jQuery
jQuery
作成日:2017年4月9日
jQuery って?
以下のボタンをクリックしてみてください。
ボタンをクリックした際の動作は jQuery を使って以下のように記述しています。(文字を連続して表示する関数は省略しています)
var count = 0;
$('#show_button').click(function() {
$('#cs').css('display','none').fadeIn(2000);
$('#show_content').slideToggle(900, "easeOutBounce");
if(count < 1) {
serial_text('.stext',10);
$('#bgchange').animate({ backgroundColor: "#fff" }, 3000);
}
count ++;
return false;
});
但し、これは言ってみれば酷いサンプルです。効果はページの使い勝手を強化するために用いるべきで、このように意味のないアニメーション等の効果は避けるべきです。
以下は jQuery についての wikipedia からの引用です。
jQuery(ジェイクエリー)は、ウェブブラウザ用の JavaScript コードをより容易に記述できるようにするために設計された軽量な JavaScript ライブラリである。ジョン・レシグが、2006年1月に開催された BarCamp NYC でリリースした。様々な場面で活用されており、JavaScript ライブラリのデファクトスタンダードと呼ぶ者もいる。
それでは JavaScript って?
以下は wikipedia からの引用です。
JavaScript(ジャヴァスクリプト)とは、プログラミング言語のひとつである。Javaと名前が似ているが、異なるプログラミング言語である。 オブジェクト指向のスクリプト言語であることを特徴とする。 実行環境が主にウェブブラウザに実装され、動的なウェブサイト構築や、リッチインターネットアプリケーションなど高度なユーザインタフェースの開発に用いられる。
- スクリプト言語
- 簡易であることを目的として作られたプログラミング言語のことです。
- オブジェクト指向
- オブジェクト同士の相互作用として、システムの振る舞いをとらえる考え方(wikipedia から)
また、JavaScript はインタプリタ型の言語です。インタプリタ型言語とは、プログラムを先頭から解析してコンピュータに理解できる形式に翻訳しながら実行していく言語です。プログラミング言語には、この他にコンパイル(コンパイラ)言語があり、こちらはソースコードを、CPU が解釈できる機械語に変換して実行プログラムを作成、その後実行するという方式の言語です
細かいことにはこだわらず大雑把に言うと jQuery は JavaScript を簡単に(便利に)使うためのライブラリということになります。
ライブラリとは、スクリプトのよく使われる機能などを簡単に使えるようにまとめたものです。
jQuery の公式サイトは以下になります。
少しここで寄り道をします。jQuery を理解するのに、JavaScript の理解は必須ではありませんが、jQuery が JavaScript でできている以上 JavaScript を少し知っておくといいかもしれません。また JavaScript を理解する上で DOM (Document Object Model) を知っておくことも有用だと思います。
Window オブジェクト・DOM
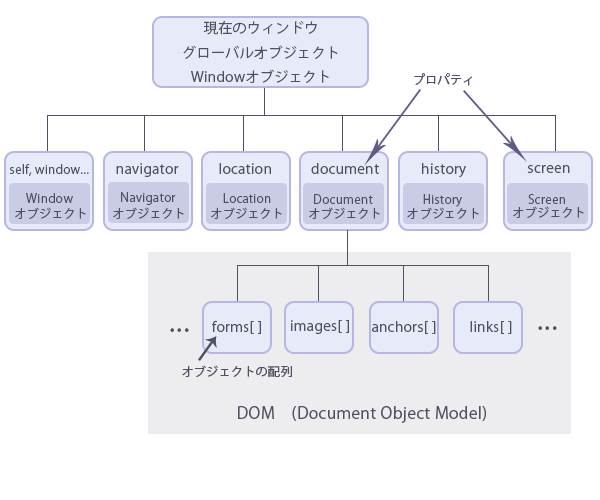
クライアントサイド JavaScript の階層構造で最上位に位置するのが Window オブジェクトと呼ばれるものです。
いきなり、オブジェクトなどという言葉が出てきましたが、オブジェクトとは簡単に言うとプログラミングでの部品(データの集まり)のようなものです。
オブジェクトはプロパティとメソッドを持っています。プロパティはオブジェクトが保持する性質(データや変数)、 メソッドはオブジェクトの振る舞い(操作や関数)のようなものです。
ドキュメントを表示するウィンドウ(フレーム)に対応するのが Window オブジェクトで、HTML ドキュメントに対応するのが Document オブジェクトになります。
そして、Window オブジェクトはグローバルオブジェクトというオブジェクトになります。
Window オブジェクトには、document プロパティや location プロパティがあり、document プロパティは、対応するウィンドウに関連付けられた Document オブジェクトを参照します。同様に、location プロパティは、対応するウィンドウに関連付けられた Location オブジェクトを参照します。

クライアントサイドオブジェクトの階層構造のうち、Document オブジェクトから下位の階層のことをドキュメントオブジェクトモデル(DOM)と呼びます。Document オブジェクトは、主なブラウザで実装されていて事実上の標準となっています。
以下のような HTML ページをブラウザはどのように処理をするか見てみます。
<html>
<head>
<title>Sample</title>
</head>
<body>
<h1>HTML Document</h1>
<p>This <i>sample</i> document...</p>
</body>
</html>
ブラウザは、HTML のバイトを読み取ります。
そしてファイルに指定されているエンコード方法(UTF-8 など)に基づいて個々の文字に翻訳します。
ブラウザは、文字列を W3C HTML5 標準で規定されている個々のトークンに変換し、続いて「オブジェクト」に変換します。
文書に含まれる要素や属性、テキストがオブジェクトに変換されます。

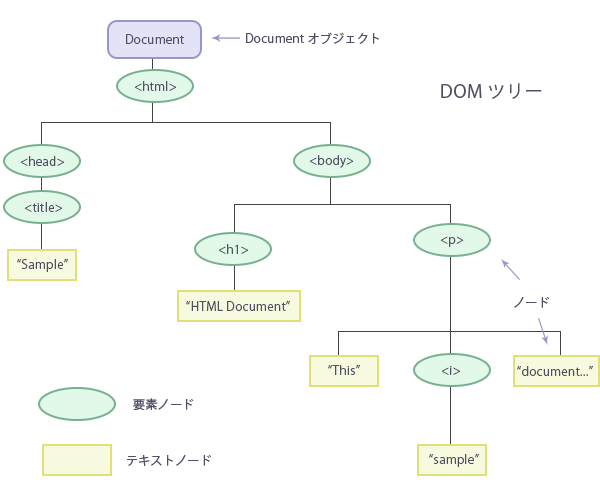
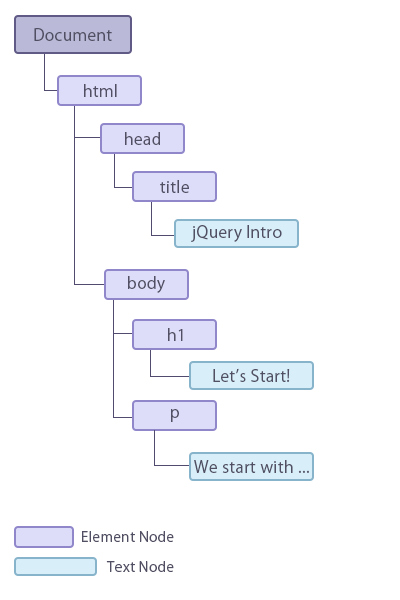
最後に、作成されたオブジェクトが、HTML で定義されているタグごとの関係性に基づき、ツリー型のデータ構造の中でリンクされます(HTML ドキュメントは 以下のような DOM ツリーで表現することができる)。

このプロセスの結果として、ページのドキュメント オブジェクト モデル(DOM)が構築されます。ブラウザはこれを利用して、その後のページの処理を行います。
文書を構成する要素や属性、テキストなどのオブジェクトをノードと呼びます。
JavaScript ではこれらのオブジェクトを利用して処理(操作)を行います。
JavaScript の例
以下の「Click Me」というリンクをクリックすると、アラートボックスが表示されます。
上記リンクの HTML は以下のようになっています。<p><a id="alert_button" href="#">Click Me</a></p>
var alert_button = document.getElementById('alert_button');
alert_button.onclick = function(){
alert('Hello World!');
return false;
};
1行目は、Document オブジェクトのメソッド getElementById() を使って要素を取得しています。
Document オブジェクトは document で参照できます。オブジェクトのメソッドやプロパティはドット「.」を使って呼び出したり、アクセスすることができます。
getElementById() は引数に id 属性に指定した ID を渡すと値が一致した要素を1つ返すメソッドです。
これにより変数「alert_button」に id="alert_button" の a 要素が格納されます。
続いて変数「alert_button」に格納された a 要素の onclick イベントハンドラーに実行する処理を記述することで、a 要素がクリックされた際に alert('Hello World!'); が実行されアラートボックスが表示されます。
alert() は Window オブジェクトのメソッドですが、Window オブジェクトはグローバルオブジェクトなので、通常は自身を参照する window を省略します。
return false はリンク(a 要素)のデフォルトの処理(この場合先頭へジャンプする)をキャンセルします。
JavaScript の基本的なこと
jQuery は JavaScript でできているので、JavaScript の基本的な事柄について確認していきます。
script タグ
JavaScript のコードは <script> タグを使って HTML ファイルに組み込みます。
type 属性で、スクリプトの種類「type="text/javascript"」を指定します。
※ HTML5 では、type 属性(type="text/javascript")を省略できます。W3Cのチェックツールでは、HTML5 で type 属性を指定していると「The type attribute is unnecessary for JavaScript resources.」と言う警告が表示されます。
HTML パーサーは、パースの途中で <script> タグがあると パースを一時停止し、JavaScript ファイルのダウンロードと実行を行います。JavaScript ファイルの実行が完了するまでは、HTML のパースは再開されないため、通常は <script> タグを </body> の直前に記述します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JS Hello World</title>
</head>
<body>
<script>
document.write('Hello World!');
</script>
<noscript>JavaScript が利用できません。</noscript>
</body>
</html>
JavaScript を defer 属性や async 属性を指定して非同期で読み込ませることで、レンダリングへの影響を抑えることができる場合があります。
<noscript> タグ
ブラウザ側で、JavaScript の機能をオフにすることができ、そのような場合に表示すべきコンテンツを表すのが <noscript> タグです。JavaScript の機能がオフになっている場合に表示する内容を記述しておきます。
外部ファイル化
JavaScript のコードは、外部ファイルとして別ファイルに定義(記述)することができます。
その場合、src 属性に 外部ファイルのパスを記述します。
前述の js_01.html は以下のように書き換えることができます。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>JS Hello World</title> </head> <body> <script src="helloWorld.js"></script> <noscript>JavaScript が利用できません。</noscript> </body> </html>
helloWorld.js
document.write('Hello World!');
外部ファイル化することにより以下のようなメリットがあります。
- レイアウトとスクリプトを分離することができる。
- 他のページからもそのコード(スクリプト)を参照して再利用することができる。
擬似プロトコル
javascript: URL 擬似プロトコルを使用して、JavaScript 式を試すことができます。ブラウザのアドレスバー (ロケーションバー) に「javascript:スクリプトのコード」と入力して、Enter キーを押して実行します。
