ユーザーがサイト上で存在しないページにアクセスしたときに表示される 404 ページのカスタマイズに関するメモ。
目次
404 ページ
Google ウェブマスターツールの「有益な 404 ページを作成する」には以下のように書かれている。
404 ページとは、ユーザーがサイト上で存在しないページにアクセスしようとした(切れたリンクをクリックした、ページが削除されている、URL のつづりを間違えて入力したなど)ときに表示されるページのことです。
存在しないページのリクエストに応答する際、ページが存在しないことを示す HTTP ステータス コード 404 をウェブサーバーが返すため、このページは 404 ページと呼ばれています。
標準の 404 ページは ISP によって異なることがありますが、通常はユーザーに有用な情報が提供されることはないため、ほとんどのユーザーはそのまま別のサイトに移動してしまいます。
サーバーへのアクセス権がある場合は、独自の 404 ページを作成することをおすすめします。404 ページをわかりやすくカスタマイズすることにより、探している情報の場所をユーザーに知らせたり、役に立つ他のコンテンツを提供したり、サイト内をさらに探すよう促したりできます。
以下省略
また、404 ページについて以下のようなことも書かれている。
- ユーザーに対して、探しているページが見つからないことを明確に伝える。
- 404 ページを、サイトのその他の部分と同じデザイン(ナビゲーションを含む)にする。
- 最も人気のある記事や投稿へのリンクの他、ホームページへのリンクを追加する。
- 404 ページが Google や他の検索エンジンのインデックスに登録されないようにするため、存在しないページがリクエストされたときにウェブサーバーが実際の 404 HTTP ステータス コードを返すこと(ハード 404 :原文にはありません)を確認する。
ハード 404 / ソフト 404
存在しないページがリクエストされたときにウェブサーバーが実際の 404 HTTP ステータス コードを返すことを「ハード 404 / hard 404s」という。
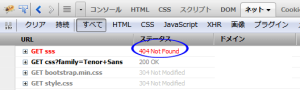
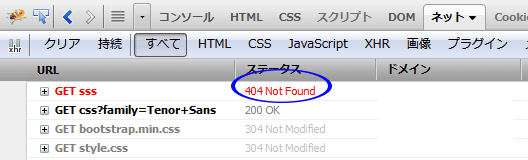
以下は存在しないディレクトリ「sss」を指定した場合に表示されるステータス

これに対して、 404 HTTP ステータス コードを返さなければいけないのに 404 HTTP ステータス コードを返さないことを「ソフト 404 / soft 404s」という。
この方法は以下のような理由などから、よくない方法とされている。
必ずウェブサーバーからユーザーやスパイダーに 404 ステータス コードを返して、検索エンジンがカスタム 404 ページを誤ってインデックスに登録しないようにする必要があります

- Official Google Webmaster Central Blog: Farewell to soft 404s
- Crawl Errors now reports soft 404s
- Soft 404 errors
404 ページの作成・カスタマイズ
404 Not Found エラーメッセージを、独自のエラーページ(カスタム 404 )に置き換える大まかな手順。
- 404 ページを作成。ファイル名は任意のもので OK。この例では 「404.html」
- 「404.html」をアップロード
- .htaccess ファイルを編集
.htaccess の記述
ハード 404
.htaccess に次のように「404 ページのファイル名を相対パスで指定」して記述。
ルートディレクトリに配置した場合
ErrorDocument 404 /404.html
xxxx というディレクトリ(フォルダー)に配置した場合
ErrorDocument 404 /xxxx(フォルダー名)/404.html
ソフト 404(非推奨)
右側の 404 ページを絶対パス(URL)で指定すると「ソフト 404」になってしまう。
#非推奨 ErrorDocument 404 http://sample.com/404.html
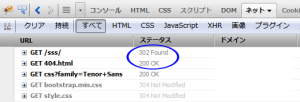
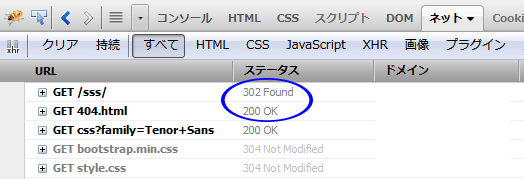
この場合、存在しないページに対するステータスコードが 302 Found になり、404 ページに転送され、最終的にステータスコードが 200 OK になっている。(非推奨)
404 ページの作成
通常の HTML ページと変わらないが、「404 ページ」は様々な場所から参照されるので画像やリンクへのパスは「絶対パス」で指定する。
絶対パスで指定したほうが良いと思われるもの。
- 画像へのパス
- 表示するリンクのパス(ナビゲーションやトップページへのリンク等)
- CSS や JavaScript のパス
- 場合によっては CSS や JavaScript は head 内などに記述することも考えられる
また、以下の点に考慮する。
- ユーザーに対して、探しているページが見つからないことを明確に伝える。
