WordPress でサイトのトップページをフロントページ(固定ページの一種)を使って表示し、投稿(ブログ)ページは別の固定ページ(ダミー)を指定して表示する場合の例。
目次
固定ページの作成
トップページとブログを表示するための固定ページを作成。
この例ではトップページは「Top」、ブログページは「Blog」という固定ページを作成する。
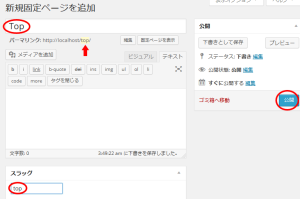
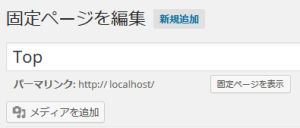
「固定ページ」→「新規追加」でそれぞれのページを作成し「タイトル」と「スラッグ」のみを指定して右側の「公開」をクリック。
トップページ
タイトル:Top
スラッグ:top
この時点ではこのページのパーマリンクは「http://localhost/top/ 」のようになっている。
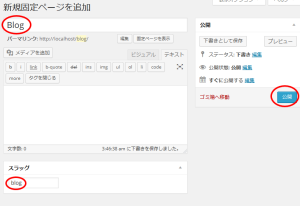
ブログページ
タイトル:Blog
スラッグ:blog
表示設定
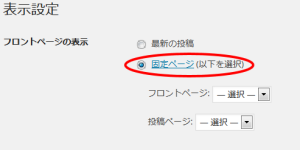
管理画面「設定」→「表示設定」の「フロントページの表示」で
「 固定ページ (以下を選択) 」のラジオボタンを選択。
- 「フロントページ」を設定すると、任意の固定ページをサイトのトップページにすることができる。
- 「投稿ページ」を設定すると、指定した固定ページのURLを、投稿が表示されるメインページとすることができる。
フロントページの設定
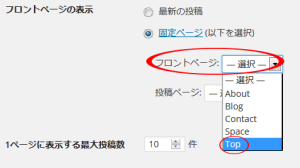
フロントページのプルダウンから作成した固定ページ「Top」を選択。
この時点で固定ページ「Top」のパーマリンクを確認すると「http://localhost/」のようになっていて、「/top/」がなくなっている。
- 「フロントページ」に設定された固定ページの記事(本文等)はテンプレートタグを使って表示できる。
- 「フロントページ」に設定された固定ページは、front-page.php というテンプレートファイルが存在する場合は index.php より優先される。
投稿ページの設定
投稿ページのプルダウンから作成した固定ページ「Blog」を選択。
これで投稿ページ(メインページまたはブログページ)は「http://localhost/blog/」で表示される
「投稿ページ」に設定された固定ページ「Blog」は、ダミーページのような特殊な扱いとなり、メインページ(投稿ページ:投稿された記事を日付順に表示するページ)の URL の変更とグローバルナビ等に「Blog」へのリンクを出力するためだけに利用される。
WordPress は「投稿ページ」に設定された固定ページの URL を見つけると、ページ種類をメインページに上書きするような動作をするため、指定した固定ページ(上記の場合「Blog」)の記事が表示されることはない。