HTML 要素について
更新日:2022年03月09日
作成日:2015年07月08日
HTMLは以下のような構造になっています。
- そのHTMLファイル自身に関する情報:head 要素
- 読者に読んでもらう本文:body 要素
この2つをあわせたものを html 要素といいます。
<html> html 要素
<head>
HTML ファイルに関する情報(head 要素)
</head>
<body>
読者に読んでもらう本文(body 要素)
</body>
</html>
- html 要素
-
- html 要素は、ページのルート要素(すべての基点となる最上位要素)
- 子要素には、head 要素と body 要素を置き、これらの要素の中に具体的な内容を記述する
- head 要素
-
- html 要素の子要素である head 要素の範囲には「そのページの基本情報」を含める
- ブラウザでは、基本的に表示・表現されない部分
- title 要素、meta 要素、link 要素などを含める
- body 要素
-
- 「ページの本文」を記述
- ブラウザで表示・表現される部分であり、具体的なコンテンツは body 要素に含める
- 本文を構成するさまざまな要素を含める
html 要素
<html> タグは、HTML文書であることを示します。 <html>~</html>で定義される html 要素は、文書のルート(すべての基点)となる要素で、HTML 文書が始まることを表します。 <html>~</html>の直下には、head 要素と body 要素がそれぞれ一つづつ必要です。
html 要素には、lang 属性で言語を指定することができます。 例えば、日本語の場合は lang="ja" を指定します。
- <html lang="ja">
- ・・・・・・
- </html>
言語により以下のような値を指定します。
- 日本語:ja
- 英語:en
- アメリカ英語:en-US
- イギリス英語 :en-GB
- スペイン語 :es
- フランス語 :fr
- 中国語 :zh
- 韓国語 :ko
基本情報を設定する head 要素
head 要素の例
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width">
- <meta http-equiv="X-UA-Compatible" content="IE=edge" >
- <title>Web 制作入門/HTML Elements</title>
- <meta name="description" content="初心者を対象としたWeb制作入門ページ">
- <meta name="keywords" content="Web,HTML,CSS,入門">
- <link rel="stylesheet" href="../_css/font-awesome.min.css">
- <link rel="stylesheet" href="../prettify/prettify.css">
- <link rel="stylesheet" href="../../bs/css/bootstrap.min.css">
- <link rel="stylesheet" href="../_css/style.css">
- <script src="../js/modernizr.custom.25639.js"></script>
- </head>
そのページの基本情報を設定する head 要素の中には、以下のような要素を記述します。
title 要素(ページタイトル)
- ページタイトルは title 要素で指定します
- head 要素の中で必ず一度だけ指定します
- 指定しなかったり、複数指定することは認められません(必須)
- ブラウザのタイトルバーに表示されるほか、音声ブラウザの読み上げ、検索サービスでの検索結果ページに表示されます
- 具体的でわかりやすい内容にします。
- <title>Web 制作入門/HTML Elements</title>
関連項目:title の付け方
meta 要素(メタ情報)
- メタ情報
-
- メタ情報とは、そのページ全体に関わる基本データです
- name 属性または http-equiv 属性を指定し、content 属性(必須)で具体的な値を指定します
- 同じ meta 要素内で http-equiv 属性と name 属性を同時に指定することはできません(どちらか片方を指定します)
- 必要だと判断すればいくつ書いてもかまいません
name 属性
製作者が指定したいデータをメタ情報として定義します。これらは通常、title 要素よりも後に指定します。代表的なものには以下のようなものがあります。
- ページの概要文(description)
-
- <meta name="description" content="HTML の基本的なことについて解説しています。" >
description にはページの説明を記述します。SEO 的にも設定することが望ましいです。以下のようなことを考慮すると良いと思います。
- 最大124文字程度(60~100文字前後)が良いとされているようです。
- 他のページとは重複しない異なる内容にします。
- 中に2~3回、上位表示させたいキーワードを入れるというのが最適と言われています。
- ページ内容と関係の無いことは記載しないようにします。
関連項目:ページの概要文(SEO)
- キーワード(keywords)
-
- <meta name="keywords" content="HTML, CSS, 要素, マークアップ">
- <!-- 複数のキーワード指定する場合は、半角カンマ(,)で区切って記述します -->
keywords は、あまり多く入れすぎないほうが良いようです(1~5個程度)。 description やページタイトル(title 要素)、本文の見出しの内容なども考慮して決めるのが良いと思います。
- 製作者(author)
-
- <meta name="author" content="Web Design Leaves" >
- 著作権保有者(copyright)
-
- <meta name="copyright" content="Copyright © Web Design Leaves">
http-equiv 属性
http-equiv 属性に refresh を指定すると、content 属性の値で指定した形式でページを一定間隔で再読み込み(更新)したり、異なるページにリダイレクトしたりすることができます。
但し、閲覧者の意に反した強制的な再読み込みは避ける必要があります。
また、リダイレクトに関しては対応しない環境のために、リダイレクト先のリンクもあわせて表示するなどの配慮が必要です。
- <meta http-equiv="refresh" content="100">
- <meta http-equiv="refresh" content="30; url=newpage.html">
- ・・・中略・・・
- <body>
- <p>このページは、30秒後に <a href="http://xxxx.com/newpage.html">newpage.html</a>に移動します。</p>
- <p>自動的に移動しない場合は、上記のリンクをクリックしてください。</p>
- </body>
link 要素(文書間関係)
そのページから見て、ほかのページやファイルがどのような役割かを定義する要素です。CSS ファイル、RSS ファイル、目次やヘルプにあたるページ等を指定します。
- rel 属性:そのファイルとリンク先のファイルとの関係を表すキーワードを指定(必須)
- href 属性:リンクする外部リソースのURL を指定(必須)
