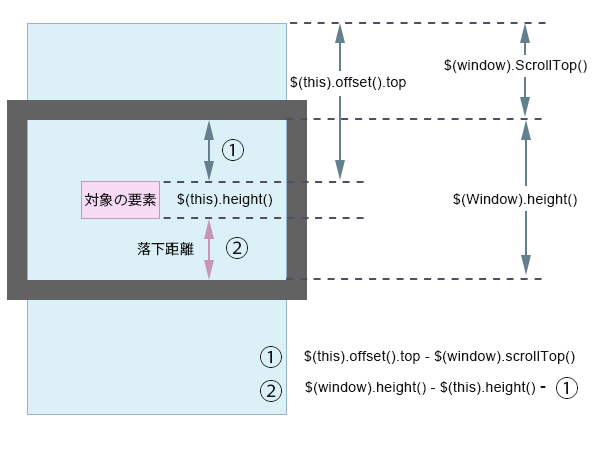
top: $(window).height() - ($(this).offset().top - $(window).scrollTop()) - $(this).outerHeight(true)
}, 1000);
});
});
落下距離の計算方法は以下の図を参考にしてください。

落下させた要素を、元に戻すアニメーションは以下のようになっています。
$("#jqs-17 button.up").click(function() {
$("#jqs-17 div.drop").each(function(){
$(this).css('position', 'relative')
.animate({
opacity: 'show',
top: 0
}, 1000);
});
});
removeAttr('style') スタイルの初期化
アニメーションなどの jQuery の操作で変更されたスタイルを、元に戻すには removeAttr('style') を使うのが簡単です。
次のように、アニメーションで margin-left の値を変更し、そのコールバック関数で、background-colort, border-color を変更します。
$("#jqs-17-1 button").click(function() {
$("#jqs-17-1 .box50").animate({marginLeft: "+=300"}, 1000, function(){
$(this).css({backgroundColor: '#FCBEBF', borderColor: '#C0797A'});
});
});
元の HTML は以下のようなものです。
<div id="jqs-17-1"> <div class="box50"></div> <button class="start">Start</button> <button class="reset">Reset</button> </div>
以下は上記のアニメーション実行後の HTMLです。
jQuery によって、スタイル属性が追加されているのがわかります。このスタイル属性を削除することで、元のスタイルに戻すことができます。
但し、元からインラインで指定されている CSS があるとそれらも削除されてしまいます。
<div id="jqs-17-1"> <div class="box50" style="margin-left: 310px; background-color: rgb(252, 190, 191); border-color: rgb(192, 121, 122);"> <button class="start">Start</button> <button class="reset">Reset</button> </div>
$("#jqs-17-1 button.reset").click(function() {
$("#jqs-17-1 .box50").removeAttr('style');
});
イージング easing
easing とは、エフェクト(アニメーション)の動きに変化を与えるための関数です。
コア jQuery が提供する2つのイージング関数としては"linear"と"swing"がありすが、プラグイン(jQuery Easing Plugin 等)などを入れることで多くの easing を利用することができます。
ここでは、jQuery UI を読み込んで、使用してみます。
以下のように、body タグの直前等で、jQuery の後に、jQuery UI を読み込みます。
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
使い方は、easing のオプションに使用したいイージング関数の名前を指定するだけです。
//$(セレクタ).animate(properties, duration, easing, callback);
$("#target").animate({marginLeft: "+=300"}, 1000, "easeInExpo");
//$(セレクタ).animate(properties, options);
$("#target").animate({
width: 200,
height: 100
},
{
duration: 'slow',
easing: 'swing',
queue: false,
}
);
jQuery UI を読み込むと、以下のイージング関数が利用できます。
- linear
- swing
- easeInQuad
- easeOutQuad
- easeInOutQuad
- easeInCubic
- easeOutCubic
- easeInOutCubic
- easeInQuart
- easeOutQuart
- easeInOutQuart
- easeInQuint
- easeOutQuint
- easeInOutQuint
- easeInSine
- easeOutSine
- easeInOutSine
- easeInExpo
- easeOutExpo
- easeInOutExpo
- easeInCirc
- easeOutCirc
- easeInOutCirc
- easeInElastic
- easeOutElastic
- easeInOutElastic
- easeInBack
- easeOutBack
- easeInOutBack
- easeInBounce
- easeOutBounce
- easeInOutBounce
jQuery UI の Easing のページには色々なサンプルがあるので参考にしてみてください。
CSS3 transform プロパティ
jQuery の animate は、数値で設定できるスタイルシートのプロパティにしかアニメーションを設定できません。回転(rotate)などをさせる場合は、プラグインを使うか、CSS アニメーションを使うのが一般的ですが、表示に影響しない z-index などのプロパティを利用して、その値を変化させ、step オプションを使い回転などのプロパティの指定に使うことも可能です。
以下は、クリックすると rotate() を使って回転させるサンプルです。
<div id="jqs-17-3">
<div class="box50"></div>
</div>
$("#jqs-17-3 .box50").click(function(){
$(this).stop().animate({zIndex:1},{
//効果の継続時間秒:1秒
duration:1000,
//アニメーションの各ステップで呼び出されるコールバック関数
step:function(now){
//now に現在の z-index の値(0から1に変化)が渡されます
//0から1に変化していく now を利用して2回転(720度)させます
$(this).css({transform:'rotate(' + (now * 720) + 'deg)'});
},
//アニメーション完了時に呼び出される関数
complete:function(){
//元に戻します(次回実行するために z-index を0に戻す)
$(this).css('zIndex', 0);
}
})
});
クリックでアニメーション
以下は、マウスオーバー時に rotate() を使って回転させるサンプルです。
<div id="jqs-17-4">
<div class="box50">rotate()</div>
</div>
$("#jqs-17-4 .box50").hover(function() {
$(this).stop().animate({zIndex:1},{
duration:400,
step:function(now){
$(this).css({transform:'rotate(' + (now * 360) + 'deg)'});
},
complete:function(){
$(this).css('zIndex', 0);
}
})
},function() {
//角度を初期値に戻す
$(this).css({transform:'rotate(0deg)'});
});
マウスオーバーでアニメーション
以下は、マウスオーバー時に rotateY() を使って Y 軸方向に回転させる例です。
<div id="jqs-17-5">
<div class="box50">rotateY</div>
</div>
$("#jqs-17-5 .box50").hover(function() {
$(this).stop().animate({zIndex:1},{
duration:1000,
step:function(now){
$(this).css({transform:'rotateY(' + (now * 1080) + 'deg)'});
},
complete:function(){
$(this).css('zIndex', 0);
}
})
},function() {
$(this).css({transform:'rotateY(0deg)'});
});
マウスオーバーでアニメーション
以下は、マウスオーバー時に rotateX() を使って X 軸方向に回転させる例です。
<div id="jqs-17-6">
<div class="box50">rotateX</div>
</div>
$("#jqs-17-6 .box50").hover(function() {
$(this).stop().animate({zIndex:1},{
