Bootstrap 4 に関しては以下をご覧ください。
Bootstrap 3 を WordPress で使った際のメモ。
目次
Bootstrap 3 のインストール
Bootstrap の「Getting started」ページで「Download Bootstrap」をクリックして Bootstrap 3 をダウンロード。
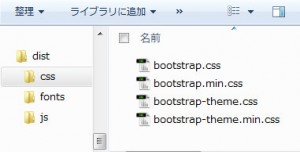
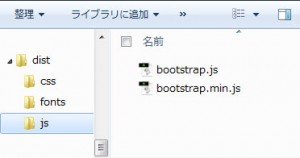
「bootstrap-3.0.0-dist.zip」を解凍すると「dist」というフォルダの中に以下のようなファイルが収納されている。
コンポーネントをカスタマイズ(色やラウンドコーナーの値を変更)してダウンロードするには、「Customize」のページでそれぞれの値をカスタマイズして、ページ最下部の「Compile and Download」をクリックする。
jQuery の読み込み
Bootstrap 3 を使用するには jQuery が必要なので、 jQuery を header.php や functions.php で読み込む。WordPress はデフォルトで jQuery ライブラリが同梱されているが、以下は functions.php で CDN から読み込む場合。(同梱されている jQuery ライブラリを使っても問題はない)
訂正
この場合「add_action()」で wp_print_scripts フックを使うとバージョン 3.6 からはデバグモードでは Notice エラーが表示されるので、代わりに wp_enqueue_scripts を使うように変更。関連ページ:Notice: wp_deregister_script が誤って呼び出されました(2014年5月30日)
function add_my_scripts() {
if(is_admin()) return; //管理画面にはスクリプトは追加しない
wp_deregister_script( 'jquery'); //デフォルトの jQuery は読み込まない
//CDN から読み込む
wp_enqueue_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js', array(), '1.10.2', false);
wp_enqueue_script( 'jquery-mig', '//cdnjs.cloudflare.com/ajax/libs/jquery-migrate/1.2.1/jquery-migrate.min.js', array(), '1.2.1', false);
}
//add_action('wp_print_scripts', 'add_my_scripts'); 訂正:以下のフックを使ったほうが良い
add_action('wp_enqueue_scripts', 'add_my_scripts');
Bootstrap ファイルの読み込み
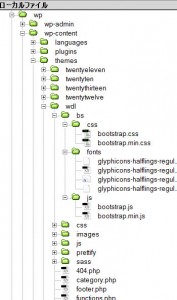
ダウンロードして解凍したフォルダ「dist」を適当な名前に変えて(そのままで良いが、この例では「bs」という名前に変更)WordPress のテーマフォルダに配置。
読み込みに使用するファイルは「bootstrap.min.css」と「bootstrap.min.js」。
bootstrap.min.css と bootstrap.min.js を読み込む。(bootstrap.min.js は body 要素の閉じタグの前あたりで読み込むので footer.php に記述。)
訂正(2013年8月27日): IE8 対策のための「html5shiv-printshiv.js」と「respond.min.js」の読み込みを footer.php へ移しました。
(関連ページ:Bootstrap 3 での IE8 対策)
header.php の例
<?php
//以下は<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />の記述の代わり
if (isset($_SERVER['HTTP_USER_AGENT']) && (strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE') !== false))
header('X-UA-Compatible: IE=edge,chrome=1');
?>
<!doctype html>
<html>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
//レスポンシブ対応
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php wp_title('|', true, 'right'); bloginfo('name');?></title>
<!--bootstrap.min.cssの読み込み-->
<link href="<?php echo get_template_directory_uri(); ?>/bs/css/bootstrap.min.css" rel="stylesheet" media="screen">
<!font-awesomeを使う場合-->
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css" rel="stylesheet">
<!--独自の CSS(style.css)の読み込み-->
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_uri(); ?>" />
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
footer.php
<div id="footer"> <div class="container text-center"> <small>Copyright © Web Design Leaves. All Rights Reserved.</small> </div> </div><!-- end of #footer --> <!--[if lt IE 9]> //IE8以下のHTML5とレスポンシブ対応 <script src="<?php echo get_template_directory_uri(); ?>/js/html5shiv-printshiv.js" type="text/javascript"> </script> <script src="<?php echo get_template_directory_uri(); ?>/js/respond.min.js" type="text/javascript"> </script> <![endif]--> <!--bootstrap.min.jsの読み込み--> <script src="<?php echo get_template_directory_uri(); ?>/bs/js/bootstrap.min.js"></script> </body> </html>
