Photoshop で SVG
Photoshop を使って簡単な図形を作成し、SVG(Scalable Vector Graphics)形式で保存する方法や知っていると便利かもしれない SVG の使い方などについての覚書です。
関連ページ:
- HTML SVG の基本的な使い方
- SVG アニメーション(SMIL を使ったアニメーション)
- SVG と CSS で作るロゴアニメーション
- CSS clip-path の使い方
- CSS マスキング mask-image の使い方
- CSS Shapes / shape-outside
作成日:2020年01月24日
Photoshop を使って作成した図形などを SVG というベクター形式の画像フォーマットで保存することができます。
SVG は二次元グラフィックスを記述するための言語でもあるので、単純な図形ならばコードを記述して表示(描画)することができます。
以下は SVG の rect 要素と circle 要素を使って長方形と円を描画する例です。
<svg width="220" height="160" viewBox="0 0 220 160">
<rect x="10" y="10" width="150" height="100"
stroke="silver" stroke-width="10" fill="gold"/>
<circle cx="160" cy="90" r="40" stroke="lightblue" stroke-width="10"
fill="mediumpurple" fill-opacity="0.5"/>
</svg>
上記のコードを HTML に記述すると以下のように表示されます。
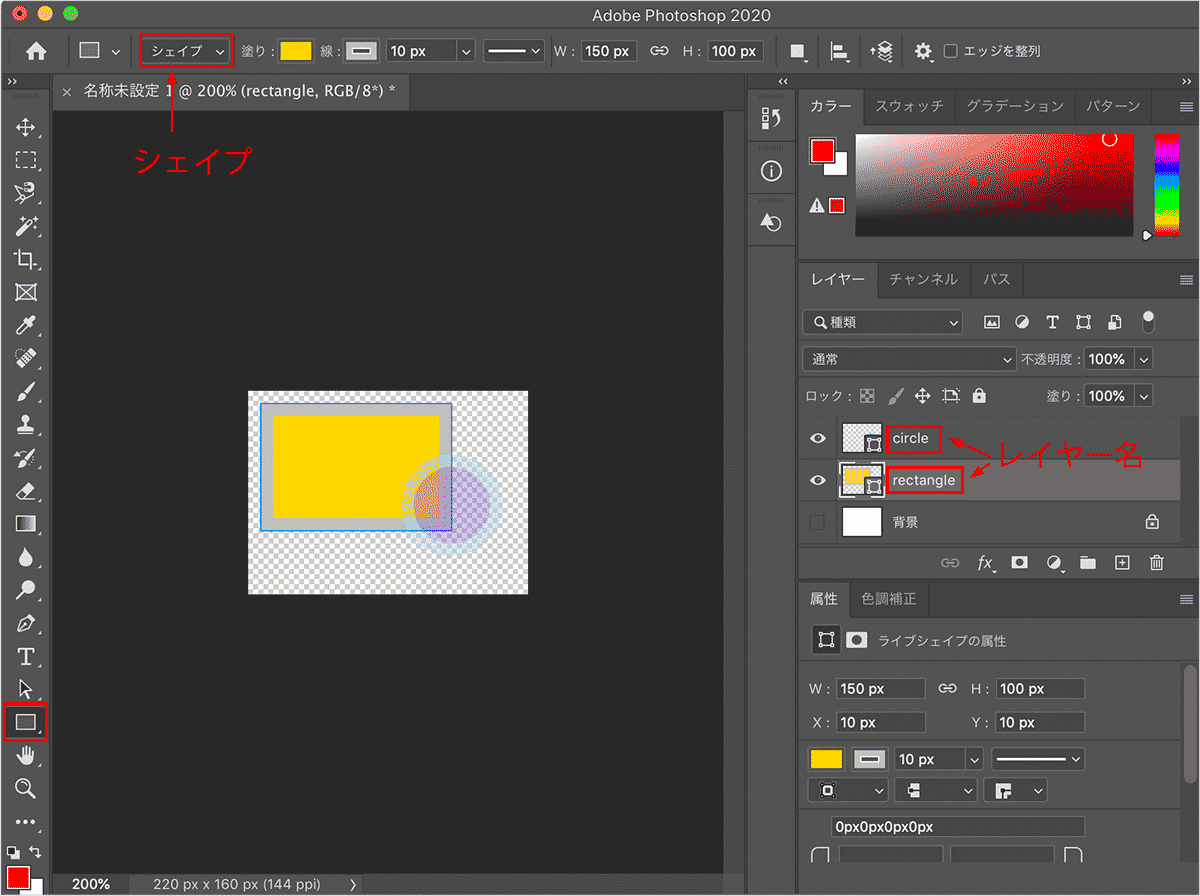
以下は上記の SVG とほぼ同じ図形を Photoshop を使って作成する例です(こちらの図形は円のストロークも半透明になっています)。
SVG 形式で書き出す場合、基本的には図形をシェイプで作成します。
以下は上記の Photoshop で作成した図形を SVG 形式で書き出したファイルのコードです(書き出し方法は次項を参照)。
svg 要素には図形を描画する範囲(描画領域)を指定する viewBox 属性と実際に図形を表示する領域(ビューポート)の幅と高さが指定されています。
前述の SVG 同様、rect 要素と circle 要素で図形が描画され、それぞれの要素にはレイヤー名が id 属性に指定されています。
また、Photoshop を使って SVG 形式で書き出した場合、.cls-n のようなクラス名が各要素に付与されて svg 要素内で defs 要素の中に SVG の style 要素で塗り(fill)やストロークの色(stroke)、ストロークの太さ(stroke-width)、不透明度(opacity)などが設定されます。
<svg xmlns="http://www.w3.org/2000/svg" width="220" height="160" viewBox="0 0 220 160">
<defs>
<style>
.cls-1 {
fill: gold; /* 長方形の塗り色 */
stroke: silver; /* 長方形の線の色 */
}
.cls-1, .cls-2 {
stroke-width: 10px; /* 長方形と円の線の幅 */
}
.cls-2 {
fill: #9370db; /* 円の塗り色 */
stroke: #add8e6; /* 円の線の色 */
opacity: 0.5; /* 円の不透明度 */
}
</style>
</defs>
<rect id="rectangle" class="cls-1" x="10" y="10" width="150" height="100"/>
<circle id="circle" class="cls-2" cx="160" cy="90" r="40"/>
</svg>
図形の塗り色や線の色や太さ、不透明度などを変更する場合、Photoshop で変更して再度コードを書き出さなくても、これらのコードを書き換えれば変更することができます。
前述の SVG のコードと同様、HTML に上記のコードを記述すれば図形を表示できます。また、ファイルとして保存されている場合は img 要素で src 属性にファイルを指定して表示することができます。
<img src="images/sample01.svg" width="220" alt="SVG サンプル画像">

上記の SVG(sample01.svg)のコードは style 要素(と class 属性)を使わずに以下のように図形要素の属性(例えば style の fill プロパティは図形の fill 属性)として記述しても同じことです。
<svg xmlns="http://www.w3.org/2000/svg" width="220" height="160" viewBox="0 0 220 160">
<rect id="rectangle" x="10" y="10" width="150" height="100"
fill="gold" stroke="silver" stroke-width="10"/>
<circle id="circle" cx="160" cy="90" r="40"
fill="#9370db" stroke="#add8e6" stroke-width="10" opacity="0.5"/>
</svg>
四角形や円などは簡単にコードで記述できますが、複雑な図形は path 要素を使って図形の外形線の定義を指定しなければならないので Photoshop などのソフトを使ったほうが簡単に作成することができます。
SVG の使い方の詳細(基本的なこと)については以下を御覧ください。
SVG へ変換
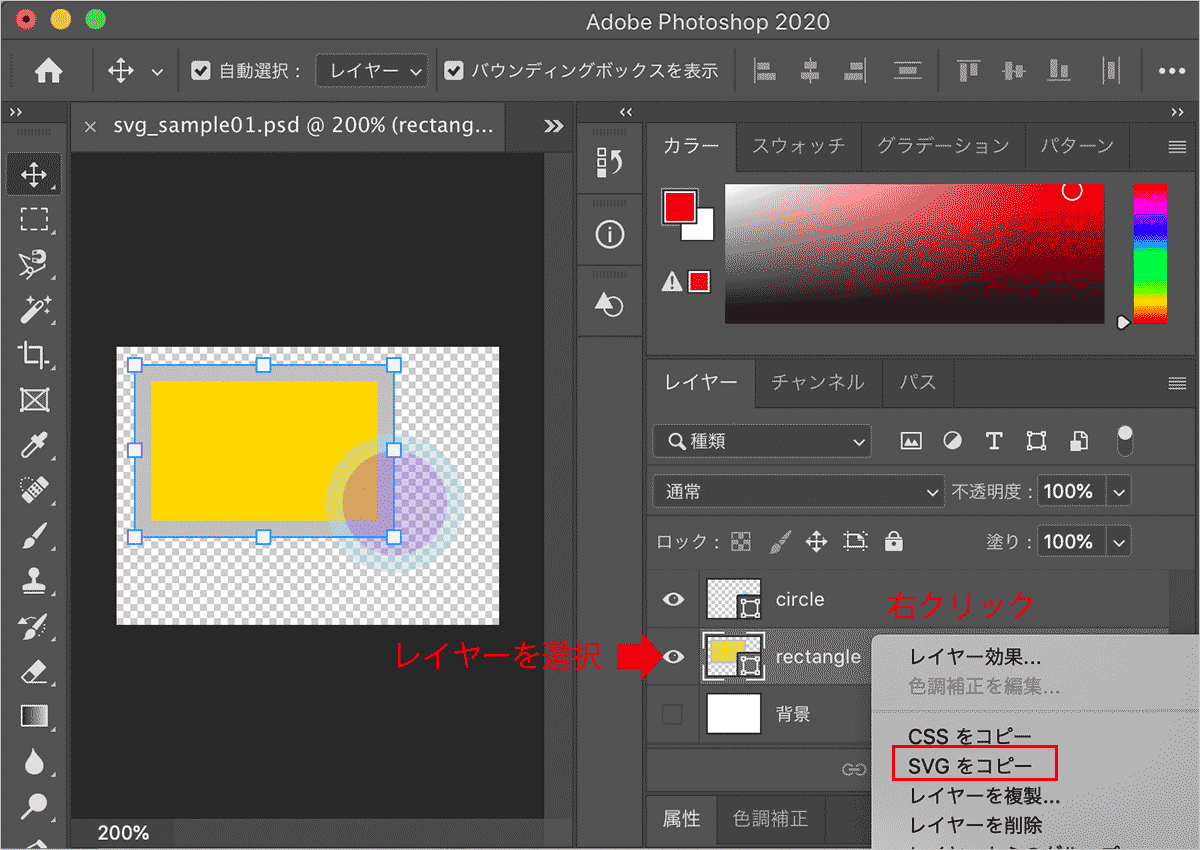
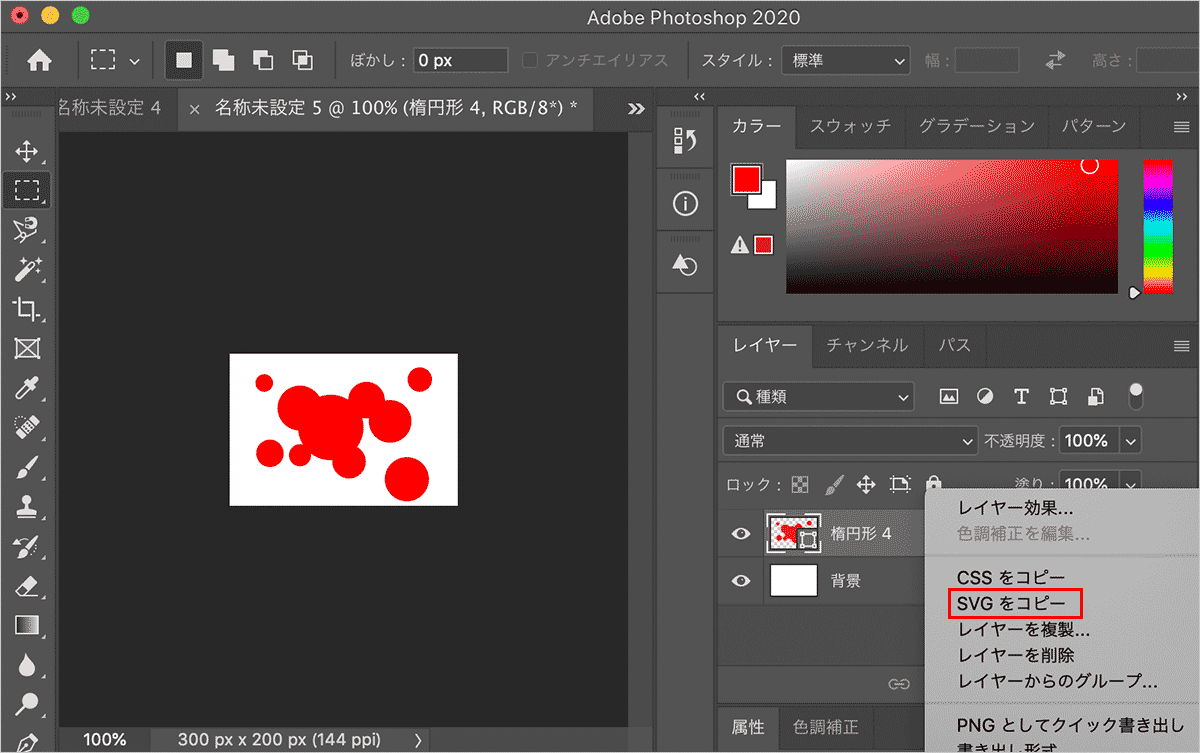
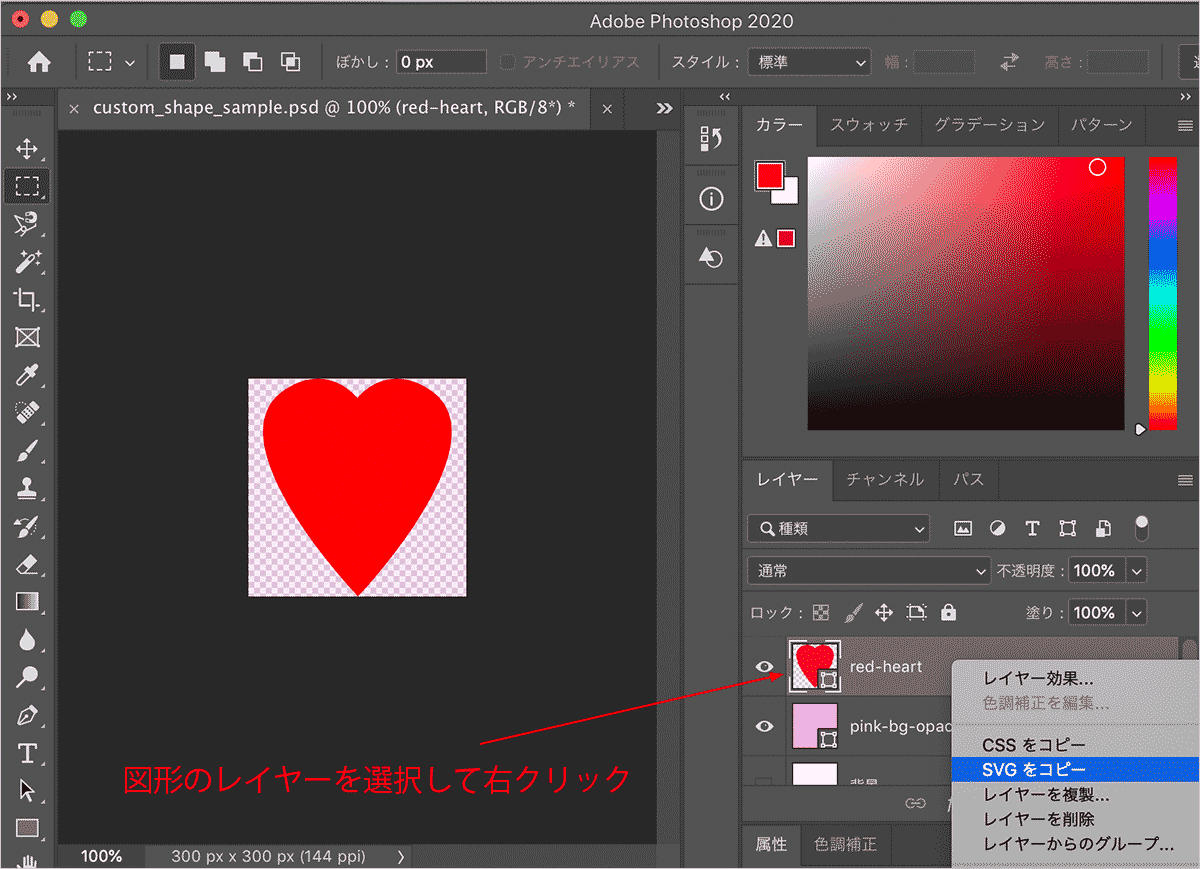
Photoshop で作成した図形を SVG に変換する方法としては、「書き出し形式」を選択して SVG ファイルとして保存する方法とそれぞれの図形のレイヤーを選択して右クリックから「SVGをコピー」で SVG のコードを取得する方法とがあります。
「書き出し形式」を選択して SVG で書き出す方法では、背景を含めて複数のレイヤーを持つ図形を SVG ファイルとして書き出して保存することができます。
「SVGをコピー」で SVG のコードを取得する方法の場合は、個々のレイヤーの SVG コードを取得できますが、複数のレイヤーをまとめて変換することはできないようです(複数のレイヤーを選択して「シェイプを結合」すれば可能です)。
また、「SVGをコピー」でのコードの場合、基本的な図形でも path 要素で記述されるようです(例えば長方形は SVG で書き出す方法では rect 要素で記述されたりします)。
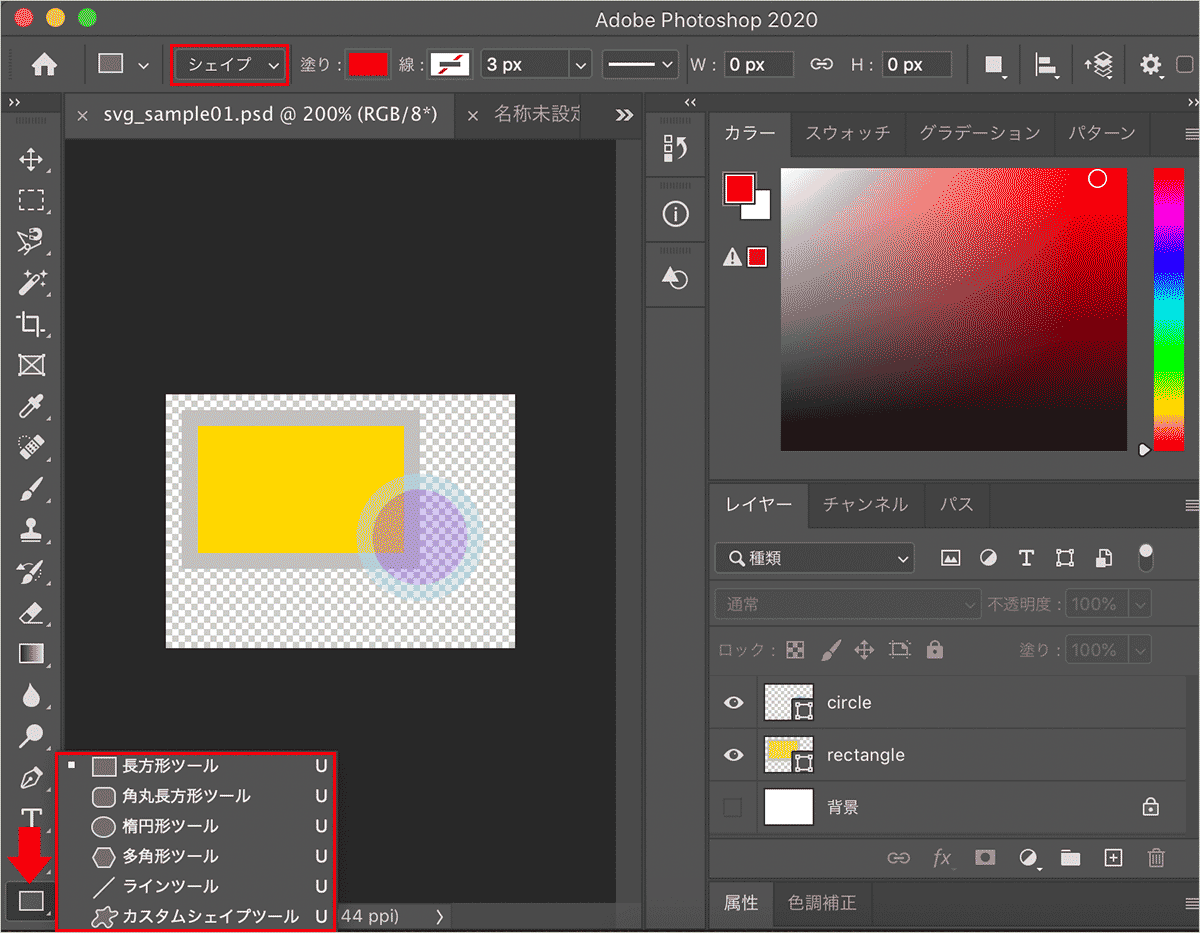
大切な点としては、SVG 形式で書き出す場合、基本的には図形をシェイプで作成する必要があります。長方形ツールや楕円ツール、カスタムシェイプツールなどが使えます。
SVG 形式で保存
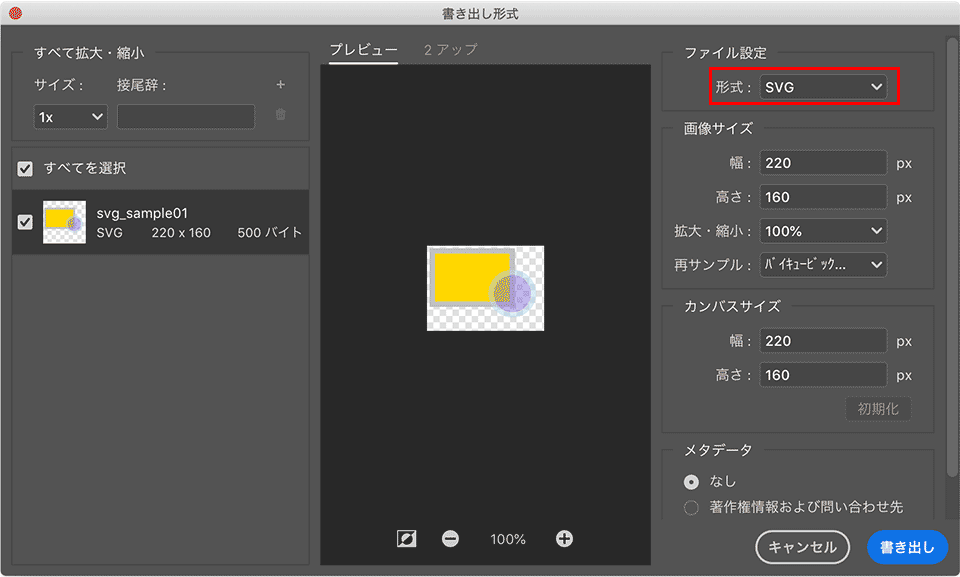
SVG 形式で保存する場合は、「ファイル」→「書き出し」→「書き出し形式」を選択し、形式で SVG を選択して保存します。
「ファイル設定」の形式を SVG を選択して「書き出し」をクリックして任意の名前(拡張子は .svg)で保存します。
以下は sample01.svg として保存したファイルのコードの例です(前項でのコードと同じです)。
<svg xmlns="http://www.w3.org/2000/svg" width="220" height="160" viewBox="0 0 220 160">
<defs>
<style>
.cls-1 {
fill: gold;
stroke: silver;
}
.cls-1, .cls-2 {
stroke-width: 10px;
}
.cls-2 {
fill: #9370db;
stroke: #add8e6;
opacity: 0.5;
}
</style>
</defs>
<rect id="rectangle" class="cls-1" x="10" y="10" width="150" height="100"/>
<circle id="circle" class="cls-2" cx="160" cy="90" r="40"/>
</svg>