例えば、アドレスバーに「javascript:alert("hello");」と入力して、Enter キーを押すとアラートが表示されます。但し、現在はセキュリティ上の制約から、アドレスバーでの JavaScript の実行を許可しないブラウザがほとんどです。
javascript: URL 擬似プロトコルは、値として URL を持つような HTML 属性に対しても利用できます。
例えば、アンカータグの href 属性に以下のような形式で、JavaScript を埋め込むことができます。
<a href="javascript:スクリプトのコード">リンクテキスト</a>
<a href="javascript:var now = new Date(); alert(now);">時刻をアラート表示</a> <a href="javascript:alert(document.cookie);">クッキーをアラート表示</a>
また、ページ上の特定の要素に対して、イベントハンドラとしてスクリプトを埋め込む方法もあります。(詳細は、イベントドリブンモデルを参照ください)
<input type="button" value="アラート表示" onClick="onclick_alert()" >
<script>
function onclick_alert() {
window.alert("クリックされました");
}
</script>
基本的な文法
JavaScript のコードは、1つ以上の文(statement)から構成されます。前述の「helloWorld.js」では、document.write('Hello World!'); が1つの文です。そして以下のようなルール(文法)があります。
文の末尾にセミコロン「;」を付ける
セミコロンは省略可能ですが、基本的には必ずそれぞれの文の末尾にはセミコロンを付けます。
alert('Hello World!');
return false;
文の途中で空白文字や改行、タブを含めることが可能
JavaScript では、空白文字や改行、タブは無視されます。そのため改行やインデントを加える等することで、コードを見やすくすることが可能です。
但し、改行については注意が必要です。
以下のように return 命令を使って値を返す場合、return と返す値の間に改行を入れると異なる結果になります。
function square(x) {
return x * x ;
}
document.write(square(12345));
上記の場合は、 12345 x 12345 の結果として「152399025」が表示されますが、以下の場合は「undefined(未定義値)」と表示されます。
function square(x) {
return
x * x ;
}
document.write(square(12345));
これは「セミコロンは省略可能ですが」と前項で書きましたが、上記の場合実際にはセミコロンが自動的に補完されて以下のように解釈されてしまっているためです。
return ; x * x ;
大文字と小文字は区別されます
JavaScript では、大文字と小文字は厳密に区別されます。
コメント
コメントとは、コード(スクリプト)の動作には関係のないメモのようなものです。
コードの要所要所にコメントを残すことで、そのコードの概要を把握しやすくなり、メインテナンス上とても重要です。
コメントの書き方には以下の2種類があります。
- 単一行のコメント → //
- 複数行のコメント → /*~*/
function square(x) {
return x * x ; //return の後に不要な改行は入れない
}
/* 以下は誤った例
function square(x) {
return
x * x ;
}*/
document.write(square(12345));
変数(variable)
変数とは、値(データ)を入れておく箱(入れ物)のようなものです。一度値を箱に入れておけば、その箱が存在する間はその値が保持されます。また、箱の中の値を入れ換える(変更する)ことも取り出すこともできます。
変数を使うには、箱(入れ物)を作るとともに、その箱に名前を与える「宣言」をする必要があります。
変数を宣言するには、以下のように var キーワードを使用します(var キーワードは、変数を宣言するための命令です)。
var 変数名;
以下は「message」という変数を宣言する例です。
var message;
複数の変数がある場合は、それぞれ宣言する方法と、カンマ区切りでまとめて宣言する方法があります。
var position; var speed;
var position, speed;
また、変数を宣言する際に、初期値を設定することができます。
var message = "Hello World!";
「=」は演算子で、「右辺の値を左辺の変数に代入する」という命令です。
また、変数に初期値を設定しなかった場合、JavaScript は未定義値(undefined)という値を変数に割り当てます。
以下は console.log() というメソッドを使用して変数の値をコンソールに表示する例です。最初の console.log() では「undefined」と表示され、2つ目の console.log() では「メッセージがセットされました」とコンソールに表示されます。
また、変数は変更することができるので3つ目の console.log() では「メッセージが変更されました」とコンソールに表示されます。
var message; console.log(message); //undefined と表示 message = "メッセージがセットされました"; console.log(message); //「メッセージがセットされました」と表示 message = "メッセージが変更されました"; console.log(message); //「メッセージが変更されました」と表示
グローバル・スコープとローカル・スコープ
プログラム中での変数の有効範囲のことをスコープと言います。JavaScript のスコープは、大きく「グローバル・スコープ」と「ローカル・スコープ」とに分類することができます。
- グローバル・スコープ:プログラム中のどこからでも有効な変数の範囲
- ローカル・スコープ:その変数が宣言された関数の中でのみ有効な変数の範囲
また、グローバル・スコープに属する変数のことを「グローバル変数」、ローカル・スコープに属する変数のことを「ローカル変数」と呼びます。
var num = 1; //グローバル変数
function myFunc() {
var num = 0; //ローカル変数
return num;
}
console.log(myFunc()); // 0
console.log(num); // 1
JavaScriptでは、関数の外で定義された変数はグローバル変数、関数内部で定義された変数はローカル変数と見なされます。上記の例では、1行目で定義された変数 num はグローバル変数、関数内の3行目で定義された変数 num がローカル変数になります。同名であっても、スコープの異なる変数は異なるものと見なされます。
例えば、以下のコード場合、前述の例では var キーワードで宣言していた変数を、var キーワードを省略して宣言しています。
num = 1; //グローバル変数
function myFunc() {
num = 0; //グローバル変数
return num;
}
console.log(myFunc()); // 0
console.log(num); // 0
JavaScript では var キーワードが省略された場合、その変数はグローバル変数と見なされます。
上記の場合、関数内で宣言された変数 num もグローバル変数と見なされ、1行目で定義されたグローバル変数 num の値を上書きしてしまい、その結果、3行目では上書きされたグローバル変数 num の値「0」が出力されます。
関数内では原則として、すべての変数を var キーワード付きで定義するのが良いでしょう。
変数の巻き上げ(hoisting)
以下のコードの場合、3行目と5行目の console.log() の出力はどうなるでしょうか?
var foo = "global";
function myFunc() {
console.log(foo);
var foo = "local";
console.log(foo);
}
myFunc();
普通に(?)予想すると、3行目の出力は「global」、5行目のの出力は「local」となりそうですが、実際は、3行目の出力は「undefined」、5行目のの出力は「local」になります。
JavaScript では、関数内のどこにでも var 文を使用して変数を宣言することができます。そして、これらの変数は関数内のいかなる場所で宣言されたとしても、その関数の先頭で宣言されたのと同じように動作します。
別の言い方をすると、JavaScript ではローカル変数は「宣言された関数全体」で有効となります。この場合、ユーザー定義関数 myFunc() の中で定義されたローカル変数 foo が、関数の先頭から有効であるということになります。しかし、3行目の時点ではまだ var 命令が実行されていないので、ローカル変数 foo は初期化されていないため「undefined」となります。
このような振る舞いは「変数の巻き上げ(hoisting)」と呼ばれます。
変数の巻き上げが起きないようにするには、関数の中で使用されるすべてのローカル変数を関数の先頭で宣言するようにします。
また、関数内で使用するローカル変数が多く、多数の var を書かなくてはならない場合は、以下のようにカンマ区切りでまとめて宣言するようにすると良いです。
function myFunc() {
var foo = 1,
bar = 2,
hoge = 3;
・・・
}
変数を宣言する度に var 文を使うのではなく、複数の宣言をカンマで区切って全ての変数宣言を1つの var 文にまとめるようにします。
新しい変数宣言 let と const
let と const は、ECMAScript2015 から採用された、変数の新しい宣言方法(キーワード)です。
var キーワードの場合は、ブロック内で宣言しても、その外からアクセスできてしまいますが、let や const キーワードは、ブロック内で宣言した場合、ブロックの外からアクセスできません。
let
let はブロックスコープの局所的な変数を宣言します。任意で値を代入して初期化することができます。let で定義された変数では、自身が定義されたブロックがスコープになります。
以下の場合、bar は let で定義されているのでブロックスコープとなり、ブロックの外からアクセスしようとすると、エラー(ReferenceError)になります。
if(true) {
var foo = "foo";
console.log(foo); //foo
}
console.log(foo); //foo
if(true) {
let bar = "bar"; //ブロックスコープ
console.log(bar); //bar
}
console.log(bar); //ReferenceError: bar is not defined
let で宣言された変数は値を再代入しても問題ありませんが、もう一度宣言(再宣言)することはできません。
