「Search Console により、貴サイトに影響する「解析不能な構造化データ」関連の問題が 1 件検出されました。」というメールが Google Search Console Team より届きました。内容は以下のようなものです。
Search Console により、貴サイトに影響する「解析不能な構造化データ」関連の問題が 1 件検出されました。
主なエラー
エラーにより、貴サイトのページまたは機能が検索結果に表示されなくなる可能性があります。貴サイトでは、以下のエラーが検出されました。
値の型が正しくありません
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
解析不能な構造化データの問題を解決する
原因は結論から言うと、JSON-LD で構造化マークアップしたパンくずリストの不注意による記述ミス(引用符の片方が削除されていた)でした。
以下は今回原因を見つけるために行ったことの覚書です。
目次
Search Console で確認
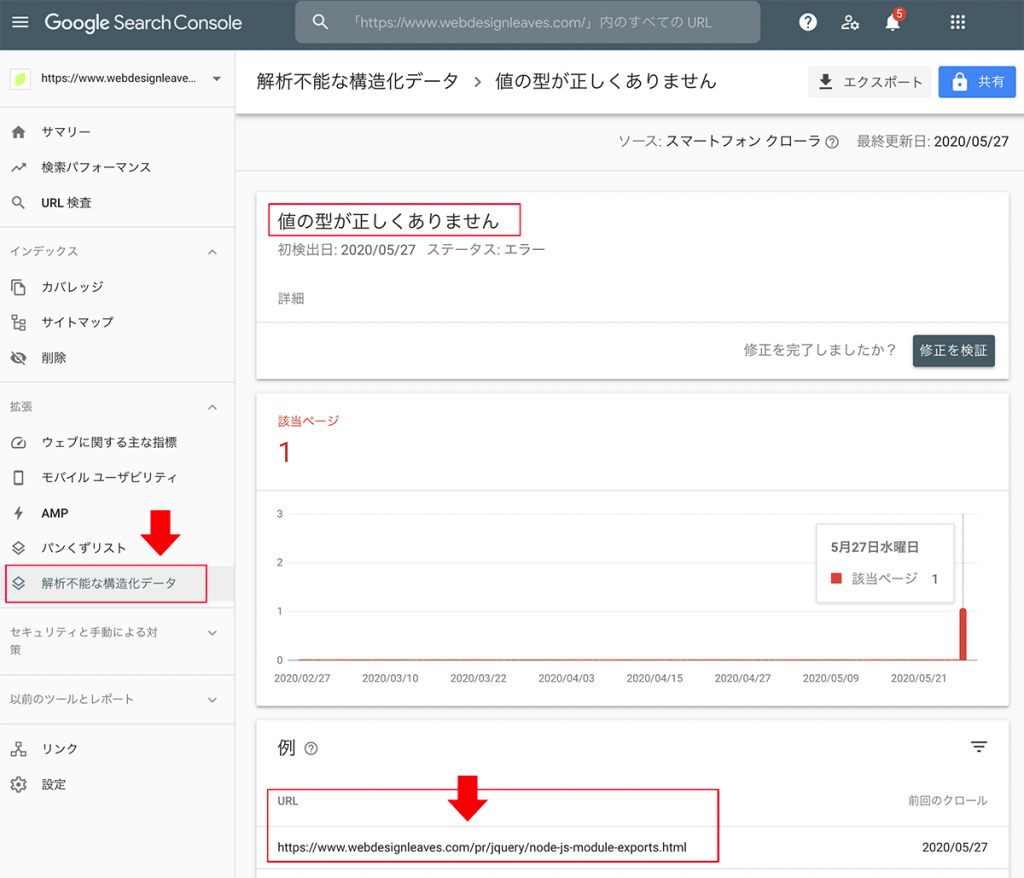
メールに記載されていた「解析不能な構造化データの問題を解決する」のリンクをクリックすると、Search Console のページが開きます。
該当するページの URL が下の方に記載されているので、その部分をクリックすると、そのページの解析が始まり結果が以下のように表示されます。
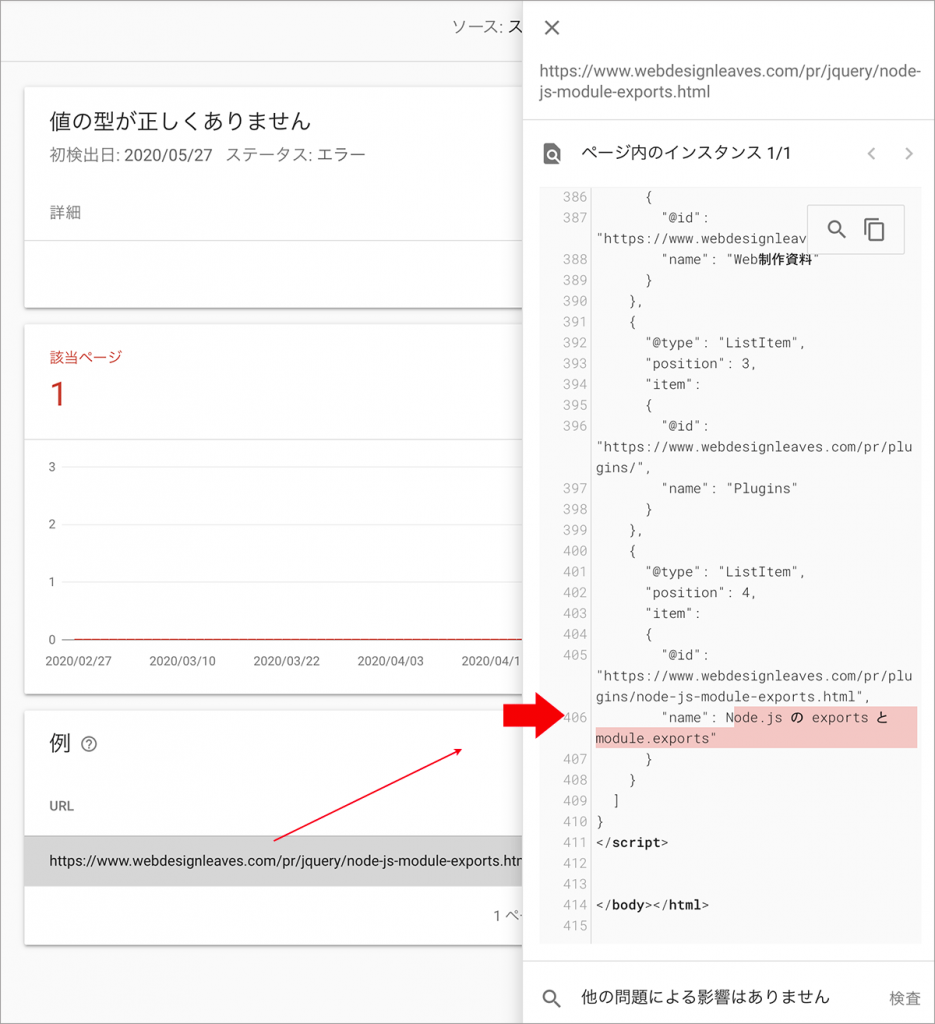