Photoshop 2022「SVG として書き出し」の廃止
Photoshop 2022 からデフォルトでは「SVG として書き出し」機能は表示されなくなっています。
Photoshop の 2021 年 8 月リリース(バージョン 22.5)の機能概要では『低い使用率と既知の制限のため、「SVG として書き出し」機能はまもなく廃止されます。』とあります。
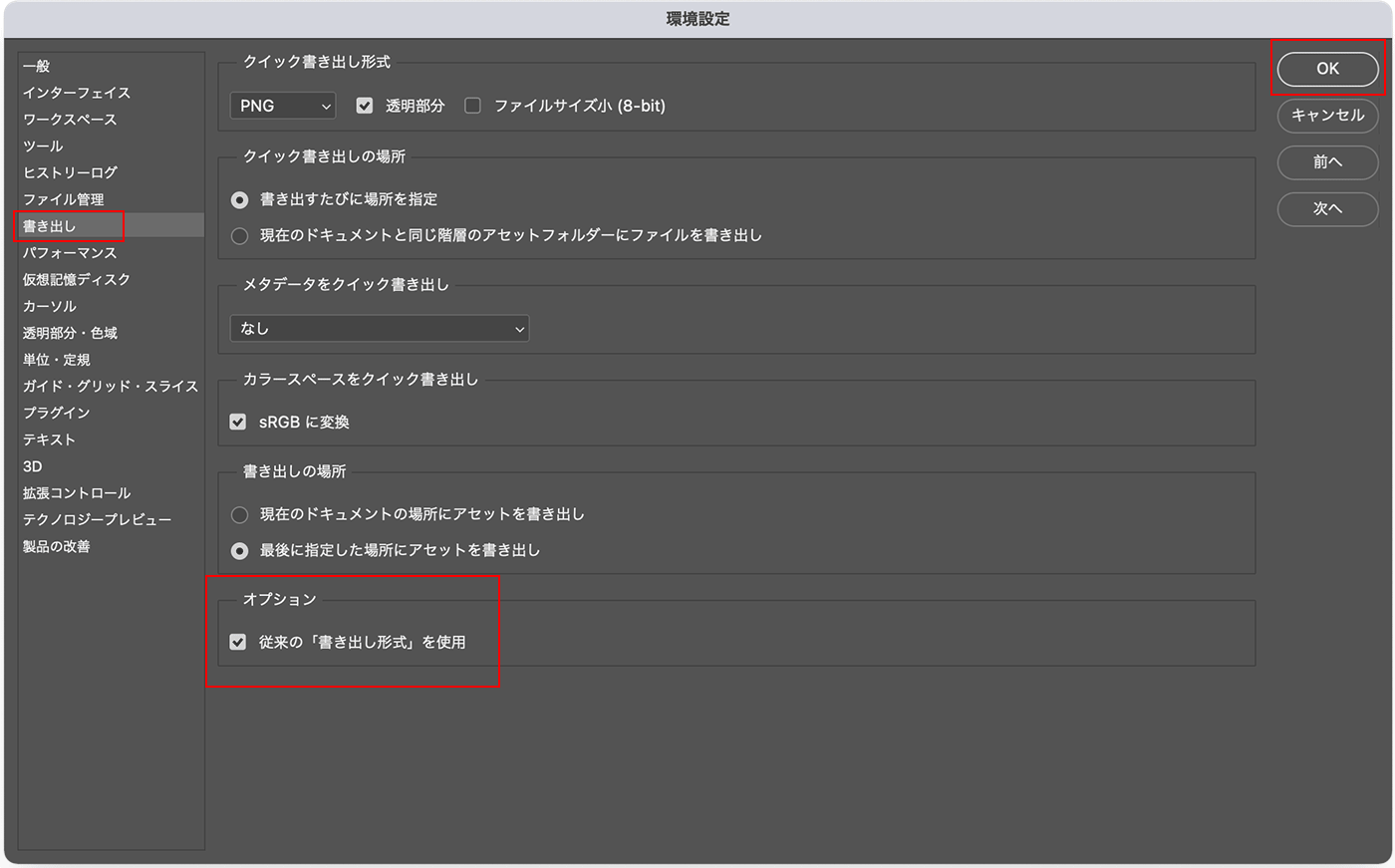
Photoshop ドキュメントを SVG として書き出したい場合は「環境設定」→「書き出し」で、「従来の「書き出し形式」を使用」を有効にします。変更が反映されないようであれば、Photoshop をいったん終了し、再起動します。
自動的に付与されるクラス名
すでに前項でも触れていますが、Photoshop を使って SVG 形式で書き出した場合、.cls-1 や .cls-2 のようなクラス名が各要素に付与されて SVG の style 要素で塗りやストロークなどのスタイルが設定されます。
また、それぞれの図形のレイヤー名がそれぞれの図形要素の id 属性の値として使用されます。
インライン SVG での注意
SVG 形式で書き出す場合、ファイルとして保存するので通常は問題ありませんが、そのファイルのコードをインラインで HTML にそのままコピーする場合はクラス名や id 名の重複に注意する必要があります。
SVG を HTML にインラインで記述した場合、そこに記述されているスタイル(style 要素の設定)はそのページ全体で有効です。そのため、同じクラス名を使った異なるスタイルが存在すると、期待通りの表示にならない可能性があります。
1つの方法としてはインライン SVG で記述する場合は、fill や stroke、stroke-width、opacity などのスタイルに関するプロパティは SVG の要素に属性として指定するように書き換えるなどがあるかと思います。
前項と重複しますが、上記の SVG(sample01.svg)のコードは style 要素と class 属性を使わずに以下のように書き換えることができます。
<svg xmlns="http://www.w3.org/2000/svg" width="220" height="160" viewBox="0 0 220 160">
<rect id="rectangle" x="10" y="10" width="150" height="100"
fill="gold" stroke="silver" stroke-width="10"/>
<circle id="circle" cx="160" cy="90" r="40"
fill="#9370db" stroke="#add8e6" stroke-width="10" opacity="0.5"/>
</svg>
または、インライン SVG で記述する場合は次項の「SVG をコピー」する方法で取得したコードを使うと良いかも知れません。
SVG をコピー
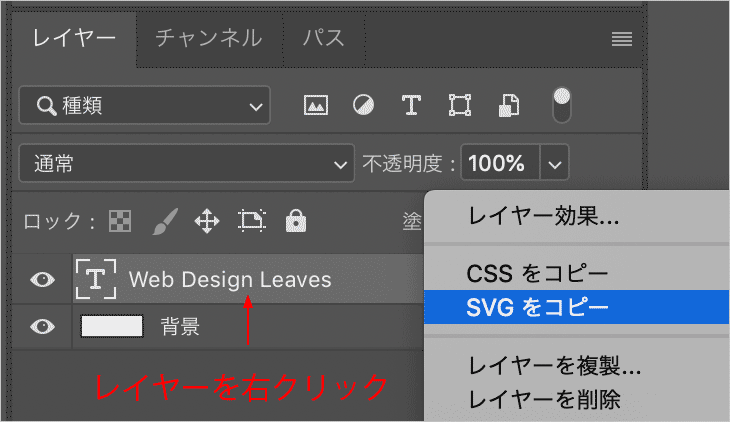
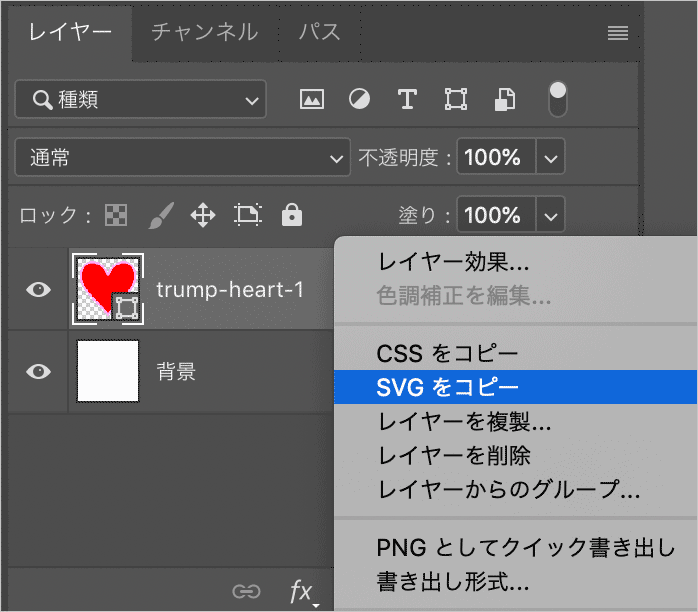
図形のレイヤーを選択して右クリックで表示されるメニューから「SVGをコピー」を選択して SVG のコードを取得することができます。
以下は長方形ツールと楕円ツールを使って作成した図形の長方形の図形のレイヤーを選択して SVG のコードを取得する例です。
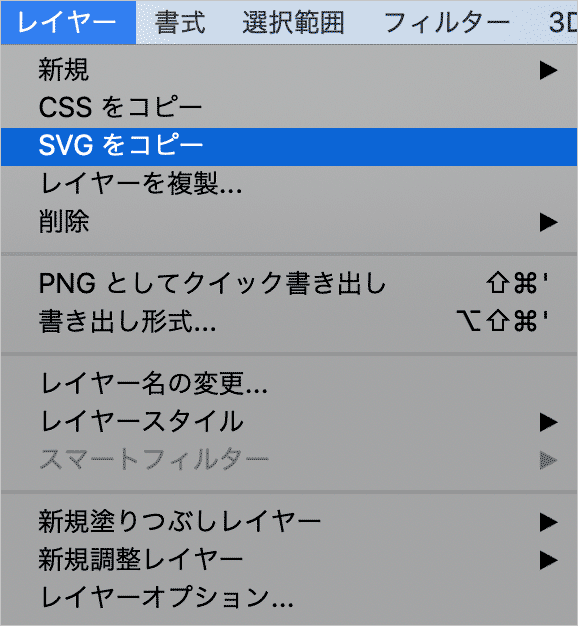
図形のレイヤーを選択して「レイヤー」メニューから「SVGをコピー」を選択することもできます。
以下がコピーした長方形の図形の SVG のコードです。
前項の SVG 形式で書き出したファイルのコードでは長方形は rect 要素で記述されていましたが、この場合は path 要素で記述され、塗りやストロークなどもスタイルではなく属性として指定されています。
この場合、path 要素の d 属性の値(外形線を定義するパスコマンド)は以下のような内容で、150x100 の長方形を描画しています。
- 座標 (5,5) から座標 (155,5) への直線
- 座標 (155,5) から座標 (155,105) への直線
- 座標 (155,105) から座標 (5,105) への直線
- 座標 (5,105) から座標 (5,5) への直線
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="165px" height="115px"> <path fill-rule="evenodd" stroke="rgb(192, 192, 192)" stroke-width="10px" stroke-linecap="butt" stroke-linejoin="miter" fill="rgb(255, 215, 0)" d="M5.000,5.000 L155.000,5.000 L155.000,105.000 L5.000,105.000 L5.000,5.000 Z"/> </svg>
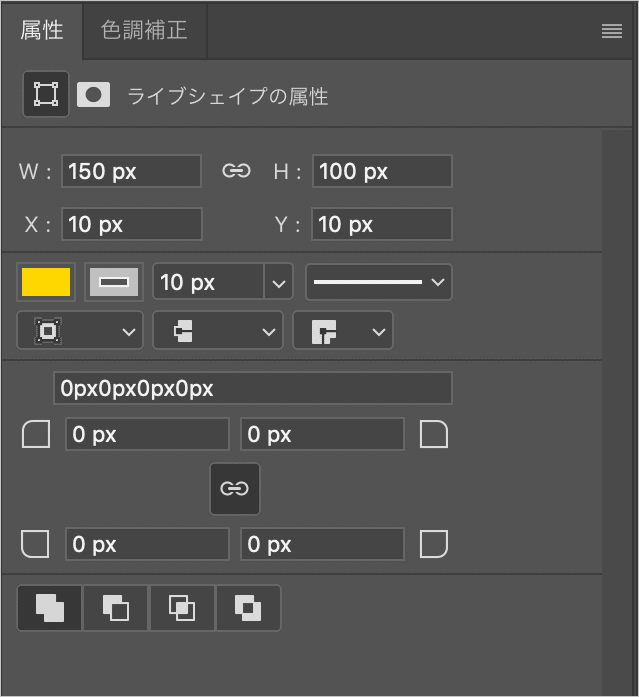
以下は長方形の図形の Photoshop での属性です。
上記のコードをファイルとして保存して拡張子を .svg にすれば SVG ファイルになりますし、HTML に記述すれば以下のような長方形が表示されます。
シェイプを結合
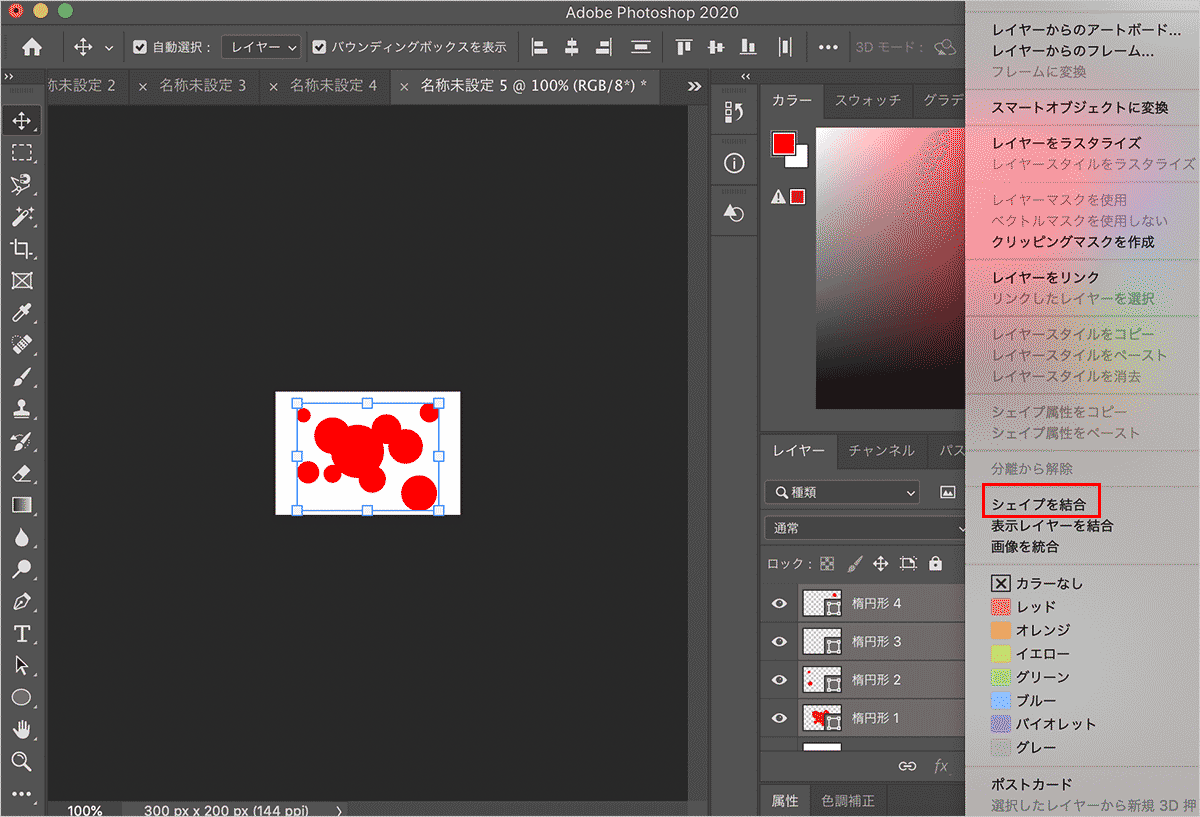
複数のレイヤーで作成した図形の場合、例えばすべてのレイヤーを選択してシェイプを結合すれば SVG のコードをコピーできます。
以下のようなコードが取得できます。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="232px" height="176px"> <path fill-rule="evenodd" fill="rgb(246, 20, 20)" d="M216.000,32.000 C207.163,32.000 200.000,24.837 200.000, ・・・中略・・・ C170.000,130.984 182.984,118.000 199.000,118.000 Z"/> </svg>
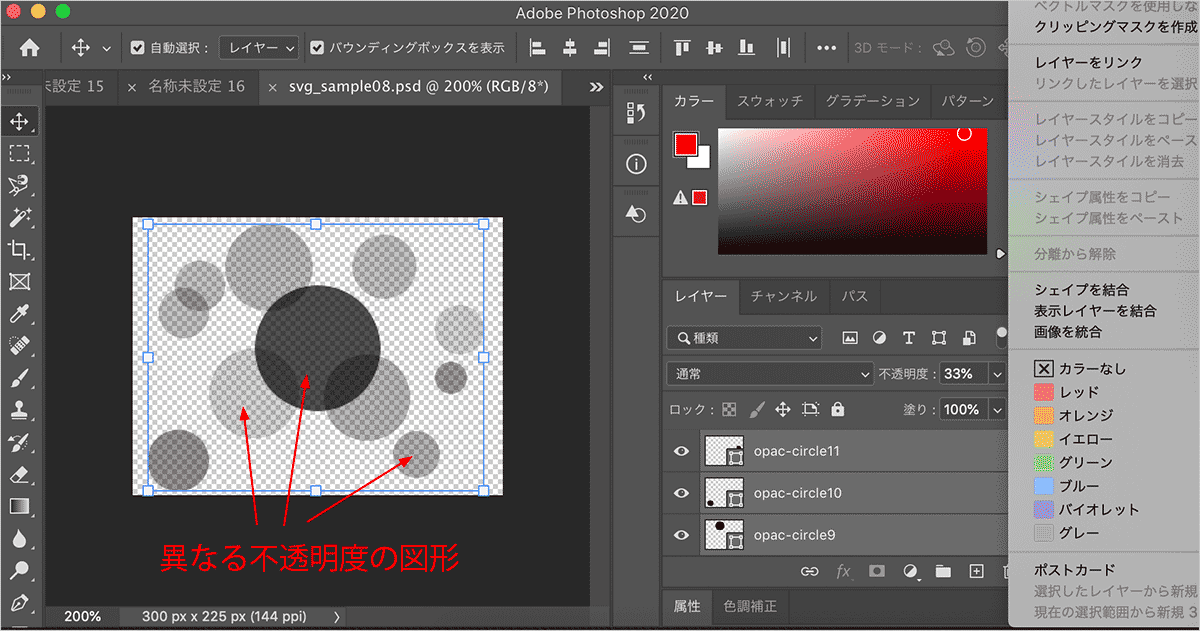
不透明度が設定されている場合など
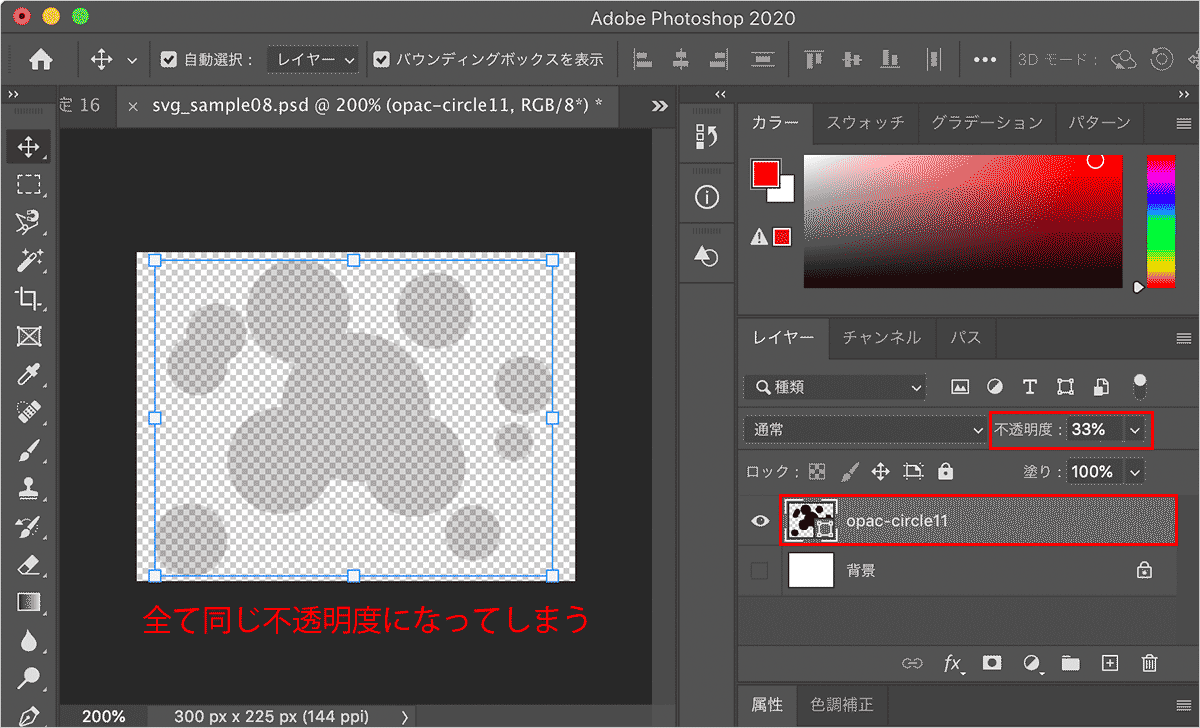
但し、それぞれのレイヤーで異なる値の不透明度が設定されている場合などでは、シェイプを結合するとすべて同じ不透明どになってしまいます。
このような場合は「ファイル」→「書き出し」→「書き出し形式」を選択して、SVG 形式で保存します。
以下は「書き出し形式」を選択して、SVG 形式で保存した SVG ファイルのコードの例です。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="225" viewBox="0 0 300 225">
<defs>
<style>
.cls-1 {
opacity: 0.45;
}
.cls-2 {
opacity: 0.33;
}
・・・中略・・・
.cls-8 {
opacity: 0.49;
}
.cls-9 {
opacity: 0.7;
}
</style>
</defs>
<circle id="opac-circle1" class="cls-1" cx="41.5" cy="77.5" r="20.5"/>
<circle id="opac-circle2" class="cls-1" cx="54.5" cy="55.5" r="20.5"/>
<circle id="opac-circle3" class="cls-2" cx="98.5" cy="142.5" r="36.5"/>
<circle id="opac-circle4" class="cls-3" cx="150" cy="106" r="51"/>
<circle id="opac-circle5" class="cls-4" cx="190" cy="146" r="35"/>
<circle id="opac-circle6" class="cls-5" cx="230" cy="192" r="19"/>
<circle id="opac-circle7" class="cls-6" cx="204" cy="40" r="26"/>
<circle id="opac-circle8" class="cls-7" cx="258" cy="130" r="13"/>
