Sublime Text 3 のダウンロードと基本的な設定に関するメモ。
目次
ダウンロード
以下のページから自分の環境に合うものをダウンロード(以下は Windows 64bit 版)
http://www.sublimetext.com/3
インストールはダウンロードしたファイルをダブルクリックして指示にしたがっていくだけでとても簡単なので省略。
設定
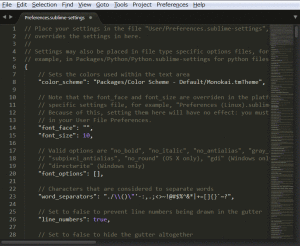
メニューの「Preferences」→「Settings-User」に設定を記述する。
どのような設定項目があるかは「Preferences」→「Settings-Default」のファイルを参照し、変更する項目をコピーして「Settings-User」でその値を設定する。
- 「Settings-Default」は変更しない。
- 「Settings-User」の設定で「Settings-Default」をオーバーライドする感じ。
「Settings-Default」はソフトウエアのバージョンアップ等で上書きされるてしまう可能性もあり基本的には変更しない。またそうすることで「Settings-User」の設定を削除すれば簡単にデフォルトに戻すことが可能。
「Settings-User」は初期状態では下記のように何も記述されていない。
// Settings in here override those in "Default/Preferences.sublime-settings",
// and are overridden in turn by file type specific settings.
{
}
設定(デフォルトを変更)するには「Settings-Default」からその部分をコピーして値を変更して追加。
次の例は以下の内容を設定する場合
- フォントサイズを12pxにする
- 編集が行われたファイルのタブをオレンジ色にする
- 自動折り返しを有効にする
それぞれのプロパティと値のペアはカンマ区切りで、最後のペアはカンマは付けない。
(JSON :JavaScript Object Notation 形式で記述。文字列、オブジェクトはダブルクオートで囲む。)
{
"font_size": 12,
"highlight_modified_tabs": true,
"word_wrap": true
}
保存すると設定が反映される。
また、プラグインによってはインストールするとそのプラグインによって「Settings-User」に新たに設定が追加されることもある。
ショートカットキーの変更も同様な方法で、
「Preferences」→「Key Bindings-Default」でデフォルトの設定を調べてコピーして「Preferences」→「Key Bindings-User」の方に値を設定。
設定項目に関しては以下のサイトが参考になる。
「Sublime Text 2 のDefault設定ファイルを眺める」(blue_ham_cake1024のブログ)
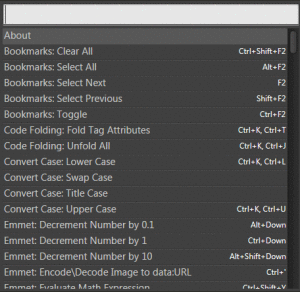
コマンドパレット
コマンドやショートカット、設定、機能などを検索して呼び出すことができる機能(パレット)
「Ctrl + Shift + p 」で呼び出すことができる。
Package Control によるプラグインのインストール
プラグインのインストールは「Preferences」→ 「Browse packages」でプラグインを格納するフォルダを開いて、ネット上からダウンロードしたフォルダを入れて再起動する方法もあるが、管理(アップデート、削除等)が面倒。
「Package Control」を使うと簡単にインストールおよび管理(自動更新、削除等)することができる。(Package Control 自体もプラグインの一つ)
Package Control をまずインストール。
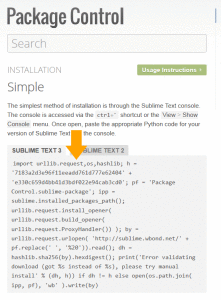
「Package Control」のインストール
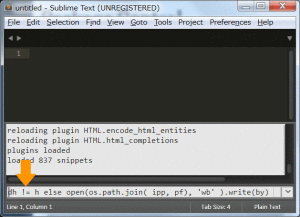
https://sublime.wbond.net/installation にアクセスして、使用しているバージョン(Sublime Text 3)のコード(Python code)をコピー
Ctrl + `(バッククォート)または「View → Show Console」で、コンソールを開き、コピーしたコードをペーストして Enter を押す
SublimeText を再起動
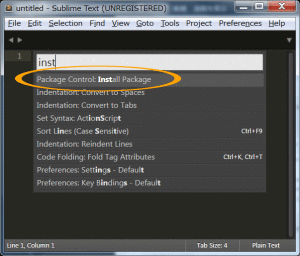
「Ctrl + Shift + p」を押し「install」と入力して検索して「Package Control: Install Package」と表示されればインストールされている。
