CSS マスキング mask-image の使い方
CSS mask-image の使い方について。
mask-image プロパティの使い方(グラデーションやマスク画像の指定)や Photoshop を使った PNG や SVG のマスク画像の作成方法、mask-repeat、mask-position、mask-size プロパティなどの基本的な使い方についての覚書です。
作成日:2021年1月28日
クリッピングは切り抜いた部分をそのまま表示するか、全く表示しないかのどちらかになるのに対して、マスキングは透明度を考慮した半透明合成が行えます。
CSS の clip-path プロパティを使用して要素をクリッピングすると、クリップされた領域(定義したパスの内部)が表示されますが、画像の一部を不透明にしたり、他の効果を適用したりする場合は CSS マスク関連のプロパティを使用します。
SVG でのクリッピングとマスキングは clipPath 要素と mask 要素を使用します。
CSS Masking(mask-image 等)の仕様については以下で確認することができます。
- CSS Masking Module Level 1(日本語訳)
- CSS Masking Module Level 1(W3C)
- CSS Shapes Module Level 1(日本語訳)
- CSS Shapes Module Level 1(W3C)
- MDN CSS マスク
関連ページ:
- CSS clip-path の使い方
- SVG の基本的な使い方
- Photoshop で SVG
- SVG アニメーション(SMIL を使ったアニメーション)
- CSS Shapes / shape-outside
CSS Masking
マスキングはクリッピングと似ていますが、パスを定義するのではなく要素の上にマスクレイヤーを定義します。CSS でマスキングを行うには mask-image プロパティを使用し、マスクレイヤーとして使用する画像を指定します。
CSS のマスキングには以下のようなプロパティがあり、背景のプロパティ(background-xxxx)に似ています。background プロパティと同じように、マスクの設定を一括で行えるショートハンドプロパティ mask もあります。
| プロパティ | 意味 |
|---|---|
| mask-image | マスクレイヤーとして使用する画像の指定 |
| mask-repeat | マスク画像の繰り返しの設定(マスク画像の敷き詰め方法) |
| mask-position | マスク画像の位置の設定 |
| mask-size | マスク画像の大きさの設定 |
| mask-composite | マスクの合成操作(複数のマスク画像の組合せ) |
| mask-mode | mask-image で定義されたマスクを輝度マスクとアルファマスクのどちらで扱うかを設定 |
| mask-origin | マスクの基準位置を設定 |
| mask | mask 関連のプロパティをまとめて指定するためのショートハンドプロパティ |
ブラウザの対応状況
※ 2021/01 の時点ではプロパティによっては未対応のブラウザもあり、また、Chrome などではベンダープレフィックス(-webkit-)が必要です。
mask-image
mask-image プロパティではマスクレイヤーとして使用する画像(値)を指定します。具体的には透明または半透明の領域を含む画像ファイルや SVG の mask 要素、一部透過されたグラデーションなどを指定できます。
以下が mask-image プロパティの構文です。指定する値をカンマで区切って、複数のマスク画像やグラデーションを指定することもできます。
mask-image : image | mask-source | none
mask-image プロパティの初期値は none で、マスクイメージは透明な黒の画像レイヤーとみなされてマスク効果は無し(none)になります。
| 値 | 意味 |
|---|---|
| image(画像値) | マスク画像レイヤーとして使用される画像の値(グラデーションなど) |
| mask-source | マスクイメージ(マスク画像や mask 要素)への参照を url() 関数で指定。マスク画像には透明または半透明の領域が必要です。 |
| none | 透明な黒の画像レイヤーと解釈されマスク効果無し |
以下の例では次の画像(img 要素)を使います。
画像自体の大きさは 900 x 675 ピクセルですが、img 要素に以下のようなスタイルを指定して最大幅300pxで表示しています。
img {
max-width: 300px;
width: 100%;
}
グラデーション
mask-image プロパティに 画像値(image)として CSS のグラデーション(linear-gradient や radial-gradient)を指定することができます。
以下はマスク描画領域の画像(img 要素)に線形グラデーションのマスクを適用する例です。
background-image にグラデーションを指定するのと似ています(ほぼ同じです)。
<div class="bg"> <img class="mask1" src="/images/sample.jpg" alt="Lotus"> </div>
.mask1 {
-webkit-mask-image: linear-gradient(black, transparent); /* プレフィックス付き */
mask-image: linear-gradient(black, transparent);
}
/* 親要素の div に背景色を指定 */
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}
前述のグラデーションは以下のように記述することもできます。
/* 方向と位置を省略しない場合 */
.mask1 {
-webkit-mask-image: linear-gradient(to bottom, black 0%, transparent 100%);
mask-image: linear-gradient(to bottom, black 0%, transparent 100%);
}
/* カラーキーワードの代わりに rgba() で指定 */
.mask1 {
-webkit-mask-image: linear-gradient(rgba(0,0,0,1), rgba(0,0,0,0));
mask-image: linear-gradient(rgba(0,0,0,1), rgba(0,0,0,0));
}
半透明の部分では親要素の背景色が透けて見えます。

以下も前述同様、img 要素に線形グラデーションのマスクを適用する例です。
この例ではグラデーションの開始位置を 30% にしています。また、グラデーションで画像の色が薄くなった部分に figcaption でキャプションを入れています。
<figure class="fig"> <img src="/images/sample.jpg" alt="Lotus"> <figcaption>Lotus</figcaption> </figure>
.fig {
max-width: 300px;
hight: 225px;
position: relative;
border:1px solid #eee;
}
.fig img {
width: 100%;
height: 100%;
-webkit-mask-image: linear-gradient(black 30%, transparent);
mask-image: linear-gradient(black 30%, transparent);
}
.fig figcaption {
position: absolute;
bottom: 1rem;
right: 1rem;
color: #6EA34F;
}

背景に指定
以下は背景(background-image)に指定した画像にグラデーションのマスクを適用する例です。
この例ではグラデーションの開始位置を 15% に、終了位置を 80% にしています。また、背景画像の実際のサイズは 900 x 675 ピクセルなので div 要素のサイズにフィットさせるように background-size: cover を指定しています(縦横比は同じなので contain や 300px でも同じ)。
<div class="mask-gradient-bg"><p>Lotus</p></div>
.mask-gradient-bg {
width: 300px;
height: 225px;
background-size: cover;
background-image: url(images/sample.jpg);
-webkit-mask-image: linear-gradient(rgba(0,0,0,1) 15%, rgba(0,0,0,0.3) 80%);
mask-image: linear-gradient(rgba(0,0,0,1) 15%, rgba(0,0,0,0.3) 80%);
}
.mask-gradient-bg p {
color: white;
margin: 1rem;
padding-top: 0.5rem;
}
Lotus
円形グラデーション
以下は円形グラデーション(radial-gradient)を適用した例です。開始位置を 25% にしてカラーストップを中間の 60% に追加しています。
<div class="bg"> <img class="mask2" src="/images/sample.jpg" alt="Lotus"> </div>
.mask2 {
-webkit-mask-image:
radial-gradient(rgba(0,0,0,1) 25%, rgba(0,0,0,0.3) 60%, rgba(0,0,0,0));
mask-image:
radial-gradient(rgba(0,0,0,1) 25%, rgba(0,0,0,0.3) 60%, rgba(0,0,0,0));
}
/* 親要素の div に背景色を指定 */
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

複数のグラデーションを指定
background-image プロパティ同様、mask-image にもグラデーションの値をカンマで区切って複数のグラデーションを指定することができます。以下は複数のグラデーションを指定してグラデーションパターンをマスクに適用する例です。
Apply effects to images with CSS's mask-image property | Patterns with CSS Gradients を参考にさせていただきました
以下では、mask-size プロパティでグラデーションのサイズを、mask-position プロパティでそれぞれのグラデーションの位置を調整しています。
<div class="bg"> <img class="mask_multiple_gradient" src="/images/sample.jpg" alt="Lotus"> </div>
.mask_multiple_gradient {
-webkit-mask-image:
linear-gradient(45deg, #000000 25%, rgba(0,0,0,0.2) 25%),
linear-gradient(-45deg, #000000 25%, rgba(0,0,0,0.2) 25%),
linear-gradient(45deg, rgba(0,0,0,0.2) 75%, #000000 75%),
linear-gradient(-45deg, rgba(0,0,0,0.2) 75%, #000000 75%);
-webkit-mask-size:20px 20px;
-webkit-mask-position: 0 0, 0 10px, 10px -10px, -10px 0px;
mask-image:
linear-gradient(45deg, #000000 25%, rgba(0,0,0,0.2) 25%),
linear-gradient(-45deg, #000000 25%, rgba(0,0,0,0.2) 25%),
linear-gradient(45deg, rgba(0,0,0,0.2) 75%, #000000 75%),
linear-gradient(-45deg, rgba(0,0,0,0.2) 75%, #000000 75%);
mask-size:20px 20px;
mask-position: 0 0, 0 10px, 10px -10px, -10px 0px;
}

