作成した WordPress のテーマが、 WordPress のガイドラインに沿ったものかをチェックしてくれるプラグイン「Theme-Check 」と変数「$content_width」等に関するメモ。
目次
チェックしてくれること
WordPress のテーマ審査のテーマレビューチームによっても使用されているとのことで、以下のようなことをチェックしてくれる(一部のみ)。
- コード品質:通知・警告・エラーがないこと、非推奨(廃止予定の)関数が使われていないこと等
- 機能:テーマに必須の機能があるか
- テンプレートタグおよびフック :必要なテンプレートタグが記述されているか
- WordPress 定義 CSS クラス: WordPress で定義されている CSS クラスが設定されているか等
- その他(Codex:Theme_Review に書かれているような内容がチェックされるようです)
インストール
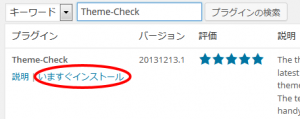
「プラグイン」→「新規追加」で「Theme-Check」と入力して検索

「Theme-Check」が表示されたら「今すぐインストール」をクリックしてインストール
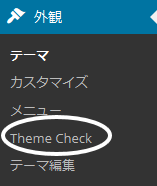
プラグインを有効化すると「外観」以下に「Theme Check」が表示される。

使い方
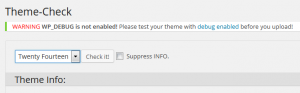
wp-config.php の「WP_DEBUG」を「true」に設定しておく。そうしないと以下のような警告(WARNING WP_DEBUG is not enabled! )が表示される。
define('WP_DEBUG', true);
テーマをチェックするのは通常開発段階なので問題ないが、実際に使用する際(本番環境)は「WP_DEBUG」を「false」に戻しておく。
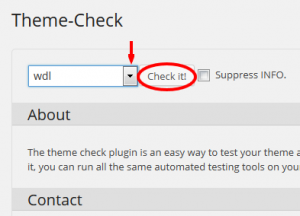
「外観」→「Theme Check」
プルダウンからチェックするテーマを選択して「Check it!」をクリック
INFO レベルの情報を表示しないようにするには「Suppress INFO.」にチェックを入れる。
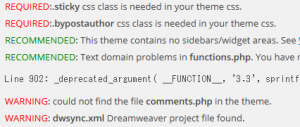
必須のものがなかったりした場合は「REQUIRED」や「WARNING」などの警告が表示されたり、改善したほうが良い項目には「RECOMMENDED」という注意が表示されたりするので、適宜修正するなどする。
$content_width
このプラグインを使って、今更ながら知った「$content_width」というグローバル変数。

