jQuery LightBox 系プラグイン lightGallery の基本的な使い方や設定に関する個人的なメモ。この時点での lightGallery のバージョンは「Version 1.2.13」。以前「Version 1.1.4」の時にも調べたけれど、最近使おうと思ったらバージョンが上がっていました。Version 1.2.0 で全面的に書き換えたとなっています。(Completely re-written the plugin..)

目次
jQuery lightGallery のダウンロード
jQuery lightGallery GitHub のページの上部右側にある「Download ZIP」をクリックしてダウンロード。
ダウンロードしたファイルを解凍すると以下のようなファイルやフォルダが入っています。
この中の「dist」フォルダ内のフォルダを全てコピーして適当な位置に配置します。
「dist」フォルダには以下のフォルダが入っています。

「dist」フォルダの中には「css」「fonts」「img」「js」というフォルダがあり、プラグインを使用するのに必要なファイル等が入っています。
以下は「dist」フォルダを「light-gallery」という名前に変更して配置した例です(それぞれの環境に合わせて配置します)。

lightGallery の読み込み
以下のように head 内で「lightGallery.css」または「lightgallery.min.css」を読み込みます。パスは環境に合わせて指定します。
<head>
....
<link type="text/css" rel="stylesheet" href="css/lightgallery.css" />
....
</head>
続いて、jQuery と「lightgallery.min.js」を body 要素の閉じタグ(</body>)の直前あたりで読み込みます。(jQuery のバージョンは 1.8.0 以上が必要です。)
<body>
....
<!-- jQuery を最初に読み込む必要があります -->
<script src="http://code.jquery.com/jquery-1.12.0.min.js"></script>
<!-- lightGallery の本体を読み込みます -->
<script src="js/lightgallery.min.js"></script>
<!-- マウスホイールの動きに対応するプラグイン (オプション) -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-mousewheel/3.1.13/jquery.mousewheel.min.js"></script>
<!-- lightgallery の各プラグインを必要に応じて読み込みます -->
<script src="js/lg-thumbnail.min.js"></script>
<script src="js/lg-fullscreen.min.js"></script>
</body>
lightgallery の JavaScript ファイルは、機能ごとのファイルに分かれているので、使いたい機能のプラグインを読み込みます。
「lightgallery-all.js」または「lightgallery-all.min.js」を読み込めば全ての機能(プラグイン)が含まれます。
また「xxxxxx.min.js」のように min が付いているものは圧縮版になります。
lightGallery の HTML の記述
lightGallery の HTML の記述(マークアップ)は、以下のような記述方法が推奨されていますが、これ以外にもいろいろな書き方ができます。
<div id="lightgallery">
<a href="img/img1.jpg">
<img src="img/thumb1.jpg" />
</a>
<a href="img/img2.jpg">
<img src="img/thumb2.jpg" />
</a>
...
