WordPress の有料テーマ($55):Avada の使い方やカスタマイズに関しての個人的なメモ。
Avada のダウンロード(購入)、インストールやサンプルページのインポートに関しては以下のページをご参照ください。
関連ページ:WordPress テーマ:Avada のダウンロードとインストール
目次
スタイルの設定
Avada には「Light」と「Dark」の2種類のスキンが用意されていて、どちらかを選択することにより他の色のオプションもそれに合わせて変更される。また定義済みのカラースキーム(Predefined Color Scheme)も用意されていて、こちらもどれかを選択することでそれにあわせて要素の色や背景色等が変更されるようになっている。
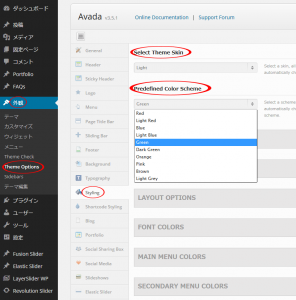
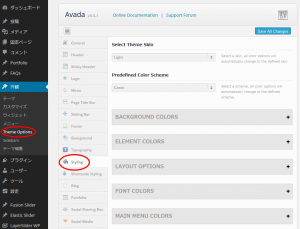
スキンの選択は「外観」→「Theme Options」で表示されるページ(テーマオプション)の「Styling」タブをクリックして「Select Theme Skin」のプルダウンで「Light」か「Dark」を選択。
続いて「Predefined Color Scheme」のプルダウンから好きな色のスキームを選択。
更に「Background Colors」等を指定することで独自に色を設定することも可能。
ヘッダー
ヘッダーのレイアウト
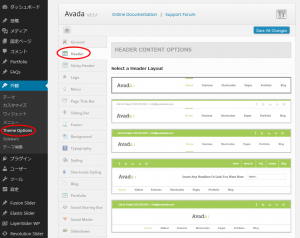
ヘッダーのレイアウトは現在5種類あり、それぞれにオプションがある。2~5番目のレイアウトではソーシャルアイコンなどを表示できるトップバーが追加されている。また4番目のレイアウトではタグライン(キャッチフレーズ)や検索ボックス、バナーなどを表示することができる。
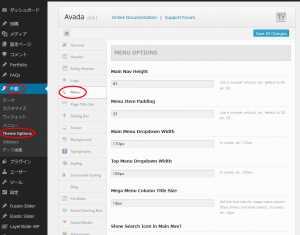
「外観」→「Theme Options」で表示されるページの「Header」タブをクリック
デフォルトでは1番目のレイアウトが選択されているので、使用したいレイアウトをクリックして選択
2~5番目を選択した場合は、ヘッダーのトップの左側や右側に表示するコンテンツを選択することができる
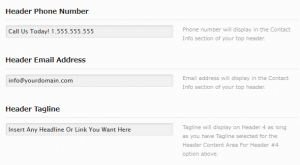
電話番号やメールアドレスを表示するレイアウトを選択した場合は、「Header Phone Number」「Header Email Address」に表示する電話番号とメールアドレスを入力する
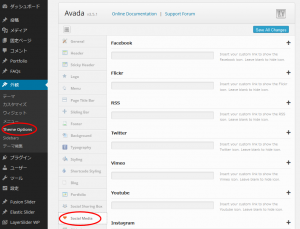
ソーシャルアイコン(リンク)を表示する選択をした場合は、「Social Media」タブでリンクの設定をする必要がある
ナビゲーションを表示する場合は、「外観」→「メニュー」でカスタムメニューを設定する必要がある。カスタムメニューを設定しない(空の)場合はナビゲーションは表示されない。
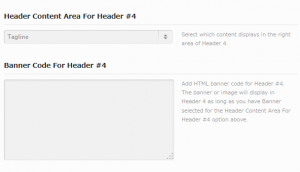
4番目のレイアウトを選択した場合は、タグライン(キャッチフレーズ)、検索ボックス、バナーの設定をそれぞれのフィールドに入力する
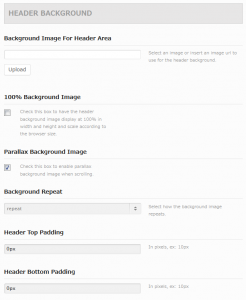
また、ヘッダーの背景画像の指定も可能。さらに必要であればそれぞれのページや投稿ごとにヘッダーの背景を指定することができる(それぞれのページ、投稿で設定)。必要であればヘッダーの上下のスペース(パディング)を設定する
ヘッダーオプション
「外観」→「Theme Options」→「Header」タブをクリックして表示されるページは、3つのセクションに分かれている。
Header Content options
ヘッダーのコンテンツの設定(レイアウトの選択、スライダーのポジション、左右のコンテンツ、コンタクト情報、キャッチフレーズ、バナー)
Header Background Options
背景画像の設定(画像のアップロード、リピートの設定、パディング)
Header Social Icon Options
ソーシャルアイコンの設定(アイコンの色、ボーダーの有無や色等)
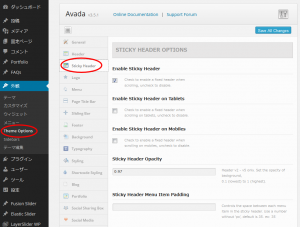