<circle id="opac-circle9" class="cls-8" cx="110.5" cy="40.5" r="35.5"/>
<circle id="opac-circle10" class="cls-9" cx="37" cy="197" r="25"/>
<circle id="opac-circle11" class="cls-2" cx="265" cy="91" r="20"/>
</svg>
viewBox 属性の追加
「SVGをコピー」で取得したコードの svg 要素には描画領域(どこからどこまでをどのようなアスペクト比で収めるか)を定義する viewBox 属性が設定されないようなので、取得したコードをそのまま記述すると width と height で設定されているサイズでの表示になります。
縦横比を保持して伸縮させる1つの方法は、width と height で設定されているサイズを使って viewBox 属性を追加します。viewBox 属性の書式は以下のようになっています。
viewBox="min-x, min-y, width, height"
- min-x :左上のX座標の値(X座標の最小値)
- min-y :左上のY座標の値(Y座標の最小値)
- width :描画領域の幅
- height :描画領域の高さ
SVG 形式で書き出す場合は、左上の座標は 0 0 で width と height はカンバスサイズになっています。
詳細は「SVG の基本的な使い方 viewBox 属性」を参照ください。
前述のコードの場合、width="232px" height="176px" なので viewBox="0 0 232 176" を追加して width と height を削除し、親要素で大きさを設定することができます。
以下は viewBox 属性を追加して、親要素の div 要素のスタイルで最大幅 180px; で表示する例です。
<div style="max-width: 180px;">
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 232 176"> <!-- viewBox 属性を追加 -->
<path fill-rule="evenodd" fill="rgb(246, 20, 20)"
d="M216.000,32.000 C207.163,32.000 ・・・中略・・・199.000,118.000 Z"/>
</svg>
</div>
以下は上記コードを HTML に直接インラインで記述して図形を表示しています。
または width と height を指定して固定幅で表示するには、viewBox 属性を追加して表示したいサイズの比率に合わせて width と height を書き換えることもできます。
以下は viewBox 属性を追加して width と height を半分のサイズにした例です。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="116px" height="88px"
viewBox="0 0 232 176">
<path fill-rule="evenodd" fill="rgb(246, 20, 20)"
d="M216.000,32.000 C207.163,32.000 ・・・中略・・・199.000,118.000 Z"/>
</svg>
シェイプの不透明度
シェイプの不透明度は図形のレイヤーを選択して「不透明度」のスライダーで調整できます。
以下は幅と高さが80pxで線の太さが10pxの円の図形の不透明度を50%にする例です。
この図形のレイヤーを選択して「SVGをコピー」で SVG コードを取得すると以下のようなコードが取得できます。円の図形は path 要素で記述され、不透明度は opacity 属性として設定されていて値は「0.502」になっています(10行目)。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="115px" height="115px">
<path fill-rule="evenodd"
stroke="rgb(173, 216, 230)"
stroke-width="10px"
stroke-linecap="butt"
stroke-linejoin="miter"
opacity="0.502"
fill="rgb(147, 112, 219)"
d="M55.000,5.000 C82.614,5.000 105.000,27.386 105.000,55.000 C105.000,82.614 82.614,105.000 55.000,105.000 C27.386,105.000 5.000,82.614 5.000,55.000 C5.000,27.386 27.386,5.000 55.000,5.000 Z"
/>
</svg>
以下は書き出し形式を指定して SVG ファイルとして保存した場合のコードです。
円の図形は circle 要素で記述され、不透明度は style 要素の opacity プロパティに設定され値は「0.5」になっています。
カンバスサイズ(120 x 120)が svg 要素の viewBox と width 及び height 属性に設定されています。
また、circle 要素の id 属性はレイヤー名を指定しなかったのでデフォルトの「楕円形_1」となっています。
<svg xmlns="http://www.w3.org/2000/svg" width="120" height="120" viewBox="0 0 120 120">
<defs>
<style>
.cls-1 {
fill: #9370db;
stroke: #add8e6;
stroke-width: 10px;
opacity: 0.5; /* 不透明度 */
}
</style>
</defs>
<circle id="楕円形_1" data-name="楕円形 1" class="cls-1" cx="60" cy="60" r="50"/>
</svg>
以下は上記コードを HTML に直接記述して表示される図形です。
fill-opacity と stroke-opacity
SVG では fill(図形内部の塗り)と stroke(線の塗り)の不透明度を分けて指定することができ、それぞれ fill-opacity 属性と stroke-opacity 属性で設定します。
<svg xmlns="http://www.w3.org/2000/svg" width="120" height="120" viewBox="0 0 120 120">
<defs>
<style>
#my-circle1 {
fill: #9370db;
stroke: #add8e6;
stroke-width: 10px;
fill-opacity: 0.5; /* 図形内部の塗りの不透明度 */
stroke-opacity: 0.7; /* 線の塗りの不透明度 */
}
</style>
</defs>
<circle id="my-circle1" cx="60" cy="60" r="50"/>
</svg>
上記は以下のように style のプロパティを要素の属性として指定することができます。
<svg xmlns="http://www.w3.org/2000/svg" width="120" height="120" viewBox="0 0 120 120">
<circle cx="60" cy="60" r="50"
fill="#9370db"
stroke="#add8e6"
stroke-width="10px"
fill-opacity="0.5"
stroke-opacity="0.7"
/>
</svg>
HTML(CSS)の border は要素を囲むように要素の外に描画されますが、SVG の stroke は要素の外形線(縁の線)を中心に内と外の両側に描画されます。
この例では stroke の塗りに不透明度を指定しているので、図形の内部の塗りが一部透けて見えています。
背景に不透明度
以下はべた塗りレイヤーを追加してその不透明度を30%にして背景とする例です(背景は非表示)。
この状態で書き出してコードを保存すると以下のようになり、べた塗りレイヤーは反映されません。
<svg xmlns="http://www.w3.org/2000/svg" width="120" height="120" viewBox="0 0 120 120">
<defs>
<style>
.cls-1 {
fill: #f5aff6;
}
</style>
</defs>
<circle id="circle_for_bg" class="cls-1" cx="35" cy="35" r="25"/>