パッケージ(プラグイン)のインストール
「Ctrl + Shift + p」を押し「install」と入力し検索して「Package Control: Install Package」を選択
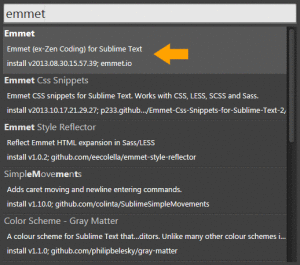
インストールしたいパッケージを検索。例えば「Emmet」をインストールするには検索のボックスに「Emmet」と入力し、表示された該当するパッケージをクリックするとインストールされる。
Package Control でインストールしたパッケージ
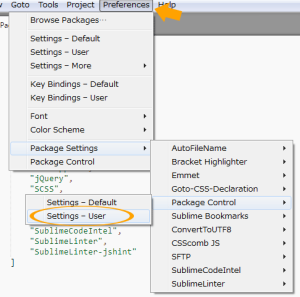
Package Control でインストールしたパッケージは以下のメニューから確認可能。
Preferences -> Package Settings -> Package Control -> Settings -User
パッケージのアンインストール
コマンドパレット(Ctrl + Shift + p)で「Package Control: Remove Package」と検索して選択。
アンインストールするパッケージを選択すると削除(アンインストール)される。
インストールしたパッケージ
AutoFileName
ファイル名の補完をするプラグイン。img 要素の場合は幅や高さも補完してくれる。
補完される height と width の順番を入れ替えるには「Preferences」→「Settings-User」に以下を追加
"afn_insert_width_first": true
BracketHighlighter
対応する括弧やタグなどをハイライトで表示
Color Picker
「Preferences」→「Key Bindings-User」に以下を追加
{ "keys": ["ctrl+shift+c"], "command": "color_pick" }
これで 「Ctrl + Shift + C」で Color Picker が表示される
ConvertToUTF8
UTF-8 以外のファイルを扱う場合のプラグイン
CSScomb JS
CSS プロパティの並び替え(ソート)をするプラグイン
最初は「CSScomb」を入れようとしたが「Package Control」で検索すると「! DEPRECATED ! Please use CSScomb JS instead.」と表示されていたので「CSScomb JS」をインストール。Node.js が必要。
メニューからソートするには
Tool -> Run Csscomb JS
ショートカットは「Ctrl + Shift + C」
Color Picker と被っているので「Preferences」→「Key Bindings-User」で「Ctrl + Shift + X」に変更
(Color Picker のショートカットを変更するという選択もあるが)
{ "keys": ["ctrl+shift+x"], "command": "css_comb" }
詳細は「CSScomb JS を Sublime Text 3 で使ってみる」
デフォルトのソート順:「csscomb.json」
Emmet
Emmet (Zen-coding)
これをインストールすると「PyV8」というパッケージも一緒にインストールされる。
Ctrl + E で展開
html5 のデフォルト lang を ja に変更する設定
Preferences -> Package Settings -> Emmet -> Settings-User に以下を記述
{
"snippets": {
"variables": {
"lang": "ja"
}
}
}
Goto-CSS-Declaration
HTML や JavaScript のファイルでショートカットキーで CSS の該当する id や class、要素にジャンプできるプラグイン
https://github.com/rmaksim/Sublime-Text-2-Goto-CSS-Declaration
参考:「じっくり解説!Sublime Text 2 プラグイン Goto-CSS-Declaration」
Windows の場合キーバインディングを変更
「Preferences」→「Key Bindings – User」
[
{
"keys": ["ctrl+alt+."], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
{
"keys": ["ctrl+alt+,"], "command": "goto_css_declaration",
"args": {"goto": "prev"}
}
]
該当する CSS ファイルを開いておく必要がある
HTML (JavaScript)ファイル内で、idやclassをにカーソルを置き、
win : [ctrl] + [alt] + [.]