CSS3 Patterns Gallery にはいろいろなパターンが掲載されています。
マスク画像の作成
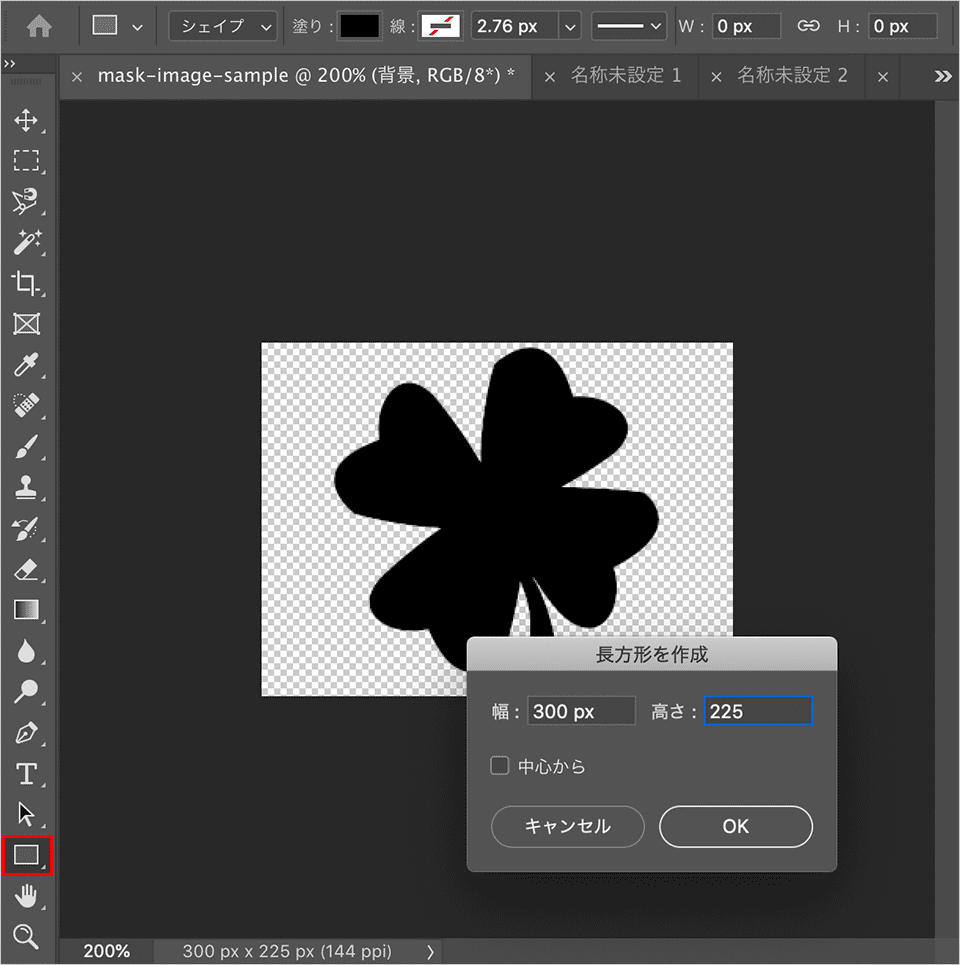
マスク画像には透明または半透明の領域が必要ですが、以下は透明や半透明部分のある画像を Photoshop のカスタムシェイプツールを使って作成する例です。
関連ページ:Photoshop で SVG
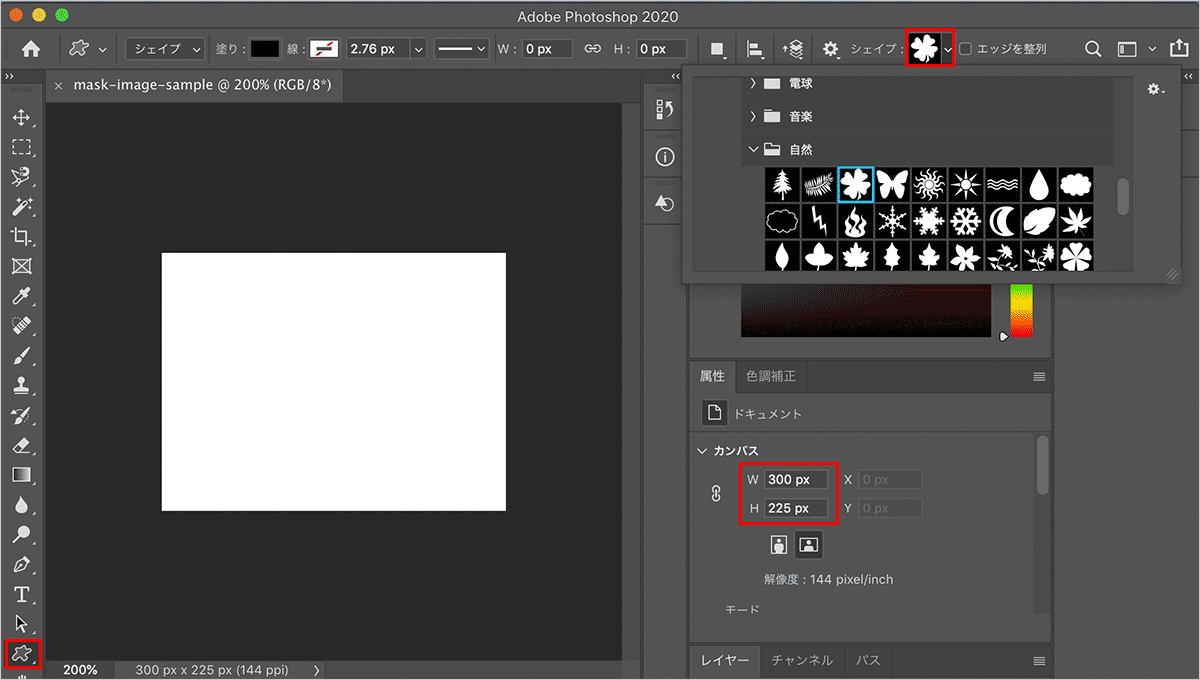
以下の例では 300 x 225 ピクセルのサイズの画像を作成します(サイズは必要に応じて変更します)。
カスタムシェイプツールを選択してシェイプの中から図形を選択します(この例ではクローバーの図形を使います)。
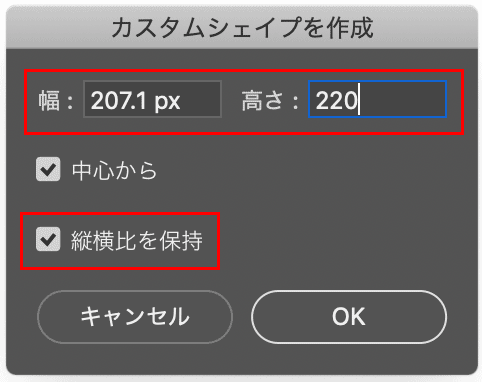
カンバス上で任意の位置でクリックすると以下のようなウィンドウが開くので、幅や高さを指定したり、縦横比を保持してシェイプを描画できます。カンバス上でドラッグしてシェイプを描画することもできます。
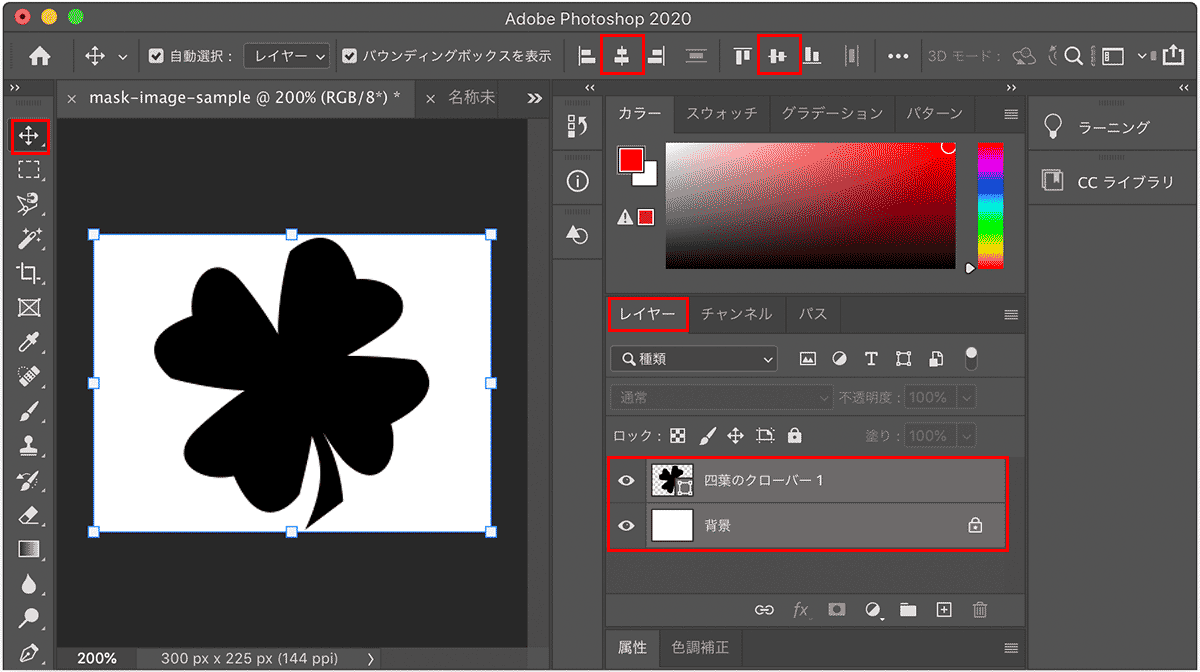
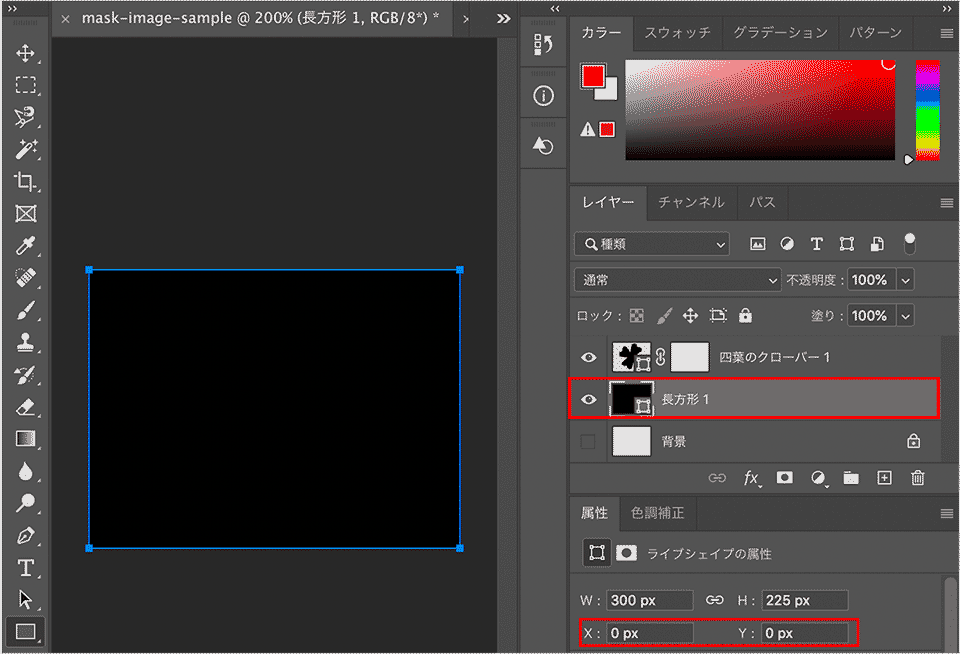
移動ツールを選択して、シェイプと背景のレイヤーを Shift キーを押しながらクリックして両方を選択します。続いて上部にある中央寄せボタンでシェイプを水平及び垂直方向に中央寄せします。
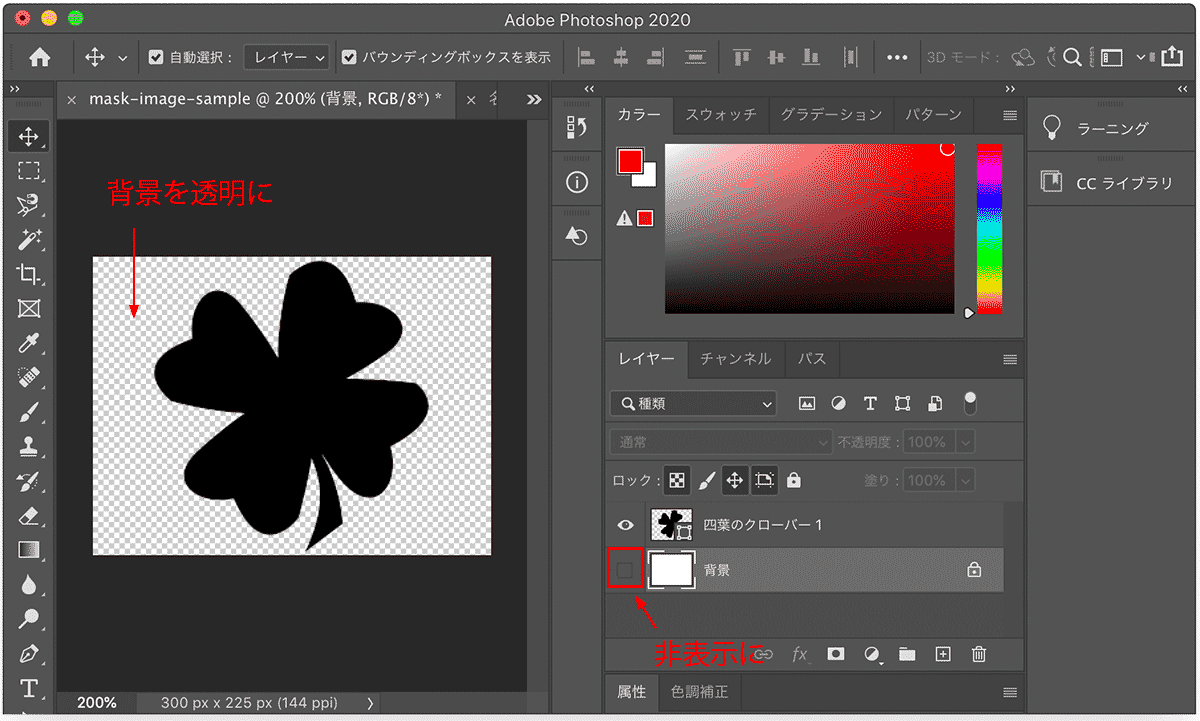
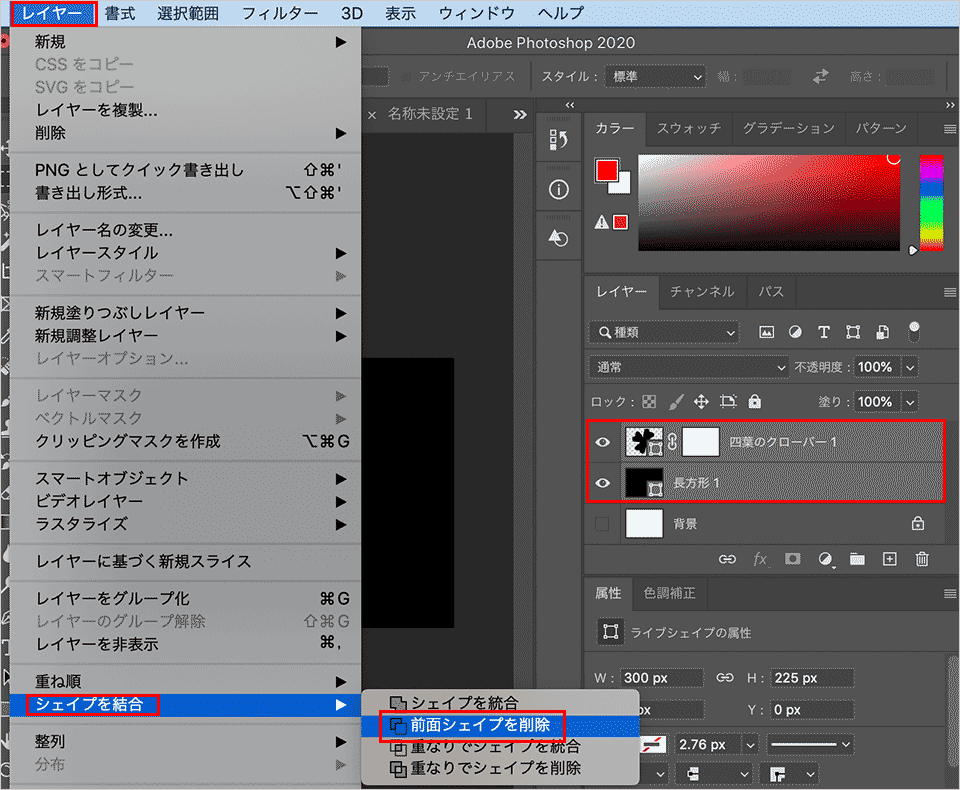
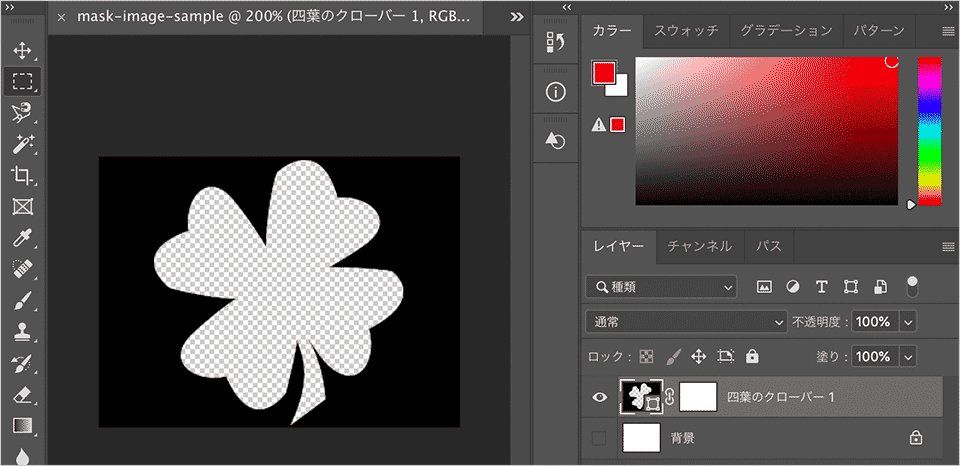
背景のレイヤーを非表示にすると、背景が透明になります。
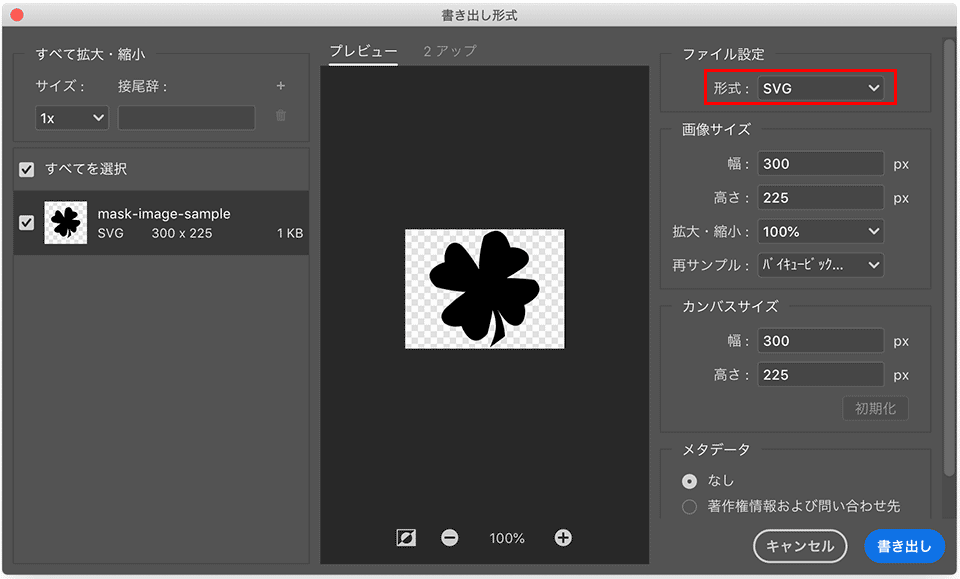
SVG 形式で保存