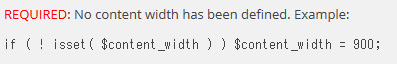
$content_width にはコンテンツの横幅(の最大値)設定する必要があるようです。
Content Width is a theme feature, first introduced in Version 2.6. Using this feature you can set the maximum allowed width for any content in the theme, like oEmbeds and images added to posts.
$content_width というとコンテンツエリアの横幅となんとなく誤解しやすいけれど、ビデオ(画像)などの埋め込みコンテンツの最大幅を設定するために使用される変数のようです(おそらく)。
http://wordpress.org/support/topic/content_width
$content_width isn’t the width of the content area — it’s a constant used to set the maximum width of embedded content like videos. It’s a standard part of just about any well-coded theme.
The width of the content area itself is generally set in style.css
この値を設定しておくと、投稿などでアップロードした Youtube の動画や画像がそのサイズに制限されて表示されるのでレイアウトが崩れないということらしい。
$content_width を設定すると画像をアップロードする際の「大サイズ」の値が $content_width で指定した値より大きい場合は $content_width の値に変更され、「設定」→「メディア」での「大サイズ」で指定した値とは異なるようになる。
画像(メディア)を挿入する際に「大サイズ」を指定すると以下のようになる。
- ロードされる画像(メディア)のサイズ:「設定」→「メディア」での「大サイズ」で指定したサイズの画像
- 表示される画像(メディア)のサイズ:$content_width で指定したサイズが上限になるようにサイズ(width, height)が指定される
また、以下のようにも書かれていることから WordPress のガイドラインに沿ったテーマを作成する場合必須の記述のようです。
Since Version 2.6, themes need to specify the $content_width variable in the functions.php file
記述方法は以下のように最大幅を functions.php に指定。
if ( ! isset( $content_width ) ) {
$content_width = 600;
}
更に、以下をテーマの CSS に記述しておくとよいようです。
.size-auto,
.size-full,
.size-large,
.size-medium,
.size-thumbnail {
max-width: 100%;
height: auto;
}
その他の警告
$content_width に関する警告以外にもいろいろと表示されたが、そのいくつかについてのメモ。
post_class
post_class() の使用が必須のようです。
index.php, single.php 等に記述。
- post_class() 関数
- 投稿を出力する際に、投稿に応じたクラスを出力する。
- パラメータ:追加クラス名(オプション)、投稿のID(オプション)
戻り値:なし
利用可能箇所:投稿のIDを指定しない場合は WordPress ループ内、IDを指定すればどこでも可能
一般的には、1件の投稿全体を div 要素で囲み、その div 要素の開始タグを以下のように記述して、クラスを割り当てることが多い。
<div <?php post_class(); ?>>
投稿に応じて以下のようなクラスが出力される。
.post-id
.post
.attachment
.sticky
.hentry (hAtom microformat pages)
.category-ID
.category-name
.tag-name
wp_link_pages
wp_link_pages() の使用が必須のようです。
WordPress では、投稿や固定ページの本文中に「<!–nextpage–>」のタグを入れることで、1つの投稿/固定ページを複数ページに分割することができる。この場合のページ間移動リンクの出力には、「wp_link_pages」を使う。
- wp_link_pages()
- 投稿/固定ページのページ分割時のリンクを出力
- パラメータ:各種パラメータの配列(下記参照)
- 戻り値:通常はなし。パラメータによっては結果の文字列
- 利用可能箇所:投稿のテンプレート(single.php)/固定ページのテンプレート(page.php)
| 連想配列のキー | 内容 | デフォルト値 |
|---|---|---|
| before | リンク一覧の前に出力するテキスト | <P>ページ: |
| after | リンク一覧の後に出力するテキスト | </p> |
| link_before | 個々のページのリンクの前に出力するテキスト | なし |
| link_after | 個々のページのリンクの後に出力するテキスト | なし |
| next_or_number | ページ番号一覧を出力する場合は「number」、 前/次 のページへのリンクを出力する場合は「next」 |
number |
| nextpagelink | 次のページのリンクに出力する文字列 | 次のページ |
| previouspagelink | 前のページのリンクに出力する文字列 | 前のページ |
| pagelink | 各ページのリンクに出力する内容 | % |
| echo | 結果を出力するか、戻り値として返すかを表す値 | 1 |
single.php、page.php のコンテンツの出力の後に wp_link_pages() を記述する。
以下はページ番号の一覧を「ul/li 要素」のリストにして出力する例。
<?php
$links = wp_link_pages(array('before' => '<div class="link_pages"><p>ページ:</p><ul>', 'after' => '</ul></div>', 'echo' => 0));
$links = preg_replace('/(<a .*?>.*?<\/a>)/', '<li>$1</li>', $links);
$links = preg_replace('/\s+(\d)\s*/', '<li>$1</li>', $links);
echo $links;
?>
add_theme_support
以下を functions.php に記述
add_theme_support( 'automatic-feed-links' );
以下を functions.php に記述すると、管理画面の「外観」に「背景」が追加される。この場合「RECOMMENDED」なのでこの記述をするかどうかは環境によると思う。
add_theme_support( 'custom-background' );
この機能を使用しなければ上記の記述だけでエラー(RECOMMENDED)は消える。以下は参考情報。
- add_theme_support( ‘custom-background’ )
- カスタム背景の機能を有効にする
- パラメータ:下記参照($defaults)
戻り値: なし
利用可能箇所:通常は functions.php テンプレート内
functions.php に add_theme_support( ‘custom-background’ ) を記述すると、管理画面の「外観」に「背景」が追加されるので 管理画面の「外観」→「背景」で画像をアップロードして、「表示オプション」で画像の配置等を指定
$defaults = array( //デフォルトのパラメータ
'default-color' => '',
'default-image' => '', //get_template_directory_uri() . '/images/background.jpg',のように指定
'wp-head-callback' => '_custom_background_cb', //wp-includes/theme.phpに記述されているコールバック
'admin-head-callback' => '', //管理画面で背景のプレビューをスタイリングするためのコールバックを指定
'admin-preview-callback' => ''
);
add_theme_support( 'custom-background', $defaults );
管理画面で背景のプレビューを通常の表示と同じ状態で表示するには、’admin-head-callback’ にコールバックを指定し、カスタム背景の設定画面にスタイルシートを適用する。
$defaults = array(
'admin-head-callback' => 'admin_background_style',
);
add_theme_support( 'custom-background', $defaults );
function admin_background_style() {
?>
<style type="text/css">
#custom-background-image {
background-image: url('<?php background_image(); ?>')!important;
width: 800px;
height: 600px;
}
</style>
<?php
}
[/code]
<h4>WordPress 定義 CSS クラス</h4>
<div class="box_w">
<span class="correction">REQUIRED</span>:.sticky css class is needed in your theme css.
<span class="correction">REQUIRED</span>:.gallery-caption css class is needed in your theme css.
<span class="correction">REQUIRED</span>:.bypostauthor css class is needed in your theme css.
</div>
これらのクラスはチェックしたテーマでは不要だが一応 style.css に以下のように空で設定するとエラーが消えた。
.sticky {}
.bypostauthor {}
.gallery-caption {}
.sticky:記事を「先頭固定」に設定した際に出力されるクラス
.bypostauthor:コメントのクラス?
.gallery-caption:ギャラリーのキャプションのクラス