レスポンシブ・スライダープラグイン Slider Revolution (Version 4.5.95 SkyWood) の使い方等に関するメモ及びドキュメントの部分訳(拙い英語力のため、誤りがある可能性あり)。
Slider Revolution のダウンロード(購入)、インストールやサンプルのインポートに関しては以下のページをご参照ください。
関連ページ:Slider Revolution / WordPress プラグインのダウンロードとインストール
jQuery 用のプラグインに関しては以下のページをご参照ください。
関連ページ: Slider Revolution / jQuery スライダープラグイン
Slider Revolution Responsive WordPress Plugin オンライン・ドキュメント
目次
Slider Revolution の使い方の概要
- 最初にスライダーを作成し、グローバルの(全体の)設定を行う。
- 次にスライダーで表示するスライドを1つずつ作成し表示方法を設定。
- 必要であればそれぞれのスライドにレイヤーを追加し画像やテキストなどのアニメーション等の設定を行う。
画像やテキストのレイヤーを追加しないシンプルなスライダーなら簡単に作成可能。アニメーション(トランジション)の種類が豊富なのでシンプルなものでもそれなりに見せることができる。
サンプルをインポート(インポートの方法)して、どのように作成されているかを見てみるのが参考になる。
スライダーの作成
スライダーに使用する画像・写真等を用意する(画像を使用する場合)。
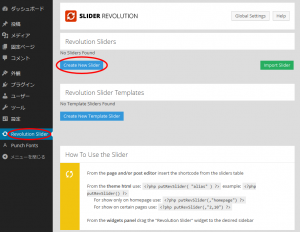
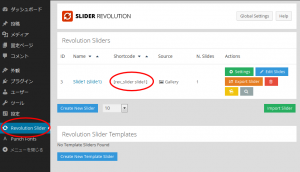
管理画面の左側サイドバーで「Revolution Slider」を選択して表示される画面で「Create New Slider」をクリック
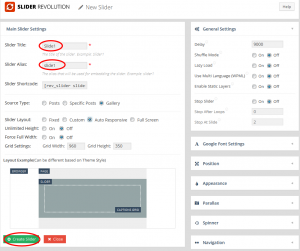
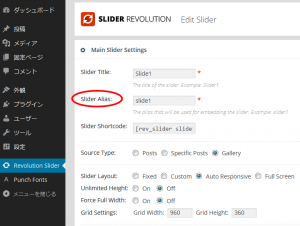
以下のようなスライダーの新規作成画面が表示される。
「Slider Title」と「Slider Alias」に名前とそのエイリアス名(ショートコードに使われる文字列)を入力(スペースや特殊文字は使用できない。半角英数字)。
「Slider Shortcode」が自動的に生成される。
「Source Type」を選択。通常は Gallery で問題ない。
「Slider Layout」を選択。レスポンシブの場合は「Auto Responsive」を選択。
「Grid Settings」にスライダーのサイズ(キャプションを表示する領域のサイズ)を指定。
「Layout Example」におおよそのレイアウトが表示される(オプションの指定によりレイアウトが変わる)。
右側のオプション(General Settings, Position, Appearance 等)を設定(後から変更可能)
「Create Slider」をクリックしてスライダーを作成。
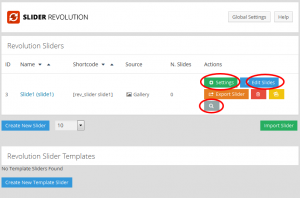
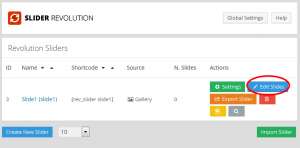
スライダーを作成後は、「Settings」や「Edit Slides」をクリックしてスライダーやスライドの設定を変更可能。
プリビューボタンをクリックしてプリビューすることも可能。
設定項目
Main Slider Settings
| 設定項目 | 意味 |
|---|---|
| Slider Title | 内部的に使われるスライダーの名前 |
