サイトの SSL(HTTPS)化 の対応(手順)
既存のサイトを http から https へ移行(SSL化)する際の HTML や WordPress の書き換え(ソースコードの修正)方法の手順などの覚書です。
SSL サーバ証明書のインストール方法や設定などはプロバイダや使用する証明書により異なるので省略しています(取り扱っていません)。
作成日:2020年2月16日
SSL化(http から https への移行)の主な手順
以下はすでにサーバで SSL を使えるようになっていること(作業を行う時点では http でも https でもアクセスできるようになっていること)を前提にしています。
以下がおおまかな手順です。
- サイトのバックアップ
- ソースコードの修正:「http://〜」を「https://〜」に書き換え
- 動作確認(https:// でアクセスしてエラーがないかを確認)
- .htaccess を使って http へのアクセスを https へリダイレクト
- 動作確認(最終確認)
- ツールやサービスの URL の変更
ソースコードや .htaccess を書き換えるので、必ずサイト全体のバックアップを取るようにします。
ソースコードの修正
SSL化すると、URL は https から始まるものに変更となるため、HTML ファイルの内部リンクやスタイルシート、スクリプトの読み込み、画像のソースなどに記述している URL をすべて https から始まるものに書き換える必要があります。
内部リンク
HTML ファイルの中に自分のウェブサイトへの URLが「http://」と記述してある箇所がある場合は、全て「https://」へ修正します。
<a href="http://自サイト/xxxx/">リンク</a>
相対パス(http://がないもの)は書き換える必要はありません。
<img src="../images/sample.jpg"> <!-- 相対パスの例(http://がない) -->
一つのページ内で https と http が混在する場合、「mixed content」という状態となり、ブラウザーによっては鍵マークが表示されなかったり、アドレスバーに警告が表示されます。
外部リンク
普通のテキストリンクの外部リンク(例:<a href="http://exmaple.com">example</a>)は、http の URL で記述していても「mixed content」にはなりませんが、スタイルシートや JavaScript、画像などを外部から読み込んでいて、その URL が http:// から始まる場合は「mixed content」となります。
そのため、外部から読み込んでいるスタイルシートや JavaScript、画像などの URL が「http://〜」と記述してある箇所は全て、「https://〜」へ修正します。https での読み込みが非対応(不可能)の場合は外部からの読み込みを中止するなどの対策が必要になります。
具体的には、以下のようなタグの属性などで http から始まる記述は修正が必要になります。
- <a>タグの href 属性:自サイトへのリンク
- <link>タグの href 属性 :スタイルシートやファビコン、Web フォントの参照先など
- <img>タグの src 属性 :画像の参照先
- <script>タグの src 属性 :JavaScript の外部ファイル(jQuery や googleマップ等)の参照先など
- CSS で設定している background-image など
<a href="http://自サイト/xxxx/">リンク</a> <link rel=“stylesheet” href=“http://xxxxx.com/sample.css”> <img src="http://xxxxx.com/sample.jpg"> <script src="http://xxxxx.com/sample.js"></script> <object data="http://xxxxx.com/sample.gif" type="image/gif"></object> <embed src="http://xxxxx.com/sample.jpg"> <iframe src="http://xxxxx.com/sample.html"></iframe> <form method="post" action="http://xxxxx.com/"></form> <audio src="http://xxxxx.com/sample.ogg" controls></audio>