var foo = 5; // 初期値を設定 foo = 10; // 再代入(OK) console.log(foo); //10 var foo = 100; // 再宣言(OK) console.log(foo); //100 let bar = 5; //初期値を設定 bar = 10; //再代入(OK) console.log(bar); //10 let bar = 100;//再宣言(エラー)SyntaxError: redeclaration of let bar
let は変数をブロックの先頭へ引き上げますが、その変数を宣言より前で参照すると ReferenceError を引き起こします。
function fooFunc() {
console.log(foo); // undefined(未定義)
var foo = 2;
}
fooFunc();
function barFunc() {
console.log(bar); //エラー
//ReferenceError: can't access lexical declaration `bar' before initialization
let bar = 2;
}
barFunc();
let はグローバル変数を定義できません。トップレベルや関数外で var で変数を宣言するとグローバル変数になりますが、トップレベルで let で宣言してもグローバル変数にはなりません。
var foo = "foo"; console.log(foo); //foo console.log(window.foo); //foo let bar = "bar"; console.log(bar); //bar console.log(window.bar); //undefined
let は以下のような特徴があります。
- ブロックスコープの局所的な変数を宣言します
- 宣言された変数は値を再代入できますが、再宣言はできません
- グローバル変数を定義できません
const
const(定数)は、let と同様に、ブロックスコープの局所的な変数を宣言しますが、値は再代入による変更はできず、再宣言もできません。
以下の場合、bar は const で定義されているのでブロックスコープとなり、ブロックの外からアクセスしようとすると、エラー(ReferenceError)になります。
if(true) {
const bar = "bar"; //ブロックスコープ
console.log(bar); //bar
}
console.log(bar); //ReferenceError: bar is not defined
const で宣言された変数は値を再代入することも、再宣言することもできません。定数なので当然と言えば当然ですが 訂正:定数ではありません。
if(true) {
const bar = "bar";
console.log(bar); //bar
//以下のように値を再代入しようとするとエラーになります。
bar = "foo"; //TypeError: invalid assignment to const `bar'
}
if(true) {
const bar = "bar";
console.log(bar);
//以下のように再宣言しようとするとエラーになります。
const bar = "foo"; //SyntaxError: redeclaration of const bar
}
const はグローバル変数を定義できません。トップレベルや関数外で var で変数を宣言するとグローバル変数になりますが、 トップレベルで const で宣言してもグローバル変数にはなりません。
var foo = "foo"; console.log(foo); //foo console.log(window.foo); //foo const bar = "bar"; console.log(bar); //bar console.log(window.bar); //undefined
const は以下のような特徴があります。
- ブロックスコープの局所的な変数(
定数)を宣言します - 宣言された変数は値を再代入することも、再宣言することもできません
- グローバル変数を定義できません
命名規則
変数や関数などに名前を付与する(付ける)際は以下の規則に従う必要があります。
- 1文字目は、英字・アンダースコア(_)・ドル記号($)のいずれかであること。
- 2文字目以降は、1文字目で使える文字、または数字のいずれかであること。
- 大文字・小文字は区別される。
- JavaScript の予約語(キーワード)でないこと。
JavaScript の予約語
将来の使用を見越した予約語(厳格モード、非厳格モードの両方で使用できません)
厳格モードのコード として実行されたときに ECMAScript の仕様で将来のキーワードとしての 予約されているもの
データ型
データ型とは、データの種類のことです。JavaScript では "Hello" のような文字列、1, -10, 1.23 のような数値、 true, false のような論理値などのデータを扱うことができます。
JavaScript は、データ型をあまり意識しないで済む言語です。例えば、最初は文字列を格納していた変数に後で数値を格納してもエラーにはなりません。
以下は JavaScript で扱うことができる主なデータ型です。
- 基本型(プリミティブ)
-
- 数値型(Number):整数や小数
- 文字列型(String):シングルクォート(') またはダブルクォート (")で囲まれた0個以上の文字の集まり
- 真偽型(Boolean):true と false
- 特殊型:null と undefined
- 参照型
-
- 配列(Array)
- オブジェクト(Object)
- 関数(Function)
基本型と参照型の違いは、基本型の変数には、値そのものが格納されますが、参照型の変数には、その参照値(値を実際に格納しているメモリ上のアドレス)を格納している点です。(代入演算子参照)
リテラル
プログラム(コード)に直接記述する値のことをリテラルと言います。
数値リテラル、文字列リテラル、配列リテラルなど型により記述方法が決まっています。
言い換えると、リテラルとは何らかの値を生み出すための式のことで、値そのものを表現します(リテラルはプログラム内で値を表現するための直接的な手段です)。
以下は文字列リテラルと数値リテラルの例です(右辺)。
var str = "12345"; //文字列リテラル var num = 12345; // 数値リテラル
数値(Number)
プログラム内に直接記述されている数字を数値リテラルといいます。
JavaScript には数値型が1つしかありません。その数値型は、内部的には64ビットの浮動小数であり、Javaにおけるdoubleと同じ形です。
JavaScript は独立した整数型を持っていないので、1と1.0はまったく同じ値となります。
16進数で数値を表す(16進リテラル)には先頭が 0x または 0X で始まり 0 から 9 までの数字か A から F までの記号(小文字の a から f でも可)で数値を表します。
8進数で数値を表す 8進リテラルは先頭が 0 で始まりますが、JavaScript の実装によってサポートされていない場合もあるので、 0 から始まる整数を記述すると、実装によっては8進数として解釈されたり、10進数として解釈されたりするので、0から始まる整数は使わないほうが良いでしょう。
また、JavaScript の基本的な算術演算子には、加算(+)、減算(-)、乗算(*)、除算(/)があります。これらの基本的な算術演算子の他に、Math という名前のオブジェクトのプロパティとして様々な関数が組み込まれています。
以下は、四捨五入して整数を求める関数 Math.round() を使用する例です。
var ans = 1000 / 3; console.log(ans); // 333.3333333333333 とコンソールに表示される。 ans = Math.round(ans); console.log(ans); // 333とコンソールに表示される。
Math.round() には小数点第 N 位で四捨五入するオプションがありません。例えば小数点第2位で四捨五入するには、以下のようにすることができます。
var num = 123.456789; var num_round2 = (Math.round(num * 100))/100; console.log(num_round2); //123.46
または、小数点以下の四捨五入には Number オブジェクトのメソッド toFixed() を使います。(この場合、戻り値は文字列になります)
四捨五入の他に切り捨て(Math.floor())や切り上げ(Math.ceil())等もあります。
乱数
Math.random()を使うと、0.0から1.0まで(1未満)の疑似乱数を発生することができます。
for(var i = 0; i < 5; i++) {
console.log(Math.random());
}
//結果の例
0.2869819679406975
0.9146808637114652
0.5473423936363934
0.7309438803821665
0.8843096094738563
0以上10未満のランダムな整数を取得するには以下のようにします。
var rand = Math.floor( Math.random() * 10 );
Math.floor() は指定された引数の値に等しいかそれ以下で最も近い整数値を返す(切り下げ)メソッドです。
NaN
NaN という値は、通常の値を生成できない計算をした場合に得られ、自分自身も含めてどんな値ともイコールにならないという性質があります。NaN かどうかを判別するには isNaN() 関数を利用します。
- isNaN()
- 渡された引数を数に変換できるかどうかを試みます。その引数が変換できなかった場合は、true を返します。そうでない場合は、false を返します。
文字列(String)
文字列(リテラル)は、シングルクォート(') またはダブルクォート (") で囲む必要があります。以下はいずれも正しい文字列(リテラル)です。
'はじめての JavaScript' "はじめての JavaScript"
シングルクォートとダブルクォートのどちらかを使うかは、特に決まりはありませんが、文字列の中にシングルクォート/ダブルクォートを含む場合は、それぞれ文字列に含まれないほうのクォートで囲むようにします。
'It's JavaScript' //文字列の中にシングルクォートが含まれているので不可(NG) "It's JavaScript" //シングルクォートをダブルクォートで囲んでいるので可(OK)
エスケープシーケンス
特別な意味を持つ文字(通常は文字列中に入れられない文字)を「\ (バックスラッシュ)+ 文字」という形式で表現することができます。このような文字のことをエスケープシーケンスと言い、以下のようなものがあります。
- \n:改行
- \t:タブ
- \\:バックスラッシュ(\マーク)
- \':シングルクオート
- \":ダブルクオート
例えば、シングルクォートで囲まれた文字列にシングルクォートを含めることはできませんが、以下のようにエスケープシーケンスを利用すればそれが可能になります。
document.write('It\'s JavaScript' );
文字列の連結
文字列を連結するには「+」演算子を使用します。「+」演算子は算術演算子の加算などとして使われますが文字列に対して使用すると文字列と文字列を連結する演算子になります。
var message = "Hello" + " " + "world!"; console.log(message); //Hello world! とコンソールに表示される。
以下のような場合は、どうでしょうか?
