レスポンシブデザインで使える CSS グリッドシステムを探していたところ見つけた、おそらく一番シンプルで軽量だと思える「PocketGrid」に関するメモとドキュメンテーションの一部和訳。
グリッドデザイン用の CSS のみでできていて余計なものは一切なし。その CSS ではクラス名に他のフレームワークでよく使用される「grid」、「row」 や「col」を使っていないため Bootstrap や Foundation など他のフレームワークと併用が可能。
PocketGrid の CSS 自体もとてもシンプルでダウンロードしてみると以下のような内容。(基本的にはこれだけ)
/*! PocketGrid 1.1.0
* Copyright 2013 Arnaud Leray
* MIT License
*/.block-group,.block,.block-group:after,.block:after,.block-group:before,.block:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.block-group{*zoom:1}
.block-group:before,.block-group:after{display:table;content:"";line-height:0}
.block-group:after{clear:both}
.block-group{list-style-type:none;padding:0;margin:0}
.block-group>.block-group{clear:none;float:left;margin:0 !important}
.block{float:left;width:100%}
「ドキュメンテーション(使い方)」もシンプルで全てを読むのにもそれほど時間がかからない。以下はそのドキュメンテーションから。
基本的な HTML の記述
ダウンロードした「pocketgrid.css」の読み込みと meta タグによる「viewport」の指定のみ。
<!doctype html>
<html>
<head>
<!-- レスポンシブ用の viewport の指定 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- pocketgrid.css をインクルード-->
<link rel="stylesheet" href="pocketgrid.css" />
</head>
<body>
<!-- YOUR CONTENT HERE -->
</body>
</html>
基本的な事項
- PocketGrid のグリッドシステムでは「row」や「column」の代わりに、より柔軟な「block group」と「block」を導入。
- 「block group」は従来の「row」に、「block」は「column」にあたる。
- 大きな違いは「block group」は、「automatic rows」の機能を使うことでより柔軟なレイアウトが可能。
PocketGrid の基本的なルール
- 「block」はデフォルトでは幅(width)が100% に設定されている。
- 「block」は「block-group」の中に配置する必要がある。
- 「block」をカラムのように横に並べるにはそれぞれの幅にパーセントで指定する。
- Automatic rows:「block」はそれが配置されている列(row)内で幅がいっぱいになると自動的に新しい列(row)に配置される。
列やカラムの作成
他のグリッドシステム同様、PocketGrid は列(rows)とカラム(columns)を作成できる。
- 列(rows)
- <div class=”block-group”> で作成
- カラム(columns)
- <div class=”block”> で作成し、列 <div class=”block-group”> の中に配置して CSS で幅(width)を「%」で指定する
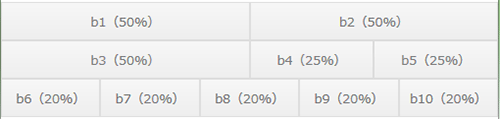
以下は3列の中にいくつかのカラムを作成するサンプル。

HTML
<!-- First row(1列目):「block-group」の中に「block」が2つ --> <div class="block-group"> <div class="b1 block">b1(50%)</div> <div class="b2 block">b2(50%)</div> </div> <!-- Second row(2列目):「block-group」の中に「block」が3つ --> <div class="block-group"> <div class="b3 block">b3(50%)</div> <div class="b4 block">b4(25%)</div> <div class="b5 block">b5(25%)</div> </div> <!-- Third row(3列目):「block-group」の中に「block」が5つ --> <div class="block-group"> <div class="b6 block">b6(20%)</div> <div class="b7 block">b7(20%)</div> <div class="b8 block">b8(20%)</div> <div class="b9 block">b9(20%)</div> <div class="b10 block">b10(20%)</div> </div>
CSS
/* First row (1列目)*/
.b1, .b2 { width: 50%; }
/* Second row (2列目)*/
.b3 { width: 50%; }
.b4, .b5 { width: 25%; }
/* Third row (3列目)*/
.b6, .b7, .b8, .b9, .b10 { width: 20%; }
automatic rows
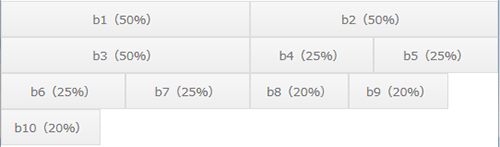
それぞれの列に対応する「block-group」を作成する代わりに、1つの「block-group」を作成してその中に全ての「block」を配置し、それぞれの「block」に幅を指定することで、幅の合計が 100% になると「block」は新しい列に配置される。