.sample {
background-image: url('http://xxxxx.com/images/sample.png');
}
WordPress の場合
WordPress の場合、ソースコードの修正では大まかに以下のような対応が必要です。
- 管理画面「設定」→「一般」での URL の設定変更
- テーマのファイル(functions.php を含む)内のソースコードの変更
- 投稿や固定ページ本文内の内部リンクの変更(Better Search Replace を利用)
※以下の作業の前には必ず何らかの方法で WordPress のバックアップを取ります。
設定での URL 変更
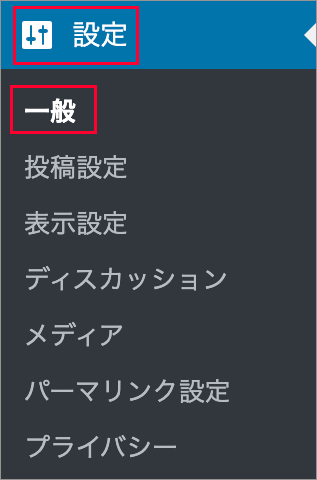
Wordpress のメインナビゲーションから「設定」→「一般」を開きます。
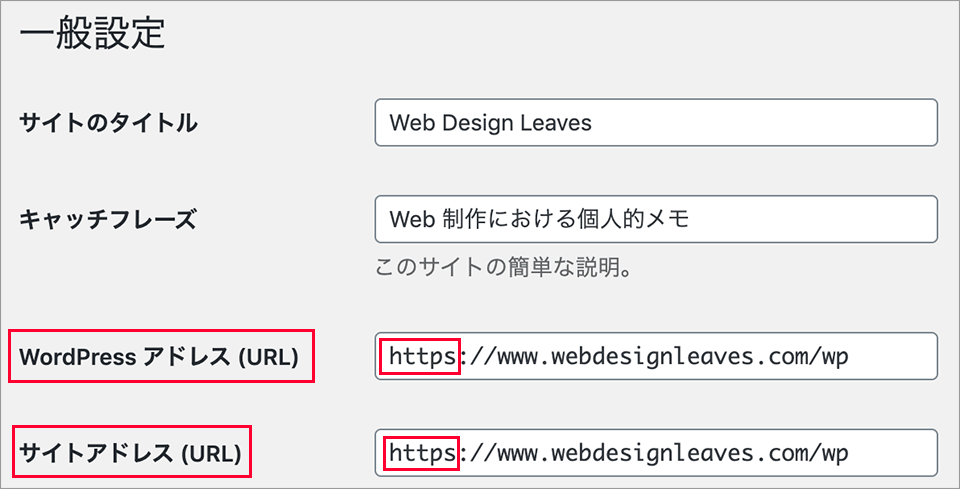
「一般設定」のページで「WordPress アドレス (URL)」と「サイトアドレス (URL)」を修正します。
それぞれの URL の「http」部分を「https」に変更します。
画面下の「変更を保存」をクリックして保存します。
マルチサイトの場合
マルチサイトの場合は、「設定」→「一般」では変更することができません(「WordPress アドレス」と「サイトアドレス」の項目がありません)。
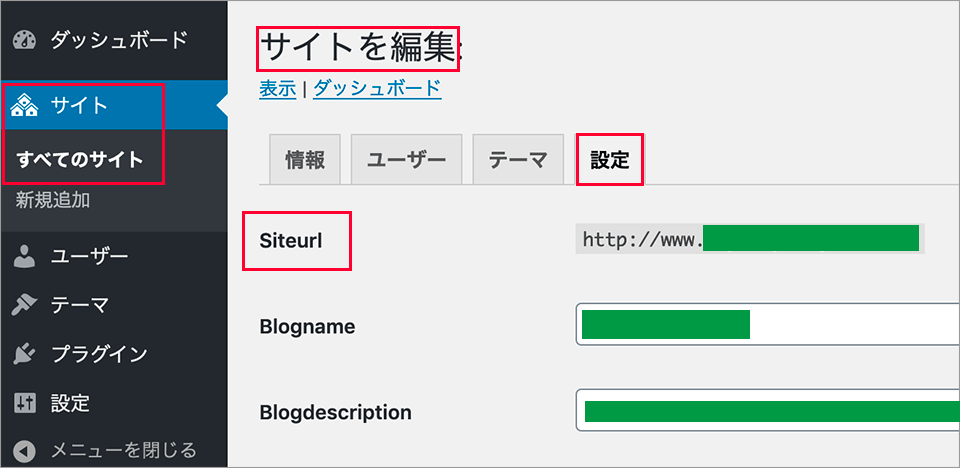
現在の設定は「参加サイト」→「ネットワーク管理」→「サイト」でメインのサイトを選択して「設定」タブで確認することができます(Home のアドレスは下の方にあります)。
マルチサイトの場合、管理画面からこちらをHTTPSに変更することができないようなので、データベースの URL 設定(wp_options テーブルの siteurl と home)を変更します(プラグインを使って変換)。
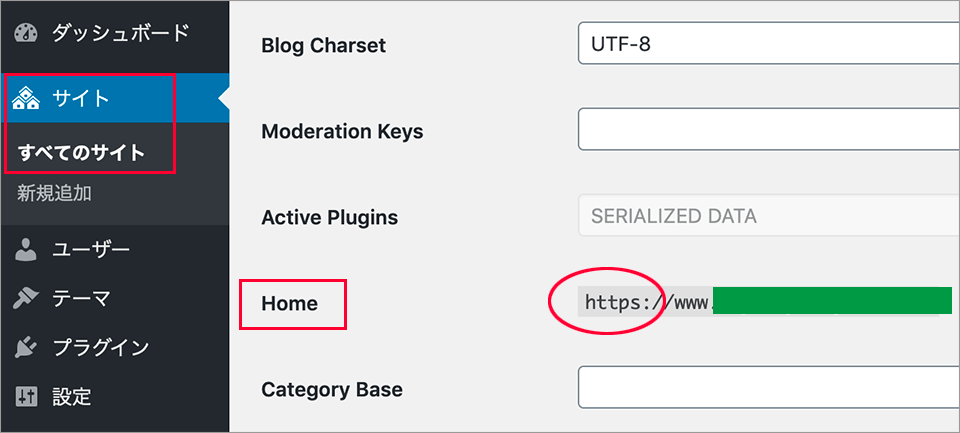
データベースを変換後、参加サイト」→「ネットワーク管理」→「サイト」でメインのサイトを選択して「設定」タブで確認します(以下は home の値の例)。
テーマファイル内のソースコードの変更
使用しているテーマのファイル(functions.php なども)のソースコードで「http://」と記述してある箇所がある場合は「https://」へ修正します。
テーマ内をエディタを使って一括検索すると簡単です。
それほど数は多くないと思うので、内容を確認して修正します(一括置換は危険です)。外部リンクの場合、https 非対応の場合もあるかも知れないので注意が必要です。
以下は funcctions.php での例ですが、wp_enqueue_script() でスクリプトを読み込んでいますが、http:// となっているので変更する必要があります。
if(is_singular('news') || is_page(array('exhibition_schedule', 'xxxx', 'shop'))) {
wp_enqueue_script('googlemap',
'http://maps.google.com/maps/api/js?sensor=false'); // https に変更が必要
wp_enqueue_script('maps',
get_template_directory_uri(). '/js/maps.js',
array('jquery', 'googlemap'),
'20xxxxxxx'
);}
以下は 404.php の例です。http: と直に記述されているので https に変更が必要です。
<span class="error_msg"> http://<?php echo esc_html($_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI']); ?> </span>
これはこのサイトを作成した際に SSL 化を想定していなかったのでこのような記述になっていますが、本来ならプロトコル部分も以下のように記述しておけばこのような書き換えは発生しませんでした。。。
<span class="error_msg"> <?php echo esc_html((empty($_SERVER['HTTPS']) ? 'http://' : 'https://').$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']); ?> </span>