Bootstrap 3 を使用する際の基本的な事項
- HTML5 doctype を使用する
- Mobile first による設計:正しくレンダリングされるように以下を head 内に記述。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″> - Responsive images:「.img-responsive」クラスを画像に付けると「max-width: 100%; 」と「height: auto;」が適用される。
例:<img src=”…” class=”img-responsive” alt=”Responsive image”> - Normalize.css を使用している。
- 簡単に中央寄せ:「.container」クラスで囲むことで中央寄せが可能。
<div class="container"> ... </div>
- テキストの位置の指定:以下のクラスで指定が可能。
<p class="text-left">左寄せ</p> <p class="text-center">中央寄せ</p> <p class="text-right">右寄せ</p>
コンポーネントなどを使用する際の注意点
Bootstrap のクラス名を指定するだけで簡単に表示を変更することができるが、既存のサイトに適用する場合等、同じクラス名を使用していると表示が Bootstrap の CSS の影響を受ける。
画像と Google Maps
画像には「.img-responsive」のクラスを付けると「max-width: 100%; 」と「height: auto;」が適用されるが、いちいちクラスをつけるのも面倒なので以下を style.css に記述。
img {
border:0;
max-width: 100%;
height: auto;
}
但し、Google Maps を表示する際にこの指定が問題になるとのことで、その場合は、「img { max-width: none; }」で上書きする必要があるとのこと。その他、「box-sizing」の指定も上書きする必要があるらしい。(未検証)
Bootstrap:Third party support
/* Fix Google Maps canvas
*
* Wrap your Google Maps embed in a `.google-map-canvas` to reset Bootstrap's
* global `box-sizing` changes. You may optionally need to reset the `max-width`
* on images in case you've applied that anywhere else. (That shouldn't be as
* necessary with Bootstrap 3 though as that behavior is relegated to the
* `.img-responsive` class.)
*/
.google-map-canvas,
.google-map-canvas * { .box-sizing(content-box); }
/* Optional responsive image override */
img { max-width: none; }
レスポンシブグリッド
Grid system 参照
グリッドシステム(12カラム)を使用することでレスポンシブを実現可能。
| デバイス | ブレイクポイント | クラスプリフィックス |
|---|---|---|
| Extra small devices(Phones) | 480px | .col-xs- |
| Small devices(Tablets) | 768px | .col-sm- |
| Medium devices(Desktops) | 992px | .col-md- |
| Large devices(Desktops) | 1200px | .col-lg- |
<div class=”row”> でグリッド全体を囲み、クラスプリフィックスに続けて数値(合計の最大はカラム数の12)でサイズを指定する。それぞれのデバイスでのブレイクポイントによってサイズを指定可能。
<div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-sm-6 col-md-4">.col-xs-6 .col-sm-6 .col-md-4</div> </div>
.col-xs-12 .col-sm-6 .col-md-8
480px未満(col-xs-12)では幅全体に広がる(12/12)
480px~768px (col-sm-6)では幅の半分(6/12)
768pxより大きい場合(col-md-8)は77%(8/12)
.col-xs-6 .col-sm-6 .col-md-4
480px未満(col-xs-6)では幅の半分(6/12)
480px~768px (col-sm-6)では幅の半分(6/12)
768pxより大きい場合(col-md-4)は33%(4/12)
テンプレートにグリッドを指定
index.php や category.php などのテンプレートファイルにグリッドを指定するだけでレスポンシブデザインが実現できる。
index.php の例
<?php get_header(); ?> <div class="row"> <div class="col-xs-12 col-sm-8"> <div id="contents"> <?php if(is_home()): ?> <h2>最近の覚書やメモ </h2> ・・・省略・・・ </div><!-- end of #contents --> </div><!-- end of .col-xs-12 col-md-8 --> <div class="col-xs-12 col-sm-4"> <?php get_sidebar(); ?> </div><!-- end of .col-xs-12 col-md-4 --> </div><!-- end of .row --> </div><!-- end of #container --> <?php get_footer(); ?>
レスポンシブ・ユーティリティ・クラス
Responsive utilities を参照
ブレークポイント(ブラウザの幅)によって、非表示にしたい領域がある場合は、「.visible-xxx」や「.hidden-xxx」のクラスを指定(組み合わせも可能)することにより非表示にすることが可能。
以下は 768px 未満の場合、非表示にする例。
<div class="hidden-xs"> ・・・この部分は 768px 未満の場合は非表示となる・・・ </div>
ナビゲーションバー
上記リンク「Components/Navbar」にあるコードを記述するだけで、レスポンシブなトグルナビゲーションが実現できる。また、nav 要素に「navbar-fixed-top」や「navbar-fixed-bottom」のクラスを追加することで簡単に上部や下部にナビゲーションバーを固定することも可能。
以下は「wp_nav_menu」を使ってのナビゲーションバーの例。(検索フォームなどは外してある)
<nav class="navbar navbar-default" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- トグルボタンの表示(幅が小さい場合はメニューの代わりに表示される) -->
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<!-- スクリーンリーダーの記述(アクセシビリティ) -->
<span class="sr-only">Toggle navigation</span>
<!-- ボタンの横棒の線(3本) -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- ブランド -->
<a class="navbar-brand" href="https://www.webdesignleaves.com/"><i class="icon-home"></i> WDL</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<!-- メニュー -->
<?php
wp_nav_menu(array(
'theme_location' => 'header_nav',
'container' => 'ul',
'menu_class' =>'nav navbar-nav'
));
?>
</div><!-- /.navbar-collapse -->
</nav>
wp_nav_menu() を使用する場合
デフォルトでは「div」要素で出力されるので、パラメータを指定。また、ul 要素にクラスを追加する必要がある。現在選択されている項目に関しては WordPress が「current-menu-item」などのクラスを付加するのでそれを利用して CSS でスタイルを指定する。
- ‘container’ => ‘ul’ :ul 要素で出力
- ‘menu_class’ =>’nav navbar-nav’ :クラスを指定
CSS の例
#header-nav ul li.current-menu-item a,
#header-nav ul li.current-menu-parent a,
#header-nav ul li.current-post-ancestor a {
background-color: #555;
color: #FFF;
}
ドロップダウンメニューを使用するには「menu_class」に「dropdown-menu」を指定する。
以下は2つのメニュー(header_nav_bs1、header_nav_bs2)を作成して1つを通常のメニュー、もう1つをドロップダウンメニューとする例。
但しこの場合、ドロップダウンメニューの上下の階層の関連は WordPress は何も関知していないので jQuery などでアクティブな場合のクラスを指定して CSS でスタイルを指定する。
<nav class="navbar navbar-default" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="https://www.webdesignleaves.com/"><i class="icon-home"></i> WDL</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<?php //通常のメニュー
wp_nav_menu(array(
'theme_location' => 'header_nav_bs1',
'container' => 'ul',
'menu_class' =>'nav navbar-nav'
));
?>
<ul class="nav navbar-nav"> <!-- ドロップダウンメニュー -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">その他 <b class="caret"></b></a>
<?php
wp_nav_menu(array(
'theme_location' => 'header_nav_bs2',
'container' => 'ul',
'menu_class' =>'dropdown-menu'
));
?>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>
jQuery でドロップダウンメニューの下の階層が選択されている場合は、クラス「acrive-parent」を li要素に追加する例。
$('ul.dropdown-menu li.current-menu-item').closest('ul').closest('li').addClass('acrive-parent');
追加する CSS の例。li要素の直接の子要素である a 要素に指定。
#header-nav ul li.acrive-parent>a, /* 追加した指定 */
#header-nav ul li.current-menu-item a,
#header-nav ul li.current-menu-parent a,
#header-nav ul li.current-post-ancestor a {
background-color: #555;
color: #FFF;
}
navbar-fixed-top 上部にナビゲーションバーを固定
上部にナビゲーションバーを固定するには nav 要素にクラス「navbar-fixed-top」を追加。
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
上記の場合、ナビゲーションはトップに固定される(幅 100%)。
幅などを変更するには、CSS で設定。
//最大幅 960px、中央寄せの場合の例
nav.navbar-fixed-top {
margin: 0 auto;
width: 100%;
max-width: 960px;
}
また、以下のようにヘッダー部分にロゴなどがあってその下にナビゲーションがあり、スクロールして、ナビゲーションの高さに達したら、トップに固定するには jQuery などを利用するとよい。
<div id="header">
<h1><a href="https://www.webdesignleaves.com/">Web Design Leaves</a></h1>
・・・省略(ロゴ画像など)・・・
<?php get_search_form(); ?>
<div id="header-nav" class="clear">
<nav class="navbar navbar-default" role="navigation">
・・・省略・・・
</nav>
</div><!-- end of #header-nav-->
</div><!-- end of #header -->
jQuery でスクロールイベントを使って、クラス「navbar-fixed-top」を追加(削除)する。この際、条件に「$(‘nav’).position().top」の代わりに「$(‘nav’).offset().top」を使用すると何故かナビゲーションがちらついたりして、うまく行かない。「$(‘nav’).position().top」を使うかヘッダーの高さを指定すればよいと思う。
但し、それぞれのメソッドは以下のようになっているので、構造によってはうまく行かない可能性もあるので、数値で指定すれば安全かもしれない。
- position メソッド
- ラップ集合にある最初の要素の位置(ピクセル単位)をその要素の「オフセットペアレント」からの相対位置で返す
- offset メソッド
- ラップ集合にある最初の要素の位置(ピクセル単位)を文書の原点からの相対位置で返す
$(window).scroll(function () {
if ($(this).scrollTop() > $('nav').position().top) {
$('nav').addClass('navbar-fixed-top');
} else {
$('nav').removeClass('navbar-fixed-top');
}
});
CSS の例
nav.navbar-fixed-top {
margin: 0 auto;
width: 96%;
max-width: 960px;
}
ナビゲーションバーのカスタマイズ
色や高さ、角丸の値は「Customize」ページで簡単に指定することが可能。値を指定してダウンロードして、ダウンロードした CSS ファイルを使用している CSS に上書きするとスタイルが変更できる。
元に戻す場合を考えて、上書きする前にどこかに保存しておくと良い。また、指定した値も控えておくと後から変更する際に便利。
検索フォーム
WordPress のテンプレート searchform.php の input 要素、 button 要素を <div class=”form-group”> で囲み、それぞれに Bootstrap のクラスを追加。
- input 要素:form-control
- button 要素:btn btn-default(デフォルトのボタンとして表示)
また、button 要素には 「Font-awesome」のアイコンを表示。
<form method="get" action="<?php echo home_url('/'); ?>" class="search-form">
<div class="form-group">
<input type="text" class="form-control input-sm" name="s" id="s" value="<?php the_search_query(); ?>" placeholder="Search" />
<button type="submit" class="btn btn-default" id="search"><i class="icon-search"></i>
検索</button>
</div>
</form>
角丸の値や大きさの調整は、style.css に記述。
ページネーション
Components/Pagination 参照
デフォルトのページネーションの記述
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
WordPress のページネーションには以下を functions.php に記述して出力している。(詳細は「WordPressでプラグインを使わずにページネーションを設置」を参照)
但し、以下の関数 pagenavi() で使用している paginate_links() の出力する ul 要素のクラス名はハードコーディング(<ul class=’page-numbers’>)されている。
function pagenavi($args = array()) {
//デフォルト値
$defaults = array(
'class_name' => 'pagenavi', //div 要素のクラス名
'show_all' => false, //全件表示するかどうか。
'prev_next' => true, //「前へ」「次へ」のリンクの有無
'prev_text' => __('« Previous'), //「前へ」のテキスト。
'next_text' => __('Next »'), //「次へ」のテキスト
'end_size' => 1, //最初のページと最終のページ部の表示件数(1以上)
'mid_size' => 3, //現在のページ部分(但し現在のページを含まない)の表示件数(0以上)
);
$args = wp_parse_args( $args, $defaults ); //パラメータを解析し、省略されたパレメータにはデフォルト値をセット
extract( $args, EXTR_SKIP ); //キーを変数名、値を変数の値として処理
echo '<div class="' .$class_name. '">';
global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = esc_url(add_query_arg('paged', '%#%'));
} else {
$paginate_format = (substr($paginate_base, -1 ,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/', 'paged');;
$paginate_base .= '%_%';
}
global $paged;
global $wp_query;
echo paginate_links( array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'current' => ($paged ? $paged : 1),
'show_all' => $show_all,
'prev_next' => $prev_next,
'prev_text' => $prev_text ,
'next_text' => $next_text ,
'end_size' => $end_size,
'mid_size' => $mid_size,
));
echo '</div>';
}
paginate_links() は wp-includes/general-template.php に記述があるのでそれをコピーして「my_paginate_links()」という名前で functions.php に保存し、出力する ul 要素のクラス名を Bootstrap で使う「pagination」に変更。
pagenavi() 内での paginate_links() の呼び出しを my_paginate_links() に変更。
追加情報
この方法よりも簡単な方法を「追記」に記しました。(2013年8月28日)
//paginate_links()をコピーして別名で保存
function my_paginate_links( $args = '' ) {
$defaults = array(
'base' => '%_%', // http://example.com/all_posts.php%_% : %_% is replaced by format (below)
'format' => '?page=%#%', // ?page=%#% : %#% is replaced by the page number
'total' => 1,
'current' => 0,
'show_all' => false,
'prev_next' => true,
'prev_text' => __('« Previous'),
'next_text' => __('Next »'),
'end_size' => 1,
'mid_size' => 2,
'type' => 'plain',
'add_args' => false, // array of query args to add
'add_fragment' => ''
);
$args = wp_parse_args( $args, $defaults );
extract($args, EXTR_SKIP);
// Who knows what else people pass in $args
$total = (int) $total;
if ( $total < 2 )
return;
$current = (int) $current;
$end_size = 0 < (int) $end_size ? (int) $end_size : 1; // Out of bounds? Make it the default.
$mid_size = 0 <= (int) $mid_size ? (int) $mid_size : 2;
$add_args = is_array($add_args) ? $add_args : false;
$r = '';
$page_links = array();
$n = 0;
$dots = false;
if ( $prev_next && $current && 1 < $current ) :
$link = str_replace('%_%', 2 == $current ? '' : $format, $base);
$link = str_replace('%#%', $current - 1, $link);
if ( $add_args )
$link = esc_url(add_query_arg( $add_args, $link ));
$link .= $add_fragment;
$page_links[] = '<a class="prev page-numbers" href="' . esc_url( apply_filters( 'paginate_links', $link ) ) . '">' . $prev_text . '</a>';
endif;
for ( $n = 1; $n <= $total; $n++ ) :
$n_display = number_format_i18n($n);
if ( $n == $current ) :
$page_links[] = "<span class='page-numbers current'>$n_display</span>";
$dots = true;
else :
if ( $show_all || ( $n <= $end_size || ( $current && $n >= $current - $mid_size && $n <= $current + $mid_size ) || $n > $total - $end_size ) ) :
$link = str_replace('%_%', 1 == $n ? '' : $format, $base);
$link = str_replace('%#%', $n, $link);
if ( $add_args )
$link = esc_url(add_query_arg( $add_args, $link ));
$link .= $add_fragment;
$page_links[] = "<a class='page-numbers' href='" . esc_url( apply_filters( 'paginate_links', $link ) ) . "'>$n_display</a>";
$dots = true;
elseif ( $dots && !$show_all ) :
$page_links[] = '<span class="page-numbers dots">' . __( '…' ) . '</span>';
$dots = false;
endif;
endif;
endfor;
if ( $prev_next && $current && ( $current < $total || -1 == $total ) ) :
$link = str_replace('%_%', $format, $base);
$link = str_replace('%#%', $current + 1, $link);
if ( $add_args )
$link = esc_url(add_query_arg( $add_args, $link ));
$link .= $add_fragment;
$page_links[] = '<a class="next page-numbers" href="' . esc_url( apply_filters( 'paginate_links', $link ) ) . '">' . $next_text . '</a>';
endif;
switch ( $type ) :
case 'array' :
return $page_links;
break;
case 'list' :
//★この部分を変更(クラス名変更)
$r .= "<ul class='pagination'>\n\t<li>";
$r .= join("</li>\n\t<li>", $page_links);
$r .= "</li>\n</ul>\n";
break;
default :
$r = join("\n", $page_links);
break;
endswitch;
return $r;
}
function pagenavi($args = array()) {
//デフォルト値
$defaults = array(
'class_name' => 'pagenavi', //div 要素のクラス名
'show_all' => false, //全件表示するかどうか。
'prev_next' => true, //「前へ」「次へ」のリンクの有無
'prev_text' => __('« Previous'), //「前へ」のテキスト。
'next_text' => __('Next »'), //「次へ」のテキスト
'end_size' => 1, //最初のページと最終のページ部の表示件数(1以上)
'mid_size' => 3, //現在のページ部分(但し現在のページを含まない)の表示件数(0以上)
);
$args = wp_parse_args( $args, $defaults ); //パラメータを解析し、省略されたパレメータにはデフォルト値をセット
extract( $args, EXTR_SKIP ); //キーを変数名、値を変数の値として処理
echo '<div class="' .$class_name. '">';
global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = esc_url(add_query_arg('paged', '%#%'));
} else {
$paginate_format = (substr($paginate_base, -1 ,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/', 'paged');;
$paginate_base .= '%_%';
}
global $paged;
global $wp_query;
//★paginate_links()の代わりに my_paginate_links()を使用
echo my_paginate_links( array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'current' => ($paged ? $paged : 1),
'show_all' => $show_all,
'prev_next' => $prev_next,
'prev_text' => $prev_text ,
'next_text' => $next_text ,
'end_size' => $end_size,
'mid_size' => $mid_size,
'type' => 'list'
));
echo '</div>';
}
追記
<ul class=’page-numbers’> を <ul class=’pagination’> に置換すればよいだけなので「str_replace」を使って以下のように「pagenavi()」の中の「paginate_links」の出力を変更したほうが簡単でした。但し、何らかの理由で「paginate_links」の出力するクラス名が変更されるとこれは機能しなくなる。。。
function pagenavi($args = array()) {
//デフォルト値
$defaults = array(
'class_name' => 'pagenavi', //div 要素のクラス名
'show_all' => false, //全件表示するかどうか。
'prev_next' => true, //「前へ」「次へ」のリンクの有無
'prev_text' => __('« Previous'), //「前へ」のテキスト。
'next_text' => __('Next »'), //「次へ」のテキスト
'end_size' => 1, //最初のページと最終のページ部の表示件数(1以上)
'mid_size' => 3, //現在のページ部分(但し現在のページを含まない)の表示件数(0以上)
);
$args = wp_parse_args( $args, $defaults ); //パラメータを解析し、省略されたパレメータにはデフォルト値をセット
extract( $args, EXTR_SKIP ); //キーを変数名、値を変数の値として処理
echo '<div class="' .$class_name. '">';
global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = esc_url(add_query_arg('paged', '%#%'));
} else {
$paginate_format = (substr($paginate_base, -1 ,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/', 'paged');;
$paginate_base .= '%_%';
}
global $paged;
global $wp_query;
//paginate_links()の出力を $outputs に格納
$outputs = paginate_links( array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'current' => ($paged ? $paged : 1),
'show_all' => $show_all,
'prev_next' => $prev_next,
'prev_text' => $prev_text ,
'next_text' => $next_text ,
'end_size' => $end_size,
'mid_size' => $mid_size,
'type' => 'list'
));
//★ ul 要素のクラス名を変更(置換)して出力
echo str_replace("<ul class='page-numbers'>", "<ul class='pagination'>", $outputs);
echo '</div>';
}
以下をページネーションを表示するテンプレート等に記述。
<?php $args = array( 'prev_text' => '前へ', //「前へ」のテキスト。 'next_text' => '次へ', //「次へ」のテキスト 'class_name' => 'pagination' //これはdiv要素のクラスなので必須ではない ); pagenavi($args); ?>
ページャー
デフォルトのページャーの記述
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul>
これを WordPress の「previous_post_link」「next_post_link」を使う場合は、以下のように記述する。
この際、第1パラメータ(フォーマット)に「&laquo;」や「&raquo;」などを記述するとうまく表示されないので、第2パラメータに指定する。
<ul class="pager">
<li class="previous"><?php previous_post_link('%link', '« %title', true); ?></li>
<li class="next"><?php next_post_link('%link', '%title »', true); ?></li>
</ul>
パンくずリスト
パンくずリスト(Breadcrumbs)は ol 要素にクラス「breadcrumb」を指定すると、CSS により以下のように表示される。
<ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li class="active">Data</li> </ol>
区切り文字(セパレータ)は CSS の「:before」と「content」により自動的に挿入される。以下は Bootstrap の breadcrumb の CSS の設定。
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.breadcrumb > li {
display: inline-block;
}
.breadcrumb > li + li:before {
content: "/\00a0";
padding: 0 5px;
color: #cccccc;
}
.breadcrumb > .active {
color: #999999;
}
アイコン
アイコンは、「Glyphicons」または「Font-awesome」を利用することができる。
Glyphicons
Bootstrap の Components のページでは、単に以下のように記述すればアイコンが表示されるように書いてあるが、現時点(8月26日2013年)ではうまく表示されない。
<i class="glyphicon glyphicon-home"></i> Home <a href="#" class="glyphicon glyphicon-home"> Home</a> <button type="button" class="btn btn-default glyphicon glyphicon-home"> Home</button>
別途 head 内などに以下を記述して「bootstrap-glyphicons.css」を読み込む必要がある。
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css" rel="stylesheet">
これによりアイコンが正常に表示される。
Home
Font-awesome
以下を head 内に記述して CDN で font-awesome.min.css を読み込む。
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css" rel="stylesheet">
以下を記述するとアイコンを表示できる。
<i class="icon-home"></i> Home <a href="#" class="icon-home"> Home</a> <button type="button" class="btn btn-default icon-home"> Home</button>
Home
ツールチップ(Tooltips)
以下を JavaScript ファイルに記述。下記サンプルはクラスが「ttp」の場合にツールチップを表示する。
$('.ttp').tooltip();
注意
クラスを指定する場合、クラス名に「tooltip」を使うと Bootstrap が設定しているクラスとぶつかるため(opacity: 0;)文字列が表示されなくなる。
ツールチップを表示したい要素を以下のように記述する。(title 属性の値に表示する内容を記述)
<a href="#" class="ttp" data-toggle="tooltip" title="この内容が表示される">マウスオーバーしてみてください</a>
デフォルトのオプションは、以下のような設定(一部)になっている。詳細は「tooltips」を参照。
- トリガー(trigger):hover 及び focus でトリガーされる
- アニメーション(animation):オン
- 表示位置(placement):トップ
要素への data 属性として使用するには、それぞれのオプション名の前に「data-」を付けて値を指定することができる。以下は表示位置を右側にする場合(data-placement=”right”)。
<a href="#" class="ttp" data-placement="right" data-toggle="tooltip" title="この内容が表示される">マウスオーバー</a>
例:マウスオーバー
「href=”#”」の記述によりページの先頭に移動するのを止めるには、JavaScript に以下のように記述する。
$('.ttp').tooltip();
$('a.ttp').click(function(e) {
if($(this).attr('href') == '#') {
return false;
}
});
ポップオーバー(Popovers)
以下を JavaScript ファイルに記述。下記サンプルはクラスが「popovr」の場合にポップオーバーを表示する。
$('.popovr').popover();
//href の値が # の場合は何もしないように設定(必要であれば)
$('a.popovr').click(function(e) {
if($(this).attr('href') == '#') {
return false;
}
});
ポップオーバーを表示したい要素を以下のように記述。上記で指定したクラスが「popovr」を追加(他のクラスはボタンとして表示するためのもの)。
<a class="btn btn-sm btn-primary popovr" data-content="コンテンツ(内容)" title="" data-toggle="popover" href="#" data-original-title="タイトル" data-trigger="click">ポップオーバー</a>
デフォルトのオプションは、以下のような設定(一部)になっている。詳細は「Popovers」を参照。
- トリガー(trigger):click でトリガーされる
- アニメーション(animation):オン
- 表示位置(placement):右(right)
要素への data 属性として使用するには、それぞれのオプション名の前に「data-」を付けて値を指定することができる。以下は表示位置を下側にする場合(data-placement=”bottom”)。
<a class="btn btn-sm btn-primary popovr" data-content="コンテンツ(内容)Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum." title="" data-toggle="popover" href="#" data-original-title="タイトル" data-trigger="click">ポップオーバー</a>
以下は「data-trigger=”hover”」と「data-placement=”bottom”」を指定した場合。
また、Popover の出力するテンプレートは下記のようになっているので、クラス名などを利用してスタイルを指定することができる。
<div class="popover"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"></div></div>
bootstrap.css を見るとタイトル部分は以下のように指定されている。
.popover-title {
margin: 0;
padding: 8px 14px;
font-size: 14px;
font-weight: normal;
line-height: 18px;
background-color: #f7f7f7;
border-bottom: 1px solid #ebebeb;
border-radius: 5px 5px 0 0;
}
その他
ラベル
「class=”label label-default”」を付けることで、簡単に装飾できる。
Components/Labels 参照
<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>
Default Primary Success Info Warning Danger
テーブル
テーブルなどの装飾が簡単にできる。
CSS/Table 参照
<table class="table table-bordered table-hover">
<caption>テーブルサンプル</caption>
<tr>
<th>デバイス</th>
<th>ブレイクポイント</th>
<th>クラスプリフィックス</th>
</tr>
<tr>
<td>Extra small devices(Phones) </td>
<td>480px</td>
<td>.col-xs-</td>
</tr>
</table>
| デバイス | ブレイクポイント | クラスプリフィックス |
|---|---|---|
| Extra small devices(Phones) | 480px | .col-xs- |
コンタクトフォーム(Contact Form 7)
プラグインの「Contact Form 7」を使用しているので、以下のようにしてカスタマイズ。
フォーム要素は直接記述できないので、ショートコード部分にクラス「form-control」を追加(複数のクラスは追加できない)
[text* your-name class:form-control akismet:author]
フォームの長さはグリッドシステムを利用して調整。(Column sizing)
<div class="row">
<div class="col-sm-7">
<div class="form-group">
<label for="input_name">お名前 (必須)</label>
[text* your-name id:input_name class:form-control akismet:author]
</div>
<div class="form-group">
<label for="input_mail">メールアドレス (必須)</label>
[email* your-email id:input_mail class:form-control akismet:author_email] </div>
<div class="form-group">
<label for="input_title">題名</label>
[text your-subject id:input_title class:form-control]
</div>
</div>
</div>
input 要素の高さは「input-sm」のクラスを指定すれば調整できるが、Contact Form 7 のショートコードには複数のクラスを追加できないので、jQuery で指定してみた。
$('input').addClass('input-sm');
訂正(2013年9月22日)
現在は複数のクラスが追加可能です。(Contact Form 7:テキスト項目)
2個以上のクラスを設定する場合は複数の class: オプションを [text your-text class:y2008 class:m01 class:d01] のようにして並べる。
[text your-subject id:input_title class:form-control class:input-sm]
送信ボタンは直接記述しても大丈夫みたいなので、ボタンのクラスを指定。
<button type="submit" class="btn btn-primary clear">送信</button>
以下は Contact Form 7 の記述例。
<div class="row">
<div class="col-sm-7">
<div class="form-group">
<label for="input_name">お名前 (必須)</label>
[text* your-name id:input_name class:form-control class:input-sm akismet:author]
</div>
<div class="form-group">
<label for="input_mail">メールアドレス (必須)</label>
[email* your-email id:input_mail class:form-control class:input-sm akismet:author_email] </div>
<div class="form-group">
<label for="input_title">題名</label>
[text your-subject id:input_title class:form-control class:input-sm]
</div>
</div>
</div>
<div class="row">
<div class="col-sm-9 ">
<div class="form-group">
<label for="input_message">メッセージ本文(必須)</label>
[textarea* your-message id:input_message class:form-control placeholder "お問い合わせ内容をお書きください。"]
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4 ">
<div class="form-group">
<p class="captcha">[captchac captcha-696 fg:#FFFFFF bg:#333333 size:l]</p>
[captchar captcha-696 4/4 id:input_captcha class:form-control class:input-sm placeholder "表示されている文字を入力"] <label for="input_captcha">上のコードを入力してください。</label>
<button type="submit" class="btn btn-primary clear">送信</button>
</div>
</div>
</div>