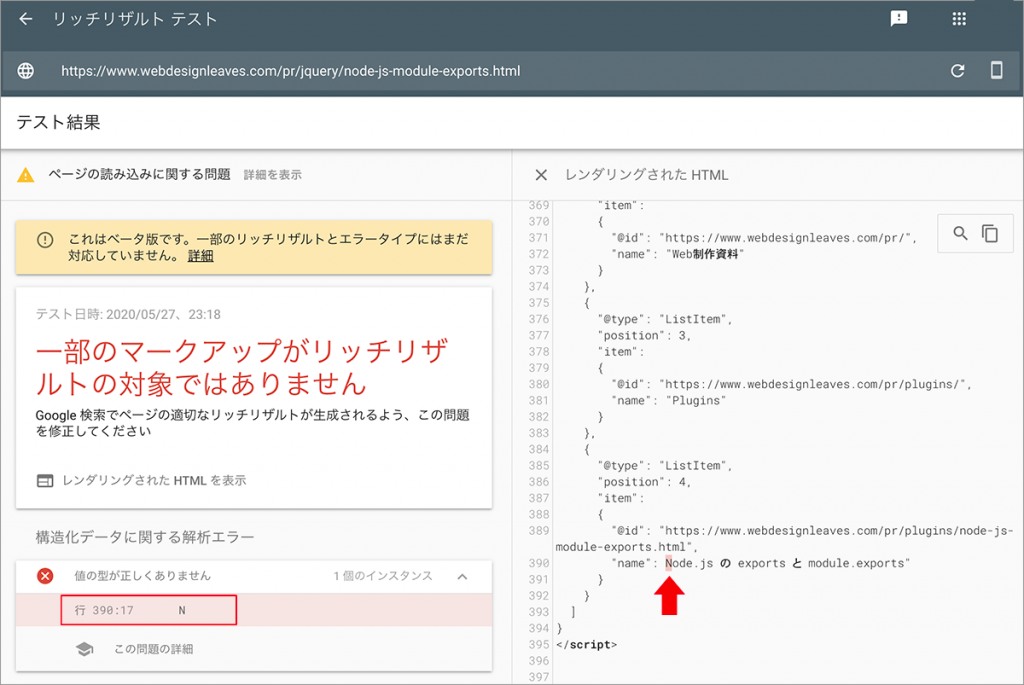
パンくずリストの構造化マークアップの問題のある箇所が表示されています。
よく見ると、Node.js という文字の前に本来引用符があるべきなのですが、修正する際に誤ってその部分を削除してしまったのが原因でした。
リッチリザルトテスト
上記の方法で簡単に原因を見つけることができますが、リッチリザルトテストを利用しても原因を探すことができます。
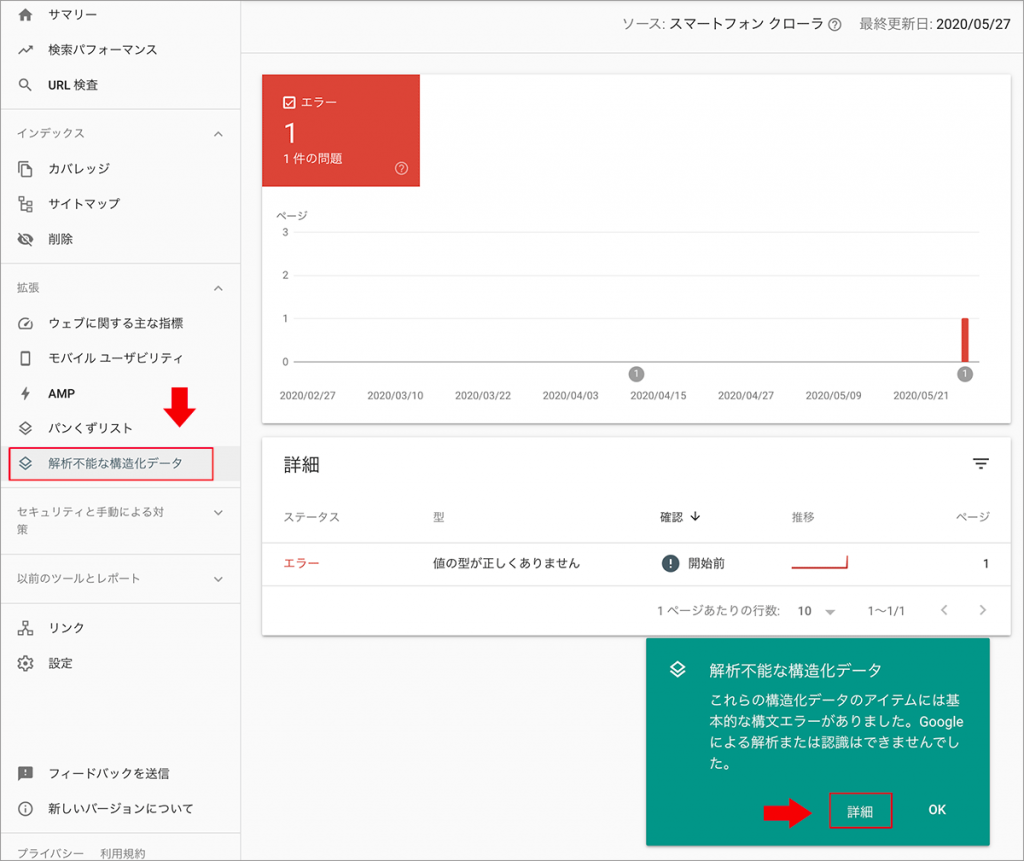
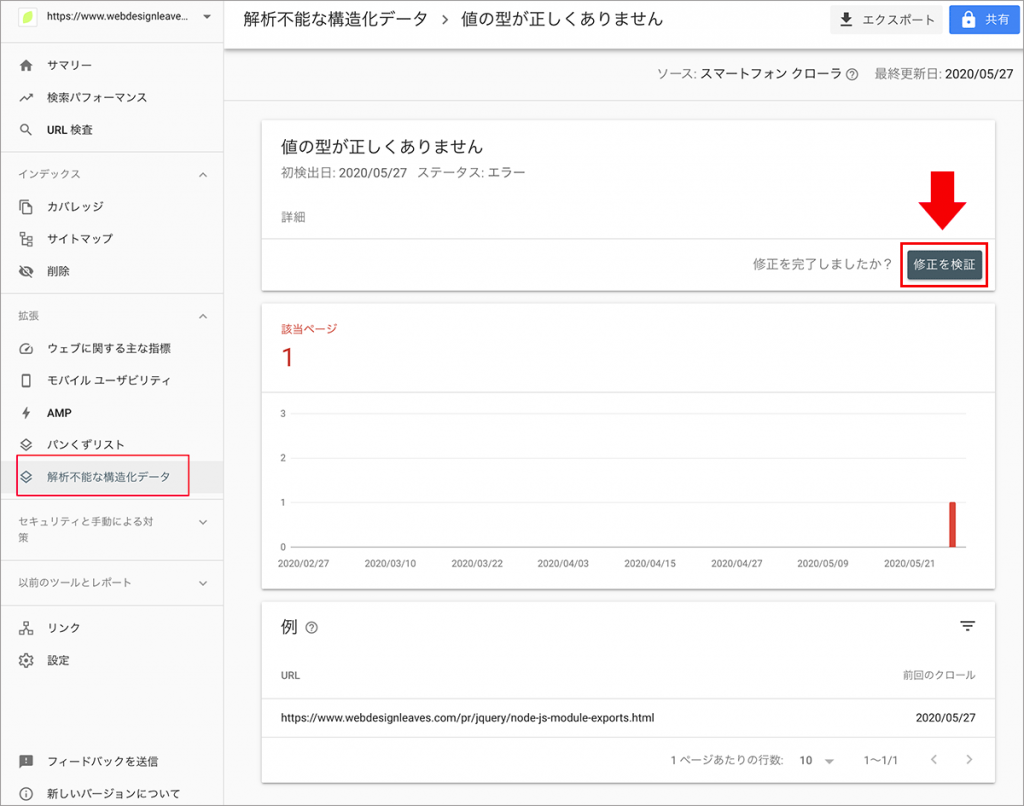
Search Console の左側のメニューの「解析不能な構造化データ」をクリックすると以下のようにエラーが表示されています。