以下は独自の JavaScript の記述の例ですが、この場合、http を https に変更しても問題ありませんが、プロトコル部分は「window.location.protocol」に変更するという方法もあります(元からそのように記述しておけば良かったのですが)。
var img_dir = "http://" + window.location.hostname + "/wp-content/themes/ky_infinite/images/"; //以下に変更 var img_dir = window.location.protocol + "//" + window.location.hostname + "/wp-content/themes/ky_infinite/images/";
以下は Magnific Popup というライトボックスを使用するために画像のリンクにクラスを追加するための記述ですが、2行目の http を https に変更しても問題ありませんが、この場合は正規表現部分を変更する方法もあります(これも元からそのように記述しておけば良かったのですが)。
$content = get_the_content();
$content = preg_replace('/(<a )([^>]*"http:[^">]*\/wp-content\/uploads\/[^">]*"[^>]*>)/u', '$1 class="mpg" $2', $content);
$content = apply_filters('the_content',$content);
$content = str_replace( ']]>', ']]>', $content );
echo $content;
//2行目を以下のように変更 http → http(s)?
$content = preg_replace('/(<a )([^>]*"http(s)?:[^">]*・・・
Better Search Replace を使って内部リンクを変更
サイト内(投稿や固定ページ)の内部リンクや画像のリンクを全て https に変更します。
1つ1つ手作業で編集すると大変なのでデータベース内の文字列(シリアライズされたデータも)を一括置換できるプラグインを利用します。
Search Regex というプラグインもあるのですが長い間(4年以上)更新されていません。
更新情報 2020年5月10日
WordPress バージョン 5.3 以上に対応する新しい Search Regex のバージョン2が公開されています。こちらを利用したほうが良いかも知れません。
昨年(2019年)使用した際はインストールしてしばらくすると、以下のようなメールが送信されてきましたが(無視しても大丈夫のようです)、問題なく変換することはできました。
こんにちは。
WordPress 5.2から、サイトでプラグインやテーマが致命的なエラーを発生させた場合にそれを検知してこの自動メールでお知らせする機能が追加されました。
今回の場合、WordPress がプラグイン Search Regex でエラーを捉えました。
・・・中略・・・
サイトを安全に保つため、このリンクは 1日 で有効期限が切れます。ですが、心配なく。有効期限後にこのエラーが再度発生すれば新しいリンクをお送りします。
この問題を解決しようとする際、以下の情報を聞かれるかもしれません。
WordPress バーション5.3.2
現在のテーマ: xxxx (バージョン )
現在のプラグイン: Search Regex (バージョン 1.4.16)
PHP バージョン7.x.x
以下の例では、Better Search Replace というプラグインを利用します。
但し、このプラグインも「最終更新: 9か月前」とあり、最近のサポートのコメントを見ると、「機能しない」などというものもありました。「レビュー」には現在も高い評価のコメントもありますが。。。
実際に使ってみても置換処理では毎回エラーが出てやり直す必要がありました。このプラグインを使用するかどうかは検討する必要があるかと思います。
【重要】以下を実施する前には必ずデータベースをバックアップしてください。不具合が発生した場合に元に戻せなくなります。
プラグインのインストール画面「プラグイン」→「新規追加」から「Better Search Replace」を検索してインストール及び有効化します。
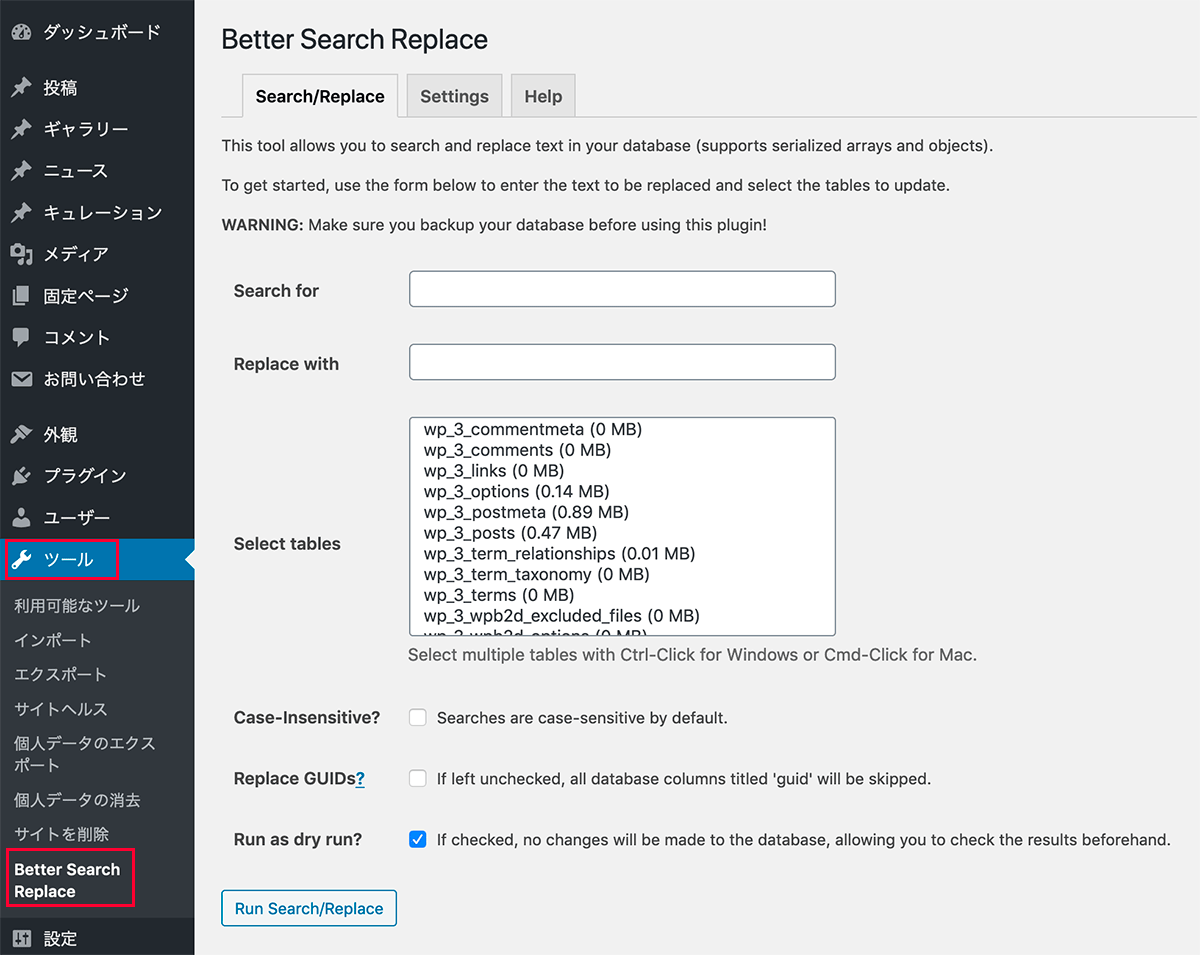
「Better Search Replace」を有効化したらメインナビゲーションから「ツール」→「Better Search Replace」を選択してページを開きます。