SVG 形式で保存する場合は、ファイル→書き出し→書き出し形式を選択し、形式で SVG を選択して保存します。
保存された SVG ファイルをエディターやブラウザのソースを表示して確認すると以下のように、svg 要素で記述され、幅と高さは width と height 属性に指定されています。 また、形状は path 要素の d 属性(d="M173.369 ..中略...331Z")で指定されています。
width と height を変更すれば、表示サイズを変更することができます。
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="225" viewBox="0 0 300 225">
<defs>
<style>
.cls-1 {
fill-rule: evenodd;
}
</style>
</defs>
<path id="四葉のクローバー_1" data-name="四葉のクローバー 1" class="cls-1"
d="M173.369,150.331c-3.993 ..中略... 173.369,150.331Z"/>
</svg>
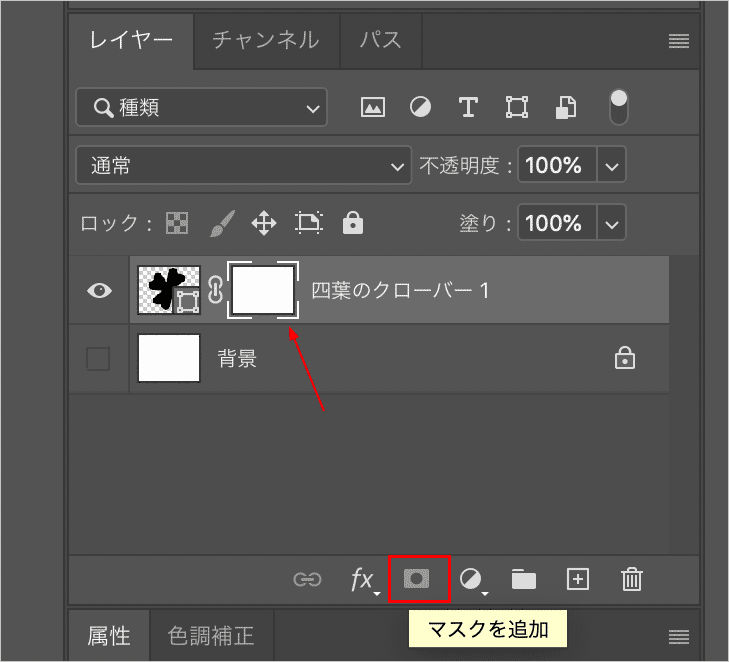
グラデーション
グラデーションを適用するにはシェイプのレイヤーにマスクを追加します。
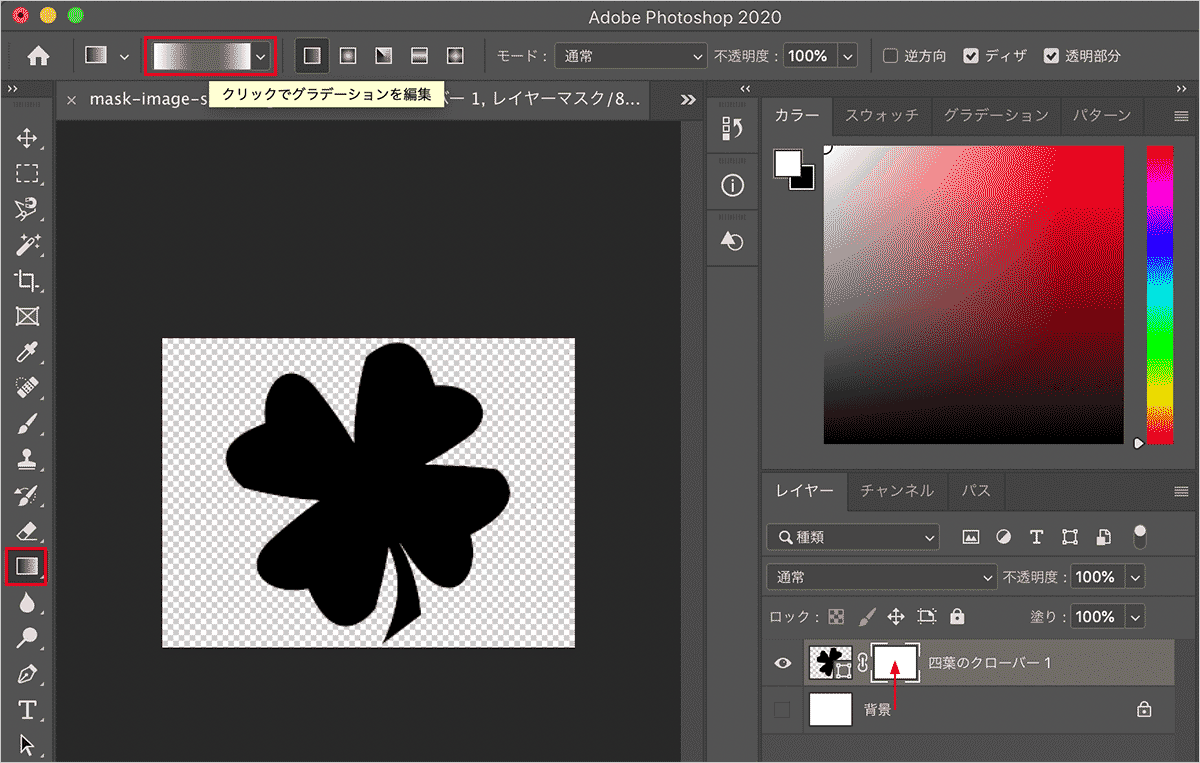
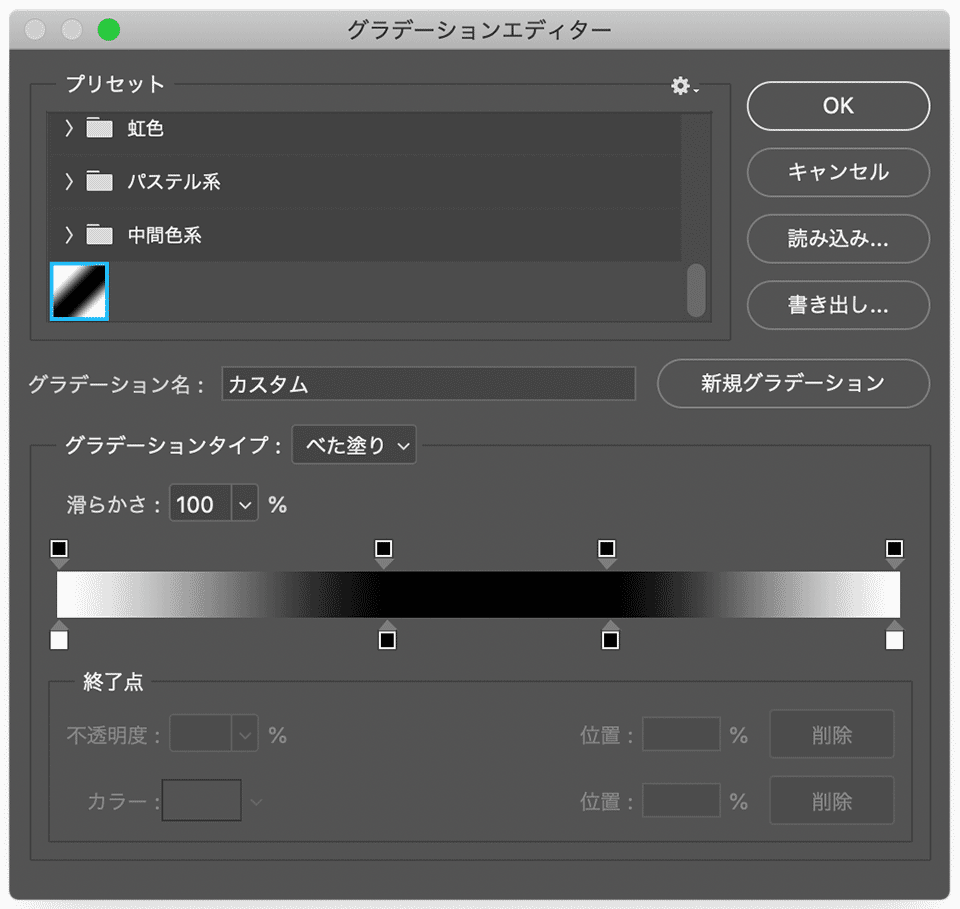
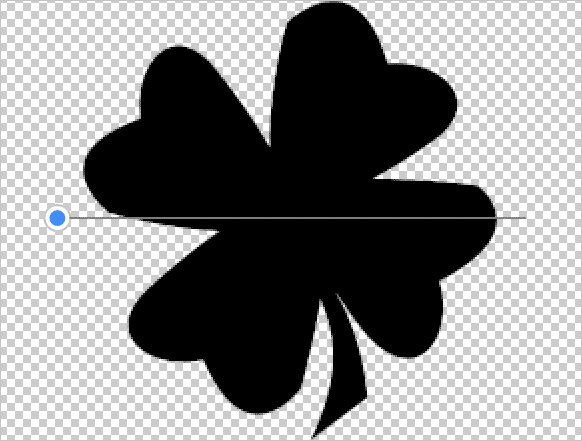
シェイプレイヤーのマスクを選択して、グラデーションツールを選択し、必要に応じてグラデーションの設定を編集します。
グラデーションツールでシェイプ上をドラッグしてグラデーションを適用します。
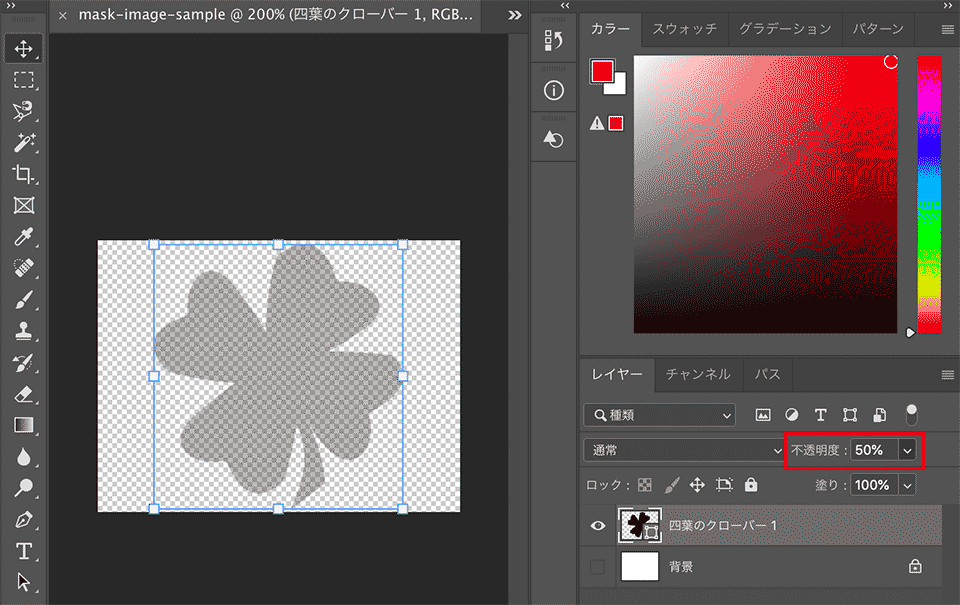
背景を半透明に
