SVG と CSS で作るロゴアニメーション
作成日:2020年5月20日
SVG 画像と CSS アニメーションで以下のようなロゴアニメーションを作成する方法です。
アニメーションでは SVG の stroke-dashoffset と stroke-dasharray 属性の値を変化させます。これらの値に path の長さを指定しますが、その path の長さの取得方法や Safari での注意点などについて。
上記アニメーションを再度実行するにはページを再読込します(アニメーションを別ページで開く)。
ロゴ画像を作成して SVG に変換
イラストレーターや Photoshop でロゴ画像を作成します。
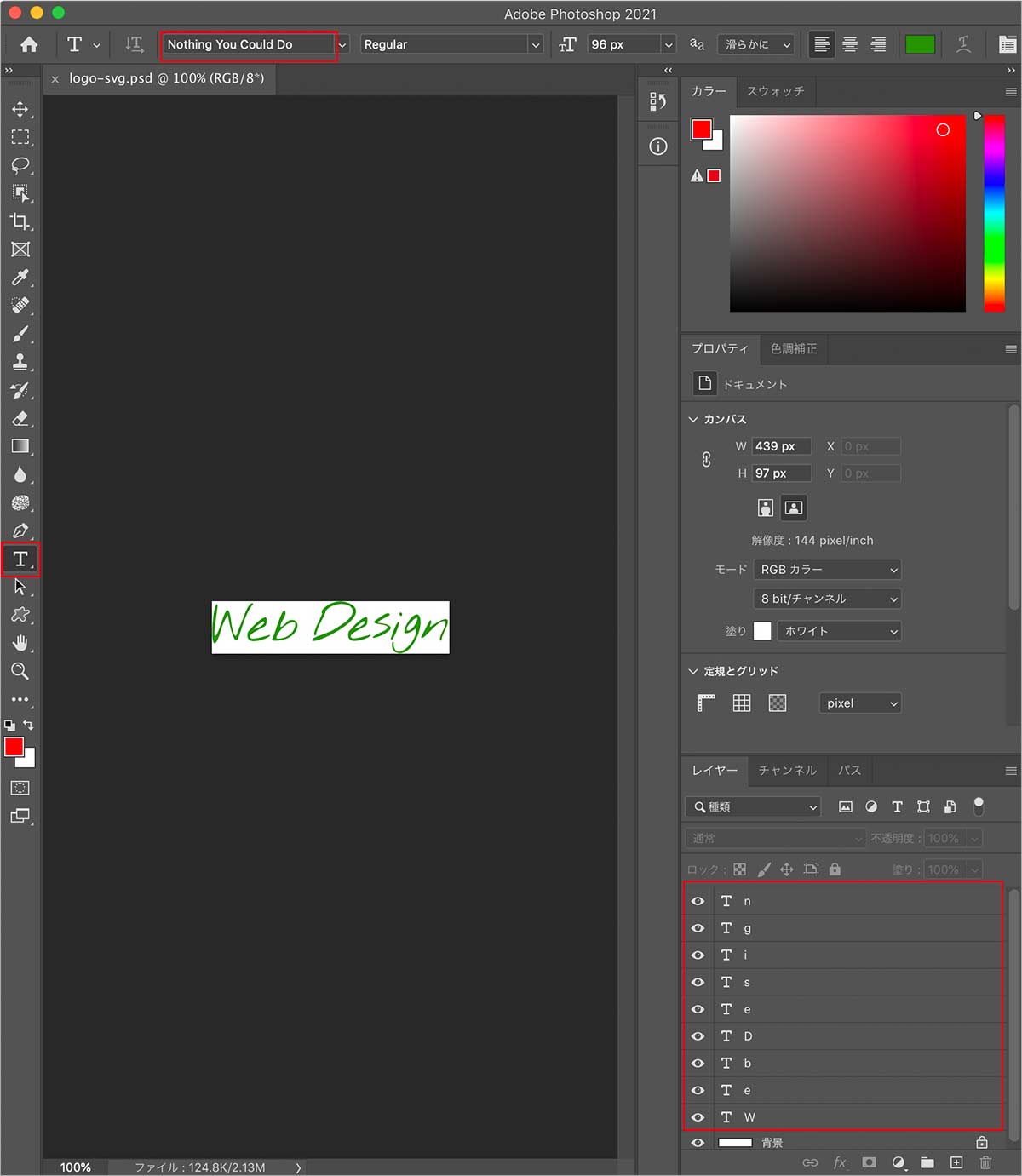
この例では Photoshop を使って文字ツールでテキストを1文字ずつそれぞれのレイヤーで作成しています。
1文字ずつ別々のレイヤーで作成するのは、SVG に変換する際にそれぞれの文字を別々のパスにするためです(1文字ずつアニメーションを設定するため)。
フォントは Google Fonts をダウンロードしたもの(Nothing You Could Do)を使っています。
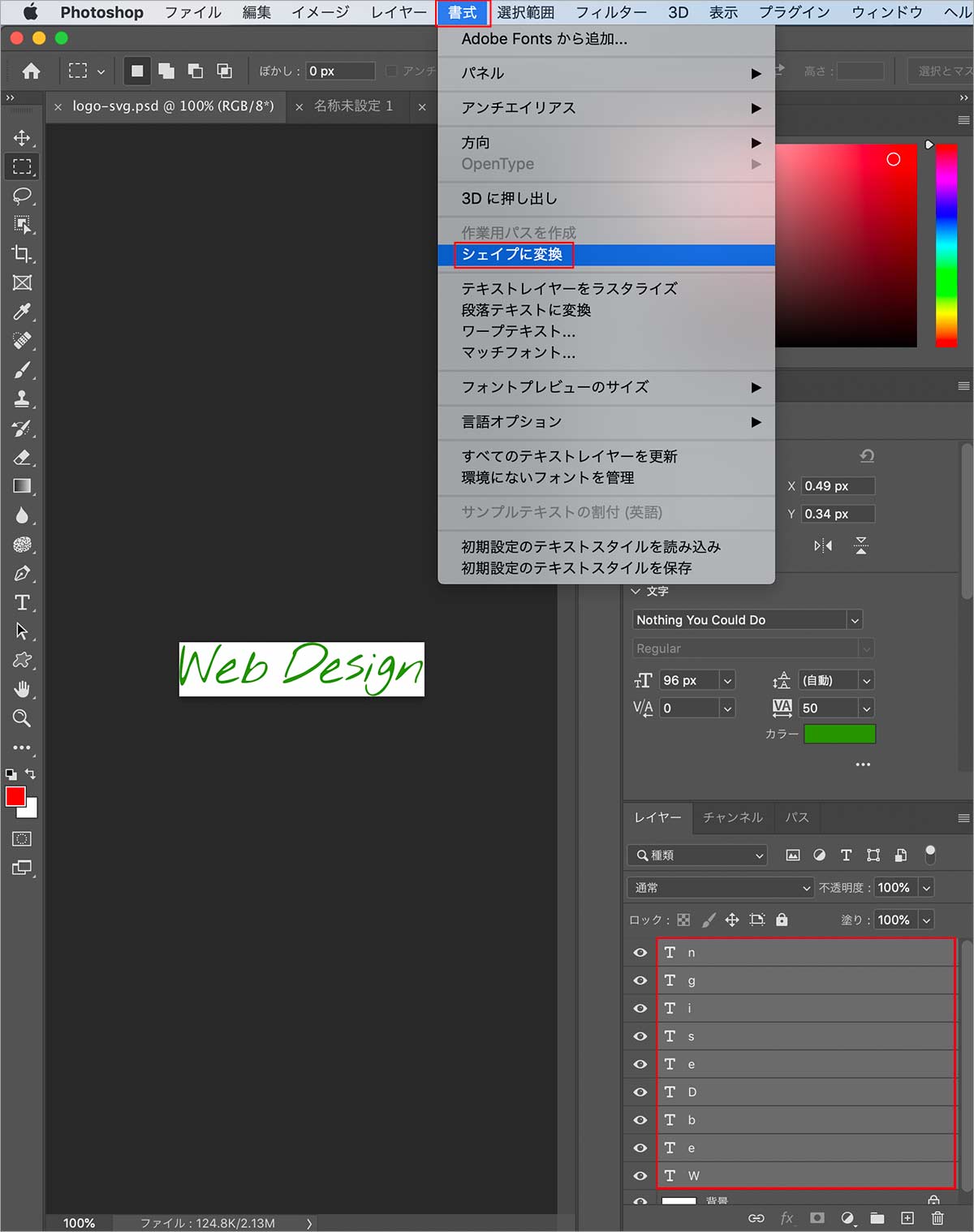
テキストのレイヤーをすべて選択して「書式」→「シェイプに変換」を選択して変換します。
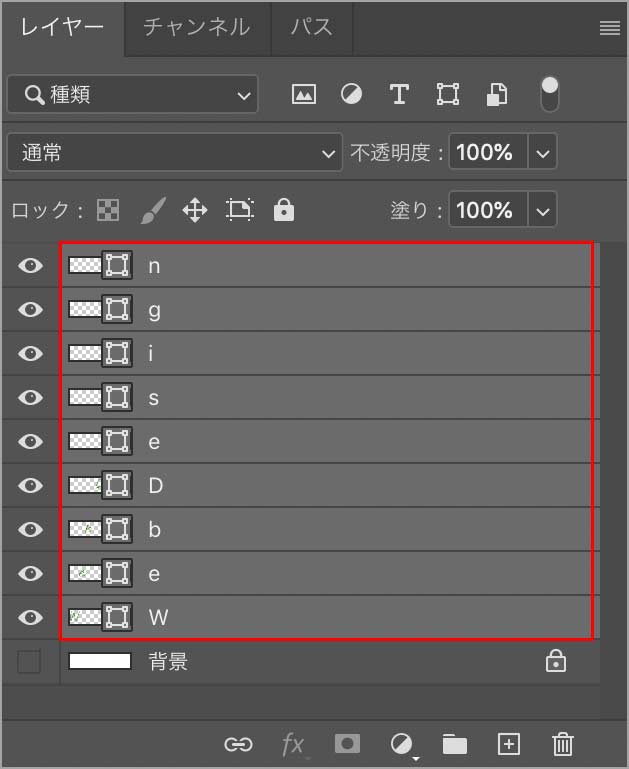
テキストのレイヤーがシェイプに変換されます。
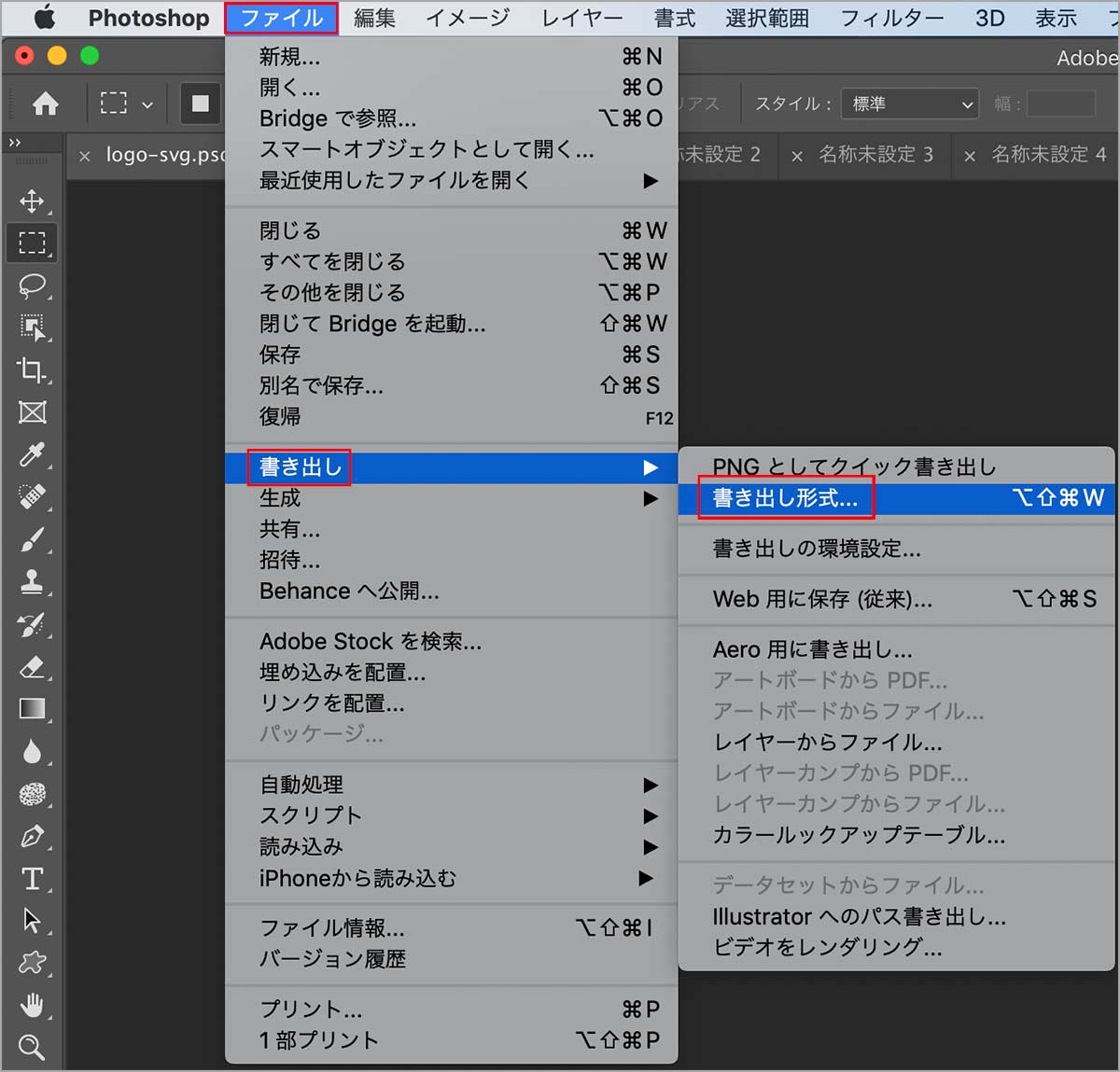
背景以外のレイヤー全てを選択した状態で「ファイル」→「書き出し」→「書き出し形式」を選択します。
「ファイル設定」の形式で SVG を選択して「書き出し」をクリックして保存します。
以下のような SVG ファイルが書き出されます。
れぞれの文字ごとに path が生成され、レイヤー名が id として付与されています。また、この例の場合すべて同じ文字色なのですべての path に同じクラス名 cls-1 が付与され、style に fill 属性(オブジェクトの内部への塗り)として緑色(#4e9212)が設定されています。
d 属性は図形の外形線の定義(path data)です。
<svg xmlns="http://www.w3.org/2000/svg" width="439" height="97" viewBox="0 0 405 79">
<defs>
<style>
.cls-1 {
fill: #4e9212;
fill-rule: evenodd;
}
</style>
</defs>
<path id="W" class="cls-1" d="M7.211,77.25a13.8,13・・・中略・・・7,78.562,7.211,77.25Z"/>
<path id="e" class="cls-1" d="M80.133,73.922a59., ・・・中略・・・ .0,0,1,3-.4,39.281Z"/>
・・・中略・・・
<path id="n" class="cls-1" d="M387.3,72.961a0.851,・・・中略・・・ 387.3,72.961Z"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="439" height="97" viewBox="0 0 439 97">
<defs>
<style>
.cls-1 {
fill: #4e9212;
fill-rule: evenodd;
}
</style>
</defs>
<path id="W" class="cls-1" d="M6.211,77.25A13.8,13.8,0,0,0,9.68,72.609a63.537,63.537,0,0,0,3.375-7.922q1.639-4.592,3.047-9t2.391-7.828A32.869,32.869,0,0,1,19.945,43.5q0.844-1.874,2.25-4.781t2.766-5.578q1.358-2.672,2.391-4.594a11.81,11.81,0,0,1,1.125-1.922h1.031q0.187,1.406.375,2.531,0.187,1.033.328,2.063A16.514,16.514,0,0,0,30.539,33q0.092,0.47.609,3.047t1.359,6.281q0.844,3.7,1.969,8.016t2.438,8.391a74.523,74.523,0,0,0,2.766,7.359,18.412,18.412,0,0,0,2.953,4.922q1.5,1.641,3.047,1.078t2.953-4.219q3.375-8.53,5.953-16.641T60.023,35.3A141.133,141.133,0,0,1,66.68,19.969a93.6,93.6,0,0,1,9.609-15,1.241,1.241,0,0,0-.375-0.609,1.045,1.045,0,0,0-.562-0.422,4.109,4.109,0,0,0-3.891.75,16.437,16.437,0,0,0-3.7,3.984,44.51,44.51,0,0,0-3.375,5.859q-1.6,3.283-2.859,6.328t-2.109,5.484Q58.57,28.783,58.2,29.719,57.82,30.562,56.836,33t-2.3,5.719Q53.225,42,51.773,45.656t-2.766,6.938q-1.314,3.283-2.3,5.719T45.445,61.5q-1.033,2.626-2.156,2.2a4.773,4.773,0,0,1-2.156-2.625,36.515,36.515,0,0,1-1.969-5.531q-0.938-3.327-1.641-6.562t-1.172-5.719a26.479,26.479,0,0,1-.469-2.953,127.994,127.994,0,0,0-2.3-14.906,26.053,26.053,0,0,0-2.625-7.453Q29.6,15.844,28.1,16.547a8.271,8.271,0,0,0-3.094,3.328,43.129,43.129,0,0,0-3.187,6.75q-1.6,4.127-3.234,8.766T15.3,44.813q-1.641,4.781-3.187,8.766a59.513,59.513,0,0,1-3.047,6.75q-1.5,2.766-2.906,3.422L5.133,62.625q-0.47-.468-0.469-2.906t0.328-6.141q0.327-3.7.891-8.344T7.1,35.672q0.655-4.922,1.266-9.7T9.492,17.2q0.514-3.984.8-6.844a25.155,25.155,0,0,0,.188-3.891,2.435,2.435,0,0,0-.516-0.562Q9.539,5.533,9.352,5.344,8.132,4.97,7.008,7.406a37.384,37.384,0,0,0-2.156,6.8Q3.819,18.563,2.93,24.375T1.477,36.469Q0.914,42.751.633,49.125T0.492,60.938a80.208,80.208,0,0,0,.75,9.563A14.715,14.715,0,0,0,3.07,76.406Q4.477,78.562,6.211,77.25Z"/>
<path id="e" class="cls-1" d="M80.133,73.922a59.917,59.917,0,0,0,10.594-1.875,57.909,57.909,0,0,0,10.125-3.7,18.2,18.2,0,0,0,6.75-4.969l-1.125-1.031q-2.812.751-7.219,2.016T90.117,66.8q-4.735,1.173-9.281,1.875A29.26,29.26,0,0,1,73.1,69q-3.094-1.78-2.625-3.937a8.479,8.479,0,0,1,3-4.359,40.573,40.573,0,0,1,6.469-4.453Q83.883,54,87.82,51.891T94.992,48a16.515,16.515,0,0,0,4.359-3.094,6.459,6.459,0,0,0,.937-2.062,22.538,22.538,0,0,0,.75-3.375,30.881,30.881,0,0,0,.328-3.844,13.142,13.142,0,0,0-.328-3.469,3.908,3.908,0,0,0-1.266-2.2,2.233,2.233,0,0,0-2.391-.047,35.257,35.257,0,0,0-8.672,4.922,96,96,0,0,0-8.2,6.984q-3.937,3.751-7.453,7.641t-6.328,6.891a27.4,27.4,0,0,0-1.078,4.922,15.129,15.129,0,0,0,.141,4.922,10.327,10.327,0,0,0,1.922,4.266,8.534,8.534,0,0,0,4.266,2.859A20.642,20.642,0,0,0,80.133,73.922ZM96.4,39.281a4.948,4.948,0,0,1-1.406,2.813,19.677,19.677,0,0,1-3.7,3.234,40.978,40.978,0,0,1-4.922,2.953A29.063,29.063,0,0,1,81.4,50.3a8.654,8.654,0,0,1-3.891.422q-0.189,0,1.031-1.078t3.047-2.578q1.828-1.5,4.031-3.234t4.125-3.187q1.92-1.452,3.234-2.344a4.015,4.015,0,0,1,1.406-.8Q96.444,38.063,96.4,39.281Z"/>
<path id="b" class="cls-1" d="M111.492,72a4.925,4.925,0,0,0,.61,1.031,65.133,65.133,0,0,0,16.875-1.125,49.088,49.088,0,0,0,12.843-4.5,35.092,35.092,0,0,0,9-6.656,28.057,28.057,0,0,0,5.344-7.687,19.652,19.652,0,0,0,1.875-7.594,12.134,12.134,0,0,0-1.359-6.281,8.828,8.828,0,0,0-4.453-3.891,12.774,12.774,0,0,0-7.407-.422,11.094,11.094,0,0,0-4.968,2.344,48.206,48.206,0,0,0-4.172,3.891q-2.017,2.109-4.125,3.984a11.09,11.09,0,0,1-4.735,2.531,10.445,10.445,0,0,1,.375-4.781,31.847,31.847,0,0,1,1.969-4.875q1.218-2.437,2.672-4.922a52.224,52.224,0,0,0,2.531-4.875,18.786,18.786,0,0,0,1.453-4.687,8.341,8.341,0,0,0-.468-4.453q-0.939-2.25-2.157-1.828t-2.718,2.813a46.946,46.946,0,0,0-3.188,6.328q-1.687,3.938-3.422,8.672T120.4,44.859q-1.736,5.111-3.421,9.844t-3.188,8.719q-1.5,3.986-2.719,6.422a0.762,0.762,0,0,0-.187.562,0.475,0.475,0,0,0,.187.469A3.4,3.4,0,0,0,111.492,72Zm10.781-12.281a48.233,48.233,0,0,1,4.547-6.281,60.057,60.057,0,0,1,5.766-5.906A42.287,42.287,0,0,1,139.1,42.7a30.727,30.727,0,0,1,6.75-3.047,14.521,14.521,0,0,1,6.468-.562,3.606,3.606,0,0,1,.61.469,2.434,2.434,0,0,1,.515.563A21.807,21.807,0,0,1,151.2,52.5a28.646,28.646,0,0,1-7.875,9.516,32.961,32.961,0,0,1-11.3,5.719,30.4,30.4,0,0,1-12.609.984,12.775,12.775,0,0,1,0-3.094A31.51,31.51,0,0,1,122.273,59.719Z"/>