Search/Replace タブには以下のような項目があります。
| 項目 | 意味 |
|---|---|
| Search for | 検索する文字列を入力 |
| Replace with | 置換する文字列を入力 |
| Select tables | 検索対象となるテーブルを選択 |
| Case-Insensitive | 大文字・小文字の区別を行わない |
| Replace GUIDs | GUID(グローバル意識別子)を置き換える |
| Run as dry run? | 置換は実行せず結果だけ表示(シミュレーションを実行) |
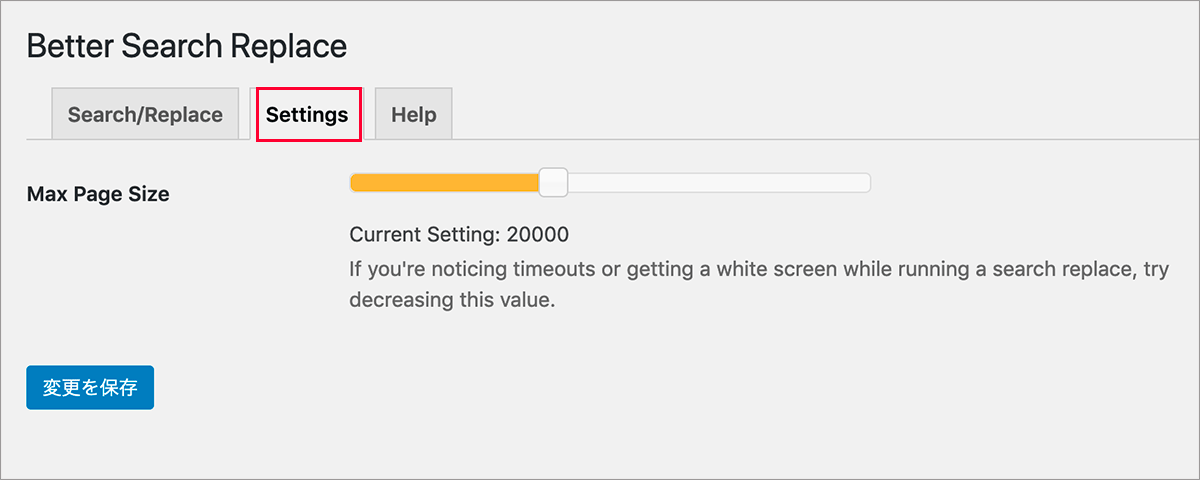
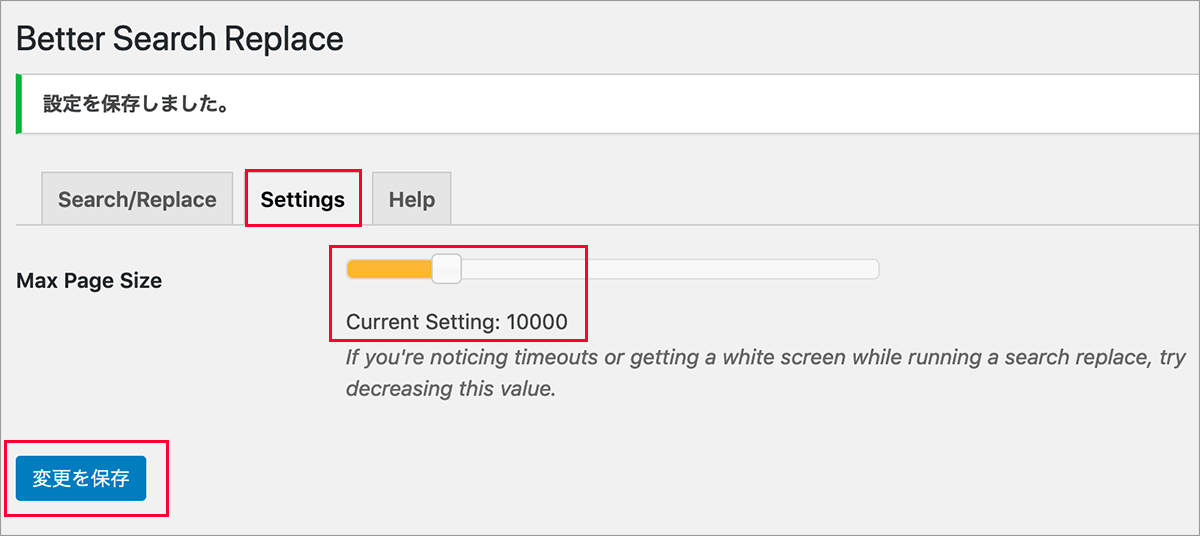
「Settings」タブを選択すると以下のような「Max Page Size」の設定が表示されます。
もし、データベースの置換を実行した際にタイムアウトなどで処理が正常に完了できない場合は、「Max Page Size」の値を減らすと改善される可能性があります。
マルチサイトの場合
マルチサイトもサポートされています。
各サイトのダッシュボードから「ツール」→「Better Search Replace」を選択すると、それぞれのサイトのデータベースの置換(テーブルの選択)ができます。
メインサイト(main/base site)の「ツール」→「Better Search Replace」を選択すれば、全てのサイトのデータベースをまとめて(テーブルを選択して)置換することができます。
一括置換
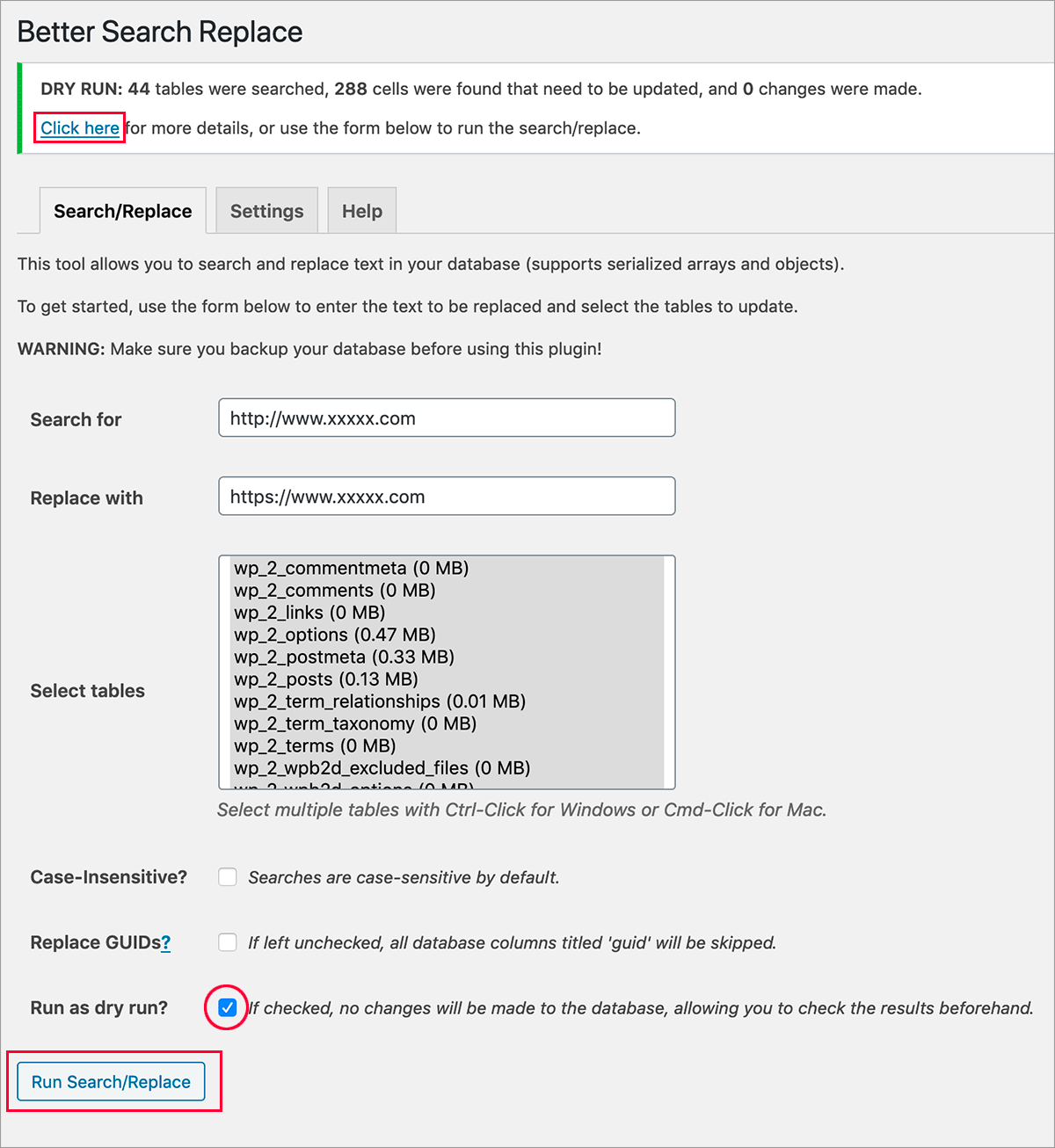
「Search for」に置換する「http://の URL」を、「Replace with」に置換後の「https://の URL」を入力し、「Select tables」でテーブルを選択します。
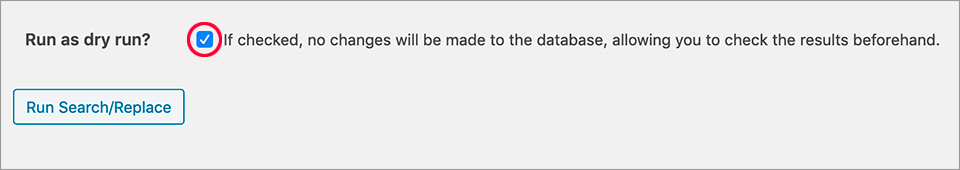
デフォルトでは「Run as dry run?」にチェックが入っていて、この状態で「Run Search/Replace」をクリックするとシミュレーション(テスト)が実行され、置換は実行はされません。
実際の置換の前に「Run as dry run?」にチェックが入っている状態でテストして、問題がなければチェックを外して置換を実行すると良いと思います。
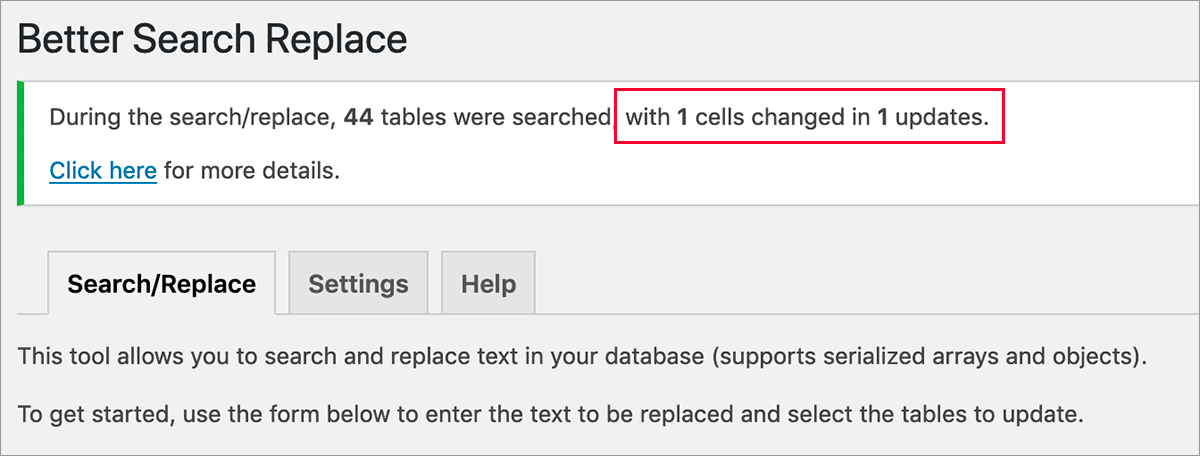
以下は「Run as dry run?」にチェックが入っている状態で「Run Search/Replace」をクリックしてテストした結果の例です。
ページの上部にテスト結果の概要が表示され、「Click here」をクリックすると詳細が表示されます。
以下は確認できる詳細の内容の一例です。
テスト結果を確認して問題がなければ、「Run as dry run?」のチェックを外して置換を実行します。
| 項目 | 設定例 |
|---|---|
| Search for | 置換前の URL(例: http://example.com) |
| Replace with | 置換後の URL(例: https://example.com) |
| Select tables | 全てのテーブルを選択 |
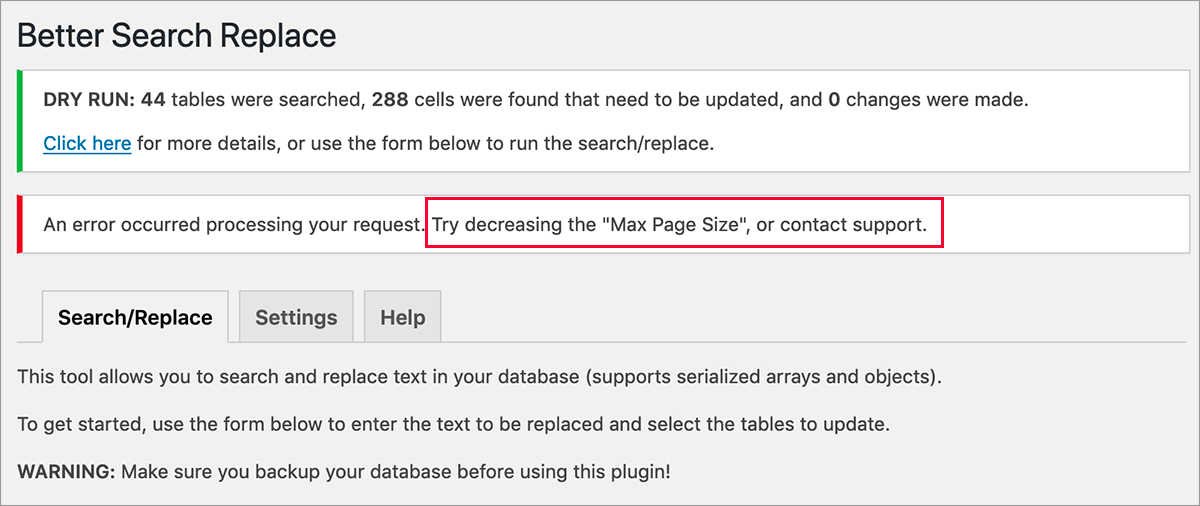
エラー
以下のようなエラーが出て変換が行われませんでしたが、「Settings」タブを選択して「Max Page Size」を小さな値に変更して再度実行したら変換されました。
今回試した例では、変換の実行結果がテストした際の結果と異なり「with 1 cells changed in 1updates」となっていたので、一応データベースを確認したところ問題なく置換されているようでした。
An error occurred processing your request
サポートを見ると「An error occurred processing your request」という項目が固定表示されていました。
リダイレクトループのエラー
サイト移転などで WordPress のデータを移して SSL化 した際にサイトにアクセスすると以下のようなエラーになる場合があります。
このページは動作していません (または ページの自動転送設定が正しくありません)
xxxx.com でリダイレクトが繰り返し行われました。
Cookie を消去してみてください.