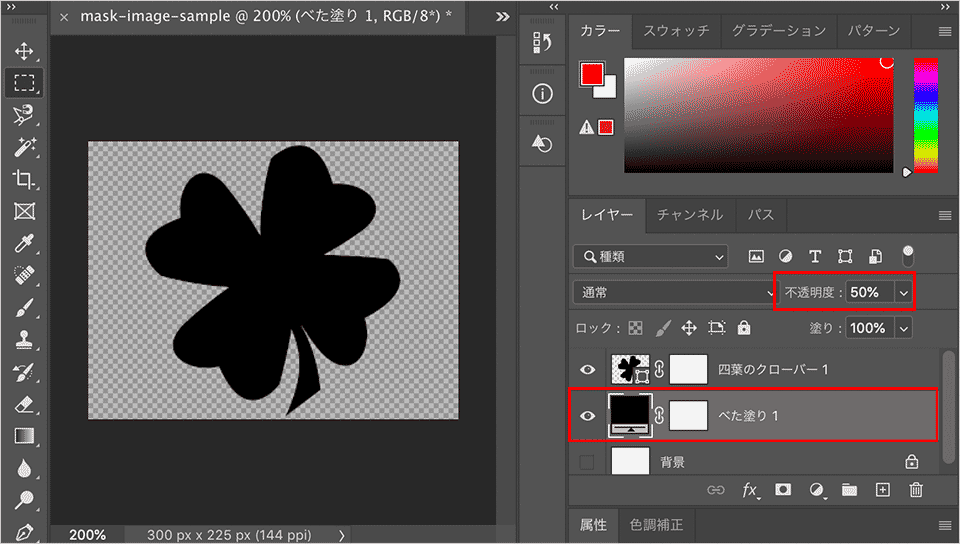
レイヤーメニューから「新規塗りつぶしレイヤー」→「べた塗り」を選択し、OK をクリックします。
べた塗りのカラーのウィンドウが開くので、この例では塗りを黒にします。
べた塗りのレイヤーを選択して不透明度を調整して半透明にすることができます。
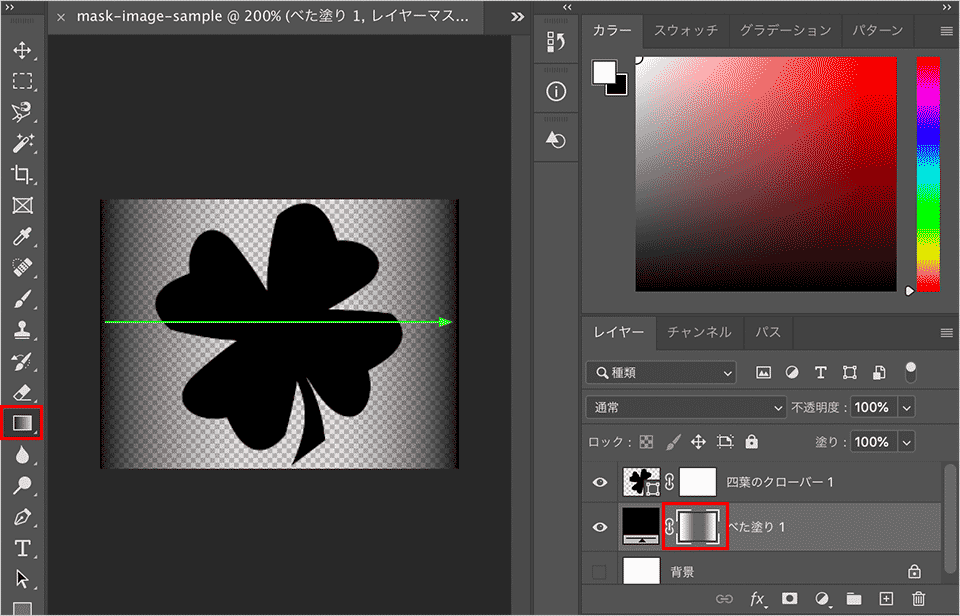
また、べた塗りのレイヤーのマスクの部分を選択し、グラデーションツールを選択すればグラデーションを適用できます。
マスク画像・mask 要素
mask-image プロパティにマスクレイヤーとして使用するマスク画像への参照(mask-source)を url() 関数で指定してマスキングすることができます。
マスク画像には透明または半透明の領域が必要です。完全に透明な領域ではその下の画像の部分が見えなくなります。 半透明の領域を使用すると元の画像(と背景色が指定されていれば背景色)の一部が透けて見え、不透明な領域ではその下の部分が透けて見えます。
PNG 画像
以下はマスク画像に PNG 画像を使う例です。
以下は背景が透明な黒色で塗りつぶしたクローバーの図形の PNG 画像をマスク画像として使用しています。
img 要素に適用
img 要素に mask-image を適用する例です。
<div class="bg"> <img class="mask3" src="/images/sample.jpg" alt=""> </div>
.mask3 {
-webkit-mask-image: url("/images/clover.png");
mask-image: url("/images/clover.png");
}
/* 切り抜いた部分がわかりやすいように背景色を指定 */
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