<path id="D" class="cls-1" d="M189.211,73.461a42.893,42.893,0,0,0,8.2-1.922q5.015-1.593,11.438-4.359T222.07,60.8q6.8-3.608,13.594-7.875a142.336,142.336,0,0,0,12.609-8.859A85.165,85.165,0,0,0,258.445,34.7a35.817,35.817,0,0,0,6.422-9.422,15.255,15.255,0,0,0,1.266-9.047q-0.8-4.406-5.3-8.156a37.607,37.607,0,0,0-12-6.094,39.974,39.974,0,0,0-12.8-1.641A42.9,42.9,0,0,0,223.43,2.727,43.479,43.479,0,0,0,211.9,8.82q-1.876,1.406-3.75,2.859a17.074,17.074,0,0,0-3.187,3.188,10.375,10.375,0,0,0-1.828,3.844,9.017,9.017,0,0,0,.328,4.828q-0.845,2.158-2.438,5.625t-3.375,7.219q-1.782,3.751-3.375,7.172t-2.343,5.578q-0.189.563-.75,1.969T190.055,54.2q-0.562,1.688-.985,3.469a10.625,10.625,0,0,0-.328,3.141,2.917,2.917,0,0,0,.8,2.016q0.7,0.657,2.391.094a99.929,99.929,0,0,1,3.75-12.141q1.968-5.014,4.172-9.469t4.687-9.281q2.483-4.827,5.3-11.578a4.1,4.1,0,0,1,.141-0.609q0.139-.514.281-1.031a9.064,9.064,0,0,1,.328-0.984q0.186-.468.281-0.656A30.415,30.415,0,0,1,220.9,9.523a42.759,42.759,0,0,1,11.907-3.7A40.3,40.3,0,0,1,244.57,5.68a25.634,25.634,0,0,1,9.61,3.141,12.922,12.922,0,0,1,5.531,6.141q1.593,3.8-.563,8.812t-8.718,11.2q-6.564,6.188-18.844,13.313a69.062,69.062,0,0,1-10.875,6.422q-5.345,2.485-10.734,4.5t-10.922,4.031a108.619,108.619,0,0,0-11.344,4.922,5.332,5.332,0,0,0-1.969,1.828,2.838,2.838,0,0,0-.187,2.484Q186.023,73.79,189.211,73.461Z"/>
<path id="e-2" data-name="e" class="cls-1" d="M266.359,73.383a59.894,59.894,0,0,0,10.594-1.875,57.885,57.885,0,0,0,10.125-3.7,18.184,18.184,0,0,0,6.75-4.969L292.7,61.8q-2.812.752-7.219,2.016t-9.14,2.438q-4.735,1.173-9.282,1.875a29.254,29.254,0,0,1-7.734.328q-3.093-1.78-2.625-3.937a8.481,8.481,0,0,1,3-4.359,40.594,40.594,0,0,1,6.469-4.453q3.938-2.25,7.875-4.359t7.172-3.891a16.515,16.515,0,0,0,4.359-3.094,6.47,6.47,0,0,0,.938-2.062,22.657,22.657,0,0,0,.75-3.375,31.072,31.072,0,0,0,.328-3.844,13.142,13.142,0,0,0-.328-3.469,3.917,3.917,0,0,0-1.266-2.2,2.233,2.233,0,0,0-2.391-.047,35.252,35.252,0,0,0-8.671,4.922,95.942,95.942,0,0,0-8.2,6.984q-3.937,3.751-7.453,7.641T252.953,55.8a27.38,27.38,0,0,0-1.078,4.922,15.106,15.106,0,0,0,.141,4.922,10.325,10.325,0,0,0,1.922,4.266,8.531,8.531,0,0,0,4.265,2.859A20.64,20.64,0,0,0,266.359,73.383Zm16.266-34.641a4.948,4.948,0,0,1-1.406,2.813,19.7,19.7,0,0,1-3.7,3.234,41.008,41.008,0,0,1-4.922,2.953,29.059,29.059,0,0,1-4.969,2.016,8.653,8.653,0,0,1-3.891.422q-0.189,0,1.032-1.078t3.046-2.578q1.828-1.5,4.032-3.234t4.125-3.187q1.92-1.452,3.234-2.344a4.022,4.022,0,0,1,1.406-.8Q282.67,37.523,282.625,38.742Z"/>
<path id="s" class="cls-1" d="M301.6,67.539a64.875,64.875,0,0,0,6.984-2.25,87.418,87.418,0,0,0,8.3-3.656,53.057,53.057,0,0,0,7.64-4.594,20.445,20.445,0,0,0,5.016-4.969,4.174,4.174,0,0,0,.328-4.781q-1.361-2.25-6.375-4.125t-14.953-2.906a2.787,2.787,0,0,1-.984-0.844,1.3,1.3,0,0,1-.141-1.312,108.448,108.448,0,0,1,9.891-6q4.921-2.624,10.265-5.625a1.983,1.983,0,0,0,1.266-1.5,2.05,2.05,0,0,0-.609-1.547,4.228,4.228,0,0,0-1.735-1.078,4.114,4.114,0,0,0-2.109-.187,22.648,22.648,0,0,0-4.875,1.969q-2.907,1.5-5.86,3.375t-5.484,3.656q-2.531,1.782-3.844,2.719-3.564,2.439-4.078,3.984a1.961,1.961,0,0,0,.985,2.484,13.319,13.319,0,0,0,4.453,1.5q2.952,0.563,6.187,1.078t6.281,1.125a14.053,14.053,0,0,1,4.735,1.688,2.923,2.923,0,0,1,1.547,2.813q-0.141,1.736-3.235,4.359a15.647,15.647,0,0,1-2.906,1.641q-2.25,1.079-5.2,2.484t-6.141,3q-3.187,1.6-5.578,3.047A14.512,14.512,0,0,0,297.9,65.8q-1.079,1.266.047,2.016Q298.6,68.291,301.6,67.539Z"/>
<path id="i" class="cls-1" d="M332.016,70.781a3.343,3.343,0,0,0,1.781-.094,139.556,139.556,0,0,0,8.015-16.172,71.936,71.936,0,0,0,3.75-11.3q0.891-4.219.141-5.25t-2.859,1.875a58.477,58.477,0,0,0-5.25,10.172,203.683,203.683,0,0,0-6.985,19.641A1.749,1.749,0,0,0,332.016,70.781Zm16.828-43.641a1.576,1.576,0,0,0,1.734-.187,3.411,3.411,0,0,0,1.078-1.828,4.415,4.415,0,0,0,.047-2.3,2.511,2.511,0,0,0-1.406-1.641,4.361,4.361,0,0,0-3.281.188,3.468,3.468,0,0,0-.188,1.5,5.112,5.112,0,0,0,.188,1.688Q347.859,26.72,348.844,27.141Z"/>
<path id="g" class="cls-1" d="M351.891,95.9a26.013,26.013,0,0,0,9.656-4.828,45.9,45.9,0,0,0,8.578-8.906A75.346,75.346,0,0,0,377.2,70.586a92.13,92.13,0,0,0,5.2-12.8,75.472,75.472,0,0,0,2.953-12.562,43.35,43.35,0,0,0,.282-10.922,16.017,16.017,0,0,0-2.719-7.828,4.8,4.8,0,0,0-5.391-1.969,16.7,16.7,0,0,0-6.7,3.938,47.143,47.143,0,0,0-6.75,7.641,59.288,59.288,0,0,0-5.437,9.047,32.189,32.189,0,0,0-2.813,8.25q-0.657,3.751,1.172,5.2t6.516-.141q4.686-1.593,13.125-7.687a17.308,17.308,0,0,1,.093,8.953,41.326,41.326,0,0,1-3.75,9.937,56.95,56.95,0,0,1-6.422,9.656,53.387,53.387,0,0,1-7.968,7.969,32.193,32.193,0,0,1-8.25,4.922,10.6,10.6,0,0,1-7.313.516q-3.234-1.079-5.25-5.25t-1.922-12.328a1.414,1.414,0,0,0-1.828.516,6.243,6.243,0,0,0-1.125,2.859,16.279,16.279,0,0,0-.094,4.313,16.911,16.911,0,0,0,1.219,4.828,15.736,15.736,0,0,0,2.813,4.453,11.2,11.2,0,0,0,4.734,3.094A17.018,17.018,0,0,0,351.891,95.9ZM363,44.711a50.647,50.647,0,0,1,3.562-4.266q1.922-2.061,3.8-3.844t3-2.812q3.749-3.375,5.157-3.047T379.5,33.6a24.108,24.108,0,0,1-2.25,6.281,38.986,38.986,0,0,1-4.5,7.125,26.313,26.313,0,0,1-5.859,5.531,7.525,7.525,0,0,1-6.188,1.406,4.647,4.647,0,0,1-.141-1.031c-0.032-.5-0.046-1.031-0.046-1.594s0.014-1.093.046-1.594A4.662,4.662,0,0,1,360.7,48.7,16.413,16.413,0,0,1,363,44.711Z"/>
<path id="n" class="cls-1" d="M422.3,72.961a0.851,0.851,0,0,0,1.312.141,4.29,4.29,0,0,0,.938-1.641,13.3,13.3,0,0,0,.562-2.25q0.188-1.171.329-2.156t0.234-1.359q0.28-.655,1.359-3.141t2.344-5.344q1.266-2.859,2.344-5.344t1.359-3.141a37.179,37.179,0,0,0,2.953-9.328q0.421-3.421-.7-4.922a3.906,3.906,0,0,0-3.516-1.406,18.328,18.328,0,0,0-5.39,1.172A45.6,45.6,0,0,0,420,37.2q-3.423,1.876-6.562,3.844t-5.813,3.8q-2.672,1.828-4.172,2.859a5.036,5.036,0,0,1,.235-3.375q0.7-1.687,1.265-3.328a8.956,8.956,0,0,0,.516-3.187,3.749,3.749,0,0,0-2.016-2.859,10.547,10.547,0,0,0-1.781,2.625q-1.407,2.439-3.281,5.953t-3.985,7.547q-2.109,4.032-3.844,7.5t-2.906,5.766a10.656,10.656,0,0,0-1.078,2.391,1.61,1.61,0,0,0,2.25,1.172A13.476,13.476,0,0,0,393,65.367a74.267,74.267,0,0,0,5.578-5.109l6.516-6.516q3.421-3.421,7.031-6.75a82.8,82.8,0,0,1,6.984-5.812,29.537,29.537,0,0,1,6.422-3.7,7.483,7.483,0,0,1,5.391-.375,11.689,11.689,0,0,1,.375,5.484,28.351,28.351,0,0,1-1.594,5.625,59.415,59.415,0,0,1-2.672,5.813q-1.546,2.953-2.906,5.906a36.14,36.14,0,0,0-2.156,6,17.738,17.738,0,0,0-.516,6.141A5.386,5.386,0,0,0,422.3,72.961Z"/>