ERR_TOO_MANY_REDIRECTS
具体的な例としては、ConoHa Wing に移行する際に無料独自SSLを設定して、独自に WordPress をインストールした(データを移行してデータベースをインポート)サイトでこのようなエラーが発生しました。
動作確認 URL(http://)を使った確認の際や、ConoHa Wing で用意された WordPress のインストールを使ったサイトでは問題ありませんでした。
ConoHa Wing はサーバー変数 $_SERVER['HTTPS'] が取得出来ないようで、以下のような記述を wp-config.php に記述することでエラーが解消しました。
if(isset($_SERVER['HTTP_X_FORWARDED_PROTO']) and $_SERVER['HTTP_X_FORWARDED_PROTO'] === "https") {
$_SERVER['HTTPS'] = 'on';
}
ただし、上記の記述は、以下の記述より前(上)に記述する必要があります。
そうしないと、管理画面にアクセスしようとすると「このページにアクセスする権限がありません。」と表示されて管理画面に入れなくなります。
require_once(ABSPATH . 'wp-settings.php');
また、以下のように .htaccess で環境変数をセットする方法もあるようです。
SetEnvIf X-Forwarded-Proto https HTTPS=on
この現象は ConoHa Wing に限らず、HTTPS 対応を別のサーバーや機器(SSLアクセラレータなど)で行っている場合に発生するようです。
そのため、SSL だけではなく、サーバー変数 $_SERVER['HTTPS'] を使って処理をしている箇所でうまく行かない可能性があります。
今回移行したサイトの場合、404.php でリンクを $_SERVER['HTTPS'] を使っていたためスタイルシートが読み込めなくなっていたり、$_SERVER['HTTPS'] を使って URL(フォームの送信先)を作成していたページで以下のような Mixed Content のエラーが発生していて修正が必要でした(上記 PHP を追記)。
contact.php:1 Mixed Content: The page at 'https://www.xxxx.com/contact_form_01.php' was loaded over HTTPS, but requested an insecure form action 'http://www.xxxx.com/contact/contact.php?result=1'. This request has been blocked; the content must be served over HTTPS.