mask-image プロパティは background-image プロパティとよく似ています。
上記の例では表示する画像とマスク画像のサイズが同じなので繰り返しが起きていないように見えますが、もしマスク画像が小さい場合は繰り返し表示されるのが確認できます 。
マスク画像の繰り返しの設定(mask-repeat プロパティ)の初期値は repeat で水平方向と垂直方向の両方に繰り返されます。
以下の例では mask-size プロパティを使ってマスク画像のサイズを75%にし、mask-position プロパティを使ってマスク画像の位置を変更しています。
.mask3 {
-webkit-mask-image: url("/images/clover.png");
mask-image: url("/images/clover.png");
-webkit-mask-size: 75%;
mask-size: 75%;
-webkit-mask-position: -15% 0%;
mask-position: -15% 0%;
}

div 要素に適用
以下は前述と同じマスク画像で img 要素の親要素の div 要素に mask-image を適用する例です。
<div class="mask-bg"> <img src="/images/sample.jpg" alt=""> </div>
.mask-bg {
width: 300px;
height: 225px;
-webkit-mask-image: url(/images/clover.png);
mask-image: url(/images/clover.png);
}

以下は div 要素内の img 要素の代わりに p 要素を配置して、div 要素に mask-image と background-color を適用しています。
<div class="mask-bg2"> <p>Sample Sample Sample Sample Sample Sample Sample Sample Sample Sample</p> </div>
.mask-bg2 {
width: 300px;
height: 225px;
background-color: orange;
-webkit-mask-image: url(/images/clover.png);
mask-image: url(/images/clover.png);
}
Sample Sample Sample Sample Sample Sample Sample Sample Sample Sample
以下は背景を黒色で塗りつぶした図形をマスク画像として使用する例です。
.mask-bg2 {
width: 300px;
height: 225px;
background-color: orange;
-webkit-mask-image: url(/images/clover-insideout.png);
mask-image: url(/images/clover-insideout.png);
}
Sample Sample Sample Sample Sample Sample Sample Sample Sample Sample
半透明の図形を使用
以下のような半透明の図形を使用すると、元の画像(と背景色)の一部が透けて見えます。
<div class="bg"> <img class="mask3-2" src="/images/sample.jpg" alt=""> </div>
.mask3-2 {
-webkit-mask-image: url(/images/clover2.png);
mask-image: url(/images/clover2.png);
}

半透明の背景
以下のように黒色で塗りつぶした図形の背景部分が半透明の場合、図形の部分(不透明度:100%)は完全に透けて表示され、背景部分(不透明度:30%)は一部が透けて見えます。
<div class="bg"> <img class="mask3-3" src="/images/sample.jpg" alt=""> </div>
.mask3-3 {
-webkit-mask-image: url(/images/clover3.png);
mask-image: url(/images/clover3.png);
}

グラデーションをかけた図形
以下は背景は透明で垂直方向に黒から透明へのグラデーションがかかった図形の画像を使用する場合の例です。
<div class="bg"> <img class="mask3-4" src="/images/sample.jpg" alt=""> </div>
.mask3-4 {
-webkit-mask-image: url(/images/clover4.png);
mask-image: url(/images/clover4.png);
}

背景にグラデーションをかけた図形
以下は図形は黒の塗りつぶしで背景にグラデーションがかかった画像を使用する場合の例です。
図形と背景の画像に分けて同様の効果を得ることもできますし、マスク画像とグラデーションを同時に指定して同様の効果を得ることもできます。
<div class="bg"> <img class="mask3-5" src="/images/sample.jpg" alt=""> </div>
.mask3-5 {
-webkit-mask-image: url(/images/clover5.png);
mask-image: url(/images/clover5.png);
}