</svg>
以下は書き出された SVG を幅200pxで表示した例です(上記コードを HTML に記述して width を 200 にして height を削除)。
アニメーションを設定
以下は stroke-dashoffset と stroke-dasharray を使ったアニメーションの例です。
初期状態では stroke-dashoffset と stroke-dasharray の値は 600(長方形の周囲の長さ)で、マウスオーバーすると stroke-dashoffset(点線の開始位置のオフセット)の値を 0 にすることでストロークが描画されるようなアニメーションになります。
緑の長方形にマウスオーバーするとアニメーションが実行されます。
<svg width="300px" height="140px" viewBox="-2 -2 300 140"> <rect class="rect-sample" x="0" y="0" width="200" height="100" stroke="green" stroke-width="2" fill="lightgreen"/> </svg>
.rect-sample {
stroke-dasharray: 600;
stroke-dashoffset: 600;
}
.rect-sample:hover {
animation: stroke_dash_animation 0.5s linear both;
}
@keyframes stroke_dash_animation {
100% {
stroke-dashoffset: 0;
}
}
以下はロゴの最初の文字の部分に stroke-dashoffset と stroke-dasharray を使ったアニメーションを適用しています。
stroke-dashoffset の値を path の長さ(495px)から0に変化させています。
また fill と stroke の値もアニメーションで変化させています。
以下のグレーの枠内にマウスオーバーするとアニメーションが実行されます。
<div id="svg-hover-sample">
<svg width="120" height="97" viewBox="0 0 120 97">
<g id="logo_wrapper2" >
<path id="W2" class="cls-1" d="M6.211,77・・・中略・・・.211,77.25Z"/>
</g>
</svg>
</div>
#svg-hover-sample {
width: 120px;
border: 1px solid #ccc;
}
#svg-hover-sample:hover #W2 {
animation: logo_01 0.9s ease-in both 0s;
}
#logo_wrapper2 path {
fill: #fff; /* ロゴ全体(path)の塗り色 */
stroke: transparent; /* ロゴ全体(path)の枠線の色 */
stroke-width: 1px; /* ロゴ全体(path)の枠線の太さ */
}
#W2 {
stroke-width: .5px;; /* W の文字の枠線の太さ */
stroke-dasharray: 495px; /* W の文字のパスの長さを指定 */
}
@keyframes logo_01 {
0% {
fill: transparent; /* 塗り色 */
stroke: #222; /* 枠線の色 */
stroke-dashoffset: 495px; /* W の文字のパスの長さを指定 */
}
50% {
fill: transparent; /* この例では50%では塗り色は transparent のまま */
stroke-dashoffset: 0; /* この例では50%で0に(線が描画される) */
}
80% {
fill: #39B100; /* 塗り色を黄緑に */
stroke: #39B100; /* 枠線の色を黄緑に */
}
100% {
fill: #4e9212; /* 塗り色を緑に */
stroke: #4e9212; /* 枠線の色を緑に */
}
}
Safari での注意点
現時点では Safari や iOS の場合、何故か以下のように stroke-dasharray を @keyframe に記述するとアニメーションされません。
そのため、前述の例のように path 要素自体に stroke-dasharray を設定します。
Chrome や Firefox では問題ありませんが。。。
#W2 {
stroke-width: .5px;
/* stroke-dasharray はこちらに設定*/
}
@keyframes logo_01 {
0% {
fill: transparent;
stroke: #222;
stroke-dashoffset: 495px;
stroke-dasharray: 495px; /* Safari や iOS では機能しない */
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
path の長さの取得
path の長さは SVGGeometryElement のメソッド getTotalLength() で取得することができます。
この例のアニメーションの場合、stroke-dashoffset の値を path の長さを 0 に変化させます。正確な path の長さがわからなくてもそれ以上の値を指定する方法もありますが、この例では getTotalLength() を使って path の長さを調べています。
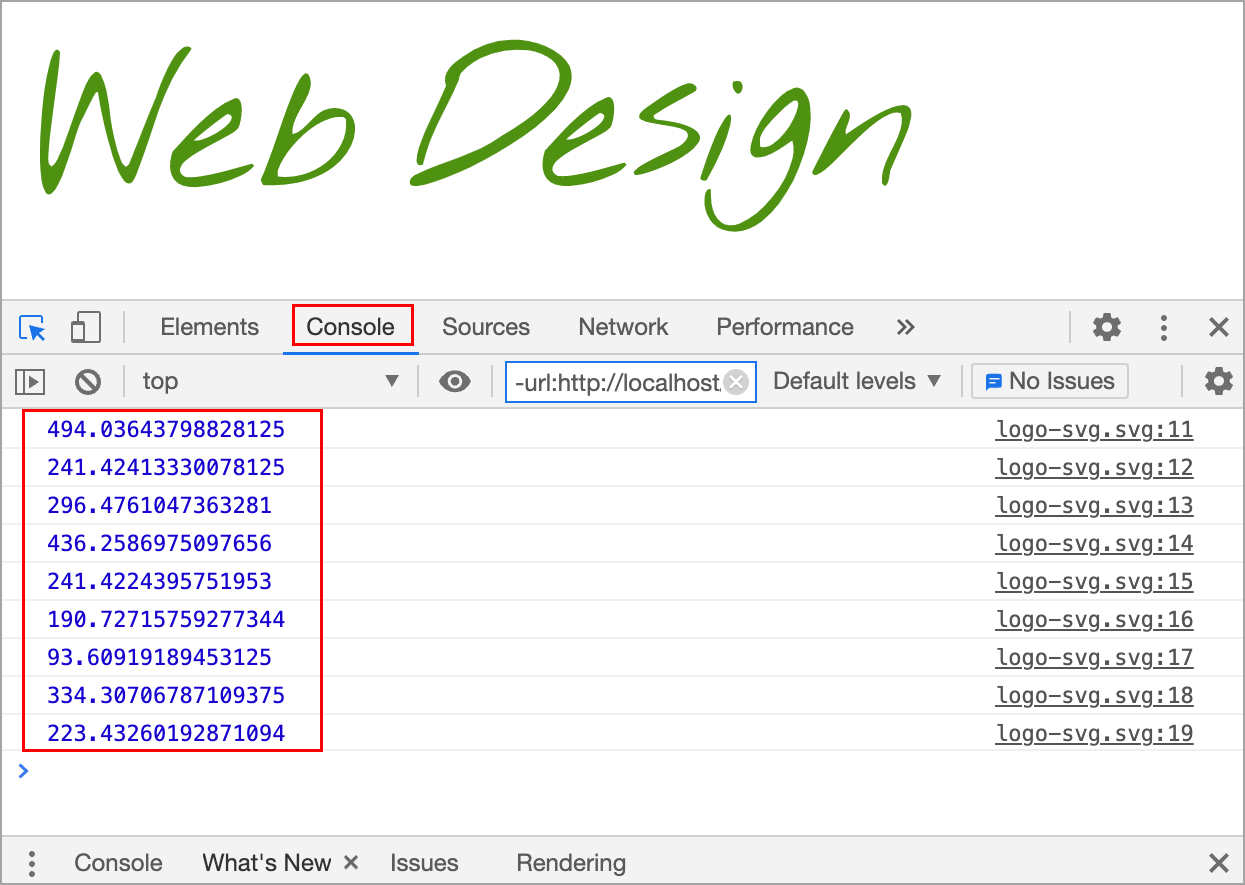
Photoshop で生成した SVG ファイルをエディタで開いて、defs 内に script タグを記述して getTotalLength() でそれぞれの path の長さを取得してコンソールに出力しています。
<svg xmlns="http://www.w3.org/2000/svg" width="439" height="97" viewBox="0 0 405 79">
<defs>
<style>
.cls-1 {
fill: #4e9212;
fill-rule: evenodd;
}
</style>
<script><![CDATA[
window.onload = () => {
console.log(document.getElementById('W').getTotalLength());
console.log(document.getElementById('e').getTotalLength());
console.log(document.getElementById('b').getTotalLength());
console.log(document.getElementById('D').getTotalLength());
console.log(document.getElementById('e-2').getTotalLength());
console.log(document.getElementById('s').getTotalLength());
console.log(document.getElementById('i').getTotalLength());
console.log(document.getElementById('g').getTotalLength());
console.log(document.getElementById('n').getTotalLength());
}
]]></script>
</defs>
<path id="W" class="cls-1" d="M7.211,77.25a13.8,13・・・中略・・・7,78.562,7.211,77.25Z"/>
<path id="e" class="cls-1" d="M80.133,73.922a59., ・・・中略・・・ .0,0,1,3-.4,39.281Z"/>
・・・中略・・・
<path id="n" class="cls-1" d="M387.3,72.961a0.851,・・・中略・・・ 387.3,72.961Z"/>
</svg>
ブラウザのコンソールで確認すると path の長さが出力されています。
ロゴアニメーションサンプル
以下は Photoshop で作成したロゴ画像の SVG にアニメーションを適用した例です。
ページを再読込するとアニメーションが実行されます。
以下のコードでは svg 要素に width="439" height="97" を設定していますが、上記サンプルは width="300" で表示しています。
defs 内の style タグの中に path のスタイルやアニメーションを記述することができます。
また、それぞれの path はまとめて id="logo_wrapper" を付与した g 要素で囲んでグループ化しています。
以下の例では各ロゴの fill や stroke 属性にすべて同じ色(黄緑や緑色)を設定していますが、色々と変えてみると面白いかも知れません(アニメーションのタイミングや速さなども)。
<svg xmlns="http://www.w3.org/2000/svg" width="439" height="97" viewBox="0 0 439 97">
<defs>
<style>
#logo_wrapper path {
fill: #ccc;
stroke: #026501;
stroke-width: .5px;
}
#logo_wrapper #W {
stroke-dasharray: 495px;
animation: logo_01 0.9s ease-in both 0s;
}
#logo_wrapper #e {
stroke-dasharray: 242px;
animation: logo_02 0.9s ease-in both 0.2s;
}
#logo_wrapper #b {
stroke-dasharray: 297px;
animation: logo_03 0.9s ease-in both 0.35s;
}
#logo_wrapper #D {
stroke-dasharray: 437px;
animation: logo_04 0.9s ease-in both 0.5s;
}
#logo_wrapper #e-2 {
stroke-dasharray: 242px;
animation: logo_05 0.9s ease-in both 0.7s;
}
#logo_wrapper #s {
stroke-dasharray: 191px;
animation: logo_06 0.9s ease-in both 0.8s;
}
#logo_wrapper #i {
stroke-dasharray: 94px;
animation: logo_07 0.9s ease-in both 0.9s;
}
#logo_wrapper #g {
stroke-dasharray: 335px;
animation: logo_08 0.9s ease-in both 1.0s;
}
#logo_wrapper #n {
stroke-dasharray: 224px;
animation: logo_09 0.9s ease-in both 1.2s;
}
@keyframes logo_01 {
0% {
fill: transparent;
stroke-dashoffset: 495px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_02 {
0% {
fill: transparent;
stroke-dashoffset: 242px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_03 {
・・・中略・・・
}
@keyframes logo_04
・・・中略・・・
@keyframes logo_09
</style>
</defs>
<g id="logo_wrapper" >
<path id="W" class="cls-1" d="M6.211,7・・・中略・・・.25Z"/>
<path id="e" class="cls-1" d="M80.133,・・・中略・・・39.281Z"/>
<path id="b" class="cls-1" d="M111.492・・・中略・・・59.719Z"/>