</svg>
不透明度を適用した背景が必要な場合は、例えば以下のようにカンバスサイズと同じ大きさの長方形を作成し、その図形に不透明度を適用します。
この場合、SVG で書き出すと以下のように不透明度が適用された rect 要素が追加され、結果として不透明度が適用された背景のように見えます。
<svg xmlns="http://www.w3.org/2000/svg" width="120" height="120" viewBox="0 0 120 120">
<defs>
<style>
.cls-1 {
fill: #14b4f6;
opacity: 0.3;
}
.cls-2 {
fill: #f5aff6;
}
</style>
</defs>
<rect id="blue_bg" class="cls-1" width="120" height="120"/>
<circle id="circle_for_bg" class="cls-2" cx="35" cy="35" r="25"/>
</svg>
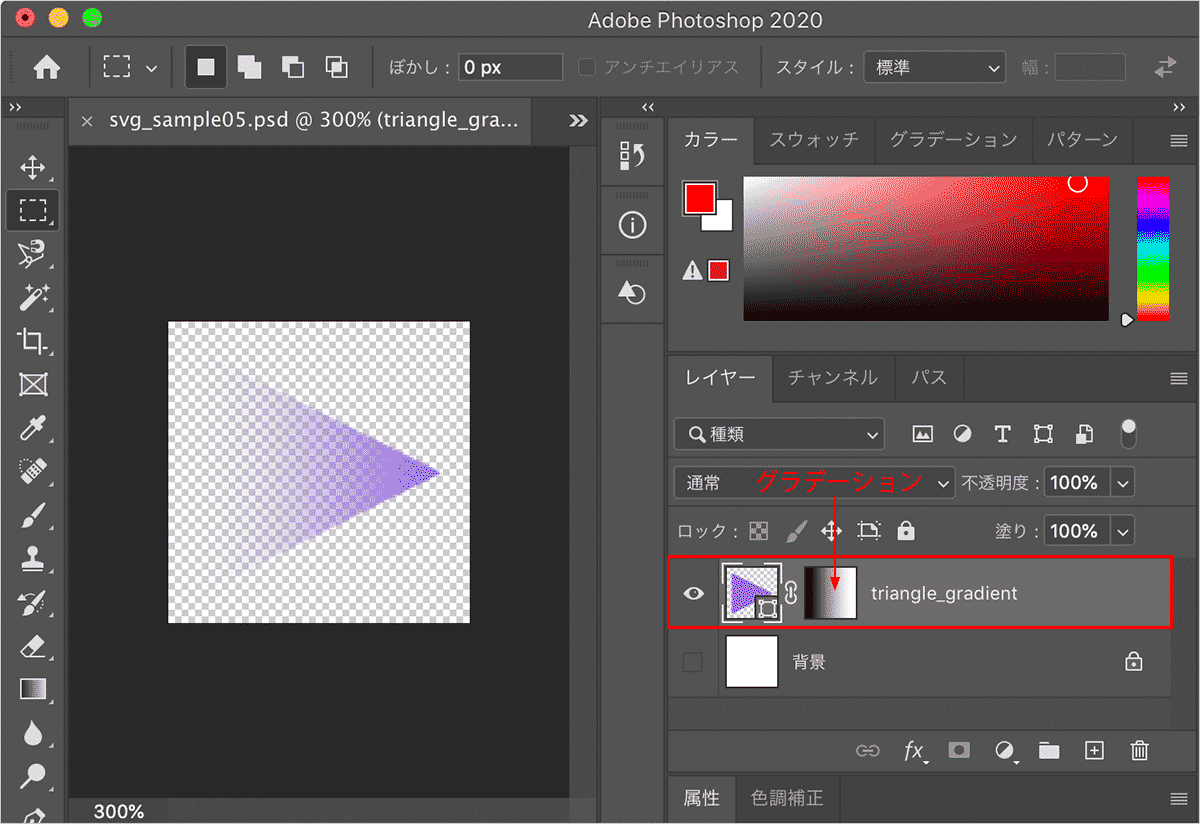
グラデーション
グラデーションを適用した図形を作成して SVG で書き出してもグラデーションは反映されないようです。
以下は SVG 形式で保存した場合のコードで、単に塗り色が設定されているだけです。
<svg xmlns="http://www.w3.org/2000/svg" width="120" height="120" viewBox="0 0 120 120">
<defs>
<style>
.cls-1 {
fill: #9370db;
fill-rule: evenodd;
}
</style>
</defs>
<path id="triangle_gradient" class="cls-1" d="M108.881,60.188L10.2,109.617V10.758Z"/>
</svg>
図形のレイヤーを選択して「SVGをコピー」でコードを取得しても同様に塗りが設定されているだけになります。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="99px" height="100px"> <path fill-rule="evenodd" fill="rgb(147, 112, 219)" d="M98.881,50.187 L0.197,99.617 L0.197,0.758 L98.881,50.187 Z"/> </svg>
以下が上記 SVG の表示です。
SVG 図形の場合、グラデーションは defs 要素内で linearGradient や radialGradient を使って定義することができます(この例の場合、fill-rule は省略しても問題ないので省略しています)。
<svg xmlns="http://www.w3.org/2000/svg" width="120" height="120" viewBox="0 0 120 120">
<defs>
<!-- 線形グラデーションの定義 -->
<linearGradient id="gradient1">
<stop offset="0%" stop-color="#fff"/>
<stop offset="100%" stop-color="#9370db"/>
</linearGradient>
</defs>
<!-- fill 属性で定義したグラデーションを参照 -->
<path fill="url(#gradient1)" d="M108.881,60.188L10.2,109.617V10.758Z"/>
</svg>
上記の SVG は以下のような表示になります。
テキスト
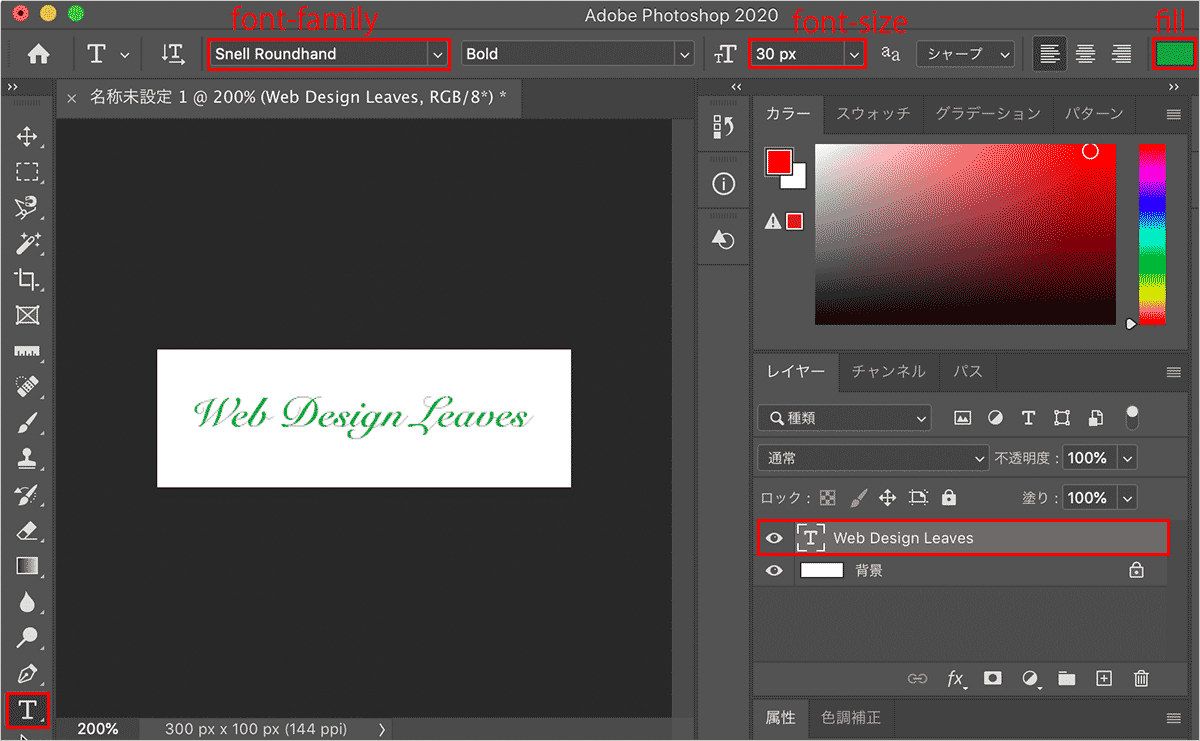
文字ツールを使って描画したテキストを SVG に変換する例です。
上のようにフォントやサイズ、色を指定してテキストのレイヤーを右クリックして「SVGをコピー」で取得した場合のコードは以下のようになり、svg の text 要素と tspan 要素でテキストが記述されています。
そして font-family 属性によりテキストのフォントが設定されています。
閲覧する側で指定されたフォントが利用できれば問題ありませんが、利用できない場合は標準のフォントなどで表示される可能性があり、ロゴなどの場合は適していません。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="246px" height="31px">
<text kerning="auto" font-family="Kozuka Gothic Pr6N" fill="rgb(0, 0, 0)" font-size="30px" x="0px" y="22px">
<tspan font-size="30px" font-family="Snell Roundhand" font-weight="bold" fill="#3FA156">
Web Design Leaves
</tspan>
</text>
</svg>
以下は上記コードを直接 HTML にインラインで記述して表示しています。インラインで表示する場合、text 要素で記述されていると文字として認識されるという利点はあります。
また、要素の font-size 属性でサイズを変更で感覚的に文字サイズを変更することもできます。但し、その場合、svg 要素の width や height、及び text 要素の位置(x, y)なども調整する必要があります。
以下は tspan 要素の font-size を 20px に変更して表示する例です。text 要素の y 属性(垂直方向の位置)の値や svg 要素の width や height も変更しています。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="164px" height="24px">
<text kerning="auto" font-family="Kozuka Gothic Pr6N" fill="rgb(0, 0, 0)" x="0px" y="20px">
<tspan font-size="20px" font-family="Snell Roundhand" font-weight="bold" fill="#3FA156">
Web Design Leaves
</tspan>
</text>
</svg>
実際には tspan 要素は使わずに text 要素だけで以下のように記述することもできます。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="164px" height="24px">
<text x="0px" y="20px" font-size="20px" font-family="Snell Roundhand" font-weight="bold" fill="#3FA156">
Web Design Leaves
</text>
</svg>
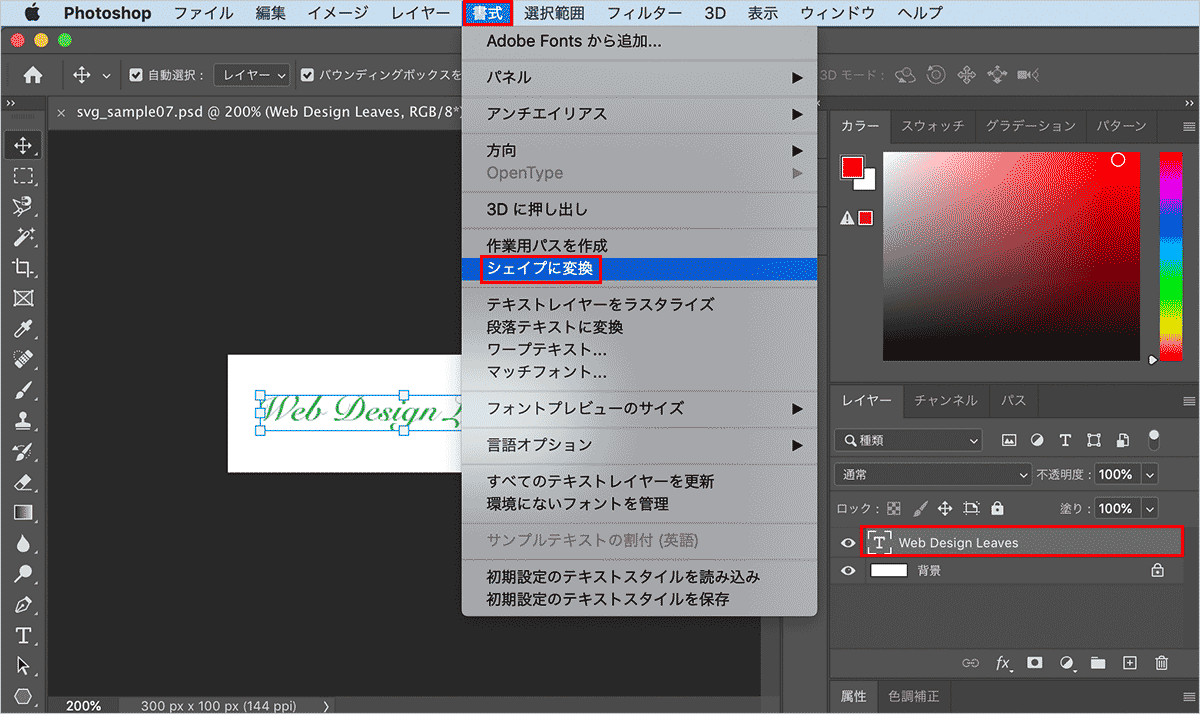
シェイプに変換
閲覧する側の環境に関係なく指定したフォントのシェイプでテキストを表示するには、テキストをシェイプに変換する必要があります。
テキストをシェイプに変換するにはテキストのレイヤーを選択して「書式」→「シェイプに変換」を選択します。
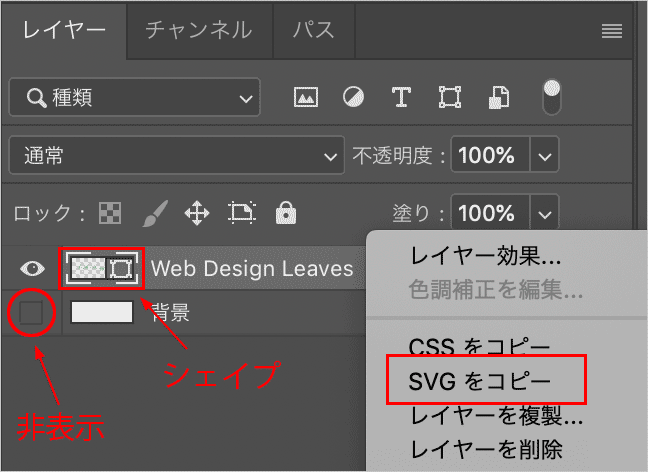
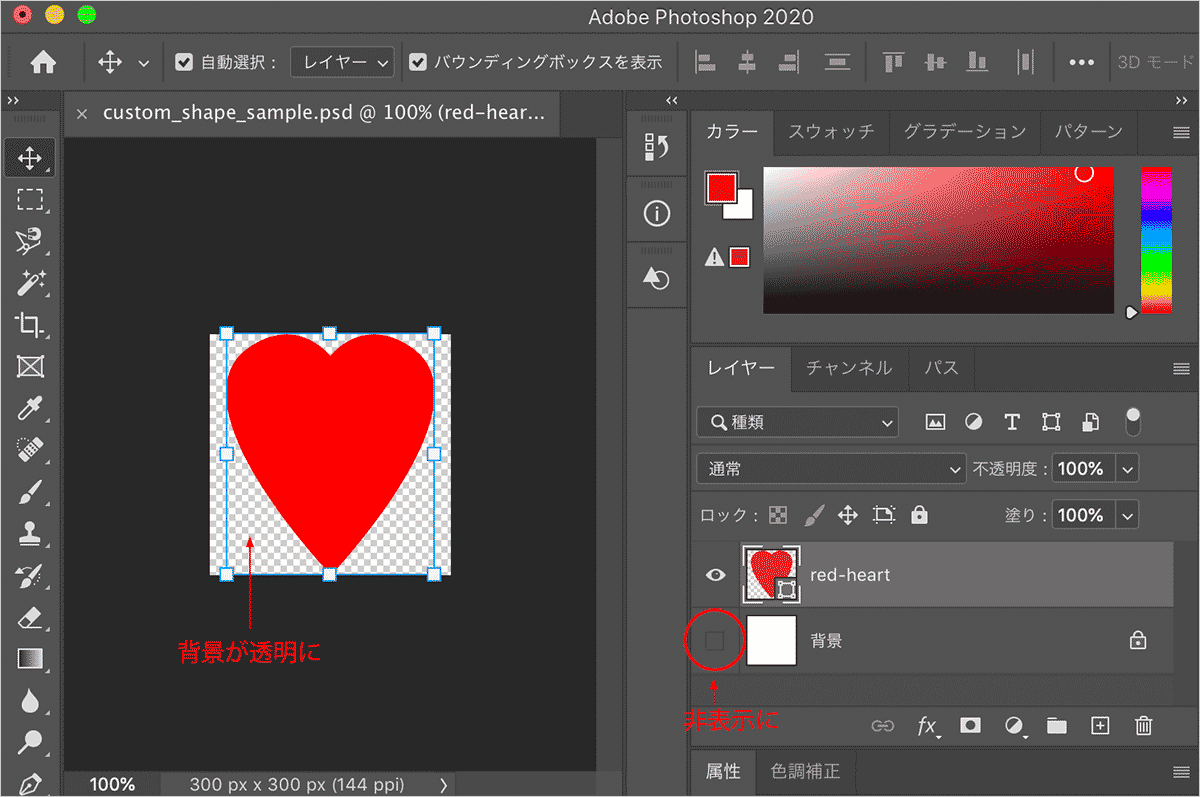
その後、レイヤーを選択して右クリックから「SVGをコピー」でSVG のコードを取得するか、SVG 形式で保存します(SVG 形式で保存する場合は背景は不要なので非表示にします)。
以下は取得したコードの例です。path 要素のパスコマンド(d 属性)の値はとても長いので省略しています。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="246px" height="32px"> <path fill-rule="evenodd" fill="rgb(63, 161, 86)" d="M243.017,17.421 C242.217,18.411 241.342,19.286 240.392,20.046 C239.442,2 ・・・中略・・・ C31.605,8.416 30.606,9.761 29.376,11.091 Z"/> </svg>
上記コードを HTML にインラインで記述して、親要素の幅に合わせて伸縮させるには以下のように widt と height の値を使った viewBox 属性を追加し、widt と height を削除する方法があります。