マスク画像を複数指定
mask-image プロパティには、複数のマスク画像への参照をカンマで区切って、複数のマスク画像を指定することもできます。
以下では先の例で使用した次の2つの画像を使用します。
この例の場合、サイズと位置が同じ画像を使うので mask-position を使って1つ目のマスク画像は初期値の位置に、2つ目のマスク画像は位置をずらして配置しています。
<div class="bg"> <img class="mask3-6" src="/images/sample.jpg" alt=""> </div>
.mask3-6 {
-webkit-mask-image: url(/images/clover.png), url(/images/clover2.png);
mask-image: url(/images/clover.png), url(/images/clover2.png);
/*1つ目のマスク画像は初期値の位置に、2つ目のマスク画像は位置をずらして配置*/
-webkit-mask-position:0% 0%, -20px 3px;
mask-position:0% 0%, -20px 3px;
}
W3C の構文チェック(Nu Html Checker)では mask-position にカンマを使用すると「CSS: mask-position: , is an incorrect operator.」のようなエラーが表示されますが、機能します。

マスク画像を重ねる
以下は次のようなクローバーの図形とグラデーションの背景の画像を用意して、mask-image にマスク画像を複数指定してマスク画像を重ねる例です。
先の例のように1つの画像で同じことは可能ですが、複数の画像を使うことでいろいろな組み合わせが可能になるかと思います。
<div class="bg"> <img class="mask3-7" src="/images/sample.jpg" alt=""> </div>
.mask3-7 {
-webkit-mask-image: url(/images/clover.png), url(/images/gradient-hr1.png);
mask-image: url(/images/clover.png), url(/images/gradient-hr1.png);
}

マスク画像とグラデーションを指定
mask-image プロパティには複数のマスク画像やグラデーションを指定することができるので、マスク画像とグラデーションをカンマで区切って一緒に指定することもできます。
以下では先の例で使用した次の画像を使用します。
<div class="bg"> <img class="mask3-8" src="/images/sample.jpg" alt=""> </div>
.mask3-8 {
-webkit-mask-image: url(/images/clover.png),
linear-gradient(to bottom, black 0%, transparent 100%);
mask-image: url(/images/clover.png),
linear-gradient(to bottom, black 0%, transparent 100%);
}

SVG 画像
PNG 画像と同様、マスク画像に透明または半透明の領域がある SVG 画像を使うことができます。
使い方は PNG 画像の場合と同じです。
SVG 画像の場合、画像サイズを大きくしてもエッジの部分がジャギーにならないという利点があります。
また、SVG の場合は不透明度やグラデーションを SVG 画像のコードを編集して設定したり変更することができます。
関連ページ:
以下は前述の PNG 画像と同じサイズとシェイプの図形の SVG のマスク画像を使う例ですが、表示サイズを最大幅 500px にしています。そのため、マスク画像が表示領域にフィットするように mask-size プロパティに cover を指定しています(この例の場合、縦横比は同じなので contain でも同じ)。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="225" viewBox="0 0 300 225">
<defs>
<style>
.cls-1 {
fill-rule: evenodd;
}
</style>
</defs>
<path id="四葉のクローバー_1" data-name="四葉のクローバー 1" class="cls-1" d="M173.369,150.331c-3.993 ..中略... 173.369,150.331Z"/>
</svg>
<div class="bg"> <img class="mask4" src="/images/sample.jpg" alt=""> </div>
.mask4 {
-webkit-mask-image: url(/images/clover.svg);
mask-image: url(/images/clover.svg);
/* 縦横比は保持して領域全体を覆う */
-webkit-mask-size: cover;
mask-size: cover;
}
/* 表示幅をマスク画像のサイズより大きく指定 */
.bg2 {
max-width: 500px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

SVG の場合、マスク画像のサイズを拡大してもエッジはきれいですが、PNG の場合はエッジの部分がジャギーになってしまいます。以下のボタンで画像を切り替えて表示を確認できます(違いは微妙ですが)。
| マスク画像の種類 | SVG PNG |
|---|
SVG 図形の不透明度
SVG 図形の場合、不透明度は opacity 属性や fill-opacity 属性で設定することができます。
以下は元の図形の SVG ファイル clover.svg の path 要素に fill-opacity 属性を追加(5行目)して clover2.svg として保存した例です。
この例では Photoshop で SVG ファイルを書き出す際に自動的に付与された style 要素や id, class 属性は削除しています。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="225" viewBox="0 0 300 225"> <!-- クローバーの図形のパス --> <path d="M173.369,150.331c-3.993-6.893,8.956,15,・・・中略・・・5.278,70.738L188.26,201.4S187.235,174.266,173.369,150.331Z" fill-opacity="0.5"/><!-- fill-opacity 属性を追加 --> </svg>
Photoshop などで半透明の SVG 画像を作成しても同じです。
<div class="bg"> <img class="mask5" src="/images/sample.jpg" alt=""> </div>
.mask5 {
-webkit-mask-image: url(/images/clover2.svg);
mask-image: url(/images/clover2.svg);
}
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

PNG 画像同様、予め不透明度を適用した図形の SVG ファイルを使うこともできます。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="225" viewBox="0 0 300 225"> <circle cx="41.5" cy="77.5" r="20.5" opacity="0.45"/> <circle cx="54.5" cy="55.5" r="20.5" opacity="0.45"/> <circle cx="98.5" cy="142.5" r="36.5" opacity="0.33"/> <circle cx="150" cy="106" r="51" opacity="0.92"/> <circle cx="190" cy="146" r="35" opacity="0.51"/> <circle cx="230" cy="192" r="19" opacity="0.54"/> <circle cx="204" cy="40" r="26" opacity="0.46"/> <circle cx="258" cy="130" r="13" opacity="0.67"/> <circle cx="110.5" cy="40.5" r="35.5" opacity="0.49"/> <circle cx="37" cy="197" r="25" opacity="0.7"/> <circle cx="265" cy="91" r="20" opacity="0.33"/> </svg>
<div class="bg"> <img class="mask5-2" src="/images/sample.jpg" alt=""> </div>
.mask5 {
-webkit-mask-image: url(/images/opac_circles.svg);
mask-image: url(/images/opac_circles.svg);
}
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

SVG 半透明の背景
PNG 画像の場合と同様、背景部分が半透明の画像を用意することもできますが、SVG の場合、簡単に SVG 画像のコードを編集して半透明の背景を追加することができます。
以下は上記 SVG 画像のコードです。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="300" height="225" viewBox="0 0 300 225"> <path d="M173.369,150.331c-3.993-6.893,8.956,15,・・・中略・・・ 4S187.235,174.266,173.369,150.331Z" stroke="black" fill="black"/> </svg>
この例(clover1.svg)の場合、viewBox="0 0 300 225" なので描画領域いっぱいの背景は座標位置が (0,0) で幅 300、高さ 225 の rect 要素で描画することができます。
そのため半透明の背景を追加するには opacity または fill-opacity を指定した x="0" y="0" width="300" height="225" の rect 要素を追加します。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="300" height="225" viewBox="0 0 300 225"> <path d="M173.369,150.331c-3.993-6.893,8.956,15,・・・中略・・・ 4S187.235,174.266,173.369,150.331Z" stroke="black" fill="black"/> <!-- 半透明の背景を追加 --> <rect x="0" y="0" width="300" height="225" opacity="0.3"/> </svg>
<div class="bg"> <img class="mask5-3" src="/images/sample.jpg" alt=""> </div>
.mask5 {
-webkit-mask-image: url(/images/clover1-2.svg);
mask-image: url(/images/clover1-2.svg);
}
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

SVG 図形にグラデーション
SVG 図形の場合、グラデーションは defs 要素内で linearGradient や radialGradient を使って定義することができます。
以下は垂直方向の開始位置が 40% の線形グラデーションを定義して、それを path 要素の fill 属性で参照して図形にグラデーションを適用する例です。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="225" viewBox="0 0 300 225">
<defs>
<!-- 線形グラデーションの定義 -->
<linearGradient id="gradient1" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="40%" stop-color="black" stop-opacity="1" />
<stop offset="100%" stop-color="black" stop-opacity="0" />
</linearGradient>
</defs>
<!-- クローバーの図形のパス -->
<path d="M173.369,150.331c-3.993-6.893,8.956,15,・・・中略・・・5.278,70.738L188.26,201.4S187.235,174.266,173.369,150.331Z"
fill="url(#gradient1)"/><!-- fill 属性で線形グラデーションの定義を参照 -->
</svg>
<div class="bg"> <img class="mask6" src="/images/sample.jpg" alt=""> </div>
.mask6 {
-webkit-mask-image: url(/images/clover3.svg);
mask-image: url(/images/clover3.svg);
}
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

SVG 図形の背景にもグラデーション
以下は背景に使用する rect 要素とその要素に適用するグラデーションの定義を追加して、図形の背景にもグラデーションをかける例です。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="225" viewBox="0 0 300 225">
<defs>
<!-- path 要素(図形)に適用する線形グラデーション -->
<linearGradient id="gradient1" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="30%" stop-color="black" stop-opacity="1" />
<stop offset="100%" stop-color="black" stop-opacity="0" />
</linearGradient>
<!-- rect 要素(背景)に適用する線形グラデーション -->
<linearGradient id="gradient2">
<stop offset="0%" stop-color="black" stop-opacity="0" />
<stop offset="45%" stop-color="black" stop-opacity="1" />
<stop offset="55%" stop-color="black" stop-opacity="1" />
<stop offset="100%" stop-color="black" stop-opacity="0" />
</linearGradient>
</defs>
<!-- 背景用の rect 要素 -->
<rect x="0" y="0" width="300" height="225" fill="url(#gradient2)"/>
<!-- クローバーの図形のパス -->
<path d="M173.369,150.331c-3.993-6.893,8.956,15,・・・中略・・・5.278,70.738L188.26,201.4S187.235,174.266,173.369,150.331Z"
fill="url(#gradient1)"/>
</svg>
<div class="bg"> <img class="mask7" src="/images/sample.jpg" alt=""> </div>
.mask7 {
-webkit-mask-image: url(/images/clover4.svg);
mask-image: url(/images/clover4.svg);
}
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

