Bootstrap(v3.0.0) には以下のようなボタンなどにあらかじめ用意されたオプション(クラス)がある。
- btn-primary(青色)
- btn-success(緑色)
- btn-info(水色)
- btn-warning(オレンジ色)
- btn-danger(赤色)
これらを独自のクラス名で使ったり、色を変更するなどのカスタマイズをする際のメモ。LESS のコンパイルには「Prepros」を使用。
準備
Bootstrap の LESS ファイルをダウンロード
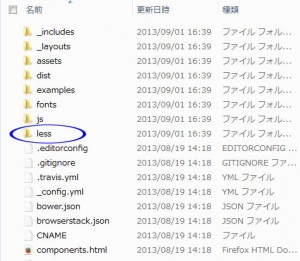
Bootstrap の「Getting started」ページの「Additional downloads」の下の「Download latest source code」をクリックして「bootstrap-3.0.0.zip」をダウンロードして解凍するとフォルダ「bootstrap-3.0.0」は以下のような構成になっていてる。
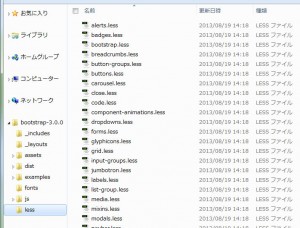
LESS ファイルは、「less」フォルダに入っている。
「less」フォルダを適当な位置に配置し、編集用の LESS ファイル(ここでは、import_mixins.less)を作成。コンパイルされた CSS は「import_mixins.css」に出力されるように「Prepros」で指定しておく。
mixins.less のインポート
Bootstrap のミックスインは「less」フォルダ内の「mixins.less」にあるので、まずはそれをインポート。また変数が宣言されている「variables.less」もインポートしておく。
//import_mixins.less @import "less/variables.less"; @import "less/mixins.less";
ボタン装飾用の独自のクラス名の作成
ボタンオプションの記述は「buttons.less」に以下のように記述されている(抜粋)。
// buttons.less
・・・省略・・・
// Alternate buttons
.btn-default {
.button-variant(@btn-default-color; @btn-default-bg; @btn-default-border);
}
.btn-primary {
.button-variant(@btn-primary-color; @btn-primary-bg; @btn-primary-border);
}
// Warning appears as orange
.btn-warning {
.button-variant(@btn-warning-color; @btn-warning-bg; @btn-warning-border);
}
// Danger and error appear as red
.btn-danger {
.button-variant(@btn-danger-color; @btn-danger-bg; @btn-danger-border);
}
// Success appears as green
.btn-success {
.button-variant(@btn-success-color; @btn-success-bg; @btn-success-border);
}
// Info appears as blue-green
.btn-info {
.button-variant(@btn-info-color; @btn-info-bg; @btn-info-border);
}
・・・省略・・・
「.button-variant()」というミックスインを使用し、パラメータには色を指定するための変数が使われている。
「mixins.less」を見ると以下のように「.button-variant()」のミックスインの記述がある。
// mixins.less 抜粋
・・・省略・・・
// Button variants
// Easily pump out default styles, as well as :hover, :focus, :active,
// and disabled options for all buttons
.button-variant(@color; @background; @border) {
color: @color;
background-color: @background;
border-color: @border;
&:hover,
&:focus,
&:active,
&.active,
.open .dropdown-toggle& {
color: @color;
background-color: darken(@background, 8%);
border-color: darken(@border, 12%);
}
&:active,
&.active,
.open .dropdown-toggle& {
background-image: none;
}
&.disabled,
&[disabled],
fieldset[disabled] & {
&,
&:hover,
&:focus,
&:active,
&.active {
background-color: @background;
border-color: @border
}
}
}
・・・省略・・・
ミックスインのパラメータは「variables.less」に記述がある。
//variables.less 抜粋 ・・・省略・・・ // Brand colors @brand-primary: #428bca; @brand-success: #5cb85c; @brand-warning: #f0ad4e; @brand-danger: #d9534f; @brand-info: #5bc0de; ・・・省略・・・ // Buttons @btn-font-weight: normal; @btn-default-color: #333; @btn-default-bg: #fff; @btn-default-border: #ccc; @btn-primary-color: #fff; @btn-primary-bg: @brand-primary; @btn-primary-border: darken(@btn-primary-bg, 5%); @btn-success-color: #fff; @btn-success-bg: @brand-success; @btn-success-border: darken(@btn-success-bg, 5%); @btn-warning-color: #fff; @btn-warning-bg: @brand-warning; @btn-warning-border: darken(@btn-warning-bg, 5%); @btn-danger-color: #fff; @btn-danger-bg: @brand-danger; @btn-danger-border: darken(@btn-danger-bg, 5%); @btn-info-color: #fff; @btn-info-bg: @brand-info; @btn-info-border: darken(@btn-info-bg, 5%); @btn-link-disabled-color: @gray-light; ・・・省略・・・
以下は既存の「btn-danger」というクラスを独自の「btn-hot」というクラス名で使用する例。
編集用の LESS ファイル(import_mixins.less)に「btn-hot」というクラスを作成し、そこに「btn-danger」のミックスインを読み込む。
//import_mixins.less
@import "less/variables.less";
@import "less/mixins.less";
.btn-hot {
.button-variant(@btn-danger-color; @btn-danger-bg; @btn-danger-border);
}