<path id="D" class="cls-1" d="M189.211・・・中略・・・,73.461Z"/>
<path id="e-2" class="cls-1" d="M266. ・・・中略・・・,38.742Z"/>
<path id="s" class="cls-1" d="M301.6,6・・・中略・・・,67.539Z"/>
<path id="i" class="cls-1" d="M332.016・・・中略・・・,27.141Z"/>
<path id="g" class="cls-1" d="M351.891・・・中略・・・,44.711Z"/>
<path id="n" class="cls-1" d="M422.3,7・・・中略・・・72.961Z"/>
</g>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="439" height="97" viewBox="0 0 439 97">
<defs>
<style>
#logo_wrapper path {
fill: #ccc;
stroke: #026501;
stroke-width: .5px;
}
#logo_wrapper #W {
stroke-dasharray: 495px;
animation: logo_01 0.9s ease-in both 0s;
}
#logo_wrapper #e {
stroke-dasharray: 242px;
animation: logo_02 0.9s ease-in both 0.2s;
}
#logo_wrapper #b {
stroke-dasharray: 297px;
animation: logo_03 0.9s ease-in both 0.35s;
}
#logo_wrapper #D {
stroke-dasharray: 437px;
animation: logo_04 0.9s ease-in both 0.5s;
}
#logo_wrapper #e-2 {
stroke-dasharray: 242px;
animation: logo_05 0.9s ease-in both 0.7s;
}
#logo_wrapper #s {
stroke-dasharray: 191px;
animation: logo_06 0.9s ease-in both 0.8s;
}
#logo_wrapper #i {
stroke-dasharray: 94px;
animation: logo_07 0.9s ease-in both 0.9s;
}
#logo_wrapper #g {
stroke-dasharray: 335px;
animation: logo_08 0.9s ease-in both 1.0s;
}
#logo_wrapper #n {
stroke-dasharray: 224px;
animation: logo_09 0.9s ease-in both 1.2s;
}
@keyframes logo_01 {
0% {
fill: transparent;
stroke-dashoffset: 495px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_02 {
0% {
fill: transparent;
stroke-dashoffset: 242px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_03 {
0% {
fill: transparent;
stroke-dashoffset: 297px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_04 {
0% {
fill: transparent;
stroke-dashoffset: 437px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_05 {
0% {
fill: transparent;
stroke-dashoffset: 242px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_06 {
0% {
fill: transparent;
stroke-dashoffset: 191px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_07 {
0% {
fill: transparent;
stroke-dashoffset: 94px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_08 {
0% {
fill: transparent;
stroke-dashoffset: 335px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_09 {
0% {
fill: transparent;
stroke-dashoffset: 224px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
</style>
<script><![CDATA[
window.onload = () => {
console.log(document.getElementById('W').getTotalLength());
console.log(document.getElementById('e').getTotalLength());
console.log(document.getElementById('b').getTotalLength());
console.log(document.getElementById('D').getTotalLength());
console.log(document.getElementById('e-2').getTotalLength());
console.log(document.getElementById('s').getTotalLength());
console.log(document.getElementById('i').getTotalLength());
console.log(document.getElementById('g').getTotalLength());
console.log(document.getElementById('n').getTotalLength());
}
]]></script>
</defs>
<g id="logo_wrapper" >
<path id="W" class="cls-1" d="M6.211,77.25A13.8,13.8,0,0,0,9.68,72.609a63.537,63.537,0,0,0,3.375-7.922q1.639-4.592,3.047-9t2.391-7.828A32.869,32.869,0,0,1,19.945,43.5q0.844-1.874,2.25-4.781t2.766-5.578q1.358-2.672,2.391-4.594a11.81,11.81,0,0,1,1.125-1.922h1.031q0.187,1.406.375,2.531,0.187,1.033.328,2.063A16.514,16.514,0,0,0,30.539,33q0.092,0.47.609,3.047t1.359,6.281q0.844,3.7,1.969,8.016t2.438,8.391a74.523,74.523,0,0,0,2.766,7.359,18.412,18.412,0,0,0,2.953,4.922q1.5,1.641,3.047,1.078t2.953-4.219q3.375-8.53,5.953-16.641T60.023,35.3A141.133,141.133,0,0,1,66.68,19.969a93.6,93.6,0,0,1,9.609-15,1.241,1.241,0,0,0-.375-0.609,1.045,1.045,0,0,0-.562-0.422,4.109,4.109,0,0,0-3.891.75,16.437,16.437,0,0,0-3.7,3.984,44.51,44.51,0,0,0-3.375,5.859q-1.6,3.283-2.859,6.328t-2.109,5.484Q58.57,28.783,58.2,29.719,57.82,30.562,56.836,33t-2.3,5.719Q53.225,42,51.773,45.656t-2.766,6.938q-1.314,3.283-2.3,5.719T45.445,61.5q-1.033,2.626-2.156,2.2a4.773,4.773,0,0,1-2.156-2.625,36.515,36.515,0,0,1-1.969-5.531q-0.938-3.327-1.641-6.562t-1.172-5.719a26.479,26.479,0,0,1-.469-2.953,127.994,127.994,0,0,0-2.3-14.906,26.053,26.053,0,0,0-2.625-7.453Q29.6,15.844,28.1,16.547a8.271,8.271,0,0,0-3.094,3.328,43.129,43.129,0,0,0-3.187,6.75q-1.6,4.127-3.234,8.766T15.3,44.813q-1.641,4.781-3.187,8.766a59.513,59.513,0,0,1-3.047,6.75q-1.5,2.766-2.906,3.422L5.133,62.625q-0.47-.468-0.469-2.906t0.328-6.141q0.327-3.7.891-8.344T7.1,35.672q0.655-4.922,1.266-9.7T9.492,17.2q0.514-3.984.8-6.844a25.155,25.155,0,0,0,.188-3.891,2.435,2.435,0,0,0-.516-0.562Q9.539,5.533,9.352,5.344,8.132,4.97,7.008,7.406a37.384,37.384,0,0,0-2.156,6.8Q3.819,18.563,2.93,24.375T1.477,36.469Q0.914,42.751.633,49.125T0.492,60.938a80.208,80.208,0,0,0,.75,9.563A14.715,14.715,0,0,0,3.07,76.406Q4.477,78.562,6.211,77.25Z"/>
<path id="e" class="cls-1" d="M80.133,73.922a59.917,59.917,0,0,0,10.594-1.875,57.909,57.909,0,0,0,10.125-3.7,18.2,18.2,0,0,0,6.75-4.969l-1.125-1.031q-2.812.751-7.219,2.016T90.117,66.8q-4.735,1.173-9.281,1.875A29.26,29.26,0,0,1,73.1,69q-3.094-1.78-2.625-3.937a8.479,8.479,0,0,1,3-4.359,40.573,40.573,0,0,1,6.469-4.453Q83.883,54,87.82,51.891T94.992,48a16.515,16.515,0,0,0,4.359-3.094,6.459,6.459,0,0,0,.937-2.062,22.538,22.538,0,0,0,.75-3.375,30.881,30.881,0,0,0,.328-3.844,13.142,13.142,0,0,0-.328-3.469,3.908,3.908,0,0,0-1.266-2.2,2.233,2.233,0,0,0-2.391-.047,35.257,35.257,0,0,0-8.672,4.922,96,96,0,0,0-8.2,6.984q-3.937,3.751-7.453,7.641t-6.328,6.891a27.4,27.4,0,0,0-1.078,4.922,15.129,15.129,0,0,0,.141,4.922,10.327,10.327,0,0,0,1.922,4.266,8.534,8.534,0,0,0,4.266,2.859A20.642,20.642,0,0,0,80.133,73.922ZM96.4,39.281a4.948,4.948,0,0,1-1.406,2.813,19.677,19.677,0,0,1-3.7,3.234,40.978,40.978,0,0,1-4.922,2.953A29.063,29.063,0,0,1,81.4,50.3a8.654,8.654,0,0,1-3.891.422q-0.189,0,1.031-1.078t3.047-2.578q1.828-1.5,4.031-3.234t4.125-3.187q1.92-1.452,3.234-2.344a4.015,4.015,0,0,1,1.406-.8Q96.444,38.063,96.4,39.281Z"/>
