WordPress テーマにウィジェット機能を追加
WordPress テーマにウィジェット機能を追加
WordPress の作成したテーマでウィジェット機能を追加して利用する方法について。register_sidebar や dynamic_sidebar の使い方など。
更新日:2022年03月13日
作成日:2019年04月03日
ウィジェット
WordPress には予め色々なウィジェットが用意されていて、それらを管理画面で編集して表示できるようなっています。WordPress の既存のウィジェット以外にも、プラグインを追加したりウィジェットを自作して追加することもできます。
但し、デフォルトではこの機能は有効になっていないので、作成したテーマでウィジェットを利用するには register_sidebar() を使って機能を有効化します。
register_sidebar() は「サイドバー」を定義する関数です。
「サイドバー」は元々はテーマの左右のサイドバーで使うことを想定して作られたテーマ機能のためこのような名前になっていると思われますが、「サイドバー」は「ウィジェットを表示するエリア(領域)」のことで、名前とは関係なくフッターでもどこでもテーマで利用することができます。
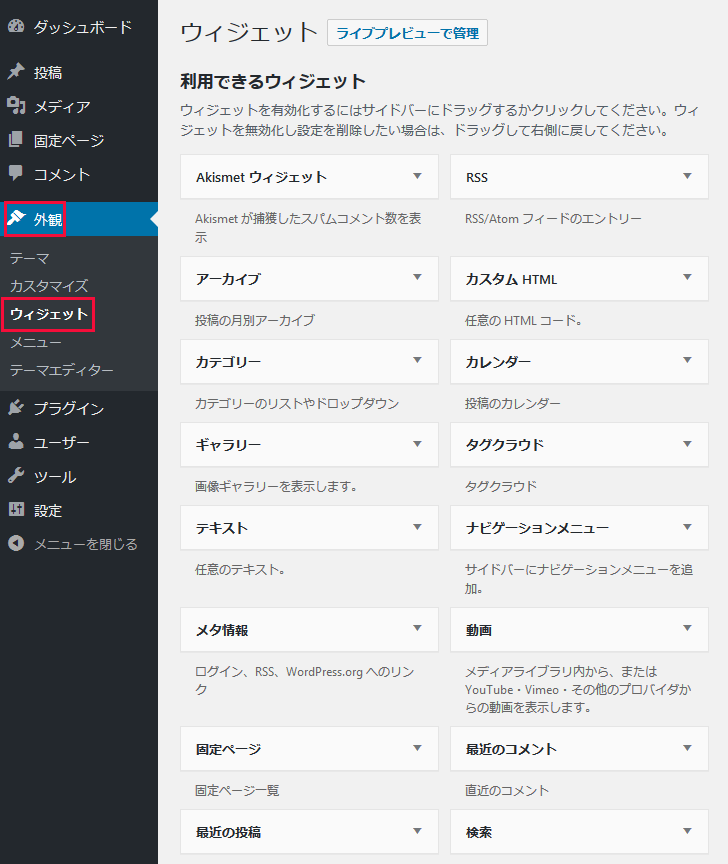
テーマでウィジェットを有効化していないと以下のように管理画面の「外観」をクリックしてもその下に「ウィジェット」の項目がまだありません。
register_sidebar() を使って機能を有効化すると管理画面の「外観」に「ウィジェット」の項目が追加されます(「メニュー」の項目も追加されます)。
日本語版 Codex:「ウィジェット」「テーマのウィジェット対応」
概要
作成するテーマでウィジェットを利用するためのおおまかな流れは以下のようになります。
実際の運用では 2.と 3.は入れ替わるかも知れませんし、ウィジェットはいつでも変更可能です。
- ウィジェットの機能を有効化(ウィジェット機能の有効化)
functions.php で register_sidebar() を使ってサイドバー(ウィジェットを表示するエリア)を定義して登録