var str = "1234"; var num = 5678; console.log(str + num); //12345678 とコンソールに表示される。 var num1 = 1234; var num2 = 5678; console.log(num1 + num2); // 6912 とコンソールに表示される。
文字列を連結する式の中で数値を使用すると、数値は文字列に変換されるため上記のような結果になります。
「+」演算子以外の算術の演算子の場合は、文字列を数値に置き換えようとします。
var total = 123 - "55"; console.log(total); //68 とコンソールに表示される。 total = 123 * "10"; console.log(total); //1230 とコンソールに表示される。 total = 123 / "1000"; console.log(total); //0.123 とコンソールに表示される。
文字列の長さ
文字列の長さは length プロパティを使って取得できます。
var s = "JavaScript"; console.log(s.length); // 10 とコンソールに表示される。
文字列から数値への変換
JavaScript では数値が必要とされる場面で文字列を使用すると、対応する数値に自動的に変換しようと試みます。
これを利用すると文字列から0を引くことにより文字列を数値に変換することができます。
var str = "123"; console.log(str + 0); //1230 console.log((str - 0) + 4); //127
parseInt()関数(整数)、parseFloat()関数(整数と浮動小数点数)を使う方法もあります。
parseInt("30px") //結果は 30
parseFloat("10.67%") //結果は 10.67
parseFloat("$72.47") //結果はNaN。変換できない場合はNaNを返す。
数値から文字列への変換
文字列を連結する式の中で数値を使用すると、数値はまず文字列に変換されます。これを利用すると数値に空文字を連結して数値に変換することができます。
var n_as_string = number + "" ; //numberは数値
String()関数を使っ変換することもできます。
var string_value = String(number); //numberは数値
toString()メソッド使っ変換することもできます。
var string_value = number.toString(); //numberは数値
toString()メソッドでは、基数を引数で指定することができます。
var n = 17; binary_string = n.toString(2); //"1001"になる
小数点以下の桁数の指定や指数表示も可能です。
var n = 123456.789; n.toFixed(2); //"123456.79" //数値が文字列に変換され、小数点以下は指定した桁数が残される n.toExponential(3); //"1.235e+5" //整数部が1桁で小数点以下に指定した桁数を持つ指数形式に変換 n.toPrecision(7); //"123456.8" //有効桁数を指定して文字列に変換。 n.toPrecision(4); //"1.235e+5" //有効桁数が数値の整数部より桁数が少ない場合は、指数形式に変換される
2進数、10進数、16進数の相互変換
2進数から16進数やまたその逆への変換には、10進数を経由して変換する必要があります。
var num;
//16進数 → 10進数
num = parseInt("ff", 16); //255
//2進数 → 10進数
num = parseInt("10101",2); //21
//10進数 → 16進数
num = (240).toString(16); //f0
//2進数 → 16進数
num = parseInt("10101",2).toString(16); //15
//10進数 → 2進数
num = (21).toString(2); //10101
//16進数 → 2進数
num = parseInt("ff", 16).toString(2); //11111111
特殊な値 null と undefined
null は「値がない」ことを表す特殊な値です。null はオブジェクト型で「オブジェクトがない」という意味を表す特別な値になります。ある変数の値が null であれば、その変数には、有効なオブジェクトや配列、数値、文字列は格納されていないことになります。
undefined も特殊な値です。宣言されているけれど、値が設定されていない変数や、存在しないオブジェクトのプロパティを使おうとすると undefined(未定義値)が返されます。
論理(真偽)値(Boolean)
論理(真偽)データ型が取りうる値は、true か false の2つだけです。
論理値は、何かが真(true)であるか、それとも真でない(偽)(false)かを示します。
論理値が良く使われるのは、比較の返す値としてです。
console.log (4 > 3); // true とコンソールに表示される。
console.log ("abc" == "ABC"); // false とコンソールに表示される。
式と演算子(Operator)
式
式とは、JapaScript(インタプリタ)が評価して値を生成できるもののことを言います。別の言い方をすると、式というのは(評価の)結果として値を返すものと言えます。
簡単な例では、数値(リテラル)や文字列(リテラル)などです。
37 //数値リテラル "JavaScript" //文字列リテラル
37 という数値を JavaScript(インタプリタ)がスクリプトの中で見つけた時、この数値は 37 という値だと評価します。文字列の"JavaScript"も同じで、この文字列は JavaScript という値だと評価します。
変数への値の代入も式です。
var n = 99;
JavaScript は変数「n」は99という値だと評価します。
また、式は他の式と組み合わることで複雑な式とすることができます。
123 + 12
この場合、「123」と「12」はそれぞれ式です。そして式と式を組み合わせている「+」が演算子(後述)です。式と式は演算子によって組み合わされ、結果的に全体が1つの式となります。上記の場合は「123」も「12」も式ですが、「123 + 12」という全体も式となります。そしてこの式は135という値として評価されます。
演算子
演算子は、何らかの処理を行うための記号です。
演算子によって処理される変数やリテラル(演算の対象)をオペランド(operand)と言います。
算術演算子
四則演算等の数学的な演算を行う演算子です。
| 演算子 | 概要 | 例 |
|---|---|---|
| + | 加算 | 1 + 2 //3 |
| - | 減算 | 5 - 3 //2 |
| * | 乗算 | 3 * 7 //21 |
| / | 除算 | 9 / 3 //3 |
| % | 剰余(余り) | 10 % 4 //2 |
| ++ | 前置加算 | x = 5; a = ++ x; //a は 6 |
| ++ | 後置加算 | x = 5; a = x ++; //a は 5 |
| -- | 前置減算 | x = 3; a = -- x; //a は 2 |
| -- | 後置減算 | x = 3; a = x --; //a は 3 |
インクリメント演算子(++)、デクリメント演算子(--)
インクリメント演算子(++)はオペランドに1を加算し、デクリメント演算子(--)はオペランドから1を減算します。
x++ は x = x + 1 と同じことです。
x-- は x = x - 1 と同じことです。
但し、これらの演算子で演算した結果を、他の変数に代入する場合は演算子をオペランドの前に置くか後に置くかで結果がことなります。
var x = 5; var y = x ++; console.log(x); //6 console.log(y); //5 //x を y に代入してから、x のインクリメントを行う var x = 5; var y = ++ x; console.log(x); //6 console.log(y); //6 //x をインクリメントしてから、 y に代入を行う
代入演算子
指定された変数に値を代入する演算子です。
| 演算子 | 概要 | 例 |
|---|---|---|
| = | 値を代入 | x = 3; //x に 3 を代入 |
| += | 左辺の値に右辺の値を加算したものを代入 | x = 5; x += 2; //x は 7 |
| -= | 左辺の値に右辺の値を減算したものを代入 | x = 5; x -= 2; //x は 3 |
| *= | 左辺の値に右辺の値を乗算したものを代入 | x = 5; x *= 2; //x は 10 |
| /= | 左辺の値に右辺の値を除算したものを代入 | x = 5; x /= 2; //x は 2.5 |
| %= | 左辺の値に右辺の値を除算した余りを代入 | x = 5; x %= 2; //x は 1 |
x += 2 は x = x + 2 と同じことです。
x ■= 2 は x = x ■ 2 //■ は +, -, *, /, %
基本型と参照型の代入の違い(= 演算子)
JavaScript のデータ型は基本型と参照型に大別できますが、代入の際にその違いが見られます。
//基本型 var x = 10; var y = x; //y に x を代入 x = 5; console.log(y); //10 //参照型 var array_x = [3, 5, 7]; var array_y = array_x; //array_y に array_x を代入 array_x[0] = 100; console.log(array_y); //[100, 5, 7]
基本型の場合、元の変数 x の値を変更しても、コピー先の変数 y に影響を及ぼすことはありません。
しかし、参照型の場合、値そのものではなく、値を格納しているアドレスを変数に格納します。そのため、上記の場合 array_x と array_y は同じアドレスを見ているので、 array_x への変更は array_y にも影響を及ぼします。
比較演算子
左辺と右辺の値を比較して、その結果を true / false (真偽)として返します。
| 演算子 | 概要 | 例 |
|---|---|---|
| == | 左辺と右辺の値が等しい場合は true | 7 == 7 //true |
| != | 左辺と右辺の値が等しくない場合は true | 7 != 7 //false |
| < | 左辺が右辺より小さい場合は true | 7 < 5 // false |
| <= | 左辺が右辺以下の場合は true | 7 <= 7 //true |
| > | 左辺が右辺より大きい場合は true | 7 > 5 // true |
| >= | 左辺が右辺以上の場合は true | 7 >= 9 //false |
| === | 左辺と右辺の値が等しく、かつデータ型が同じ場合は true | 5 === "5" // false |
| !== | 左辺と右辺の値が等しくない場合、またはデータ型が異なる場合は true | 5 !== "5" //true |
| ? : | 条件式 ? 式1: 式2 条件式が true の場合は式1を、false の場合は式2を返す | (x == 1) ? 1 : 0 // |
論理演算子
複数の条件式を論理的に結合して、その結果を true / false (真偽)として返します。通常は前述の比較演算子と組み合わせて利用します。
| 演算子 | 概要 | 例 |
|---|---|---|
| && | 左右の式が共に true の場合は true | 10 == 10 && 5 == 5 //true |
| || | 左右の式のどちらかが true の場合は true | 3 == 3 || 4 == 5 //true |
| ! | 式が false の場合は true | !(10 > 500) //true |
二重の論理否定演算子(!!式)
! は論理否定演算子で、真偽の値を逆転する演算子です。!の後の内容が true なら false を返し、false なら true を返します。
真偽値を逆転させるので、二回連続で適用すると、true が false になり、そして true に戻ります。
!!式 は !(!式) という意味で、式に対して ! を2回適用した結果になり、真偽値は2回反転すると元に戻るので、!!式は式を真偽値に変換した結果と一致します。
!!式 は値を Boolean() を使って真偽値に変換する Boolean(式) と同じになります。
これは、“undefined” や object 等が返る可能性がある値を二重否定を行うことで真偽値(Boolean)として取得する1つの方法です。
var foo = undefined;
console.log(foo); //undefined
console.log(!foo); //true
console.log(!!foo); //false
console.log(Boolean(foo)); //false
var bar = {};
console.log(bar); // Object {}
console.log(!bar); //false
console.log(!!bar); //true
console.log(Boolean(bar)); //true
var baz = null;
console.log(baz); // null
console.log(!baz); //true
console.log(!!baz); //false
console.log(Boolean(baz)); //false
var zero = 0;
console.log(zero); // 0
console.log(!zero); //true
console.log(!!zero); //false
console.log(Boolean(zero)); //false
var empty = "";
console.log(empty); // 空文字列
console.log(!empty); //true
console.log(!!empty); //false
console.log(Boolean(empty)); //false
条件演算子(三項演算子)? :
条件演算子は三項演算子とも呼ばれる演算子で、指定された条件式の真偽に応じて対応する式の値を出力する場合に使用します。
