WordPress で作成した個々のカスタム投稿タイプの一覧ページ作成に関するメモ。
個々のカスタム投稿タイプの一覧ページを作成する場合、以下のような方法がある。
- 固定ページを作成して表示
- アーカイブページを作成して表示
- カスタム分類のページを作成して表示
以下はそれぞれの方法を使って一覧ページを表示する場合の例(概要。詳細は省略)
目次
カスタム投稿タイプの作成
このサンプルでは以下のようなカスタム投稿タイプを作成
投稿タイプ名:events
カテゴリー:events_cat
タグ:events_tag
functions.php(抜粋)
- //カスタム投稿タイプを登録
- function new_post_type() {
- register_post_type(
- 'events',//投稿タイプ名(識別子)
- array(
- 'label' => 'イベント',
- 'labels' => array(
- 'add_new_item' => '新規イベントを追加',
- 'edit_item' => 'イベントを編集',
- 'view_item' => 'イベントを表示',
- 'search_items' => 'イベントを検索',
- ),
- 'public' => true,// 管理画面に表示しサイト上にも表示する
- 'hierarchicla' => false,//コンテンツを階層構造にするかどうか(投稿記事と同様に時系列に)
- 'has_archive' => true,//trueにすると投稿した記事のアーカイブページを生成
- 'supports' => array(//記事編集画面に表示する項目を配列で指定することができる
- 'title',//タイトル
- 'editor',//本文(の編集機能)
- 'thumbnail',//アイキャッチ画像
- 'custom-fields',
- 'excerpt'//抜粋
- ),
- 'menu_position' => 5//「投稿」の下に追加
- )
- );
- register_taxonomy(
- 'events_cat',
- 'events',
- array(
- 'label' => 'イベントカテゴリー',
- 'labels' => array(
- 'popular_items' => 'よく使うイベントカテゴリー',
- 'edit_item' => 'イベントカテゴリーを編集',
- 'add_new_item' => '新規イベントカテゴリーを追加',
- 'search_items' => 'イベントカテゴリーを検索',
- ),
- 'public' => true,
- 'hierarchical' => true,
- 'rewrite' => array('slug' => 'events/cat') //events_cat の代わりに events/cat でアクセス(URL)
- )
- );
- register_taxonomy(
- 'events_tag',
- 'events',
- array(
- 'label' => 'イベントタグ',
- 'labels' => array(
- 'popular_items' => 'よく使うイベントタグ',
- 'edit_item' =>'イベントタグを編集',
- 'add_new_item' => '新規イベントタグを追加',
- 'search_items' => 'イベントタグを検索',
- ),
- 'public' => true,
- 'hierarchical' => false,
- 'rewrite' => array('slug' => 'events/tag')
- )
- );
- flush_rewrite_rules();
- }
- add_action('init', 'new_post_type');
- //カテゴリーとタグの URL のリライトルールを設定
- add_rewrite_rule('events/cat/([^/]+)/?$', 'index.php?events_cat=$matches[1]', 'top');
- add_rewrite_rule('events/tag/([^/]+)/?$', 'index.php?events_tag=$matches[1]', 'top');
固定ページを作成して表示
固定ページのテンプレート階層は以下のようになっている(一番上が優先度が高い)
- カスタムページテンプレート
- page-slug.php
- page-id.php
- page.php(固定ページの汎用テンプレート)
- index.php
page-slug.php を使用する例
「イベント」という固定ページを作成し、スラッグ(slug)を「event」と指定
テーマフォルダの中に、page-event.php というテンプレートを作成
query_posts()でカスタム投稿タイプを指定:post_type=events
page-event.php
- <?php get_header(); ?>
- <div id="main">
- <?php query_posts('post_type=events'); ?>
- <?php if(have_posts()): while(have_posts()): the_post(); ?>
- <div class="events_contents">