duration:800,
step:function(now){
$(this).css({transform:'rotateX(' + (now * 720) + 'deg)'});
},
complete:function(){
$(this).css('zIndex', 0);
}
})
},function() {
$(this).css({transform:'rotateX(0deg)'});
});
マウスオーバーでアニメーション
以下は、クリックすると translateX() を使って横方向に移動させる例です。
<div id="jqs-17-7">
<div class="box50"></div>
</div>
$("#jqs-17-7 .box50").click(function(){
$(this).stop().animate({zIndex:1},{
duration:1000,
step:function(now){
$(this).css({transform:'translateX(' + (now * 300) + 'px)'});
},
complete:function(){
$(this).css('zIndex', 0);
$(this).css({transform:'translateX(0px)'});
}
})
});
クリックでアニメーション
以下は、クリックすると translateX(), rotateX() を使って横方向に回転しながら移動させる例です。
<div id="jqs-17-8">
<div class="box50"></div>
</div>
$("#jqs-17-8 .box50").click(function(){
$(this).stop().animate({zIndex:1},{
duration:1000,
step:function(now){
$(this).css({transform:'translateX(' + (now * 300) + 'px) rotateX(' + (now * 1080) + 'deg)'});
},
complete:function(){
$(this).css('zIndex', 0);
$(this).css({transform:'translateX(0px)'});
}
})
});
クリックでアニメーション
transform プロパティに対して、translateX() と rotateX() を半角スペースで区切って続けて記述します。
キューイング
アニメーションのメソッド(show(), hide(), fadeIn(), slideDown(), animate() 等)は、キュー(待ち行列)と言う仕組みを使うため、他のメソッドと実行のタイミングが異なります。
いくつかのサンプルで、アニメーションのメソッドとその他のメソッドでの実行のタイミングを確認してみます。
以下のような HTML と CSS(詳細は省略) があり、アニメーションのメソッドがどのように実行されるかを見てみます。
<div id="jqs-18"> <div class="yellowCircle"></div> <div class="blueCircleCircle"></div> <p></p> </div>
CSS では親要素の div 要素に position :relative を指定して、アニメーションする図形の要素の基準としています。図形の要素は、position: absolute で、top と left で位置を指定しています。
#jqs-18 {
height: 260px;
position: relative;
}
#jqs-18 .yellowCircle {
width: 30px;
height: 30px;
position: absolute;
top: 20px;
left: 20px;
}
#jqs-18 .blueCircle {
width: 50px;
height: 50px;
position: absolute;
top: 105px;
left: 225px;
}
以下は黄色の丸をクリックすると、その図形が animate() で青い丸の周りを1週するアニメーションです。
disp_ts() は jQuery の html() メソッドを使って、実行した時間と指定された文字列を特定の要素に表示する関数です。
disp_ts() と図形を動かすアニメーションメソッド animate() を交互に記述して、どのように実行されるかを確認します。
function disp_ts(elem,s) {//時間と文字列を表示する関数
date = new Date();
$(elem).html( $(elem).html() + "<br>" + date.toLocaleTimeString() + ":" + date.getMilliseconds()+ " : " + s);
}
$("#jqs-18 .yellowCircle").click(function() {
disp_ts("#jqs-18 p",1);
$("#jqs-18 .yellowCircle").animate({left: '+=420'}, 1500);
disp_ts("#jqs-18 p",2);
$("#jqs-18 .yellowCircle").animate({top: '+=190'}, 1500);
disp_ts("#jqs-18 p",3);
$("#jqs-18 .yellowCircle").animate({left: '-=420'}, 1500);
disp_ts("#jqs-18 p",4);
$("#jqs-18 .yellowCircle").animate({top: '-=190'}, 1500);
});
黄色の丸をクリックすると、ほぼ瞬時に disp_ts() が実行され文字列が表示されますが、アニメーションのメソッドは、1つずつ順番(シリアルに)に実行されているのがわかります。
これは、同じ要素(セレクタ)に設定されたアニメーションは、キューに順番に入れられて、その順番で実行されるためです。
以下の場合はどうでしょうか。今度は青い丸をクリックすると、まず disp_ts() で時間と文字列が表示され、その後2つの図形がアニメーションで移動します。
この場合も、前回同様に、ほぼ瞬時に disp_ts() でそれぞれの文字列が表示され、それぞれのアニメーションは順番に実行されます。disp_ts() の実行は、アニメーションの終了を待たずに実行されます。言い換えれば、アニメーションメソッドは他のメソッドをブロックすることはありません。
また、animate() を使って順番にアニメーションさせる場合、以下のようにメソッドチェーンを使って記述することができます。
$("#jqs-18 .blueCircle").click(function() {
disp_ts("#jqs-18 p","yellowCircle");
$("#jqs-18 .yellowCircle").animate({left: '+=420'}, 1500)
.animate({top: '+=190'}, 1500)
.animate({left: '-=420'}, 1500)
.animate({top: '-=190'}, 1500);
disp_ts("#jqs-18 p","blueCircle");
$("#jqs-18 .blueCircle").animate({top: '-=50'}, 857)
.animate({left: '+=50'}, 857)
.animate({top: '+=100'}, 857)
.animate({left: '-=100'}, 857)
.animate({top: '-=100'}, 857)
.animate({left: '+=50'}, 857)
.animate({top: '+=50'}, 857);
});
それでは、以下のような場合はどうでしょうか。
「Enlarge」というボタンをクリックすると、文字列を拡大表示するアニメーションを実行して、文字列が拡大された後に文字の色を変更しようと思います。
<div id="jqs-19"> <p>Animation Test</p> <button class="enlarge">Enlarge</button> <button class="cb"> CallBack</button> </div>
以下のように記述すると、文字が拡大表示されて、その後文字の色が赤く変更されそうですが、実際は css() メソッドが瞬時に実行されるため、文字が赤くなってから、文字が拡大表示されるように見えます。
$("#jqs-19 button.enlarge").click(function() {
$("#jqs-19 p").animate({fontSize:'36px'}, 500).css('color','red');
});
Animation Test
文字が拡大表示されて、その後文字の色が赤くなるようにするには、以下のようにコールバック関数を使うか、後述の queue() メソッドを使う必要があります。
CallBack というボタンをクリックすると、文字が拡大され、その後文字色が変化します。
$("#jqs-19 button.cb").click(function() {
$("#jqs-19 p").animate({
fontSize:'36px'
}, 500, function() {
$(this).css('color', 'red');
});
});
queue: false
animate() メソッドの第2の書式の、queue プロパティを false に指定すると、アニメーションはキューイングされず、同時に実行されます。
