WordPress のマルチサイト(ネットワーク)機能を使った2ヶ国語のサイトを作る際に必要になったことなどに関するメモ。
ルートサイトを日本語、追加したサイトを英語にする場合の例。WordPress のインストールは通常のサイトと同じ。インストール後「wp-config.php」に追加の設定をしてマルチサイト化する。
目次
ローカル環境へ WordPress をインストール
データベースの作成
phpMyAdmin で空のデータベースを作成
- データベース名:作成するデータベースの名前(サーバー環境と同じにしておくとよい)
- データベースの照合順序:utf8_general_ci
WordPress ファイルの配置
WordPress 日本語版を WordPress 日本語サイト(http://ja.wordpress.org/)からダウンロード
ダウンロードした .zip ファイルを展開し、ローカル環境のフォルダにコピーして配置。
インストーラによるセットアップ
配置した WordPress にアクセス(ルートに配置した場合は、http://localhost/ 、配置した場所により異なる)
以下のような画面が表示されるので「設定ファイルを作成する」をクリック
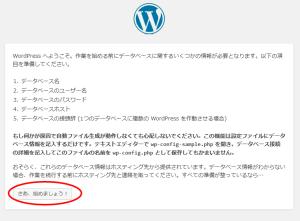
以下のような画面が表示されるので「さあ、始めましょう!」をクリック
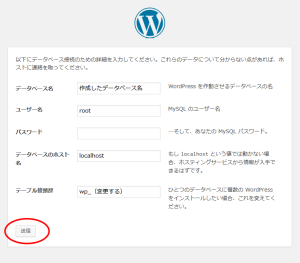
データベースの設定情報を入力して「送信」をクリック
以下は Xampp のローカル環境の例。
テーブル接頭辞はセキュリティ上の理由で変更する(入力した値は後で必要になるのでひかえておく)
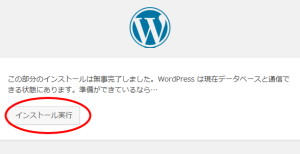
「インストールを実行」をクリック
次の画面でサイトの情報を入力する。
注意
セキュリティ上、ユーザー名は「admin」以外の名前を指定する。
情報を入力したら「WordPress をインストール」をクリック。
インストール完了のメッセージが表示されたら、「ログイン」をクリック
ログイン画面が表示されるので、ユーザー名とパスワードを入力してログインする。
マルチサイトの設定(ネットワーク化)
マルチサイトにする設定を行う。
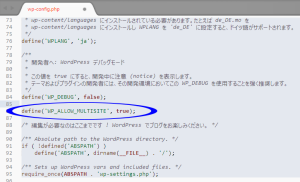
- WordPress をインストールした場所にある「wp-config.php」に以下を記述。
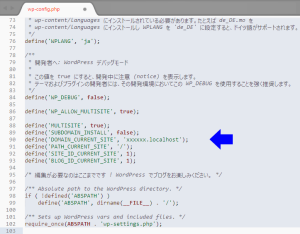
define('WP_ALLOW_MULTISITE', true);/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */ より上の行に記述する
- 「ツール」→「ネットワークの設置」が選択できるようになるので、それをクリック
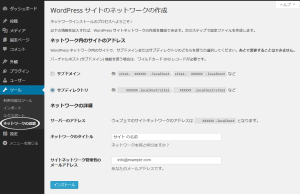
「WordPress サイトのネットワークの作成」の画面が表示されるので以下を実行
- 「ネットワーク内のサイトアドレス」を「サブディレクトリ」か「サブドメイン」のどちらかを選択(この例では「サブディレクトリ」を選択)
- 「ネットワークのタイトル」を入力(ルートサイトのタイトル)
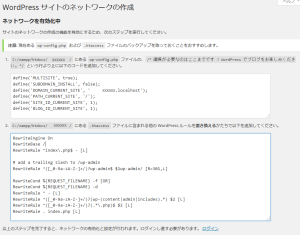
- 「インストール」をクリックし、画面の指示に従い「wp-config.php」と「.htaccess」に設定を追加する
「wp-config.php」
「.htaccess」は WordPress ルールを置き換える
元の「.htaccess」
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
置き換え後の「.htaccess」
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
# END WordPress
上記の設定が完了したらログインしなおす
ネットワークの設定
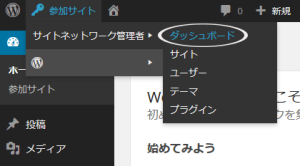
管理画面上部の「管理バー」から「参加サイト」→「サイトネットワーク管理者」(→「ダッシュボード」)を選択
左サイドバーから「設定」→「ネットワークの設定」を選択
ここでは、ネットワーク名や管理者のメールアドレスを変更することができる。また、以下の項目などを設定する。
- 新規登録の許可:「新規登録を許可しない。」(デフォルト)になっているのを確認。セキュリティ上重要。
- サイトのアップロード容量
- アップロード可能なファイル形式
- アップロードファイルの最大サイズ