<path id="b" class="cls-1" d="M111.492,72a4.925,4.925,0,0,0,.61,1.031,65.133,65.133,0,0,0,16.875-1.125,49.088,49.088,0,0,0,12.843-4.5,35.092,35.092,0,0,0,9-6.656,28.057,28.057,0,0,0,5.344-7.687,19.652,19.652,0,0,0,1.875-7.594,12.134,12.134,0,0,0-1.359-6.281,8.828,8.828,0,0,0-4.453-3.891,12.774,12.774,0,0,0-7.407-.422,11.094,11.094,0,0,0-4.968,2.344,48.206,48.206,0,0,0-4.172,3.891q-2.017,2.109-4.125,3.984a11.09,11.09,0,0,1-4.735,2.531,10.445,10.445,0,0,1,.375-4.781,31.847,31.847,0,0,1,1.969-4.875q1.218-2.437,2.672-4.922a52.224,52.224,0,0,0,2.531-4.875,18.786,18.786,0,0,0,1.453-4.687,8.341,8.341,0,0,0-.468-4.453q-0.939-2.25-2.157-1.828t-2.718,2.813a46.946,46.946,0,0,0-3.188,6.328q-1.687,3.938-3.422,8.672T120.4,44.859q-1.736,5.111-3.421,9.844t-3.188,8.719q-1.5,3.986-2.719,6.422a0.762,0.762,0,0,0-.187.562,0.475,0.475,0,0,0,.187.469A3.4,3.4,0,0,0,111.492,72Zm10.781-12.281a48.233,48.233,0,0,1,4.547-6.281,60.057,60.057,0,0,1,5.766-5.906A42.287,42.287,0,0,1,139.1,42.7a30.727,30.727,0,0,1,6.75-3.047,14.521,14.521,0,0,1,6.468-.562,3.606,3.606,0,0,1,.61.469,2.434,2.434,0,0,1,.515.563A21.807,21.807,0,0,1,151.2,52.5a28.646,28.646,0,0,1-7.875,9.516,32.961,32.961,0,0,1-11.3,5.719,30.4,30.4,0,0,1-12.609.984,12.775,12.775,0,0,1,0-3.094A31.51,31.51,0,0,1,122.273,59.719Z"/>
<path id="D" class="cls-1" d="M189.211,73.461a42.893,42.893,0,0,0,8.2-1.922q5.015-1.593,11.438-4.359T222.07,60.8q6.8-3.608,13.594-7.875a142.336,142.336,0,0,0,12.609-8.859A85.165,85.165,0,0,0,258.445,34.7a35.817,35.817,0,0,0,6.422-9.422,15.255,15.255,0,0,0,1.266-9.047q-0.8-4.406-5.3-8.156a37.607,37.607,0,0,0-12-6.094,39.974,39.974,0,0,0-12.8-1.641A42.9,42.9,0,0,0,223.43,2.727,43.479,43.479,0,0,0,211.9,8.82q-1.876,1.406-3.75,2.859a17.074,17.074,0,0,0-3.187,3.188,10.375,10.375,0,0,0-1.828,3.844,9.017,9.017,0,0,0,.328,4.828q-0.845,2.158-2.438,5.625t-3.375,7.219q-1.782,3.751-3.375,7.172t-2.343,5.578q-0.189.563-.75,1.969T190.055,54.2q-0.562,1.688-.985,3.469a10.625,10.625,0,0,0-.328,3.141,2.917,2.917,0,0,0,.8,2.016q0.7,0.657,2.391.094a99.929,99.929,0,0,1,3.75-12.141q1.968-5.014,4.172-9.469t4.687-9.281q2.483-4.827,5.3-11.578a4.1,4.1,0,0,1,.141-0.609q0.139-.514.281-1.031a9.064,9.064,0,0,1,.328-0.984q0.186-.468.281-0.656A30.415,30.415,0,0,1,220.9,9.523a42.759,42.759,0,0,1,11.907-3.7A40.3,40.3,0,0,1,244.57,5.68a25.634,25.634,0,0,1,9.61,3.141,12.922,12.922,0,0,1,5.531,6.141q1.593,3.8-.563,8.812t-8.718,11.2q-6.564,6.188-18.844,13.313a69.062,69.062,0,0,1-10.875,6.422q-5.345,2.485-10.734,4.5t-10.922,4.031a108.619,108.619,0,0,0-11.344,4.922,5.332,5.332,0,0,0-1.969,1.828,2.838,2.838,0,0,0-.187,2.484Q186.023,73.79,189.211,73.461Z"/>
<path id="e-2" data-name="e" class="cls-1" d="M266.359,73.383a59.894,59.894,0,0,0,10.594-1.875,57.885,57.885,0,0,0,10.125-3.7,18.184,18.184,0,0,0,6.75-4.969L292.7,61.8q-2.812.752-7.219,2.016t-9.14,2.438q-4.735,1.173-9.282,1.875a29.254,29.254,0,0,1-7.734.328q-3.093-1.78-2.625-3.937a8.481,8.481,0,0,1,3-4.359,40.594,40.594,0,0,1,6.469-4.453q3.938-2.25,7.875-4.359t7.172-3.891a16.515,16.515,0,0,0,4.359-3.094,6.47,6.47,0,0,0,.938-2.062,22.657,22.657,0,0,0,.75-3.375,31.072,31.072,0,0,0,.328-3.844,13.142,13.142,0,0,0-.328-3.469,3.917,3.917,0,0,0-1.266-2.2,2.233,2.233,0,0,0-2.391-.047,35.252,35.252,0,0,0-8.671,4.922,95.942,95.942,0,0,0-8.2,6.984q-3.937,3.751-7.453,7.641T252.953,55.8a27.38,27.38,0,0,0-1.078,4.922,15.106,15.106,0,0,0,.141,4.922,10.325,10.325,0,0,0,1.922,4.266,8.531,8.531,0,0,0,4.265,2.859A20.64,20.64,0,0,0,266.359,73.383Zm16.266-34.641a4.948,4.948,0,0,1-1.406,2.813,19.7,19.7,0,0,1-3.7,3.234,41.008,41.008,0,0,1-4.922,2.953,29.059,29.059,0,0,1-4.969,2.016,8.653,8.653,0,0,1-3.891.422q-0.189,0,1.032-1.078t3.046-2.578q1.828-1.5,4.032-3.234t4.125-3.187q1.92-1.452,3.234-2.344a4.022,4.022,0,0,1,1.406-.8Q282.67,37.523,282.625,38.742Z"/>
<path id="s" class="cls-1" d="M301.6,67.539a64.875,64.875,0,0,0,6.984-2.25,87.418,87.418,0,0,0,8.3-3.656,53.057,53.057,0,0,0,7.64-4.594,20.445,20.445,0,0,0,5.016-4.969,4.174,4.174,0,0,0,.328-4.781q-1.361-2.25-6.375-4.125t-14.953-2.906a2.787,2.787,0,0,1-.984-0.844,1.3,1.3,0,0,1-.141-1.312,108.448,108.448,0,0,1,9.891-6q4.921-2.624,10.265-5.625a1.983,1.983,0,0,0,1.266-1.5,2.05,2.05,0,0,0-.609-1.547,4.228,4.228,0,0,0-1.735-1.078,4.114,4.114,0,0,0-2.109-.187,22.648,22.648,0,0,0-4.875,1.969q-2.907,1.5-5.86,3.375t-5.484,3.656q-2.531,1.782-3.844,2.719-3.564,2.439-4.078,3.984a1.961,1.961,0,0,0,.985,2.484,13.319,13.319,0,0,0,4.453,1.5q2.952,0.563,6.187,1.078t6.281,1.125a14.053,14.053,0,0,1,4.735,1.688,2.923,2.923,0,0,1,1.547,2.813q-0.141,1.736-3.235,4.359a15.647,15.647,0,0,1-2.906,1.641q-2.25,1.079-5.2,2.484t-6.141,3q-3.187,1.6-5.578,3.047A14.512,14.512,0,0,0,297.9,65.8q-1.079,1.266.047,2.016Q298.6,68.291,301.6,67.539Z"/>
<path id="i" class="cls-1" d="M332.016,70.781a3.343,3.343,0,0,0,1.781-.094,139.556,139.556,0,0,0,8.015-16.172,71.936,71.936,0,0,0,3.75-11.3q0.891-4.219.141-5.25t-2.859,1.875a58.477,58.477,0,0,0-5.25,10.172,203.683,203.683,0,0,0-6.985,19.641A1.749,1.749,0,0,0,332.016,70.781Zm16.828-43.641a1.576,1.576,0,0,0,1.734-.187,3.411,3.411,0,0,0,1.078-1.828,4.415,4.415,0,0,0,.047-2.3,2.511,2.511,0,0,0-1.406-1.641,4.361,4.361,0,0,0-3.281.188,3.468,3.468,0,0,0-.188,1.5,5.112,5.112,0,0,0,.188,1.688Q347.859,26.72,348.844,27.141Z"/>
<path id="g" class="cls-1" d="M351.891,95.9a26.013,26.013,0,0,0,9.656-4.828,45.9,45.9,0,0,0,8.578-8.906A75.346,75.346,0,0,0,377.2,70.586a92.13,92.13,0,0,0,5.2-12.8,75.472,75.472,0,0,0,2.953-12.562,43.35,43.35,0,0,0,.282-10.922,16.017,16.017,0,0,0-2.719-7.828,4.8,4.8,0,0,0-5.391-1.969,16.7,16.7,0,0,0-6.7,3.938,47.143,47.143,0,0,0-6.75,7.641,59.288,59.288,0,0,0-5.437,9.047,32.189,32.189,0,0,0-2.813,8.25q-0.657,3.751,1.172,5.2t6.516-.141q4.686-1.593,13.125-7.687a17.308,17.308,0,0,1,.093,8.953,41.326,41.326,0,0,1-3.75,9.937,56.95,56.95,0,0,1-6.422,9.656,53.387,53.387,0,0,1-7.968,7.969,32.193,32.193,0,0,1-8.25,4.922,10.6,10.6,0,0,1-7.313.516q-3.234-1.079-5.25-5.25t-1.922-12.328a1.414,1.414,0,0,0-1.828.516,6.243,6.243,0,0,0-1.125,2.859,16.279,16.279,0,0,0-.094,4.313,16.911,16.911,0,0,0,1.219,4.828,15.736,15.736,0,0,0,2.813,4.453,11.2,11.2,0,0,0,4.734,3.094A17.018,17.018,0,0,0,351.891,95.9ZM363,44.711a50.647,50.647,0,0,1,3.562-4.266q1.922-2.061,3.8-3.844t3-2.812q3.749-3.375,5.157-3.047T379.5,33.6a24.108,24.108,0,0,1-2.25,6.281,38.986,38.986,0,0,1-4.5,7.125,26.313,26.313,0,0,1-5.859,5.531,7.525,7.525,0,0,1-6.188,1.406,4.647,4.647,0,0,1-.141-1.031c-0.032-.5-0.046-1.031-0.046-1.594s0.014-1.093.046-1.594A4.662,4.662,0,0,1,360.7,48.7,16.413,16.413,0,0,1,363,44.711Z"/>