| Slider Alias | それぞれのスライダーの名前(スペースや特殊文字は使用できない。半角英数字)。この名前はショートコードで使われる。 |
| Slider Shortcode | WordPress のページやウィジェットに挿入するショートコード(自動的に生成される)。このショートコードをコピー&ペーストしてスライダーを任意の場所に表示させることが可能 |
| Source Type | Posts カテゴリーやタグを元に投稿をスライドに使用する場合 Specific Posts Gallery |
| Slider Layouts | Fixed 固定幅表示のレイアウト(レスポンシブではない) Custom AutoResponsive FullScreen |
| Grid Settings | スライダーの幅と高さ(キャプション領域の幅と高さ)。 |
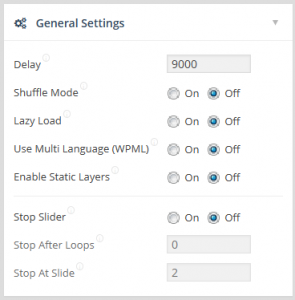
General Settings
| 設定項目 | 意味 |
|---|---|
| Delay | グローバルな(全ての)スライドの表示時間。それぞれのスライドの編集画面でスライドごとに表示時間を設定することも可能。 |
| Shuffle Mode | ランダムにスライドを表示するかどうか |
| Lazy Load | ロード時にダミーのイメージを使用。最初の画像が表示された後に、他の画像をオンデマンドでロードする。 |
| Use Multi Language (WPML) | WPML がインストールされていれば、スライダーのマルチランゲージ・オプションを有効にする。 |
| Stop Slider | 指定したループやスライドの回数に達したらスライダーをストップさせるかどうか。 |
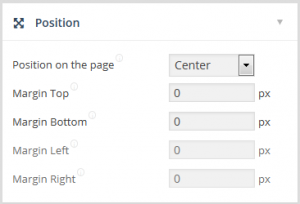
Position
Position
スライダーのポジション(位置)の設定。
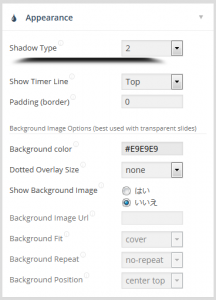
Appearance
| 設定項目 | 意味 |
|---|---|
| Shadow Type | スライダーの下に表示するシャドウ(影)の設定。シャドウ(影)の高さはスライダーの高さには含まれない。必要であれば「Position」の設定で「margin bottom」を指定。 |
| Show Timer Line | タイマーラインの表示位置を指定 |
| Dotted Overlay Size | ドット模様のオーバーレイをメインスライドに表示する設定 |
| Show Background Image | スライダーに背景画像を設定するか |
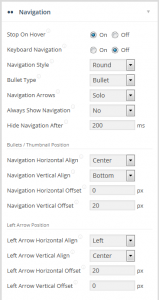
Navigation
ナビゲーションのスタイルや位置などを設定。
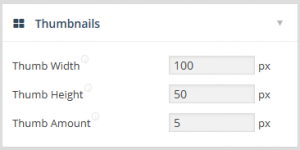
Thumbnails
サムネイルの幅と高さ、一度に表示するサムネイルの数を指定。
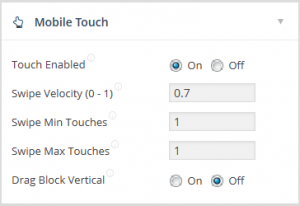
Mobile Touch
Touch Enabled:モバイルデバイスでスワイプ機能を有効にする
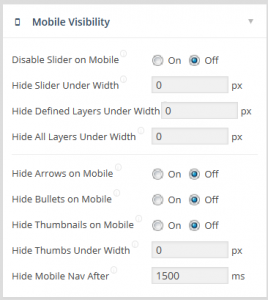
Mobile Visibility
| 設定項目 | 意味 |
|---|---|
| Disable Slider on Mobile | モバイルデバイスでスライダーを表示するかどうか |
| Hide Slider Under Width | 指定した幅より小さい場合スライダーは非表示にする。Slider Layouts で「Custom」を選択した場合のみ機能する。 |