以下のサンプルでは、Serial と言うボタンをクリックすると、デフォルトのシリアル(順番に実行)でアニメーションを行い、Parallel というボタンをクリックすると、queue プロパティを false に指定してパラレル(同時に実行)でアニメーションを実行します。
<div id="jqs-20"> <p> <button class="serial">Serial</button> <button class="parallel">Parallel</button> <button class=" twoprop">2 Prop</button> </p> <div class="orange_box"></div> </div>
.orange_box {
width: 50px;
height: 50px;
background-color: #F5AA57;
border: 1px solid #E7AE45;
position: relative;
/* top, left 等を利用してアニメーションする際は
position を relative や absolute に指定します。
jQuery の css() を使って指定することも可能です。 */
}
2行目、8行目、14行目の $("#jqs-20 .orange_box").css({top: 0, left: 0}); は、繰り返し実行する場合に要素の位置をリセットするためのものです。
$("#jqs-20 button.serial").click(function() {
$("#jqs-20 .orange_box").css({top: 0, left: 0}); //位置をリセット
$("#jqs-20 .orange_box").animate({left: '+=420'}, 1500); //横に移動
$("#jqs-20 .orange_box").animate({top: '+=150'}, 1500); //縦に移動
});
$("#jqs-20 button.parallel").click(function() {
$("#jqs-20 .orange_box").css({top: 0, left: 0});
$("#jqs-20 .orange_box").animate(
{left: '+=420'}, //横に移動
{duration:1500, queue: false} //queue を false に指定
);
$("#jqs-20 .orange_box").animate(
{top: '+=150'}, //縦に移動
{duration:1500, queue: false} //queue を false に指定
);
//但し、2つが同時に進行するため、結果として斜めに移動
});
$("#jqs-20 button.twoprop").click(function() {
$("#jqs-20 .orange_box").css({top: 0, left: 0});
$("#jqs-20 .orange_box").animate({left: '+=420', top: '+=150'}, {duration:1500}); //斜めに移動
});
2 Prop というボタンをクリックすると Parallel というボタンをクリックしたのと同じアニメーションになるのがわかります 。このサンプルの場合、queue プロパティを false にしてアニメーションを同時進行させるより、2つのプロパティを指定した方が、どのようなアニメーションになるか(斜めに移動するということが)わかり易いです。
queue() / dequeue()
それぞれの要素(セレクタ)に設定されたアニメーションメソッドは、デフォルトで fx という名前のキューに入れられて、その順番で実行されます。
キューを利用することにより、アニメーションの処理は、(他のアニメーション以外の処理を妨げることなく)順番に処理されるようになっています。
以下のように、複数のアニメーションメソッドを呼び出した場合、それらは順番に実行されます。
$( "#foo" ).slideUp(); $( "#foo" ).fadeIn(); //または以下でも同じ $( "#foo" ).slideUp().fadeIn();
上記の記述が実行される場合、まず即座にスライドアップのアニメーションが実行されます。しかし、フェードインのアニメーションは fx と言うキューに入れられ、スライドアップのアニメーションが完了した後に実行されることになります。
また、必要であれば、キューに独自の名前をつけて管理することもできます。そして、どんな関数でも自分でキューを作れば、それらをシリアルに実行させることができます。
queue()
キューを管理する関数 queue() には3つの形式があり、それぞれ用途が異なります。
第1の形式
queue(name)
マッチした集合の最初の要素について、渡された名前のキューがすでに(関数の配列として)構築されていたら、 そのキューを返します。
- name(String)
- キューの名前を指定します。省略したらデフォルトの効果キュー fx と見なされます。
- 戻り値
- キューに入っている関数の配列を返します。
<div id="jqs-21"> <p><button class="start">Start</button><button class="btn1">Count</button></p> <p class="show_queue">残りのキューの数: <span></span></p> <div class="green_box"></div> </div>
以下は、$("#jqs-21 .green_box") に4つのアニメーションメソッドを設定しています。
Start ボタンをクリックして、アニメーションが開始された後に、Count ボタンを押すと fx キューに残っているメソッドの数が表示されます。
残りのキューの数は、$("#jqs-21 .green_box").queue().length で取得できます。queue() の引数を省略すると、デフォルトの fx キューを指定したことになります。
$("#jqs-21 button.start").click(function() {
$("#jqs-21 .green_box")
.slideUp(1000)
.fadeIn(1000)
.animate({left: '+=400'},1000)
.fadeOut(1000);
});
$("#jqs-21 button.count").click(function() {
$("#jqs-21 p.show_queue span").text($("#jqs-21 .green_box").queue().length);
});
残りのキューの数:
第2の形式
queue(name,function)
マッチした集合の全要素について、渡された関数をその名前のキューの末尾に追加します。もしその名前のキューが要素になければ、それを作成します。
- name(String)
- キューの名前を指定します。省略したらデフォルトの効果キュー fx と見なされます。
- function (Function)
- キューの末尾に追加する関数を指定します。呼び出されたとき、この関数のコンテクスト(this)には、そのキューが構築された DOM 要素がセットされます。
- 戻り値
- ラップ集合(マッチした要素)を返します。
例えば、要素をアニメーションで移動させて、その後その要素の背景色を変更する場合、以下の方法ではうまくいきません。(アニメーションが開始されると同時に背景色も変わってしまいます)
$(".green_box")
.animate({left: '+=300'},1000).css('background-color','#29F1FB');
queue(name,function) を使って、以下のように記述すれば、要素をアニメーションで移動させて、その後その要素の背景色を変更することができます。
この時、キューイングされた関数の実行を開始させるには dequeue() メソッドを使います。
$(".green_box").animate({left: '+=300'},1000).queue(function() {
$(this).css('background-color','#29F1FB').dequeue();
});
明示的にデフォルトの キューの名前(fx)を指定する場合は以下のようにも記述できます。
$(".green_box").animate({left: '+=300'},1000).queue('fx', function() {
$(this).css('background-color','#29F1FB').dequeue();
});
また、上記と同じことが、下記のようにコールバック関数を使ってもできます。
$("#jqs-22 .green_box").animate({left: '+=300'},1000, function(){
$(this).css('background-color','#29F1FB');
});
第3の形式
queue(name,queue)
マッチした要素の既存のキューを渡されたキューで置き換えます。
- name(String)
- キューの名前を指定します。省略したらデフォルトの効果キュー fx と見なされます。
- queue(Array)
- 名前を指定されたキューの既存の関数郡を置き換える、関数の配列です。
- 戻り値
- ラップ集合(マッチした要素)を返します。
dequeue()