<div style="max-width: 200px"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 246 32"> <path fill-rule="evenodd" fill="rgb(63, 161, 86)" d="M243.017,17.421 C242.217,18.411 241.342,19.286 240.392,20.046 C239.442,2 C31.605,8.416 30.606,9.761 29.376,11.091 Z"/> </svg> </div>
以下は SVG 形式で保存したファイルのコードの例です。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="100" viewBox="0 0 300 100">
<defs>
<style>
.cls-1 {
fill: #3fa156;
fill-rule: evenodd;
}
</style>
</defs>
<path id="Web_Design_Leaves" data-name="Web Design Leaves" class="cls-1" d="M43.341,34.726q-2.01.75-4.005,1.32t-3.8,1.11q-1.8.54-3.33,1.095a13.84,13.84,
・・・中略・・・
2.445,1.86A9.083,9.083,0,0,1,262.787,56v-0.06Z"/>
</svg>
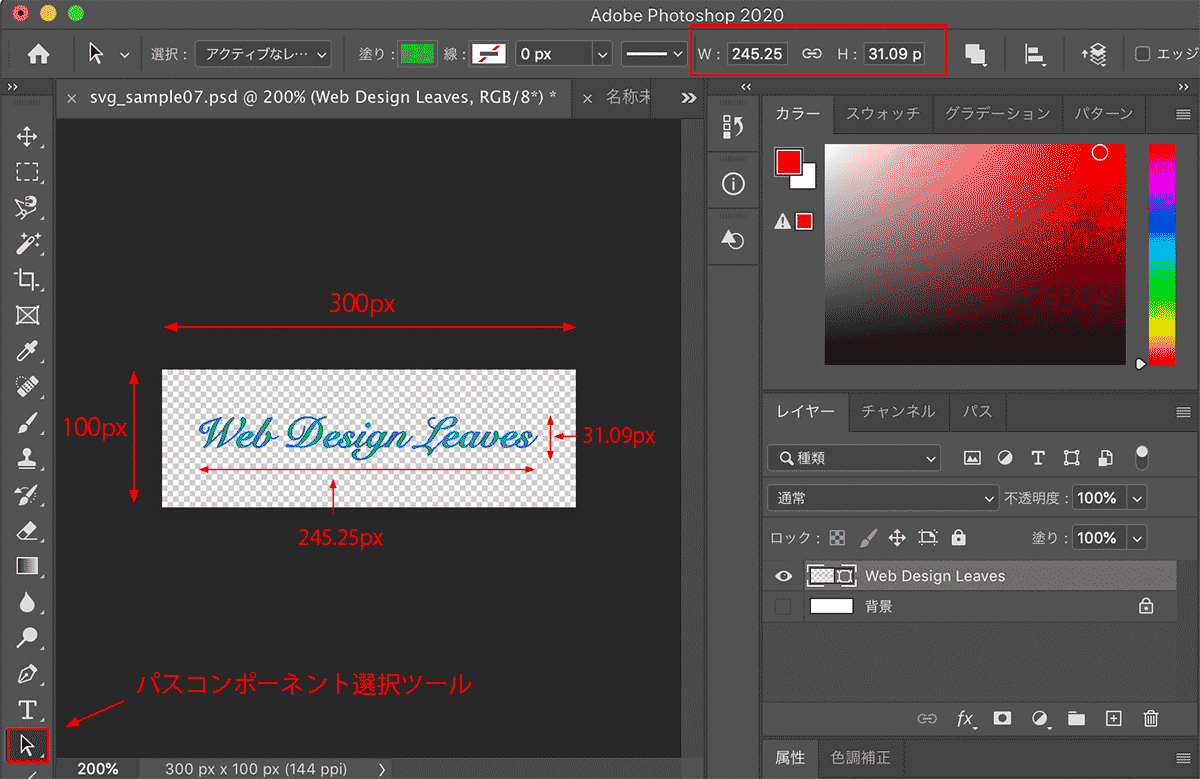
ファイルメニューから SVG 形式で書き出して保存した場合、カンバスのサイズ(300x100)がそのファイルの表示サイズになります。
テキスト部分のサイズはパスコンポーネント選択ツールを使ってテキストのレイヤーを選択して確認することができます。
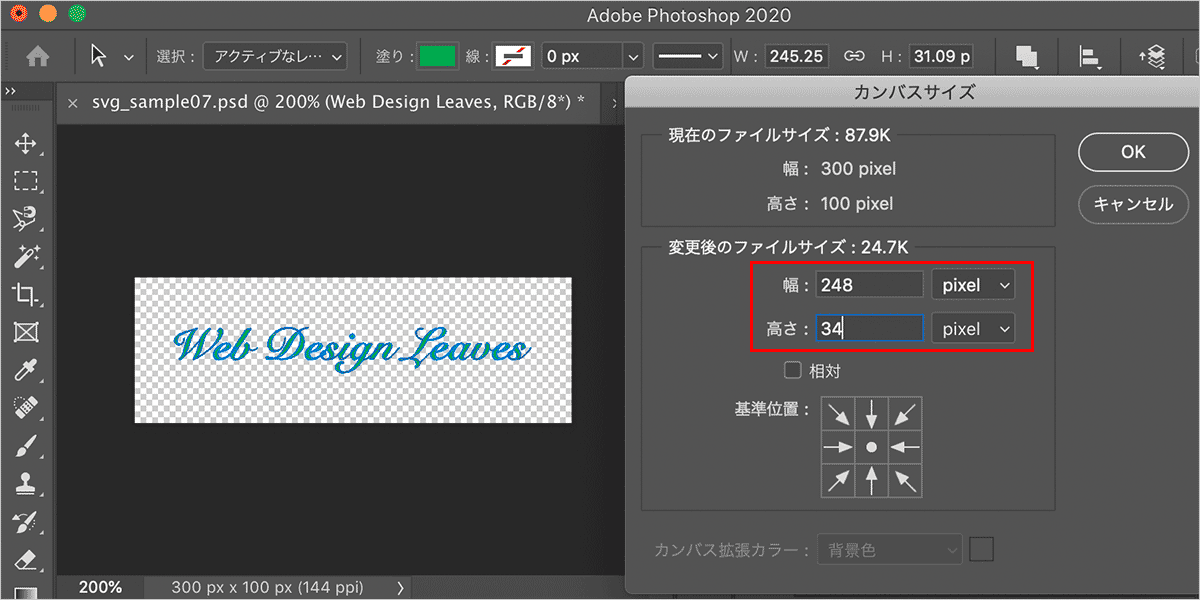
必要に応じて「イメージ」→「カンバスサイズ」を選択してカンバスサイズを変更することができます。
以下はカンバスサイズを 248x34 に変更してから SVG 形式で書き出して保存したコードの例です。width、height、viewBox の値や path の d 属性の値が変わっています。
<svg xmlns="http://www.w3.org/2000/svg" width="248" height="34" viewBox="0 0 248 34">
<defs>
<style>
.cls-1 {
fill: #3fa156;
fill-rule: evenodd;
}
</style>
</defs>
<path id="Web_Design_Leaves" data-name="Web Design Leaves" class="cls-1" d="M17.341,1.726q-2.01.75-4,1.32T9.541,4.156q-
・・・中略・・・
2.445,1.86A9.083,9.083,0,0,1,262.787,56v-0.06Z"/>
</svg>
カスタムシェイプツール
長方形ツールや楕円ツールなどと同様にカスタムシェイプツールを使った図形を SVG に変換することができます。カスタムシェイプツールを使うとアイコンやクリッピング、マスキング等で使用する SVG 画像を簡単に作成することができます。
使い方は長方形ツールや楕円ツールなどと同じです。以下は前述の内容と重複する部分があります。
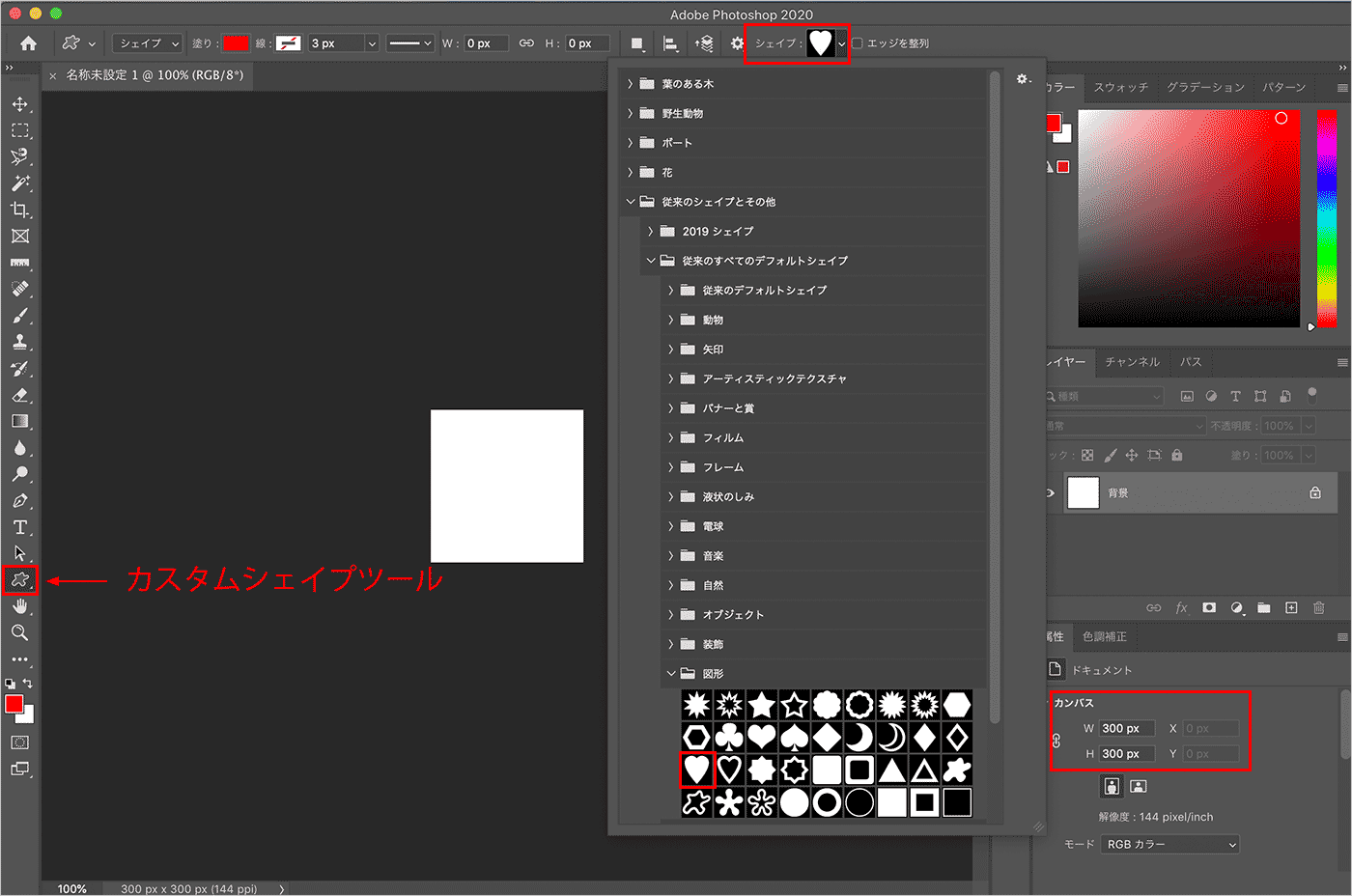
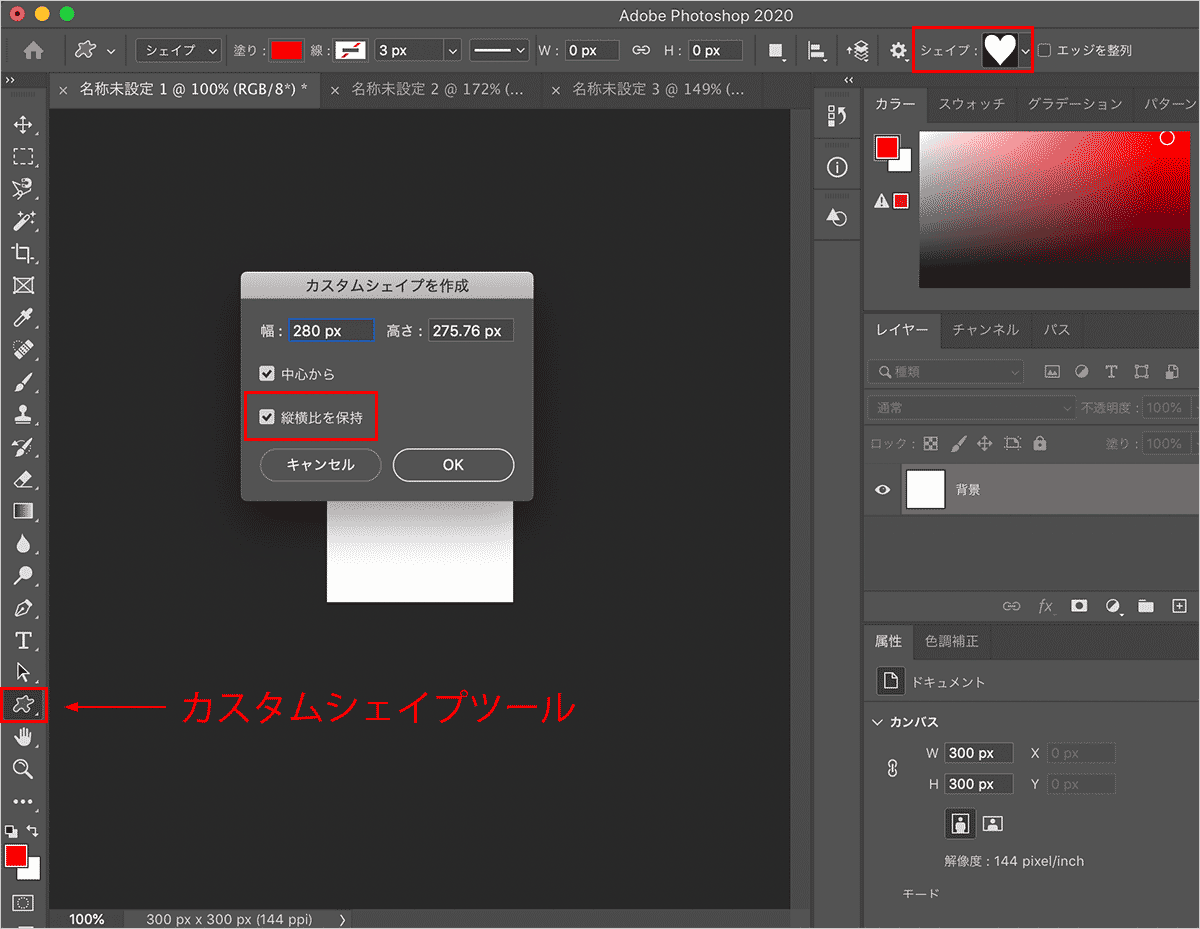
任意のサイズ(この例では 300x300 ピクセル)のカンバスを作成します。
カンバスサイズは「ファイル」→「書き出し」→「書き出し形式」で SVG を選択して保存した場合の表示サイズになります。また、図形の座標位置やサイズの基準になるので、SVG をインラインで使う場合やクリッピング、マスキングに使用する場合はある程度サイズを考慮して作成すると良いかも知れません。
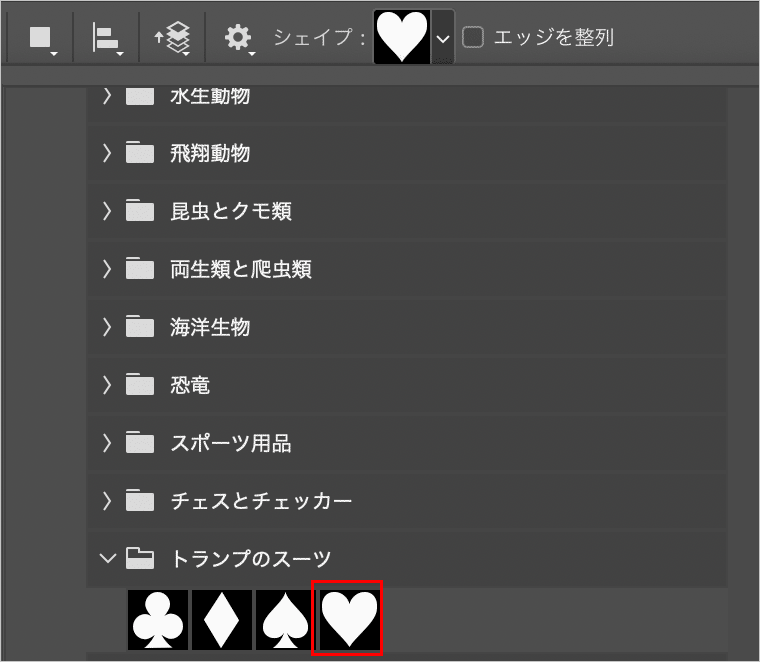
カスタムシェイプツールを選択してシェイプの中から図形(この例ではハート)を選択します。
カンバス上で任意の位置でクリックすると以下のようなウィンドウが開くのでサイズを指定したり、縦横比を保持してシェイプを描画できます。カンバス上でドラッグしてシェイプを描画することもできます。
この例では元の形状を維持したまま高さをカンバスいっぱいにしたいので「縦横比を保持」にチェックを入れて高さ(300px)を指定しています。
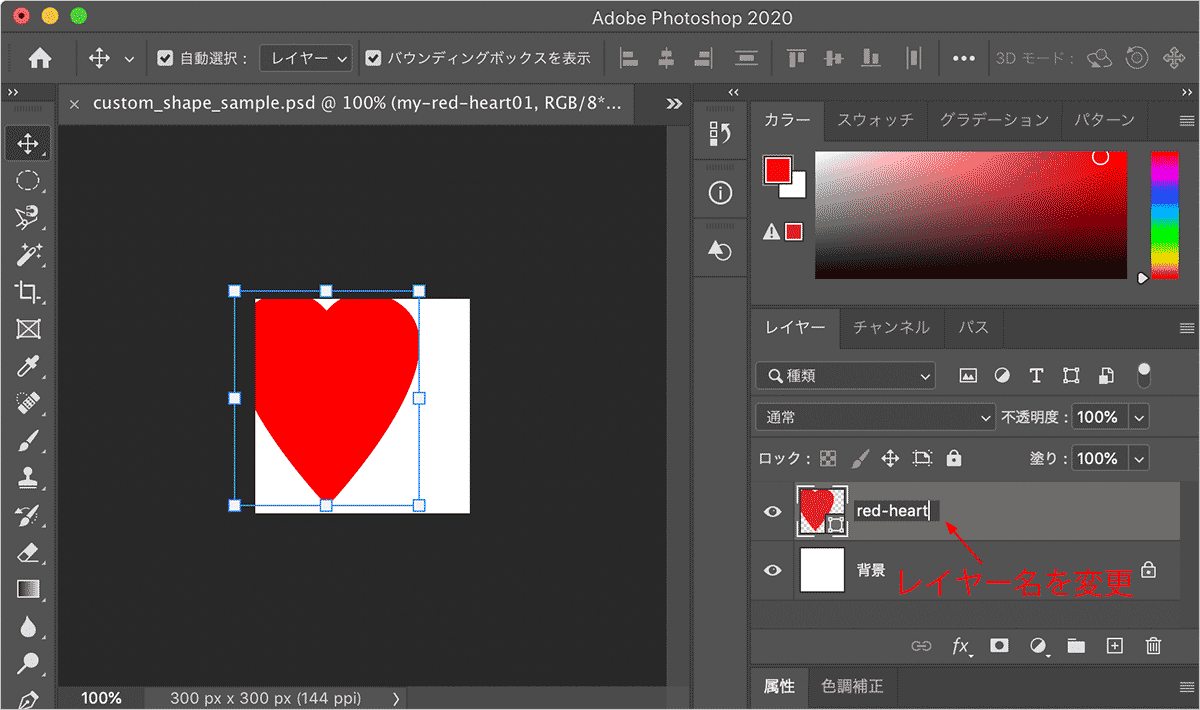
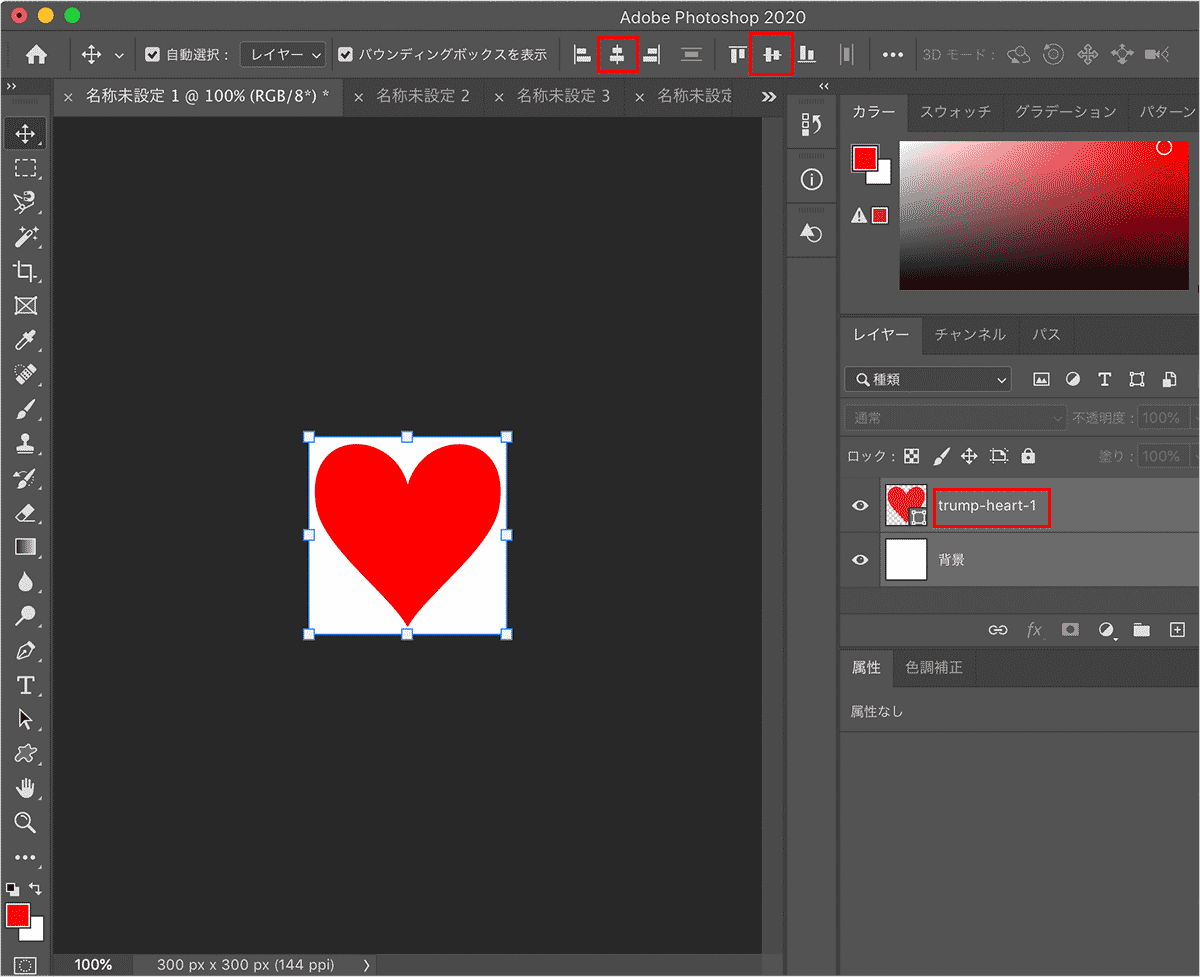
図形が配置されます。レイヤー名は SVG に書き出した際に図形の要素の id 属性として使われるので必要に応じて英数字の任意の名前に変更します。
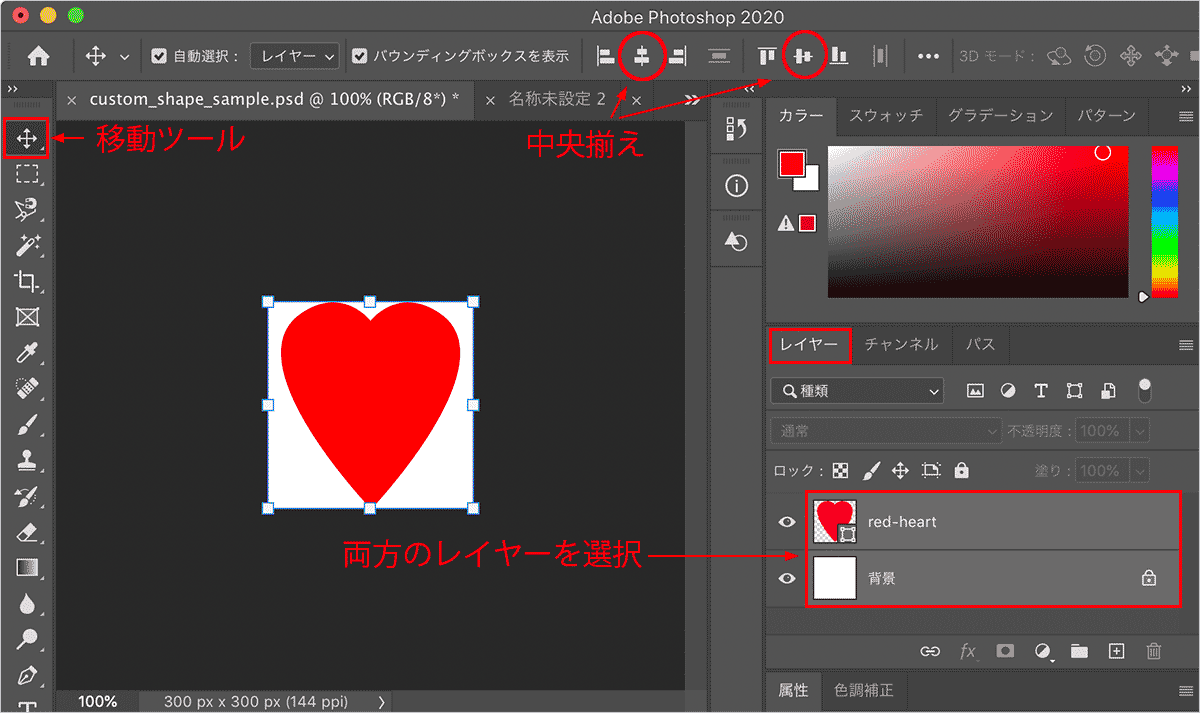
中央揃え
移動ツールを選択して、シェイプと背景のレイヤーを Shift キーを押しながらクリックして両方を選択します。続いて上部にある中央寄せボタンでシェイプを水平及び垂直方向に中央に配置することができます。
半透明の背景
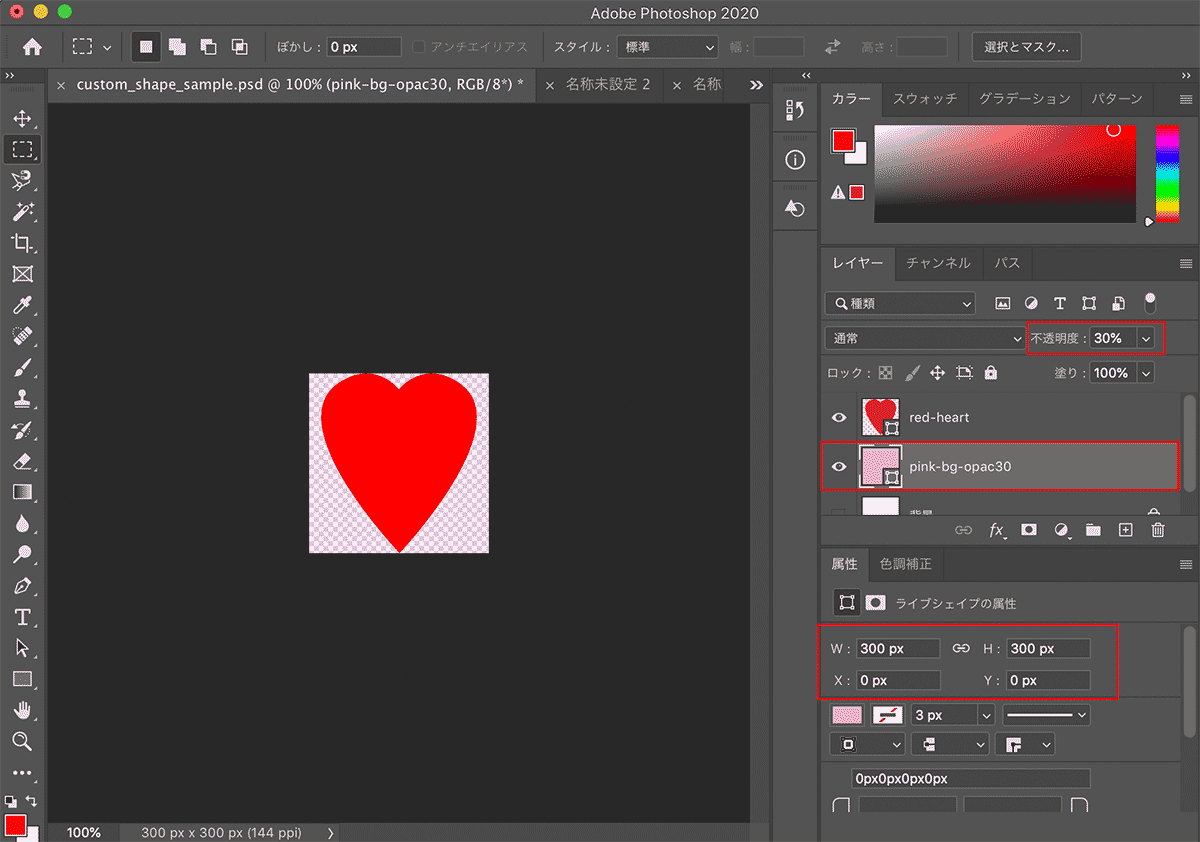
半透明の背景が必要な場合は、例えば以下のようにカンバスサイズと同じ大きさの長方形を作成し、その図形に不透明度を適用します。
この例の場合では、300x300 の長方形を作成し、座標を x=0 y=0 に指定すると背景の上に重なります(ドラッグしても同じです)。
そして不透明度を設定します。
関連項目:背景に不透明度
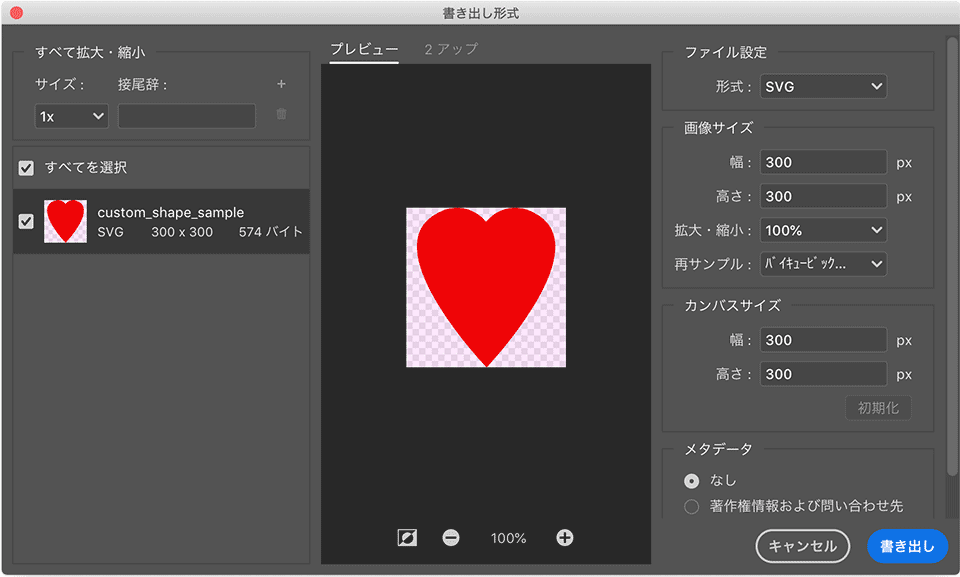
「ファイル」→「書き出し」→「書き出し形式」で SVG を選択して書き出します。
この例の場合、以下のような SVG ファイルが書き出されます。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="300" viewBox="0 0 300 300">
<defs>
<style>
.cls-1 {
fill: #f5aff6;
opacity: 0.3;
}
.cls-2 {
fill: #ef0606;
fill-rule: evenodd;
}
</style>
</defs>
<rect id="pink-bg-opac30" class="cls-1" width="300" height="300"/>
<path id="red-heart" class="cls-2" d="M150.888,300.023S-55.2,85.568,49.836,15.433c60.583-40.456,100.023,11.319,100.023,11.319S189.3-25.023,249.881,15.433c105.032,70.135-98.993,284.59-98.993,284.59"/>
</svg>
以下は上記コードの style 要素で指定されているプロパティを図形要素の属性に書き換えた例です。また、表示サイズを幅 100px、高さ 100px に変更しています。
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 300 300">
<rect width="300" height="300" fill="#f5aff6" opacity="0.3"/>
<path d="M150.888,300.023S-55.2,85.568,49.836,15.433c60.583-40.456,100.023,11.319,100.023,11.319S189.3-25.023,249.881,15.433c105.032,70.135-98.993,284.59-98.993,284.59"
fill="#ef0606"/>
</svg>
上記コードを HTML にインラインでそのまま記述すると、以下のように表示されます。
SVG のコードを取得
図形のレイヤーを選択して右クリックで表示されるメニューから「SVGをコピー」を選択して SVG のコードを取得することができます。