| Hide Defined Layers under Width | ブラウザの幅が指定した値より小さい場合、特定のキャプションを非表示にする。「Slide Editor」でそれぞれのキャプションのオプションを「on / off」に指定する。 |
| Hide All Layers Under Width | ブラウザの幅が指定した値より小さい場合、全てのキャプションレイヤーを非表示にする |
| Hide Arrows/Bullets/Thumbnails on Mobile | モバイルデバイスでは指定したそれぞれの項目を非表示にする |
| Hide Thumbs Under Width | ブラウザの幅が指定した値より小さい場合、サムネイルを非表示にする |
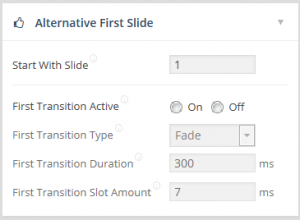
Alternate First Slide
最初に表示するスライドを指定することが可能。また、そのトランジション(アニメーション)を指定することも可能。
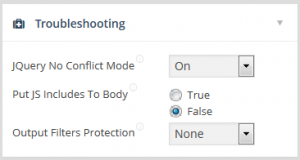
Troubleshooting
テーマによってはスライダーが崩れて表示されることがあり、その場合このオプション(の組み合わせ)を試してみる。
スライドの作成
スライダーに表示するスライドを1つずつ作成する。
スライドの追加
「Edit Slides」をクリック
まだスライドが1つも作成されていない場合は、「New Slide」をクリックしてスライドの背景画像をアップロードしてスライドを作成するか、「New Transparent Slide」をクリックして背景画像なしのスライドを作成(編集画面で後から背景画像を設定することも可能)。
Slides List で編集するスライドの「Edit Slides」をクリック
選択したスライドの編集画面が表示される。
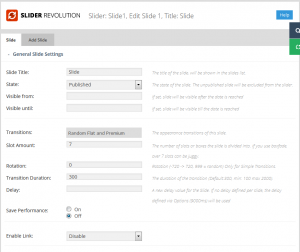
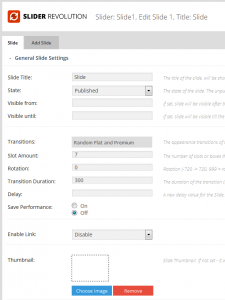
Slide General Settings
スライドの全般的な設定。上部のタブを選択することで設定するスライドを切り替えることができる。但し、タブを移動する前にスライドの設定を保存することを忘れないように。
全てのスライドはそれぞれ独自の「Genearal Setting」 があり、アニメーションやその遅延、サムネイル等の設定をすることができる。
| 設定項目 | 意味 |
|---|---|
| Slide Title | スライドの名前(タイトル)。スライドエディタの Slide List やスライドのタブに表示される名前。 |
| State | Published または Unpublished。Unpublished にすると表示されない(スライダーから除外される)。 |
| Visible From/Until | これらが指定されていると、指定された期間のみ表示される。 「Visible Until」が指定されていない場合は、「Visible From」で指定された日がくると表示される。 「Visible From」が指定されていない場合は、「Visible Until」で指定された日まで表示される。 |
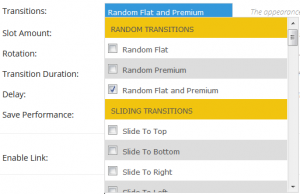
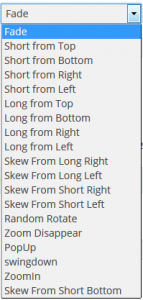
| Transitions | アニメーション(Transition)の種類。ドロップダウンリストから複数を指定可能。複数指定した場合、ループごとに異なるアニメーションが適用される。 |
| Slot Amount | アニメーションの際、画像が分割されて表示する効果が使われる場合、画像をいくつに分割するかを指定。「boxfade」を使用する場合は、8つ以上に分割するとジャギー(ギザギザ?)になる。 |
| Rotation | Simple Transitions でのローテーションの角度 |
| Transition Duration | アニメーションの時間。(デフォルトは 300ms、100ms~2000ms の間で指定可能) |
| Delay | スライドの表示時間。「Main Slider Settings」で指定したグローバルな値を上書きする。 |
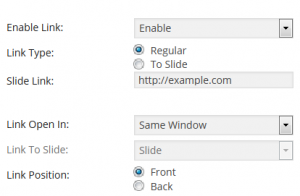
| Enable Link | スライドにリンクを設定。通常の URL に加え、スライドにリンクすることも可能。
|
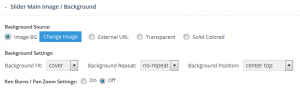
The Image Source for the Main Image
メインの(背景)画像の指定。
各スライドはメイン画像として通常の画像、Transparent Image(画像なし)、単色の背景、外部画像を指定することができる。このメイン画像(メインレイヤー)のアニメーション効果は「Slide General Settings」の「Transitions」で指定したもの。
メインの画像を指定した場合は「Background Settings」の「Background Fit:」で「cover, contain, normal, (% %)」のプルダウンから背景の表示方法を指定して調整する。
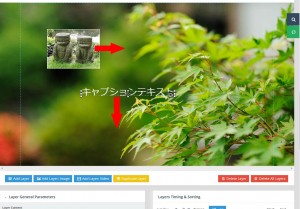
The Drag And Drop Editor
ドラッグ&ドロップエディタ
スライドのプレビュー表示で画像やキャプションをドラッグ&ドロップして位置を調整することが可能。
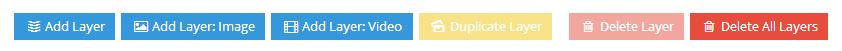
レイヤーの追加
Slider Revolution ではテキスト、HTML、画像、ビデオのレイヤーを作成することが可能(オプショナル)。
Text Layers
テキストまたは HTML のレイヤーを追加するには、スライドのプレビュー表示の下の「Add Layer」をクリック。
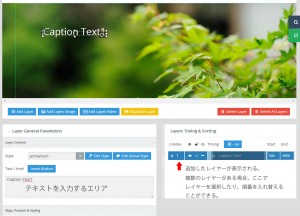
以下のようにテキスト編集用のセクションが表示される。また右側(Layers Timing & Sorting)には追加されたレイヤーが表示される。
編集するレイヤーを選択するには右側の「Layers Timing & Sorting」でレイヤーをクリックして選択。
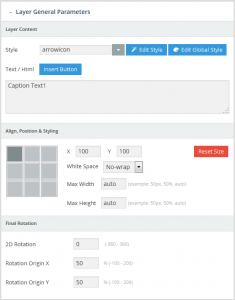
Layer General Parameters
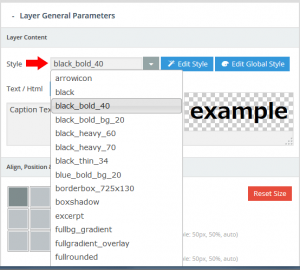
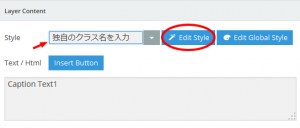
定義済みのスタイルを適用するには「Style」のプルダウンからスタイルを選択。
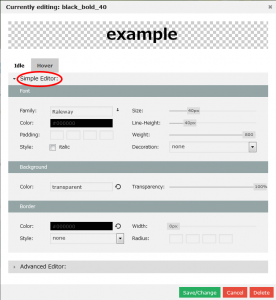
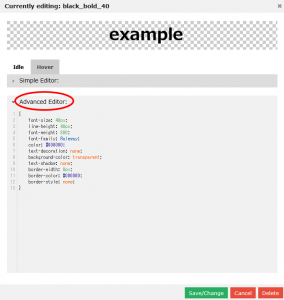
「Edit Style」をクリックして編集することも可能。(Simple Editor と Advanced Editor の選択が可能)
「Edit Style」をクリックして編集する際は、最初に「Style」に独自のクラス名を入力して編集する。
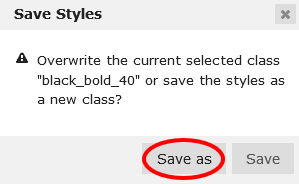
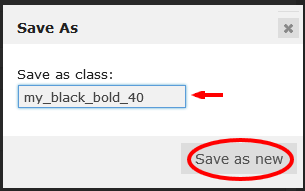
既存のクラス名のまま、「Edit Style」をクリックして編集すると「Style」で選択されているスタイルを編集するような形になるので以下のような既存のクラスを上書きするか?というようなメッセージが表示されるので別名で保存するようにする。(意図して既存のスタイルを上書きする場合を除いて)
HTML を記述する場合は HTML5 でマークアップする。
またキャプションは「white-space:nowrap」がデフォルトで設定されているので改行は <br> を使用するか、別のレイヤーを作成するとよいとのこと。(現在のドキュメントにはこのように記述されているが、実際には「white-space」はプルダウンより選択可能)
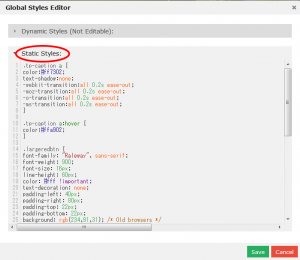
「Edit Style」で設定できないスタイルは「Edit Global Styles」を使ってスタイルを設定することも可能。
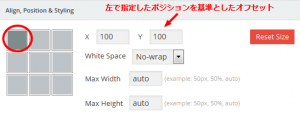
Align & Positions 位置の調整
ドラッグ&ドロップで位置を調整することができる。また、デフォルトでは左上が位置の基準になっていて、選択した位置を基準にオフセットの値が設定される。
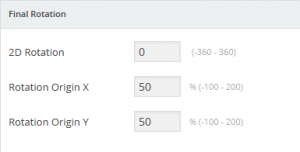
Final Rotation ローテーション(回転)
回転の値を設定できる。
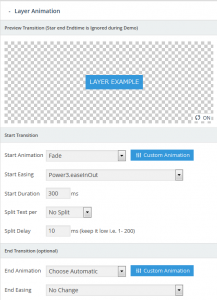
Layer Animation
レイヤーのアニメーションの設定。トップにアニメーションのプレビューが表示される。
Start Transition
テキストが表示される際のアニメーションを設定。
| 設定項目 | 意味 |
|---|---|
| Start Animation | プルダウンよりアニメーションを選択 |
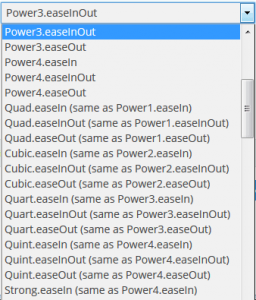
| Start Easing | プルダウンよりイージングを選択 |
| Start Duration | アニメーションの時間 |
| Split Text per | 文字を分割して表示するオプション |
| Split Delay | 文字を分割する時間(200ms 以下に設定) |
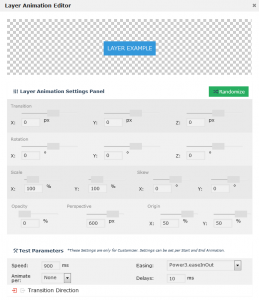
Custom Animation
「Custom Animation」をクリックして独自のアニメーションを設定することができる。
End Transition
オプショナル。設定しなければ「Start Transition」の逆方向のアニメーションが自動的に選択される。
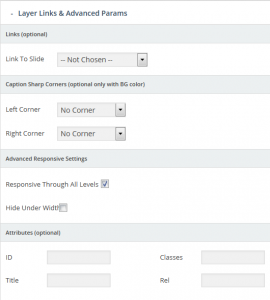
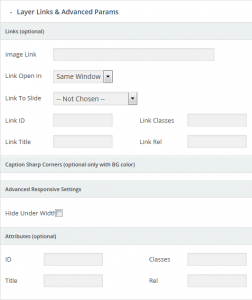
Layer Links & Advanced Prams
レイヤーのリンクの設定と詳細なパラメータの設定
Image Layers
画像レイヤーを追加するには「Add Layer: Image」をクリック。
「Add Layer: Image」をクリックするとファイルのアップロード画面が表示されるので追加する画像を選択して挿入する。
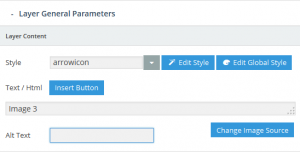
Layer General Parameters
Change Image Source
画像を変更する場合、別の画像を指定。
Alt Text
画像の alt 属性の指定。
Align & Positions
画像の位置の調整。ドラッグ&ドロップで画像の位置を調整できる。テキストレイヤーとほぼ同じ。
Image Scaling
画像のサイズの修正・変更。「Scale Proportional」にチェックを入れると縦横比を保ってサイズを変更できる。元のサイズに戻すには「Reset Size」をクリック。
Layer Animation
レイヤーのアニメーションの設定。トップにアニメーションのプレビューが表示される。
Start Transition
画像が表示される際のアニメーションを設定。
Custom Animation
「Custom Animation」をクリックして独自のアニメーションを設定することができる。
End Transition
オプショナル。設定しなければ「Start Transition」の逆方向のアニメーションが自動的に選択される。
Layer Links & Advanced Prams
レイヤーのリンクの設定と詳細なパラメータの設定
| 設定項目 | 意味 |
|---|---|
| Image Link | 画像がクリックされた場合のリンクを設定 |
| Link Open In | リンク先を別ウィンドウで開くかどうかの設定 |
| Link to Slide | 前後のスライドや特定のスライド、スライダーの下へのスクロールのリンクの指定。プルダウンより選択。 |
| Hide Under Width | 特定の幅の値以下では画像を非表示にする。 |
| Attributes | class, id, title などの属性の設定 |
Video Layers
画像レイヤーを追加するには「Add Layer: Video」をクリック。
いつか書く予定。
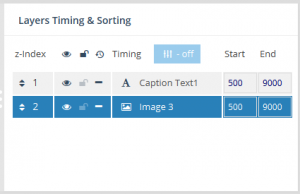
Layer Sorting And Timing
「Layer Sorting And Timing」ではドラッグ&ドロップで順番を入れ替えたり、「z-Index」や「Start time」などを変更したりすることができる。
「目のアイコン」をクリックするとそのレイヤーを一時的に非表示にして編集できる。
「鍵のアイコン」をクリックするとそのレイヤーをロックすることができる。ロックされたレイヤーはドラッグ&ドロップできなくなるので多数のレイヤーがある場合など便利。
また、それぞれのレイヤーを編集するにはここで編集したいレイヤーをクリックして選択する。
スライダーをページに追加
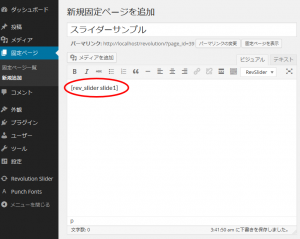
ショートコードを使う方法
Revolution Slider の画面で追加したいスライダーのショートコードをコピーして、固定ページや投稿などにペーストする。
テンプレートに記述する方法
テンプレートのスライダーを挿入したい位置に以下を記述。
例
<?php putRevSlider( "alias" ) ?>
alias はスライダー作成時に設定したエイリアス名
ホームページにのみ表示するには以下のように記述
<?php putRevSlider("alias","homepage") ?>
//alias はスライダー作成時に設定したエイリアス名
特定のページにのみ表示するには ID を指定
<?php putRevSlider("alias","2,10") ?>
//alias はスライダー作成時に設定したエイリアス名
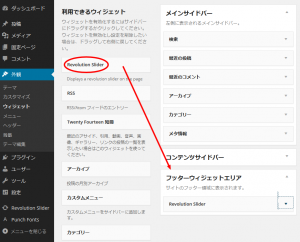
ウィジェットに追加する方法
「外観」→「ウィジェット」で「Revolution Slide」ウィジェットを追加したいサイドバーなどにドラッグ&ドロップ。