//functions.php function my_theme_widgets_init() { register_sidebar( array( 'name' => 'Main Sidebar', 'id' => 'main-sidebar', ) ); } add_action( 'widgets_init', 'my_theme_widgets_init' ); - 管理画面でウィジェットを追加(ウィジェットの編集)
「外観」→「ウィジェット」で、1. で定義したサイドバーに使用するウィジェットを追加
- ウィジェットを表示させる位置を指定(ウィジェットを表示)
テンプレートファイルで 1. で定義したサイドバーを表示する場所に dynamic_sidebar() を記述してウィジェットを出力
<!-- テンプレートファイル --> <?php if ( is_active_sidebar('main-sidebar') ) : ?> <ul class="menu"> <?php dynamic_sidebar('main-sidebar'); ?> </ul> <?php endif; ?>
ウィジェット機能の有効化
ウィジェットの機能を有効化及びサイドバーを定義するために、register_sidebar() を使ってサイドバー(ウィジェットを表示するエリア)を定義して登録します。
register_sidebar() のパラメータはオプションですが、パラメータの id や name を指定することでそのサイドバーを出力の際に識別(特定)することができ、その他のオプションで出力するサイドバーのマークアップ(HTML)をカスタマイズすることができます。
また、register_sidebar() は内部で add_theme_support( 'widgets' ) を実行していてウィジェット機能を有効化します。
ウィジェットの編集
register_sidebar() を使ってサイドバーを登録(定義)すると、管理画面の「外観」→「ウィジェット」に登録されたサイドバーが表示されます。
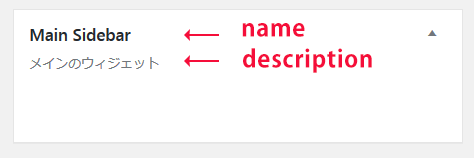
以下は名前を「Main Sidebar」、説明を「メインのウィジェット」としてサイドバーを登録する例です。
function my_theme_widgets_init() {
register_sidebar( array(
'name' => 'Main Sidebar',