「import_mixins.less」がコンパイルされると、「import_mixins.css」にはボタン用の独自のクラス「btn-hot」の記述が出力される。
//import_mixins.css
.btn-hot {
color: #ffffff;
background-color: #d9534f;
border-color: #d43f3a;
}
.btn-hot:hover,
.btn-hot:focus,
.btn-hot:active,
.btn-hot.active,
.open .dropdown-toggle.btn-hot {
color: #ffffff;
background-color: #d2322d;
border-color: #ac2925;
}
.btn-hot:active,
.btn-hot.active,
.open .dropdown-toggle.btn-hot {
background-image: none;
}
.btn-hot.disabled,
.btn-hot[disabled],
fieldset[disabled] .btn-hot,
.btn-hot.disabled:hover,
.btn-hot[disabled]:hover,
fieldset[disabled] .btn-hot:hover,
.btn-hot.disabled:focus,
.btn-hot[disabled]:focus,
fieldset[disabled] .btn-hot:focus,
.btn-hot.disabled:active,
.btn-hot[disabled]:active,
fieldset[disabled] .btn-hot:active,
.btn-hot.disabled.active,
.btn-hot[disabled].active,
fieldset[disabled] .btn-hot.active {
background-color: #d9534f;
border-color: #d43f3a;
}
この部分をスタイルを調整する CSS にコピーして、HTML ファイルでクラス「btn-hot」を指定すると、「btn-danger」と同じスタイルになる。
<a href="#" class="btn btn-hot">Hot</a>
ボタンの色の変更(独自のボタンオプションの作成)
ミックスイン .button-variant(@color; @background; @border) のパラメータは、以下のようになっているので、これらを自分の好きな色に指定すれば、簡単に独自のボタンが作成できる。
- @color:文字の色
- @background:背景色
- @border:ボーダーの色→「variables.less」ではカラー関数(darken())で背景色を 5% 暗くしている
以下は紫色(#DF78F1)のボタンを「btn-new」というクラスで指定する例。
//import_mixins.less
@import "less/variables.less";
@import "less/mixins.less";
@btn-new-color: #fff; //文字色を白に
@btn-new-bg: #DF78F1; //ボタンの背景色を紫に
@btn-new-border: darken(@btn-new-bg, 5%); //ボーダーは背景色より 5% 暗くする
.btn-new {
.button-variant(@btn-new-color; @btn-new-bg; @btn-new-border);
}
コンパイルすると出力される CSS は以下のようになる。
.btn-new {
color: #ffffff;
background-color: #df78f1;
border-color: #da61ef;
}
.btn-new:hover,
.btn-new:focus,
.btn-new:active,
.btn-new.active,
.open .dropdown-toggle.btn-new {
color: #ffffff;
background-color: #d653ed;
border-color: #cc29e9;
}
.btn-new:active,
.btn-new.active,
.open .dropdown-toggle.btn-new {
background-image: none;
}
.btn-new.disabled,
.btn-new[disabled],
fieldset[disabled] .btn-new,
.btn-new.disabled:hover,
.btn-new[disabled]:hover,
fieldset[disabled] .btn-new:hover,
.btn-new.disabled:focus,
.btn-new[disabled]:focus,
fieldset[disabled] .btn-new:focus,
.btn-new.disabled:active,
.btn-new[disabled]:active,
fieldset[disabled] .btn-new:active,
.btn-new.disabled.active,
.btn-new[disabled].active,
fieldset[disabled] .btn-new.active {
background-color: #df78f1;
border-color: #da61ef;
}
使用例
<a href="#" class="btn btn-new">New</a>
独自のラベルオプションの作成
ボタン同様にラベルのオプションも簡単に作成できる。それぞれの LESS ファイルの内容を確認すると以下のようになっている。
labels.less
//labels.less の色の定義
・・・省略・・・
// Colors
// Contextual variations (linked labels get darker on :hover)
.label-default {
.label-variant(@label-default-bg);
}
.label-primary {
.label-variant(@label-primary-bg);
}
・・・省略・・・
mixins.less
// mixins.less 抜粋
・・・省略・・・
// Labels
.label-variant(@color) {
background-color: @color;
&[href] {
&:hover,
&:focus {
background-color: darken(@color, 10%);
}
}
}
・・・省略・・・
variables.less
//variables.less 抜粋 ・・・省略・・・ // Labels @label-default-bg: @gray-light; @label-primary-bg: @brand-primary; @label-success-bg: @brand-success; @label-info-bg: @brand-info; @label-warning-bg: @brand-warning; @label-danger-bg: @brand-danger; ・・・省略・・・
編集用の LESS ファイル(import_mixins.less)に「label-new 」というクラスを作成し、そこに「.label-variant()」ミックスインを読み込む。
//import_mixins.less
@import "less/variables.less";
@import "less/mixins.less";
@label-new-bg: #DF78F1; //ラベルの色を指定
.label-new {
.label-variant(@label-new-bg);
}
import_mixins.less をコンパイルすると出力される CSS
.label-new {
background-color: #df78f1;
}
.label-new[href]:hover,
.label-new[href]:focus {
background-color: #d44aec;
}
使用例
<a href="#" class="label label-new">New</a>