以下がコピーしたコードです。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="260px" height="302px"> <path fill-rule="evenodd" fill="rgb(239, 6, 6)" d="M130.888,301.023 C130.888,301.023 -75.199,86.568 29.836,16.433 C90.419,-24.023 129.859,27.752 129.859,27.752 C129.859,27.752 169.298,-24.023 229.881,16.433 C334.913,86.568 130.888,301.023 130.888,301.023 "/> </svg>
拡張子が .svg のファイル(この例では red-heart-02.svg)を作成して上記コードを貼り付ければ、SVG ファイルが作成できます。
img 要素で作成したファイルを参照すれば表示することができます。以下は幅50pxで表示する例です。
<img src="../images/Plugins/svg_photoshop/red-heart-02.svg" width="50px" alt="赤いハートの図形">
インラインで記述して表示する場合は、単に width と height を変更してもうまく表示できません。
<!-- width と height を半分に変更 --> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="130px" height="151px"> <path fill-rule="evenodd" fill="rgb(239, 6, 6)" d="M130.888,301.023 C130.888,301.023 -75.199,86.568 29.836,16.433 C90.419,-24.023 129.859,27.752 129.859,27.752 C129.859,27.752 169.298,-24.023 229.881,16.433 C334.913,86.568 130.888,301.023 130.888,301.023 "/> </svg>
例えば、半分のサイズで表示するのに width と height を半分にすると以下のように表示されます。
これは path の d 属性の値が width="260px" height="302px" を基準に指定されているためです。
viewBox 属性
「SVGをコピー」を選択して取得した SVG のコードには、viewBox 属性が設定されていません。
svg 要素の width と height を使って viewBox 属性を追加するとサイズを扱いやすくなります。
以下は前述のコードに viewBox 属性を追加して、サイズを4分の1で表示する例です。
viewBox 属性の最初の2つの値は左上のX及びY座標の値です。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="65px" height="75.5px" viewBox="0 0 260 302"> <path fill-rule="evenodd" fill="rgb(239, 6, 6)" d="M130.888,301.023 C130.888,301.023 -75.199,86.568 29.836,16.433 C90.419,-24.023 129.859,27.752 129.859,27.752 C129.859,27.752 169.298,-24.023 229.881,16.433 C334.913,86.568 130.888,301.023 130.888,301.023 "/> </svg>
以下は上記コードを HTML に直接記述した例です。
または width と height を削除して、svg 要素の親要素の幅に合わせて表示することもできます。
<div style="max-width: 30px"> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 260 302"> <path fill-rule="evenodd" fill="rgb(239, 6, 6)" d="M130.888,301.023 C130.888,301.023 -75.199,86.568 29.836,16.433 C90.419,-24.023 129.859,27.752 129.859,27.752 C129.859,27.752 169.298,-24.023 229.881,16.433 C334.913,86.568 130.888,301.023 130.888,301.023 "/> </svg> </div>
カンバスサイズの調整
この例の場合、ハートのシェイプの左右にスペースがあります。そのため「ファイル」→「書き出し」→「書き出し形式」で SVG を選択して書き出したファイルにはこの左右のスペースも反映されます。
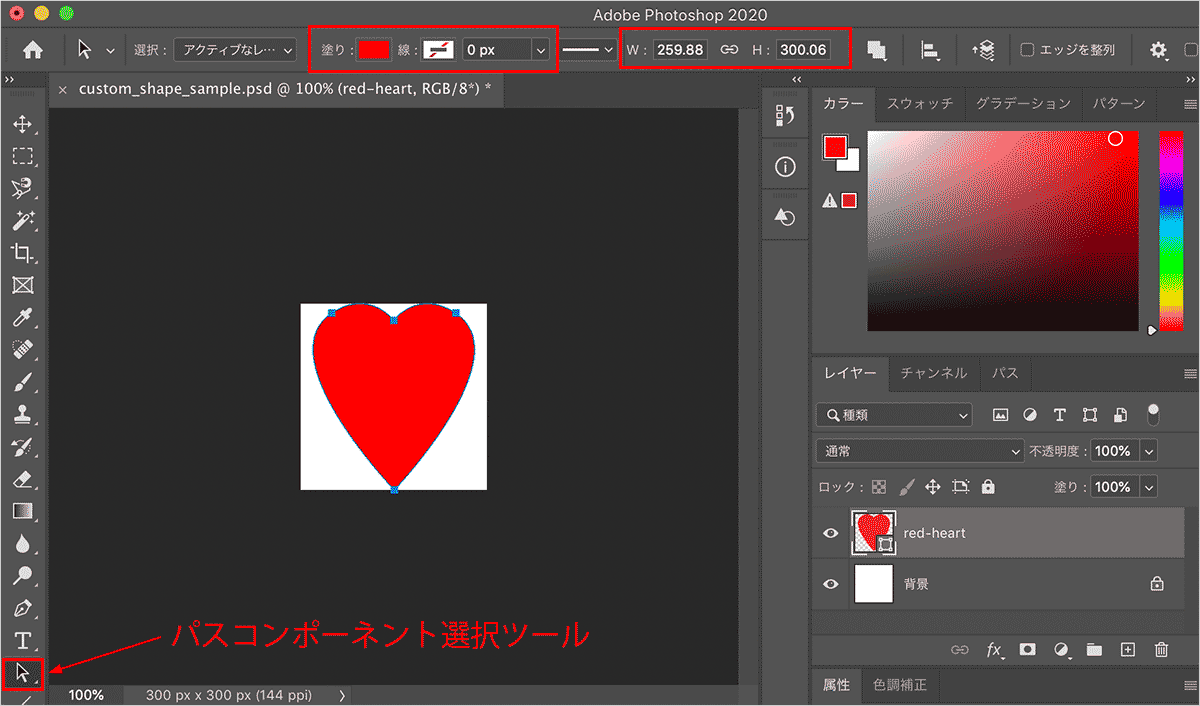
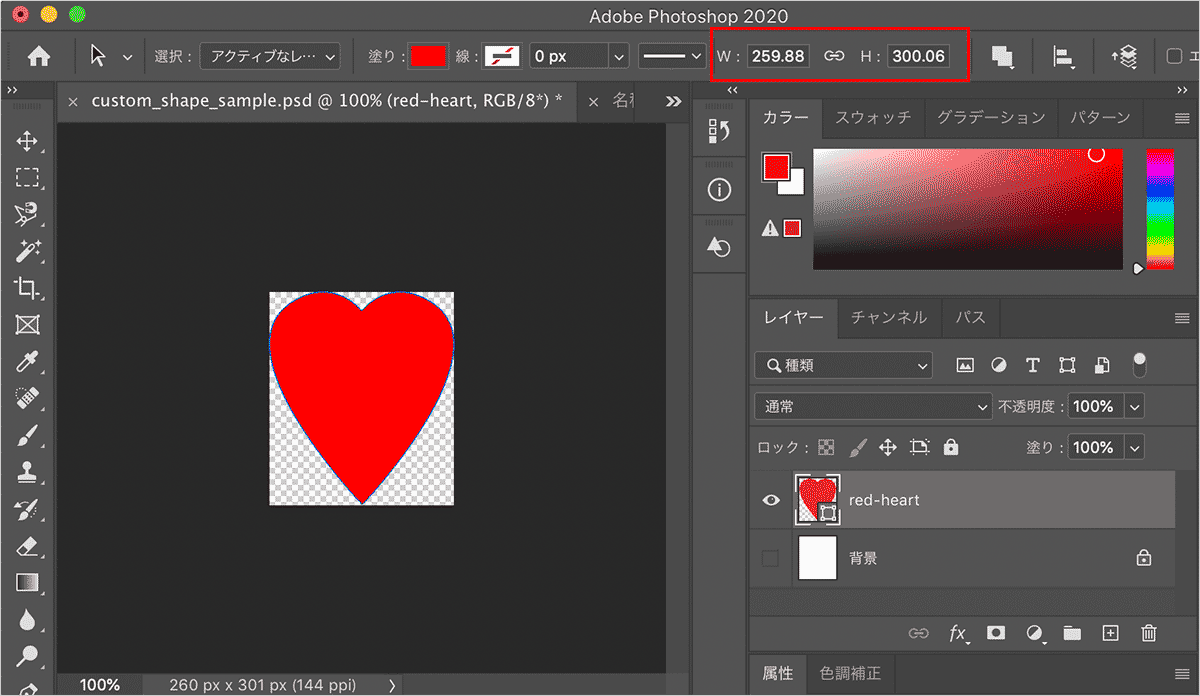
図形のサイズはパスコンポーネント選択ツールを使って確認できます。
スペースが不要な場合は「イメージ」→「カンバスサイズ」でカンバスのサイズを調整することができます。
この例の場合、図形のサイズは 259.88x300.06 なので以下のようにサイズ(指定できる値は整数)を入力してOKをクリックして実行します。
カンバスサイズが調整されます(サイズは 259.88x300.06 になっています)。
グラデーションの適用
グラデーションを適用した図形を作成して SVG で書き出してもグラデーションは反映されないようなので、SVG で書き出したコードで linearGradient や radialGradient 要素を使ってグラデーションを定義して要素に適用します。
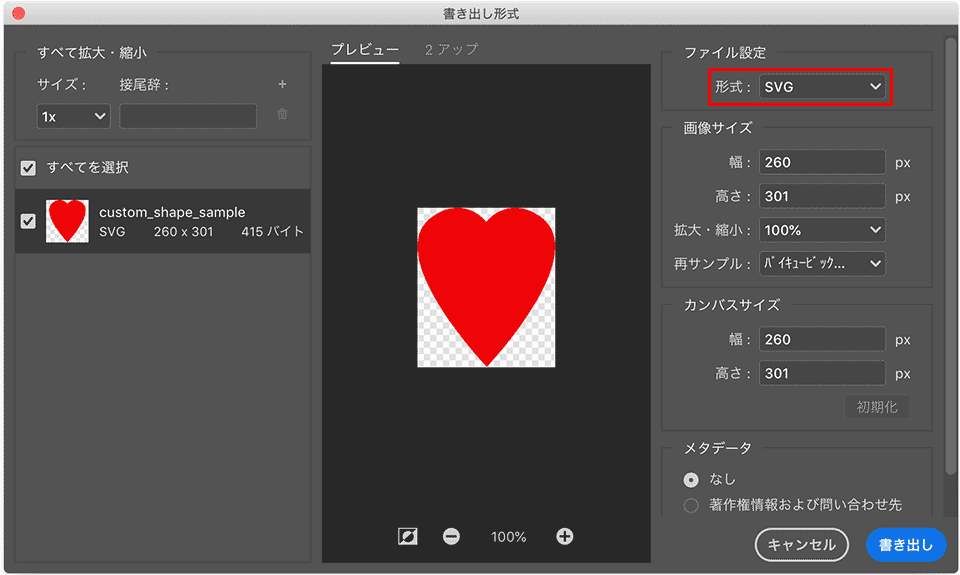
以下の例では前述のカンバスサイズを調整した図形を使います。「ファイル」→「書き出し」→「書き出し形式」を選択し、形式で SVG を選択して「書き出し」をクリックして保存します。
保存したファイルをエディターで開くと以下のような内容になっています。
<svg xmlns="http://www.w3.org/2000/svg" width="260" height="301" viewBox="0 0 260 301">
<defs>
<style>
.cls-1 {
fill: #ef0606;
fill-rule: evenodd;
}
</style>
</defs>
<path id="red-heart" class="cls-1" d="M130.888,300.023S-75.2,85.568,29.836,15.433C90.419-25.023,129.859,26.752,129.859,26.752S169.3-25.023,229.881,15.433c105.032,70.135-98.993,284.59-98.993,284.59"/>
</svg>
defs 要素内でグラデーションを定義します。
この例では開始位置が 40% の垂直方向のグラデーションを定義しています。そして fill プロパティで、定義したグラデーションを参照して図形にグラデーションを適用します。
関連項目:SVG の基本的な使い方 グラデーション
<svg xmlns="http://www.w3.org/2000/svg" width="260" height="301" viewBox="0 0 260 301">
<defs>
<style>
.cls-1 {
fill: url(#my-heart-gradient); /* fill プロパティで定義したグラデーションを参照 */
fill-rule: evenodd;
}
</style>
<!-- 線形グラデーションの定義 -->
<linearGradient id="my-heart-gradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="40%" stop-color="pink"/>
<stop offset="100%" stop-color="mediumorchid"/>
</linearGradient>
</defs>
<path id="red-heart" class="cls-1" d="M130.888,300.023S-75.2,85.568,29.836,15.433C90.419-25.023,129.859,26.752,129.859,26.752S169.3-25.023,229.881,15.433c105.032,70.135-98.993,284.59-98.993,284.59"/>
</svg>