<path id="n" class="cls-1" d="M422.3,72.961a0.851,0.851,0,0,0,1.312.141,4.29,4.29,0,0,0,.938-1.641,13.3,13.3,0,0,0,.562-2.25q0.188-1.171.329-2.156t0.234-1.359q0.28-.655,1.359-3.141t2.344-5.344q1.266-2.859,2.344-5.344t1.359-3.141a37.179,37.179,0,0,0,2.953-9.328q0.421-3.421-.7-4.922a3.906,3.906,0,0,0-3.516-1.406,18.328,18.328,0,0,0-5.39,1.172A45.6,45.6,0,0,0,420,37.2q-3.423,1.876-6.562,3.844t-5.813,3.8q-2.672,1.828-4.172,2.859a5.036,5.036,0,0,1,.235-3.375q0.7-1.687,1.265-3.328a8.956,8.956,0,0,0,.516-3.187,3.749,3.749,0,0,0-2.016-2.859,10.547,10.547,0,0,0-1.781,2.625q-1.407,2.439-3.281,5.953t-3.985,7.547q-2.109,4.032-3.844,7.5t-2.906,5.766a10.656,10.656,0,0,0-1.078,2.391,1.61,1.61,0,0,0,2.25,1.172A13.476,13.476,0,0,0,393,65.367a74.267,74.267,0,0,0,5.578-5.109l6.516-6.516q3.421-3.421,7.031-6.75a82.8,82.8,0,0,1,6.984-5.812,29.537,29.537,0,0,1,6.422-3.7,7.483,7.483,0,0,1,5.391-.375,11.689,11.689,0,0,1,.375,5.484,28.351,28.351,0,0,1-1.594,5.625,59.415,59.415,0,0,1-2.672,5.813q-1.546,2.953-2.906,5.906a36.14,36.14,0,0,0-2.156,6,17.738,17.738,0,0,0-.516,6.141A5.386,5.386,0,0,0,422.3,72.961Z"/>
</g>
</svg>
上記の例は、この HTML に直接記述していますが、別ファイル(以下の例では logo-svg-animation-01.svg)に保存して画像として読み込むこともできます。
この場合、例えば、div 要素で囲んでその要素に幅を指定してサイズを調整することもできます。
<img src="../samples/logo-svg-animation-01.svg" alt="ロゴアニメーションサンプル">
以下は上記のように画像として読み込んでいますが、画像はキャッシュされるため、アニメーションを確認するには強制的に再読み込み(Mac の場合は shift + command + r )する必要があります。
logo-svg-animation-01.svg を別ページで開く
iframe で読み込めば、通常の再読み込みでもアニメーションが実行されます。
<iframe src="../samples/logo-svg-animation-01.svg" width="300" height="120" style="border:none;"></iframe>
ホバー時にアニメーション
以下は svg 要素にマウスオーバーするとアニメーションを実行する例です。
以下の例では svg 要素に style 属性で薄黄色の背景色とマージンを設定しています。
<svg id="svg_elem" xmlns="http://www.w3.org/2000/svg" width="439" height="97" viewBox="0 0 439 97" style="margin:30px; background-color:#F7F9CC;">
<defs>
<style>
#logo_wrapper path {
fill: transparent; /* 初期状態の塗り色(透明) */
stroke: #transparent; /* 初期状態の枠線の色(透明) */
stroke-width: .5px; /* 枠線の太さ */
}
#logo_wrapper #W {
stroke-dasharray: 495px;
}
#logo_wrapper #e {
stroke-dasharray: 242px;
}
#logo_wrapper #b {
stroke-dasharray: 297px;
}
#logo_wrapper #D {
stroke-dasharray: 437px;
}
#logo_wrapper #e-2 {
stroke-dasharray: 242px;
}
#logo_wrapper #s {
stroke-dasharray: 191px;
}
#logo_wrapper #i {
stroke-dasharray: 94px;
}
#logo_wrapper #g {
stroke-dasharray: 335px;
}
#logo_wrapper #n {
stroke-dasharray: 224px;
}
#svg_elem:hover #logo_wrapper #W {
animation: logo_01 0.9s ease-in both 0s;
}
#svg_elem:hover #logo_wrapper #e {
animation: logo_02 0.9s ease-in both 0.2s;
}
#svg_elem:hover #logo_wrapper #b {
animation: logo_03 0.9s ease-in both 0.35s;
}
#svg_elem:hover #logo_wrapper #D {
animation: logo_04 0.9s ease-in both 0.5s;
}
#svg_elem:hover #logo_wrapper #e-2 {
animation: logo_05 0.9s ease-in both 0.7s;
}
#svg_elem:hover #logo_wrapper #s {
animation: logo_06 0.9s ease-in both 0.8s;
}
#svg_elem:hover #logo_wrapper #i {
animation: logo_07 0.9s ease-in both 0.9s;
}
#svg_elem:hover #logo_wrapper #g {
animation: logo_08 0.9s ease-in both 1.0s;
}
#svg_elem:hover #logo_wrapper #n {
animation: logo_09 0.9s ease-in both 1.2s;
}
@keyframes logo_01 {
0% {
fill: transparent; /* アニメーション開始時の塗り色(透明) */
stroke:#026F3E; /* アニメーション開始時の枠線の色(緑) */
stroke-dashoffset: 495px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_02 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 242px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
・・・中略・・・
@keyframes logo_09 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 224px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
</style>
</defs>
<g id="logo_wrapper" >
<path id="W" class="cls-1" d="M6.211,77.25A13.8・・・中略・・・6.211,77.25Z"/>
・・・中略・・・
</g>
</svg>
<svg id="svg_elem" xmlns="http://www.w3.org/2000/svg" width="439" height="97" viewBox="0 0 439 97" style="margin:30px; background-color:#F7F9CC;">
<defs>
<style>
#logo_wrapper path {
fill: transparent;
stroke: #transparent;
stroke-width: .5px;
}
#logo_wrapper #W {
stroke-dasharray: 495px;
}
#logo_wrapper #e {
stroke-dasharray: 242px;
}
#logo_wrapper #b {
stroke-dasharray: 297px;
}
#logo_wrapper #D {
stroke-dasharray: 437px;
}
#logo_wrapper #e-2 {
stroke-dasharray: 242px;
}
#logo_wrapper #s {
stroke-dasharray: 191px;
}
#logo_wrapper #i {
stroke-dasharray: 94px;
}
#logo_wrapper #g {
stroke-dasharray: 335px;
}
#logo_wrapper #n {
stroke-dasharray: 224px;
}
#svg_elem:hover #logo_wrapper #W {
animation: logo_01 0.9s ease-in both 0s;
}
#svg_elem:hover #logo_wrapper #e {
animation: logo_02 0.9s ease-in both 0.2s;
}
#svg_elem:hover #logo_wrapper #b {
animation: logo_03 0.9s ease-in both 0.35s;
}
#svg_elem:hover #logo_wrapper #D {
animation: logo_04 0.9s ease-in both 0.5s;
}
#svg_elem:hover #logo_wrapper #e-2 {
animation: logo_05 0.9s ease-in both 0.7s;
}
#svg_elem:hover #logo_wrapper #s {
animation: logo_06 0.9s ease-in both 0.8s;
}
#svg_elem:hover #logo_wrapper #i {
animation: logo_07 0.9s ease-in both 0.9s;
}
#svg_elem:hover #logo_wrapper #g {
animation: logo_08 0.9s ease-in both 1.0s;
}
#svg_elem:hover #logo_wrapper #n {
animation: logo_09 0.9s ease-in both 1.2s;
}