'id' => 'main-sidebar',
'description' => 'メインのウィジェット'
) );
}
add_action( 'widgets_init', 'my_theme_widgets_init' );
上記のようにサイドバーを登録した場合、管理画面の「外観」→「ウィジェット」には以下のようなサイドバーが表示されます。
登録したばかりのサイドバーはウィジェットが何も入っていない空の状態です。
サイドバーを複数登録すれば、複数のサイドバーが表示されます。
ウィジェットの追加・削除
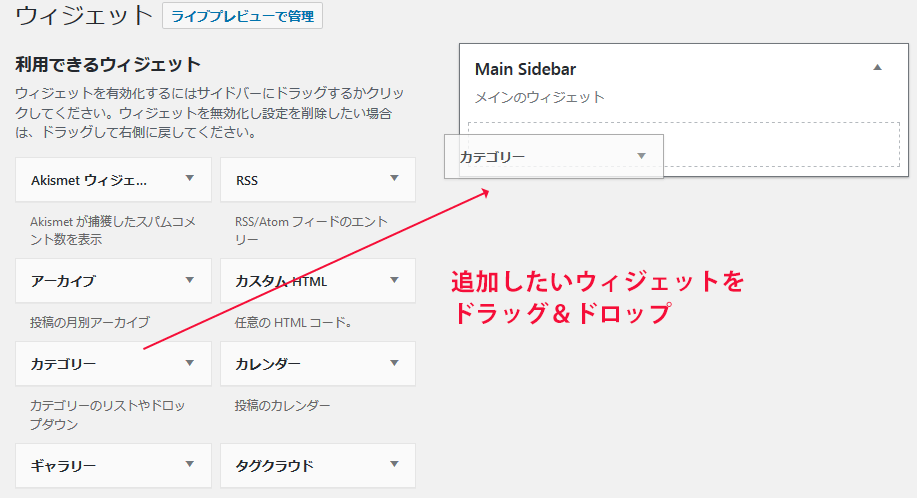
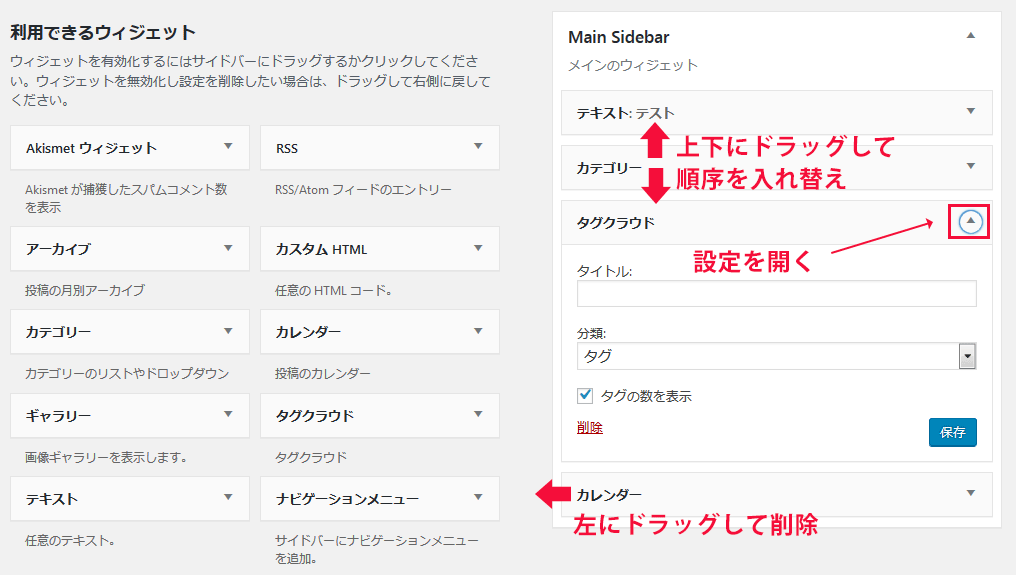
ウィジェットの追加は追加したいウィジェットをサイドバーにドラッグ&ドロップします。
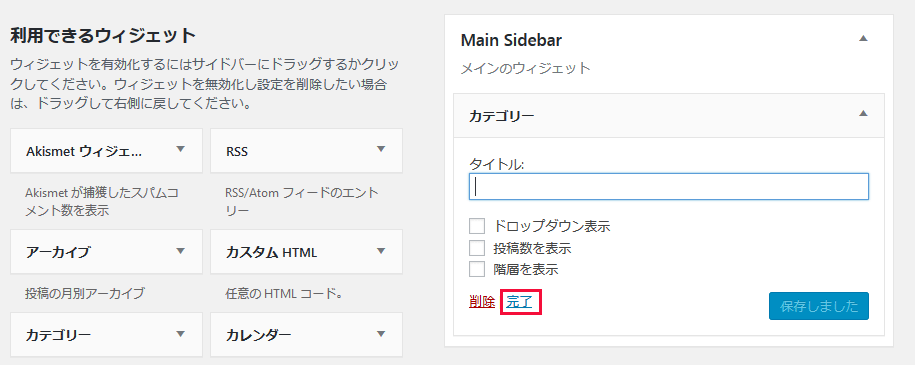
サイドバーに追加されたウィジェットはタイトルやその内容を設定することができます。設定が完了したら「保存」や「完了」をクリックするとその内容が保存されます。「削除」をクリックするとそのウィジェットが削除されます。
それぞれのウィジェットごとに設定できる内容は異なります。
ウィジェットが表示される際の HTML は register_sidebar() を使ってサイドバーを登録(定義)する際にパラメータで指定することができます。
例えばウィジェットのタイトルはデフォルトでは h2 要素でマークアップされ、widgettitle と言うクラスが付与されます。
個々のウィジェット自体はデフォルトでは li 要素でマークアップされ、例えばカテゴリーのウィジェットの場合は categories-n(n は数値)と言う id と widget widget_categories と言うクラスが付与されます。
これらのクラスなどを利用してタイトルやウィジェットのスタイルを設定することができます。
1つのサイドバーに複数のウィジェットを追加することができます。
この画面で表示されている順序でウィジェットはページに表示されます。各ウィジェットはドラッグすることで順序を入れ替えられます。また左側にドラッグすると削除することができます。
各ウィジェットの設定を変更するには、ウィジェットのタイトルの右側のアイコンをクリックします。