- 404 ページを、サイトのその他の部分と同じデザイン(ナビゲーションを含む)にする。
- 最も人気のある記事や投稿へのリンクの他、ホームページへのリンクを追加する。
指定された URL は JavaScript の「location.href」で取得できる。
以下は指定された URL を表示する例。
HTML(span 要素に URL を表示する)
<p>指定されたページ <span class="url_specified"></span> は存在しないか、または移動した可能性があります。</p> <p><a href="http://www.example.com/">トップページへ </a></p>
jQuery
<script>
jQuery(function($){
$('span.url_specified').text(location.href);
});
</script>
2ヶ国語に対応する場合の例
HTML
<div id="en_404"> <p> The specified URL <span class="url_specified"></span> does not exist.</p> <p><a href="http://www.example.com/index.html">Go to the Top Page </a></p> </div> <div id="ja_404"> <p>指定されたページ <span class="url_specified"></span> は存在しないか、移動した可能性があります。</p> <p><a href="http://www.example.com/indexjp.html">日本語トップページへ </a></p> </div>
ブラウザの言語を判定して表示・非表示を指定。
jQuery
<script>
jQuery(function($){
$('span.url_specified').text(location.href);
if( (navigator.browserLanguage || navigator.language || navigator.userLanguage).substr(0,2) === 'ja') {
$('#en_404').css('display', 'none');
}else{
$('#ja_404').css('display', 'none');
}
});
</script>
404 拡張ウィジェット
Google ウェブマスターツールの 404 拡張ウィジェットを使用すると、カスタマイズした 404 ページに検索ボックスを埋め込むことができる。
404 ウィジェットは、
- サイトの検索ボックスと検索の候補を表示
- 間違った URL に対する URL の候補を提示
となっているが、以下のようにも書かれている。
注: 現在のところ、ウィジェットはテスト機能なので、一部のサイトに対しては、最も近い URL や URL とサイトマップの候補を提供していません。
設置してみて有用な候補が提供されない場合は、かえってユーザーを混乱させるので設置しない方がよいと思う。
404 ウィジェットをカスタム 404 ページに追加するにはページの <body> ~ </body> 内に以下を記述。(日本語の場合)
GOOG_FIXURL_LANG :サイトの言語を指定(英語は’en’)
GOOG_FIXURL_SITE:自分のサイトの URL を指定
<script type="text/javascript"> var GOOG_FIXURL_LANG = 'ja'; var GOOG_FIXURL_SITE = 'http://www.example.com' </script> <script type="text/javascript" src="http://linkhelp.clients.google.com/tbproxy/lh/wm/fixurl.js"> </script>
以下のような検索ボックスが表示される。
2ヶ国語(日本語・英語)の場合の例(ブラウザの言語を判定)
<script type="text/javascript">
if( (navigator.browserLanguage || navigator.language || navigator.userLanguage).substr(0,2) === 'ja') {
var GOOG_FIXURL_LANG = 'ja';
}else{
var GOOG_FIXURL_LANG = 'en';
}
var GOOG_FIXURL_SITE = 'http://www.example.com'
</script>
<script type="text/javascript"
src="http://linkhelp.clients.google.com/tbproxy/lh/wm/fixurl.js">
</script>
WordPress の場合
- WordPress を使っている場合は .htaccess への記述は基本的には不要。(WordPress が自動的に処理してくれるが、エラーが出ても 404.php でページが生成されない場合もある。)