style 要素の fill プロパティの代わりに、要素の fill 属性を使って以下のように記述しても同じです。
以下の例では svg 要素の width と height を削除して、親要素の div 要素のサイズに合わせて表示するようにしています。
<div style="max-width: 100px;">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 260 301">
<defs>
<linearGradient id="my-heart-gradient" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="40%" stop-color="pink"/>
<stop offset="100%" stop-color="mediumorchid"/>
</linearGradient>
</defs>
<path fill="url(#my-heart-gradient)" d="M130.888,300.023S-75.2,85.568,29.836,15.433C90.419-25.023,129.859,26.752,129.859,26.752S169.3-25.023,229.881,15.433c105.032,70.135-98.993,284.59-98.993,284.59"/>
</svg>
</div>
上記を HTML に直接記述すると以下のように表示されます。
ストローク(線)
図形の枠線を設定して SVG に変換してみます。
この例でも前述のカンバスサイズを調整した図形を使います。
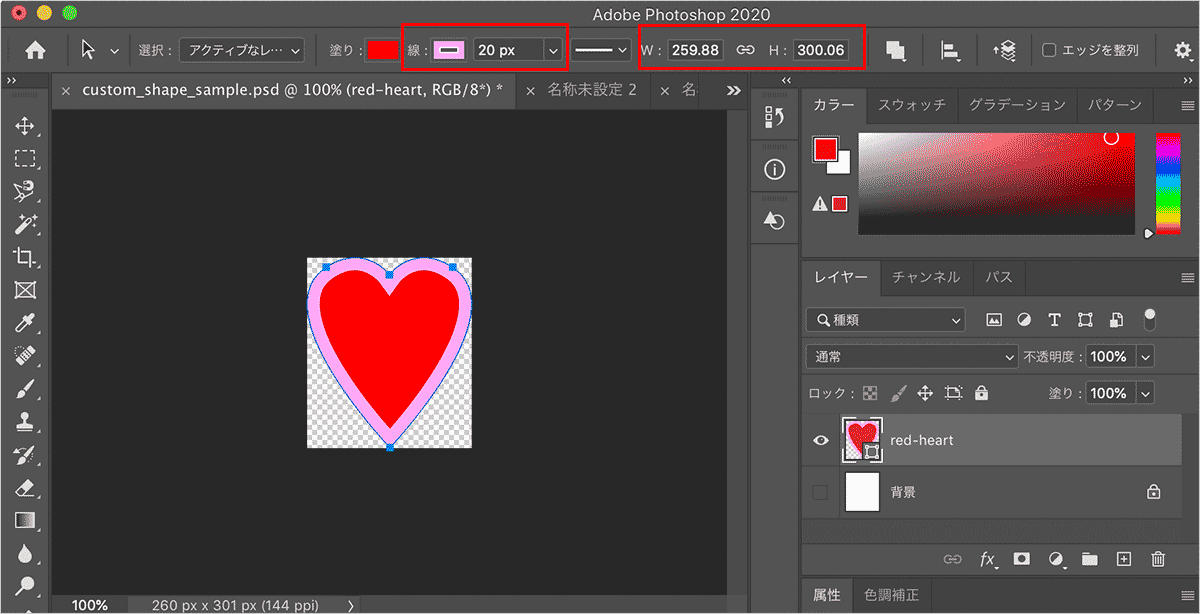
パスコンポーネント選択ツールで図形を選択し、線の太さ(この例では20px)と色を設定します。
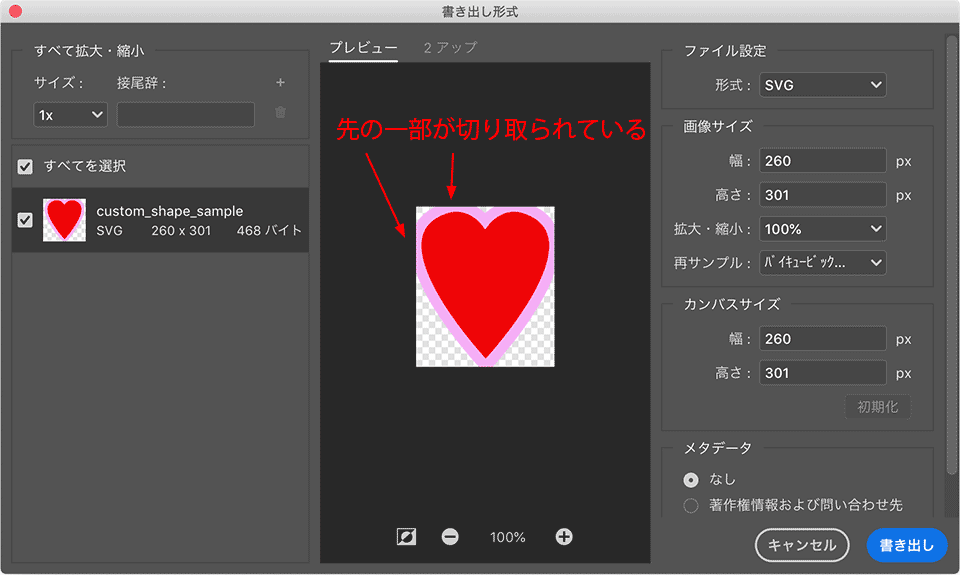
「ファイル」→「書き出し」→「書き出し形式」を選択し、形式で SVG を選択して「書き出し」をクリックして保存します。
書き出す際のプレビューをよく見ると図形がはみ出して先の部分が一部切り取られたような表示になっています(線を追加した分、図形がカンバスサイズより大きくなってしまっています)。
以下が保存した SVG のコードですが、path の d 属性の値は前述のグラデーションの図形と同じで、それに stroke-width が追加されているので、描画領域(viewBox)に収まらず、表示が切り取られたようになっています。
<svg xmlns="http://www.w3.org/2000/svg" width="260" height="301" viewBox="0 0 260 301">
<defs>
<style>
.cls-1 {
fill: #ef0606;
stroke: #f5aff6;
stroke-width: 20px;
fill-rule: evenodd;
}
</style>
</defs>
<path id="red-heart" class="cls-1" d="M130.888,300.023S-75.2,85.568,29.836,15.433C90.419-25.023,129.859,26.752,129.859,26.752S169.3-25.023,229.881,15.433c105.032,70.135-98.993,284.59-98.993,284.59"/>
</svg>
以下は幅100pxで表示した例です。
<div style="max-width: 100px;"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 260 301"> ・・・中略・・・ </svg> </div>
svg 要素の style 属性に overflow:visible を指定することで描画領域(viewBox)に収まらない部分を表示することはできます。
<div style="max-width: 100px;"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 260 301" style="overflow:visible;"> ・・・中略・・・ </svg> </div>
または、viewBox 属性の値を調整して全体を表示するようにすることもできます。
<div style="max-width: 100px;"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="-15 -15 290 332"> ・・・中略・・・ </svg> </div>
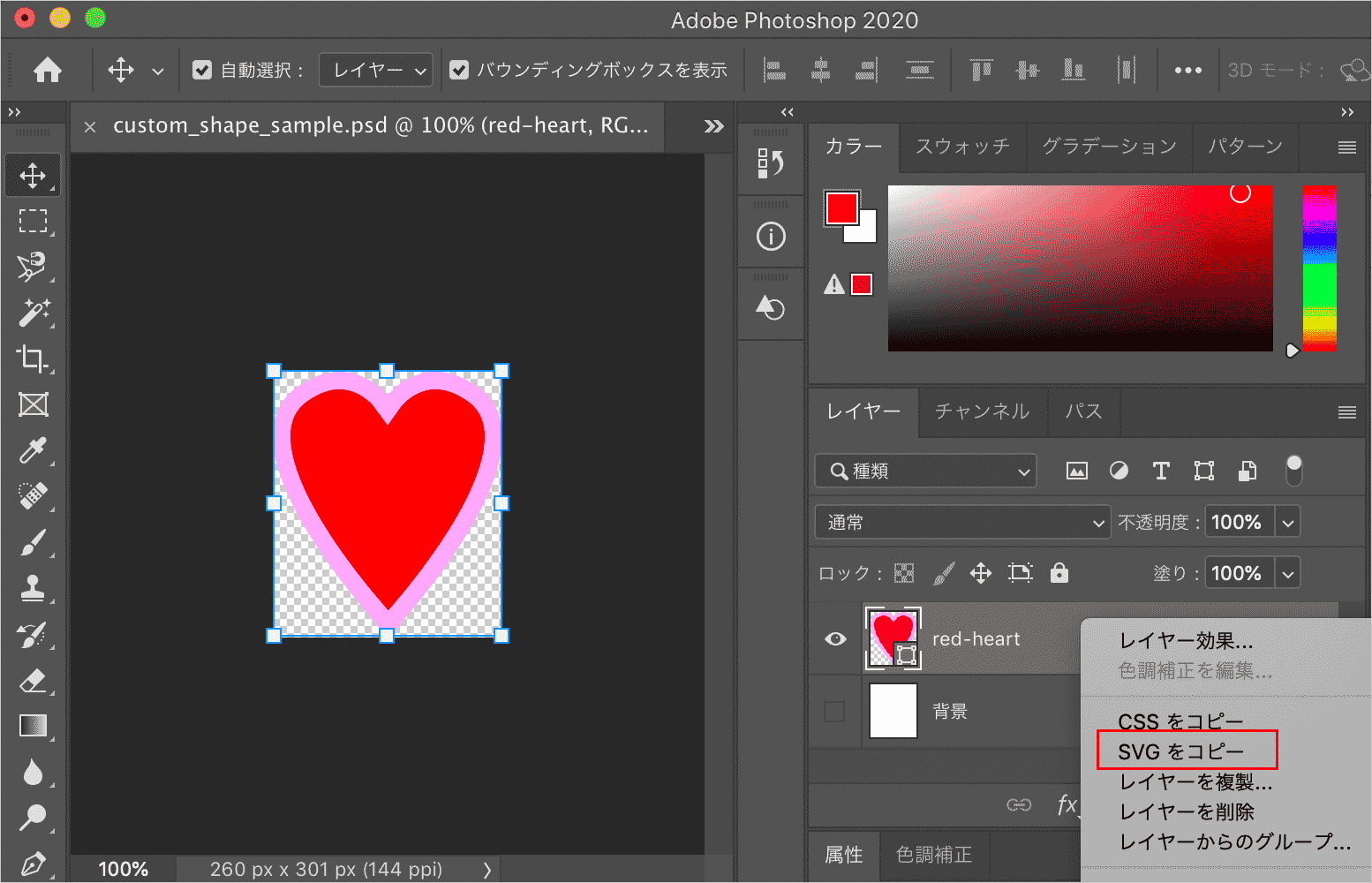
また、カンバスサイズを変更して大きくすることもできますが、今度は図形のレイヤーを選択して、右クリックから「SVGをコピー」を選択してコードを取得します。
以下が取得したコードです。幅と高さは width="290px" height="332px" となっています。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="290px" height="332px"> <path fill-rule="evenodd" stroke="rgb(245, 175, 246)" stroke-width="20px" stroke-linecap="butt" stroke-linejoin="miter" fill="rgb(239, 6, 6)" d="M140.888,311.023 C140.888,311.023 -65.199,96.568 39.836,26.433 C100.419,-14.023 139.859,37.752 139.859,37.752 C139.859,37.752 179.298,-14.023 239.881,26.433 C344.913,96.568 140.888,311.023 140.888,311.023 "/> </svg>
サイズを調整しやすいように width と height を削除して viewBox 属性を追加します。
<div style="max-width: 150px">
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 290 332">
<path fill-rule="evenodd"
stroke="rgb(245, 175, 246)"
stroke-width="20px"
stroke-linecap="butt"
stroke-linejoin="miter"
fill="rgb(239, 6, 6)"
d="M140.888,311.023 C140.888,311.023 -65.199,96.568 39.836,26.433 C100.419,-14.023 139.859,37.752 139.859,37.752 C139.859,37.752 179.298,-14.023 239.881,26.433 C344.913,96.568 140.888,311.023 140.888,311.023 "/>
</svg>
</div>
上記を HTML に記述すると以下のように表示されます。
よく見ると、ハートの線の先が2つになっています(先の例でも同様)。
9行目の stroke-linecap 属性の値 "butt" を "square" に変更すると以下のように表示されます。
stroke-linecap 属性の初期値(デフォルト)は butt です。
stroke-linecap="round" に変更すると以下のように表示されます。
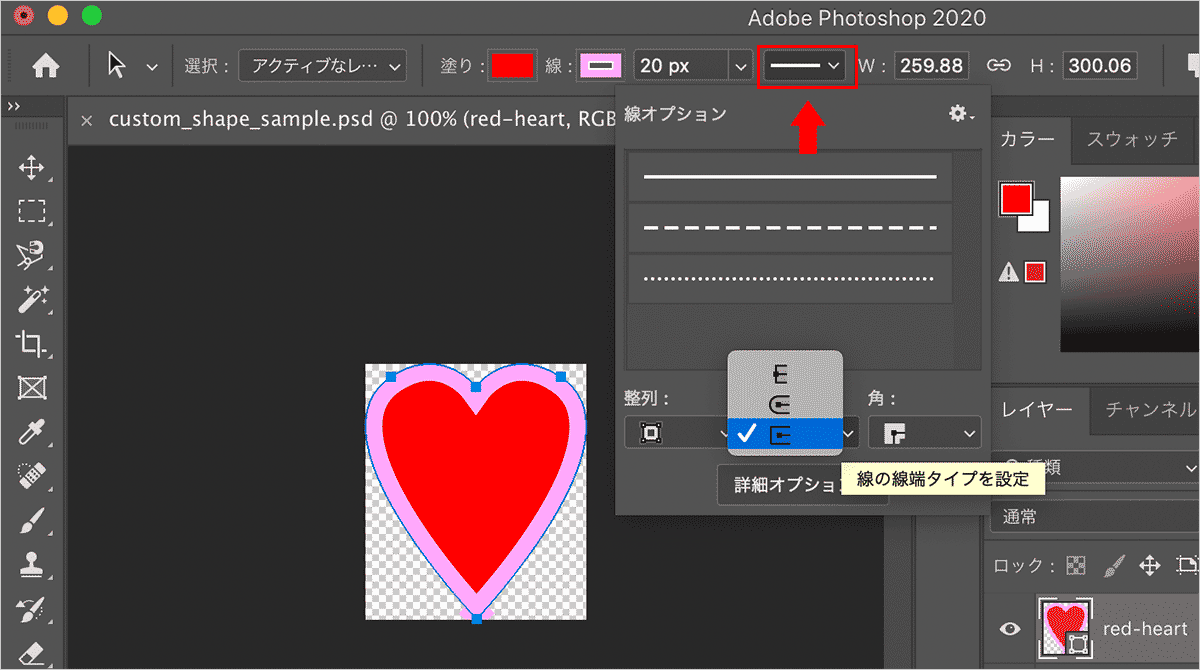
Photoshop でパスコンポーネント選択ツールで図形を選択して「シェイプの線の種類の設定」から「線の線端タイプを設定」で変更することもできます。
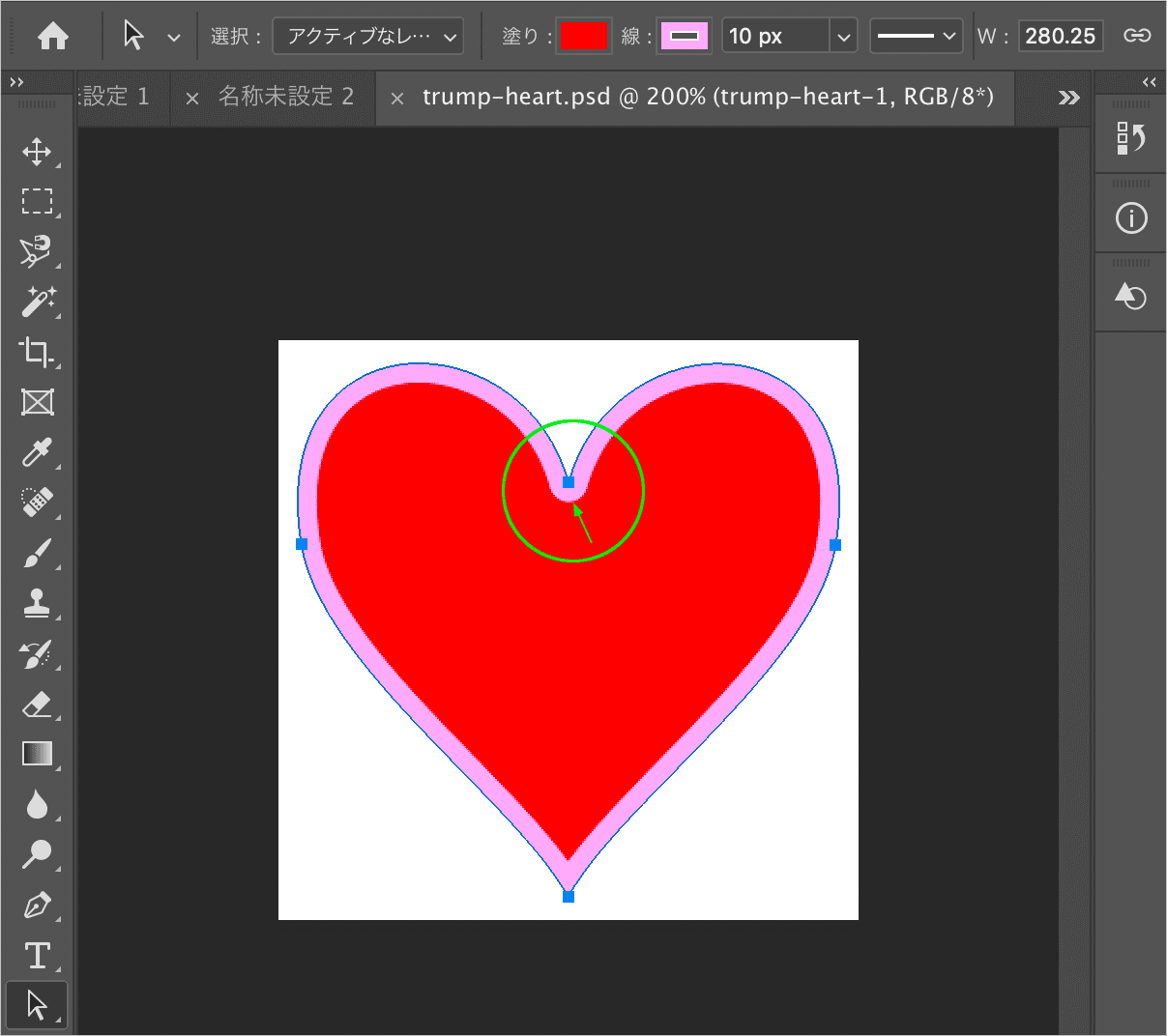
以下は別のハート型のカスタムシェイプの例です。
適当な大きさのカンバス(この例では 300x300 )を作成し、カスタムシェイプツールを選択してカンバス上でクリックし、表示されるボックスの「縦横比を保持」にチェックを入れて横幅 280px を指定してシェイプを描画しています。
作業しやすいように図形を中央に配置して、図形のレイヤーに名前を付けています。
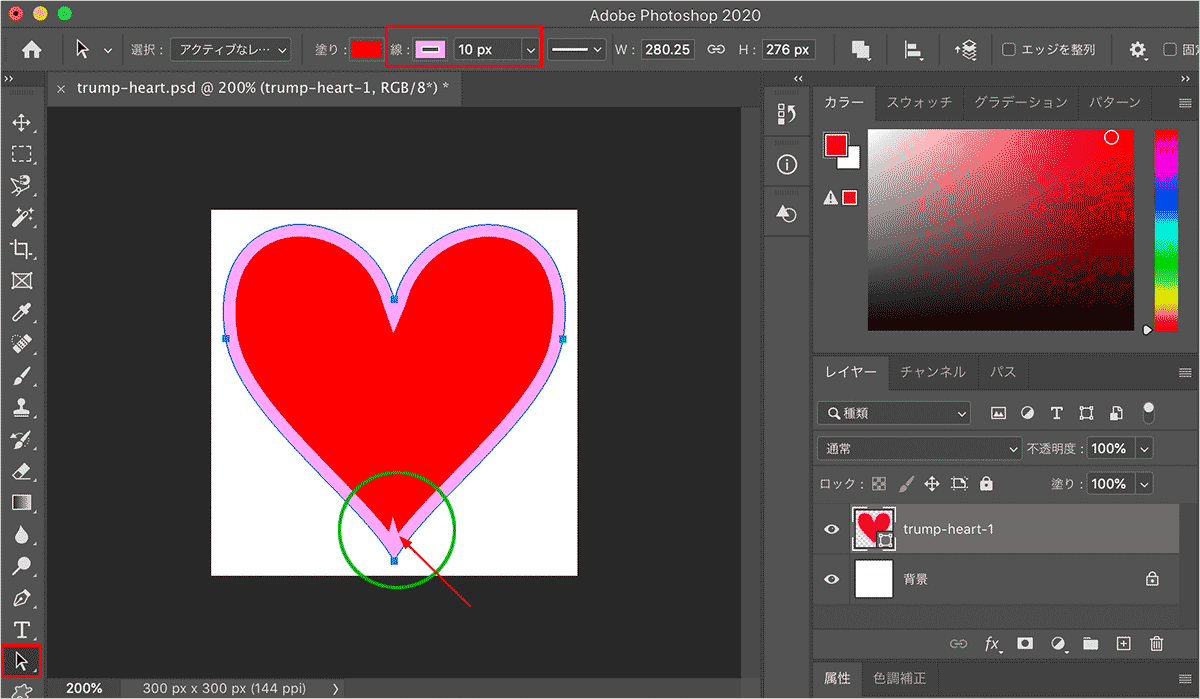
パスコンポーネント選択ツールで図形を選択し、線の太さ(この例では10px)と色を設定します。
この例の場合は図形の塗りの部分の先が2つに割れているような表示になっています。
線の角の形状を round に変更すると以下のようになります。