キューイングされた関数郡を実行を開始させるには 、dequeue() を使います。以下が書式です。
dequeue(name)
マッチした集合の各要素で、名前を指定されたキューから先頭の関数を取り出し、それぞれの要素について、その関数を実行します。
- name(String)
- 先頭の関数を取り出して実行すべきキューの名前です。省略したらデフォルトで効果キュー fx とみなされます。
- 戻り値
- ラップ集合を返します。
以下は、第2の形式を使って、別の要素を順番にアニメーションさせるサンプルです。
<div> <div class="box20"></div> <div class="box30"></div> <div class="box40"></div> <div class="box50"></div> <button>Start</button> </div>
キューに3つの関数を入れているので、それらを実行するには、dequeue() を3回記述しています。
$("button").click(function() {
$(".box20").animate({marginLeft: "+=200"}, 1000).queue(function() {
$(".box30").animate({marginLeft: "+=100"}, 1000).queue(function() {
$(".box40").animate({marginLeft: "+=380"}, 1000).queue(function() {
$(".box50").animate({marginLeft: "+=280"}, 1000).dequeue().dequeue().dequeue();
});
});
});
});
以下のように、コールバック関数を使っても同じことができます。
$("button").click(function() {
$(".box20").animate({marginLeft: "+=200"}, 1000, function() {
$(".box30").animate({marginLeft: "+=100"}, 1000, function() {
$(".box40").animate({marginLeft: "+=380"}, 1000, function() {
$(".box50").animate({marginLeft: "+=280"}, 1000);
})
})
})
});
以下は、黄色の丸をクリックすると位置を変更して移動させるサンプルです。
この時、1方向に移動する都度に背景色を変更したい場合、以下のようにすると一瞬にして最後に指定した背景色に変わってしまいます。
<div id="jqs-24"> <div class="yellowCircle"></div> </div>
$("#jqs-24 .yellowCircle").click(function() {
$(this).animate({left: '+=420'}, 1500);
$("#jqs-24").css('background-color', '#F9E6E7');
$(this).animate({top: '+=190'}, 1500);
$("#jqs-24").css('background-color', '#DBF6F8');
$(this).animate({left: '-=420'}, 1500);
$("#jqs-24").css('background-color', '#D7F7D6');
$(this).animate({top: '-=190'}, 1500);
$("#jqs-24").css('background-color', '#FBE9C7');
});
queue() と dequeue() を使って以下のように記述すると、移動ごとに背景色を変更することができます。
$("#jqs-24 .yellowCircle").click(function() {
$(this).animate({left: '+=420'}, 1500).queue(function() {
$("#jqs-24").css('background-color', '#F9E6E7');
$(this).dequeue();
})
.animate({top: '+=190'}, 1500).queue(function() {
$("#jqs-24").css('background-color', '#DBF6F8');
$(this).dequeue();
})
.animate({left: '-=420'}, 1500).queue(function() {
$("#jqs-24").css('background-color', '#D7F7D6');
$(this).dequeue();
})
.animate({top: '-=190'}, 1500).queue(function() {
$("#jqs-24").css('background-color', '#FBE9C7');
$(this).dequeue();
setTimeout(function(){$("#jqs-24").removeAttr('style');}, 2000);
});
});
17行目の setTimeout() は一定時間後に実行する処理で、ここでは背景色を2秒後に元に戻しています。
delay()
キューイングされた関数の実行間隔を遅延させるには delay()メソッドを使います。以下が書式です。
delay(duration, name)
delay() は名前で指定されたキューで、まだ実行されていない関数に、遅延を追加します。
- duration(Number|String)
- 遅延時間をミリ秒単位の数か、"fast"または"slow"の文字列で設定します。 ("fast":200、"slow":600 )
- name(String)
- 関数に遅延を加えるべきキューの名前。省略したらデフォルトで効果キュー fx とみなされます。
以下は、ボタンをクリックするとアニメーションを開始します。各アニメーションの間に遅延を追加しています。
<div id="jqs-25"> <button class="btn1">Start</button> <div class="green_box"></div> </div>
$("#jqs-25 button").click(function() {
$("#jqs-25 .green_box").animate({left: '+=200px'}, 500).delay(1000)
.fadeTo(1000, 0.3).delay(1000)
.animate({left: '+=200px'}, 500).delay(1000)
.fadeTo(1000, 1).delay(1000)
.animate({left: '0px'}, 500);
});
以下のように、異なる要素に delay() を適用し、遅延の値を調節することで順番にアニメーションを実行することもできます。
<div id="jqs-26"> <button class="btn1">Start</button> <div class="box30"></div> <div class="box20"></div> <div class="box50"></div> <div class="box40"></div> </div>
$("#jqs-26 button").click(function() {
$("#jqs-26 .box30").slideUp(1000);
$("#jqs-26 .box20").delay(1000).slideUp(1000);
$("#jqs-26 .box50").delay(2000).slideUp(1000);
$("#jqs-26 .box40").delay(3000).slideUp(1000);
$("#jqs-26 div").delay(4000).slideDown(500);
});
このサンプルの場合、each() を使って以下のように記述することもできます。
$("#jqs-26 button").click(function() {
$("#jqs-26 div").each(function(i) {
$(this).delay(1000 * i).slideUp(1000);
});
$("#jqs-26 div").delay(4000).slideDown(500);
});
アニメーションの停止 stop()
いったん開始したアニメーションを停止するには stop() メソッドを使います。
stop(clearQueue,gotoEnd)
マッチした集合に含まれる要素について、進行中のアニメーションがあれば停止させます。他のアニメーションがアニメーションキューに入ってる場合、次のアニメーションが直ちに実行されることになります。
パラメータ
- clearQueue(Boolean)
- これが指定され、trueにセットされていたら、現在のアニメーションを停止させるだけでなく、 アニメーションキューで実行待ちになっているほかのアニメーションも停止させます。
- gotoEnd(Boolean)
- これが指定され、trueにセットされていたら、現在のアニメーションを(ただ停止するだけでなく) 論理的な終点まで進ませます。
- 戻り値
- ラップ集合
アニメーションによって要素が変化していた場合、アニメーションを止めてもその時点での効果は失われません。
もし要素を元の状態に戻したいなら、css() メソッドを使って CSS 値を最初の値に戻すなど、その他の手段を使って回復する必要があります。
以下は、stop() メソッドを使ったサンプルです。