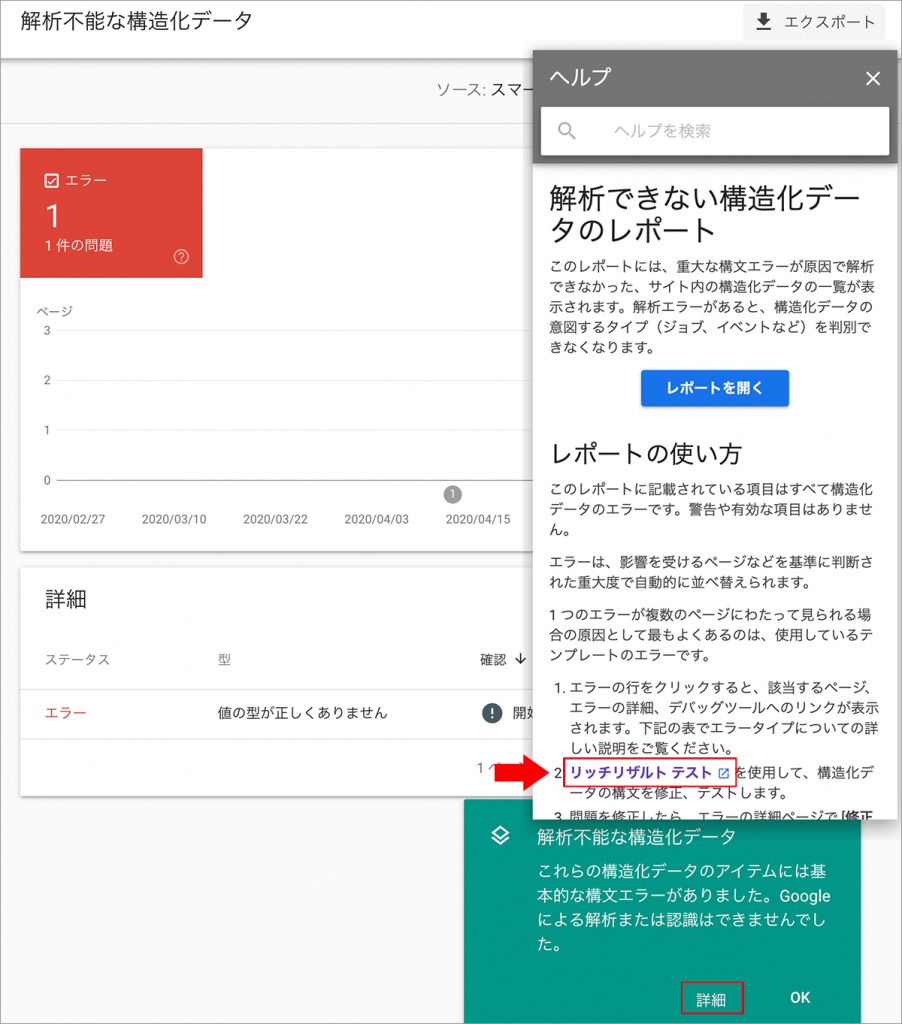
右下の「詳細」をクリックすると、以下のようにヘルプが表示されるので、「リッチリザルトテスト」をクリックします。
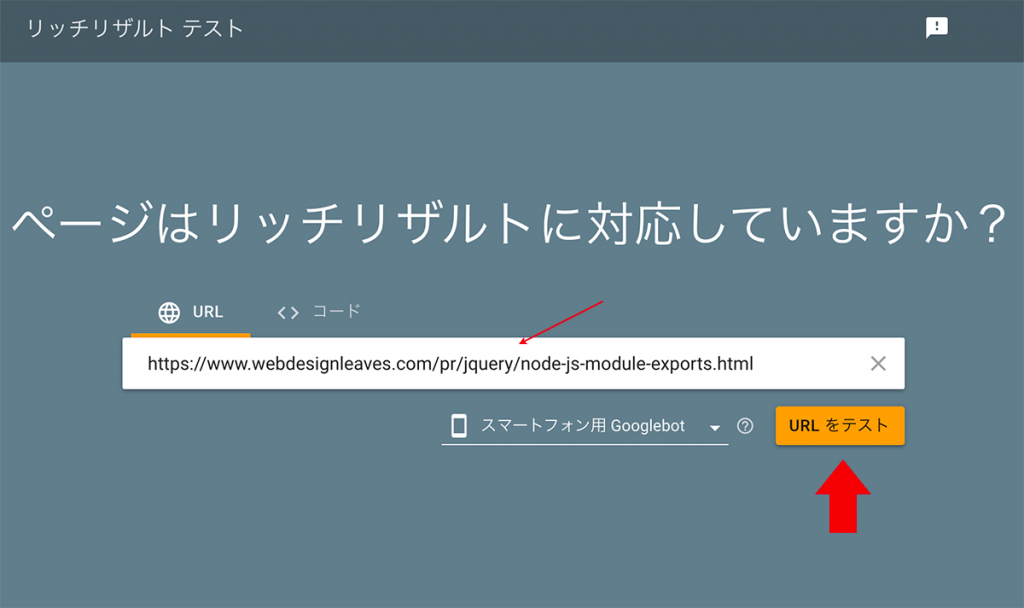
リッチリザルトテストのページが開くので、該当ページの URL を入力して「URL をテスト」をクリックしてテストを開始します。
以下のようなテスト結果が表示され、以下の場合だと「構造化データに関する解析エラー」の行番号などが記載されている部分をクリックすると、右側に該当箇所がハイライトされるので、問題の部分を見つけることができます。
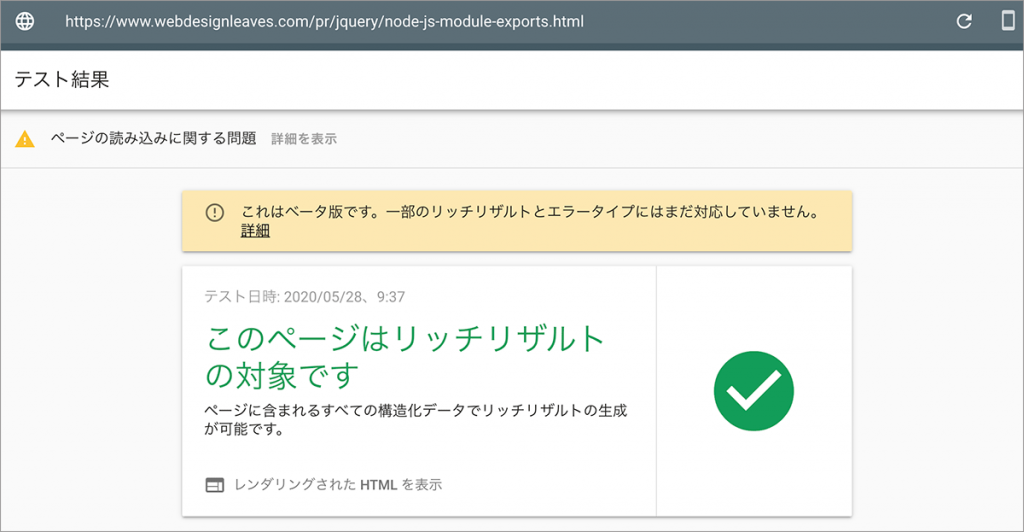