使い方は、先頭のオペランドの後に ? を置き、その後ろに2番目のオペランド、その後に : を置き、最後に3番目のオペランドを記述します。以下のような書式になります。
条件式 ? 式1 : 式2
- 先頭のオペランドは論理値(真偽値)または論理値に変換できるものでなければなりません。通常は比較式(条件式)を記述します。
- 2番目と3番目のオペランドには任意の値を指定できます。
条件演算子は先頭のオペランドの値を判定してその結果により値を返します。
先頭のオペランドの値が true の場合は2番目のオペランドの値を返し、先頭のオペランドの値が false の場合は3番目のオペランドの値を返します。
if 文を使用しても同じことが実現できますが、条件演算子を使うほうが簡単に記述できます。以下は変数 x の値が70以上であれば、変数 result に「合格」と言う文字列を代入し、70未満であれば「不合格」という文字列を代入する例です。
var result = x >= 70 ? "合格" : "不合格";
if 文を使用すると以下のように記述できます。
var result ="";
if(x >= 70) {
resutl = "合格";
}else{
resutl = "不合格";
}
以下は変数(username)が定義されていれば、その値を使用し、定義されていなければデフォルトの値("there")を使用する例です。
var greeting = "Hello" + (username != null ? username: "there");
短絡評価(ショートサーキット評価)
論理演算子(&&, ||)は、最後まで評価しなくても、途中で返すべき値が分かる場合があります。
左側を評価した時点で、論理式の結果が確定した場合に右側の評価を行わないことを短絡評価と言います。
x && y
例えば &&(論理積演算子)の場合、左側(オペランド)が false であれば、その時点で式全体の結果は false で確定するため、右側(オペランド)の値についてはチェック(評価)しません。
以下のように左オペランドが false の場合は左オペランドを返し、true の場合は右オペランドを返します。
var foo; //宣言のみ console.log(foo && '右側オペランド'); // undefined console.log(null && '右側オペランド'); //null console.log(0 && '右側オペランド'); //0 foo = "foo"; //値を代入 console.log(foo && '右側オペランド'); // 右側オペランド console.log(1 && '右側オペランド'); //右側オペランド
x || y
||(論理和演算子)の場合は、左側(オペランド)が true であれば、その時点での式の評価は true で確定するので、右側(オペランド)の値については評価しません。
以下のように左オペランドが false だった場合は右オペランドを、 左オペランドが trueだった場合は左オペランドを返します(左オペランドが trueだった場合、右オペランドの評価自体を行いません)。
var foo; //宣言のみ console.log(foo || '右側オペランド'); // 右側オペランド foo = "foo"; //値を代入 console.log(foo || '右側オペランド'); // foo
これを利用すると、以下のように条件分岐を簡潔に書くことができます。
var foo = bar || 7;
bar が存在すれば(true であれば)変数 foo にその値が、存在しなければ(false であれば)7が代入されます。以下と同じ意味になります。
if(bar) {
var foo = bar;
}else{
var foo = 7;
}
デフォルト値の設定
x || y はデフォルト値を書く方法としてよく使われます。
const username = '';
// username が設定されいていればその値を、そうでなければデフォルトの「名無し」に
const displayName = username || '名無し';
console.log(`こんにちは、${displayName}さん`);
// この場合、username は空(偽)なので「こんにちは、名無し さん」と出力される
x ?? y
?? は ES2020 で追加された二項演算子で、x ?? y は x が null または undefined の場合にのみ y を返し、それ以外のときは x を返します。
null と undefined はデータが無いことを表す特殊な値で、?? はデータが無い場合は代替の値を使うというような時に利用できます。
x || y は x が空文字列や 0 、false などでも y を返しますが、x ?? y は x が null または undefined の場合にのみ y を返します。
配列(Array)
配列は、順序を持つデータの集合のことです。配列では1つの変数に対して複数の値(要素)を格納することができ、「仕切りのある箱」のようなものと言えます。
配列は、インデックス番号(添え字)で個々の要素を区別します。
インデックス番号は、0 から始まります。
JavaScript は型のない言語なので、配列の各要素にはどの型の値でも格納できます。
配列の生成には以下の方法があります。
配列リテラルでの生成
角括弧([ ])の中に配列の要素をカンマで区切って記述します。
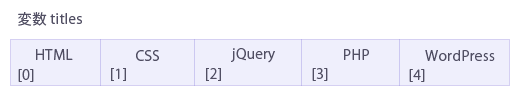
var titles = ['HTML', 'CSS', 'jQuery', 'PHP', 'WordPress'];
上記の場合、配列「titles」には5つの文字列の要素が格納されています。

配列の各要素にアクセスするには以下の書式で行います。
上記の配列「titles」の場合、以下のように記述すると、2番目の要素'CSS' にアクセスできます。
titles[1]
また、空の配列を生成するには、要素を何も指定しないで以下のように記述します。
var empty = [];
Array() コンストラクタでの生成
コンストラクタは、オブジェクトを作成し、初期化する関数です。以下の方法で前述と同じことができます。
以下は、引数なしの呼び出しで空の配列が生成されます。
var empty = new Array(); // var empty = []; と同じ
配列の要素を明示的に指定して呼び出すには以下のように記述します。この場合、前述の配列リテラルを使う方が簡単かも知れません。
var titles = new Array('HTML', 'CSS', 'jQuery', 'PHP', 'WordPress');
// var titles = ['HTML', 'CSS', 'jQuery', 'PHP', 'WordPress']; と同じ
以下のように記述すると、指定された個数の要素を持つ配列が生成されますが、各要素の値は未定義値(undefined)になります。
var a = new Array(10);
関連ページ:配列
オブジェクト(Object)
名前の付けられた値を集めたものをオブジェクトと呼び、個々のデータ値をそのオブジェクトのプロパティと言います。
オブジェクトのプロパティを参照には、「オブジェクト名 ドット(.)プロパティ名」と指定します。
以下は window オブジェクトの location プロパティの href プロパティをコンソールに表示する例です。そのページの URL を表示することができます。
var URL = window.location.href; console.log(URL);
また前に少し触れましたが window オブジェクトはグローバルオブジェクトなので window は省略が可能です。
オブジェクトの生成にはコンストラクタ(オブジェクトを生成する特別な関数)を用いるか、オブジェクトリテラルを用います。
オブジェクトリテラルは次の形式で定義します。
全体を中括弧 { } で囲み、その中に「プロパティ:値」のペアをカンマ区切りで記述します。
以下は、オブジェクト myObject を作成し、x と y というプロパティを設定する例です。 「myObject.x」でプロパティ x の値を参照できます。
var myObject = {
x: 5,
y: 20,
func: function() {
return this.x * this.y;
}
}
console.log(myObject.x); // 5 と表示される。
console.log(myObject.func()); // 100 と表示される。
以下はコンストラクタを使って生成する例です。
var myObject = new Object();
myObject.x = 5;
myObject.y = 20;
myObject.func = function() {return this.x * this.y; };
console.log(myObject.y); // 20 と表示される。
console.log(myObject.func()); // 100 と表示される。
関数がオブジェクトのプロパティとして格納されている場合は、メソッドと呼ばれます。
オブジェクトのメソッドの呼び出しは、「オブジェクト名 ドット(.)メソッド名()」と指定します。
以下は document オブジェクトの write() メソッドを呼び出す例です。
document.write("test");
以下は window オブジェクトの console プロパティの log() メソッドを呼び出す例です。但し、通常は window を省略します。
window.console.log("Hello");
関連ページ:オブジェクトと配列
this キーワード
トップレベルでの this
トップレベルでは、window オブジェクトを指します。
alert(this); //object Window とアラート表示される
function show_url() {
alert(this.location.href);
}
show_url(); //そのページの URL がアラート表示される
//this は window
イベントリスナーでの this
イベントリスナーを設定した DOM オブジェクトを指します。以下では変数「ab」に格納された a 要素のオブジェクトになります。
<p><a id="alert_button" href="#">Click Me</a></p>
var ab = document.getElementById('alert_button');
ab.onclick = function(){
alert(this.innerHTML); //Click Me と表示
return false;
};
//this は ab
メソッドでの this
メソッドを呼び出すときに使用したオブジェクトが、メソッド本体の中で this キーワードの値になります。
var myObject = {
x: 5,
y: 20,
func: function() {
alert(this.x * this.y); //100 と表示
}
}
myObject.func();
上記の場合、this は myObject を指します。
制御命令(if/switch/while/for)
条件によって処理を分岐したり、特定の処理を繰り返したりするための制御命令(構造)がいくつかあります。
if 文
if 文は「もし~ならば、....を実行する」という構造を表現するためのもので、特定の条件を満たしている(true)場合にのみ処理を実行する構文です。
if(条件) {
条件にあっている場合に実行する処理
}
以下の場合、x の値は10で x が5以上と言う条件を満たしているので、コンソールに「x は5以上です」と表示されます。もし、x の値が5未満の場合は何も実行されません。
var x = 10;
if(x >= 5) {
console.log("x は5以上です");
}
else を使って、条件を満たしていない(false)場合の処理を設定することもできます。
if(条件) {
条件にあっている(true)場合に実行する処理
}else{
条件にあっていない(false)場合に実行する処理
}
以下の場合、x の値は3で x が5以上と言う条件を満たしていないので、else 節が実行されコンソールに「x は5未満です」と表示されます。
var x = 3;
if(x >= 5) {
console.log("x は5以上です");
}else{
console.log("x は5未満です");
}
条件にあっていない場合に、else if() を使って更に別の条件を追加することもできます。
if(条件1) {
条件1にあっている場合に実行する処理
}else if(条件2) {
条件1にあっていない場合で、条件2にあっている場合に実行する処理
}else{
条件1、条件2にあっていない場合に実行する処理
}
以下の場合、x の値は3で x が5以上と言う最初の条件を満たしていませんが、次の x が3以上と言う条件を満たしているため、コンソールに「x は3以上5未満です」と表示されます。
var x = 3;
if(x >= 5) {
console.log("x は5以上です");
}else if(x >= 3){
console.log("x は3以上5未満です");
}else{
console.log("x は3未満です");
}
ここで注意が必要なのは、条件式を記述する順番です。
以下の場合、最初の条件式(x >= 3)に合致して1番目のブロックが実行されるので、2番目以降のブロックは実行されず、「x は3以上です」と表示されます。
var x = 100;
if(x >= 3) {
console.log("x は3以上です");
}else if(x >= 5){
console.log("x は5以上です");
}else{
console.log("x は3未満です");
}
複数の条件に合致する場合でも、実行されるブロックは最初のひとつだけです。
switch 文
if 文を使って、if(){...}else if(){...}else if(){...}... のようにブロックを組み合わせれば、複雑な多岐分岐を実現できますが、見通しが悪くなる可能性があります。同一の変数に対して比較を行う場合は、switch 文を使うと簡潔に記述することができます。
以下が switch 文の書式です。
switch(式) {
case 値1 :
式 == 値1である場合に実行する処理
break;
case 値2 :
式 == 値2である場合に実行する処理
break;
case 値3 :
式 == 値3である場合に実行する処理
break;
......