</div>
外側の div 要素に lightGallery を識別するための id や class 属性を指定します。(任意の文字列でOKです。プラグインの呼び出しの際に使用します)
a 要素の href 属性に拡大表示する画像のパスを指定します。
img 要素にはサムネイル画像を指定します。
lightGallery のイニシャライズ・呼び出し
jQuery の ready 関数(ドキュメント・レディ・ハンドラ)の中で、以下を記述します。HTML のマークアップで、lightGallery を識別するための id や class 属性を指定した要素に対して「lightGallery()」を実行します。
$("#lightgallery").lightGallery();
スクリプトタグとドキュメント・レディ・ハンドラを含めると以下のようになります。
<script type="text/javascript">
$(document).ready(function() {
$("#lightgallery").lightGallery();
});
</script>
ドキュメント・レディ・ハンドラは色々な書き方がありますが、この記事では以下を使用します。(好みに応じて)
<script type="text/javascript">
jQuery(function($){
$('#lightGallery').lightGallery();
});
</script>
これで、基本的な設定は完了です。
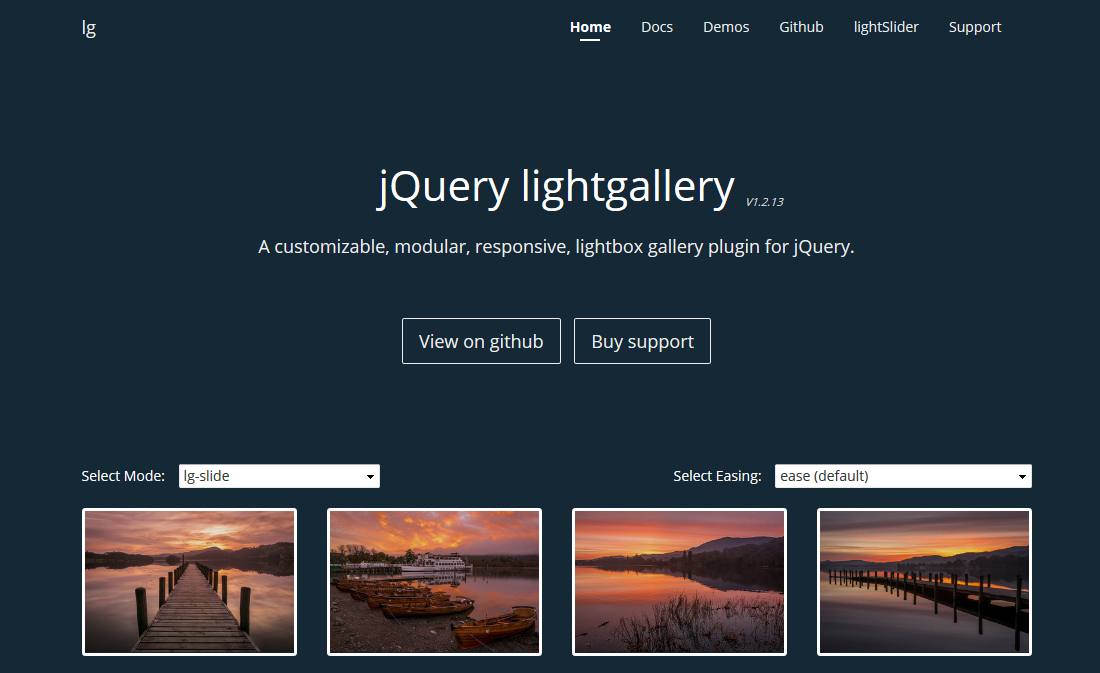
このサンプルでは、lightgallery-all.js(全ての機能が含まれる本体ファイル)を読み込んでいます。また、マウスホイールの動きに対応するプラグイン(jquery.mousewheel.min.js)も読み込んでいるので、マウスホイールの動きに合わせて画像が表示されます。
<html>
<head>
<meta charset="utf-8">
<title>lightGallery Sample</title>
<link type="text/css" rel="stylesheet" href="light-gallery/css/lightgallery.min.css" /
</head>
<body>
<div id="lightGallery">
<a href="images/1.jpg">
<img src="images/thumbs/1.jpg"/>
</a>
<a href="images/2.jpg">
<img src="images/thumbs/2.jpg" />
</a>
......
</div>
<script src="http://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="light-gallery/js/lightgallery-all.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-mousewheel/3.1.13/jquery.mousewheel.min.js"></script>
<script>
jQuery(function($){
$('#lightGallery').lightGallery();
});
</script>
</body>
</html>
lightGallery の HTML マークアップ
lightGallery の「Html Markup」で紹介されているマークアップの方法です。
ul li を使ったマークアップ
HTML
<ul id="selector1">
<li data-src="images/1.jpg">
<img src="images/thumbs/1.jpg"/>
</li>
<li data-src="images/2.jpg">
<img src="images/thumbs/2.jpg" />
</li>
......