- <h2 class="<?php echo esc_attr(get_post_type()); ?>"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h2>
- <?php if(has_post_thumbnail()): ?>
- <p><a href="<?php the_permalink(); ?>" ><?php the_post_thumbnail('medium'); ?></a></p>
- <?php endif; ?>
- </div><!-- end of .events_contents -->
- <?php endwhile; endif; ?>
- <?php pagenavi(); ?>
- </div><!--/#main -->
- <?php get_sidebar(); ?>
- <?php get_footer(); ?>
投稿タイプ(スラッグ)名を取得するには「get_post_type()」が使用できる。上記では h2 要素のクラス属性の出力に利用。
カスタムメニューの利用
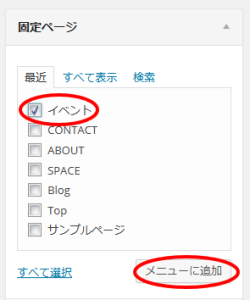
「概観」→「メニュー」を選択して固定ページを展開すると追加した固定ページ「イベント」があるのでチェックを入れて「メニューに追加」をクリック。
「メニューを保存」をクリックすると「イベント」がカスタムメニューに追加されて表示される。
カスタムメニューで表示された「イベント」をクリックすると、「page-event.php」というテンプレートが使われて一覧ページが表示される。
この時、カスタムメニューの「イベント」の li 要素には「current_page_item」というクラスが付く。
カスタムページテンプレートを使用する例
カスタムページテンプレートは特定の「固定ページ」の生成に利用できるテンプレートで、任意のファイル名をつけて作成することができる。
テーマフォルダの中に、event.php というファイルを作成
以下のようにテンプレート名を指定。(この名前は、管理画面「固定ページ」の編集画面のテンプレートのプルダウンに表示される)
- ファイル名とテンプレート名が同一である必要はない
- 「Template Name」と「:」の間にスペースを入れてはならない
- <?php
- /*
- Template Name: テンプレート名(日本語可)
- */
- ?>
テンプレート名の指定以外は、前述の例と同じ。
event.php
- <?php
- /*
- Template Name: イベント
- */
- ?>
- <?php get_header(); ?>
- <div id="main">
- <?php query_posts('post_type=events'); ?>
- <?php if(have_posts()): while(have_posts()): the_post(); ?>
- <div class="events_contents">
- <h2 class="<?php echo esc_attr(get_post_type()); ?>"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h2>
- <?php if(has_post_thumbnail()): ?>
- <p><a href="<?php the_permalink(); ?>" ><?php the_post_thumbnail('medium'); ?></a></p>
- <?php endif; ?>
- </div><!-- end of .events_contents -->
- <?php endwhile; endif; ?>
- <?php pagenavi(); ?>
- </div><!--/#main -->
- <?php get_sidebar(); ?>
- <?php get_footer(); ?>
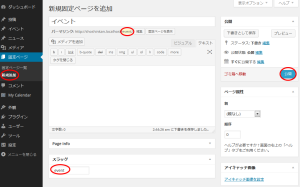
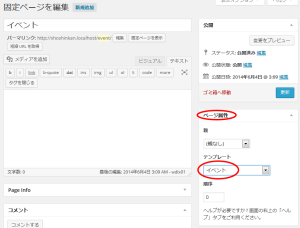
管理画面の「固定ページ」→「新規追加」または「編集」の右側にあるページ属性に「テンプレート」の項目が追加されるので、「テンプレート」のプルダウンから作成したテンプレートを選択する。
固定ページ「イベント」を作成。
この時「テンプレート」のプルダウンから作成したテンプレートを選択する。
カスタムメニューの利用
前述の例と同じ。
アーカイブページを作成して表示
アーカイブページを利用するには register_post_type() の第2パラメータの’has_archive’ を true に指定する必要がある。
アーカイブページのテンプレート階層の優先順位は archive-post_type.php → archive.php → index.php の順。
テーマフォルダの中に、archive-event.php というテンプレートを作成
固定ページの場合と異なり、デフォルトのループでカスタム投稿タイプを取得できるので query_posts() の記述は不要。
archive-event.php
- <?php get_header(); ?>
- <div id="main">
- <?php if(have_posts()): while(have_posts()): the_post(); ?>