- b1 + b2 = 50% + 50% = 100% → b3 は新しい列へ
- b3 + b4 + b5 = 50% + 25% + 25% = 100% → b6 は新しい列へ
- b6 + b7 + b8 + b9 = 25% + 25% + 20% + 20% = 90% → 但し b10 は幅が 20% なので 100% を超えるため b10 は新しい列へ
HTML
<div class="block-group"> <div class="b1 block">b1(50%)</div> <div class="b2 block">b2(50%)</div> <div class="b3 block">b3(50%)</div> <div class="b4 block">b4(25%)</div> <div class="b5 block">b5(25%)</div> <div class="b6 block">b6(25%)</div> <div class="b7 block">b7(25%)</div> <div class="b8 block">b8(20%)</div> <div class="b9 block">b9(20%)</div> <div class="b10 block">b10(20%)</div> </div>
CSS
.b1, .b2, .b3 { width: 50%; }
.b4, .b5, .b6, .b7 { width: 25%; }
.b8, .b9, .b10 { width: 20%; }
また、メディアクエリーを使ってそれぞれのデバイスごとにブロックの幅を指定することで簡単にデバイスごとのレイアウトが作成できる。
注意
「automatic rows」を使用する場合、「block」の高さが異なるとレイアウトが崩れて見えるがこれは「block」に float が指定されているためで、解決方法は「Automatic rows in real life!」に記述あり。
モバイル・レイアウト
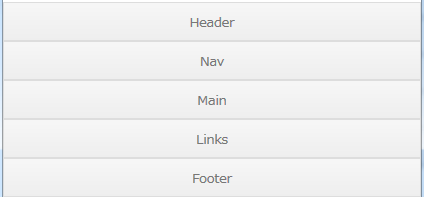
通常のモバイル・レイアウトでは「block」(header, navigation, main content, links, footer…) を垂直方向に積み上げた構造になる。
そのようなレイアウトの場合、「PocketGrid」では全ての「block」を1つの「block-group」の中に配置するだけで可能。「block」はデフォルトでは、幅が 100% なので CSS の設定も不要。

HTML
<div class="block-group"> <div class="header block">Header</div> <div class="nav block">Nav</div> <div class="main block">Main</div> <div class="links block">Links</div> <div class="footer block">Footer</div> </div>
CSS
/* 設定は不要 */
ベーシックなレイアウト
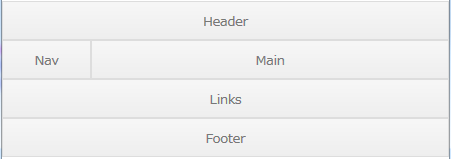
ナビゲーションブロックとメインブロックを横に並べる下記のようなレイアウトも簡単に作成できる。HTML は前述の「モバイル・レイアウト」と同じで、CSS を少し追加するだけ。

HTML
<div class="block-group"> <div class="header block">Header</div> <div class="nav block">Nav</div> <div class="main block">Main</div> <div class="links block">Links</div> <div class="footer block">Footer</div> </div>
CSS
.nav { width: 20%; }
.main { width: 80%; }
レスポンシブ・レイアウト
以下のようなレスポンシブレイアウトを作成。
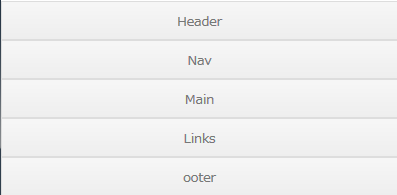
- スマートフォンでは、全てのブロックを垂直方向に積み上げる
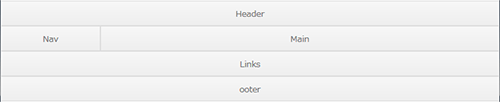
- タブレットでは、ナビゲーションとメインブロックを横並びにする(幅768px未満)
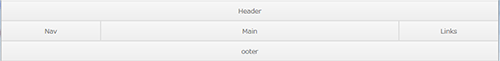
- デスクトップでは、ナビゲーション、メインブロック及びリンクを横並びにする(幅961px以上)
それぞれのブロックの幅をメディアクエリーに指定するだけで、簡単にレスポンシブレイアウトが作成可能。
スマートフォン

タブレット端末

デスクトップ端末

実際のサンプルは「PocketGrid のレスポンシブレイアウト・サンプルページ」で確認できます。
HTML
<div class="block-group"> <div class="header block">Header</div> <div class="nav block">Nav</div> <div class="main block">Main</div> <div class="links block">Links</div> <div class="footer block">Footer</div> </div>
CSS
/* Smartphone version
Nothing to do: blocks are stacked by default. */
/* Tablet version */
@media (min-width: 768px) {
.nav { width: 20%; }
.main { width: 80%; }
}
/* Desktop version */
@media (min-width: 960px) {
.nav { width: 20%; }
.main { width: 60%; }
.links { width: 20%; }
}
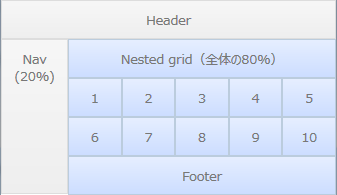
グリッドをネスト
グリッドをネストするには「block-group」の中に更に別の「block-group」を配置するだけ。