@keyframes logo_01 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 495px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_02 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 242px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_03 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 297px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_04 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 437px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_05 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 242px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_06 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 191px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_07 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 94px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_08 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 335px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
@keyframes logo_09 {
0% {
fill: transparent;
stroke:#026F3E;
stroke-dashoffset: 224px;
}
50% {
fill: transparent;
stroke-dashoffset: 0;
}
80% {
fill: #39B100;
stroke: #39B100;
}
100% {
fill: #4e9212;
stroke: #4e9212;
}
}
</style>
</defs>
<g id="logo_wrapper" >
<path id="W" class="cls-1" d="M6.211,77.25A13.8,13.8,0,0,0,9.68,72.609a63.537,63.537,0,0,0,3.375-7.922q1.639-4.592,3.047-9t2.391-7.828A32.869,32.869,0,0,1,19.945,43.5q0.844-1.874,2.25-4.781t2.766-5.578q1.358-2.672,2.391-4.594a11.81,11.81,0,0,1,1.125-1.922h1.031q0.187,1.406.375,2.531,0.187,1.033.328,2.063A16.514,16.514,0,0,0,30.539,33q0.092,0.47.609,3.047t1.359,6.281q0.844,3.7,1.969,8.016t2.438,8.391a74.523,74.523,0,0,0,2.766,7.359,18.412,18.412,0,0,0,2.953,4.922q1.5,1.641,3.047,1.078t2.953-4.219q3.375-8.53,5.953-16.641T60.023,35.3A141.133,141.133,0,0,1,66.68,19.969a93.6,93.6,0,0,1,9.609-15,1.241,1.241,0,0,0-.375-0.609,1.045,1.045,0,0,0-.562-0.422,4.109,4.109,0,0,0-3.891.75,16.437,16.437,0,0,0-3.7,3.984,44.51,44.51,0,0,0-3.375,5.859q-1.6,3.283-2.859,6.328t-2.109,5.484Q58.57,28.783,58.2,29.719,57.82,30.562,56.836,33t-2.3,5.719Q53.225,42,51.773,45.656t-2.766,6.938q-1.314,3.283-2.3,5.719T45.445,61.5q-1.033,2.626-2.156,2.2a4.773,4.773,0,0,1-2.156-2.625,36.515,36.515,0,0,1-1.969-5.531q-0.938-3.327-1.641-6.562t-1.172-5.719a26.479,26.479,0,0,1-.469-2.953,127.994,127.994,0,0,0-2.3-14.906,26.053,26.053,0,0,0-2.625-7.453Q29.6,15.844,28.1,16.547a8.271,8.271,0,0,0-3.094,3.328,43.129,43.129,0,0,0-3.187,6.75q-1.6,4.127-3.234,8.766T15.3,44.813q-1.641,4.781-3.187,8.766a59.513,59.513,0,0,1-3.047,6.75q-1.5,2.766-2.906,3.422L5.133,62.625q-0.47-.468-0.469-2.906t0.328-6.141q0.327-3.7.891-8.344T7.1,35.672q0.655-4.922,1.266-9.7T9.492,17.2q0.514-3.984.8-6.844a25.155,25.155,0,0,0,.188-3.891,2.435,2.435,0,0,0-.516-0.562Q9.539,5.533,9.352,5.344,8.132,4.97,7.008,7.406a37.384,37.384,0,0,0-2.156,6.8Q3.819,18.563,2.93,24.375T1.477,36.469Q0.914,42.751.633,49.125T0.492,60.938a80.208,80.208,0,0,0,.75,9.563A14.715,14.715,0,0,0,3.07,76.406Q4.477,78.562,6.211,77.25Z"/>
<path id="e" class="cls-1" d="M80.133,73.922a59.917,59.917,0,0,0,10.594-1.875,57.909,57.909,0,0,0,10.125-3.7,18.2,18.2,0,0,0,6.75-4.969l-1.125-1.031q-2.812.751-7.219,2.016T90.117,66.8q-4.735,1.173-9.281,1.875A29.26,29.26,0,0,1,73.1,69q-3.094-1.78-2.625-3.937a8.479,8.479,0,0,1,3-4.359,40.573,40.573,0,0,1,6.469-4.453Q83.883,54,87.82,51.891T94.992,48a16.515,16.515,0,0,0,4.359-3.094,6.459,6.459,0,0,0,.937-2.062,22.538,22.538,0,0,0,.75-3.375,30.881,30.881,0,0,0,.328-3.844,13.142,13.142,0,0,0-.328-3.469,3.908,3.908,0,0,0-1.266-2.2,2.233,2.233,0,0,0-2.391-.047,35.257,35.257,0,0,0-8.672,4.922,96,96,0,0,0-8.2,6.984q-3.937,3.751-7.453,7.641t-6.328,6.891a27.4,27.4,0,0,0-1.078,4.922,15.129,15.129,0,0,0,.141,4.922,10.327,10.327,0,0,0,1.922,4.266,8.534,8.534,0,0,0,4.266,2.859A20.642,20.642,0,0,0,80.133,73.922ZM96.4,39.281a4.948,4.948,0,0,1-1.406,2.813,19.677,19.677,0,0,1-3.7,3.234,40.978,40.978,0,0,1-4.922,2.953A29.063,29.063,0,0,1,81.4,50.3a8.654,8.654,0,0,1-3.891.422q-0.189,0,1.031-1.078t3.047-2.578q1.828-1.5,4.031-3.234t4.125-3.187q1.92-1.452,3.234-2.344a4.015,4.015,0,0,1,1.406-.8Q96.444,38.063,96.4,39.281Z"/>
<path id="b" class="cls-1" d="M111.492,72a4.925,4.925,0,0,0,.61,1.031,65.133,65.133,0,0,0,16.875-1.125,49.088,49.088,0,0,0,12.843-4.5,35.092,35.092,0,0,0,9-6.656,28.057,28.057,0,0,0,5.344-7.687,19.652,19.652,0,0,0,1.875-7.594,12.134,12.134,0,0,0-1.359-6.281,8.828,8.828,0,0,0-4.453-3.891,12.774,12.774,0,0,0-7.407-.422,11.094,11.094,0,0,0-4.968,2.344,48.206,48.206,0,0,0-4.172,3.891q-2.017,2.109-4.125,3.984a11.09,11.09,0,0,1-4.735,2.531,10.445,10.445,0,0,1,.375-4.781,31.847,31.847,0,0,1,1.969-4.875q1.218-2.437,2.672-4.922a52.224,52.224,0,0,0,2.531-4.875,18.786,18.786,0,0,0,1.453-4.687,8.341,8.341,0,0,0-.468-4.453q-0.939-2.25-2.157-1.828t-2.718,2.813a46.946,46.946,0,0,0-3.188,6.328q-1.687,3.938-3.422,8.672T120.4,44.859q-1.736,5.111-3.421,9.844t-3.188,8.719q-1.5,3.986-2.719,6.422a0.762,0.762,0,0,0-.187.562,0.475,0.475,0,0,0,.187.469A3.4,3.4,0,0,0,111.492,72Zm10.781-12.281a48.233,48.233,0,0,1,4.547-6.281,60.057,60.057,0,0,1,5.766-5.906A42.287,42.287,0,0,1,139.1,42.7a30.727,30.727,0,0,1,6.75-3.047,14.521,14.521,0,0,1,6.468-.562,3.606,3.606,0,0,1,.61.469,2.434,2.434,0,0,1,.515.563A21.807,21.807,0,0,1,151.2,52.5a28.646,28.646,0,0,1-7.875,9.516,32.961,32.961,0,0,1-11.3,5.719,30.4,30.4,0,0,1-12.609.984,12.775,12.775,0,0,1,0-3.094A31.51,31.51,0,0,1,122.273,59.719Z"/>
<path id="D" class="cls-1" d="M189.211,73.461a42.893,42.893,0,0,0,8.2-1.922q5.015-1.593,11.438-4.359T222.07,60.8q6.8-3.608,13.594-7.875a142.336,142.336,0,0,0,12.609-8.859A85.165,85.165,0,0,0,258.445,34.7a35.817,35.817,0,0,0,6.422-9.422,15.255,15.255,0,0,0,1.266-9.047q-0.8-4.406-5.3-8.156a37.607,37.607,0,0,0-12-6.094,39.974,39.974,0,0,0-12.8-1.641A42.9,42.9,0,0,0,223.43,2.727,43.479,43.479,0,0,0,211.9,8.82q-1.876,1.406-3.75,2.859a17.074,17.074,0,0,0-3.187,3.188,10.375,10.375,0,0,0-1.828,3.844,9.017,9.017,0,0,0,.328,4.828q-0.845,2.158-2.438,5.625t-3.375,7.219q-1.782,3.751-3.375,7.172t-2.343,5.578q-0.189.563-.75,1.969T190.055,54.2q-0.562,1.688-.985,3.469a10.625,10.625,0,0,0-.328,3.141,2.917,2.917,0,0,0,.8,2.016q0.7,0.657,2.391.094a99.929,99.929,0,0,1,3.75-12.141q1.968-5.014,4.172-9.469t4.687-9.281q2.483-4.827,5.3-11.578a4.1,4.1,0,0,1,.141-0.609q0.139-.514.281-1.031a9.064,9.064,0,0,1,.328-0.984q0.186-.468.281-0.656A30.415,30.415,0,0,1,220.9,9.523a42.759,42.759,0,0,1,11.907-3.7A40.3,40.3,0,0,1,244.57,5.68a25.634,25.634,0,0,1,9.61,3.141,12.922,12.922,0,0,1,5.531,6.141q1.593,3.8-.563,8.812t-8.718,11.2q-6.564,6.188-18.844,13.313a69.062,69.062,0,0,1-10.875,6.422q-5.345,2.485-10.734,4.5t-10.922,4.031a108.619,108.619,0,0,0-11.344,4.922,5.332,5.332,0,0,0-1.969,1.828,2.838,2.838,0,0,0-.187,2.484Q186.023,73.79,189.211,73.461Z"/>