......
default :
式の値が全ての値に合致しない場合に実行される処理
}
switch 文は以下のような流れで処理が行われます。
- 「式」の値が評価されます。
- 1. の値に合致する case ブロックが実行されます。
- 合致する case ブロックがない場合は、default ブロックが実行されます。
default ブロックはオプションで必須ではありませんが、省略しない方がどの条件にも合致しなかった場合の挙動を明確にできるので記述するようにします。実行する処理がなければ、空にしておきます。
以下のサンプルでは、「Bレベル」とコンソールに表示されます。
var level = "B";
switch(level) {
case "A" :
console.log("Aレベル");
break;
case "B" :
console.log("Bレベル");
break;
case "C" :
console.log("Cレベル");
break;
default :
console.log("不明");
}
各 case ブロックの最後に break; 命令を指定していますが、これは現在のブロックから脱出するための命令です。break; 命令がないと、次の case ブロックが実行されてしまうので注意が必要です。
但し、次のサンプルのように、意図的に break; 命令を記述しない場合もあります。値が A または B の場合は「ハイレベル」と表示されます。
var level = "B";
switch(level) {
case "A" :
case "B" :
console.log("ハイレベル");
break;
case "C" :
console.log("中レベル");
break;
default :
console.log("不明");
}
なお case の後に記述する値は、数値や文字列だけではなく評価が行える式を記述することもできますが、以下のように switch(true) とします。(特殊な使い方といえるかも知れません。)
var num = -9.08;
switch(true) {
case num > 0:
console.log("正の値です。");
break;
case num === 0 :
console.log("0 です。");
break;
case num < 0 :
console.log("負の値です。");
break;
default :
console.log("数値ではなさそうです。");
}
while 文
while 文は、与えられた条件が true(真)である間、ループを繰り返します。以下が書式です。
while(条件式) {
条件式が true(真)である場合実行する処理
}
以下は x の値が10以下の場合、繰り返し処理が行われます。
var x = 7;
while(x <= 10) {
console.log(x);
x++; //x の値を1増加
}
while 文では、条件式がどこかの時点で false(偽)になるようにします。
上記のサンプルでは n++; により n の値を増加させ、いずれは x <= 10 が false になるようにしてあります。
もし n++; がなければ、無限ループになりブラウザはフリーズしてしまいます。
以下は、while 文のバリエーションの do while 文の書式です。
do{
条件式が true(真)である場合実行する処理
}while(条件式) ;
while 文では、ループの最初に条件判定をしますが、 do while 文ではループの後に条件判定をします。このため do while 文では、条件の真偽に関わらず、必ず1回ループが処理されます。
var x = 11;
do{
console.log(x);
x++;
}while(x <= 10);
// 11 と表示される
x = 11;
while(x <= 10) {
console.log(x);
x++;
}
//何も表示されない
for 文
for 文は、あらかじめ指定された回数だけ繰り返し処理を実行します。以下は for 文の書式です。
for (初期化式 ; ループ継続条件式 ; 増減式) {
ループ内で実行する処理
}
以下のサンプルは、カウンタ変数 i が 0, 1, 2 の場合の3回処理が実行されます。
for (var i = 0; i < 3 ; i++) {
console.log("i の値:" + i);
}
for 文では、カッコ内の「初期化式」「ループ継続条件式」「増減式」の3つの式でループを制御します。
「初期化式」では、ループ回数を制御するカウンタ変数(上記では i )を初期化します。言い換えるとカウンタ用の変数を宣言します。変数名は任意の文字列が使えます。
「ループ継続条件式」は、ブロック内の処理を継続するための条件を設定します。ブロックの処理が1回実行されるたびに条件に合致するかを評価します。上記では i が 3 未満という条件を設定。
「増減式」は、ブロックの処理が1回実行されるたびに実行されます。通常はカウンタ変数の増減を行うインクリメント/デクリメント演算子や代入演算子が使用されます。
for in 文
for in 文は、オブジェクトに含まれるプロパティを順に取り出す場合に使用します。for in 文はオブジェクトのプロパティを反復するために作られたもので、配列での使用は非推奨です。
for in 文ではオブジェクトに含まれるプロパティの数だけ繰り返しを行うため、条件式や増減式などは必要ありません。
以下が書式です。
- variable:任意の名前の変数。繰り返しのたびに variable に異なるプロパティ名が代入されます
- object:反復処理を行う対象のオブジェクト
for (variable in object) {
ループ内で実行する処理
}
以下のようなオブジェクトを作成したとします。
var person = {
name:'Taro Suzuki',
birthday : "1982-09-07",
age: 33
};
このオブジェクトのプロパティを全て取り出すには以下のように記述します。
変数 prop には繰り返しのたびに異なるプロパティ名が代入されます。person オブジェクトの対応する値は person[prop] で取得できます。
for(var prop in person){
console.log("プロパティ: " + prop + "/ 値: " + person[prop] + "\n")
}
/*
以下のようにコンソールに出力されます。
プロパティ: name/ 値: Taro Suzuki
プロパティ: birthday/ 値: 1982-09-07
プロパティ: age/ 値: 33
*/
注意すべき点は、プロパティが取り出される順番が決まっていないことと、順番を指定することもできないということです。
Object.keys
ES5 から使える Object.keys() メソッドはオブジェクトが持つプロパティの名前の配列を、通常のループで取得するのと同じ順序で返してくれます。
var objFoo = {
name : 'foo',
age : 35,
language : 'English'
};
console.log(Object.keys(objFoo)); // ["name", "age", "language"]
Object.keys() で取得したプロパティ名の配列に関数 forEach() を使うとオブジェクトに含まれるプロパティを列挙することができます。
var objFoo = {
name : 'foo',
age : 35,
language : 'English'
};
Object.keys(objFoo).forEach(function (key) {
console.log("プロパティ: " + key + " 値: " + objFoo[key]);
});
/*
以下が出力
プロパティ: name 値: foo
プロパティ: age 値: 35
プロパティ: language 値: English
*/
Array.forEach()
配列の関数 forEach() に関しては「Array.forEach()」を参照ください。
関数(Function)
関数は、いくつかの処理をまとめたもので、それらのコードを一括して実行することができます。
別の言い方をすると、定められた一連の処理(機能)を定義して名前を付けたものです。その関数を呼び出すことで一連の処理が実行される仕組みになっています。そのため、毎回処理内容を書かなくて済みます。
自分で作成した関数を「ユーザー定義関数」といい、元々 JavaScript 側で用意してくれている関数を「組み込み関数」といいます。
以下は基本的な関数の書式です。
function 関数名(引数) {
//ここに一連の処理を記述
}
引数は関数に対して渡す値のことです。引数は必須ではなく、引数のない関数もあります。
引数には値や値が格納された変数、または式などを記述することができます。
引数は関数内で利用することができます。
以下はとても単純な「ユーザー定義関数」の定義とその関数の実行の例です。
function alert_message(message) {
alert(message);
}
alert_message("My first function!");
//アラートボックスに「My first function!」と表示されます。
関数を実行するには以下のようにします。
関数名(引数);
以下は2つの引数 x, y を取り、それらの値を掛け算して返す関数です。
function multiply(x,y) {
return x * y;
}
var result = multiply(10, 20);
console.log(result); // 200 と表示される。
return 文
関数から返される値(戻り値)を指定するのが return 文です。 言い方を変えると、関数では return 文を使うことで呼び出し元に値を返すことができます。function 関数名(引数){
実行される処理;
return 式;
}
変数名 = 関数名(引数);
関数を呼び出すと処理が関数のブロック内に移り、ブロック内で return 文が実行されると関数内の処理は終了し、return 文に記述された式を評価した結果が関数の呼び出し元に返されます。
関数の呼び出しを「変数名 = 関数名(引数)」のように記述すれば、関数から返された値を変数に代入することができます。
return文は関数の中でしか使えません。それ以外の場所で使用すると構文エラーとなります。
また、return 文は単に関数内の処理を終了して、呼び出し元へ処理の流れを戻すためにも使用されます。
function myFunc(n){
if (n < 0){
return;
}
console.log(n);
}
上記の例では引数の値が0未満だった場合、それ以降の処理は行わずに(console.log(n); は実行されずに)呼び出し元へ処理を戻します。
return 命令は途中で改行しない
JavaScript では基本的にセミコロンで文末を認識しますが、セミコロンを省略した場合でも、JavaScript は前後の文脈から文の末尾を判断してくれます。
但し、この寛容さは以下のような場合、意図した動作になりません。
var square = function(x) {
return
x * x;
}
alert(square(3)); //undefined
//unreachable code after return statement
上記は、与えられた引数の二乗を返す関数ですが、実際に呼び出すと意図した結果が得られません。これは、JavaScript が勝手に以下のように return の後にセミコロンを追加して解釈してしまうためです。
var square = function(x) {
return;
x * x;
}
そのため、square 関数は戻り値として undefined を返し、その後の x * x に到達できなくなっています。
これと同じ理由で、break 文や continue 文でも途中で改行を加えると意図しない結果になるので、注意が必要です。
関連ページ:関数
例外処理
プログラムを実行するとプログラミング時には想定していなかった様々なエラー(例外)が発生します。そのような場合にもスクリプト全体が停止しないようにするのが例外処理の役割です。
JavaScript では、実行時に例外が発生した場合と、throw 文を使ってプログラム中で明示的に記述した場合に、例外がスローされます(例外を発生することを「例外をスローする」とも言います)。
例外をキャッチするには try/catch/finally 文を使います。以下が書式です。
try {
例外が発生するかも知れない処理
} catch(例外情報を受け取る変数) {
例外が発生した時の処理(例外ハンドラ)
} finally {
例外の有無に関わらず最終的に実行する処理
}
- try ブロックには、例外処理の対象となるコードブロックを記述し、 try ブロックの後に catch ブロックを記述します。
- catch ブロックには、try ブロック中で例外が発生したときに呼び出される処理(例外ハンドラ)を記述します。
- catch ブロックの後には finally ブロックを記述します。この finally ブロックに記述されたコードは、try ブロックの処理が終了した後に必ず実行されます。
通常、 finally ブロックには後始末をするコード等を記述します。
catch ブロックと finally ブロックはそれぞれ省略可能ですが、両方とも省略することはできません。また文が1つしかない場合でも必ず中括弧{ }で囲む必要があります。
また、例外情報は catch ブロックに Error オブジェクト(例外情報を受け取る変数)として引き渡されます。
以下は呼び出した関数 foo() が定義されていないので、例外をスローし、エラーメッセージとその名前を表示する例です。
try {
foo("bad call");
} catch(e) {
document.writeln ("Error Message: " + e.message + "<br>");
document.writeln ("Error Name: " + e.name + "<br>");
document.writeln ("Error Code: " + (e.number & 0xFFFF) + "<br>");