- type 属性:リンクする外部リソースのMIME タイプを指定
- media 属性:リンクする外部リソースの対象メディアタイプ(適応メディア)を指定
- <link rel="stylesheet" href="../_css/style.css">
style 要素(スタイルシート)
- CSS のソースコードを指定するための要素です
- 但し、構造と見た目の分離の観点から前述の「link 要素」を利用して、外部ファイルを読み込むようにします
- <head>
- <title>ホームページのテスト</title>
- <style>
- h1 {
- padding: 20px 0;
- font-size: 22px;
- }
- </style>
- </head>
script 要素(スクリプト)
- JavaScript などのソースコードや外部ファイルを指定するための要素
- style 要素と同様、ソースコードを直接 HTML に記述するのは望ましくないので外部ファイルを読み込む方法を取るのが一般的です
- 外部ファイルは src 属性で URL を指定することで読み込むことができます
外部ファイルは以下のようにして読み込むことができます。但し、JavaScript や jQuery のファイルの場合、その性質上 body 要素の閉じタグ(</body>)の直前で読み込む場合も多いです。
- <script src="../js/modernizr.custom.25639.js"></script>
本文を構成する body 要素
body 要素はブラウザで表示・表現される部分で、具体的なコンテンツを body 要素に記述します。 本文を構成するさまざまな要素があります。
HTML4.01 や XHTML では大雑把に言うと、要素はブロックレベル要素とインライン要素のいずれかに分類されていますが、 HTML5 ではブロックレベル要素とインライン要素と言う分類は無くなりました。(その代わりに「コンテンツ・モデル」という概念が導入されています)
HTML4.01 や XHTML では、以下のような要素の分類があります。
- ブロックレベル要素
-
- 見出し・段落・表など、文書を構成する基本となる要素で、一つのブロック(かたまり)として認識され、次のような要素があります。
p, div, table, dl, ul, ol, form, address, blockquote, h1~h6, fieldset, hr, pre - 親要素の内容幅全体に広がって配置されるため、通常フローならブロックレベル要素の横に他の要素は並べることができません。
- ほとんどの要素がインライン要素やテキスト要素を含むことができ、一部はさらにブロックレベル要素を含むことができます。
- 見出し・段落・表など、文書を構成する基本となる要素で、一つのブロック(かたまり)として認識され、次のような要素があります。
- インライン要素
-
- インライン要素は、主にブロックレベル要素の内容として用いられる要素で、行内の一部として扱われます。
- アンカー(a要素)、画像(img要素)、強調(em, strong要素)などがあります。
- インライン要素の中には、文字データや他のインライン要素を配置することができるが、インライン要素の中に(原則として)ブロックレベル要素を配置することはできません。
- インライン要素やテキスト要素は、必ずブロックレベル要素に含まれる形式で記述するのが望ましい。
- 置換(インライン)要素(インラインブロック要素)
-
- テキスト以外のものに置き換えられる要素(置換要素以外のインライン要素は、非置換インライン要素という)
- 一般的なインライン要素とは異なり、幅と高さを持ちます。
- 次のような要素があります。
button, img, input, object, select
- 空要素
-
- テキストなどの内容を持たない要素
- head 要素内の meta 要素、link 要素や body 要素内の hr 要素、br 要素、img 要素、input 要素などがあります。
- XHTL の場合、要素名の後に半角スペースとスラッシュをつけて記述します。
例:<hr />
| ブロックレベル要素 | インライン要素 | |
|---|---|---|
| 高さ(height) | 指定可 | 指定不可 |
| 幅(width) | 指定可 | 指定不可 |
| 左右のマージン (margin) |
要素の左右に存在 | 最初の文字の左側と、最後の文字の右側に存在 |
| 左右のパディング (padding) |
要素の左右に存在 | 最初の文字の左側と、最後の文字の右側に存在 |
| 左右のボーダー (border) |
要素の左右に存在 | 最初の文字の左側と、最後の文字の右側に存在 |
| 上下のマージン (margin) |
要素の上下に存在 | 無視され、レイアウトに影響は無い |
| 上下のパディング (padding) |
要素の上下に存在 | 全ての行に存在し、ボーダーの位置に影響が出る |
| 上下のボーダー (border) |
要素の上下に存在 | 各行に存在するが、他の行に重なる場合がある |
但し、CSSの display プロパティを使えば、ブロックレベル要素である要素をインラインのスタイルに変更することも、その逆も可能です。
ブロックレベル要素
- 見出し(h1~h6 要素)
-
- h1~h6 の6つのレベルがあります
- h1 要素から始め、途中の見出しレベルを飛ばさないことが望ましいです
- 段落(p 要素)
-
- 段落(文章のひとかたまり)に利用します
- 実務的には、段落だけではなく、見出しやリストなどの特定の役割を与えることのできないコンテンツも p 要素でマークアップするのが一般的です
例えば「詳しくは○○を参照」といったリンクテキストや、画像とキャプションのまとまりなど - 改行は br 要素を使います
- 引用文(blockquote 要素)
-
- テキストをまとまった引用文として定義するのに利用します
- 「引用範囲の入れ物」のようなものなので、中身を p 要素などのブロックレベル要素でマークアップします
- 書籍や雑誌、他のサイトなどから文章を引用する場合には、著作権法に従って実施し、可能であれば cite 属性で引用元の URL を示し、title 属性でタイトルを示します。
- <p>以下は「文字コード宣言」からの抜粋です。</p>
- <blockquote cite="http://www.mozilla.gr.jp/0023.html" title="文字コード宣言">
- <p>引用文の内容 ...</p>
- <blockquote>
- サイト所有者・製作者情報(address 要素)
-
- ページのフッター部分等で、著作権表記やサイト所有者・製作者の連絡先を指定するのに利用したりします。内容に関する連絡先・問合せ先を表す要素です。(住所のマークアップに使うものではありません)
- <div id="footer">
- <address>
- このサイトに関するお問い合わせ先:
- <a href="mailto:info@webdesignleaves.com">Web Design Leaves</a>
- </address>
- <p><small>© copyright 2015 Web Design Leaves.</small></p>
- </div>
- ページのフッター部分等で、著作権表記やサイト所有者・製作者の連絡先を指定するのに利用したりします。内容に関する連絡先・問合せ先を表す要素です。(住所のマークアップに使うものではありません)
- 順序(番号)付きリスト Ordered List(ol 要素)
-
項目を順序を付けて定義するリストです。順序を示す必要がある項目のリスト等に使用します。ol 要素でリスト全体を囲み、項目をそれぞれ li 要素でマークアップします。