テキストの SVG
SVG で作成したテキストのマスク画像を使うこともできます。
以下の場合、テキストの部分は text 要素を使っているため、閲覧する環境で指定したフォントが使えない場合、標準のフォントで表示される可能性がありますが、コードを編集して簡単にテキストの大きさや位置を変更することができます。
また、以下の場合、fill-opacity 属性を指定した rect 要素を追加して背景を半透明にしています。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="225" viewBox="0 0 300 225">
<text x="50%" y="200"
font-size="84"
font-family="Arial Black"
text-anchor="middle">Lotus
</text>
<!-- 不透明度(fill-opacity)を指定した背景用の rect 要素 -->
<rect x="0" y="0" width="300" height="225" fill-opacity="0.3"/>
</svg>
<div class="bg"> <img class="mask-text1" src="/images/sample.jpg" alt=""> </div>
.mask-text1 {
-webkit-mask-image: url(/images/text1.svg);
mask-image: url(/images/text1.svg);
}
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

以下は、テキストをシェイプ(path 要素)で作成した SVG を使う例です。
この場合、テキストはパスで作成されているので、閲覧する環境に関係なく作成したとおりの図形にマスクされます。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="225" viewBox="0 0 300 225">
<!-- シェイプ(path 要素)で作成されたテキスト -->
<path d="M26.363,202.484H73.941V187.678h-29V142.355H26.363
・・・中略・・・
,-4.225l-16.57,1.559A15.3,15.3,0,0,0,234.169,200.064Z"/>
<!-- 不透明度(fill-opacity)を指定した背景用の rect 要素 -->
<rect x="0" y="0" width="300" height="225" fill-opacity="0.3"/>
</svg>
<div class="bg"> <img class="mask-text2" src="/images/sample.jpg" alt=""> </div>
.mask-text2 {
-webkit-mask-image: url(/images/text2.svg);
mask-image: url(/images/text2.svg);
}
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

mask 要素
画像ファイルを使うのではなく、SVG の mask 要素を定義して使うこともできます。
但し、mask 要素を使う方法は現時点(2021/01)では Firefox のみが対応しています。
以下の場合、SVG はマスクやグラデーションを定義するだけなので、svg 要素には width="0" height="0" 及び style="position: absolute;"を指定して svg 要素自体は非表示にしています。
path 要素の d 属性に指定するクローバー図形のパスコマンドは Photoshop で作成した SVG ファイルの値を利用しています。
<svg width="0" height="0" viewBox="0 0 300 225" style="position: absolute;">
<defs>
<!-- path 要素に適用する線形グラデーション -->
<linearGradient id="white-gradient1" x1="0" y1="0" x2="0" y2="1">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="0.5" stop-color="white" stop-opacity="1" />
<stop offset="1" stop-color="white" stop-opacity="0" />
</linearGradient>
<!-- rect 要素に適用する線形グラデーション -->
<linearGradient id="white-gradient2">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="0.5" stop-color="white" stop-opacity="1" />
<stop offset="1" stop-color="white" stop-opacity="0" />
</linearGradient>
<mask id="clover-mask">
<!-- 背景用の rect 要素 -->
<rect x="0" y="0" width="300" height="225"
fill="url(#white-gradient2)"/>
<!-- クローバー図形の path 要素 -->
<path d="M173.369,150.331c-3.993-6・・・中略・・・.235,174.266,173.369,150.331Z"
fill="url(#white-gradient1)"/>
</mask>
</defs>
</svg>
<div class="bg">
<img class="mask8" src="/images/sample.jpg" alt="">
</div>
/* Firefox のみが対応 */
.mask8 {
-webkit-mask-image: url(#clover-mask);
mask-image: url(#clover-mask);
}
.bg {
max-width: 300px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}
以下の実行結果は Firefox で確認できます(その他のブラウザでは画像は表示されず、親要素に指定された背景色のみ表示されます)。

SVG image 要素
SVG の image 要素を使って画像を取り込めば、前述の方法でも殆どのブラウザで表示することができます(CSS のマスキングではなく、SVG のマスキングになりますが)。
前述の例との違いは、image 要素を使って画像を取り込み、その mask 属性で定義したマスク(mask 要素)を参照しています。
また、この場合の svg 要素は width="300" height="225" で幅と高さを指定しています(省略して親要素の幅に追従させることもできます)。
<svg width="300" height="225" viewBox="0 0 300 225">
<defs>
<linearGradient id="white-gradient3" x1="0" y1="0" x2="0" y2="1">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="0.5" stop-color="white" stop-opacity="1" />
<stop offset="1" stop-color="white" stop-opacity="0" />
</linearGradient>
<linearGradient id="white-gradient4">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="0.5" stop-color="white" stop-opacity="1" />
<stop offset="1" stop-color="white" stop-opacity="0" />
</linearGradient>
<mask id="clover-mask2">
<rect x="0" y="0" width="300" height="225"
fill="url(#white-gradient4)"/>
<path d="M173.369,150.331c-3.993-6・・・中略・・・.235,174.266,173.369,150.331Z"
fill="url(#white-gradient3)"/>
</mask>
</defs>
<!-- image 要素で画像を取り込み mask 属性で定義したマスクを参照 -->
<image href="/images/sample.jpg" width="300" height="225"
mask="url(#clover-mask2)"/>
</svg>
以下も SVG の image 要素を使って SVG で定義したマスク(mask 要素)を使う例です(CSS は使っていません)。
元になる長方形(id="rect1")を rect 要素で定義して、use 要素で複製し transform 属性で異なる大きさにしてそれぞれ異なる不透明度(fill-opacity)を適用したマスクを作成しています。
<svg width="300" height="225" viewBox="0 0 300 225">
<defs>
<rect id="rect1" x="0" y="0" width="1" height="1" fill="white"/>
<mask id="rect-mask1" maskContentUnits="objectBoundingBox">
<use href="#rect1" fill-opacity="0.2"/>
<use href="#rect1" fill-opacity="0.4"
transform="translate(0.5,0.5),scale(0.8),translate(-0.5,-0.5)"/>
<use href="#rect1" fill-opacity="0.6"
transform="translate(0.5,0.5),scale(0.6),translate(-0.5,-0.5)"/>
<use href="#rect1" fill-opacity="0.8"
transform="translate(0.5,0.5),scale(0.4),translate(-0.5,-0.5)"/>
<use href="#rect1"
transform="translate(0.5,0.5),scale(0.2),translate(-0.5,-0.5)"/>
</mask>
</defs>
<!-- image 要素で画像を取り込み mask 属性で定義したマスクを参照 -->
<image href="/images/sample.jpg" mask="url(#rect-mask1)" width="300" height="225"/>
</svg>
関連項目:SVG の基本的な使い方 mask 要素
mask-repeat
mask-repeat はマスク画像の繰り返し(マスク画像の敷き詰め方法)を設定するプロパティです。
以下が mask-repeat プロパティの構文です。
/* 一つの値の構文 */ mask-repeat: 値; /* 二つの値の構文(スペース区切り) */ mask-repeat: 水平方向の値 垂直方向の値; /* 複数の値(mask-image に複数の画像を指定した場合はカンマ区切りでそれぞれ指定可能) */ mask-repeat: 値, 値, ...;
以下のような値を指定することができます(内容的には background-repeat プロパティと同じです)。
| 値 | 意味 |
|---|---|
| repeat | 初期値(デフォルト)。マスク描画領域全体を埋めるのに必要なだけマスク画像を(水平及び垂直方向に)繰り返します。領域からはみ出した部分は切り取られます。 |
| repeat-x | 水平方向にのみマスク画像を繰り返します。 |
| repeat-y | 垂直方向にのみマスク画像を繰り返します。 |
| no-repeat | マスク画像は繰り返されません(1回だけ表示)。繰り返されないマスク画像の位置は mask-position プロパティで定義されます。 |
| space | マスク画像は繰り返して表示されますが、領域からはみ出ないように間隔が調整されて配置されます。 |
| round | マスク画像は繰り返して表示されされますが、領域内に収まるように自動的に拡大・縮小されて配置されます(マスク画像の縦横比が変わる場合があります)。 |
| 一つの値(一括指定) | 等価の二つの値での指定(算出値) |
|---|---|
| repeat | repeat repeat |
| repeat-x | repeat no-repeat |
| repeat-y | no-repeat repeat |
| no-repeat | no-repeat no-repeat |
| space | space space |
| round | round round |
以下は mask-repeat プロパティの動作確認のサンプルです。
マスク画像は背景が透明なものを使用していますが、半透明のマスク画像に切り替えることができます。
<div id="bg-mask9"> <img class="mask9" src="/images/sample.jpg" alt=""> </div>
.mask9 {
-webkit-mask-image: url(/images/circle1.png);
mask-image: url(/images/circle1.png);
-webkit-mask-repeat: repeat;
mask-repeat: repeat;
}
#bg-mask9 {
max-width: 300px;
background-color:#F8F8D0;
}