矢印ボタンで左右にブロックが移動します。移動中に Stop ボタンをクリックするyと、アニメーションが中止されて停止します。
矢印ボタンを複数回連続してクリックすると、それらはアニメーションキューに溜まって連続して実行されます。 Stop ボタンによりキャンセルされるのは現在動作中の動きだけで、すぐに次のアニメーションキューが始まります。
clearQueue ボタンをクリックすると、アニメーションキューで実行待ちになっているほかのアニメーションも停止します。
gotoEnd ボタンをクリックすると、現在のアニメーションを(ただ停止するだけでなく) 論理的な終点まで進ませます。
<div id="jqs-stop"> <div class="box50"></div> <button class="left">Left</button> <button class="right">Right</button> <button class="stop">Stop</button> <button class="clearQueue">clearQueue</button> <button class="gotoEnd">gotoEnd</button> <button class="gotoEnd2">gotoEnd2</button> <button class="reset">Reset</button> </div>
//左方向へ移動
$("#jqs-stop .left").click(function(){
$(".box50").css("position", "relative").animate({left: '-=150px'}, 2000);
});
//右方向へ移動
$("#jqs-stop .right").click(function(){
$("#jqs-stop .box50").css("position", "relative").animate({left: '+=150px'}, 2000);
});
//停止 stop()
$("#jqs-stop .stop").click(function(){
$(".box50").stop();
});
//停止 stop(true)
$("#jqs-stop .clearQueue").click(function(){
$(".box50").stop(true);
});
//停止 stop(true, true)
$("#jqs-stop .gotoEnd").click(function(){
$(".box50").stop(true, true);
});
//停止 stop(false, true)
$("#jqs-stop .gotoEnd2").click(function(){
$(".box50").stop(false, true);
});
//リセット
$("#jqs-stop .reset").click(function(){
$(".box50").css("left", "");
});
stop() で何度もアニメーションするのを防ぐ
hover や、クリックで動くアニメーションを作っていると、何度も何度もアニメーションしてしまうような現象が起きてしまうことがあります。
:not(:animated) を利用する方法もありますが、アニメーションによっては、以下のように stop() を利用することにより、無駄な動きをなくすことができます。stop() を使うことで、現在動作中のアニメーションを停止させることができます。
<div id="jqs-stop2"> <div class="bc"></div> <div class="gc"></div> <div class="yc"></div> </div>
$("#jqs-stop2 .bc").hover(function() {
$(this).animate({"top":"40%"}, 300);
},function() {
$(this).animate({"top":"0"}, 300);
});
$("#jqs-stop2 .gc").hover(function() {
$(this).stop().animate({"top":"40%"}, 300);
},function() {
$(this).stop().animate({"top":"0"}, 300);
});
$("#jqs-stop2 .yc").hover(function() {
$(this).not(":animated").animate({"top":"40%"}, 300);
},function() {
$(this).animate({"top":"0"}, 300); //こちらにはnot(":animated")をつけない
});
jQuery UI のエフェクト
jQuery UI は、jQuery を使える Webアプリケーションページに拡張されたユーザーインターフェイス(UI)能力を提供する jQuery コアライブラリの 公式なエクステンション(拡張)です。jQuery UI の要素は、次の3つのカテゴリに分類できます。
- Effects(エフェクト):
コアライブラリが提供する視覚効果をその範囲を超えて拡張したもの - Interactions(インタラクション):
ドラッグ&ドロップのようなマウス操作と、それによるソーティング機能など - Widgets(ウィジェット):
プログレスバー、スライダー、ダイアログボックス、タブなどのコントロールの集合
これらの機能を利用するには、jQuery UI をダウンロードして読み込むか、CDN 経由で読み込みます。
CDN 経由で読み込むには、以下のように body タグの直前等で jQuery の後に、jQuery UI を読み込みます。
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
ここでは、アニメーションの拡張として jQuery UI のエフェクトを扱います。
effect()
jQuery UI が提供するエフェクトは、どれも effect() メソッドを介して単独で使用できます。
また、show(),hide(),toggle() でこれらのメソッドを効果として受け付けるように拡張されています。
以下は、effect() メソッドの書式です。
effect(type, options, speed, callback)
- type(String)
- 実行するエフェクト。各種エフェクトは表に記載。
- options(Object)
- 指定されたエフェクトのオプションをコア animate() メソッド の定義に従って提供します。さらに、個々のエフェクトに固有のオプションも設定できます(複数のエフェクトに共通するオプションもあります)。 詳細は表を参照。
- speed(String|Number)
- オプションとして、エフェクトの持続時間を slow, normal, fast, あるいはミリ秒単位の整数で指定します。省略された場合のデフォルトは normal になります。
- callback(Function)
- オプションとして、個々の要素でエフェクトが完了した後に呼び出されるコールバック関数を指定できます。 この関数に引数は渡されません。関数コンテクストには、アニメーションが行われた要素が設定されます。
- 戻り値
- ラップ集合
すべてのエフェクトは(explodeを例外として)、効果のイージング関数として使用すべき easing オプションを受け付けます。
| エフェクト名・説明 | エフェクト固有のオプション |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
effect() サンプル
以下のサンプルは、セレクトボタンで effect() のタイプを選択して、Apply ボタンをクリックするとアニメーションを実行します。また、その下の「サンプルコード」に、使用したコードを表示します。
アニメーション完了後、2秒するとリセットされます。
カラーアニメーション
jQuery UI は、コアの animate() メソッドの能力を拡張して、色の値を指定する CSS プロパティのアニメーションを可能にしています。この拡張によってサポートされるのは、次の CSS プロパティです。
- backgroundColor
- borderColor
- borderBottomColor
- borderLeftColor
- borderRightColor
- borderTopColor
- color
- outlineColor
色指定は CSS の色名(たとえば orangeなど)、#ffffcc や #ffc のような16進数、rgb(200,200,64) のような 10進数のいずれかで指定できます。
また、クラス遷移のアニメーションでも色のアニメーションが可能です。
<div id="jqs-28"> <div class="box50"><p>Color</p></div> <button class="start">Start</button> <button class="reset">Reset</button> </div>
$("#jqs-28 button.start").click(function() {
$("#jqs-28 .box50").animate({
backgroundColor: '#2B48B8',
borderColor:'red'
}, 1000);
$("#jqs-28 .box50 p").animate({
color: '#FFF'
}, 1000);
});
$("#jqs-28 button.reset").click(function() {