type 属性を指定することにより、番号以外の以下のような値を表示させることができます。
- type=a アルファベット小文字
- type=A アルファベット大文字
- type=i ローマ数字小文字
- type=I ローマ数字大文字
- <ol>
- <li>電源を入れる。</li>
- <li>ログインする。</li>
- <li>スタートボタンをクリックする。</li>
- </ol>
- <ol type="A">
- <li>地球</li>
- <li>太陽</li>
- <li>月</li>
- </ol>
- <ol type="I" start="3">
- <li>赤</li>
- <li>青</li>
- <li>黄</li>
- </ol>
- 電源を入れる。
- ログインする。
- スタートボタンをクリックする。
- 地球
- 太陽
- 月
- 赤
- 青
- 黄
- 順序なしリスト Unordered List(ul 要素)
-
順序のないリストを表示する際に使用します。ul 要素でリスト全体を囲み、項目をそれぞれ li 要素でマークアップします。
type 属性により、 黒丸(disc)、白丸(circle)、黒い四角(square)を指定することができます。 また、li 要素に type 属性をつけると、 項目ごとに黒丸(disc)、白丸(circle)、黒い四角(square)をつけ分けることができます。- <ul>
- <li>海</li>
- <li>山</li>
- <li>川</li>
- </ul>
- <ul type="circle">
- <li>Ordered List</li>
- <li>Unordered List</li>
- <li>Definition List</li>
- </ul>
- <ul>
- <li>黒丸(disc)</li>
- <li type="circle">白丸(circle)</li>
- <li type="square">黒い四角(square)</li>
- </ul>
ul 要素や li 要素に type 属性を指定するのは現在では推奨されていません。代わりに CSS で設定することが推奨されています。以下はインラインスタイルで指定する例です。
- <ul style="list-style-type: circle;">
- <li>Ordered List</li>
- <li>Unordered List</li>
- <li>Definition List</li>
- </ul>
- <ul>
- <li>黒丸(disc)</li>
- <li style="list-style-type: circle;">白丸(circle)</li>
- <li style="list-style-type: square;">黒い四角(square)</li>
- </ul>
- 海
- 山
- 川
- Ordered List
- Unordered List
- Definition List
- 黒丸(disc)
- 白丸(circle)
- 黒い四角(square)
- 定義リスト Definition List(dl 要素)
-
定義する用語とその用語の説明を一対にしたリストです。dl 要素で全体を囲み、用語(定義語)を dt 要素で、(定義)説明を dd 要素でマークアップします。dl 要素の中に複数の dt 要素、dd 要素を含めることができます。
実際には、プロフィールや履歴の「日付」とそれに対応する「内容」や、「商品写真」と「説明」、「役職名」と「名前」などのリストに使用したりします。
- <dl>
- <dt>head 要素</dt>
- <dd>head 要素はページの基本情報を設定します。</dd>
- <dt>body 要素</dt>
- <dd>body 要素は具体的なコンテンツを記述します。</dd>
- </dl>
- head 要素
- head 要素はページの基本情報を設定します。
- body 要素
- body 要素は具体的なコンテンツを記述します。
HTML5 に関しては「dl 要素(HTML5)」を参照ください。
- 表(table 要素)
- 内容を表(テーブル)を使って定義するには、table 要素を使用します。table 要素で全体を囲み、tr 要素(table row)で行を定義し、その中にデータセルの td 要素(table data)や、見出しセルの th 要素(talbe header)を含めます。また、表のタイトル(キャプション)を caption 要素で定義します。
- <table>
- <caption>
- 表の用語
- </caption>
- <tr>
- <th>用語</th>
- <th>意味</th>
- </tr>
- <tr>
- <td>セル</td>
- <td>表の中の1つ1つの項目</td>
- </tr>
- <tr>
- <td>行(row)</td>
- <td>横方向のセルの並び</td>
- </tr>
- <tr>
- <td>列(column)</td>
- <td>縦方向のセルの並び</td>
- </tr>
- </table>
表の用語 用語 意味 セル 表の中の1つ1つの項目 行(row) 横方向のセルの並び 列(column) 縦方向のセルの並び
- 汎用ブロックレベル要素(div 要素)
-
- ページ内のコンテンツの範囲を定義するのに利用します
- ID やクラスを振り、「ここはこういう範囲」ということを示すのに使用します
- 望ましくない ID 名・クラス名
- 良くない例:
- 注意文を赤字にするからといって「class="red"」と指定:注意文を後で他の色にすることもある
- ページの中で2番目に出てくるリストだからといって「id="list02"」と指定:順番が変わる可能性がある
- 見た目で決めるのではなく、「意味を考えた(セマンティックな)」マークアップをするとメンテナンス性を確保できます
- id 属性の値(id の名前の付け方)
- id 属性の値は、必ずアルファベットで始めなければなりません。また、id 属性や、a 要素の name 属性の値の付け方には、一定の約束があります。これらは、アルファベットで始まり、そのあとにアルファベット、数字 、ハイフン( - )、アンダースコア( _ )、コロン( : )、ピリオド( . )を組み合わせた名前でなければなりません。
ブロックレベル要素の例
サンプル1
以下は、汎用ブロックレベル要素(div 要素)を使ってコンテンツの範囲(枠組み)を作成し、その中に更に見出し(h1~h6 要素)や段落(p 要素)、リスト(ul 要素)を記述した例です。
div 要素には、id 属性をつけて一意に識別できるようにしてあります。
- <!doctype html>
- <html lang="ja">
- <head>
- <meta charset="utf-8">
- <title>ブロックレベル要素 01</title>
- </head>
- <body>
- <div id="header">
- <h1>Header</h1>
- <ul id="navi">
- <li>HTML</li>
- <li>CSS</li>
- <li>Javascript</li>
- <li>PHP</li>
- <li>WordPress</li>
- </ul>
- </div>
- <div id="content">
- <h2>Content</h2>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Provident, aperiam et veritatis officiis beatae iste earum totam dolores eaque enim voluptate at sed culpa debitis error similique voluptatum labore asperiores!</p>
