Prepros をインストールして Compass を使った際のメモ。
config.rb の設定が反映されない?
追加情報
2013年8月31日
Version 3.0.0 で config.rb の設定が反映されるようになりました。
昨日 Prepros を起動したところ画面上部に「贈り物」のようなオレンジ色のアイコンが表示されていたのでクリックすると、最新バージョンへのアップデート(アップグレード)のお知らせでした。Version 3.0.0 をダウンロードして解凍し、Version 2.3.2 と同じ場所にインストールすると、自動的に Version 2.3.2 は削除され、最新版になりました。
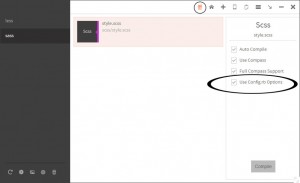
Version 3.0.0 では Sass のオプションで「Use Config.rb options」というのがあり、それを選択すると、config.rb の設定が反映されます。但し、オプションのチェックボックスをクリックしてそれが反映される(チェック印が入る)のに時間がかかります。
8月31日の時点では「Version 3.0.1」が最新版です。
以下は「Version 2.3.2」の情報ですので、ご注意ください。
プロジェクトのルートディレクトリに「config.rb」ファイルを作成して以下を記述するが、コンパイルされた CSS ファイルを見ると「output_style」「line_comments」「relative_assets」の設定が反映されていない。
http_path = "/" css_dir = "css" sass_dir = "scss" images_dir = "images" javascripts_dir = "js" output_style = :expanded line_comments = true relative_assets = true
マニュアルで Compass をインストールして以下のようなバッチファイル(.bat)を作成し実行すると、「config.rb」の設定はコンパイルされた CSS に反映されている。
cd ../../.. cd xampp/htdocs/sass compass watch
バッチファイルはデスクトップに置いたので、cd でディレクトリをプロジェクトルートに移動して「compass watch」を実行。
Prepros の設定
Prepros の設定で Compass に関する以下の設定を変更してみて気づいた点とやってみたこと。
- 表示されている SCSS ファイルをクリックすると右側に「SCSS」に関する設定が表示されるので「Full Compass Support」にチェックを入れると、 SCSS ファイルのアウトプットファイルのパスの表示が消える。(多分「config.rb」の設定を利用するため?)
- 右上の「Prepros Options」をクリックして「Advanced」を選択すると「Use Custom Ruby」というオプションがあり、チェックを入れるとシステムの Ruby へのパスを入力するエリアが表示される。
- システムの Ruby へのパスを「C:\Ruby\bin\ruby.exe」のように入力して「For Sass」にチェックを入れて Prepros を再起動。
- 画像などへのパスを相対パスで出力するオプションの「relative_assets = true」は設定が反映された。その後システムの Ruby を使わない設定に戻しても、「relative_assets = true」は設定は反映されている。
- 「output_style」と「line_comments」は「config.rb」の設定は反映されない。
- 「output_style」は Prepros 自身の設定があり、そちらで変更が可能なのでそのためか?。
- 「line_comments」は特に必要はないので、出力されなくてもあきらめる。
Compass で グラデーション(gradient)を作成
linear-gradient
@import "compass";
.my_gradient {
@include background-image(linear-gradient(位置, 開始カラー, 終了カラー));
}
上部が白(#fff)で下部が黒(#000)のリニアグラデーション
@import "compass";
.bw_gradient {
@include background-image(linear-gradient(top, #fff, #000));
}
出力されるCSS
.bw_gradient {
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #ffffff), color-stop(100%, #000000));
background-image: -webkit-linear-gradient(top, #ffffff, #000000);
background-image: -moz-linear-gradient(top, #ffffff, #000000);
background-image: -o-linear-gradient(top, #ffffff, #000000);
background-image: linear-gradient(top, #ffffff, #000000);
}
その他の例(rgba とカラーストップで指定)
@import "compass";
.my_gradient {
@include background-image(linear-gradient(top, rgba(125,73,52,1) 0%,rgba(43,21,18,1) 88%));
}
出力されるCSS
.my_gradient {
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #7d4934), color-stop(88%, #2b1512));
background-image: -webkit-linear-gradient(top, #7d4934 0%, #2b1512 88%);
background-image: -moz-linear-gradient(top, #7d4934 0%, #2b1512 88%);
background-image: -o-linear-gradient(top, #7d4934 0%, #2b1512 88%);
background-image: linear-gradient(top, #7d4934 0%, #2b1512 88%);
}
radial-gradient
@import "compass";
.my_radial_gradient {
@include background-image(radial-gradient(内側の色, 外側の色));
}
内側が白(#fff)で外側が黒(#000)のラディアルグラデーション
@import "compass";
.my_radial_gradient {
@include background-image(radial-gradient(#fff, #000));
}
出力されるCSS
.my_radial_gradient {
background-image: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 100, color-stop(0%, #ffffff), color-stop(100%, #000000));
background-image: -webkit-radial-gradient(#ffffff, #000000);
background-image: -moz-radial-gradient(#ffffff, #000000);
background-image: -o-radial-gradient(#ffffff, #000000);
background-image: radial-gradient(#ffffff, #000000);
}
参考:
CSS グラデーションの利用
linear-gradient
Compass で box-shadow
CSS での box-shadow の指定(参考:box-shadow)
box-shadow: 水平方向の影のオフセット距離, 垂直方向の影のオフセット距離, ぼかし距離, 広がり距離, 色の値;
Compass での指定(参考:Demo: Box-shadow)
@import "compass";
.my_box-shadow {
@include box-shadow(0 0 5px #333 );
}
出力されるCSS
.my_box-shadow {
-webkit-box-shadow: 0 0 5px #333333;
-moz-box-shadow: 0 0 5px #333333;
box-shadow: 0 0 5px #333333;
}
Compass で CSS Sprite を作成
Prepros を起動して、Sass ファイルを編集すると自動的にコンパイルするようにする。
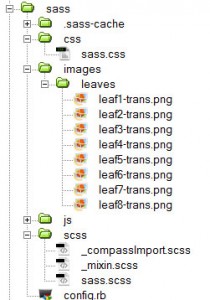
「config.rb」で指定した画像フォルダ(images)に「leaves」というフォルダを作成し、以下のような画像を配置。(実際の画像名は「leaf1-trans.png ~ leaf8-trans.png」)
leaf1
leaf2
leaf3
leaf4
leaf5
leaf6
leaf7
leaf8
以下を Sass(.scss) フィルに記述。
@import "compass"; // compass の読み込み @import "leaves/*.png"; //画像フォルダ「leaves」の全ての画像の読み込み @include all-leaves-sprites; //all-フォルダ名-sprites(CSS Sprite を作成)
これだけで以下のような画像が画像フォルダ(images)に作成され、CSS ファイルには CSS Sprite の設定が書き出される。
![]() 生成された画像(leaves-s9a3fdc5212.png )
生成された画像(leaves-s9a3fdc5212.png )
書き出された CSS
.leaves-sprite, .leaves-leaf1-trans, .leaves-leaf2-trans, .leaves-leaf3-trans, .leaves-leaf4-trans, .leaves-leaf5-trans, .leaves-leaf6-trans, .leaves-leaf7-trans, .leaves-leaf8-trans {
background: url(images/leaves-s9a3fdc5212.png) no-repeat;
}
.leaves-leaf1-trans {
background-position: 0 -96px;
}
.leaves-leaf2-trans {
background-position: 0 -48px;
}
.leaves-leaf3-trans {
background-position: 0 -120px;
}
.leaves-leaf4-trans {
background-position: 0 -72px;
}
.leaves-leaf5-trans {
background-position: 0 -168px;
}
.leaves-leaf6-trans {
background-position: 0 0;
}
.leaves-leaf7-trans {
background-position: 0 -24px;
}
.leaves-leaf8-trans {
background-position: 0 -144px;
}
以下のように div 要素などに上記の書き出されたクラスを指定することで、その画像を表示することができる。
<div class="leaves-leaf3-trans"></div>