$("#jqs-28 .box50, #jqs-28 .box50 p").removeAttr('style');
});
Color
アニメーションメソッドの拡張
コア jQuery の基本的なアニメーションメソッドの show(), hide(), toggle() は、持続時間の値が与えられると、 要素の幅や高さや不透明度を調節する定義済みの効果を付けて、ターゲット要素を見せたり隠したりすることができるようになっています。
jQuery UI ではこれらのメソッドをエフェクトの表で示した効果のどれでも受け付けるように拡張していています。書式は次の通りです。
$(target).show(effect, options, speed, callback); $(target).hide(effect, options, speed, callback); $(target).toggle(effect, options, speed, callback);
指定された効果を使って、ラップされた要素を見せるか、隠すか、可視性を逆転(トグル)します。
パラメータ
- effect(String)
- 要素の可視性を調整するとき使用する効果を指定します。エフェクトの表に示した効果のどれでも使用できます。
- options(Object)
- 指定した効果のオプション(エフェクトの表を参照)を指定します。
- speed(String|Number)
- オプションとして、効果の継続時間を slow, normal, fast またはミリ秒単位で指定します。省略したときの デフォルトは normal になります。
- callback(Function)
- オプションのコールバック関数。効果が完了したあとで、個々の要素について呼び出されます。 この関数には引数は渡されず、関数コンテクストには、アニメーションされた要素が設定されるます。
- 戻り値
- ラップ集合
以下はサンプルです。
Effect、Speed のラジオボタンを選択し、プルダウンからオプションを選択して、Apply ボタンをクリックしてください。
Sample code に使用したコードが表示されます。
Sample code:
クラス遷移のアニメーション
jQuery UI は、クラスの遷移によるアニメーションを提供していて、 addClass(), removeClass(), toggelClass()の3つのクラス遷移メソッドを拡張することで、 CSS プロパティの変化によるアニメーションを実現しています。
以下は、拡張されたクラスメソッドの書式です。
$(target).addClass(class, speed, easing, callback); $(target).removeClass(class, speed, easing, callback); $(target).toggleClass(class, force, speed, easing, callback);
ラップされた要素に対して、指定されたクラス名の追加・削除・トグル切替を行います。もし speed パラメータが省略されたら、これらの メソッドは拡張なしのコアメソッドとまったく同じ動作をする。
パラメータ
- class(String)
- 追加・削除・トグルする CSSクラス名(または空白で区切られたクラス名のリスト)を指定します。
- speed(String|Number)
- オプションとして効果の持続速度を slow, normal, fast あるいはミリ行単位の時間で指定します。 もし省略されたら、アニメーション効果は発生しません。
- easing(String)
- animate()メソッドに渡すイージング関数の名前。 詳細は easing の項を参照。
- callback(Function)
- オプションのコールバック関数。効果が完了したあとで、個々の要素について呼び出されます。 この関数には引数は渡されず、関数コンテクストには、アニメーションされた要素が設定されるます。
- force(Boolean)
- toggelClass() メソッドに対して、もし指定されたら、true の場合はクラスを追加し、false の場合は クラスを削除します。
- 戻り値
- ラップ集合
以下はサンプルです。
<div id="jqs-30"> <div class="target"></div> <p>Sample code: <span></span></p> </div>
このサンプルで使用している CSS です。
注意: クラスを作成する際に、クラス名は元のクラスも追加・削除するクラスもクラス名のみを記述してください。例えば、div#foo .target のような記述をすると、うまく機能しません。
.target {
width: 50px;
height: 50px;
margin: 10px;
padding: 10px;
border: 1px solid #88C7AC;
background-color: #CCF8E0;
}
.bgc_blue {
border: 1px solid #7687BB;
background-color: #AFD2FB;
}
.round_corner {
border-radius: 10px;
}
.circle {
border-radius: 26px;
}
.box_large {
width: 80px;
height: 80px;
}
.ml_200 {
margin-left: 200px;
}
Method、Speed のラジオボタンを選択し、プルダウンからクラスを選択して、Apply ボタンをクリックしてください。
Sample code に使用したコードが表示されます。
Sample code:
switchClass()
コアのクラス遷移メソッドを拡張の他に、jQuery UIは switchClass() という便利なクラス操作メソッドを追加しています。
$(target)switchClass(removed, added, speed, easing, callback);
遷移効果つきで、removedで指定されたクラス(複数可)を削除し、addedで指定されたクラス(複数可)を追加します。
パラメータ
- removed(String)
- 削除する CSSクラス名(または空白で区切られたクラス名のリスト)を指定します。
- added(String)
- 追加する CSSクラス名(または空白で区切られたクラス名のリスト)を指定します。
- speed(String|Number)
- オプションとして効果の持続速度を slow, normal, fast あるいはミリ行単位の時間で指定します。 もし省略 されたら animate() メソッドがデフォルトを判断します。
- easing(String)
- animate()メソッドに渡すイージング関数の名前。 詳細は easing の項を参照。
- callback(Function)
- オプションのコールバック関数。効果が完了したあとで、個々の要素について呼び出されます。 この関数には引数は渡されず、関数コンテクストには、アニメーションされた要素が設定されるます。
- 戻り値
- ラップ集合
以下はサンプルです。
<div id="jqs-31""> <div class="target"></div> <button class="apply">Apply</button> <button class="reset">Reset</button> </div>
.target {
width: 50px;
height: 50px;
margin: 10px;
padding: 10px;
border: 1px solid #88C7AC;
background-color: #CCF8E0;
}
.circle2 {
border-radius: 41px;
}
.box_large {
width: 80px;
height: 80px;
}
.ml_200 {
margin-left: 200px;
}
$("#jqs-31 button.apply").click(function() {
$("#jqs-31 .target").switchClass('target', 'circle2 box_large ml_200', 1200, 'easeInOutBounce');
});
$("#jqs-31 button.reset").click(function() {
$("#jqs-31 .circle2.box_large.ml_200").switchClass('circle2 box_large ml_200', 'target', 1200, 'easeInOutExpo');
});
ポジショニング
他の要素との相対関係で位置を指定したい場合、他の要素の位置を取得し、計算をすれば指定することができますが、jQuery UI ではもっと簡単に指定できるメソッドが用意されています。
以下は position() メソッド(要素の最近縁の オフセットペアレントからの相対位置を取得するメソッド)を拡張したメソッドです。
$('#movingElement').position(options);
options で提供された情報を使って、ラップされている要素の絶対位置を決めて配置します。
パラメータ
- options(Object)
- ラップ集合に含まれる要素の位置を、次の表に示す方法で指定するための情報を指定します。
- 戻り値
- ラップ集合
| オプション | 説明 |
|---|---|
| my | (String) ラップされた要素(位置決めする要素)のうち、どこを対象にそろえるかを指定します。