- <h3>Title</h3>
- <p>Dolorum, praesentium, reprehenderit, id labore excepturi dolorem provident alias vel animi at dolores eius corporis adipisci asperiores ut eveniet itaque quod voluptates debitis ex laborum omnis unde quaerat illum ad.</p>
- </div>
- <div id="side">
- <h3>Side</h3>
- <p>Quasi, natus, iusto, eveniet repudiandae maxime non obcaecati tenetur omnis dolorem dolorum atque molestiae cupiditate. Voluptatibus, quas a nulla sunt assumenda consectetur dolor illum optio unde nisi! Ea, aliquam, qui?</p>
- </div>
- <div id="footer">
- <p>Footer</p>
- </div>
- </body>
- </html>
上記を表示すると以下のようになります。
実際のサンプル: blocklevelelem_01.html
サンプル2(背景色、ボーダーの指定)
それぞれのブロックレベル要素がどのような表示になっているかを確認するには、それぞれの要素に背景色を指定したり、ボーダーを指定するとよくわかります。
以下のようにスタイル(CSS)を追加して、背景色(background-color)、ボーダー(border)やマージン(margin)を追加してみます。
- <!doctype html>
- <html lang="ja">
- <head>
- <meta charset="utf-8">
- <title>ブロックレベル要素 01</title>
- <style>
- body {
- background-color:#E9E6E6;
- }
- #header {
- background-color: #5C92B0;
- border: 1px solid #666;
- margin: 5px;
- }
- #content {
- background-color:#BCD9ED;
- border: 1px solid #666;
- margin: 5px;
- }
- #side {
- background-color: #DCF3CF;
- border: 1px solid #666;
- margin: 5px;
- }
- #footer {
- background-color: #F8D7AD;
- border: 1px solid #666;
- margin: 5px;
- }
- h1, h2, h3,ul, p {
- background-color: #fff;
- margin: 20px;
- }
- </style>
- </head>
- <body>
- 以下省略(前述と同じ)
上記を表示すると以下のようになります。
実際のサンプル: blocklevelelem_02.html
ブロックレベル要素が記述された順序で、親要素の内容幅全体に広がって配置されるているのがわかります(マージンを指定しているので、隙間がありますが)。
この例では、全ての要素の親要素に当たる body 要素に幅を指定していないので、ブラウザの幅を拡大すると、全てのブロックレベル要素はブラウザの幅いっぱいに広がります。
サンプル3(幅の指定)
ブロックレベル要素を、特定の幅に表示するには、CSS で幅(width)を指定する必要があります。
ページ全体の幅を一定にするには、body 要素に幅を指定することもできますが、よく使われる方法として、全てのコンテンツを囲む div 要素を用意して、その要素に幅を指定するという方法があります。
以下のように全てのコンテンツを囲む div 要素(id="wrapper")を追加してみます。(id 名は任意の名前を指定します)
- <body>
- <div id="wrapper"><!--追加-->
- <div id="header">
- <h1>Header</h1>
- <ul id="navi">
- <li>HTML</li>
- <li>CSS</li>
- <li>Javascript</li>
- <li>PHP</li>
- <li>WordPress</li>
- </ul>
- </div>
- <div id="content">
- <h2>Content</h2>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Provident, aperiam et veritatis officiis beatae iste earum totam dolores eaque enim voluptate at sed culpa debitis error similique voluptatum labore asperiores!</p>
- <h3>Title</h3>
- <p>Dolorum, praesentium, reprehenderit, id labore excepturi dolorem provident alias vel animi at dolores eius corporis adipisci asperiores ut eveniet itaque quod voluptates debitis ex laborum omnis unde quaerat illum ad.</p>
- </div>
- <div id="side">
- <h3>Side</h3>
- <p>Quasi, natus, iusto, eveniet repudiandae maxime non obcaecati tenetur omnis dolorem dolorum atque molestiae cupiditate. Voluptatibus, quas a nulla sunt assumenda consectetur dolor illum optio unde nisi! Ea, aliquam, qui?</p>
- </div>
- <div id="footer">
- <p>Footer</p>
- </div>
- </div><!--追加-->
- </body>
追加した div 要素(id="wrapper")に、CSS で幅と中央寄せのためのマージンの指定を以下のようにしてみます。(ブロックレベル要素を中央寄せするには、左右のマージンを「auto」に指定します。
- #wrapper {
- width: 720px;
- margin: 0 auto;
- }
実際のサンプル: blocklevelelem_03.html
サンプル4(フロート1)
div 要素の「id="content"」と「id="side"」を左右に並べるために、それぞれにフロート(float)を CSS で指定します。
但し、ブロックレベル要素に float を指定すると、それらの要素は通常のフローから外れてしまうので、続くブロックレベル要素(この例では id="footer" の div 要素)にクリア(clear)を指定する必要があります。
- #content {
- background-color: #BCD9ED;