} finally {
document.writeln ("処理完了");
}
//以下は出力
Error Message: 'foo' is undefined
Error Name: ReferenceError
Error Code: 5009(IE の場合、それ以外では Error Code: 0)
処理完了
例外識別子
例外が try ブロックの中で投げられたときは、例外変数(catch (e) における e) が throw 文により指定された値(例外情報)を保持します。投げられた例外についての情報を得るために、この識別子を使うことができます。
この識別子は catch 節にローカルです。つまり、これは catch 節に入ったときに作成され、catch 節が実行を終了した後では、この識別子はもはや利用できません。
また、エラーコードの e.number については「number プロパティ」を参照ください。
throw 文
例外は、throw 文を使って自分で発生させることもできます。以下が書式です。
throw expression;
expression に指定する式が返す値には、型の制限はありませんが、普通は Error オブジェクトか、Error クラスのサブクラスのインスタンスを返すようにします。 また、エラーメッセージを含む文字列や、エラーコードを表す数値を返すようにすることもできます。以下はよく使われる書式です。
throw new Error(エラーメッセージ)
例外がスローされると、JavaScript インタプリタはプログラムの実行を中断し、最も近い例外ハンドラに処理を移動します。例外ハンドラは、 try/catch/finally 文を使って、catch ブロックに記述します。例外がスローされたコードブロックに catch ブロックがない場合は、さらに上位のコードブロックに catch ブロックがないかを調べていきます。例外ハンドラが見つからなかった場合は、例外はエラーとしてユーザに報告されます。
以下は除算をする関数(subtraction)を定義し、その中で引数 y が 0 の場合、例外をスローするようにしています。
function subtraction(x, y) {
if(y == 0) {
throw new Error("エラー:0 で除算しようとしました。");
}
return x / y;
}
try {
subtraction(1, 0);
} catch(e) {
document.writeln ("Error Message: " + e.message);
}
//Error Message: エラー:0 で除算しようとしました。
throw 文は関数の実行を中断する働きを持ちます。そして throw 文には例外オブジェクトを渡し、その中には、例外のタイプを特定できるような name プロパティと、状況を説明したmessage プロパティを含めることができます。また、例外オブジェクトには、それ以外のプロパティを追加することも可能です。
function add(a, b){
if(typeof a !== 'number' || typeof b !== 'number'){
throw {
name: 'TypeError',
message: 'add 関数は引数に数値が必要です'
};
}
return a + b;
}
var try_it = function(){
try {
add("two", 5);
}catch(e){
document.writeln(e.name + ": " + e.message);
}
}
try_it(); //「TypeError: add 関数は引数に数値が必要です」と表示
try 文には例外ハンドラとなる catch ブロックを1つだけ指定でき、そのブロックは全ての例外を受け取ることになります。もし、例外の種類によって処理を分けたいのであれば、例外ハンドラ(catch ブロック)内で例外オブジェクトの名前を調べ、その例外がどんな種類なのかを特定する必要があります。
strict モード
strict モード(厳格モード)とは、JavaScript を使用する際により厳格にコードをチェックする仕組みです。strict モードを指定することで、通常ではエラーにならなかったバグを含む可能性のある記述に対してエラーとするなどより的確なエラーチェックが行えます。
strict モードの宣言
"use strict"; または 'use strict'; と記述することで strict モードになります。strict モードはスクリプト全体または個別の関数に適用することができ、宣言する場所は以下になります。
- スクリプトの先頭で宣言:スクリプト全体が strict モードになります
- 関数の先頭で宣言:その関数内だけが strict モードになります
スクリプト全体で strict モードを適用するには、スクリプトの先頭で(他のいかなる文よりも前に)"use strict"; を記述します。
"use strict"; var myMode = "Strict Mode!";
関数に strict モードを適用するには、関数本体の先頭で(他のいかなる文よりも前に)"use strict"; を記述します。
function strictFunc(){
'use strict';
function nested() { return "これも strict モードです。"; }
return "strice モードの関数です。" + nested();
}
関数を入れ子にしている場合、外側の関数で strict モードを宣言すれば内側の関数でも strict モードが有効になります。
複数の関数に strict モードを適用する場合や script 要素全体やファイル全体に strict モードを適用する場合は、即時関数を利用することができます。
(function() {
"use strict";
function foo() {
//処理
}
・・・
function bar() {
//処理
}
・・・
foo();
bar();
})();
注意点
スクリプト全体で strict モードを宣言した場合、インポートする外部スクリプトなどを含め、スクリプトファイルを結合すると、結合結果は全体が strict モードになります。そのためインポートしたスクリプトが strict モードに対応していない場合、エラーになる可能性があります。
また、主要なブラウザでは strict モードがサポートされていますが、IE9 以前などのブラウザでは strict モードがサポートされていません。(caniuse use-strict)
strict モードにした場合の変更点
strict モードでは、以下のような従来は許容されていたミスをエラーとして扱うことで、その問題に気づいて修正できるようになります。
以下は、非 strict モードではエラーになりませんが、 strict モードでは「宣言していない変数への代入」と言うエラー(ReferenceError)になります。
"use strict"; myVar = 88; //ReferenceError: assignment to undeclared variable myVar console.log(myVar);
以下は非 strict モードの場合は、エラーになりません。変数 bar は var キーワードなしで設定しているのでグローバル変数になってしまいます。
function foo(){ //非 strict モード
bar = "bar"; // グローバル変数
console.log(bar);
}
foo(); //bar
console.log(window.bar); //bar
strict モードの場合はエラー(ReferenceError)になります。
"use strict";
function foo(){
bar = "bar"; // グローバル変数 ReferenceError: assignment to undeclared variable bar
console.log(bar);
}
foo();
console.log(window.bar);
//または
function foo(){
"use strict";
bar = "bar"; // グローバル変数 ReferenceError: assignment to undeclared variable bar
console.log(bar);
}
foo();
console.log(window.bar);
削除できないプロパティを削除しようとするとエラー(TypeError)が発生します (非 strict モードでは何も起きません)。
"use strict"; delete Object.prototype; //TypeError: property "prototype" is non-configurable and can't be deleted
本来上書きされるべきではない値を上書きするとエラー(TypeError)が発生します (非 strict モードでは何も起きません)。
"use strict"; undefined = true; //TypeError: "undefined" is read-only
非 strict モードでは、以下の場合 this の参照先の Window が表示されます。
function foo() {
console.log(this); //Window
}
foo();
strict モードでは、undefined となります。
"use strict";
function foo() {
console.log(this); //undefined
}
foo();
この他にもまだ変更点が色々とありますが、詳細は以下などで確認することができます。
jQuery を使うための準備
公式サイトのダウンロードのページ(http://jquery.com/download/)に行くとダウンロードできる jQuery のバージョンやパッケージ等が表示されています。以下のページからもダウンロード可能です。
- jQuery Core – All Versions(全てのバージョン): https://code.jquery.com/jquery/
- jQuery CDN – Latest Stable Versions(最新の安定版のバージョン):https://code.jquery.com/
jQuery を使用するためには二通りの方法があります
一つは jQuery をダウンロードしてそれを HTML 内で読み込む方法で、もう一つは CDN を利用する方法です。CDNは一行の記述で jQuery を使用することができますが、サーバーから jQuery を読み込むため、オフラインでは使用できないという欠点があります。
- CDN (Content Delivery Network)
- コンテンツデリバリネットワークとは、ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのことで、ファイルを配信する仕組みです。世界各地にキャッシュサーバーがあり、アクセス元から一番近くのサーバーへ接続することで、負荷が集中することなく素早くファイルが提供される仕組みになっています。
バージョンについて
jQuery は jQuery 1.9.0. で大幅な改定があり、そのためそれ以前のバージョンを利用していて、アップデートする場合は、 jQuery Migrate plugin というファイルも別途読み込む必要があります。
これは、バージョンの更新に伴いそれまでは使用できていた関数などが使えなくなっているための対策です。現在のバージョンで使えなくなっている関数や非推奨になっている関数は以下のリンクから確認することが可能です。
- 削除された関数:Category: Removed
- 非推奨になった関数:Category: Deprecated
【追記】現時点(2018/2/3)ではすでにバージョン 3.x が出ていて、最新の安定版は 3.3.1 になります。
- 1.x 系は IE8 以前をサポート
- 2.x 系は IE9 以降をサポート
- 2.x 系と 3.x 系のサポートブラウザに違いはありませんが、3.x 系は設計から見直されて作り直されていて、以前のバージョンといくつかの処理の呼び出しなどが異なっています。
以下は 3.x のサポートブラウザです。
- IE9 以上
- Chrome, Edge, Firefox, Safariの最新版とそのひとつ前のバージョン
- Operaの最新版
- iOS 7 以上のモバイルSafari
- Android 4.0以上
3.x からの変更点については以下が参考になります。
jQuery の読み込み
ダウンロードして HTML 内で読み込む方法
ダウンロードは、ダウンロードページで利用したいバージョンのリンクを右クリックして「名前をつけてリンク先を保存」を選択して、適当な場所に保存します。
ファイルをダウンロードしたら、作業するサイト内のフォルダに jQuery のファイルを配置して読み込みます。以下は js と言うフォルダにファイルを配置した場合の例です。
<script src="js/jquery-3.3.1.min.js"></script>
通常は圧縮されたファイル(minified と記載されているファイルで拡張子が min.js となっている)ものを使用します。uncompressed とあるのは圧縮されていないもので、ソースを確認する場合などに使用します。
読み込む場所は <head></head>内で読み込んでも OK ですが、</body> の直前で読み込みます。
※HTML5 ではスクリプトが JavaScript である場合、script 要素の type 属性「type="text/javascript"」を省略できます。
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>はじめての jQuery </title> </head> <body> <script src="js/jquery-3.3.1.min.js"></script> </body> </html>
CDN 経由で読み込む方法