"left top"または、"center center"のように組み合わせを指定して使います。 また、どちらも"right+10 top-5%"のような相対的な位置指定が可能で、pxと%が使用できます。
2つの値を空白で区切って指定する場合、
|
| at | (String) ターゲット要素のどこに、位置決めする要素を揃えるかを指定します。 my オプションと同じ値を受け取るので、my オプションを参照してください。 |
| of | (Selector|Event) ラップされた要素を揃えるターゲット(対象)要素を識別するセレクタを指定します。あるいは、ターゲット位置として使用するマウス座標を含む Event インスタンス。 |
| offset | (String)1.9非推奨 /1.10削除 (1.9で my と at に統合されました) |
以下はサンプルです。
プルダウンよりオプションを選択して、Apply ボタンをクリックしてください。
Sample code:
画像のプリロード(先読み)
ロールオーバーなどにより画像を表示する場合、切り替える画像のロード(読み込み)に時間がかかり、画像がちらつくことがあるので、それらの画像ファイルを事前に読み込む(プリロードする)ようにします。
jQuery で読み込んでおく(プリロードする)画像ファイルを以下のように記述するだけで画像がメモリ上にキャッシュされます。
$("<img>").attr("src", "画像のパス" );
//または
$('<img src="画像のパス">');
jQuery では $(“~”)内に HTML を記述すると、HTML を「内部的」に生成します。
上記を実行しても、メモリ上で画像データが展開されるだけで、img タグ(要素)は画面上や DOM 上には出力されません。
複数の画像がある場合は、以下のように画像を列挙しておいてもいいですし、関数にしておく方法もあります。
$('<img src="images/image1.jpg">');
$('<img src="images/image2.jpg">');
$('<img src="images/image3.jpg">');
$('<img src="images/image4.jpg">');
$('<img src="images/image5.jpg">');
以下は関数にしておく場合の例です。
function mypreload() {
for(var i = 0; i< arguments.length; i++){
$("<img>").attr("src", arguments[i]);
}
}
//関数の呼び出し。引数には先読みしておく画像のパスを指定
mypreload('images/image1.jpg', 'images/image2.jpg','images/image3.jpg','images/image4.jpg',);
以下はサンプルです。
予め表示しておく画像とマウスオーバー時に表示する画像は同じ名前にしておき、それぞれ「images」「images/preload」フォルダに保存しておきます。
<p><img src="images/01.jpg" alt=""></p>
まず、予め表示されている画像のパスを変数「img_src」に保存します。
マウスオーバー時に表示する画像のパスは、「images」を「images/preload」に変更すれば良いので、replace() を使って変換して、変数に「mo_img_src」に保存します。
hover() を使って、それぞれの状態で src 属性を設定します。
var img_src, mo_img_src;
$('img').hover(function() {
img_src = $(this).attr('src');
mo_img_src = img_src.replace(/images/, "images/preload");
$(this).attr('src', mo_img_src);
}, function(){
$(this).attr('src', img_src);
});
//プリロード
function mypreload() {
for(var i = 0; i< arguments.length; i++){
$("<img>").attr("src", arguments[i]);
}
}
mypreload('images/preload/01.jpg');
//この例の場合、画像は1枚なので以下のように記述した方が簡単ですが。
//$('<img src="images/preload/01.jpg');
プリロードをロールオーバーの記述に含める
以下のようにして、each() を使って、プリロードをロールオーバーの記述に含めることも可能です。
var img_src, mo_img_src;
$('img').hover(function() {
img_src = $(this).attr('src');
mo_img_src = img_src.replace(/images/, "images/preload");
$(this).attr('src', mo_img_src);
}, function(){
$(this).attr('src', img_src);
}).each(function(){
$("<img>").attr("src",$(this).attr("src").replace(/images/, "images/preload"));
});

タイマー
「一定の時間ごと」または「一定の時間が経過した後」に何らかの処理を行う場合には、JavaScript(window オブジェクト)の setInterval/setTimeout メソッドが利用できます。
setInterval()
setInterval() は一定の遅延間隔を置いて関数を繰り返し呼び出します。
以下が書式です。( window.は省略可能)
intervalID = window.setInterval(func, delay);
パラメータ
- func
- 繰り返し呼び出したい(実行したい)関数
- delay
- setInterval() が 関数 func を呼び出す前に待つべきミリ秒数(1/1000 秒)。インターバル
戻り値
- intervalID
- 関数 func の定期的な実行を中止するために、clearInterval()メソッドに渡すことができる値(固有のインターバル ID)
実行したい関数を別途定義しておく場合は、以下のような書式になります。
function my_function() {
処理
}
var intervalID;
intervalID = setInterval(my_function, delay);
無名関数を使って(関数を別途定義せず)以下のように記述することもできます。
var intervalID;
intervalID = setInterval(function() {
処理
}, delay);
clearInterval()メソッド
以下が書式です。( window.は省略可能)
window.clearInterval(intervalID);
clearInterval() メソッドは、setInterval() メソッドによって開始されたコードの繰り返し実行を中止します。intervalID 引数は、setInterval() メソッドを呼び出したときに返された値(戻り値)でなければなりません。
以下は、ボタンをクリックすると、100ミリ秒ごとにカウントを0から20まで表示するサンプルです。
<div id="setInterval"> <p>カウント表示</p> <button>表示</button> </div>
1行目の var timer1; は setInterval() の戻り値(固有のインターバル ID)の変数をイベントリスナーの外側で宣言しています。クリックは何回もされる可能性がありますが、変数の宣言は1度でいいのでイベントリスナーの外側で宣言しています。
2行目の var display_count = 0; はカウント用の変数を初期化しています。こちらも変数の宣言は1度でいいのでイベントリスナーの外側で宣言しています。
4行目から11行目が setInterval() の記述です。
繰り返し処理をするたびに、5行目でカウントを1ずつ増加させています。
6行目で、カウントを p 要素に表示しています。
7行目で、カウントが20に達したらという条件を設定しています。
8行目で、clearInterval()メソッドに固有のインターバル ID(timer1)を渡して繰り返し処理を終了しています。
9行目は、再度クリックされた場合を考慮して、カウントを0に戻しています。
11行目では、delay(インターバル)を100ミリ秒に設定しています。
var timer1;
var display_count = 0;
$("#setInterval button").click(function() {
timer1 = setInterval(function() {
display_count ++;
$("#setInterval p").text(display_count);
if(display_count === 20) {
clearInterval(timer1);
display_count = 0;
}
}, 100);
});
カウント表示
以下は、ボタンをクリックすると、現在の時刻を1秒ごとに5回表示してその後「終了」と表示するサンプルです。
<div id="setInterval2"> <p class="time">時刻を表示</p> <button>表示</button> </div>
var timer2;
var date;
var timer_count = 0;
$("#setInterval2 button").click(function() {
timer2 = setInterval(function() {
date = new Date();
timer_count ++;
$("#setInterval2 .time").text(date.toLocaleTimeString());
if(timer_count === 6) {
$("#setInterval2 .time").text("終了");
clearInterval(timer2);
timer_count = 0;
}
}, 1000);
});
時刻を表示
以下は、start ボタンをクリックすると、1秒間隔で div 要素の背景色を変化させるサンプルです。stop ボタンをクリックすると、繰り返しを中止します。
<div id="setInterval3"> <div class="blue"></div> <button class="start">Start</button> <button class="stop">Stop</button> </div>
このサンプルでは、繰り返し呼び出す関数を changeColor() として定義しておきます。
colors は背景色の配列です。
colors_count は背景色の配列(colors)の要素数です。
color_index は背景色の配列(colors)でどの要素を指定するかのインデックスです。
関数 changeColor() はインデックスを変化することにより div 要素の背景色を変更します。
6行目でインデックスを増加させています。但し、配列の要素数より大きくなると機能しないので、要素の総数で割ってその余りをインデックスに設定しています。
11行目で setInterval() に繰り返し呼び出す関数 changeColor() を指定しています。この時関数名のみを記述し、括弧は付けないことに注意してください。
var colors = ["#F8E0E1", "#F9F6CC", "#D7F9D1", "#CAF7F4", "#EDD6F8"];
var colors_count = colors.length;
var color_index = 0;
function changeColor() {
$("#setInterval3 div.blue").css('background-color', colors[color_index]);
color_index = (++ color_index) % colors_count;
}
var intervalID;
$("#setInterval3 button.start").click(function() {
intervalID = setInterval(changeColor, 1000);
});
$("#setInterval3 button.stop").click(function() {
clearInterval(intervalID);
});
6行目の。color_index = (++ color_index) % colors_count; は以下のように記述することもできます。
color_index ++;
if(color_index == colors_count) { color_index = 0;}
setTimeout()
setTimeout() 指定された遅延の後に、指定した関数を(1回)実行します。
以下が書式です。( window.は省略可能)
timeoutID = window.setTimeout(func, delay);
パラメータ
- func
- delay ミリ秒後に1回実行したい関数
- delay
- 関数呼び出しを遅延させるミリ秒(1/1000 秒)。実際の呼び出しはこれより長くなる場合があります。
戻り値
- timeoutID
- clearTimeout で使われる、数値(固有のインターバル ID)
実行したい関数を別途定義しておく場合は、以下のような書式になります。
function my_function() {
処理
}
var timeoutID;
timeoutID = setTimeout(my_function, delay);
無名関数を使って(関数を別途定義せず)以下のように記述することもできます。
var timeoutID;
timeoutID = setTimeout(function() {
処理
}, delay);
clearTimeout を使う必要がない場合は、以下のように記述することもできます。
function my_function() {
処理
}
setTimeout(my_function, delay);
//または
setTimeout(function() {
処理
}, delay);
clearTimeout()メソッド
以下が書式です。( window.は省略可能)
window.clearTimeout(timeoutID);
clearTimeout() メソッドは、setTimeout() メソッドによって延期されているコードの実行を取り消します。timeoutID 引数は setTimeout() からの戻り値です。これは、取り消す対象のタイムアウトを特定するために使用します。
以下は、ボタンをクリックすると、1秒後に div 要素の背景色を変化させるサンプルです。
<div id="setTimeout"> <div class="blue"></div> <button>Do it</button> </div>
関数 changeColor2() は、setInterval の3番目のサンプルとほぼ同じものです。名前と対象となる要素の id が異なっているだけです。
また、このサンプルの場合、clearTimeout を使う必要がないので、戻り値を変数に格納していません。
var colors = ["#F8E0E1", "#F9F6CC", "#D7F9D1", "#CAF7F4", "#EDD6F8"];
var colors_count = colors.length;
var color_index = 0;
function changeColor2() {
$("#setTimeout div.blue").css('background-color', colors[color_index]);
color_index = (++ color_index) % colors_count;
}
$("#setTimeout button").click(function() {
setTimeout(changeColor2, 1000);
});
setTimeout() を使って繰り返し処理を行う
setTimeout() を使って setInterval() と同様のことができます。
setTimeout() を使う場合、関数が完了してから次の処理を登録するため、関数が重い処理の場合でも、きちんと間隔をおいて実行してくれるという利点があります。
setInterval() の場合は、1回目の関数の(完了ではなく)開始時点から一定時間後に2回目以降の関数が実行されるため、関数の処理が複雑な場合等、思うようにいかないことがあります。
但し、setInterval() は指定した間隔(delay)ごとにループしてくれるのに対して、setTimeout()は何度も繰り返し使用されると遅延が発生する場合があります。
どちらを使用するかは、処理内容等によります。
setIntervalを使う場合
function myFunc(){
実行する処理
}
setInterval(myFunc,1000);
setTimeout を使う場合は、繰り返し処理させたい関数の中で、setTimeoutを使って同じ関数を呼び出せば繰り返しになります。
function myFunc(){
実行する処理
setTimeout(myFunc,1000);
}
以下は、setTimeoutを使って繰り返し処理をするサンプルです。関数 changeColor3() は、前述の setTimeout() で使った関数とほぼ同じ内容です。
<div id="setTimeout2"> <div class="blue"></div> <button class="start">Start</button> <button class="stop">Stop</button> </div>
8行目で、setTimeout() を使って自身を呼び出して、繰り返し処理にしています。
var colors = ["#F8E0E1", "#F9F6CC", "#D7F9D1", "#CAF7F4", "#EDD6F8"];
var colors_count = colors.length;
var color_index = 0;
var timeoutID;
function changeColor3() {
$("#setTimeout2 div.blue").css('background-color', colors[color_index]);
color_index = (++ color_index) % colors_count;
timeoutID = setTimeout(changeColor3,1000);
}
$("#setTimeout2 button.start").click(function() {
changeColor3();
});
$("#setTimeout2 button.stop").click(function() {
clearTimeout(timeoutID);
});