- border: 1px solid #666;
- margin: 5px;
- float: left; /* 追加 */
- width: 438px; /* 追加 */
- }
- #side {
- background-color: #DCF3CF;
- border: 1px solid #666;
- margin: 5px;
- float: right; /* 追加 */
- width: 258px; /* 追加 */
- }
- #footer {
- background-color: #F8D7AD;
- border: 1px solid #666;
- margin: 5px;
- clear: both; /* 追加 */
- }
実際のサンプル: blocklevelelem_04.html
サンプル4(フロート2)
以下のように CSS を変更すると div 要素の「id="content"」と「id="side"」 の位置を入れ替えることができます。
- #content {
- background-color: #BCD9ED;
- border: 1px solid #666;
- margin: 5px;
- float: right; /* 変更 */
- width: 438px;
- }
- #side {
- background-color: #DCF3CF;
- border: 1px solid #666;
- margin: 5px;
- float: left; /* 変更 */
- width: 258px;
- }
実際のサンプル: blocklevelelem_04_2.html
サンプル4(フロート3)
更に以下のように CSS を変更すると div 要素の「id="side"」を左上に配置することができます。
- #header {
- background-color: #5C92B0;
- border: 1px solid #666;
- margin: 5px;
- float: right; /* 追加 */
- width: 438px; /* 追加 */
- }
- #content {
- background-color: #BCD9ED;
- border: 1px solid #666;
- margin: 5px;
- float: right;
- width: 438px;
- }
- #side {
- background-color: #DCF3CF;
- border: 1px solid #666;
- margin: 5px;
- position: absolute; /* 追加 */
- top: 5; /* 追加 */
- width: 258px;
- }
実際のサンプル: blocklevelelem_04_3.html
これらは HTML の構造が同じままでも、CSS の指定によりレイアウトを変更することができることを示すサンプルで、実際のレイアウトではもう少しいろいろなことを考慮する必要があります。
インライン要素
- アンカー(a 要素)
-
- テキストにリンクを設定するのに使用します。
- a 要素以外のインライン要素やテキストを含むことができます。
- 多くのブラウザでは、a 要素を設定したテキストに自動的に文字色と下線を付与して他のテキストと区別できるように表示されます。
- href 属性で、リンク先の URI や # を伴った id を指定します。また、単に # を指定するとページのトップに移動します。
- href 属性に、「mailto:」を指定してメールソフトを呼び出すことができます。
- target 属性に _blank を指定すると、新しいウィンドウを開いてそこにリンク先を表示します。
(注意)
セキュリティ上の理由から、外部リンクを新しいウィンドウまたはタブで開く場合は、必ず rel="noopener" を追加します。また、パフォーマンスの面も考慮すると、全ての「target="_blank"」を指定したリンクには rel="noopener" を指定します。(参考:サイトで rel="noopener" を使用して外部アンカーを開く) - name 属性を付けた場合はリンク先への「終点」を意味します。但し、現在はこの使い方はあまりされません。また、この属性は HTML5 では廃止されました。(id 属性で指定します。)
- 補足情報を示すために title 属性を設定することができます。ほとんどのブラウザで title 属性値がツールチップとして表示され、また一部の音声ブラウザは title 属性値の読み上げに対応しています
- CSS の擬似クラスを指定することにより、状態によってスタイルを設定することができます。以下のような擬似クラスがあります。
- :link (未訪問リンクのスタイル)
- :visited (訪問済みリンクのスタイル)
- :hover (カーソルが重なった時のスタイル)
- :active (アクティブ時スタイル)
- :focus (フォーカス時のスタイル)
- a 要素に指定する擬似クラスは、「:link」 「:visited」 「:hover」 「:focus」 「:active」の順番で指定する必要があります。
HTML5 に関しては「a 要素(HTML5)」を参照ください。
- <a href="http://google.com" target="_blank" rel="noopener">Google</a>
Home
- <a href="../index.html" title="Homeへのリンク">Home</a>
ブロックレベル要素の例
- <div id="blocklevelsample">
- <h4> ブロックレベル要素の例</h4>
- ・・・・・・
- </div>
- ・・・・・・
- <a href="#blocklevelsample">ブロックレベル要素の例</a>
Page top
- <a href="#">Page top</a>
CSS の例
- a { /*リンクされた文字*/
- color: blue;
- text-decoration: none;
- }
- a:link { /*未訪問のリンク*/
- color: blue;
- text-decoration: none;
- }
- a:visited { /*訪問済みリンク*/
- color: green;
- text-decoration: none;
- }
- a:hover { /*カーソルが重なった時*/
- color: orange;
- text-decoration: underline;
- }
- a:active { /*アクティブ時(クリックした時)*/
- color: red;
- text-decoration: underline;
- }
- 全ての状態で同じスタイルにする場合は、 a (リンクされた文字)の指定のみで OK です。
- 擬似クラスを指定する場合は、 a (リンクされた文字)の指定は省略できます。
- また、a (リンクされた文字)と a:hover (カーソルが重なった時)のみを指定するなどもできます。
サンプルリンク:CSS
メール
- <a href="mailto:info@xxxxxx.com">メール</a>
お問い合わせへメール
- <a href="mailto:info@xxxxx.com?subject=お問い合わせ">お問い合わせへメール</a>
関連項目:スパム対策
a 要素にフォーカスがあたっているときに点線が表示される場合がありますが、これを表示しないようにするには以下のように CSS を設定します。
- a:focus {
- outline: none;
- }
- 画像(img 要素)
-
- インライン要素なので、基本的には何らかのブロックレベル要素内に配置します以下のような場合が考えられます。
- p 要素に入れる
- div 要素に入れる
- ul li 要素に入れる
- dl 要素に入れる
- src 属性と alt 属性が必須です
- src 属性で画像ファイルの URL を指定します
※ src 属性に記述するパスは基本的に大文字・小文字を区別されますが、サーバーの設定によっては区別されない場合もあります。画像が表示されない場合などは、大文字・小文字が正しく記述されているかを確認してみると良いかもしれません。 -
- alt 属性
- 代替テキストを指定します
-
- 画像が表示できない環境では、alt 属性の値が代替的に表示・表現され、音声ブラウザで読み上げられたり、検索クローラがどのような画像が埋め込まれているかを判断します
- alt 属性の値は具体的でわかりやすいようにします
- 例えば、「画像」や「写真」などではなく、「○○を示したグラフ」や「○○の写真」などのようにします
- 但し、ロゴやボタンなど単にテキストを代替する画像については、そのまま「お問合せ先」のように指定します
- テキストの先頭で示す小さなアイコン画像や、罫線などに使う装飾画像では、値を空(alt="")にしておくようにします。なぜなら、音声ブラウザでいちいち読み上げられてしまい、適切な情報の伝達の妨げになるためです。但し、そもそもこのように alt 属性を空にする画像は、構造的に不可欠な存在ではないので、できるだけ CSS のbackground プロパティで埋め込むようにします。
- title 属性は要素のタイトルを指定するプロパティです。img タグの title 属性は多くのウェブブラウザでツールチップとして表示されます。
- width 属性 height 属性で幅と高さを指定することができます。単位はピクセルですが、数値のみ記述します(
%で指定することも可能。※但し、HTML5 では%で指定することはできません。)。必須ではないので省略することが可能です。
HTML5 に関しては「img 要素(HTML5)」を参照ください。
- インライン要素なので、基本的には何らかのブロックレベル要素内に配置します以下のような場合が考えられます。
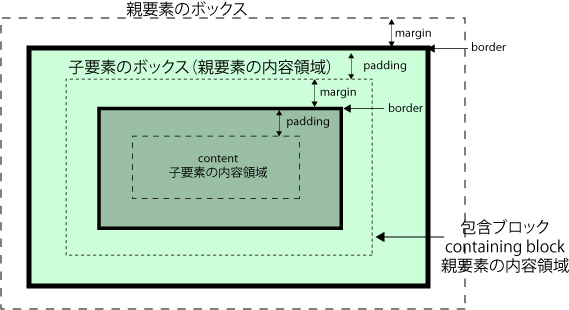
- <p><img src="../images/html/containingBlock.jpg" width="569" height="310" alt="ボックスモデルの図解"></p>
- <div><a href="../images/html/containingBlock.jpg"><img src="../images/html/containingBlock.jpg" width="50%" alt="ボックスモデルの図解" title="ボックスモデル"></a></div>
- <!--HTML5 では width を%で指定できません(数値のみで指定します)-->
リンクを設定した画像の枠線
a 要素で img 要素にリンクを設定すると、多くのブラウザで自動的に枠線が表示されます。img 要素の枠線は CSS のボーダー関連プロパティで調整します。
リンクの設定された全ての画像で枠線を表示しないようにするには、以下のように指定します。
- a img {
- border: none;
- /*または、border: 0;*/
- }
関連項目:画像 img タグ(SEO)
- 強調(em 要素と strong 要素)
-
- em 要素
- 通常の強調を意味し、イタリック体(Italic)で表示されます
- strong 要素
- より強い(em 要素以上の強調という意味合い)を意味し、太字で表示されます
- em 要素と strong 要素の使い分け
- 実務的には「ひとつの文章の中で使い分ける」というよりは、サイト全体として統一的な基準で使い分けることが多いです。
「ちょっとしたテキストの強調は em 要素で、要確認など必ずユーザーに強調であることを伝えたい場合は strong 要素で」など
- b 要素(bold)や i 要素(italic)がよく使われてきましたが、視覚的な効果を目的とする場合は、CSS にて設定するのが望ましいとされています
- 削除と追加(del 要素と ins 要素)
- どの内容が変更されたかをユーザに明確に伝えたり、関係者間で共有する必要がある場合に利用します
-
- del 要素
-
- テキストに「削除」という意味を与えます
- 変更箇所がわかるように「取り消し線」が引かれます
- 例:
これは正しいです。
- ins 要素
-
- テキストに「追加」という意味を与えます
- 変更箇所がわかるように「下線」が引かれます
- 例:この部分を追加しました。
- 汎用インライン要素(span 要素)
-
- CSS を適用するために利用するのが一般的です
- 「強調という意味はないが、テキストの色を変えたい」など
- small 要素
-
- 細目(免責事項、著作権表記、ライセンス要件、他)のような注釈を表す際に使用します。
- 重要性を弱める意味などはありません。
- あくまで注釈や細目などの短いテキストに使用する要素で、複数の段落、複数のリスト、複数のセクションなどの長いテキストに対して使用するべきではありません。
- 一般的なブラウザでは、この要素内のテキストは小さめの文字サイズで表示されます。
HTML5 では、いくつかのインライン要素の意味が変わっています。詳細は「意味が与えられたインライン要素」を参照ください。
インライン要素の例
ブロックレベル要素のサンプルとほぼ同じ HTML にいくつかのインライン要素を以下のように追加してみます。
この例では、a 要素、em 要素、span 要素、strong 要素を追加しました。
- <!doctype html>
- <html lang="ja">
- <head>
- <meta charset="utf-8">
- <title>インライン要素 01</title>
- </head>
- <body>
- <div id="wrapper">
- <div id="header">
- <h1>Header</h1>
- <ul id="navi">
- <li><a href="#">HTML</a></li>
- <li><a href="#">CSS</a></li>
- <li><a href="#">Javascript</a></li>
- <li><a href="#">PHP</a></li>
- <li><a href="#">WordPress</a></li>
- </ul>
- </div><!--end of #header-->
- <div id="content">
- <h2>Content</h2>
- <p><em>Lorem ipsum dolor sit amet</em>, consectetur adipisicing elit. Provident, aperiam et veritatis officiis beatae iste earum <span class="underline">totam dolores eaque enim voluptate</span> at sed culpa debitis error similique voluptatum labore asperiores!</p>
- <h3>Title</h3>
- <p>Dolorum, <strong>praesentium</strong>, reprehenderit, id labore excepturi dolorem provident alias vel animi at dolores eius corporis adipisci asperiores ut eveniet itaque quod voluptates debitis ex laborum omnis unde quaerat illum ad.</p>
- </div><!--end of #content-->
- <div id="side">
- <h3>Side</h3>
- <p>Quasi, natus, iusto, eveniet repudiandae maxime non obcaecati tenetur omnis dolorem dolorum atque molestiae cupiditate. <span class="warning">Voluptatibus</span>, quas a nulla sunt assumenda consectetur dolor illum optio unde nisi! Ea, aliquam, qui?</p>
- </div><!--end of #side-->
- <div id="footer">
- <p>Footer</p>
- </div><!--end of #footer-->
- </div><!--end of #wrapper-->
- </body>
- </html>
そして、以下の CSS を設定します。
- body {
- background-color: #E9E6E6;
- }
- #wrapper {
- width: 720px;
- margin: 0 auto;
- }
- #header {
- background-color: #5C92B0;
- border: 1px solid #666;
- margin: 5px;
- }
- #navi {
- position: relative;
- height: 2em;
- }
- #navi {
- margin: 0 auto;
- padding: 0;
- background-color: #233867;
- }
- #navi li {
- display: inline;
- float: left;
- width: 20%;
- text-align: center;
- }
- #navi li a {
- padding-top: 10px;
- color: #fff;
- display: inline-block;
- margin: auto;
- font-size: 14px;
- text-decoration: none;
- }
- #navi li a:hover {
- color: #80F3F1;
- }
- #content {
- background-color: #BCD9ED;
- border: 1px solid #666;
- margin: 5px;
- float: left;
- width: 438px;
- }
- #side {
- background-color: #DCF3CF;
- border: 1px solid #666;
- margin: 5px;
- float: right;
- width: 258px;
- }
- #footer {
- background-color: #F8D7AD;
- border: 1px solid #666;
- margin: 5px;
- clear: both;
- }
- h1, h2, h3, p {
- margin: 20px;
- }
- h1 {
- display: inline-block;
- background-color: #fff;
- padding: 5px 20px;
- }
- .warning {
- color: red;
- }
- .underline {
- text-decoration: underline;
- }
実際のサンプル: inlineelem_01.html
コメント
コメントを使うとブラウザには表示せずに、注意書きやメモを HTML に記述しておくことができます。
コメント化された部分はブラウザに表示されません。以下のような特徴があります。
- 「<!--」と「--> 」で囲むことでコメント化することができます
- コメントの中で改行して見やすくすることも可能です
- なお、「<!--」と「--> 」間では「--」(二重ハイフン)は禁止されています
- <!-- この部分(1行目)は表示されません -->
- <p>この部分(p 要素)は表示されます。 </p>
- <!--
- #######################
- この部分(3行目~8行目)は表示されません。
- 改行して見やすくすることができます。
- #######################
- -->
以下のように要素の範囲をコメントを使って記述しておくとわかりやすくなります。
- <div id="content" class="clearfix">
- ・・・・・・
- </div><!-- end of #content -->
文字参照
文字参照(character entity references)とは HTML などで、キーボードで直接入力できない文字や記号(「<」や「>」など)を表記する際に使われる方法です。
HTML では、「<」や「> 」はタグの始まりや終わりと認識されてしまうため、ソースコードではない「<」や「> 」を表示するには必ず文字参照を使って「<」 「>」と記述する必要があります。
「<」などの文字を「HTML エンティティ」や「文字エンティティ」、「エンティティ文字」などとも呼びます。
また、「&」も特別な意味を持つ文字で、HTML では「文字参照の開始」として解釈され、URL ではクエリの一部として解釈されるので、文字として埋め込む場合でけでなく、URL に含める場合も必ず文字参照(&)にする必要があります。(予約済み文字 )
文字参照には、実体参照(文字実体参照)と文字参照(数値文字参照)の2種類があります。
実体参照(文字実体参照)
アンパサンド 「&」 で始まり、続いて「キーワード」、そしてセミコロン 「;」で終わるキーワード形式の文字参照です。
「<」→「<」
「&」の後にキーワード「lt」、そしてセミコロン「;」
この場合のキーワード「lt」は不等号記号を意味する「less than(小なり)」の短縮形です。
以下の実体参照もよく使われます。
| 表示 | 実体参照 |
|---|---|
| © | © |
| ® | ® |
| ™ | ™ |
| " | " |
| (半角スペース) | |
※ ブラウザ上に「<」と表示するには、「&lt;」と記述します。
文字参照(数値文字参照)
「&#」で始まり、続いて「数値」、そしてセミコロン 「;」で終わる数値形式の文字参照です。
以下は「小なり記号(<)」を数値文字参照で表記する例です。
「<」→「<」
「&#」の後に数値「60」、そしてセミコロン「;」
※ 数値文字参照には10進数以外に16進数による指定もあります。16進数の場合は、「&#x」で始まっています。
予約済み文字
HTML で使用されるために予約されている特別な文字があります。
ブラウザーはこれらの予約済み文字を HTML コードとして解釈するので、これらの文字(以下の表)をテキストとしてブラウザ上に表示する場合は、対応する HTML エンティティ(通常は「実体参照」)に置き換える必要があります。
| 予約済み文字 | HTML エンティ | 説明 | |
|---|---|---|---|
| 実体参照 | 文字参照 | ||
| & | & | & | 文字参照の開始として解釈されます |
| < | < | < | タグの開始として解釈されます |
| > | > | > | タグの終了として解釈されます。 |
| " | " | " | 属性の値の開始や終了として解釈されます |
Unicode 文字
Unicode 文字を表示するには「数値文字参照 」の方法で記述します。
書式:&#xUnicode 文字の16進数コード;
例:😀 😀
以下は span タグでインラインのスタイルを使って、絵文字のサイズを 24px に指定した例です。
- <span style="font-size: 24px">😀</span>
例えば、Full Emoji List, v5.0の表の「Code」に「U+1F60D」とある絵文字は「😍」と記述すると 😍 のように表示されます。
「The Unicode Consortium」に色々な文字のリストが掲載されています。
- Unicode 10.0 Character Code Charts(Emoji & Pictographs)に色々あり
- Full Emoji List, v5.0
- Miscellaneous Symbols
バックスラッシュと円記号
バックスラッシュ(\)を HTML に記述すると、半角の円記号(\)で表示されることがあります。
これは、HTML に限ったことではないのですが、日本のコンピュータ(PC)や日本語のフォント・OS環境ではバックスラッシュが円記号として表示されてしまう場合が多いようです。
以下は「ウィキペディア」よりの抜粋です。
ASCIIのバックスラッシュ (0x5C, 5/12) はJIS X 0201では円記号であるため、日本のコンピュータや日本語のフォント・OS環境ではバックスラッシュが円記号として表示されるものが多い。Unicode#日本語環境でのUnicodeの諸問題も参照。
JIS配列のキーボードでも通常はバックスラッシュがなく円記号が刻印されている。しかし今日一般に用いられるPC/AT互換機のJIS配列(OADG 109/109A配列)キーボードでは、バックスラッシュと円記号が両方とも(別々のキーに)刻印されている。しかしMicrosoft Windowsをはじめとする多くのOSどちらを押しても入力される文字は全く同一であり、0x5C、すなわち欧文フォント下ではバックスラッシュ、日本語フォント下では円記号が入力される。これは日本IBMのキーボードの刻印に由来するもので、メインフレームの端末として設計された時代の名残であり、今日の一般的なPC環境で円記号とバックスラッシュが共存できることを意味しているわけではない。
バックスラッシュと円記号の表示
HTML の場合、バックスラッシュと円記号の表示は lang 属性の値や CSS で指定したフォントに依存する場合が多いようです。
- lang 属性が en や英語フォントの場合:バックスラッシュ(\)で表示される
- lang 属性が ja や日本語フォントの場合:半角円マーク(\)で表示される
また、pre 要素や code 要素は一般的なブラウザでは等幅フォントで表示されますが、この等幅フォントはブラウザが独自に設定してるので、ブラウザに依存する場合もあるようです。
関連ページ:バックスラッシュと円記号の表示
省略可能なタグ
通常 HTML の記述では省略しない方がわかりやすいですが、タグによっては省略することができるタグがあります。
以下は、PHP でカレンダーを出力するスクリプトの一部ですが、11行目と15行目の </tr> の出力は省略することができるので、より簡単に記述することができます。
- <?php
- .....
- for($d = 1; $d <= $last_day; $d ++) {
- $w = date("w", mktime(0, 0, 0, $m, $d, $y));
- if($w == 0 || $d == 1) {
- echo "<tr>";
- if($first_day_week != 0 && $d == 1) {
- for ($i = $first_day_week; $i > 0; $i --) {
- echo "<td> </td>";
- }
- //if($w == 6) {echo "</tr>\n"; }(省略可能)
- }
- }
- echo "<td>$d</td>\n";
- //if($w == 6) {echo "</tr>\n"; }(省略可能)
- }
- .....
- echo "</tr>\n";
- echo "</table>\n";
- ?>
HTML5 では以下のような省略可能なタグがあります。HTML5 に準拠したブラウザ上であれば、省略した要素と同一の DOM が自動的に生成されます。(W3Cの一覧)
| 要素 | 省略のための条件 |
|---|---|
| li | 直後に他の li が続いている場合。または、親要素(ul/ol)に、それ以降コンテンツが無い場合 |
| dt | 直後に別の dt または dd が続く場合 |
| dd | 直後に別の dd または dt が続く場合。または、親要素( dl )内に、それ以降コンテンツが無い場合 |
| p | address, article, aside, blockquote, div, dl, fieldset, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, main, nav, ol, p, pre, section, table, または ulの直後に存在する場合。または、親要素に追加コンテンツがない場合で親要素が a でない場合 |
| optgroup | 他の optgroup 要素が直後に存在する場合。または、親要素(select)に追加コンテンツがない場合 |
| option | 他の optgroup, option 要素が直後に存在する場合。または、親要素(select)に追加コンテンツがない場合 |
| tr | 直後に他の tr が続いている場合。または、親要素( table または thead, tbody, tfoot )内に、もうそれ以降コンテンツが無い場合 |
| td | 直後に他の td か th が続いている場合。または、親要素( tr )内に、もうそれ以降コンテンツが無い場合 |
| th | 直後に他の th か td が続いている場合。または、親要素( tr )内に、もうそれ以降コンテンツが無い場合 |
| thead | 直後に tbody か tfoot が続いている場合 |
| tbody | 直後に他の tbody か tfoot が続いている場合。または、親要素( table )内に、もうそれ以降コンテンツが無い場合 |
| tfoot | 直後に tbody が続いている場合。または、親要素( table )内に、もうそれ以降コンテンツが無い場合 |
| colgroup | 直後に空白スペースやコメントが続いていない場合 |
| 要素 | 省略のための条件 |
|---|---|
| html | 開始タグ:最初の文がコメントでない場合 終了タグ:直後の文がコメントでない場合 |
| head | 開始タグ:空要素の場合。または、最初の文が他の要素である場合 終了タグ:直後が空白文字またはコメントではない場合 |
| body | 開始タグ:空要素の場合。または、直後が空白文字またはコメント または meta, link, script, style template ではない場合 終了タグ:直後が空白文字ではない場合 |
| tbody | 開始タグ:最初の要素が tr でかつ、終了タグが省略された別の tbody, thead, tfoot が直前に存在せずかつ、空要素でない場合 終了タグ:他の tbody, tfoot が直後に存在する場合。または、親要素に追加コンテンツがない場合 |
| colgroup | 開始タグ:直前に、終了タグを省略した colgroup が無く、最初の要素が col である場合(中が空要素の場合は省略不可) 終了タグ:直後に空白スペースやコメントが続いていない場合 |