初期状態ではマスクを適用する領域の親要素(#bg-mask9)には薄黄色の背景色を設定しています。
| mask-repeat | |
|---|---|
| div 要素の背景色 | 透明 薄黄色 |
| マスク画像の背景 | 透明 半透明 |
mask-position
mask-position はマスク画像の位置を設定するプロパティです。
以下が mask-position プロパティの構文(例)です。
/* キーワード値 */ mask-position: top; /* top center と同じ */ mask-position: bottom; /* bottom center と同じ */ mask-position: left; /* left center と同じ */ mask-position: right; /* right center と同じ */ mask-position: center; /* center center と同じ */ mask-position: top right; /* right top と同じ(キーワードは順不同) */ /* 値 */ mask-position: 0% 0%; /* 初期値 */ mask-position: 0px 30px; mask-position: 10% 5em; /* キーワードとオフセット値 */ mask-position: bottom 10px right 20px; /* 下辺から上へ 10px, 右辺から左へ 20px */ /* 複数の値(mask-image に複数の画像を指定した場合はカンマ区切りでそれぞれ指定可能) */ mask-position:center, -20px 30px;
デフォルトでは( mask-origin を特に指定しない限り)パディング領域の左上端を基準に、基本的に最初の値が水平方向の位置を、後の値が垂直方向の位置指定になります(top や left などのキーワードで記述した場合は順不同)。
また、キーワードの指定が1つの場合、省略した値は center になります。負の値も指定可能です。
以下のような値を指定することができます。初期値は 0% 0% です(指定できる値は background-position プロパティと同じです)。
| 値 | 意味 |
|---|---|
| top | 垂直0%と同じ |
| right | 水平100%と同じ |
| bottom | 垂直100%と同じ |
| left | 水平0%と同じ |
| center | 水平50%、垂直50%と同じ |
| %値 | デフォルトでは( mask-origin を特に指定しない限り)パディング領域の左上端を基準に、背景画像の左上端の位置をパーセンテージで指定します。「10% 50%」を指定すると領域の左端から10%、上端から50%の位置に配置されます。 |
| 数値+単位 | デフォルトでは( mask-origin を特に指定しない限り)パディング領域の左上端を基準に、背景画像の左上端の位置を単位付きの数値で指定します。「0.7em 20px」を指定すると左端から0.7em、上から20pxに配置されます。 |
以下は mask-position プロパティの動作確認のサンプルです。
マスク画像には以下のような画像を使用しています。
<div id="bg"> <img class="mask10" src="/images/sample.jpg" alt=""> </div>
.mask10 {
-webkit-mask-image: url(/images/circle3.png);
mask-image: url(/images/circle3.png);
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: 0% 0%;
mask-position: 0% 0%;
}

| mask-position |
|---|
mask-size
mask-size はマスク画像の大きさを設定するプロパティです。カンマで区切って複数のマスク画像のサイズを指定できます。
以下が mask-size プロパティの構文(例)です。
/* キーワード値 */ mask-size: cover; mask-size: contain; /* 1つの値(幅)を指定(高さは auto) */ mask-size: 50%; /* 50% auto と同じ */ mask-size: 3em; /* 3em auto と同じ */ mask-size: 12px; /* 12px auto と同じ */ mask-size: auto; /* auto auto と同じ */ /* 2つの値(幅と高さ)を指定 */ mask-size: 50% auto; mask-size: 3em 25%; mask-size: auto 6px; mask-size: auto auto; /* 複数の値(mask-image に複数の画像を指定した場合はカンマ区切りでそれぞれ指定可能) */ mask-size: 50%, 25%, 25%; mask-size: 6px, auto, contain;
以下のような値を指定することができます。初期値は auto です。
| 値 | 意味 |
|---|---|
| auto | 自動的に算出されるサイズ(初期値) |
| cover(覆う) | 縦横比は保持して、マスク描画領域全体を覆う(カバーする)表示サイズになるようにマスク画像を拡大縮小して調整します。どの部分が表示されるかは、その領域の高さや mask-position で指定した位置に依存します。(はみ出した部分は表示されません) |
| contain(包含する) | 縦横比は保持して、マスク描画領域に収まる最大サイズになるようにマスク画像を拡大縮小。マスク画像の縦横比を保持したまま、常にマスク画像の全体を表示させます。 |
| 数値で指定 | マスク画像の幅・高さを数値(px, %, em)指定する 画像の幅のみを指定した場合:高さは暗黙的に auto になります (例) mask-size: 50% 1つ目の値で画像の幅、2 つ目の値で高さを指定 (例)mask-size: 3em 25% 100% 100%(縦横比を保持しないで領域いっぱいに表示) 100% auto(マスク画像の縦横比を保持し、高さは自動設定。) auto 100%(マスク画像の縦横比を保持し、幅は自動設定。) |
以下は mask-size プロパティの動作確認のサンプルです。
マスク画像には以下の画像を使用しています(初期状態では 130x150px の heart1.svg)。
<div id="bg"> <img class="mask11" src="/images/sample.jpg" alt=""> </div>
.mask11 {
-webkit-mask-image: url(/images/heart1.svg);
mask-image: url(/images/heart1.svg);
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-position: 0% 0%;
mask-position: 0% 0%;
-webkit-mask-size: auto;
mask-size: auto;
}

| mask-size | |
|---|---|
| mask-repeat | |
| mask-position | |
| マスク画像 | 130x150 150x150 300x225 |
mask-composite
mask-composite は複数のマスク画像の組合せ方法を設定するプロパティです。
現時点(2021/01)では Firefox のみが対応しています(caniuse mask-composite)。
以下が mask-composite プロパティの構文です。複数の値を指定する場合はカンマで区切って指定します(3つ以上の mask-image を指定した場合)。
mask-composite: add | subtract | intersect | exclude
例えば以下のような2つのマスク画像を使う場合、
mask-image プロパティでマスク画像を以下のように指定すると、circle.svg は上のレイヤー(層)になり rect.svg が下のレイヤーになります。
MDN の解説では、この例の場合では、circle.svg を「現在のマスクレイヤー(source)」、rect.svg を「下にあるマスクレイヤー(destination)」と呼んだりしています。
mask-image: circle.svg, rect.svg; /* circle.svg が手前(上層)で rect.svg が奥(下層)のマスクになる */
以下のような値を指定することができます。
| 値 | 意味 |
|---|---|
| add | 現在のマスク(circle.svg)を下層のマスク(rect.svg)の上に重ねて塗りを形成。初期値 |
| subtract | 現在のマスク(circle.svg)の下層のマスク(rect.svg)に重なり合わない部分を塗りとして形成 |
| intersect | 現在のマスク(circle.svg)と下層のマスク(rect.svg)が重なった部分を塗りとして形成 |
| exclude | 現在のマスク(circle.svg)と下層のマスク(rect.svg)が重ならない部分を塗りとして形成 |
以下は mask-composite プロパティの動作確認のサンプルです。
マスク画像には前述と同じ circle.svg と rect.svg を使用しています。
<div id="bg"> <img class="mask12" src="/images/sample.jpg" alt=""> </div>
.mask12 {
-webkit-mask-image: url(/images/circle.svg), url(/images/rect.svg);
mask-image: url(/images/circle.svg), url(/images/rect.svg);
-webkit-mask-composite: add;
mask-composite: add;
}

現時点(2021/01)ではこのサンプルは Firefox でのみ機能します。
| mask-composite |
|---|
mask-mode
mask-mode プロパティは、mask-image で定義されたマスクを輝度(luminance)マスクとアルファ(透明度)マスクのどちらで扱うかを設定します。
現時点(2021/01)では Firefox のみが対応しています(caniuse mask-composite)。
以下が mask-mode プロパティの構文です。
/* キーワード値 */ mask-mode: alpha; mask-mode: luminance; mask-mode: match-source; /* 複数の値(mask-image に複数の画像を指定した場合はカンマ区切りでそれぞれ指定可能) */ mask-mode: alpha, match-source;
以下のような値を指定することができます。
| 値 | 意味 |
|---|---|
| alpha | マスク画像のアルファ値をマスク値として使用 |
| luminance | マスク画像の輝度値をマスク値として使用 |
| match-source | 初期値。mask-image プロパティが mask-source 型(マスク画像や mask 要素)の場合はマスクレイヤー画像の輝度の値がマスクの値として使用され、image 型(グラデーションなど)の場合はマスクレイヤー画像のアルファ値がマスクの値として使用されます。 |
mask-origin
mask-origin プロパティはマスクの基準位置を設定します。
以下が mask-origin プロパティの構文です。
/* キーワード値 */ mask-origin: content-box; mask-origin: padding-box; mask-origin: border-box; mask-origin: margin-box; mask-origin: fill-box; mask-origin: stroke-box; mask-origin: view-box; /* 複数の値(mask-image に複数の画像を指定した場合はカンマ区切りでそれぞれ指定可能) */ mask-origin: padding-box, content-box;
以下のような値を指定することができます。
| 値 | 意味 |
|---|---|
| content-box | コンテンツボックス(内容辺に囲まれたボックス)からの相対位置 |
| padding-box | パディングボックス(パディング辺に囲まれたボックス)からの相対位置 |
| border-box | 初期値。ボーダーボックス(ボーダー辺に囲まれたボックス)からの相対位置 |
| margin-box | マージンボックス(マージン辺に囲まれたボックス)からの相対位置 |
| fill-box | オブジェクトの囲みボックス(オブジェクトの境界ボックス)からの相対位置 |
| stroke-box | ストロークボックス(ストロークの境界ボックス)からの相対位置 |
| view-box | 直近の SVG ビューポート(要素に最も近い SVG 表示域)を参照ボックスとして使用 |
以下は mask-origin プロパティの動作確認のサンプルです(あまり良いサンプルではありませんが)。
マスク画像には以下のような画像を使用しています。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 225"> <path d="M150.444,188.012S47.4,80.784,99.918,45.717c30.292-20.228,50.011,5.66,50.011,5.66s19.72-25.888,50.012-5.66c52.516,35.068-49.5,142.3-49.5,142.3"/> <rect x="0" y="0" width="300" height="225" fill-opacity="0.3" stroke="black" stroke-width="1"/> </svg>
<div id="bg3"> <img class="mask13" src="/images/sample.jpg" alt=""> </div>
親要素の div 要素に薄黄色の背景色を指定しているため、パディング部分の background-color: blue は薄紫色のように、border: 20px solid red はオレンジ色のように見えます。
.mask13 {
-webkit-mask-image: url(/images/heart4.svg);
mask-image: url(/images/heart4.svg);
-webkit-mask-origin: border-box;
mask-origin: border-box;
width: 300px;
padding: 20px;
background-color: blue;
margin: 20px;
border: 20px solid red;
}
.bg3 {
border: 1px solid #ccc;
width: 340px;
background-color: #F8F8D0; /* 薄黄色の背景色 */
}

| mask-origin |
|---|
このサンプルの場合、margin-box、fill-box、stroke-box、view-box を選択してもその前に選択した値の状態から変化しません(Firefox では fill-box、stroke-box、view-box は機能し、border-box と同じになります)。