<path id="e-2" data-name="e" class="cls-1" d="M266.359,73.383a59.894,59.894,0,0,0,10.594-1.875,57.885,57.885,0,0,0,10.125-3.7,18.184,18.184,0,0,0,6.75-4.969L292.7,61.8q-2.812.752-7.219,2.016t-9.14,2.438q-4.735,1.173-9.282,1.875a29.254,29.254,0,0,1-7.734.328q-3.093-1.78-2.625-3.937a8.481,8.481,0,0,1,3-4.359,40.594,40.594,0,0,1,6.469-4.453q3.938-2.25,7.875-4.359t7.172-3.891a16.515,16.515,0,0,0,4.359-3.094,6.47,6.47,0,0,0,.938-2.062,22.657,22.657,0,0,0,.75-3.375,31.072,31.072,0,0,0,.328-3.844,13.142,13.142,0,0,0-.328-3.469,3.917,3.917,0,0,0-1.266-2.2,2.233,2.233,0,0,0-2.391-.047,35.252,35.252,0,0,0-8.671,4.922,95.942,95.942,0,0,0-8.2,6.984q-3.937,3.751-7.453,7.641T252.953,55.8a27.38,27.38,0,0,0-1.078,4.922,15.106,15.106,0,0,0,.141,4.922,10.325,10.325,0,0,0,1.922,4.266,8.531,8.531,0,0,0,4.265,2.859A20.64,20.64,0,0,0,266.359,73.383Zm16.266-34.641a4.948,4.948,0,0,1-1.406,2.813,19.7,19.7,0,0,1-3.7,3.234,41.008,41.008,0,0,1-4.922,2.953,29.059,29.059,0,0,1-4.969,2.016,8.653,8.653,0,0,1-3.891.422q-0.189,0,1.032-1.078t3.046-2.578q1.828-1.5,4.032-3.234t4.125-3.187q1.92-1.452,3.234-2.344a4.022,4.022,0,0,1,1.406-.8Q282.67,37.523,282.625,38.742Z"/>
<path id="s" class="cls-1" d="M301.6,67.539a64.875,64.875,0,0,0,6.984-2.25,87.418,87.418,0,0,0,8.3-3.656,53.057,53.057,0,0,0,7.64-4.594,20.445,20.445,0,0,0,5.016-4.969,4.174,4.174,0,0,0,.328-4.781q-1.361-2.25-6.375-4.125t-14.953-2.906a2.787,2.787,0,0,1-.984-0.844,1.3,1.3,0,0,1-.141-1.312,108.448,108.448,0,0,1,9.891-6q4.921-2.624,10.265-5.625a1.983,1.983,0,0,0,1.266-1.5,2.05,2.05,0,0,0-.609-1.547,4.228,4.228,0,0,0-1.735-1.078,4.114,4.114,0,0,0-2.109-.187,22.648,22.648,0,0,0-4.875,1.969q-2.907,1.5-5.86,3.375t-5.484,3.656q-2.531,1.782-3.844,2.719-3.564,2.439-4.078,3.984a1.961,1.961,0,0,0,.985,2.484,13.319,13.319,0,0,0,4.453,1.5q2.952,0.563,6.187,1.078t6.281,1.125a14.053,14.053,0,0,1,4.735,1.688,2.923,2.923,0,0,1,1.547,2.813q-0.141,1.736-3.235,4.359a15.647,15.647,0,0,1-2.906,1.641q-2.25,1.079-5.2,2.484t-6.141,3q-3.187,1.6-5.578,3.047A14.512,14.512,0,0,0,297.9,65.8q-1.079,1.266.047,2.016Q298.6,68.291,301.6,67.539Z"/>
<path id="i" class="cls-1" d="M332.016,70.781a3.343,3.343,0,0,0,1.781-.094,139.556,139.556,0,0,0,8.015-16.172,71.936,71.936,0,0,0,3.75-11.3q0.891-4.219.141-5.25t-2.859,1.875a58.477,58.477,0,0,0-5.25,10.172,203.683,203.683,0,0,0-6.985,19.641A1.749,1.749,0,0,0,332.016,70.781Zm16.828-43.641a1.576,1.576,0,0,0,1.734-.187,3.411,3.411,0,0,0,1.078-1.828,4.415,4.415,0,0,0,.047-2.3,2.511,2.511,0,0,0-1.406-1.641,4.361,4.361,0,0,0-3.281.188,3.468,3.468,0,0,0-.188,1.5,5.112,5.112,0,0,0,.188,1.688Q347.859,26.72,348.844,27.141Z"/>
<path id="g" class="cls-1" d="M351.891,95.9a26.013,26.013,0,0,0,9.656-4.828,45.9,45.9,0,0,0,8.578-8.906A75.346,75.346,0,0,0,377.2,70.586a92.13,92.13,0,0,0,5.2-12.8,75.472,75.472,0,0,0,2.953-12.562,43.35,43.35,0,0,0,.282-10.922,16.017,16.017,0,0,0-2.719-7.828,4.8,4.8,0,0,0-5.391-1.969,16.7,16.7,0,0,0-6.7,3.938,47.143,47.143,0,0,0-6.75,7.641,59.288,59.288,0,0,0-5.437,9.047,32.189,32.189,0,0,0-2.813,8.25q-0.657,3.751,1.172,5.2t6.516-.141q4.686-1.593,13.125-7.687a17.308,17.308,0,0,1,.093,8.953,41.326,41.326,0,0,1-3.75,9.937,56.95,56.95,0,0,1-6.422,9.656,53.387,53.387,0,0,1-7.968,7.969,32.193,32.193,0,0,1-8.25,4.922,10.6,10.6,0,0,1-7.313.516q-3.234-1.079-5.25-5.25t-1.922-12.328a1.414,1.414,0,0,0-1.828.516,6.243,6.243,0,0,0-1.125,2.859,16.279,16.279,0,0,0-.094,4.313,16.911,16.911,0,0,0,1.219,4.828,15.736,15.736,0,0,0,2.813,4.453,11.2,11.2,0,0,0,4.734,3.094A17.018,17.018,0,0,0,351.891,95.9ZM363,44.711a50.647,50.647,0,0,1,3.562-4.266q1.922-2.061,3.8-3.844t3-2.812q3.749-3.375,5.157-3.047T379.5,33.6a24.108,24.108,0,0,1-2.25,6.281,38.986,38.986,0,0,1-4.5,7.125,26.313,26.313,0,0,1-5.859,5.531,7.525,7.525,0,0,1-6.188,1.406,4.647,4.647,0,0,1-.141-1.031c-0.032-.5-0.046-1.031-0.046-1.594s0.014-1.093.046-1.594A4.662,4.662,0,0,1,360.7,48.7,16.413,16.413,0,0,1,363,44.711Z"/>
<path id="n" class="cls-1" d="M422.3,72.961a0.851,0.851,0,0,0,1.312.141,4.29,4.29,0,0,0,.938-1.641,13.3,13.3,0,0,0,.562-2.25q0.188-1.171.329-2.156t0.234-1.359q0.28-.655,1.359-3.141t2.344-5.344q1.266-2.859,2.344-5.344t1.359-3.141a37.179,37.179,0,0,0,2.953-9.328q0.421-3.421-.7-4.922a3.906,3.906,0,0,0-3.516-1.406,18.328,18.328,0,0,0-5.39,1.172A45.6,45.6,0,0,0,420,37.2q-3.423,1.876-6.562,3.844t-5.813,3.8q-2.672,1.828-4.172,2.859a5.036,5.036,0,0,1,.235-3.375q0.7-1.687,1.265-3.328a8.956,8.956,0,0,0,.516-3.187,3.749,3.749,0,0,0-2.016-2.859,10.547,10.547,0,0,0-1.781,2.625q-1.407,2.439-3.281,5.953t-3.985,7.547q-2.109,4.032-3.844,7.5t-2.906,5.766a10.656,10.656,0,0,0-1.078,2.391,1.61,1.61,0,0,0,2.25,1.172A13.476,13.476,0,0,0,393,65.367a74.267,74.267,0,0,0,5.578-5.109l6.516-6.516q3.421-3.421,7.031-6.75a82.8,82.8,0,0,1,6.984-5.812,29.537,29.537,0,0,1,6.422-3.7,7.483,7.483,0,0,1,5.391-.375,11.689,11.689,0,0,1,.375,5.484,28.351,28.351,0,0,1-1.594,5.625,59.415,59.415,0,0,1-2.672,5.813q-1.546,2.953-2.906,5.906a36.14,36.14,0,0,0-2.156,6,17.738,17.738,0,0,0-.516,6.141A5.386,5.386,0,0,0,422.3,72.961Z"/>
</g>
</svg>
この場合も、上記 SVG をファイルに保存して以下のように iframe で読み込んで表示することもできます。
img 要素として読み込んだ場合はマウスオーバーのアニメーションは実行されません(薄黄色の背景色のみ表示されます)。
<iframe src="../samples/ogo-svg-animation-02.svg" width="300" height="120" style="border:none;"></iframe>