HTML
<div class="block-group">
<div class="header block">Header</div>
<div class="nav block">Nav(20%)</div>
<!-- ネストされたグリッド(全体のの80%) -->
<div class="main block-group">
<!-- 幅指定なし(mainの100%) -->
<div class="ngrid block">Nested grid(全体の80%)</div>
<!-- mainの20% -->
<div class="item block">1</div>
<div class="item block">2</div>
<div class="item block">3</div>
<div class="item block">4</div>
<div class="item block">5</div>
<div class="item block">6</div>
<div class="item block">7</div>
<div class="item block">8</div>
<div class="item block">9</div>
<div class="item block">10</div>
</div>
<div class="footer block">Footer</div>
</div>
CSS
.nav { width: 20%; }
.main { width: 80%; }
/* Items in 5 columns (20% each) */
.item { width: 20%; }
/* それらしく見せるために nav に高さを指定 */
.nav { height: 200px; }
ネストしたグリッドをレスポンシブに
ネストしたグリッドをレスポンシブにするには、「block」の幅をメディアクエリで、デバイスによって指定するだけ。
- スマートフォンでは、ネストしたグリッドを2列に
- タブレットでは、ネストしたグリッドを4列に(幅40em以上)
- デスクトップでは、ネストしたグリッドを5列に(幅60em以上)
HTML(前述の「グリッドをネスト」と同じ)
<div class="block-group">
<div class="header block">Header</div>
<div class="nav block">Nav</div>
<!-- nested grid -->
<div class="main block-group">
<div class="ngrid block">Nested grid</div>
<div class="item block">1</div>
<div class="item block">2</div>
<div class="item block">3</div>
<div class="item block">4</div>
<div class="item block">5</div>
<div class="item block">6</div>
<div class="item block">7</div>
<div class="item block">8</div>
<div class="item block">9</div>
<div class="item block">10</div>
</div>
<div class="footer block">Footer</div>
</div>
CSS
/* 共通設定:ネストしたグリッドを2列で表示 */
.nav { width: 20%; height: 200px; }
.main { width: 80%; }
.item { width: 50%; } /* 2 columns */
/* タブレット:ネストしたグリッドを4列で表示 (25% each) */
@media (min-width: 40em) {
.item { width: 25%; } /* 4 columns */
}
/* デスクトップ:ネストしたグリッドを5列で表示 (20% each) */
@media (min-width: 60em) {
.item { width: 20%; } /* 5 columns */
}
実際のサンプルは「PocketGrid のネストしたレスポンシブレイアウト・サンプルページ」で確認できます。
Automatic rows in real life!
- PocketGrid では「block」に「float: left」のプロパティが設定されている。
- 通常フロートされた要素は横並びになるが、それぞれの要素が同じ高さでない場合レイアウトが崩れてしまう。
- 解決方法としては以下の2つがある。
- 「Automatic rows」の機能は使用せず、それぞれの列を「block-group」で囲む。
- 「Automatic rows」の機能を使用するには、新しい列に移るべき「block」に「clear: left」を指定する(”clear: left” は IE6 と IE7 では機能しないので高さを揃えるか、1 で対応)。もし1つ以上の「block」に指定する必要がある場合は、以下のように「nth-child」疑似セレクタで指定することができる。
/* 4つごとに「clear: left」を指定する場合*/
.block:nth-child(4n+1) {
clear: left;
}
その他、列のオフセットの指定や「Push / Pull (列の入れ替え)」なども可能。
PocketGrid FAQ から
以下は FAQ の一部
対応ブラウザは?
- IE6+(デフォルトでは IE8+), Firefox, Chrome, Safari, Opera
- モバイルブラウザ (iPhone, iPad, Android, Windows Phone, BlackBerry…)
IE6 と IE7 に対応するには”box-sizing”用のポリフィルが必要になる。
- PocketGrid の製作者が作成したポリフィルがダウンロードできるのでそれ(boxsizing-pocketgrid.htc)を適当なディレクトリに保存して以下の指定を CSS に追加する。
- IE6 と IE7 にだけ適用するため behavior の前の「*」を忘れないように。
.block-group, .block, .block-group:after, .block:after, .block-group:before, .block:before {
*behavior: url(/js/boxsizing-pocketgrid.htc); /* パスは適宜変更する */
}
また、以下のポリフィルもあると便利。
Respond.js(IE6~IE8 でメディアクエリが使えるようにする)
Selectivizr(IE6~IE8 で「nth-child」疑似セレクタが使えるようにする)
上記2つのポリフィルを使う場合は、CSS ファイルは外部ファイル(link 要素で読み込み)にする必要がある。インラインの <style> タグは NG。
余分な div タグを使いたくない
以下のように <body> タグに直接「block-group」クラスを指定することができる。
<body class="block-group"> <div class="header block">Header</div> <div class="nav block">Nav</div> <div class="main block">Main</div> <div class="links block">Links</div> <div class="footer block">Footer</div> </body>
div タグの代わりに HTML5 タグを使用できるか?
どんなタグにも「block-group」や「block」のクラスを指定可能。
<body class="block-group"> <header class="header block">Header</header> <nav class="nav block">Nav</nav> <section class="main block">Main</section> <aside class="links block">Links</aside> <footer class="footer block">Footer</footer> </body>