- <div class="events_contents">
- <h2 class="<?php echo esc_attr(get_post_type()); ?>"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h2>
- <?php if(has_post_thumbnail()): ?>
- <p><a href="<?php the_permalink(); ?>" ><?php the_post_thumbnail('medium'); ?></a></p>
- <?php endif; ?>
- </div><!-- end of .events_contents -->
- <?php endwhile; endif; ?>
- <?php pagenavi(); ?>
- </div><!--/#main -->
- <?php get_sidebar(); ?>
- <?php get_footer(); ?>
カスタムメニューの利用
カスタムメニューでカスタム投稿の一覧ページの選択肢が表示されないので、この例では「カスタムリンク」でアドレス(URL)とラベルを入力して追加する。
(プラグイン「Custom Post Type Archive in Nav Menus」をインストールして有効化すれば、カスタム投稿の一覧ページの選択肢が表示される)
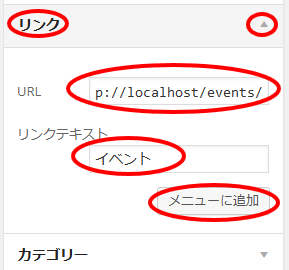
- 「概観」→「メニュー」を選択して「リンク」の右側の ▼ 印をクリック。
- URL に「http://localhost/events/」と入力(ローカル環境での場合)
- リンクテキストに「イベント」と入力
- 「メニューに追加」をクリック
- 「メニューを保存」をクリック
カスタムメニューで表示された「イベント」をクリックすると、「archive-event.php」というテンプレートが使われて一覧ページが表示される。
この時、カスタムメニューの「イベント」の li 要素には「current_page_item」というクラスが付く。
一覧ページの中のそれぞれの投稿をクリックすると、個別ページが表示されるが、この時カスタムメニューの「イベント」の li 要素には「current_page_parent」というクラスが付くのかと期待したが、付かない。
個別ページが表示された際に、親のメニューの li 要素にクラスを付加
「current_page_parent」というクラスが付かないので、独自にクラス「parent」を付けるようにする例。
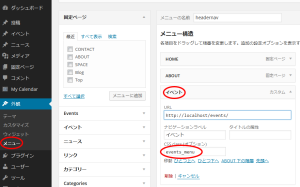
追加したメニュー項目に CSS class (オプション)を設定。この例では「events_menu」というクラスを指定。
個別ページ(single-events.php)で使用している独自のクラス名等を利用して (他のページで使用されているクラスや ID では NG)jQuery でクラス「parent」を付ける。
例えば、個別ページ(single-events.php)に以下のような記述がある場合。(ID が main の div 要素のクラスに「single_events」が指定してあり、他のページではこのようなクラスの指定がない場合)
single-events.php
- <?php get_header(); ?>
- <div id="main" class="single_events">
- <?php if(have_posts()) : ?>
- <?php while(have_posts()): the_post(); ?>
- 以下省略
以下のように記述することで、メニューの「イベント」の li 要素にクラスを付加することができる。
- jQuery(function($){
- if($('#main.single_events').length > 0) {
- $('#navi li.events_menu').addClass('parent');
- }
- });
カスタム分類のページを作成して表示
カスタムメニューを利用する場合、一覧ページの選択肢は表示されないが、カスタム分類を作成するとそれらは表示されるので、カスタム分類を利用した一覧ページを作成する例。
但しこの場合、一覧ページが表示される URL はカスタム分類の一覧ページの URL (例 http://localhost/events/cat/event/)になってしまう。(register_taxonomy() の rewrite などの設定による)
更に http://localhost/events/ にアクセスすると archive-event.php または index.php を使ったページが表示されるので archive-event.php を作成しておく方がよい。
利点としては、カスタムメニューを使った場合 li 要素に「current-menu-item」や「current-events-ancestor」というクラスが付く点。
また、カスタム投稿タイプを作成する際に register_taxonomy() でカスタム分類を作成してある必要がある。
この例では、register_taxonomy() で「カスタム分類名」を「events_cat」と指定しているので taxonomy-events_cat.php というテンプレートを作成。
この例の場合、taxonomy-events_cat.php の中身は前述の例の archive-event.php と同じ
taxonomy-events_cat.php
- <?php get_header(); ?>
- <div id="main">
- <?php if(have_posts()): while(have_posts()): the_post(); ?>
- <div class="events_contents">
- <h2 class="<?php echo esc_attr(get_post_type()); ?>"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h2>
- <?php if(has_post_thumbnail()): ?>
- <p><a href="<?php the_permalink(); ?>" ><?php the_post_thumbnail('medium'); ?></a></p>
- <?php endif; ?>
- </div><!-- end of .events_contents -->
- <?php endwhile; endif; ?>
- <?php pagenavi(); ?>
- </div><!--/#main -->
- <?php get_sidebar(); ?>
- <?php get_footer(); ?>
カスタム分類の作成
カスタム投稿「events」のカスタム分類(カスタムタクソノミー)の登録は以下のようになっている。
- register_taxonomy(
- 'events_cat',
- 'events',
- array(
- 'label' => 'イベントカテゴリー',
- 'labels' => array(
- 'popular_items' => 'よく使うイベントカテゴリー',
- 'edit_item' => 'イベントカテゴリーを編集',
- 'add_new_item' => '新規イベントカテゴリーを追加',
- 'search_items' => 'イベントカテゴリーを検索',
- ),
- 'public' => true,
- 'hierarchical' => true,
- 'rewrite' => array('slug' => 'events/cat') //events_cat の代わりに events/cat でアクセス(URL)
- )
- );
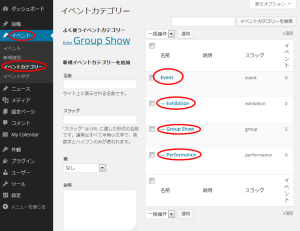
管理画面の「イベントカテゴリー」でカスタム分類を作成
この例では「Event」「Exhibition」「Group Show」「Performance」というカスタム分類を作成し、「Event」を全てのカスタム分類の親カテゴリーとする。
一覧に表示する投稿にカテゴリーを指定
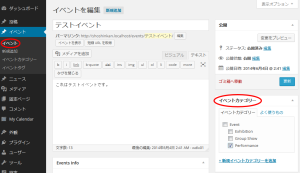
一覧ページに表示するカスタム投稿の個々の投稿にカテゴリーを指定する
右側の「イベントカテゴリー」からカテゴリー(カスタム分類)を指定
カスタムメニューの利用
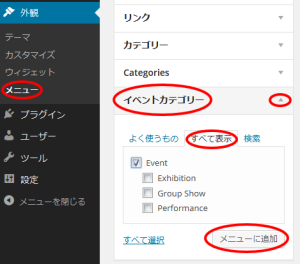
- 「概観」→「メニュー」を選択して「イベントカテゴリー」の右側の ▼ 印をクリック。
- 「すべて表示」をクリックして全てのカスタム分類を表示
- 「Event(親カテゴリ)」にチェックを入れる(表示したいカスタム分類にチェック)
- 「メニューに追加」をクリック
- 右側の「メニュー構造」に追加された「Event」の右側の ▼ 印をクリック。
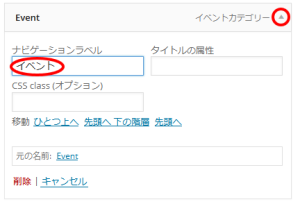
- 「ナビゲーションラベル(メニューに表示される名前)」が「Event」となっているので「イベント」と入力
- 「メニューを保存」をクリック
カスタムメニューで表示された「イベント」をクリックすると、「taxonomy-events_cat.php」というテンプレートが使われて一覧ページが表示される。
この時、カスタムメニューの「イベント」の li 要素には「current-menu-item」というクラスが付く。
一覧ページの中のそれぞれの投稿をクリックすると、個別ページが表示されるが、この時カスタムメニューの「イベント」の li 要素には「current-events-ancestor」というクラスが付く。
URL
カスタムメニューで表示された「イベント」をクリックして表示される一覧ページの URL は「http://localhost/events/cat/event/」のようなものになっている。(register_taxonomy() の rewrite などの設定による)
また、register_post_type() で「’has_archive’ => true」して、archive-event.php というテンプレートがある場合に「http://localhost/events/」を指定すると archive-event.php を使ったページが表示される。archive-event.php がない場合は index.php を使ったページが表示される。
register_post_type() で「’has_archive’ => false」した場合に「http://localhost/events/」を指定すると index.php を使ったページが表示される。