その他にも $_SERVER['HTTPS'] の値を利用して動的に生成している JSON-LD の構造化データマークアップ(パンくずリスト)も修正が必要でした(この場合 Mixed Content のエラーが出ないので気がつくのに時間がかかりました)。
表示の確認
ここまでの作業が終了したら、トップページに「https://~」でアクセスできるかを確認します。
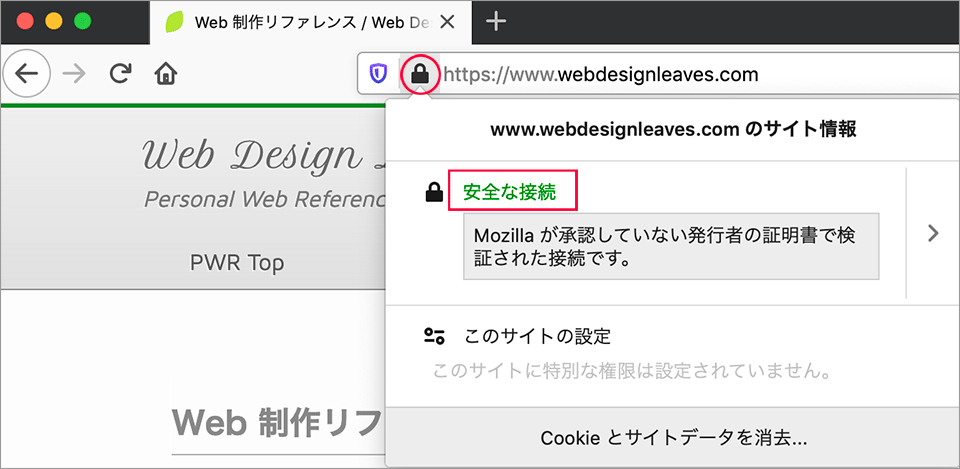
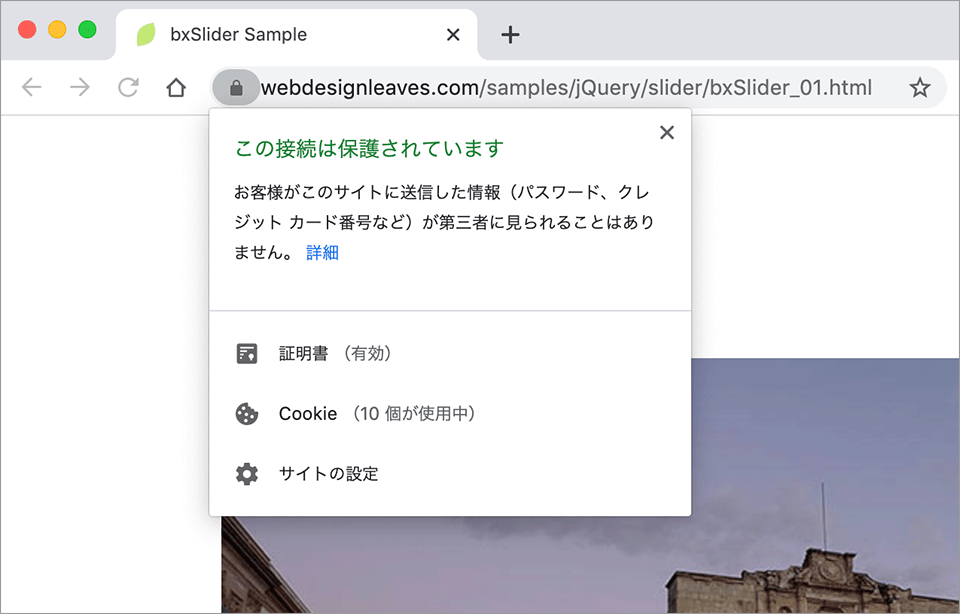
以下のように鍵のマークが表示され「この接続は保護されています」や「安全な接続」のように表示されるかを確認します。以下は Chrome と Firefox の場合の例です。
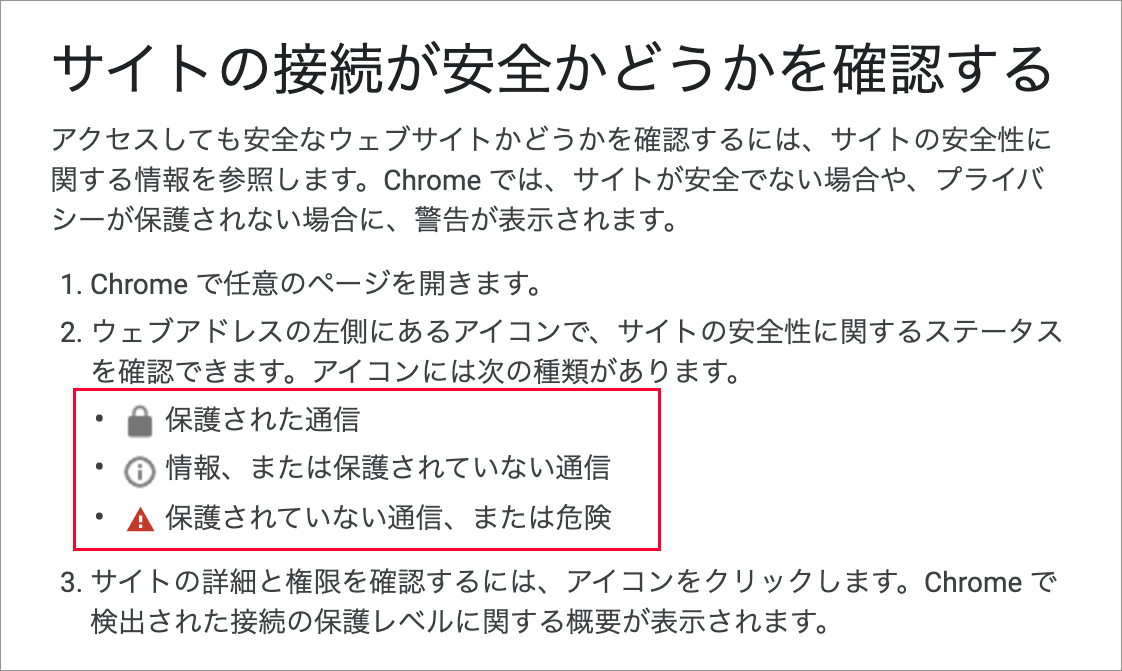
ウェブアドレスの左側にあるアイコンで、サイトの安全性に関するステータスを確認できます。以下は「Google Chrome ヘルプ:サイトの接続が安全かどうかを確認する」からです。
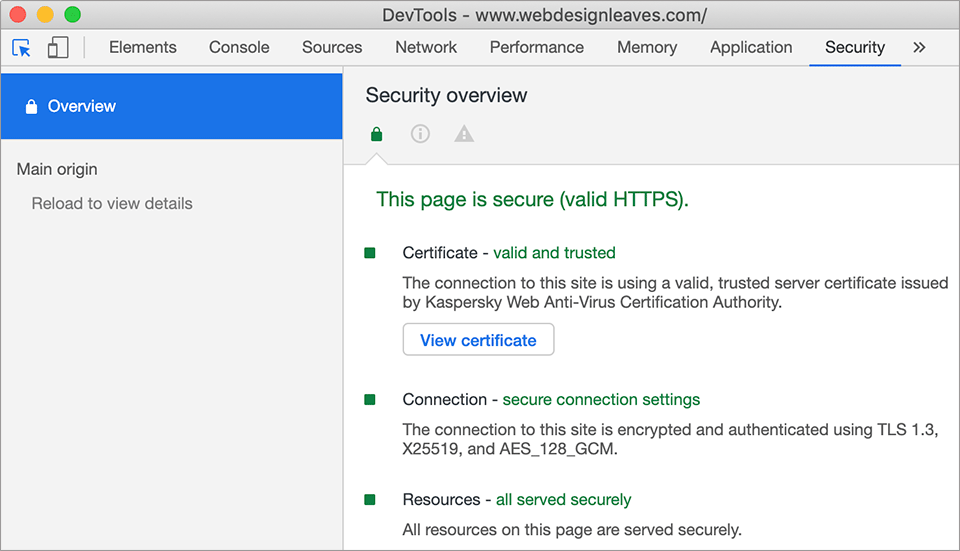
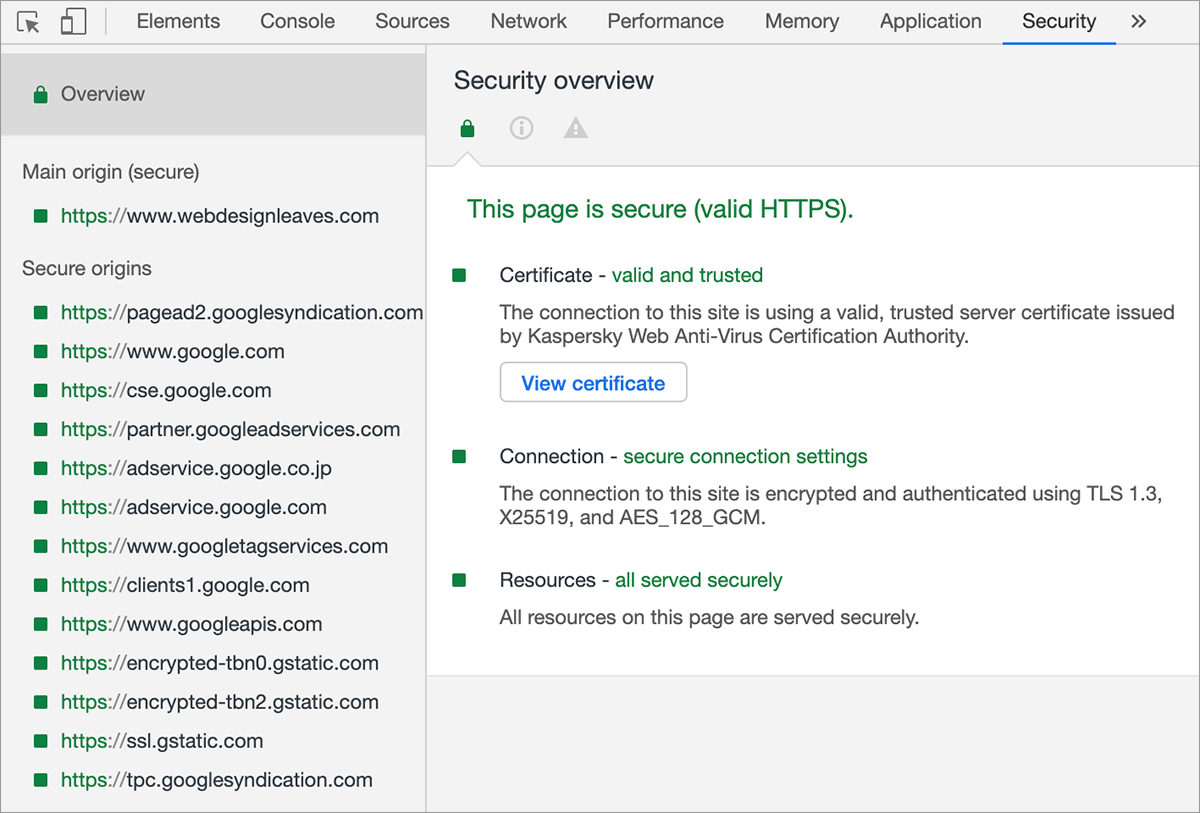
続いてページの表示に問題ないかを確認して、デベロッパーツールの Security タブを確認します。以下のように表示されれば(全て緑であれば)問題ないと思われます。
その他のページについても表示に問題がないかやアドレスバーの鍵のマークの状態を確認します。ソースコードの修正の漏れなどがある場合は、必要に応じて修正します。
鍵マークが表示されても安全とは限らない
鍵マークが表示されていても問題がある場合があります。例えば、以下のページは鍵マークが表示されていますが、実際にはスライダーが動かずページとしては機能していません。
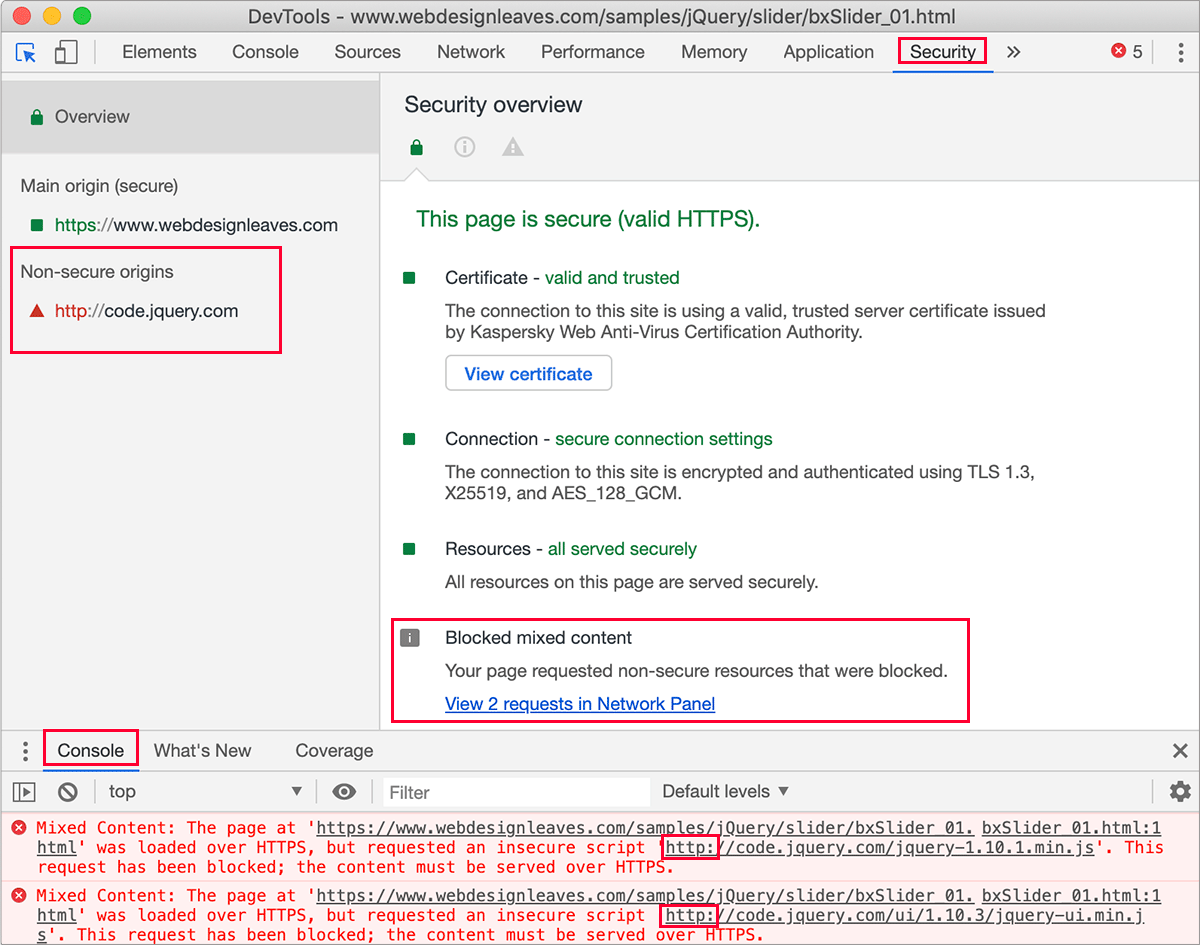
デベロッパーツールの Security タブで確認すると以下のように「Non-secure origins」や「Blocked mixed content」が表示されています。
「Your page requested non-secure resources that were blocked(ページが安全でないリソースをリクエストしたのでそれらはブロックされました)」とあります。
最新ブラウザでは安全でないコンテンツ(http 経由のスクリプトなど)は既定でブロックされます。
Console か「Blocked mixed content」の下の「View 2 requests in Netowrk Panel」をクリックすると原因を確認することができます。