- テーマに「404.php」というファイル(テンプレート)を作成して編集する。
- 画像等へのパスの記述はテンプレートタグ(bloginfo(‘template_url’)など)を使えばよい。
- 表示中のページの URL は「echo esc_html($_SERVER[‘SERVER_NAME’].$_SERVER[‘REQUEST_URI’]);」で出力できる
- 404.php
- 「404 エラー」で表示するページのテンプレート
404.php(テンプレートの記述例)
<?php get_header(); ?>
<div id="container">
<div id="contents">
<img src="<?php bloginfo('template_url'); ?>/images/not_found.gif" alt="404 NOT FOUND" />
<p>お探しのページは見つかりませんでした。</p>
<p>このページの URL :
<span class="error_msg">
http://<?php echo esc_html($_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI']); ?>
</span></p>
<p><a href="<?php bloginfo('url'); ?>">トップページへ戻る</a></p>
</div><!--end of #contents -->
<?php get_sidebar(); ?>
</div><!--end of #container -->
<?php get_footer(); ?>
404 ページが表示されているかは「is_404()」で判定できる
header.php 抜粋
<div id="header">
<?php if(is_404()): ?>
<img src="<?php bloginfo('template_url'); ?>/images/main_404.jpg" alt="" />
<?php elseif(is_category(...): ?>
...
エラーが出ても 404.php でページが生成されない場合
エラーが出ても 404.php でページが生成されない場合に対処するには、.htaccess に「ErrorDocument 404 /index.php?error=404」という記述を追加するという方法がある。
WordPress をサブディレクトリにインストールしている場合は、「ErrorDocument 404 /サブディレクトリ名/index.php?error=404」という形で指定する必要がある。
.htaccess
# BEGIN WordPress ・・・中略・・・ # END WordPress ErrorDocument 404 /index.php?error=404
但し、生成するページが見つからなくても WordPress が類似した URL のページを自動的に表示するケースもあり、その場合はエラーページは表示されない。
WordPress で 404.php が表示される場合(備考)
通常の静的なHTMLを使ったサイトでは「ファイルが存在しない」時に 404 になるのとは異なり、WordPress の場合 URL 解析でページ種類が決定しなかった場合に、テンプレートファイル 404.php が呼び出される。(以下のような可能性がある)
- WordPress で 404 が出力される多くの場合は、テンプレートファイルに記述した URL が不正な場合
- 404 が出た際にアクセスしている URL を注意深く見ると、パーマリンク設定と合致していない場合が多い
- テンプレートタグで URL を出力している場合でも、プラグインのフィルタなどで不正に加工されている場合もある
また、WordPress の 404.php が表示される際は 404 HTTP ステータス コードを返すようになっている(ハード 404)。
必要のないページ種類の場合に404を表示する
また、逆に WordPress はページ種類の制御をURLで行っているため、パーマリンク設定に従った URL をじかに指定するなどすると、思いもよらない画面が表示される場合がある。
このような動作を防ぐためには、functions.php に次の記述を追加する方法がある。
メインページ、シングルページ、アーカイブ(月別)、固定ページ 以外の指定の場合 404 を表示させる例
function redirect_404() {
if(is_home() || is_single() || is_month() || is_page()) return;
include(TEMPLATEPATH . '/404.php');
exit;
}
add_action('template_redirect', 'redirect_404');
注意:但し、このコードは新たにページ種類を追加した場合も 404 になっていまうので、その場合は追加したページの種類を if 文の条件に追加する必要がある。(記述したことを忘れないようにしないとならない。。。)
関連ページ:WordPress での 404 ページの作成