jQuery のレスポンシブスライダープラグイン Slider Revolution のダウンロードとインストールに関するメモ。(Version 4.5 SkyWood)
価格:$12
ダウンロード(販売元):codecanyon
どのようなスライダーが作成できるかは、Slider Revolution のサイトをご覧ください。
- フル・レスポンシブ
- CSS Transitions(jQuery フォールバック)
- 多様なアニメーション効果(ベーシック、フラット、3D)
- 対応ブラウザ:IE8(制限あり), IE9, IE10, IE11, Firefox, Safari, Opera, Chrome
目次
codecanyon からのダウンロード(購入)
codecanyon の「Slider Revolution Responsive jQuery Plugin」にアクセス
右側の Purchase(購入)をクリック
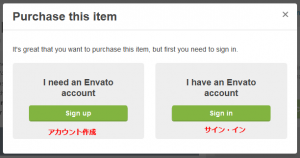
以下のようなポップアップウィンドウが表示されるので codecanyon (Envato) アカウントを持っていない場合は、「Sign up」をクリックしてアカウントを作成。アカウントを持っている場合は「Sign in」をクリックしてログイン。
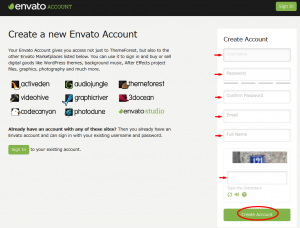
codecanyon (Envato) アカウントの作成
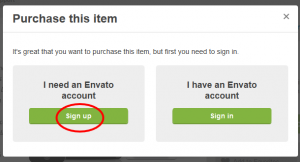
「Sign up」をクリックしてアカウントを作成
以下の必要事項を入力して「Create Account」をクリック
ユーザーネーム(ログインなどに使用する任意の名前)
パスワード
E-mail アドレス
フルネーム
画像認証の数字
以下のように表示されるのでメールを確認
Envato Account [do-not-reply@envato.com] からメールが送られてくるので、その中のリンクをクリック
Confirm your Envato Account
Welcome to Envato!
Could you please click the link below to verify that this is your email address?
https://account.envato.com/confirm/rsGdpQUz9EpOXvTOF…..(リンク)
If you need help or have any questions, please visit http://support.envato.com
Thanks!
Envato
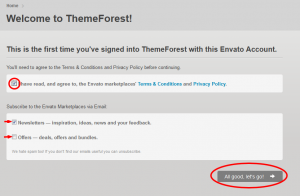
ユーザー確認のページが表示されるので「Terms & Conditions and Privacy Policy」を確認して問題がなければ、チェックを入れる。
また、メールでの情報(Envato Marketplace からのお知らせ)が必要であればその下にある項目にチェックを入れる(不要であれば外す)。
問題がなければ「All good, let’s go!」をクリック。
購入手続き
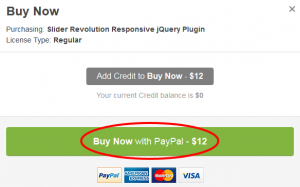
アカウントの作成が完了するか、「Sign in」をクリックしてログインすると以下のようなポップアップウィンドウが表示される。
この例は「PayPal」を使ってクレジットカードで購入する方法について。
「Buy Now with PayPal – $12」をクリック
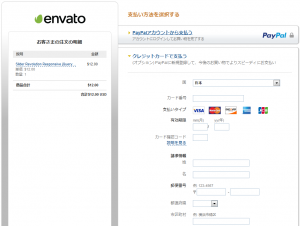
以下のような画面が表示されるのでクレジットカードの情報等を入力して「支払う」をクリックして購入。
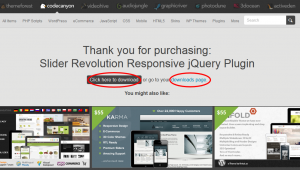
以下のような画面が表示されるので「Click here to download」をクリックしてダウンロードするか「download page」をクリックしてダウンロードページへ移動
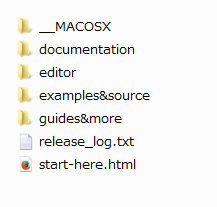
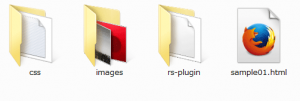
「Click here to download」をクリックすると Zip ファイルをダウンロードでき、解凍すると以下のようなフォルダやファイルが入っている。
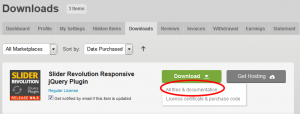
「download page」をクリックすると自分のアカウントのダウンロードページに移動するので、プラグインをダウンロードするには「Download」をクリックして表示される「All files & documentation」をクリック。上記と同じ内容のファイルがダウンロードされる。
「License certificate & purchase code」をクリックすると「purchase code」を含むライセンスのテキストファイルがダウンロードできる。
License certificate
==============================================
This document certifies the purchase of:
ONE REGULAR LICENSE
as defined in the standard terms and conditions on the Envato Marketplaces.