</ul>
- lightGallery を識別するための id や class 属性を ul 要素に指定
- li 要素に「data-src」属性を設定して、拡大表示する画像のパスを指定
- li 要素の中に、サムネイルの img 要素を記述
jQuery
$('#selector1').lightGallery();
ul 要素に指定した識別するための id や class 属性を指定してイニシャライズ
div 要素を使ったマークアップ
HTML
<div id="selector2">
<h2>div </h2>
<div class="item" data-src="images/5.jpg">
<img src="images/thumbs/5.jpg" />
</div>
<div class="item" data-src="images/6.jpg">
<img src="images/thumbs/6.jpg" />
</div>
......
</div>
- 外側の div 要素に lightGallery を識別するための id や class 属性指定
- div 要素でサムネイルの img 要素を囲み、「data-src」属性を設定して、拡大表示する画像のパスを指定
- また、サムネイルの img 要素を囲んでいる div 要素に class 属性等を指定して対象の要素として識別
jQuery
$('#selector2').lightGallery({
selector: '.item'
});
- 外側の div 要素に設定した id や class 属性を指定してイニシャライズ
- サムネイルの img 要素を囲んでいる div 要素を識別する属性を「selector」に指定
div 要素と p (a) 要素を使ったマークアップ
<div class="selector3">
<h2>div 要素と p 要素でマークアップ</h2>
<p>
<a class="item" href="images/1.jpg">
<img src="images/thumbs/1.jpg" />
</a>
</p>
<p>Lorem ipsum dolor sit amet,....</p>
<p>
<a class="item" href="images/2.jpg">
<img src="images/thumbs/2.jpg" />
</a>
</p>
</div>
- 外側の div 要素に lightGallery を識別するための id や class 属性指定
- a 要素に識別するための class 属性を指定し、href 属性に拡大表示する画像のパスを指定
jQuery
$('.selector3').lightGallery({
selector: '.item'
});
- 外側の div 要素に設定した id や class 属性を指定してイニシャライズ
- サムネイルの img 要素を囲んでいる a 要素を識別する属性を「selector」に指定
p 要素と a 要素を使ったマークアップ
HTML
<h2>p 要素で個別にマークアップ </h2>
<p class="selector4">
<a href="images/3.jpg">
<img src="images/thumbs/3.jpg" />
</a>
</p>
<p>Dolores, expedita, ......</p>
<p class="selector4">
<a href="images/4.jpg">
<img src="images/thumbs/4.jpg" />
</a>
</p>
- p 要素に lightGallery を識別するための class 属性指定
- この場合、グループとして認識されません
jQuery
$('.selector4').lightGallery();
- p 要素に設定した class 属性を指定してイニシャライズ
注意
現時点のバージョンでは、イニシャライズで指定する要素にマージンやパディングを設定すると表示がおかしくなるようです。
その場合は、その外側に div 要素などを配置して、その要素にマージンやパディングを設定すると良いようです。
複数のギャラリーを配置する場合
前述のサンプルでは、複数の lightGallery を配置していますが、ただ単にイニシャライズするだけだとうまく画像をロードできない場合があります。
以下のようにすることで、この問題を回避できるようです。
ページに lightGallery を1つだけ配置している場合
$('#selector1').lightGallery();
ページに lightGallery を複数配置している場合
var $lg1 = $('#selector1');
$lg1.lightGallery();
$lg1.on('onCloseAfter.lg',function(event){
$lg1.data('lightGallery').destroy(true);
$lg1.lightGallery();
});
- 変数 $lg1 に jQuery 要素を代入
- $lg1 を使ってイニシャライズ
- onCloseAfter イベントで destroy(true) メソッドを使ってクローズする際に一度 lightGallery を完全に終了
- lightGallery のメソッドを使う場合は、$lg1.data('lightGallery')にメソッドを指定します。
- その後 $lg1 を使って再度イニシャライズ
参考
lightGallery のオプション
lightGallery にはいろいろなオプションが用意されています。
オプションの設定は、以下のように{ オプション名:値, オプション名:値 … } の形式で初期化の際に渡します。
$('#lightgallery').lightGallery({
mode: 'lg-fade',
cssEasing : 'cubic-bezier(0.25, 0, 0.25, 1)'
......
});
mode
次の画像へ移る際のトランジション効果を設定します。デフォルトは「lg-slide」です。「Gallery with custom transitions」のページに色々な効果のデモがあるので、確認することができます。
「lg-slide」と「lg-fade」 は lightgallery.css. に含まれていますが、それ以外の効果を使用する場合は、 lg-animations.css を別途読み込む必要があります。
フェード効果を指定するには、以下のように記述します。
$('#lightGallery').lightGallery({
mode: 'lg-fade'
});
cssEasing
CSS アニメーションのイージングを設定することができます。デフォルトは「’ease’」です。
cubic-bezier 関数の値を使って指定することもできます。以下のサイトなどで cubic-bezier の値を取得可能です。
以下は設定例です。
$('#lightGallery').lightGallery({
mode: 'lg-slide-circular',
cssEasing:'cubic-bezier(0.68, -0.55, 0.265, 1.55)'
});
speed
次の画像へ移る際のトランジション効果のスピードをミリ秒で指定します。デフォルトは「600」です。
$('#lightGallery').lightGallery({
speed: 300
});
download
ダウンロードボタンを表示するかどうかを指定できます。デフォルトは「true」です。「false」を指定すると表示しません。
$('#lightGallery').lightGallery({
download: false
});
counter
カウンターを表示するかどうかを指定できます。デフォルトは「true」です。「false」を指定すると表示しません。
$('#lightGallery').lightGallery({
counter: false
});
thumbWidth/thumbContHeight
サムネイルの幅と高さを指定することができます。デフォルトの値は「100」です。
この機能は、thumbnials プラグイン(lg-thumbnail.js)が読み込まれている必要があります。
- thumbWidth:サムネイルの幅
- thumbContHeight:サムネイルコンテナの高さ
$('#lightGallery').lightGallery({
thumbWidth: 120,
thumbContHeight: 120
});
pause
スライドショーの間隔をミリ秒で指定します。デフォルトは「5000」です。
この機能は、autoplay プラグイン(lg-autoplay.js)が読み込まれている必要があります。
$('#lightGallery').lightGallery({
pause: 2000
});
キャプション
キャプションを表示するには、「data-sub-html」属性にキャプションを記述するか、キャプションを記述した HTML 要素を識別する id 属性や class 属性を指定します。
以下の例では、最初の2つにはキャプションを「data-sub-html」属性に直接 HTML を記述して、残りの2つは div 要素にキャプションを記述し、その id 属性を「data-sub-html」属性に指定しています。
div 要素にキャプションを記述した場合、その要素は CSS で非表示(display: none)にしておきます。
<div id="lightGallery">
<a href="images/1.jpg" data-sub-html="<p class='desc'>グエル公園から</p>">
<img src="images/thumbs/1.jpg"/>
</a>
<a href="images/2.jpg" data-sub-html="<p class='desc'><a href='https://www.tripadvisor.jp/Tourism-g187497-Barcelona_Catalonia-Vacations.html' target='_blank'>バルセロナ</a>で見たフラメンコ</p>">
<img src="images/thumbs/2.jpg" />
</a>
<a href="images/3.jpg" data-sub-html="#caption3">
<img src="images/thumbs/3.jpg" />
</a>
<a href="images/4.jpg" data-sub-html="#caption4">
<img src="images/thumbs/4.jpg" />
</a>
</div>
<div id="caption3" class="caption">
<h4>山間の像</h4><p>Eaque, <span style="color: yellow;">asperiores atque <strong>ipsam rerum</strong></span> a delectus eius blanditiis commodi enim molestias sequi veniam odio perspiciatis optio nobis est illum </p>
</div>
<div id="caption4" class="caption">
<h4>バルセロナの夕暮れ</h4><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, odit atque sequi! Magni, necessitatibus, nostrum dolore inventore dicta sequi quia laborum eligendi ut assumenda enim facilis eveniet perferendis eos explicabo.</p>
</div>
以下は CSS です。
/* div 要素に記述したキャプションを非表示に */
.caption {
display: none;
}
/* キャプションの最大幅と中央寄せ */
.lg-sub-html p{
max-width: 700px;
margin: auto;
}
/* キャプションのスタイル */
p.desc {
color: #ccc;
margin-top: 0;
padding-bottom: 10px;
font-weight: bold;
}
p.desc a {
color: #F89294;
text-decoration: none;
}
/* サムネイルを中央寄せ */
.lg-thumb.group {
margin: auto;
}
jQuery では、特に初期化の際に指定するものはありません。
$('#lightGallery').lightGallery({
mode: 'lg-slide-circular' //トランジションモードを設定
});
レスポンシブイメージ
lightGallery では、レスポンシブイメージを簡単に設定することができます。
「data-responsive」属性を指定することで、異なるビューポート(viewport)で異なる画像を表示することができます。
「data-responsive」属性に、表示させる画像へのパスと viewport の最大幅を指定します。
以下は、ブラウザの幅が600px 以下の場合は、異なる画像を表示する例です。
<div id="lightGallery">
<a href="images/1.jpg" data-responsive="images/mobile/1.jpg 600">
<img src="images/thumbs/1.jpg">
</a>
<a href="images/2.jpg" data-responsive="images/mobile/2.jpg 600">
<img src="images/thumbs/2.jpg">
</a>
......
</div>
複数のビューポート(viewport)を設定することができます。また lightgallery は HTML5 の「srcset」属性もサポートしています。
jQuery
$('#lightGallery').lightGallery();
固定サイズのギャラリー
デフォルトでは、lightgallery はフルサイズのギャラリー表示になりますが、サイズを固定(Gallery with fixed size)することも可能です。
固定サイズのギャラリーにするには、初期化の際に「width」と「height」のオプションを指定します。
また、必要に応じて CSS を設定します。
HTML
<div id="lightGallery">
<a href="images/1.jpg">
<img src="images/thumbs/1.jpg"/>
</a>
<a href="images/2.jpg">
<img src="images/thumbs/2.jpg" />
</a>
......
</div>
jQuery
$('#lightGallery').lightGallery({
width: '900px',
height: '600px',
mode: 'lg-fade', //フェードトランジション
addClass: 'fixed-size', //fixed-size というクラスを追加
startClass: '', //startClass のデフォルトを無効に
pause: 3000 //スライドショーの間隔を指定
});
初期化の際に、「addClass」オプションを使って「fixed-size」というクラスを外側の div 要素に追加しているので、以下の CSS はそのクラスを使っています。
CSS
.lg-backdrop.in {
opacity: 0.85;
}
.fixed-size.lg-outer .lg-inner {
background-color: #000;
}
.fixed-size.lg-outer .lg-sub-html {
position: absolute;
text-align: left;
}
.fixed-size.lg-outer .lg-toolbar {
background-color: transparent;
height: 0;
}
.fixed-size.lg-outer .lg-toolbar .lg-icon {
color: #FFF;
}
.fixed-size.lg-outer .lg-img-wrap {
padding: 12px;
}
.lg-thumb.group {
margin: auto;
}
lightgallery のスタイル(CSS)
lightgallery のスタイルを変更するには、要素を調べてその値を後から読み込む CSS で上書きします(ドキュメントには特に記述されていないようなので、もしかしたらもっと効率的な方法があるかも知れません)。
または、ダウンロードした中に Saas のファイルがあるのでそれを利用するのも1つの方法かと思いますが、試していません。
以下はいくつかの class と id を利用した CSS の設定です。(あくまでサンプルのためのものです。。。)
.lg-backdrop.in {
opacity: 0.9; //全体の背景の透明度
}
.lg-toolbar {
background-color: #999; //ツールバーの背景色
}
.lg-toolbar .lg-icon {
color: #000; //ツールバーのアイコンの色
}
#lg-counter {
color: #E54A4D; //カウンターの文字の色
}
.lg-thumb.group {
margin: auto; //サムネイル画像を中央寄せ
}