この例の場合、「安全でないリソース」は「http://code.jquery.com/jquery-1.10.1.min.js」になり、このためこのページの jQuery は機能せず表示に問題が発生しています(この場合はスライダーが動かない)。http を https に修正する必要があります。
混合コンテンツ Mixed Content
混合コンテンツ(Mixed Content)とは、ページは安全な HTTPS 接続で読み込まれているのに、その他のリソース(画像、動画、スタイルシート、スクリプトなど)が安全ではない HTTP 接続で読み込まれている状態を意味します。
Google Developer: 混合コンテンツとは
例えば、ソースコードの一部にまだ http から始まる画像のリンクなどがある場合は「混合コンテンツ/Mixed Content」と判定され、鍵マークが表示されず、アイコンをクリックすると以下のように表示されます(※ 鍵マークが表示されても「混合コンテンツ/Mixed Content」である場合もあります) 。
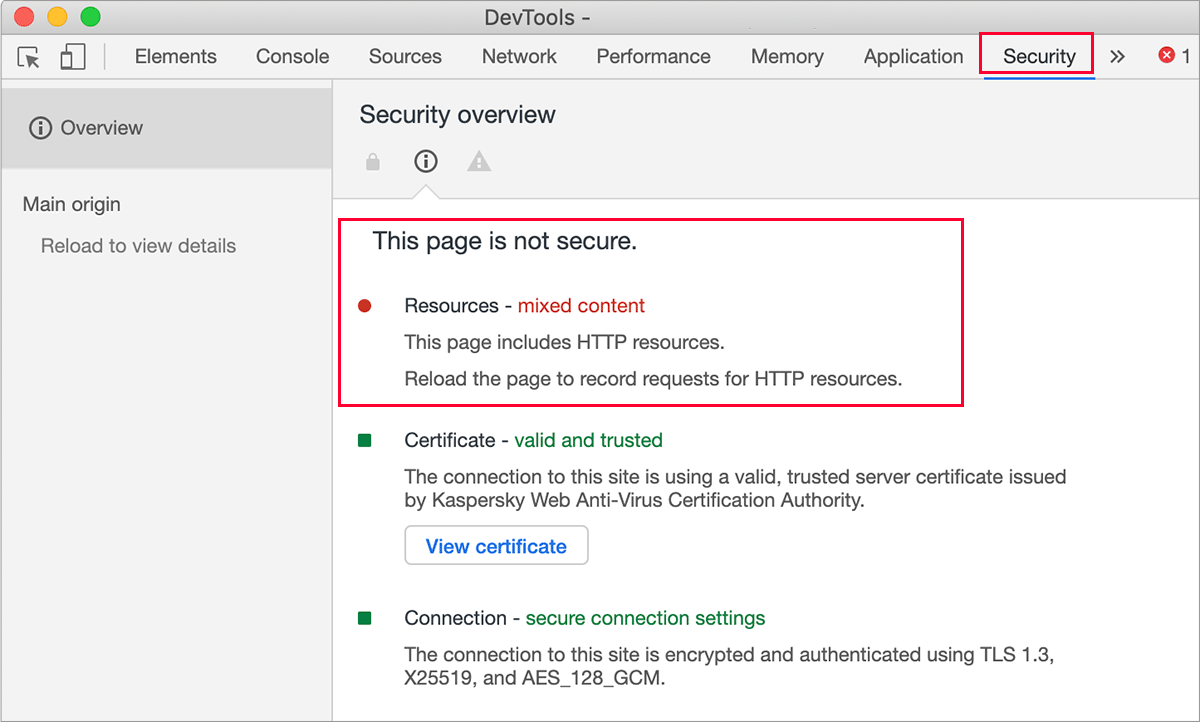
デベロッパーツールの Security タブで確認すると以下のように「このページには HTTP リソースが含まれています(This page includes HTTP resources)」表示されます。
「HTTP リソースのリクエストを記録するにはページを再読込してください(Reload the page to record requests for HTTP resources)」とあるので再読込すると以下のように表示されます。
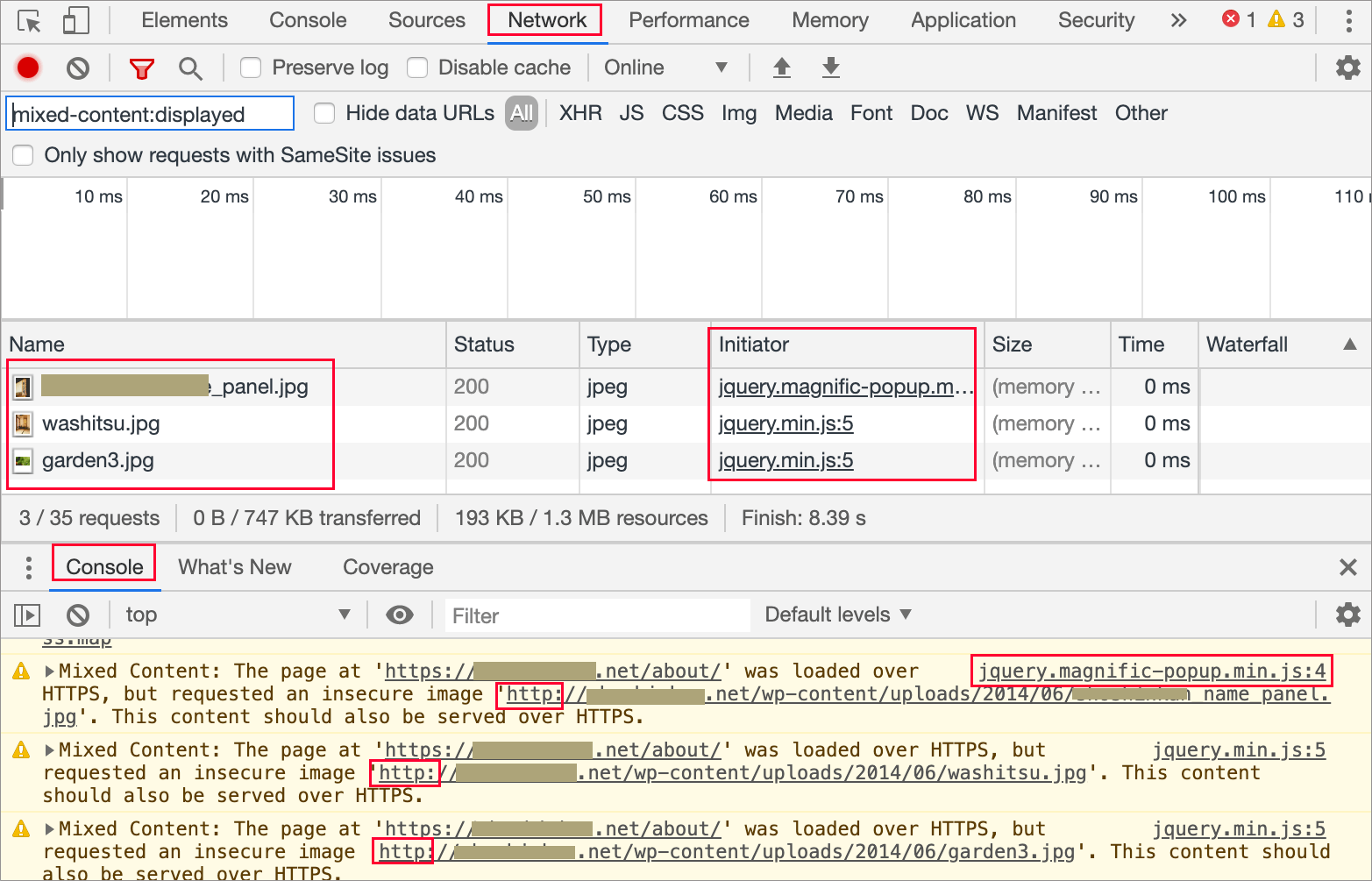
「View 3 requests in Network Panel」をクリックすると、ネットワークパネル(タブ)が表示され HTTP で読み込まれているリソースが表示され、その下のコンソールには詳細が表示されます。
Console には「このページは HTTPS でロードされていますが、安全でない画像をリクエストしています。このコンテンツも HTTPS で配信されるべきです」というようなことが表示されています。
Mixed Content: The page at 'https://xxxx.net/about/' was loaded over HTTPS, but requested an insecure image 'http://xxxx.net/wp-content/uploads/2014/06/xxxx_panel.jpg'. This content should also be served over HTTPS.
この例の場合は画像が http で始まるリンクで読み込まれているのが原因なのでそれを修正します(実際の原因は Initiator が jquery.magnific-popup.min.js となっているので magnific-popup というライトボックスのプラグインによる画像の出力)。
各ページを確認して鍵のマークが表示されていない場合は原因を調査して修正します。
.htaccess を使ってリダイレクト
.htaccess を使って、今までの「http://~」 の URL にアクセスがあったら、新しい「https://~」にリダイレクト(転送)されるように設定します。
※ .htaccess は必ずバックアップを取ってから編集します。
以下を既存の .htaccess の上(先頭)に追加します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
レンタルサーバー(例:ConoHa 無料独自SSL)によっては、自動的に https の URL へリダイレクトされるようになっている場合もあり、その場合、上記の ように .htaccess でリダイレクト設定するとリダイレクトのループが発生しエラーとなります。
リダイレクトを確認
上記の設定をしたら「http://~」でアクセスして、自動的にそのページが正しく「https://~」にリダイレクトされるかを確認します。
もし、正しくリダイレクトされない場合は htaccess の設定を確認します。キャッシュをクリアしてみるか、ブラウザのシークレットモードで試してみるのも1つの方法かも知れません。
ツールやサービスの URL の変更
Google Analytics や Google Search Console などのツールやサービスなどを利用している場合はそれらの設定を変更する必要があります。
Google Analytics
Google Analytics を利用している場合は、「デフォルトの URL」を変更する必要があります。
「管理」をクリックします。
「プロパティ設定」をクリックします。
「デフォルトのURL」の下のボタンをクリックして、表示されるドロップダウンリストから「https://」を選択して、画面下の「保存」をクリックします。
「完了しました」と表示されれば完了です。
Google Search Console
Search Console は、新規サイトとして追加する必要があります。
「プロパティを追加」をクリックして、https のアドレスを入力して登録します。
Google カスタム検索
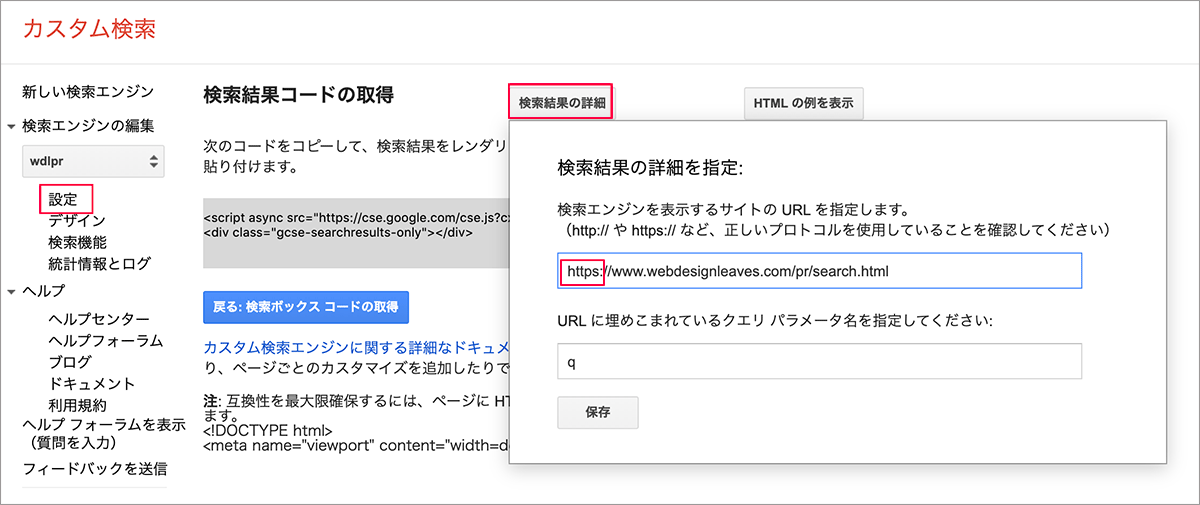
Google カスタム検索は「検索ボックス コードの取得」の「検索結果の詳細を指定」でプロトコルを指定することができます。
「設定」から「コードを取得」をクリックして、「検索結果の詳細」をクリックして https に変更します。
ソースコードに問題がなければ検索結果のページをコンソールで確認すると以下のようになります。