Licensor’s Author Username: themepunch
Licensee: 購入者の名前
For the item:
Slider Revolution Responsive jQuery Plugin
http://codecanyon.net/item/slider-revolution-responsive-jquery-plugin/2580848
Item ID: xxxxxxxxx
Item Purchase Code: xxxxxx-xxxxx-xxxxxx-xxx(※Purchase Code )
Purchase Date: 2014-07-22 16:50:53 UTC
For any queries related to this document or license please contact Envato Support via http://support.envato.com/index.php?/Live/Tickets/Submit
Envato Pty. Ltd. (ABN 11 119 159 741)
PO Box 16122, Collins Street West, VIC 8007, Australia
==== THIS IS NOT A TAX RECEIPT OR INVOICE ====
インストール
rs-plugin フォルダ
ダウンロードした中から「rs-plugin」フォルダをコピーしてルートディレクトリ等に配置。
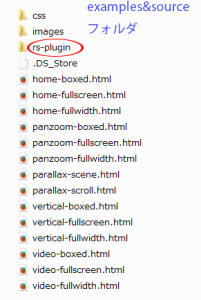
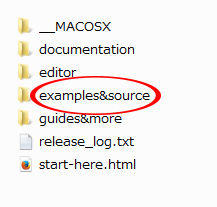
「rs-plugin」フォルダは「examples&source」フォルダの中にある

「examples&source」フォルダの中身
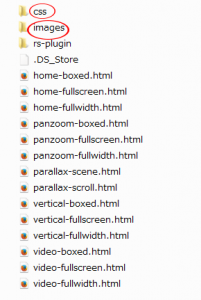
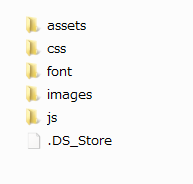
「rs-plugin」フォルダの中身

CSS フォルダ
「examples&source」フォルダの中にある「css」フォルダをコピーしてルートディレクトリ等に配置。
「style.css」以外はおそらく不要なので削除してもかまわないと思う。

「style.css」に追加のスタイル等を設定していく。
images フォルダ
「images」フォルダを作成するかまたは「examples&source」フォルダの中にある「images」フォルダ(サンプルの画像が入っている)をコピーしてルートディレクトリ等に配置して、ここにスライドなどに使う画像を入れていく。
[備考] ナビゲーションの矢印などの画像は「rs-plugin」フォルダの中の「assets」フォルダに入っている(いくつかの PSD ファイルもある)。
最終的なフォルダの中身
CSS フォルダの中:style.css
images フォルダの中:スライドに使用する画像
rs-plugin フォルダの中:assets,css, font, images, js フォルダ
JavaScript/CSS の読み込み
- head 内でまず最初に jQuery を読み込む。(google apis を使って読み込むことが推奨されている)
- 続いて Slider Revolution の JavaScript や CSS を読み込む。
- ファイルの位置(パス)は環境に合わせて指定。
head 内での読み込みの例
<head> ・・・中略・・・ <title>タイトル</title> <!-- google apis 経由での jQuery の読み込み--> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.js"></script> <!-- SLIDER REVOLUTION 4.x SCRIPTS --> <script type="text/javascript" src="rs-plugin/js/jquery.themepunch.tools.min.js"></script> <script type="text/javascript" src="rs-plugin/js/jquery.themepunch.revolution.min.js"></script> <!-- SLIDER REVOLUTION 4.x CSS SETTINGS --> <link rel="stylesheet" type="text/css" href="rs-plugin/css/settings.css" media="screen" /> <!-- GOOGLE FONTS --> <link href='http://fonts.googleapis.com/css?family=Open+Sans:300,400,700,800' rel='stylesheet' type='text/css'> <!-- CSS STYLE--> <link rel="stylesheet" type="text/css" href="css/style.css" media="screen" /> </head>
スライダーのマークアップ
サンプルなどを元に HTML でスライダー部分のマークアップをする。
以下はサンプルを少し変更したもので4つのスライドとそれぞれに1つのキャプションを入れたもの。
1つのスライドは li 要素でマークアップされていて、そのなかにキャプションの div 要素が入っている。
<div class="tp-banner-container"><!-- スライダーのコンテナ -->
<div class="tp-banner" ><!-- スライダー -->
<ul>
<!-- スライド1 -->
<li data-transition="fade" data-slotamount="7" data-masterspeed="1500" >
<!-- MAIN IMAGE メインの背景画像 -->
<img src="images/forest1.jpg" alt="slidebg1" data-bgfit="cover" data-bgposition="left top" data-bgrepeat="no-repeat">
<!-- LAYERS -->
<!-- LAYER NR. 1 キャプション-->
<div class="tp-caption skewfromrightshort fadeout largegreenbg"
data-x="25"
data-y="224"
data-speed="500"
data-start="1200"
data-easing="Power4.easeOut">Caption
</div>
</li>
<!-- スライド2 -->
<li data-transition="random" data-slotamount="7" data-masterspeed="700" >
<!-- MAIN IMAGE -->
<img src="images/fullslide2.jpg" alt="darkblurbg" data-bgfit="cover" data-bgposition="left top" data-bgrepeat="no-repeat">
<!-- LAYERS -->
<!-- LAYER NR. 1 -->
<div class="tp-caption skewfromright fadeout modern_big_redbg"
data-x="85"
data-y="224"
data-speed="500"
data-start="1200"
data-easing="Power4.easeOut">My Caption
</div>
</li>
<!-- スライド3 -->
<li data-transition="curtain-1" data-slotamount="7" data-masterspeed="500" >
<!-- MAIN IMAGE -->
<img src="images/fullslide6.jpg" alt="darkblurbg" data-bgfit="cover" data-bgposition="left top" data-bgrepeat="no-repeat">
<!-- LAYERS -->
<!-- LAYER NR. 1 -->
<div class="tp-caption randomrotate fadeout medium_bg_orange"
data-x="85"
data-y="224"
data-speed="500"
data-start="1200"
data-easing="Power4.easeOut">My Caption
</div>
</li>
<!-- スライド4 -->
<li data-transition="random" data-slotamount="7" data-masterspeed="500" >
<!-- MAIN IMAGE -->
<img src="images/fullslide8.jpg" alt="darkblurbg" data-bgfit="cover" data-bgposition="left top" data-bgrepeat="no-repeat">
<!-- LAYERS -->
<!-- LAYER NR. 1 -->
<div class="tp-caption lfb fadeout large_bold_darkblue"
data-x="85"
data-y="224"
data-speed="500"
data-start="1200"
data-easing="Power4.easeOut">My Caption
</div>
</li>
</ul>
</div>
</div>
Slider Revolution プラグインのイニシャライズ
body 要素の閉じタグ(</body>)の直前等、フッターのあたりに以下のようにプラグインをイニシャライズするコードを記述。(ここでは一部のオプションのみ指定)
プラグインのイニシャライズの例
<script>
jQuery(document).ready(function() {
jQuery('.tp-banner').revolution(
{
delay:3000,
startwidth:1170,
startheight:658,
hideThumbs:10,
navigationStyle:'preview3'
});
});
</script>
</body>
</html>
以下はサンプルの画像を使ったサンプル。2番目と4番目のスライドのアニメーションはランダムを指定したもの。 HTML のマークアップは前述のものとほぼ同じ。
使い方等についてはよろしければ以下をご覧ください。
Slider Revolution / jQuery スライダープラグイン
以下は Slider Revolution のサンプル。
http://www.themepunch.com/codecanyon/revolution/liveguide/01.Sample-Boxed.html
この記事には製品へのアフィリエイトの外部リンクが含まれています。そのリンクを通じて製品を購入された場合、当サイトにコミッションが入る可能性があります。
アフィリエイトリンクを通して購入をされたくない場合は、検索等で目的の製品のページをお探しください。