Sticky Header
スクロールしてもヘッダーをトップに固定するオプション。
「外観」→「Theme Options」→「Sticky Header」タブをクリック
ヘッダーをトップに固定するには「Enable Sticky Header」にチェックを入れる。但し、このオプションを使う場合はヘッダのレイアウトは1番目のデザインになる。
タブレットやスマホでもヘッダを固定する場合は「Enable Sticky Header on Tablets」「Enable Sticky Header on Mobiles」にチェックを入れる。
必要であれば以下の項目も設定する。
- Sticky Header Opacity
- Sticky Header Menu Item Padding
- Sticky Header Navigation Font Size
- Sticky Header Logo Width
例えば、メニューが1行に収まらない場合はパディングやフォントサイズ、ロゴの幅を調整する等。
また、Sticky Header の色は「Theme Options」の「Styling」タブで設定する。
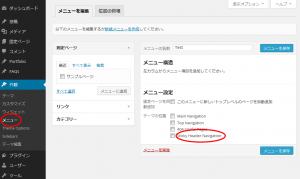
上記の設定でメインメニューは固定表示されるが、カスタムメニューを固定表示するには「外観」→「メニュー」でカスタムメニューを作成する際にオプションがある。
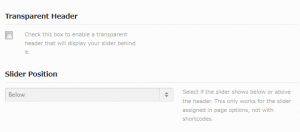
ヘッダーの位置と Transparent Header オプション
ヘッダーの位置をメインのスライダーの上または下に設定することができる。
「Transparent Header」を「Yes」に設定した場合は、スライダーはページトップに配置され、かつヘッダーの後ろに配置される(ヘッダーの背景にスライダーが表示される感じ)。
「外観」→「Theme Options」→「Header」タブをクリックしてグローバルに設定することも、個々のページやポストで設定してグローバルの設定を上書きすることもできる。
「外観」→「Theme Options」→「Header」タブ

Transparent Header :背景無しのヘッダーを Avada では「Transparent Header」と呼ぶ。
グローバルに設定するには「外観」→「Theme Options」→「Header」タブで設定。
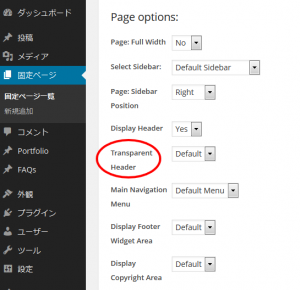
個々に設定(グローバルを上書き)するにはそれぞれの固定ページや投稿で設定。デフォルトでは「Default」になっていてグローバル設定を継承しているで、必要であれば「Yes」や「No」を設定する。
「Transparent Header」を使用すると、ヘッダーの背景エリアの高さはなくなりその下のスライダーはヘッダーの背後に表示される。このオプションはヘッダーのレイアウトの1番目と相性がよい。また検索結果ページなどの特定のページではこのオプションは無効になる。
ヘッダーとスライダーの位置
グローバルに設定するには「外観」→「Theme Options」→「Header」タブで設定。
個々に設定(グローバルを上書き)するにはそれぞれの固定ページや投稿で設定。デフォルトでは「Default」になっていてグローバル設定を継承しているで、必要であれば「Above」や「Below」を設定する。
ロゴとファビコン
ロゴ
Avada のテーマではロゴは画像ファイルをアップロードするようになっている。サイズは任意で最大幅に設定することも可能。またレティナディスプレイ用の画像(2x)も指定できる。
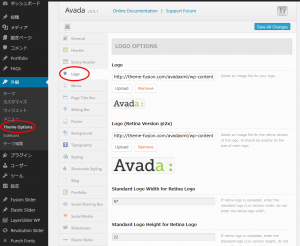
「外観」→「Theme Options」→「Logo」タブをクリックして、通常のロゴとレティナディスプレイ用のロゴ(オプション)をアップロードする
ティナディスプレイ用のロゴを使用する場合は、通常のロゴの2倍のサイズにする必要がある。またティナディスプレイ用のロゴのサイズ「Standard Logo Width for Retina Logo」と「Standard Logo Height for Retina Logo」には通常のロゴのサイズを設定する(2倍のサイズを設定してはいけない)。
必要に応じて「Logo Alignment」で位置の微調整や「Logo Left Margin」等でマージンを設定する。
ロゴの画像の alt 属性は「サイト名」が設定される。(alt=”<?php bloginfo(‘name’); ?>”)
ファビコン
「外観」→「Theme Options」→「Logo」タブをクリックして、下のほうの「Favicon Options」でそれぞれのデバイス用のファビコンの画像をアップロードする。
スライディングバー(Sliding Bar)
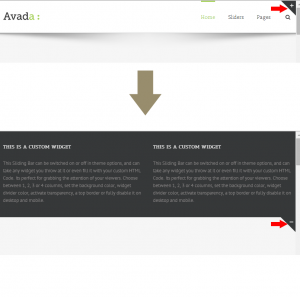
スライディングバーはヘッダーの右上部の「+」印をクリックすると表示される領域でウィジェットを利用して設定することが可能。
スライディングバーは1~4カラムを設定できそれぞれのカラムにどのウィジェットでも設定可能。
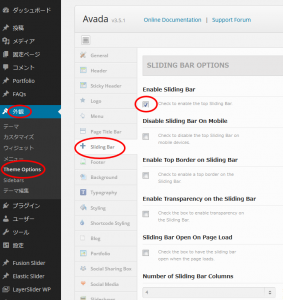
「外観」→「Theme Options」→「Sliding Bar」の「Enable Sliding Bar」にチェックを入れ、必要であれば他のオプションも設定する。
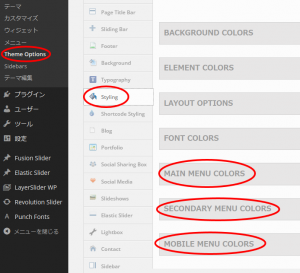
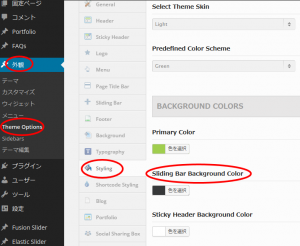
スライディングバーの背景色や色の設定は「外観」→「Theme Options」→「Styling」で設定可能。
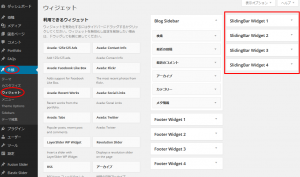
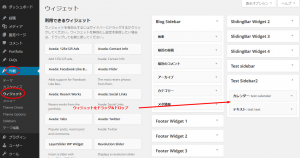
スライディングバーにコンテンツを追加するには「外観」→「ウィジェット」で行う。
「ウィジェット」のページの右側に4つのスライディングバーのウィジェットがあるので、それぞれに表示したいウィジェットをドラッグ&ドロップして設定。
ページタイトルバー(Page Title Bar)
ページタイトルバーはページのタイトルやパンくずリスト、検索ボックスをヘッダー/メニューの下に表示する領域でいくつかののオプションがありグローバルに表示・非表示の設定が可能。また個々のページや投稿で設定してグローバルの設定を上書きできる。
グローバルに設定するには「外観」→「Theme Options」→「v」タブで設定。
個々に設定(グローバルを上書き)するにはそれぞれの固定ページや投稿で設定。
グローバルに設定
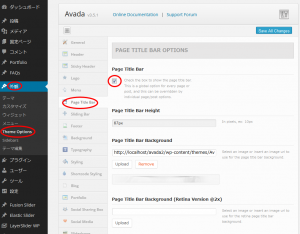
「外観」→「Theme Options」→「Page Title Bar」タブ
「Page Title Bar」にチェックを入れる。
背景画像(background image)、高さ(page title bar height)、パララックス効果(parallax background effect)等のオプションを設定。
ページタイトルバーの右側にはパンくずリストまたは検索ボックスを表示できるので、それを下のほうの「Breadcrumb Options」で設定
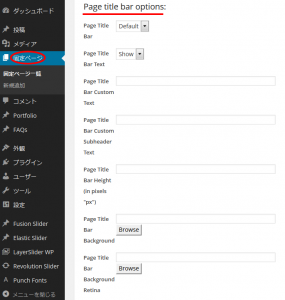
個々のページ・投稿に設定
設定する固定ページまたは投稿を開き、スクロールして下のほうの「Page title bar options:」で設定。「Default」となっているものはグローバルの設定を継承しているので、必要に応じて変更。
設定が完了したら「更新」をクリックして保存。
固定ページ
Avada にはいくつかの固定ページ用のテンプレートが用意されている。固定ページを作成する際はそれらのテンプレートを利用することができる。
以下のような固定ページのテンプレートがある。
- Default: サイドバー付きのデフォルトテンプレート。ブログ等に使用。
- Contact: コンタクトページ用テンプレート。(Google Map とフォーム)
- FAQ: FAQ ページ用テンプレート。
- Full Width: 全幅レイアウトのページ用テンプレート。ホームページ等に使用。
- 100% Width: 全幅(100%)レイアウトのページ用テンプレート。コンテンツの最大幅を設定するにはショートコードを利用できる。
- Portfolio Pages: ポートフォリオページ用テンプレート。1~4カラムやグリッドレイアウトを選択可能。
- Side Navigation: サイド・ナビゲーションページ用テンプレート。
- Blank: 空のテンプレート。このテンプレートにはヘッダーはフッターは含まれない。
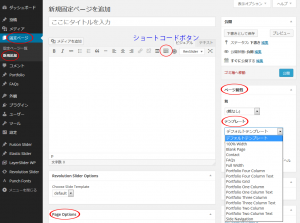
固定ページの新規作成
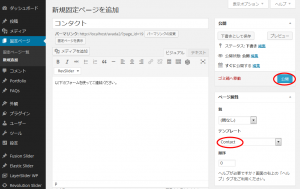
「固定ページ」→「新規追加」
ページのタイトルを入力して、右側の「ページ属性」で「親ページ」を指定(親ページがない場合はデフォルトの「親なし」)。
「ページ属性」の「テンプレート」のドロップダウンからテンプレートを選択。
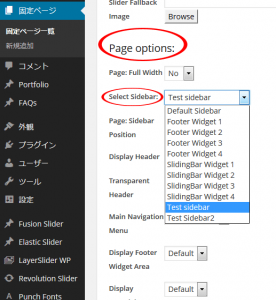
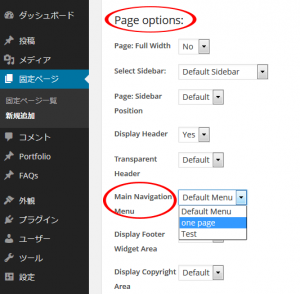
「Page Options」でオプションを設定
コンテンツにはショートコードが使用可能。
サイドバー
Avada では、ウィジェットを利用したサイドバーをいくつでも作成することが可能。
作成したサイドバーは「Page options」の「Select Sidebar」ドロップダウンリストに表示されるので、その中から選択することでどのページにも挿入することができる。
但し、ページのテンプレートで「Default」またはサイドバーを含むテンプレートを選択する必要がある。
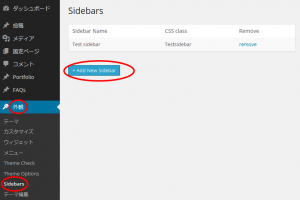
サイドバーの作成
「外観」→「Sidebars」で「Add New Sidebar」をクリック
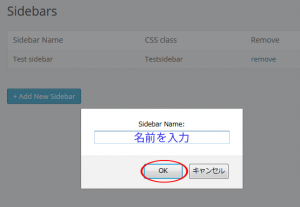
名前を入力して「OK」をクリックして保存
次にウィジェットを作成したサイドバーに追加。
「外観」→「ウィジェット」に移動して、作成したサイドバー(右側にある)を探す。
利用したいウィジェットを、作成したサイドバーにドラッグ&ドロップ。それぞれのウィジェットは「保存」をクリックして保存する。
「Blog Sidebar」はデフォルトで用意されているサイドバー。編集可能。
サイドバーのページへの挿入
サイドバーを挿入したい固定ページまたは投稿の編集画面で、「Page options」の「Select Sidebar」ドロップダウンリストからサイドバーを選択して「公開」または「更新」をクリックして保存。
但し、「Full Width」のテンプレートではサイドバーのオプションは機能しない。
ワンページサイト
Avada ではパララックス効果のスクロールメニューを使った1ページのサイトを作成することが可能。
通常のサイトは複数のページから成るが、ワンページサイトは全てのコンテンツを1つのページにまとめ、メニューはそれぞれのセクションにリンクされる。
ワンページサイトでは「menu_anchors」をコンテンツに記述してカスタムメニューを使う。
カスタムメニューの作成
最初にワンページサイトのためのカスタムメニューを作成。
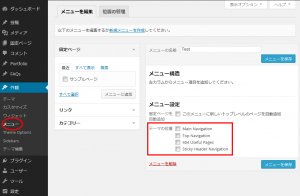
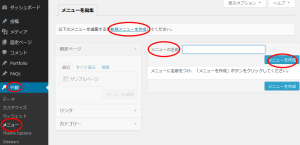
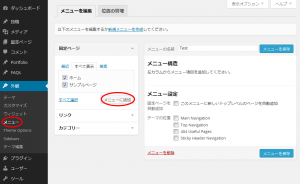
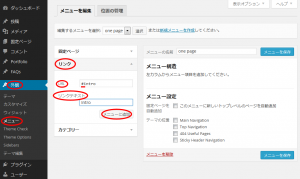
「外観」→「メニュー」で「新規メニューの作成」
メニューの名前を入力して「メニューを作成」をクリック
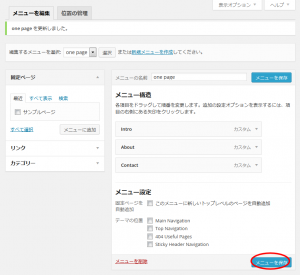
それぞれのメニュー項目の名前(アンカー)は一意(重複しない)なものにする必要があり、それぞれのコンテンツに対応するように作成。
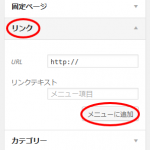
「リンク」を使ってメニュー項目を作成し、「URL」にはコンテンツに対応するアンカー名(# から始まる名前。例:#intro)を、「リンクテキスト」には表示されるテキストを入力して「メニューに追加」をクリック。
上記の操作を繰り返し、必要なメニュー項目を追加し「メニューを保存」をクリック。
固定ページの作成
コンテンツとアンカーを含む固定ページを作成。
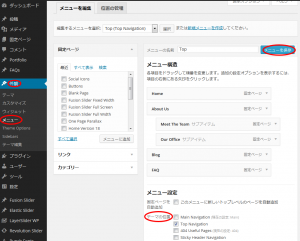
「固定ページ」→「新規追加」
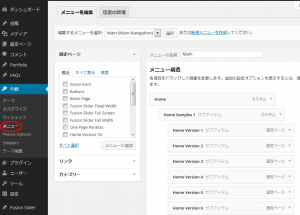
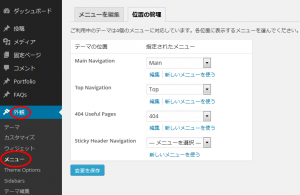
スクロールして「Page options」の「Main Navigation Menu」のドロップダウンメニューで前述で作成したメニューを選択。
コンテンツを入力して、それぞれのセクションの先頭に「menu_anchor」ショートコードを使って、そのセクションに対応する前述で作成したメニューのアンカーを挿入。
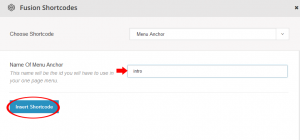
[menu_anchor name="intro"]
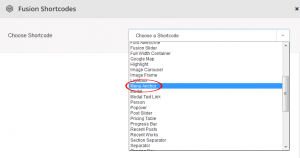
ショートコードジェネレータを使っても挿入することが可能。
ホーム(フロント)ページの設定
通常の WordPress 同様、特定の固定ページをホームページに設定することが可能。
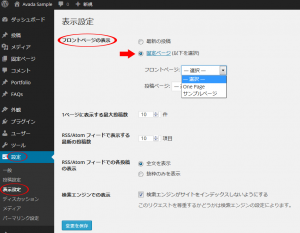
「設定」→「表示設定」
「フロントページの表示」で「固定ページ」のラジオボタンを選択
「フロントページ」のプルダウンメニューからホーム(フロント)ページに設定したい固定ページを選択
関連ページ:トップページ(フロントページ)の設定
コンタクトページの作成
Avada にはコンタクトフォームのテンプレートがある。
「固定ページ」→「新規追加」で固定ページを作成。
任意のページのタイトルを入力して、右側の「ページ属性」の「テンプレート」のドロップダウンから「Contact」を選択。
必要な「Page options」を設定(サイドバーやレイアウト等)。
編集画面でコンテンツを入力して保存(公開)。
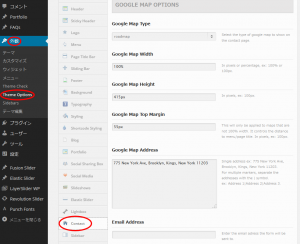
Google Map やメールアドレス(フォームの送り先)、画像認証の reCAPTCHA key を挿入するには、「外観」→「Theme Options」→「Contact」タブを選択。
必要なオプションを設定する。
キャプチャキーの設定
reCAPTCHA Keys を設定するには以下を実施。
以下のリンク(google recaptcha)をクリックしてサインアップし、パブリックキーとプライベートキーを取得。
https://www.google.com/recaptcha/admin#whyrecaptcha
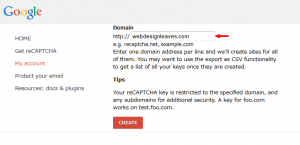
ドメインを入力
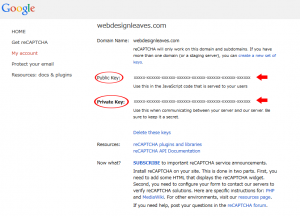
以下の画面で「ドメイン名」をクリックするとパブリックキーとプライベートキーが表示される。
それぞれのキーをコピーして、「外観」→「Theme Options」→「Contact」タブの該当する箇所にペーストして設定を保存。
スライダー
Avada には4つのスライダー(Revolution Slider, Layer Slider, Fusion Slider, Elastic Slider)があり、また固定ページや投稿、カルーセルに使用できる別の種類のスライダーが用意されている。
それぞれのスライダーはどの固定ページや投稿にも使用可能で、それぞれの独立したオプションがある。
スライダーの指定
スライダー作成後、スライダーを表示するには作成したスライダーを「Page/Post Options」を使って指定するか、コンテンツにショートコードを使って挿入する必要がある。
「Page/Post Options」を使って指定した場合、スライダーはナビゲーションの下に表示され、ショートコードを使った場合はコンテンツ内に表示される。
「Page/Post Options」を使ったスライダーの指定
固定ページまたは投稿を作成(または編集)
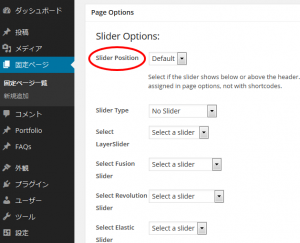
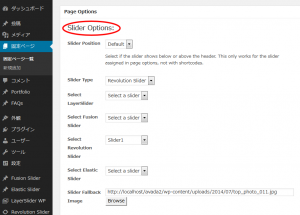
コンテンツ編集領域の下にある「Page Options」または「Post Options」の「Slider Options」で以下を設定
「Slider Position」でスライダーをヘッダーの上または下に表示するかを指定。
「Slider Type」でドロップダウンからスライダーの種類(Revolution Slider, Layer Slider, Fusion Slider, Elastic Slider)を選択
選択したスライダーの種類に対応するドロップダウンからスライダーの名前(スライダー作成時に付けた名前)を選択。(スライダーが作成されていないと、「Select a slider」としか表示されない)
「更新」または「公開」をクリックして設定を保存。
*「Slider Options」の「Slider Fallback Image」を指定すると、モバイルデバイスではスライダーの設定は上書きされその画像が表示される。
ショートコードを使ったスライダーの指定
固定ページまたは投稿を作成(または編集)
ビジュアルタブを選択
Layer sliders または Revolution sliders の場合、スライダーを作成するとそれぞれのスライダーに対してショートコードを生成するのでそのショートコードを編集画面(ビジュアルタブ)にペースト
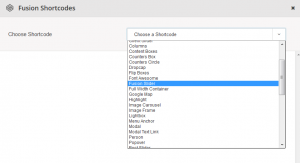
その他のスライダーの場合は、ショートコードのアイコンをクリックしてドロップダウンよりスライダーの種類(Fusion Slider 等)を選択して、挿入するスライダーを選択。「Inert Shortcode」をクリックするとショートコードが挿入される。
「更新」または「公開」をクリックして設定を保存。
スライダーの位置
「Page/Post Options」を使ってスライダーを設定する場合とショートコードを使ってスライダーを設定する場合ではスライダーの挿入される位置が異なる。
「Page/Post Options」を使ってスライダーを設定する場合は、スライダーはヘッダーに挿入され、更に「Slider Position」でヘッダーの上または下に表示することが可能。余計なパディングは挿入されない。
但し、「Transparent Header」を「Yes」に設定した場合は、スライダーはページトップに配置され、かつヘッダーの後ろに配置される(ヘッダーの背景にスライダーが表示される感じ)。この場合スライダーの高さを調整する必要がある。またこのオプションはヘッダーのレイアウト#1を選択した場合にうまく機能する。
ショートコードを使ってスライダーを設定する場合は、ショートコードが挿入された位置にスライダーは表示される。また、ショートコードを使ってコンテンツのトップにスライダーを挿入した場合、ページトップのパディングが適用される(デフォルトでは 55px)。ページのパディングは、グローバルには「外観」→「Theme Options」のそれぞれのオプションで、個々にはそれぞれのページの「Page/Post Options」で調整する。
Revolution Slider
Revolution Slider のドキュメントは、ダウンロードした「Extras」フォルダに入っている。以下は概要。
スライダーの作成
スライダーに使用する画像を用意する。
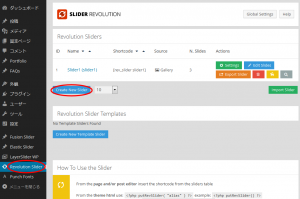
管理画面の左側サイドバーで「Revolution Slider」を選択して「Create New Slider」をクリック
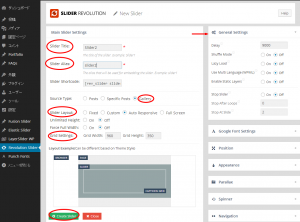
「Slider Title」と「Slider Alias」に名前とそのエイリアス名(ショートコードに使われる文字列)を入力(スペースや特殊文字は使用できない。半角英数字)。
「Slider Shortcode」が自動的に生成される。
「Source Type」を選択。通常は Gallery で問題ない。
「Slider Layout」を選択。レスポンシブの場合は「Auto Responsive」を選択。
「Grid Settings」に画像サイズを指定。
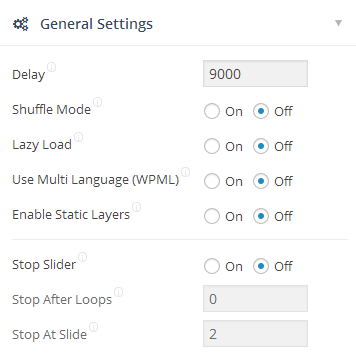
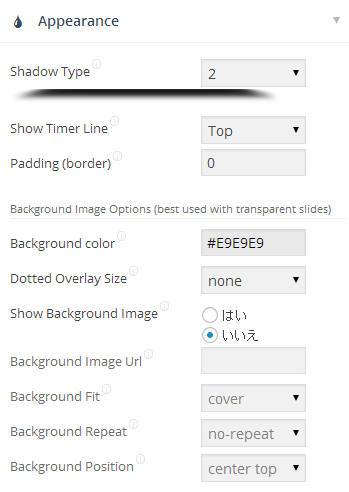
右側のオプション(General Settings, Position, Appearance 等)を設定
設定が完了したら「Create Slider」をクリックしてスライダーを作成。
General Settings では、スライドの表示時間、モード、スライドの停止などが設定可能

Appearance では、スライダーの下のシャドウ、タイムラインの表示などが設定可能

スライダーにスライドを追加
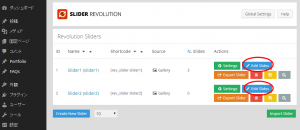
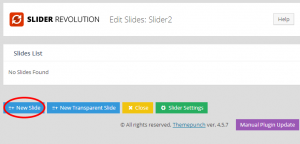
「Edit Slides」をクリック
「New Slide」または「New Transparent Slide」をクリック(Transparent Slide は背景なしのスライド)して、スライドの背景画像をアップロード。
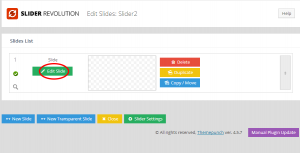
追加したスライドが表示されるので「Edit Slide」をクリックしてスライドの編集画面を表示
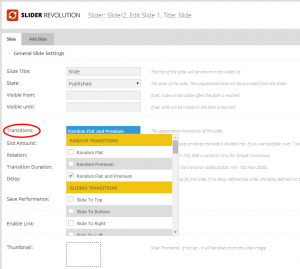
スライドの編集画面では沢山のオプションがあり、スライドの種類(アニメーション)の指定やスライドにコンテンツ(テキスト、画像、ビデオ等)を追加してカスタマイズすることが可能。
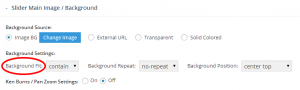
「Background Settings」の「Background Fit:」では「cover, contain, normal, (% %)」のプルダウンから背景の表示スタイルを指定。
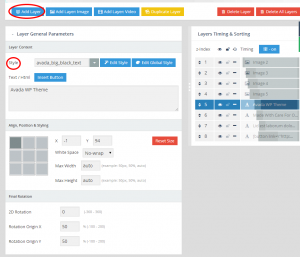
テキストを挿入するには「Add Layer」をクリックして「Text/HTML」フィールドに文字列を入力し、「Style」ドロップダウンからスタイルを選択するか「Edit Style」をクリックして独自にスタイルを設定。
画像を挿入するには「Add Layer: Image」をクリックし、ビデオを挿入するには「Add Layer: Video」をクリック
スライドのプレビューの下の左側には「Layer Parameters」,「Layer Animations」, 「Layer Links & Advanced Params」のセクションがあり、さらに詳細なオプションが設定可能。
右側には「Layers Timing & Sorting」セクションがあり、それぞれのレイヤーのタイミングなどを調整可能。
設定が完了したら「Update Slide」をクリックしてスライドを保存し、さらに必要なスライドを作成(上記を繰り返す)。
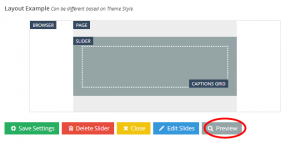
全てのスライドの設定が完了したら「to Slider Settings」をクリックしてスライダーの設定画面にもどり、「Preview」をクリックするとスライダーのプリビューができる。
関連ページ: Slider Revolution / WordPress プラグイン(使い方)
Layer Slider
Layer Slider のドキュメントは、ダウンロードした「Extras」フォルダに入っているが、使い方に関してはほとんど記載されていない。Layer Slider の管理画面の右上の「ヘルプ」をクリックするとその画面での関連次項が表示される。以下は概要。
スライダーの作成
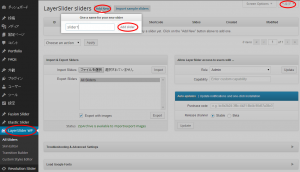
管理画面の左側サイドバーで「Layer Slider」を選択して「Add New」をクリックしてスライダーの名前を入力し「Add slider」をクリックするとスライダーが追加される。
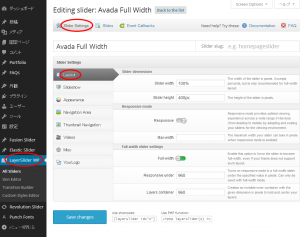
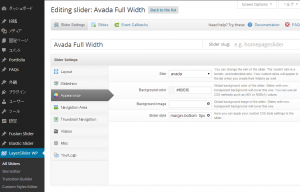
「Slider Settings」のタブが開き、Layout (width, height, responsive 等), Slideshow, Appearance 等の設定ができる。
Layout ではスライダーのサイズやレスポンシブ、Full-Width(特定のサイズ以下でのレスポンシブの指定も可能)の指定が可能。
以下は幅を100%、Full-Width で960px 以下の場合はレスポンシブにする例
Appearance ではスキンや背景色等を設定できる。
設定が完了したら「Save Changes」をクリックして設定を保存。
スライダーにスライドを追加
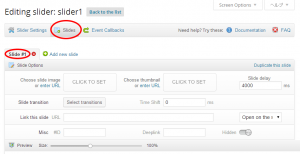
「Slides」タブをクリック
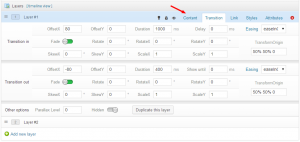
「Slide #1」というスライドがすでに作成されているので、スライドの背景画像、サムネイル、トランジション(アニメーション)、リンク等を設定。
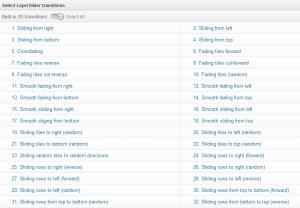
「Select transitions」をクリックすると、トランジションのリストがポップアップされ、それぞれの項目にマウスオーバーするとトランジション(アニメーション)のサンプルが表示される。トランジションの種類は複数選択可能。
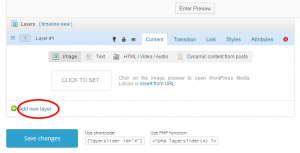
全てのスライドは複数のレイヤーを持つことができる。レイヤーの設定はプリビューウィンドウの下にあり、レイヤーを追加するには「Add new layer」をクリックするとレイヤーの編集セクションが表示される。
レイヤーの編集セクションには以下のの5つのタブがある。
- Content:コンテンツ(画像、テキスト、HTML、ビデオ、オーディオ等)の追加
- Transition:アニメーションのタイミングの設定
- Link:リンクの設定
- Styles:スタイルのカスタマイズ
- Attributes:独自の id や class の追加
コンテンツを設定して、そのコンテンツのアニメーションやリンク、スタイル等を設定する。
「Enter Preview」をクリックすると設定したスライドをプリビューすることが可能。
完了したら「Save Changes」をクリックして設定を保存し、さらに必要なスライドを作成(上記を繰り返す)。
サンプルのインポート
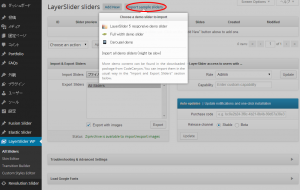
「Import Sample Sliders」をクリックすることで、簡単にサンプルをインポートできる。インポートには少し時間がかかる。
フッター
Avada のフッターは「widget エリア」と「copyright エリア」の2つのエリアから成り、これらは「外観」→「Theme Options」の「Footer」タブでカスタマイズすることができる。
また、「widget エリア」は合計4つのカラムから構成されていて、それぞれのカラムは独自のウィジェットを持つことができる。フッターのウィジェットは「外観」→「ウィジェット」で追加する。
フッターウィジェットの追加
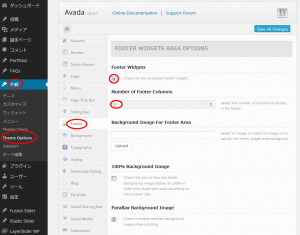
「外観」→「Theme Options」の「Footer」タブで「Footer Widgets」にチェックが入っていることを確認して、「Number of Footer Columns」のプルダウンからカラムの数を指定。
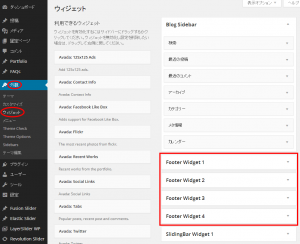
「外観」→「ウィジェット」には Footer Widget 1-4 があるので、そこに追加したいウィジェットをドラッグ&ドロップする。
Footer Theme Options
「外観」→「Theme Options」の「Footer」タブは以下の3つのセクションからなる。
- Footer Widget Options:フッターの Widget エリアの設定
- Footer Copyright Options:フッターの Copyright エリアの設定
- Social Icon Options:フッターのソーシャルアイコンの設定
この記事には製品へのアフィリエイトの外部リンクが含まれています。そのリンクを通じて製品を購入された場合、当サイトにコミッションが入る可能性があります。
アフィリエイトリンクを通して購入をされたくない場合は、検索等で目的の製品のページをお探しください。