mac : [command] + [→]
同じキーをもう一度押すと次の候補に飛ぶ。
前の候補に戻るショートカット
win : [ctrl] + [alt] + [,]
mac : [command] + [←]
IMESupport
日本語入力の変換候補が画面左上に表示されるのをカーソル下に表示するプラグイン
jQuery
jQuery の補完
LiveStyle
Emmet LiveStyle (Beta バージョン)
対応ブラウザ:Google Chrome
ブラウザ(Chrome)とエディタ(Sublime Text )でスタイルをリアルタイムで確認・編集できるプラグイン。
Sublime Text で変更したスタイルが更新しなくてもブラウザに反映され、その逆に Chrome のデベロッパーツールで編集したスタイルが Sublime Text のCSS に反映される。
インストールは「Package Control: Install Package」で「LiveStyle」と検索してインストール。
以下のようなメッセージが表示される(Chrome には最新版の LiveStyle を使用するようにということと、ベータバージョンのため不具合がある可能性がある等が書かれている)。
Package Control Messages ======================== LiveStyle: --------- Thanks for installing beta version of LiveStyle! Make sure you have the most recent version LiveStyle for Chrome before using this package. ************************************************************* Note that due beta stage this plugin may be buggy or even not working for you. If you experience any issues, please help me to debug them: ......
Chrome ウェブストアから拡張機能 Emmet LiveStyle をブラウザにダウンロードして有効化。
Sublime Text と Chrome を再起動。
Chrome で編集するページを表示し、デベロッパーツールを開くと LiveStyle タブが表示されているのでクリックして選択。
CSS ファイルを指定(Sublime Text で その CSS ファイルを開いておく)。必要であれば「Add File」をクリックして CSS ファイルを追加指定。
これで Sublime Text で変更したスタイルが即座に Chrome に反映され、その逆に Chrome のデベロッパーツールで編集したスタイルが Sublime Text のCSS に反映される。
Scss
Sass の自動補完とシンタックスハイライト
SFTP
FTP サーバにファイルをアップするプラグイン
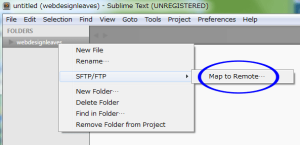
サイドバー(プロジェクト)のフォルダを右クリックして「SFTP/FTP」から「Map to Remote」を選択
「sftp-config.json」という設定ファイルがプロジェクトフォルダのルートに作成され表示されるので、このファイルを編集してサーバ情報等を設定
sftp-config.json
{
// The tab key will cycle through the settings when first created
// Visit http://wbond.net/sublime_packages/sftp/settings for help
// sftp, ftp or ftps
"type": "sftp", //プロトコル(sftp か ftp)を指定
"save_before_upload": true, //アップロード前にファイルを保存するか
"upload_on_save": false, //保存後に自動アップロードするか
"sync_down_on_open": false, //ファイルを開いたときリモートが新しければダウンロードするか
"sync_skip_deletes": false, //同期するときに削除するファイルを無視するか
"sync_same_age": true, //ほぼ同じ時刻に変更されたファイルの扱い
"confirm_downloads": false, //ダウンロードするときの確認するか
"confirm_sync": true, //接続するときに確認するか
"confirm_overwrite_newer": false, //サーバー上のファイルより古いもので上書きする場合に確認するか
"host": "example.com", //サーバホスト名
"user": "username", //FTP ユーザー名
//"password": "password", //パスワード
//"port": "22", //ポート番号(標準以外を使用する場合は指定)
"remote_path": "/example/path/", //リモートアップロードパス(サーバ側のパス)
"ignore_regexes": [ //アップロードしないファイルを正規表現で記述
"\\.sublime-(project|workspace)", "sftp-config(-alt\\d?)?\\.json",
"sftp-settings\\.json", "/venv/", "\\.svn/", "\\.hg/", "\\.git/",
"\\.bzr", "_darcs", "CVS", "\\.DS_Store", "Thumbs\\.db", "desktop\\.ini"
],
//"file_permissions": "664", //サーバ上でファイルを作成する際のパーミッション設定
//"dir_permissions": "775", //サーバ上でディレクトリを作成する際のパーミッション設定
以下省略
}
「sftp-config.json」をアップロードしないように注意する。(サーバーのパスワード等 FTP 接続情報が漏れてしまう)
パスワードをコメントアウトしてあると毎回確認を行い、コメントアウトを外して記述すると自動的にログインする。
FTP で接続するには、以下の項目を編集して保存。
"type": "ftp", // FTP で接続 "host": "xxxxx.com", // ホスト名 "user": "xxxxx", // FTP ユーザ名 "password": "password", // パスワード(コメントアウトを外す) "remote_path": "/public_html/xxxxx.com/", // サーバ側のパス
アップロード
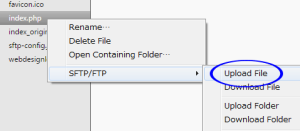
サイドバーのファイルを右クリックして「SFTP/FTP」→「Upload File」
画面下の方に接続情報が表示され、Success と表示されればアップロード成功。
sublimeBookmark
ファイルの任意の位置にブックマークを付けてくれるプラグイン。
詳細は「sublimeBookmark:Sublime Text でブックマークを付けるパッケージ」
SublimeLinter
リアルタイム文法チェック機能
Package Control で SublimeLinter をインストール
それぞれの言語の Linter を別々にインストールする必要がある
JavaScript (SublimeLinter-jshint)
Node.js をインストール
再起動後コマンドプロンプトで以下のコマンドを実行してバージョンが表示されればインストール成功
node -v
コマンドプロンプトで以下のコマンドを実行して「jshint」をインストール
npm install -g jshint
Package Control から SublimeLinter-jshint をインストール
PHP (SublimeLinter-php)
php がインストールされている必要あり。
ユーザー環境変数にphp.exe へのパスを通す。
XAMPP の php を利用できるのでそれを利用する場合の例。
C:\xampp\php;
コマンドプロンプトで「php -v」や「where php」コマンドを実行して確認。
C:\Users\xxxx>php -v PHP 5.5.11 (cli) (built: Apr 8 2014 15:07:14) Copyright (c) 1997-2014 The PHP Group Zend Engine v2.5.0, Copyright (c) 1998-2014 Zend Technologies C:\Users\xxxx>where php C:\xampp\php\php.exe
Package Control から SublimeLinter-php をインストール
Autoprefixer (sublime-autoprefixer)
自動的にベンダープレフィックスを最適化(追加・削除)してくれるプラグイン。
詳細は「sublime-autoprefixer : Sublime Text でベンダープレフィックスを最適化してくれるプラグイン」
操作方法など
ファイルの作成
拡張子(.html, .css 等)を付けて保存することでその拡張子のファイルとして認識され、タグの補完などが可能になる。
File -> New File (Ctrl + N)
HTML ファイルをブラウザで開く
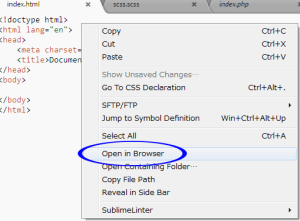
HTML ファイルをブラウザで開くには HTML ファイルの上で右クリックで「Open in Browser」を選択
PHP のパスを指定
マルチカーソル
同時に複数箇所にカーソルを置くことができ、それらをまとめて編集することが可能。
文字列を選択した後に「Ctrl + d」を押していき、選択状態で文字を入力すると選択されている全てが変更される。
Goto Anything
目的のファイルを素早く開く
Ctrl + p を押すと検索画面が表示されるので、適当な文字を入力して目的のファイルを探す
行番号の指定:検索フォームの中でファイル名の後にコロン「:」を付けて行番号を指定するとその行の場所が表示される(エラーなどの場合に便利)
シンボルの検索:検索フォームの中でファイル名の後に@マークを付けるとID や関数が検索できる。文字列を追加して絞り込むことも可能
プロジェクトの管理
- プロジェクトを製作するフォルダを sublime text へドラッグ&ドロップ
- サイドバーにフォルダとその下層のファイルが表示る
- この状態ではまだプロジェクトの保存はされていないので、メニューから「Project」→「Save Project As…」を選択
- 名前を付けて保存の画面が表示されるので、名前をつけて保存(特に指定しなければ拡張子「.sublime-project」は自動的に付けられる)。保存場所はどこでも大丈夫みたいなので、プロジェクトのフォルダのルートなどに保存。
- プロジェクトを編集するには、この保存したファイル(xxxx.sublime-project)を編集することになる。
プロジェクトの編集
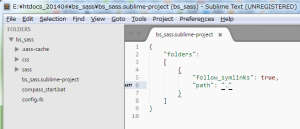
メニューの「Project」→「Edit Project」を選択するとプロジェクトのファイル(xxxx.sublime-project)が開かれる( JSON 形式で書かれている)
xxxx.sublime-project の初期状態
{
"folders":
[
{
"follow_symlinks": true,
"path": "."
}
]
}
プロジェクトの特定のフォルダのみを表示
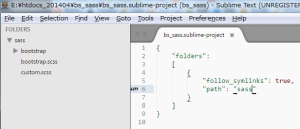
「”path”: …」に表示するフォルダのパスを指定するとそのフォルダのみが表示される。
{
"folders":
[
{
"follow_symlinks": true,
"path": "sass" //特定のフォルダを指定
}
]
}
sass のみが表示される
特定のフォルダを除外する
「”folder_exclude_patterns” : [“フォルダ名”]」で除外するフォルダを指定
「sass」「css」というフォルダを除外する場合
"folder_exclude_patterns" : ["sass", "css"]
特定のファイルを除外する
「”file_exclude_patterns” : [“ファイル名”]」で除外するファイルを指定
"file_exclude_patterns" : ["compass_start.bat"]
ワイルドカードと拡張子で指定する例
"file_exclude_patterns" : ["*.rb", "*.bat"]
Project Format
プロジェクト編集のフォーマットに関しては以下のページに記載されている(英文)。
ウィンドウの分割
メニューの View -> Layout から分割方法を選択するか、以下のショートカットを使用できる
左右に分割(#:分割したい数)
Alt + Shift + #(Mac: Ctrl + Option + #)
上下に分割
Alt + Shift + 8/9(Mac: Ctrl + Option + Shift + #)
元に戻すには
Alt + Shift + 1 (Mac: Ctrl + Option + 1)
カーソルのフォーカスを移動
Ctrl + #(移動先のウィンドウの番号)
同一ファイルを 2 分割する方法
- まず画面を分割する(Alt + Shift + # または View -> Layout )
- 複製するファイルにカーソルがある状態でメニューの File -> New View into File でクローンの作成
- 同じ画面グループにクローンが作成されるのでそれをドラッグ。または Ctrl + shift + 2 (View -> Move File to Group -> Group 2)
ショートカット
コメントアウト(//):Ctrl + /
コメントアウト(/* */):Ctrl + Shift + /
現在いる行をインデント:Ctrl + ] (インデントの削除:Ctrl + [ )
行全体を選択:Ctrl + L
行のクローン:Ctrl + Shift + D
行全体を削除:Ctrl + Shift + K
検索置換:Crtl + H