問題箇所を修正して、再度リッチリザルトテストを実施してエラーがなければOKです。
修正を検証
エラーを修正したら、Search Console の「解析不能な構造化データ」のエラーが表示されているページで「修正を検証」をクリックします。
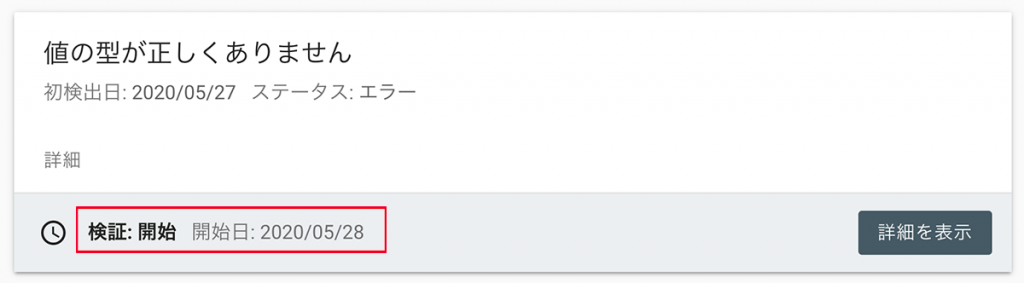
以下のような「初期検証中」という表示があり、しばらくすると「検証開始」と表示されます。
その後 Google Search Console Team から 『「解析不能な構造化データ」の問題の修正を検証しています』という以下のような内容のメールが送られてきます。検証結果がわかるには数日程度かかるようです。
弊社では、貴サイトの「解析不能な構造化データ」に関する問題の修正について検証を開始いたしました。具体的には、1 ページに現在影響を及ぼしている「値の型が正しくありません」について確認しております。
検証には数日かかることがございます。処理が完了し次第お知らせいたします。以下のリンクにアクセスして、テストの進捗状況をご確認いただくこともできます。
検証フローの進捗状況を確認する
今回の場合は3日後に以下のような修正を確認した旨のメールが届きました。
貴サイトで「解析不能な構造化データ」の問題が修正されたことを確認いたしました。今回確認した問題は「値の型が正しくありません」です。
貴サイト内の 1 ページで修正が確認されました。
確認プロセスの詳細をチェックし、「解析不能な構造化データ」に関する未修正の問題が他にあるかどうかを見るには、次のリンクにアクセスしてください。
問題の詳細を確認する