- 言語の設定(初期設定言語)
- メニュー設定
管理メニューを有効化:「プラグイン」にチェックを入れると、「特権管理者」の権限を持たない「管理者」ロールのユーザーの場合にも「プラグインのメニュー」を表示する
新規登録の許可の設定(セキュリティ上の注意)
あえて必要がない限り、デフォルトの「 新規登録を許可しない」にしておく(スパムの子ブログが作成される可能性があるため)。
また、「新しいサイトまたはユーザーが登録されたらネットワーク管理者にメールで通知する。」にもチェックが入っていることを確認する。(デフォルトでは入っている)
プラグインの設定
それぞれのサイトで使用するプラグインは「サイトネットワーク管理者」として「新規追加」でインストールしておく必要がある。
ネットワークで有効化
- ネットワークで有効化すると、全ての個々のサイトで有効化される。
- この場合、個々のサイトのプラグインのリストには表示されない。
- つまり、個々のサイトで無効にすることはできない。
個々のサイトで有効化
「サイトネットワーク管理者」としてインストールのみしておいて(ネットワークで有効化はしない)、個々のサイトで有効化する。
- 個々のサイトで左サイドバーの「プラグイン」を選択して、有効化(無効化)する
- 個々のサイトからプラグインの削除はできない。
WP Multibyte Patch の有効化
日本語の扱いに関する修正を行うために「WP Multibyte Patch」を有効化する。
テーマの設定
- テーマに最低限必要な以下のファイルをテーマ名のフォルダにいれて、wp-content/themes/ にアップロードしておく
index.php (最初は空)
functions.php(最初は空)
screenshot.png(管理画面に表示する画像:600 x 450 ピクセル)
style.css 以下を記述しておく
/*
Theme Name: テーマ名
Description: テーマの説明
Author: 管理人
*/ - 各サイトでテーマを使用するには「サイトネットワーク管理者」として有効化しておく必要がある
- 「テーマ」→「インストールされているテーマ」を選択してテーマの管理画面を開き、アップロードしたテーマの「ネットワーク有効化」をクリックする。
- 「Twenty Fourteen」は標準テーマのため、初期状態で有効化されているが、使用しない場合はここで無効化することができる。
サイトの追加
「サイト」→「すべてのサイト」を選択すると、1つだけサイト(ルートサイト)が追加された状態になっている
サイトを追加するには「サイト」→「新規追加」を選択
- 「サイトのアドレス」に追加するサイトのサブディレクトリの値を入力(英数字・小文字)
- 「サイトのタイトル」にサイト名を入力
- 「管理者メールアドレス」にサイトの管理者にしたいユーザーのメールアドレスを指定
以下は「en」というディレクトリに「English XXXXXX」という(英語の)サイトを追加する例
管理画面の切り替え
サイトごとの設定を行うには、画面上部の「参加サイト」からそれぞれのサイトを選択するか、左メニューの「ダッシュボード」→「参加サイト」で各サイトの「ダッシュボード」をクリックして管理が面に切り替える。
サイトごとの設定
サイトごとの言語、キャッチフレーズ、1ページに表示する記事の数等の設定を行う。
変更後は「変更を保存」をクリック。
言語、キャッチフレーズを指定
- 管理バーの「参加サイト」→「サイト名」(→「ダッシュボード」)を選択
- 左サイドバーから「設定」→「一般」を選択して、必要な項目を編集して「設定を保存」をクリック
- サイト名:bloginfo(‘name’)で出力する値
- キャッチフレーズ:bloginfo(‘description’)で出力する値
- サイトの言語:プルダウンより言語を選択
1ページに表示する記事の数を指定
- 「設定」→「表示設定」を選択
- 「1ページに表示する最大投稿数」で記事の数を指定して「変更を保存」をクリック
メディア設定
「設定」→「メディア」を選択して画像サイズ関連の設定をする
パーマリンクの設定を確認
- ネットワーク化を行うと自動的にパーマリンクが設定されフレンドリー URL でページが生成される。
- 初期状態では「日付と投稿名」という形になっているので、必要に応じて設定を変更する。
- 「設定」→「パーマリンク」を選択して確認・変更できる。
テーマを有効化する
テーマもサイトごとに選択する必要がある。また、各サイトでテーマを使用するには「サイトネットワーク管理者」として有効化しておく必要がある。
以下でオリジナルのテーマを有効にすると、この段階では index.php や style.css に何も記述していないので何も表示されない(真っ白の画面になる)
- 「外観」→「テーマ」を選択して、ブログの生成に利用するテーマを有効化する。
- 初期状態では標準テーマの「Twenty Fourteen」が有効化されている。
- サイトネットワーク管理者の管理画面で「Twenty Fourteen」を無効化した場合でも、初期状態では標準テーマが各サイトで有効になっているので注意が必要。
サイトごとにオリジナルテーマを選択する手間を省きたい場合は wp-config.php に、以下を記述して「標準テーマ」を変更する。
wp-config.php に追記
define('WP_DEFAULT_THEME', '標準にしたテーマ名');
インポート/エクスポート
インポート/エクスポートは、まずルートサイトで機能をインストールしてネットワークで有効化してから、それぞれのサイトごとに行う。
親サイトのパーマリンクに入った「blog」を消す
親サイトのパーマリンクの先頭に「blog」が入っているが、これを表示させないようにする方法。
まず、親サイトのパーマリンク設定を「デフォルト」に設定し、その後サイトネットワーク管理者メニューのサイトの編集の設定タブでパーマリンク設定を行う。
- 「参加サイト」から「親サイト」を選択
- 「設定」→「パーマリンク設定」で「デフォルト」を選択
- 「参加サイト」から「サイトネットワーク管理者」→「サイト」を選択
- 「親サイト」を選択して「サイトの編集」へ
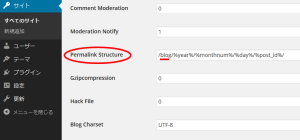
- 「設定」のタブを選択
- 「Permalink Structure」が空欄になっているので、パーマリンク設定(例:/%year%/%monthnum%/%day%/%post_id%/)を記述して保存
管理画面からのテーマ(functions.php 等)の編集
マルチサイトの場合、通常のサイトとはテーマの編集の位置が異なる。
- ネットワーク化した WordPress では、テーマの編集はサイトネットワーク管理者の管理画面から行う。
- 管理バーの「参加サイト」→「サイトネットワーク管理者」を選択
- 左サイドバーの「テーマ」→「テーマの編集」を選択
- 右上の「編集するテーマを選択」のプルダウンからテーマを選択して、「functions.php」を編集する。
CSS や jQuery を functions.php で読み込む
header.php や footer.php ではなく functions.php で CSS や jQuery を読み込んで管理する例。
jQueryのロード
jQuery は WordPress のものではなく CDN から読み込み、そのほかに「base.js」、「jquery.magnific-popup.min.js」、「responsiveslides.min.js」をロードする例
functions.php
//jQueryのロード
function add_my_scripts() {
if(is_admin()) return; //管理画面にはスクリプトは追加しない(管理画面の条件分岐)
wp_deregister_script( 'jquery'); //jQueryをCDNから読み込む
wp_enqueue_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js', array(), '1.10.2', false);
wp_enqueue_script( 'jquery-mig', '//cdnjs.cloudflare.com/ajax/libs/jquery-migrate/1.2.1/jquery-migrate.min.js', array(), '1.2.1', false);
wp_enqueue_script('base', //「base.js」をロード
get_template_directory_uri(). '/js/base.js',
array('jquery'),
'20140513'
);
wp_enqueue_script('mp', //「jquery.magnific-popup.min.js」をロード
get_template_directory_uri(). '/js/jquery.magnific-popup.min.js',
array('jquery'),
'20140513'
);
wp_enqueue_script('rs', //「responsiveslides.min.js」をロード
get_template_directory_uri(). '/js/responsiveslides.min.js',
array('jquery'),
'20140513'
);
}
//add_action('wp_print_scripts', 'add_my_scripts'); Notice エラーがでる
add_action('wp_enqueue_scripts', 'add_my_scripts');
訂正
上記の場合「wp_print_scripts」フックを使うとデバグモードでは Notice エラーが発生するので「wp_enqueue_scripts」フックを使うと良い。(2014年5月30日)
IE 用のスクリプトの読み込み
IE 用のスクリプト(html5shiv-printshiv.js, respond.min.js)は footer.php で読み込む。
footer.php
</div><!--/#footer--> <!--[if lt IE 9]> <script src="<?php echo get_template_directory_uri(); ?>/js/html5shiv-printshiv.js" type="text/javascript"> </script> <script src="<?php echo get_template_directory_uri(); ?>/js/respond.min.js" type="text/javascript"> </script> <![endif]--> </body> </html>
CSS のロード
header.php では読み込まず、functions.php で「style.css」、「font-awesome.min.css」、「magnific-popup.css」、「responsiveslides.css」を読み込む例。
functions.php
function register_style() {
wp_register_style('style', get_template_directory_uri().'/css/style.css');
wp_register_style('fa', get_template_directory_uri().'/css/font-awesome.min.css');
wp_register_style('mp', get_template_directory_uri().'/css/magnific-popup.css');
wp_register_style('rs', get_template_directory_uri().'/css/responsiveslides.css');
}
function add_stylesheet() {
register_style();
wp_enqueue_style('style');
wp_enqueue_style('fa');
wp_enqueue_style('mp');
wp_enqueue_style('rs');
}
//add_action('wp_print_styles', 'add_stylesheet'); こちらでも問題ないが以下でもOK
add_action('wp_enqueue_scripts', 'add_stylesheet');
WordPress が出力するバージョンを削除する
CSS や jQuery のファイルのバージョンを表示させないようにする例。
functions.php
function remove_versions( $src ) {
if( strpos( $src, '?ver=' ) )
$src = esc_url(remove_query_arg( 'ver', $src ));
return $src;
}
add_filter( 'script_loader_src', 'remove_versions', 10, 2 );
add_filter( 'style_loader_src', 'remove_versions', 10, 2 );
言語の切り替え
lang 属性の指定と日本語・英語の切り替え用のリンクの出力の例。
この例の場合、ルートサイトを日本語、サブディレクトリに追加したサイト(/en)を英語としているので、ルートサイトかどうかで判定する。
「get_bloginfo(‘name’)」を使ってその戻り値(サイト名)で判定する。
ルートサイトのサイト名が「マイサイト」の場合以下のようにして判定できる。
<?php
if((get_bloginfo('name') === 'マイサイト')) {
//ルートサイトなら $is_root = true;
$is_root = true;
}else{
$is_root = false;
}
?>
lang 属性の指定の例
訂正(2014年6月21日)
下記の方法でも「lang 属性」を出力できるが、正しくは「language_attributes()」を使うべき。
<!-- 間違った例 --> <html lang="<?php echo $is_root ? 'ja' : 'en'; ?>">
正しい方法
<html <?php language_attributes(); ?>>
リンクの出力は、「get_site_url(1)」でルートサイトのリンクを取得し、$is_root が真であれば、英語サイトへのリンク(/en)を出力し、そうでなければ日本語サイトへのリンクを出力する。
<a href="<?php echo get_site_url(1); ?><?php echo $is_root ? '/en' : '/'; ?>"><?php echo $is_root ? 'English' : 'Japanese'; ?></a>
各サイトのアドレスの取得
各サイトのアドレスはテンプレートにおいて「home_url()」または「site_url()」で取得できる。
この例の場合、サブディレクトリ「/en」に追加したサイトの場合、取得されるアドレスは「http://xxxxxxx/en」になる。
サイトの ID を指定してアドレスを取得するには「get_home_url ($blog_id) 」または「get_site_url($blog_id)」でパラメータにサイトの ID を指定する。
home_url ($path, $scheme) / site_url($path, $scheme)関数
- 現在のブログの URL を取得する
- URLは、管理者画面「設定」-「一般」の「サイトのアドレス(URL)」のこと。
- パラメータ:
$path:ホームURLに追加するパス名を指定(省略時は”)(ホームURLからの相対パス)
$scheme: スキーマ名として ‘http’ または ‘https’ を指定(省略時は null で自動判別) - 戻り値:現在のブログのホーム URL (スキーマ名を含むフルパス名)を返す
//現在のブログのホームURLを出力する <?php echo home_url( '/' ); ?> <?php echo site_url( '/' ); ?>
get_home_url ($blog_id, $path, $scheme) / get_site_url ($blog_id, $path, $scheme) 関数
- 任意のブログの URLを取得する
- URL は、管理者画面「設定」-「一般」の「サイトのアドレス(URL)」のこと。
- パラメータ:
$blog_id:ホーム URL を取得するブログ ID を指定(省略時は null で現在のブログとなる)。追加されたサイトには追加順に ID が付与され、WordPress のインストールと同時に作成されたメインのサイトの ID は「1」で、追加されたサイトは順に「2」以降の ID が付与される。
$path:ホームURLに追加するパス名を指定(省略時は”)(ホーム URL からの相対パス)
$scheme: スキーマ名として’http’または’https’を指定(省略時は null で自動判別) - 戻り値:任意のブログのホーム URL(スキーマ名を含むフルパス名)を返す
//ブログ ID が 2 のホームURLを取得する <?php $blog_home = get_home_url( 2, '/' ); ?> <?php $blog_home = get_site_url( 2, '/' ); ?>
サイト ID の取得
以下のいずれかで取得できる。($mysiteid に格納する例)
$mysiteid = $GLOBALS["blog_id"]; global $blog_id; $mysiteid = $blog_id; global $wpdb; $mysiteid = $wpdb->blogid; global $current_blog; $mysiteid = $current_blog->blog_id;
ディレクトリ名、サブドメインから URL を取得
- get_blogaddress_by_name( $blogname )
- ブログID(サイトID)からではなく、ディレクトリ名または、サブドメインからそのサイトのURLを取得
-
パラメータ:
$blogname:ブログ名(ディレクトリ名または、サブドメイン名) 親サイトのURLを取得したい時には、main を引数で渡す
body 要素にクラスを追加
日本語のサイトの場合には、body にクラス「jp」を追加するには、functions.php に以下のように記述する。(日本語と英語のサイトで共通の CSS ファイルを使用する場合、日本語の文字サイズだけを変更したりする際等に利用できる。)
//body_classクラスに固定ページのスラッグを追加
add_filter('body_class', 'add_my_class');
function add_my_class($classes) {
if((get_bloginfo('name') == 'マイサイト')) {
$classes[] = 'jp';
}
return $classes;
}
多言語化ファイルの作成
サイトの言語設定によって出力する値を翻訳できるようにするため、翻訳リソースファイル(.po ファイル)と翻訳ファイル(.mo ファイル)を作成する場合の例。
以下のサイトが参考になります。
翻訳ファイルを用意してプラグインを日本語化する(WordPress Go Go )
poEdit で翻訳ファイルを作る(iDeasilo)
- wp-content/language の中に ja.po というファイルがあるので、それを自分のテーマフォルダ内に「language」というフォルダを作成しそこへコピーして保存。名前は「ja.po」のまま同じ。
- 不要な部分を削除・編集して、使用する翻訳を記述。「msgid」と「msgstr」の対になっている。
- そのファイルを「Poedit」というソフトで開き、内容を確認して保存。保存すると「ja.mo」という mo ファイル(翻訳ファイル)が作成される。
poEdit:翻訳ファイルを編集できるエディタ(Windows、Mac OS X、Linuxに対応)
「Poedit」は編集のみが可能なので、訳語を追加する場合は、
- po ファイルをテキストエディタ(UTF対応)で開いて追加編集して保存
- そのファイルを「Poedit」で開き、保存する。
- 「Poedit」で保存すると、自動的にファイルの情報を付加および更新して mo ファイルが作成される。
- 実際に翻訳に使われるのは mo ファイルなので、更新した場合は mo ファイルを忘れずアップロードする。
以下は ja.po の例。
# Translation of xxxxxx in Japanese msgid "" msgstr "" "PO-Revision-Date: 2014-05-17 12:47-0500\n" "MIME-Version: 1.0\n" "Content-Type: text/plain; charset=UTF-8\n" "Content-Transfer-Encoding: 8bit\n" "Plural-Forms: nplurals=1; plural=0;\n" "X-Generator: Poedit 1.6.5\n" "Project-Id-Version: xxxxxx2014\n" "POT-Creation-Date: \n" "Last-Translator: \n" "Language-Team: \n" "Language: ja\n" msgid "Contact" msgstr "お問い合わせ" msgid "Rules(Q&A)" msgstr "ご利用について(Q&A)"
functions.php に以下を記述(自分のテーマ内の「language」というフォルダに翻訳ファイルが保存されている場合の例)。
load_theme_textdomain( 'テーマ名',get_template_directory().'/language/');
- load_theme_textdomain($domain , $path )
- テーマ用のmoファイルをロードする関数
-
パラメータ:
$domain: テーマ名(ドメイン名)を指定(__()と_e()の第2パラメータになる)
$path: 国際化用ファイル(moファイル)のパス名を指定。
(moファイルをテーマの直下に置いた場合は省略可能) -
戻り値:
ロードが成功した場合はtrue、ロードに失敗した場合はfalse。
(第一パラメータの「$domain」については、あまりよく理解できていなくて不明な点が多い)
Function Reference/load theme textdomain
翻訳テキストの表示
翻訳テキストを表示または返す関数:__()と_e()
第1引数:翻訳するメッセージ
第2引数:load_theme_textdomain()で指定したドメイン名(テーマ名?)。ドメインを指定しない場合は WordPress 本体の翻訳ファイルを参照するようになる。
__($message, $domain)
翻訳された$messageをreturnで返す(アンダーバーは2つ)
_e($message, $domain)
翻訳された$messageをechoで返す
サイトの言語設定が日本語の場合以下のように記述すると、先に ja.po に登録した翻訳”お問い合わせ”が表示される
<?php _e('Contact', 'ドメイン名(テーマ名?)'); ?>