Google Maps API の使い方・利用方法
現在は、新しい Maps JavaScript API の読み込み方法や高度なマーカーの利用が推奨されています。詳細については以下のページを御覧ください。
新しい Maps JavaScript API の読み込み方法(importLibrary)
以下の方法もまだ利用できますが、記載されている内容は古くなっています(追記:2025/07/21)。
Google Maps API を利用すると Google Maps を Web ページに表示させることができます。Google Maps API を使用するには APIキーが必要です。
APIキーの取得方法から各種 API を使った地図の表示、マーカー、情報ウィンドウの表示方法や設定、ジオコーディングやジオロケーション、ルートの表示、周辺検索などについて。
基本的な使い方から簡単な応用などの解説です。
関連ページ:WordPress ショートコードの作成/Googlemap を表示
API キーを使わずに(無料で) Google Maps を Web ページに表示する方法は以下を御覧ください。
API キーなしでサイトに Google マップを表示(埋め込みコード)
作成日:2018年7月25日
Google Maps Platform
これまで「Google Maps APIs Standard Plan(無償版)」と「Google Maps APIs Premium Plan(有償版)」に分かれていたものが、2018年7月16日から「Google Maps Platform」という新しいサービスに統合されました。
料金体系に関しては、これまでは「有償版」と「無償版」の2種類ありましたが、新しい Google Maps Platform では使用量に応じた従量制料金プランの1種類になりました。事前の契約は不要で、解約手数料や利用制限はありません。
新しい料金プランでは、毎月200 USドル分(Javascript API の場合 月28000ロード相当)は無料で使用することができます。詳細については以下をご覧ください。
Google Maps Platform 価格プラン
Google Maps Platform の新しい料金体系
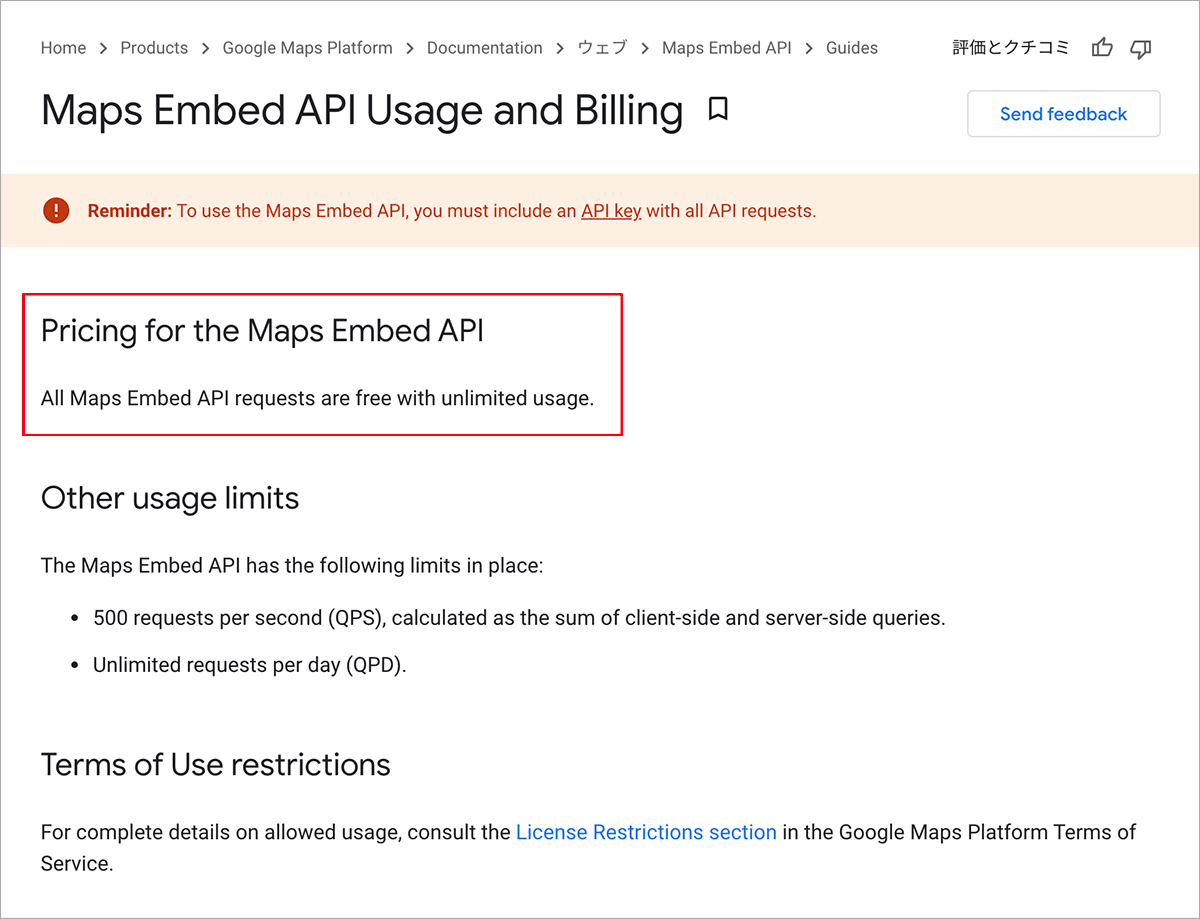
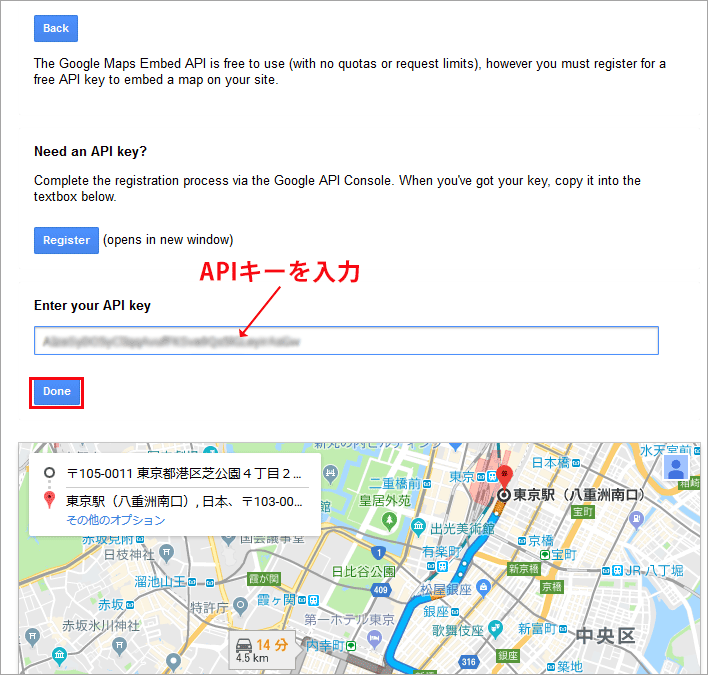
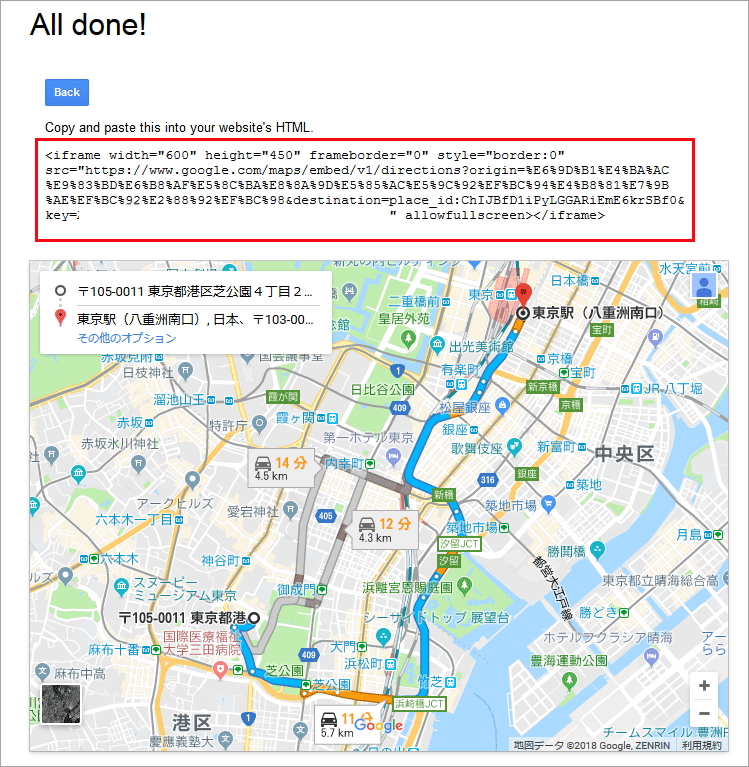
Maps Embed API は無料で使用できます。API キーを必要とする方法(Maps Embed API )と Google Maps で「共有」から iframe をコピーする方法(埋め込みコード)があります。
以下は先日(2018/05/02と07/16) Google から送られてきたメールの抜粋です。
Google Maps Platform の紹介及び無償枠 $200 についての言及と現在使用している API の過去3ヶ月のデータからの今後の料金の予測(無償枠内でおそらく大丈夫)、今すぐ課金用のアカウントを作成すると24時間のカスタマーサポートを受けられること、それにより限度を超えた場合に地図が表示されなくなることを防ぐことができるというような内容です。
また、既存ユーザー用ガイド には「移行ツール」のリンクが記載されていて、そこから既存のアカウントを移行することができます。
Set up your billing account to receive free customer support
2018/07/16Welcome to Google Maps Platform, the next generation of our Google Maps business. We encourage you to visit our new website to learn how our global coverage...
As we announced on June 4, our new pricing and terms of service go into effect today.
What does this mean for me?
If your usage stays at its current level, you can continue using Maps, Routes, and Places for free - your current rate of usage is covered by our $200 free monthly credit.
If you set up a billing account now, you’ll benefit from free, 24-hour Google customer support. Adding a billing account will also ensure that if your usage spikes, your projects will not experience a service interruption. Please click the “Get Started Now” button below to add billing information to your account.
[Action Required] Changes to your Google Maps APIs account
2018/05/02Today we are announcing important changes, including our new name - Google Maps Platform, a simplified product structure, pay as you go pricing for all, and more.
all developers will receive $200 of free monthly usage of our core products.
In addition, this change will require you to enable billing and associate it with all of your Google Maps Platform projects.
How does this affect your current projects?
Project: My Project (xxxxxxxxxx)
Based on your project usage over the last 3 months and our new pricing plan, we estimate that your new cost will be less than $200 a month and will be covered by our $200 monthly free credit. This estimate does not include usage from other projects or keyless implementations.
We want to support you along the way. Please read our Guide for Existing Users(既存ユーザー用ガイド) to understand how these changes may impact your account and what steps you need to take.
Google Maps API キーの取得
Google Maps API を利用するには、API キーを取得する必要があります。以前は、API キーを設定していなくても使用することができましたが、2016年6月より API キーが必須になっています。
Google API コンソールで API キーを作成する場合、Google アカウントが必要になるので、事前に準備する必要があります。
まずは、Google アカウントでログインします。
プロジェクトの作成
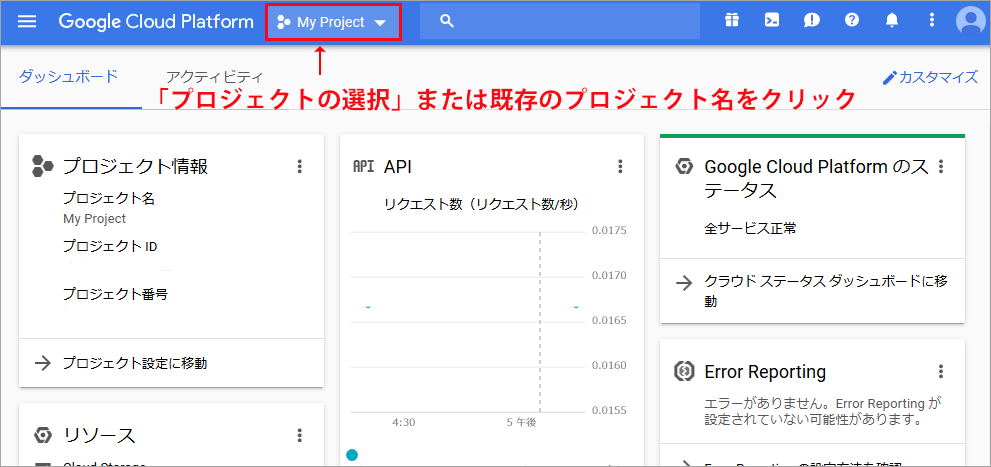
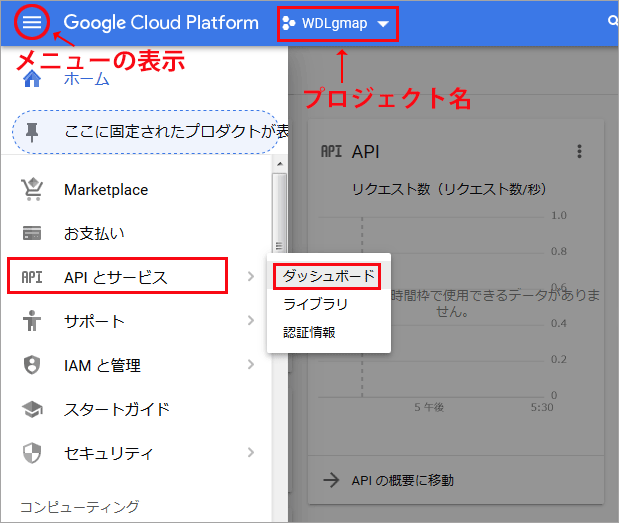
以下のページにアクセスして、「プロジェクトの選択」または既にプロジェクトがある場合は、そのプロジェクト名をクリックします。
https://console.cloud.google.com/?hl=ja
Google アカウントにログインしていない場合は、ここでログイン画面が表示されます。
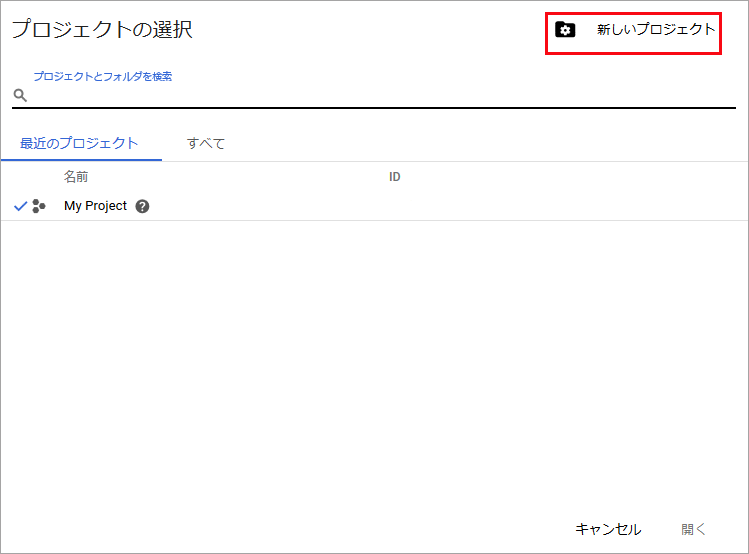
プロジェクト選択画面が表示されるので「新しいプロジェクト」をクリックします。
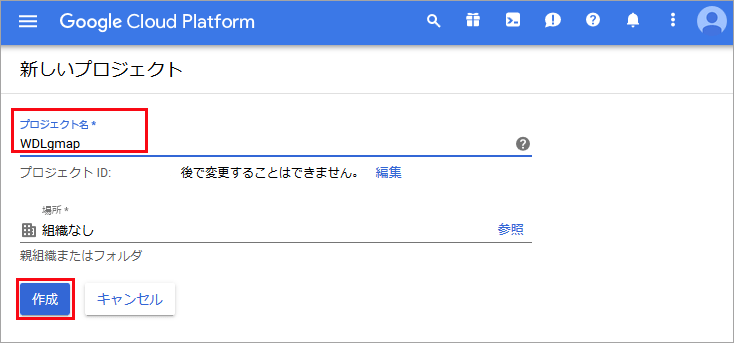
「プロジェクト名」に「My Project xxxxx」のようなデフォルトのプロジェクト名が入っているので、わかり易い名前に変更して「作成」ボタンをクリックします。
APIの有効化
「プロジェクト名」が作成したプロジェクト名になっていることを確認し(そうでなければプロジェクト名をクリックして選択画面を表示させて選択)、ナビゲーションメニューの「APIとサービス」→「ダッシュボード」をクリックします。
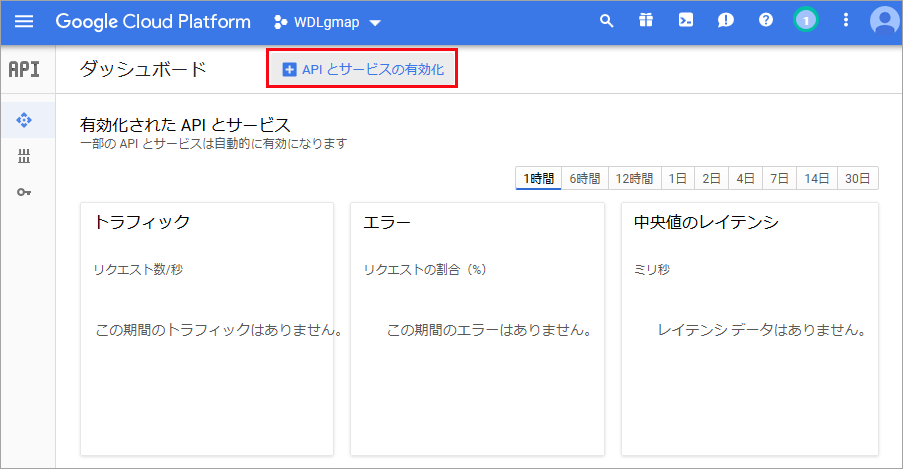
「APIとサービスの有効化」をクリックします。
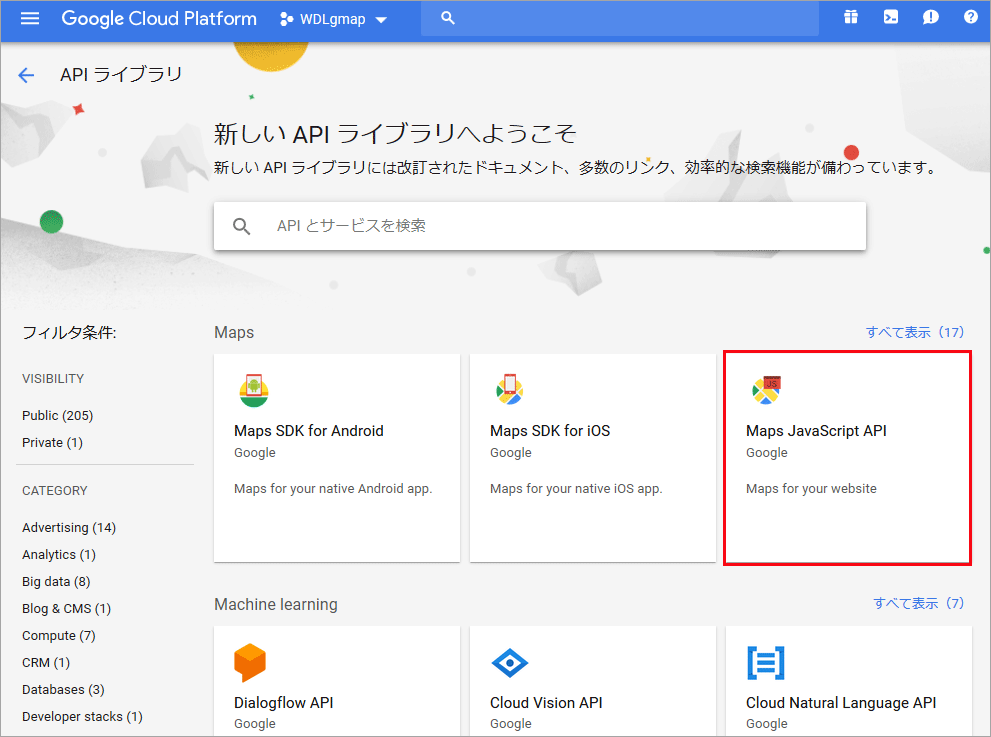
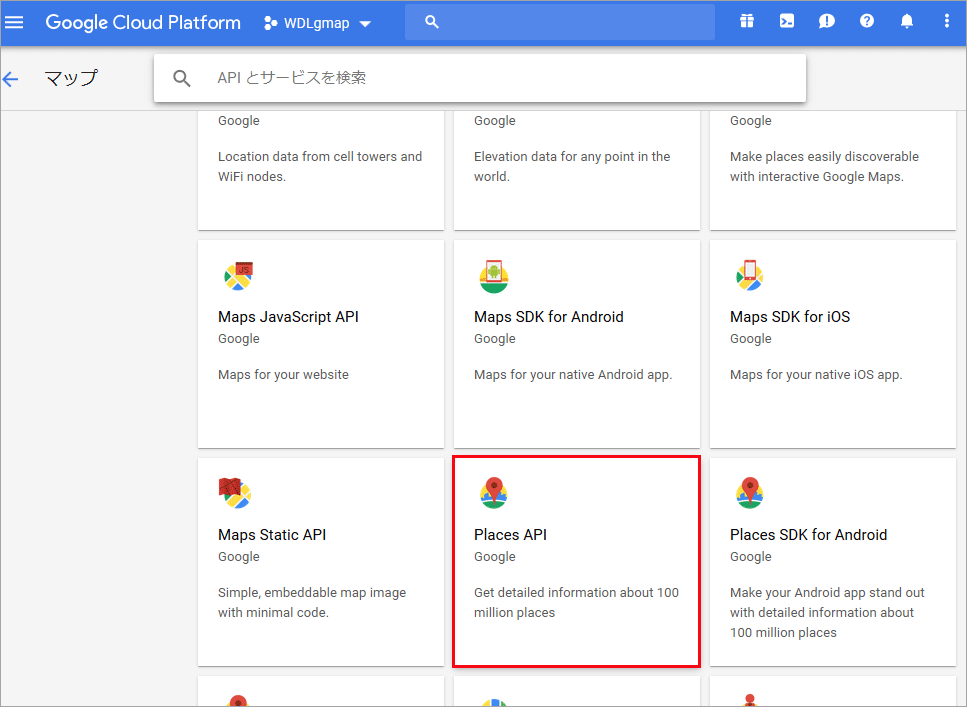
以下の API を利用する場合は、それぞれ個別に API を有効化する必要があります。必要に応じて同様の手順で利用する API を有効化します。
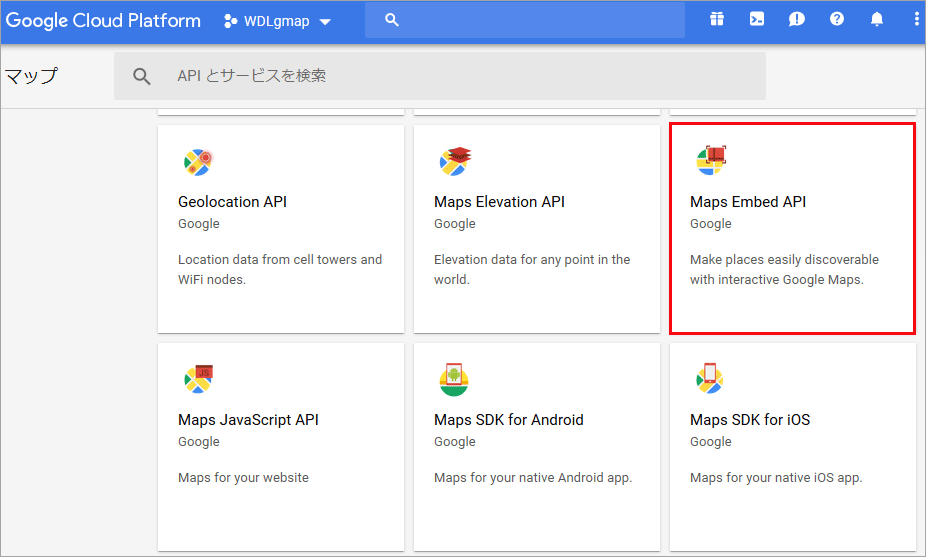
利用したい API を選択します。※どれを有効化すれば良いかわからない場合は取り合えず、以下の Maps Javascript API を有効化します。必要に応じて後から別途個別に有効化することができます。
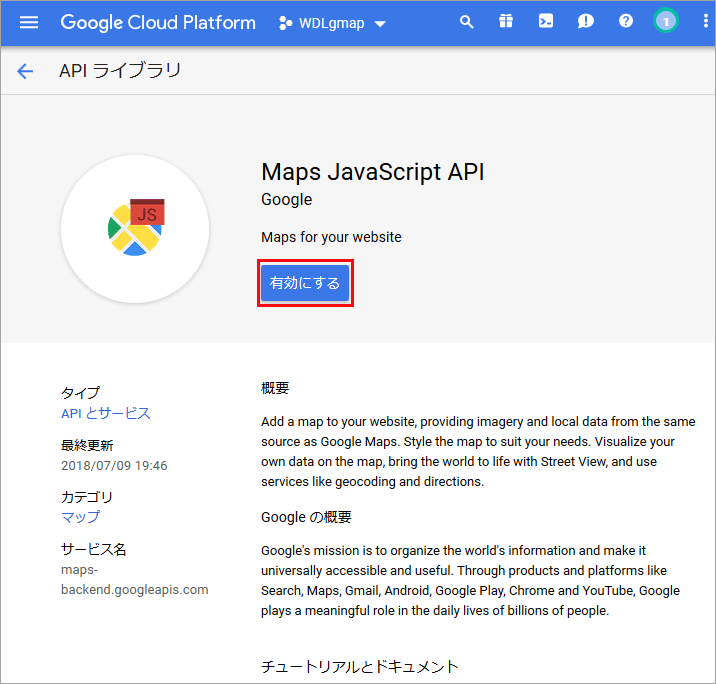
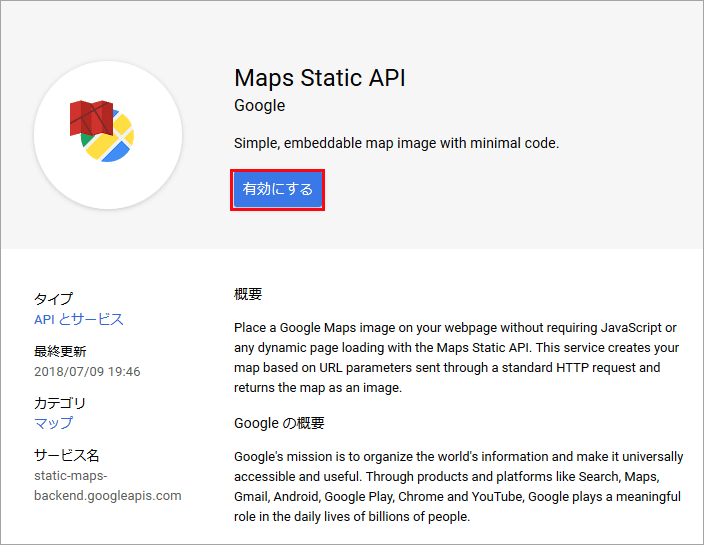
「有効にする」をクリックします。
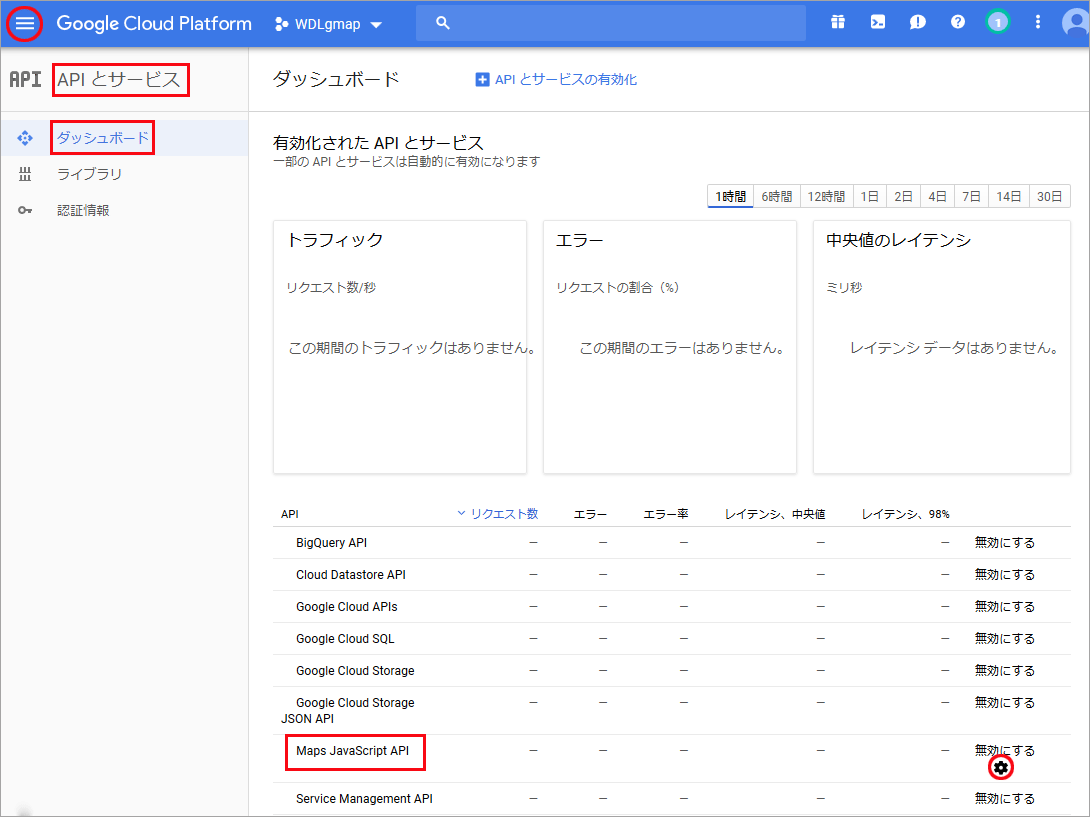
ナビゲーションメニューの「APIとサービス」→「ダッシュボード」をクリックして、有効化した API が表示されていることを確認します。(一部の API とサービスは自動的に有効になるようです)
APIキーの作成
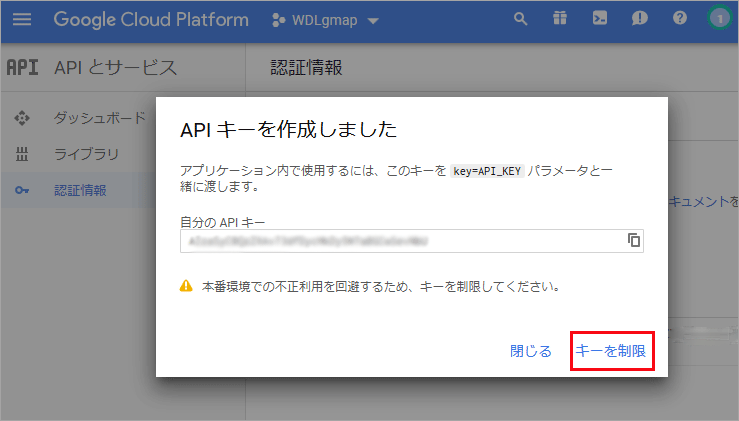
左メニューの「認証情報」をクリックして、右側ペインの「認証情報を作成」から「APIキー」を選択します。
以下のように表示されて、API キーがこの時点で作成がされますが、セキュリティ(不正利用を回避するため)の設定をするので「キーを制限」をクリックします。
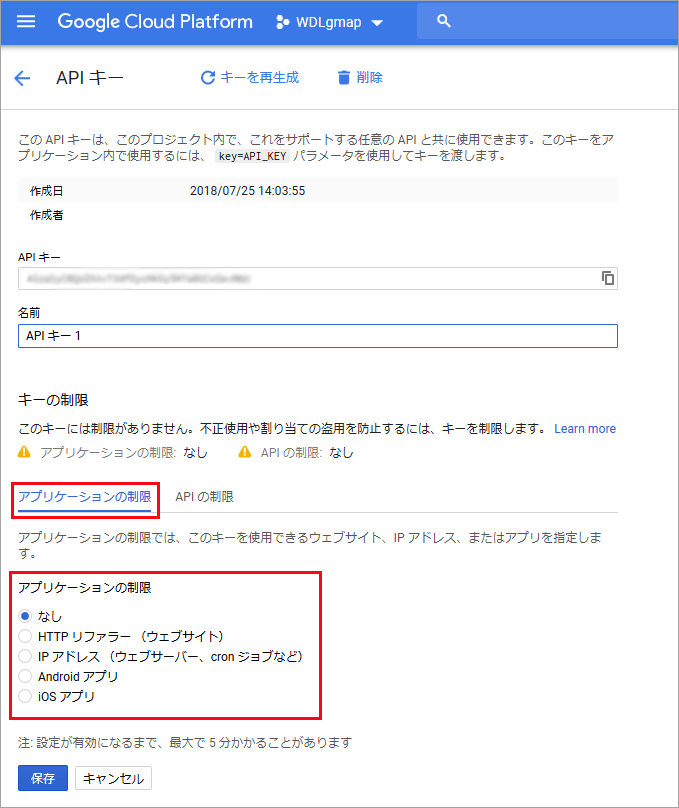
以下の画面が表示されるので「アプリケーションの制限」を設定します。
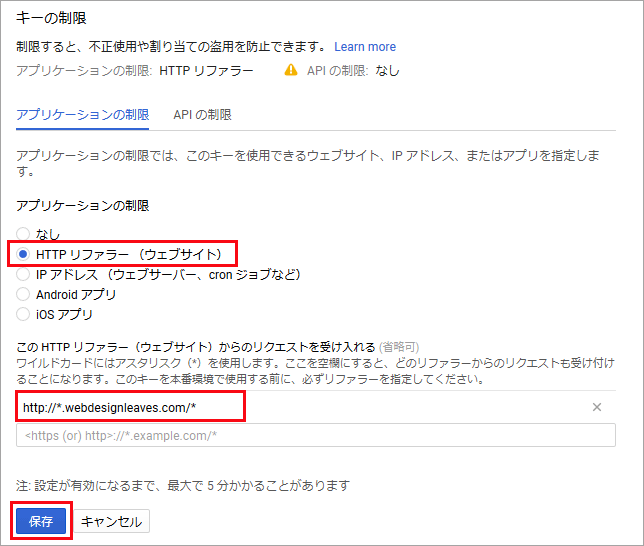
ウェブサイトで使用する場合は、アプリケーションの制限で「HTTPリファラ(ウェブサイト)」を選択して、「この HTTP リファラー(ウェブサイト)からのリクエストを受け入れる」の入力欄に、*アスタリスクを含めた URL を記載して、保存をクリックします。
サブドメインまたはパスにはワイルドカード文字(*)を使用できますが、URL の途中にワイルドカード文字を挿入することはできません。
以下はドメインが exmple.com とローカルホストを指定する場合の URL の例です。
http://*.example.com/*(http の場合)
https://*.example.com/*(https の場合)
http://localhost/xxxxx/* (ローカル環境用)
http://xxxxx.localhost/*(ローカル環境バーチャルホスト用)
他人から使われないようにすることが目的なので、http://localhost/ などにすると誰にでも使われてしまう可能性があるので注意が必要です。
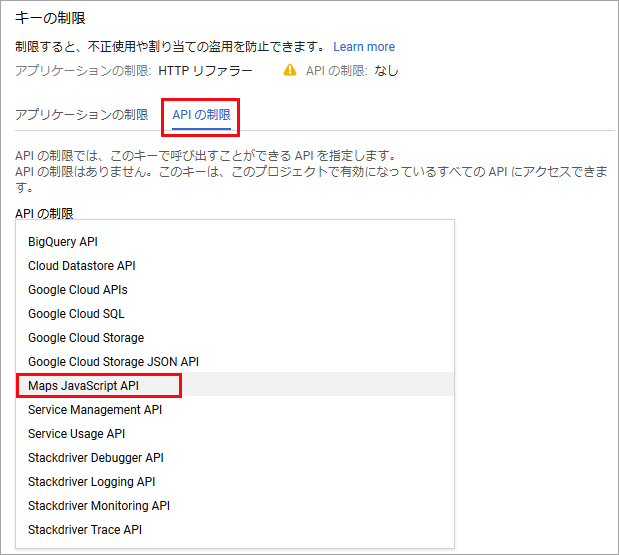
また、「アプリケーションの制限」の他に「API の制限」を設定することもできます。
API キーは必要に応じて、「認証情報を作成」から前述と同じ手順で複数作成することができます。
割り当て上限の確認・設定
API を使用する場合の割り当ての上限を設定することができます。
左上のナビゲーションメニューをクリックし、「APIとサービス」→「ダッシュボード」をクリックして、一覧の中から「Maps JavaScript API」の歯車ボタン をクリックします。
「割り当て」をクリックします。個々の API に対して、1日の上限回数などを設定することができます。設定を変更するには、右側の鉛筆のアイコンをクリックします。
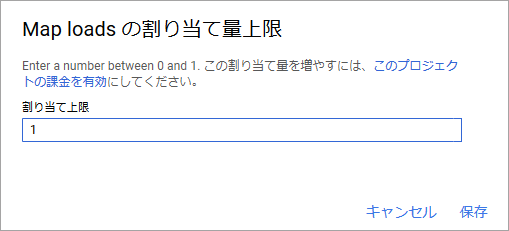
以下のように「この割り当て量を増やすには、このプロジェクトの課金を有効にしてください」と表示される場合は、課金アカウントを設定する必要があります。
「無制限」から変更する場合は、まず、「無制限」のチェックを外し、数値を入力します。
チェックを外すと「割り当て制限の変更率が 10% を超えているため、既存のアクティビティに影響が及ぶことがあります。 続行してもよろしいですか?」と表示されるので、「確認」のチェックを入れて保存します。
上記の例の場合、一月の無料枠$200(28000ロード)から単純に、28000 ÷ 30日 = 約933 との計算から値を決めましたが、サイトにより値はそれぞれ検討する必要があるかと思います。
移行ツール
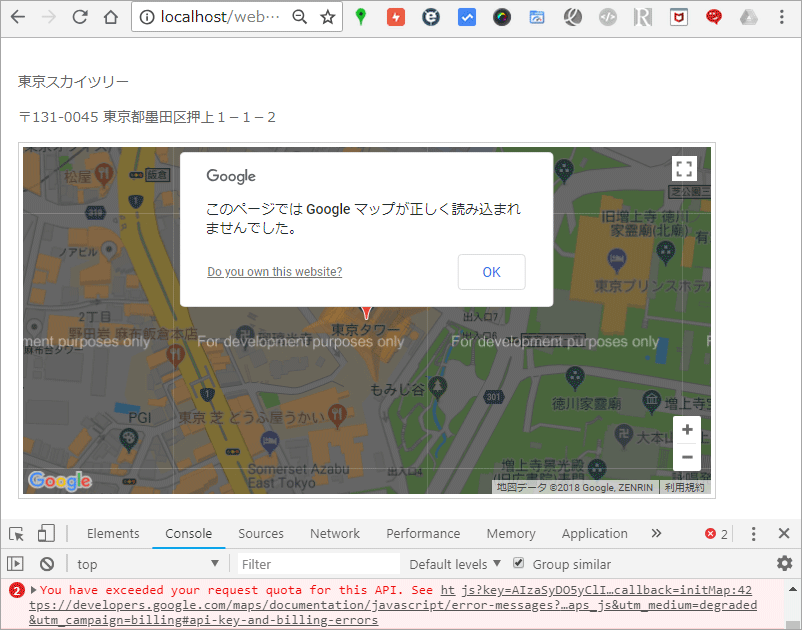
課金情報を設定していないと、以下のようなエラーが表示されるようになる可能性があります。
以下はエラーの内容です。
You have exceeded your request quota for this API. See https://developers.google.com/maps/documentation/javascript/error-messages?utm_source=maps_js&utm_medium=degraded&utm_campaign=billing#api-key-and-billing-errors
リンクをクリックすると、エラーに関する情報が表示され、以下のような場合にエラーが発生すると記載されています。
- API key が設定されていない
- 課金情報が設定されていない
- 設定されている課金情報が無効
- 自分で設定した一日の上限に達した
以下は、移行ツールを使って課金情報を設定する例です。
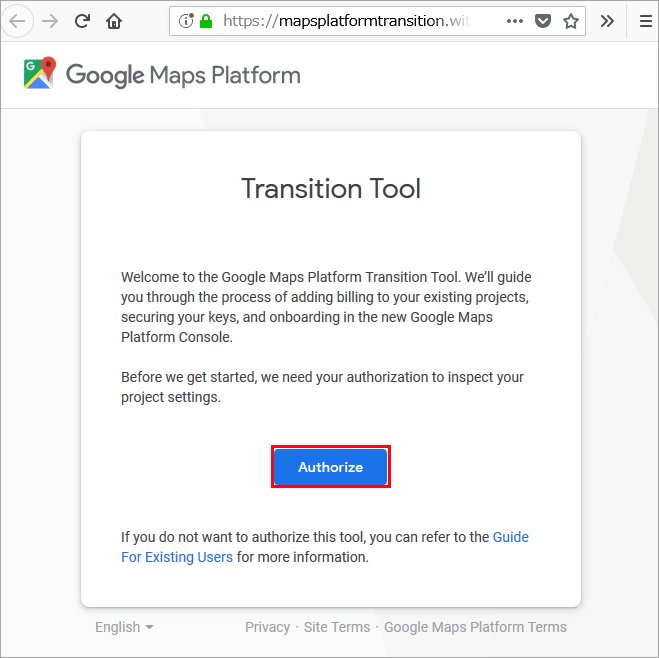
移行ツールにアクセスすると、以下が表示されるので「Authorize」をクリックします。(Google アカウントにログインしていない場合は、ログイン画面が表示されます)
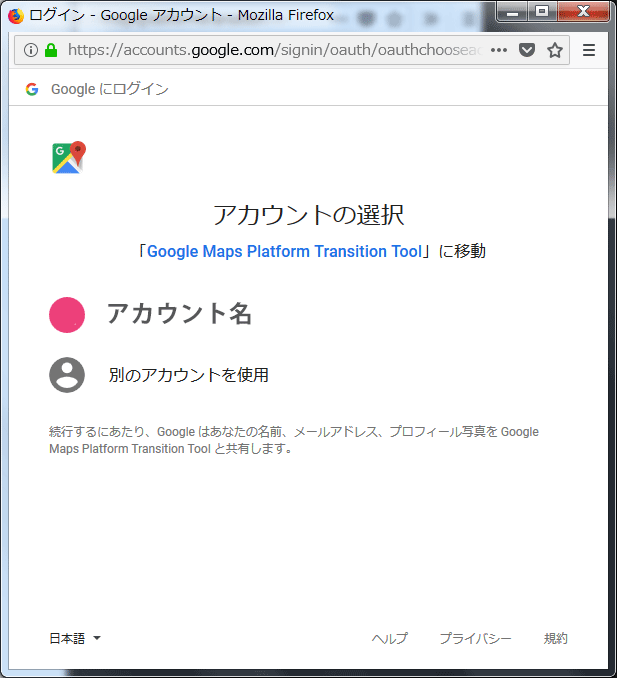
以下のような画面がポップアップします(必要に応じてブラウザのポップアップを有効にします)。設定するアカウントを選択します。
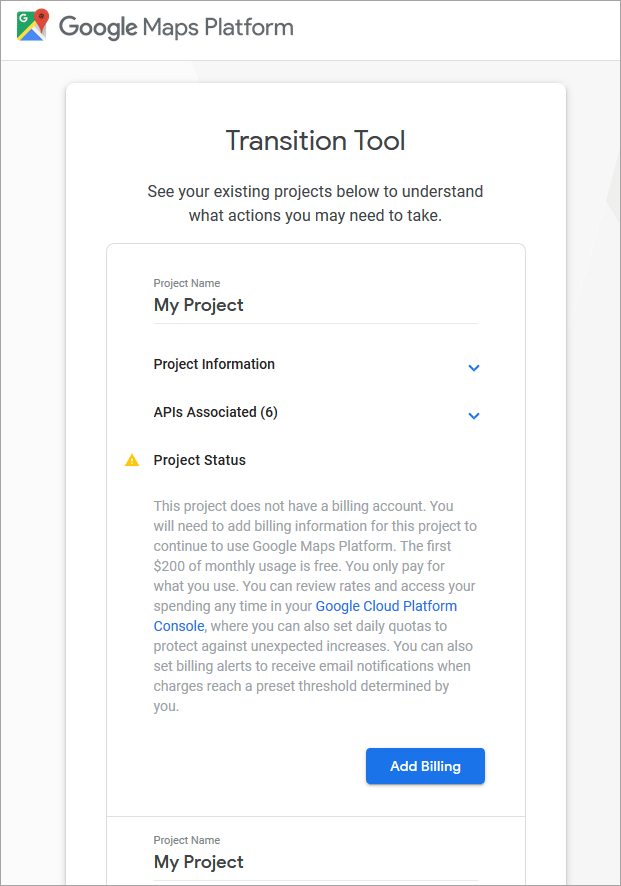
ポップアップ画面が消えるので、もとのページを確認すると、以下のように登録してあるプロジェクトが表示されます。「Project Information」「API Associated」をクリックするとそれぞれのプロジェクトの詳細を確認できます。
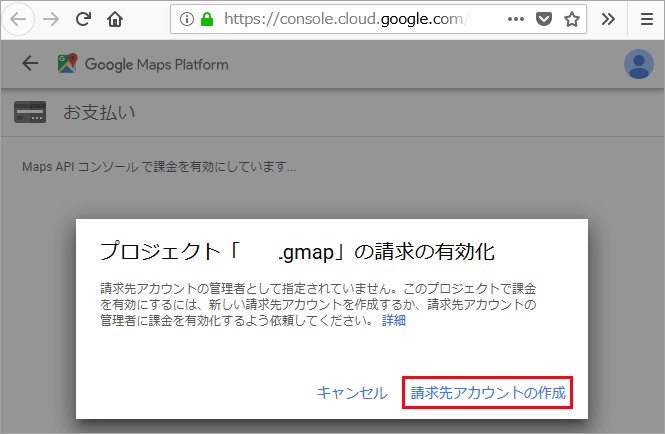
課金情報を設定するプロジェクトの「Add Billing」をクリックします。以下が表示されるので「請求先アカウントの作成」をクリックします。
以下が表示されるので、問題がなければ「同意」するのボタンを選択して「同意して続行」をクリックします。
以下のような入力フォームが表示されるので、必要事項を入力し、一番下の「無料トライアル開始」をクリックします。
うまく行くと以下のようなポップアップが表示されます。
それぞれのプロジェクトに課金を有効にするには、enabling billing(課金の有効化)のリンク「https://console.cloud.google.com/project/_/billing/enable」から行えます。このリンクをクリックすると、以下が表示されるのでプロジェクトを選択します。
以下が表示されるので、「アカウントの設定」をクリックします。
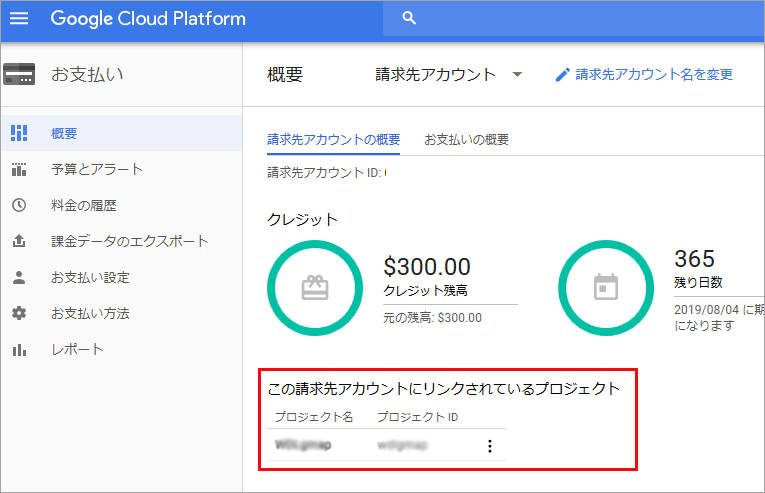
以下のアカウント情報の画面が表示され、「この請求先アカウントにリンクされているプロジェクト」に選択したプロジェクトがリストされます。
取得した API キーを使って地図を表示
以下のページを参考に、地図を表示してみます。
サンプルにある以下のような HTML を作成して、下の方(27行目)の src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" の「YOUR_API_KEY」の部分を取得した API キーに置き換えます。(以下の HTML はサンプルを少し変更してあります)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Map Sample</title>
<meta charset="utf-8">
<style>
/* マップを表示する div 要素の高さを必ず明示的に指定します。 */
#map {
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="map"></div><!-- 地図を表示する div 要素(id="map")-->
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
</body>
</html>
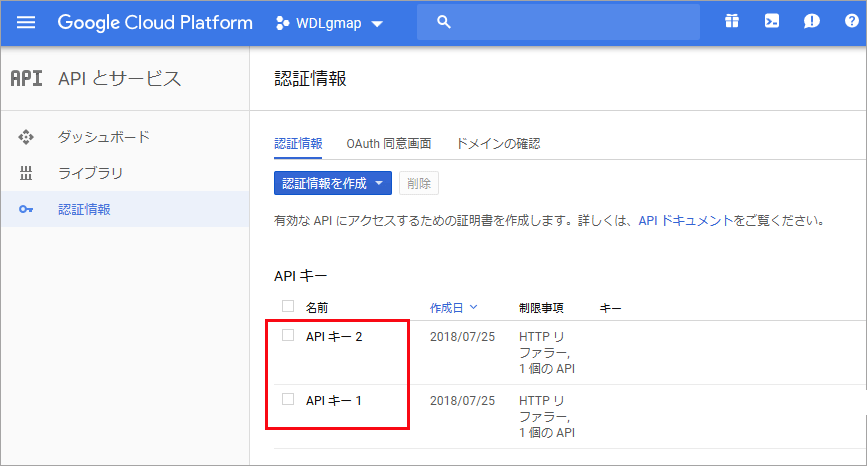
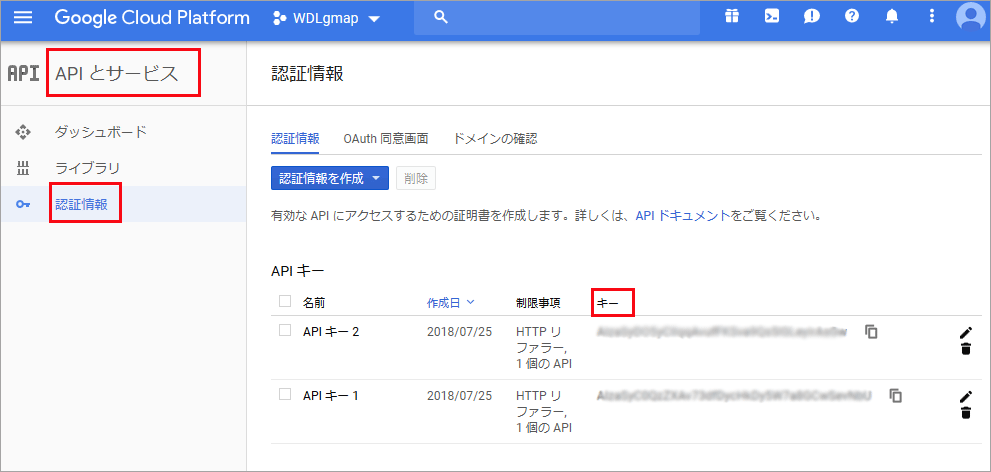
取得した API キーは、左上のナビゲーションメニューをクリックし、「APIとサービス」→「認証情報」から確認できます。
以下のような地図が表示されれば、成功です。
API キー・チェックツール
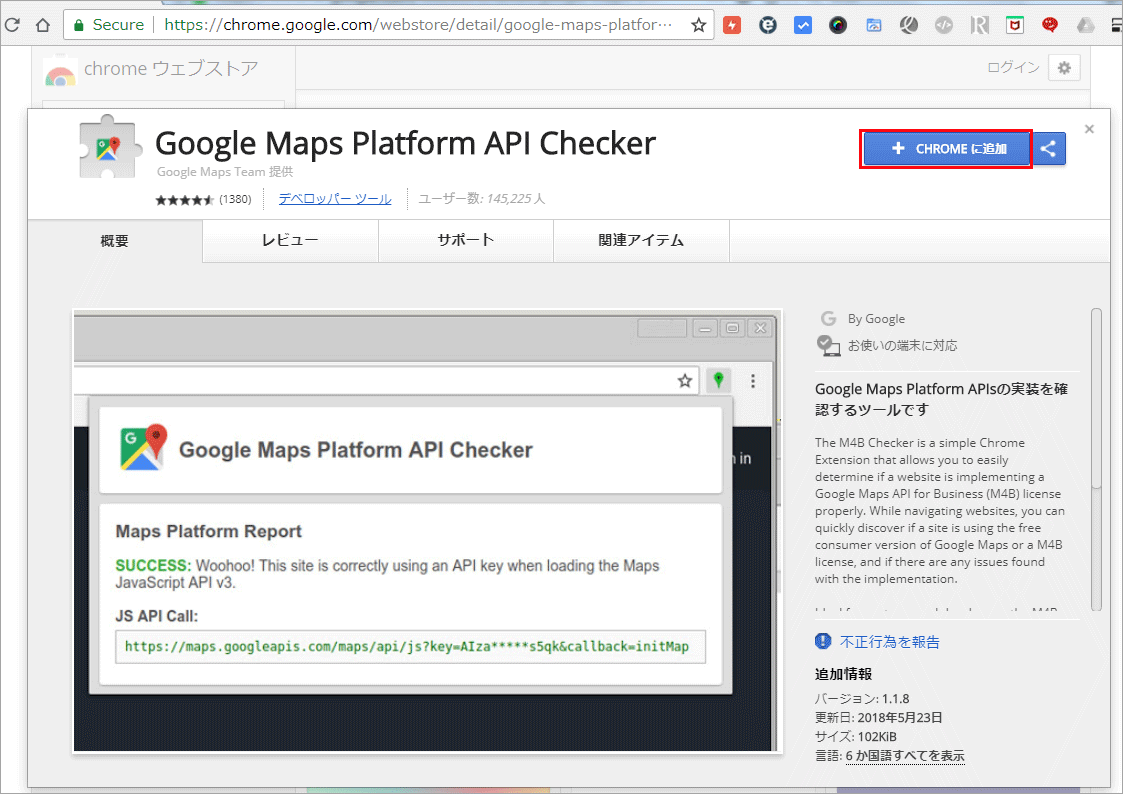
Chrome のエクステンション「Google Maps Platform API Checker」を使うと、API キーが問題なく設定されているかをチェックできます。
Google Chrome を起動して、「Google Maps Platform API Checker」エクステンションを追加します。
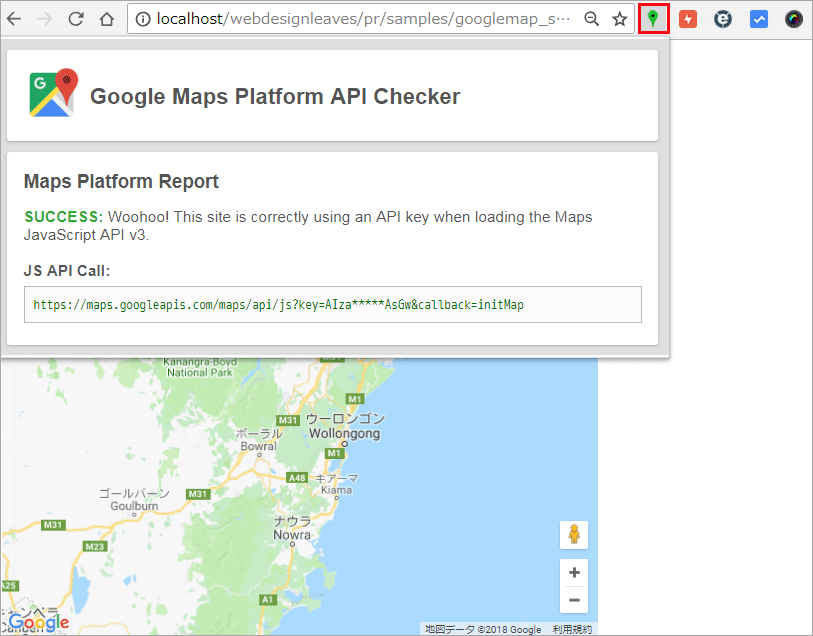
「Google Maps Platform API Checker」が追加されると、ブラウザの右上にピンのアイコンが表示されるので、対象のページを開きピンの色を確認します。
- 緑のピン:API キーが問題なく設定されています。
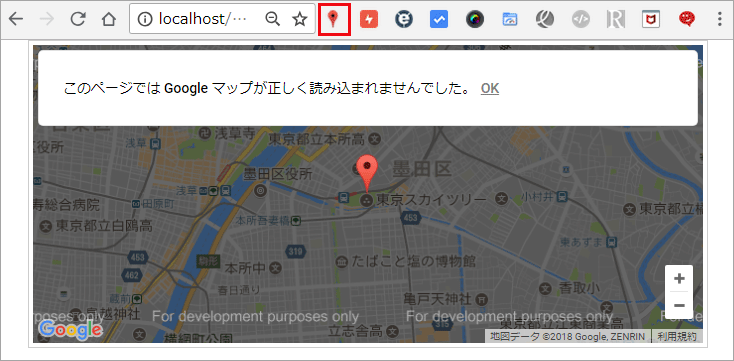
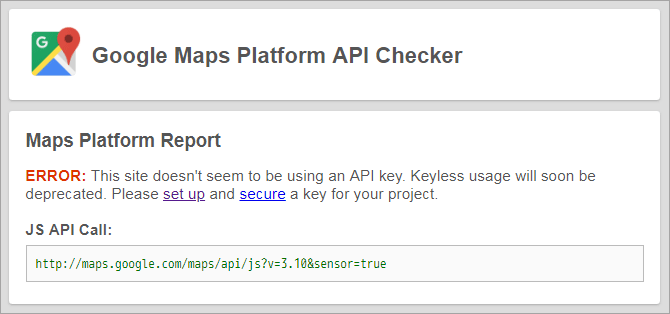
- 赤のピン:API キーの設定に問題のある可能性があります。
- グレーのピン:Maps APIが利用されていないようです。
以下のように緑色のピンが表示される場合は新しい仕様に則って API キーを正しく指定しているので問題ありません。ピンをクリックすると詳細が表示されます。
赤色のピンが表示された場合、そのピンをクリックするとエラーの内容が表示されるので、確認し必要に応じて修正する必要があります。
赤色のピンをクリックすると、以下のようなエラーが表示されています。「このサイトでは API キーが使用されていないようです。キーなしでのアクセスは非推奨になります。キーを設定してください」というような内容です。キーを設定する必要があります。
※7月25日の時点では、赤いピンが表示されていても、地図は正常に表示されている場合もありましたが、先ほど(8月3日)同じ地図を確認したところ、「このページでは Google マップが正しく読み込まれませんでした」というエラーが表示され、地図が正常に表示されなくなっていました。
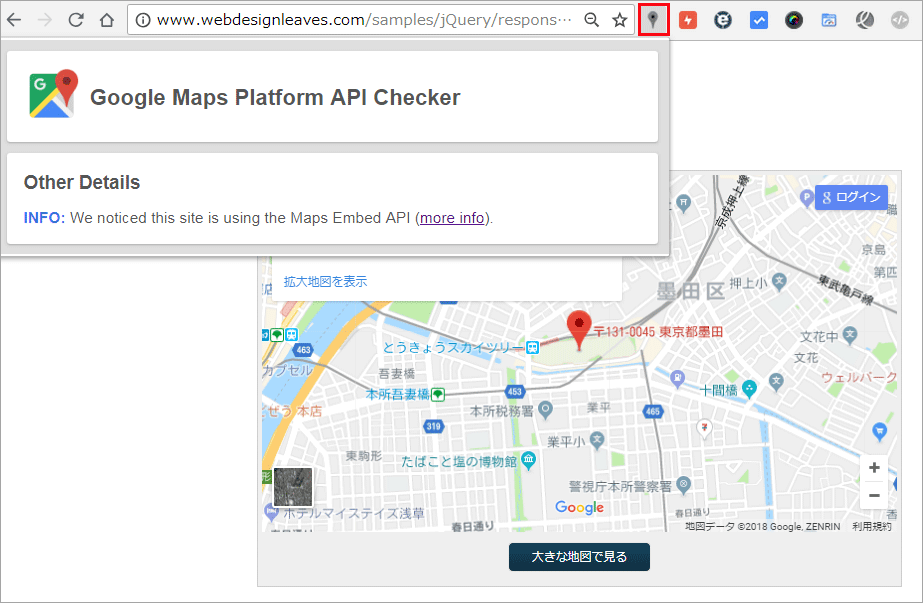
以下はグレーのピンが表示される例です。
上記の場合、「このサイトは、Maps Embed API を使用していることを検知しました」と言う内容ですが、<iframe> を使っている場合、 iframe 側の HTML は API Checker でチェックされていないようなので注意が必要なようです。
Maps JavaScript API でマップを表示
Google Maps を表示するには、「Google Maps JavaScript API」、「Google Maps Embed API」、「Google Static Maps API」などを利用します。
以下は、Google Maps JavaScript API を使って、緯度と経度をもとに Google Map を表示する例です。
参考:
Maps JavaScript API Overview(英語)
Google Maps JavaScript API V3 Reference(英語)
Google Maps API Version3 日本語ドキュメント(非公式)
まず、地図を表示する描画領域を HTML と CSS で用意します。以下の場合、id 属性が gmap の div 要素に地図を描画(表示)します。
この例では head 内に style 要素で CSS を設定しています。CSS では、マップを表示する領域(div 要素)の高さを必ず明示的に指定します。(レスポンシブ表示)
そして、Google Map API のライブラリの読み込みを script タグを使って記述します(30行目)。
src 属性に Google Map API の JavaScript(https://maps.googleapis.com/maps/api/js)を指定します。この例では以下の「言語設定」と「地域の設定」のパラメータを指定しています。 何も指定しない場合、ユーザーのブラウザの設定から言語や地域が自動的に選択されます。
- 言語設定(日本語): language=ja
- 地域の設定(日本): region=JP
<script src="https://maps.googleapis.com/maps/api/js?language=ja®ion=JP&key=API_KEY&callback=initMap" async defer></script> <!-- ※「API_KEY」の部分は取得した API キーに置き換えます。 -->
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=initMap" async defer></script> <!-- ※「API_KEY」の部分は取得した API キーに置き換えます。 -->
前述の2つのパラメータはオプションですが以下は必須の指定です。(※コールバック関数を指定して地図を表示する場合)
- API キーの指定: key=API_KEY(取得した API キー)
- コールバック関数の指定: callback=initMap(※)
「callback=initMap」はライブラリのスクリプトが読み込まれた後に実行するコールバック関数の指定です。 また、非同期での読み込みが推奨されているので、async 属性と defer 属性を指定しています。
async 属性を指定することにより、Maps JavaScript API をロードしている間にブラウザは他のデータをレンダリング(描画)し、API の準備ができたらコールバック関数で指定した関数を呼び出します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Simple Map Sample</title>
<meta charset="utf-8">
<style>
#gmap {
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="gmap"></div>
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
//Empire State Bldg の緯度(latitude)と経度(longitude)
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?language=ja®ion=JP&key=API_KEY&callback=initMap" async defer></script><!-- API_KEYの部分は取得した APIキーで置き換えます -->
</body>
</html>
Loading the Maps JavaScript API
initMap()
initMap() は API(ライブラリ)の読み込みの最後の部分「callback=initMap」で指定したコールバック関数で、ライブラリの読み込みが終わった段階で実行したい関数を指定できる仕様になっています。このコールバック関数の中に地図の表示などの処理を記述します。
コールバック関数の名前は任意の名前を付けられます。例えばライブラリの読み込みで callback=showMap として、showMap() という関数の中に処理を記述することも可能です。
map = new google.maps.Map() は new 演算子とコンストラクタでマップオブジェクト(Map クラス)のインスタンスを生成し、変数 map に格納しています。インスタンスを格納した変数 map は後で地図を操作する際に利用することが可能です(インスタンスを生成して、プロパティやメソッドを使って操作します)。
Map() は Map クラスのコンストラクタです。
ドキュメントの Map クラスには、Map クラスのメソッドやプロパティ、イベント等が記載されています。
map = new google.maps.Map( mapDiv, opts );
第1引数(mapDiv)には、マップを描画する領域の JavaScript オブジェクトを指定します。この例では、document.getElementById('gmap')で、id が gmap の div 要素のオブジェクトを取得して指定しています。
第2引数(opts)にはマップを描画する際のオプションを複数指定できます。この例では地図の中心(center)とズームレベル(zoom)の2つのオプションを指定しています。
※ center と zoom は必須です。
地図の中心(center)は、緯度(lat)と経度(lng)のオブジェクトで指定します。
ズームレベルは以下のようになっています。
- 1: World(世界地図)
- 5: Landmass/continent
- 10: City
- 15: Streets
- 20: Buildings
引数を変数に入れて記述すると以下のように記述することができます。変数 map を関数の外で宣言しているのは、この関数の外側でも map を使えるようにするためですが、この例の場合は、関数の内側で宣言しても同じです。(関連項目:スコープ)
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var center = {lat: 40.748441, lng: -73.985664};
var opts = {
center: center,
zoom: 14
}
map = new google.maps.Map(target, opts);
}
</script>
引数を変数に入れずに直接指定して記述すると以下のようになります。以下の例では、map を関数の中で宣言しています。
<script>
function initMap() {
var map;
map = new google.maps.Map(document.getElementById('gmap'), {
center: {lat: 40.748441, lng: -73.985664},
zoom: 14
});
}
</script>
前述の HTML を表示すると問題がなければ、以下のような地図が表示されます。
Window の load イベントで関数を指定
以降の例では Maps JavaScript API(ライブラリ)を非同期(async)で読み込みコールバック関数を指定する方法を使っていますが、Map Events を使ってロード時に地図を表示する関数を指定する方法もあります。
以下は Window の load イベントを使って showMap() と言う関数で地図を表示する場合の例です。
この場合ライブラリを先に読み込む必要があり、async 属性は指定できません。そのためページの読み込みに少し時間がかかる可能性があります。
<div id="gmap" class="gmap"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>
<script>
google.maps.event.addDomListener(window, 'load', showMap());
//google.maps.event.addDomListener() は非推奨になったので以下のほうが良いかも知れません
//window.addEventListener('load', showMap());
function showMap() {
var map;
map = new google.maps.Map(document.getElementById('gmap'), {
center: {lat: 40.748441, lng: -73.985664},
zoom: 14
});
}
</script>
google.maps.event.addDomListener() は非推奨
addDomListener と addDomListenerOnce は2022年4月7日に非推奨になったようです。
The feature will continue to work and there is no plan to decommission it.(この機能は引き続き機能し、廃止する予定はありません)とあるので使い続けることもできるようですが、addEventListener() を使うことが推奨されています。
google.maps.event.addDomListener(window, 'load', showMap()) //非推奨
window.addEventListener('load', showMap()) //addEventListener() に変更
ライブラリの読み込みで指定した initMap() で複数の地図を表示する場合、例えば以下のように記述することができます。
<div id="gmap" class="gmap"></div>
<div id="gmap2" class="gmap"></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('gmap'), {
center: {lat: 40.748441, lng: -73.985664},
zoom: 14
});
var map2 = new google.maps.Map(document.getElementById('gmap2'), {
center: {lat: 40.748441, lng: -73.985664},
zoom: 10
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=initMap" async defer></script>
以下はロードイベントで指定した関数を複数回呼び出して複数の地図を表示する例です。
<div id="gmap" class="gmap"></div>
<div id="gmap2" class="gmap"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>
<script>
//google.maps.event.addDomListener(window, 'load', showMap());
//google.maps.event.addDomListener(window, 'load', showMap2());
//上記は非推奨なので以下を使う
window.addEventListener('load', showMap());
window.addEventListener('load', showMap2());
function showMap() {
var map = new google.maps.Map(document.getElementById('gmap'), {
center: {lat: 40.748441, lng: -73.985664},
zoom: 14
});
}
function showMap2() {
var map = new google.maps.Map(document.getElementById('gmap2'), {
center: {lat: 40.748441, lng: -73.985664},
zoom: 10
});
}
</script>
以下は同じ関数に異なる引数を指定して呼び出して複数の地図を表示する例です。
<div id="gmap" class="gmap"></div>
<div id="gmap2" class="gmap"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>
<script>
//google.maps.event.addDomListener(window, 'load', showMap('gmap', 40.748441, -73.985664, 14 ));
//google.maps.event.addDomListener(window, 'load', showMap('gmap2', 40.748441, -73.985664, 10 ));
window.addEventListener('load', showMap('gmap', 40.748441, -73.985664, 14 ));
window.addEventListener('load', showMap('gmap2', 40.748441, -73.985664, 10 ));
function showMap(_id, _lat, _lng, _zoom) {;
var map = new google.maps.Map(document.getElementById(_id), {
center: {lat: _lat, lng: _lng},
zoom: _zoom
});
}
</script>
無名関数
また、場合によっては以下のように関数名を指定しない方法を使った方が便利な場合もあります。
<div id="gmap" class="gmap"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>
<script>
//google.maps.event.addDomListener(window, 'load', function() {
window.addEventListener('load', function() {
var map;
map = new google.maps.Map(document.getElementById('gmap'), {
center: {lat: 40.748441, lng: -73.985664},
zoom: 14
});
});
</script>
緯度・経度の取得
地図を表示するための位置情報として緯度・経度を入力します。後述する Geocoding API を使用すれば、住所から緯度・経度を取得することができますが、簡単な方法としては以下のサイトで、入力欄に住所や場所の名前などを入れて調べることができます。
Geocoding Utility - Google が提供するツール(https://google-developers.appspot.com/)
現在このサービスは利用できないようです。
こちらの方法がお薦めです。
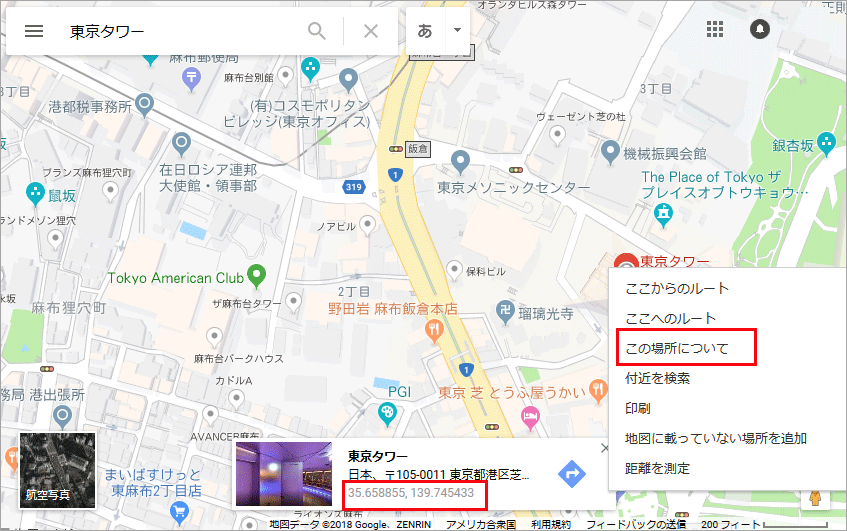
または、 Google Map で住所を入力して地図を表示します。
目的の場所を右クリックして「この場所について」を選択すると、画面下にその場所の情報(緯度経度)が表示されるのでコピーします。
この方法であれば実際の住所と地図の位置がずれていても、正確な位置を取得できます。
レスポンシブ表示(CSS)
地図をレスポンシブに表示する1つの方法は、地図を表示する要素(div id="gmap")を親要素で囲みます。そしてその親要素を表示の基準としてそのパディング領域に地図を表示します。
以下の例では同じページに複数の地図を表示してもスタイルを適用しやすいように地図を表示する要素に class="gmap" を指定しています。
<div class="map_wrapper"> <div id="gmap" class="gmap"></div> </div>
以下のようなスタイルを指定します。必要に応じてマージンを追加して中央寄せしたりボーダーなど適宜変更します。
親要素の padding-top は padding-bottom でも同じです。
4:3 の比率で表示するには 75%(3 ÷ 4 x 100 = 75% )にします。
.map_wrapper {
position: relative; /* 子要素の基準とする */
width:100%;
padding-top:56.25%; /* 幅の 56.25% を高さとする場合(16:9)*/
border: 1px solid #CCC;
}
.map_wrapper .gmap {
position: absolute; /* 親要素のパディング領域に配置 */
width: 100%; /* 親コンテナの幅いっぱいに表示 */
height: 100%; /* 親コンテナの高さいっぱいに表示 */
top: 0;
left: 0;
}
API のバージョン指定
通常は使用するバージョンを指定する必要はあまりないかも知れませんが、現在のバージョンで不具合が発生した場合などに以前のバージョンで試すことができます。
Google Maps API を使用する場合、API のバージョンを指定することができます。バージョンには以下のような種類があり、「v」パラメータで指定することができます。
※ 2018年8月7日 バージョンの指定方法が変更になりました。今までは、「The experimental version(最新版)」「The release version(安定版)」「The frozen version(更新がされない旧版)」のような呼び方でしたが、以下のように変更になっています。(Versioning)
| ウィークリーチャンネル The weekly channel |
「v=weekly」で指定。最新版(週に一度更新)。 |
| クオータリーチャンネル The quarterly channel |
「v=quarterly」で指定。安定版(四半期に一度更新)。 |
| バージョン番号での指定 | 「v=n.nn」で指定。旧バージョンを指定する場合。 |
2018年8月9日の時点でのバージョンは以下のようになります。
- v=3.33 – 最新版。「weekly channel」に該当。
- v=3.32 – 安定版。「quarterly channel」に該当。
- v=3.31 – 現在使用可能な旧バージョン。
バージョンは4半期(3ヶ月)に一度更新されるとのことです(Quarterly updates)。具体的には、「2月中旬」「5月中旬」「8月中旬」「11月中旬」の年4回です。ですので、今年(2018年)の8月中旬には「バージョン 3.34 」が最新バージョン(weekly channel)になります。
また、バージョンを指定しない場合は、デフォルトで「weekly channel」が適用されます。「premium plan」を利用していて、バージョンを指定しない場合は、「quarterly channel」がデフォルトで適用されます。
以下はそれぞれのバージョンの読み込みの例です。
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=weekly
&key=YOUR_API_KEY&callback=initMap">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=quarterly
&key=YOUR_API_KEY&callback=initMap">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?v=3.32
&key=YOUR_API_KEY&callback=initMap">
</script>
2018年8月9日の時点で指定できる旧バージョンは「v=3.32」と「v=3.31」になります。
但し、8月中旬の更新以降は指定できる旧バージョンは「v=3.33」と「v=3.32」になり、「v=3.31」の指定は無効になり、デフォルトのバージョンが読み込まれるようになるようです。
マップのバージョンをコンソールに表示
また、以下のように console.log() で現在出力しているマップのバージョンをコンソールに表示することができます。
function initMap() {
var map = new google.maps.Map(document.getElementById('gmap'), {
center: {lat: 40.748441, lng: -73.985664},
zoom: 12
});
//コンソールにバージョンを出力
console.log('Google Maps API version: ' + google.maps.version);
}
本日(2018年8月9日)の時点でバージョンを指定して読み込んでみたところ、以下のような結果になりました。
- 指定なし → 3.33.10
- v=weekly → 3.33.10
- v=quarterly → 3.32.13f
- v=3.exp → 3.33.10
- v=3 → 3.32.13f
- v=3.32 → 3.32.13f
- v=3.31 → 3.31.8d
- v=3.30 → 3.31.8d
- v=3.29 → 3.31.8d
詳細は「Versioning(英語)」や「Release Notes(英語)」を参照ください。
Google Maps リファレンス(英語):Google Maps JavaScript API V3 Reference
Map Options オプション
Map() の第2引数に指定できるオプションには様々なものがあります。
| プロパティ | 概要 |
|---|---|
| center(必須) | 中心位置を緯度と経度のオブジェクトで指定。以下は同じ意味に成ります。 center: {lat: 40.748441, lng: -73.985664} center: new google.maps.LatLng(40.748441,-73.985664) |
| zoom(必須) | ズームレベル。0~20 の間の数値で指定。 |
| clickableIcons | デフォルトではアイコンはクリックできるようになっていますが、false を指定するとクリックしても何も起きません(クリックできません)。(boolean) |
| disableDefaultUI | 全ての UI(ズームや地図の種類の変更、フルスクリーンなど)を有効・無効にします。true を指定すると UI は何も表示されません。個々の UI は後から個別にオーバーライドすることができます。(boolean) |
| fullscreenControl | フルスクリーンコントロールを有効・無効にします。(boolean) |
| mapTypeId | マップの種類を指定します。デフォルトは "roadmap"。以下を指定可能。
google.maps.MapTypeId.SATELLITE |
| mapTypeControl | マップの種類の変更の有効・無効(boolean) |
| maxZoom | ズームレベルの最大値(数値) |
| minZoom | ズームレベルの最小値(数値) |
| streetViewControl | ストリートビューの有効・無効(boolean) |
| zoomControl | ズームレベルの変更の有効・無効(boolean) |
以下はいくつかのオプションを指定した例です。
- 9行目:disableDefaultUI: true 全ての UI を非表示に
- 10行目:zoomControl: true 9行目で非表示にした UI の中のズームコントロールを表示
- 11行目:clickableIcons: false アイコンをクリックできないように
- 12行目:mapTypeId: "hybrid" 地図の種類をハイブリッドに
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14,
disableDefaultUI: true,
zoomControl: true,
clickableIcons: false,
mapTypeId: "hybrid"
});
}
</script>
以下のような地図が表示されます。
地図の情報を HTML に記述する例
地図の情報を HTML に記述しておき、JavaScript でその値を取得して地図を表示するようにすれば、HTML 側を変更するだけで地図の表示を変更することができます。
getElementById() と textContent プロパティで情報を記述してある要素から値を取得します。座標位置や zoom は数値なので、parseFloat() や parseInt() で文字列から数値に変換します。
center は google.maps.LatLng() を使って緯度経度の数値を渡して取得しています。
マーカーに関しては「Marker マーカー」を参照ください。
<style>
#gmap {
height: 400px;
width: 600px;
}
#map_params {
display: none;
}
</style>
</head>
<body>
<div id="gmap"></div><!-- 地図を表示する領域 -->
<!-- 地図の情報を記述する領域 display: none で非表示に -->
<div id="map_params">
<p id="lat">40.748441 </p>
<p id="lng">-73.985664</p>
<p id="zoom">15</p>
<p id="tooltip">Hello from Map!</p>
</div>
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var lat = parseFloat(document.getElementById('lat').textContent);
var lng = parseFloat(document.getElementById('lng').textContent)
var center = new google.maps.LatLng(lat, lng);
map = new google.maps.Map(target, {
center: center,
zoom: parseInt(document.getElementById('zoom').textContent)
});
var marker = new google.maps.Marker({
position: map.getCenter(),
map: map,
title: document.getElementById('tooltip').textContent,
animation: google.maps.Animation.DROP
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます -->
</body>
</html>
Map Events イベント
マップにイベントを設定することができます。
イベントを設定するには、map の addListener メソッドを使用します。
map.addListener(eventName, handler)
- 引数
-
- eventName: string(イベント名の文字列)
- handler: Function(関数)
- 戻り値
- MapsEventListener(リスナーの識別子)
この戻り値を使って設定したイベントを解除することができます。
マップのイベント名は Map class に掲載されています
| イベント名 | 概要とfunction() の引数 |
|---|---|
| click | マップをクリックすると発火。 function(event) MouseEvent |
| dblclick | マップをダブルクリックすると発火。その直前に click イベントが発火。 function(event) MouseEvent |
| drag | マップをドラッグしている間中発火。 function() なし。 |
| dragend | マップをドラッグするのを止めると発火。 function() なし。 |
| dragstart | マップをドラッグ開始すると発火。 function() なし。 |
| mousemove | マップ上でマウスを動かすと発火。 function(event) MouseEvent |
| mouseout | マップ上からマウスが外れると発火。 function(event) MouseEvent |
| mouseover | マップ上にマウスが入ると発火。 function(event) MouseEvent |
| rightclick | マップ上で右クリックすると発火。 function(event) MouseEvent |
例えば、クリックイベントの場合は以下のような記述になります。イベントに関する情報(イベントオブジェクト)は関数の引数(この例では e)に指定すると処理で使用することができます。
map.addListener('click', function(e){
イベント処理
})
以下は、地図をクリックすると、クリックされた地点の緯度と経度をコンソールに出力する例です。
クリックされた地点は、イベント(e)の緯度・経度(latLng)のメソッド(lat()、lng()、toString())で取得しています。
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
map.addListener('click', function(e){
console.log(e.latLng.lat());
console.log(e.latLng.lng());
console.log(e.latLng.toString());
});
}
</script>
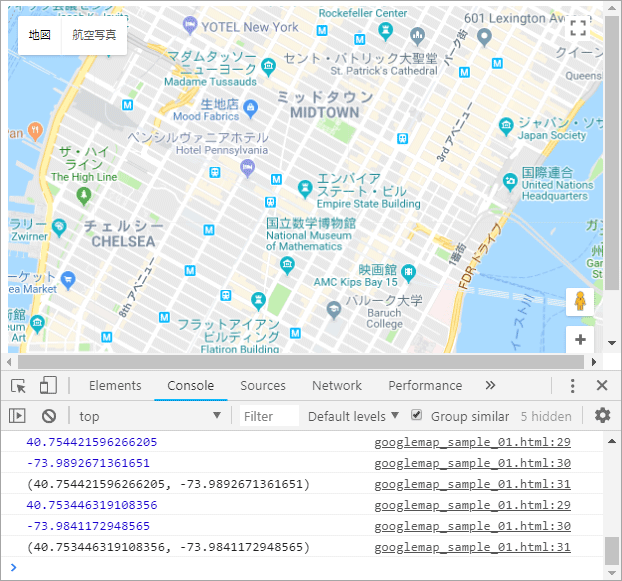
地図をクリックすると、以下のようにコンソールに緯度と経度が表示されます。
以下は、クリックした箇所を中心に表示する例です。(イベントリスナー部分のみ)
this は map を意味します。setCenter() は map(Map クラス)のメソッドで、中心位置を引数で指定されて緯度・経度に変更します。setCenter() は瞬時に中心に移動しますが、panTo() メソッドを使うとアニメーションで中心位置が移動します。
map.addListener('click', function(e){
this.setCenter(e.latLng);
//this.panTo(e.latLng); アニメーションで中心位置を移動
});
以下の書式でイベントを設定することもできます。
google.maps.event.addListener(instance, eventName, function(e) {
//処理
});
- instance:マップやマーカーなどのオブジェクト
- eventName:'click' などのイベント名
以下は例です。
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
//マップのイベント
google.maps.event.addListener(map, 'click', function(e) {
var marker = new google.maps.Marker({
position: e.latLng, //イベントの発生した緯度・経度(位置)
map: this, //this は map を意味します
animation: google.maps.Animation.DROP
});
var infoWindow = new google.maps.InfoWindow({
content: e.latLng.toString() //イベントの発生した位置を toString() で文字列に変換
});
//マーカーのイベント
google.maps.event.addListener(marker, 'click', function() {
infoWindow.open(map, marker); //marker の位置に情報ウィンドウを表示
});
//情報ウィンドウののイベント
google.maps.event.addListener(infoWindow, 'closeclick', function() {
marker.setMap(null); //マーカーを削除
});
});
}
また、addDomListener() を使うと、Window オブジェクトの load や resize のイベントを設定することができます。以下は参考例です。
addDomListener() は非推奨になったので代わりに addEventListener() を使います。
//ロード時に showMap() で地図を表示(window の load イベント)
//google.maps.event.addDomListener(window, 'load', showMap(params));
window.addEventListener('load', showMap(params));
//リサイズイベントのリスナーを登録(中心位置を保持)
/*google.maps.event.addDomListener(window, 'resize', function(){
map.panTo(map_center);
});*/
window.addEventListener('resize', function(){
map.panTo(map_center);
});
Google Maps API Version3 イベント(日本語(非公式)ドキュメント)
Marker マーカー
マーカーを表示するには Marker クラスを利用します。
Marker() はマーカーのコンストラクタで、引数にオプションを指定します。position(マーカーを表示する位置)と map(どのマップに表示するか)を指定すれば、マーカーを表示することができます。
var marker = new google.maps.Marker({
position: map.getCenter(),
map: map
});
| プロパティ | 概要 |
|---|---|
| position(必須) | 表示位置を緯度・経度(LatLng)で指定。map のメソッド map.getCenter() を使うと中心に配置できます。map を生成する際に center を指定しているので、その変数を指定しても同じです。 |
| map(必須) | マーカーを表示する地図(Map)を指定 |
| title | マーカーにマウスオーバーした時に表示されるタイトル(ツールチップ)の文字列を指定 |
| icon | マーカーとして表示する画像(アイコン)を設定。文字列として画像の URL を指定するとその画像がマーカーとして表示されます。画像の調整が必要な場合は、Icon interface を利用して指定し、そのプロパティ(サイズ等)で調整します。画像に SVG を使用する場合は Symbol interface を利用して指定します。 |
| animation | アニメーション定数(BOUNCE または DROP)を使って指定します。(例)google.maps.Animation.DROP |
| label | マーカーのラベルを指定します。デフォルトのマーカーでは●のような表示になっています。文字列を指定できます。文字列の色やサイズを調整したい場合は、MarkerLabel オブジェクトで指定します。 |
| opacity | 透明度を 0.0~1.0 の間の数値で指定します。label もこの影響を受けます。 |
以下は、ツールチップの文字(title)を "Empire !" に変更して、上から落ちてくるアニメーション(DROP)を設定する例です。
var marker = new google.maps.Marker({
position: map.getCenter(),
map: map,
title: "Empire !",
animation: google.maps.Animation.DROP
});
マーカー画像の変更
マーカー画像は色々な方法で変更・指定することができます。
マーカー画像を独自の画像に変更する
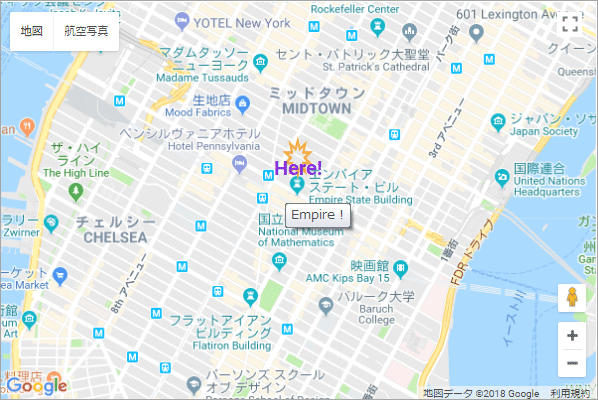
以下は、icon プロパティを使って、マーカーの画像を marker.png に変更して、ラベルを文字列「Here!」に変更する例です。マーカーの位置(position)は、Map を生成する際に center で使用した変数(empire)を指定しています。
- 15~18行目:Icon オブジェクトでマーカーの画像を指定。url で画像のパスを指定し、scaledSize で Size クラスを使ってサイズを設定。
- 19~24行目:MarkerLabel オブジェクトを使って、ラベルの文字列、色、フォントサイズなどを指定。
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
var marker = new google.maps.Marker({
position: empire,
map: map,
title: "Empire !",
animation: google.maps.Animation.DROP,
icon: {
url: "../images/marker.png",
scaledSize: new google.maps.Size(30, 30)
},
label: {
text: "Here!" ,
color: "blueviolet" ,
fontSize: "20px" ,
fontWeight: "bold"
}
});
}
</script>
以下のような表示になります。
カスタムマーカーカラーの画像を指定
https://sites.google.com/site/gmapsdevelopment/ に掲載されている画像を指定する方法もあります(但し、いつまでこれらの画像が使用できるかは不明です)。
カスタムマーカーカラーの画像は以下の URL でアクセスできます。「xxxx」には画像名が入ります。
https://maps.google.com/mapfiles/ms/micons/xxxx.png
以下はいくつかの例です。
以下は指定例です。ドット付きの緑色のマーカー ![]() が表示されます。
が表示されます。
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
var marker = new google.maps.Marker({
position: empire,
map: map,
title: "Empire !",
animation: google.maps.Animation.DROP,
icon: "https://maps.google.com/mapfiles/ms/micons/green-dot.png"
});
}
Google Charts API(deprecated)を利用
以下は Google Chart API(非推奨バージョン)を使ってマーカーの色を指定する例です。
※但し、この API は非推奨(deprecated)なっているようなので、いつか使えなくなる可能性があると思われます。そのため、地図上のマーカーの色を確認するなど(その後その色で独自の画像を作成するなど)のみに利用するのが良いかと思います。(詳細は確認できていません)
icon の URL に以下を指定することで、色を変更することができます。「色」には # を除いた16進数の色コードを指定します。
https://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=%E2%80%A2|色
以下は指定例です。 のようなマーカーが表示されます。
var marker = new google.maps.Marker({
position: map.getCenter(),
map: map,
icon: 'https://chart.apis.google.com/chart?chst=d_map_pin_letter&chld=%E2%80%A2|6CB733'
});
以下のように関数 getMyIcon() を作成して指定すれば、アウトラインの色なども指定できます。(但し、こちらも非推奨の API を使用していますので注意が必要です。)
以下の場合、![]() のようなマーカーが表示されます。
のようなマーカーが表示されます。
function getMyIcon(text, fillColor, textColor, outlineColor) {
if (!text) text = '•'; //デフォルトのドット
var iconUrl = "https://chart.googleapis.com/chart?cht=d&chdp=mapsapi&chl=pin%27i\\%27[" + text + "%27-2%27f\\hv%27a\\]h\\]o\\" + fillColor + "%27fC\\" + textColor + "%27tC\\" + outlineColor + "%27eC\\Lauto%27f\\&ext=.png";
return iconUrl;
}
var text = null;
var fillColor = "ffffff";
var textColor ="f00";
var outlineColor = "999";
var marker = new google.maps.Marker({
position: map.getCenter(),
map: map,
icon: getMyIcon(text, fillColor, textColor, outlineColor)
});
SymbolPath を利用
SymbolPath には以下の定数が用意されています。path にこれらを指定すると、矢印や円の画像を表示することができ、Symbol interface の fillColor や strokeColor などで色などを指定することができます。
| 定数 | 意味 |
|---|---|
| BACKWARD_CLOSED_ARROW | 全ての辺が閉じている下方向を指す矢印のパス (例) |
| BACKWARD_OPEN_ARROW | 上辺が開いている下方向を指す矢印のパス (例) |
| CIRCLE | 円 のパス(例) |
| FORWARD_CLOSED_ARROW | 全ての辺が閉じている上方向を指す矢印のパス (例) |
| FORWARD_OPEN_ARROW | 下辺が開いている上方向を指す矢印のパス (例) |
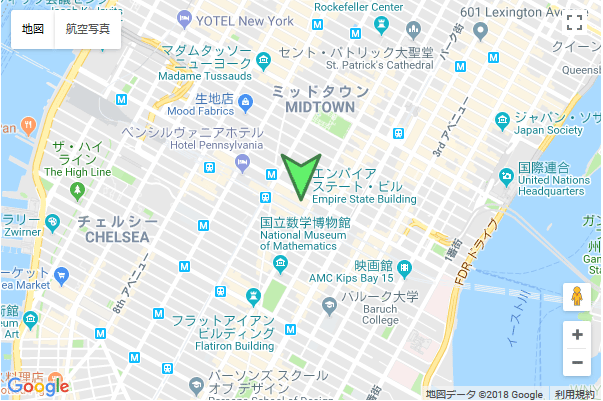
以下は指定例です。
var marker = new google.maps.Marker({
position: map.getCenter(),
map: map,
icon: {
fillColor: "#59F35D", //画像の色(緑色系)
fillOpacity: .9, //画像の透明度
path: google.maps.SymbolPath.BACKWARD_CLOSED_ARROW, //下向きの矢印画像を指定
scale: 10, //画像の倍率スケール(10倍)
strokeColor: "#407C48", //枠の色(深緑系)
strokeWeight: 3.0 //枠の太さ
}
});
上記の場合、以下のようなマーカーが表示されます。
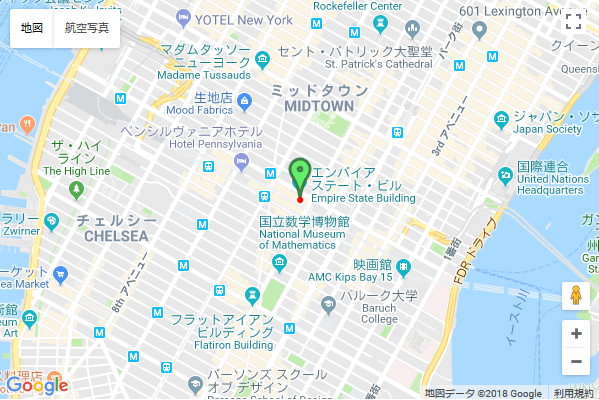
path に座標を指定して SVG 画像として表示することもできます。
var marker = new google.maps.Marker({
position: map.getCenter(),
map: map,
icon: {
fillColor: "#59F35D", //画像の色(緑色系)
fillOpacity: .9, //画像の透明度
path: 'M 0,0 C -2,-20 -10,-22 -10,-30 A 10,10 0 1,1 10,-30 C 10,-22 2,-20 0,0 z M -2,-30 a 2,2 0 1,1 4,0 2,2 0 1,1 -4,0', //ドット付きマーカー
strokeColor: "#407C48", //枠の色(深緑系)
strokeWeight: 3.0 //枠の太さ
},
label: {
text: '●',
color: "#f00", //ラベルの色(赤)
}
});
上記の場合、以下のようなマーカーが表示されます。
ドットなしのマーカーの場合は、以下を指定します。
path: 'M 0,0 C -2,-20 -10,-22 -10,-30 A 10,10 0 1,1 10,-30 C 10,-22 2,-20 0,0 z'
サンプル:Predefined Symbols (Marker)、Custom Symbols (Marker)
参考にさせていただいたサイト(code.i-harness.com)
クリックでマーカーを表示
マップをクリックした位置にマーカーを表示するには、Map のイベントを設定します。
map.addListener() でマップ(Map)のクリックイベントを設定し、イベント処理としてマーカーを生成します。
マーカーの位置(position)はクリックされた位置なので e.latLng を指定し、ツールチップ(title)にクリックされた位置の緯度・経度を表示するようにしています。
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
map.addListener('click', function(e){
var marker = new google.maps.Marker({
position: e.latLng,
map: map,
title: e.latLng.toString(),
animation: google.maps.Animation.DROP
});
});
}
</script>
Marker イベント
マーカーにイベントを設定するには、マーカーにリスナーを設定します。マーカーで指定できるイベント名は Marker class に掲載されています。
| イベント名 | 概要とfunction() の引数 |
|---|---|
| click | マーカーをクリックすると発火。 function(event) MouseEvent |
| dblclick | マーカーをダブルクリックすると発火。 function(event) MouseEvent |
| drag | マーカーをドラッグしている間中発火。 function(event) MouseEvent |
| dragend | マーカーをドラッグするのを止めると発火。 function(event) MouseEvent |
| dragstart | マーカーをドラッグ開始すると発火。 function(event) MouseEvent |
| mousedown | マーカー上でマウスダウンすると発火。 function(event) MouseEvent |
| mouseout | マーカー上からマウスが外れると発火。 function(event) MouseEvent |
| mouseover | マーカー上にマウスが入ると発火。 function(event) MouseEvent |
| mouseup | マーカー上でマウスアップすると発火。 function(event) MouseEvent |
| rightclick | マーカー上で右クリックすると発火。 function(event) MouseEvent |
前述の例を使って、マーカーをクリックしたらマーカーを消すようにしてみます。
この例では、マーカーはマップのイベントで生成されているので、マップのイベント処理の中(18行目~20行目)に、マーカーのイベントを記述しています。
this.setMap(null) の this は marker です。setMap() はマーカーのメソッドで、引数に null を指定するとマーカーが削除されます。
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
map.addListener('click', function(e){
var marker = new google.maps.Marker({
position: e.latLng,
map: map,
title: e.latLng.toString(),
animation: google.maps.Animation.DROP
});
marker.addListener('click', function(){
this.setMap(null);
});
});
}
</script>
以下は、実用的ではありませんが、マーカーをクリックするとアニメーション BOUNCE を実行して、マーカーからマウスアウトするとアニメーションを中止します。また、マーカーをダブルクリックするとマーカーを削除する例です。
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
map.addListener('click', function(e){
var marker = new google.maps.Marker({
position: e.latLng,
map: map,
title: e.latLng.toString(),
animation: google.maps.Animation.DROP
});
marker.addListener('click', function(){
this.setAnimation(google.maps.Animation.BOUNCE);
});
marker.addListener('mouseout', function(){
this.setAnimation(null);
});
marker.addListener('dblclick', function(){
this.setMap(null);
});
});
}
</script>
以下は、マーカーを動かすとコンソールにその地点の緯度・経度を表示する例です。マーカーの「drag」「mousedown」「mouseup」のイベントリスナを設定しています。マーカーをドラッグできるようにするには、マーカーを生成する際に、draggable: true を指定する必要があります(※)。
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
var marker = new google.maps.Marker({
position: empire,
map: map,
title: "Empire!",
draggable: true,
animation: google.maps.Animation.DROP
});
marker.addListener("drag", function(e) {
console.log(e.latLng.toString()) ;
});
marker.addListener("mousedown", function(e) {
console.log("MouseDoun" + e.latLng.toString()) ;
});
marker.addListener("mouseup", function(e) {
console.log("MouseUp" + e.latLng.toString()) ;
});
}
</script>
※何らかの理由でマーカーを生成後、ドラッグできるようにするにはマーカーのメソッドを使って設定することもできます。
marker.setDraggable(true);
マップやマーカー、情報ウィンドウなどそれぞれのオブジェクト(クラス)のインスタンスを生成すると、それぞれのオブジェクト(クラス)のメソッドやプロパティを使って色々な操作ができます。(マーカーのクラス)
生成時に指定したオプションもその後 setXXXX() などのセッターメソッドを使って変更することができます。また、getXXXX() のゲッターメソッドを使えば、そのインスタンスのオプションの情報を取得することができます。
以下は、マーカーの mouseup イベントの際に、マーカーの位置をマーカーのメソッド getPosition() で取得して、マップの中心位置をマップのメソッド setCenter() で変更する例です(以下の this はマーカーのイベントリスナなので marker になります)。
marker.addListener("mouseup", function(e) {
map.setCenter(this.getPosition());
});
Info Window 情報ウィンドウ
情報ウィンドウを表示するには、Info Window クラスを使用します。
InfoWindow() は情報ウィンドウのコンストラクタで、引数にオプションを指定します。オプションには、content(表示するコンテンツ:HTML可)や position(情報ウィンドウを表示する位置)などを指定できます。
また、情報ウィンドウは生成しただけでは表示されないので、open() メソッドを使って表示します。
var infoWindow = new google.maps.InfoWindow({
position: map.getCenter(),
content: "This is a Info Window!"
})
infoWindow.open(map);
| プロパティ | 概要 |
|---|---|
| content | 情報ウィンドウに表示する内容(コンテンツ)。テキストまたは HTML を指定することができます。サイズは HTML 側で調整するか、maxWidth プロパティで指定することもできます。 |
| maxWidth | 情報ウィンドウの最大幅を数値で指定。open() メソッドを呼び出す前に設定された値のみが有効。コンテンツを変更して最大幅を設定する場合は、一度 close() で閉じて、setOptions() でオプションを指定後、再度 open() で表示するようにします。 |
| position | 表示位置を緯度・経度(LatLng)で指定。map のメソッド map.getCenter() を使うと中心に配置できます。map を生成する際に center を指定しているので、その変数を指定しても同じです。 |
| disableAutoPan | 情報ウィンドウを開く際の表示位置の自動修正を無効にする(boolean) |
| pixelOffset | 情報ウィンドウのオフセット位置を Size クラスを使って指定。 |
open() メソッド
open() メソッドには2つの引数を指定することができます。
open([map, anchor])
- 引数
-
- map:情報ウィンドウを表示する地図、またはストリートビューのインスタンスを指定
- anchor:マーカーなどのオブジェクトに紐付けたい場合は、そのインスタンスを指定
以下は content に HTML を指定した例です。
var infoWindow = new google.maps.InfoWindow({
position: map.getCenter(),
content: '<a href="http://example.com" target="_blank" style="display:inline-block;background:orange;padding:10px;width:100px">Example.com</a>'
});
infoWindow.open(map);
以下は HTML に記述されている要素を getElementById() を使って表示する例です。
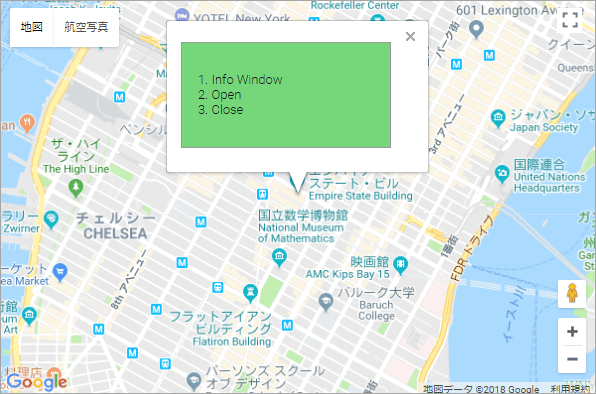
id が infowindw の ol 要素を情報ウィンドウに表示しています。HTML では非表示にしておきたいので、ol 要素を囲む div 要素を作成し、その要素に display:none を指定しています。(ol 要素自体を display:none にすると、情報ウィンドウ内でも非表示のままになってしまうため)
<style>
#gmap {
height: 400px;
width: 600px;
}
#infowindw {
background: #76D77B;
border: 1px solid #999;
width: 150px;
padding: 30px;
}
#iw_wrapper {
display: none;
}
</style>
</head>
<body>
<div id="gmap"></div>
<div id="iw_wrapper">
<ol id="infowindw">
<li>Info Window</li>
<li>Open</li>
<li>Close</li>
</ol>
</div>
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
var infoWindow = new google.maps.InfoWindow({
position: empire,
content: document.getElementById('infowindw')
});
infoWindow.open(map);
}
</script>
以下のような表示になります。
以下は、pixelOffset を指定して表示位置を調整する例です。
Size() の第1引数は水平方向(X軸)の値(正の値:右方向、負の値:左方向)を、第2引数は垂直方向(Y軸)の値(正の値:下方向、負の値:上方向)を指定します。
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
var infoWindow = new google.maps.InfoWindow({
position: empire,
content:"<strong>情報ウィンドウ</strong>",
pixelOffset: new google.maps.Size( 0, -30 )
});
infoWindow.open(map);
}
</script>
マーカーをクリックしたら情報ウィンドウを表示
以下は、マーカーをクリックしたら情報ウィンドウを表示する例です。
まずは、マップとマーカー、情報ウィンドウのインスタンスを生成しておきます。そしてマーカーにイベントリスナーを設定して、クリックされたら、open() で情報ウィンドウを表示するようにします。
情報ウィンドウを生成する際は、position は指定せず、open() メソッドの第2引数にマーカーを指定して紐付けています。(この例の場合は、position で map.getCenter() または中心位置が格納されている変数(empire)を指定してもほぼ同じです)
また、情報ウィンドウの位置を調整するため、pixelOffset プロパティを指定しています。
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
var marker = new google.maps.Marker({
position: map.getCenter(),
map: map,
title: "Empire !",
animation: google.maps.Animation.DROP
});
var infoWindow = new google.maps.InfoWindow({
//position: map.getCenter(),
content: '<a href="http://example.com"><strong>Contact Us</strong></a>',
pixelOffset: new google.maps.Size(0, 10)
});
marker.addListener('click', function(){
infoWindow.open(map, marker);
});
}
</script>
以下は、地図をクリックしたらその位置にマーカーを表示し、マーカーをクリックすると情報ウィンドウにその位置の緯度・経度を表示する例です。
マップを生成し、そのマップにクリックのイベントリスナーを設定します。
イベントリスナーの中で、クリックした位置(e.latLng)にマーカーを生成して表示します。マーカーを表示する際は DROP のアニメーションを指定しています。
そして情報ウィンドウを生成する準備をして、content にイベントの位置情報を文字列に変換したもの(e.latLng.toString())を指定します。position はマーカーのイベントで open() メソッドを使って情報ウィンドウを表示する際に、第2引数で位置を指定するので不要です。
続いてマーカーにクリックのイベントリスナーを設定し、情報ウィンドウを表示します。
情報ウィンドウには、情報ウィンドウを閉じるイベントリスナーを設定し、マーカーを削除します。
<script>
var map;
function initMap() {
var target = document.getElementById('gmap');
var empire = {lat: 40.748441, lng: -73.985664};
map = new google.maps.Map(target, {
center: empire,
zoom: 14
});
map.addListener('click', function(e){
var marker = new google.maps.Marker({
position: e.latLng, //イベントの発生した緯度・経度
map: this, //this は map を意味します
animation: google.maps.Animation.DROP
});
var infoWindow = new google.maps.InfoWindow({
content: e.latLng.toString()
});
marker.addListener('click', function(){
infoWindow.open(map, marker); //marker の位置に情報ウィンドウを表示
});
infoWindow.addListener('closeclick', function(){
marker.setMap(null); //マーカーを削除
});
});
}
</script>
| プロパティ | 概要 |
|---|---|
| closeclick | 情報ウィンドウの「閉じる」ボタンがクリックされたら発火します。 |
| content_changed | content の内容が変更されたら発火します。 |
| position_changed | position の値が変更されたら発火します。 |
HTML に記述されている情報を使って地図を表示
以下は、HTML に記載されている情報(ユーザーに不要な情報は非表示にしておきます)から地図を表示する例です。
地図を生成するために必要な情報(緯度経度やズームの値)は display:none で非表示にしておきます。HTML に記述されている情報を使ってマーカーのタイトルや情報ウィンドウに表示する内容を設定します。
ズームの値が指定してない場合は、デフォルトで 16 に設定し、リンク(a 要素)が指定してあれば、それを使って情報ウィンドウにリンクを表示します。
マーカーのイベントは、google.maps.event.addListener() で設定しています。(Event system)
<style>
#map_container {
clear: both;
width: 90%;
padding: 4px;
border: 1px solid #CCC;
}
#map_canvas { /* 高さ(と幅)を指定しないと地図は表示されない */
width: 100%;
height: 300px;
}
#url, #zoom, #lat, #lng {
display: none;
}
/* 情報ウィンドウ(マーカーをクリックすると表示される領域)内 */
#map_content {
width: 250px;
height: 70px;
}
#map_content p {
font-size: 12px;
}
</style>
</head>
<body>
<!--緯度(lat)と経度(lng)は https://google-developers.appspot.com/maps/documentation/utils/geocoder/?hl=ja で住所を入力して確認します-->
<div id="map_info">
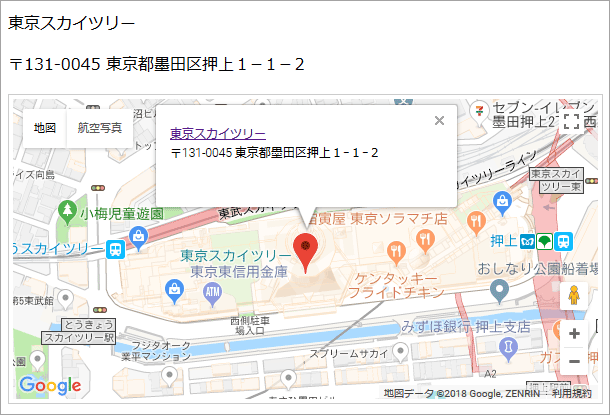
<p id="venue">東京スカイツリー</p>
<p id="address">〒131-0045 東京都墨田区押上1−1−2</p>
<p><a id="url" href="http://www.tokyo-skytree.jp/" target="_blank">www.tokyo-skytree.jp</a></p>
<p id="lat">35.710033</p>
<p id="lng">139.810716</p>
<p id="zoom">17</p>
</div>
<div id="map_container">
<div id="map_canvas"></div>
</div>
<script>
function initMap() {
var map, map_center;
//地図の中心位置(緯度・経度の取得)
var lat = parseFloat(document.getElementById('lat').textContent);
var lng = parseFloat(document.getElementById('lng').textContent)
var center = new google.maps.LatLng(lat, lng);
var zoom = parseInt(document.getElementById('zoom').textContent);
//初期のズーム レベル(指定がなければ 16)
zoom = zoom ? zoom : 16;
//マップ生成のオプション
var opts = {
center: center,
zoom: zoom,
mapTypeId: "roadmap" //初期マップ タイプ
};
//マップのインスタンスを生成
map = new google.maps.Map(document.getElementById("map_canvas"), opts);
//マーカーのインスタンスを生成
var title = document.getElementById('venue').textContent;
var marker = new google.maps.Marker({
//マーカーを配置する Map オブジェクトを指定
map: map,
//マーカーの初期の場所を指定 (地図の中心位置)
position: center,
//マーカーをアニメーションで表示
animation: google.maps.Animation.DROP,
//マーカーのツールチップ
title: title
});
//情報ウィンドウに表示するコンテンツを作成
//urlが指定してあればリンクつきのタイトルと住所を表示(URLがない場合もあるため)
var content;
var url = document.getElementById('url') ? document.getElementById('url').href : "";
var address = document.getElementById('address').textContent;
if (url) {
content = '<div id="map_content"><p><a href="' + url + '" target="_blank"> ' + title + '</a><br />' + address + '</p></div>';
}else {
//urlが指定してなければ、リンクなしのタイトルと住所を表示
content = '<div id="map_content"><p>' + title + '<br />' + address + '</p></div>';
}
//情報ウィンドウのインスタンスを生成
var infowindow = new google.maps.InfoWindow({
content: content,
});
//marker をクリックすると情報ウィンドウを表示(リスナーの登録)
google.maps.event.addListener(marker, 'click', function() {
//第2引数にマーカーを指定して紐付け(位置を指定)
infowindow.open(map, marker);
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
<!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。 -->
</body>
</html>
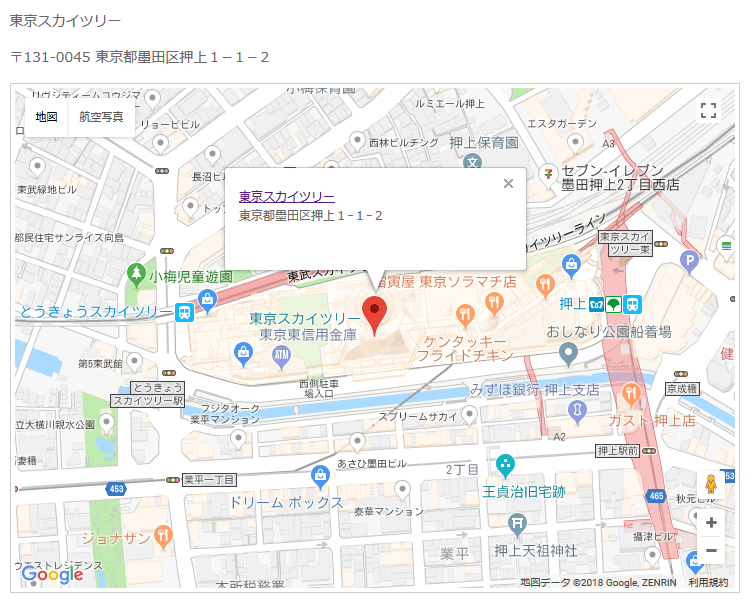
以下のような地図が表示されます(マーカーをクリックした状態)。
図形の描画
マップ上に線や図形を描画することができます。
Polyline(ポリライン)
地図に線を描画するには、Polyline クラスを使用します。
Polyline() はポリラインクラスのコンストラクタで、引数に線の位置や太さ、色などのオプションを指定します。
var flightPath = new google.maps.Polyline({
path: [
{lat: 37.772, lng: -122.214},
{lat: 21.291, lng: -157.821},
{lat: -18.142, lng: 178.431},
{lat: -27.467, lng: 153.027}
],
geodesic: true,
strokeColor: '#FF0000',
strokeOpacity: 1.0,
strokeWeight: 2
});
サンプル :Simple Polylines/Try it yourself
| プロパティ | 概要 |
|---|---|
| geodesic | ポリラインを測地線にするかどうかを真偽値で指定します。デフォルトは false(単純な直線)。geodesic の日本語訳は「測地線」です。 |
| map | ポリラインを表示する地図(Map)を指定します。 |
| path | ポリラインを引く座標の配列(始点、終点の2つの座標は必須)を指定します。以下はいずれも同じ意味です。(LatLng class) new google.maps.LatLng(-34, 151) {lat: -34, lng: 151} |
| strokeColor | 線の色を指定します。(CSS3 colors) |
| strokeOpacity | 線の透明度を 0.0~1.0 の間の数値で指定します。 |
| strokeWeight | 線の太さを px で指定します。 |
| zIndex | 線の zIndex を指定します。 |
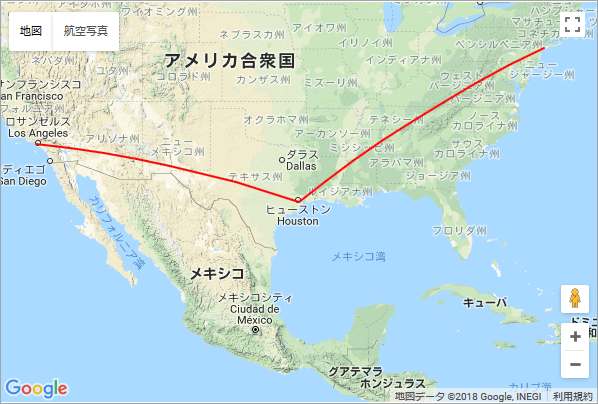
以下は、New York、Houston、Los Angels を結ぶ線を引いた例です。
この例では、setMap(map) メソッドでポリラインを地図(map)に設定していますが、コンストラクタのオプション map で指定(設定)することもできます。
<style>
#gmap {
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="gmap"></div><!-- 地図を表示する領域 -->
<script>
function initMap() {
//地図のインスタンスを生成(中心位置は Houston の座標を指定)
var map = new google.maps.Map(document.getElementById('gmap'), {
zoom: 4,
center: {lat: 29.64551, lng: -95.277414},
mapTypeId: 'terrain'
});
//ポリライン(線)のインスタンスを生成
var flightPath = new google.maps.Polyline({
path: [
{lat: 40.641311, lng: -73.778139}, //New York
{lat: 29.64551, lng: -95.277414}, //Houston
{lat: 33.941589, lng: -118.40853} //Los Angeles
],
geodesic: true, //ポリラインを測地線に
strokeColor: '#FF0000', //ポリラインの色の指定
strokeOpacity: 1.0, //ポリラインの透明度の指定
strokeWeight: 2 //ポリライン太さ(2px)を指定
});
//ポリライン(線)のインスタンスを地図に配置(表示)
flightPath.setMap(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。 -->
</body>
以下のような地図が表示されます。線が直線ではなく測地線になっているのがわかります。
以下は前述の例をもとに地図をクリックすると、その地点をポリラインの path の2番目の座標として、ポリラインを表示しなおす例です。
setPath() メソッドを使って、新しい path の情報を設定し、ポリラインを再描画しています。
<script>
function initMap() {
//地図のインスタンスを生成(中心位置は Houston の座標を指定)
var map = new google.maps.Map(document.getElementById('gmap'), {
zoom: 4,
center: {lat: 29.64551, lng: -95.277414},
mapTypeId: 'terrain'
});
//ポリライン(線)のインスタンスを生成
var flightPath = new google.maps.Polyline({
path: [
{lat: 40.641311, lng: -73.778139}, //New York
{lat: 29.64551, lng: -95.277414}, //Houston
{lat: 33.941589, lng: -118.40853} //Los Angeles
],
geodesic: true, //ポリラインを測地線に
strokeColor: '#FF0000', //ポリラインの色の指定
strokeOpacity: 1.0, //ポリラインの透明度の指定
strokeWeight: 2 //ポリライン太さ(2px)を指定
});
//ポリライン(線)のインスタンスを地図に配置(表示)
flightPath.setMap(map);
//地図にクリックイベントを設定(以下が追加部分)
map.addListener('click', function(e){
//クリックされた座標を元にパスを作成
var new_path = [
{lat: 40.641311, lng: -73.778139}, //New York
e.latLng, //クリックした位置の座標
{lat: 33.941589, lng: -118.40853} //Los Angeles
];
//ポリラインの path を変更
flightPath.setPath(new_path);
});
}
</script>
| メソッド | 概要 |
|---|---|
| setMap(map) | ポリラインを表示するマップを指定します。引数に null を指定するとポリラインは削除されます。 |
| setOptions(options) | ポリラインのオプションを設定または再設定します。 |
| setPath(path) | ポリラインの path を設定または再設定します。 |
Polygon(ポリゴン)
地図に多角形を描画するには、Polygon クラスを使用します。Polygon() はポリゴンクラスのコンストラクタで、引数に多角形の頂点の位置や多角形の辺の太さ、色などのオプションを指定します。
var myPolygon = new google.maps.Polygon({
paths:[
{lat: 40.800471, lng: -73.958122},
{lat: 40.796881, lng: -73.94936},
{lat: 40.764543, lng: -73.973062},
{lat: 40.768313, lng: -73.982233}
],
map: map,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 3,
fillColor: '#FF0000',
fillOpacity: 0.25
});
サンプル :Polygon Auto-Completion/Try it yourself
| プロパティ | 概要 |
|---|---|
| geodesic | ポリゴン(多角形)の線(辺)を測地線にするかどうかを真偽値で指定します。デフォルトは false(単純な直線)。geodesic の日本語訳は「測地線」です。 |
| map | ポリゴン(多角形)を表示する地図(Map)を指定します。 |
| paths | ポリゴン(多角形)の頂点の座標の配列(最低でも3つの頂点の座標)を指定します。以下はいずれも同じ意味です。(LatLng class) new google.maps.LatLng(-34, 151) {lat: -34, lng: 151} |
| fillColor | 図形の塗りつぶしの色を指定します。(CSS3 colors) |
| fillOpacity | 図形の塗りつぶしの透明度を 0.0~1.0 の間の数値で指定します。 |
| strokeColor | 線の色を指定します。(CSS3 colors) |
| strokeOpacity | 線の透明度を 0.0~1.0 の間の数値で指定します。 |
| strokeWeight | 線の太さを px で指定します。 |
| zIndex | 線の zIndex を指定します。 |
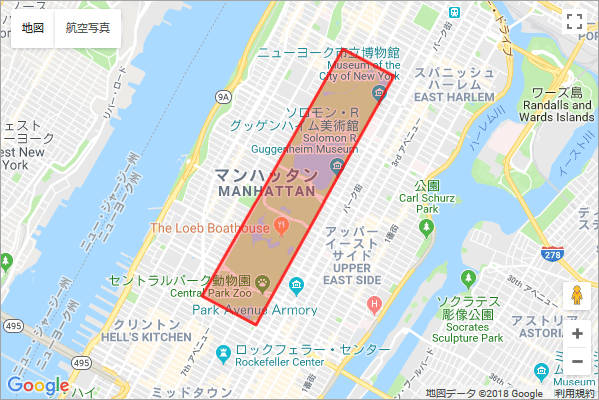
以下は、セントラルパークの4隅の位置座標を path に指定して4角形を描画する例です。多角形の頂点の座標を指定すると、自動的にパスを閉じて図形にしてくれます(起点の座標を最後に指定する必要はありません)。座標の順序は一筆書きで書けるような順序で指定します。
<style>
#gmap {
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="gmap"></div><!-- 地図を表示する領域 -->
<script>
function initMap() {
//地図のインスタンスを生成(中心位置はセントラルパークの真ん中辺りの座標を指定)
var map = new google.maps.Map(document.getElementById('gmap'), {
zoom: 13,
center: {lat: 40.780989, lng: -73.965348},
mapTypeId: 'roadmap'
});
//多角形の頂点の座標を指定して変数に代入
var cpCoords = [
{lat: 40.800471, lng: -73.958122}, //左上
{lat: 40.796881, lng: -73.94936}, //右上
{lat: 40.764543, lng: -73.973062}, //右下
{lat: 40.768313, lng: -73.982233} //左下
];
//各種オプションを指定してコンストラクタでポリゴン(多角形)のインスタンスを生成
var centralPark = new google.maps.Polygon({
paths: cpCoords,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 3,
fillColor: '#FF0000',
fillOpacity: 0.25
});
//多角形を地図に描画
centralPark.setMap(map);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。 -->
</body>
以下のような地図が表示されます。
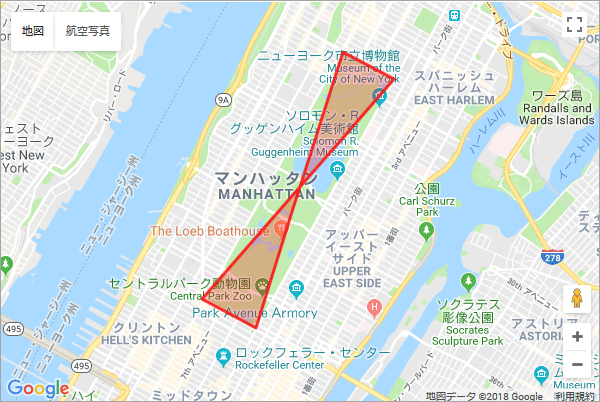
頂点の座標の順番を以下のように変更すると、描画される図形も変化します。
var cpCoords = [
{lat: 40.800471, lng: -73.958122}, //左上
{lat: 40.764543, lng: -73.973062}, //右下
{lat: 40.768313, lng: -73.982233}, //左下
{lat: 40.796881, lng: -73.94936} //右上
];
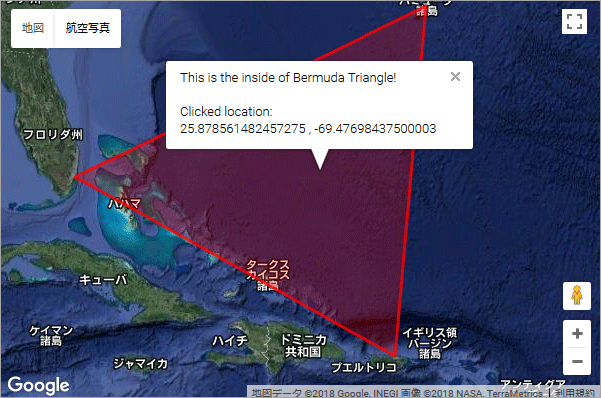
以下は3角形のポリゴンを表示して、3角形の内部をクリックすると、クリックした位置の座標を表示する例です。
生成したポリゴンのインスタンスにクリックイベントを設定して、情報ウィンドウを表示するようにしています。
<style>
#gmap {
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="gmap"></div><!-- 地図を表示する領域 -->
<script>
function initMap() {
//地図のインスタンスを生成
var map = new google.maps.Map(document.getElementById('gmap'), {
zoom: 5,
center: {lat: 24.886, lng: -70.268},
mapTypeId: 'hybrid'
});
// 3角形の座標を設定
var triangleCoords = [
{lat: 25.774, lng: -80.190},
{lat: 18.466, lng: -66.118},
{lat: 32.321, lng: -64.757}
];
//ポリゴンのインスタンスの生成
var bermudaTriangle = new google.maps.Polygon({
paths: triangleCoords,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 3,
fillColor: '#FF0000',
fillOpacity: 0.25
});
bermudaTriangle.setMap(map);
//情報ウィンドウのインスタンスの生成
infoWindow = new google.maps.InfoWindow;
//ポリゴンのインスタンスにクリックイベントを設定
bermudaTriangle.addListener('click', function(e) {
//情報ウィンドウに表示するコンテンツを作成
var contentString = 'This is the inside of Bermuda Triangle!<br><br>' +
'Clicked location: <br>' + e.latLng.lat() + ',' + e.latLng.lng() +
'<br>';
//情報ウィンドウにコンテンツを設定
infoWindow.setContent(contentString);
//情報ウィンドウの位置をクリックされた位置に指定
infoWindow.setPosition(e.latLng);
//情報ウィンドウを表示
infoWindow.open(map);
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。 -->
</body>
3角形の内部をクリックすると、以下のように情報ウィンドウが表示されます。
Rectangle(レクタングル)
地図に長方形を描画するには、Rectangle クラスを使用します。Rectangle() はレクタングルクラスのコンストラクタで、引数に長方形の東西南北の位置や辺の太さ、色などのオプションを指定します。
var rectangle = new google.maps.Rectangle({
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35,
map: map,
bounds: {
north: 33.685,
south: 33.671,
east: -116.234,
west: -116.251
}
});
サンプル:Rectangles/Try it yourself
| プロパティ | 概要 |
|---|---|
| bounds | レクタングル(長方形)の境界線を指定します。 LatLngBounds または LatLngBoundsLiteral で指定。 LatLngBounds([sw, ne]): South West(南西)と North East(北東)の座標を LatLng で指定。 例 bounds: new google.maps.LatLngBounds( new google.maps.LatLng( 33.671, -116.251 ), //南西 new google.maps.LatLng( 33.685, -116.234 ) //北東 ) LatLngBoundsLiteral:東西南北を指定。 例 bounds: { north: 33.685, south: 33.671, east: -116.234, west: -116.251 } |
| fillColor | 長方形の塗りつぶしの色を指定します。(CSS3 colors) |
| fillOpacity | 長方形の塗りつぶしの透明度を 0.0~1.0 の間の数値で指定します。 |
| map | レクタングル(長方形)を表示する地図(Map)を指定します。 |
| strokeColor | 線の色を指定します。(CSS3 colors) |
| strokeOpacity | 線の透明度を 0.0~1.0 の間の数値で指定します。 |
| strokeWeight | 線の太さを px で指定します。 |
| zIndex | 長方形の zIndex を指定します。 |
以下は、スカイツリー近辺に長方形を表示する例です。
<style>
#gmap {
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="gmap"></div><!-- 地図を表示する領域 -->
<script>
function initMap() {
//スカイツリーを中心とした地図を生成
var map = new google.maps.Map(document.getElementById('gmap'), {
zoom: 16,
center: {lat: 35.710033, lng: 139.810716 },
mapTypeId: 'roadmap'
});
//スカイツリー近辺の南西と北東の位置を指定して長方形(レクタングル)のインスタンスを生成
var rectangle = new google.maps.Rectangle({
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.25,
map: map, //長方形(レクタングル)を表示する地図を指定
bounds: new google.maps.LatLngBounds(
new google.maps.LatLng( 35.708778,139.807809 ), //南西
new google.maps.LatLng( 35.711763,139.814873 ) //北東
)
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。 -->
</body>
bounds は以下のように LatLngBoundsLiteral を使って指定しても同じです。
bounds: {
north: 35.711763,
south: 35.708778,
east: 139.814873,
west: 139.807809
}
以下のような地図が表示されます。
Circle(サークル)
地図に円を描画するには、Circle クラスを使用します。Circle() はサークルクラスのコンストラクタで、引数に円の中心の位置や半径、円を塗りつぶす色や線の色などのオプションを指定します。
var myCircle = new google.maps.Circle({
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35,
map: map,
center: { lat:35.658581, lng:139.745433},
radius: 1000
});
| プロパティ | 概要 |
|---|---|
| center | 円の中心位置の座標を指定します。 |
| draggable | true を指定するとユーザーがこの円をドラッグできるようになります。デフォルトは false。 |
| fillColor | 円の塗りつぶしの色を指定します。(CSS3 colors) |
| fillOpacity | 円の塗りつぶしの透明度を 0.0~1.0 の間の数値で指定します。 |
| map | Circle(円)を表示する地図(Map)を指定します。 |
| radius | Circle(円)の半径(単位はメートル)を指定します。 |
| strokeColor | 線の色を指定します。(CSS3 colors) |
| strokeOpacity | 線の透明度を 0.0~1.0 の間の数値で指定します。 |
| strokeWeight | 線の太さを px で指定します。 |
| zIndex | Circle(円)の zIndex を指定します。 |
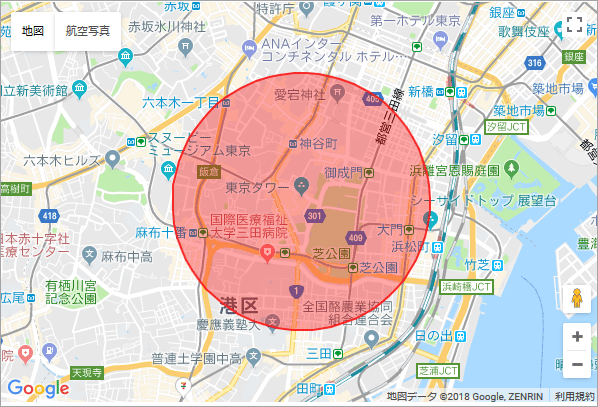
以下は、東京タワーを中心に半径1000メートルの円を表示する例です。
<style>
#gmap {
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="gmap"></div><!-- 地図を表示する領域 -->
<script>
function initMap() {
// 中心の座標(東京タワーの位置)を変数に代入
var center = { lat: 35.658581, lng: 139.745433};
//地図のインスタンスを生成
var map = new google.maps.Map(document.getElementById('gmap'), {
zoom: 14,
center: center,
mapTypeId: 'roadmap'
});
//Circle(円)のインスタンスを生成。中心は、この例では地図の中心と同じ座標を指定
var myCircle = new google.maps.Circle({
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35,
map: map,
center: center,
draggable: true, //円をドラッグできるように
radius: 1000 //半径1000メートル
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。 -->
</body>
以下のような地図が表示されます。実際の地図では「draggable: true(33行目)」を指定しているので、円をドラッグできるようになります。
以下は HTML で「拡大」及び「縮小」ボタンを表示して、それらをクリックすると、円の半径を拡大・縮小する例です。
縮小を続けて円の半径が0になると、情報ウィンドウを表示します。その後、拡大ボタンをクリックすると、情報ウィンドウを非表示にします。
また、45行目~47行目は、円のインスタンスにイベントリスナを設定して、ドラッグが終了したら、円の中心位置を getCenter() メソッドで取得して、地図のメソッド panTo() で地図の中心になるようにアニメーションさせています。46行目の this は円のインスタンス(myCircle)を意味します。
<style>
#gmap {
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="gmap"></div><!-- 地図を表示する領域 -->
<p><button id="increase">拡大 </button> <button id="decrease">縮小 </button> 現在の半径:<span id="radius">1000</span> m</p>
<!-- jQuery の読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
function initMap() {
//
jQuery(function($){
// 中心の座標を変数に代入
var center = { lat: 35.658581, lng: 139.745433};
//地図のインスタンスを生成
var map = new google.maps.Map(document.getElementById('gmap'), {
zoom: 14,
center: center,
mapTypeId: 'roadmap'
});
var radius = 1000;
//Circle(円)のインスタンスを生成。中心は、この例では地図の中心と同じ座標を指定
var myCircle = new google.maps.Circle({
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35,
map: map,
center: center,
draggable: true, //円をドラッグできるように
radius: radius //半径1000メートル
});
//円にイベントリスナを設定。ドラッグが終わると地図の中心を円の中心に地図をアニメーション
myCircle.addListener("dragend", function(e){
map.panTo(this.getCenter());
});
//情報ウィンドウのインスタンスの生成
var infoWindow = new google.maps.InfoWindow({
position: center,
content: "半径はこれ以上小さくなりません"
})
//「拡大」ボタンをクリックした時の処理
$("#increase").click(function(){
if(radius === 0) {
//縮小で半径が0になると情報ウィンドウが表示されているので、それを削除
infoWindow.close();
}
//半径を100m増加
radius += 100;
myCircle.setRadius(radius);
$("#radius").text(radius); //$("#radius").text(myCircle.getRadius()); でも同じ
});
//「縮小」ボタンをクリックした時の処理
$("#decrease").click(function(){
//半径が0より大きければ、半径を100m縮小
if(radius > 0) {
radius -= 100;
myCircle.setRadius(radius);
$("#radius").text(radius);
}else{
//半径が0の場合は、情報ウィンドウを表示
infoWindow.open(map);
$("#radius").text(radius);
}
});
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。 -->
</body>
以下のような地図が表示されます。
Directions API
Directions API の Directions Service を利用すると2地点間のルートなどの情報(計算結果)を取得することができます。その結果を、DirectionsRenderer オブジェクトを使って簡単に地図上に表示することができます。
Directions API を利用するには、API を有効化する必要があります。Google の Developers Consoleで、ナビゲーションメニューの「APIとサービス」をクリックして、「APIとサービスの有効化」をクリックします。
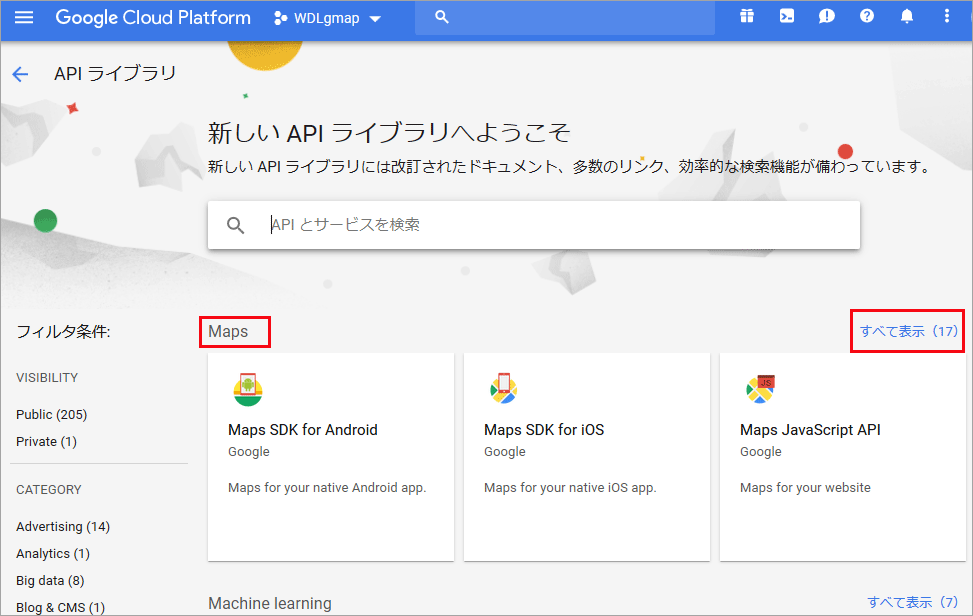
API ライブラリが表示されるので、Maps の右側に表示されている「全て表示」をクリックします(または、左側メニューの Maps をクリックします)。
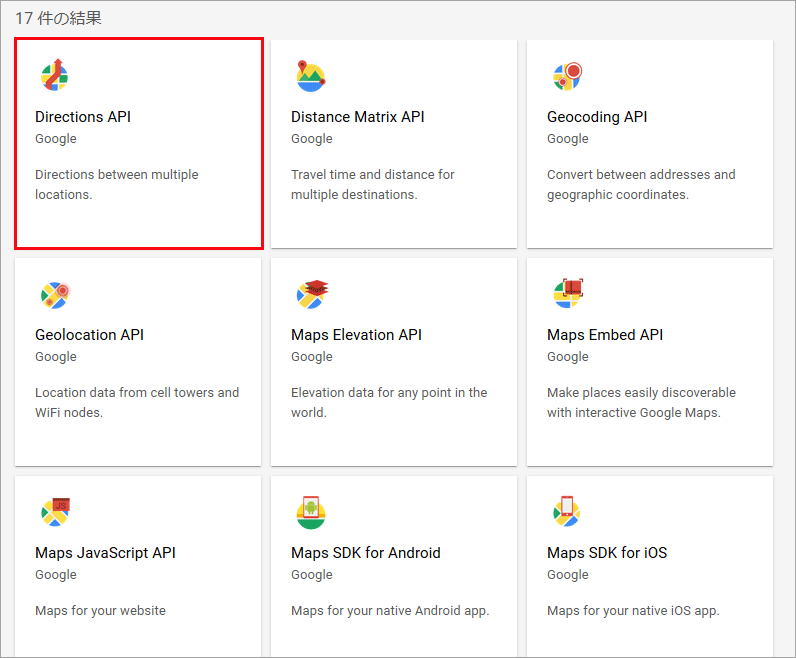
Directions API を選択します。
「有効にする」をクリックします。しばらくすると有効化が完了します。
2地点間のルートを表示
Directions Service を Maps JavaScript API で使用するには、DirectionsService のオブジェクトを生成して、そのメソッド DirectionsService.route() を呼び出します。その際に、DirectionsRequest を渡してコールバック関数で必要な処理を行います。コールバック関数には DirectionsResult(ルートの情報などの計算結果)と DirectionsStatus(結果のステータス)が渡されます。
DirectionsResult(ルートの情報などの計算結果)を元に DirectionsRenderer を使ってルートを地図に表示することができます。
DirectionsRequest オブジェクトは以下のような項目を指定します。
{
origin: LatLng | String | google.maps.Place,
destination: LatLng | String | google.maps.Place,
travelMode: TravelMode,
transitOptions: TransitOptions,
drivingOptions: DrivingOptions,
unitSystem: UnitSystem,
waypoints[]: DirectionsWaypoint,
optimizeWaypoints: Boolean,
provideRouteAlternatives: Boolean,
avoidFerries: Boolean,
avoidHighways: Boolean,
avoidTolls: Boolean,
region: String
}
| フィールド | 概要 |
|---|---|
| origin(必須) | ルートを計算するための出発点の位置。緯度経度の座標(LatLng)や地名の文字列を指定できます。 |
| destination(必須) | ルートを計算するための終着点の位置。緯度経度の座標(LatLng)や地名の文字列を指定できます。 |
| travelMode(必須) | トラベルモード(travelMode)を指定。以下が指定可能です。
|
| transitOptions | travelMode に TRANSIT を指定している場合に、指定できるオプション(Transit Options) |
| drivingOptions | travelMode に DRIVING を指定している場合に、指定できるオプション |
| unitSystem | 計算や結果に使う距離の単位。デフォルトではその地域の単位(日本:メートル、米国:マイル)を使用しますが、それを上書きしたい場合に指定します。以下が指定可能です。
|
| waypoints[] | 経路上の地点情報を配列で指定します。地点情報は以下を指定します。
|
| optimizeWaypoints | waypoints を指定している場合、その経路を最適化するかどうかの真偽値を指定します。 |
| provideRouteAlternatives | 代替案を提示するかどうかの真偽値を指定します。true を指定すると、1つ以上のルートを提案する可能性がありますが、サーバーからのレスポンスに時間がかかる可能性があります。 |
| avoidFerries | フェリーを使うかどうかの真偽値を指定します。true が指定されると可能な場合、フェリーを使用しません。 |
| avoidHighways | 高速道路を使うかどうかの真偽値を指定します。true が指定されると可能な場合、主な高速道路を使用しません。 |
| avoidTolls | 有料道路を使うかどうかの真偽値を指定します。true が指定されると可能な場合、有料道路を使用しません。 |
Transit Options
公共交通機関を使うリクエストの場合、avoidHighways, avoidTolls, waypoints[] と optimizeWaypoints は無視されます。以下のようなオプションを指定できます。
| フィールド | 概要 |
|---|---|
| arrivalTime | 希望する到着時刻を Date 型で指定します。指定した場合、departureTime は無視されます。 |
| departureTime | 希望する出発時刻を Date 型で指定します。指定した場合、arrivalTime は無視されます。※arrivalTime と departureTime の両方が指定されていない場合は、現在(デフォルト)が適用されます。 |
| modes[] | TransitMode を配列で指定します。以下の値が指定可能です。
|
| routingPreference | 以下の2つのオプションを指定できます。
|
Driving Options
ドライブのリクエストをする場合、以下のようなオプションを指定できます。
| フィールド | 概要 |
|---|---|
| departureTime | 出発時間を Date 型で指定します。 |
| trafficModel | 以下のオプションを指定できます。
|
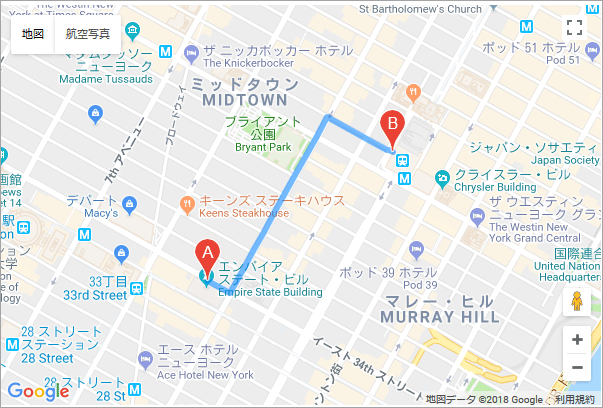
以下は、2つの地点(エンパイヤステートビルとグランドセントラル駅)の徒歩でのルートを表示する例です。ルートがうまく検出されると、それに合わせて地図の大きさが調整されます。
<style>
#gmap {
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="gmap"></div><!-- 地図を表示する領域 -->
<script>
function initMap() {
// 地図を生成して表示
var map = new google.maps.Map(document.getElementById("gmap"), {
zoom: 13,
center: new google.maps.LatLng(40.750127,-73.981084), //Madison Av/E 38 St
mapTypeId: "roadmap"
});
//DirectionsService のオブジェクトを生成
var directionsService = new google.maps.DirectionsService();
//DirectionsRenderer のオブジェクトを生成
var directionsRenderer = new google.maps.DirectionsRenderer();
//directionsRenderer と地図を紐付け
directionsRenderer.setMap(map);
//リクエストの出発点の位置(Empire State Building 出発地点の緯度経度)
var start = new google.maps.LatLng(40.748541, -73.985758);
//リクエストの終着点の位置(Grand Central Station 到着地点の緯度経度)
var end = new google.maps.LatLng( 40.752741,-73.9772);
// ルートを取得するリクエスト
var request = {
origin: start, // 出発地点の緯度経度
destination: end, // 到着地点の緯度経度
travelMode: 'WALKING' //トラベルモード(歩き)
};
//DirectionsService のオブジェクトのメソッド route() にリクエストを渡し、
//コールバック関数で結果を setDirections(result) で directionsRenderer にセットして表示
directionsService.route(request, function(result, status) {
//ステータスがOKの場合、
if (status === 'OK') {
directionsRenderer.setDirections(result); //取得したルート(結果:result)をセット
}else{
alert("取得できませんでした:" + status);
}
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。 -->
</body>
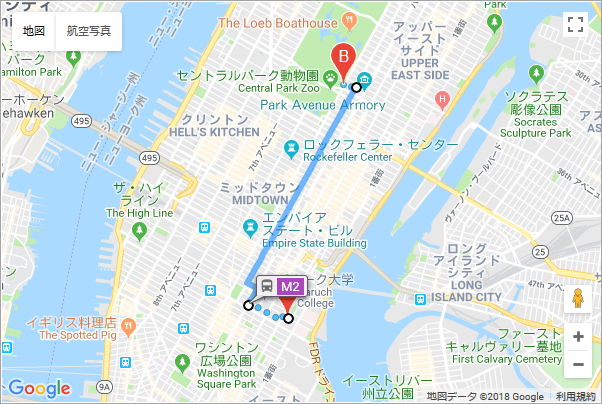
以下のような地図が表示されます。
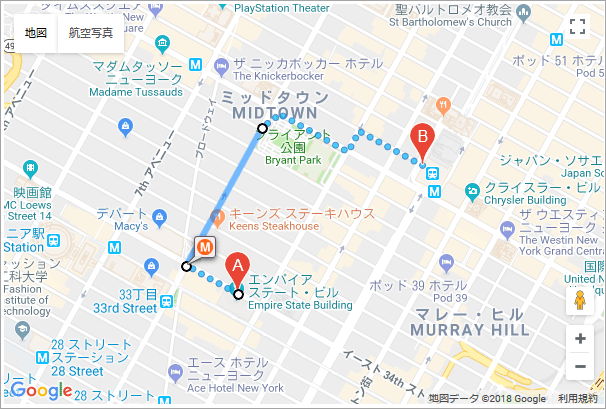
「travelMode」を TRANSIT(公共交通機関)にすると以下のような地図になります。
origin(出発点)と destination(終着点)は有名な場所などであれば文字列でも指定できます。
<script>
function initMap() {
// 地図を生成して表示
var map = new google.maps.Map(document.getElementById("gmap"), {
zoom: 13,
center:{lat: 35.710033, lng: 139.810716 },
mapTypeId: "roadmap"
});
//DirectionsService のオブジェクトを生成
var directionsService = new google.maps.DirectionsService();
//DirectionsRenderer のオブジェクトを生成
var directionsRenderer = new google.maps.DirectionsRenderer();
//directionsRenderer と地図を紐付け
directionsRenderer.setMap(map);
// ルートを取得するリクエスト
var request = {
origin: "東京タワー", // 出発地点
destination: "スカイツリー", // 到着地点
travelMode: 'TRANSIT', //公共交通機関
transitOptions: {
modes: ['BUS'], //バス
routingPreference: 'FEWER_TRANSFERS' //乗換の少ないルート
},
};
//DirectionsService のオブジェクトのメソッド route() にリクエストを渡し、
//コールバック関数で結果を setDirections(result) で directionsRenderer にセットして表示
directionsService.route(request, function(result, status) {
//ステータスがOKの場合、
if (status === 'OK') {
directionsRenderer.setDirections(result); //取得したルート(結果:result)をセット
}else{
alert("取得できませんでした:" + status);
}
});
}
</script>
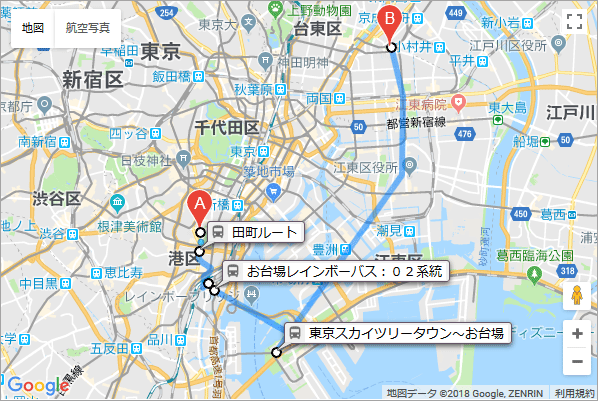
以下のような地図が表示されます。
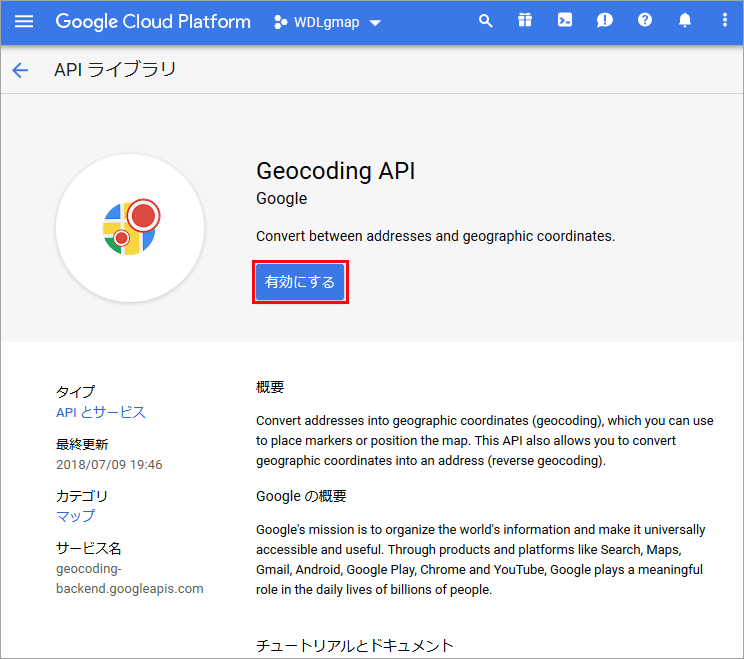
Geocoding API ジオコーディング
Google Maps Geocoding API は住所を緯度経度などの座標に置き換える API です。
Geocoding API を使うと住所を緯度経度に変換したり、逆に緯度経度を住所に変換することができます。
- Geocoding(ジオコーディング):住所から緯度経度への変換
- Reverse Geocoding(リバースジオコーディング):緯度経度から住所への変換
Geocoding API を利用するには、API を有効化する必要があります。Google の Developers Consoleで、ナビゲーションメニューの「APIとサービス」をクリックして、「APIとサービスの有効化」をクリックします。
API ライブラリが表示されるので、Maps の右側に表示されている「全て表示」をクリックします(または、左側メニューの Maps をクリックします)。
Geocoding API を選択します。
「有効にする」をクリックします。しばらくすると有効化が完了します。
- リファレンス:Maps JavaScript API / Geocoding Service(client-side service)
- 関連参考ページ:Geocoding API / Developer Guide
Geocoding API を使う際に考慮(注意)する点
- 使用料金:Pricing for the Geocoding API
- その他の制限:50 requests per second / Other Usage Limits
- Developer Guide Before You Begin
住所をもとに地図を表示
Geocoding API を利用するには、Geocoder() コンストラクタで生成したオブジェクト(インスタンス)でアクセスします。
var geocoder = new google.maps.Geocoder(); //ジオコーディングのインスタンスの生成
そして geocoder.geocode() メソッドでリクエスト(GeocoderRequest)を送信します。また、結果を取得して処理するためにコールバック関数を記述する必要があります。このコールバック関数には results と status の引数が渡され、それらを利用して処理をすることができます。
以下では、条件判定でステータス文字列と results[0] の存在を確認していますが、&& results[0] は省略しても同じです。
geocoder.geocode({ address: address }, function(results, status){
if (status === 'OK' && results[0]){ //status を確認して処理開始
new google.maps.Map(target, {
center: results[0].geometry.location,
zoom: 14
});
}else{
alert('失敗しました。理由: ' + status);
}
});
Geocoding Requests
リクエスト(GeocoderRequest)には以下のようなフィールドがあります。
{
address: string, //これを使います(ジオコーディング)
location: LatLng, //これを使います(リバースジオコーディング)
placeId: string,
bounds: LatLngBounds,
componentRestrictions: GeocoderComponentRestrictions,
region: string
}
必須の項目は以下のいずれかの1つです(1つのみ)。
- address(string):住所を表す文字列(ジオコーディングで使用)
- location(LatLng):緯度・経度を表す LatLng オブジェクト(リバースジオコーディングで使用)
- placeId(string):その場所の PlaceID
その他の bounds、componentRestrictions、region はオプションです。
Geocoding Responses
Geocoding からのレスポンス・結果(GeocoderResult)は以下のような内容になります。results は配列なので、結果は results[0] を確認します。
results[]: {
types[]: string,
formatted_address: string, //これを使います(リバースジオコーディング)
address_components[]: {
short_name: string,
long_name: string,
postcode_localities[]: string,
types[]: string
},
partial_match: boolean,
place_id: string,
postcode_localities[]: string,
geometry: {
location: LatLng, //これを使います(ジオコーディング)
location_type: GeocoderLocationType
viewport: LatLngBounds,
bounds: LatLngBounds
}
}
Status Codes
リクエストが完了すると、コールバック関数に結果(results)とステータス(status)が渡されます。
以下は、geocode() への呼び出しの完了時に、返されるステータスコードです。
- "OK":成功。レスポンスには少なくとも1つの有効な GeocoderResponse が含まれています。
- "ZERO_RESULTS":リクエストは成功したが、結果なし。存在しないアドレスの可能性が高い。
- "OVER_QUERY_LIMIT":リクエストの制限回数超過。リクエストが割り当て量を超えています。
- "REQUEST_DENIED":何らかの理由でリクエストが拒否されたことを意味します。
- "INVALID_REQUEST": 無効リクエスト。情報(address または latLng)が不足している可能性大。
- "UNKNOWN_ERROR":サーバーエラーのため、処理できなかったことを意味します。もう一度試すと正常に処理される可能性があります。
- "ERROR":Google サーバーへの接続に問題が発生しました。もう一度試すと正常に処理される可能性があります。
以下は、ページに記載されている住所から Geocoding で緯度・経度を取得して、地図を表示する例です。
この例ではステータス文字列は「OK」の場合のみ、条件分岐していますが、「ZERO_RESULTS」の場合には「そのアドレスは存在しない可能性が高いです」のようなメッセージを表示するようにしても良いかも知れません。
<body>
<div id="gmap" style="height:400px;width:600px"></div> <!-- 地図を表示する領域 -->
<p id="address">350 Fifth Ave New York</p> <!-- 住所 -->
<script>
function initMap() {
//地図を表示する領域の div 要素のオブジェクトを変数に代入
var target = document.getElementById('gmap');
//HTMLに記載されている住所の取得
var address = document.getElementById('address').textContent;
//ジオコーディングのインスタンスの生成
var geocoder = new google.maps.Geocoder();
//geocoder.geocode() にアドレスを渡して、コールバック関数を記述して処理
geocoder.geocode({ address: address }, function(results, status){
//ステータスが OK で results[0] が存在すれば、地図を生成
if (status === 'OK' && results[0]){
new google.maps.Map(target, {
//results[0].geometry.location に緯度・経度のオブジェクトが入っている
center: results[0].geometry.location,
zoom: 14
});
}else{
//ステータスが OK 以外の場合や results[0] が存在しなければ、アラートを表示して処理を中断
alert('失敗しました。理由: ' + status);
return;
}
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます -->
</body>
以下は、前述のコードにマーカーと情報ウィンドウを追加した例です。
マーカーにはリスナーを設定して、クリックしたら情報ウィンドウを表示するようになっています。
また、前述の例では、マップのインスタンスを指定する必要がありませんでしたが、この例では必要になるので変数(map)に格納しています。
<script>
function initMap() {
var target = document.getElementById('gmap');
var address = document.getElementById('address').textContent;
var geocoder = new google.maps.Geocoder();
geocoder.geocode({ address: address }, function(results, status){
if (status === 'OK' && results[0]){
//マップのインスタンスを変数に代入
var map = new google.maps.Map(target, {
center: results[0].geometry.location,
zoom: 14
});
//マーカーの生成
var marker = new google.maps.Marker({
position: results[0].geometry.location,
map: map,
animation: google.maps.Animation.DROP
});
//情報ウィンドウの生成
var infoWindow = new google.maps.InfoWindow({
content: 'Hello!',
pixelOffset: new google.maps.Size(0, 5)
});
//マーカーにリスナーを設定
marker.addListener('click', function(){
infoWindow.open(map, marker);
});
}else{
alert('失敗しました。理由: ' + status);
return;
}
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます -->
Google Maps API に掲載されているサンプル:Try it yourself(developers.google.com)
以下は、jQuery を使ってページに記載されている住所から Geocoding で緯度・経度を取得して、地図を表示する例です。
<style>
#map_container {
clear: both;
width: 90%;
padding: 4px;
border: 1px solid #CCC;
}
#map_canvas { /* 高さ(と幅)を指定しないと地図は表示されない */
width: 100%;
height: 500px;
}
#url, #zoom {
display: none; /* 非表示 */
}
/* 情報ウィンドウ(マーカーをクリックすると表示される領域)内 */
#map_content {
width: 250px;
height: 70px;
}
</style>
</head>
<body>
<div id="map_info">
<p id="venue">東京スカイツリー</p>
<p id="address">〒131-0045 東京都墨田区押上1−1−2</p>
<p id="url"><a href="http://www.tokyo-skytree.jp/" target="_blank">www.tokyo-skytree.jp</a></p>
<p id="zoom">17</p>
</div>
<div id="map_container">
<div id="map_canvas"></div>
</div>
<!-- jQuery の読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
function initMap() {
jQuery(function($){
var map, map_center;
//初期のズーム レベル(指定がなければ 16)
var zoom = $("#zoom").text() ? parseInt($("#zoom").text()): 16;
//マーカーのタイトル
var title = $('#venue').text();
//マップ生成のオプション
//center は Geolocation から取得して後で設定
var opts = {
zoom: zoom,
mapTypeId: "roadmap" //初期マップ タイプ
};
//マップのインスタンスを生成
map = new google.maps.Map(document.getElementById("map_canvas"), opts);
//ジオコーディングのインスタンスの生成
var geocoder = new google.maps.Geocoder();
var address = $('#address').text();
var my_reg = /〒\s?\d{3}(-|ー)\d{4}/;
//郵便番号を含めるとおかしくなる場合があったので、郵便番号は削除
address = address.replace(my_reg, '');
//geocoder.geocode() にアドレスを渡して、コールバック関数を記述して処理
geocoder.geocode( { 'address': address}, function(results, status) {
if (status === 'OK' && results[0]) {
//results[0].geometry.location に緯度・経度のオブジェクトが入っている
map_center = results[0].geometry.location;
//地図の中心位置を設定
map.setCenter(map_center);
//マーカーのインスタンスを生成
var marker = new google.maps.Marker({
//マーカーを配置する Map オブジェクトを指定
map: map,
//マーカーの初期の場所を示す LatLng を指定
position: map_center,
//マーカーをアニメーションで表示
animation: google.maps.Animation.DROP,
title: title
});
//情報ウィンドウに表示するコンテンツを作成
//urlが指定してあればリンクつきのタイトルと住所を表示(URLがない場合もあるため)
var url = $("#url a").attr('href');
var content;
if (url) {
content = '<div id="map_content"><p><a href="' + url + '" target="_blank"> ' + title + '</a><br />' + address + '</p></div>';
}else {
//urlが指定してなければ、リンクなしのタイトルと住所を表示
content = '<div id="map_content"><p>' + title + '<br />' + address + '</p></div>';
}
//情報ウィンドウのインスタンスを生成
var infowindow = new google.maps.InfoWindow({
content: content,
});
//marker をクリックすると情報ウィンドウを表示(リスナーの登録)
google.maps.event.addListener(marker, 'click', function() {
//第2引数にマーカーを指定して紐付け
infowindow.open(map, marker);
});
} else {
alert("住所から位置の取得ができませんでした。: " + status);
}
});
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
<!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。 -->
</body>
</html>
以下のような地図が表示されます(マーカーをクリックした状態)。
リバースジオコーディング
以下は、リバースジオコーディングを使って、マップをクリックしたらその地点の緯度経度をもとに住所を表示する例です。
ジオコーディングの場合は、geocoder.geocode() の引数に address を指定しましたが、リバースジオコーディングの場合は、location を指定します。また、結果は results[0].formatted_address に住所の文字列が入っています。
住所はマーカーのタイトル及び情報ウィンドウに表示します。マーカーをクリックしたら情報ウィンドウを表示し、情報ウィンドウの閉じるボタンをクリックすると、マーカーと情報ウィンドウを削除します。
<body>
<div id="gmap" style="height:400px;width:600px"></div> <!-- 地図を表示する領域 -->
<script>
function initMap() {
var target = document.getElementById('gmap');
//マップを生成
var map = new google.maps.Map(target, {
center: {lat: 40.748441, lng: -73.985664},
zoom: 14
});
//ジオコーディングのインスタンスの生成
var geocoder = new google.maps.Geocoder();
//マップにリスナーを設定
map.addListener('click', function(e){
//リバースジオコーディングでは location を指定
geocoder.geocode({location: e.latLng}, function(results, status){
if(status === 'OK' && results[0]) {
//マーカーの生成
var marker = new google.maps.Marker({
position: e.latLng,
map: map,
title: results[0].formatted_address,
animation: google.maps.Animation.DROP
});
//情報ウィンドウの生成
var infoWindow = new google.maps.InfoWindow({
content: results[0].formatted_address,
pixelOffset: new google.maps.Size(0, 5)
});
//マーカーにリスナーを設定
marker.addListener('click', function(){
infoWindow.open(map, marker);
});
//情報ウィンドウリスナーを設定
infoWindow.addListener('closeclick', function(){
marker.setMap(null); //マーカーを削除
});
}else if(status === 'ZERO_RESULTS') {
alert('不明なアドレスです: ' + status);
return;
}else{
alert('失敗しました: ' + status);
return;
}
});
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます -->
</body>
Google Maps API に掲載されているサンプル:Reverse Geocoding Try it yourself
Geolocation ジオロケーション
Geolocation を使うと、ユーザーまたはデバイスの現在位置を取得することができます。
Geolocation は標準(W3C Geolocation standard)が策定されています。
以下は「Navigator.geolocation | MDN」からの抜粋です。
読み取り専用の Navigator.geolocation プロパティは、ウェブコンテンツがデバイスの位置情報にアクセスするための Geolocation オブジェクトを返します。 これにより、ウェブサイトやアプリがユーザーの現在の位置に応じた結果を提供できるようになります。
Geolocation API 対応ブラウザ(Can I Use)
Navigator - Web API インターフェイス | MDN
以下は適当な位置(この例では東京駅)の地図を予め表示しておくようにして、ユーザーが位置情報の取得を許可した場合に、その位置を情報ウィンドウでマップ上に表示する例です。
ユーザーが位置情報の取得を拒否した場合や、ブラウザが対応していない場合は、東京駅の地図を表示して情報ウィンドウにメッセージを表示します。
navigator.geolocation.getCurrentPosition() は現在の位置情報を取得するメソッドで、function(position) の position に位置情報のオブジェクトが入っています。また、コールバックの function() でユーザーが位置情報の取得をブロックした場合の処理を記述します。
また、情報ウィンドウの位置やコンテンツは情報ウィンドウのメソッドを使って設定しています。
<body>
<div id="gmap" style="height:400px;width:600px"></div> <!-- 地図を表示する領域 -->
<script>
function initMap() {
var target = document.getElementById('gmap');
//マップを生成して表示
var map = new google.maps.Map(document.getElementById('gmap'), {
center: {lat: 35.681167, lng: 139.767052},
zoom: 15
});
//情報ウィンドウのインスタンスの生成
var infoWindow = new google.maps.InfoWindow;
//ブラウザが Geolocation に対応しているかを判定
//対応していない場合の処理
if(!navigator.geolocation){
//情報ウィンドウの位置をマップの中心位置に指定
infoWindow.setPosition(map.getCenter());
//情報ウィンドウのコンテンツを設定
infoWindow.setContent('Geolocation に対応していません。');
//情報ウィンドウを表示
infoWindow.open(map);
}
//ブラウザが対応している場合、position にユーザーの位置情報が入る
navigator.geolocation.getCurrentPosition(function(position) {
//position から緯度経度(ユーザーの位置)のオブジェクトを作成し変数に代入
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
//情報ウィンドウに現在位置を指定
infoWindow.setPosition(pos);
//情報ウィンドウのコンテンツを設定
infoWindow.setContent('現在位置を取得しました。');
//情報ウィンドウを表示
infoWindow.open(map);
//マップの中心位置を指定
map.setCenter(pos);
}, function() { //位置情報の取得をユーザーがブロックした場合のコールバック
//情報ウィンドウの位置をマップの中心位置に指定
infoWindow.setPosition(map.getCenter());
//情報ウィンドウのコンテンツを設定
infoWindow.setContent('Error: Geolocation が無効です。');
//情報ウィンドウを表示
infoWindow.open(map);
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます -->
</body>
現在位置を取得してルートを表示
以下は Geolocation を使って現在位置を取得して、特定の場所までのルートを表示する例です。ルートの表示に関しては「2地点間のルートを表示」をご覧ください。
ルートを検索する directionsService.route() は、navigator.geolocation.getCurrentPosition() 内に記述しています。
<style>
#gmap {
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="gmap"></div><!-- 地図を表示する領域 -->
<script>
function initMap() {
var target = document.getElementById('gmap');
//マップを生成して表示
var map = new google.maps.Map(document.getElementById('gmap'), {
center: {lat: 40.748441, lng: -73.985616},
zoom: 15
});
//情報ウィンドウのインスタンスの生成
var infoWindow = new google.maps.InfoWindow;
//ブラウザが Geolocation に対応しているかを判定
//対応していない場合の処理
if(!navigator.geolocation){
//情報ウィンドウの位置をマップの中心位置に指定
infoWindow.setPosition(map.getCenter());
//情報ウィンドウのコンテンツを設定
infoWindow.setContent('Geolocation に対応していません。');
//情報ウィンドウを表示
infoWindow.open(map);
}
//ブラウザが対応している場合、position にユーザーの位置情報が入る
navigator.geolocation.getCurrentPosition(function(position) {
//position から緯度経度(ユーザーの位置)のオブジェクトを作成し変数に代入
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
//DirectionsService のオブジェクトを生成
var directionsService = new google.maps.DirectionsService();
//DirectionsRenderer のオブジェクトを生成
var directionsRenderer = new google.maps.DirectionsRenderer();
//directionsRenderer と地図を紐付け
directionsRenderer.setMap(map);
// ルートを取得するリクエスト
var request = {
origin: pos, // 出発地点の緯度経度(ユーザーの位置)
destination: "Central Park", // 到着地点
travelMode: 'TRANSIT', //公共交通機関
transitOptions: {
modes: ['BUS'], //バス
routingPreference: 'FEWER_TRANSFERS' //乗換の少ないルート
},
};
//DirectionsService のオブジェクトのメソッド route() にリクエストを渡し、
//コールバック関数で結果を setDirections(result) で directionsRenderer にセットして表示
directionsService.route(request, function(result, status) {
//ステータスがOKの場合、
if (status === 'OK') {
directionsRenderer.setDirections(result); //取得したルート(結果:result)をセット
}else{
alert("取得できませんでした:" + status);
}
});
}, function() { //位置情報の取得をユーザーがブロックした場合のコールバック
//情報ウィンドウの位置をマップの中心位置に指定
infoWindow.setPosition(map.getCenter());
//情報ウィンドウのコンテンツを設定
infoWindow.setContent('Error: Geolocation が無効です。');
//情報ウィンドウを表示
infoWindow.open(map);
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。 -->
</body>
以下のような地図が表示されます(現在位置がニューヨーク市内の例)。現在位置の取得とルートの算出にはそれぞれある程度の時間がかかります。
Places Service プレイス
Google Places は施設や有名なスポットとして定義されている場所の情報を取得できるサービスです。Google Places API には以下のような機能があります。
- プレイス検索 (検索文字列に基づいてプレイスの一覧を取得)
- プレイス詳細(プレイスに関する詳細情報を取得)
- プレイスアクション
- プレイスフォト(プレイス関連の写真にアクセス)
- プレイスオートコンプリート(入力に応じてプレイスの名称や住所を自動で取得)
- クエリオートコンプリート(入力に応じたクエリ候補を取得)
Google Places API を利用するには Developers Console で「Places API」を有効にする必要があります。
Developers Consoleで、ナビゲーションメニューの「APIとサービス」をクリックして、「APIとサービスの有効化」をクリックします。
API ライブラリが表示されるので、Maps の右側に表示されている「全て表示」をクリックします(または、左側メニューの Maps をクリックします)。
Places API を選択します。
「有効にする」をクリックします。しばらくすると有効化が完了します。
また、API のライブラリの読み込みの際に URL の最後に「&libraries=places」を追加する必要があります。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=places" async defer></script>
以下は、プレイス検索の「周辺検索リクエスト/nearbySearch」を使って、東京駅周辺の書店をマーカーで表示する例です。
Places を使うにはプレイスのサービスのインスタンスを生成します(引数には map を渡します)。この例では、nearbySearch() メソッドを利用します。nearbySearch() の書式は以下のようになっています。
nearbySearch(request, callback)
request(リクエスト)には、対象の場所や検索する半径、検索するタイプなどを指定することができます。type を指定する場合は、文字列または文字列の配列を指定できます。(Place Types:タイプのリスト)
このメソッドのコールバック関数で検索結果を処理することができます。この例ではコールバック関数で status を判定して OK の場合は、結果 results が配列で帰ってくるので、その数だけマーカーを表示しています。
OK を判定する場合、google.maps.places.PlacesServiceStatus.OK と言う定数を使ったほうが良いようです。
マーカーを表示する関数 createMarker() の引数には結果の個々の配列の要素 results[i] が渡されます。それぞれの結果のオブジェクトからは、.geometry.location や .name のようなプロパティ(PlaceResult interface/Properties)を取得することができます。
また、マーカーにイベントを設定してクリックしたら情報ウィンドウを表示するようにしています。
<body>
<div id="gmap" style="height:400px;width:600px"></div> <!-- 地図を表示する領域 -->
<script>
function initMap() {
var target = document.getElementById('gmap');
var tokyo = {lat: 35.681167, lng: 139.767052}; //東京駅の緯度経度
var map = new google.maps.Map(document.getElementById('gmap'), {
center: tokyo,
zoom: 16
});
//情報ウィンドウのインスタンスの生成(後でマーカーに紐付け)
var infowindow = new google.maps.InfoWindow();
//PlacesService のインスタンスの生成(引数に map を指定)
var service = new google.maps.places.PlacesService(map);
//種類(タイプ)やキーワードをもとに施設を検索(プレイス検索)するメソッド nearbySearch()
service.nearbySearch({
location: tokyo, //検索するロケーション
radius: 500, //検索する半径(メートル)
type: ['book_store'] //タイプで検索。文字列またはその配列で指定
//キーワードで検索する場合は name:'レストラン' や ['レストラン','中華'] のように指定
}, callback); //コールバック関数(callback)は別途定義
//コールバック関数には results, status が渡されるので、status により条件分岐
function callback(results, status) {
// status は以下のような定数で判定(OK の場合は results が配列で返ってきます)
if (status === google.maps.places.PlacesServiceStatus.OK) {
//results の数だけ for 文で繰り返し処理
for (var i = 0; i < results.length; i++) {
//createMarker() はマーカーを生成する関数(別途定義)
createMarker(results[i]);
}
}
}
//マーカーを生成する関数(引数には検索結果の配列 results[i] が入ってきます)
function createMarker(place) {
//var placeLoc = place.geometry.location;
var marker = new google.maps.Marker({
map: map,
position: place.geometry.location //results[i].geometry.location
});
//マーカーにイベントリスナを設定
marker.addListener('click', function() {
infowindow.setContent(place.name); //results[i].name
infowindow.open(map, this);
});
}
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=places" async defer></script>
<!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。また Placesを使用する場合は最後に「&libraries=places」を追加する必要があります。 -->
</body>
現在位置を取得して周辺検索リクエスト
以下は、前述の例に Geolocation を利用して、ユーザーが許可すれば、現在位置を取得して「周辺検索リクエスト/nearbySearch」を行う例です。
「nearbySearch」は、navigator.geolocation.getCurrentPosition() 内に記述しています。
<body>
<div id="gmap" style="height:400px;width:600px"></div> <!-- 地図を表示する領域 -->
<script>
function initMap() {
var target = document.getElementById('gmap');
var tokyo = {lat: 35.681167, lng: 139.767052}; //東京駅の緯度経度
var map = new google.maps.Map(document.getElementById('gmap'), {
center: tokyo,
zoom: 16
});
//情報ウィンドウのインスタンスの生成(後でマーカーに紐付け)
var infowindow = new google.maps.InfoWindow();
//PlacesService のインスタンスの生成(引数に map を指定)
var service = new google.maps.places.PlacesService(map);
if(!navigator.geolocation){
//情報ウィンドウの位置をマップの中心位置に指定
infowindow.setPosition(map.getCenter());
//情報ウィンドウのコンテンツを設定
infowindow.setContent('Geolocation に対応していません。');
//情報ウィンドウを表示
infowindow.open(map);
}
//ブラウザが対応している場合、position にユーザーの位置情報が入る
navigator.geolocation.getCurrentPosition(function(position) {
//position から緯度経度(ユーザーの位置)のオブジェクトを作成し変数に代入
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
//情報ウィンドウに現在位置を指定
infowindow.setPosition(pos);
//情報ウィンドウのコンテンツを設定
infowindow.setContent('現在位置を取得しました。');
//情報ウィンドウを表示
infowindow.open(map);
//マップの中心位置を指定
map.setCenter(pos);
//種類(タイプ)やキーワードをもとに施設を検索(プレイス検索)するメソッド nearbySearch()
service.nearbySearch({
location: pos, //検索するロケーション
radius: 500, //検索する半径(メートル)
type: ['store'] //タイプで検索。文字列またはその配列で指定
//キーワードで検索する場合は name:'レストラン' や ['レストラン','中華'] のように指定
}, callback); //コールバック関数(callback)は別途定義
//コールバック関数には results, status が渡されるので、status により条件分岐
function callback(results, status) {
// status は以下のような定数で判定(OK の場合は results が配列で返ってきます)
if (status === google.maps.places.PlacesServiceStatus.OK) {
//results の数だけ for 文で繰り返し処理
for (var i = 0; i < results.length; i++) {
//createMarker() はマーカーを生成する関数(別途定義)
createMarker(results[i]);
}
}
}
}, function() { //位置情報の取得をユーザーがブロックした場合のコールバック
//情報ウィンドウの位置をマップの中心位置に指定
infowindow.setPosition(map.getCenter());
//情報ウィンドウのコンテンツを設定
infowindow.setContent('Error: Geolocation が無効です。');
//情報ウィンドウを表示
infowindow.open(map);
});
//マーカーを生成する関数(引数には検索結果の配列 results[i] が入ってきます)
function createMarker(place) {
//var placeLoc = place.geometry.location;
var marker = new google.maps.Marker({
map: map,
position: place.geometry.location //results[i].geometry.location
});
//マーカーにイベントリスナを設定
marker.addListener('click', function() {
infowindow.setContent(place.name); //results[i].name
infowindow.open(map, this);
});
}
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=places" async defer></script><!-- YOUR_API_KEYの部分は取得した APIキーで置き換えます。また Placesを使用する場合は最後に「&libraries=places」を追加する必要があります。 -->
</body>
位置情報の取得を許可すると、以下のような地図が表示されます。(現在位置がニューヨーク市内の例)
Google Maps Embed API
Maps Embed API は iframe 要素で src 属性にパラメータを設定した URL を指定することで簡単に Web 上に地図を表示することができます。利用するには API キーが必要です。(API キーの取得方法)。また、JavaScript の知識は不要です。
2018年7月16日から「Google Maps Platform」という新しいサービスになったのに伴い、この方法でも使い方によっては課金対象になるようです。
以下のページによると「Maps Embed API リクエストはすべて無料で、無制限に使用できます」とのことです。制限としては1秒間に500回までのリクエストとなっています。
Maps Embed API Usage and Billing
Maps Embed API を利用するには Developers Console で「Maps Embed API」を有効にする必要があります。
Developers Consoleで、ナビゲーションメニューの「APIとサービス」をクリックして、「APIとサービスの有効化」をクリックします。
API ライブラリが表示されるので、Maps の右側に表示されている「全て表示」をクリックします(または、左側メニューの Maps をクリックします)。
Maps Embed API を選択します。
「有効にする」をクリックします。しばらくすると有効化が完了します。
以下のページに使い方など(英語)の説明があります。
使い方は、マップを表示したい箇所に以下のような iframe 要素を記述して、src 属性に API キーとパラメータを指定した URL を記述します。Your_API_Key の部分は取得した API キーに置き換えます。
<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place ?key=Your_API_Key &q=Eiffel+Tower,Paris+France" allowfullscreen loading="lazy"> </iframe>
- 高さと幅は iframe の height 属性及び width 属性で指定できます。
- allowfullscreen 属性(全画面モードにすることを許可する属性)を指定することが推奨されています。allowfullscreen="" と記述しても同じです。
- frameborder="0" と style="border:0" を指定することにより、iframe の枠線を非表示にすることができます。
- 必要に応じて loading 属性(遅延読み込み)を指定できます。
src 属性に指定する URL の書式は以下のようになっています。
https://www.google.com/maps/embed/v1/MODE?key=YOUR_API_KEY¶meters
「MODE」「YOUR_API_KEY」「parameters」の部分にはそれぞれ以下のような値を指定します。
- MODE :次のいずれかを指定します。
- place:指定した場所にマーカーが表示される地図
- search:指定した条件の検索結果を表示する地図
- view:マーカーなしの地図
- directions:出発地から目的地までのアクセス方法を表示する地図
- streetview:ストリートビューの写真の地図
- YOUR_API_KEY:取得した API Key の値(文字列)
- parameters:オプションのパラメータ(または、MODE による独自のパラメータ)
- ? はパラメータ(クエリ文字列)の始まりを意味します。この後にパラメータを「パラメータ名=値」の形式で追加します。各パラメータは & で区切ります。また、パラメータの指定する順番は特に決まりはありません。
MODE(モード)ごとのパラメータの詳細は Embedding a map に記載されています。
place モード
パラメータで指定した場所にマーカー を表示する地図のモードです。
以下は place モードで指定できるパラメータです。
| パラメータ名 | 意味 |
|---|---|
| q(必須) | マーカーを表示する位置を指定します。値は場所の名前、住所などを指定できますが、文字は URL エスケープする必要があります。 |
| center | 中心位置座標をカンマ区切りの緯度経度で指定します。(例:37.4218,-122.0840)指定しない場合は場所や住所から自動的に設定されます。緯度経度の座標は、Geocoding Utility などで取得できます。 |
| zoom | 初期ズーム(拡大)レベルの値。0~21 の数値で指定します。大きな値ほど拡大されて表示されます。 |
| maptype | 地図の種類を指定します。指定できる値は「roadmap(デフォルトの地図)」または「satellite(衛星写真)」です。 |
| language | UI やラベル等の言語を指定します。デフォルトはユーザーのブラウザに設定されている言語です。日本語を指定する場合は「ja」、英語を指定する場合は「en」です。 |
| region | 地域を2文字の国コード(country-code)で指定します。日本を指定する場合は「jp」になります |
以下は、q パラメータに「Grand Central Terminal」を指定して場合の例です。
- MODE が place なので、「https://www.google.com/maps/embed/v1/」の後に「place」を追加します。
- その後に ?q= でマーカーを表示する場所や住所を URL エスケープした値で追加します。
- 更にその後に key= で取得した API キーを追加します。
<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?q=Grand%20Central%20Terminal&key=Your_API_Key" allowfullscreen></iframe>
英語の場合、URL エスケープ(エンコード)はスペースを + または %20 に置き換える程度で大丈夫かも知れませんが、日本語を URL エスケープするには日本語を変換する必要があります。
JavaScript の encodeURI() や jQuery の $.param() などを使えば変換できますが、簡単なのは「The Maps Embed API quickstart」を利用する方法かと思います。入力欄に場所や住所を入れると変換してくれます。
「URI エンコード変換ツール」で「encodeURI」ボタンをクリックしてエンコードすることもできます。
The Maps Embed API quickstart の利用
The Maps Embed API quickstart のページにアクセスします。
入力欄に住所や場所の名前を入れます。(以下は place の入力欄に住所を入れた例です)
例えば、「show driving directions」の箇所に入力すると directions の地図のコードを取得できます。
下に表示される地図で問題なければ「Looks good!」をクリックします。以下が表示されるので API キーを入力し「Done」をクリックします。
以下のように、URL エスケープされた住所や場所を含む iframe のコードが表示されるので、これをページの地図を表示したい場所に貼り付けます。
以下は東京タワーの住所を指定して、取得した iframe のコードの例です。住所の文字(東京都港区芝公園4丁目2−8)は URL エスケープされています。
実際には「Your_API_Key」の部分には入力した API キーの値が入っています。また以下の例では遅延読み込みをする loading="lazy" を追加しています。
<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place ?q=%E6%9D%B1%E4%BA%AC%E9%83%BD%E6%B8%AF%E5%8C%BA%E8%8A%9D%E5%85%AC%E5%9C%92%EF%BC%94%E4%B8%81%E7%9B%AE%EF%BC%92%E2%88%92%EF%BC%98&key=Your_API_Key" allowfullscreen loading="lazy"></iframe>
必要に応じて追加のパラメータを指定することもできます。以下は「&zoom=18&maptype=satellite」を追加した例です。
<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place ?q=%E6%9D%B1%E4%BA%AC%E9%83%BD%E6%B8%AF%E5%8C%BA%E8%8A%9D%E5%85%AC%E5%9C%92%EF%BC%94%E4%B8%81%E7%9B%AE%EF%BC%92%E2%88%92%EF%BC%98&key=Your_API_Key&zoom=18&maptype=satellite" allowfullscreen loading="lazy"></iframe>
※パラメータを追加や削除した後にマップを確認する場合、Ctrl + F5 などでキャッシュをクリアしないと変更が反映されないようです。
Google Static Maps API
Google Static Maps API は、地図を画像として表示するための API です。img 要素の src 属性に URL とパラメータを指定することで、地図を画像として取得できます。画像なので拡大や縮小などはできません。また、JavaScript の知識は不要です。
Maps Static API Usage and Billing(課金情報)
以下のページに使い方など(英語)の説明があります。
現在のバージョンは「Maps Static API v2」です。
Maps Static API を利用するには Developers Console で「Static Maps API」を有効にする必要があります。
Developers Console で、ナビゲーションメニューの「APIとサービス」をクリックして、「APIとサービスの有効化」をクリックします。
API ライブラリが表示されるので、Maps の右側に表示されている「全て表示」をクリックします(または、左側メニューの Maps をクリックします)。
Static Maps API を選択します。
「有効にする」をクリックします。しばらくすると有効化が完了します。
以下のように URL に API キーのパラメータを指定する必要があります。
https://maps.googleapis.com/maps/api/staticmap?center=40.714%2c%20-73.998&zoom=12&size=400x400&key=YOUR_API_KEY
API キーを指定しただけでは地図の画像が表示されない場合は、Signature(署名)を使って URL を生成する必要があります。
Developers Console で「API とサービス」から Maps Static API を選択して「URL 署名シークレット」のタブを選択します。
以下は「Get API Key and Signature」からの抜粋です。「課金情報を登録してある場合は、Signature の使用が必要です。そうでない場合は API キーのみが必要ですが、Signature の使用が推奨されています。」というような内容です。詳細は「Get API Key and Signature」のページで確認できます。
Detailed guide for users of the standard Maps Static API
- For the standard API, the recommended method of authentication is to include an API key and a digital signature in all requests to the Maps Static API. The API key is required. The digital signature is required if you enable pay-as-you-go billing. The unique signature allows our servers to verify that any site generating requests using your API key is authorized to do so.
- If you use the standard API without enabling pay-as-you-go billing, you need an API key. The digital signature is recommended but optional.
使い方
src 属性に指定する URL のベースは以下になります。
https://maps.googleapis.com/maps/api/staticmap?パラメータ
「?」の後にパラメータを「パラメータ名=値」の形式で記述します。パラメータが複数ある場合は、「&」で区切って記述します。
以下は実際の記述例です。
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:S%7C40.702147,-74.015794&markers=color:green%7Clabel:G%7C40.711614,-74.012318&markers=color:red%7Clabel:C%7C40.718217,-73.998284&key=Your_API_Key" alt="">
以下のようなパラメータが & で区切って指定してあります。
- center=Brooklyn+Bridge,New+York,NY
- zoom=13
- size=600x300
- maptype=roadmap
- markers=color:blue%7Clabel:S%7C40.702147,-74.015794
- markers=color:green%7Clabel:G%7C40.711614,-74.012318
- markers=color:red%7Clabel:C%7C40.718217,-73.998284
- key=Your_API_Key
marker(マーカー)などのパラメータで複数の値を指定するものは、それらをパイプ(|)で区切ります。上記は URL エンコードされた値なのでパイプは「%7C」に変換されています。
※ URL は埋め込む際には URL エンコード(エスケープ)する必要があります。
以下が上記の記述で表示される画像の例です。

以下は主なパラメータです。
| パラメータ | 意味 |
|---|---|
| key | 取得した API キーの値 |
| center | 地図の中心座標を指定します。「緯度経度」、「住所」、「建物名(場所の名前)」などで指定できます。 |
| size | 地図の画像のサイズを指定します。(幅x高さ) |
| zoom | マップのズームレベルを指定します。1~21の数値を指定します。 |
| scale | 指定した数値に拡大され、文字やシンボルも拡大されます。例えば、2を指定すると、2倍のサイズになります。(指定しなければデフォルトの1) |
| format | 画像の形式(gif、jpg、png)を指定します。 |
| maptype | 地図の種類を指定します。roadmap(デフォルト), satellite, hybrid, terrain を指定できます。 |
| markers | マーカーを指定・定義します。 |
| path | パス(ポリライン)を定義・指定します。 |
以下は center にスカイツリーの住所「東京都墨田区押上1丁目1−2」を URL エンコードした値を指定し、zoom=17、size=500x360、maptype=satellite、key=「取得したキー」を指定した例です。
<img src="https://maps.googleapis.com/maps/api/staticmap?center=%E6%9D%B1%E4%BA%AC%E9%83%BD%E5%A2%A8%E7%94%B0%E5%8C%BA%E6%8A%BC%E4%B8%8A%EF%BC%91%E4%B8%81%E7%9B%AE%EF%BC%91%E2%88%92%EF%BC%92&zoom=17&size=500x360&maptype=satellite&key=Your_API_Key" alt="">
「東京都墨田区押上1丁目1−2」を URL エンコードすると以下のようになります。
「%E6%9D%B1%E4%BA%AC%E9%83%BD%E5%A2%A8%E7%94%B0%E5%8C%BA%E6%8A%BC%E4%B8%8A%EF%BC%91%E4%B8%81%E7%9B%AE%EF%BC%91%E2%88%92%EF%BC%92」

マーカーの表示
マーカーは markers パラメータを使って指定します。1つの markers パラメータの中に複数のマーカーを指定する場合は、全て同じスタイルでなければなりません。または、それぞれのマーカーを markers パラメータで個別に指定し、異なるスタイルを適用することができます。
マーカーの書式は以下のようになっています。
markers=markerStyles|markerLocation1| markerLocation2|... etc.
マーカーのスタイルを最初に指定してその後ににロケーション(位置)を指定します。
複数のスタイルオプションを指定する場合はそれぞれをパイプ(|)で区切って記述します。マーカーのスタイルを指定するオプションには以下のようなものがあります。
| 名前 | 意味 |
|---|---|
| size(optional) | マーカーのサイズを指定します。指定できる値は、tiny, mid, small になります。指定しなければデフォルトの大きさのマーカーが表示されます。 |
| color(optional) | マーカーの色を指定します。24-bitカラー (例: color=0xFFFFCC) で指定するか、次のキーワードで指定できます。black, brown, green, purple, yellow, blue, gray, orange, red, white。指定しなければデフォルトの色のマーカーが表示されます。 |
| label(optional) | A-Z(大文字), 0-9 の中から1文字指定することができます。指定しなければ、デフォルトの●が表示されます。size に tiny または small を指定している場合は、ラベルを表示することはできません。 |
※ マーカーには少なくとも1つのロケーションを指定する必要があります。複数のロケーションを指定すると、同じスタイルのマーカーがそれぞれのロケーションに表示されます。
書式の関係上、ロケーションの指定は最後に記述します。システムはロケーションの記述を見つけると、それ以降の記述は全てロケーションの記述と認識してしまうからです。
以下は、center に Empire State Building の緯度経度(40.74848,-73.985425)を指定して、markers にはロケーション(同じ緯度経度)のみを指定してデフォルトのマーカーを表示させる例です。
見易いように改行しています。
<img src="https://maps.googleapis.com/maps/api/staticmap?center=40.74848,-73.985425 &zoom=14&size=600x400 &markers=40.74848,-73.985425 &key=Your_API_Key" alt="">

以下は前述のコードに、2つのロケーションを追加して同じスタイルのマーカーを複数表示する例です。追加したロケーションは「Grand+Central」「Flatiron+Building」のように建物の名前で指定しています。「%7C」はパイプ(|)を URL エンコードした値です。
<img src="https://maps.googleapis.com/maps/api/staticmap?center=40.74848,-73.985425 &zoom=14&size=600x400 &markers=40.74848,-73.985425%7CGrand+Central%7CFlatiron+Building &key=Your_API_Key" alt="">

以下も同様に同じ center を指定していますが、マーカーはそれぞれ異なるスタイルを適用するため個別に markers で指定する例です。
<img src="https://maps.googleapis.com/maps/api/staticmap?center=40.74848,-73.985425 &zoom=14&size=600x400 &markers=color:green%7Clabel:E%7CE%7C40.74848,-73.985425 &markers=color:yellow%7Clabel:G%7CG%7CGrand+Central &markers=color:orange%7Clabel:F%7CF%7CFlatiron+Building &key=Your_API_Key" alt="">