jQuery のダウンロードのページで使いたいバージョンのリンク(uncompressed, minified)をクリックして、表示されるリンクをコピーして </body> の直前で読み込みます。
通常は圧縮されたファイル(minified と記載されているファイルで拡張子が min.js となっている)ものを使用します。
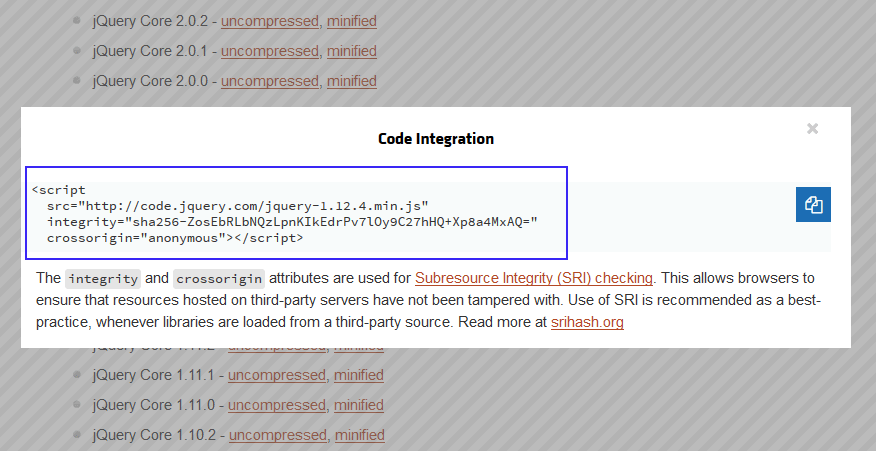
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>はじめての jQuery </title> </head> <body> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script> </body> </html>
最近の jQuery の CDN では integrity と crossorigin の属性が追加されています。integrity 属性の値は、参照するファイルが改ざんされていないかをチェックするための値で、これによりブラウザはサードパーティサーバーでホストされているリソースが改ざんされていないことを確認できます。
jQuery 以外の CDN の利用
メインのダウンロードページ(http://jquery.com/download/)に以下の CDN のリンクも記載されています。
以下はレスポンスが速いとされている Google の CDN を利用した読み込みの例です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
CDNに接続できない場合のフォールバック
もし、万が一 CDN に不具合が発生してダウンした場合、サイトが正常に動作・表示されないリスクがあります。
以下のように記述することで、万が一 CDN 経由で jQuery が読み込まれなかったら、document.write() に指定されたパスでローカルから読み込みます。ローカルに jQuery をダウンロード(保存)及びサーバーにアップロードしておく必要があります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
// フォールバック:CDN が利用できない場合、ローカルパスから jQuery をロード
(window.jQuery || document.write('<script src="js/jquery-3.3.1.min.js"><\/script>'));
</script>
上記の (window.jQuery || document.write(...)) は jQuery が何らかの理由で読み込まれなかった場合(window.jQuery が false の場合)、document.write() が実行され、scritpt タグが記述されるというような意味になります。
関連項目:短絡評価(ショートサーキット評価)
jQuery の記述場所
jQuery の処理(命令)は、jQuery 本体を読み込んだ script 要素の後に、再度 script 要素で記述します。
以下は HTML ファイル内に jQuery の処理を記述する場合です。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめての jQuery </title>
</head>
<body>
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
//ここに jQuery の処理を記述
</script>
</body>
</html>
※HTML5 ではスクリプトが JavaScript である場合、script 要素の type 属性「type="text/javascript"」を省略できます。
script 要素は、src 属性がある場合、src 属性で指定されている外部ファイルのコードを評価(実行)し、src 属性が指定されていなければ、<script>~</script>に記述されているコードを評価(実行)します。
通常は、外部ファイルに jQuery を記述しておくのが良いでしょう。外部ファイルの場合も jQuery 本体を読み込んだ script 要素の後に、外部ファイルを読み込みます。
以下は「base.js」という jQuery を記述した外部ファイルを読み込む例です。
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="../js/base.js"></script> </body> </html>
jQuery の外部ファイル
jQuery のファイル(JavaScript ファイル)は、拡張子を「.js」として、HTMLと同じ文字コード(UTF-8)で保存してください。
このファイル内では、<script></script> の記述は不要です。単に処理(命令)を記述するだけです。
Ajax を利用する場合、UTF-8 以外の文字コードだと文字化けを起こす可能性があります。
jQuery の ready 関数「ドキュメント・レディ」ハンドラ
ブラウザは HTML をファイルの先頭から1行ずつ読み込んでいき、script 要素が読み込まれた段階で、script 要素内に記述された命令を実行します。
以下のファイルで、JavaScript が実行されるタイミングを確かめてみます。この例ではタイミングを確かめるために、jQuery の読み込みと、JavaScript の処理は <head></head> に記述しています。
jquery_01.html
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめての jQuery</title>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
alert('Hello World!'); //ダイアログボックスを表示する命令
</script>
</head>
<body>
<h1>はじめての jQuery </h1>
</body>
</html>
上記サンプルを表示すると、「Hello World!」というダイアログボックスが表示されますが、その際にその背景には何も表示されません。これは、alert('Hello World!'); が実行された時点では、ブラウザが HTML(DOM ツリー)をまだ読み込んでいないためです。
「OK」というボタンをクリックすると、h1 要素の「はじめての jQuery」という見出しが表示されます。
今度は以下のように、 ready 関数(「ドキュメント・レディ」ハンドラ)の中に JavaScript を記述してみます。
jquery_02.html
<html lang="ja">
<head>
<meta charset="utf-8">
<title>はじめての jQuery</title>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
jQuery(document).ready(function() { //ready 関数
alert('Hello World!');
});
</script>
</head>
<body>
<h1>はじめての jQuery </h1>
</body>
</html>
上記サンプルを表示すると、「Hello World!」というダイアログボックスが表示されますが、その際にその背景にh1 要素の「はじめての jQuery」という見出しが表示されています。これは、alert('Hello World!'); が実行された時点ですでに、ブラウザが HTML(DOM ツリー)を認識しているためです。
このように jQuery では、いったん DOM ツリーがロードされたらそれを検地してコード実行する ready 関数(document-ready ハンドラ)があり、以下のような形式で使用します。
jQuery(document).ready(function() {
// jQuery や JapaScript の処理を記述
});
jQuery を $ に置き換えて以下のように記述することもできます。
$(document).ready(function(){
// jQuery や JapaScript の処理を記述
});
さらに以下のような省略形もあります。(※)jQuery 3 で推奨されている形式です。
$(function(){
// jQuery や JapaScript の処理を記述
});
/* 以下も同じこと。$ は jQuery と同じ*/
jQuery(function(){
// jQuery や JapaScript の処理を記述
});
また、別のライブラリとの $ の競合、衝突をさけるための予防手段を講じた($ の名前空間を考慮した)書式として以下のようなものがあります。
jQuery(function($){
// jQuery や JapaScript の処理を記述
});
jQuery を記述する場合は、基本的に上記のいずれかの書式の ready 関数を記述し、その中(内側)に処理を記述します。
※ jQuery Core 3.0 Upgrade Guide には以下のように書かれています。
以下はどれも document が ready になったときに、処理を実行するという同じ意味ですが、jQuery 3.0 では一番最初の形式を推奨します。
$(function(){
//処理を記述(推奨)
});
$().ready(function(){
//処理を記述
});
$(document).ready(function(){
//処理を記述
});
$("selector").ready(function(){
//処理を記述
});
jQuery を body 要素の最後(</body> の直前)で実行する場合、全ての要素はすでにロードされているはずなので、おそらく ready() メソッド内に記述する必要はないと思われます。
参考サイト:知ってた? jQueryのready()メソッドはもう書かなくていいらしい
また、jQuery 3.0 からは、document-ready ハンドラが常に非同期で処理を行うようになったので、読み込みのタイミングによって document-ready ハンドラの実行タイミングが変わることがなくなり、処理の順序の一貫性が保証されるようになっています。
例えば、以下のような場合、従来は、必ずしも "outside ready"、"ready" の順に出力されませんでしたが、jQuery 3.0 からは、必ず"outside ready"、"ready"の順で出力されます。
$(function(){
console.log("ready");
});
console.log("outside ready");
以下は jQuery1.11.3 と jQuery3.3.1 で比較した場合の例です。
$(function() {
console.log("ready"); //document-ready ハンドラ内
$(window).on("load", function() {
console.log("ready load");
});
});
console.log("outside ready");
$(window).on("load", function() {
console.log("outside load");
});
jQuery1.11.3 の場合の出力順
- outside ready a
- ready
- outside load
- ready load
jQuery3.3.1 の場合の出力順
- outside ready
- outside load
- ready
※ jQuery3.3.1 の場合、document-ready ハンドラ内の $(window).on("load",...) は実行されませんでした(エラーも出ません)。$(window).on("load",...) を使用する場合は、document-ready ハンドラは使わず(そもそも不要)、記述する必要があるようです。
jQuery の概要
jQuery では、JavaScript に比べて以下のようなことがとても簡単に行えます。
- HTML 要素の検索(探索)
- HTML 要素の変更
- ユーザー操作の検出(ボタンのクリック、マウスの動き等)
- アニメーション
- サーバーへの指示(ページのリフレッシュ等)
jQuery がどのように機能するかを見てみます。
例えば以下のような HTML があります。
<html>
<head>
<title>jQuery Intro</title>
</head>
<body>
<h1>Let's Start!</h1>
<p>We start with ...</p>
</body>
</html>
見出しの h1 要素を変更する場合を見てみます。
まず最初に HTML の中から h1 要素を見つけなければなりませんが、それには DOM (Document Object Model)を利用します。
ブラウザは HTML を読み込む際に、それぞれの HTML 要素を DOM 要素に変換し JavaScript で操作できるようにします。但し、DOM は標準化されているとは言え、ブラウザごとに少しずつ異なっています。jQuery はその差異を意識しないで操作できるように作られています。

上記のような DOM がある場合、JavaScript で h1 要素にアクセスしてその内容を変更するには、以下のように記述します。
var h1 = document.getElementsByTagName("h1")[0]; //h1 DOM オブジェクトを取得
h1.innerHTML = "Not JavaScript!"; //テキストを変更
jQuery では CSS と同じように セレクタが使えます。CSS で h1 要素の色を変更するには、以下のように記述します。
h1 { color: red; }
jQuery ではセレクタが使えるので、 h1 要素にアクセスしてその内容を変更するには、以下のように記述できます。
var h1 = $("h1"); //h1 jQuery オブジェクトを取得
h1.text("Not JavaScript!"); //テキストを変更
ただ単にテキストを変更するだけで良いなら以下のように記述することができます。
$("h1").text("Not JavaScript!"); //h1 要素のテキストを変更