上のくぼみの部分の形状も変わります。
図形のレイヤーを選択して右クリックから「SVG をコピー」を選択して SVG のコードを取得します。
以下が取得したコードです。
線の角の形状は SVG では stroke-linejoin に該当します。stroke-linejoin の初期値は miter ですが、round になっているのが確認できます。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="297px" height="291px"> <path fill-rule="evenodd" stroke="rgb(245, 175, 246)" stroke-width="10px" stroke-linecap="butt" stroke-linejoin="round" fill="rgb(239, 6, 6)" d="M146.019,66.704 L146.027,66.728 L146.037,66.704 C169.507,-19.549 303.658,-20.750 284.206,98.947 C274.010,161.681 172.505,232.103 145.826,281.003 L145.817,280.972 L145.809,281.004 C119.226,232.053 17.859,161.433 7.786,98.681 C-11.431,-21.055 122.717,-19.596 146.019,66.704 Z"/> </svg>
width と height の値を使って viewBox 属性を追加して、width を 160px に変更して幅 160px で表示するように変更してみます(height は削除します)。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="160px" viewBox="0 0 297 291"> <path fill-rule="evenodd" stroke="rgb(245, 175, 246)" stroke-width="10px" stroke-linecap="butt" stroke-linejoin="round" fill="rgb(239, 6, 6)" d="M146.019,66.704 L146.027,66.728 L146.037,66.704 C169.507,-19.549 303.658,-20.750 284.206,98.947 C274.010,161.681 172.505,232.103 145.826,281.003 L145.817,280.972 L145.809,281.004 C119.226,232.053 17.859,161.433 7.786,98.681 C-11.431,-21.055 122.717,-19.596 146.019,66.704 Z"/> </svg>
上記コードを HTML にインラインで記述すると以下のように表示されます。
symbol 要素と use 要素
symbol 要素と use 要素を使うと予め定義した SVG を再利用(使いまわし)することができます。
HTML にインラインで SVG を記述する場合、同じページで何度も同じ図形を使う際に便利です。
symbol 要素を使うと図形などのひな形を定義しておくことができます。symbol 要素自体は描画されませんが use 要素を使って、定義した図形を表示(複製)することができます。
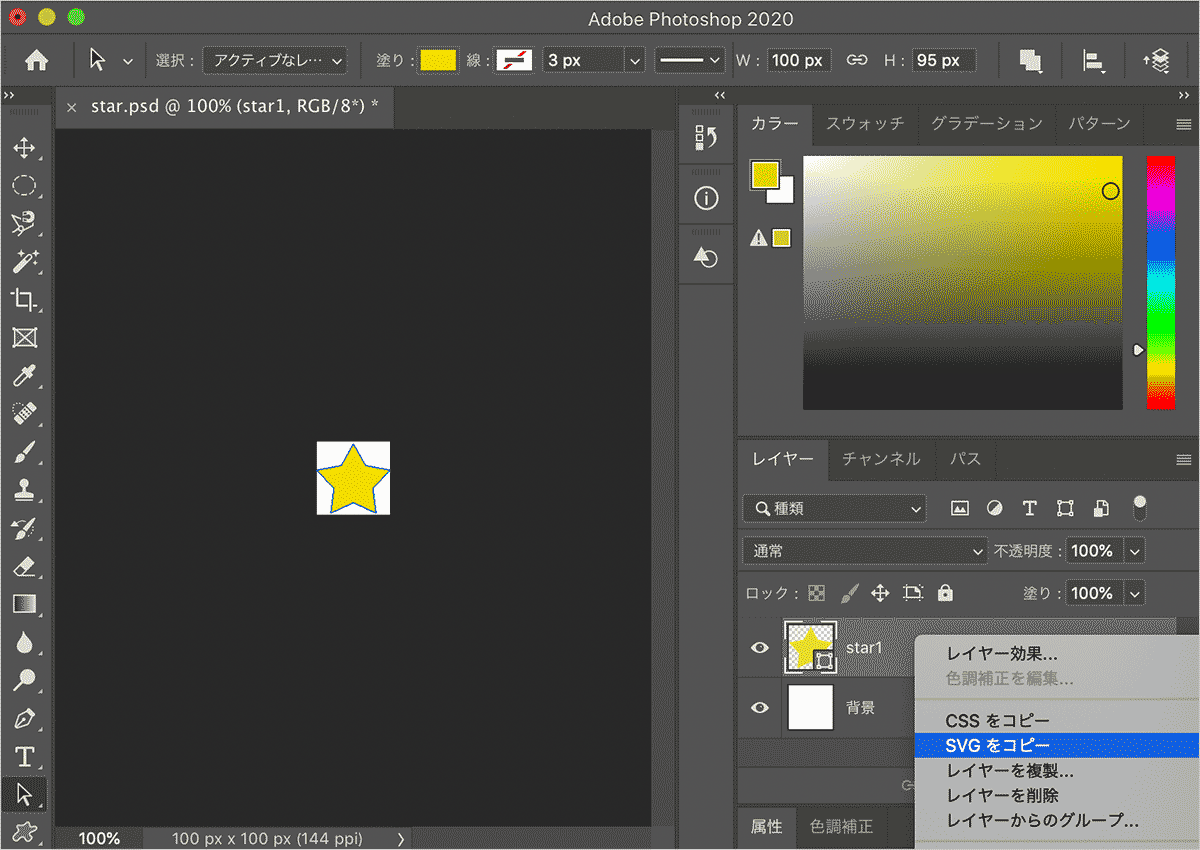
例えばカスタムシェイプツールで以下のような星型の図形を作成し、SVG のコードを取得します。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100px" height="95px"> <path fill-rule="evenodd" fill="rgb(255, 215, 0)" d="M50.000,0.002 L66.478,29.856 L99.993,36.287 L76.663,61.170 L80.898,94.998 L50.000,80.521 L19.102,94.998 L23.336,61.170 L0.007,36.287 L33.521,29.856 L50.000,0.002 "/> </svg>
上記の場合「SVG をコピー」でコードを取得しているため、viewBox 属性が指定されていないので以下のように viewBox 属性を追加し、width と height を削除します。
このまま表示すると、領域いっぱいの大きさで表示されてしまいますが、後で CSS でサイズを設定します。また、塗りの色(fill)も後で CSS で設定できるように以下のコードからは削除しておきます(この例の場合、fill-rule も削除できます)。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 95"> <path fill-rule="evenodd" d="M50.000,0.002 L66.478,29.856 L99.993,36.287 L76.663,61.170 L80.898,94.998 L50.000,80.521 L19.102,94.998 L23.336,61.170 L0.007,36.287 L33.521,29.856 L50.000,0.002 "/> </svg>
上記の星型の図形を symbol 要素を使って定義します。参照できるように id 属性を指定し、viewBox も指定します。symbol 要素の中身は図形のパス(この場合は path 要素)を指定します。
symbol 要素自体は表示されませんが、svg 要素を記述するとその部分のスペースを取るので、クラス名を付与して CSS で非表示にします。
<svg class="svg-symbols">
<symbol id="star-symbol1" viewBox="0 0 100 95">
<path fill-rule="evenodd"
d="M50.000,0.002 L66.478,29.856 L99.993,36.287 L76.663,61.170 L80.898,94.998 L50.000,80.521 L19.102,94.998 L23.336,61.170 L0.007,36.287 L33.521,29.856 L50.000,0.002 "/>
</symbol>
</svg>
.svg-symbols {
display: none;
}
定義した図形は表示したい場所で use 要素を使って表示することができます。以下は width と height を指定して表示する例です。塗りの設定を削除しているので、デフォルトの黒で表示されます。
<svg width="50" height="47.5"> <use href="#star-symbol1"/> </svg>
CSS でスタイルを設定
Photoshop の場合、SVG 形式で書き出すと Photoshop が SVG の style 要素を自動的に追加しますが、SVG 図形のスタイルは CSS(スタイルシート)を使って設定することもできます。
例えば、以下のような大きさや色のスタイルを CSS で設定しておけば、クラスを指定するだけでサイズや色を設定だきるので便利です。
.icon-sm {
width: 30px;
height: 28.5px;
}
.icon-md {
width: 60px;
height: 57px;
}
.icon-lg {
width: 120px;
height: 114px;
}
.icon-green {
fill: #2F9E38;
}
.icon-gold {
fill: gold;
}
.icon-pink {
fill: pink;
}
.icon-opac-half {
opacity: 0.5;
}
.icon-outline-red {
stroke: red;
}
以下はクラスを指定して図形を表示する例です。
<svg class="icon-lg icon-gold"> <use href="#star-symbol1"/> </svg> <svg class="icon-md icon-pink icon-outline-red"> <use href="#star-symbol1"/> </svg> <svg class="icon-sm icon-opac-half"> <use href="#star-symbol1"/> </svg> <svg class="icon-sm icon-green"> <use href="#star-symbol1"/> </svg>
関連項目: