CSS で要素を中央寄せする方法
CSS で画像や div 要素、テキストなど要素の種類によって水平方向や垂直方向に中央揃えする方法についての解説のような覚書です。基本的な text-align や margin auto を使った方法から 絶対配置や flexbox、grid を使った方法などを掲載しています。
作成日:2023年6月5日
要素を中央に配置する方法はいろいろあり、中央に配置する要素の種類や方向によって異なります。
中央に配置する要素の種類
- インライン
- インラインブロック
- ブロック
配置する方向
- 水平方向(左右 中央揃え)
- 垂直方向(上下 中央揃え)
- 水平&垂直方向 中央(上下左右 中央揃え)
水平方向 中央揃え
要素を水平方向中央に配置(左右に中央揃え)する方法です。
text-align: center(インライン)
段落や見出し内のテキスト(インライン要素)を水平方向に中央揃えするには、その親要素の text-align プロパティに center を設定します。
以下の場合、テキストや span 要素(インライン要素)は .child の子要素になるので、.child に text-align: center を設定しています。
<div class="parent"> <p class="child">Center!</p> <p class="child"><span>Center span!</span></p> <h3 class="child">Center h3!</h3> <p class="child">Lorem ipsum dolor sit amet consectetur ... voluptatibus. </p> </div>
.parent {
max-width: 520px;
border: 1px solid #ccc;
padding: 10px;
}
.child {
/* text-align プロパティに center を設定 */
text-align: center;
}
.child span {
color: red;
}
Center!
Center span!
Center h3!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi quidem natus voluptatibus.
inline-block(インラインブロック)
display: inline-block のインラインブロックの要素も、インラインの要素同様、親要素に text-align: center を設定することで左右中央揃えすることができます。
以下は .child に display: inline-block を設定してインラインブロックとしています。
<div class="parent"> <div class="child">inline-block</div> <div class="child">inline-block</div> </div>
インラインブロック(.child)の親要素(.parent)に text-align: center を設定します。
.parent {
max-width: 520px;
border: 1px solid #ccc;
padding: 10px;
/* inline-block の親要素に text-align: center を設定 */
text-align: center;
}
.child {
/* インラインブロック */
display: inline-block;
background-color: #497550;
color: #fff;
padding: 10px;
margin: 5px;
}
margin: 0 auto(ブロック)
ブロック要素を水平方向に中央配置するには、その要素に幅(width)を設定して、左右のマージンに auto を設定します。
<div class="parent"> <div class="child"></div> </div>
margin: 0 auto は上下のマージンが 0 で左右のマージンが auto です。上下のマージンは必要に応じて 0 以外を指定できます。
.parent {
max-width: 520px;
border: 1px solid #ccc;
padding: 10px;
height: 150px;
}
.child {
width: 50px; /* 幅を設定 */
height: 50px;
background-color: #4456a4;
margin: 0 auto; /* 左右のマージンを auto に */
/* 上記は以下と同じこと
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 0;
*/
}
以下は p 要素に幅を設定して中央寄せする例です。
<div class="parent"> <p class="child">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda a quisquam tempora cumque.</p> </div>
.parent {
max-width: 520px;
border: 1px solid #ccc;
padding: 10px;
height: 150px;
}
.child {
width: 200px; /* 幅を設定 */
margin: 10px auto; /* 左右のマージンを auto に */
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda a quisquam tempora cumque.
画像を左右中央寄せ
以下は画像を左右中央に配置する例です。
画像を中央寄せするには、画像に display: block を指定して幅と高さを設定し、左右のマージンに auto を設定します。
画像の幅は img 要素の width 属性、または CSS の width プロパティで設定することができます。
<div class="parent"> <img src="sample.jpg" width="900" height="675" alt="lotus"> </div>
この例では画像の幅は CSS の width プロパティで設定して、高さは height プロパティに auto を設定しています。
CSS でサイズを設定する場合でも、レイアウトシフトの防止のために img 要素の width 及び height 属性を指定することが推奨されています(または aspect-ratio プロパティで縦横比を設定します)。
.parent {
max-width: 520px;
border: 1px solid #ccc;
padding: 10px;
height: 150px;
}
/* 画像要素 */
img {
display: block; /* display を block に */
width: 30%; /* 幅を設定 */
height: auto; /* 高さに auto を設定 */
margin: 0 auto; /* 左右のマージンを auto に */
}

画像はレスポンシブイメージとして設定していることが多いので、img 要素を div 要素(ブロック)で囲んで、以下のように記述しても同じ結果になります。
<div class="parent">
<div class="child">
<img src="sample.jpg" width="900" height="675" alt="lotus">
</div>
</div>
画像要素のラッパーの div 要素(ブロック)を中央寄せします。
.parent {
max-width: 520px;
border: 1px solid #ccc;
padding: 10px;
height: 150px;
}
/* 画像要素(レスポンシブイメージ) */
img {
max-width: 100%;
height: auto;
}
/* 画像要素のラッパーを中央寄せ */
.child {
width: 30%; /* 幅を設定 */
margin: 0 auto; /* 左右のマージンを auto に */
}
Flexbox
Flexbox を使用して要素を水平方向中央に配置することもできます。
<div class="parent"> <p class="child">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda a quisquam tempora cumque.</p> </div>
中央配置する要素に幅を設定し、親要素に display: flex と justify-content: center を設定します。
.parent {
max-width: 520px;
border: 1px solid #ccc;
padding: 10px;
/* 親要素に display: flex と justify-content: center を設定 */
display: flex;
justify-content: center;
}
.child {
width: 200px; /* width や max-width で幅を設定 */
}
/* 画像要素(レスポンシブイメージ) */
.child img {
max-width: 100%;
height: auto;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Assumenda a quisquam tempora cumque.
以下は中央配置する div 要素内に画像(レスポンシブイメージ)を配置しています
<div class="parent">
<div class="child">
<img src="sample.jpg" width="900" height="675" alt="photo of lotus">
</div>
</div>

画像を Flex コンテナ(この場合 .parent)の直接の子要素にする場合は、例えば以下のようにすることもできます。
<div class="parent"> <img src="sample.jpg" width="900" height="675" alt="photo of lotus"> </div>
.parent {
max-width: 520px;
border: 1px solid #ccc;
padding: 10px;
/* 親要素に display: flex と justify-content: center を設定 */
display: flex;
justify-content: center;
}
/* 画像要素(レスポンシブイメージ) */
img {
max-width: 100%;
height: auto;
}
.parent img {
max-width: 200px; /* width や max-width で幅を設定 */
}
垂直方向 中央揃え
要素を垂直方向中央に配置(上下・縦方向に中央揃え)する方法です。
padding
最もシンプルな方法は親要素に上下同じ値のパディングを設定します。
この場合、子要素がブロックでもインラインでも、インラインブロックでも機能します。
<div class="parent"> <div class="child">Padding Top and Bottom</div> </div>
.parent {
max-width: 320px;
border: 1px solid #ccc;
margin: 20px 0;
/* 親要素に上下同じ値のパディングを設定 */
padding: 50px 0;
}
.child {
background-color: #31a441;
color: #fff;
padding: 10px;
}
但し、親要素の高さが固定の場合は、親要素に指定する上下のパディングを子要素の高さ(line-height)やパディングなどから算出する必要があります。
以下は親要素に固定の高さを指定した場合の例です。※ この例の場合は、子要素が1行に収まるので単純ですが、折返しが発生する場合などではこの方法は現実的ではありません。
.parent {
max-width: 320px;
border: 1px solid #ccc;
margin: 20px 0;
/* 子要素の高さとパディングと親要素の高さから算出 */
padding: calc((200px - (30px + 20px))/2) 0;
height: 200px;
}
.child {
background-color: #31a441;
color: #fff;
padding: 10px;
line-height: 30px;
}
vertical-align:middle(インライン)
vertical-align は行や表のセルの中のインライン要素の垂直方向の配置を決めるプロパティで、middle を指定するとそのインライン要素を行ボックスの垂直方向中央に揃えます。
vertical-align はインライン要素、インラインブロック要素、表のセル要素だけに適用されます。ブロックレベル要素の垂直方向の配置には使用できません。
言い換えると、通常、vertical-align は行ボックス内のインラインの兄弟要素の整列に使用します(親要素に対して垂直方向に揃えることはできません)。
<div class="parent"> Lotus <span>Lotus </span> <img src="sample.jpg" width="960" height="675" alt="lotus"> </div>
img {
max-width: 100%;
height: auto;
}
.parent {
max-width: 520px;
border: 1px solid #ccc;
padding: 10px;
margin: 20px 0;
/* 行ボックスの高さを設定 */
line-height: 150px;
}
.parent span {
font-size: 24px;
/* 行ボックスの垂直方向中央揃え */
vertical-align: middle;
}
.parent img {
width: 150px;
/* 行ボックスの垂直方向中央揃え */
vertical-align: middle;
}

table-cell と組み合わせる(ブロック)
vertical-align: middle と display: table-cell を組み合わせると、ブロック内の段落(ブロック)を垂直方向に中央揃えすることができます。
言い換えると、親要素を display: table-cell に設定すると、vertical-align を使って親要素に対して垂直方向に揃えることができます。
<div class="parent"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </div>
.parent {
max-width: 520px;
border: 1px solid #ccc;
padding: 10px;
margin: 20px 0;
height: 150px;
/* vertical-align: middle と display: table-cell を組み合わせる */
display: table-cell;
vertical-align: middle
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
但し、display: table-cell を指定した要素は、複数配置すると横並びになります。
<div class="parent"> <p>Lorem ipsum dolor sit amet. </p> </div> <div class="parent"> <p>Recusandae maxime, quidem architecto reiciendis dolorem ... </p> </div> <div class="parent"> <p>Vitae vel explicabo eveniet velit mollitia est dicta aut voluptatibus quasi sapiente quis quisquam,... </p> </div>
Lorem ipsum dolor sit amet.
Recusandae maxime, quidem architecto reiciendis dolorem consequuntur dignissimos sit dolor consequatur, vitae nulla?
Vitae vel explicabo eveniet velit mollitia est dicta aut voluptatibus quasi sapiente quis quisquam, consequatur id labore porro doloremque corporis nemo cumque expedita sint accusamus qui? Sit quos quas voluptate.
display: table-cell を指定した要素を div 要素でラップすれば、改行させることができます。複数まとめて div 要素でラップすれば table のようになります。
<div class="grand-parent">
<div class="parent">
<p>Lorem ipsum dolor sit amet. </p>
</div>
</div>
<div class="grand-parent">
<div class="parent">
<p>Recusandae maxime, quidem architecto reiciendis dolorem ... </p>
</div>
</div>
また、display: table-cell を指定した要素にはマージンが効かないようなので、この例ではラップした要素にマージンを設定しています。
.grand-parent {
margin: 20px 0;
}
Lorem ipsum dolor sit amet.
Recusandae maxime, quidem architecto reiciendis dolorem consequuntur dignissimos sit dolor consequatur, vitae nulla?
絶対配置(ブロック)
対象の要素(ブロック)を絶対配置にして垂直方向に中央揃えすることができます。
translate() を利用
次のような HTML の子要素(.child)を親要素(.parent)の垂直方向中央に配置します。
<div class="parent"> <div class="child"></div> </div>
絶対配置する子要素の配置の基準となるように、親要素に position: relative を設定します。
そして、子要素に position: absolute を設定して絶対配置にして top を 50% に設定します。これにより子要素の上端が親要素の半分の高さにの位置に移動します。
.parent {
max-width: 320px;
border: 1px solid #ccc;
margin: 20px 0;
height: 200px;
padding: 10px;
/* 子要素の配置の基準 */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: #cf3535;
/* 絶対配置 */
position: absolute;
/* 親要素の高さの 50% 下がった位置に */
top: 50%;
}
垂直方向中央にするには、子要素の高さの半分だけ上に移動させる必要があるので、transform プロパティに translate(0, -50%) を設定してY軸方向に自身の高さの半分(50%)だけ上に移動させます。
translate(0, -50%) は、代わりに translateY(-50%) とすることもできます。
.parent {
max-width: 320px;
border: 1px solid #ccc;
margin: 20px 0;
height: 200px;
padding: 10px;
/* 子要素の配置の基準 */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: #cf3535;
/* 絶対配置 */
position: absolute;
/* 親要素の高さの 50% 下がった位置に */
top: 50%;
/* 自身の高さの半分(50%)上に移動 */
transform: translate(0, -50%);
}
margin: auto 0 を利用
絶対配置と margin: auto 0; を使って垂直方向に中央揃えする方法です。
但し、この方法の場合、配置する子要素に高さ(height)を設定する必要があります。
height を指定しないと子要素は親要素の高さいっぱい(top と bottom で指定した領域)に広がります。
<div class="parent"> <div class="child"></div> </div>
position: absolute を指定した要素に margin: auto 0; を指定しても、top と bottom の両方に初期値の auto 以外の値を指定していない場合は、垂直方向の margin に指定した auto は無視されます。
そのため、垂直方向に中央揃えするには、絶対配置した要素の top と bottom に 0 を設定して、上下のマージンに auto を適用して自動的に中央に配置します。
垂直方向中央からずらして配置するには、top や bottom の値で調整することができます。transform: translate() を使っても調整できます。
.parent {
max-width: 320px;
border: 1px solid #ccc;
margin: 20px 0;
height: 200px;
padding: 10px;
/* 子要素の配置の基準 */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: #cf3535;
/* 絶対配置 */
position: absolute;
/* top と bottom を 0 に */
top: 0;;
bottom: 0;
/* 上下のマージンを auto に */
margin: auto 0;
}
Flexbox
Flexbox を使うと簡単に要素を垂直方向に中央揃えすることができます。
要素を垂直方向中央に配置するには、親要素に display: flex と align-items: center を設定するだけです。
align-items プロパティは交差軸方向(デフォルトは垂直方向)の整列位置を指定するプロパティで、flex アイテムをどのように交差軸に沿ってレイアウトするかを定義します。
<div class="parent"> <div class="child"></div> </div>
.parent {
max-width: 320px;
border: 1px solid #ccc;
margin: 20px 0;
height: 200px;
padding: 10px;
/* 親要素をフレックスコンテナとする */
display: flex;
/* 交差軸方向の整列位置を中央に指定 */
align-items: center;
}
.child {
width: 50px;
height: 50px;
background-color: #cf3535;
}
水平・垂直方向 中央揃え
要素を水平・垂直方向中央に配置(上下左右に中央揃え)する方法です。
Flexbox
Flexbox を使うと簡単に要素を水平及び垂直方向に中央揃えすることができます。
要素を水平及び垂直方向中央に配置するには、親要素に display: flex と align-items: center、及び justify-content: center を設定します。
<div class="parent"> <div class="child"></div> </div>
Flexbox を使った垂直方向 中央揃えの CSS に主軸方向(デフォルトは水平方向)の整列位置を中央に指定する justify-content: center を追加しただけです。
.parent {
max-width: 320px;
border: 1px solid #ccc;
margin: 20px 0;
height: 200px;
padding: 10px;
/* 親要素をフレックスコンテナとする */
display: flex;
/* 交差軸方向の整列位置を中央に指定 */
align-items: center;
/* 主軸方向の整列位置を中央に指定 */
justify-content: center;
}
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
}
Grid
Grid(display: grid) を使っても簡単に要素を水平及び垂直方向に中央揃えすることができます。
要素を水平及び垂直方向中央に配置するには、親要素に display: grid を設定してグリッドコンテナーとし、place-items: center を設定します。
place-items プロパティを使うとアイテムのブロック軸およびインライン軸に沿ったアイテムの配置 (align-items と justify-items) をまとめて指定することができます
<div class="parent"> <div class="child"></div> </div>
.parent {
max-width: 320px;
border: 1px solid #ccc;
margin: 20px 0;
height: 200px;
padding: 10px;
/* 親要素をグリッドコンテナとする */
display: grid;
/* 水平及び垂直方向に中央揃え */
place-items: center;
}
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
}
絶対配置
Flexbox や Grid を使う方法以外にも要素を絶対配置にして上下左右に中央揃えすることができ、以下のような方法があります。
translate() を利用
垂直方向 中央揃えの translate() を利用する方法に水平方向の設定を追加します。
<div class="parent"> <div class="child"></div> </div>
top: 50% と left: 50% を設定して、要素の上端を親要素の高さの 50% の位置に、左端を親要素の幅の 50% の位置に配置し、transform: translate(-50%, -50%) で自身の幅と高さの半分の値だけ左上に移動します。
margin-right: -50% は left: 50% を補うための設定で、left: 50% により要素が利用可能な幅が 50% 減らされるので、margin-right: -50% によりコンテナ幅と同じ 100% に戻しています。
この例の場合は、子要素に幅を指定しているので margin-right: -50% を設定してもしなくても表示に変わりはありませんが、幅を指定しない場合、コンテンツによっては表示が変わってきます。
.parent {
max-width: 320px;
border: 1px solid #ccc;
margin: 20px 0;
height: 200px;
padding: 10px;
/* 子要素の配置の基準 */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
/* 絶対配置 */
position: absolute;
/* 親要素の高さの 50% の位置に */
top: 50%;
/* 親要素の幅の 50% の位置に */
left: 50%;
/* 自身の幅と高さの50%(半分)の値だけ左と上に移動 */
transform: translate(-50%, -50%);
/* left: 50% を補うための設定 */
margin-right: -50%;
}
以下の赤色の点線部分は、transform: translate(-50%, -50%) を指定しない場合の位置になります。上辺が高さの半分の位置、左辺が幅の半分の位置にあります。
margin-right: -50% のある・なし
例えば、以下の場合、子要素に幅を指定していないので、margin-right: -50% の設定があるか、ないかで表示が変わってきます。
<div class="parent"> <div class="child">Lorem ipsum, dolor sit amet consectetur adipisicing elit. </div> </div>
.parent {
max-width: 620px;
border: 1px solid #ccc;
margin: 20px 0;
height: 200px;
padding: 10px;
position: relative;
}
.child {
/* 幅と高さの設定なし */
background-color: #3e9c4f;
color: white;
padding: 5px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* left: 50% を補うための設定 */
margin-right: -50%;
}
margin-right: -50% を設定した場合は、以下のように利用可能な幅が 100% あります(Flexbox で設定した場合と同じ)。
margin-right: -50% を設定しない場合は、利用可能な幅が 50% となり、折返しが発生します。
参考サイト:Web スタイルシート CSS ヒントとトリック
margin: auto を利用
この方法の場合、子要素に幅(width)と高さ(height)を設定する必要があります。設定しないと子要素は親要素いっぱい(ポジションで指定された領域いっぱい)に広がります。
<div class="parent"> <div class="child"></div> </div>
position: absolute を指定した要素に margin: auto; を設定しても、ポジション(top, bottom, left, right)に初期値の auto 以外の値を指定していない場合は、margin に指定した auto は無視されます。
top と bottom の両方に auto 以外の値を設定すると上下の margin に設定した auto が有効になり、left と right の両方に auto 以外の値を設定すると左右の margin に設定した auto が有効になります。
関連項目: position: absolute と margin: auto
以下の例では、top, bottom, left, right に 0 を設定していますが、値は 0 でなくても、auto 以外(例えば全てに 20px を指定)であれば結果は同じです。
中央からずらして配置するには、top や bottom、right や left の個々の値で調整することができます。または、transform: translate() を使っても調整することができます。
.parent {
max-width: 320px;
border: 1px solid #ccc;
margin: 20px 0;
height: 200px;
padding: 10px;
/* 子要素の配置の基準とする */
position: relative;
}
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
/* 絶対配置 */
position:absolute;
/* top, bottom, left, right に 0 を指定 */
top: 0;
bottom: 0;
right: 0;
left: 0;
/* 中央寄せ */
margin: auto;
}
position: absolute と margin: auto
以下は position: absolute を設定した要素に margin: auto を設定した場合に、ポジションの設定によりどのように変わるかを確認する例です。
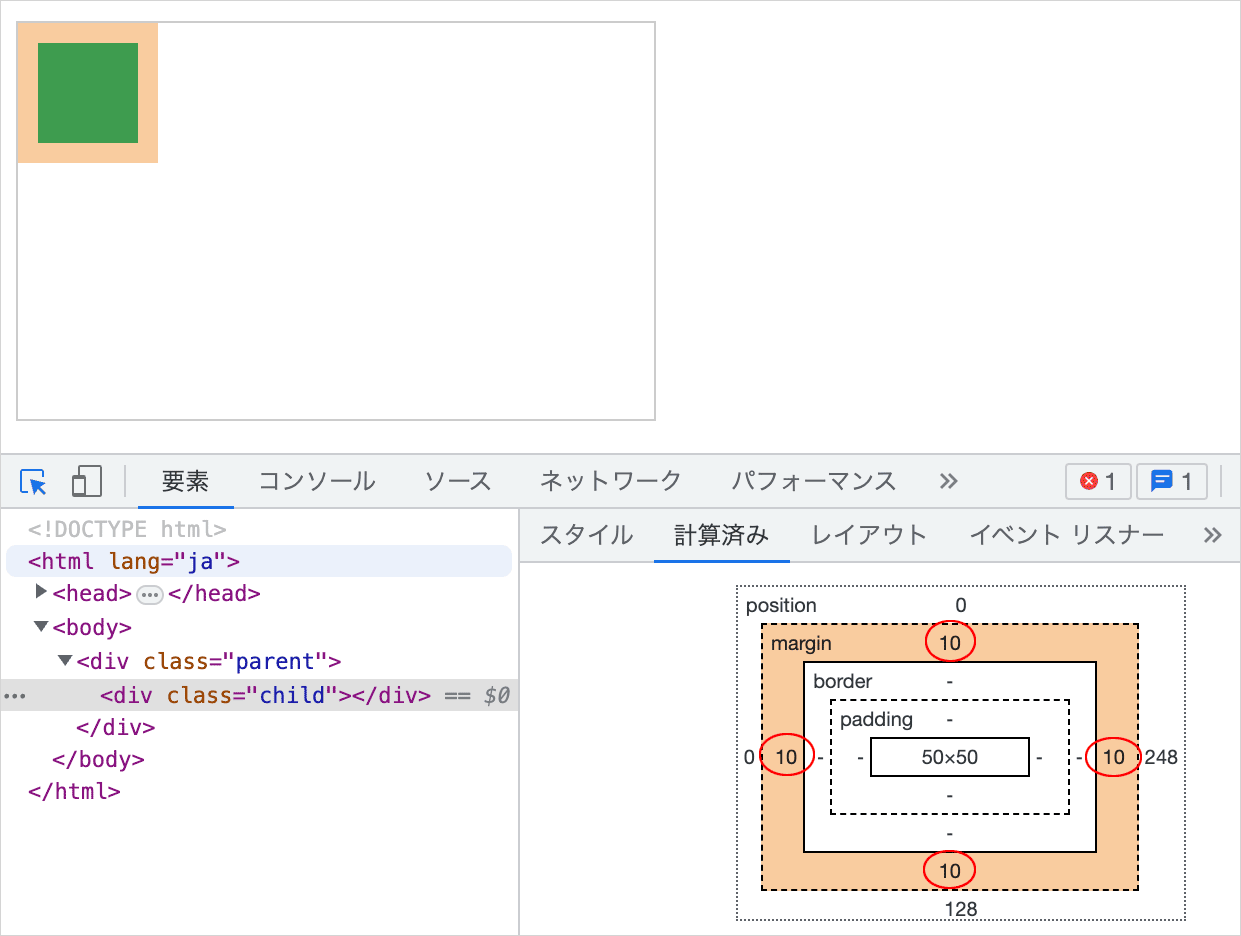
最初の例は、親要素(.parent)に position: relative を設定し、子要素(.child)に position: absolute と margin: 10px(固定値)を設定しています。
<div class="parent"> <div class="child"></div> </div>
.parent {
max-width: 320px;
border: 1px solid #ccc;
height: 200px;
position: relative; /* 子要素の配置の基準 */
}
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
position: absolute; /* 絶対配置 */
margin: 10px; /* マージン */
}
ブラウザの開発ツールで確認すると、左右上下にマージンが 10px 設定されています。
ポジションは設定していないので、デフォルトの auto が適用され、top と left は 0、bottom と right は親要素のサイズから自動的に算出されています。
margin を auto に変更
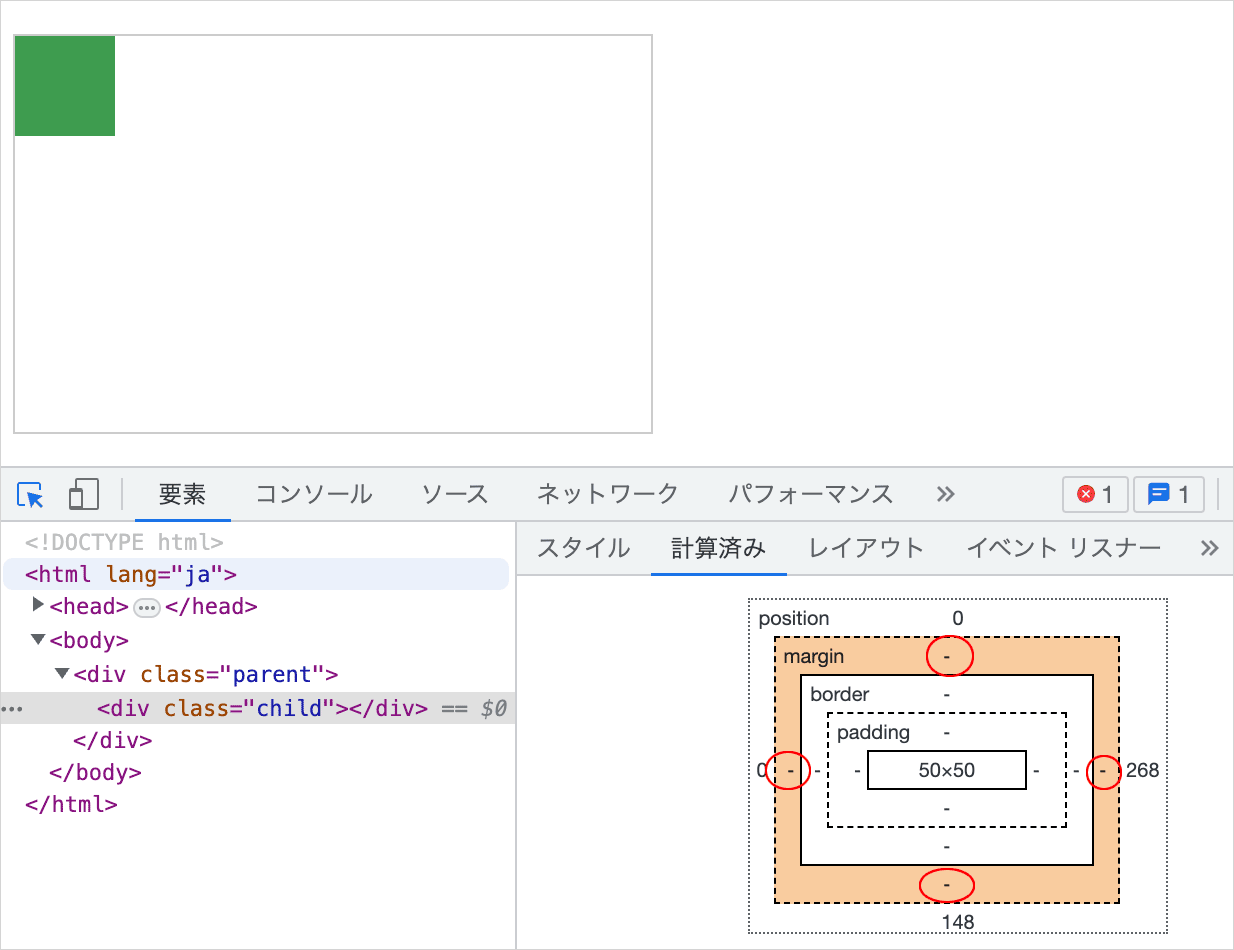
子要素(.child)の margin を auto に変更して、ブラウザで確認するとマージンは無視されて無効になっています。
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
position: absolute;
margin: auto; /* auto に変更 */
}
子要素(.child)の top と left に 0 を設定しても、上記と同じでマージンは無視されたままです。
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
position:absolute;
margin: auto;
/* top と left に 0 を設定 */
top: 0;
left: 0;
}
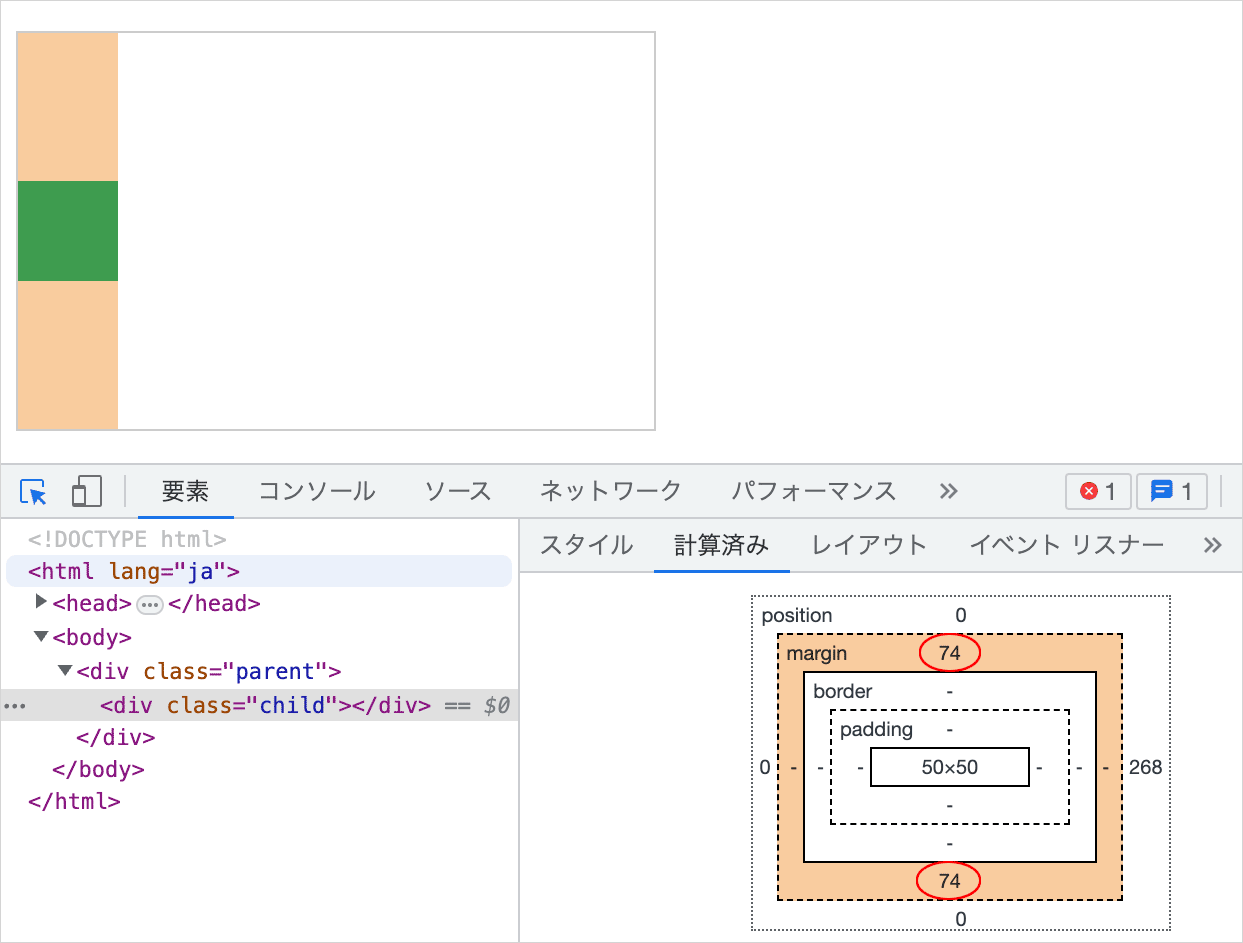
top: 0 と bottom: 0 を設定
bottom: 0 を追加すると、top: 0 と bottom: 0 により上下のマージンが有効になり、自動的に値が算出されて中央に配置されます。
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
position:absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0; /* 追加 */
}
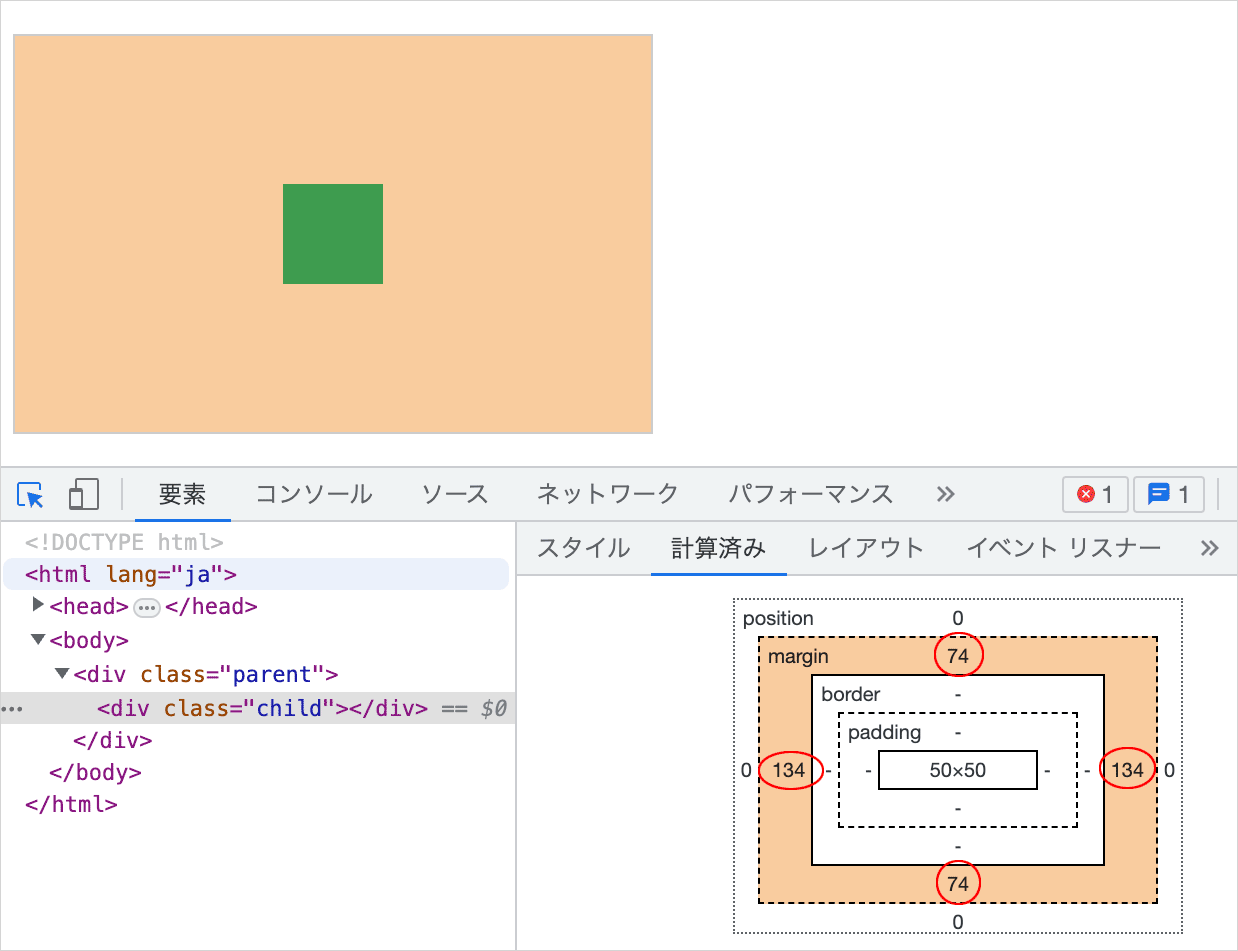
left: 0 と right: 0 を設定
right: 0 を追加すると、left: 0 と right: 0 により左右のマージンが有効になって自動的に値が算出されて中央に配置されます。
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
position:absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0; /* 追加 */
}
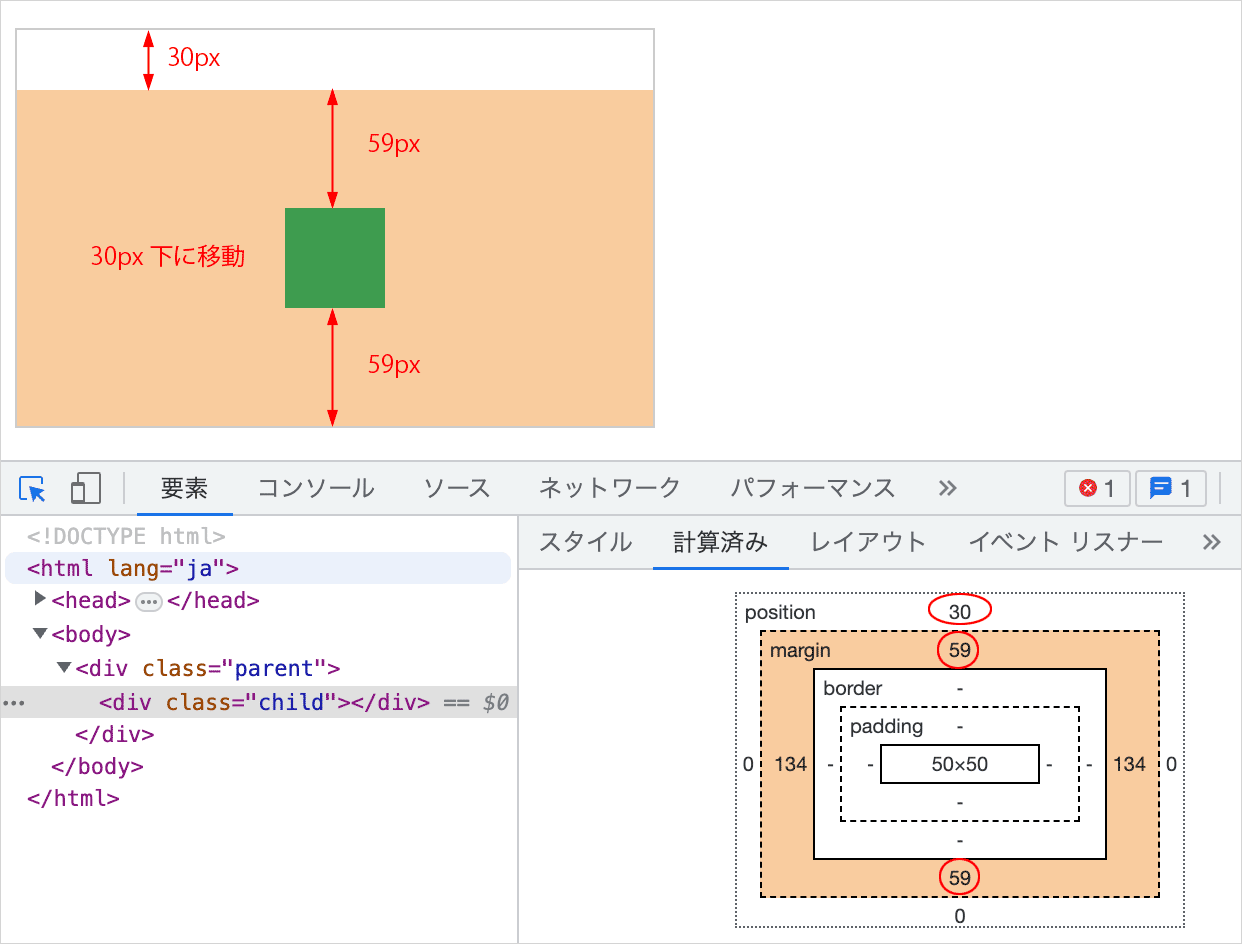
top を 30px に変更
top を 30px に変更すると、子要素の位置は垂直方向に 30px 下がり、上下のマージンは30px差し引いて算出されます。
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
position:absolute;
margin: auto;
top: 30px; /* 変更 */
left: 0;
bottom: 0;
right: 0;
}
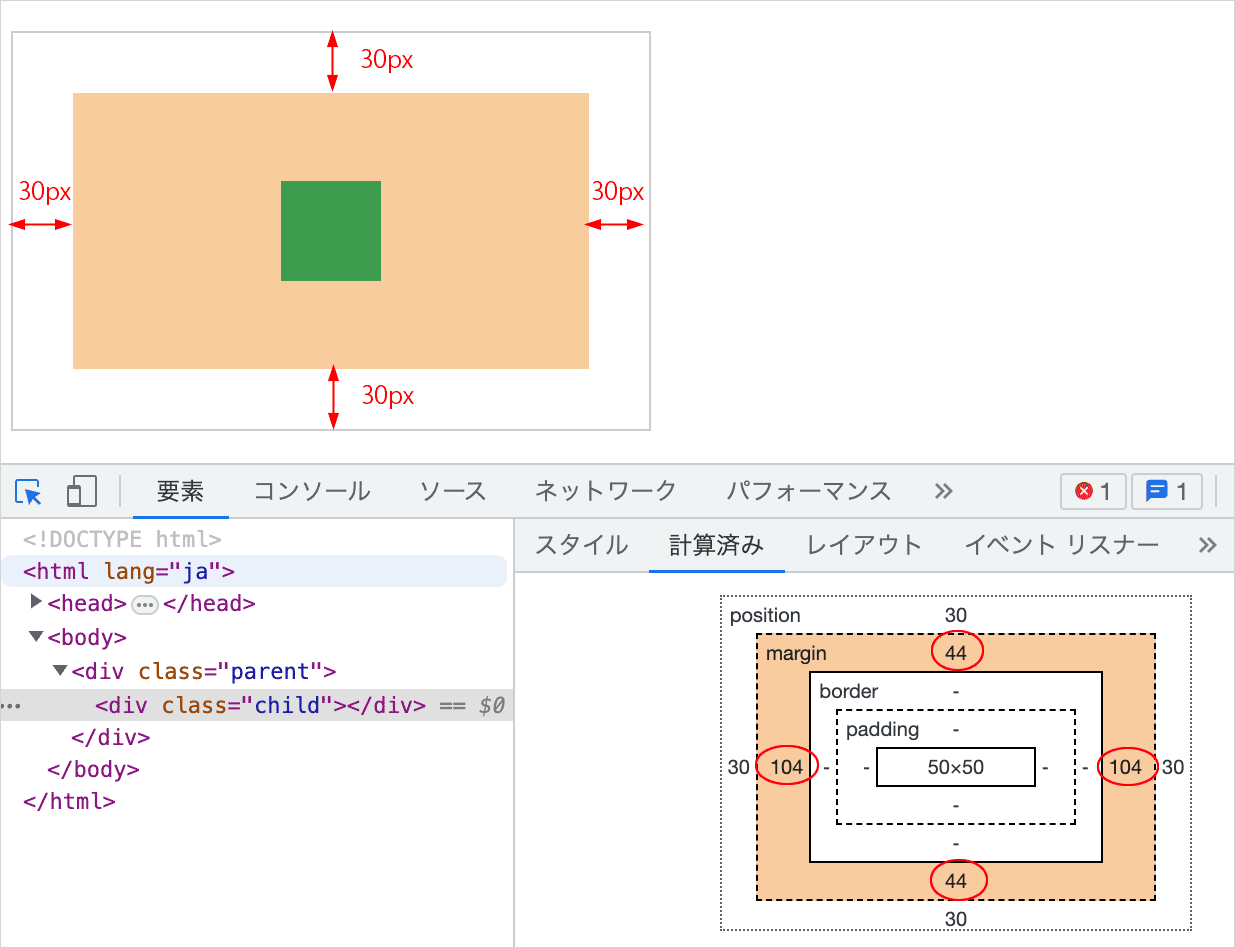
全てのポジションに同じ値を設定
top, bottom, left, right の値を全て 30px にすると、以下のように上下左右に中央配置されます。
.child {
width: 50px;
height: 50px;
background-color: #3e9c4f;
position:absolute;
margin: auto;
top: 30px; /* 同じ値を設定 */
left: 30px; /* 同じ値を設定 */
bottom: 30px; /* 同じ値を設定 */
right: 30px; /* 同じ値を設定 */
}
仕様
CSS Working Group の Cascading Style Sheets Level 2 / 10 Visual formatting model details に絶対配置と margin: auto について以下の箇所に記述があります。
- 10.3.7 Absolutely positioned, non-replaced elements (width)
- 10.6.4 Absolutely positioned, non-replaced elements (height)
以下は絶対配置された非置換要素に関する記述からの抜粋です。
- width、left、right の3つ全てが auto の場合
- margin-left および margin-right の auto 値を 0 に設定します
- width、left、right の3つのいずれも auto でない場合
- margin-left および margin-right の両方が auto の場合、2つのマージンが負の値にならない限り、2つのマージンが等しい値を取得するように算出されます
width と left、right の3つ全てが auto の場合は、margin-left および margin-right の auto 値を 0 に設定され、3つのいずれも auto でない場合で、margin-left および margin-right の両方が auto の場合は、2つのマージンが等しい値を取得するように算出されるようになっているようです。
垂直方向に関しては、height、top、bottom の3つのいずれも auto でない場合で margin-top と margin-bottom が auto の場合は2つのマージンが等しい値を取得するようになっているようです。
参考サイト: