jQuery で要素を操作する際に使用するメソッドに関するメモ。
要素にコンテンツを追加
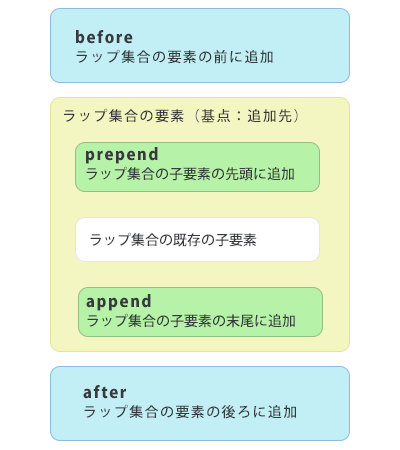
ラップ集合の全要素(既存のコンテンツ)に対して渡されたコンテンツ(引数で指定した要素等)を追加するメソッドは以下のようなものがある。
- append:コンテンツを要素の子要素の末尾に追加
- prepend:コンテンツを要素の子要素の先頭に追加
- after:コンテンツを要素の後に追加
- before:コンテンツを要素の前に追加
- ラップ集合(wrapped set)
- $() 関数(jQuery() 関数)が返す DOM 要素の配列(セレクタとマッチする要素が、文書の中で定義された順番に並んでいる)を含む特別な JavaScriptオブジェクト
「マッチした要素の集合」を jQueryラッパー、またはラップ集合(wrapped set)と呼ぶ
要素同士の位置関係

append
渡された HTML 断片あるいは要素を、マッチした全要素のコンテンツの末尾に追加する。
- 書式
- $(セレクタ).append(content);
- パラメータ
- content(String|Element|jQuery|Function)
- ラップ集合の要素の末尾に追加する内容を文字列、要素(HTML断片)、ラップ集合、 関数のいずれかで指定。もし関数ならばラップされた各要素について呼び出される。関数のコンテクストとして、その要素が設定され、要素インデックスと 既存のコンテンツを2つのパラメータとして渡される。この関数の戻り値が、追加すべきコンテンツとして使われる。
- content が既存の要素のラップ集合「$(セレクタ)」の場合、移動された後 元の要素は前にあった場所から削除される。
- 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="self">
<p>既存の子要素</p>
</div>
以下を実行すると
$('#self').append('<div>追加されるコンテンツ</div>');
引数で指定されたコンテンツは div#self の「既存の子要素」の末尾に追加される。
<div id="self">
<p>既存の子要素</p>
<div>追加されるコンテンツ</div>
</div>
パラメータに関数を指定した場合
もしパラメータが関数ならばラップされた各要素について呼び出される。
- 関数のコンテクストとして、その要素が設定される
- 要素インデックスと 既存のコンテンツを2つのパラメータとして渡される
- この関数の戻り値が、追加すべきコンテンツとして使われる
以下は全く実用的ではないサンプル。
「コールバック」という文字列をクリックすると、各 li 要素のコンテンツの値(コールバックのパラメータ content)を CSS の color の値に指定して、インデックスを付けて表示
HTML
<div class="control">
<p class="button" id="func">コールバック</p>
</div>
<div id="callback">
<ul>
<li>red</li>
<li>green</li>
<li>blue</li>
</ul>
</div>
jQuery
var is_called = false;
$('#func').click(function(){
if(!is_called) {
$('#callback li').append(function(index, content) {
var html = '<span style="color: ' + content + '"> '
+ index + $(this).text() + ' </span>';
is_called = true;
return html;
});
}
});
prepend
渡された HTML 断片あるいは要素を、マッチした全要素のコンテンツの先頭に追加する。
- 書式
- $(セレクタ).prepend(content);
- パラメータ
- content(String|Element|jQuery|Function)
- ラップ集合の要素の末尾に追加する内容を文字列、要素(HTML断片)、ラップ集合、 関数のいずれかで指定。もし関数ならばラップされた各要素について呼び出される。関数のコンテクストとして、その要素が設定され、要素インデックスと 既存のコンテンツを2つのパラメータとして渡される。この関数の戻り値が、追加すべきコンテンツとして使われる。
- content が既存の要素のラップ集合「$(セレクタ)」の場合、移動された後 元の要素は前にあった場所から削除される。
- 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="self">
<p>既存の子要素</p>
</div>
以下を実行すると
$('#self').prepend('<div>追加されるコンテンツ</div>');
引数で指定されたコンテンツは div#self の「既存の子要素」の先頭に追加される。
<div id="self">
<div>追加されるコンテンツ</div>
<p>既存の子要素</p>
</div>
after
渡されたHTML断片または要素をマッチした全要素の弟として、その直後に挿入する。
- 書式
- $(セレクタ).after(content);
- パラメータ
- content(String|Element|jQuery|Function)
- ラップ集合の要素の末尾に追加する内容を文字列、要素(HTML断片)、ラップ集合、 関数のいずれかで指定。もし関数ならばラップされた各要素について呼び出され、その要素が関数コンテクストとして渡される。要素インデックスをパラメータとして渡される。この関数の戻り値が コンテクストとして挿入される。
- content が既存の要素のラップ集合「$(セレクタ)」の場合、移動された後 元の要素は前にあった場所から削除される。
- 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="self">
<p>既存の子要素</p>
</div>
以下を実行すると
$('#self').after('<div>追加されるコンテンツ</div>');
引数で指定されたコンテンツは div#self の後に(弟として)追加される。
<div id="self">
<p>既存の子要素</p>
</div>
<div>追加されるコンテンツ</div>
before
渡されたHTML断片または要素をマッチした全要素の兄として、その直前に挿入する。
- 書式
- $(セレクタ).before(content);
- パラメータ
- content(String|Element|jQuery|Function)
- ラップ集合の要素の末尾に追加する内容を文字列、要素(HTML断片)、ラップ集合、 関数のいずれかで指定。もし関数ならばラップされた各要素について呼び出され、その要素が関数コンテクストとして渡される。要素インデックスをパラメータとして渡される。この関数の戻り値が コンテクストとして挿入される。
- content が既存の要素のラップ集合「$(セレクタ)」の場合、移動された後 元の要素は前にあった場所から削除される。
- 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="self">
<p>既存の子要素</p>
</div>
以下を実行すると
$('#self').before('<div>追加されるコンテンツ</div>');
引数で指定されたコンテンツは div#self の先頭に(兄として)追加される。
<div>追加されるコンテンツ</div>
<div id="self">
<p>既存の子要素</p>
</div>
要素をコンテンツに追加
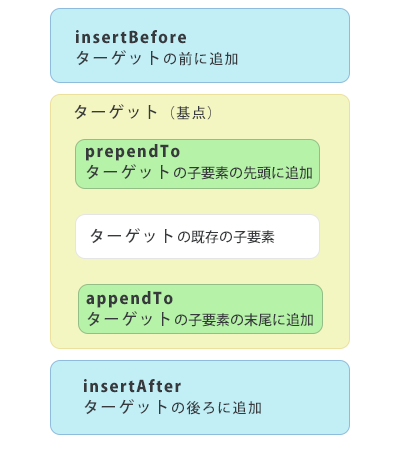
ラップ集合の全要素を指定されたターゲット郡のコンテンツに追加する。
- appendTo:要素をターゲット要素の子要素の末尾に追加
- prependTo:要素をターゲット要素の子要素の先頭に追加
- insertAfter:要素をターゲット要素の後に追加
- insertBefore:要素をターゲット要素の前に追加
要素同士の位置関係

appendTo
ラップ集合の全要素を指定されたターゲット郡のコンテンツの末尾に追加する。
- 書式
- $(セレクタ).appendTo(targets);
- パラメータ
- targets(String|Element)
- jQuery セレクタを含む文字列または DOM 要素。ラップ集合の各要素が、ターゲットの各要素の 内容の後ろに追加される。
- $(セレクタ) が既存の要素のラップ集合の場合、移動された後 元の要素は前にあった場所から削除される。
- 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="target">
<p>既存の子要素</p>
</div>
以下を実行すると
$('<div>追加されるコンテンツ</div>').appendTo('#target');
コンテンツは div#target の「既存の子要素」の末尾に追加される。
<div id="target">
<p>既存の子要素</p>
<div>追加されるコンテンツ</div>
</div>
prependTo
ラップ集合の全要素を指定されたターゲット郡のコンテンツの先頭に追加する。
- 書式
- $(セレクタ).prependTo(targets);
- パラメータ
- targets(String|Element)
- jQuery セレクタを含む文字列または DOM 要素。ラップ集合の各要素が、ターゲットの各要素の内容よりも前に追加される。
- $(セレクタ) が既存の要素のラップ集合の場合、移動された後 元の要素は前にあった場所から削除される。
- 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="target">
<p>既存の子要素</p>
</div>
以下を実行すると
$('<div>追加されるコンテンツ</div>').prependTo('#target');
コンテンツは div#target の「既存の子要素」の先頭に追加される。
<div id="target">
<div>追加されるコンテンツ</div>
<p>既存の子要素</p>
</div>
insertAfter
ラップ集合の全要素をDOMの指定されたターゲットの直後に追加する。
- 書式
- $(セレクタ).insertAfter(targets);
- パラメータ
- targets(String|Element)
- jQueryセレクタを含む文字列またはDOM要素。ラップ集合の各要素が、ターゲットの各要素の 直後に追加される。
- $(セレクタ) が既存の要素のラップ集合の場合、移動された後 元の要素は前にあった場所から削除される。
- 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="target">
<p>既存の子要素</p>
</div>
以下を実行すると
$('<div>追加されるコンテンツ</div>').insertAfter('#target');
コンテンツは div#target の後に(弟として)追加される。
<div id="target">
<p>既存の子要素</p>
</div>
<div>追加されるコンテンツ</div>
insertBefore
ラップ集合の全要素を DOM の指定されたターゲットの直前に追加する。
- 書式
- $(セレクタ).insertBefore(targets);
- パラメータ
- targets(String|Element)
- jQueryセレクタを含む文字列またはDOM要素。ラップ集合の各要素が、ターゲットの各要素の 直前に追加される。
- $(セレクタ) が既存の要素のラップ集合の場合、移動された後 元の要素は前にあった場所から削除される。
- 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="target">
<p>既存の子要素</p>
</div>
以下を実行すると
$('<div>追加されるコンテンツ</div>').insertBefore('#target');
コンテンツは div#target の先頭に(兄として)追加される。
<div>追加されるコンテンツ</div>
<div id="target">
<p>既存の子要素</p>
</div>
要素のラッピングとアンラッピング
要素を何らかのマークアップの中にラッピングするにはwrap()メソッドを使う。
wrap
マッチした集合の要素を渡されたHTMLタグ(または渡された要素のクローン:クローンは自動的に作成される)でラップする。
- 書式
- $(セレクタ).wrap(wrapper);
- パラメータ
- wrapper (String|Element)
マッチした集合の各要素を、ラップするのに使う要素の開きタグと閉じタグを含む文字列か、 クローニングしてラッパーにすべき要素。 - 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="target">
<p>jQuery</p>
<p>PHP</p>
<p>WordPress</p>
</div>
以下を実行すると
$('#target > p').wrap($('<div></div>').css({border:'solid 1px blue'}));
それぞれの「’#target < p’」が div 要素でラップされる。
<div id="target">
<div style="border: 1px solid blue;">
<p>jQuery</p>
</div>
<div style="border: 1px solid blue;">
<p>PHP</p>
</div>
<div style="border: 1px solid blue;">
<p>WordPress</p>
</div>
</div>
複数の要素がマッチしたとき、もし集合の中にある全要素を一括してラップしたいのなら、wrapAll()メソッドを使う。
wrapAll
マッチした集合の要素全体を1個のユニットとして、渡された HTML タグ(または渡された要素のクローン)でラップする。
- 書式
- $(セレクタ).wrapAll(wrapper);
- パラメータ
- wrapper (String|Element)
マッチした集合の各要素を、ラップするのに使う要素の開きタグと閉じタグを含む文字列か、 クローニングしてラッパーにすべき要素。 - 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="target">
<p>jQuery</p>
<p>PHP</p>
<p>WordPress</p>
</div>
以下を実行すると
$('#target > p').wrapAll($('<div></div>').css({border:'solid 1px green'}));
「’#target < p’」の全体が div 要素でラップされる。
<div id="target">
<div style="border: 1px solid green;">
<p>jQuery</p>
<p>PHP</p>
<p>WordPress</p>
</div>
</div>
マッチした集合の中にある要素ではなく、そのコンテンツ(その要素配下の子要素)をラップしたい場合はwrapInner()を使う。
wrapInner
- 書式
- $(セレクタ).wrapInner(wrapper);
- パラメータ
- wrapper (String|Element)
マッチした集合の各要素を、ラップするのに使う要素の開きタグと閉じタグを含む文字列か、 クローニングしてラッパーにすべき要素。 - 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="target">
<p>jQuery</p>
<p>PHP</p>
<p>WordPress</p>
</div>
以下を実行すると
$('#target > p').wrapInner($('<div></div>').css({border:'solid 1px orange'}));
それぞれの「’#target < p’」の配下の要素(この例の場合はテキスト要素)が div 要素でラップされる。
<div id="target">
<p>
<div style="border: 1px solid orange;">jQuery</div>
</p>
<p>
<div style="border: 1px solid orange;">PHP</div>
</p>
<p>
<div style="border: 1px solid orange;">WordPress</div>
</p>
</div>
wrap メソッドと wrapInner メソッドとの違いは、カレント要素そのものを囲むのか、それともカレント要素配下の子要素(またはテキスト)を囲むかの違い。
子要素の親を削除する(つまり、ラップを外す)処理は、unwrap()メソッドで行う。
unwrap
ラップされている要素郡の親要素(コンテナ)を削除する。 子要素が(その兄弟とともに)DOM内で親要素を置き換える。
- 書式
- $(セレクタ).unwrap();
- パラメータ
- なし
- 戻り値
- ラップ集合
以下のような HTML がある場合
<div id="target">
<div style="border: 1px solid green;">
<p>jQuery</p>
<p>PHP</p>
<p>WordPress</p>
</div>
</div>
以下を実行すると(セレクタが他のメソッドと異なり > を付けていない)
$('#target p').unwrap();
「div style=”border: 1px solid green;”」が取り除かれる。
<div id="target">
<p>jQuery</p>
<p>PHP</p>
<p>WordPress</p>
</div>
要素の置換
replaceWith
マッチした要素のそれぞれを指定のコンテンツで置き換える。
- 書式
- $(セレクタ).replaceWith(content);
- パラメータ
- content (String|Element|Function)
置換するコンテンツとなる HTML 断片を含む文字列か、既存の要素を置換するために 移動する要素への参照。もし関数なら、ラップされた個々の要素について、その関数が呼び出される。関数コンテクストとして、その要素が設定され、 パラメータは渡されない。この関数の戻り値が新しいコンテンツとして使われる。 - 戻り値
- 置換された要素を含むラップ集合
画像で alt 属性を持つものを、それらの画像の alt 値を含む span 要素で置き換える(画像をそのalt値の文字列で置き換える)例。
HTML
<div id="target">
<ul>
<li><img src="images/1.jpg" width="400" alt="夕日"></li>
<li><img src="images/2.jpg" width="400" alt="子供の海がめ"></li>
<li><img src="images/3.jpg" width="400" alt="海岸の子供"></li>
</ul>
</div>
jQuery
$('#target ul li img').each(function(index, element) {
$(this).replaceWith('<span>' + $(this).attr('alt') + '</span>' );
});
コールバックを使えば、each() を使わず以下のように記述しても同じ結果になる。
$('#target ul li img').replaceWith(function() {
return '<span>' + $(this).attr('alt') + '</span>';
});
画像のサイズを変更する例。
$('#replaceWith2').click(function(){
$('#target ul li img').each(function(index, element) {
$(this).replaceWith(function() {
return $(this).parent('li').html().replace(/width="400"/, 'width="200"');
});
});
});
コールバックを使えば、each() を使わず以下のように記述しても同じ結果になる。
$('#replaceWith2').click(function(){
$('#target ul li img').replaceWith(function() {
return $(this).parent('li').html().replace(/width="400"/, 'width="200"');
});
});
replaceAll()では、replaceWith()と同じ処理を実行する際、指定の順序が逆転する(入れ替わる)。
replaceAll
「selector」で選択された要素を全て(コンテンツ)置き換える。 この関数は replaceWith と引数の関係が逆になっているだけで、同じ動作をする。
但し、置き換える内容は同じもの(コンテンツ)になるので、特定の要素を全て「同じ内容」に置き換えるのに使う場合に便利。
- 書式
- $(コンテンツ).replaceAll(selector);
- パラメータ
- selector (Selector)
置き換える要素を識別するセレクタの文字列式。 - 戻り値
- 挿入された要素を含むラップ集合
replaceWith() と同様、replaceAll() も jQuery のラップ集合を返すが、この集合には置換前の要素は含まれず、置換後の挿入された 要素が含まれる。置換前の要素は失われ、この後は操作が不可能になる。どちらの置換メソッドを使うかは、この点にも配慮する必要がある。
画像要素を全て p 要素('<p>Photo</p>’)に置き換える例。
$('#replaceAll').click(function(){
$('<p>Photo</p>').replaceAll('#target ul li img');
});
要素のクローン(コピー)の作成
ラップ集合に入っている要素のコピーを作り、それらを含む新しいラップ集合を返す。要素に子孫があれば、それらもコピーされる。 オプションを指定すれば、イベントハンドラもコピーされる。
- 書式
- $(セレクタ).clone(copyHandler);
- パラメータ
- copyHandler (Boolean)
もし trueなら、イベントハンドラがコピーされるが、falseまたは省略されたら、ハンドラのコピーは 行わない。 - 戻り値
- 新しく作られたラップ集合
クラスが「beach」の画像要素をコピーし、幅を「600」に変更し更に「clone」というクラスを付与してそれを photo という id を持つ div 要素に追加
<div id="photo"></div>
<div id="target">
<ul>
<li><img src="images/1.jpg" width="400"></li>
<li><img src="images/2.jpg" width="400"></li>
<li><img src="images/3.jpg" width="400" class="beach"></li>
</ul>
</div>
jQuery
$('#target ul li img.beach').clone().attr('width', 600).addClass('clone').appendTo('div#photo');
クローンを挿入後、end()メソッドを使って元のラップ集合(クローンもとのターゲット)を選択し、それを隠す例。
$('#target ul li img.beach').clone().appendTo('div#photo').end().end().hide();
要素の削除
remove
ラップ集合に含まれる全ての要素をページDOMから削除する。
- 書式
- $(セレクタ).remove(selector)
- パラメータ
- selector (String)
オプション。ラップ集合のうち、削除すべき要素のみを指定するフィルタセレクタ。 - 戻り値
- ラップ集合
- remove() メソッドは結果としてラップ集合を返すが、DOM から削除された要素も、このラップ集合によって参照されるため、まだガベージコレクションの 対象にはできない
- このため、他のjQueryメソッドを使ってこれらの要素を処理できる(appendTo(), insertBefore()などのメソッドが使える)
- 但し、remove() を使って DOM から削除された要素にバインドされていた jQuery のデータやイベントがあればそれらは削除される。
div#photo の画像要素のうち、クラスが「clone」のものを削除する例。
$('div#photo img').remove('.clone');
detach() というメソッドも、DOM から要素を削除するが、削除した要素にバインドされていたイベントやデータは削除されない。
detach
ラップ集合の全要素を DOM から切り離すが、要素にバインドされていたイベントや jQuery データは失わない。
- 書式
- $(セレクタ).detach(selector);
- パラメータ
- selector (String)
オプション。ラップ集合のうち、切り離しの対象とする要素のみを指定するフィルタセレクタ。 - 戻り値
- ラップ集合
このdetach()メソッドは、一時的に要素を削除するが、あとで(そのイベントやデータを損なうことなく)DOM に戻したい場合に適している。
DOM 要素のコンテンツ(内容)を空にしたいときは、empty() を使う。
empty
マッチした集合の、全部のDOM要素の「内容」を削除する。要素自体は削除されず、そのまま残る。
- 書式
- $(セレクタ).empty();
- パラメータ
- なし
- 戻り値
- ラップ集合
<div id="photo">
<img src="images/1.jpg">
</div>
上記の div#photo の内容(画像)を空にする例
$('#photo').empty();
//$('#photo img').empty(); では NG
HTML 文字列とプロパティ情報を表すオブジェクト・リテラルで要素を生成
$() 関数に対して、HTML 文字列とプロパティ情報を表すオブジェクト・リテラルを渡すことで、新規の要素(jQuery オブジェクト)を生成することができる。
- 書式
- $(HTML 文字列, オブジェクト・リテラル)
#create_image という要素をクリックすると、$() 関数で新規に生成した タグを div#photo に追加する例
$('#create_image').click(function(){
$('<img />',
{
// 属性を設定
src: 'images/1.jpg',
alt: 'オアハカの街の夕方',
// スタイルを定義
css: {
'border': 'solid 2px #CCC',
'cursor': 'pointer'
},
// イベントに対応するリスナを追加
mouseover: function() {
$(this).animate({opacity: 0.5});
},
mouseout: function() {
$(this).animate({opacity: 1});
},
click: function() {
window.alert($(this).attr('alt'));
}
}).appendTo('#photo');
});